Sorotan Produk Divi: Paket Tata Letak Tajuk
Diterbitkan: 2023-02-06Header adalah salah satu elemen pertama yang dimuat untuk situs web Divi apa pun yang Anda buat. Ini berarti tajuk sering membuat kesan pertama yang dilihat siapa pun untuk sebuah situs web, menjadikan desain tajuk bagian penting dari setiap situs web. Untungnya, Anda tidak perlu membuat tajuk dari awal. Ada banyak tata letak tajuk di Divi Marketplace untuk memberi Anda awal. Paket Layout Header adalah salah satu contohnya. Ini adalah kumpulan lebih dari 80 tajuk khusus yang berfungsi untuk hampir semua jenis situs web. Dalam postingan ini, kita akan melihat Paket Tata Letak Header untuk membantu Anda memutuskan apakah itu produk yang tepat untuk kebutuhan Anda.
Unggah Paket Tata Letak Tajuk
Paket Tata Letak Header mencakup dua file zip. Yang pertama adalah satu file yang berisi semua 81 tata letak. Tata letak ini diunggah bersama. Yang kedua adalah file tambahan dan berisi enam file. Ini adalah kategori tata letak tajuk. Ini memungkinkan Anda mengunggah hanya tata letak dalam kategori tertentu, seperti WooCommerce. Ini juga membantu jika Anda memiliki batas unggahan ukuran file dan tidak dapat mengunggah semua file secara bersamaan.
Proses mengunggah tata letak sama untuk semua file:
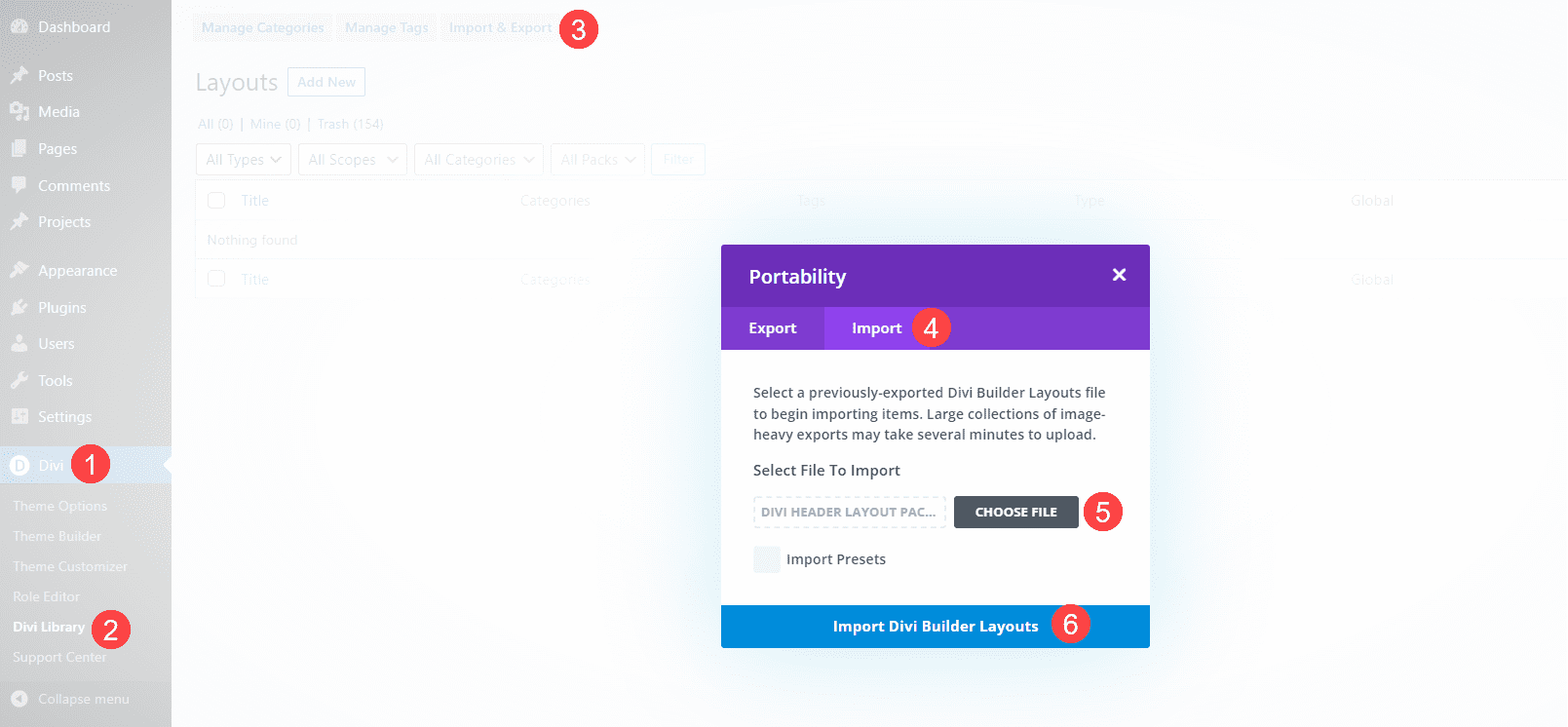
- Pergi ke Divi
- Pilih Perpustakaan Divi
- Klik Impor & Ekspor
- Pilih tab Impor
- Klik Pilih File dan arahkan ke file JSON yang telah dibuka zipnya di komputer Anda
- Klik Impor Tata Letak Pembuat Divi

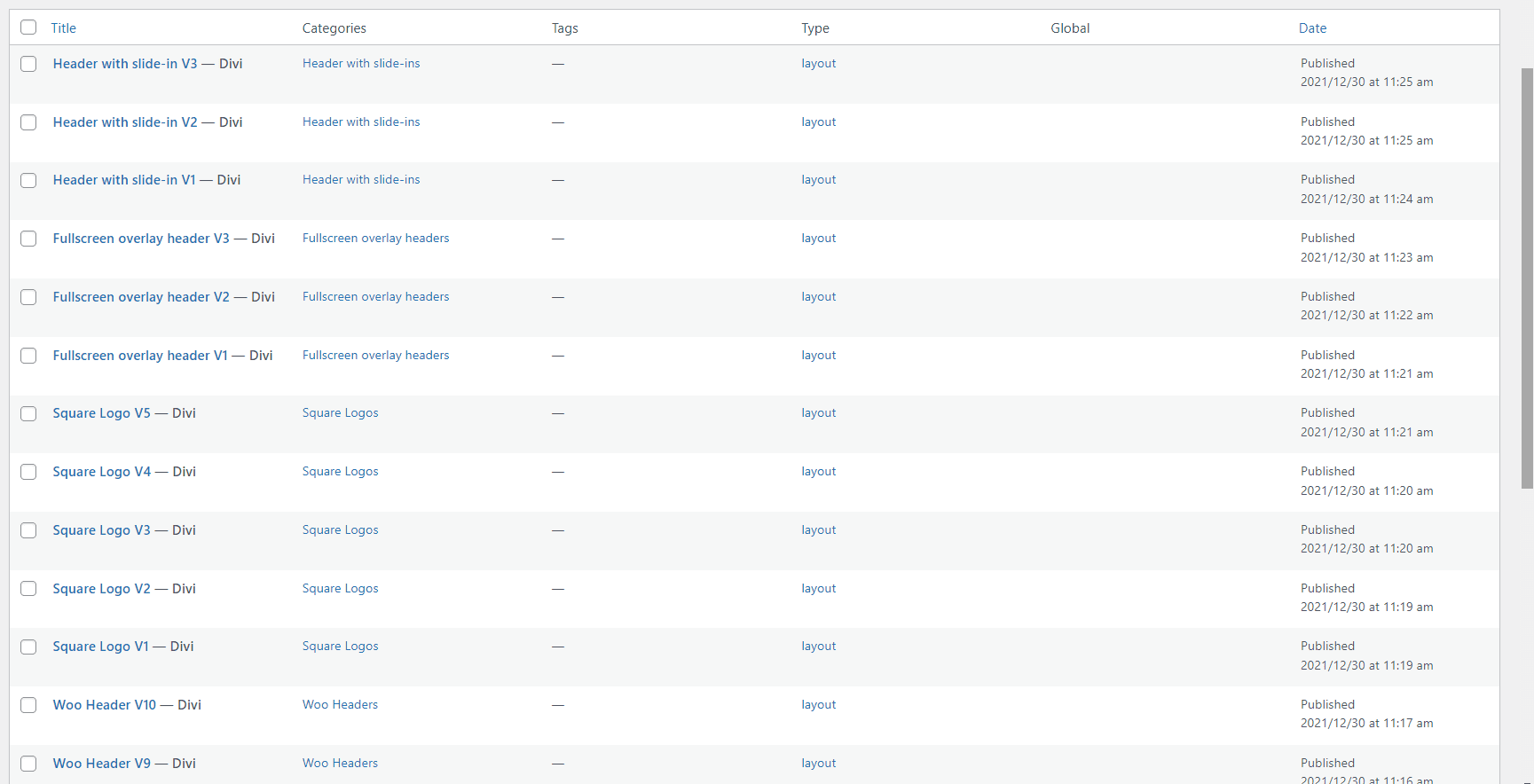
Setelah impor selesai, Anda akan memiliki 81 item baru di Divi Library Anda (jika Anda memilih file JSON utama). Mereka diberi label dan diberi nama sesuai dengan kategorinya, sehingga mudah diidentifikasi. Tata letak ini adalah tata letak Perpustakaan Divi standar, sehingga dapat digunakan dengan tata letak Divi apa pun untuk halaman, pos, atau tata letak apa pun di Divi Theme Builder, dan disimpan di Divi Cloud untuk digunakan di situs web Divi mana pun. Kami merekomendasikan untuk menggunakannya di Divi Theme Builder dan menetapkannya ke kategori global atau individual.

Contoh Paket Tata Letak Header
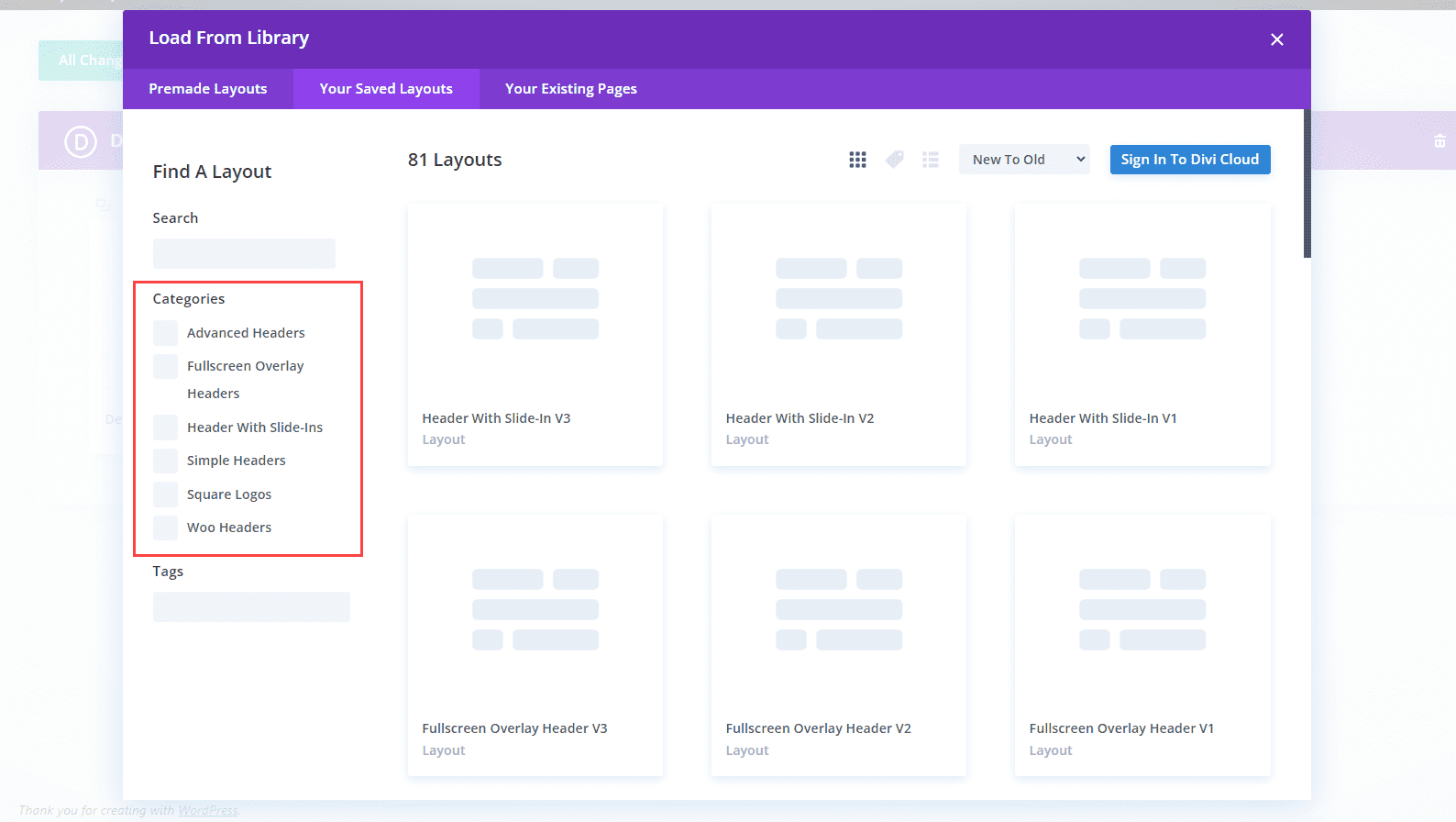
Mari kita lihat beberapa tata letak tajuk dari masing-masing dari enam kategori. Dalam contoh saya, saya akan memuat setiap tata letak ke Divi Theme Builder. Tata letak baru sering ditambahkan ke Paket Tata Letak Header. Saya memilihnya secara acak, tetapi saya akan fokus pada campuran tata letak lama dan baru. Saat melihatnya di tab Tata Letak Tersimpan Anda, Anda dapat memilih kategori atau melihat semua tata letak.

Untuk tangkapan layar saya, saya menggunakan beranda dari Paket Tata Letak Renovasi Rumah gratis yang tersedia di Divi. Kita akan melihat versi wireframe, desktop, dan telepon dari header.
Header Tingkat Lanjut
Pertama, inilah tampilan Header Tingkat Lanjut, yang berisi 30 tata letak.
Tajuk Lanjutan V1
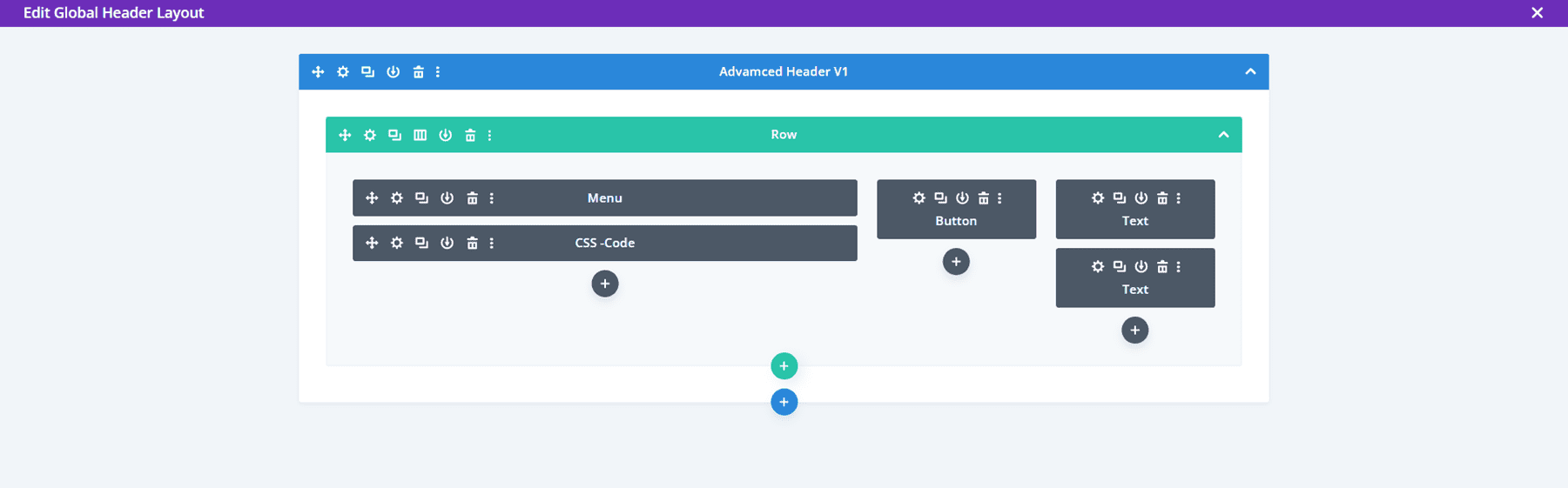
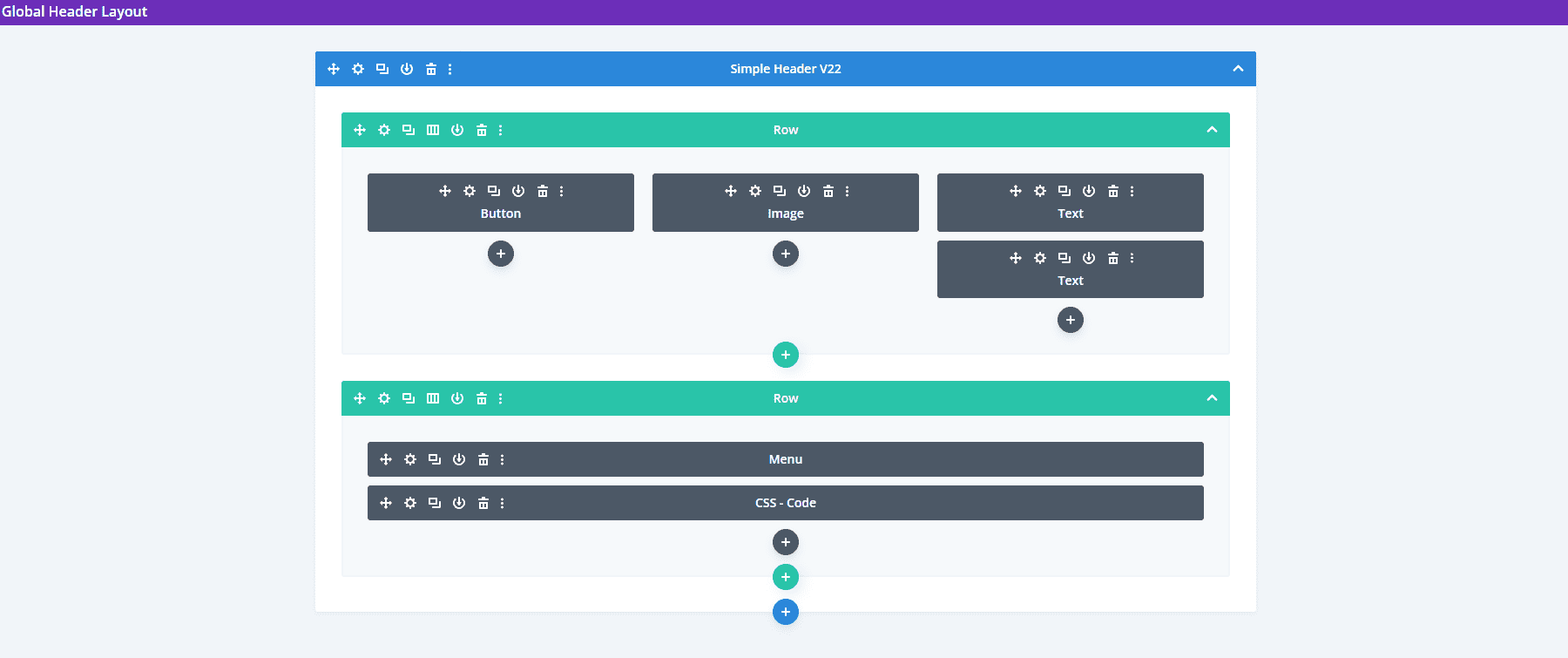
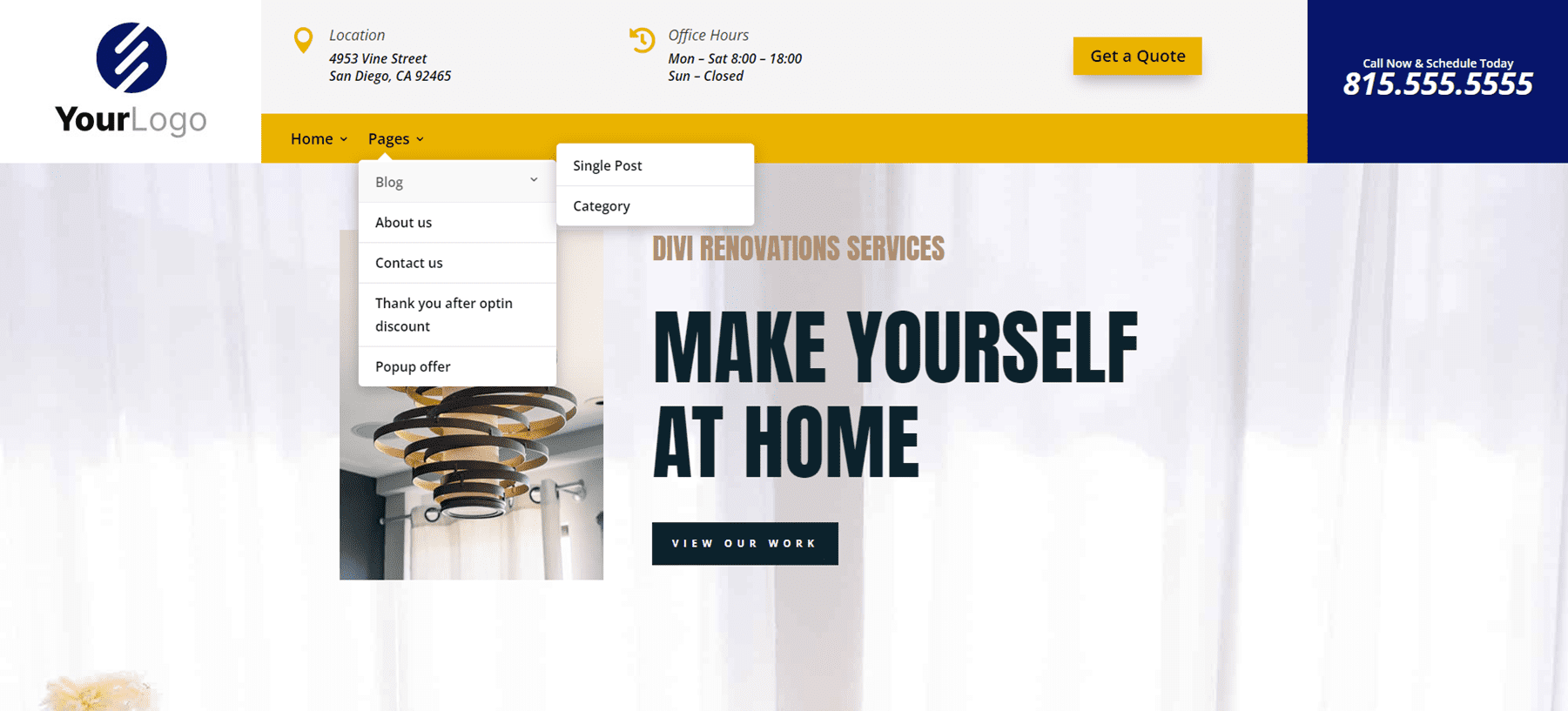
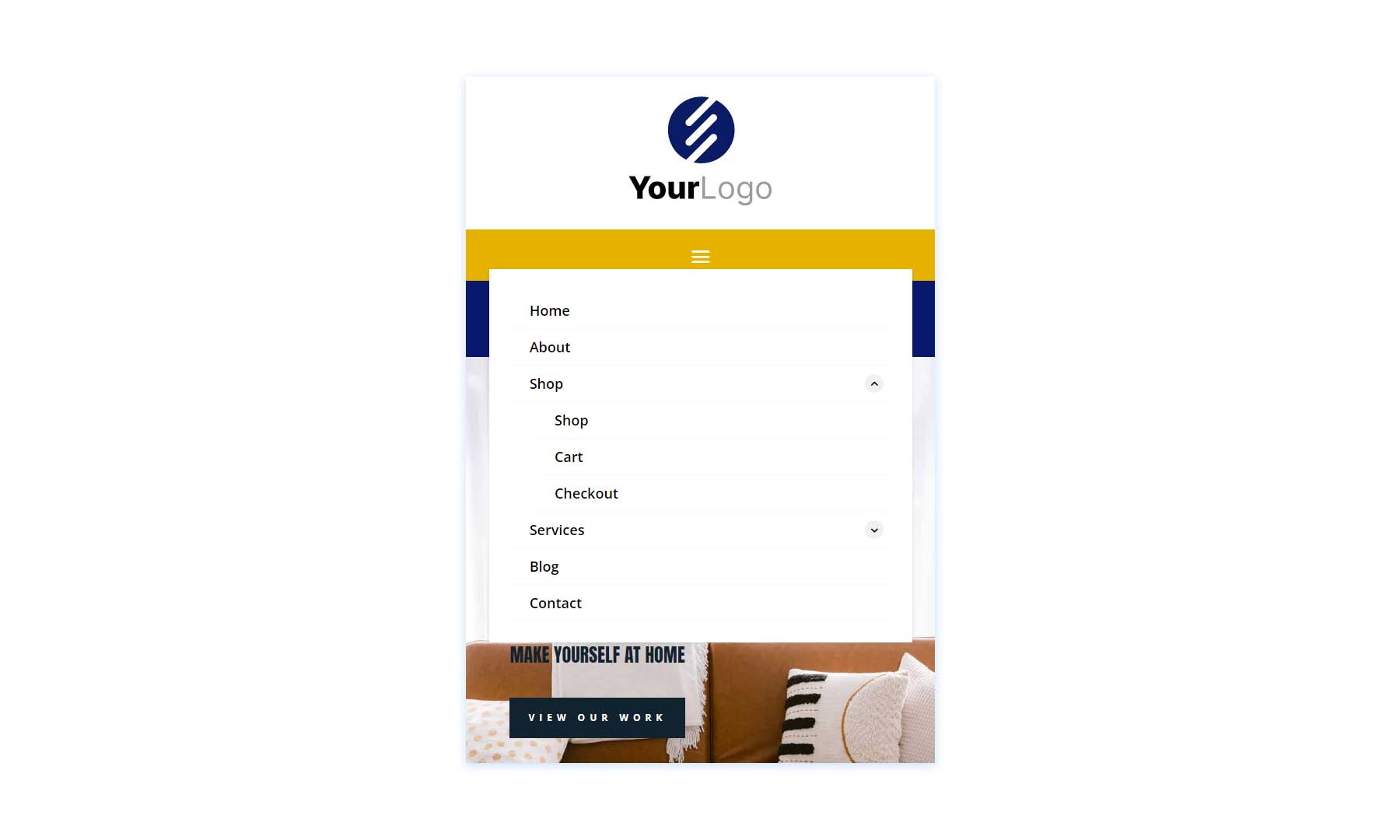
Header Lanjutan pertama mencakup Modul Menu, Modul Tombol, dan dua Modul Teks. Ini juga termasuk Modul Kode dengan CSS.

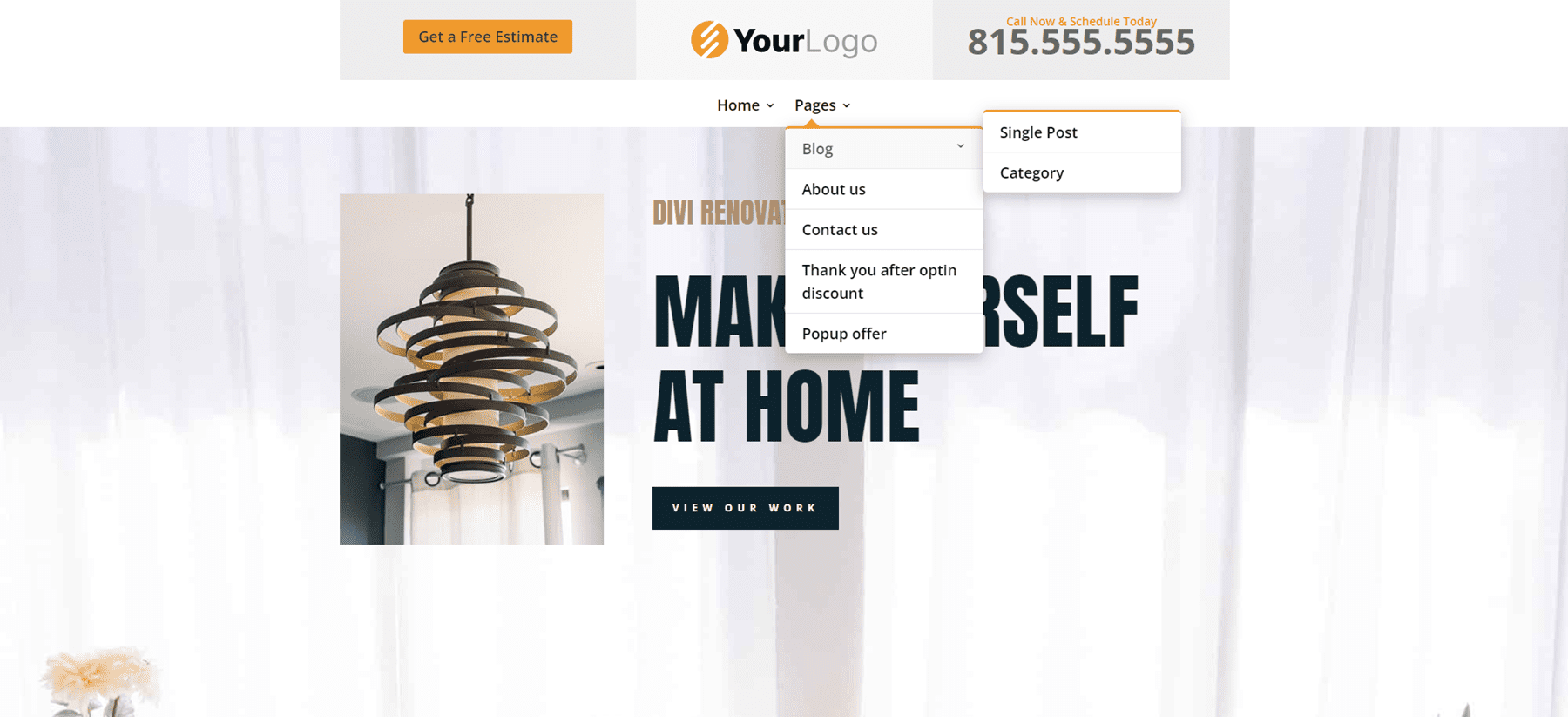
Header menyertakan submenu dropdown bergaya. Tombol kutipan CTA membentang saat melayang.

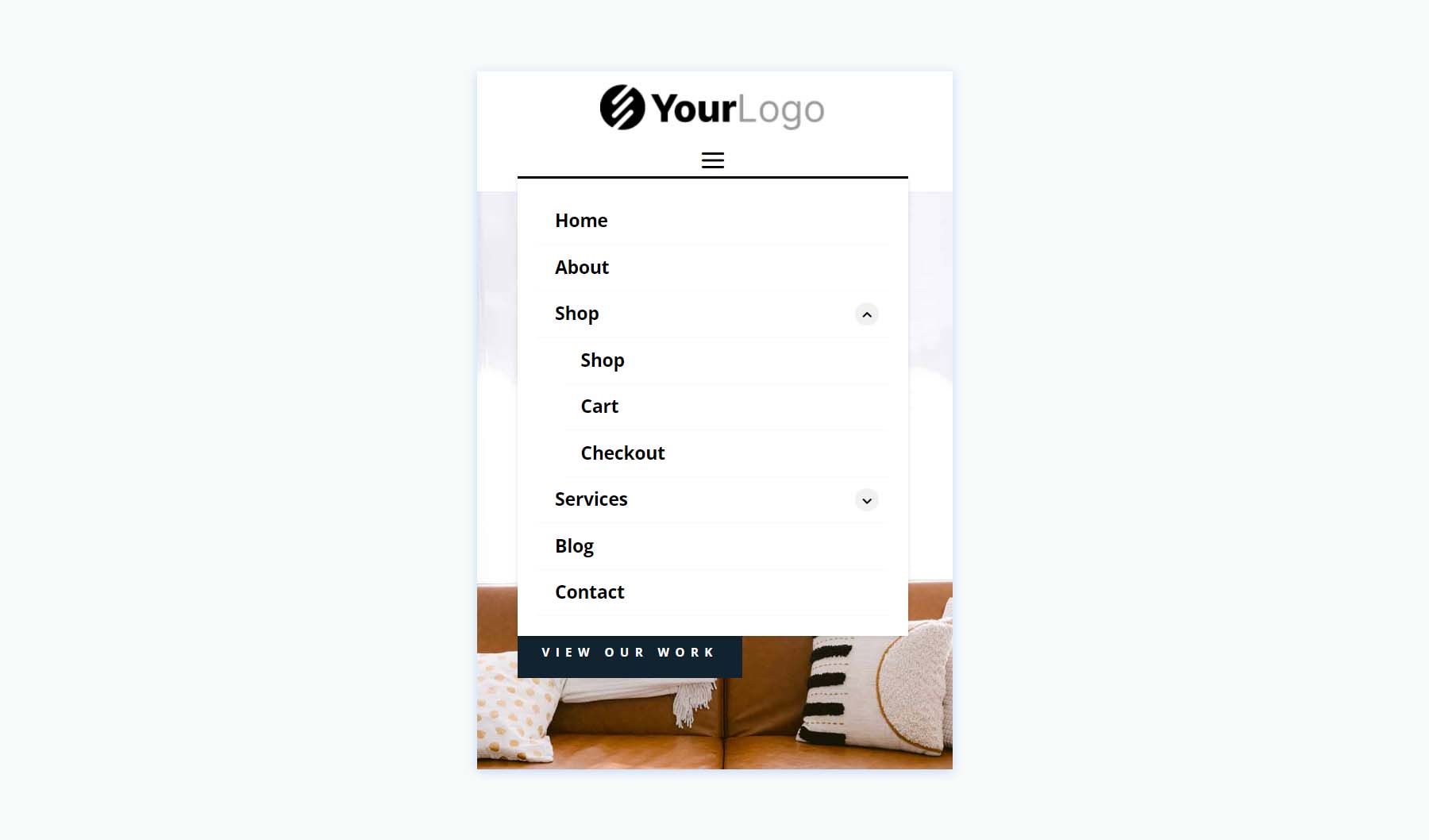
Sementara menu di versi desktop terbuka saat melayang, CSS membuat peralihan menu seluler khusus dengan tombol yang menyertakan panah yang menunjukkan apakah menu dapat dibuka atau diciutkan.

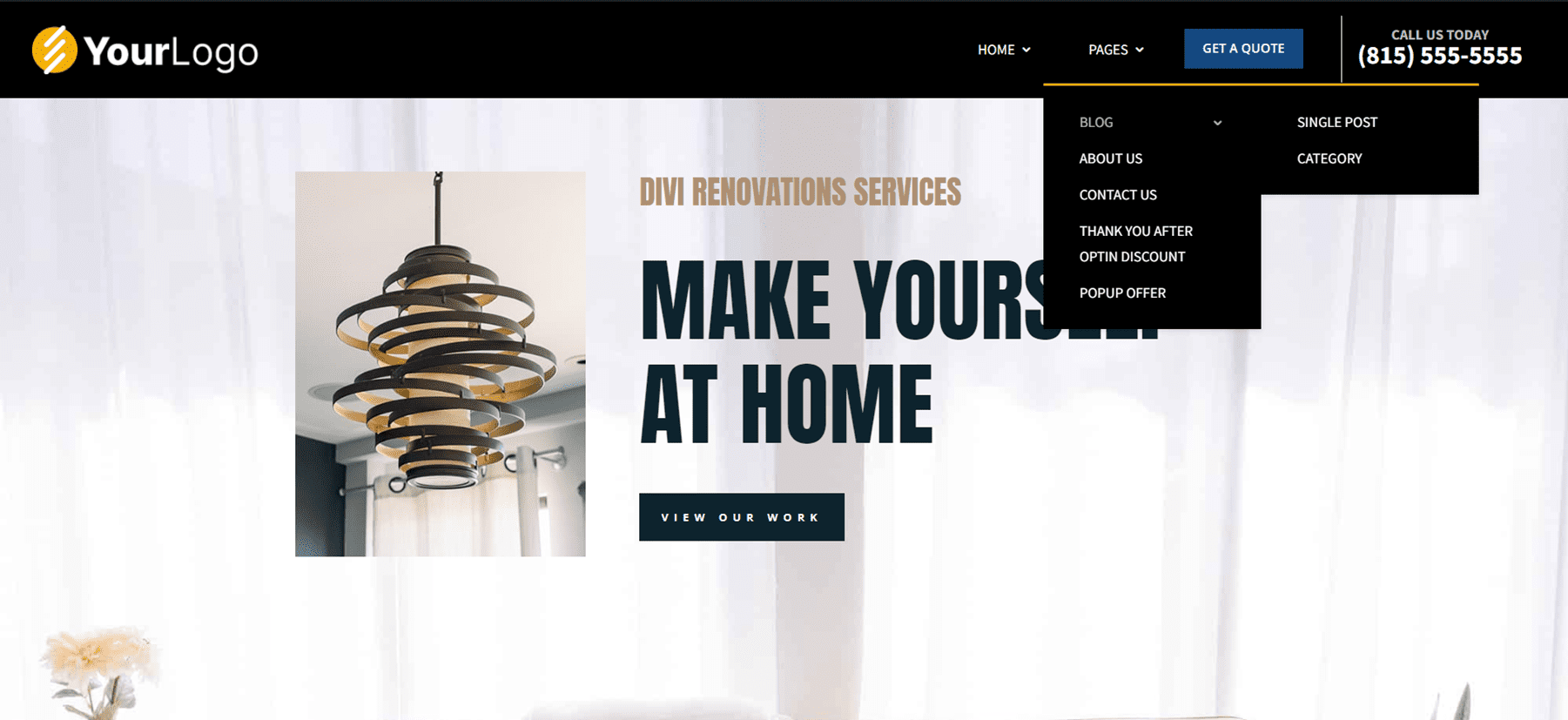
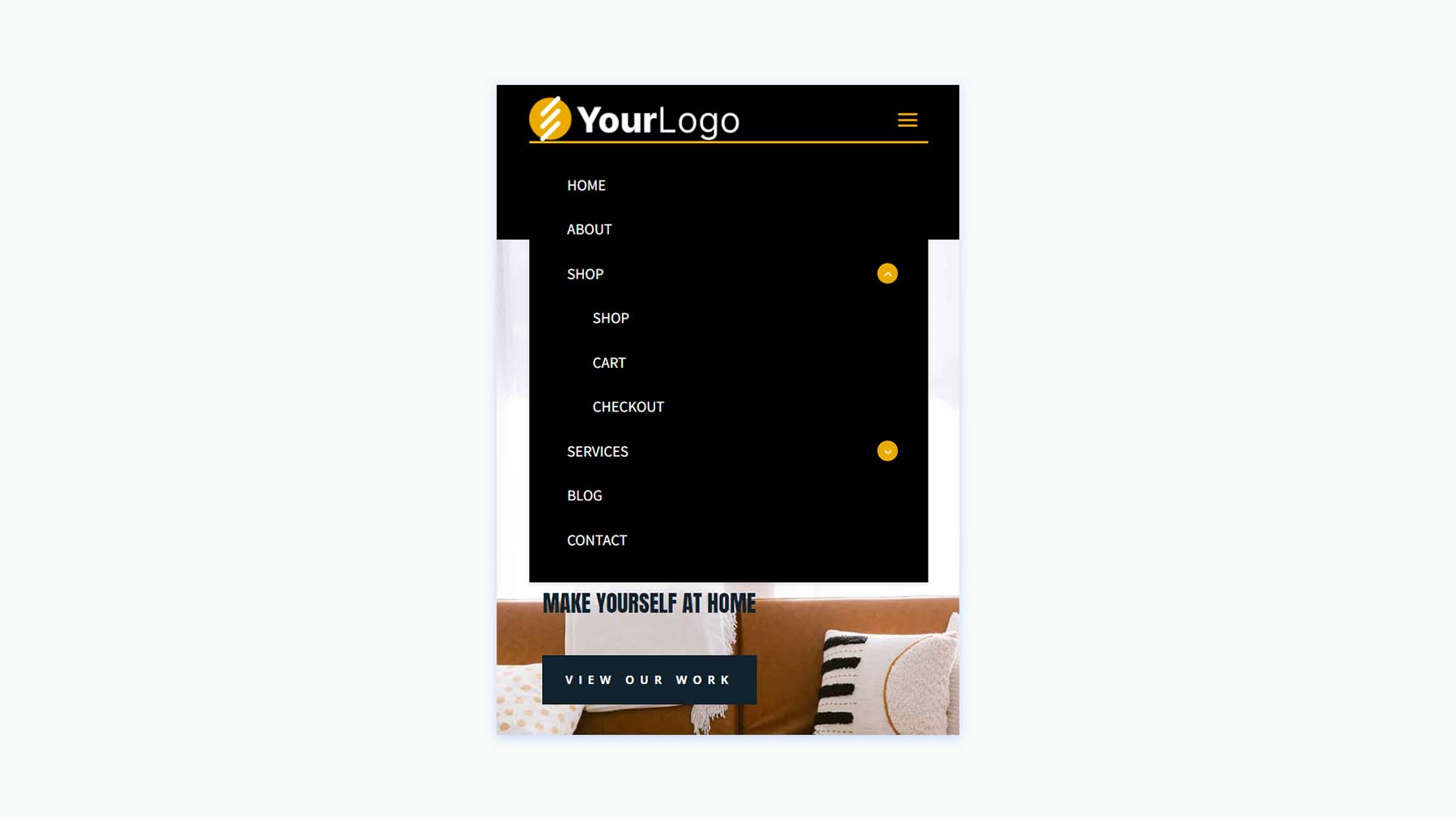
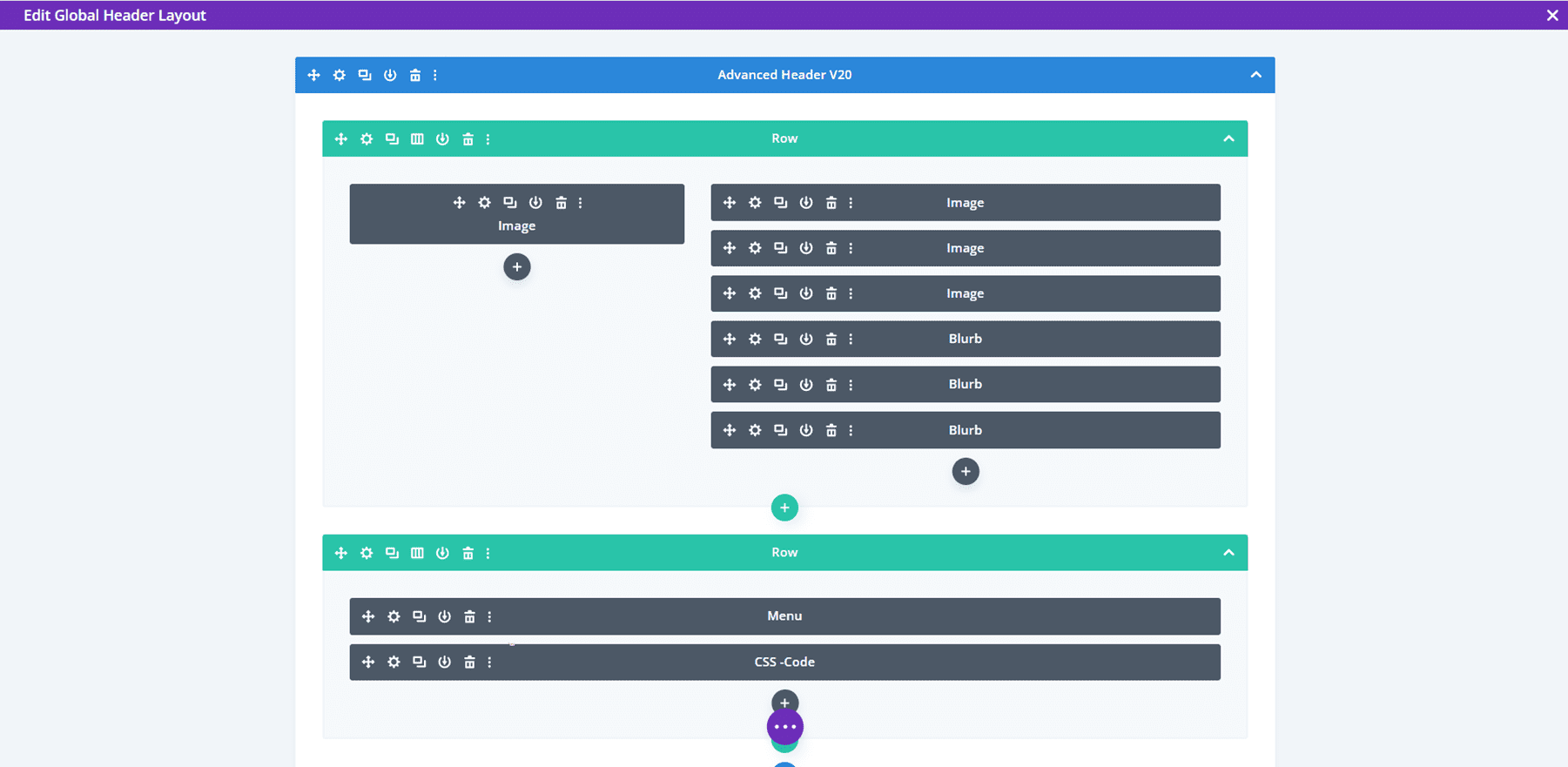
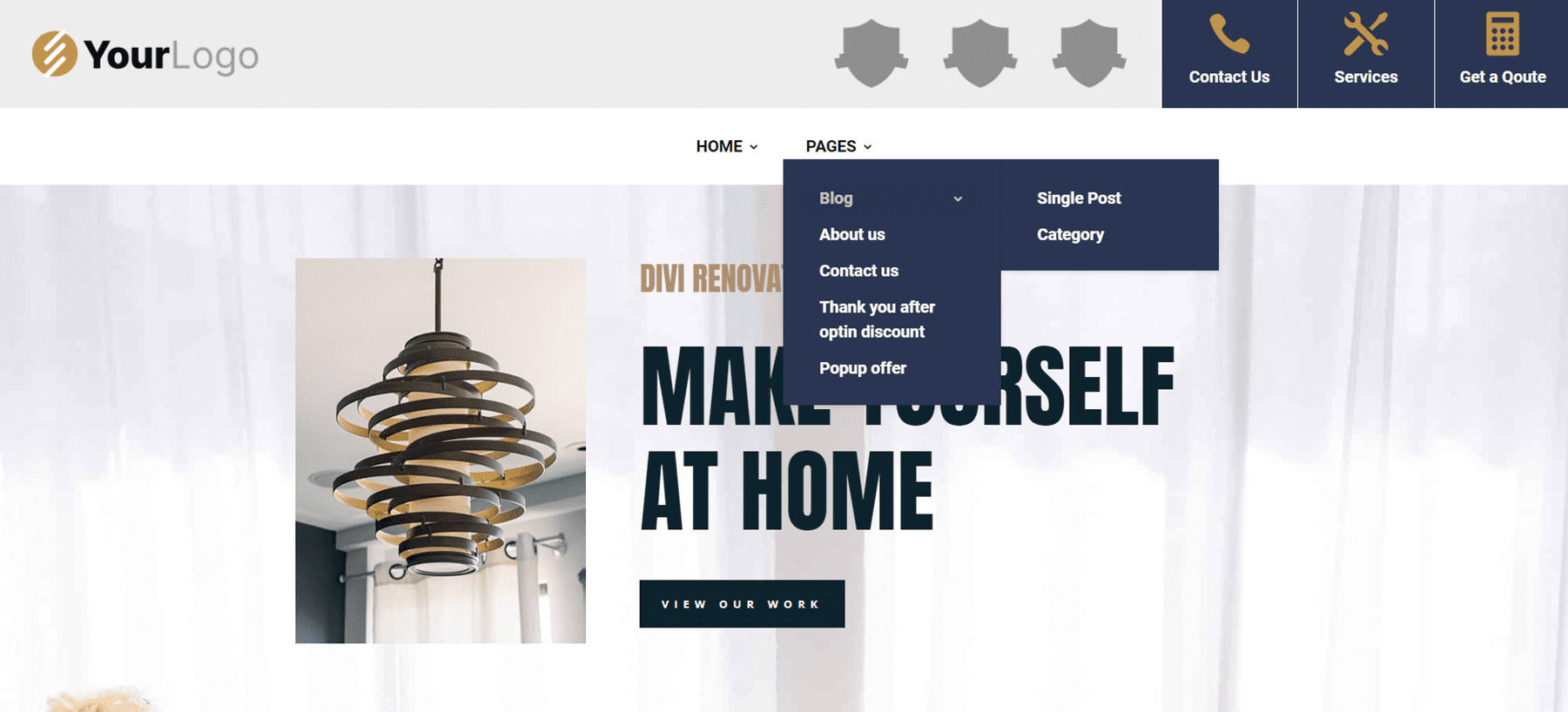
Tajuk Lanjutan V20
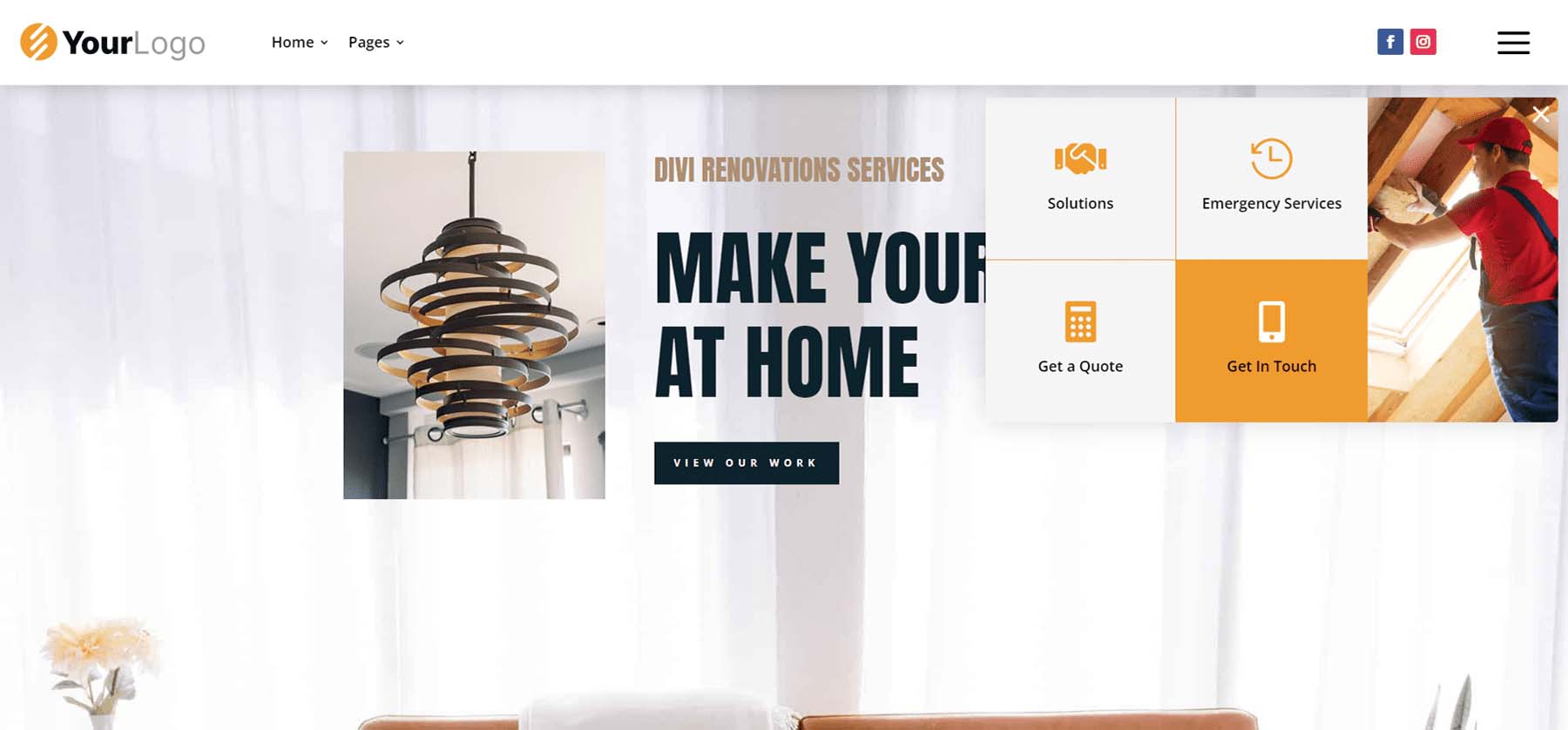
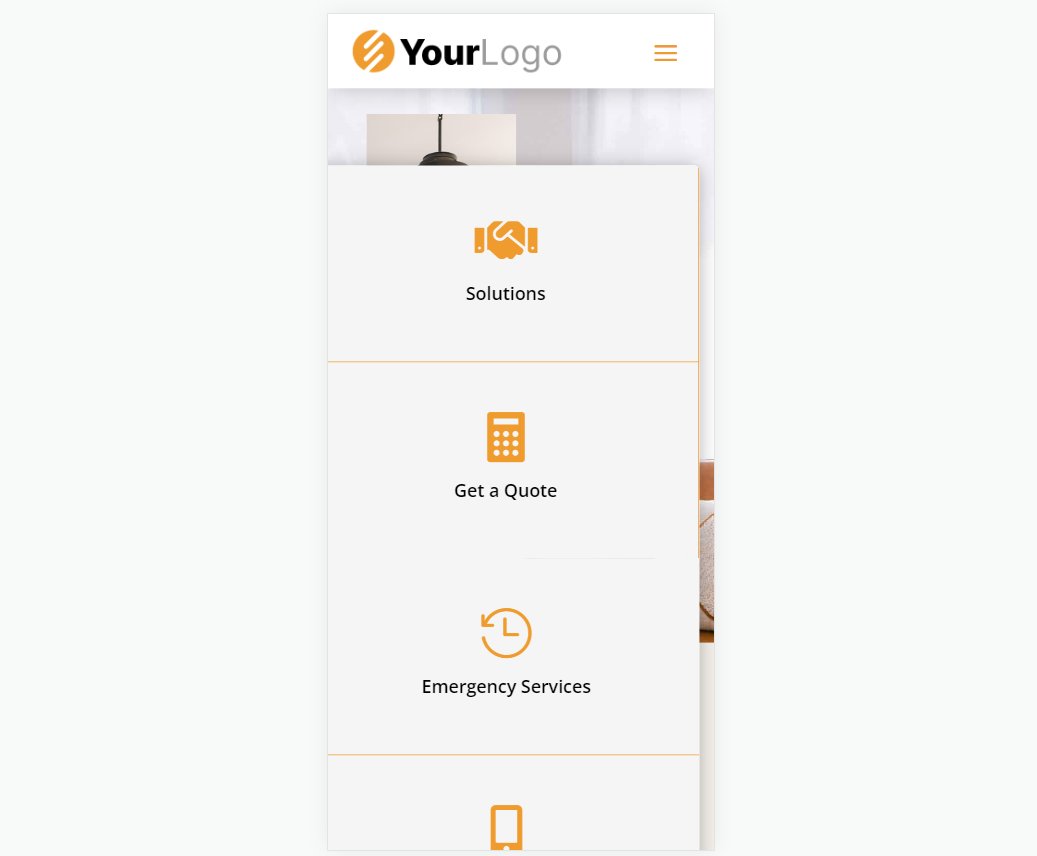
Advanced Header versi 20 mencakup empat Modul Gambar, tiga Modul Uraian, Modul Menu, dan Modul Kode.

Modul Gambar dapat digunakan untuk logo. Semua Modul Uraian adalah tombol yang dapat diklik untuk informasi kontak, layanan, dan CTA untuk mendapatkan penawaran.

Matikan menu seluler ditambahkan ke versi ponsel dengan CSS.

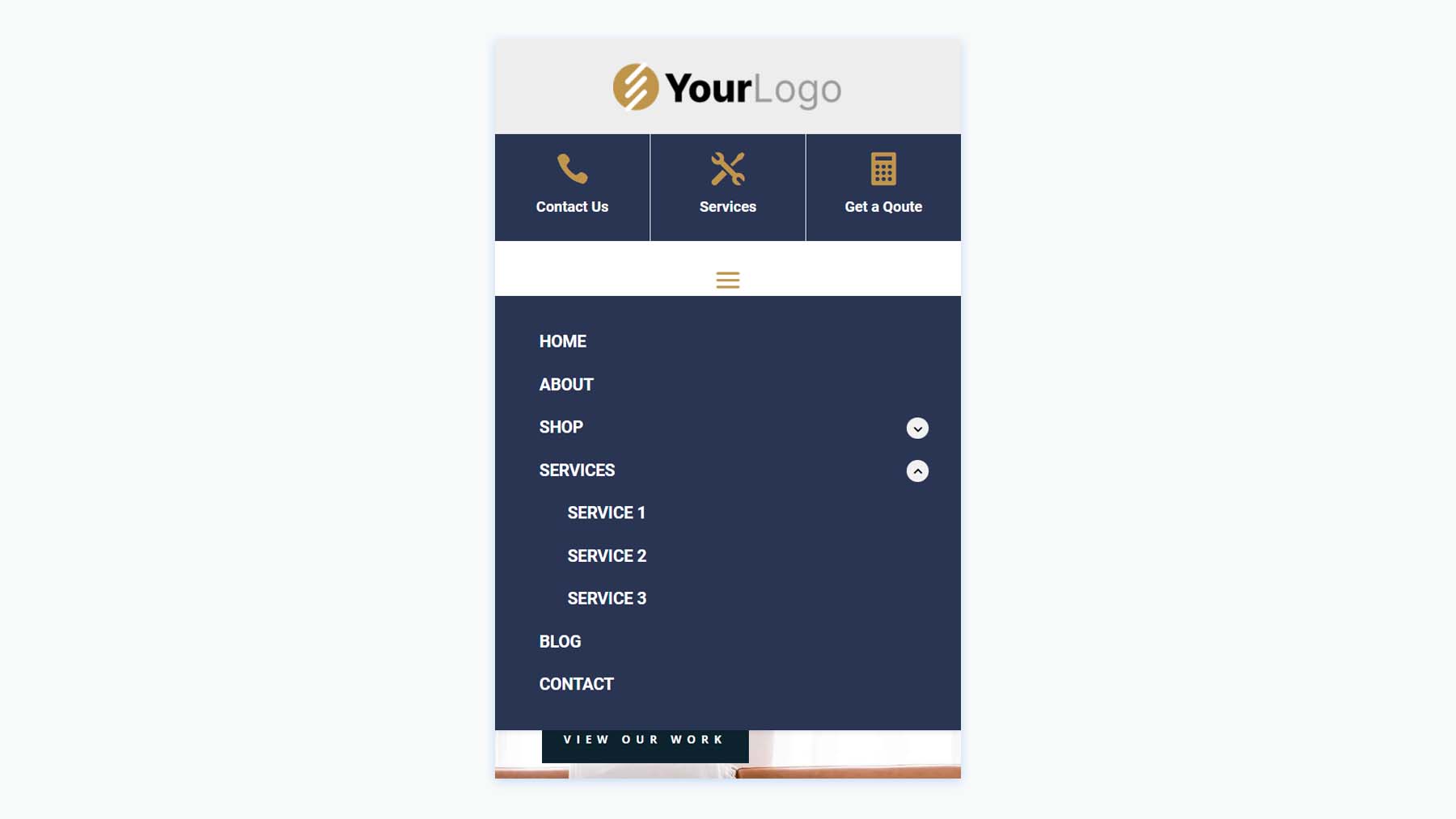
Header Lanjutan V30
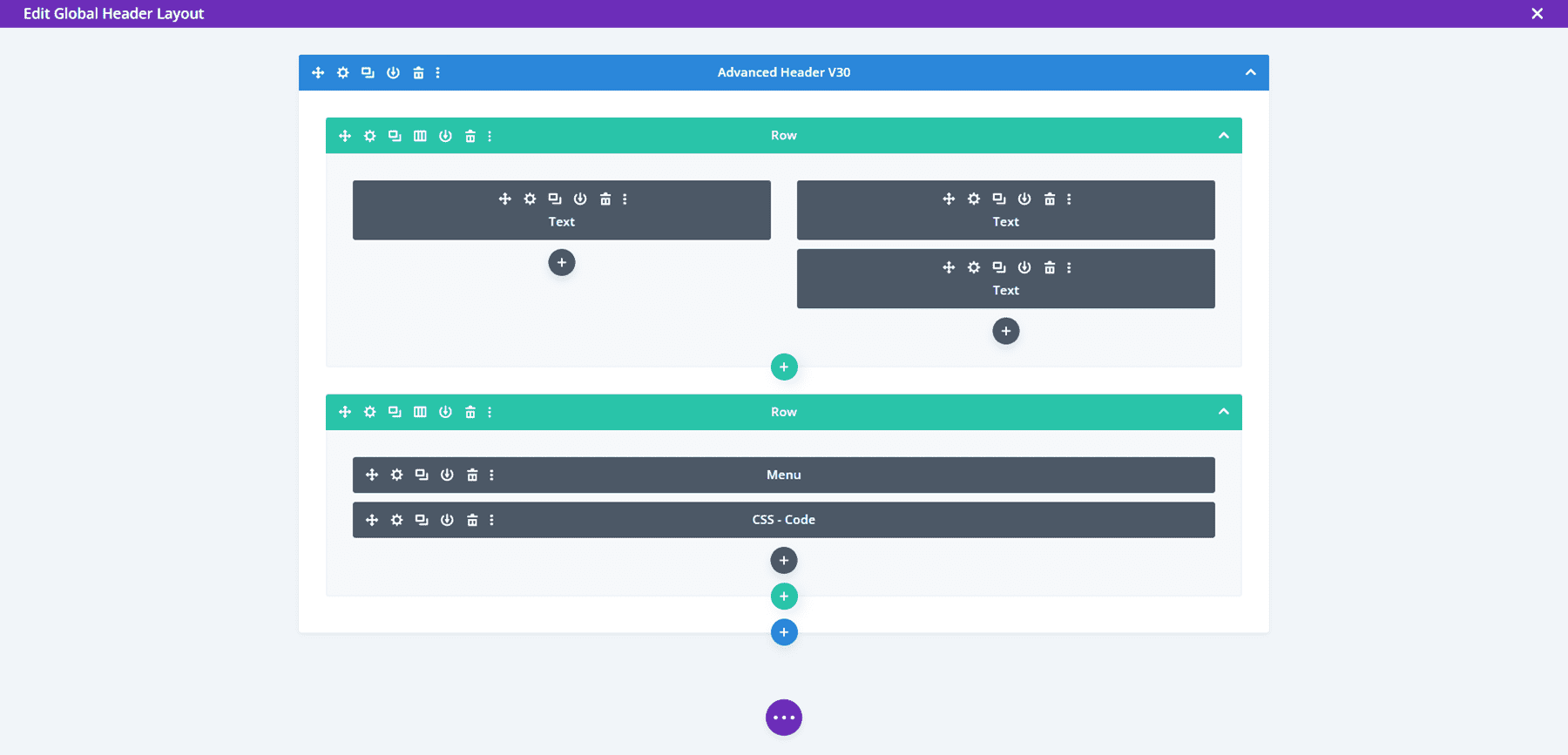
Advanced Header V30 mencakup tiga Modul Teks, dan Modul Menu, dan Modul Kode.

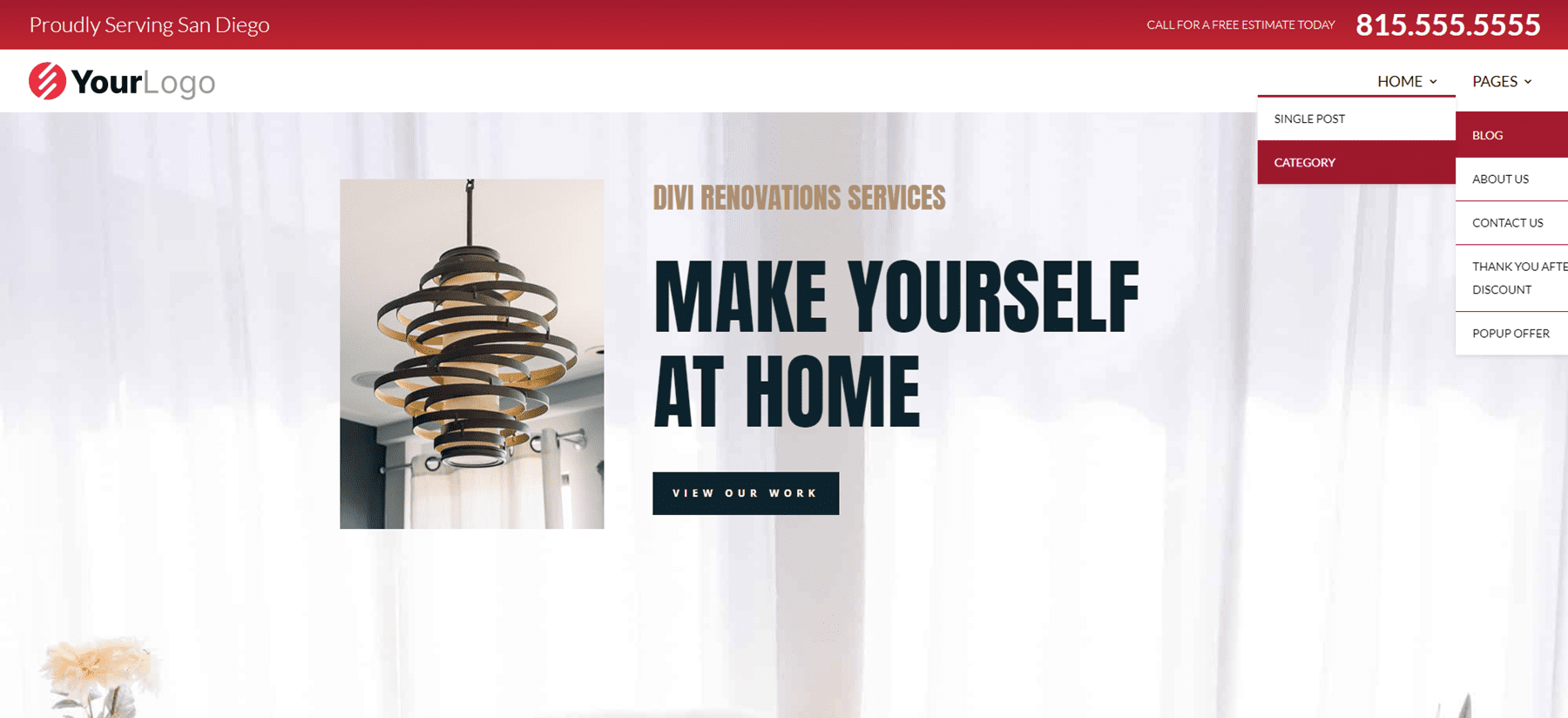
Versi Desktop menampilkan bilah menu atas merah dengan pesan singkat dan nomor telepon dalam teks besar. Logo dan menu ditempatkan di bawah ini dan menyertakan submenu dropdown yang ditata agar sesuai dengan bilah menu atas.

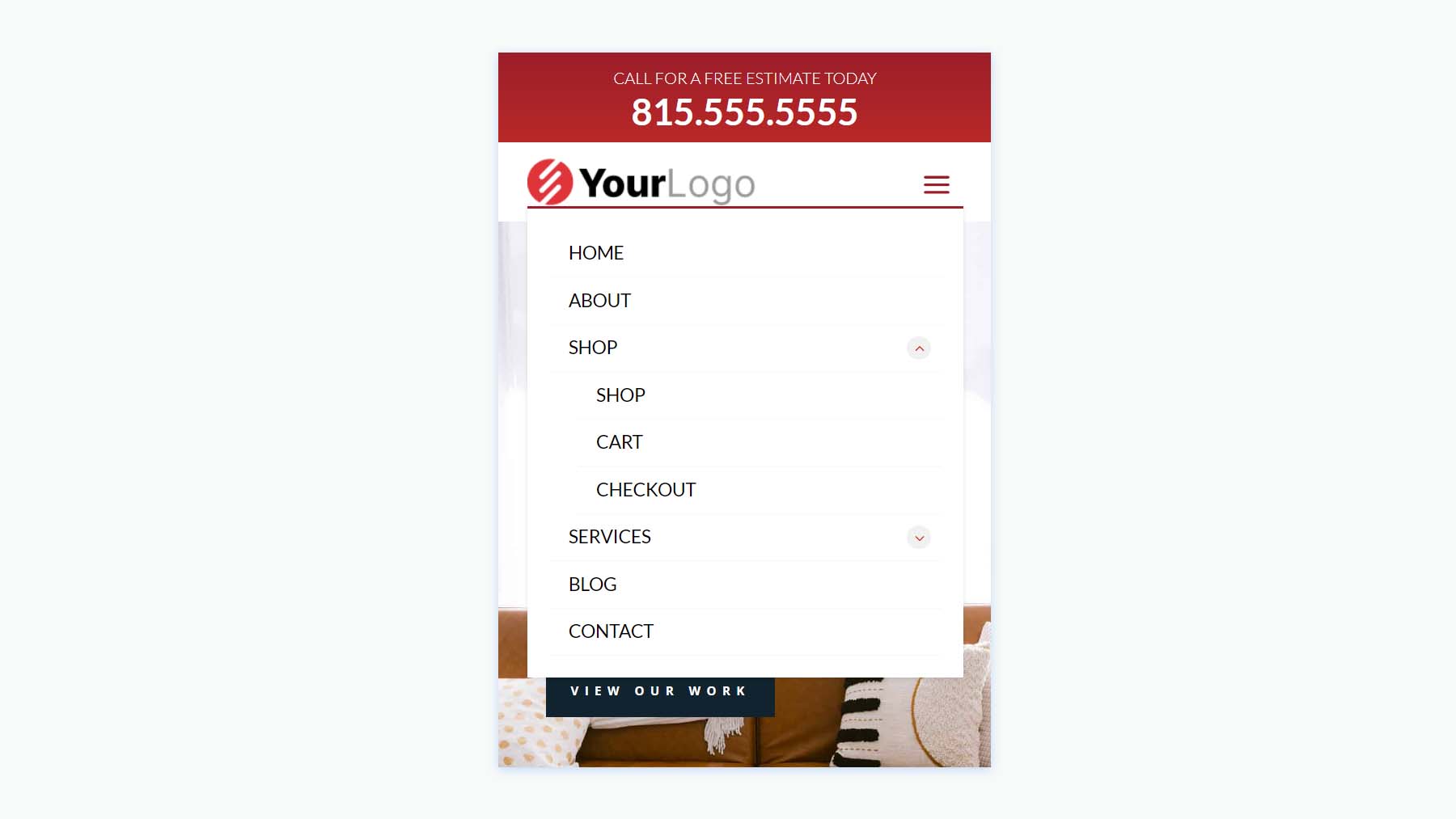
Sementara versi desktop menyertakan highlight merah, Versi Telepon menghapus latar belakang merah dari submenu dan menyertakan tombol CSS.

Header Hamparan Layar Penuh
Kedua, kita akan melihat Header Overlay Layar Penuh Header Layout Pack, yang mencakup 3 tata letak.
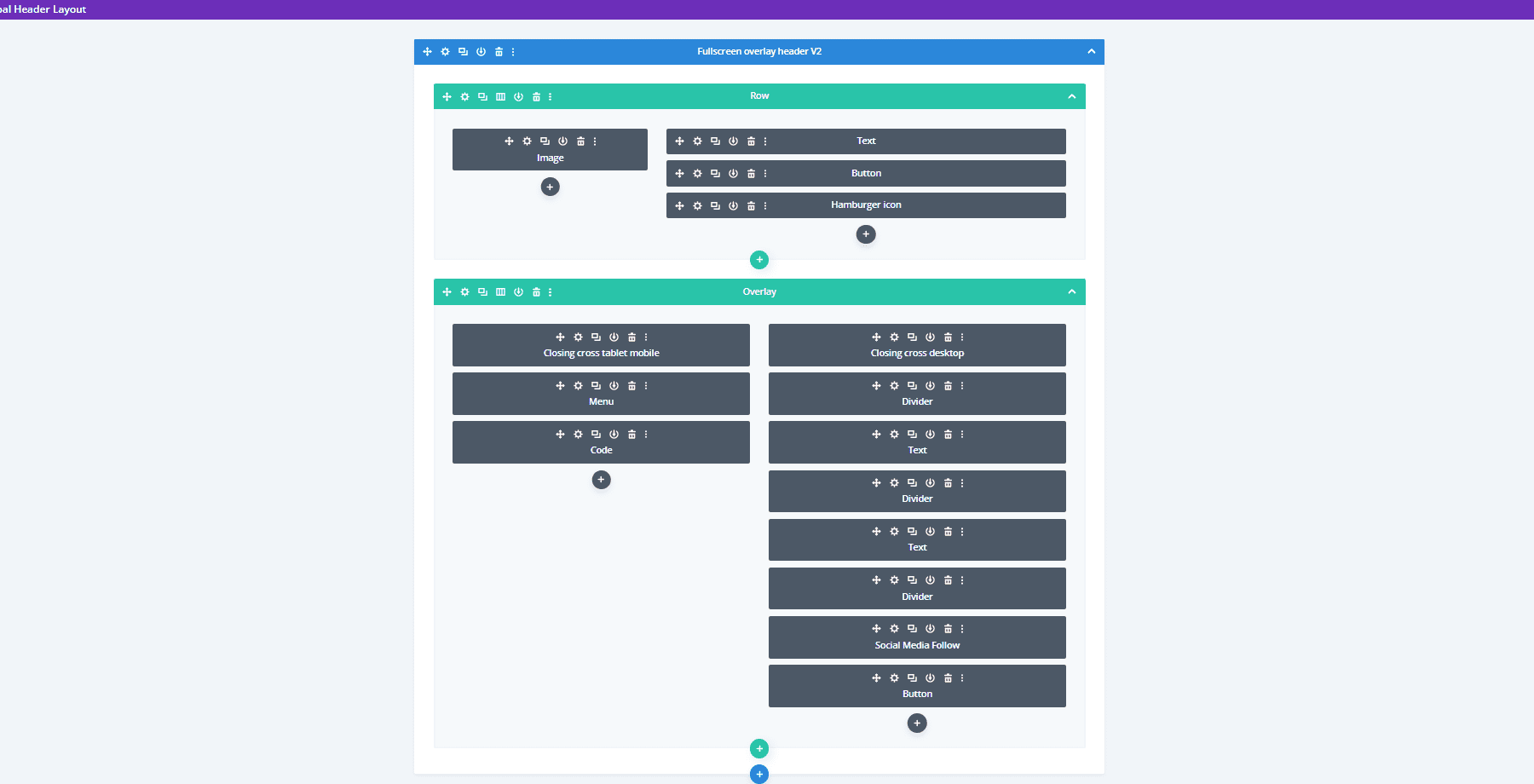
Header Hamparan Layar Penuh V2
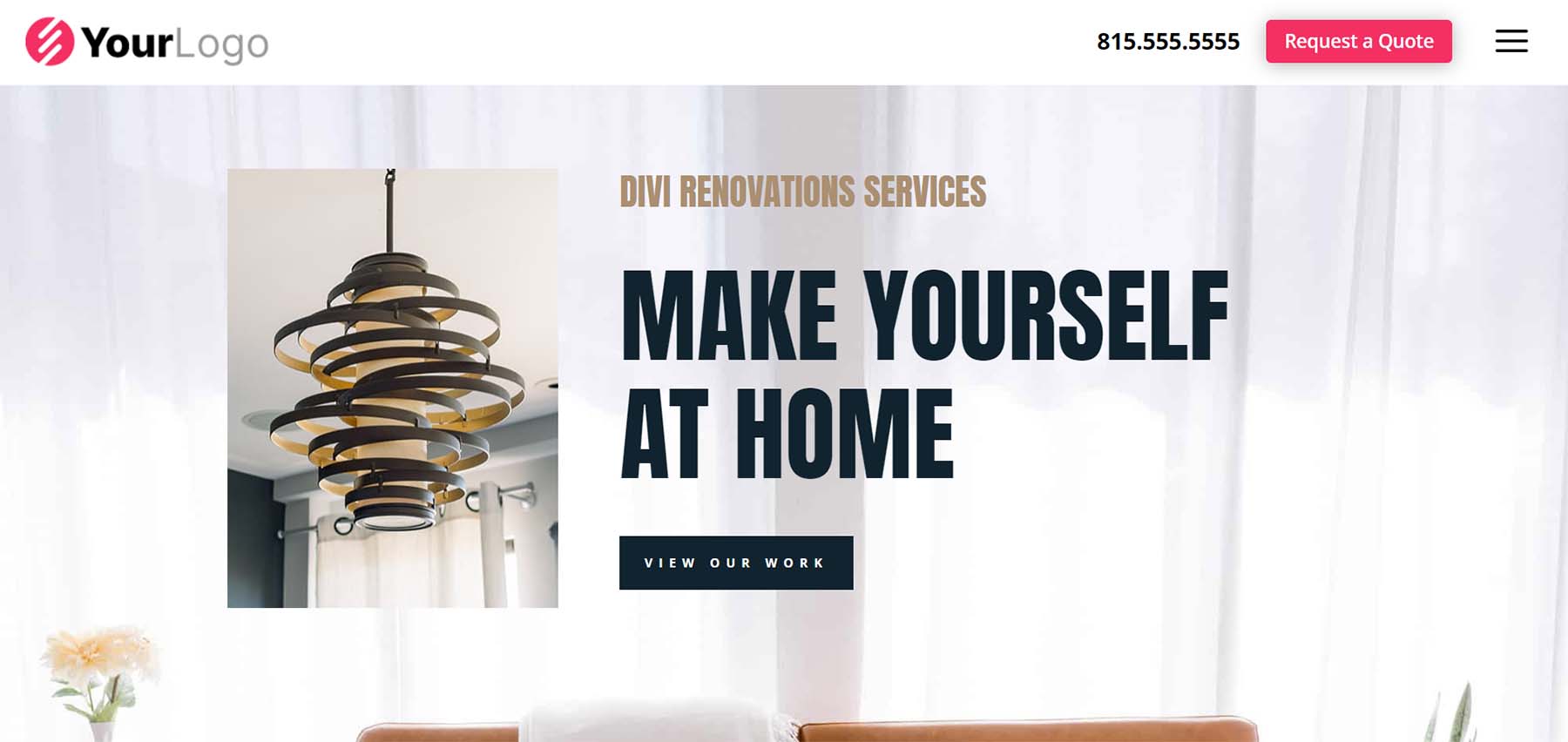
Fullscreen Overlay V2 hadir dengan banyak elemen termasuk teks, gambar, tombol, uraian, kode, media sosial, menu, dll.

Ini termasuk ikon menu hamburger dengan animasi hover. Tombol CTA melebar saat diarahkan.

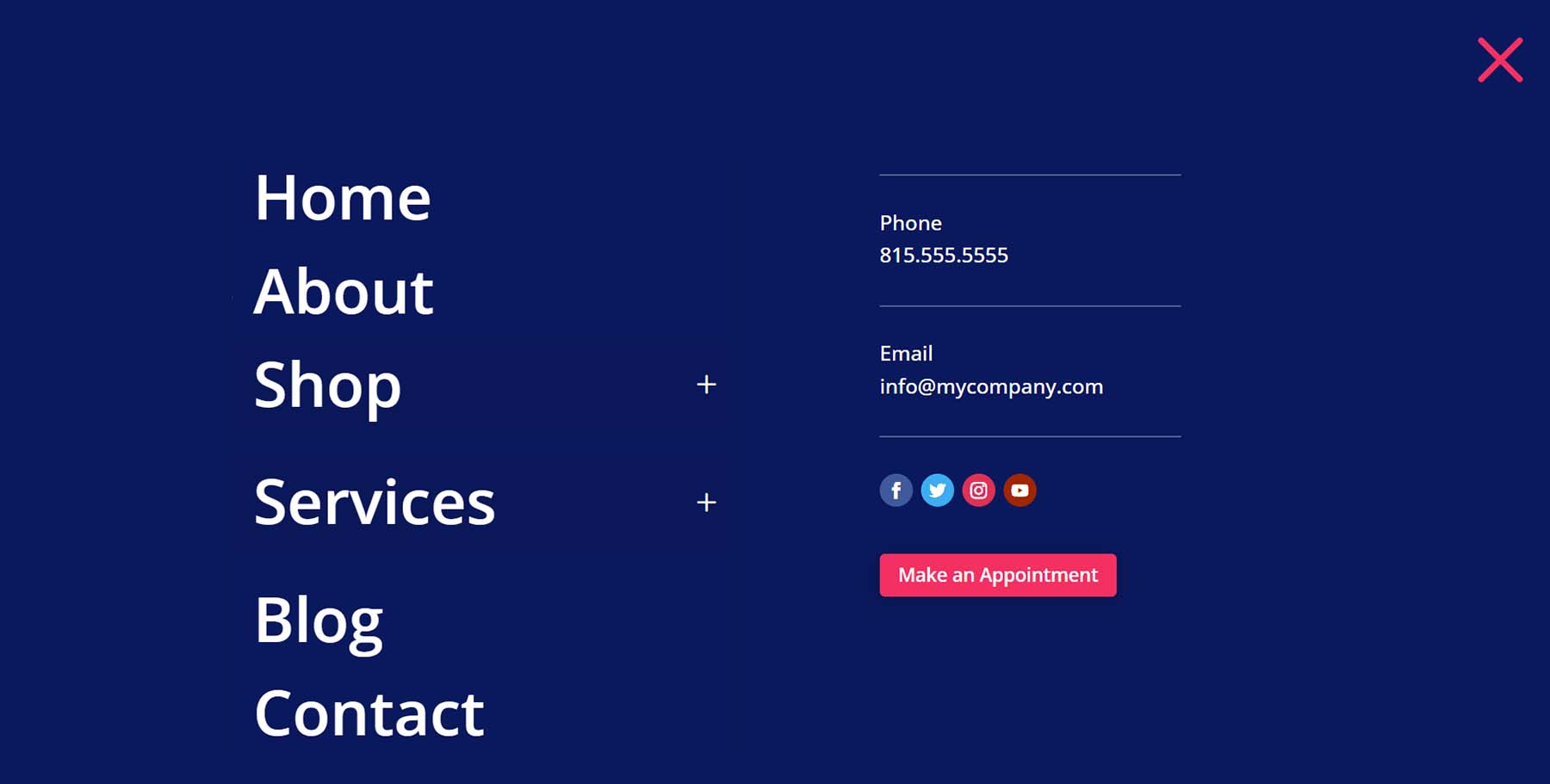
Menu membuka layar penuh saat diklik dan menyertakan submenu yang dapat diklik.

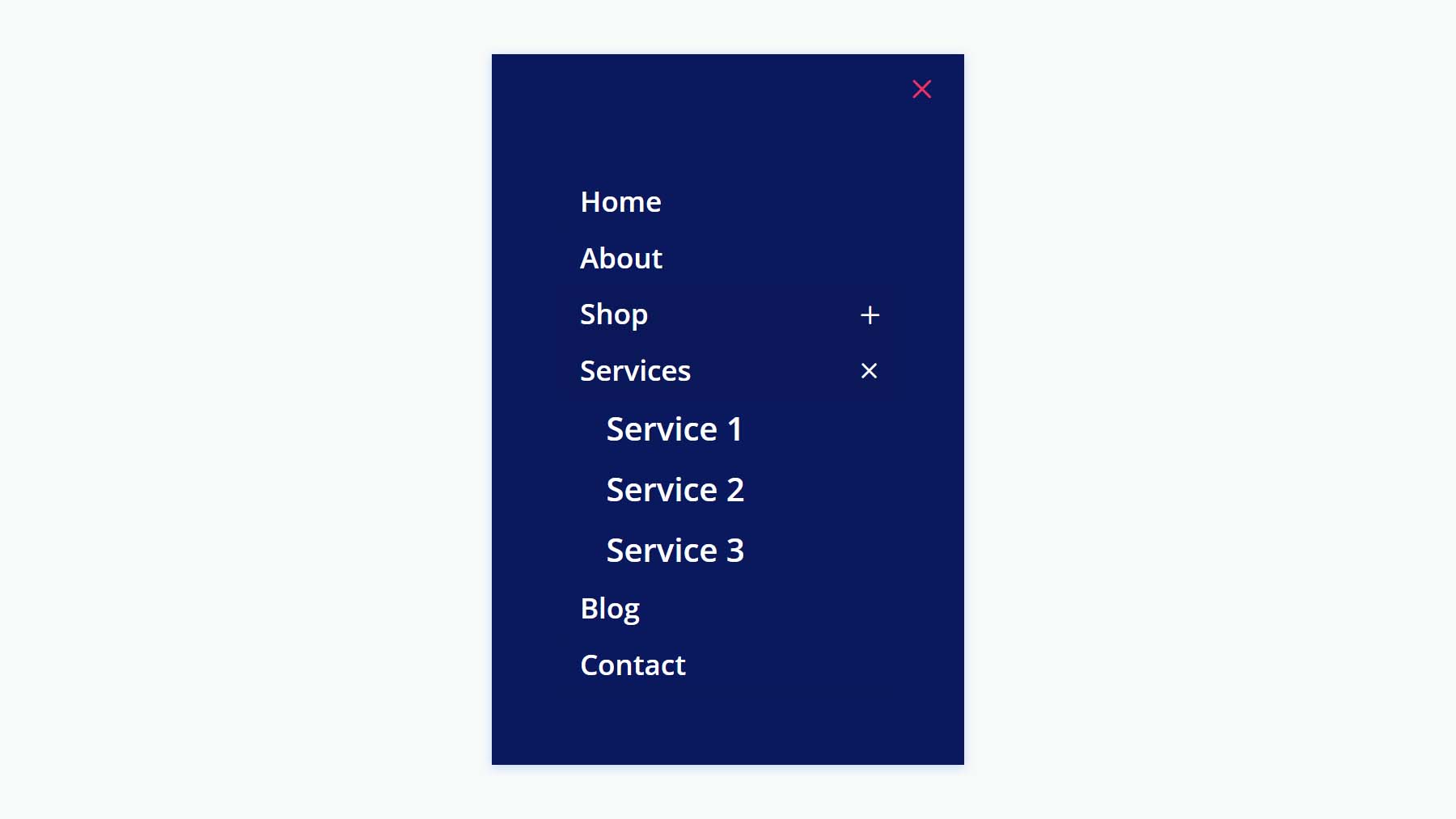
Inilah versi telepon, yang mengikuti desain yang sama.

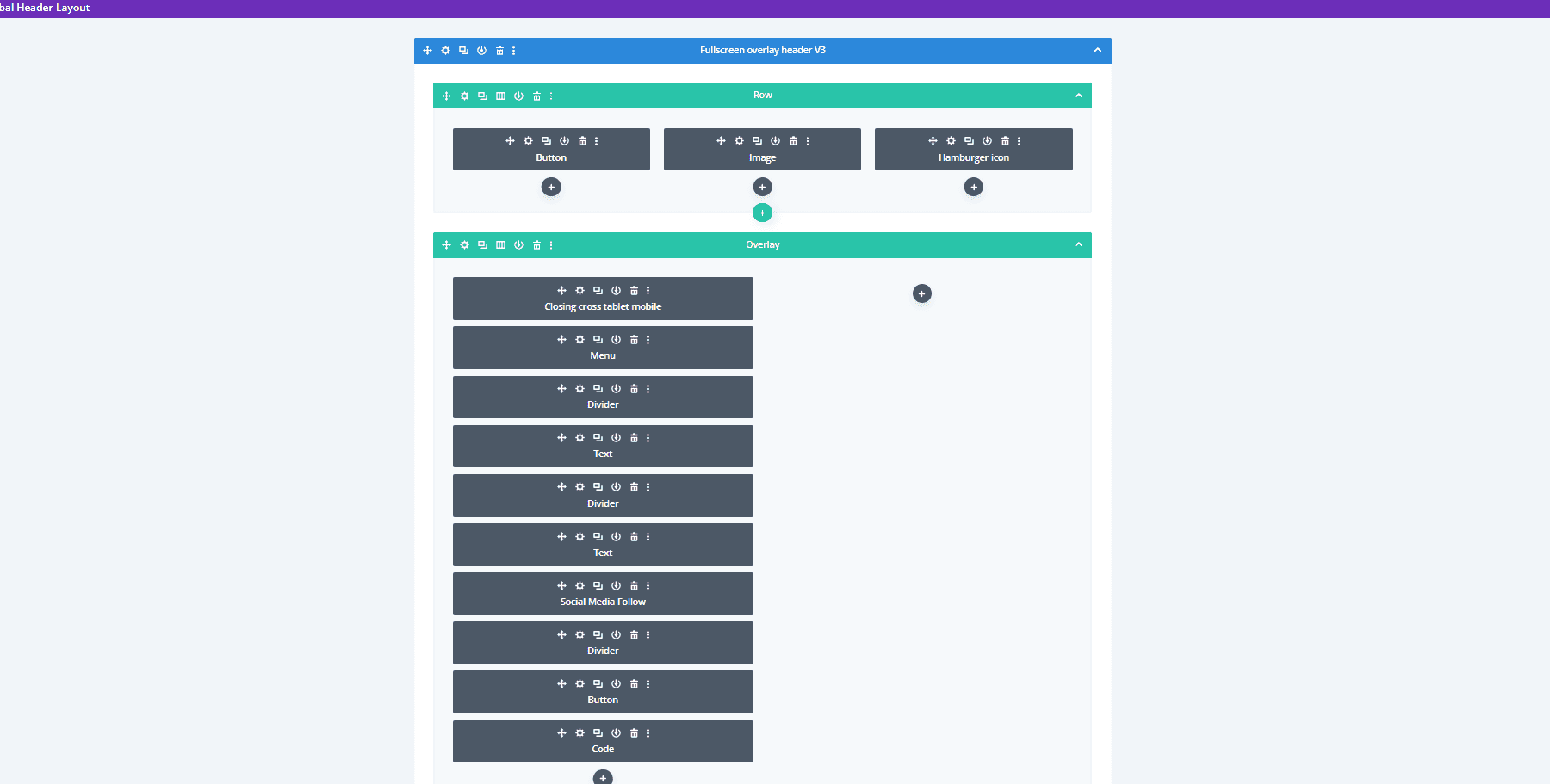
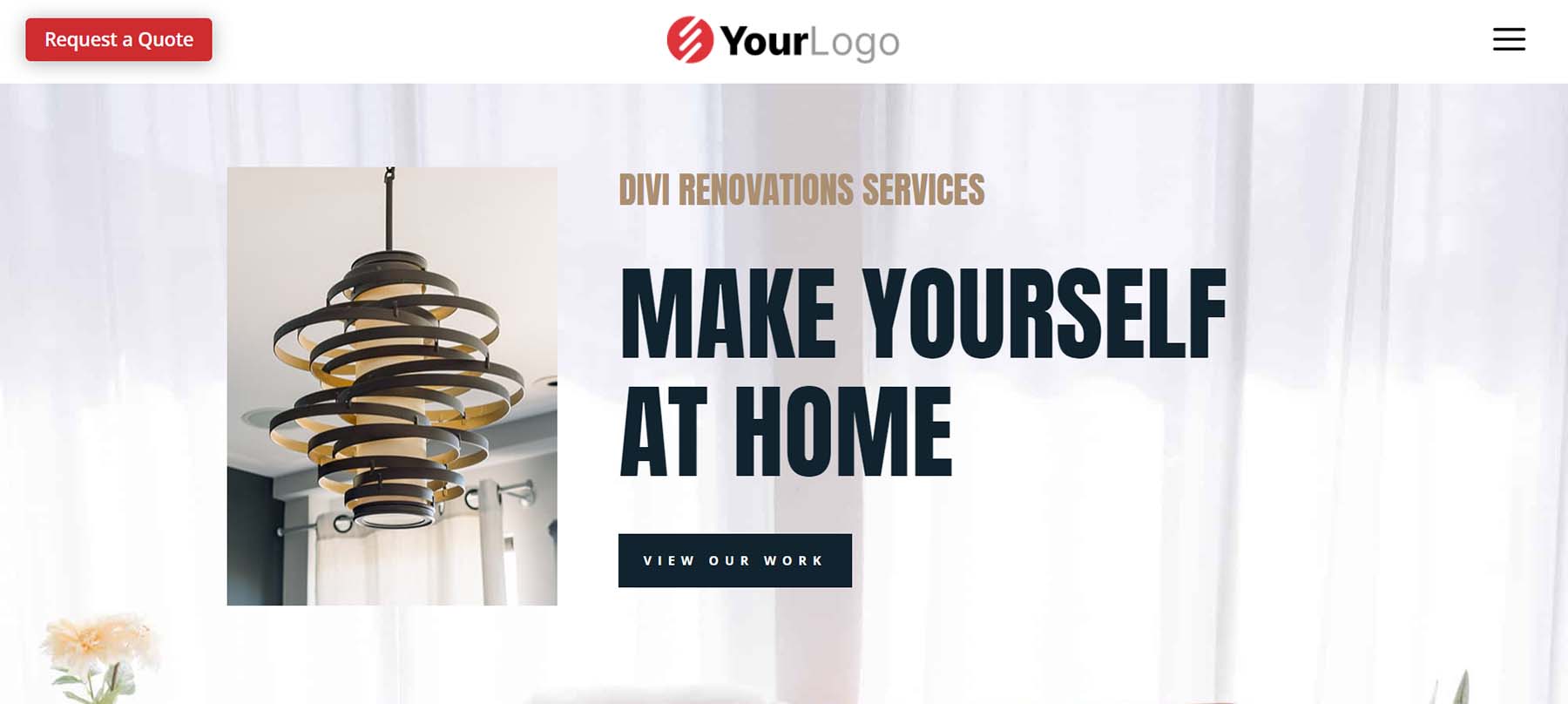
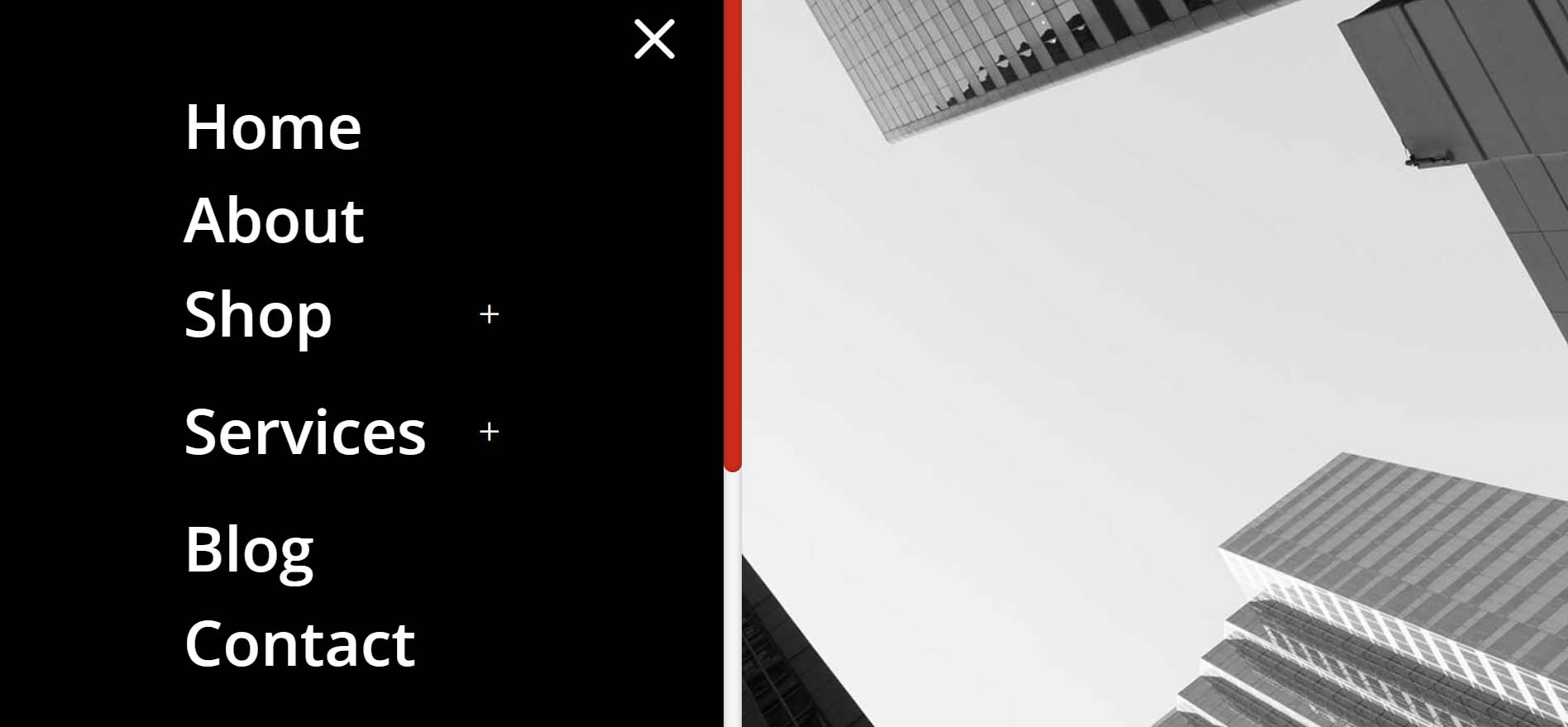
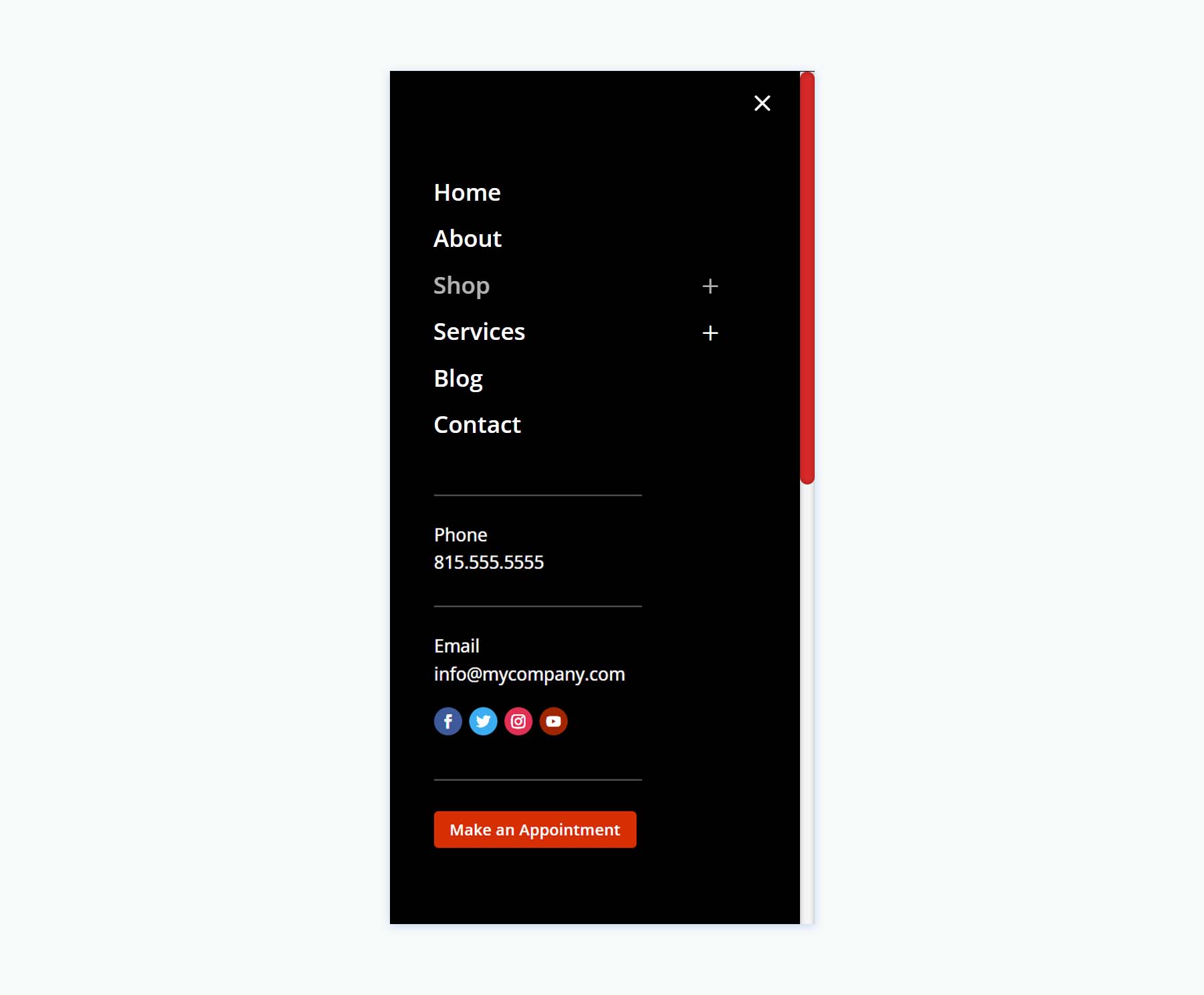
Header Hamparan Layar Penuh V3
Fullscreen Overlay Header V3 menggunakan modul serupa seperti tata letak sebelumnya tetapi membuat desain yang berbeda untuk overlay layar penuh.

Header desktop menyertakan ikon CTA dan hamburger dengan animasi hover.

Menunya mencakup separuh layar sementara gambar menempati separuh layar lainnya.

Versi ponsel mengikuti desain menu yang sama, tetapi tidak menyertakan gambar.

Header dengan Slide-in
Ketiga, kita akan melihat Header Header Layout Pack dengan Slide-in, yang mencakup tiga tata letak.
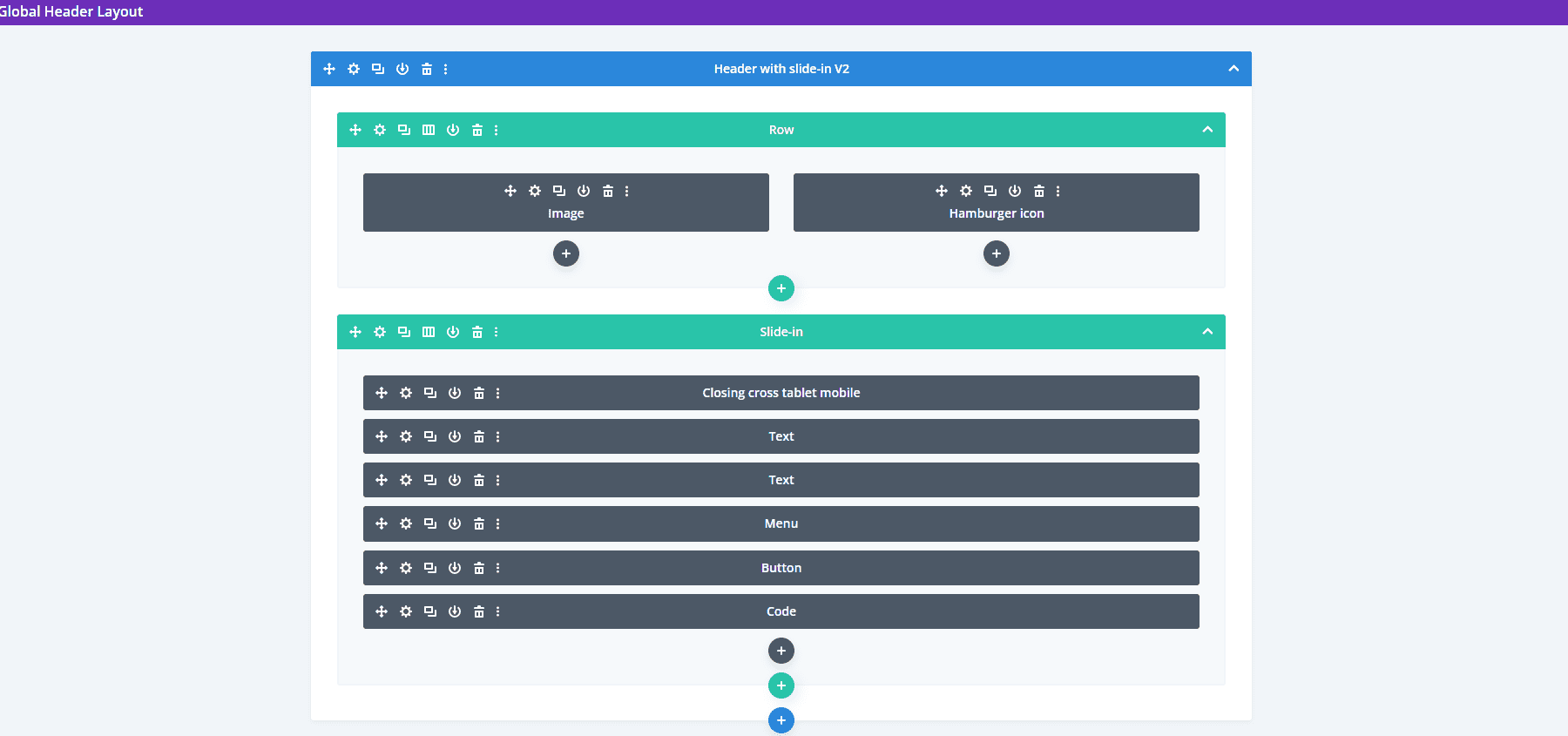
Tajuk dengan Slide-in V2
Versi 2 membuat slide-in dengan Modul Uraian, beberapa Modul Teks, Modul Menu, Modul Tombol, dan kode.

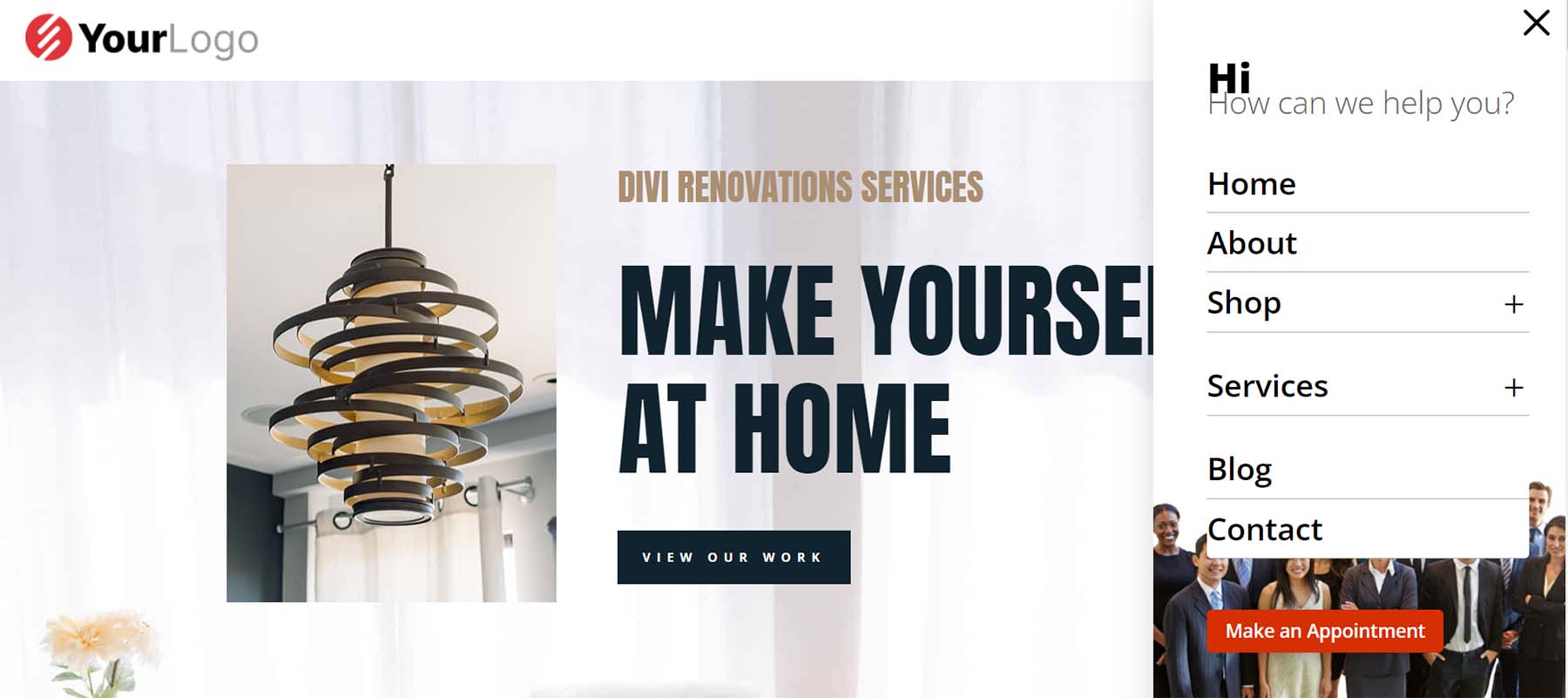
Menu slide-in menampilkan submenu di bawah pesan. Di bagian bawah menu, Anda dapat menemukan CTA dan gambar.


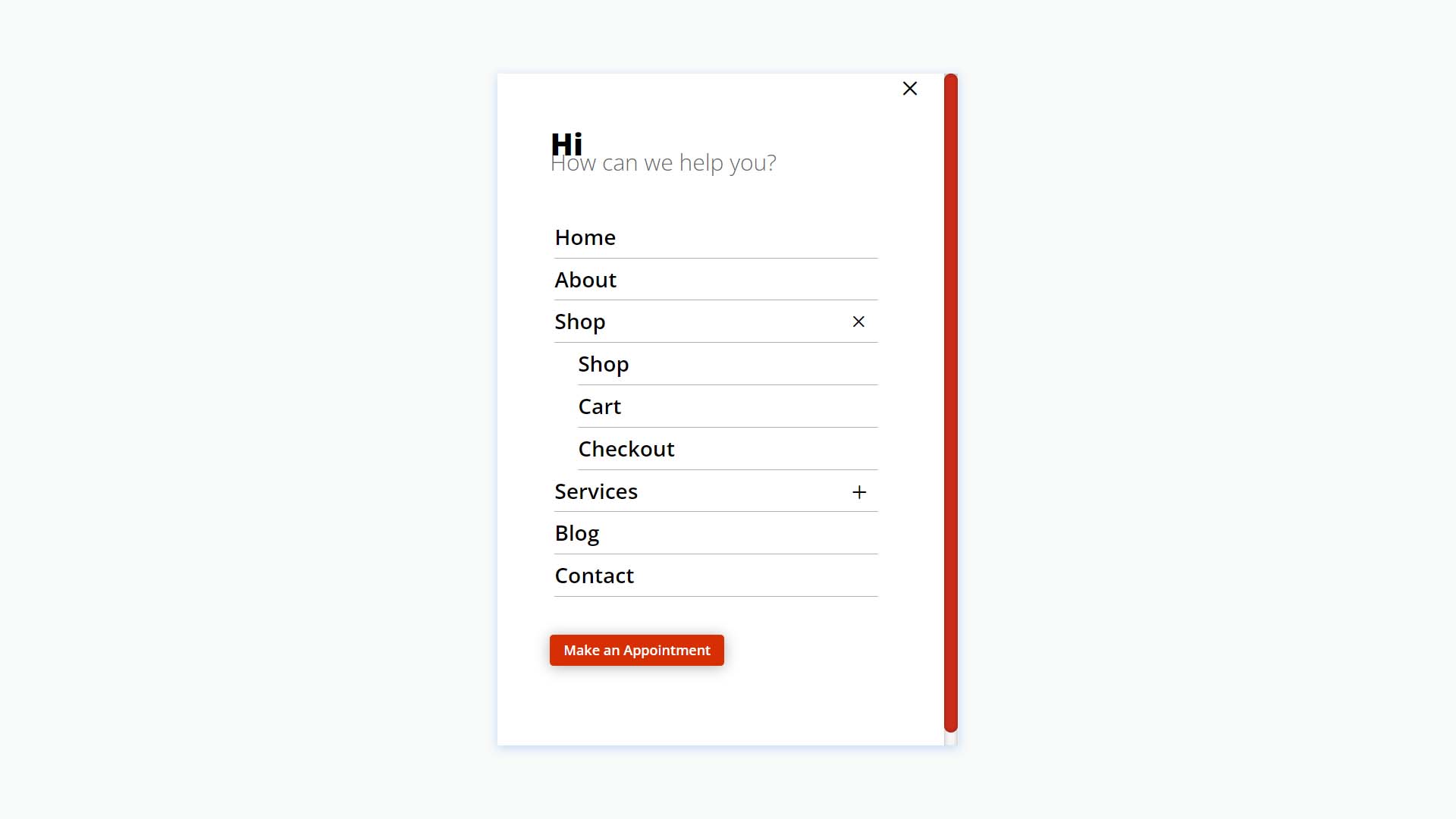
Versi telepon menghapus gambar sambil mempertahankan desain menu.

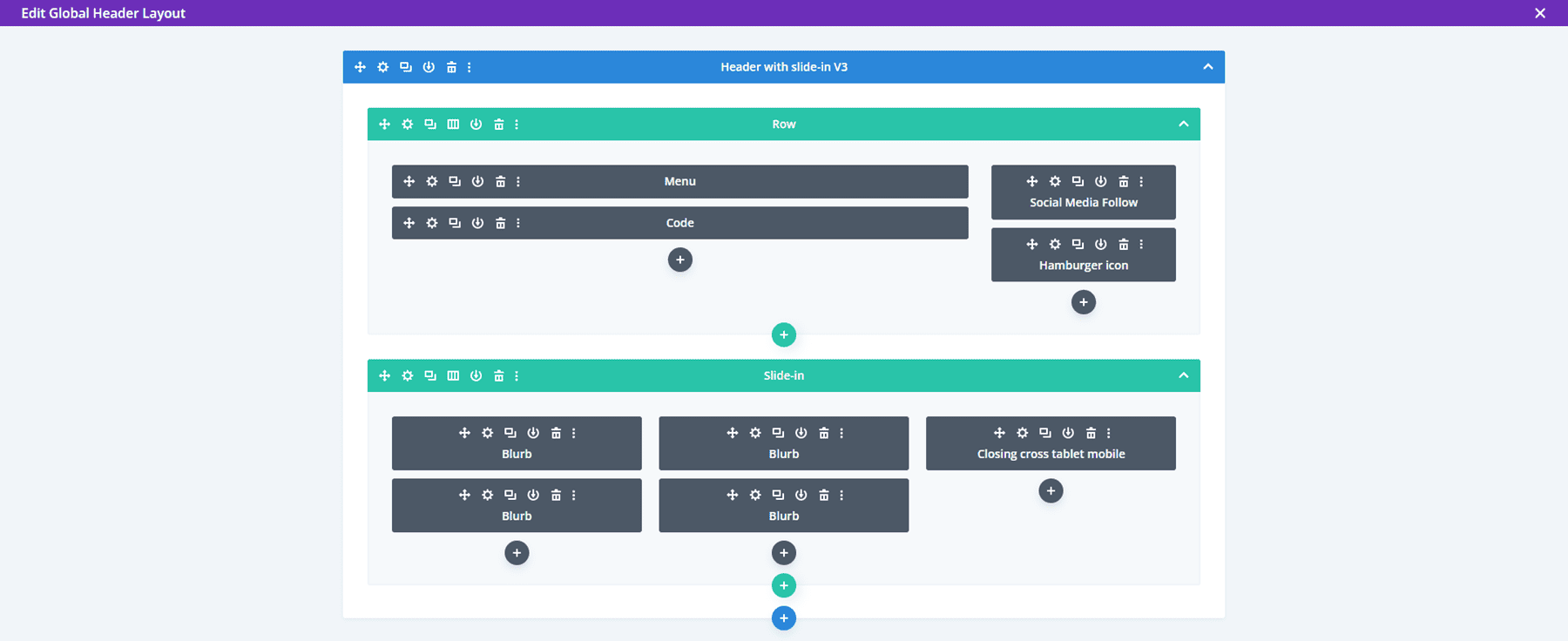
Tajuk dengan Slide-in V3
Versi 3 menyertakan Blurb Modules untuk membuat slide-in.

Slide-in desktop menyertakan animasi hover dan menampilkan teks dan ikon. Setiap elemen dapat diklik.

Elemen yang dapat diklik untuk menu slide-in ponsel jauh lebih besar daripada versi desktop, membuatnya mudah digunakan di ponsel.

Header Sederhana
Keempat, Header Sederhana mencakup 30 tata letak.
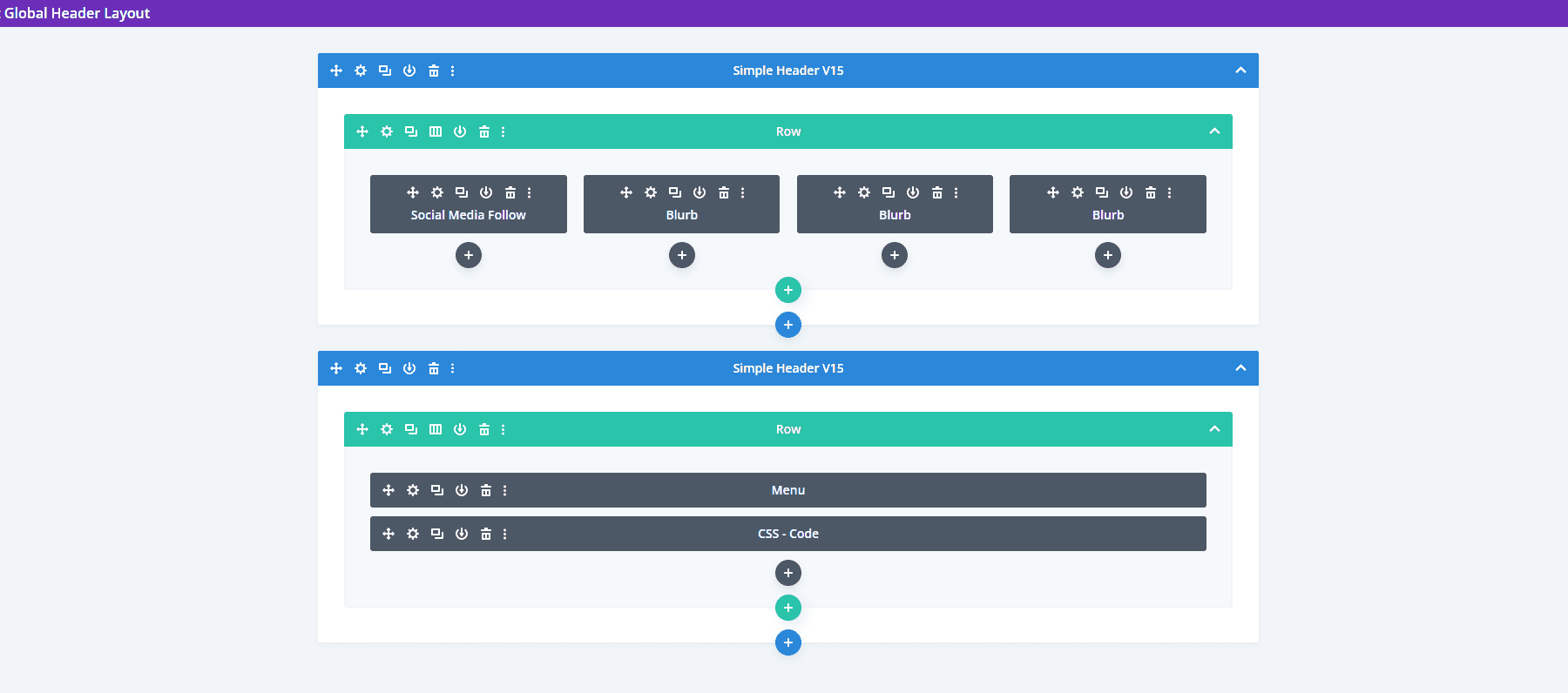
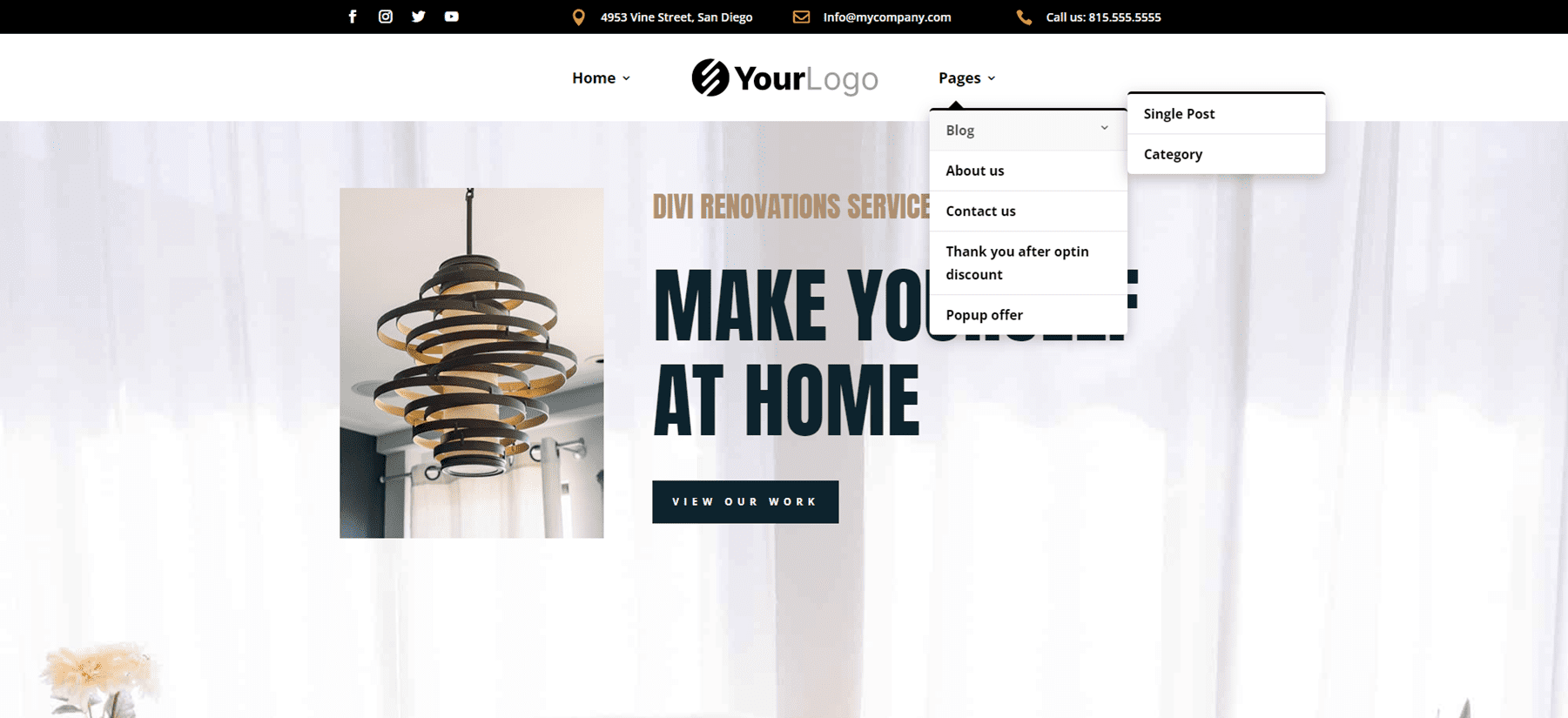
Header Sederhana V15
Simple Headers versi 15 memiliki dua Baris dan menyertakan Modul Media Sosial dan beberapa Modul Blurb.

Versi desktop menyertakan bilah atas dengan informasi kontak. Logo berada di tengah, dan menu menyertakan submenu.

Versi telepon menambahkan tombol sakelar untuk submenu.

Header Sederhana V22
Yang ini mencakup dua Baris untuk membuat tajuk.

Bilah atas menampilkan CTA dengan animasi hover, logo di tengah, dan nomor telepon. Menunya mencakup submenu bergaya.

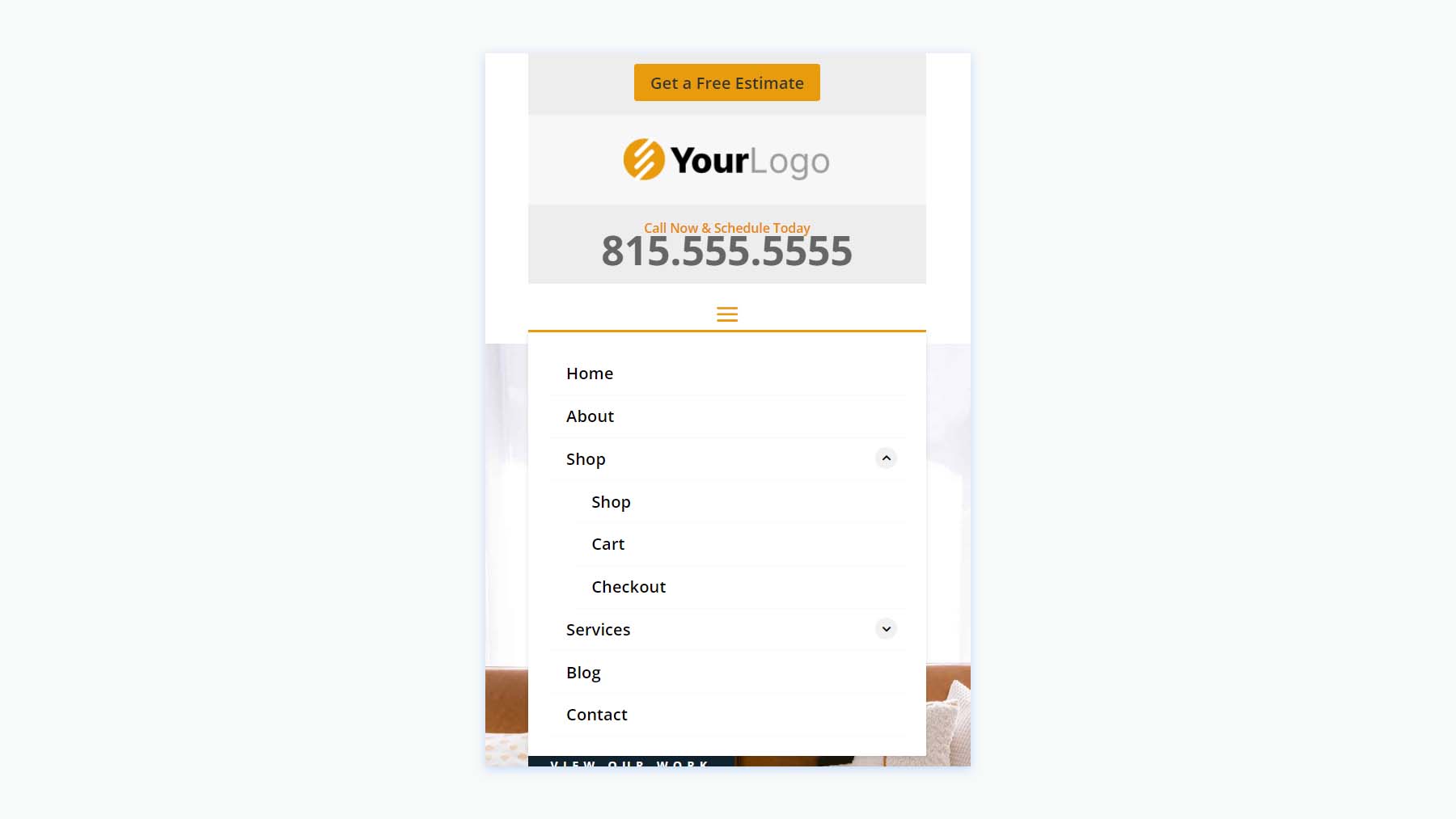
Versi ponsel menampilkan submenu dengan sakelar yang dibuat di Modul Kode.

Tajuk Logo Persegi
Kelima, Header Logo Persegi mencakup lima tata letak. Mereka ideal jika Anda memiliki logo yang lebih tinggi dari kebanyakan logo.
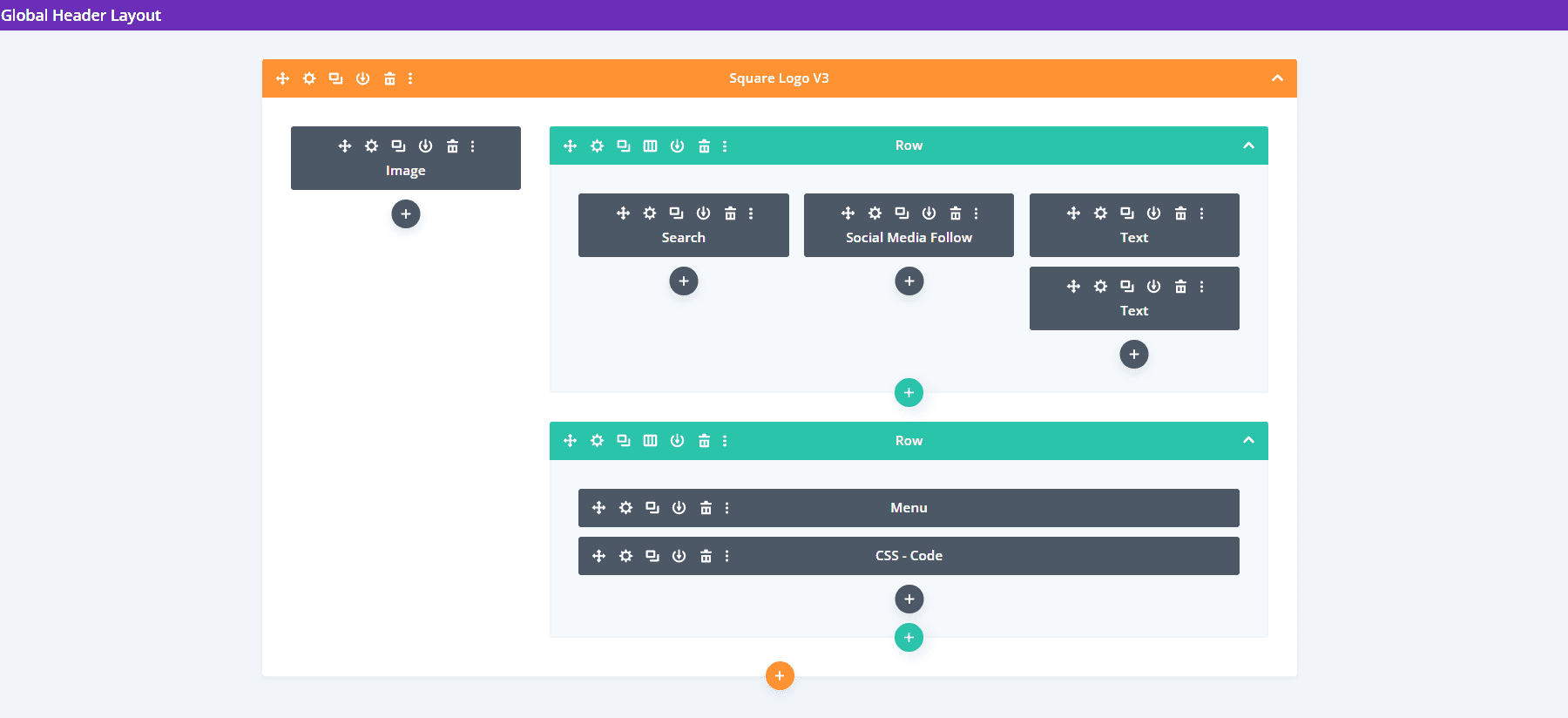
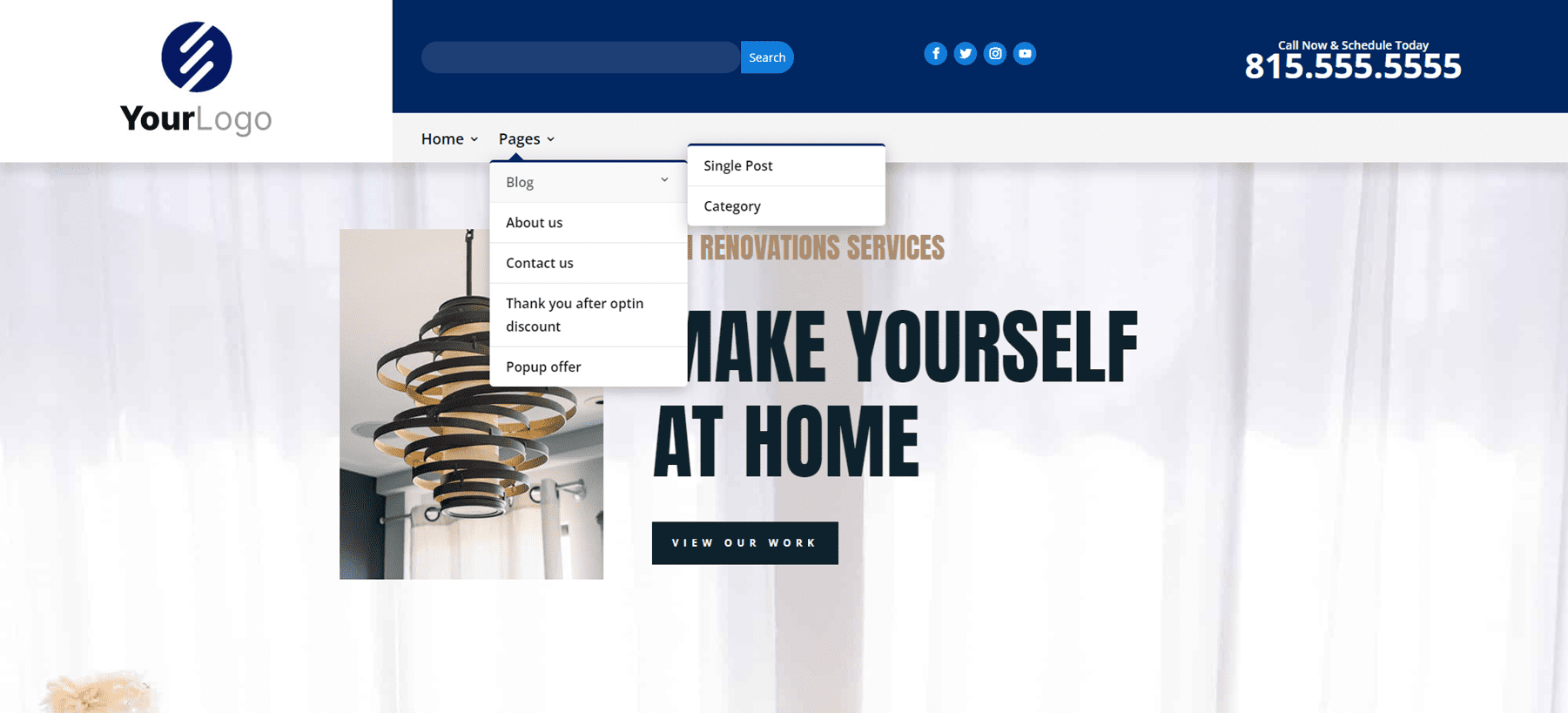
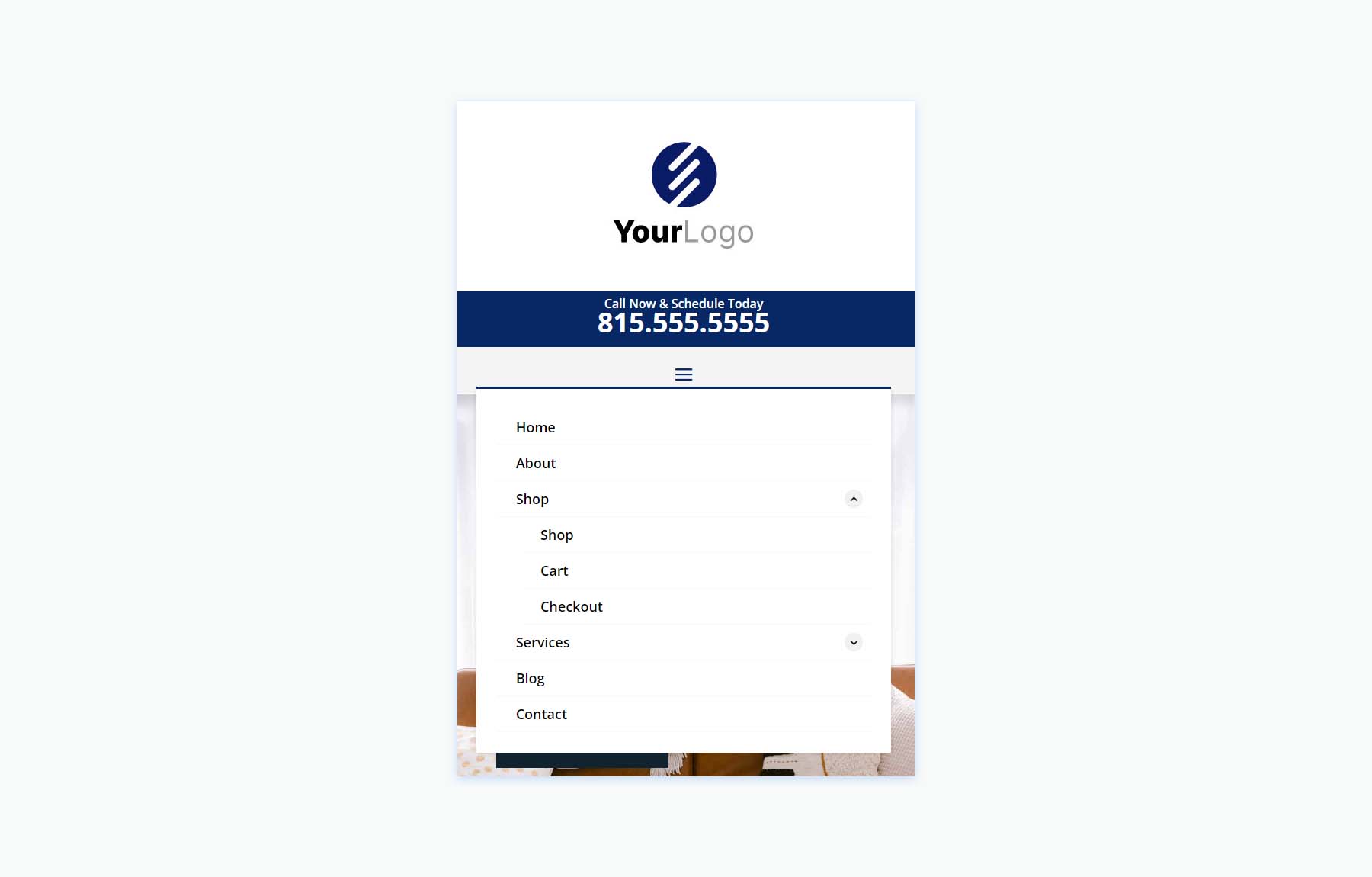
Tajuk Logo Persegi V3
Yang ini dibangun dengan Bagian Khusus untuk menyertakan tata letak multi-kolom. Logo persegi dibuat dengan Modul Gambar di kolomnya sendiri.

Versi desktop menyertakan bilah atas dengan kotak pencarian dan informasi kontak. Semua menu ditata agar sesuai dengan latar belakang bilah atas.

Versi ponsel menyertakan matikan submenu yang dibuat dengan CSS.

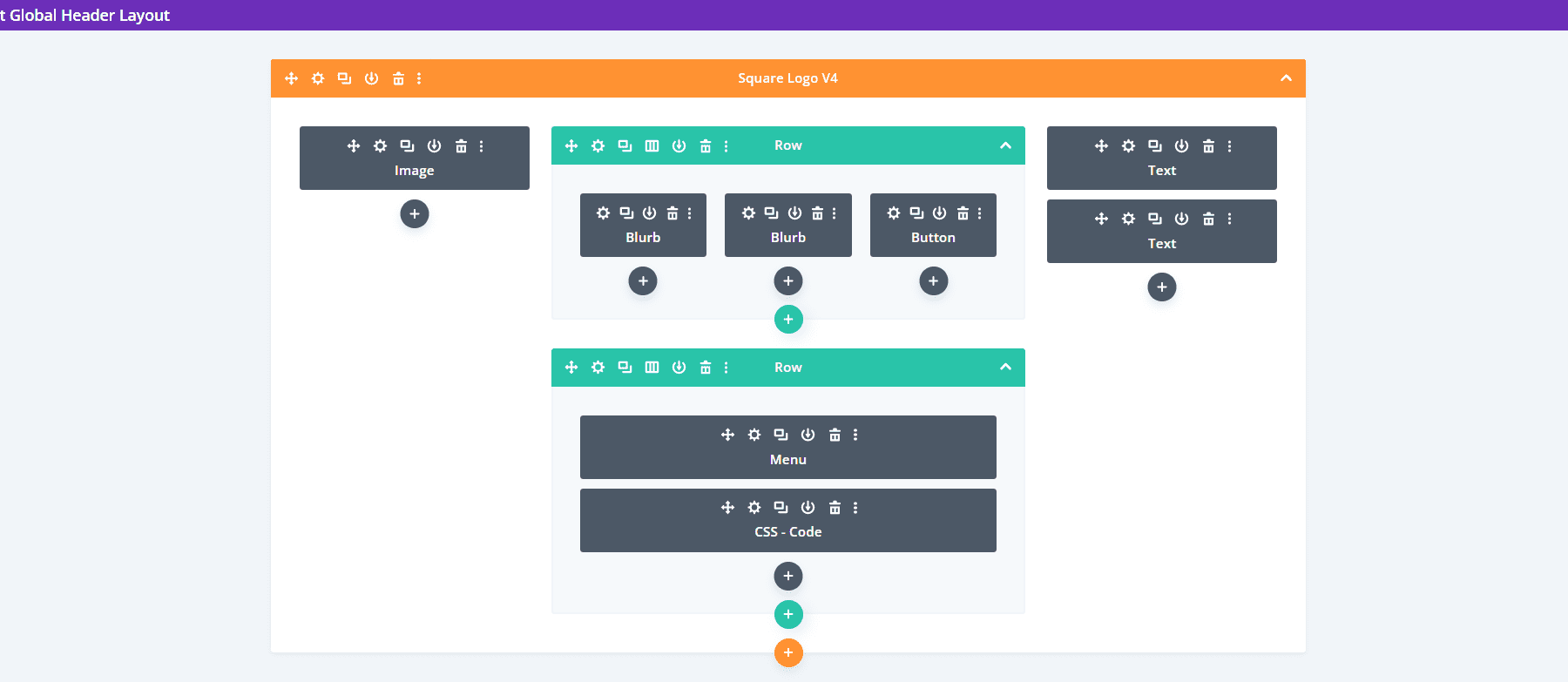
Tajuk Logo Persegi V4
Versi 4 menyertakan tiga kolom untuk membuat logo, menu, dan CTA.

Versi desktop menampilkan logo dan nomor telepon di dua kolom luar. Kolom tengah mencakup dua Baris. Baris atas menampilkan informasi kontak dan CTA, sedangkan Baris bawah menampilkan menu dengan latar belakang yang disesuaikan dengan ikon dan tombol di Baris atas.

Versi ponsel mencakup area logo yang besar. Submenu termasuk matikan yang dibuat dengan CSS.

Woo Header
Terakhir, kita akan melihat Header Layout Pack, yang mencakup 10 header WooCommerce.
Woo Header V3
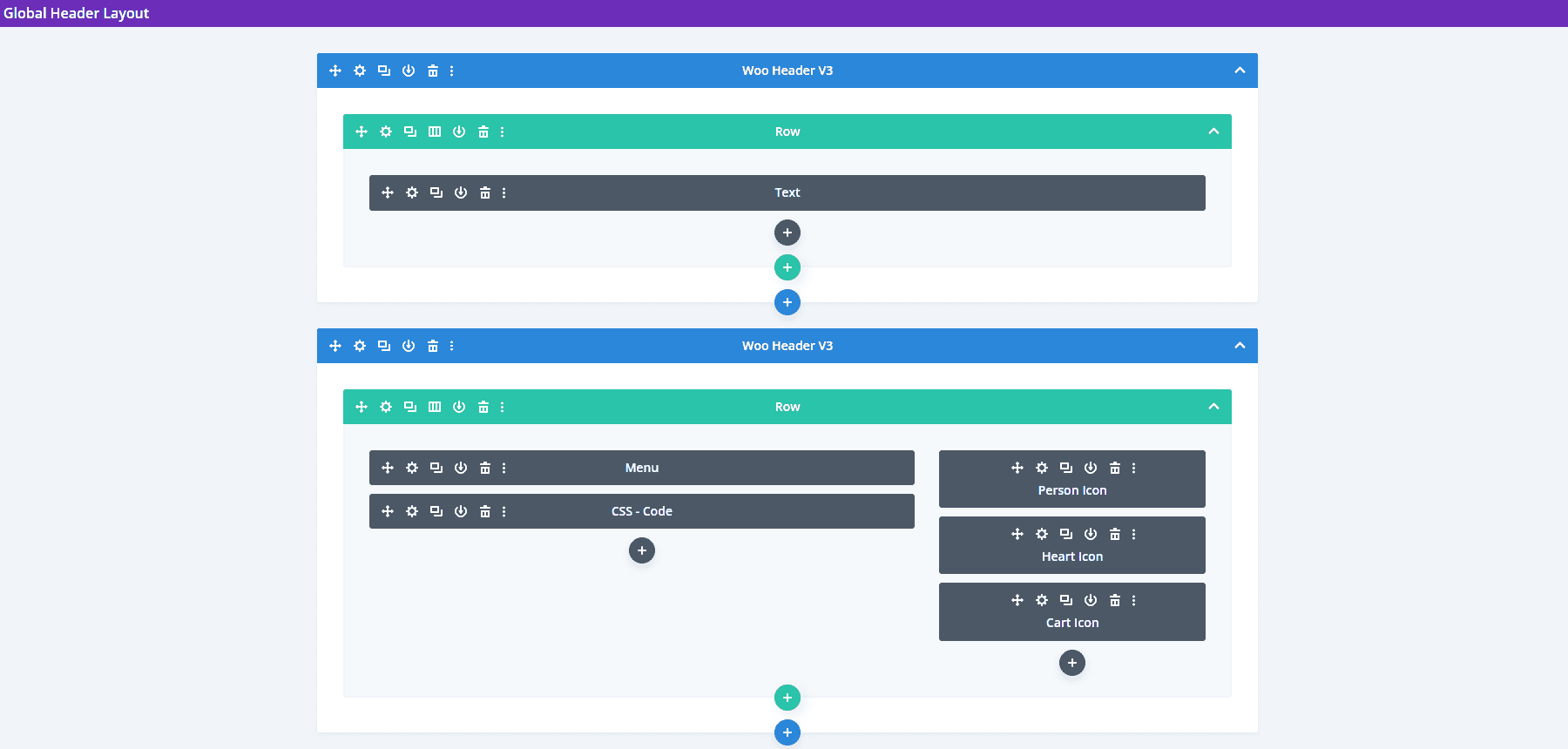
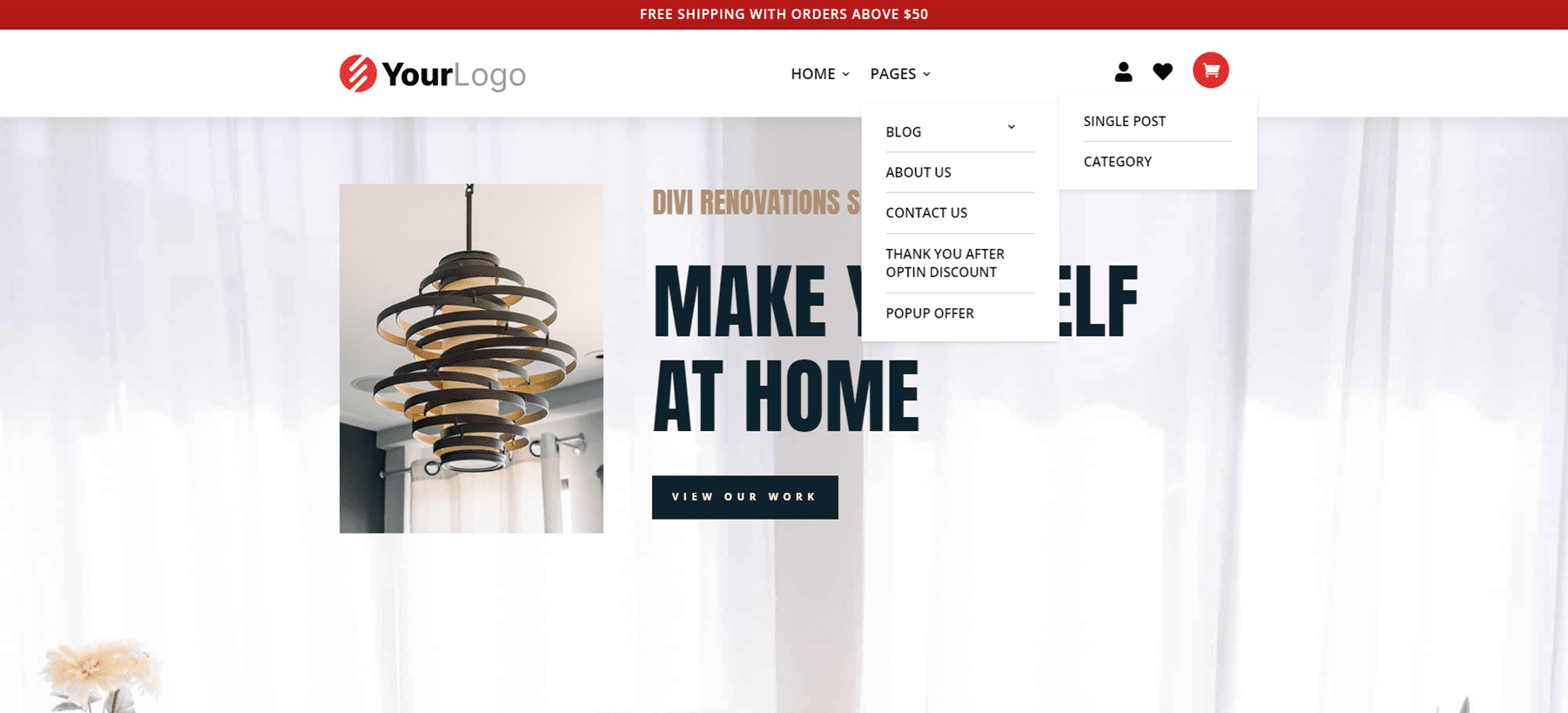
Woo Header pertama kami mencakup dua Baris. Baris atas berisi Modul Teks, sedangkan Baris kedua menampilkan Modul Menu dan beberapa Modul Ikon.

Modul Teks untuk Baris atas membuat spanduk penjualan. Grafik menyertakan ikon Orang, Hati, dan Keranjang yang dapat ditautkan ke login akun orang tersebut, daftar favoritnya, dan keranjang belanjanya.

Versi ponsel memindahkan ikon di atas menu hamburger. Seperti yang lain yang telah kita lihat, submenu ini menyertakan matikan yang dibuat dengan CSS.

Woo Header V7
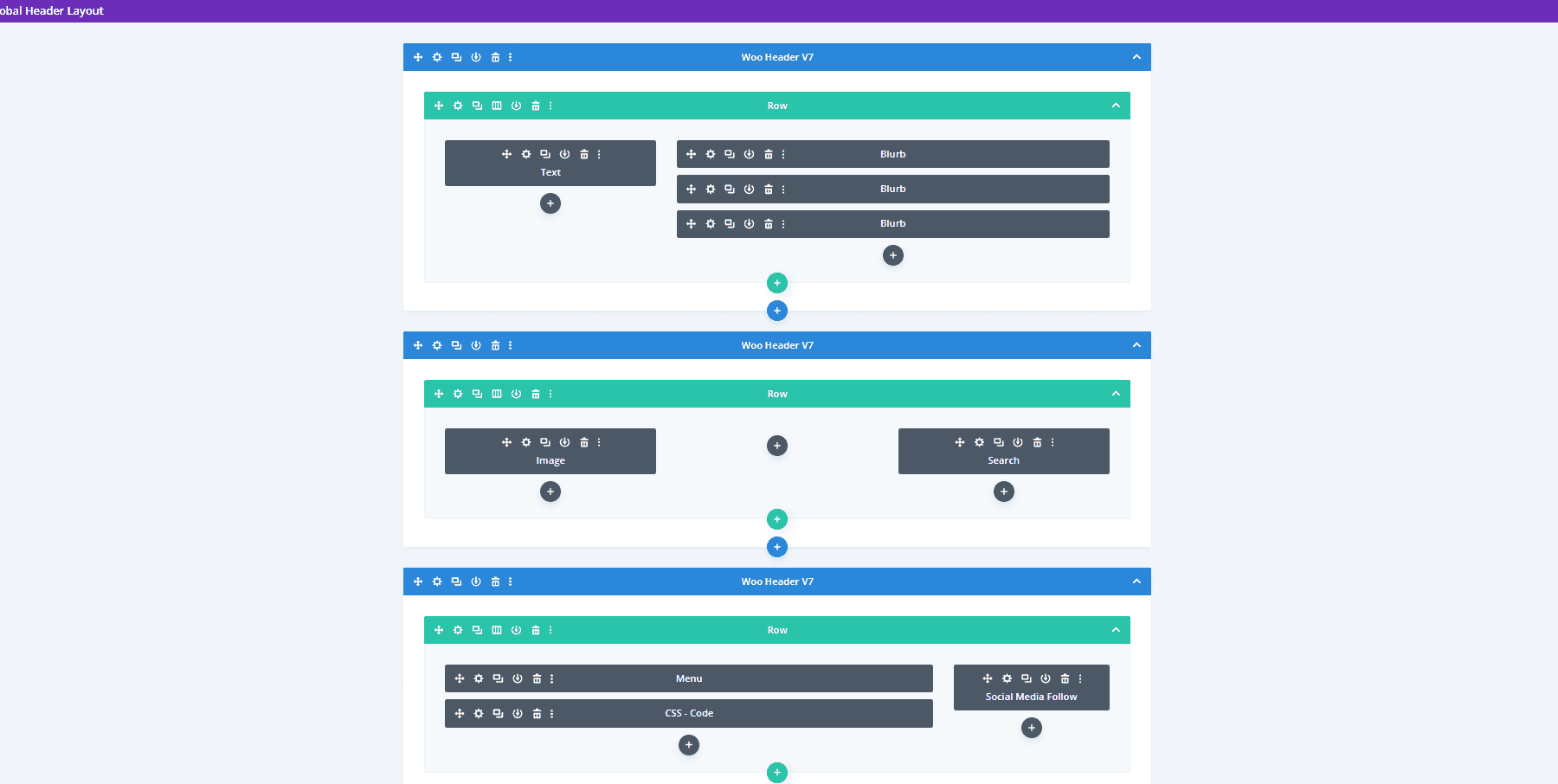
Woo header versi 7 dibangun dengan tiga Baris yang menyertakan Blurb Modules untuk membuat tautan WooCommerce yang menarik.

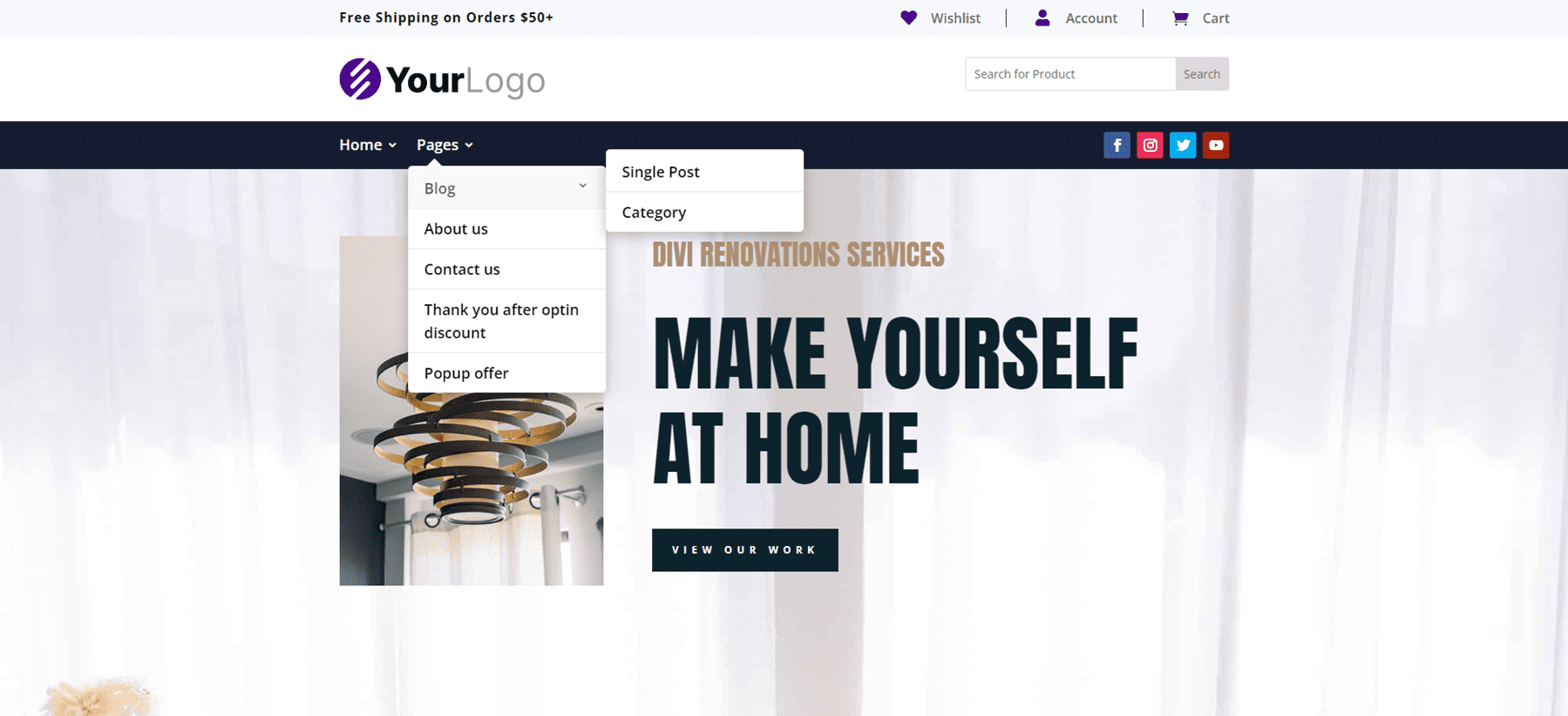
Versi desktop menampilkan pesan dan tautan Woo di bilah atas. Bilah tengah menampilkan logo dan pencarian produk WooCommerce. Bilah menu menyertakan tombol media sosial.

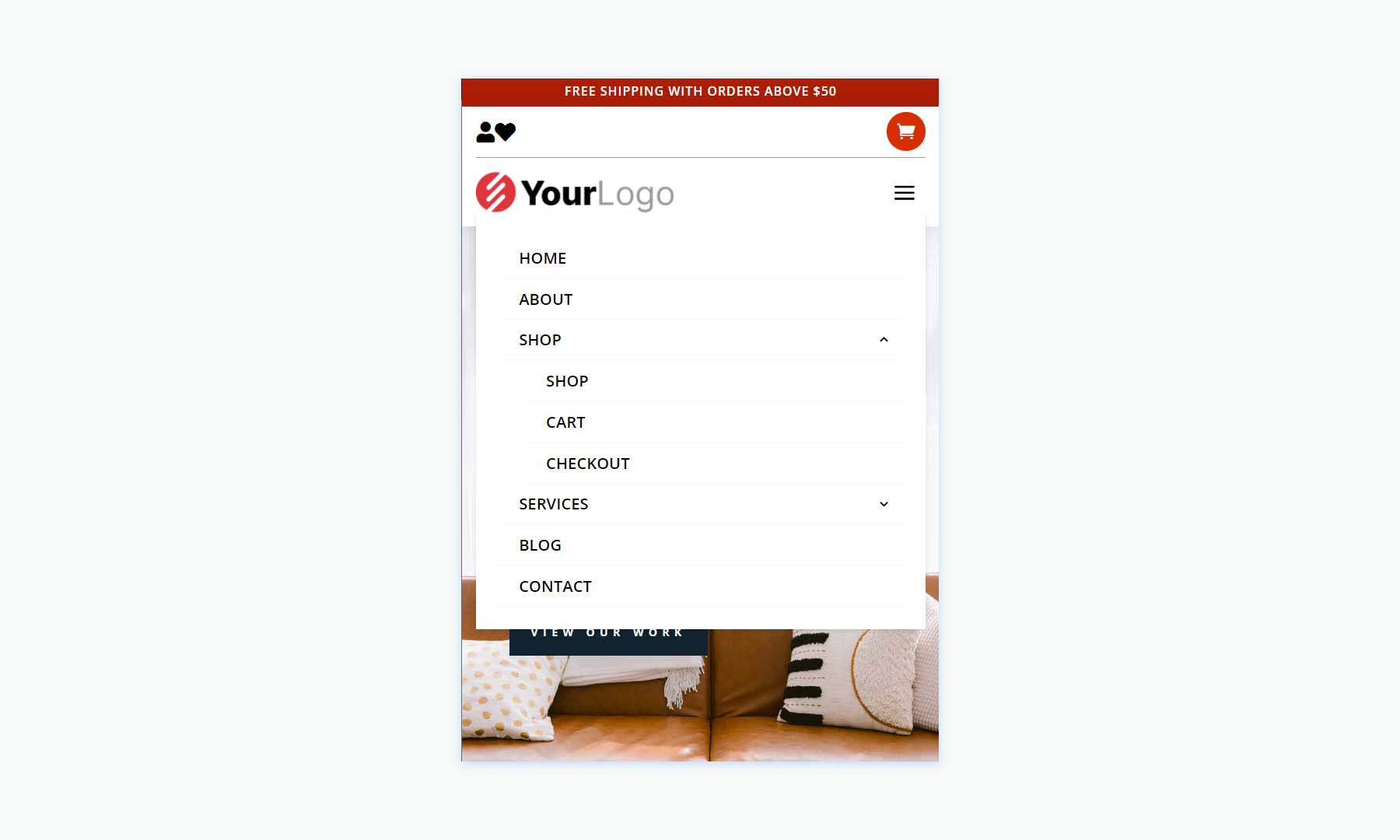
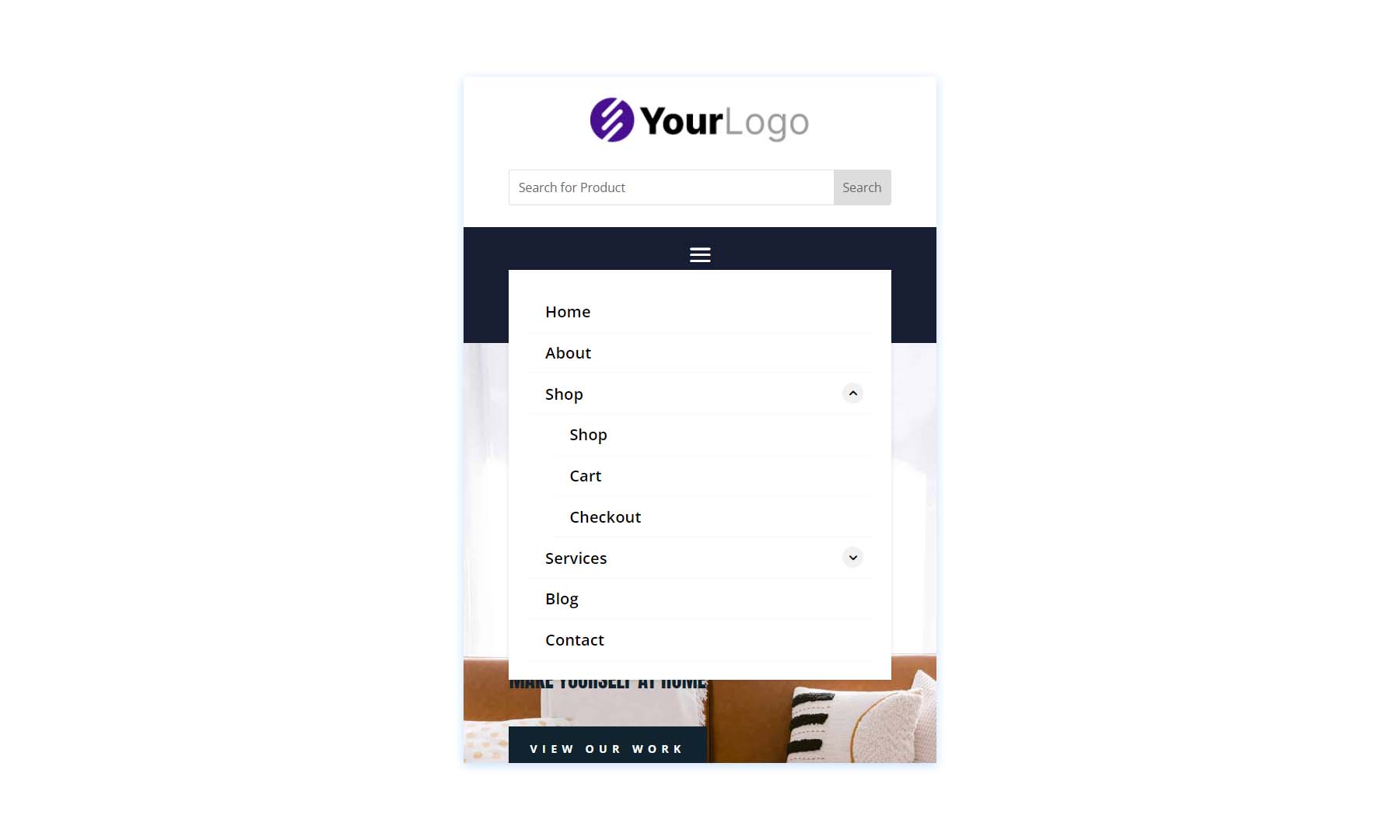
Ini adalah versi ponsel yang menempatkan ikon media sosial di bawah ikon menu hamburger. Semuanya ditempatkan dengan baik di layar ponsel, dan bahkan menyertakan tautan WooCommerce dan kotak pencarian produk.

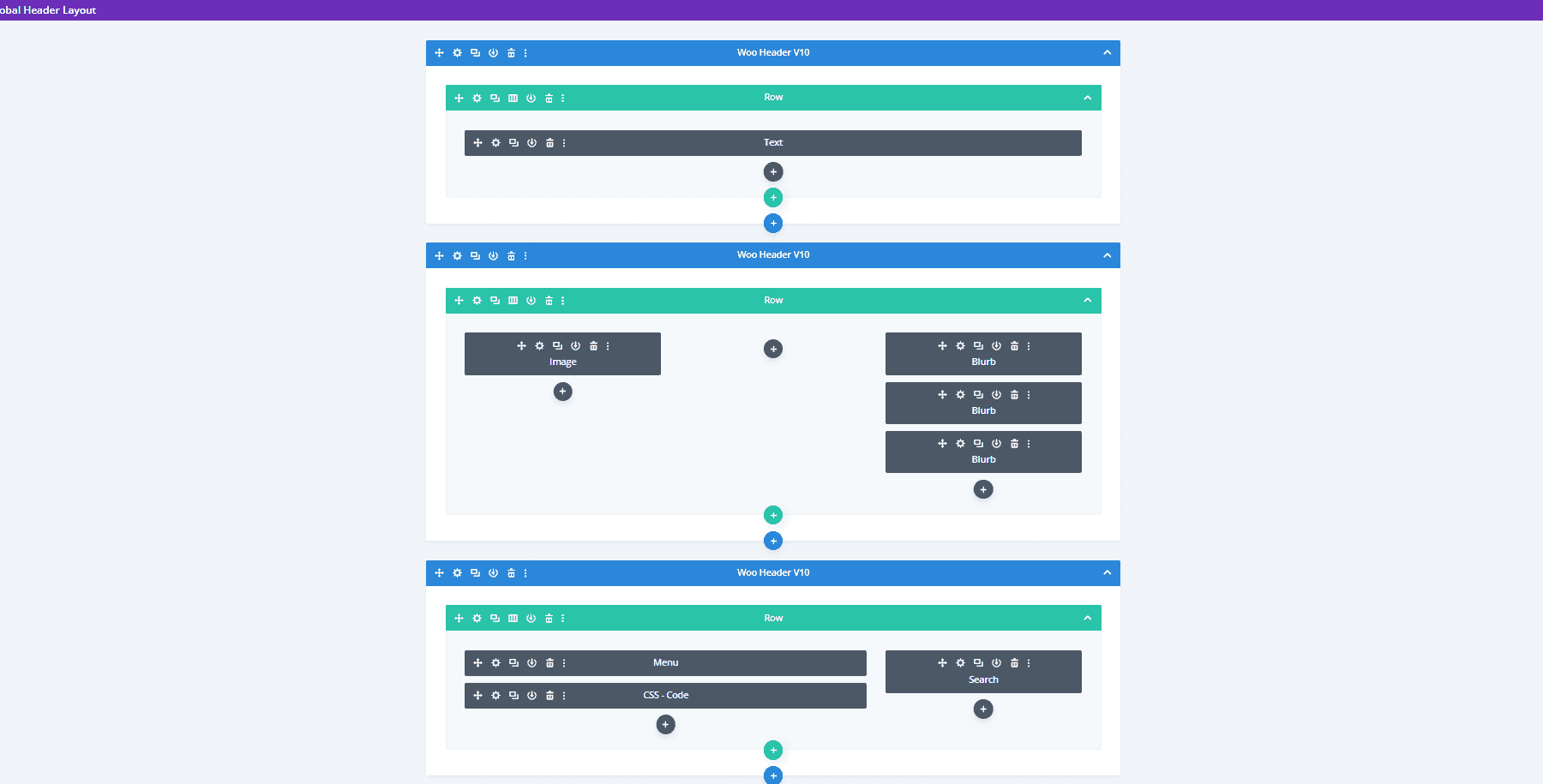
Woo Header V10
Woo Header versi 10 juga menyertakan tiga Baris. Ini mencakup pencarian produk dan menggunakan Modul Teks untuk membuat spanduk.

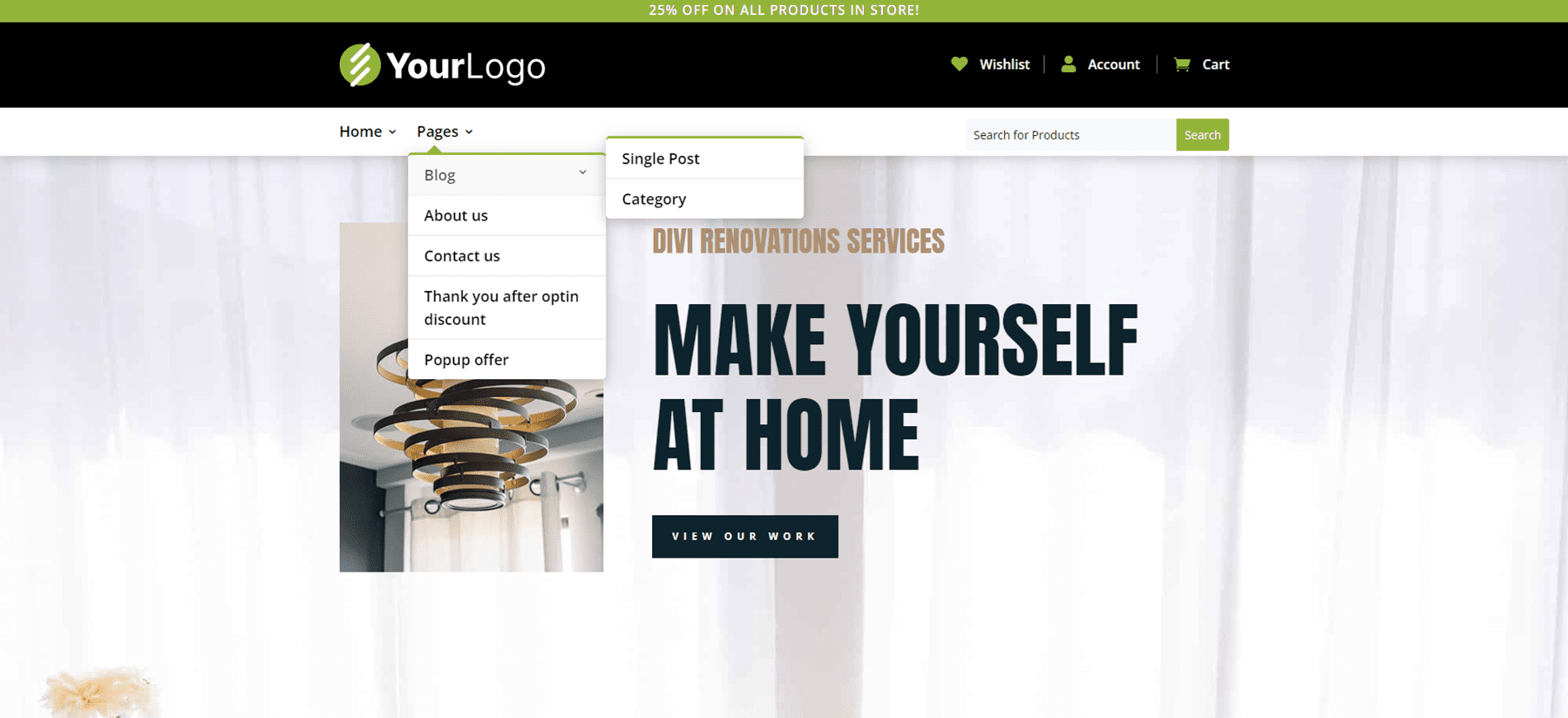
Versi desktop menampilkan spanduk penjualan berwarna hijau di bagian atas. Ikon, tombol, dan sorotan cocok dengan bilah hijau. Bilah tengah mencakup ikon WooCommerce, sedangkan menu dan pencarian ditempatkan di bagian bawah.

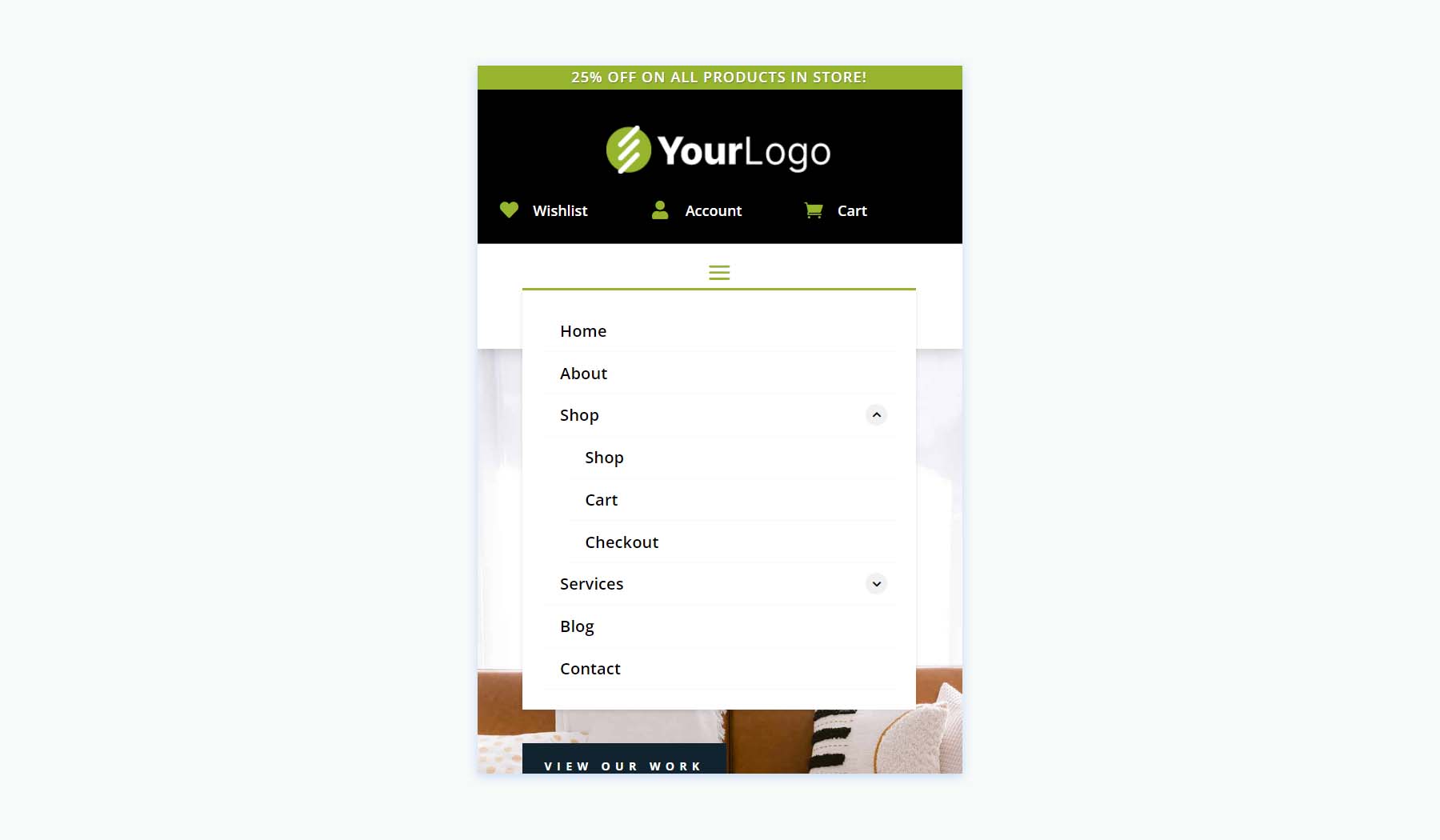
Inilah versi teleponnya, yang menempatkan kotak pencarian di bawah menu hamburger. Yang ini juga termasuk matikan submenu yang dibuat dengan CSS.

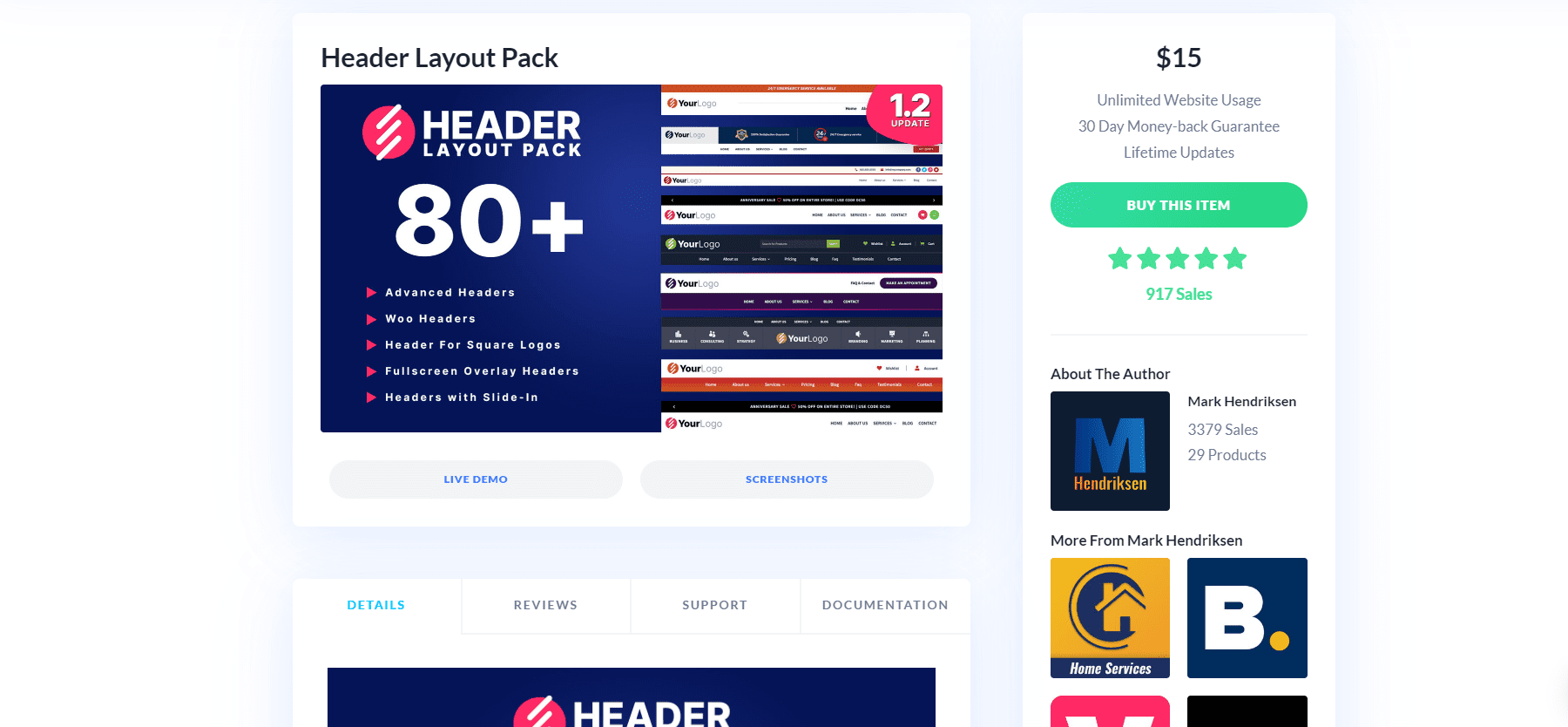
Beli Paket Tata Letak Header
Paket Tata Letak Header tersedia di Divi Marketplace seharga $15. Ini mencakup pembaruan seumur hidup, penggunaan situs web tanpa batas, dan jaminan uang kembali 30 hari.

Mengakhiri Pikiran
Itulah tampilan kami di Header Layout Pack. Ada banyak tata letak dalam paket tajuk ini. Mereka terlihat elegan, memiliki banyak pilihan desain, dan mudah digunakan. Karena tata letak dibuat oleh orang yang sama, mereka berbagi kesamaan yang menurut saya membuatnya lebih mudah digunakan. Metodenya distandarisasi, jadi jika Anda tahu cara menyesuaikan salah satu tata letak, Anda dapat menyesuaikan sisanya. Jika Anda tertarik dengan kumpulan header yang ekstensif, Paket Tata Letak Header dapat dipertimbangkan.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Paket Tata Letak Header untuk situs web Divi Anda? Beri tahu kami tentang pengalaman Anda di komentar.
