Sorotan Produk Divi: Slider Mega Pack
Diterbitkan: 2022-10-17Slider Mega Pack adalah paket tata letak Divi dengan 50 tata letak penggeser untuk proyek desain web Anda berikutnya. Semua slider dibuat dengan modul Divi dan dapat dengan mudah disesuaikan dengan konten dan gaya Anda sendiri. Dalam sorotan produk ini, kita akan melihat tata letak yang ditawarkan Slider Mega Pack dan membantu Anda memutuskan apakah itu produk yang tepat untuk Anda.
Mari kita mulai!
Memasang Slider Mega Pack
Slider Mega Pack hadir sebagai file ZIP yang berisi file .json Divi Builder. Untuk menginstal tata letak slider, mulailah dengan membuka ritsleting file. Selanjutnya, buka halaman yang Anda inginkan di Divi Builder.

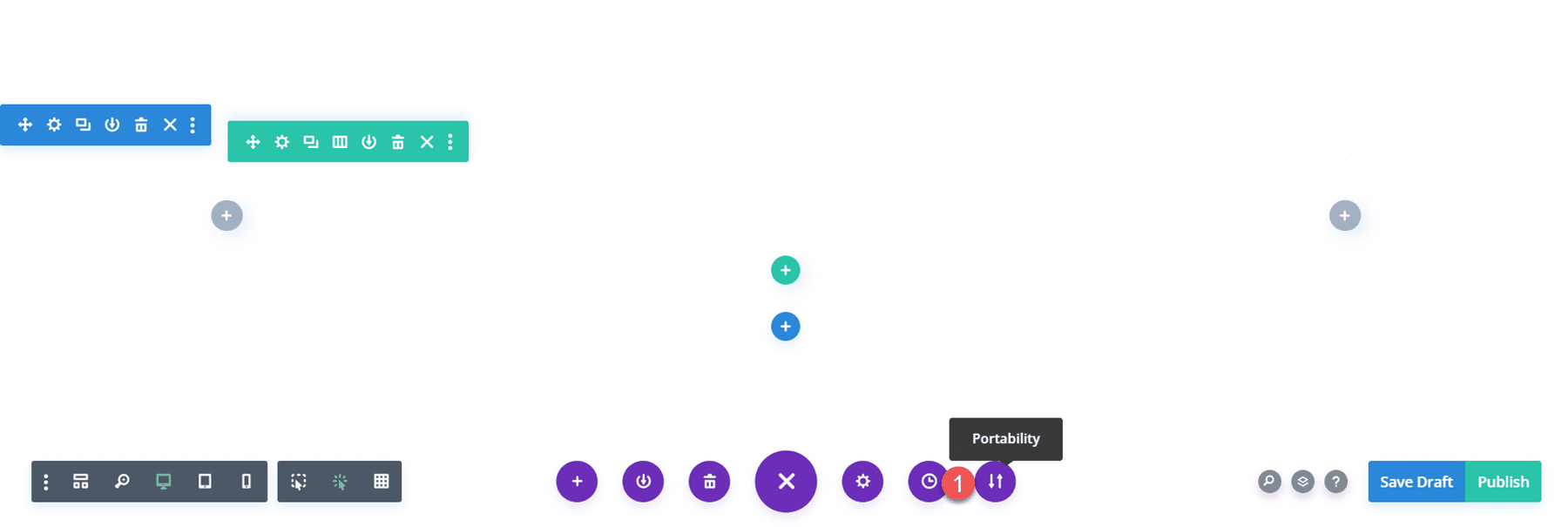
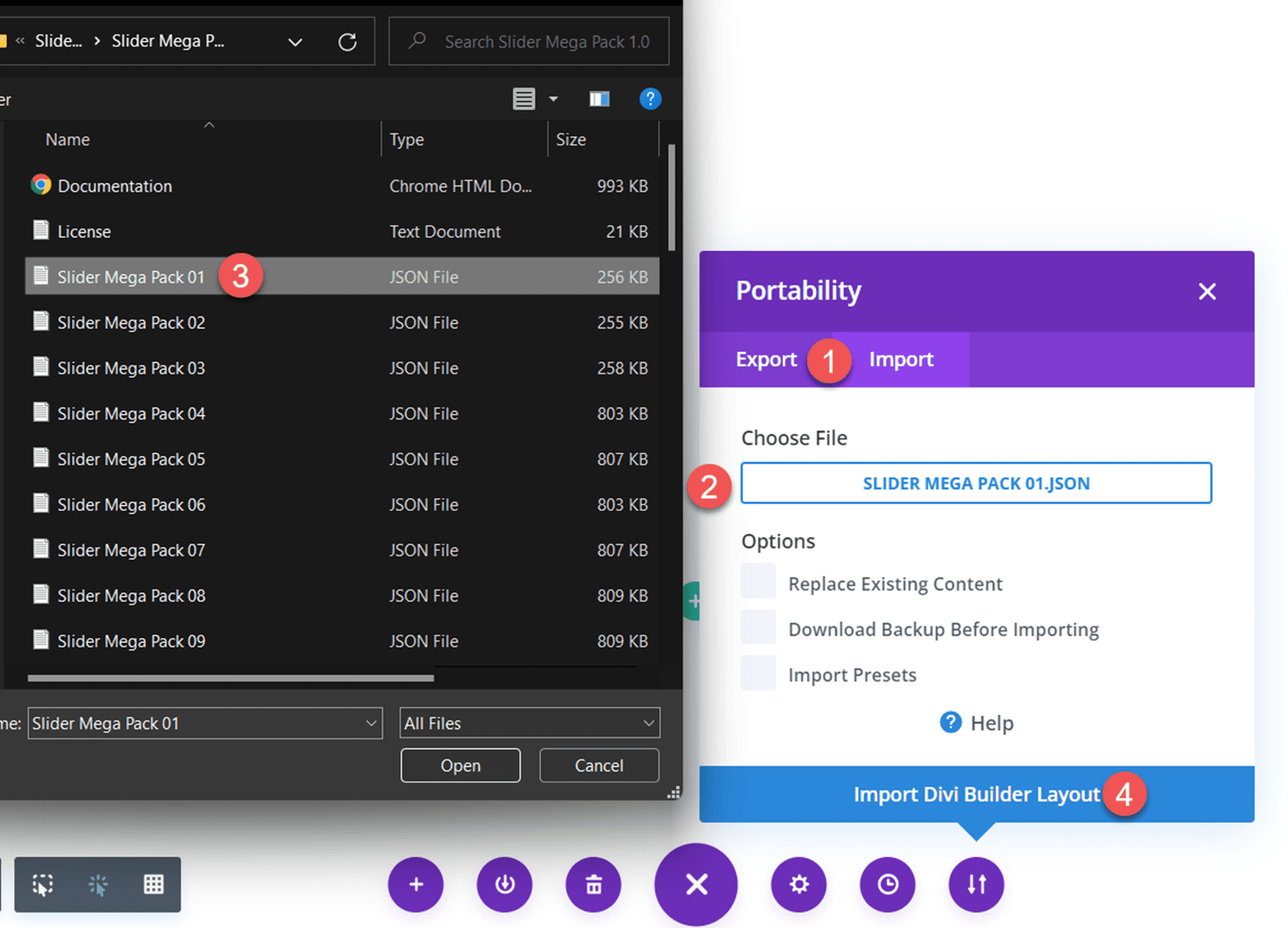
Klik opsi portabilitas di bagian bawah halaman dan pilih tab impor. Pilih file .json untuk tata letak penggeser yang Anda inginkan dan kemudian mulai mengimpor tata letak. Setelah tata letak diimpor, yang perlu Anda lakukan hanyalah mengganti teks dan gambar dan Anda akan memiliki bilah geser yang indah di halaman Anda!

Slider Mega Pack Layout Slider Lebar Penuh
Slider Mega Pack hadir dengan 32 layout slider fullwidth. Tata letak slider lebar penuh ideal untuk menampilkan gambar besar di samping beberapa teks dan bisa menjadi cara yang bagus untuk menarik perhatian pengunjung Anda. Ini juga merupakan cara yang bagus untuk berbagi informasi atau menampilkan beberapa fitur layanan Anda. Semua penggeser ini memiliki tata letak dan desain yang berbeda, jadi Anda pasti akan menemukan penggeser yang cocok untuk Anda! Mari kita lihat masing-masing dari 32 layout slider fullwidth.
Slider Mega Pack Layouts 1, 2
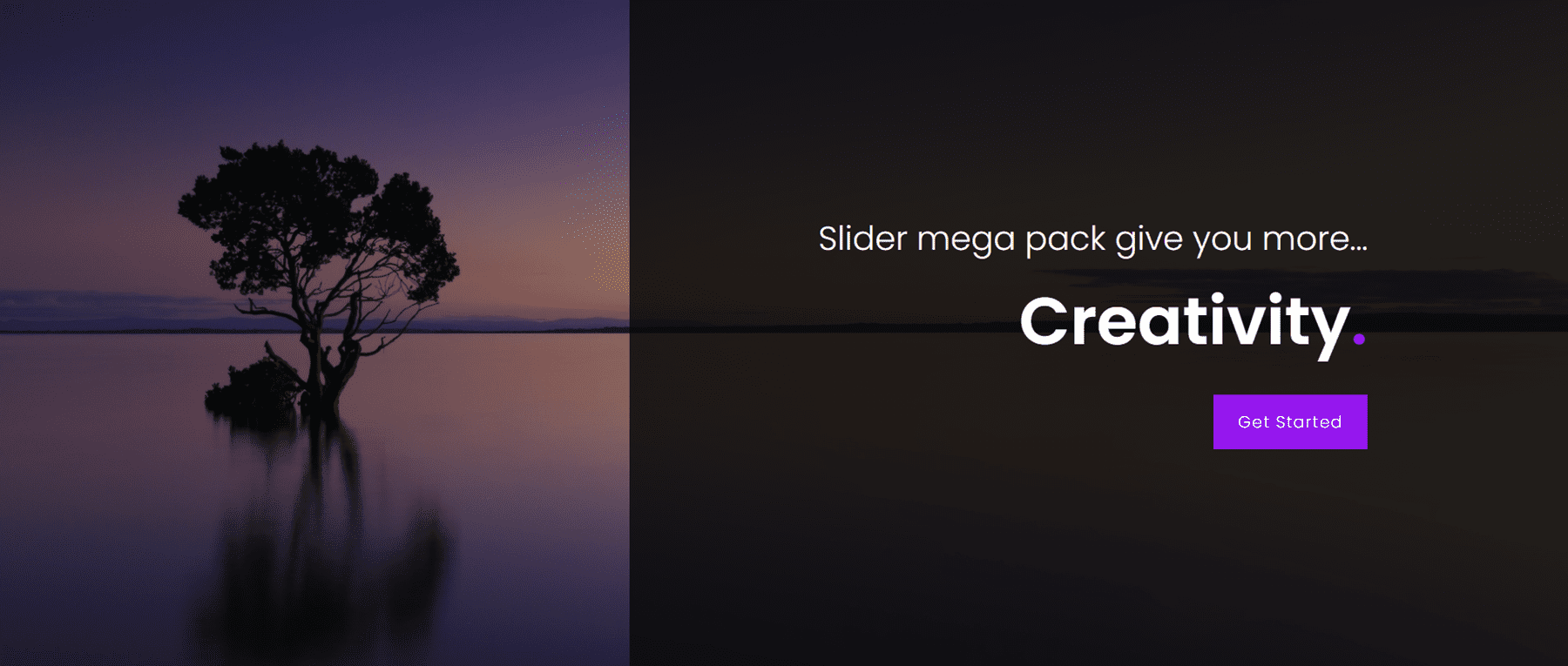
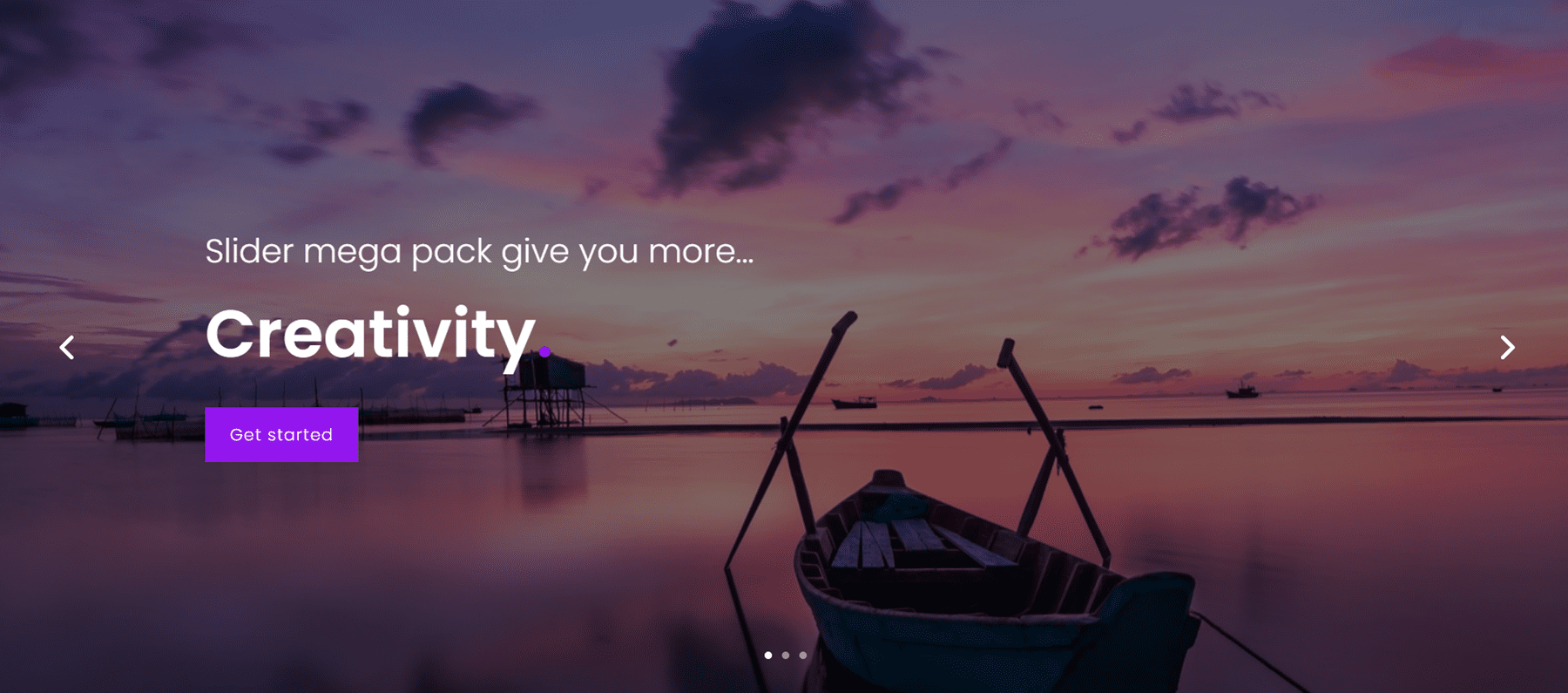
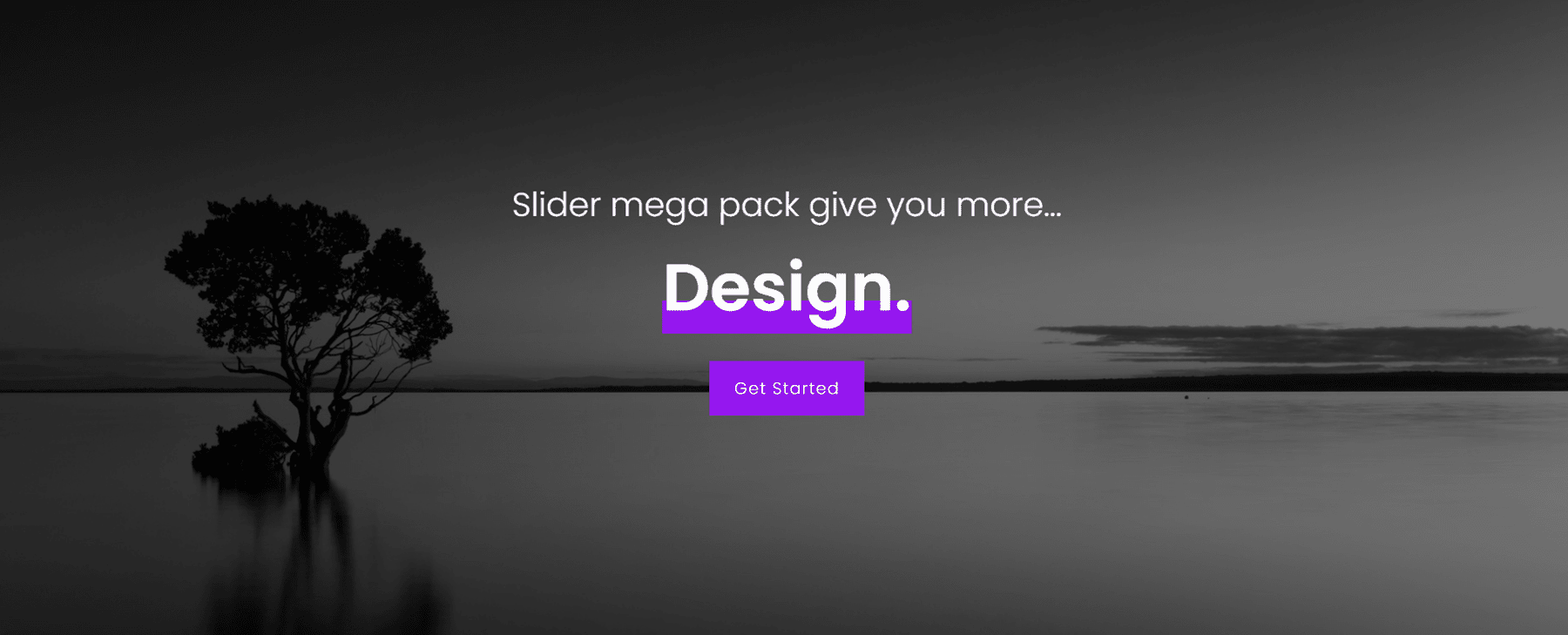
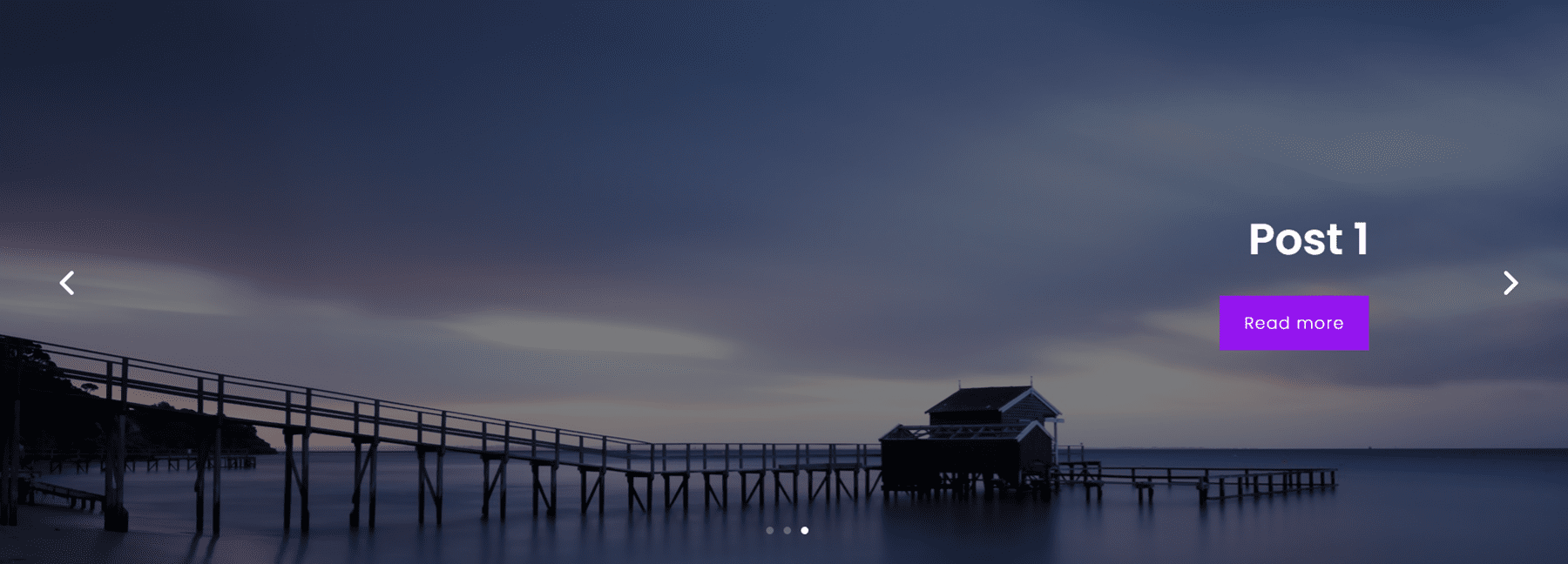
Tata letak slider pertama adalah slider teks dan menampilkan latar belakang foto dengan overlay gelap di sisi kiri foto. Teks dan tombol berubah pada setiap slide.
Tata letak penggeser kedua sama dengan tata letak pertama, kecuali hamparan gelap dan teks berada di sisi kanan.

Slider Mega Pack Tata Letak 3
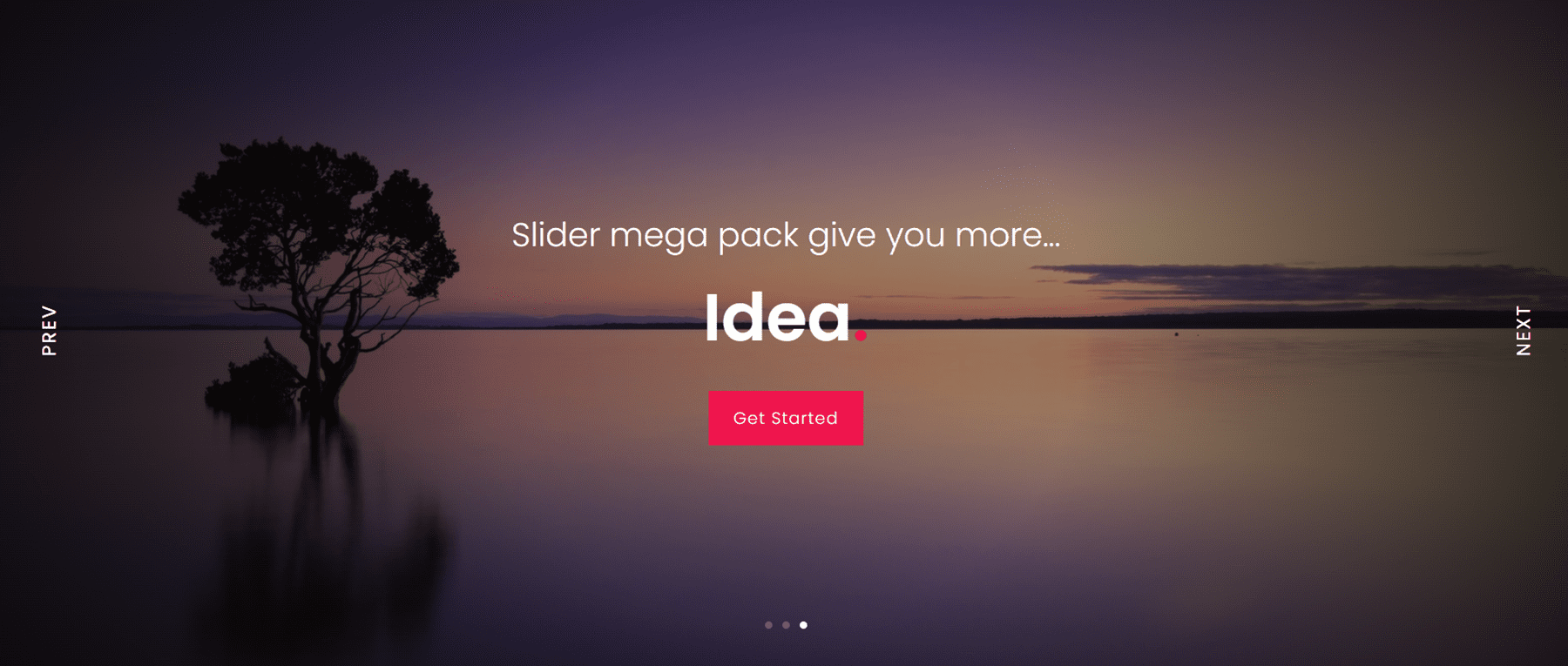
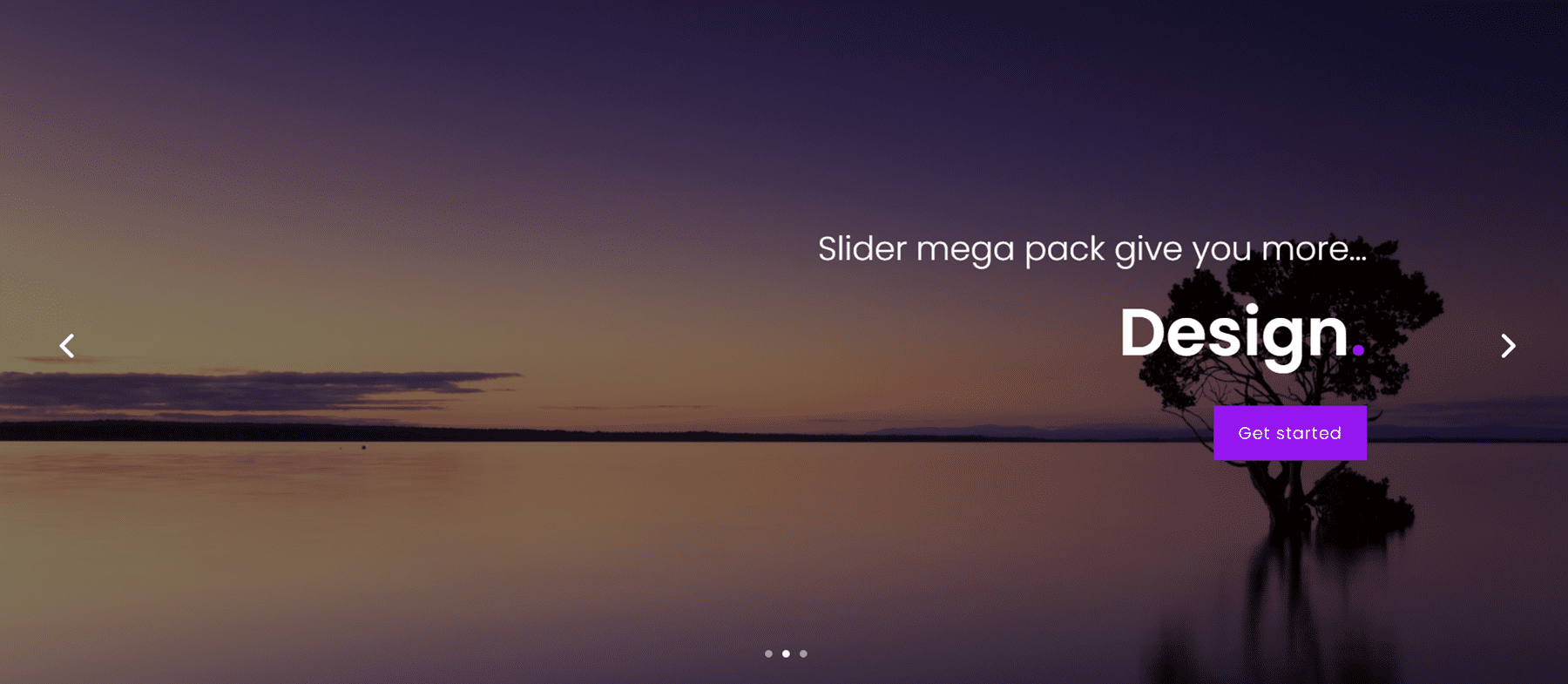
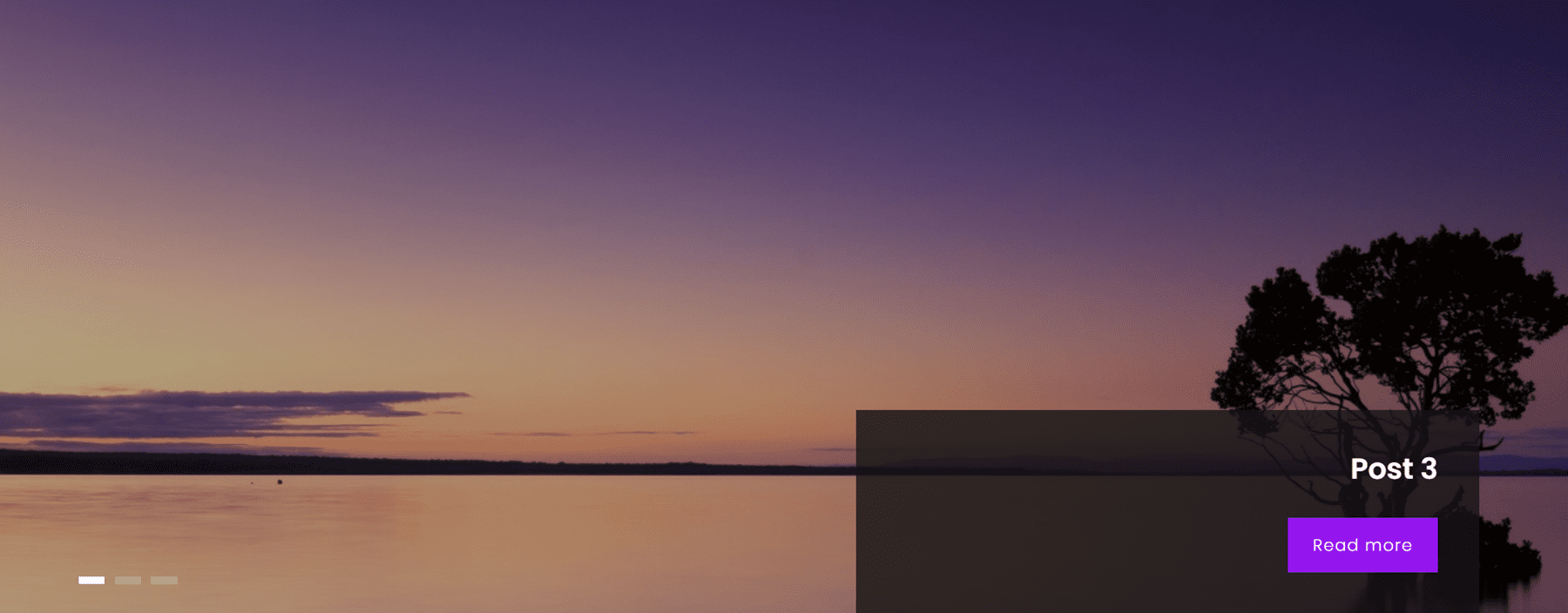
Tata letak slider ketiga memiliki efek sketsa pada gambar dan fitur mengubah teks dan tombol di tengah. Ada titik navigasi di bagian bawah serta tombol sebelumnya dan berikutnya di setiap sisi.

Slider Mega Pack Tata Letak 4
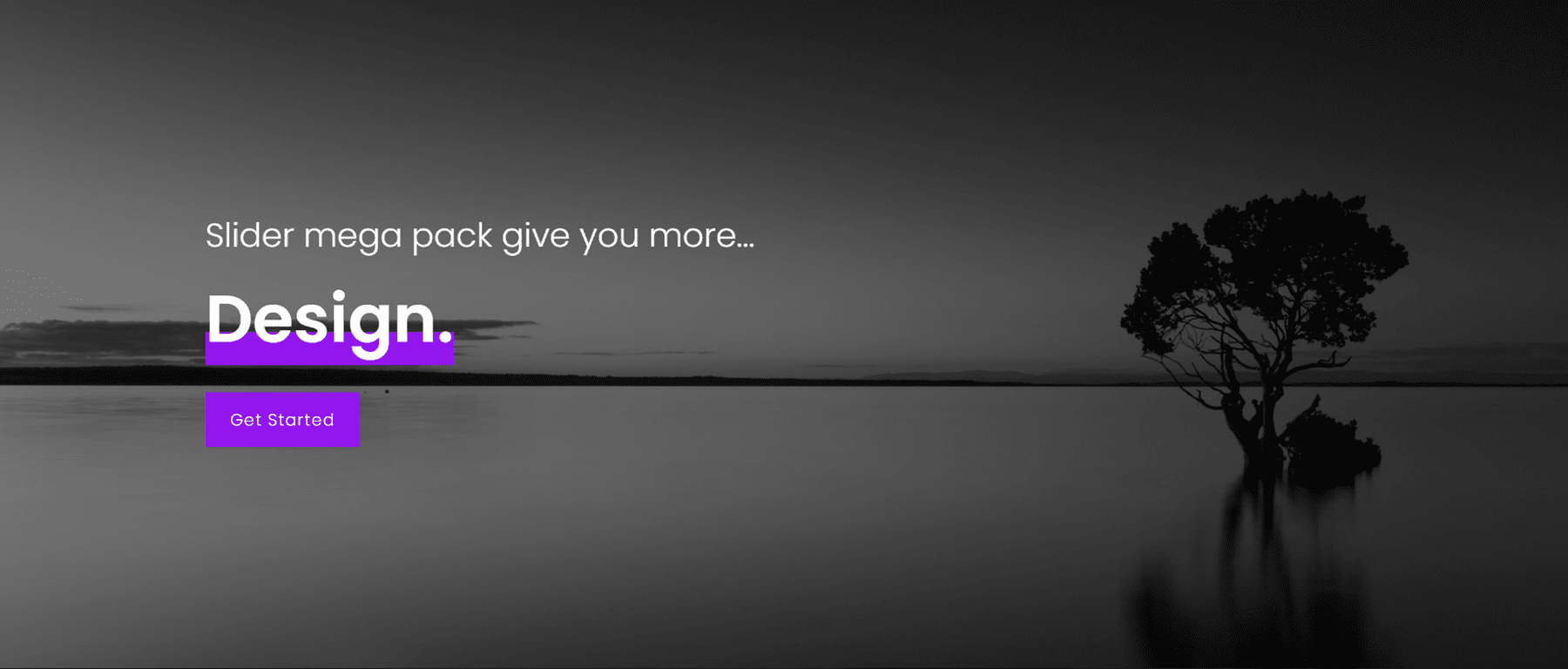
Slider ini menampilkan banyak gambar pada latar belakang gambar yang kabur, dengan panah navigasi di setiap sisi dan titik navigasi di bagian bawah.

Slider Mega Pack Tata Letak 5
Tata letak slider 5 juga menampilkan banyak gambar pada latar belakang buram dari gambar yang sama. Ini memiliki panah navigasi di kiri bawah serta titik navigasi di sisi kanan.

Slider Mega Pack Tata Letak 6
Tata letak slider keenam menampilkan perubahan teks pada kotak transparan buram di atas latar belakang foto paralaks. Panah navigasi ke setiap sisi dan titik navigasi di bagian bawah.

Slider Mega Pack Tata Letak 7
Tata letak 7 mirip dengan tata letak 6, dengan latar belakang paralaks dan slide teks. Panah navigasi ada di pojok kiri bawah dan titik navigasi ada di sisi kanan.

Slider Mega Pack Layouts 8, 9, 10
Tata letak slide 8,9, dan 10 menampilkan teks pada beberapa gambar yang memiliki efek zoom-in. Dalam tata letak ini, panah navigasi ada di setiap sisi dan titik navigasi ada di bagian bawah bilah geser. Teks di Layout 8 berada di tengah.
Teks di Layout 9 rata kiri.

Dan teks di Layout 10 rata kanan.

Slider Mega Pack Layouts 11, 12, 13
Tata letak 11, 12, dan 13 menampilkan gambar besar dengan teks dan tombol di setiap slide, dengan panah navigasi di setiap sisi dan titik navigasi di bagian bawah. Tata letak 11 rata tengah.
Slider 12 rata kiri.

Dan penggeser 13 disejajarkan dengan kanan.

Slider Mega Pack Layout 14, 15, 16
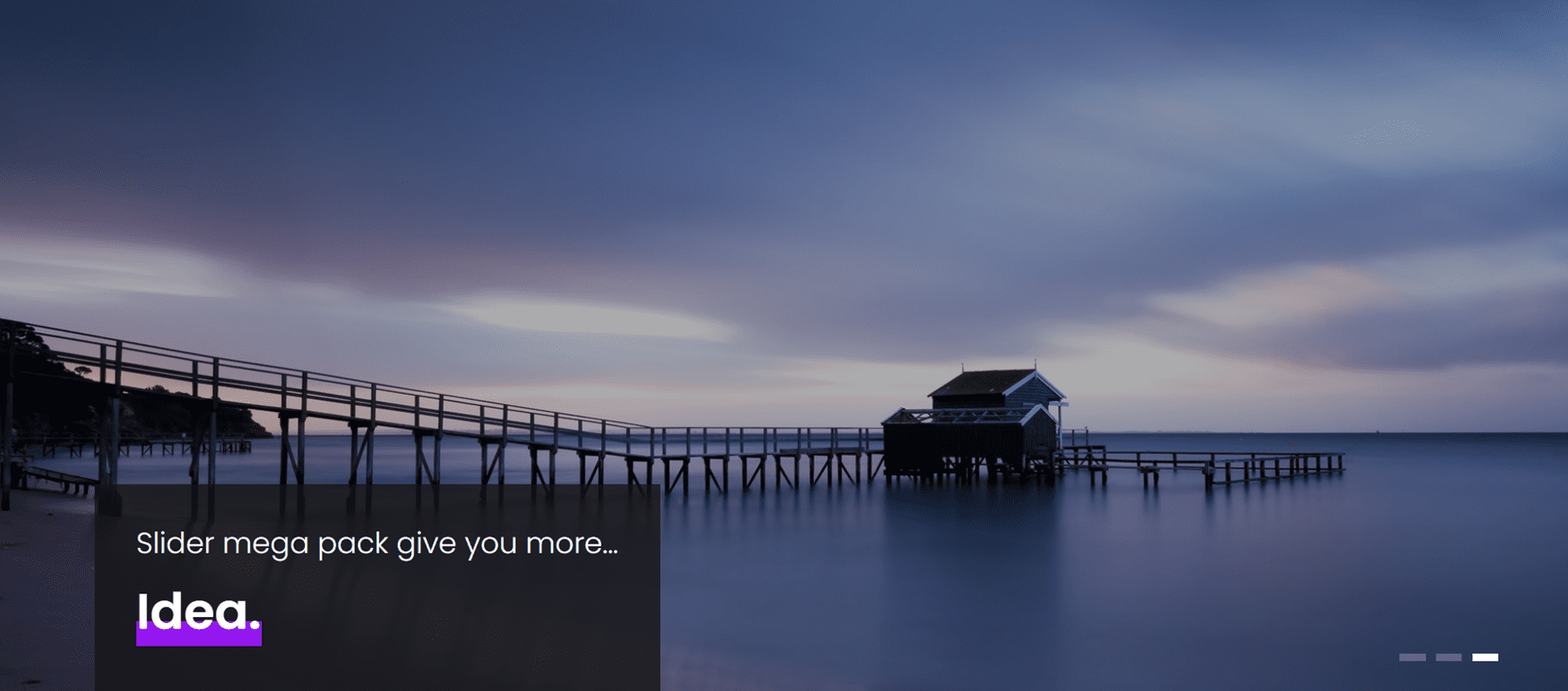
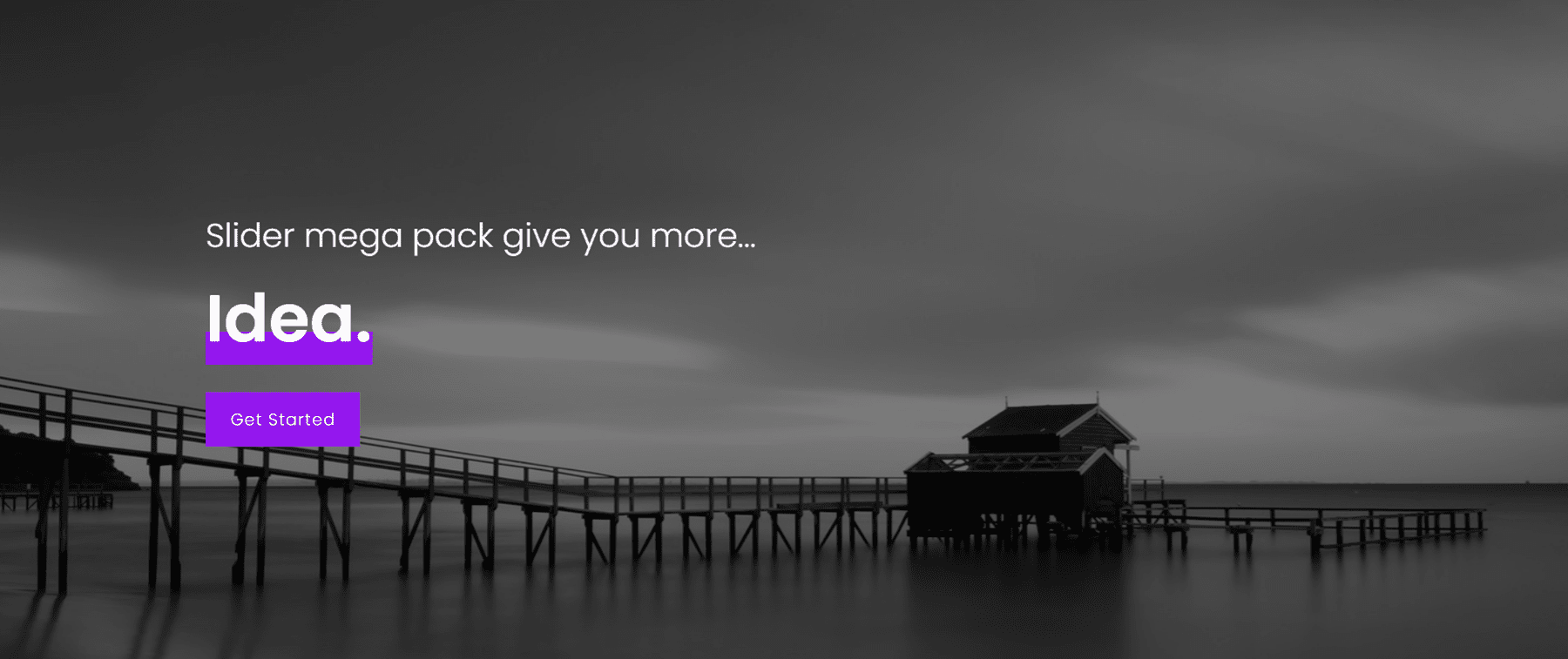
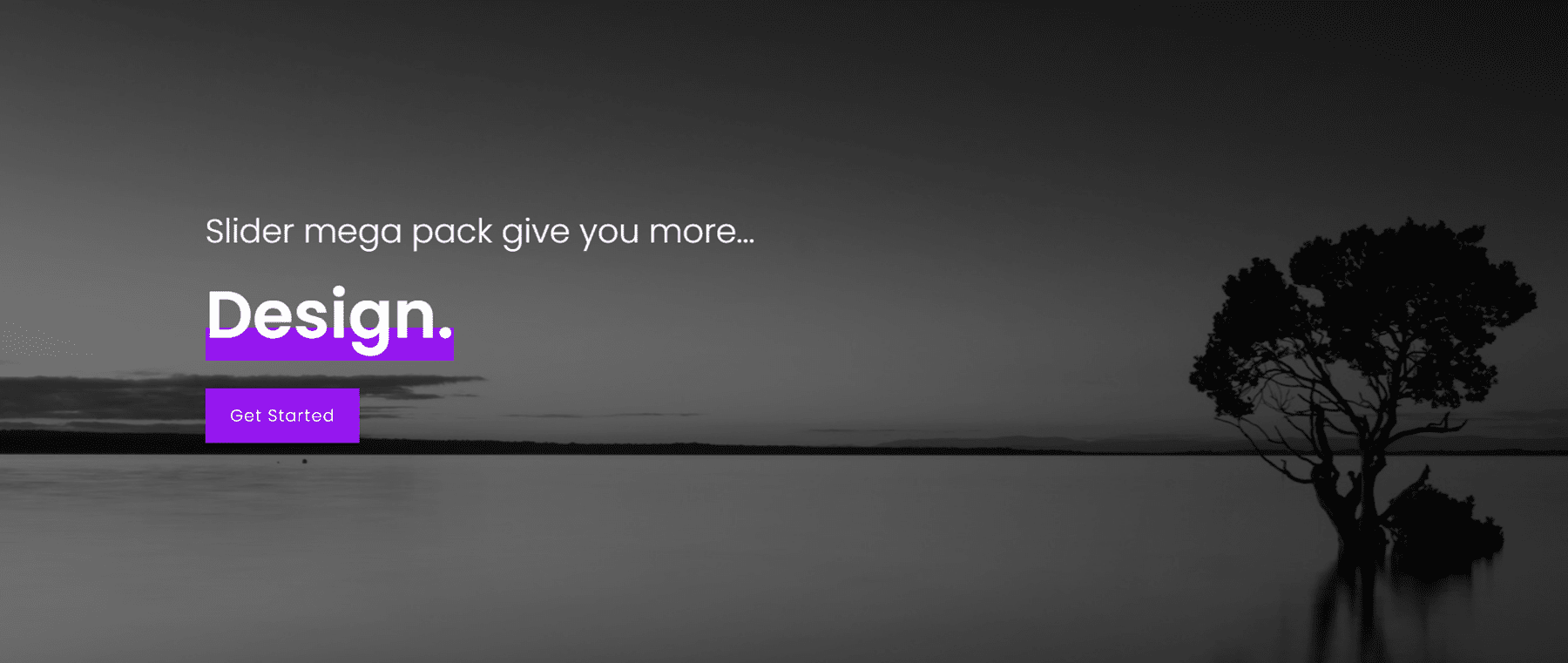
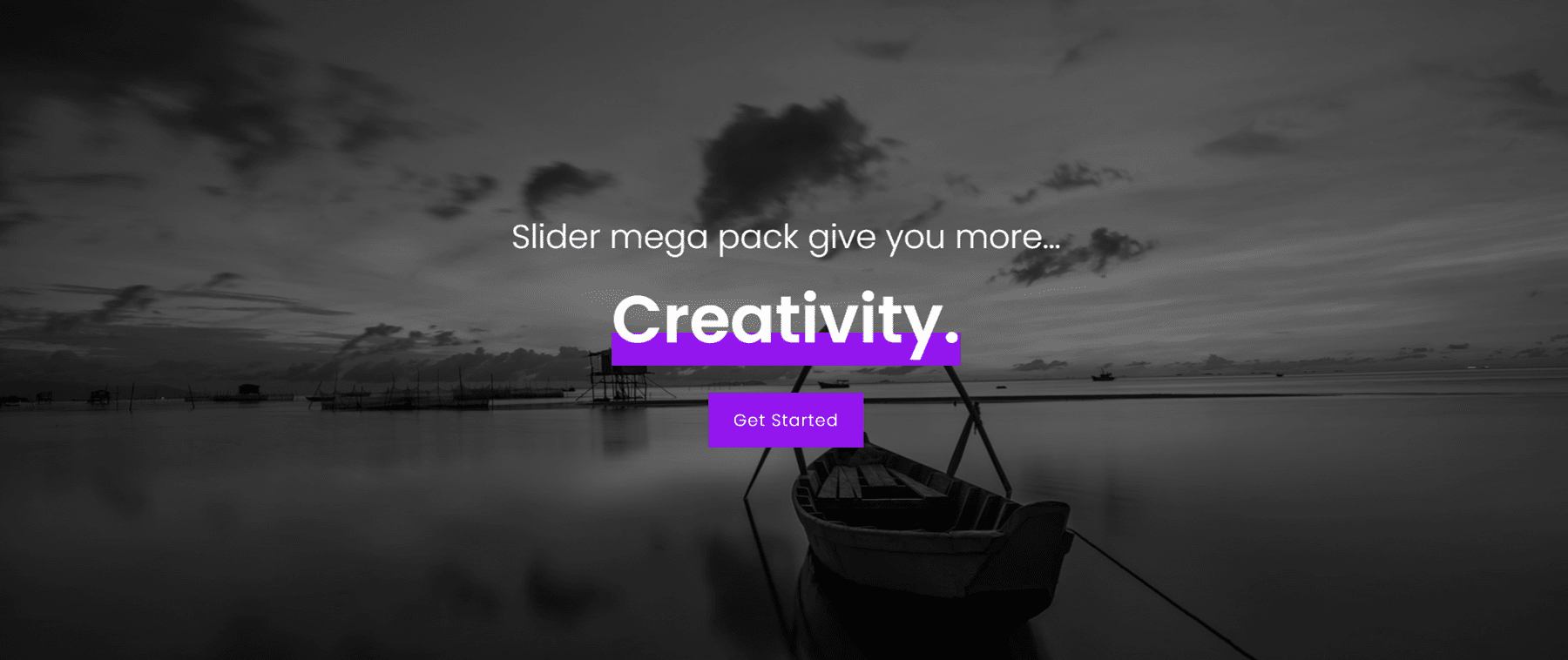
Tata letak 14, 15, dan 16 ini semuanya memiliki efek skala abu-abu pada foto dan efek paralaks saat Anda menggulir. Ada garis bawah tebal di atas teks header. Teks rata tengah untuk tata letak 14.

Slider 15 rata kanan.

Dan penggeser 16 rata kiri.

Slider Mega Pack Layouts 17, 18
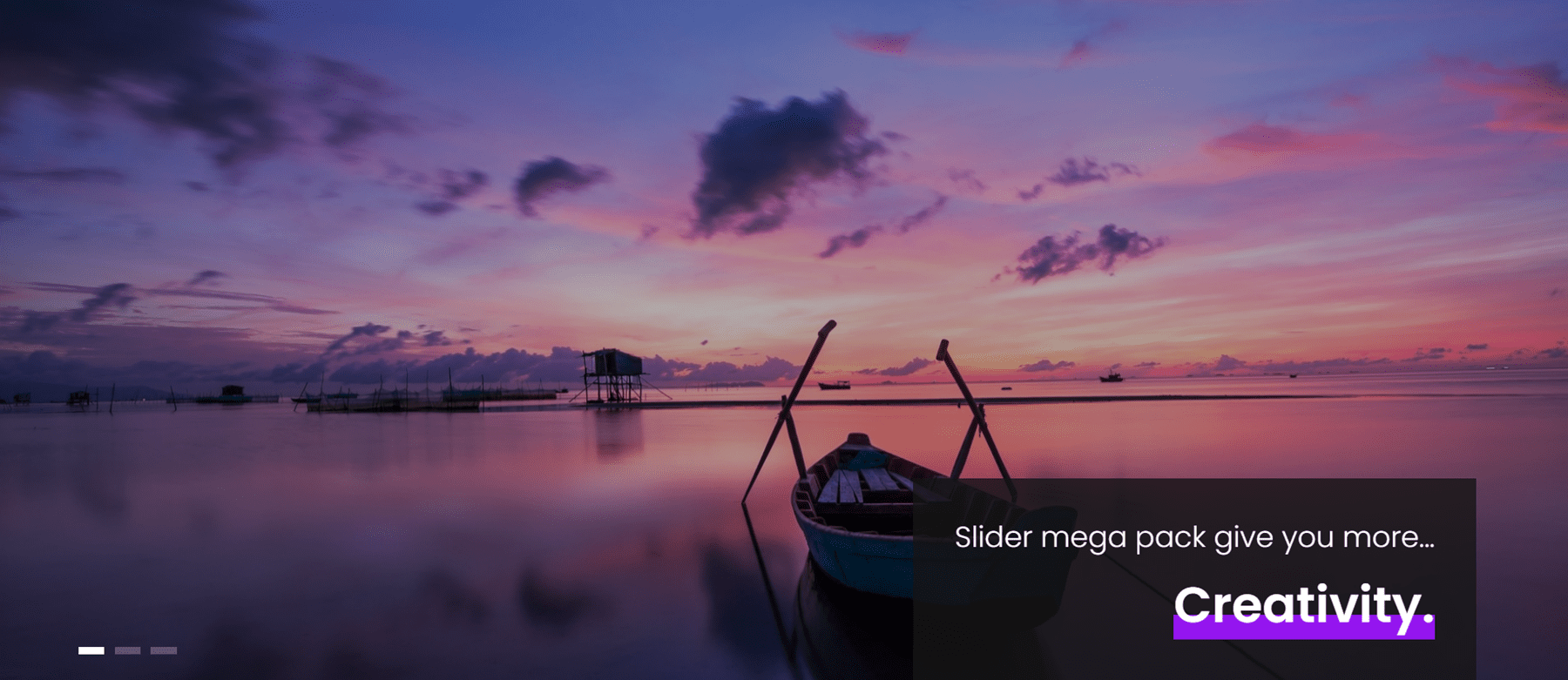
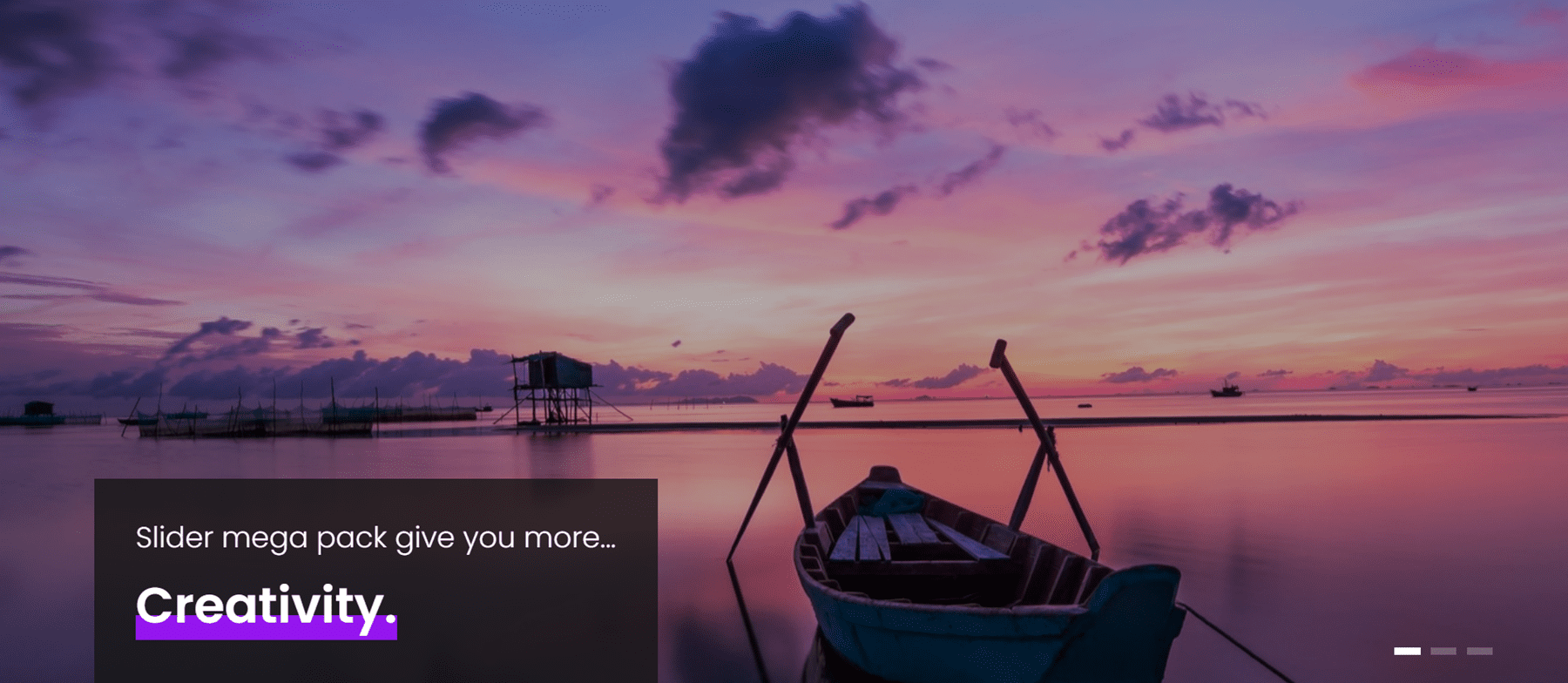
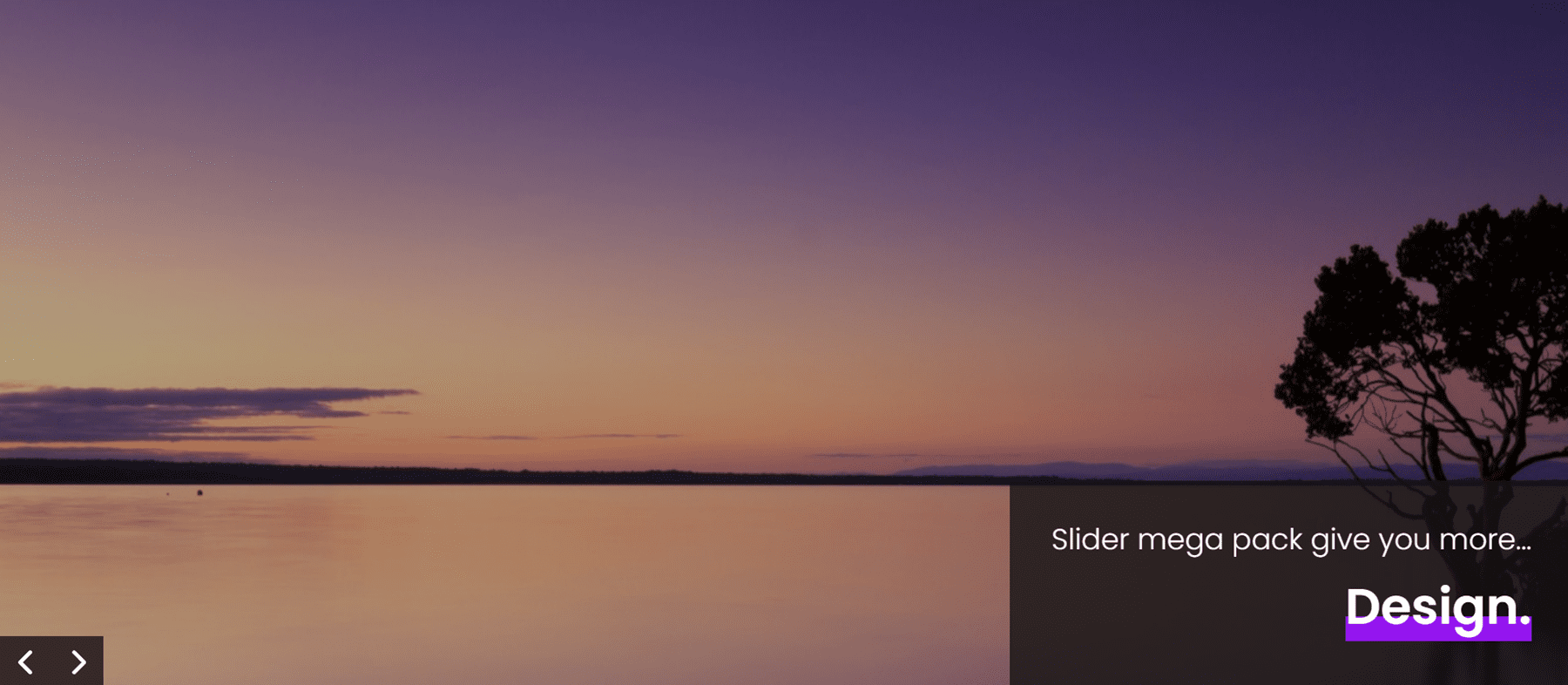
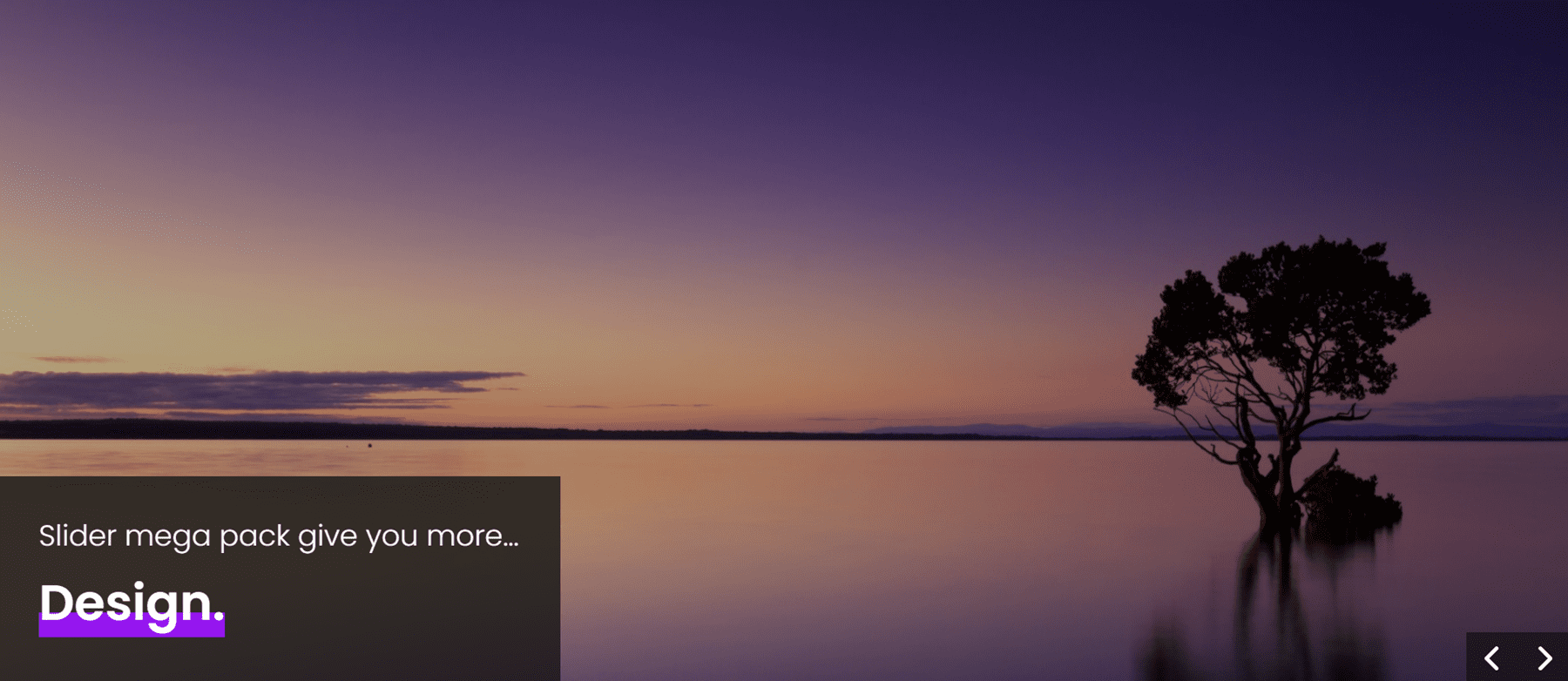
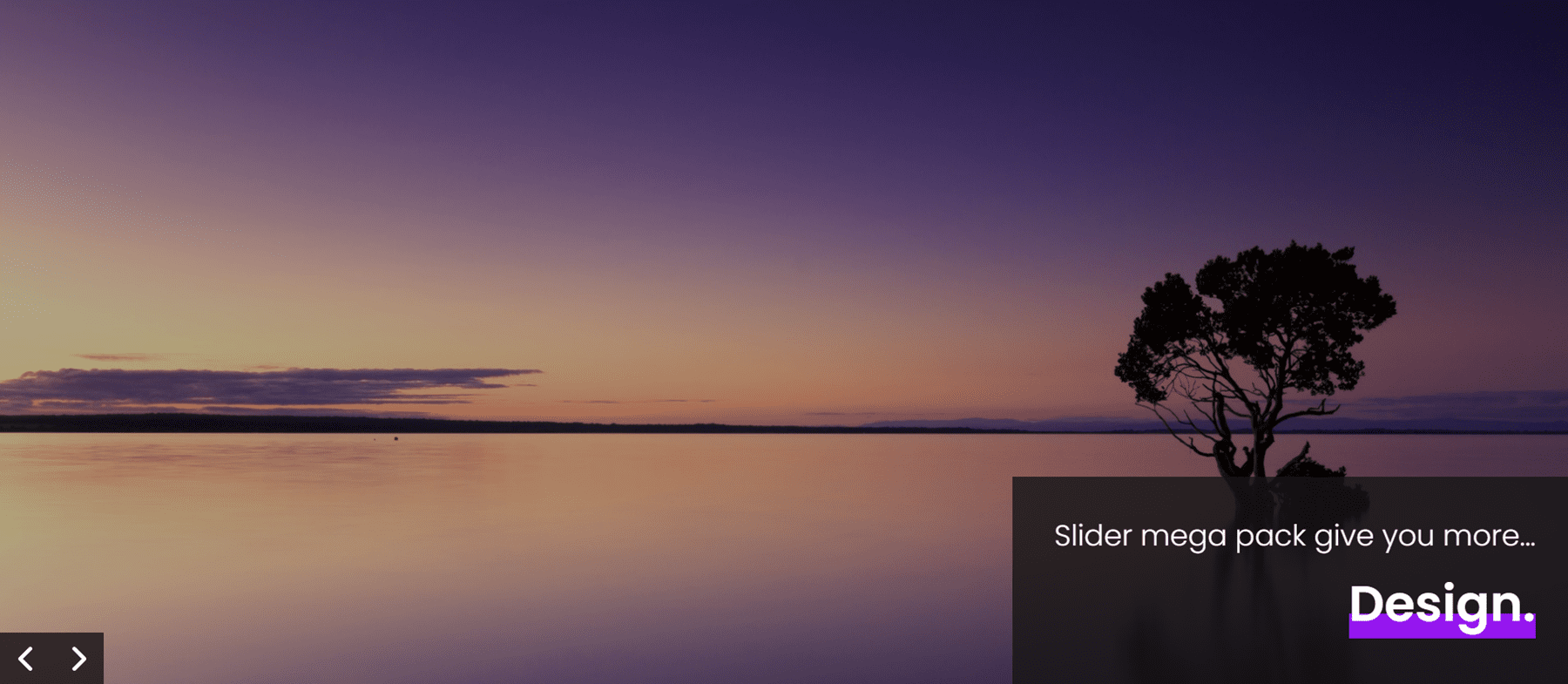
Tata letak 17 dan 18 menampilkan gambar besar dengan teks slide dalam kotak overlay gelap. Untuk Layout 17, teks di sebelah kiri dan navigasi di sebelah kanan.

Untuk tata letak 18, navigasi ada di sebelah kiri dan teks di sebelah kanan.

Slider Mega Pack Layouts 19, 20, 21
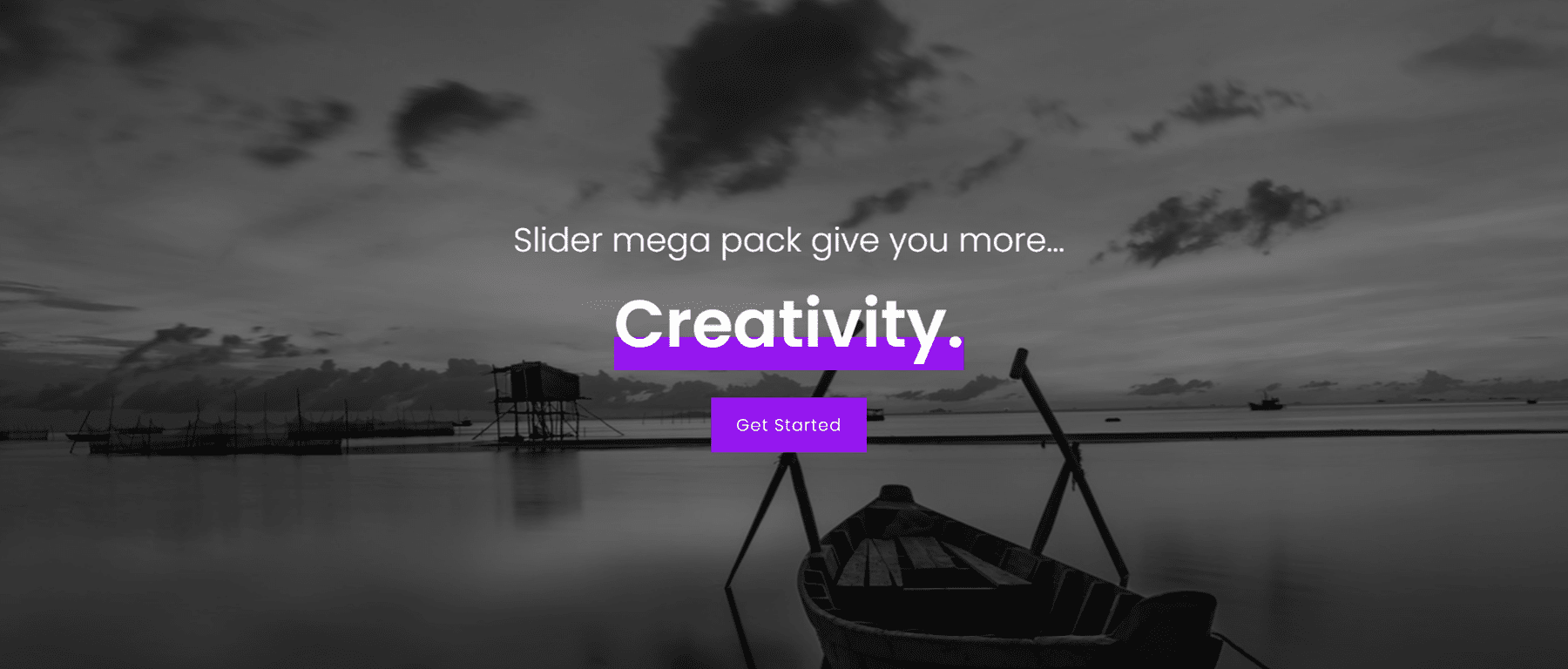
Slider 19, 20, dan 21 semuanya menampilkan hamparan foto skala abu-abu dan memiliki efek zoom-in. Tidak ada tombol navigasi. Slider 19 rata kiri.

Slider 20 rata kanan.

Dan teks di slider 21 berada di tengah.

Slider Mega Pack Layouts 22, 23, 24
Tata letak ini sama dengan tiga di atas, kecuali foto memiliki efek zoom-out. Tata letak 22 memiliki teks rata kiri.

Layout 23 memiliki teks rata kanan.

Dan Layout 24 memiliki teks di tengah.

Slider Mega Pack Layout 25, 26
Tata letak penggeser 25 dan 26 memiliki gambar besar yang diperbesar dan teks di atas kotak hamparan gelap. Layout 25 memiliki teks yang disejajarkan di kiri dan ikon navigasi di kanan.


Tata letak penggeser 26 memiliki teks yang disejajarkan di sebelah kanan dan ikon navigasi di sebelah kiri.

Slider Mega Pack Layouts 27, 28
Dua tata letak berikutnya sama dengan dua tata letak di atas tetapi gambar justru diperkecil. Tata letak penggeser 27 memiliki teks yang disejajarkan di kanan dan ikon navigasi di kanan.

Layout 28 memiliki ikon navigasi di sebelah kiri, teks di sebelah kanan.

Slider Mega Pack Layouts 29, 30
Kedua bilah geser ini menampilkan gambar besar yang diperbesar dan gaya ikon navigasi yang berbeda. Layout 29 menampilkan teks di sebelah kiri dan ikon navigasi di sebelah kanan.

Layout 30 menampilkan teks di sebelah kanan dan ikon navigasi di sebelah kiri.

Slider Mega Pack Layouts 31, 32
Tata letak berikutnya ini sama dengan tata letak 29 dan 30 tetapi gambar diperkecil. Layout 31 memiliki teks di sebelah kiri dan navigasi di sebelah kanan.

Layout 32 memiliki teks di sebelah kanan, navigasi di sebelah kiri.

Slider Mega Pack Fullwidth Posting Slider Layouts
Slider Mega Pack juga dilengkapi dengan 18 post slider. Slider ini menampilkan posting dari blog Anda dan menampilkan informasi posting dan tombol untuk membaca posting. Ini menggunakan gambar unggulan posting sebagai gambar latar belakang untuk slide. Anda dapat memilih kategori posting untuk ditampilkan, atau cukup menampilkan posting terbaru Anda. Seperti bilah geser biasa di atas, semua bilah geser pos sepenuhnya dapat disesuaikan dan tersedia dalam berbagai tata letak, perataan, dan gaya.
Slider Mega Pack Layouts 33, 34
Slider ini menggunakan efek gambar skala abu-abu dan efek paralaks. Teks di sebelah kiri dan navigasi di sebelah kanan dengan tata letak 33.
Navigasi di sebelah kiri dan teks di sebelah kanan dengan tata letak 34.

Slider Mega Pack Layouts 35, 36, 37
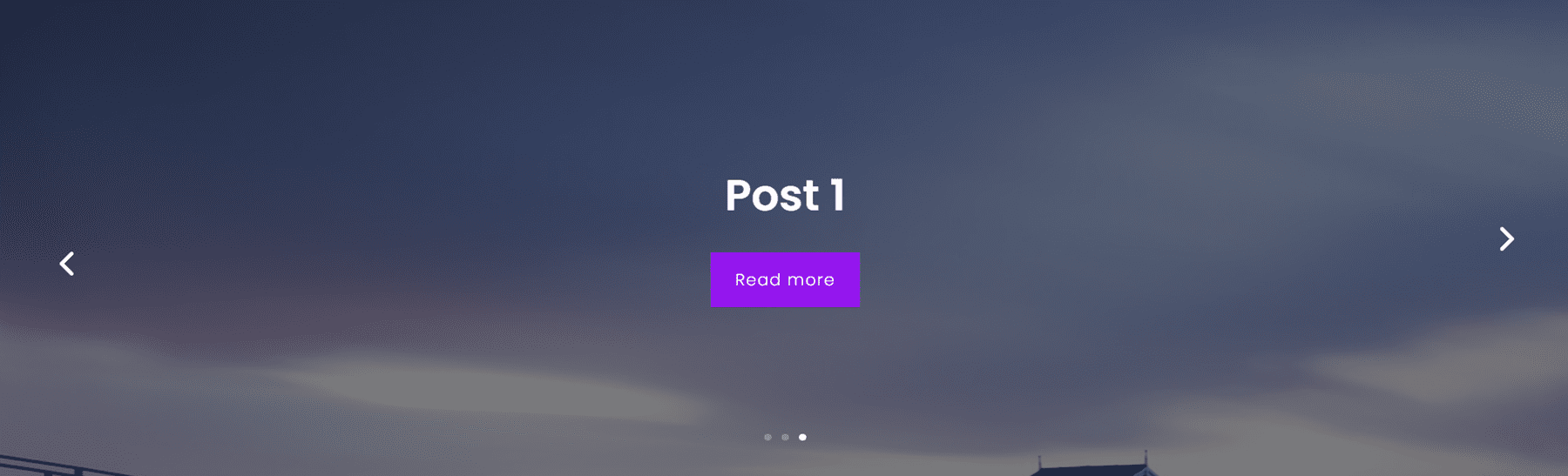
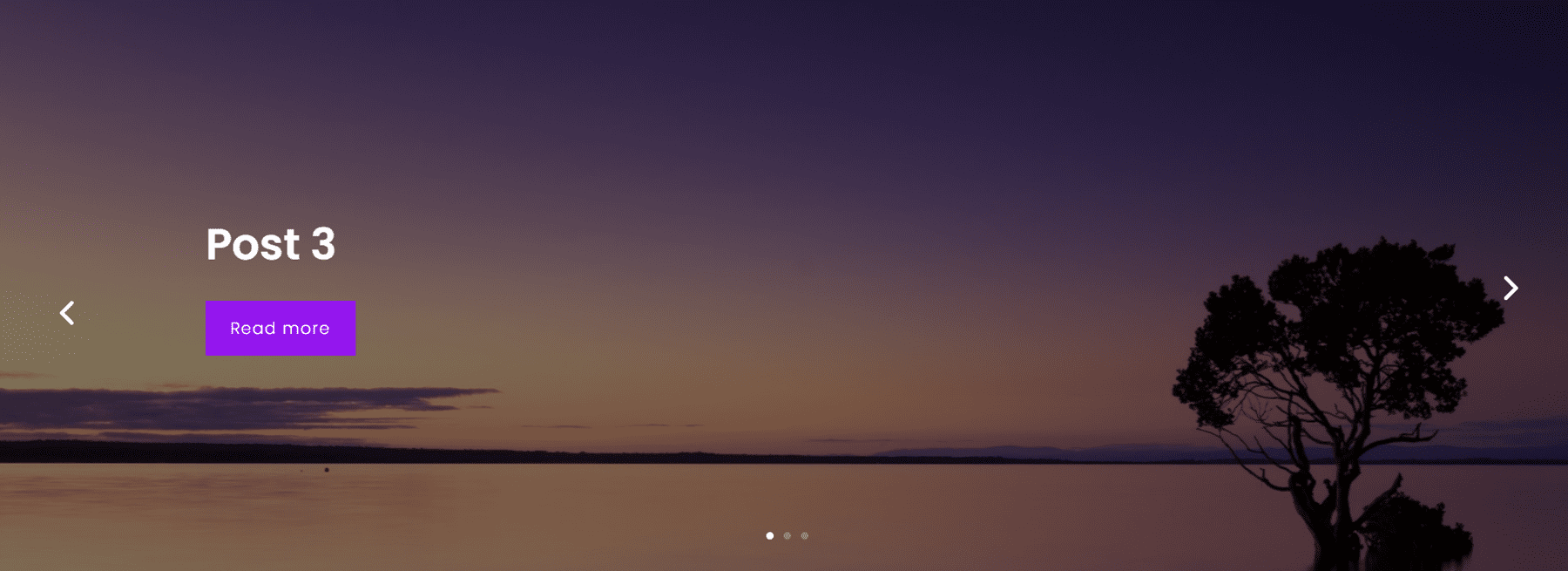
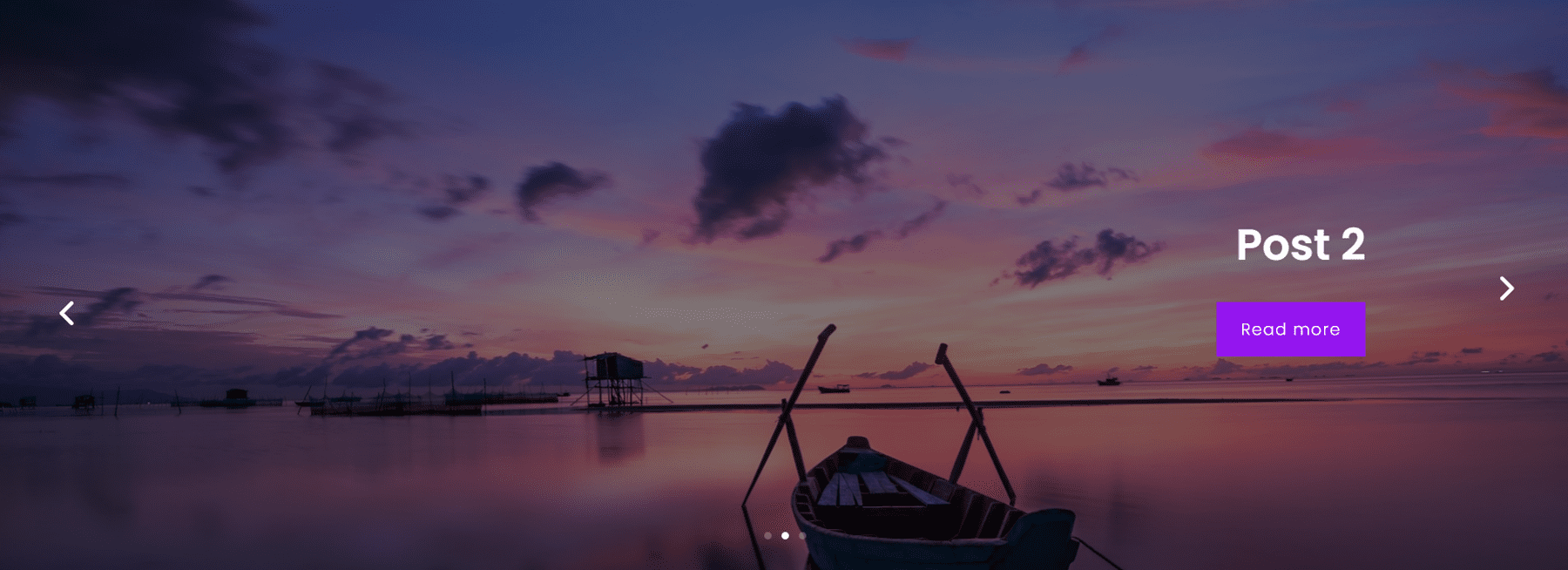
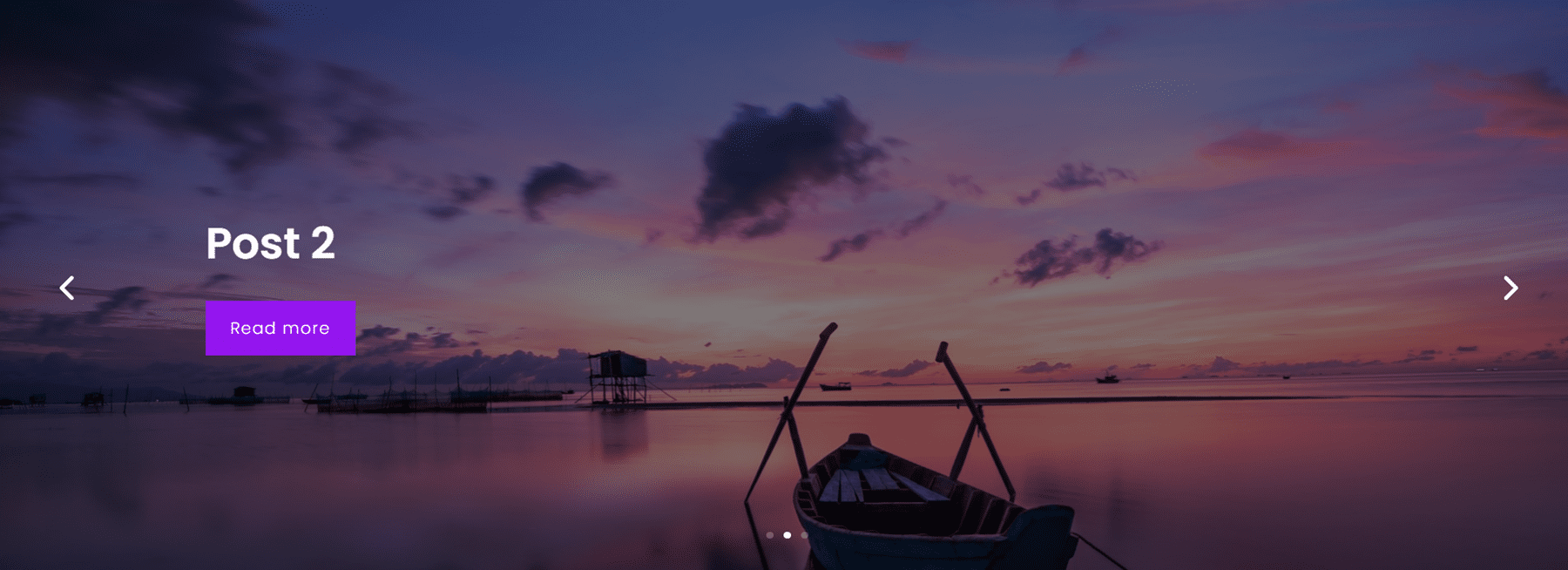
Tata letak 35, 36, dan 37 menampilkan gambar berfitur besar dengan panah navigasi di setiap sisi dan titik navigasi di bawah. Gambar memiliki efek zoom-in. Teks dipusatkan di Layout 35.

Dalam tata letak ini, teks rata kiri.

Dan dalam tata letak ini teksnya rata kanan.

Slider Mega Pack Layouts 38, 39, 40
Tata letak penggeser ini sama dengan tiga tata letak di atas, tetapi gambar justru diperkecil. Tata letak 38 berada di tengah.
Tata letak 39 rata kiri.

Dan tata letak 40 rata kanan.

Slider Mega Pack Layouts 41, 42
Tata letak ini menampilkan gambar paralaks dengan teks di satu sisi dan panah navigasi di sisi lain. Untuk layout 41 teksnya ada di sebelah kiri.

Untuk tata letak 42 teks berada di sebelah kanan.

Slider Mega Pack Layouts 43, 44
Tata letak 43 dan 44 mirip dengan tata letak di atas tetapi gambar diperbesar. Dalam tata letak 43, teks rata kiri.

Teks rata kanan dalam tata letak 44.

Slider Mega Pack Layouts 45, 46
45 dan 46 lagi-lagi memiliki desain yang mirip dengan tata letak di atas, tetapi gambar malah diperkecil. 45 memiliki teks rata kiri.

Dan layout 46 memiliki teks rata kanan.

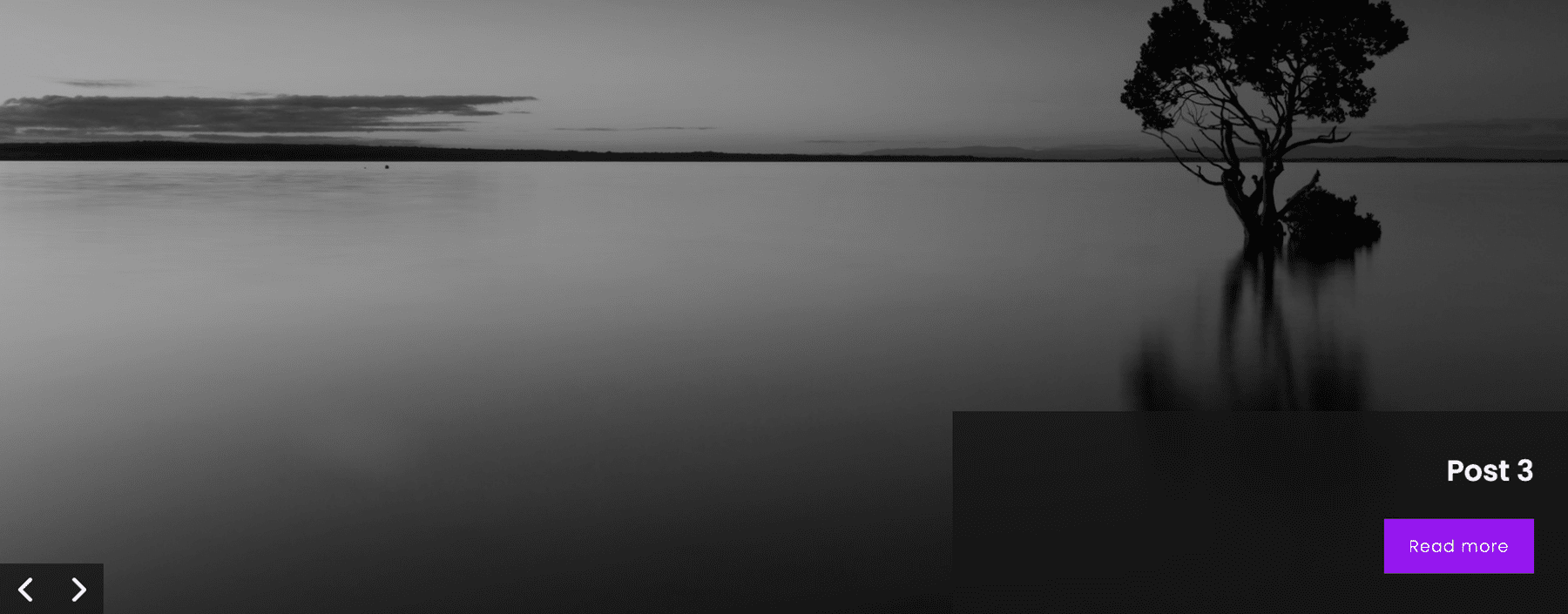
Slider Mega Pack Tata Letak 47, 48
Tata letak 47 dan 48 menampilkan kotak overlay gelap untuk judul posting dan panah navigasi. Gambar diperbesar. Layout 47 memiliki teks di sebelah kiri dan panah di sebelah kanan.

Layout 48 memiliki teks di sebelah kanan.

Slider Mega Pack Tata Letak 49, 50
Terakhir, tata letak penggeser 49 dan 50 mirip dengan tata letak 47 dan 48, tetapi gambarnya diperkecil. Layout 49 memiliki teks di sebelah kiri.

Dan layout 50 memiliki teks rata kanan.

Beli Slider Mega Pack
Slider Mega Pack tersedia di Divi Marketplace. Biayanya $9,99 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harga juga termasuk jaminan uang kembali 30 hari.
Pikiran Akhir
Slider Mega Pack hadir dengan 50 tata letak penggeser bawaan dengan transisi, efek, dan tata letak navigasi yang indah yang dapat dengan mudah disesuaikan dengan Divi Builder. Jika Anda mencari beberapa tata letak slider unik yang disesuaikan di luar opsi Divi standar, produk ini mungkin tepat untuk Anda. Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Slider Mega Pack? Beri tahu kami pendapat Anda tentang hal itu di komentar!
