Sorotan Produk Divi: Tema Anak Identitas
Diterbitkan: 2024-07-29Dengan semakin kompetitifnya lanskap digital saat ini, menciptakan kehadiran online yang kuat sangatlah penting, terutama bagi pekerja lepas, pekerja kreatif, atau siapa pun yang ingin menonjolkan diri. Di situlah Tema Identity Child untuk WordPress dan Divi berperan. Tema anak cantik ini memungkinkan Anda memamerkan karya Anda dengan indah, membantu Anda membangun situs web satu halaman menawan yang secara efektif menampilkan karya Anda dan menarik klien baru. Dalam postingan ini, kami akan memperkenalkan Anda pada Identity Child Theme dan menampilkan fitur-fiturnya.
Mari selami.
- 1 Apa yang dimaksud dengan Tema Anak Identitas?
- 2 Apa yang Termasuk dalam Tema Identity Child?
- 2.1 3 Bagian Pahlawan
- 2.2 2 Bagian Pelayanan
- 2.3 2 Bagian Tentang Saya
- 2.4 4 Tata Letak Portofolio
- 2.5 2 Bagian Harga
- 2.6 4 Tata Letak Blog
- 2.7 2 Bagian Kontak
- 3 Bebaskan Visi Kreatif Anda dengan Tema Identity Child
- 3.1 Manfaat Utama Tema Identitas Anak
- 4 Cara Memasang Tema Anak Identitas
- 5 Cara Menggunakan Tema Anak Identitas
- 5.1 Impor Konten Tema Anak Identitas
- 5.2 Impor Pengaturan Penyesuai Tema Divi
- 5.3 Impor Opsi Tema Anak Identitas
- 5.4 Impor Templat Pembuat Tema Identitas
- 5.5 Impor Tata Letak Perpustakaan Divi
- 6 Harga Tema Anak Identitas
- 7 Apakah Tema Anak Identitas Sepadan dengan Harganya?
Apa Tema Anak Identitas itu?

Tema Anak Identitas oleh Divi Lover adalah tema anak premium yang memanfaatkan kekuatan tata letak satu halaman. Pendekatan ini membuat pengunjung Anda tetap fokus pada informasi terpenting tentang Anda dan layanan Anda. Dengan Identity, Anda mendapatkan kumpulan bagian yang telah dirancang sebelumnya, termasuk Tentang Saya, Portofolio, Testimonial, dan banyak lagi. Setiap bagian dapat disesuaikan sepenuhnya, memungkinkan Anda mendesainnya untuk memenuhi kebutuhan dan pesan merek Anda.
Apa yang Termasuk dalam Tema Anak Identitas?
Identity Child Theme menawarkan tiga versi beranda: terang, gelap, dan tata letak agensi. Ada juga bagian untuk layanan, tentang, harga, dan kontak. Terakhir, ada dua tata letak untuk proyek dan kategorinya dalam versi terang dan gelap, serta dua postingan blog dan tata letak kategori. Mari kita lihat apa yang akan Anda dapatkan dengan Identity Child Theme.
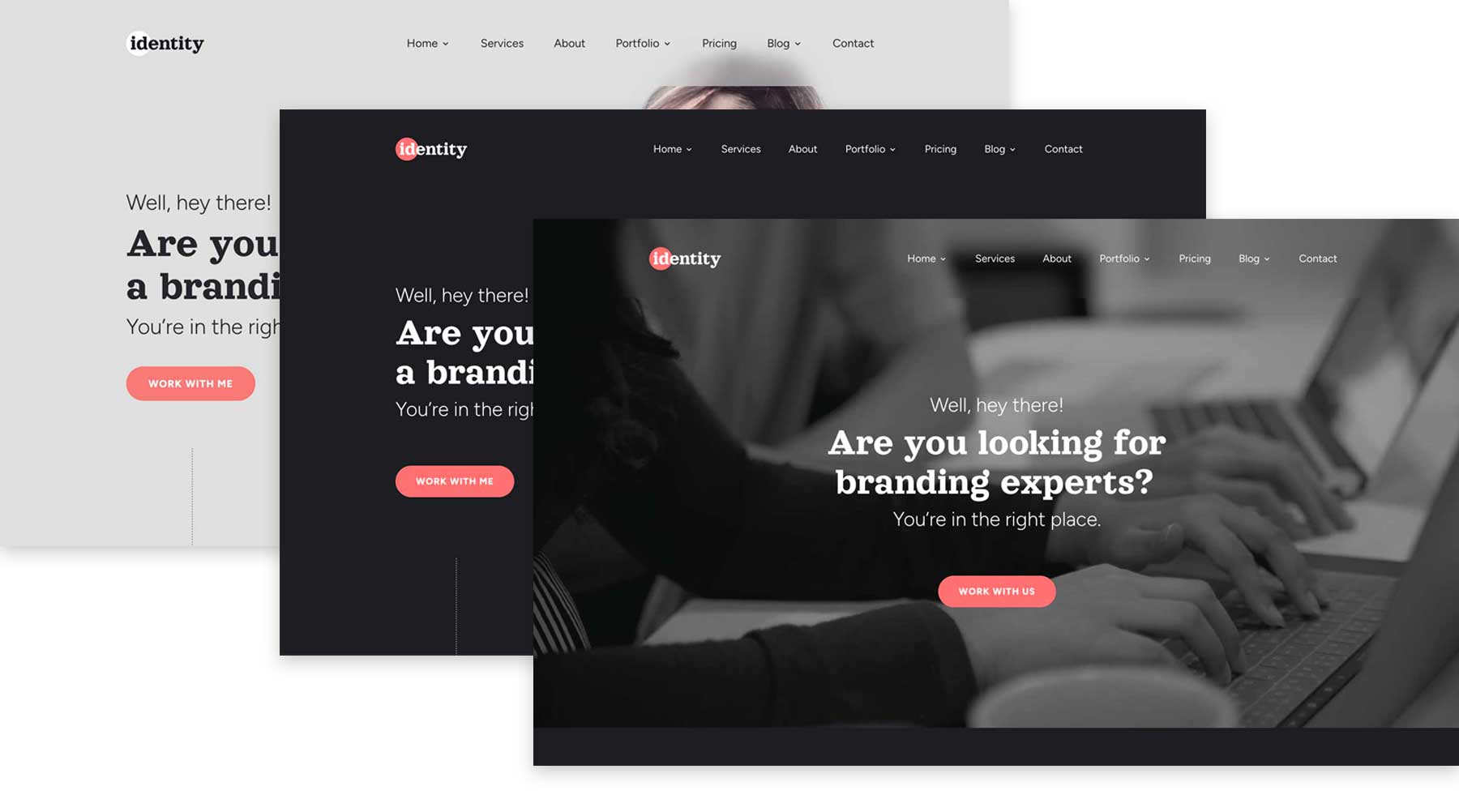
3 Bagian Pahlawan

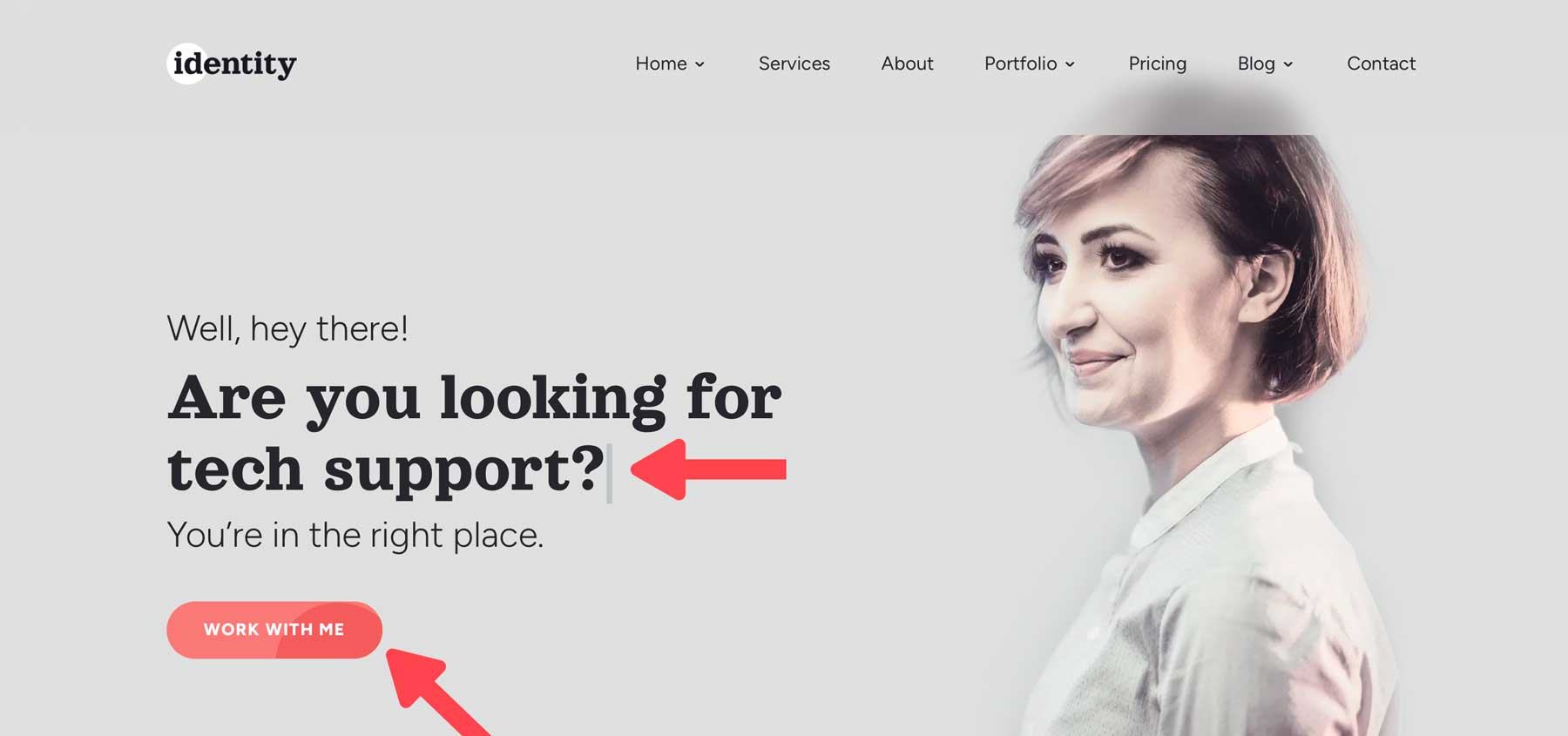
Bagian pahlawan adalah salam digital website Anda, kesan pertama yang menarik perhatian pengunjung Anda. Identity memahami hal ini, menawarkan banyak opsi penyesuaian untuk menyediakan tiga bagian pahlawan yang secara sempurna mencerminkan merek Anda. Dengan desain terang, gelap, dan agensi, Anda akan memiliki tiga opsi tata letak untuk membuat pengunjung Anda kagum. Anda dapat dengan mudah menukar video latar belakang, menambahkan gambar latar belakang, menyesuaikan teks, dan menyesuaikan warna sesuai kebutuhan Anda. Untuk memastikan audiens Anda benar-benar terpikat, bagian pahlawan Identity memiliki efek teks mesin tik untuk judulnya.
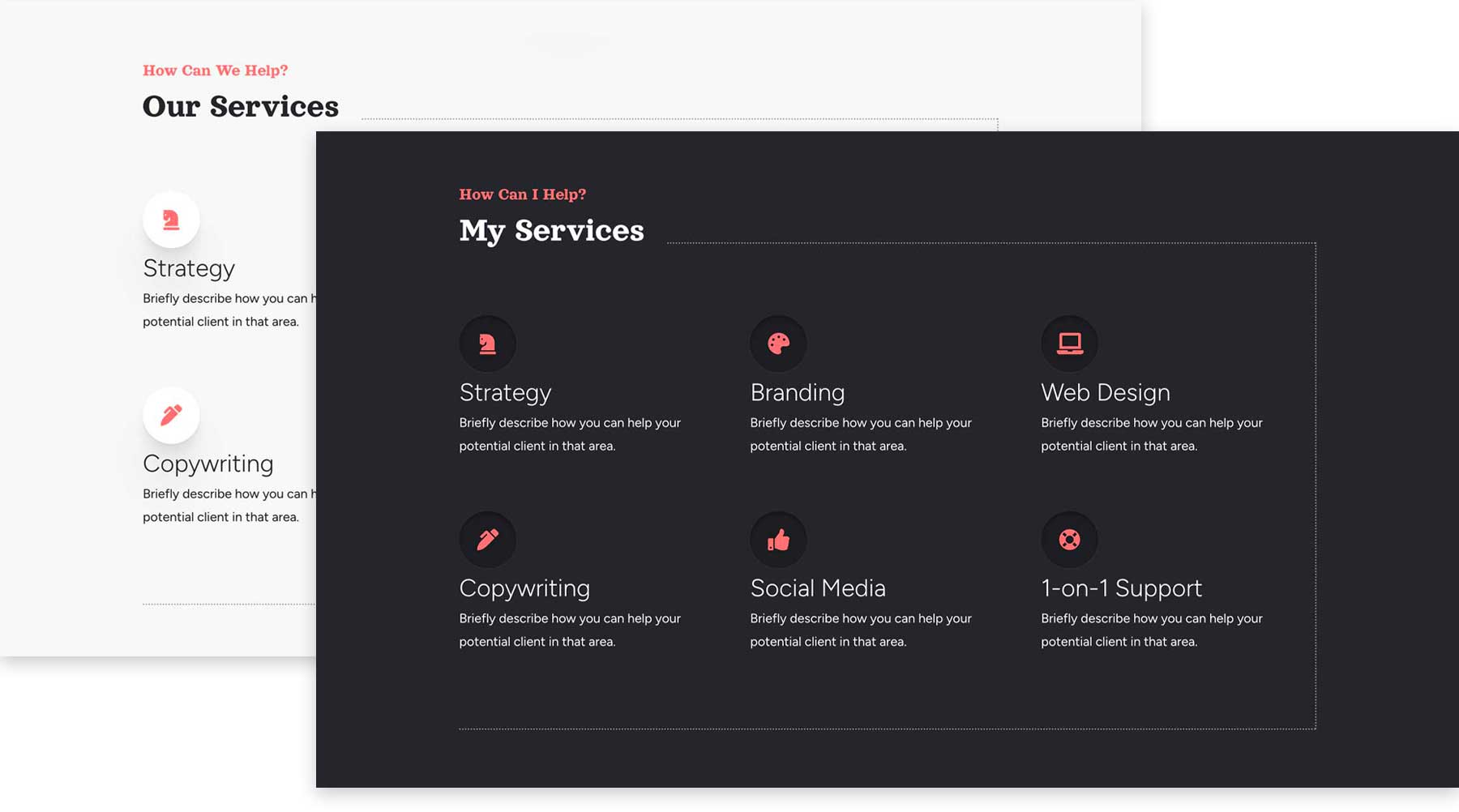
2 Bagian Layanan

Saat membangun situs web untuk menunjukkan kemampuan freelance Anda, menyertakan daftar layanan selalu merupakan ide bagus. Untungnya, Identity Child Theme menawarkan versi terang dan gelap. Dengan begitu, Anda dapat memilih tata letak yang paling sesuai dengan keinginan Anda. Kedua bagian tersebut menyertakan uraian singkat untuk menampilkan semua penawaran bisnis freelance Anda, sehingga pengunjung dapat memahami apa yang Anda tawarkan.
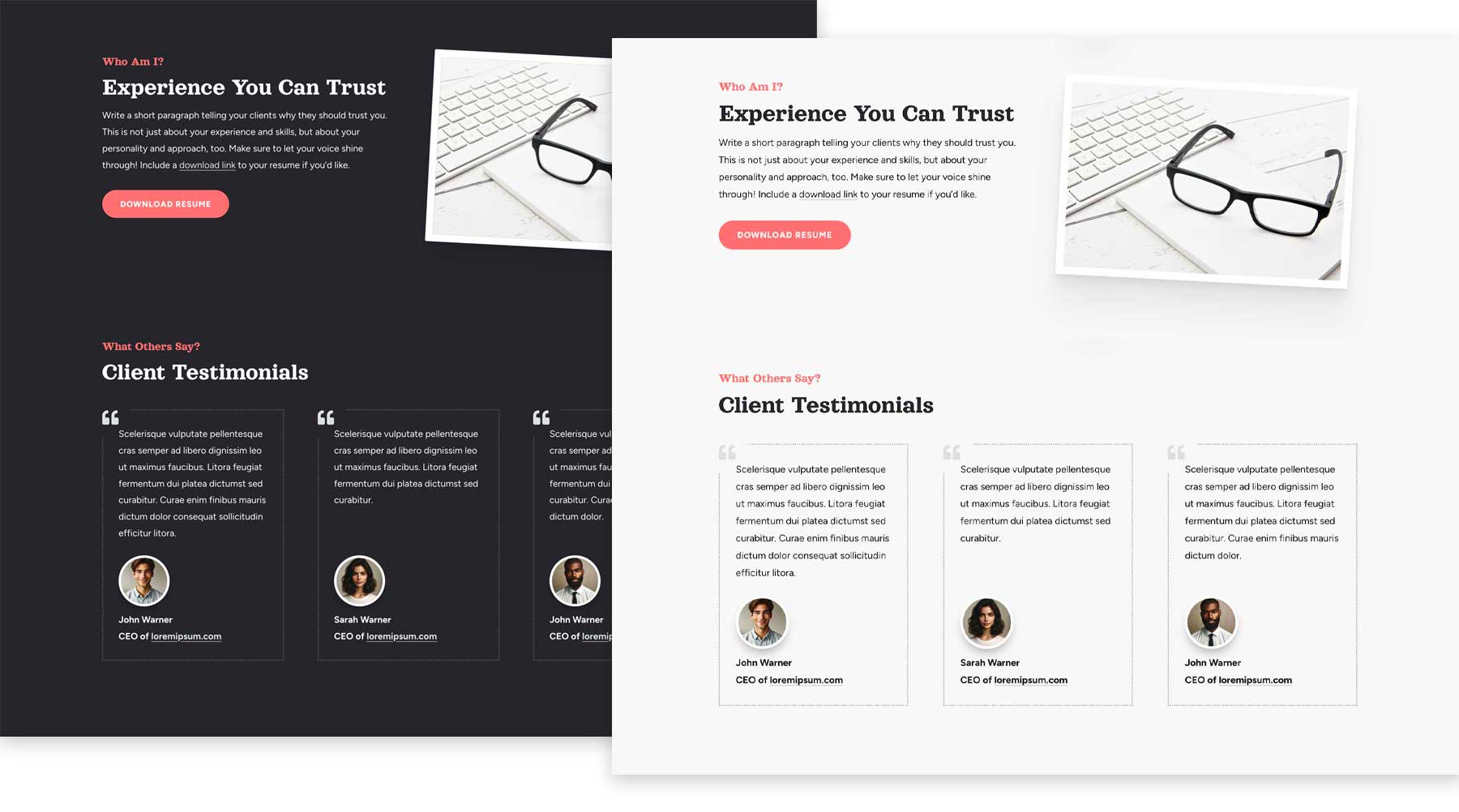
2 Bagian Tentang Saya

Bagian Tentang memungkinkan Anda terhubung dengan audiens Anda secara pribadi. Identity menyediakan ruang khusus untuk menulis pengantar menawan yang menunjukkan keahlian, pengalaman, dan apa yang membuat Anda unik. Ada dua desain yang dapat dipilih (terang dan gelap), menampilkan bagian untuk bio Anda dan satu lagi untuk menampilkan testimoni klien.
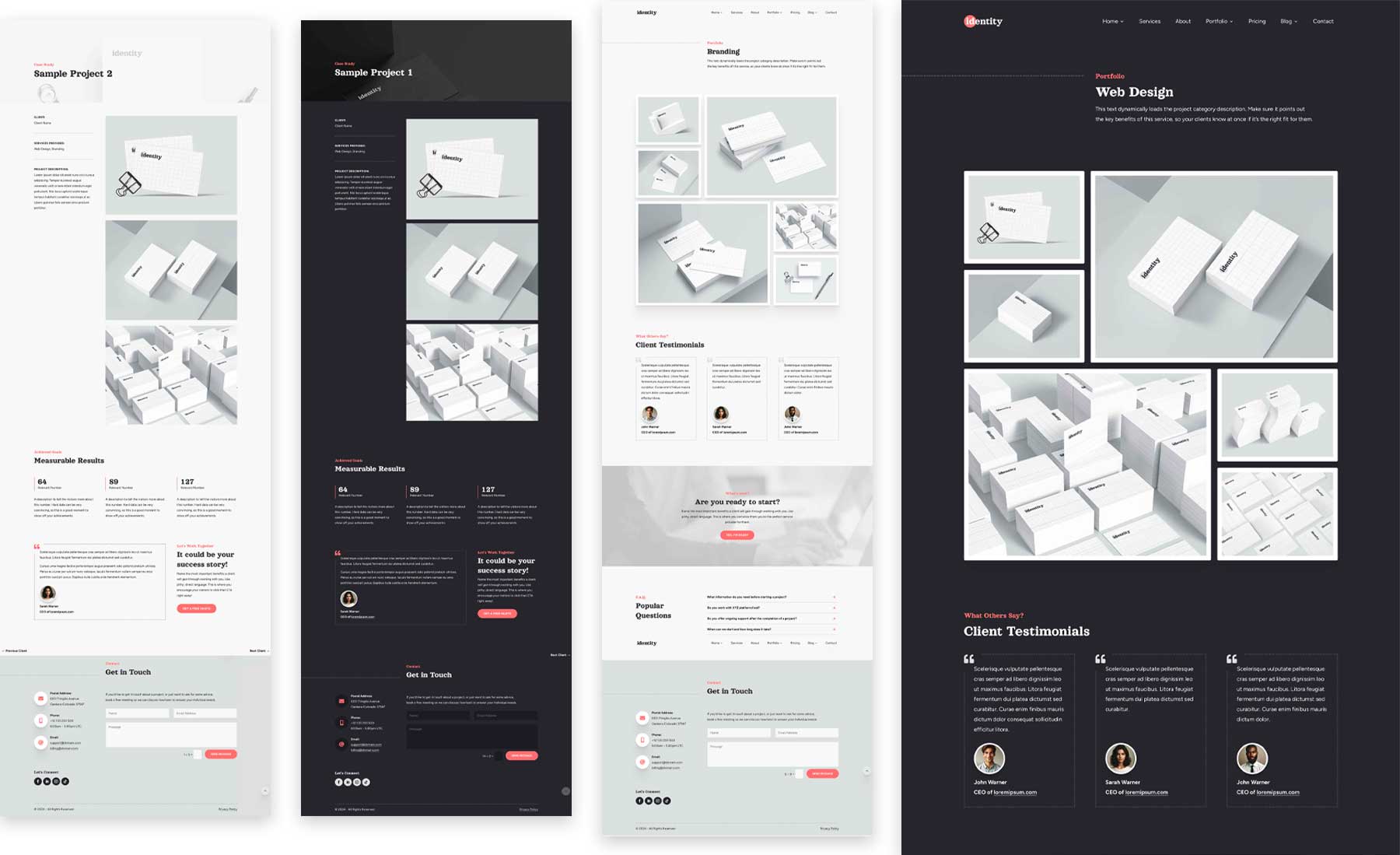
4 Tata Letak Portofolio

Portofolio yang menampilkan karya terbaik Anda sangat penting ketika membangun situs web freelance. Untungnya, Identity Child Theme memahami hal ini dan menyediakan dua tata letak untuk item portofolio Anda dan dua desain halaman kategori. Tata letak ini menggunakan jenis postingan proyek, memungkinkan Anda menampilkan karya Anda dengan mudah.
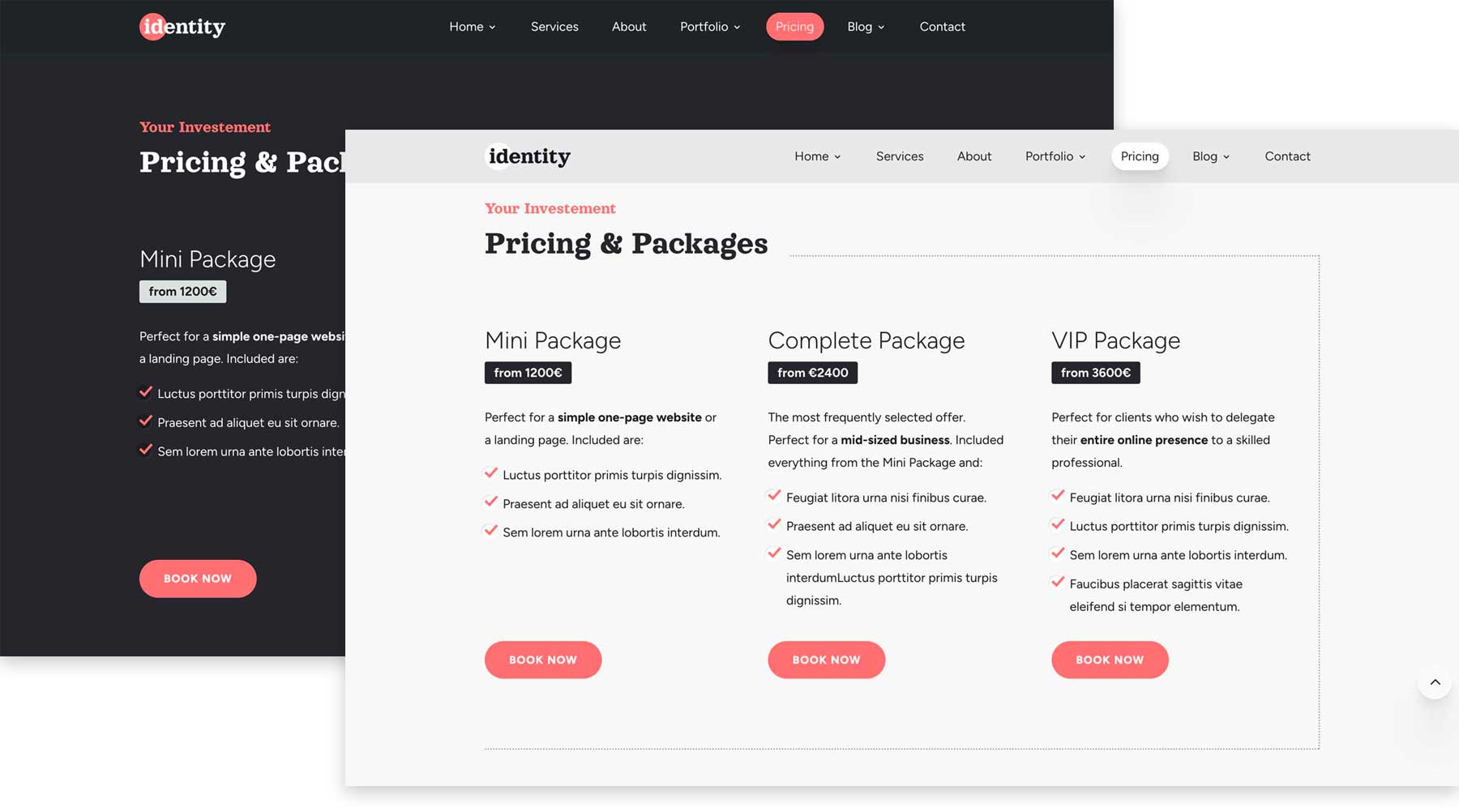
2 Bagian Harga

Menampilkan harga secara publik membantu Anda melakukan pra-kualifikasi calon klien dengan menghilangkan klien yang berada di luar kisaran anggaran mereka. Melakukan hal ini memberi Anda waktu dan upaya untuk mengurangi komunikasi yang tidak perlu, seperti email bolak-balik untuk klien yang kemungkinan besar tidak akan mampu membayar layanan Anda. Tema Identity Child mengatasi masalah ini dengan menyediakan dua bagian harga yang menarik. Seperti bagian lain dari tema anak, Anda dapat dengan mudah mengubah warna, font, dan teks sesuai preferensi Anda.
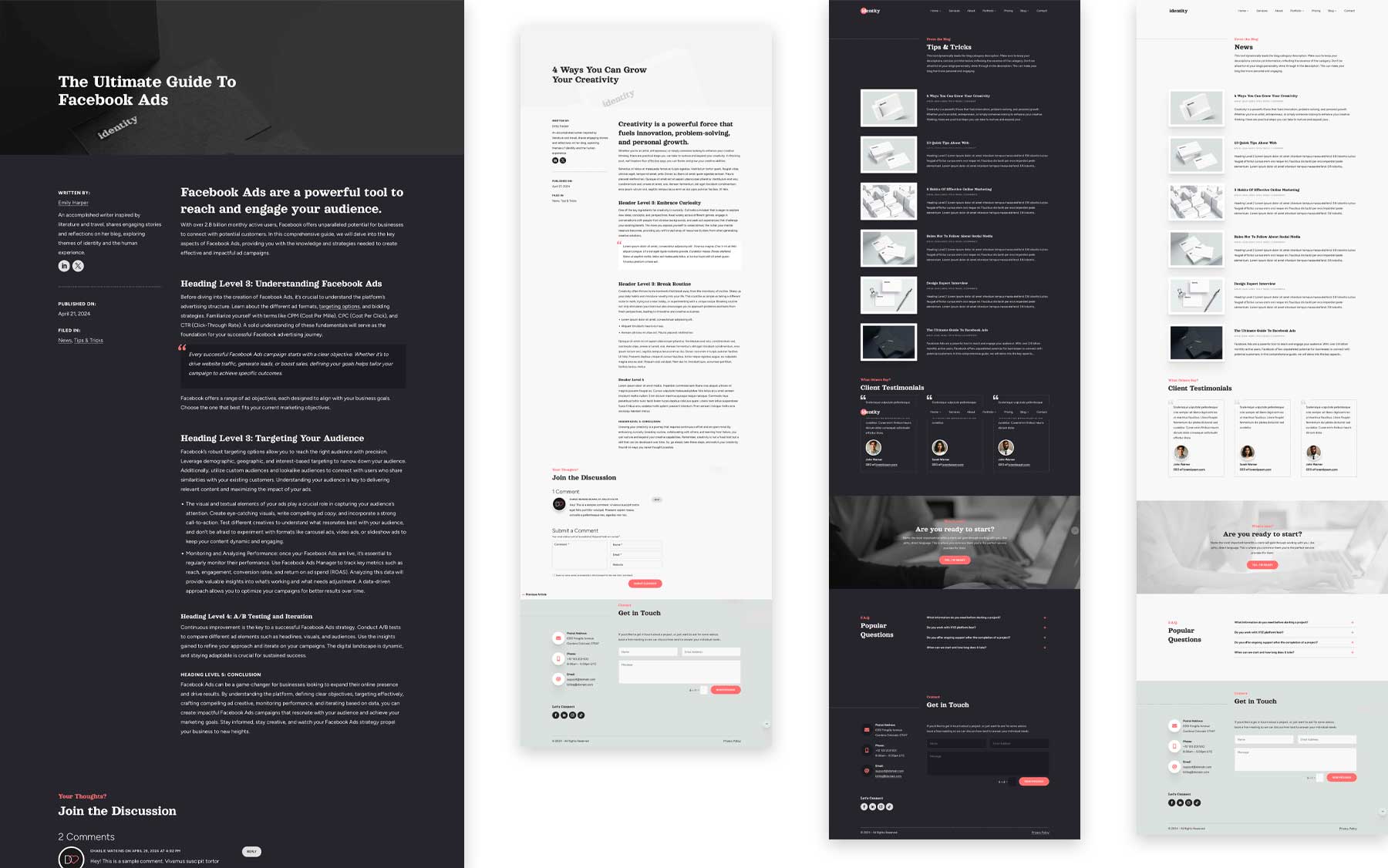
4 Tata Letak Blog

Menambahkan blog ke situs web freelance atau portofolio memungkinkan Anda menunjukkan pengetahuan dan keahlian bidang Anda. Menerbitkan konten yang informatif dan menarik secara teratur dapat memposisikan Anda sebagai ahli dan sumber daya yang dapat diandalkan untuk klien potensial. Tema Identitas melakukan pekerjaan yang sangat baik dalam menyediakan opsi untuk aspek penting situs web Anda. Anda dapat memilih dari dua tata letak postingan dan dua kategori untuk menampilkan postingan Anda.
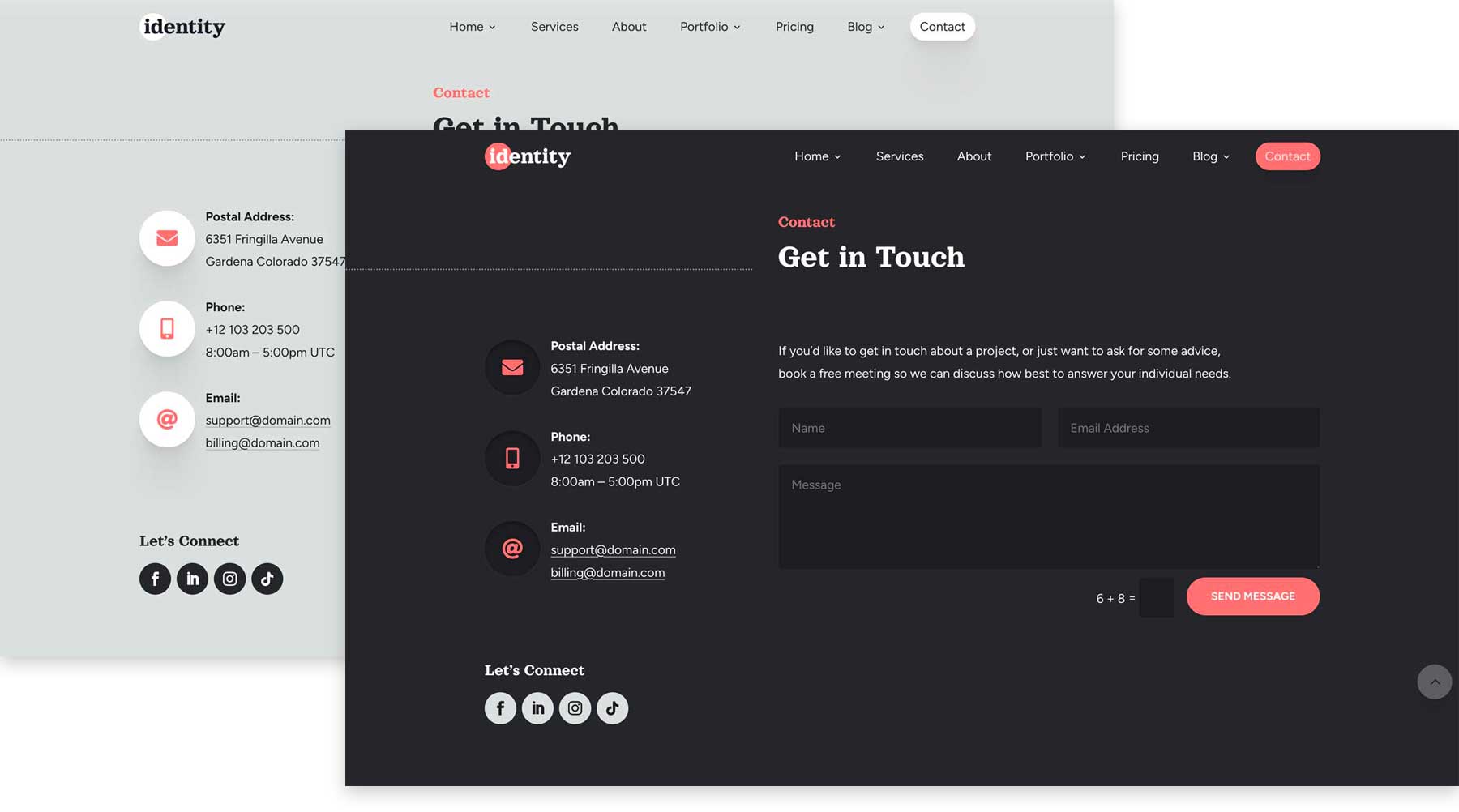
2 Bagian Kontak

Membina hubungan dengan pengunjung situs Anda adalah salah satu aspek terpenting dari situs Anda. Itu sebabnya Identity Child Theme menampilkan bagian kontak yang mudah digunakan dengan tata letak yang telah dirancang sebelumnya yang memudahkan klien untuk menjangkau. Ini menyediakan semua bagian penting dari area kontak yang baik, termasuk rincian kontak, tautan media sosial, dan formulir kontak. Mirip dengan bagian tata letak lainnya, Identity menyediakan satu versi terang dan gelap sehingga Anda dapat memilih opsi terbaik untuk kebutuhan Anda.
Bebaskan Visi Kreatif Anda dengan Tema Identity Child
Tema Identity Child untuk Divi memberdayakan Anda untuk membuat situs web yang mencerminkan identitas merek unik Anda. Namun keindahannya terletak pada kenyataan bahwa itu dapat dikustomisasi sepenuhnya menggunakan Divi Builder. Memanfaatkan kekuatan Visual Builder tanpa kode Divi, Identity menawarkan opsi penyesuaian yang tak tertandingi dalam kerangka tema Divi. Anda dapat dengan mudah menukar warna tema dengan palet yang melengkapi gaya Anda dengan sempurna. Temukan font yang sempurna dengan perpustakaan font Google bawaan Divi, atur ulang bagian, sesuaikan padding, tambahkan efek menakjubkan, dan banyak lagi. Langit adalah batasnya dengan kekuatan Divi dan kesederhanaan indah dari Tema Identity Child.
Manfaat Utama dari Tema Identitas Anak

- 100% Responsif: Identity Child Theme sepenuhnya responsif, artinya akan terlihat luar biasa di semua perangkat, berapa pun ukuran layarnya.
- Pilih Antara Desain Terang dan Gelap: Tema ini hadir dengan beberapa templat untuk postingan dan kategori, serta bagian yang telah dibuat sebelumnya dalam tema terang dan gelap.
- Ubah Warna Secara Global: Identity Child Theme hadir dengan pengaturan warna global yang memungkinkan Anda mengubah warna hanya dengan beberapa klik.
- Efek Menakjubkan: Beberapa elemen tema, termasuk tautan nav, tombol CTA, gambar, dan ikon, hadir dengan efek hover yang keren untuk membuat konten Anda menonjol. Efek tambahan termasuk teks mesin tik di bagian pahlawan, modul garis waktu, animasi pra-pemuatan, dan bilah sisi lengket.
Cara Memasang Tema Anak Identitas
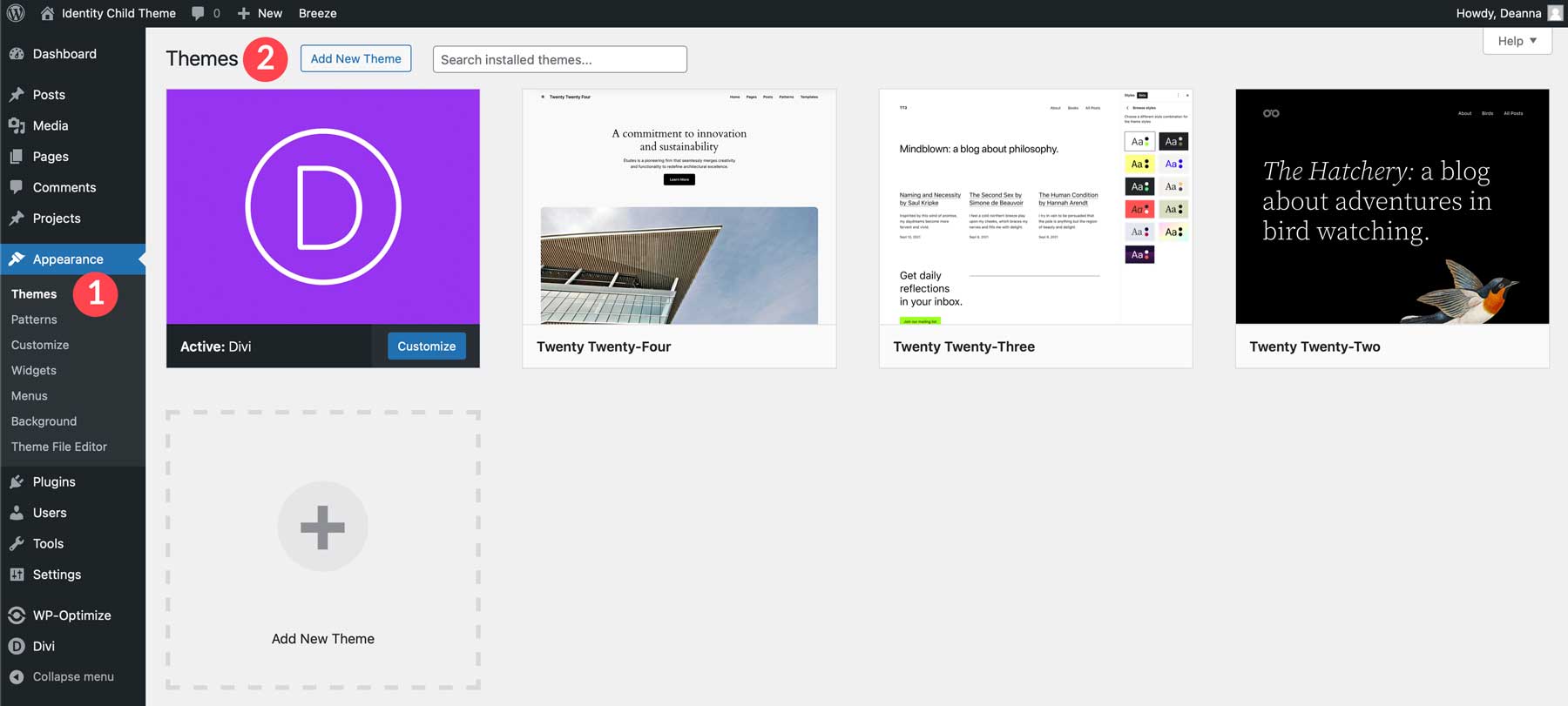
Menambahkan tema baru ke situs WordPress Anda sangatlah mudah. Pertama, pastikan Anda telah menginstal dan mengaktifkan Tema Divi sebelum melanjutkan. Setelah Divi diaktifkan, navigasikan ke Appearance > Themes di dashboard WordPress. Selanjutnya, klik Tambahkan Tema Baru .


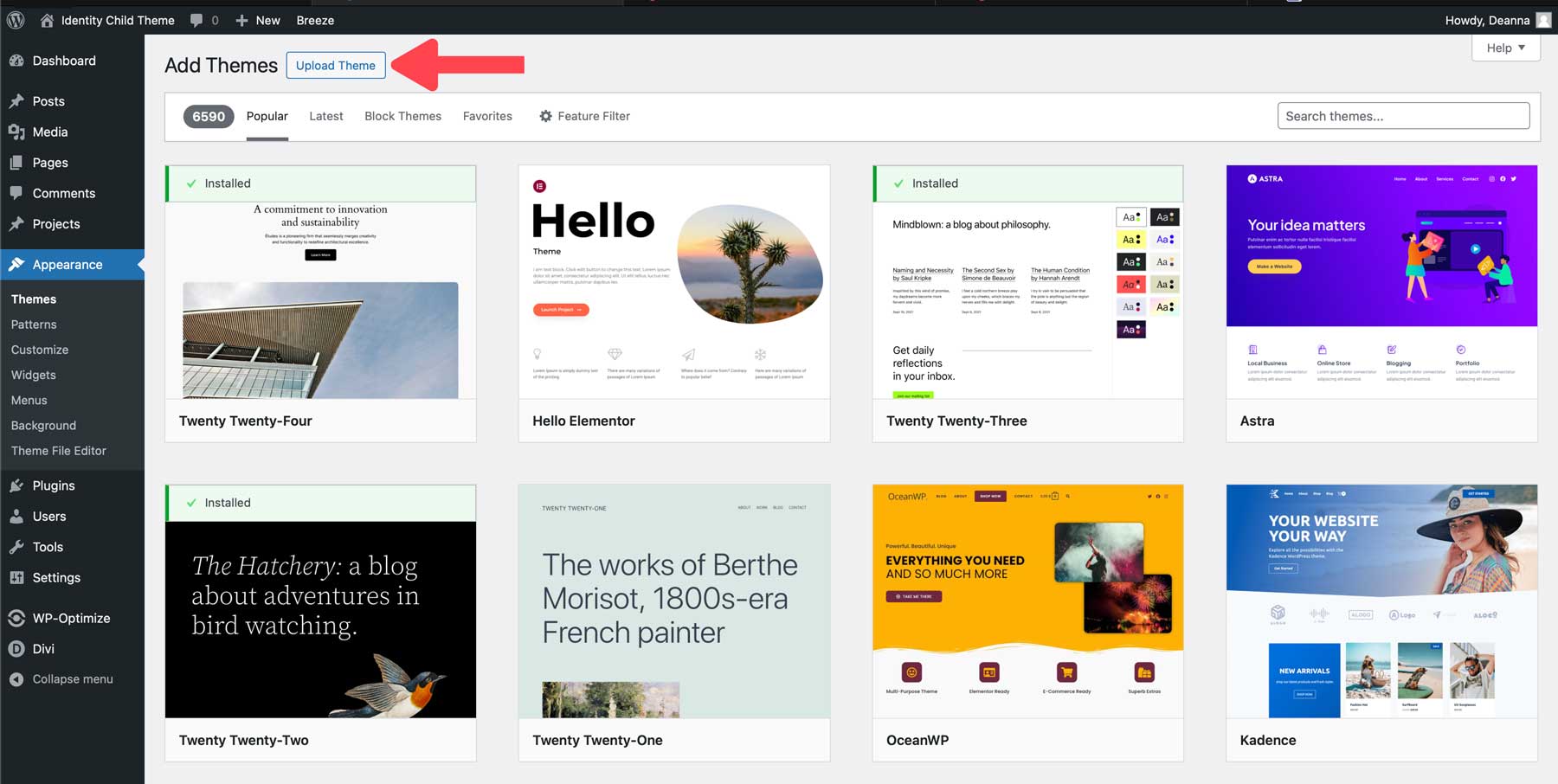
Saat layar disegarkan, klik tombol Unggah Tema .

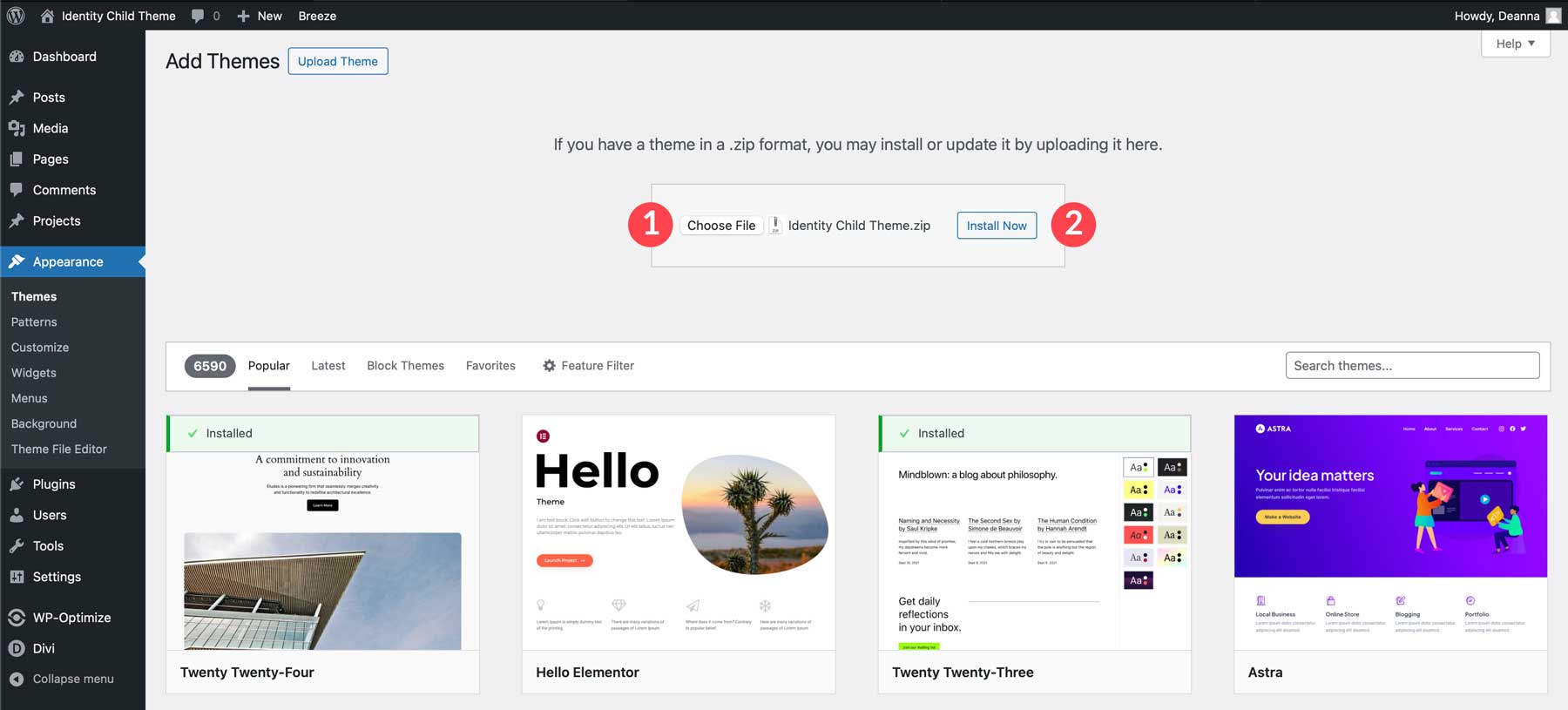
Klik tombol Pilih File , cari file tema zip di komputer Anda untuk mengunggahnya, dan klik tombol Instal Sekarang .

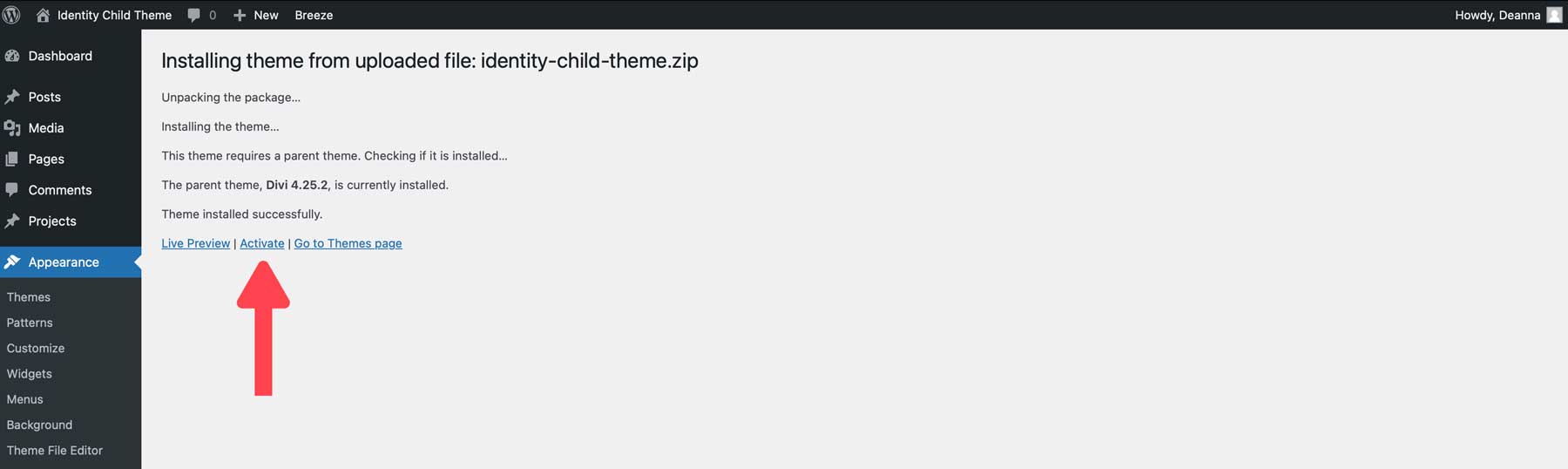
Setelah tema dipasang, klik tautan Aktifkan untuk memasang Tema Anak Identitas.

Cara Menggunakan Tema Anak Identitas
Untuk menggunakan Identity Child Theme, Anda harus mengimpor kontennya terlebih dahulu. Ada beberapa file yang perlu Anda pahami, termasuk:
- identitas-wordpress-content.xml
- identitas-tema-penyesuaian-settings.json
- identitas-divi-theme-options.json
- identitas-divi-theme-builder-templates.json
- identitas-divi-library-layouts.json
File-file ini memungkinkan Anda menambahkan semua bagian, templat, dan pengaturan tema ke situs web Divi Anda. Mari kita mulai dengan mengimpor konten terlebih dahulu.
Impor Konten Tema Anak Identitas
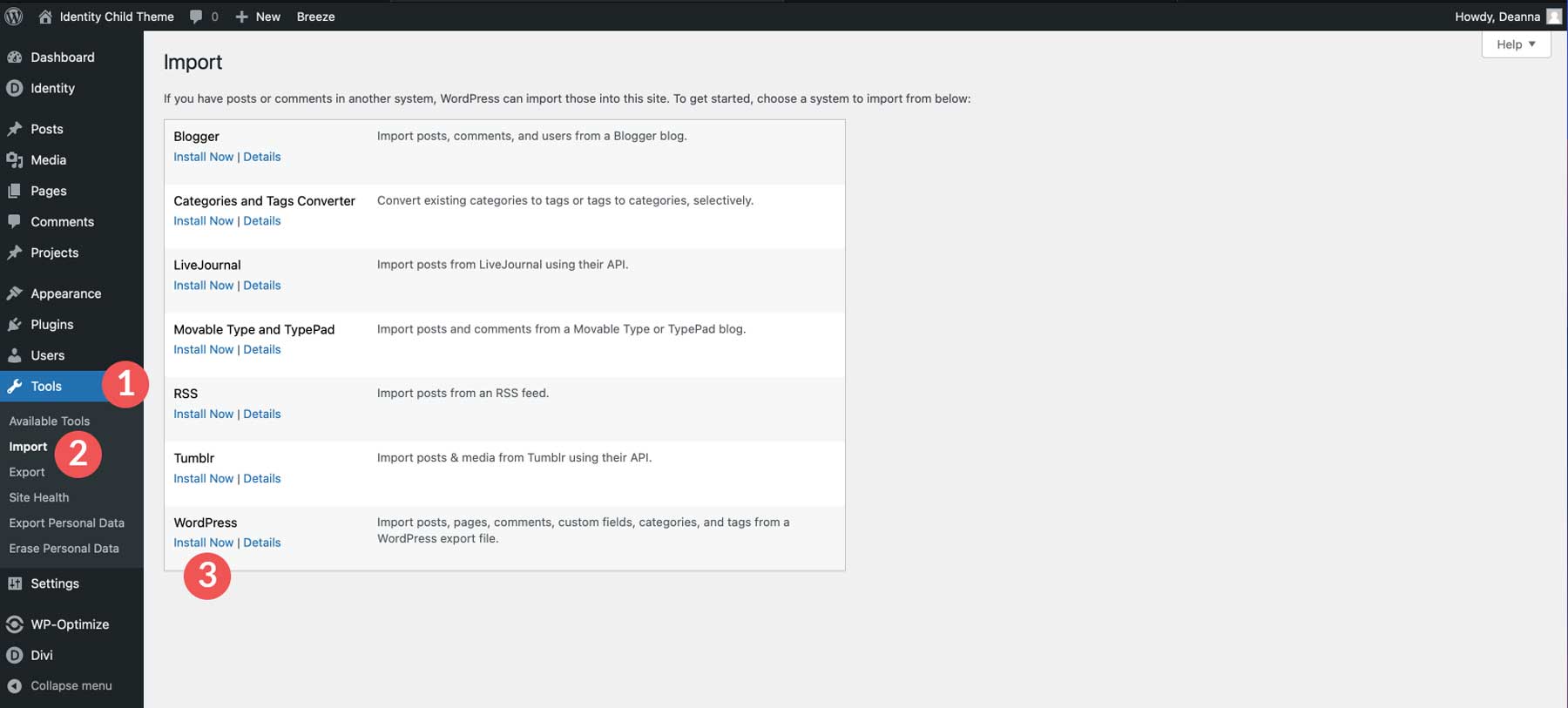
Navigasikan ke Alat > Impor . Temukan importir WordPress dan klik Instal Sekarang .

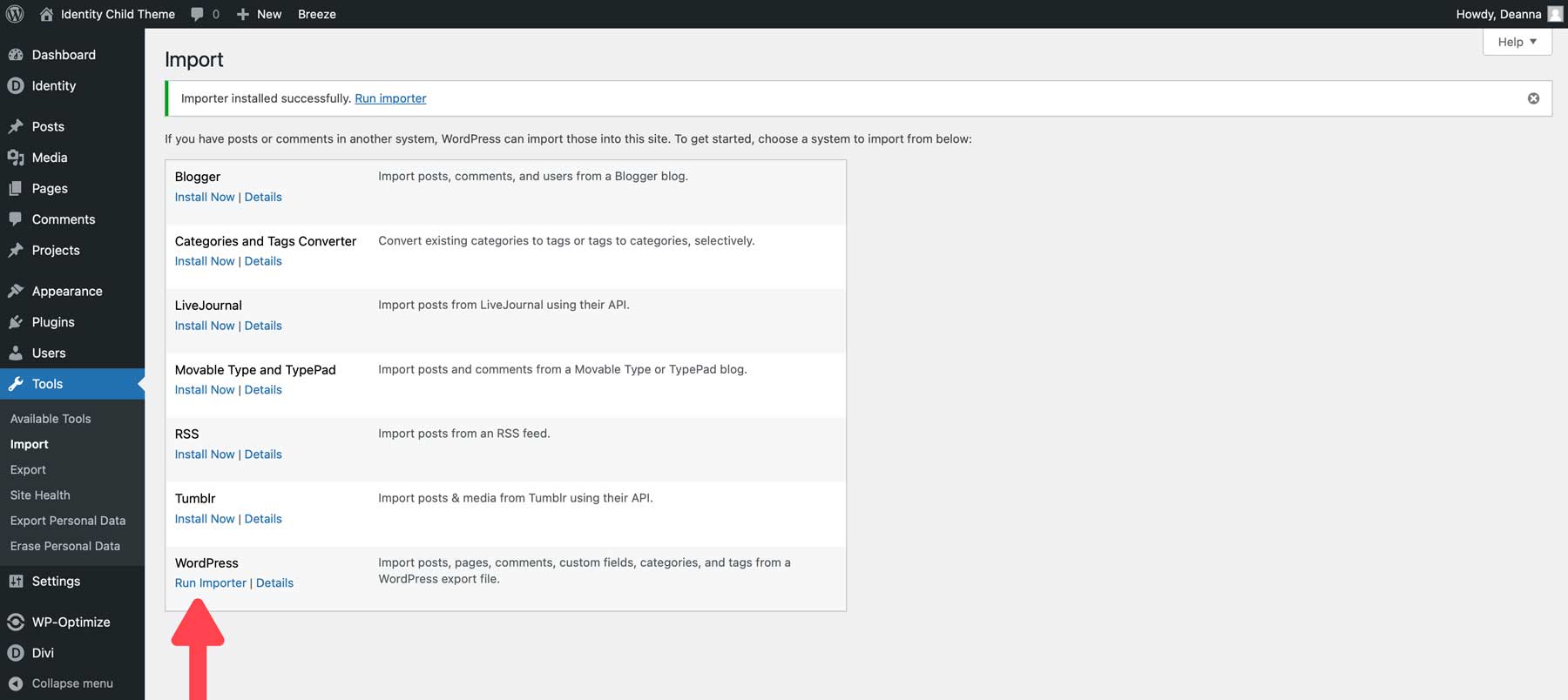
Setelah penginstal siap, klik Jalankan Importir .

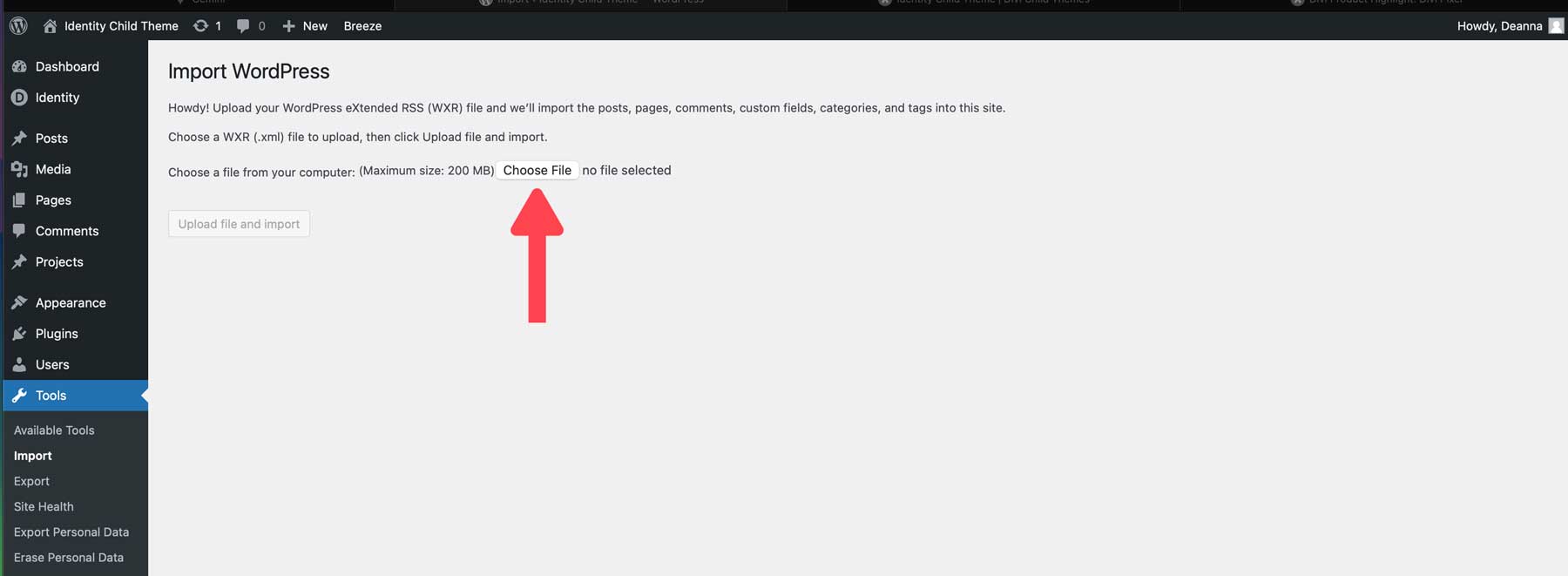
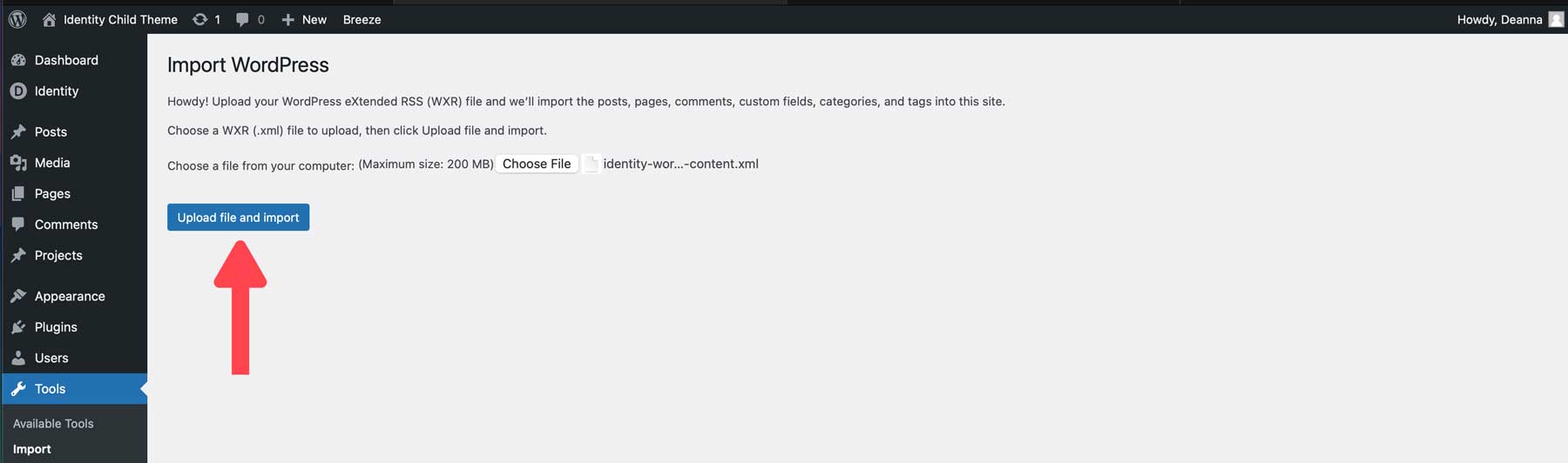
Klik tombol Pilih File untuk mengimpor file XML. Temukan file identitas-wordpress-content.xml di komputer Anda.

Setelah file dimuat, klik tombol Unggah file dan impor .

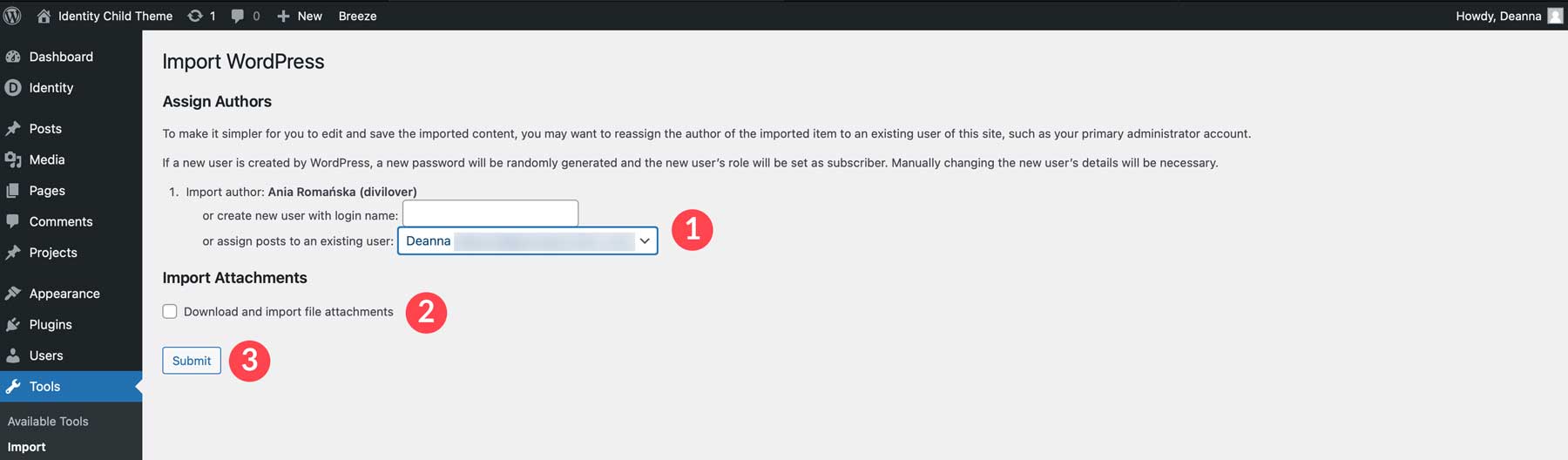
WordPress akan menanyakan apakah Anda ingin menambahkan pengguna baru atau menetapkan postingan ke pengguna yang sudah ada. Pilih nama pengguna Anda dari daftar tarik-turun , centang kotak unduh dan impor lampiran file , dan klik tombol kirim .

Impor Pengaturan Penyesuai Tema Divi
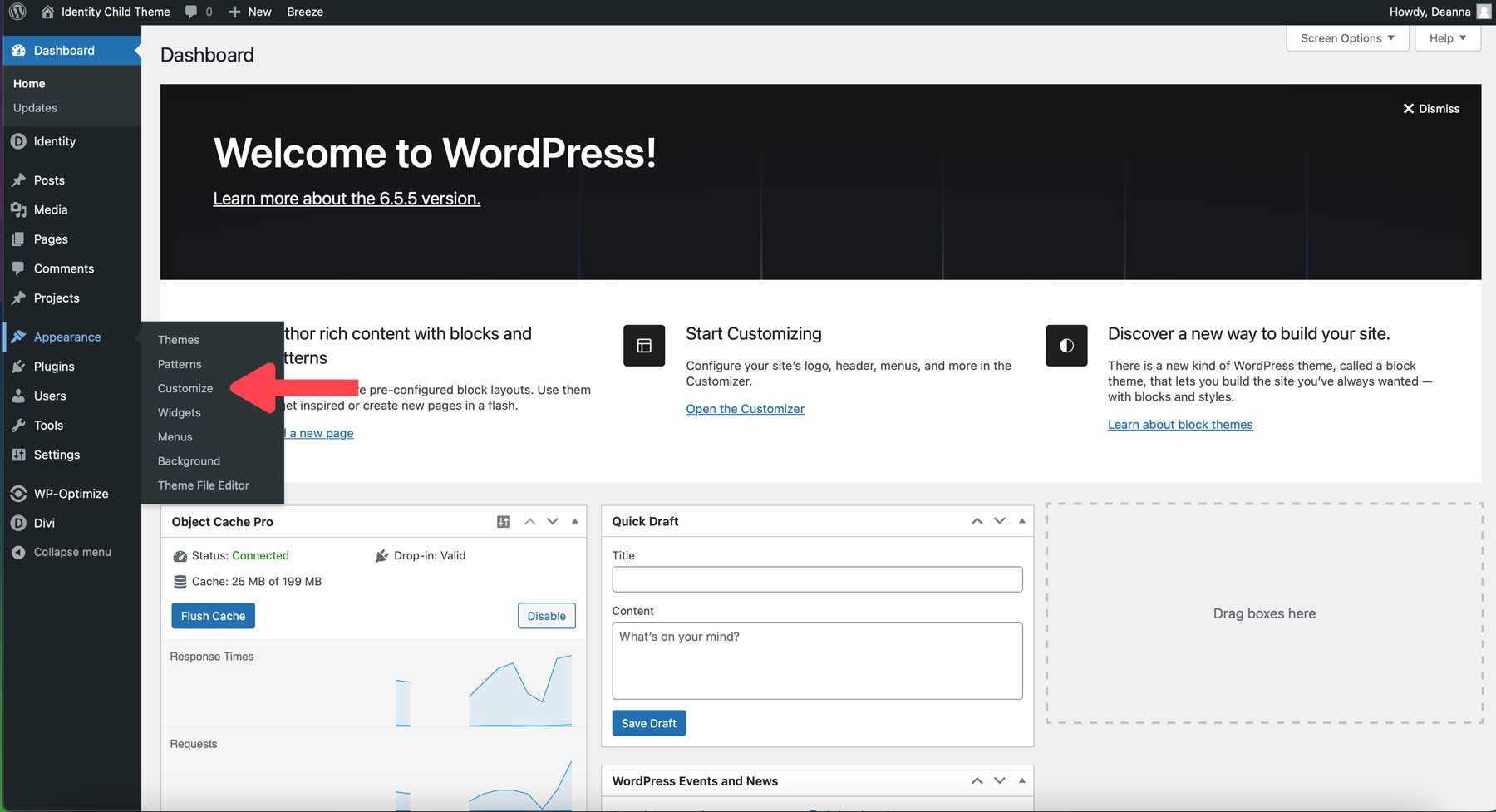
Penyesuai WordPress memungkinkan Anda menyesuaikan tampilan dan nuansa situs web Anda. Tema Identity Child hadir dengan gaya yang telah ditentukan sebelumnya, termasuk warna dan font. Untuk menambahkan pengaturan tersebut ke situs web Anda, Anda harus mengimpor file identitas-tema-customizer-settings.json . Navigasikan ke Penampilan > Sesuaikan .

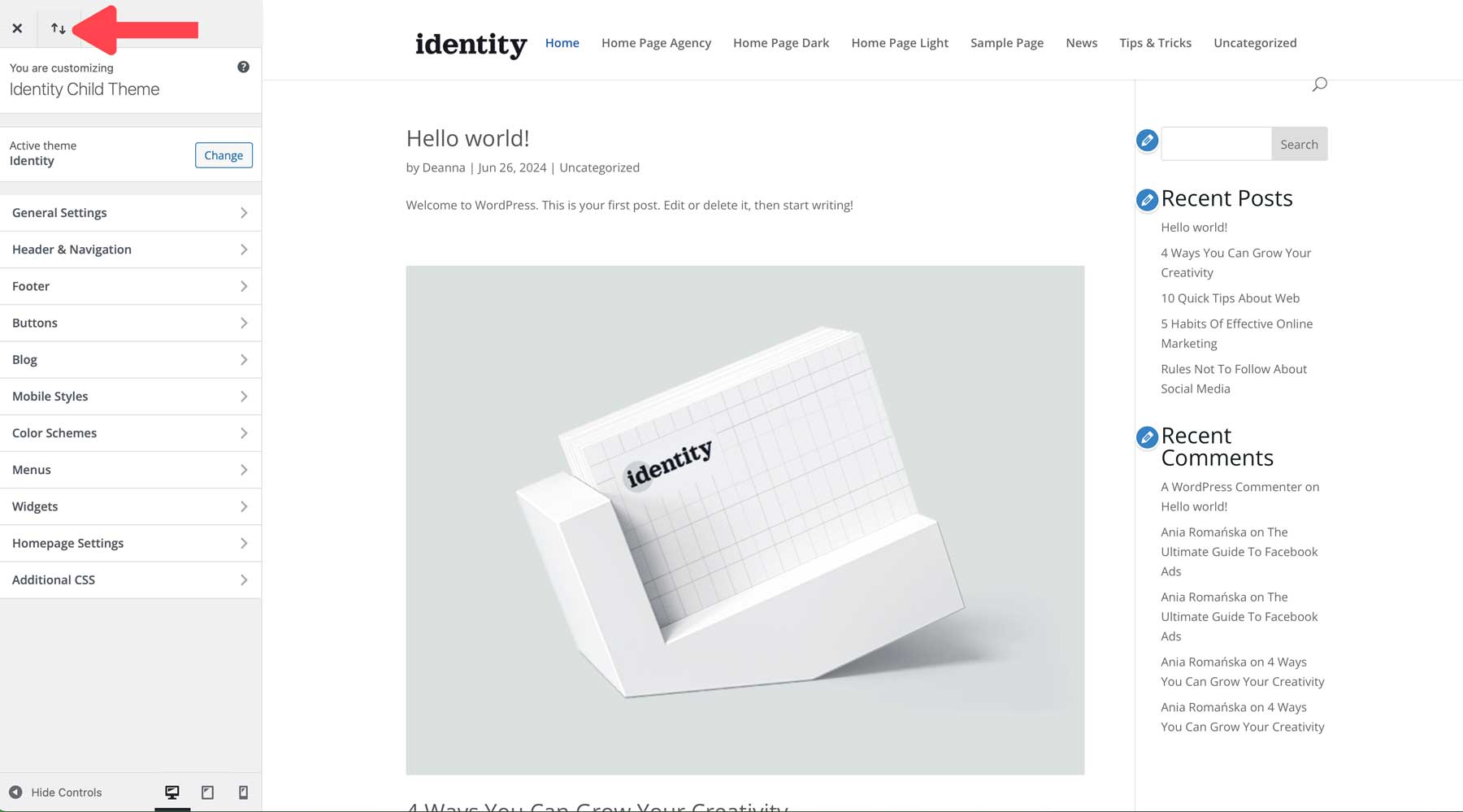
Saat penyesuai muncul, klik ikon impor/ekspor di kiri atas halaman.

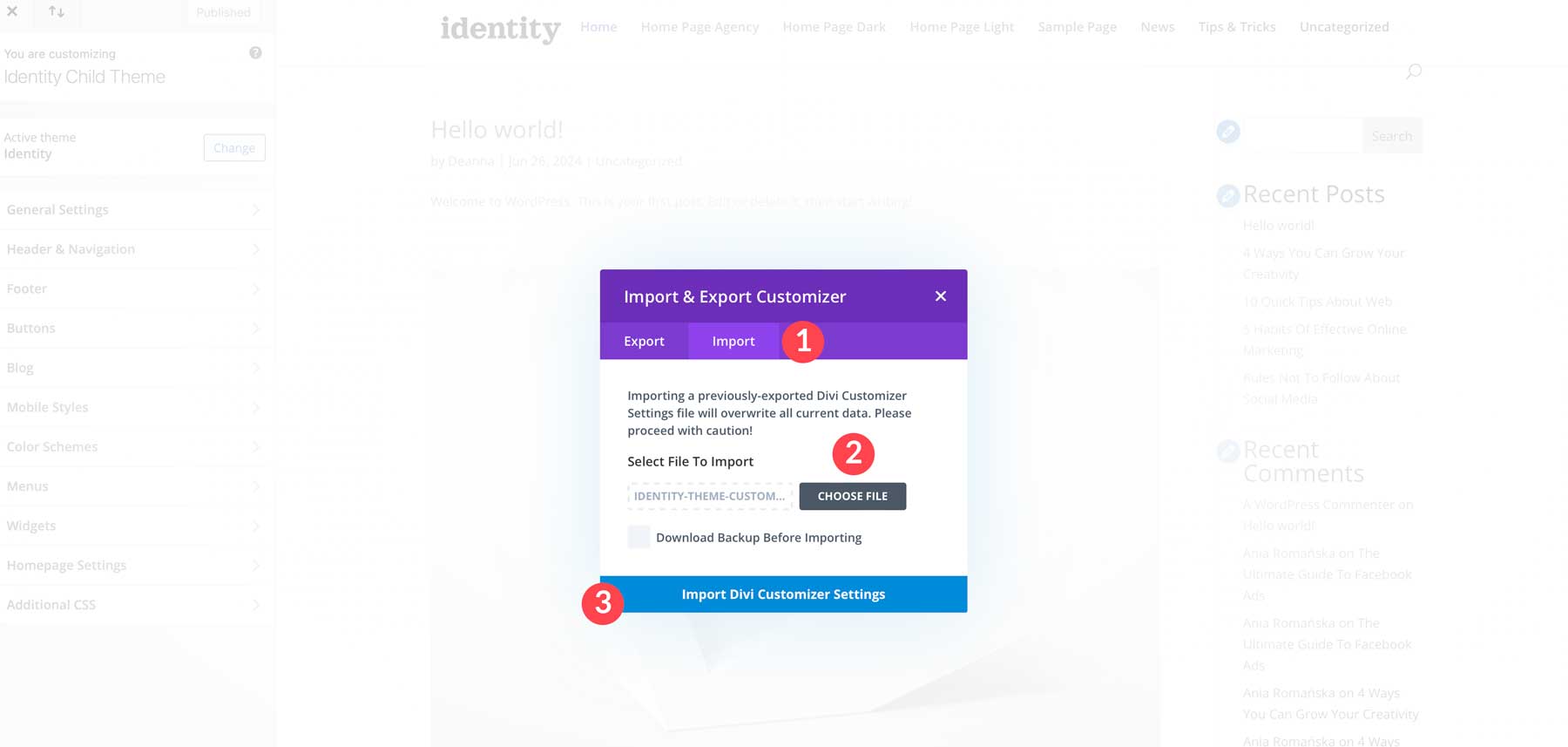
Klik tab Impor , klik tombol Pilih File , dan unggah file identitas-tema-penyesuaian-settings.json . Pilih kotak centang Unduh Cadangan Sebelum Mengimpor untuk memastikan proses berjalan lancar. Terakhir, klik tombol Impor Pengaturan Penyesuai Divi .

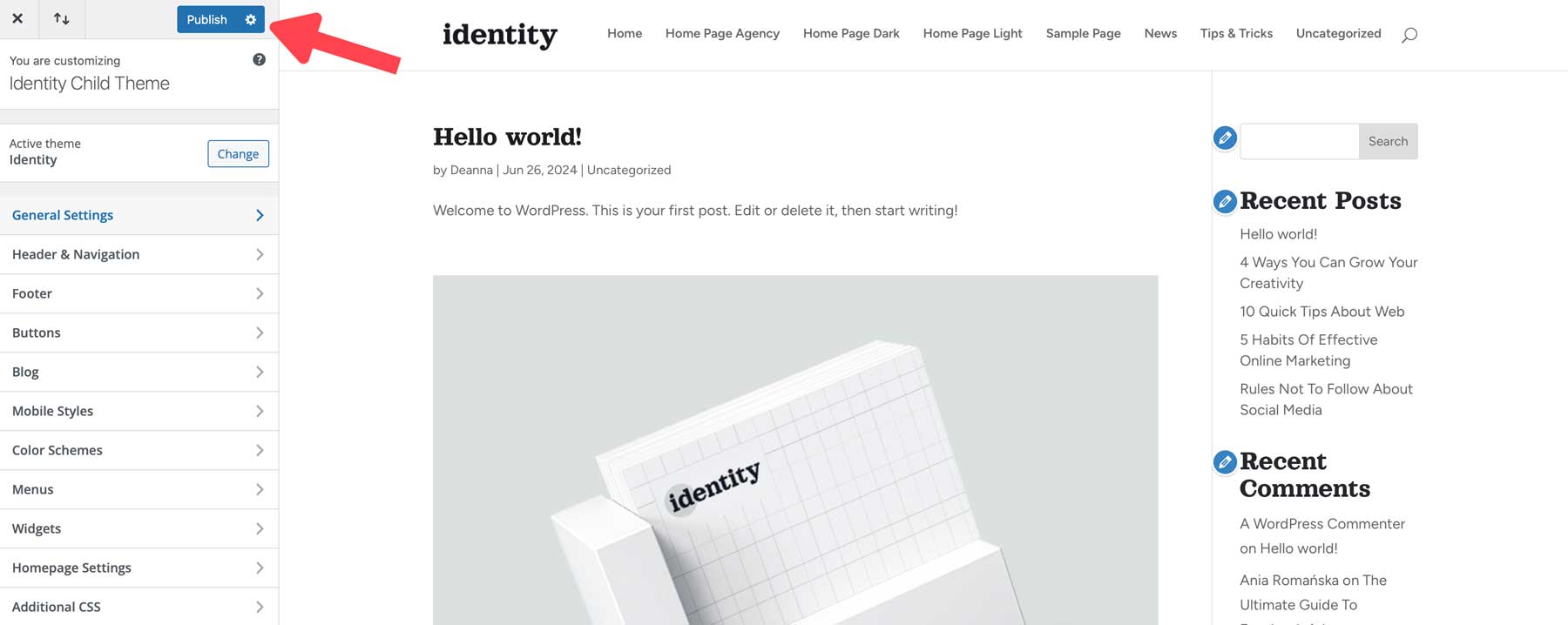
Setelah pengaturan diimpor, klik tombol Publikasikan untuk menyimpan perubahan.

Impor Opsi Tema Anak Identitas
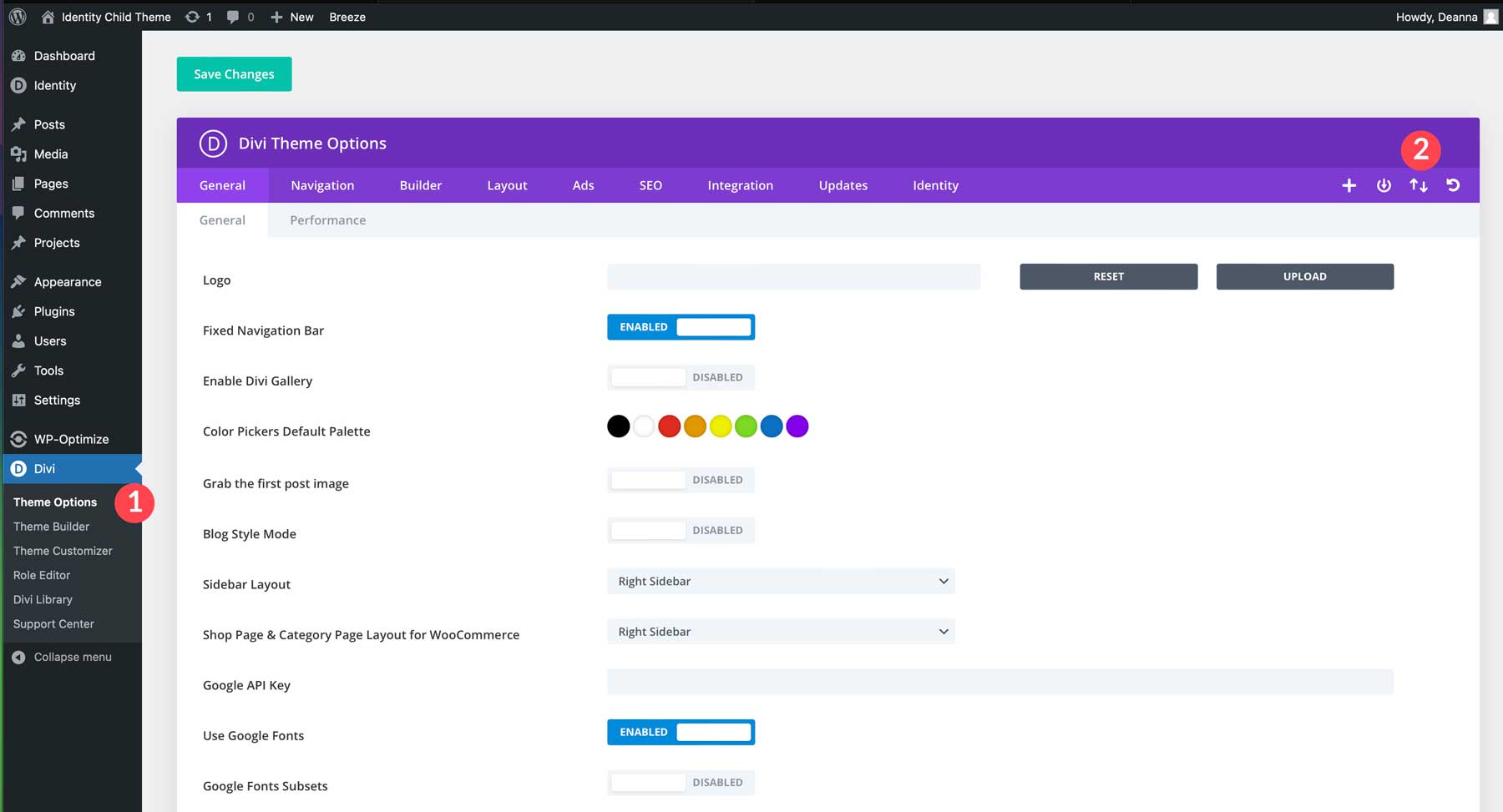
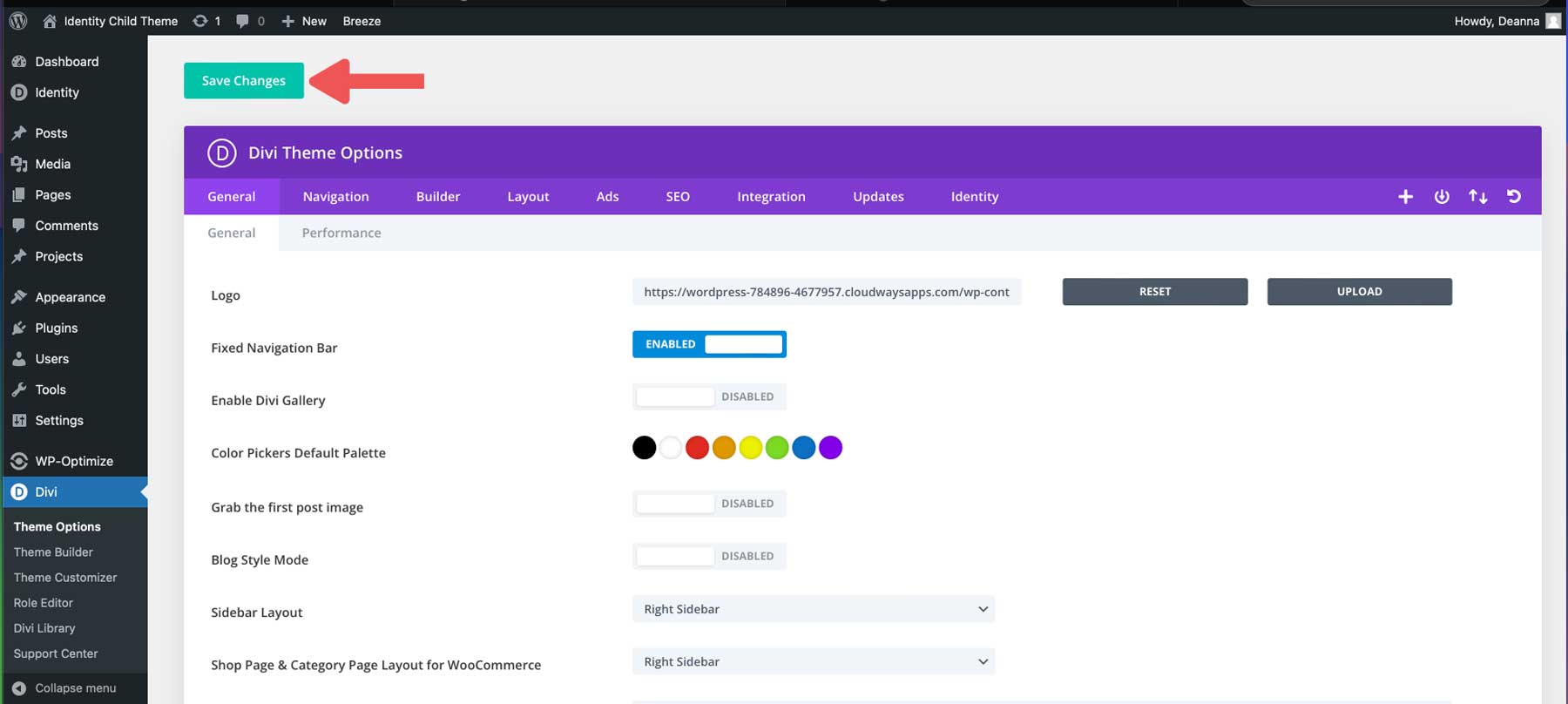
Langkah selanjutnya adalah mengimpor opsi tema yang terkait dengan Identitas. Opsi Tema mengontrol warna global, pengaturan kinerja, dan pengaturan Tema Divi lainnya yang disesuaikan untuk Identitas. Navigasi ke Divi > Opsi Tema . Klik tombol impor/ekspor di kanan atas halaman.

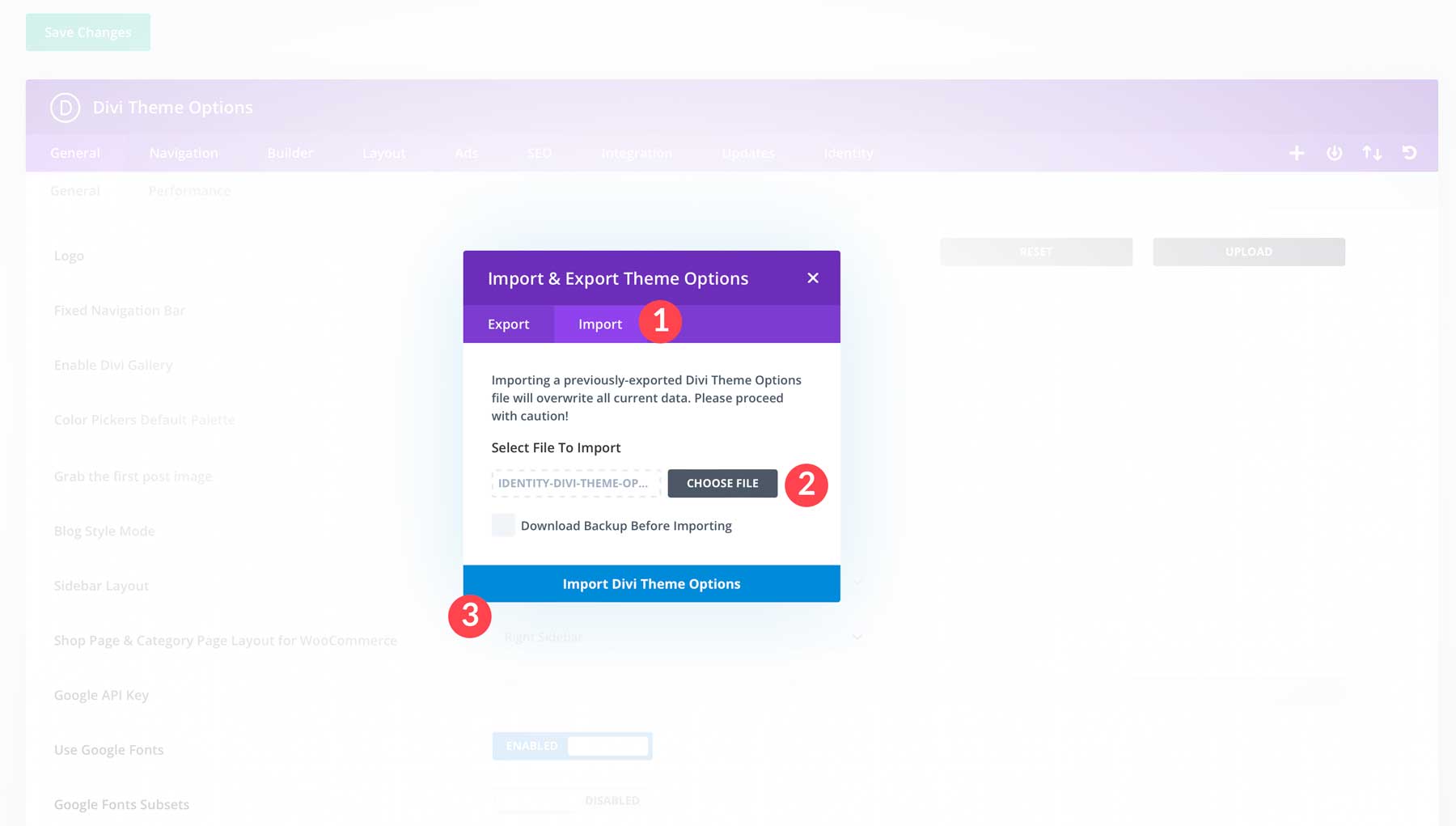
Klik tab Impor dan klik tombol Pilih File untuk mengimpor file identitas-tema-penyesuaian-settings.json . Setelah file dimuat, klik Impor Opsi Tema Divi . Sebagai langkah opsional, centang kotak Unduh Cadangan Sebelum Mengimpor untuk memastikan proses berjalan lancar.

Setelah file JSON diimpor, klik tombol simpan perubahan .

Impor Templat Pembuat Tema Identitas
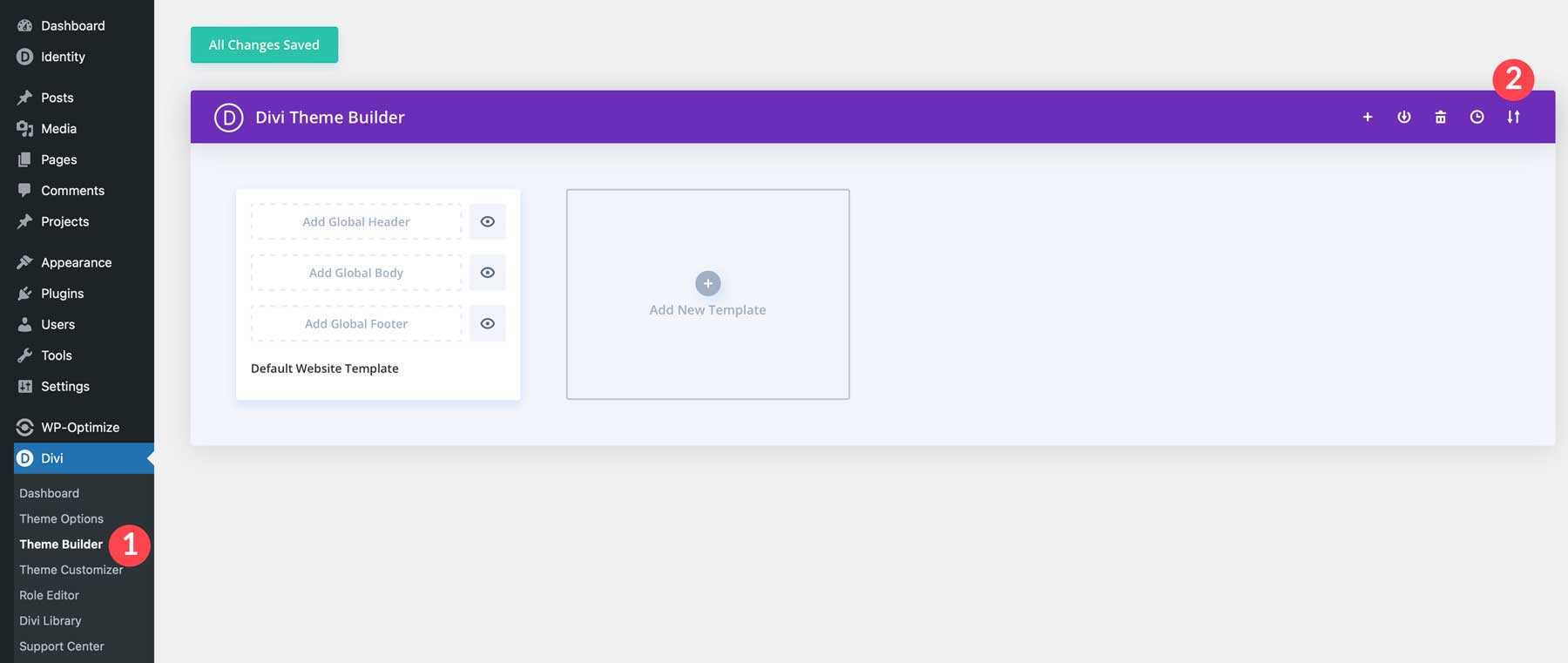
Selanjutnya, kita perlu mengimpor template Pembuat Tema untuk Identitas. Templat memungkinkan Anda memperbarui konten dengan mudah tanpa mendesain setiap halaman postingan atau kategori. Identitas dilengkapi dengan templat header, footer, posting dan kategori global, serta templat proyek dan kategori. Untuk mengimpornya ke situs web Divi Anda, navigasikan ke Divi > Pembuat Tema . Temukan ikon impor/ekspor di sudut kanan atas halaman.

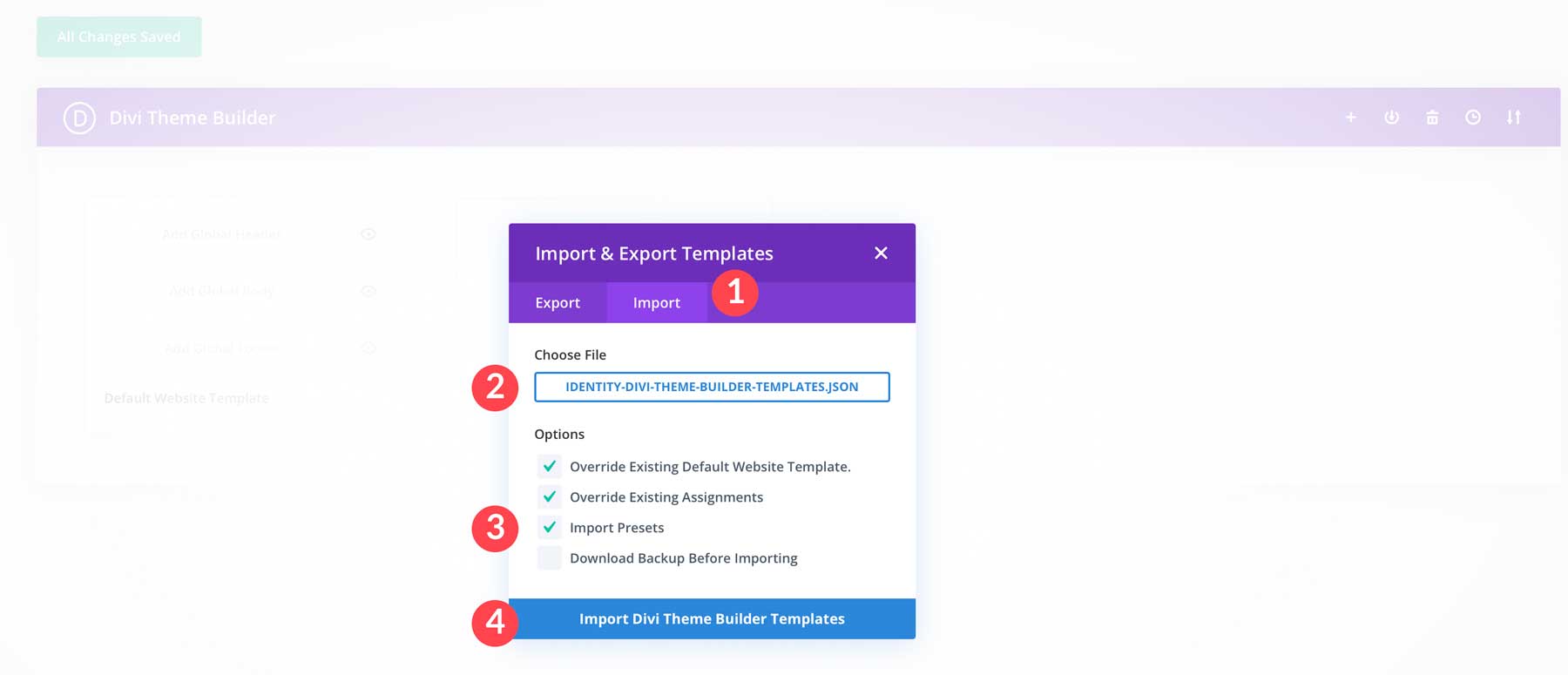
Klik tab Impor dan pilih file identitas-divi-theme-builder-templates.json di komputer Anda. Di bawah opsi, biarkan dua kotak centang diaktifkan , pilih impor preset , dan klik tombol Impor Templat Pembuat Tema Divi .

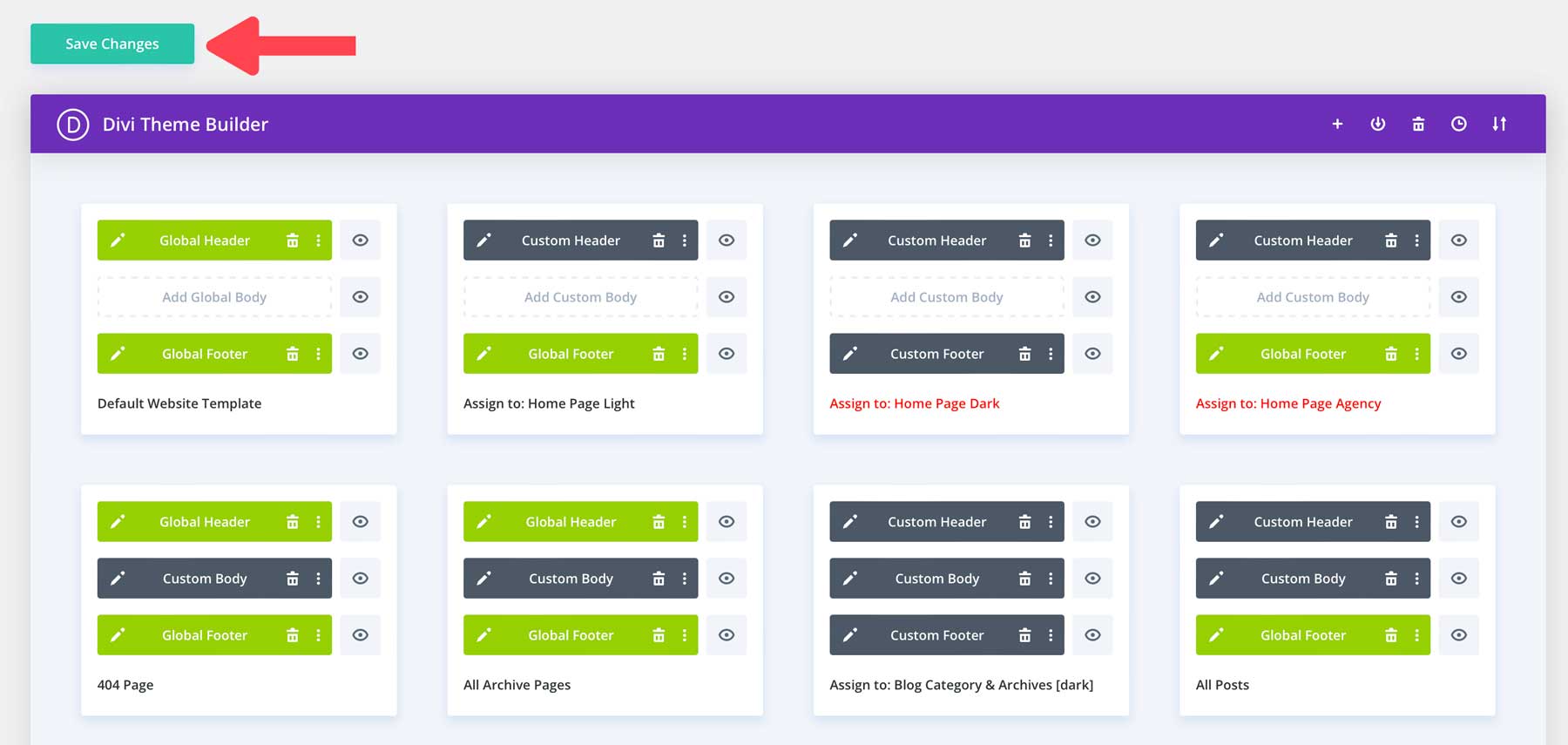
Anda akan melihat templat di perpustakaan Pembuat Tema saat halaman disegarkan. Klik tombol Simpan Perubahan untuk melanjutkan.

Impor Tata Letak Perpustakaan Divi
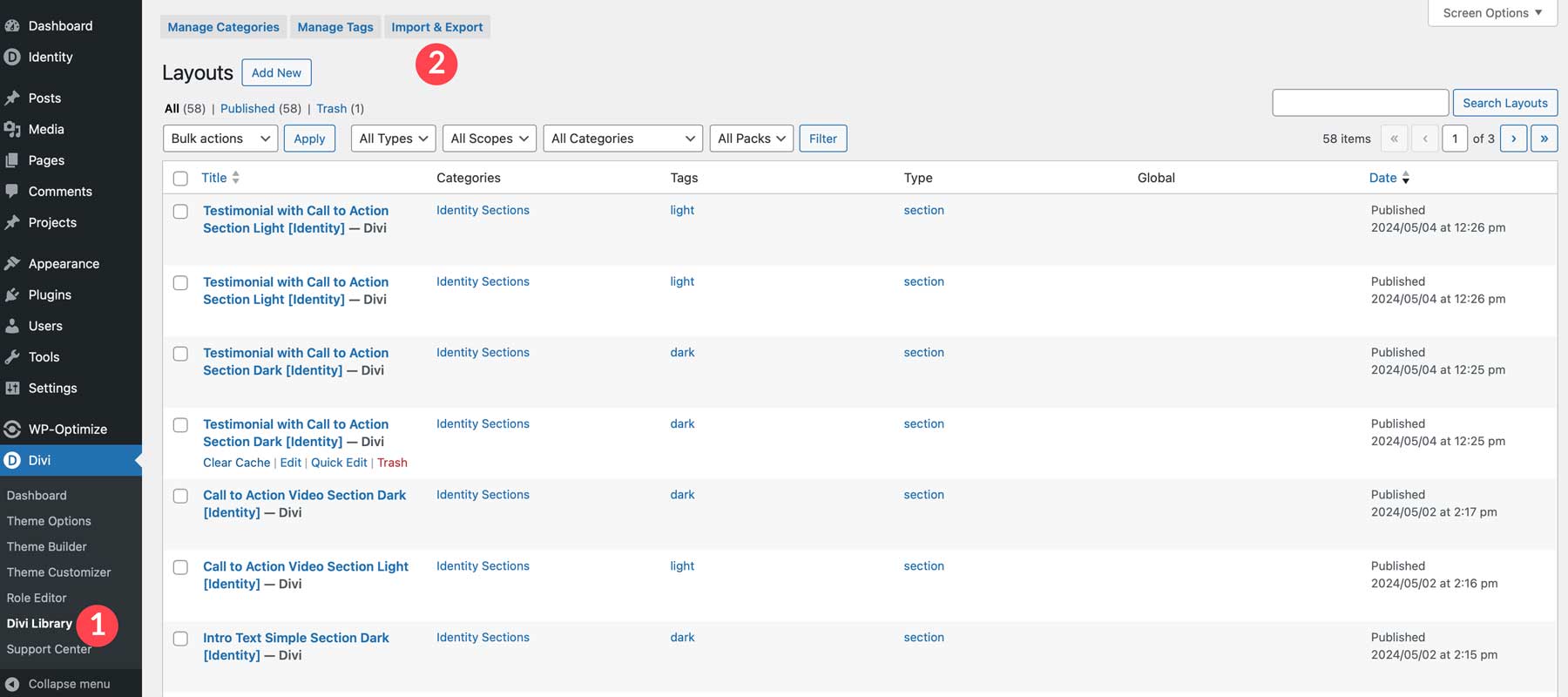
Konten terakhir yang harus kita impor adalah tata letak perpustakaan Divi yang terkait dengan Tema Anak Identitas. Navigasi ke Divi > Perpustakaan Divi . Klik tombol Impor & Ekspor untuk melanjutkan.

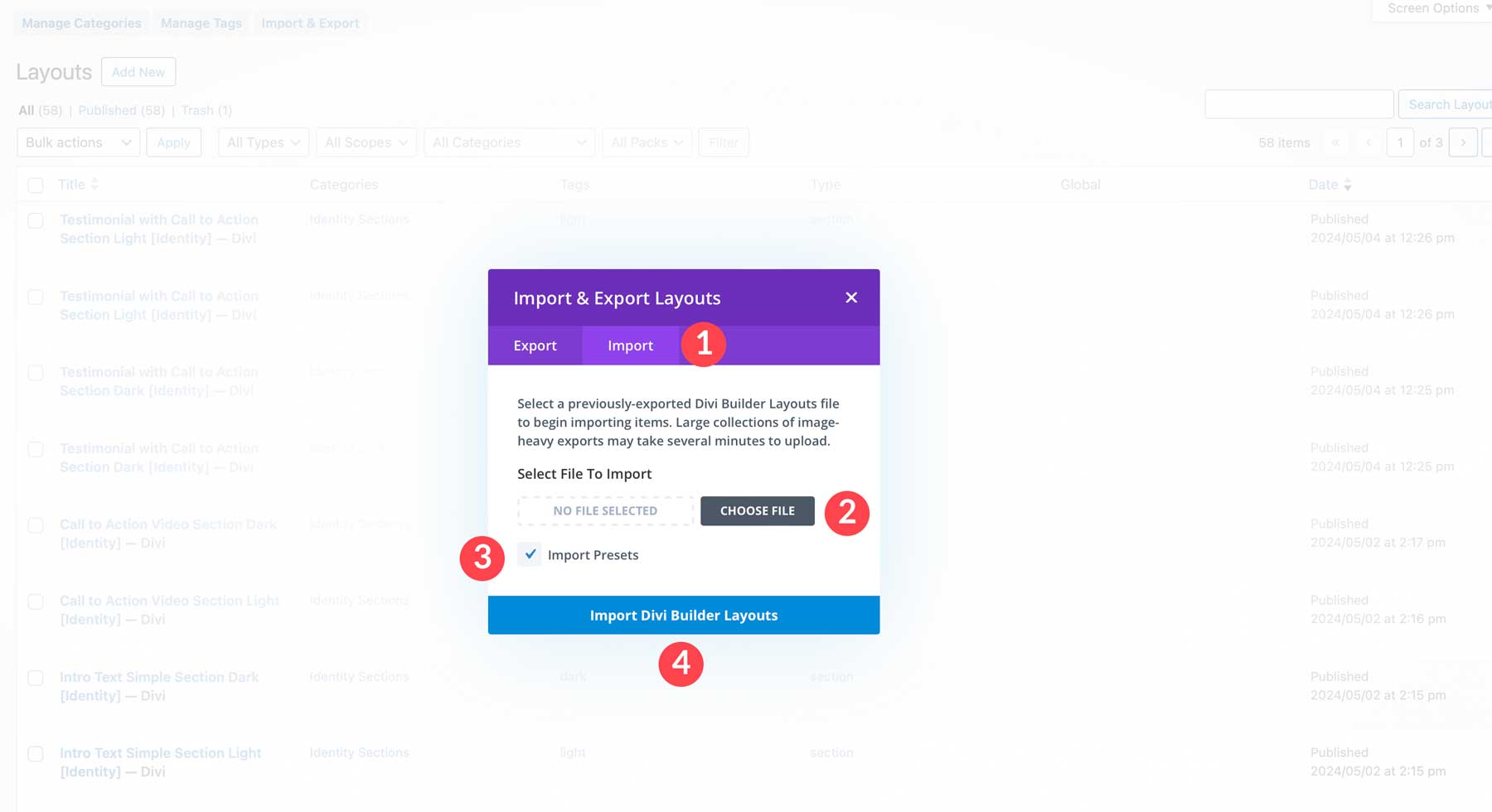
Klik tab impor dan klik tombol pilih file untuk mengunggah file identitas-divi-library-layouts.json dari komputer Anda. Aktifkan kotak centang impor preset dan klik tombol Impor Divi Builder Layouts untuk mengimpor file.

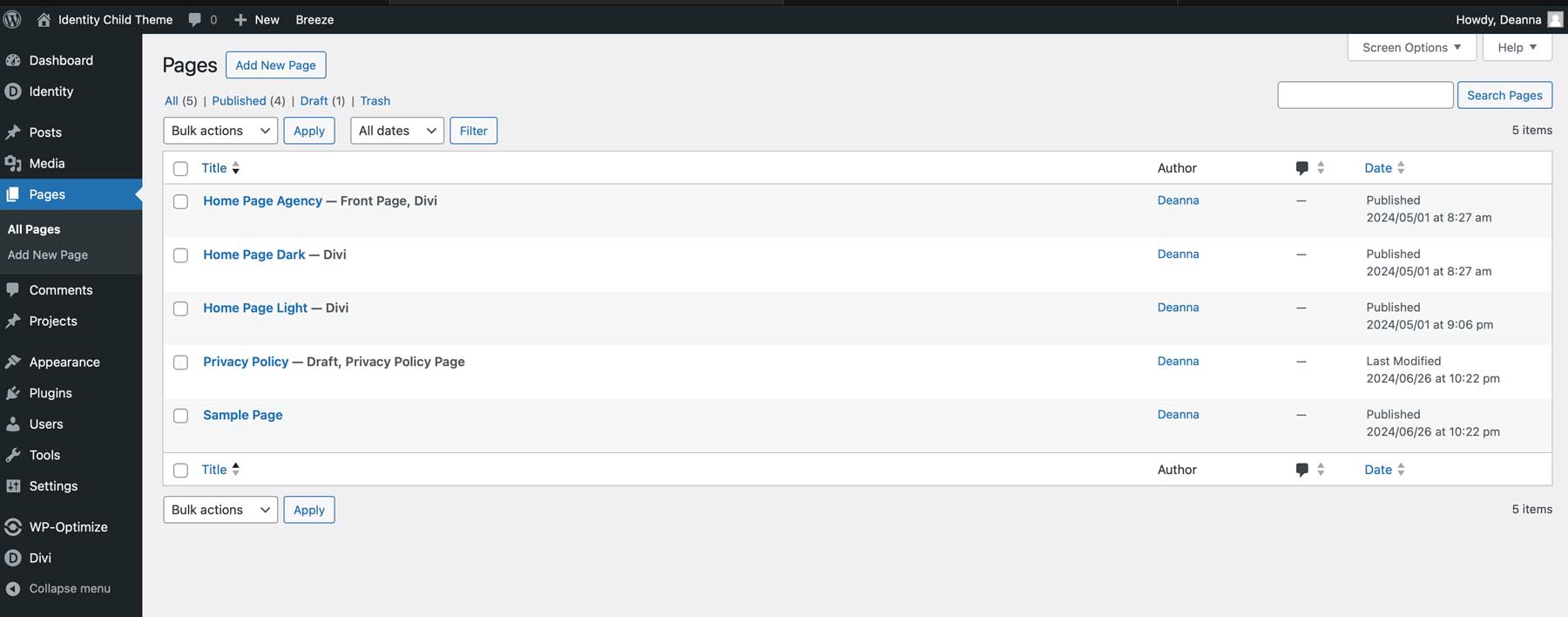
Itu dia! Setelah tata letak diimpor, kami dapat melihat bahwa halaman kami dan semua kontennya ditambahkan ke situs web Anda.

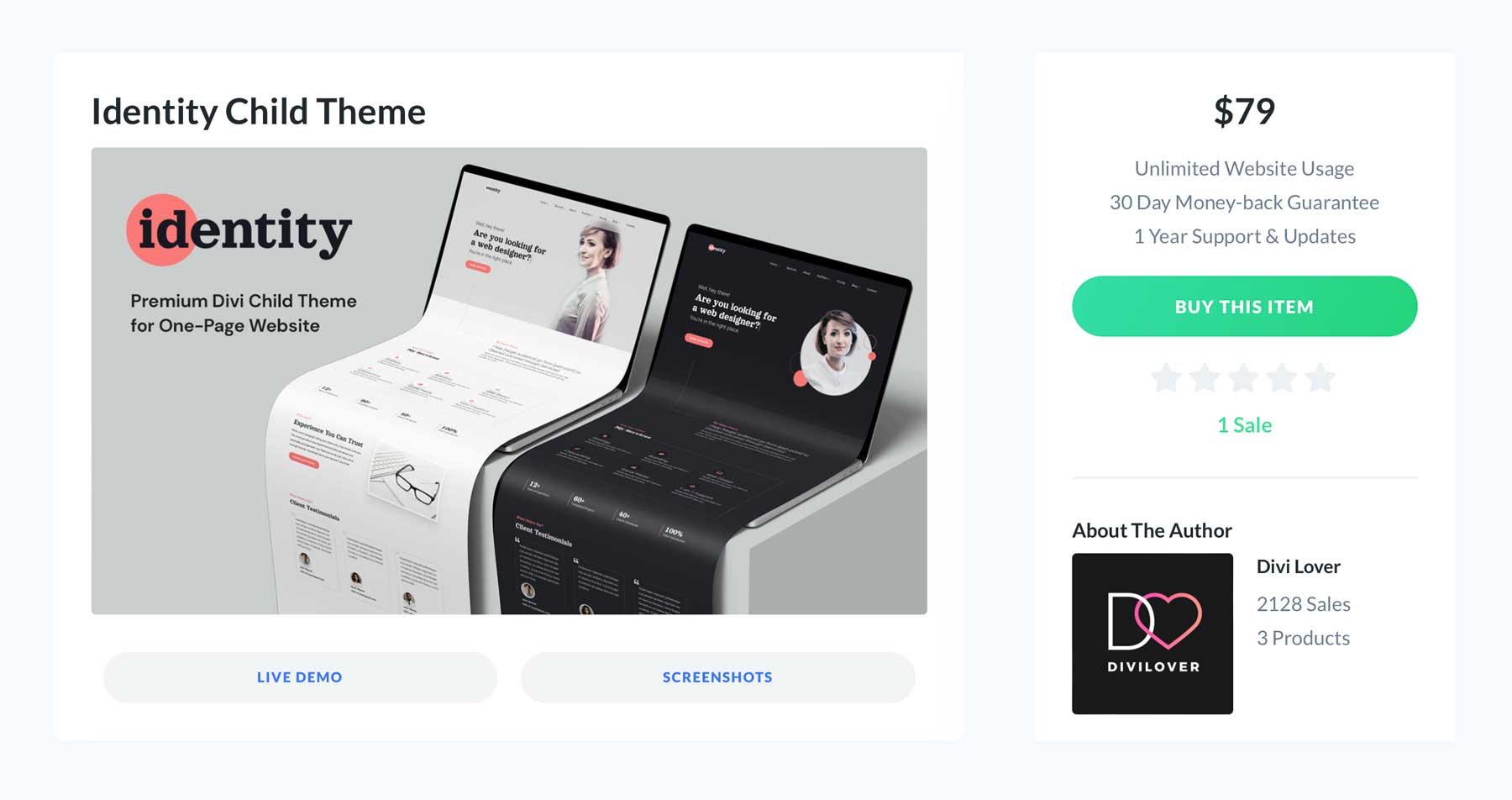
Harga Tema Anak Identitas

Tema Identity Child tersedia dengan harga $79 per tahun . Muncul dengan dukungan dan pembaruan tak terbatas selama satu tahun, sehingga Anda akan merasa tenang mengetahui situs web Anda aman dan terlindungi. Selain itu, orang-orang di Divi Lover menawarkan jaminan uang kembali 30 hari, jadi jika Anda tidak sepenuhnya puas dengan pembelian Anda, Anda akan mendapatkan pengembalian dana 100%, tanpa pertanyaan. Terakhir, Identity dapat digunakan di situs web tanpa batas.
PEMBELIAN TEMA IDENTITAS ANAK
Apakah Tema Anak Identitas Sepadan dengan Harganya?
Oh, tentu saja. Ada nilai yang luar biasa dalam Identitas. Ini memiliki desain yang ramping dan modern, menawarkan berbagai bagian dan templat siap pakai, dan menyediakan animasi yang apik namun halus untuk memikat pengunjung situs web Anda. Identitas memberikan fondasi yang sempurna, baik Anda seorang pekerja lepas yang memamerkan keahlian Anda, seorang kreatif yang menampilkan portofolio Anda, atau siapa pun yang ingin membangun kehadiran online yang kuat. Jika Anda mencari tema anak untuk meningkatkan bisnis freelance atau situs portofolio Anda, maka Identity Child Theme adalah pilihan yang tepat.
