Sorotan Produk Divi: Molti Ecommerce
Diterbitkan: 2023-10-30Moti Ecommerce adalah tema anak serbaguna dan modern untuk Divi, ideal untuk situs bisnis atau situs e-niaga yang menjalankan WooCommerce. Temanya sepenuhnya ditata dan disesuaikan dengan tampilan ramping dan elemen aksen oranye. Ini menampilkan lebih dari 25 halaman yang dirancang sepenuhnya untuk membantu Anda memulai desain situs web Anda, dan Anda dapat menggunakan pengaturan Divi untuk dengan mudah menyesuaikan konten dan gaya desain sesuai keinginan Anda. Dalam postingan ini, kami akan melihat lebih dekat Molti Ecommerce untuk membantu Anda memutuskan apakah itu tema anak Divi yang tepat untuk Anda.
Mari kita mulai!
- 1 Menginstal Molti E-niaga
- 1.1 Pengaturan Molti E-niaga
- 2 Halaman Tema Divi E-niaga Molti
- 2.1 Tata Letak Halaman Beranda Molti E-niaga
- 2.2 Tata Letak Halaman Dalam Molti E-niaga
- 2.3 Tata Letak Toko E-niaga Molti
- 3 Templat Pembuat Tema Divi Tema Molti E-niaga
- 3.1 Tajuk
- 3.2 Catatan Kaki
- 3.3 404 Halaman
- 3.4 Blog
- 3.5 Halaman Posting
- 4 Elemen Tema Anak Divi Molti Ecommerce
- 4.1 Desain Kartu
- 4.2 Desain Korsel
- 4.3 Peralihan Konten
- 4.4 Desain Tab
- 4.5 Keranjang Pop Up
- 5 Tempat Membeli Molti Ecommerce
- 6 Pikiran Terakhir
Menginstal Molti E-niaga
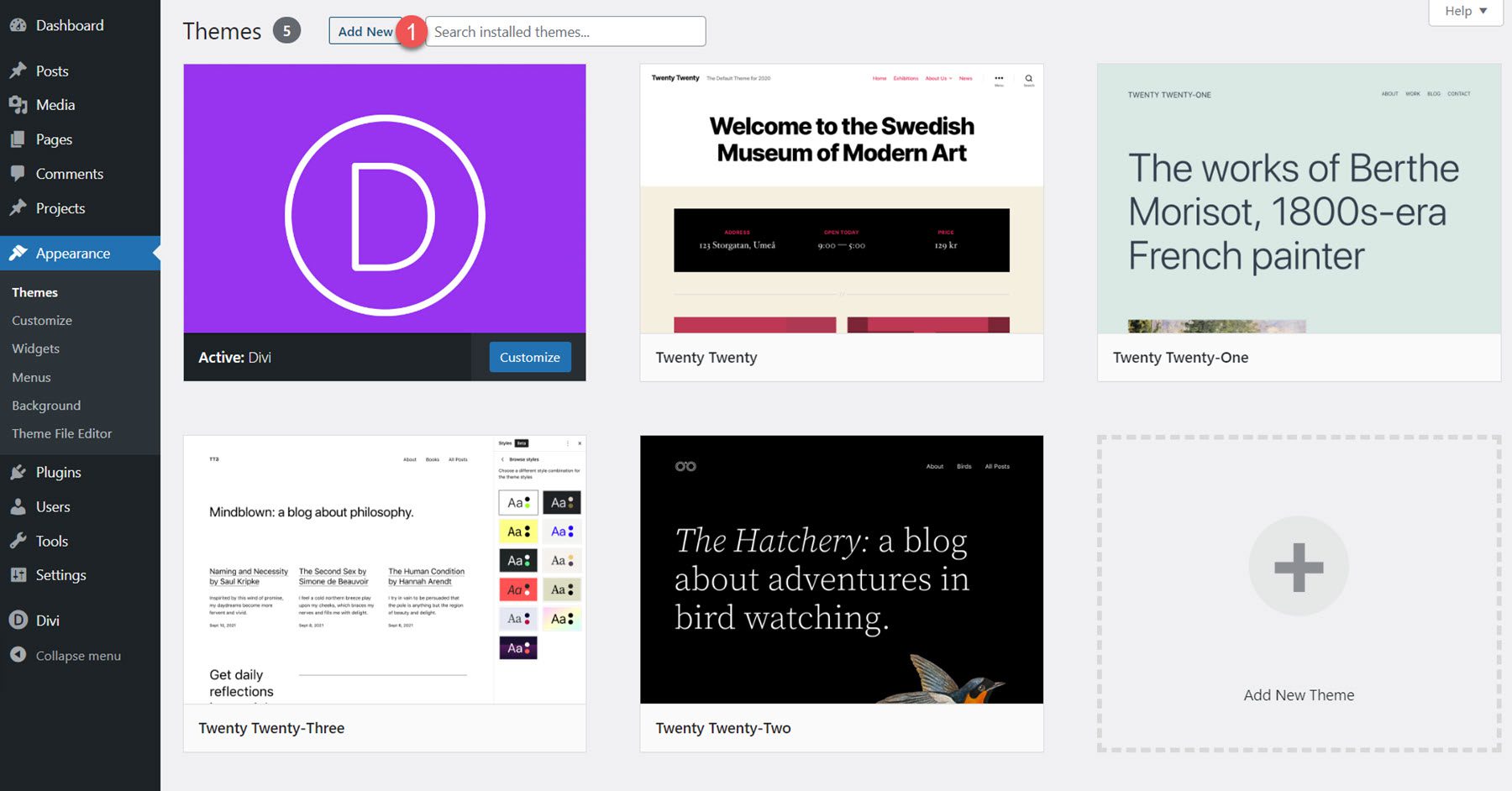
Sebelum menginstal tema anak Molti Ecommerce Divi, pastikan Anda telah menginstal Divi di situs WordPress Anda. Setelah Anda siap menginstal Molti, navigasikan ke halaman Tema di bawah Penampilan di dasbor WordPress Anda dan klik Tambah Baru.

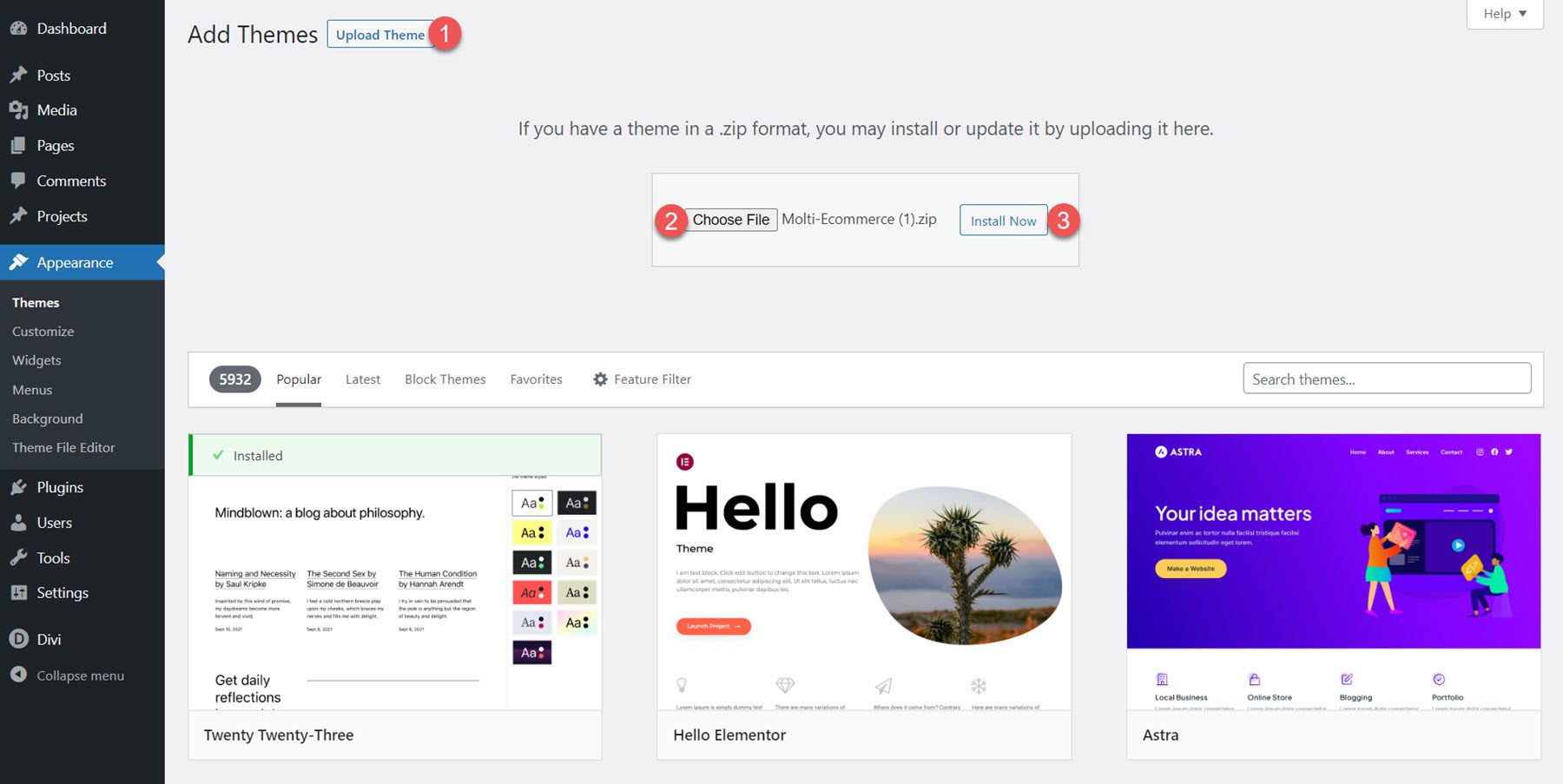
Dari halaman Tambah Tema, klik tombol Unggah Tema di bagian atas. Pilih molti-ecommerce.zip dari file Anda, lalu klik Instal Sekarang.

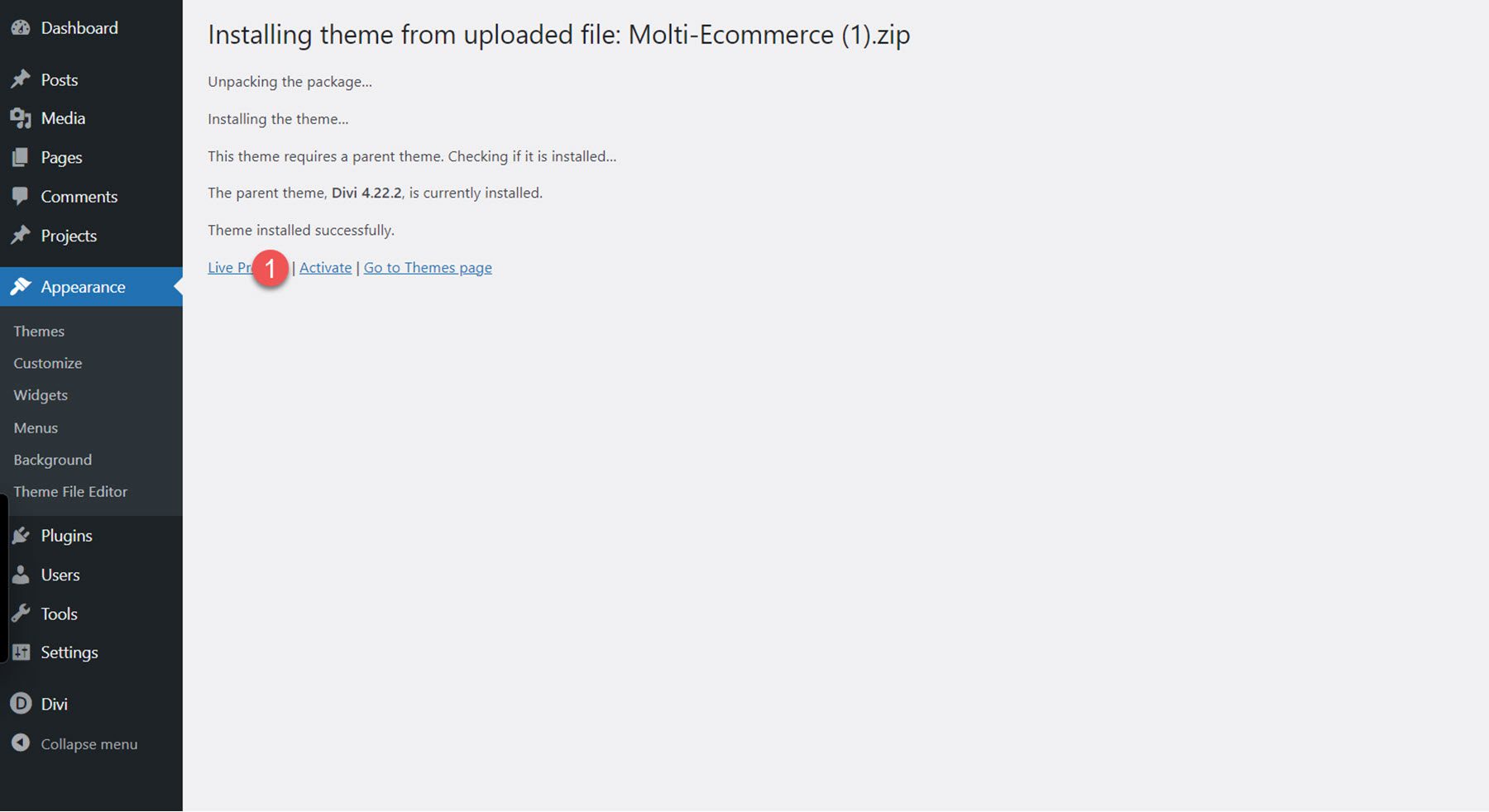
Setelah terinstal, aktifkan tema.

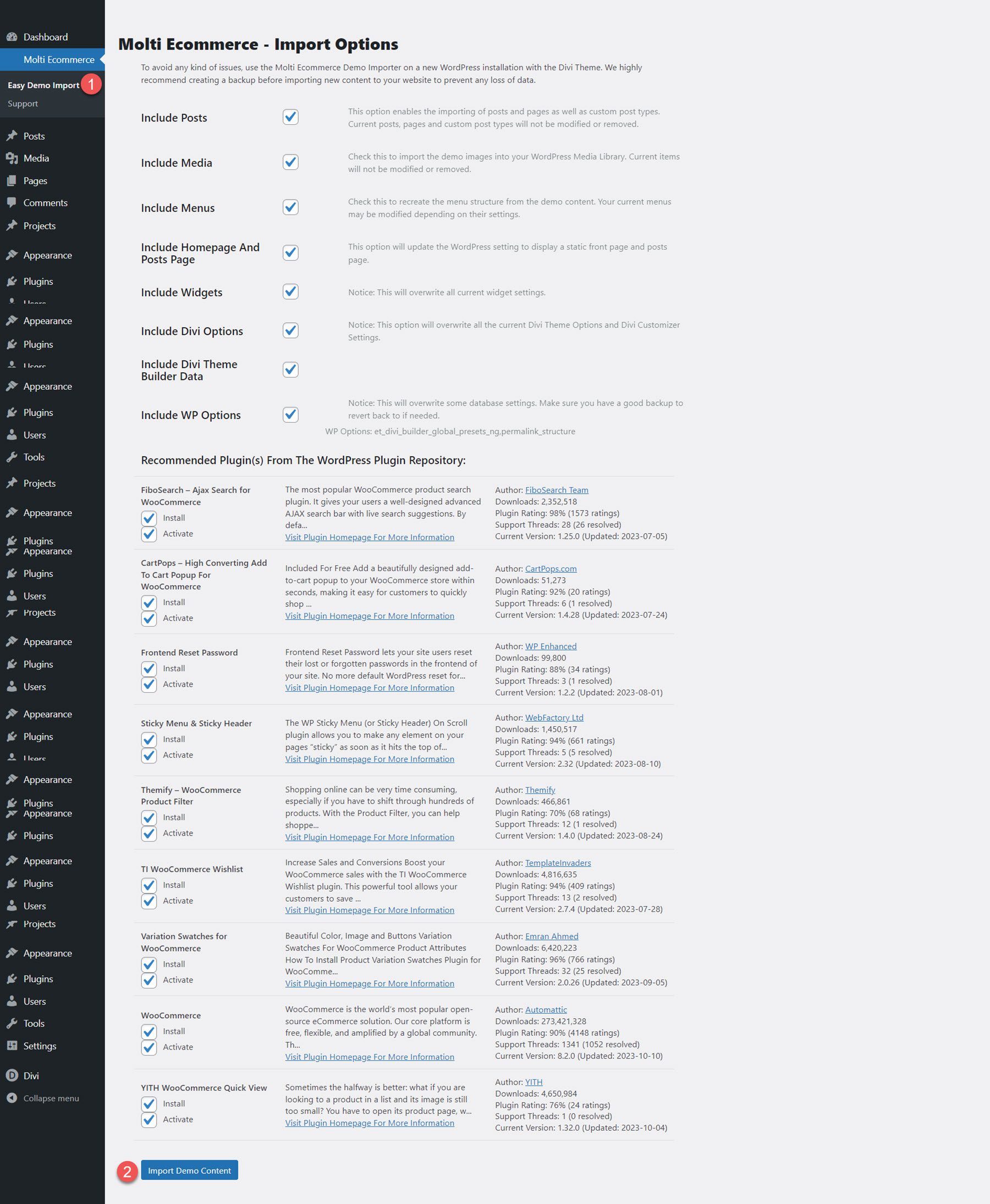
Saat tema anak diaktifkan, tab Molti Ecommerce muncul di menu Dashboard. Pilih subhalaman Impor Demo Mudah. Halaman ini memungkinkan Anda mengimpor semua pengaturan konten tema anak dengan cepat dan plugin yang direkomendasikan dengan satu klik. Pilih Impor Konten Demo untuk memulai.

Setelah instalasi selesai, buka halaman beranda Anda, dan Anda akan melihat bahwa tema anak telah sepenuhnya diinstal dan disiapkan untuk Anda gunakan. Untuk menjadikan situs ini milik Anda, Anda hanya perlu mengganti kontennya! Sekarang, mari jelajahi tata letak halaman yang disertakan dengan tema anak Molti Ecommerce Divi.

Pengaturan Molti E-niaga
Setelah semuanya terinstal, beberapa pengaturan perlu diubah agar tema dan plugin terkait dapat berfungsi dengan benar. Penulis tema telah memberikan instruksi jelas yang dapat Anda ikuti untuk menyelesaikan pengaturan.
Halaman Tema Divi E-niaga Molti
Molti Ecommerce hadir dengan 25+ tata letak halaman berdesain lengkap yang dapat Anda gunakan dan sesuaikan dengan mudah dengan pengaturan desain Divi. Selain banyak tata letak halaman standar, tema ini juga dilengkapi dengan semua tata letak e-niaga yang Anda perlukan untuk menjalankan toko WooCommerce. Mari kita lihat lebih dekat.
Tata Letak Halaman Beranda Molti E-niaga
Tema ini hadir dengan dua tata letak halaman beranda, satu untuk situs web e-niaga dan satu lagi untuk situs web bisnis.
Halaman Beranda Toko E-niaga Molti
Halaman beranda toko dirancang dengan mempertimbangkan toko e-niaga. Tata letaknya dibuka dengan header yang dinamis dengan dua blok ajakan bertindak di atas gambar header. Halaman ini juga mencakup blok yang tertaut ke kategori toko, produk unggulan, fitur kepuasan pelanggan, testimonial, dan postingan blog terbaru.

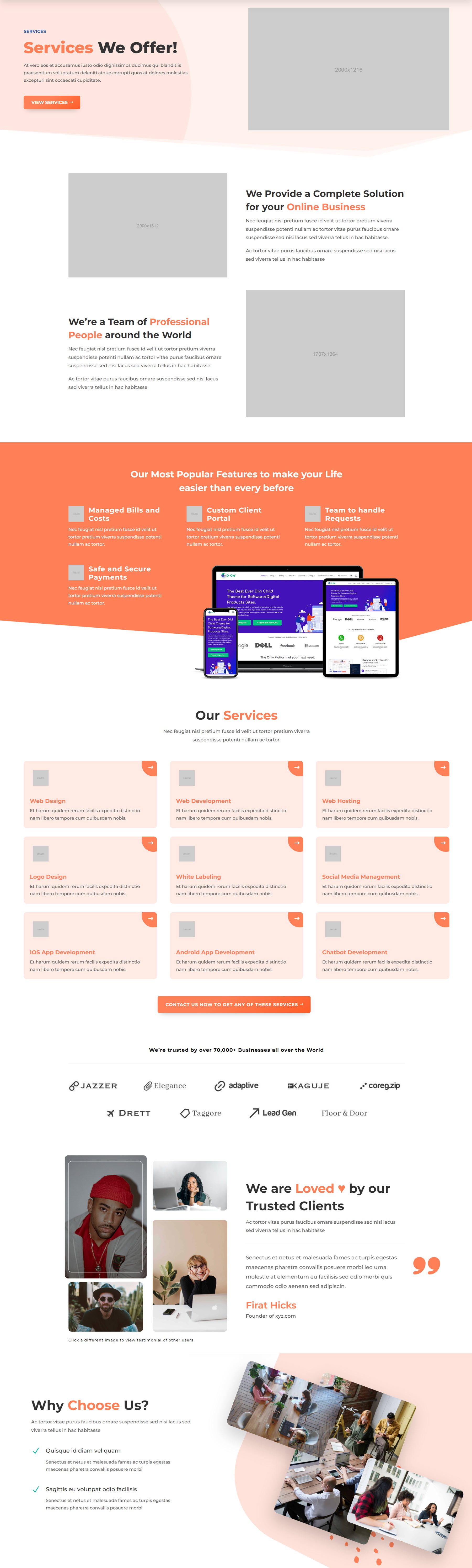
Halaman Beranda Bisnis Molti E-niaga
Halaman beranda bisnis adalah tata letak serbaguna yang dapat digunakan untuk berbagai jenis situs bisnis. Ini memiliki header dengan dua tombol ajakan bertindak dan gambar besar, diikuti oleh bagian layanan kami, bagian tentang kami, beberapa sorotan fitur, dan bagian dengan beberapa penghitung nomor. Bagian selanjutnya memiliki tabel harga, diikuti oleh beberapa layanan tambahan. Setelah itu bagian testimonial, daftar logo, dan postingan blog terbaru.

Tata Letak Halaman Dalam Molti E-niaga
Sekarang, mari kita lihat beberapa desain halaman dalam yang disertakan dengan Molti Ecommerce.
Halaman Tentang Molti E-niaga
Tata letak halaman Tentang menampilkan header dengan gambar dan tombol ajakan bertindak, diikuti oleh bagian Riwayat Kami dengan beberapa konten yang disorot dengan tanda centang. Berikutnya adalah daftar logo, diikuti oleh bagian tim, fitur utama, testimoni klien, dan bagian ajakan bertindak.

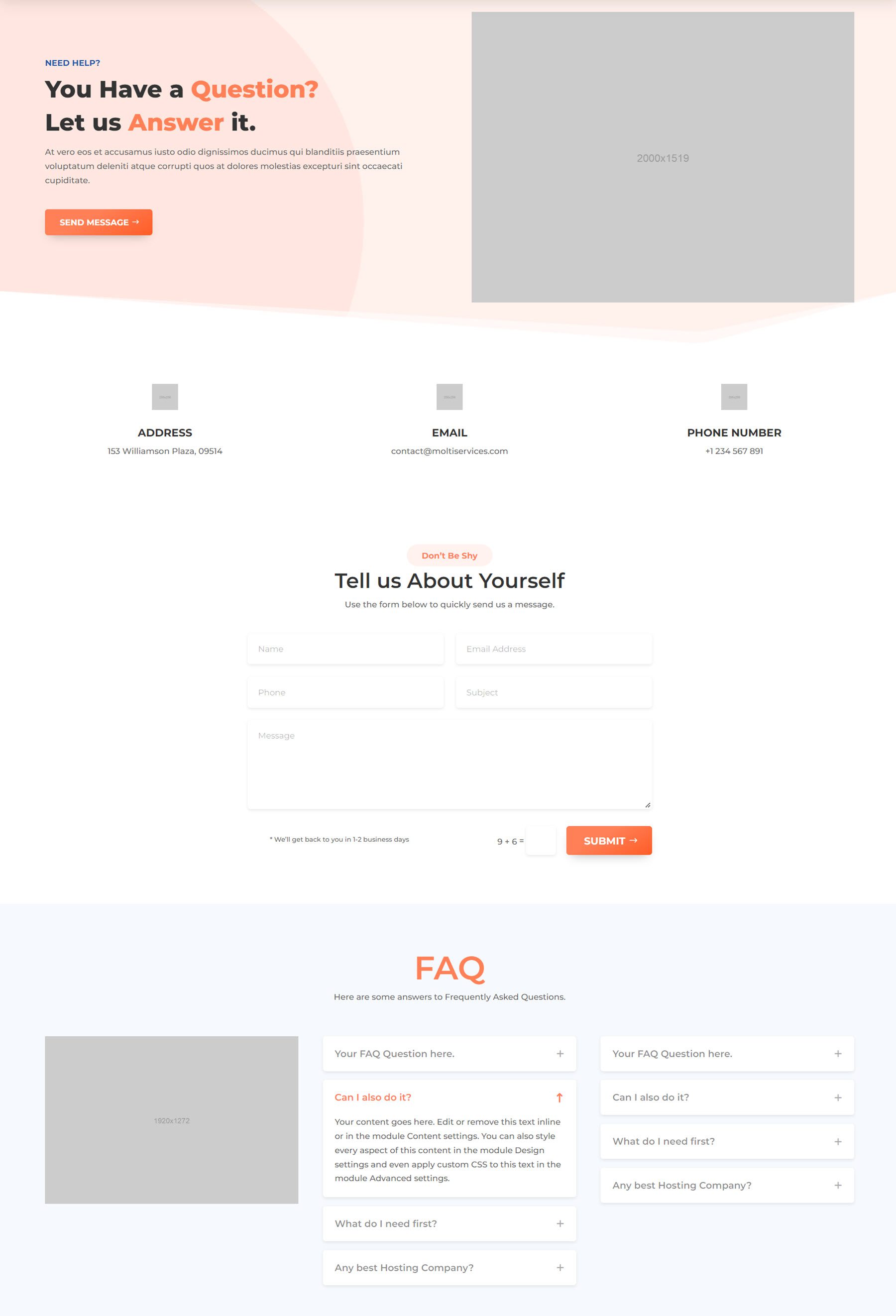
Halaman Kontak Molti E-niaga
Halaman kontak memiliki tata letak yang cukup sederhana. Di bagian atas terdapat tempat untuk alamat, email, dan nomor telepon, diikuti dengan formulir kontak. Di bagian bawah, ada bagian FAQ.

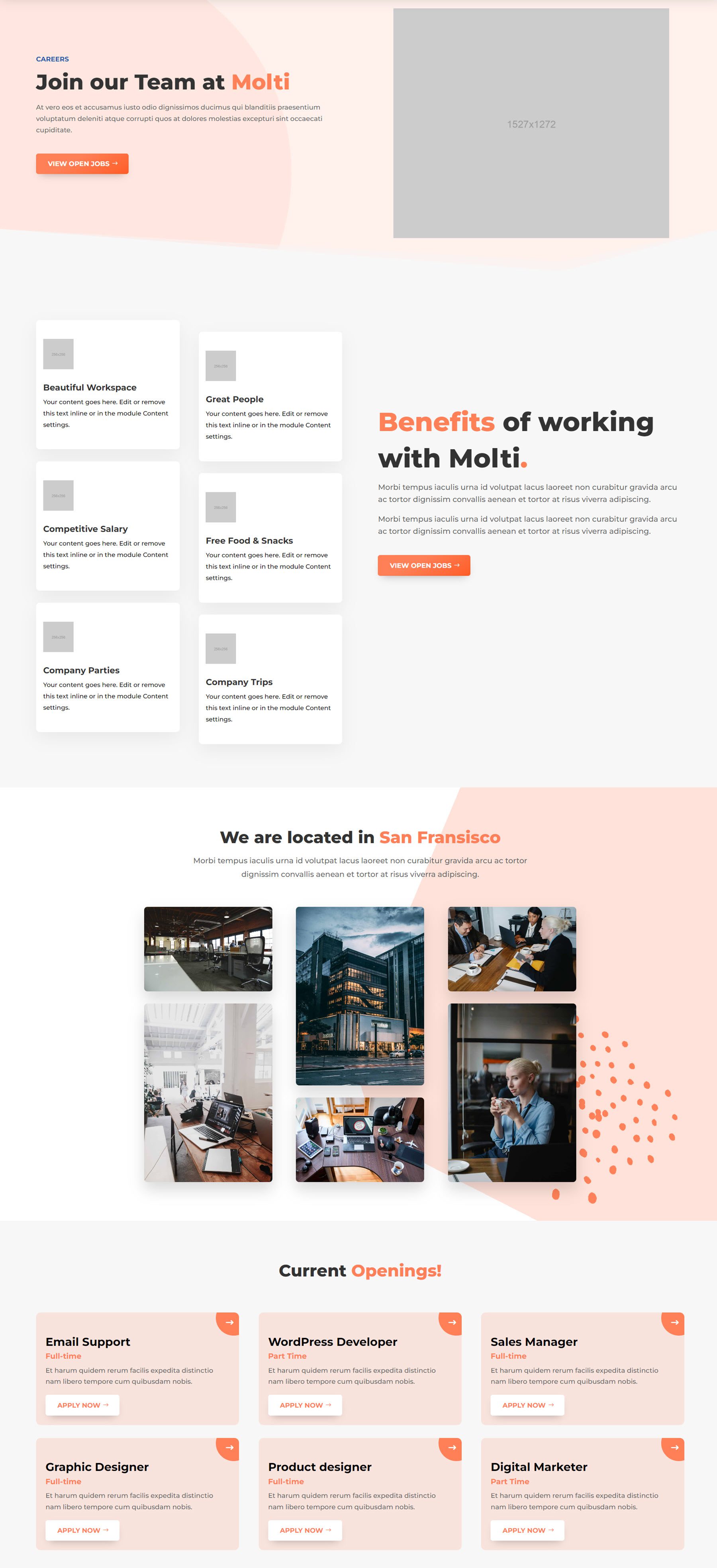
Halaman Karier Molti Ecommerce
Ini adalah halaman karir. Ini dibuka dengan header, diikuti dengan bagian dengan kartu di sebelah kiri yang menyoroti beberapa manfaat. Berikutnya adalah bagian dengan beberapa gambar dan daftar lowongan saat ini.

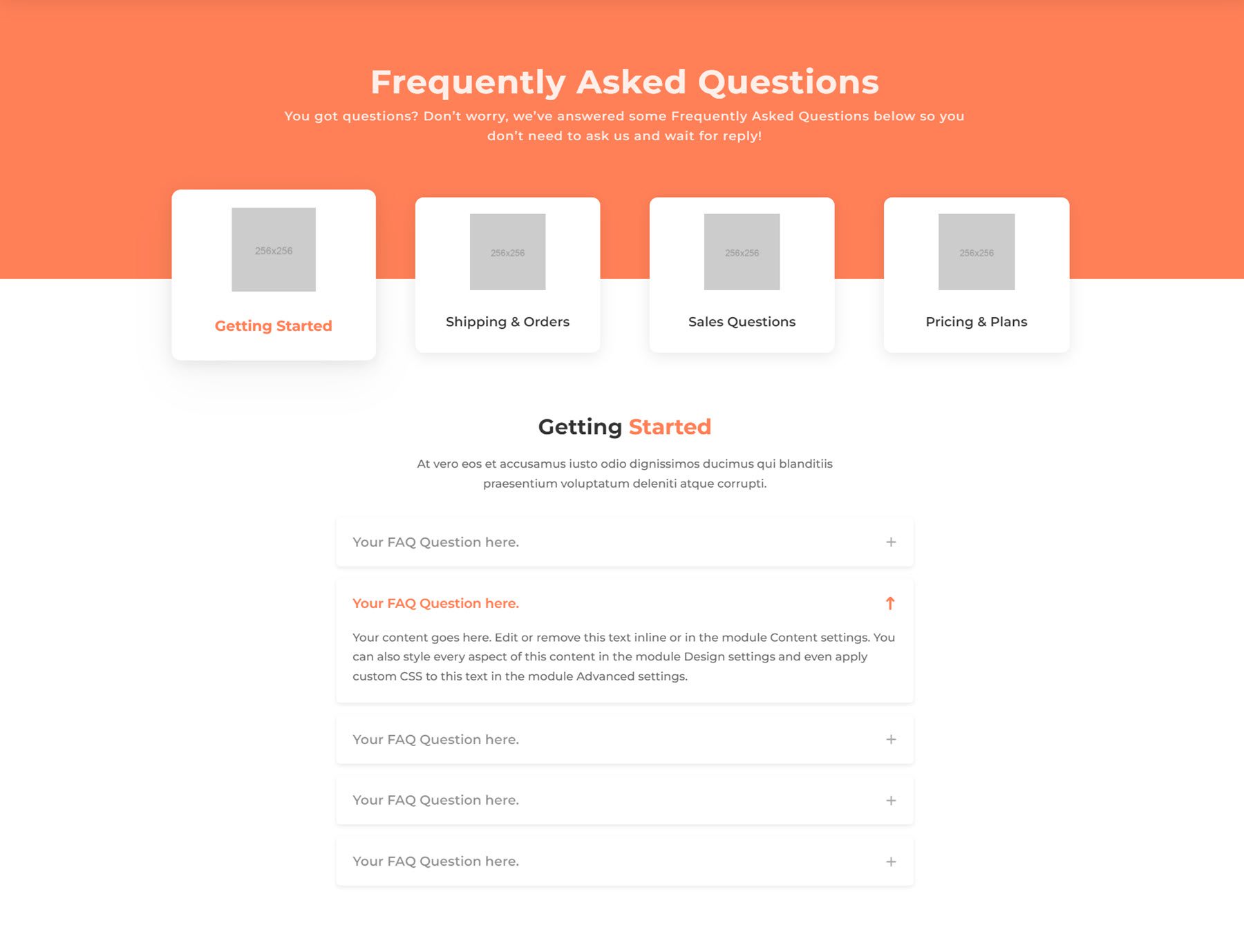
Halaman FAQ Molti E-niaga
Halaman FAQ menampilkan bagian navigasi di bagian atas. Ketika Anda mengklik topik FAQ di bagian atas, konten FAQ akan ditampilkan di bawah.

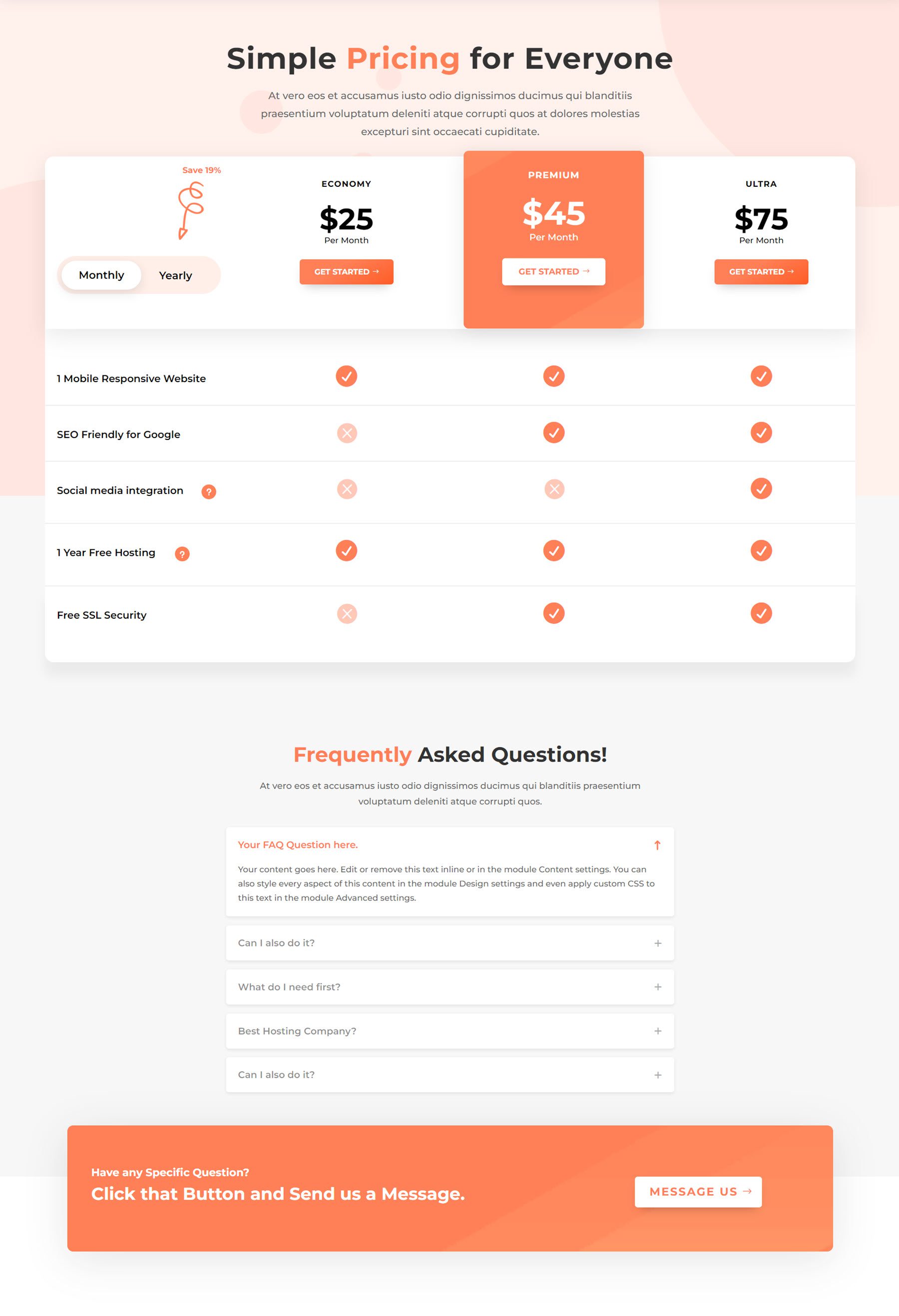
Halaman Harga Molti E-niaga
Halaman harga menampilkan tabel harga besar dengan tiga tingkatan dan beberapa fitur yang tercantum di bawah. Anda dapat menggunakan tombol untuk beralih antara menampilkan harga bulanan atau tahunan di bagian atas. Halaman tersebut diakhiri dengan bagian FAQ dan spanduk ajakan bertindak.

Halaman Layanan E-niaga Molti
Dengan tata letak ini, Anda dapat menampilkan berbagai layanan yang ditawarkan bisnis Anda. Ini dibuka dengan bagian header diikuti oleh dua bagian teks dan gambar. Selanjutnya, ada bagian fitur dengan gambar besar dan kemudian daftar layanan. Terdapat daftar logo, testimoni klien, dan bagian Mengapa Memilih Kami dengan susunan gambar yang dinamis.

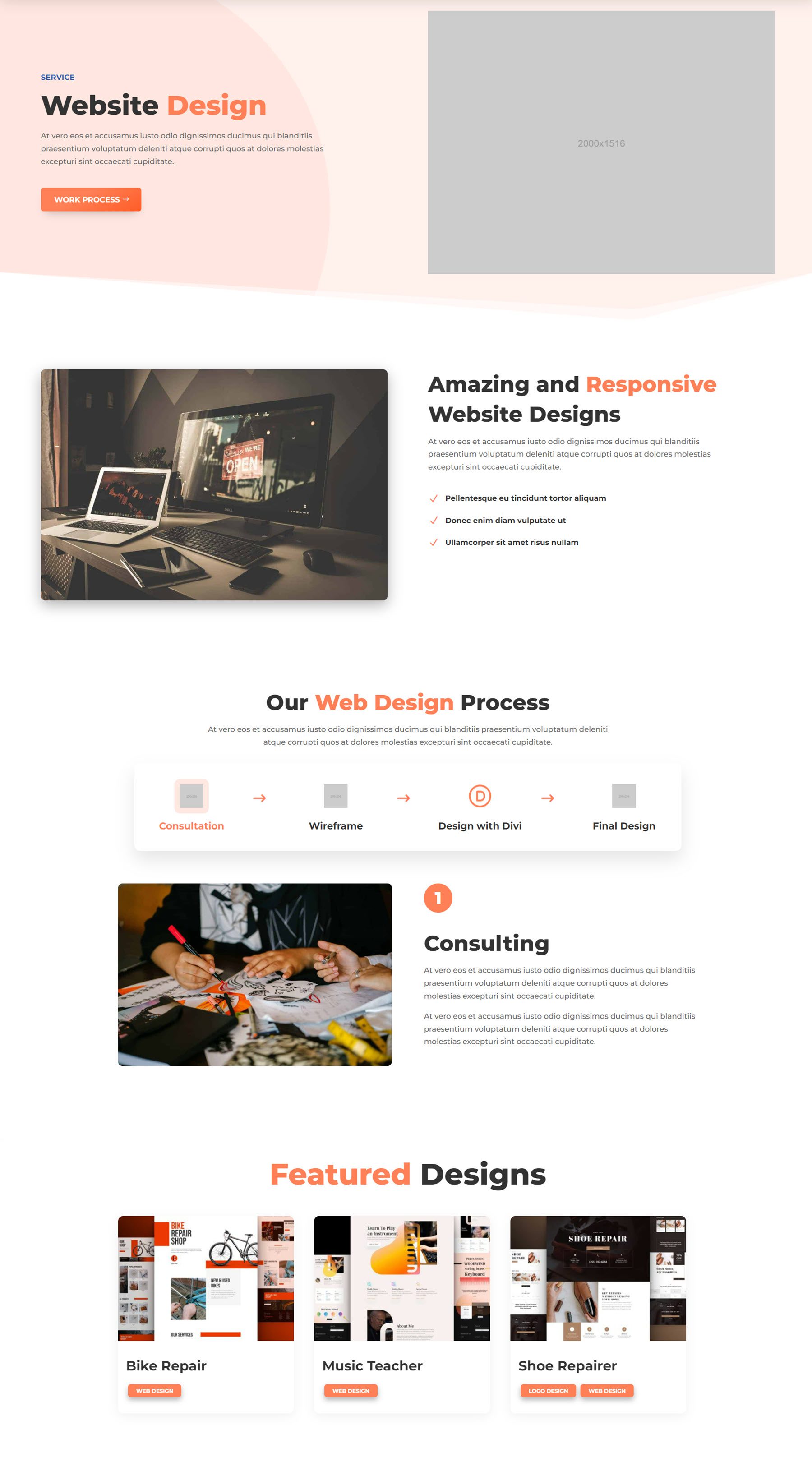
Halaman Layanan Tunggal Molti Ecommerce
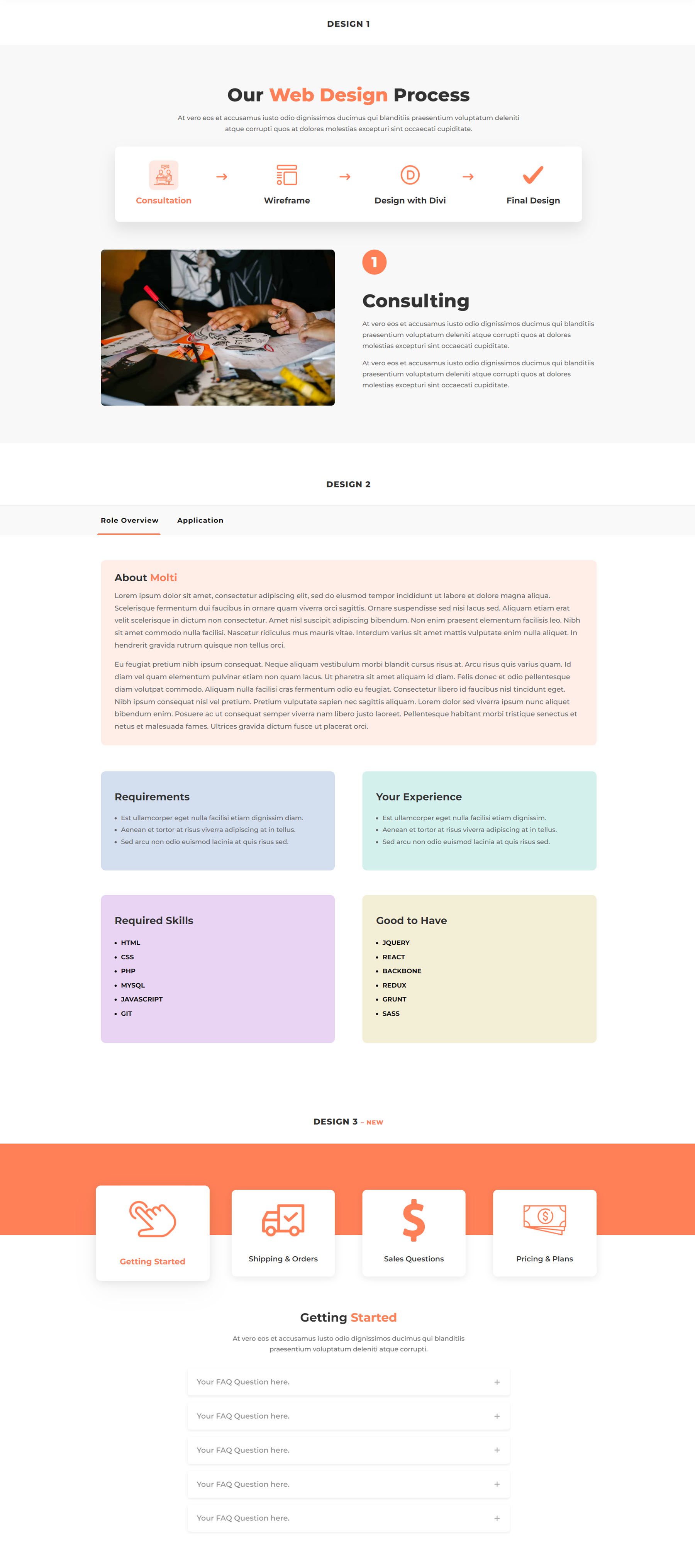
Halaman layanan tunggal adalah tempat Anda dapat menawarkan informasi mendalam tentang salah satu layanan Anda. Ini memiliki bagian header dengan tautan ajakan bertindak, diikuti oleh bagian pengenalan dengan gambar dan beberapa fitur yang disorot dengan ikon tanda centang. Berikutnya adalah bagian proses dengan ikon yang mewakili proses layanan. Di bawah ini adalah bagian bernomor di mana Anda dapat mengomunikasikan detail tentang setiap langkah dalam proses. Di bagian bawah halaman terdapat halaman desain unggulan, yang tertaut ke item portofolio.

Tata Letak Toko E-niaga Molti
Molti Ecommerce dibangun untuk sepenuhnya terintegrasi dengan WooCommerce dan Divi. Ada beberapa halaman toko WooCommerce yang dirancang sepenuhnya yang disertakan dengan tema tersebut. Mari lihat.
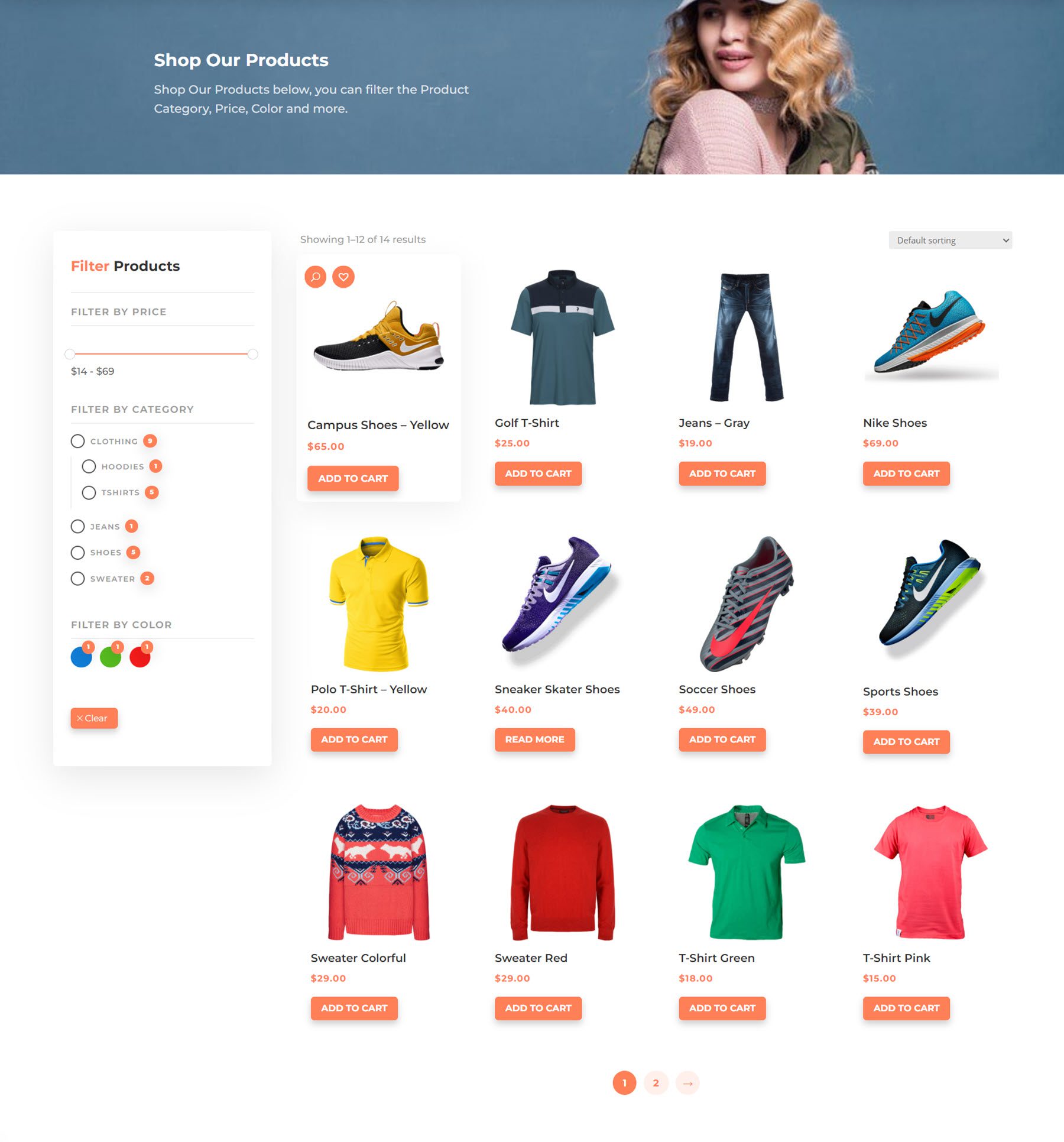
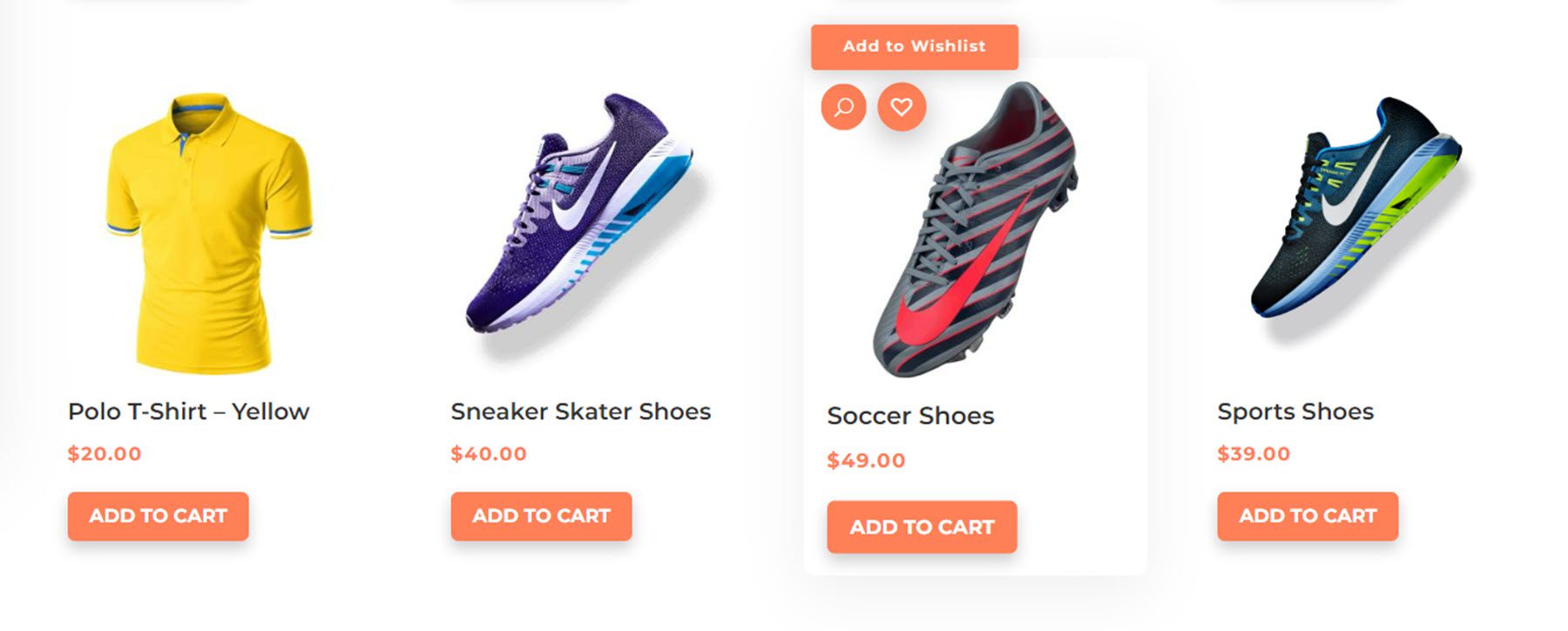
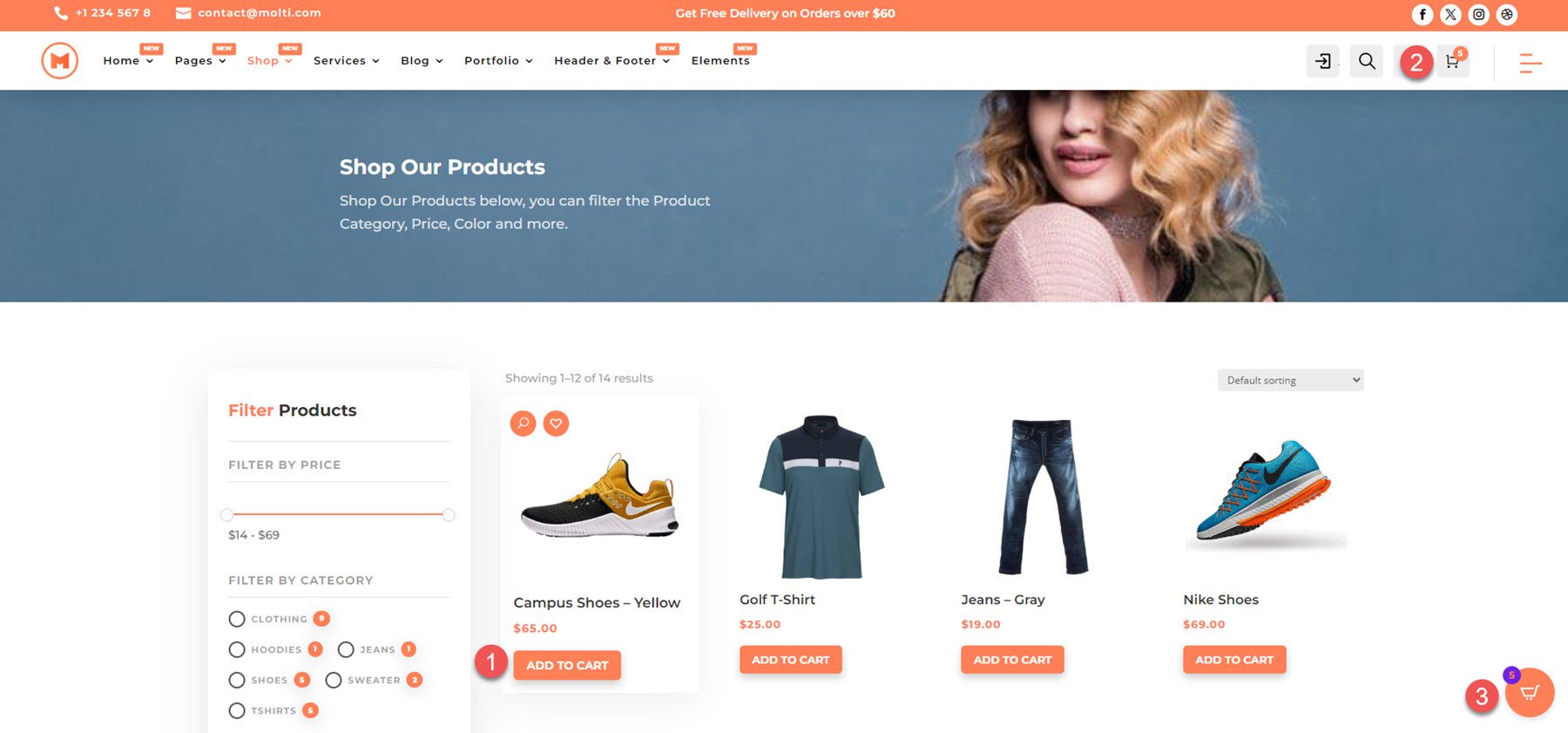
Halaman Toko E-niaga Molti
Ini halaman tokonya. Ini menampilkan filter produk di sebelah kiri dan produk di sebelah kanan. Saat mengarahkan kursor, ikon pencarian dan ikon hati muncul di atas produk.

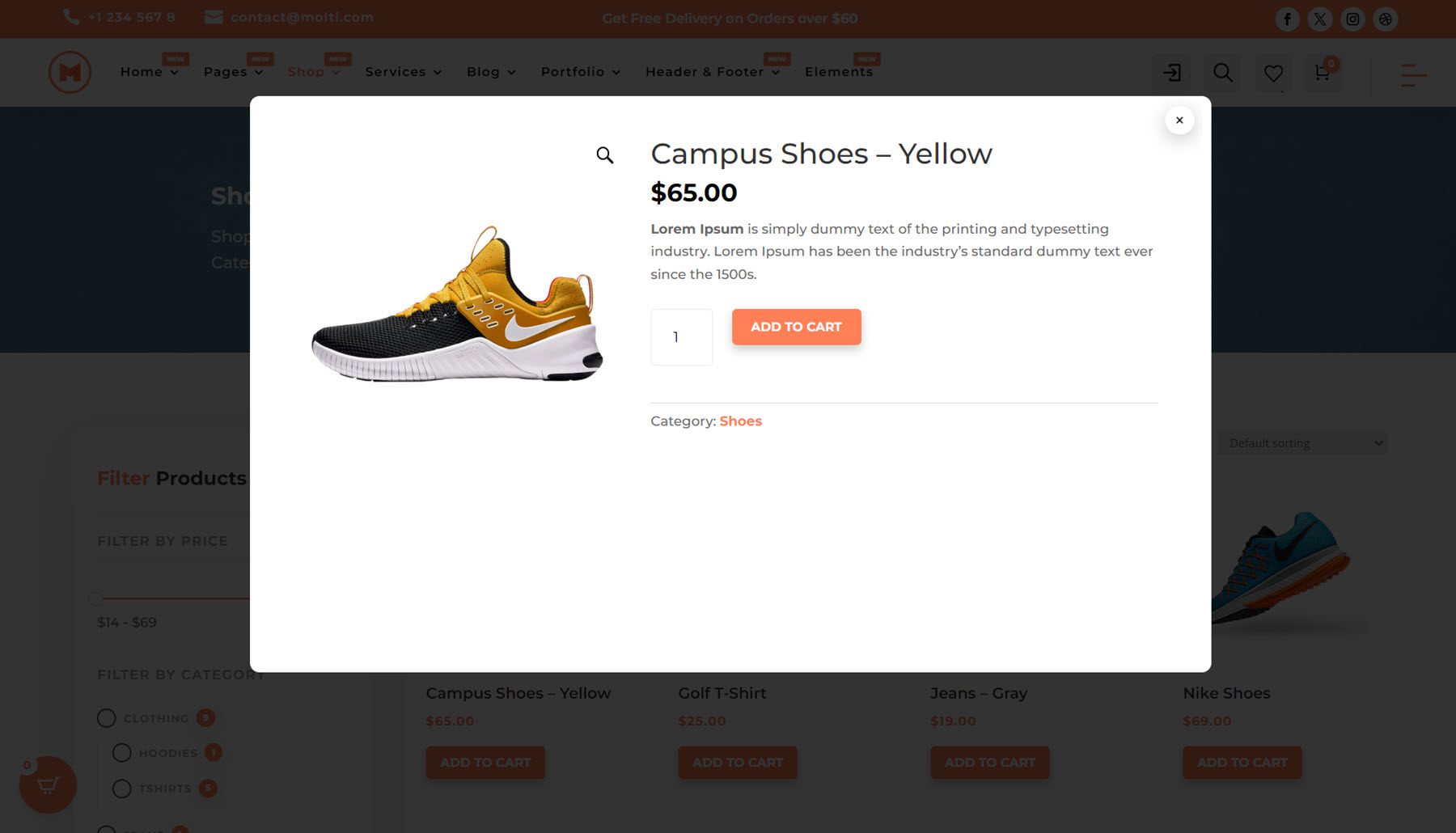
Mengklik ikon hati akan menambahkan produk ke daftar keinginan. Ikon pencarian membuka tampilan cepat produk.

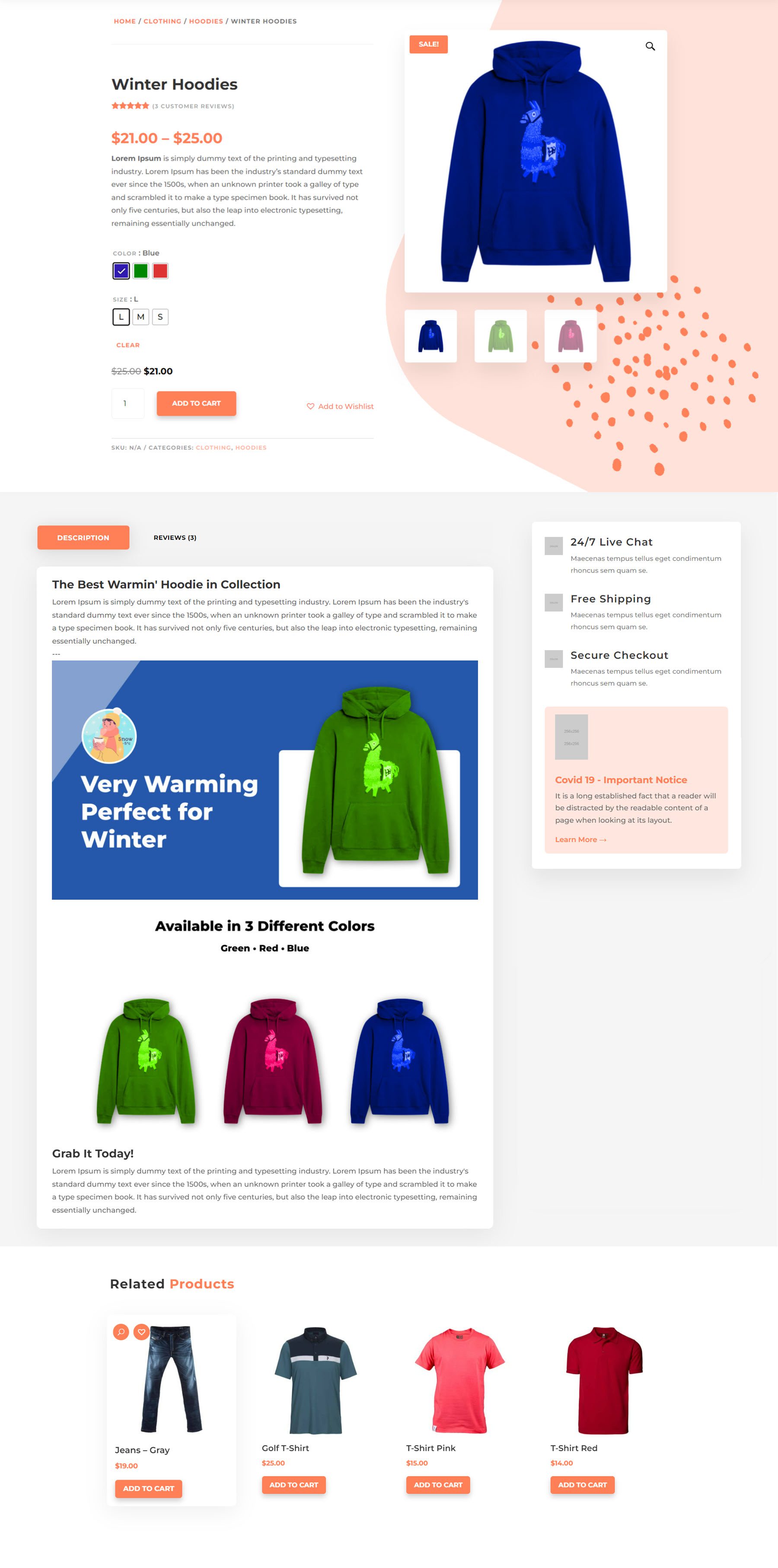
Halaman Produk Tunggal Molti Ecommerce
Halaman produk tunggal menampilkan navigasi remah roti di bagian atas, diikuti dengan detail produk dasar seperti judul produk, ulasan bintang, harga, deskripsi, tambahkan ke keranjang dan kuantitas, tombol tambahkan ke daftar keinginan, serta informasi SKU dan kategori. Di sebelah kanan adalah gambarnya. Anda dapat memilih pratinjau di bagian bawah untuk beralih antar gambar produk. Di bawahnya, Anda dapat beralih antara deskripsi produk dan ulasan. Di sebelah kanan ada beberapa uraian singkat dengan informasi yang relevan. Di bagian bawah halaman ini terdapat produk terkait.


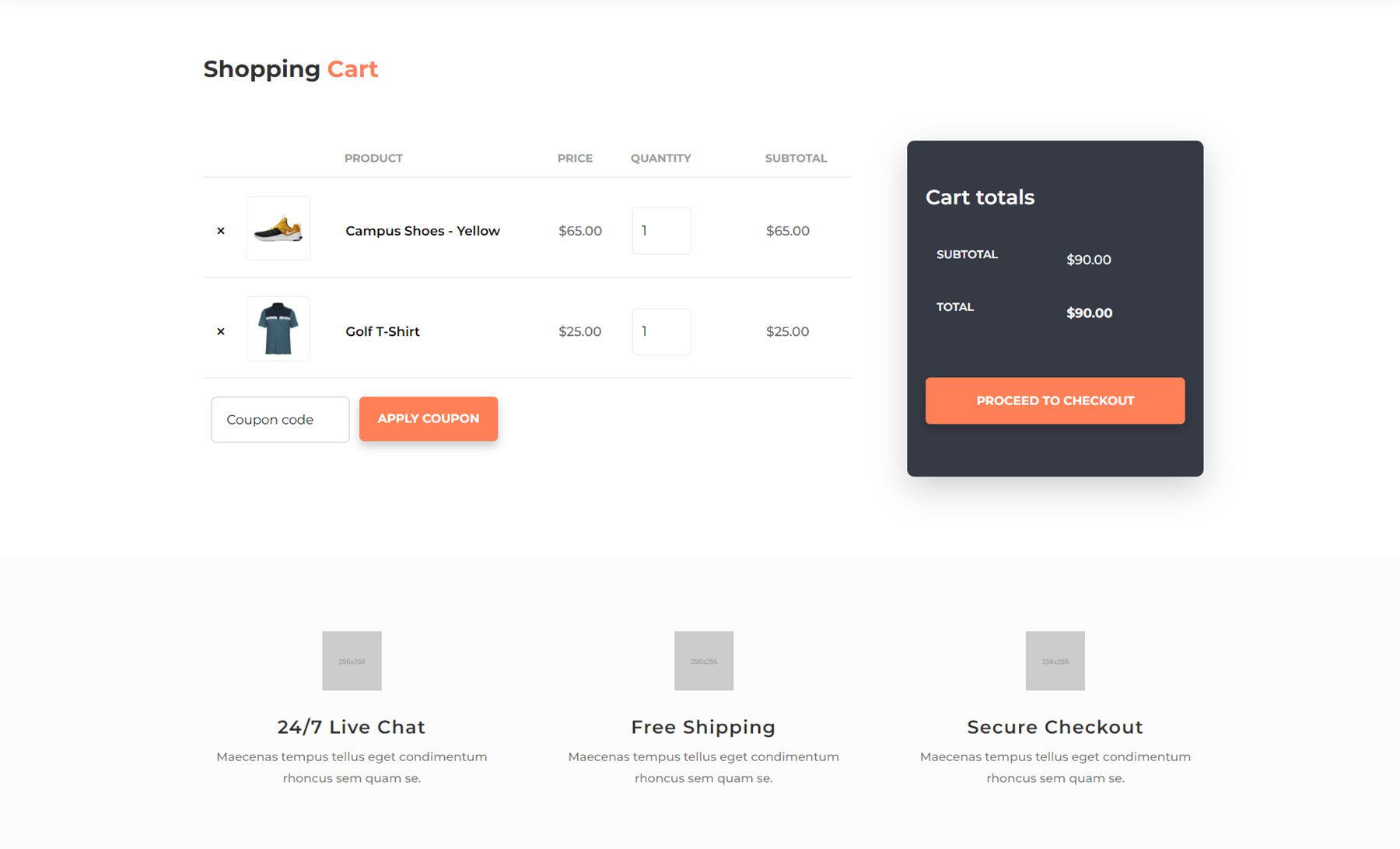
Halaman Keranjang E-niaga Molti
Berikutnya adalah tata letak halaman keranjang. Produk dicantumkan di bagian utama halaman, bersama dengan harga individual, pemilih kuantitas, dan subtotal. Di bawahnya ada kotak kupon. Di sebelah kanan adalah kotak total keranjang dengan tombol lanjutkan ke checkout. Di bagian bawah halaman terdapat tiga bagian yang menyoroti pengiriman, dukungan, dan pembayaran.

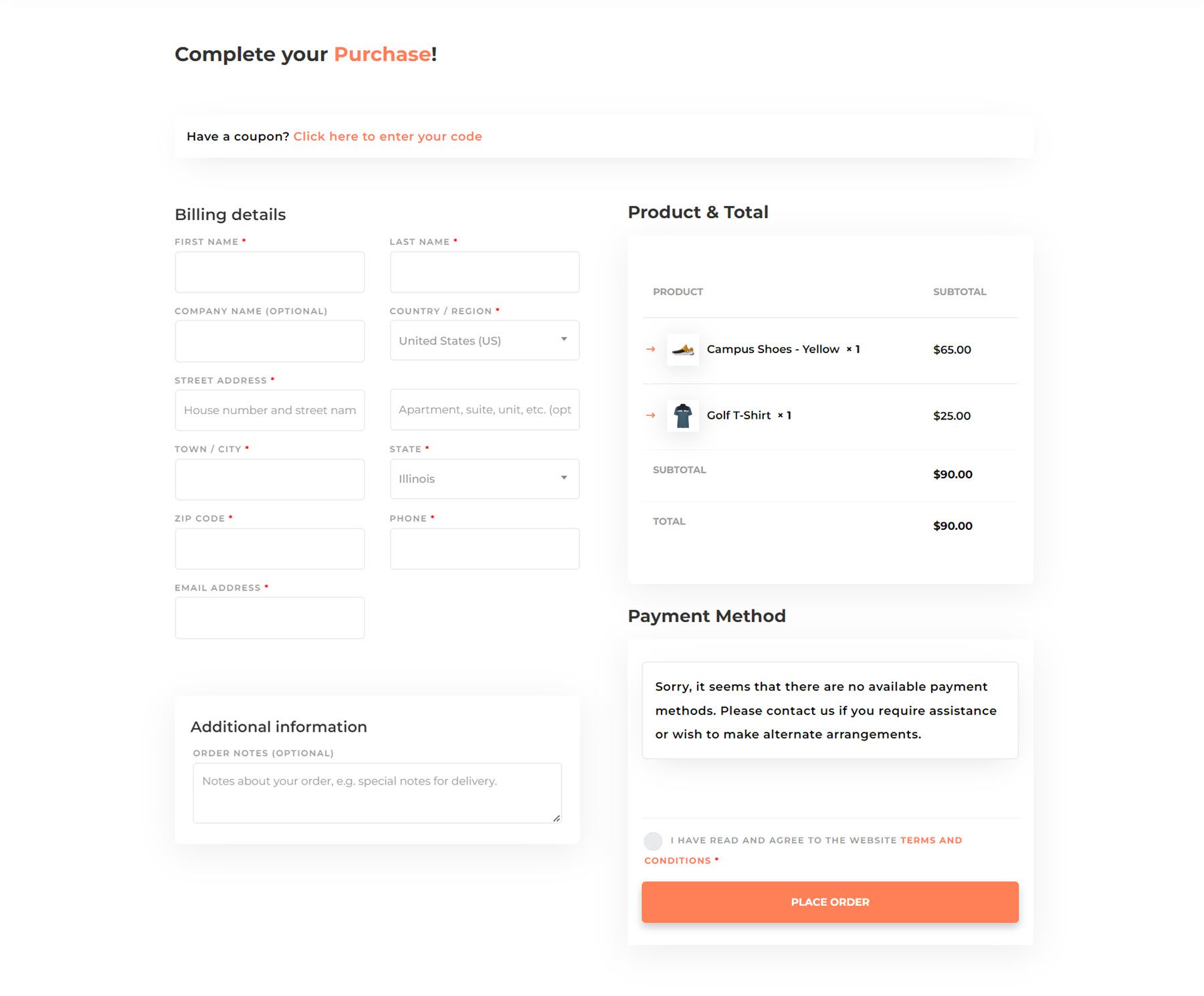
Halaman Pembayaran E-niaga Molti
Halaman checkoutnya juga cukup mudah, dengan kolom kupon di bagian atas, diikuti dengan detail penagihan dan informasi tambahan di sebelah kanan, serta total produk dan metode pembayaran di sebelah kanan.

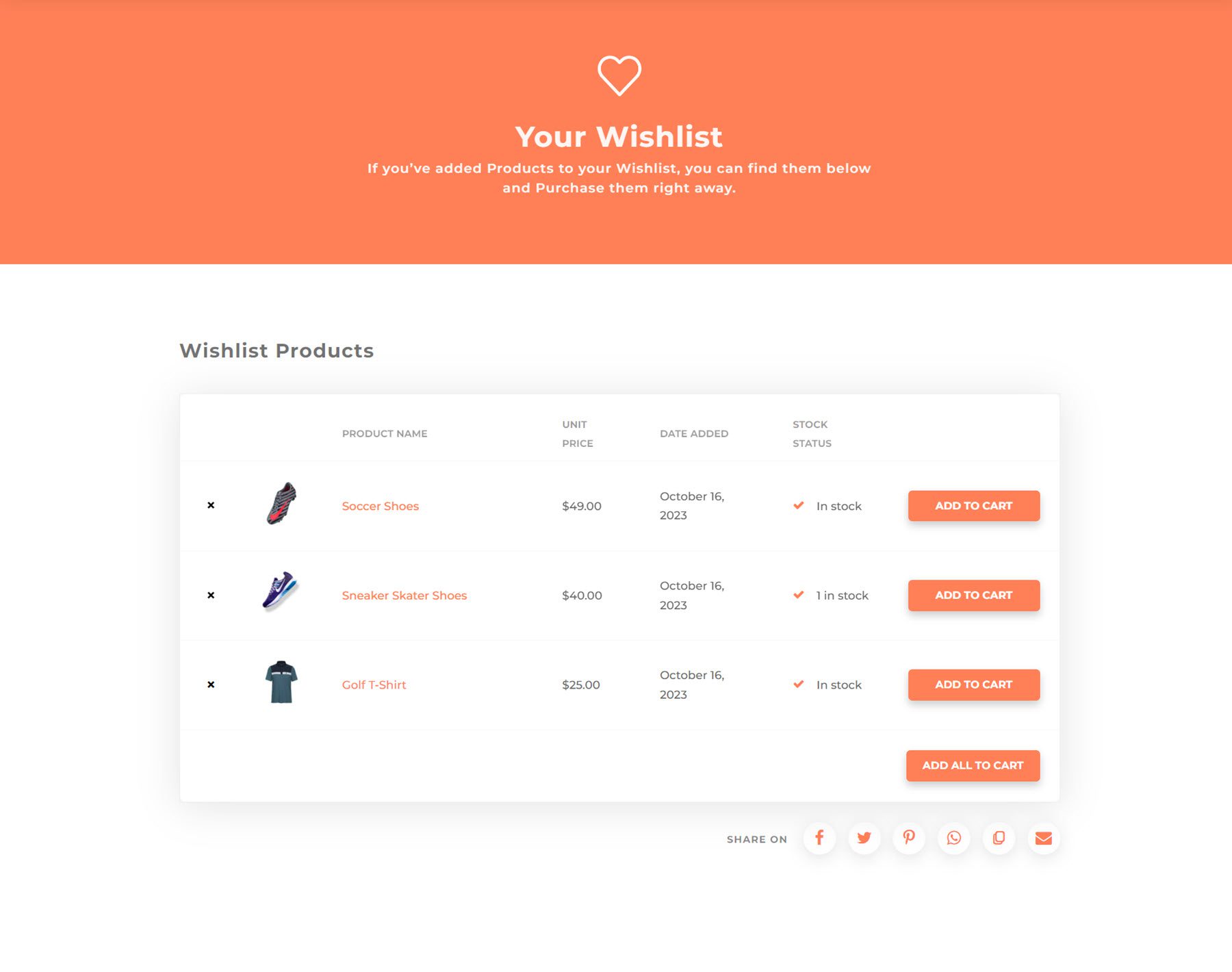
Halaman Daftar Keinginan E-niaga Molti
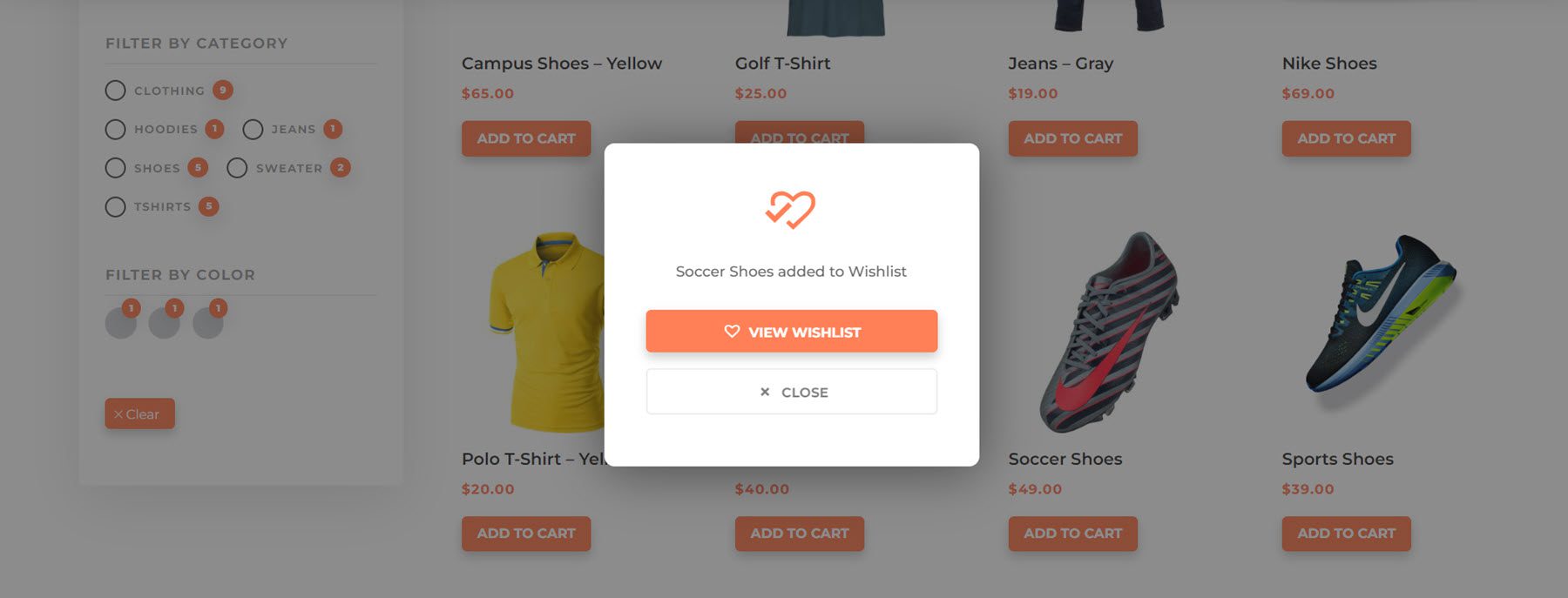
Molti Ecommerce hadir dengan integrasi bawaan untuk fitur daftar keinginan. Saat Anda mengarahkan kursor ke produk di halaman toko, Anda dapat mengklik ikon hati untuk menambahkan produk ke daftar keinginan.

Saat produk ditambahkan ke daftar keinginan, popup konfirmasi akan muncul.

Di halaman daftar keinginan, Anda dapat melihat semua produk yang Anda tambahkan beserta harganya, tanggal penambahan, dan status stok. Anda dapat menghapus item dari daftar keinginan Anda di sini, dan Anda juga dapat menambahkannya ke keranjang Anda.

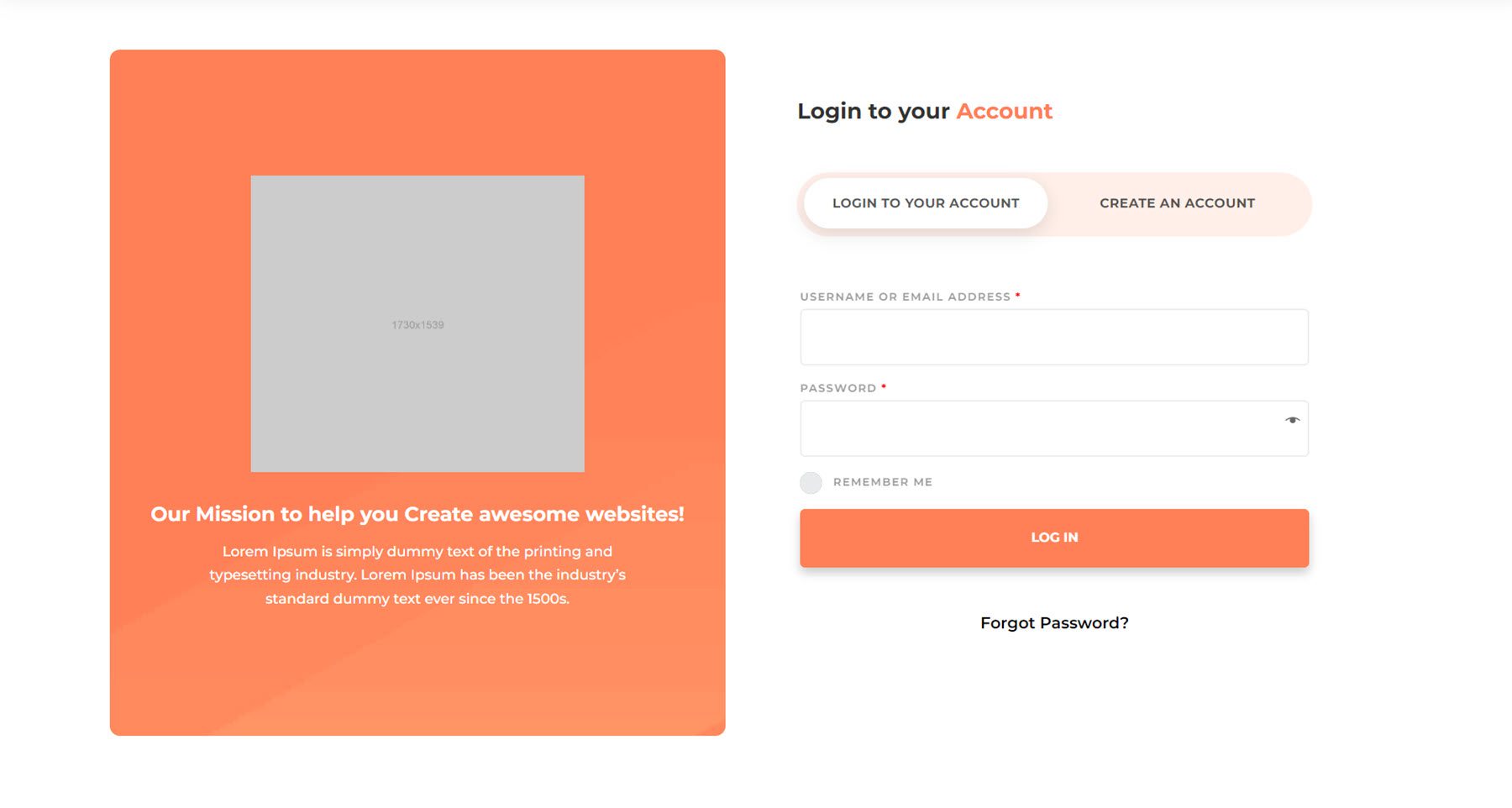
Halaman Masuk E-niaga Molti
Tema ini juga dilengkapi dengan halaman akun yang ditata sepenuhnya. Ini halaman loginnya. Ini menampilkan gambar dan beberapa teks di sebelah kiri, dan Anda dapat beralih antara formulir login atau formulir membuat akun di sebelah kanan.

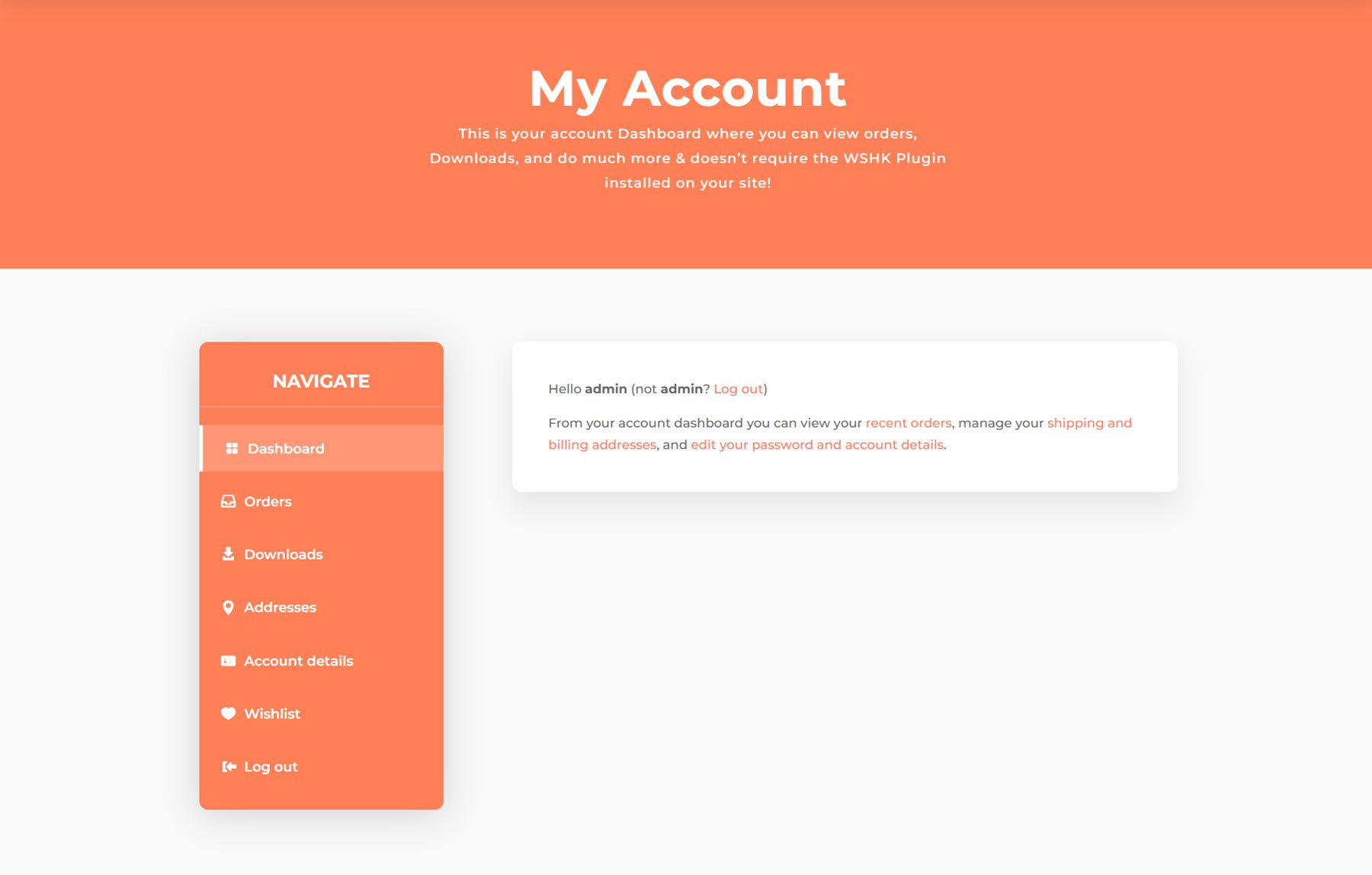
Molti Ecommerce Halaman Akun Saya
Halaman Akun Saya ditata agar sesuai dengan tema. Ini memiliki menu di sisi kiri tempat Anda dapat melihat pesanan, detail akun, dan banyak lagi. Di sebelah kanan, konten halaman akan ditampilkan.

Templat Pembuat Tema Divi Tema Molti Ecommerce Divi
Sekarang, mari kita lihat beberapa templat pembuat tema yang disertakan dengan Molti. Ini termasuk tata letak header dan footer, halaman 404, dan halaman blog.
Tajuk
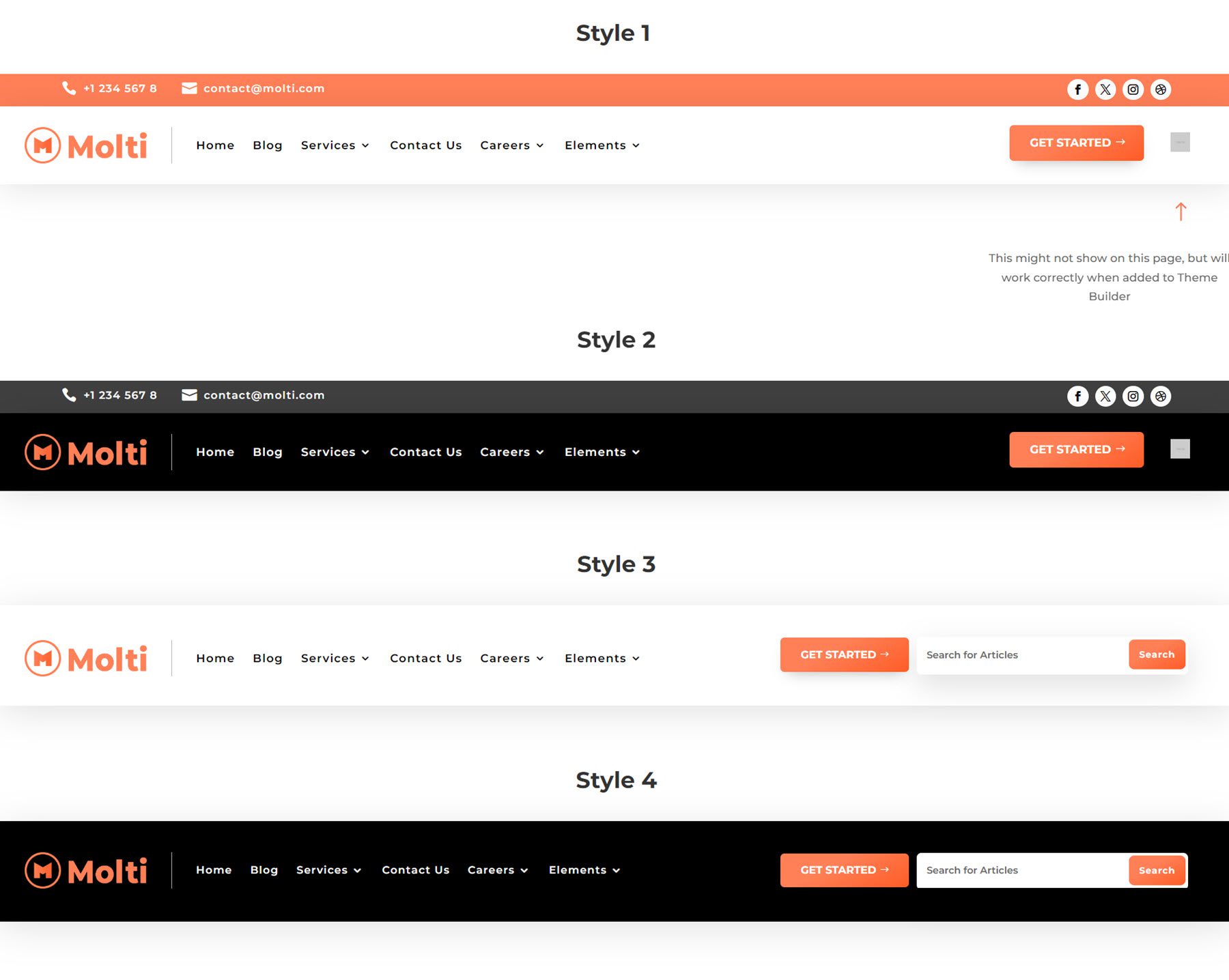
Molti Ecommerce hadir dengan 10 opsi header berbeda, optimal untuk berbagai aplikasi. Ada empat header standar dan enam header e-niaga.
Header Standar
Berikut adalah header standarnya. Dua opsi pertama menampilkan ikon media sosial dan informasi kontak di bagian atas. Gaya 3 dan 4 menampilkan bilah pencarian di navigasi.

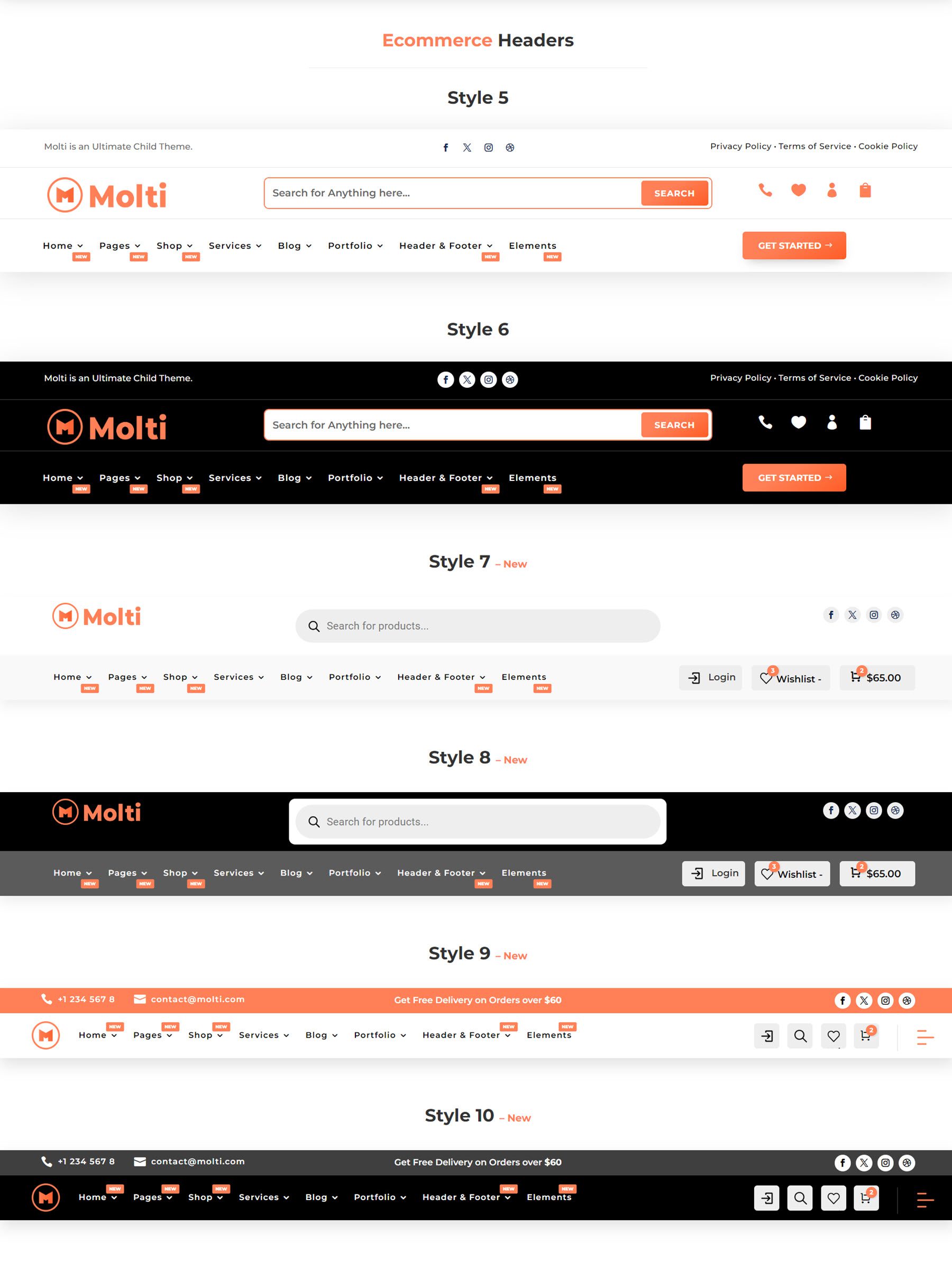
Header E-niaga
Header e-niaga menyertakan ikon untuk halaman daftar keinginan, akun, dan keranjang. Gaya 5-8 juga menampilkan bilah pencarian besar di header.

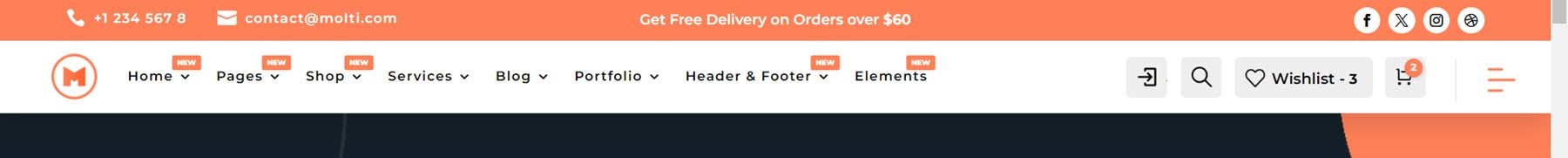
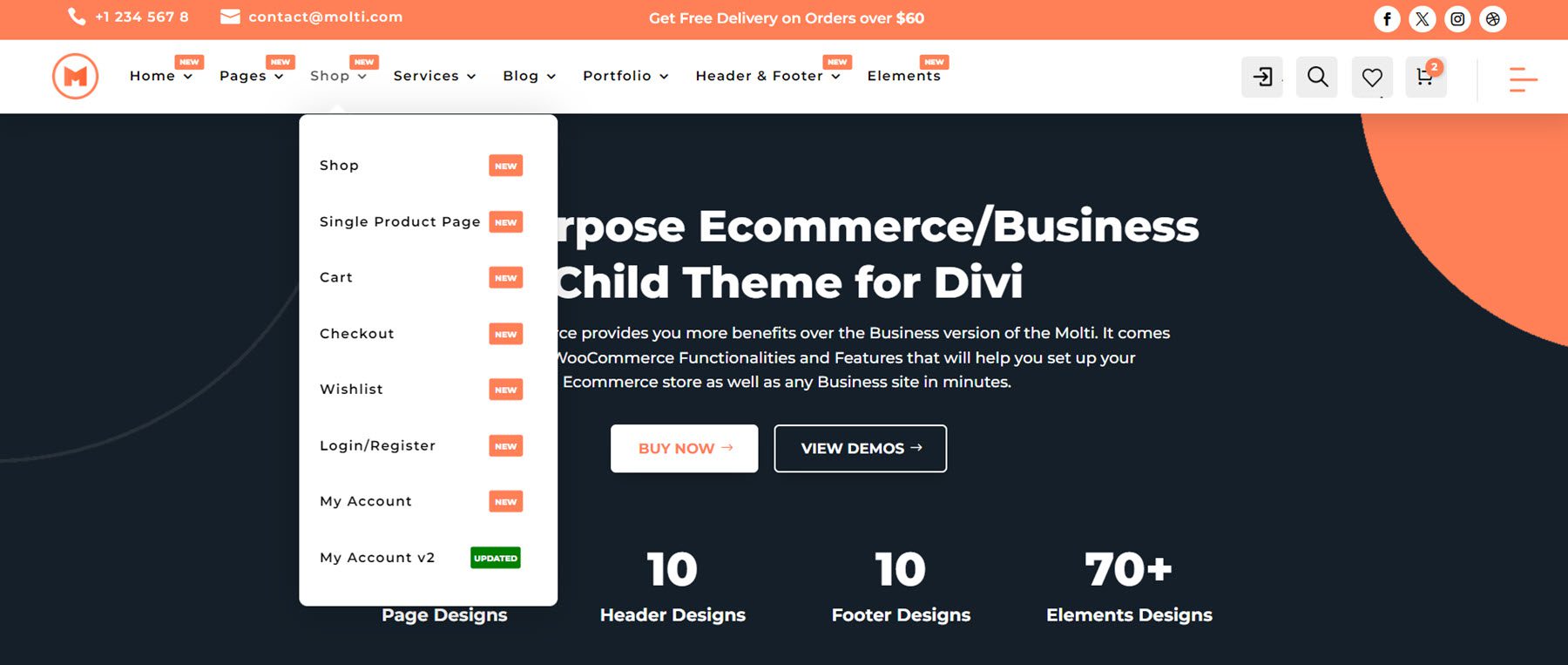
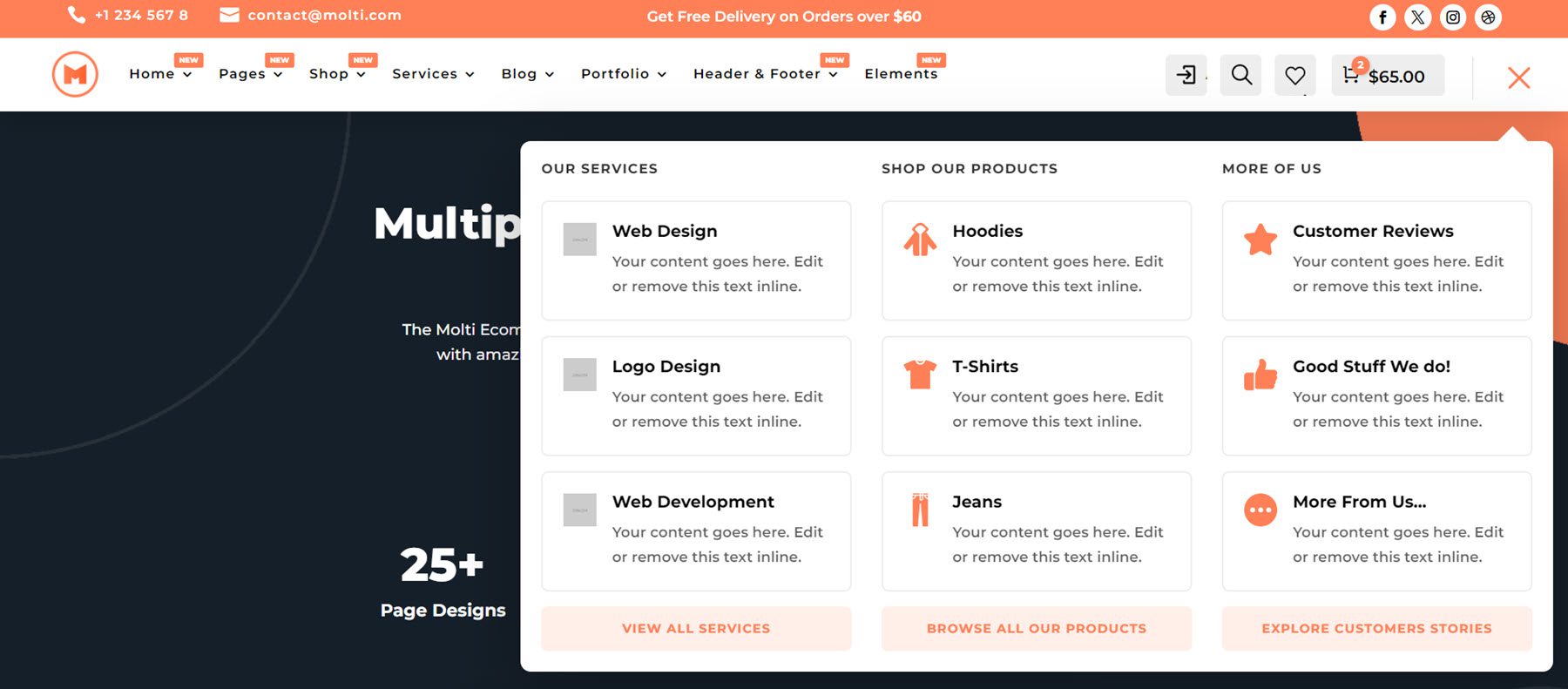
Mari kita lihat lebih dekat gaya tajuk 9. Saat Anda mengarahkan kursor ke ikon e-niaga di menu, ikon tersebut meluas untuk menampilkan label.

Berikut adalah bagaimana item dropdown ditata.

Menu hamburger di sebelah kanan terbuka ke menu popup luas dengan ikon dan tombol.

catatan kaki
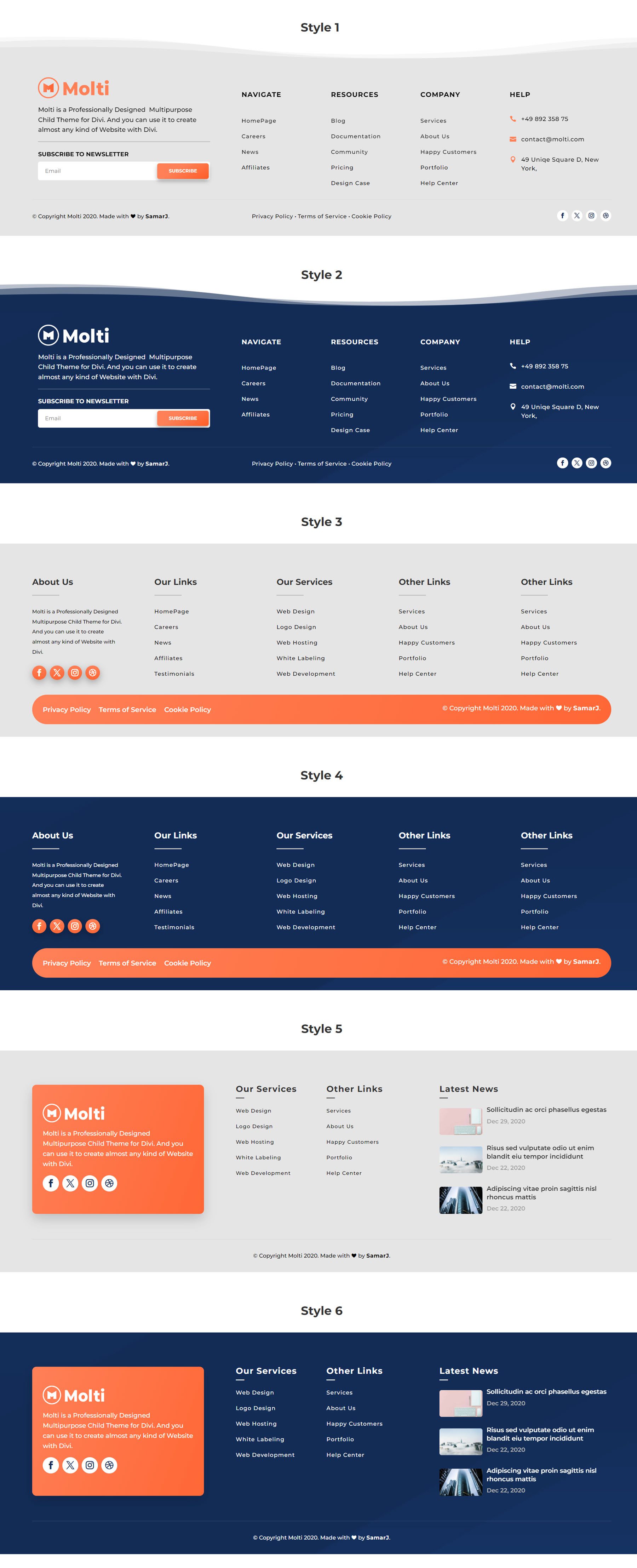
Ada juga sepuluh desain footer berbeda yang disertakan dengan Molti Ecommerce. Setiap desain menampilkan beberapa kolom tautan halaman beserta logo, deskripsi, dan ikon media sosial. Dua gaya pertama menampilkan formulir berlangganan buletin. Gaya 5 dan 6 menampilkan kolom berita terkini.

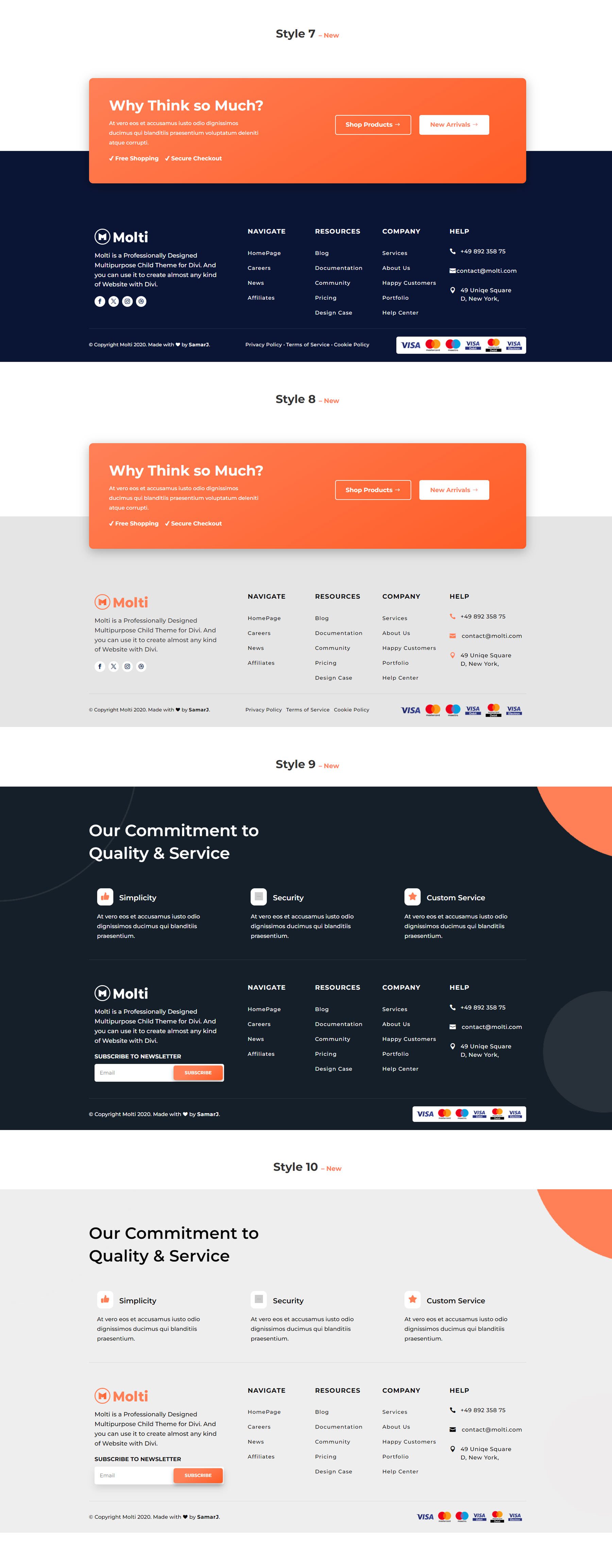
Gaya 7 dan 8 memiliki bagian ajakan bertindak dengan dua tombol di bagian atas footer. Footer 9 dan 10 memiliki beberapa fitur yang disorot di bagian atas dengan beberapa ikon.

404 Halaman
Halaman 404 memiliki tata letak sederhana dengan gambar di sebelah kiri dan teks serta tombol di sebelah kanan.

Blog
Molti Ecommerce hadir dengan dua opsi berbeda untuk tata letak halaman blog.
Halaman Blog Standar
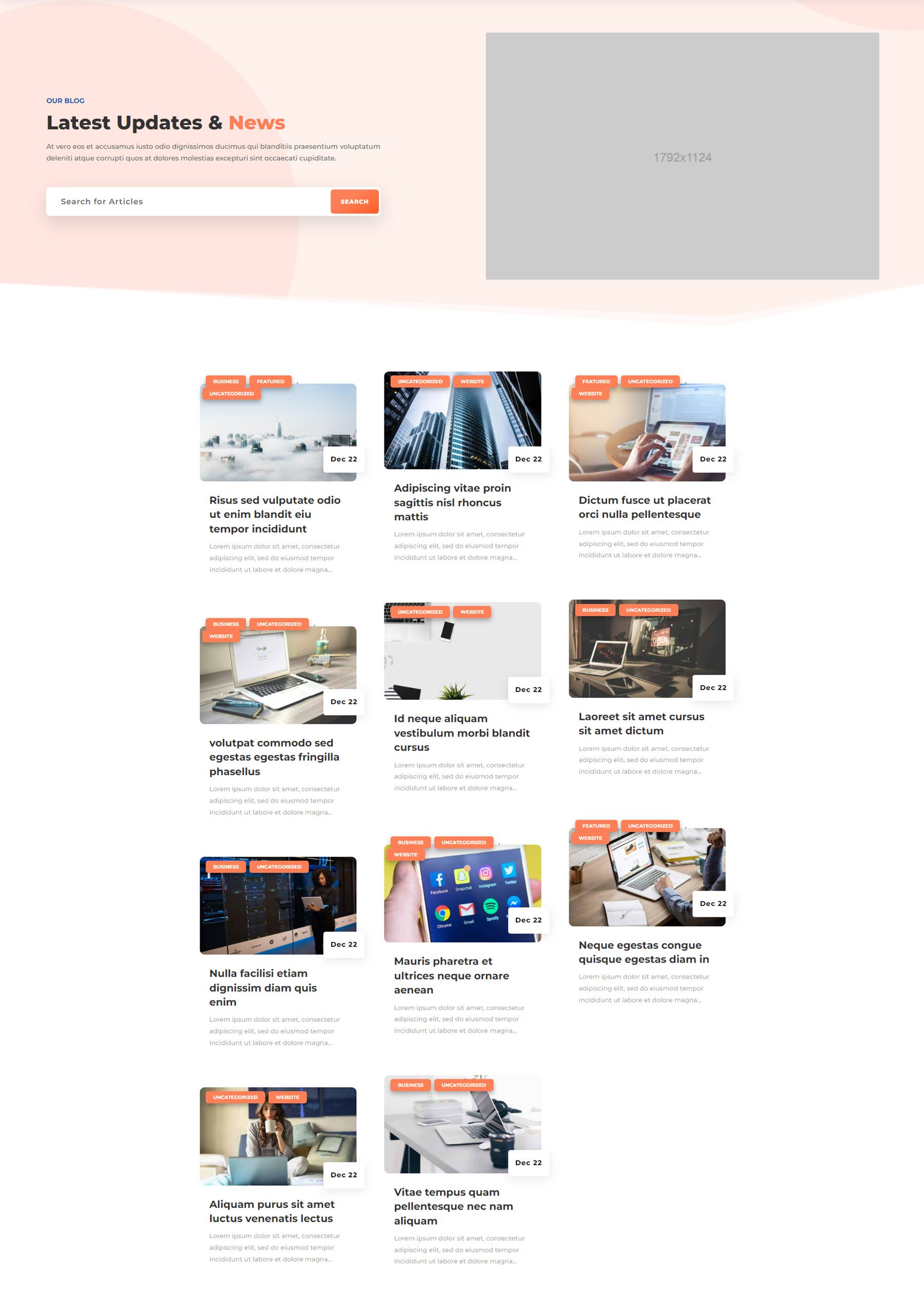
Halaman blog standar menampilkan header dengan beberapa teks dan bilah pencarian di sebelah kiri, dan gambar di sebelah kanan. Setiap postingan blog memiliki kategori yang tercantum di bagian atas dan tanggal di sebelah kanan, di atas gambar unggulan.

Halaman Blog Tingkat Lanjut
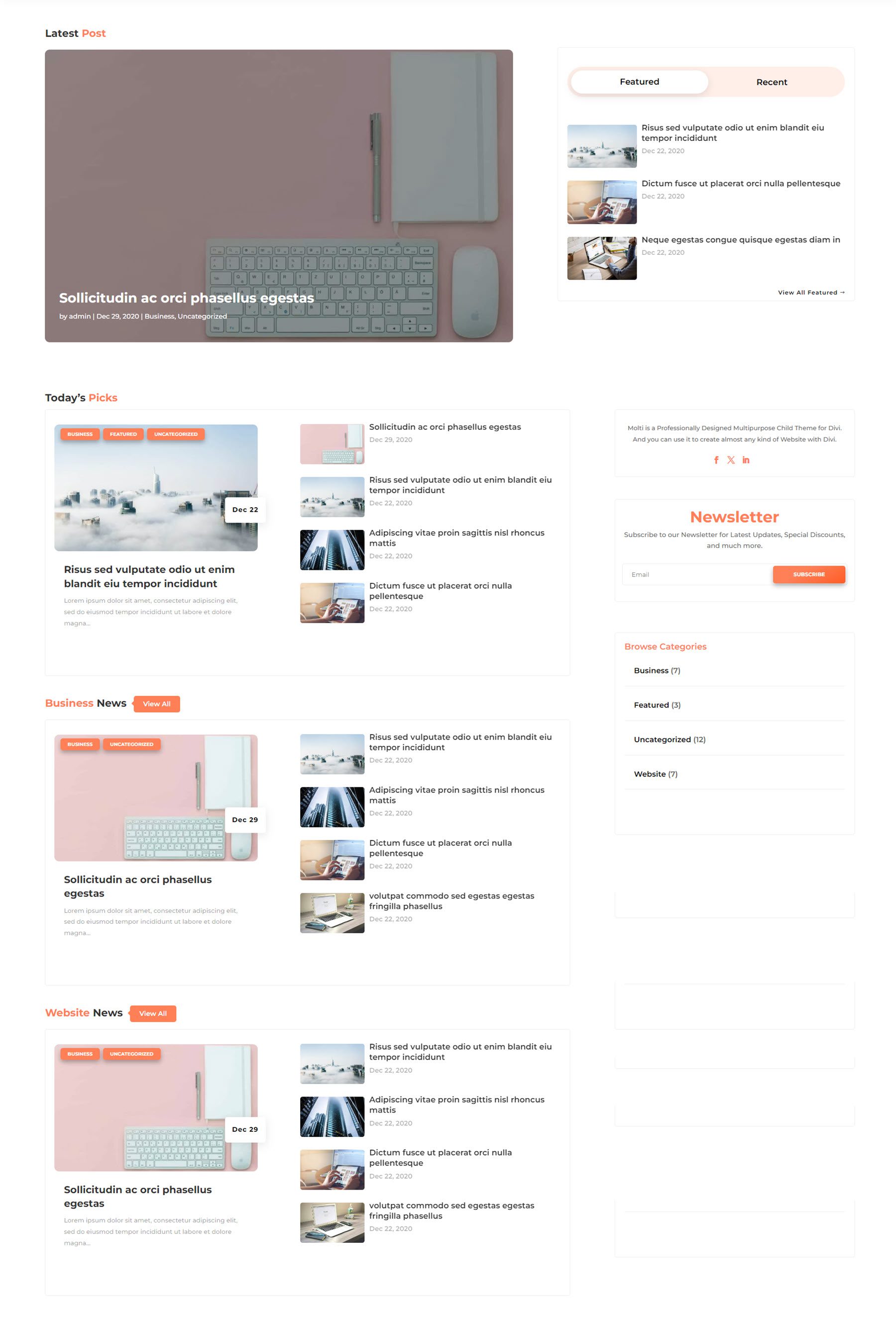
Tata letak halaman blog tingkat lanjut dibuka dengan kartu besar dengan postingan terbaru di sebelah kiri. Di sebelah kanan, Anda dapat beralih antara postingan unggulan dan postingan terbaru. Di bawahnya terdapat bagian “Pilihan Hari Ini” dan dua bagian kategori lainnya. Di sebelah kanan terdapat ikon media sosial, bidang berlangganan buletin, dan kategori blog.

Halaman Posting
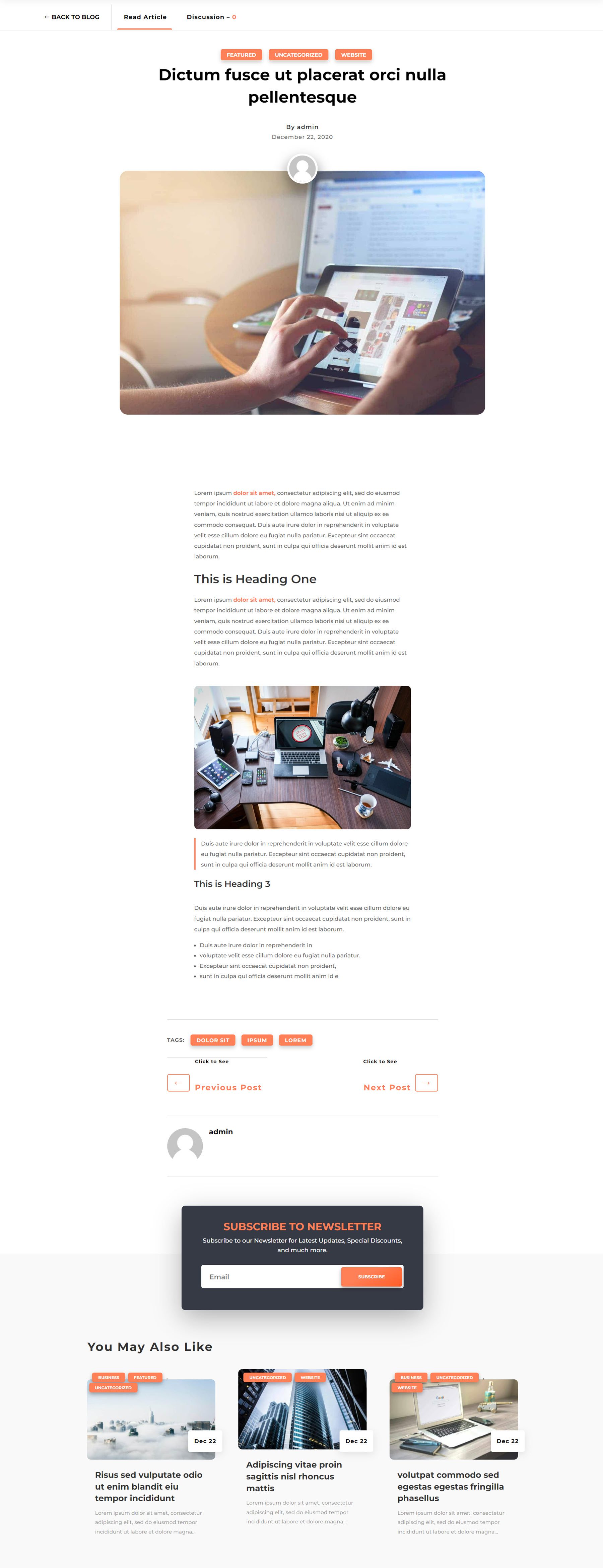
Di bagian atas halaman postingan terdapat link navigasi kembali ke halaman blog dan link untuk beralih antara artikel dan diskusi. Kategori postingan blog ditampilkan di atas judul postingan, diikuti oleh penulis, tanggal penerbitan, dan avatar penulis di atas gambar unggulan. Di bawah artikel terdapat tag, tombol posting sebelumnya dan berikutnya, bio penulis, bidang berlangganan buletin, dan posting terkait.

Elemen Tema Anak Molti Ecommerce Divi
Selain tata letak halaman, Molti Ecommerce hadir dengan beberapa elemen yang dapat Anda gunakan di seluruh desain Anda. Ini termasuk desain kartu, tabel harga, desain testimonial, kartu tim, desain tab, peralihan konten, desain carousel, dan banyak lagi. Berikut adalah beberapa elemen tersebut.
Desain Kartu
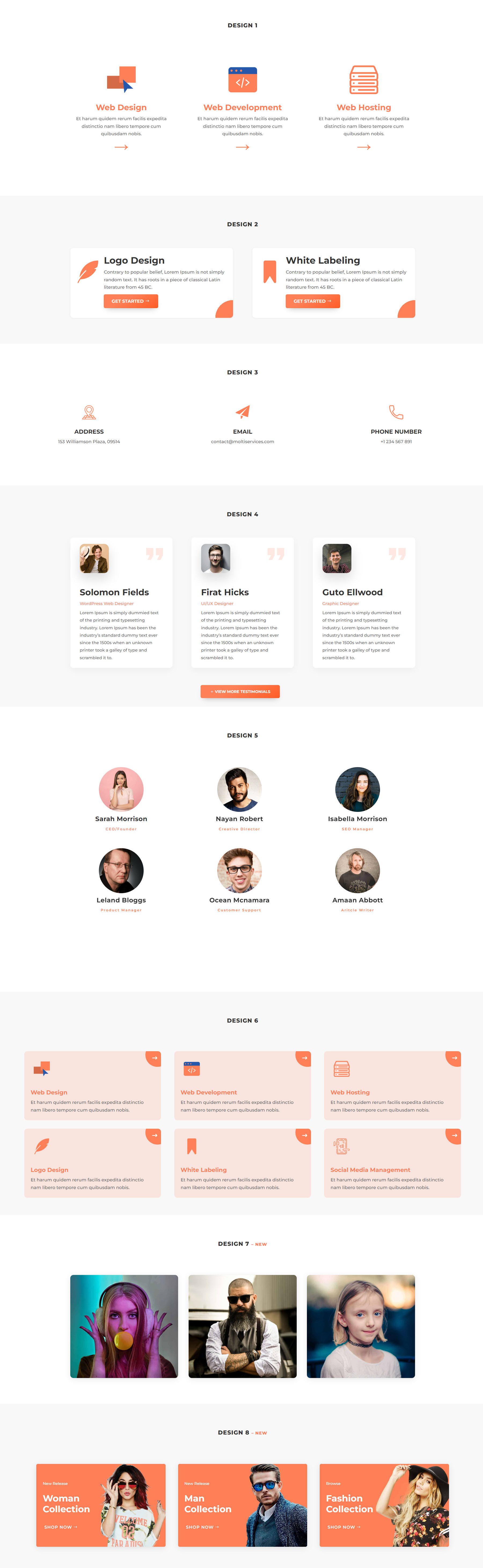
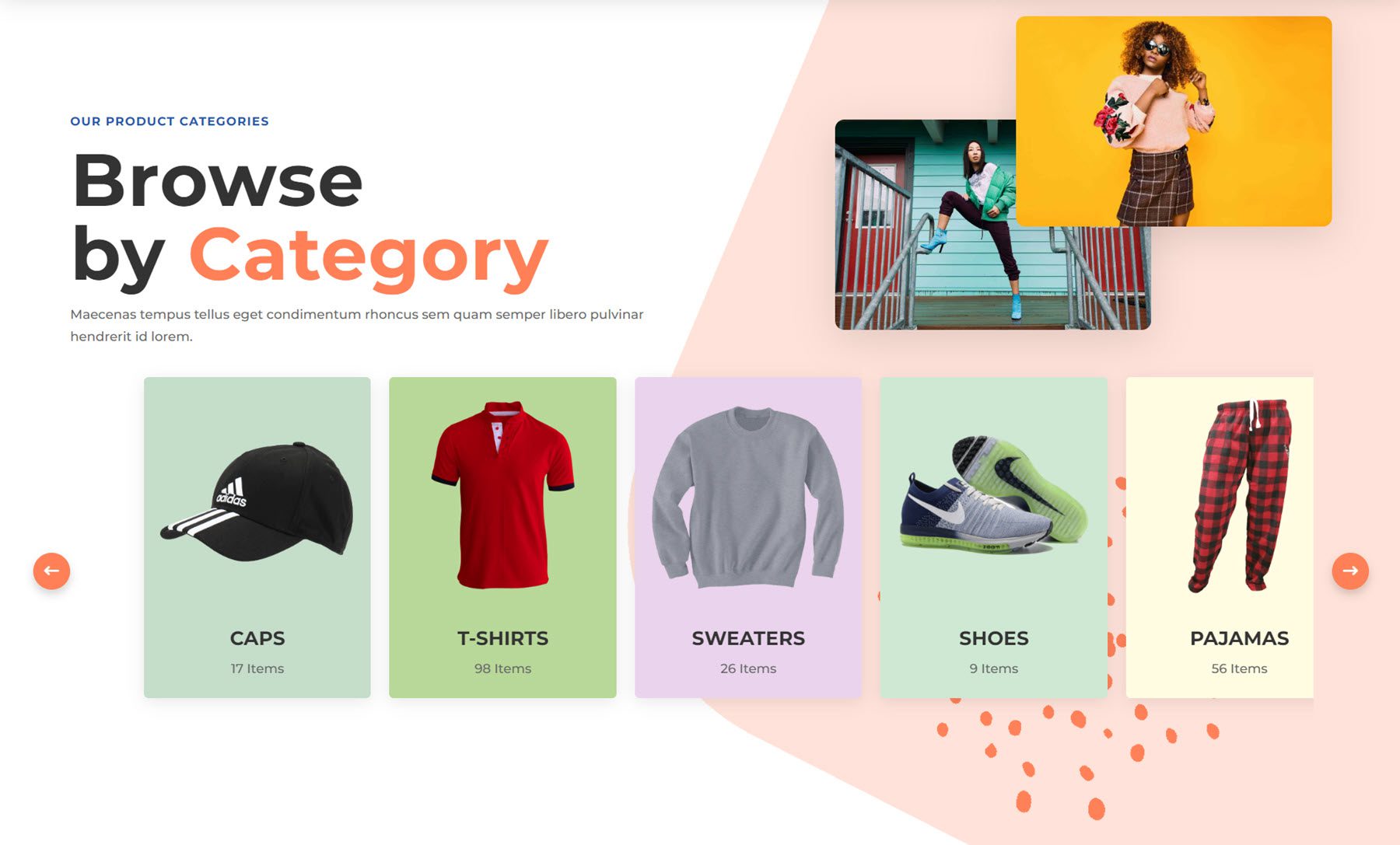
Ada delapan desain kartu berbeda yang disertakan dengan temanya. Mereka dapat digunakan untuk memamerkan berbagai layanan, fitur, anggota tim, koleksi toko, dan banyak lagi.

Desain Korsel
Korsel memungkinkan Anda menampilkan kartu berbeda yang tertaut ke halaman di situs Anda. Anda dapat menggunakan panah untuk bernavigasi.

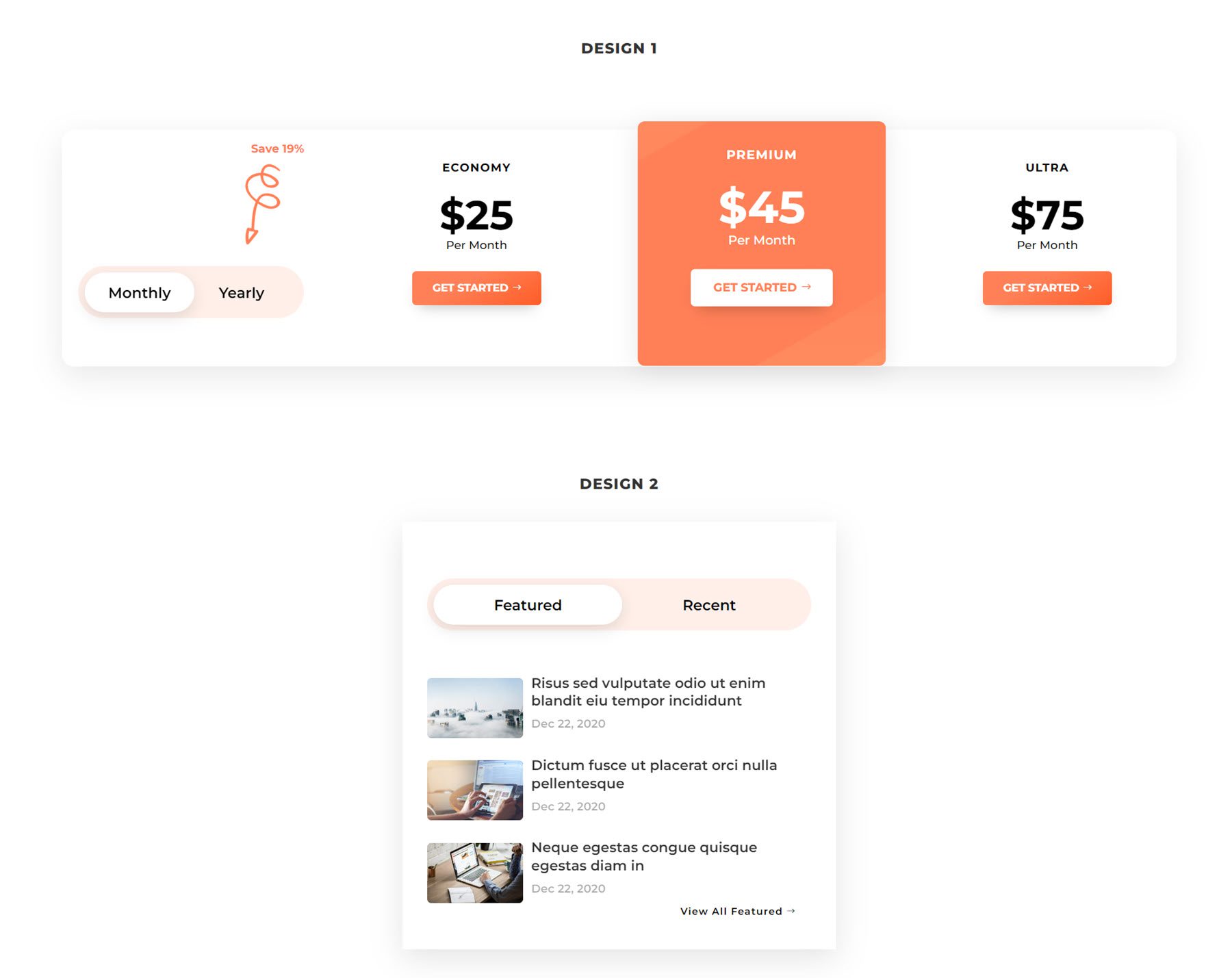
Peralihan Konten
Dengan fitur peralihan konten, Anda dapat beralih antar konten yang ditampilkan menggunakan tombol alih. Dalam contoh yang diberikan, Anda dapat beralih antara tabel harga bulanan dan tahunan, atau Anda dapat beralih antara postingan blog unggulan dan terbaru.

Desain Tab
Ada tiga tata letak berbeda untuk desain tab. Dengan memilih ikon atau judul tab di bagian atas, Anda dapat mengganti konten yang muncul di bawah.

Keranjang Pop Up
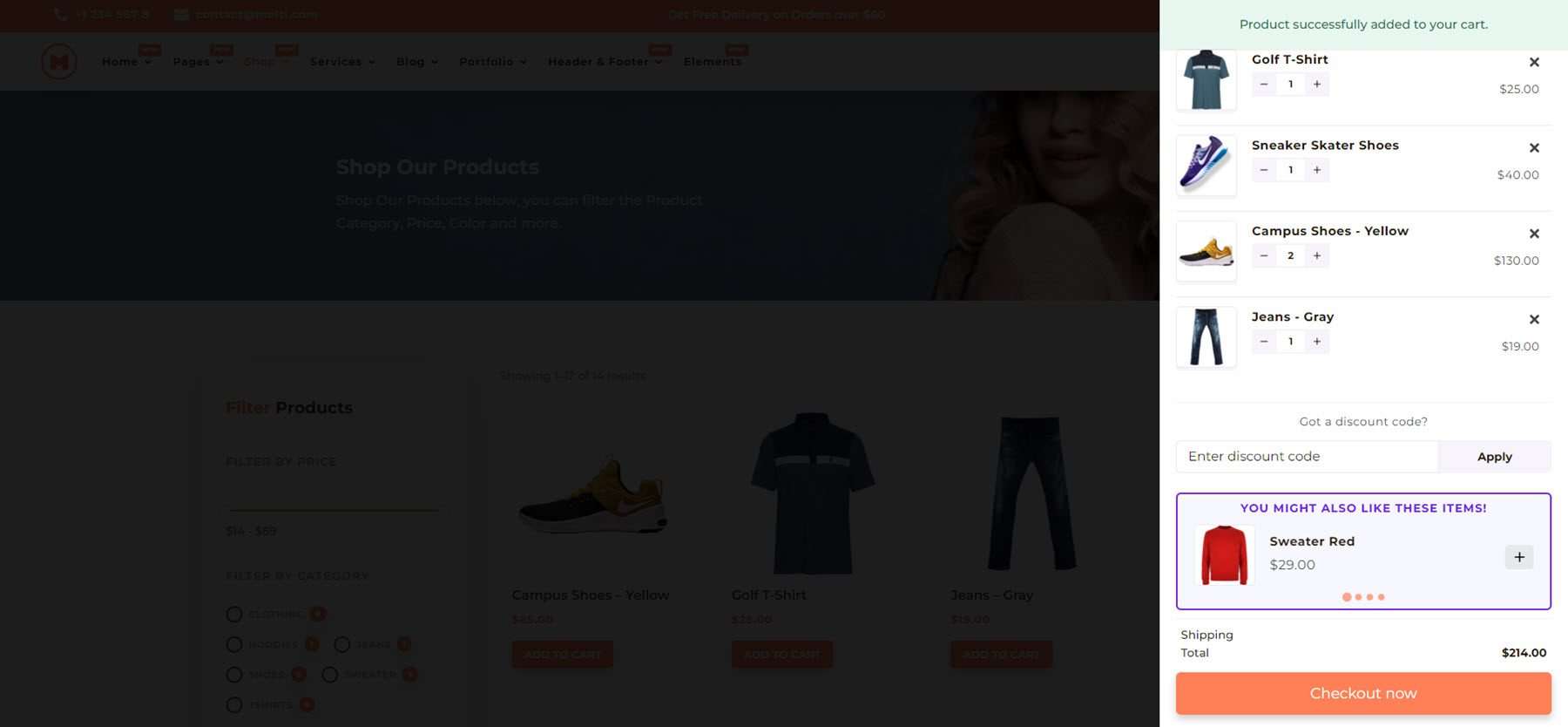
Molti Ecommerce hadir dengan plugin yang mengaktifkan fungsionalitas keranjang popup. Popup dapat disesuaikan dengan gaya dan fitur yang berbeda. Di sini, popup menampilkan item di keranjang, kolom kode kupon, produk yang direkomendasikan, total biaya, dan tombol checkout.

Popup muncul ketika Anda menambahkan item ke keranjang, mengklik ikon keranjang di menu, atau mengklik ikon keranjang tempel di sudut kanan bawah halaman.

Tempat Membeli Molti Ecommerce
Molti Ecommerce tersedia di Divi Marketplace. Biayanya $25 untuk penggunaan situs web tanpa batas dan 1 tahun dukungan dan pembaruan. Harganya juga sudah termasuk jaminan uang kembali 30 hari.

Pikiran Terakhir
Moti Ecommerce adalah tema anak modern dan berkualitas tinggi untuk Divi yang memungkinkan pemilik toko online dan pemilik bisnis untuk memulai proses desain situs web dengan tata letak halaman yang telah dirancang sebelumnya. Tata letaknya bersih dan dirancang dengan baik, dengan elemen desain menarik dan gerakan yang menyatukan situs. Karena Molti Ecommerce dibuat dengan mempertimbangkan toko WooCommerce, halaman toko yang diperlukan telah disiapkan dan dirancang, sehingga sangat mudah untuk mengaktifkan dan menjalankan toko online. Jika Anda mencari templat yang akan membantu Anda menyiapkan situs web dengan desain yang tampak bagus dan dioptimalkan untuk mengubah pengunjung menjadi pelanggan, Molti Ecommerce mungkin merupakan solusi terbaik untuk Anda.
Kami ingin sekali mendengar pendapat Anda! Sudahkah Anda mencoba Molti E-niaga? Beri tahu kami pendapat Anda tentang hal ini di komentar!
