Sorotan Produk Divi: Galeri Divi Masonry
Diterbitkan: 2023-07-31Galeri Divi Masonry menambahkan modul galeri baru ke Divi Builder. Dengan plugin ini, Anda dapat membuat dan menyesuaikan tata letak galeri batu untuk menampilkan gambar di situs web Anda. Anda dapat memfilter gambar berdasarkan kategori, mengaktifkan penomoran halaman, membuka gambar di tampilan lightbox, dan lainnya. Plugin ini juga dilengkapi dengan opsi desain yang memungkinkan Anda menyesuaikan sepenuhnya desain modul galeri batu. Dalam sorotan produk ini, kami akan melihat Galeri Divi Masonry untuk membantu Anda memutuskan apakah itu produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang Galeri Divi Masonry
- 2 Galeri Divi Masonry
- 2.1 Pengaturan Konten
- 2.2 Pengaturan Desain
- 3 Contoh Galeri Divi Masonry
- 3.1 Contoh 1
- 3.2 Contoh 2
- 3.3 Contoh 3
- 4 Beli Galeri Divi Masonry
- 5 Pikiran Akhir
Memasang Galeri Divi Masonry
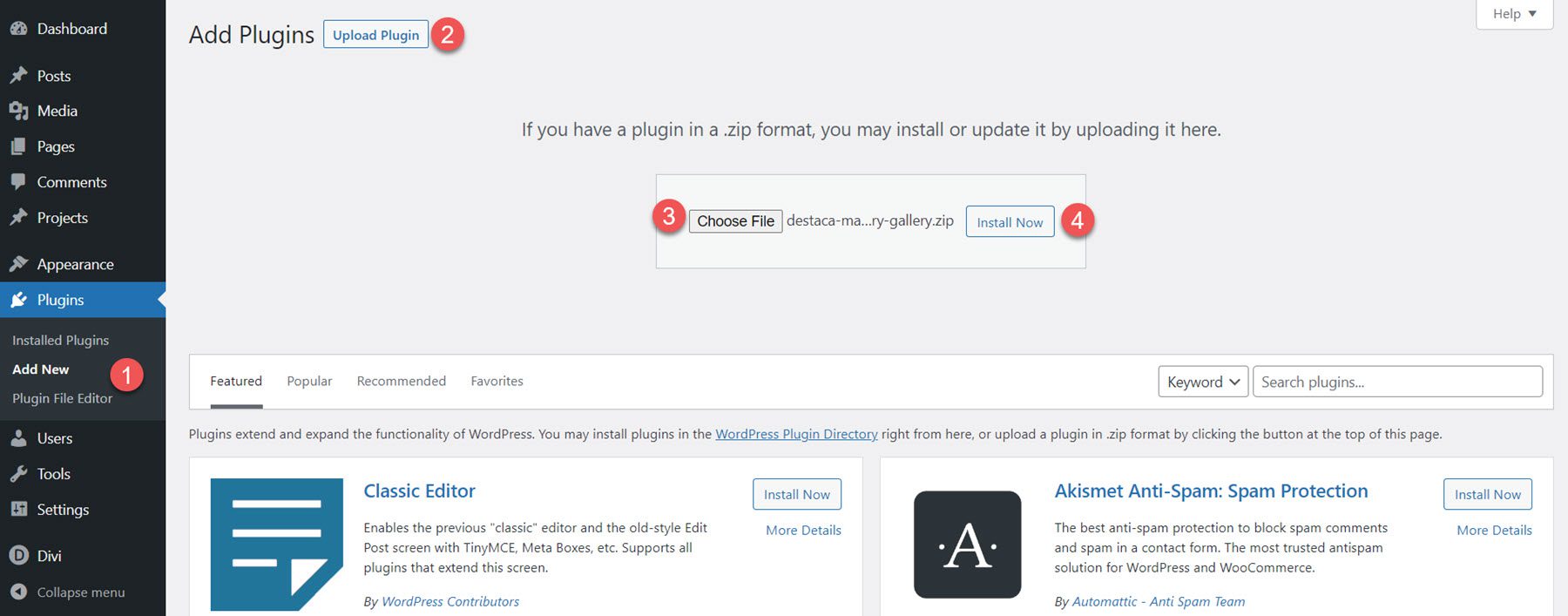
Untuk menginstal Divi Masonry Gallery, navigasikan ke halaman Plugin di dasbor WordPress dan Klik Tambah Baru. Klik Pilih File, pilih file plugin .ZIP dari komputer Anda, lalu klik Instal Sekarang.

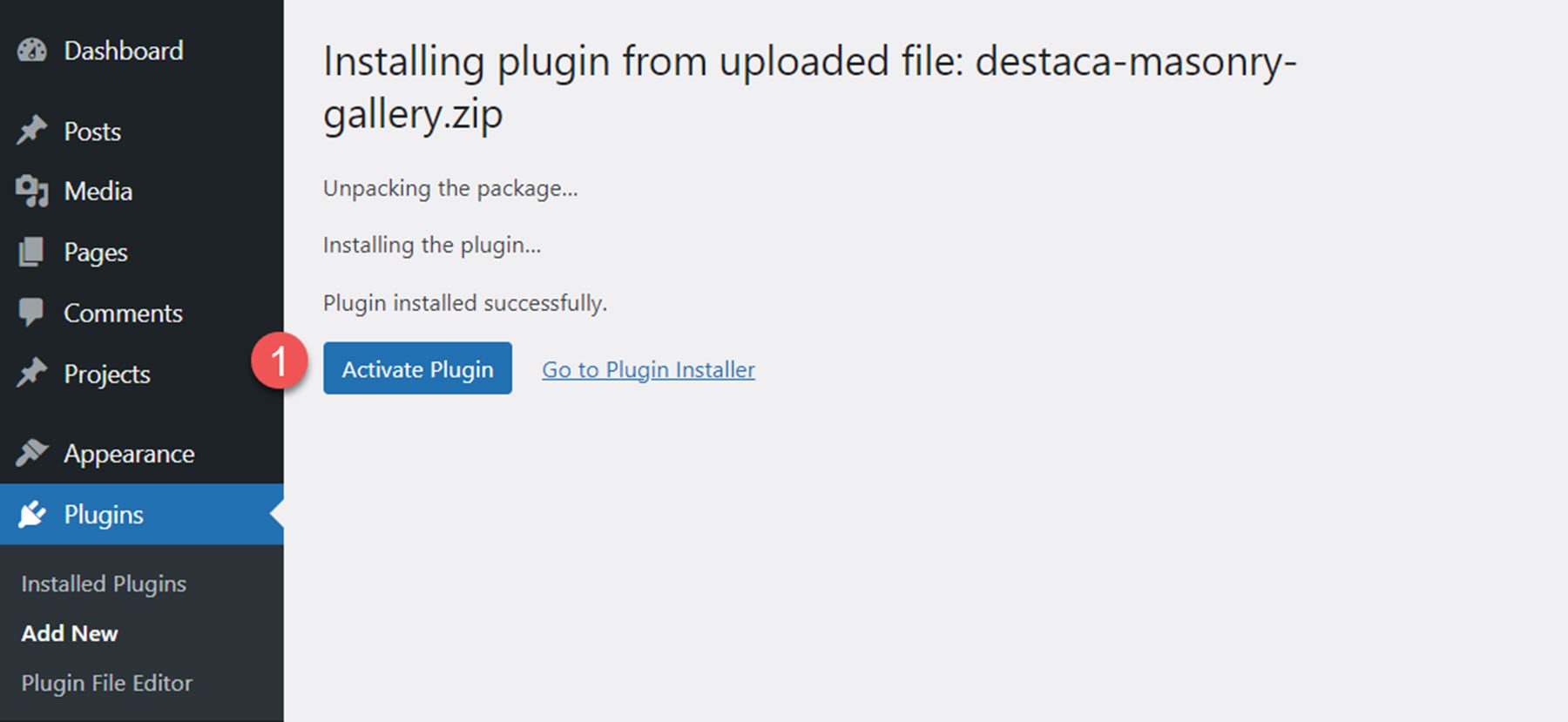
Setelah plugin diinstal, klik aktifkan.

Galeri Divi Masonry
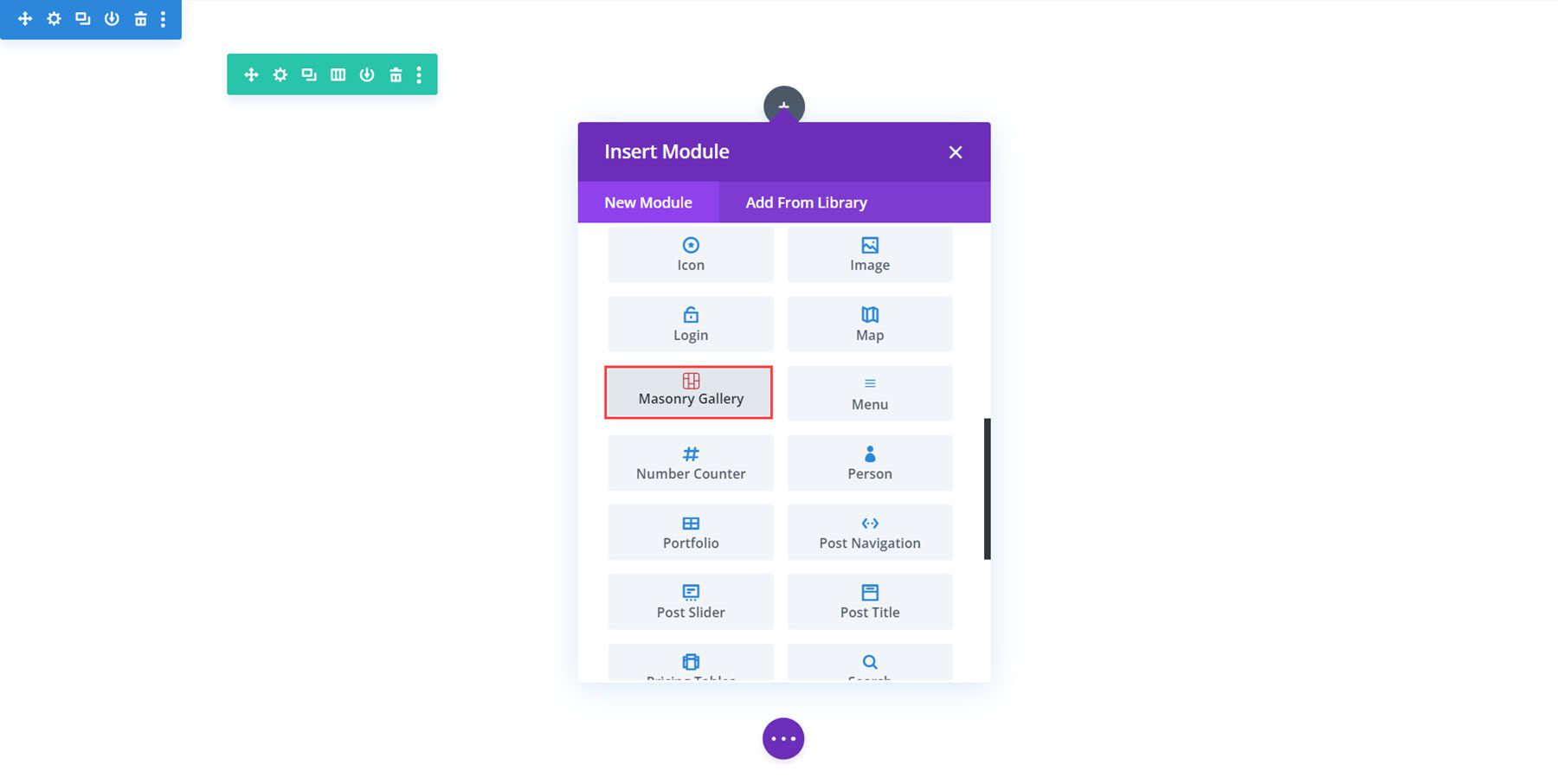
Setelah plugin diaktifkan, Anda akan melihat modul Divi Masonry Gallery muncul di Divi Builder. Mari kita lihat pengaturan modul.

Pengaturan isi
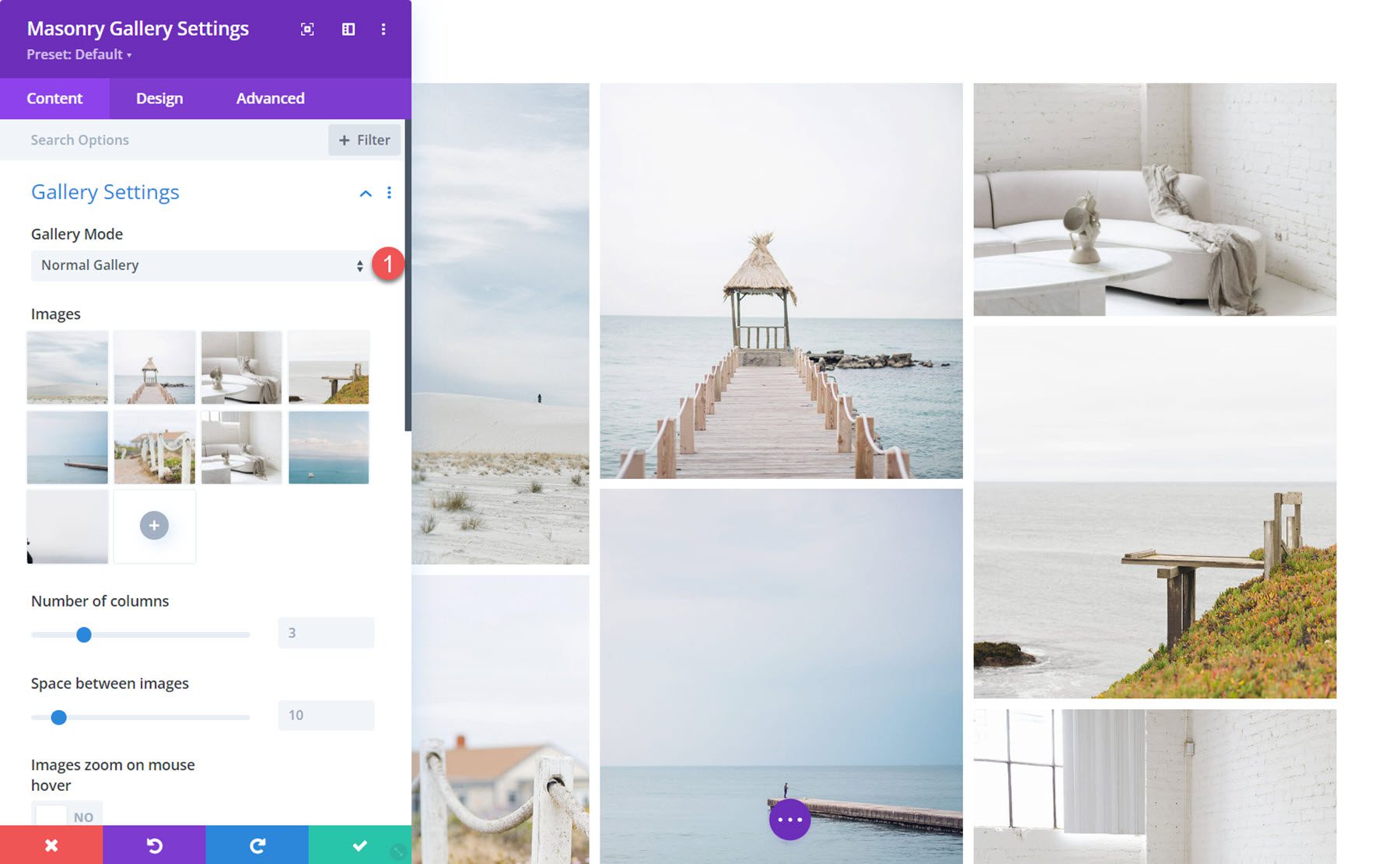
Sebagian besar opsi utama ada di bawah bagian Pengaturan Galeri pada tab konten. Di sini Anda dapat menambahkan gambar Anda dan memilih tampilannya di galeri batu.
Pengaturan Galeri
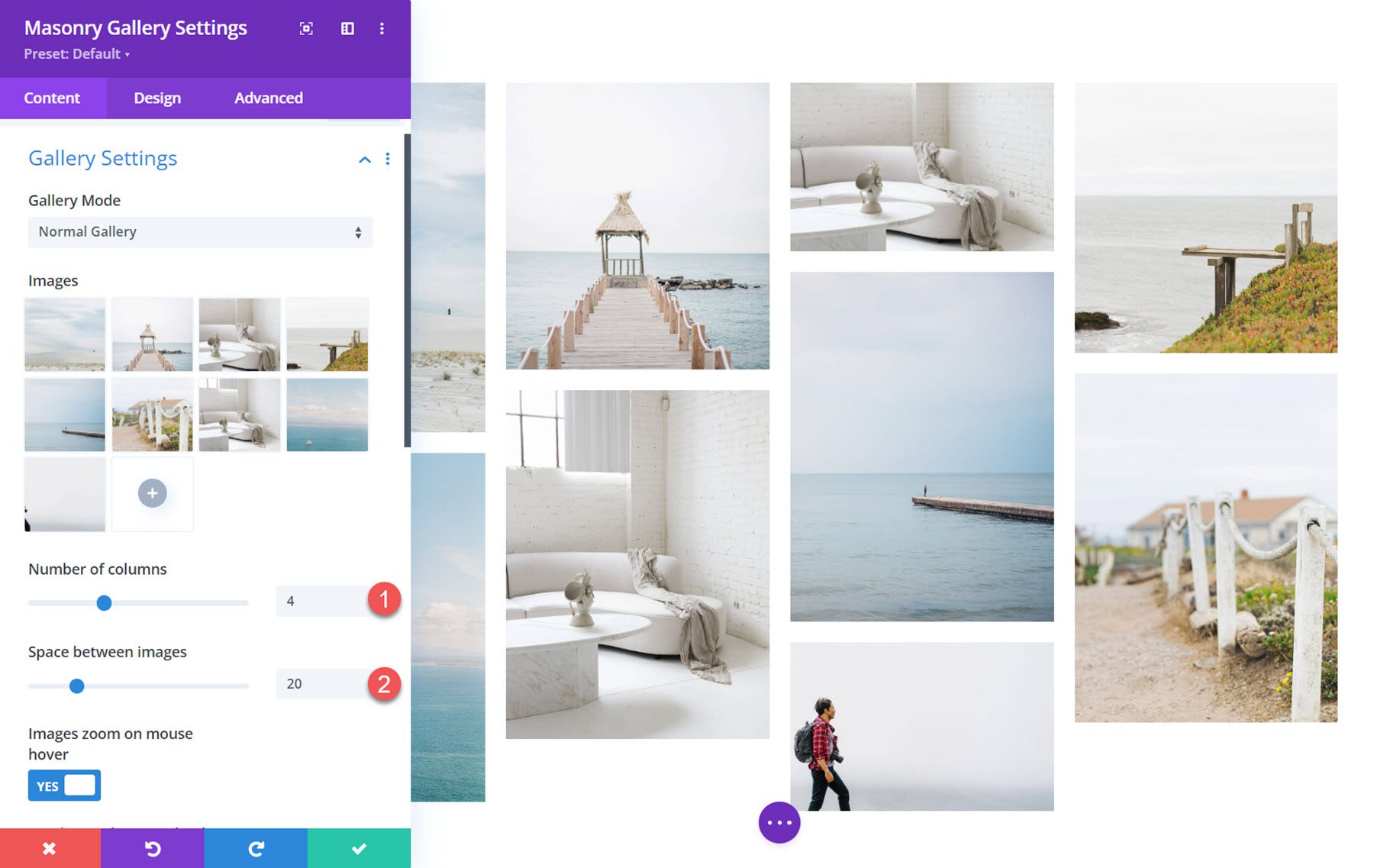
Ini adalah galeri batu dalam mode galeri normal.

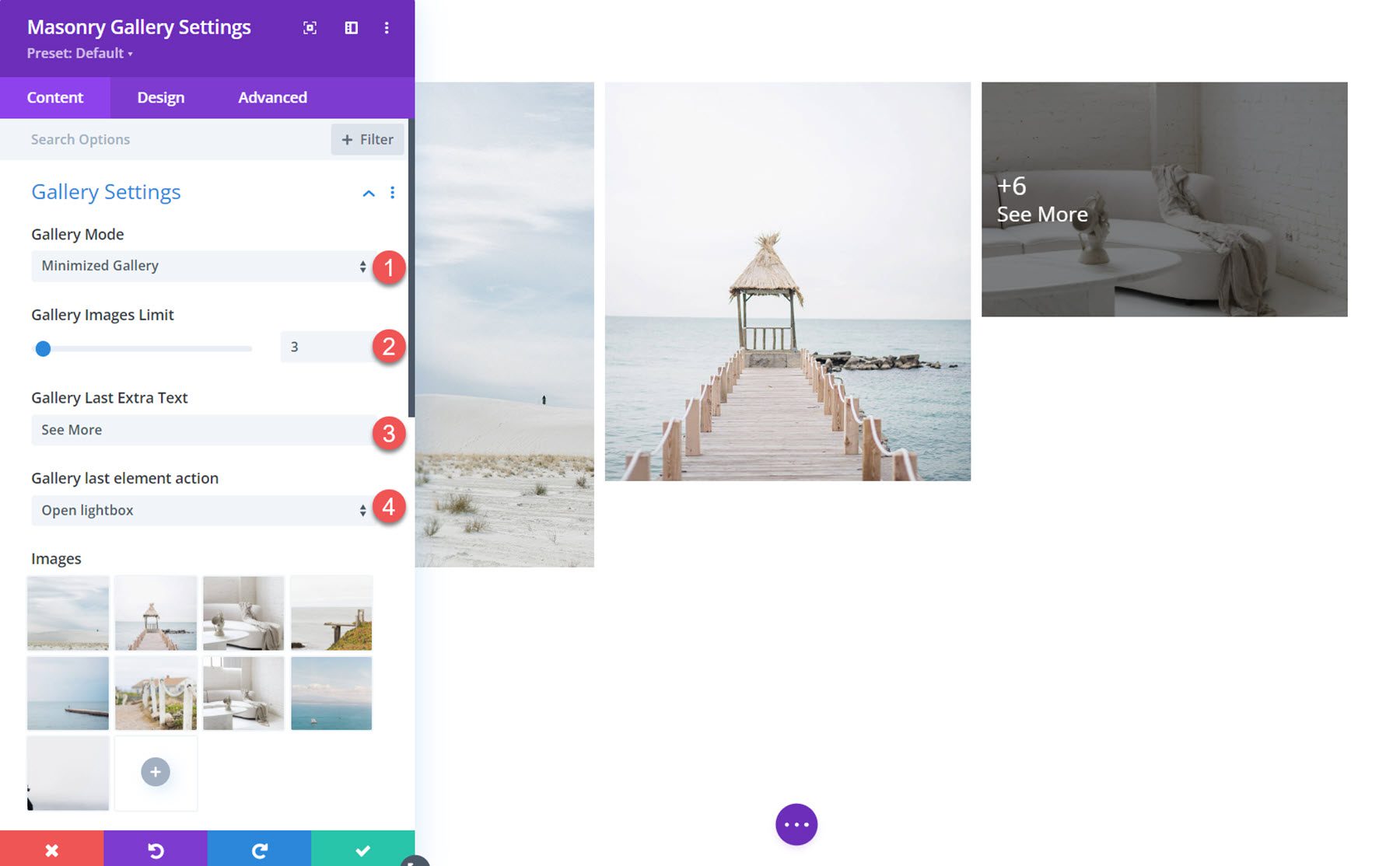
Anda juga dapat memilih mode galeri yang diminimalkan, di mana Anda dapat menetapkan batas jumlah gambar yang ditampilkan. Teks yang ditampilkan pada gambar terakhir dapat disesuaikan, dan Anda dapat memilih apakah gambar terakhir akan membuka lightbox atau membuka tautan.

Jumlah kolom dan jarak antar gambar dapat disesuaikan. Dalam contoh yang digambarkan di sini, saya mengatur galeri menjadi 4 kolom dan menambah spasi.

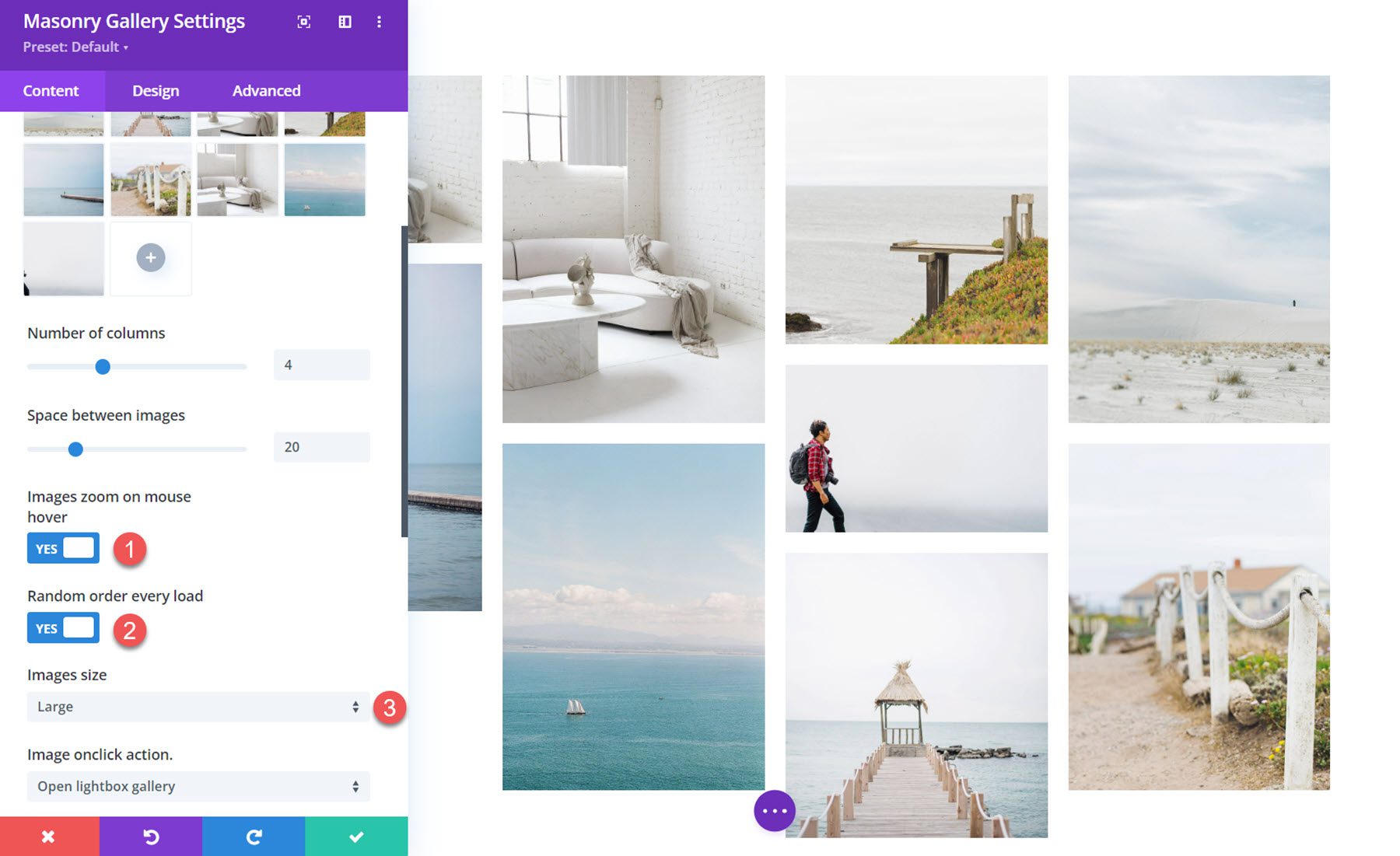
Di sini Anda juga dapat memilih untuk memperbesar gambar saat melayang, memuat dalam urutan acak setiap kali, dan menyesuaikan ukuran gambar.

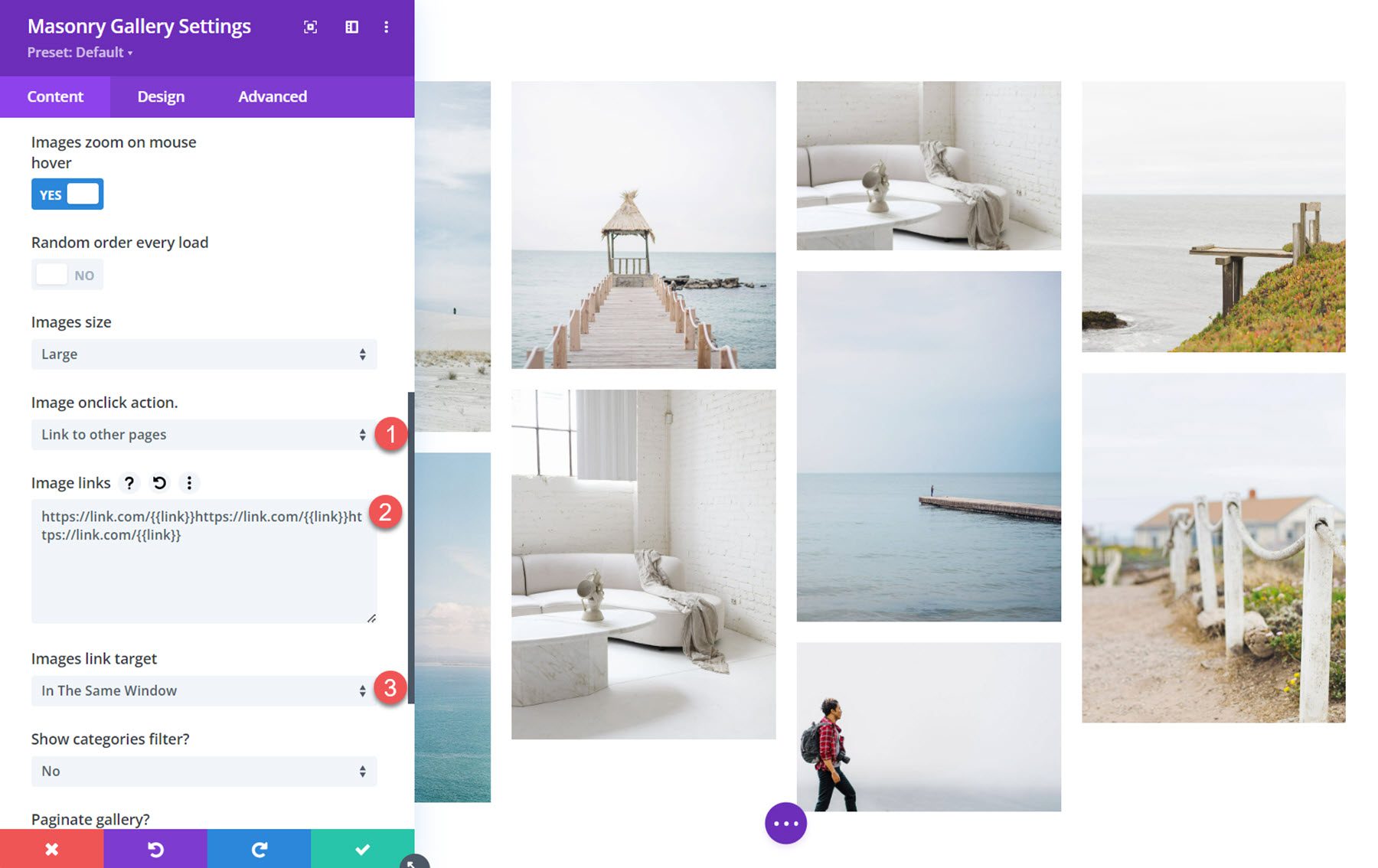
Tindakan Klik Gambar
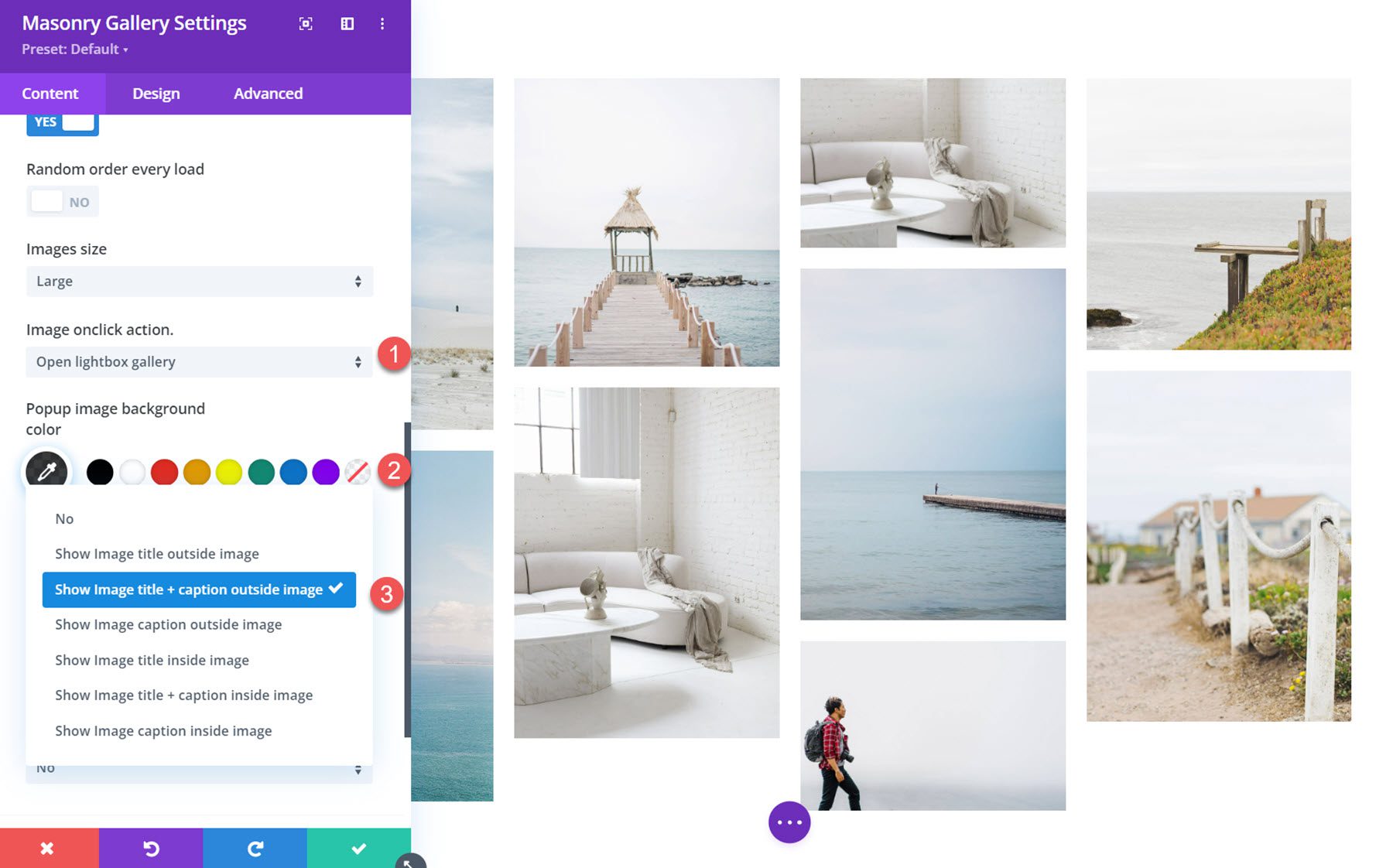
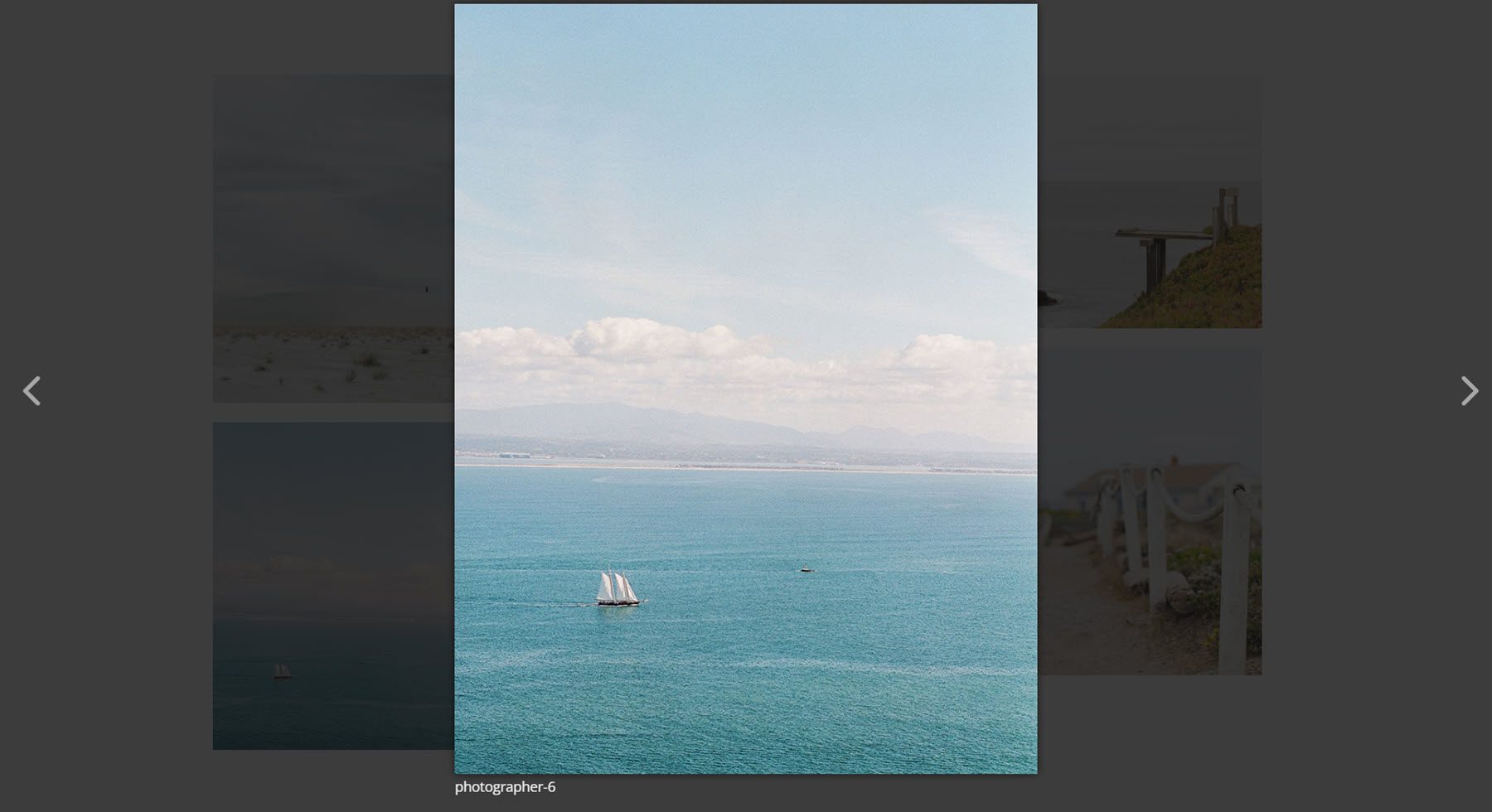
Anda dapat menyetel gambar untuk dibuka di lightbox, membuka URL tertentu, atau tidak melakukan apa pun saat diklik. Jika opsi lightbox dipilih, Anda dapat mengatur warna latar belakang dan memilih tampilan judul.

Ini lightbox di ujung depan.

Tautan harus ditambahkan sesuai urutan gambar dan dipisahkan dengan {{link}}. Anda juga dapat mengatur target tautan.

Kategori
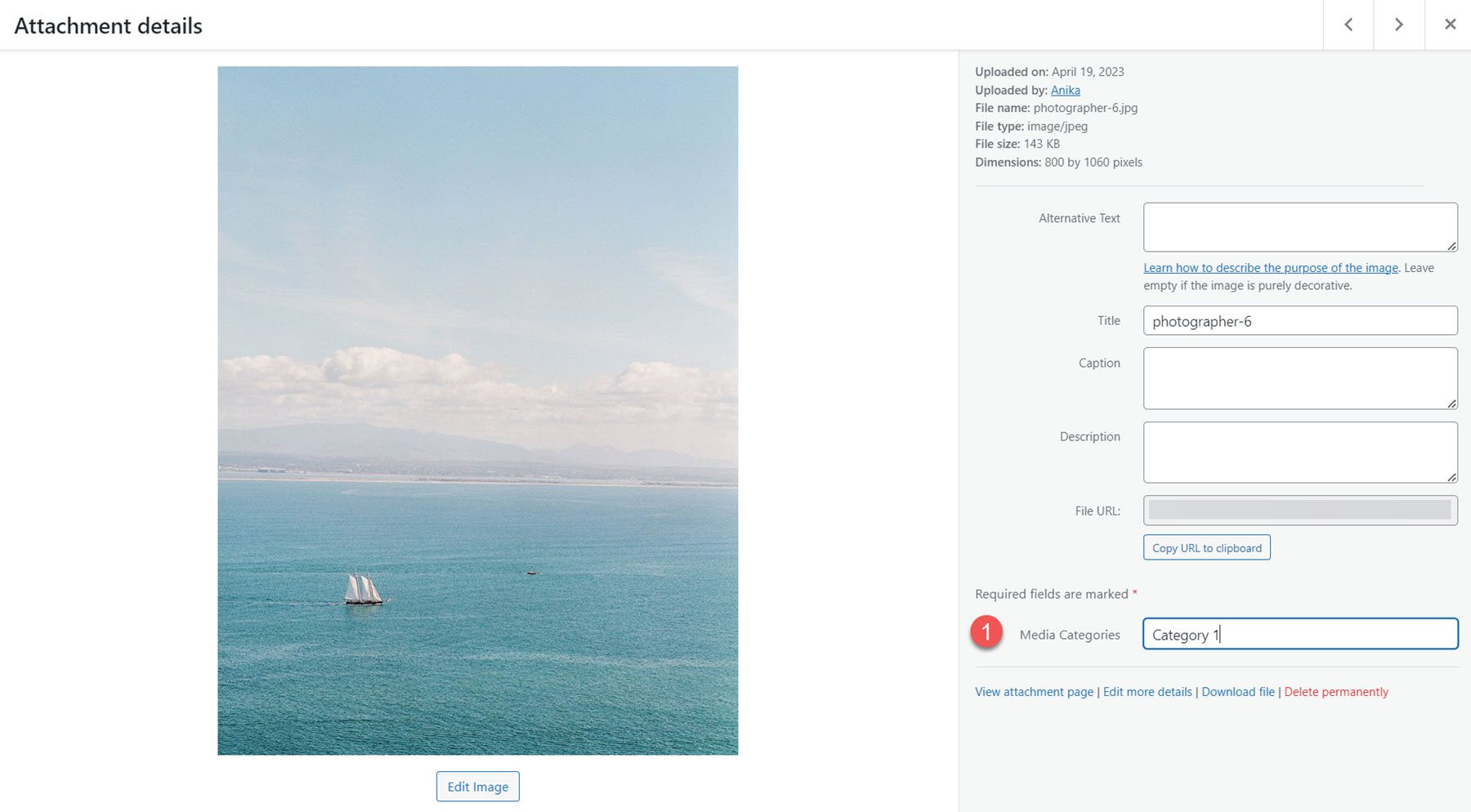
Galeri Divi Masonry menambahkan bidang kategori ke setiap gambar di perpustakaan media. Anda dapat mengaktifkan kategori ini untuk memfilter gambar galeri.

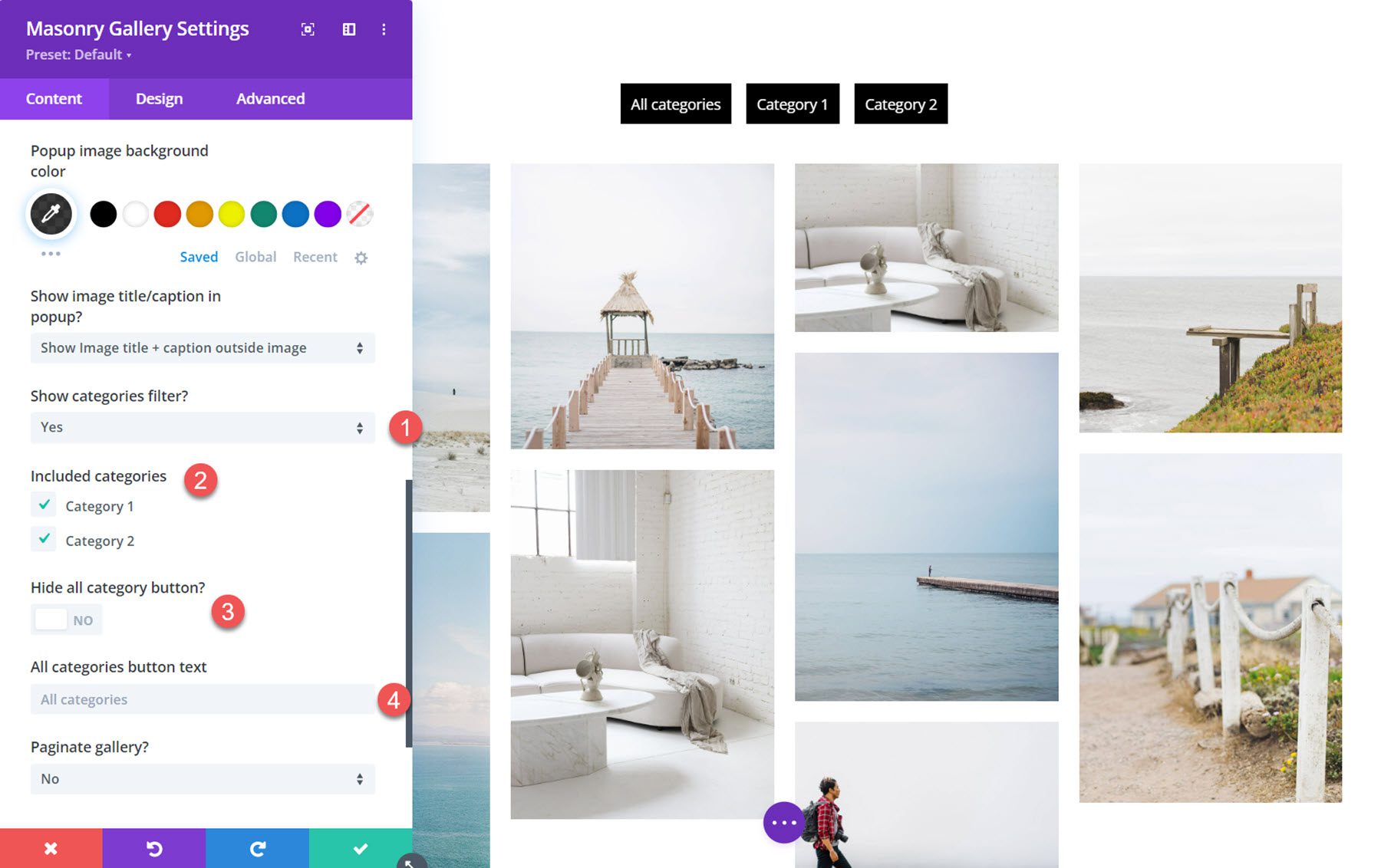
Dengan mengaktifkan filter kategori, Anda dapat memilih kategori yang disertakan, menampilkan atau menyembunyikan tombol semua kategori, dan mengubah teks tombol semua kategori.

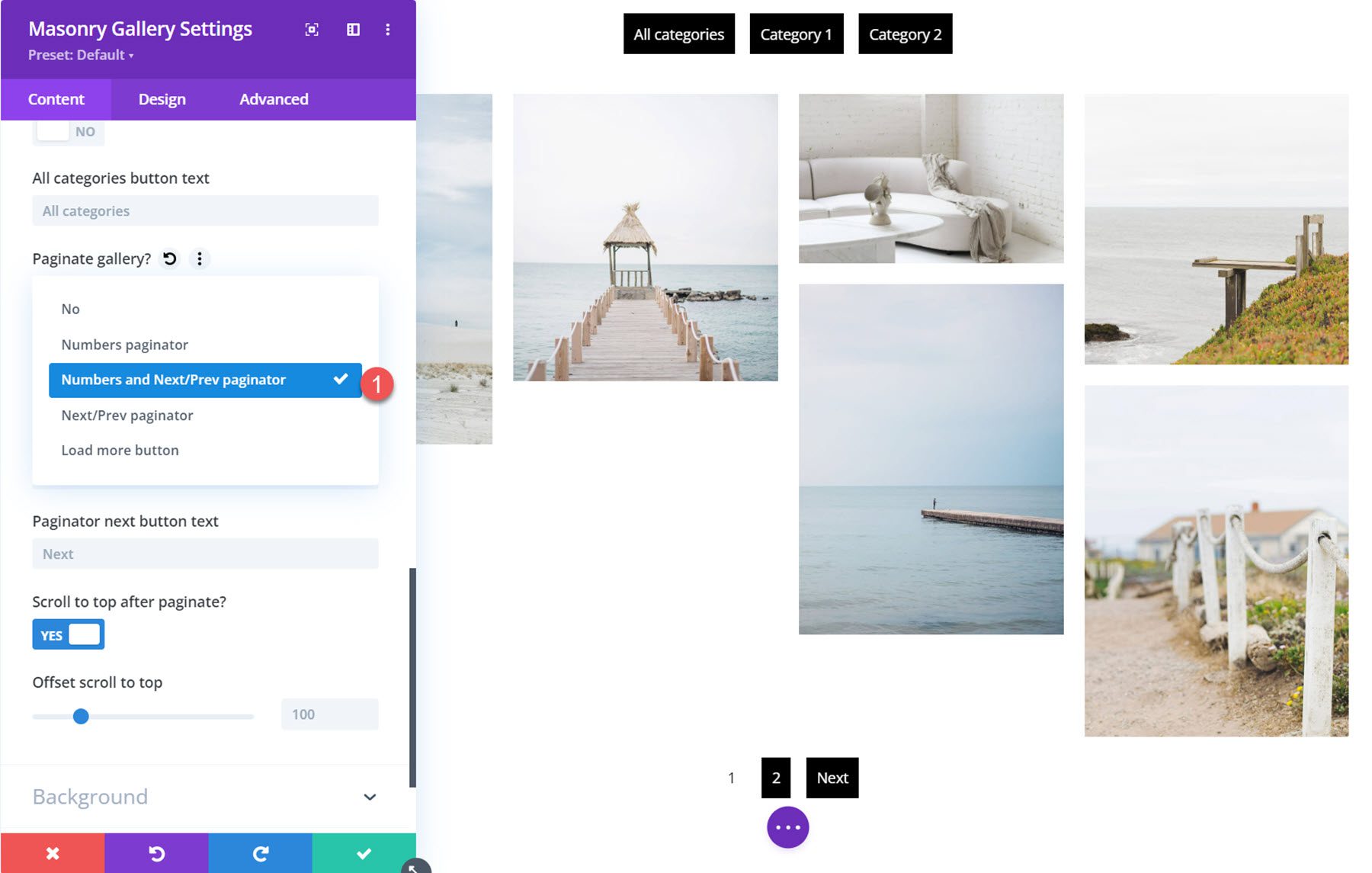
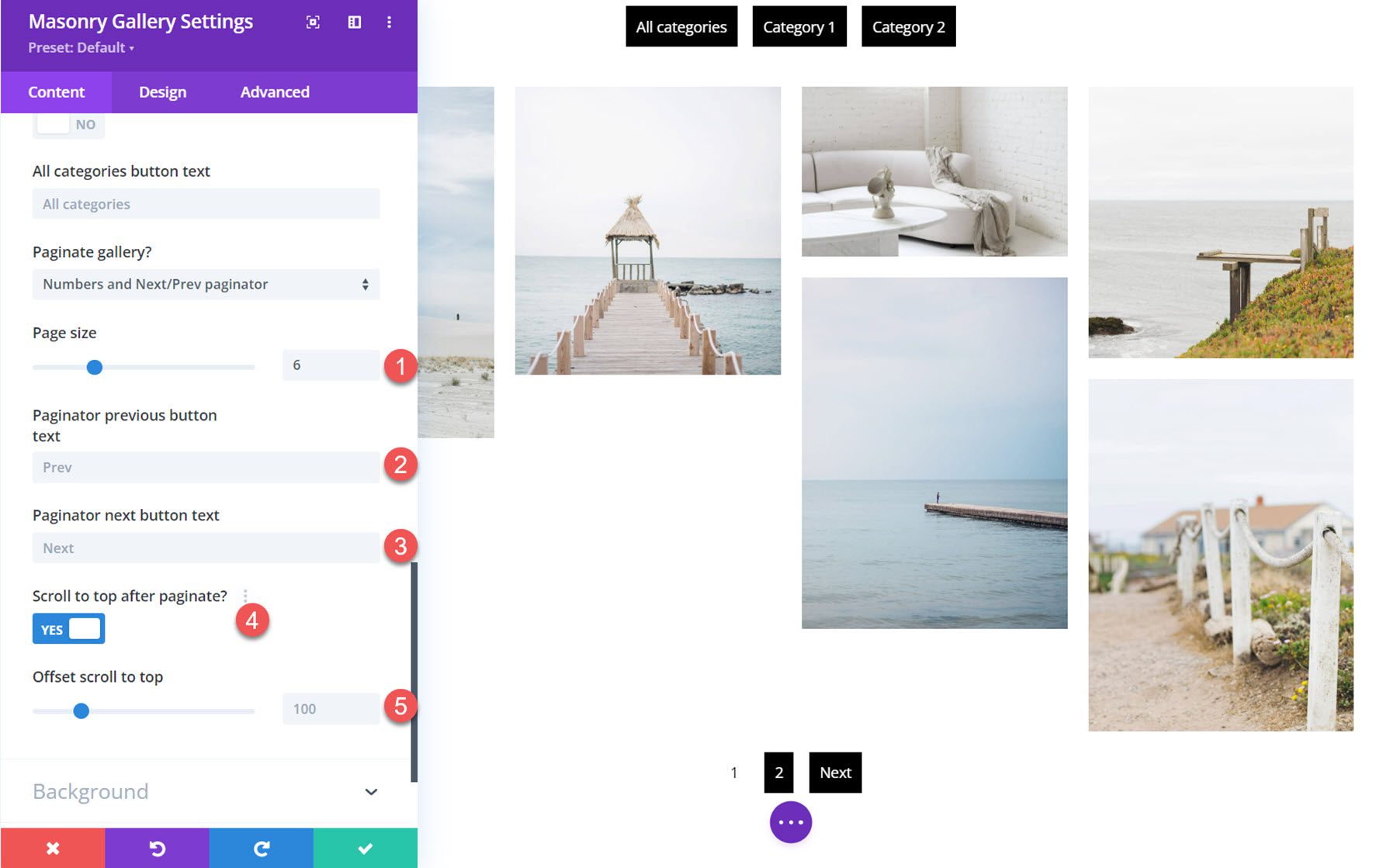
Paginasi
Ada beberapa jenis paginasi yang dapat dipilih. Berikut adalah angka dan opsi paginasi berikutnya/sebelumnya. Anda juga dapat memilih opsi memuat lebih banyak, atau menonaktifkan paginasi sama sekali.


Anda juga dapat menentukan jumlah gambar yang ditampilkan pada setiap halaman, memodifikasi teks tombol, menggulir ke atas setelah penomoran halaman, dan menyetel offset gulir ke atas.

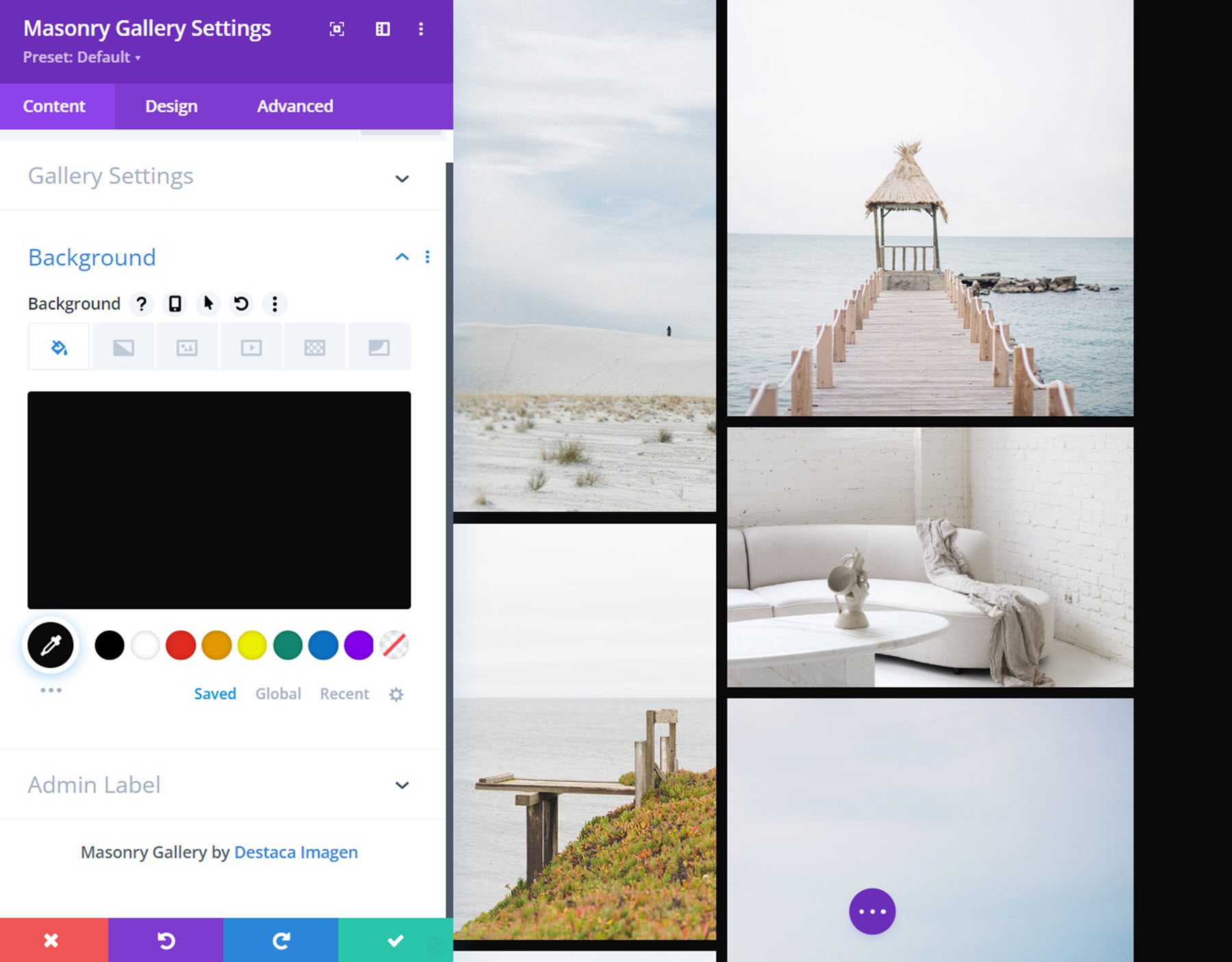
Latar belakang
Di sini Anda dapat mengatur warna latar belakang untuk modul galeri batu.

Pengaturan Desain
Di tab desain, Anda dapat menyesuaikan lebih lanjut tampilan modul galeri pasangan bata.
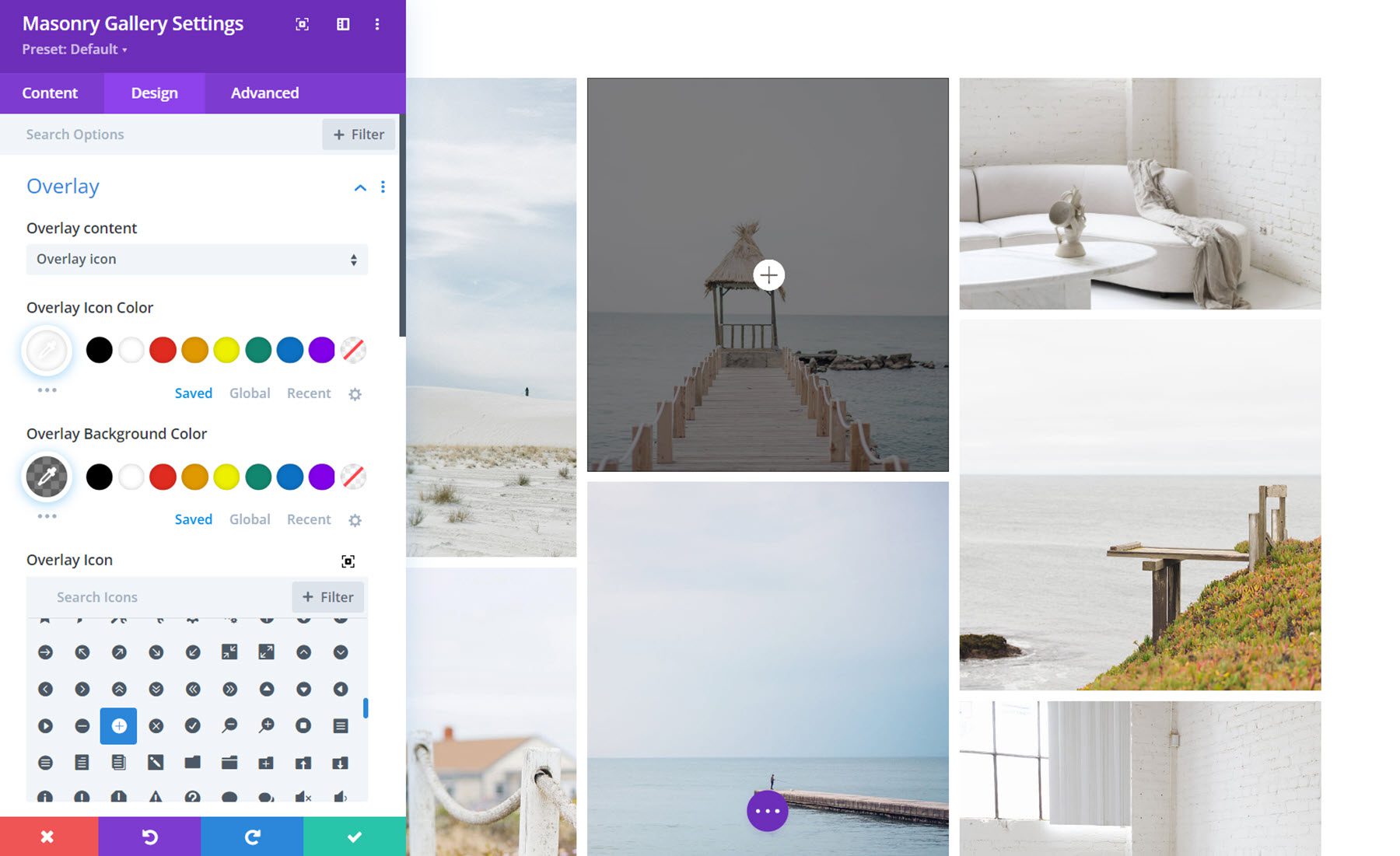
Hamparan
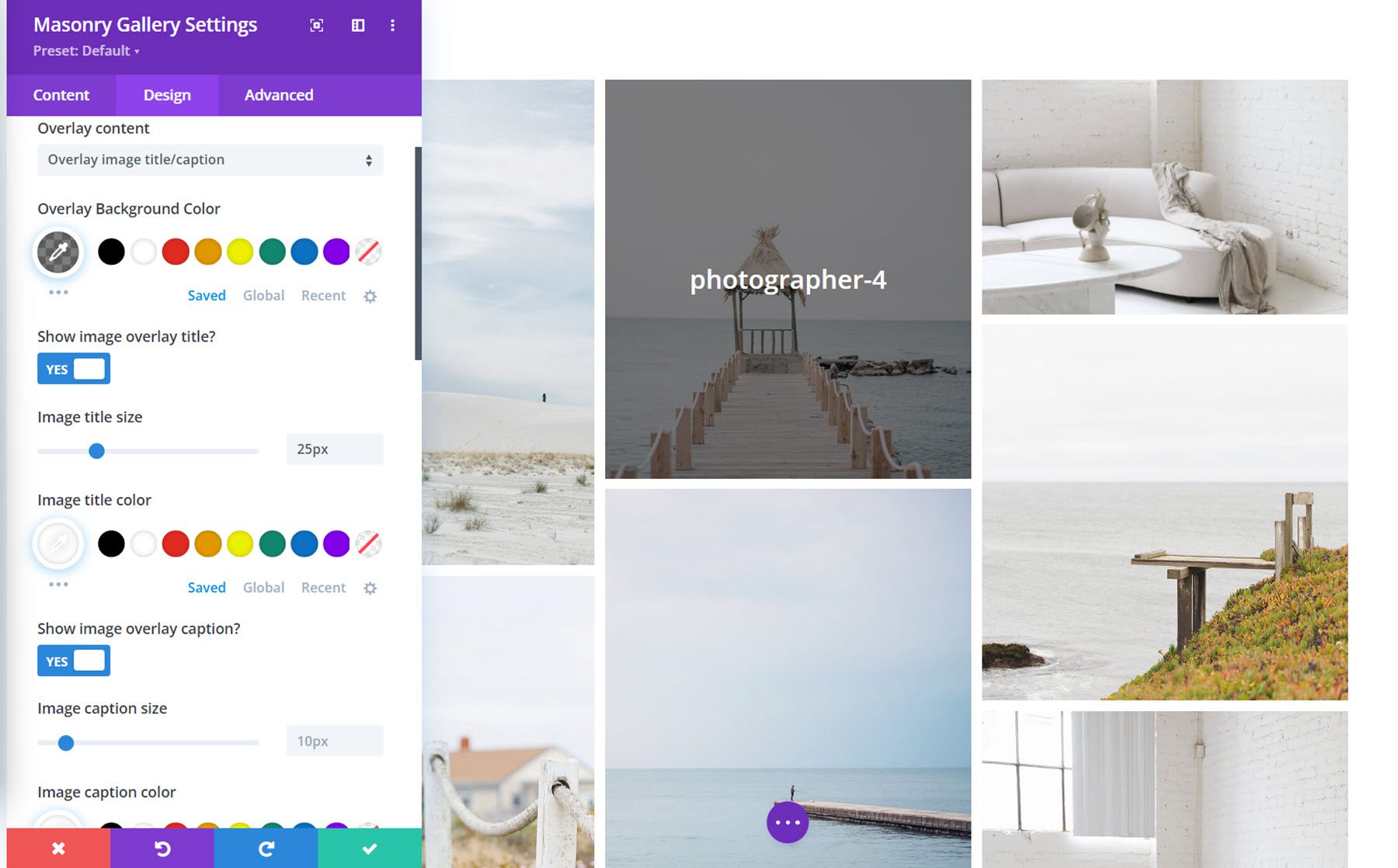
Di sini Anda dapat mengatur ikon atau judul/keterangan gambar untuk muncul di atas gambar saat mengarahkan kursor dan mengatur warna latar overlay. Dengan opsi ikon hamparan yang dipilih, Anda dapat memilih ikon dan warna ikon.

Anda dapat menyesuaikan font dan warna jika judul/keterangan overlay dipilih. Selain itu, Anda dapat memilih animasi konten overlay, mengatur perataan teks, spasi huruf, dan bayangan teks.

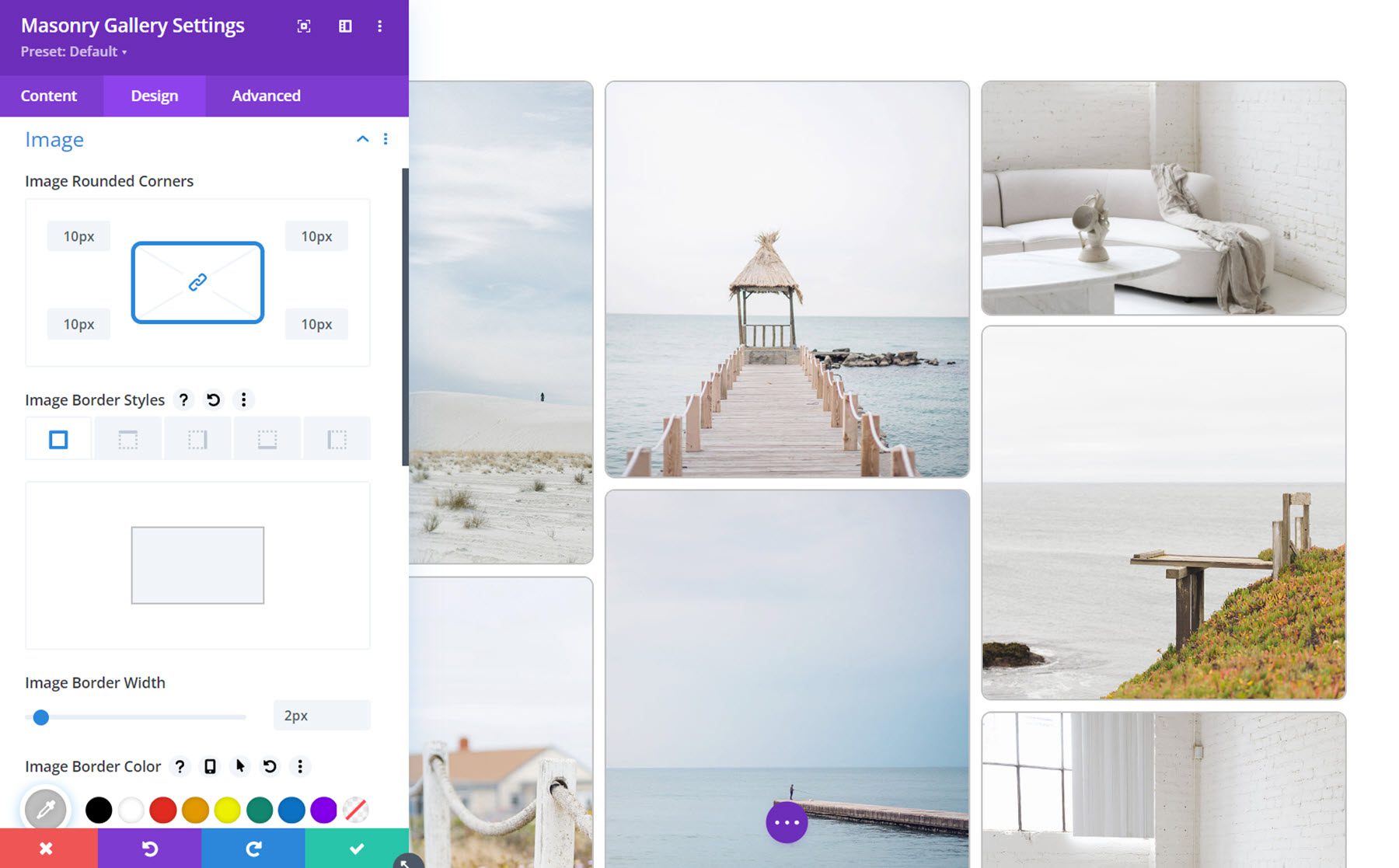
Gambar
Dalam pengaturan gambar, Anda dapat menambahkan sudut bulat dan batas ke gambar galeri Anda.

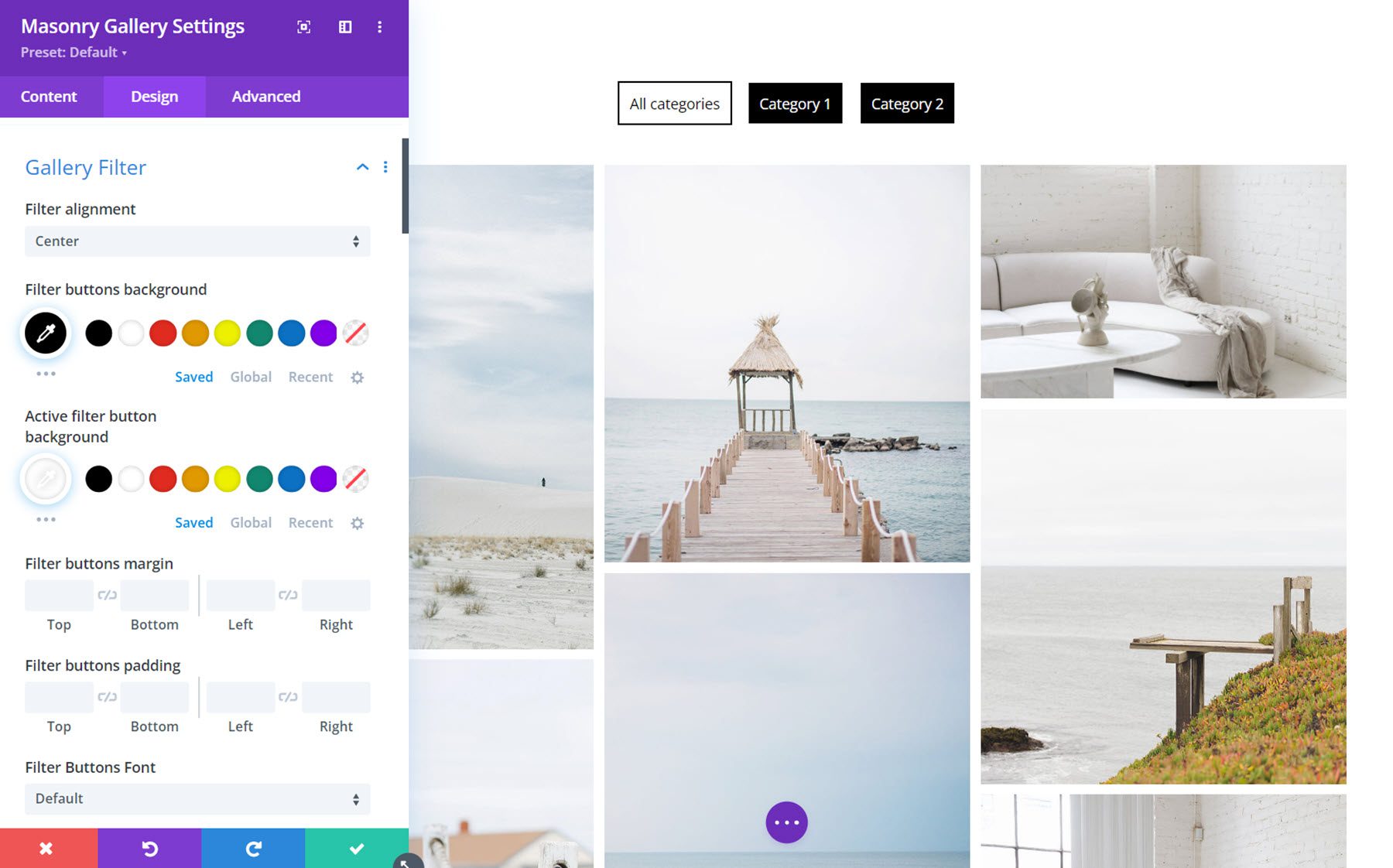
Filter Galeri
Di sini Anda dapat menyesuaikan desain filter galeri. Anda dapat mengubah perataan, latar belakang, margin dan bantalan, font, spasi, sudut membulat, batas, dan bayangan kotak. Anda juga dapat mengubah setiap setelan ini untuk tombol filter aktif.

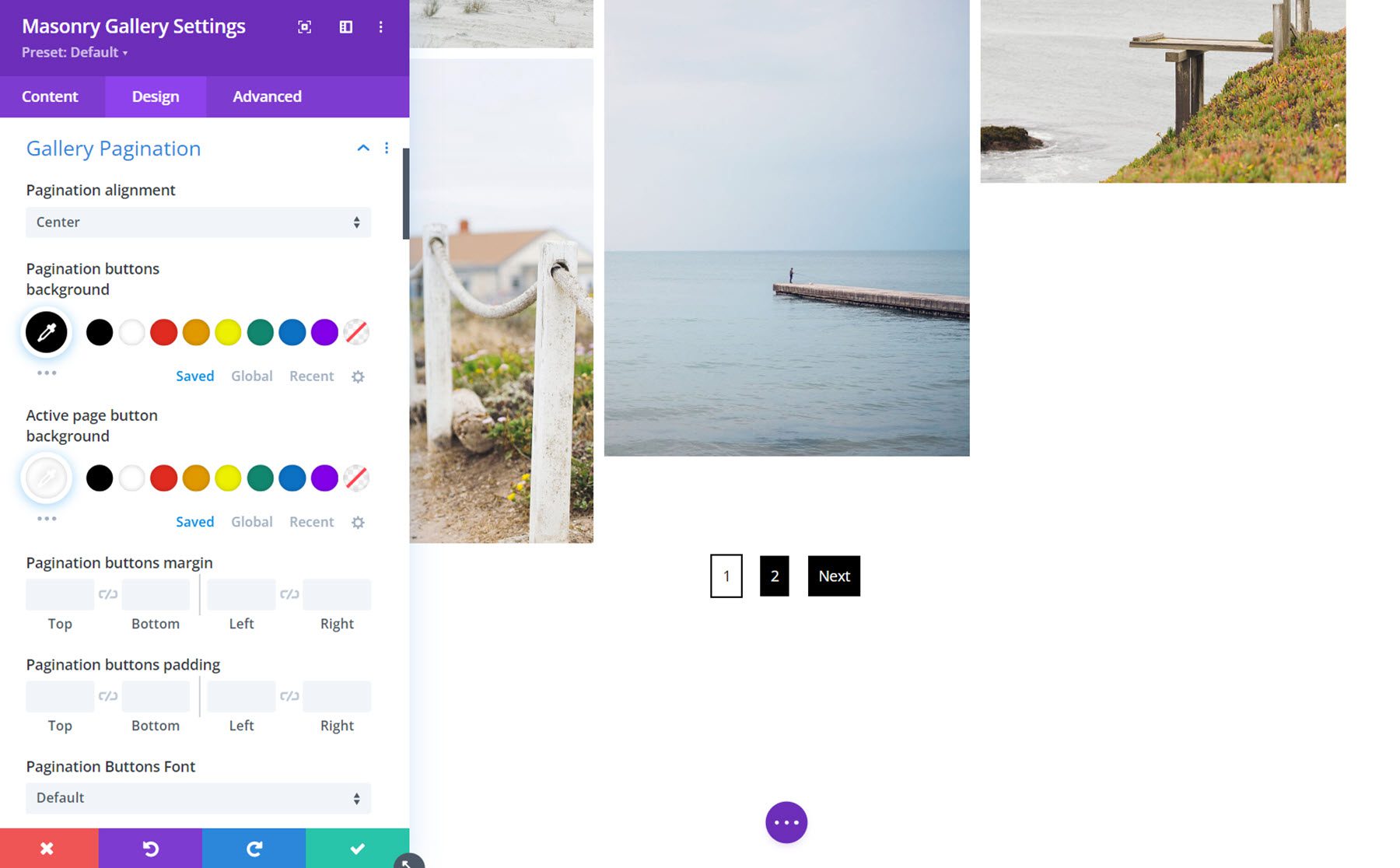
Paginasi Galeri
Opsi desain paginasi galeri memungkinkan Anda menyesuaikan tampilan paginasi sepenuhnya. Sama seperti pengaturan filter galeri, Anda dapat menyesuaikan gaya perataan, latar belakang, margin dan bantalan, font, spasi, batas, dan bayangan untuk tombol paginasi aktif dan reguler.

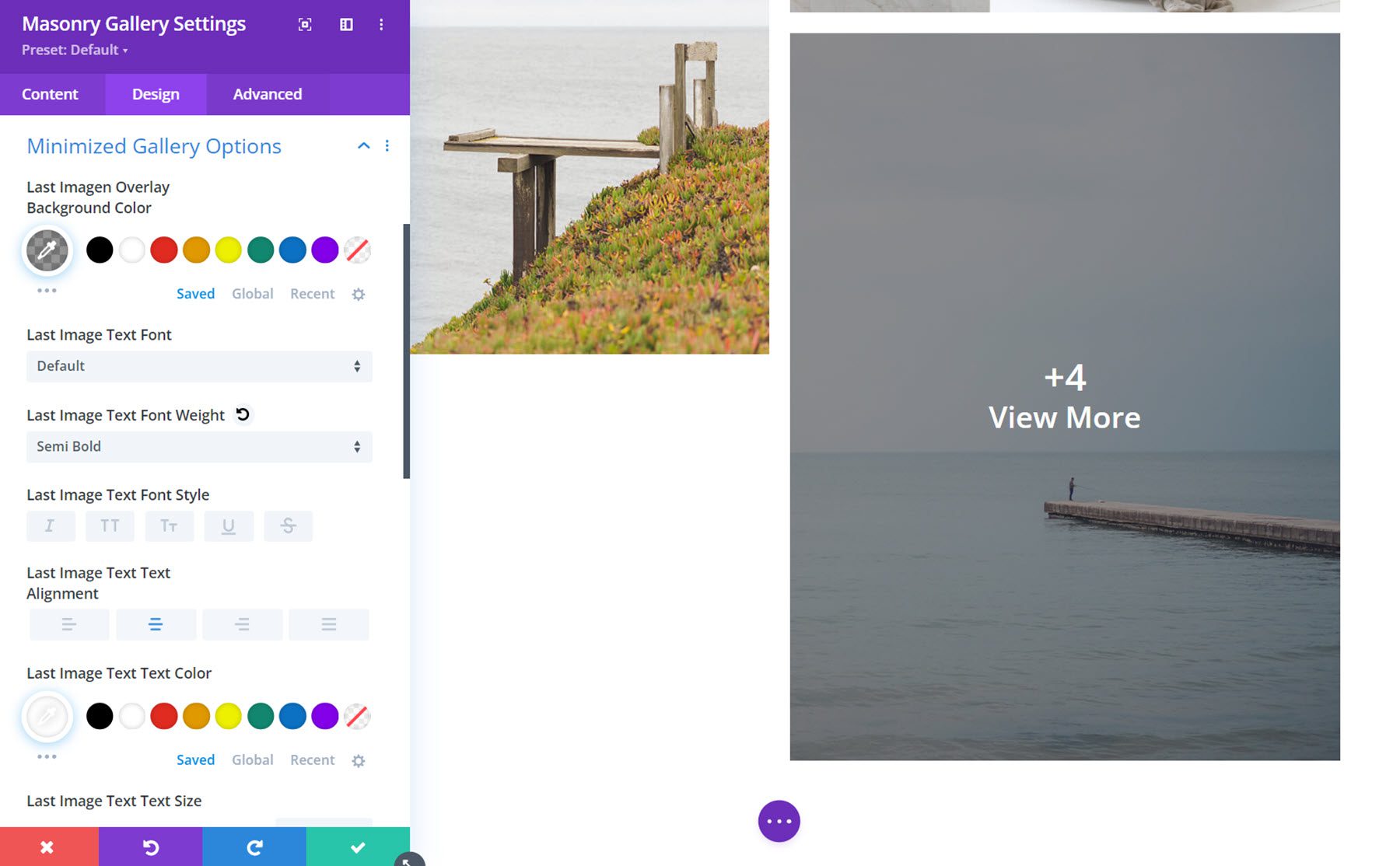
Opsi Galeri yang Diminimalkan
Jenis galeri yang diperkecil menampilkan hamparan di atas gambar terakhir. Di sini, Anda dapat menyesuaikan gaya overlay. Anda dapat mengubah warna latar belakang, font, perataan, ukuran teks, dan bayangan teks.

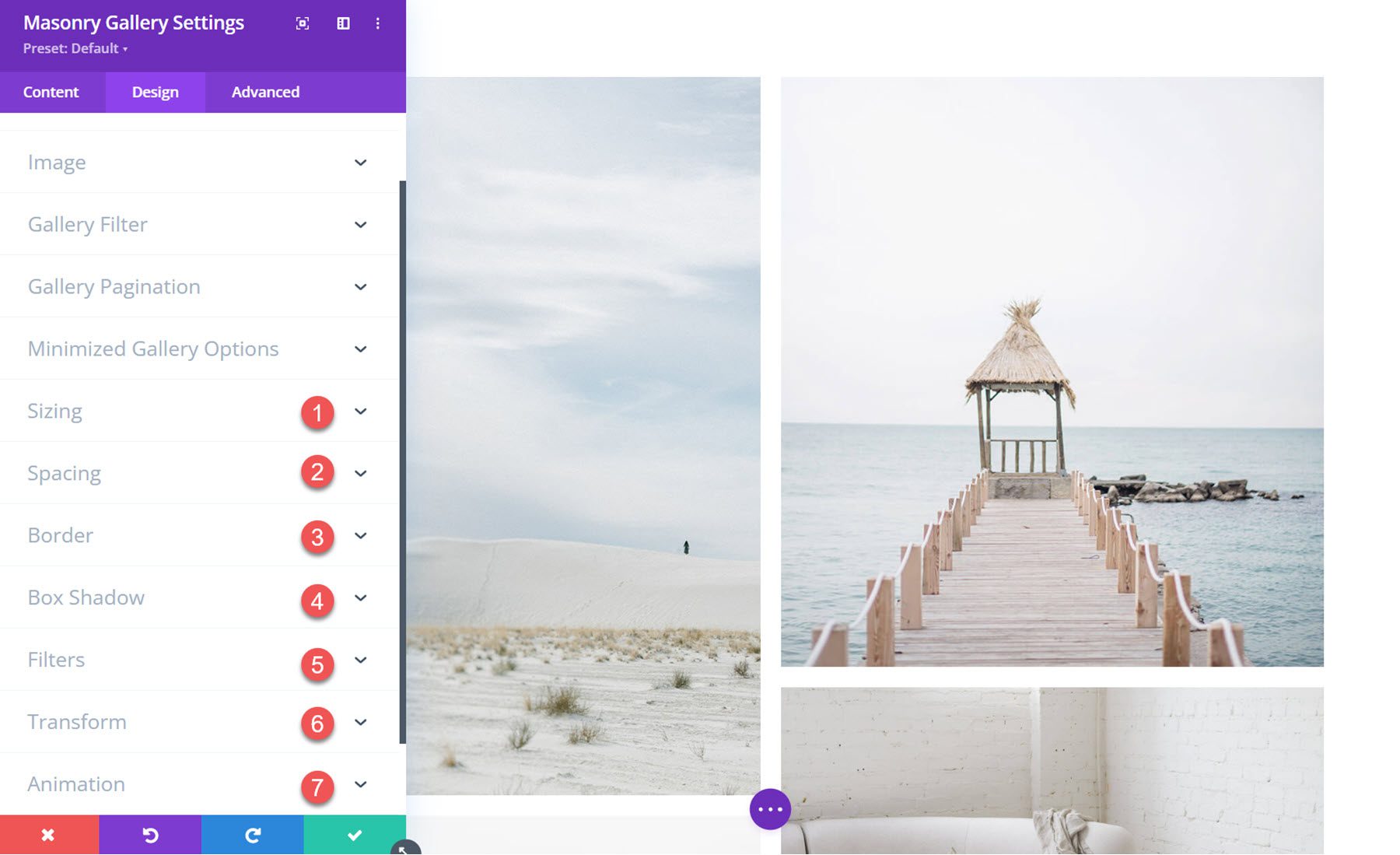
Pengaturan Desain Lainnya
Selain opsi desain khusus modul ini, Anda juga dapat menyesuaikan semua opsi ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi.

Contoh Galeri Divi Masonry
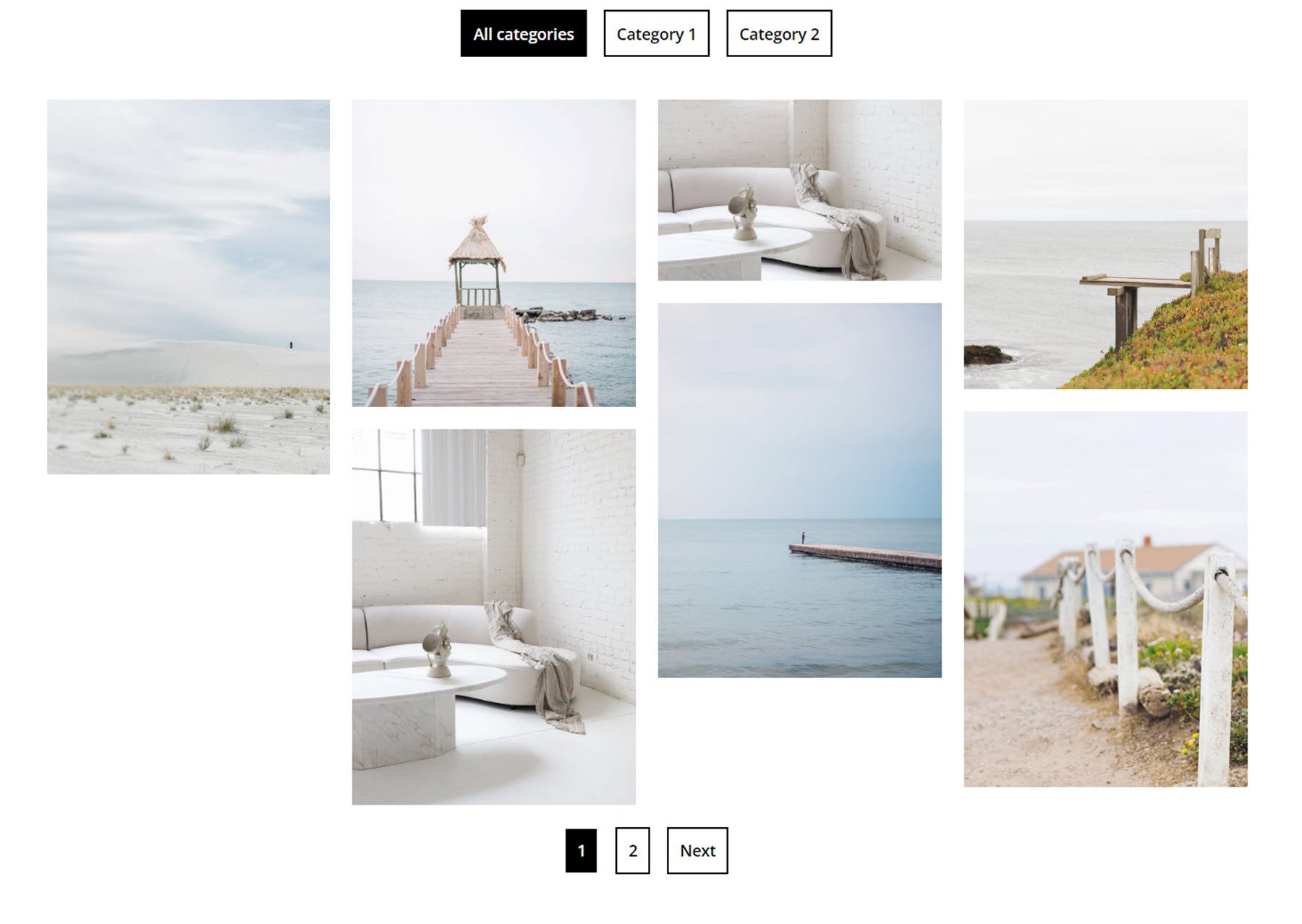
Contoh 1
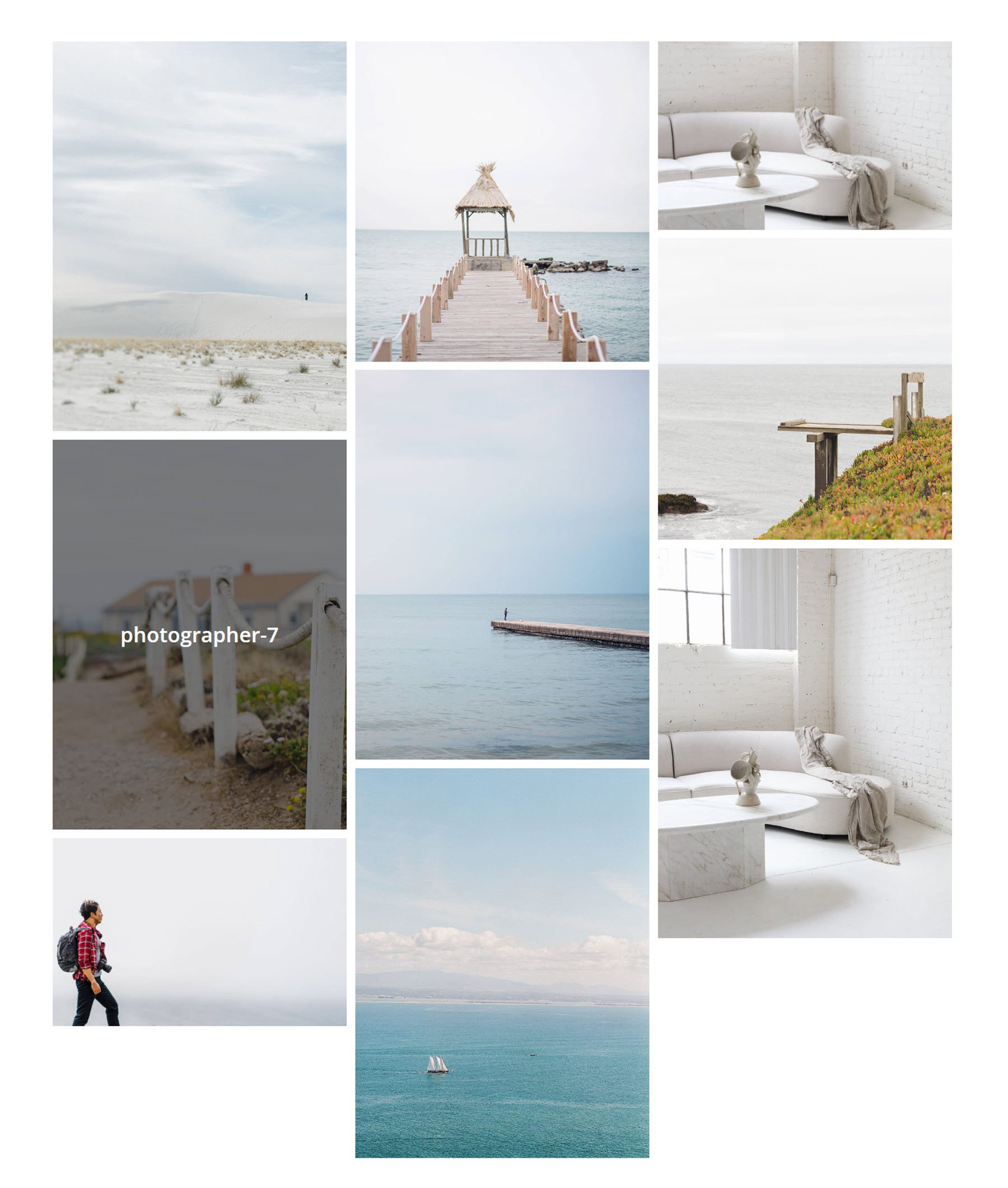
Tata letak galeri contoh pertama menampilkan empat kolom gambar. Filter di bagian atas dapat digunakan untuk mengurutkan gambar berdasarkan kategori, dan tombol paginasi dapat digunakan untuk melihat halaman gambar berikutnya.

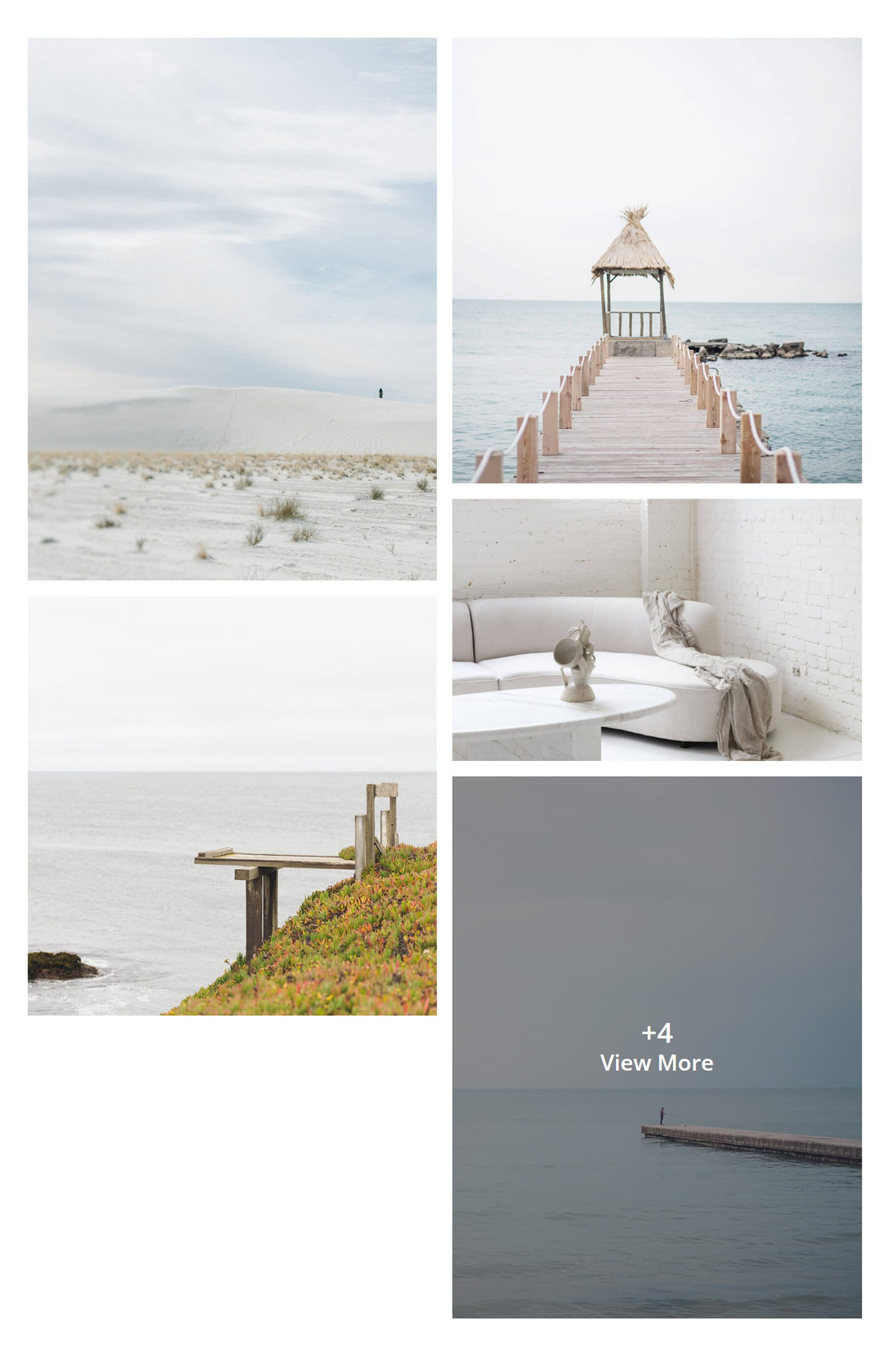
Contoh 2
Tata letak ini menggunakan tata letak galeri yang diminimalkan. Gambar terakhir dapat diatur untuk membuka lightbox atau halaman baru tempat gambar galeri lainnya ditampilkan.

Contoh 3
Terakhir, contoh ketiga menampilkan tata letak galeri normal dengan 3 kolom. Saat melayang, overlay muncul, menampilkan judul gambar.

Beli Galeri Divi Masonry
Galeri Divi Masonry tersedia di Divi Marketplace. Biayanya $25 untuk penggunaan situs web tak terbatas dan 1 tahun dukungan dan pembaruan. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Dengan plugin Divi Masonry Gallery, Anda dapat dengan mudah membuat galeri untuk menampilkan gambar dari semua ukuran dalam tata letak batu yang indah, interaktif, dan dapat disesuaikan sepenuhnya. Plugin ini kaya fitur. Anda dapat mengaktifkan filter kategori, paginasi, galeri yang diperkecil, tautan gambar, dan sembulan lightbox. Dengan pilihan desain yang luas, Anda dapat menyesuaikan setiap bagian dari modul galeri batu sesuai keinginan Anda. Jika Anda mencari cara kreatif untuk menampilkan gambar di situs Anda dengan opsi desain yang dapat Anda sesuaikan dengan Divi, Divi Masonry Gallery adalah pilihan yang bagus.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Galeri Divi Masonry? Beri tahu kami pendapat Anda tentang hal itu di komentar!
