Sorotan Produk Divi: Menu Divi Mega
Diterbitkan: 2023-06-19Divi Mega Menu adalah plugin untuk Divi Builder yang memungkinkan Anda membuat Mega Menu untuk situs web Anda. Dengan alat ini, Anda dapat membuat menu mega yang rumit dengan item menu, tab dinamis, dan modul Divi lainnya yang Anda inginkan. Menu Divi Mega memanfaatkan kekuatan Divi Builder, memberi Anda kendali penuh atas desain setiap elemen di menu Anda. Dalam sorotan plugin ini, kami akan melihat lebih dekat plugin Divi Mega Menu untuk membantu Anda memutuskan apakah ini solusi yang tepat untuk kebutuhan Anda.
Mari kita mulai!
- 1 Menginstal Menu Divi Mega
- Menu 2 Divi Mega
- 2.1 Pembuat Menu Divi Mega
- Modul Drop-Down 2.2 Mega
- Modul Tab 2.3 Mega
- 2.4 Pengaturan Menu Divi Mega
- 2.5 Menambahkan Menu Divi Mega
- 3 Contoh Divi MegaMenu
- 4 Beli Menu Divi Mega
- 5 Pikiran Akhir
Memasang Menu Divi Mega
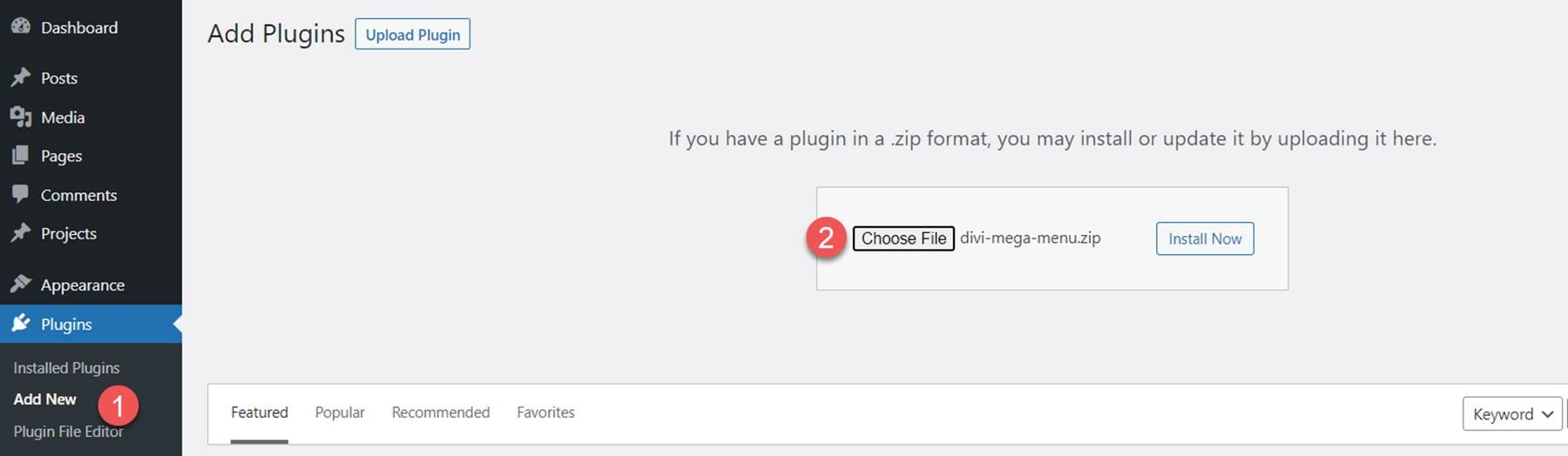
Menu Divi Mega hadir sebagai file plugin .ZIP. Untuk menginstal plugin, buka halaman plugin di dashboard WordPress Anda dan klik Add New. Klik Pilih File, pilih file plugin dari komputer Anda, lalu klik Instal Sekarang.

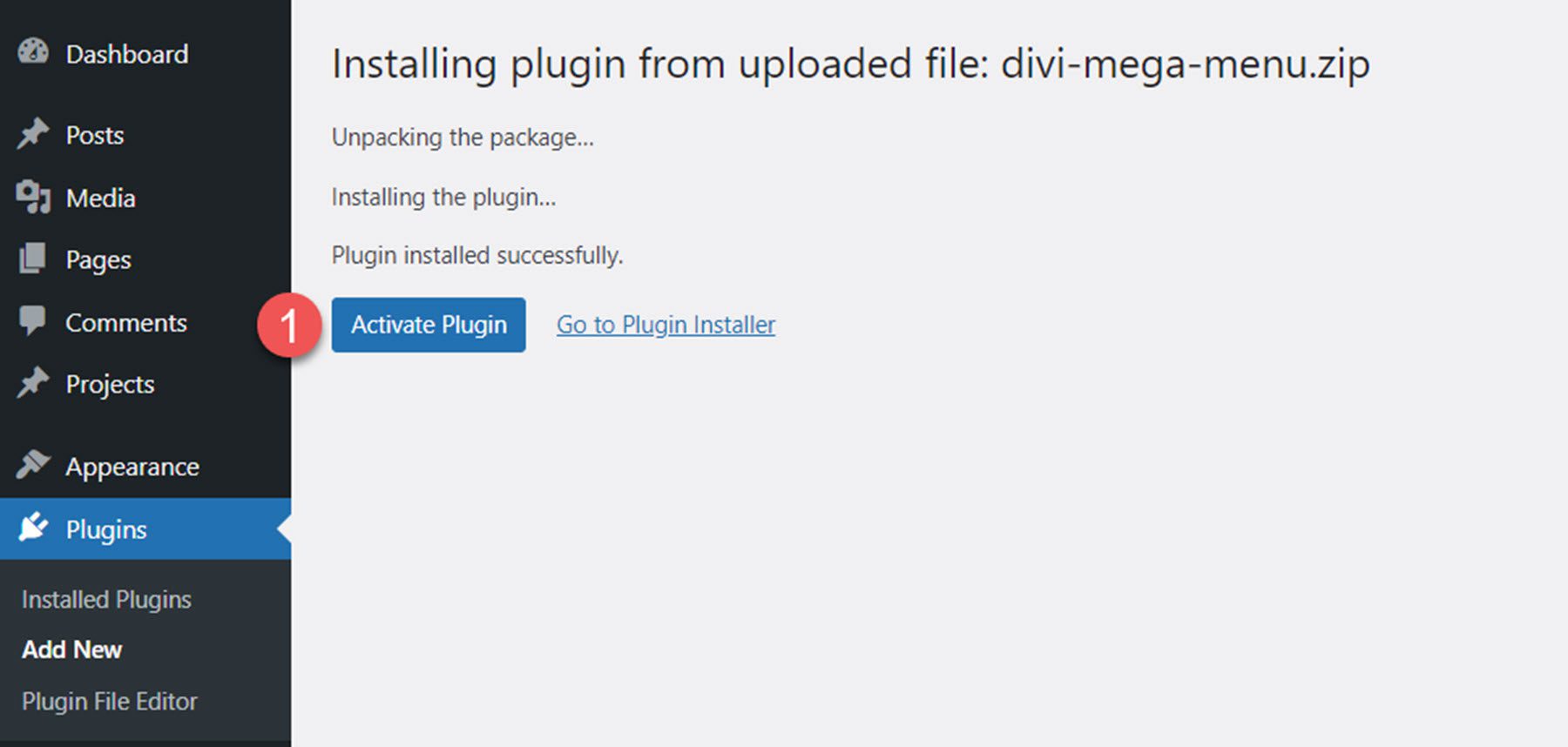
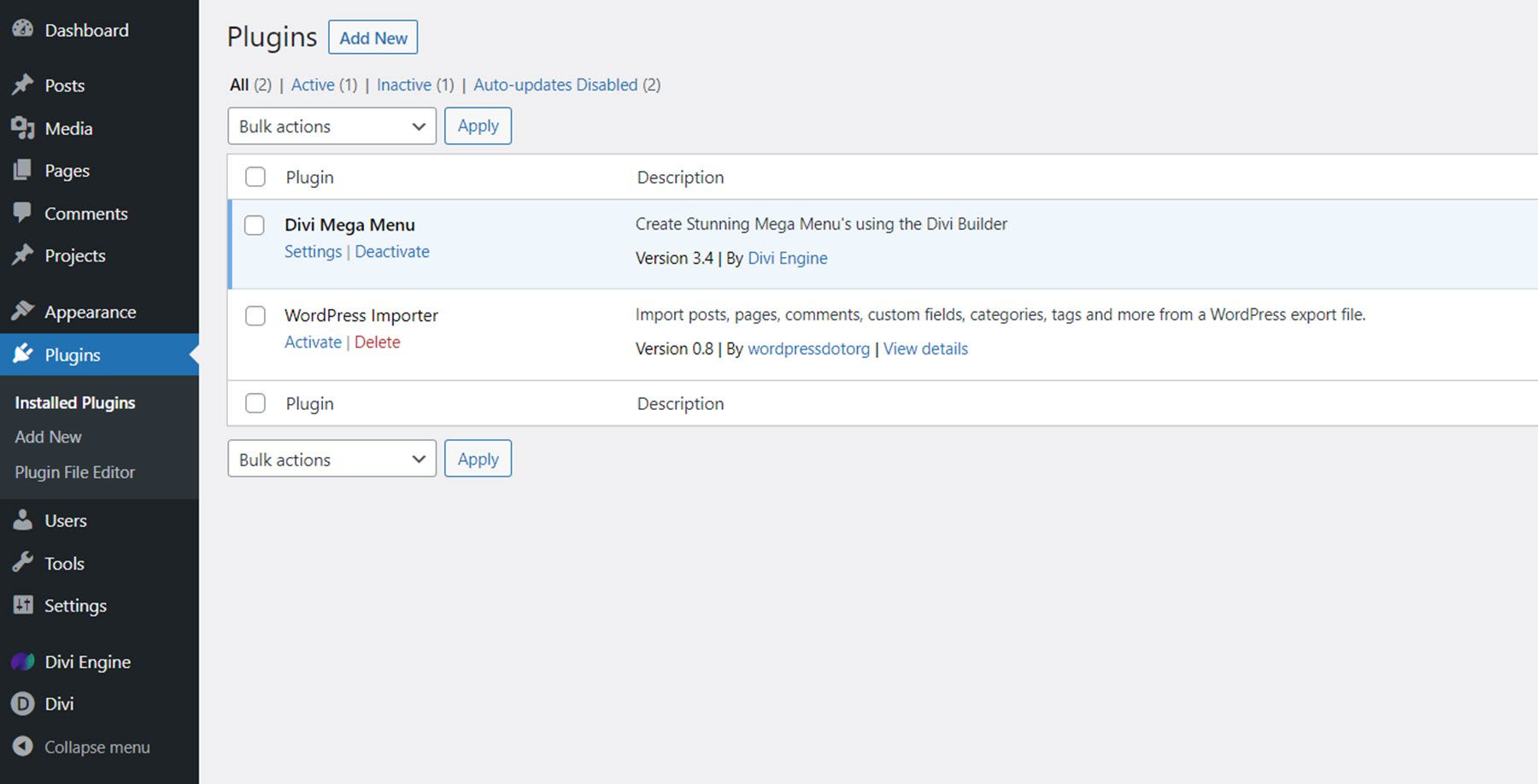
Setelah plugin diinstal, klik aktifkan.

Sebelum menggunakan plugin Divi Mega Menu, ada beberapa langkah tambahan yang harus dilakukan untuk memastikan bahwa plugin berfungsi dengan benar di situs web Anda. Pertama, pembuat plugin merekomendasikan untuk menonaktifkan semua plugin lain, terutama plugin caching, di situs Anda selama pengembangan. Selain itu, Anda harus menghapus CSS khusus yang mungkin bertentangan dengan menu mega.

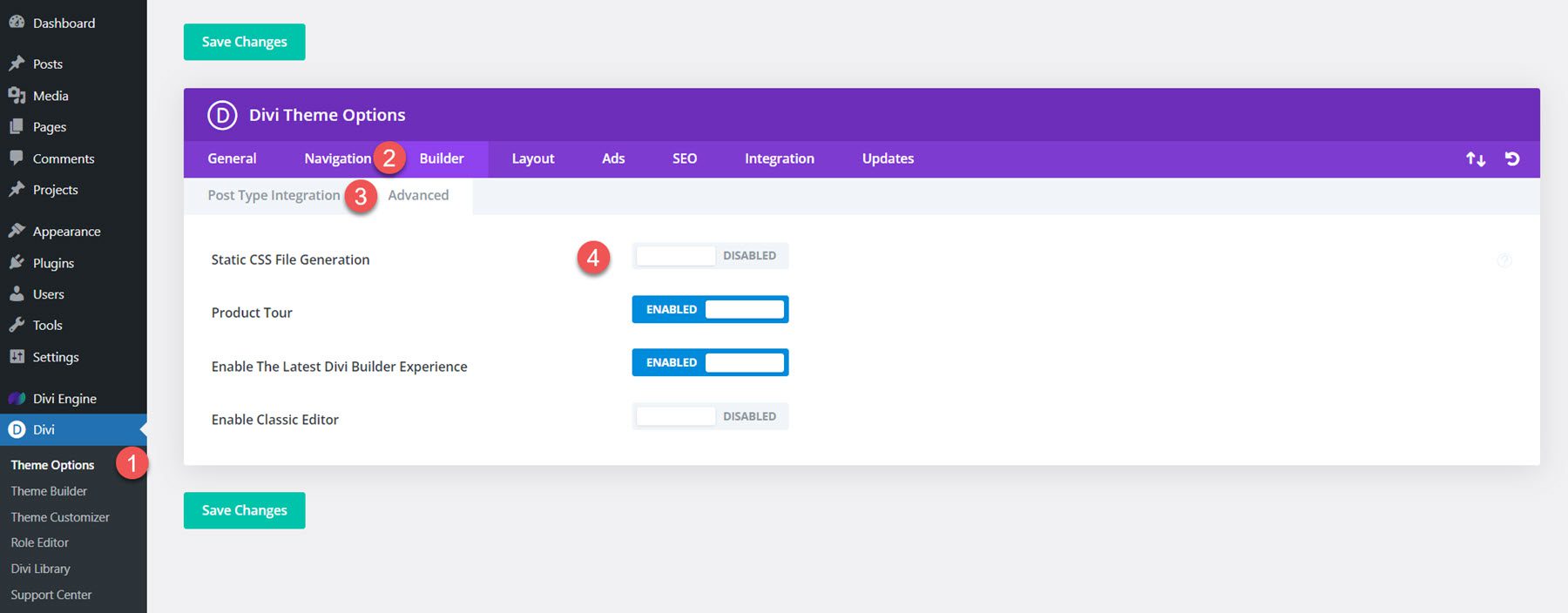
Selanjutnya, navigasikan ke Divi > Opsi Tema > Builder > Lanjutan dan nonaktifkan opsi Pembuatan File CSS Statis.

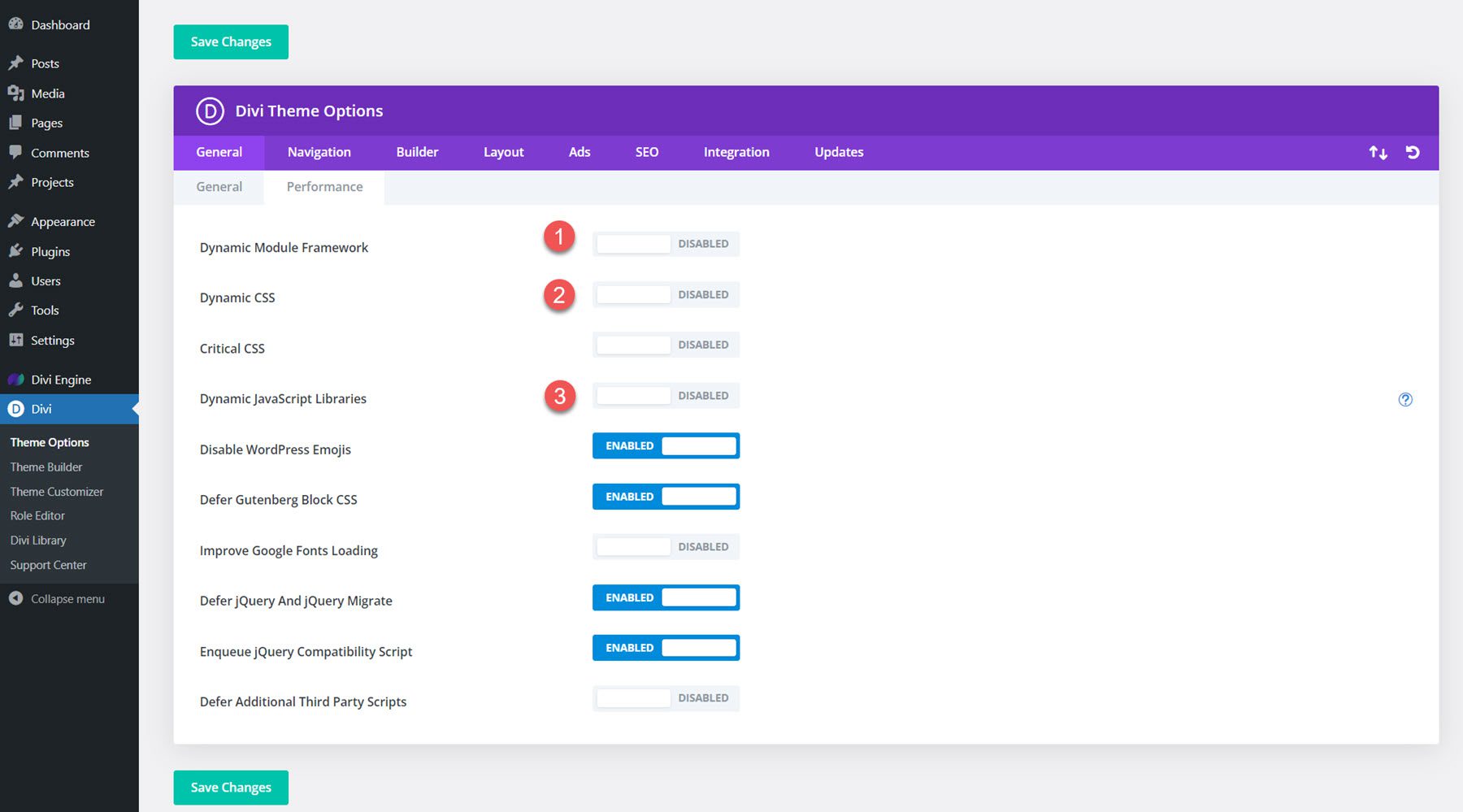
Pindah ke tab General, lalu pilih bagian Performance. Nonaktifkan opsi yang terkait dengan JQuery dinamis, CSS, dan Javascript.

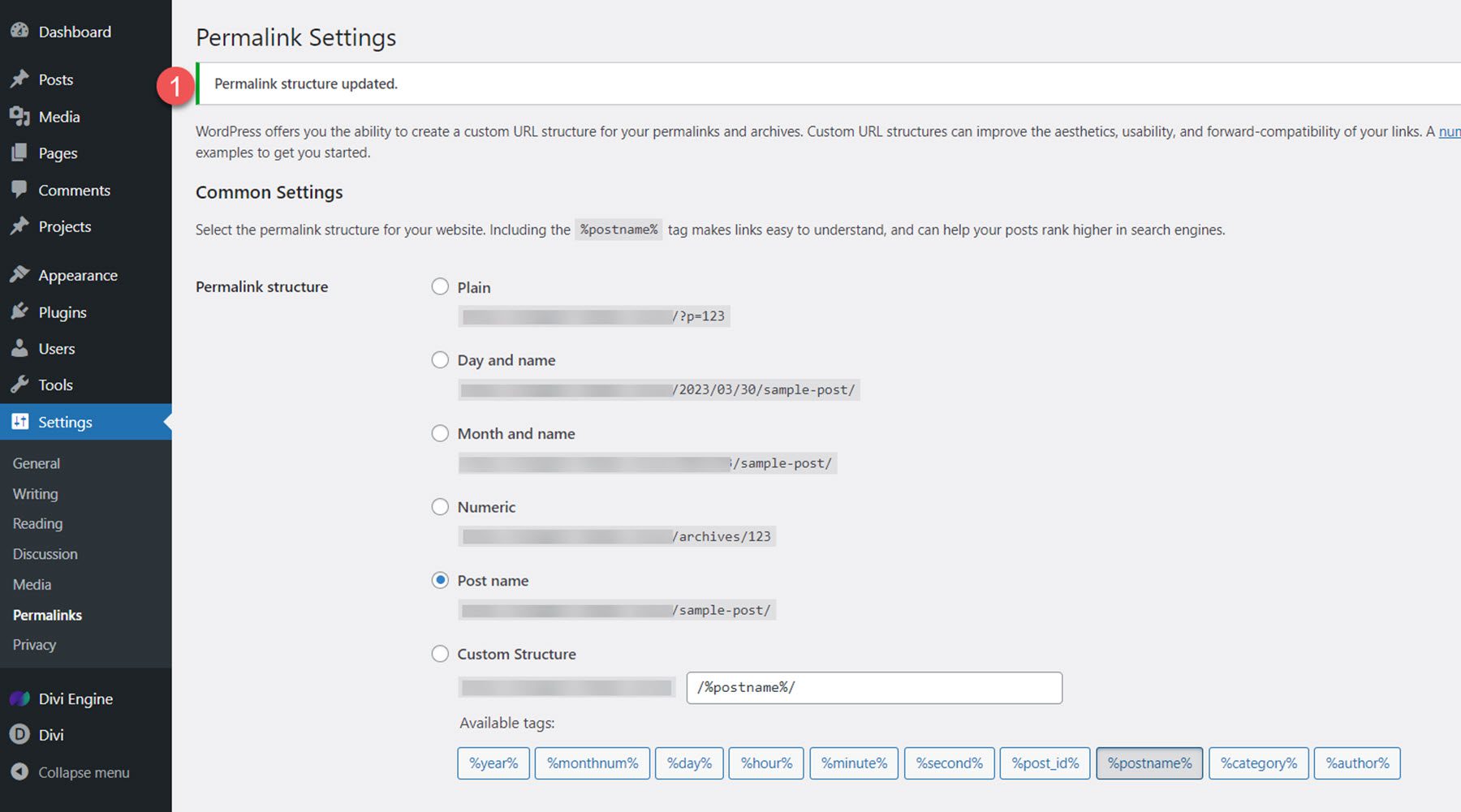
Terakhir, bersihkan struktur permalink Anda dengan membuka Settings > Permalinks dan menyimpan pengaturan dua kali.

Dengan semua penyiapan selesai, mari kita lihat plugin Mega Menu.
Menu Divi Mega
Divi Mega Menu menambahkan dua modul baru ke Divi Builder, modul Mega Drop-Down dan modul Mega Tabs. Itu juga menambahkan dua halaman baru ke dasbor WordPress – Pengaturan Menu Mega, tempat Anda dapat mengubah opsi plugin, dan Menu Mega, tempat Anda dapat menambah dan mengedit semua menu mega Anda. Selain itu, ada tiga paket tata letak yang dapat Anda unduh dari situs plugin untuk memulai desain Anda.
Pembuat Menu Divi Mega
Tambahkan Menu Mega Baru
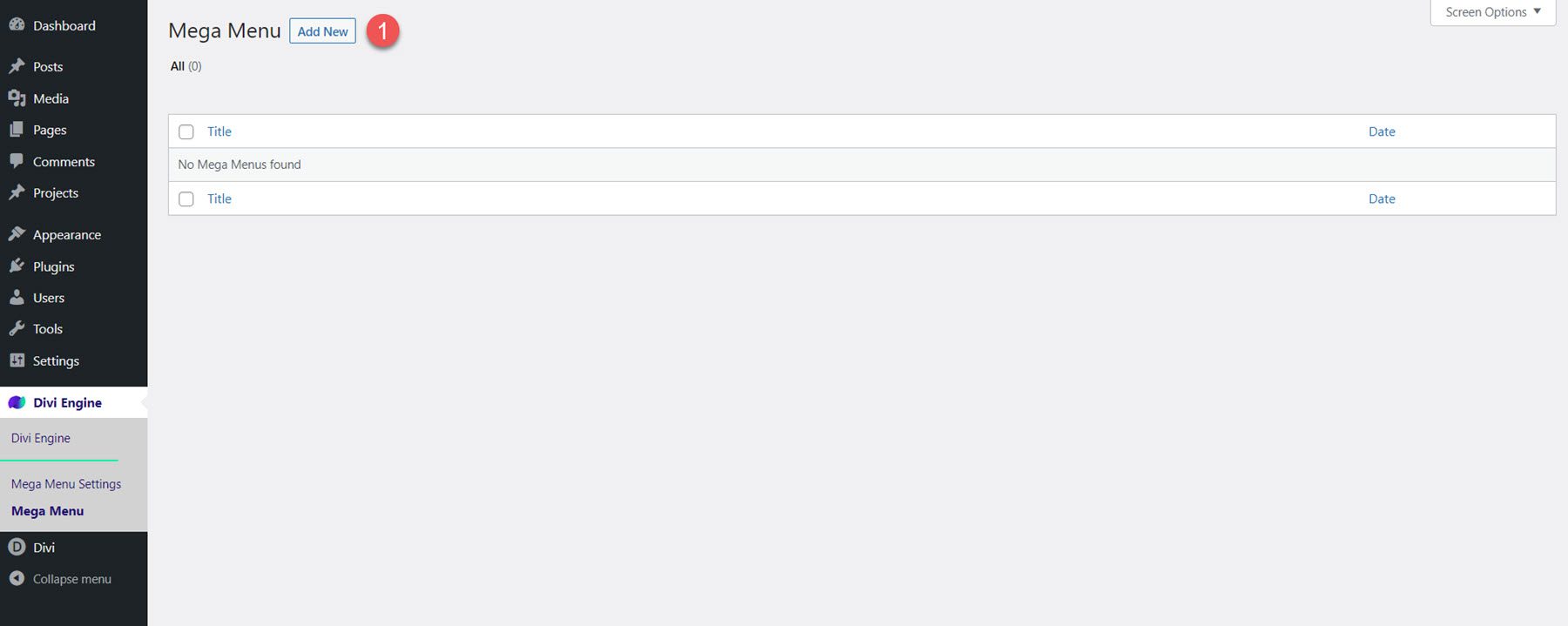
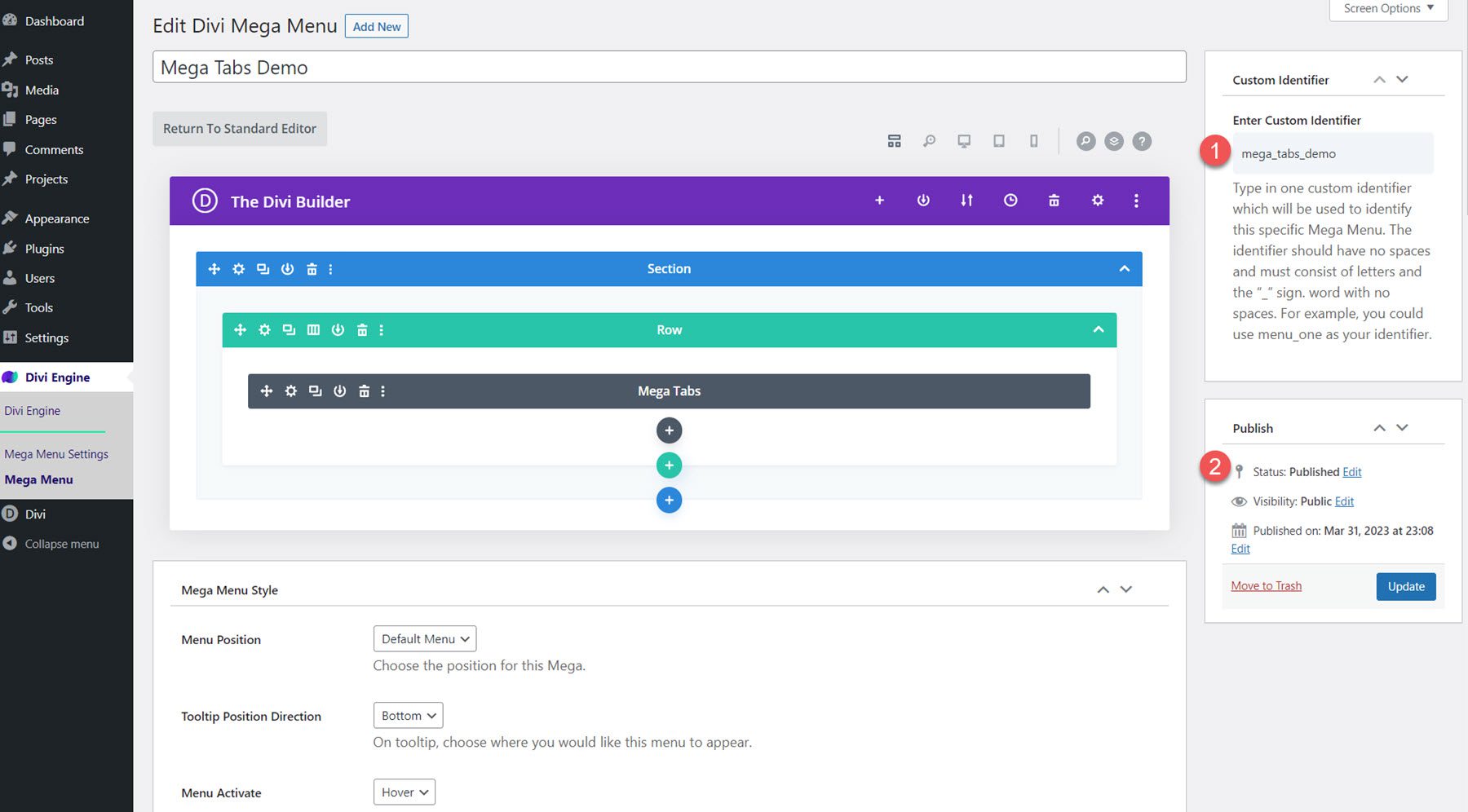
Halaman Mega Menu, yang terletak di bawah bagian Divi Engine, adalah tempat Anda dapat membuat dan memodifikasi Mega Menu Anda. Klik Tambah Baru untuk memulai.

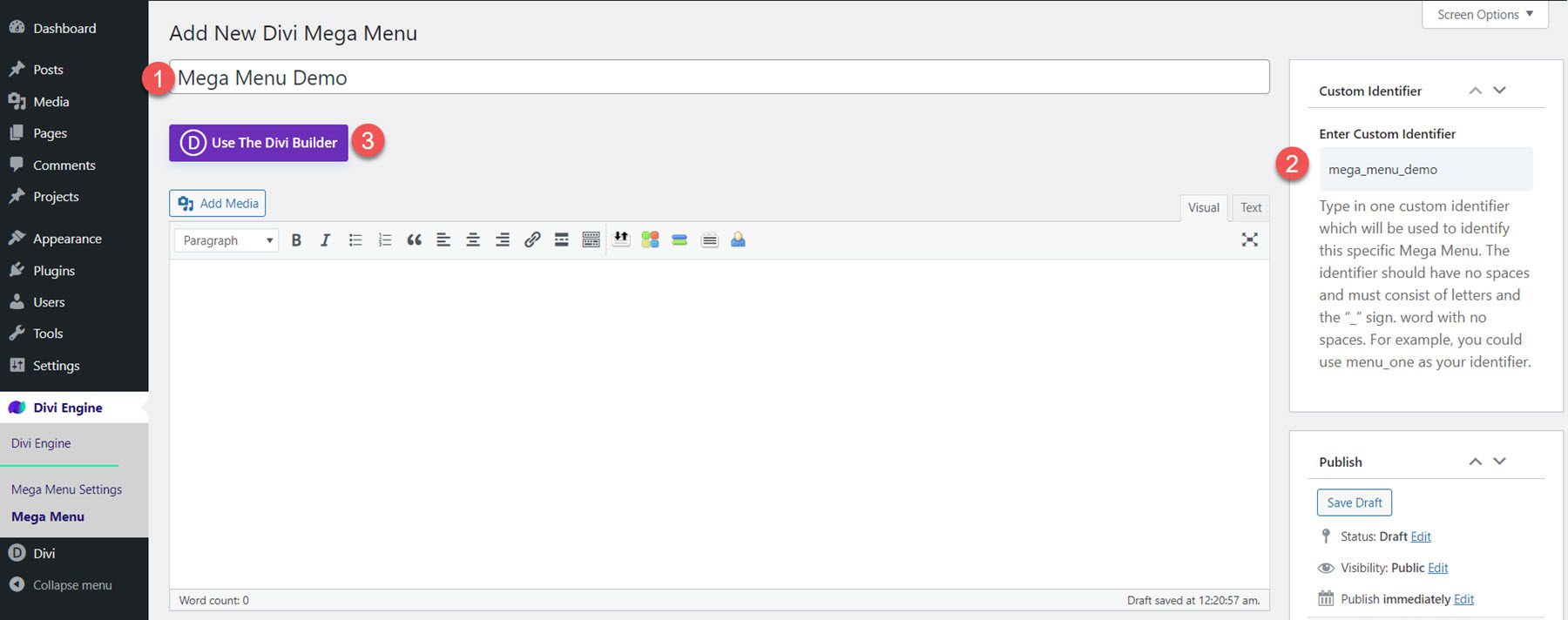
Tetapkan judul untuk menu mega Anda, masukkan pengidentifikasi khusus, dan klik Gunakan The Divi Builder.

Sekarang Anda dapat menggunakan Divi Builder untuk membuat tata letak menu mega yang unik. Dengan kemampuan penuh Divi Builder, Anda dapat membuat desain kompleks yang menyertakan modul Menu Divi Mega serta modul Divi Builder default.
Opsi Menu Mega
Di bawah Divi Builder, ada tiga bagian dengan opsi untuk menata dan memodifikasi Menu Mega.
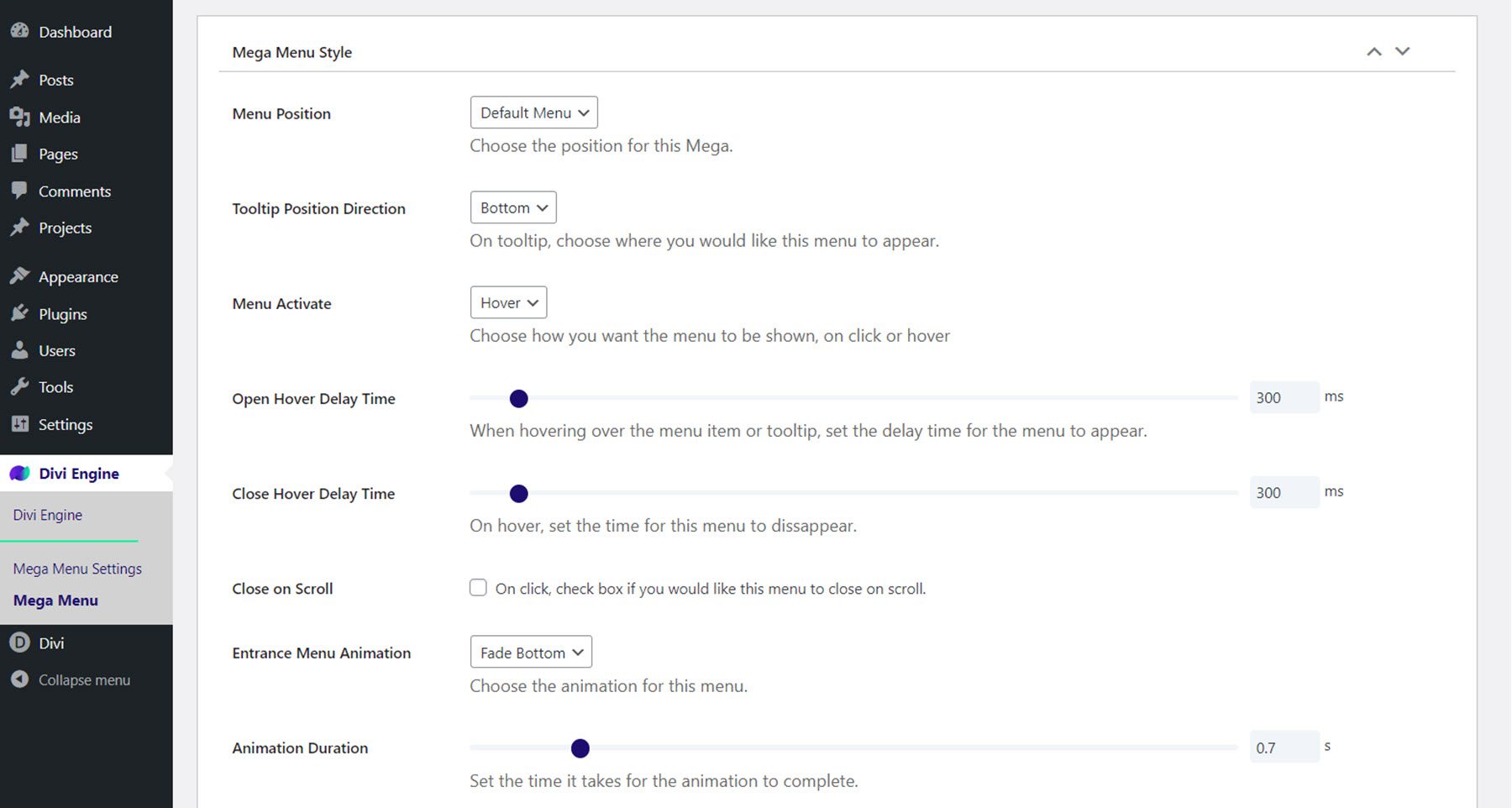
Gaya Menu Mega
Dalam opsi gaya umum, Anda dapat mengatur posisi ke default atau tooltip, mengubah arah tooltip, dan memilih apakah menu diaktifkan saat melayang atau mengklik. Anda dapat mengatur waktu tunda buka dan tutup hover, aktifkan tutup saat menggulir, dan atur animasi dan durasi pintu masuk.

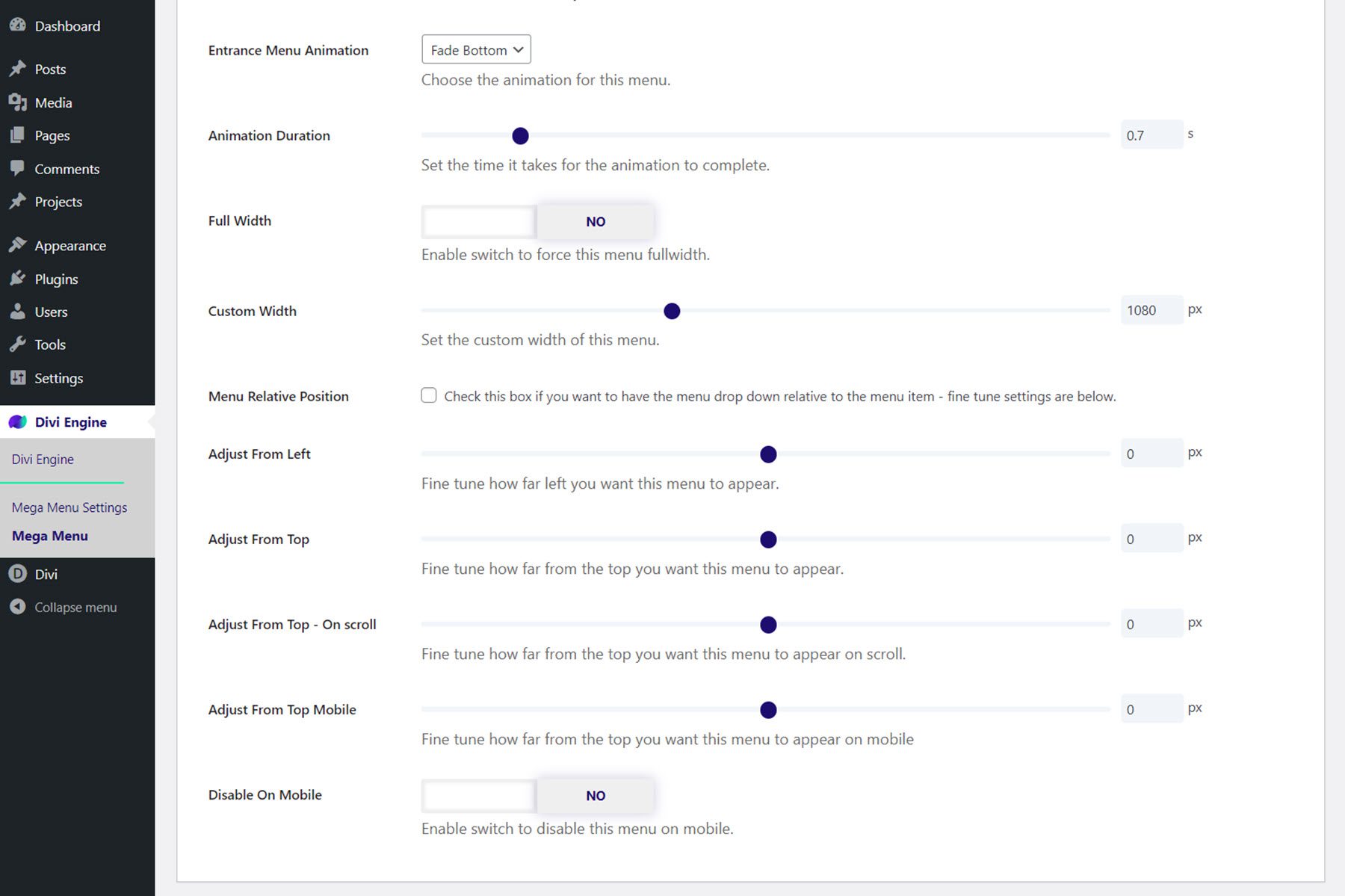
Anda juga dapat menyetel menu untuk menampilkan lebar penuh atau menyetel lebar khusus. Opsi posisi relatif menu memungkinkan Anda menyetel tarik-turun menu relatif terhadap item menu, dan Anda dapat menyempurnakan posisi menu dari kiri, atas, atas saat gulir, dan atas pada seluler. Terakhir, Anda dapat menonaktifkan menu di ponsel.

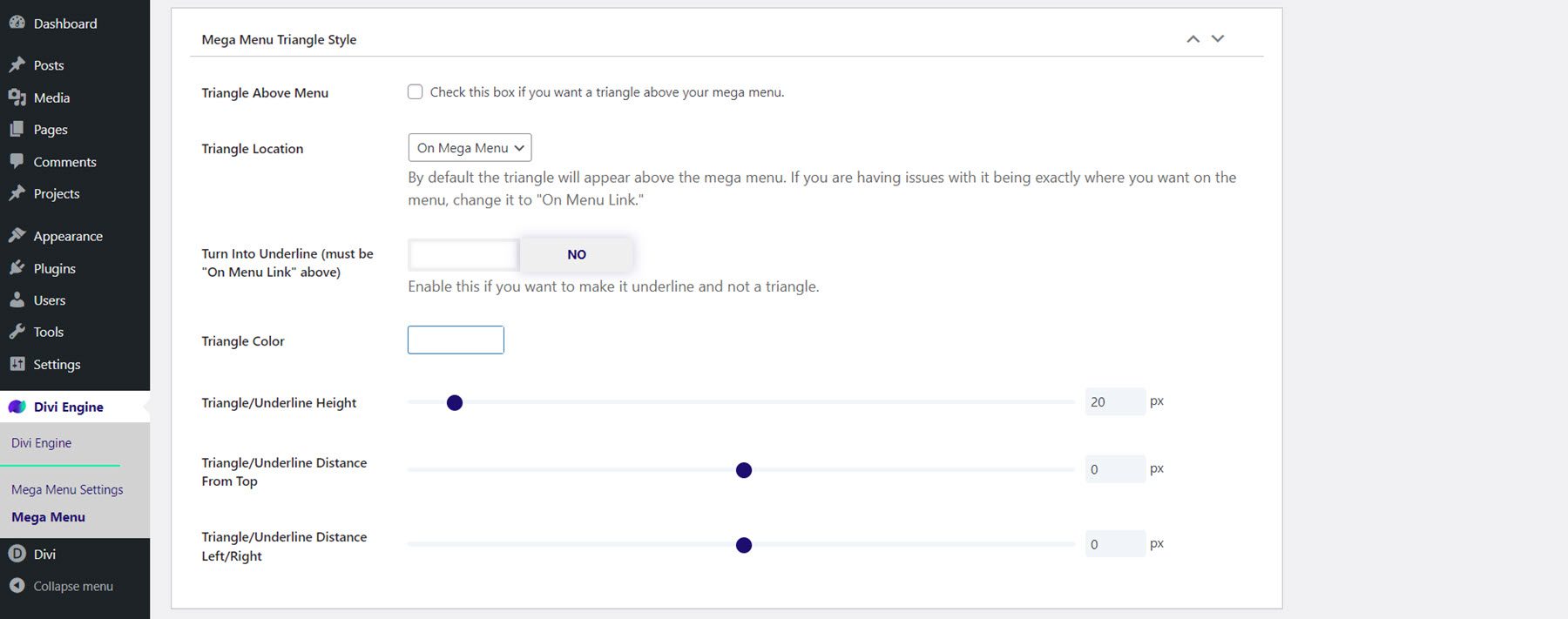
Gaya Segitiga Menu Mega
Dalam pengaturan Gaya Segitiga Menu Mega, Anda dapat mengaktifkan segitiga atau garis bawah di atas menu mega dan mengatur lokasi, warna, tinggi, dan posisi.

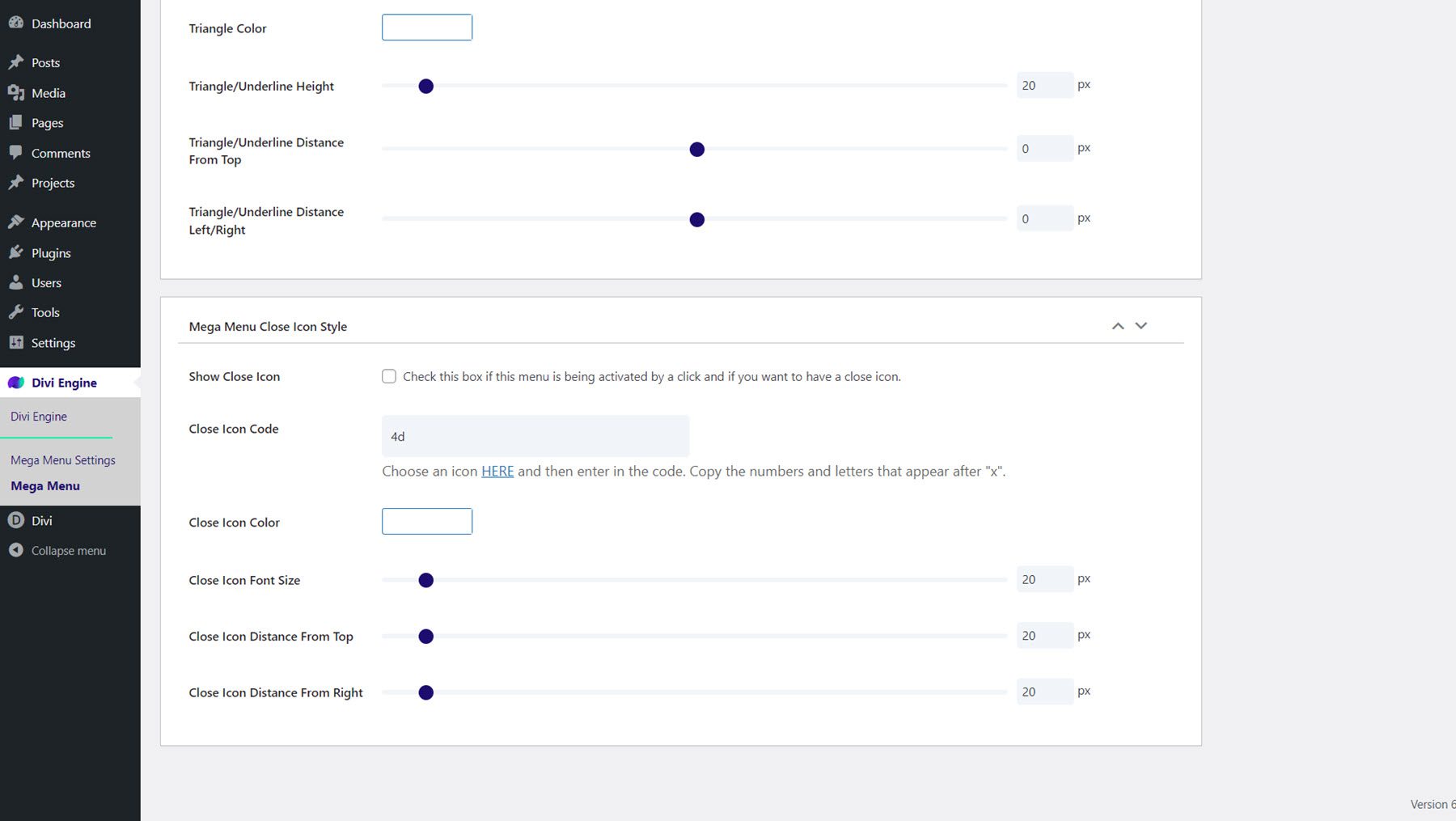
Menu Mega Tutup Gaya Ikon
Di sini Anda dapat mengaktifkan atau menonaktifkan ikon tutup, memilih ikon yang muncul, mengatur warna ikon, dan mengubah opsi ukuran dan pemosisian.

Modul Mega Drop-Down
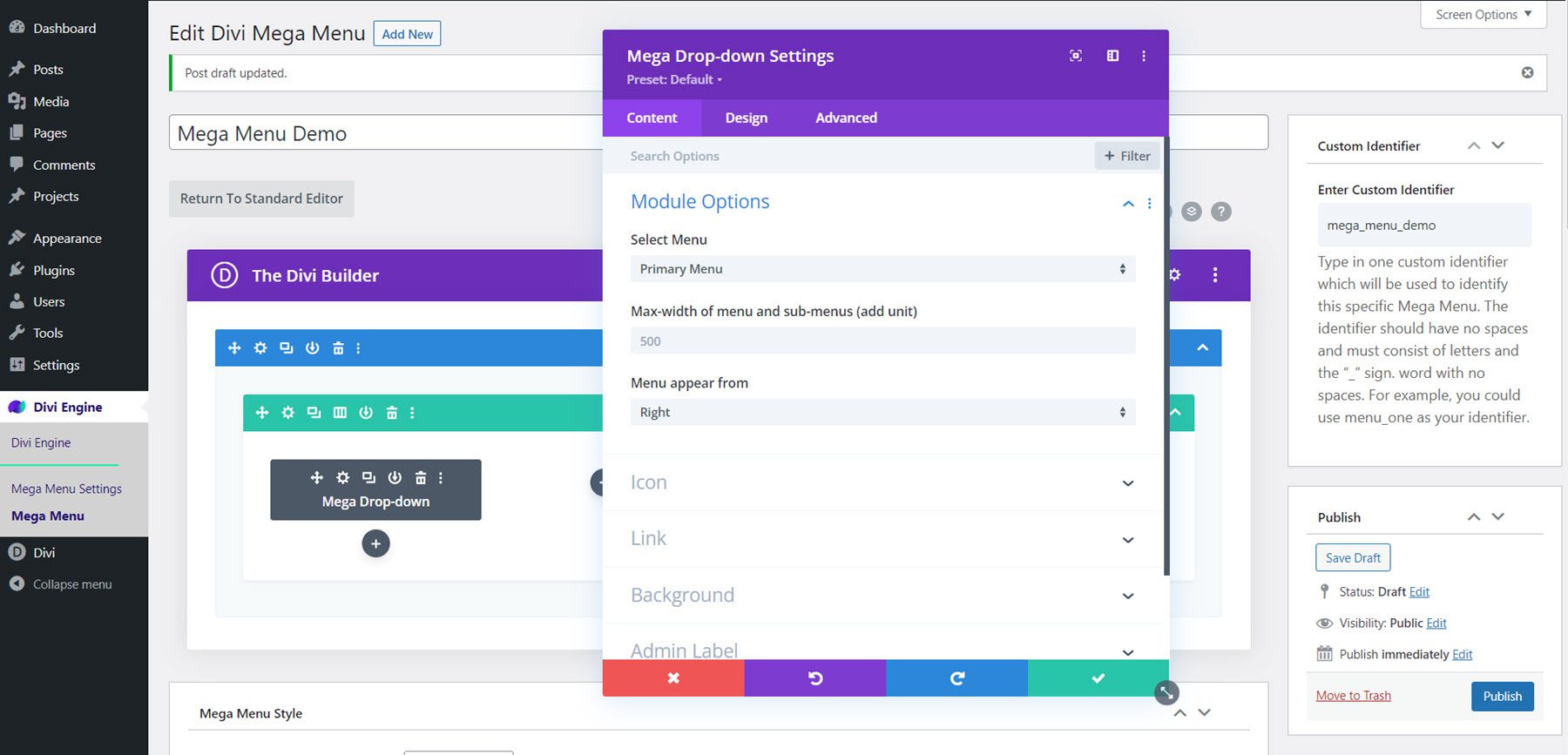
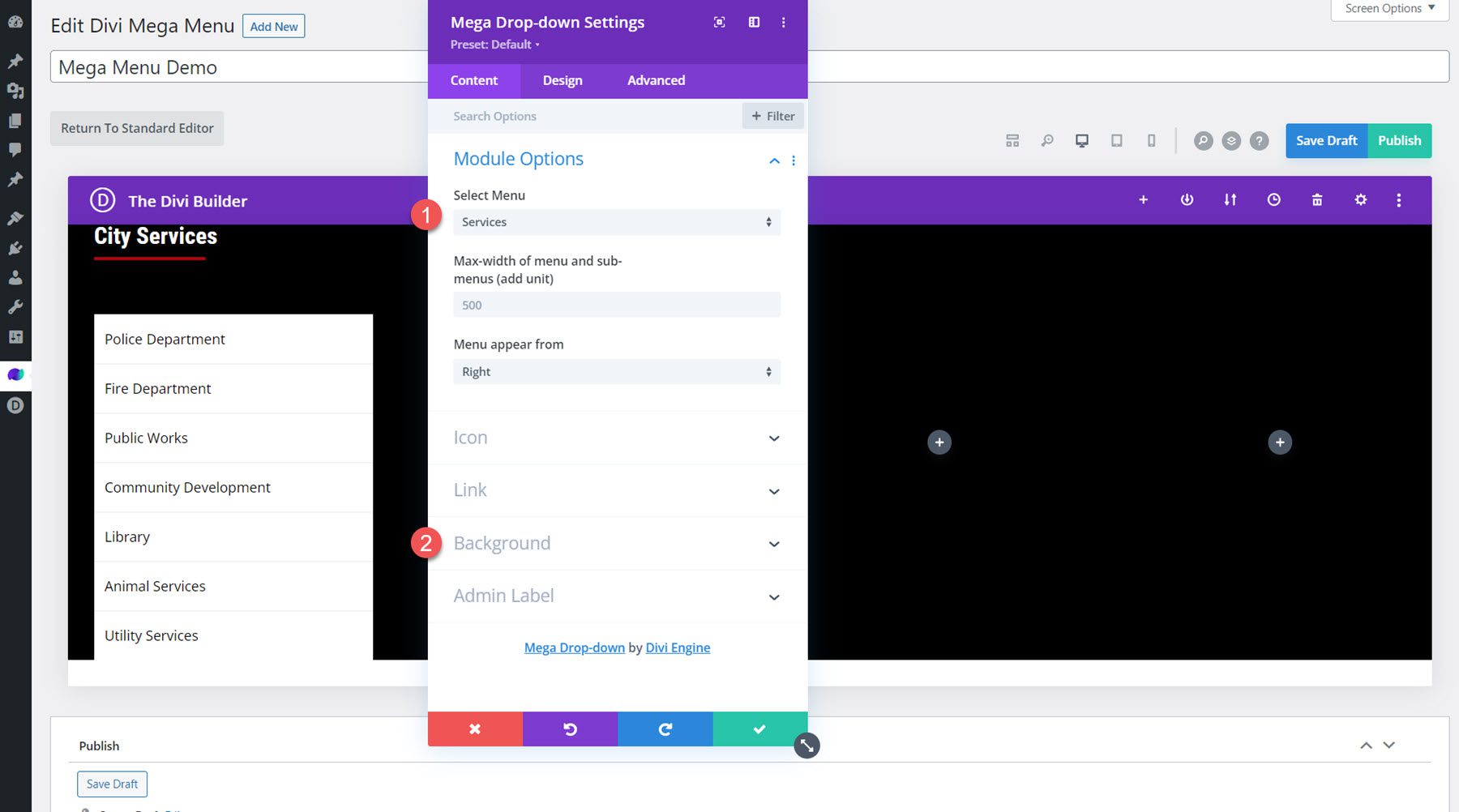
Mari kita lihat lebih dekat modul Mega Drop-Down. Modul ini memungkinkan Anda menambahkan modul menu vertikal ke menu mega Anda. Di tab konten, Anda dapat memilih menu yang ingin ditampilkan, mengatur lebar menu maksimum, dan memilih arah munculnya menu. Anda juga dapat mengatur ikon menu induk dan belakang, mengatur tautan modul, dan mengubah latar belakang.

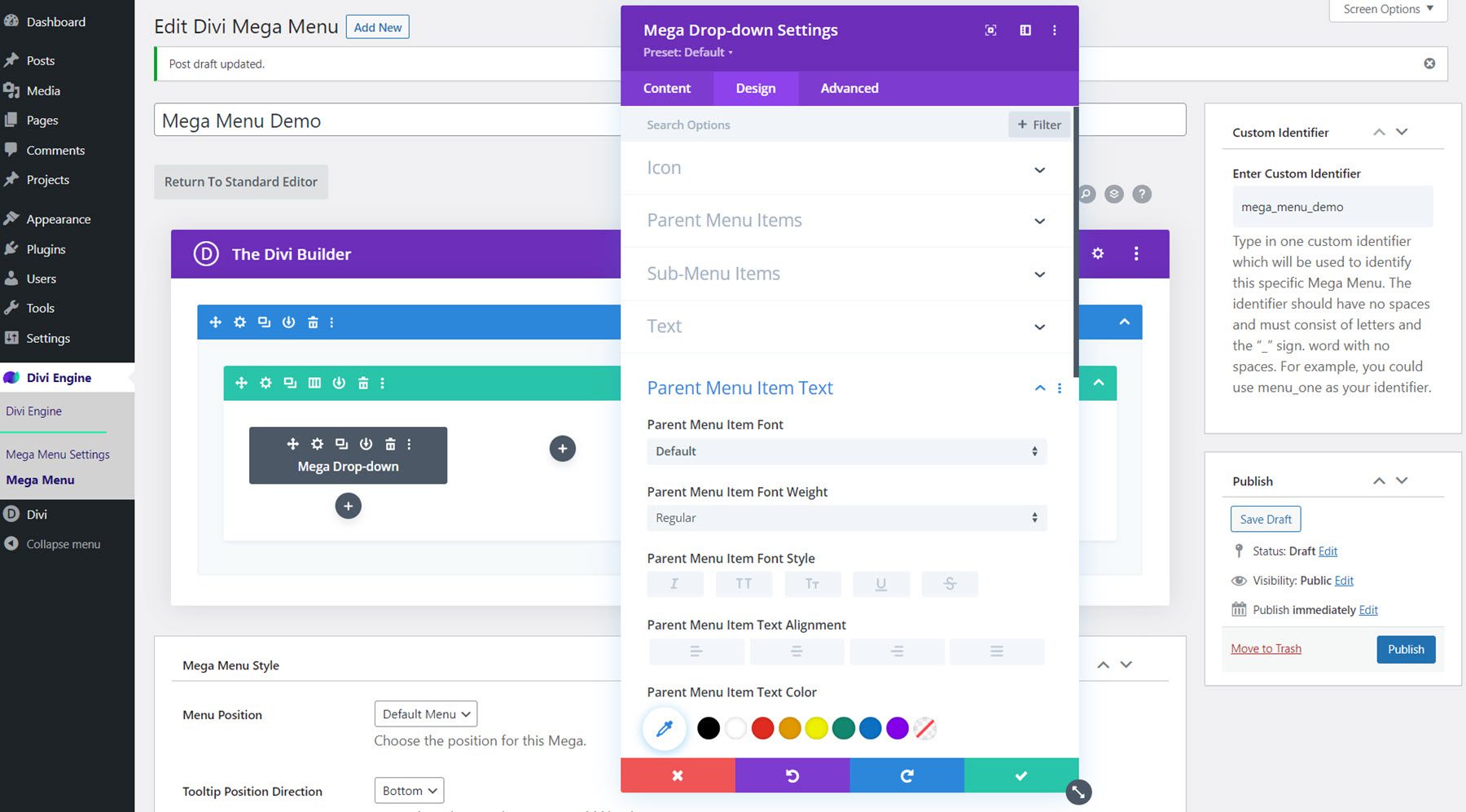
Di tab desain, Anda dapat mengubah warna dan ukuran ikon, mengatur warna latar belakang, warna batas, dan padding untuk menu induk dan item submenu, menyesuaikan menu induk dan teks item submenu, dan menyesuaikan ukuran, spasi, batas, bayangan kotak, dan opsi desain default lainnya.

Tab lanjutan menampilkan semua opsi tipikal yang Anda harapkan ditemukan di modul Divi.
Merancang Menu Mega dengan Modul Mega Drop-Down
Sekarang mari mendesain bagian mega menu menggunakan modul Mega Drop-Down. Desain ini akan menampilkan konten dari paket tata letak Kota Divi dan akan ditampilkan di bawah item menu "Layanan" untuk menampilkan beberapa layanan kota.
Pengaturan Bagian dan Baris
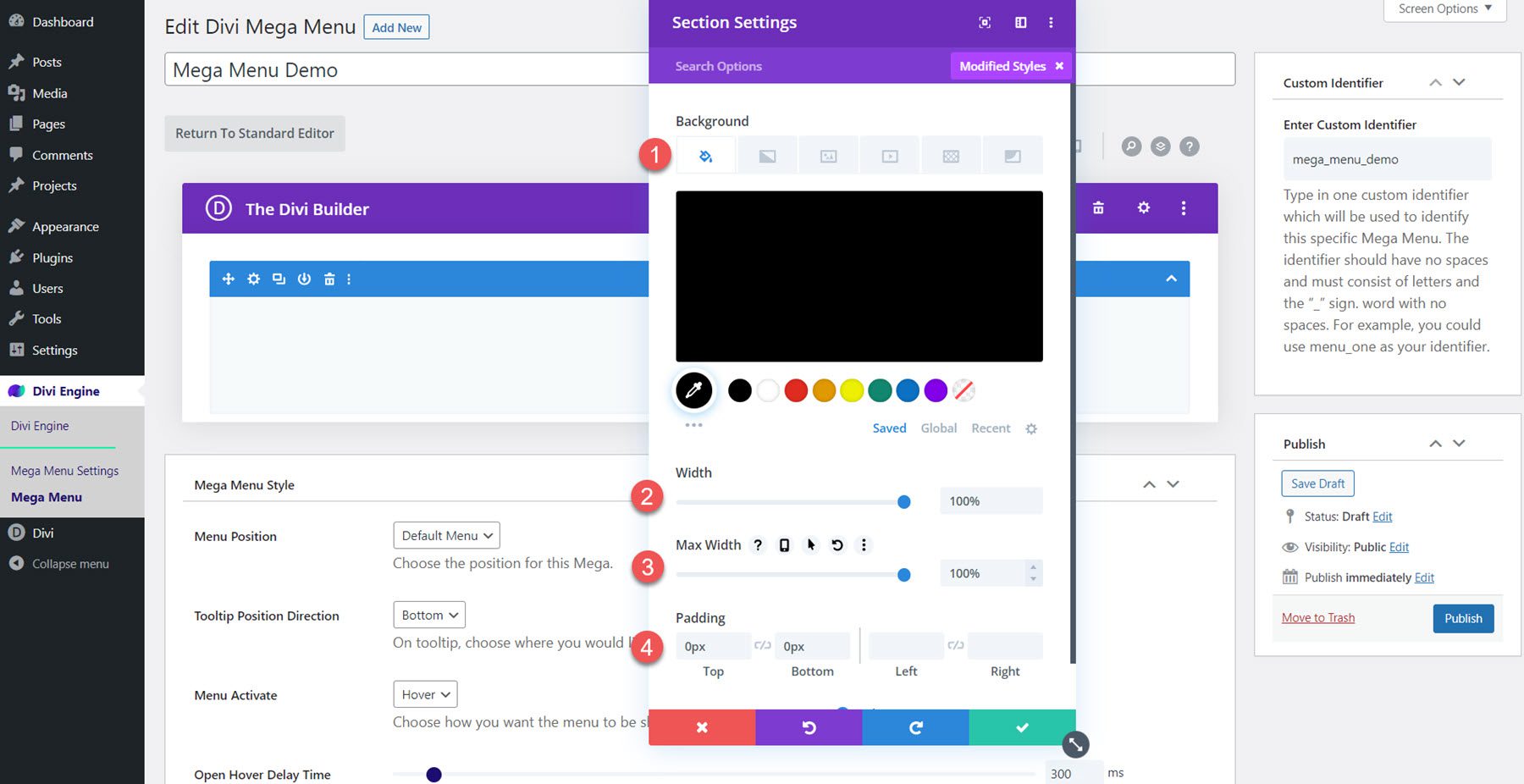
Pertama, buka pengaturan bagian dan ubah opsi berikut:
- Latar belakang: #000000
- Lebar: 100%
- Max-Lebar: 100%
- Padding-Top: 0px
- Padding-Bawah: 0px

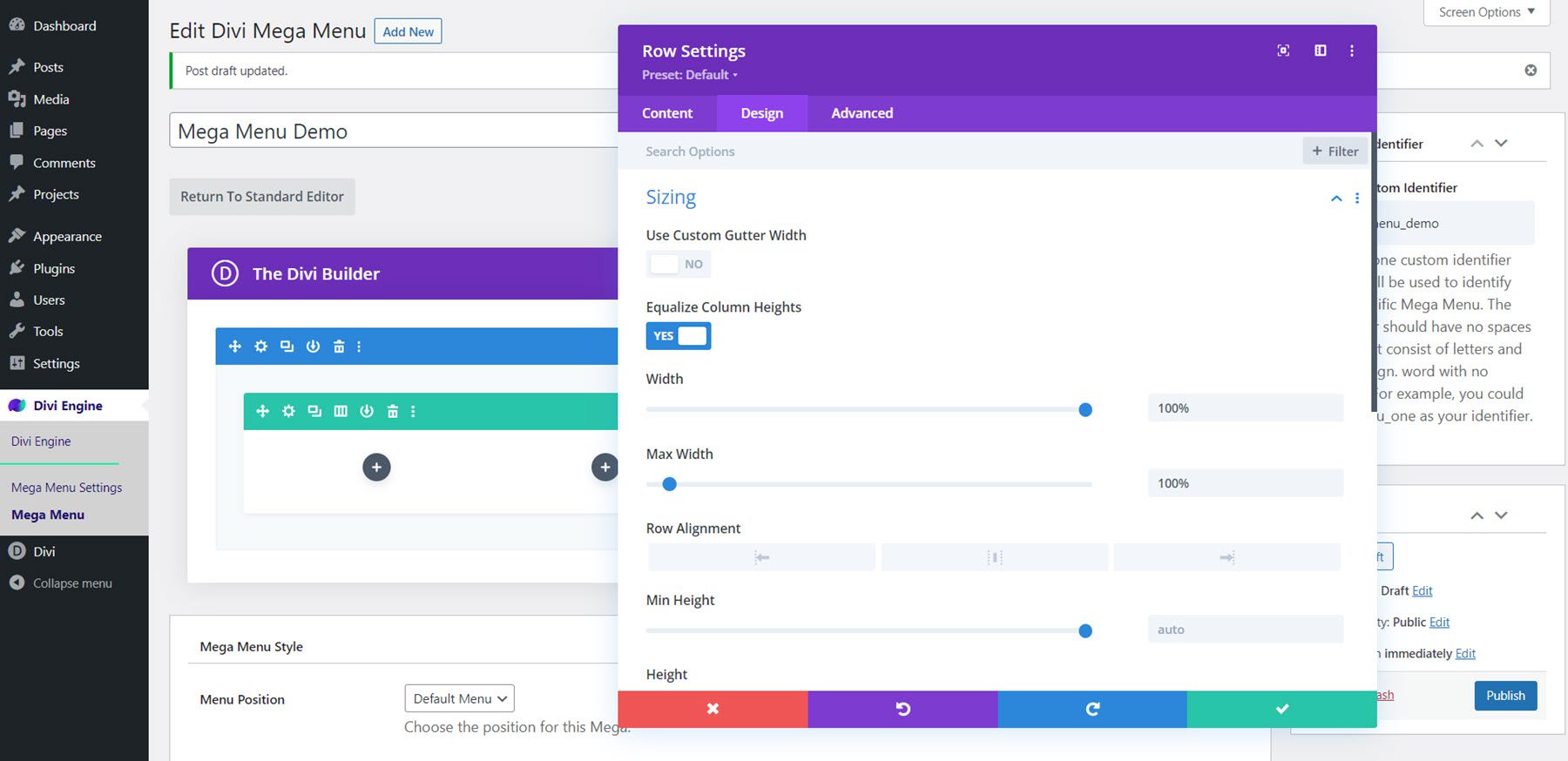
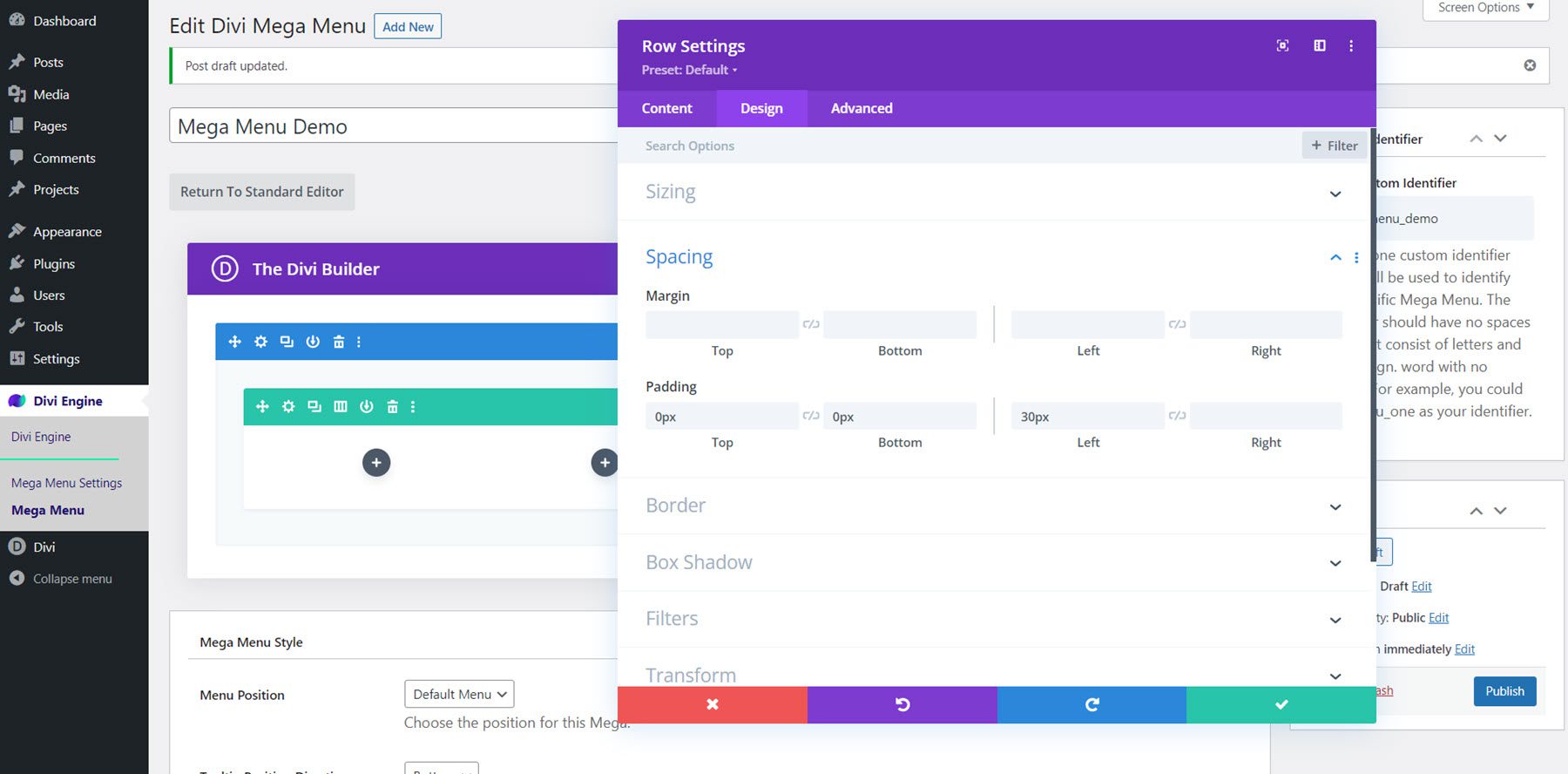
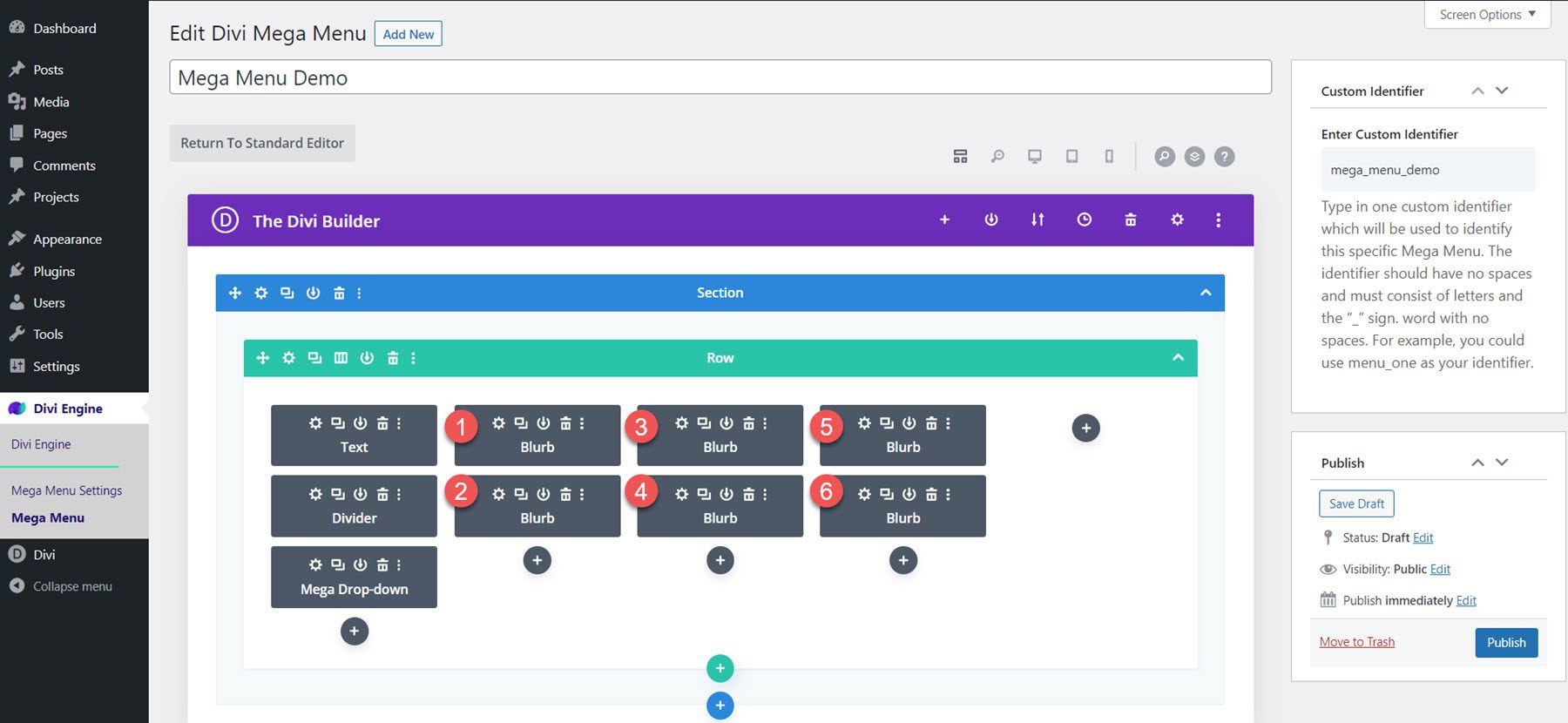
Selanjutnya, tambahkan baris dengan lima kolom. Buka pengaturan baris dan arahkan ke tab Desain, lalu ubah pengaturan penspasian sebagai berikut:
- Menyamakan Ketinggian Kolom: Ya
- Lebar: 100%
- Lebar Maks: 100%

Memodifikasi padding:
- Padding-Top: 0px
- Padding-Bawah: 0px
- Padding-Kiri: 30px

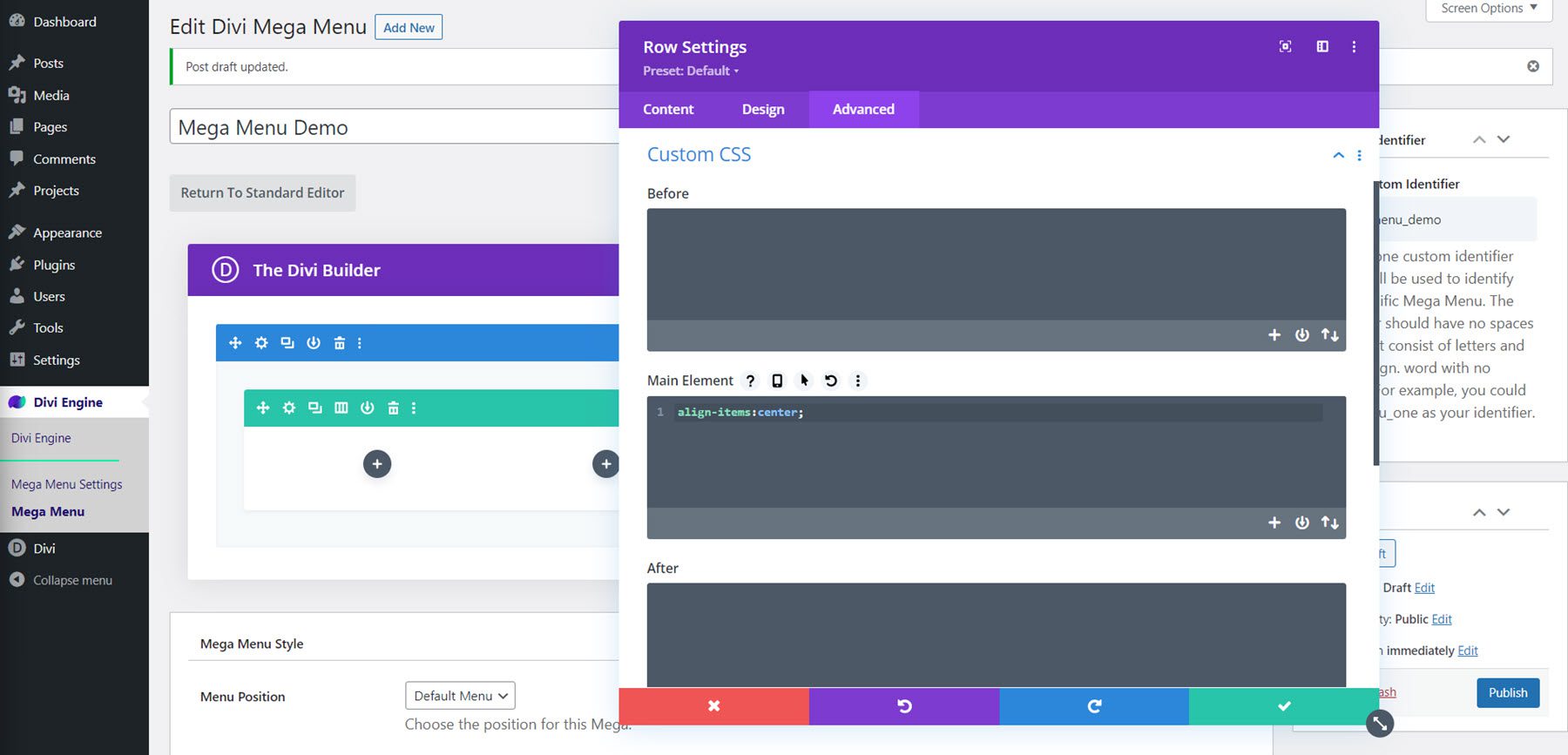
Terakhir, pindah ke tab Advanced dan tambahkan CSS khusus berikut ke elemen utama:
align-items:center;

Judul Menu dan Pembagi
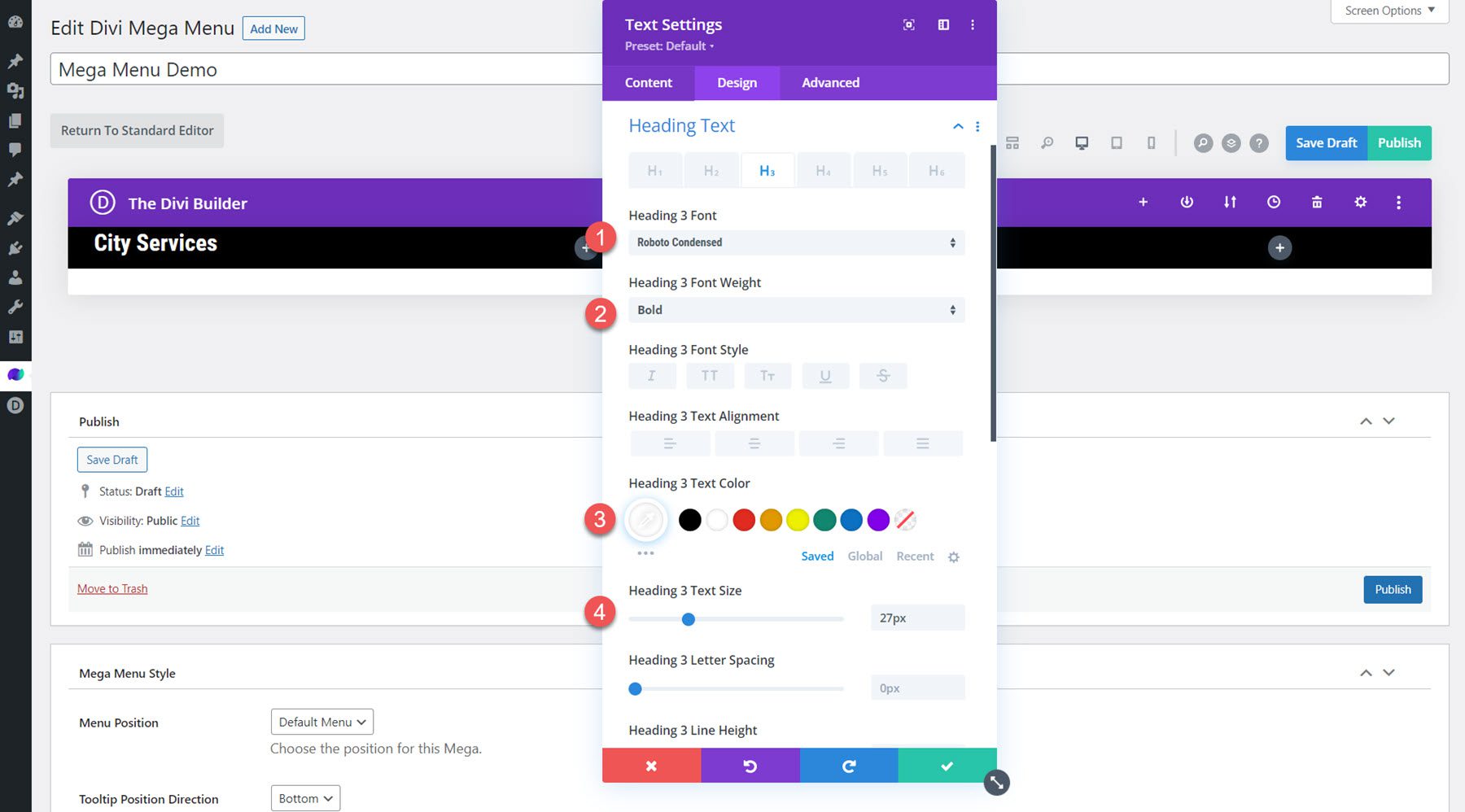
Tambahkan modul teks ke kolom pertama dan tambahkan teks "Layanan Kota" di H3. Ini akan menjadi teks tajuk untuk menu.
Sesuaikan gaya sebagai berikut:
- Huruf H3: Roboto Terkondensasi
- Berat Huruf H3: Tebal
- Warna Teks H3: #FFFFFF
- Ukuran Teks H3: 27px
- Margin-Bawah: 0px

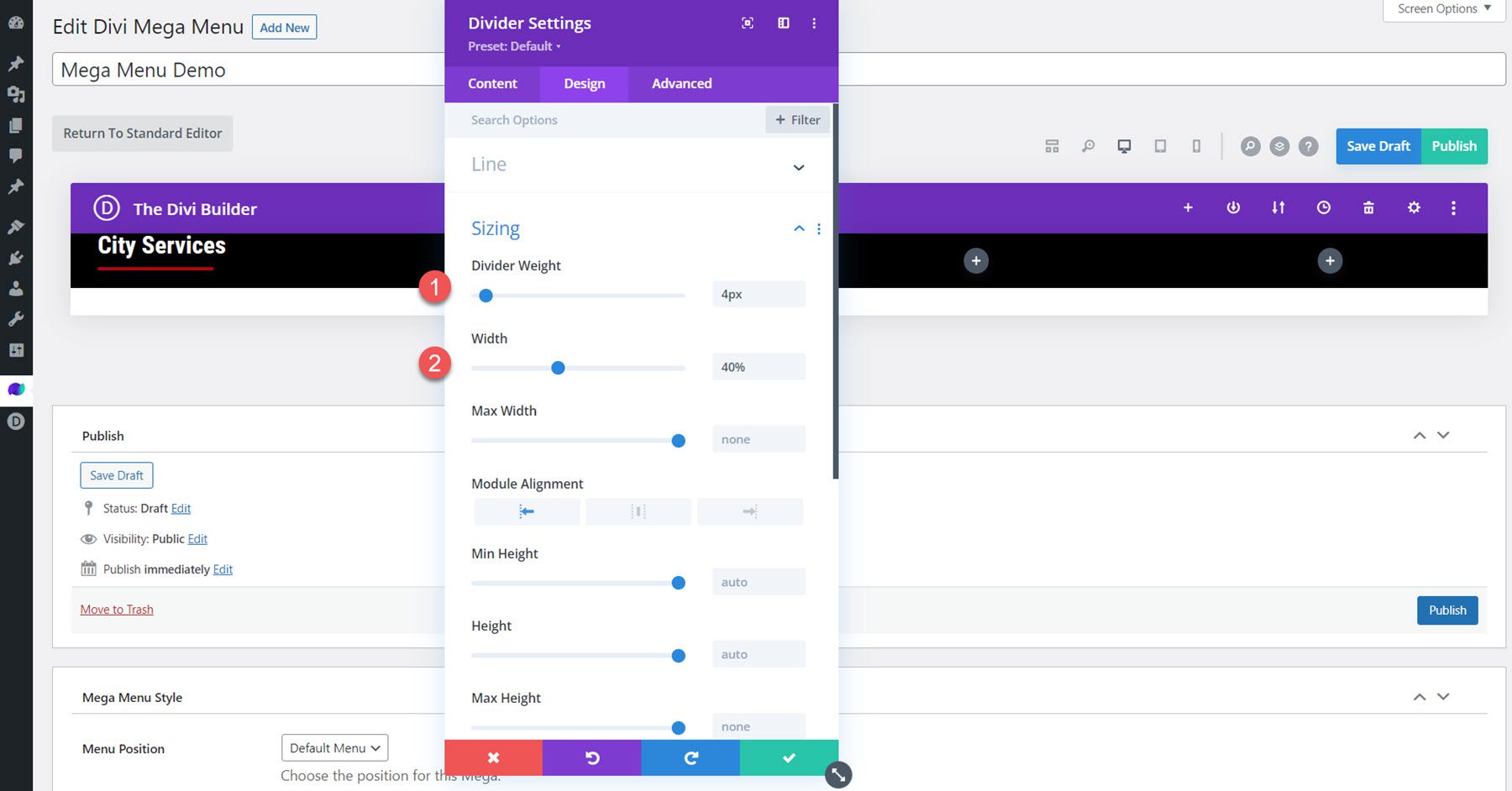
Tambahkan modul pembagi di bawah teks tajuk dan ubah gaya:
- Warna Garis: #b1040e
- Berat Pembagi: 3px
- Lebar: 40%
- Penyelarasan Modul: Kiri
- Margin-Bawah: 0px

Modul Mega Drop-Down
Tambahkan Modul Mega Drop-Down ke kolom pertama, di bawah pembagi. Di tab konten, pilih menu yang ingin Anda tampilkan. Selain itu, atur latar belakang modul menjadi transparan.

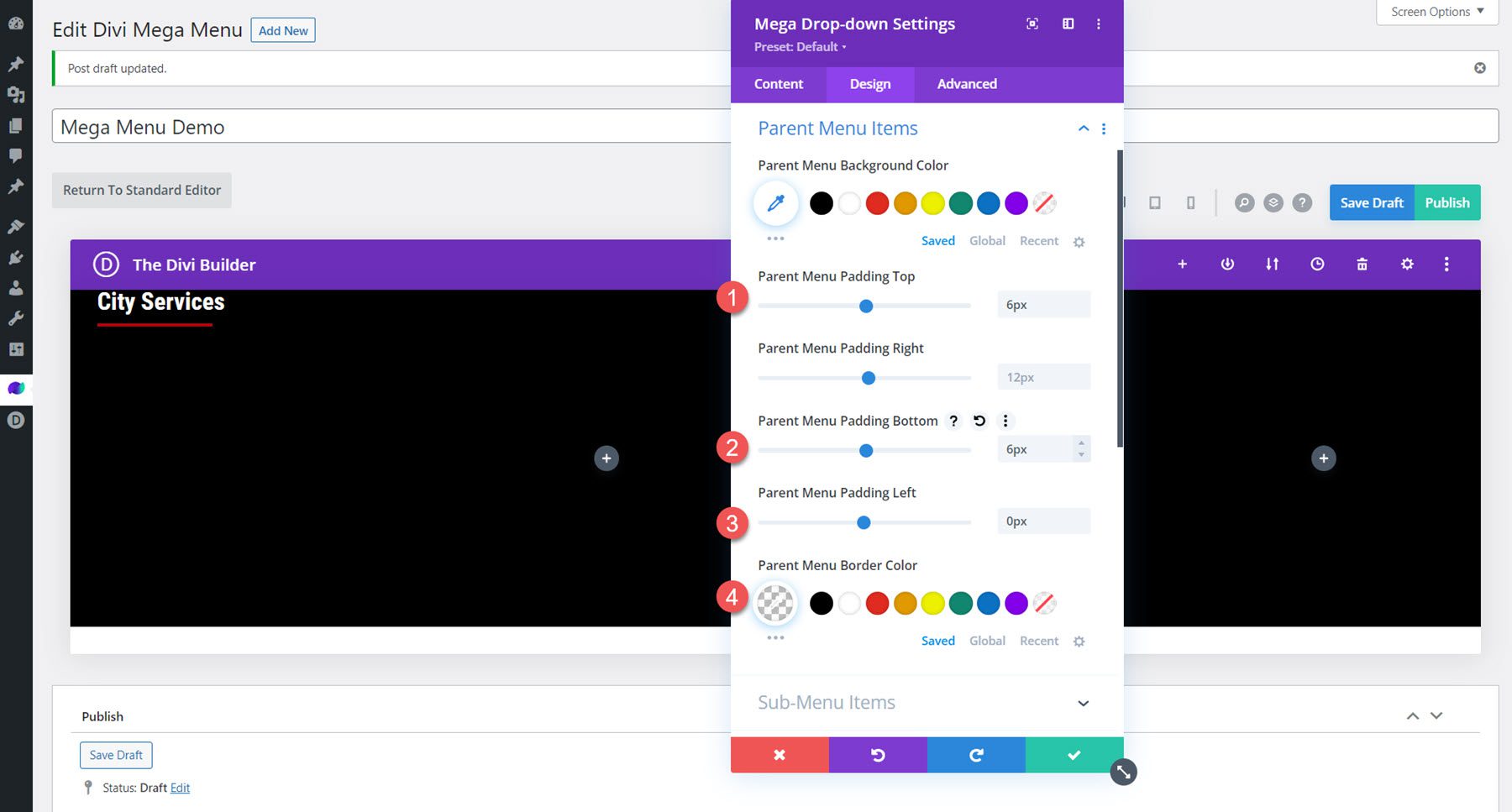
Pindah ke tab desain dan buka bagian item menu induk. Ubah pengaturan padding dan border.
- Padding Menu Induk Atas: 6px
- Padding Menu Induk Bawah: 6px
- Padding Menu Induk Kiri: 0px
- Warna Perbatasan Menu Induk: Transparan

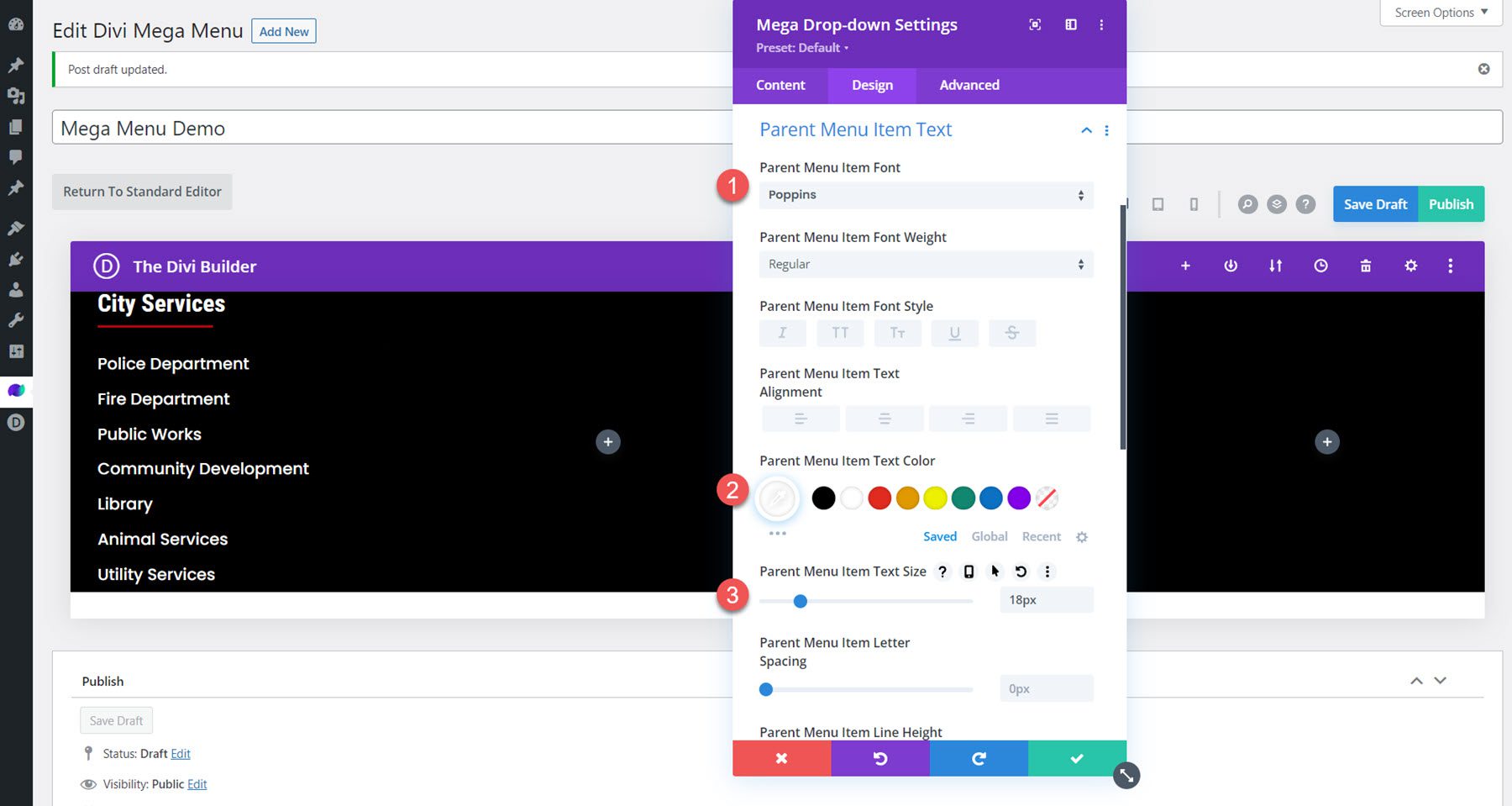
Selanjutnya, ubah opsi teks item menu induk.
- Font Item Menu Induk: Poppins
- Warna Teks Item Menu Induk: #FFFFFF
- Item Menu Induk Ukuran Teks: 18px

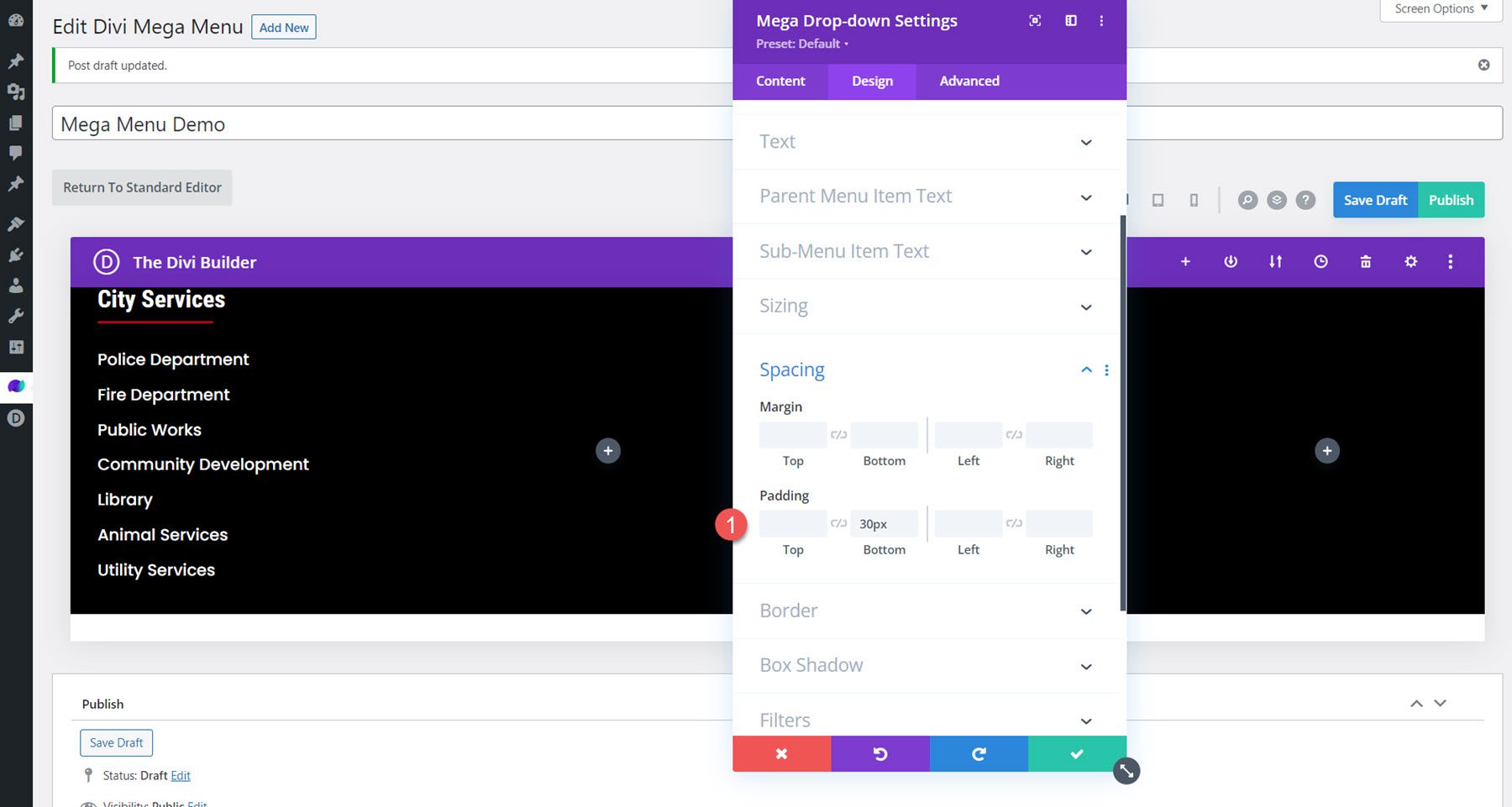
Terakhir, tambahkan bantalan bawah di pengaturan spasi.
- Padding-Bawah: 30px

Modul Uraian
Tambahkan enam modul ringkasan ke tata letak, dua di setiap kolom tengah. Tambahkan judul dan gambar ke setiap ringkasan dan sesuaikan gaya di tab desain.

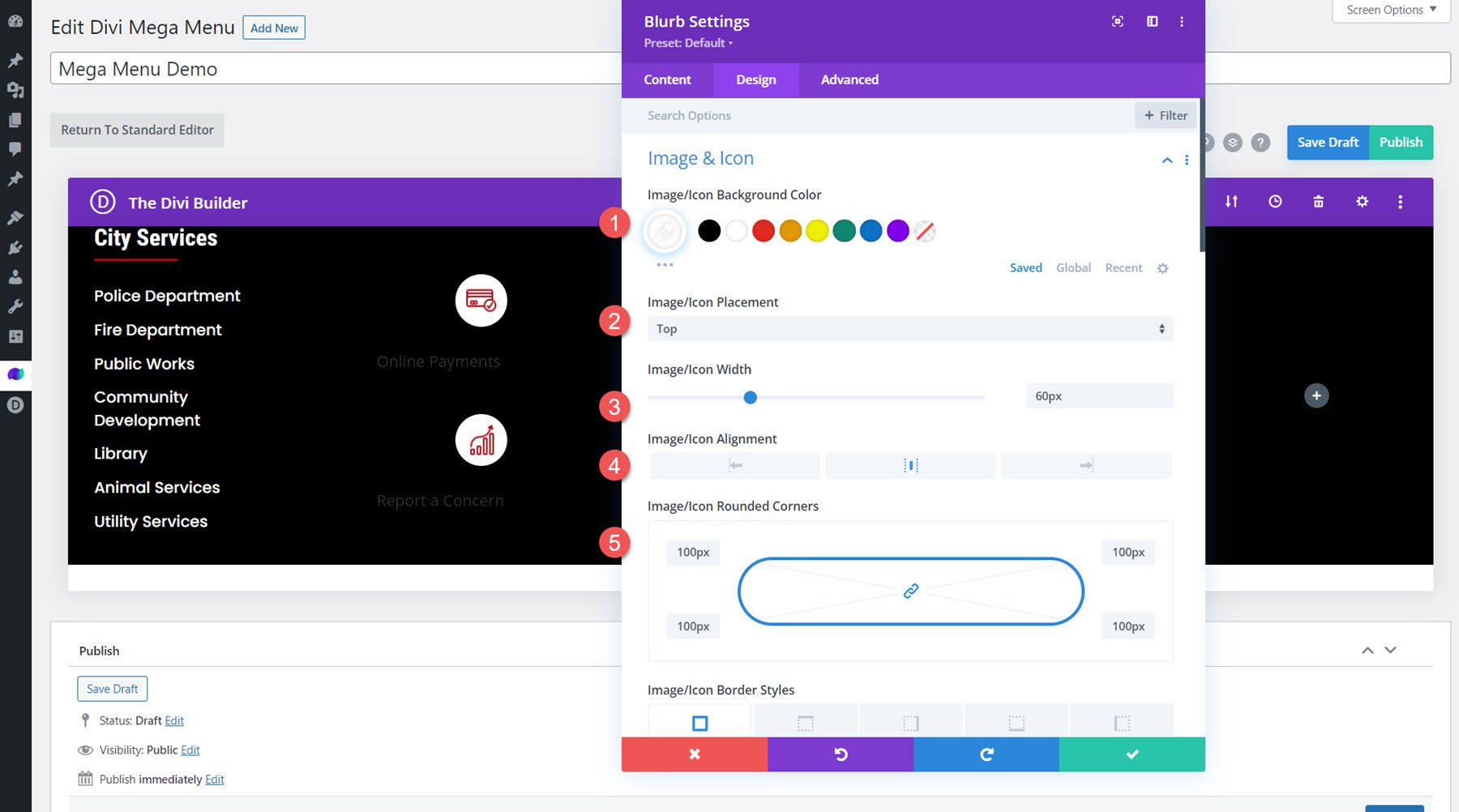
Di bagian gambar dan ikon, ubah berikut ini:
- Gambar/Ikon Warna Latar Belakang: #FFFFFF
- Penempatan Gambar/Ikon: Atas
- Lebar Gambar/Ikon: 60px
- Perataan Gambar/Ikon: Tengah
- Sudut Bulat Gambar/Ikon: 100px
- Padding Gambar/Ikon: 8px 8px 8px 8px

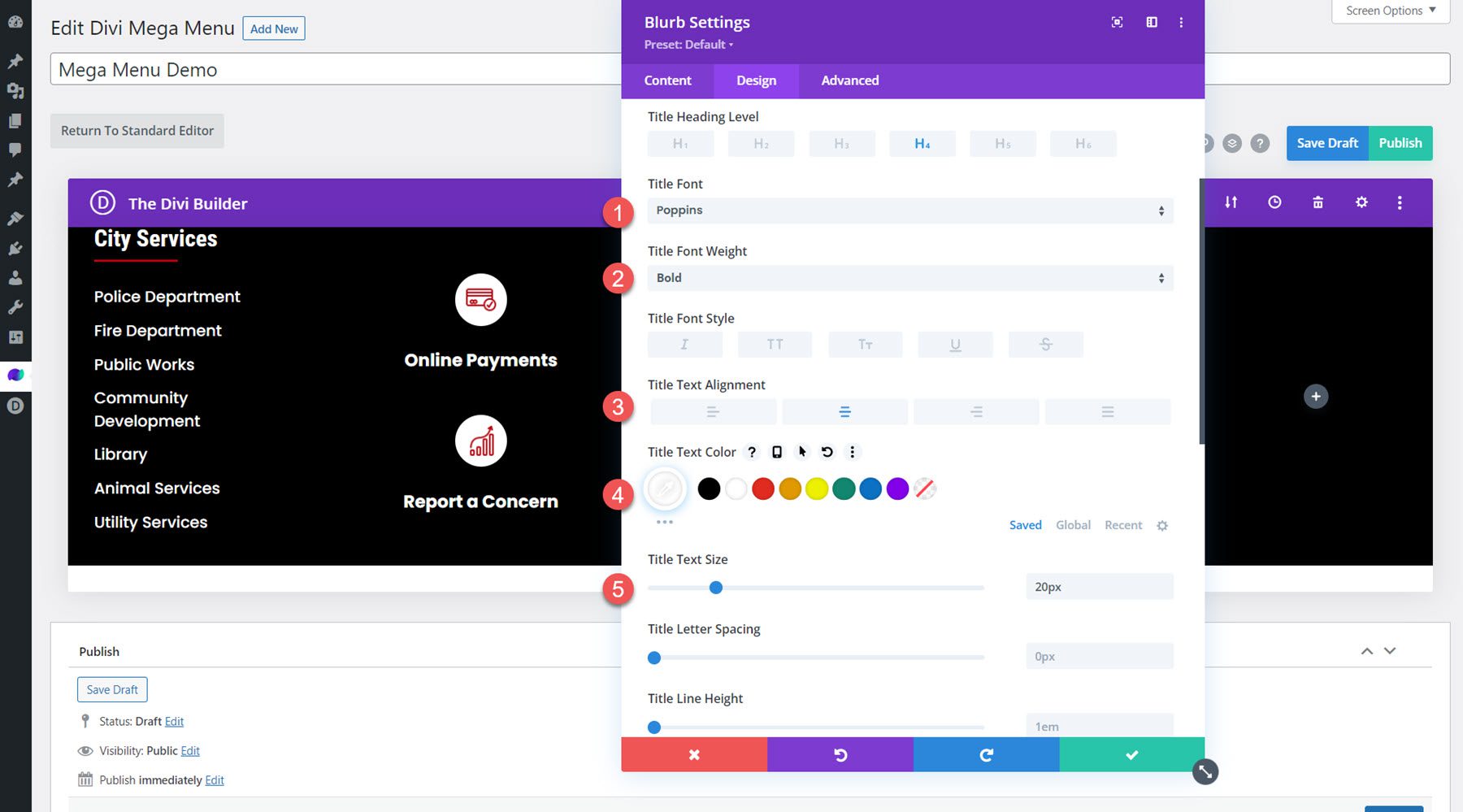
Selanjutnya, ubah opsi teks judul.
- Font Judul: Poppins
- Bobot Huruf Judul: Tebal
- Perataan Teks Judul: Tengah
- Warna Teks Judul: #FFFFFF
- Judul Teks Ukuran: 20px

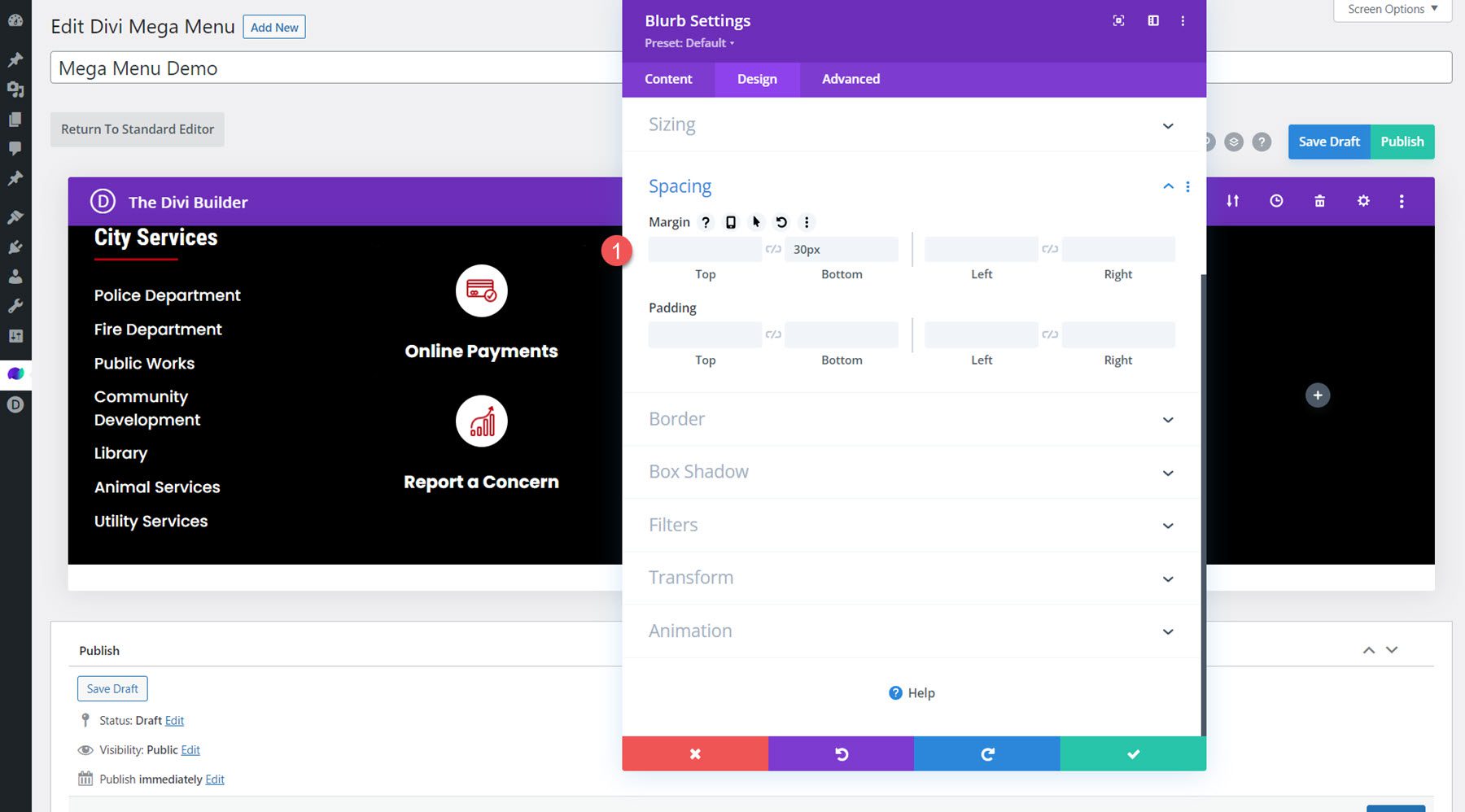
Terakhir, atur margin bawah menjadi 30px.


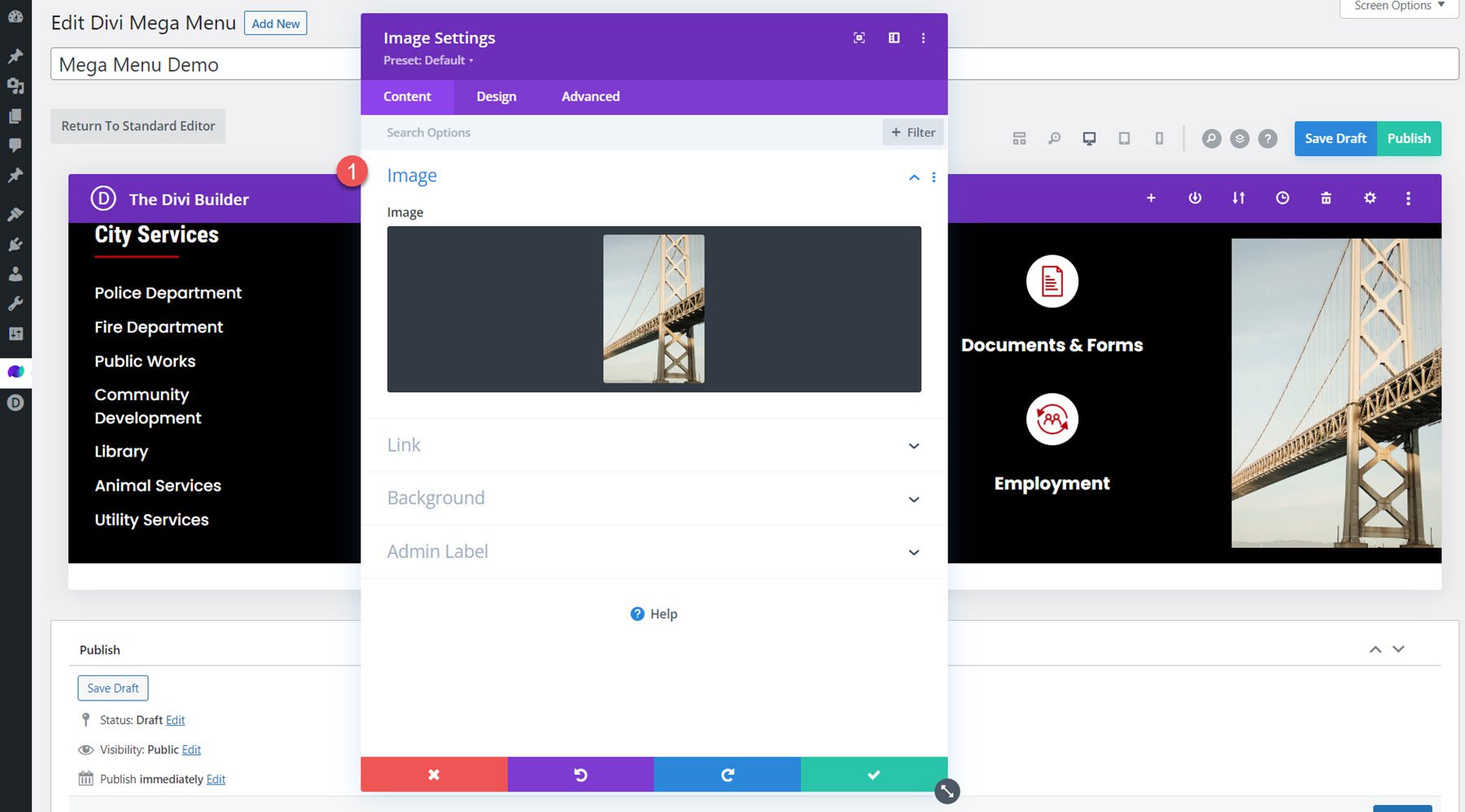
Modul Gambar
Di kolom terakhir, tambahkan modul gambar dan atur gambarnya.

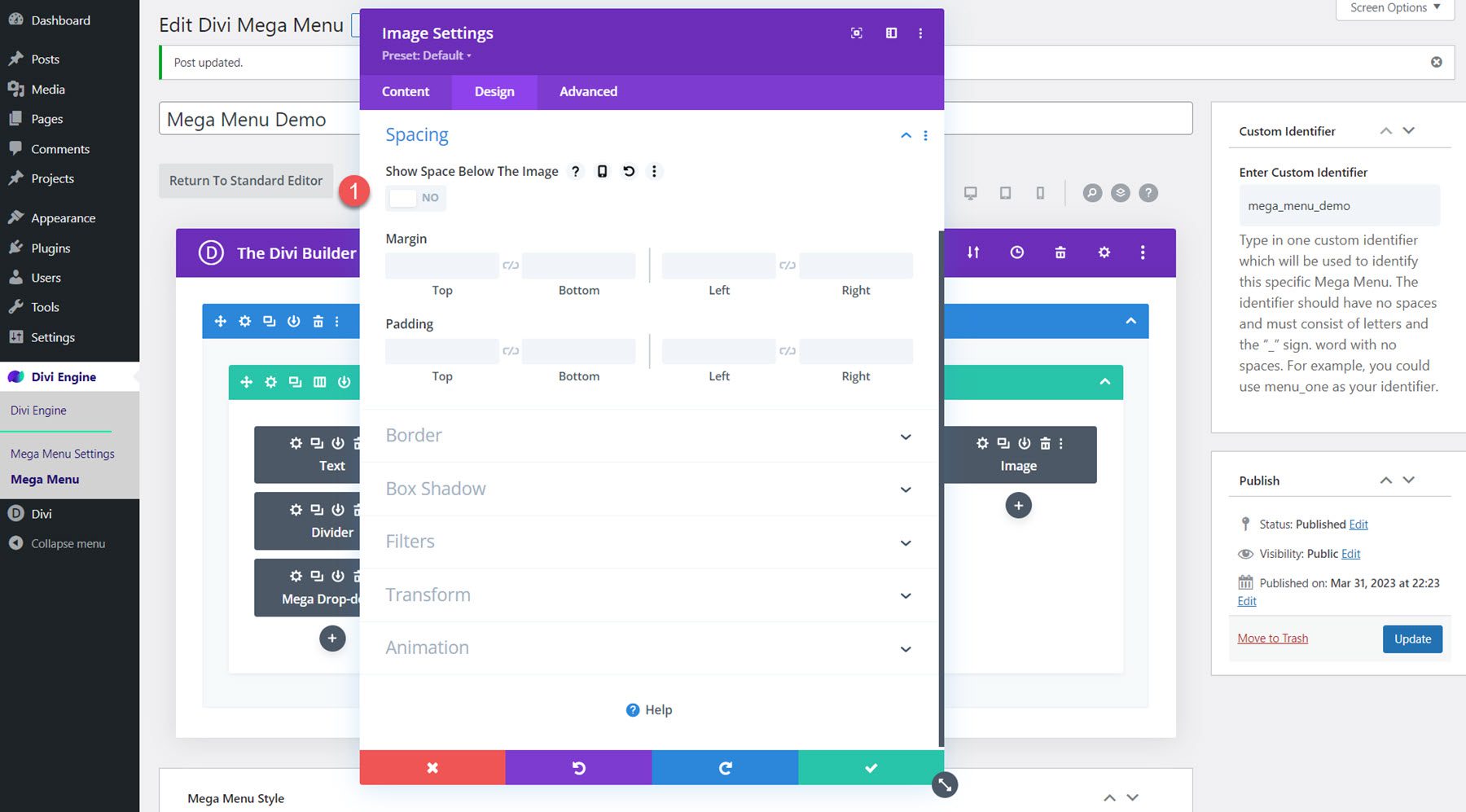
Di tab desain, ubah pengaturan berikut:
- Tunjukkan Spasi Di Bawah Gambar: Tidak

Ubah Pengaturan Gaya Menu Mega
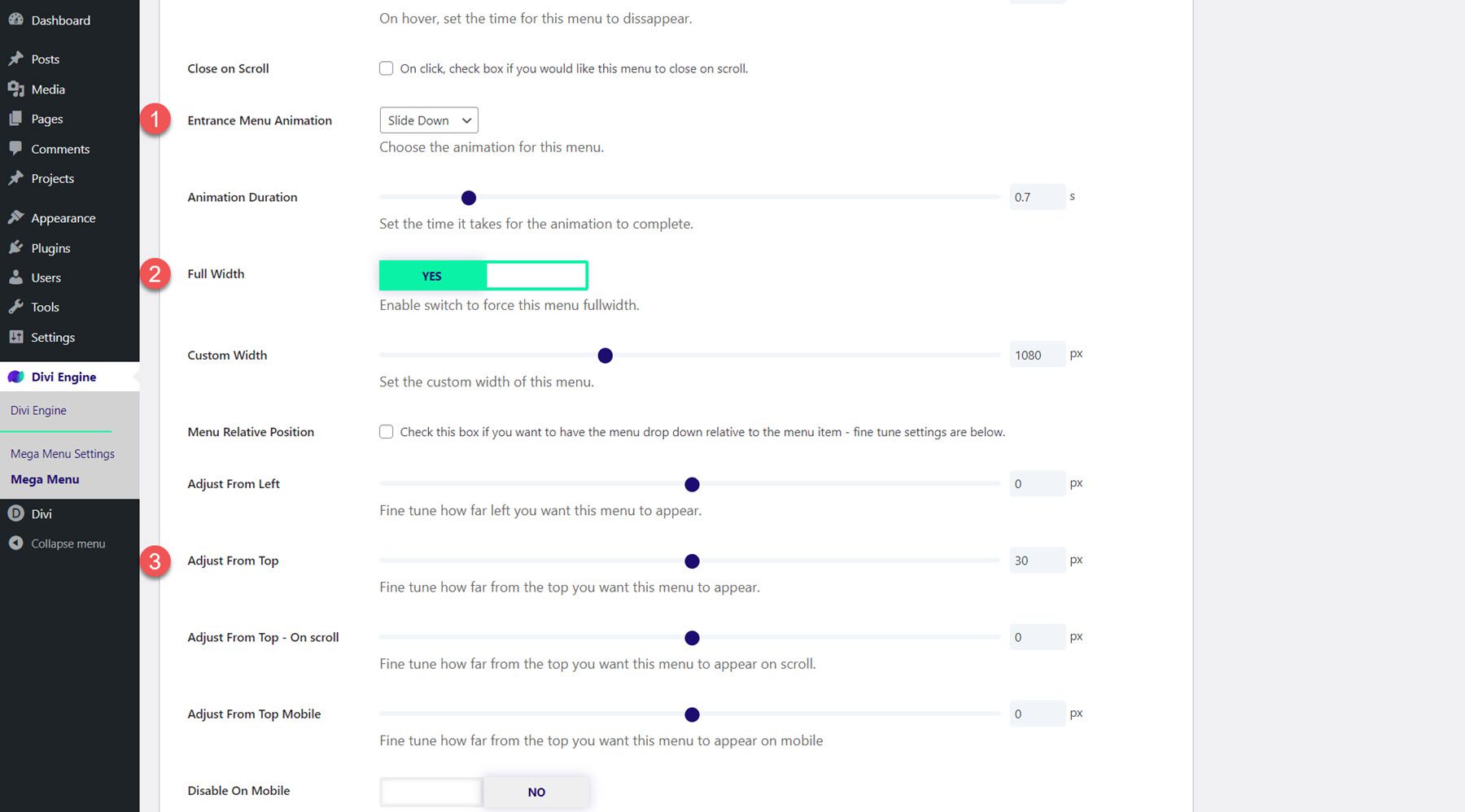
Sekarang tata letak kami selesai. Gulir ke bawah ke opsi Gaya Menu Mega dan ubah opsi berikut:
- Lebar Penuh: Ya
- Animasi Menu Masuk: Geser ke Bawah
- Sesuaikan dari Atas: 30px

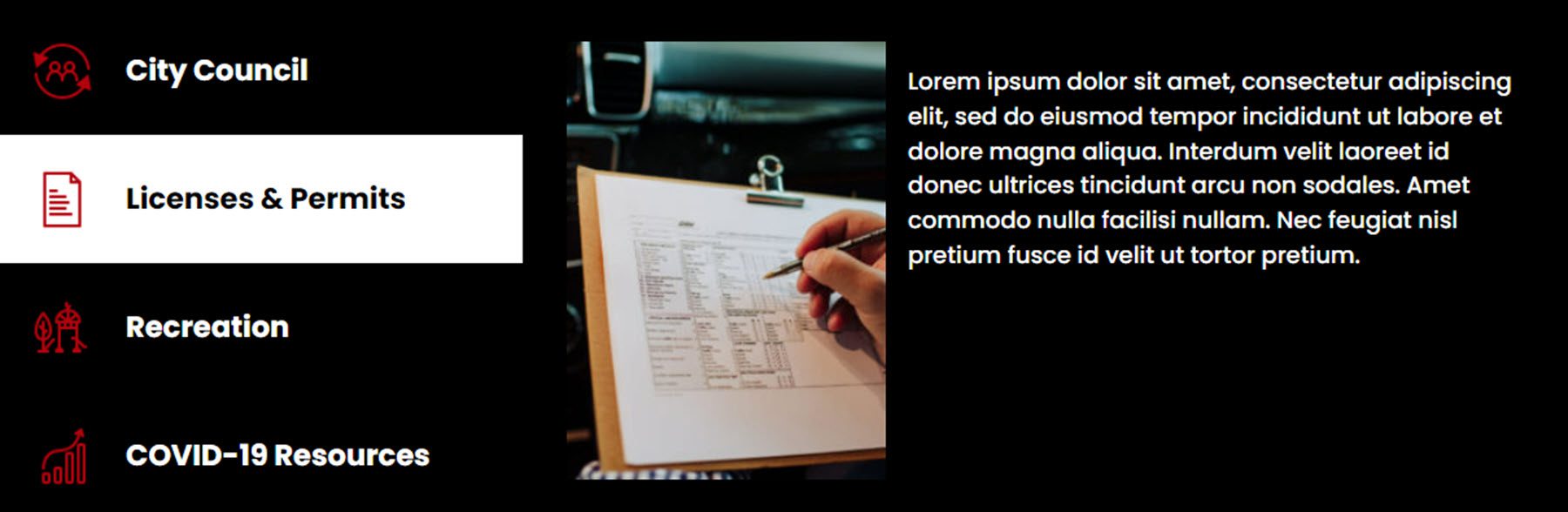
Hasil Akhir
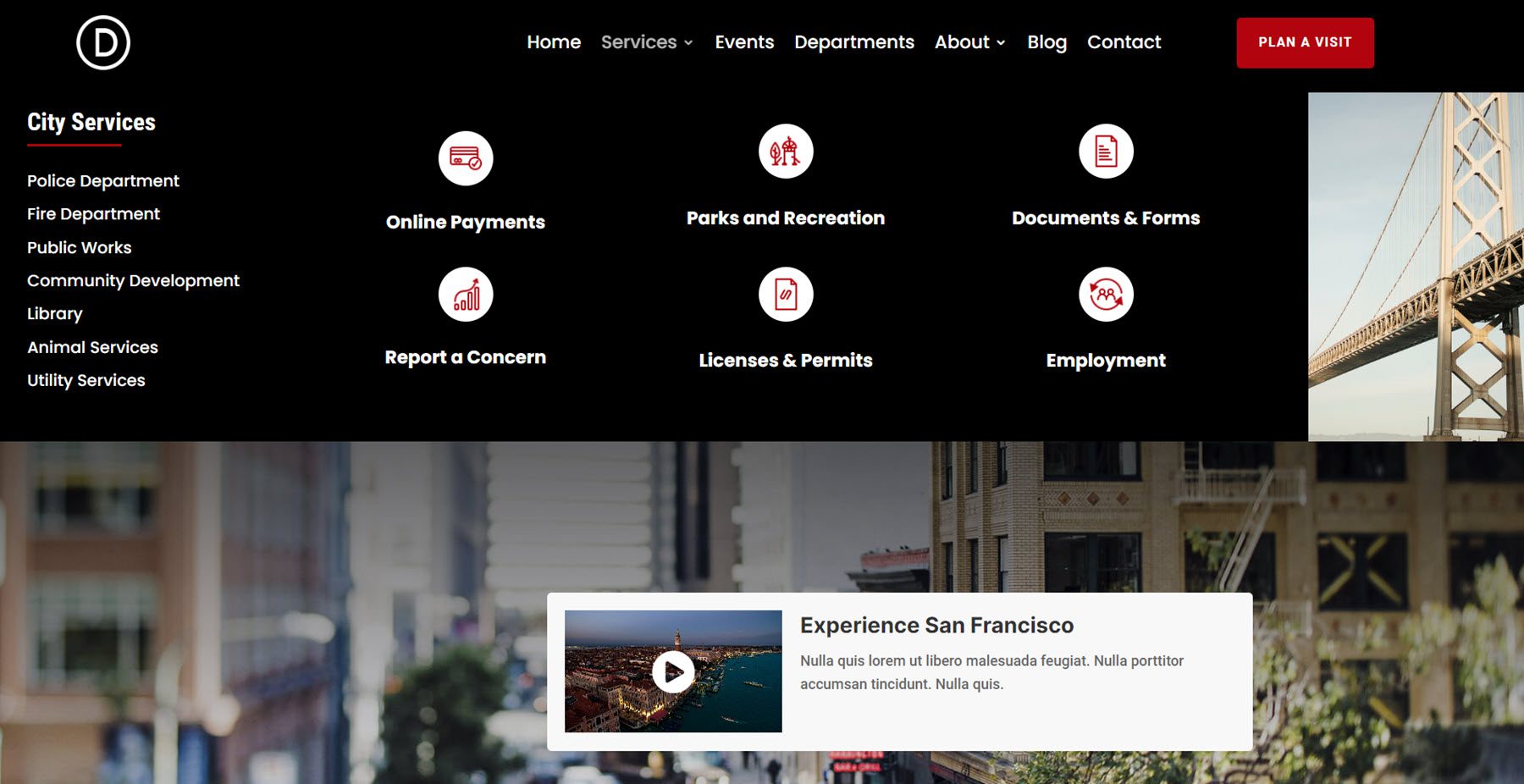
Berikut adalah hasil akhir menu mega dengan modul Mega Drop-Down.

Modul Tab Mega
Sekarang mari kita lihat lebih dekat modul Mega Tabs. Modul ini memungkinkan Anda untuk menambahkan konten tab ke halaman Anda, baik di menu mega dropdown atau di tempat lain dalam desain Anda. Modul Mega Tabs tidak dapat dilihat di pembuat visual, tetapi Anda dapat menggunakan tampilan wireframe untuk membuat bagian dan mempratinjau desain di situs langsung.
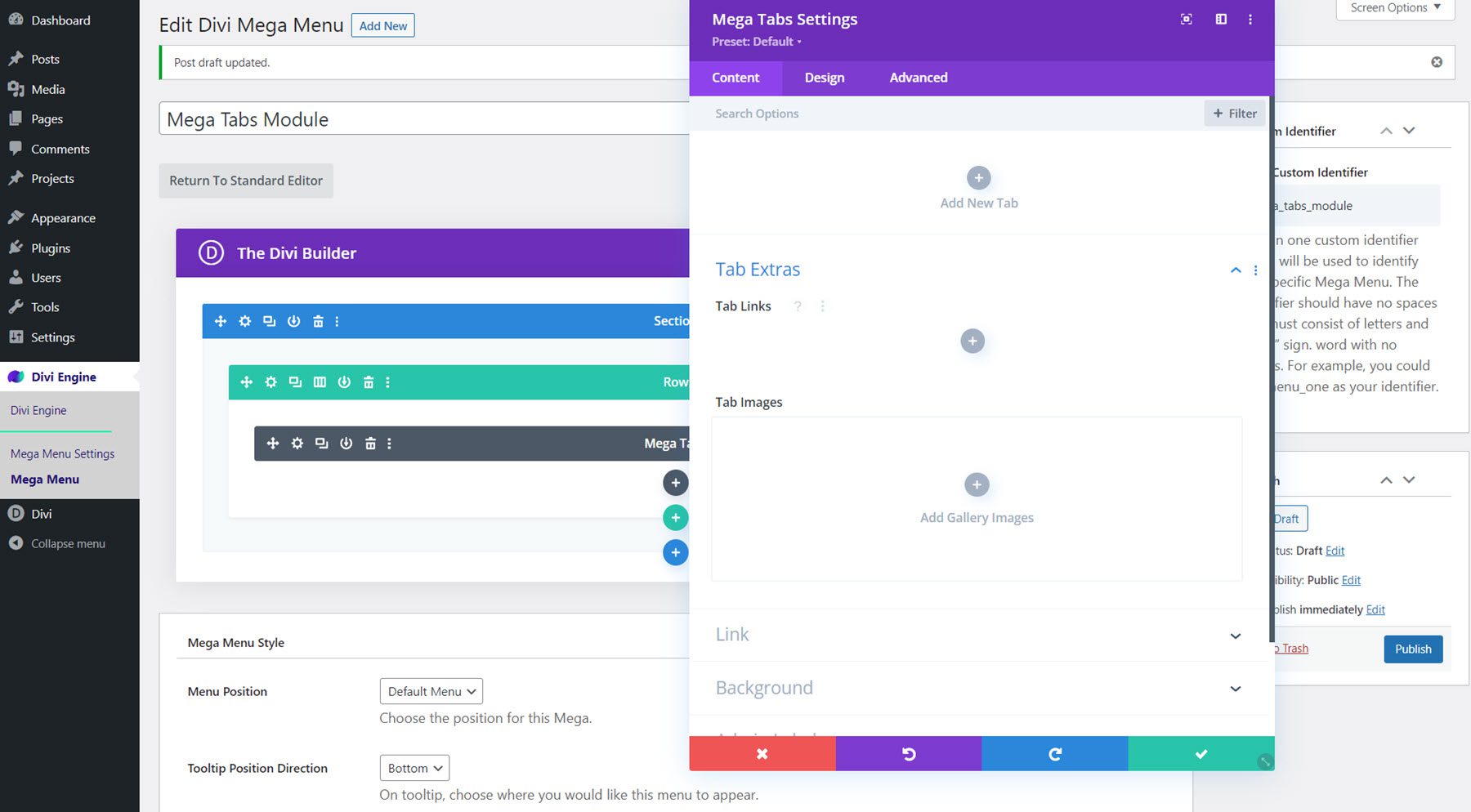
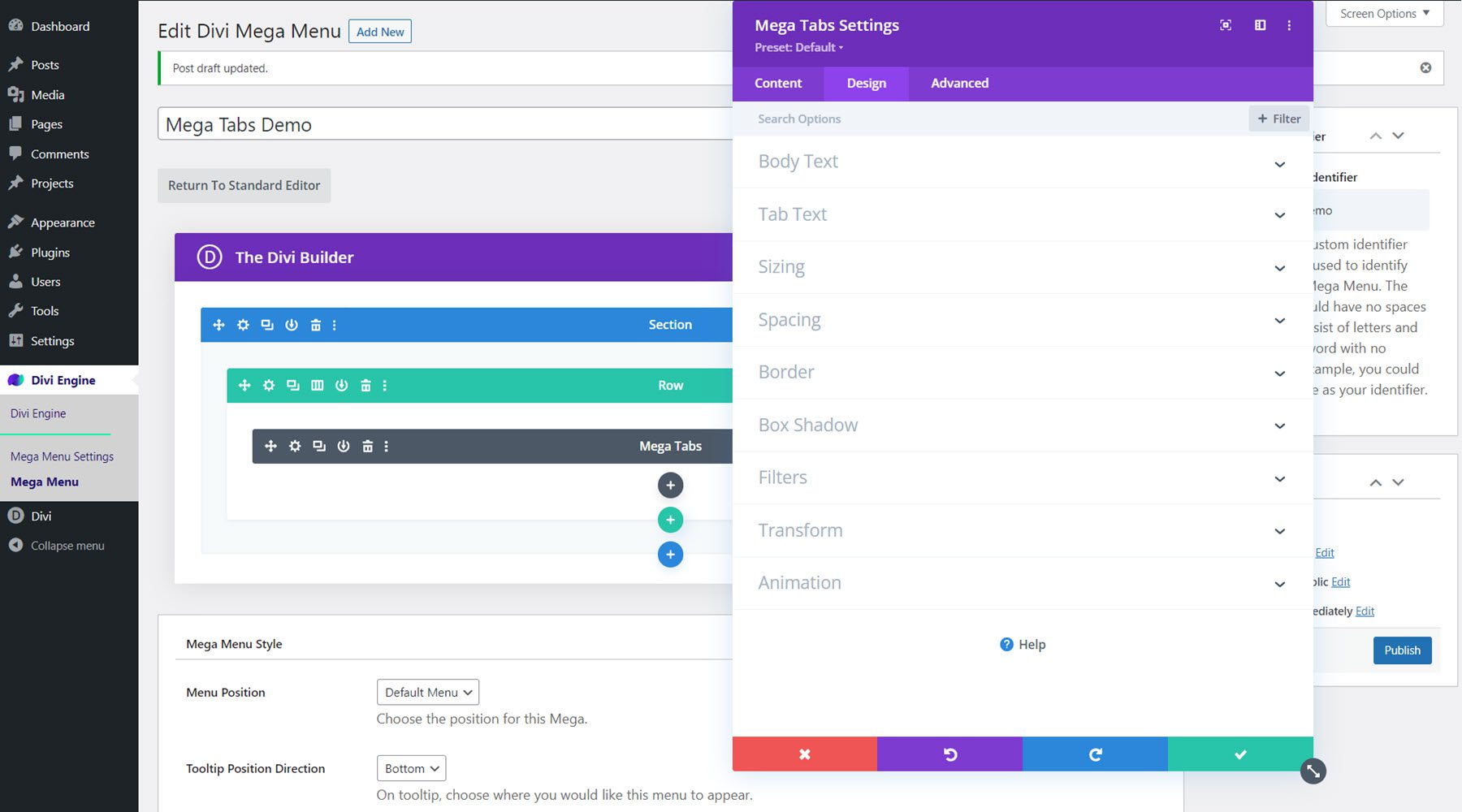
Di bagian konten pengaturan modul, Anda dapat menambahkan setiap tab Anda. Setiap tab memiliki halaman pengaturannya sendiri di mana Anda dapat mengubah gaya untuk tab tersebut, atau Anda dapat mengubah gaya semua tab bersama-sama dalam pengaturan modul umum. Di bawah bagian Tab Extras, Anda dapat menambahkan tautan dan gambar ke setiap tab Anda.

Di tab desain, Anda dapat memodifikasi gaya teks isi dan tab serta opsi ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi.

Tab lanjutan juga berisi elemen tipikal untuk menyesuaikan desain lebih lanjut.
Merancang Menu Mega dengan Modul Mega Tabs
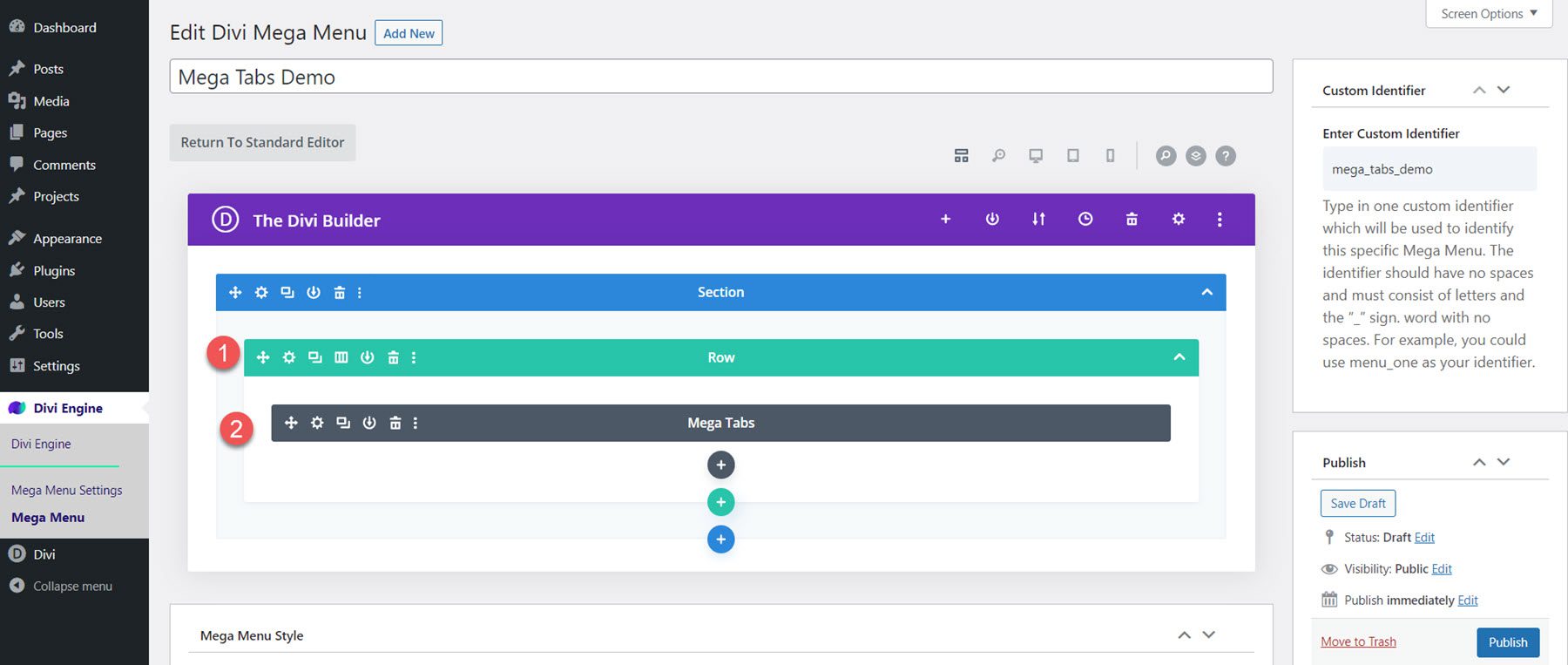
Untuk contoh ini, kita akan mendesain menu mega tab dropdown untuk mengikuti paket tata letak kota yang kita gunakan. Tambahkan satu baris dengan satu kolom ke halaman Mega Menu, lalu tambahkan modul Mega Tabs.

Pengaturan isi
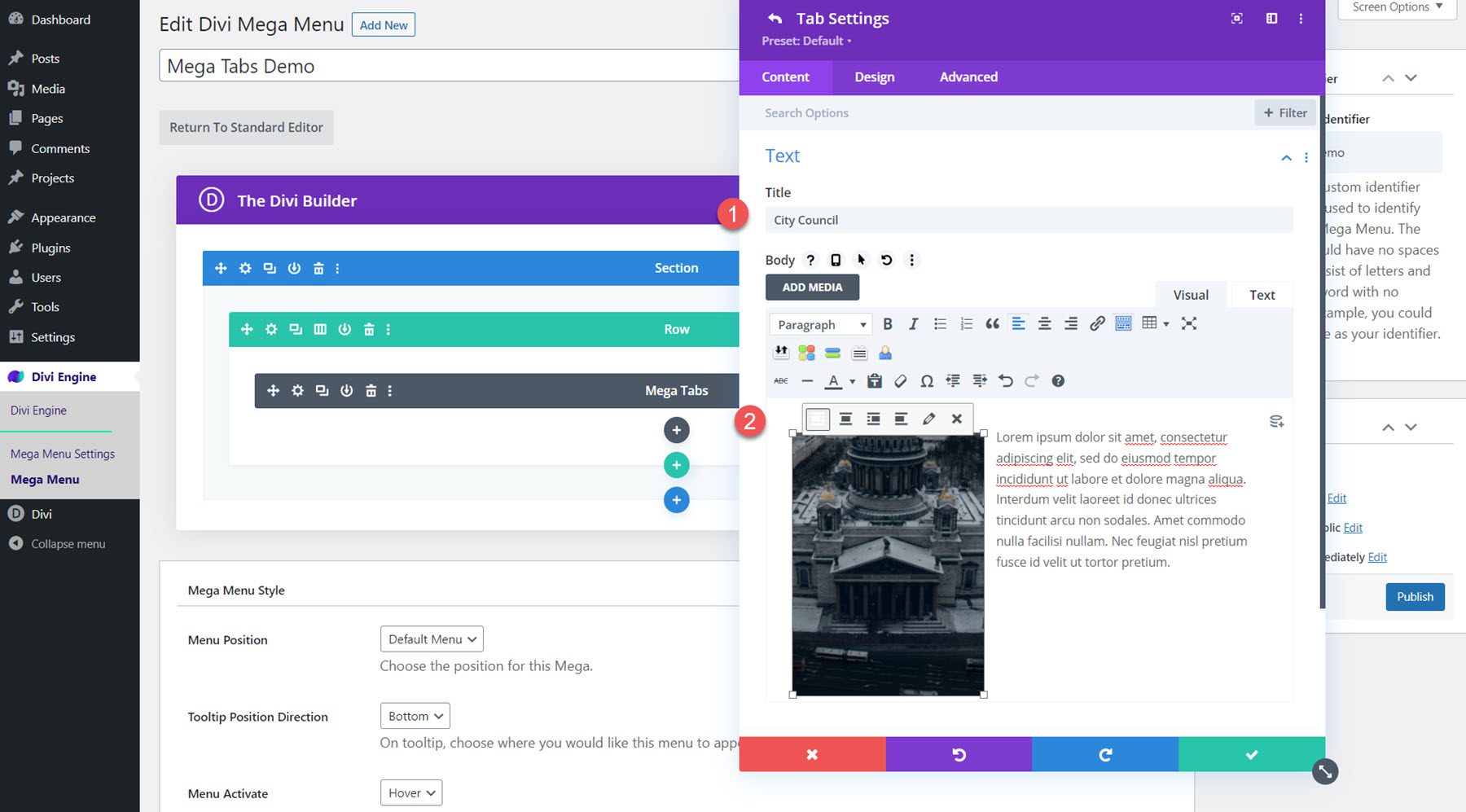
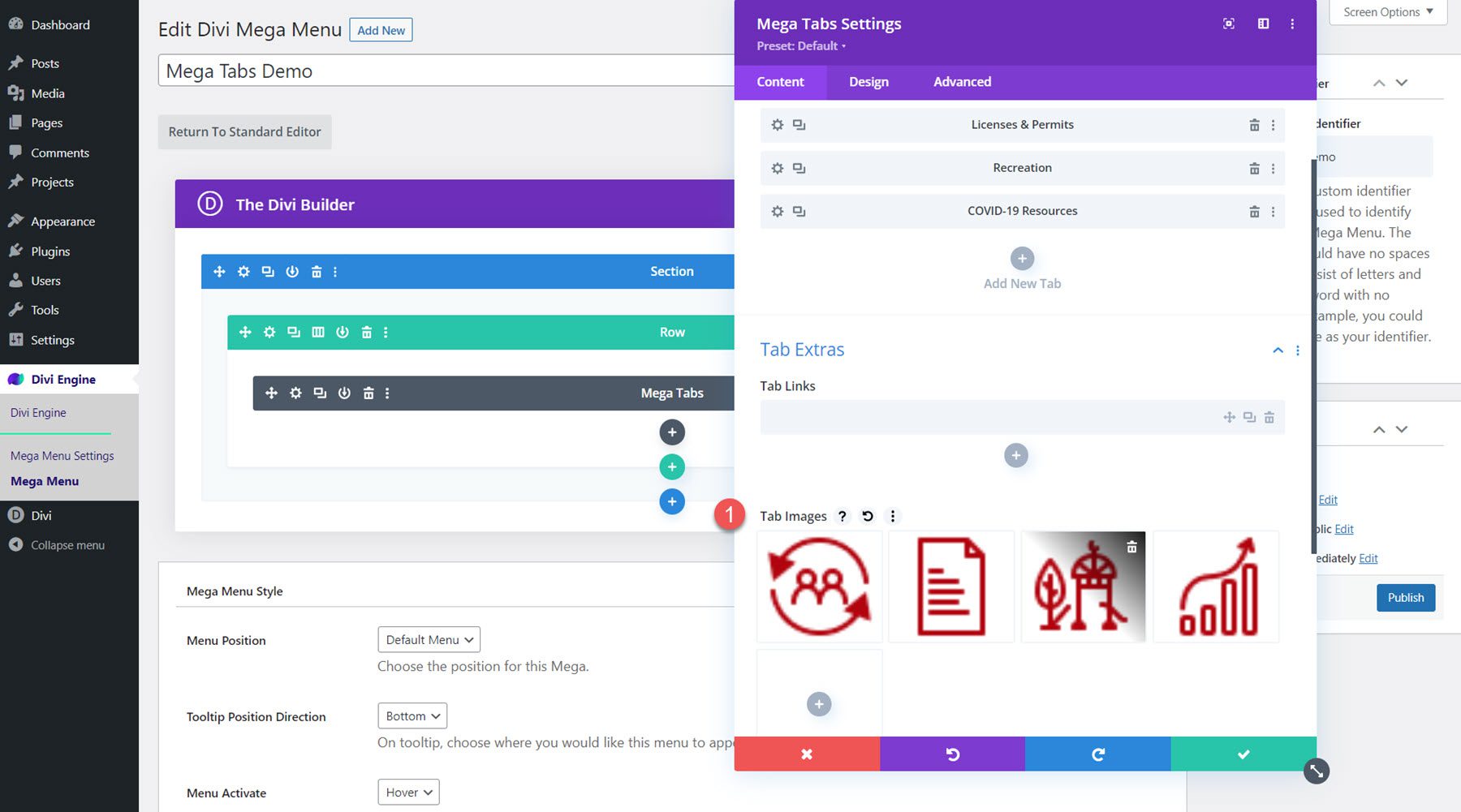
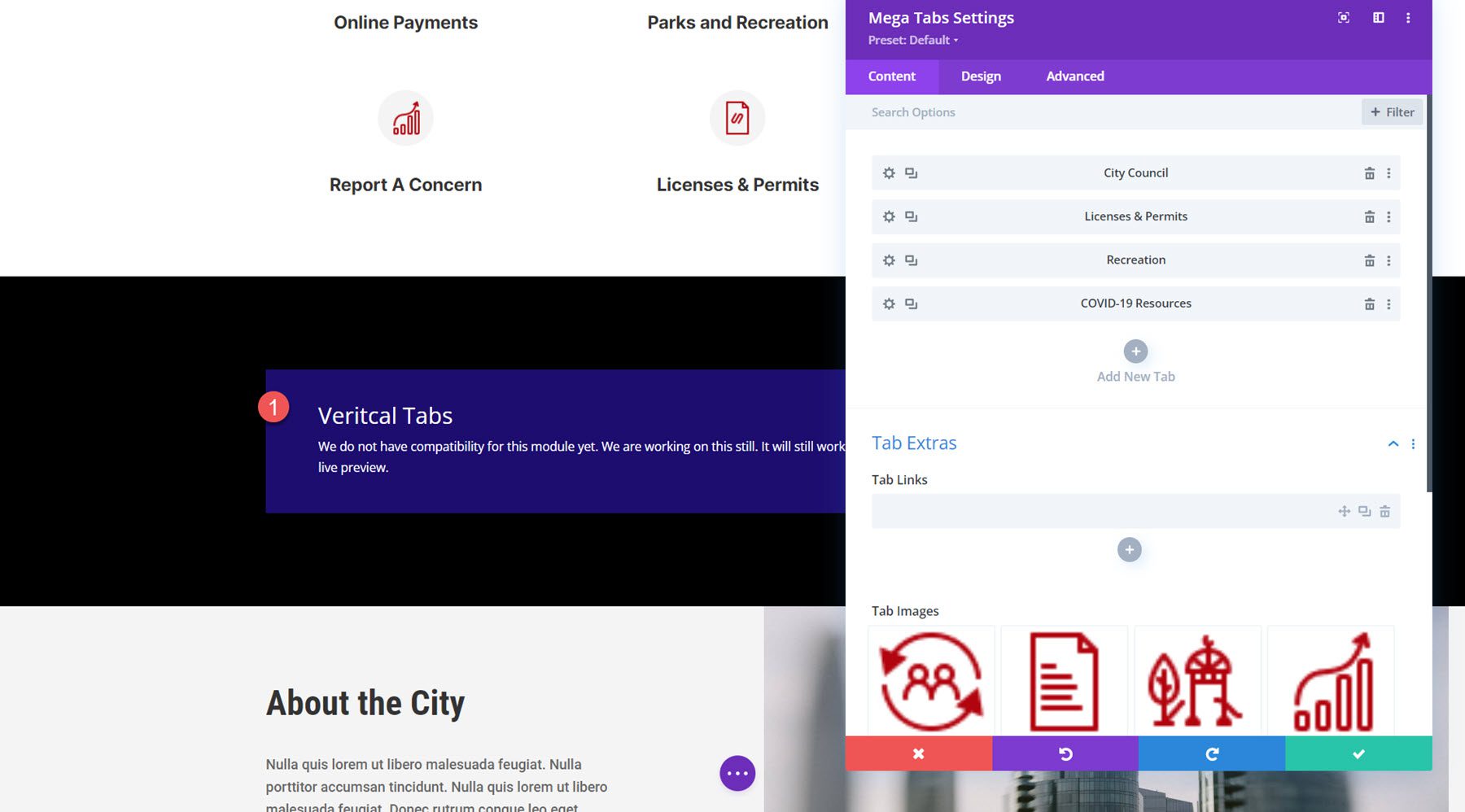
Di pengaturan Tab Mega, tambahkan empat tab baru. Tambahkan judul ke setiap tab, lalu tambahkan gambar rata kiri dan beberapa teks ke isi.

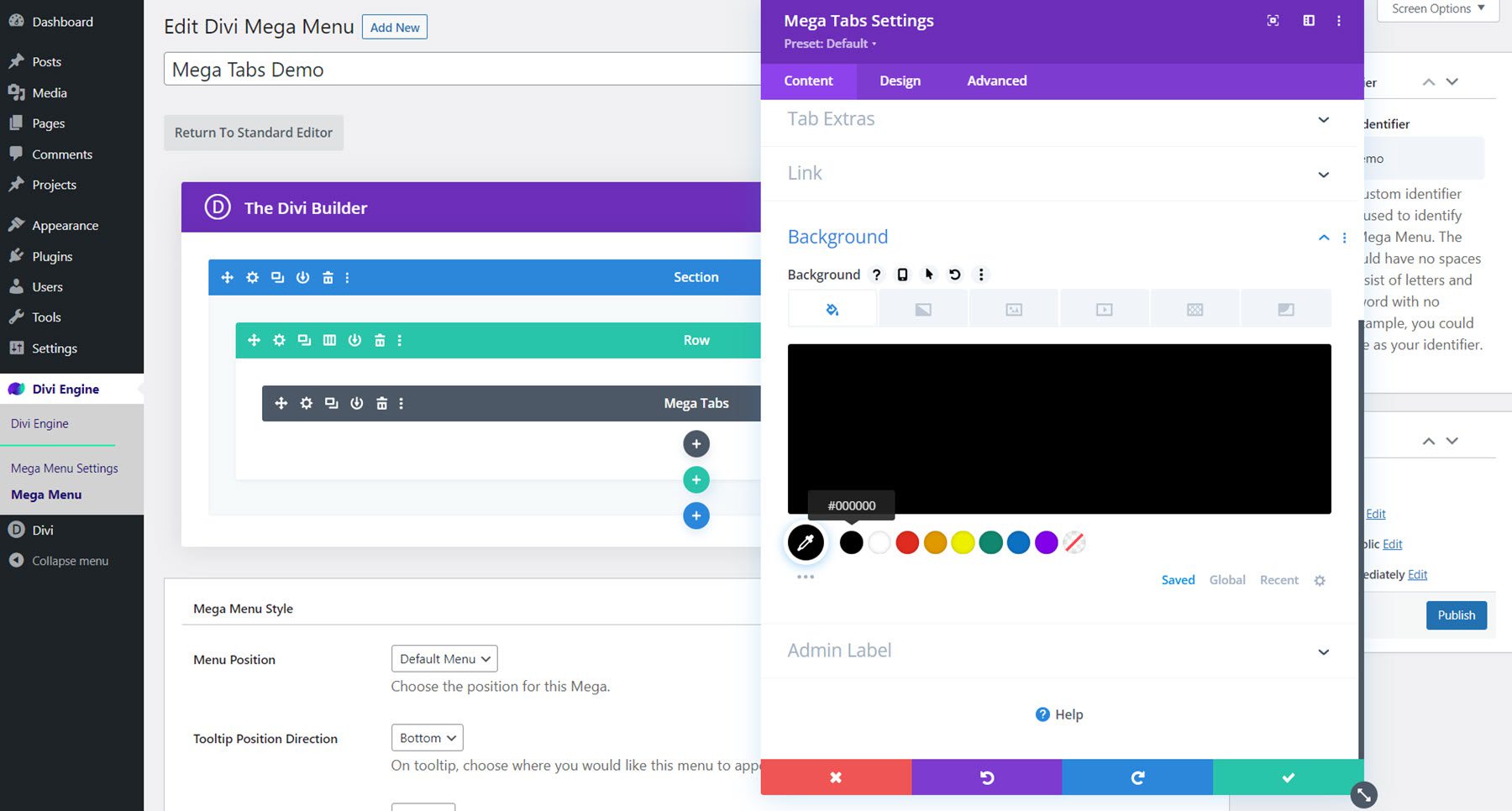
Kembali ke pengaturan modul umum, buka bagian Tab Ekstra dan tambahkan gambar tab untuk setiap tab. Atur ulang gambar agar urutannya sesuai dengan urutan tab di atas.

Selanjutnya, atur latar belakang modul menjadi hitam.

Pengaturan Desain
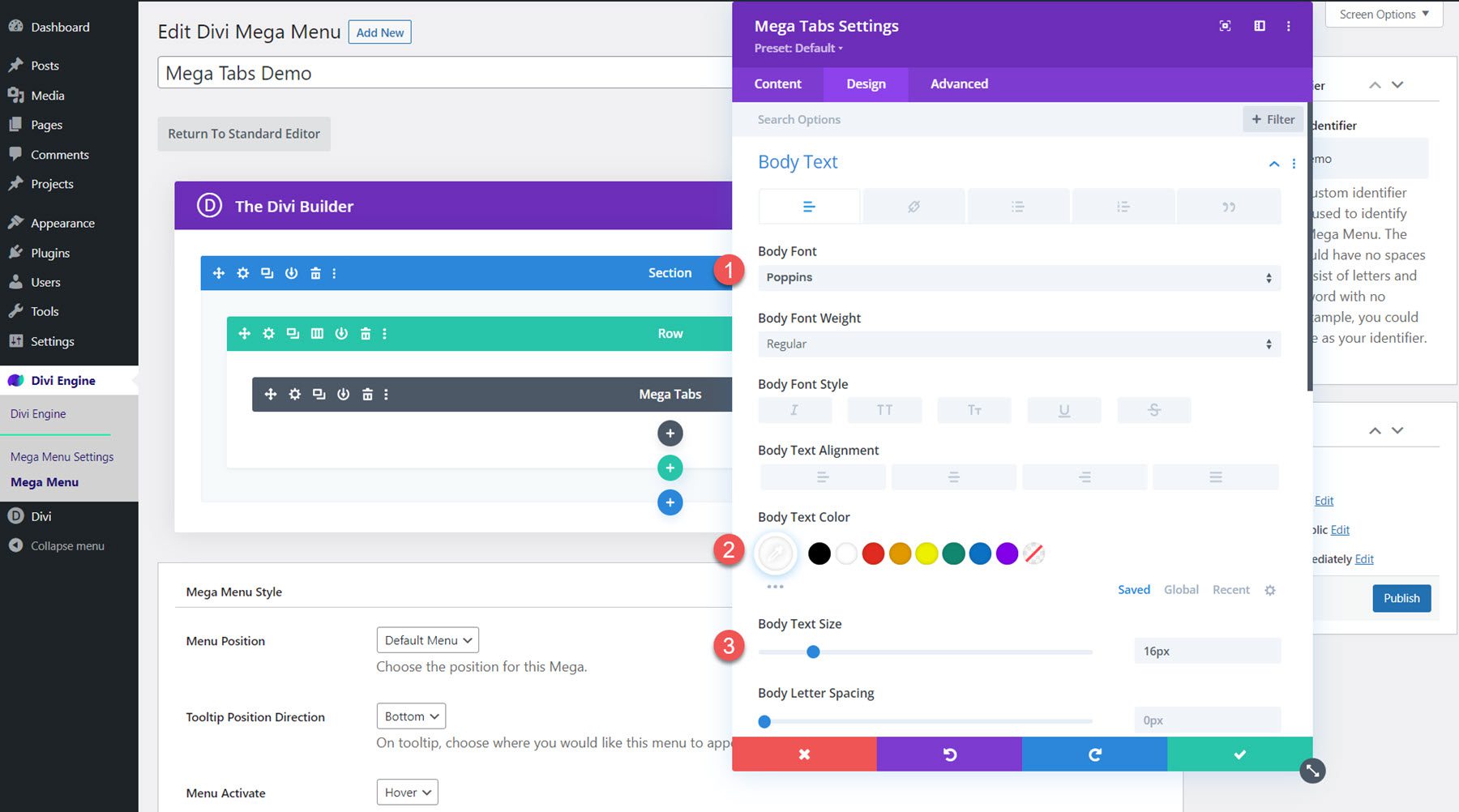
Buka pengaturan Teks Tubuh dan ubah yang berikut ini:
- Font Tubuh: Poppins
- Warna Teks Badan: #FFFFFF
- Ukuran Teks Tubuh: 16px

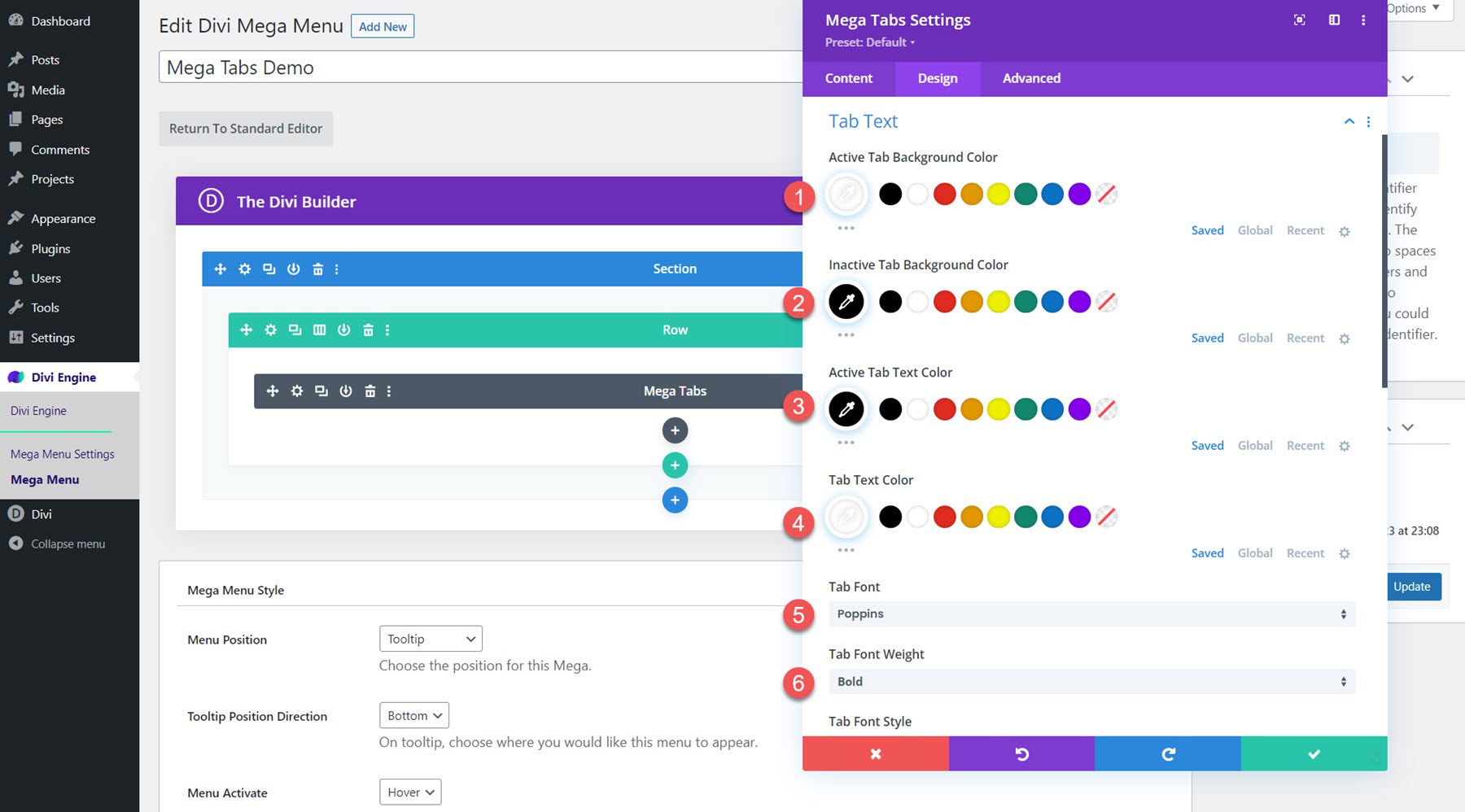
Di opsi Teks Tab, ubah opsi berikut:
- Warna Latar Belakang Tab Aktif: #FFFFFF
- Warna Latar Belakang Tab Tidak Aktif: #000000
- Warna Teks Tab Aktif: #000000
- Warna Teks Tab: #FFFFFF
- Font Tab: Poppin
- Berat Font Tab: Tebal
- Ukuran Teks Tab: 20px

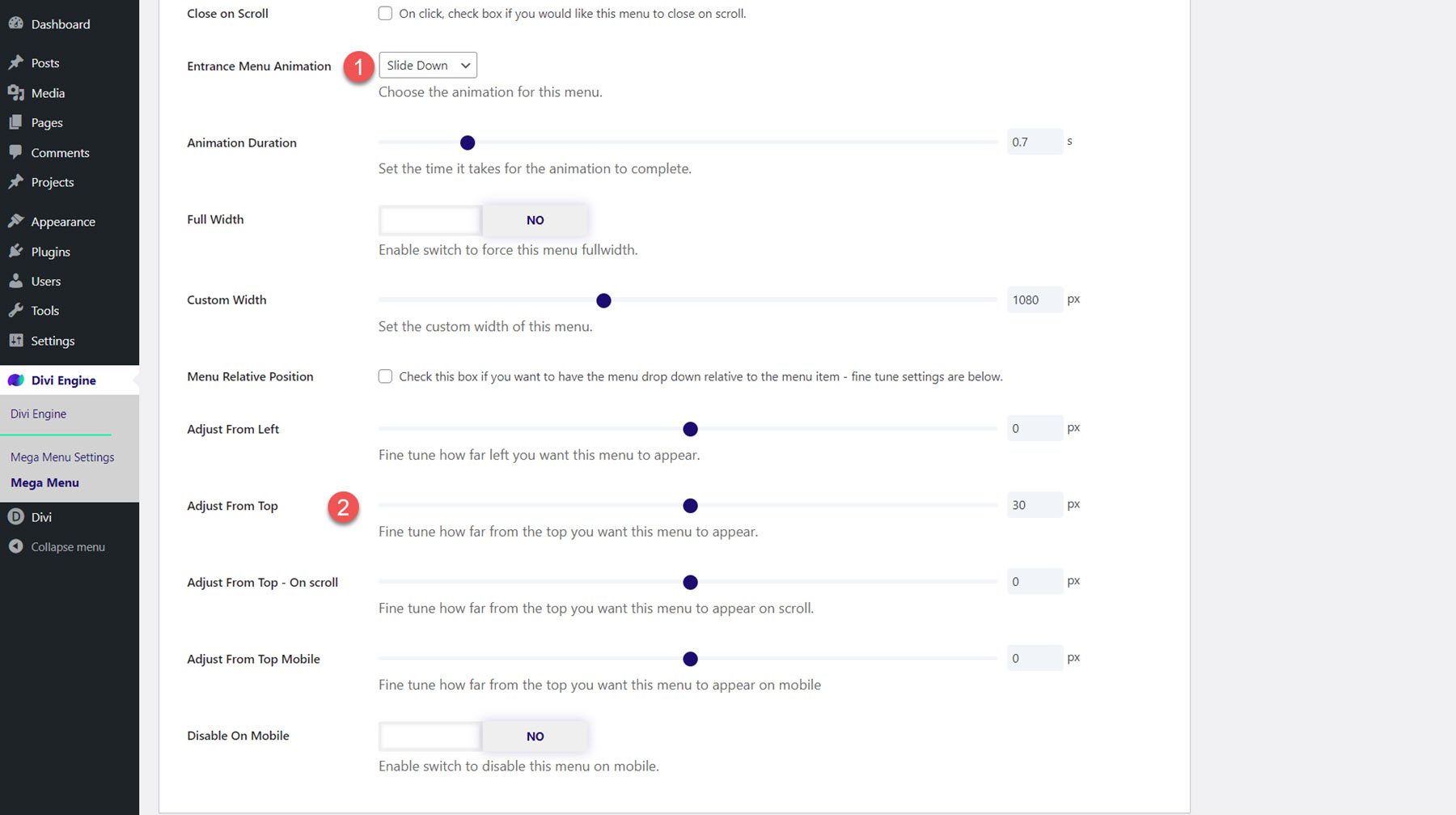
Ubah Pengaturan Gaya Menu Mega
Sekarang tata letak selesai, gulir ke bawah ke opsi Gaya Menu Mega dan ubah yang berikut ini:
- Animasi Menu Masuk: Geser ke Bawah
- Sesuaikan dari Atas: 30px

Hasil Akhir
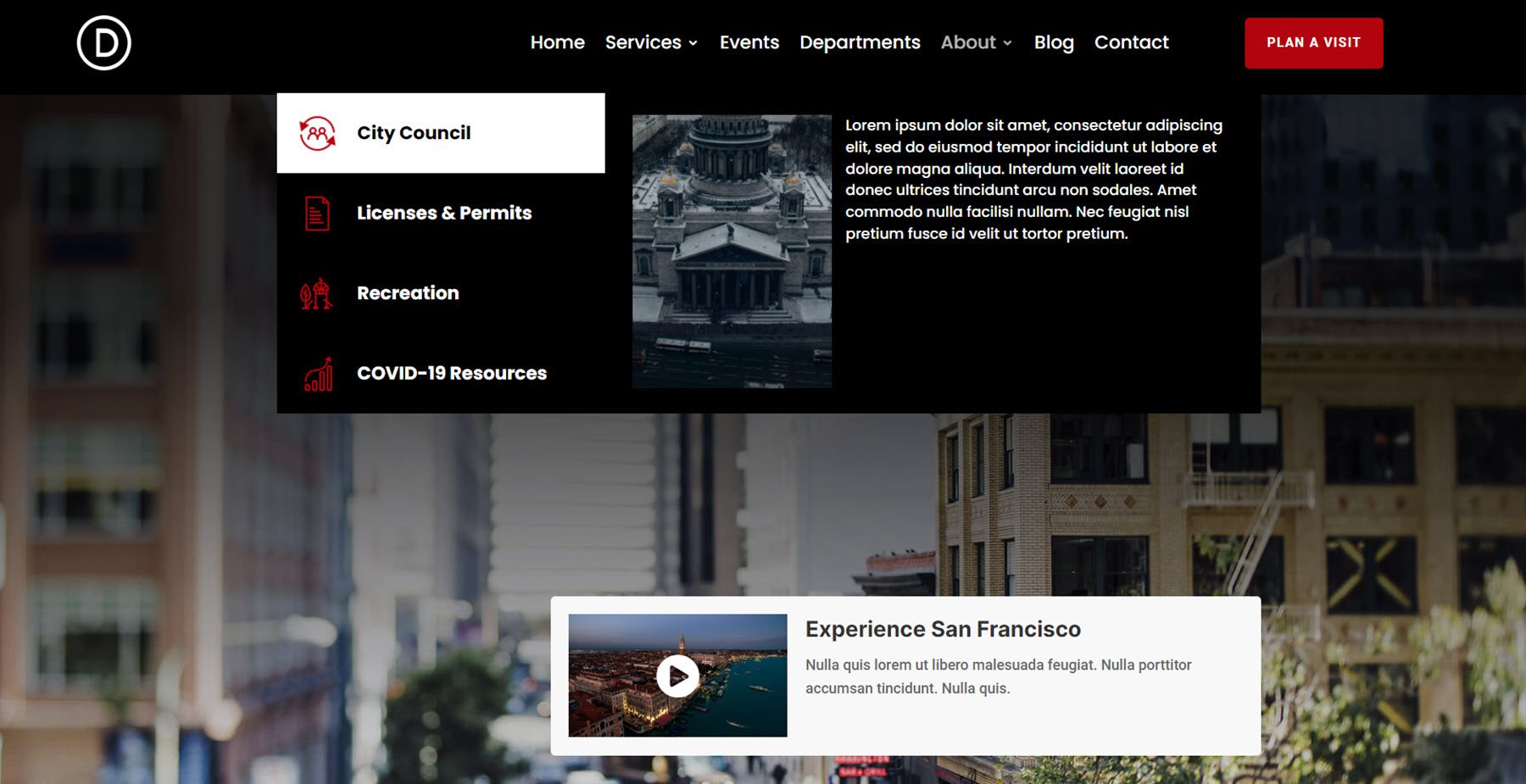
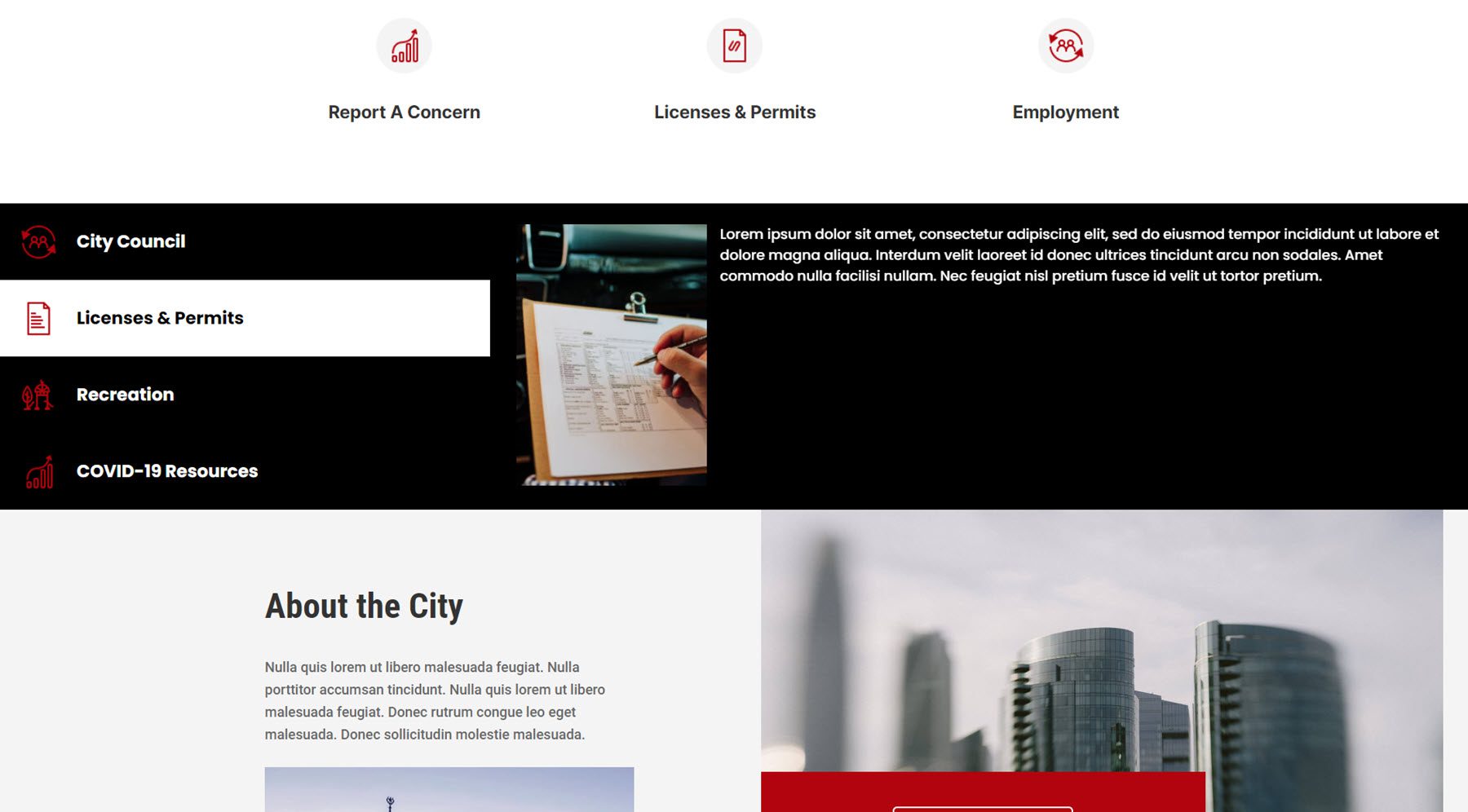
Berikut adalah desain menu Mega Tabs yang sudah selesai.

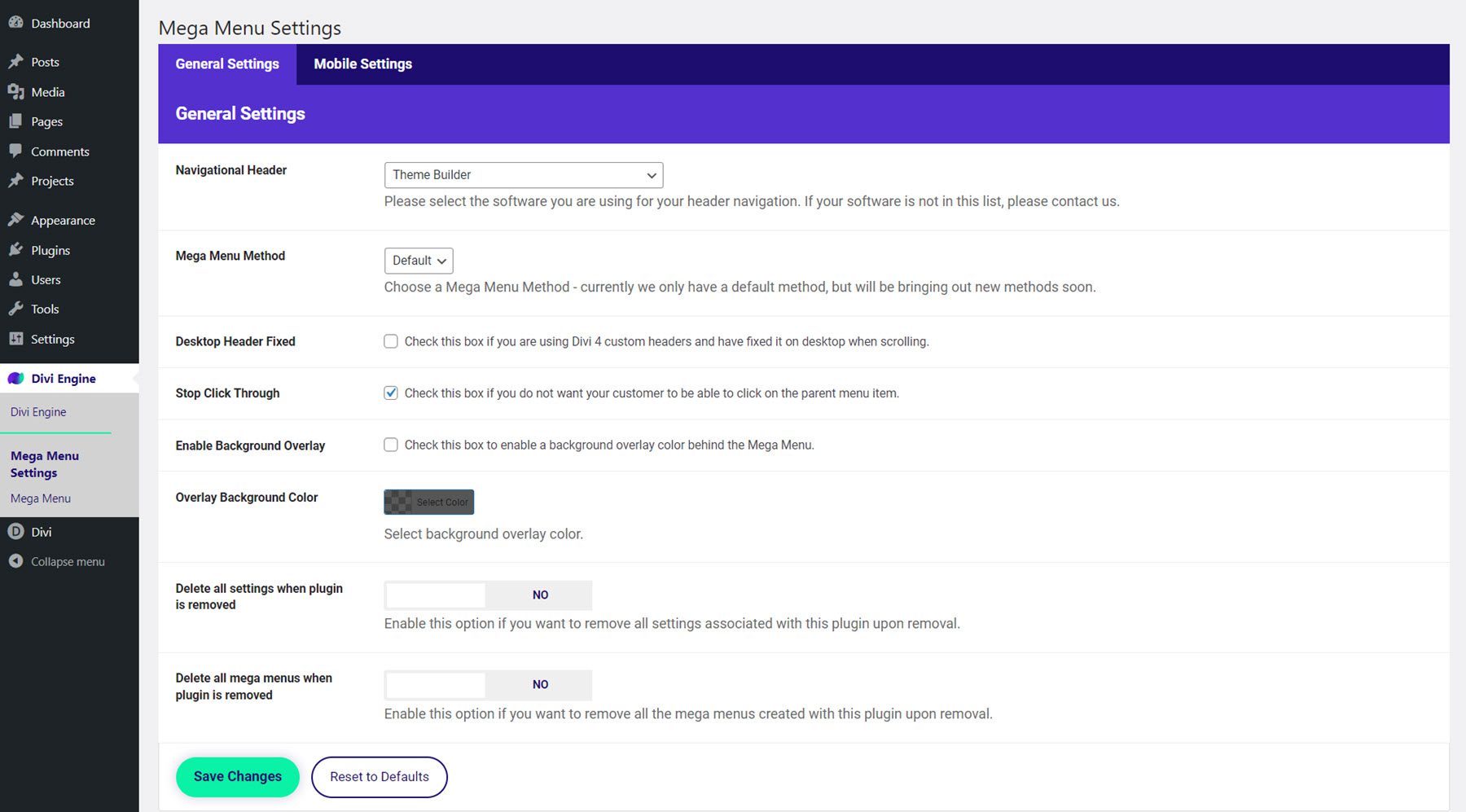
Pengaturan Menu Divi Mega
Halaman pengaturan Mega Menu adalah tempat Anda dapat mengontrol beberapa opsi yang berkaitan dengan plugin. Di sini Anda dapat memilih jenis navigasi yang Anda gunakan, menyetel tajuk untuk diperbaiki, menghentikan klik item menu induk, mengaktifkan overlay latar belakang, dan mengubah pengaturan penghapusan plugin.

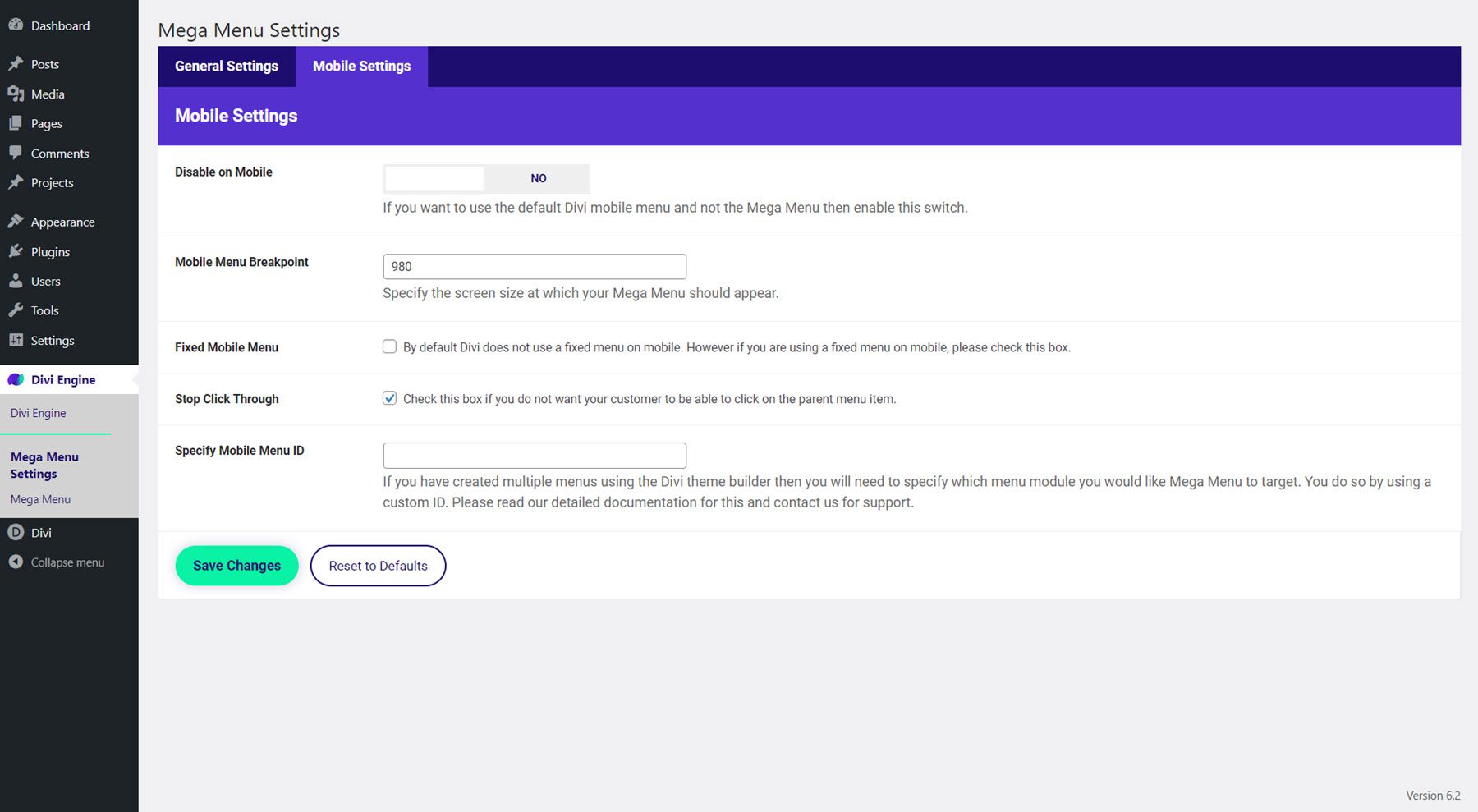
Di tab Pengaturan Seluler, Anda dapat mengaktifkan atau menonaktifkan plugin di seluler, menentukan breakpoint menu seluler, mengaktifkan menu seluler tetap, menghentikan klik item menu induk, dan menentukan ID menu seluler.

Menambahkan Menu Divi Mega
Ada banyak cara untuk menambahkan tata letak menu mega ke situs Anda. Anda dapat menyetelnya agar muncul di menu, atau Anda dapat menetapkannya ke modul di tata letak Anda, seperti tombol atau ikon, tempat itu dapat muncul di arahkan kursor atau klik. Selain itu, Anda dapat menambahkan modul Mega Drop-Down dan modul Mega Tabs ke tata letak apa pun yang Anda buat dengan Divi seperti modul lainnya, sehingga Anda tidak terbatas pada membuat menu tarik-turun – Anda dapat menambahkannya di seluruh tata letak sesuka Anda menyukai.
Sebelum menambahkan menu mega ke situs Anda, pastikan menu mega memiliki kumpulan pengidentifikasi khusus. Silakan dan salin pengidentifikasi khusus karena Anda memerlukan ini untuk menambahkan menu mega ke situs. Selain itu, pastikan menu mega disetel untuk diterbitkan sehingga muncul di bagian depan situs Anda.

Menambahkan Menu Mega ke Item Menu
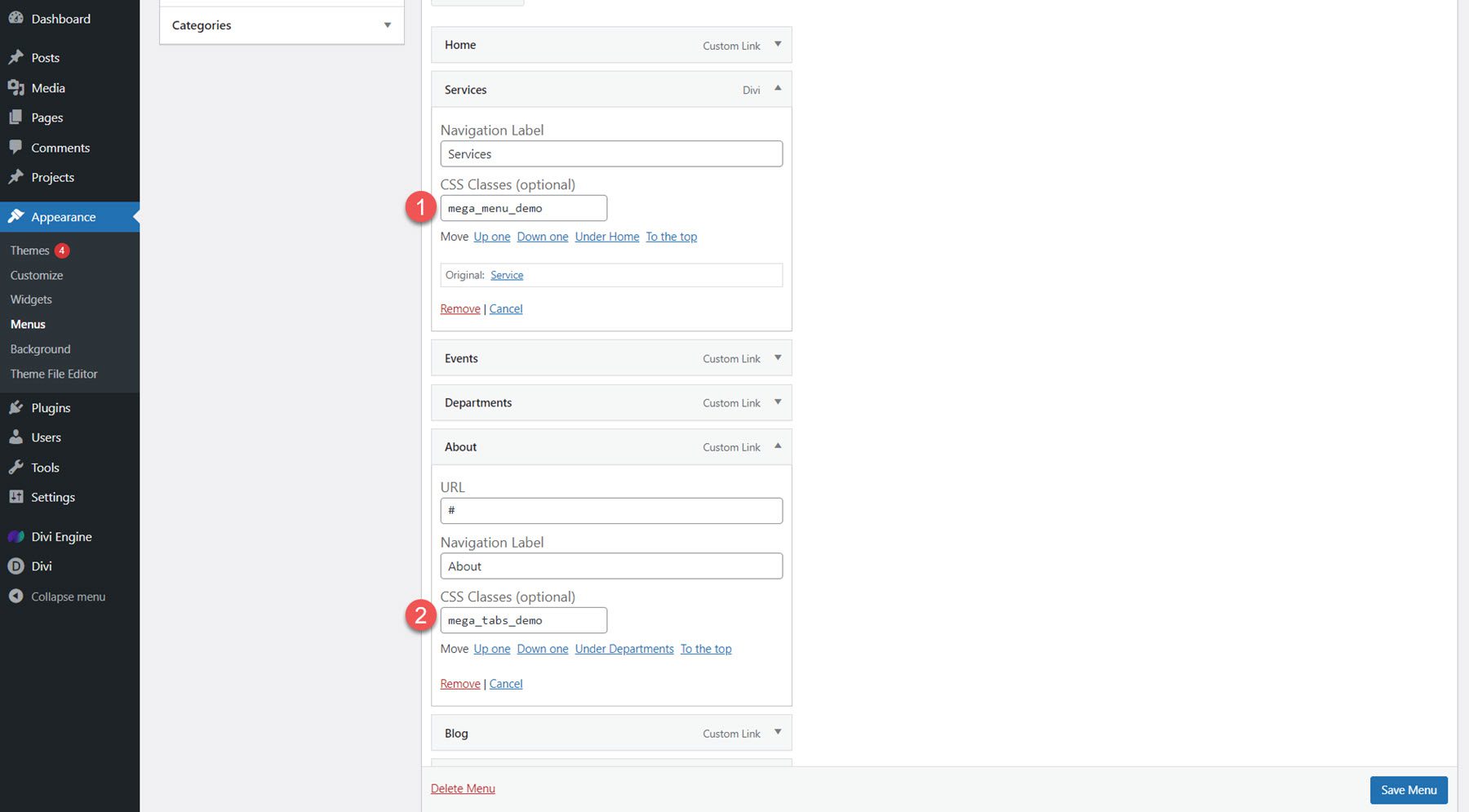
Untuk menambahkan tata letak menu mega ke menu Anda, navigasikan ke halaman Menu di bawah Penampilan. Luaskan item yang ingin Anda atur sebagai item induk untuk menu mega, lalu tempel pengenal khusus yang Anda salin ke bidang Kelas CSS. Di sini, saya menambahkan tata letak Mega Dropdown ke item menu Layanan dan tata letak Tab Mega ke item menu Tentang.

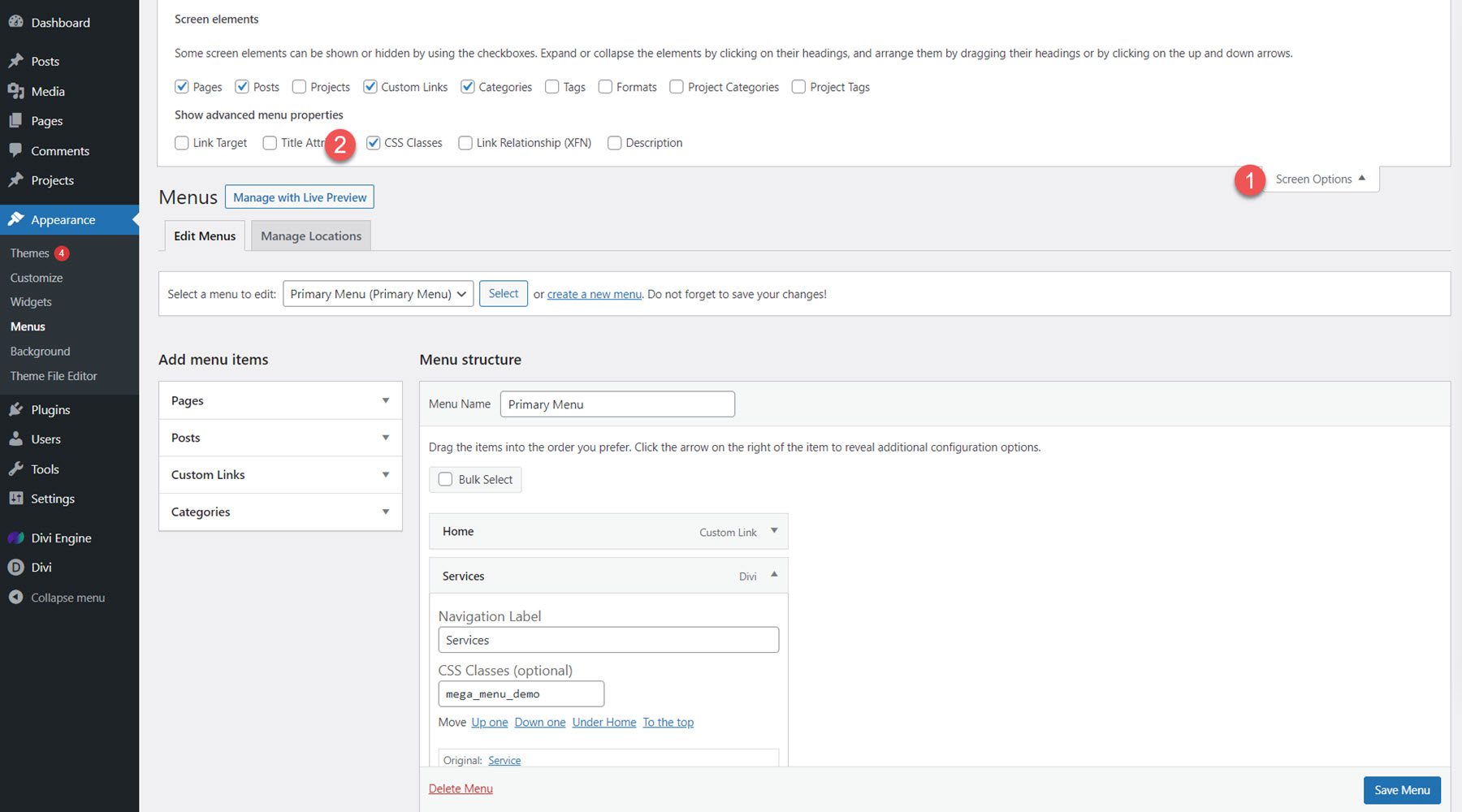
Jika Anda tidak melihat bidang Kelas CSS, klik Opsi Layar di bagian atas halaman dan aktifkan Kelas CSS.

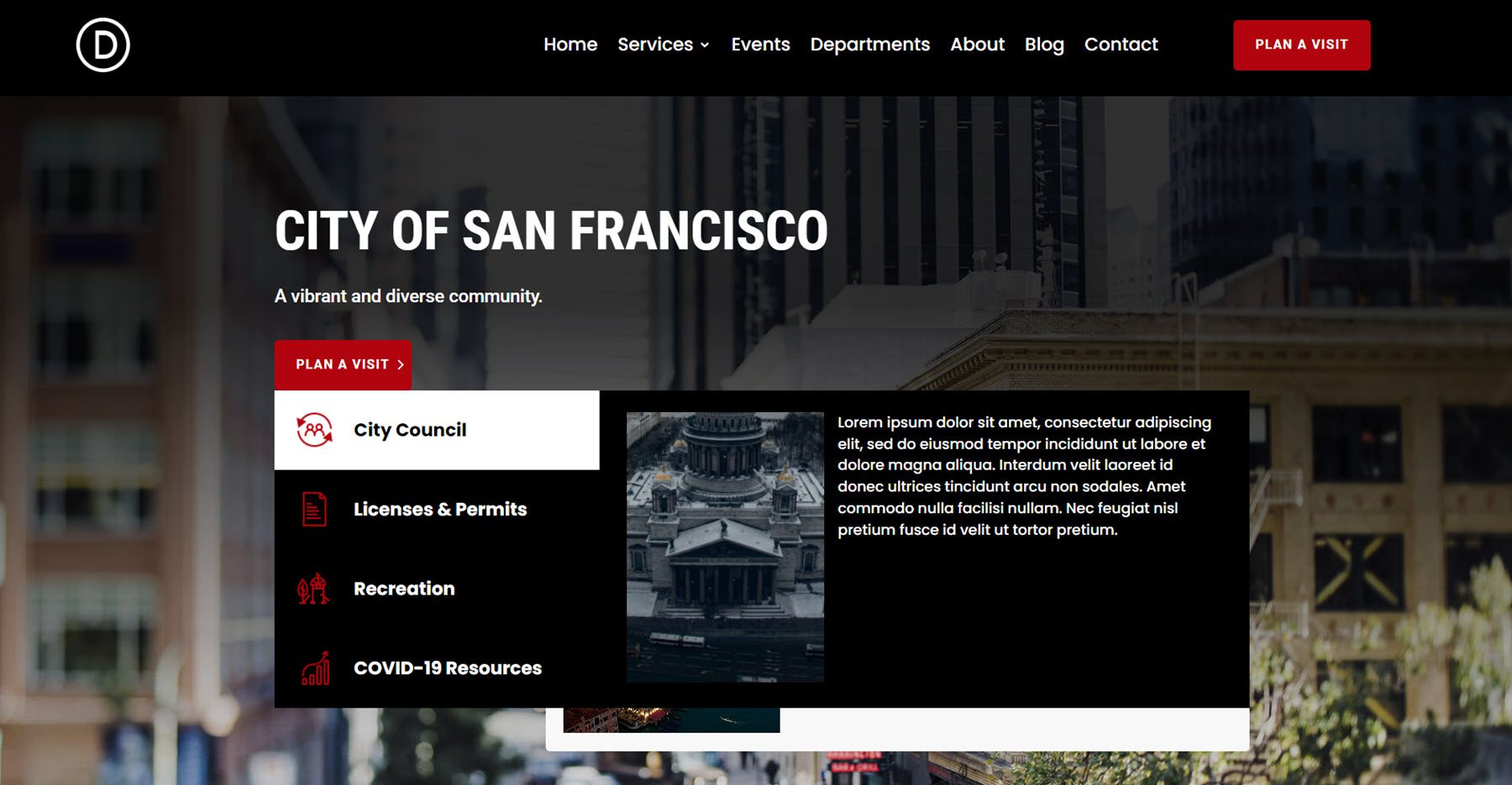
Inilah tampilan tata letak Mega Dropdown di menu.

Dan inilah tata letak Mega Tab.

Menambahkan Menu Mega ke Modul
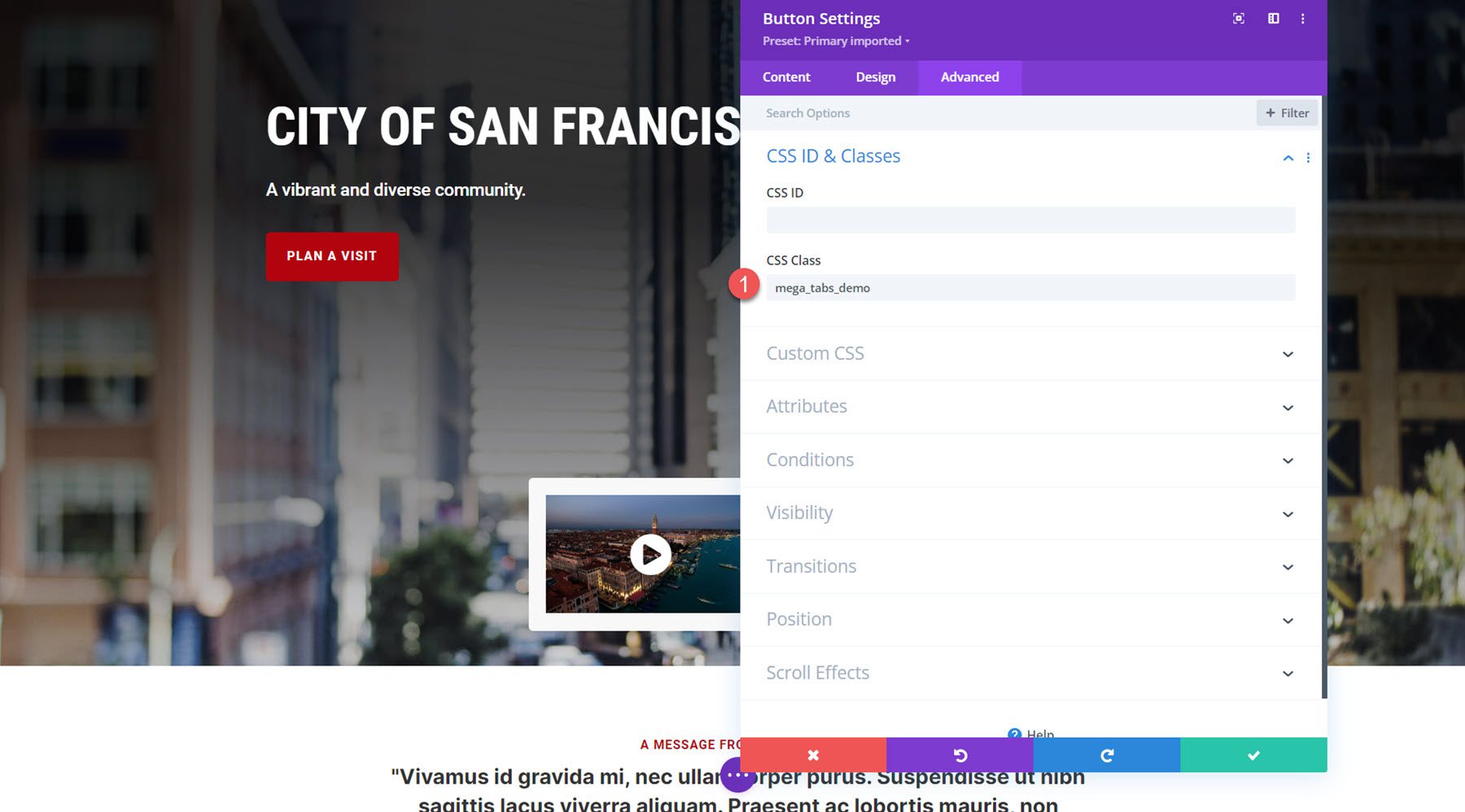
Untuk menambahkan menu mega ke modul, cukup rekatkan pengidentifikasi khusus ke bidang Kelas CSS di tab Tingkat Lanjut modul. Tata letak menu mega akan muncul di hover atau di klik, tergantung pada pengaturan yang Anda atur. Di sini, saya menambahkan tata letak tab mega ke tombol "Rencanakan Kunjungan".

Di ujung depan, menu mega muncul saat melayang.

Menggunakan Modul Menu Divi Mega di Tata Letak
Untuk menambahkan modul Mega Drop-Down atau Mega Tabs langsung ke tata letak apa pun, cukup tambahkan modul baru ke halaman dan pilih modul yang diinginkan.

Inilah tampilannya di ujung depan.

Contoh Divi MegaMenu
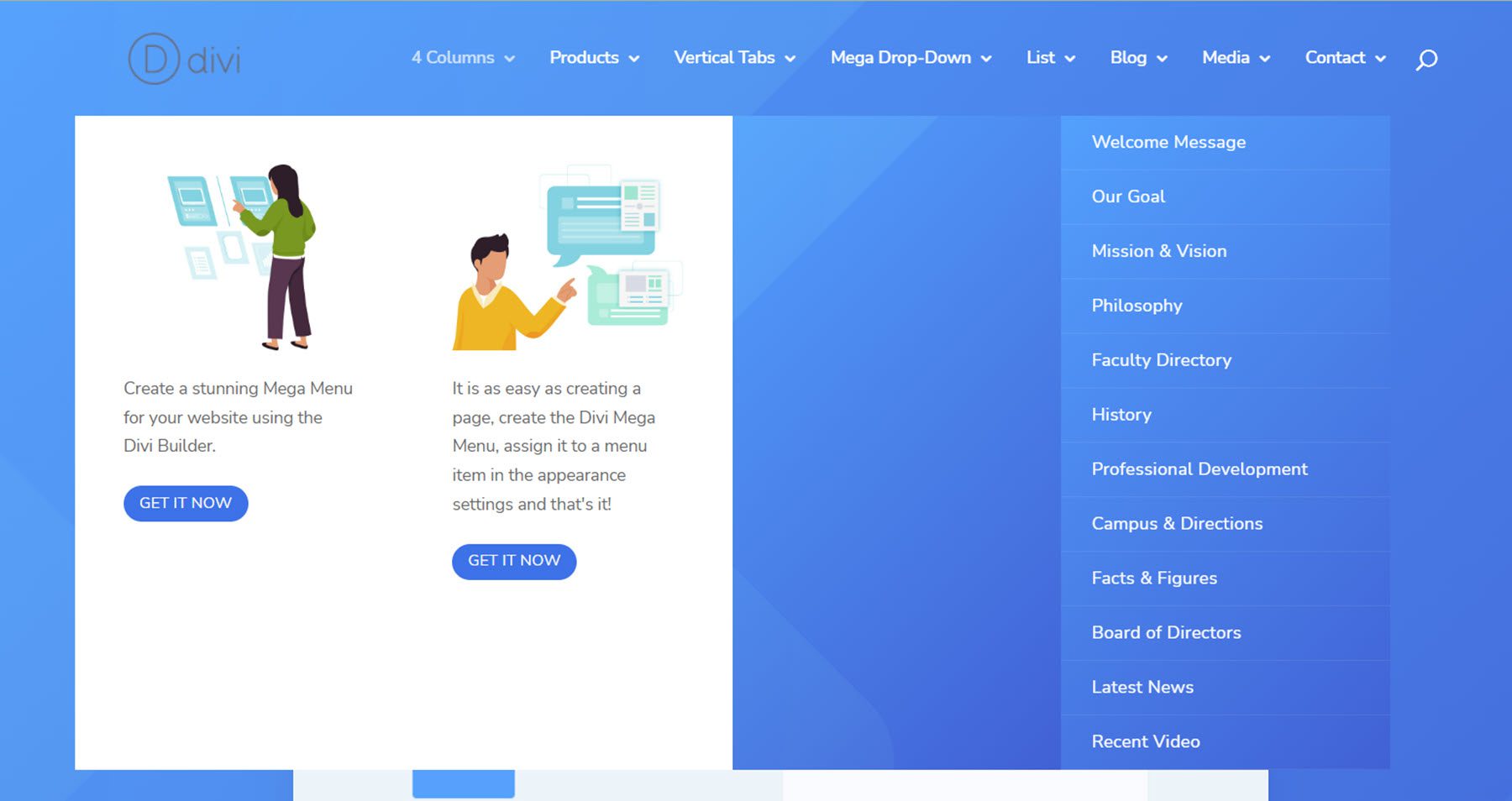
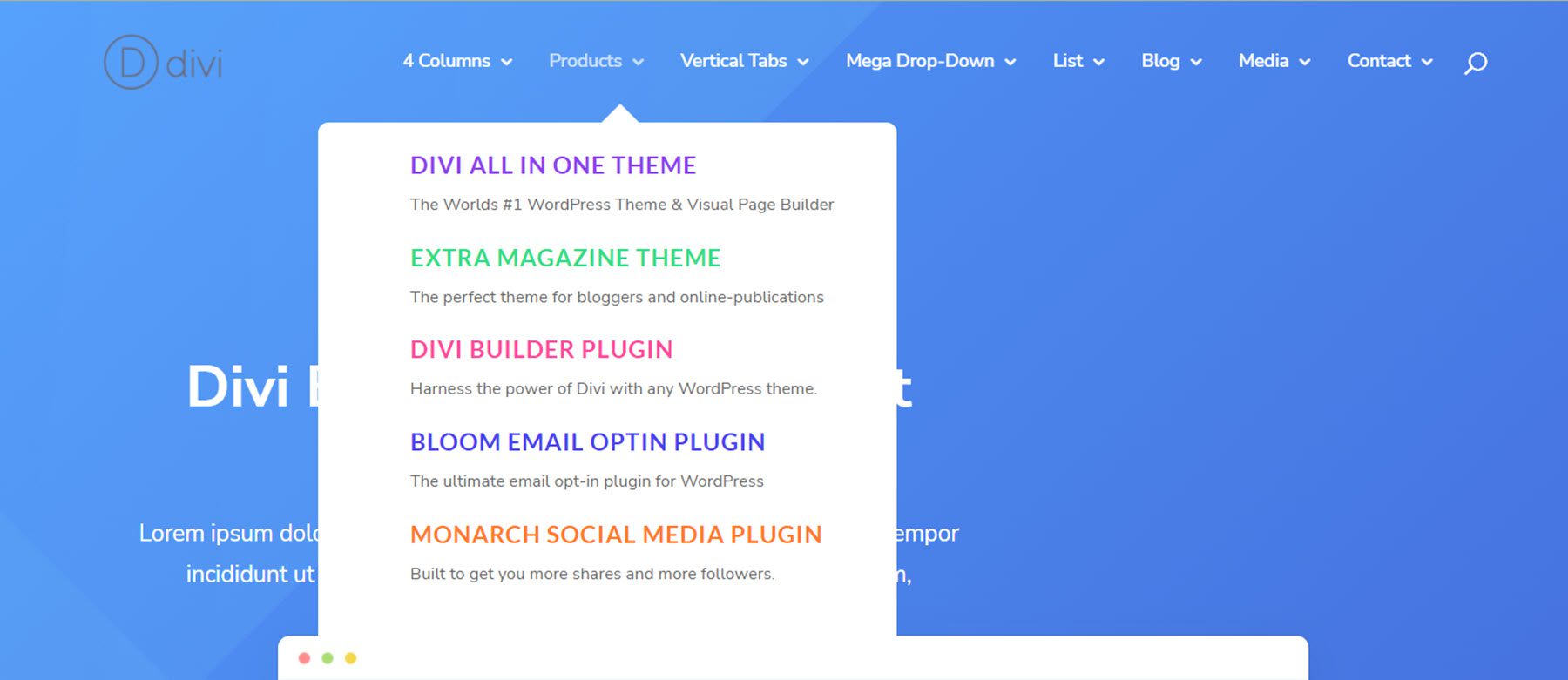
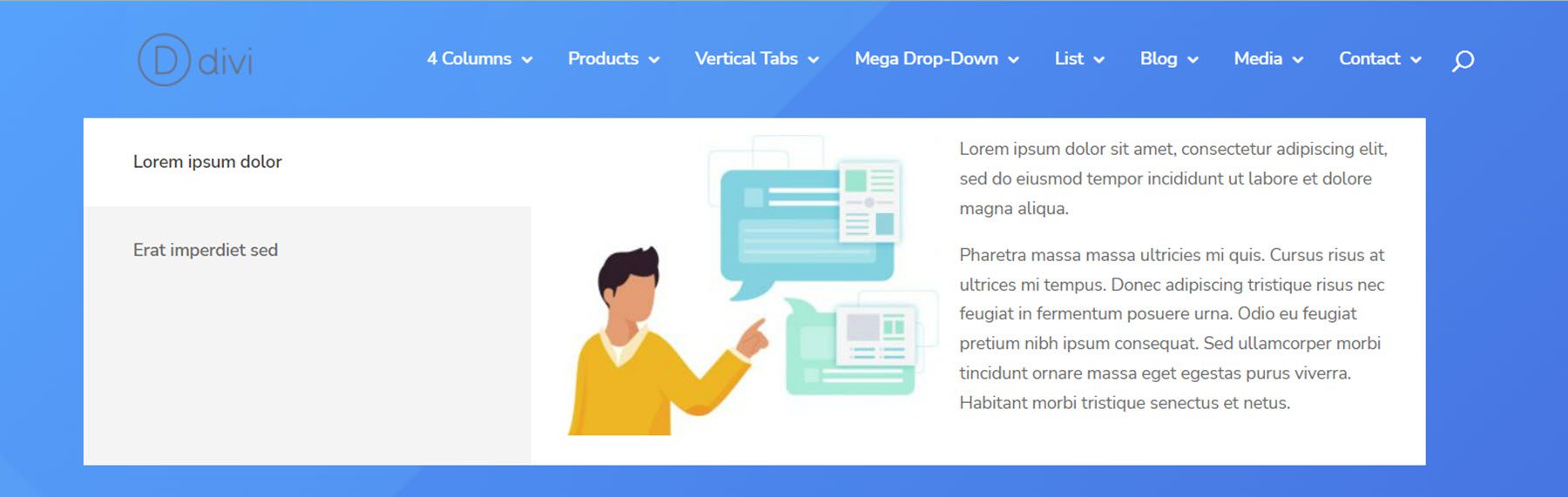
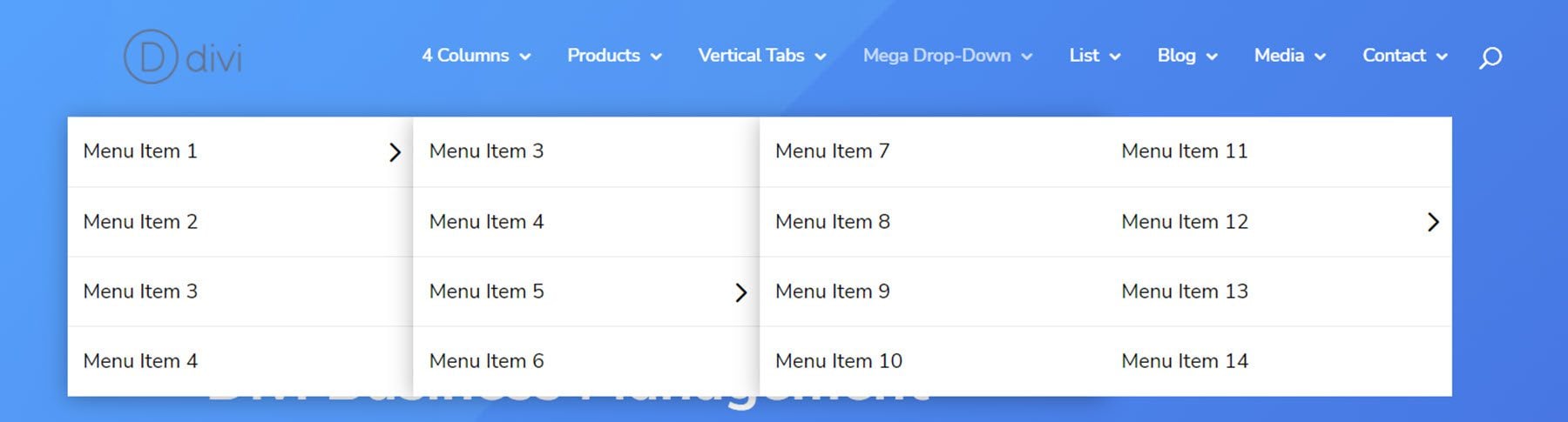
Divi MegaMenu hadir dengan akses ke tiga contoh tata letak yang memiliki beberapa desain mega menu menarik yang dapat Anda gunakan untuk memulai desain Anda. Mari kita lihat tata letak menu mega yang disertakan dengan paket tata letak Bisnis.
Tata letak 4 kolom menampilkan dua kolom dengan gambar, teks, dan tombol, kolom kosong, dan menu besar di sebelah kanan.

Tata letak produk adalah tata letak menu yang sederhana dan penuh warna yang menonjolkan berbagai produk.

Ini adalah tata letak tab vertikal, yang menggunakan modul Mega Tabs.

Tata letak Mega Drop-Down menampilkan empat kolom modul menu drop-down dengan item sub-menu.

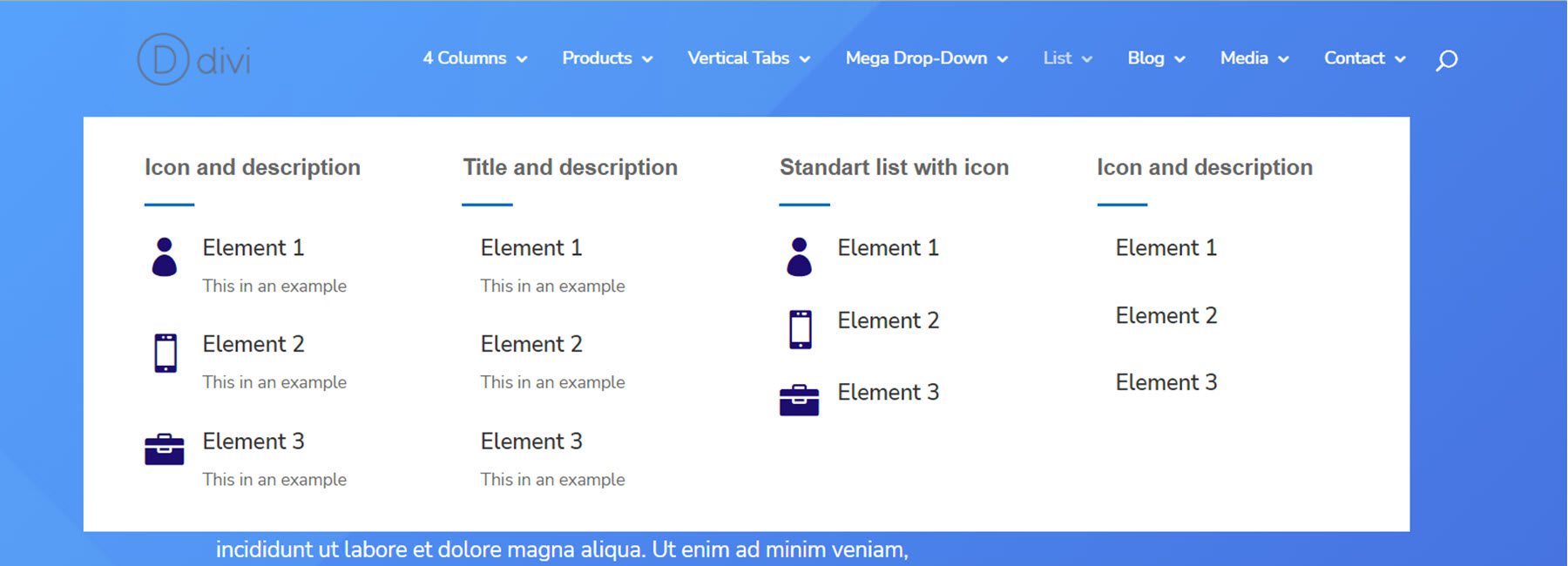
Tata letak daftar menampilkan empat kolom dengan modul judul, pembagi, dan ringkasan yang menampilkan ikon.

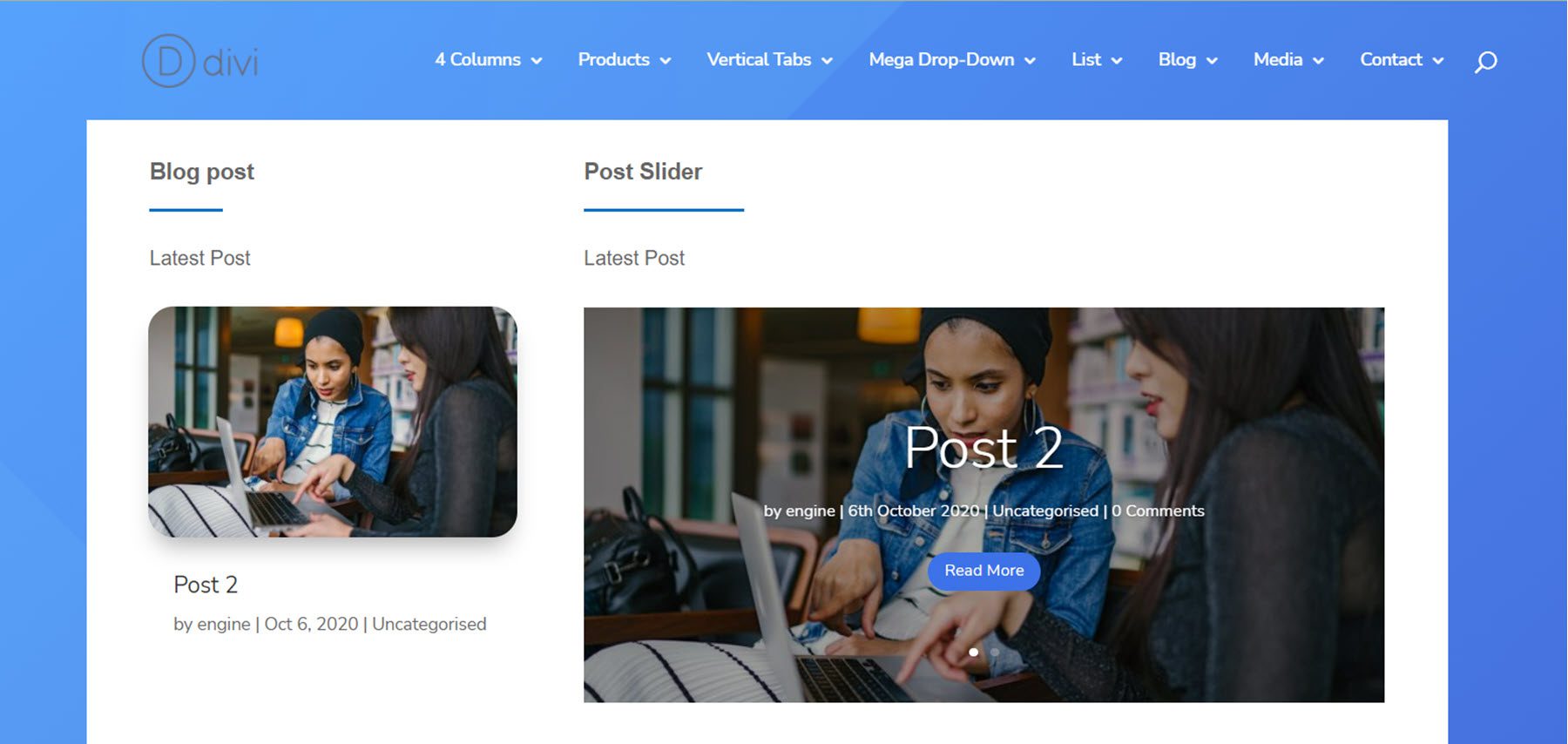
Tata letak menu blog menampilkan posting terbaru dan slider posting.

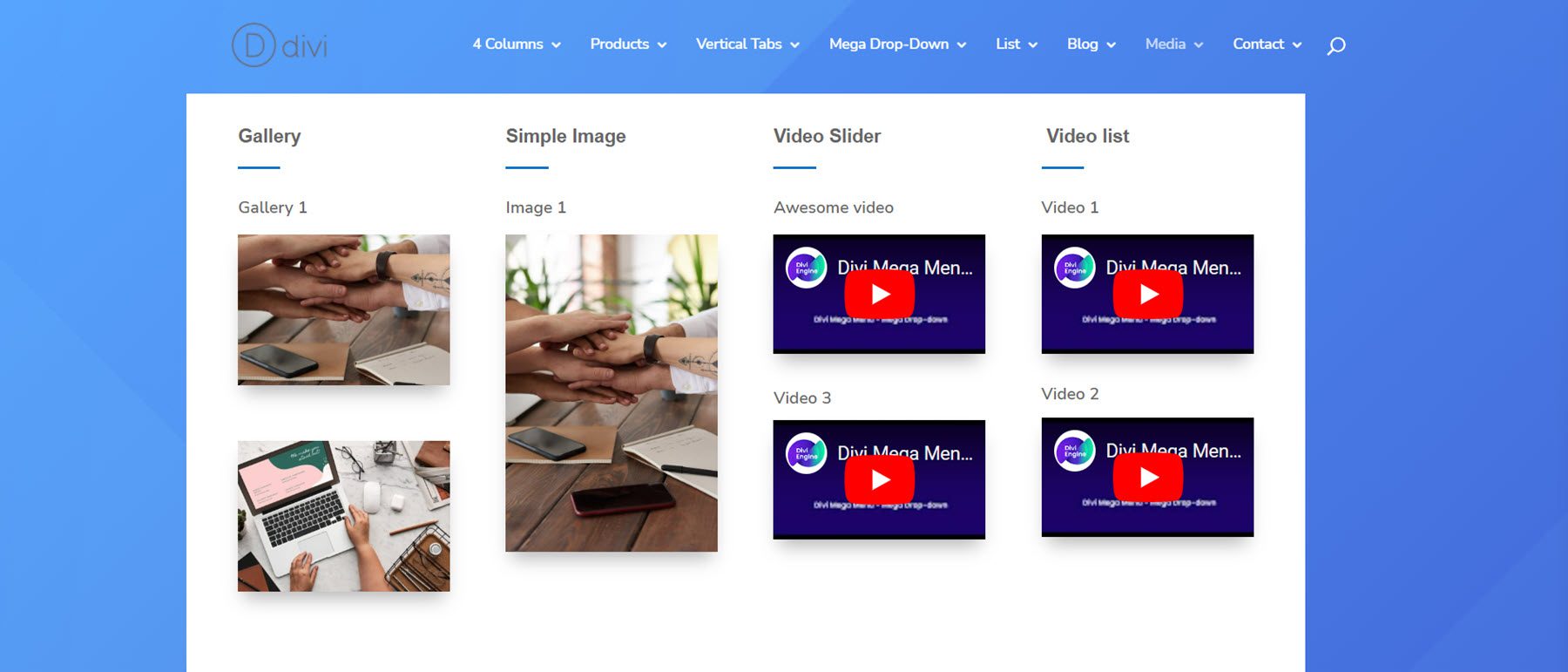
Tata letak media memiliki dua modul galeri, gambar, dua penggeser video, dan dua modul video.

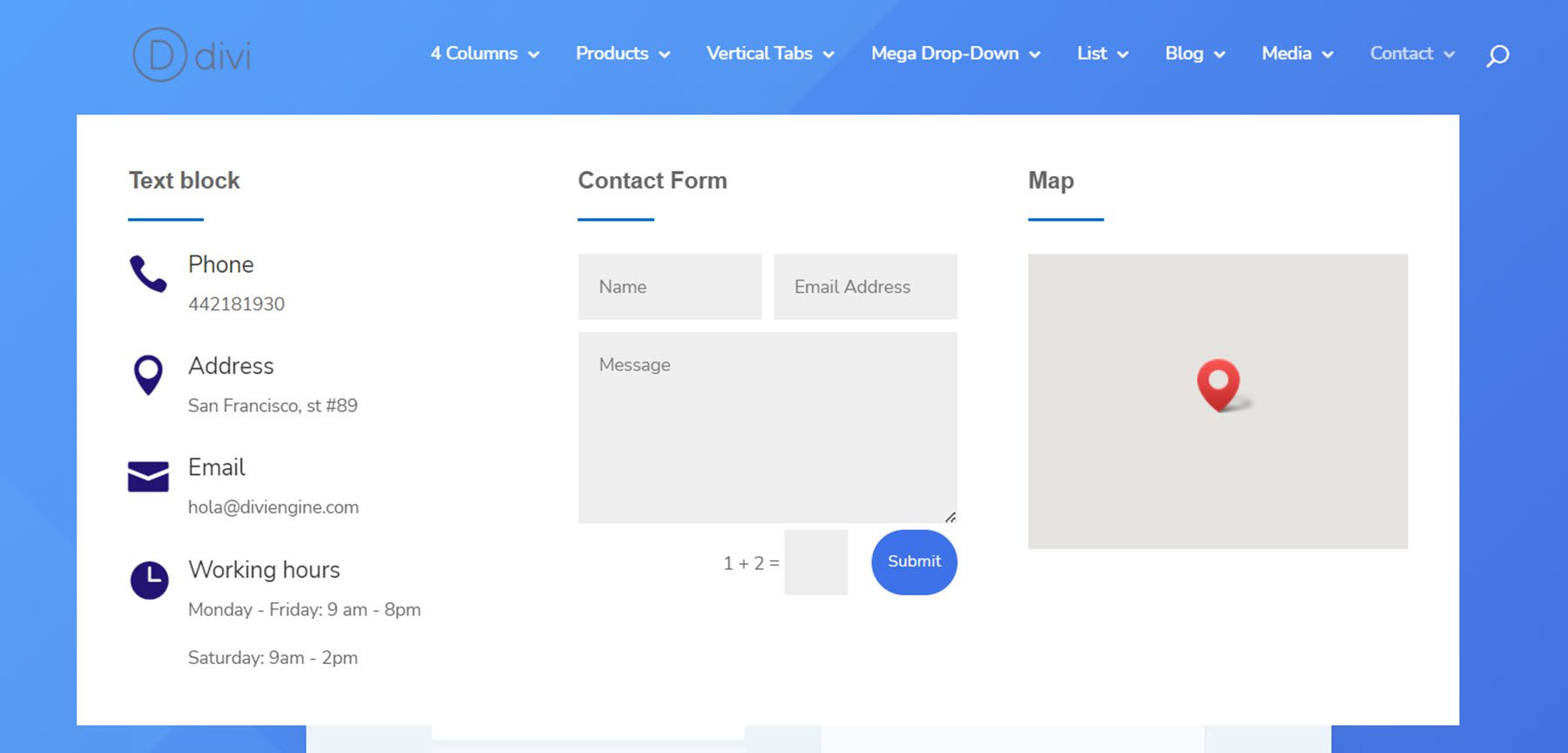
Terakhir, tata letak menu kontak memiliki beberapa uraian dengan informasi kontak, formulir kontak, dan modul peta.

Beli Menu Divi Mega
Menu Divi Mega tersedia di Divi Marketplace. Biayanya $46 untuk penggunaan situs web tanpa batas dan satu tahun dukungan dan pembaruan. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Divi Mega Menu menambahkan beberapa fungsionalitas hebat ke Divi Builder, memungkinkan Anda membuat tata letak Mega Menu yang kreatif dan unik dengan berbagai pilihan desain yang tersedia di Divi. Salah satu kelebihannya adalah kemampuan untuk memasukkan modul asli Divi ke dalam tata letak Menu Mega, menghasilkan menu tarik-turun yang menawarkan lebih dari sekadar item menu. Menu Divi Mega juga memudahkan untuk menambahkan menu mega ke header, ke modul, atau langsung ke tata letak, memberi Anda banyak fleksibilitas dalam desain dan penempatan. Jika Anda mencari plugin yang memungkinkan Anda membuat menu mega dengan mudah dengan fitur dan tata letak yang rumit, Divi Mega Menu mungkin merupakan pilihan yang bagus untuk Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Menu Divi Mega? Beri tahu kami pendapat Anda tentang hal itu di komentar!
