Sorotan Produk Divi: Toko Furnitur Tema Divi WooCommerce
Diterbitkan: 2023-09-18Tema Toko Furnitur Divi WooCommerce adalah tema anak pihak ketiga untuk Divi yang dirancang untuk eCommerce. Ini mencakup beberapa desain halaman dan menambahkan banyak fitur yang berfungsi dengan WooCommerce. Dalam postingan ini, kita akan melihat Tema Toko Furnitur Divi WooCommerce untuk membantu Anda memutuskan apakah itu Tema Divi Child yang tepat untuk toko online Anda.
- 1 Memasang Tema Toko Furnitur Divi WooCommerce
- 2 Pilihan Tema Toko Furnitur Divi WooCommerce
- 3 Halaman Tema Toko Furnitur Divi WooCommerce
- 3.1 Halaman Beranda
- 3.2 Rumah Dua
- 3.3 Halaman Dalam
- 3.4 Tajuk
- 3.5 Catatan Kaki
- 4 Halaman WooCommerce Tema Toko Furnitur Divi WooCommerce
- 4.1 Halaman Toko
- 4.2 Tata Letak Halaman Produk Tunggal
- 4.3 Fitur WooCommerce
- 5 Tempat Membeli Toko Furnitur Tema Divi WooCommerce
- 6 Pikiran Akhir
Memasang Tema Toko Furnitur Divi WooCommerce
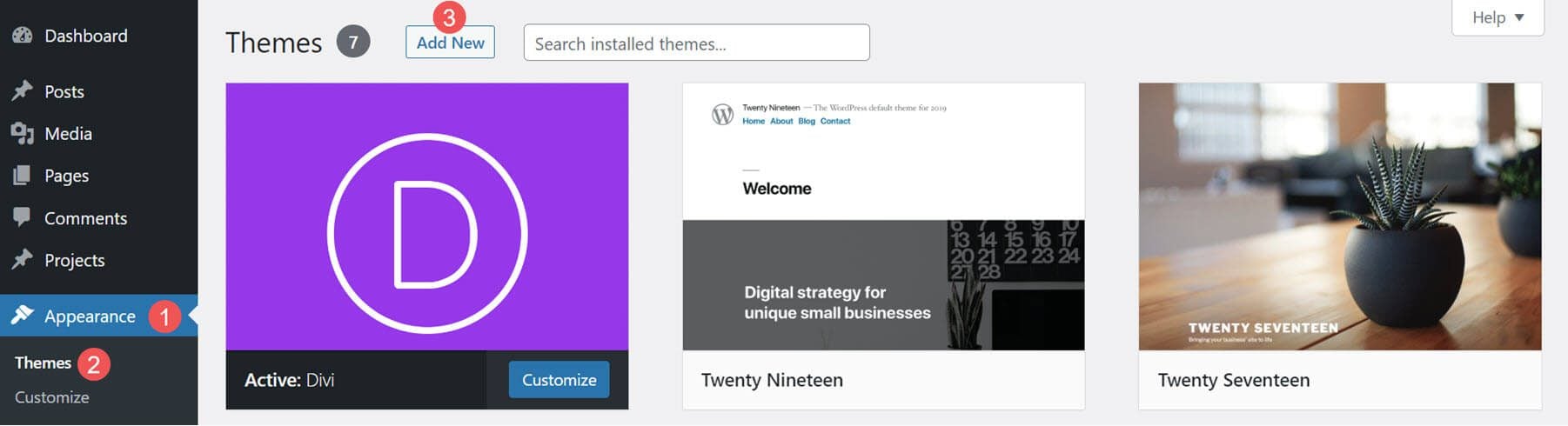
Menginstal Tema Divi Child ini sederhana. Dengan Divi diaktifkan, unggah dan aktifkan Tema Toko Furnitur Divi WooCommerce seperti tema WordPress lainnya. Pertama, buka Tema :
- Penampilan
- Tema
- Tambah baru

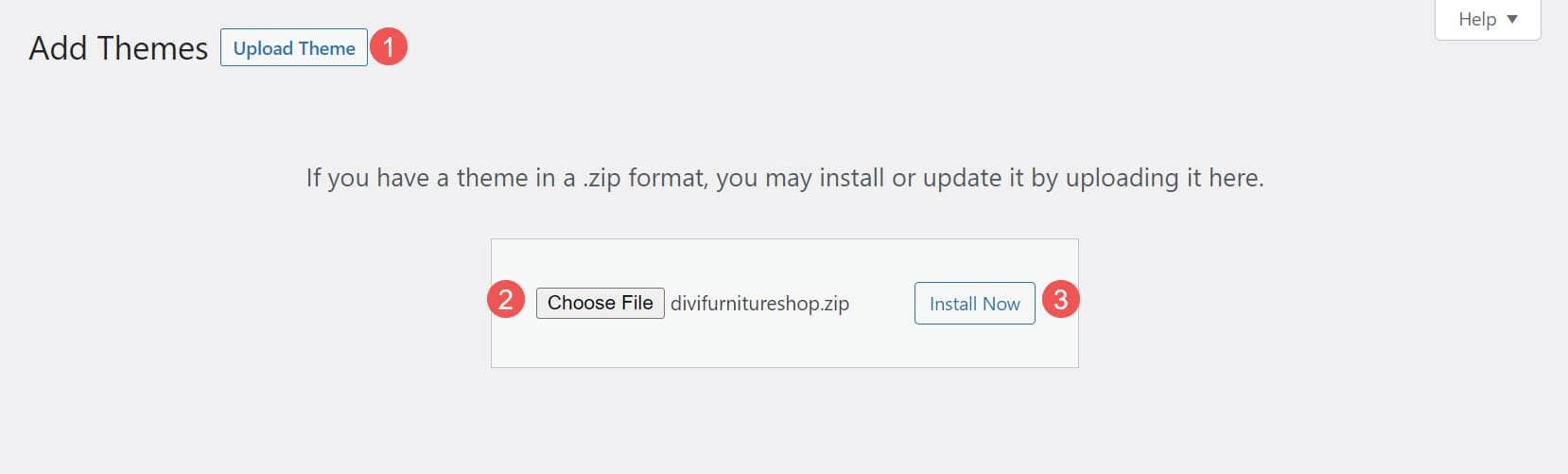
Selanjutnya, unggah temanya.
- Unggah Tema
- Pilih File
- Instal sekarang

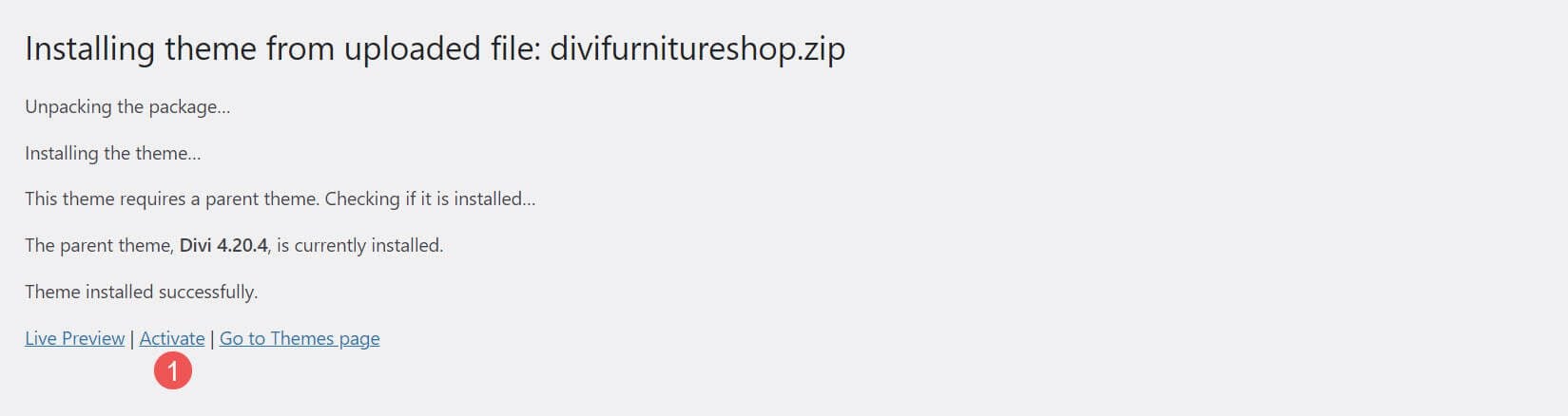
Selanjutnya, aktifkan Tema Anak.
- Mengaktifkan

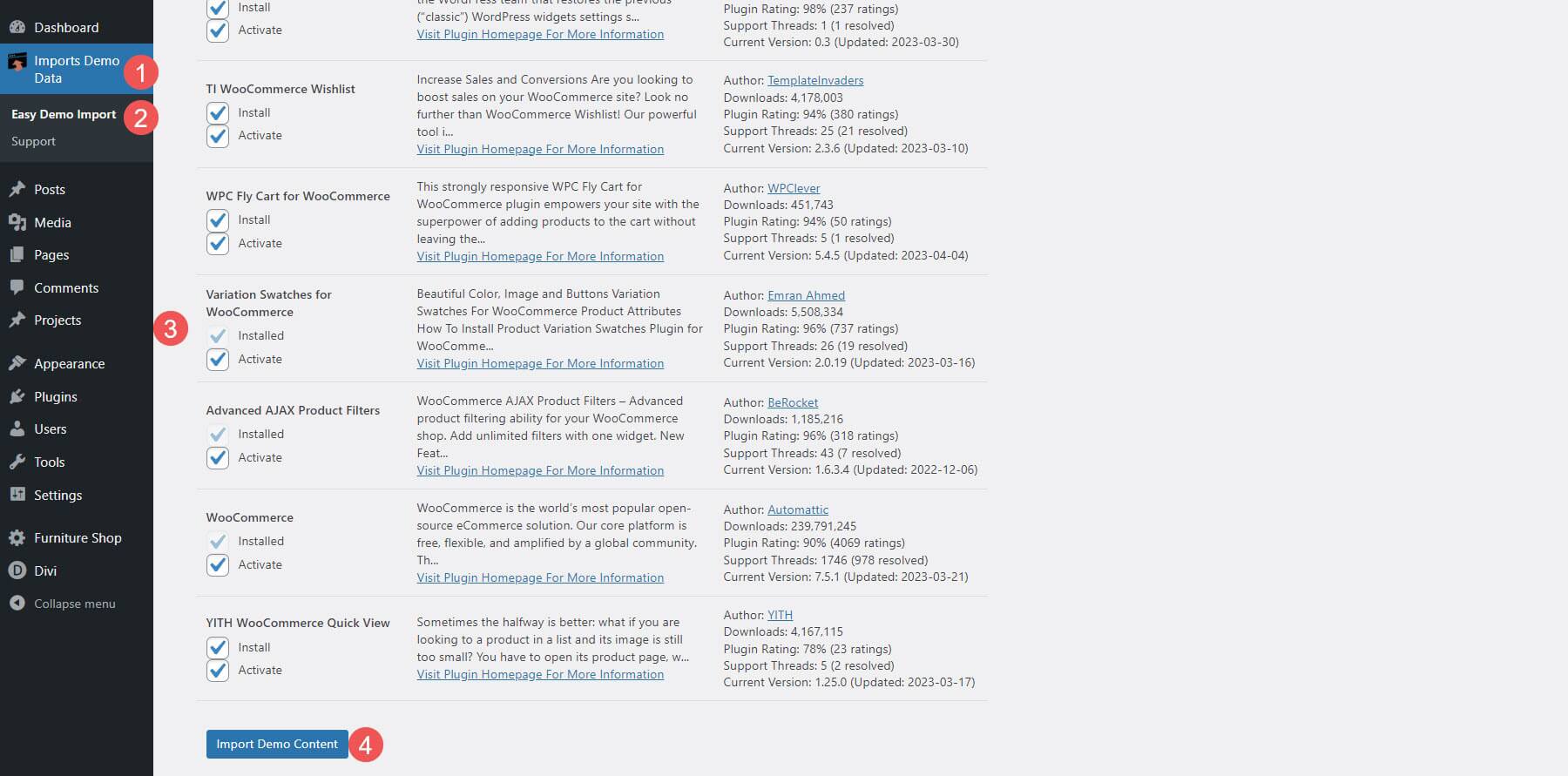
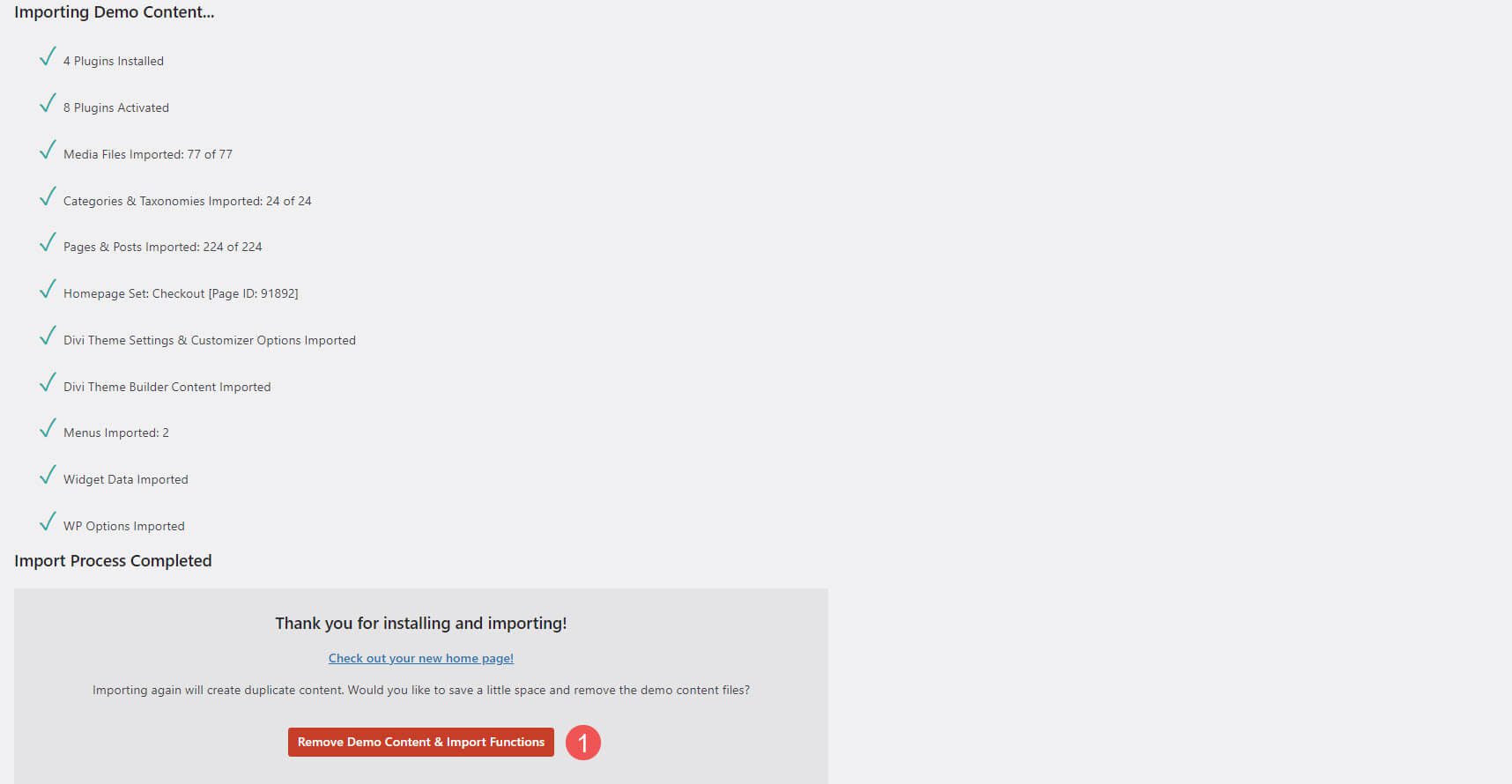
Pilih semua konten yang ingin Anda instal. Ini mencakup semua halaman, tata letak, dan bahkan plugin. Ini juga akan mengaktifkan plugin untuk Anda. Semuanya dipilih secara default. Saya sarankan membiarkan semuanya dipilih. Klik Impor Konten Demo dan tunggu hingga impor selesai.
- Impor Konten Demo

Terakhir, setelah semuanya diimpor dan diaktifkan, Anda akan melihat pesan bahwa prosesnya telah selesai, dan Anda kemudian dapat menghapus importir tersebut .
- Hapus Konten Demo dan Fungsi Impor

Saya mendapat pesan bahwa plugin WooCommerce Wishlist salah dikonfigurasi, tetapi perbaikannya mudah. Anda perlu menyiapkan beberapa plugin, seperti opsi WooCommerce, opsi Plugin WooCommerce Wishlist, pengaturan FiboSearch, dll. Dokumentasi menunjukkan pengaturan yang Anda perlukan. Sebagian besar milik saya telah dikonfigurasi dengan benar, tetapi saya perlu melakukan beberapa penyesuaian agar sesuai dengan dokumentasi.
Opsi Tema Toko Furnitur Divi WooCommerce
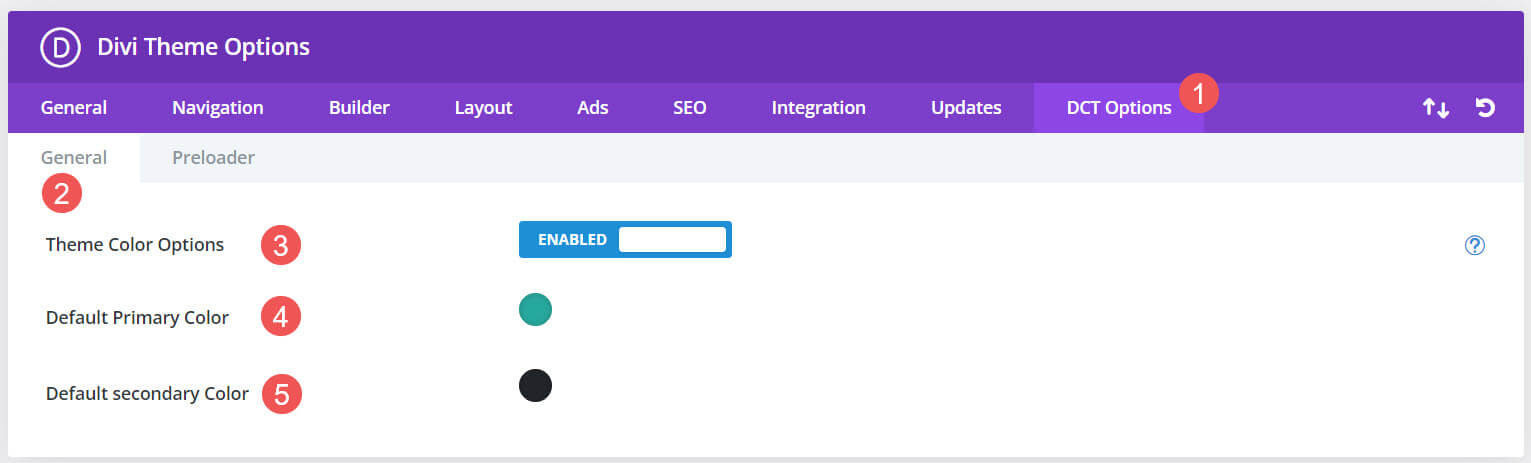
Pengaturan tema mencakup perubahan warna sekali klik, pemilih warna, dan prapemuat. Tab umum mencakup opsi warna tema dan pemilih warna tempat Anda dapat memilih warna primer dan sekunder default.

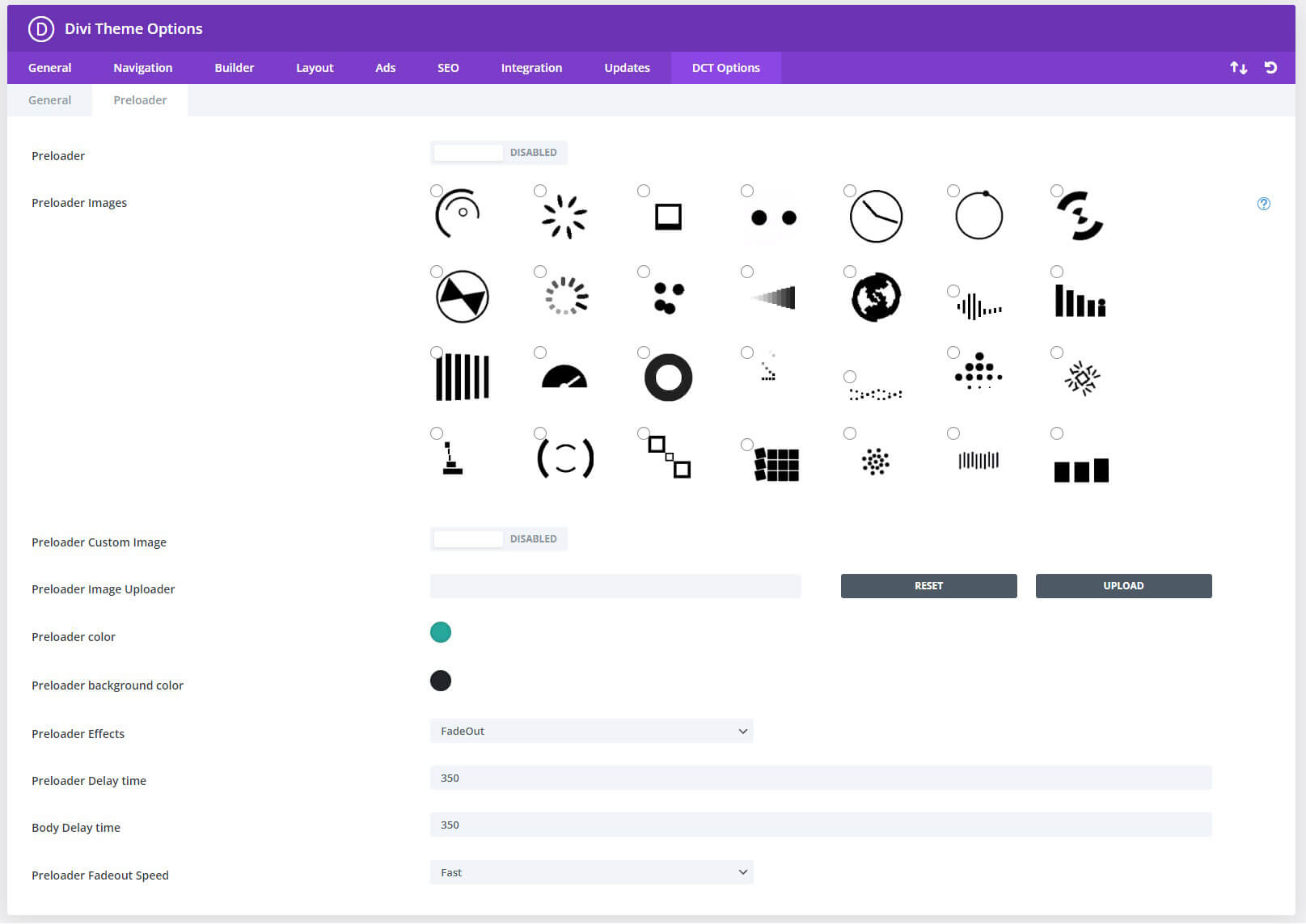
Tab prapemuat mencakup 28 prapemuat bawaan yang dapat dipilih. Anda juga dapat mengunggah prapemuat khusus dan memilih warna, latar belakang, efek, penundaan, dan kecepatan fadeout.

Halaman Tema Toko Furnitur Divi WooCommerce
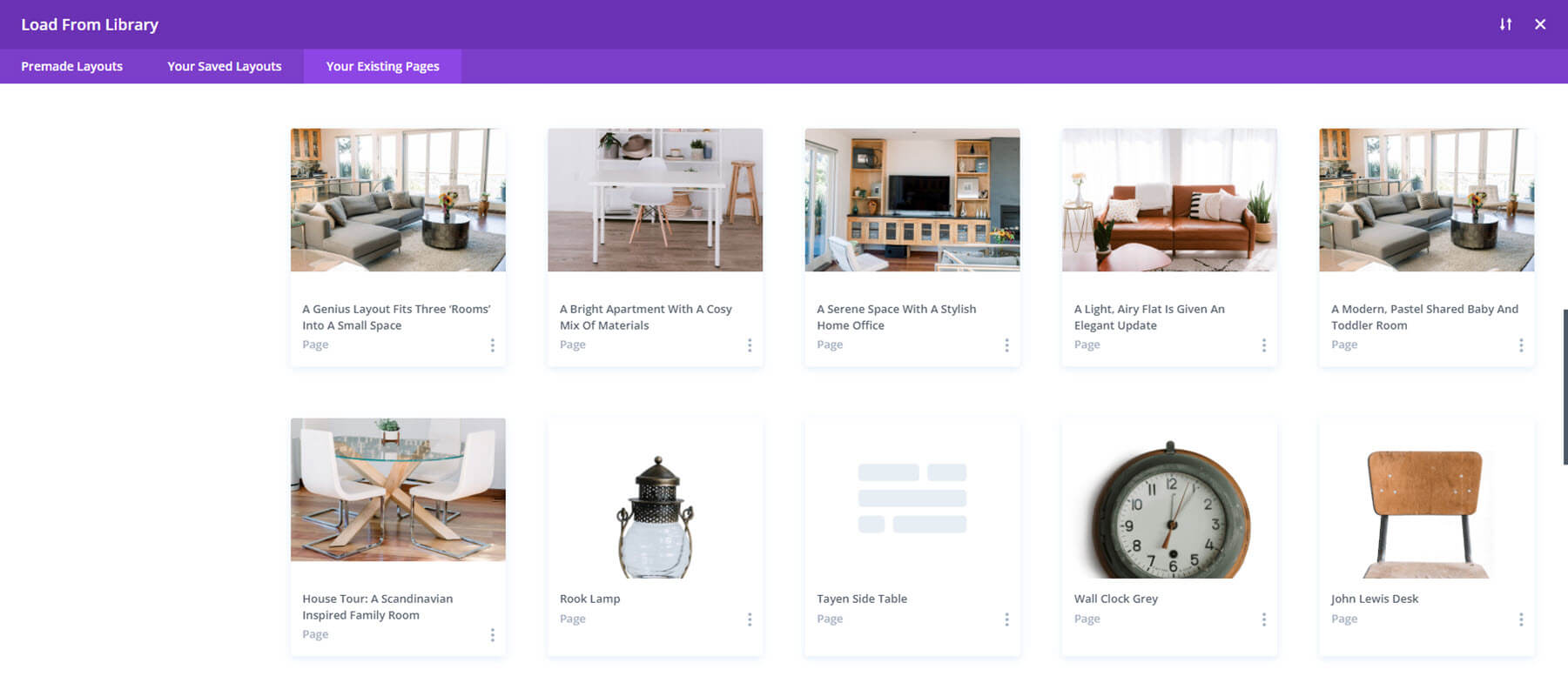
Toko Furnitur Tema Divi WooCommerce menambahkan 32 halaman ke situs web Anda, tidak termasuk halaman yang dibuat di Divi Theme Builder. Ini termasuk halaman beranda, halaman situs web standar, halaman WooCommerce, dll.

Halaman Beranda
Tema Toko Furnitur Divi WooCommerce memiliki 3 halaman beranda berbeda untuk dipilih. Ketiganya mengikuti skema warna putih dengan highlight hijau, menyertakan elemen desain yang sama, dan fokus pada eCommerce. Berikut tampilan ketiga halaman beranda.
Rumah Satu
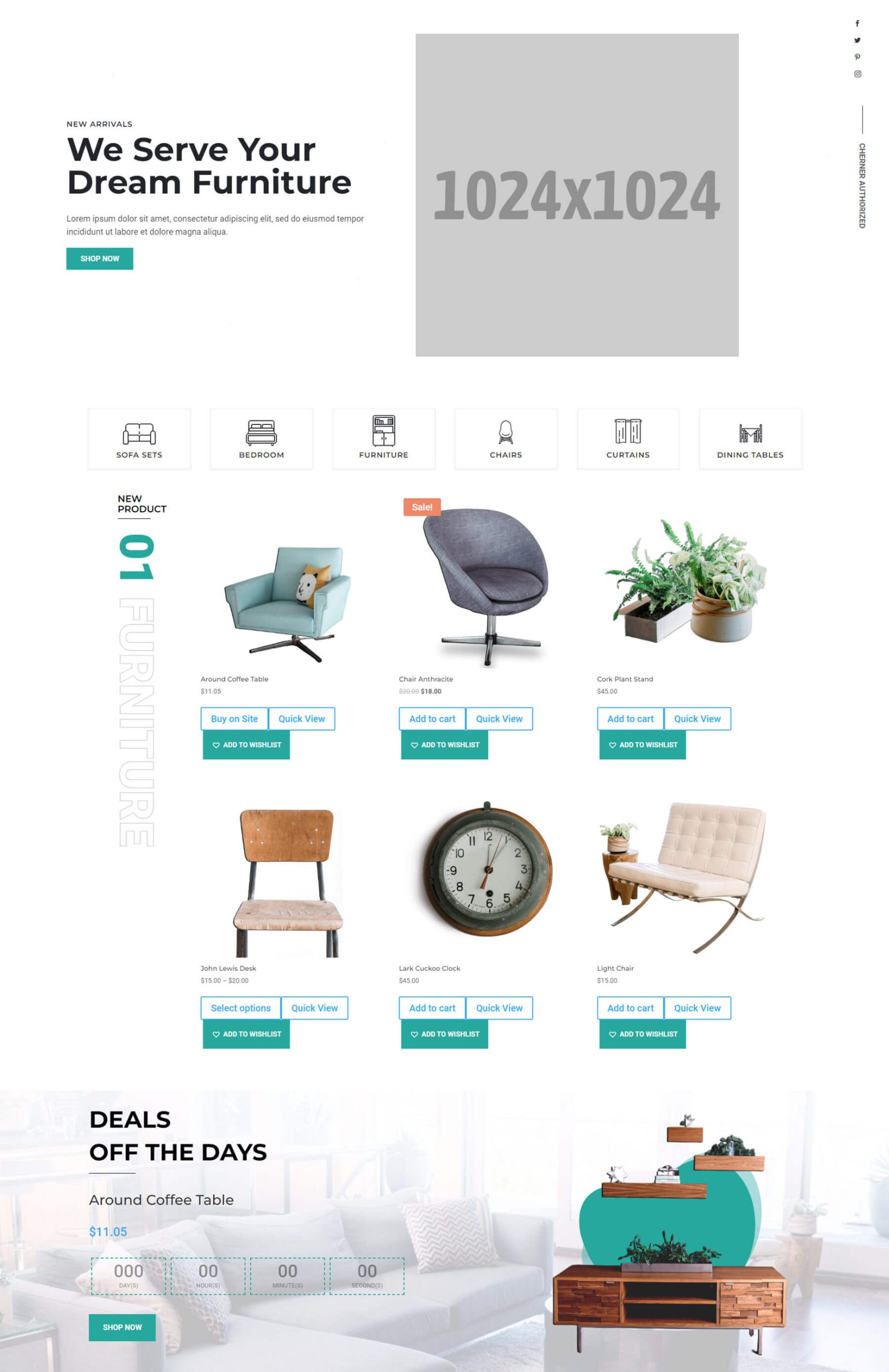
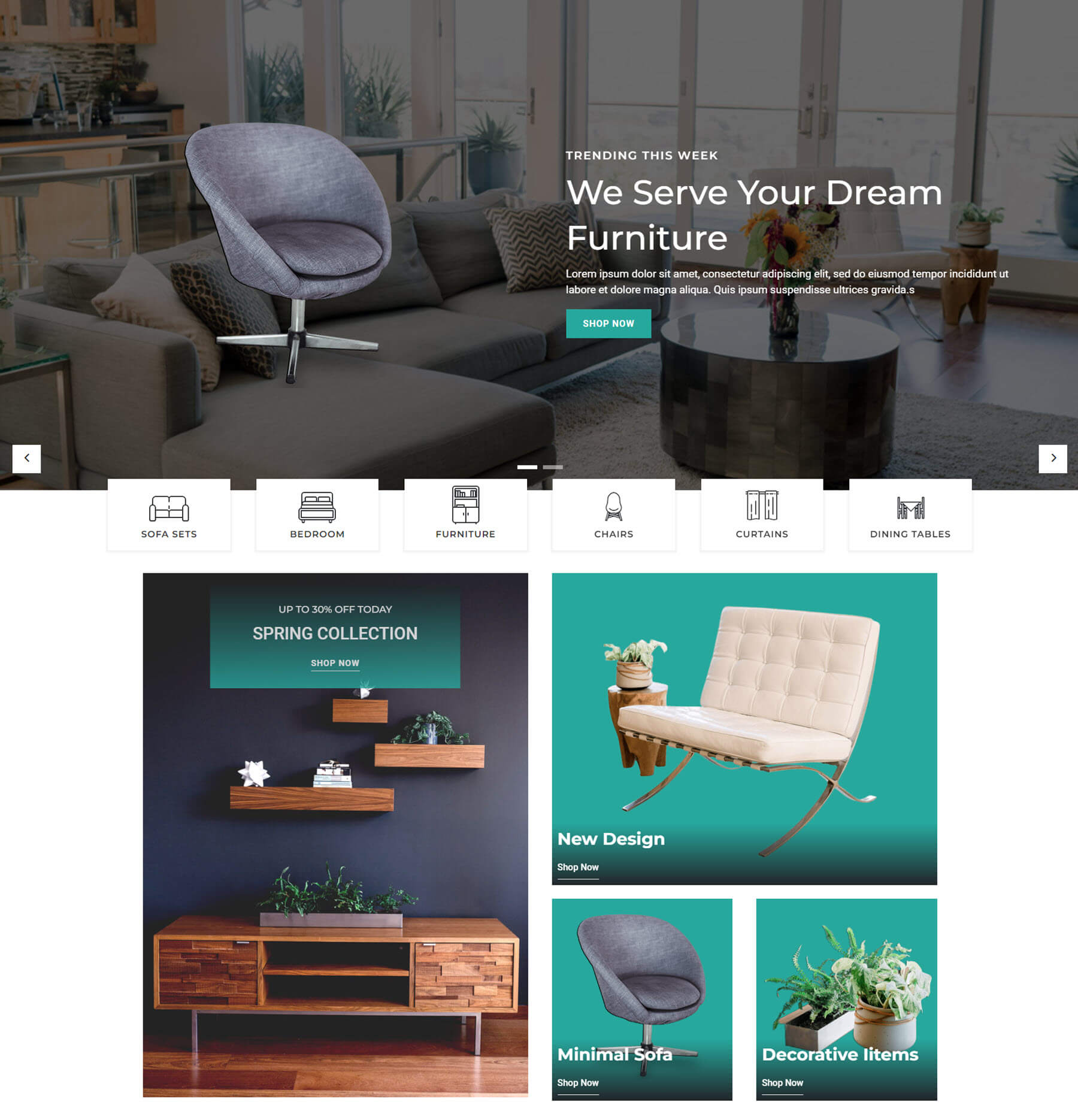
Inilah bagian atas halaman beranda pertama. Ini mencakup penggeser CTA di bagian atas halaman dengan ikon sosial yang ditempatkan secara vertikal dan pesan di sebelah kanan. Ikon kategori dengan animasi hover tertaut ke berbagai kategori toko. Bagian untuk produk baru menampilkan produk dalam Modul Toko yang ditata. Bagian ini diberi label dengan judul yang ditempatkan secara vertikal. Bagian Penawaran mencakup CTA dengan penghitung waktu mundur dan gambar produk serta gambar latar belakang.

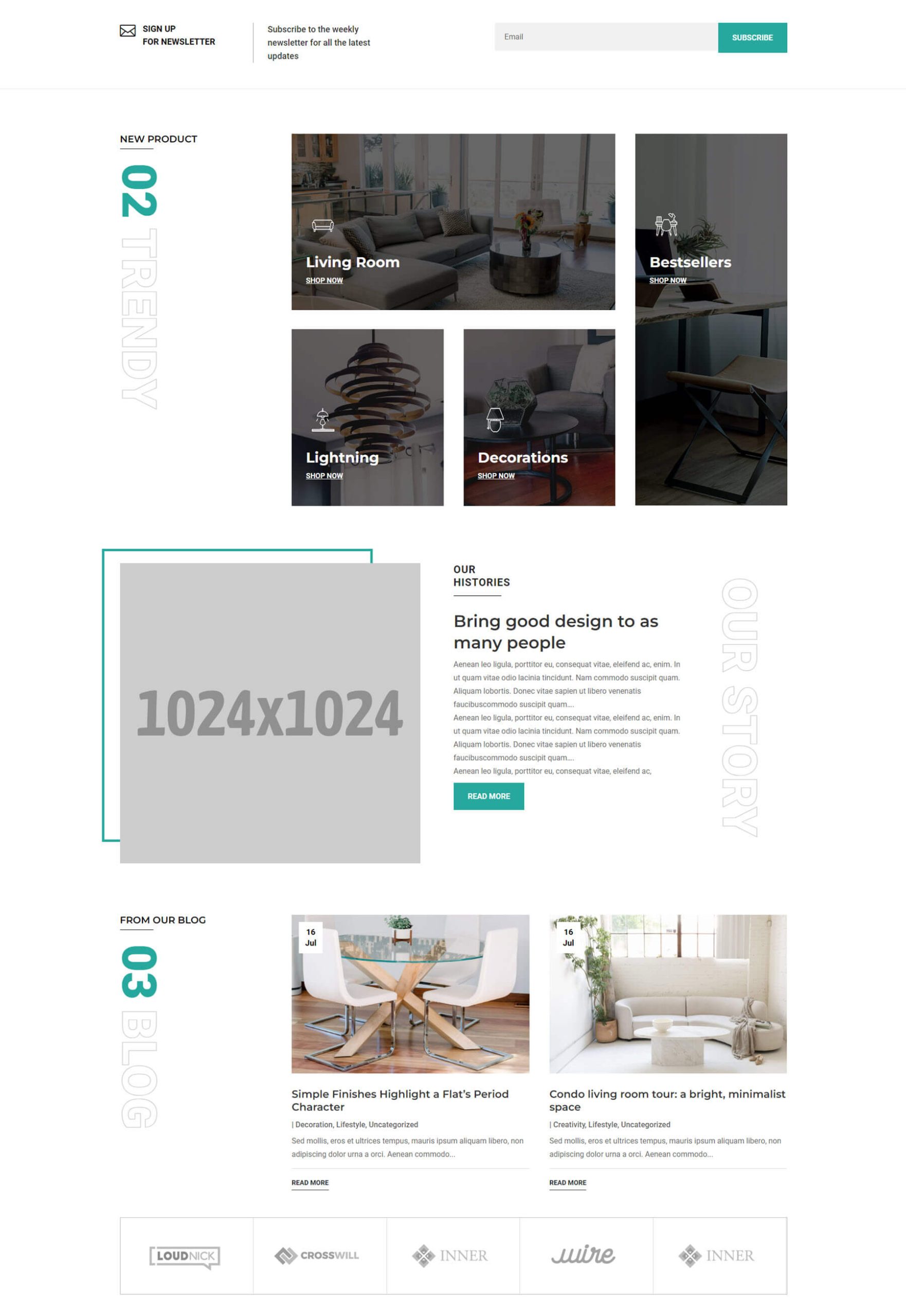
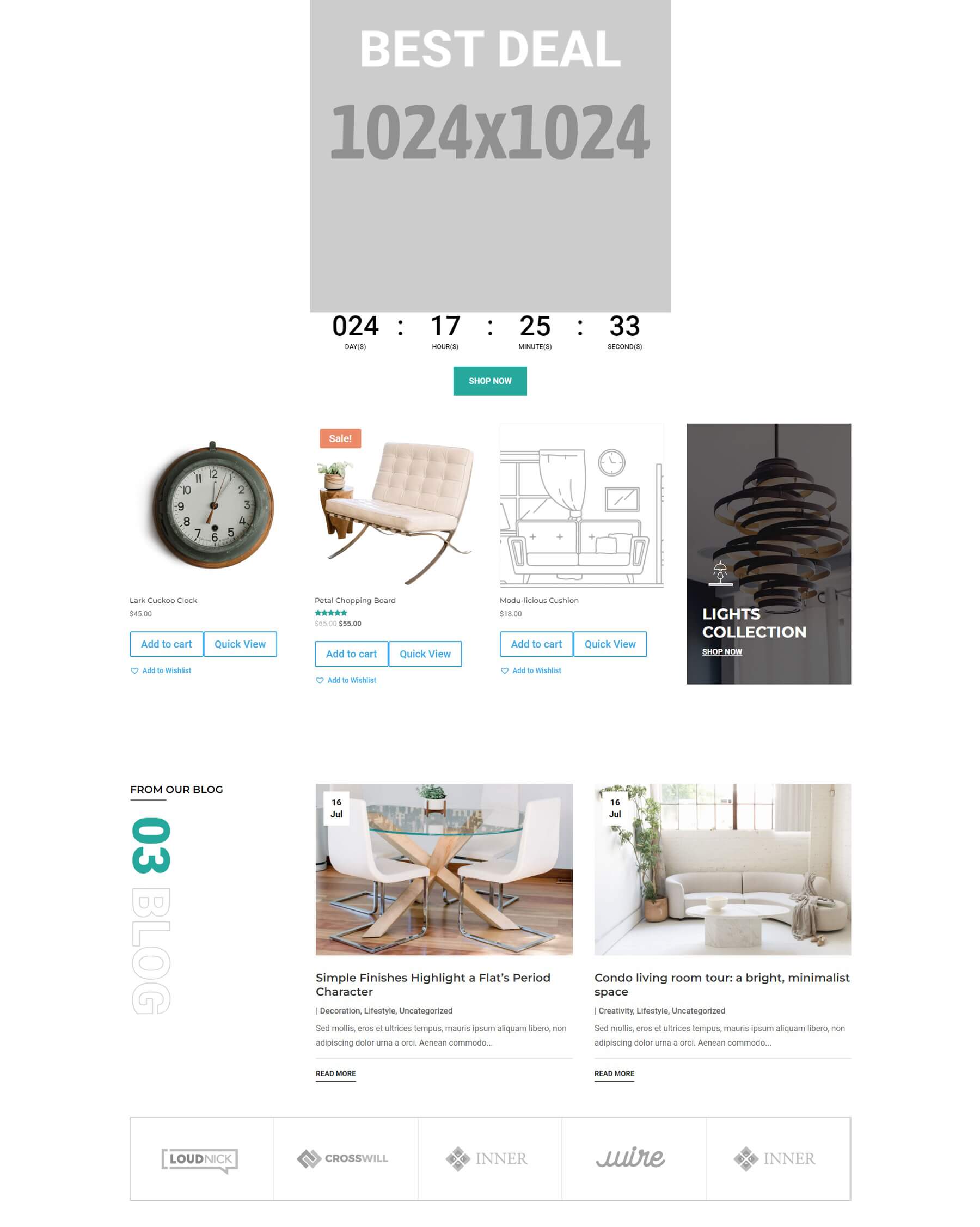
Ini adalah bagian bawah halaman. Ini mencakup formulir buletin dan bagian produk dengan gambar dalam mosaik yang tertaut ke kategori produk. Ini termasuk overlay gradien. Ini juga mencakup bagian Tentang, bagian blog bergaya, dan logo. Setiap bagian menyertakan teks vertikal.

Rumah Dua
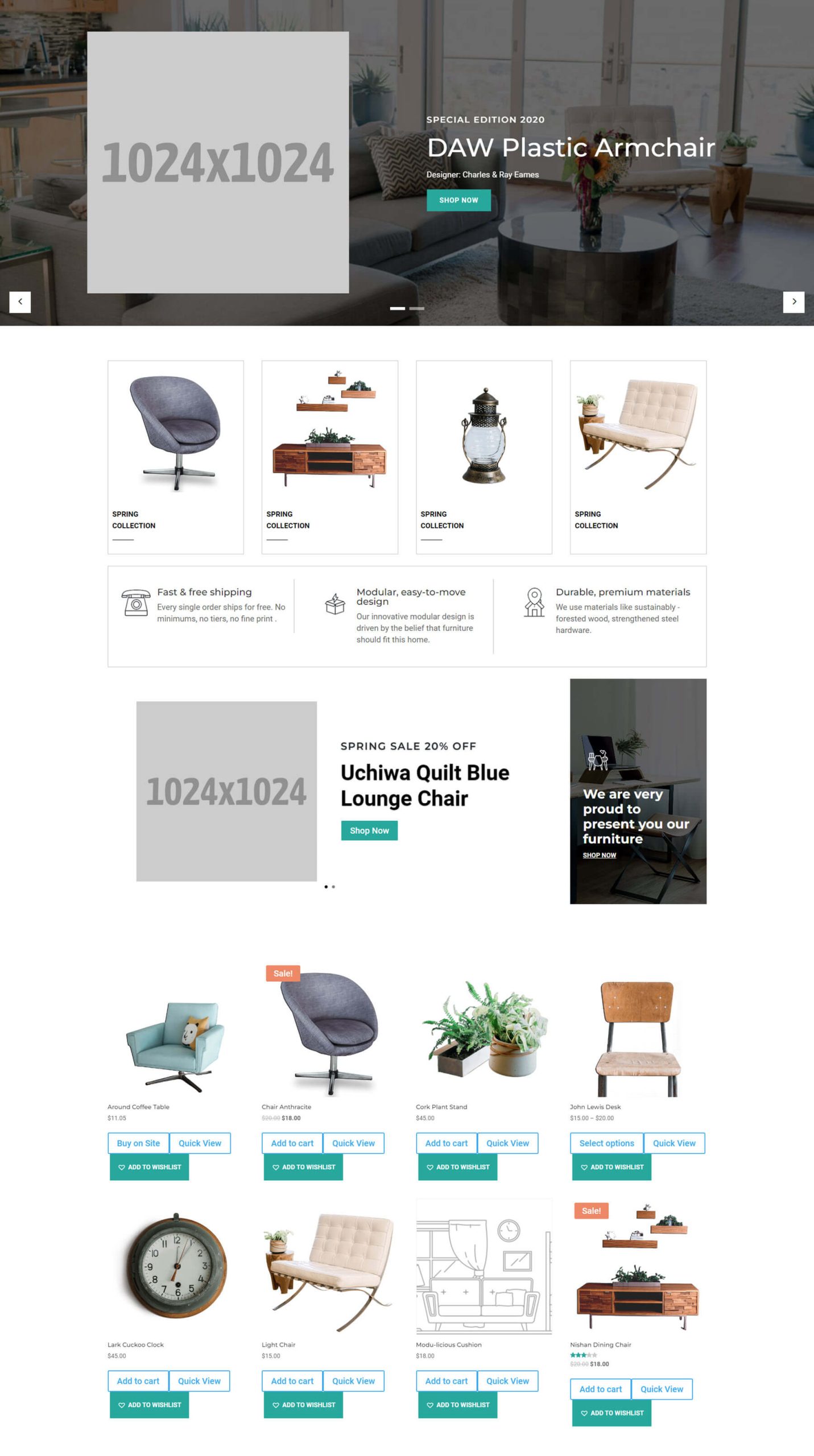
Bagian pertama dari halaman beranda kedua menyertakan penggeser lebar penuh untuk bagian pahlawan. Gambar dengan teks berfungsi sebagai tautan ke kategori toko, ikon menampilkan informasi, penggeser lain berfungsi sebagai CTA, dan bagian produk menampilkan produk bergaya dalam kotak.

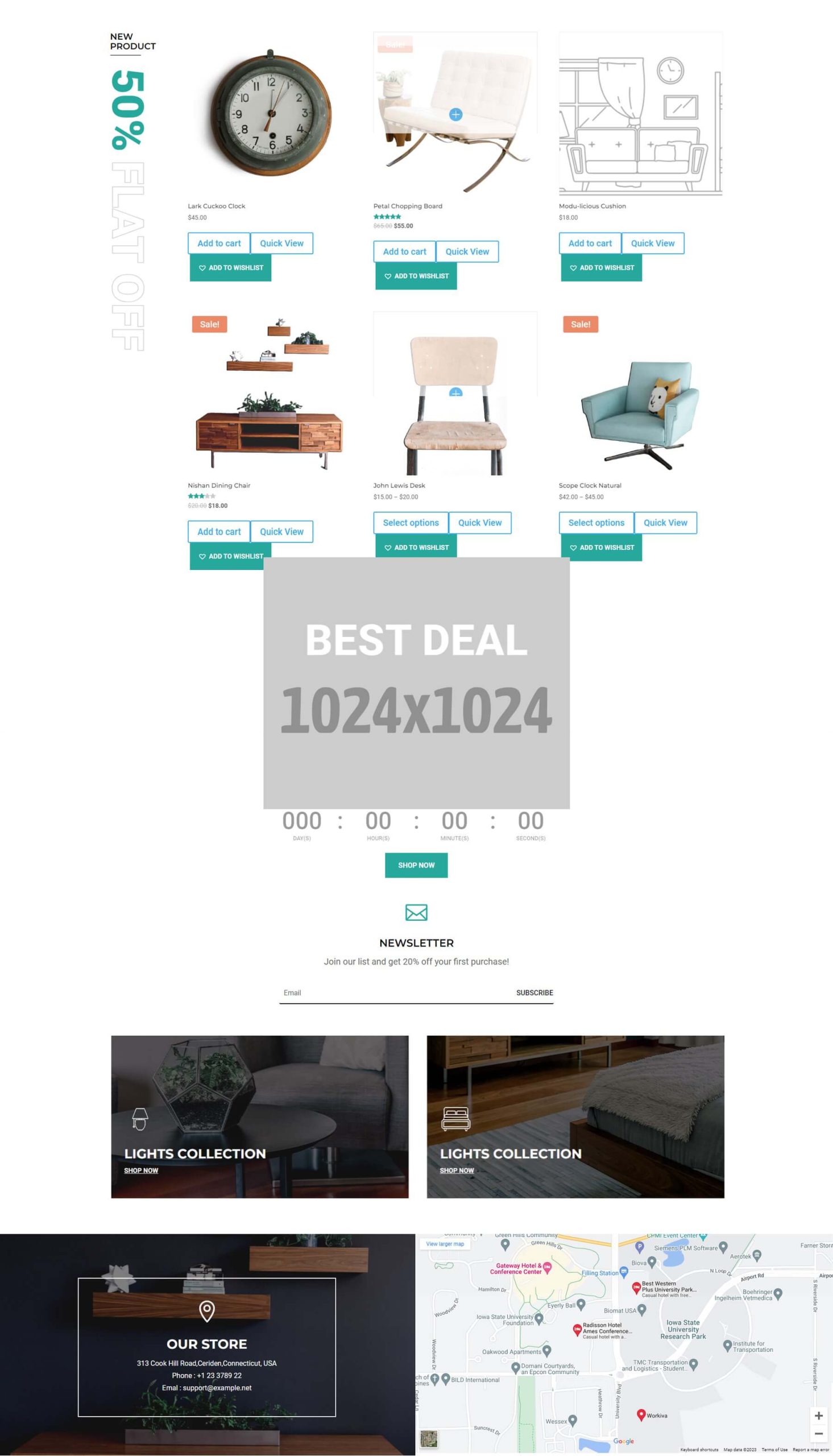
Bagian kedua menunjukkan produk baru, CTA yang tumpang tindih dengan penghitung waktu mundur, formulir buletin kecil, gambar lebih besar untuk kategori CTA, dan bagian kontak dengan informasi di satu sisi dan peta di sisi lain.

Rumah Tiga
Bagian pertama dari halaman beranda ketiga mencakup penggeser lebar penuh dengan ikon tumpang tindih yang tertaut ke kategori toko. Gambar besar dalam mosaik berfungsi sebagai CTA ke toko.

Bagian bawah menunjukkan CTA dengan penghitung waktu mundur, bagian toko dengan CTA, bagian blog, dan logo.

Halaman Dalam
Toko Furnitur Divi WooCommerce Theme memiliki 25 halaman dalam untuk membangun situs web Anda. Ini mencakup semua halaman standar dan beberapa tambahan.
Tentang
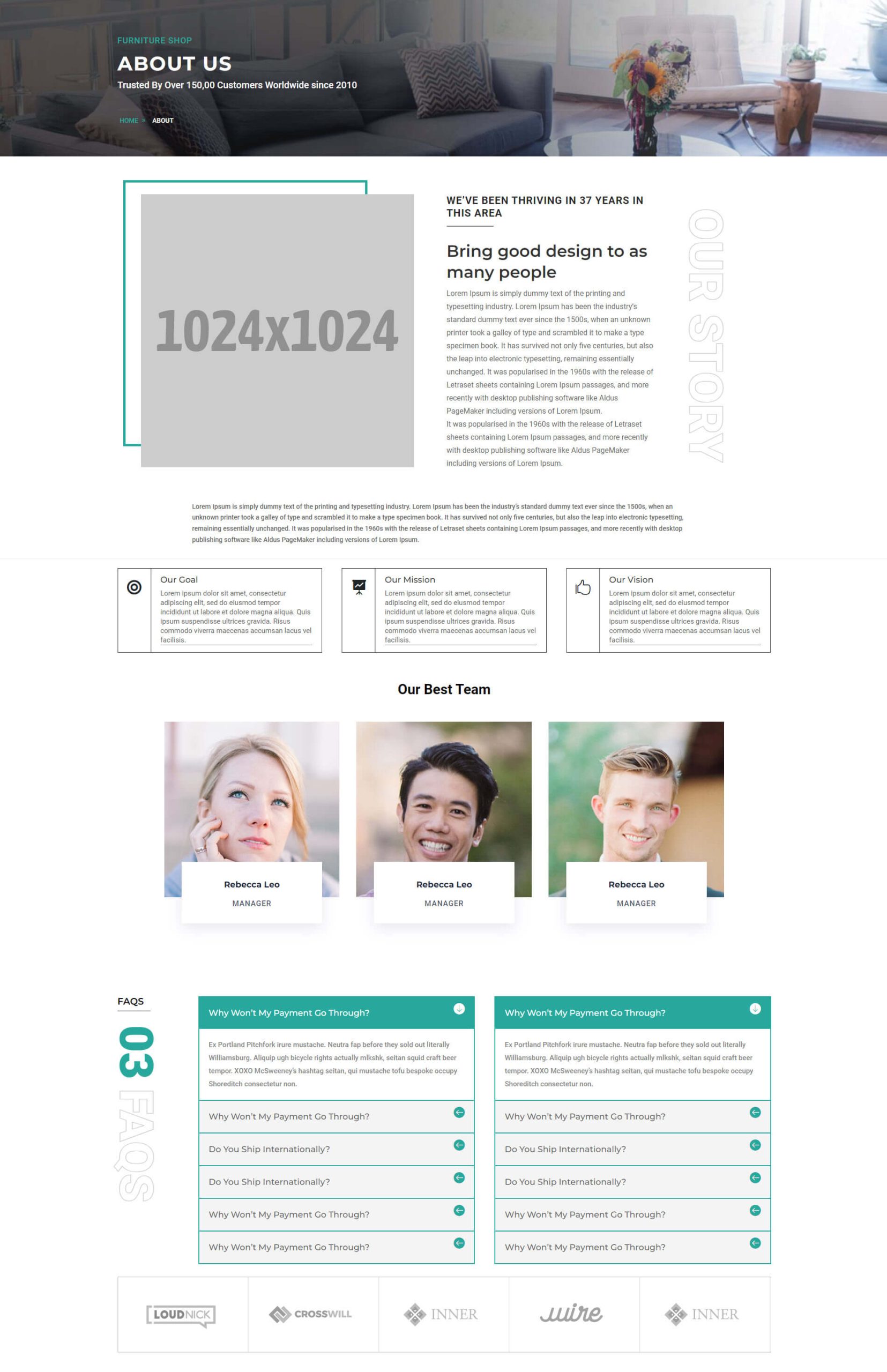
Halaman Tentang mencakup bagian pahlawan kecil dengan informasi dan remah roti diikuti oleh bagian yang lebih besar dengan informasi. Satu set blok teks menunjukkan informasi perusahaan. Anggota Tim menyertakan ikon sosial yang terlihat di atas. Modul Accordion membuat FAQ. Ini juga mencakup bagian untuk logo.

Tim kita
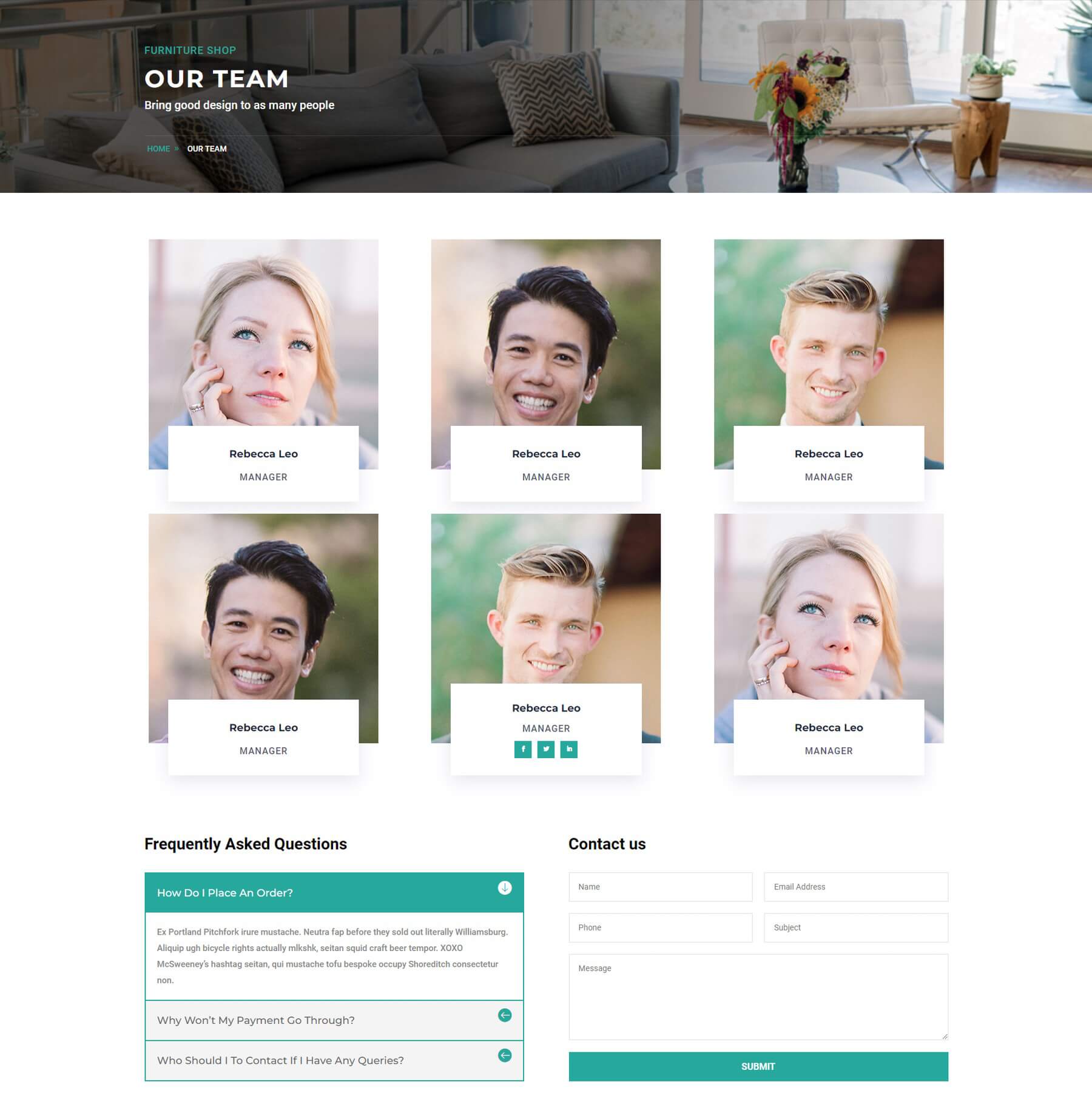
Halaman Tim Kami menyertakan Modul Orang dengan ikon sosial yang ditampilkan saat diarahkan, seperti yang Anda lihat di modul tengah baris bawah. Ini juga mencakup FAQ yang lebih kecil di sebelah formulir kontak.


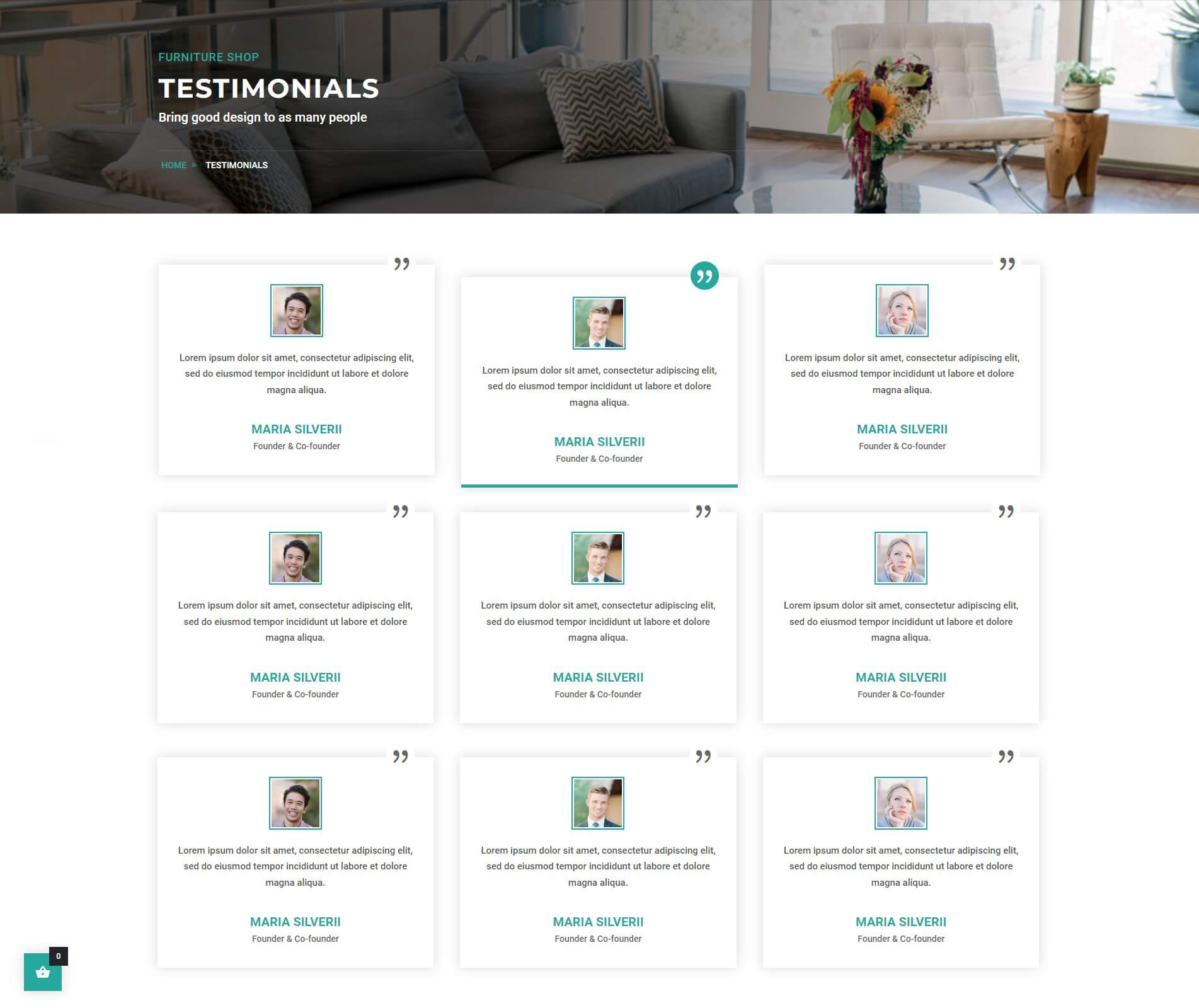
Testimonial
Halaman testimonial menyertakan banyak kartu testimonial bergaya dengan efek hover. Melayang akan memindahkan kartu ke bawah, mengubah warna ikon kutipan, menambahkan latar belakang ke ikon, dan menambahkan bilah di bagian bawah kartu.

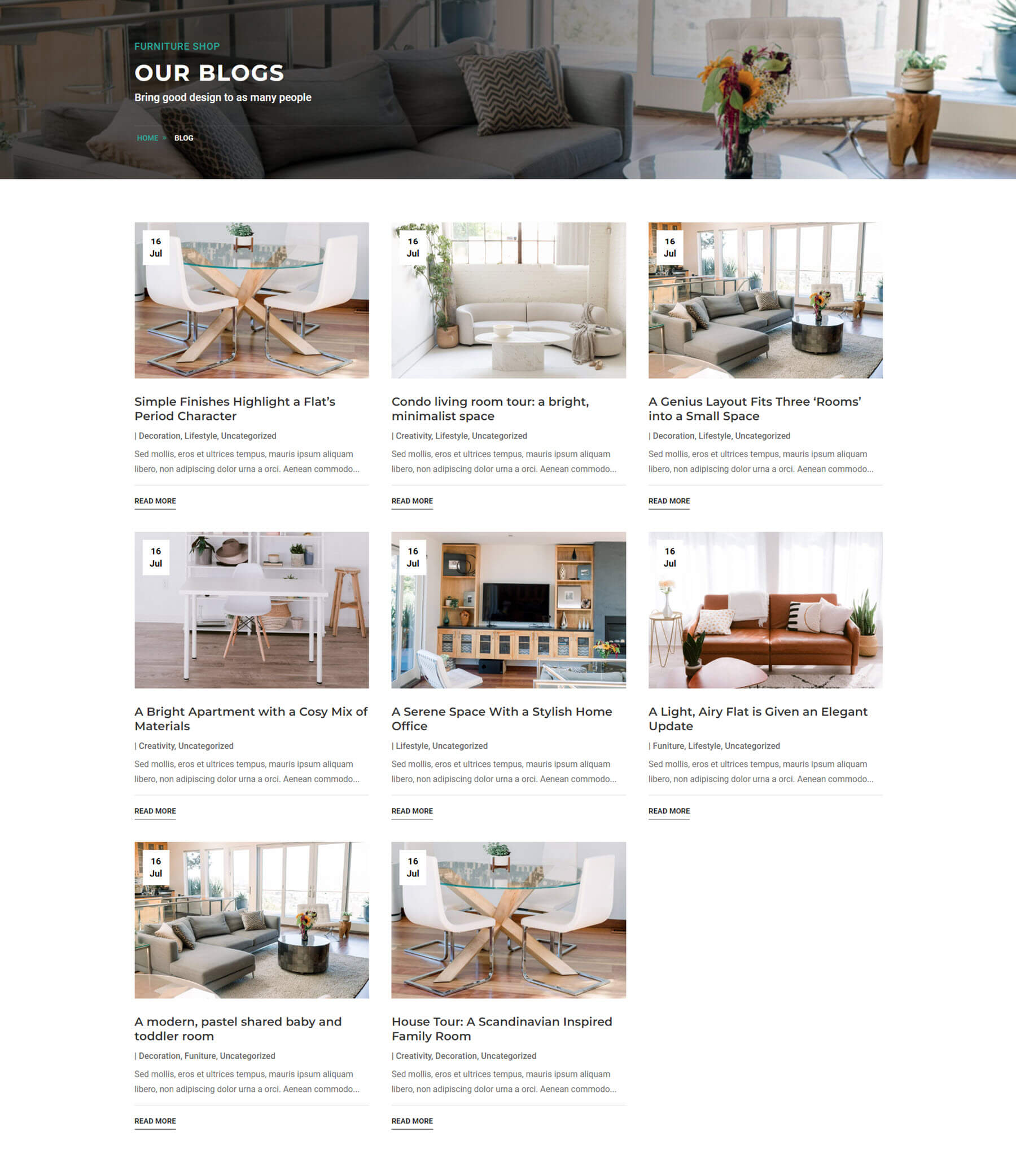
Blog
Ada empat halaman blog yang dapat dipilih termasuk kisi 2 kolom, kisi 3 kolom, daftar dengan gambar di sebelah kiri, dan daftar dengan gambar di sebelah kanan. Contoh di bawah ini menunjukkan grid blog 3 kolom. Kartu blog menyertakan animasi hover yang memperbesar gambar.

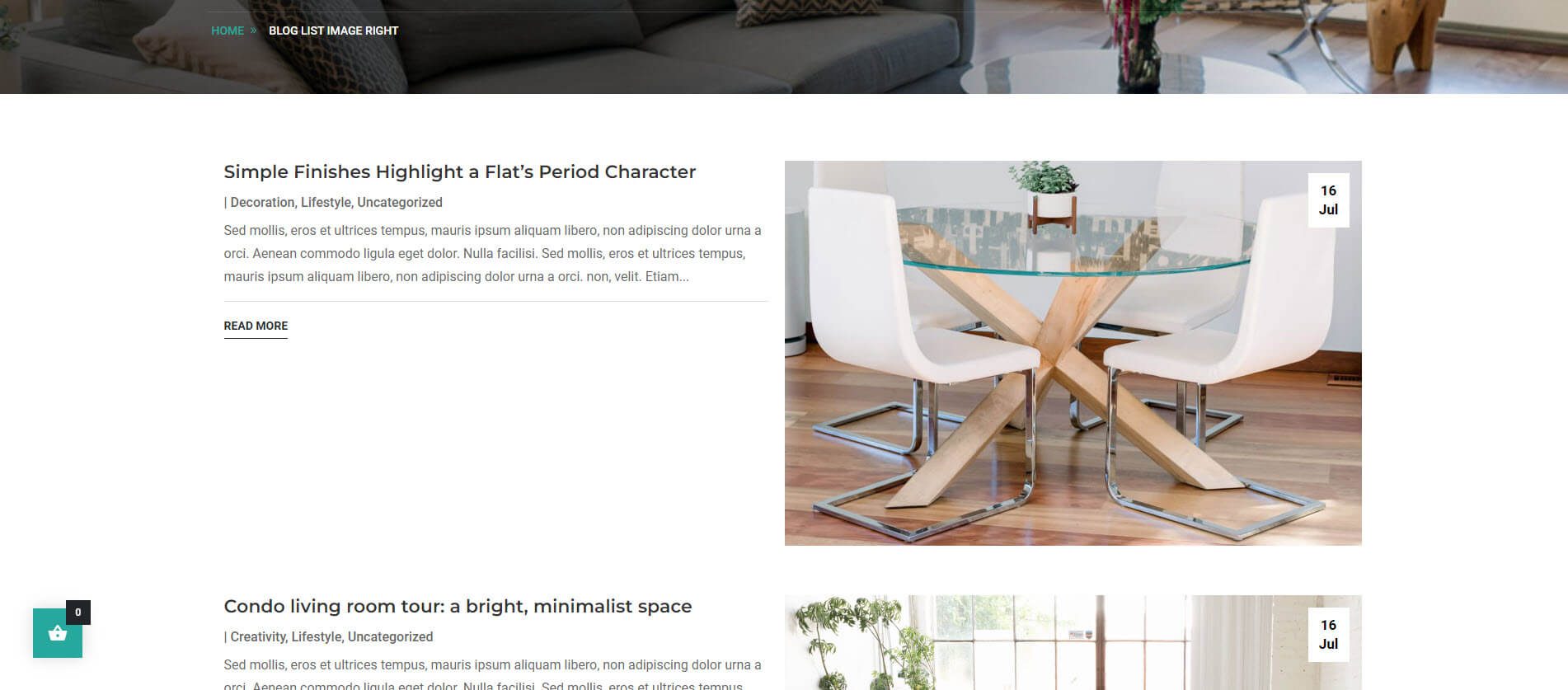
Contoh ini memperlihatkan daftar dengan gambar di sebelah kanan.

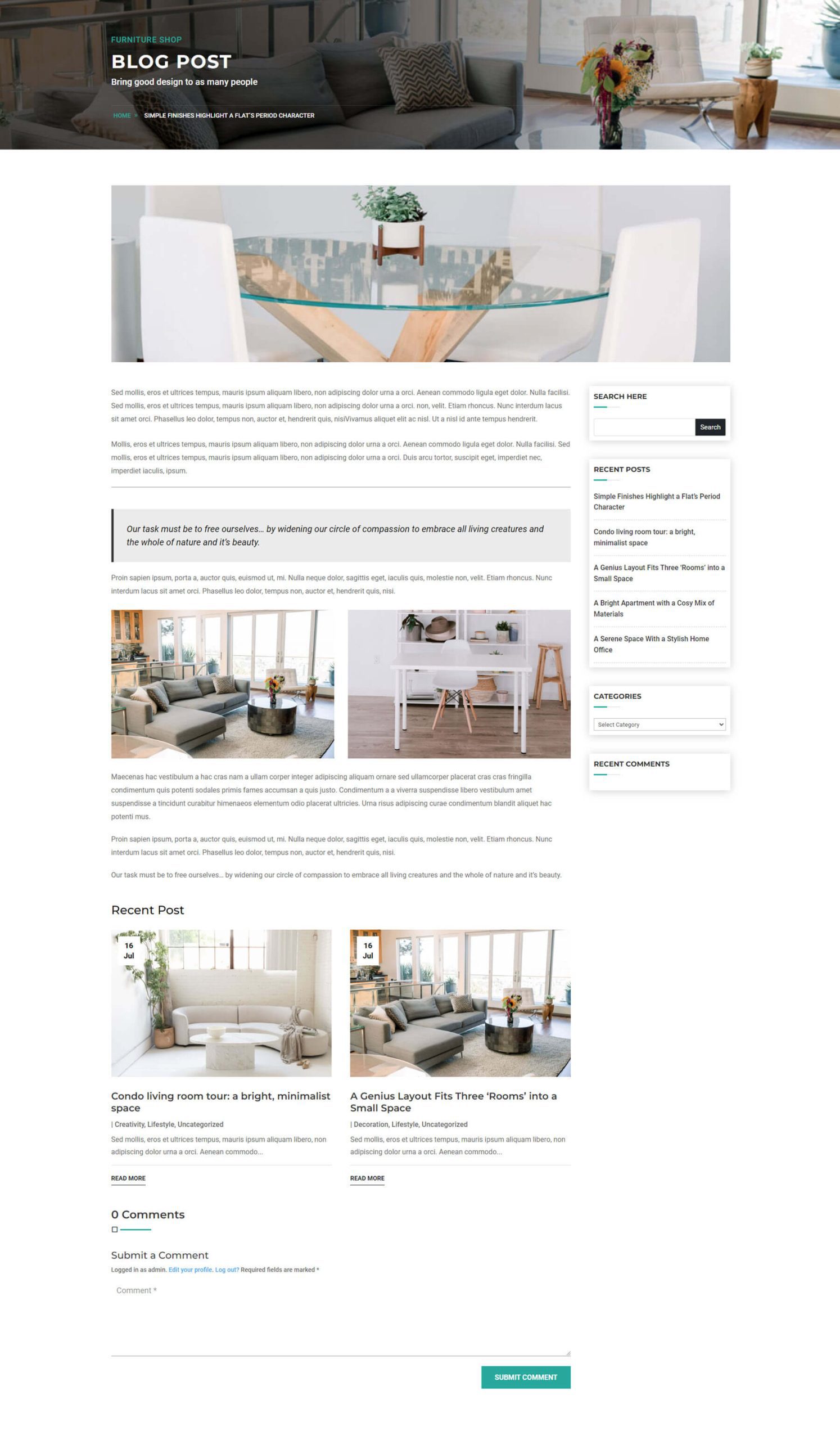
Entri Blog
Tata letak postingan blog menampilkan gambar unggulan, konten blog, sidebar bergaya, postingan terbaru dengan kartu yang cocok dengan blog, dan bagian komentar bergaya.

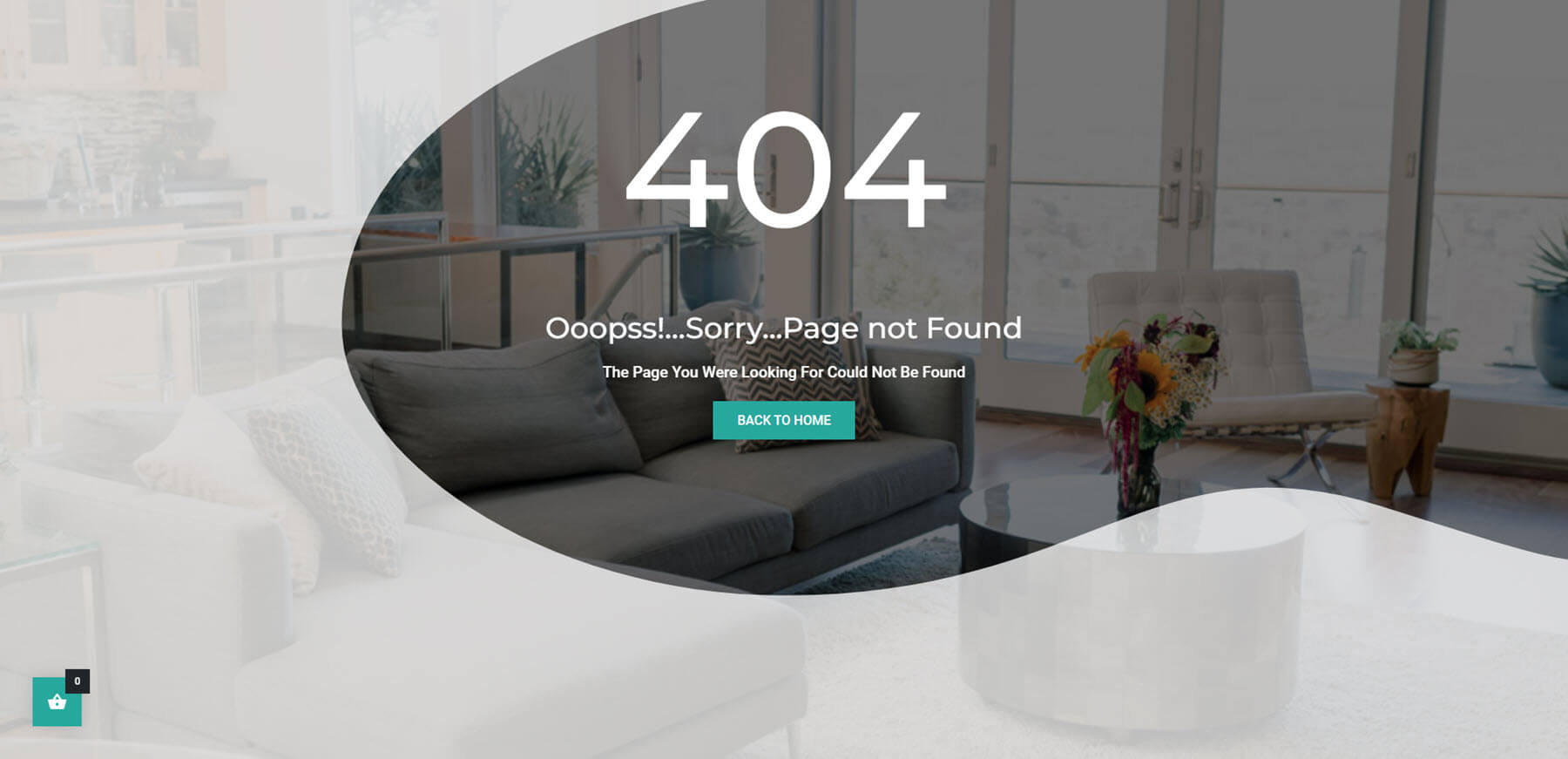
404
Halaman 404 menampilkan gambar layar penuh dengan topeng latar belakang yang menampilkan sebagian gambar. Ini juga mencakup pesan 404 dan tombol untuk kembali ke halaman beranda.

Header
Ada tiga header yang dapat dipilih. Ketiganya menyertakan menu mega.
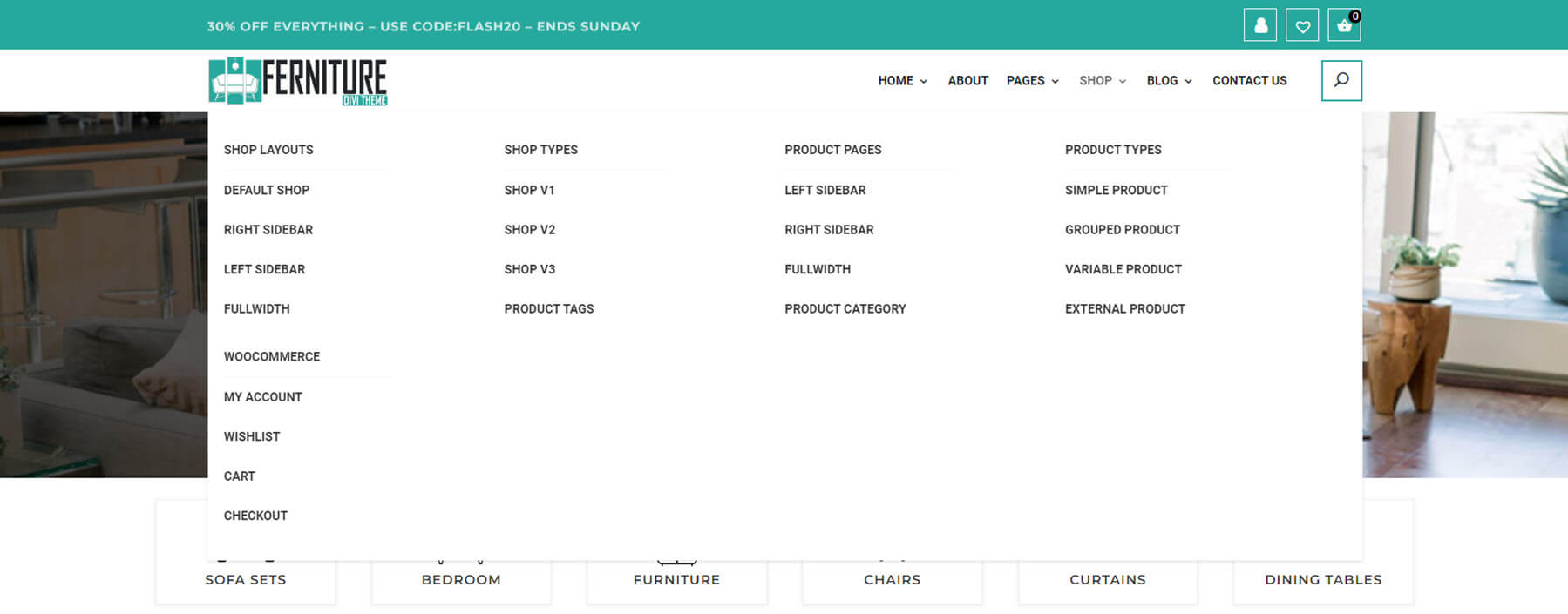
Tajuk Pertama
Header pertama mencakup bilah atas dan navigasi dengan menu mega. Bilah atas menyertakan teks CTA. Kedua area tersebut menyertakan ikon. Navigasi ditempatkan di sebelah kanan.

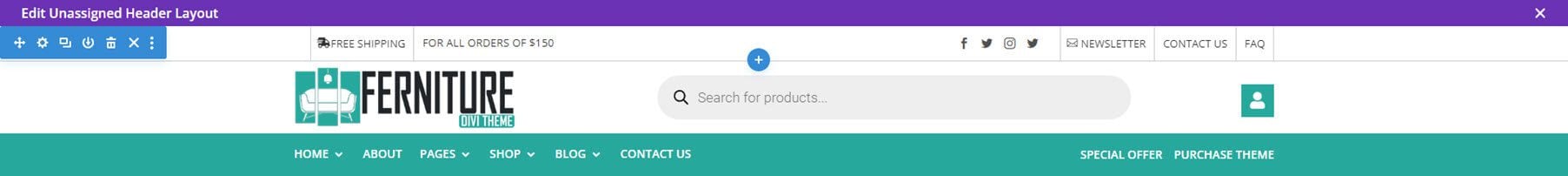
Tajuk Kedua
Header kedua mencakup tiga bar. Bilah atas menampilkan informasi belanja, beberapa CTA, dan ikon media sosial. Bilah kedua berisi logo dan kotak pencarian. Navigasi ditempatkan di bilah bawah.

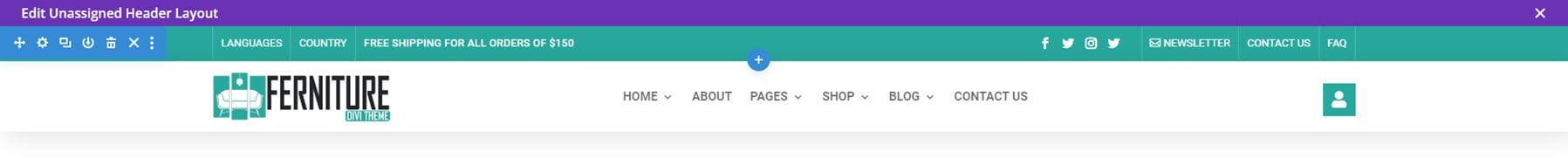
Tajuk Ketiga
Header ketiga mencakup dua bar. Bilah atas mencakup elemen dari dua header pertama. Navigasi ditempatkan di tengah.

Footer
Ada tiga footer yang dapat dipilih.
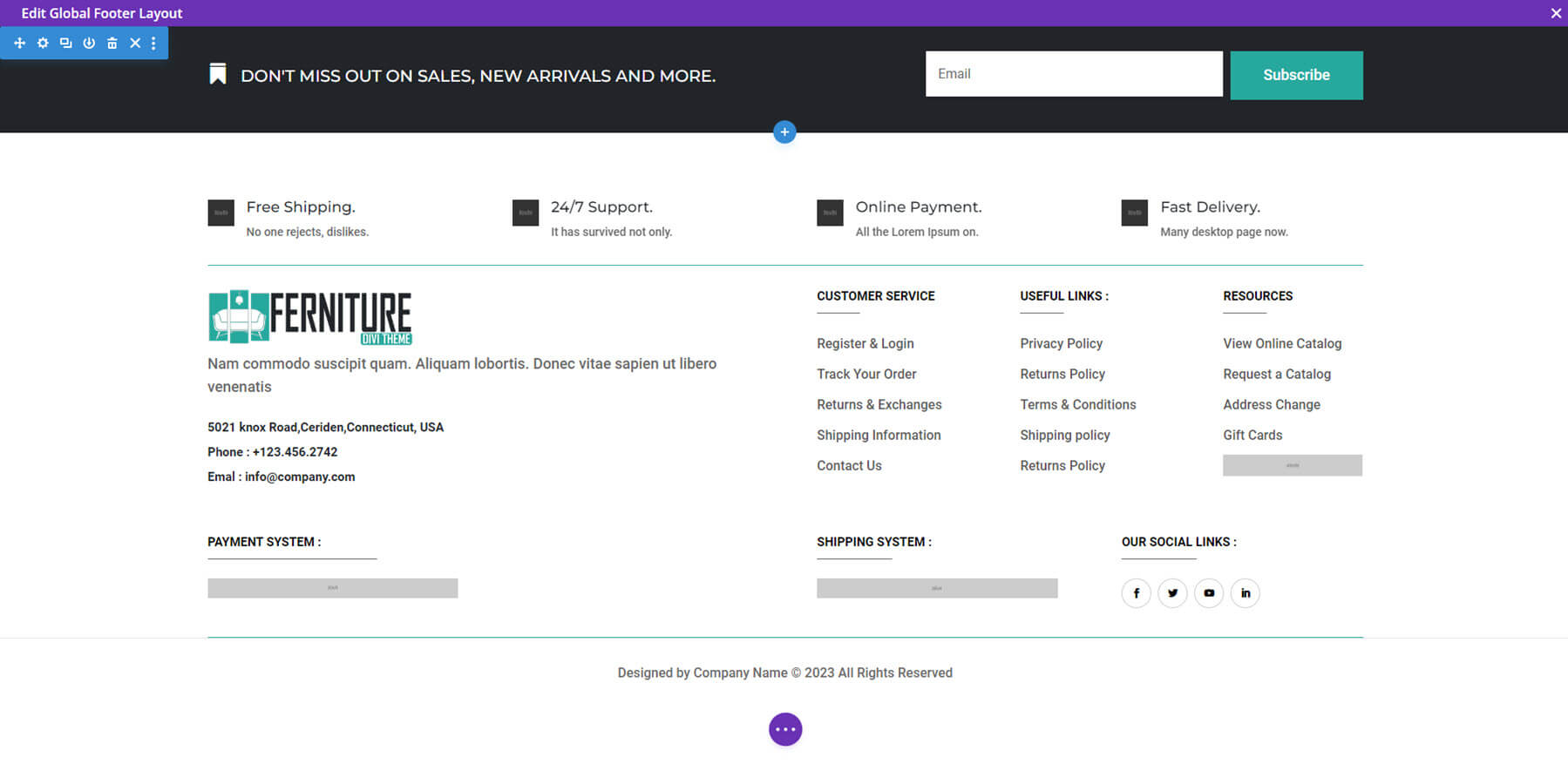
Catatan Kaki Pertama
Footer pertama menampilkan dua kotak pencarian. Yang pertama mencakup CTA dan formulir berlangganan kecil, diikuti dengan informasi pengiriman, dan tautan dalam berbagai tata letak.

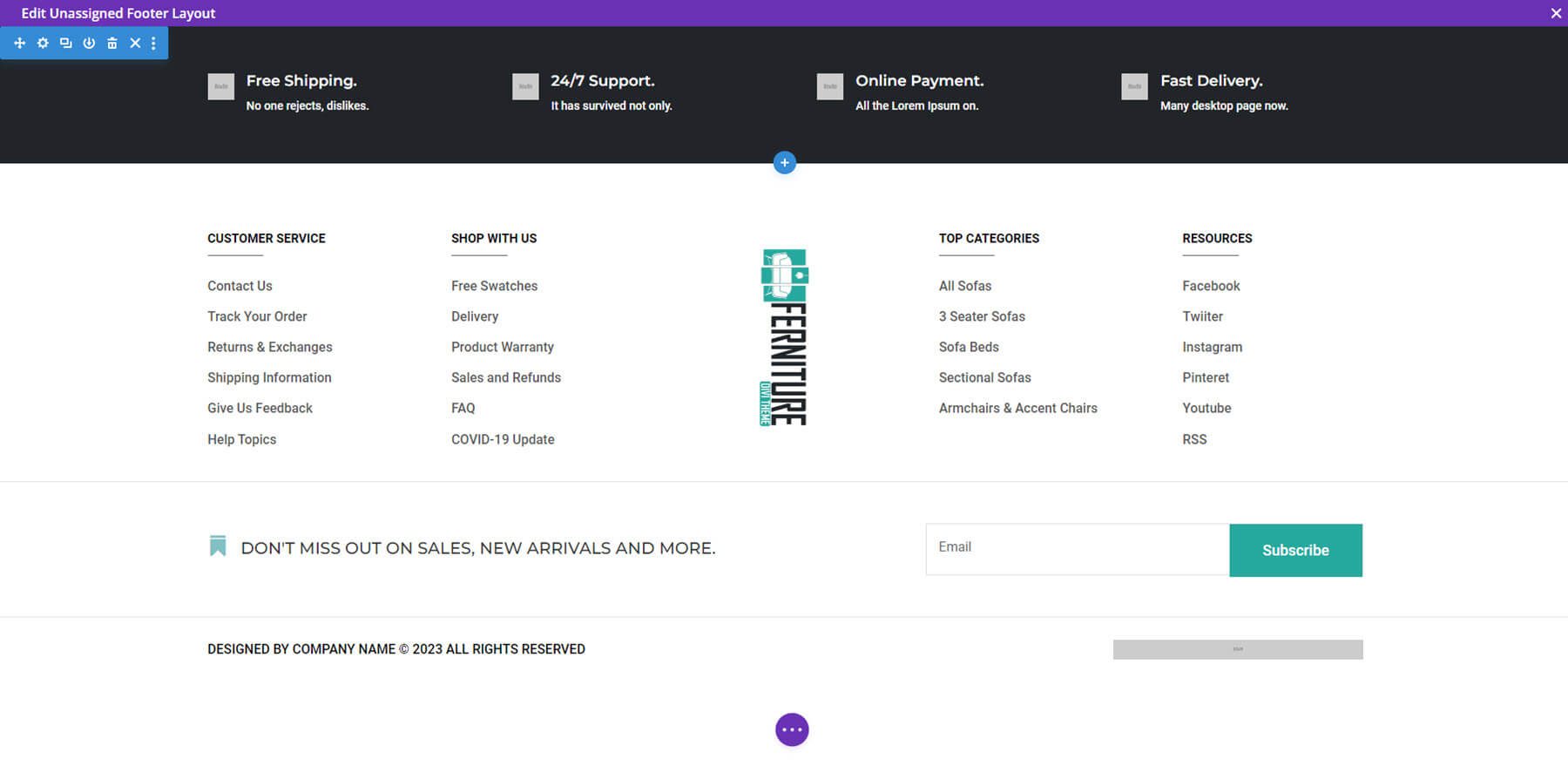
Catatan Kaki Kedua
Footer kedua menampilkan informasi pengiriman di bagian atas, lalu link, dan formulir email di bagian bawah.

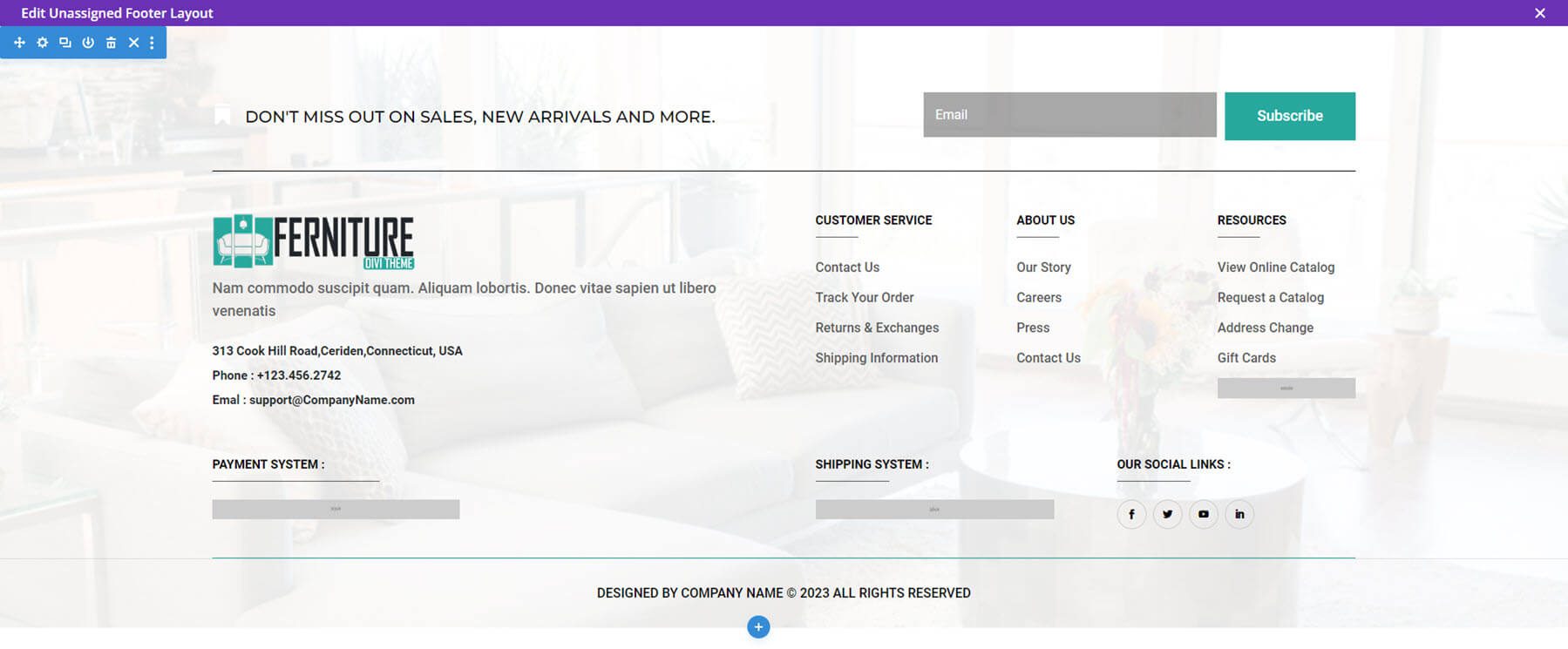
Catatan Kaki Ketiga
Footer ketiga menyertakan gambar latar belakang. Pesan dan formulir email ditempatkan di bagian atas, diikuti dengan tautan.

Halaman WooCommerce Tema Toko Furnitur Divi WooCommerce
Tema Toko Furnitur Divi WooCommerce juga mencakup banyak halaman dan fitur WooCommerce.
Halaman Toko
Ada tiga halaman toko yang dapat dipilih, dan Anda dapat memilih dengan atau tanpa sidebar. Itu termasuk filter produk AJAX, pencarian langsung AJAX, kereta terbang, daftar keinginan, dan popup tampilan cepat.
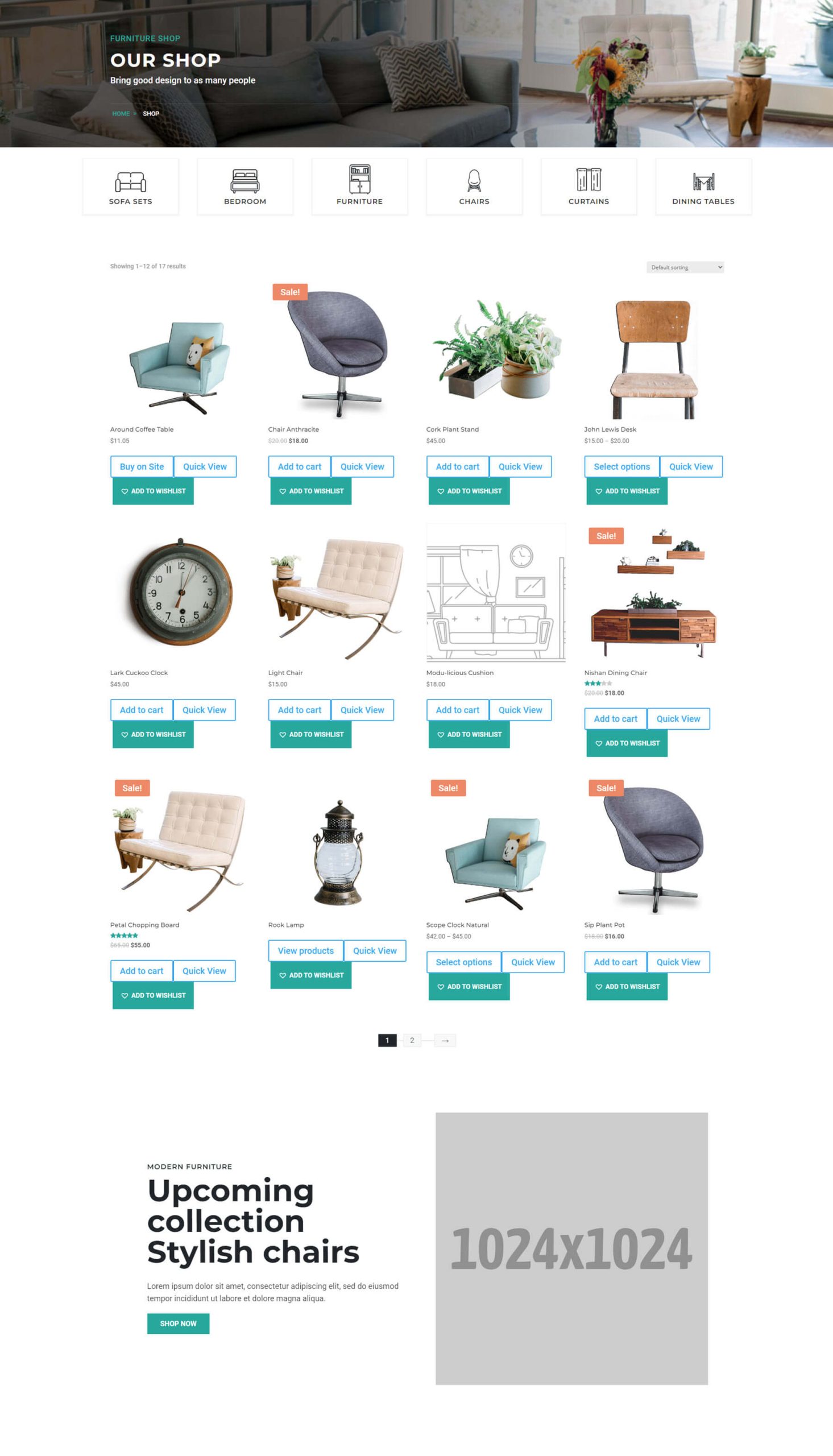
Toko Halaman Pertama
Halaman toko pertama menyertakan bagian pahlawan kecil diikuti dengan ikon kategori. Bagian toko besar mencakup sebagian besar halaman. Itu diakhiri dengan CTA ke kategori tertentu. Bagian toko mencakup filter, penomoran halaman, tombol pembelian bergaya, dll.

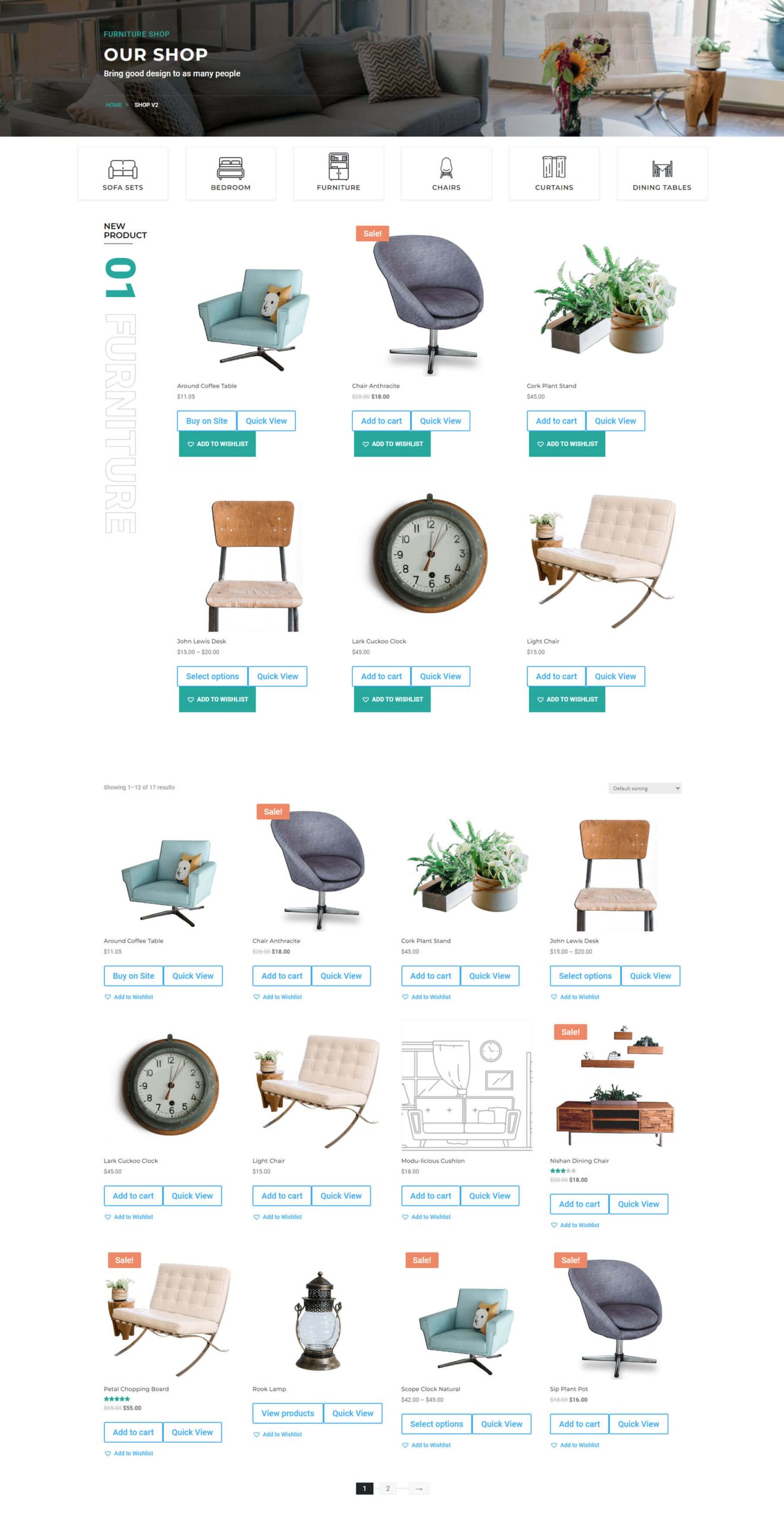
Toko Halaman Dua
Halaman toko kedua mencakup dua bagian toko. Yang pertama adalah produk terbaru. Ini termasuk judul vertikal. Yang kedua adalah semua produk. Ini termasuk penomoran halaman.

Toko Halaman Tiga
Halaman toko ketiga mencakup satu bagian toko dan menambahkan CTA dengan penghitung nomor di bagian bawah halaman.

Tata Letak Halaman Produk Tunggal
Ada beberapa halaman produk. Mereka menyertakan dengan atau tanpa sidebar, dan ada halaman untuk jenis produk. Jenisnya meliputi sederhana, dikelompokkan, variabel, dan eksternal. Semuanya mengikuti desain serupa.
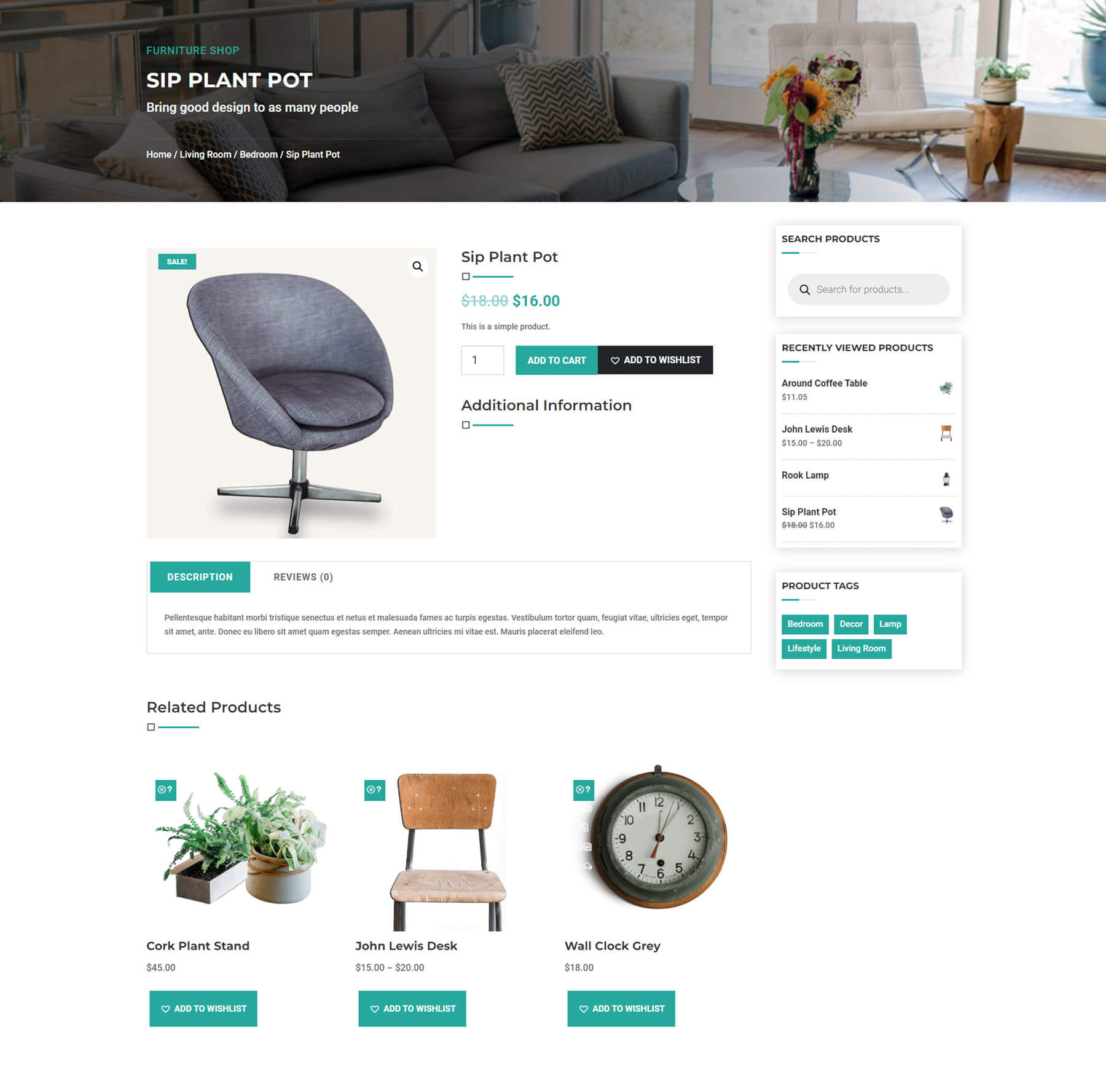
Jenis Produk Sederhana
Halaman tipe produk sederhana menyertakan sidebar dengan bayangan kotak. Ini juga mencakup produk terkait. Sidebar mencakup pencarian produk, produk yang baru dilihat, dan tag produk. Garis hijau di bawah judul setiap modul sidebar meluas saat diarahkan.

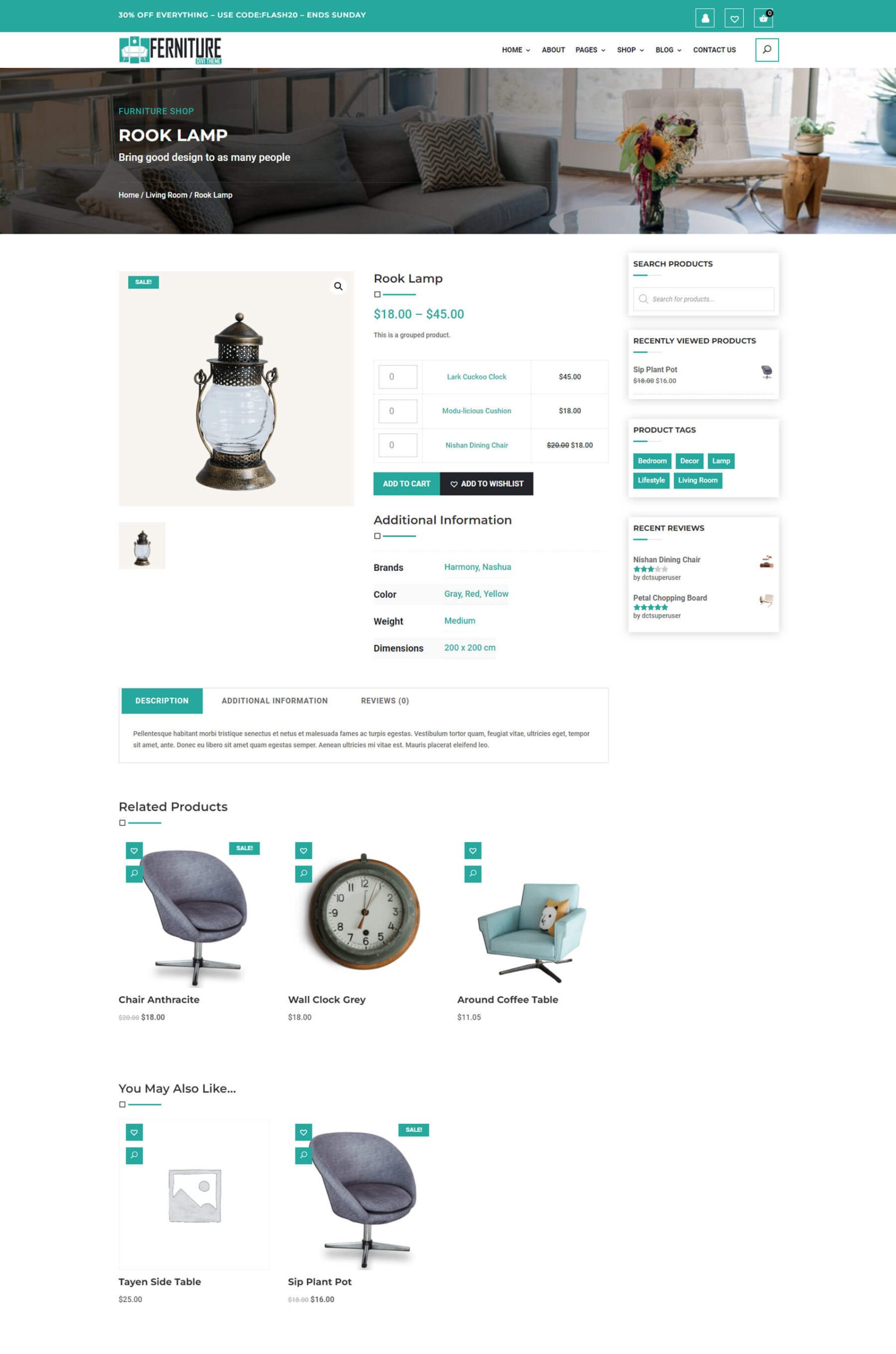
Jenis Produk yang Dikelompokkan
Jenis halaman produk yang dikelompokkan memungkinkan pengguna memilih dari beberapa produk di halaman yang sama. Ini juga mencakup produk terkait di bagian bawah halaman. Contoh ini menunjukkan beberapa sidebar lainnya termasuk ulasan.

Fitur WooCommerce
Ada juga banyak fitur tambahan yang ditambahkan ke WooCommerce termasuk kereta terbang, filter AJAX, dan banyak lagi. Berikut ini beberapa fitur tambahan WooCommerce.
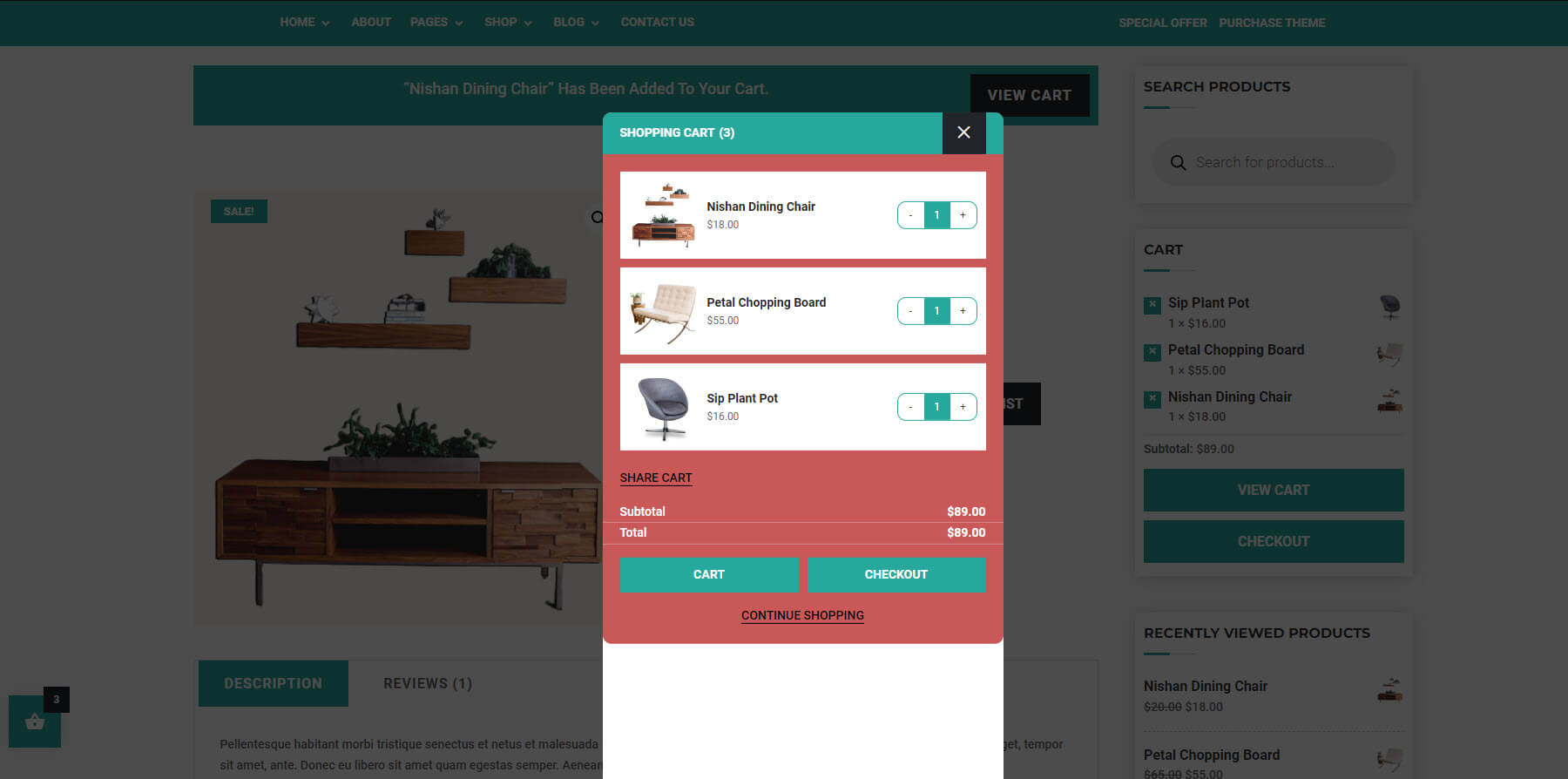
Gerobak Terbang
Kereta terbang adalah popup yang menampilkan semua produk beserta jumlah di dalam keranjang. Pengguna dapat mengubah jumlah item untuk setiap produk, melihat halaman keranjang, melakukan pembayaran, membagikan keranjang, dan melanjutkan berbelanja. Skema warna hijau dan merah menonjol. Menurut saya ini adalah salah satu fitur paling menarik dari Tema Toko Furnitur Divi WooCommerce.

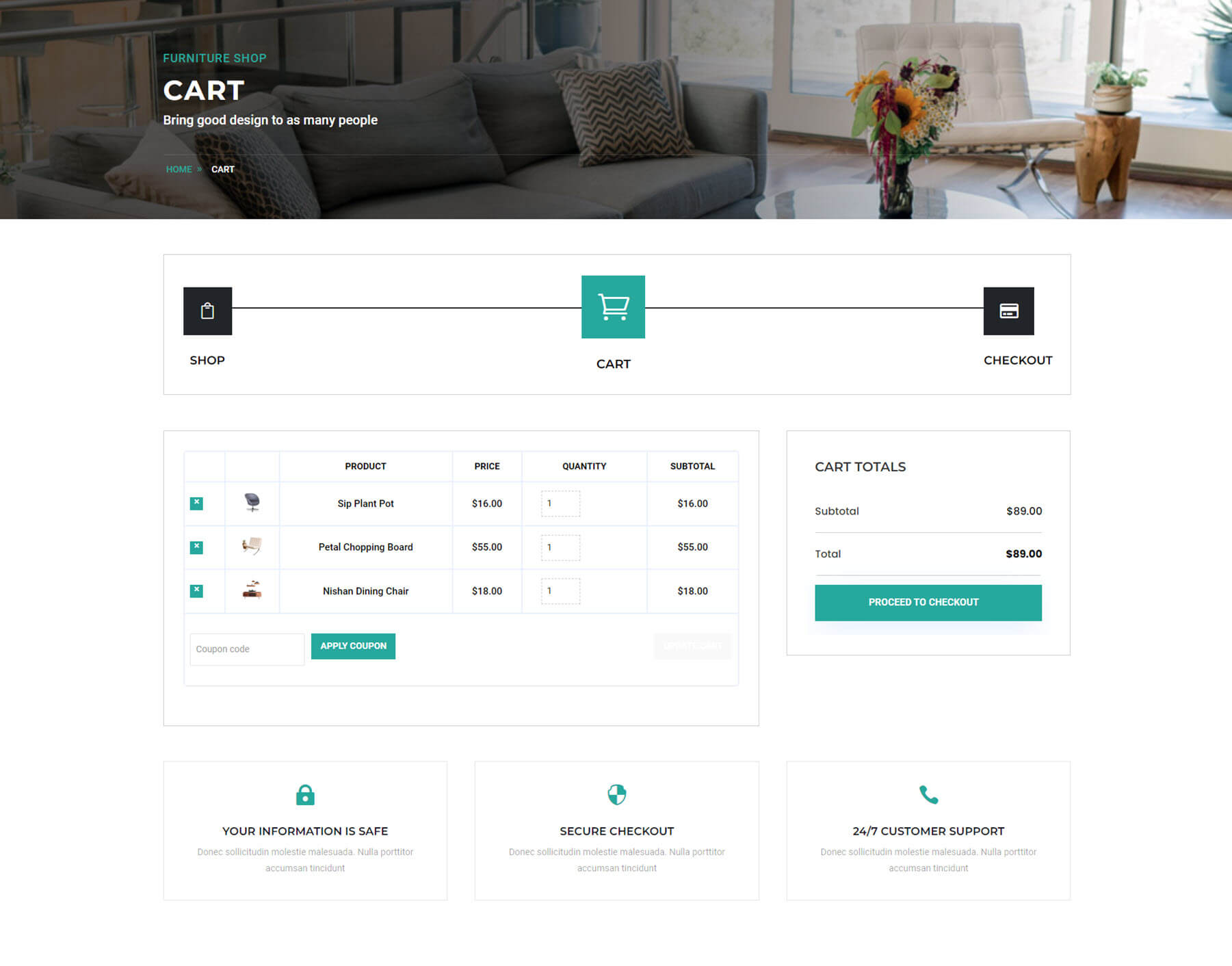
Keranjang
Keranjangnya sendiri bersih dan menyertakan ikon untuk menunjukkan di mana pengguna berada dalam proses pembayaran.

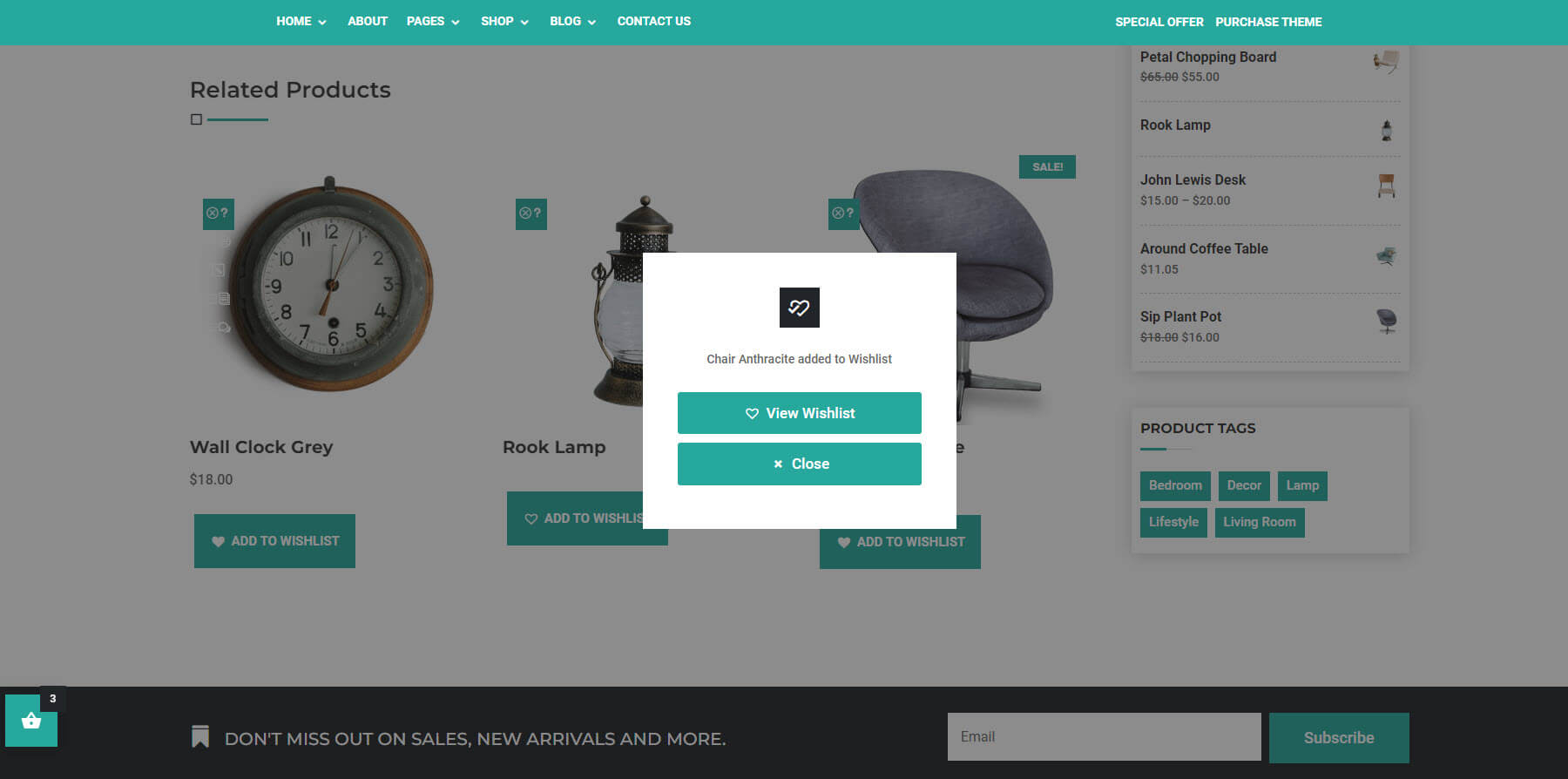
Popup Daftar Keinginan
Saat pengguna menambahkan item ke daftar keinginan, popup kecil mengonfirmasi bahwa item telah ditambahkan. Ini termasuk daftar untuk melihat daftar keinginan.

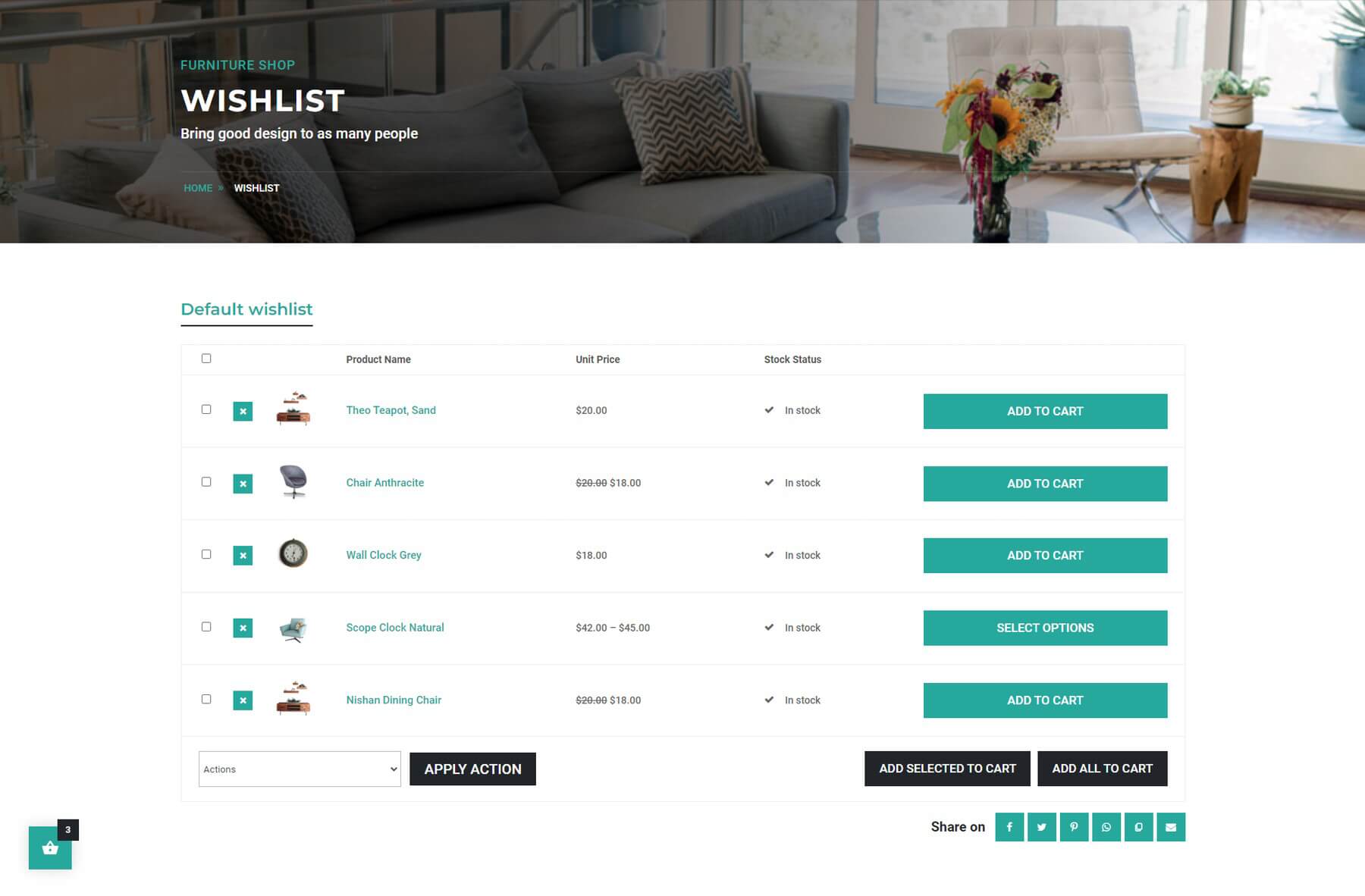
Daftar Keinginan
Halaman daftar keinginan memiliki gaya yang sama dengan situs lainnya dan menyertakan ikon berbagi media sosial.

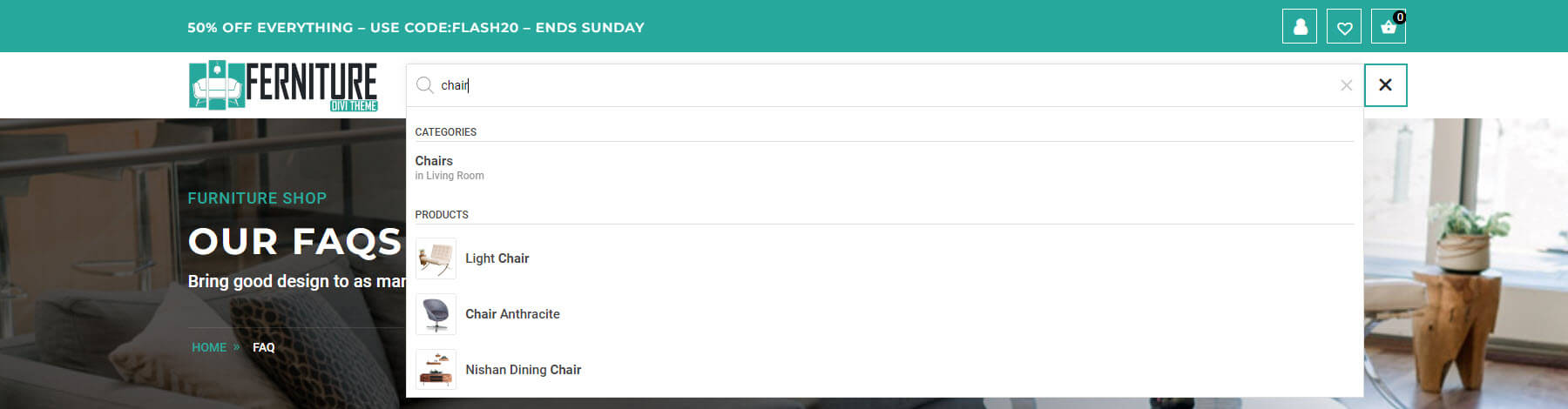
Pencarian AJAX
Pencarian produk menggunakan AJAX, sehingga pengguna tidak perlu membuka halaman lain untuk melihat hasilnya. Ini cepat dan mudah digunakan. Ini menunjukkan kategori dan produk. Contoh ini menunjukkan kotak pencarian AJAX di header.

Tempat Membeli Toko Furnitur Tema Divi WooCommerce
Tema Toko Furnitur Divi WooCommerce tersedia di Divi Marketplace seharga $39,99. Ini mencakup penggunaan tak terbatas, pembaruan dan dukungan selama satu tahun, dan jaminan uang kembali 30 hari.

Mengakhiri Pikiran
Itulah tampilan kami pada Tema Toko Furnitur Divi WooCommerce untuk Divi. Ada banyak halaman dan fitur WooCommerce yang tersedia dalam Divi Child Theme ini. Saya menemukan halaman dan fiturnya mudah digunakan. Pilihan warna memudahkan untuk mencocokkan Tema Anak dengan warna merek Anda, sehingga terlihat berbeda dari desain aslinya. Jika Anda tertarik dengan Tema Anak WooCommerce, Tema Toko Furnitur Divi WooCommerce layak untuk dilihat.
Kami ingin mendengar pendapat Anda. Sudahkah Anda menggunakan Tema Toko Furnitur Divi WooCommerce? Beri tahu kami bagaimana Anda menyukainya di komentar.
