Sorotan Produk Divi: Divi Supreme Pro
Diterbitkan: 2024-06-03Divi Supreme Pro adalah plugin pihak ketiga tangguh yang dikembangkan oleh Divi Supreme yang memperluas kemampuan situs web Divi. Dengan lebih dari 60 modul premium dan delapan ekstensi, ia menawarkan serangkaian alat komprehensif untuk menyederhanakan pembuatan situs web tanpa keahlian coding.

Dipercaya oleh banyak pengguna Divi, solusi hemat biaya ini menghadirkan kode bersih, animasi menakjubkan, dan kontrol desain tingkat lanjut. Dalam sorotan ini, kita akan membahas plugin, fitur-fiturnya, dan banyak lagi. Mari kita mulai!
- 1 Apa yang Anda Dapatkan Dengan Divi Supreme Pro
- 1.1 60+ Modul Divi Ekstra
- 1.2 8 Ekstensi Divi
- 1.3 40+ Tata Letak Divi Premium
- 2 Menginstal Divi Supreme Pro
- 3 Menggunakan Divi Supreme Pro
- 3.1 Menambahkan Modul
- 3.2 Menggunakan Pembuat Tema Mudah Untuk Header
- 3.3 Menambahkan Teks Efek Pengetikan
- 3.4 Menambahkan Daftar Harga
- 3.5 Menambahkan Efek Teks Glitch
- 3.6 Menambahkan Hotspot Gambar
- 3.7 Menambahkan Judul Ganda
- 4 Beli Divi Supreme Pro
- 5 Divi Supreme Pro: Menutup Pikiran
Apa yang Anda Dapatkan Dengan Divi Supreme Pro
Divi Supreme Pro memiliki keunggulan dengan beragam fiturnya, meningkatkan situs web Divi Anda ke tingkat yang lebih tinggi. Mari selami beberapa kemampuan luar biasa yang ditawarkan plugin hebat ini.
60+ Modul Divi Ekstra
Mari kita mulai dengan mempelajari beberapa modul tambahan yang ditambahkan ke Divi setelah Anda menginstal Divi Supreme Pro.

Efek Mengetik
Efek teks Mengetik membuat teks Anda menjadi hidup dengan membuatnya tampak seperti sedang diketik, satu huruf dalam satu waktu. Dengan Divi Supreme Pro, Anda dapat menyesuaikan kecepatan mengetik dan efek spasi mundur. Anda juga dapat mengatur penundaan sebelum memulai kalimat baru. Hanya dengan beberapa klik, Anda dapat mengulang animasi tanpa henti atau mengacak urutan kalimat.
kotak balik
Flipbox adalah fitur web menyenangkan yang membalik untuk menampilkan lebih banyak detail saat Anda mengarahkan atau mengekliknya. Ini sangat baik untuk membuat pengalaman pengguna lebih menarik dan menyajikan informasi secara ringkas. Dengan lebih dari 15 efek yang tersedia, Divi Supreme Pro memungkinkan Anda membuat konten interaktif menarik yang menarik pengguna.
Tombol Tertinggi
Divi menawarkan berbagai opsi penyesuaian untuk tombol situs web Anda, namun terkadang, Anda mungkin memerlukan kontrol lebih besar atas tampilan, animasi, dan fungsinya. Di situlah modul Supreme Button Divi Supreme Pro berperan. Dengan alat ini, Anda dapat membuat tombol dengan teks pemisah di antaranya, memilih dari 29 animasi tombol hover yang berbeda dan 15 efek ikon hover, dan menambahkan lightbox gambar atau video yang berfungsi dengan YouTube, Vimeo, dan Dailymotion. Anda juga dapat menyertakan keterangan alat untuk kedua tombol.
Selain itu, mendukung berbagai jenis tautan URL, sehingga memudahkan untuk menautkan ke URL, email, nomor telepon, SMS, Facebook Messenger, Skype, WhatsApp, dan Telegram.
Lencana Teks
Lencana teks adalah label kecil berwarna yang digunakan dalam desain web untuk menyorot informasi atau status penting seperti pemberitahuan, fitur baru, atau peran pengguna. Mereka meningkatkan pengalaman pengguna dan hierarki visual. Dengan menggunakan Divi Supreme Pro, Anda dapat dengan mudah menambahkannya ke judul dan teks situs web Divi Anda.
Pengungkapan Teks Arahkan Gambar
Dengan modul ini, saat Anda mengarahkan kursor ke gambar, hamparan akan meluncur dari kiri, menutupi gambar dan menampilkan teks. Setelah Anda menggerakkan mouse, overlay akan bergeser ke kanan, menampilkan gambar lagi. Anda juga dapat memilih animasi berbeda untuk teks yang muncul. Efek ini secara efektif menampilkan banyak informasi dalam tata letak yang ringkas.
Daftar Harga
Modul Daftar Harga oleh Divi Supreme Pro memungkinkan Anda membuat daftar produk atau layanan yang menarik secara visual dan terorganisir dengan harganya masing-masing. Ini ideal untuk menu, katalog, dan daftar produk, membantu pelanggan dengan mudah menemukan dan memahami informasi harga.
Efek Teks Kesalahan
Efek teks glitch melibatkan distorsi teks yang disengaja untuk menciptakan tampilan glitch digital. Ini menambahkan elemen visual yang unik dan dinamis ke situs web, memberi kesan modern dan tegang. Dengan Divi Supreme Pro, Anda dapat dengan mudah menambahkan efek kesalahan ke teks hanya dalam beberapa klik.
Acak Surat
Modul Shuffle Letters untuk Divi menyempurnakan situs web Anda dengan efek teks yang menarik. Masukkan teks yang ingin Anda tampilkan, dan saksikan teks tersebut diacak melalui karakter acak sebelum menampilkan pesan terakhir. Anda dapat dengan mudah menyesuaikan pengaturan seperti kecepatan pengacakan, durasi, dan teks acak hanya dengan beberapa klik.
Hotspot Gambar
Hotspot gambar adalah tempat yang dapat diklik pada gambar yang mengaktifkan tindakan atau menampilkan informasi saat diklik. Dengan Divi Supreme Pro, Anda dapat membuat hotspot yang menarik, responsif, dan profesional dengan tetap menjaga fleksibilitas dan kemampuan penyesuaian Divi.
Judul Ganda
Dapatkan tipografi yang menakjubkan dengan menyempurnakan tampilan teks judul Anda dengan warna, font, dan penyesuaian lainnya. Anda dapat menyisipkan teks sebelum, di tengah, dan setelah judul utama. Dengan menggunakan modul ini, Anda bahkan dapat menonjolkan kata tertentu dengan memberinya font dan warna yang unik.
8 Ekstensi Divi
Kedelapan ekstensi ini menyediakan semua alat yang Anda perlukan untuk membuat situs web luar biasa dengan mudah, meningkatkan alur kerja Anda, dan meningkatkan fungsionalitas situs web Anda.

Muncul tiba-tiba
Seperti namanya, Divi Popup membantu Anda membuat jendela popup yang muncul saat pengguna melakukan tindakan tertentu, seperti mengklik tombol atau link. Popup ini dapat menampilkan konten tambahan, mengumpulkan detail pengguna, atau memenuhi kebutuhan lain yang sesuai dengan gaya jendela popup. Anda dapat mempersonalisasi popup agar sesuai dengan yang terbaik bagi pengguna Anda.
Elemen Terjadwal
Elemen Terjadwal Divi adalah fitur tambahan yang memungkinkan penjadwalan ketika elemen halaman web tertentu muncul dan menghilang. Hal ini memberikan kontrol yang lebih tepat terhadap waktu konten dan dapat membantu mempertahankan keterlibatan pengguna dengan menampilkan konten baru pada interval yang sesuai. Ini bisa menjadi metode yang berharga untuk mempromosikan dan mengotomatiskan diskon tanpa menunggu momen yang tepat.
Penampil Responsif
Ekstensi Penampil Responsif Divi Supreme memudahkan pembuatan situs web responsif. Anda dapat melihat pratinjau dan menyesuaikan desain untuk layar seluler, tablet, dan desktop tanpa memerlukan alat inspeksi browser. Antarmukanya ramah pengguna, memungkinkan Anda mengatur konten dengan mudah.
Pembuat Tema Mudah Untuk Header
Easy Theme Builder Divi Supreme meningkatkan Divi Theme Builder yang kuat untuk pilihan WordPress dalam menyesuaikan header. Saat menggulir, Anda dapat dengan mudah membuat header tetap, mengurangi tinggi header, dan melihat desain di berbagai perangkat seluler.
Widget Perpustakaan
Ekstensi Widget Perpustakaan Divi Supreme meningkatkan fitur modul Perpustakaan standar tema Divi. Dengan modul ini, Anda dapat menampilkan postingan, halaman, produk WooCommerce, atau jenis postingan khusus dalam berbagai tata letak yang dapat disesuaikan. Beragam pilihan desain dan tata letak memungkinkan Anda membuat tampilan menarik dengan mudah tanpa memerlukan keahlian coding.
Kode Pendek Perpustakaan
Dengan Ekstensi Kode Pendek Perpustakaan Divi Supreme, Anda dapat membuat kode pendek untuk item perpustakaan Anda, sehingga memungkinkan untuk menyertakannya di postingan atau halaman mana pun menggunakan API kode pendek WordPress. Anda dapat menyesuaikan tampilan kode pendek, sehingga memudahkan pembuatan presentasi unik dan menarik untuk item perpustakaan Anda di halaman atau postingan mana pun.
Atribut Khusus
Dengan ekstensi Atribut Khusus, Anda dapat dengan mudah memasukkan atribut HTML khusus ke berbagai elemen di Divi Builder, seperti bagian, baris, kolom, modul, dan tombol. Atribut ini membantu menambahkan data yang dibutuhkan perpustakaan JavaScript atau atribut HTML standar yang biasanya tidak disertakan Divi Builder.
Baca selengkapnya
Ekstensi Baca Selengkapnya Tertinggi untuk Divi meningkatkan pengalaman pengguna situs web Anda. Ini memungkinkan Anda menyembunyikan teks panjang dan menampilkannya dengan satu klik, menjaga konten Anda tetap ringkas namun informatif. Alat ini ideal untuk pengguna Divi yang ingin menawarkan informasi lebih luas tanpa mengacaukan halaman mereka.
40+ Tata Letak Divi Premium
Divi Supreme menawarkan lebih dari 44 tata letak gratis yang tersedia untuk diunduh di situs webnya. Mari jelajahi beberapa tambahan terbaru:
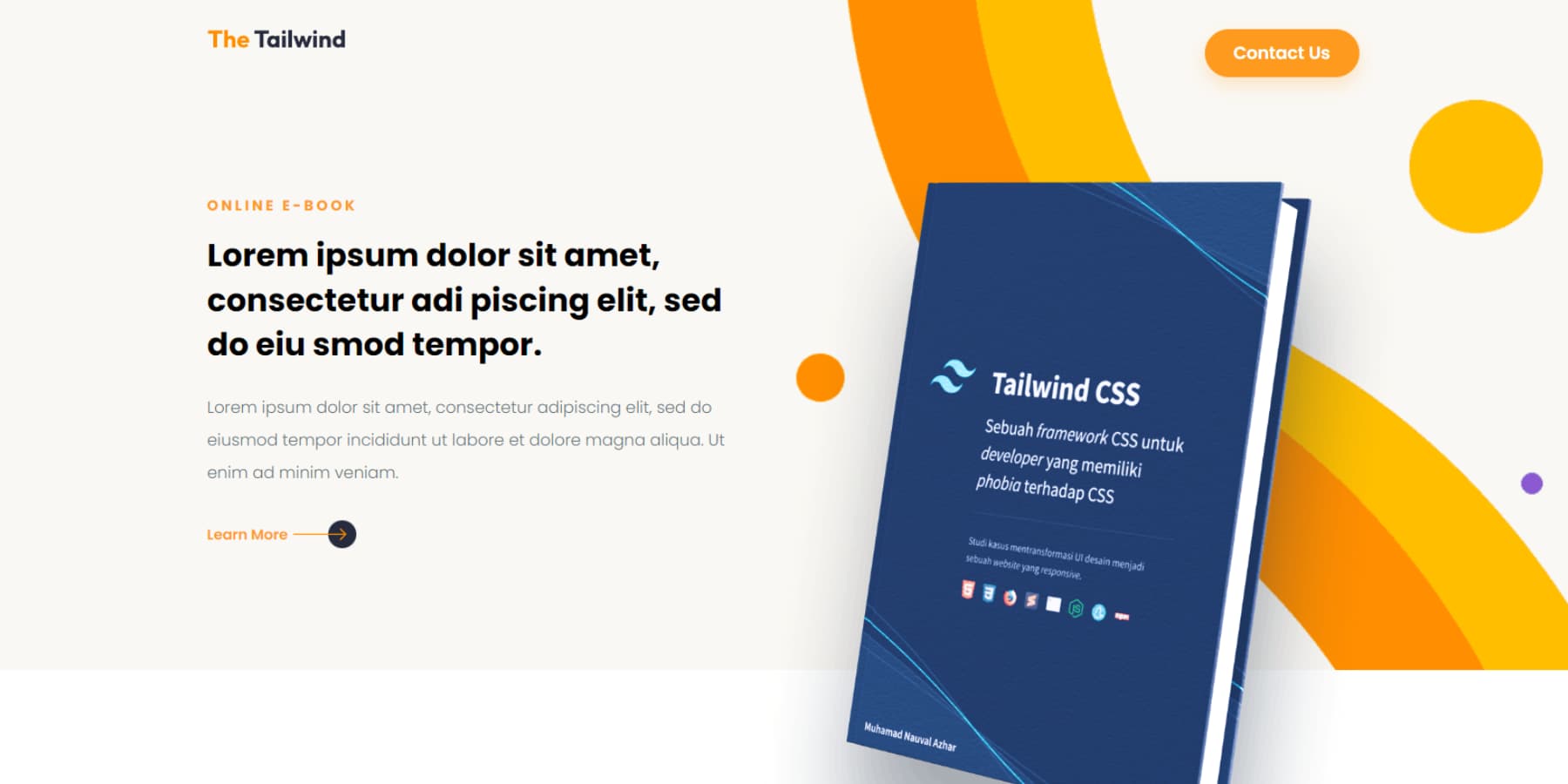
Halaman Arahan E-Buku

Templat Halaman Arahan E-Book rapi dan terstruktur dengan baik, memisahkan manfaat dan fitur. Poin-poin penting membantu pengguna dengan cepat memahami detail penting. Beberapa tombol “Pelajari Lebih Lanjut” dan “Unduh E-Buku” mendorong keterlibatan. Area konten yang dapat diedit memungkinkan penyesuaian yang mudah, dan desainnya tetap konsisten. Desain ini berpotensi meningkatkan konversi dengan menyediakan fitur-fitur canggih dan opsi penyesuaian, sehingga memberi Anda pengalaman yang benar-benar menarik.
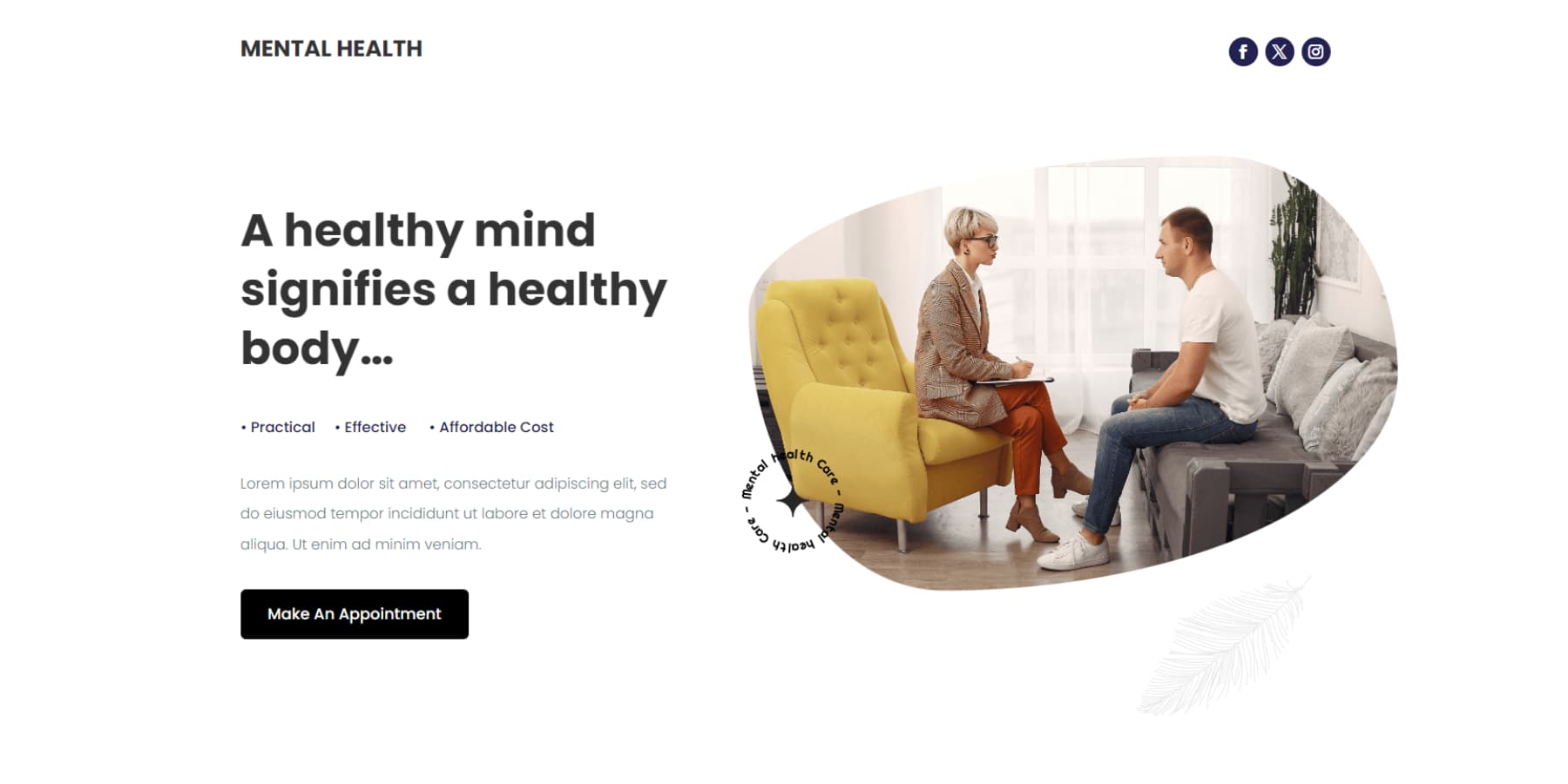
Halaman Arahan Kesehatan Mental

Tata Letak Halaman Arahan Kesehatan Mental menekankan kesehatan mental dengan tata letak yang jelas dan terstruktur. Ini mencakup pilihan konseling yang praktis dan terjangkau, menyoroti profil konselor, dan menampilkan kisah sukses. Desain bersih dan modern menggabungkan skema warna menenangkan yang menyederhanakan navigasi dan membantu Anda menemukan informasi yang Anda butuhkan. Modul Divi Supreme Pro meningkatkan pengalaman Anda dengan fitur interaktif seperti efek hover, filter gambar, dan ikon unik.
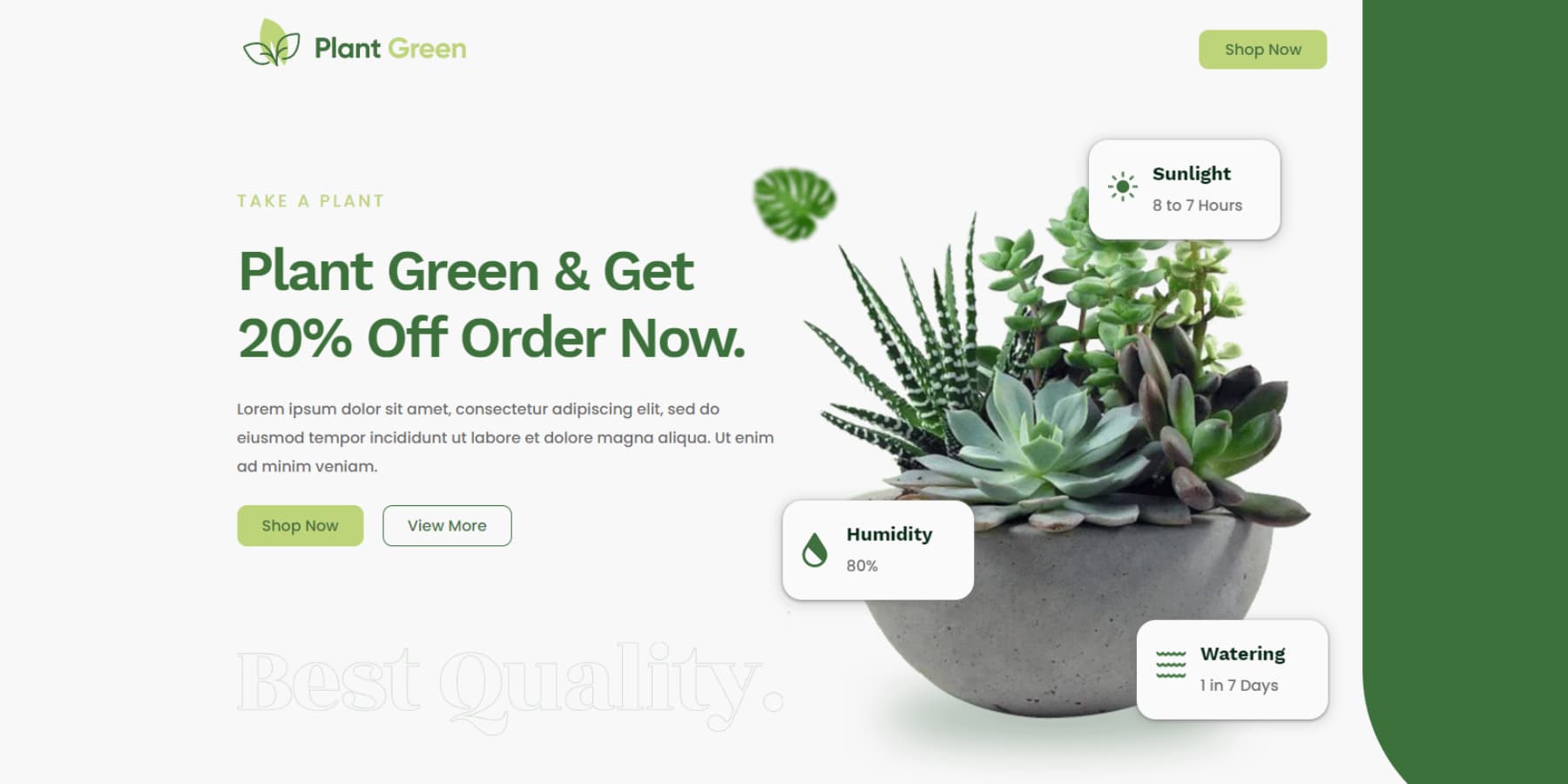
Halaman Pendaratan Tanaman

Tata Letak Halaman Arahan Tanaman bersih dan terorganisir dengan baik, dengan banyak ruang kosong agar mudah dibaca. Ini menyoroti ajakan bertindak yang kuat, mempertahankan tipografi yang konsisten, dan menyeimbangkan bagian dengan baik. Tata letak yang ramah pengguna memastikan navigasi intuitif dan membuat elemen-elemen penting muncul secara efektif.
Halaman Arahan Konsultasi

Templat Halaman Arahan Konsultasi oleh Divi Supreme menampilkan tata letak modern dan bersih yang menarik perhatian Anda. Bagian yang jelas memudahkan untuk bergerak dan memahami. Tipografi tebal dan gambar yang ditempatkan dengan baik menarik perhatian Anda dan menekankan informasi penting. Ditambah lagi, sepertinya dirancang untuk beradaptasi dengan berbagai perangkat, sehingga Anda selalu mendapatkan pengalaman menonton yang luar biasa.

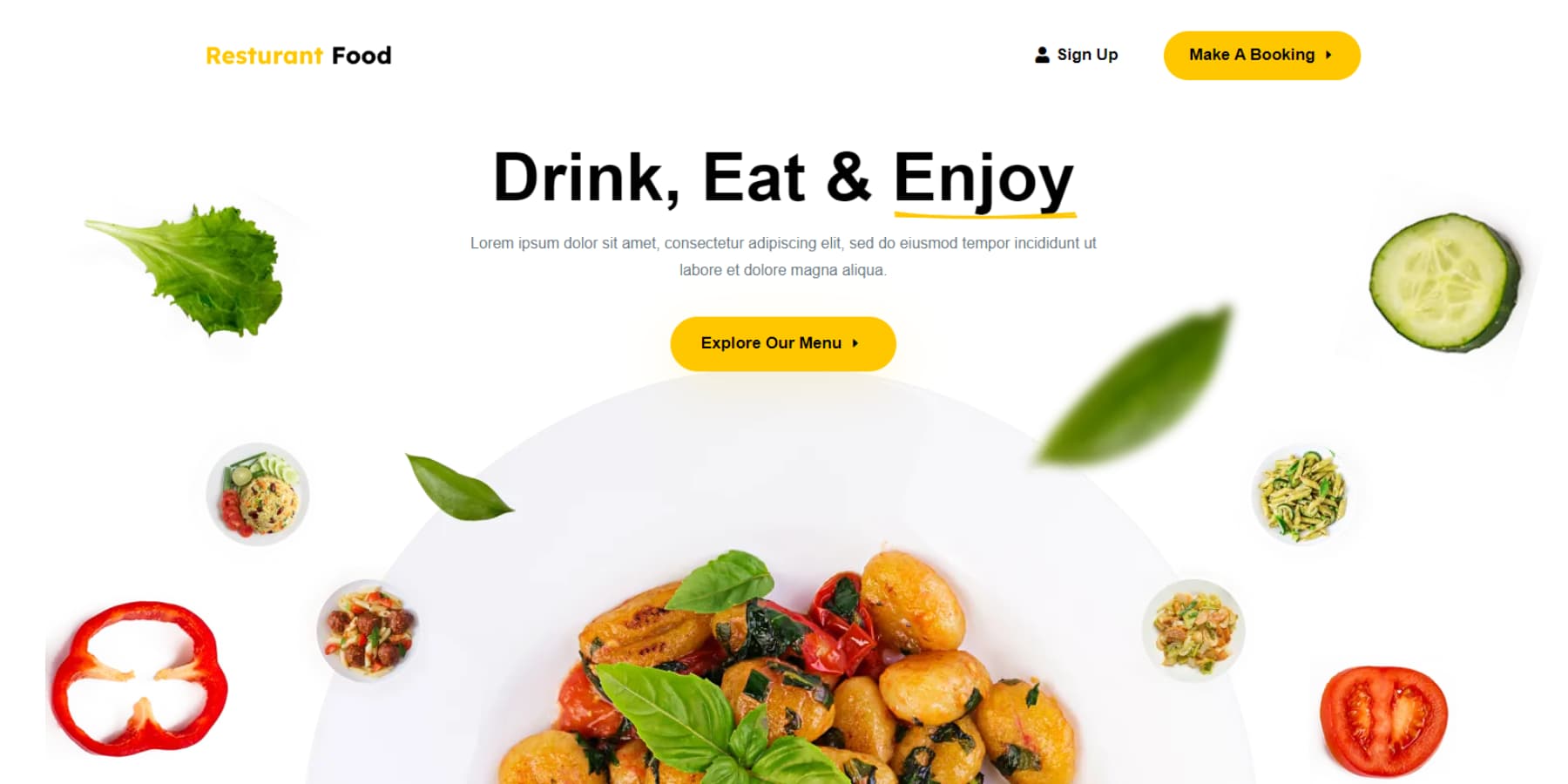
Halaman Arahan Restoran

Templat halaman arahan restoran dari Divi Supreme ini memiliki beberapa aspek positif terkait tata letak. Pertama, desainnya menarik secara visual dan modern, dengan struktur yang bersih dan teratur. Penggunaan spasi memungkinkan konten untuk bernafas dan meningkatkan keterbacaan. Menu navigasi mudah diakses, memberikan navigasi yang lancar di seluruh situs web. Penggunaan citra yang menarik dan bagian yang dirancang dengan baik membantu menampilkan menu dan layanan restoran secara efektif.
Menginstal Divi Supreme Pro
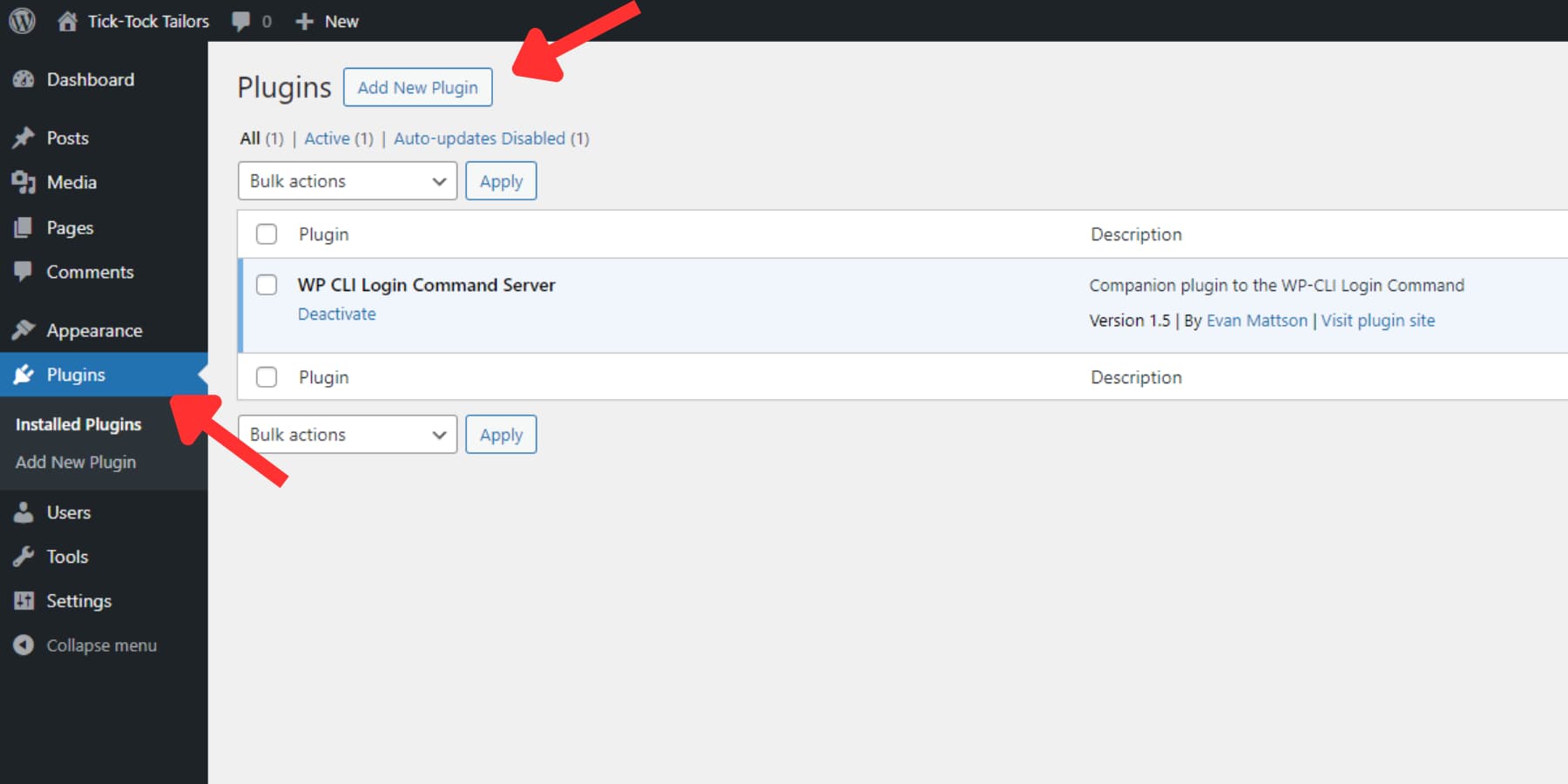
Menginstal Divi Supreme Pro sama dengan menginstal plugin WordPress apa pun. Setelah Anda membeli plugin, unduh, buka tab Plugin di dashboard WordPress Anda, dan pilih Tambahkan Plugin Baru.

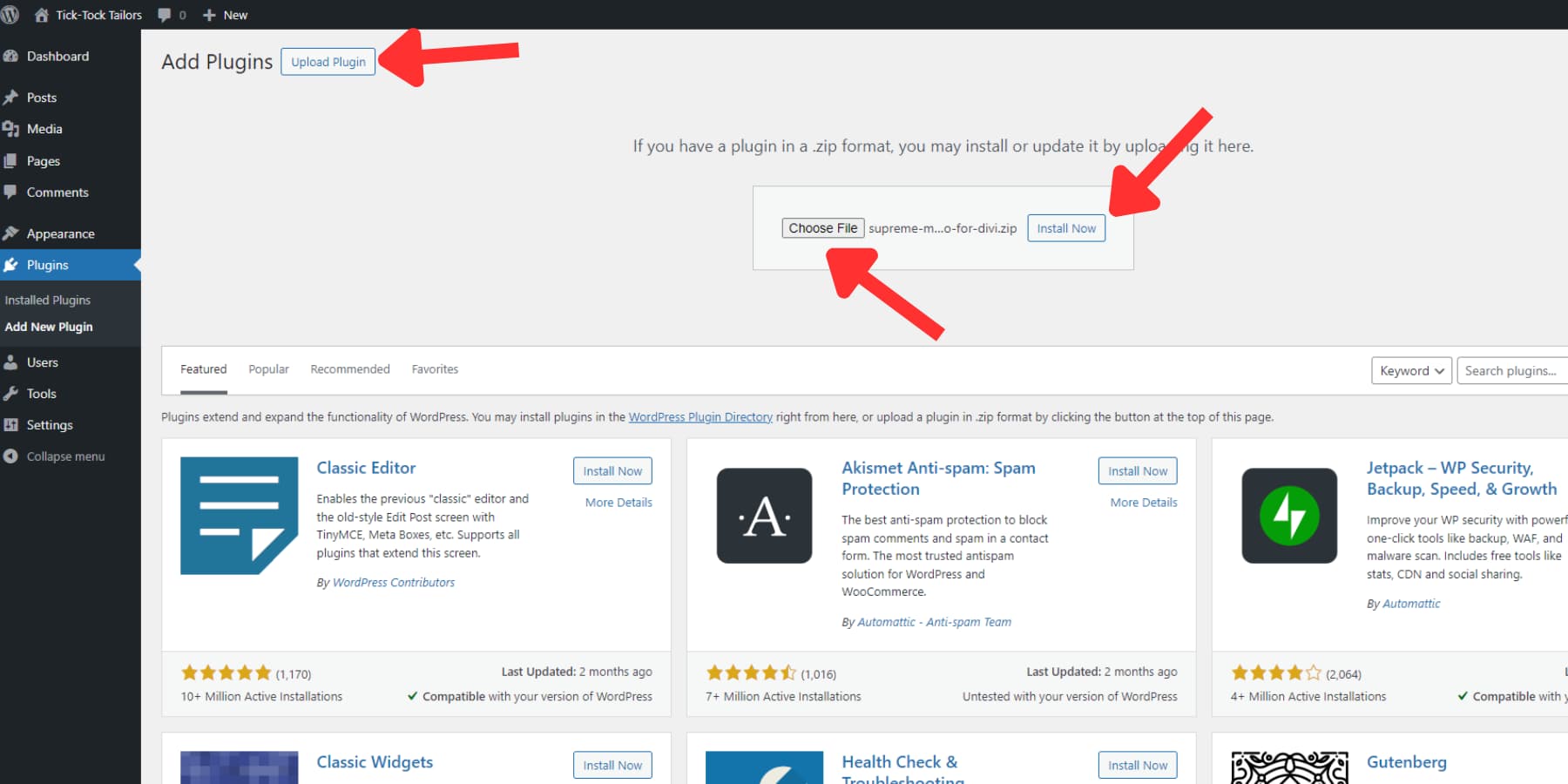
Kemudian, tekan tombol Unggah Plugin. Klik Pilih File untuk menemukan file zip plugin di komputer Anda. Setelah menemukan file, unggah.

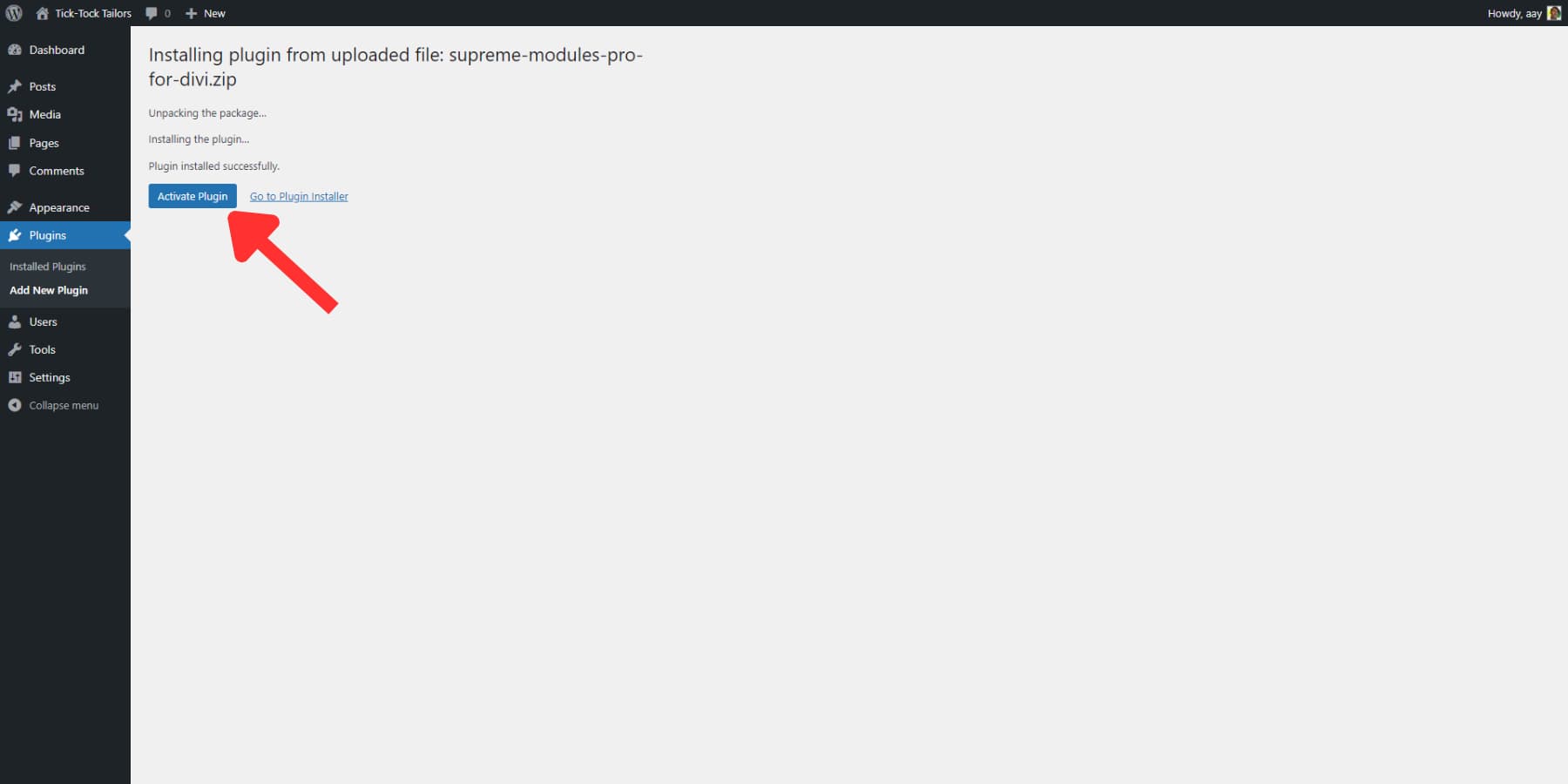
Setelah diunggah, klik Instal Sekarang untuk menginstal plugin. Terakhir, aktifkan dengan mengklik tombol Activate Plugin.

Menggunakan Divi Supreme Pro
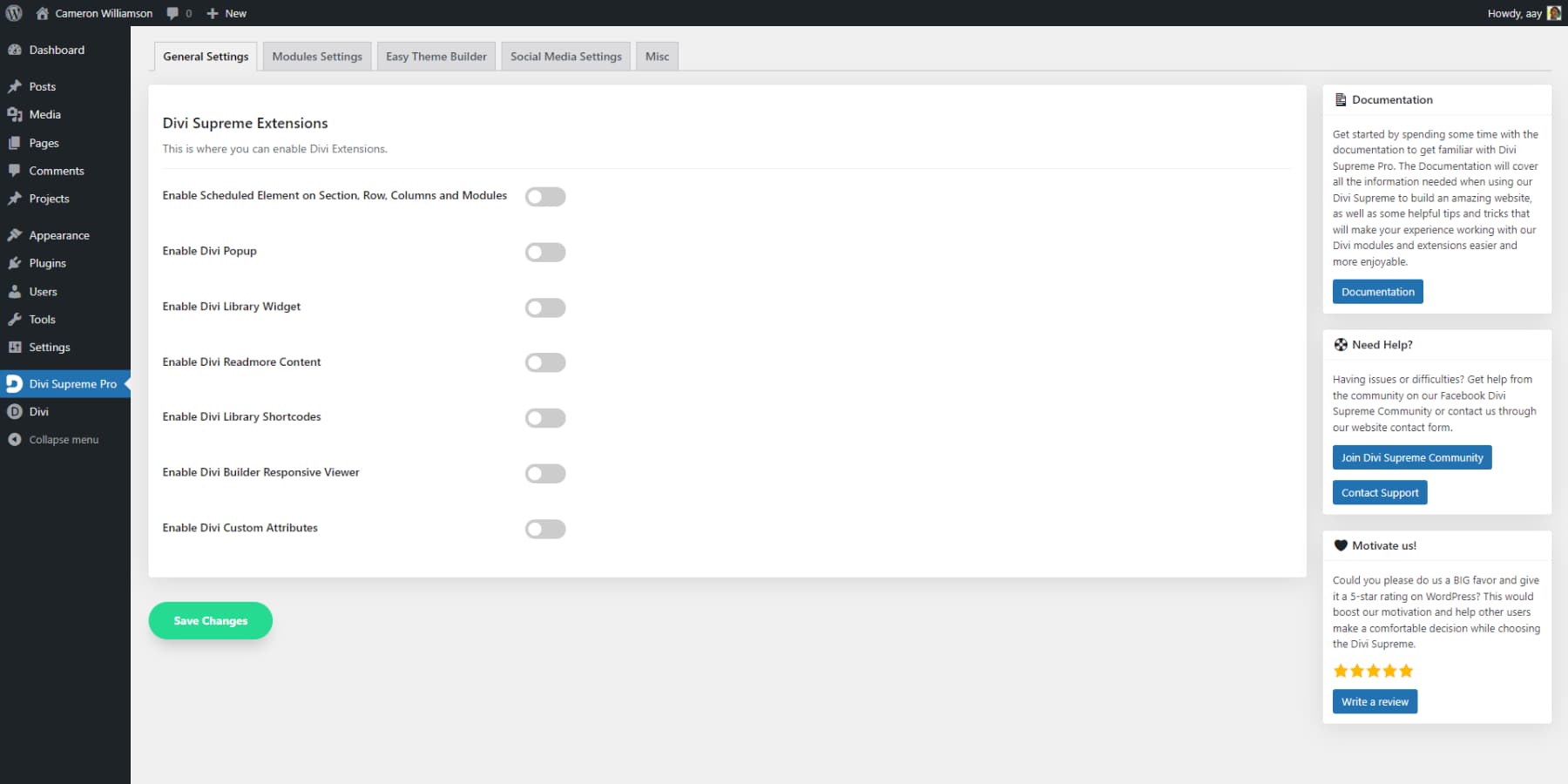
Setelah Anda menginstal plugin, Anda akan melihat opsi baru bernama Divi Supreme Pro di sidebar. Mengklik item menu ini akan mengarahkan Anda ke pengaturan Divi Supreme Pro. Memanfaatkan potensi penuh Divi Supreme Pro sangatlah mudah, berkat antarmuka intuitif dan integrasi lancar dengan Divi. Selain itu, di sebelah kanan layar, Anda akan menemukan kartu bermanfaat dengan tautan ke dokumentasi dan opsi dukungan. Jadi, jika Anda terjebak di suatu tempat, bantuan tidak terlalu jauh! Sekarang, mari kita lihat sekilas tata letak dan pengaturannya:

Pengaturan Umum
Anda akan secara otomatis membuka tab pengaturan umum ketika Anda mengklik item menu. Di sinilah Anda dapat mengaktifkan dan mengelola ekstensi Divi tambahan, seperti Divi Popup dan fitur Baca Selengkapnya. Ekstensi ini dinonaktifkan secara default.
Pengaturan Modul
Plugin ini menyertakan banyak modul dan fitur tambahan, yang mungkin sedikit memengaruhi kinerja situs web Anda. Namun, Anda dapat menjaga situs web dan editor Anda tetap efisien dengan menggunakan tab pengaturan modul untuk mematikan elemen apa pun yang tidak Anda perlukan.
Pembuat Tema Mudah
Tab Easy Theme Builder memungkinkan Anda membuat perubahan dan menambahkan isyarat pengalaman pengguna yang telah kita bahas sebelumnya. Kami akan membahas tab ini secara detail nanti di postingan.
Pengaturan Media Sosial
Tab ini memungkinkan Anda menempelkan kunci API dan mengaktifkan pengaturan untuk modul terkait Facebook seperti komentar Facebook, tombol suka, komentar, dan umpan langsung.
Lain-lain
Di tab Lain-Lain, Anda akan menemukan berbagai pengaturan dan opsi yang mungkin tidak penting namun terkadang berguna. Ini termasuk pengaturan kompatibilitas, opsi uninstall, dan fitur keamanan. Anda juga dapat menyesuaikan nama dan ikon plugin, sebuah proses yang disebut pelabelan putih, untuk menampilkan citra yang lebih profesional kepada klien Anda.
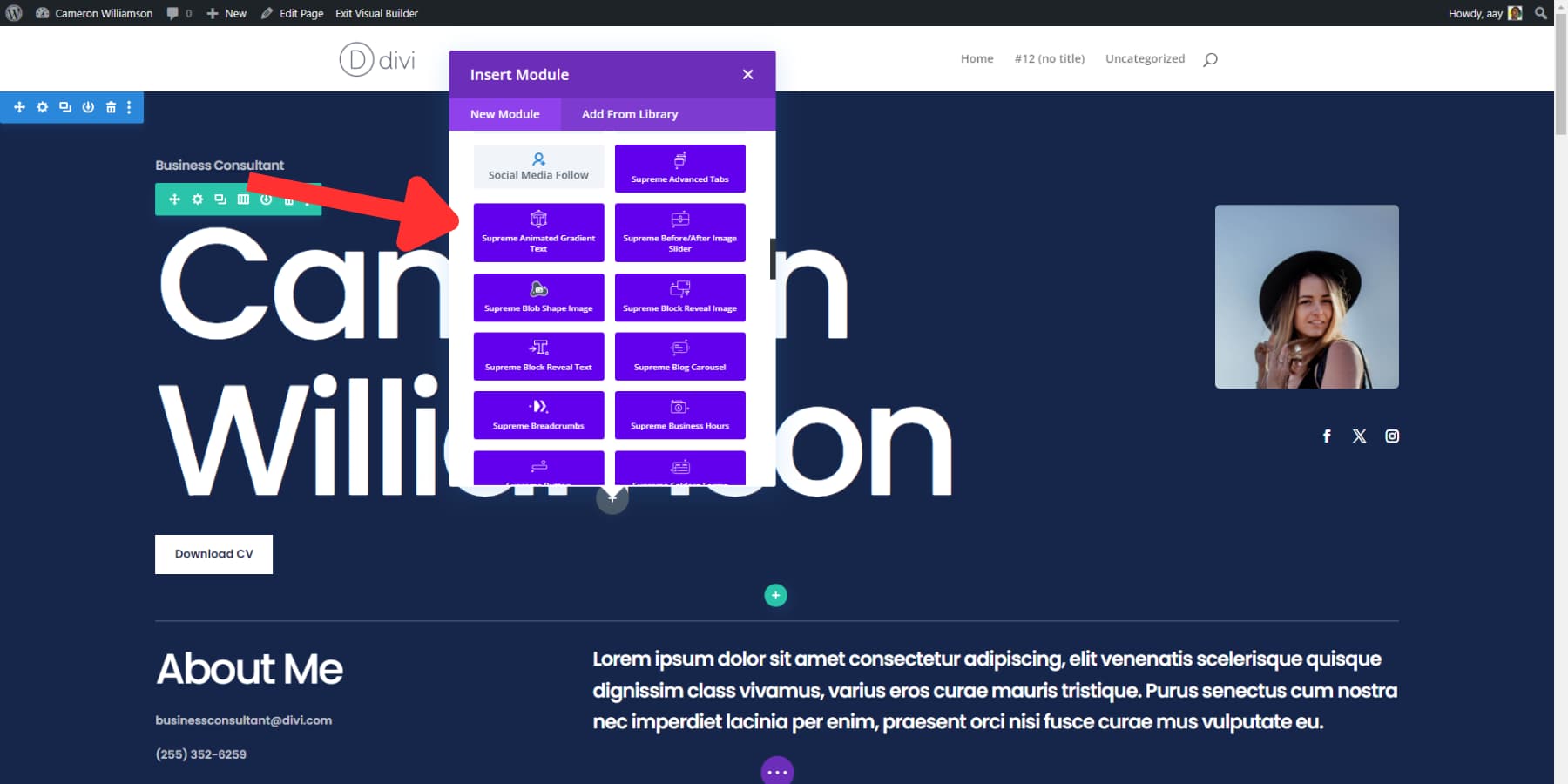
Menambahkan Modul
Semua modul Divi Supreme Pro di dalam editor Divi diberi kode warna dengan warna keunguan cerah sehingga Anda dapat dengan cepat membedakan dan menggunakannya. Apalagi semuanya memiliki awalan ‘Agung’.

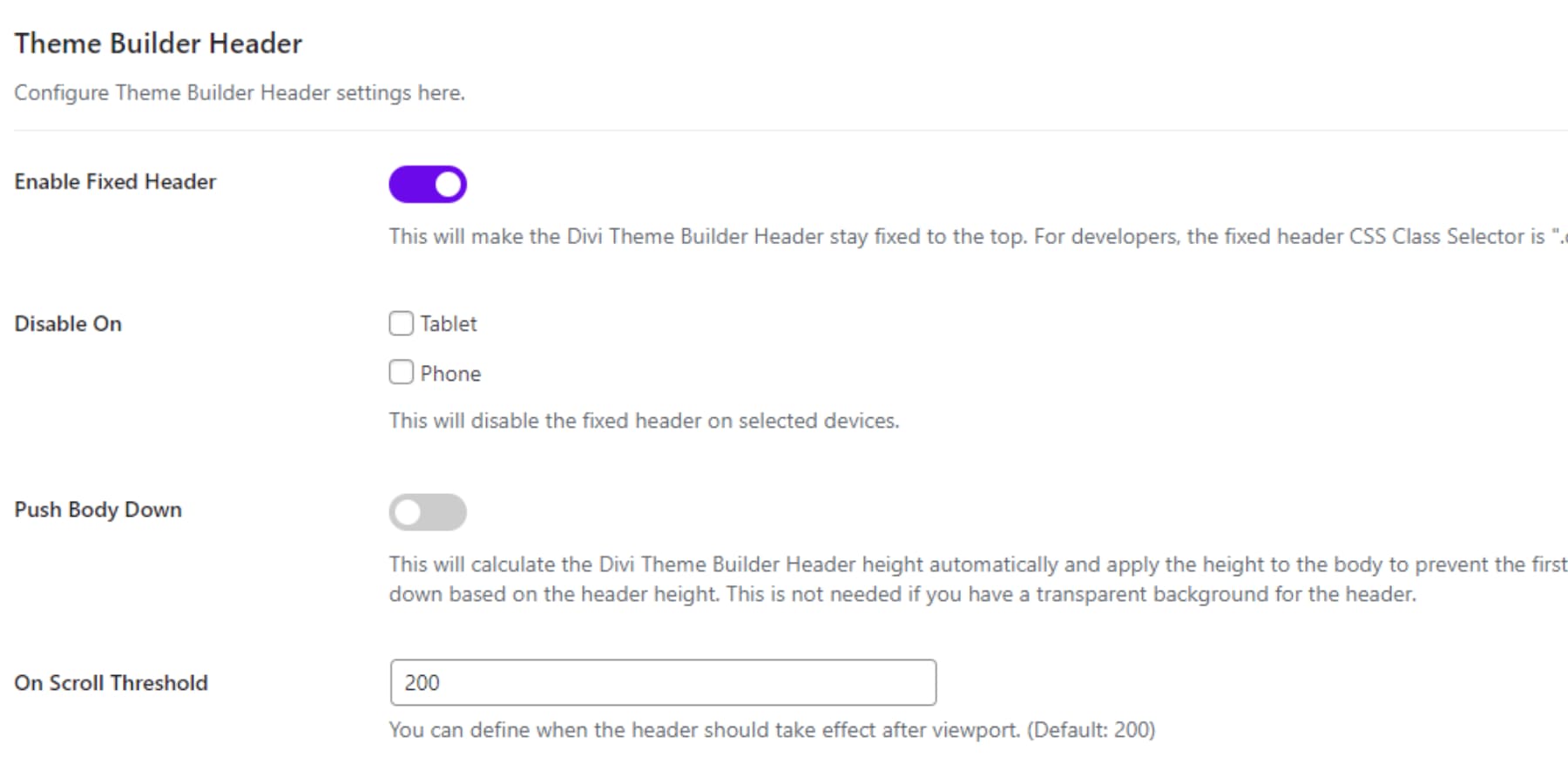
Menggunakan Pembuat Tema Mudah Untuk Header
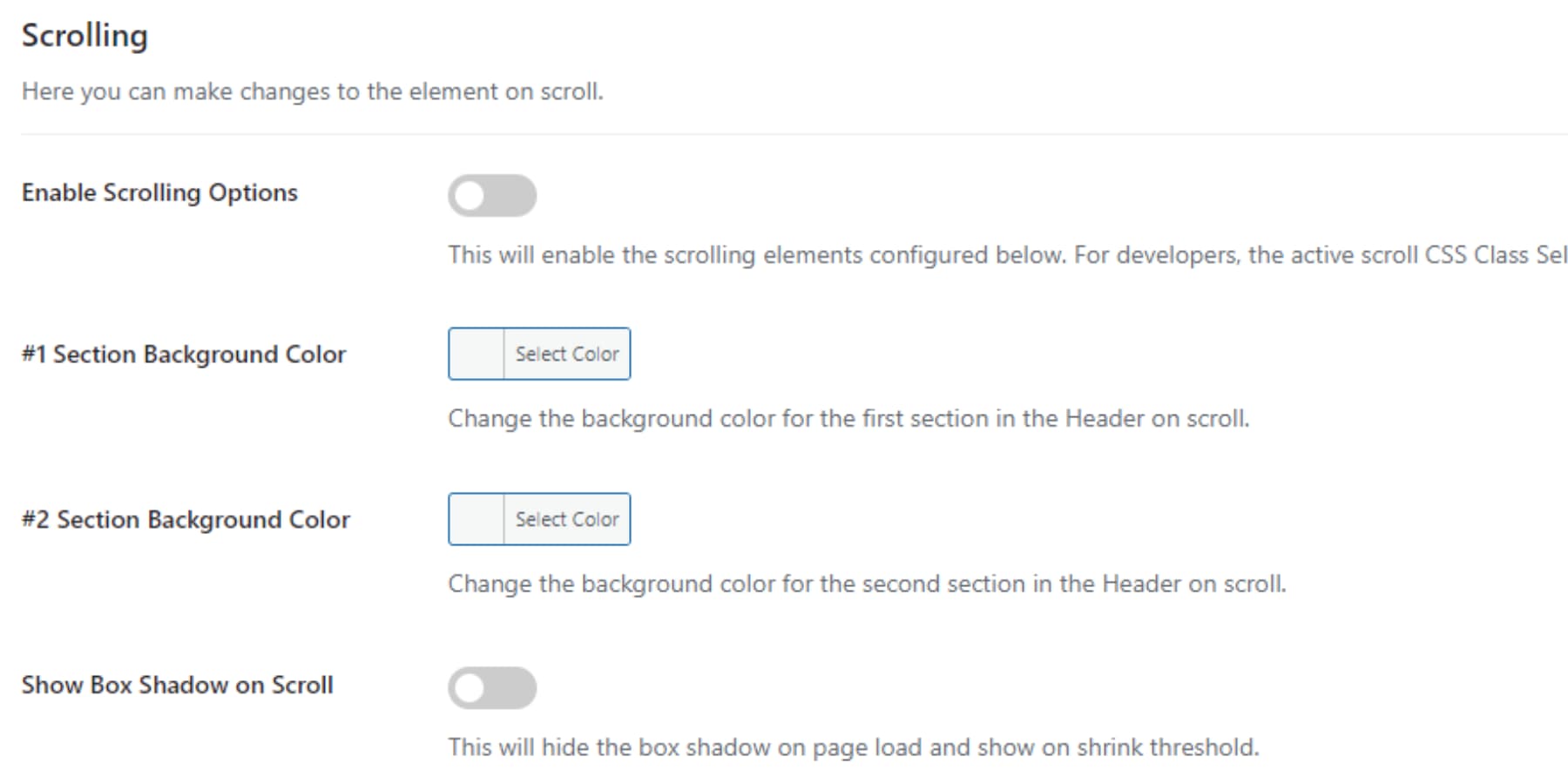
Easy Theme Builder memungkinkan Anda mengatur header, menyesuaikan warna header saat menggulir, dan mengubah elemen penyusutan sesuai keinginan Anda. Biasanya, header dengan Pembuat Tema akan bergulir bersama situs. Namun, dengan pengaturan Header Easy Theme Builder, Anda dapat dengan mudah menjaga header tetap di bagian atas. Anda bahkan memiliki opsi tambahan, seperti mematikan fitur di ponsel/tablet, dan beberapa pilihan estetika.

Mengaktifkan ekstensi gulir membuat header Anda lebih mendalam. Anda dapat mengubah warna latar belakang dan menambahkan bayangan kotak yang muncul saat Anda menggulir.

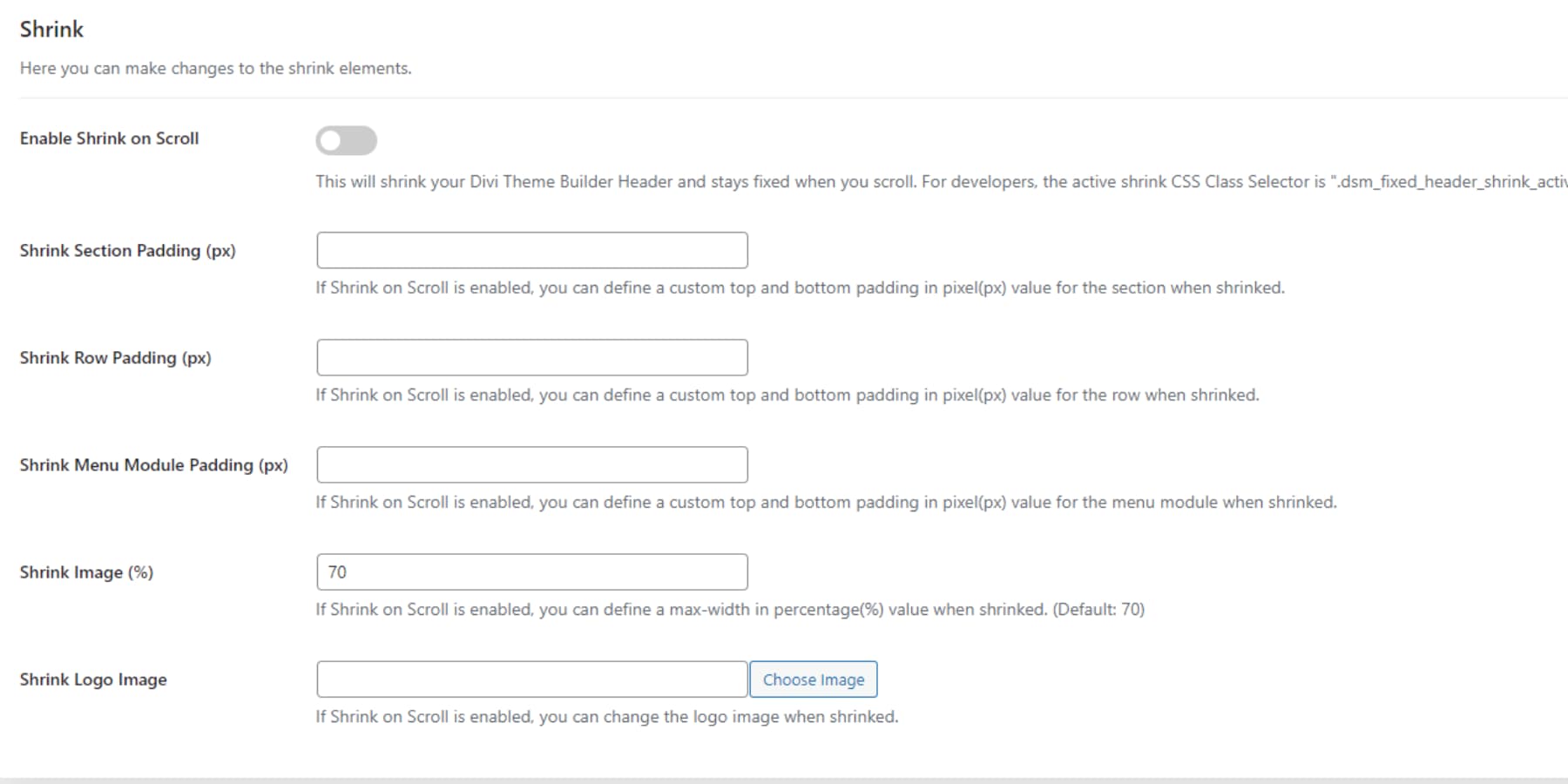
Terakhir, opsi Kecilkan memungkinkan Anda menyesuaikan ukuran menu selama menggulir dan mengalihkan logo ke gambar lain. Tambahkan padding ke bagian, baris, dan modul, dan tetapkan persentase penyusutan gambar.

Menambahkan Teks Efek Pengetikan
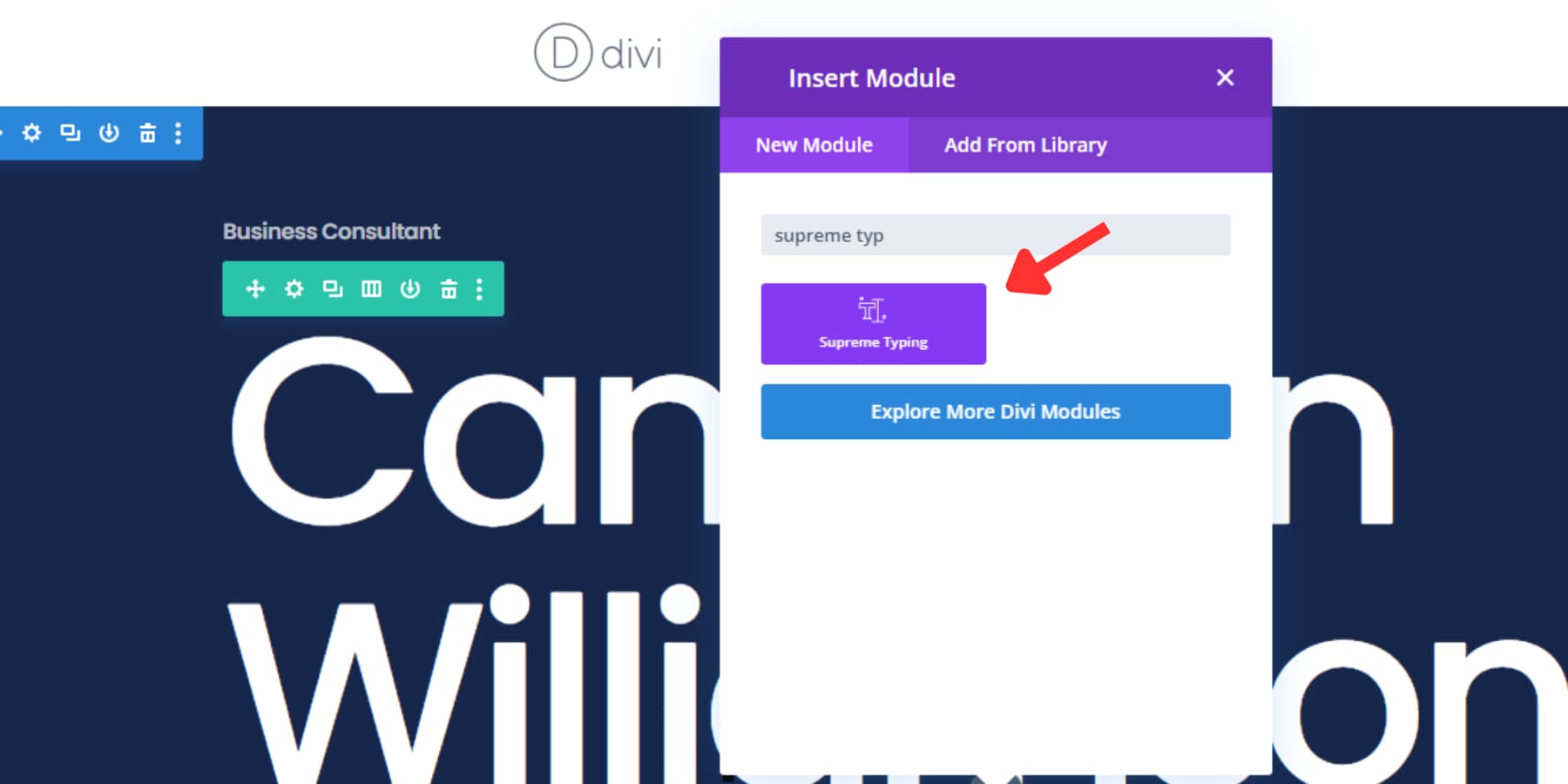
Temukan Supreme Typing, pilih, dan tambahkan modul ke kanvas Anda.

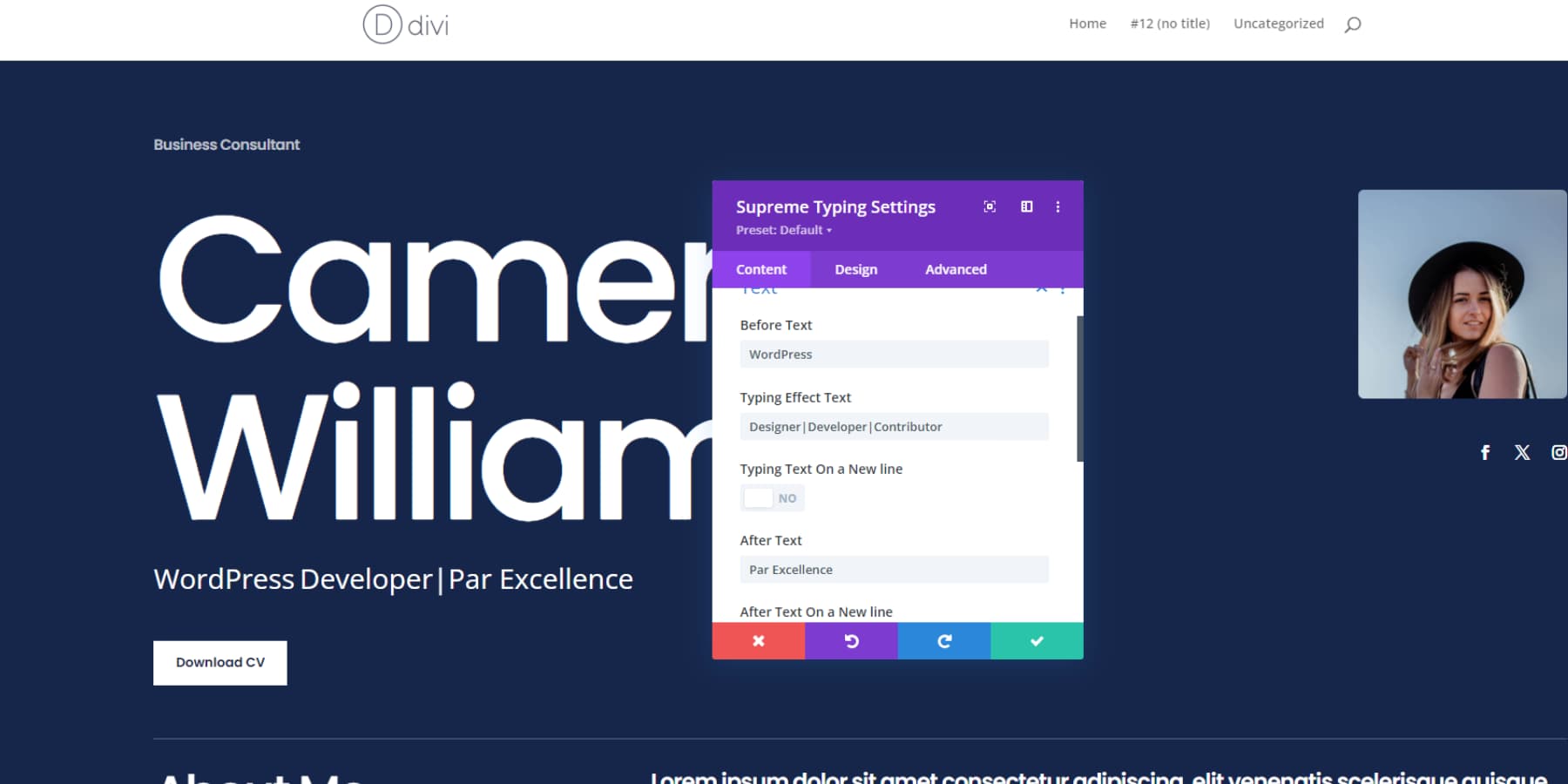
Anda akan melihat opsi untuk menyesuaikan efeknya, dengan tiga kolom teks berlabel Sebelum, Mengetik, dan Setelah. Labelnya sangat jelas. Teks di bidang Sebelum dan Sesudah akan statis dan tidak memiliki efek pengetikan. Pada kolom Typing text, Anda dapat menggunakan simbol pipa (|) untuk menambahkan berbagai teks yang akan muncul satu demi satu. Misalnya:

Anda juga memiliki pengaturan seperti menampilkan teks pada baris terpisah, opsi perulangan, kecepatan, animasi, dan opsi tautan di bawah dropdown teks pengetikan awal. Pada bagian desain, Anda dapat menyesuaikan warna, font, dan pengaturan tampilan lainnya untuk modul ini.
Menambahkan Daftar Harga
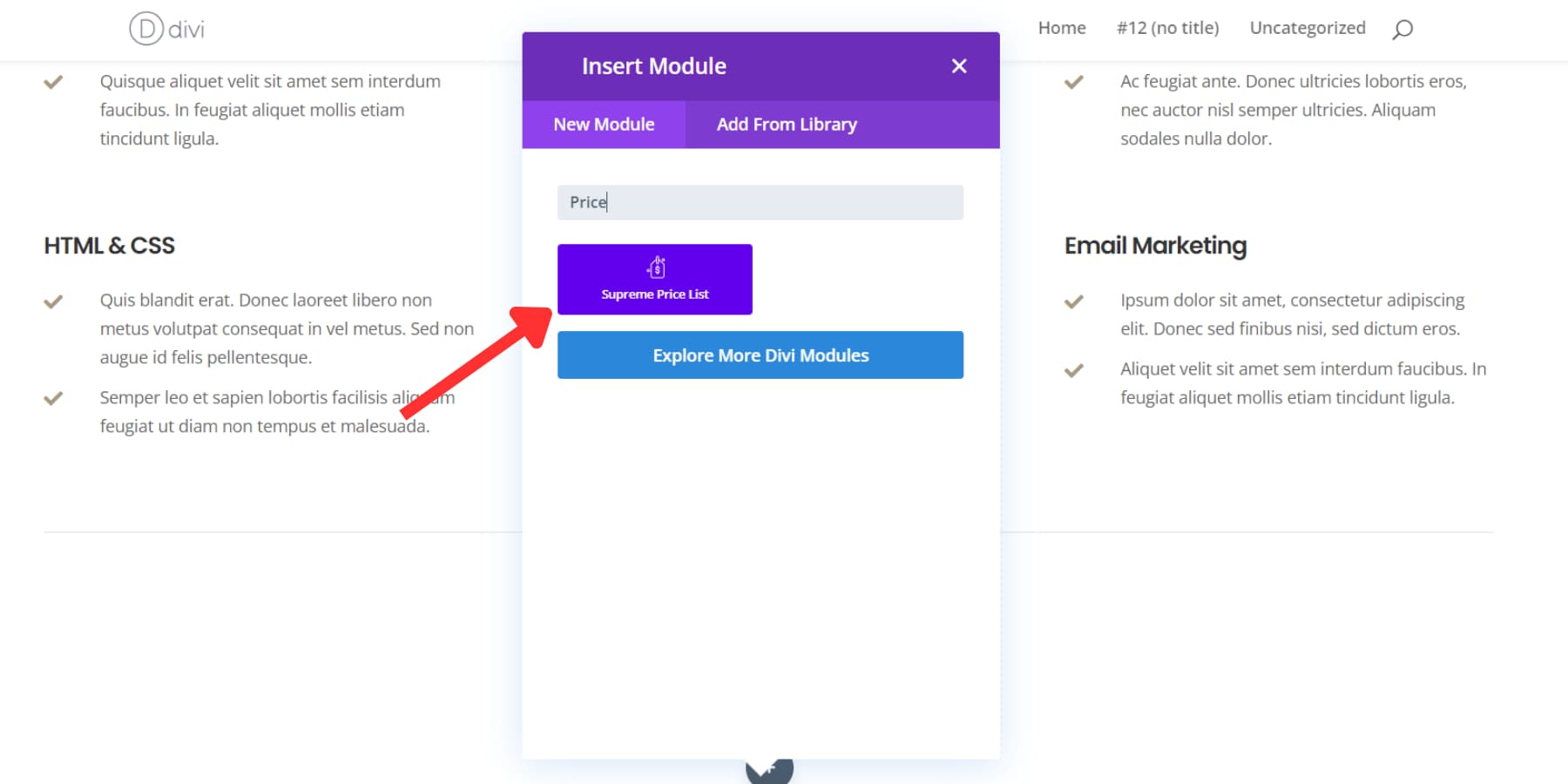
Untuk menambahkan daftar harga ke halaman Anda, pertama-tama temukan dan tambahkan modul Daftar Harga. Sebuah popup akan segera muncul. Opsi awal yang akan Anda lihat adalah tombol + besar untuk menambahkan item ke daftar harga.

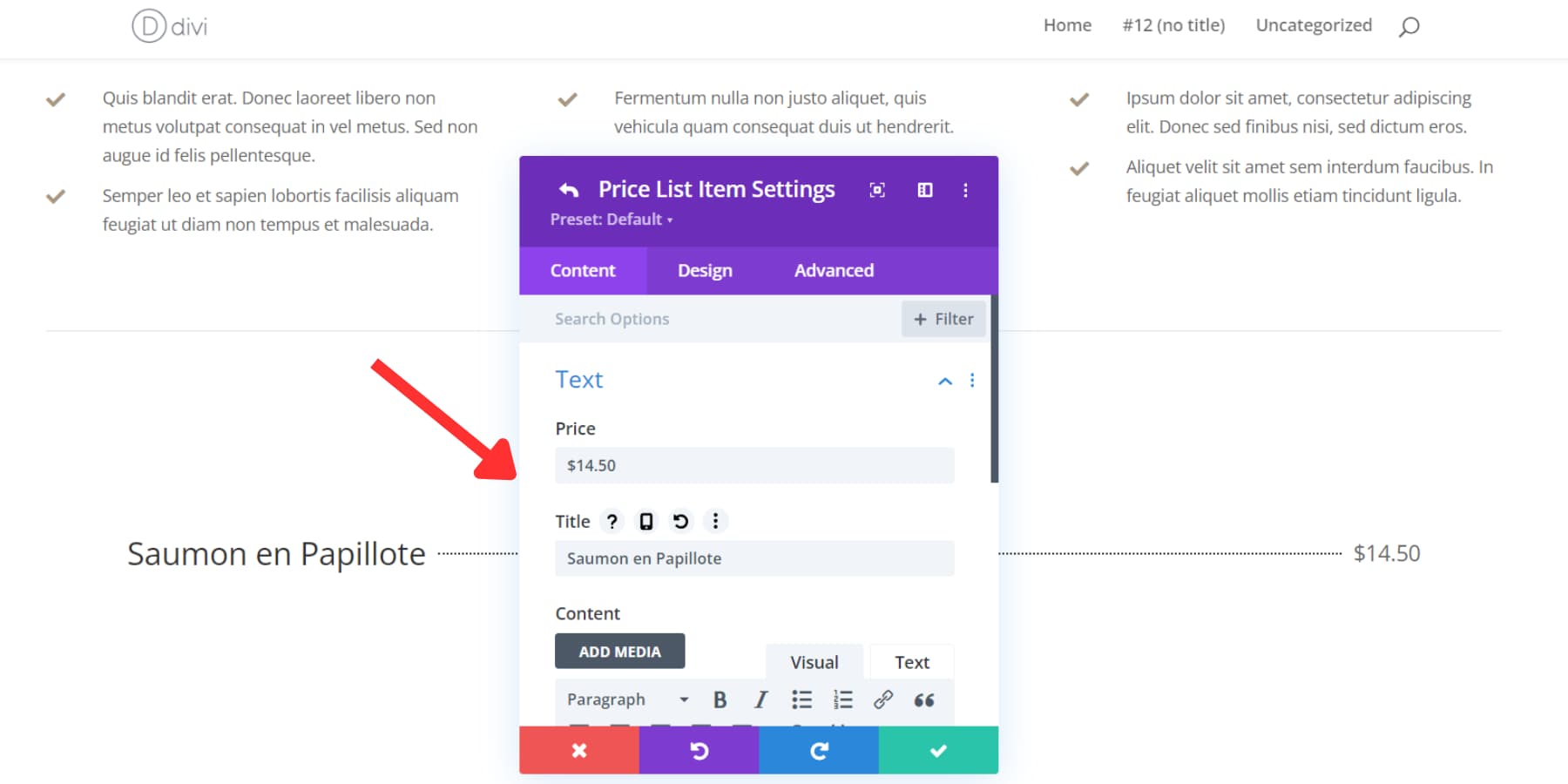
Klik tombol itu untuk membuka popup lain untuk memasukkan item baru dan harganya.

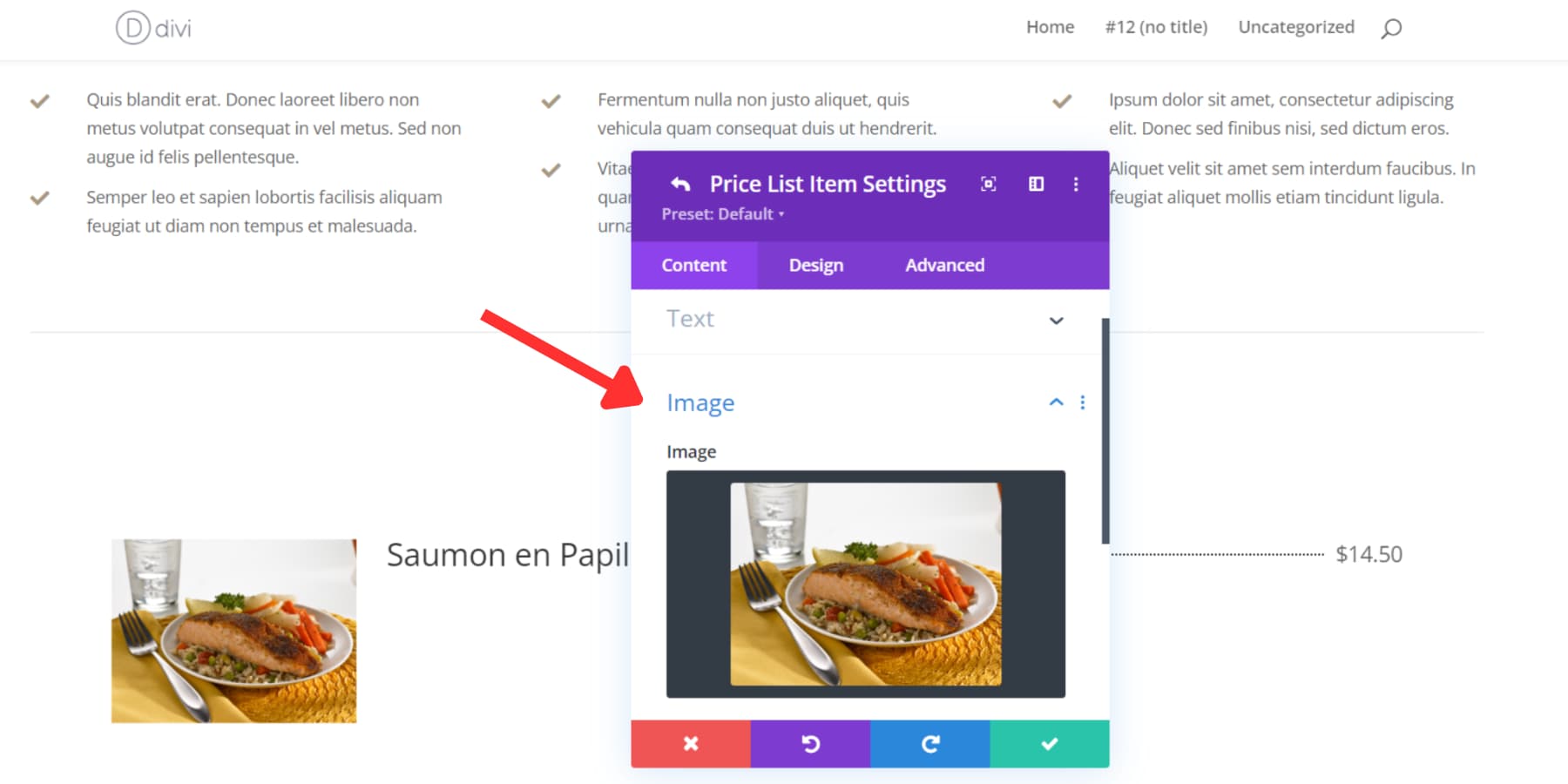
Selain itu, Anda dapat menyertakan gambar untuk item ini menggunakan dropdown yang muncul berikutnya. Hal ini sangat berguna untuk bisnis seperti restoran atau salon.

Menambahkan Efek Teks Glitch
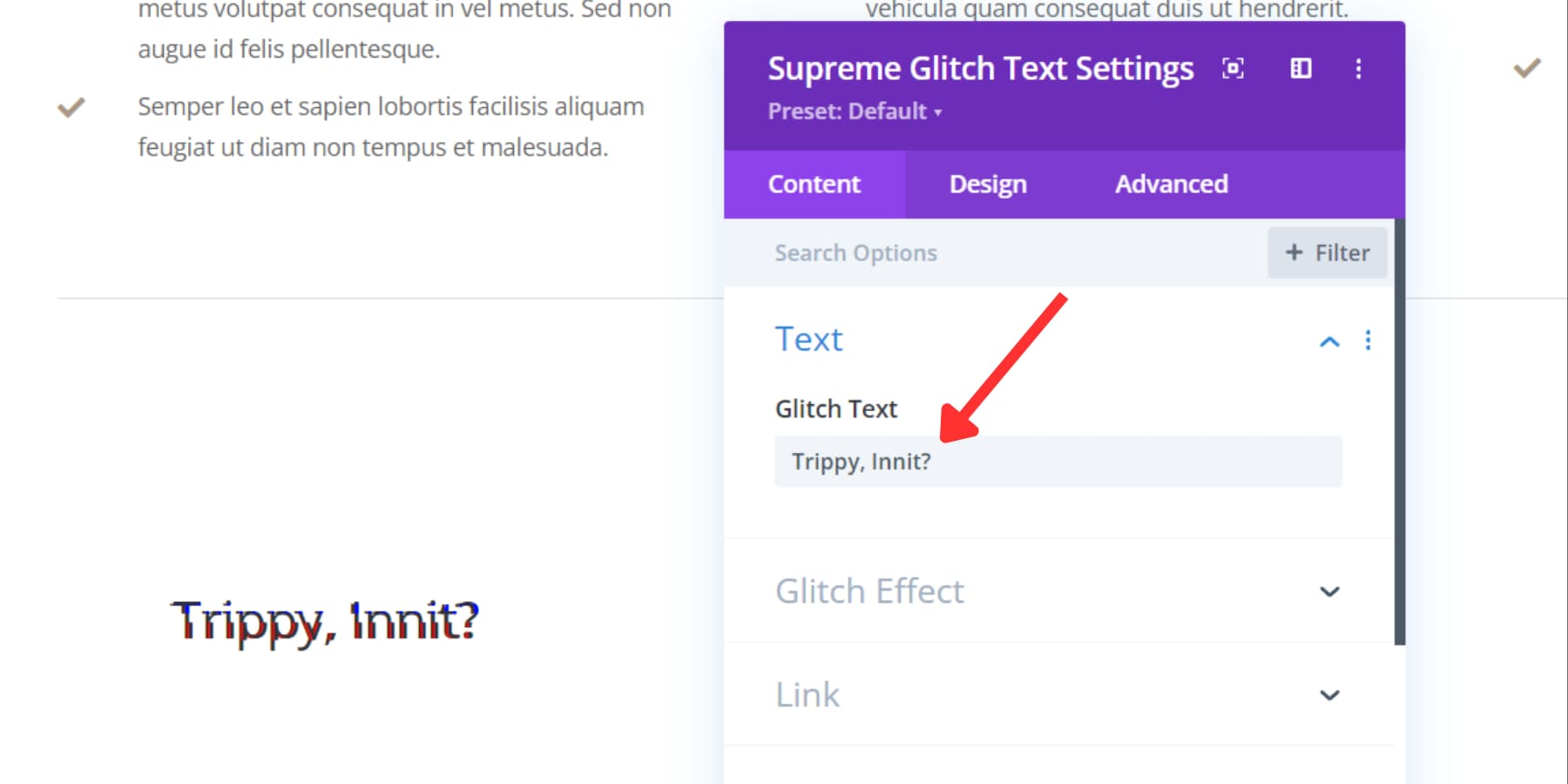
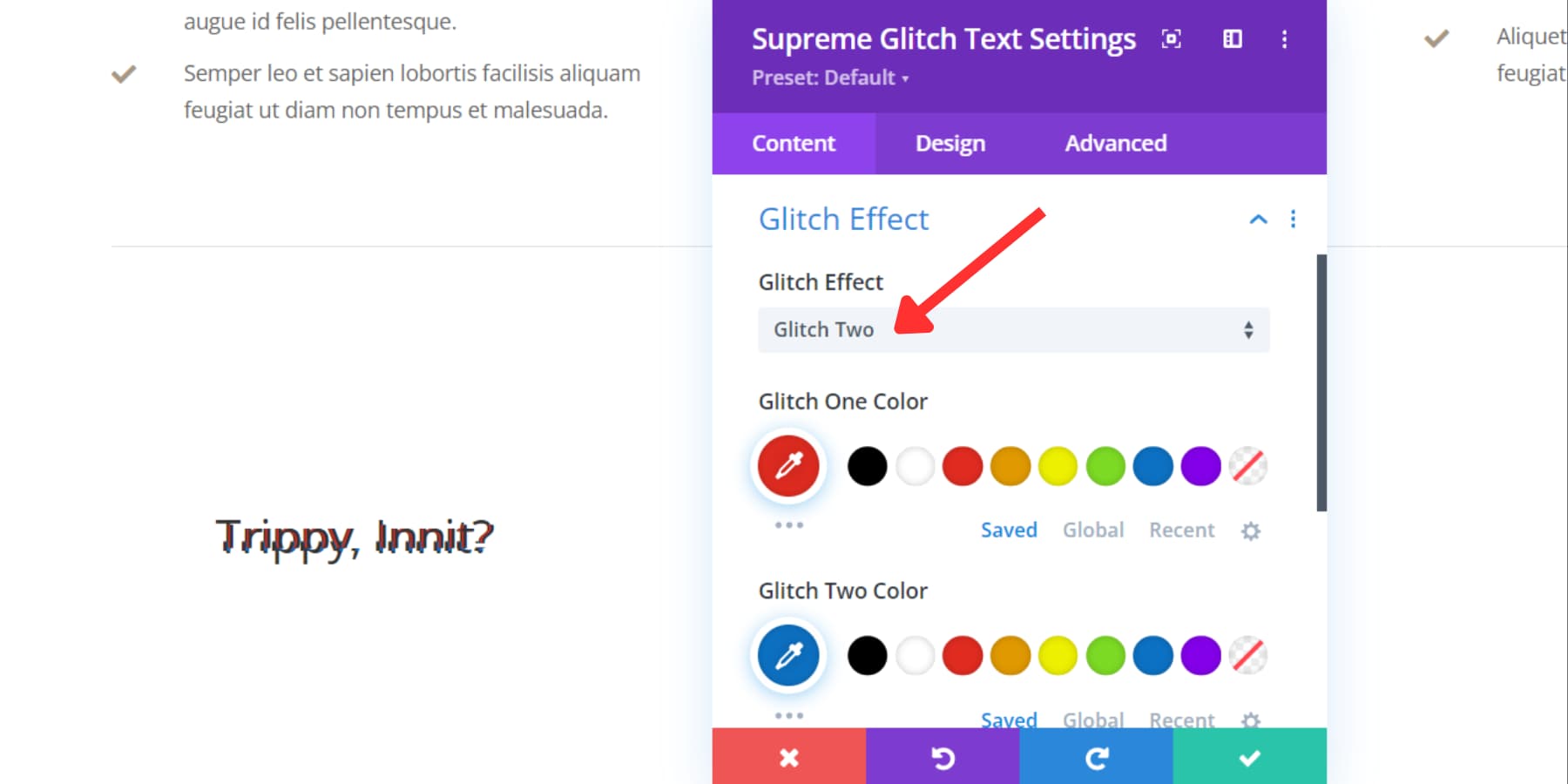
Cari Modul Teks Glitch dan tambahkan ke kanvas. Setelah modul ditambahkan ke kanvas, Anda dapat memasukkan teks yang ingin Anda terapkan efek trippy di kotak Teks Glitch.

Anda memiliki tiga efek glitchy untuk dipilih pada menu dropdown di bawah. Anda juga dapat memilih warna untuk efek glitch pada gaya Glitch Two dan Three.

Bereksperimenlah dengan berbagai gaya dan pilihan warna untuk mendapatkan tampilan glitchy yang diinginkan untuk teks Anda.
Menambahkan Hotspot Gambar
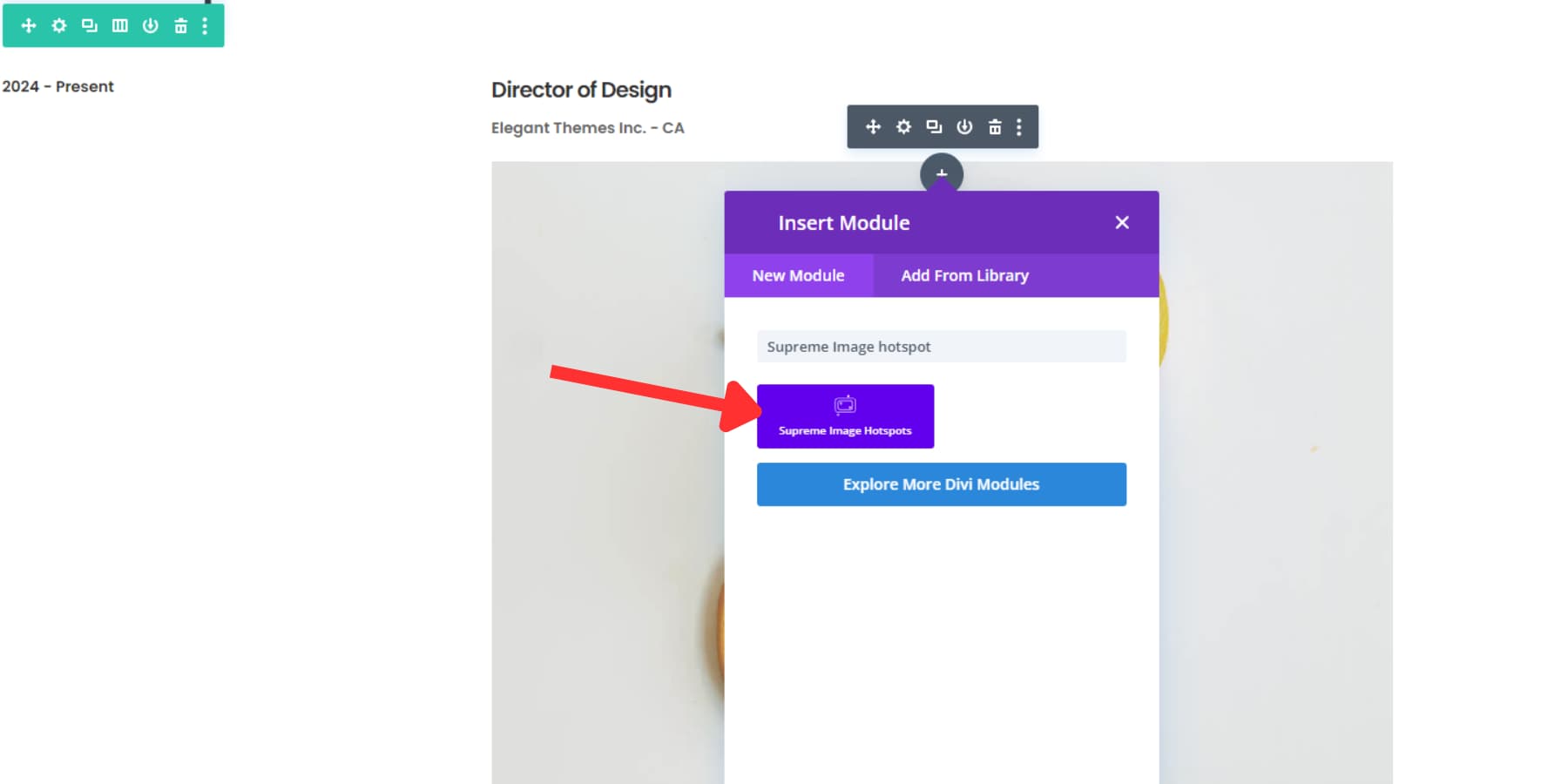
Untuk menambahkan modul hotspot gambar, cari “Hotspot Gambar Tertinggi” dan klik untuk menambahkannya.

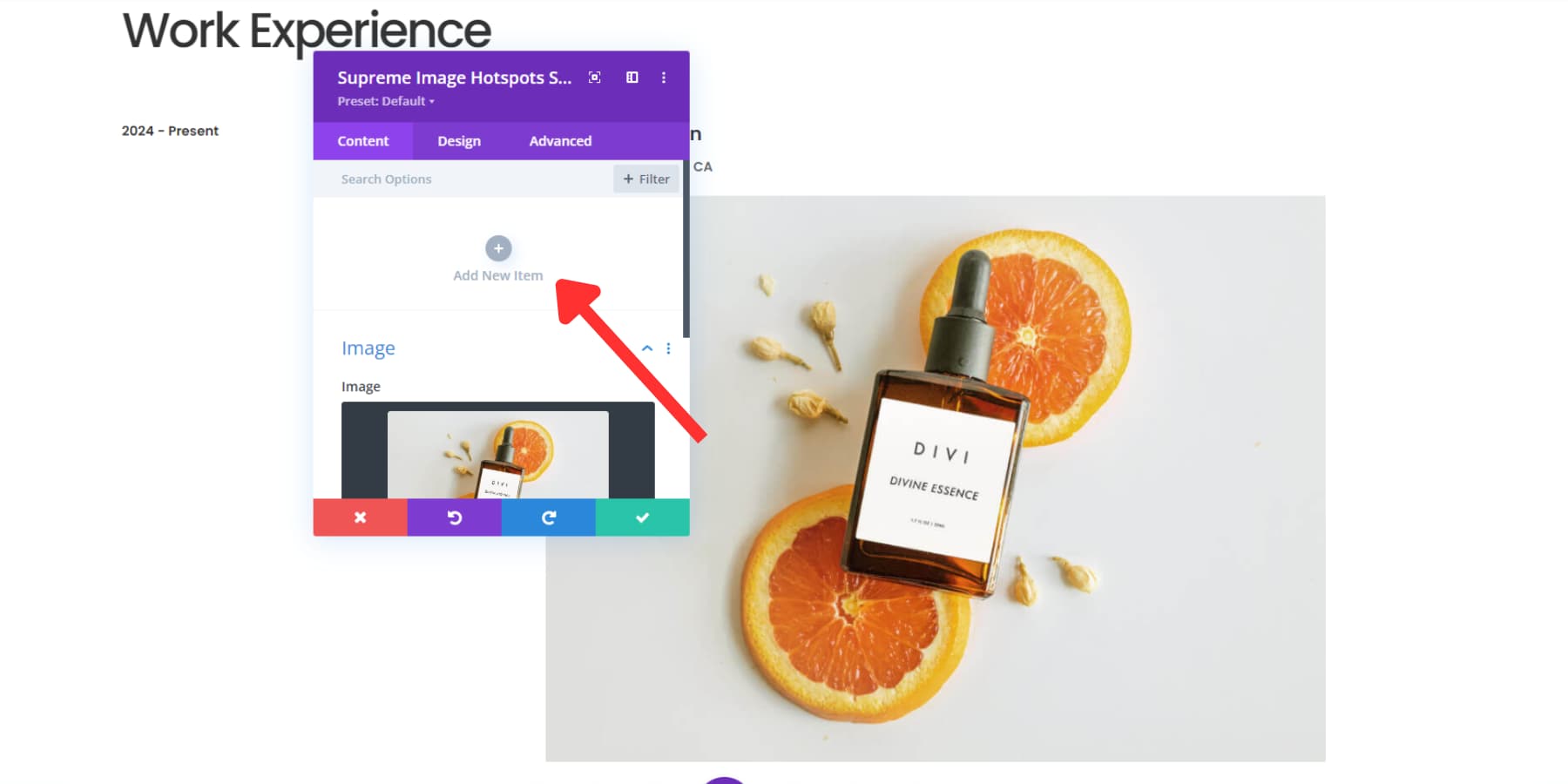
Setelah menambahkan modul, buka dropdown gambar dan pilih gambar yang Anda inginkan. Di bagian atas tarik-turun gambar, Anda akan menemukan ruang untuk menambahkan hotspot Anda. Tekan tombol besar Tambah Baru (+) untuk membuka tab baru. Di sini, Anda dapat memilih tampilan hotspot Anda. Itu bisa berupa ikon, gambar, atau teks biasa, yang dapat dipilih dari dropdown 'Jenis'.

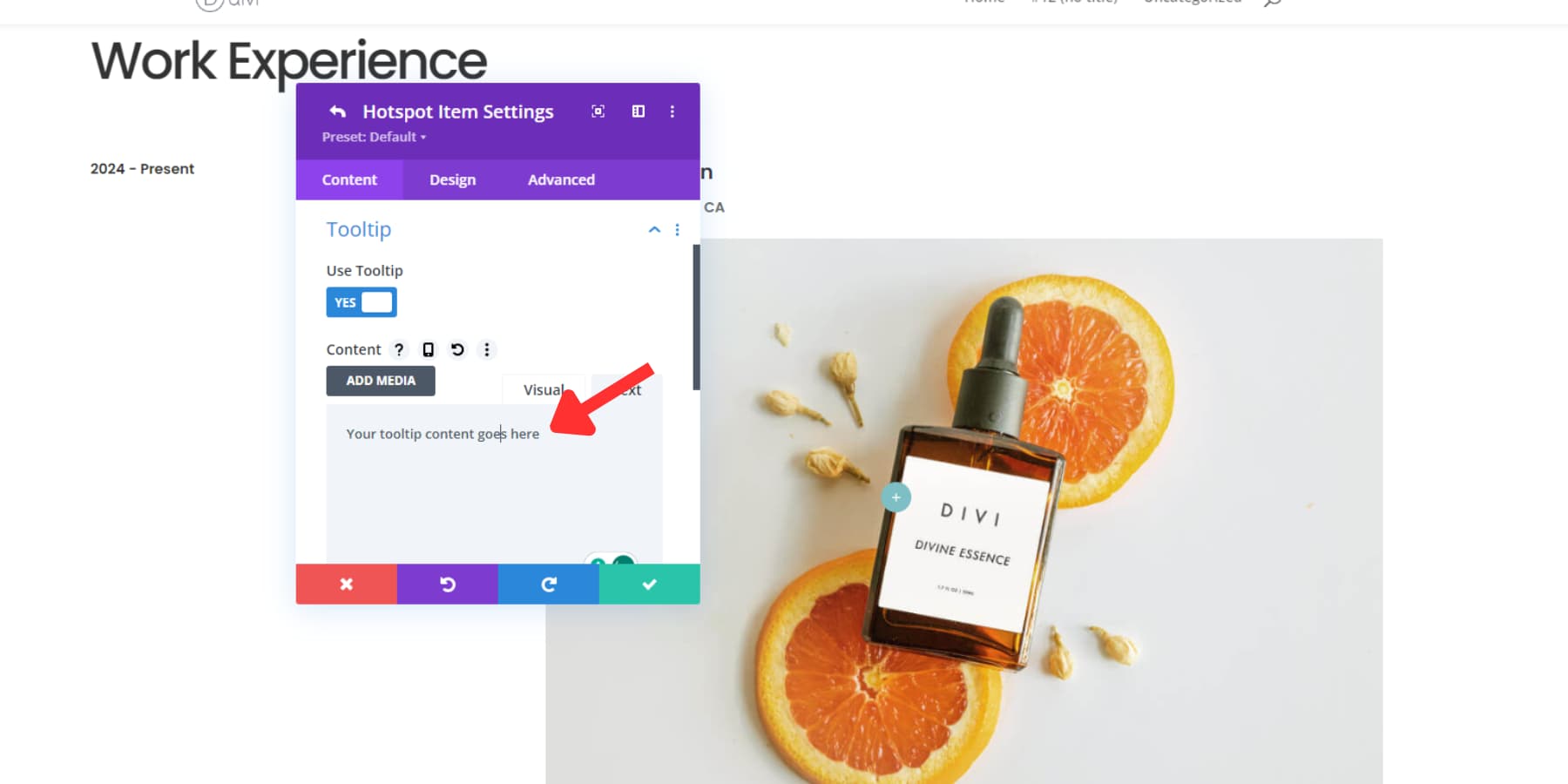
Jika Anda menggunakan ikon atau gambar untuk hotspot, Anda dapat menambahkan teks pada tarik-turun 'Tooltip' di bawah tab hotspot. Anda bahkan dapat menggunakan HTML dalam tooltip.

Buka bagian desain untuk menyesuaikan posisi dan warna tooltip. Jika Anda puas dengan pengaturan Anda, klik tab Simpan Perubahan. Anda akan kembali ke tab awal, tempat Anda dapat menambahkan lebih banyak hotspot dan melakukan perubahan.
Menambahkan Judul Ganda
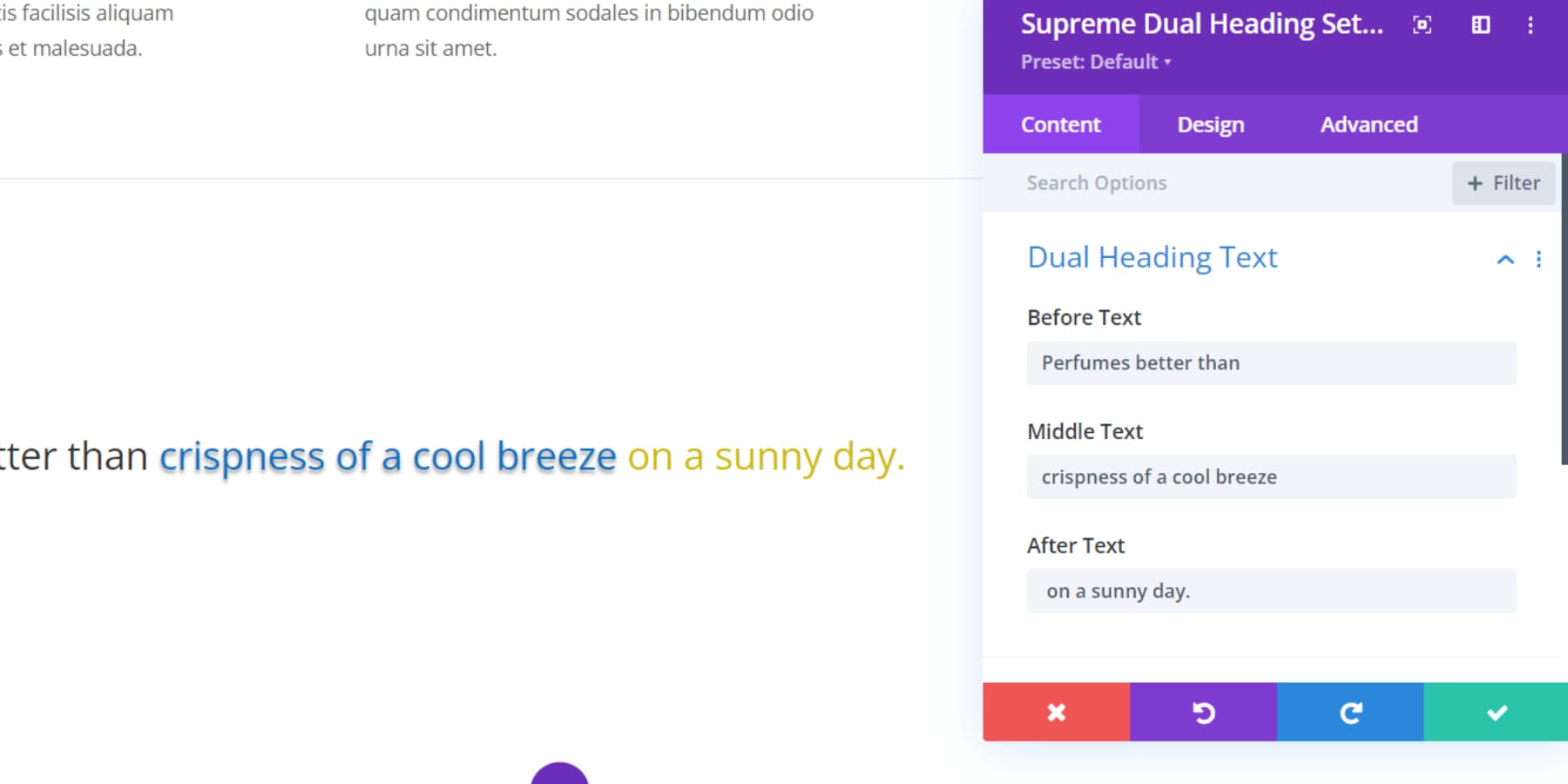
Untuk menambahkan judul ganda ke halaman Anda, cari dan tambahkan modul Judul Ganda. Anda memiliki tiga opsi: Sebelum, Tengah, dan Sesudah. Secara teknis, ini memungkinkan Anda membuat judul hingga tiga warna.

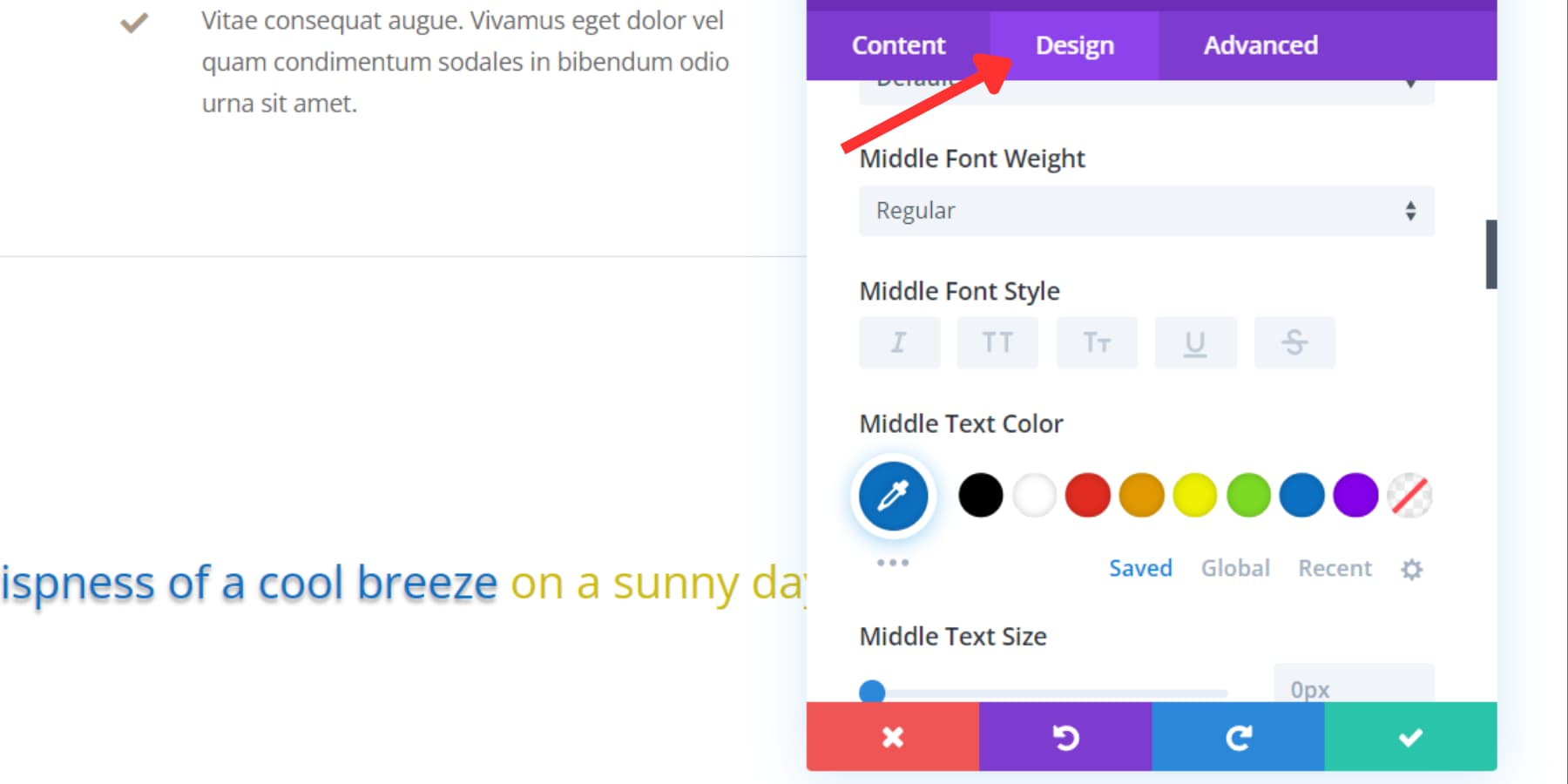
Untuk menyesuaikan warna teks, buka tab desain. Di sana, Anda dapat dengan mudah mengontrol warna, font, dan ukuran teks.

Beli Divi Supreme Pro
Divi Supreme Pro berharga $79 dan tersedia di Divi Marketplace. Dilengkapi dengan jaminan uang kembali 30 hari, jadi Anda bisa mendapatkan pengembalian dana jika tidak puas. Selain itu, Anda dapat menggunakan plugin di situs web sebanyak yang Anda inginkan dan menerima dukungan dan pembaruan selama satu tahun.

Beli Divi Supreme Pro
Divi Supreme Pro: Menutup Pikiran
Baik Anda seorang pengembang atau desainer, Divi Supreme Pro menyederhanakan proses pembuatan, memungkinkan Anda membuat situs web khusus yang indah dengan mudah. Meskipun tidak bergantung pada Divi, plugin canggih ini bertujuan untuk meningkatkan pengalaman desain web Anda dan dapat menjadi tambahan yang bagus untuk perangkat Divi Anda.
Kami ingin mendengar pendapat Anda. Sudahkah Anda menggunakan Divi Supreme Pro? Silakan bagikan pengalaman Anda dengan kami di komentar di bawah.
