Sorotan Produk Divi: Paket Bagian Header DiviWP
Diterbitkan: 2023-01-16Bagian Header DiviWP adalah paket tata letak 20 modul header yang dapat Anda gunakan di situs web Divi Anda. Itu dibuat dengan pembuat Divi dan dapat disesuaikan sepenuhnya menggunakan opsi modul Divi. Dalam sorotan produk ini, kami akan melihat setiap desain tajuk dan membantu Anda memutuskan apakah produk ini tepat untuk Anda.
Mari kita mulai!
Menginstal Bagian Header Divi WP
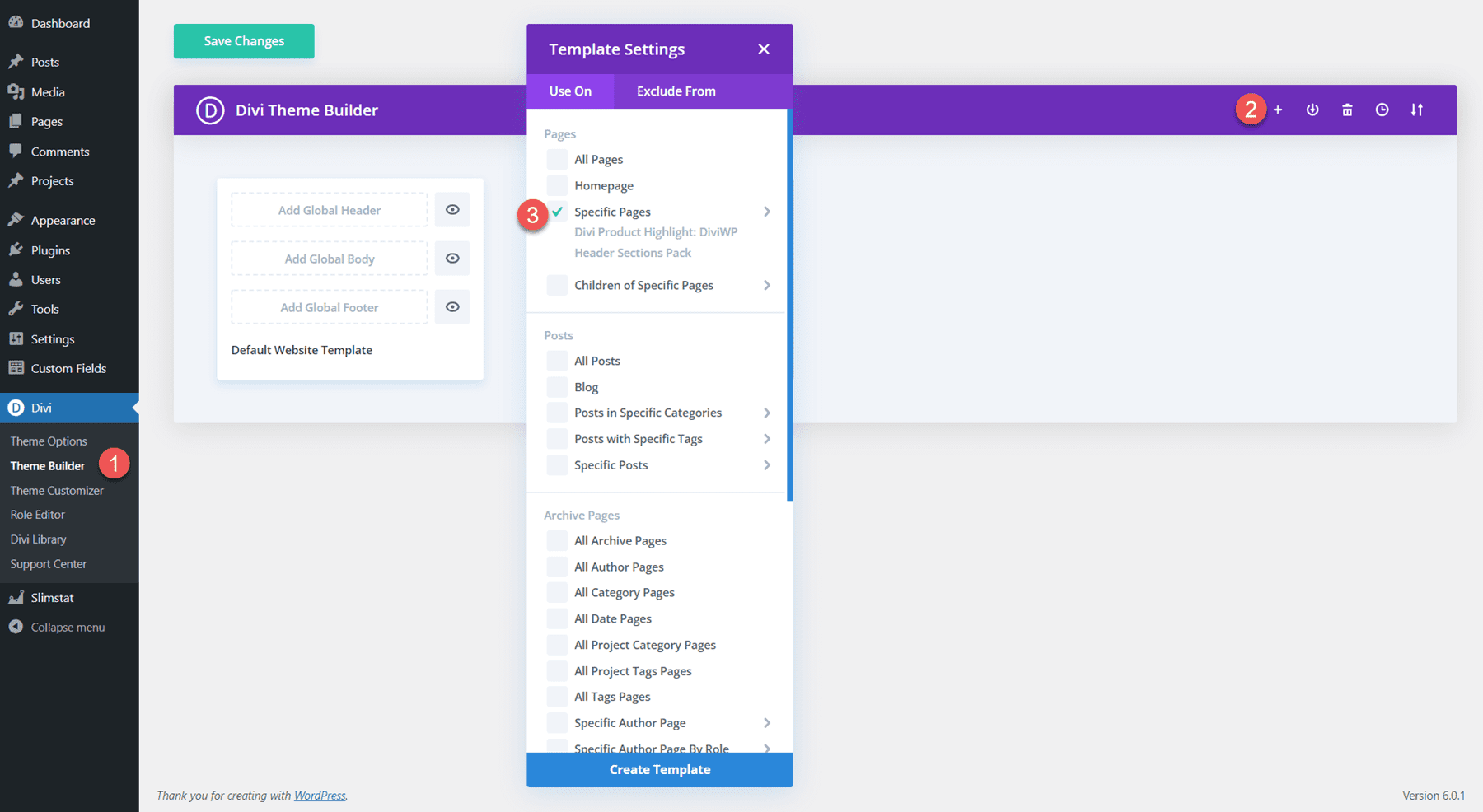
Setelah membeli Paket Bagian Header DiviWP di Divi Marketplace, ekstrak file ZIP yang berisi file JSON bagian header. Kemudian, buka pengaturan pembuat tema Divi di dasbor WordPress. Klik Tambahkan Template Baru, lalu Buat Template Baru. Di pengaturan template, pilih halaman yang Anda inginkan untuk menampilkan header. Untuk tutorial ini, saya menambahkan tajuk ke halaman tertentu.

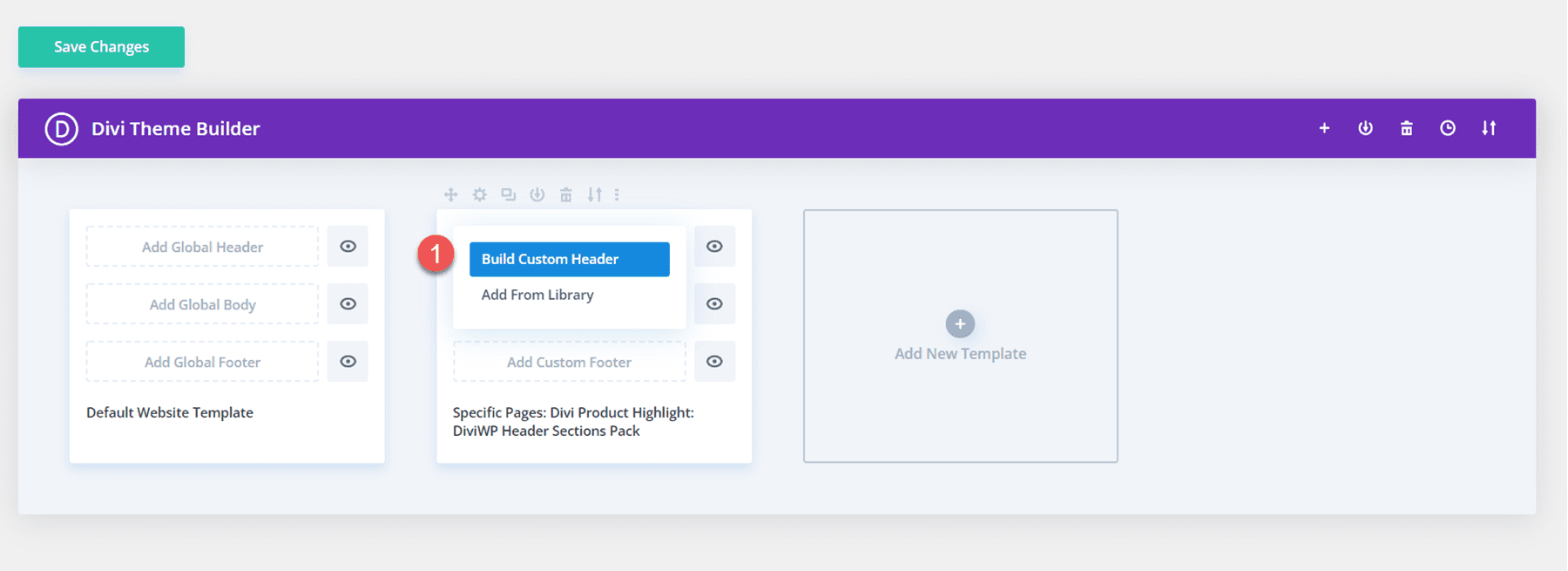
Selanjutnya, klik Add Custom Header dan pilih Build Custom Header. Halaman tata letak tajuk akan terbuka di pembuat Divi.

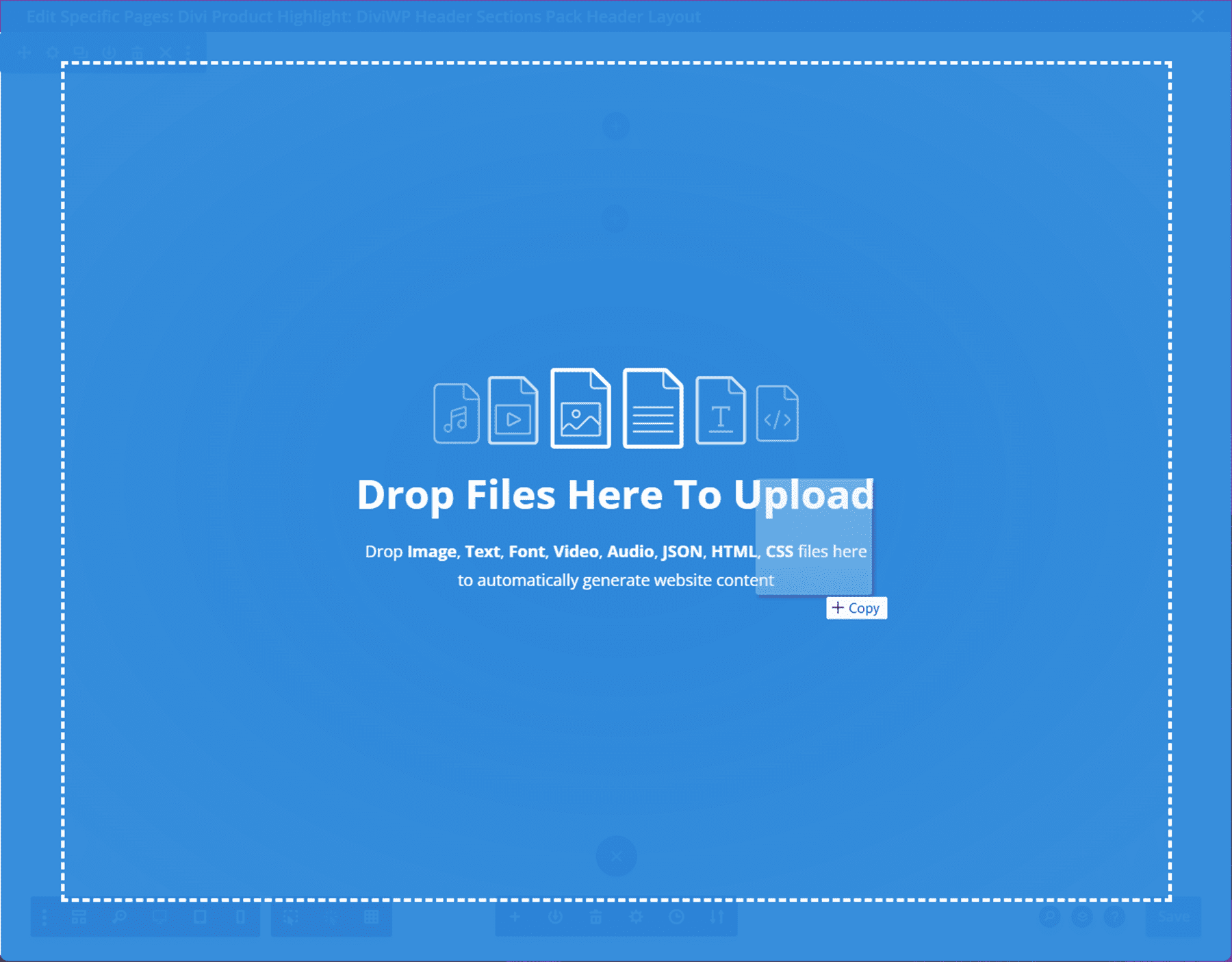
Untuk mengimpor tata letak tajuk, cukup seret dan lepas file JSON ke halaman atau gunakan fungsi portabilitas untuk mengimpor tata letak.

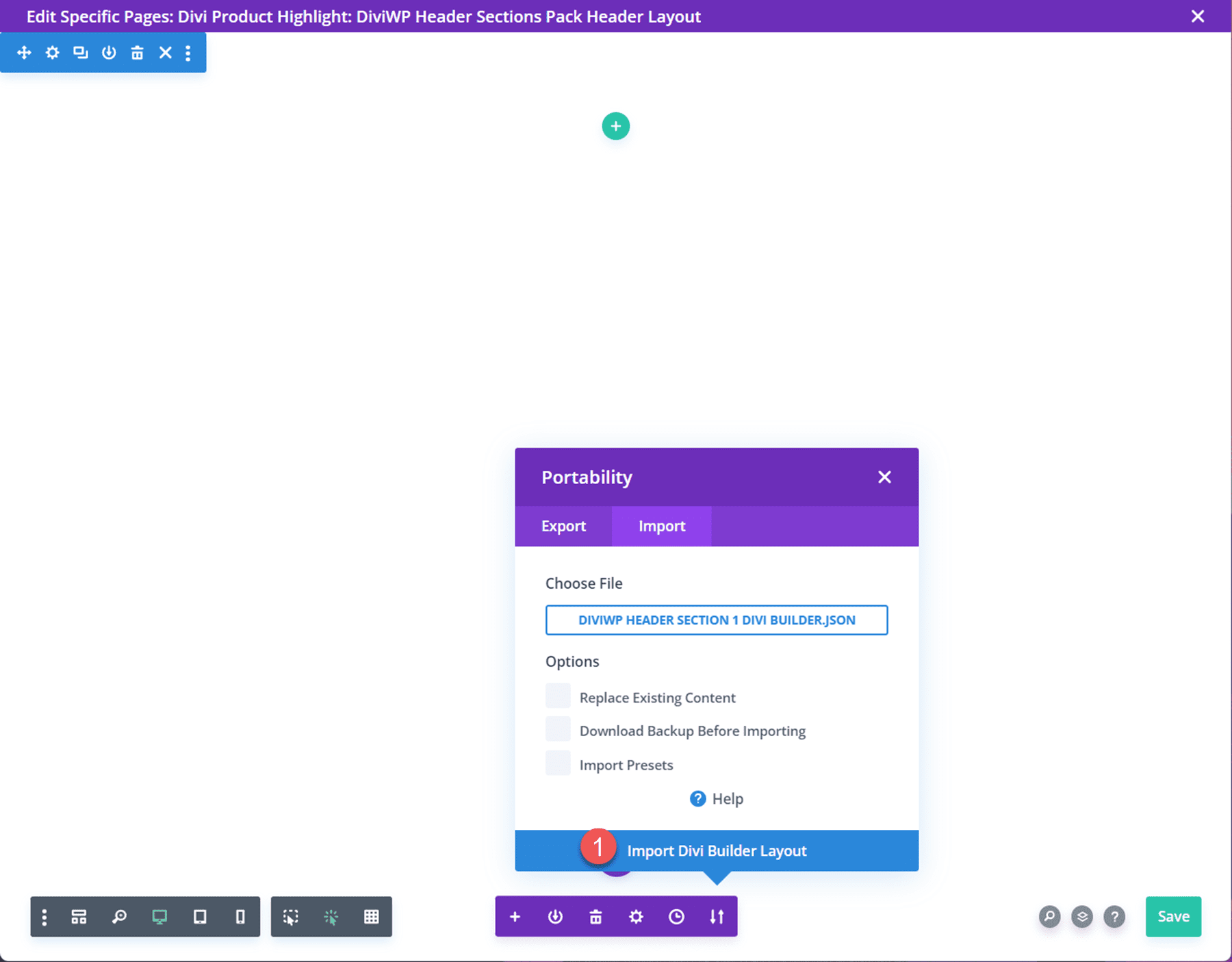
Pilih Impor Tata Letak Pembuat Divi untuk menyelesaikan impor tata letak. Sekarang bagian tajuk akan muncul di halaman.

Paket Bagian Header DiviWP
Paket Bagian Header DiviWP hadir dengan 20 tata letak header yang berbeda. Setiap tata letak memiliki versi lengket dan tidak lengket dan sepenuhnya responsif. Anda dapat dengan mudah menyesuaikan desain setiap tata letak karena dibangun dengan Divi Builder. Mari kita lihat setiap tata letak tajuk sekarang.
Tata Letak Tajuk 1
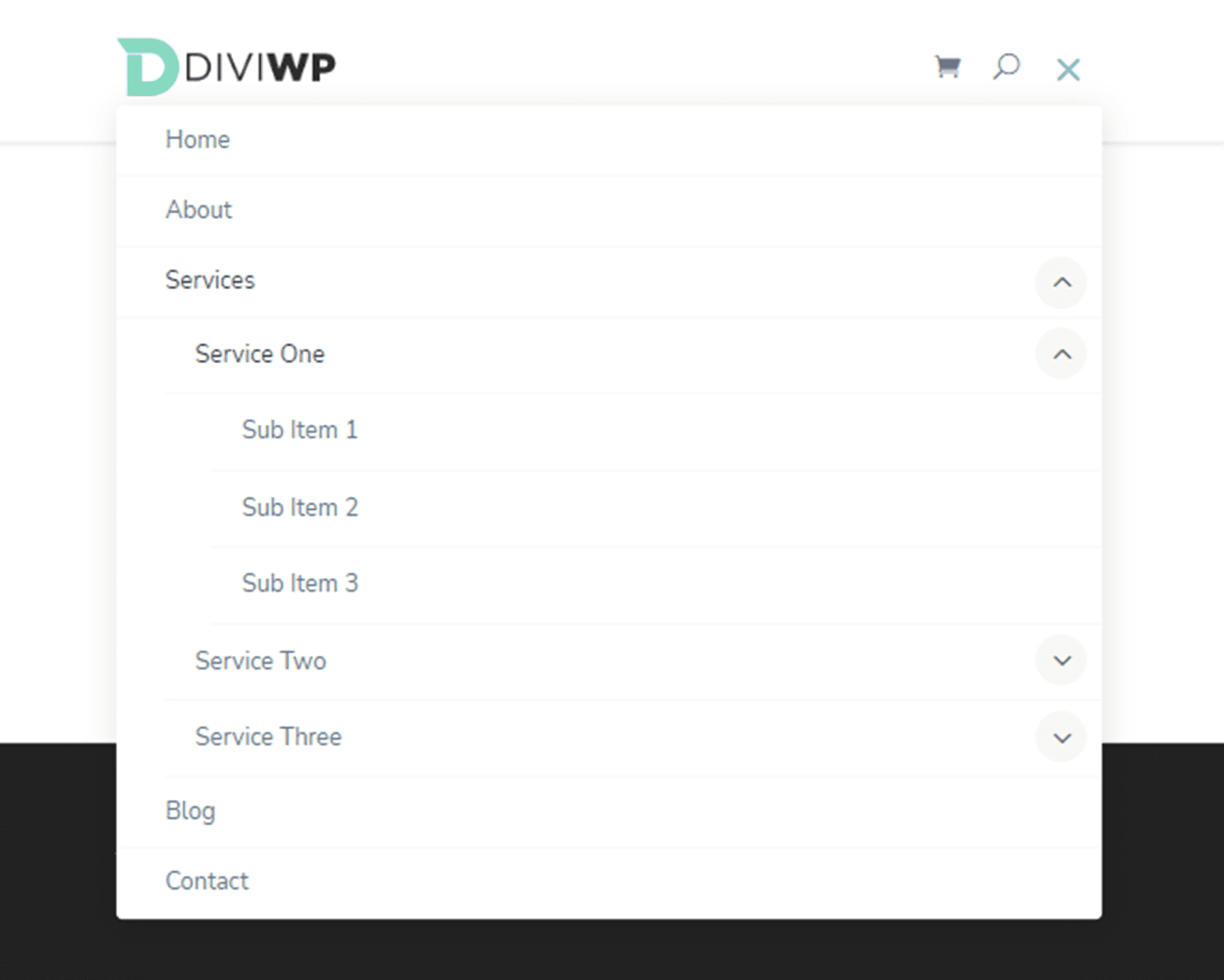
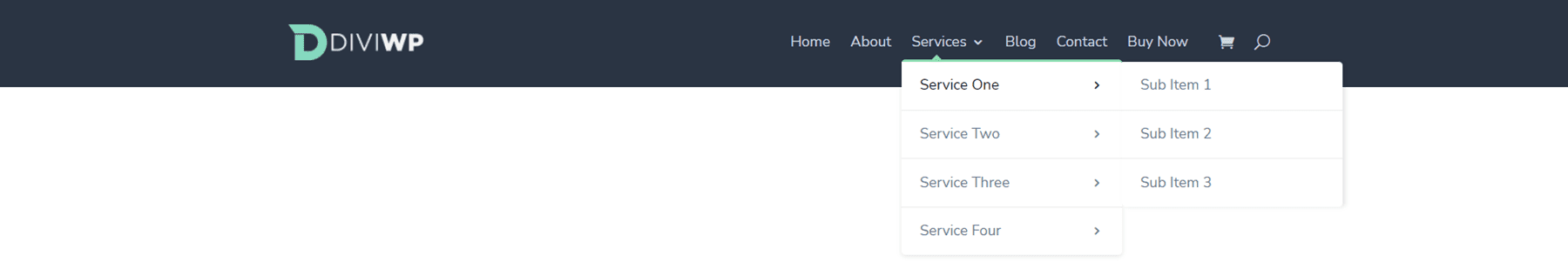
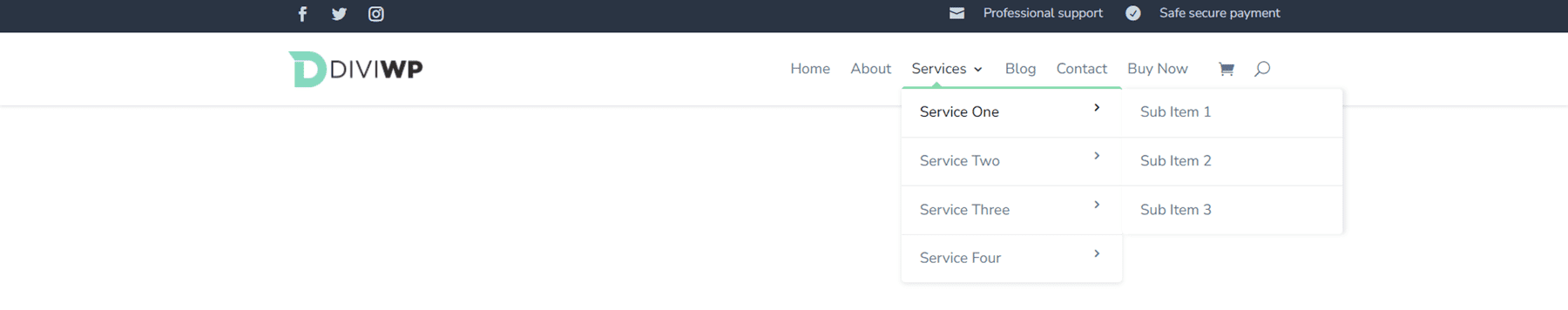
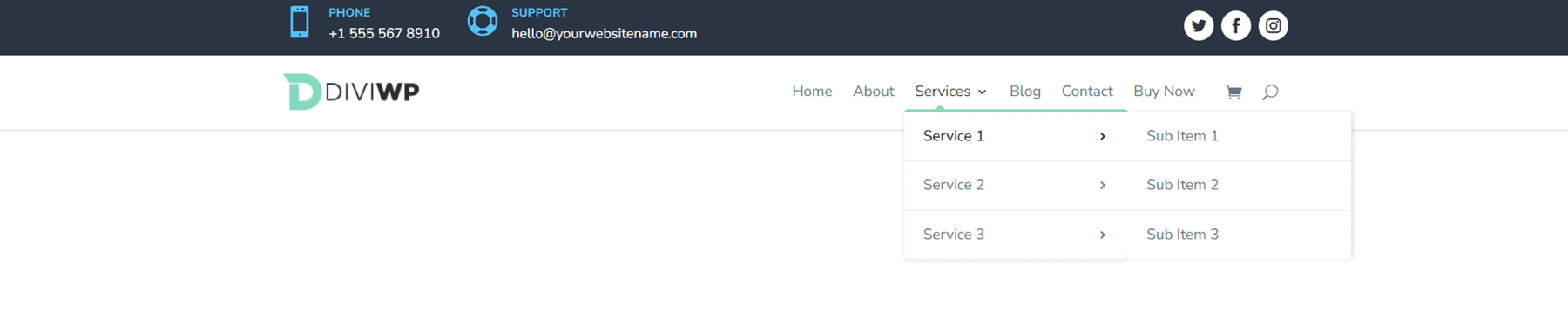
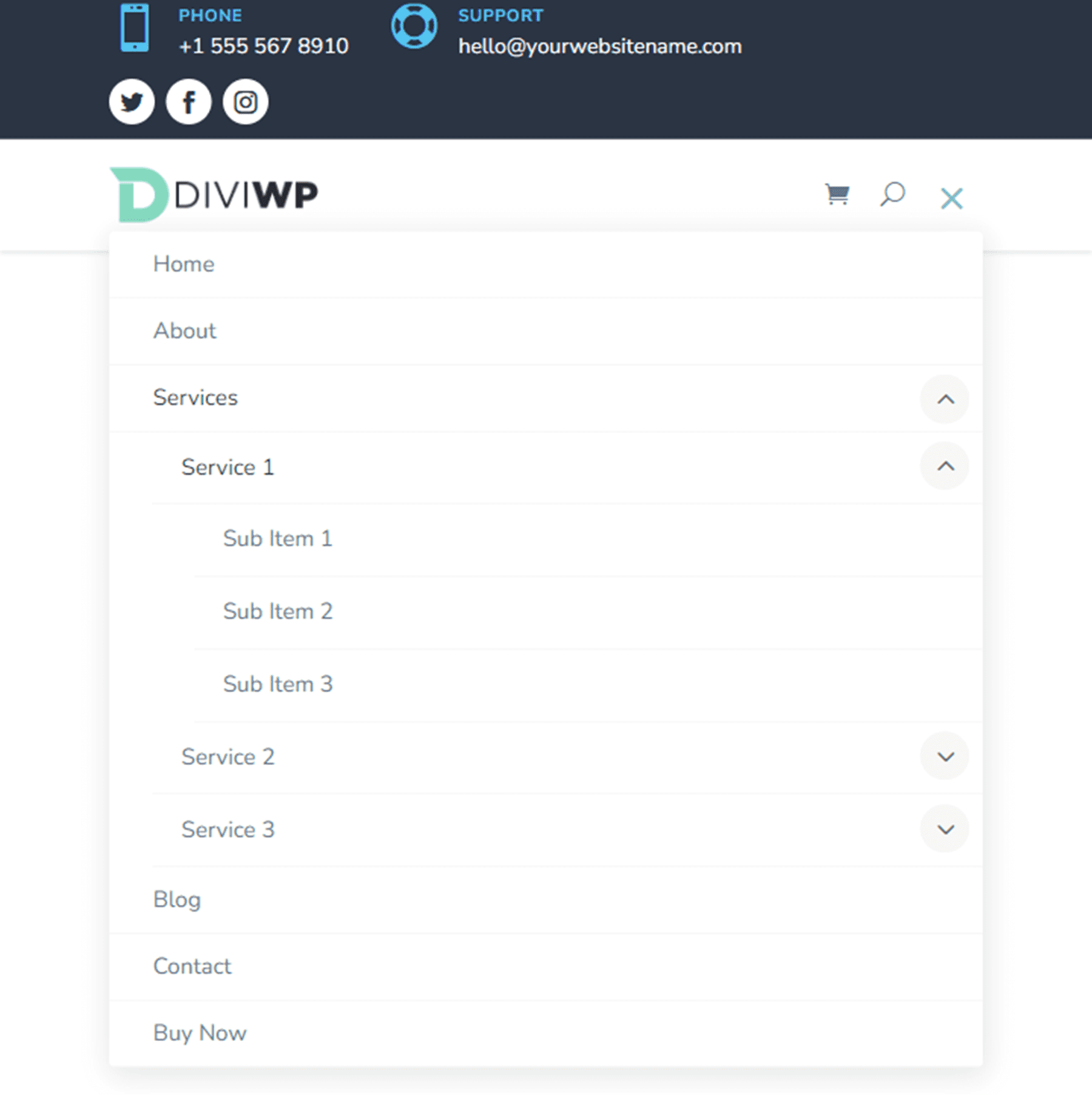
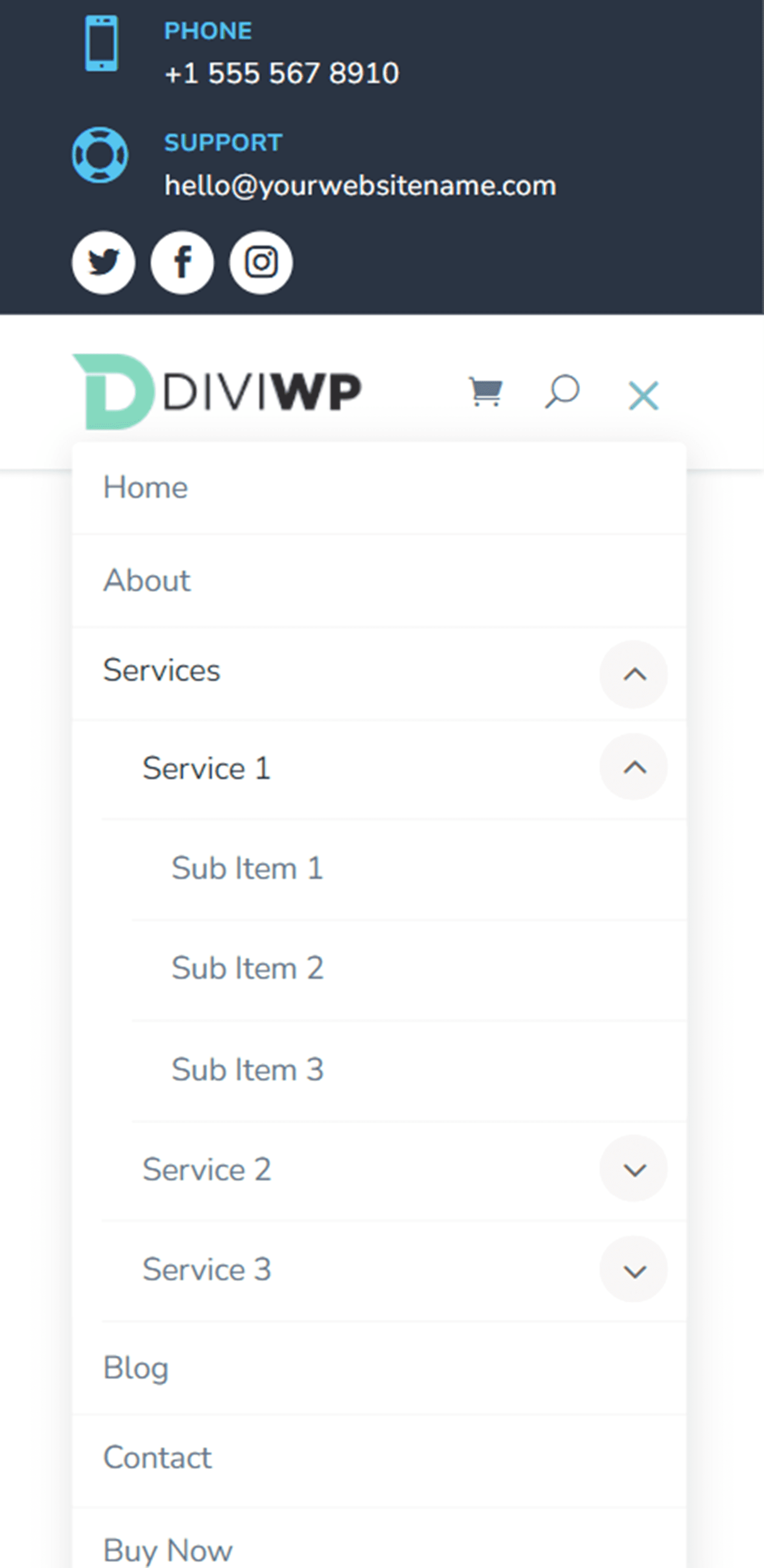
Tata letak tajuk pertama dalam paket adalah modul menu rata kanan dengan logo di kiri dan ikon belanja dan pencarian di kanan. Ini menggunakan transisi menu drop-down fade-in untuk desktop dan transisi menu fade-in seluler untuk tablet dan seluler.



Tata Letak Tajuk 2
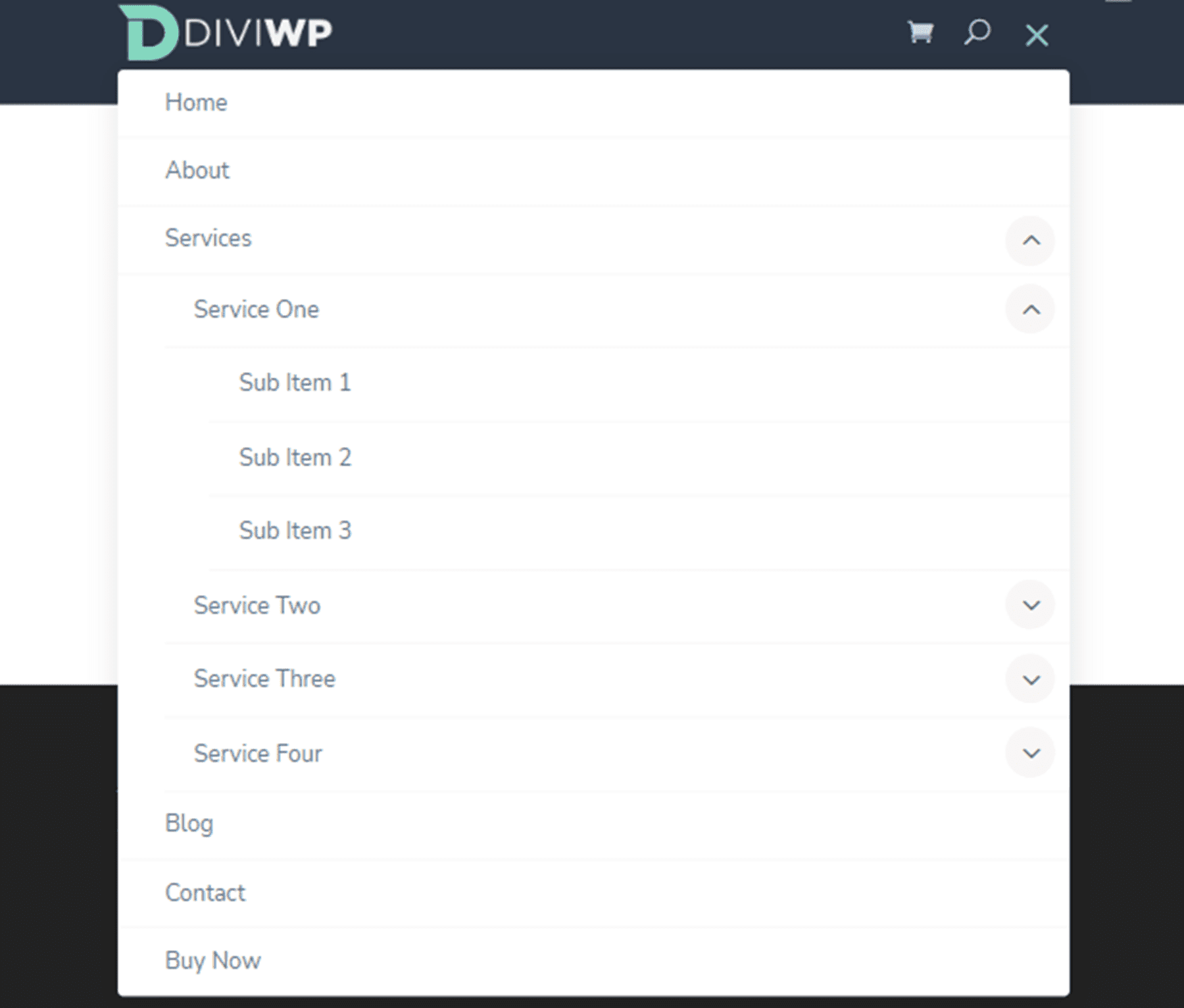
Header Layout 2 sangat mirip dengan Layout 1, tetapi tinggi menunya lebih tinggi.



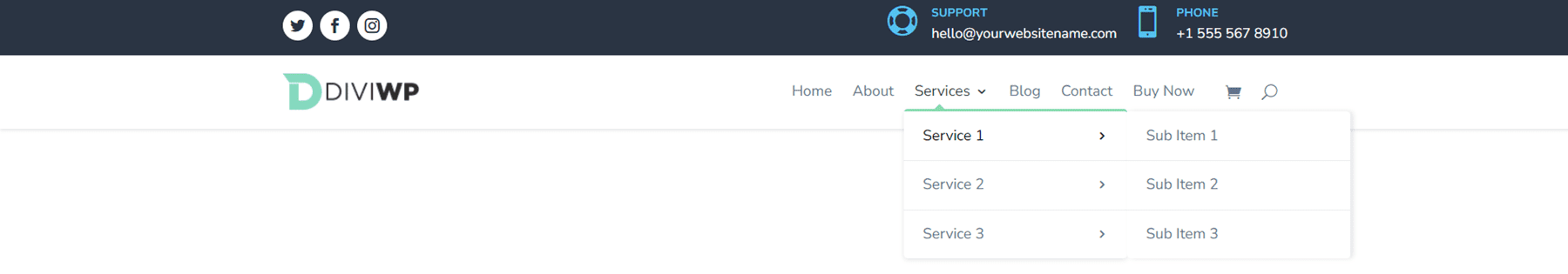
Tata Letak Tajuk 3
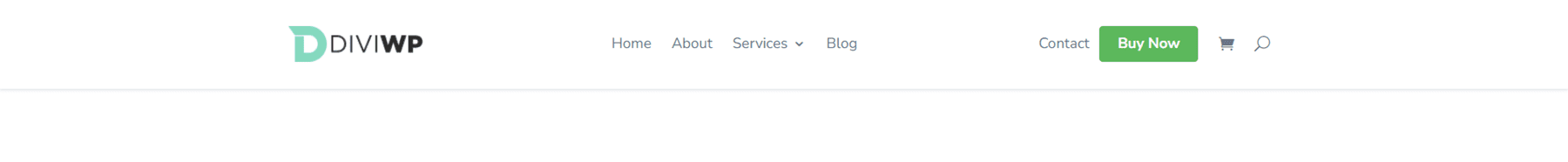
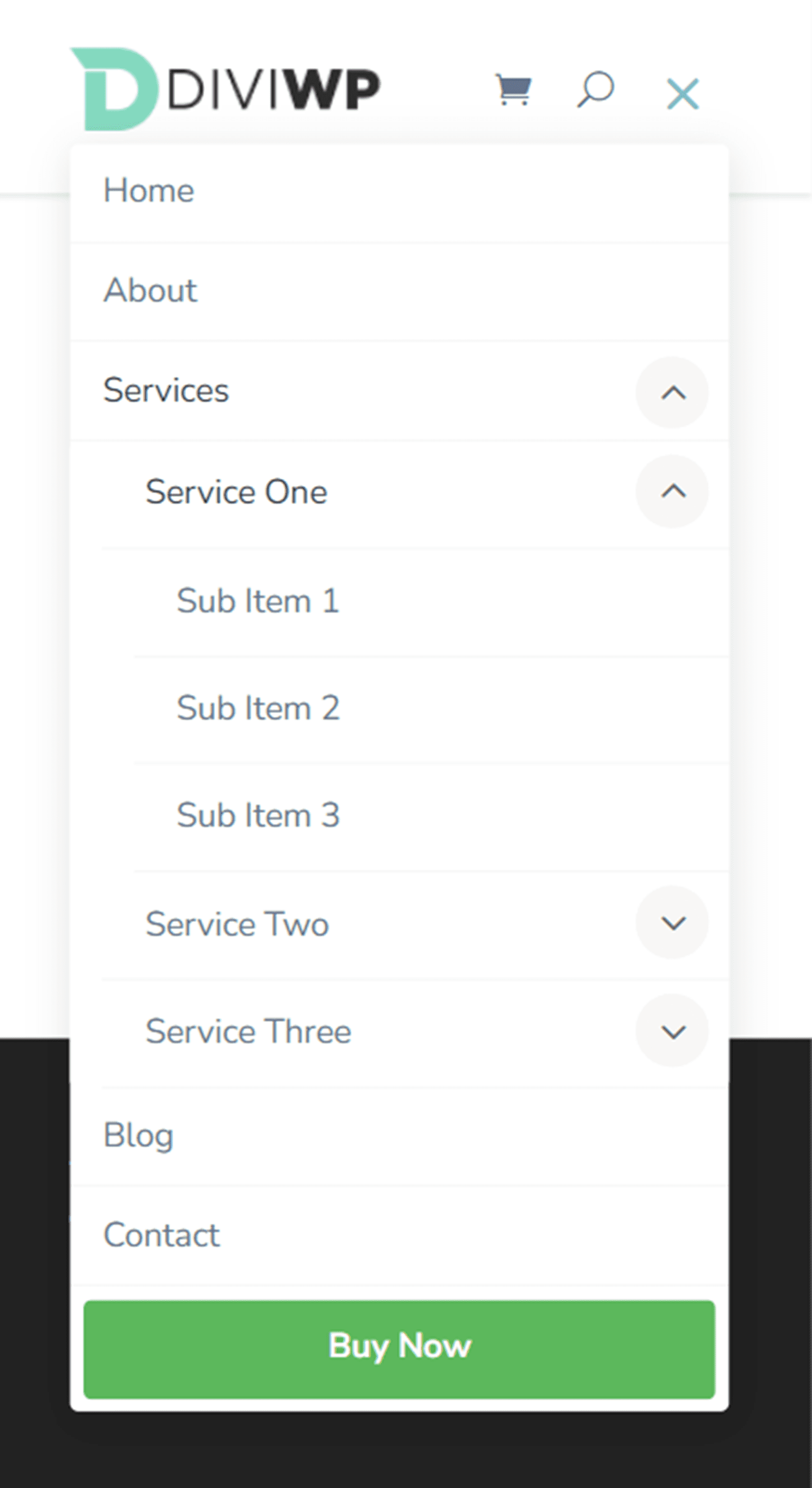
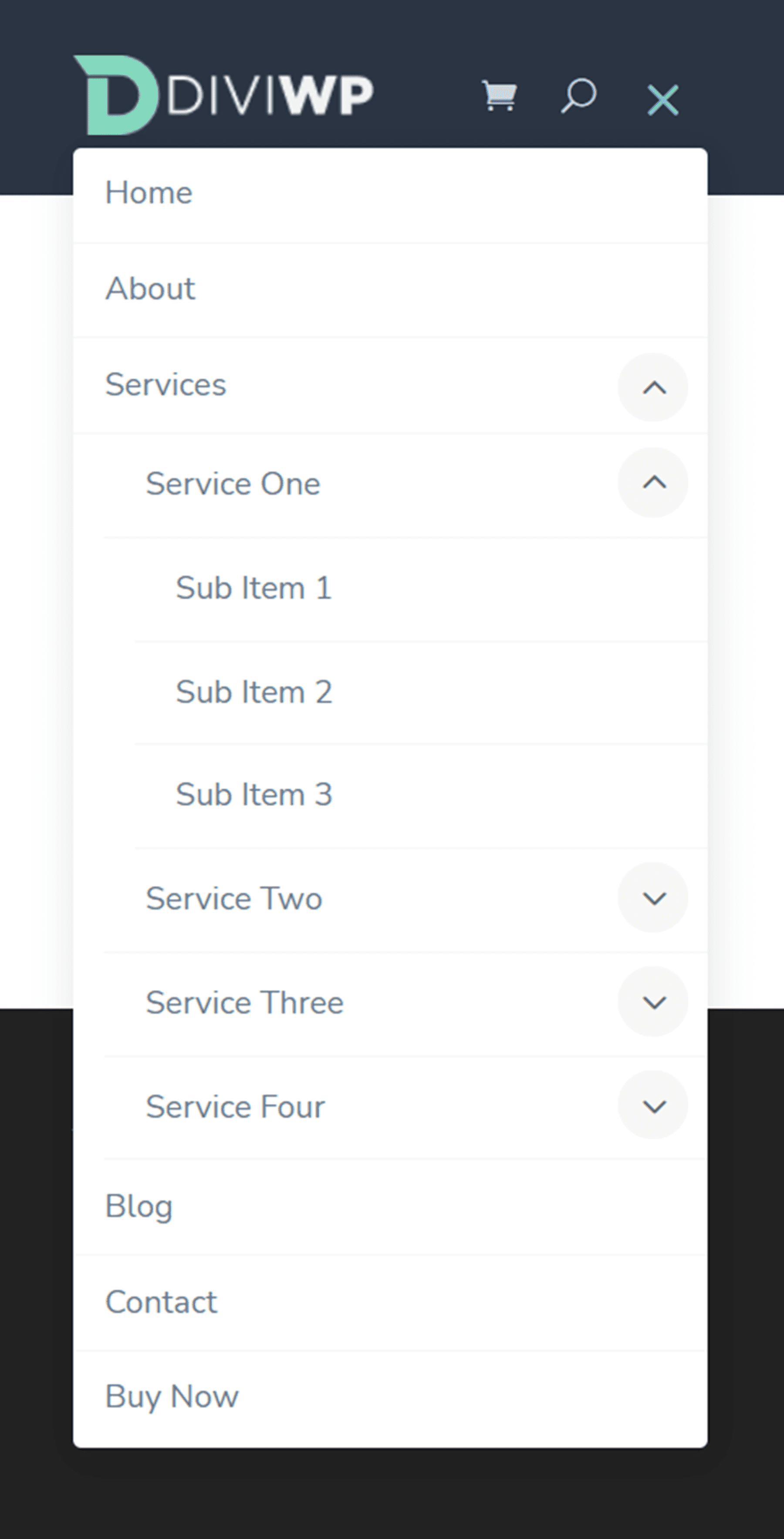
Gaya tata letak ketiga menampilkan menu terpisah dengan tombol di paling kanan.



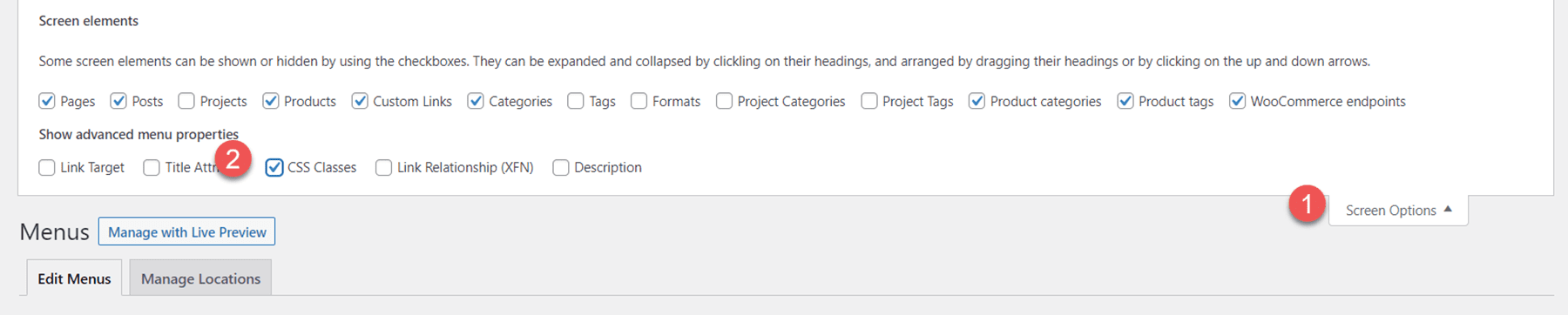
Untuk mencapai desain ini, Anda perlu menambahkan kelas CSS khusus ke beberapa item menu. Di dasbor WordPress, navigasikan ke Tampilan > Menu. Di bagian atas halaman, buka Opsi Layar dan aktifkan Kelas CSS.

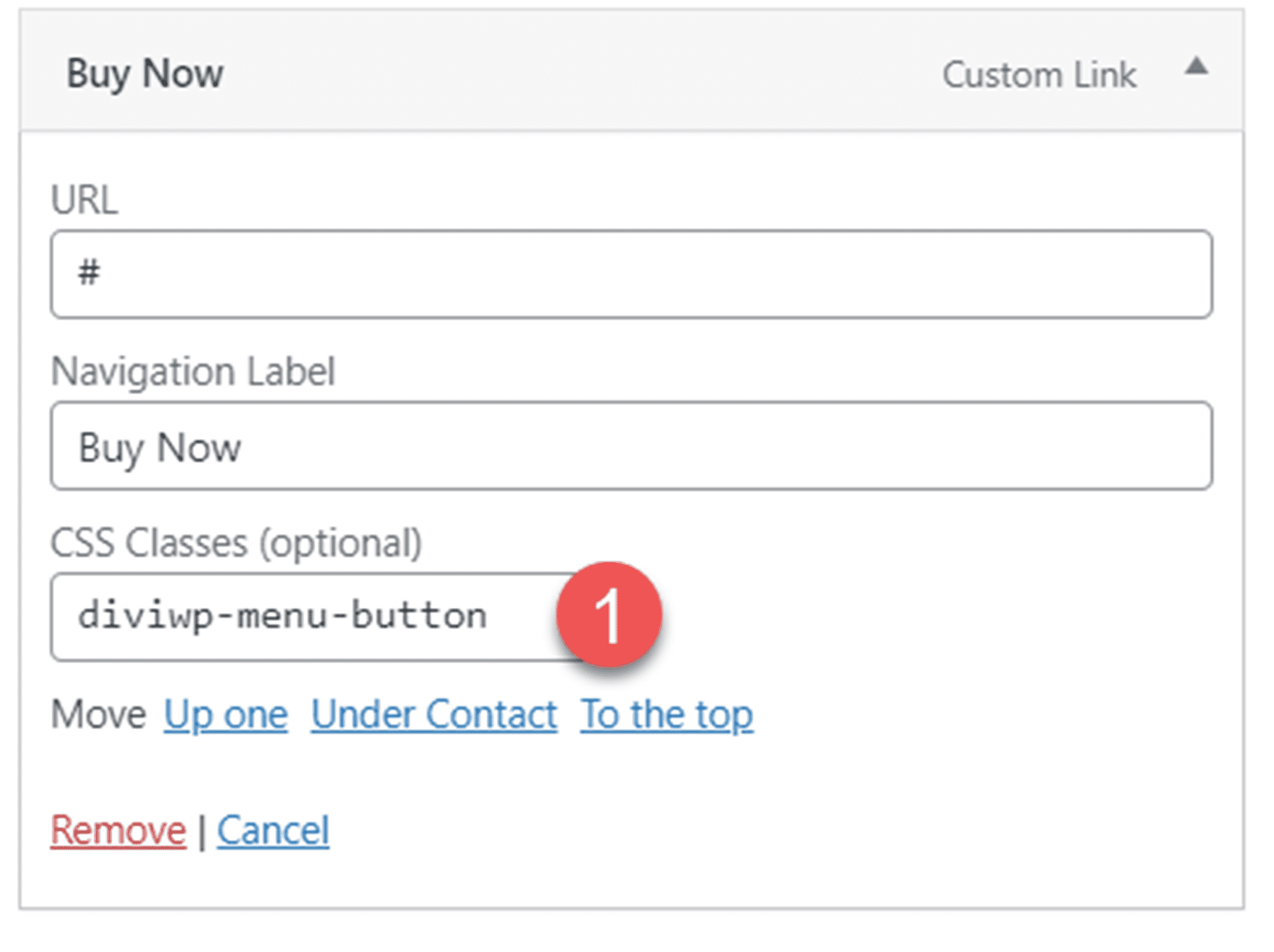
Kemudian, buka item menu yang ingin Anda tampilkan sebagai tombol dan tambahkan tombol diviwp-menu-kelas CSS.

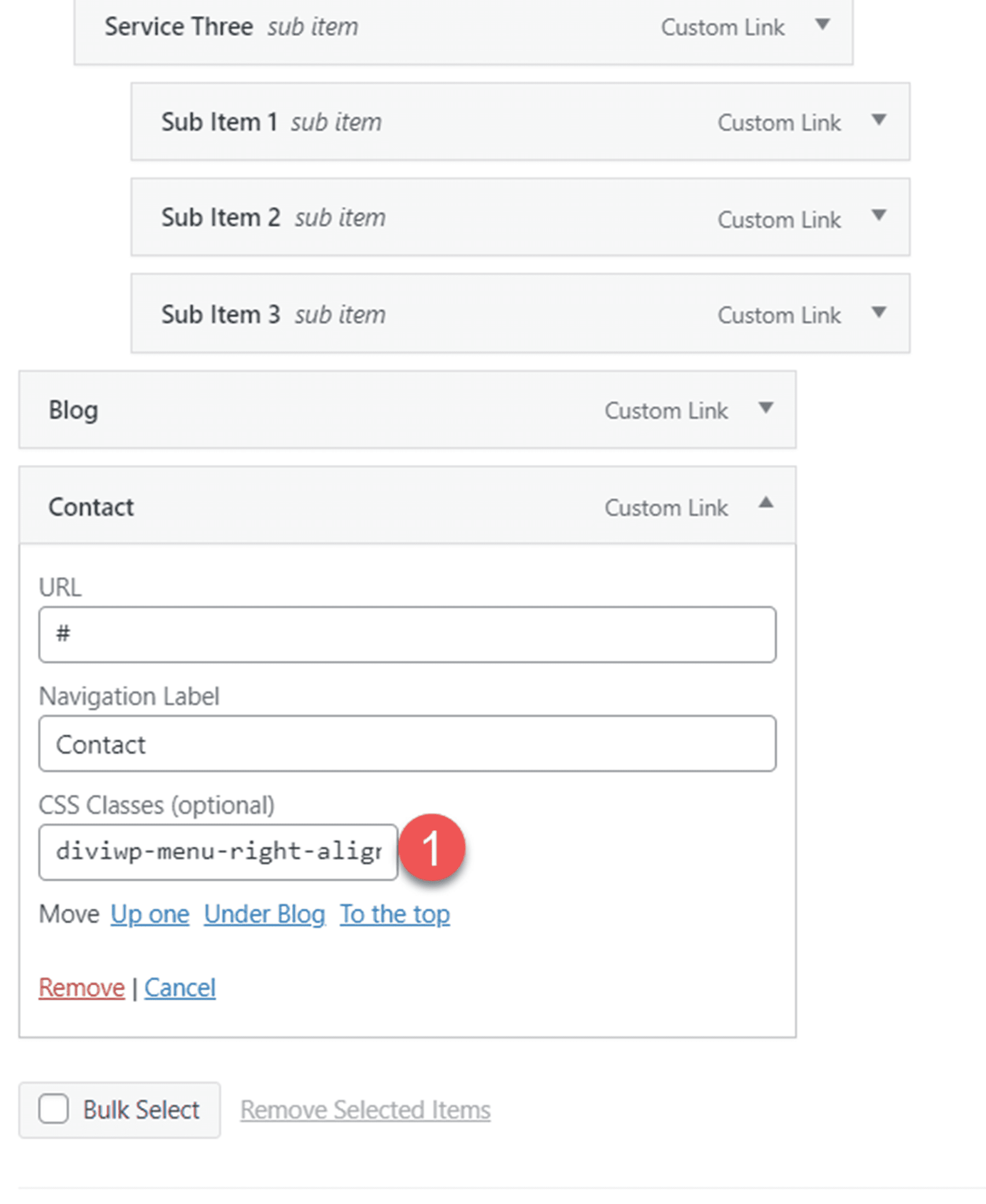
Selanjutnya, tambahkan kelas CSS diviwp-menu-right-align ke item menu yang ingin Anda ratakan ke kanan. Apa pun di sebelah kanan item ini akan disejajarkan di sebelah kanan header, dan semua di sebelah kiri item ini akan diratakan tengah.

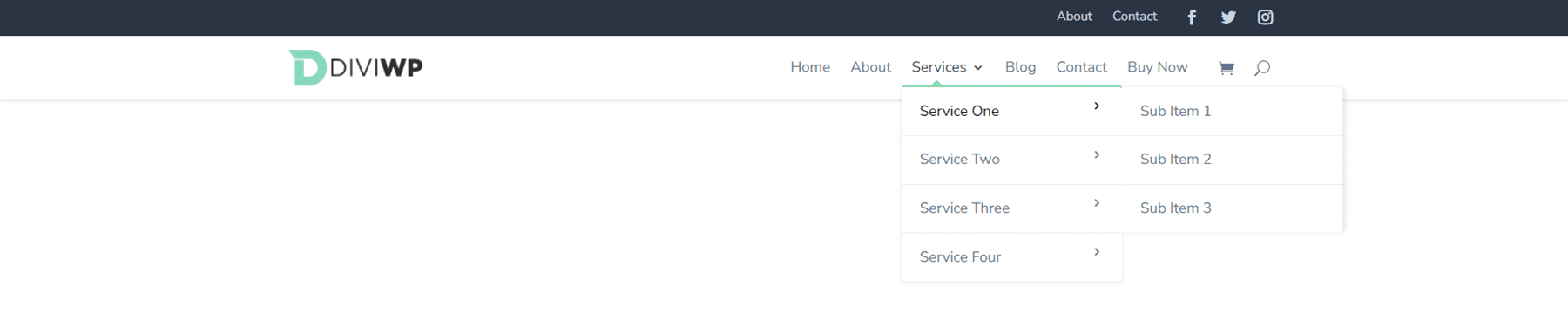
Tata Letak Tajuk 4
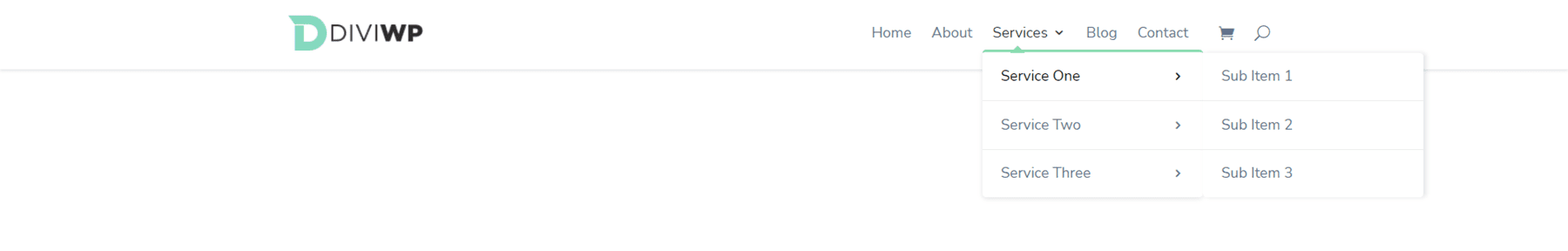
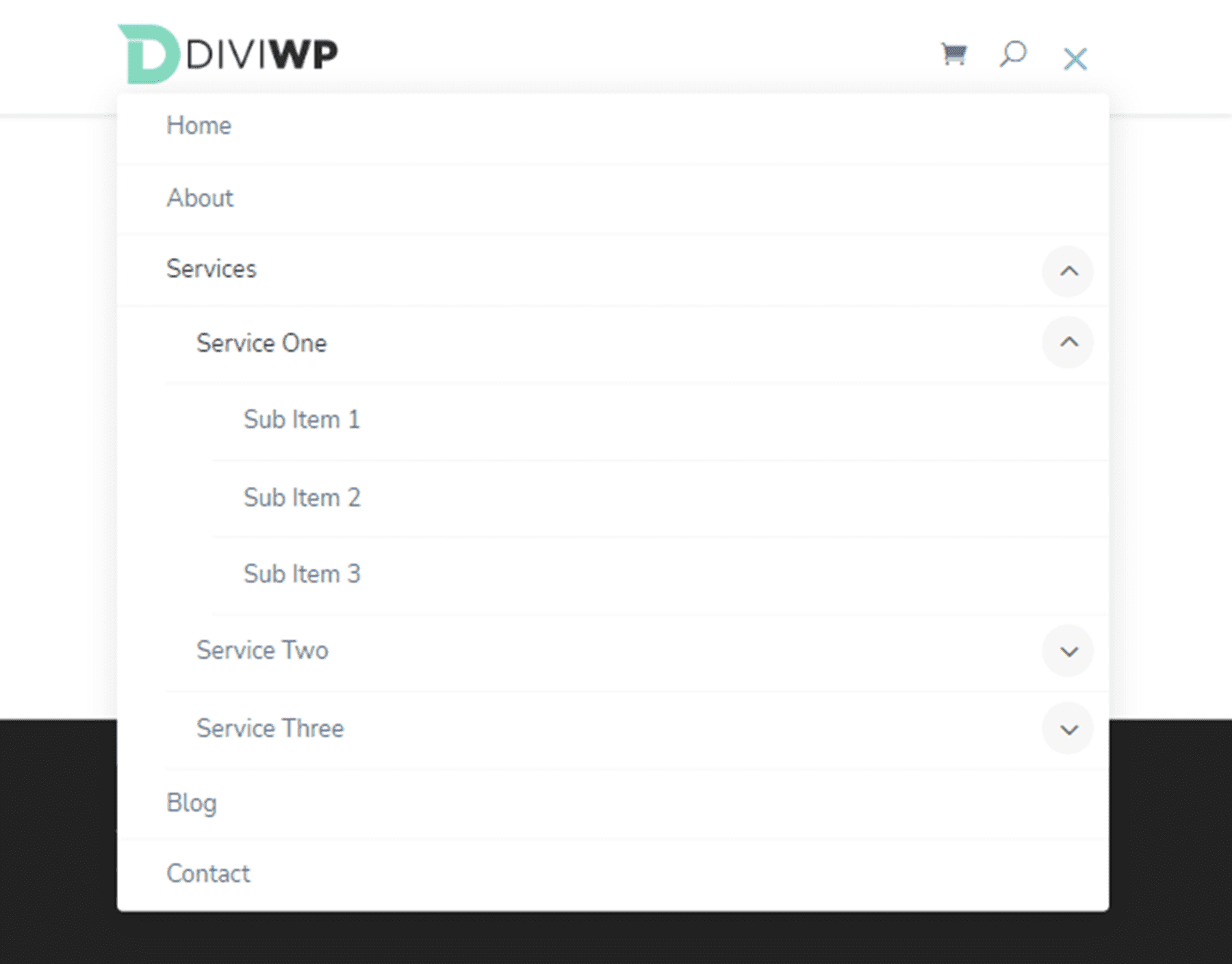
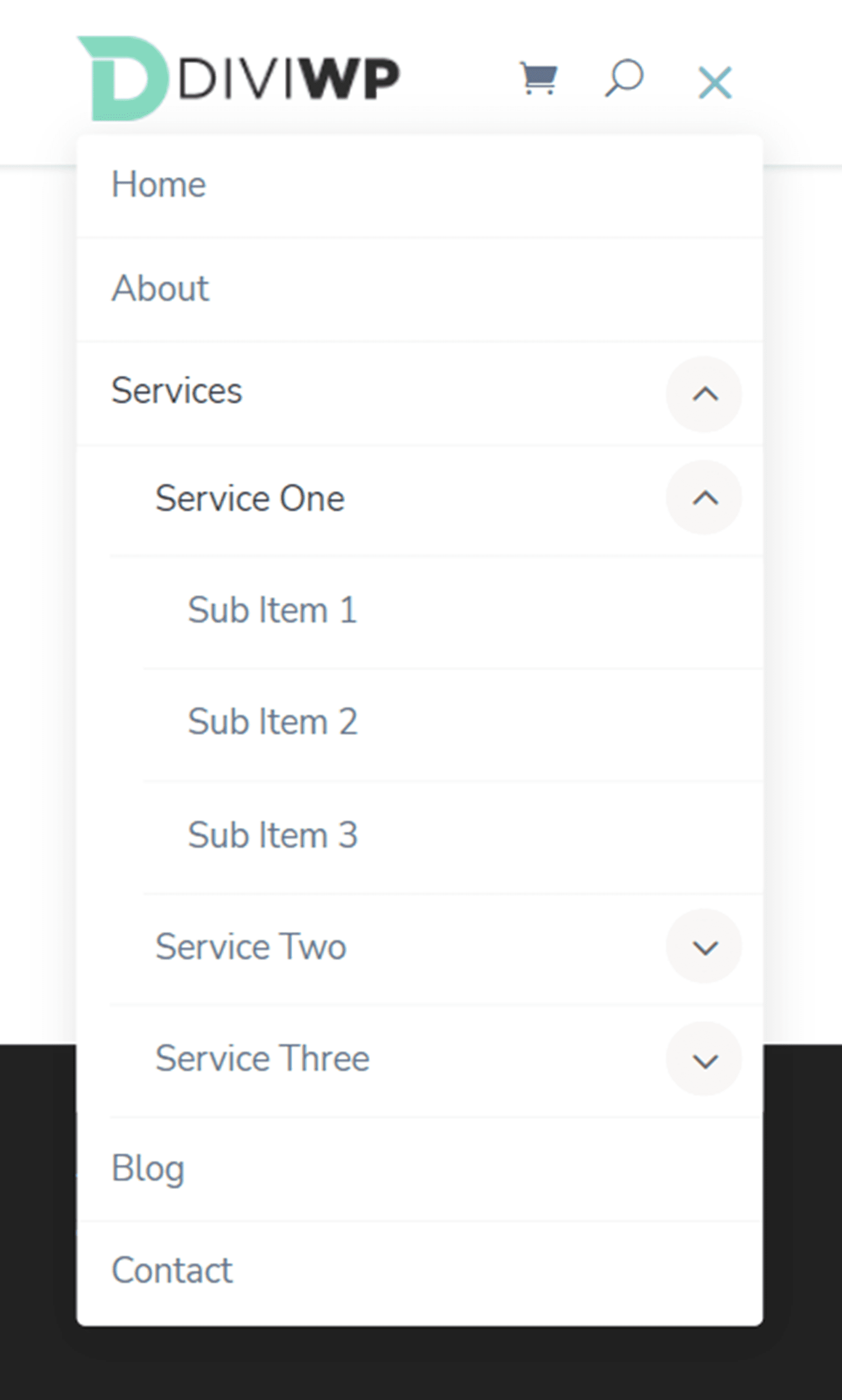
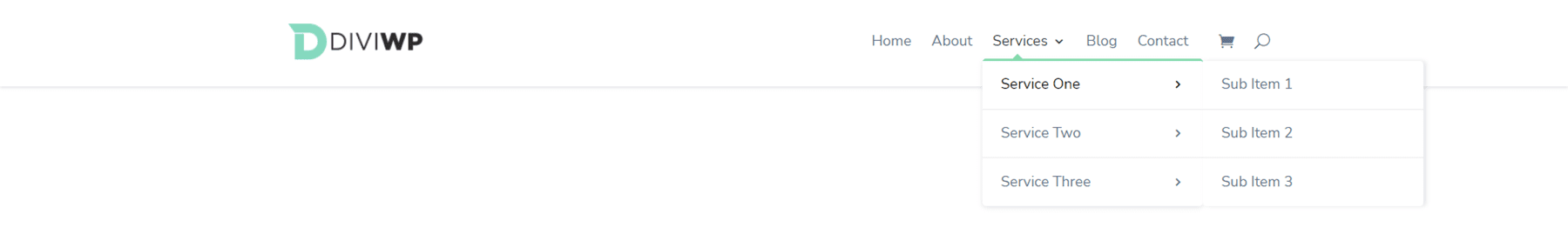
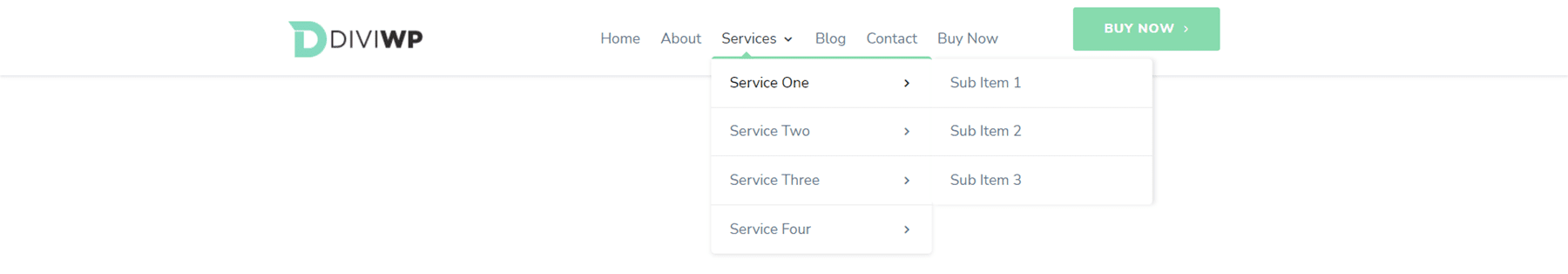
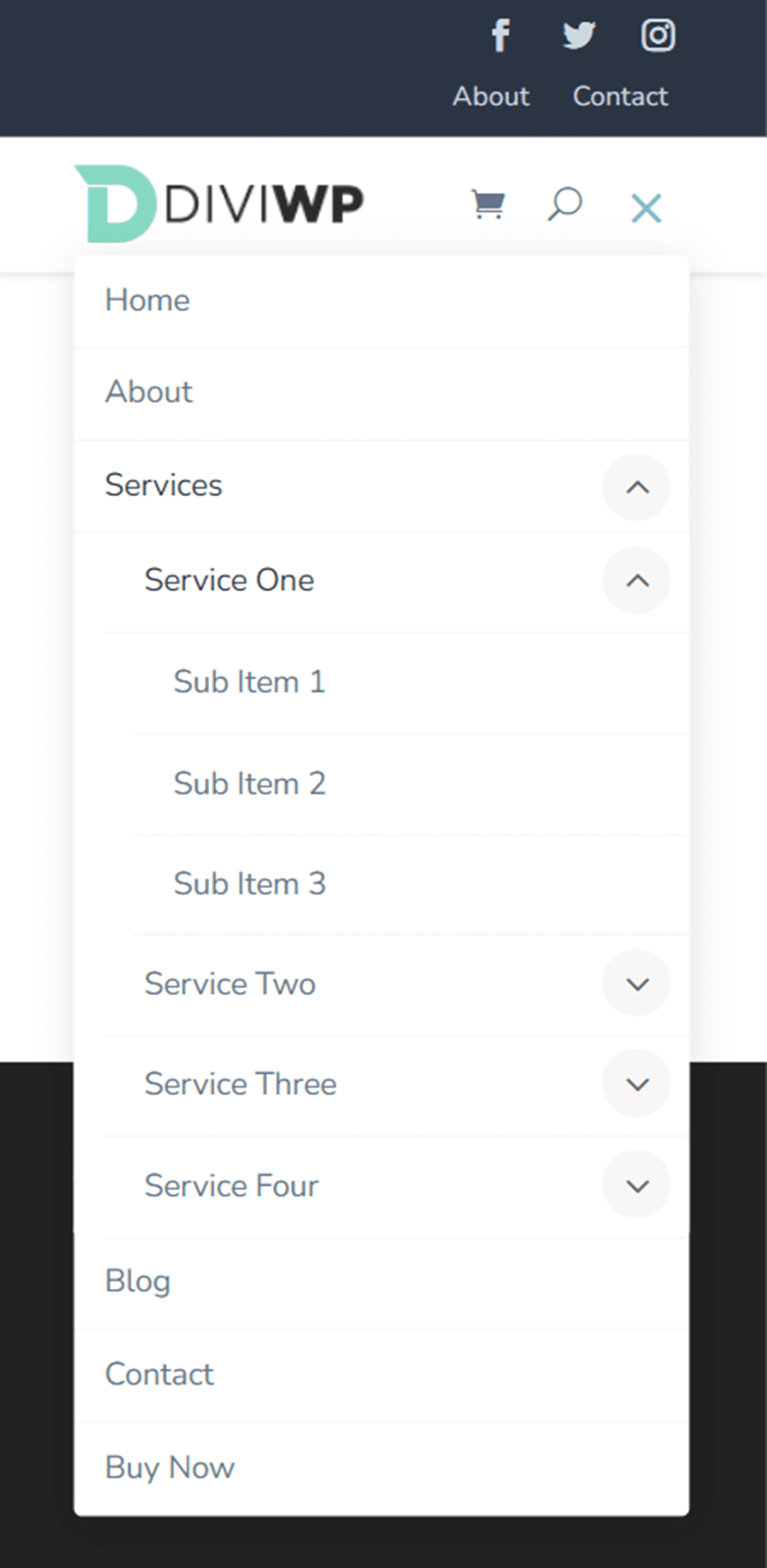
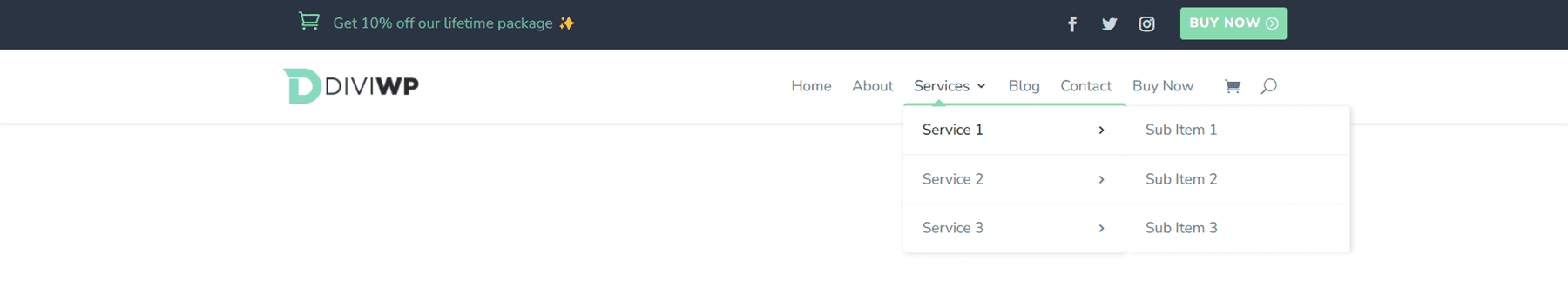
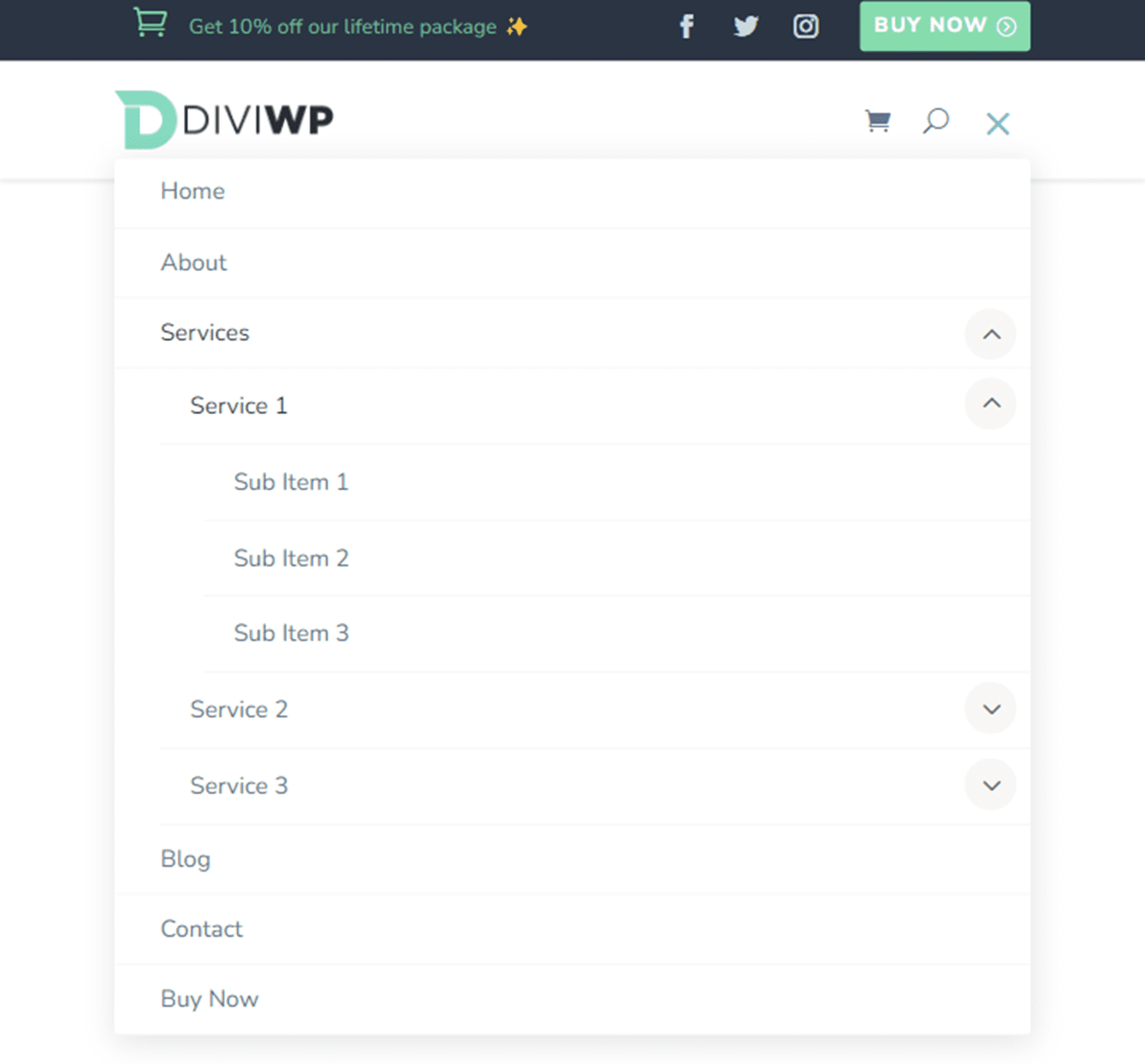
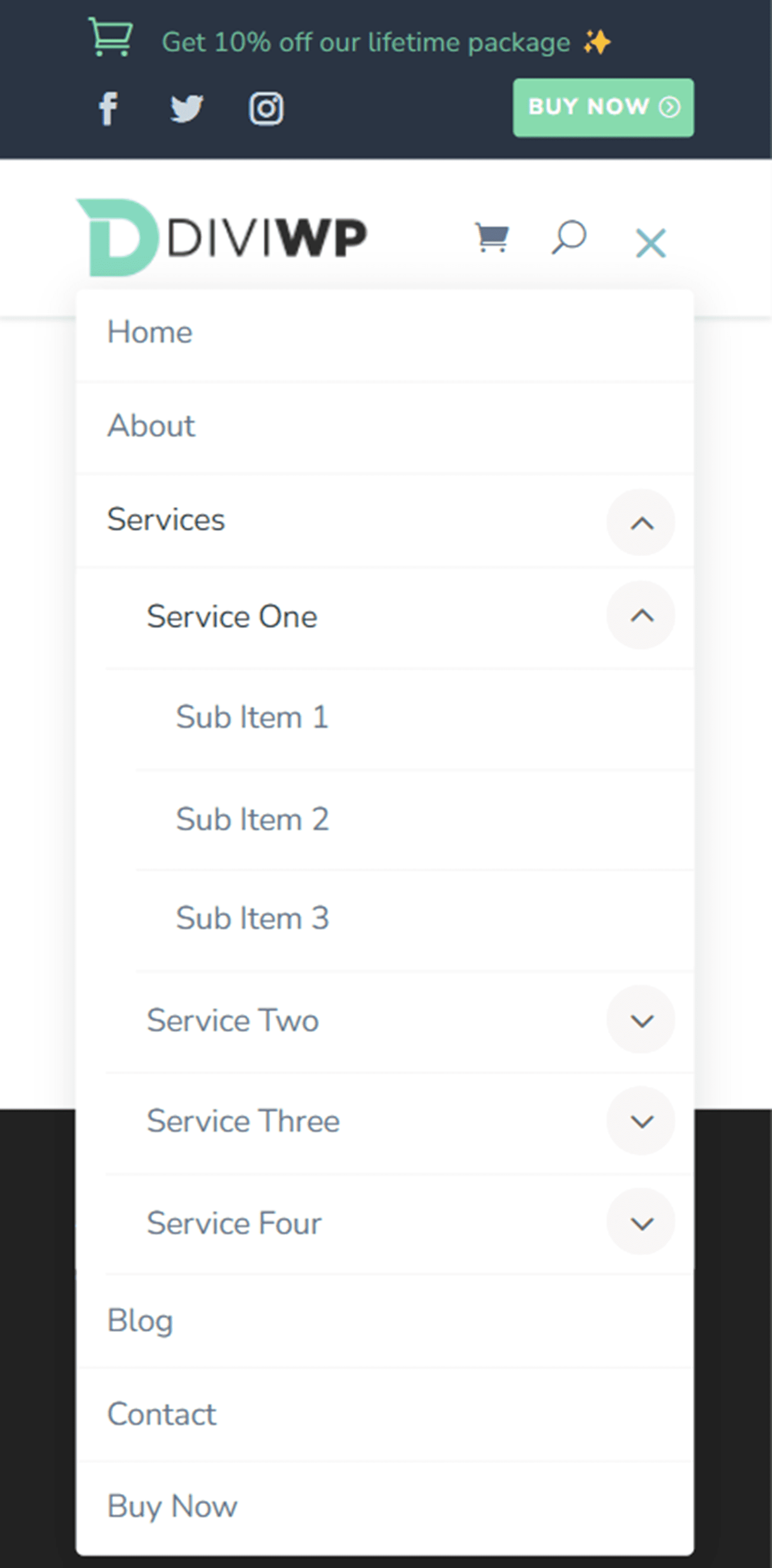
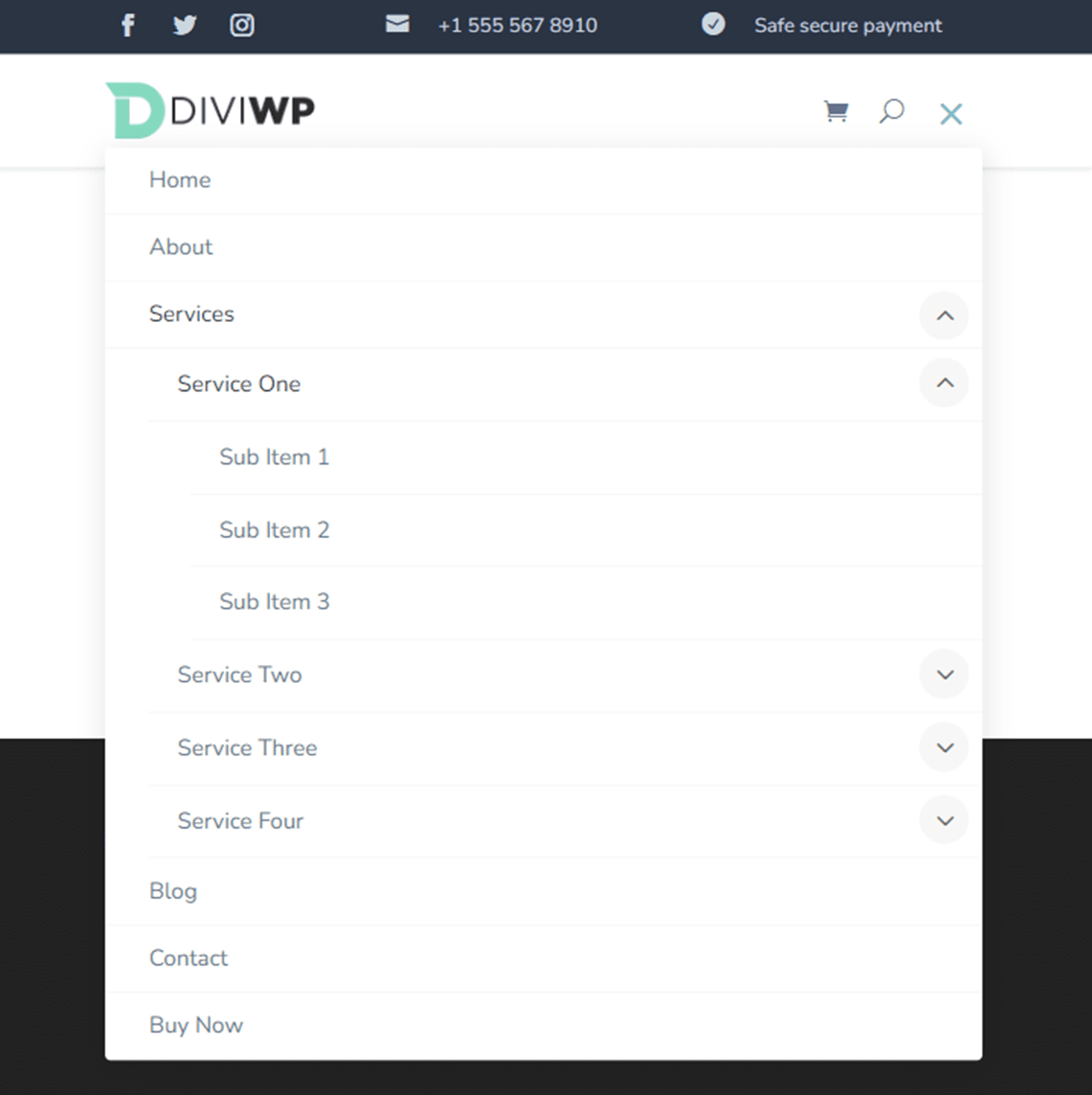
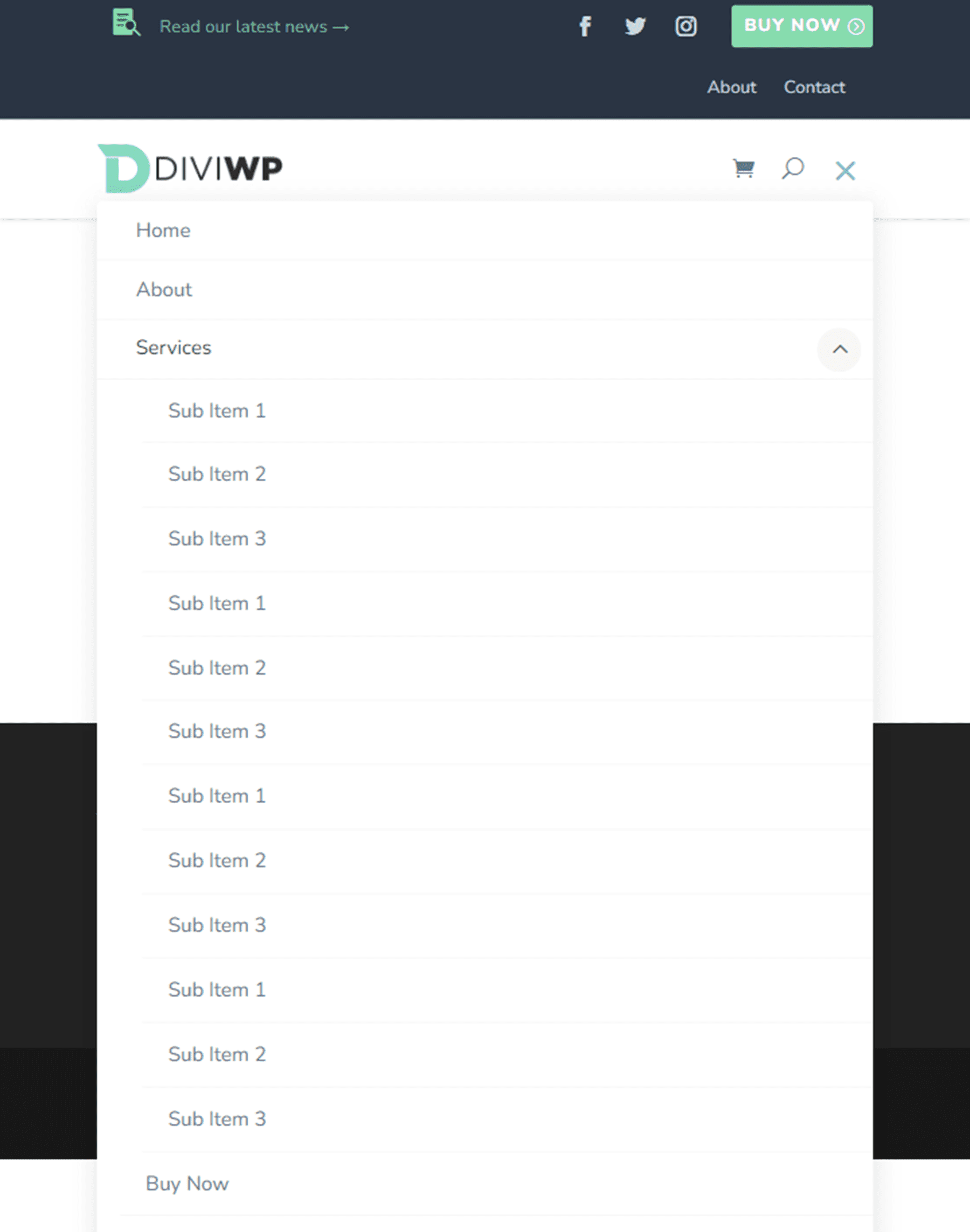
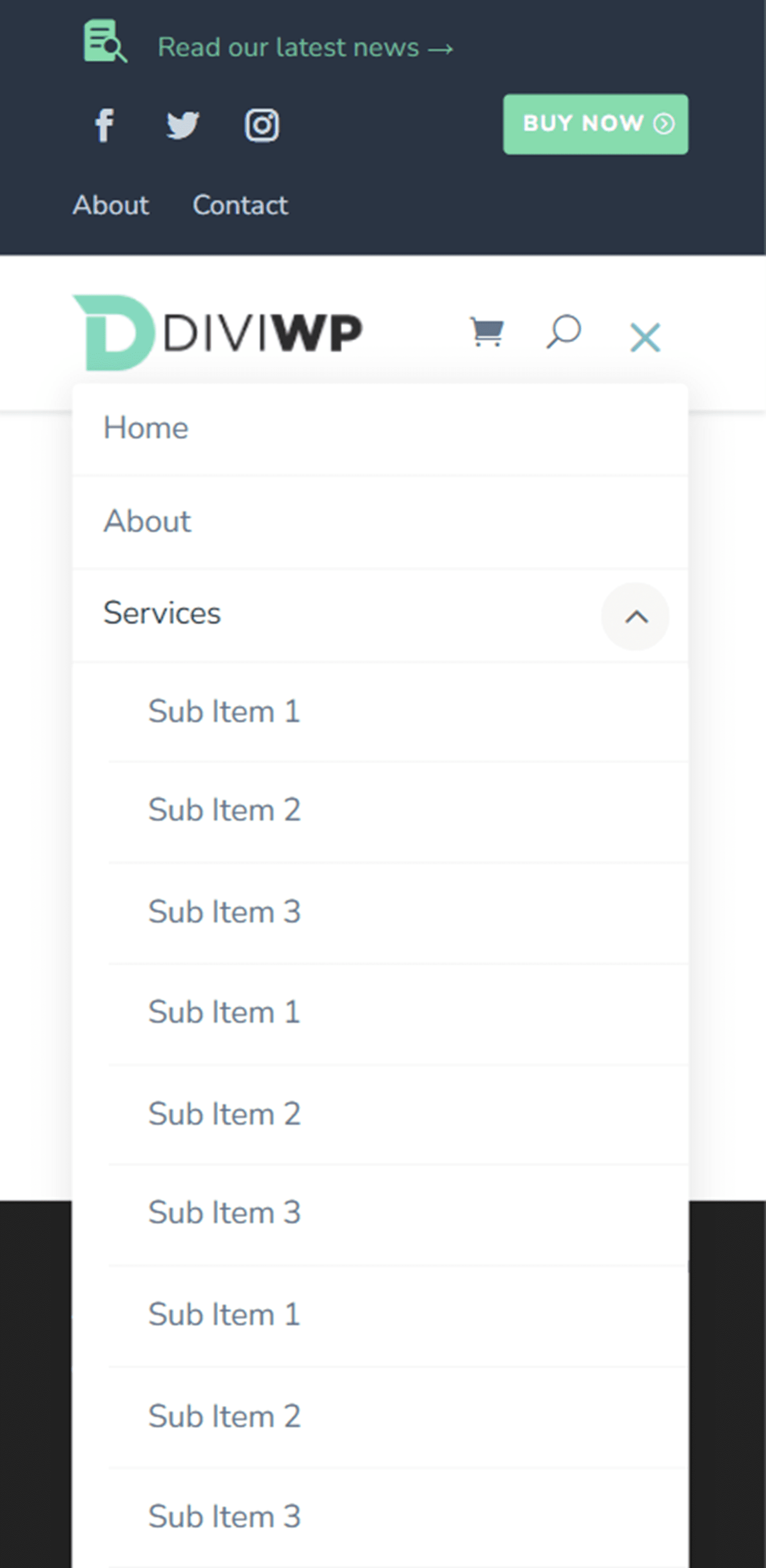
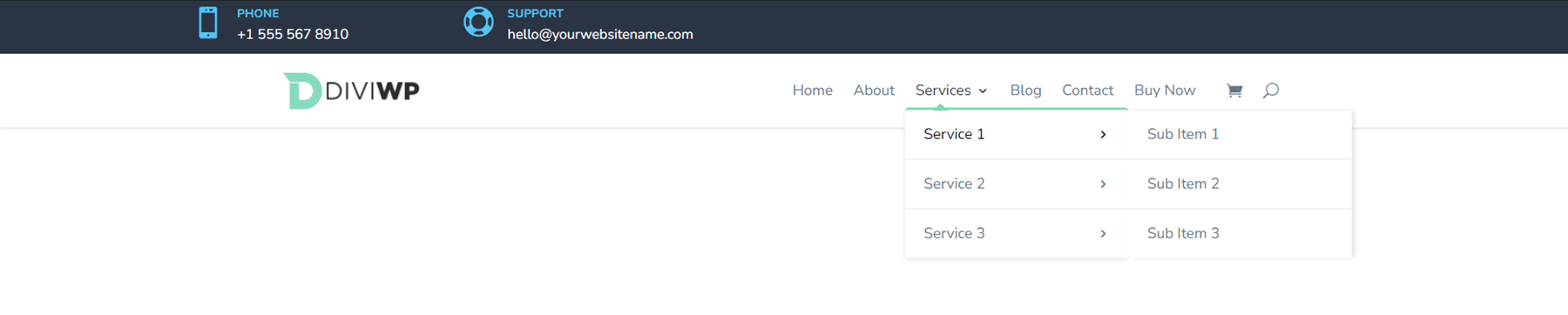
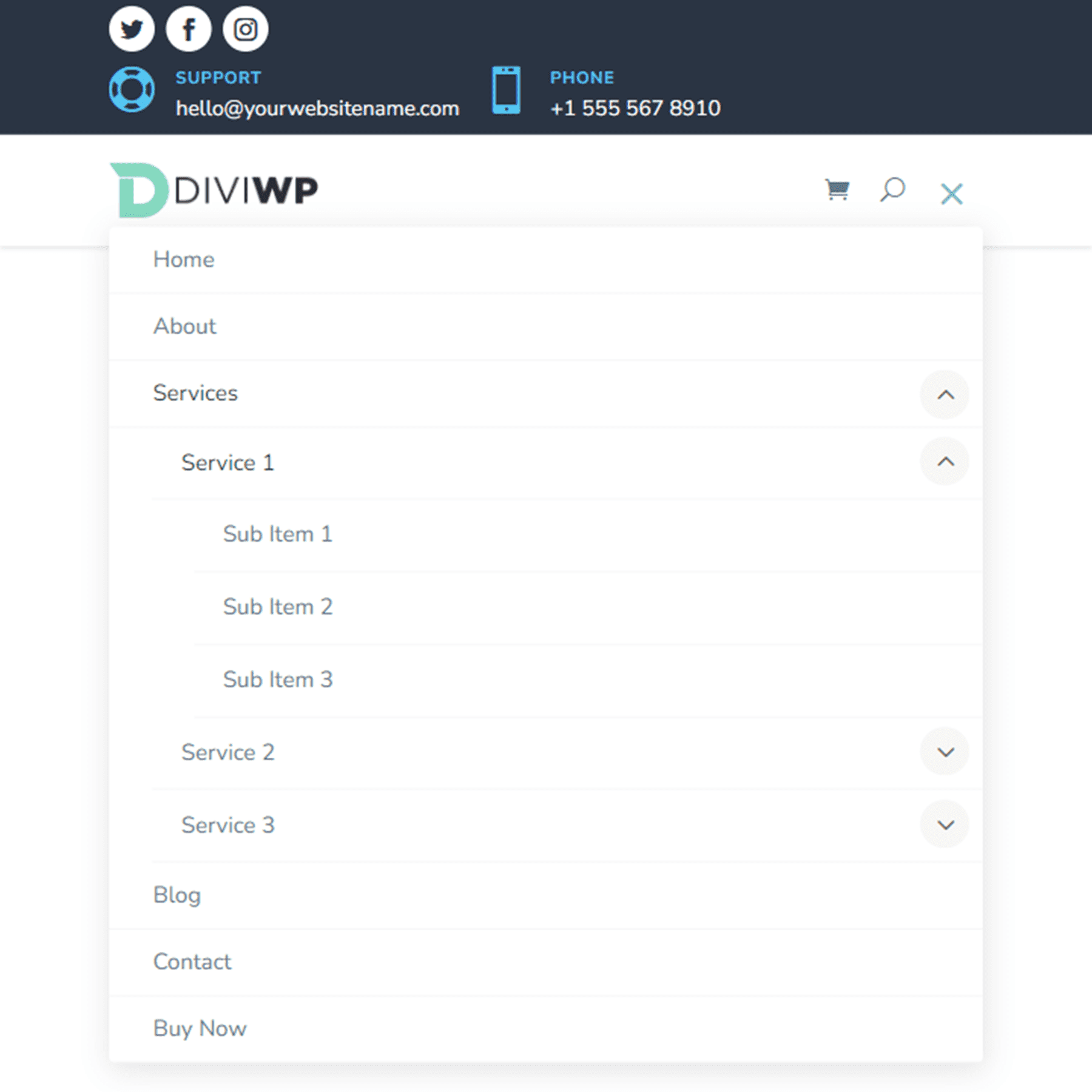
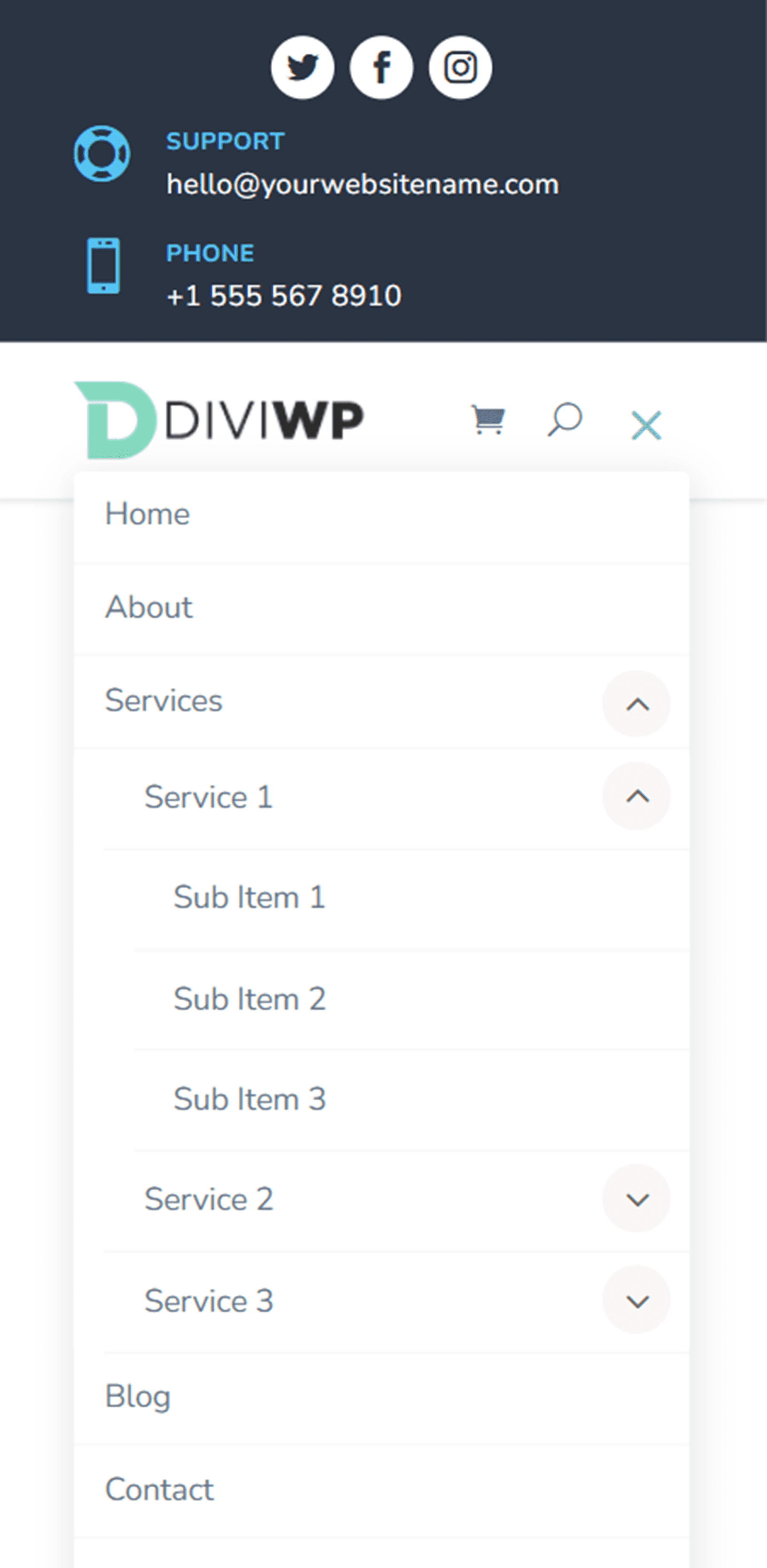
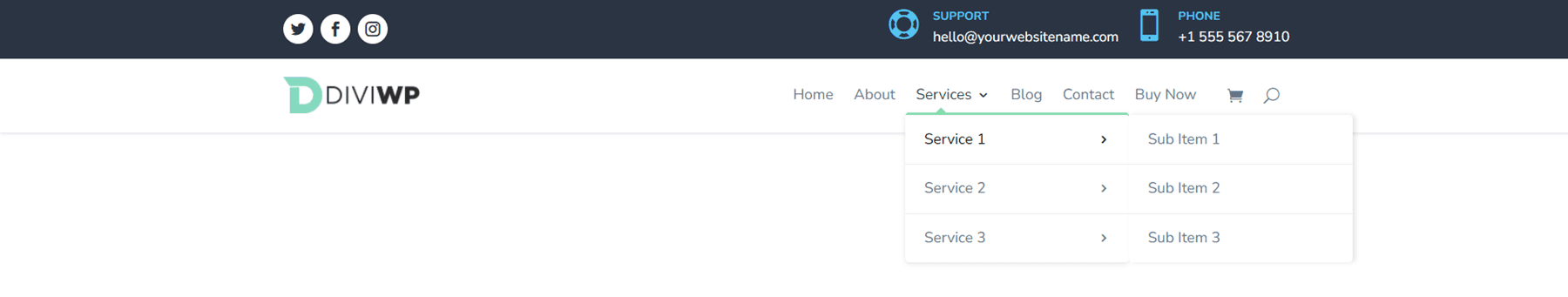
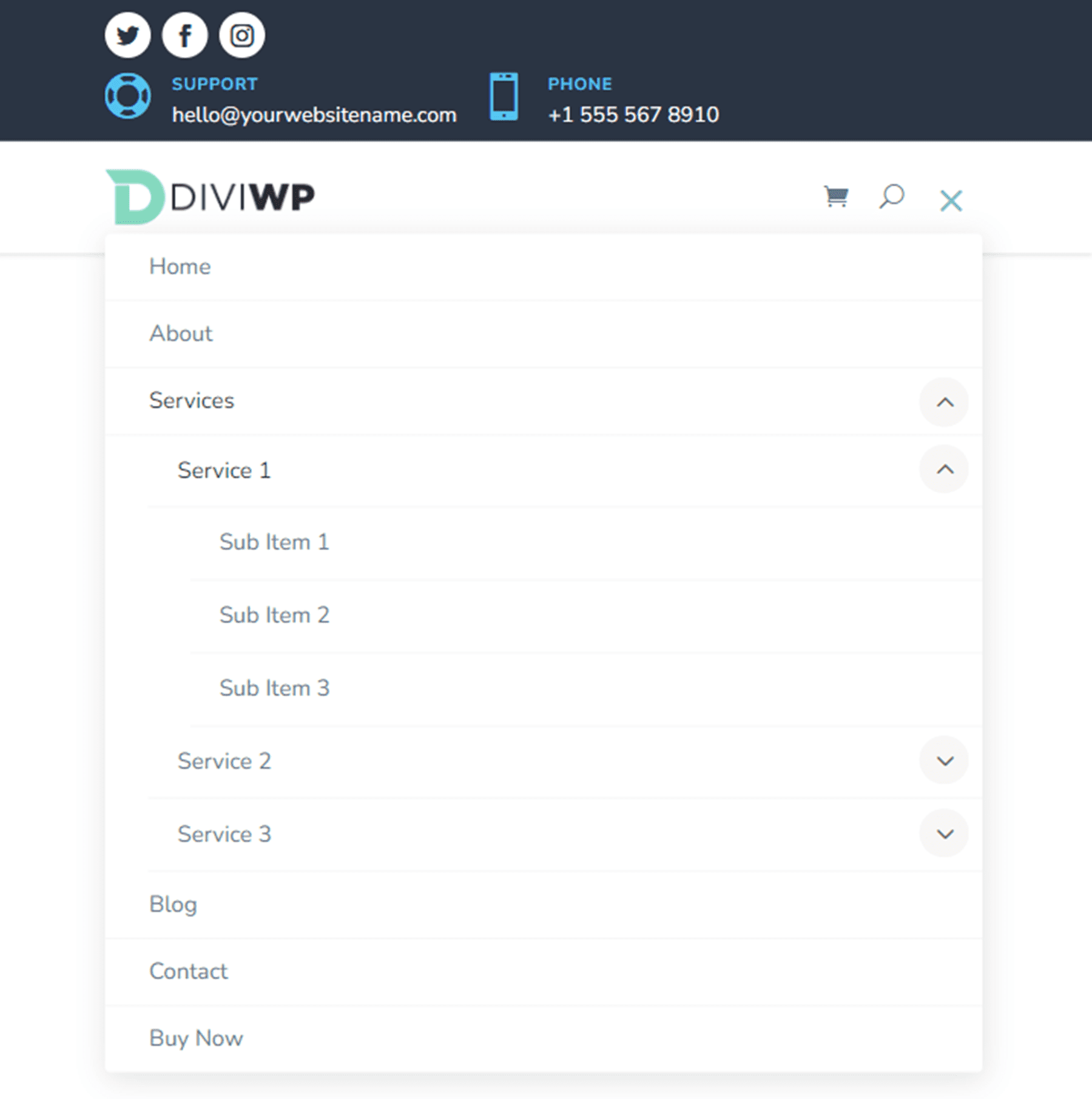
Header Layout 4 mirip dengan Layout 3, kecuali dengan transisi menu seluler slide-in dan transisi drop-down fade-in untuk tablet dan submenu seluler. Selain itu, item menu induk untuk submenu tidak ditautkan.



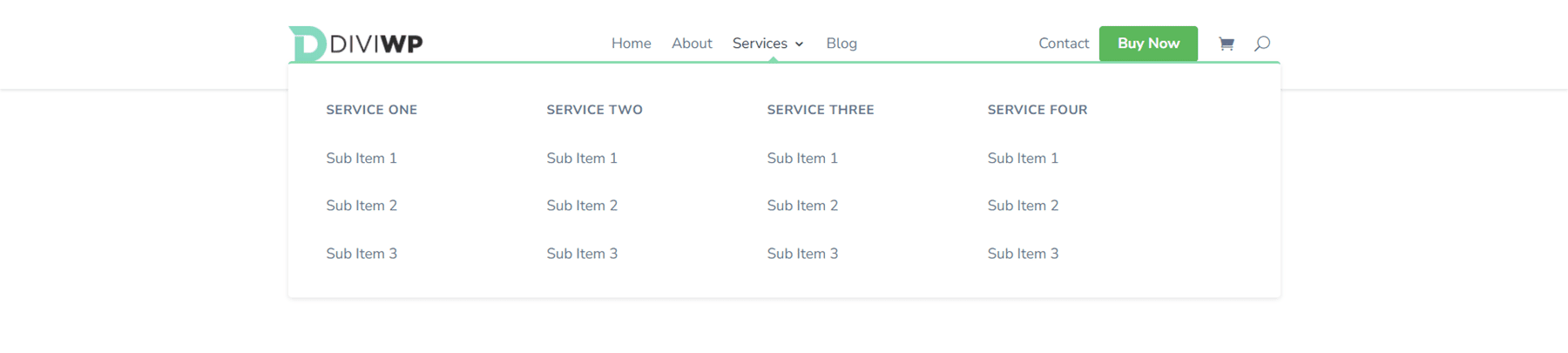
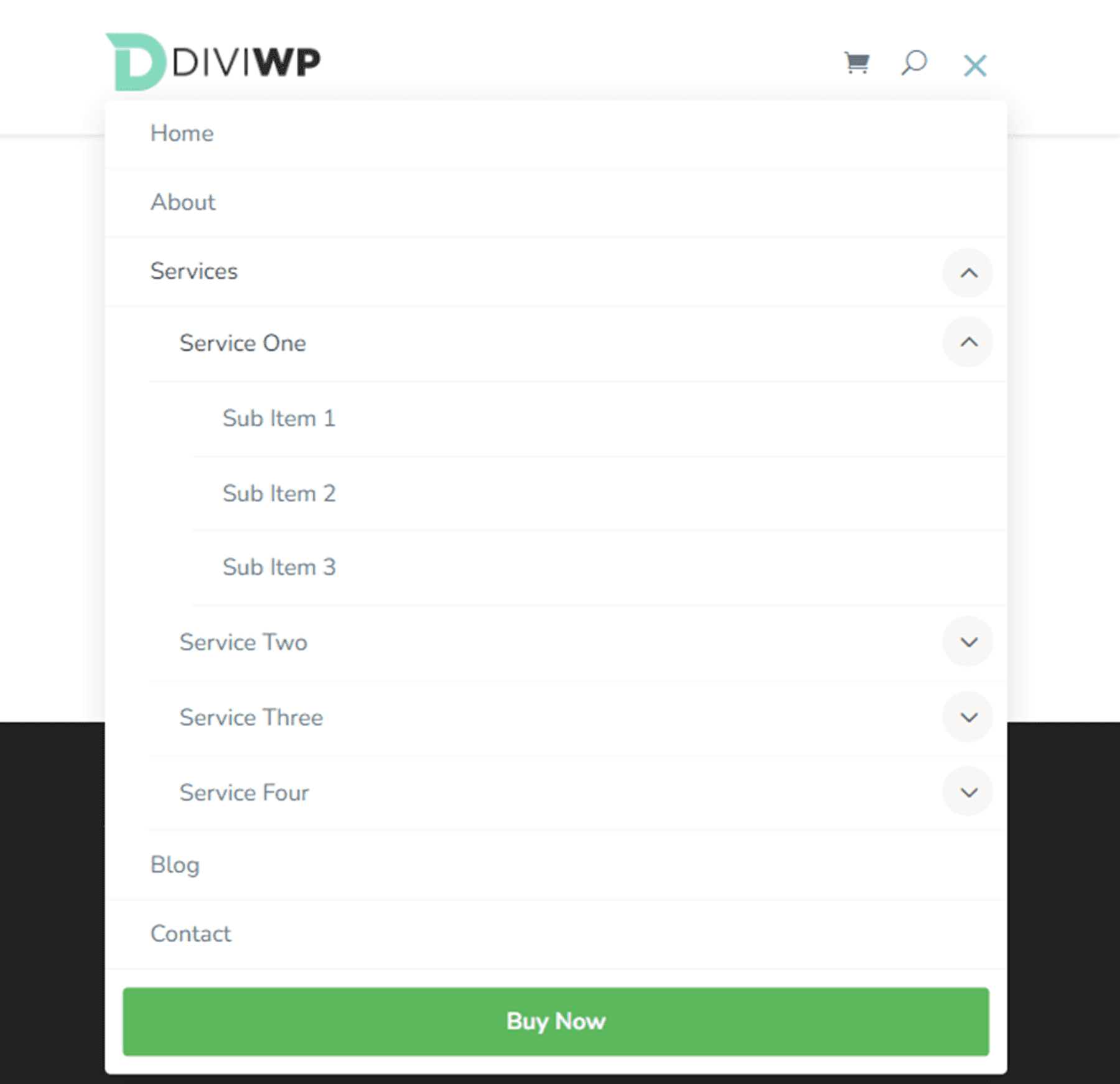
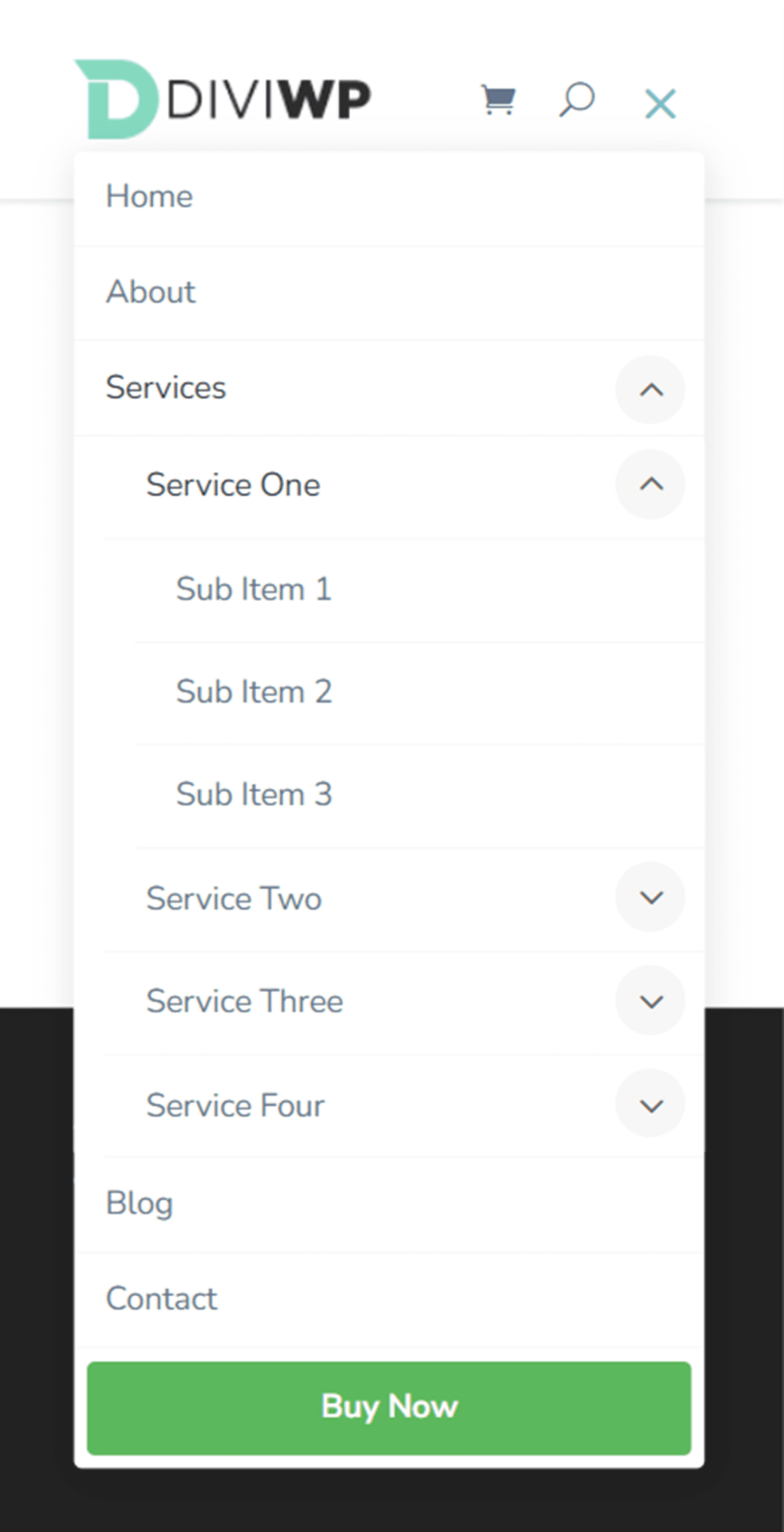
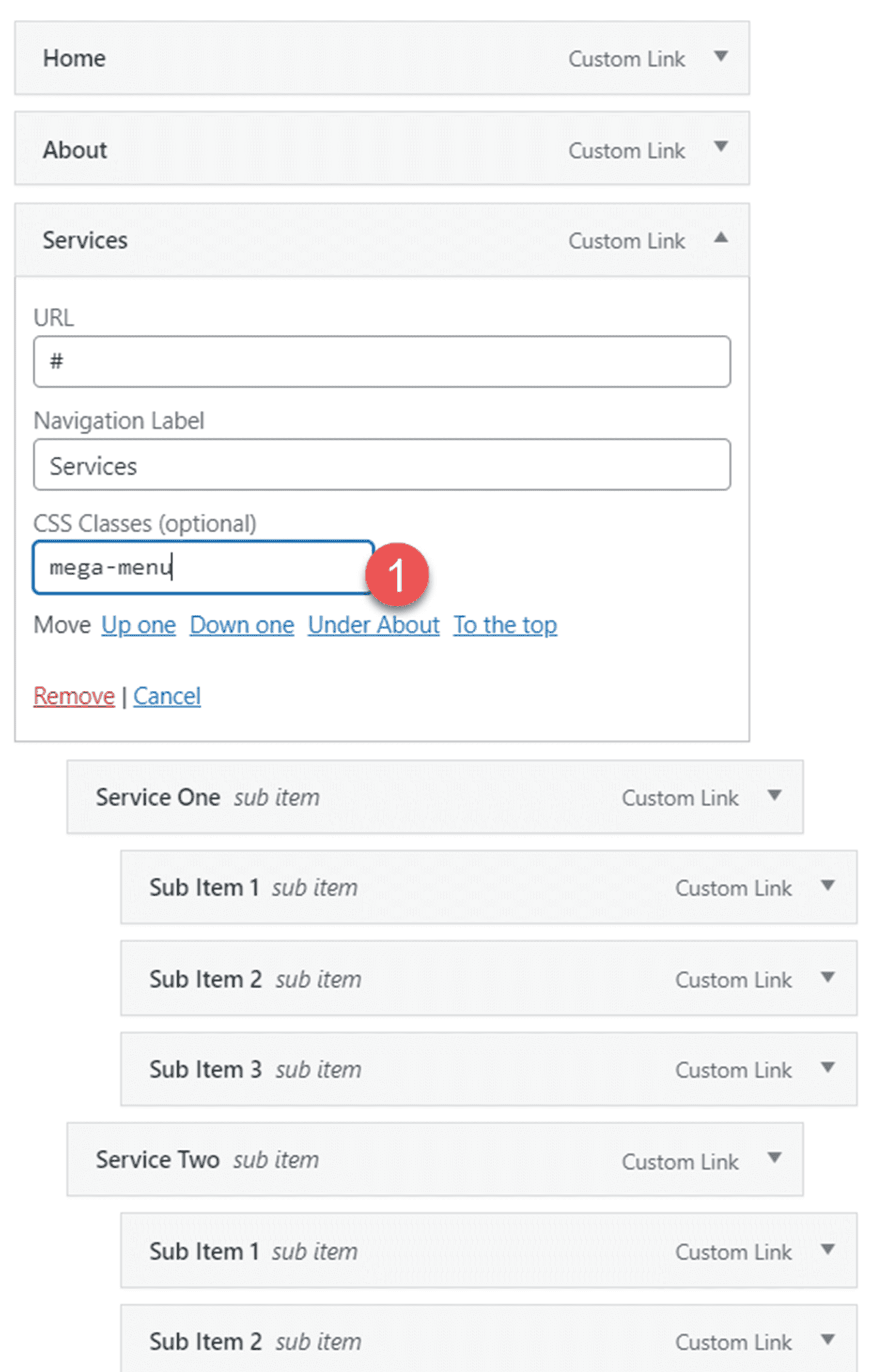
Saya menggunakan Header Layout 4 untuk mendemonstrasikan tata letak menu mega. Untuk mencapai desain ini, pertama-tama ikuti petunjuk untuk membuat menu mega. Pastikan untuk memasukkan mega-menu kelas CSS pada item induk. Setiap bagian header di Paket Bagian Header DiviWP mendukung menu mega.

Tata Letak Tajuk 5
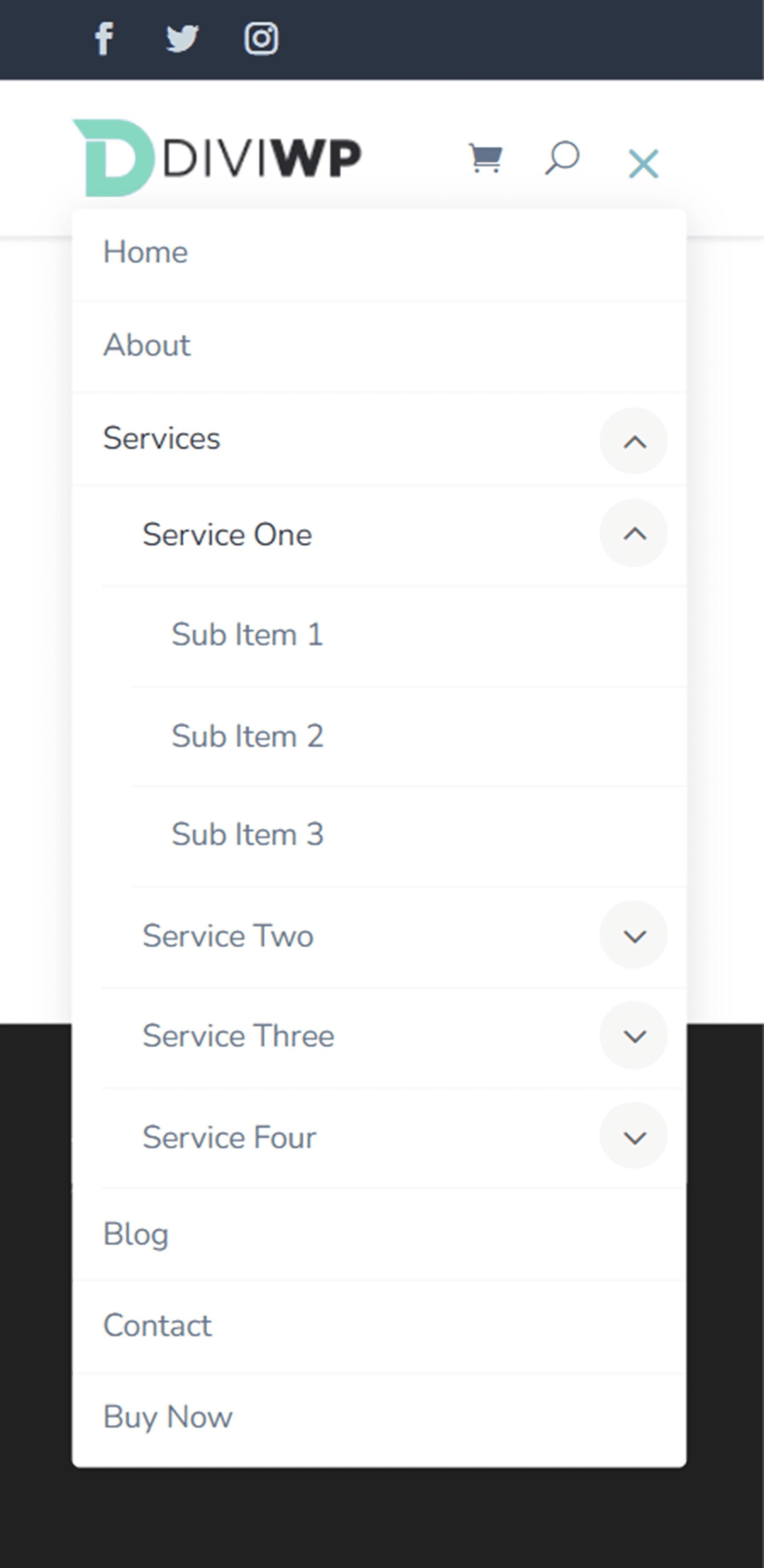
Layout 5 adalah header rata kanan dengan latar belakang gelap. Ini menampilkan transisi menu seluler fade-in.



Tata Letak Tajuk 6
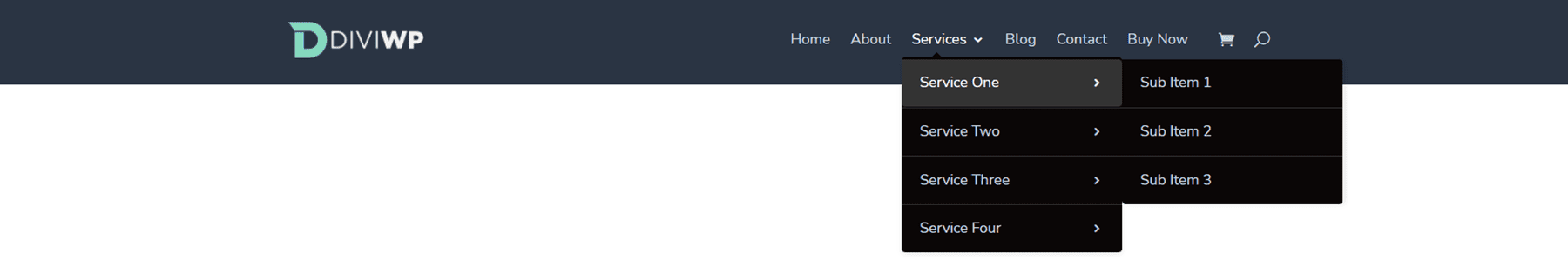
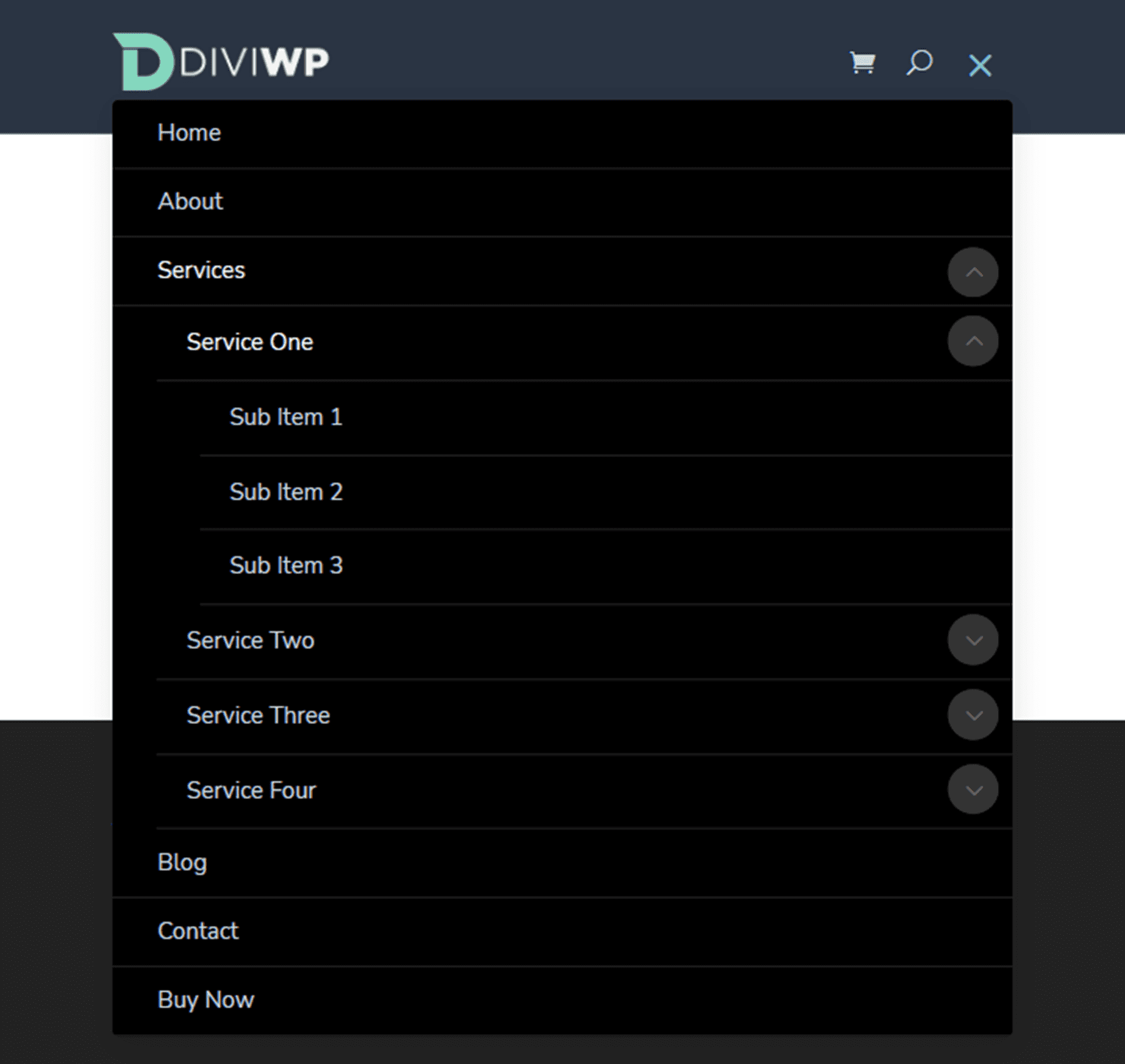
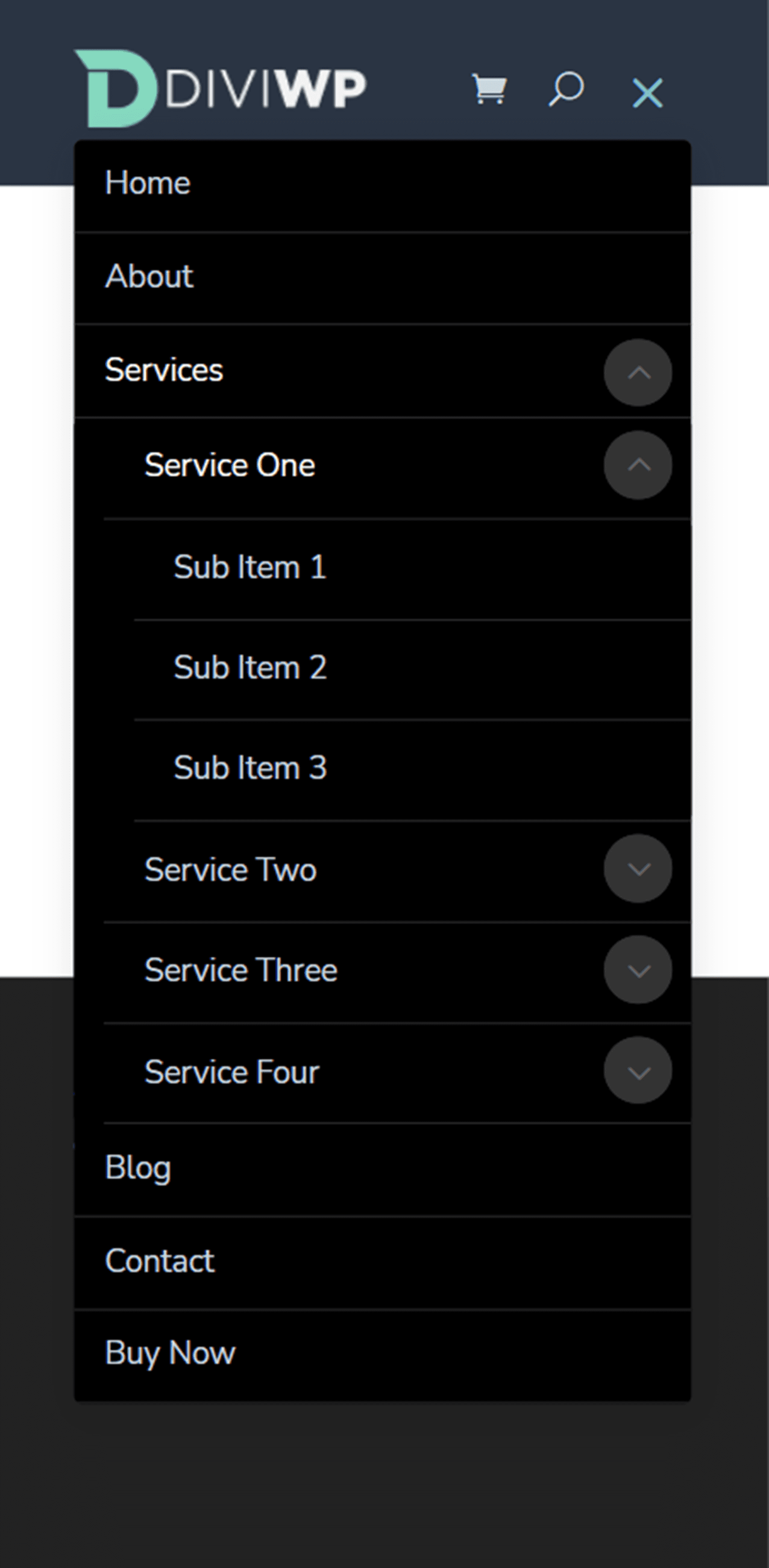
Header Layout 6 juga menampilkan bagian latar belakang gelap. Sub-menu juga memiliki gaya latar belakang gelap.



Tata Letak Tajuk 7
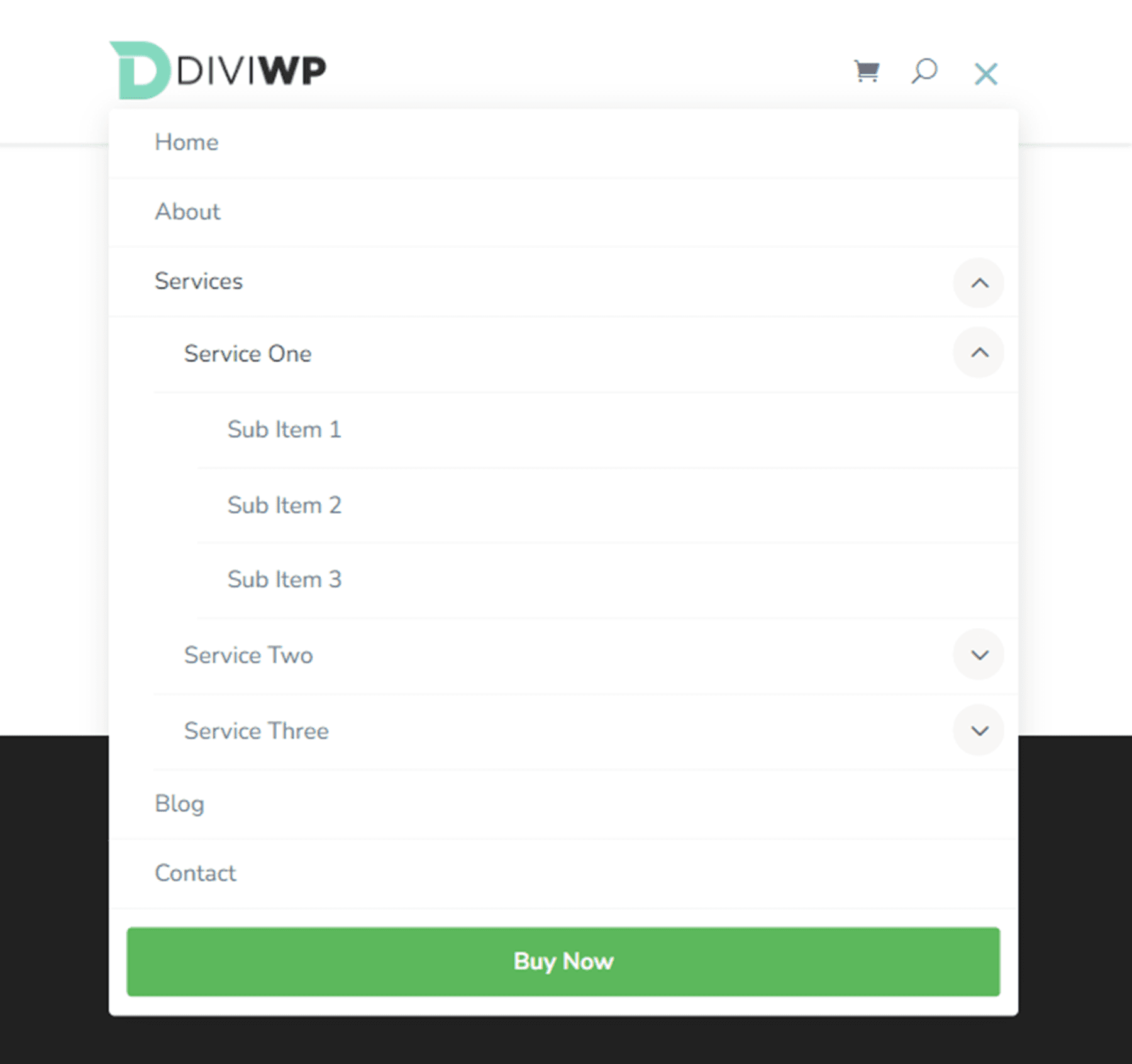
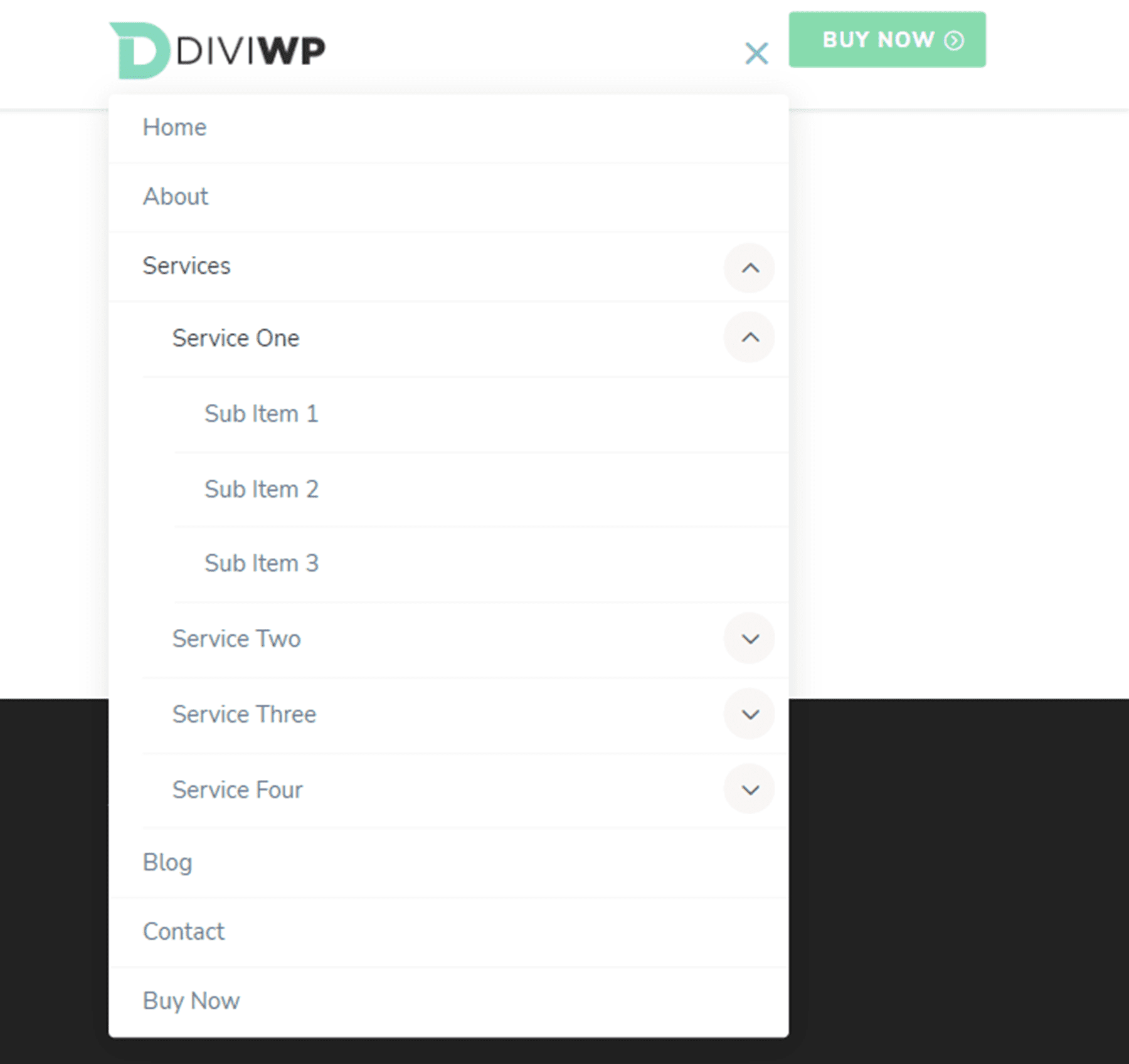
Tata letak 7 memiliki latar belakang terang dan memiliki tata letak kolom 3/4 – 1/4 baris dengan tombol di sebelah kanan. Tombol tersebut juga muncul di samping ikon menu hamburger di tablet dan ponsel.


Tata Letak Tajuk 8
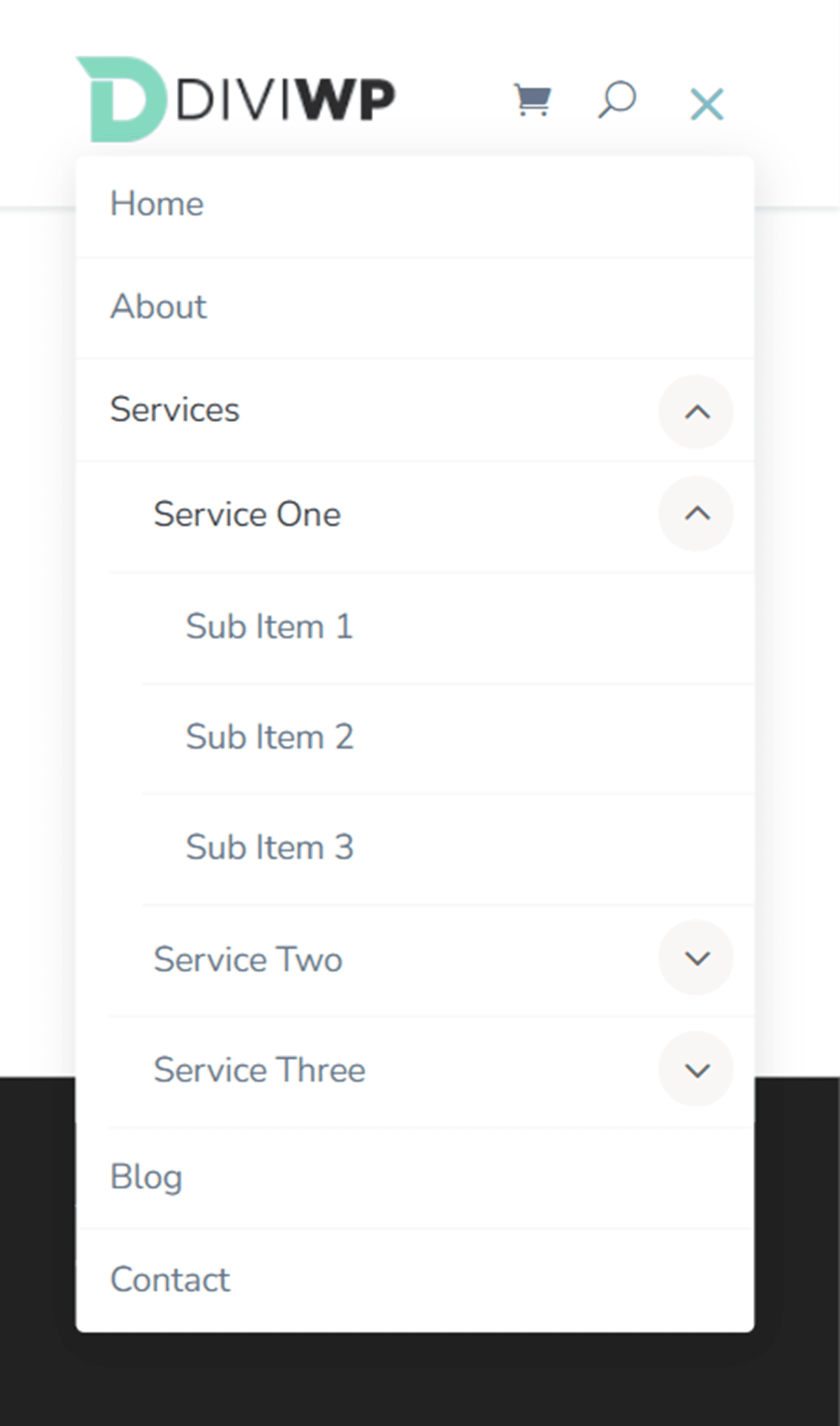
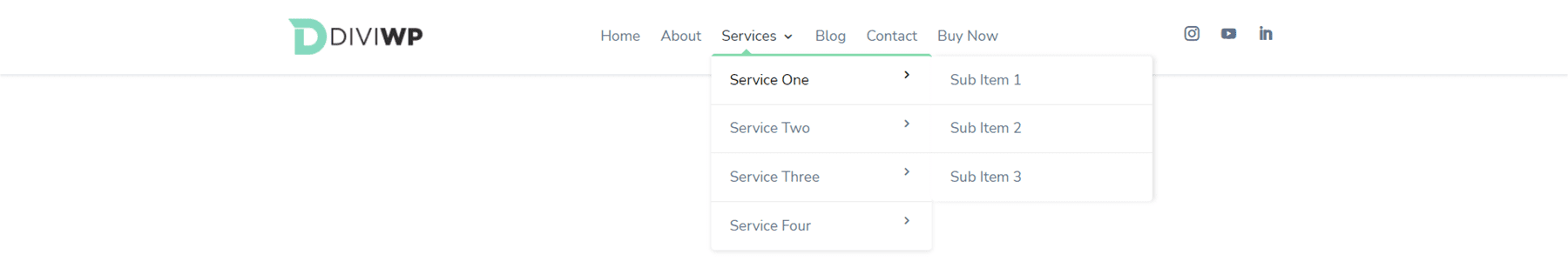
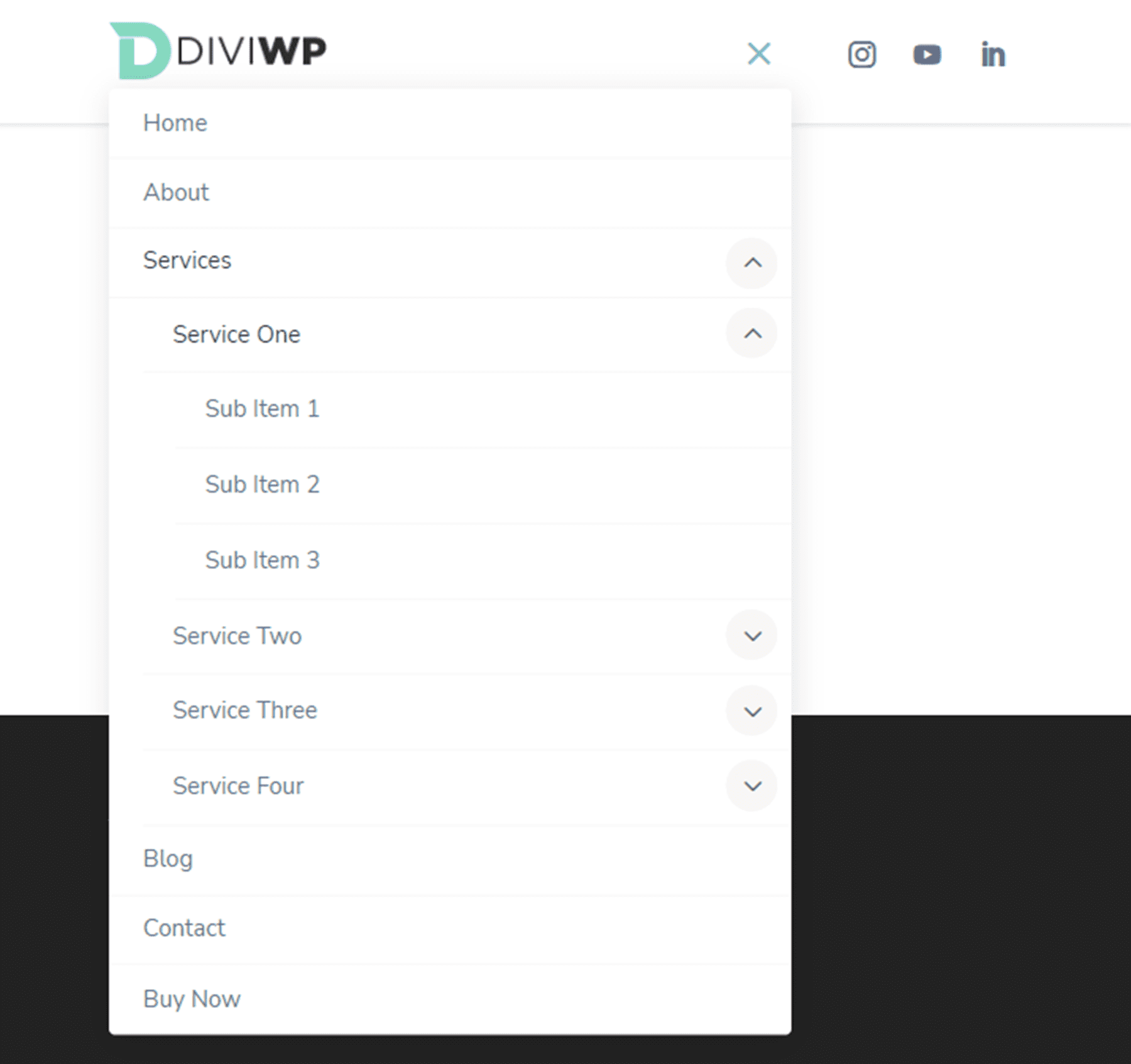
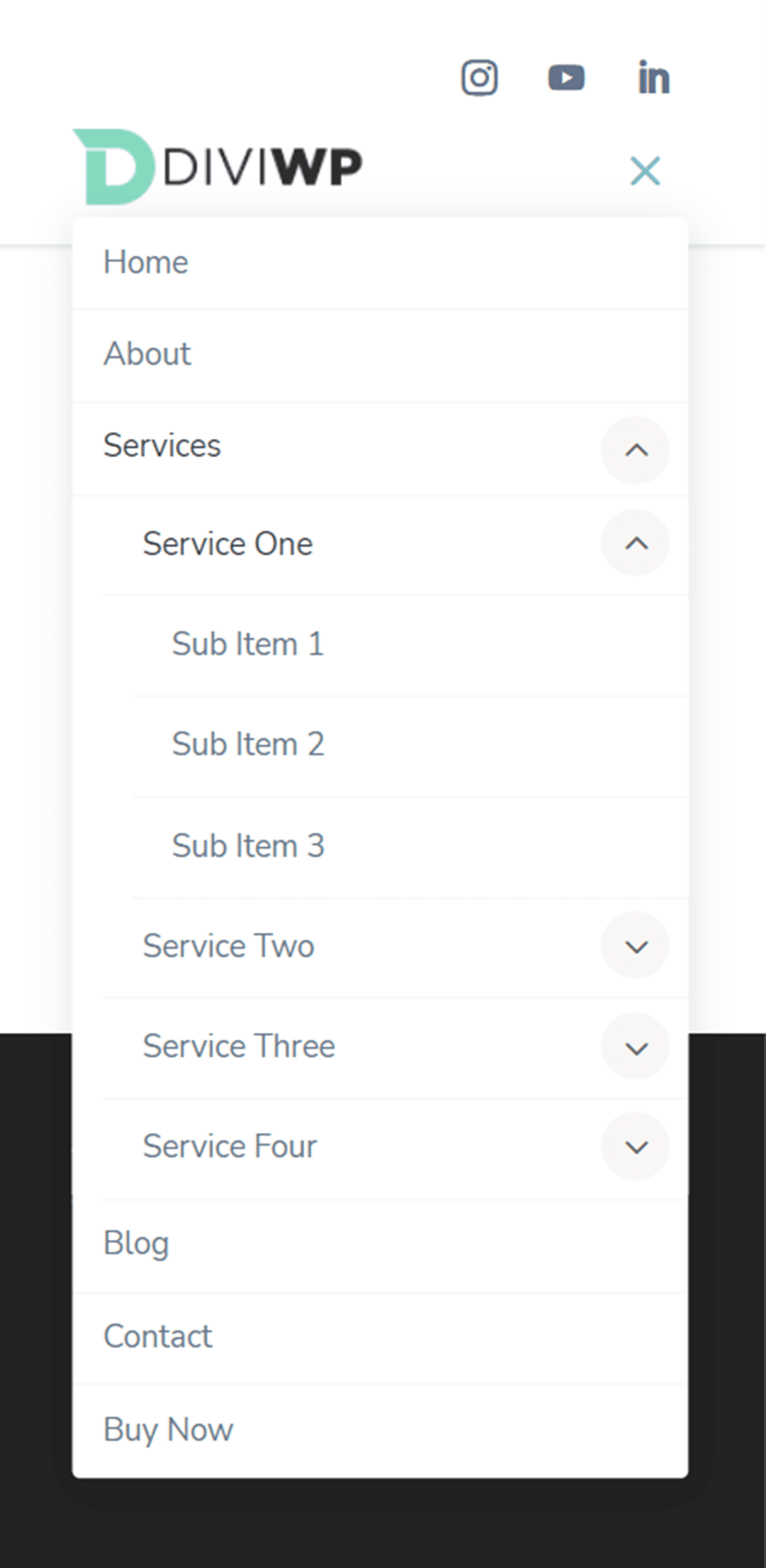
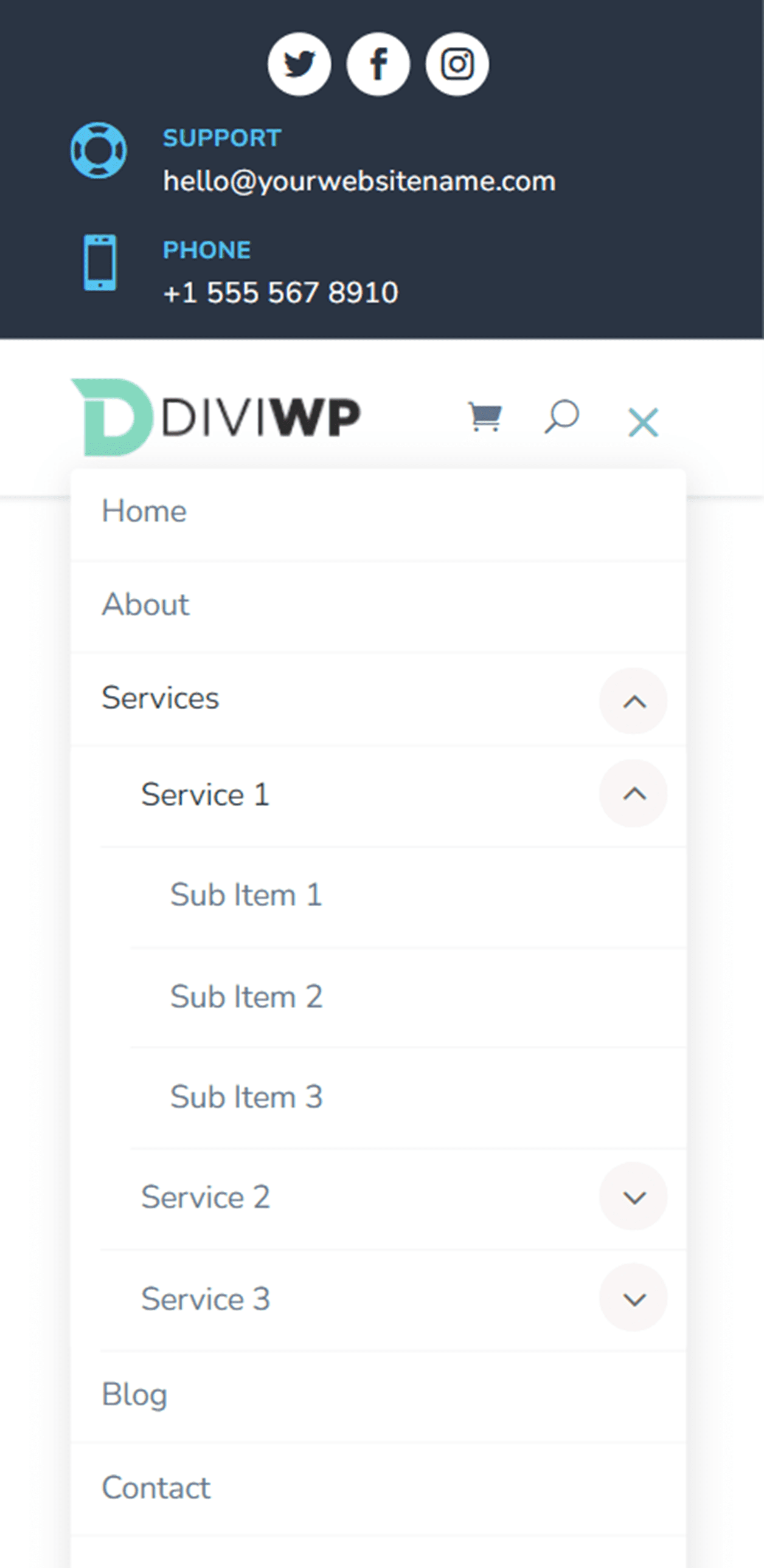
Layout 8 menampilkan ikon media sosial di sebelah kanan. Di perangkat seluler dan tablet, ikon media sosial muncul di samping ikon menu hamburger. Header juga menggunakan transisi drop-down fade-in untuk tablet dan sub-menu seluler.



Tata Letak Tajuk 9
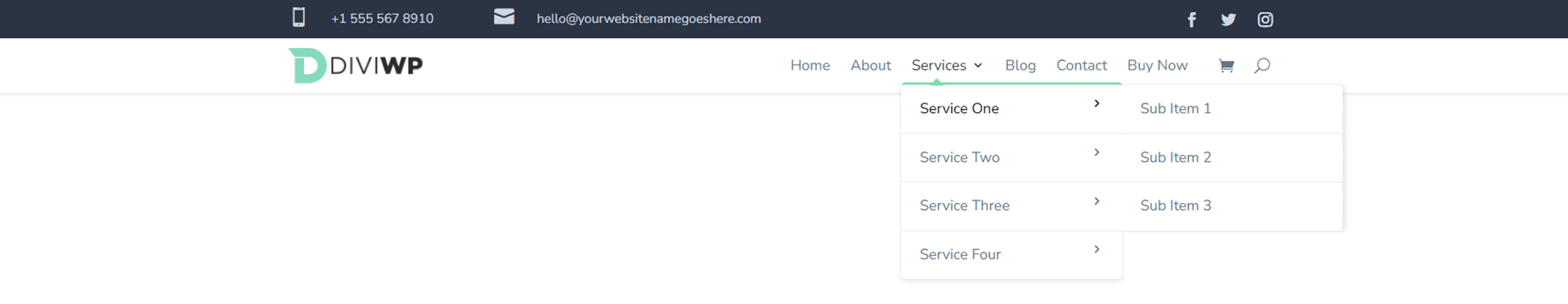
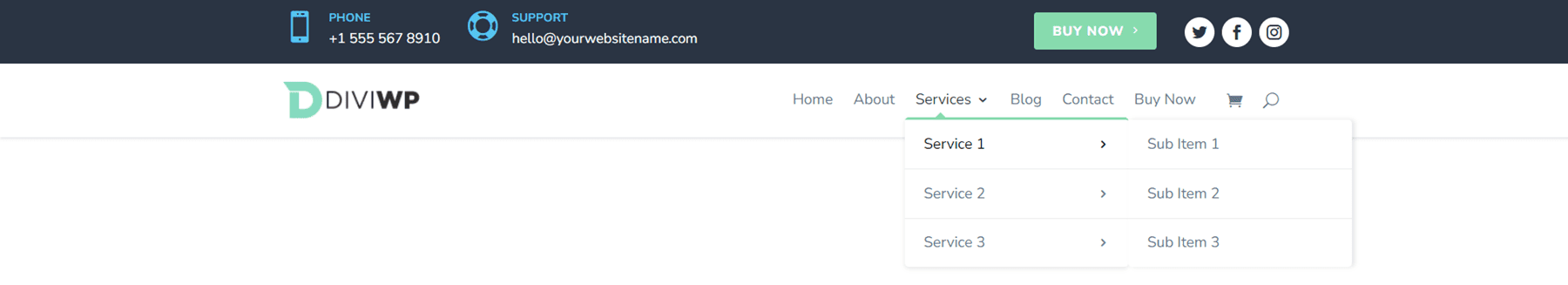
Header Layout 9 memiliki baris atas berwarna gelap dengan modul uraian untuk informasi kontak dan ikon mengikuti media sosial. Menu utama sama dengan Header Layout 1.



Tata Letak Tajuk 10
Tata Letak Header 10 memiliki baris atas dengan modul menu dan modul ikuti media sosial, memungkinkan Anda menambahkan item menu tambahan atau tautan ke bilah menu atas. Sekali lagi, menu utamanya sama dengan Header Layout 1.




Tata Letak Tajuk 11
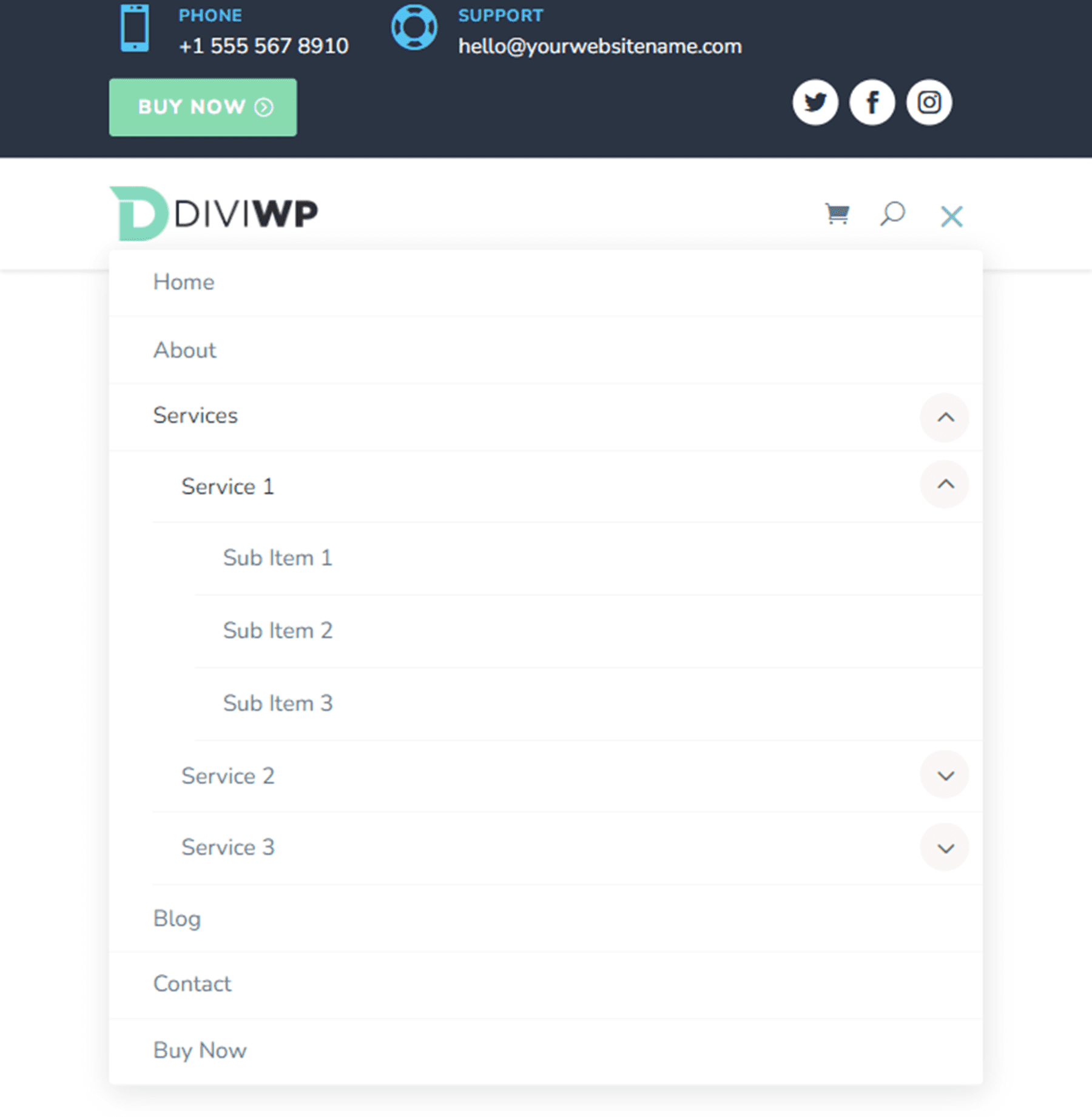
Baris atas Tata Letak Header 11 menampilkan modul ringkasan, ikon mengikuti media sosial, dan tombol. Sekali lagi, menu utamanya sama dengan Header Layout 1.



Tata Letak Tajuk 12
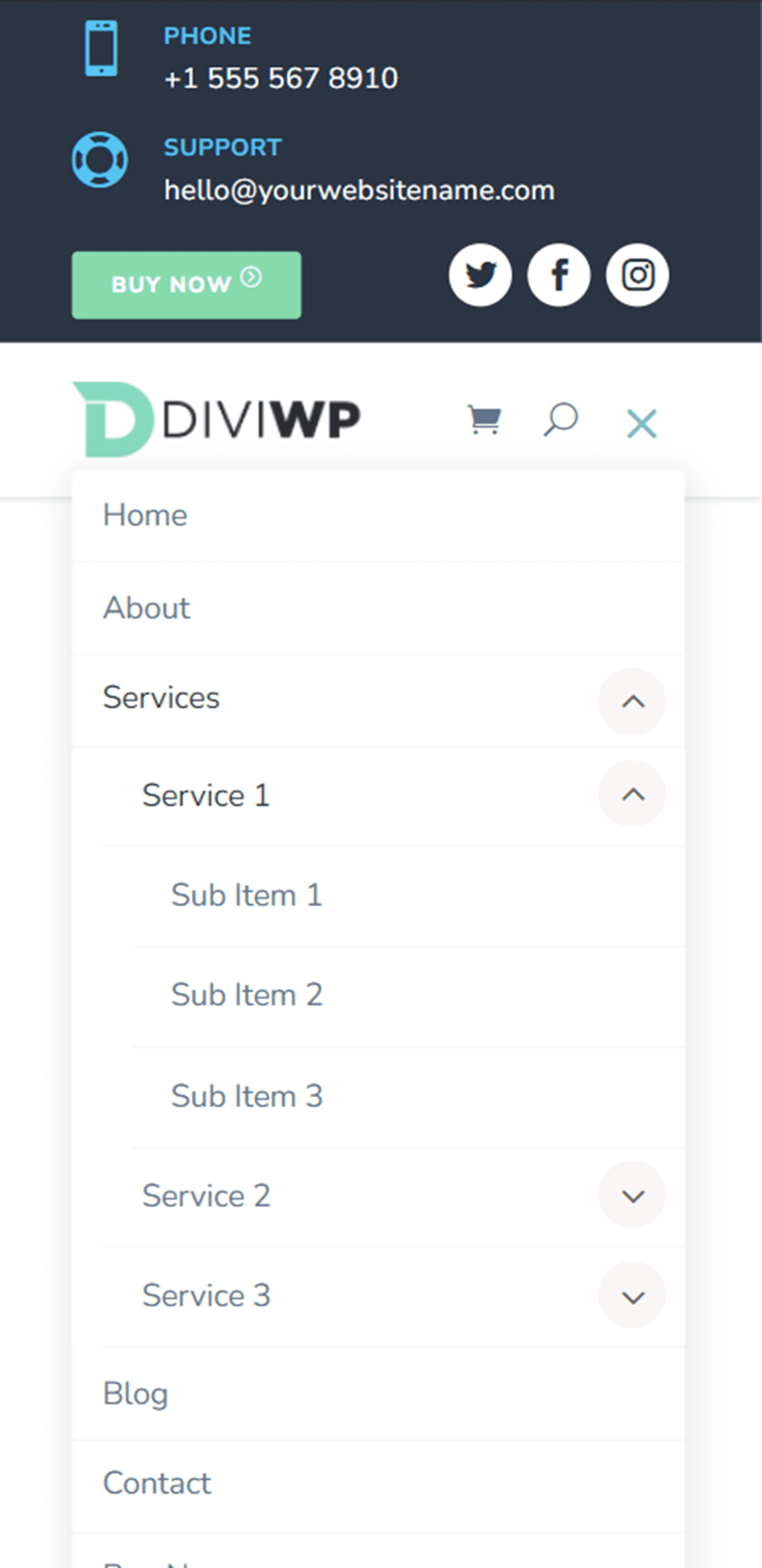
Tata Letak Header 12 menempatkan ikon media sosial di sisi kiri baris atas dan dua modul uraian di sebelah kanan. Sekali lagi, tata letak untuk menu utama sama dengan Tata Letak Header 1.



Tata Letak Tajuk 13
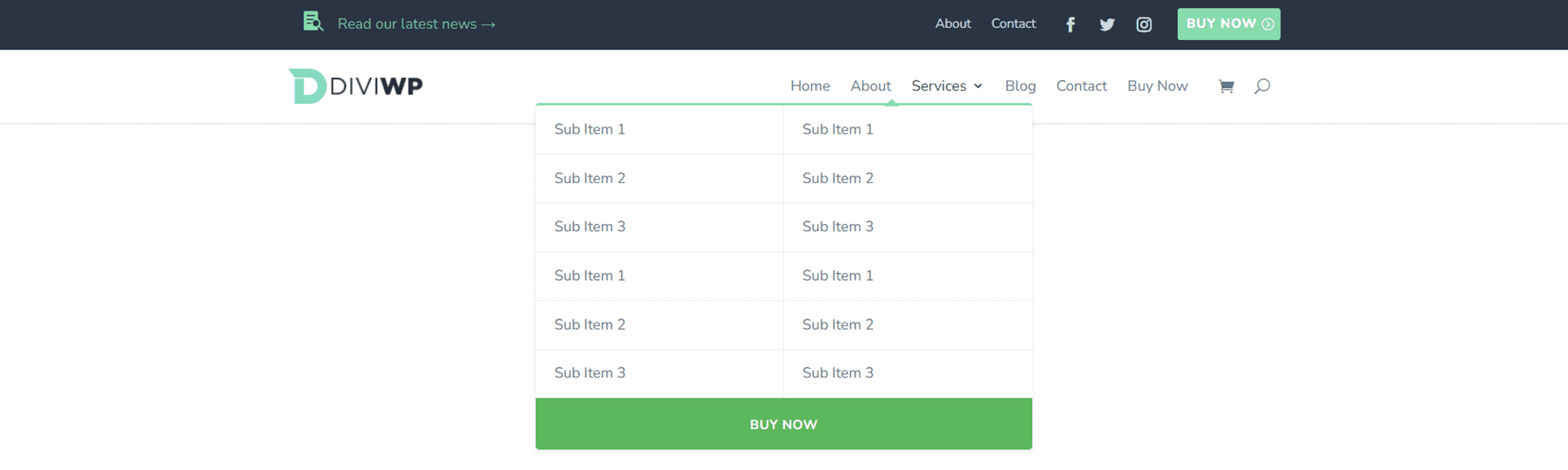
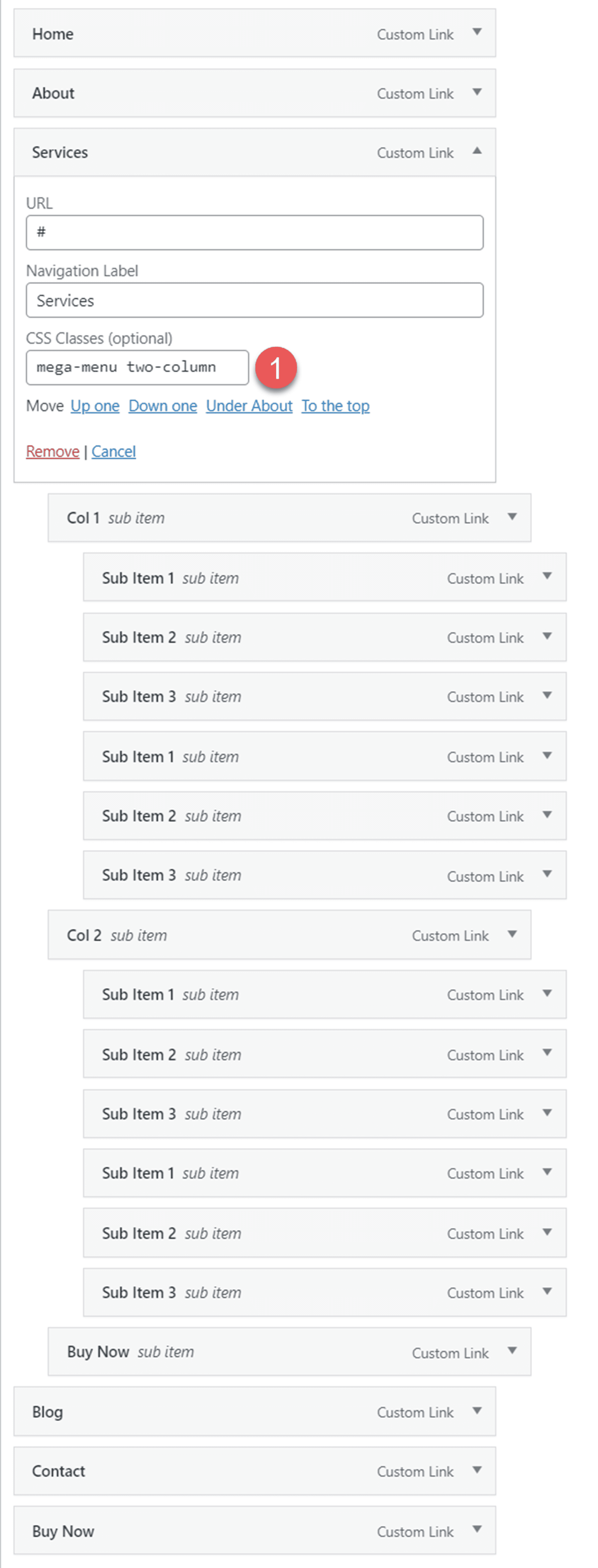
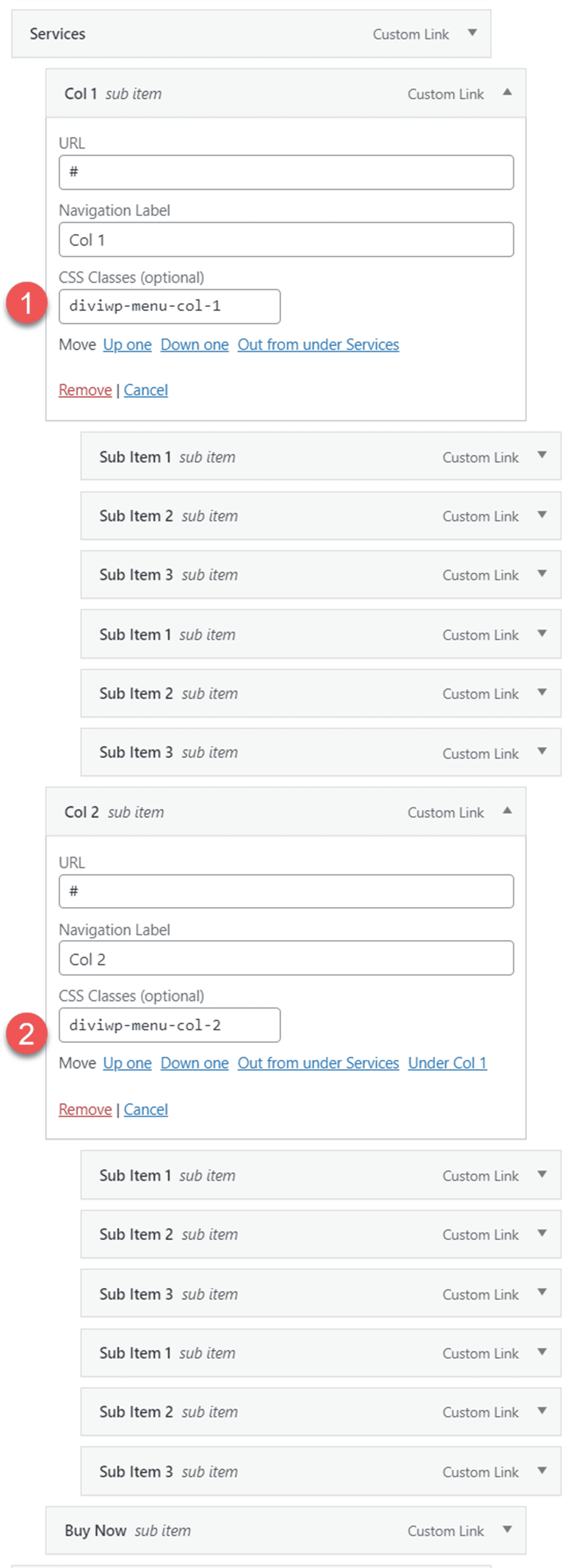
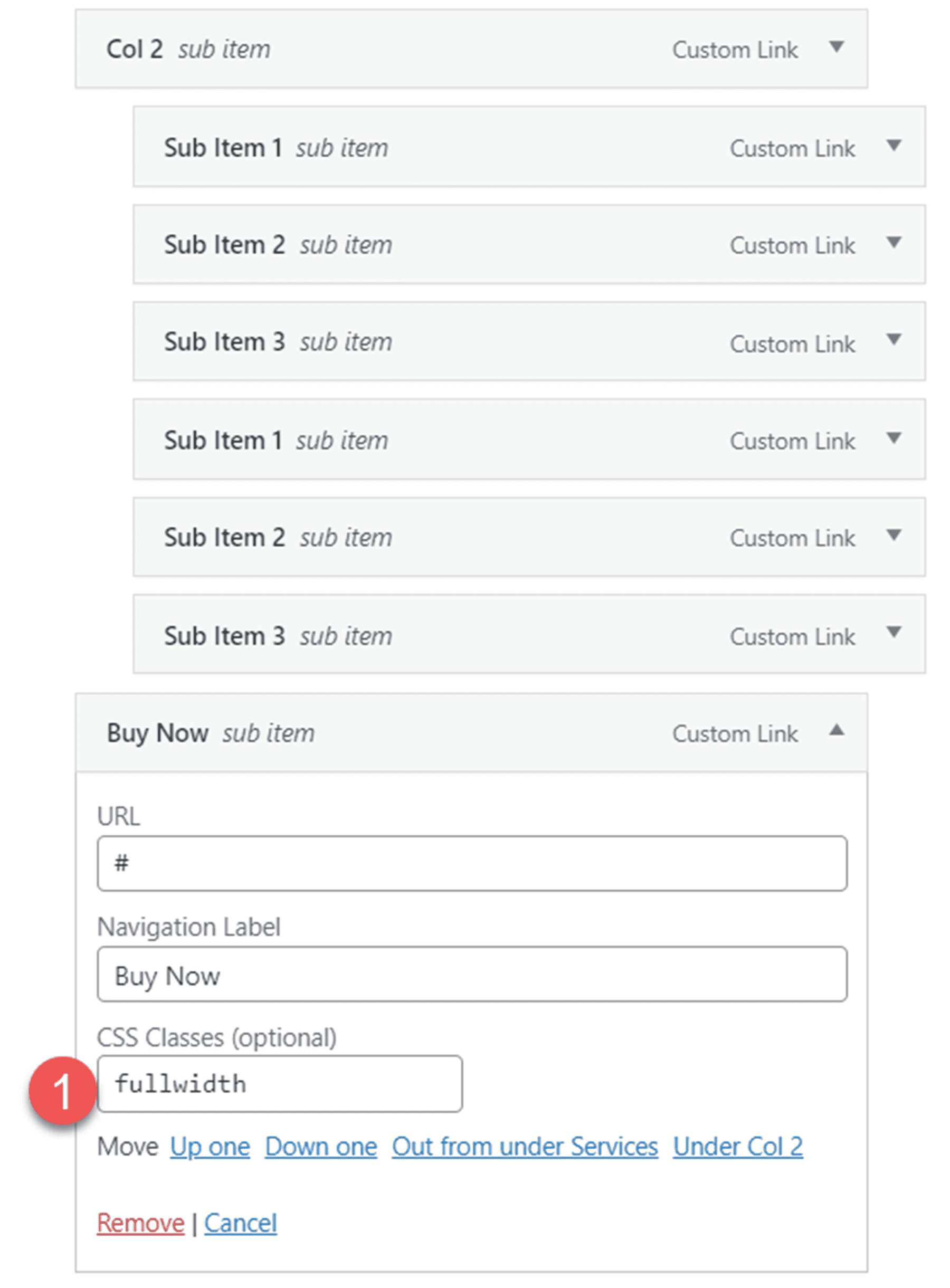
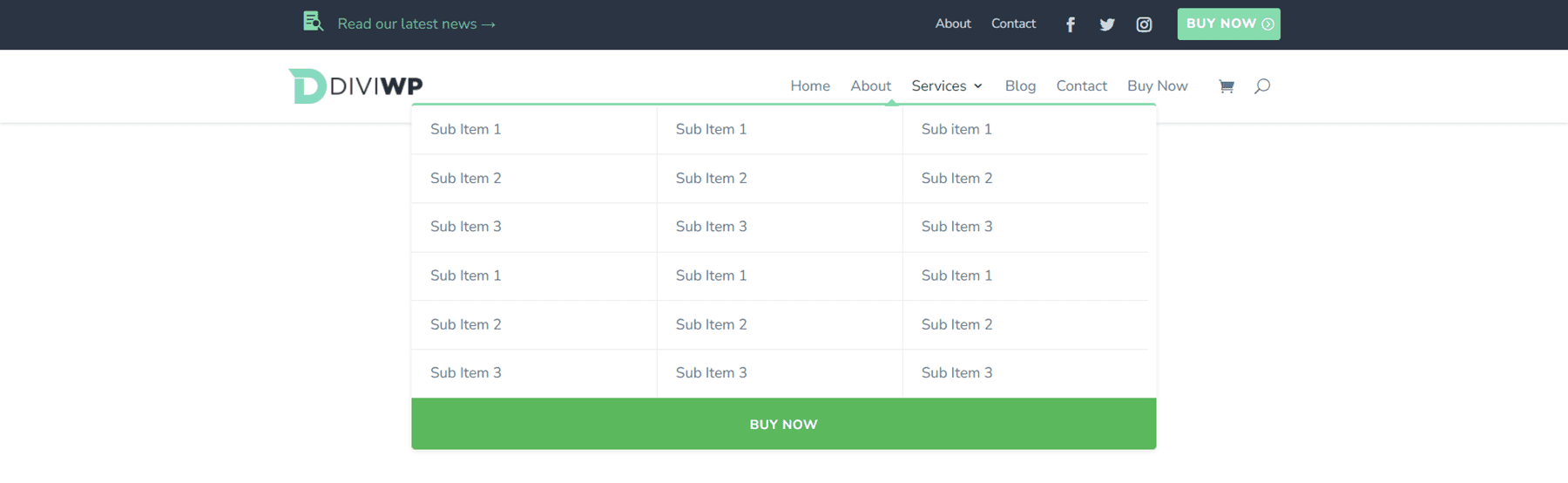
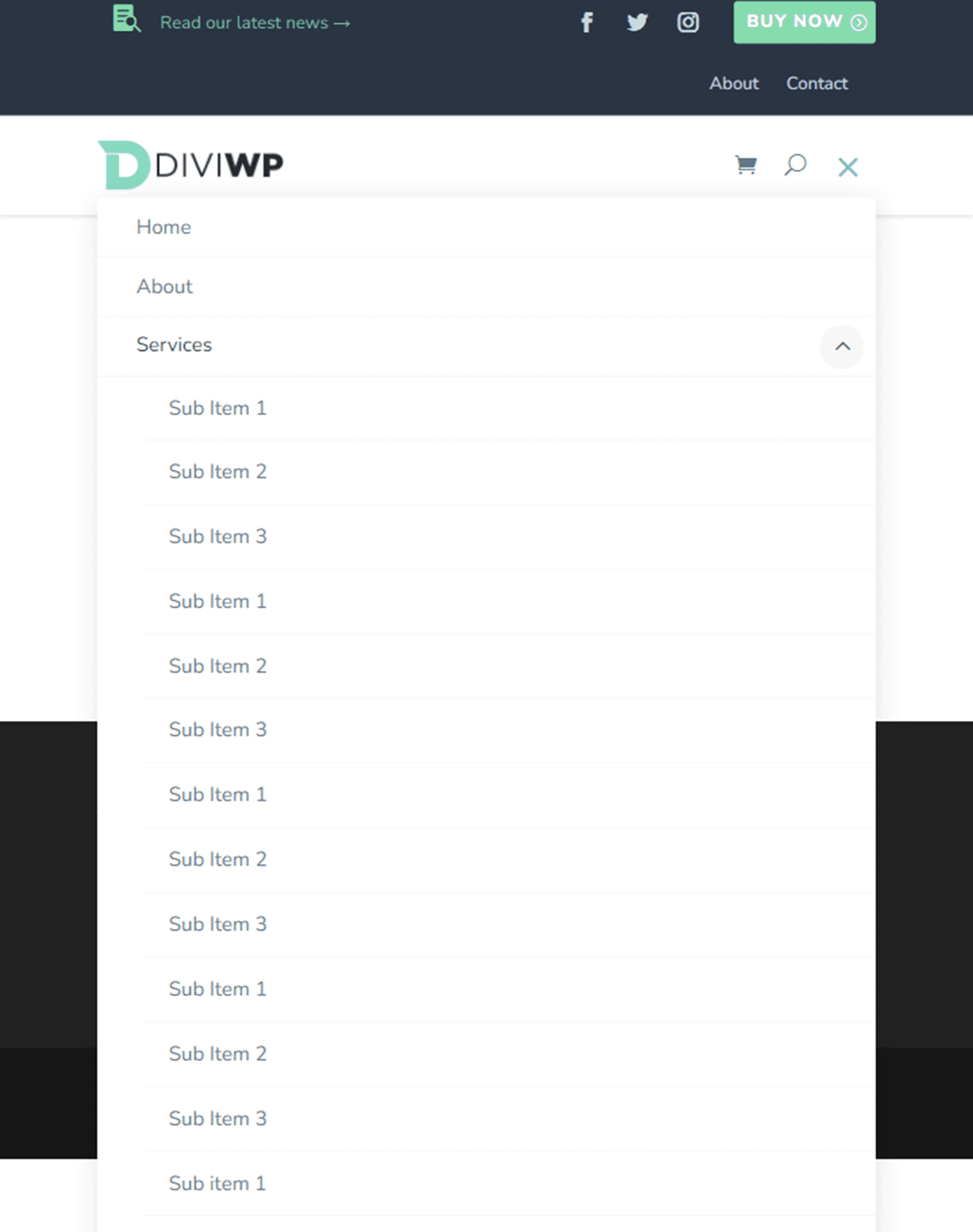
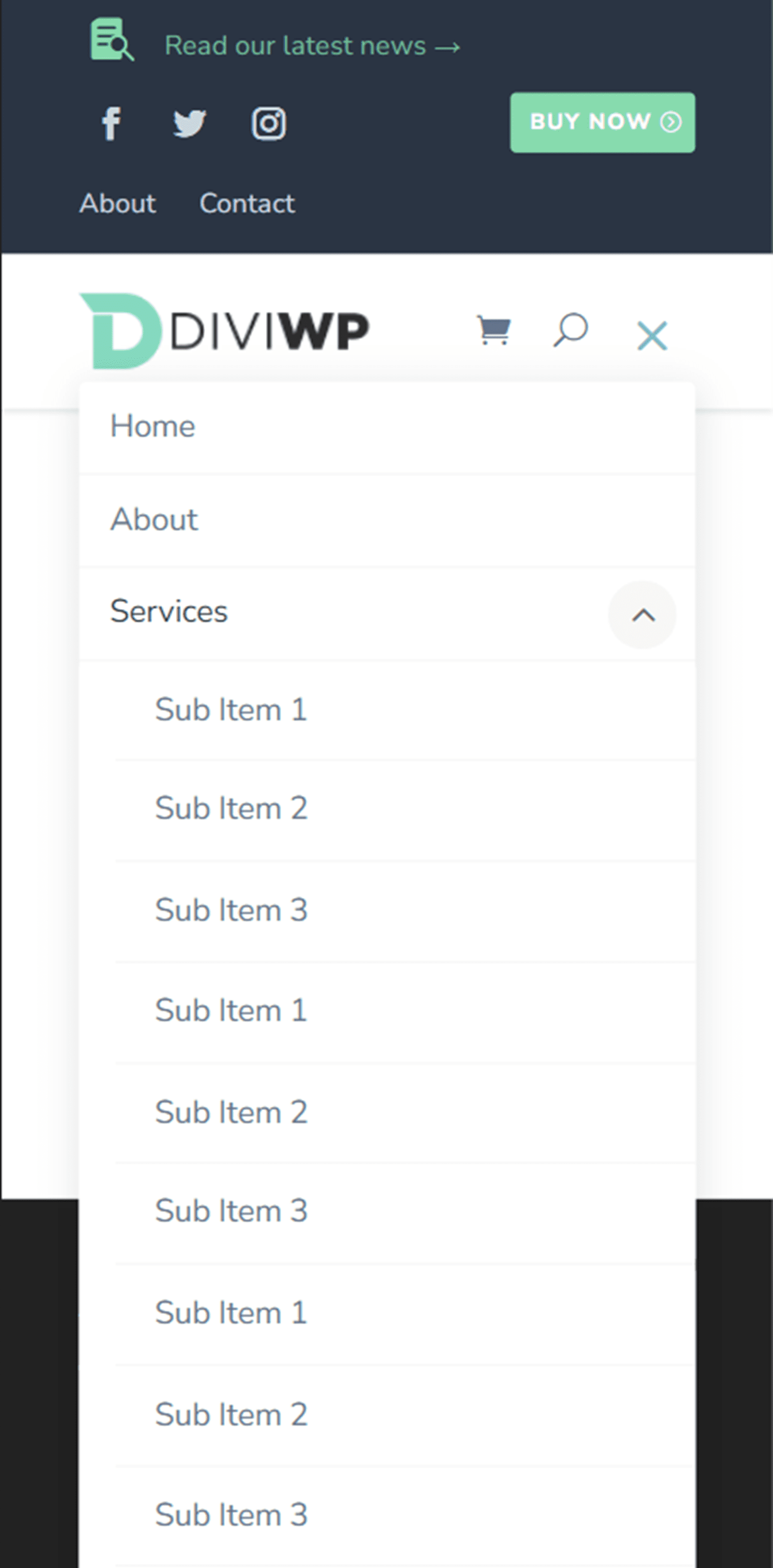
Header Layout 13 menampilkan modul uraian, menu, ikon media sosial, dan tombol di menu atas. Itu juga dilengkapi dengan tata letak menu mega 2 kolom untuk desktop dengan tombol opsional di bagian bawah. Untuk mencapai desain ini, pertama-tama Anda harus membuat menu dengan item menu induk, dua item sub-menu untuk dua kolom (berlabel Col 1 dan Col 2 pada tangkapan layar di bawah), dan item menu di bawah.



Pertama, tambahkan dua kolom mega-menu Kelas CSS ke item induk.

Kemudian tambahkan diviwp-menu-col-1 Kelas CSS ke item menu kolom pertama, dan diviwp-menu-col-2 ke item menu kolom kedua.

Terakhir, tambahkan lebar penuh Kelas CSS ke item menu tombol.

Tata Letak Tajuk 14
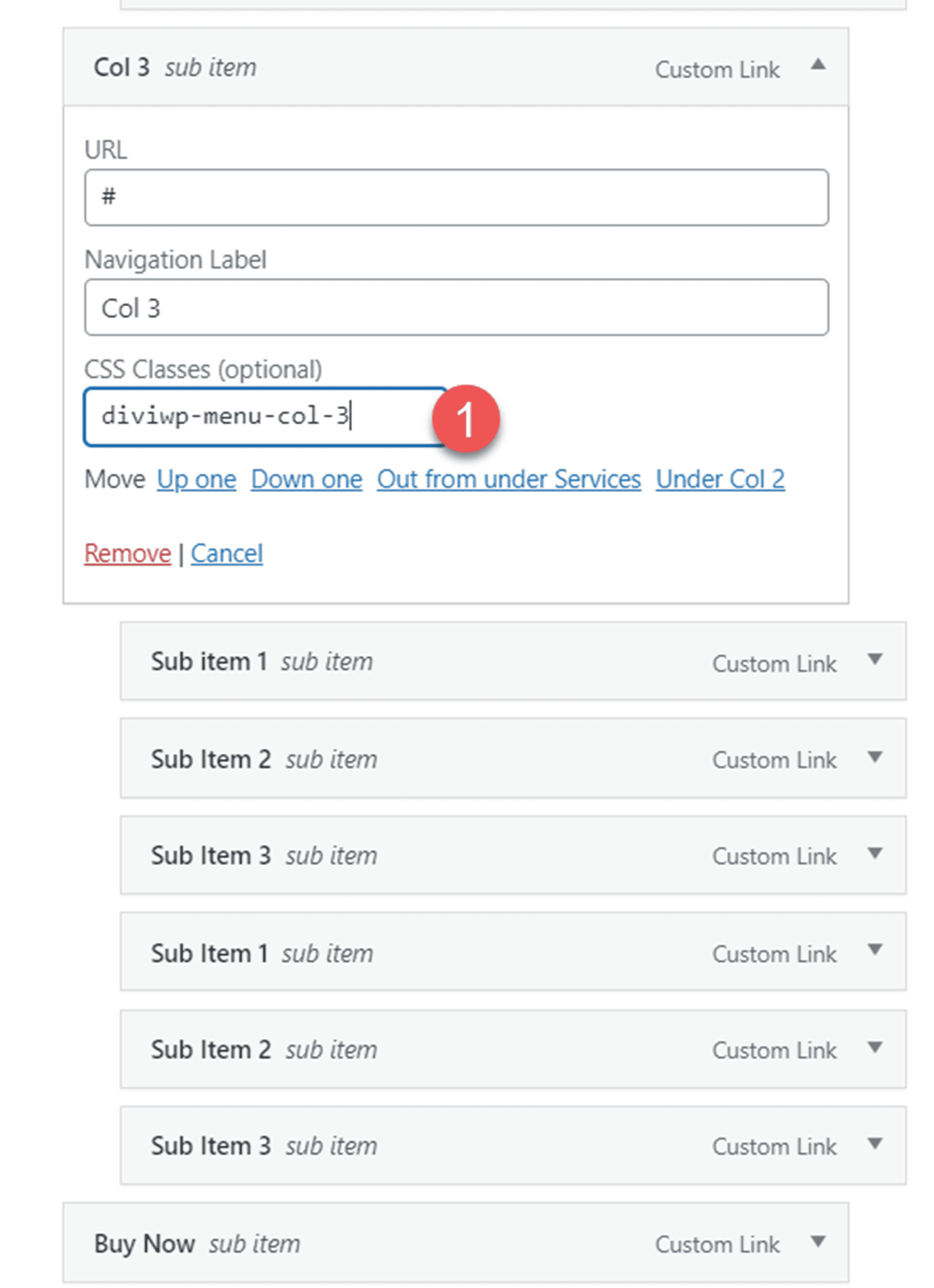
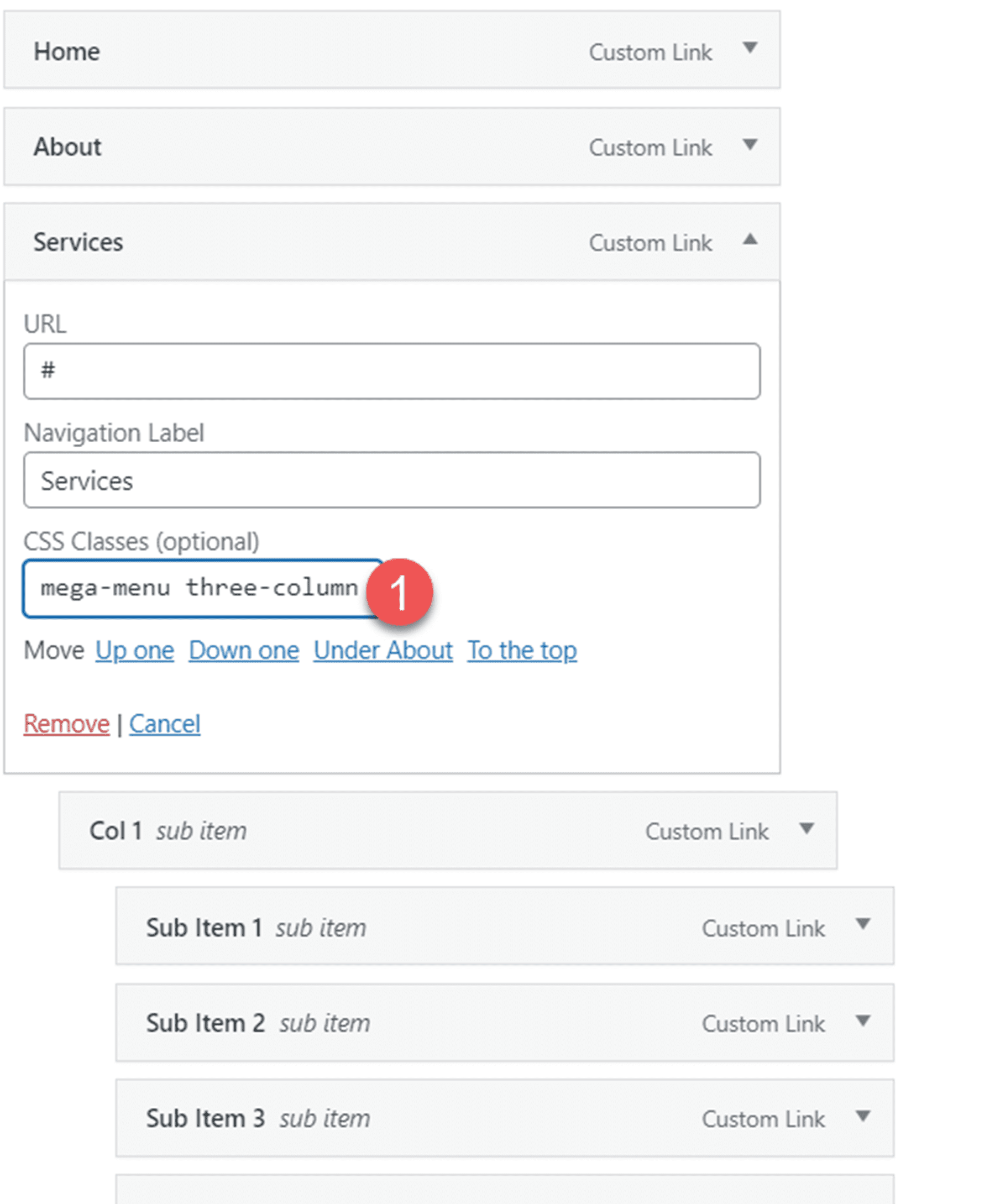
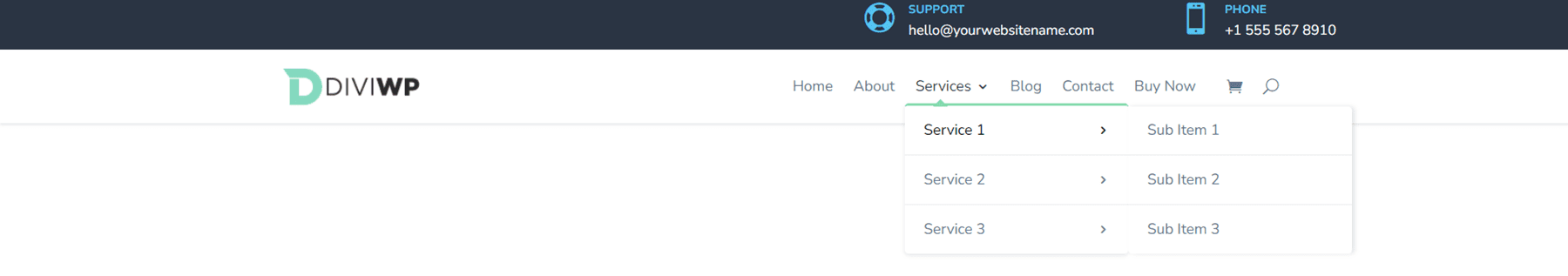
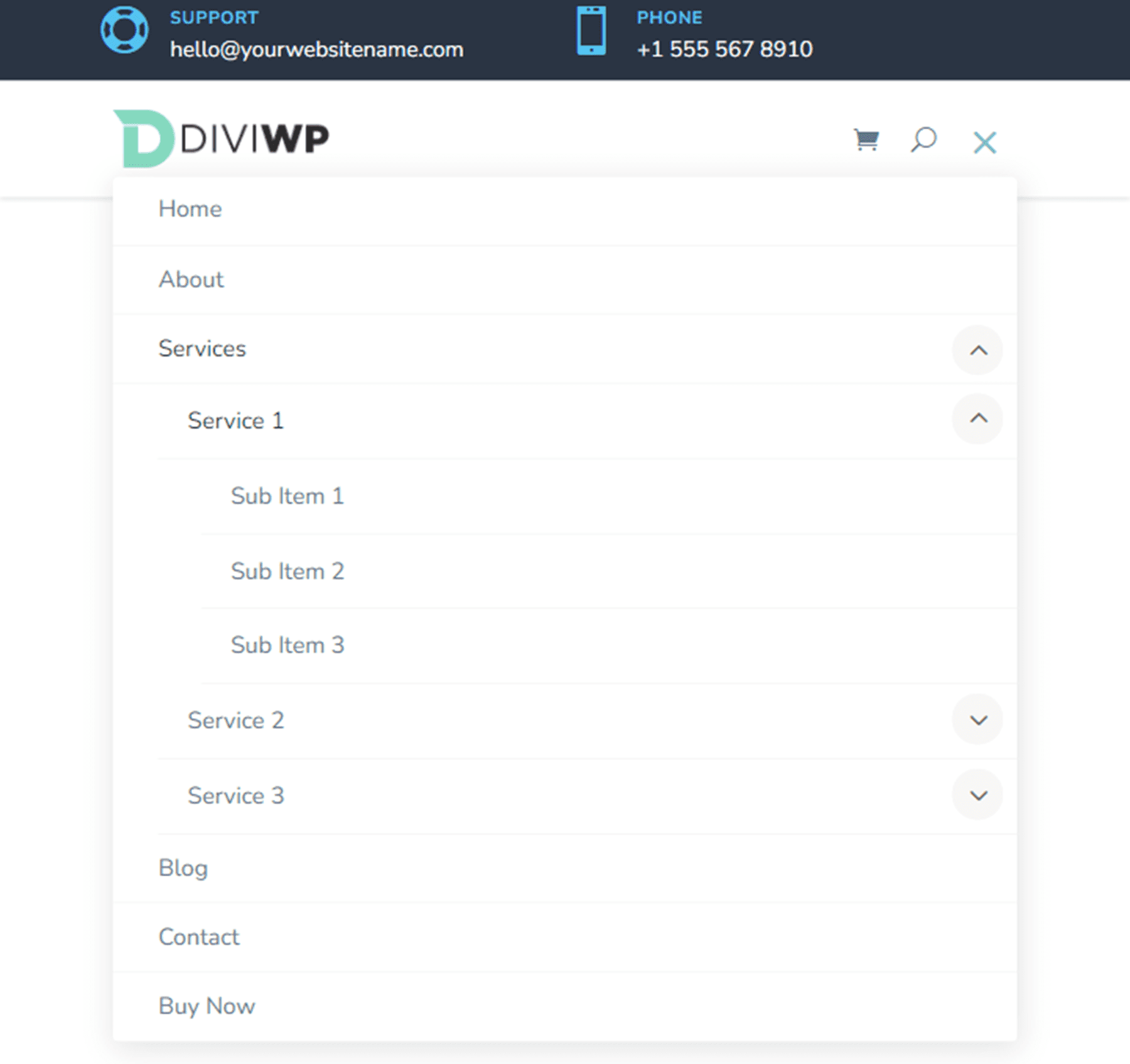
Header Layout 14 adalah variasi menu mega 3 kolom dari Layout 13. Untuk tata letak ini, ikuti langkah-langkah untuk Header Layout 13 dan tambahkan kolom lainnya.



Untuk item kolom ketiga, tambahkan Kelas CSS berikut: diviwp-menu-col-3

Terakhir, tambahkan mega-menu kelas CSS tiga kolom ke item induk.

Tata Letak Tajuk 15
Layout 15 menampilkan dua ikon uraian di bilah menu atas. Menu utama memiliki latar belakang terang dan sama dengan Tata Letak 1.



Tata Letak Tajuk 16
Header Layout 16 sebagian besar sama dengan Header Layout 15, kecuali ikon blurb berada di sisi kiri bilah menu atas.



Tata Letak Tajuk 17
Layout 17 menampilkan dua uraian di sisi kiri bilah menu atas dan ikon media sosial dengan latar belakang bulat putih di sisi kanan bilah menu atas.



Tata Letak Tajuk 18
Layout 18 adalah sedikit variasi dari Layout 17. Pada desain ini, ikon media sosial berada di sebelah kiri dan blurb berada di sisi kanan bilah menu atas.



Tata Letak Tajuk 19
Layout 19 menampilkan ikon uraian di sebelah kiri dan ikon media sosial di sebelah kanan, serta tombol di sebelah kanan.



Tata Letak Tajuk 20
Layout terakhir, Layout 20, merupakan variasi dari Layout 19. Pada desain ini, ikon blurb berada di sebelah kiri dan ikon tombol di sebelah kanan. Ikon media sosial ada di paling kanan.



Menyesuaikan Paket Bagian Header DiviWP
Paket Bagian Header DiviWP sepenuhnya dapat disesuaikan karena dibangun dengan Divi Builder. Anda dapat dengan mudah mengubah warna, font, teks, dan ikon apa pun seperti Anda menyesuaikan modul Divi lainnya. Ada juga dukungan dan dokumentasi ekstensif untuk Paket Bagian Header DiviWP sehingga Anda dapat menyesuaikan lebih lanjut tampilan header Anda.
Beli Paket Bagian Header DiviWP
Paket Bagian Header DiviWP tersedia di Divi Marketplace. Biayanya $19 untuk penggunaan situs web tanpa batas dan dukungan serta pembaruan seumur hidup. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Paket Bagian Header DiviWP hadir dengan 20 bagian header premade yang dapat disesuaikan sepenuhnya agar sesuai dengan desain situs web Anda. Jika Anda ingin melihat demo langsung dari berbagai tajuk, Anda dapat melakukannya di sini. Paket ini bisa sangat berguna jika Anda tidak ingin menghabiskan waktu untuk membuat tajuk khusus untuk situs web Anda, tetapi ingin memiliki desain tajuk yang unik di luar tata letak default Divi.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Paket Bagian Header DiviWP? Beri tahu kami pendapat Anda tentang hal itu di komentar!
