Sorotan Produk Divi: Divi Social Plus
Diterbitkan: 2023-06-25Apakah Anda mencari cara mudah untuk menampilkan postingan Instagram dan Twitter di situs web Anda? Divi Social Plus adalah plugin yang menambahkan 5 modul media sosial baru ke Divi Builder. Dengan plugin ini, Anda dapat menghubungkan akun Instagram dan Twitter Anda untuk menampilkan feed dan carousel media sosial yang dapat disesuaikan sepenuhnya. Plugin ini juga dilengkapi dengan modul berbagi media sosial yang juga dapat disesuaikan sepenuhnya dan ditambahkan ke tata letak Anda. Dalam sorotan plugin ini, kami akan melihat Divi Social Plus untuk membantu Anda memutuskan apakah itu plugin media sosial yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang Divi Social Plus
- 1.1 Dapatkan Token Akses Instagram
- 2 Divi Social Plus
- 2.1 Umpan Instagram
- 2.2 Korsel Instagram
- 2.3 Berbagi Sosial
- 2.4 Umpan Twitter
- 2.5 Korsel Twitter
- 3 Beli Divi Social Plus
- 4 Pikiran Akhir
Menginstal Divi Social Plus
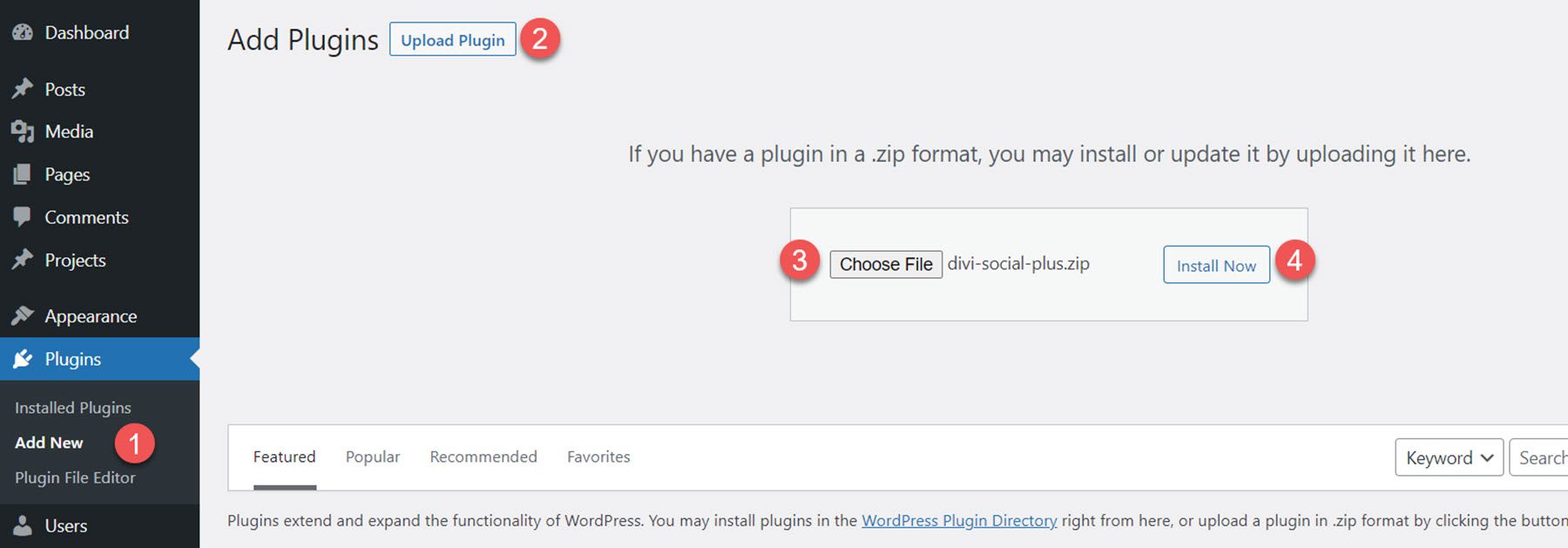
Untuk menginstal Divi Social Plus, navigasikan ke halaman Plugin di dasbor WordPress dan klik Tambah Baru. Klik Choose File dan pilih file plugin .ZIP, lalu klik Install Now.

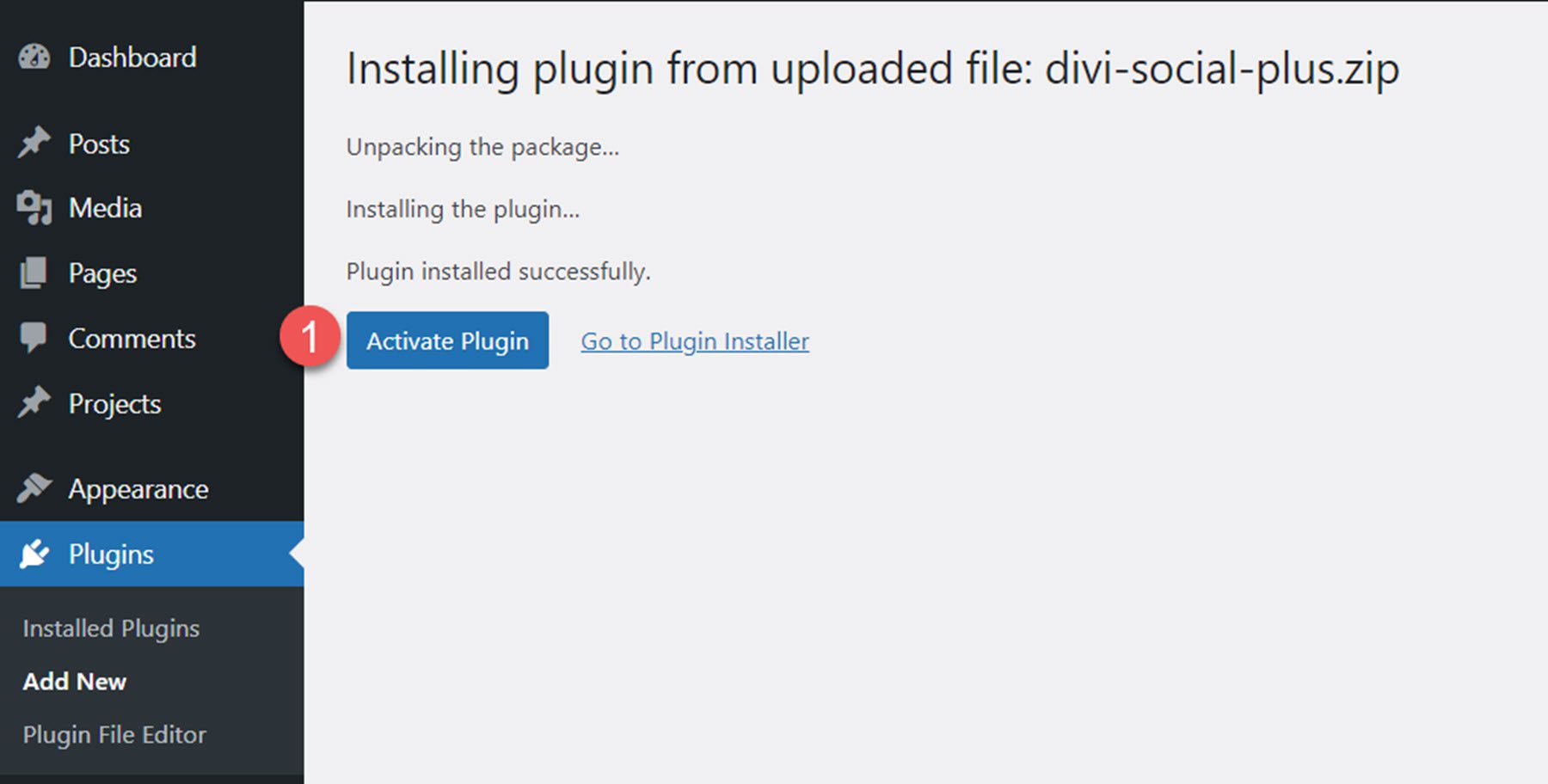
Setelah plugin diinstal, klik aktifkan.

Dapatkan Token Akses Instagram
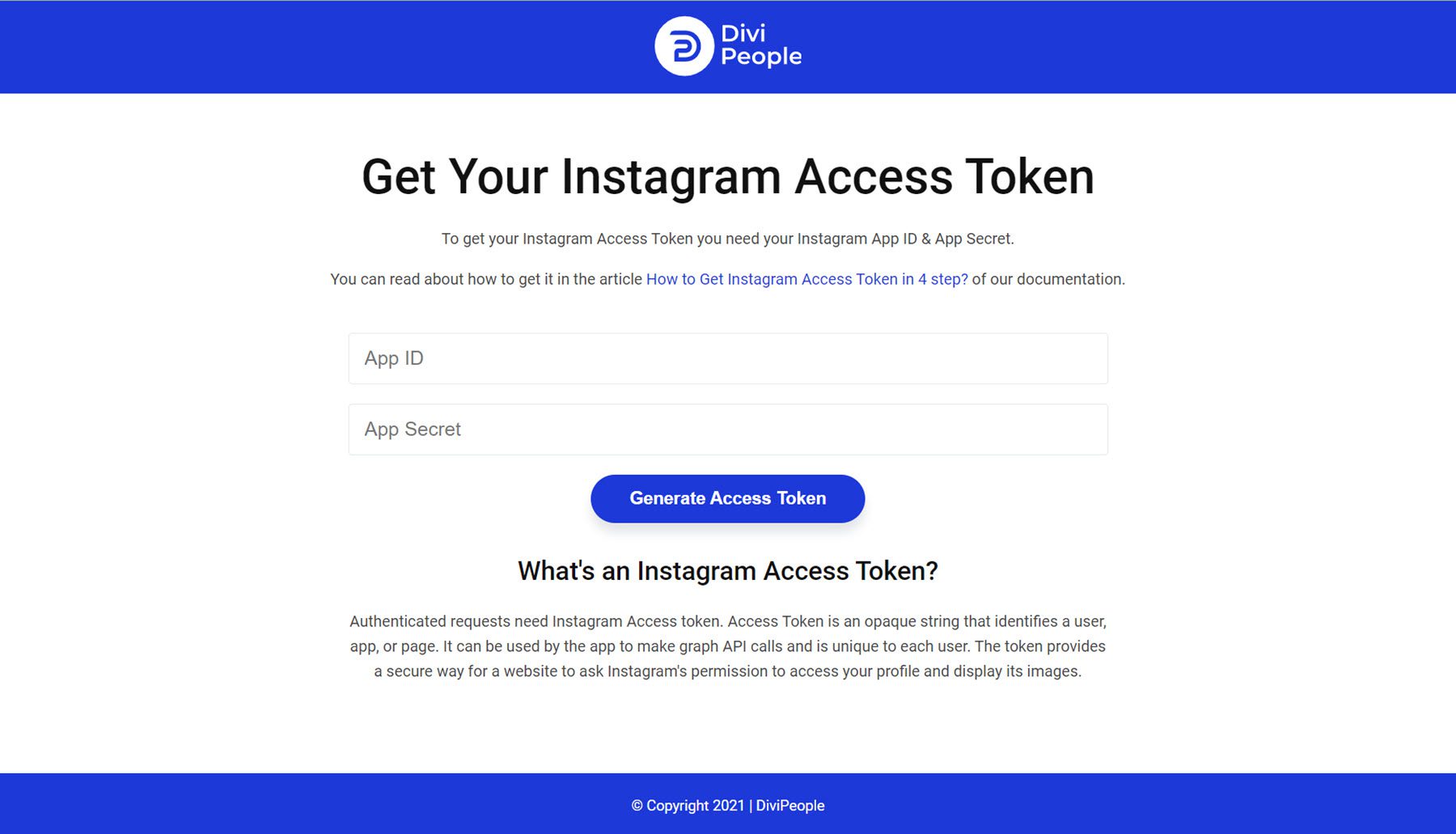
Untuk menghubungkan akun dan menampilkan gambar dengan modul Instagram, Anda perlu membuat Token Akses Instagram. Pembuat plugin memiliki beberapa dokumentasi yang dapat Anda ikuti untuk menyiapkan semuanya dan mendapatkan ID Aplikasi dan Rahasia Aplikasi yang Anda perlukan untuk menghasilkan Token Akses Instagram.

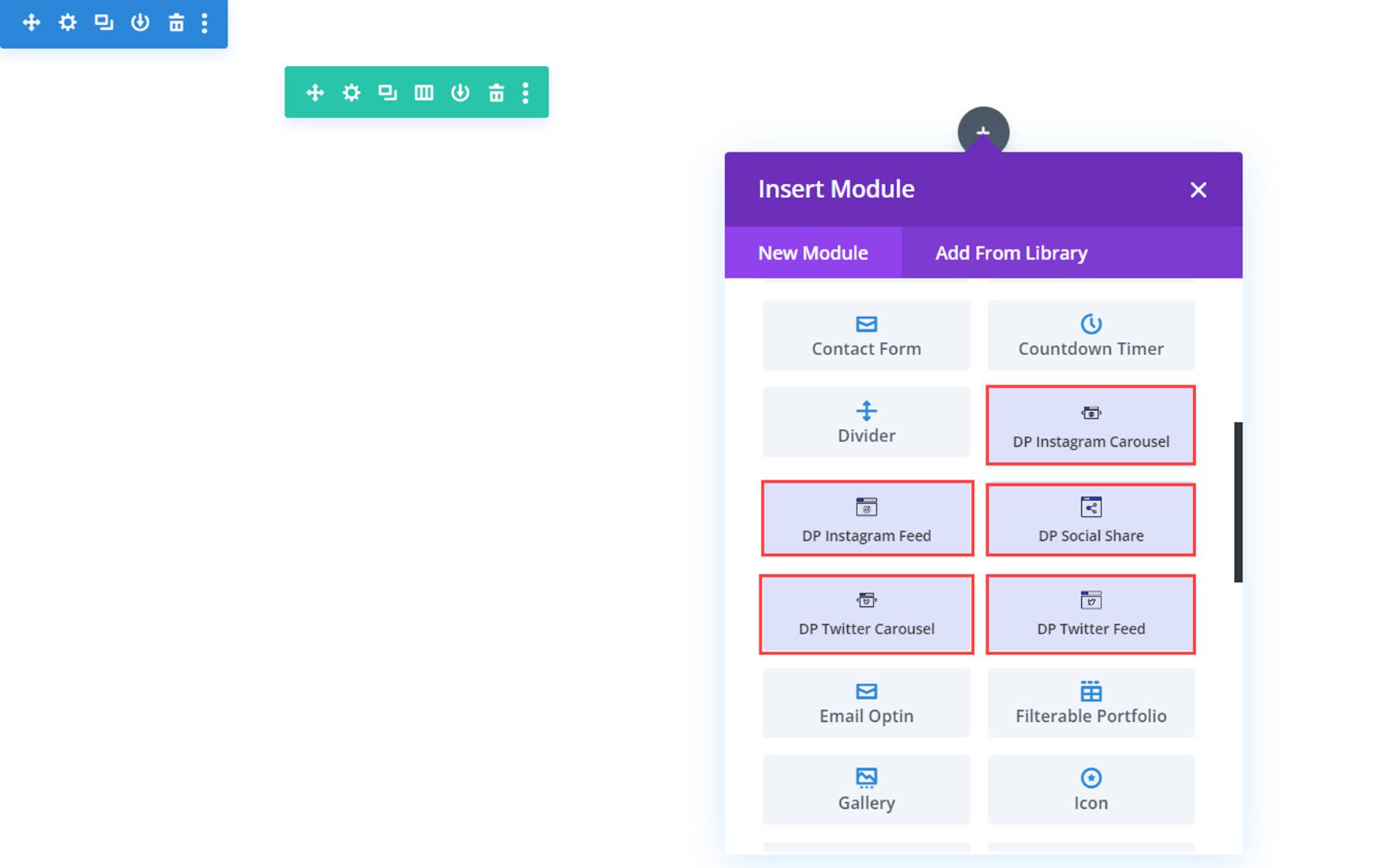
Divi Sosial Plus
Plugin ini menambahkan 5 modul media sosial baru ke Divi Builder: Umpan Instagram, Korsel Instagram, Berbagi Sosial, Umpan Twitter, dan Korsel Twitter. Mari kita lihat setiap modul.

Umpan Instagram
Dengan modul ini, Anda dapat menampilkan postingan Instagram Anda di umpan di mana pun di situs web Anda. Mari kita lihat pengaturannya.

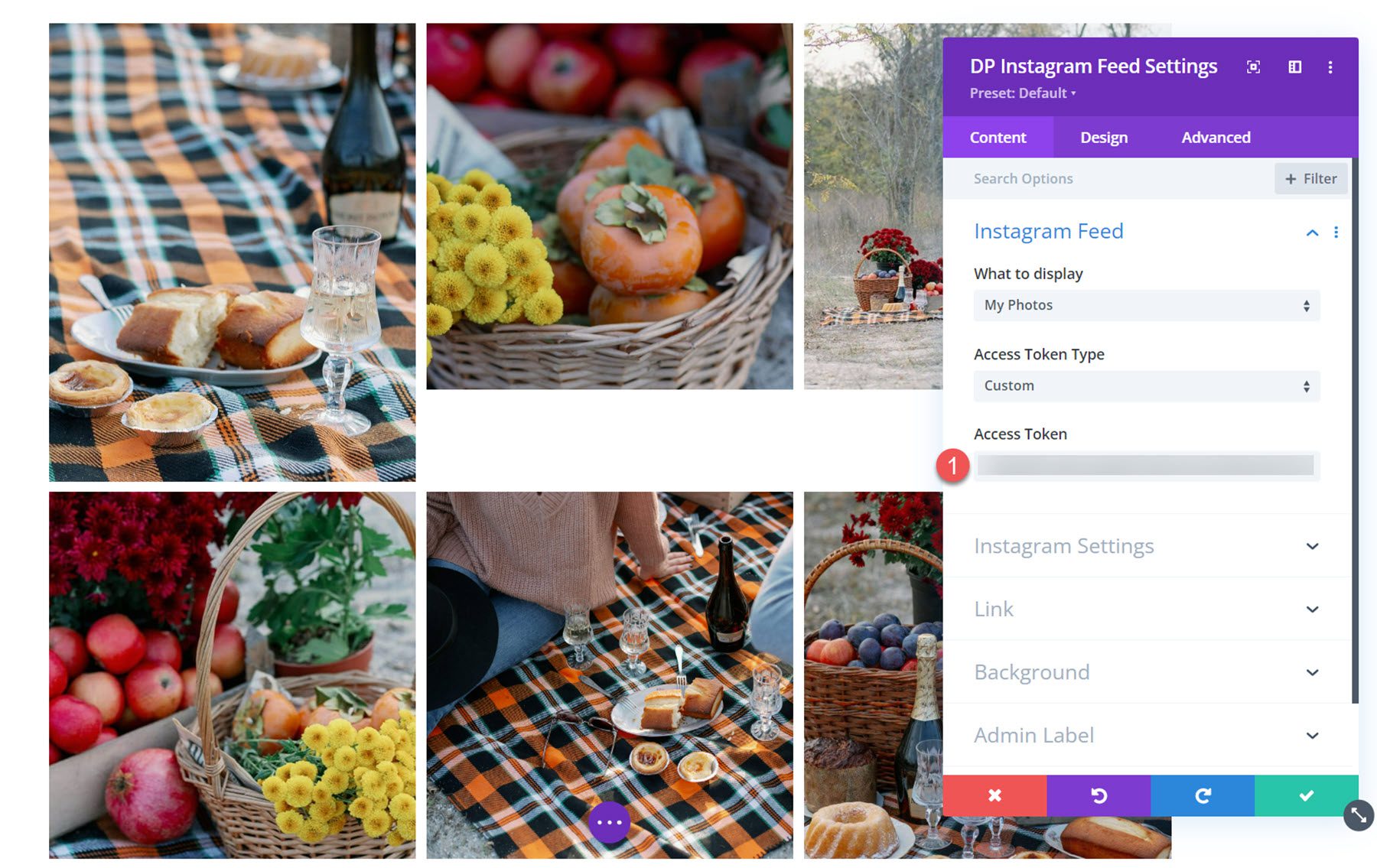
Pengaturan isi
Di bawah pengaturan Umpan Instagram, Anda dapat menambahkan Token Akses yang dihasilkan. Setelah ditambahkan, foto Instagram Anda akan muncul di Visual Builder dan di situs web Anda.

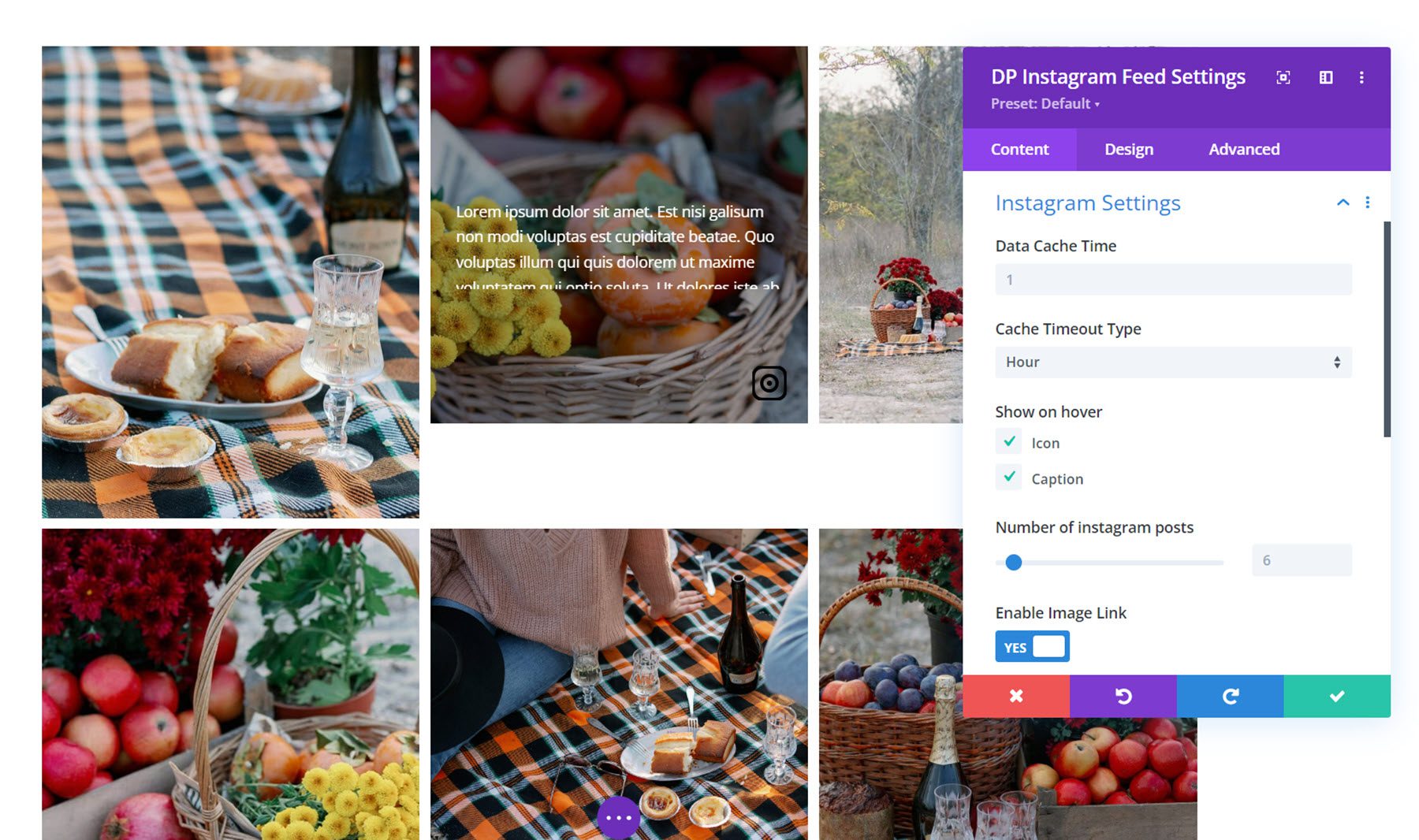
Pengaturan Instagram
Di bagian Pengaturan Instagram, Anda dapat mengatur waktu cache data dan waktu timeout cache. Anda juga dapat memilih untuk menampilkan ikon dan teks pada hover dan mengatur jumlah postingan Instagram yang akan ditampilkan.

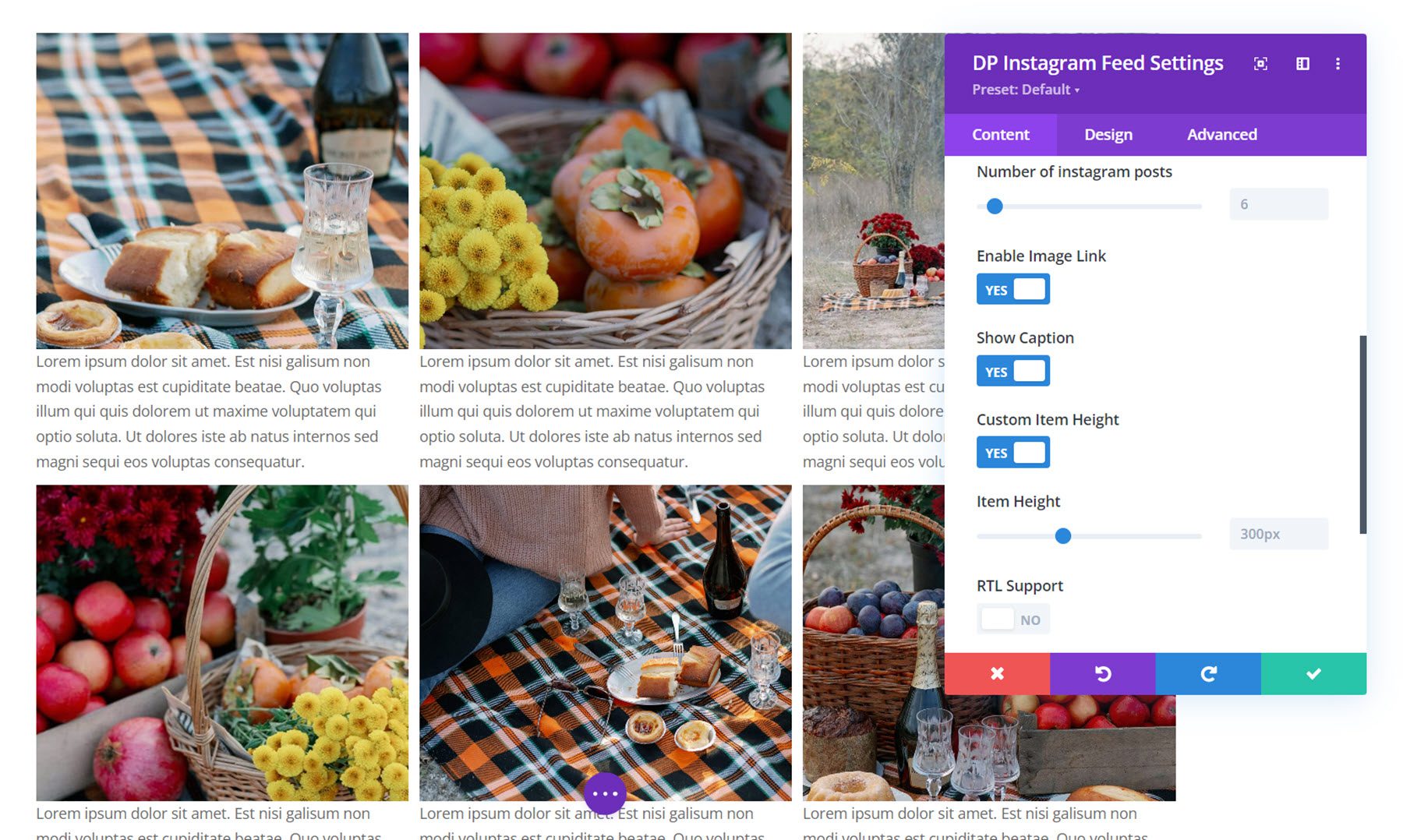
Selain itu, Anda dapat mengaktifkan tautan gambar, menampilkan judul kiriman, menyetel ketinggian item khusus, dan mengaktifkan dukungan RTL.

Pengaturan Konten Lainnya
Anda juga dapat mengatur tautan, warna latar belakang, dan label admin di pengaturan tab konten.

Pengaturan Desain
Mari kita lihat pengaturan desainnya.
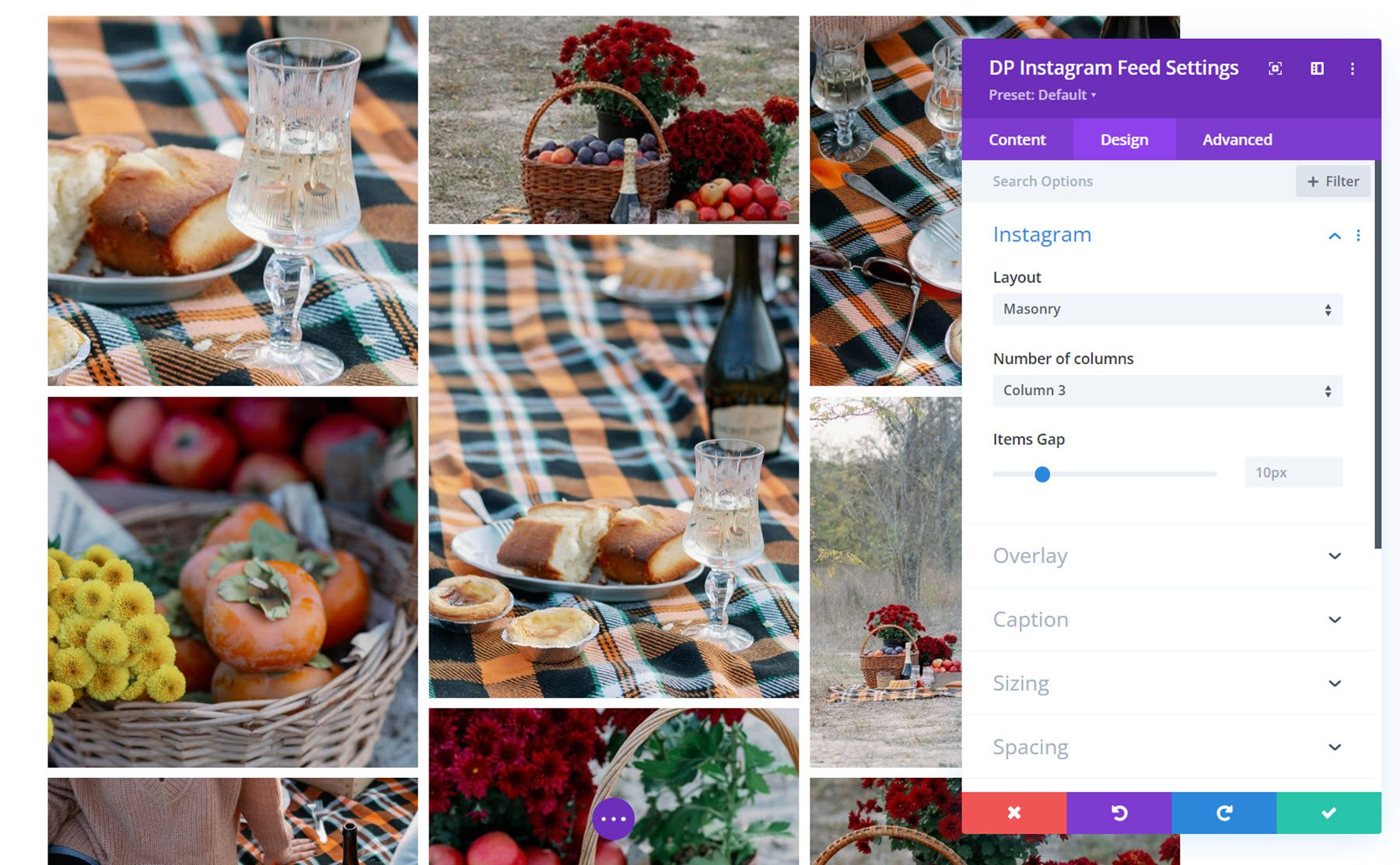
Di bawah tab Instagram, Anda dapat memilih tata letak, jumlah kolom, dan jarak antar item. Selain tata letak kisi yang digambarkan di atas, Anda juga dapat memilih tata letak batu atau tata letak sorotan. Ini adalah tata letak pasangan bata.

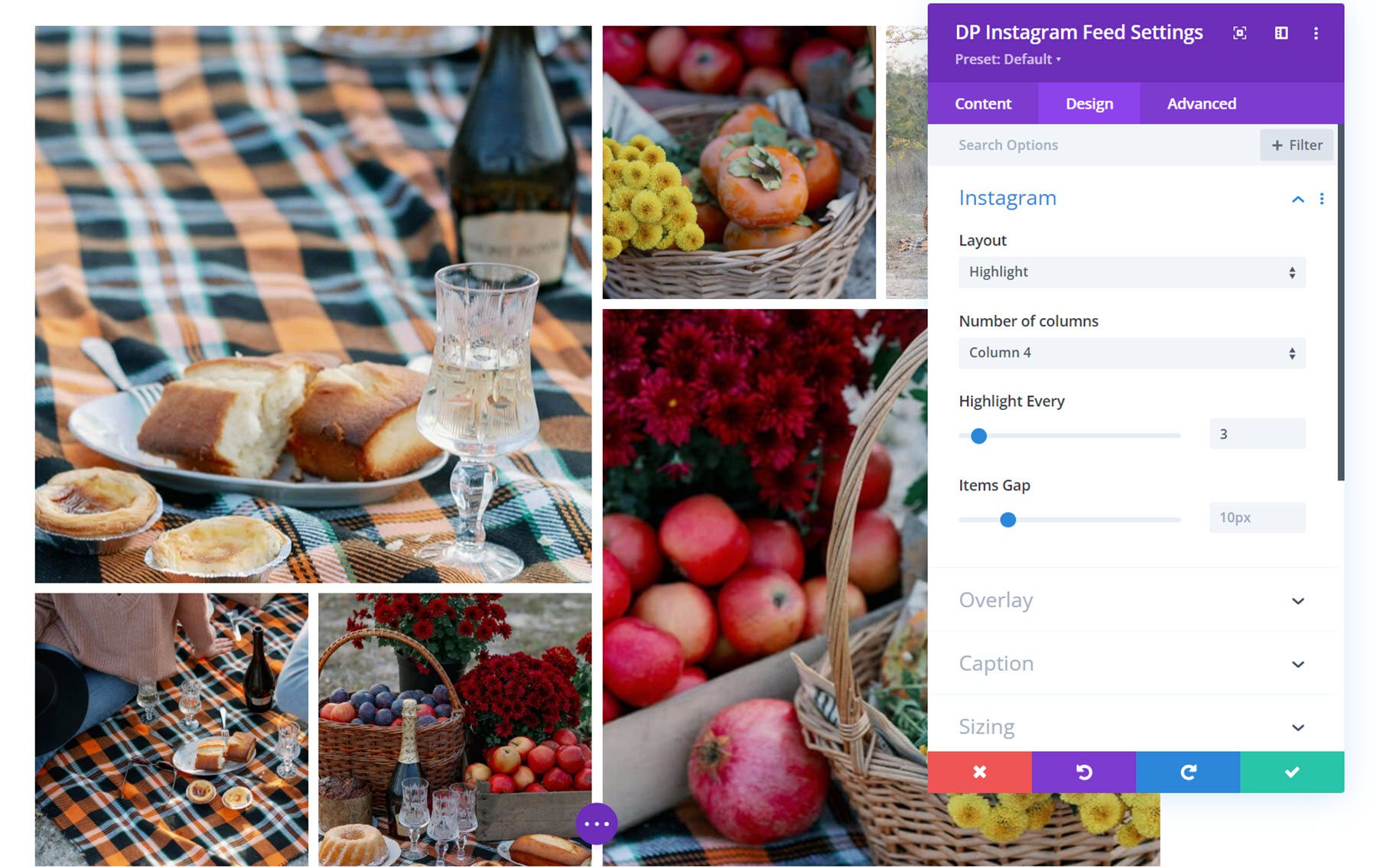
Ini adalah tata letak sorotan. Saat tata letak ini dipilih, Anda dapat memilih untuk menyorot setiap beberapa gambar, membuatnya tampak lebih besar di kisi.

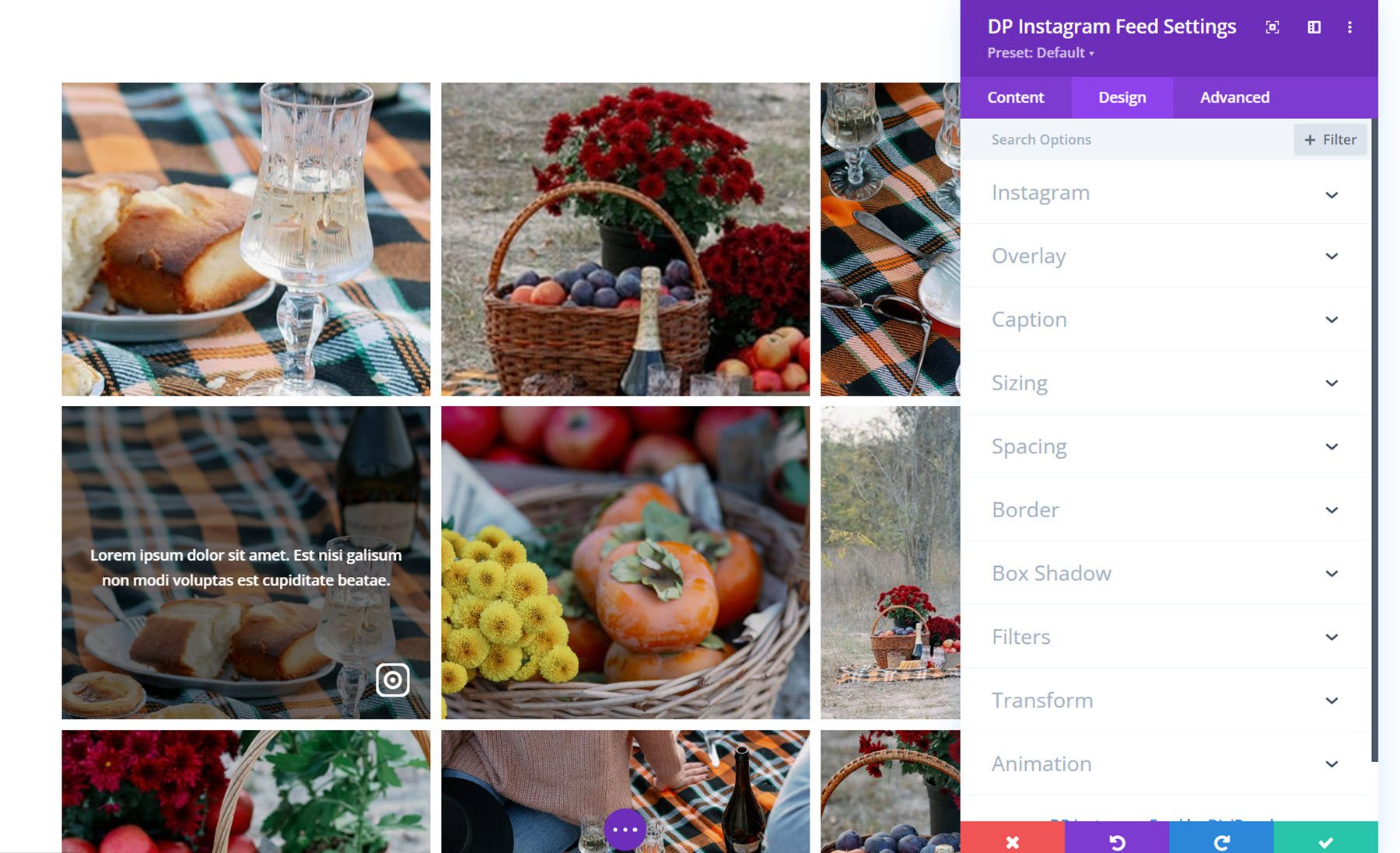
Hamparan
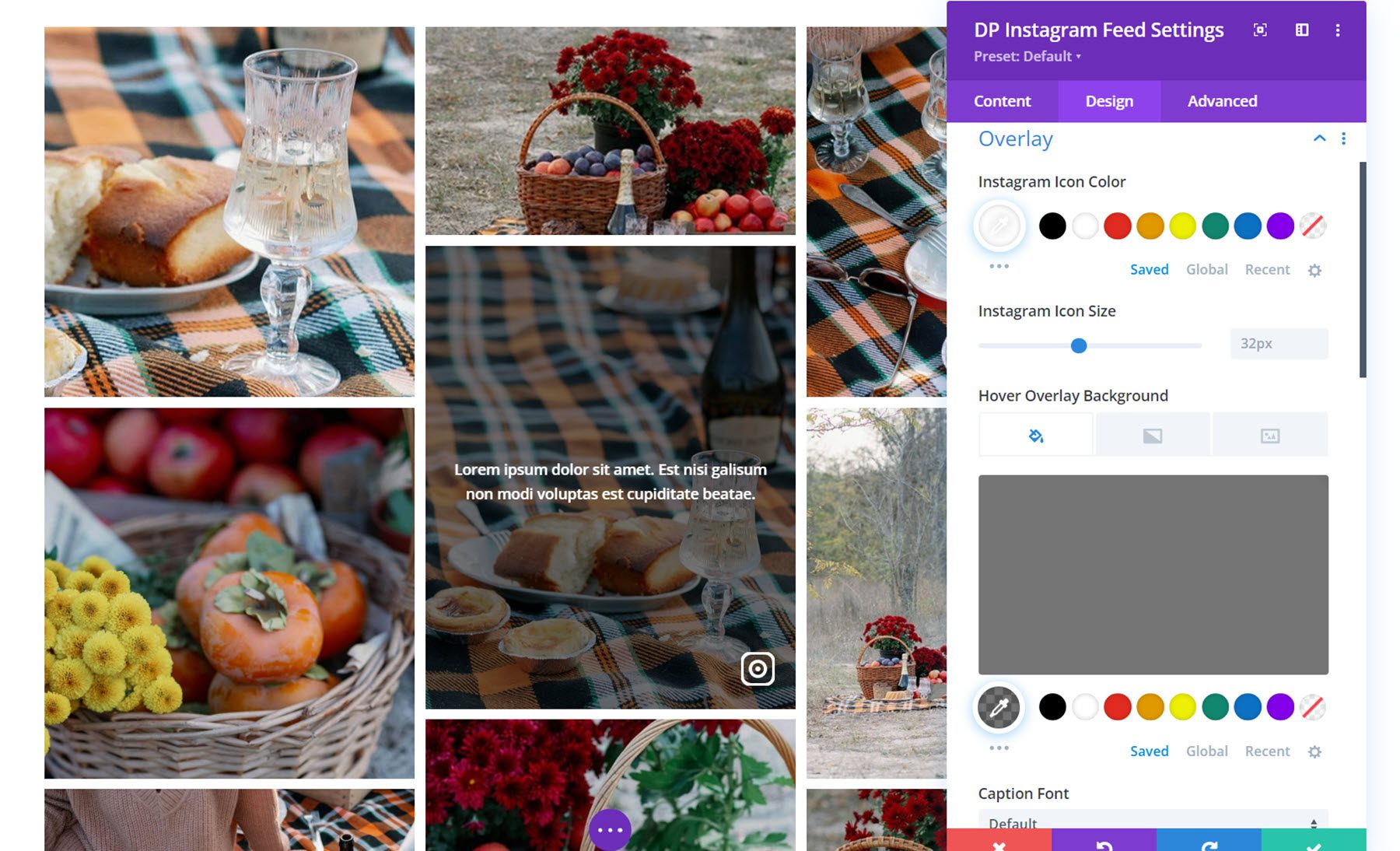
Di pengaturan overlay, Anda dapat mengatur warna ikon dan ukuran ikon Instagram, warna latar overlay, dan menyesuaikan sepenuhnya gaya teks teks.

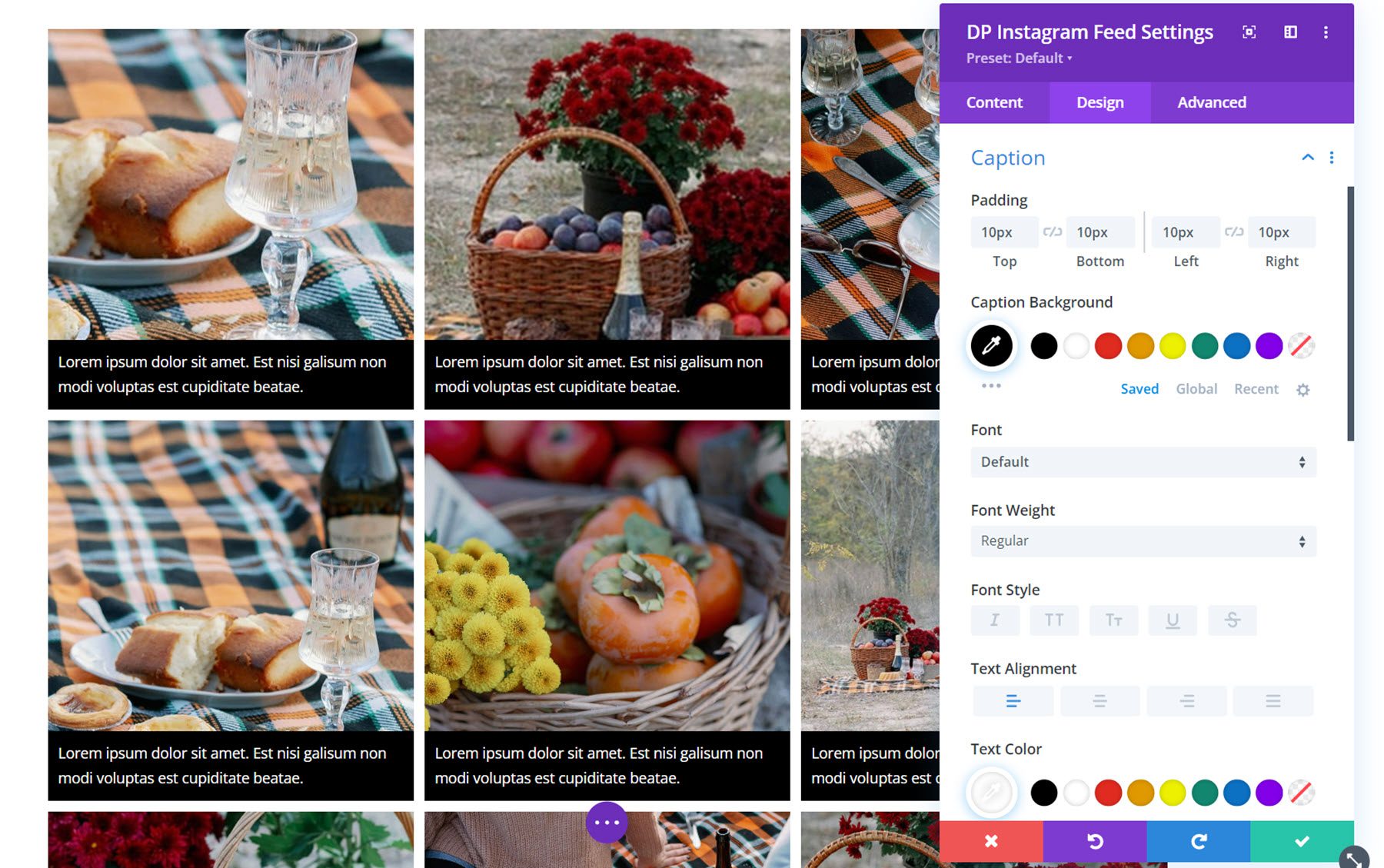
Keterangan
Di sini Anda dapat mengubah gaya teks, jika diaktifkan. Anda dapat mengatur padding dan latar belakang keterangan, dan menyesuaikan gaya teks keterangan.

Pengaturan Desain Lainnya
Selain pengaturan desain yang unik ini, Anda juga dapat menyesuaikan opsi ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi untuk modul umpan Instagram.

Korsel Instagram
Dengan modul carousel Instagram, Anda dapat menampilkan foto Instagram di situs web Anda dalam format carousel yang menarik. Mari kita lihat lebih dekat.

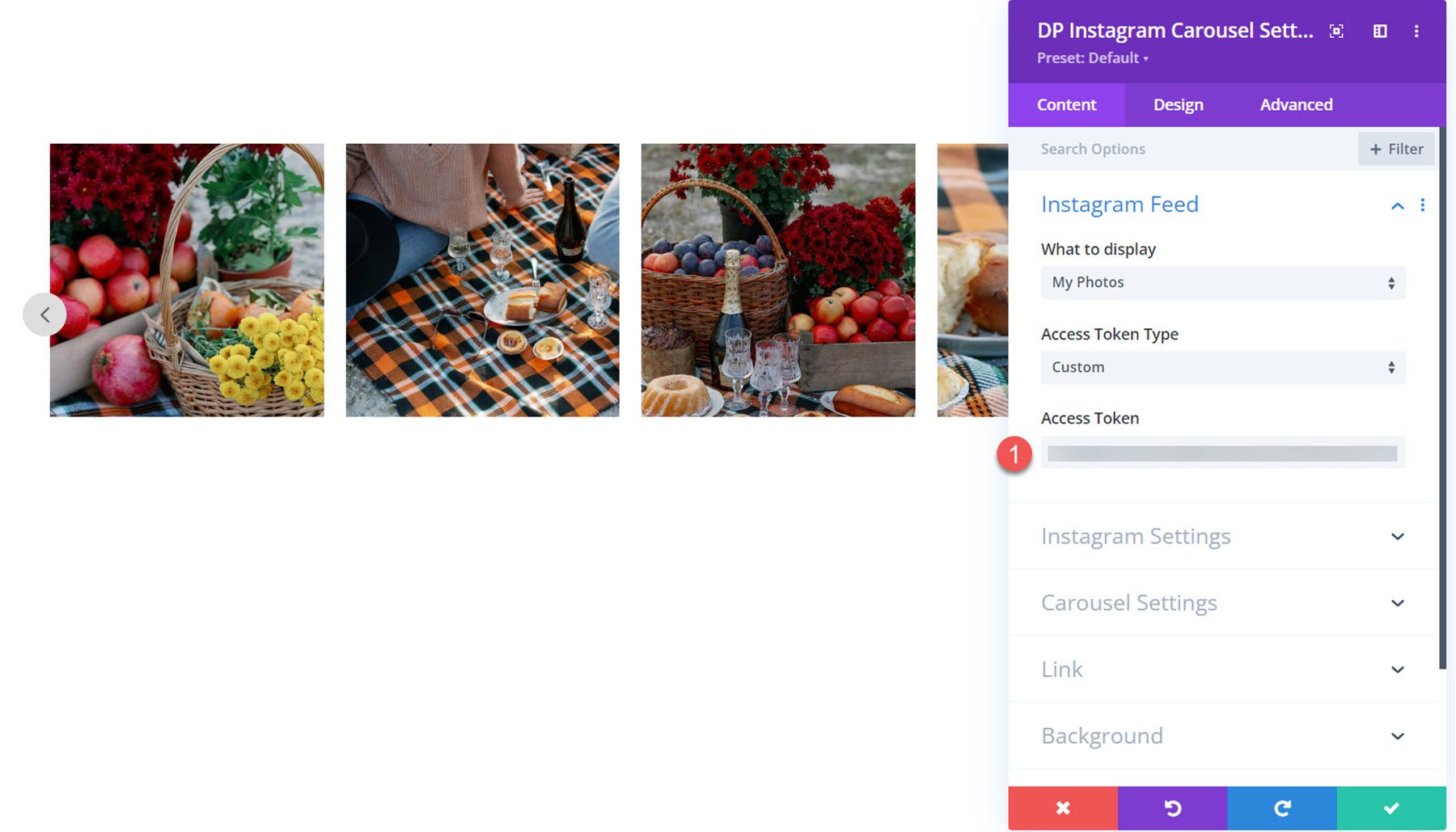
Pengaturan isi
Pertama, Anda perlu menambahkan Token Akses yang Anda buat ke bidang di pengaturan Umpan Instagram. Kemudian gambar Anda akan muncul di carousel.

Pengaturan Instagram
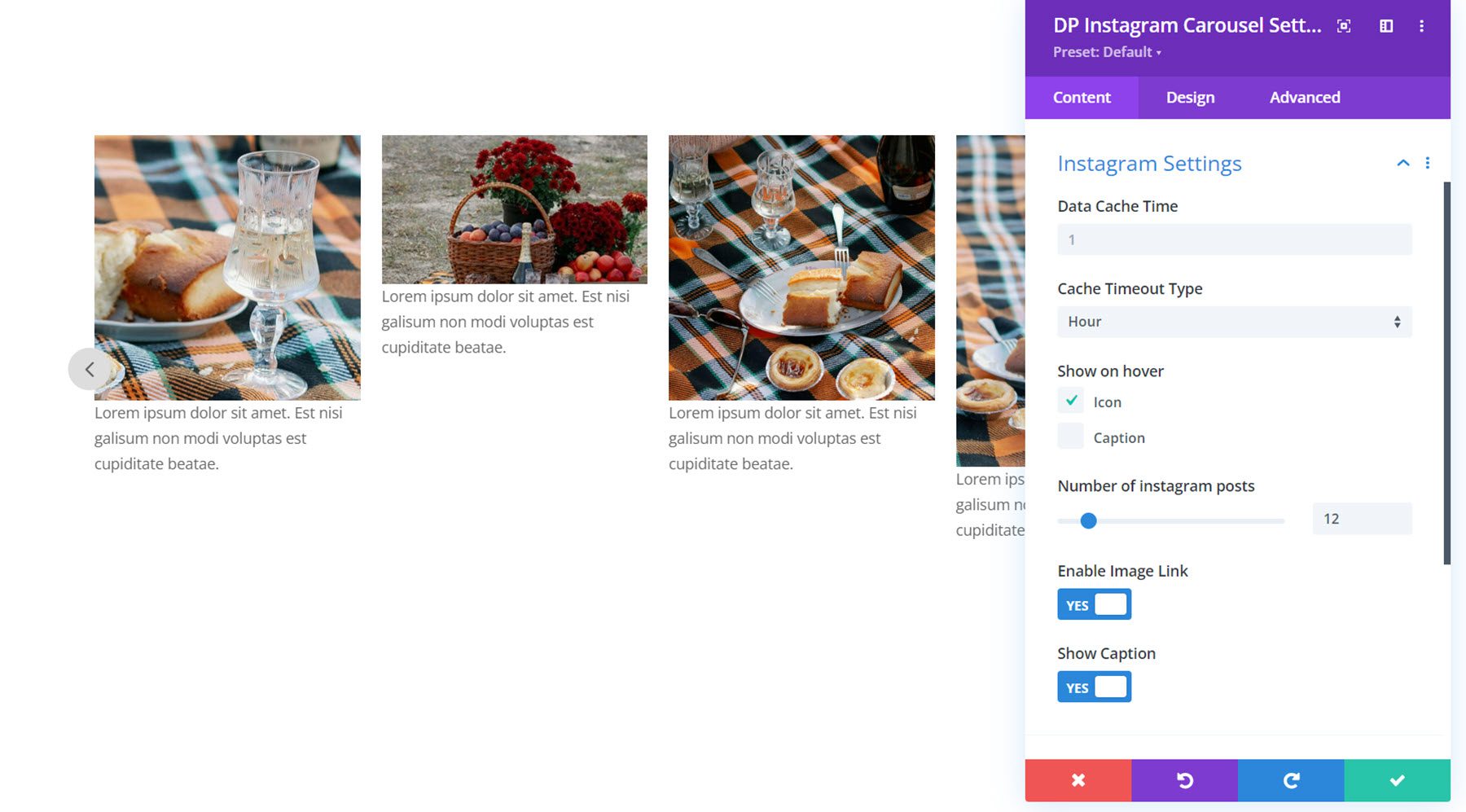
Di sini Anda dapat mengatur waktu cache data dan jenis batas waktu cache, menampilkan atau menyembunyikan ikon dan keterangan saat melayang, mengatur jumlah postingan Instagram yang akan ditampilkan, mengaktifkan tautan gambar, dan menampilkan atau menyembunyikan keterangan di bawah gambar.

Pengaturan Korsel
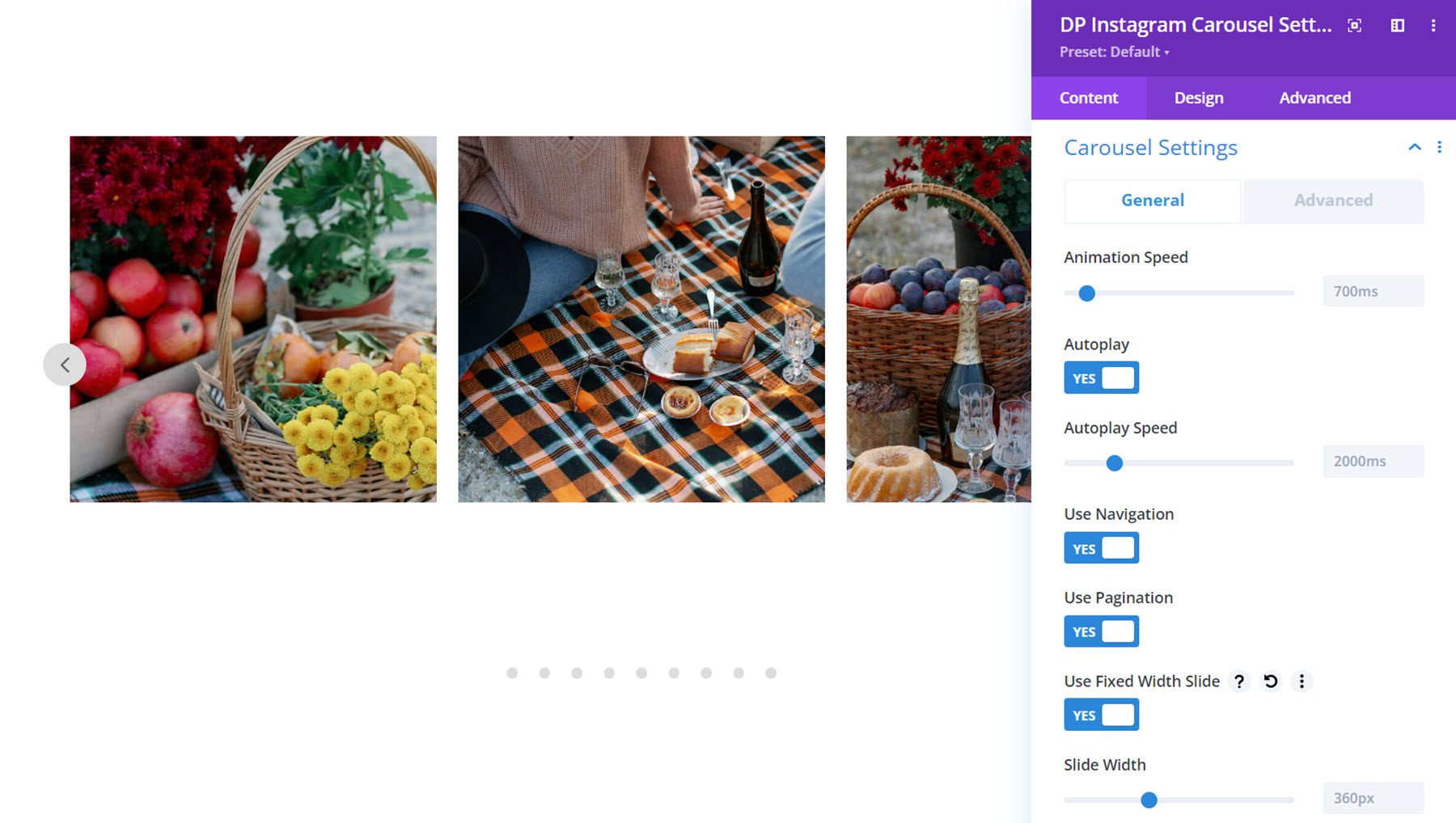
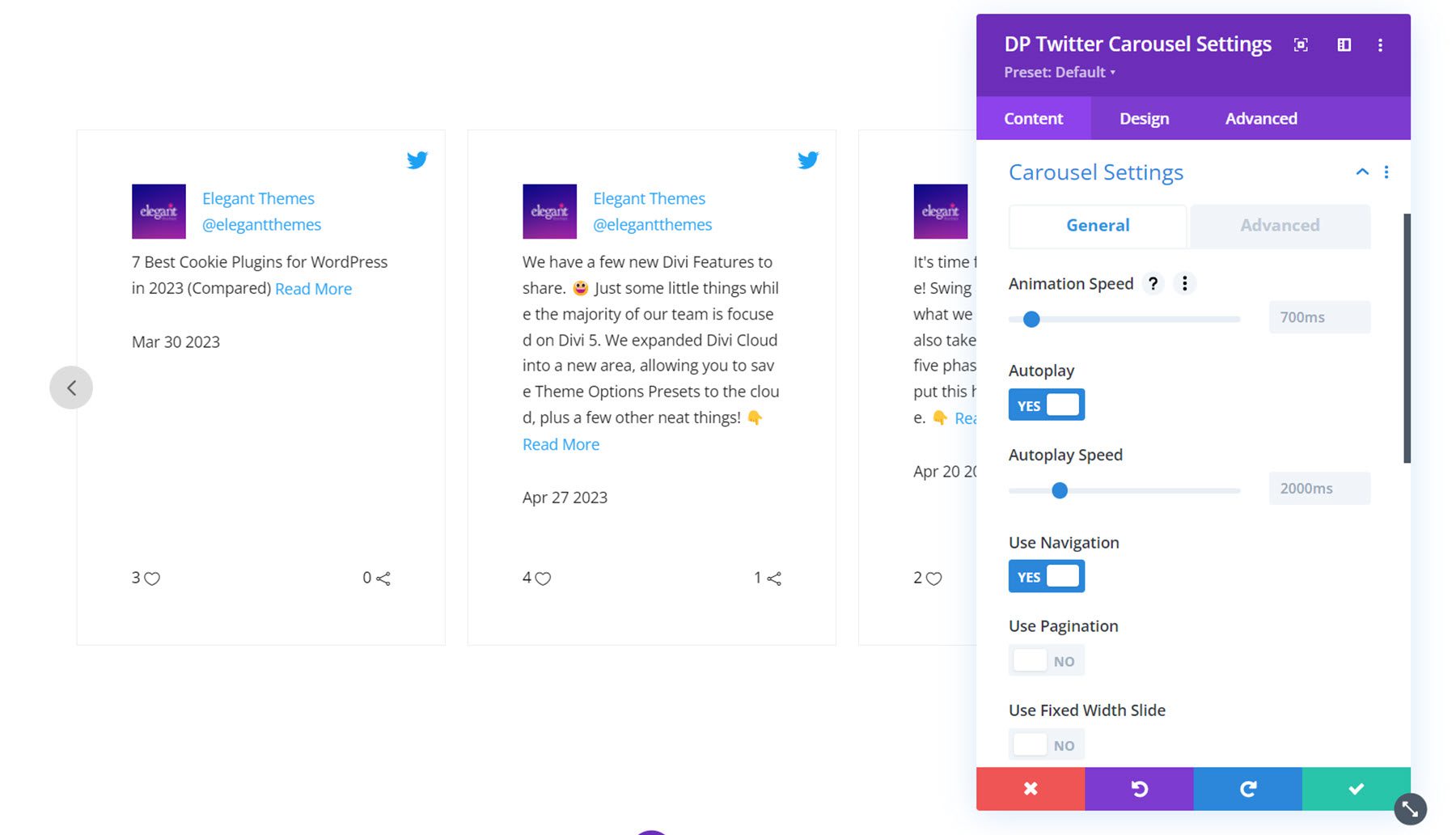
Ada dua tab di pengaturan carousel – umum dan lanjutan. Pertama, mari kita lihat tab umum. Di sini Anda dapat mengatur kecepatan animasi, mengaktifkan putar otomatis dan mengatur kecepatan putar otomatis, mengaktifkan navigasi, dan mengaktifkan paginasi. Anda juga dapat mengaktifkan slide dengan lebar tetap dan mengatur lebar untuk setiap gambar.

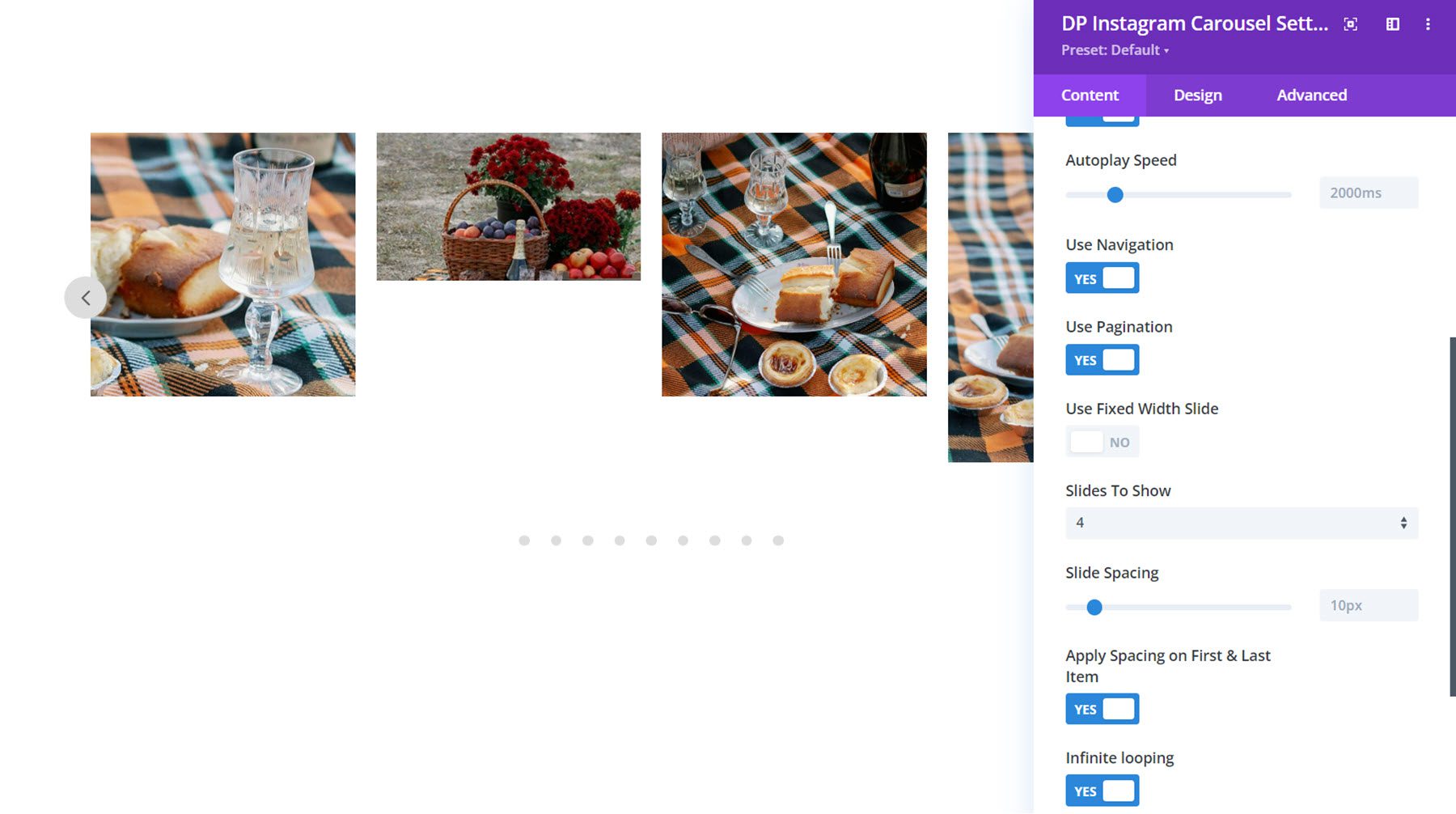
Jika slide dengan lebar tetap tidak diaktifkan, Anda dapat menentukan jumlah slide yang akan ditampilkan. Di bagian ini, Anda juga dapat mengatur jarak antar slide, memilih apakah akan menerapkan jarak pada item pertama dan terakhir, dan mengaktifkan perulangan tak terbatas.

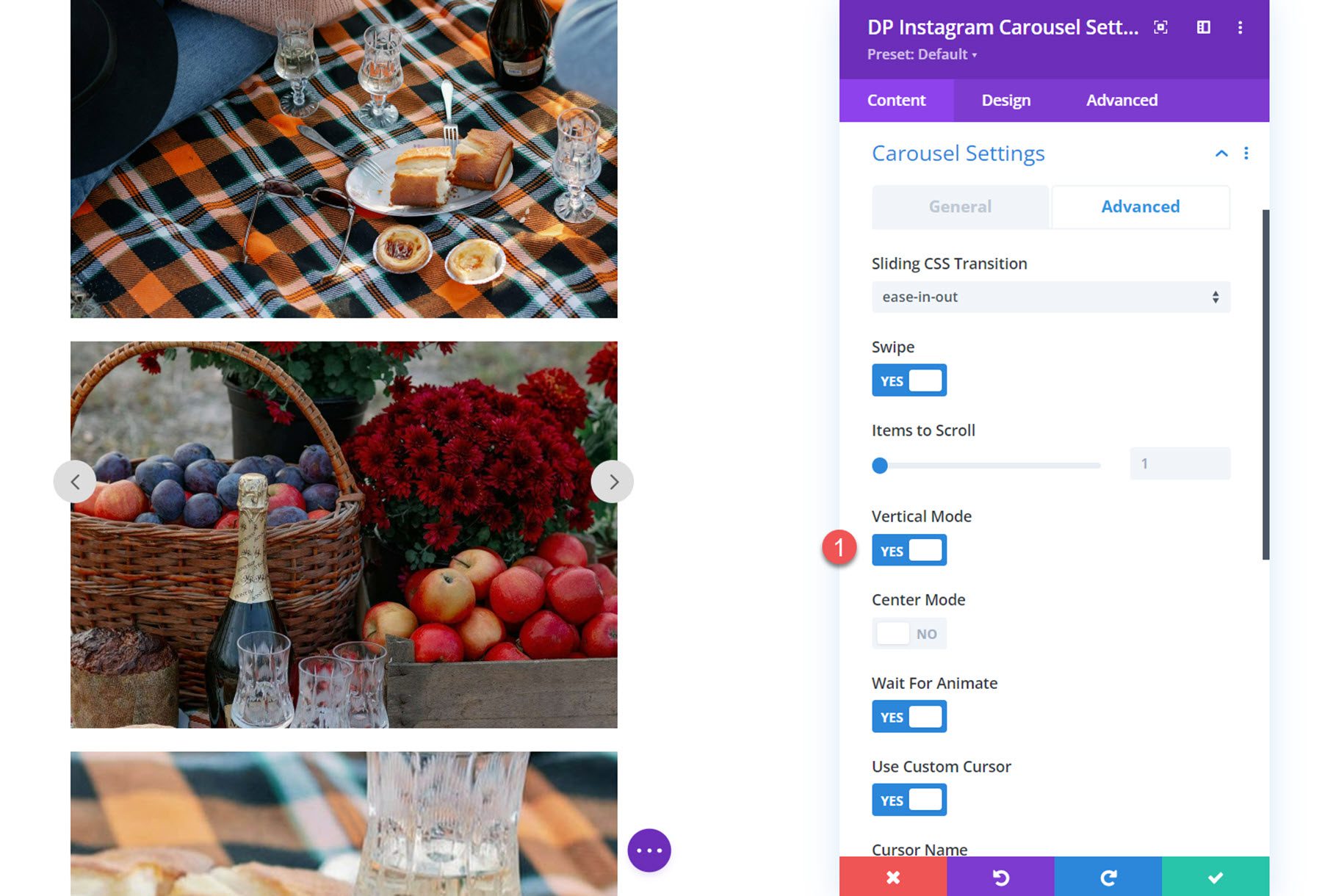
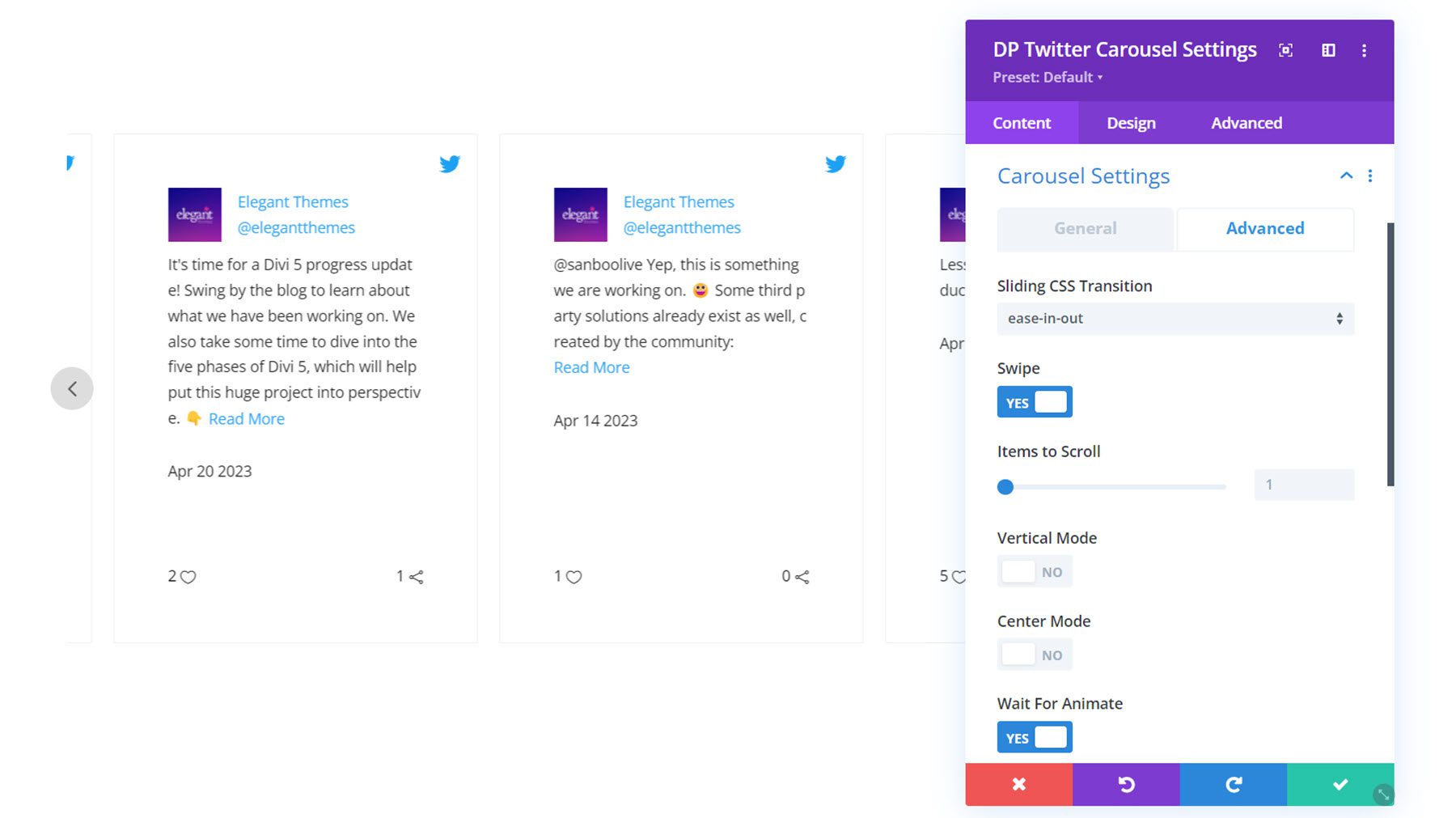
Di tab lanjutan pengaturan carousel, Anda dapat mengatur jenis transisi CSS geser. Anda dapat memilih dari linear, ease-in, atau ease-in-out. Anda juga dapat mengaktifkan navigasi gesek dan mengatur jumlah item yang akan digulir. Di sini, Anda juga dapat mengaktifkan mode vertikal untuk menampilkan foto Instagram Anda dalam korsel vertikal.

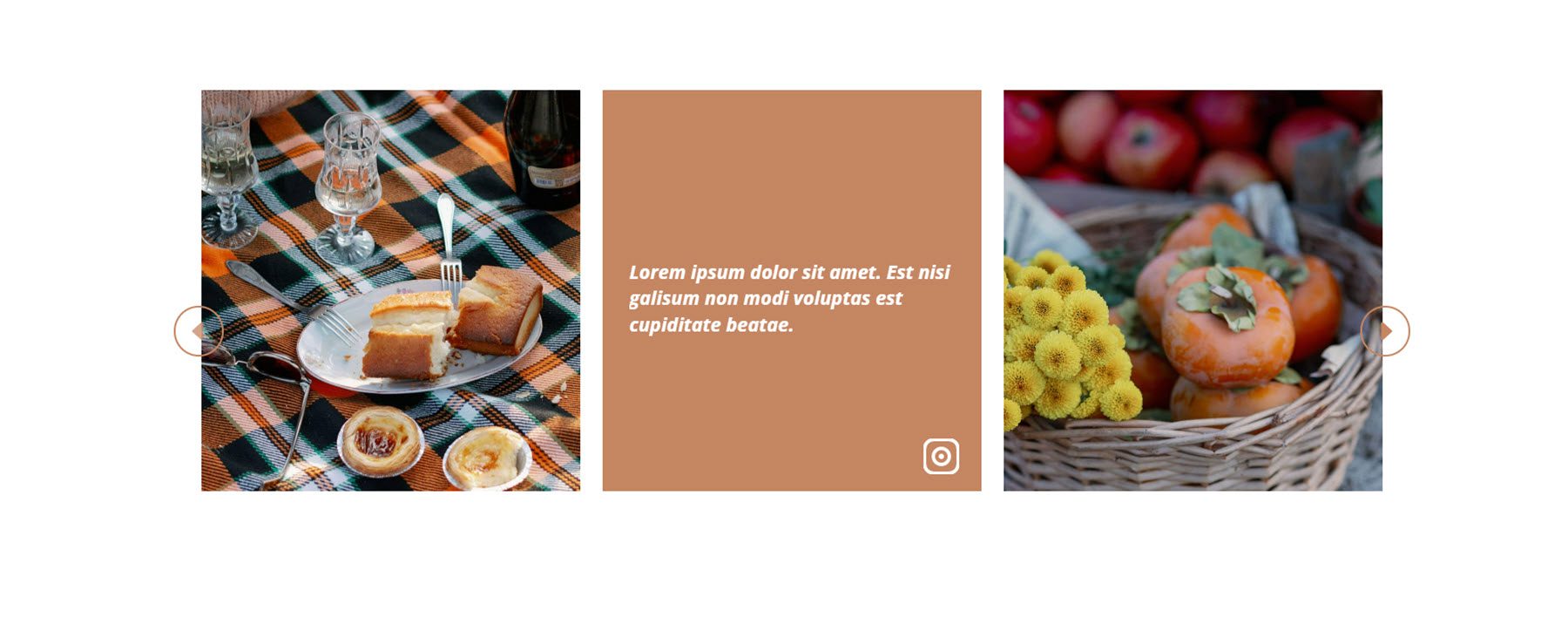
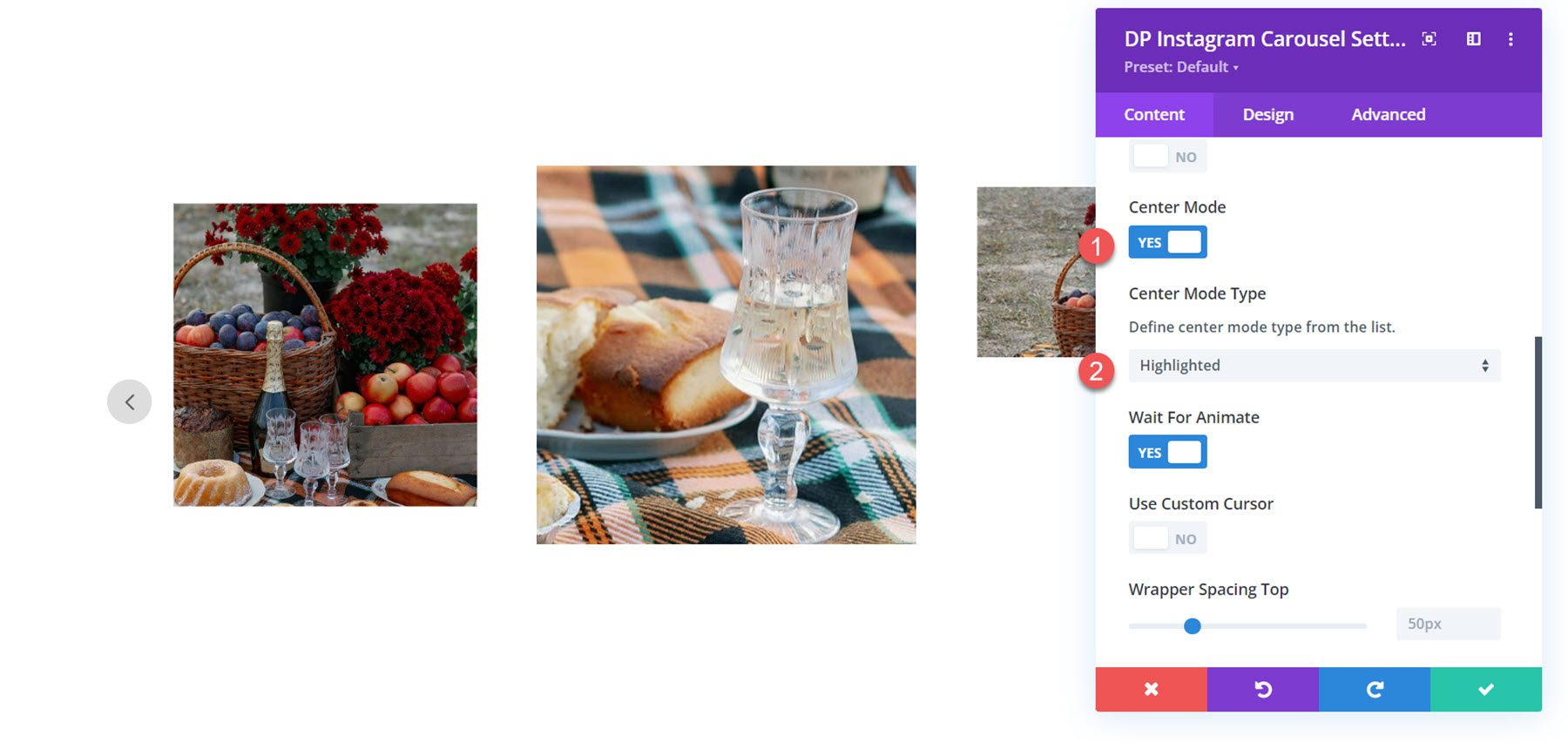
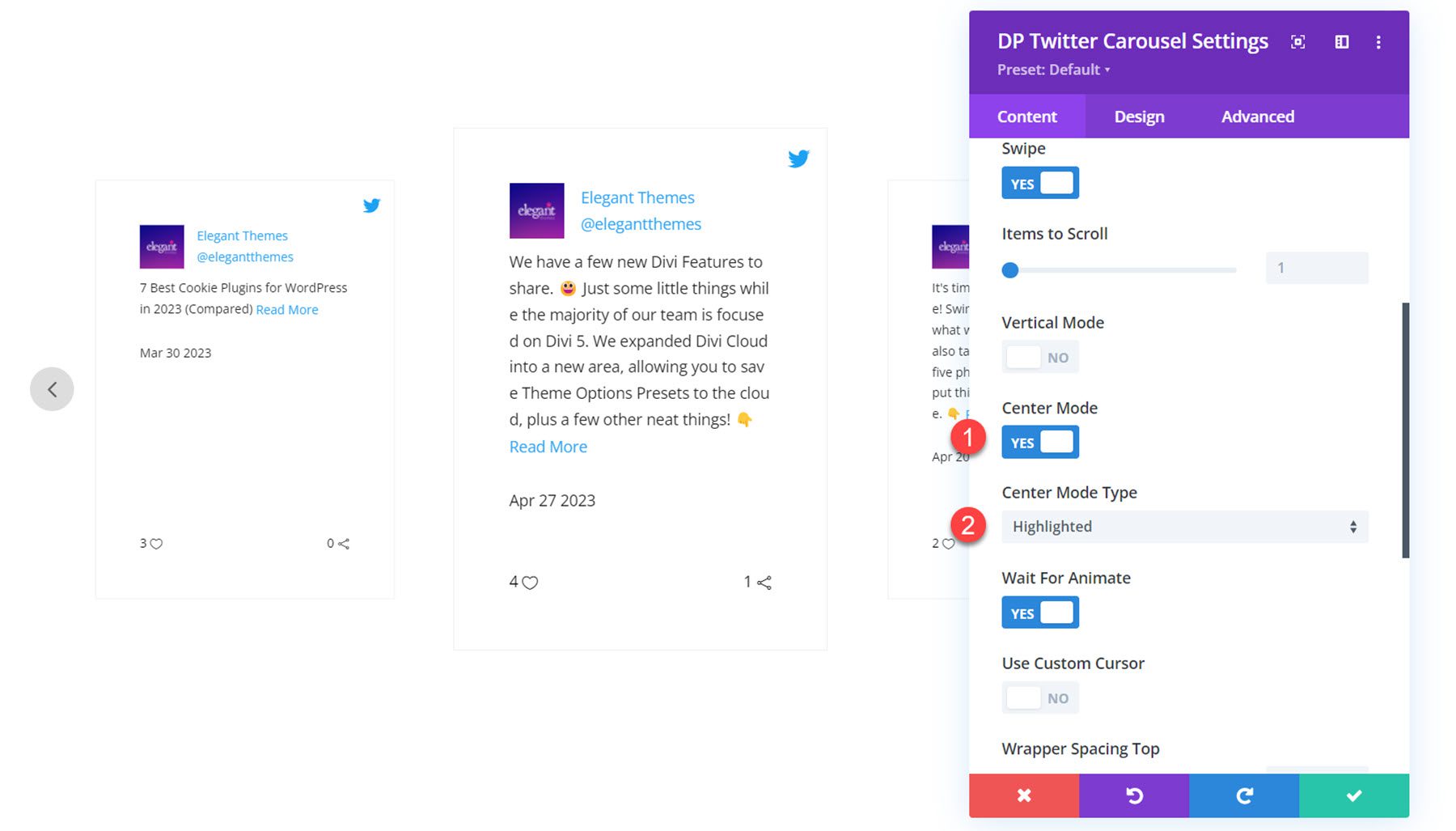
Anda juga dapat mengaktifkan mode tengah untuk carousel. Dengan mengaktifkan mode ini, Anda dapat memilih dari klasik atau disorot. Inilah tampilan tata letak mode tengah yang disorot, yang menampilkan gambar tengah lebih besar daripada gambar di sekitarnya.

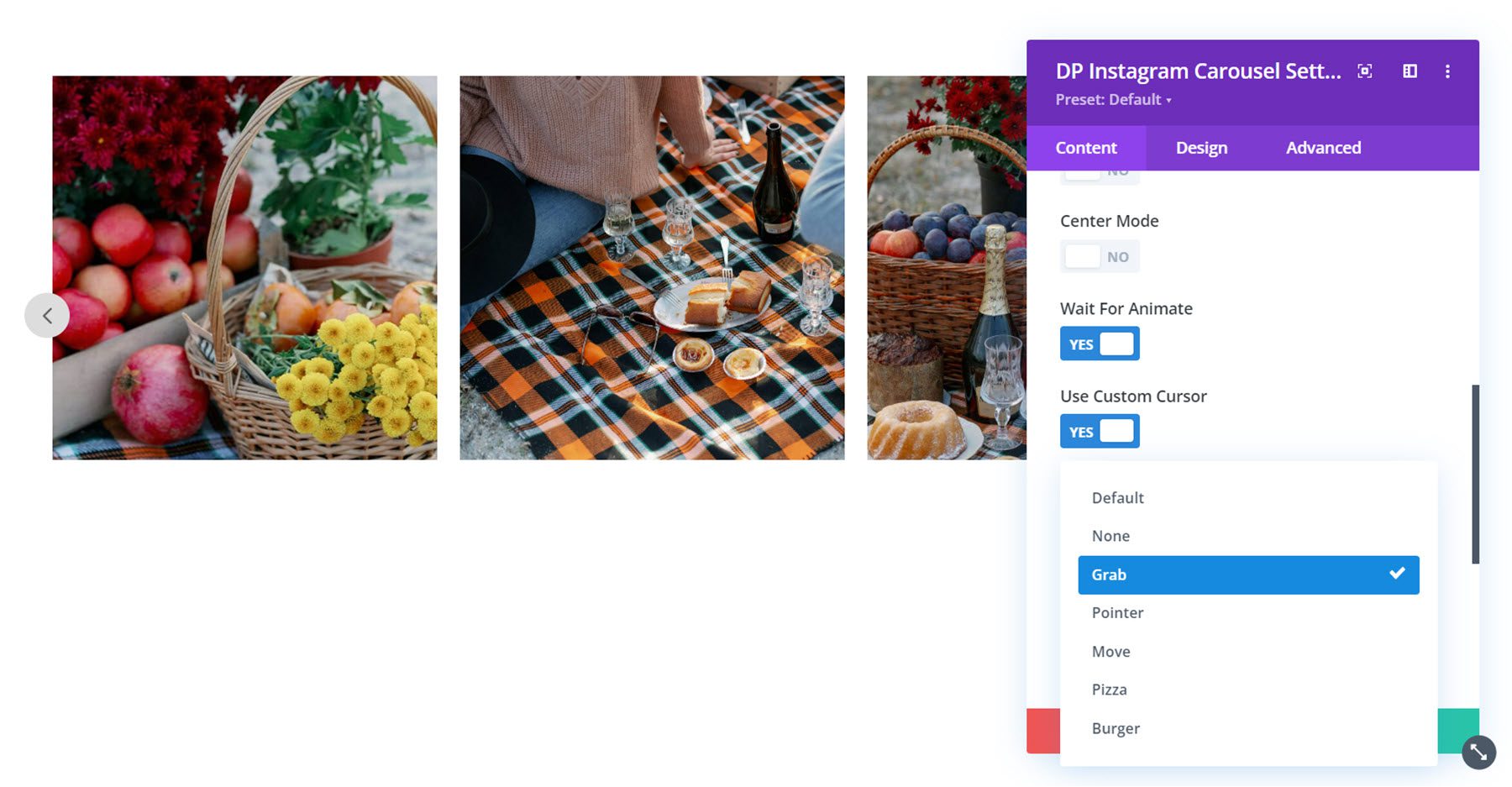
Juga di bagian ini, Anda dapat mengaktifkan pengaturan tunggu animasi, yang mengabaikan permintaan untuk memajukan slide selama animasi, dan Anda dapat mengaktifkan kursor khusus yang muncul di atas penggeser.

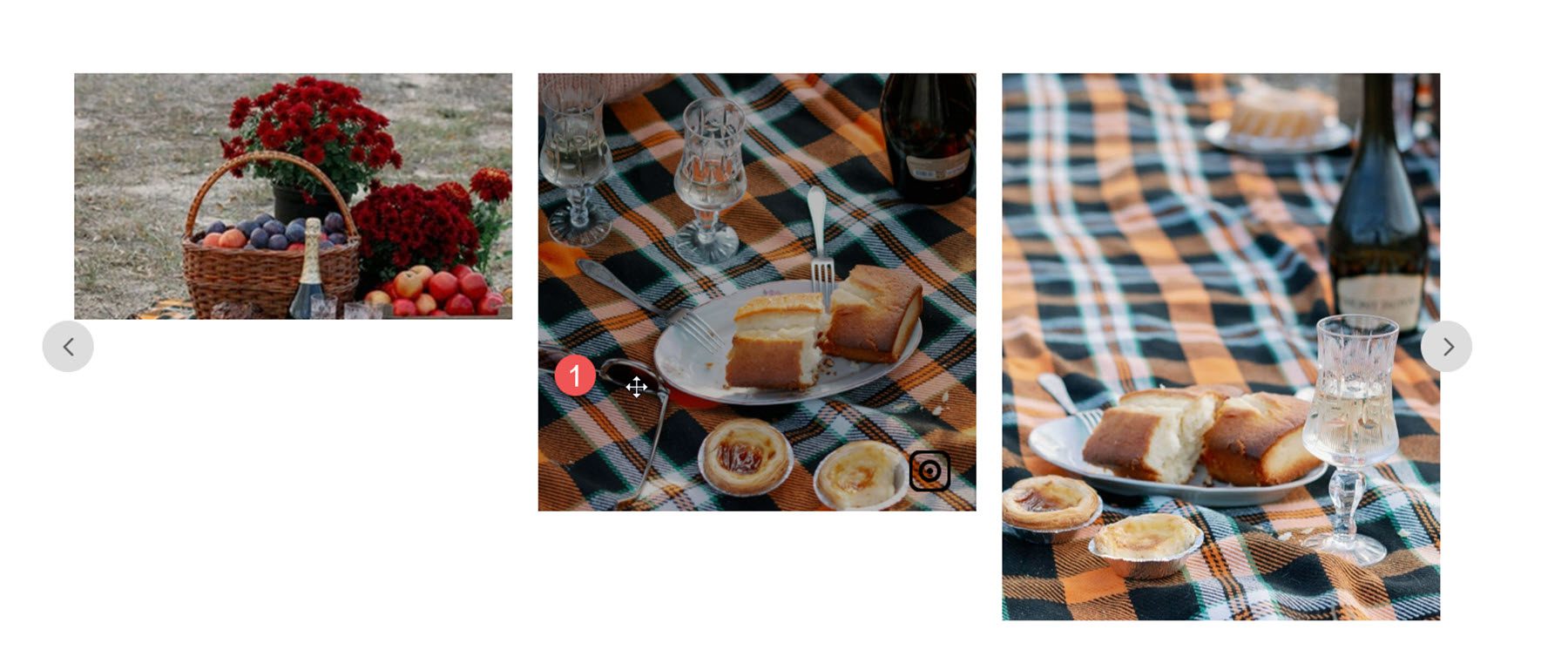
Inilah gaya ambil kursor.

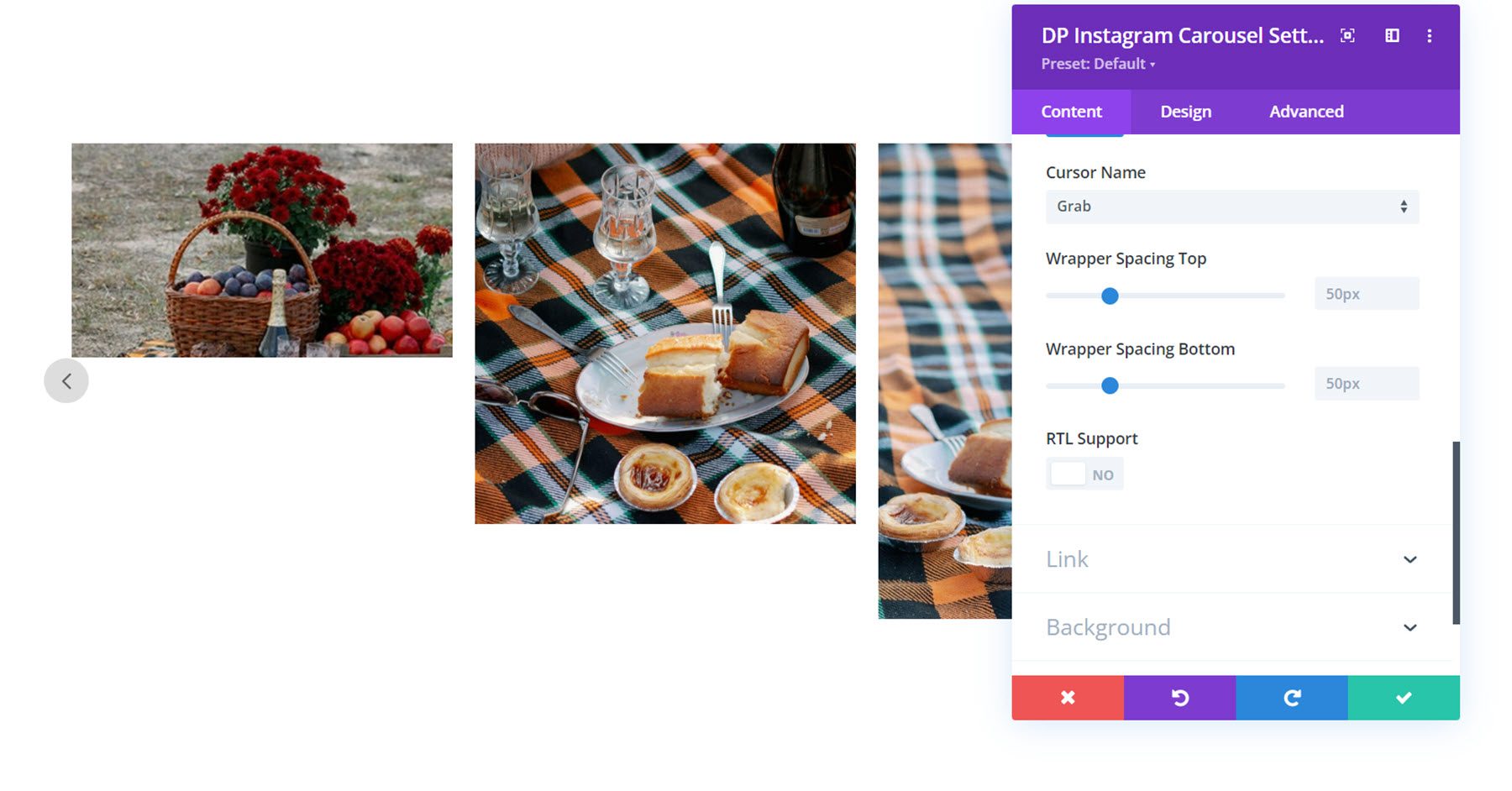
Terakhir, Anda dapat menyesuaikan jarak pembungkus atas dan bawah dan mengaktifkan dukungan RTL.

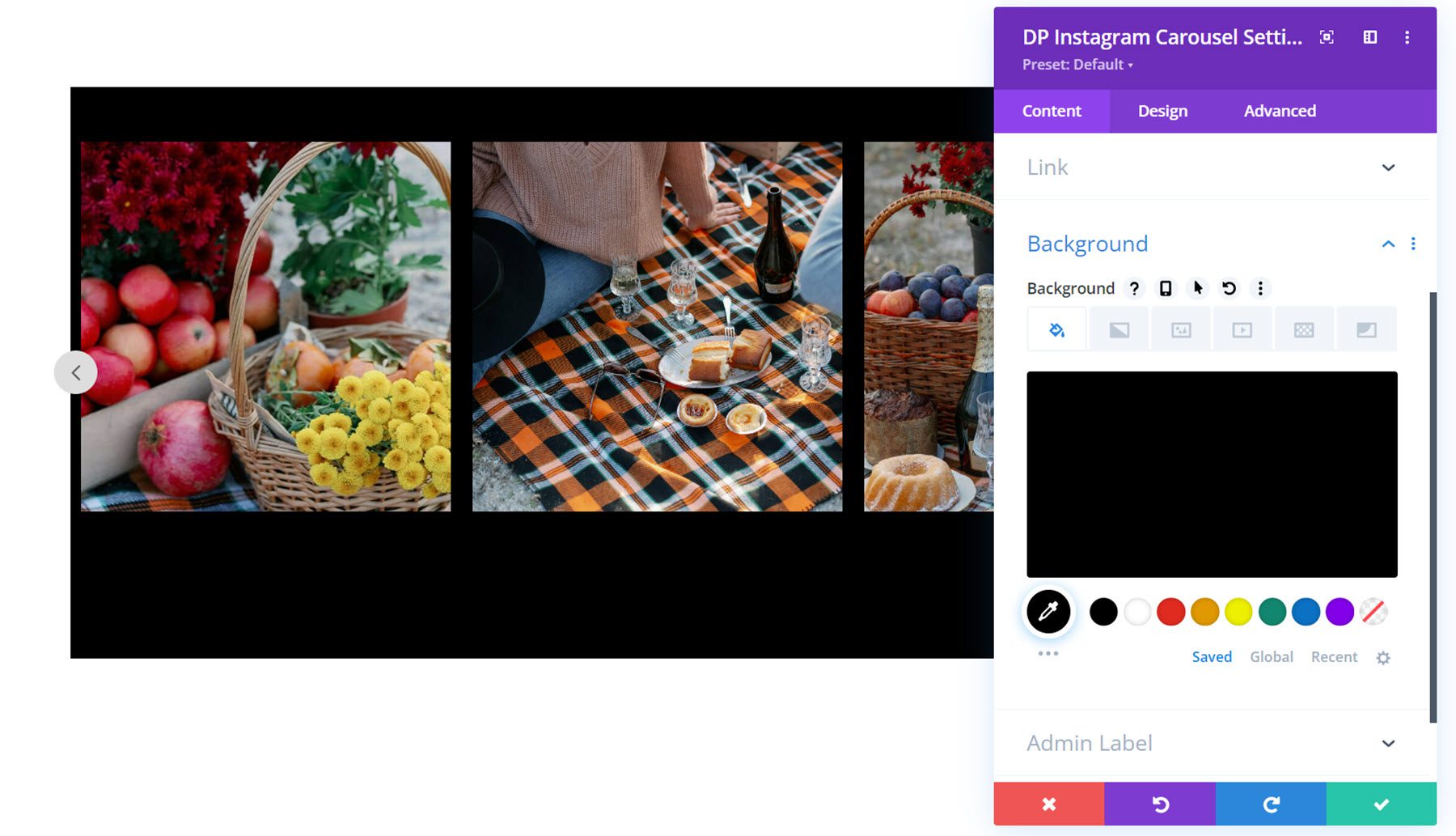
Pengaturan Konten Lainnya
Anda juga dapat menyesuaikan tautan modul, gaya latar belakang, dan label admin di dalam tab konten.

Pengaturan Desain
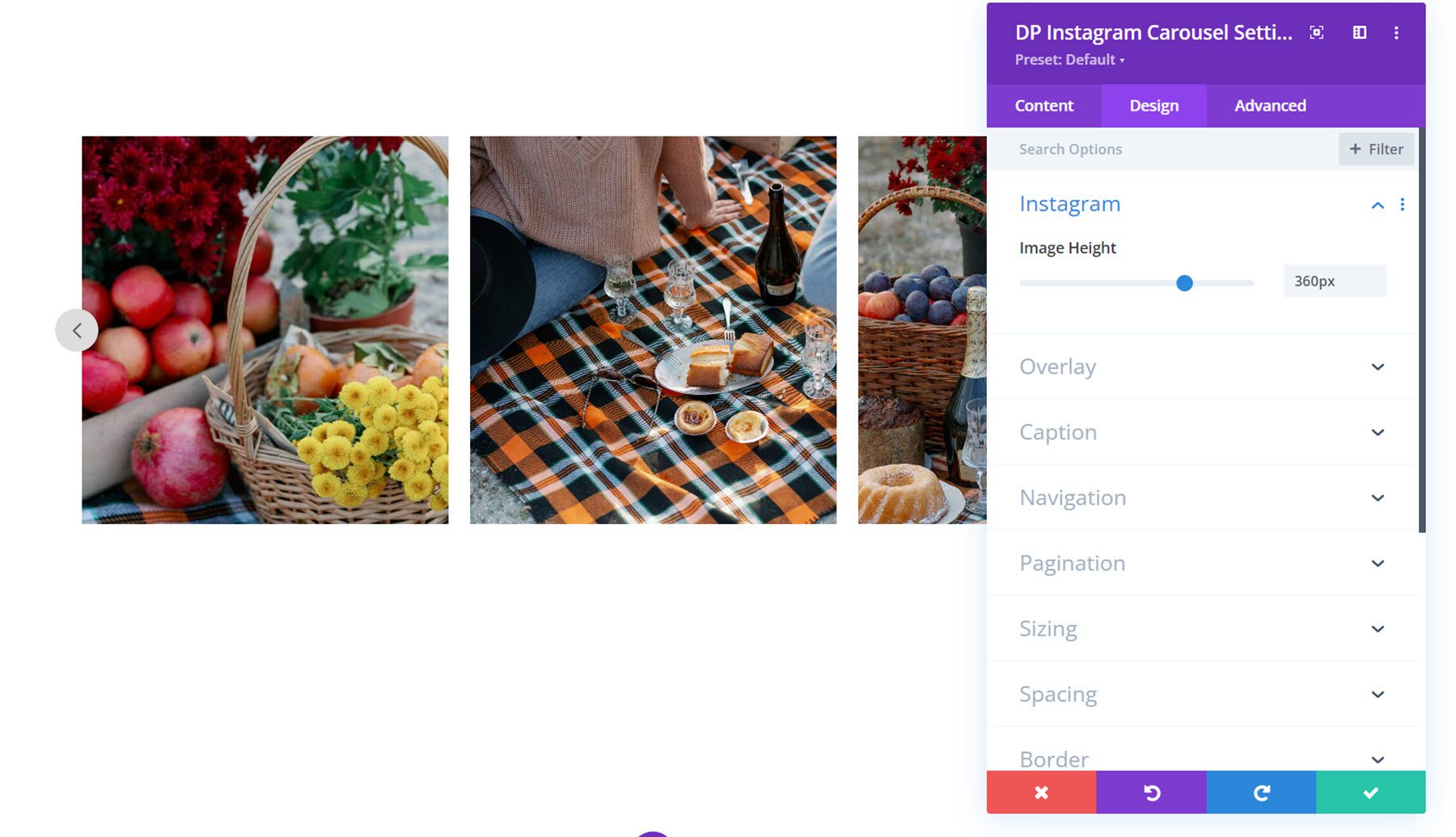
Banyak pengaturan desain untuk modul Instagram Carousel mirip dengan pengaturan modul Instagram Feed. Mari lihat.
Pada bagian ini, Anda dapat mengatur ketinggian gambar.

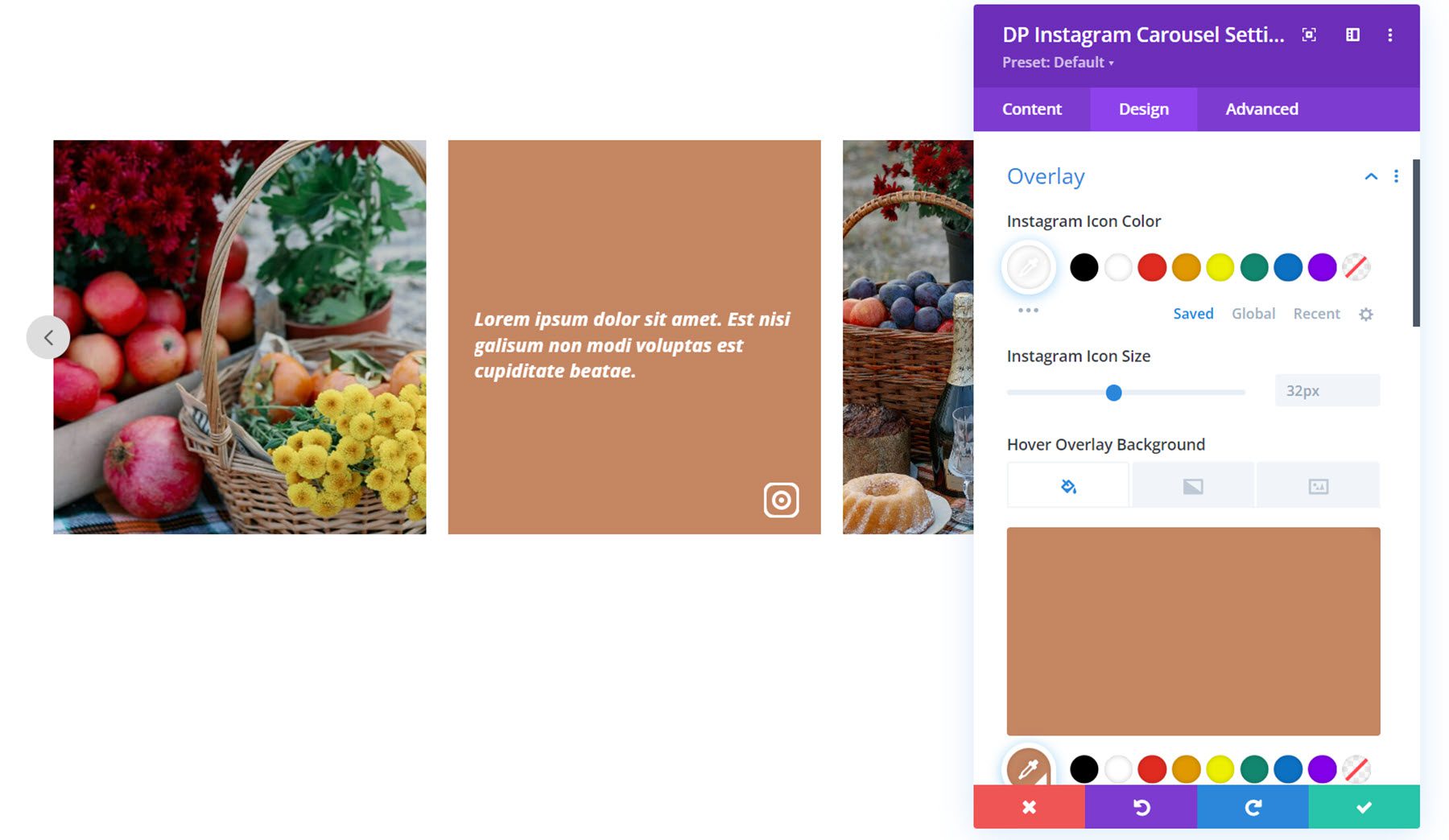
Hamparan
Di bagian overlay, Anda dapat menyesuaikan warna ikon dan ukuran ikon Instagram, serta warna latar overlay dan gaya font teks. Di sini saya telah menetapkan warna overlay solid yang muncul saat melayang.

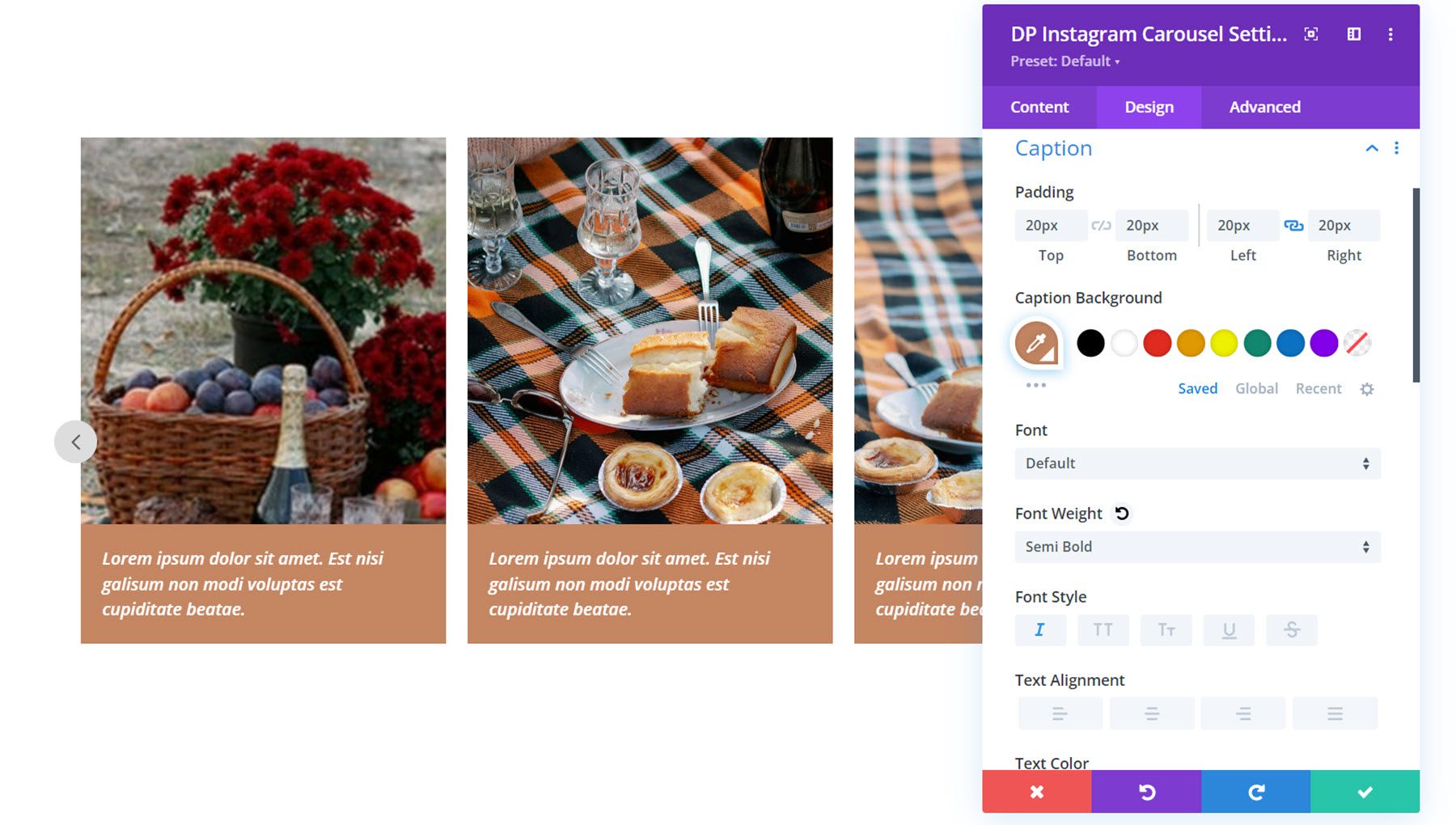
Keterangan
Di sinilah Anda dapat menyesuaikan gaya teks yang ditampilkan di bawah gambar, jika diaktifkan. Anda dapat mengatur padding, background caption, dan gaya font.

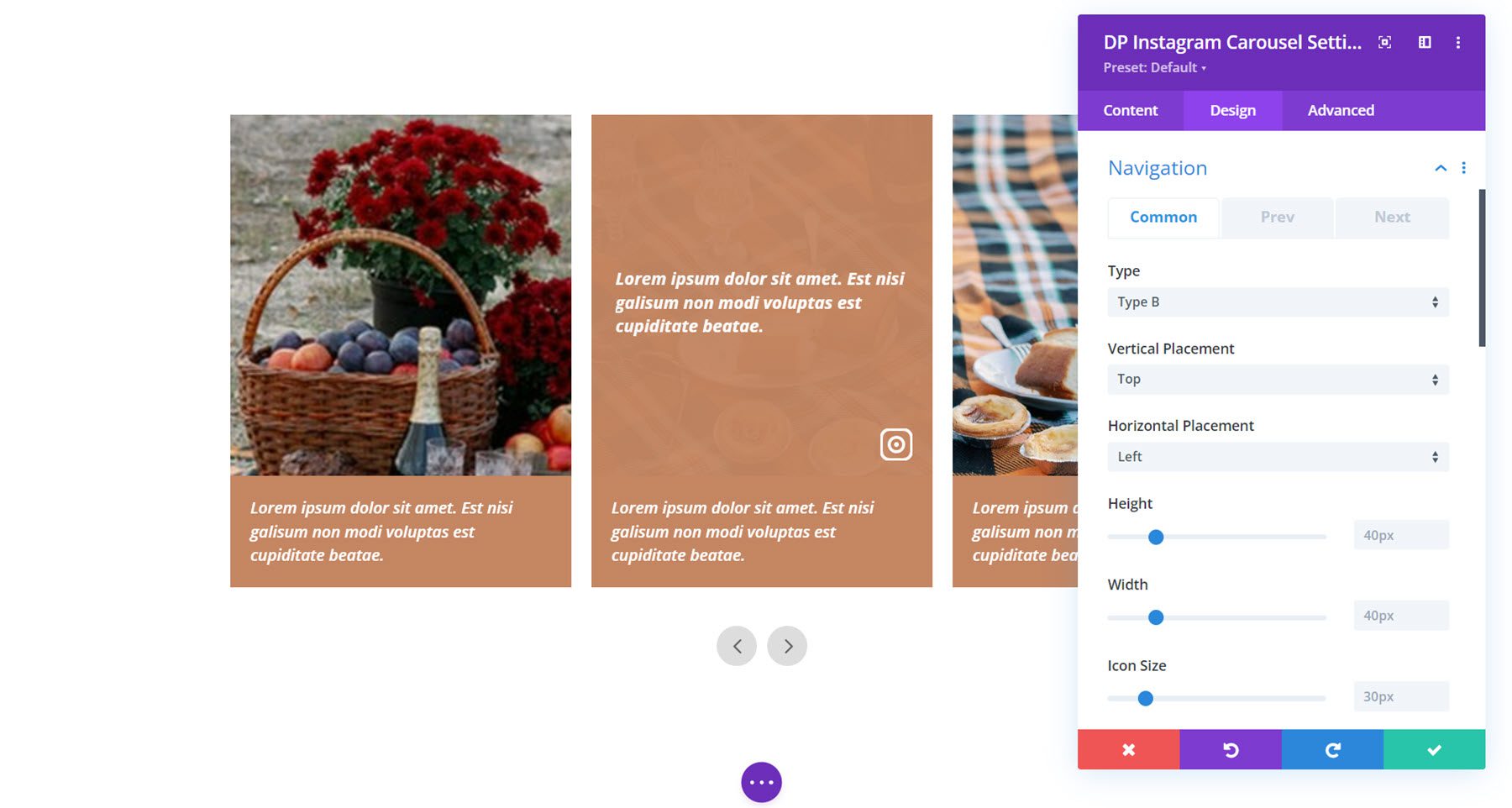
Navigasi
Ada tiga tab pengaturan di bagian navigasi: Umum, Sebelumnya, dan Berikutnya. Pertama, mari kita lihat tab umum. Di sini Anda dapat memilih dari jenis navigasi A atau B. Jenis A menampilkan panah di kedua sisi korsel. Tipe B menampilkan kedua panah lebih dekat, seperti yang digambarkan di sini. Anda dapat menyesuaikan penempatan vertikal dan horizontal, tinggi dan lebar, serta ukuran ikon.

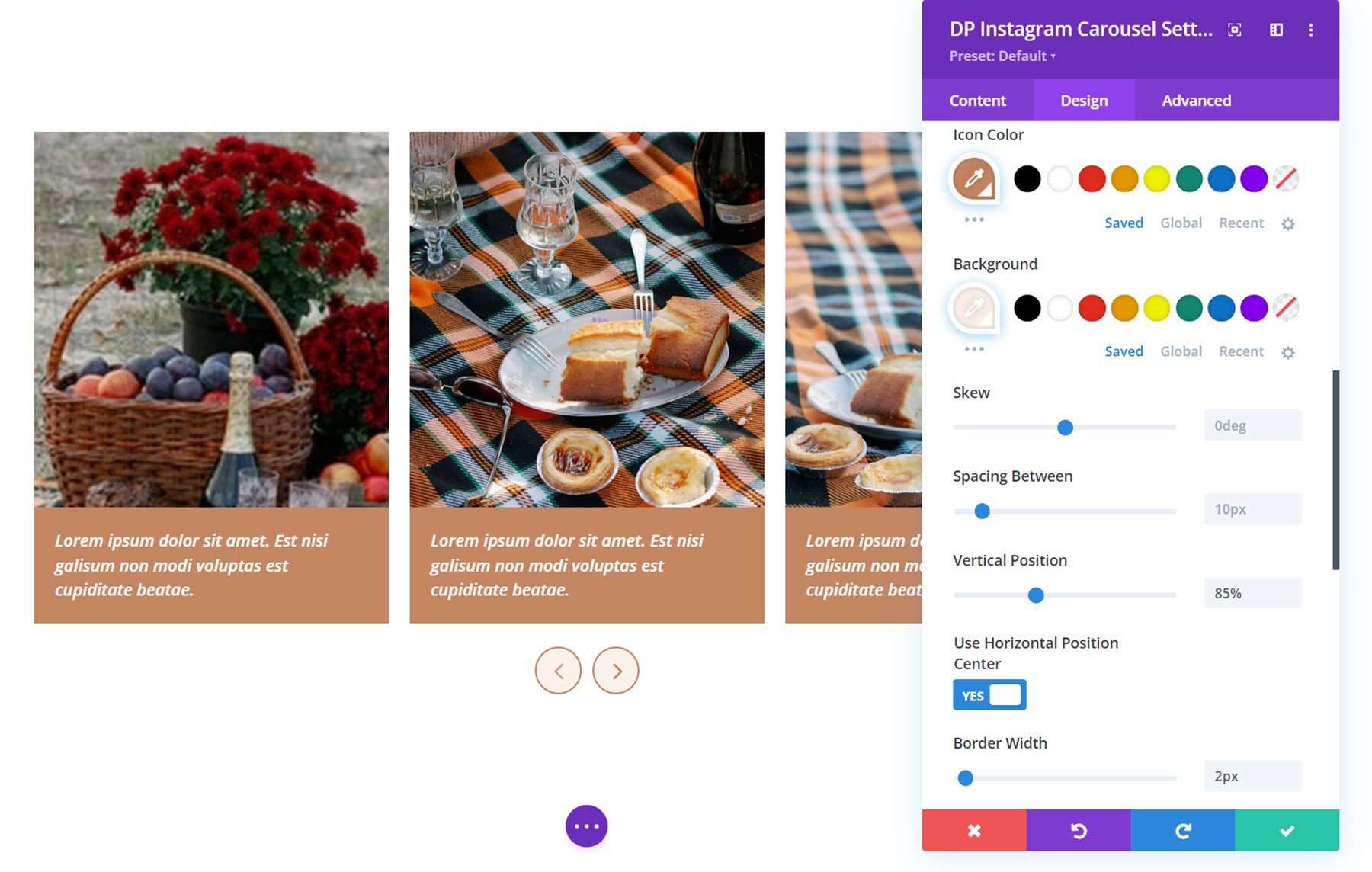
Di bagian ini, Anda juga dapat mengatur warna ikon dan latar belakang, memiringkan ikon, mengatur jarak antar ikon, mengatur posisi vertikal, mengaktifkan posisi horizontal tengah, dan mengatur batas.

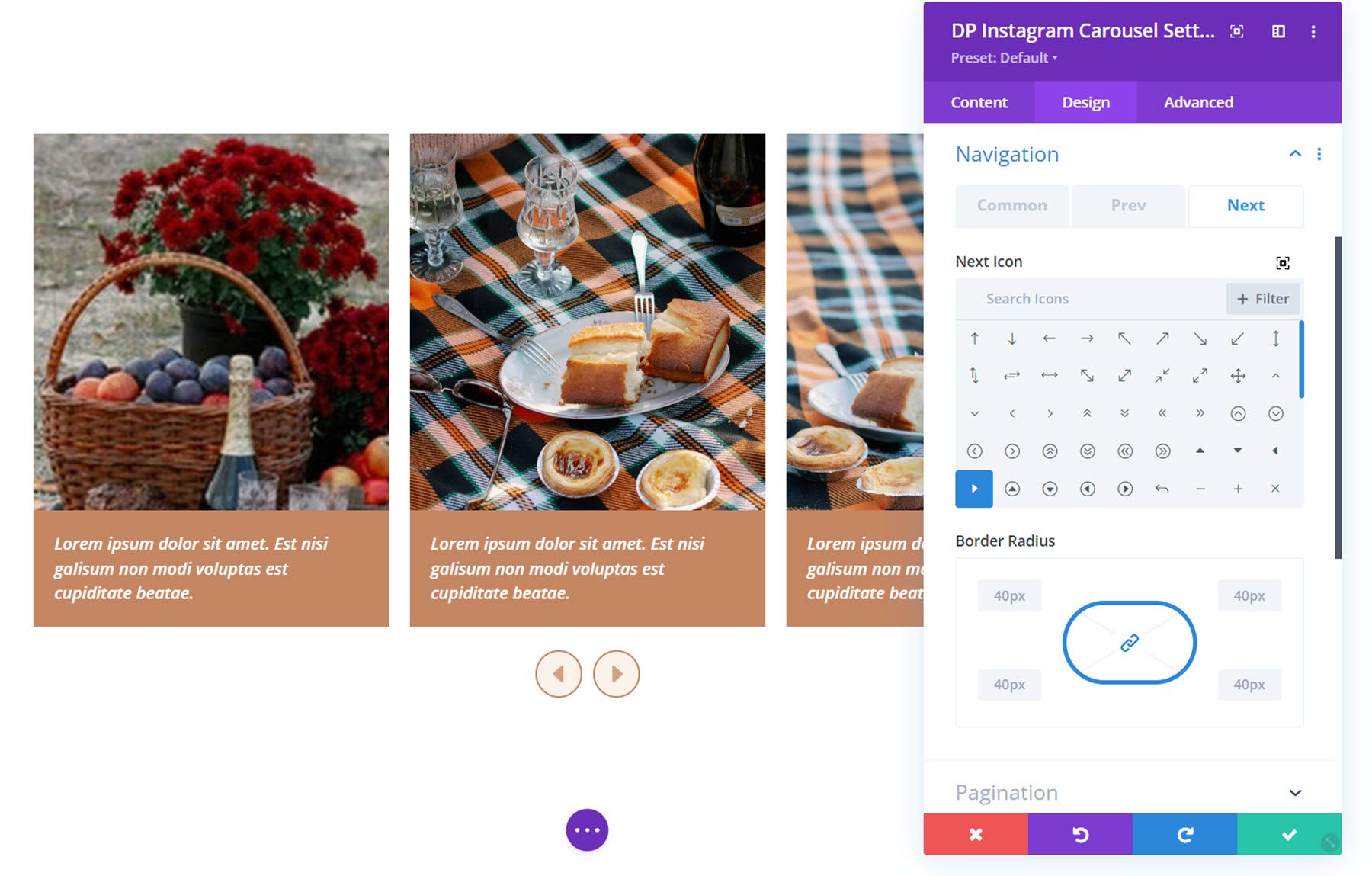
Di tab sebelumnya dan berikutnya, Anda dapat mengatur ikon navigasi dan mengatur radius perbatasan.

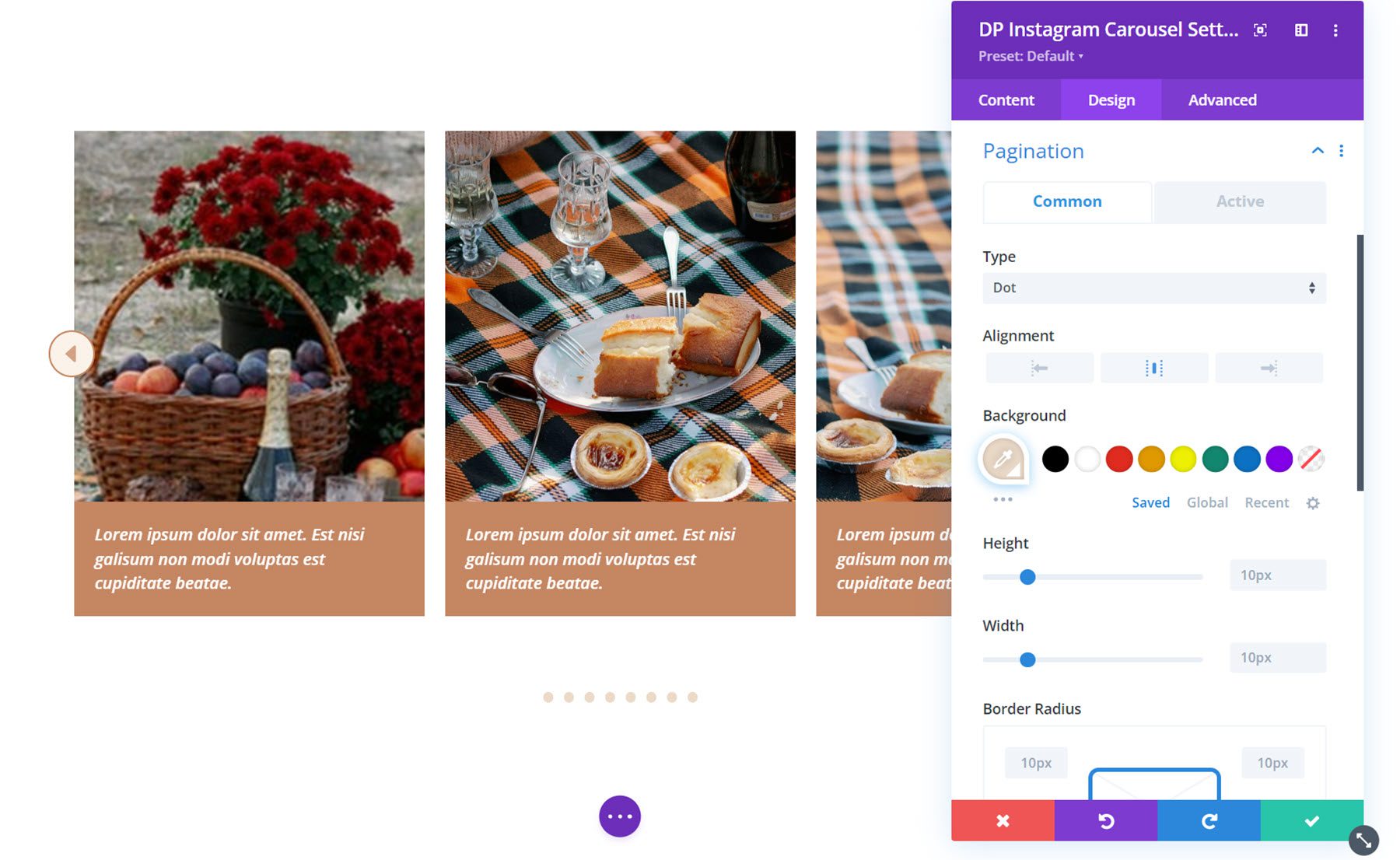
Paginasi
Dalam pengaturan pagination Anda dapat memilih dari tipe titik atau tipe nomor navigasi. Anda juga dapat memilih perataan, warna latar paginasi, tinggi dan lebar, lebar batas, posisi vertikal, dan spasi. Di bawah tab aktif Anda dapat mengatur latar belakang halaman aktif, warna teks, dan lebar.

Pengaturan Desain Lainnya
Juga di tab desain Anda dapat menyesuaikan opsi ukuran, spasi, batas, bayangan kotak, filter, transformasi, dan animasi.
Berbagi Sosial
Modul berbagi sosial menambahkan tombol berbagi jejaring sosial ke halaman Anda. Setiap item berbagi sosial ditambahkan ke modul satu per satu di bawah tab konten.


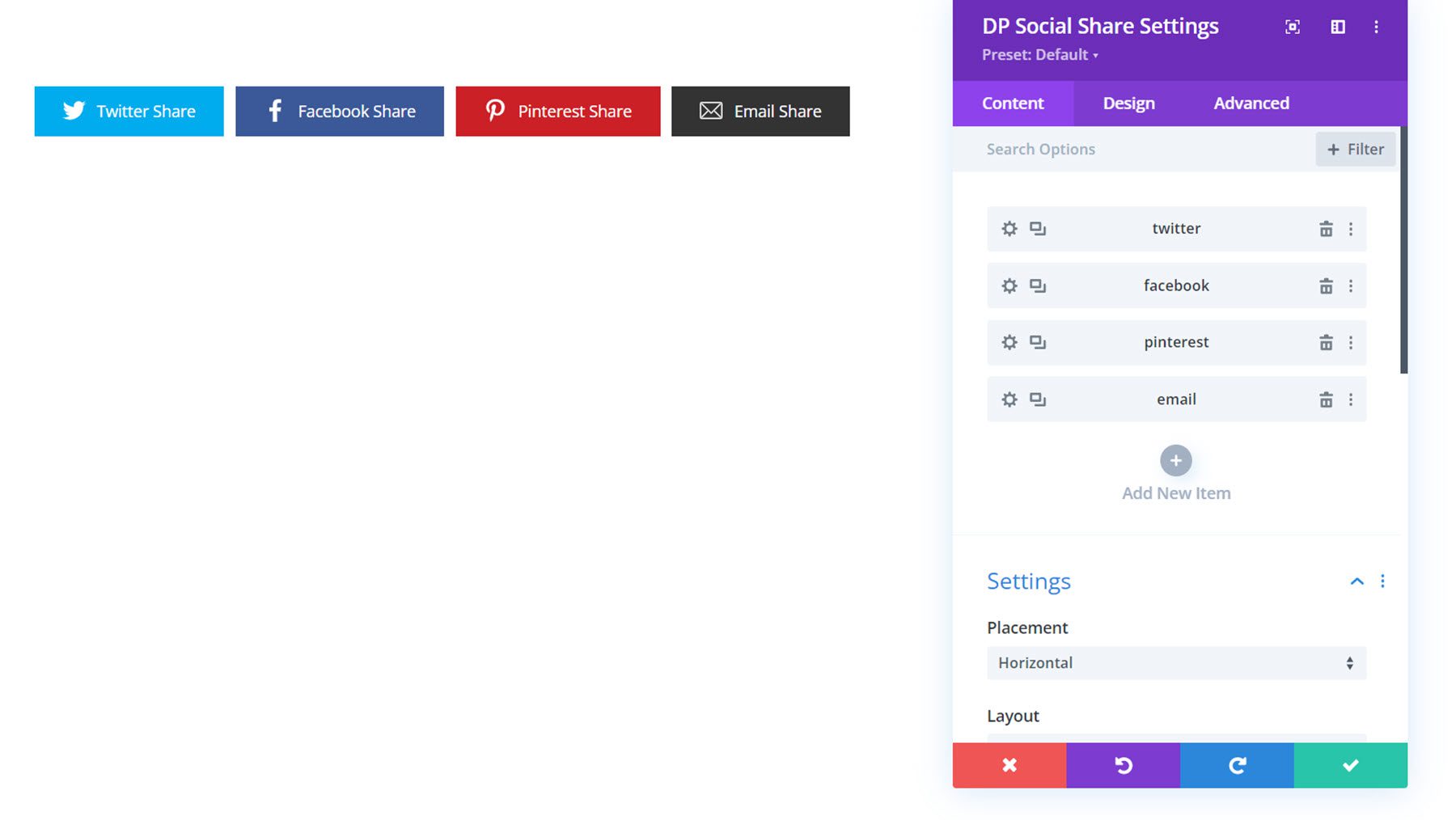
Pengaturan Item Berbagi
Setiap item berbagi individu dapat ditambahkan di bawah tab Konten dan memiliki halaman pengaturannya sendiri.

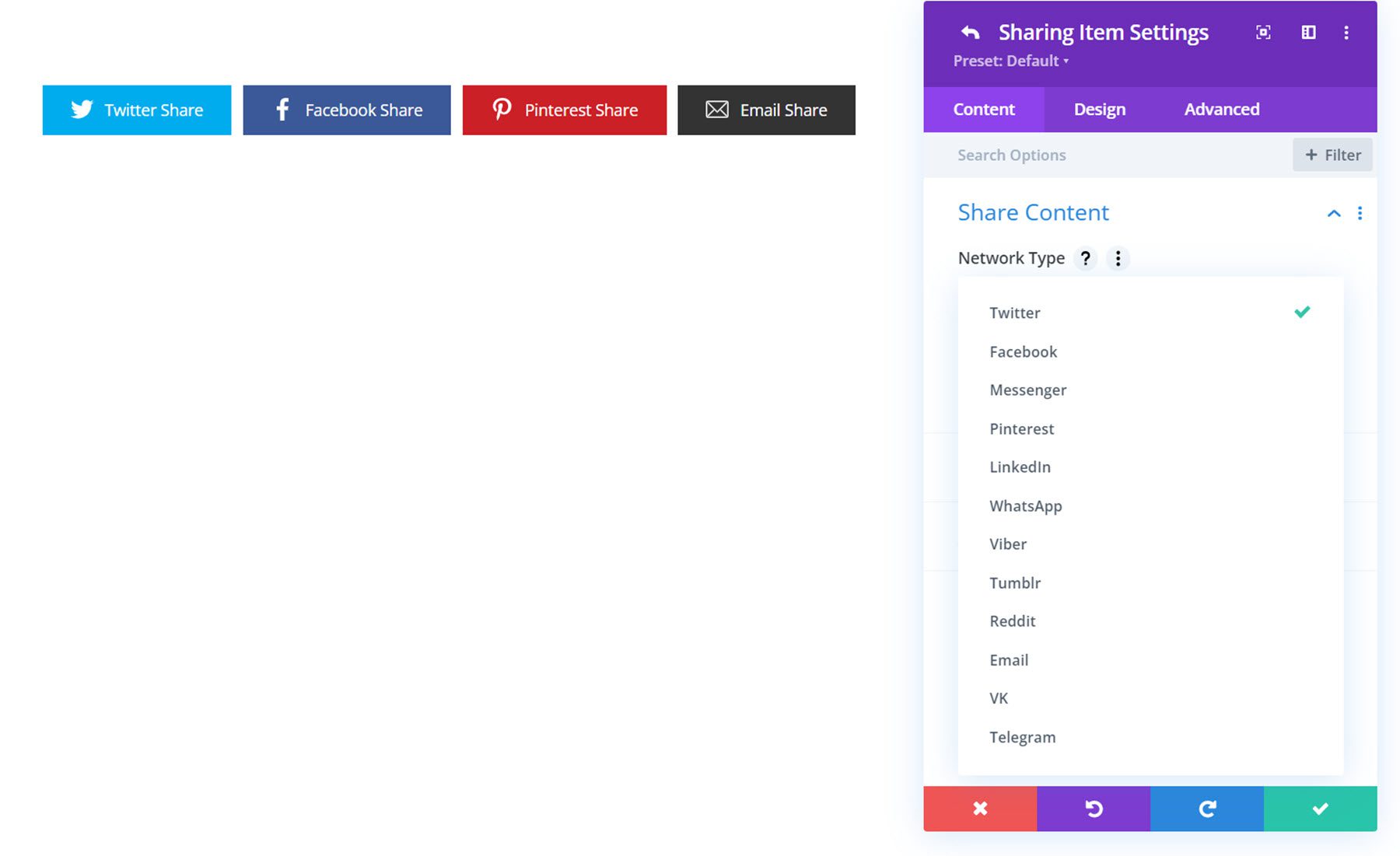
Di bawah tab konten jendela pengaturan untuk item berbagi, Anda dapat mengatur jenis jaringan, menentukan teks berbagi, mengubah latar belakang, dan mengatur label admin. Anda dapat memilih untuk menampilkan tombol untuk Twitter, Facebook, Messenger, Pinterest, LinkedIn, WhatsApp, Viber, Tumblr, Reddit, Email, VK, dan Telegram.

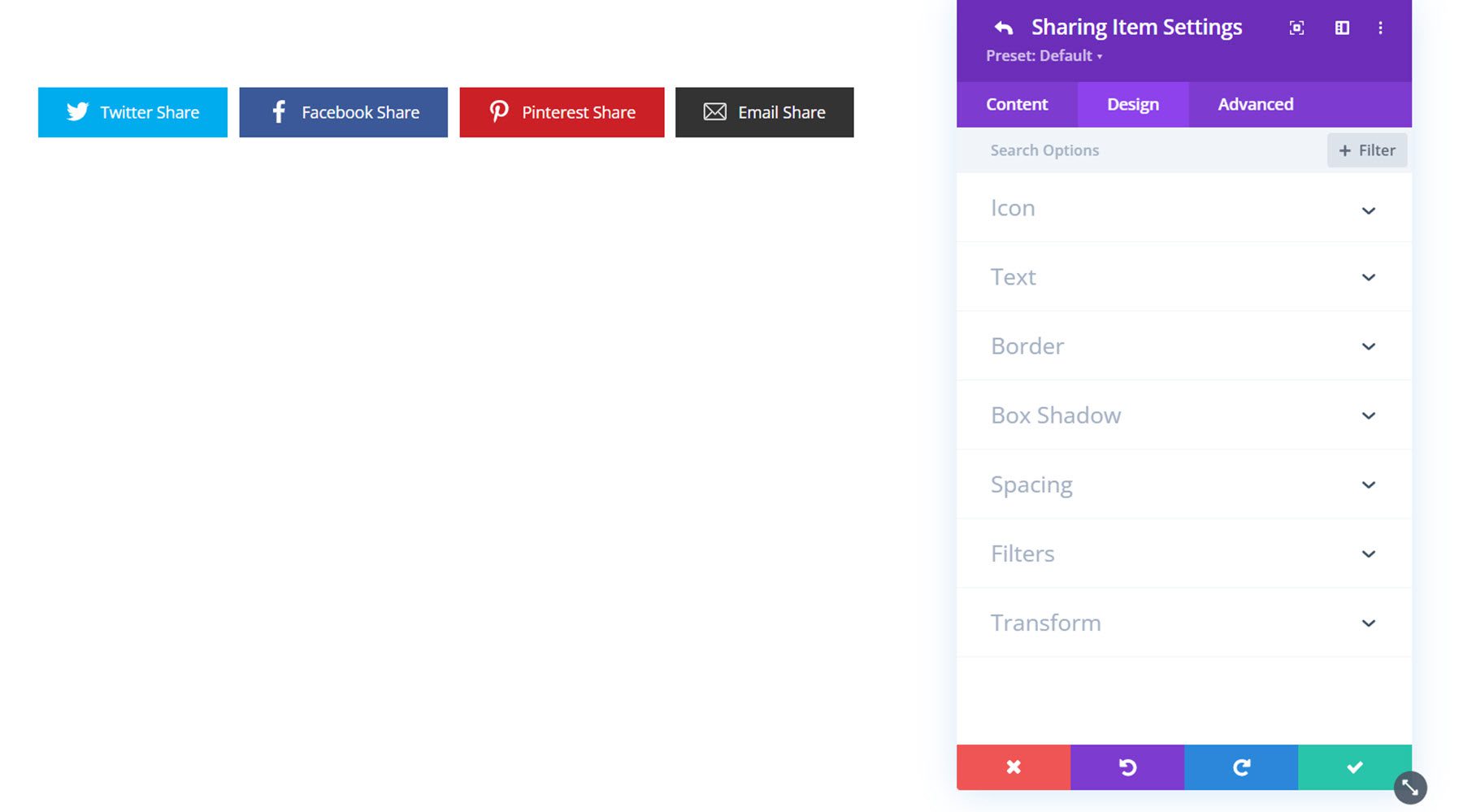
Di bawah tab desain Anda dapat menyesuaikan ikon, teks, batas, bayangan kotak, spasi, filter, dan mengubah gaya.

Pengaturan isi
Sekarang mari kita lihat pengaturan di tab konten modul berbagi sosial. Sebagian besar pengaturan ada di bagian pengaturan, selain dari gaya latar belakang dan label admin.
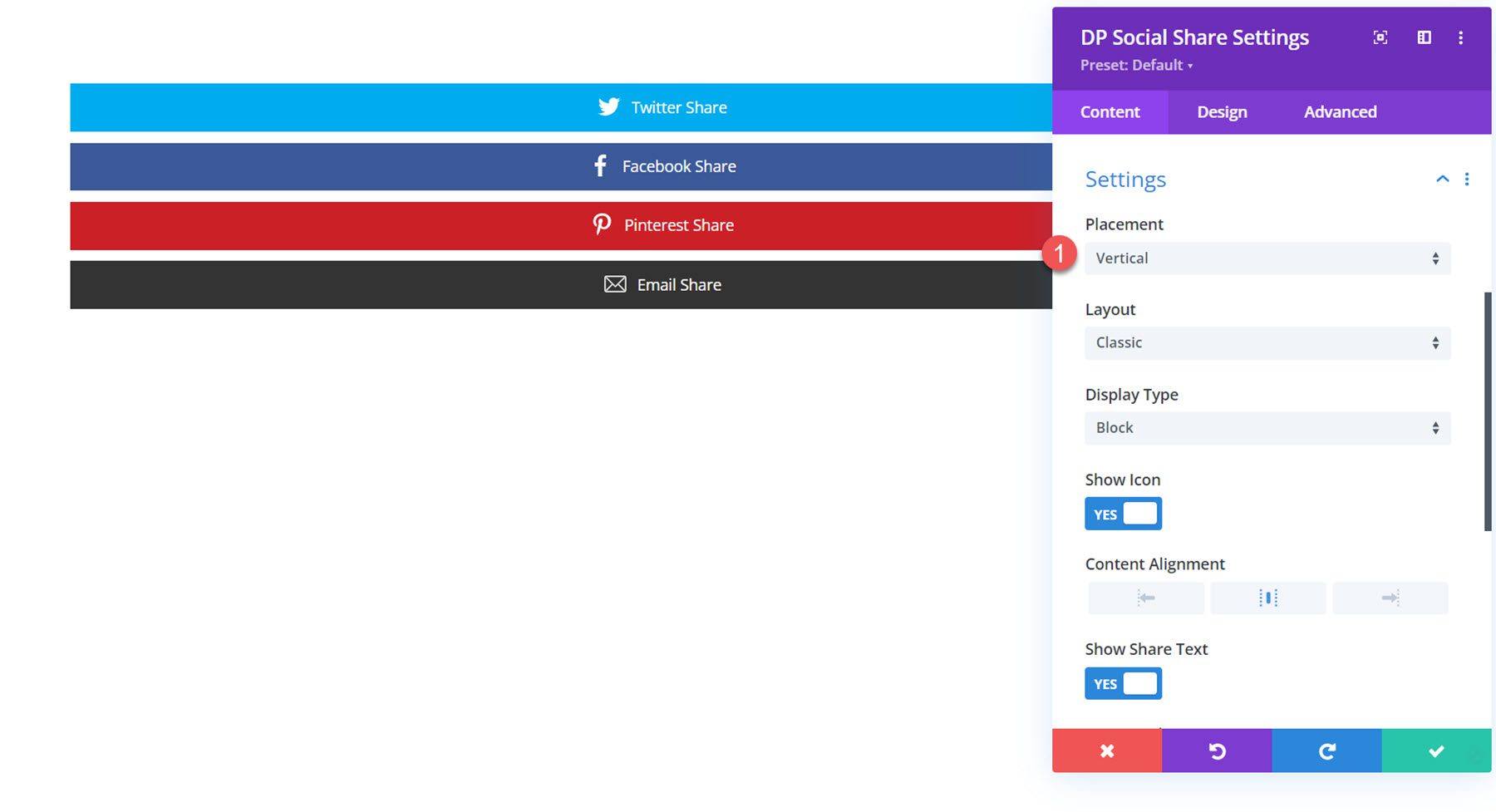
Di bawah bagian pengaturan Anda dapat memilih dari penempatan horizontal atau vertikal. Berikut adalah tata letak vertikal.

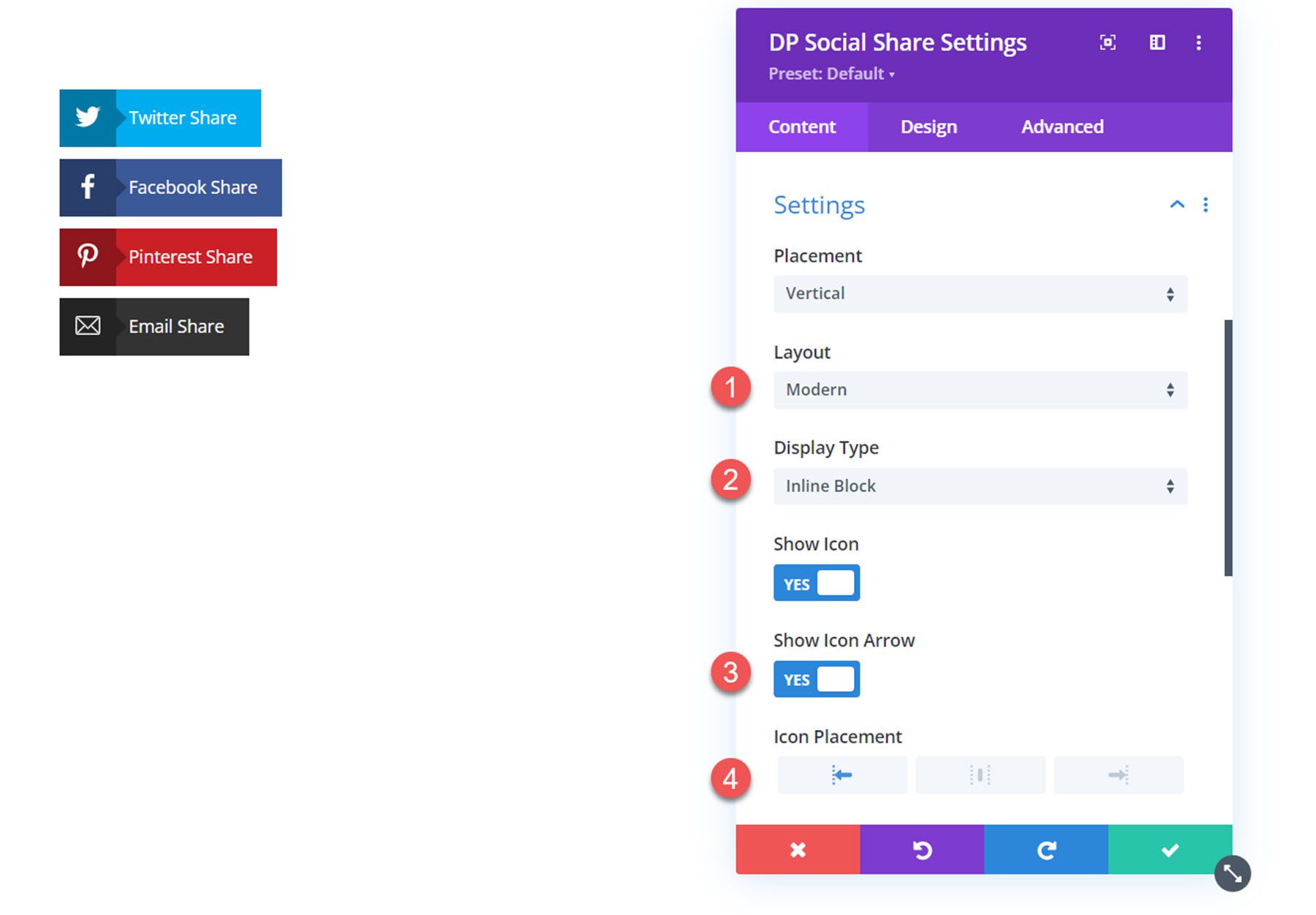
Anda juga dapat memilih dari tata letak klasik (gambar di atas) atau tata letak modern, yang digambarkan di sini. Dengan opsi tipe tampilan, Anda dapat memilih dari tata letak blok, yang membentang sepanjang blok Anda, atau tata letak blok sebaris seperti ini. Jika tata letak modern dipilih, Anda juga dapat menampilkan panah ikon dan mengubah penempatan ikon.

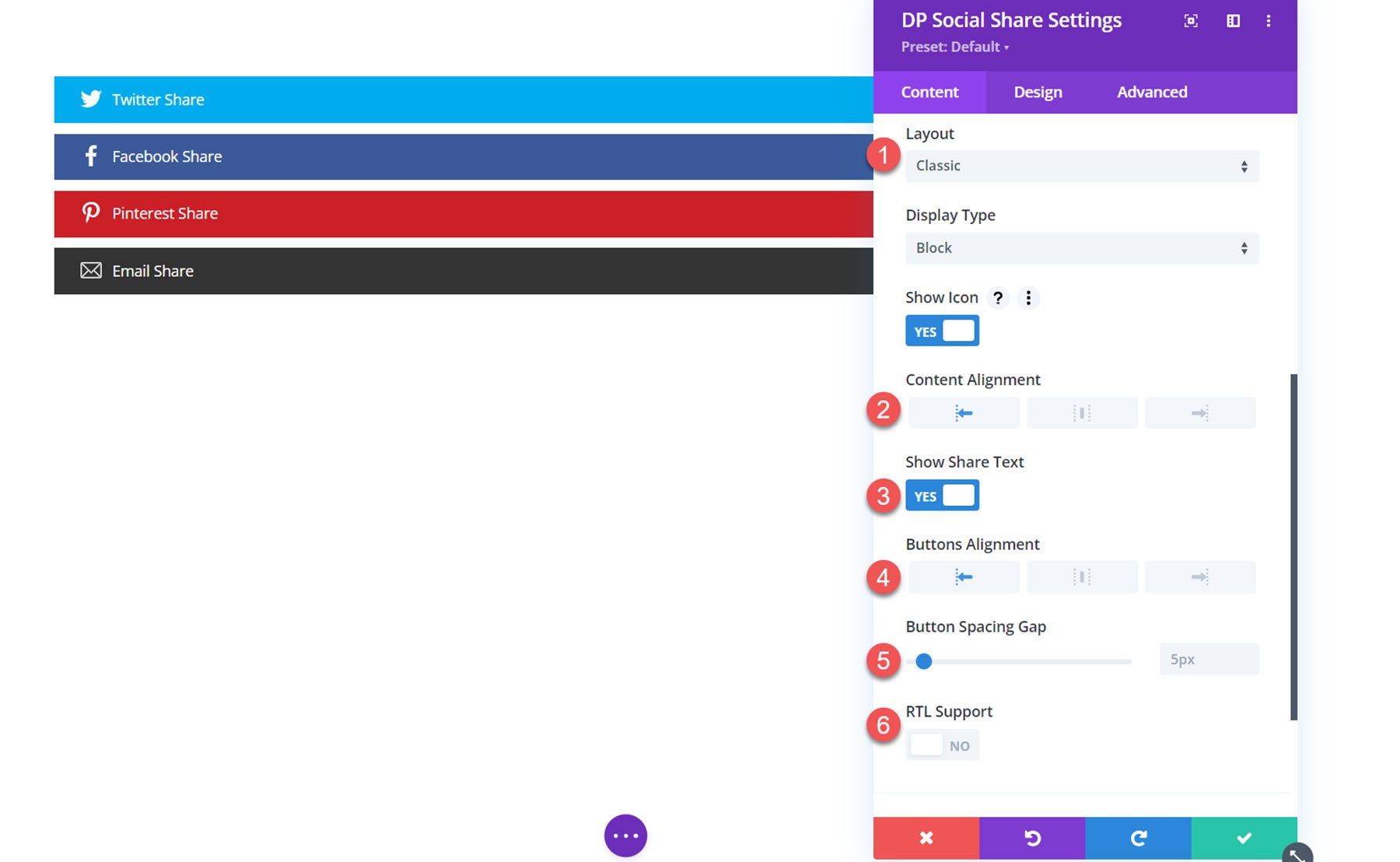
Jika tata letak klasik dipilih, Anda dapat menyetel perataan konten. Anda juga dapat menampilkan atau mengaktifkan teks berbagi, mengatur perataan tombol, celah jarak tombol, dan mengaktifkan dukungan RTL.

Pengaturan Desain
Di tab desain, Anda dapat menyesuaikan desain semua tombol berbagi sosial.
Umum
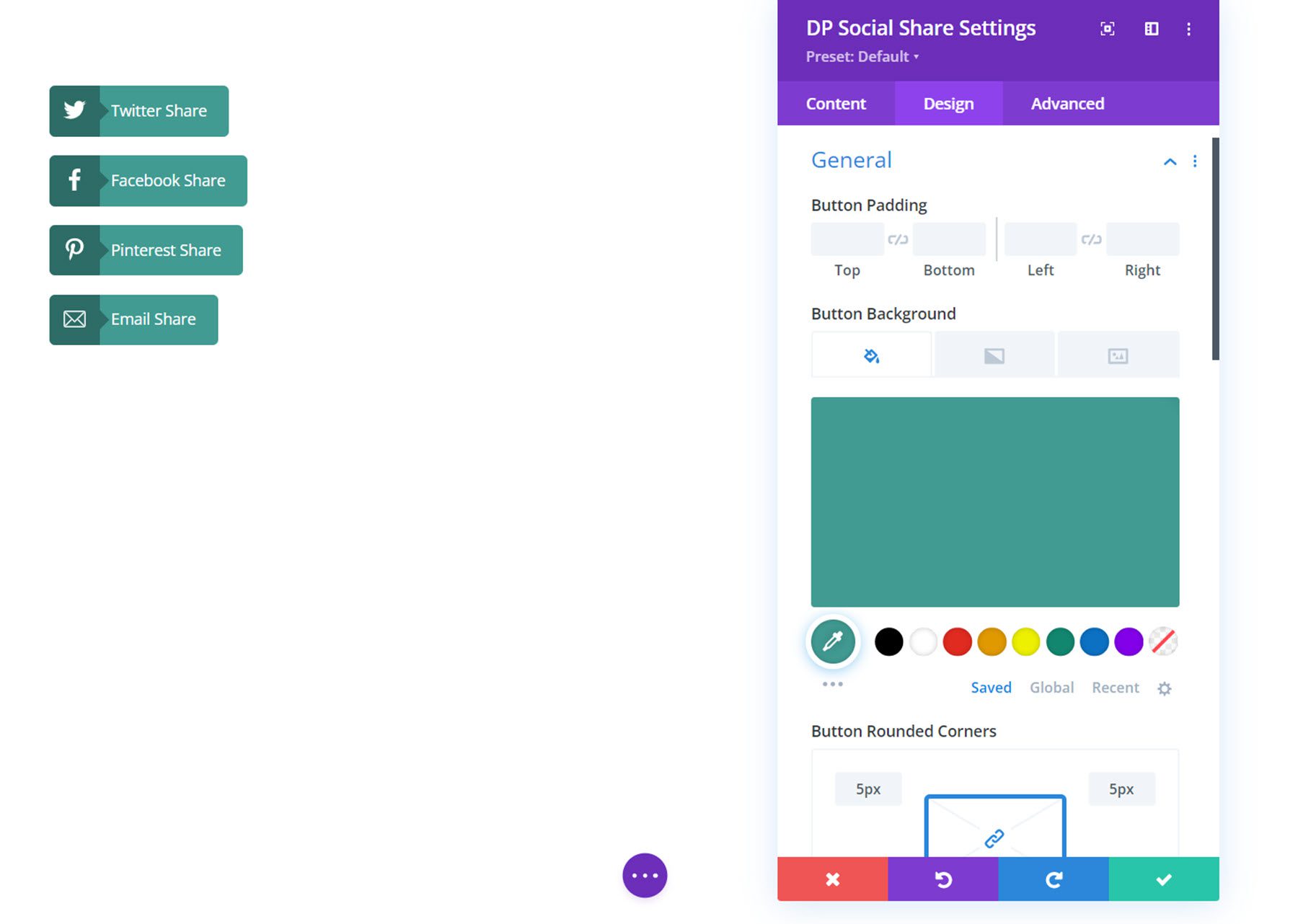
Di sini Anda dapat mengatur padding tombol, latar belakang tombol, dan gaya batas tombol.

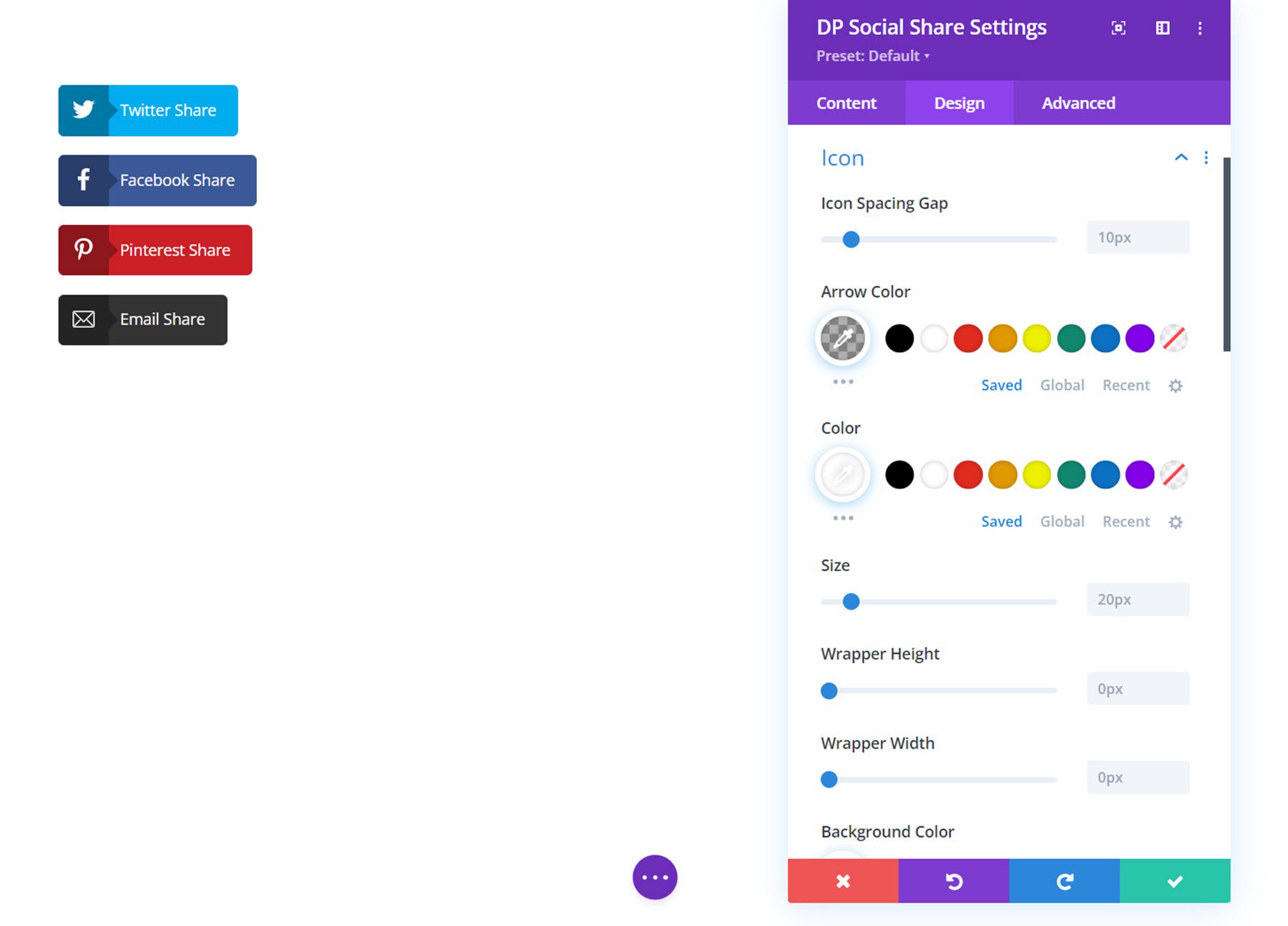
Ikon
Dalam pengaturan ikon, Anda dapat mengubah celah jarak ikon, warna panah, warna ikon, ukuran, tinggi dan lebar pembungkus, warna latar belakang, padding, sudut membulat, dan gaya batas.

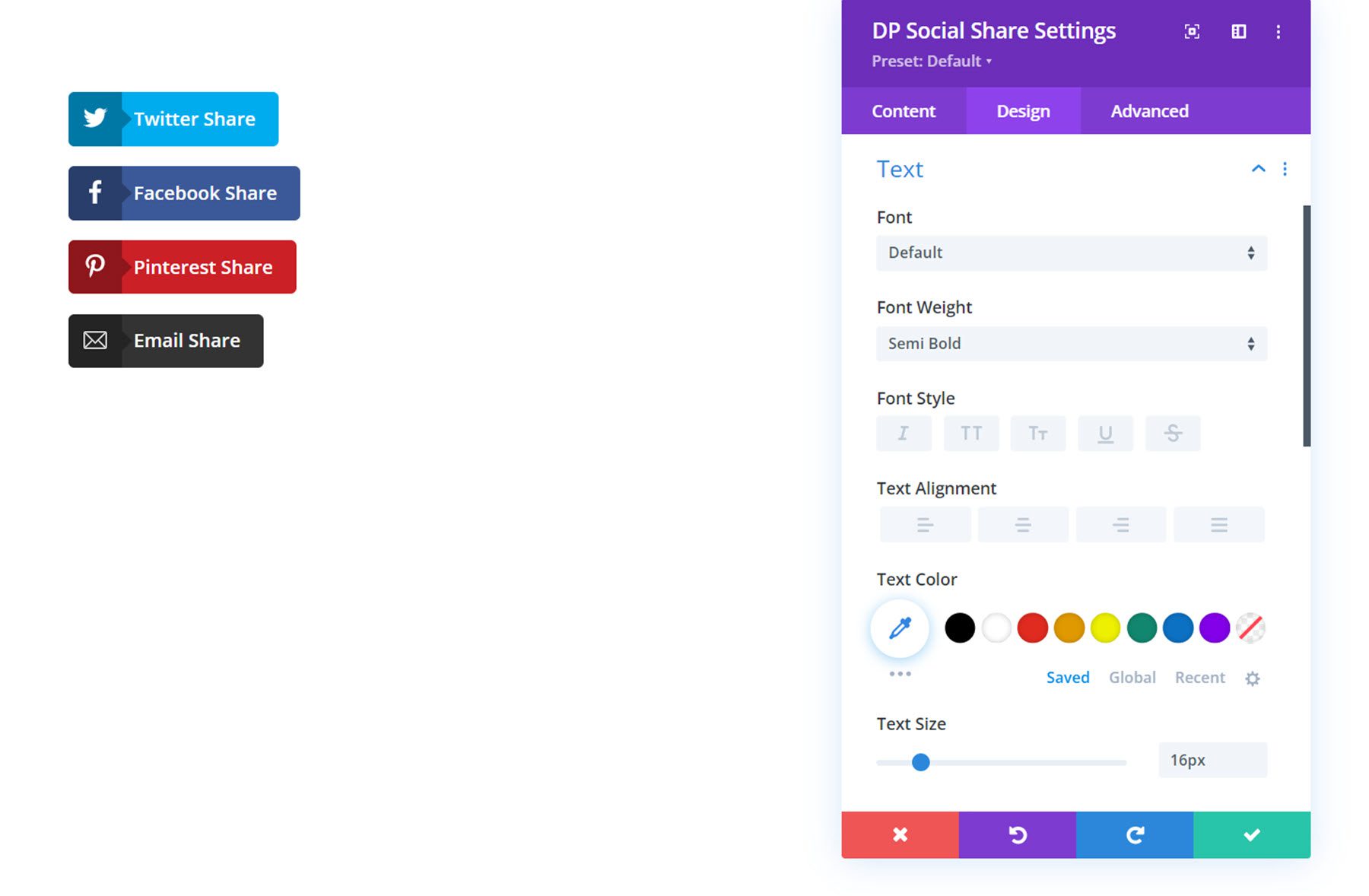
Teks
Di pengaturan teks, Anda dapat mengatur gaya teks tombol.

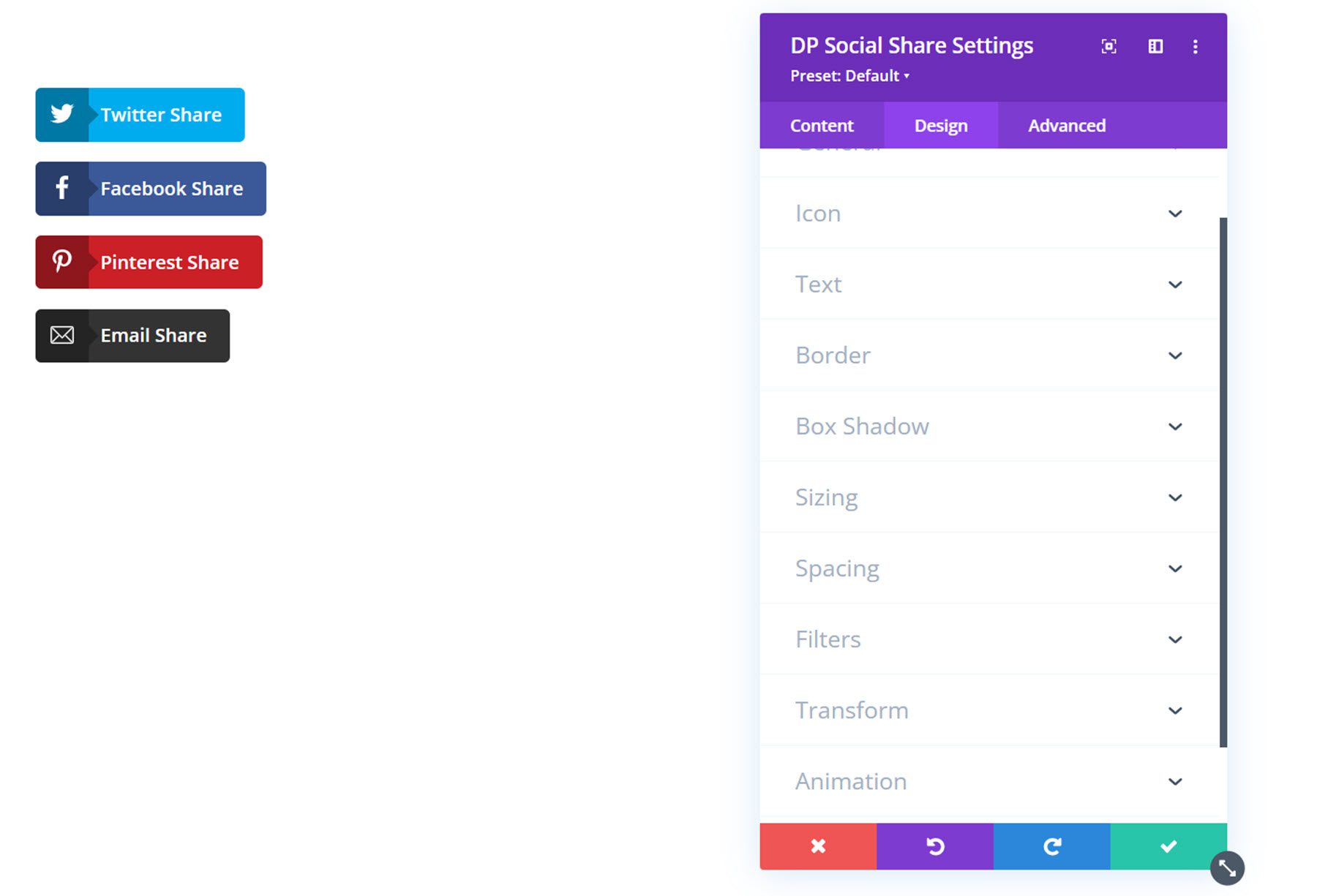
Pengaturan Desain Lainnya
Juga di tab desain, Anda dapat menyesuaikan batas, bayangan kotak, ukuran, spasi, filter, transformasi, dan gaya animasi untuk tombol berbagi sosial.

Umpan Twitter
Dengan modul ini, Anda dapat menambahkan umpan Twitter ke tata letak situs web Anda. Mari kita lihat lebih dekat pengaturannya.
Pengaturan isi
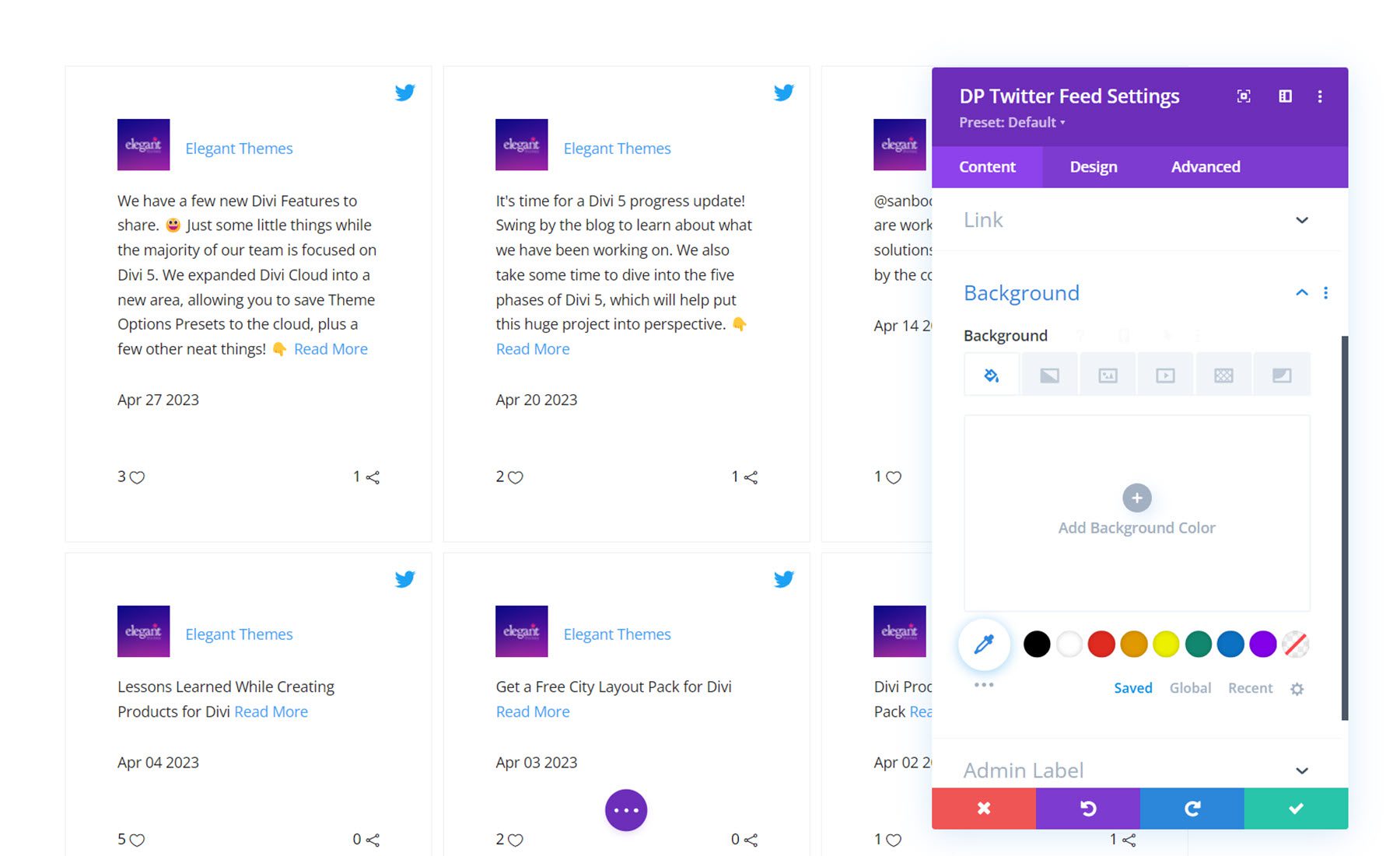
Umpan Twitter
Di bawah opsi Umpan Twitter, tambahkan nama pengguna untuk akun Twitter yang ingin Anda tampilkan Tweet-nya.

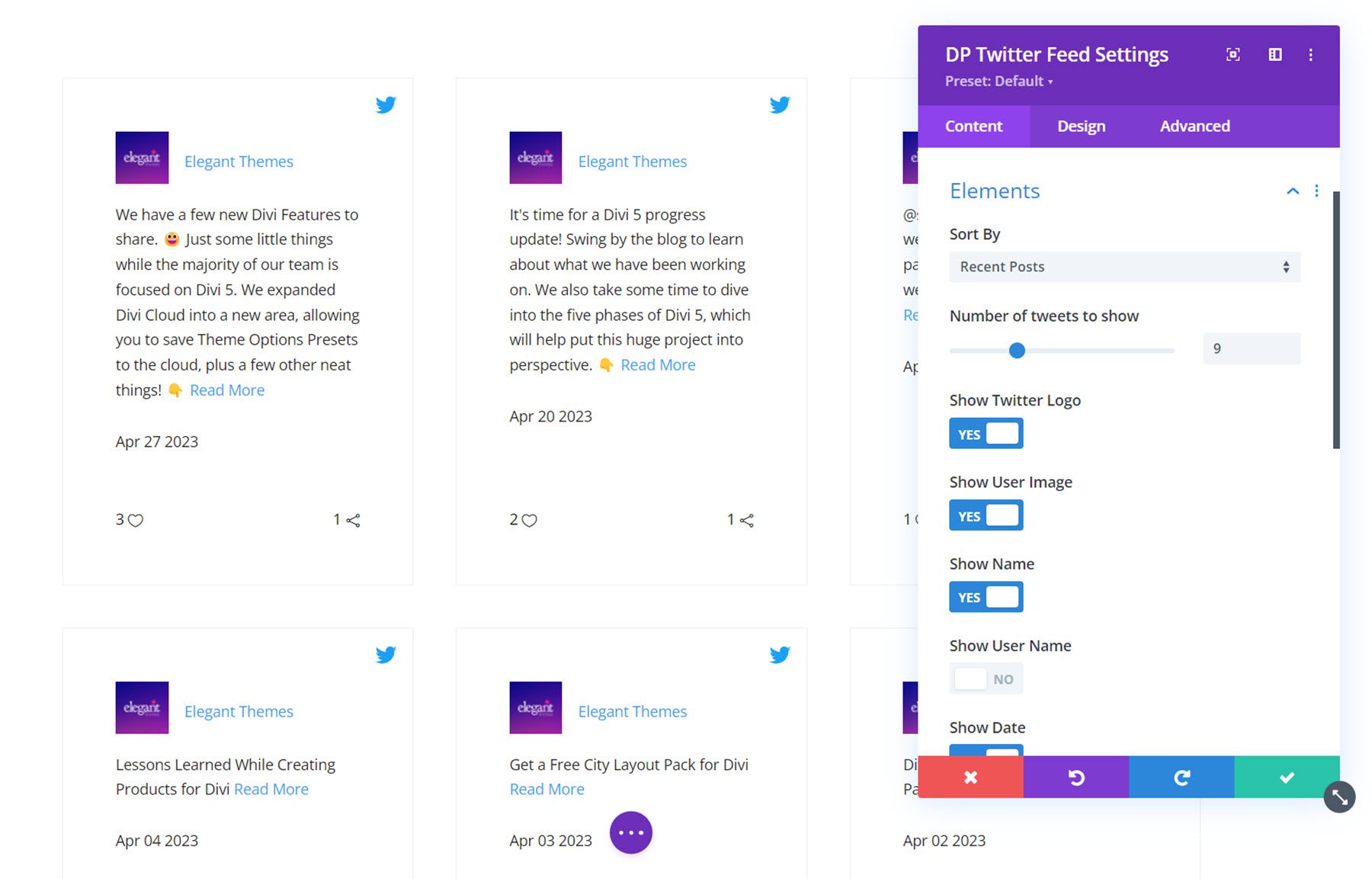
Elemen
Di sini Anda dapat mengatur cara feed diurutkan: berdasarkan postingan terbaru, postingan lama, favorit, atau retweet. Anda juga dapat mengatur jumlah Tweet untuk ditampilkan, dan mengaktifkan atau menonaktifkan elemen berikut: logo Twitter, gambar pengguna, nama, nama pengguna, tanggal, favorit, retweet, dan baca lebih lanjut. Anda juga dapat mengubah teks baca selengkapnya.

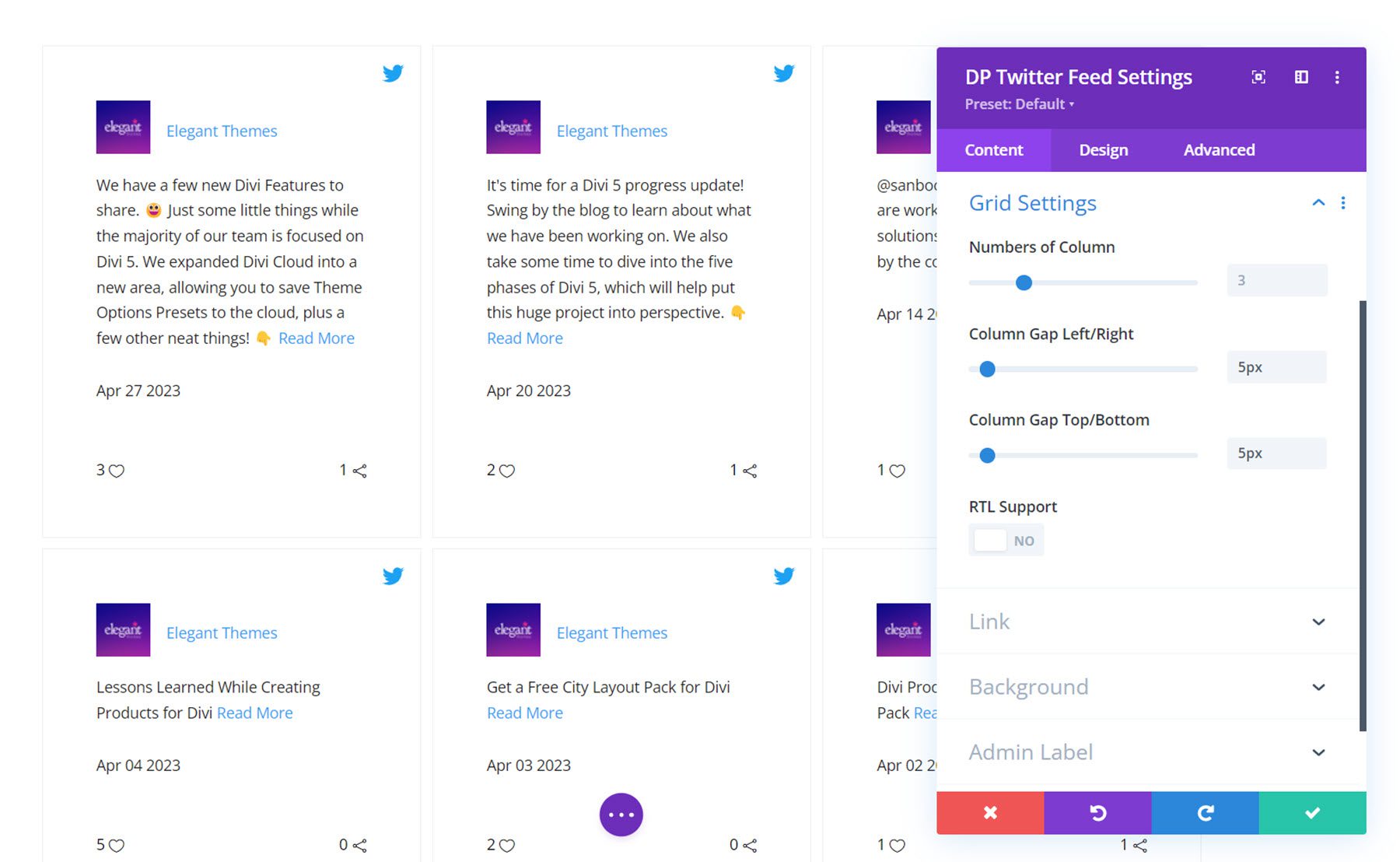
Pengaturan Kisi
Dalam pengaturan kisi, Anda dapat mengatur jumlah kolom, mengubah celah kolom, dan mengaktifkan dukungan RTL.

Pengaturan Konten Lainnya
Selain opsi tersebut, Anda juga dapat mengatur tautan modul, latar belakang, dan label admin di tab konten.
Pengaturan Desain
Di tab desain, Anda dapat menyesuaikan tampilan feed Twitter.
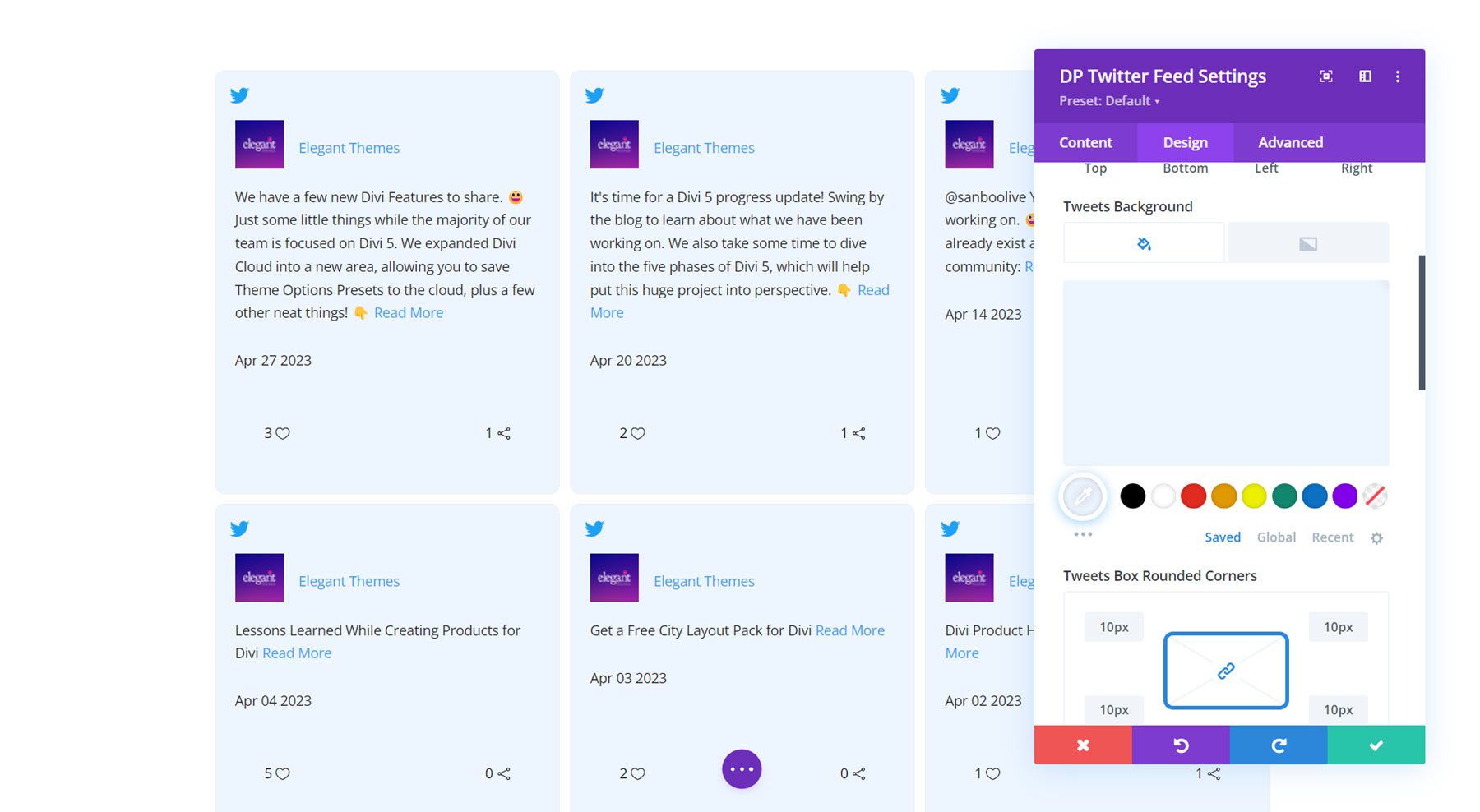
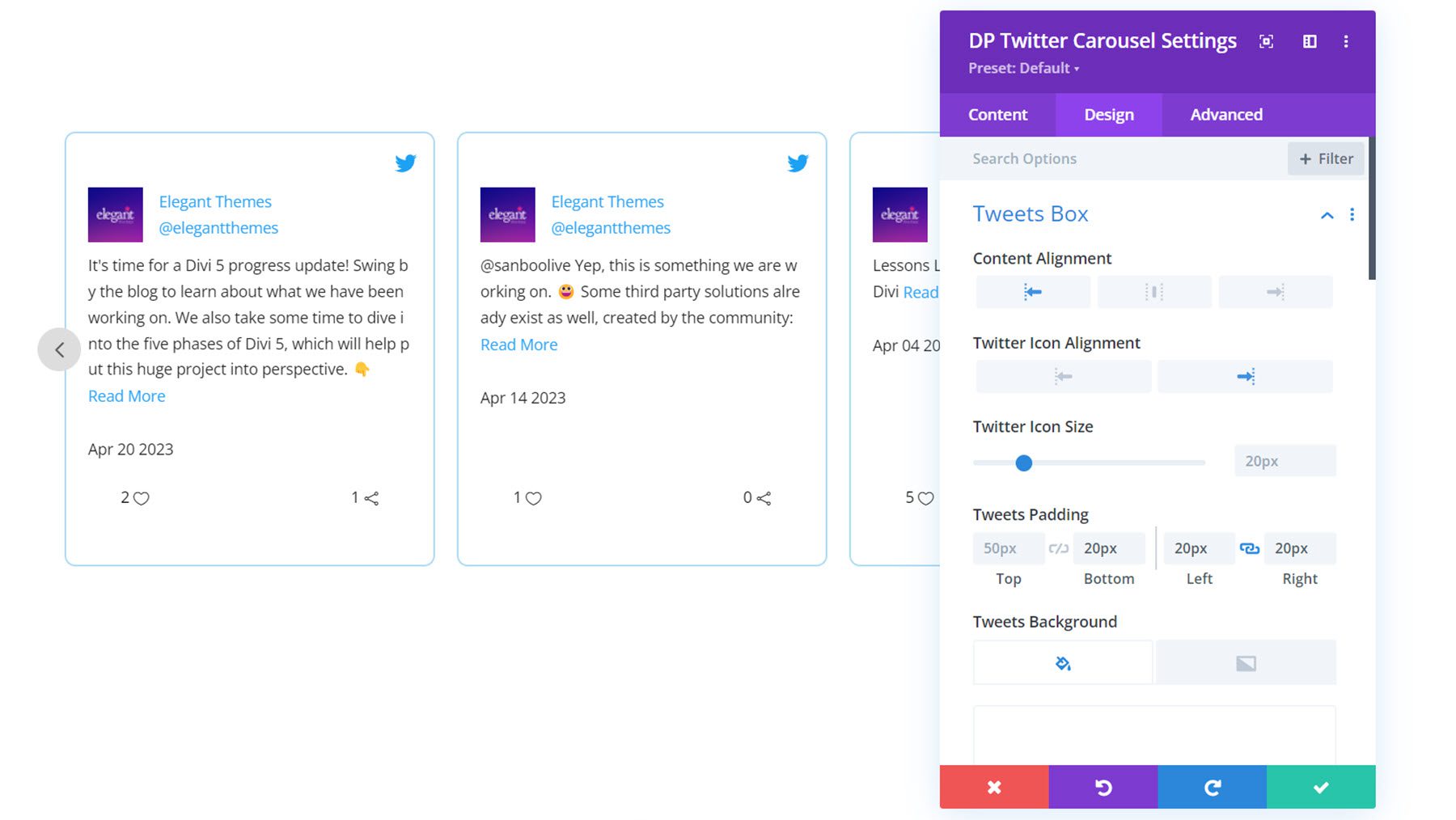
Kotak Tweet
Di sini, Anda dapat mengatur penjajaran kotak Tweet, perataan ikon Twitter, padding, latar belakang, dan gaya batas.

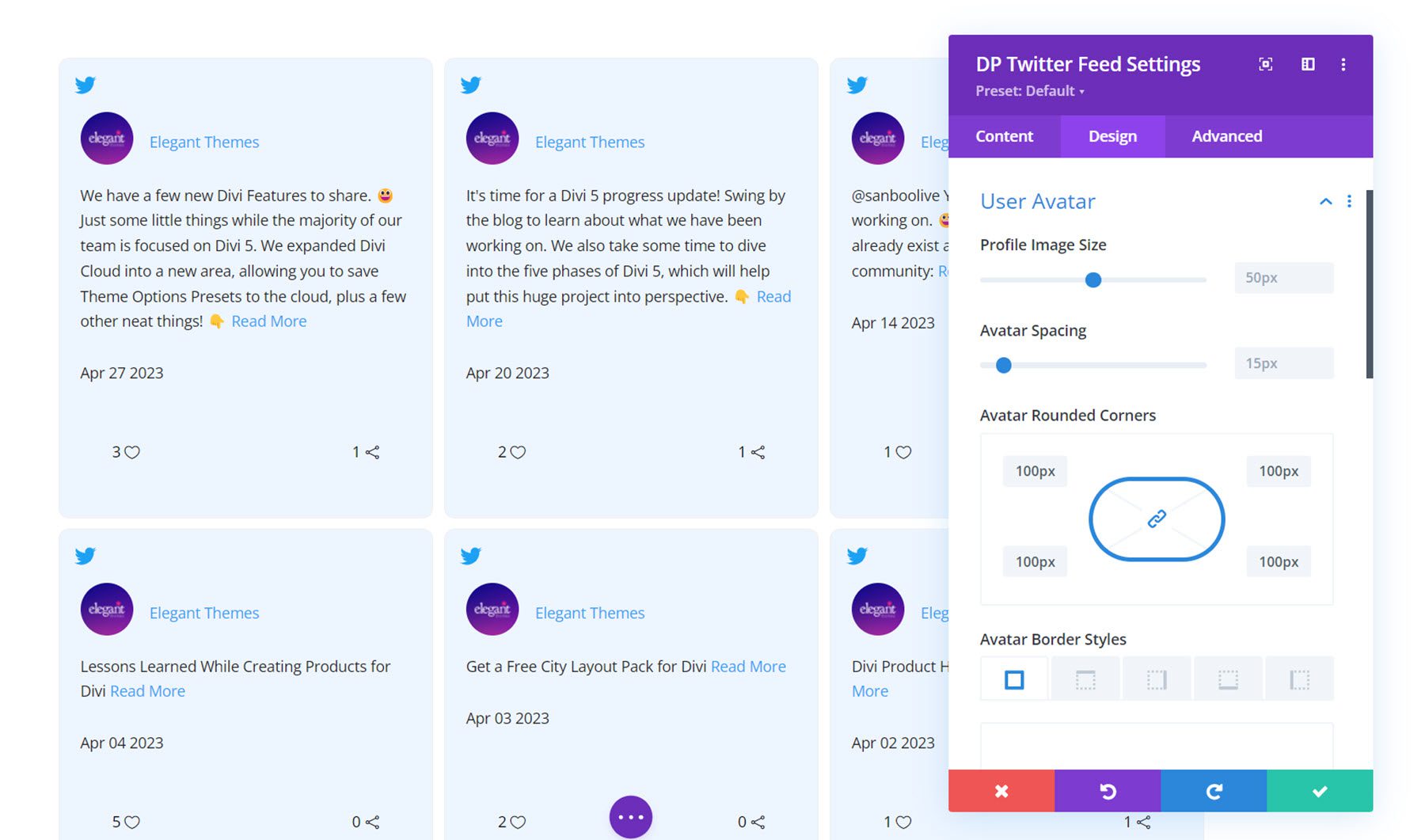
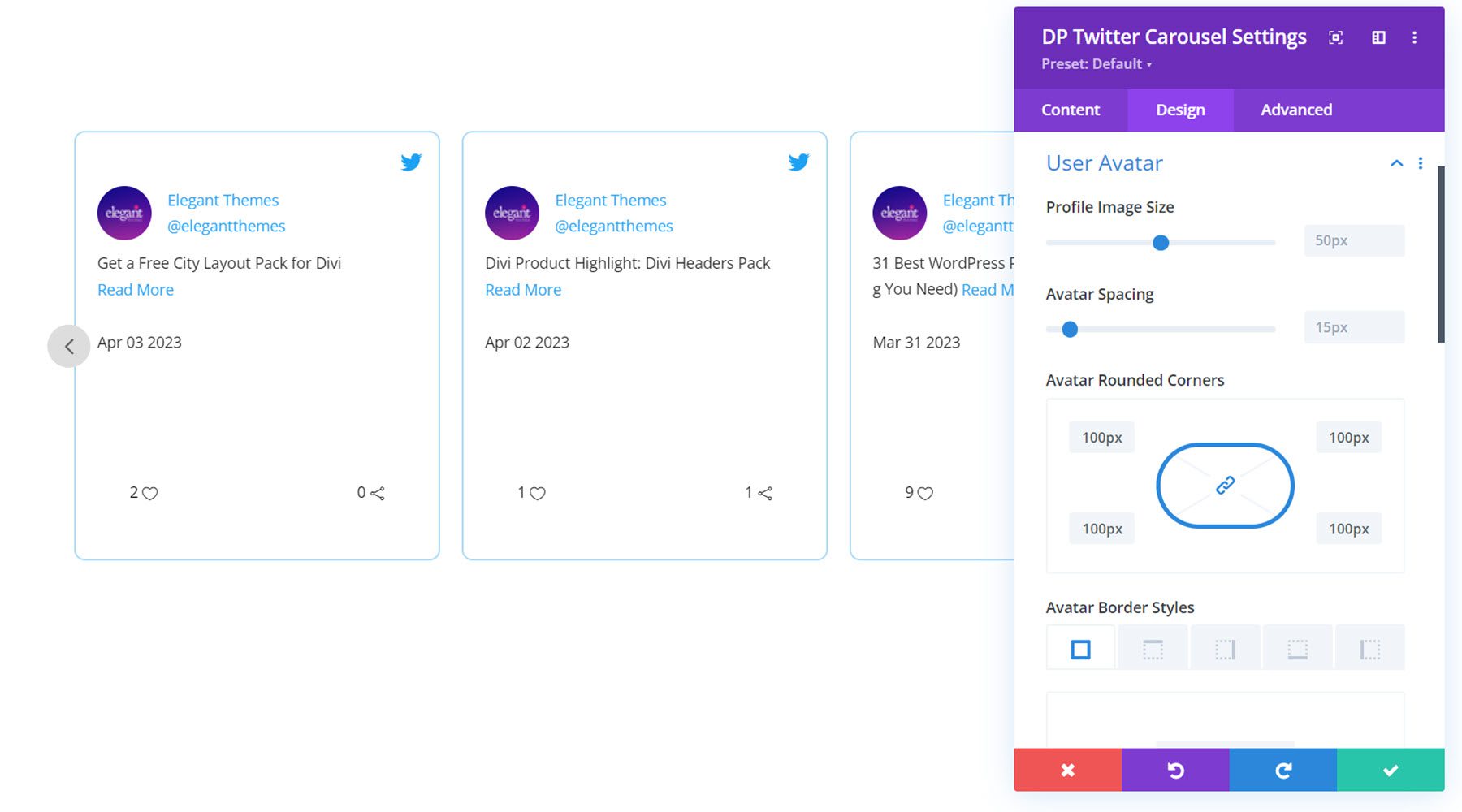
Avatar Pengguna
Di pengaturan avatar pengguna, Anda dapat mengubah ukuran gambar profil, mengatur jarak avatar, menambahkan sudut membulat, dan mengubah gaya batas.

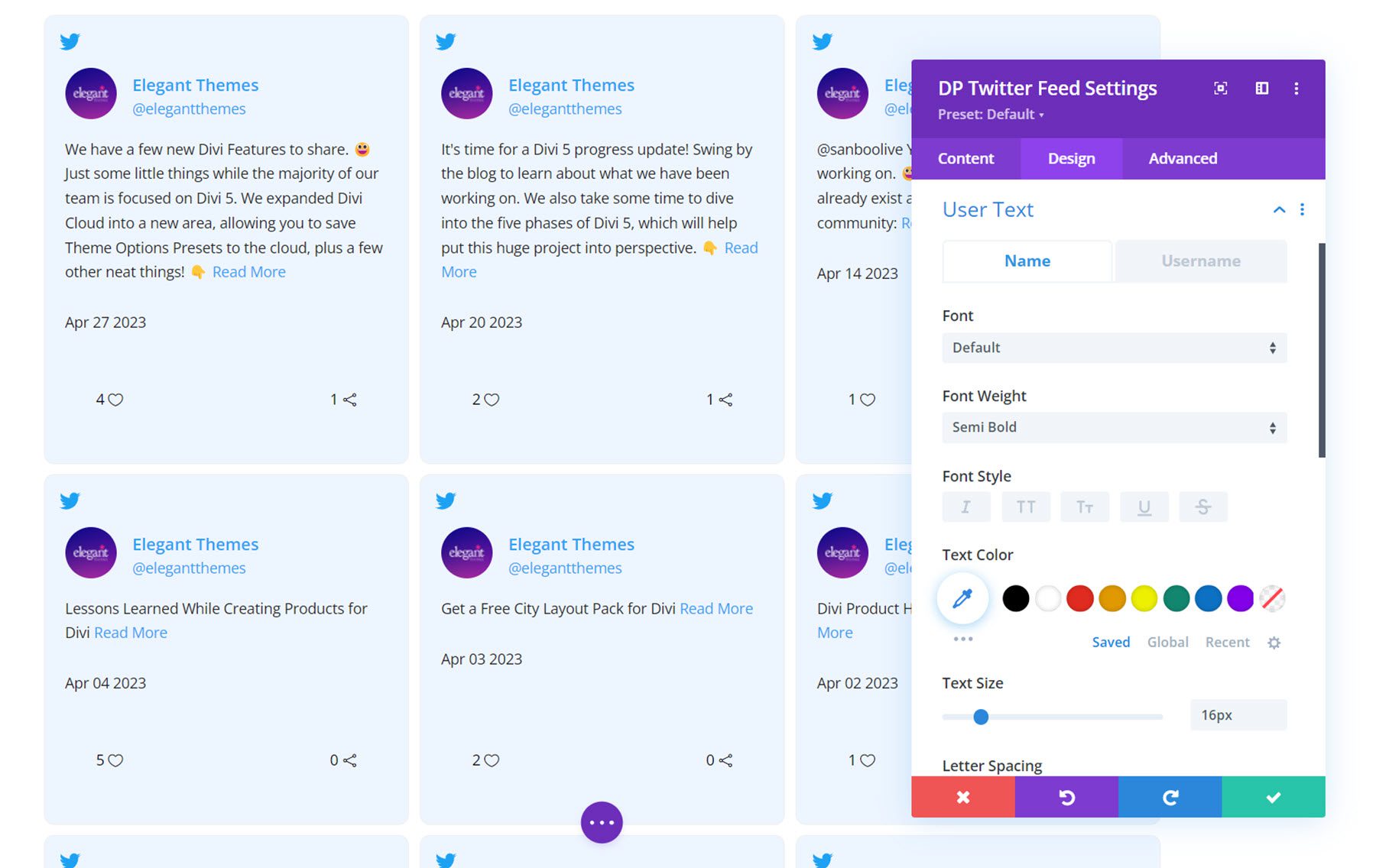
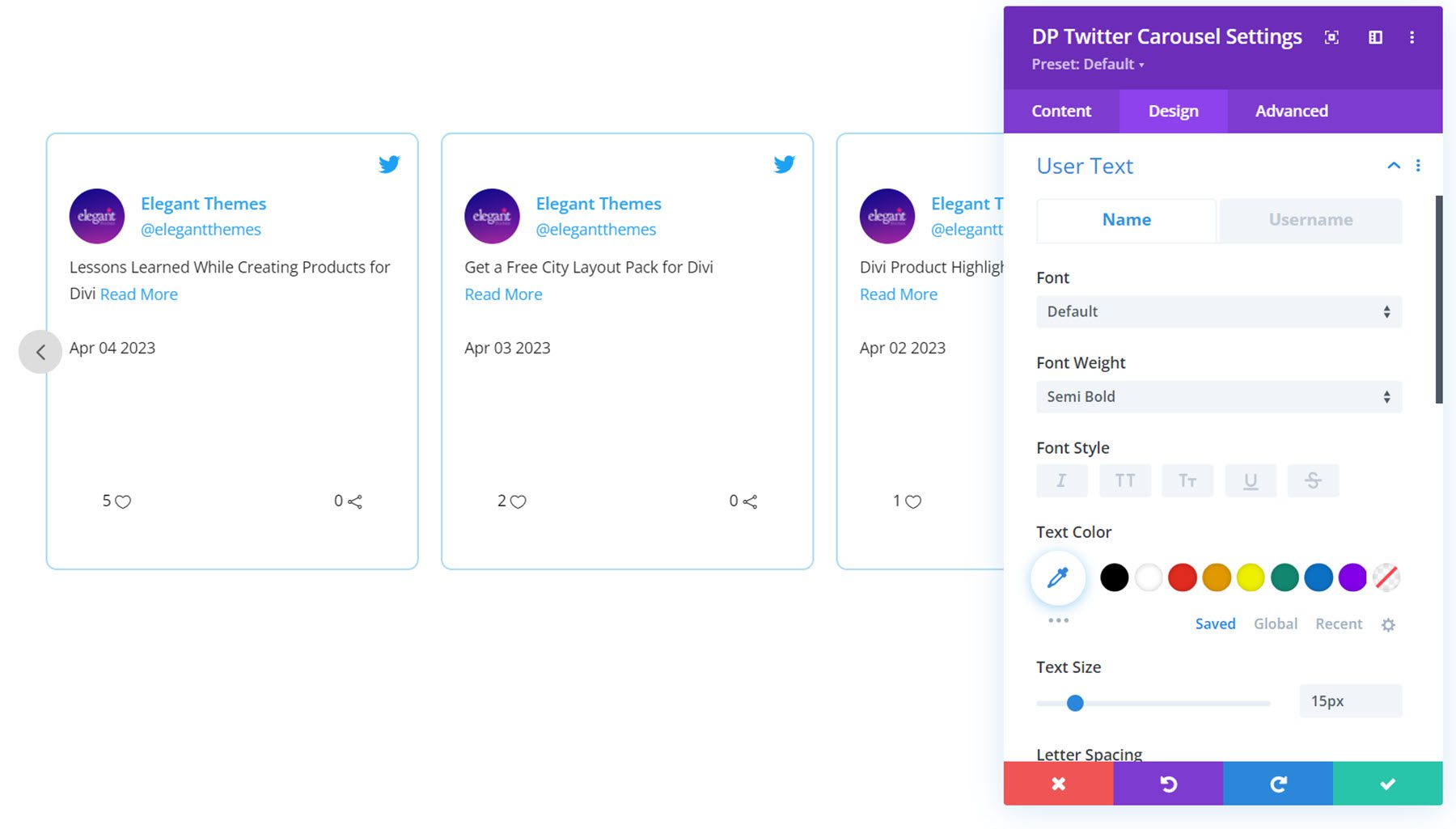
Teks Pengguna
Pengaturan teks pengguna dipisahkan oleh tab Nama dan tab Nama Pengguna, sehingga Anda dapat mengatur gaya yang berbeda untuk masing-masingnya.

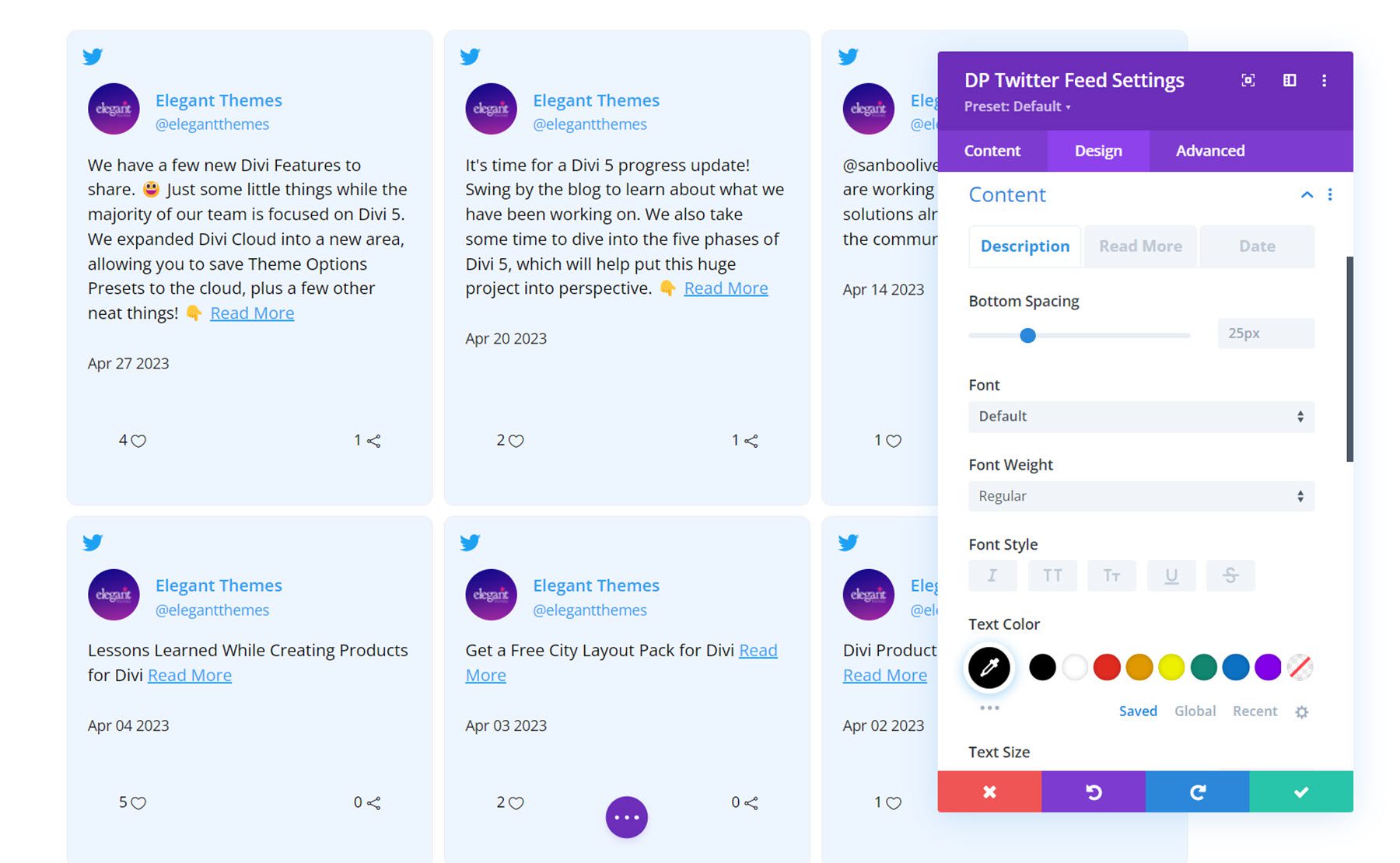
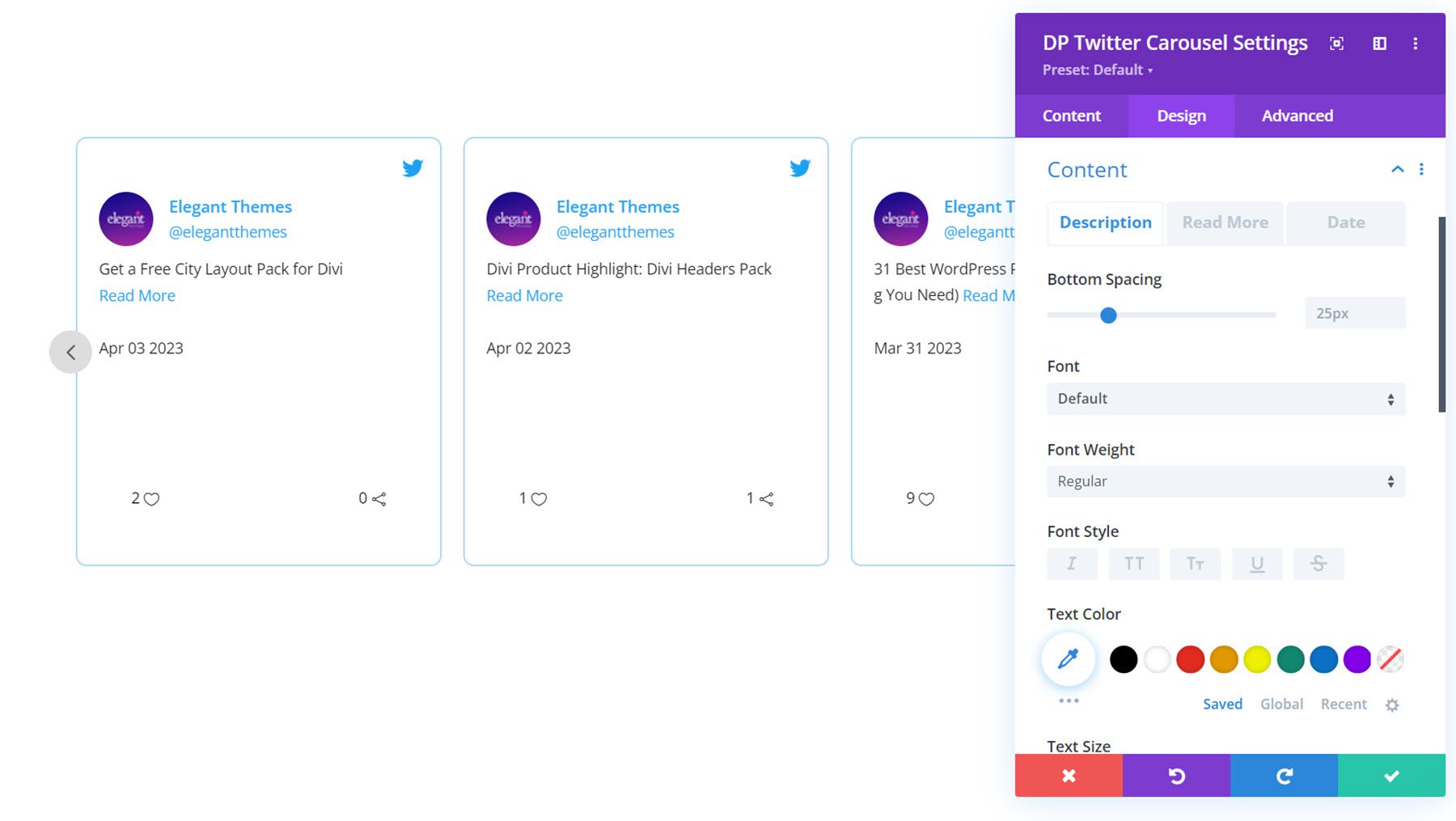
Isi
Di sinilah Anda dapat menyesuaikan gaya konten Tweet. Opsi ini juga dipisahkan menjadi tiga tab untuk gaya yang berbeda: Deskripsi, Baca Selengkapnya, dan Tanggal. Anda dapat menyesuaikan gaya dan warna font untuk setiap elemen ini. Anda juga dapat menyesuaikan spasi bawah di pengaturan deskripsi.

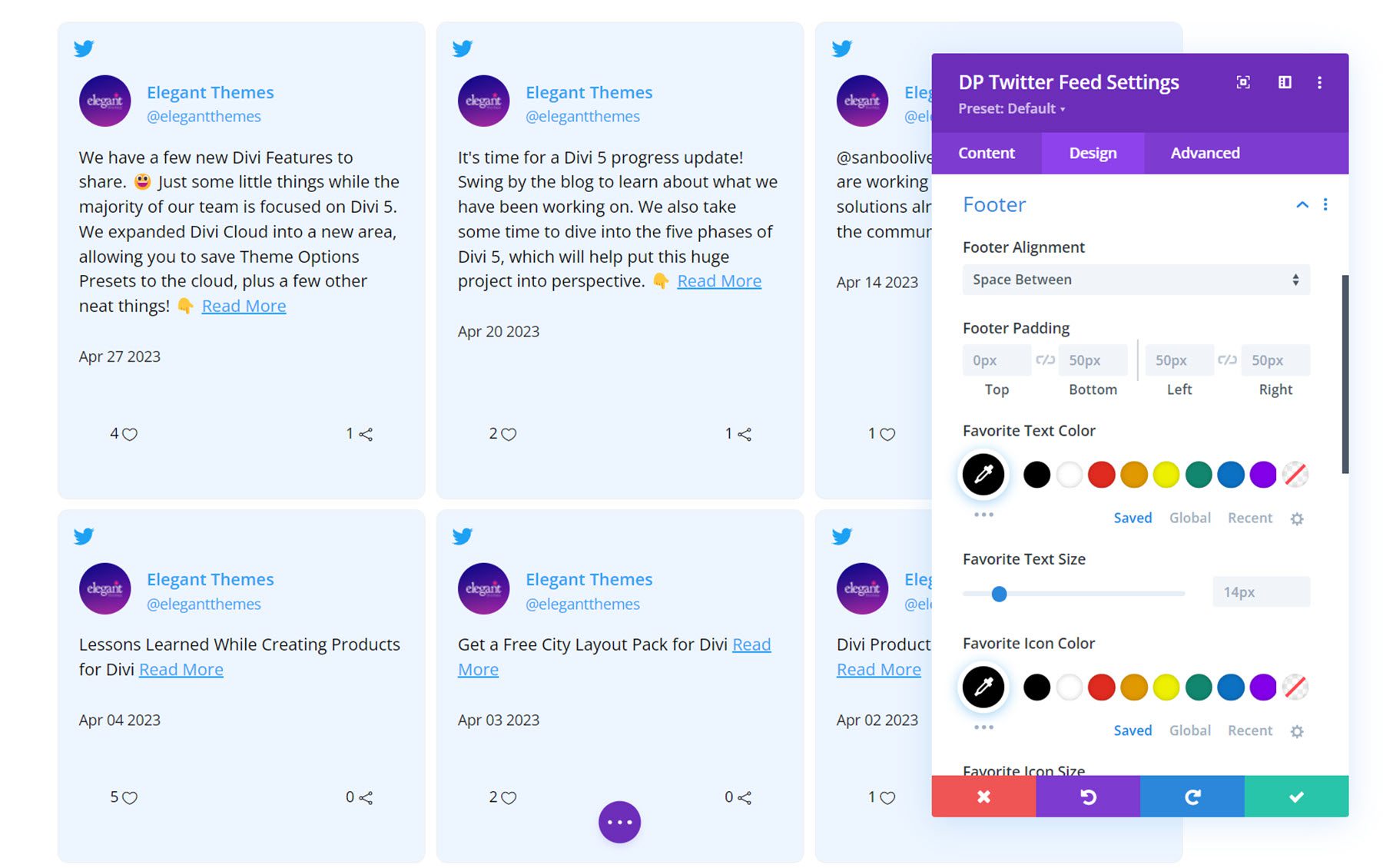
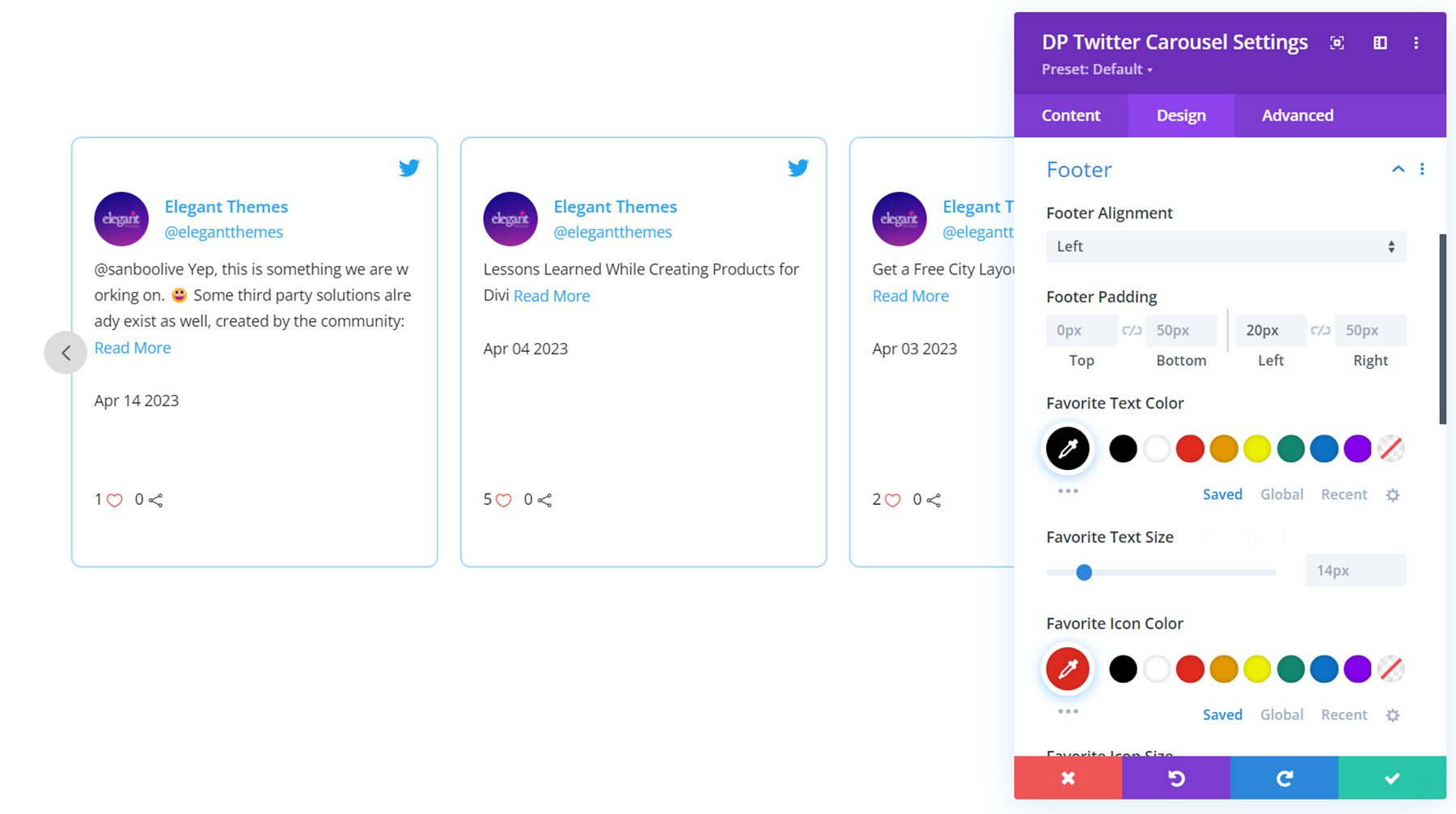
Catatan kaki
Di sini Anda dapat mengatur perataan dan bantalan footer serta warna dan ukuran teks dan ikon untuk indikator favorit dan retweet.

Pengaturan Desain Lainnya
Selain itu, Anda dapat menyesuaikan ukuran, penspasian, filter, transformasi, dan gaya animasi untuk modul umpan Twitter.

Korsel Twitter
Modul ini memungkinkan Anda menambahkan korsel Tweet ke situs web Anda.
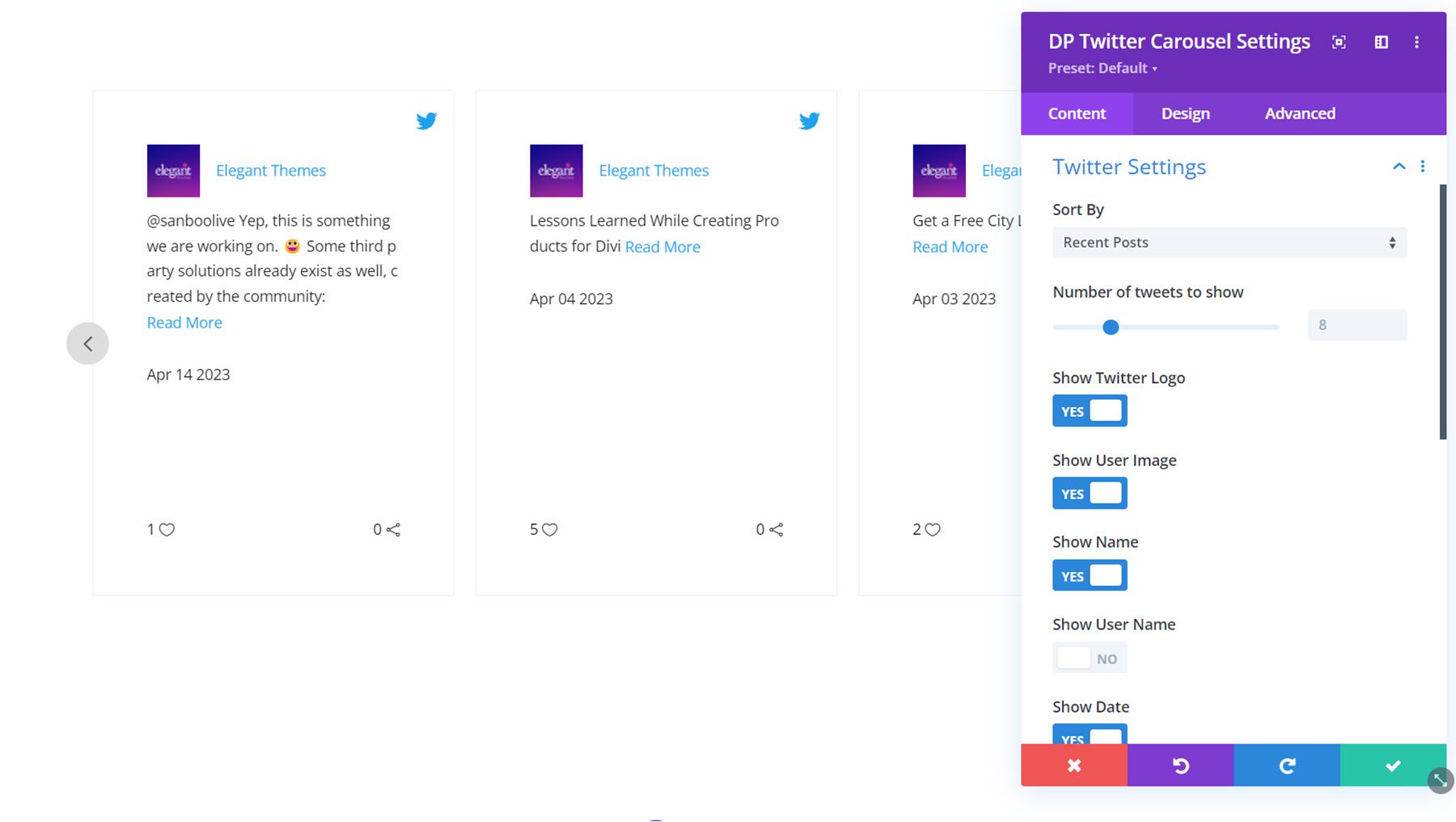
Pengaturan isi
Umpan Twitter
Di sini Anda dapat menambahkan nama pengguna untuk akun Twitter yang ingin Anda tampilkan Tweet-nya.

Pengaturan Twitter
Di bawah pengaturan Twitter, Anda dapat memilih jenis pengurutan, jumlah Tweet yang akan ditampilkan, dan mengaktifkan atau menonaktifkan hal berikut: logo Twitter, gambar pengguna, nama, nama pengguna, tanggal, favorit, retweet, dan baca selengkapnya. Anda juga dapat menyesuaikan teks baca selengkapnya di sini.

Pengaturan Korsel
Di tab umum Anda dapat mengatur kecepatan animasi, mengaktifkan putar otomatis, mengatur kecepatan putar otomatis, mengaktifkan pagination, mengaktifkan slide dengan lebar tetap, memilih jumlah slide yang akan ditampilkan, menyesuaikan jarak slide, menerapkan jarak pada item pertama dan terakhir, aktifkan perulangan tak terbatas, dan menyamakan ketinggian kolom.

Di tab lanjutan, Anda dapat memilih jenis transisi CSS, mengaktifkan gesek, mengatur jumlah item yang akan digulir, mengaktifkan mode vertikal, mengaktifkan mode tengah, menunggu animasi, mengaktifkan kursor khusus, menyesuaikan jarak pembungkus, dan mengaktifkan dukungan RTL.

Berikut adalah korsel dengan mode tengah diaktifkan dan jenis tata letak sorotan dipilih.

Pengaturan Konten Lainnya
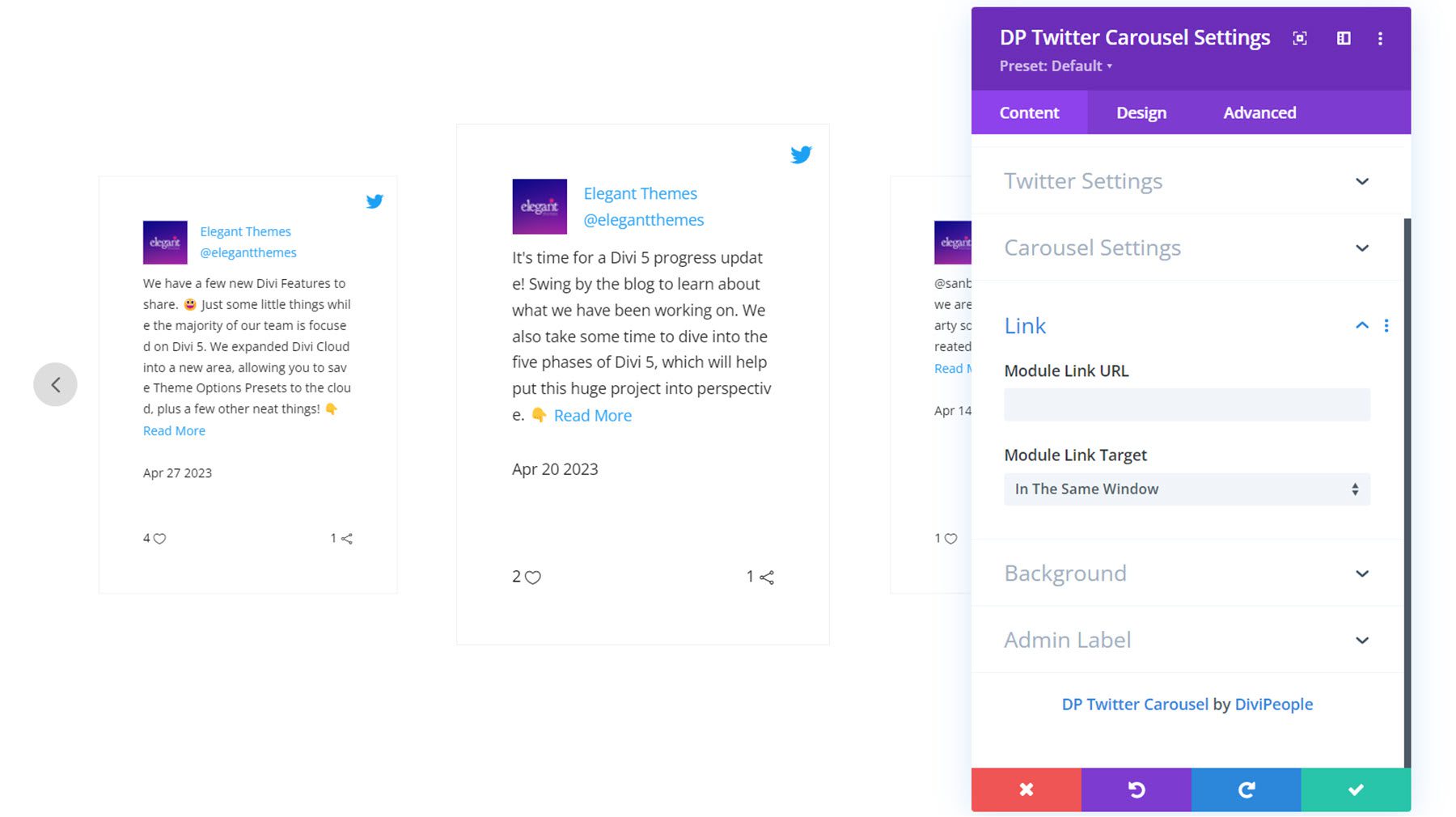
Anda juga dapat menyetel tautan modul, mengubah gaya latar belakang, dan menyetel label admin di tab konten.

Pengaturan Desain
Di tab desain, Anda dapat sepenuhnya menyesuaikan gaya carousel Twitter. Mari kita lihat lebih dekat.
Kotak Tweet
Di sini Anda dapat mengatur perataan konten, perataan ikon Twitter, ukuran ikon Twitter, padding, latar belakang, dan gaya batas untuk setiap Tweet.

Avatar Pengguna
Di pengaturan avatar pengguna, Anda dapat mengatur ukuran gambar profil, jarak avatar, sudut membulat, dan gaya batas.

Teks Pengguna
Di pengaturan teks pengguna, Anda dapat menyesuaikan gaya font untuk nama dan nama pengguna.

Isi
Di sini Anda dapat menyesuaikan gaya font untuk konten Tweet, tautan baca selengkapnya, dan tanggal.

Catatan kaki
Di pengaturan footer, Anda dapat mengatur perataan dan padding footer. Anda juga dapat menyesuaikan warna dan ukuran teks dan ikon untuk indikator favorit dan retweet.

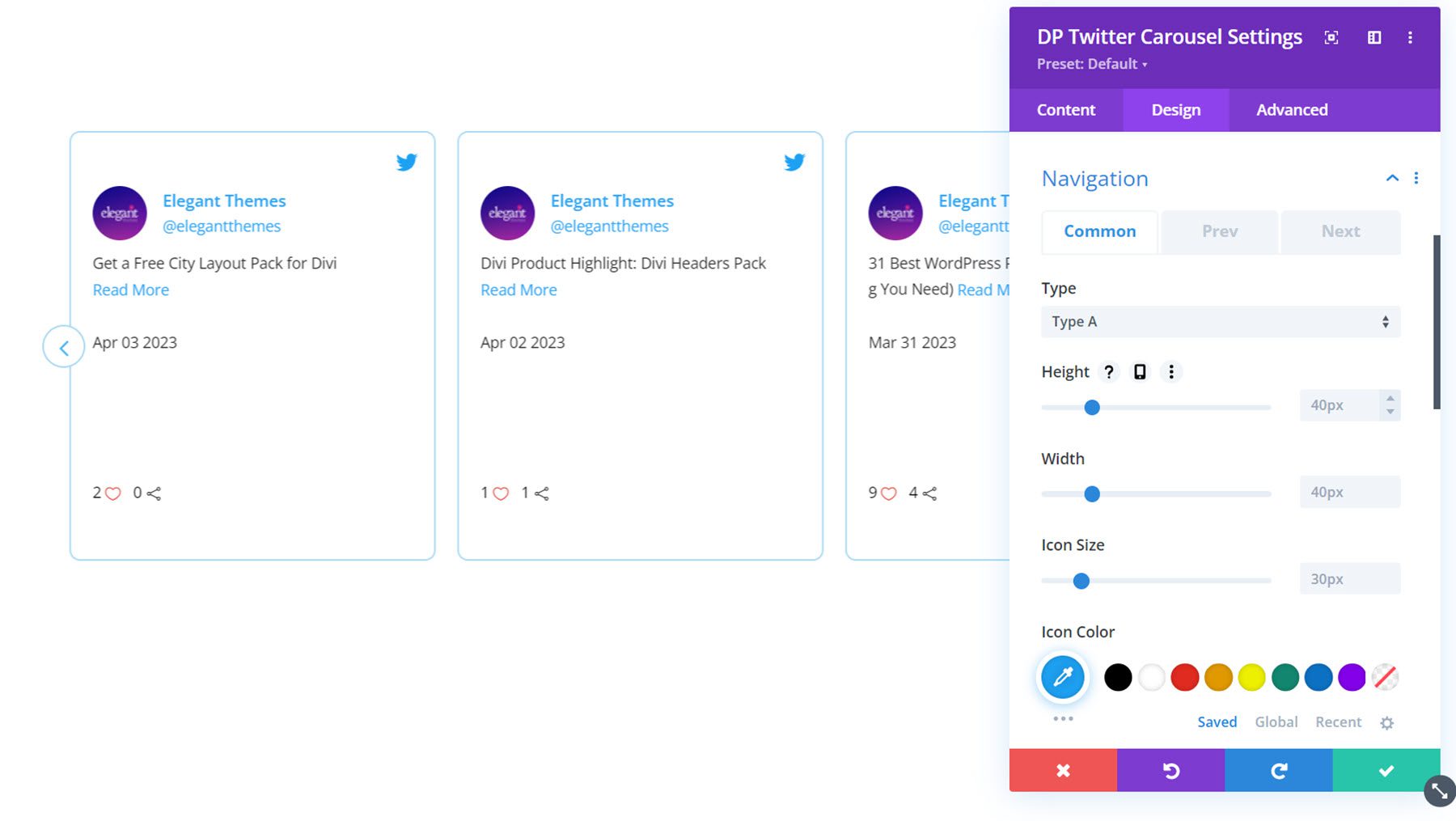
Navigasi
Anda dapat mengaktifkan dua jenis navigasi: Tipe A dan Tipe B. Ini adalah tipe A, dengan navigasi di setiap sisi modul carousel. Di sini Anda juga dapat mengatur tinggi dan lebar ikon navigasi, mengatur ukuran ikon, warna, dan latar belakang, mengaktifkan efek miring, mengatur posisi vertikal dan horizontal, serta mengatur gaya batas. Di tab Sebelumnya dan Berikutnya, Anda dapat mengatur ikon dan radius batas untuk setiap tombol.

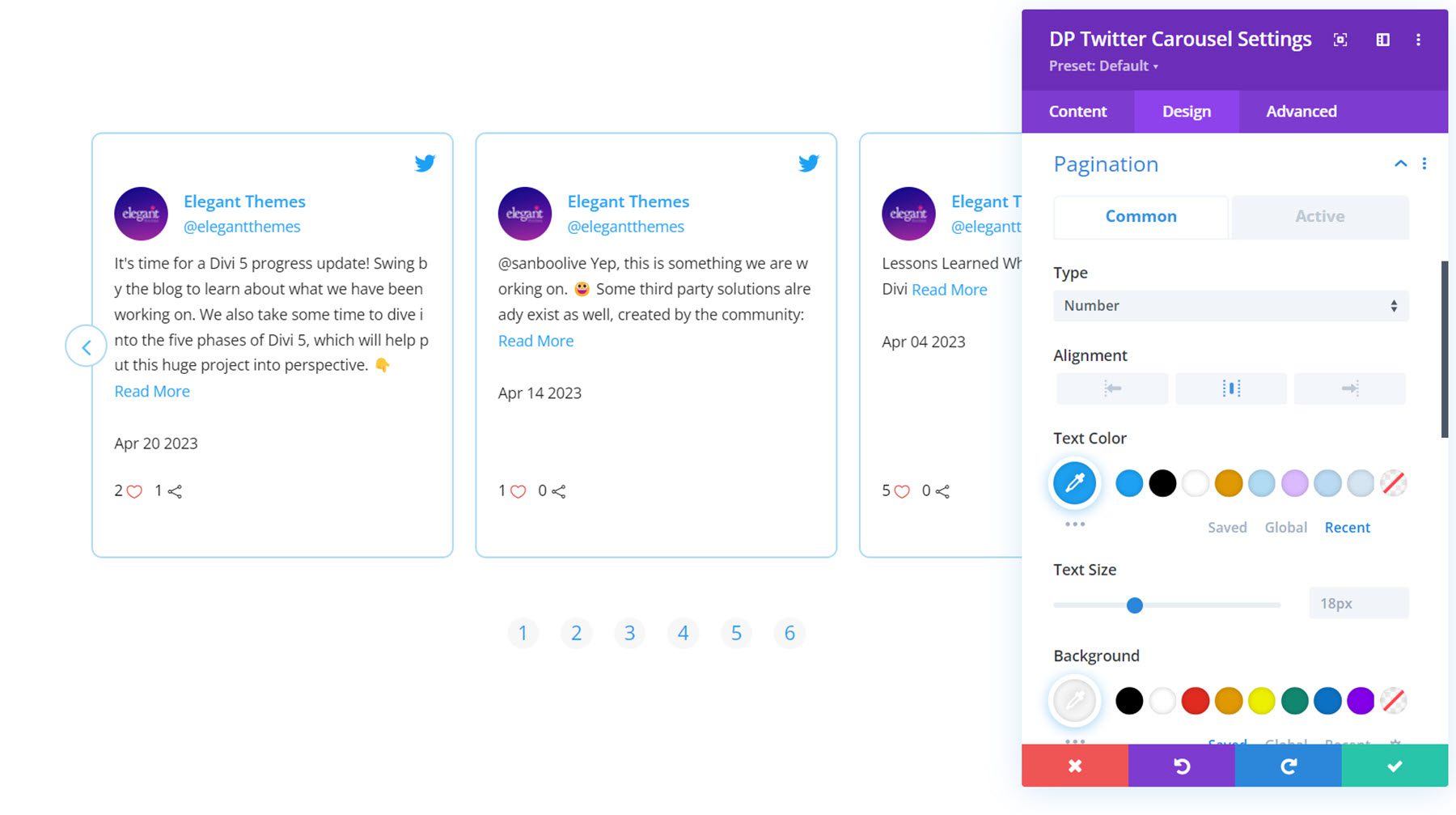
Paginasi
Dalam pengaturan paginasi, Anda dapat memilih antara navigasi gaya angka atau titik. Ini adalah gaya navigasi nomor. Anda dapat menyesuaikan perataan, warna teks, ukuran teks, latar belakang, tinggi, lebar, radius batas, posisi vertikal, dan spasi.

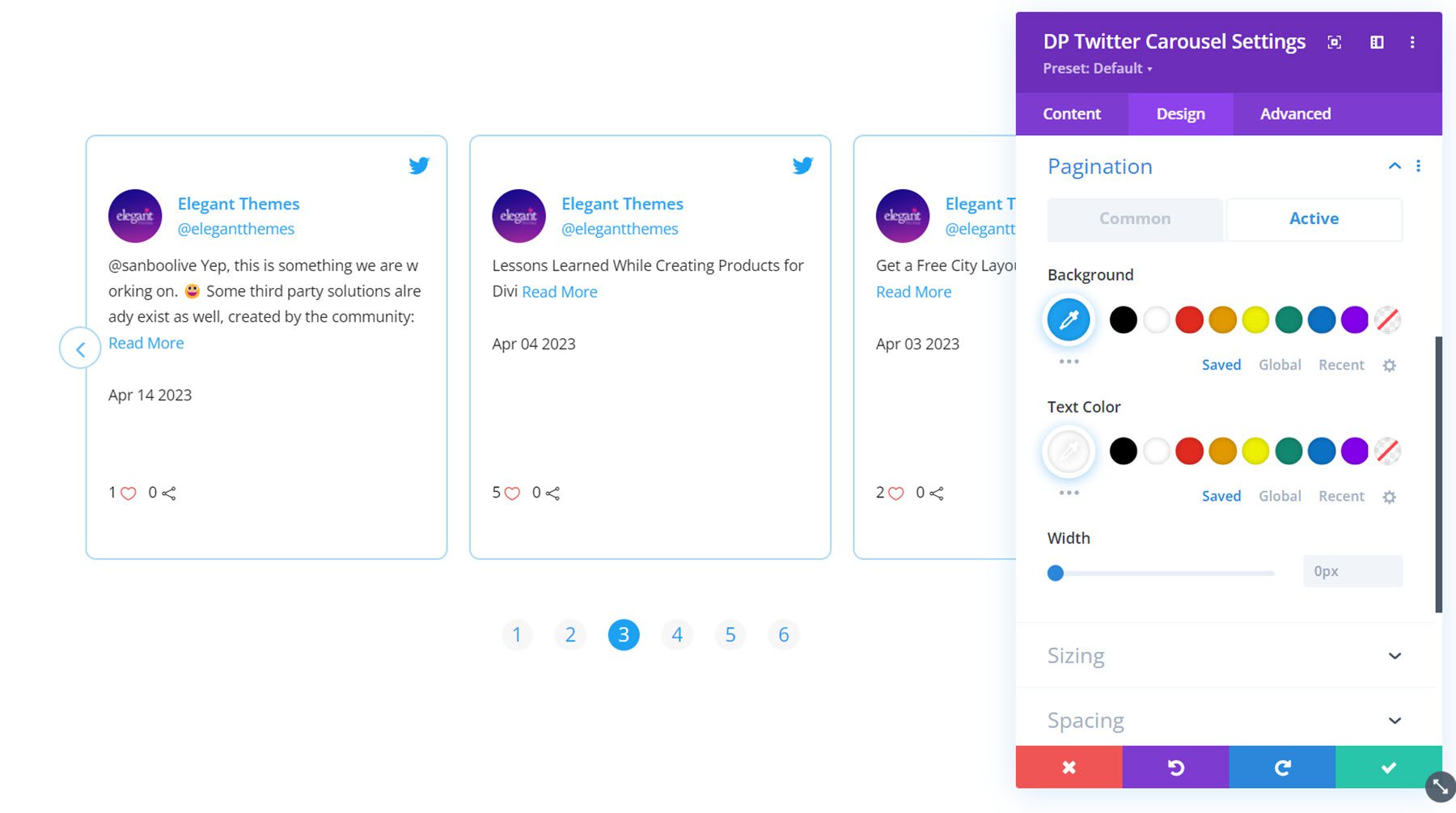
Di tab aktif, Anda dapat mengatur gaya untuk item paginasi aktif.

Pengaturan Desain Lainnya
Anda juga dapat menyesuaikan opsi ukuran, penspasian, filter, transformasi, dan animasi di tab desain.
Beli Divi Social Plus
Divi Social Plus tersedia di Divi Marketplace. Harganya $49 untuk penggunaan situs web tanpa batas dan dukungan serta pembaruan selama 1 tahun. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Divi Social Plus menambahkan lima modul media sosial baru ke Divi Builder, memungkinkan Anda mengintegrasikan konten media sosial di situs web Anda. Dengan Divi Social Plus, Anda dapat menambahkan umpan dan komidi putar Instagram dan Twitter serta tombol berbagi sosial ke situs web Anda. Setiap modul hadir dengan banyak opsi konfigurasi dan pengaturan desain yang berbeda yang memungkinkan Anda memiliki kendali penuh atas desain modul media sosial. Jika Anda mencari cara untuk mengintegrasikan umpan media sosial di situs web Divi Anda, plugin ini mungkin merupakan solusi yang bagus untuk Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi Social Plus? Beri tahu kami pendapat Anda tentang hal itu di komentar!