Sorotan Produk Divi: Styler TablePress
Diterbitkan: 2023-08-07TablePress Styler adalah plugin pihak ketiga untuk Divi yang menambahkan banyak opsi gaya ke TablePress, plugin pembuat tabel populer untuk WordPress. TablePress Styler tidak hanya memberi Anda opsi gaya, tetapi juga membuat TablePress lebih mudah digunakan dengan Divi. Dalam posting ini, kita akan melihat TablePress Styler untuk melihat cara kerjanya dengan TablePress untuk membantu Anda memutuskan apakah itu produk yang tepat untuk kebutuhan Anda.
- 1 Buat Tabel TablePress untuk Styler TablePress
- 2 Modul Divi Styler TablePress
- 2.1 Tabel ID
- 2.2 Pengaturan
- 2.3 Elemen
- 2.4 Kolom
- 2.5 Baris
- 2.6 Opsi TablePress Pro
- 3 Pengaturan Desain Styler TablePress
- 3.1 Nama Styler TablePress
- 3.2 Deskripsi Styler TablePress
- 3.3 Elemen Styler TablePress
- 3.4 Spasi
- 3.5 Sel
- 3.6 Teks
- 3.7 Tajuk
- 3.8 Kaki
- 3.9 Tajuk Baris
- 3.10 Ikon
- 3.11 Tombol
- 3.12 Warna
- 3.13 Perbatasan
- 4 Hasil Desain Styler TablePress
- 5 Tempat Membeli TablePress Styler
- 6 Pemikiran Akhir tentang TablePress Styler
Buat Tabel TablePress untuk Styler TablePress
Pertama, Anda harus membuat tabel yang akan Anda gunakan dengan TablePress Styler. TablePress Styler tidak membuat tabel. Sebagai gantinya, gaya tabel yang dibuat di TablePress. Itu membutuhkan plugin TablePress dan berfungsi sebagai addon Divi ke TablePress. Setelah Anda membuat tabel di TablePress, gunakan TablePress Styler untuk menyesuaikan gaya tabel tersebut dengan Divi Builder.
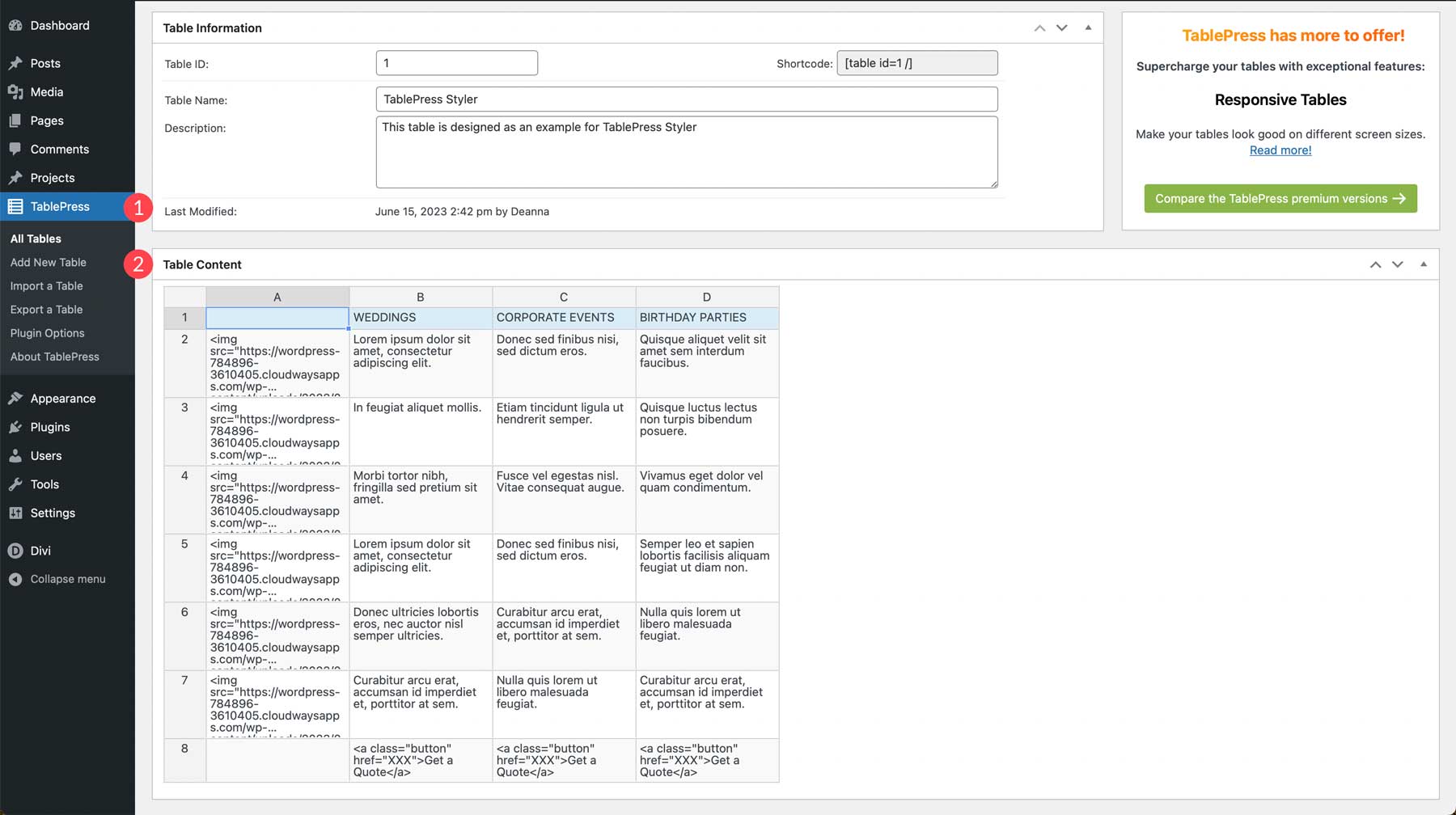
Dalam contoh ini, saya telah membuat tabel contoh menggunakan label dari Paket Tata Letak Pemasaran Email gratis.

Saya akan menggunakan gaya dari halaman arahan paket tata letak itu untuk membuat contoh saya.

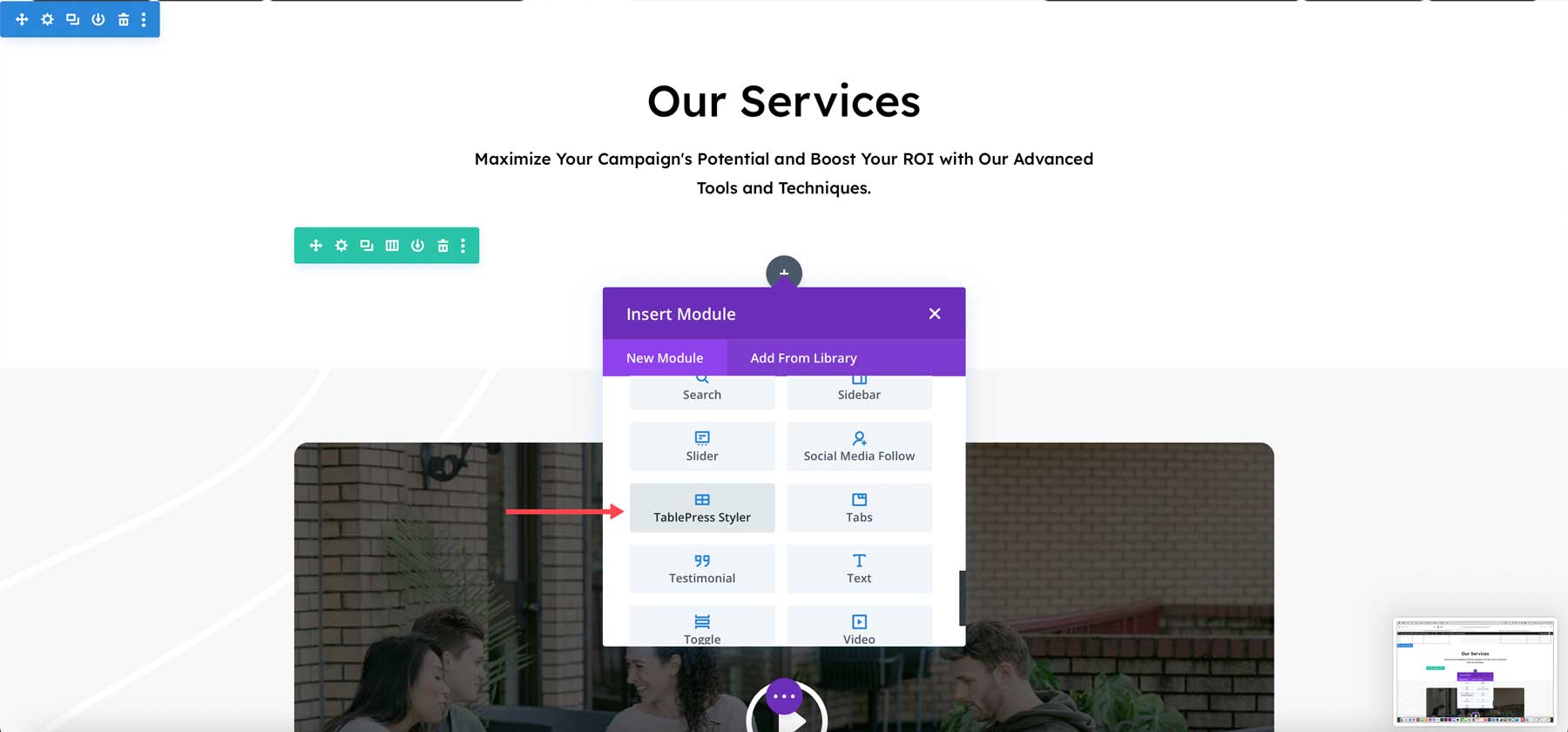
Modul TablePress Styler Divi
TablePress Styler menambahkan modul baru ke Divi Builder. Biasanya, tabel di TablePress ditambahkan dengan shortcode. Dengan TablePress Styler, Anda tidak perlu menambahkan tabel secara terpisah. Modul ini menambahkannya untuk Anda. Ini membuat tabel lebih mudah digunakan dengan Divi Builder.

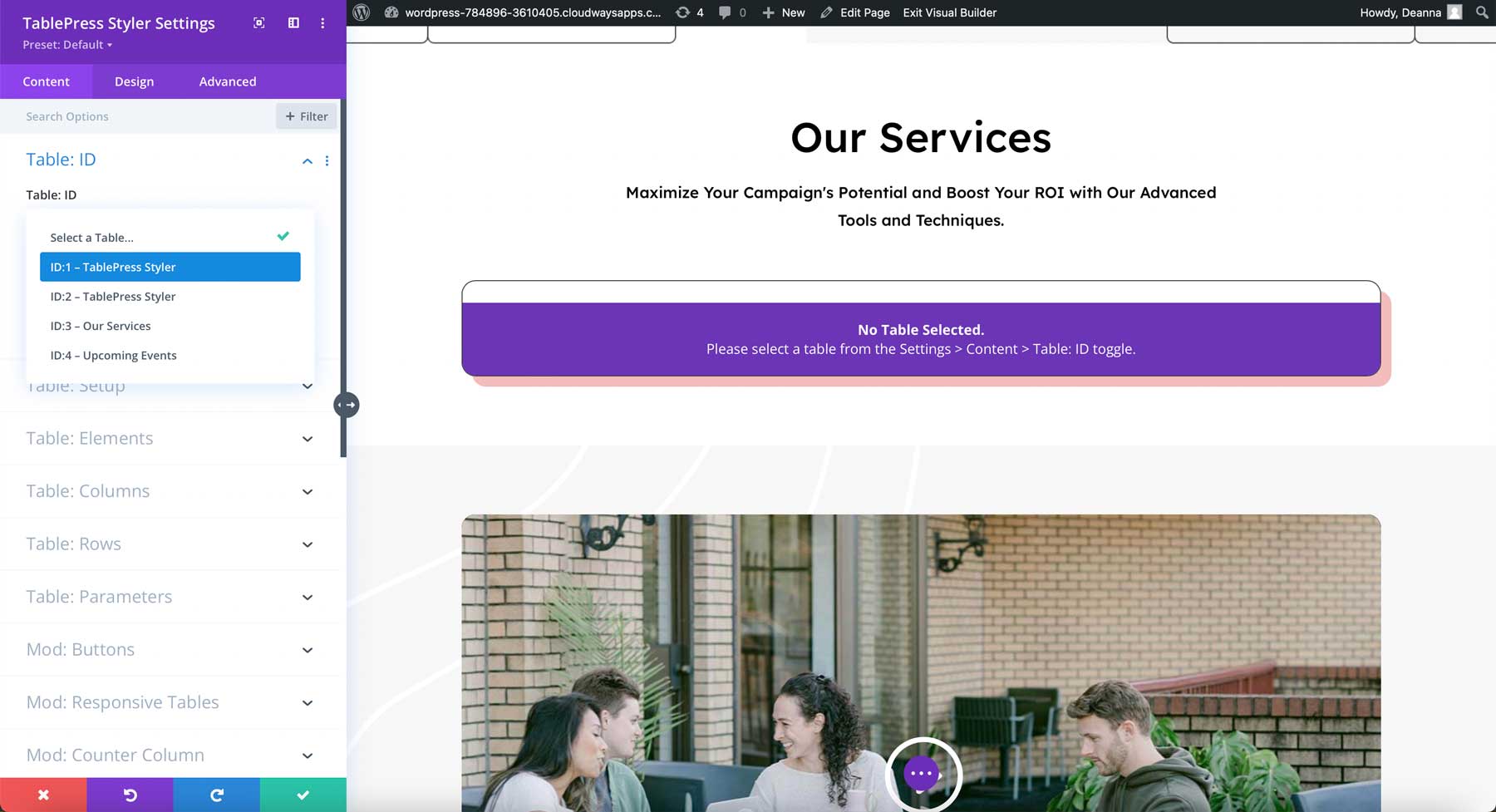
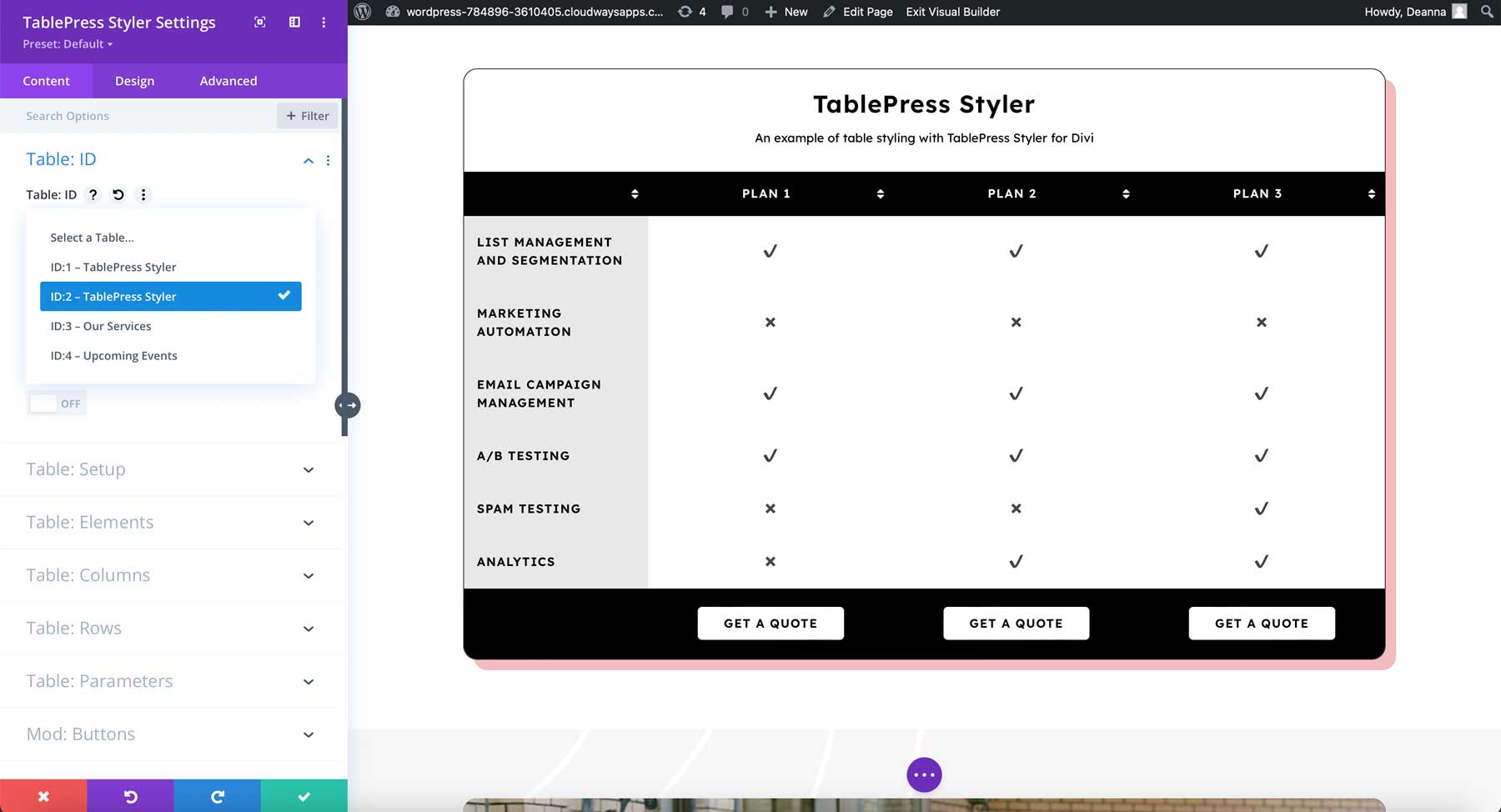
Opsi pertama dalam pengaturan TablePress Styler menyertakan kotak dropdown tempat Anda dapat memilih tabel. Membuka kotak dropdown menampilkan semua tabel yang Anda buat di TablePress. Pilih tabel yang ingin Anda tampilkan.

Tabel menampilkan persis seperti yang Anda buat di editor TablePress.
Tabel ID

Anda memiliki kendali penuh atas desain meja. Anda dapat melakukan penyesuaian desain tanpa harus kembali ke editor TablePress. Sesuaikan pengaturan, elemen, kolom, baris, parameter, tombol, dan lainnya. Beberapa pengaturan memerlukan TablePress Pro (atau Max) atau ekstensi TablePress. Kami akan melihat fitur-fitur yang bekerja dengan versi gratis dari TablePress.

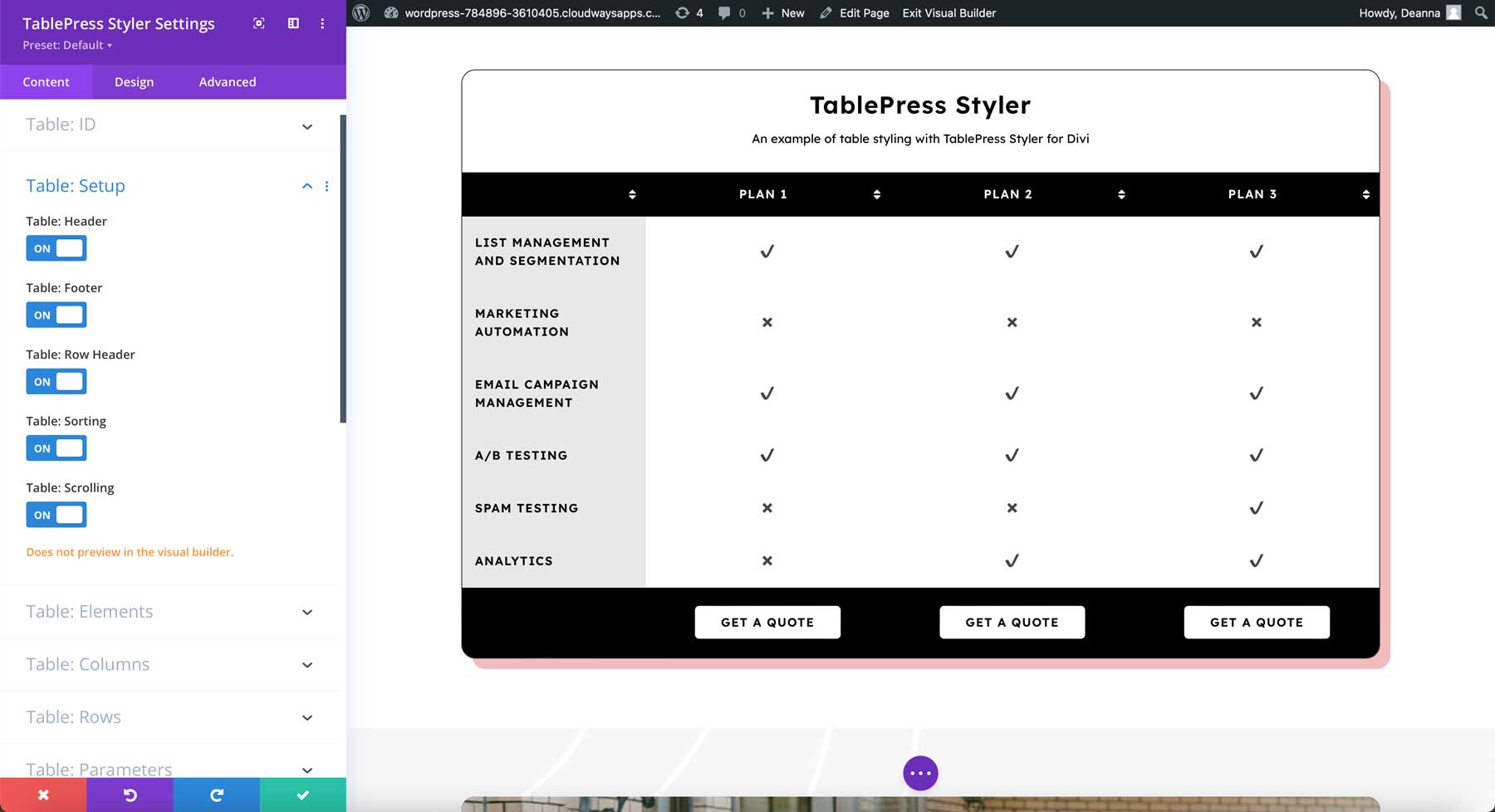
Mempersiapkan
Setup menyesuaikan header, footer, dan header baris. Anda dapat mengaktifkan atau menonaktifkannya dalam kombinasi apa pun. Anda juga dapat mengaktifkan pengurutan dan pengguliran. Saya telah mengaktifkan semuanya dalam contoh ini. Saya akan membiarkannya diaktifkan di seluruh contoh ini untuk menampilkan opsi modul.

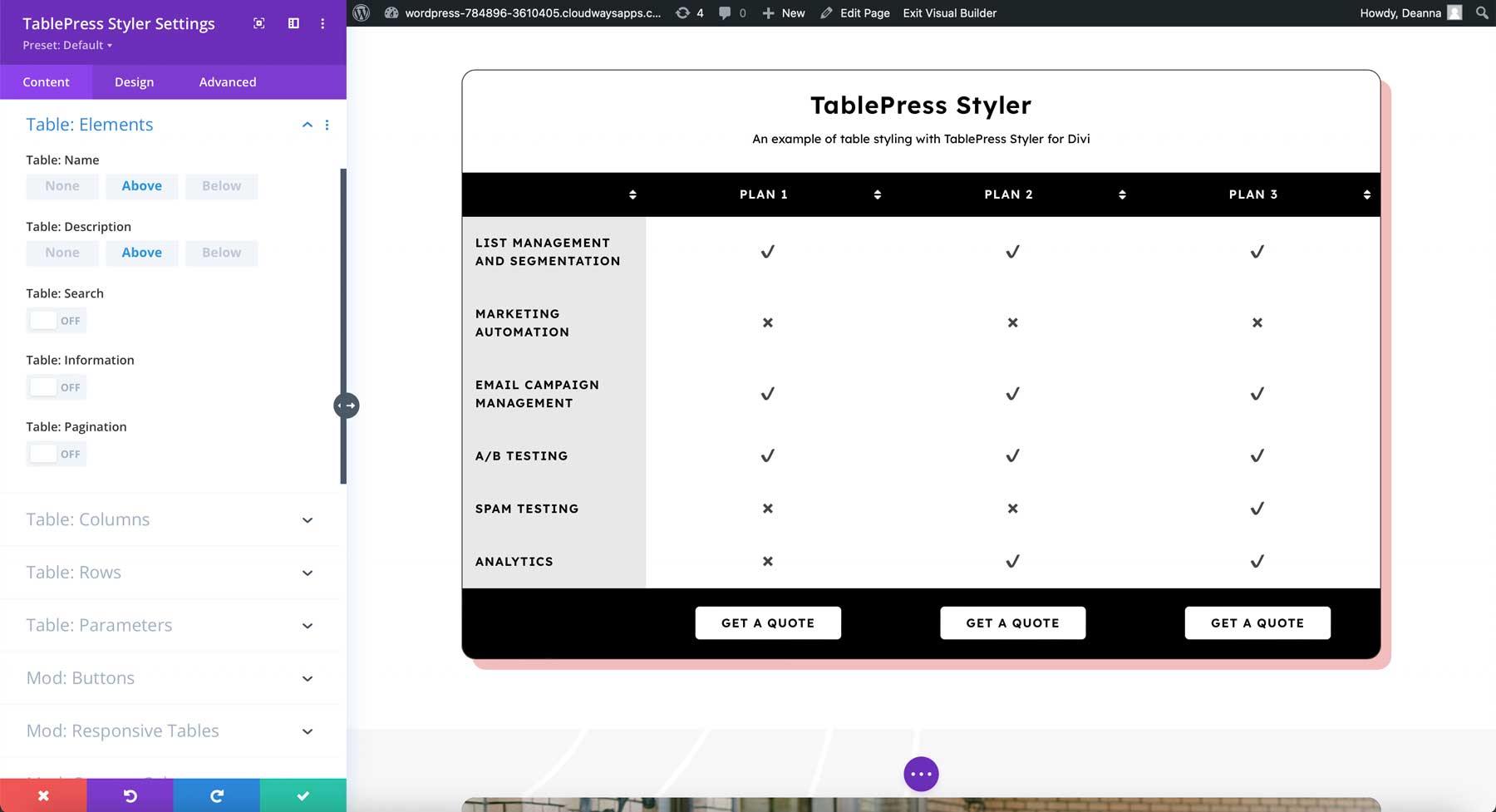
Elemen
Elemen memungkinkan Anda memindahkan atau menonaktifkan nama dan deskripsi tabel. Anda juga dapat mengaktifkan pencarian, informasi, paginasi, dan pemilih. Jika Anda mengaktifkan penomoran halaman, Anda dapat menentukan jumlah entri yang akan ditampilkan di setiap halaman. Header dan footer tidak dihitung dalam jumlah entri. Saya telah mengaktifkan semuanya dalam contoh ini, mengubah paginasi menjadi 2, dan memindahkan nama di bawah tabel dan deskripsi di atas tabel.

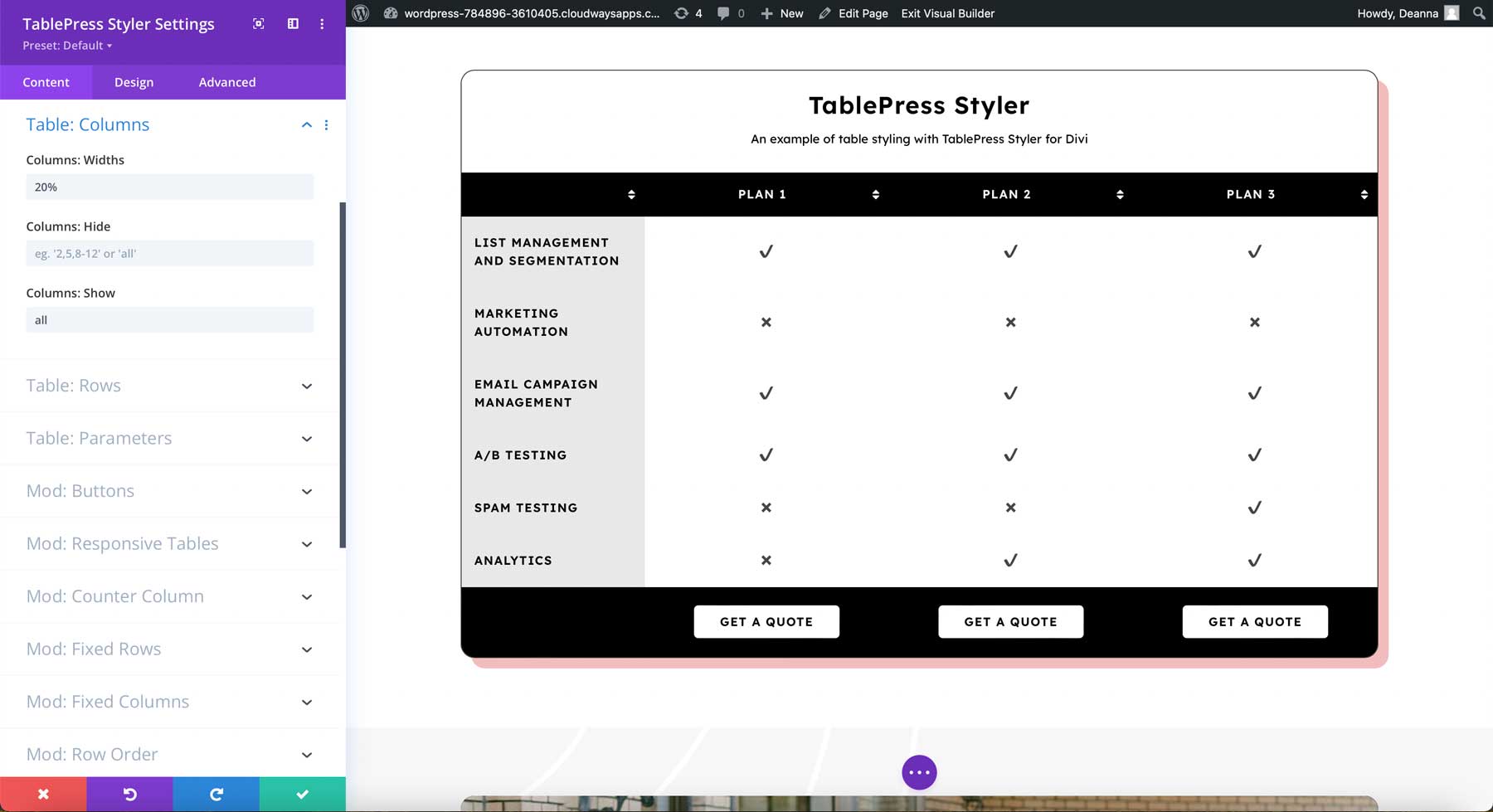
Kolom
Kolom memungkinkan Anda mengatur lebar setiap kolom. Tentukan lebar dalam piksel, persentase, dll. Anda juga dapat menentukan kolom untuk disembunyikan atau ditampilkan. Saya telah menyembunyikan baris 2 dan 5 dalam contoh ini. Saya telah memindahkan judul kembali ke atas dan meninggalkan deskripsi di lokasi barunya di bawah judul.

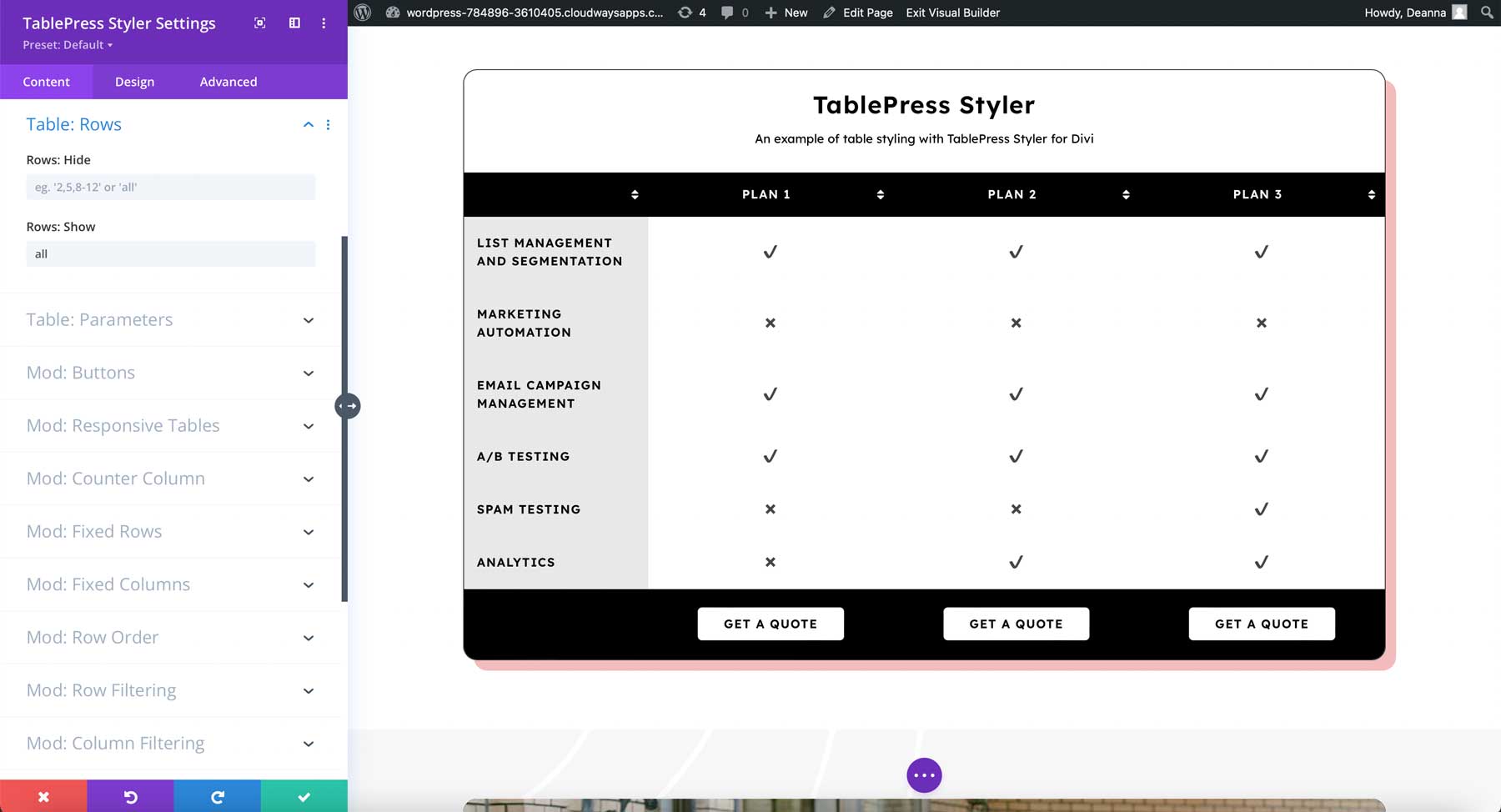
Baris
Baris memungkinkan Anda menentukan baris mana yang ingin Anda tampilkan atau sembunyikan. Saya telah menyembunyikan baris 3 dalam contoh ini.

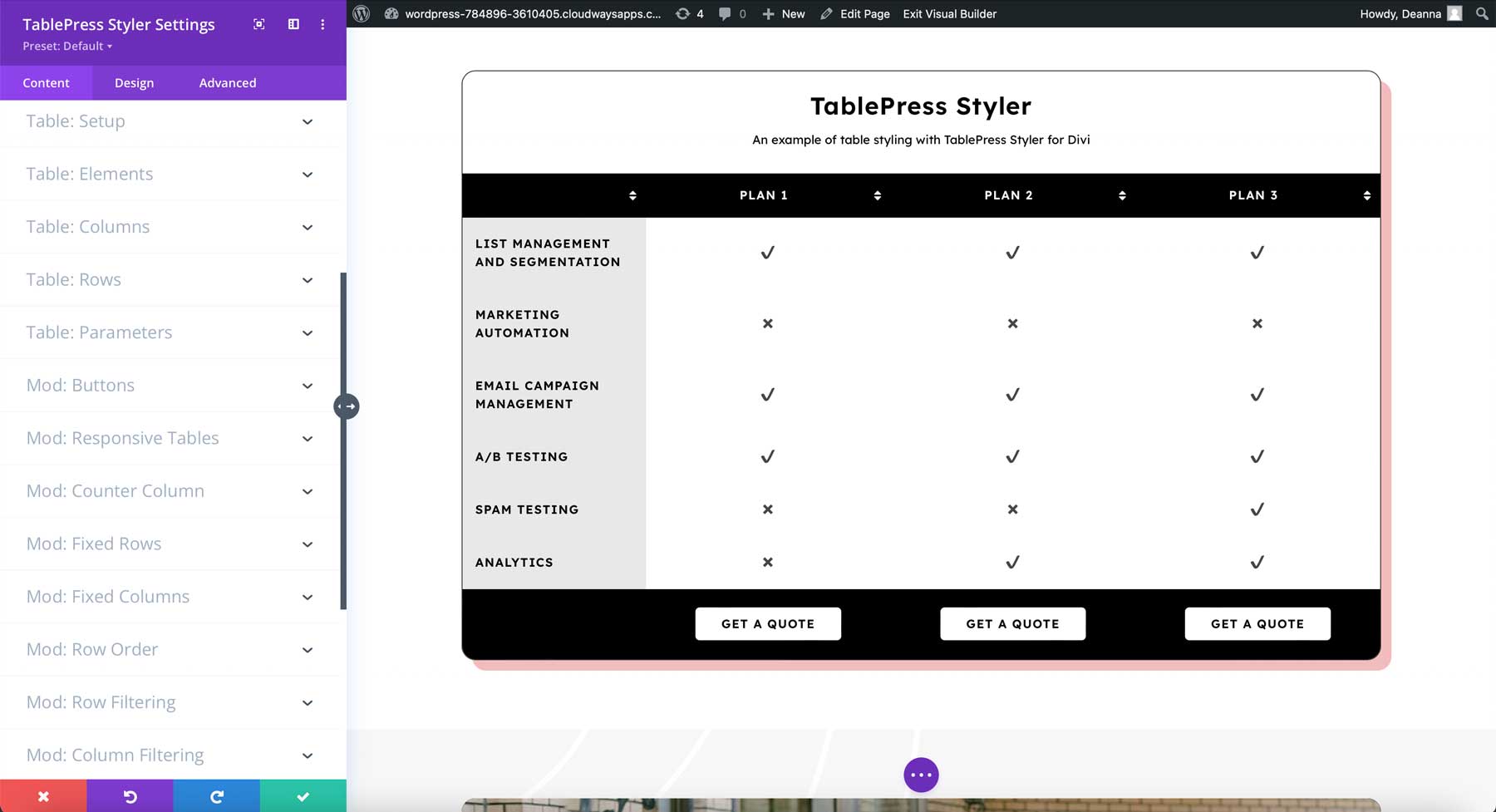
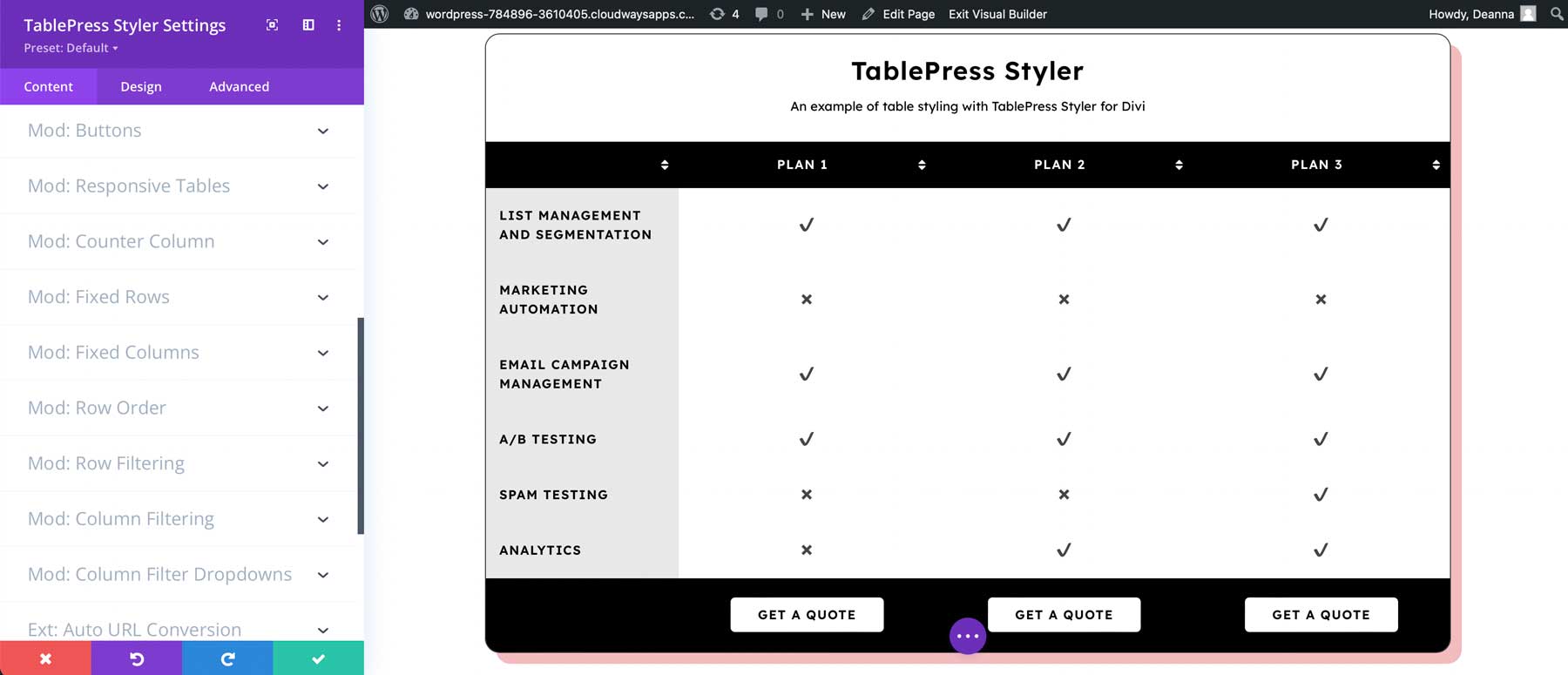
Opsi TablePress Pro
Di plugin TablePress Styler, Parameter adalah fitur lanjutan yang membutuhkan pengetahuan tentang parameter tabel. Fitur yang memerlukan TablePress Pro (atau Max) termasuk tombol, tabel responsif, kolom penghitung, baris tetap, kolom tetap, urutan baris, pemfilteran baris, pemfilteran kolom, dan dropdown filter kolom. Konversi URL otomatis memerlukan ekstensi Konversi URL Otomatis TablePress.

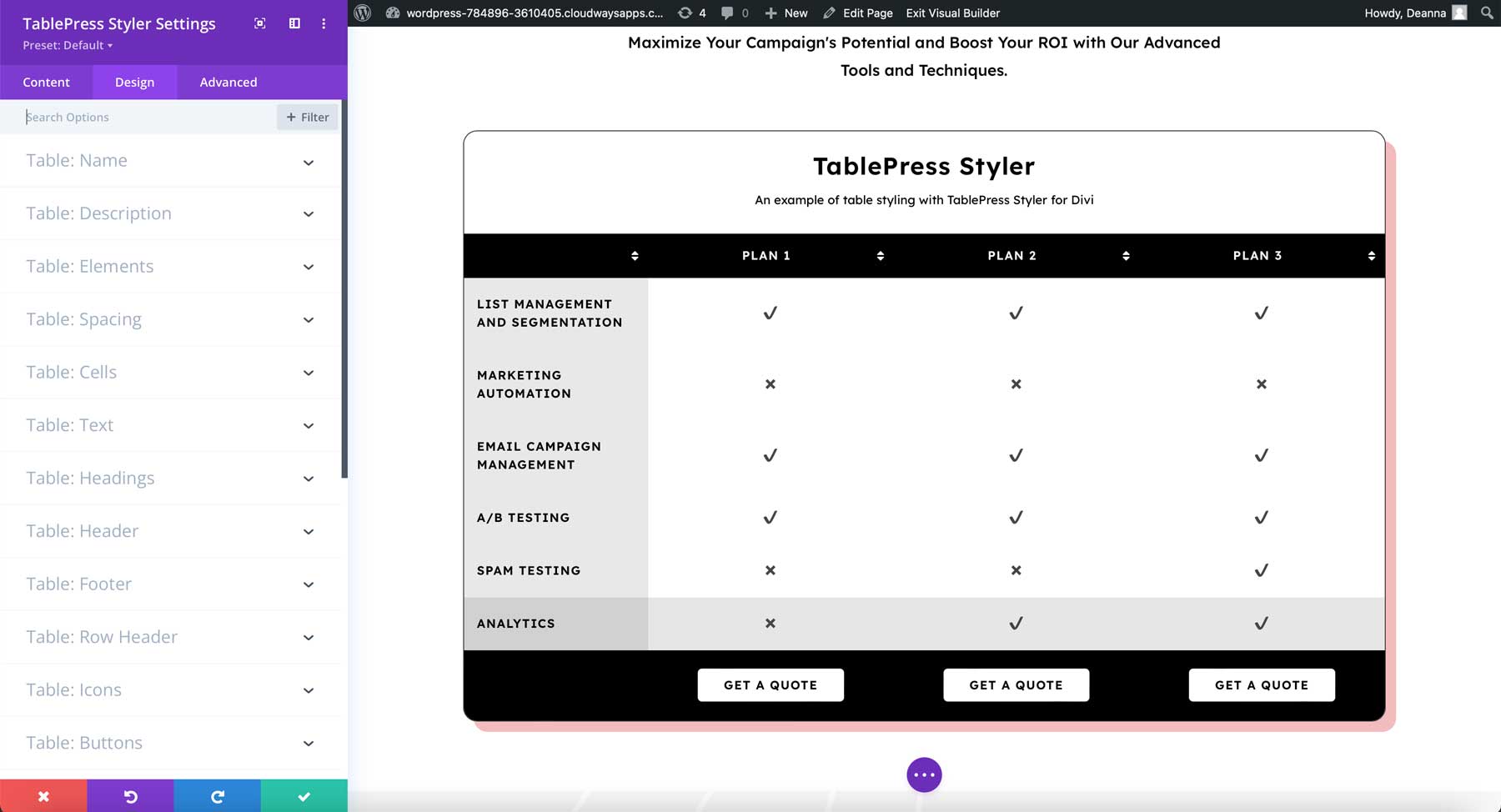
Pengaturan Desain TablePress Styler
Setiap elemen menyertakan pengaturan desain independen, memungkinkan Anda menyesuaikan tabel TablePress dengan Divi Builder. Saya akan menyesuaikan tabel menggunakan antrean desain dari paket tata letak.


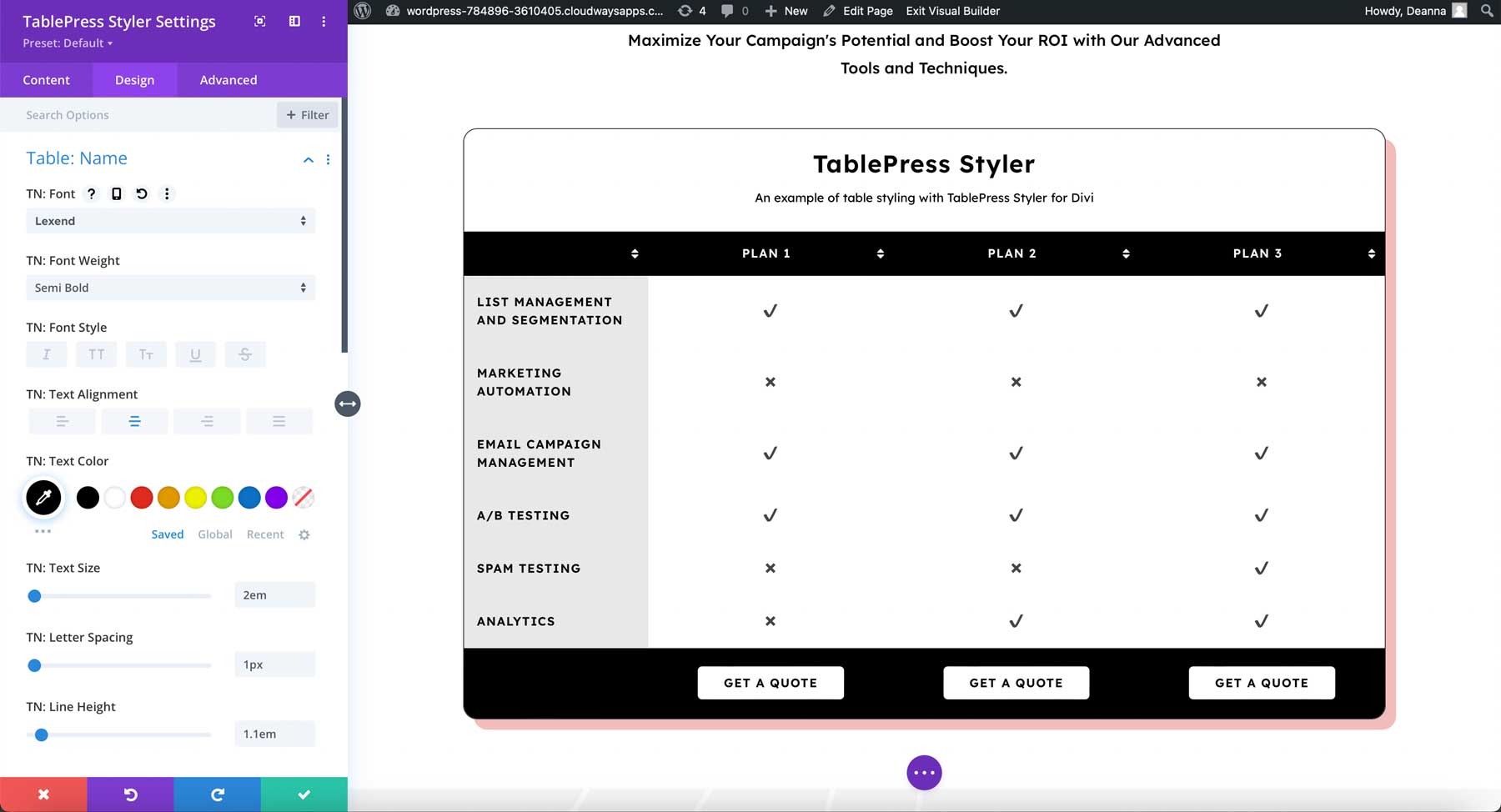
Nama Styler TablePress
Selain level header, pengaturan nama tabel menyertakan semua pengaturan teks standar. Dalam contoh ini, saya telah mengubah font, berat font, warna, dan ukuran. Sekarang cocok dengan pengaturan H2 yang digunakan dalam paket tata letak ini.

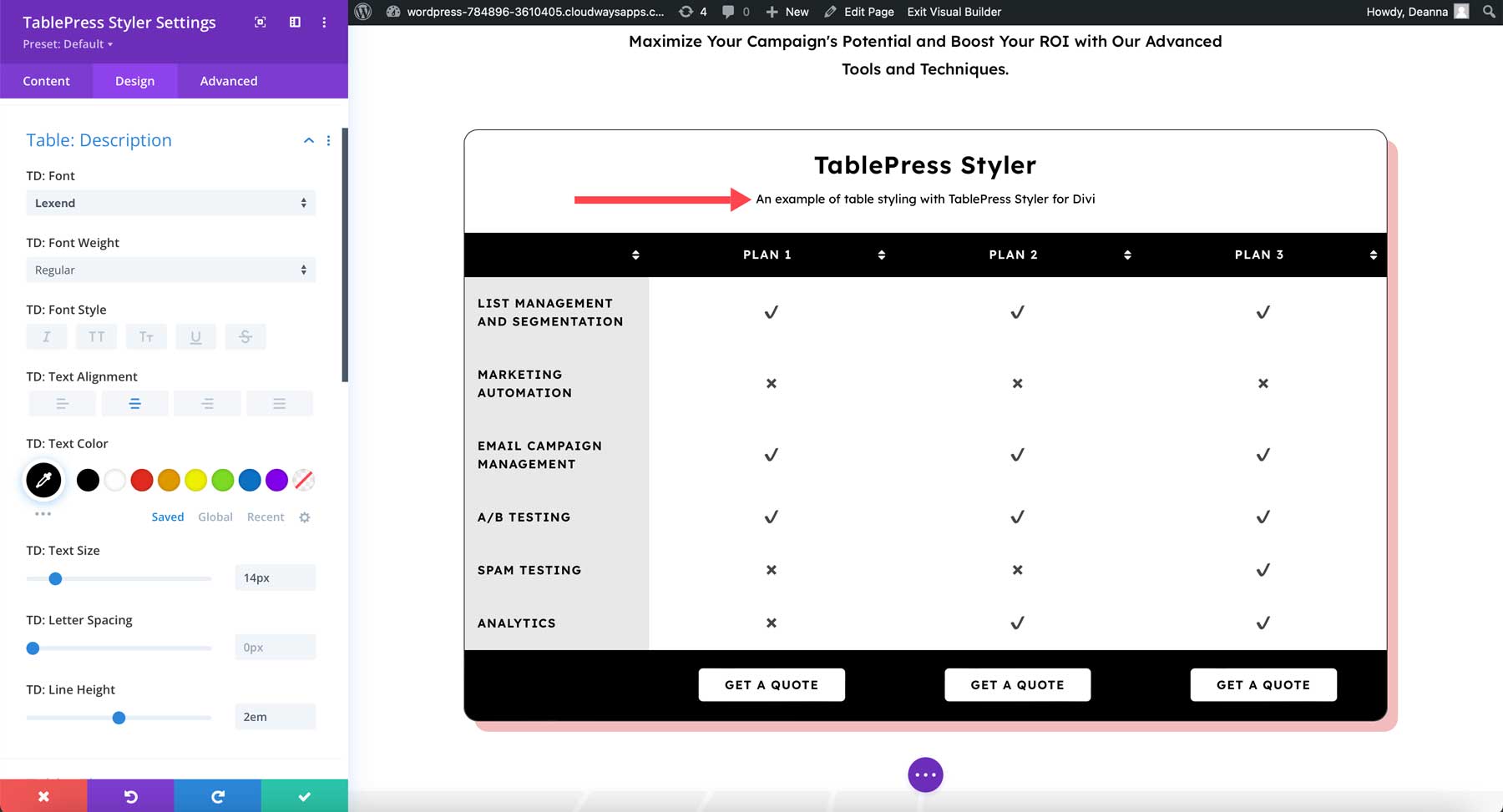
Deskripsi Styler TablePress
Deskripsi menyertakan opsi yang sama dengan teks nama. Pada contoh di bawah ini, saya telah mengatur gaya deskripsi agar cocok dengan uraian singkat di baris di atas tabel. Saya telah mengubah font, berat, dan warna.

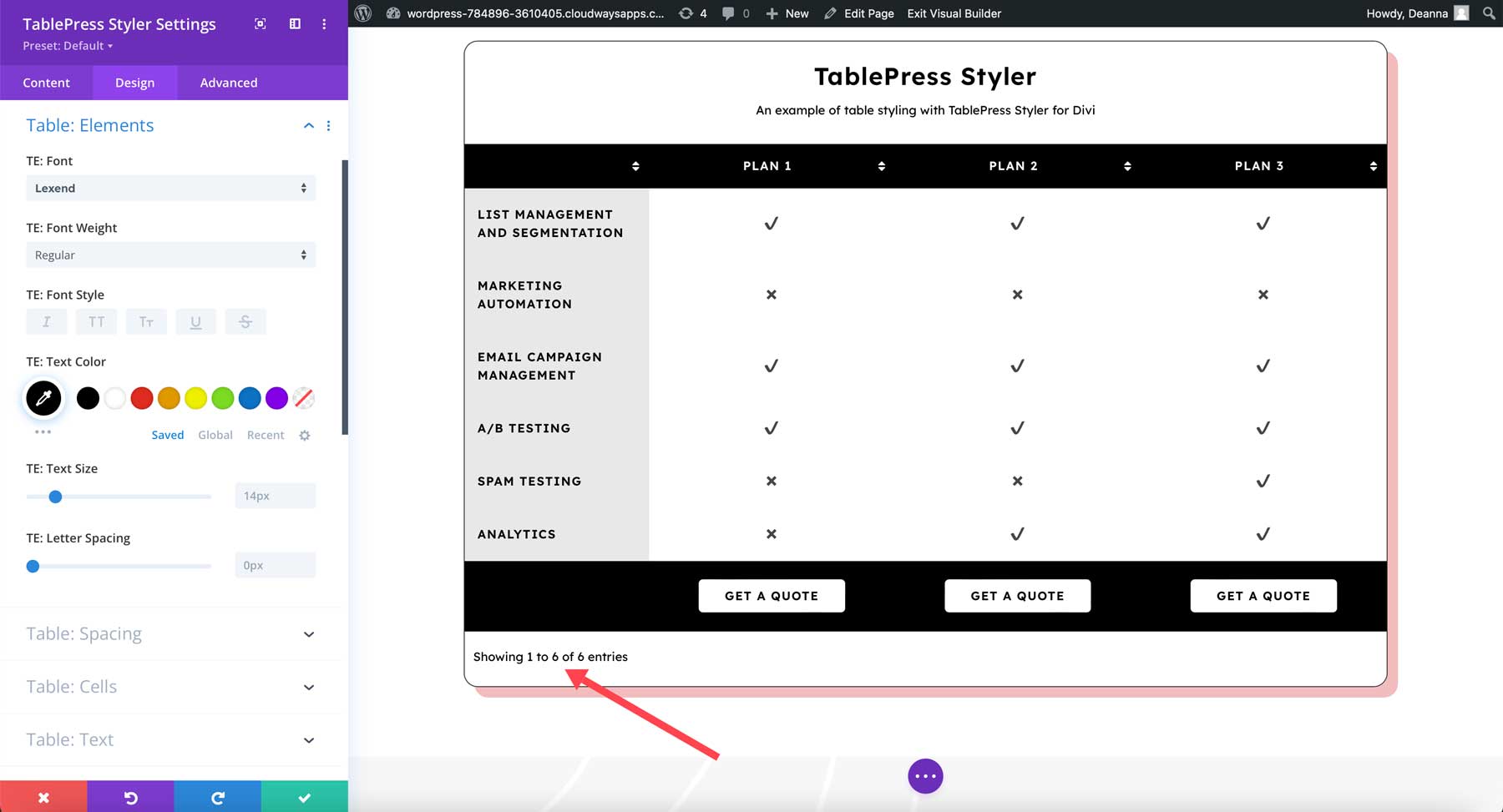
Elemen Styler TablePress
Elemen juga menyertakan opsi font standar. Saya telah menyesuaikan font, berat, dan warna untuk contoh ini. Penelusuran, penomoran halaman, dan teks serupa kini cocok dengan judul sekunder dari paket tata letak.

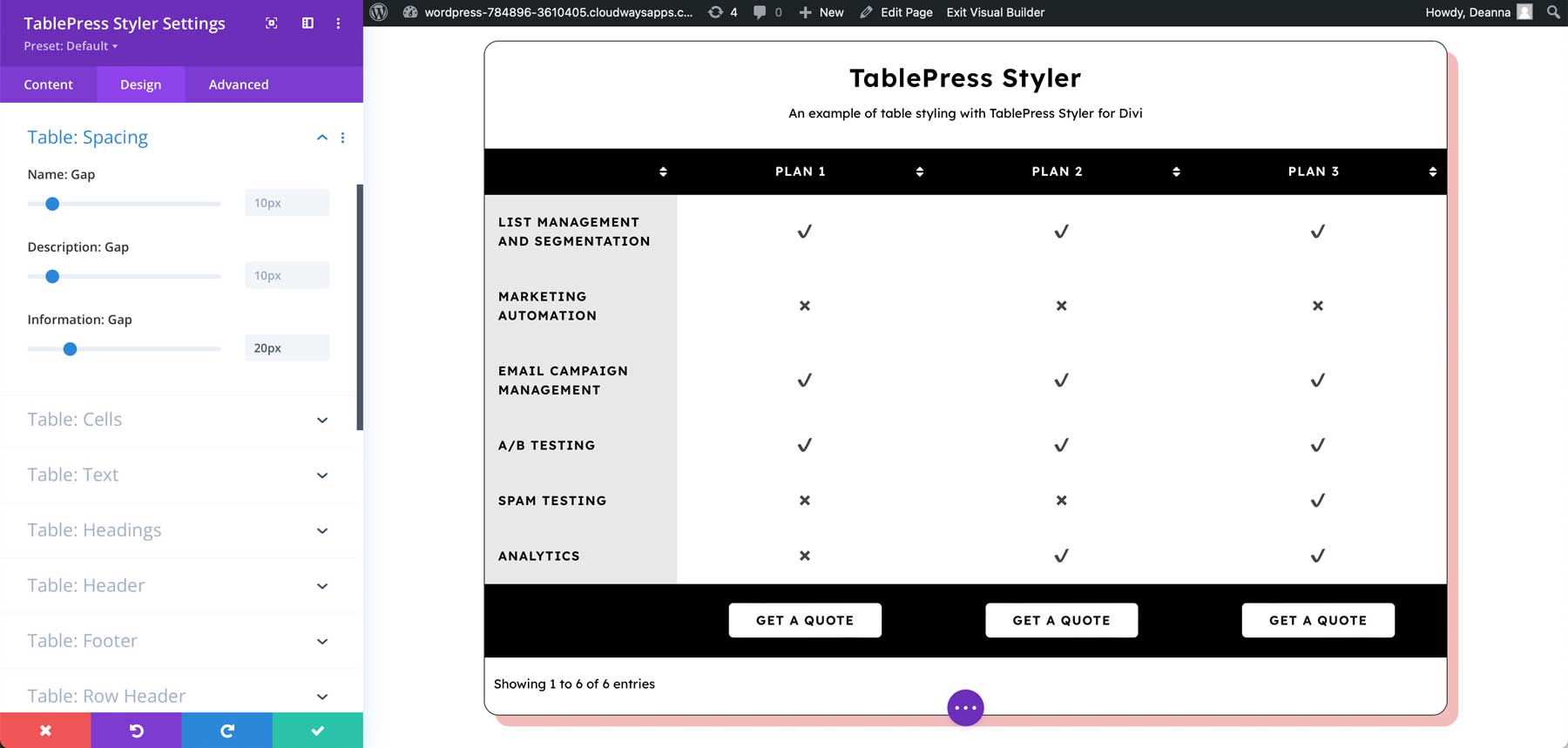
Jarak
Penspasian memungkinkan Anda menyesuaikan celah semua elemen termasuk nama, deskripsi, penelusuran, informasi, paginasi, dan pemilih paginasi. Saya telah menyesuaikan semua pengaturan dalam contoh ini untuk menyebarkan teks sedikit lebih jauh.

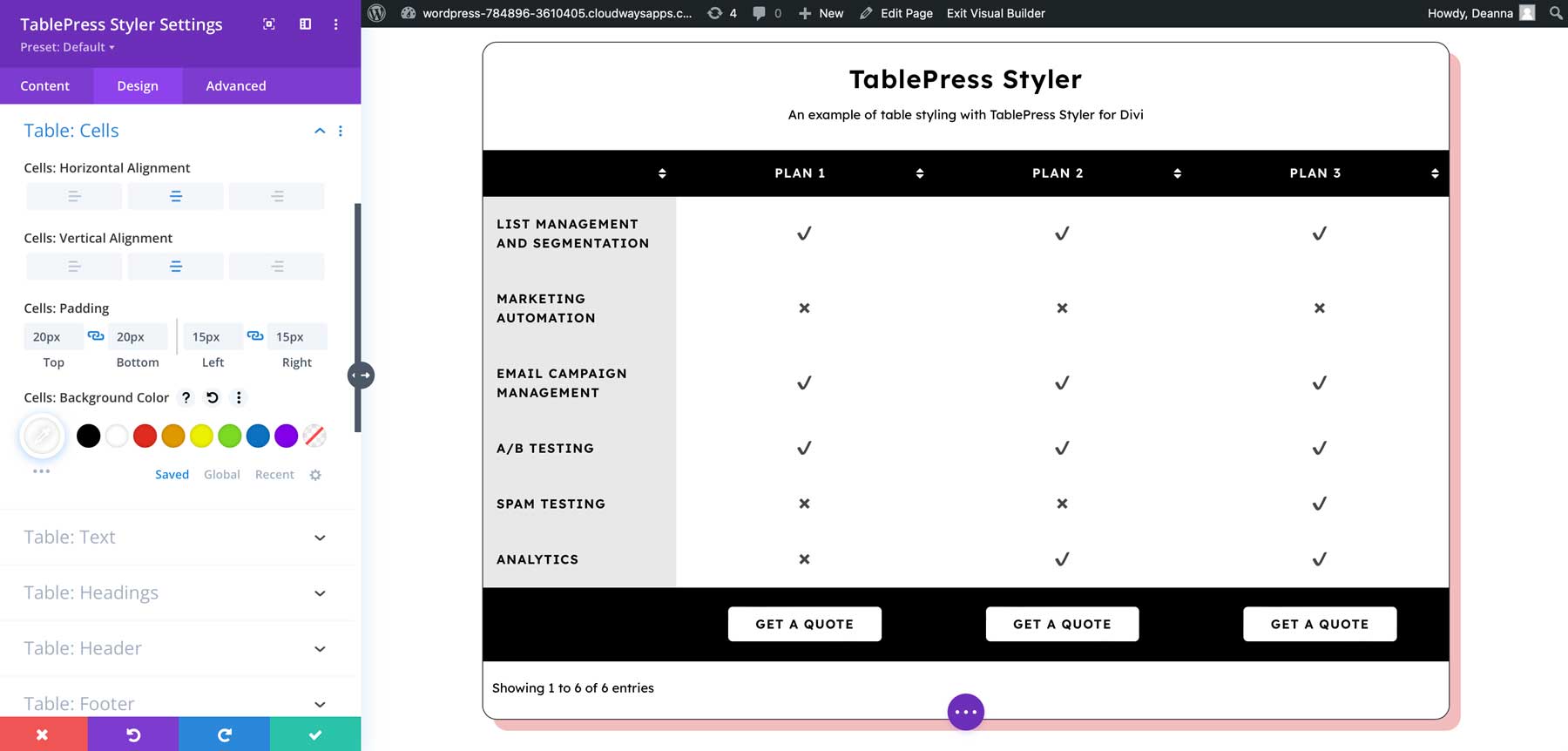
Sel
Sel memungkinkan Anda mengubah perataan horizontal dan vertikal, padding, dan warna latar belakang sel. Saya telah menambahkan bantalan dan mengubah warna latar belakang menjadi hitam. Warna latar belakang ini akan lebih mudah dibaca setelah saya mengubah warna font.

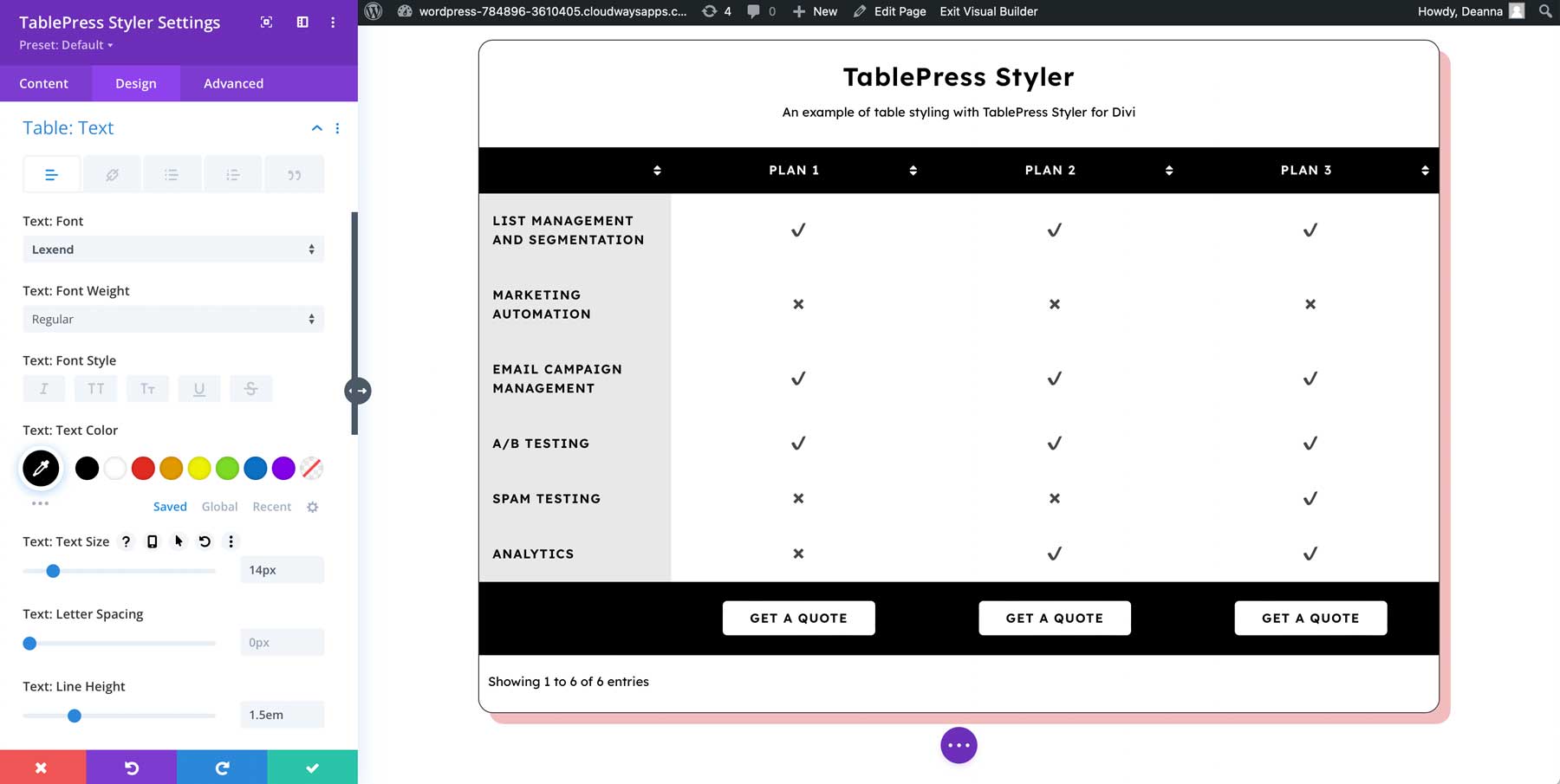
Teks
Pengaturan teks mengontrol teks di dalam sel. Saya telah membuat gaya teks sesuai dengan teks deskripsi.

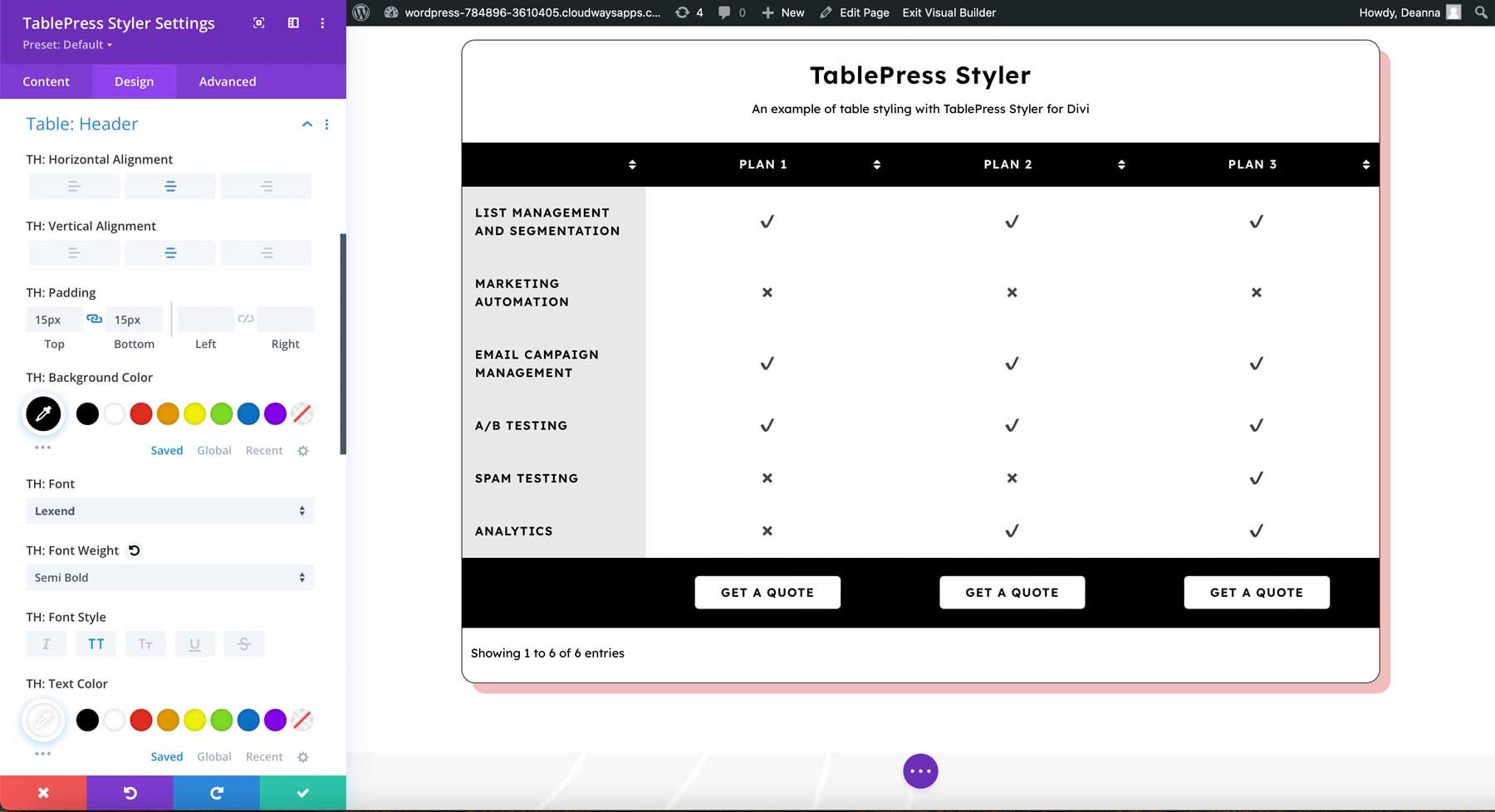
Tajuk
Pengaturan tajuk mencakup pengaturan latar belakang dan font. Saya telah menyesuaikan warna latar belakang, warna font, dan perataan teks dalam contoh ini.

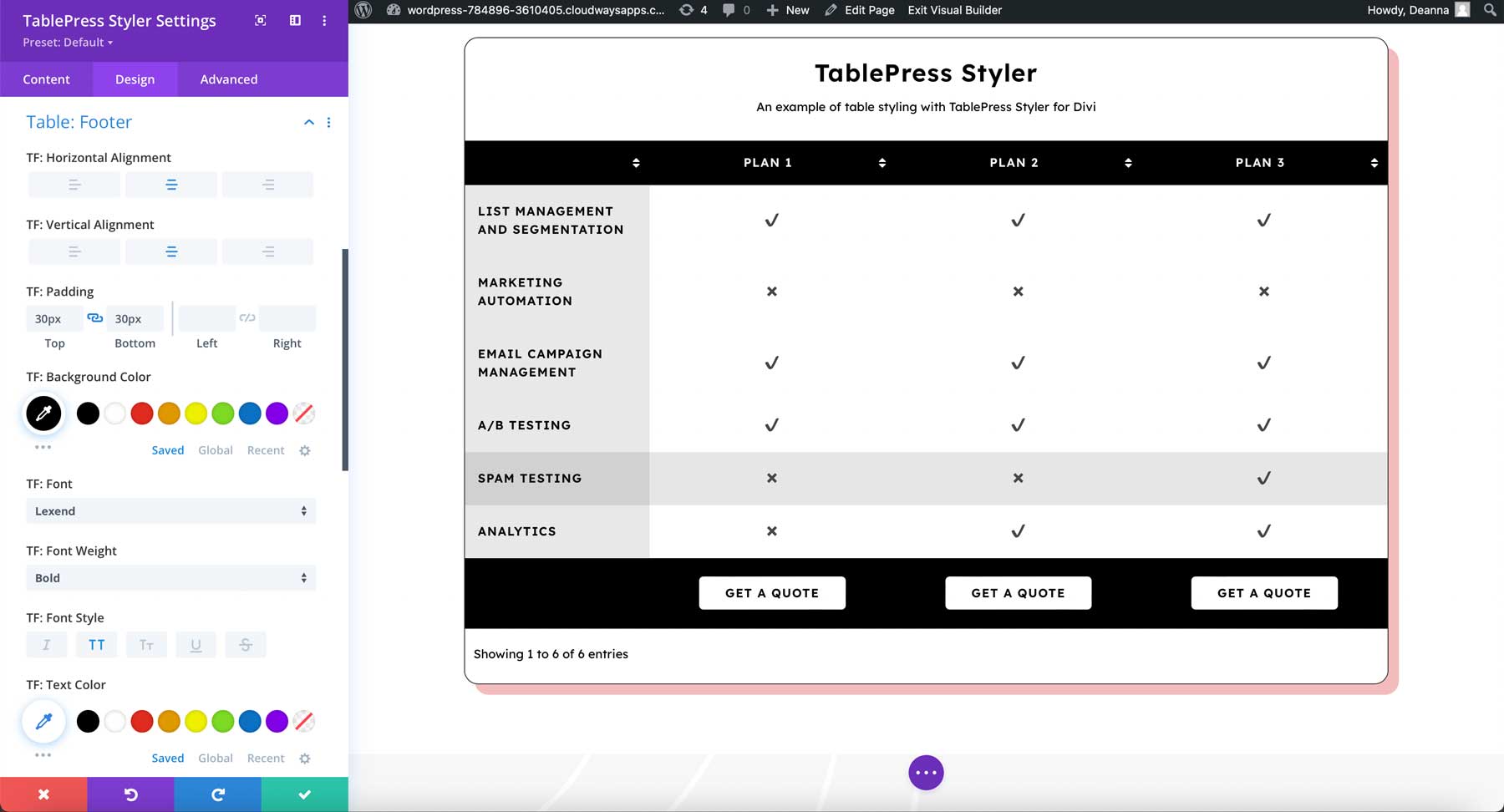
Catatan kaki
Pengaturan footer mengikuti pengaturan header dan menyertakan latar belakang dan warna font. Saya telah menyesuaikan warna latar belakang, warna font, dan perataan dalam contoh ini.

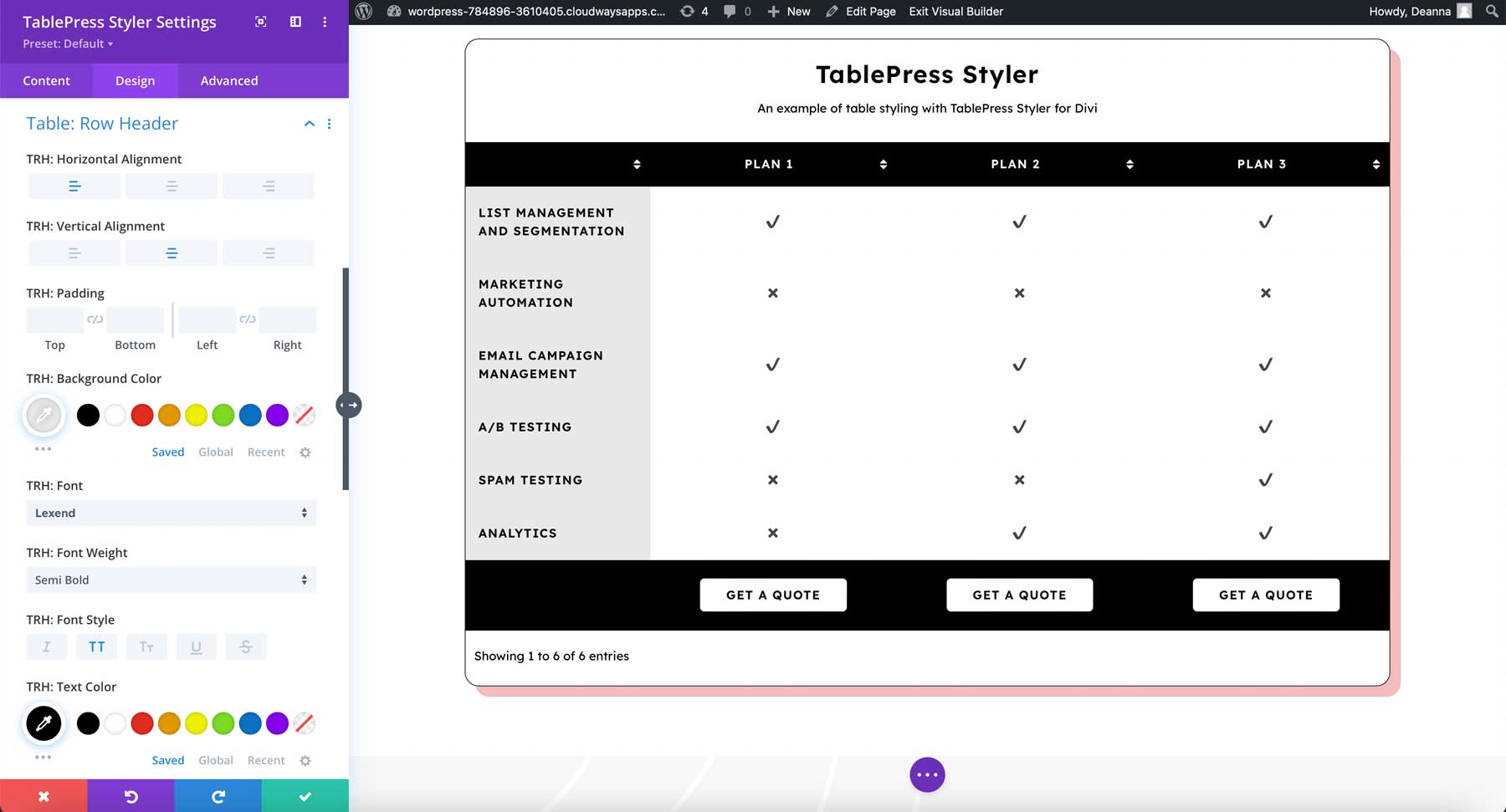
Tajuk Baris
Header baris juga menyertakan pengaturan untuk latar belakang dan warna font, perataan, dll. Saya telah menyesuaikan warna latar belakang dan warna font dalam contoh ini.

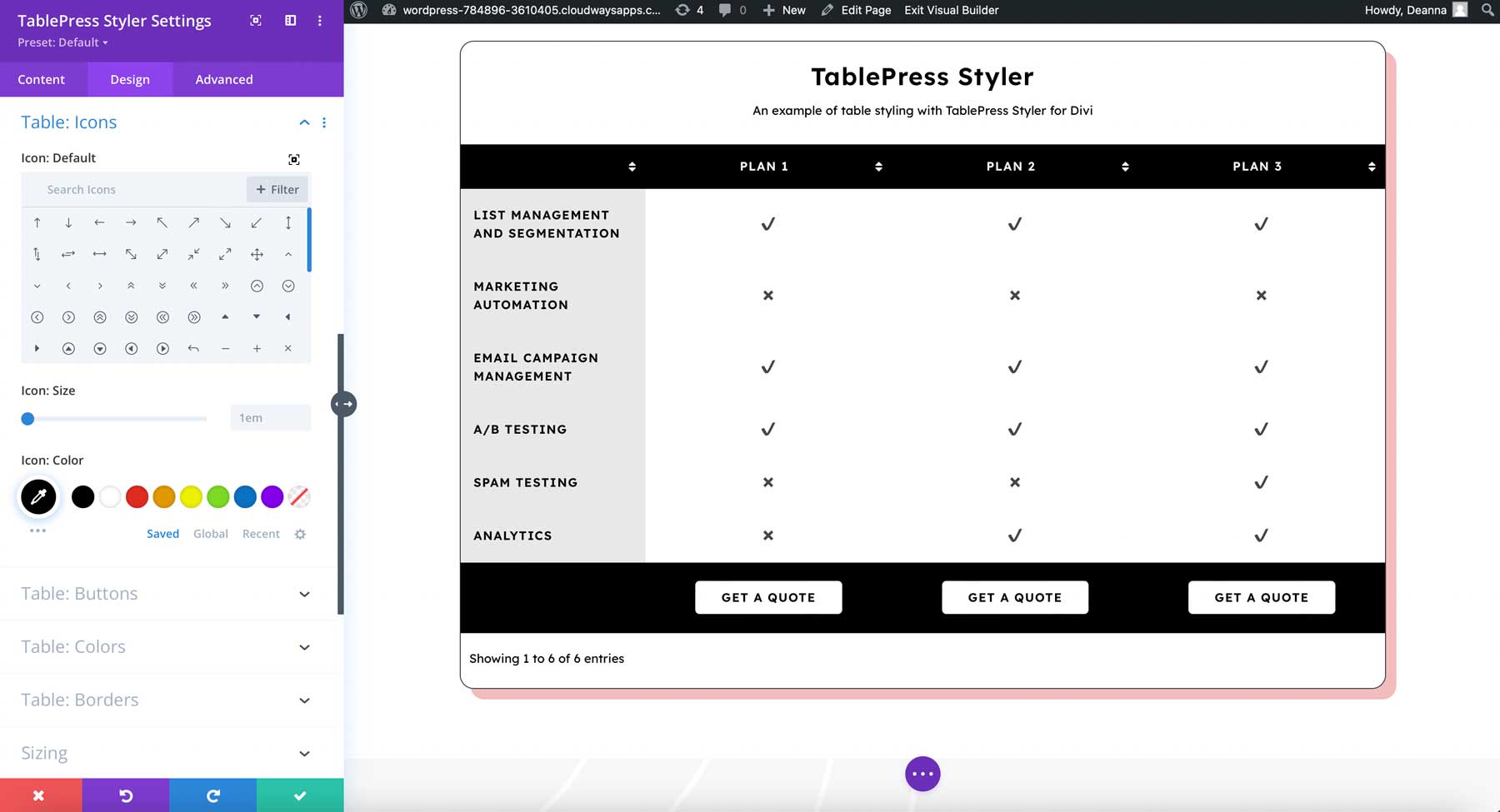
Ikon
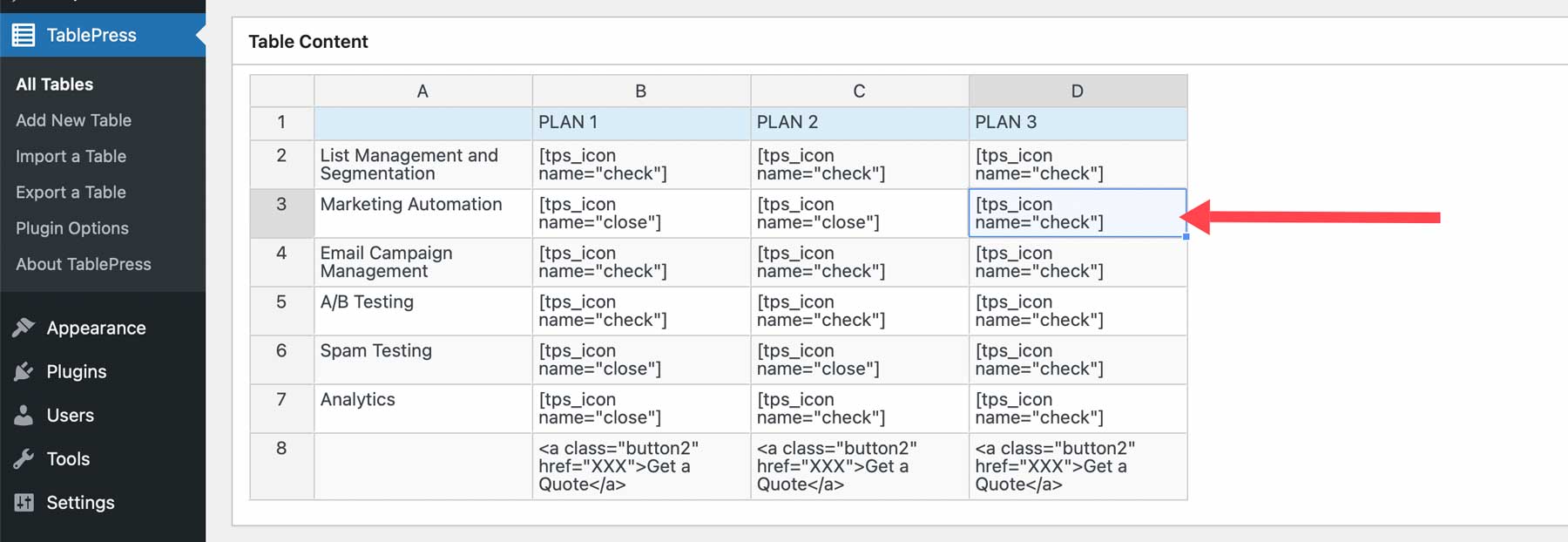
Anda juga dapat menambahkan ikon ke meja Anda. Tambahkan mereka ke sel di editor TablePress. Halaman penjualan TablePress Styler menyertakan tautan ke ikon yang dapat Anda gunakan dan menyertakan kode pendek untuk setiap ikon.

Pilih ikon dan sesuaikan ukuran dan warnanya dalam Modul Styler TablePress. Saya telah memperbesar ukuran ikon dan mengubah warnanya menjadi hitam.

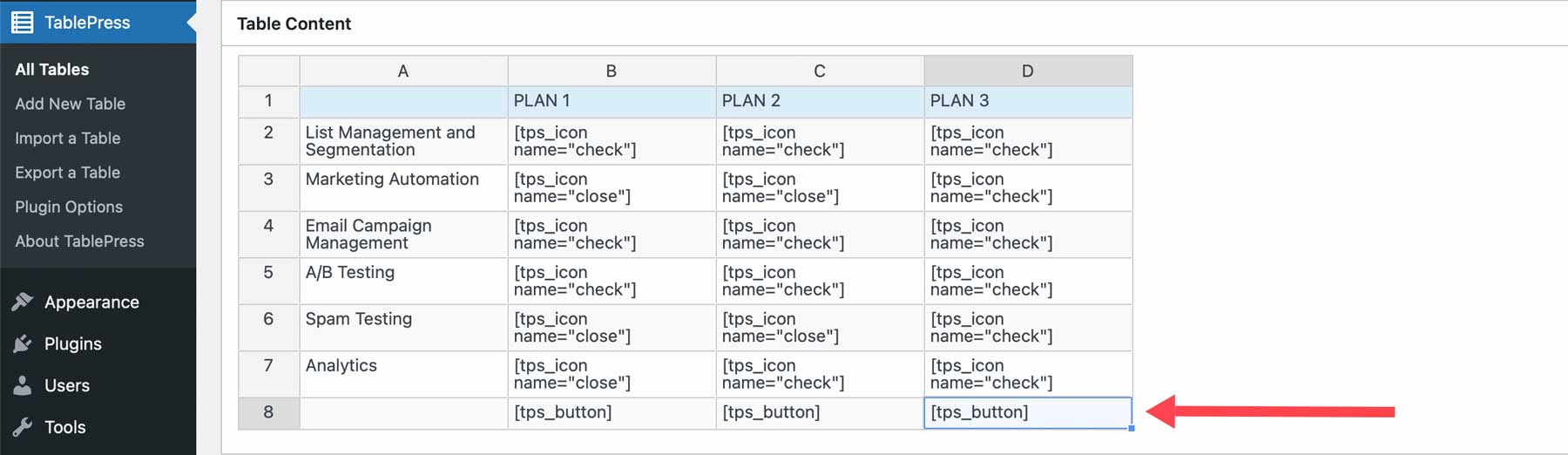
Tombol
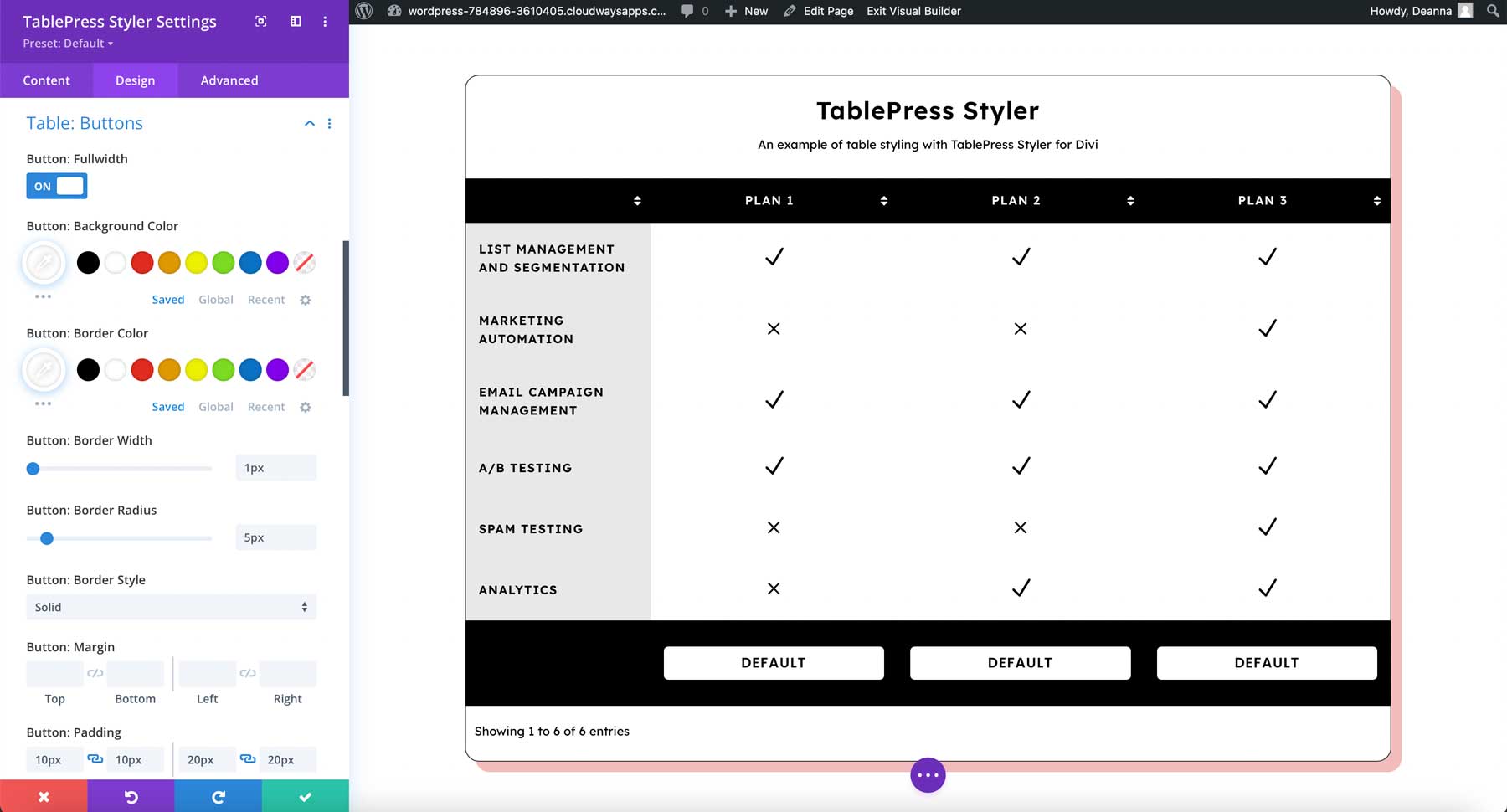
Tambahkan tombol ke sel TablePress dengan kode pendek tombol. Anda juga dapat menambahkan tautan khusus ke kode pendek. Saya telah menambahkannya ke footer dalam contoh saya.

Setelah Anda memiliki tombol di tabel, Anda dapat menyesuaikannya dengan pengaturan tombol modul. Sesuaikan latar belakang, teks, warna batas, radius batas, padding, margin, bayangan, dan banyak lagi. Saya telah menyesuaikan sebagian besar pengaturan ini dalam contoh.

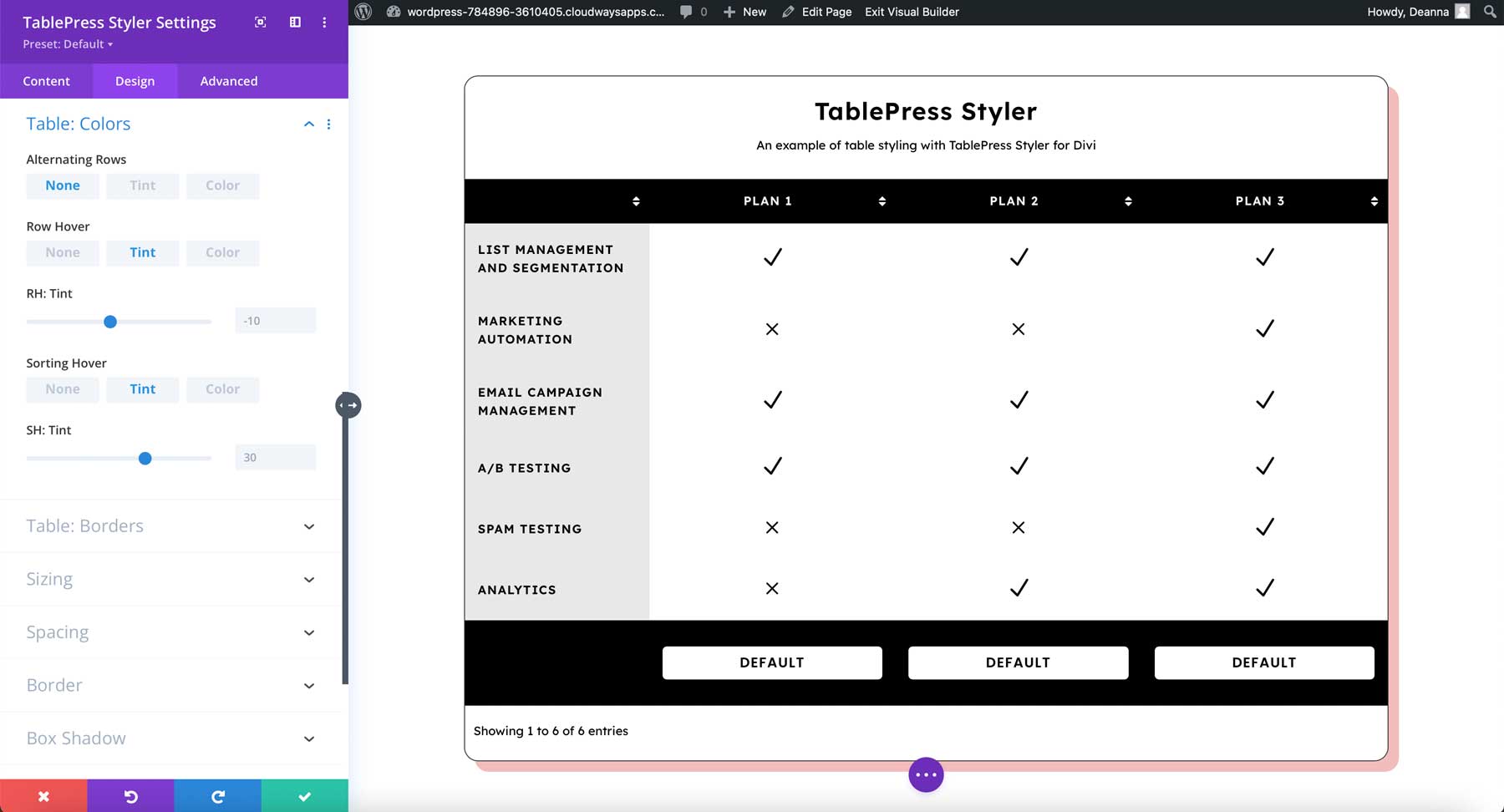
Warna
Warna memungkinkan Anda menyesuaikan warna atau rona baris bergantian. Anda juga dapat menonaktifkan warna bolak-balik jika Anda ingin semua baris menampilkan warna yang sama. Sesuaikan opsi baris, arahkan, dan sortir secara terpisah. Contoh ini menunjukkan pilihan tint. Saya telah menyesuaikan warna untuk baris bergantian.

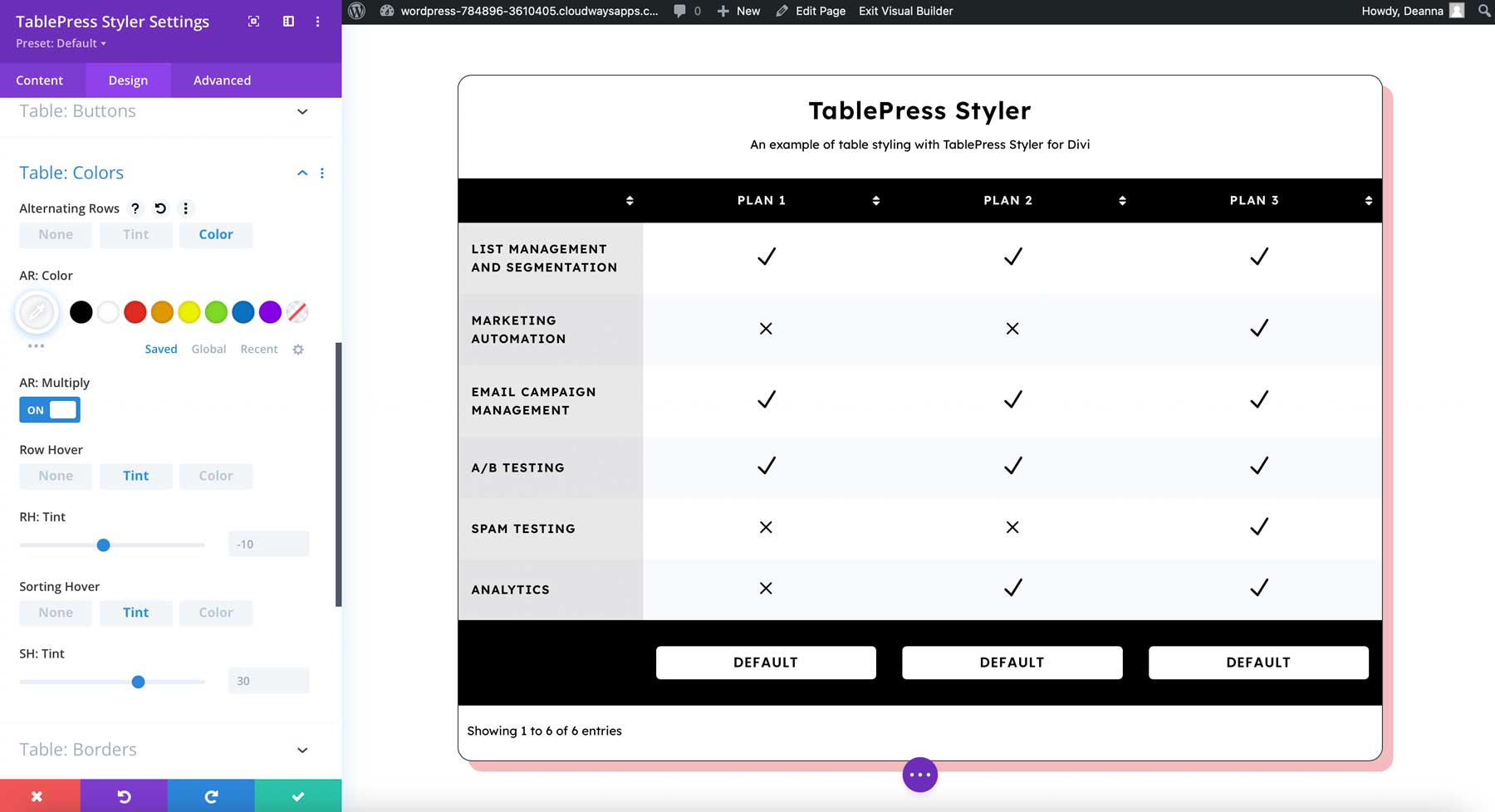
Untuk warna bisa dikalikan atau tidak. Jika Anda memilih untuk menggunakan perkalian, seperti yang terlihat pada contoh di bawah ini, untuk membuat latar belakang abu-abu, warnanya menyatu.

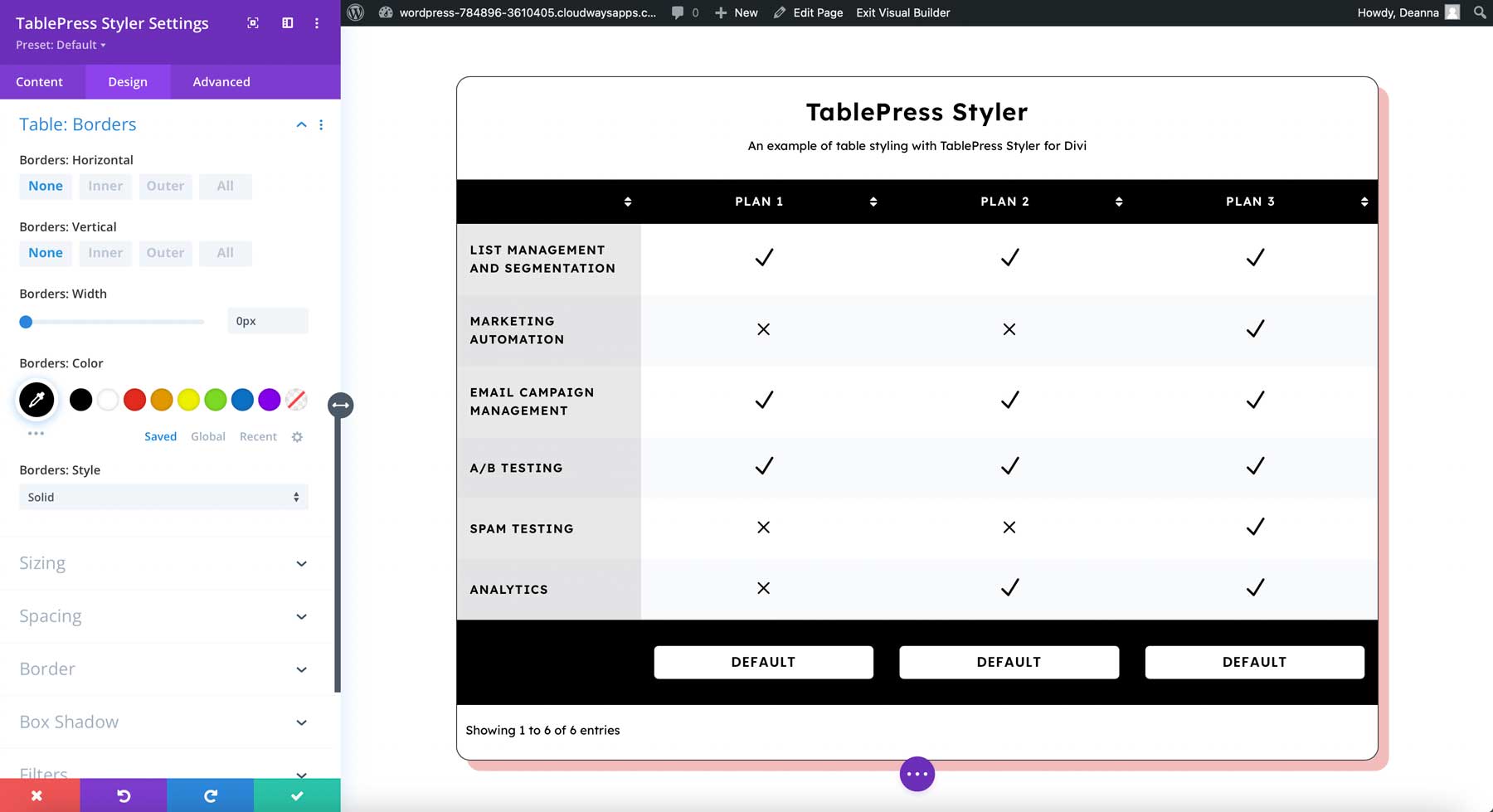
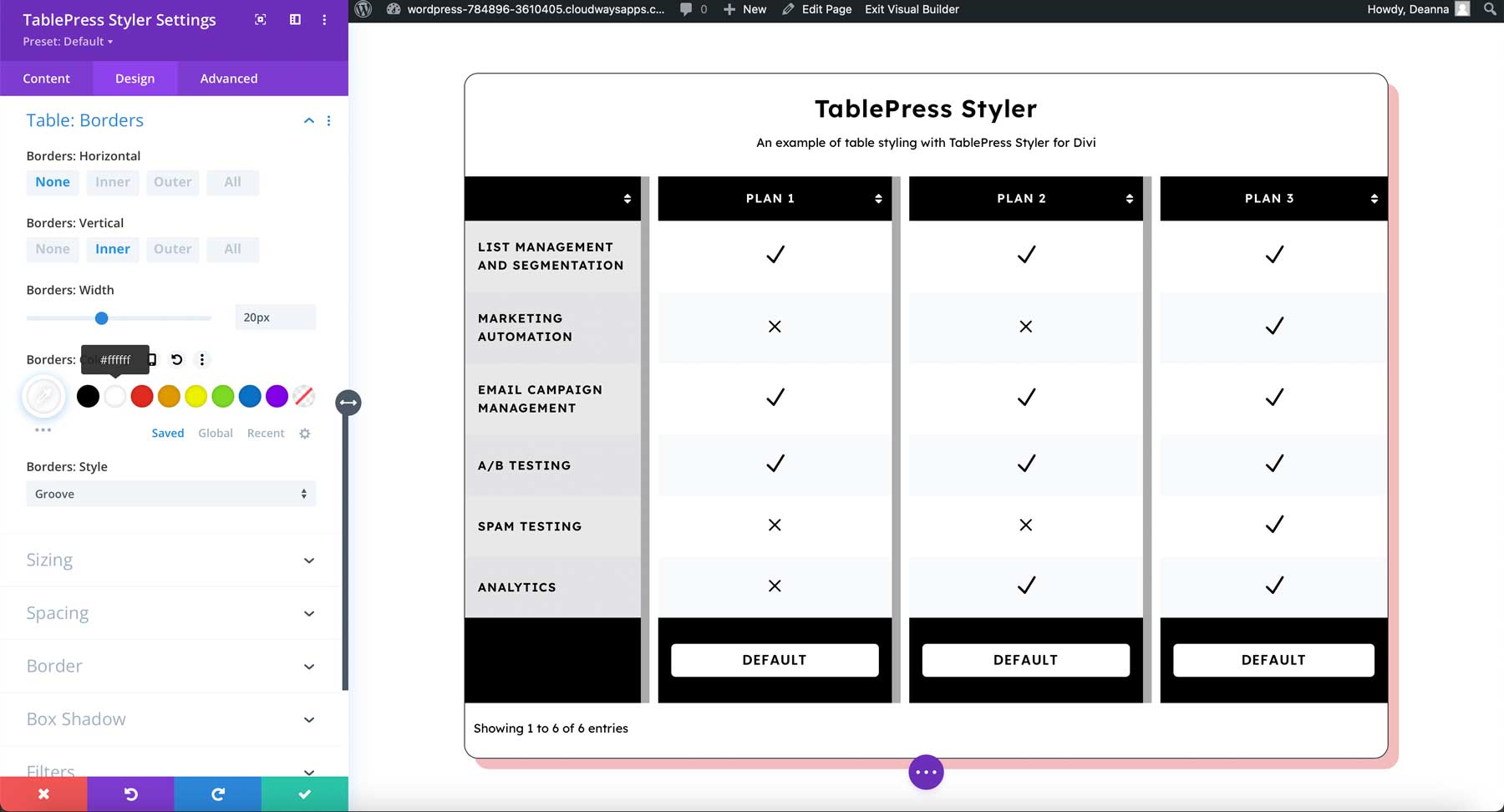
Perbatasan
Batas memungkinkan Anda menentukan batas horizontal dan vertikal, memilih batas dalam atau luar, dan menyesuaikan lebar, warna, dan gaya. Contoh ini menampilkan semua batas yang dinonaktifkan untuk horizontal dan vertikal.

Contoh di bawah menyertakan batas vertikal dalam. Saya telah menonaktifkan batas horizontal. Saya juga menambah lebar, mengubah warna menjadi putih, dan memilih Groove untuk gaya. Ini membuat satu set kartu yang dapat digunakan untuk tabel harga, statistik, dll.

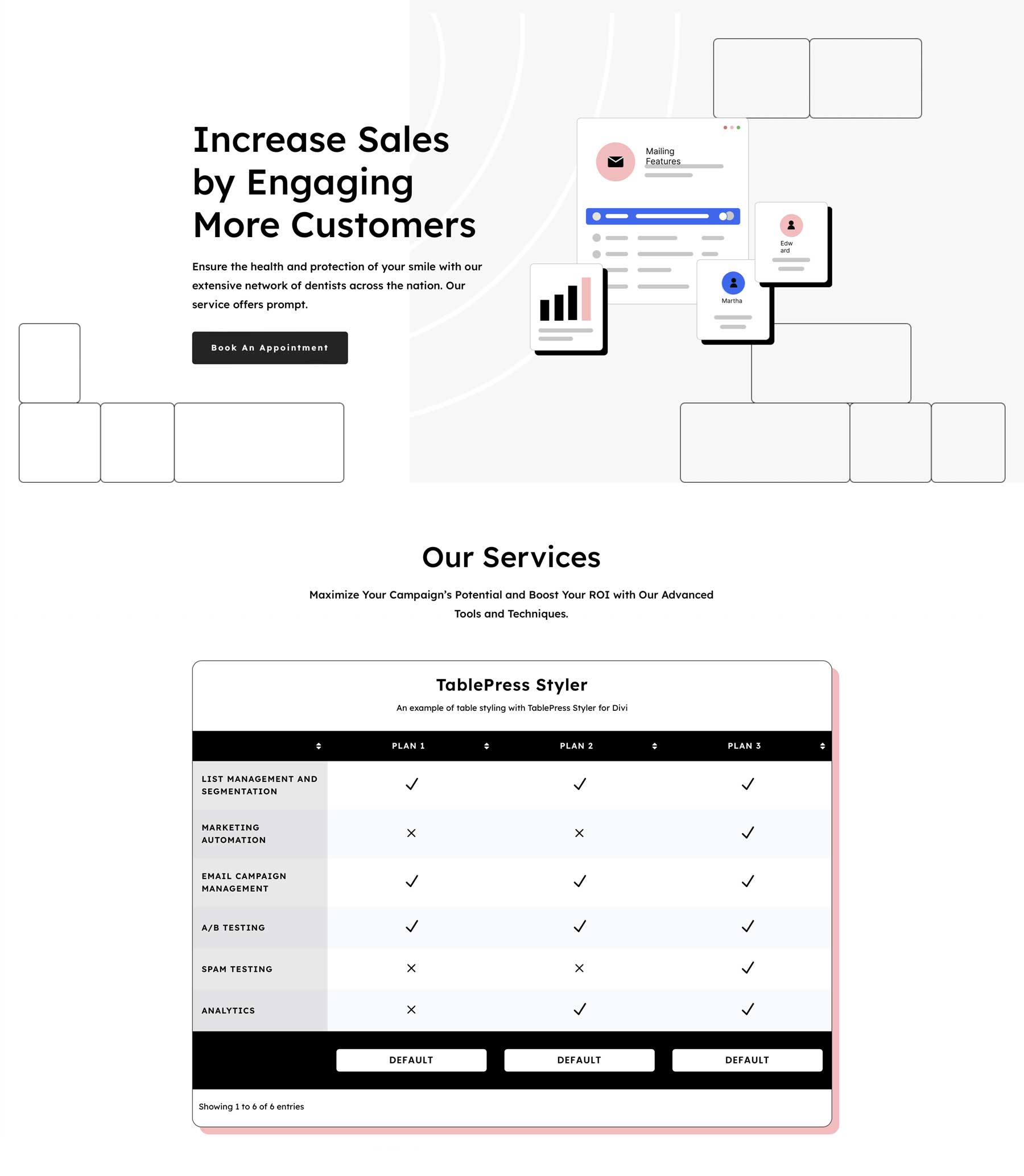
Hasil Desain TablePress Styler
Begini tampilan tabel dalam tata letak Divi. Ini hanya sebagian kecil dari tata letak untuk menjaga agar gambar tetap kecil. Saya bisa mendapatkan gaya yang saya inginkan tanpa kesulitan. Semuanya intuitif. Ini bekerja dengan baik dengan TablePress dan Divi.

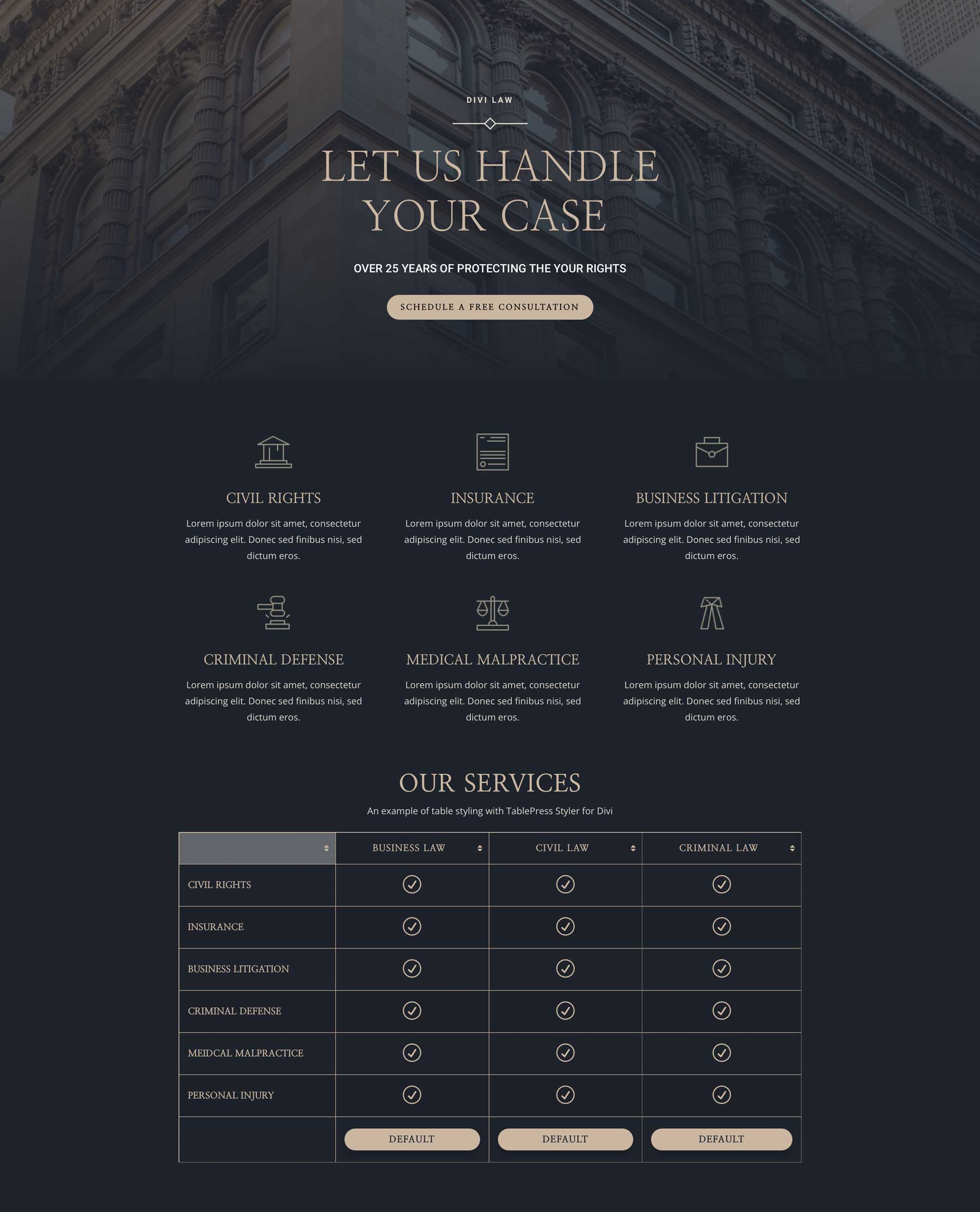
Sebagai bonus tambahan, berikut adalah beberapa contoh gaya lainnya berdasarkan Divi Layout Packs. Yang pertama ditata agar sesuai dengan Paket Tata Letak Pengacara untuk Divi:

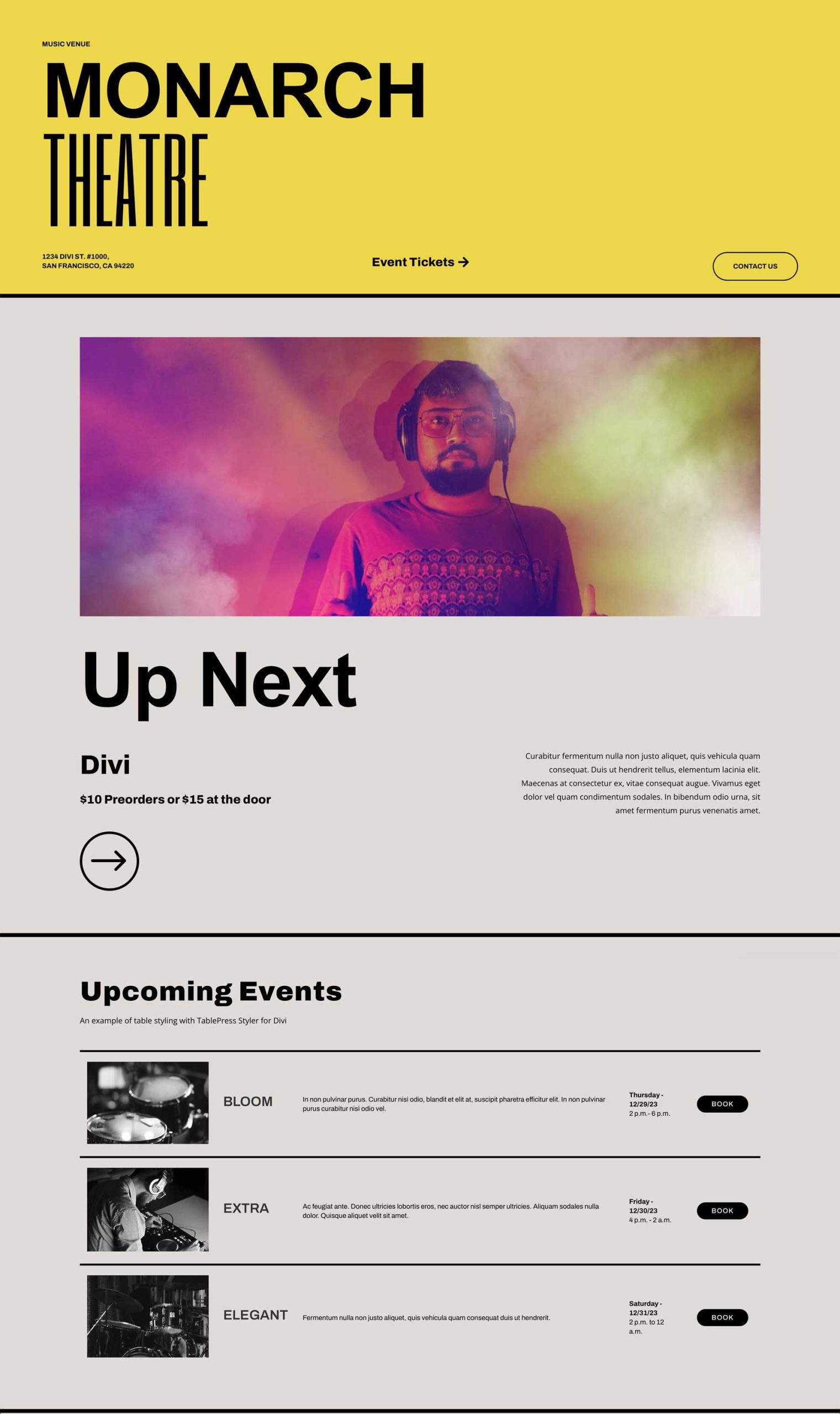
Terakhir, berikut adalah contoh tabel yang dibuat agar terlihat seperti daftar acara menggunakan Paket Tata Letak Tempat Musik untuk Divi.

Tempat Membeli TablePress Styler
TablePress Styler tersedia di Divi Marketplace seharga $39. Ini mencakup penggunaan tanpa batas, dukungan dan pembaruan selama satu tahun, dan jaminan uang kembali 30 hari.

Mengakhiri Pikiran tentang TablePress Styler
Itulah tampilan kami di TablePress Styler untuk TablePress dan Divi. TablePress Styler bekerja dengan baik untuk menyatukan ketiganya. Pengaturan desain memberi Anda banyak kendali atas desain dan penyesuaian tabel. Semua pengaturannya seintuitif Modul Divi mana pun. Jika Anda menggunakan TablePress dan Divi, TablePress Styler adalah plugin yang harus dimiliki untuk toolbox Divi Anda.
Kami ingin mendengar dari Anda. Sudahkah Anda mencoba TablePress Styler? Beri tahu kami pendapat Anda tentang hal itu di komentar.
