Sorotan Produk Divi: Paket Tata Letak Timeline Divi
Diterbitkan: 2023-05-01Paket Tata Letak Garis Waktu Divi adalah kumpulan dari 100 tata letak garis waktu siap pakai yang berfungsi dengan Divi Builder. Tata letak garis waktu dapat digunakan dalam berbagai cara. Anda dapat menggunakan garis waktu untuk membagikan urutan peristiwa, seperti sejarah bagaimana perusahaan atau organisasi dimulai, menampilkan berbagai langkah proses, mengatur informasi dengan mudah, dan banyak lagi. Tata letak yang disertakan dengan Divi Timeline Layouts Pack dapat dengan mudah disesuaikan dan dapat membantu menyampaikan hampir semua informasi yang Anda inginkan secara visual.
Dalam sorotan produk ini, kami akan melihat beberapa tata letak yang Anda dapatkan dengan Paket Tata Letak Timeline Divi dan membantu Anda memutuskan apakah itu produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang Divi Timeline Layouts Pack
- 2 Paket Tata Letak Timeline Divi
- 2.1 Tata Letak 1
- 2.2 Tata Letak 3
- 2.3 Tata Letak 6
- 2.4 Tata Letak 8
- 2.5 Tata Letak 10
- 2.6 Tata Letak 14
- 2.7 Tata Letak 18
- 2.8 Tata Letak 20
- 2.9 Tata Letak 22
- 2.10 Tata Letak 29
- 2.11 Tata Letak 33
- 2.12 Tata Letak 37
- 2.13 Tata Letak 40
- 2.14 Tata Letak 48
- 2.15 Tata Letak 53
- 2.16 Tata Letak 59
- 2.17 Tata Letak 62
- 2.18 Tata Letak 66
- 2.19 Tata Letak 68
- 2.20 Tata Letak 72
- 2.21 Tata Letak 76
- 2.22 Tata Letak 79
- 2.23 Tata Letak 81
- 2.24 Tata Letak 85
- 2.25 Tata Letak 88
- 2.26 Tata Letak 90
- 2.27 Tata Letak 94
- 2.28 Tata Letak 96
- 2.29 Tata Letak 98
- 2.30 Tata Letak 100
- 3 Beli Paket Tata Letak Timeline Divi
- 4 Pikiran Akhir
Menginstal Paket Tata Letak Timeline Divi
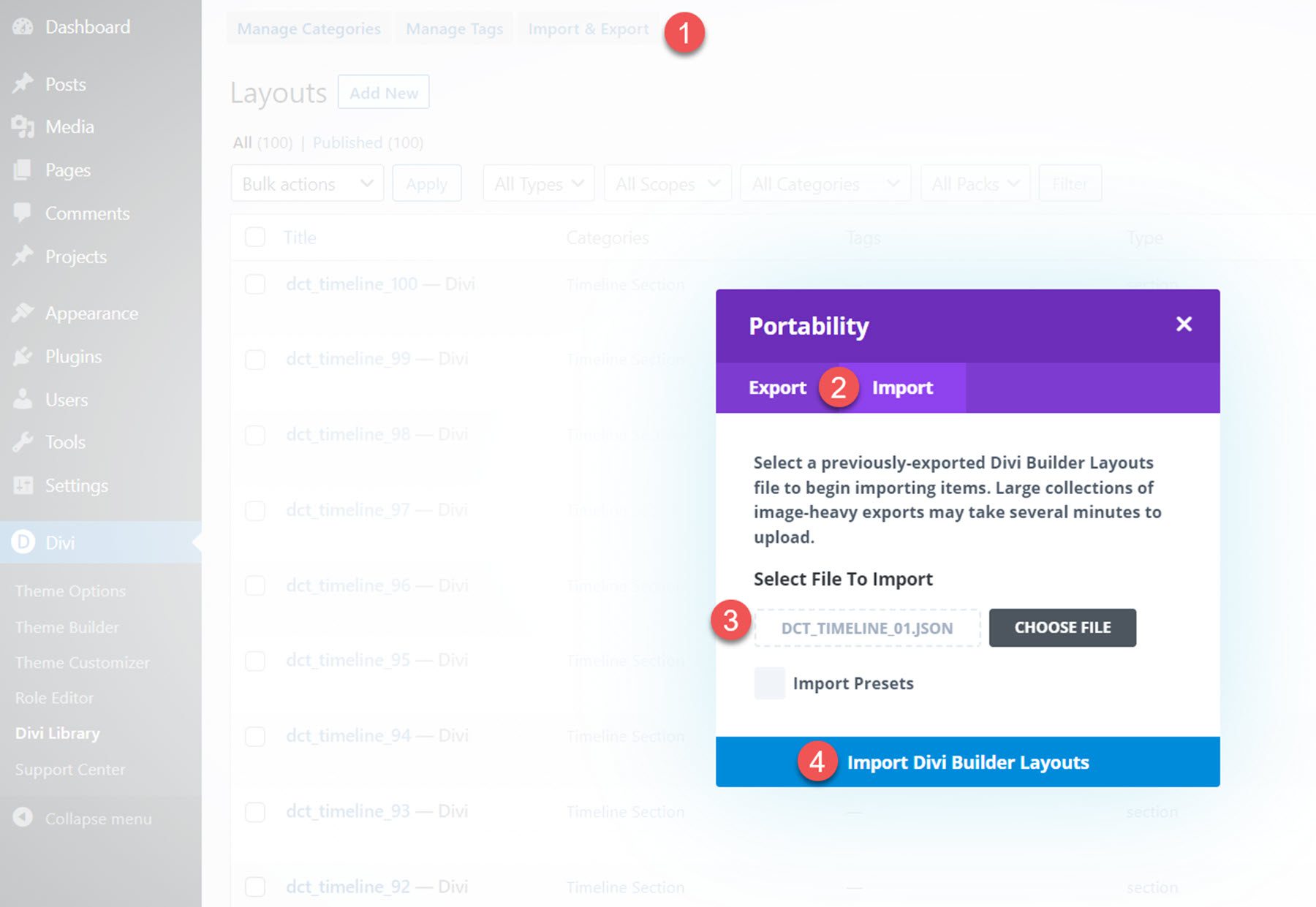
Paket Tata Letak Garis Waktu Divi hadir sebagai file ZIP yang berisi file Divi Library .json. Untuk menginstal tata letak garis waktu, mulailah dengan membuka ritsleting file. Kemudian, buka dasbor WordPress Anda dan arahkan ke halaman Divi Library.
Klik Impor & Ekspor di bagian atas, lalu pilih tab impor. Pilih file tata letak individual atau pilih file All_DCT_Timeline_Layout_Template yang berisi 100 tata letak, lalu pilih Impor Tata Letak Pembuat Divi.

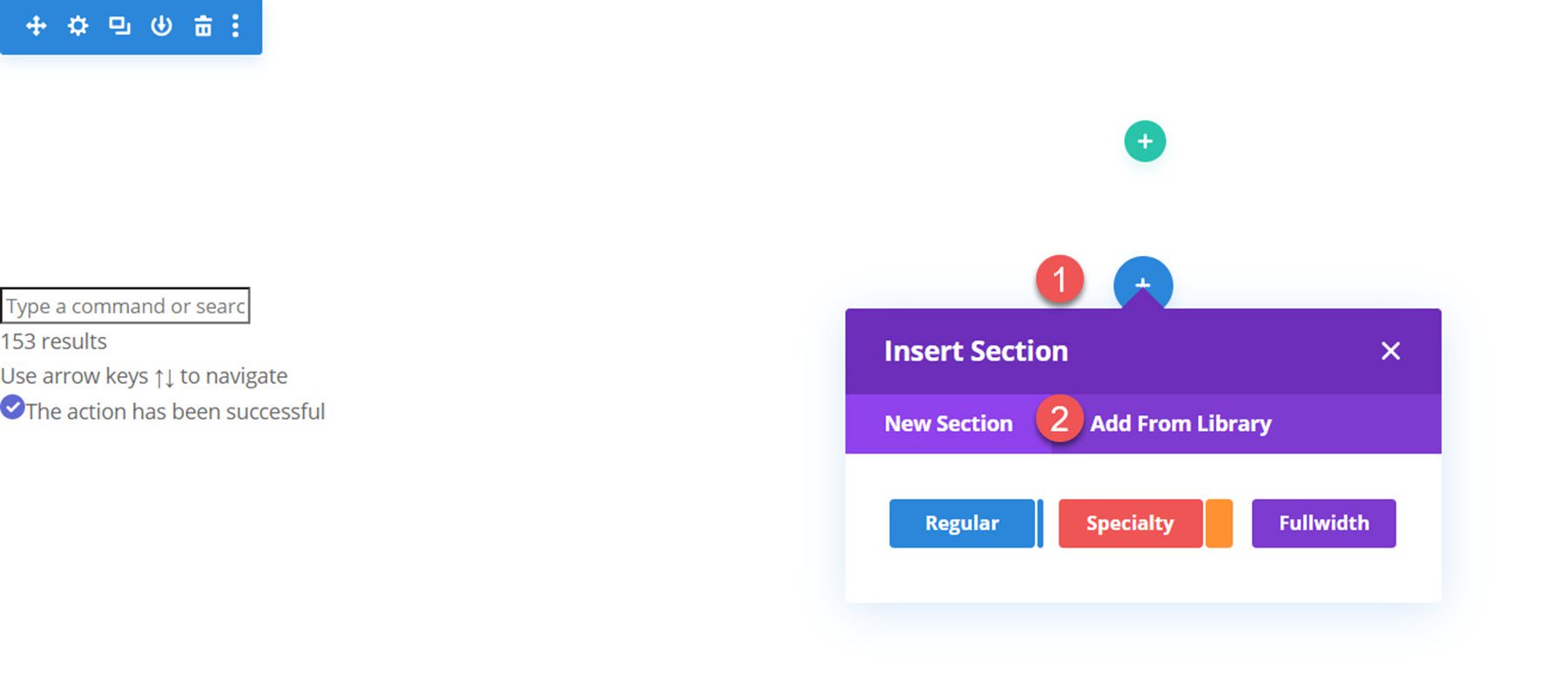
Setelah tata letak diimpor, buka halaman Anda di Divi Builder. Klik ikon tambah biru untuk menambahkan bagian baru, lalu pilih Tambahkan Dari Perpustakaan.

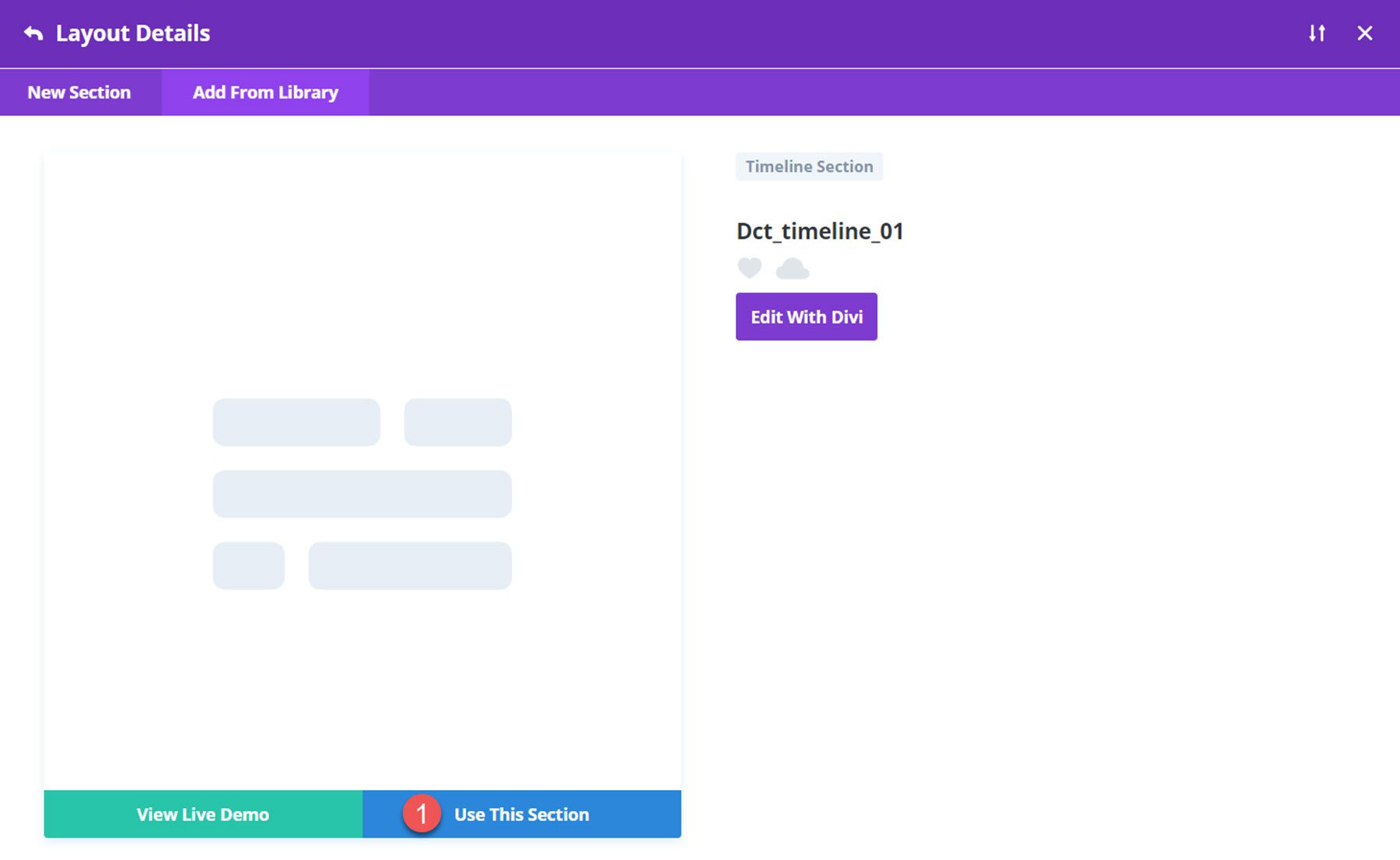
Temukan tata letak Anda, lalu klik tombol Gunakan Bagian Ini untuk memuat tata letak.

Paket Tata Letak Timeline Divi
Divi Timeline Layouts Pack hadir dengan 100 tata letak garis waktu yang berbeda, masing-masing dengan gaya, tata letak, dan desain yang berbeda. Dengan begitu banyak tata letak untuk dipilih, Anda pasti akan menemukan opsi yang bagus untuk proyek desain web Anda berikutnya. Karena tata letak dibuat dengan Divi, mudah untuk menyesuaikan warna, font, ikon, dan elemen desain lainnya langsung di dalam pembuat visual. Tanpa basa-basi lagi, mari kita lihat beberapa tata letak yang bisa Anda dapatkan dengan Paket Tata Letak Timeline Divi.
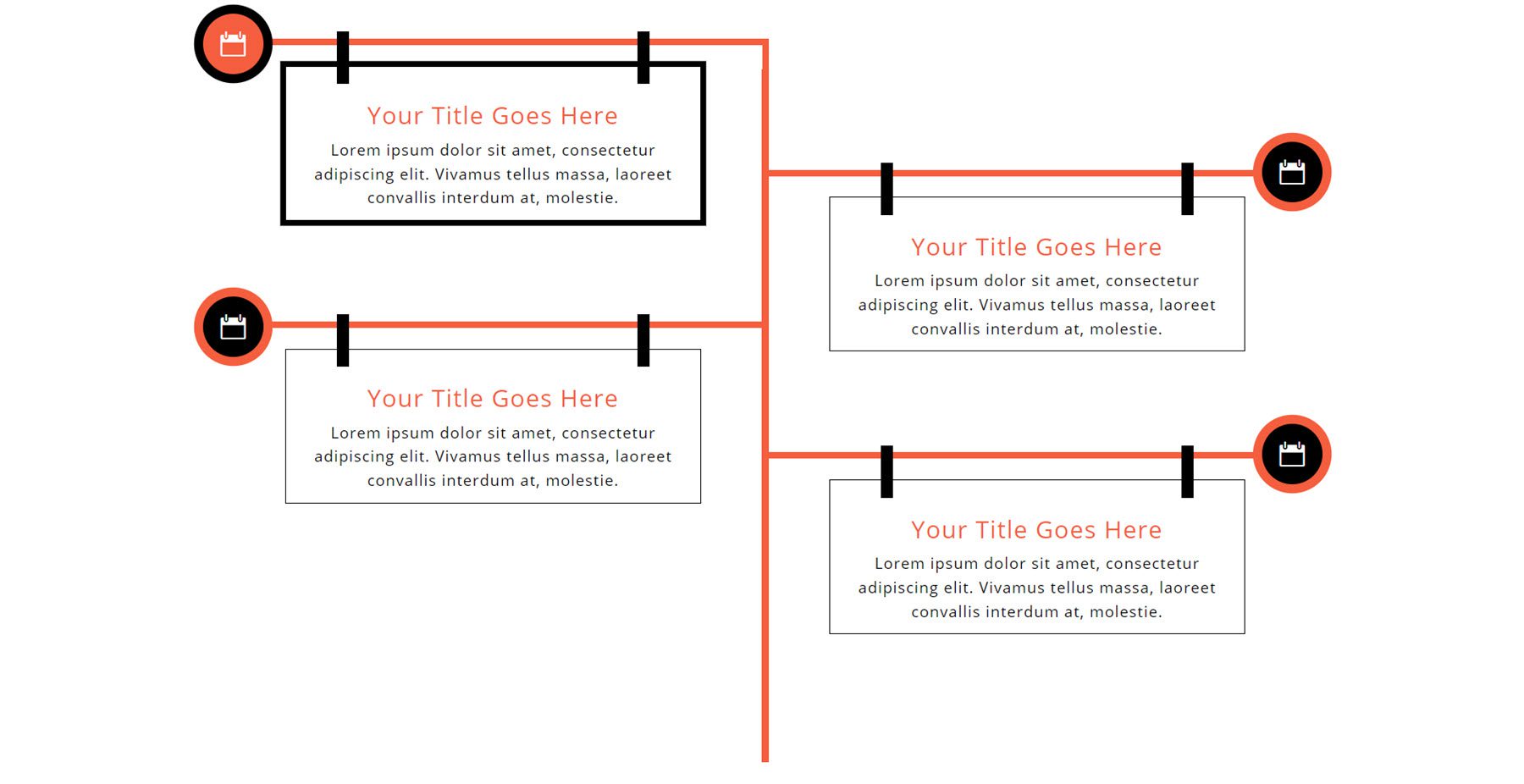
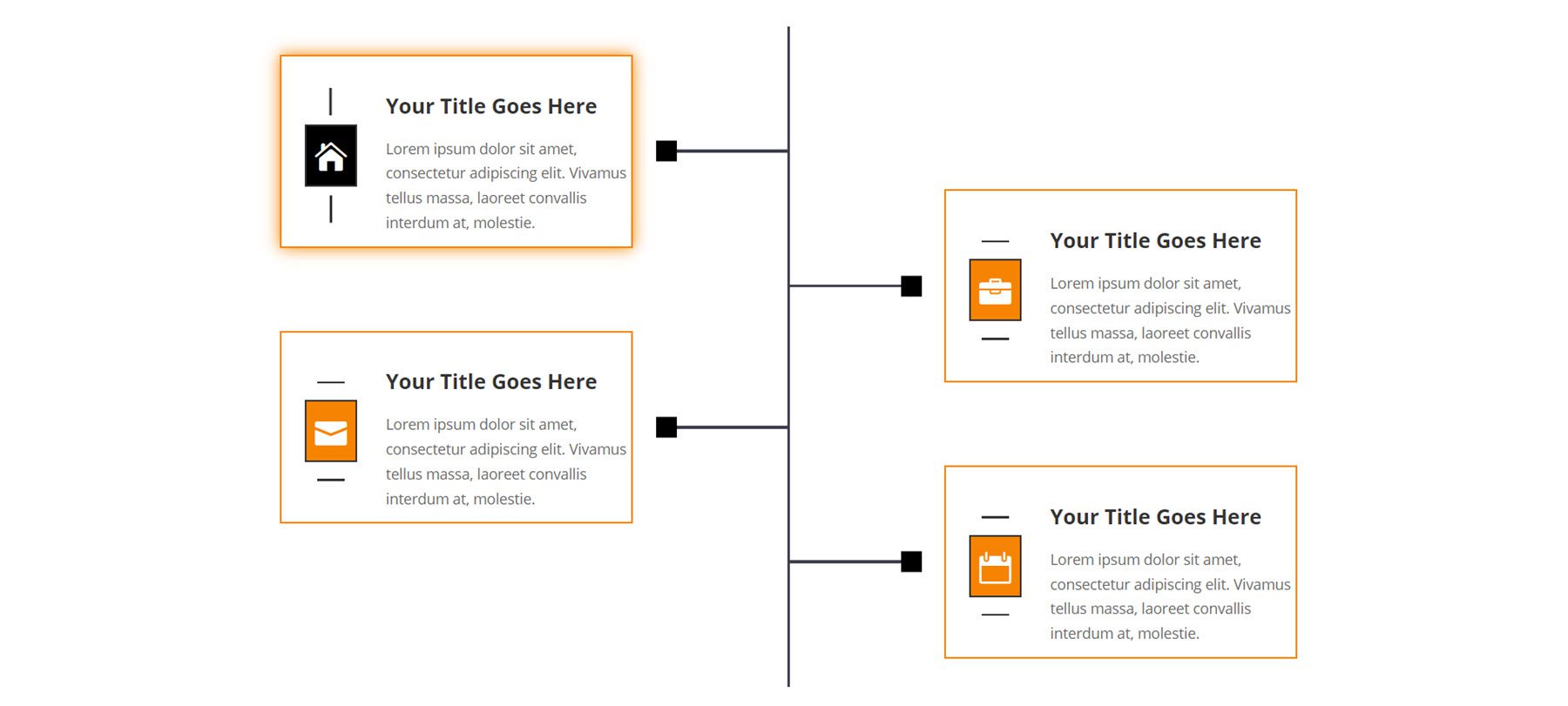
Tata letak 1
Tata letak Timeline 1 menampilkan desain bergaya signage oranye dan hitam. Setiap uraian garis waktu juga memiliki ikon yang dapat Anda ubah untuk mewakili informasi Anda dengan sebaik-baiknya. Saat melayang, latar belakang ikon berubah menjadi oranye, dan batas hitam tebal muncul di sekitar uraian garis waktu.

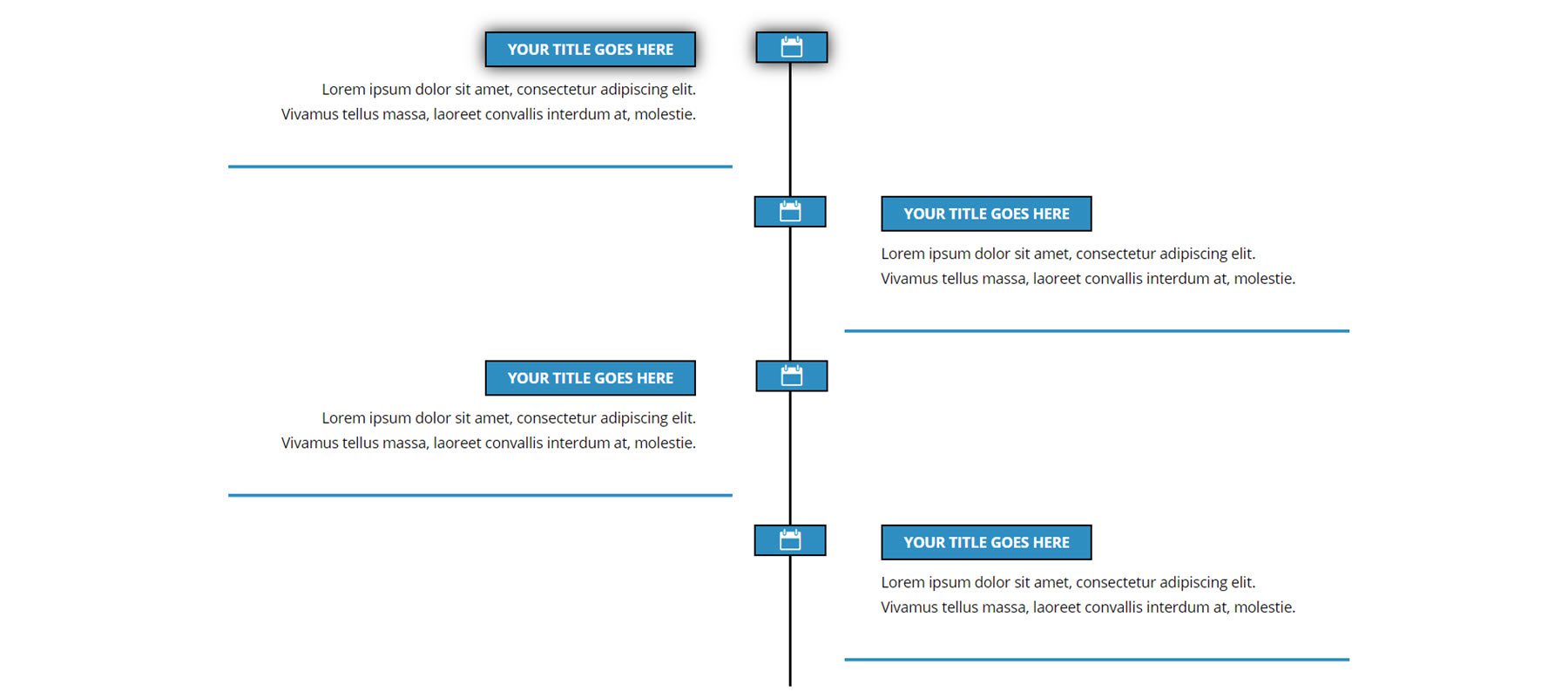
Tata letak 3
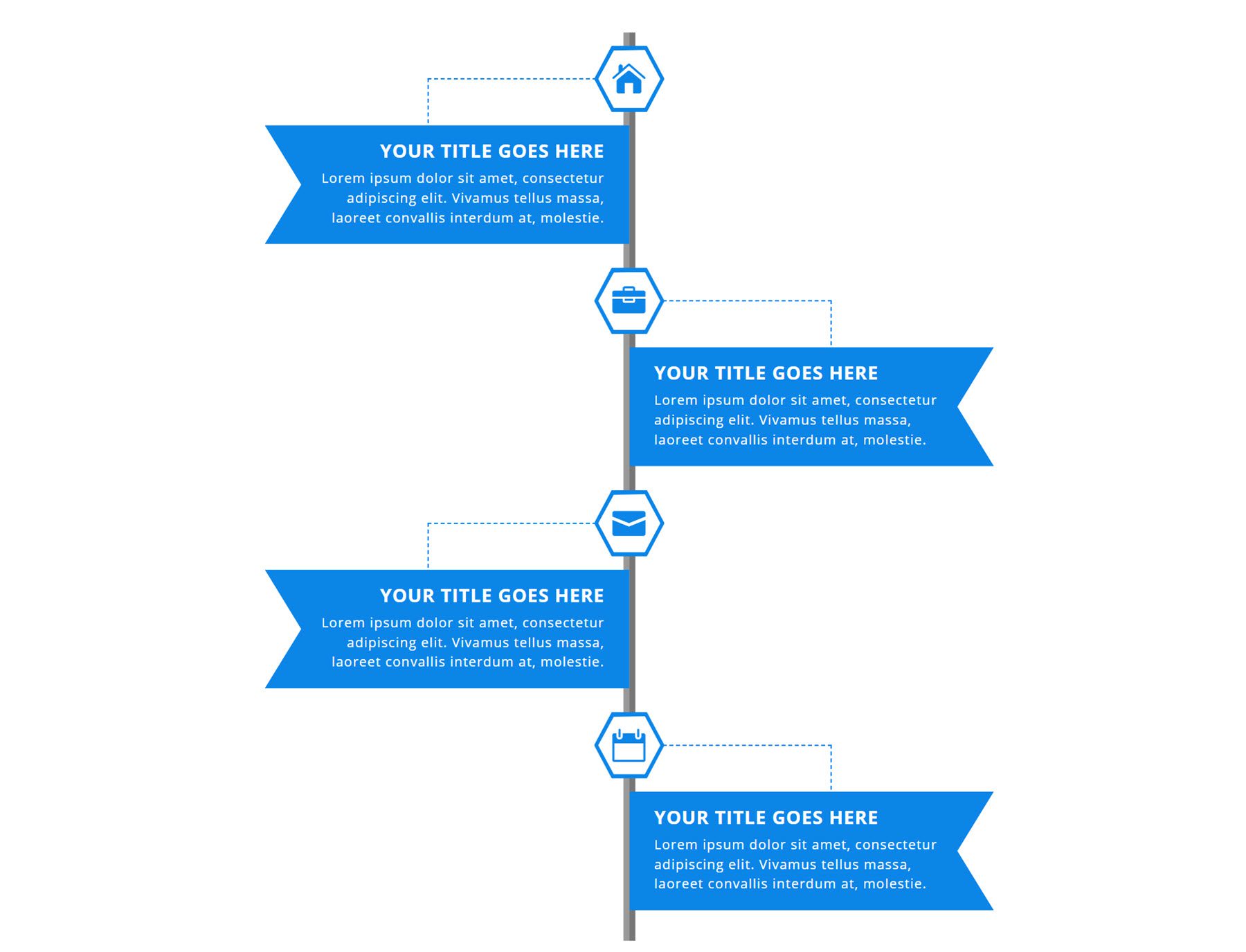
Layout 3 memiliki skema warna biru dan menonjolkan logo di garis tengah dan uraian garis waktu di setiap sisi garis. Saat melayang, bayangan muncul di sekitar uraian dan ikon.

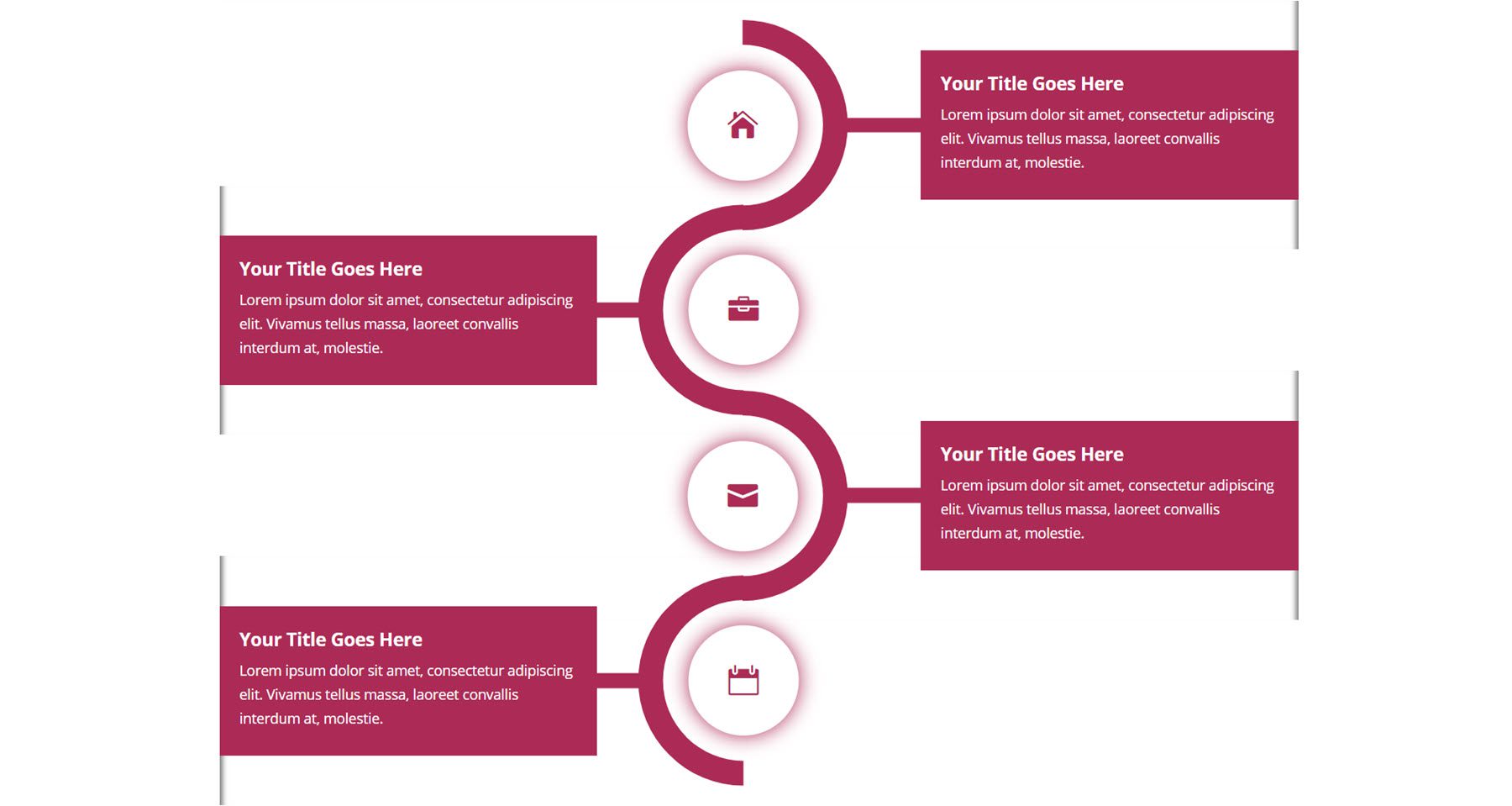
Tata letak 6
Layout 6 menampilkan garis tengah melengkung yang unik dengan ikon. Uraian garis waktu terhubung dengan garis. Tata letak ini tidak menampilkan efek hover apa pun.

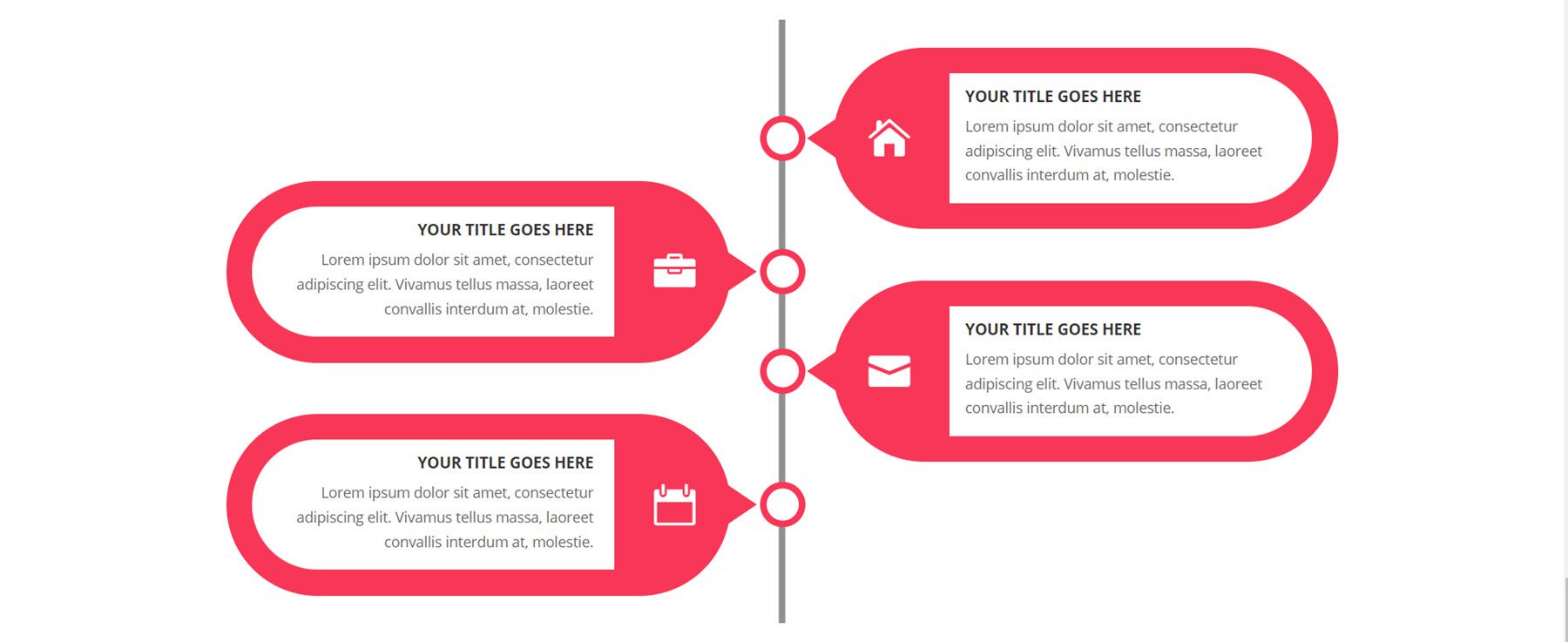
Tata letak 8
Tata letak garis waktu 8 memiliki skema warna hitam dan oranye. Saat melayang, bayangan oranye muncul di sekitar uraian garis waktu. Latar belakang ikon menjadi oranye, dan garis di atas dan di bawah ikon menjadi vertikal.

Tata letak 10
Layout 10 memiliki garis tengah dengan lingkaran untuk setiap uraian. Uraian memiliki desain bulat dengan ikon besar di tengah. Tata letak ini tidak memiliki efek hover.

Tata letak 14
Tata letak ini memiliki garis tengah silinder yang unik. Judul setiap uraian ditempatkan pada garis oranye yang mengarah ke garis tengah. Tata letak ini tidak memiliki efek hover.

Tata letak 18
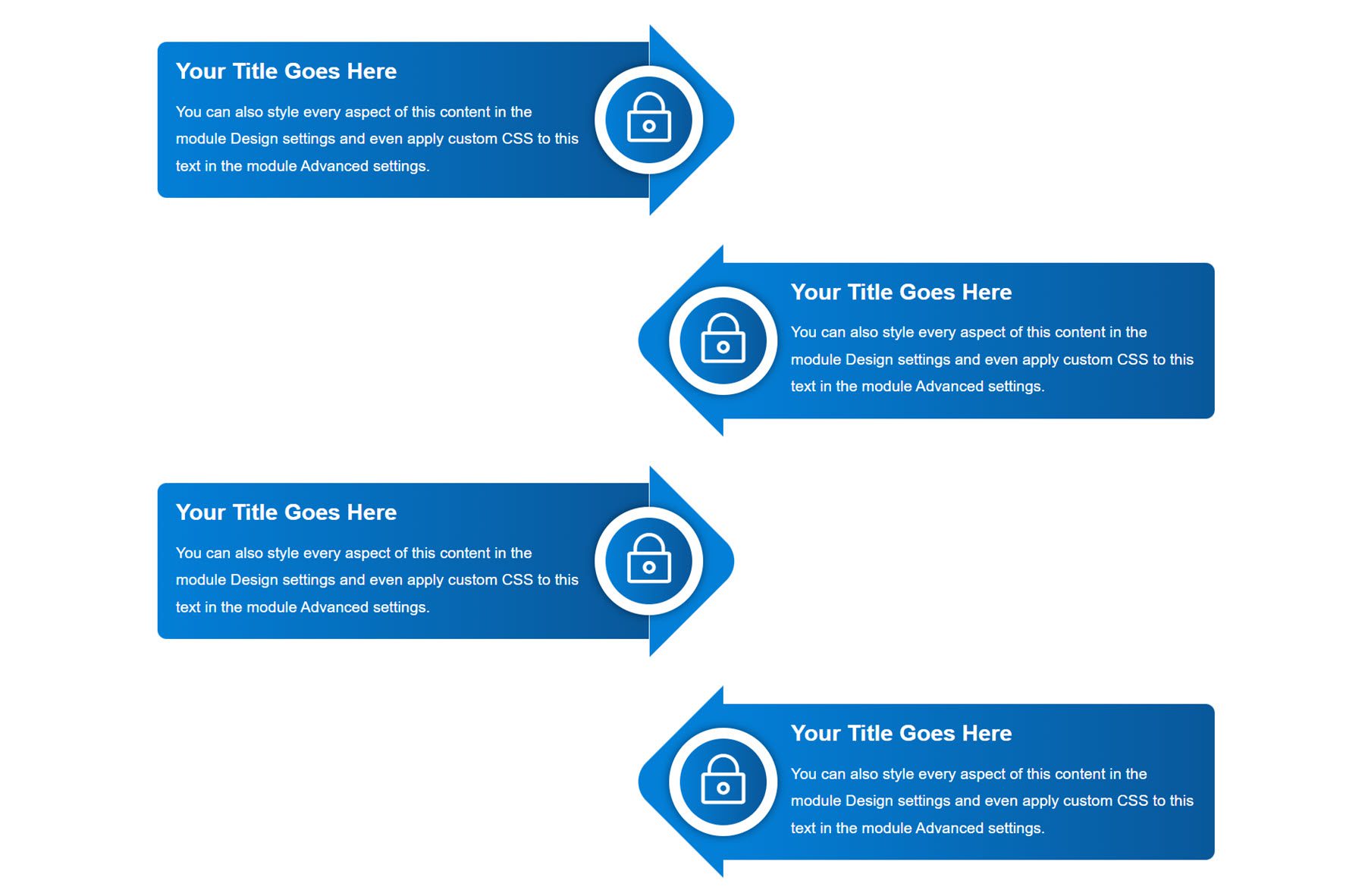
Layout 18 memiliki garis tengah dengan panah keluar yang mengarah ke setiap uraian garis waktu. Setiap uraian memiliki desain bergaya spanduk, dan ikonnya memiliki animasi fade-in.

Tata letak 20
Berikut ini adalah tata letak 20, yang memiliki desain garis tengah hijau dan hitam dengan ikon di tengah. Ikon memiliki animasi fade-in.


Tata letak 22
Layout 22 memiliki garis tengah bertitik dengan titik biru untuk setiap uraian. Uraian garis waktu menampilkan desain bulat dengan bentuk unik dengan latar belakang biru untuk ikonnya.

Tata letak 29
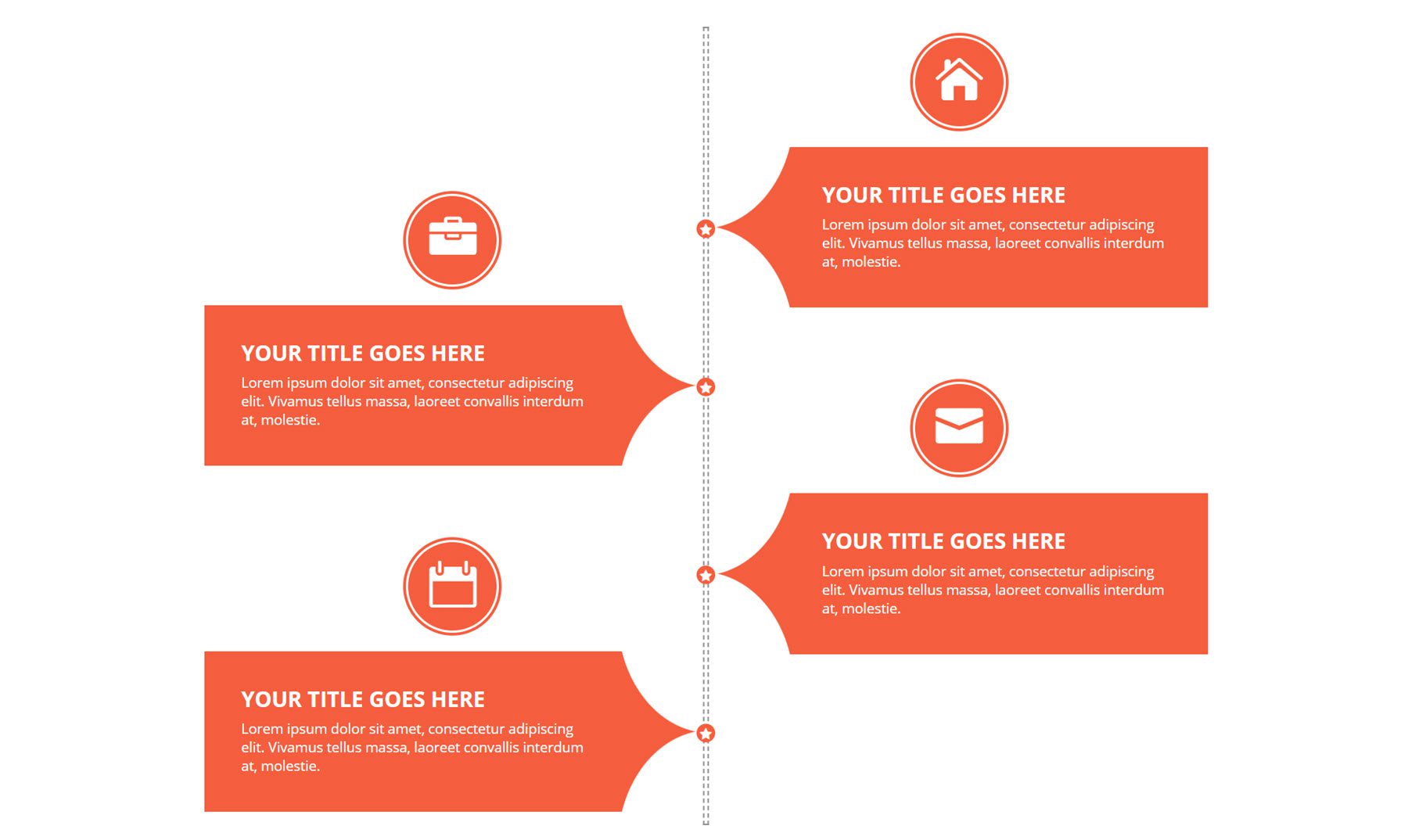
Layout 29 memiliki garis tengah bertitik dengan ikon bintang yang menandai setiap uraian garis waktu. Uraian garis waktu mengarah ke tengah dan menampilkan ikon di bagian atas.

Tata letak 33
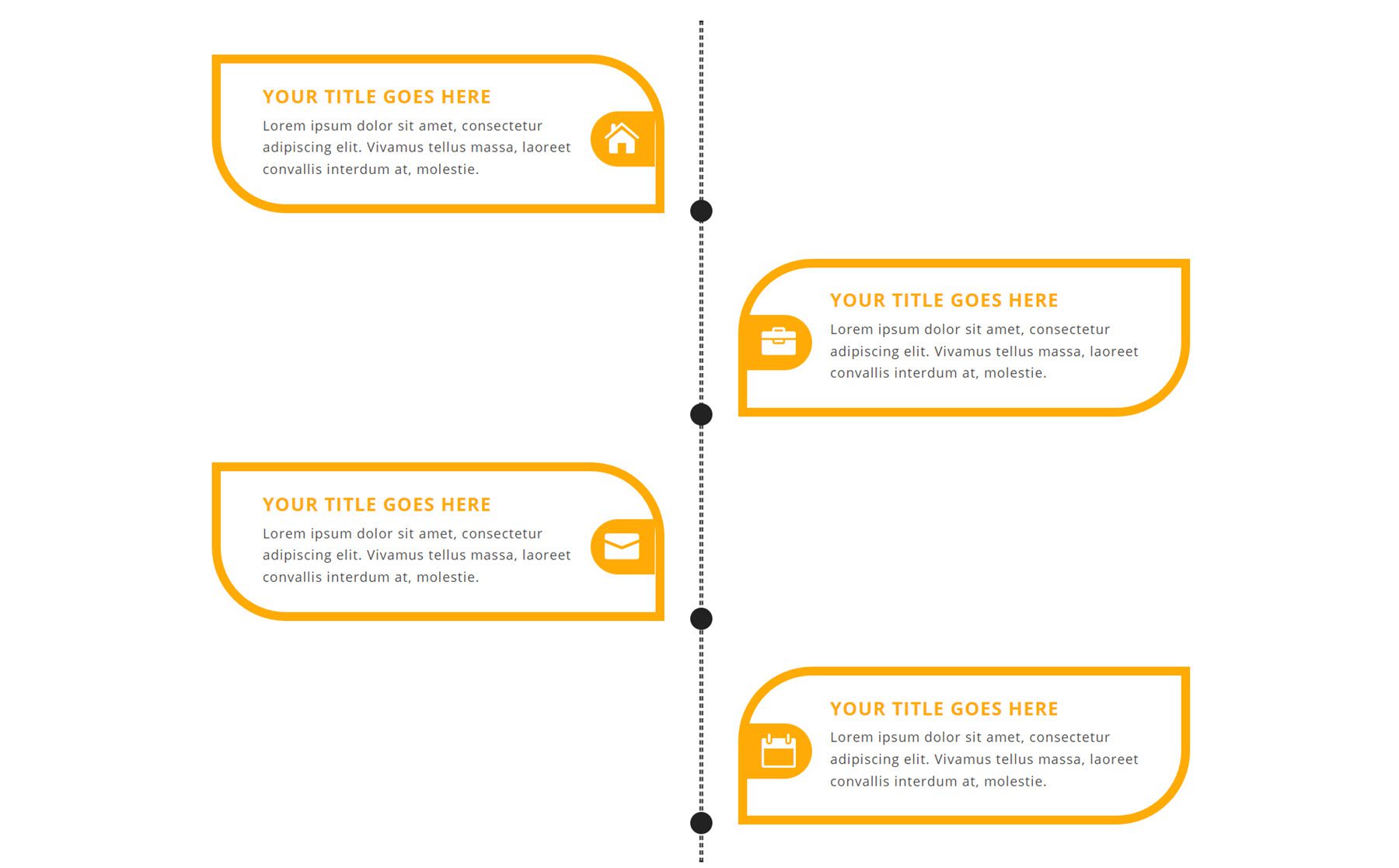
Tata letak ini memiliki batas melengkung berwarna kuning di sekitar setiap uraian garis waktu. Ikon berada di dalam uraian pada bentuk latar belakang bulat kuning.

Tata letak 37
Layout 37 memiliki garis tengah dengan ikon yang menandai setiap uraian. Uraian memiliki latar belakang bergaya spanduk dan garis putus-putus yang menghubungkan setiap ikon ke uraian masing-masing.

Tata letak 40
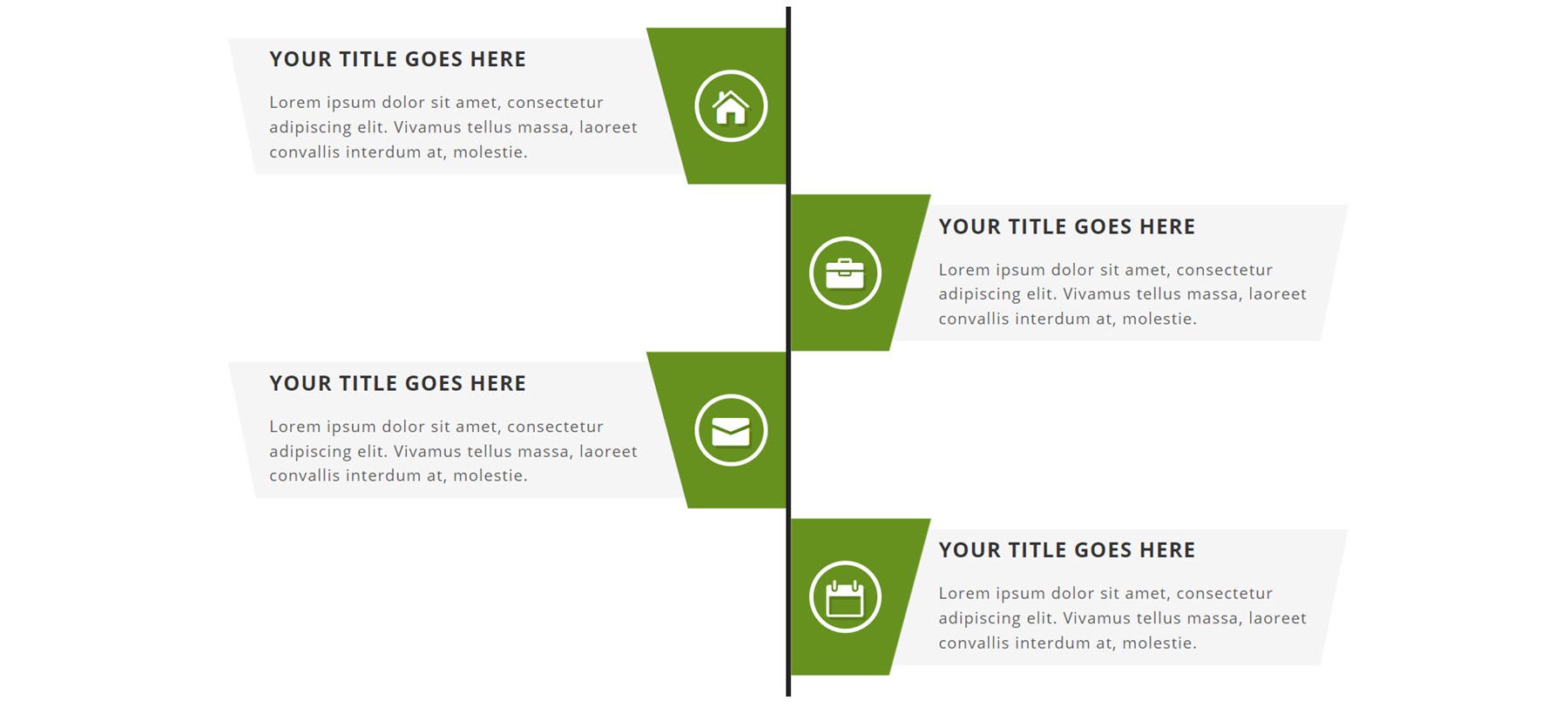
Ini adalah tata letak 40. Ini menampilkan uraian garis waktu abu-abu dengan bagian hijau bersudut yang menyorot ikon.

Tata letak 48
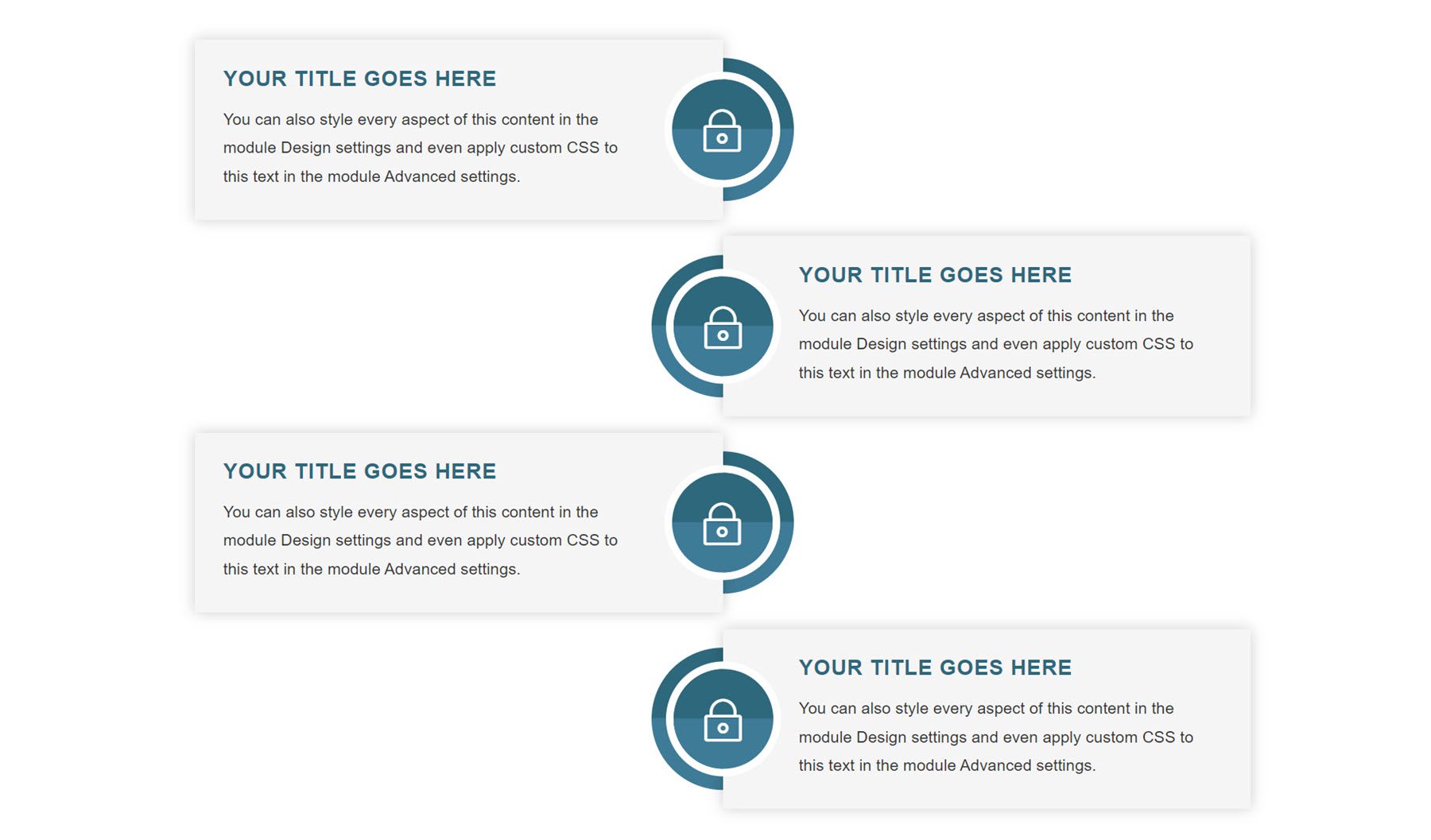
Tata letak ini memiliki ikon dengan desain biru dua warna. Ikon terhubung ke uraian garis waktu utama, yang memiliki latar belakang abu-abu.

Tata letak 53
Uraian garis waktu untuk tata letak 53 berbentuk seperti panah yang mengarah ke tengah. Latar belakangnya adalah gradien biru yang halus, dan ikonnya berada di dalam lingkaran di ujung panah.

Tata letak 59
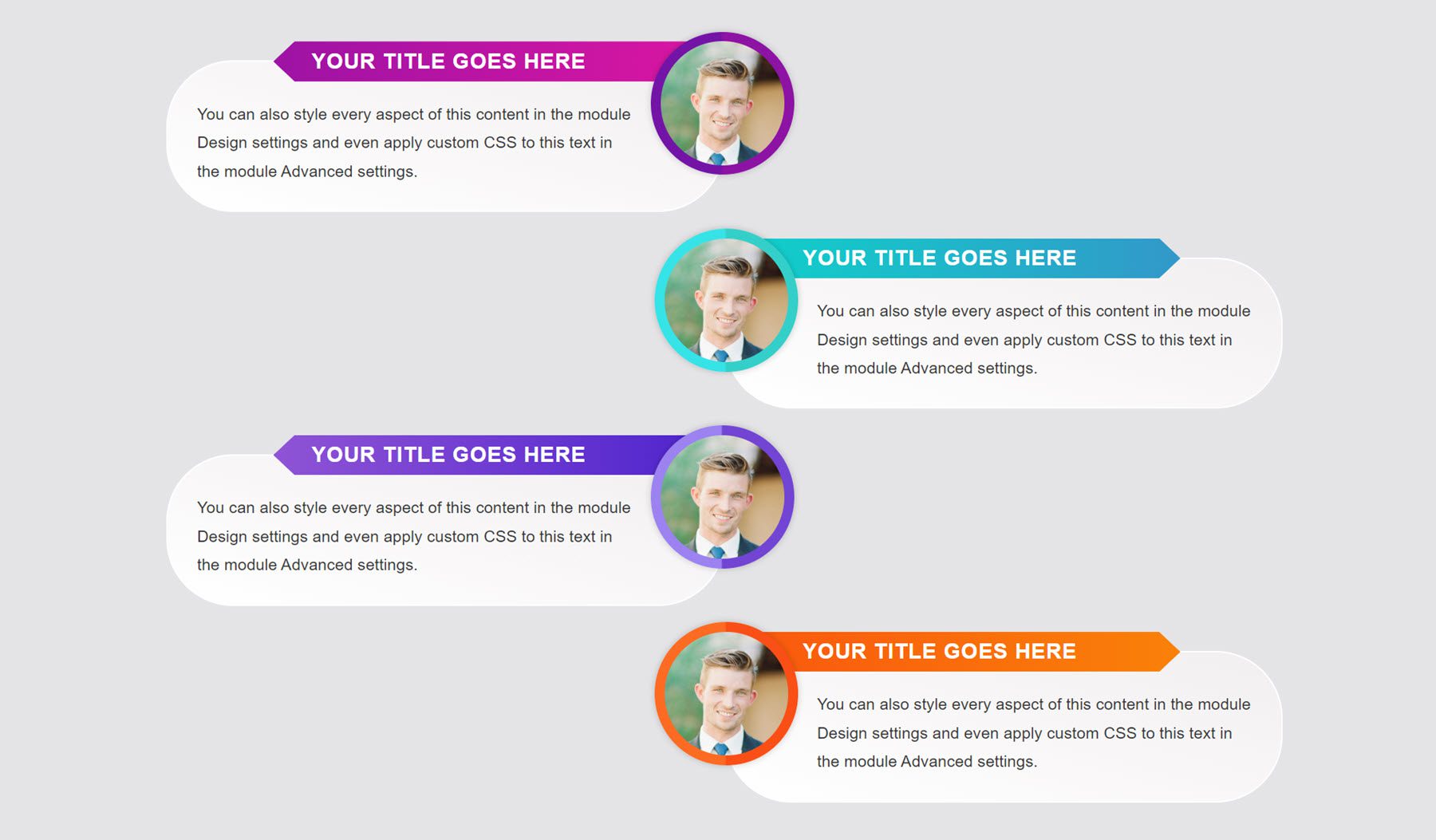
Layout 59 adalah layout berwarna dengan gambar, bukan ikon. Gambar berada di tengah dengan batas dua warna. Header untuk setiap uraian ditempatkan pada latar belakang gradien, dan teks dimuat dalam bagian uraian yang dibulatkan.

Tata letak 62
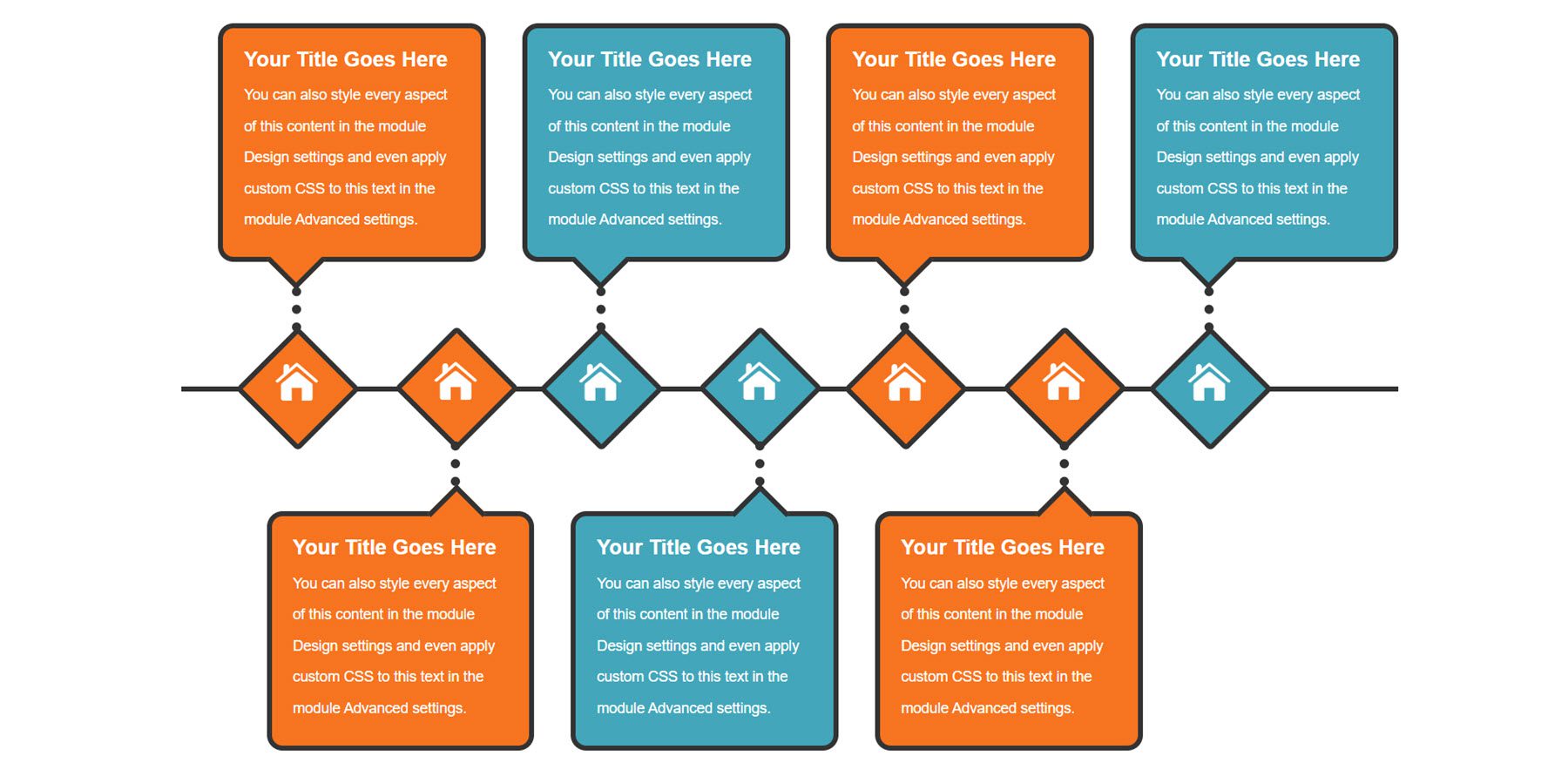
Ini adalah tata letak 62. Ini menampilkan tujuh uraian yang berbeda, tidak seperti kebanyakan tata letak garis waktu lainnya, yang menampilkan empat uraian. Garis waktu juga horizontal, bukan vertikal. Ikon terkandung dalam batas berbentuk berlian dan terhubung ke uraian dengan garis putus-putus.

Tata letak 66
Tata letak ini menampilkan empat uraian dengan spanduk oranye yang menutupi uraian yang berisi ikon.

Tata letak 68
Selanjutnya, layout 68 menampilkan konten blurb yang terdapat dalam dua garis batas yang memiliki efek gradien. Ikon disejajarkan ke tengah.

Tata letak 72
Ini adalah tata letak 72, tata letak unik yang menampilkan gambar dengan sudut membulat dan bagian dengan latar belakang oranye tempat Anda dapat membuat daftar satu tahun atau tajuk pendek lainnya.

Tata letak 76
Tata letak 76 adalah tata letak penuh warna lainnya. Ini menampilkan latar belakang ikon berbentuk berlian dengan sedikit gradien. Uraian garis waktu juga dikelilingi oleh perbatasan berwarna.

Tata letak 79
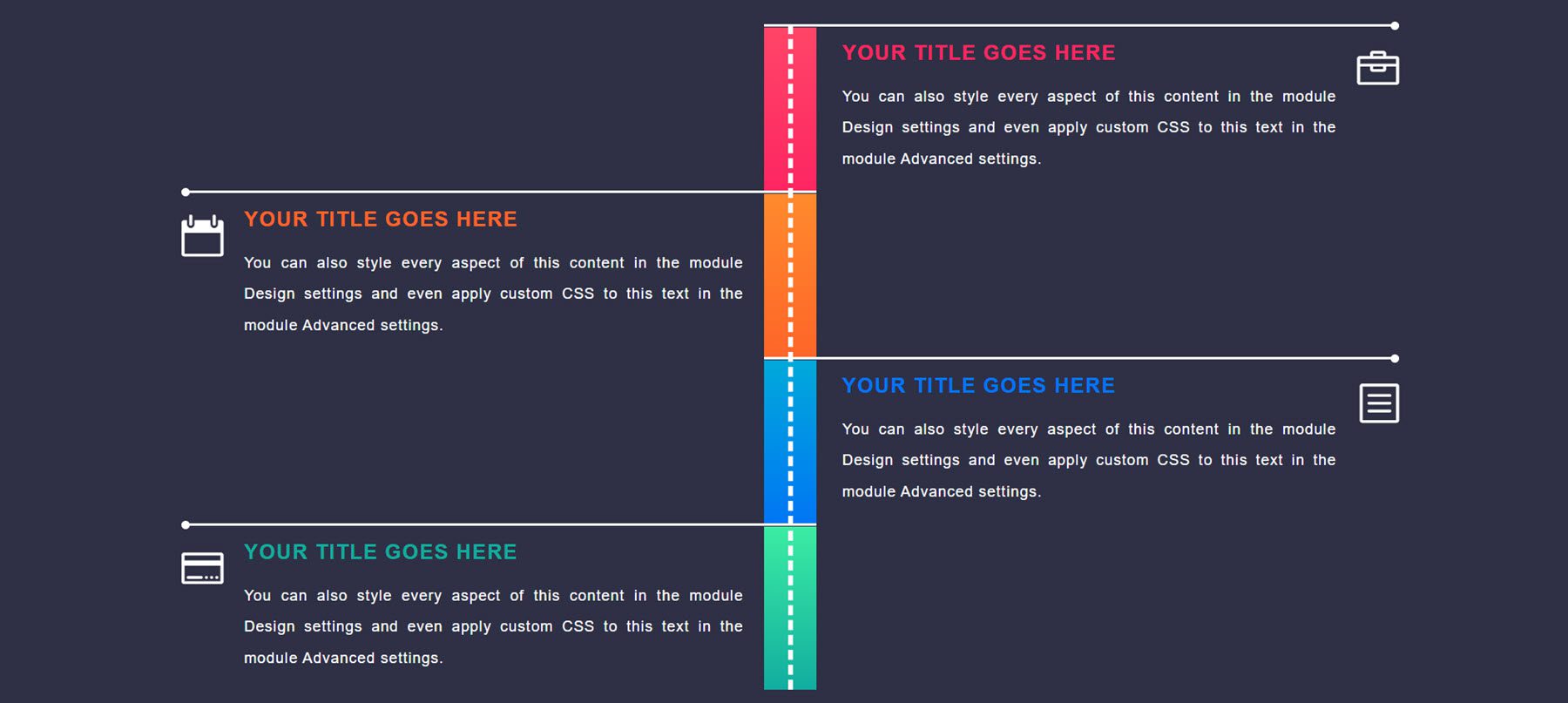
Layout 79 memiliki latar belakang gelap dengan garis tengah bertitik pada latar belakang berwarna-warni. Judul uraian juga berwarna-warni, dan ikon ditempatkan di tepi luar setiap uraian.

Tata letak 81
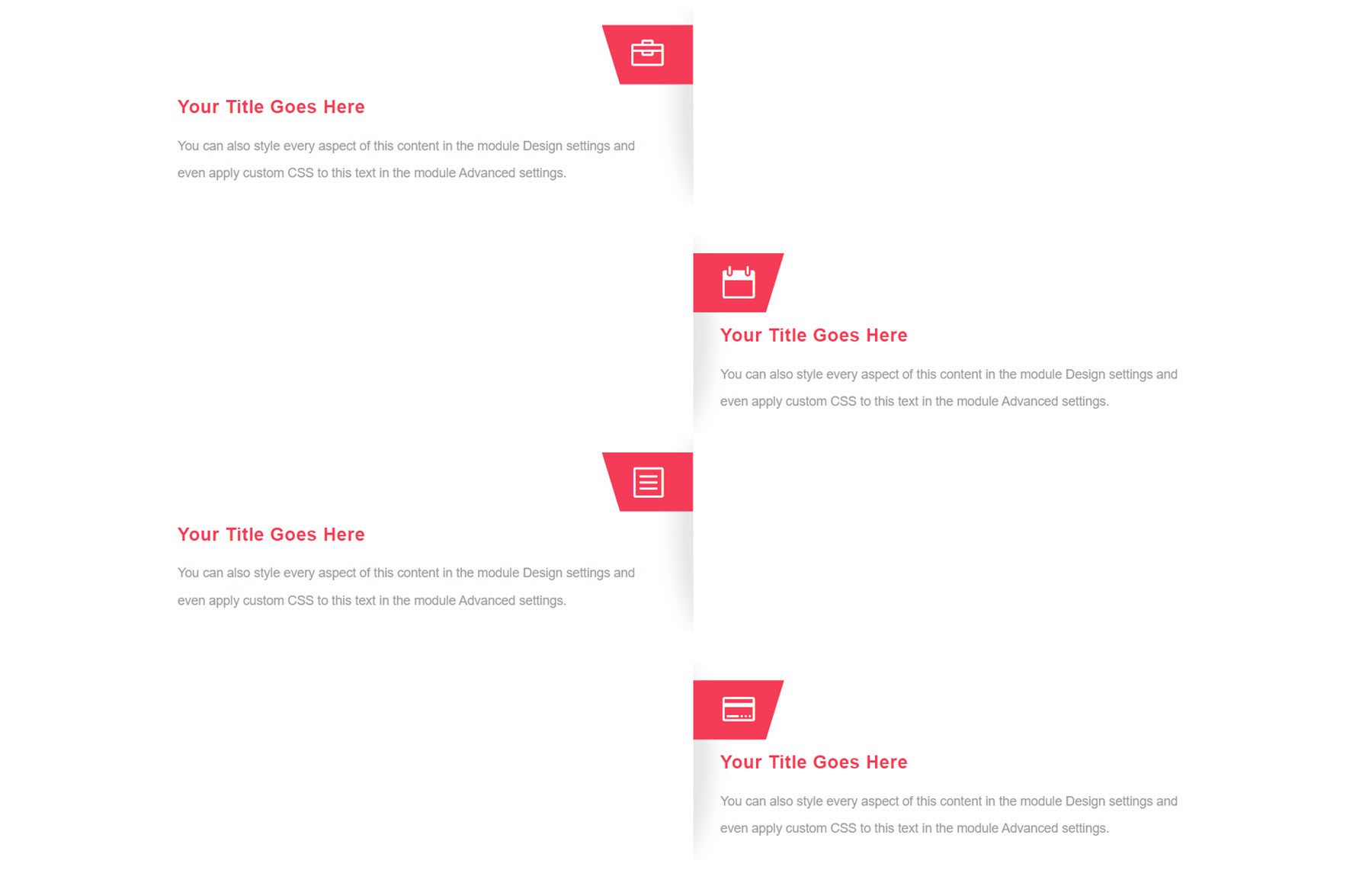
Layout 81 adalah tata letak sederhana secara visual dengan ikon di tengah pada latar belakang merah miring dengan sedikit bayangan. Teks judul juga berwarna merah.

Tata letak 85
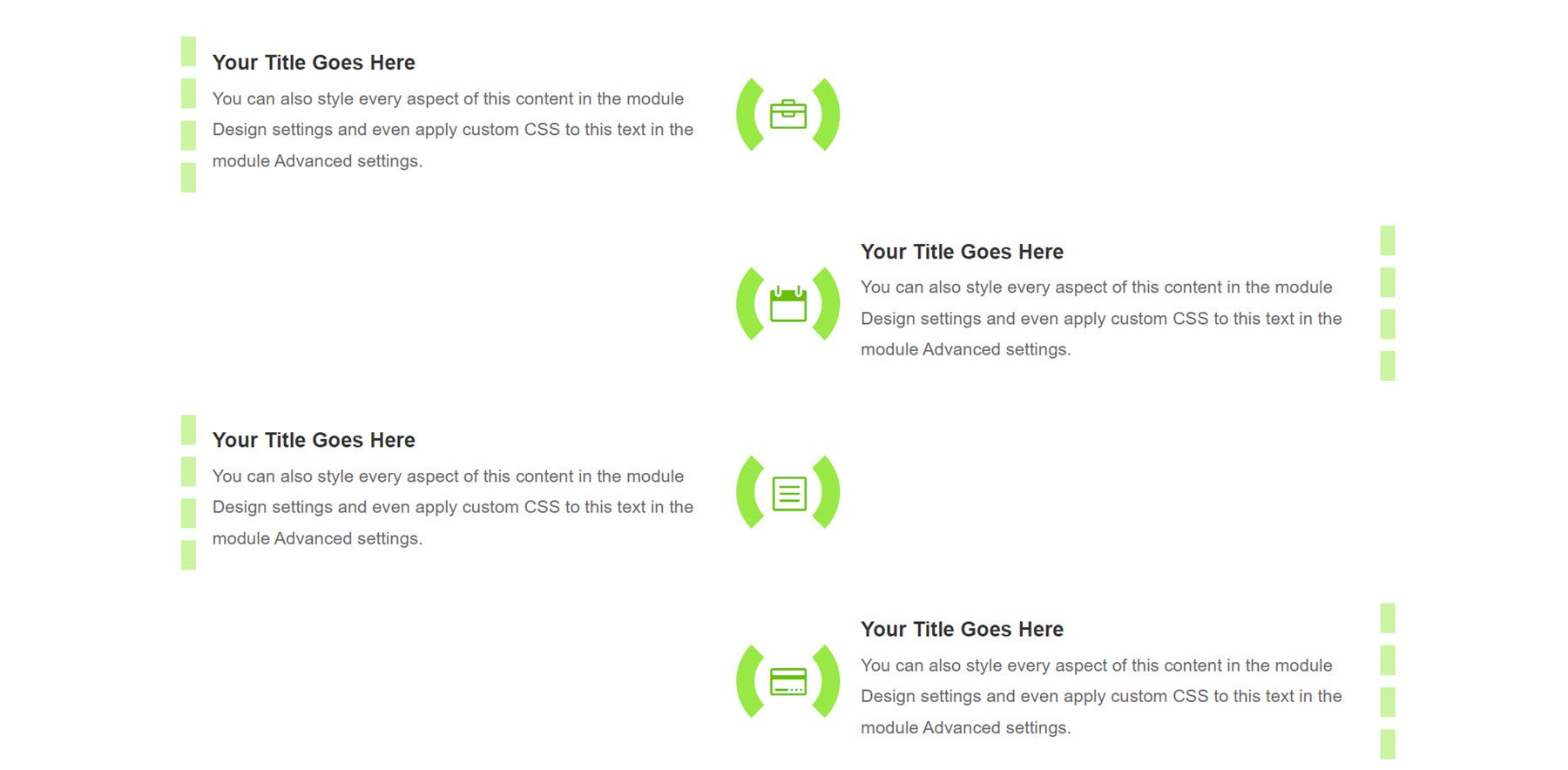
Tata letak 85 menampilkan skema warna hijau dengan ikon di tengah yang dikelilingi oleh dua garis tepi bundar berwarna hijau. Ada juga garis batas hijau di tepi luar setiap uraian.

Tata letak 88
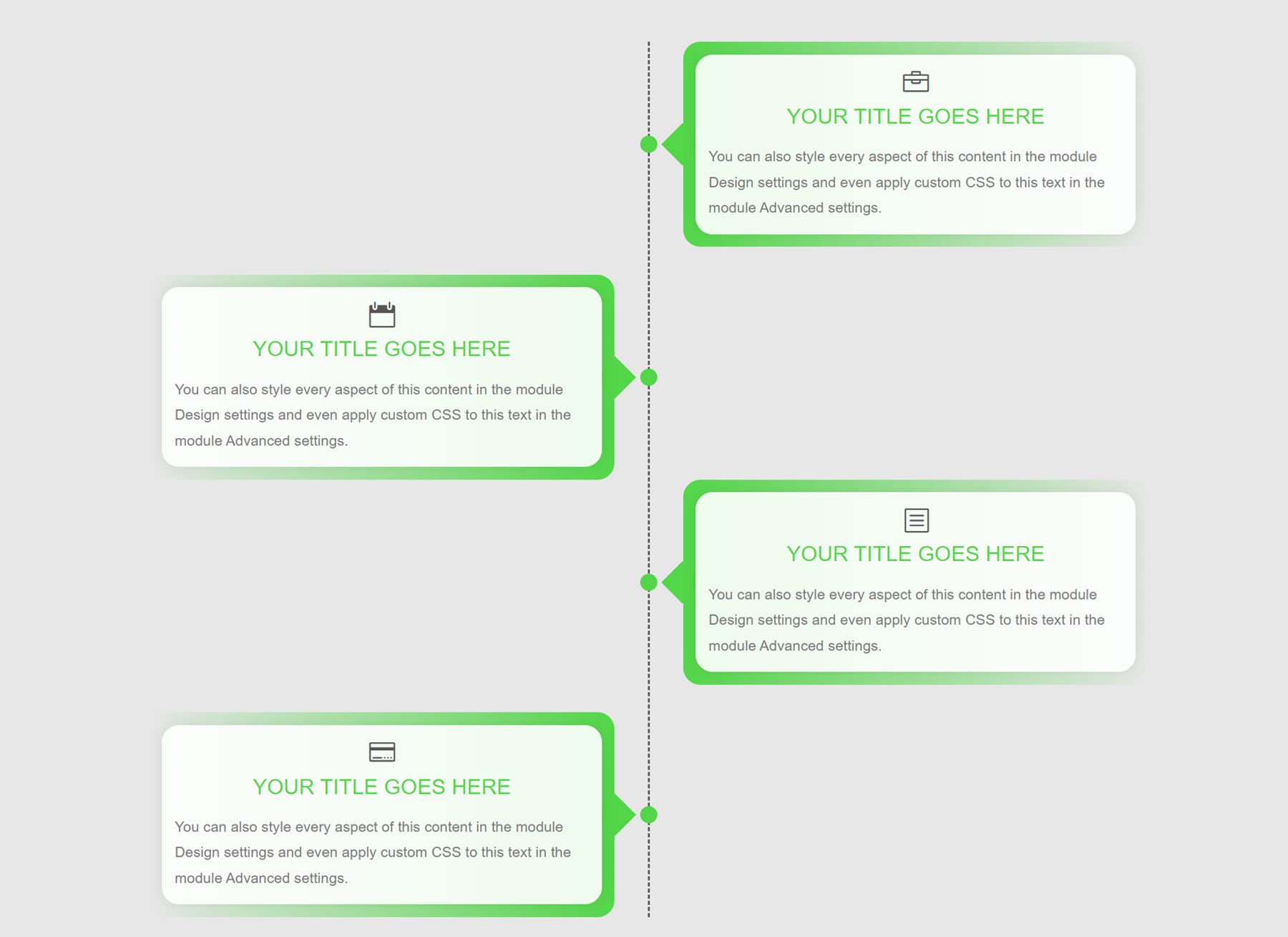
Demikian pula, tata letak 88 juga memiliki skema warna hijau. Ini memiliki batas gradien yang mengelilingi uraian garis waktu dan memudar ke latar belakang. Ikon dan judul dipusatkan di uraian singkat.

Tata letak 90
Selanjutnya, tata letak 90 menempatkan uraian pada latar belakang hijau miring dengan latar belakang abu-abu di belakangnya.

Tata letak 94
Tata letak ini menampilkan uraian dengan latar belakang gradien merah yang memudar menjadi putih. Ikon berada di latar belakang putih di dalam ringkasan.

Tata letak 96
Layout 96 memiliki ikon yang berpusat pada latar belakang merah dengan bayangan ke dalam. Judul uraian juga memiliki latar belakang merah bulat.

Tata letak 98
Ini adalah tata letak 98. Ini memiliki ikon yang berada di tengah halaman dengan latar belakang teal. Ikon diputar ke samping, dan latar belakang meluas menjadi bentuk panah, menunjuk ke uraian berikutnya.

Tata letak 100
Terakhir, tata letak 100 menampilkan desain blok bersudut di tepi bagian dalam. Ikon ditempatkan dalam lingkaran oranye, dan uraian memiliki efek bayangan di sudut bawah dan dalam.

Beli Paket Tata Letak Timeline Divi
Paket Tata Letak Timeline Divi tersedia di Divi Marketplace. Harganya $15,99 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Seperti yang Anda lihat, Divi Timeline Layouts Pack hadir dengan beragam tata letak yang sesuai dengan banyak kasus dan gaya penggunaan yang berbeda. Paket tata letak mudah dipasang dan digunakan, dan Anda dapat dengan mudah menyesuaikan tata letak dengan konten Anda sendiri. Jika Anda mencari cara hebat untuk mengatur informasi di halaman Anda atau ingin membuat garis waktu, paket tata letak ini menawarkan banyak hal dan akan menjadi pilihan yang bagus.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Divi Timeline Layouts Pack? Beri tahu kami pendapat Anda tentang hal itu di komentar!
