Sorotan Produk Divi: Tema Anak Milly
Diterbitkan: 2023-06-12Milly adalah tema anak pihak ketiga untuk Divi yang dirancang dengan mempertimbangkan wirausaha. Muncul dengan banyak halaman, tata letak, dan modul bergaya untuk membangun semua jenis situs web bisnis dan membuat halaman baru dengan bagian-bagian tersebut. Itu bahkan menambahkan fitur tambahan untuk membantu toko atau bisnis Anda menonjol. Dalam postingan tersebut, kami akan mencermati Tema Anak Milly untuk membantu Anda memutuskan apakah itu tema anak Divi yang tepat untuk kebutuhan Anda.
- 1 Memasang Tema Milly Child
- 2 Halaman dan Tata Letak Tema Milly Child
- 2.1 Halaman
- 2.2 Perpustakaan Divi
- 2.3 Pembuat Tema
- 2.4 Corong Penjualan Tema Milly Child
- 2.5 Header Tema Anak Milly
- 2.6 Ikon Tema Anak Milly
- 3 Halaman dan Tata Letak WooCommerce Tema Milly Child
- 3.1 Halaman Toko
- 3.2 Kereta
- 4 Pilihan Tema Milly
- 4.1 Warna
- 4.2 Hamparan
- 4.3 Prapemuat
- 4.4 Pilihan
- 4.5 Kelas CSS Milly
- 5 Tempat Membeli Tema Milly Child
- 6 Pemikiran Akhir tentang Tema Milly Child
Memasang Tema Milly Child
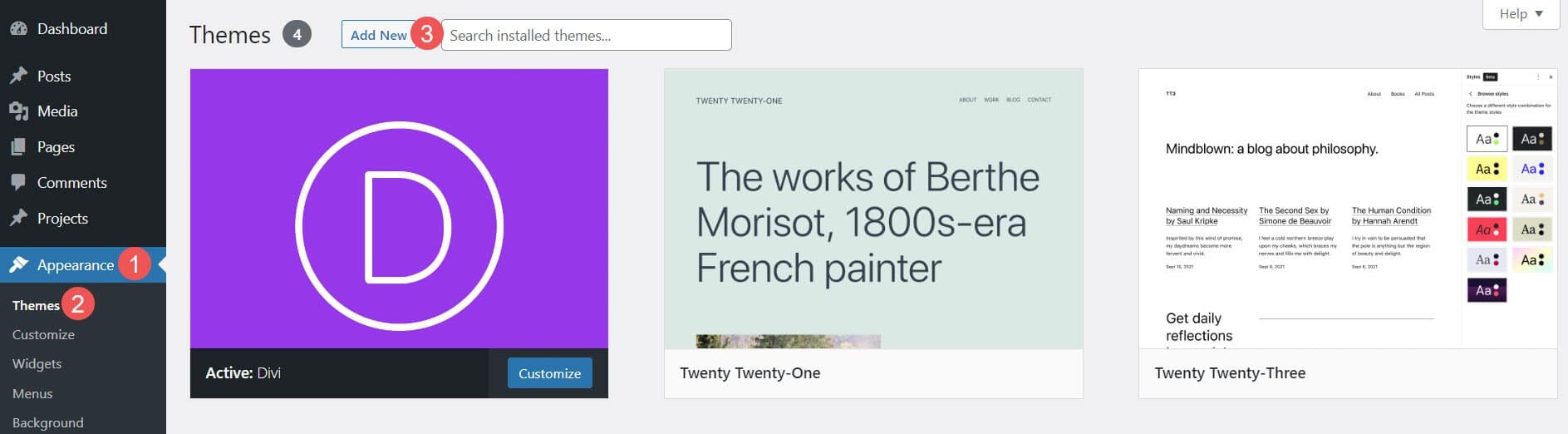
Pertama, kita akan melihat betapa mudahnya menginstal Milly. Memasang tema anak Milly itu sederhana. Pertama, pergi ke Appearance > Themes dan pilih Add New .
- Penampilan
- Tema
- Tambah baru

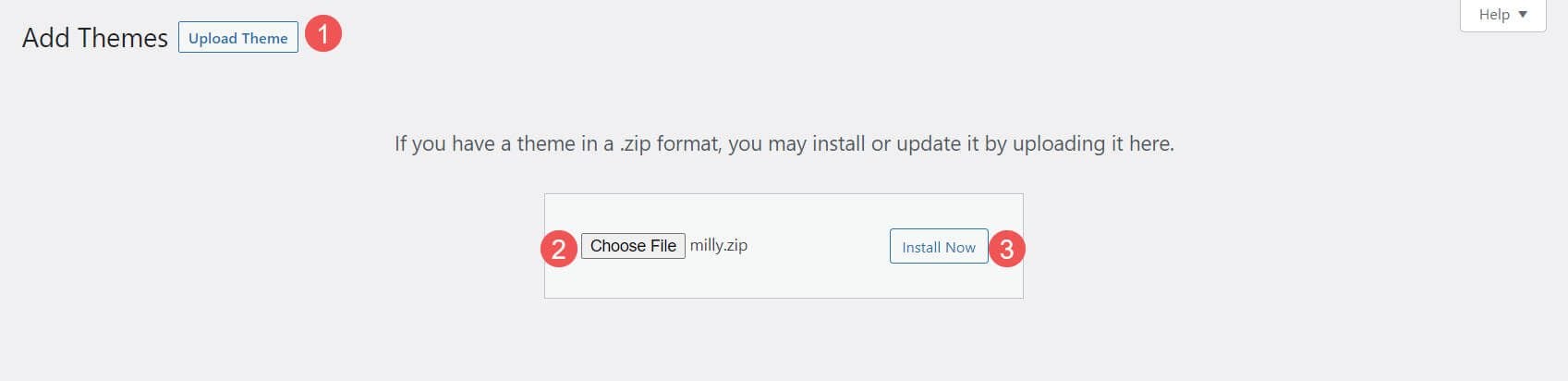
Kedua, dengan Divi diaktifkan, unggah tema anak seperti yang Anda lakukan pada tema apa pun. Pilih Unggah Tema , Pilih File , navigasikan ke file, pilih , dan klik Instal Sekarang .
- Unggah Tema
- Pilih File
- Instal sekarang

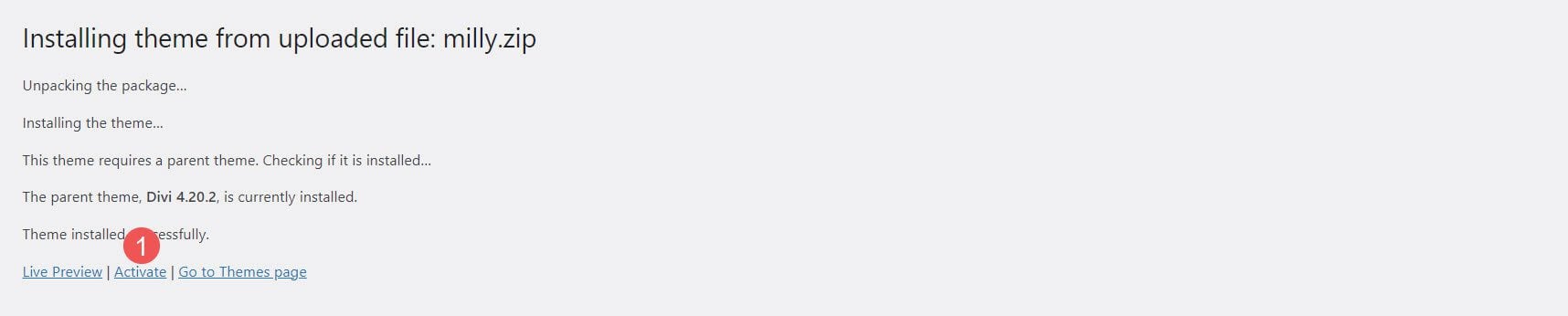
Ketiga, setelah tema anak selesai diunggah, aktifkan .
- Mengaktifkan

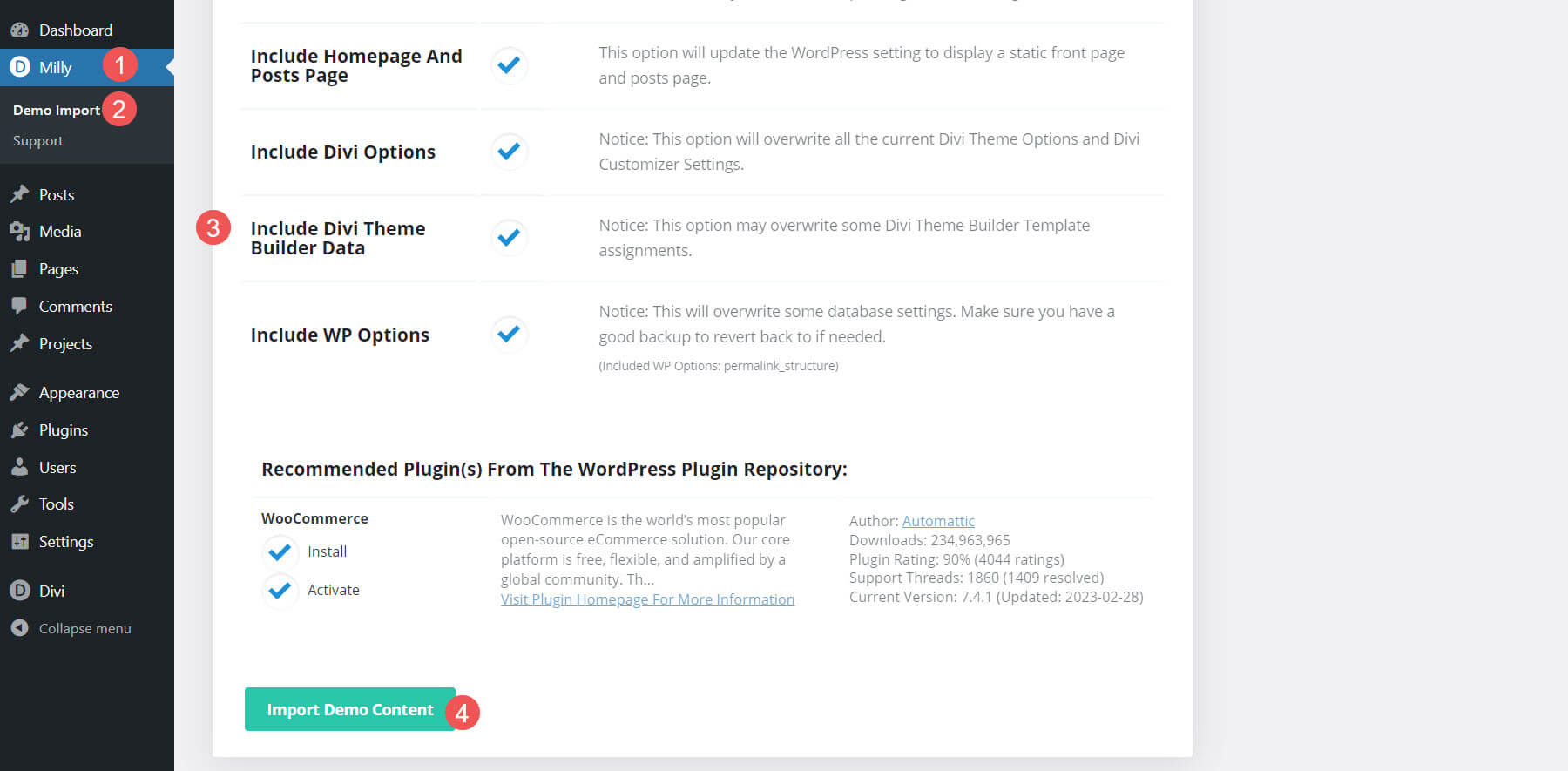
Keempat, Anda harus mengimpor konten demo. Ini akan membuat situs web Anda terlihat seperti demo, tetapi tidak menyertakan gambar. Sebagai gantinya, ini menunjukkan gambar tiruan dengan ukuran yang Anda perlukan untuk lokasi tersebut. Untuk mengimpor konten demo, buka Milly > Demo Import , pilih semua file yang ingin Anda impor (saya sarankan untuk membiarkan ini pada default), dan Import Demo Content . Itu juga akan menginstal dan mengaktifkan WooCommerce untuk Anda. WooCommerce dipilih secara default.
- Milly
- Demo Impor
- Tentukan pilihan Anda
- Impor Konten Demo

Kelima, hapus panel impor demo. Tindakan ini akan membersihkan dasbor Anda sehingga Anda tidak akan memiliki tautan yang tidak diperlukan lagi.

Akhirnya, tema anak Milly siap digunakan. Inilah beranda setelah konten demo diimpor. Selanjutnya, mari kita lihat apa saja yang disertakan.

Halaman dan Tata Letak Tema Milly Child
Pertama, kita akan melihat halaman dan tata letak. Milly menyertakan banyak template pemasaran. Ini termasuk empat halaman rumah yang dibangun di sekitar berbagai jenis model bisnis. Ini juga mencakup halaman tentang, halaman proyek, halaman studi kasus, halaman penjualan, halaman arahan layanan, sumber daya, kontak, FAQ, blog, dan halaman toko.
Halaman
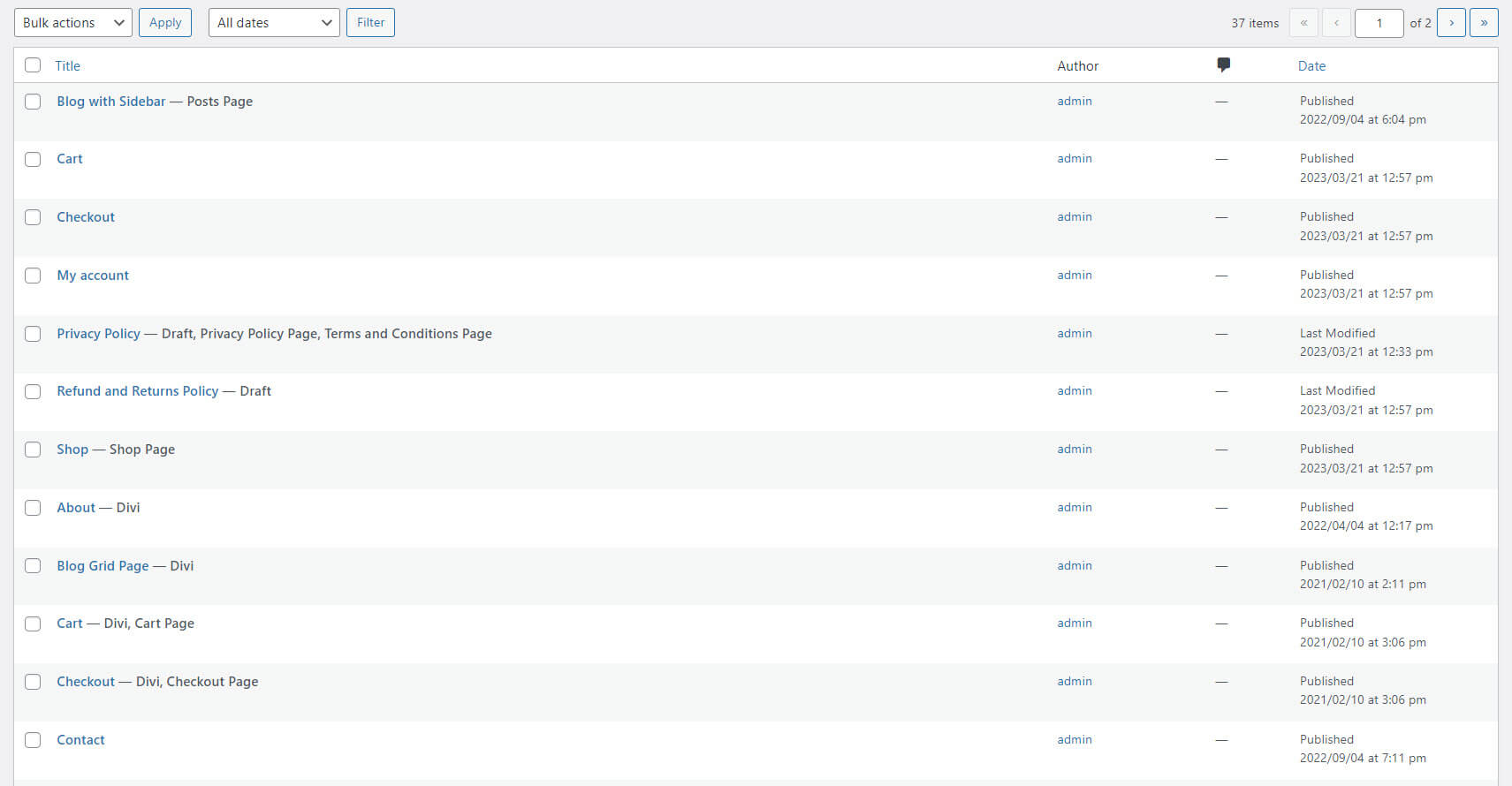
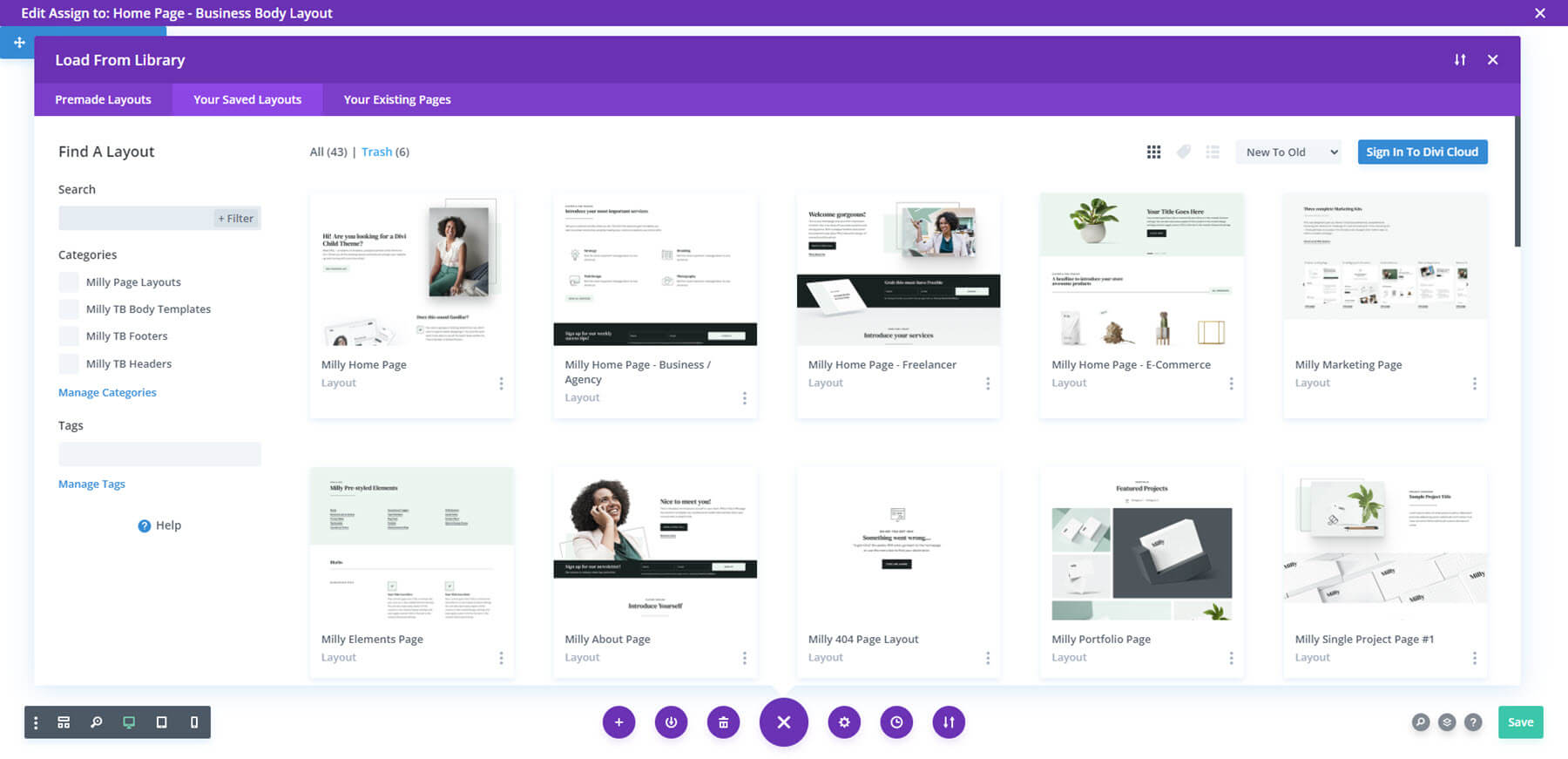
Ada lebih dari 30 halaman yang ditambahkan ke situs web Anda. Mereka menyertakan beberapa halaman beranda, halaman situs standar, dan banyak halaman eCommerce. Halaman beranda menyertakan halaman default, satu untuk freelancer, halaman eCommerce, dan satu lagi untuk agen bisnis.

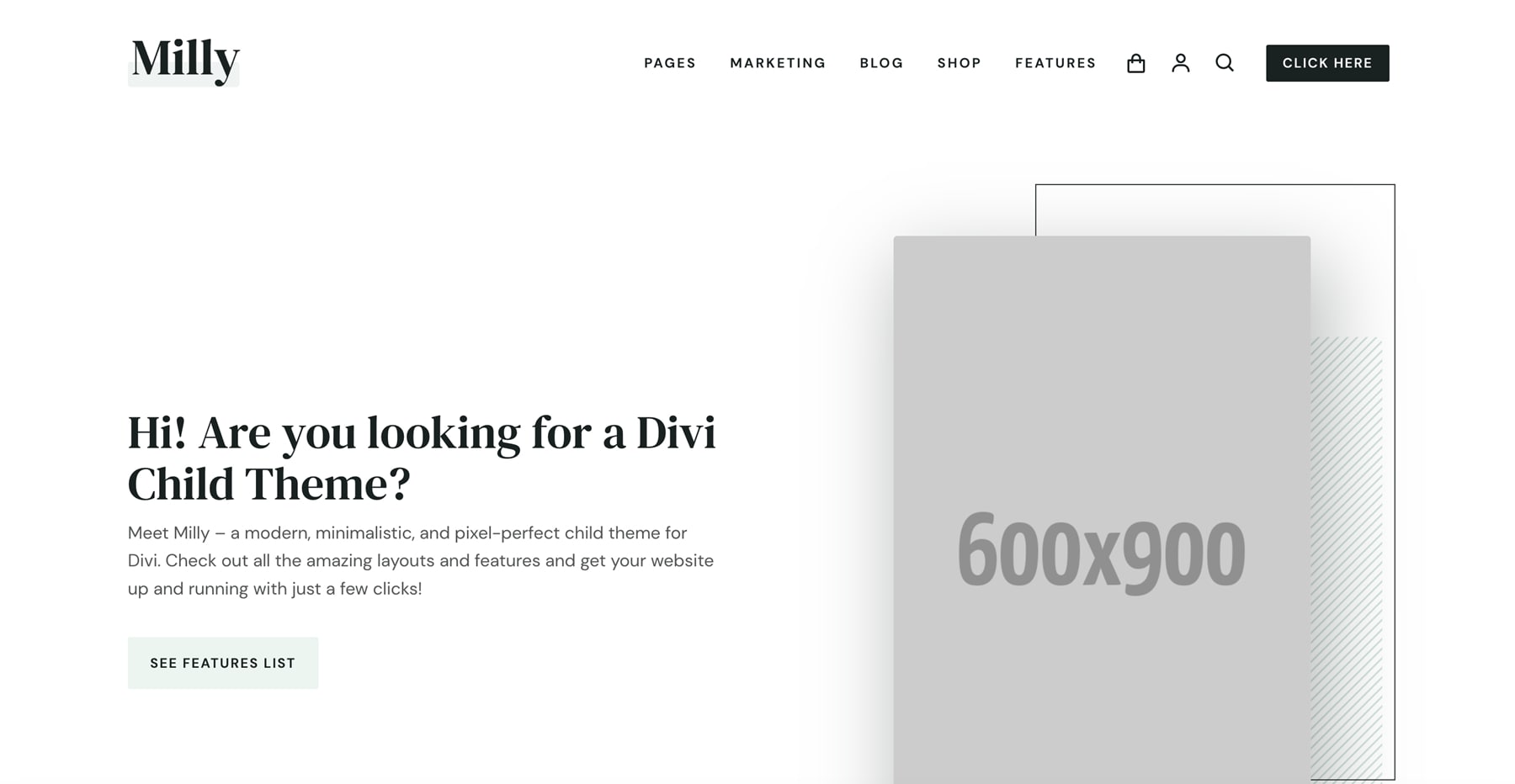
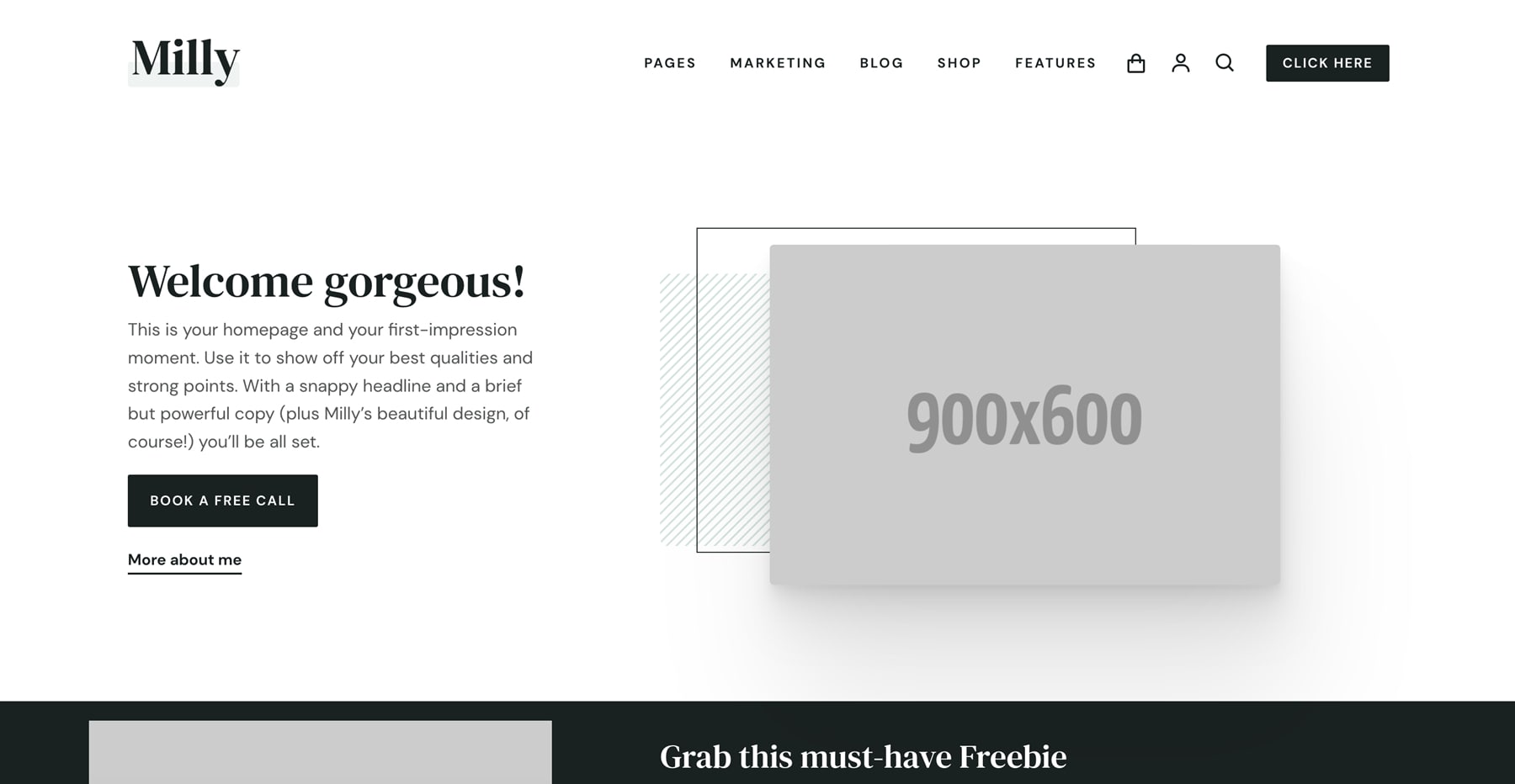
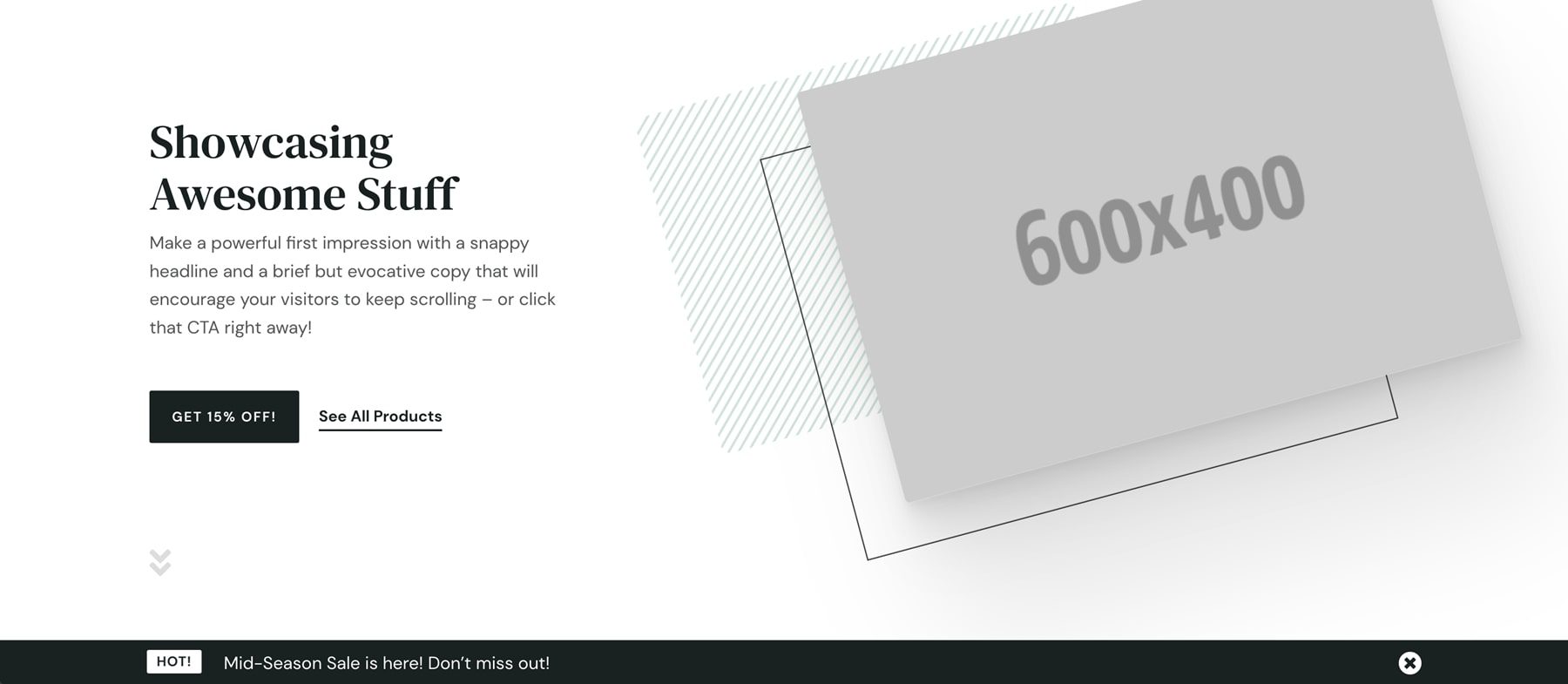
Ini adalah beranda default. Ini termasuk CTA di sebelah kiri dan gambar di sebelah kanan yang mengikuti kursor Anda. Bagian lain termasuk uraian yang menunjukkan manfaat, penghitung angka, CTA, video yang disematkan, serangkaian uraian berbeda dengan ikon besar, CTA kecil lainnya, dan penggeser produk. Kita akan melihat elemen-elemen ini saat menjelajahi fitur-fiturnya. Ini memiliki skema warna putih dengan beberapa latar belakang abu-abu gelap.

Ini adalah halaman beranda freelancer/pengusaha. Yang ini memiliki dua CTA di sebelah kiri dan gambar yang lebih kecil di sebelah kanan. Ini juga termasuk bagian untuk freebie, uraian dengan efek hover, slider testimonial, slider proyek, dan CTA.

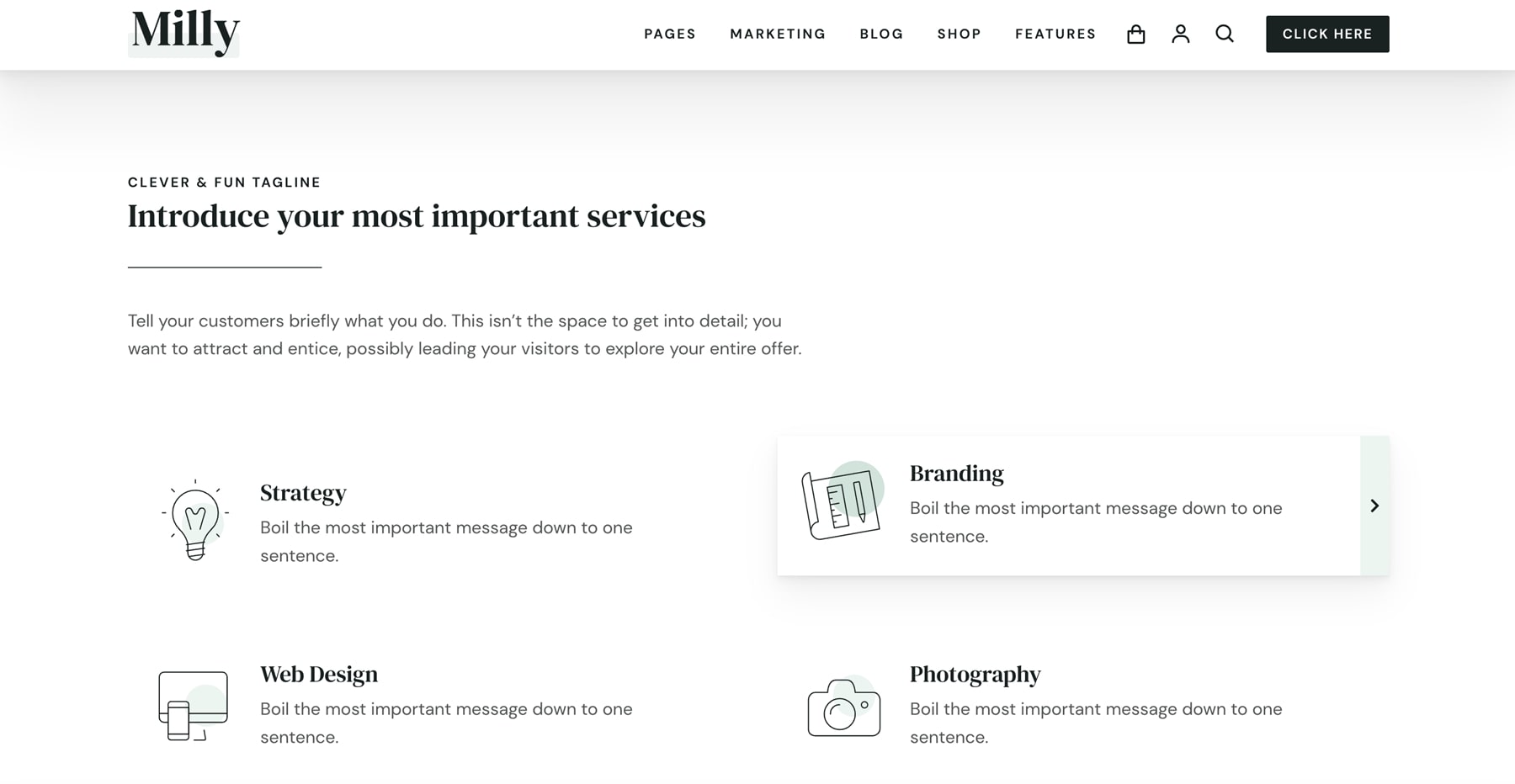
Inilah beranda bisnis/agen. Alih-alih bagian pahlawan dengan CTA, ia memiliki uraian dengan fokus pada layanan. Saya mengarahkan kursor ke salah satunya untuk menunjukkan efek hover-nya. Beranda ini mencakup bagian blog besar, CTA, penghitung angka, logo klien, dan CTA dengan langkah-langkah. Itu menambahkan bagian dengan hijau muda untuk latar belakang. Contoh ini juga menunjukkan ikon khusus.

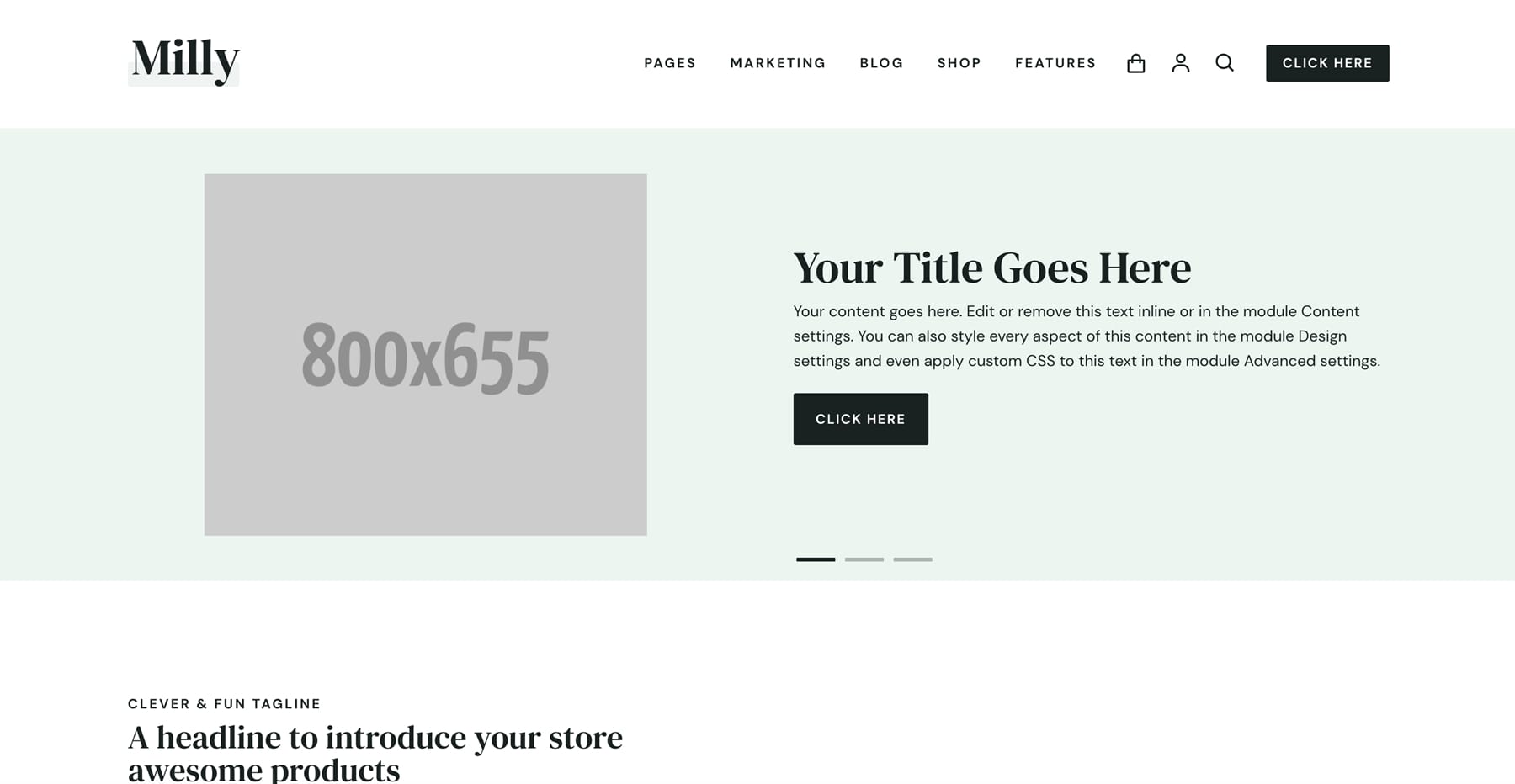
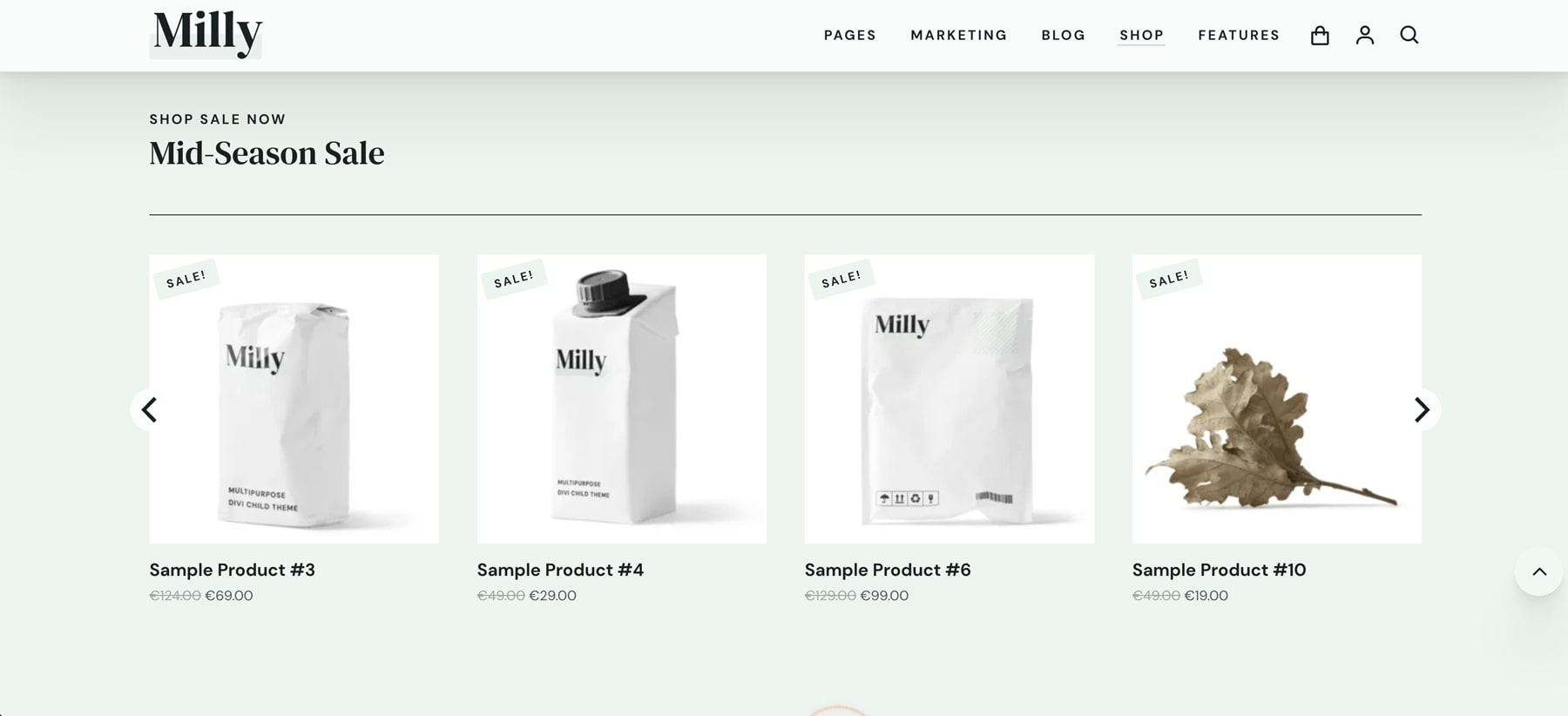
Berikut tampilan halaman beranda eCommerce. Itu menempatkan gambar pahlawan di sebelah kiri dengan CTA di sebelah kanan. Itu juga menggunakan bagian toko besar untuk menampilkan produk, manfaat, penggeser testimonial, dan CTA toko dengan dua produk.

Perpustakaan Divi
Ada 135 tata letak yang ditambahkan ke Perpustakaan Divi. Mereka menyertakan semua templat yang digunakan di halaman lain dan di Pembuat Tema. Mereka juga menyertakan ikon. Mari kita lihat beberapa secara acak. Saya akan menyimpan tata letak WooCommerce untuk bagian lain.

Contoh ini menunjukkan penggeser testimonial. Kesaksian dibangun sebagai kartu.

Ini penggeser lainnya. Yang ini menunjukkan logo klien.

Tata letak ini adalah overlay popup. Ini adalah CTA dengan gambar dan tombol.

Tata letak ini adalah bar promo. Ini termasuk CTA ke toko. Bilah ini disertakan di halaman toko. Di halaman itu, itu menempel di bagian bawah layar sampai Anda menggulir cukup jauh, lalu menggulir dengan layar.

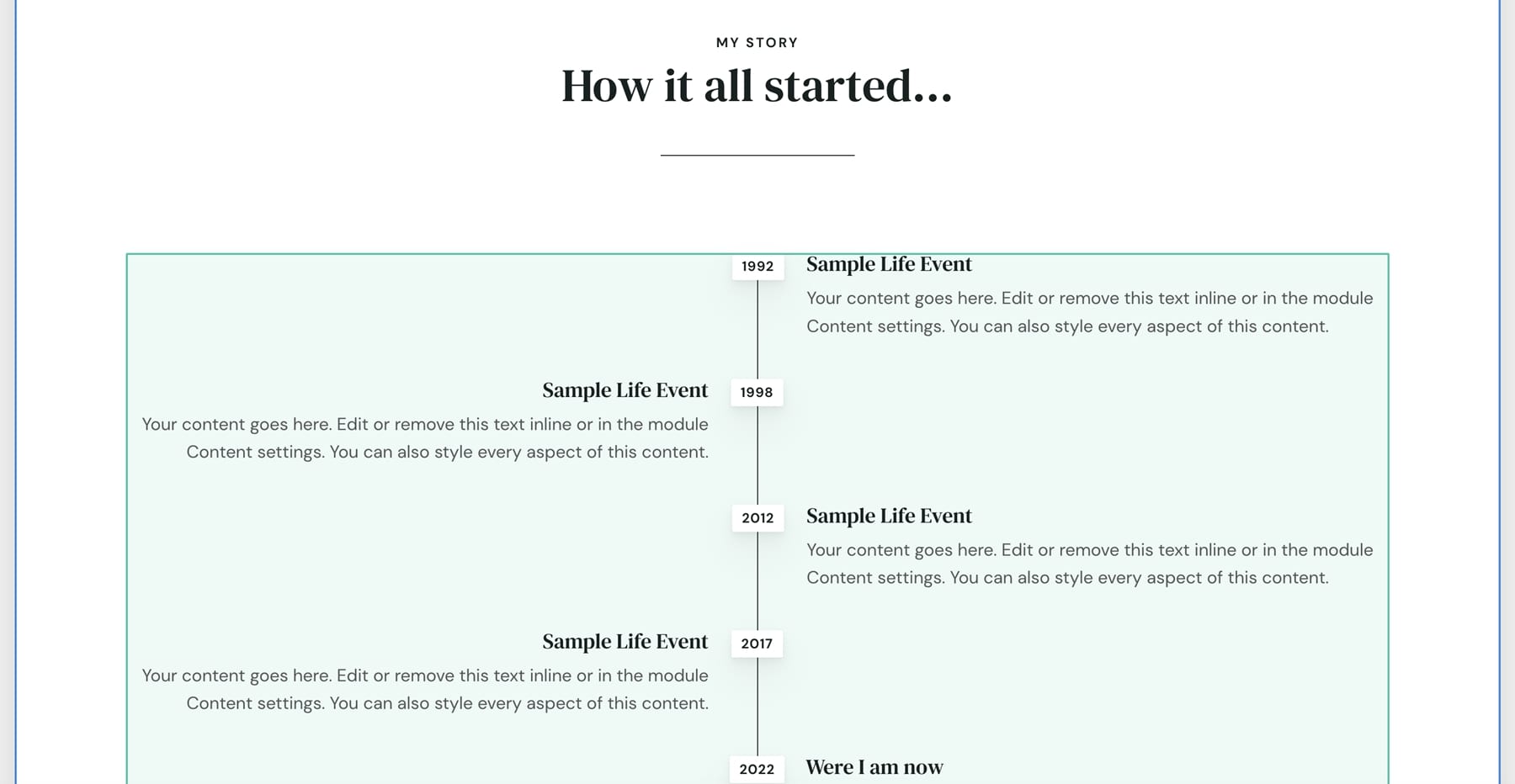
Bagian ini menampilkan garis waktu dalam tata letak bergantian.


Yang ini menunjukkan contoh proyek. Ini termasuk penggeser.

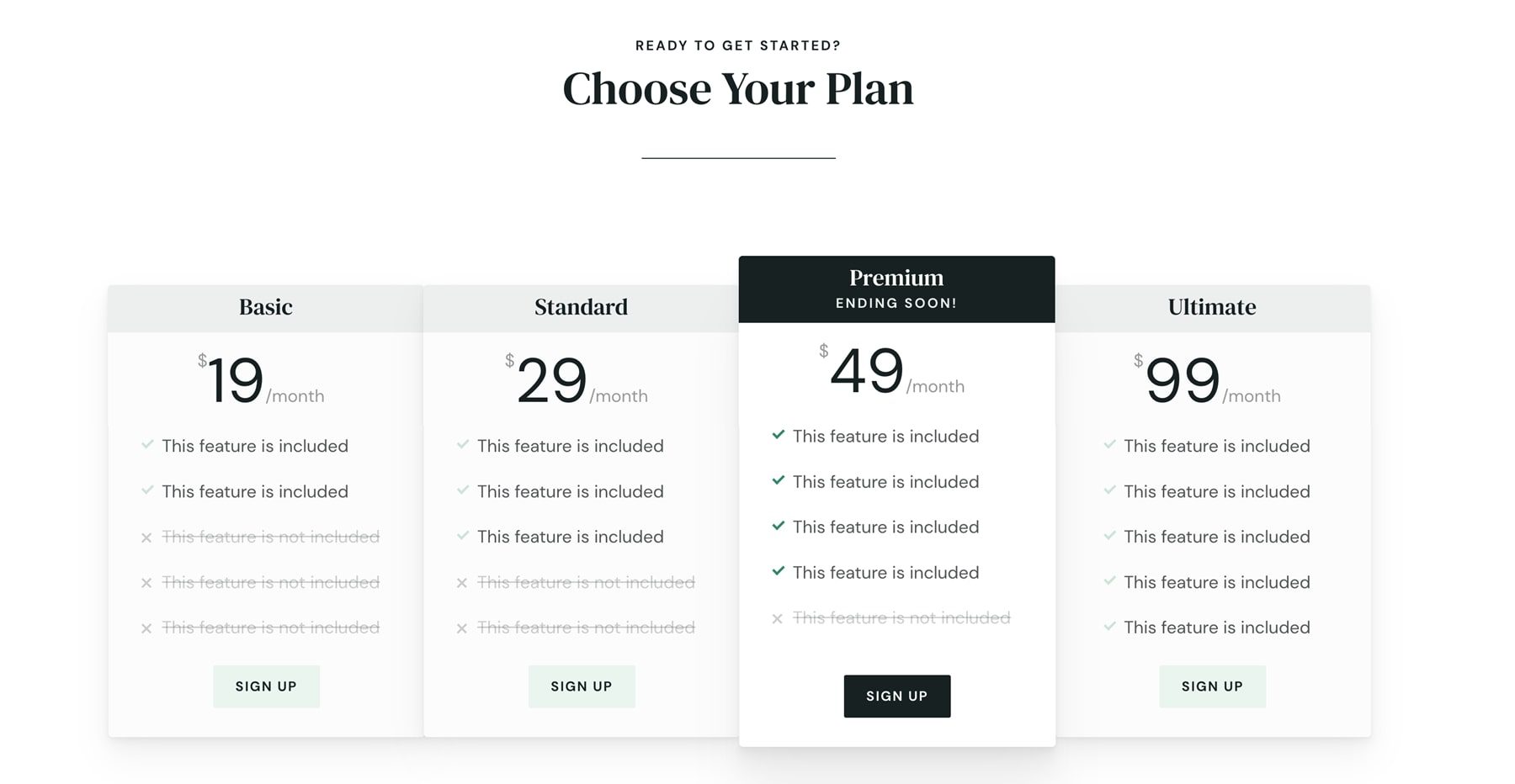
Contoh ini menunjukkan tabel harga.

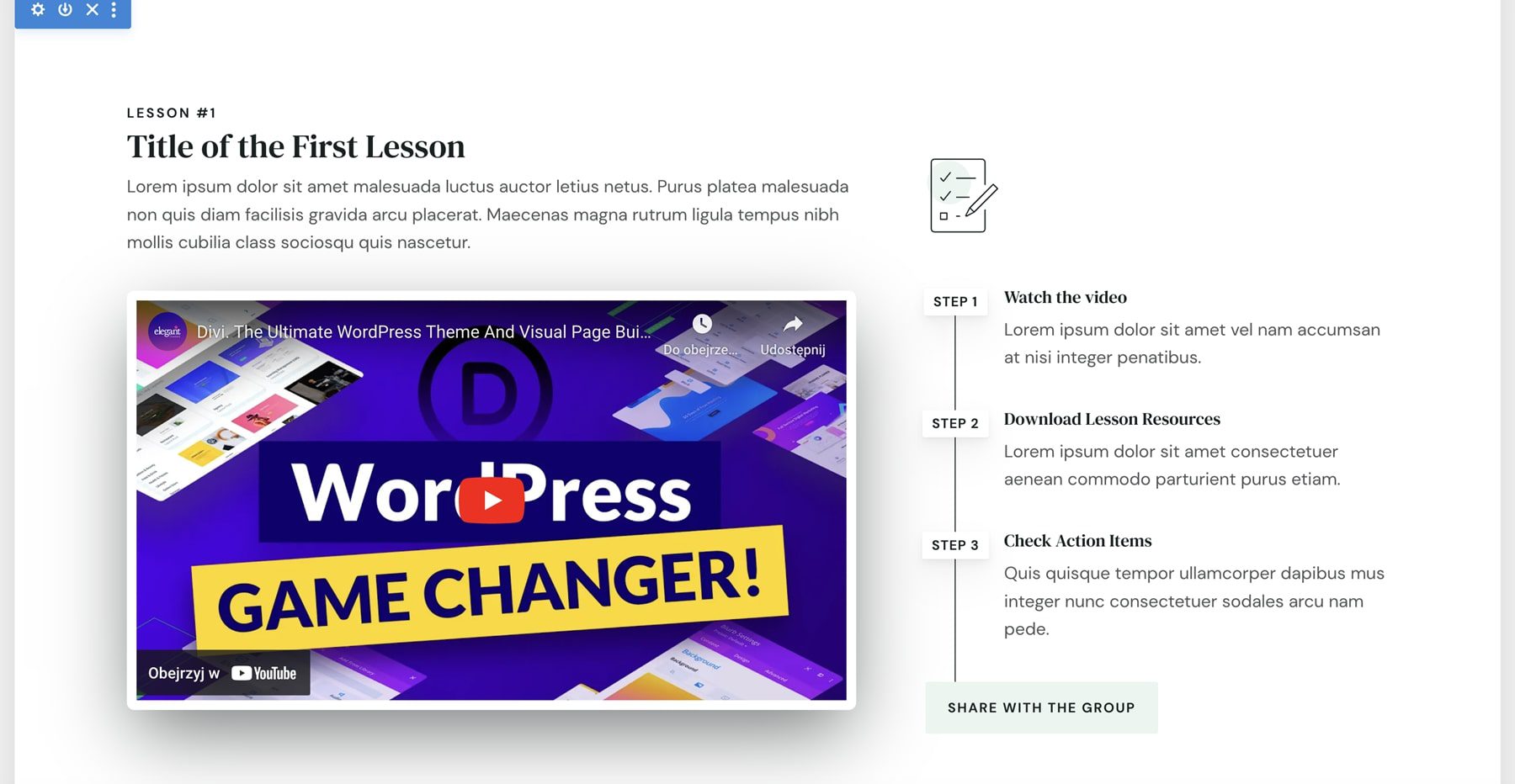
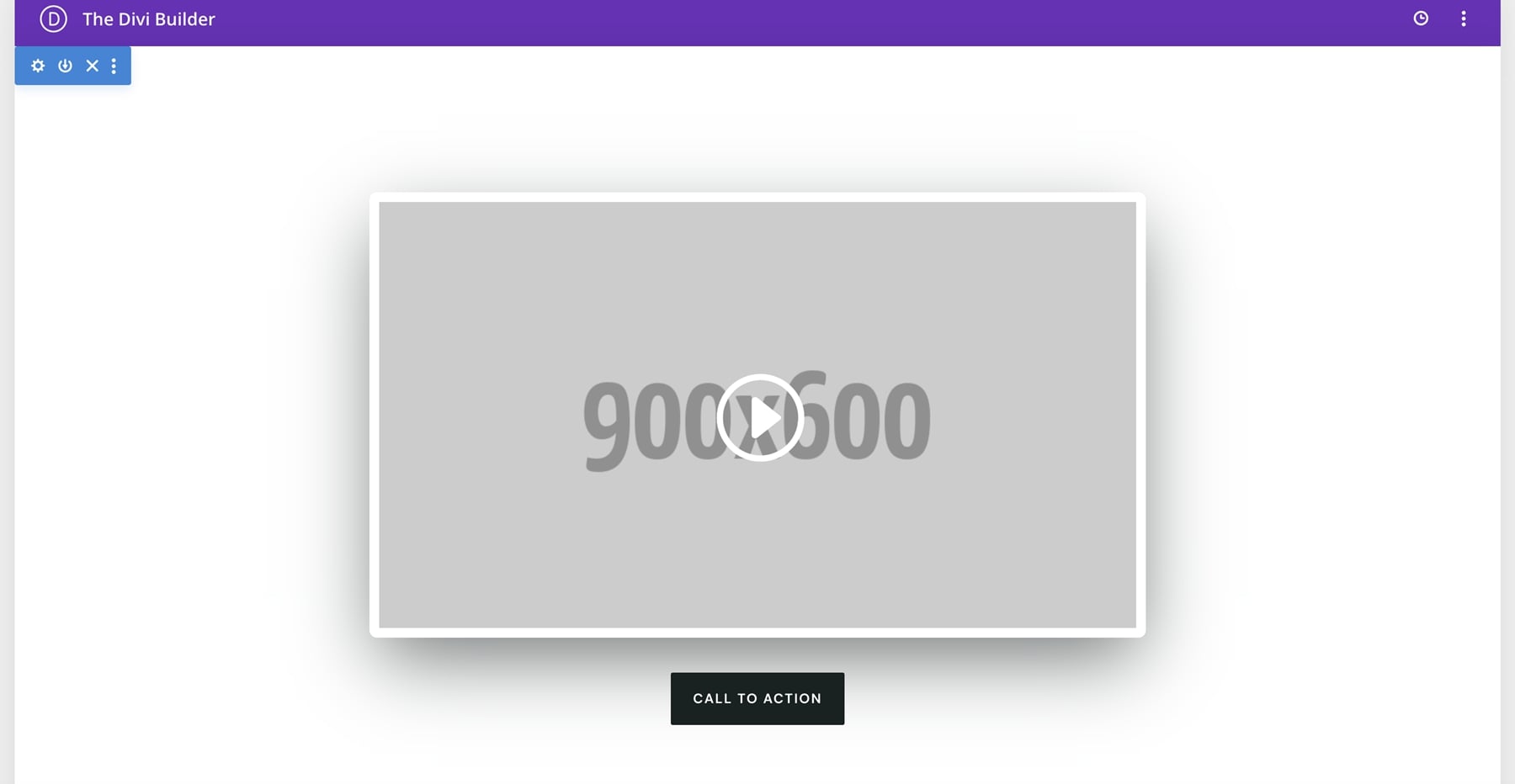
Bagian ini mencakup video tersemat dan mencantumkan langkah-langkahnya. Ini juga termasuk tombol untuk berbagi video.

Ini overlay lainnya. Yang ini termasuk video dan tombol.

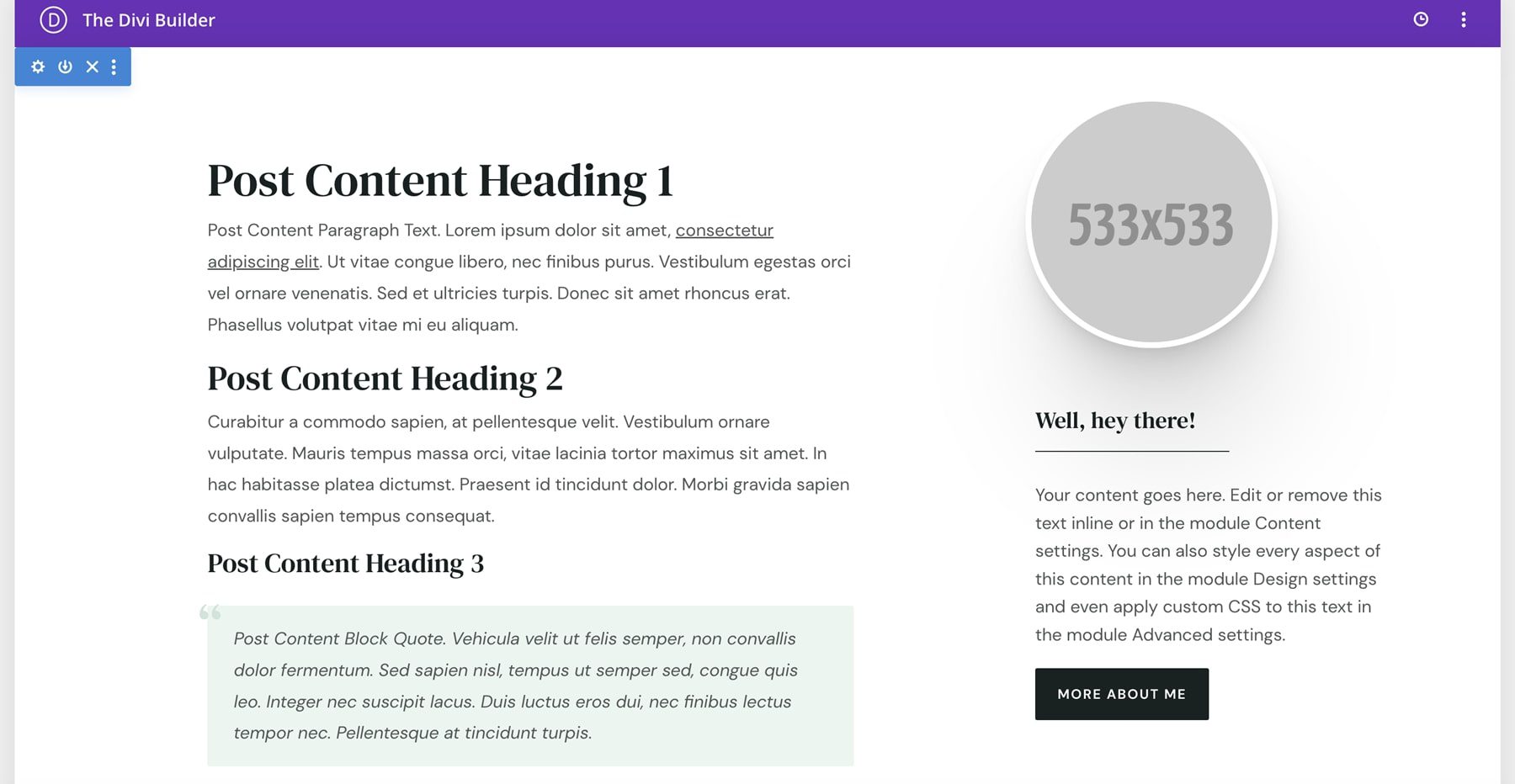
Tata letak ini adalah sidebar. Ini termasuk gambar yang dilingkari dan tombol untuk mempelajari lebih lanjut.

Pembuat Tema
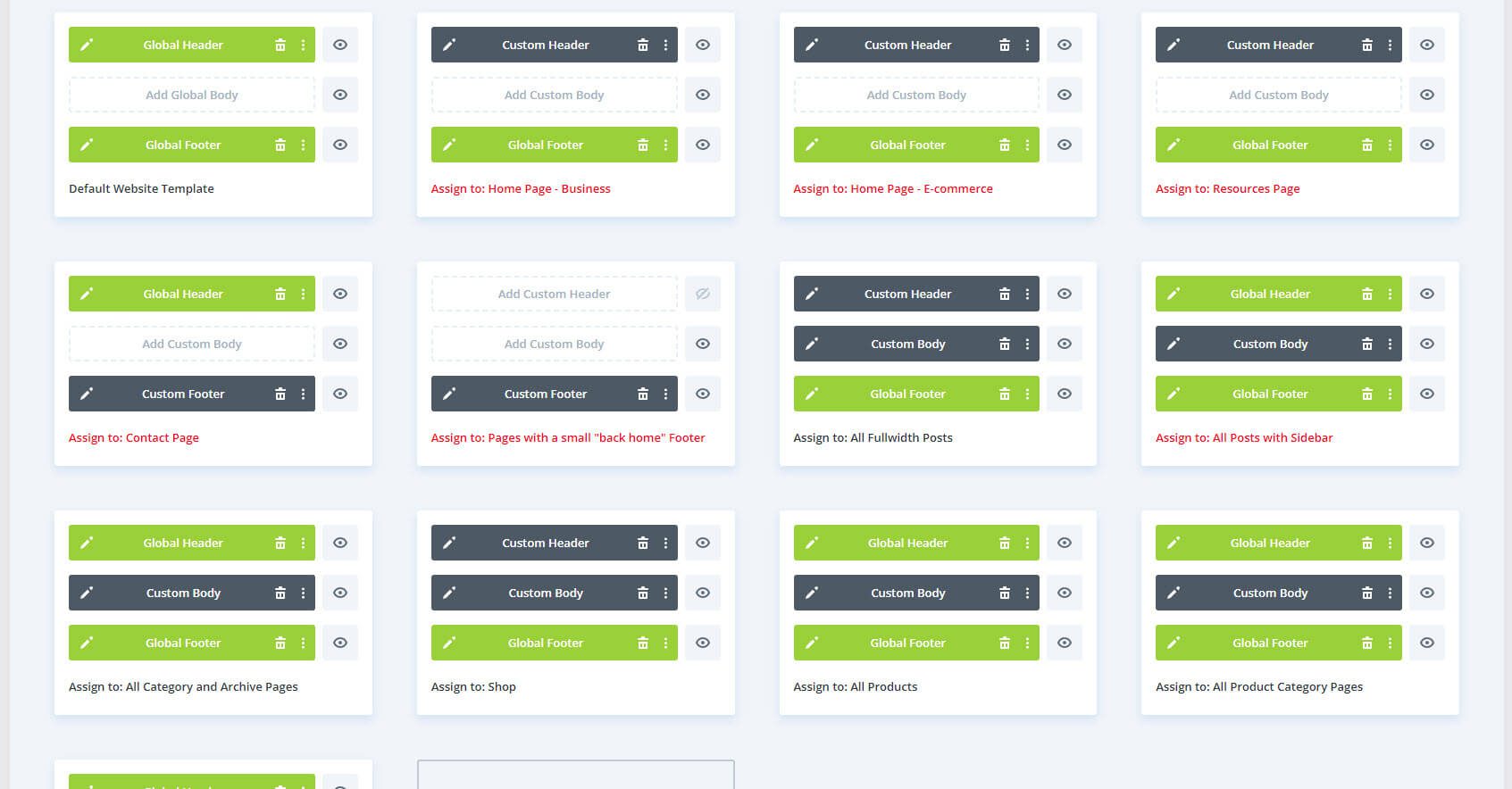
Ada 13 tata letak di Divi Theme Builder. Ini termasuk header dan footer, tata letak isi untuk posting dengan lebar penuh dan dengan sidebar, halaman toko, halaman produk, dan halaman 404. Beberapa tidak ditetapkan, jadi Anda dapat menetapkan tata letak yang ingin Anda gunakan.

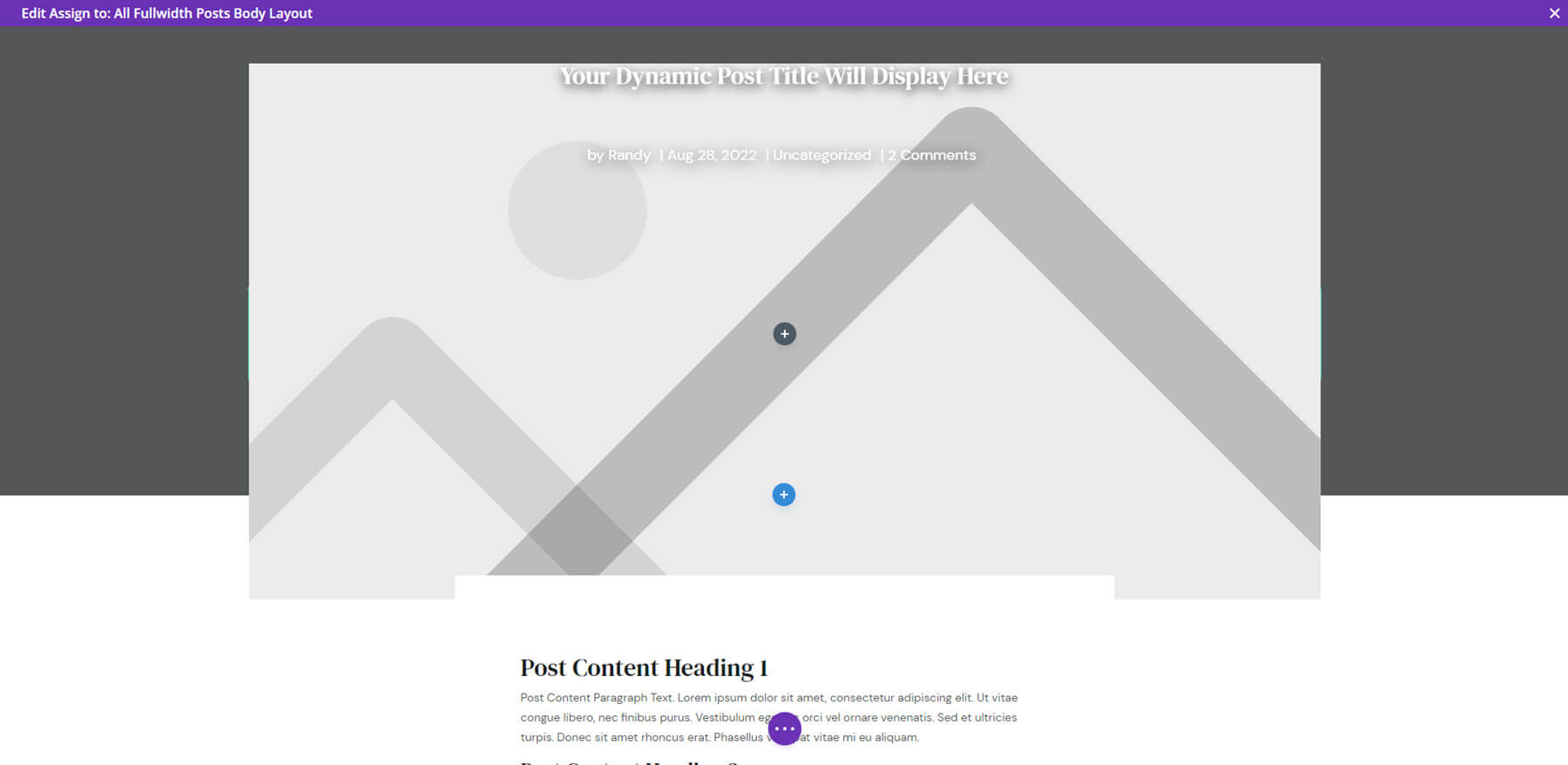
Tata letak untuk semua posting menyertakan gambar besar berfitur yang tumpang tindih dengan latar belakang. Ini juga mencakup artikel sebelumnya dan selanjutnya, posting terkait, dan formulir pendaftaran email.

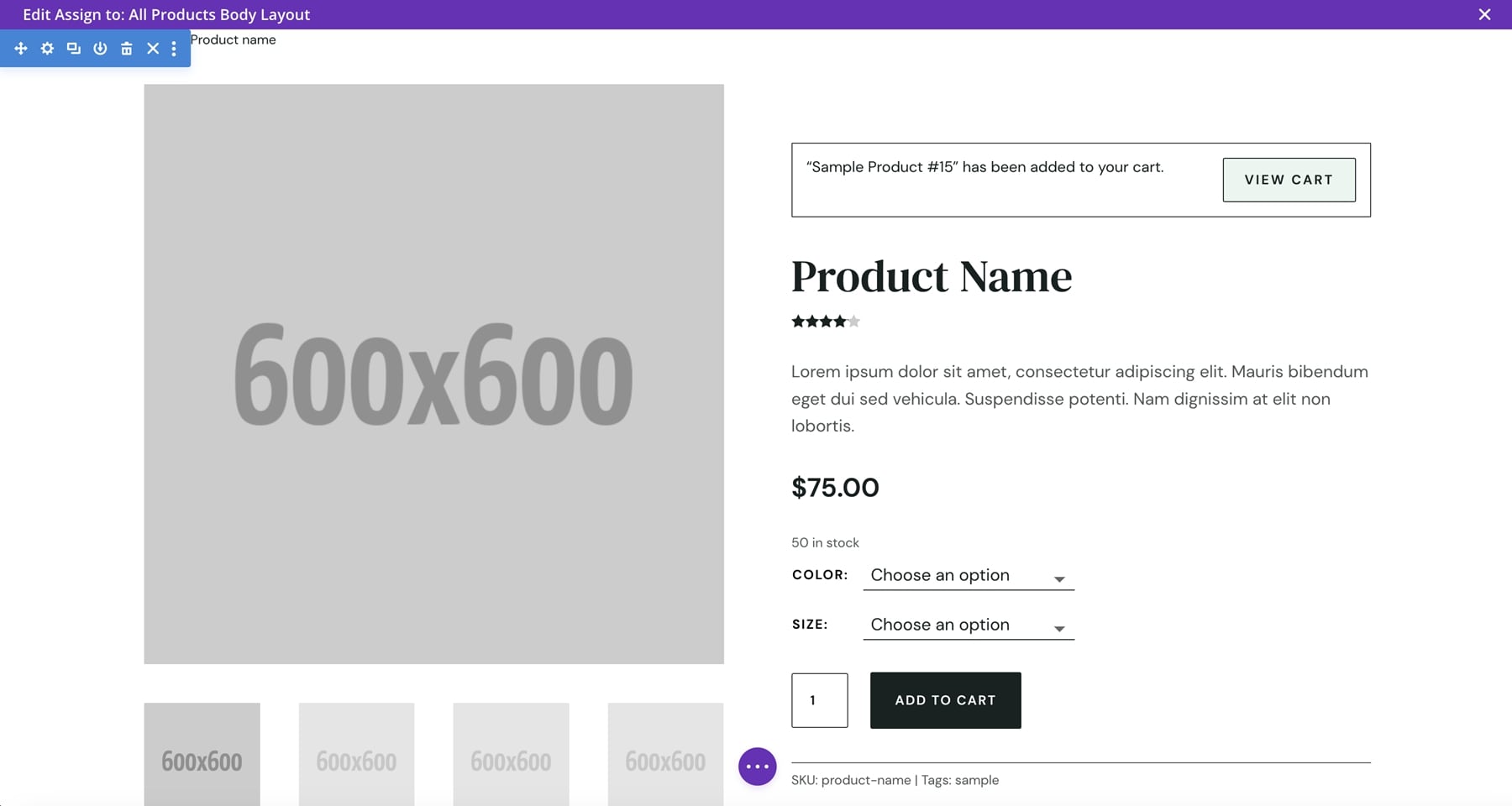
Tata letak tubuh produk menampilkan gambar produk besar dengan galeri dan deskripsi di bawah gambar unggulan di sisi kiri. Sisi kanan mencakup semua informasi dan opsi produk. Sisi kanan tetap di tempatnya sampai akhir deskripsi. Ini juga termasuk produk terkait, testimonial, dan informasi pengiriman.

Ini halaman 404. Ini termasuk animasi hover untuk ikon.

Sales Funnel Tema Milly Child
Milly menyertakan tiga perangkat pemasaran: Webinar, Challenge, dan List Building. Mereka menyertakan halaman untuk membuat kampanye pemasaran.
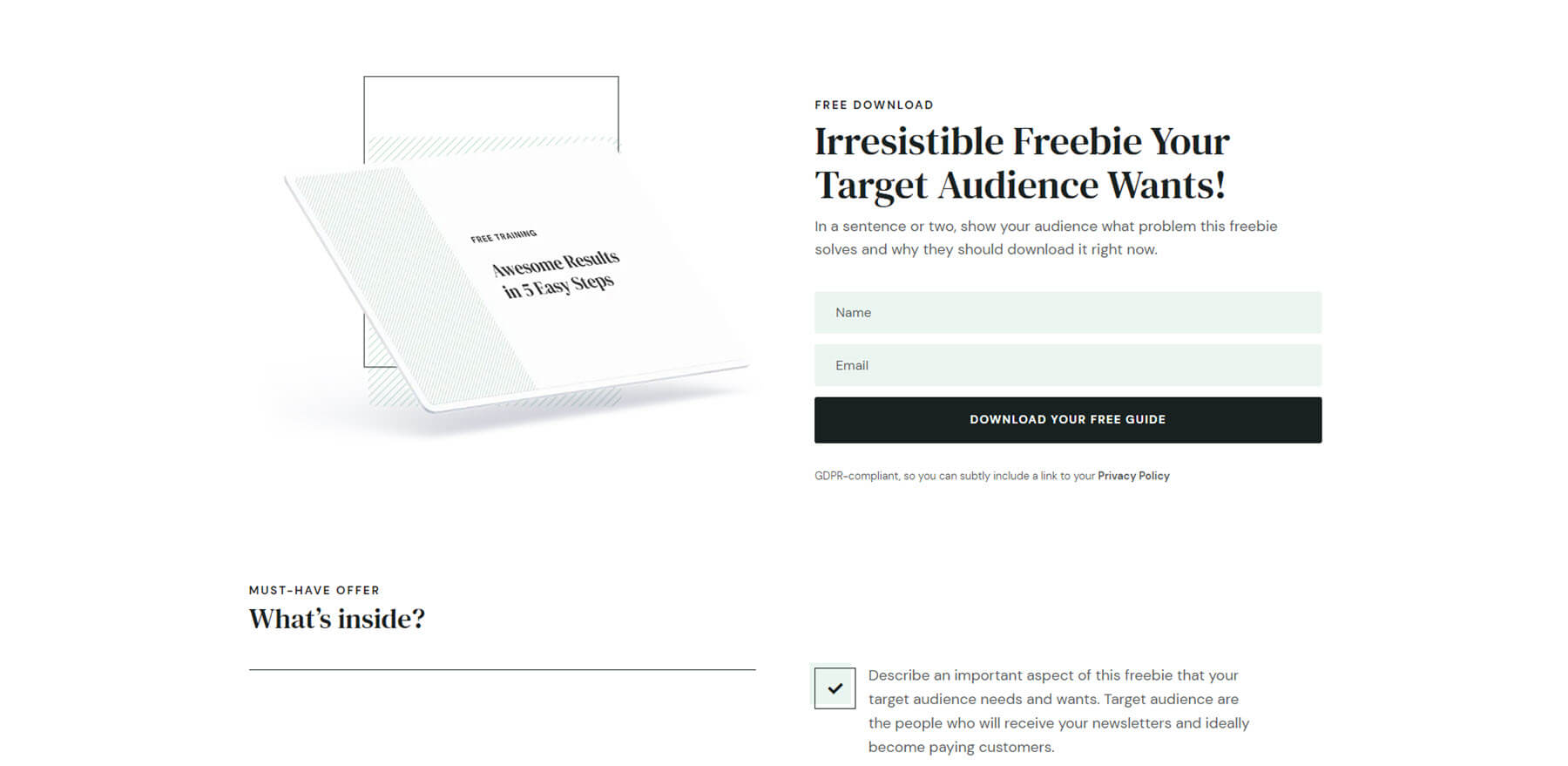
List Building Kit mencakup halaman arahan freebie, konfirmasi pendaftaran email, dan pengiriman freebie. Contoh ini dari halaman demo, sehingga Anda dapat melihat tampilannya dengan gambar.

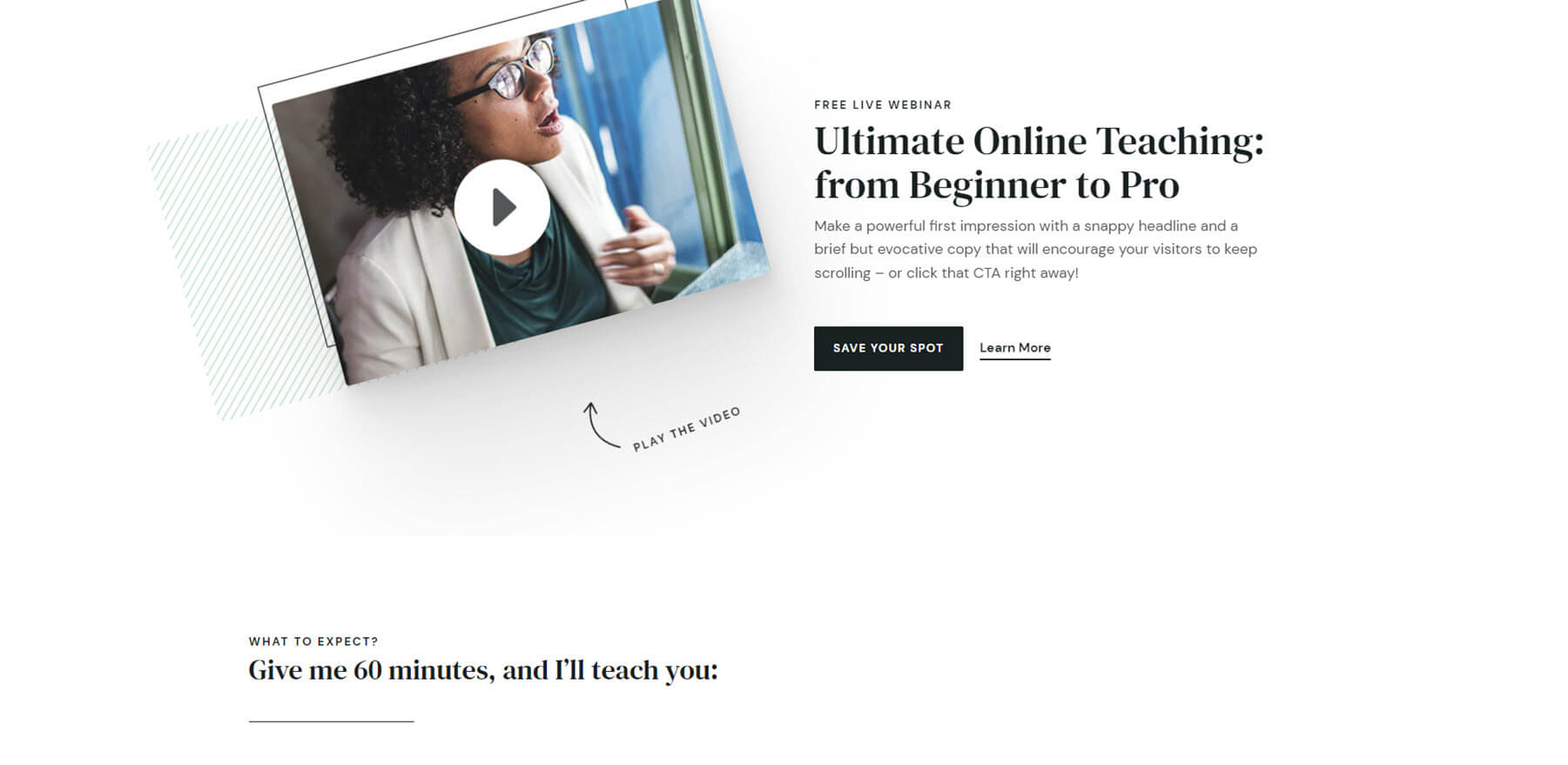
Kit Webinar mencakup pendaftaran, konfirmasi, dan pemutaran ulang. Berikut ini tampilan halaman demo-nya.

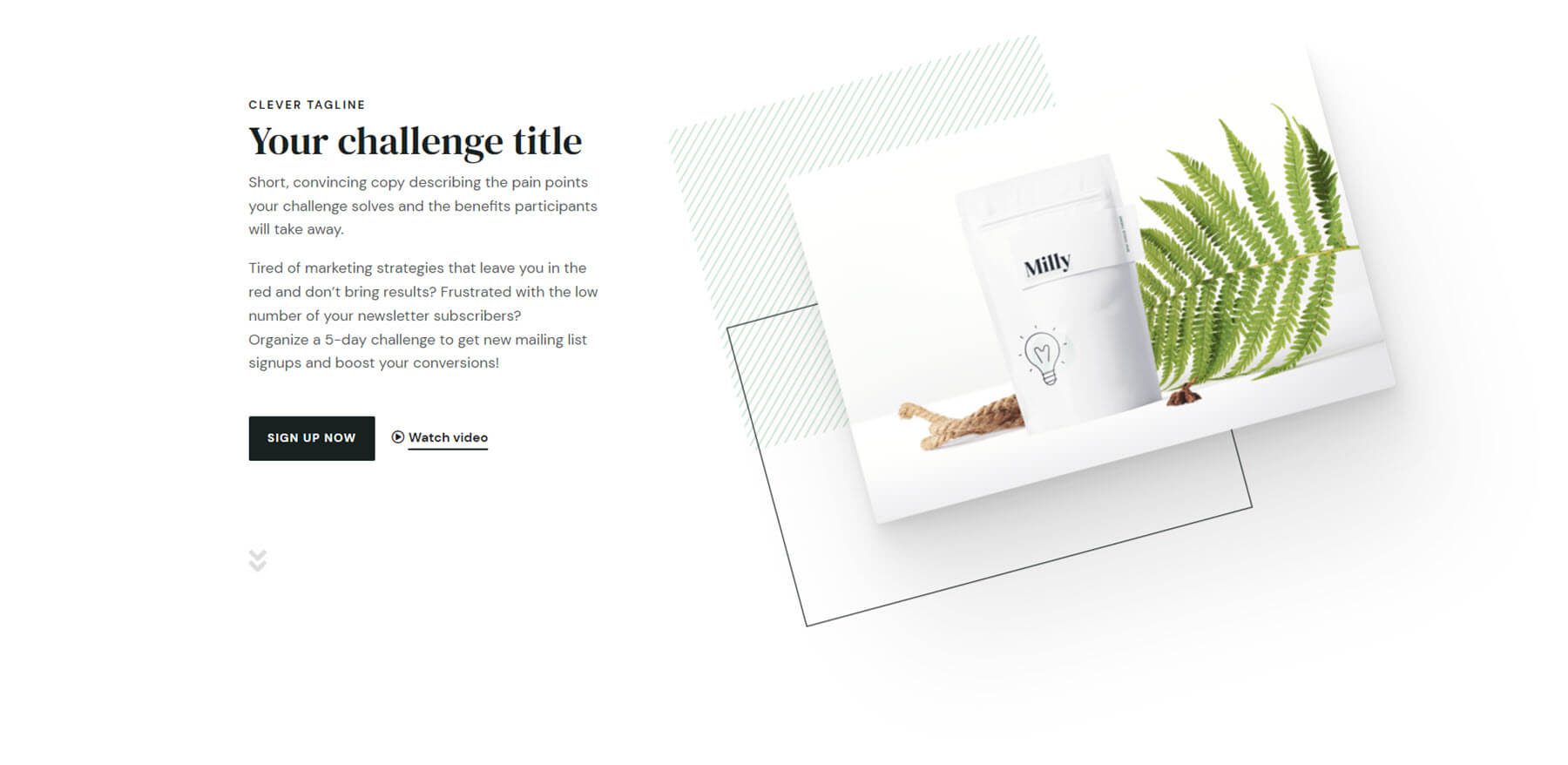
Kit Tantangan mencakup pendaftaran, konfirmasi, dan di dalam tantangan. Elemen gambar bergerak secara independen saat melayang.

Header Tema Anak Milly
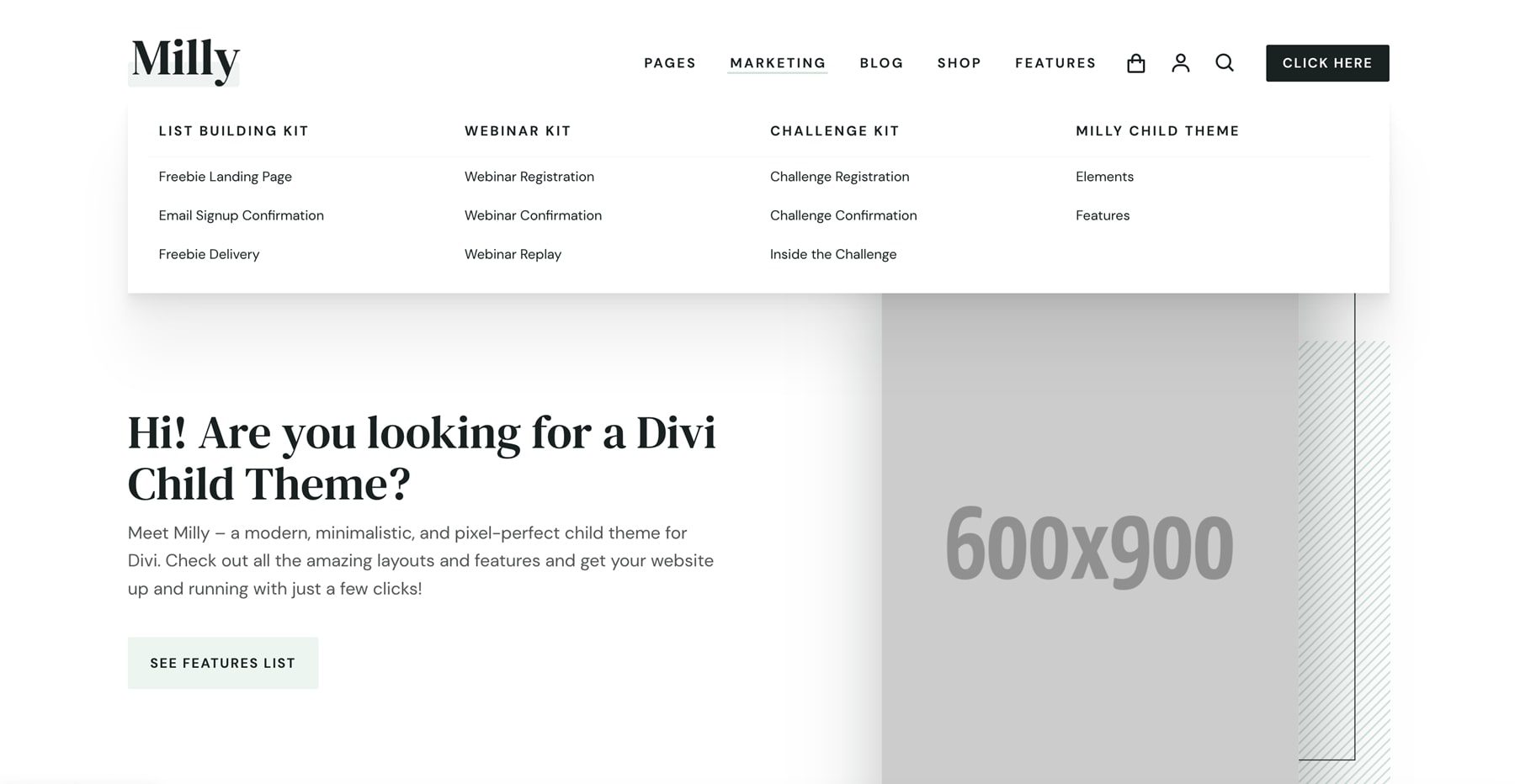
Header menyertakan submenu, CTA, dan ikon WooCommerce khusus, termasuk jumlah produk untuk ikon keranjang belanja. CTA menyertakan animasi hover untuk menarik perhatian. Ini juga termasuk popup. Pada halaman tertentu, seperti halaman toko, header diletakkan di bawah bagian hero. Itu bergulir dengan halaman dan menempel di bagian atas halaman saat mencapai area itu.

Ikon Tema Anak Milly
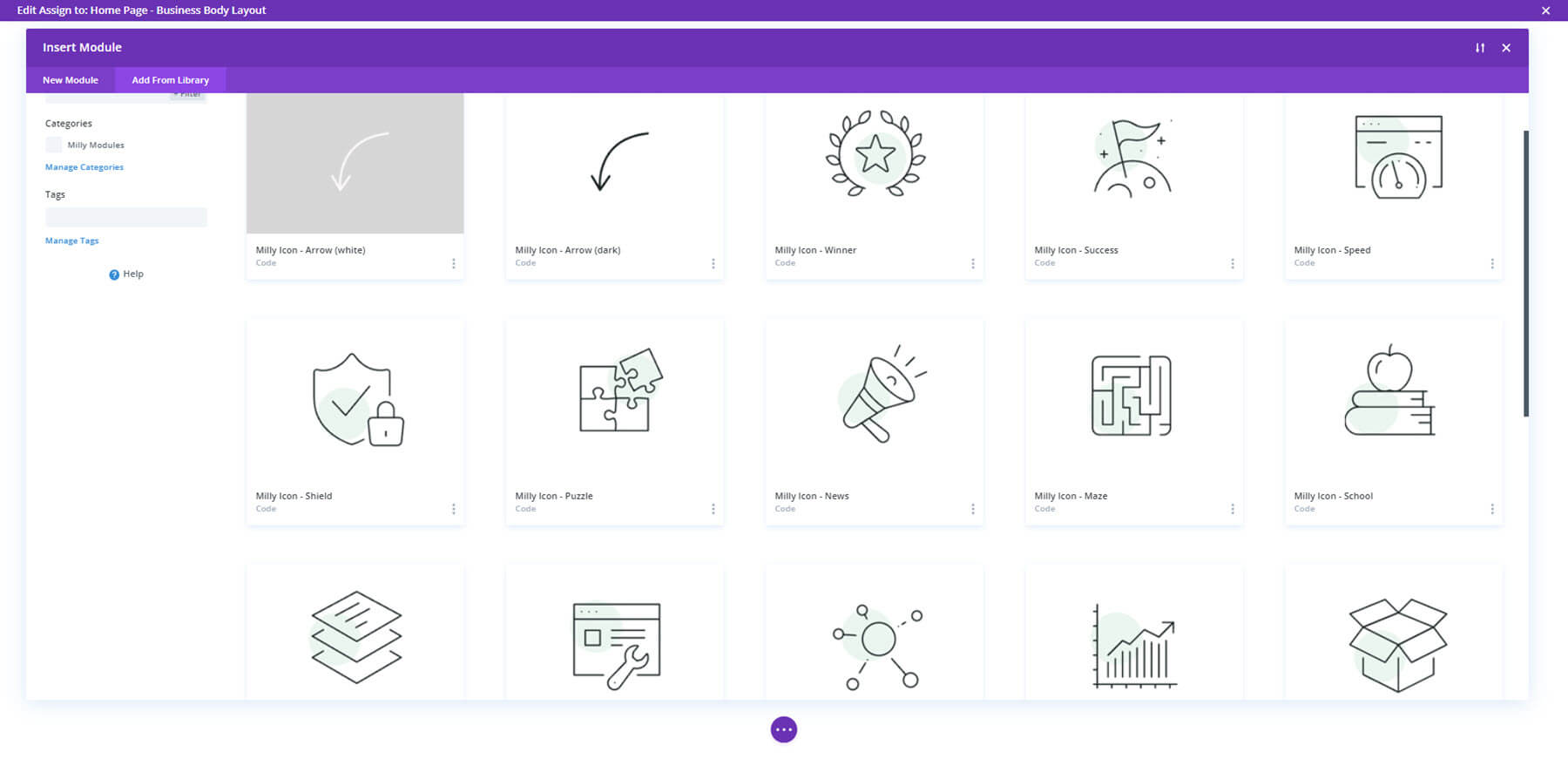
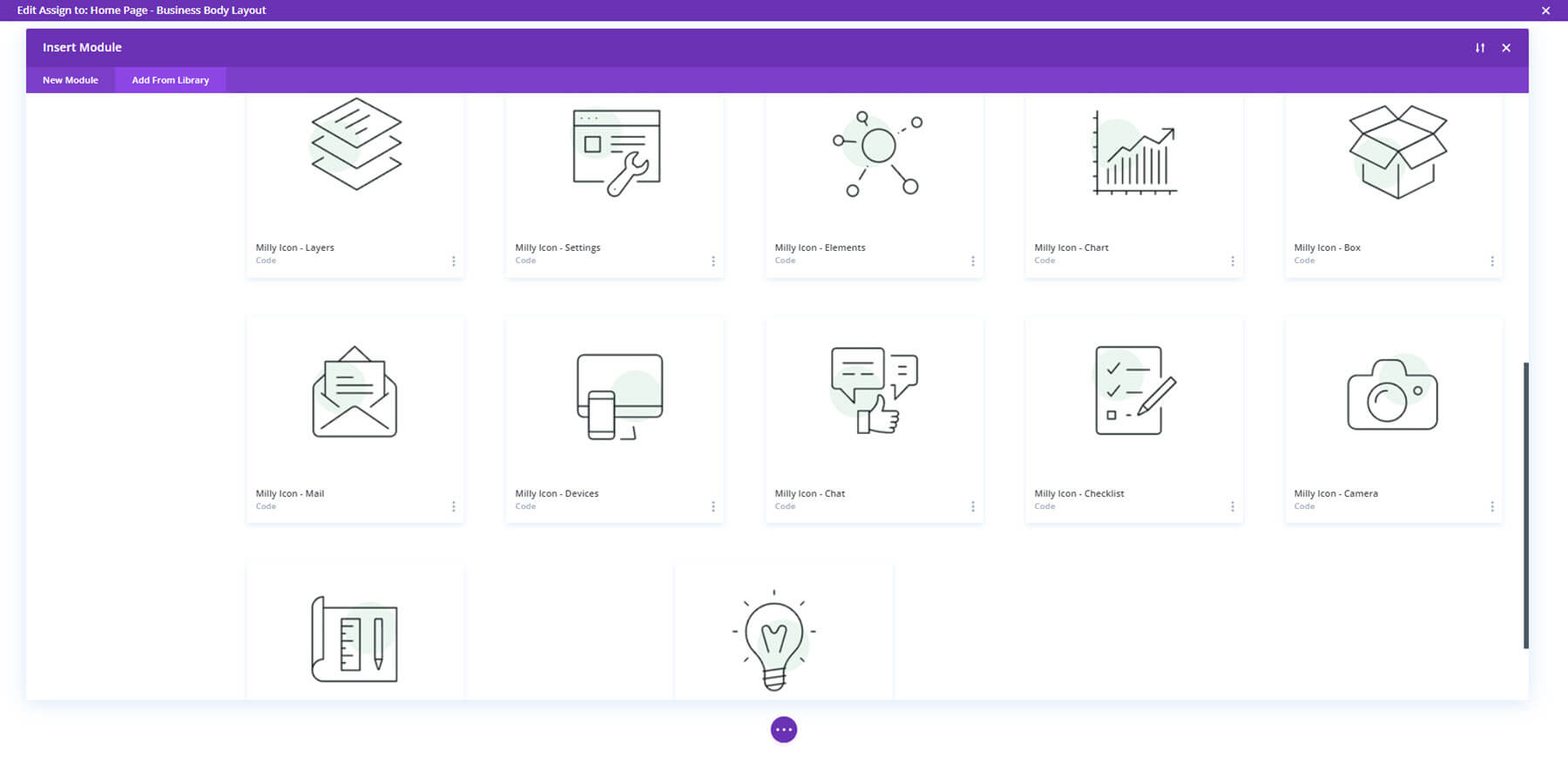
Lebih dari 20 tata letak di Perpustakaan Divi adalah ikon khusus. Ini menunjukkan beberapa ikon khusus. Sebagian besar ikon memiliki lingkaran hijau di tengahnya.

Contoh ini menunjukkan ikon lainnya.

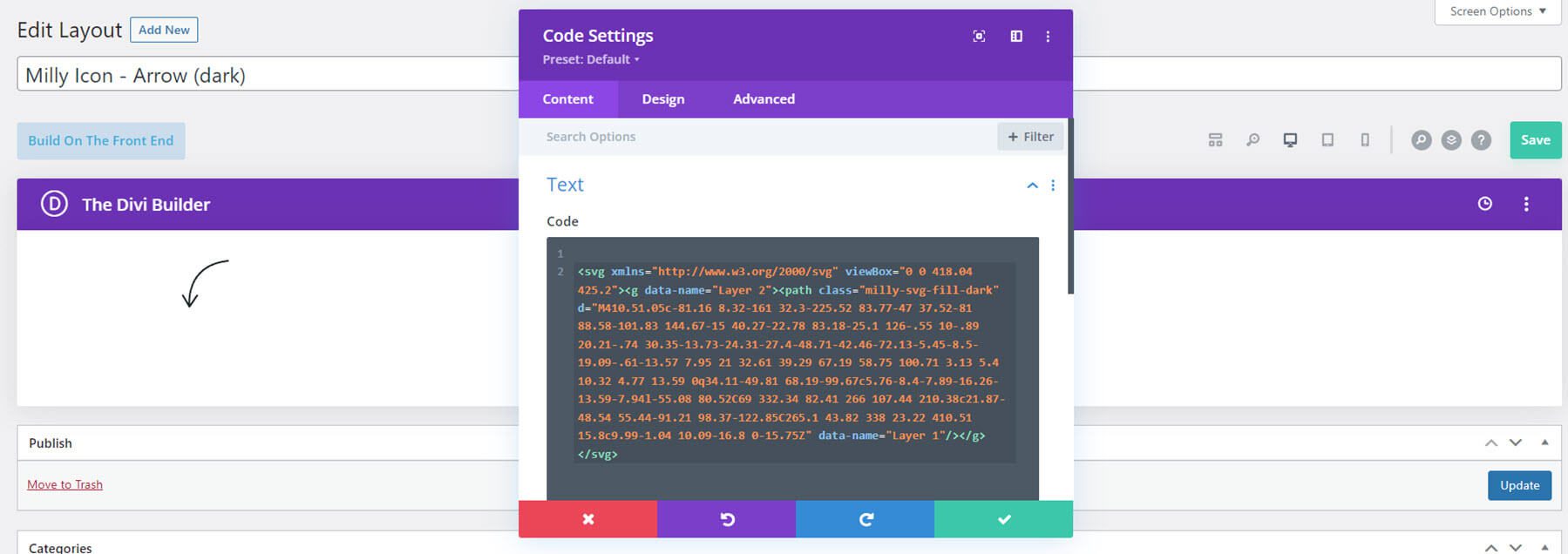
Mereka dibuat dengan Modul Kode. Contoh ini menunjukkan Panah Gelap. Anda dapat memuatnya dari Perpustakaan Divi sebagai Modul.

Halaman dan Tata Letak WooCommerce Tema Milly Child
Selanjutnya, mari kita lihat fitur WooCommerce. Milly menyertakan beberapa halaman produk dan penggeser pra-gaya untuk menampilkan produk Anda. Ini juga termasuk keranjang khusus, halaman akun, dan halaman checkout. Mari kita lihat beberapa di antaranya.
Halaman Toko
Halaman toko menyertakan bagian pahlawan dengan CTA. Bilah promo menempel di bagian bawah layar pada awalnya.

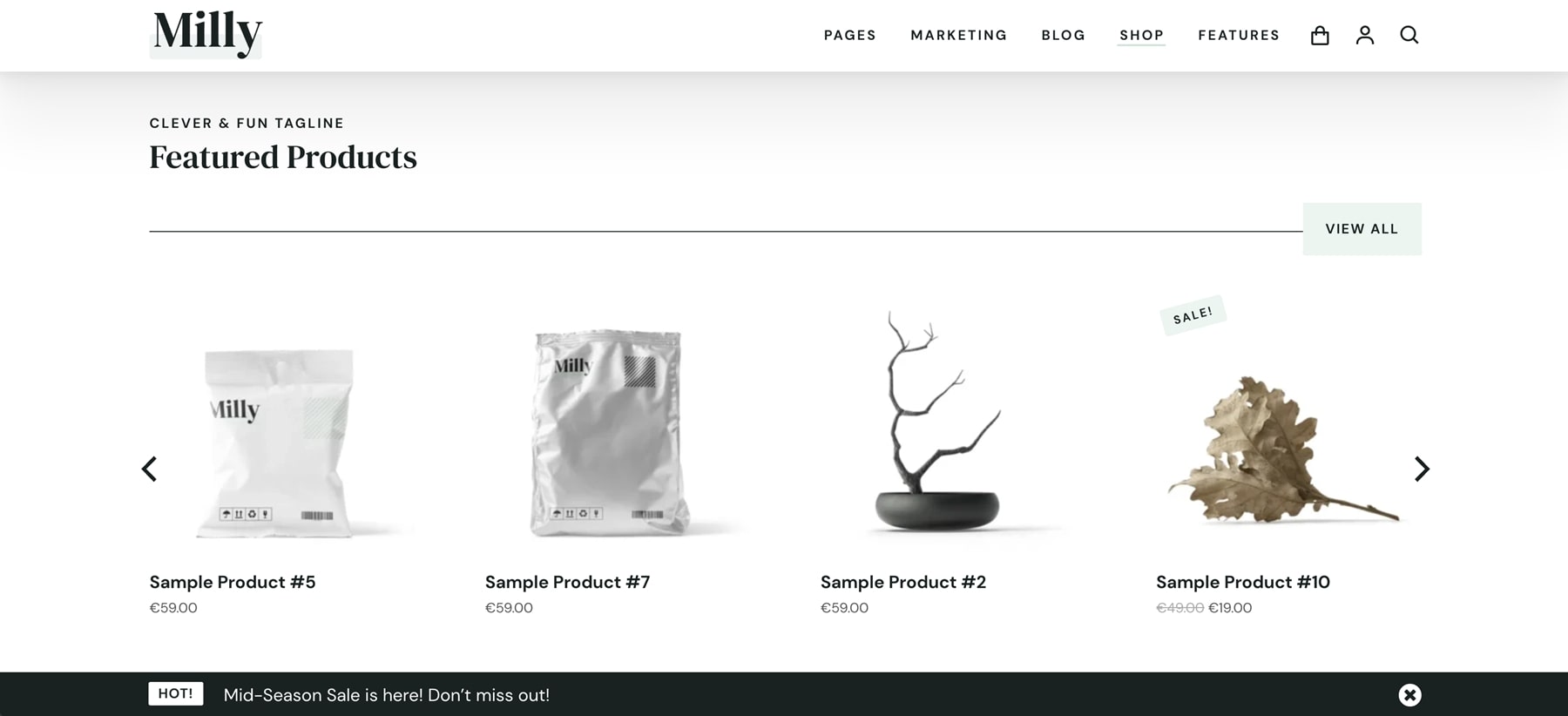
Menggulir mengungkapkan tajuk. Bagian ini mencakup penggeser produk.

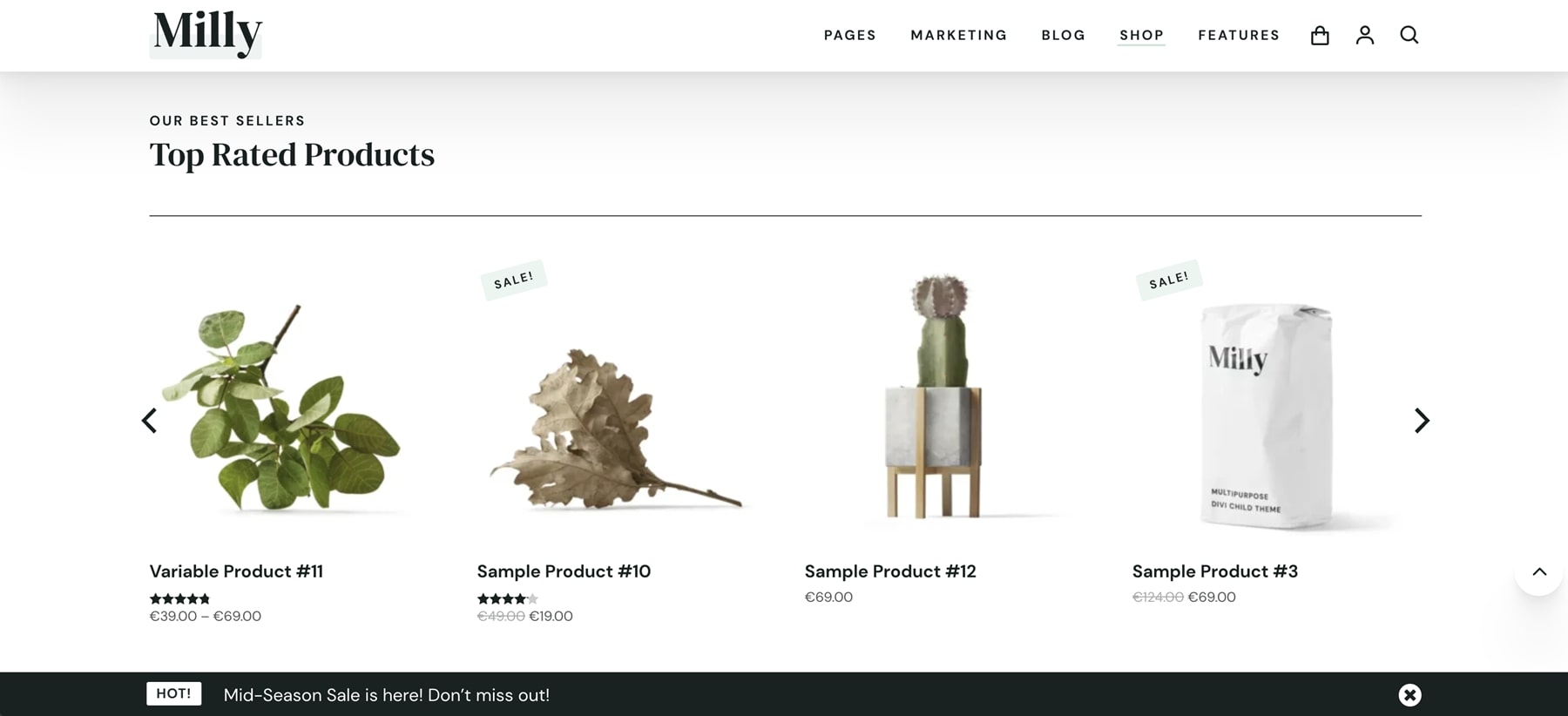
Produk terkait juga ditampilkan dengan penggeser produk.

Contoh ini menunjukkan bilah geser penjualan. Bilah promo sekarang telah bergulir dengan halaman.

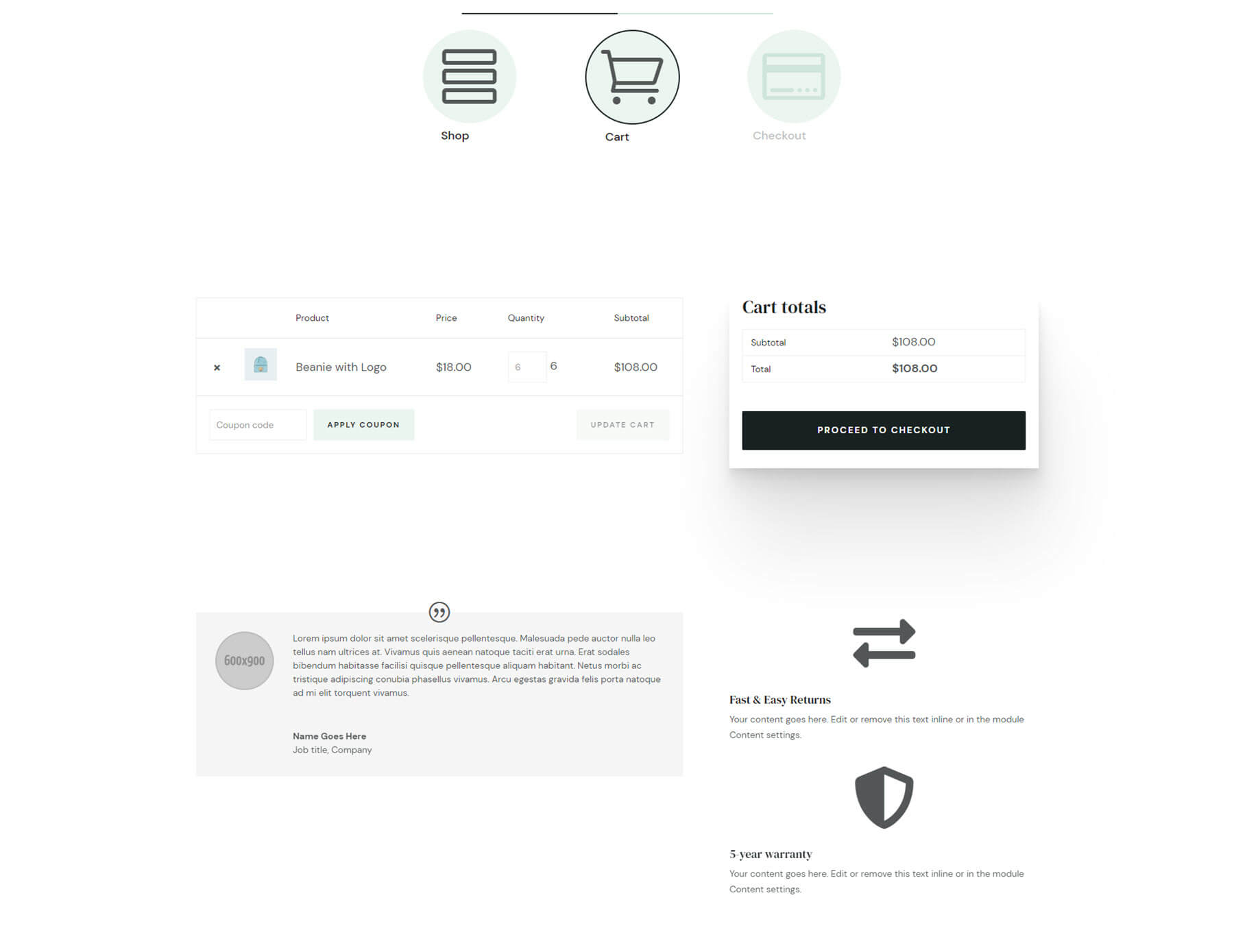
Keranjang
Halaman keranjang menyertakan ikon dengan bilah untuk menunjukkan di mana Anda berada dalam proses.

Opsi Tema Milly
Terakhir, kita akan melihat opsi tema. Milly menambahkan tab ke Opsi Tema Divi. Di sini, Anda dapat memilih dan menyesuaikan beberapa opsi.
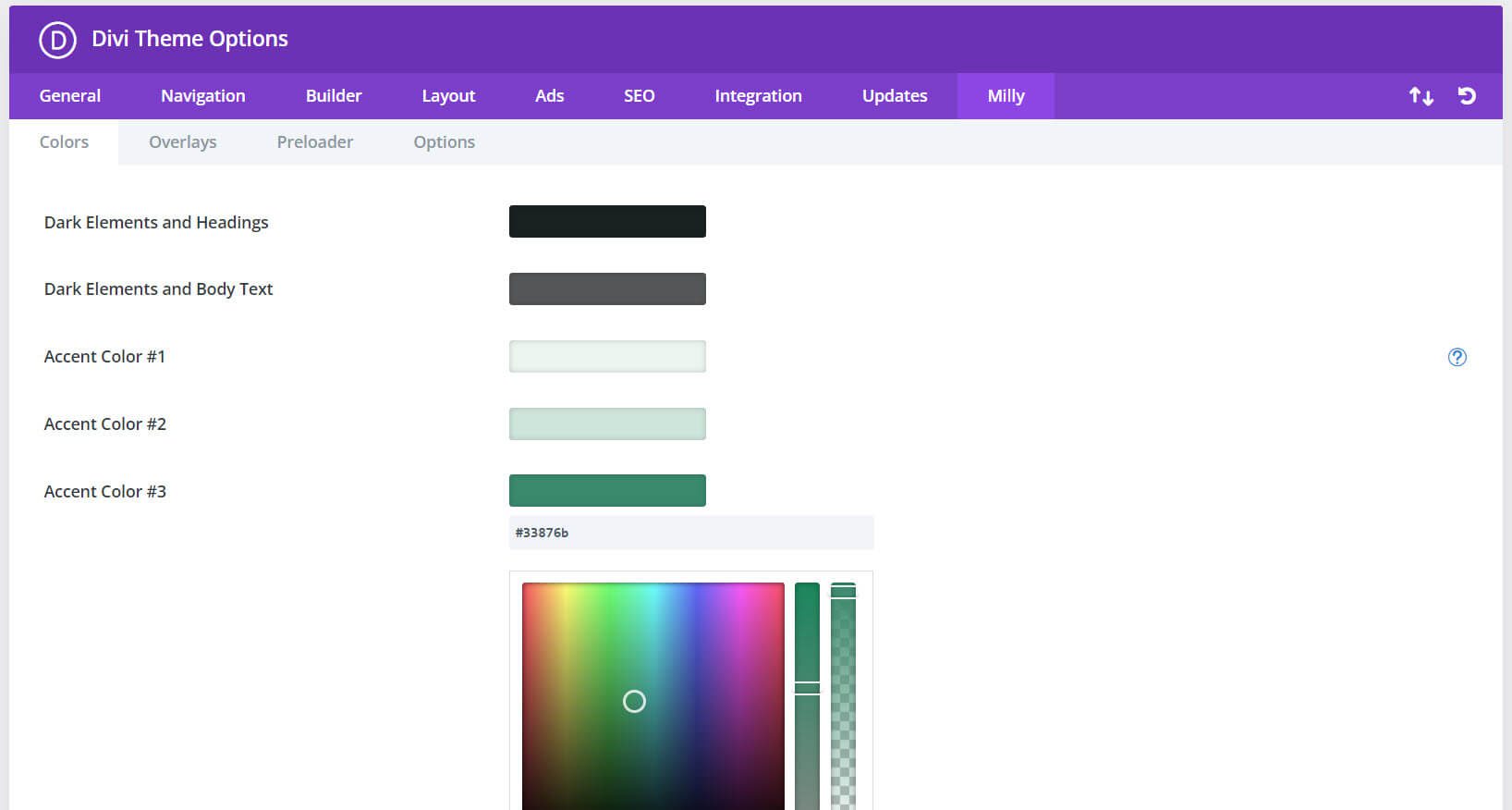
Warna
Tab warna memungkinkan Anda memilih warna untuk elemen dan judul gelap, elemen gelap dan teks isi, dan tiga warna aksen yang berbeda. Mengklik warna akan membuka pemilih warna tempat Anda dapat memilih warna yang Anda inginkan.

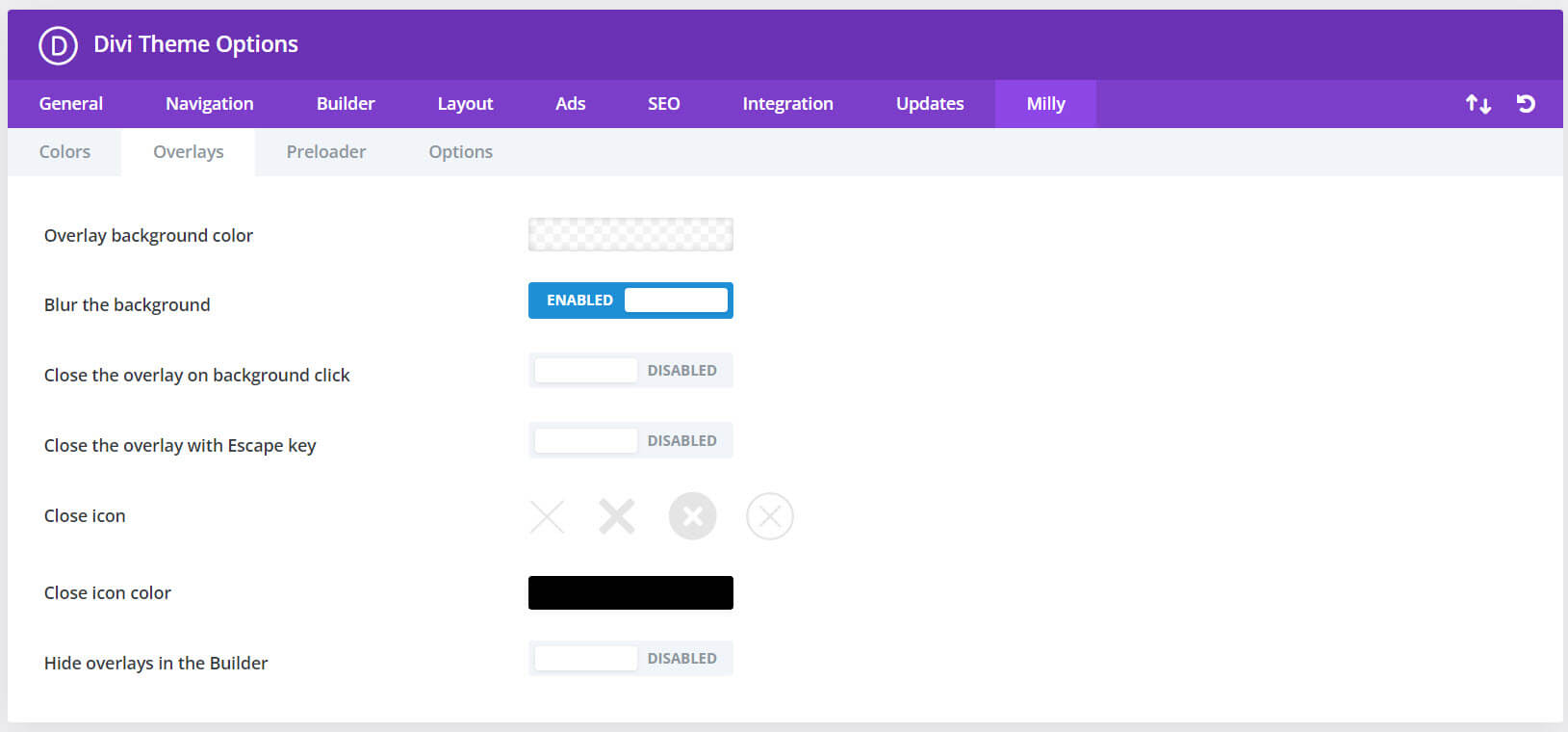
Hamparan
Milly dapat menggunakan bagian apa saja sebagai popup. Mereka dipicu oleh satu klik. Cukup tambahkan kelas CSS ke bagian dan elemen yang ingin diklik pengunjung. Artinya, Anda dapat membuat sembulan dengan Divi Builder dengan tata letak atau desain khusus apa pun yang Anda inginkan. Tab overlay mencakup pengaturan untuk warna latar belakang, mengaburkan latar belakang, menutup saat klik, menutup dengan tombol escape, menutup ikon, menutup warna ikon, dan menyembunyikan overlay di pembuat.

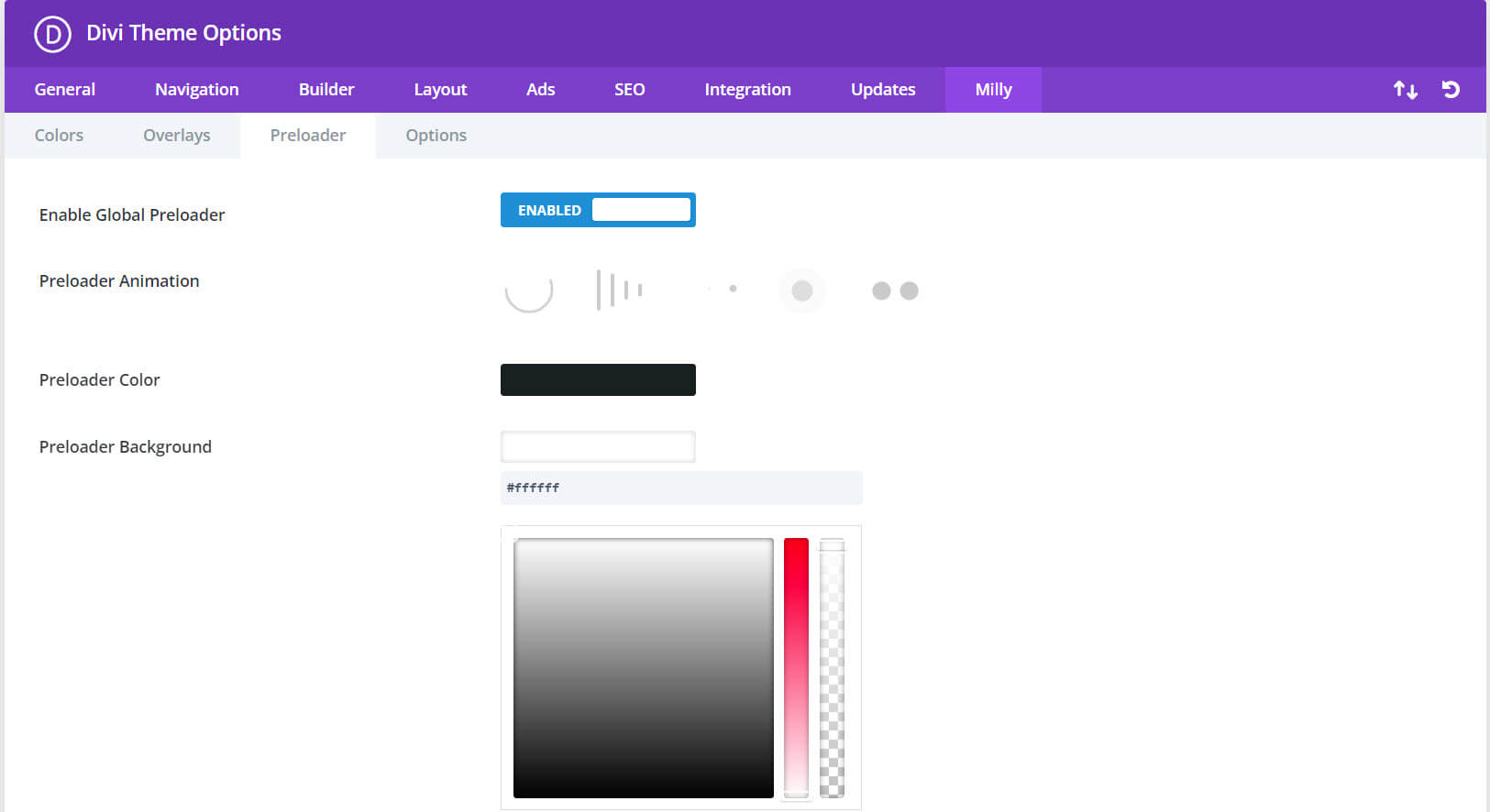
Prapemuat
Tab prapemuat memungkinkan Anda mengaktifkan prapemuat dan memilih opsinya. Pilihannya termasuk animasi, warna, dan warna latar belakang.

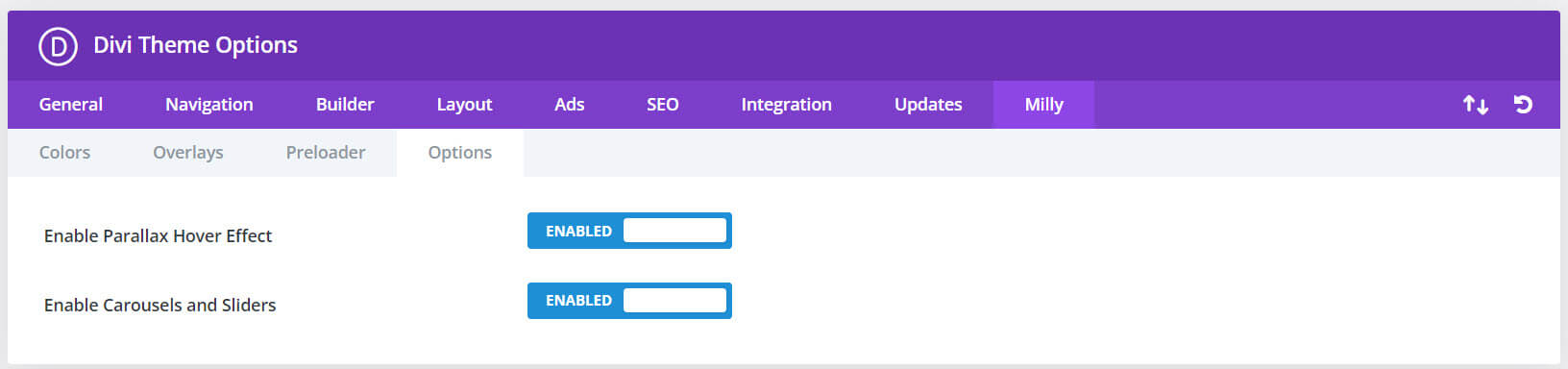
Pilihan
Tab opsi memungkinkan Anda mengaktifkan efek paralaks dan mengaktifkan komidi putar dan penggeser.

Kelas Milly CSS
Juga, ada 11 Kelas CSS lain yang dirancang untuk tema anak Milly yang memungkinkan Anda menyesuaikan cara kerjanya. Anda dapat menemukan daftarnya di dokumentasi. Tempatkan Kelas CSS di tab lanjutan di bagian tempat Anda ingin menggunakannya.
Tempat Membeli Tema Milly Child
Tema Milly Child tersedia di Divi Marketplace. Biasanya $97 dan mencakup penggunaan situs web tanpa batas, jaminan uang kembali 30 hari, dan dukungan serta pembaruan selama satu tahun.

Mengakhiri Pikiran tentang Tema Anak Milly
Itulah pandangan kami tentang Tema Anak Milly untuk Divi. Desainnya bersih, dan menurut saya Milly mudah digunakan. Fitur-fiturnya memiliki fokus yang kuat pada penjualan, menjadikannya ideal bagi siapa saja yang ingin menjalankan situs web eCommerce atau menangkap prospek dan memandu mereka melalui corong penjualan. Saya terkesan dengan jumlah halaman dan fiturnya. Saya terutama menyukai overlay preloader dan popup. Jika Anda tertarik dengan tema anak untuk bisnis, tema anak Milly layak untuk dilihat.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba Milly Child Theme untuk Divi? Beri tahu kami pendapat Anda tentang hal itu di komentar.
