Sorotan Produk Divi: DiviCity
Diterbitkan: 2023-05-08DiviCity adalah tata letak Divi satu halaman yang tersedia di Divi Marketplace. Ini memiliki desain serbaguna yang dapat digunakan untuk berbagai jenis situs web dan sepenuhnya responsif dan dapat disesuaikan. Dalam sorotan produk ini, kami akan melihat tata letak DiviCity dan membantu Anda memutuskan apakah itu tata letak yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang DiviCity
- 2 Ketuhanan
- 2.1 Bagian Header DiviCity
- 2.2 Ketuhanan Tentang Bagian
- 2.3 Bagian Blog DiviCity
- 2.4 Bagian Bilangan DiviCity
- 2.5 DiviCity Bagian Apa yang Harus Dilakukan
- 2.6 DiviCity Dimana Melakukannya Bagian
- 2.7 Keilahian Kunjungi Bagian Kami
- 2.8 Bagian Kontak DiviCity
- 2.9 Tata Letak Seluler DiviCity
- 3 Beli DiviCity
- 4 Pikiran Akhir
Menginstal DiviCity
DiviCity hadir sebagai file ZIP yang berisi file .json Divi Visual Builder. Untuk menginstal tata letak, mulailah dengan membuka ritsleting file. Selanjutnya, buka halaman Anda di Divi Builder.
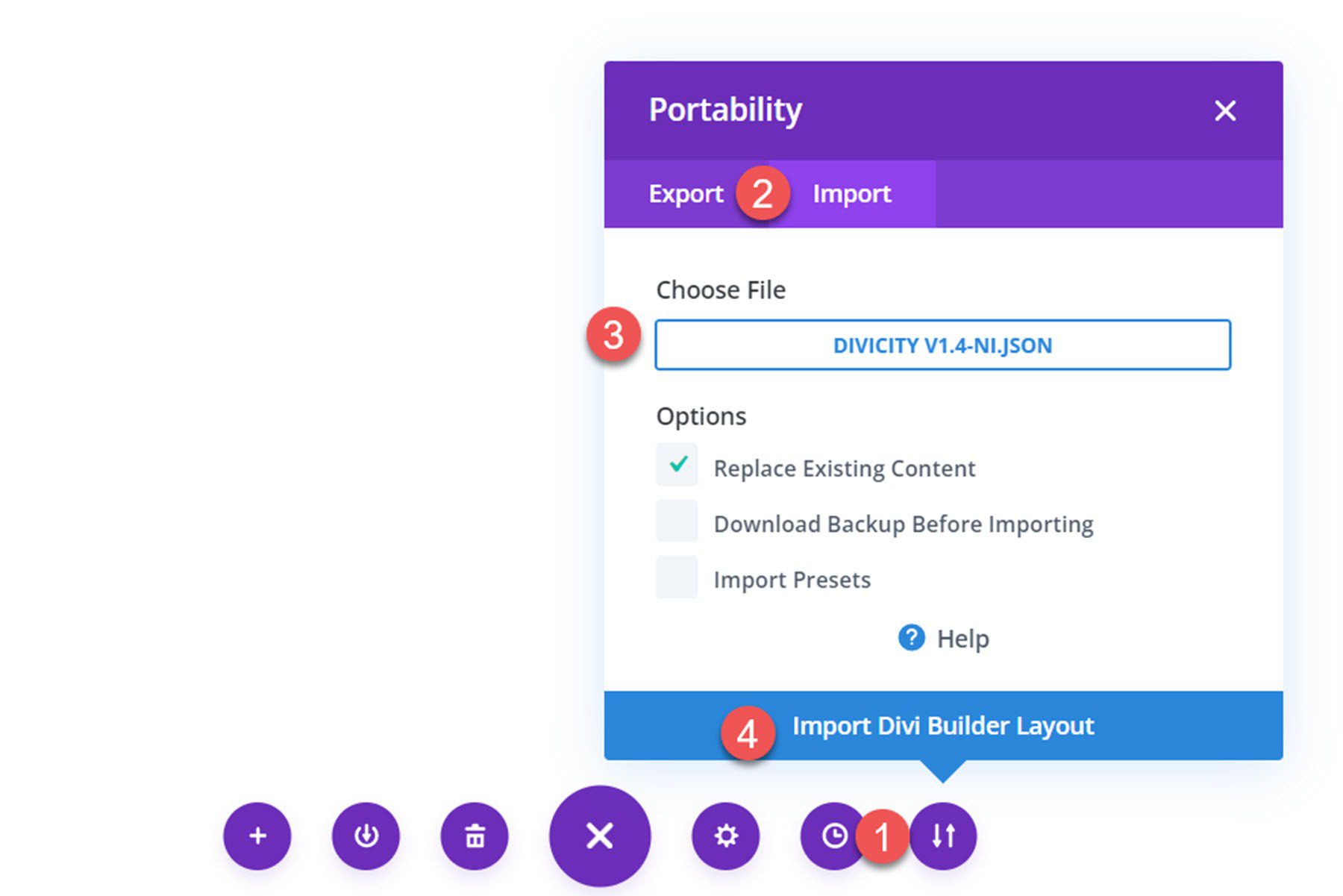
Klik opsi portabilitas di bagian bawah halaman dan pilih tab impor. Kemudian pilih file .json untuk tata letak DiviCity dan mulailah mengimpor tata letak. Setelah tata letak diimpor, yang perlu Anda lakukan hanyalah mengganti konten dengan konten Anda sendiri, dan situs web Anda selesai!

DiviCity
DiviCity terdiri dari tata letak Divi Builder satu halaman. Itu datang tanpa gambar demo apa pun, jadi saya menambahkan gambar saya sendiri untuk tujuan artikel ini. Mari kita lihat bagian yang disertakan dengan tata letak ini!
Bagian Header DiviCity
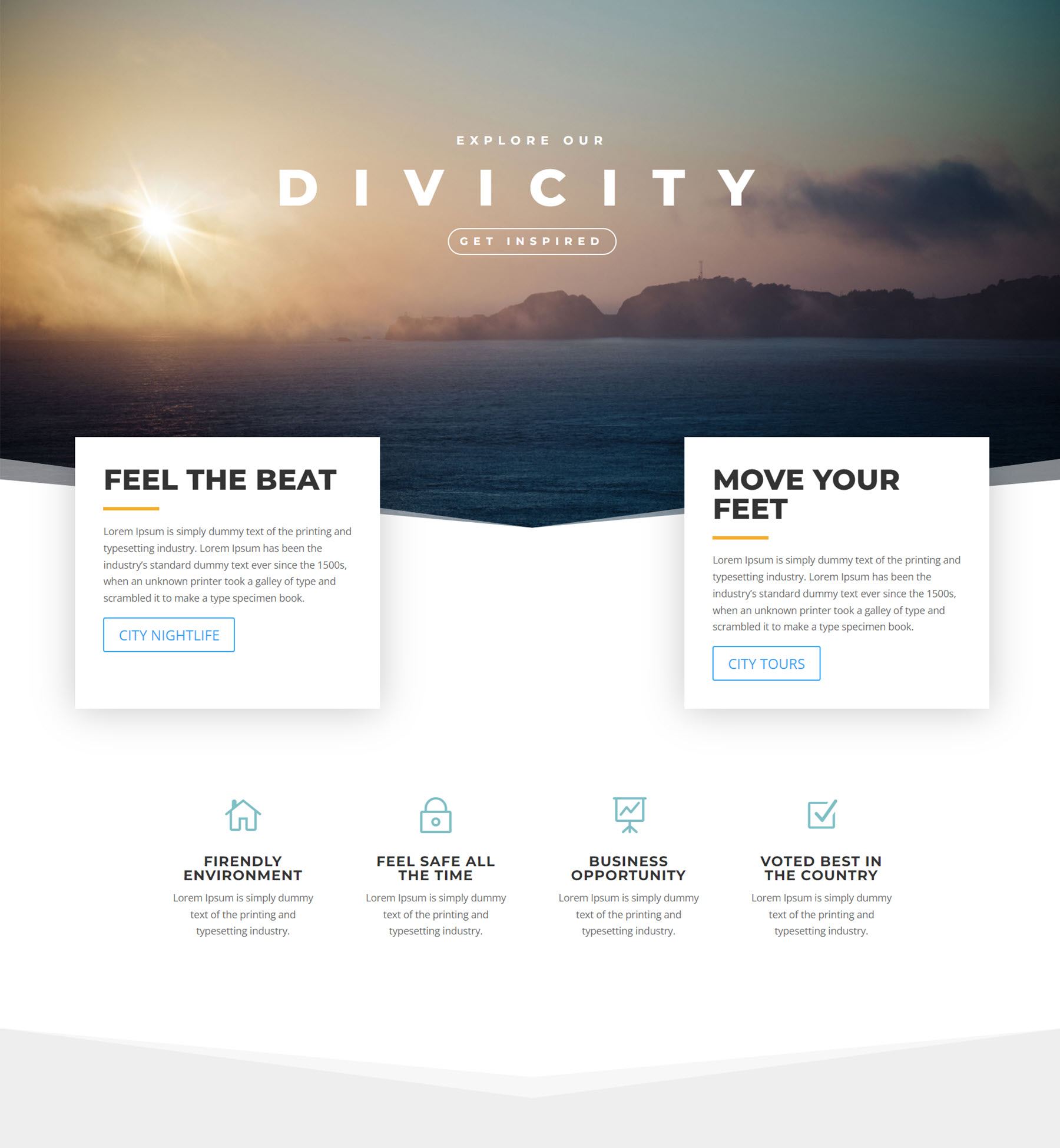
Header terdiri dari gambar besar dengan pembagi miring di bagian bawah. Header memiliki fitur subheader dan teks header, serta tombol. Teks menampilkan efek animasi pemuatan. Dua kotak melapisi bagian bawah bagian tajuk. Setiap kotak berisi beberapa teks tajuk, garis pembagi, teks isi, dan tombol. Kotak-kotak ini juga memiliki animasi pemuatan dan perluasan saat melayang. Terakhir, ada empat modul ringkasan di bawah ini dengan ikon, teks tajuk, dan teks isi. Modul uraian mengungkapkan satu per satu saat halaman dimuat. Tata letak tajuk ini dapat dengan mudah disesuaikan dengan foto dan konten Anda sendiri untuk membuat bagian tajuk yang terlihat bagus dan menarik yang memberikan sekilas informasi penting tentang bisnis Anda kepada pengunjung.

DiviCity Tentang Bagian
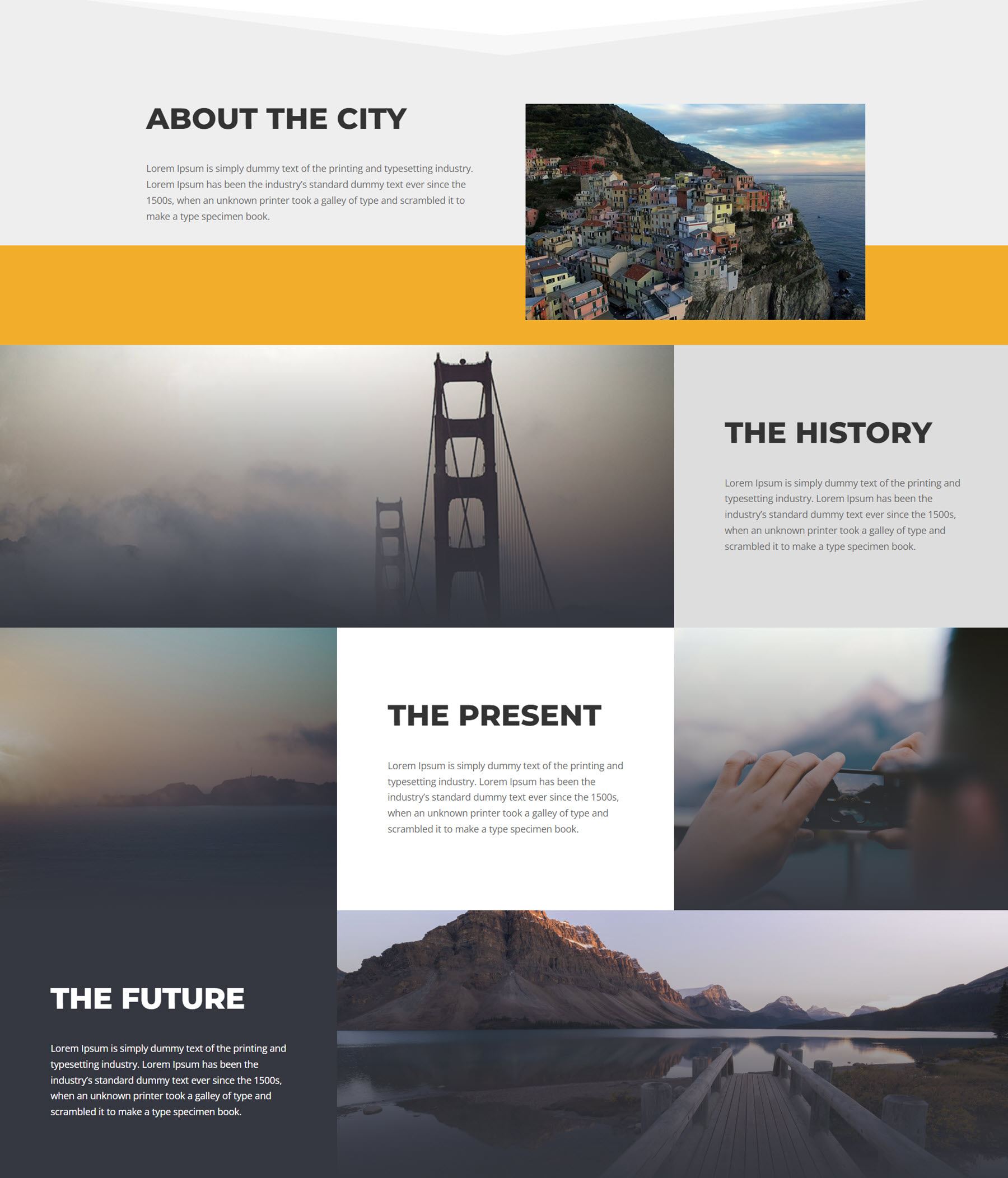
Bagian tentang memiliki beberapa teks pengantar, header di sebelah kiri, dan gambar di sebelah kanan. Kedua elemen ini memiliki animasi fade-in dan bergerak ke tengah. Di bawah ini adalah tiga bagian lebar penuh yang menampilkan gambar dan blok teks dengan judul dan beberapa teks isi. Masing-masing bagian ini juga memiliki efek animasi pemuatan.

Bagian Blog DiviCity
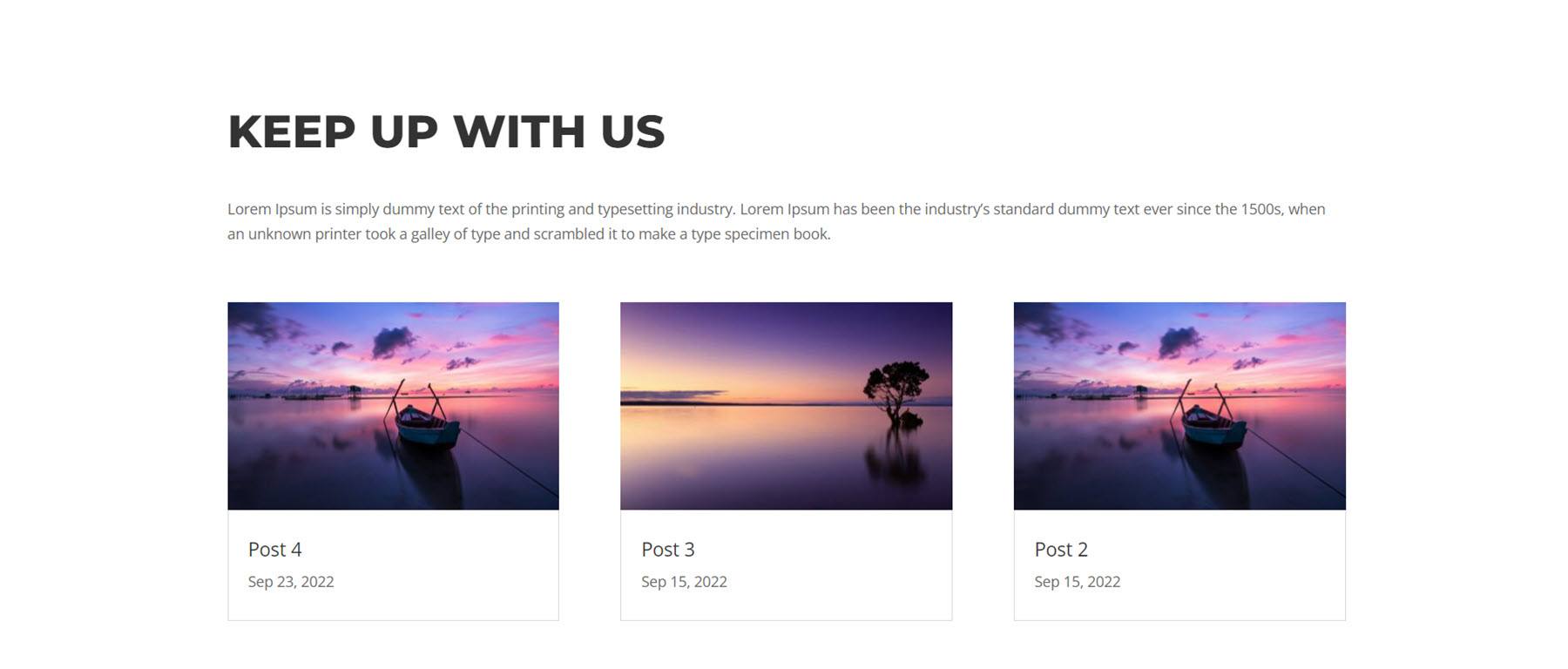
Secara default, bagian blog menampilkan modul kiriman terbaru sederhana yang mencantumkan tiga kiriman terbaru dengan gambar unggulan dan informasi kiriman. Ada juga beberapa teks tajuk dan teks isi di bagian ini. Bagian ini menampilkan animasi fade-in.

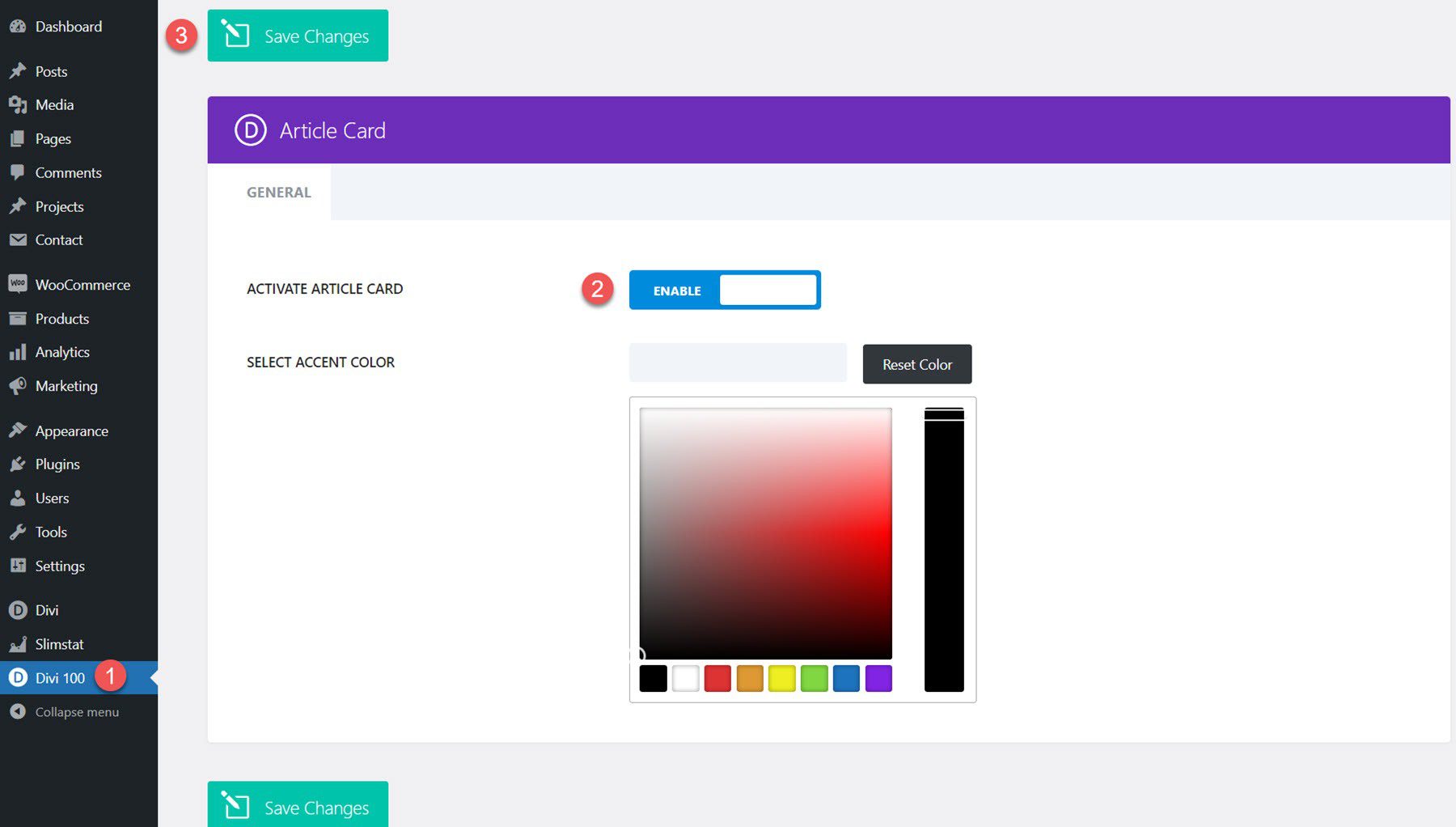
Alternatifnya, Anda dapat mencapai desain yang ditampilkan dalam demo tata letak dengan menginstal plugin Divi Article Cards gratis. Setelah plugin diinstal dan diaktifkan di situs Anda, buka pengaturan Divi 100 dari menu dasbor WordPress. Aktifkan kartu artikel, lalu klik simpan.


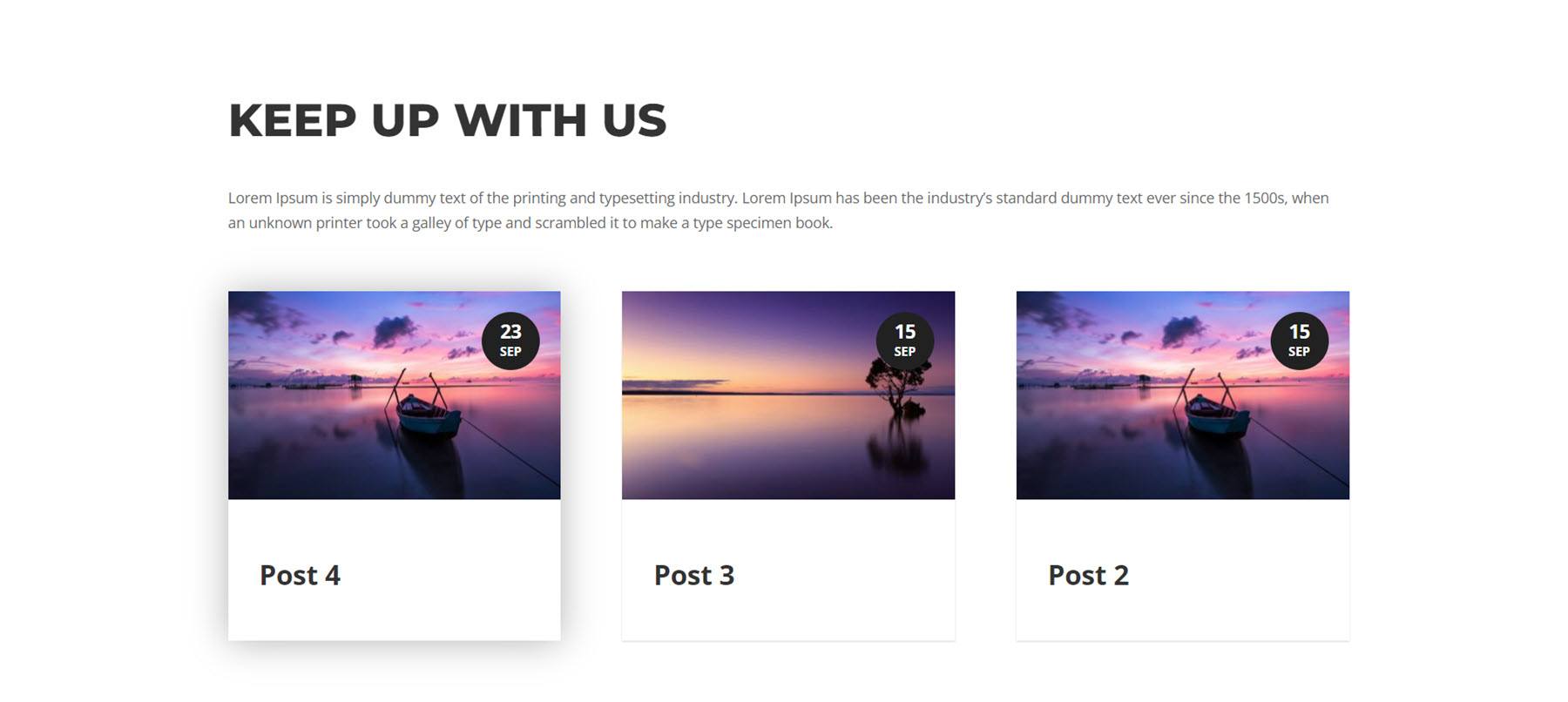
Sekarang modul blog di halaman DiviCity akan terlihat seperti tata letak di atas.

Bagian Nomor DiviCity
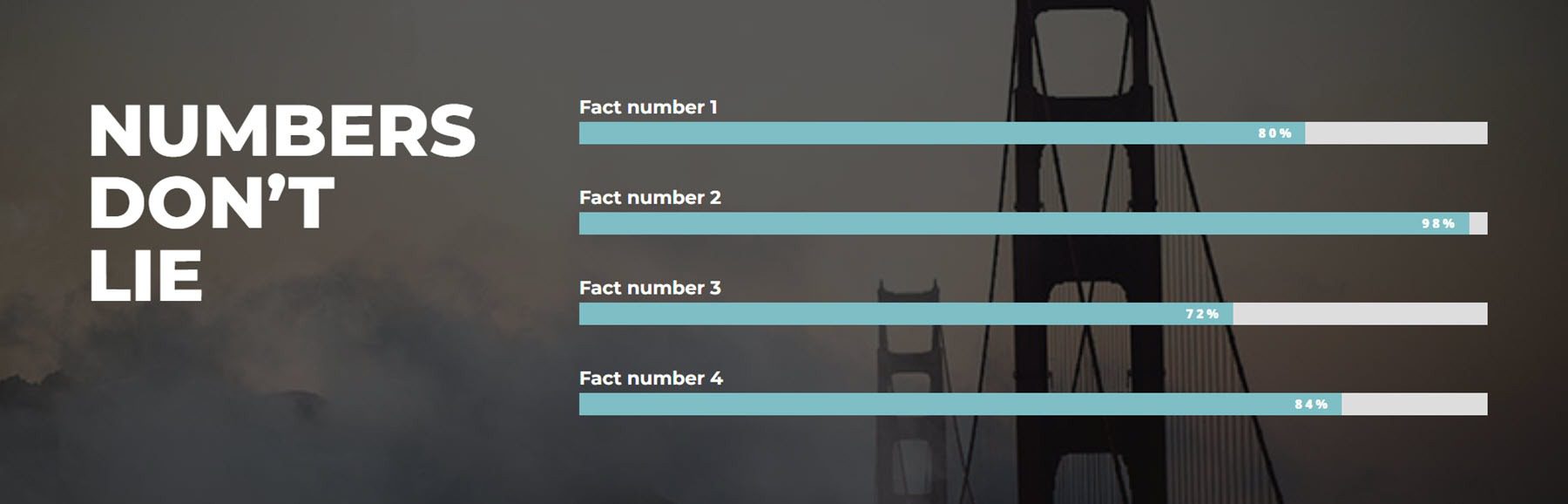
Bagian angka menampilkan empat penghitung batang pada latar belakang gambar — penghitung angka dimuat saat halaman dimuat.

DiviCity Bagian Apa yang Harus Dilakukan
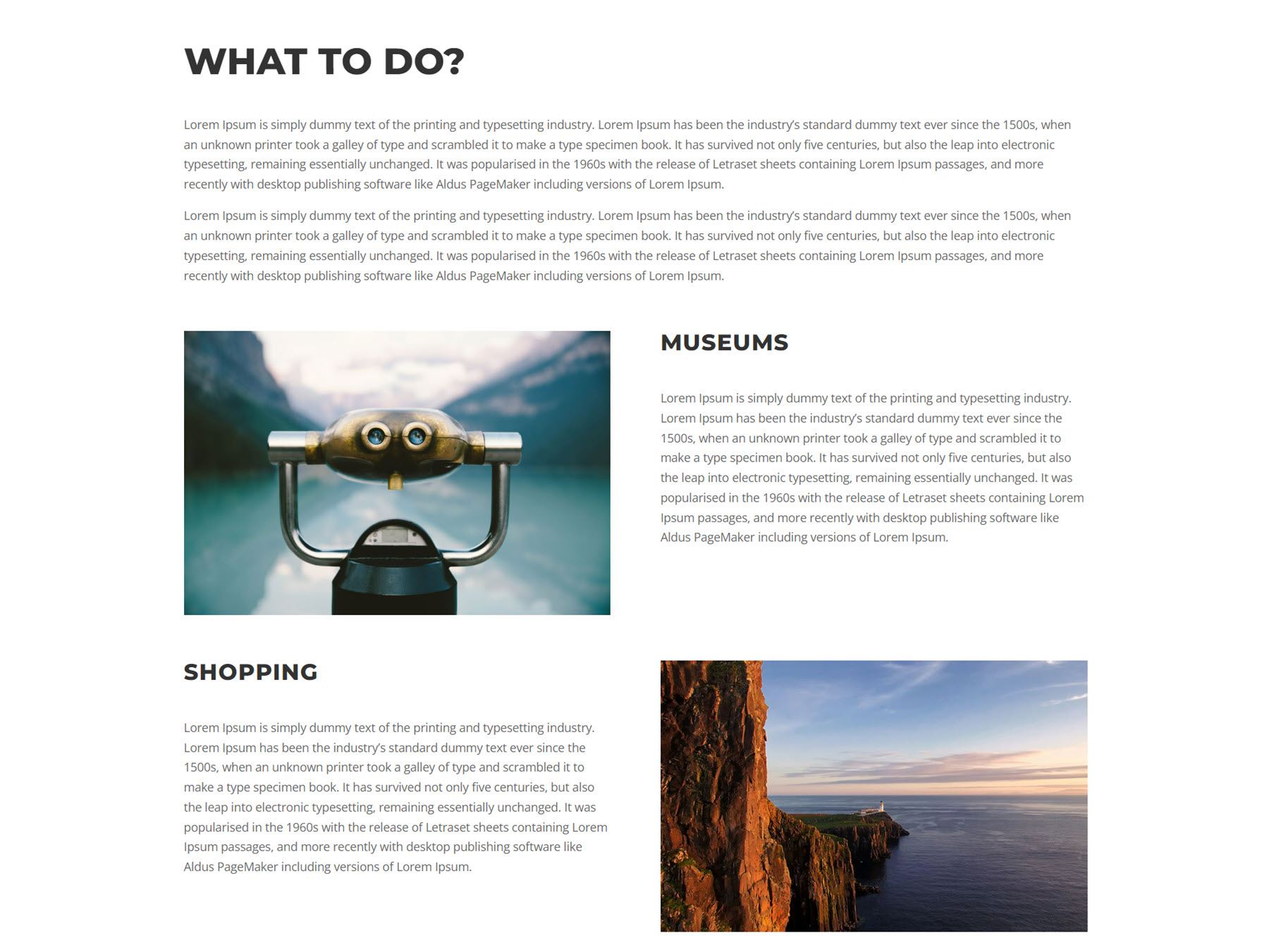
Bagian ini menampilkan tajuk dan beberapa teks isi. Ada dua sub-bagian di bawah ini, masing-masing dengan gambar, judul, dan teks isi. Bagian ini adalah tata letak yang sangat serbaguna yang dapat digunakan untuk mendemonstrasikan fitur, layanan, atau aspek lain dari bisnis Anda.

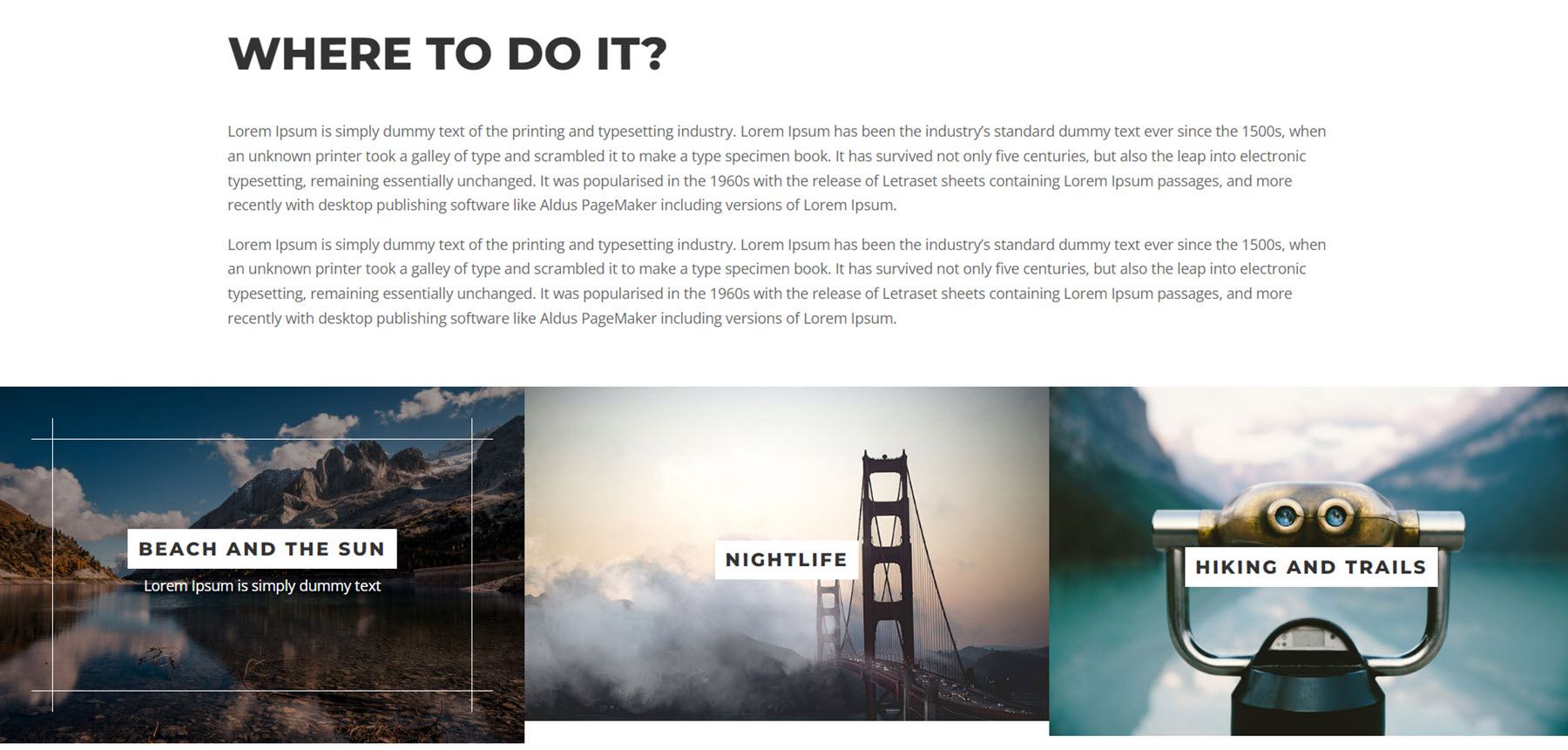
Bagian DiviCity Tempat Melakukannya
Bagian ini juga serbaguna dan menampilkan tajuk, teks isi, dan tiga uraian singkat dengan gambar, beberapa teks, beberapa teks deskripsi singkat, dan batas yang muncul saat melayang. Gambar memperbesar hover juga. Anda dapat menggunakan ringkasan ini untuk menautkan ke halaman atau bagian lain di situs web Anda, atau untuk sekadar menampilkan beberapa fitur atau informasi.

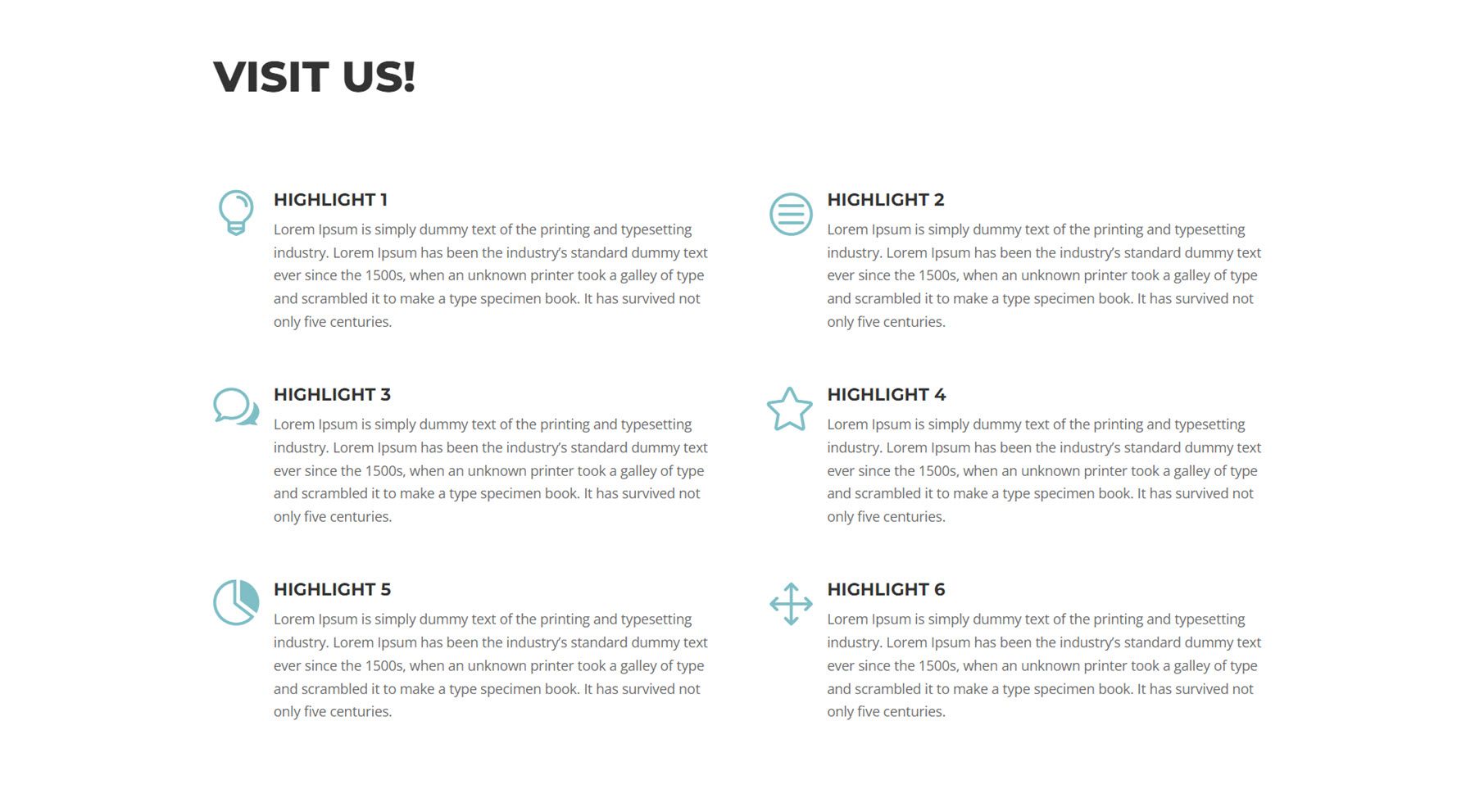
DiviCity Kunjungi Bagian Kami
Selanjutnya, bagian Visit Us menampilkan enam modul ringkasan, masing-masing dengan ikon, teks tajuk, dan teks isi. Anda dapat menyesuaikan bagian ini untuk menyorot lebih banyak fitur atau aspek layanan Anda atau memecah teks padat dengan judul dan ikon terpisah. Semua modul uraian menampilkan animasi zoom-in.

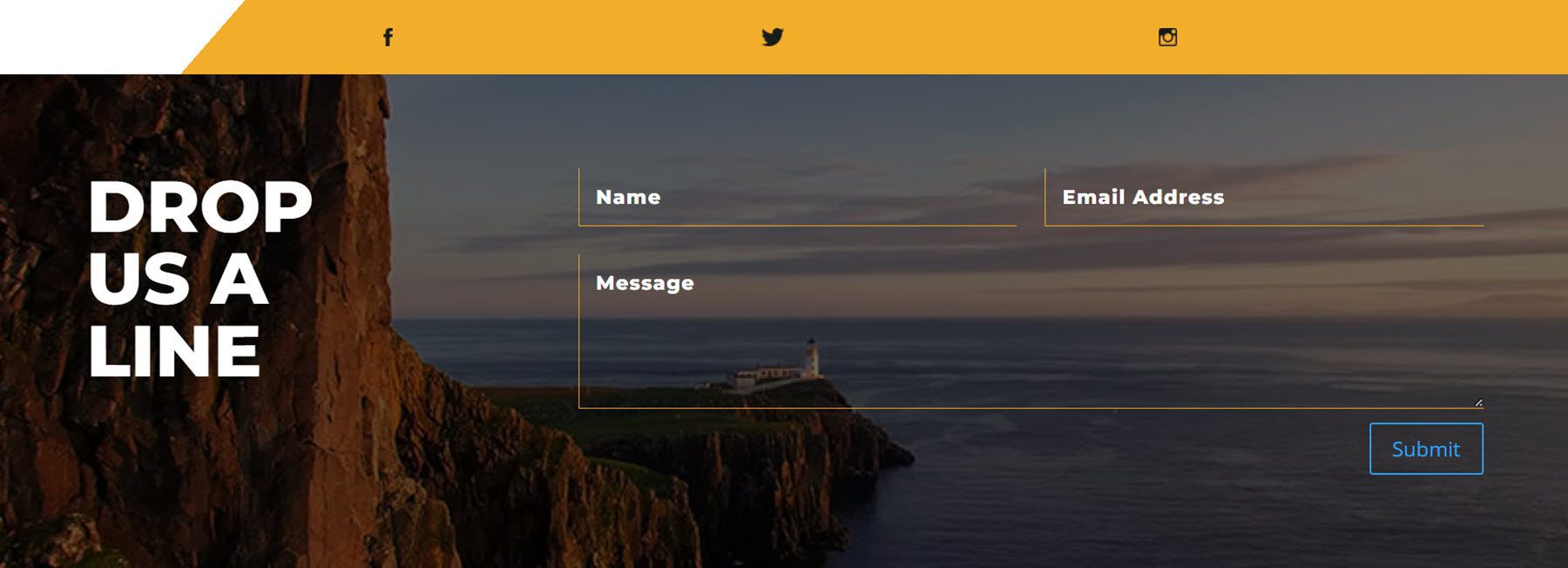
Bagian Kontak DiviCity
Terakhir, bagian kontak dimulai dengan garis oranye yang memiliki tiga ikon media sosial. Di bawah ini adalah bagian formulir kontak dengan teks tajuk besar di sebelah kiri dan formulir di sebelah kanan. Bagian kontak memiliki latar belakang gambar besar dengan overlay gelap. Bagian ini juga menampilkan efek animasi flip-loading, dan ikon media sosial memudar.

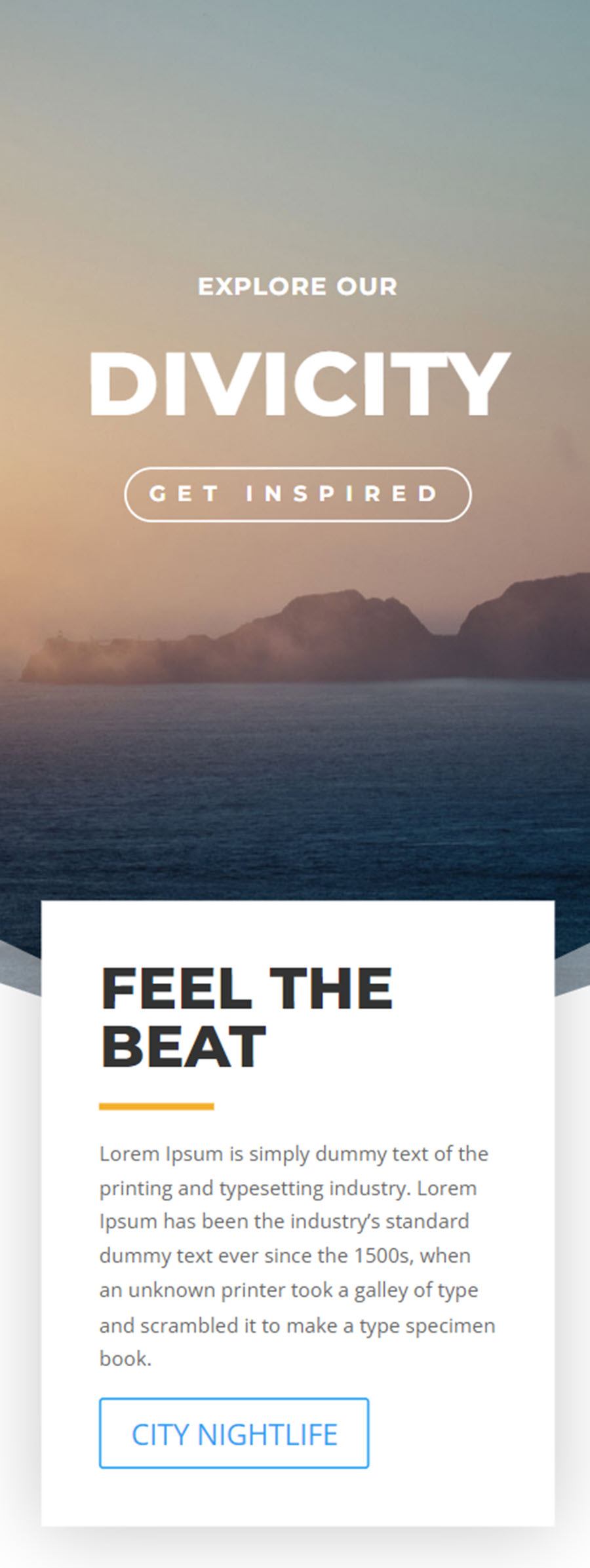
Tata Letak Seluler DiviCity
DiviCity sepenuhnya responsif terhadap tablet dan seluler. Mari kita lihat versi seluler dari beberapa bagian.
Pertama adalah bagian header, dengan background gambar besar, teks heading, dan tombol. Kotak teks pertama melapisi header dan konten bagian header lainnya mengikuti di bawah ini.

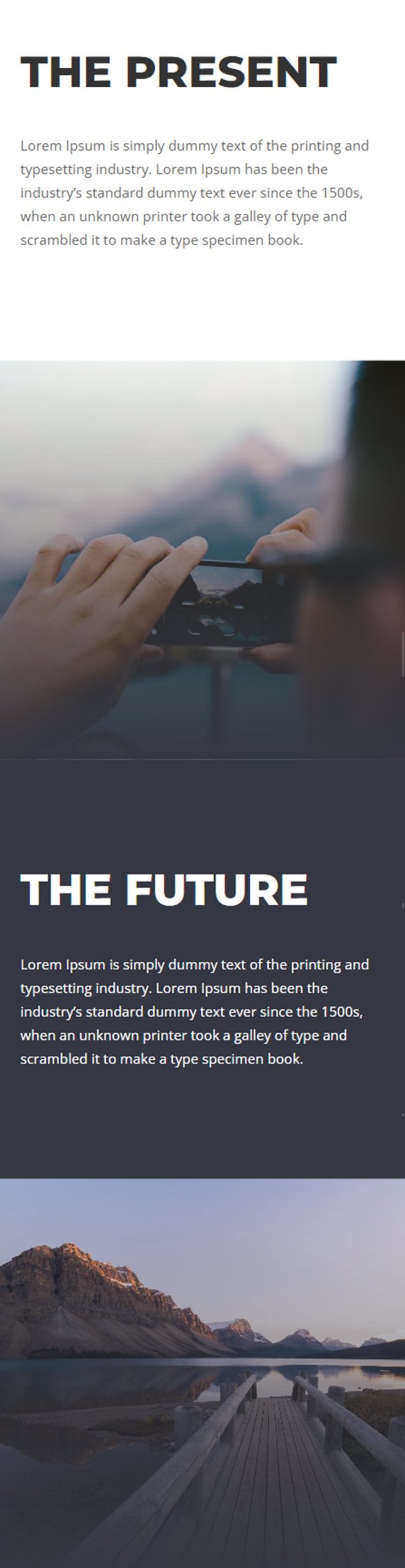
Ini adalah bagian dari bagian tentang seluler dengan gambar yang dipisahkan oleh beberapa bagian dengan teks.

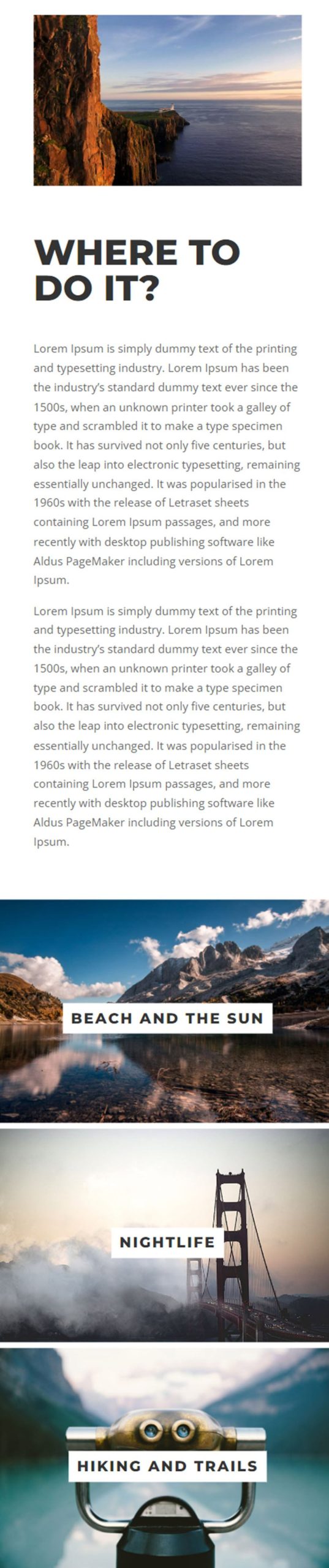
Ini adalah versi seluler dari bagian "Tempat Melakukannya". Ini memiliki gambar besar di bagian atas, teks tajuk, teks isi, lalu tiga gambar dengan masing-masing label.

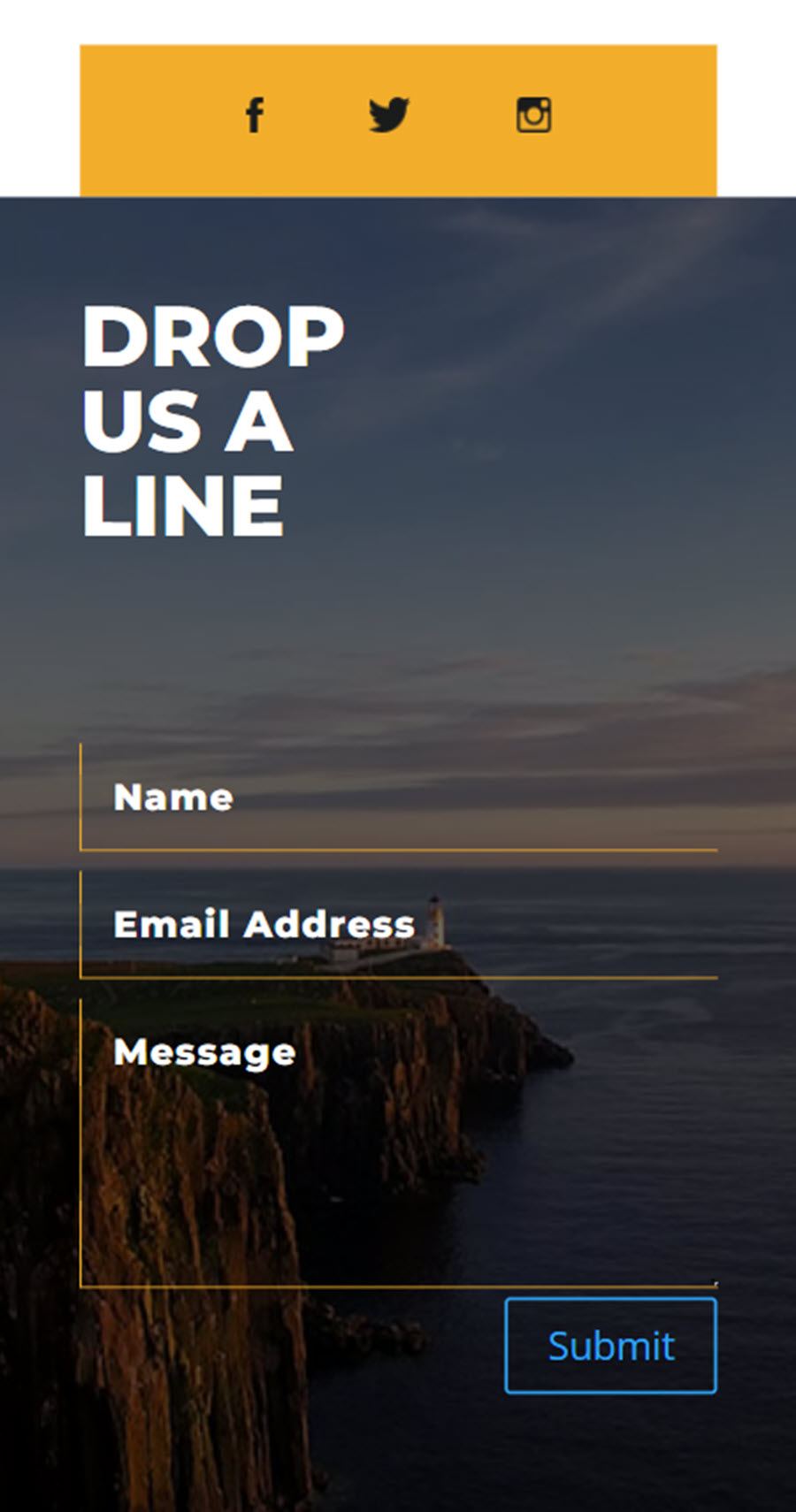
Dan terakhir, ini adalah mobile footer. Seperti versi desktop, ini menampilkan bilah oranye dengan ikon media sosial, diikuti oleh bagian footer dengan latar belakang gambar, teks, dan formulir kontak.

Beli DiviCity
DiviCity tersedia di Divi Marketplace. Harganya $19 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
DiviCity adalah tata letak situs web yang sederhana dan tampak hebat yang sangat serbaguna. Karena dibuat dengan Divi, tata letaknya mudah dan intuitif untuk disesuaikan untuk penggunaan Anda sendiri. Animasi pemuatan dan efek hover di seluruh tata letak terlihat bagus dan kohesif serta tidak terlalu mengganggu konten halaman atau kegunaan. Saya juga menyukai penggunaan gambar besar di seluruh desain serta tipografi yang digunakan dalam tata letak. Jika Anda mencari tata letak situs web satu halaman sederhana untuk proyek Divi berikutnya, ini mungkin produk yang tepat untuk Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba DiviCity? Beri tahu kami pendapat Anda tentang hal itu di komentar!
