Sorotan Produk Divi: DiviCommerce
Diterbitkan: 2023-09-11DiviCommerce adalah tema anak pihak ketiga untuk Divi yang dirancang untuk membangun toko online. Ini mencakup banyak halaman dan fitur untuk membuat toko WooCommerce yang menonjol dari yang lain. Dalam postingan ini, kita akan melihat halaman dan fitur DiviCommerce untuk membantu Anda memutuskan apakah itu tema anak Divi yang tepat untuk kebutuhan Anda.
- 1 Menginstal DiviCommerce
- 2 Halaman DiviCommerce
- 2.1 Rumah DiviCommerce Satu
- 2.2 Beranda DiviCommerce Dua
- 2.3 Beranda DiviCommerce Tiga
- 2.4 Beranda DiviCommerce Empat
- 2.5 Beranda DiviCommerce Lima
- 2.6 Beranda DiviCommerce Enam
- 2.7 Toko DiviCommerce Satu
- 2.8 Toko DiviCommerce Dua
- 2.9 Toko DiviCommerce Tiga
- 2.10 Produk Halaman Pertama
- 2.11 Halaman Produk Kedua
- 2.12 Popup Keranjang
- 2.13 Halaman Keranjang
- 2.14 Pembayaran Halaman Pertama
- 2.15 Tentang Kami
- 2.16 Hubungi Kami
- 3 Header DiviCommerce
- 4 Footer DiviCommerce
- 5 Popup DiviCommerce
- 6 Pencarian DiviCommerce
- 7 Tempat Membeli DiviCommerce
- 8 Pemikiran Akhir tentang DiviCommerce
Menginstal DiviCommmerce
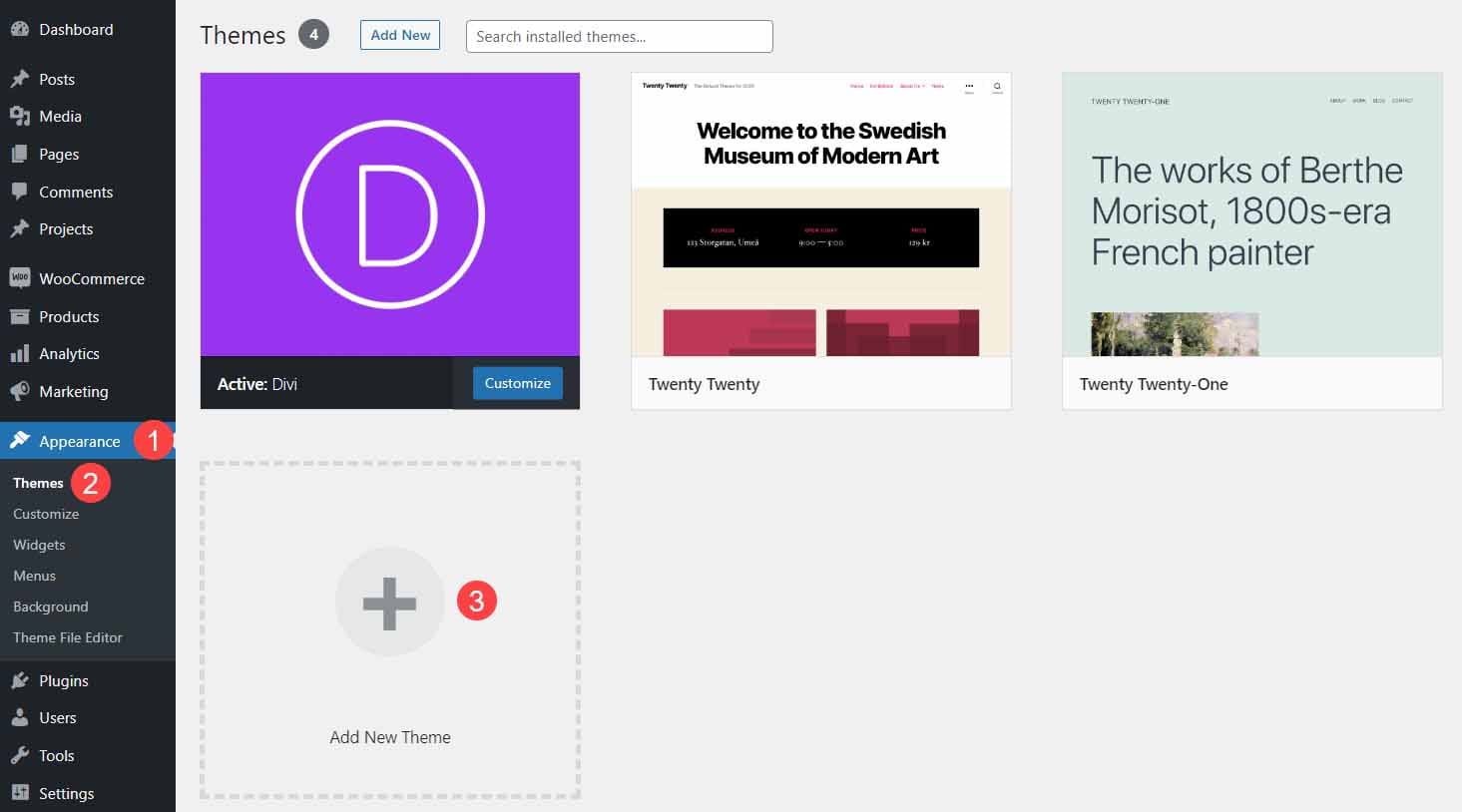
Menurut saya, menginstal DiviCommerce bersifat intuitif. Instal seperti yang Anda lakukan pada tema WordPress apa pun tetapi dengan Divi sebagai tema aktif. Dapatkan o Penampilan > Tema > Tambahkan Tema Baru .

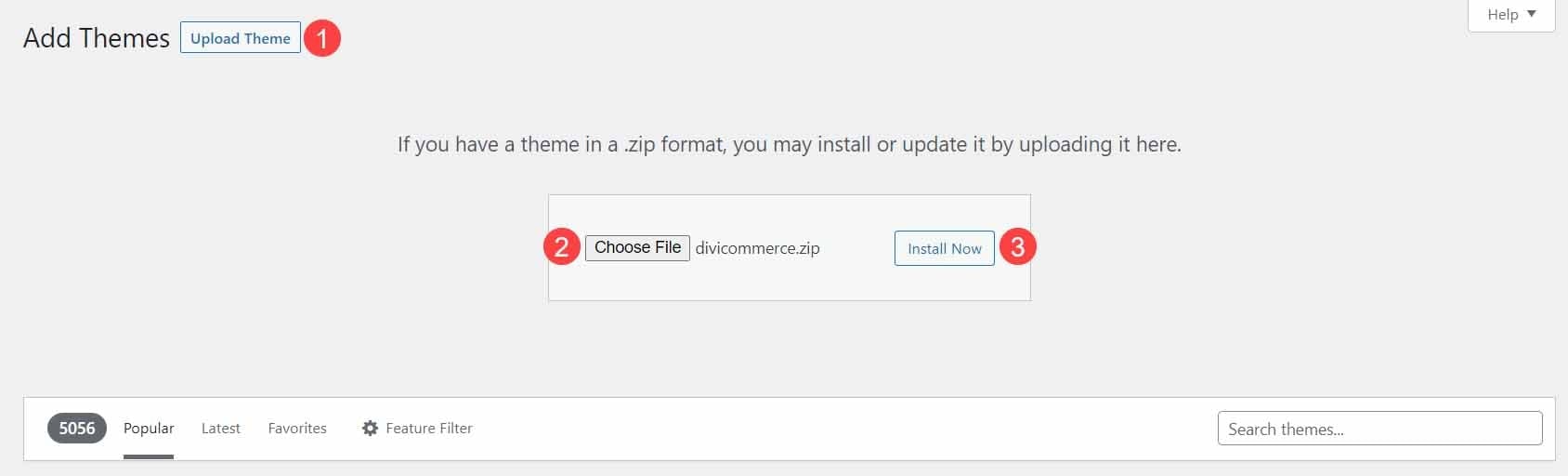
Pilih Unggah Tema , klik Pilih File , pilih file zip DiviCommerce di komputer Anda, dan klik Instal Sekarang .

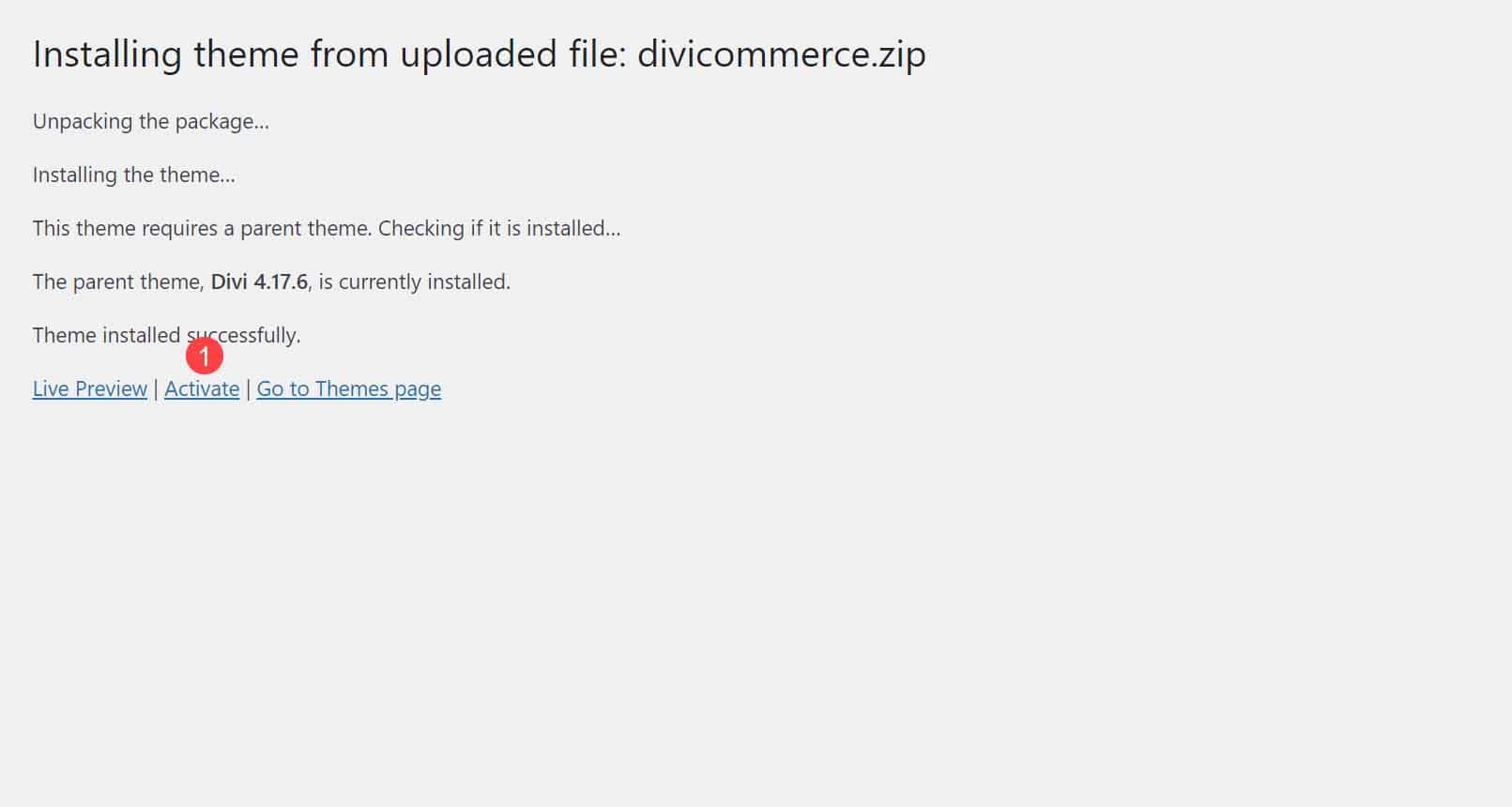
Selanjutnya, klik Aktifkan .

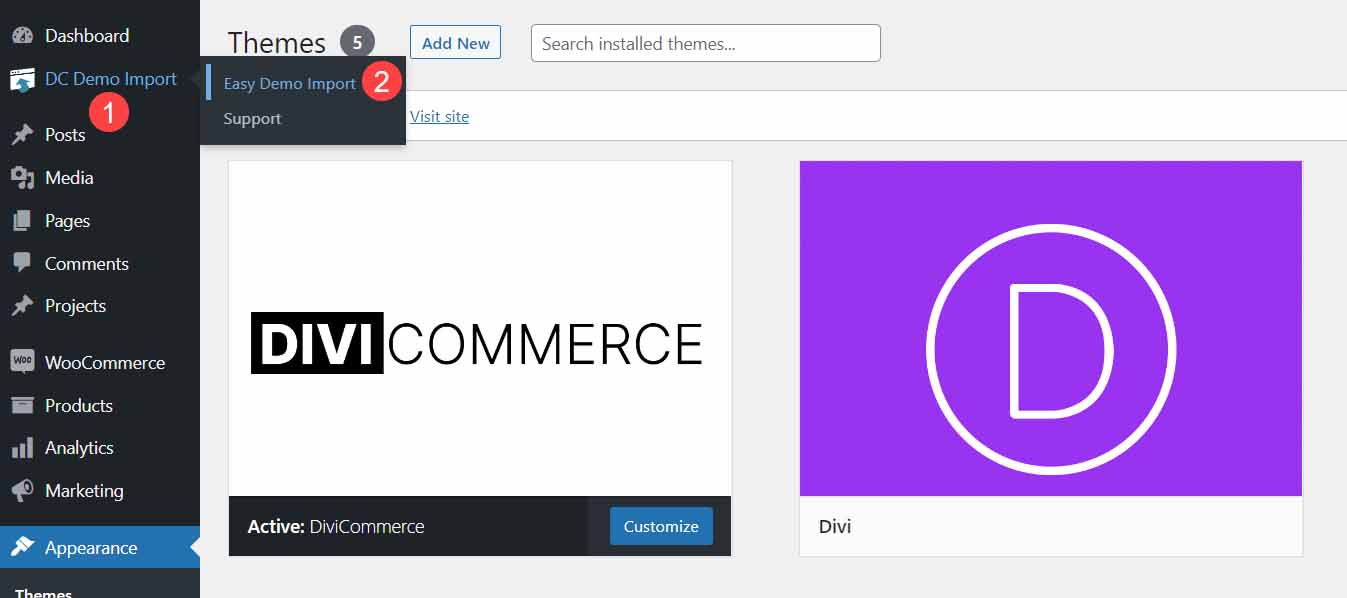
Terakhir, pilih Impor Demo DC > Impor Demo Mudah .

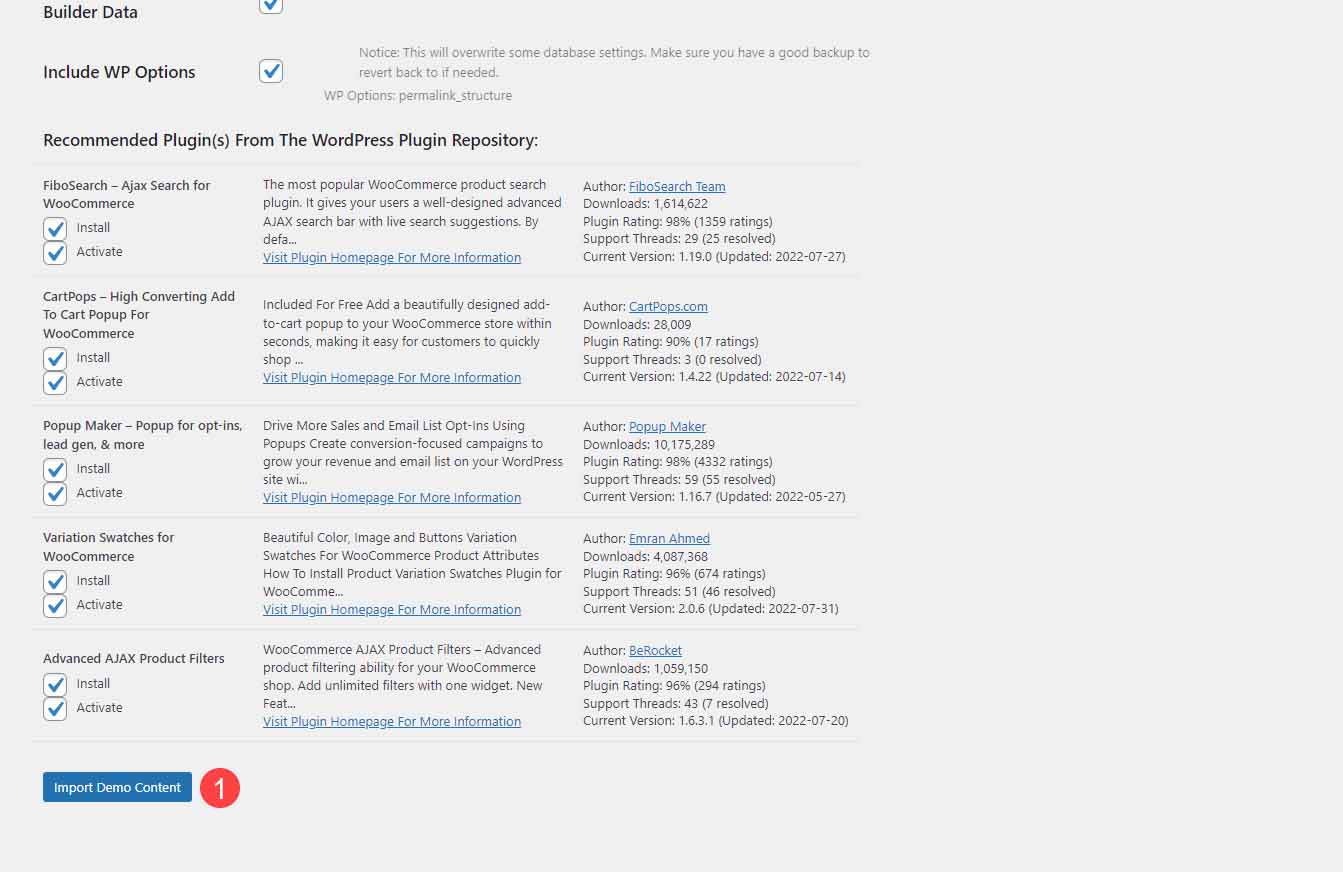
Pilih file yang akan diimpor dan klik Impor Konten Demo . Saya sarankan menggunakan pengaturan default.

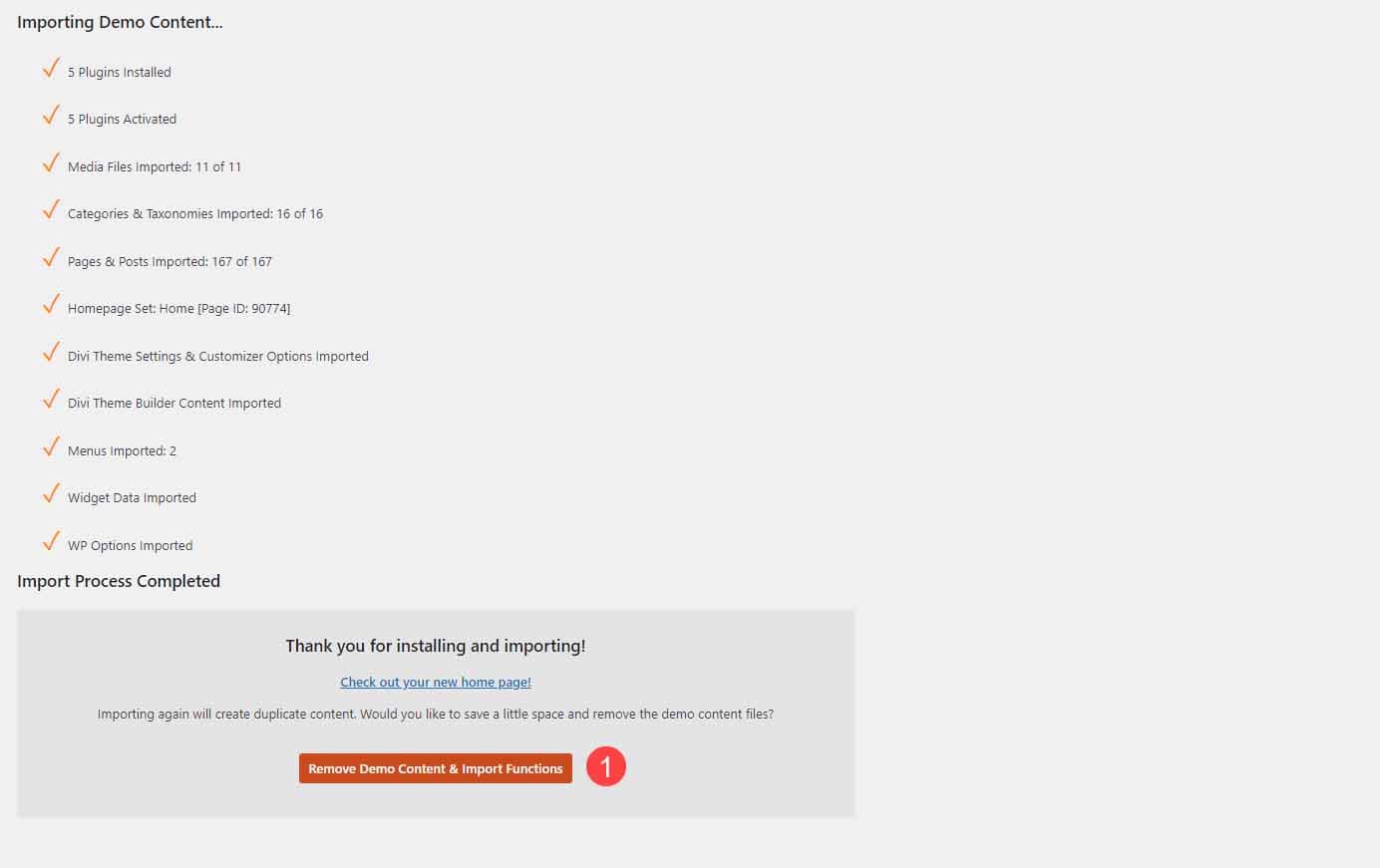
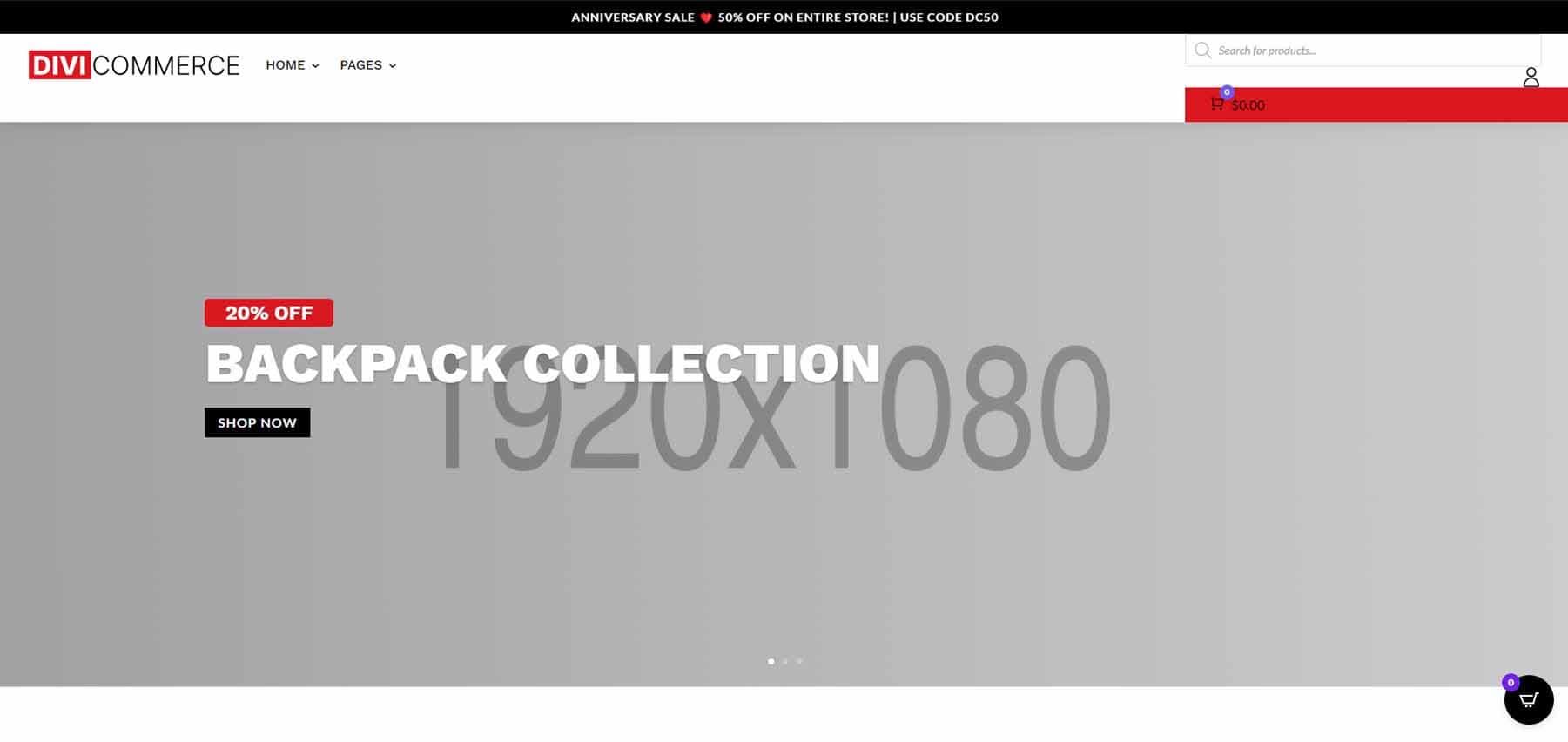
Setelah konten demo diimpor, klik Hapus Konten Demo & Fungsi Impor . Situs Anda sekarang tampak seperti demo dengan gambar tiruan untuk menunjukkan ukuran yang diperlukan. Tambahkan konten Anda dan situs Anda siap digunakan.

Halaman DiviCommerce
DiviCommerce hadir dengan 26 halaman yang mencakup 6 halaman beranda yang dirancang untuk membuat berbagai jenis toko online. Ini juga mencakup 3 halaman toko, 2 halaman produk, 2 halaman checkout, 5 header, 2 footer, dan banyak tambahan. Fitur-fiturnya termasuk filter produk Ajax, popup keranjang, pencarian produk Ajax, formulir popup, dan contoh variasi WooCommerce.
Mari kita lihat tata letaknya. Saya akan membagi tata letak yang lebih besar menjadi kelompok-kelompok yang lebih kecil sehingga lebih mudah untuk mengelola dan menampilkan gambar dari tema anak yang diunduh dan demo produk.
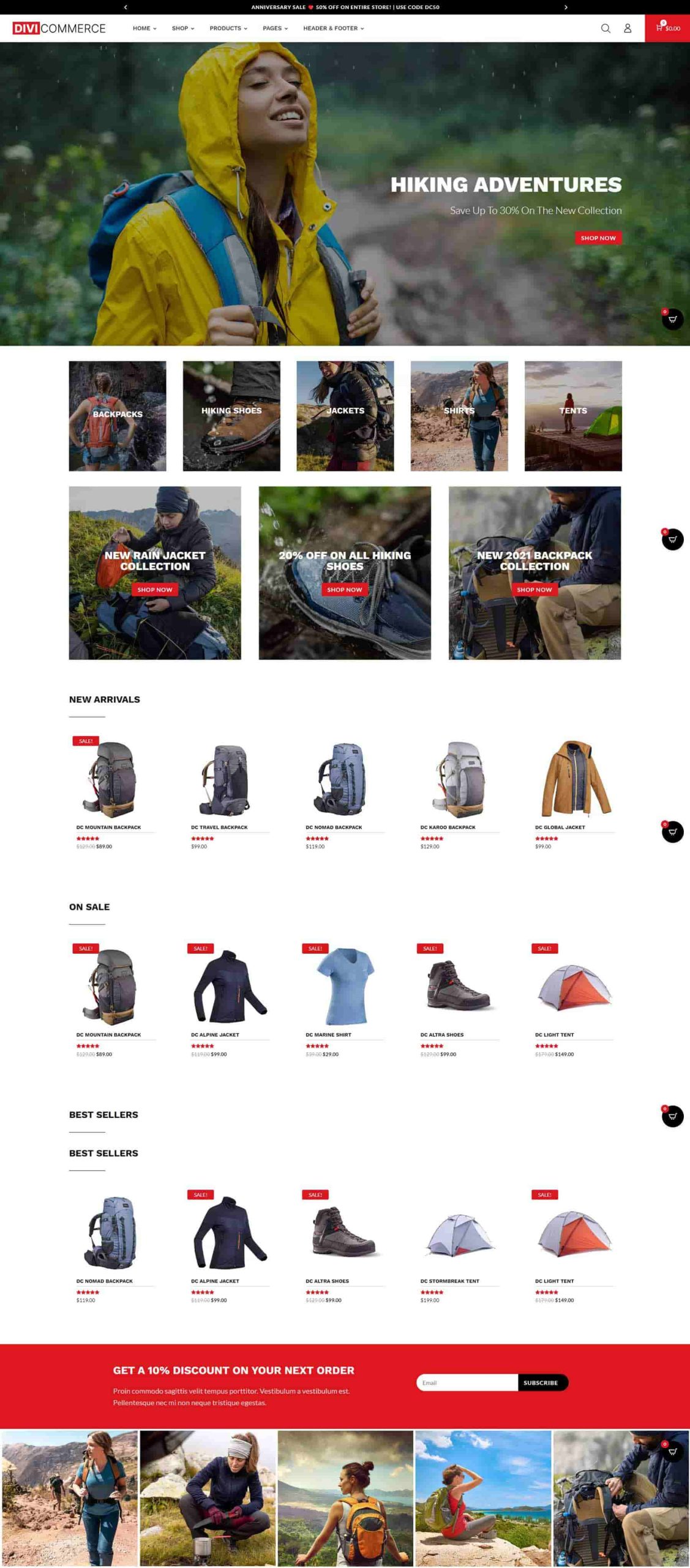
DiviCommerce Rumah Satu
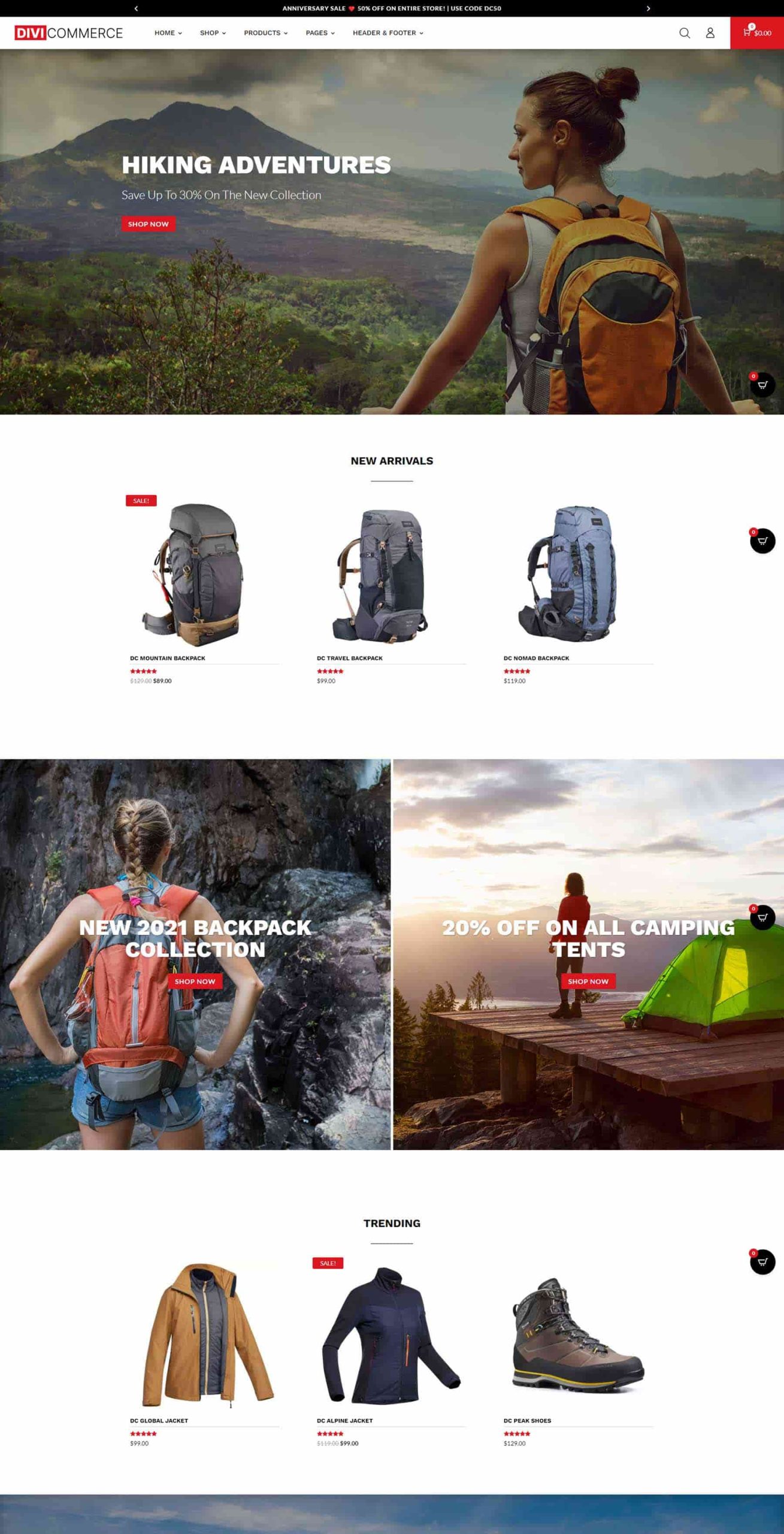
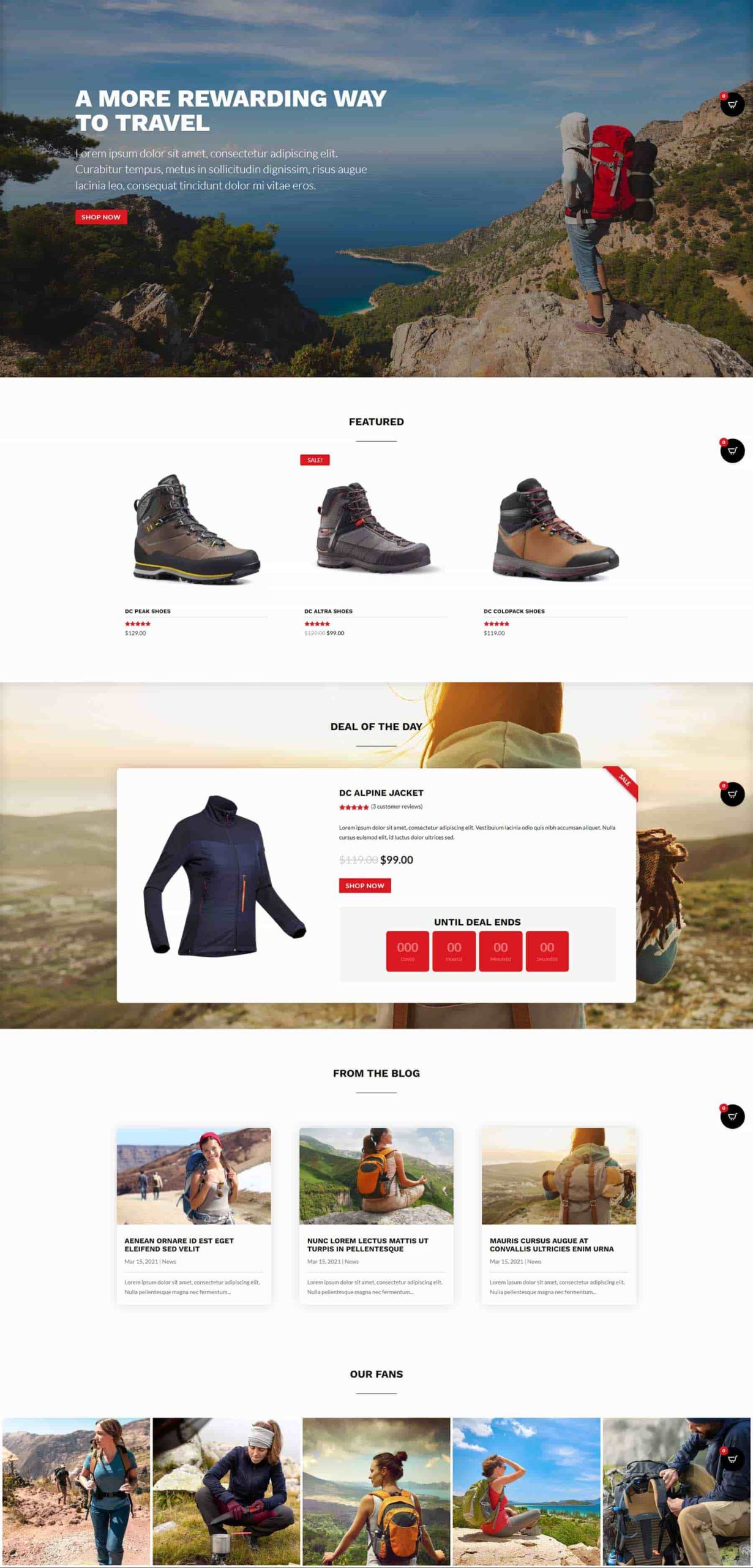
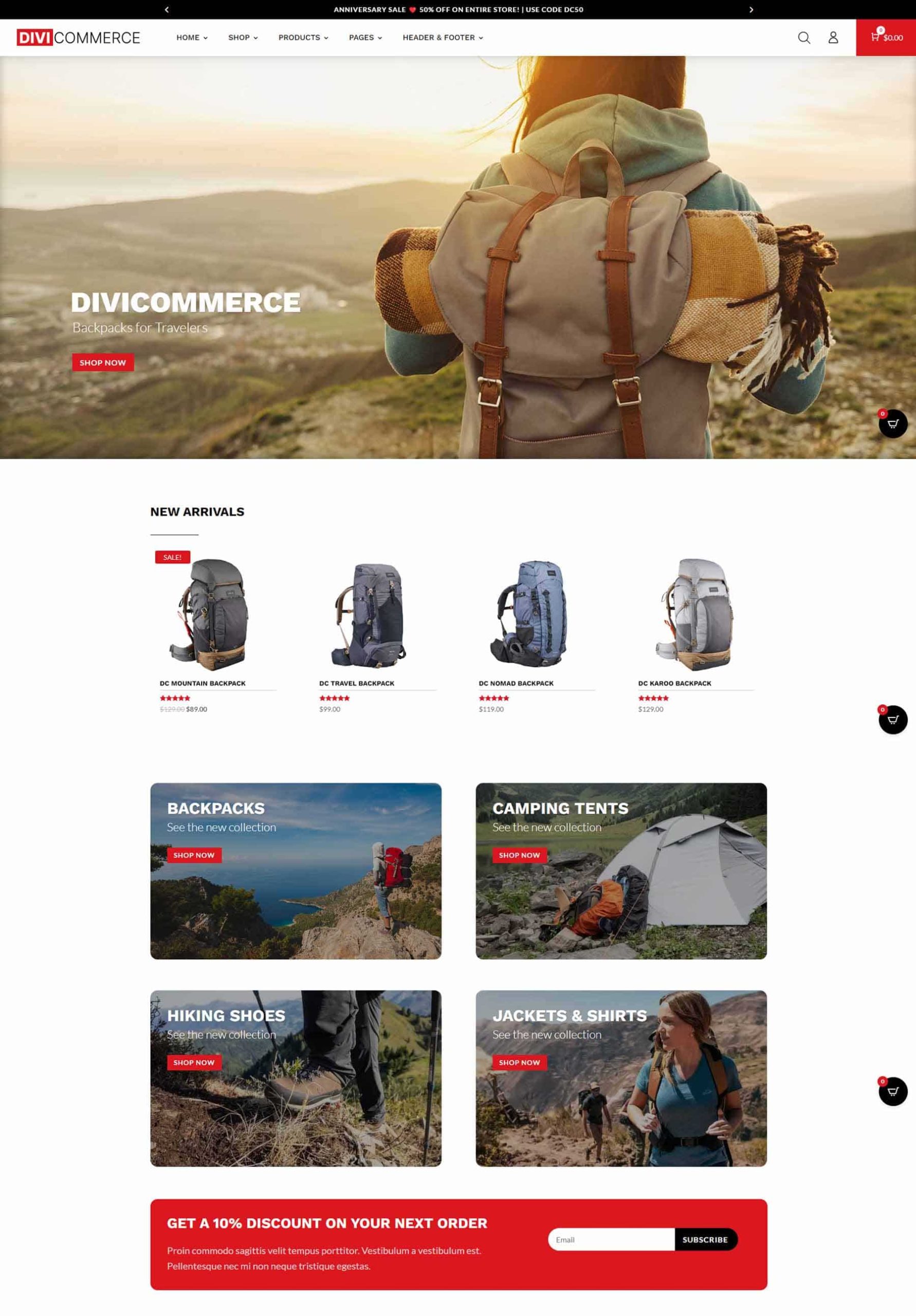
Bagian pahlawan menampilkan gambar layar penuh dengan CTA.

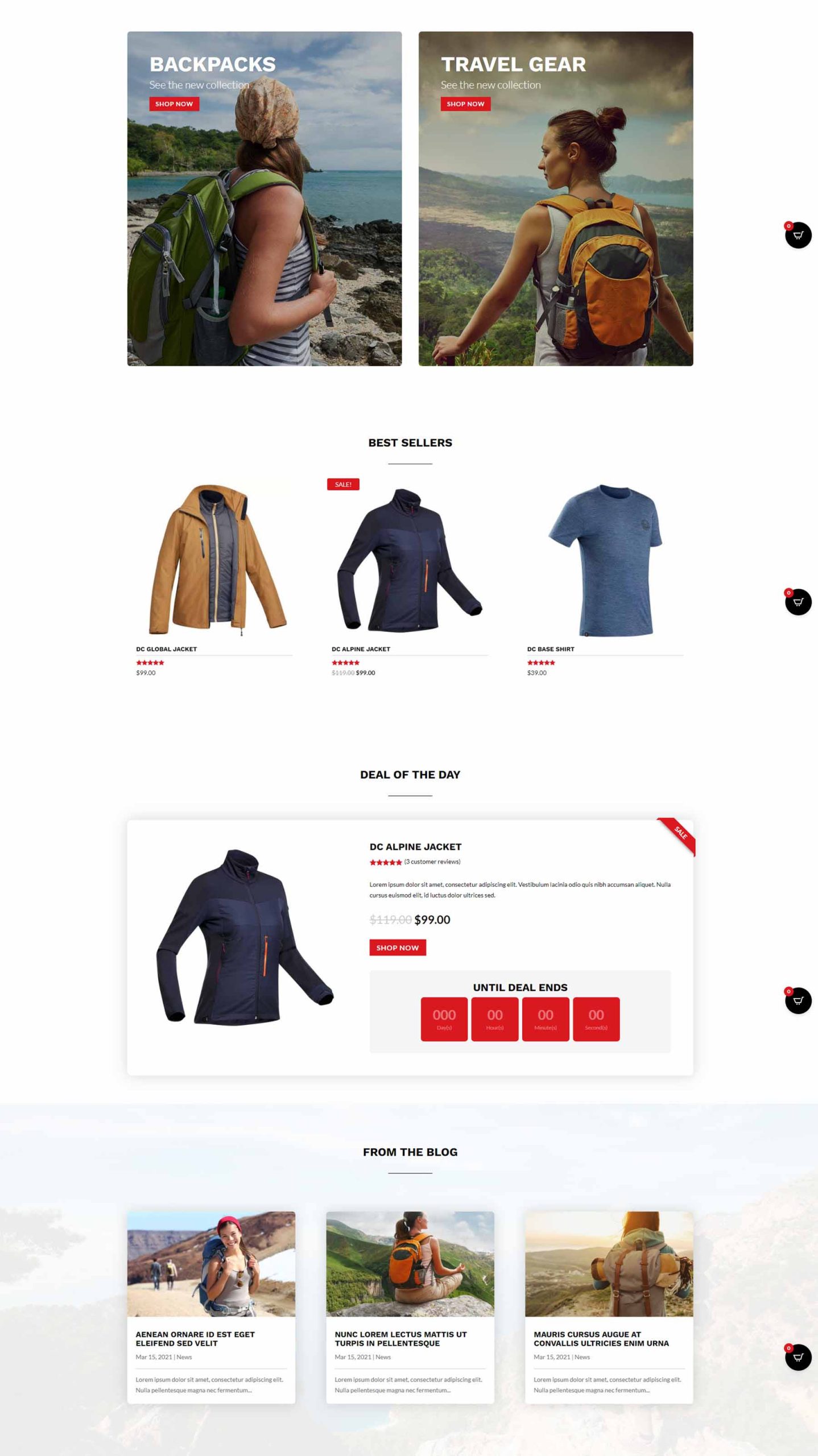
Berikut ini adalah bagian untuk pendatang baru. Ini termasuk efek hover untuk kartu produk. Bagian dua kolom menampilkan gambar yang tertaut ke toko. Gambar tersebut menyertakan efek Ken Burns. Berikutnya adalah bagian toko lain dengan efek hover. Inilah bagian atas demo produk.

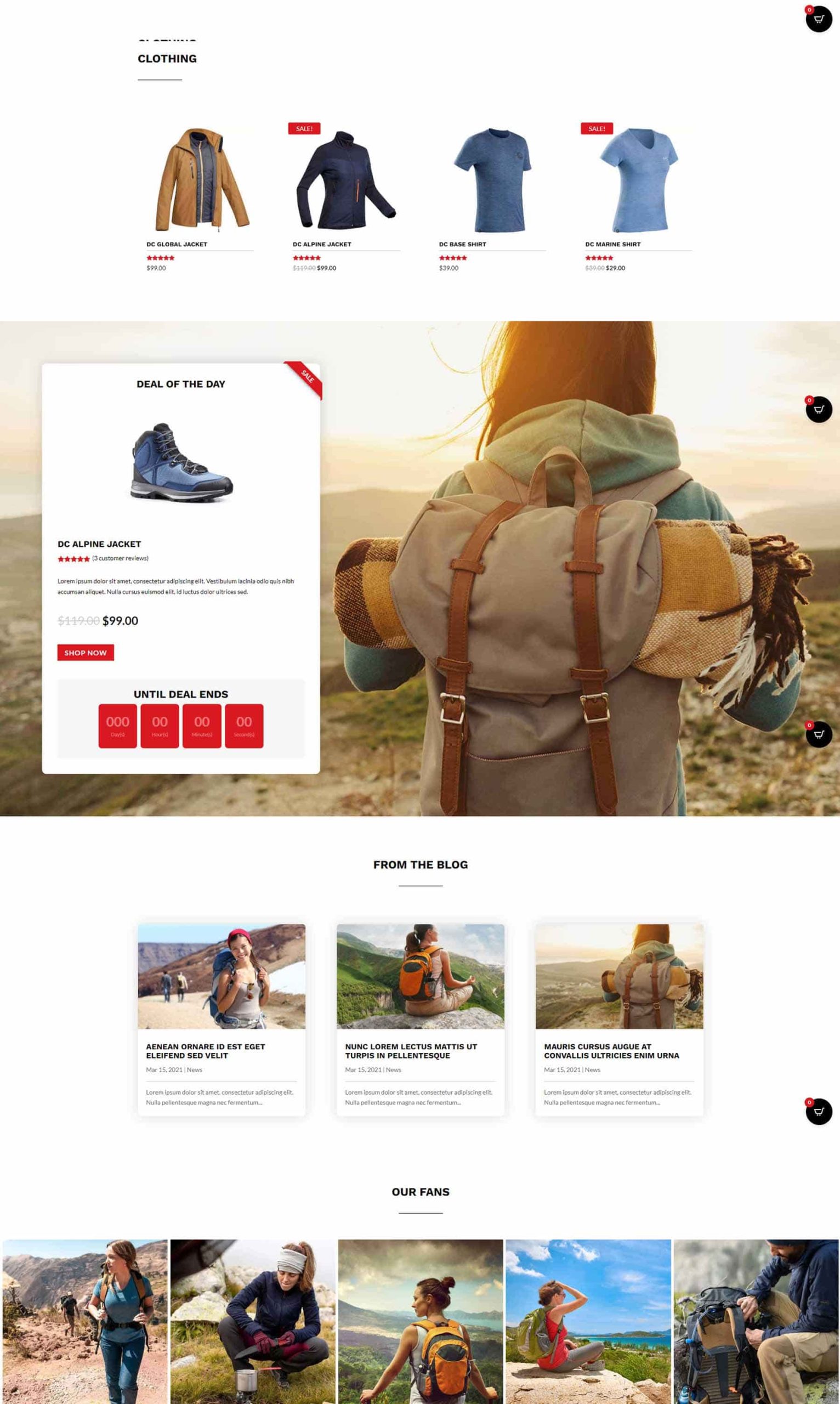
Bagian bawah tata letak beranda pertama menampilkan CTA layar penuh lainnya, produk unggulan, hitung mundur kesepakatan unik, blog, dan gambar.

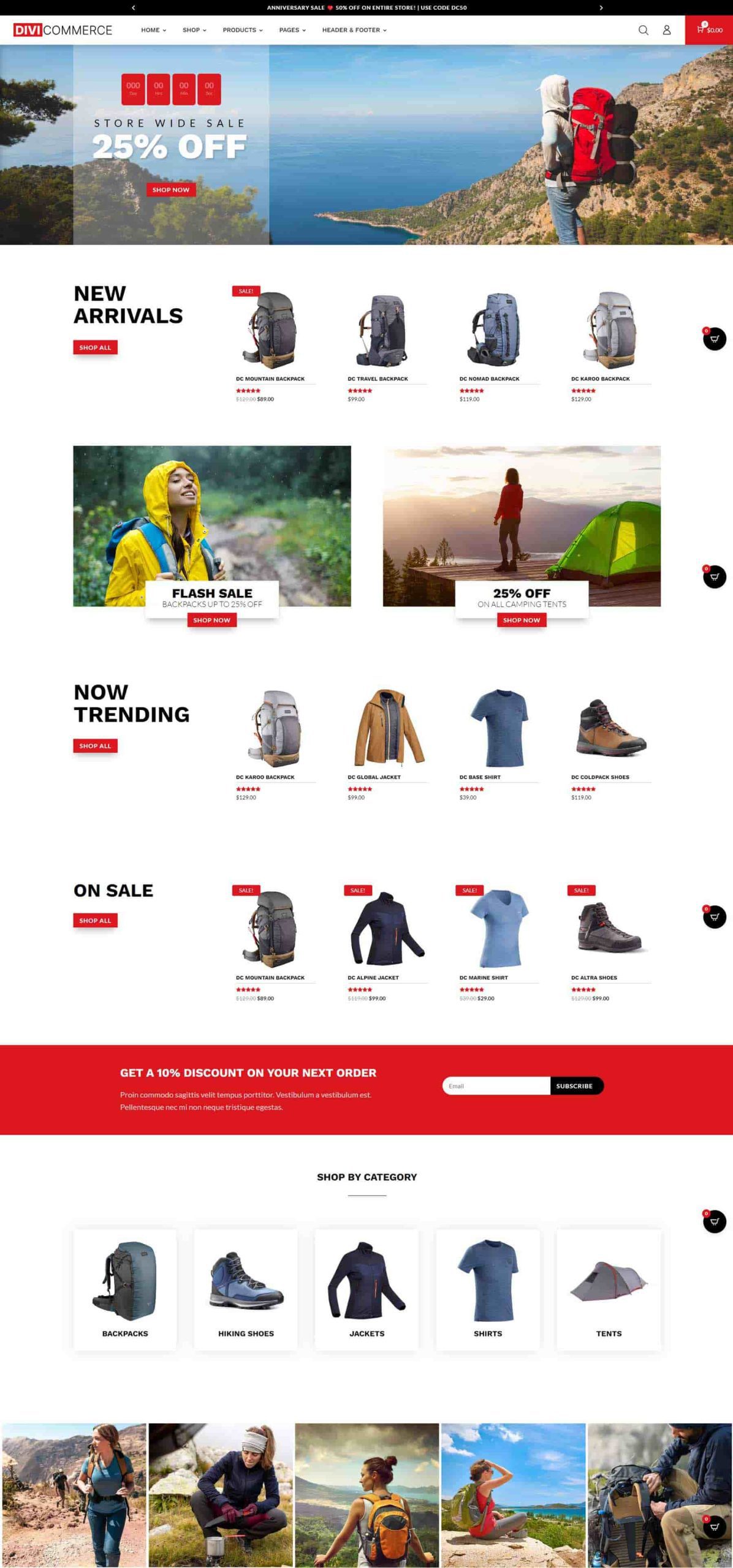
Rumah DiviCommerce Dua
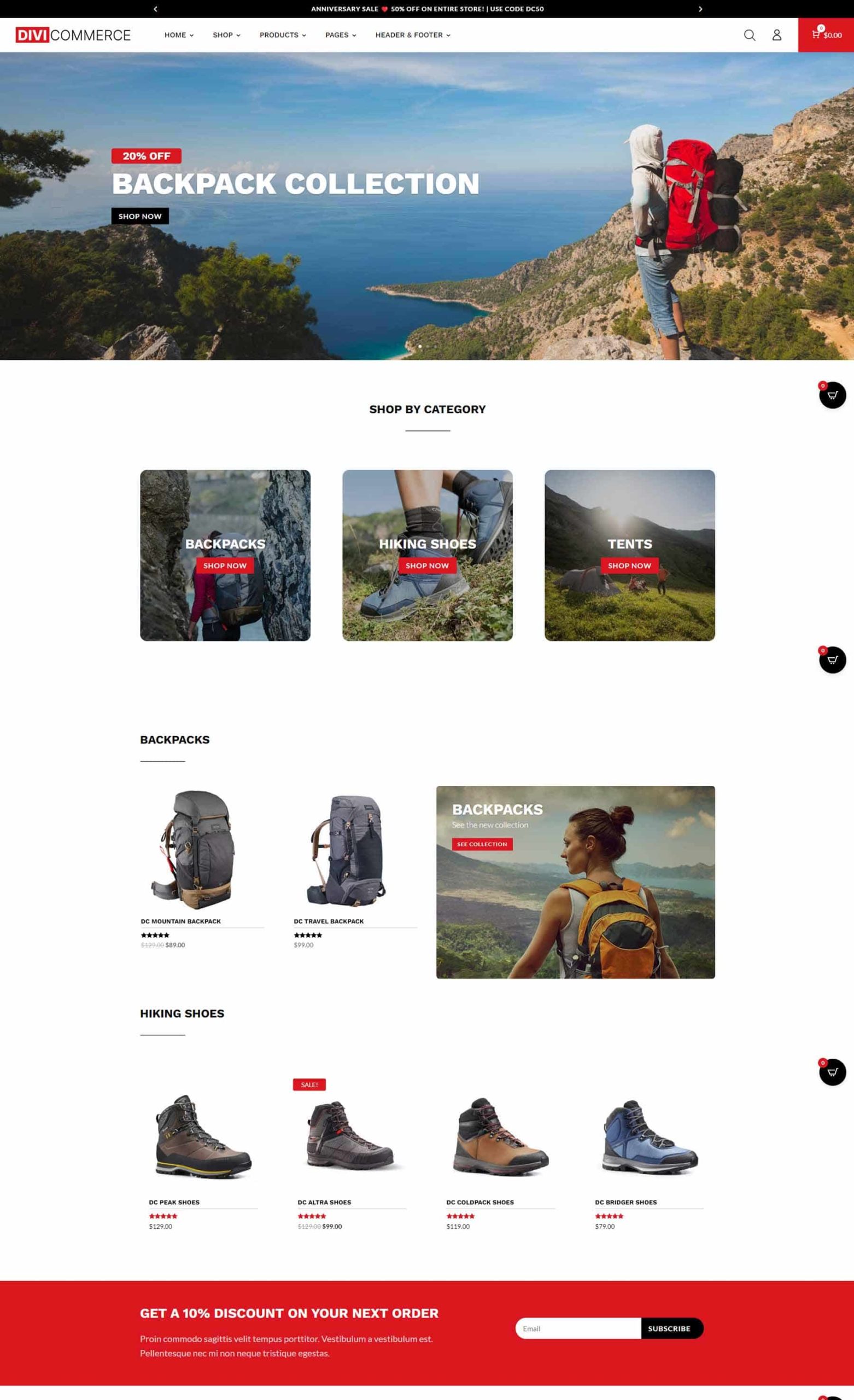
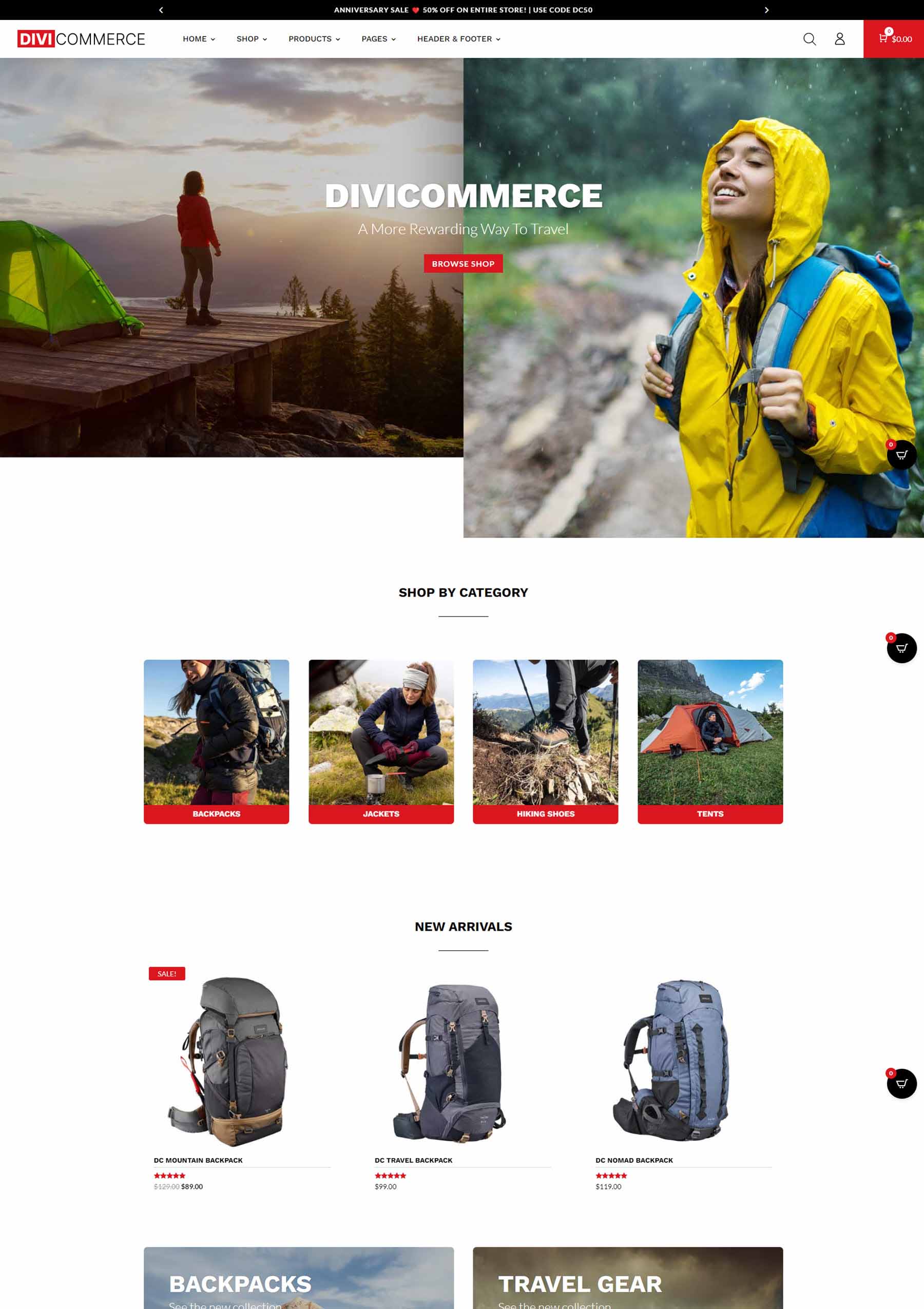
Halaman beranda kedua menampilkan penggeser layar penuh dengan CTA.

Setengah halaman atas mencakup CTA untuk kategori toko, bagian toko unik dengan dua produk di satu sisi dan CTA di sisi lain, bagian toko, dan formulir pendaftaran email berukuran penuh. Semua kartu dan tombol produk menyertakan efek hover.

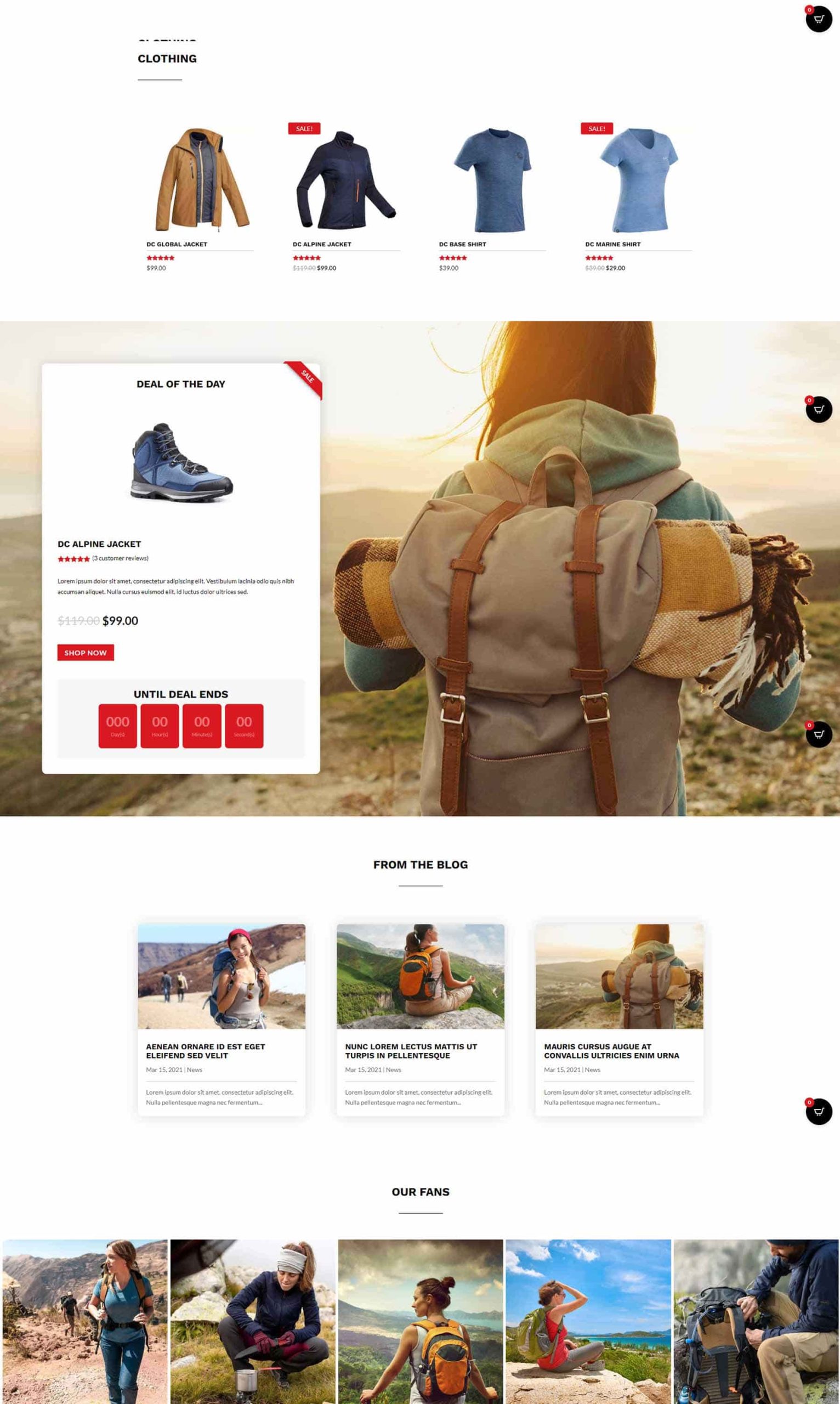
Paruh kedua Home Two menampilkan bagian toko, penghitung waktu mundur transaksi di kartu dengan gambar latar layar penuh, blog, dan gambar.

Rumah DiviCommerce Tiga
Bagian atas Home Three menampilkan CTA lebar penuh, bagian toko dengan pendatang baru, bagian dengan empat gambar dalam dua kolom untuk CTA kategori, dan formulir email lebar.

Paruh kedua tata letak menampilkan bagian toko, bagian blog dengan gambar latar belakang, dan bagian dengan gambar pelanggan.

Rumah DiviCommerce Empat
Halaman beranda keempat menyertakan bagian pahlawan unik dengan dua gambar. Yang satu lebih panjang dari yang lain dan teks serta CTA tumpang tindih dengan kedua gambar. Ini juga mencakup gambar kategori dengan judul di bagian bawah kartu dan bagian toko.

Paruh kedua tata letak menampilkan dua CTA kategori besar, bagian toko, bagian kesepakatan dengan penghitung waktu mundur, dan blog dengan gambar latar belakang.

Rumah DiviCommerce Lima
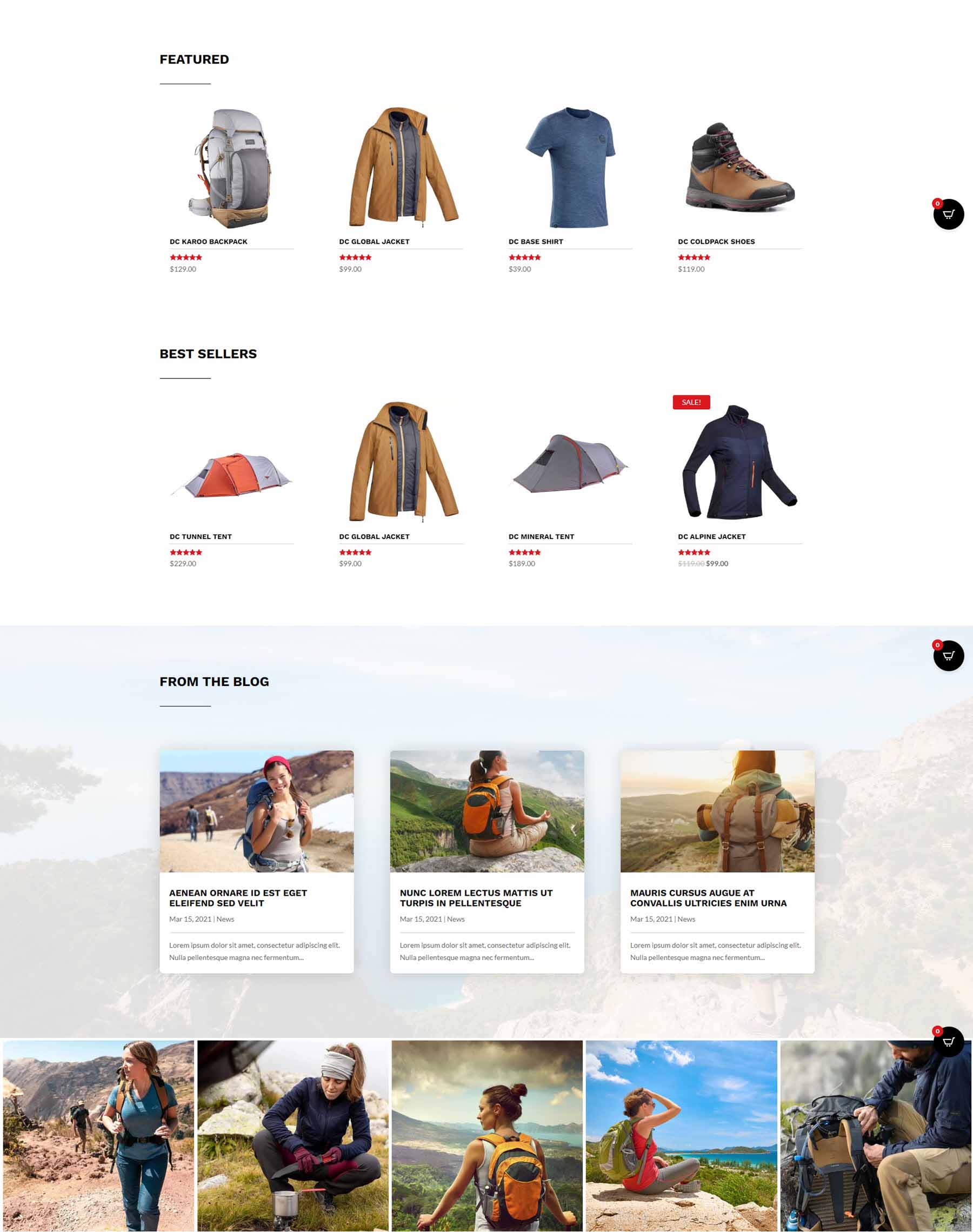
Halaman beranda kelima menampilkan bagian pahlawan layar penuh dengan CTA di sebelah kanan. Ini memiliki bagian besar gambar kategori dengan lima gambar lebih kecil dan tiga gambar lebih besar. Tiga bagian toko menunjukkan apa yang baru, apa yang sedang dijual, dan yang terlaris. Tata letak ini juga mencakup formulir email lebar penuh dan gambar pelanggan.

Rumah DiviCommerce Enam
Halaman beranda keenam adalah yang paling unik. Ini menampilkan penghitung waktu mundur penjualan di bagian pahlawan. Setiap bagian toko menempatkan judul dalam teks besar di sebelah kiri bagian. Ini diikuti oleh dua CTA gambar yang menyertakan judul dan tombol yang tumpang tindih dengan gambar dan satu sama lain. Tempat bagian kategori lainnya menyertakan gambar dengan bayangan kotak yang menghilang saat diarahkan. Tata letak ini juga mencakup formulir email dan gambar pelanggan.


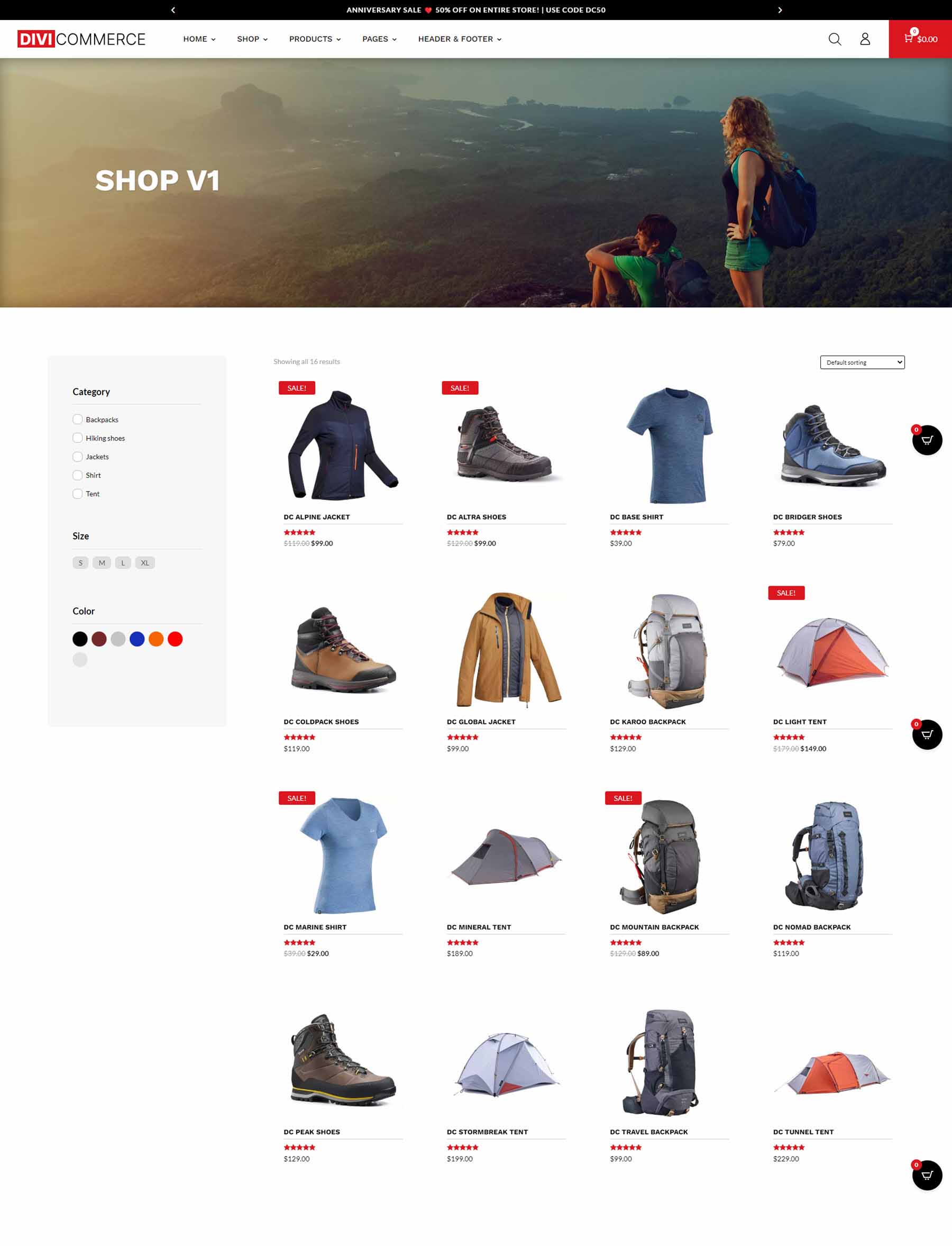
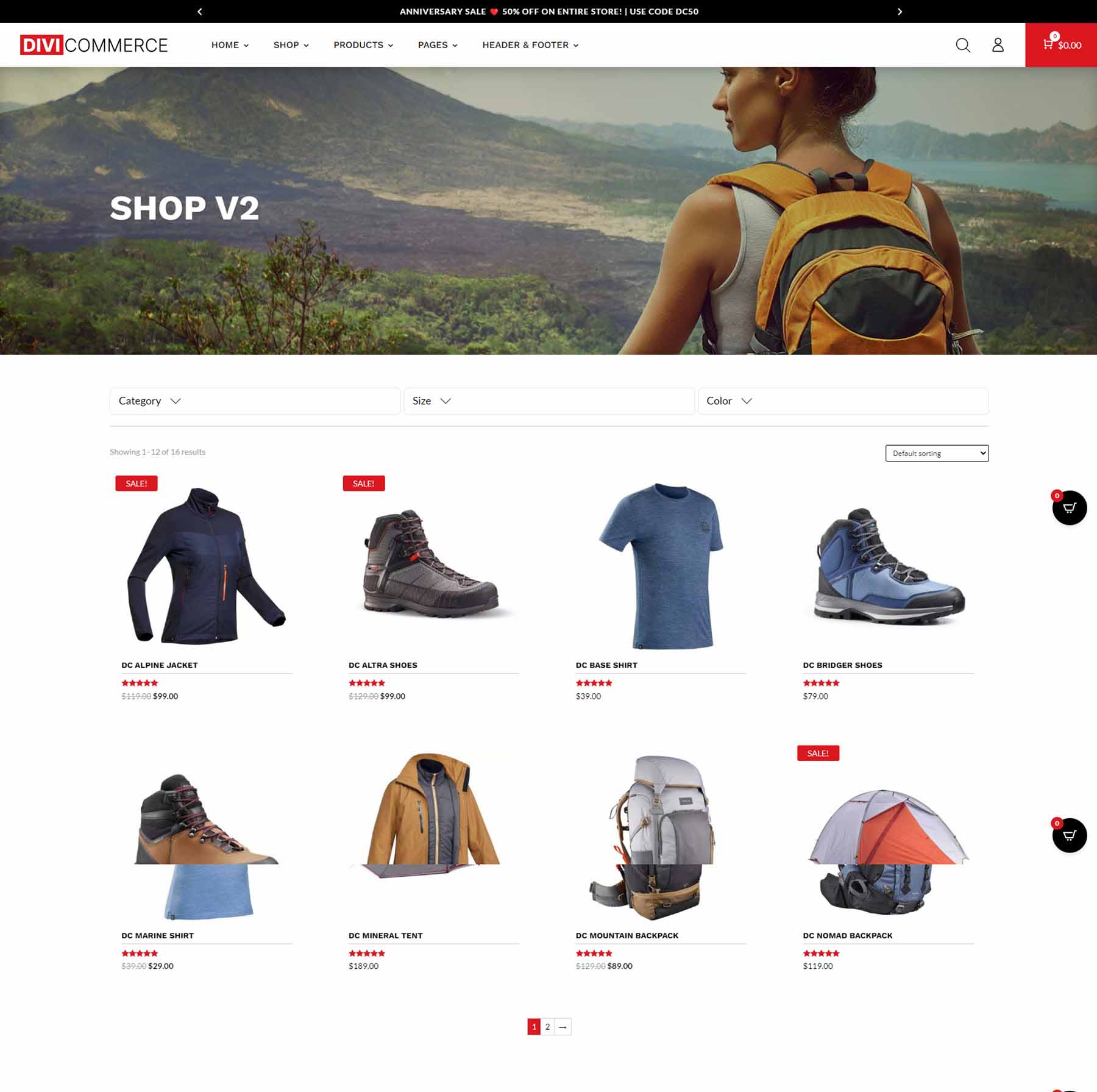
Toko DiviCommerce Satu
Halaman toko pertama menampilkan gambar berukuran penuh dengan judul halaman diikuti dengan produk dalam empat kolom dengan filter pengurutan dan sidebar di sebelah kiri. Sidebar mencakup pilihan kategori, ukuran, dan warna. Produk menampilkan bayangan kotak saat diarahkan.

Toko DiviCommerce Dua
Toko Dua menyertakan gambar berukuran penuh, menempatkan produk dalam satu kolom, dan menambahkan filter produk menarik di mana pengguna dapat memfilter berdasarkan kategori, ukuran, dan warna di atas bagian toko. Ini juga menyertakan filter pengurutan dan menambahkan pagination di bagian bawah halaman. Filter terbuka saat diarahkan.

Toko DiviCommerce Tiga
Toko Tiga tidak menyertakan gambar lebar penuh. Ini menempatkan kategori toko di bagian atas halaman dengan gambar. Bagian toko mencakup sidebar, filter, efek hover, dan pagination.

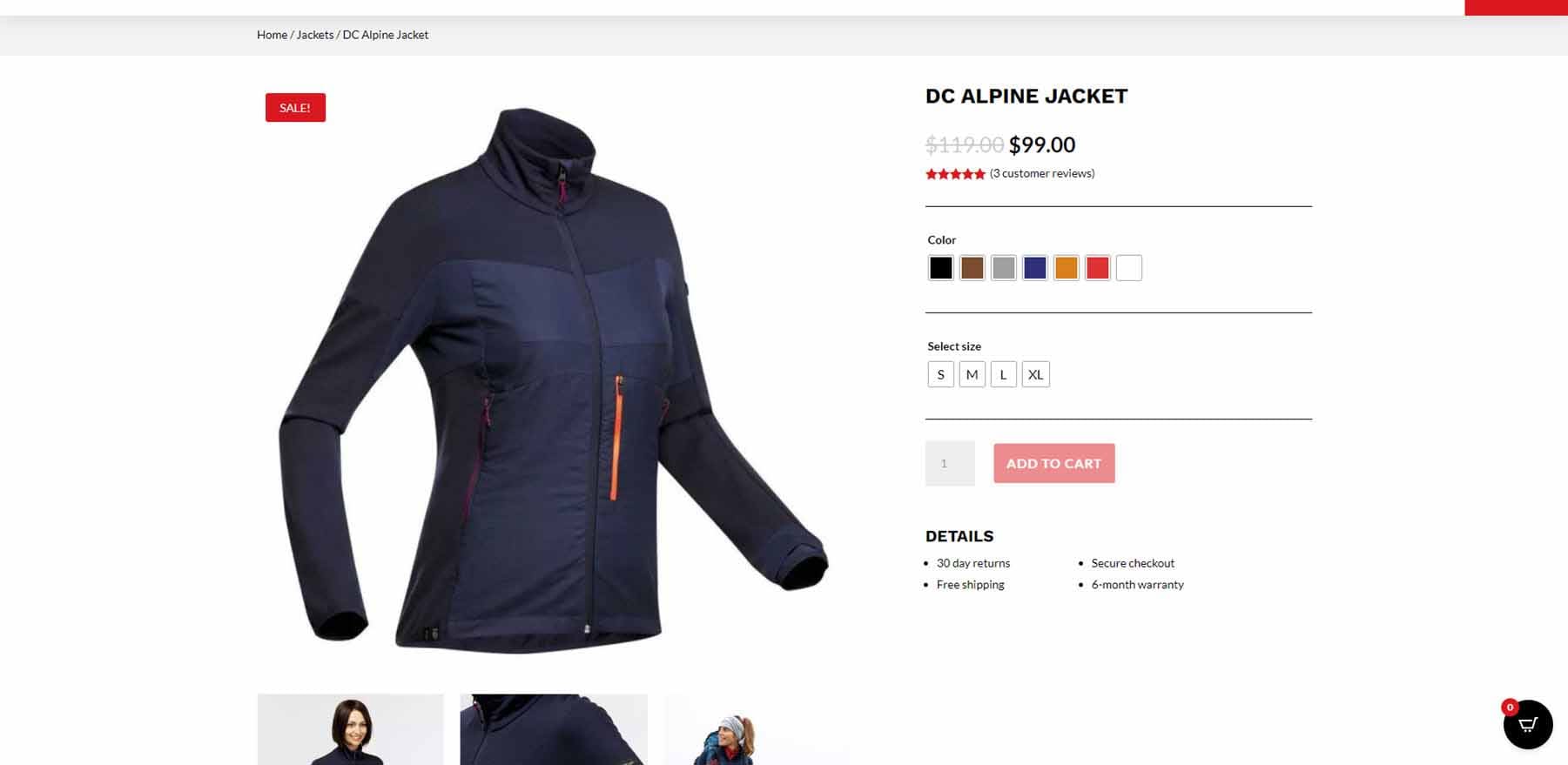
Halaman Produk Satu
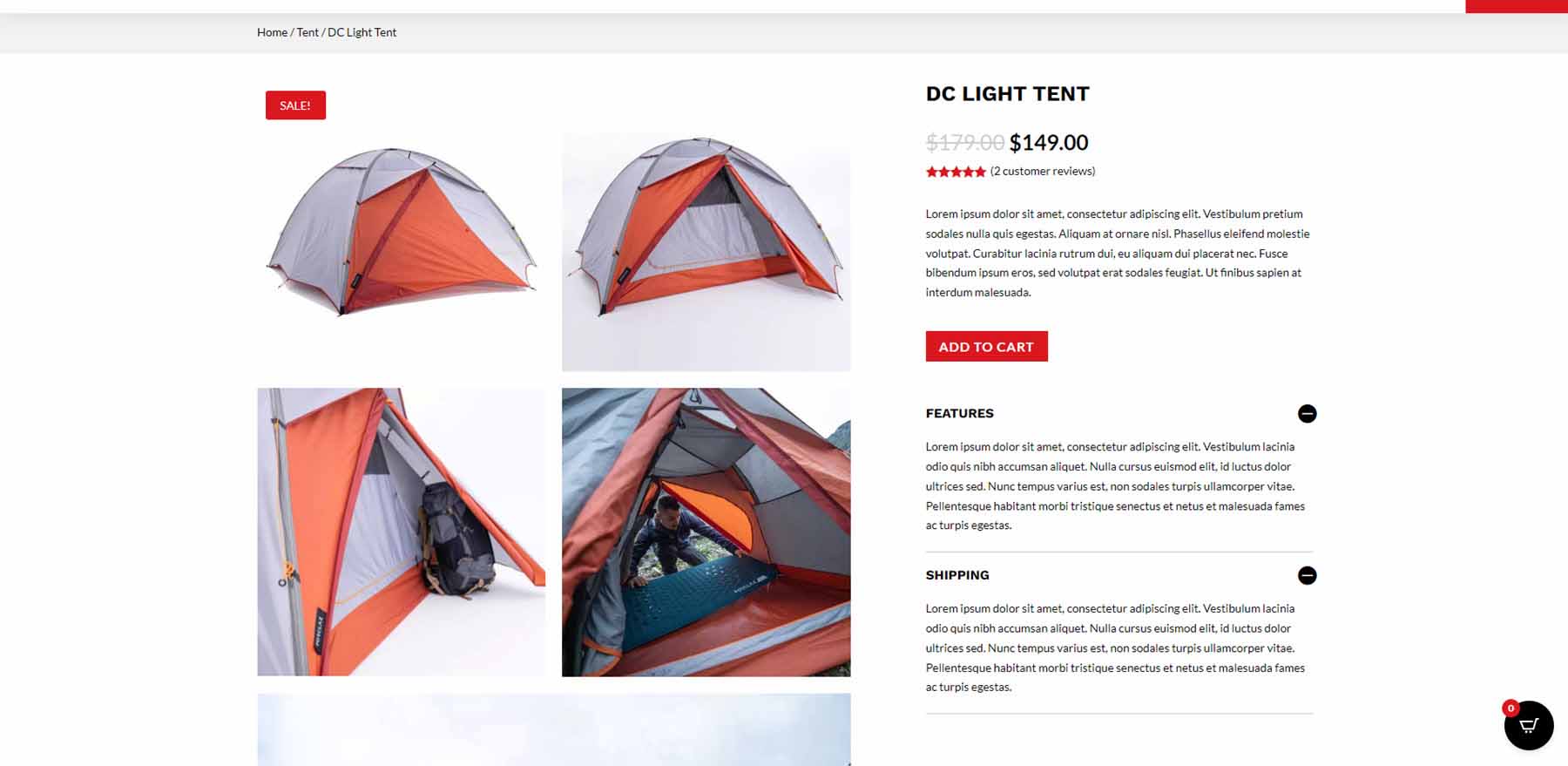
Halaman produk pertama menampilkan gambar unggulan berukuran besar di sebelah kiri dan pilihan produk di sebelah kanan. Opsi produk tetap ada saat Anda menggulir. Breadcrumbs di bagian atas halaman menunjukkan kepada pelanggan di mana mereka berada dalam struktur navigasi.

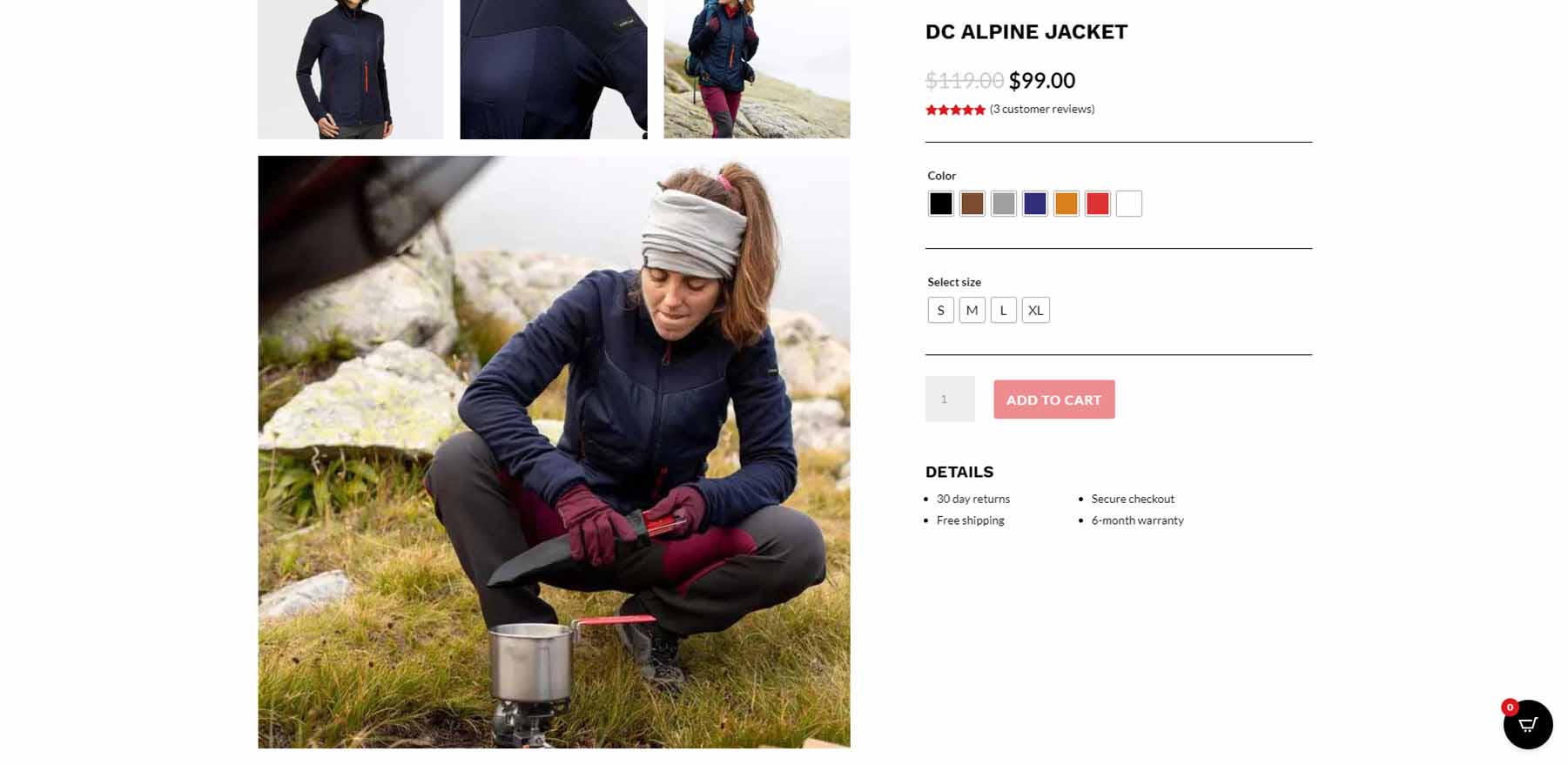
Mengikuti gambar unggulan adalah sekumpulan gambar kecil dan gambar besar lainnya. Setelah gambar besar mencapai area pilihan produk, pilihan akan bergulir bersama halaman.

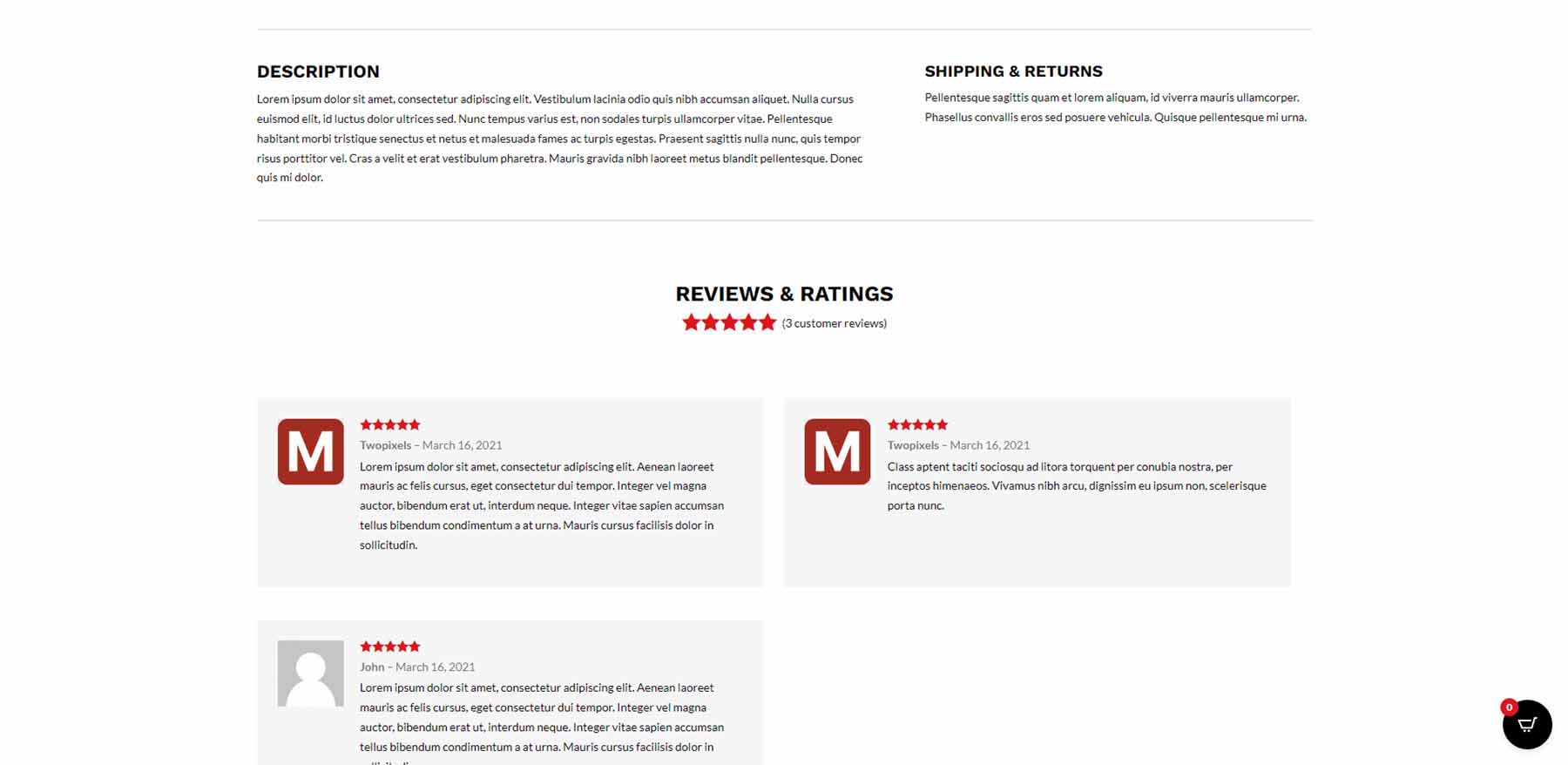
Berikutnya adalah deskripsi dan informasi pengiriman serta bagian untuk review.

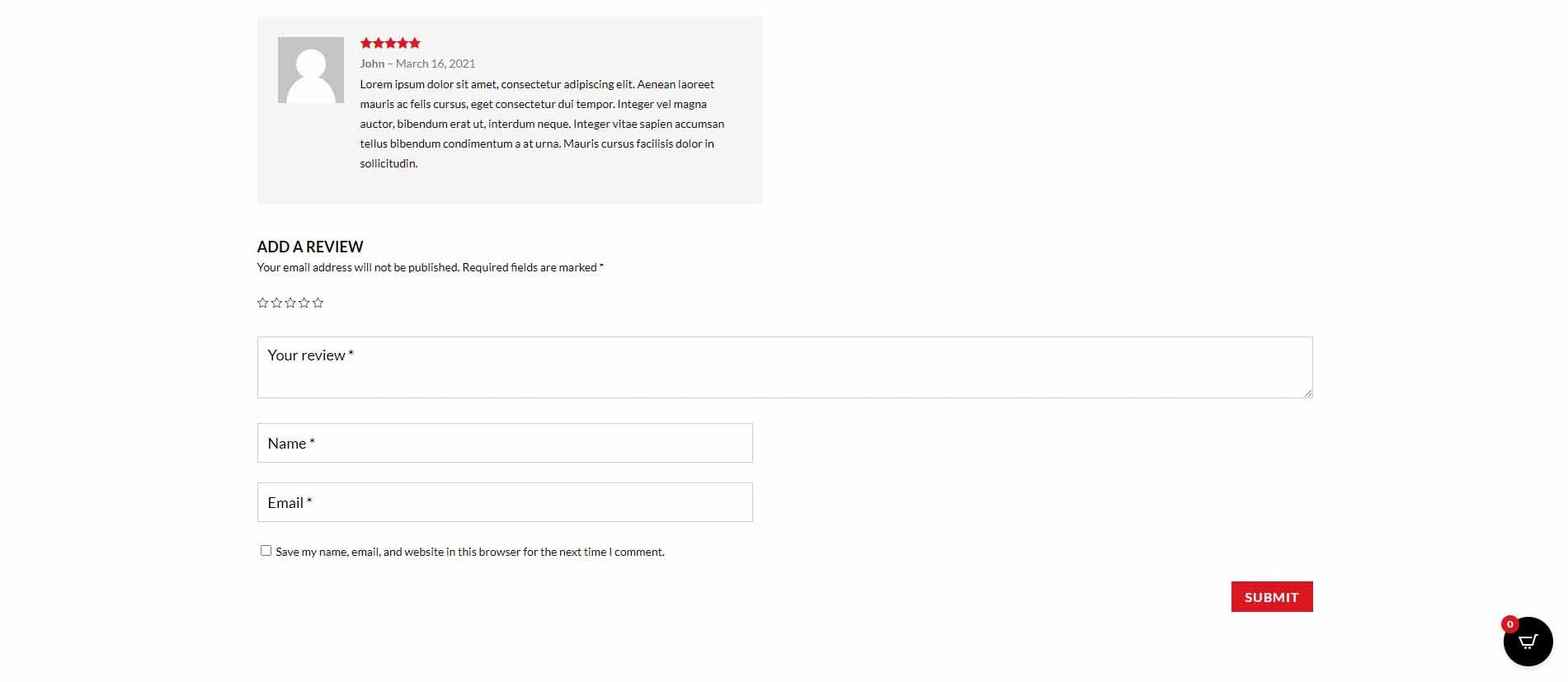
Terakhir, ada bagian di mana pelanggan dapat menambahkan ulasan mereka sendiri. 
Halaman Produk Dua
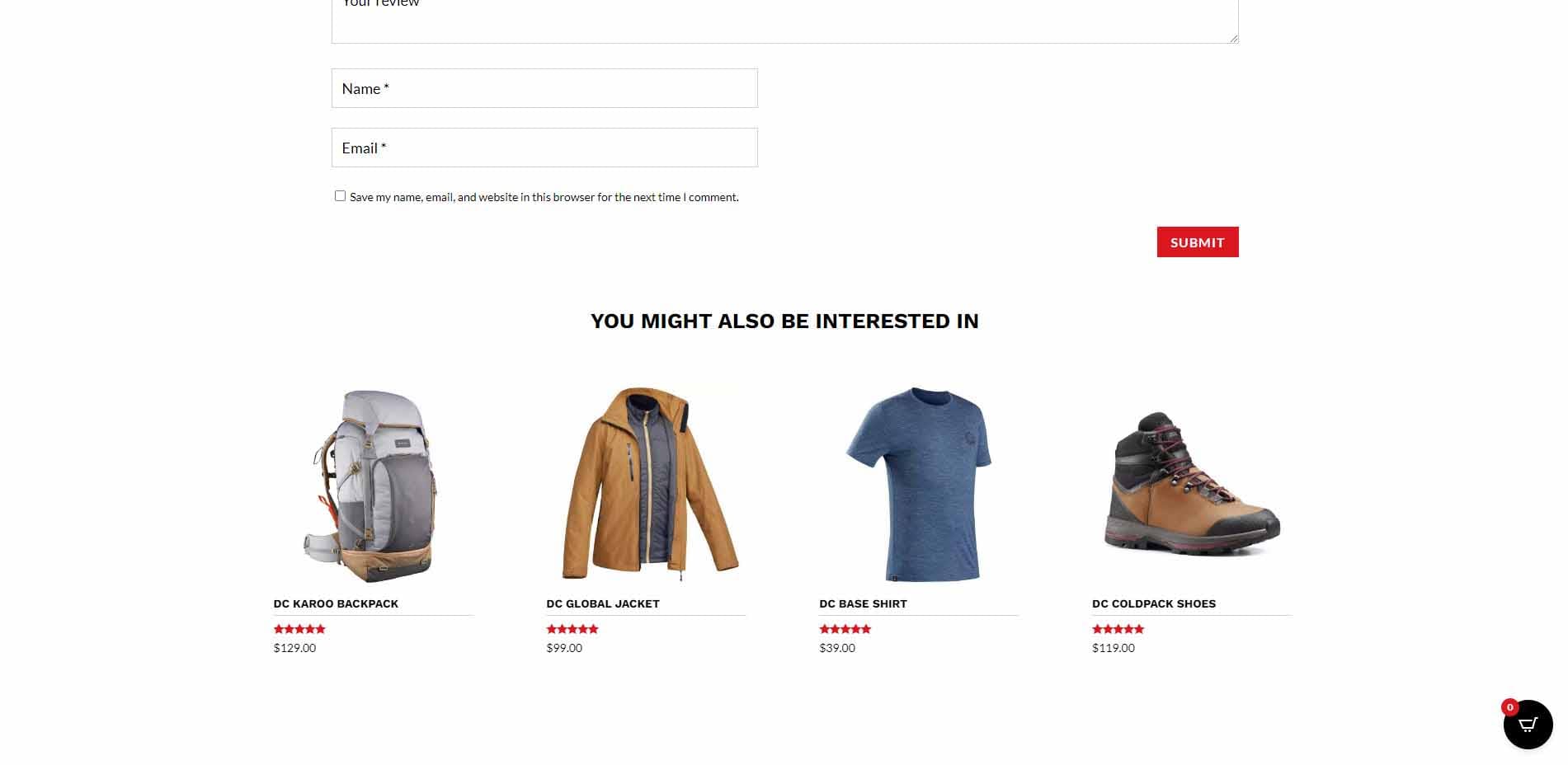
Halaman produk kedua mengikuti desain halaman pertama tetapi menambahkan deskripsi dan informasi pengiriman ke area opsi produk di tombol matikan.

Bagian bawah halaman menambahkan bagian produk yang mungkin diminati pelanggan. Kartu produk menambahkan bayangan kotak saat diarahkan.

Popup Keranjang
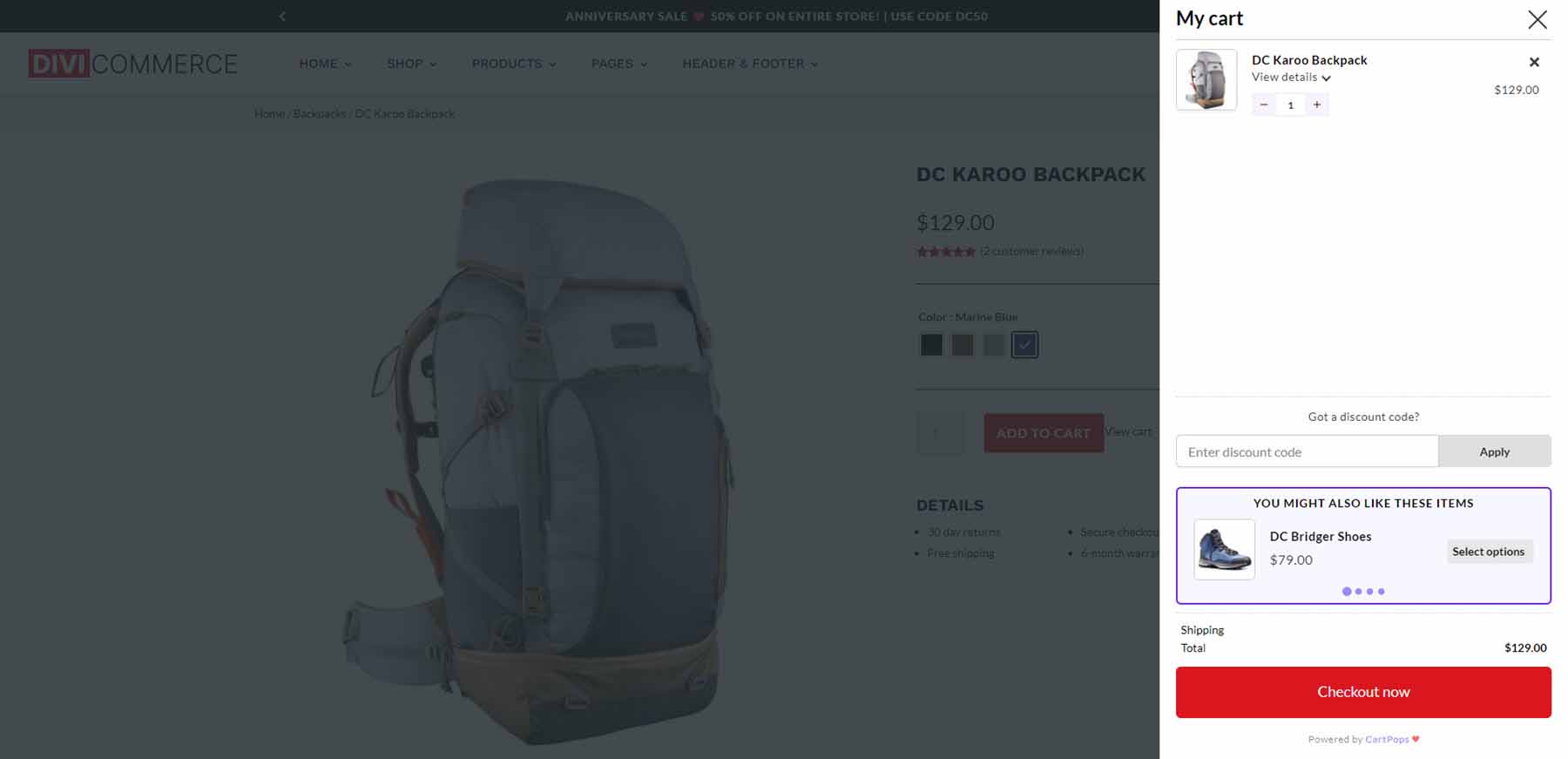
Popup keranjang muncul ketika produk ditambahkan ke keranjang. Ini mencakup bidang untuk menambahkan kode kupon, penggeser dengan produk serupa, dan tombol checkout.

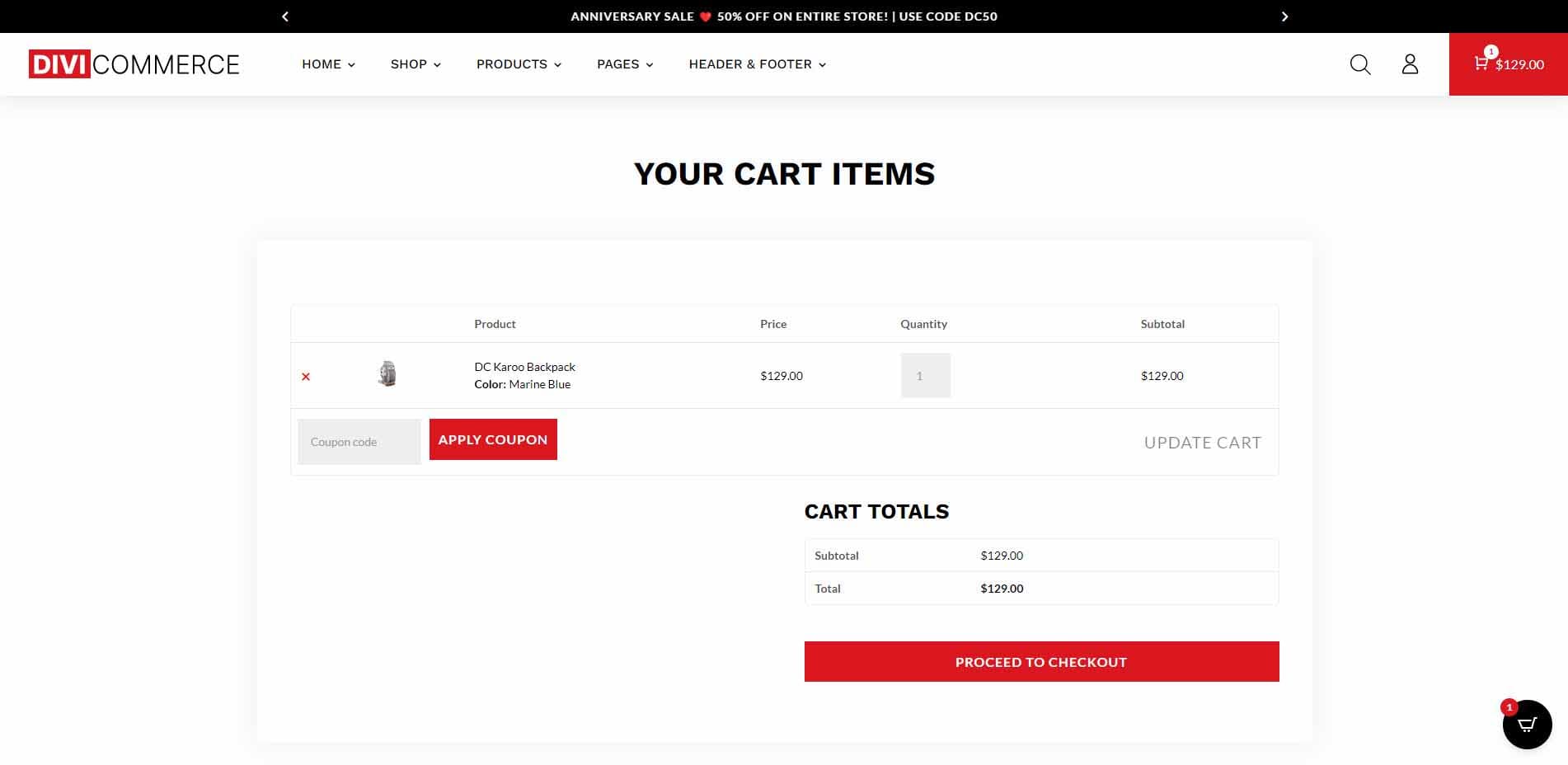
Halaman Keranjang
DiviCommerce menyertakan halaman keranjang bergaya. Informasi keranjang menyertakan bayangan kotak. Tombolnya berwarna merah agar sesuai dengan desain tema anak.

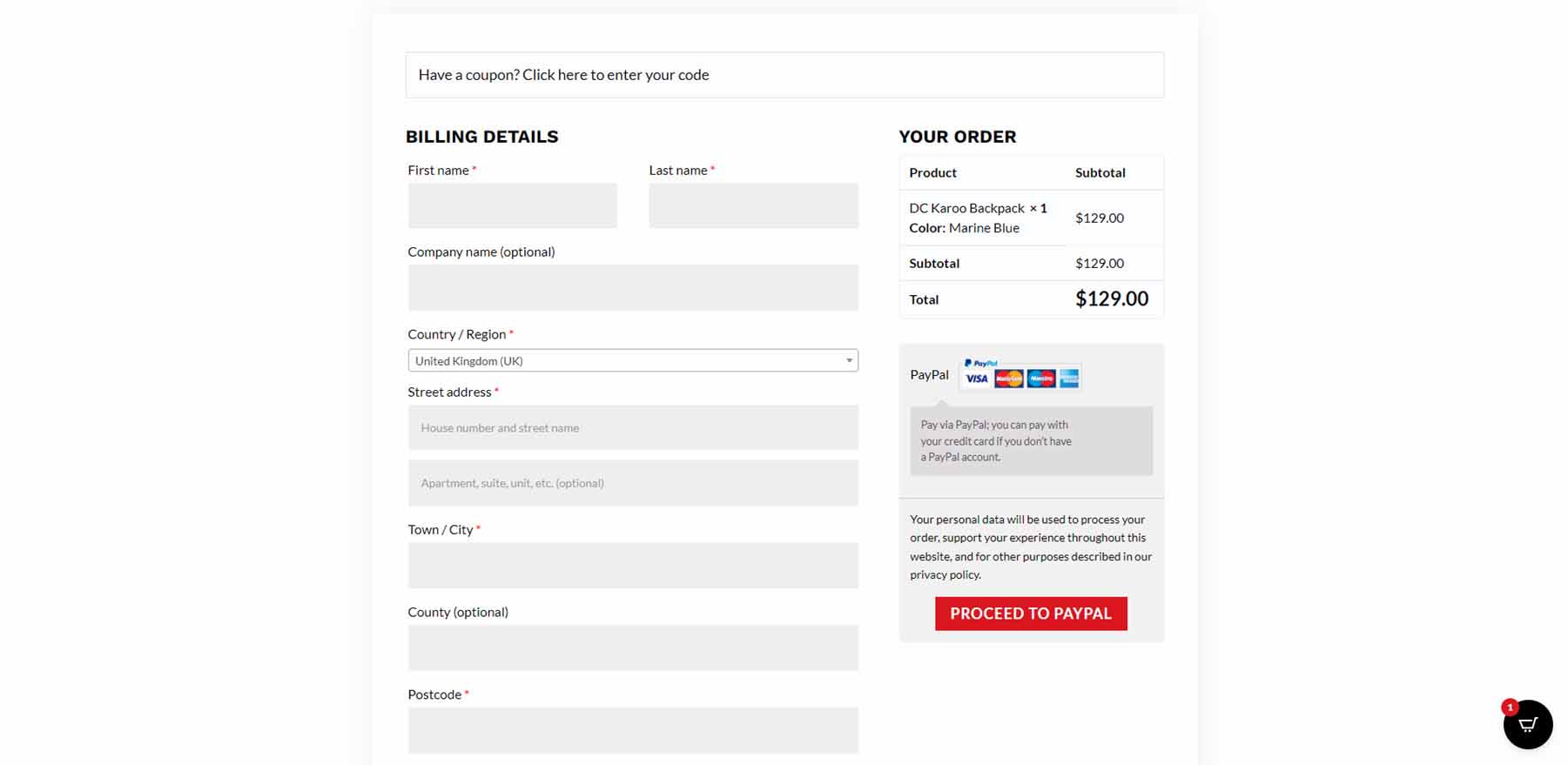
Periksa Halaman Pertama
Ini memiliki dua halaman checkout. Ini adalah halaman pembayaran pertama. Ini menempatkan informasi pemesanan dan pembayaran di sebelah kanan formulir checkout. Halaman checkout kedua menempatkan informasi ini di bawah formulir dan menempatkan informasi perusahaan di sebelah kanan formulir.

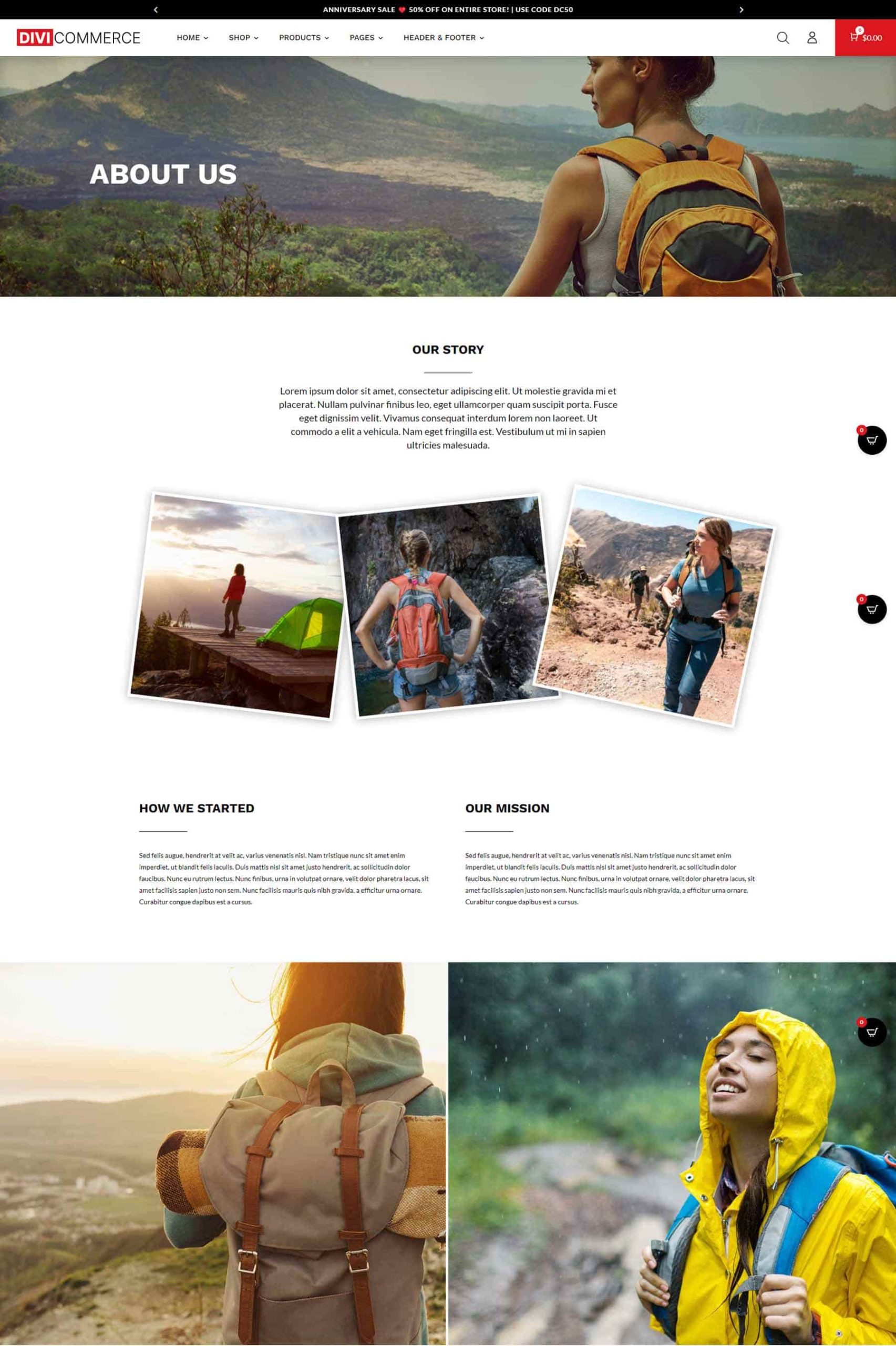
Tentang kami
Halaman Tentang Kami menampilkan gambar bersudut yang menonjol. Halaman ini juga menyertakan gambar lebar penuh, beberapa area teks, dan beberapa gambar lebih besar.

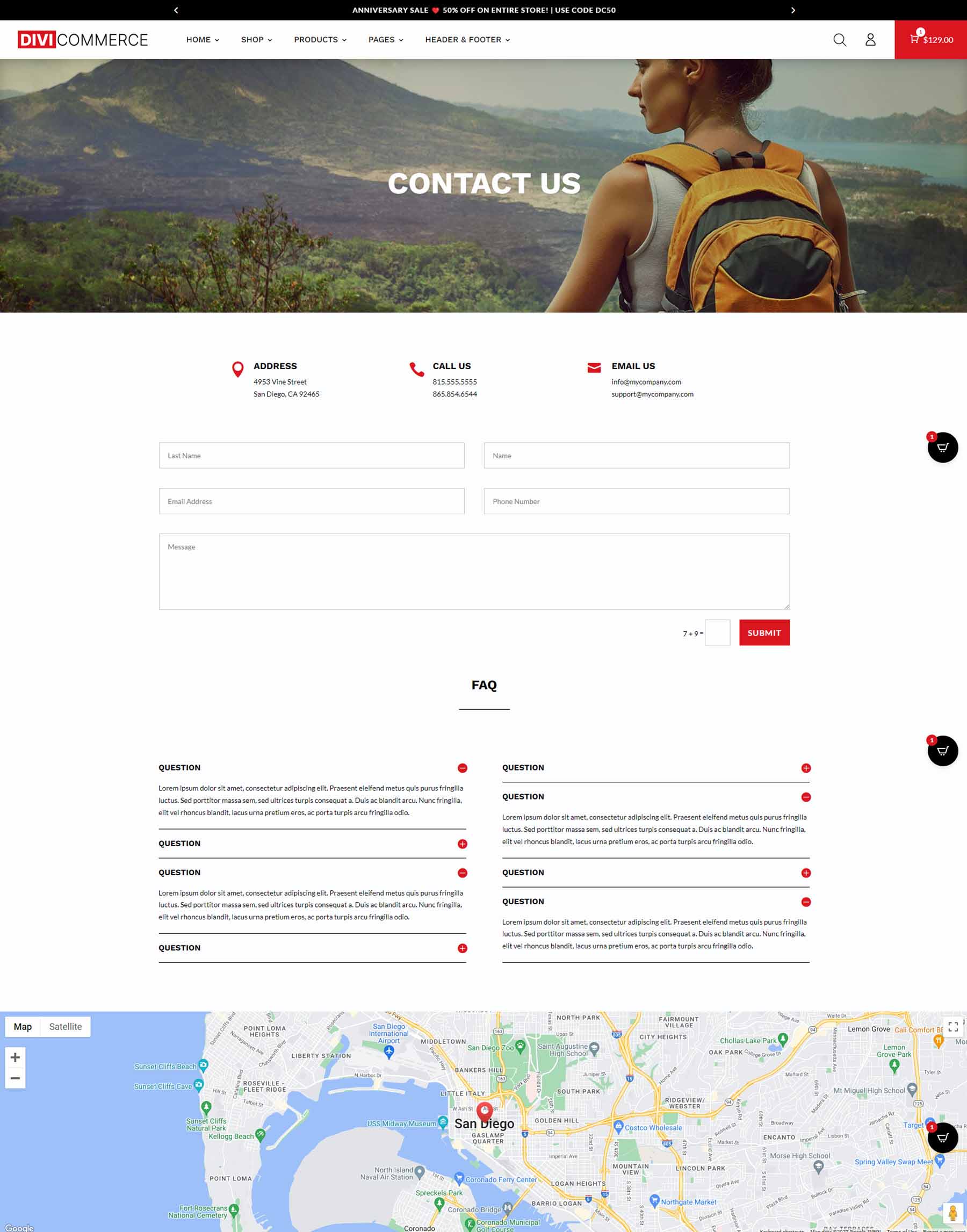
Hubungi kami
Halaman Hubungi Kami menampilkan informasi kontak dengan uraian singkat, menampilkan formulir kontak, beralih ke FAQ, dan menyertakan peta lebar penuh.

Header DiviCommerce
DiviCommerce menyertakan 5 header. Ini mencakup beberapa bagian yang dapat digunakan, dihapus, atau ditukar ke header lain.
Tajuk Satu
Header pertama menambahkan bilah penjualan di bagian atas dan menyertakan pencarian, login akun, dan link untuk keranjang belanja popup di sebelah kanan. Logo dan menu ada di sebelah kiri.

Tajuk Dua
Header dua menempatkan kotak pencarian di bilah atas. Keranjang belanja dan sisi pertukaran menu.

Tajuk Tiga
Header ketiga menempatkan menu di bar baru di tengah dan bawah dan memindahkan pencarian ke tengah.

Tajuk Empat
Header keempat memusatkan logo dan menu, menempatkan pencarian di sebelah kiri, dan keranjang di sebelah kanan.

Tajuk Lima
Terakhir, header kelima menempatkan kotak pencarian di bar atas, memindahkan logo dan menu ke kiri, dan menempatkan keranjang di sebelah kanan.

Footer DiviCommerce
DiviCommerce menyertakan dua footer. Keduanya bekerja dengan baik untuk eCommerce.
Catatan Kaki Satu
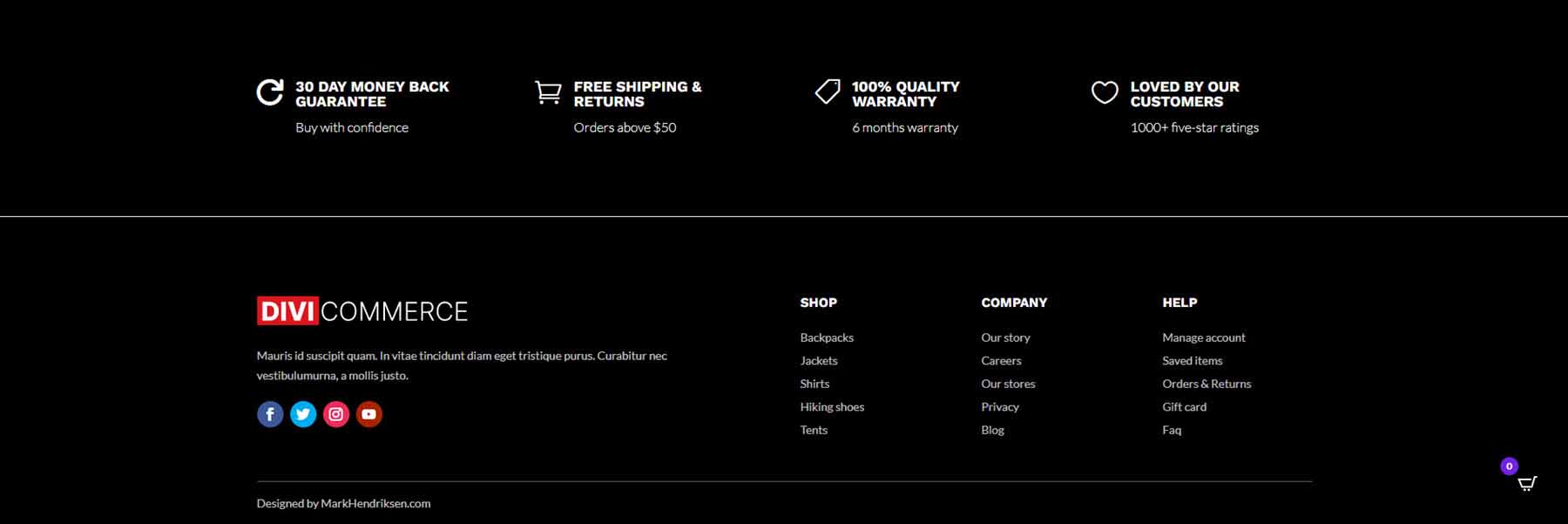
Footer nomor satu mencakup dua bagian. Bagian pertama berisi uraian singkat untuk informasi yang diberikan sebagai teks. Bagian kedua mencakup Modul Gambar untuk logo, Modul Ikuti Media Sosial, dan banyak Modul Teks untuk informasi dan tautan.

Catatan Kaki Dua
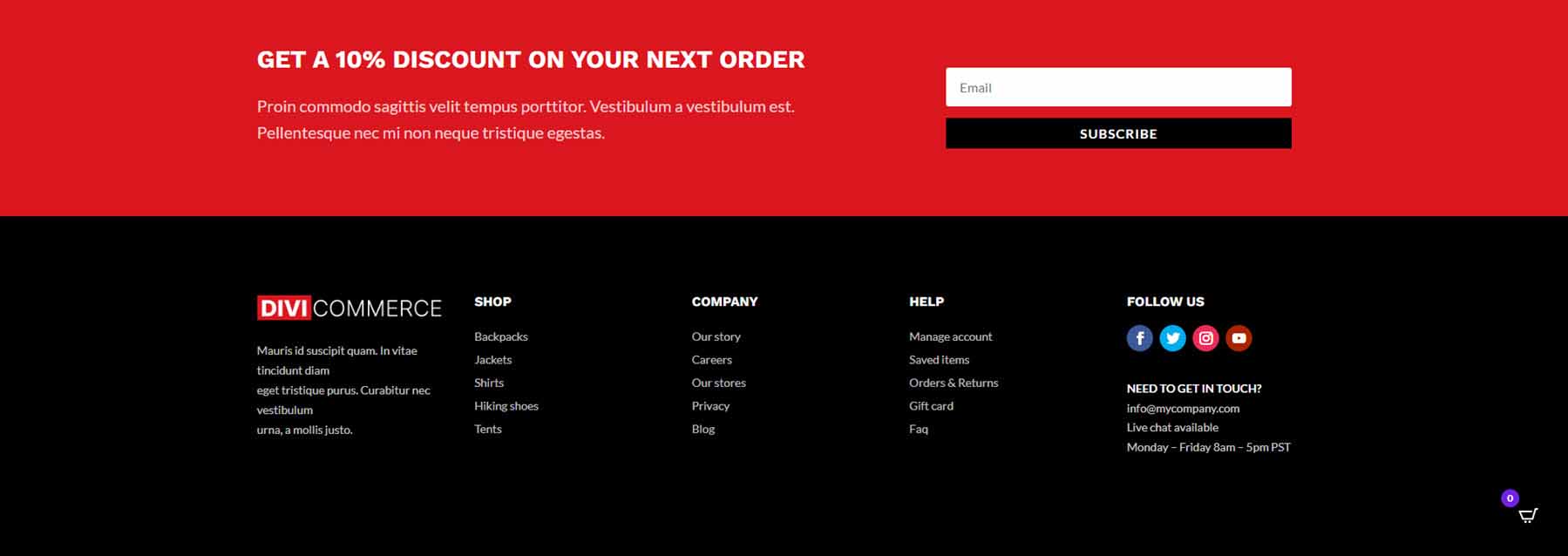
Footer kedua menggantikan bagian atas dengan formulir email. Bagian kedua memindahkan tombol Ikuti Media Sosial ke kanan di kolomnya sendiri.

Popup DiviCommerce
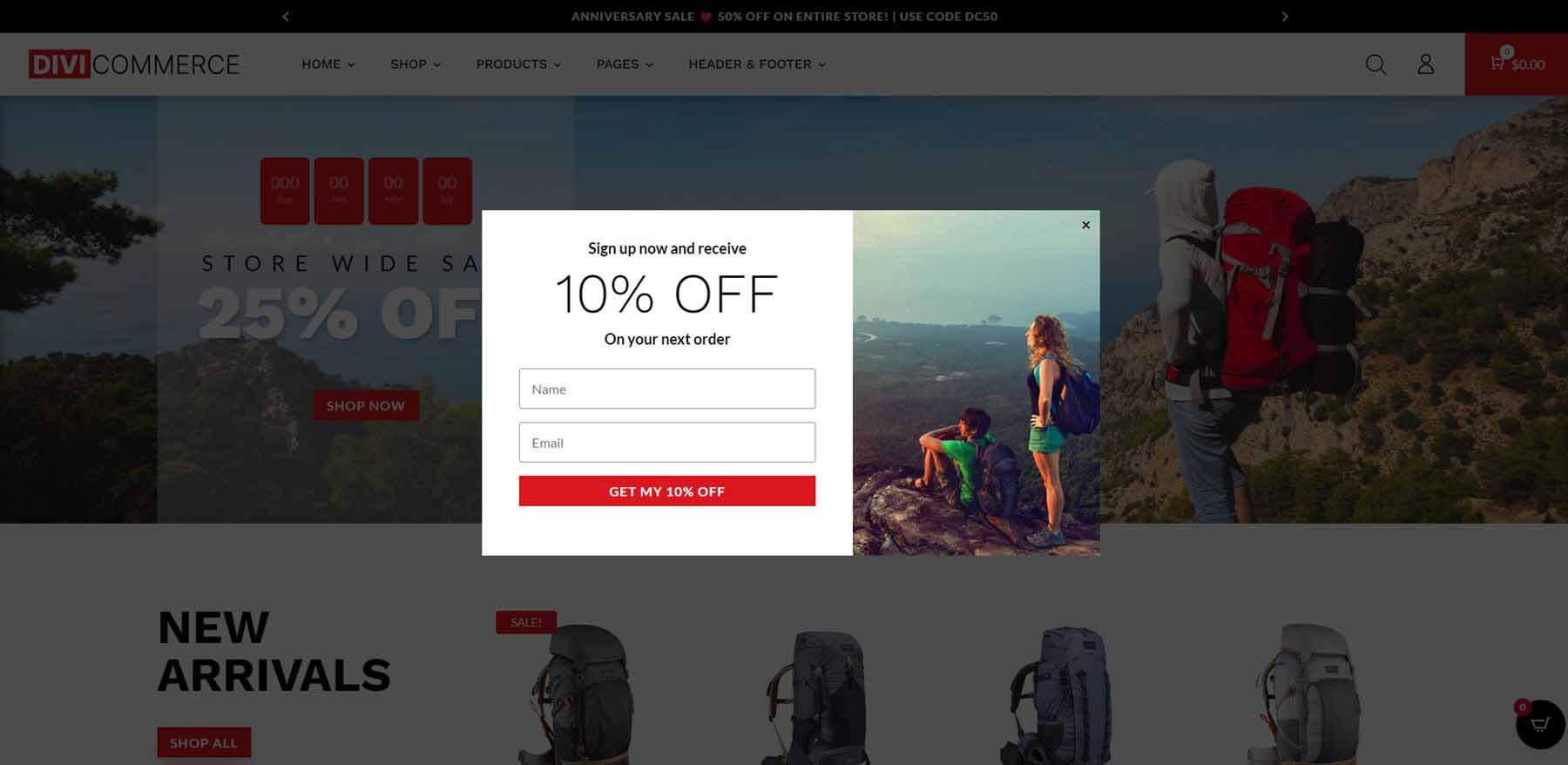
DiviCommerce menyertakan popup yang dibuat dengan Divi Builder dan plugin yang disebut Popup Maker. Popup itu sendiri menampilkan formulir email dengan CTA pendaftaran di satu sisi dan gambar di sisi lain. Ini termasuk overlay dan tombol tutup.

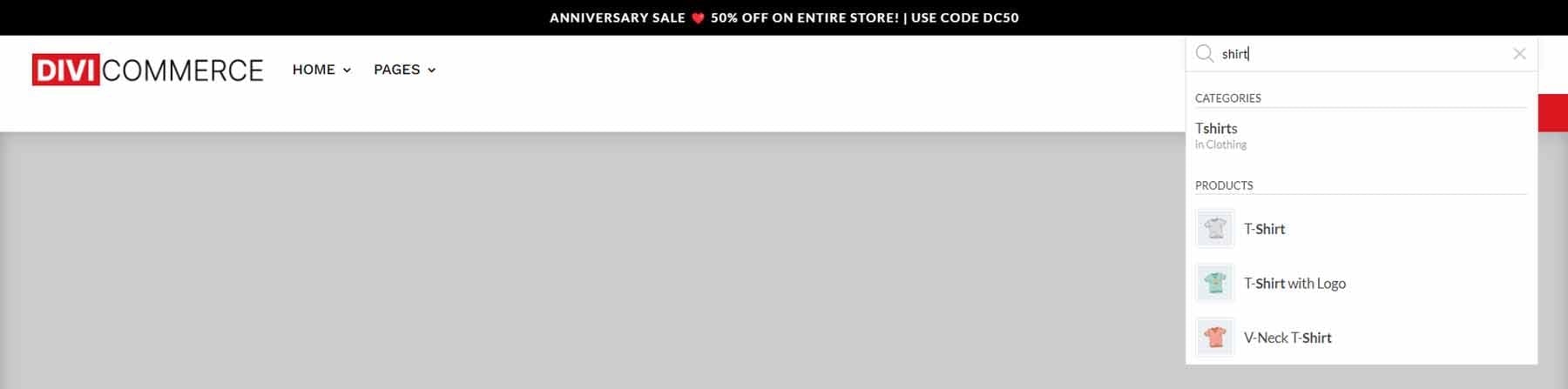
Pencarian DiviCommerce
Pencarian Ajax mencantumkan kategori dan produk saat Anda mengetik. Pencariannya cepat dan hasilnya tetap terbuka, memungkinkan pelanggan mengklik apa pun di hasil.

Tempat Membeli DiviCommerce
DiviCommerce tersedia di Divi Marketplace seharga $25. Ini mencakup dukungan dan pembaruan selama satu tahun, penggunaan situs web tanpa batas, dan jaminan uang kembali 30 hari.

Mengakhiri Pemikiran tentang DiviCommerce
Itulah tampilan tema anak DiviCommerce untuk Divi. Tema anak ini mencakup banyak halaman dan tata letak untuk membangun semua jenis toko WooCommerce. Lima plugin tambahan dengan tema anak menambahkan banyak fitur menarik, seperti keranjang, popup, dan filter. Fitur Ajax cepat Mereka memberi situs web banyak alat yang elegan dan berguna serta menonjol dari yang lain.
Kami ingin mendengar pendapat Anda. Sudahkah Anda mencoba tema anak DiviCommerce? Beri tahu kami pendapat Anda tentang hal ini di komentar.
