Sorotan Produk Divi: Tata Letak Divi Diperluas
Diterbitkan: 2023-09-25Divi Layouts Extended adalah produk pihak ketiga untuk Divi yang mencakup lebih dari 1700 tata letak yang diimpor melalui dasbor khusus. Mereka mencakup berbagai genre dan mencakup modul, bagian, dan halaman lengkap. Dalam posting ini, kita akan melihat Divi Layouts Extended untuk membantu Anda memutuskan apakah itu produk yang tepat untuk kotak peralatan Divi Anda.
- 1 Menginstal Tata Letak Divi Diperluas
- 2 Pembaruan: Antarmuka Pengguna Baru
- 3 Tata Letak Divi Dasbor yang Diperluas
- 4 Modul Divi Layouts yang Diperluas
- 4.1 Tombol Tambahan Tata Letak Divi
- 4.2 Slider yang Diperluas Tata Letak Divi
- 5 Bagian Divi Layouts yang Diperluas
- 5.1 Tajuk
- 5.2 Blog
- 5.3 CTA
- 5.4 Bagian Pahlawan
- 5.5 Tim
- 5.6 Testimonial
- 5.7 Garis Waktu
- 5.8 Portofolio
- 5.9 Bagian Woo
- 6 Halaman Diperluas Tata Letak Divi
- 6.1 Rumah
- 6.2 Pendaratan
- 6.3 Buku Pencarian
- 6.4 Toko
- 6.5 Pos
- 6.6 Segera Hadir
- 6.7 404
- 7 Tempat Membeli Tata Letak Divi Diperpanjang
- 8 Pemikiran Akhir tentang Tata Letak Divi Diperluas
Menginstal Tata Letak Divi Diperluas
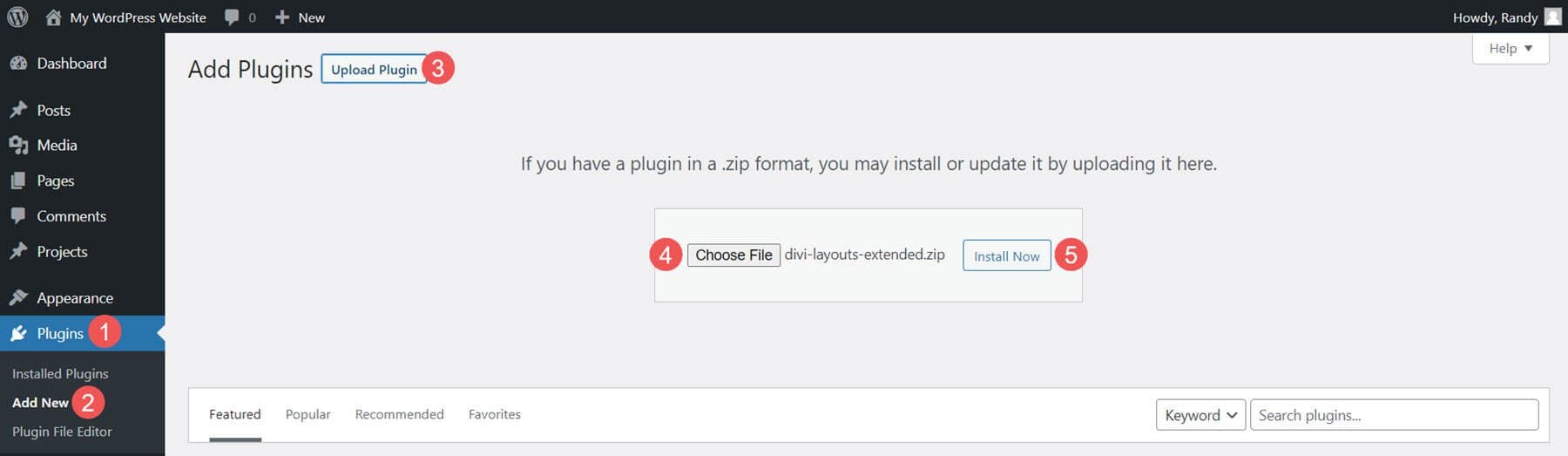
Menginstal Divi Layouts itu sederhana. Unggah dan aktifkan sama seperti plugin apa pun. Untuk mengunggahnya, buka:
- Plugin
- Tambah baru
- Unggah Plugin
- Pilih File
- Instal sekarang

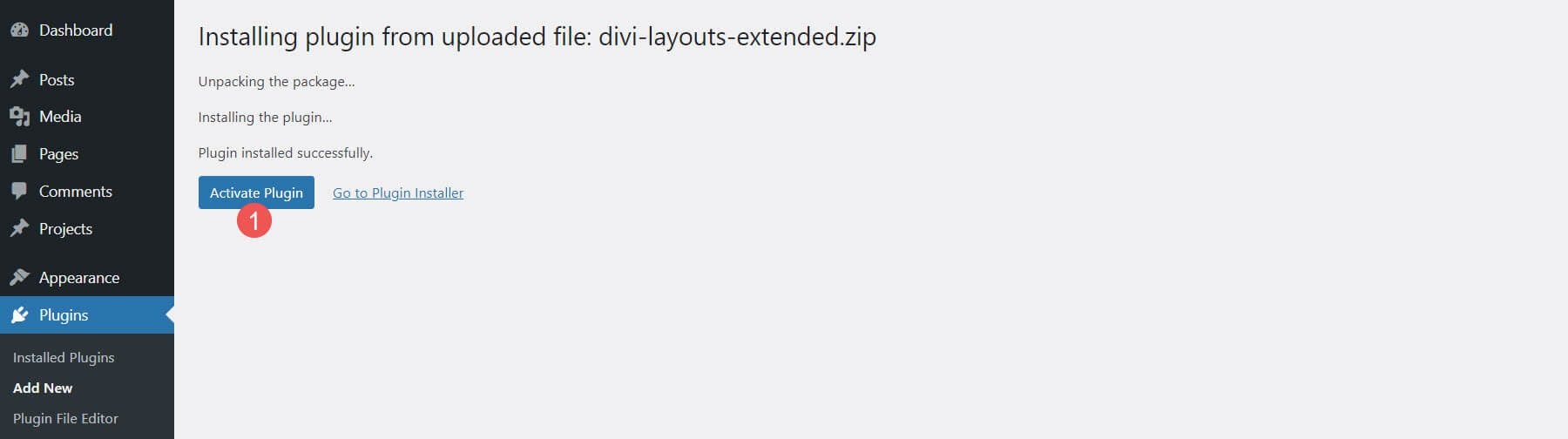
Setelah diinstal, Anda akan melihat opsi untuk mengaktifkan plugin. Pilih untuk mengaktifkannya, dan siap digunakan.
- Aktifkan Plugin

Pembaruan: Antarmuka Pengguna Baru
Sebelum kita mendalami sorotan produk, Divi Extended baru-baru ini memberikan tampilan dan nuansa baru pada Divi Layouts Extended. Lihat di bawah untuk melihat apa yang dapat Anda harapkan dari antarmuka pengguna baru. Mereka juga menambahkan 200 tata letak lainnya ke perpustakaan mereka, memberi Anda lebih banyak pilihan untuk dipilih saat membangun situs web Anda!


Dasbor Divi Layouts Diperluas
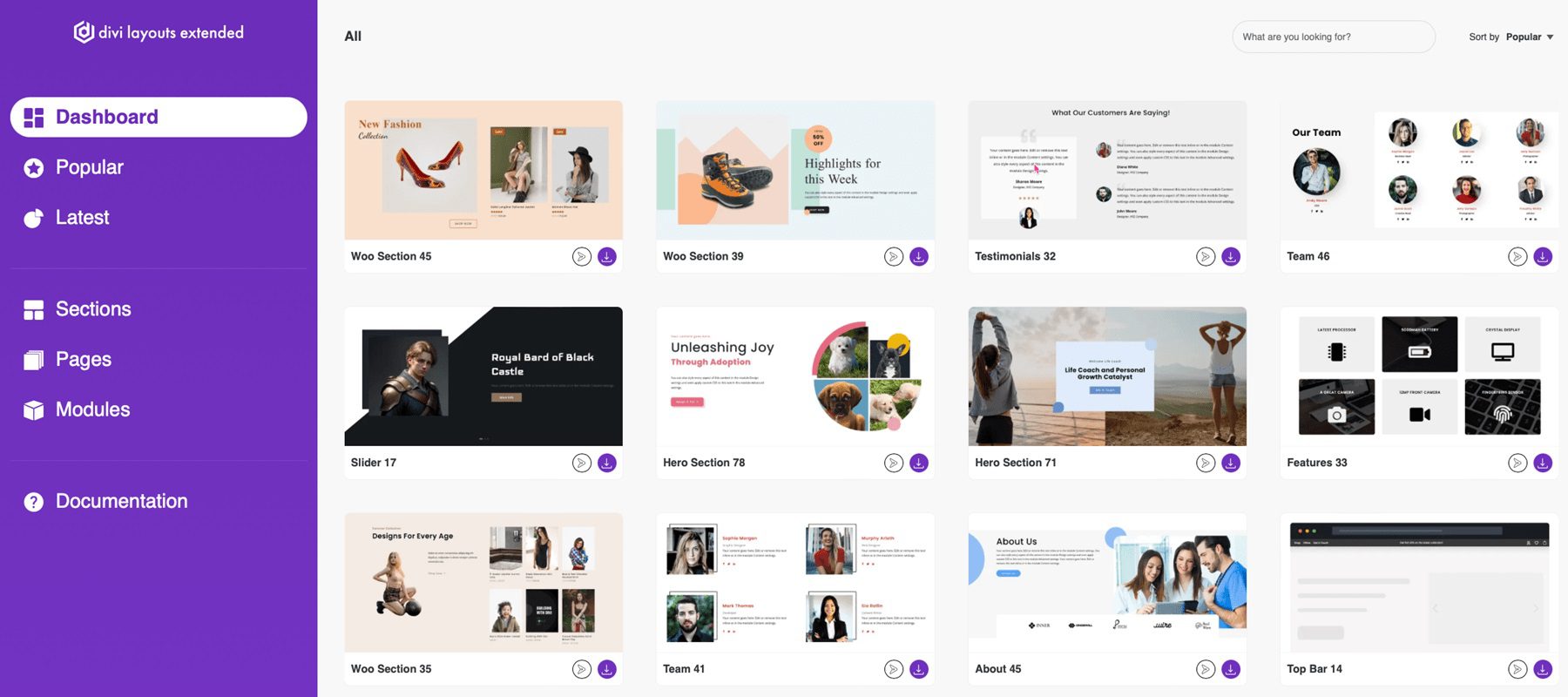
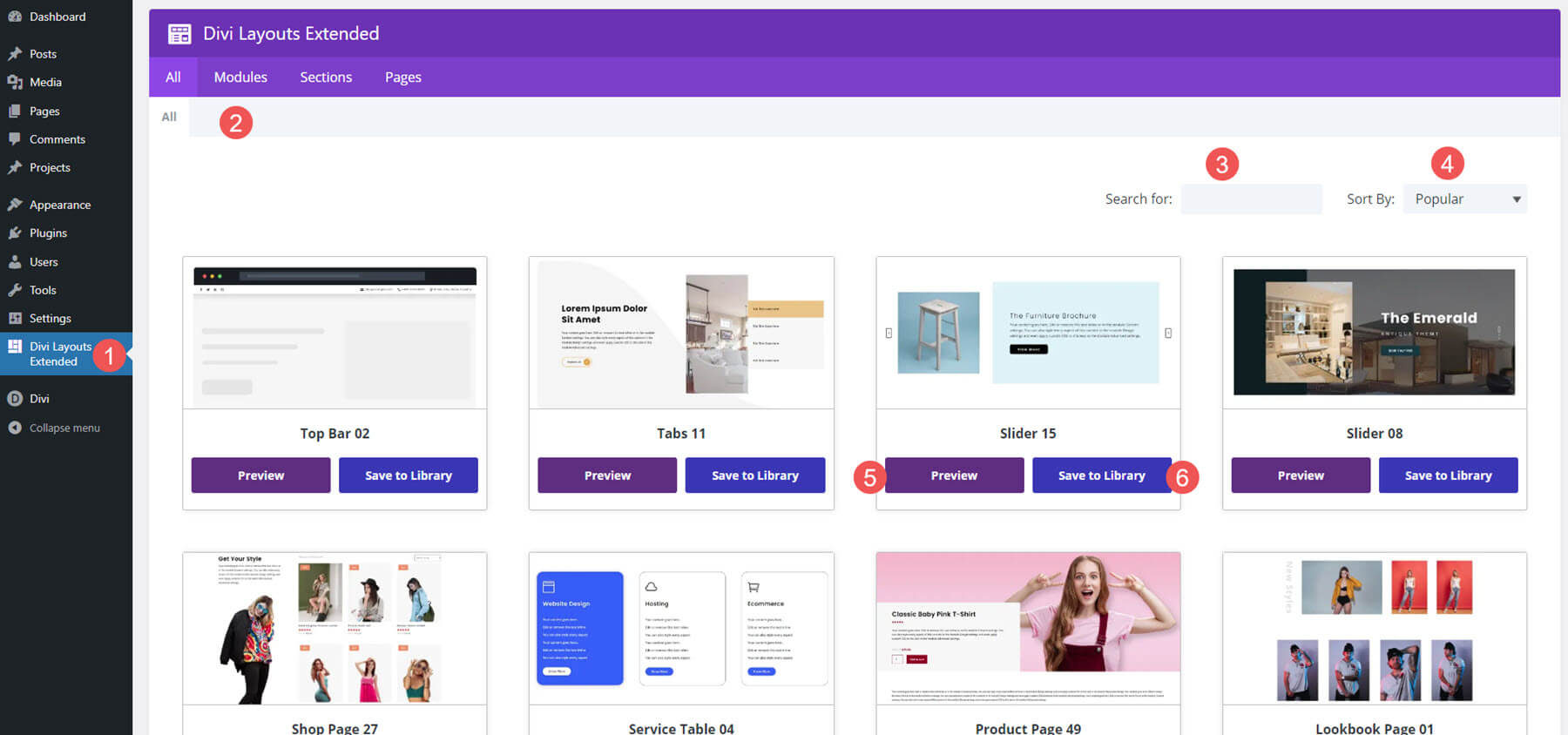
Menu Divi Layouts Extended baru ditambahkan ke dashboard WordPress. Mengkliknya akan membuka dasbor baru tempat Anda dapat memilih tata letak yang Anda inginkan. Menurut saya dasbor ini sederhana dan sangat intuitif.
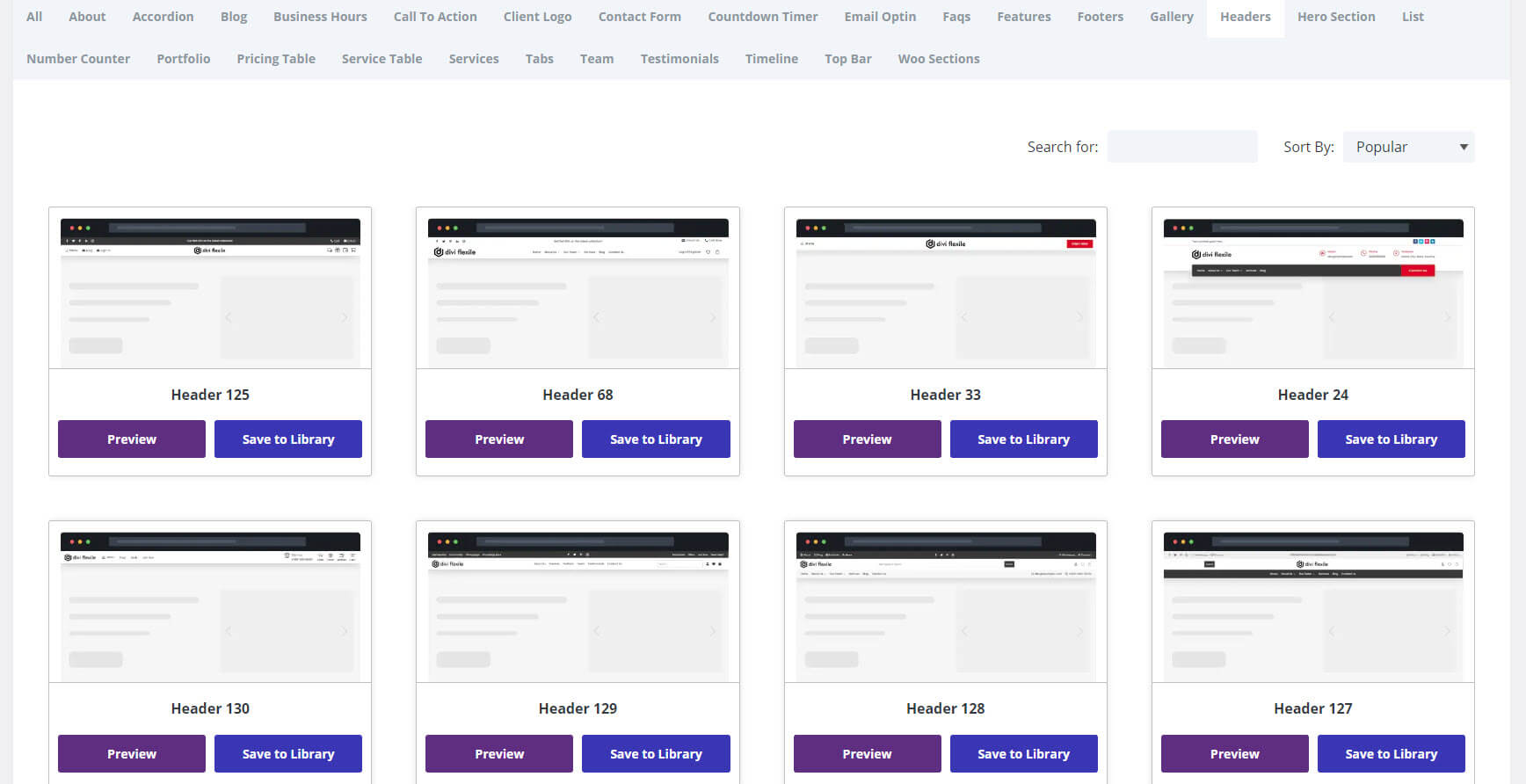
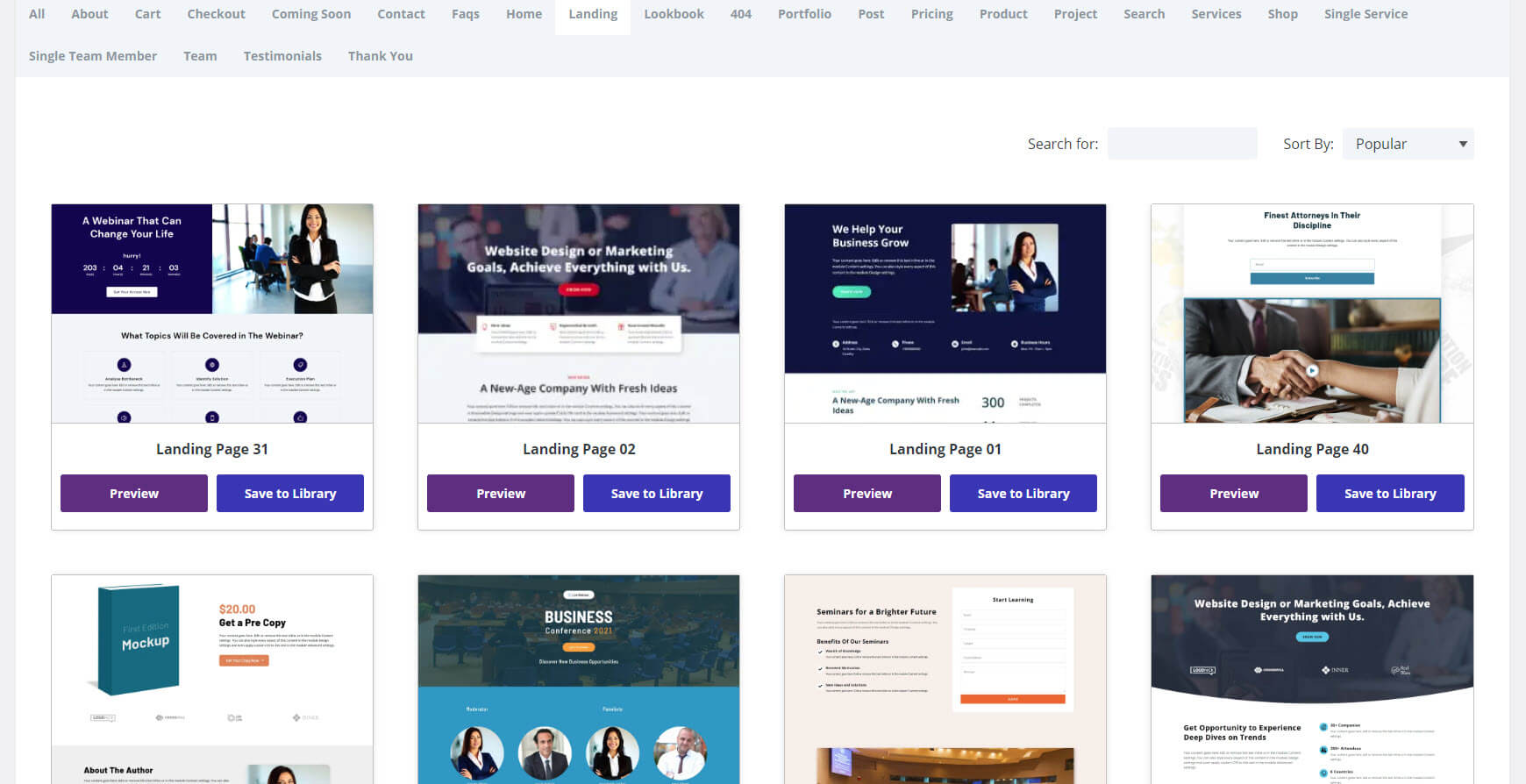
Ini mencakup tab untuk melihat tata letak, modul, bagian, atau halaman. Anda juga dapat mencari apa pun yang Anda inginkan dan mengurutkannya berdasarkan popularitas, nama, dan tanggal dalam urutan menaik atau menurun. Tata letaknya muncul sebagai kartu. Anda dapat mempratinjau tata letak atau menyimpannya ke perpustakaan Anda, menggulir tata letak yang lebih besar untuk melihatnya, dan mempratinjau tata letak untuk melihatnya dengan lebih baik. Contoh ini memperlihatkan tab Semua, yang mencakup modul, bagian, dan halaman.

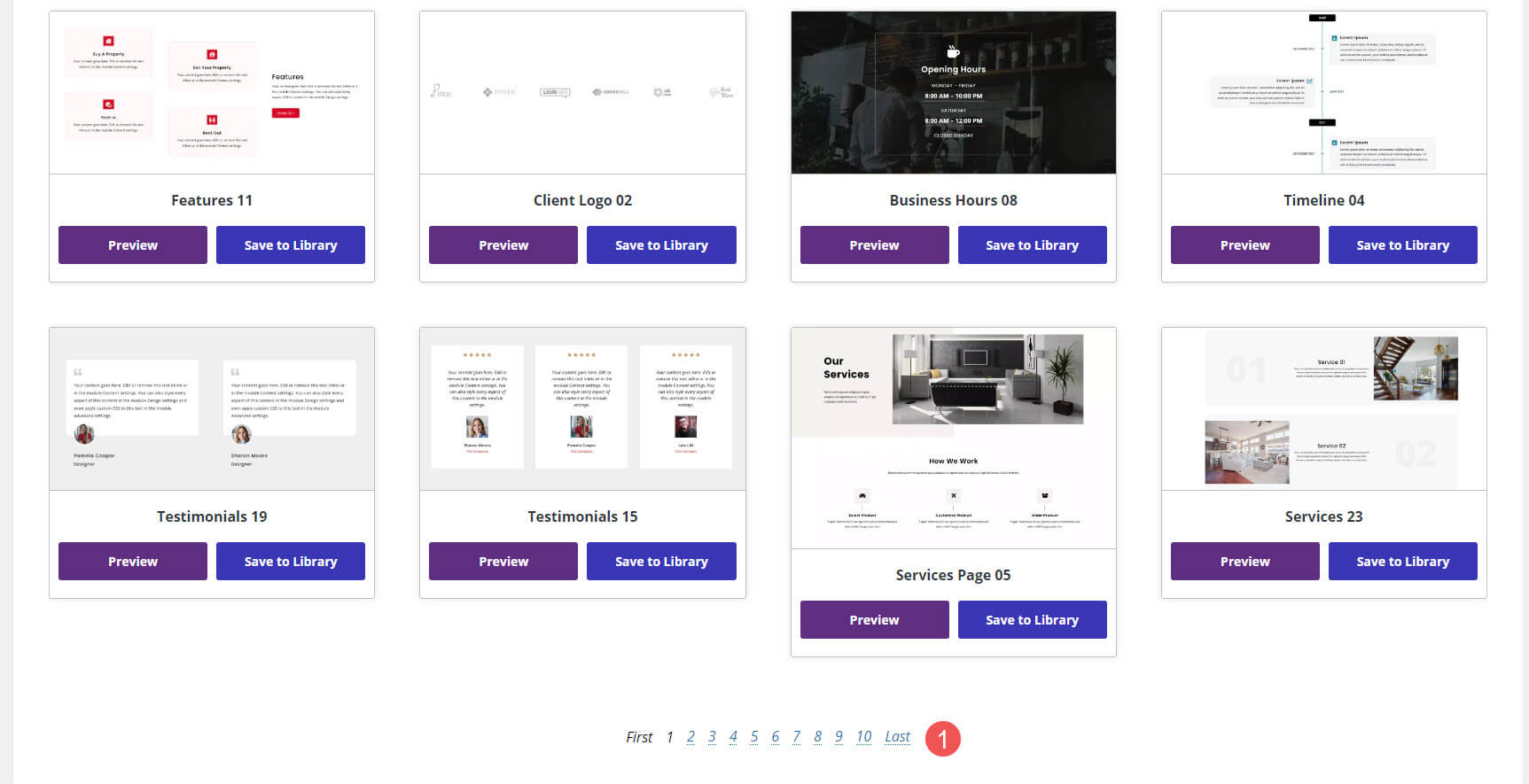
Menggulir ke bagian bawah daftar adalah navigasi di mana Anda dapat memilih halaman atau memilih Pertama atau Terakhir.

Mengklik Pratinjau akan membuka item di situs web Divi Layouts Extended. Anda dapat menelusuri tata letak, mengklik semua hal yang dapat diklik, mengarahkan kursor untuk melihat efek hover, dan melihat tata letak dengan gambar, produk, dll.

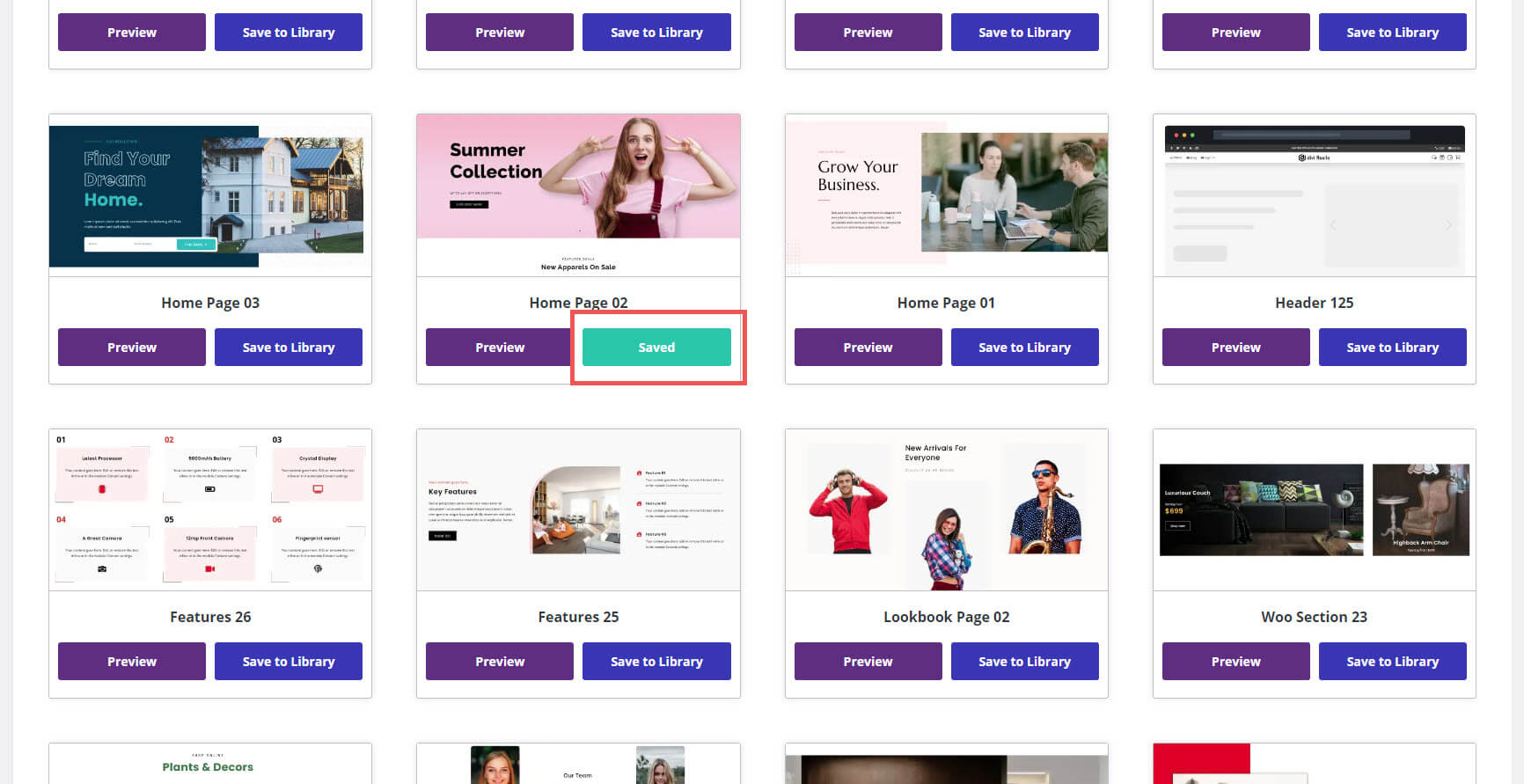
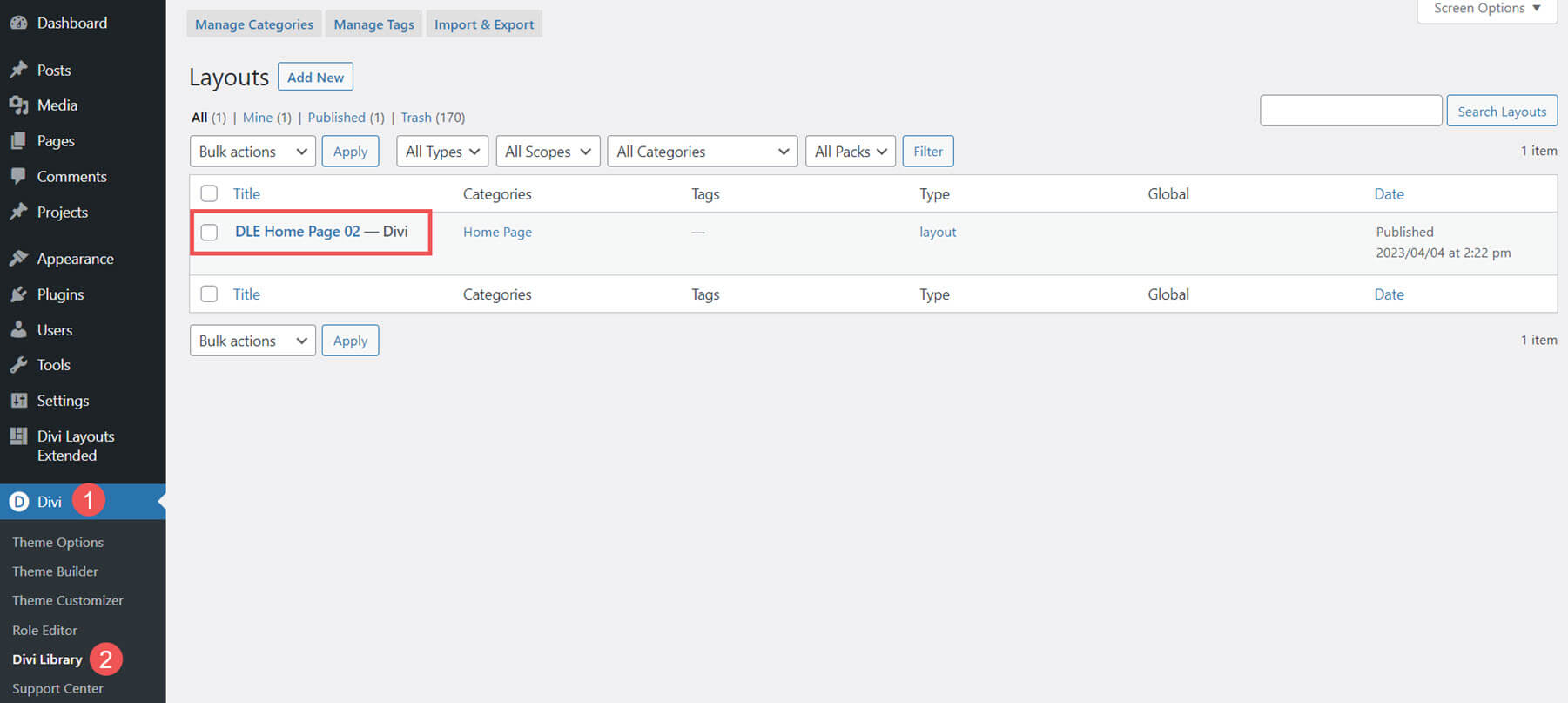
Saat Anda memilih Simpan ke Perpustakaan, tata letak akan diimpor, dan tombol berubah dari tombol ungu menjadi tombol Tersimpan berwarna hijau.

Anda juga akan melihat tata letak di perpustakaan tempat Anda dapat menggunakannya seperti biasa di halaman, postingan, dan Pembuat Tema Divi. Mereka akan menyertakan kategori dan jenisnya. Dalam contoh ini, saya telah menyimpan halaman beranda. Ini mencakup kategori halaman beranda dan jenis tata letak.

Modul Divi Layouts yang Diperluas
Modul Divi Layouts Extended mencakup tombol dan penggeser. Kita akan melihat beberapa contoh.
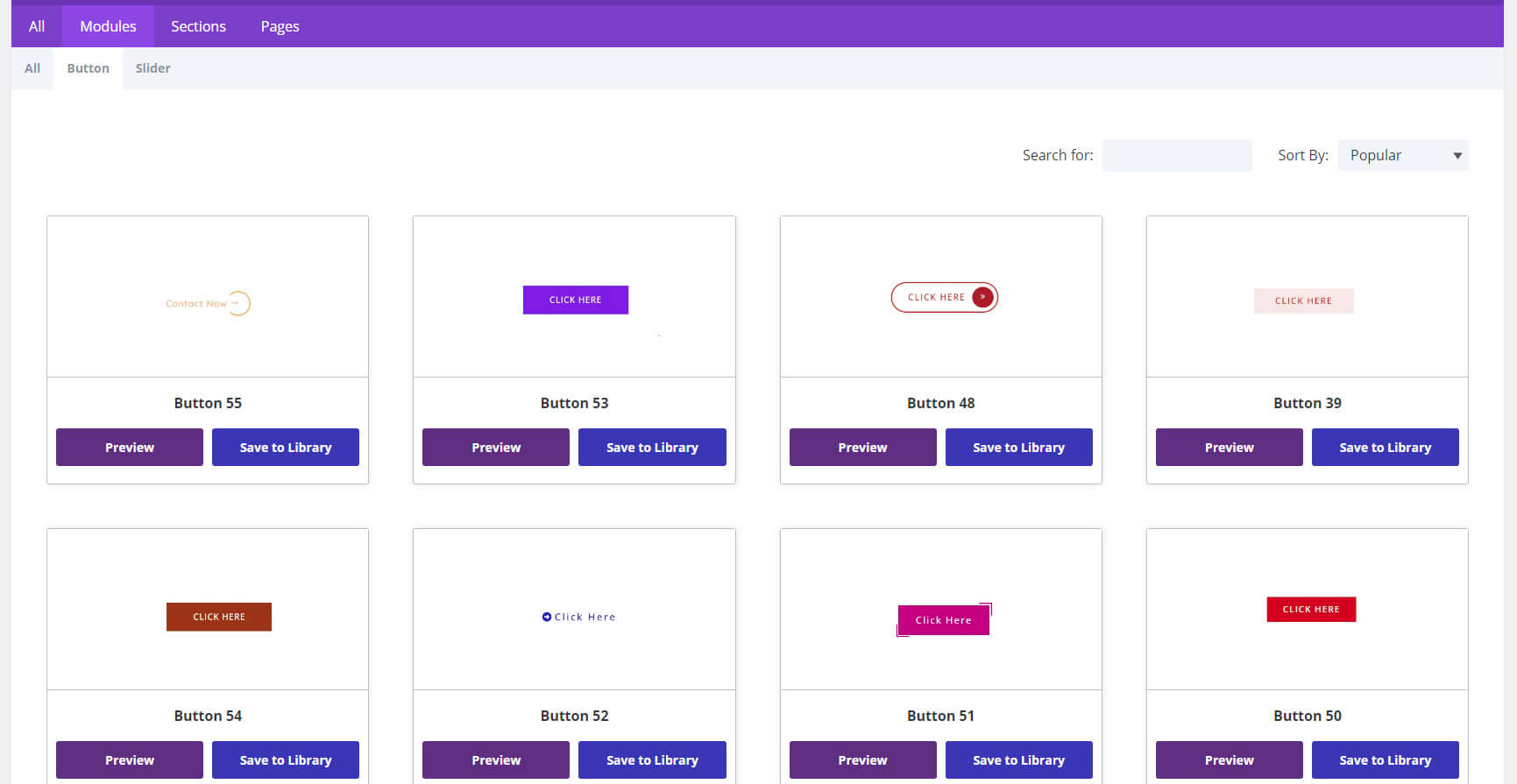
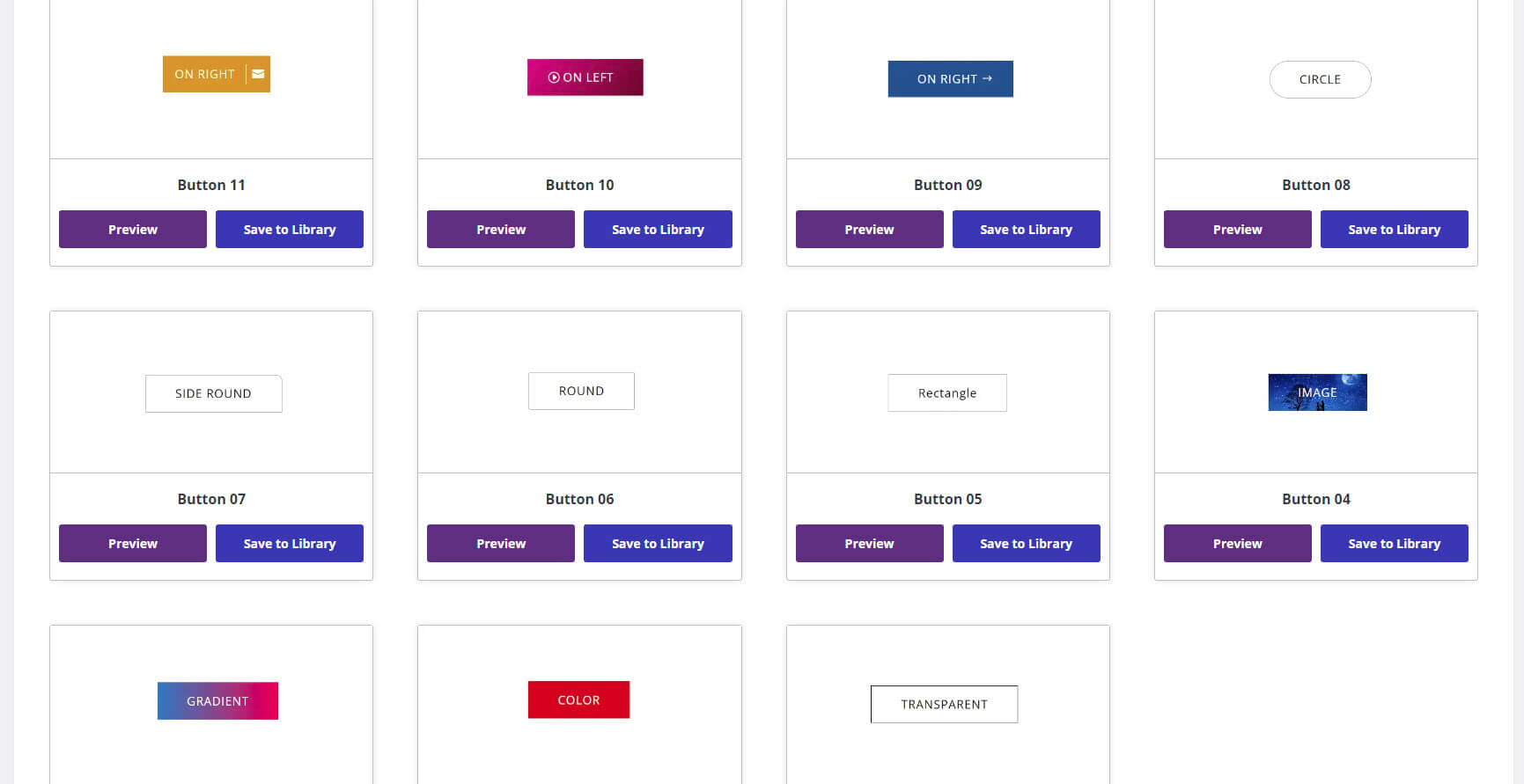
Tombol Divi Layouts Diperluas
Ada 55 tombol untuk dipilih. Teks tombol berfungsi sebagai deskripsi singkat tentang fungsi tombol atau tata letaknya.

Desain mencakup warna solid, tanpa warna, gradien, gambar, teks, dengan atau tanpa batas, tepi persegi atau bulat, dengan atau ikon, dengan atau tanpa bayangan, dengan atau tanpa efek hover, dan banyak lagi. Sebagian besar dibuat menonjol, dan menonjol dengan baik. Saya terutama menyukai tombol dengan ikon dan efek hover.

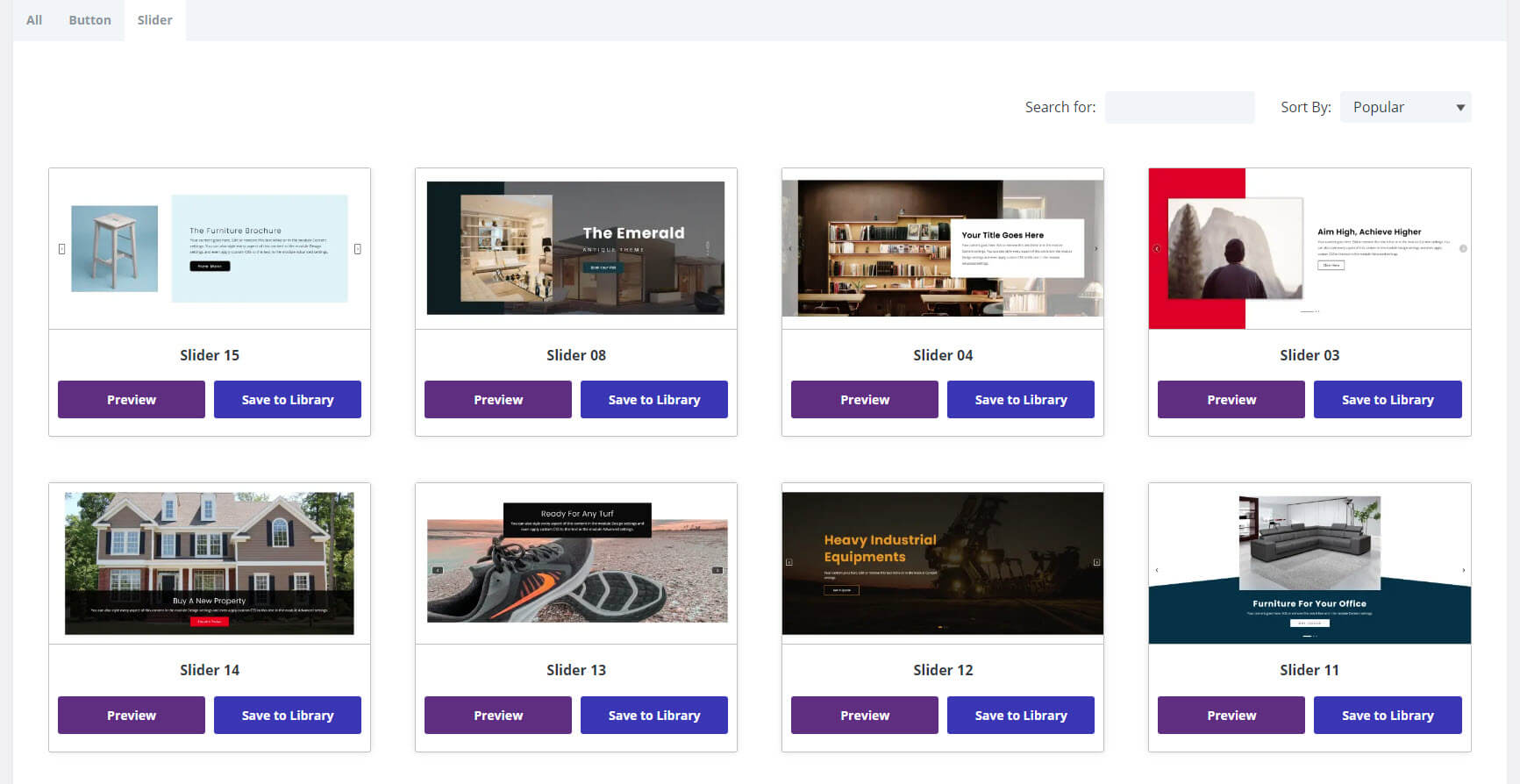
Slider yang Diperluas Tata Letak Divi
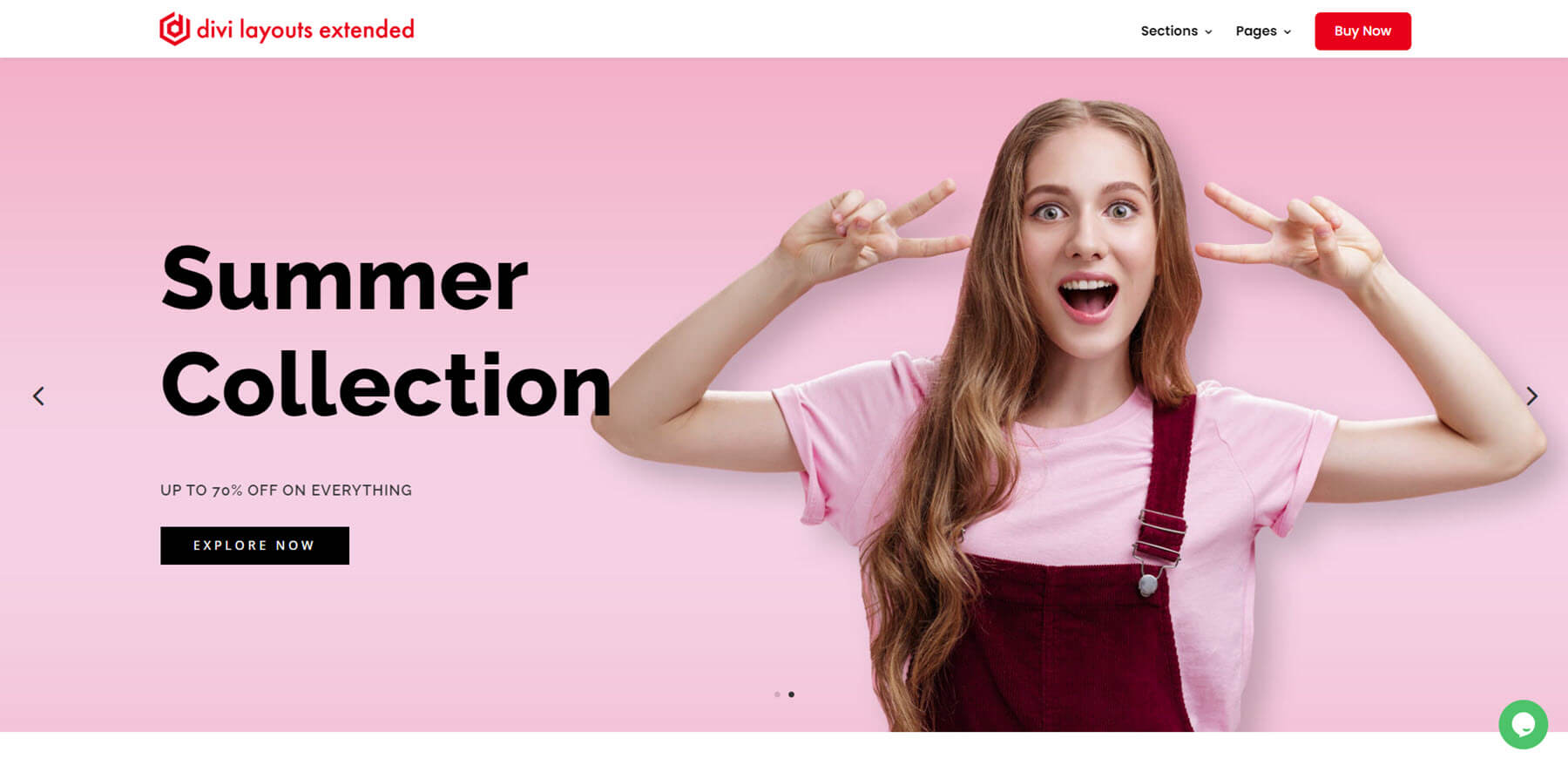
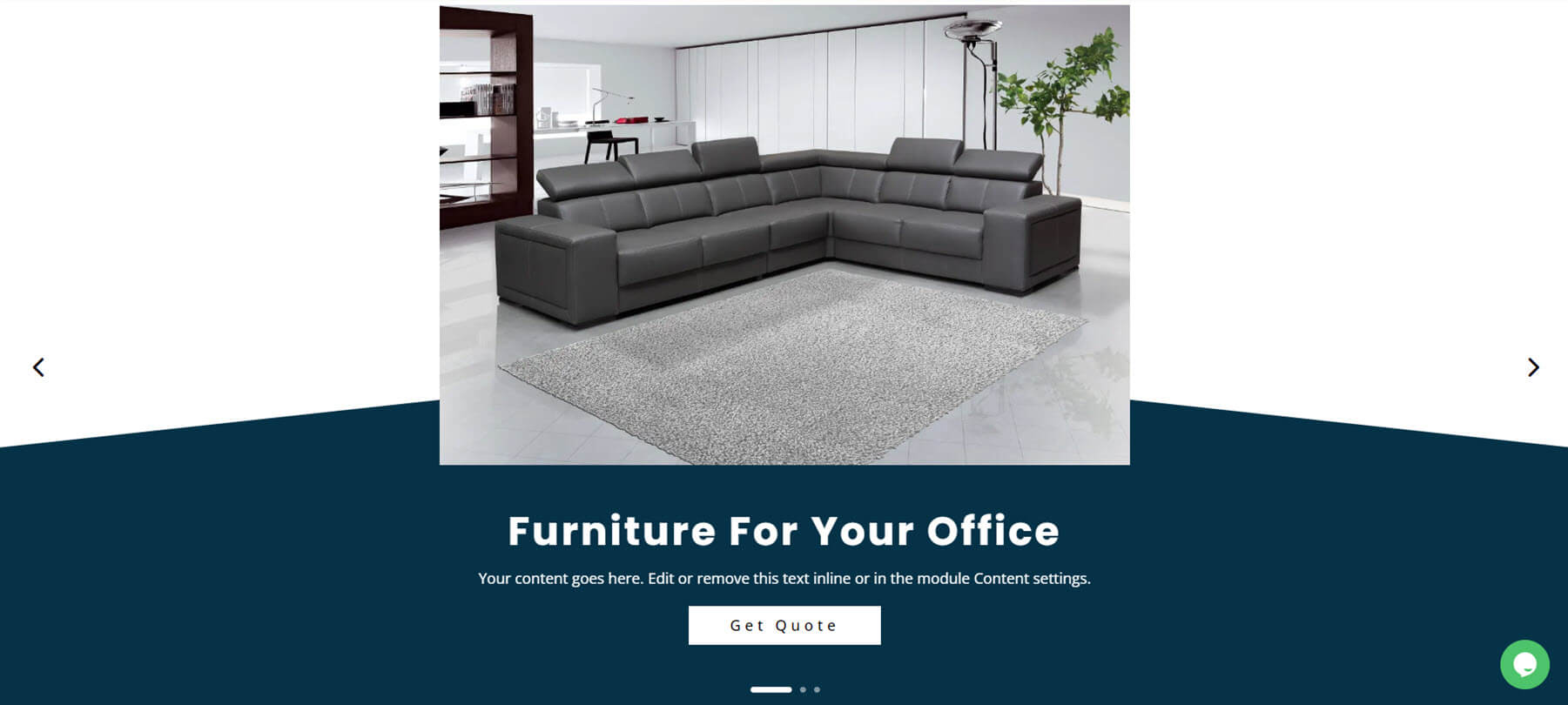
Ada 15 slider untuk dipilih. Mereka layar penuh dan menyertakan desain berbeda untuk tata letak dan navigasinya. Itu termasuk ajakan bertindak, gambar, latar belakang, produk, navigasi, dll.

Contoh ini menunjukkan latar belakang bersudut, navigasi bergaya, gambar, teks, dan CTA.

Bagian Divi Layouts Diperluas
Ada 855 bagian dalam 27 kategori berbeda. Itu mencakup bagian seperti Tentang, blog, CTA, logo klien, header, footer, bilah atas, penghitung nomor, testimonial, bagian pahlawan, galeri, layanan, dan banyak lagi.
Header
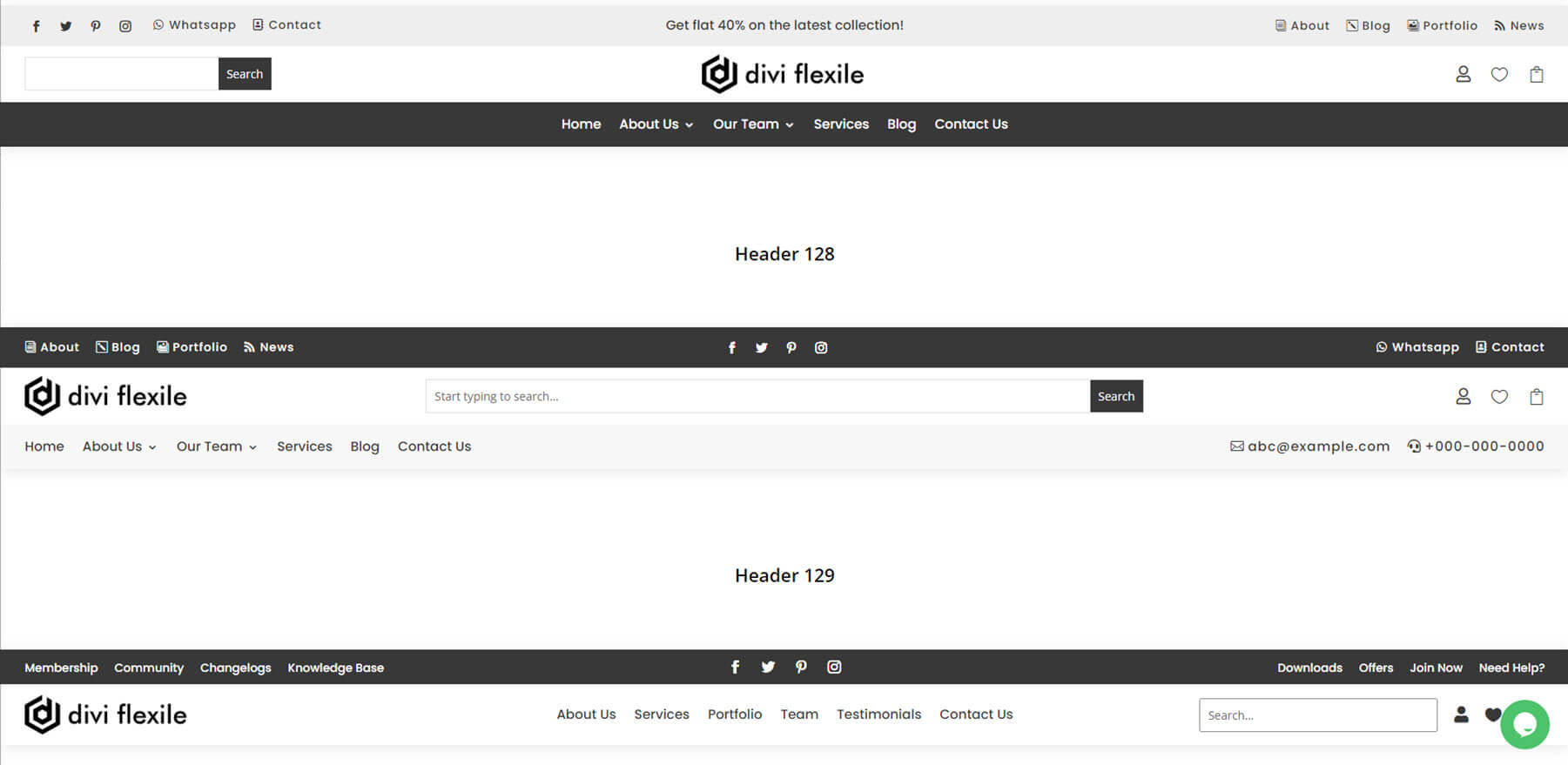
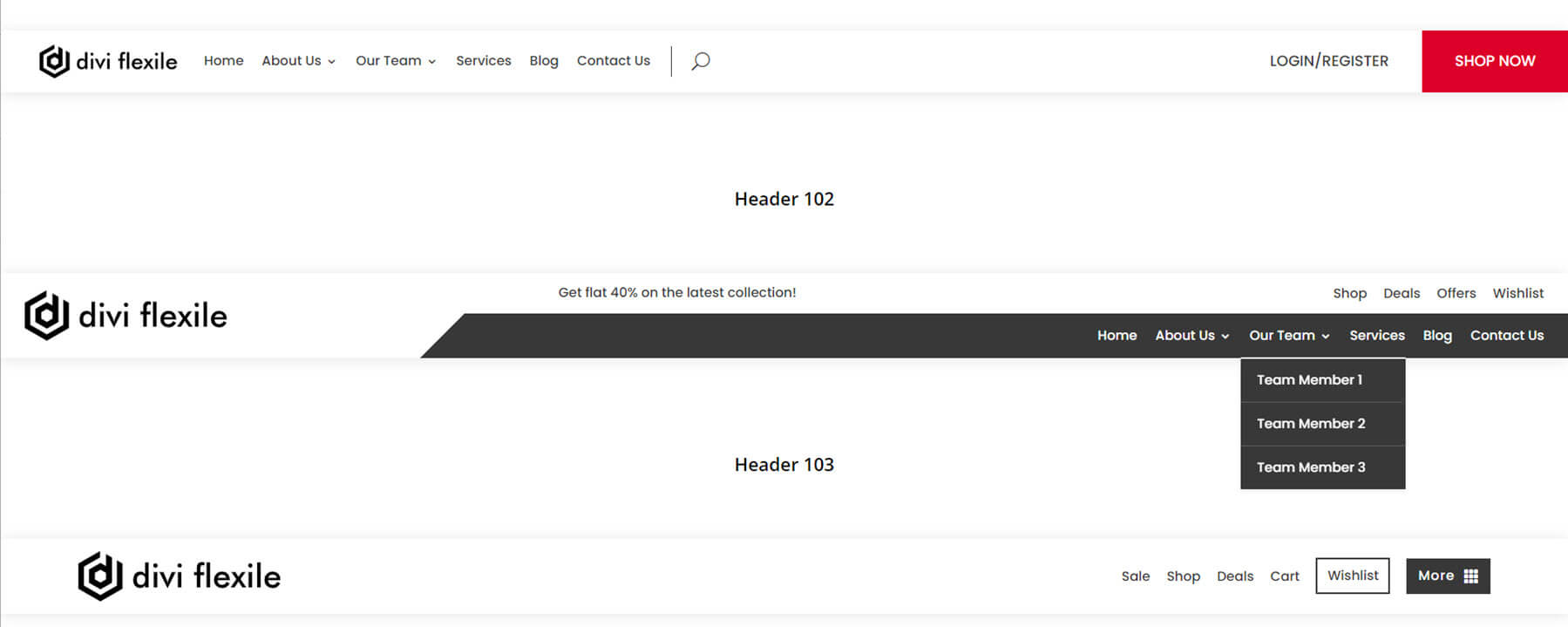
Ini mencakup 130 header. Itu termasuk menu, ikon media sosial, bidang pencarian, nomor telepon yang dapat diklik, CTA, menu tarik-turun bergaya, dan banyak lagi. Banyak yang menyertakan bilah atas.

Contoh ini menunjukkan header 127-129. Itu termasuk navigasi, ikon sosial, pencarian, informasi kontak, dll.

Contoh ini menunjukkan header 101-103. Mereka menyertakan tombol CTA dengan animasi hover. Saya mengarahkan kursor ke menu header kedua untuk menampilkan menu dropdown.

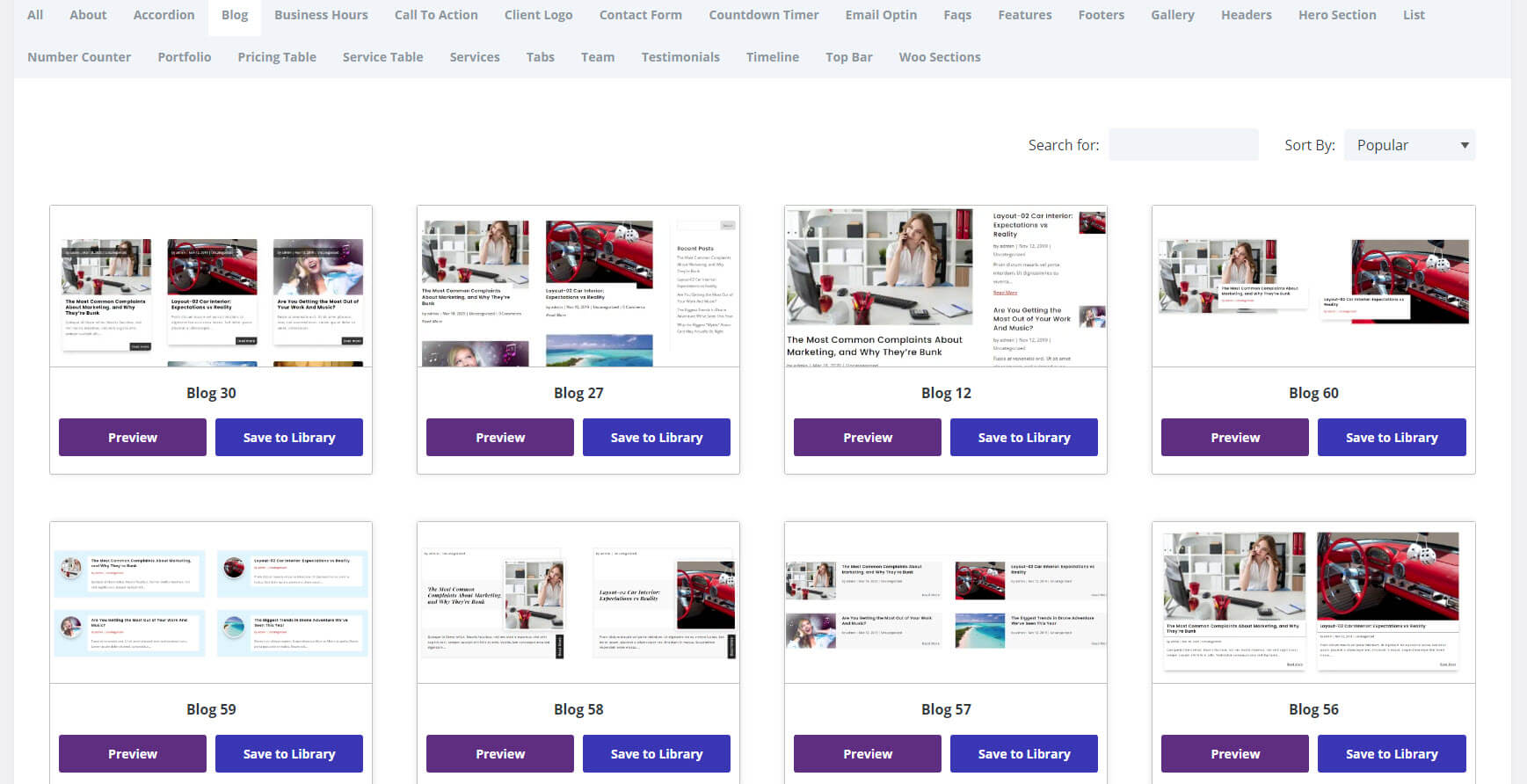
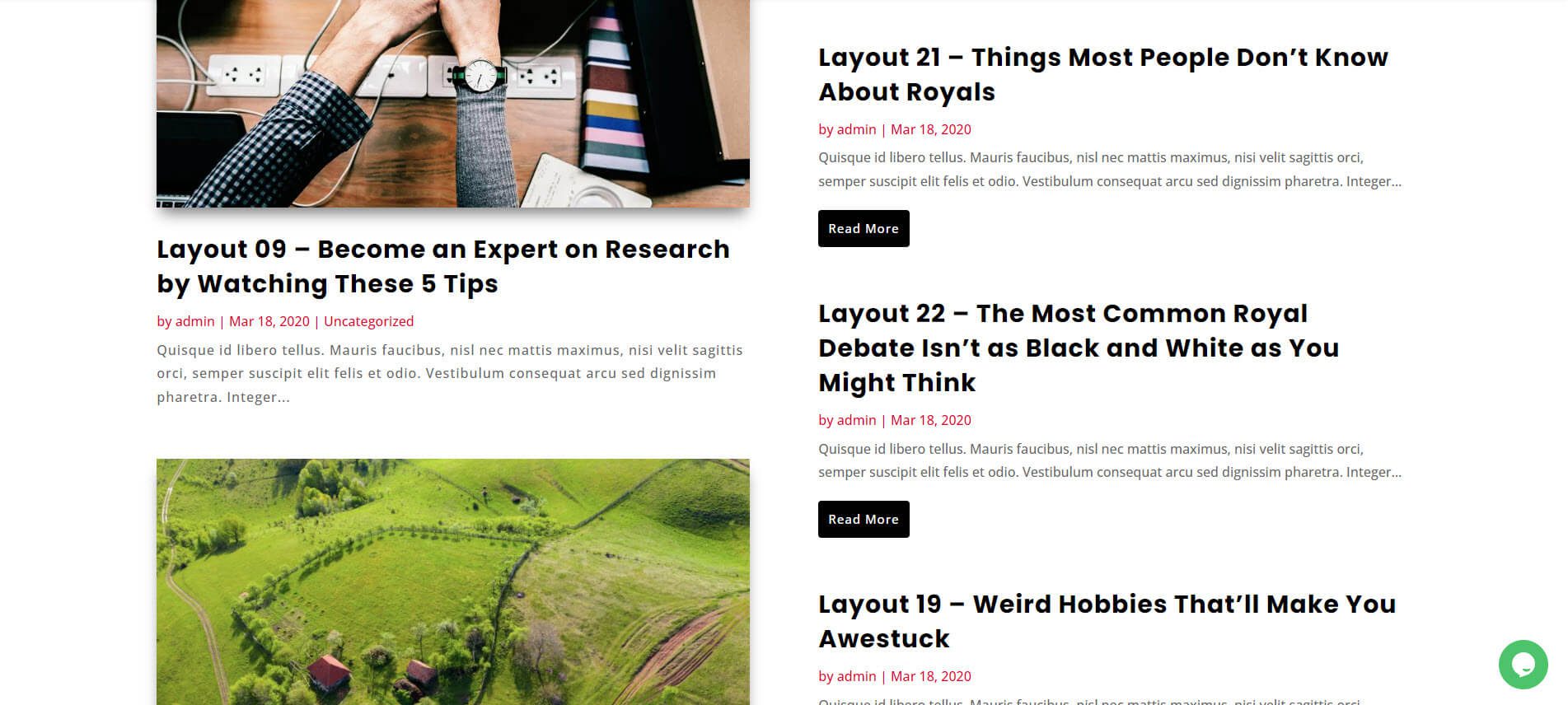
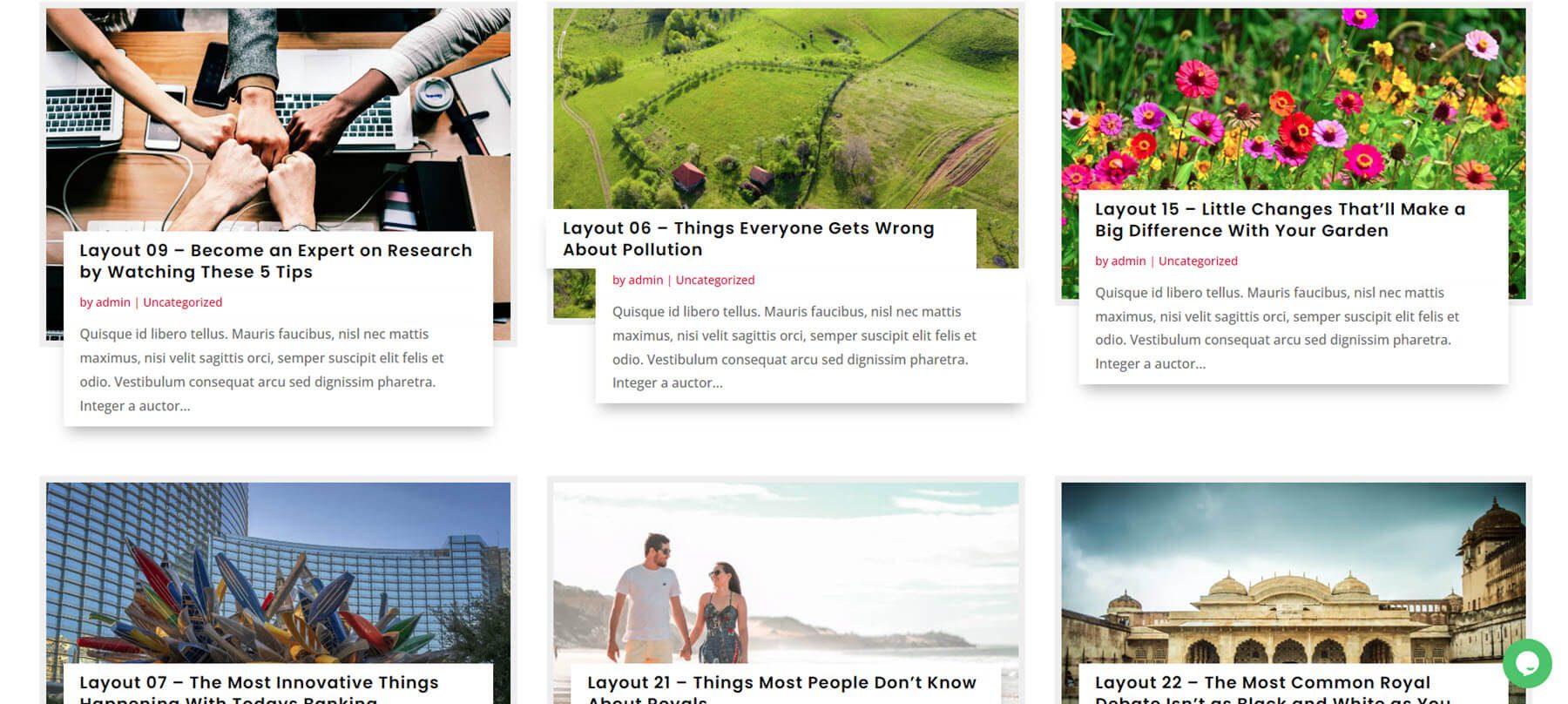
Blog
Ada 60 bagian blog. Ini mencakup tata letak kisi, tata letak bergantian, tata letak kolom tunggal, gaya, efek hover, dll. Kartu blog menyediakan banyak opsi gaya.

Contoh ini memiliki tata letak bergaya majalah dengan dua kolom. Postingan blog terbaru ditampilkan di kolom kiri dan menyertakan gambar unggulan, sedangkan postingan lainnya ditumpuk di kolom kanan dan menyertakan tombol baca lebih lanjut yang besar.

Contoh ini memperlihatkan tata letak kisi dengan judul dan kutipan yang tumpang tindih. Saya mengarahkan kursor ke postingan kedua untuk menunjukkan efek hovernya.

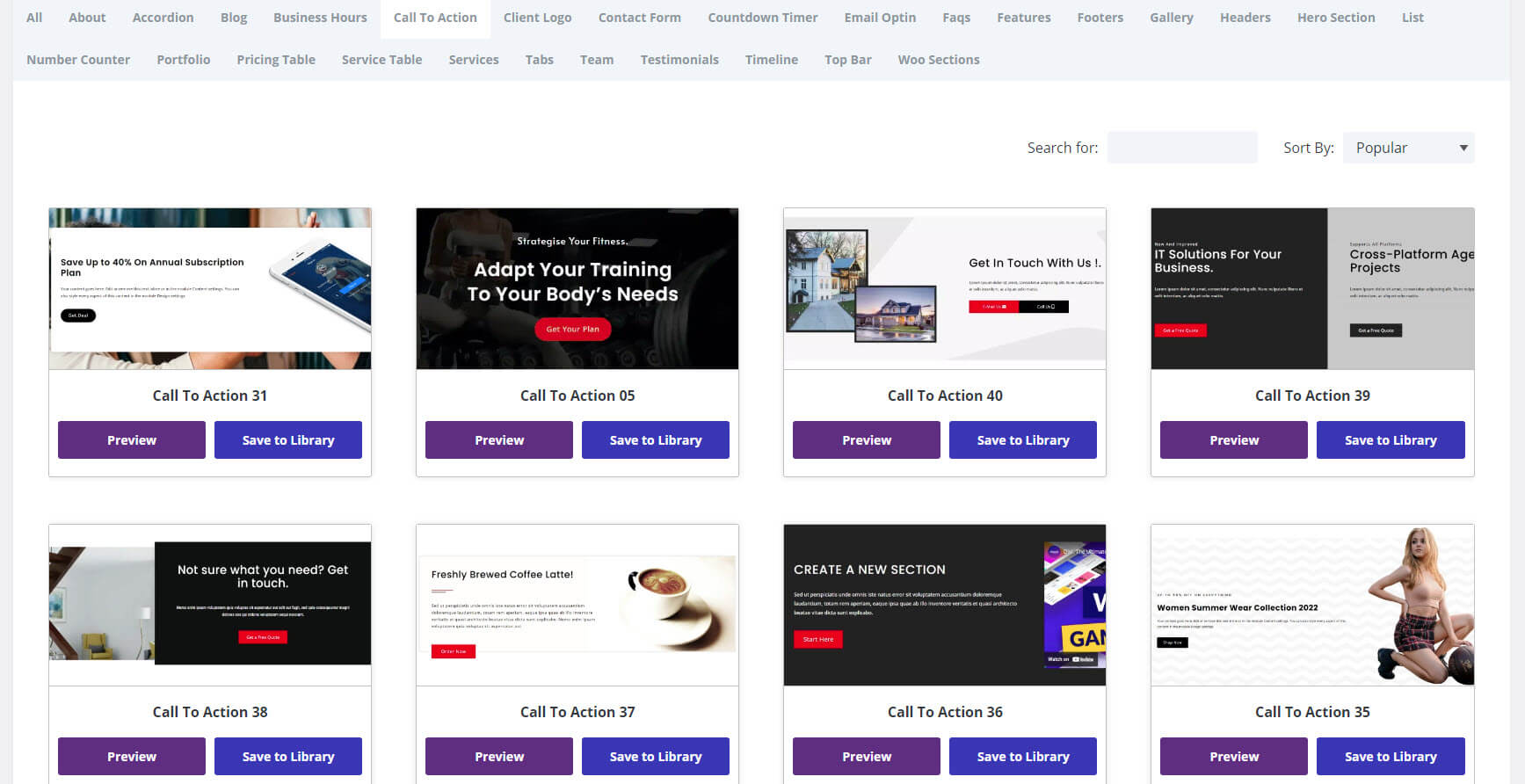
CTA
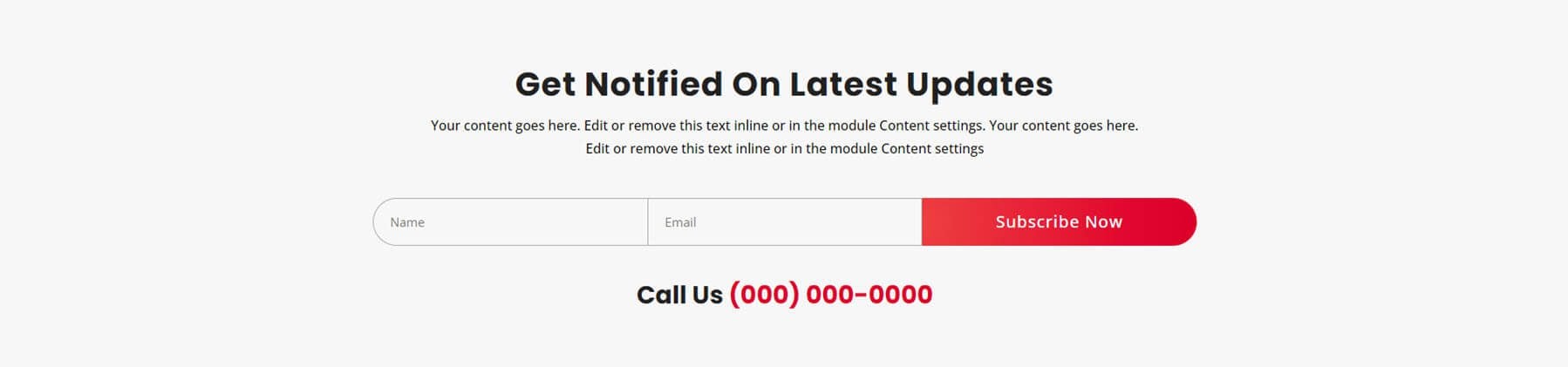
Ada 38 bagian ajakan bertindak yang dapat dipilih. Mereka berukuran penuh dan menyertakan gambar, pesan, tombol, formulir, penghitung angka, dan lainnya dalam berbagai jenis tata letak.

Contoh ini menunjukkan CTA email dengan sorotan merah dan informasi kontak. Nomor telepon dapat diklik.

Bagian Pahlawan
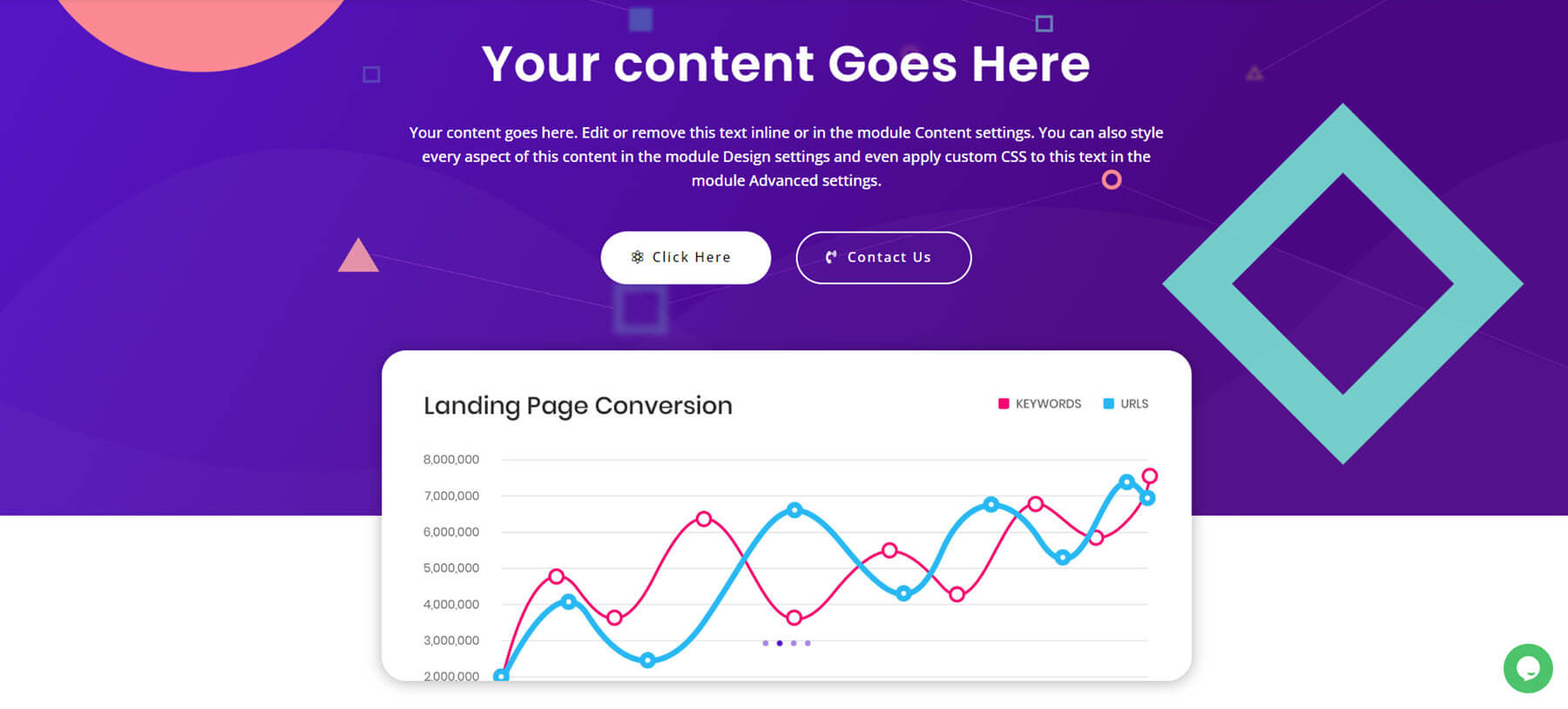
Ini mencakup 60 bagian pahlawan. Itu termasuk CTA, video tersemat, penghitung waktu mundur, gambar, latar belakang, formulir, uraian singkat, postingan, produk, dan banyak lagi. Ini adalah beberapa tata letak favorit saya di Divi Layouts Extended.


Contoh ini menunjukkan CTA dengan grafik yang tumpang tindih dengan dua latar belakang. Latar belakang menyertakan bentuk dengan warna berbeda agar menonjol.

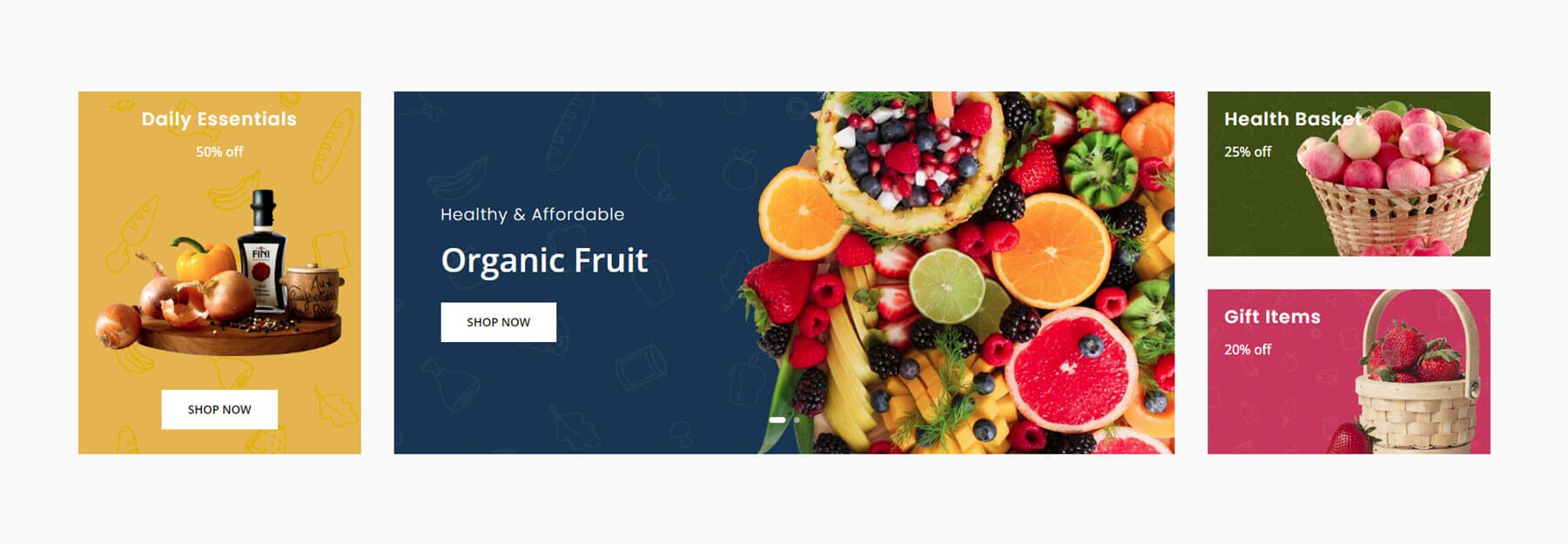
Contoh ini menyertakan link ke berbagai halaman di toko. Mereka menyertakan warna solid dan gambar dengan judul, tombol, atau diskon.

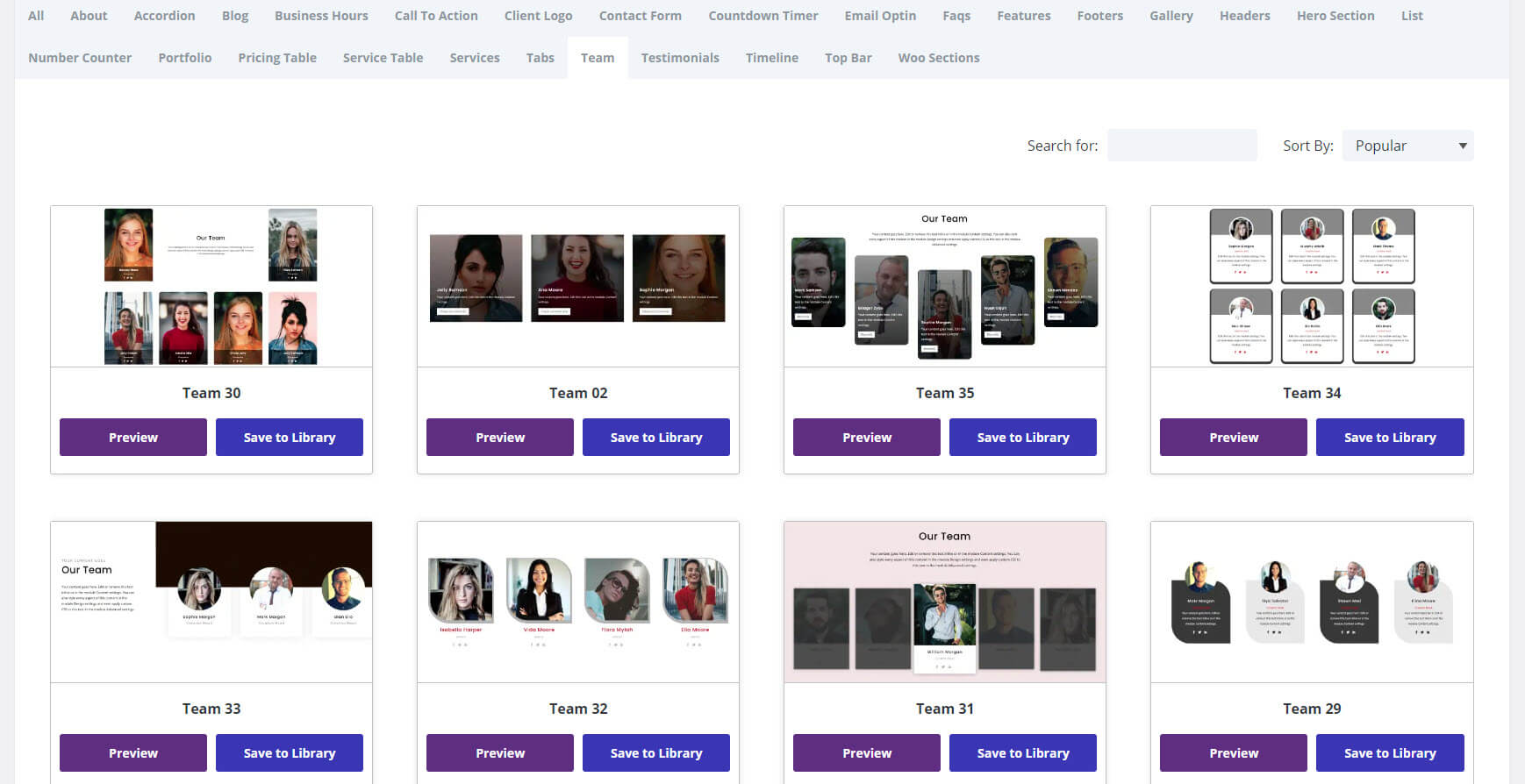
Tim
Pilih dari 35 tata letak tim. Mereka menampilkan Modul Orang yang ditata dengan cara yang berbeda dan menyertakan teks pendukung, tombol, dan banyak lagi. Sebagian besar ditempatkan dalam kotak, tetapi ada beberapa dengan tata letak satu kolom, tata letak mosaik, dll.

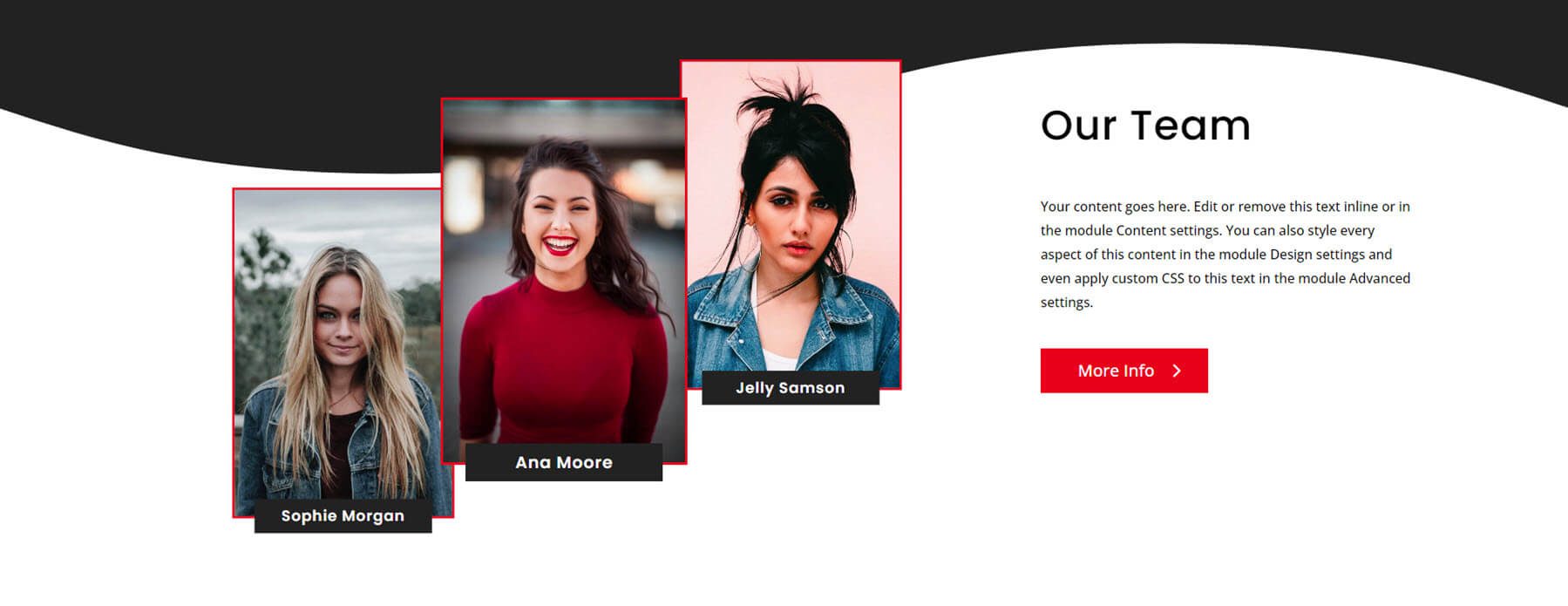
Contoh ini memperlihatkan tiga Modul Orang dengan teks, tombol, dan latar belakang bergelombang. Mengarahkan kursor ke modul di kedua sisi akan membuatnya meluncur secara diagonal.

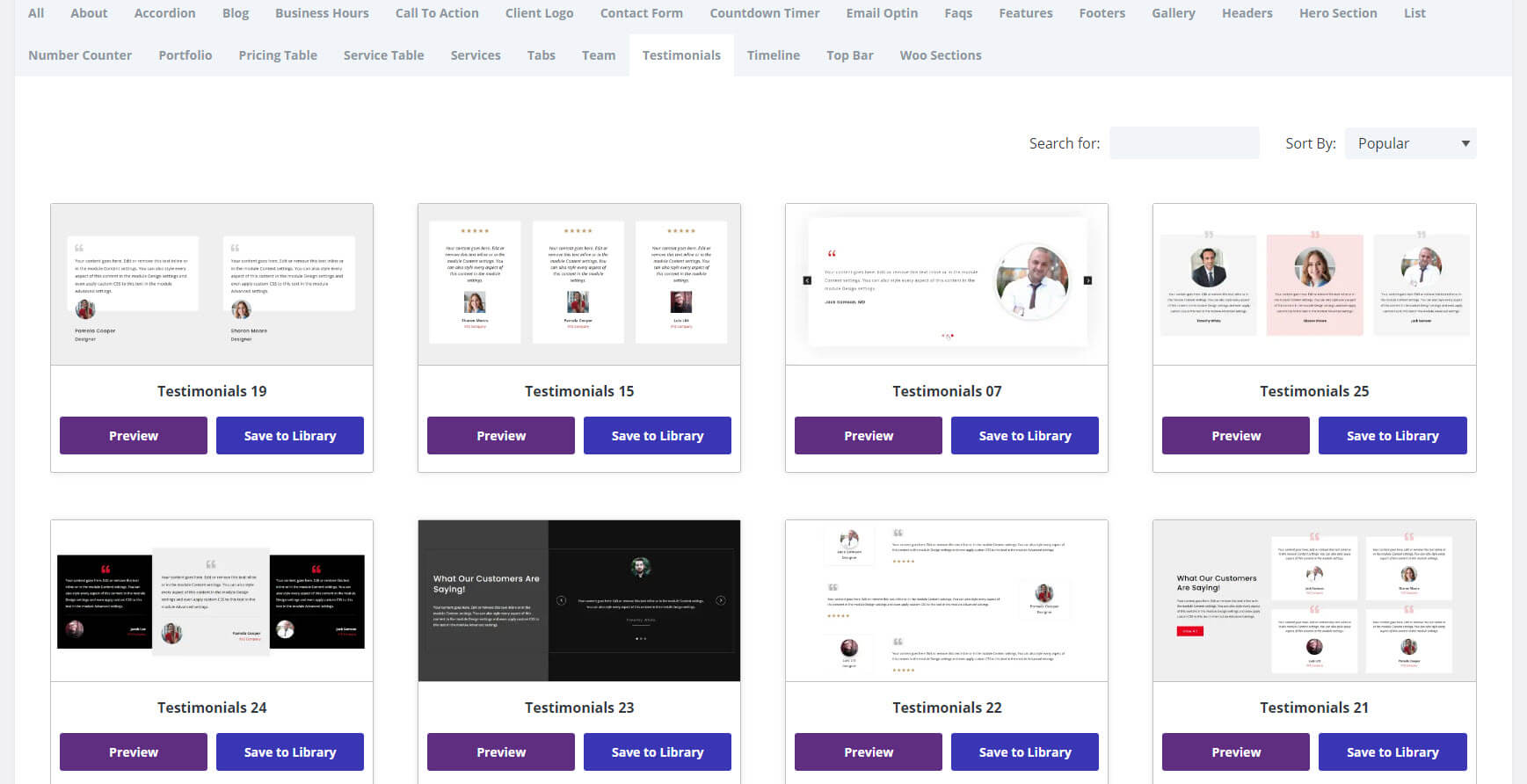
Testimonial
Ada 25 bagian testimonial yang dapat dipilih. Ini mencakup tata letak kisi, tata letak kolom tunggal, tata letak bergantian, dan banyak lagi. Ini termasuk gambar latar belakang atau warna di satu sisi, latar belakang berbeda untuk Modul Testimonial, gambar yang dilingkari, gambar persegi, dll.

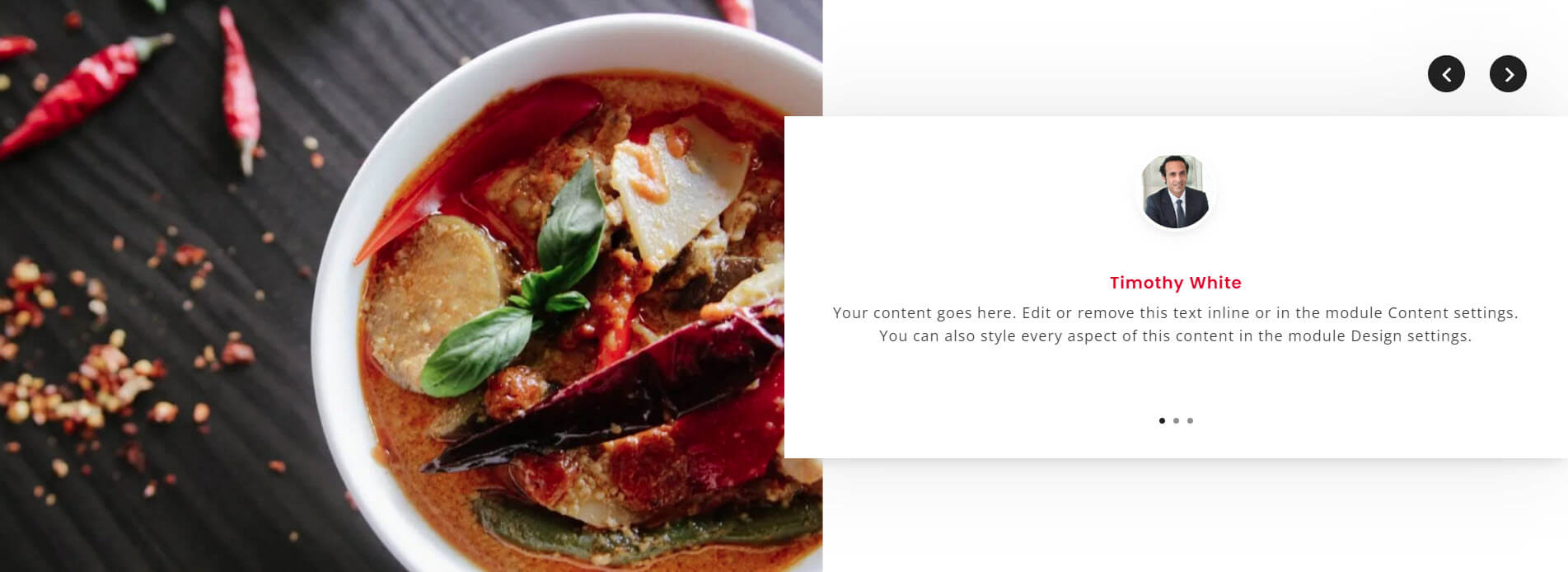
Contoh ini memperlihatkan gambar di satu sisi dan penggeser testimonial yang tumpang tindih dengan gambar di sisi lain. Penggeser menyertakan navigasi di paling kanan.

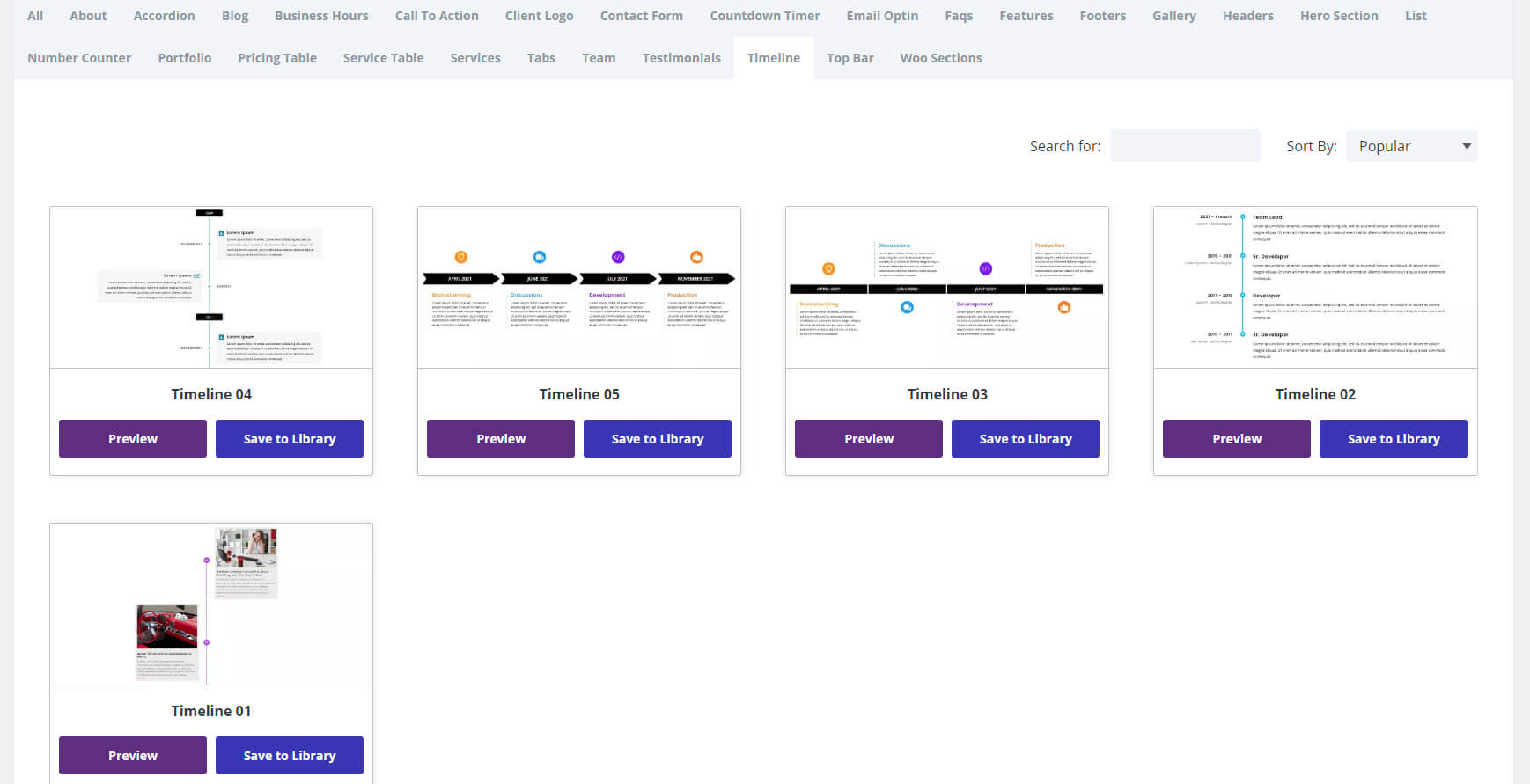
Linimasa
Ada 5 bagian garis waktu untuk dipilih. Ini bagus untuk memperlihatkan langkah-langkah proses, garis waktu publikasi, dll. Ini mencakup tata letak horizontal dan vertikal.

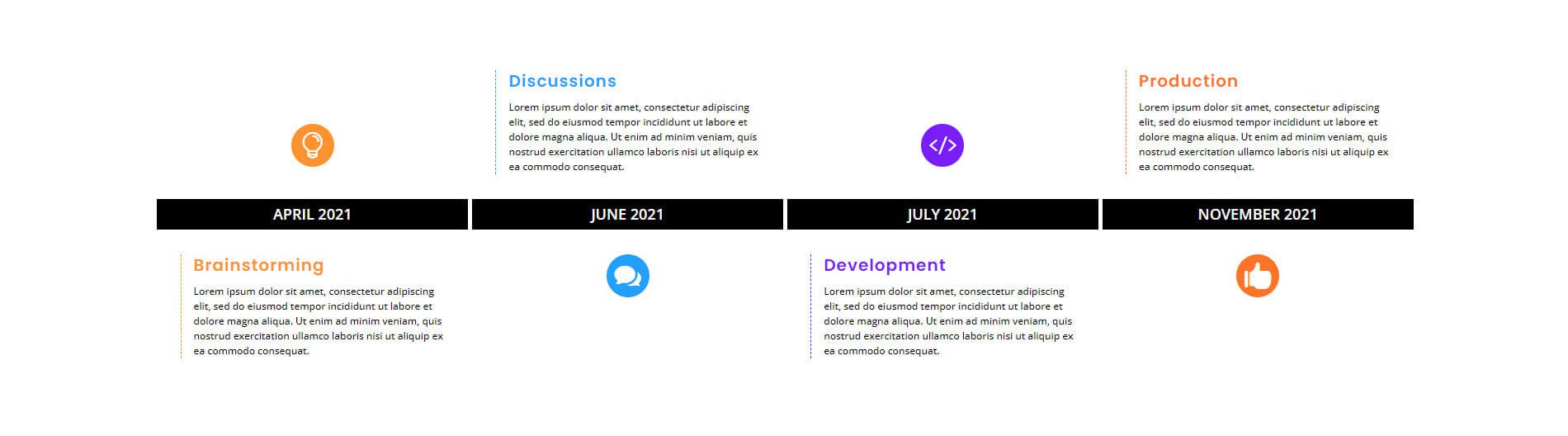
Yang ini menunjukkan garis waktu produksi, yang sangat bagus untuk manajemen proyek. Ini menampilkan garis waktu dengan ikon berwarna berbeda yang bergantian dari atas ke bawah. Teks berada di sisi berlawanan dari ikon dan menyertakan judul dengan warna yang sama dengan ikon.

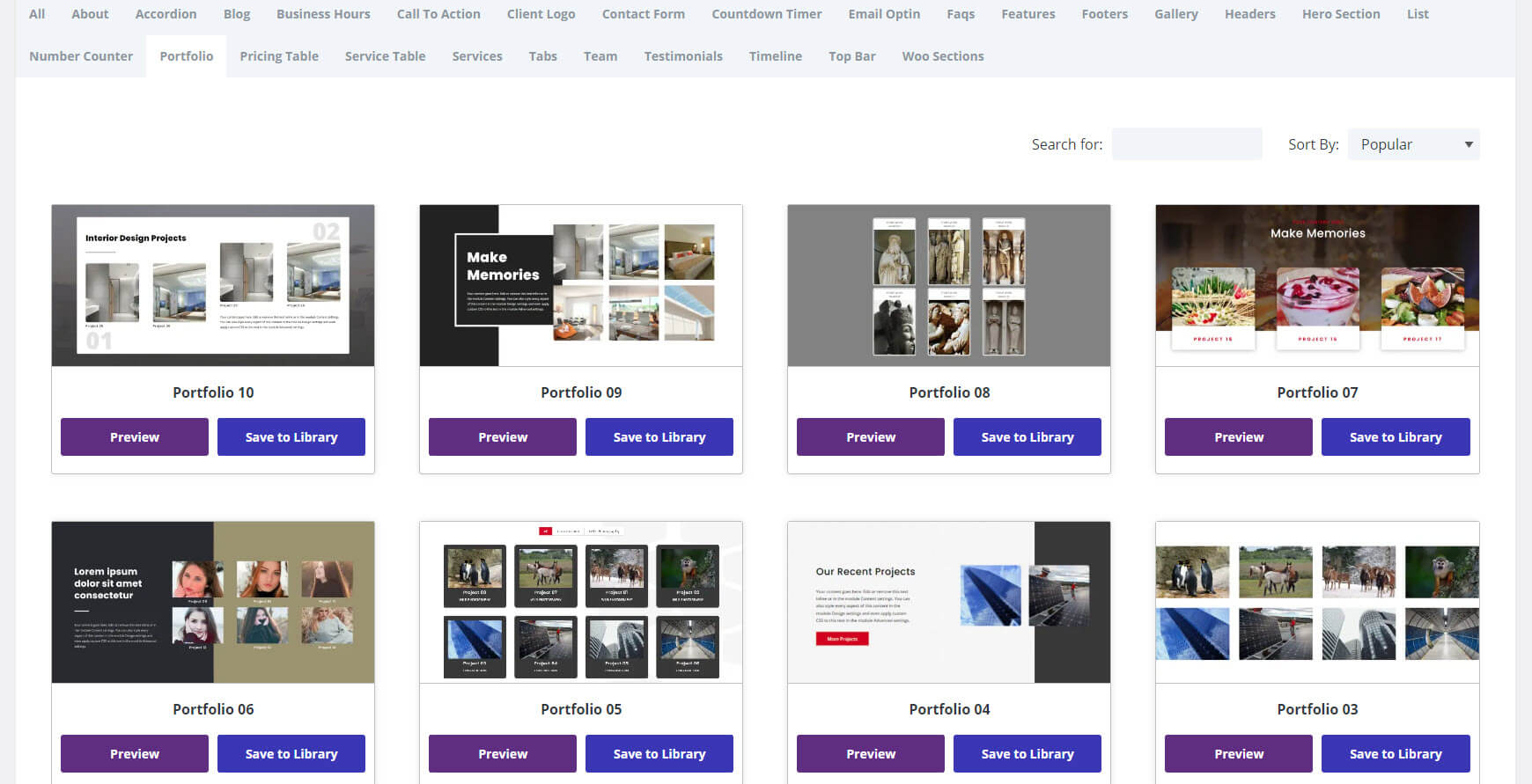
Portofolio
Pilih dari 10 tata letak portofolio. Ini adalah beberapa tata letak paling elegan di Divi Layouts Extended. Mereka mencakup beberapa desain latar belakang, termasuk gambar dan blok warna. Mereka mencakup beberapa tata letak dan desain kartu portofolio. Beberapa menyertakan CTA atau filter gaya. Mereka bekerja di berbagai industri, termasuk industri, konsumen, toko, restoran, fotografi, desain, dll.

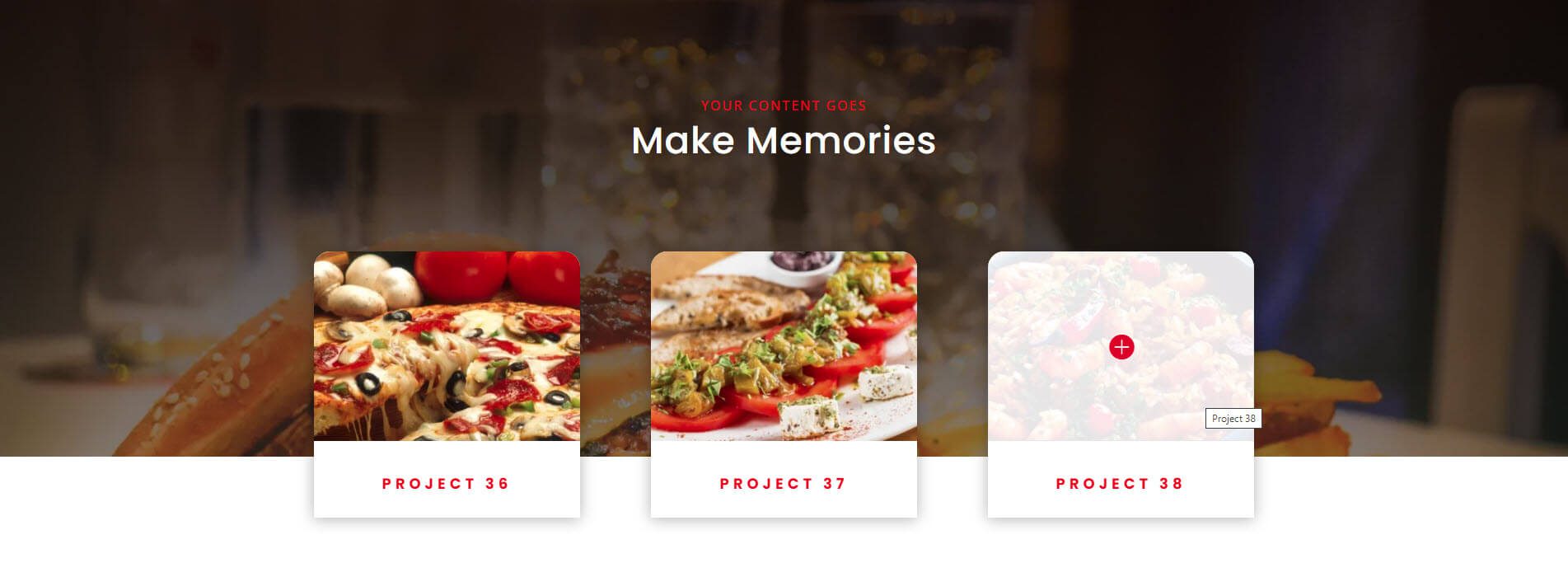
Contoh ini menggunakan bagian portofolio untuk membuat menu restoran. Kartu portofolio memiliki bayangan, overlay, dan sudut membulat. Mereka tumpang tindih dengan gambar latar belakang. Saya mengarahkan kursor ke item di sebelah kanan untuk menampilkan overlay.

Bagian Woo
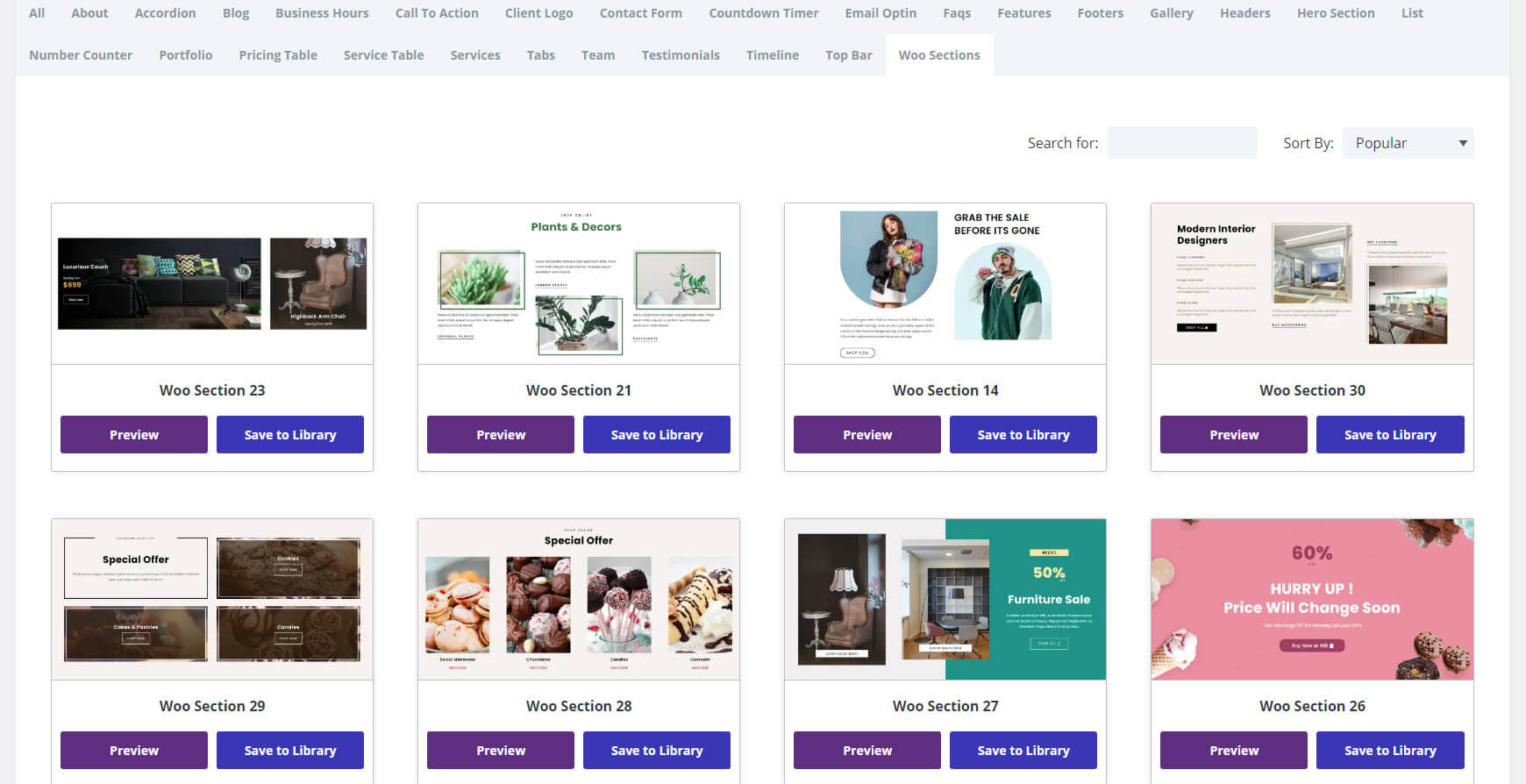
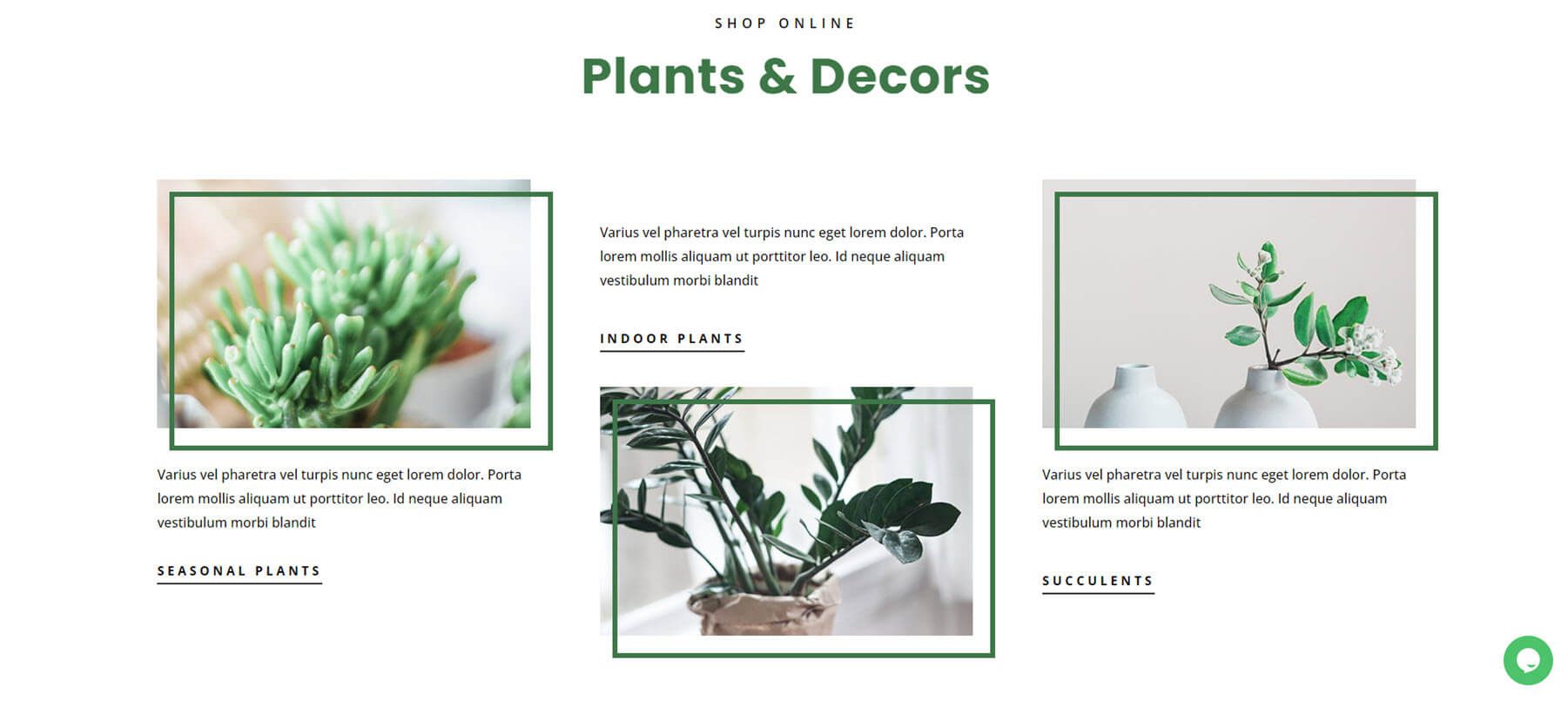
Ada 30 bagian Woo untuk dipilih. Mereka berfungsi sebagai CTA dalam berbagai kategori di toko dan menyertakan latar belakang bergaya, gambar bergaya, penawaran, penghitung waktu mundur, dan banyak desain tata letak. Mereka akan bekerja dengan baik sebagai bagian dalam tata letak dan sebagai bagian pahlawan.

Contoh ini memperlihatkan gambar bergaya dengan batas offset. Mereka menyertakan dua tata letak berbeda di dalam grid. Ini berfungsi sebagai tautan ke kategori di toko.

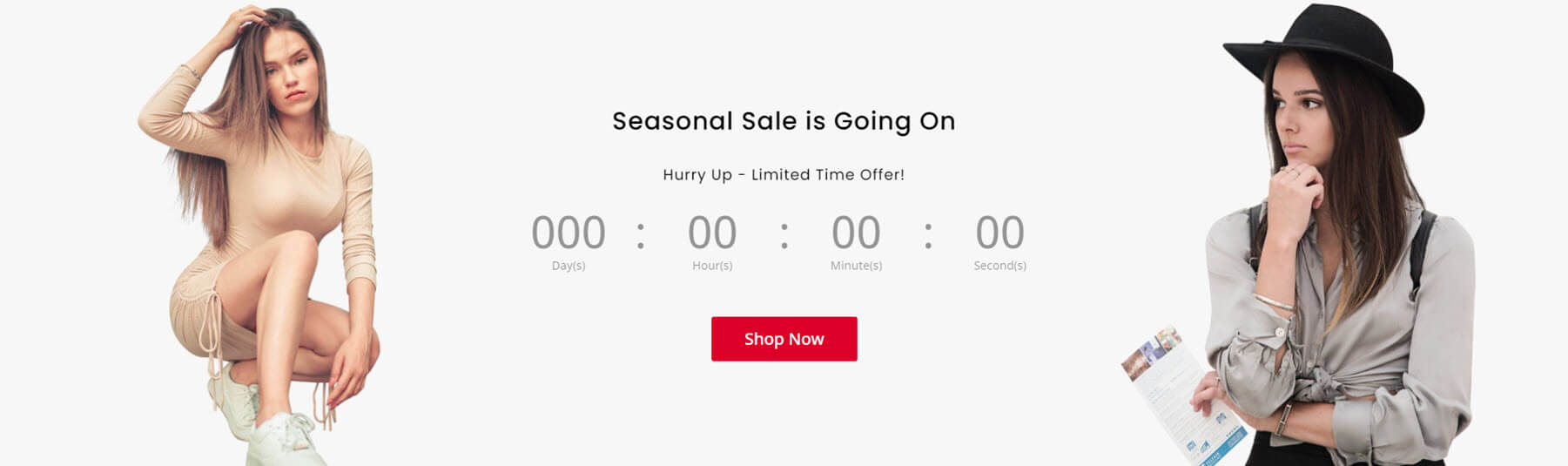
Contoh ini mencakup penghitung waktu mundur dan tombol untuk melihat toko.

Halaman Diperluas Tata Letak Divi
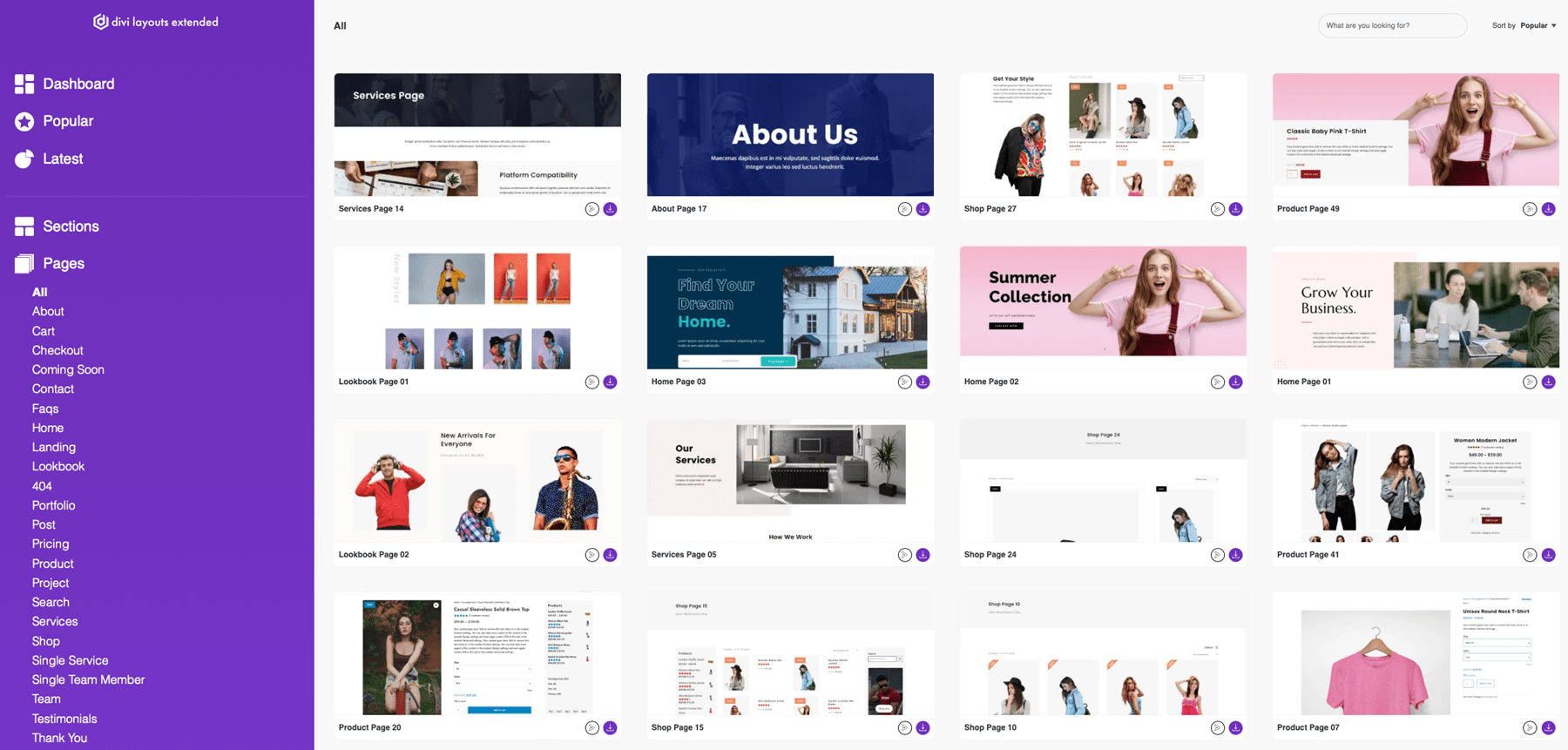
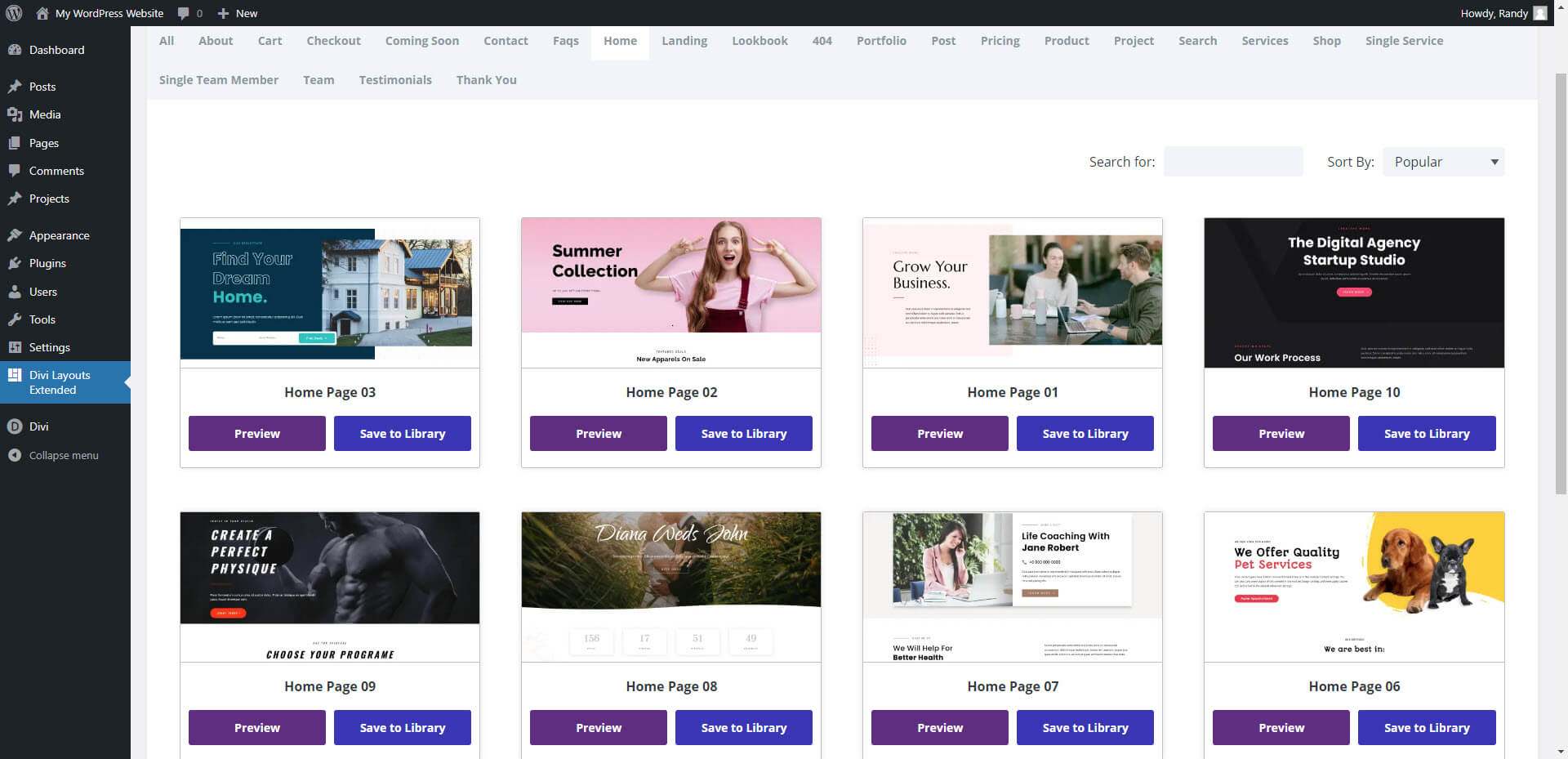
Tab Divi Layouts Extended Pages mencakup 23 jenis halaman. Itu termasuk beranda, pendaratan, tentang, segera hadir, pembayaran, harga, produk, pencarian, layanan, proyek, toko, tim, testimonial, FAQ, Lookbook, 404, dan banyak lagi. Mereka menggunakan modul dan bagian dari tab lain untuk membuat halaman dalam beberapa genre dengan gaya khusus untuk masing-masing genre. Berikut beberapa contohnya.
Rumah
Pilih dari 10 halaman beranda untuk dipilih. Mereka dirancang untuk toko, agensi, band, real estat, pernikahan, dan beberapa bisnis berbasis layanan.

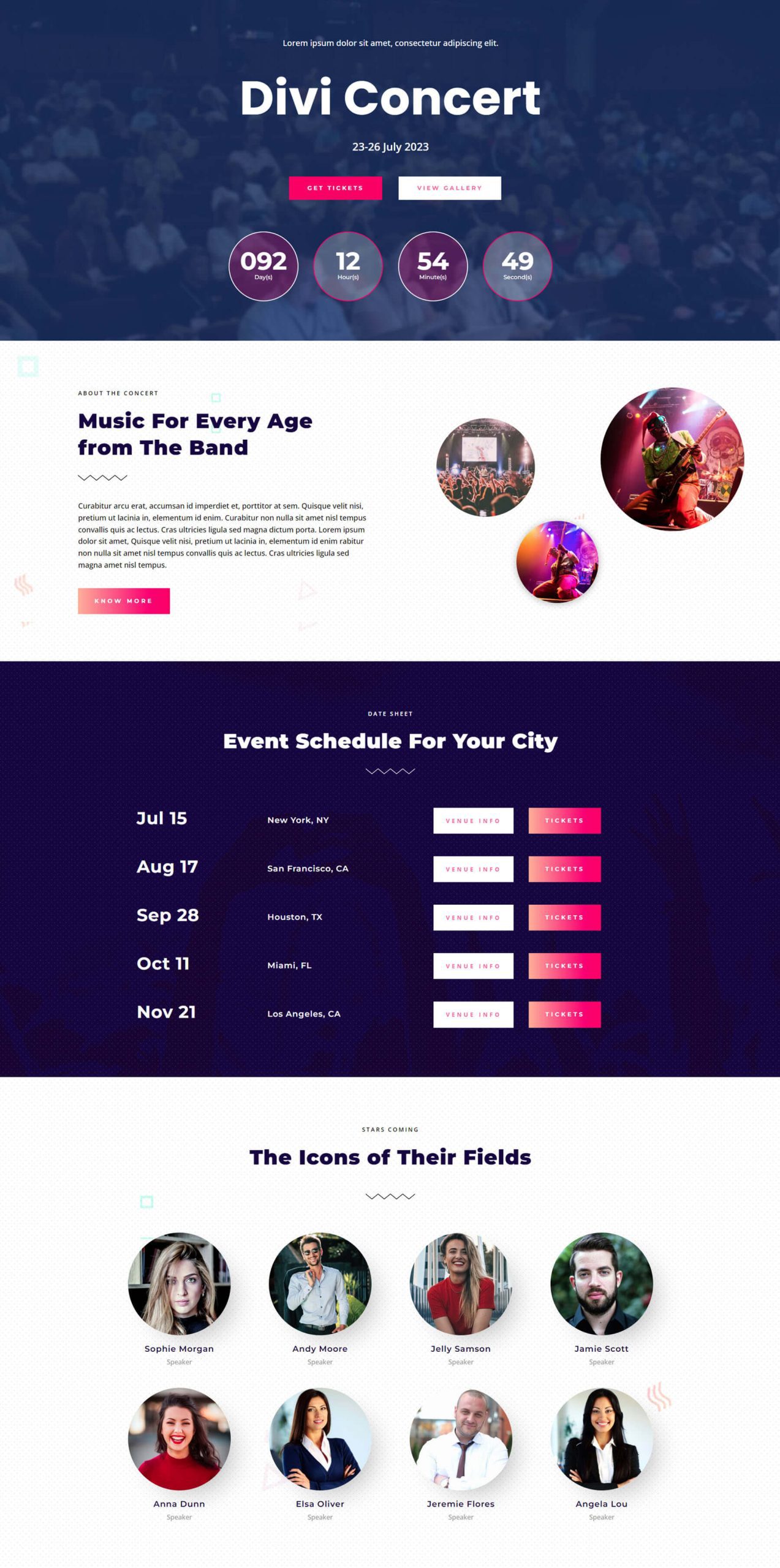
Contoh ini menunjukkan paruh pertama Divi Concert, yang dirancang untuk band dan acara live. Ini mencakup bagian pahlawan dengan gambar latar belakang, CTA, dan penghitung angka. Ini juga mencakup bagian untuk informasi, jadwal acara, dan bagian tim untuk anggota band.

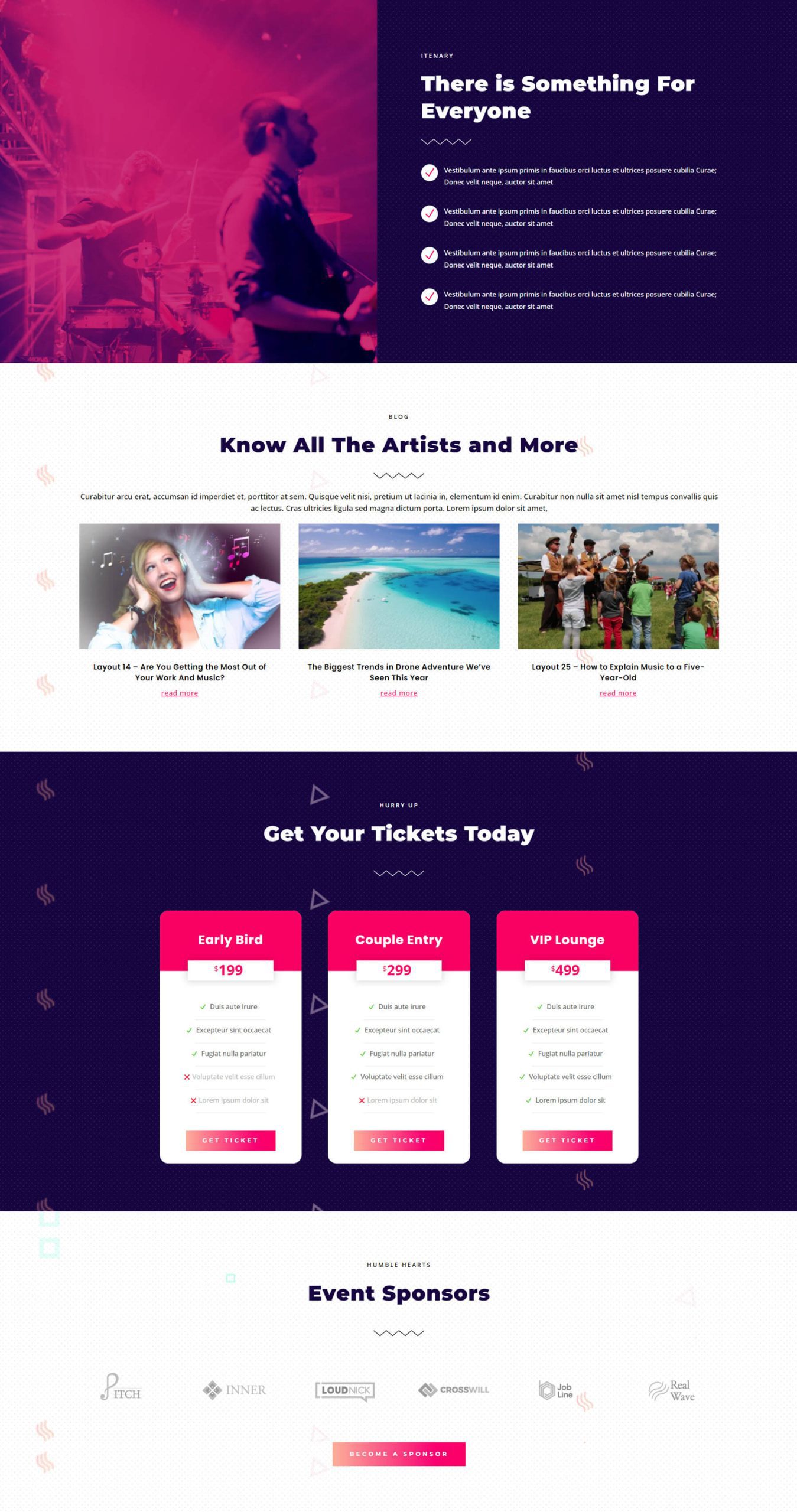
Paruh kedua mencakup rencana perjalanan dengan dua bagian yang menampilkan gambar di satu sisi dan uraian singkat di sisi lain. Juga disertakan bagian blog, tabel harga, dan logo sponsor.

Pendaratan
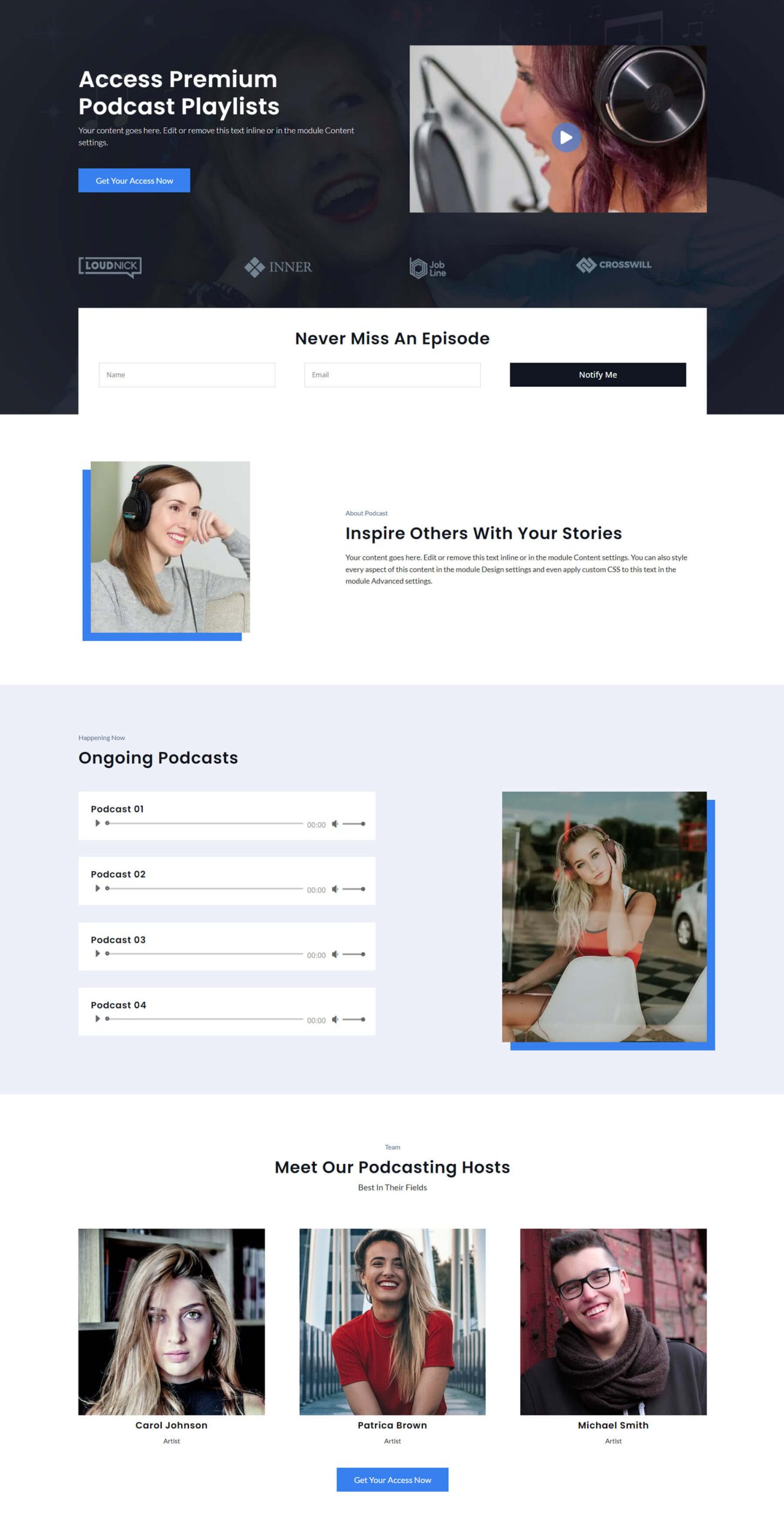
Terdapat 40 landing page yang dapat dipilih dalam beberapa genre dengan fokus bisnis. Mereka termasuk agensi, konferensi, penulis, podcast, webinar, dll.

Ini adalah halaman arahan untuk podcast. Ini mencakup bagian pahlawan dengan CTA, video tersemat, logo sponsor, dan formulir email. Ini juga mencakup bagian untuk informasi, file audio yang disematkan, dan host.

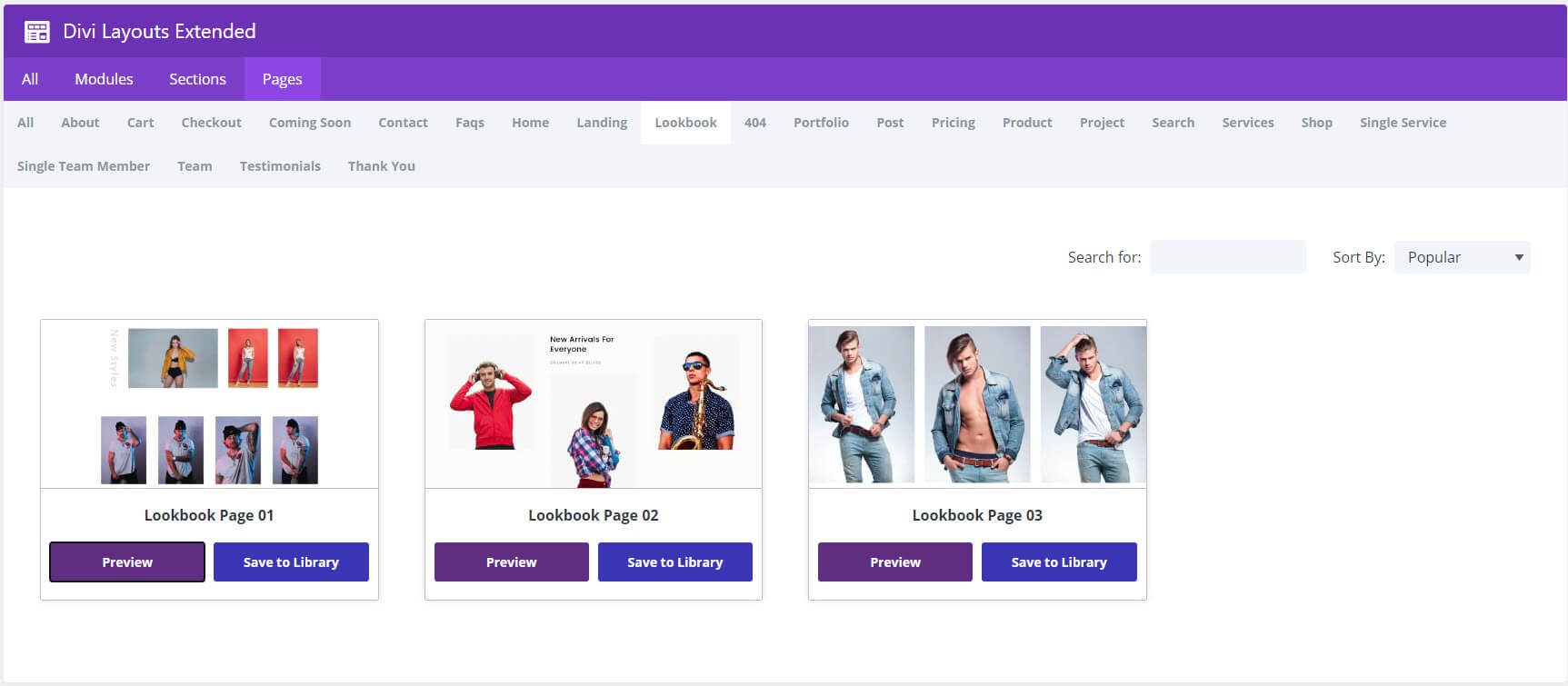
Buku pencarian
Ada 3 halaman Lookbook yang dapat dipilih. Mereka menyertakan banyak gambar bergaya dalam berbagai tata letak untuk membangun halaman toko yang fokus pada gambar.

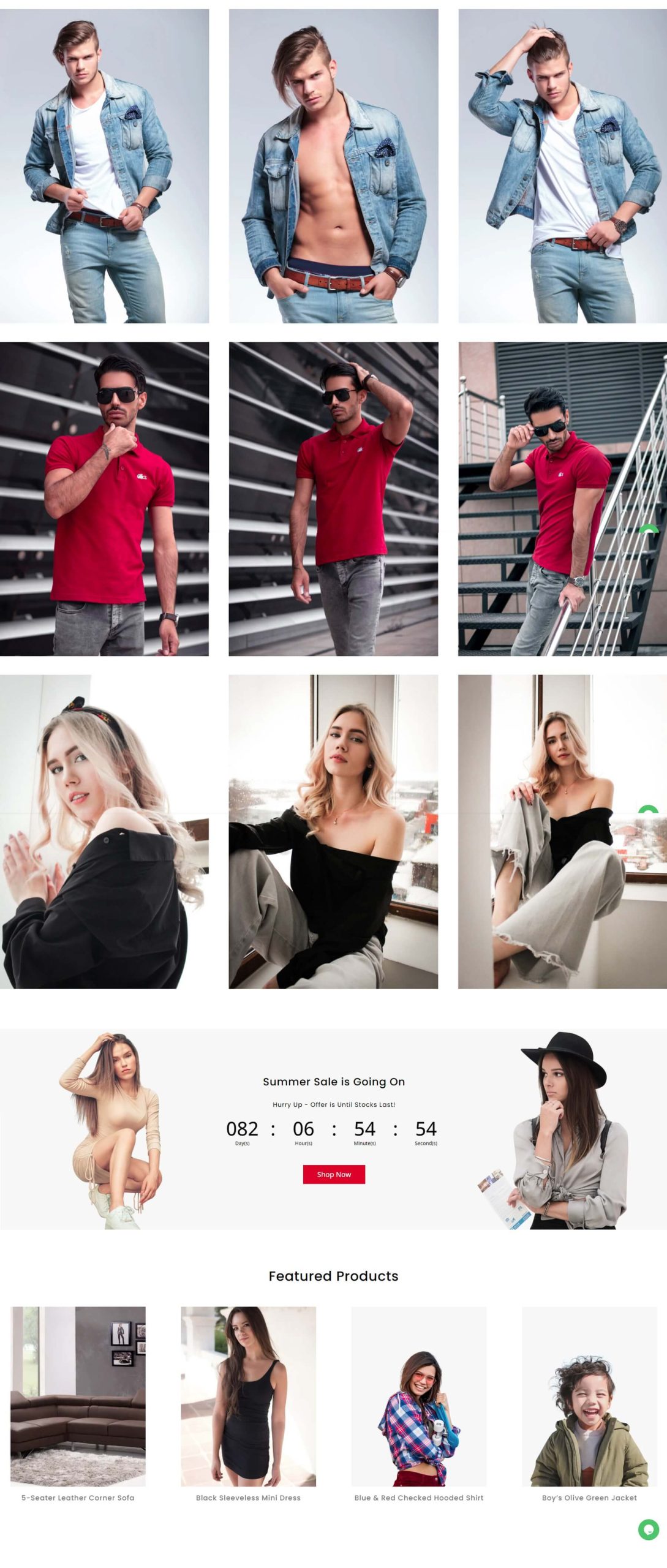
Contoh ini menunjukkan beberapa bagian gambar produk dan menyertakan penghitung waktu mundur dan produk unggulan.

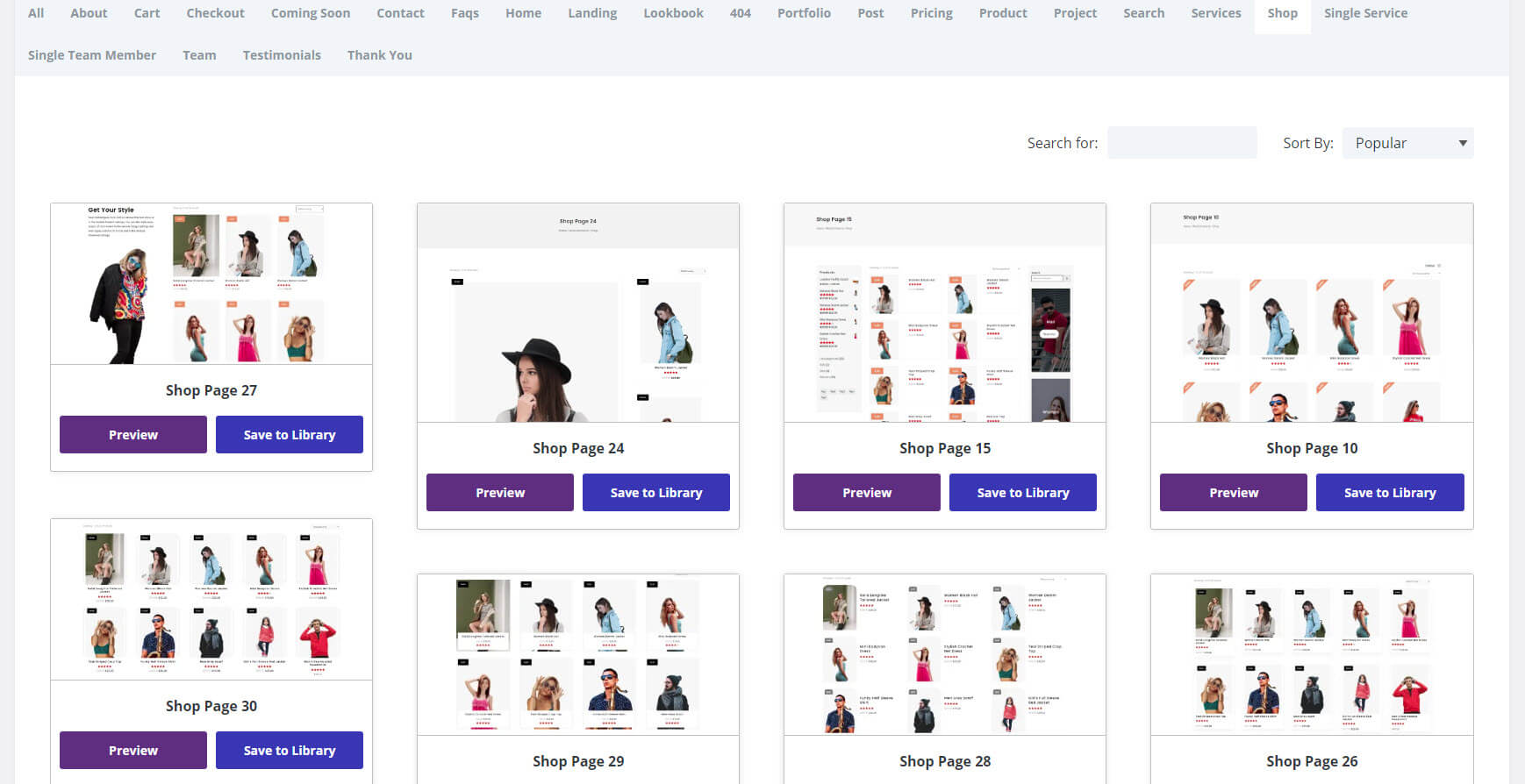
Toko
Ada 30 halaman toko untuk dipilih. Mereka menampilkan produk dalam berbagai cara dalam grid, dengan gambar besar atau kecil, dengan atau tanpa sidebar, dan dengan atau tanpa CTA.

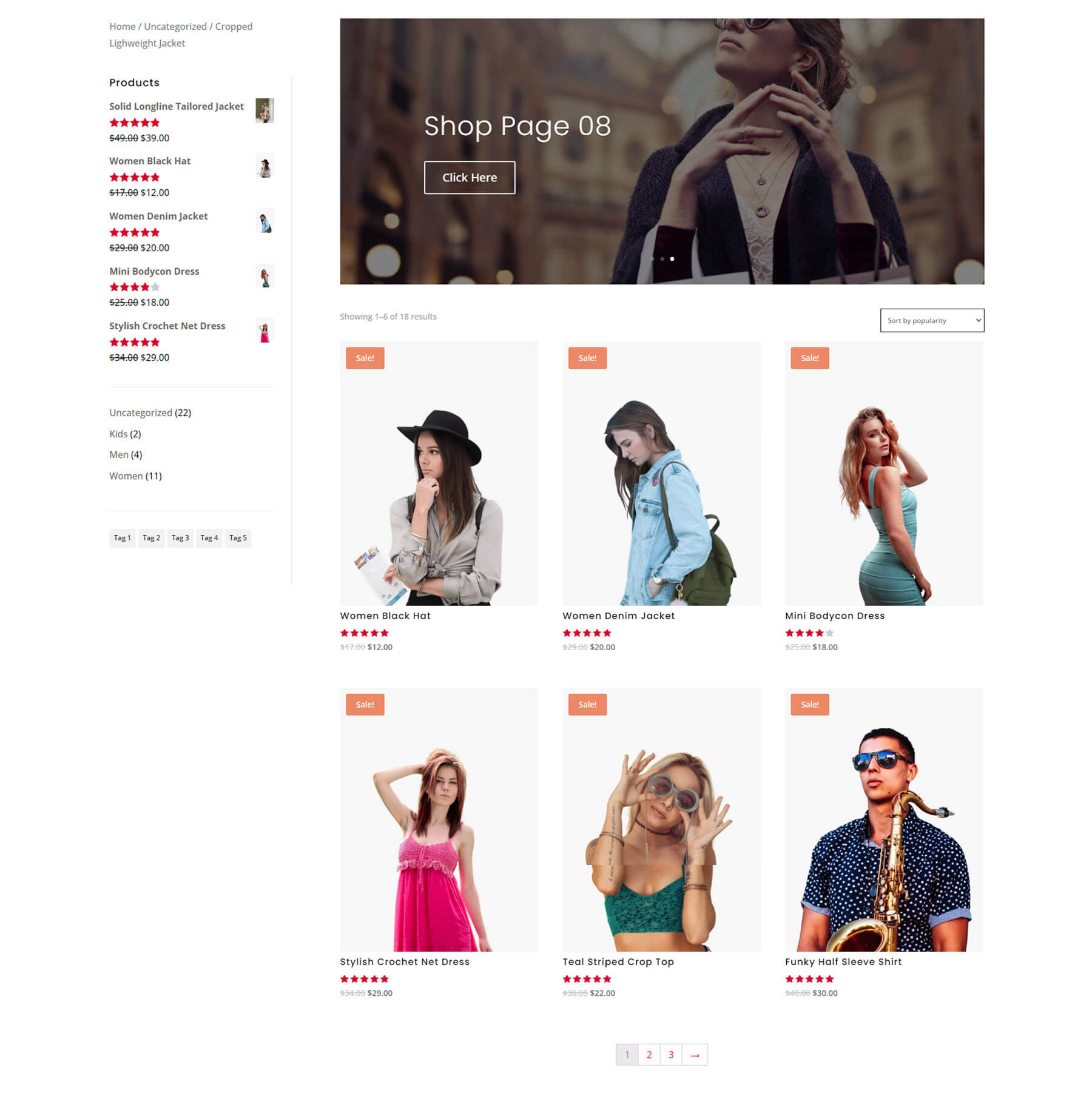
Contoh ini mencakup sidebar dengan remah roti, produk, kategori, dan tag. Penggeser di bagian atas halaman menghubungkan ke kategori. Produk mencakup elemen gaya.

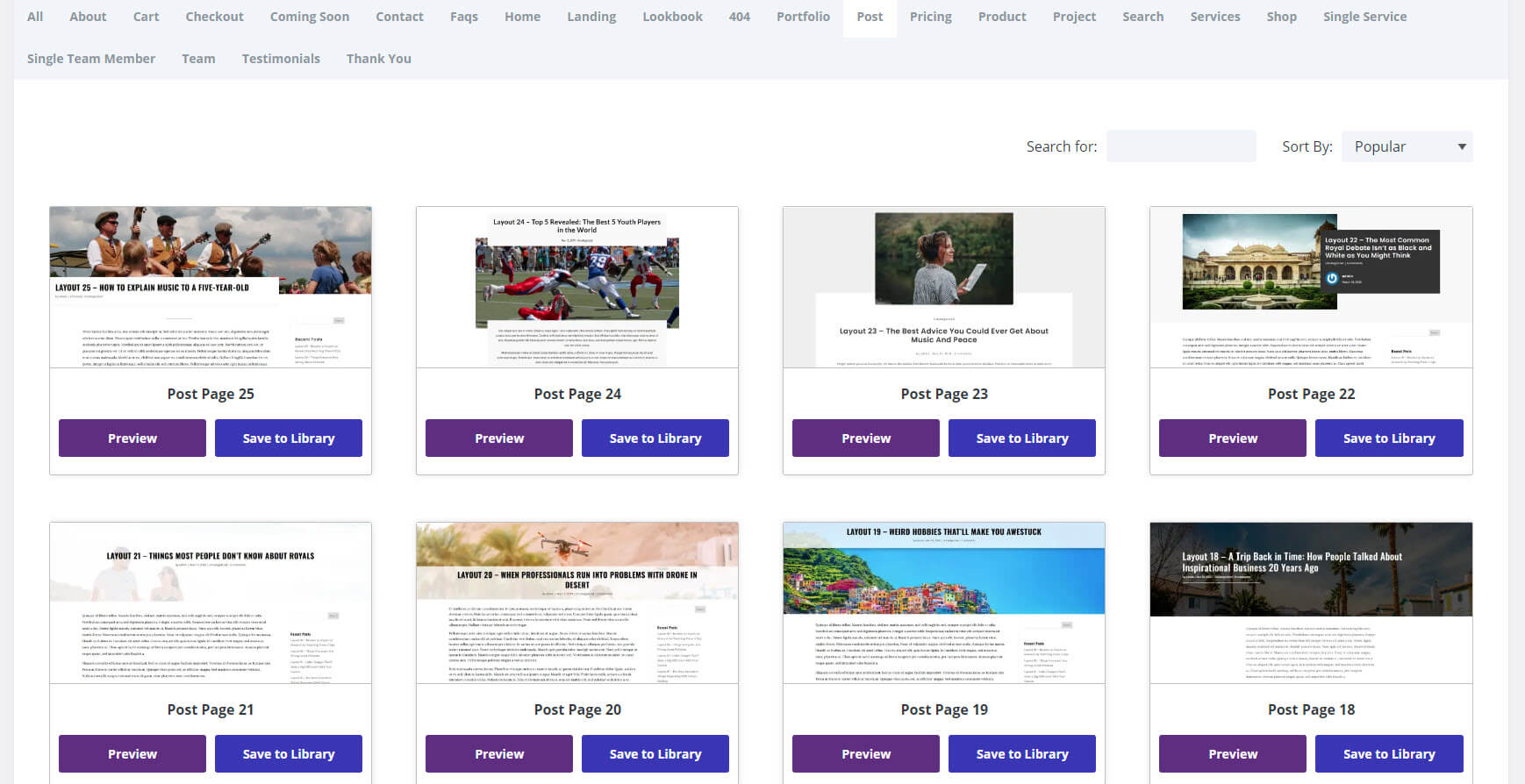
Pos
Ada 25 layout postingan blog. Mereka menampilkan elemen postingan dengan cara yang berbeda. Pilih tata letak dengan atau tanpa sidebar.

Contoh ini menempatkan gambar unggulan di sebelah kiri dengan teks dan metadata di sebelah kanan dengan latar belakang solid. Konten disajikan dalam tata letak satu kolom lebar dengan navigasi posting, tag, dan komentar.

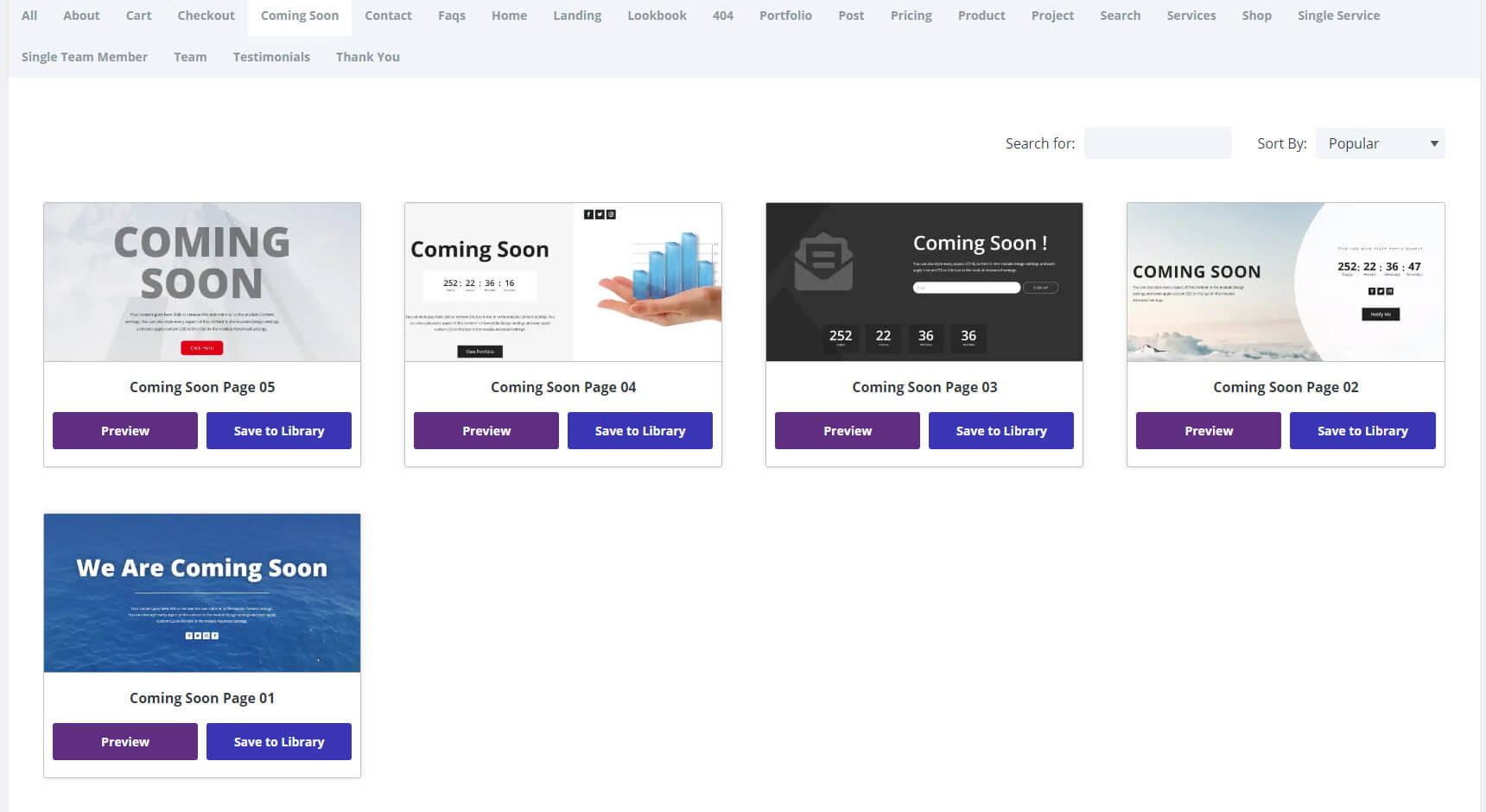
Segera hadir
Ada 5 halaman segera hadir untuk dipilih. Itu termasuk teks besar, penghitung waktu mundur, formulir email, dan ikon ikuti media sosial.

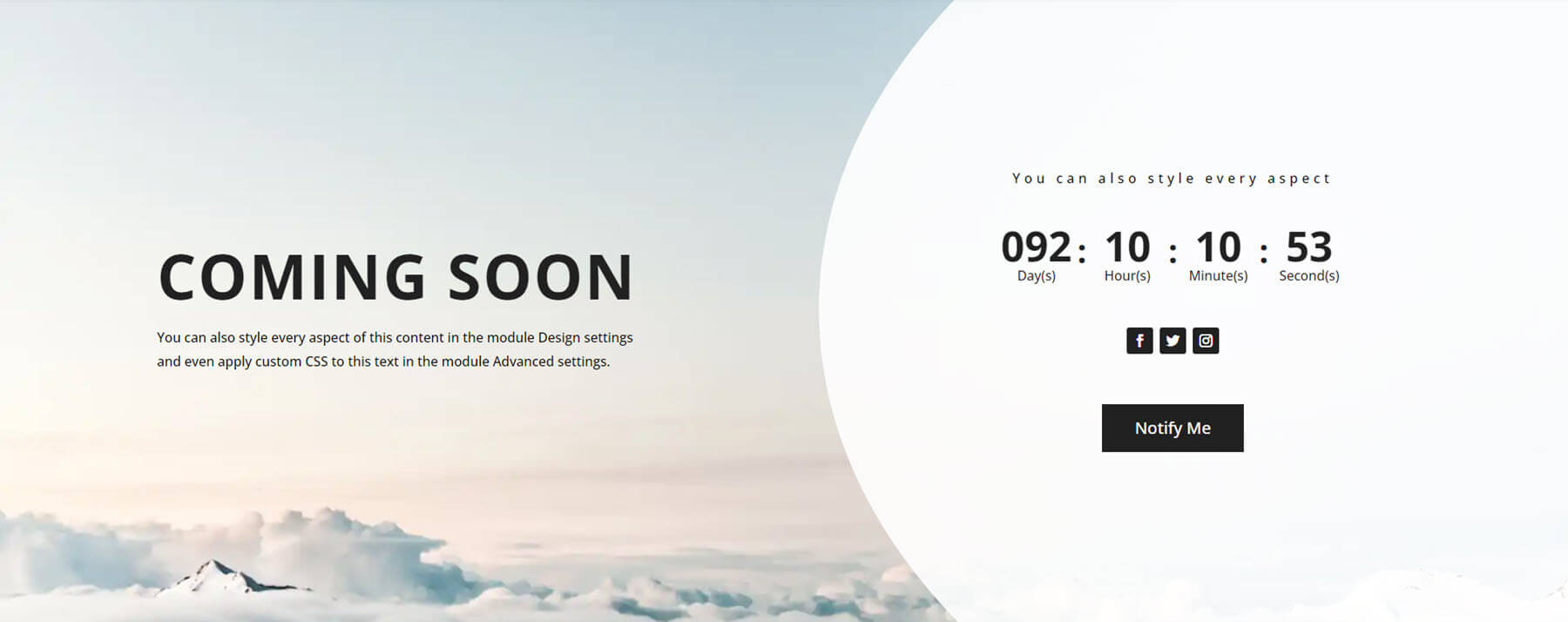
Contoh ini menampilkan pesan di sebelah kiri gambar latar belakang. Di sebelah kanan terdapat penghitung waktu mundur, ikon media sosial, dan tombol untuk formulir email, semuanya ditempatkan di atas latar belakang putih dengan tepi kiri membulat.

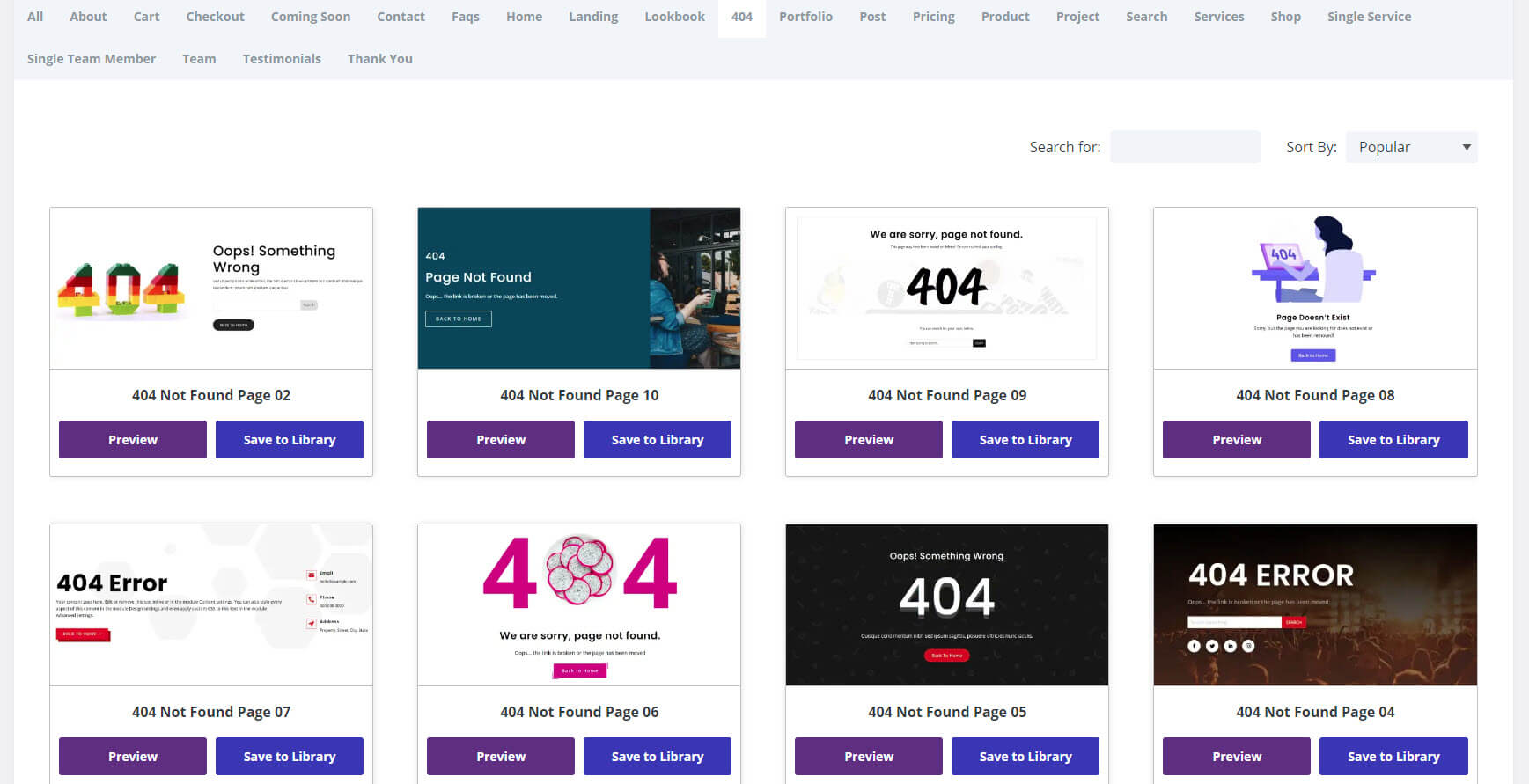
404
Ada 10.404 halaman. Itu mencakup kombinasi grafik, gambar, tipografi, ikon ikuti sosial, informasi kontak, kotak pencarian, dan tautan ke halaman beranda. Sebagian besar hanya menyertakan beberapa elemen ini, sehingga membuatnya tetap sederhana dan mudah dipahami.

Contohnya menggunakan gambar latar belakang suatu acara, yang berfungsi baik dengan halaman arahan Divi Concert. Ini mencakup gambar latar belakang lebar penuh, pesan kesalahan 404, kotak pencarian, dan ikon sosial.

Tempat Membeli Tata Letak Divi Diperpanjang
Divi Layouts Extended tersedia di Divi Marketplace seharga $49. Ini mencakup penggunaan situs web tanpa batas, dukungan dan pembaruan selama satu tahun, dan jaminan uang kembali 30 hari.

Mengakhiri Pemikiran tentang Tata Letak Divi Diperluas
Itulah tampilan kami di Divi Layouts Extended. Ada banyak tata letak yang dirancang dengan baik di plugin Divi ini. Dasbornya mudah digunakan dan hanya mengimpor tata letak yang Anda inginkan, menjaga Perpustakaan Divi Anda tetap bersih. Setelah diimpor ke Perpustakaan Divi Anda, tata letak tersebut berfungsi sama seperti tata letak Divi lainnya. Jika Anda tertarik untuk memperluas perpustakaan tata letak Divi Anda, Divi Layouts Extended adalah pilihan tepat untuk dipertimbangkan.
Kami ingin mendengar pendapat Anda. Sudahkah Anda mencoba Divi Layouts Diperluas? Beri tahu kami pendapat Anda tentang hal ini di komentar.
