Sorotan Produk Divi: Webkit Divi Serba Guna Terbaik
Diterbitkan: 2023-04-24Ultimate Serbaguna Divi Webkit adalah kompilasi ekstensif bagian Divi dan tata letak halaman yang dapat digunakan untuk membuat tata letak situs web dengan cepat. Produk ini mencakup tata letak tentang bagian, formulir kontak, tabel harga, garis waktu, tab, bagian FAQ, header dan footer, dan banyak lagi. Setiap webkit dalam koleksi dirancang dengan tema tertentu, antara lain seperti agensi digital, berkebun, dan pertamanan, kebugaran, dan gym. Namun, semua tata letak dapat disesuaikan dan dapat digunakan kembali untuk situs web apa pun yang ingin Anda buat.
Dengan memanfaatkan pengaturan desain Divi, Anda dapat memiliki kendali penuh atas tampilan bagian dan menyesuaikan desain sesuai keinginan Anda. Dalam sorotan produk ini, kami akan melihat tata letak yang Anda dapatkan dengan Webkit Divi Serbaguna Ultimate dan membantu Anda memutuskan apakah itu produk yang tepat untuk proyek desain web Anda berikutnya.
Mari kita mulai!
- 1 Menginstal Webkit Divi Serbaguna Ultimate
- 2 Webkit Divi Serbaguna Utama
- 2.1 Tata Letak Bagian
- 2.2 Layout Header dan Footer
- 2.3 Tata Letak Halaman Detail
- 3 Beli Webkit Divi Serbaguna Ultimate
- 4 Pikiran Akhir
Menginstal Webkit Divi Serbaguna Ultimate
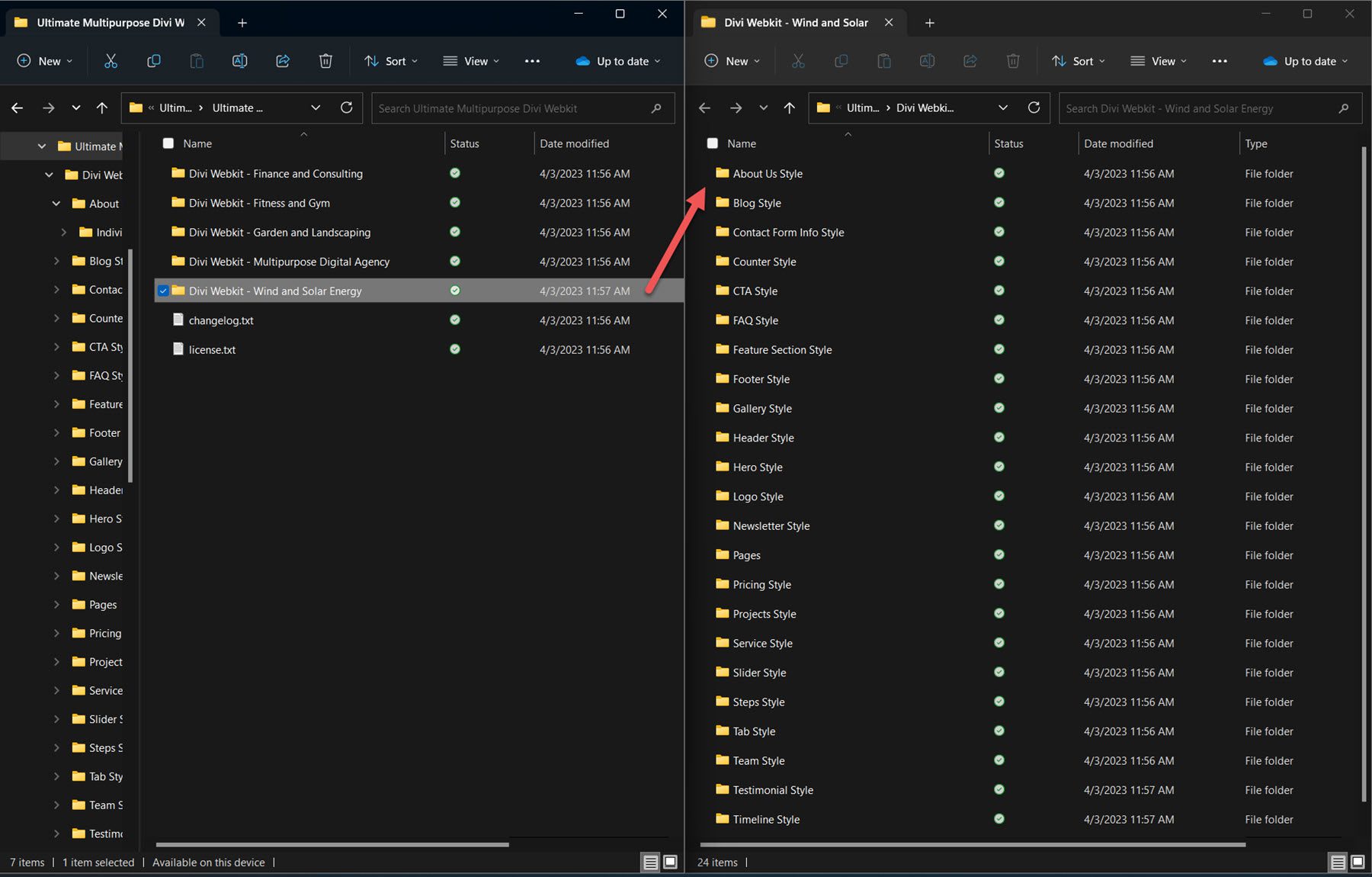
Ultimate Serbaguna Divi Webkit hadir sebagai file .ZIP yang berisi file Divi Library .json. Tata letak diatur oleh webkit, dan Anda dapat memilih untuk mengimpor semua tata letak dari jenis tertentu atau memilih tata letak individu yang Anda inginkan.

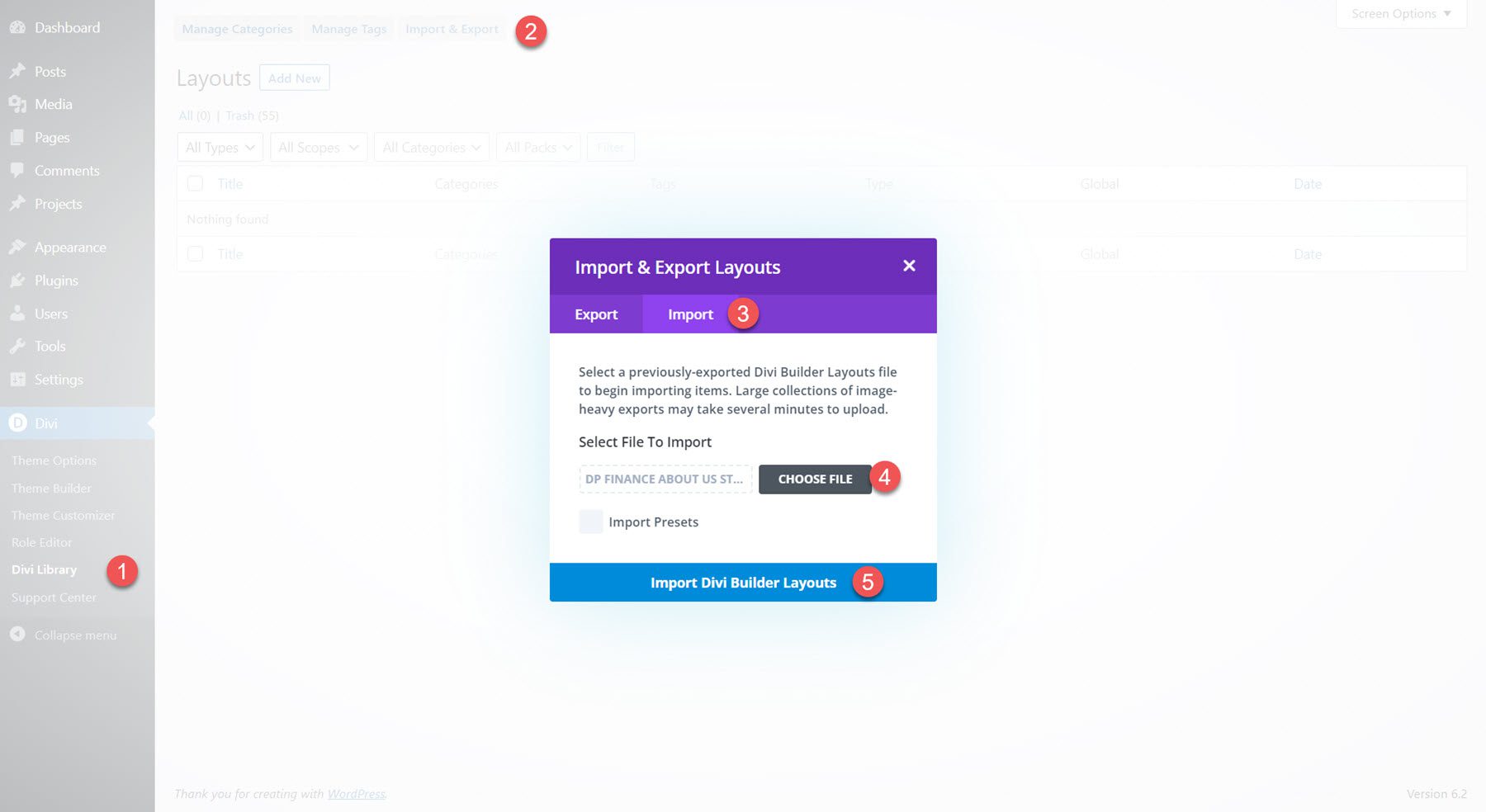
Untuk menginstal tata letak, mulailah dengan membuka ritsleting file .ZIP di pengelola file Anda. Kemudian, buka dasbor WordPress Anda dan arahkan ke halaman Divi Library. Klik Impor & Ekspor di bagian atas, lalu pilih tab impor. Pilih file paket tata letak .json untuk diimpor, lalu pilih Impor Tata Letak Pembuat Divi.

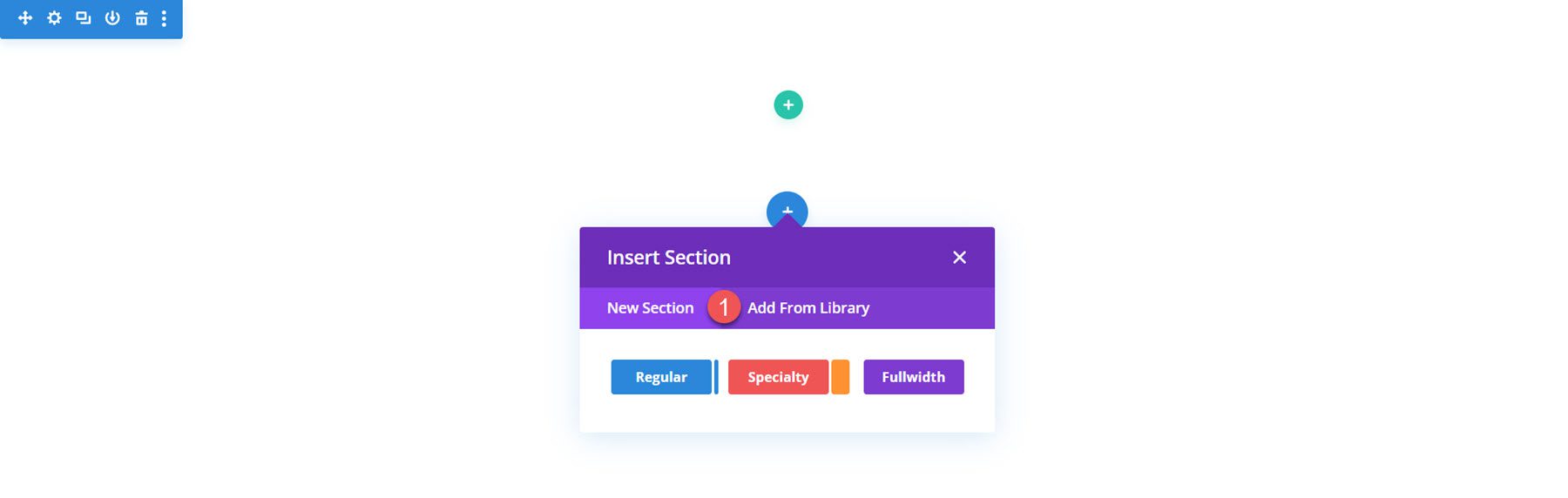
Setelah tata letak diimpor, buka halaman Anda di Divi Builder. Klik ikon tambah biru untuk menambahkan bagian baru, lalu pilih Tambahkan Dari Perpustakaan.

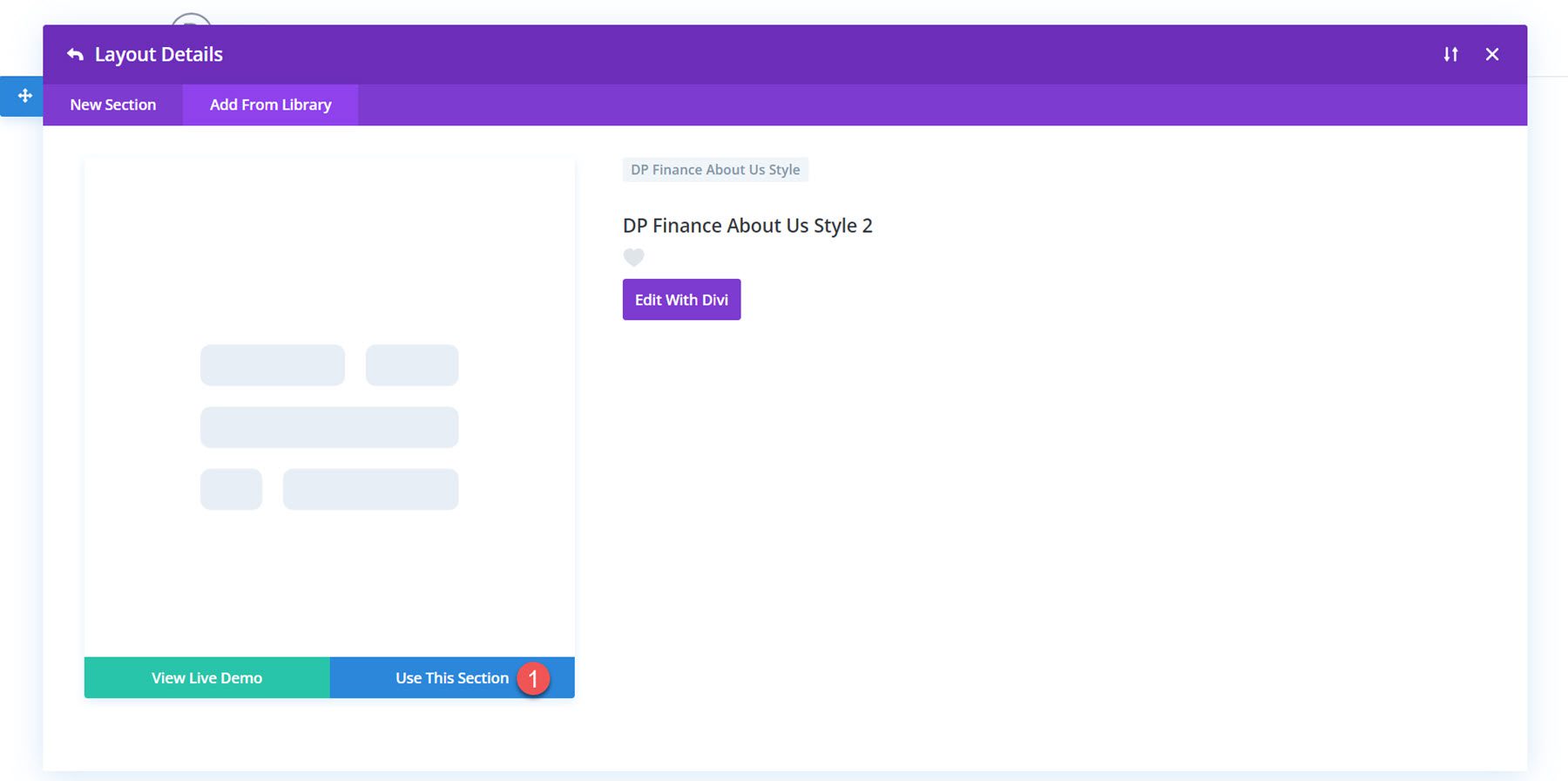
Temukan tata letak yang ingin Anda gunakan, lalu klik tombol Gunakan Bagian Ini untuk memuat tata letak di halaman Anda.

Webkit Divi Serbaguna Utama
Ultimate Serbaguna Divi Webkit terdiri dari webkit dengan gaya dan konsep situs web yang berbeda. The Ultimate Serbaguna Divi Webkit saat ini hadir dengan 7 webkit berbeda dan memiliki rencana untuk menambahkan lebih banyak webkit setiap bulan. Secara total, Anda dapat mengharapkan 900+ gaya bagian, 28 halaman detail, dan lebih dari 22 elemen.
Layout Bagian
Setiap webkit hadir dengan beberapa tata letak untuk setiap bagian yang mungkin Anda perlukan di situs web Anda. Mari kita lihat beberapa tata letak bagian.
Tentang kami
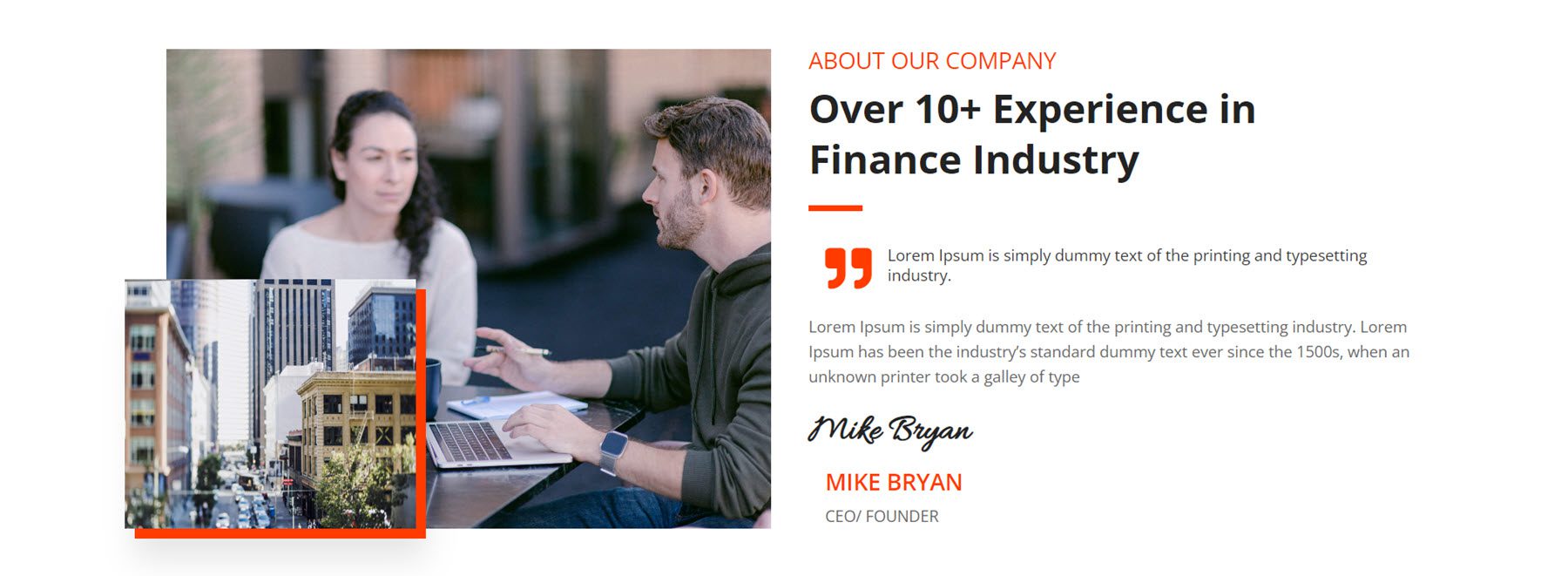
Layout About Us pertama yang akan kita lihat adalah About Us layout 2 dari webkit keuangan dan konsultasi. Tata letak ini terdiri dari dua gambar, beberapa teks untuk memperkenalkan perusahaan, kutipan, dan nama pendiri dalam font skrip gaya tanda tangan.

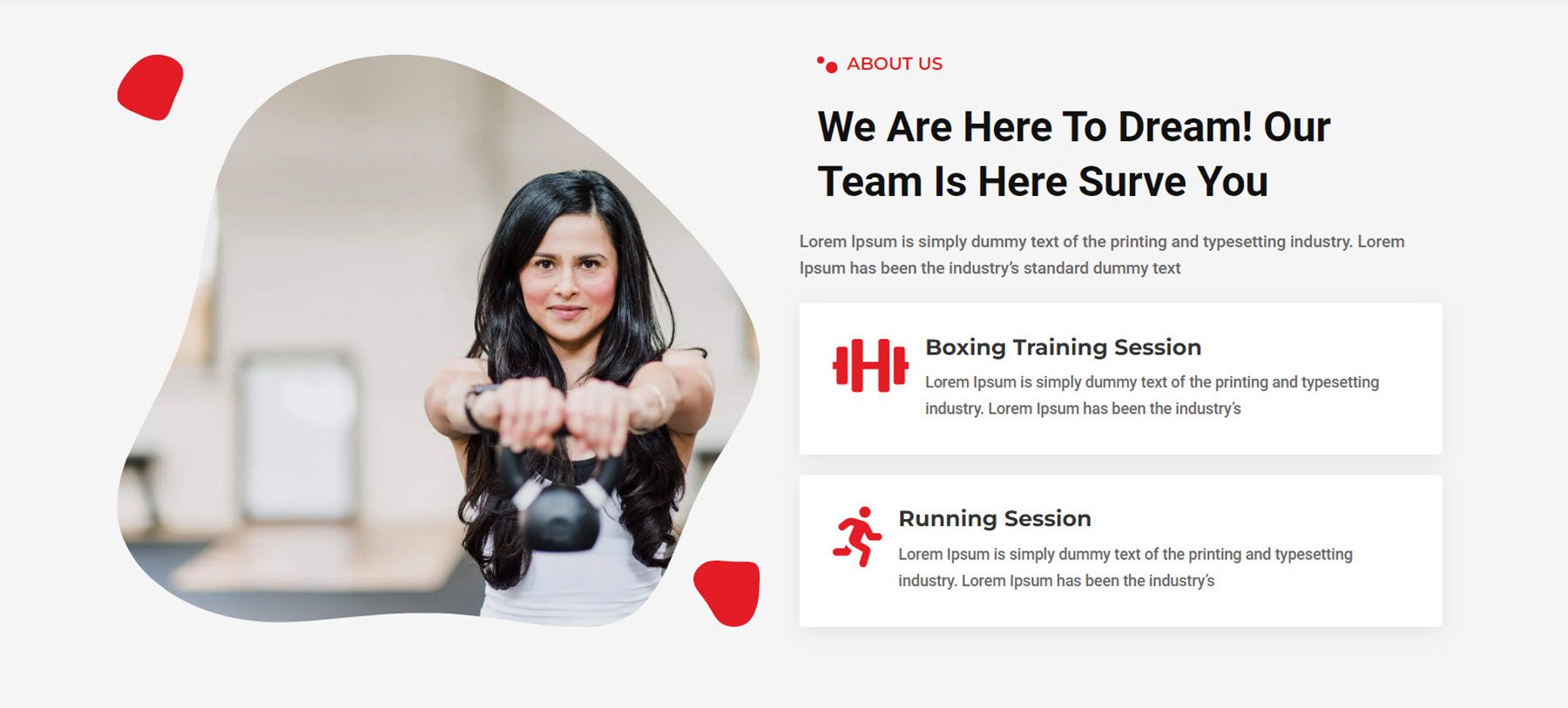
Ini Tentang Kami tata letak 4 dari webkit pusat kebugaran. Ini menampilkan gambar yang dipotong menjadi bentuk di sebelah kiri dan beberapa modul teks dan uraian di sebelah kanan.

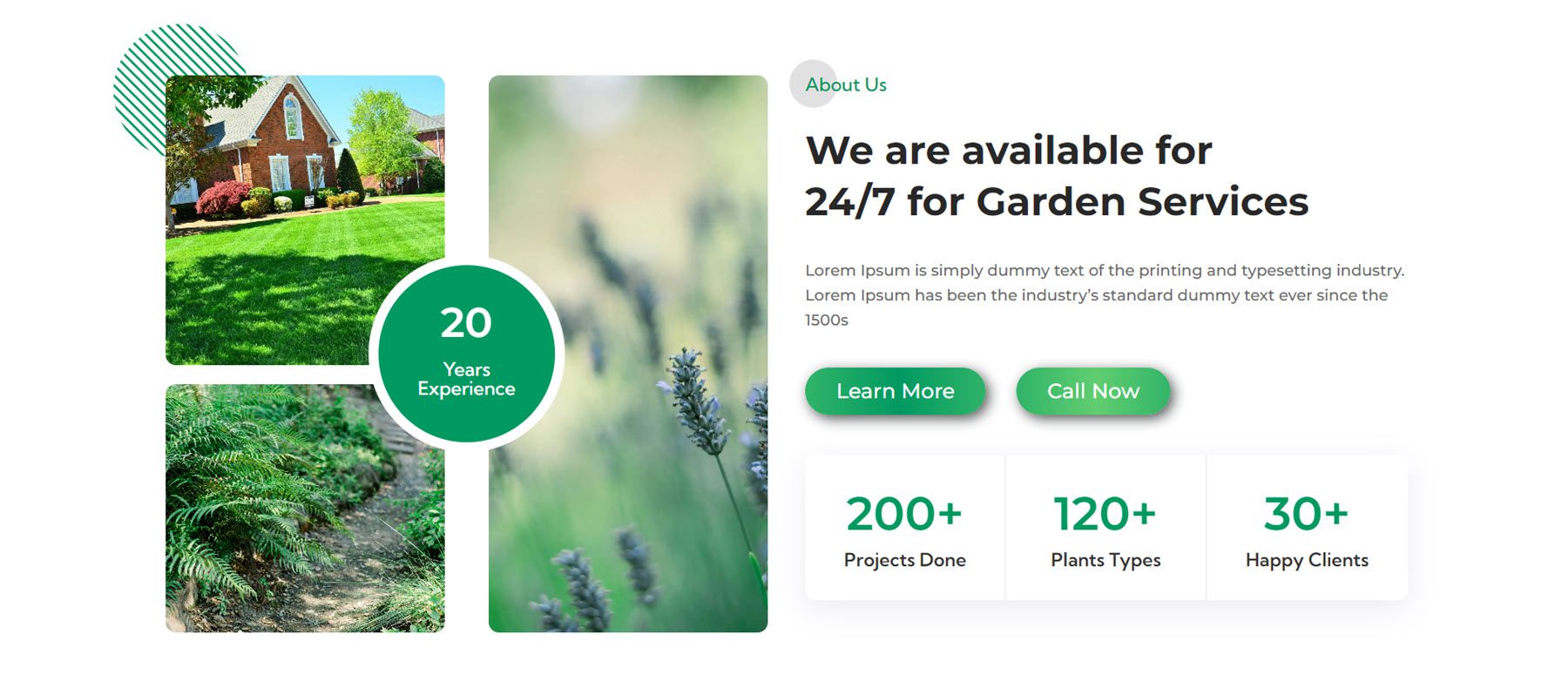
Tentang Kami tata letak 3 dari tata letak taman dan lansekap menampilkan tiga gambar dalam tata letak bergaya kolase dengan penghitung angka di tengah. Ada beberapa bagian teks, dua tombol, dan beberapa penghitung angka yang menghitung saat halaman dimuat.

Blog
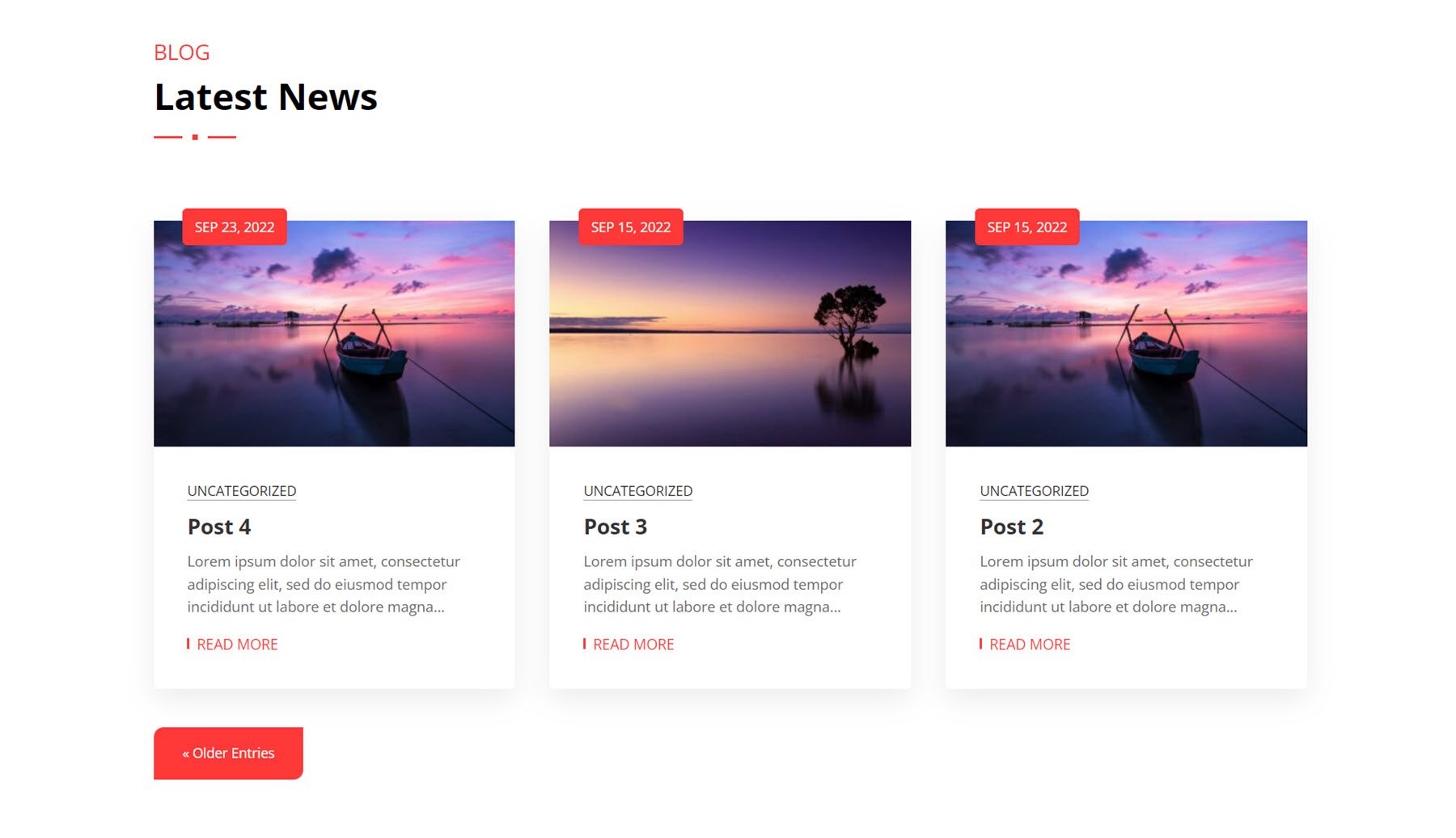
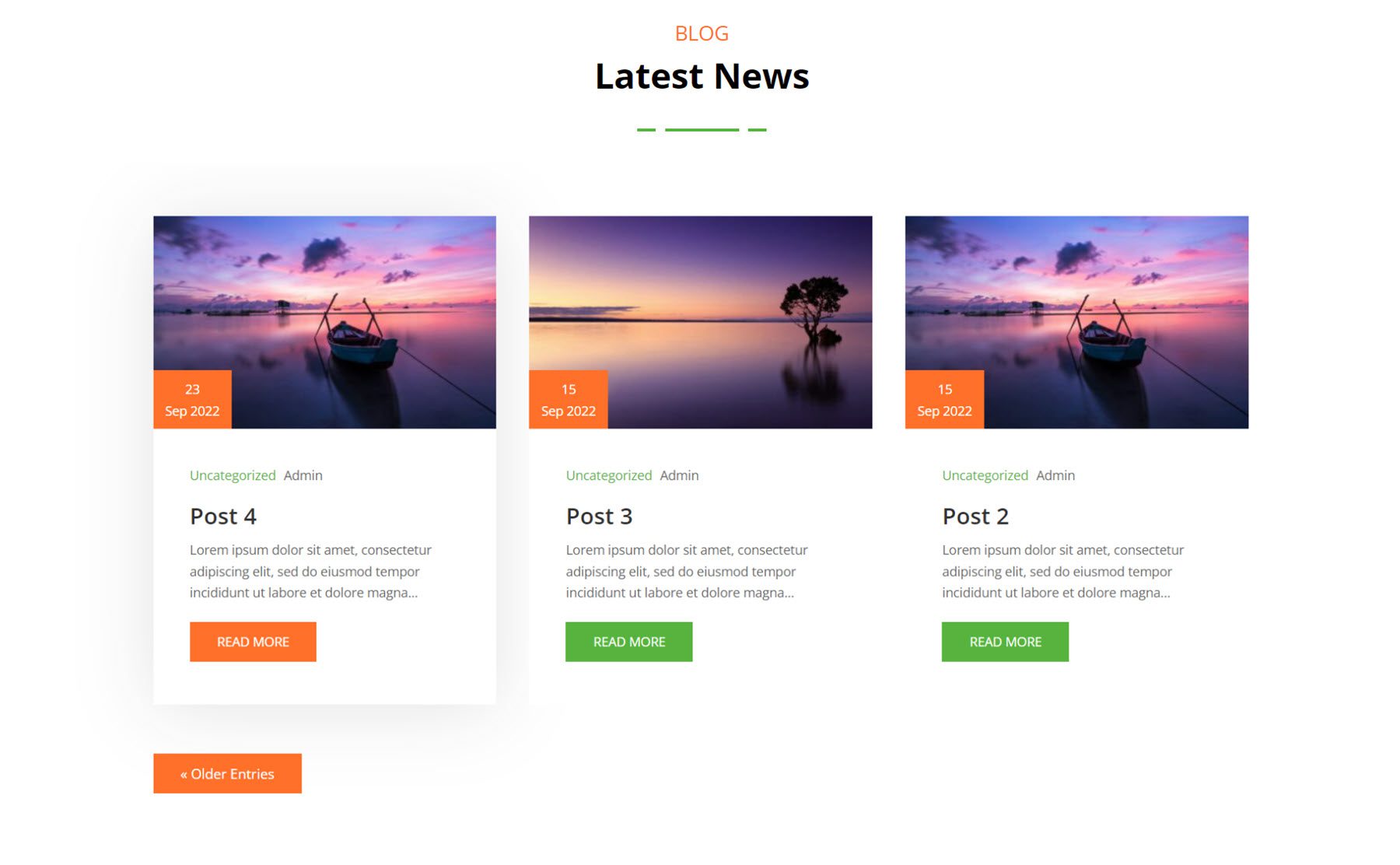
Ini adalah gaya blog agensi digital 1. Ini memiliki tata letak yang sederhana dan modern dengan blok gaya kartu yang menampilkan posting blog terbaru. Tanggal posting blog disorot dengan latar belakang merah di bagian atas gambar unggulan.

Ini adalah gaya blog 7 dari webkit energi angin dan matahari. Saat diarahkan, gambar diperbesar, tombol berubah menjadi oranye, dan bayangan kotak muncul di belakang entri blog.

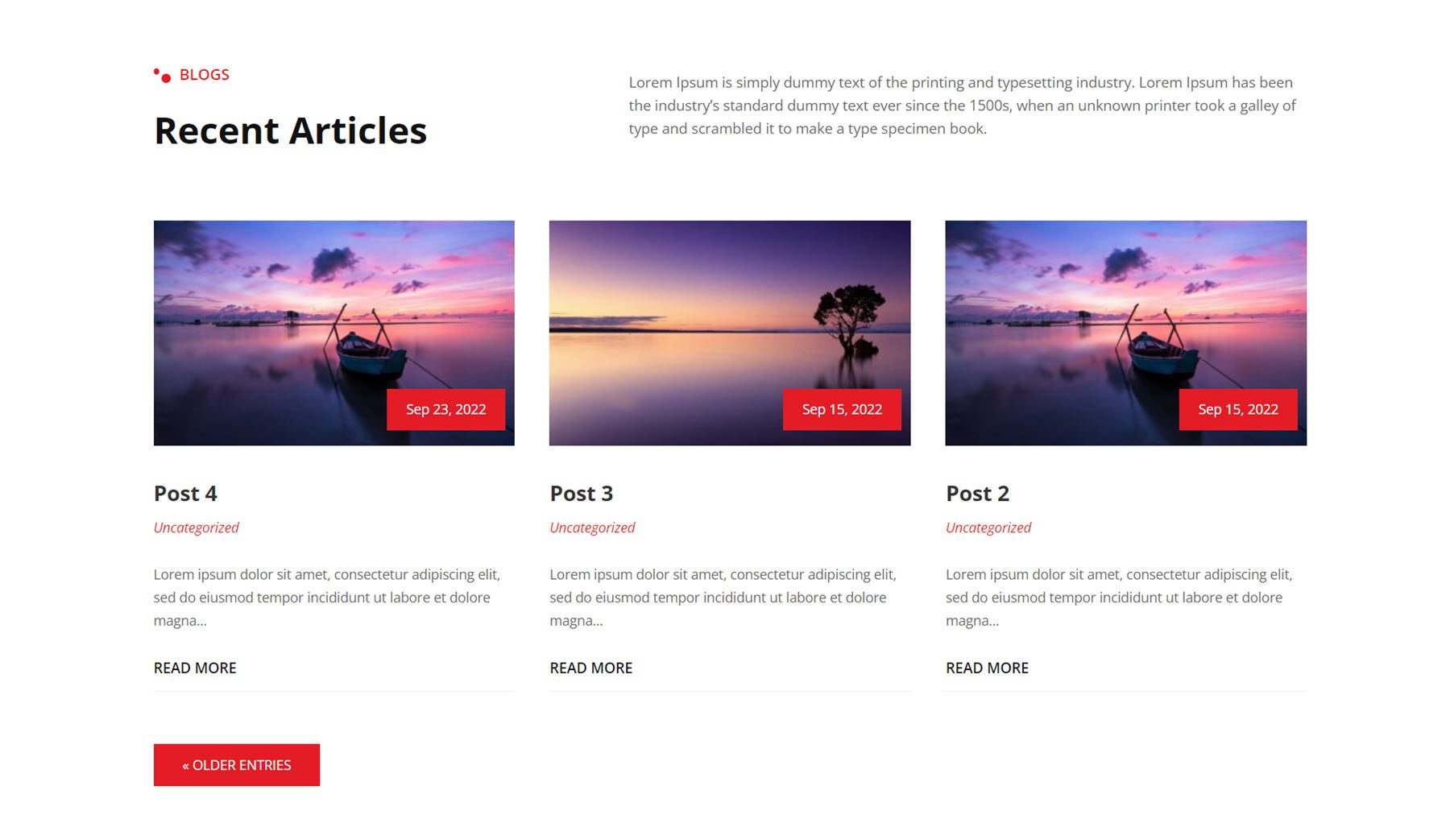
Terakhir, tata letak blog ini adalah gaya 3 dari webkit kebugaran dan gym. Saat diarahkan, gambar diperbesar, blok dengan tanggal posting menjadi hitam, dan garis di bawah tombol Read More menjadi hitam.

Formulir Kontak/Info
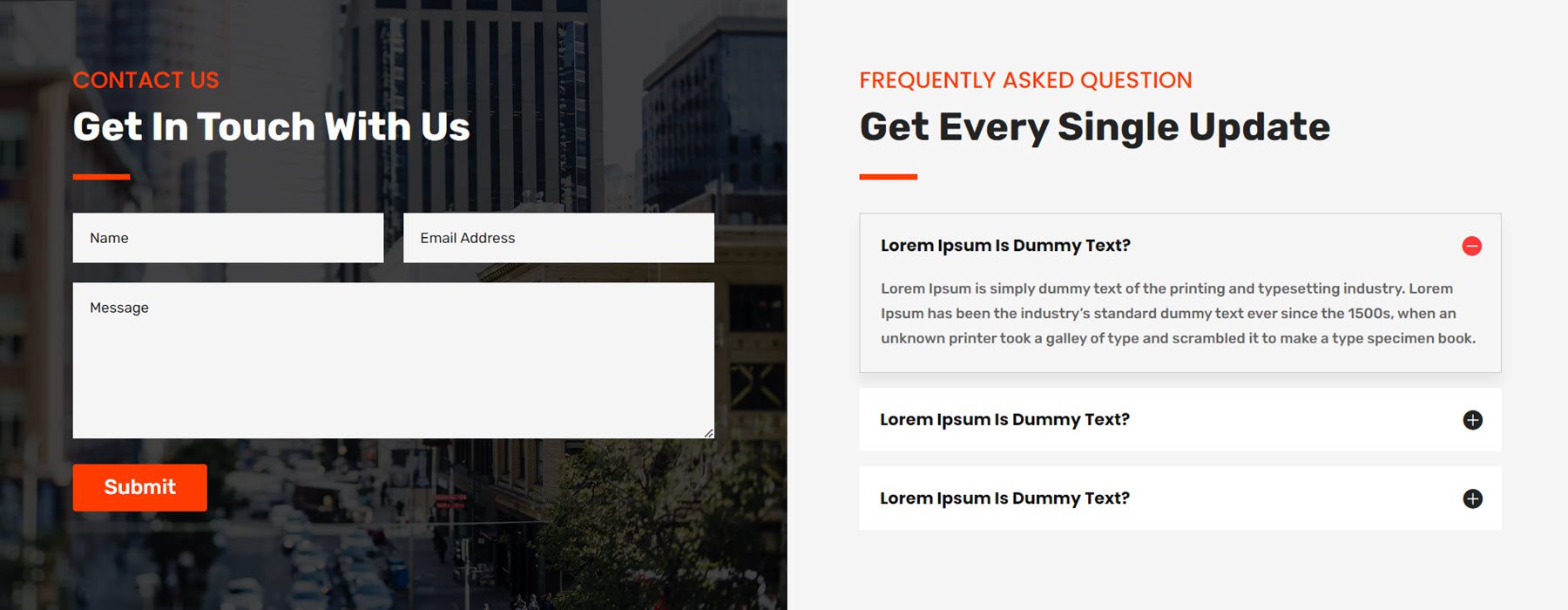
Tata letak formulir/info kontak pertama berasal dari webkit keuangan dan konsultasi. Ini adalah gaya kontak/info 1, menampilkan formulir kontak di sebelah kiri pada latar belakang gambar dan bagian FAQ di sebelah kanan.

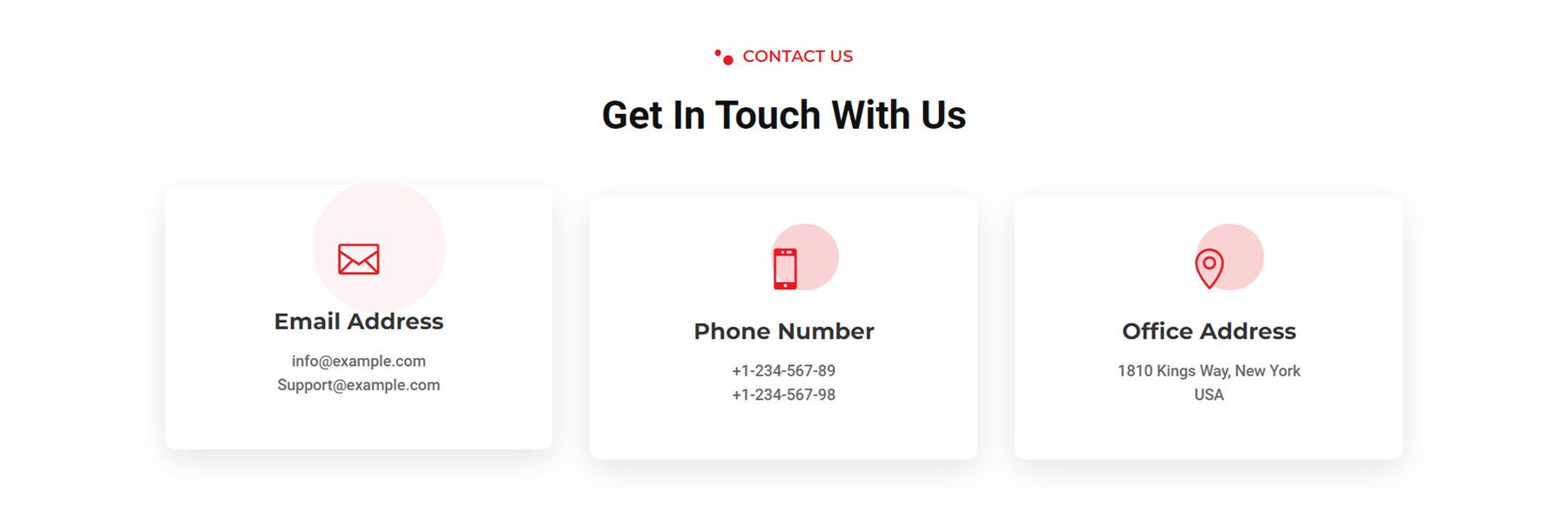
Ini adalah tata letak kontak 3 dari webkit kebugaran dan gym. Ini menampilkan tiga uraian persegi dengan bayangan kotak, masing-masing menyoroti informasi kontak penting. Kartu bergeser ke atas saat melayang, dan lingkaran merah di belakang ikon mengembang.

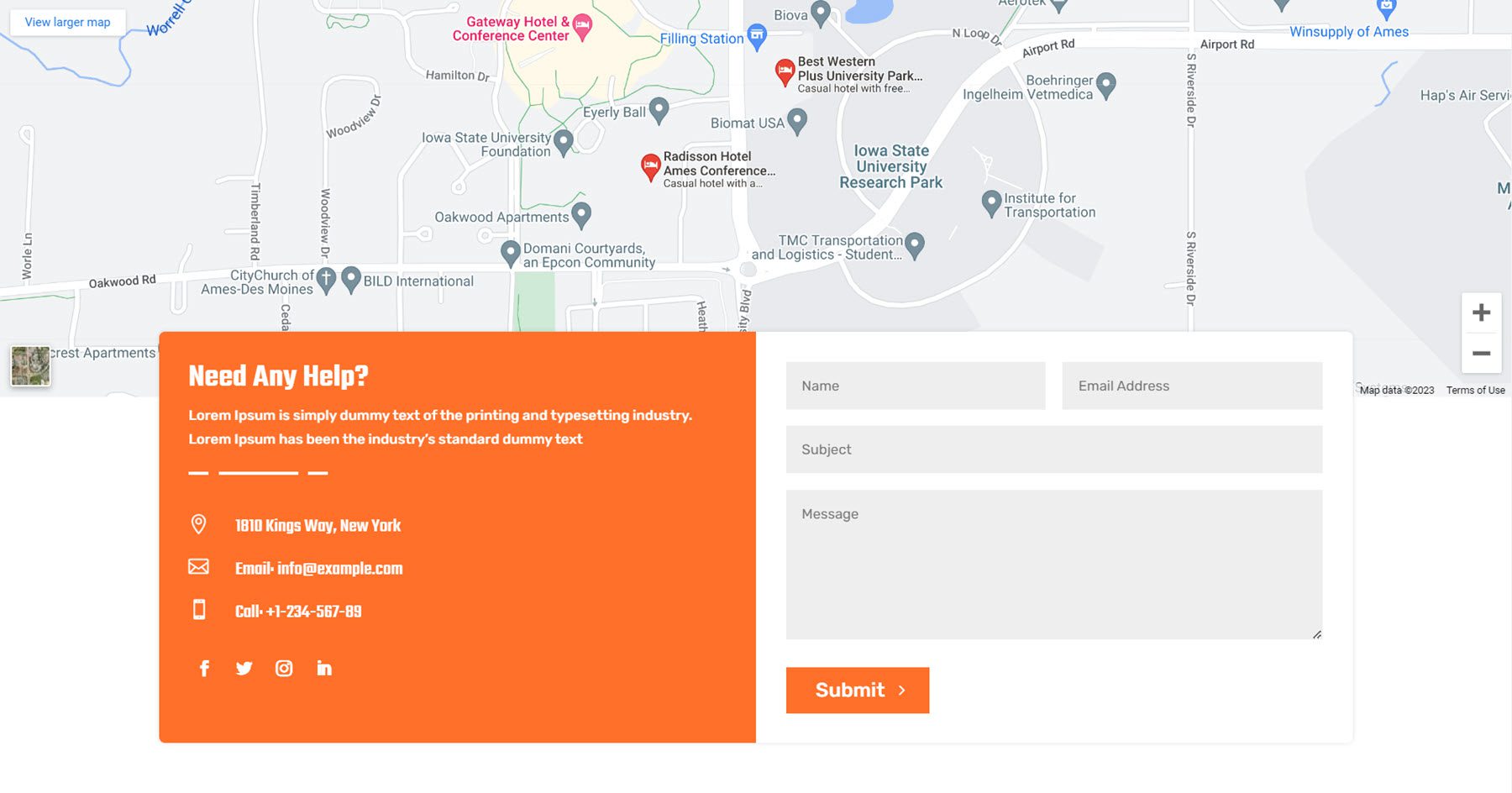
Gaya 6 dari webkit energi angin dan matahari menampilkan tata letak yang unik dengan peta lebar penuh dan informasi kontak serta formulir pada kartu yang melapisi bagian bawah peta.

Menangkal
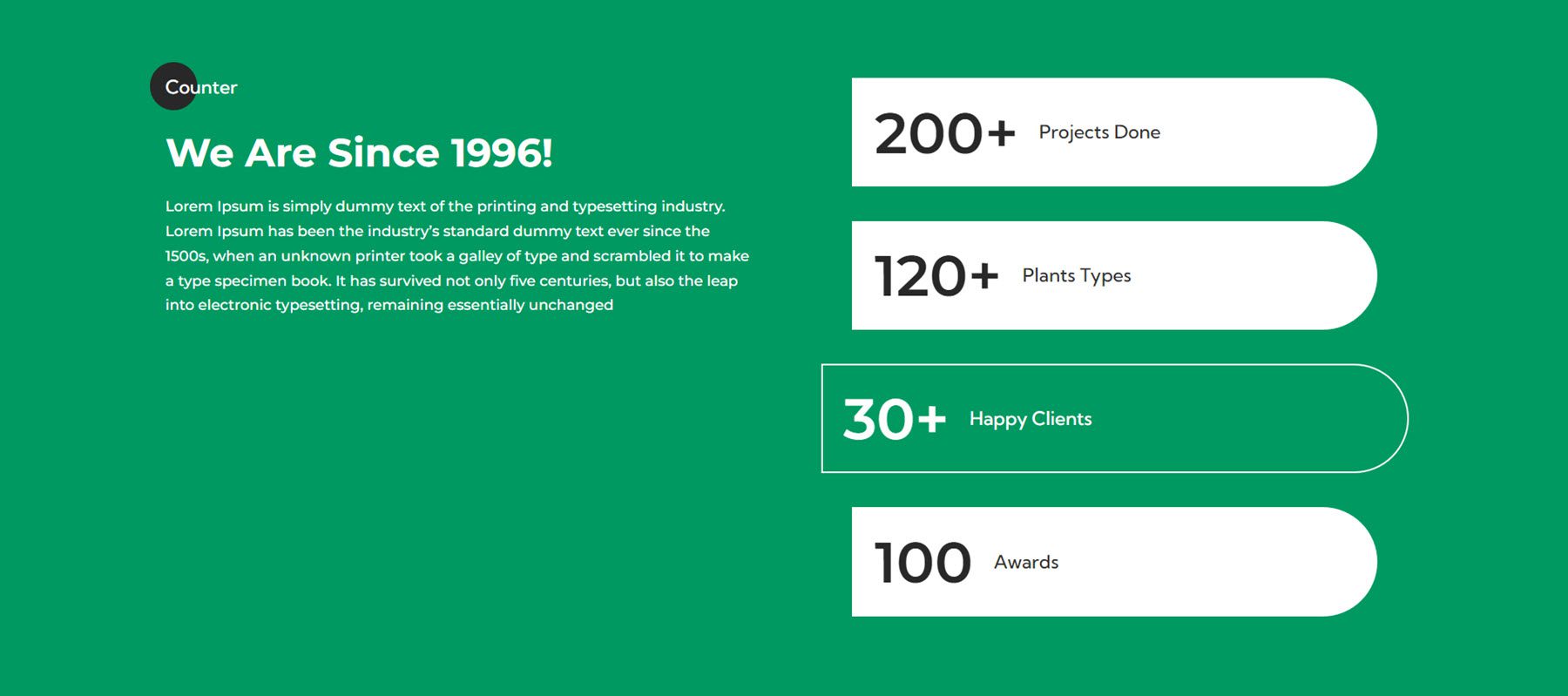
Modul penghitung membantu merepresentasikan data numerik di situs web Anda dengan efek penghitungan saat halaman dimuat. Contoh pertama ini berasal dari webkit taman dan lanskap. Gaya 2 menampilkan empat penghitung angka dalam satu bagian dengan batas membulat.

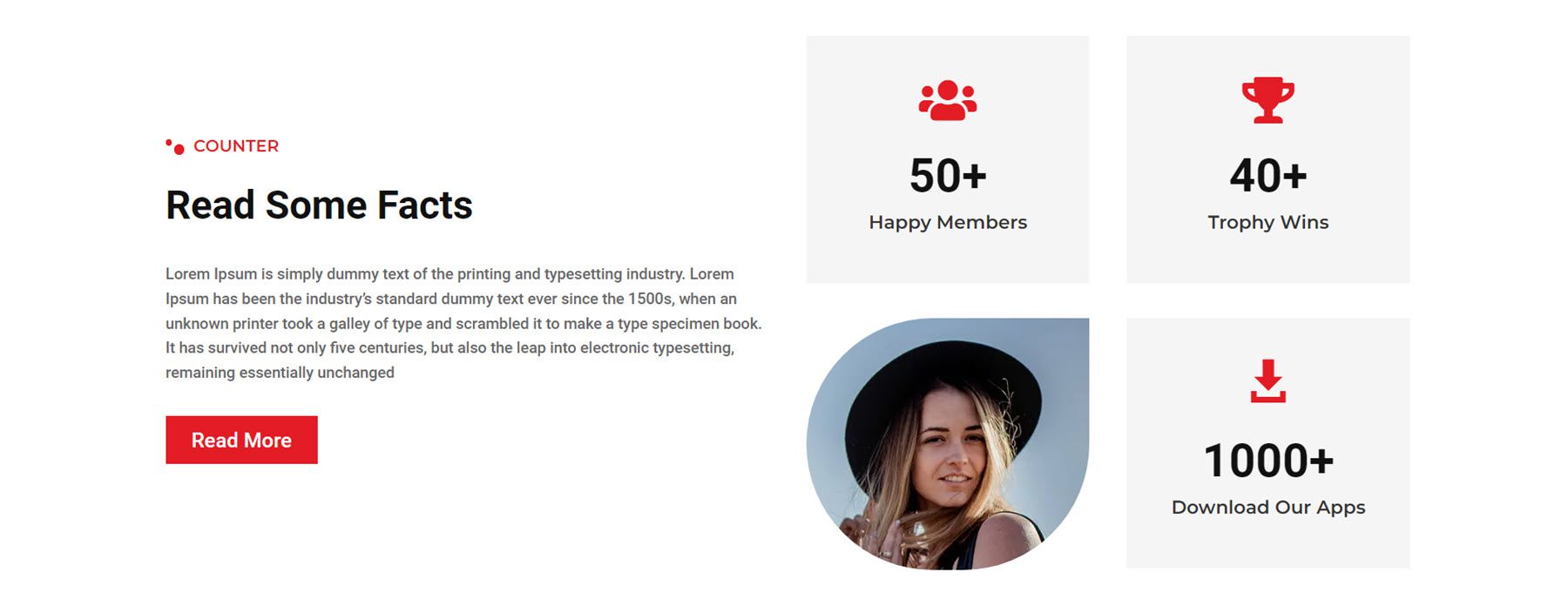
Tata letak penghitung 1 dari webkit kebugaran dan gym menampilkan empat penghitung angka dan gambar yang diatur dalam kotak.

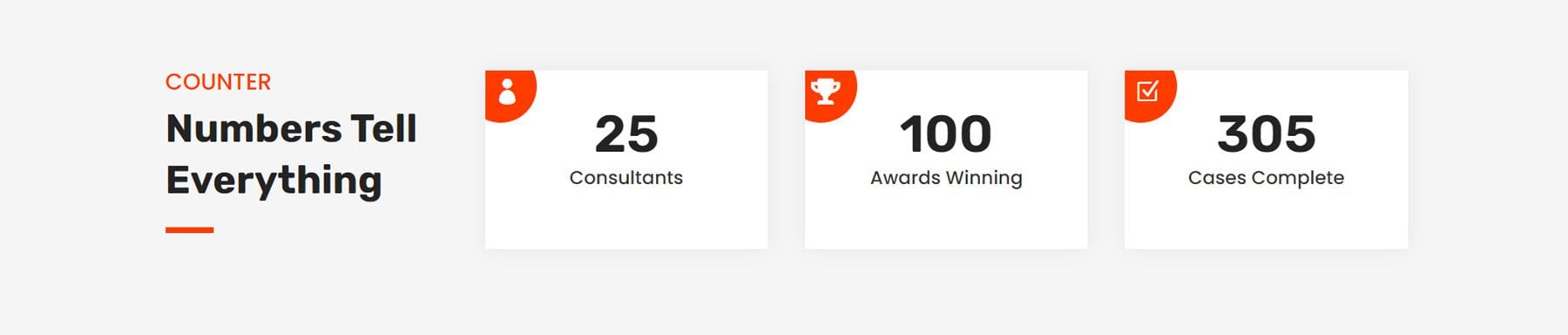
Terakhir, penghitung gaya 5 dari webkit keuangan dan konsultasi menampilkan tiga penghitung angka dengan ikon pada latar belakang oranye bulat di sudut kiri atas.

CTA
Gaya tata letak CTA 2 dari webkit angin dan matahari menampilkan teks tajuk yang bergeser ke kiri dan ke kanan dan berubah warna dari putih menjadi hijau, menciptakan efek halus namun menarik.

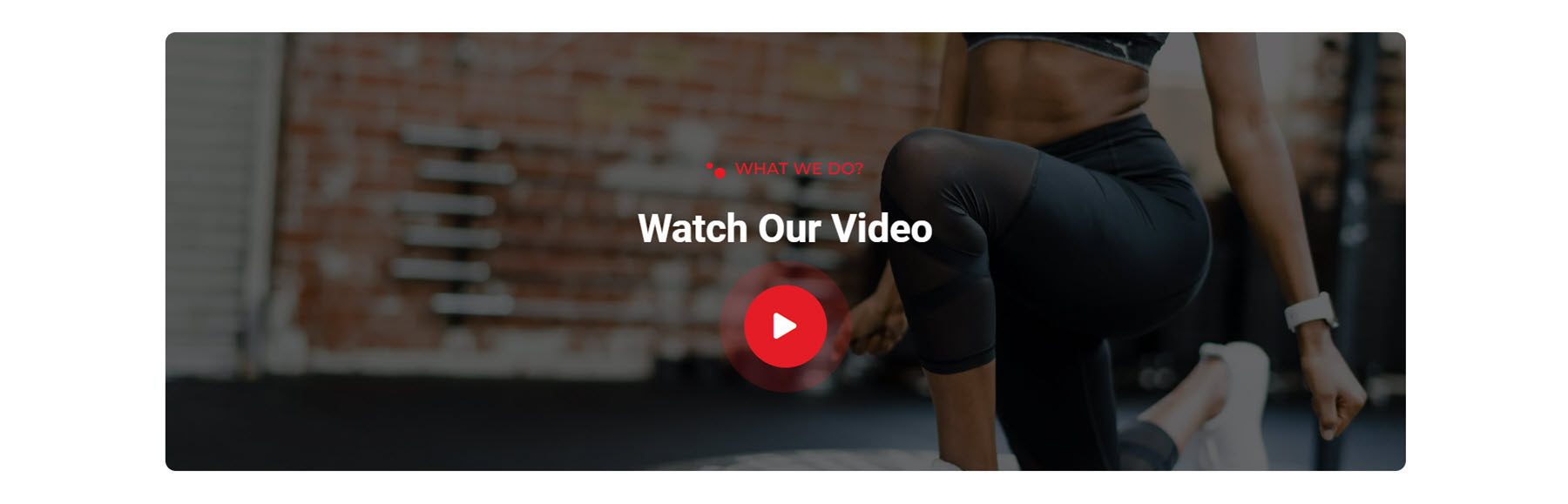
Berikutnya adalah tata letak CTA 2 dari webkit kebugaran dan gym, yang menyoroti video informasi. Tombol putar memiliki lingkaran buram yang berdenyut keluar dari tengah, mendorong pengguna untuk menekan tombol putar.

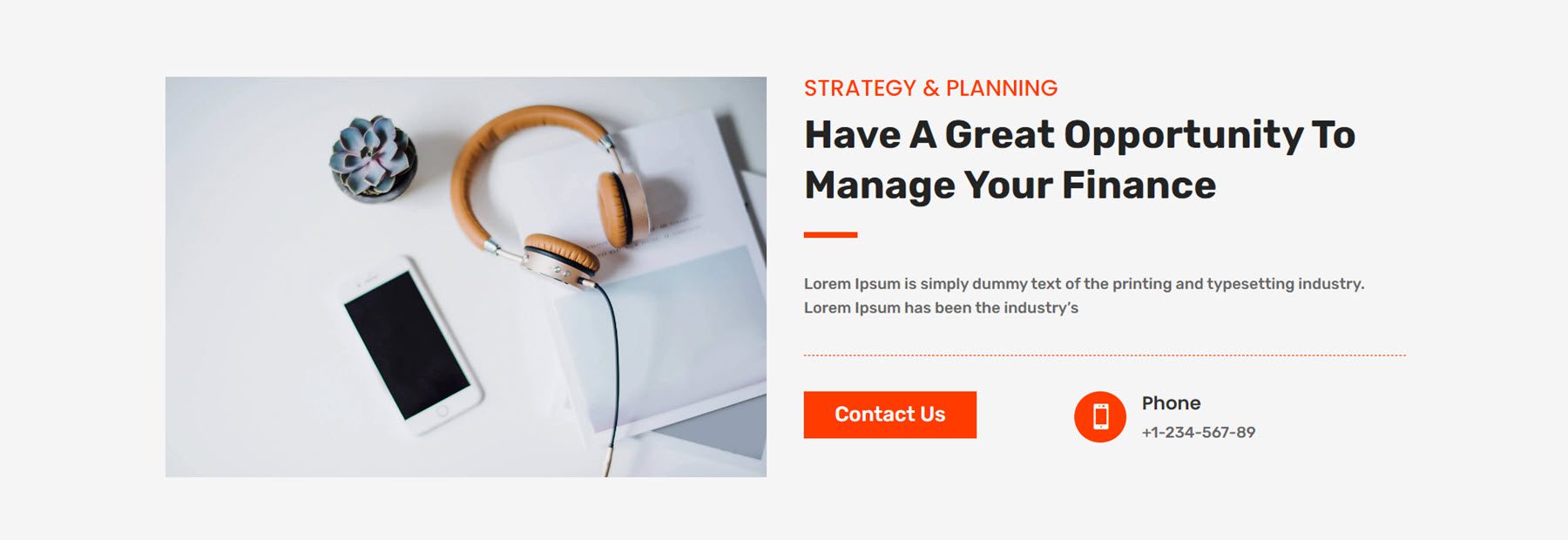
Terakhir, tata letak CTA 2 dari tata letak keuangan dan konsultasi menampilkan gambar besar di sebelah kiri, beberapa modul teks, tombol kontak, dan nomor telepon yang ditampilkan dalam ringkasan.

FAQ
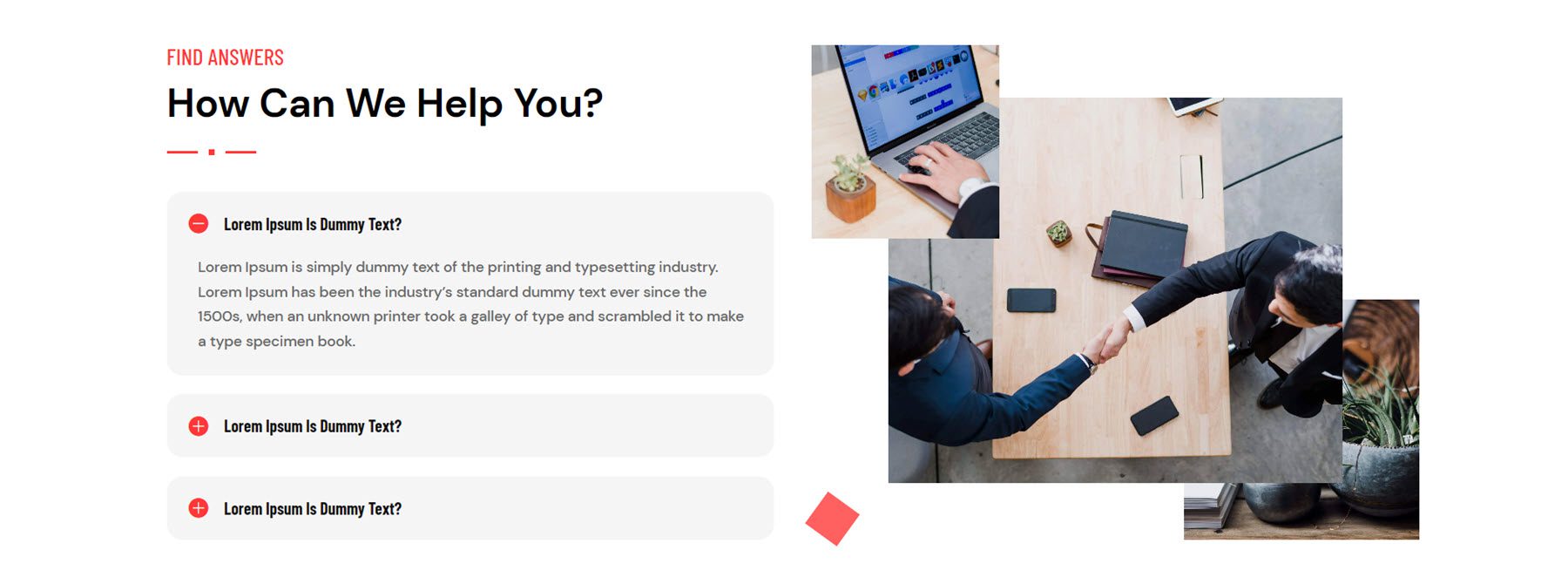
Pindah ke tata letak bagian FAQ, mari kita lihat gaya 4 dari webkit agensi digital. Tata letaknya memiliki uraian FAQ di sebelah kiri, kolase dari tiga gambar di sebelah kanan, dan bentuk persegi kecil yang memudar masuk dan keluar saat berputar.

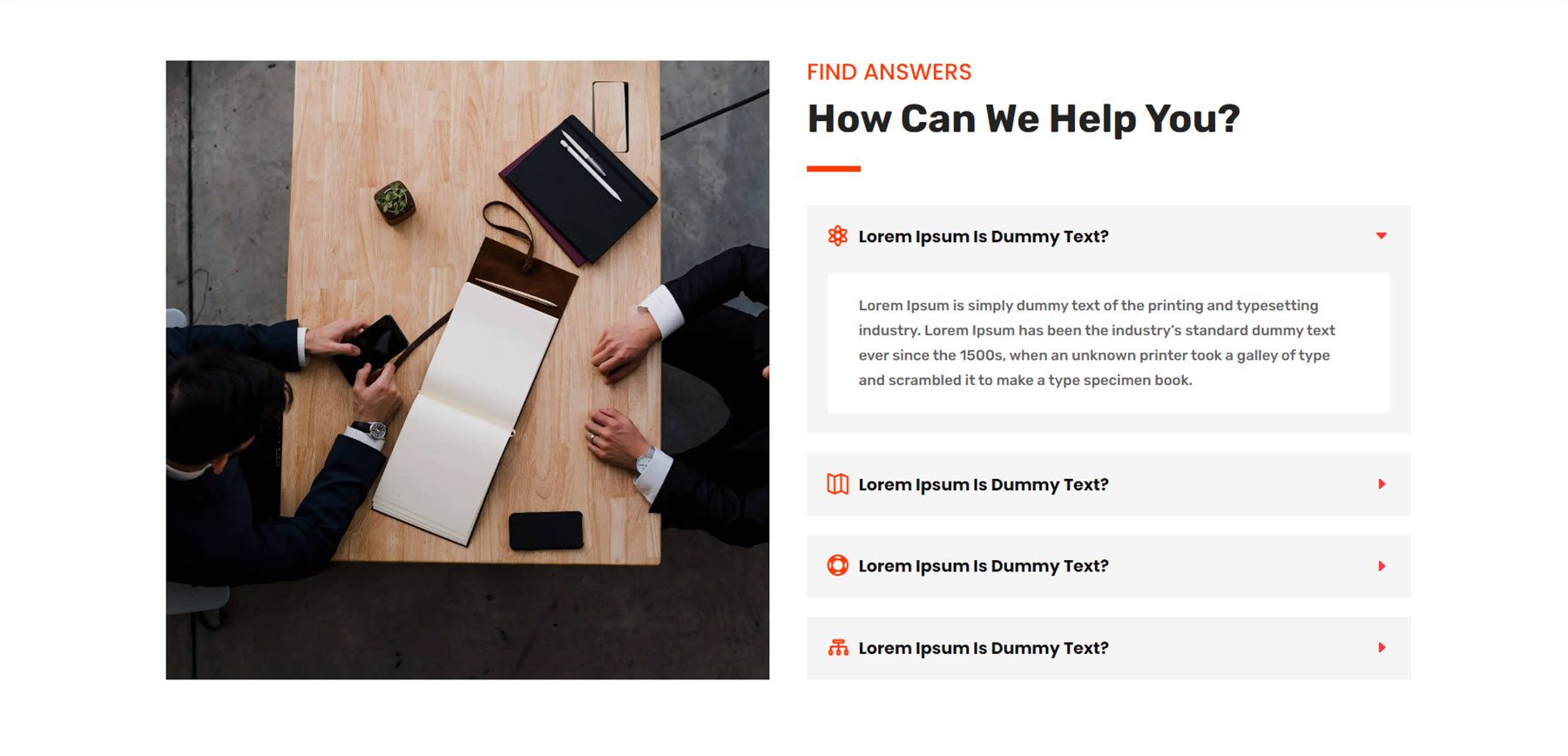
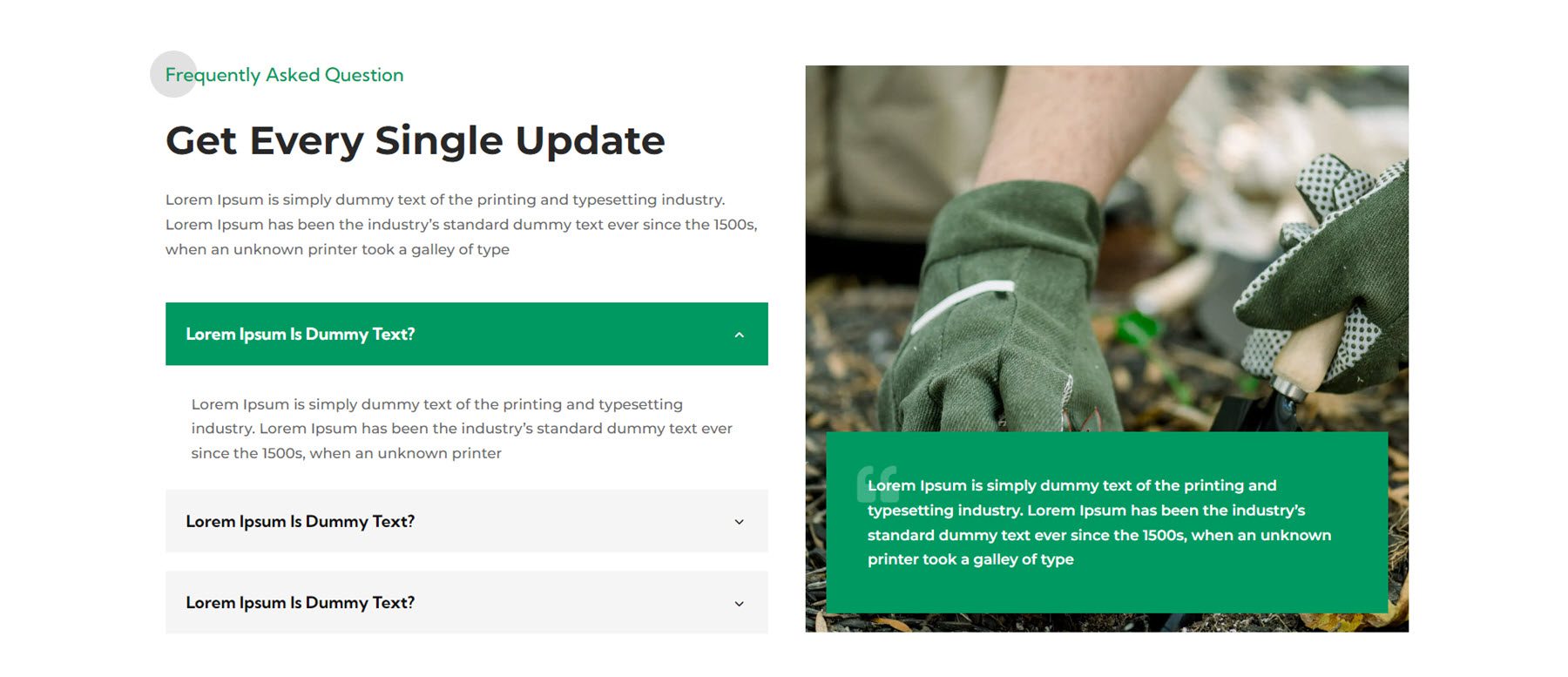
Tata letak FAQ 3 dari webkit keuangan dan konsultasi menampilkan gambar besar di sebelah kiri dan teks judul serta modul FAQ di sebelah kanan.

Tata letak FAQ 3 dari webkit lansekap menampilkan beberapa teks, modul FAQ di sebelah kiri, dan gambar besar dengan uraian testimonial di sebelah kanan.

Fitur
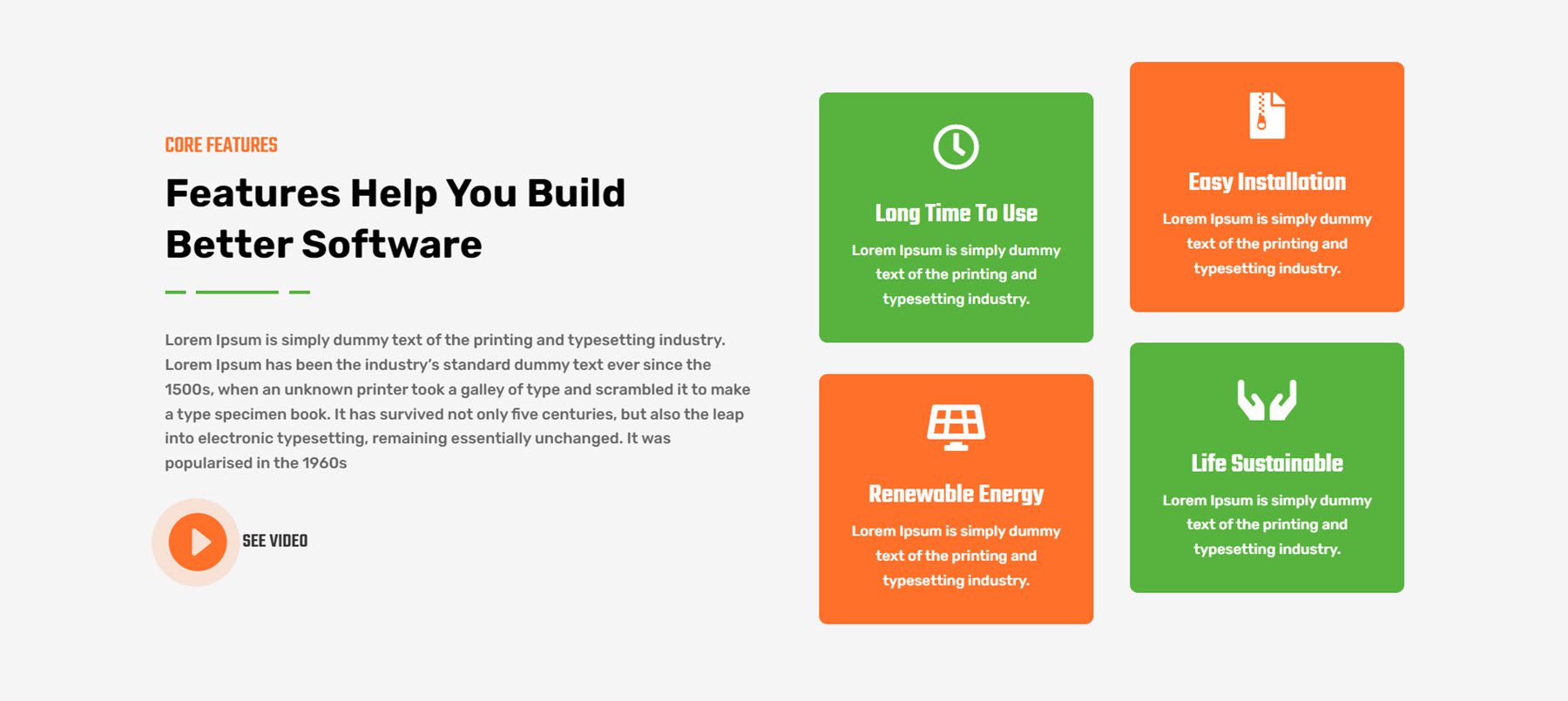
Bagian fitur adalah tempat Anda dapat menyoroti fitur unik atau nilai jual untuk layanan atau produk Anda. Layout 3 dari webkit angin dan matahari menampilkan beberapa teks di sebelah kiri, tombol untuk memutar video, dan empat uraian di sebelah kanan yang menonjolkan fitur.

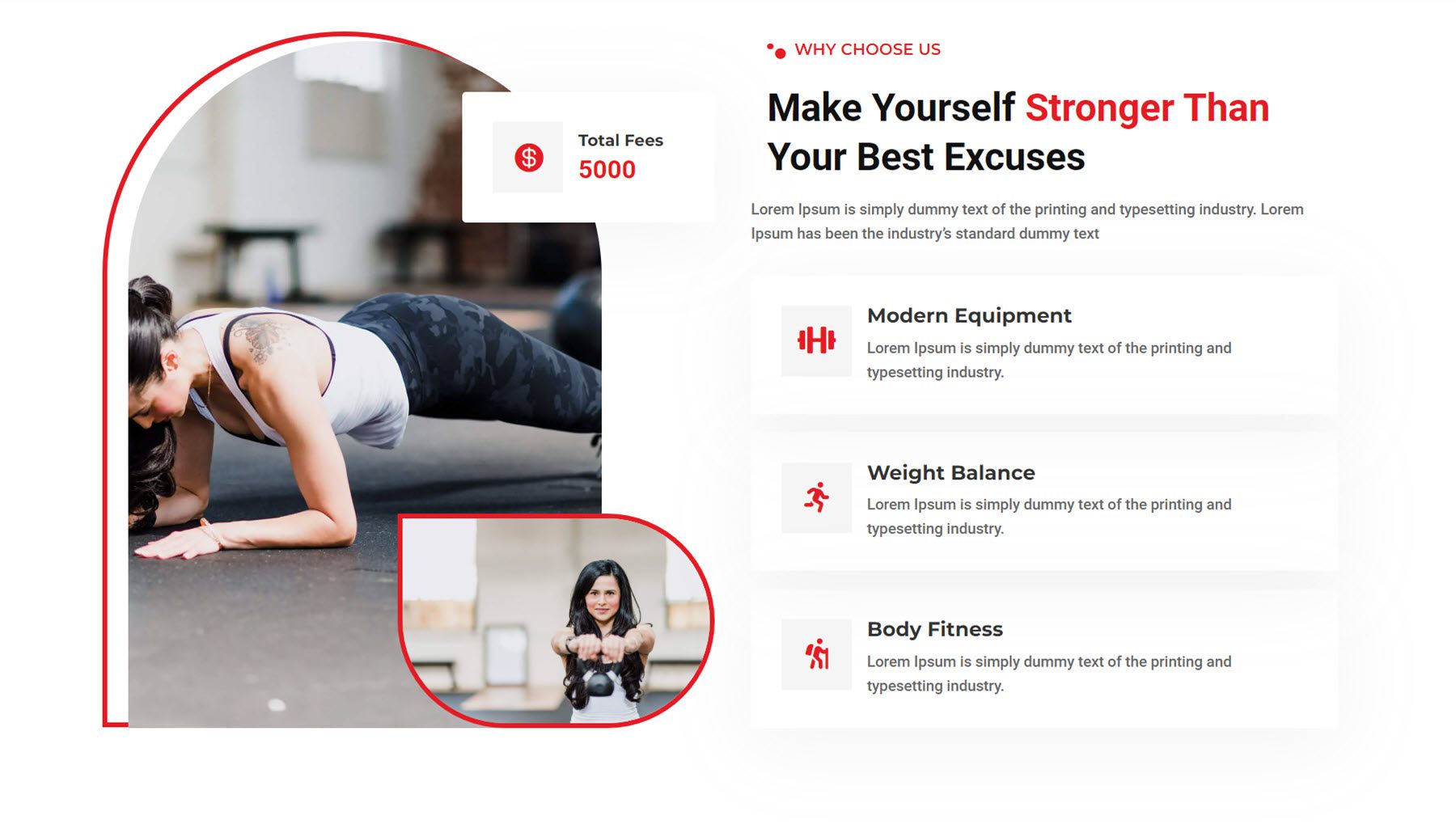
Tata letak 3 dari webkit gym kebugaran memiliki dua gambar dengan gaya batas unik di sebelah kiri, dengan satu uraian yang melapisi gambar besar yang menyoroti biaya. Di sebelah kiri ada beberapa teks dan tiga uraian yang menonjolkan fitur.

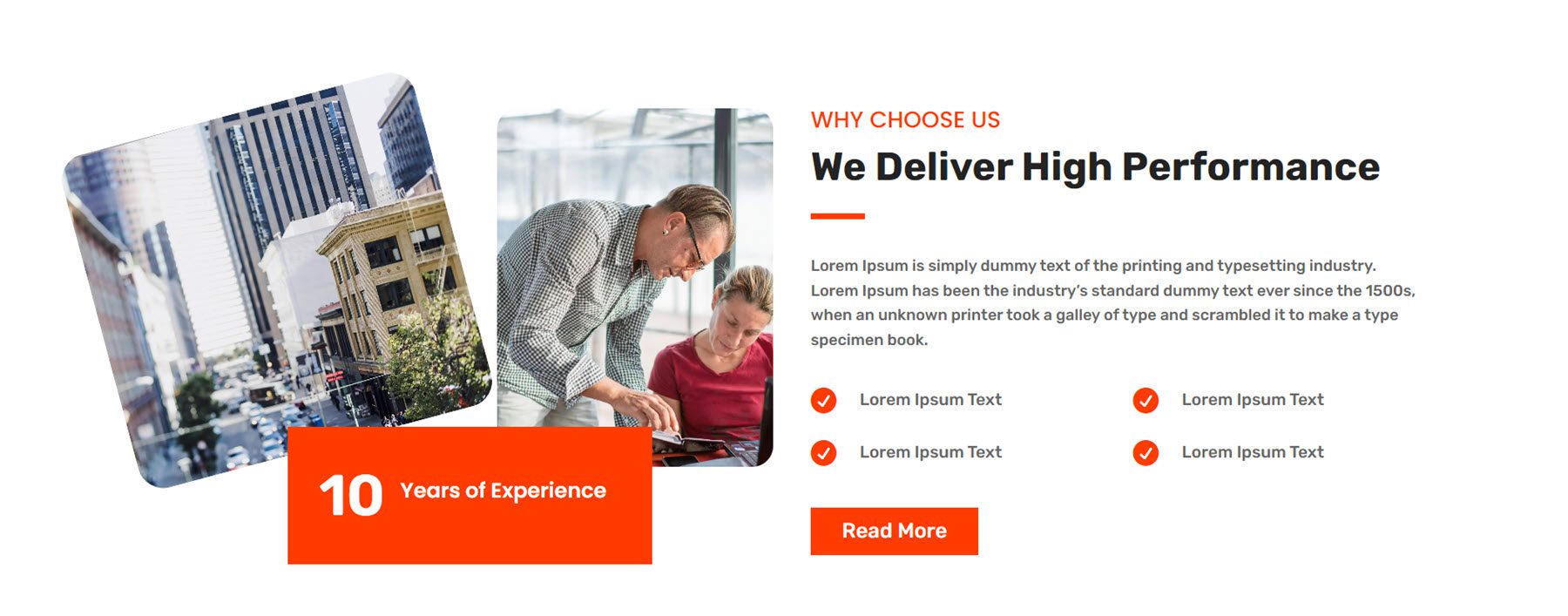
Ini adalah gaya 2 dari webkit keuangan dan konsultasi. Ini menampilkan dua gambar, penghitung angka di sebelah kiri, dan beberapa teks, uraian singkat, dan tombol di sebelah kanan.

Galeri
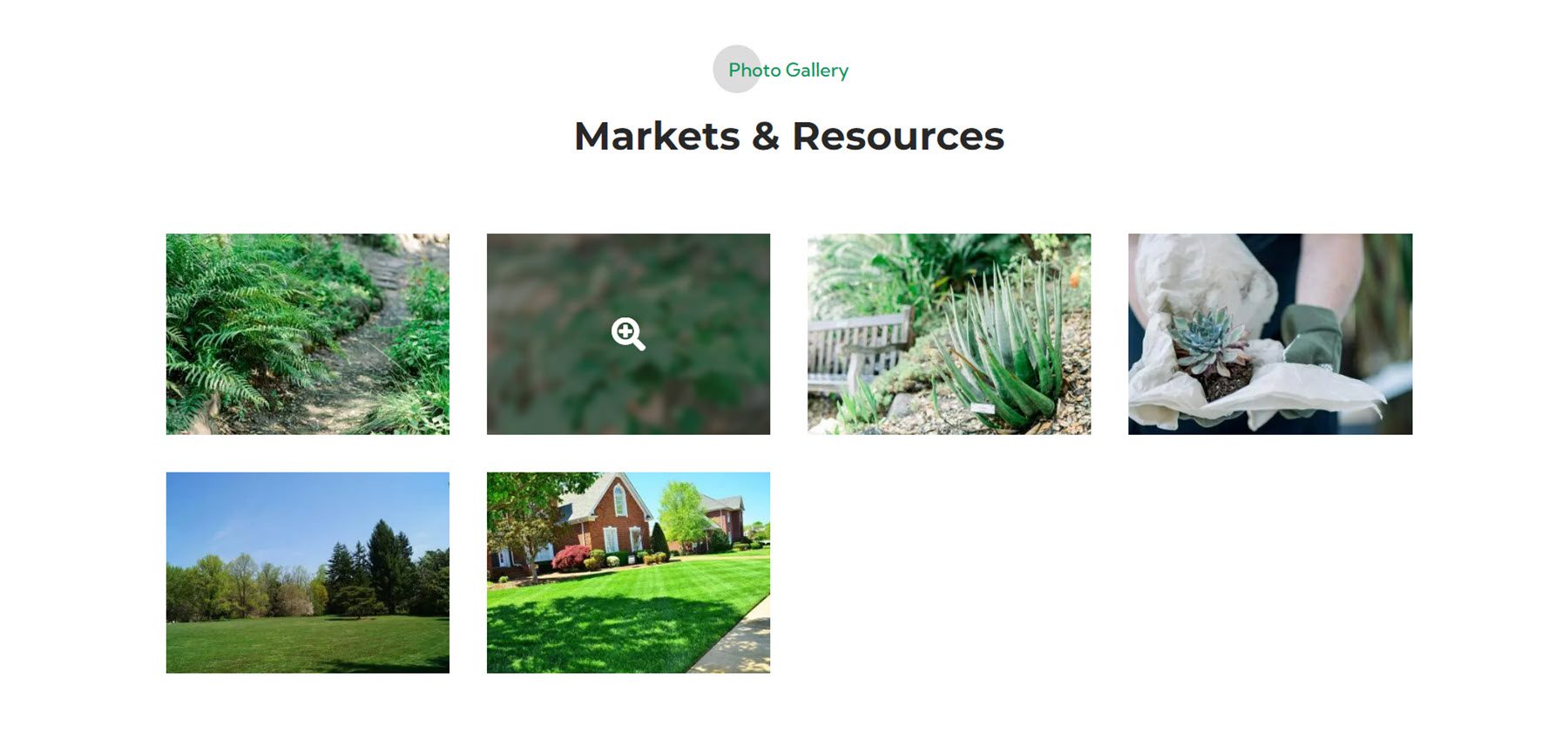
Gaya galeri 4 dari webkit taman dan lanskap menampilkan efek buram dan ikon saat melayang.

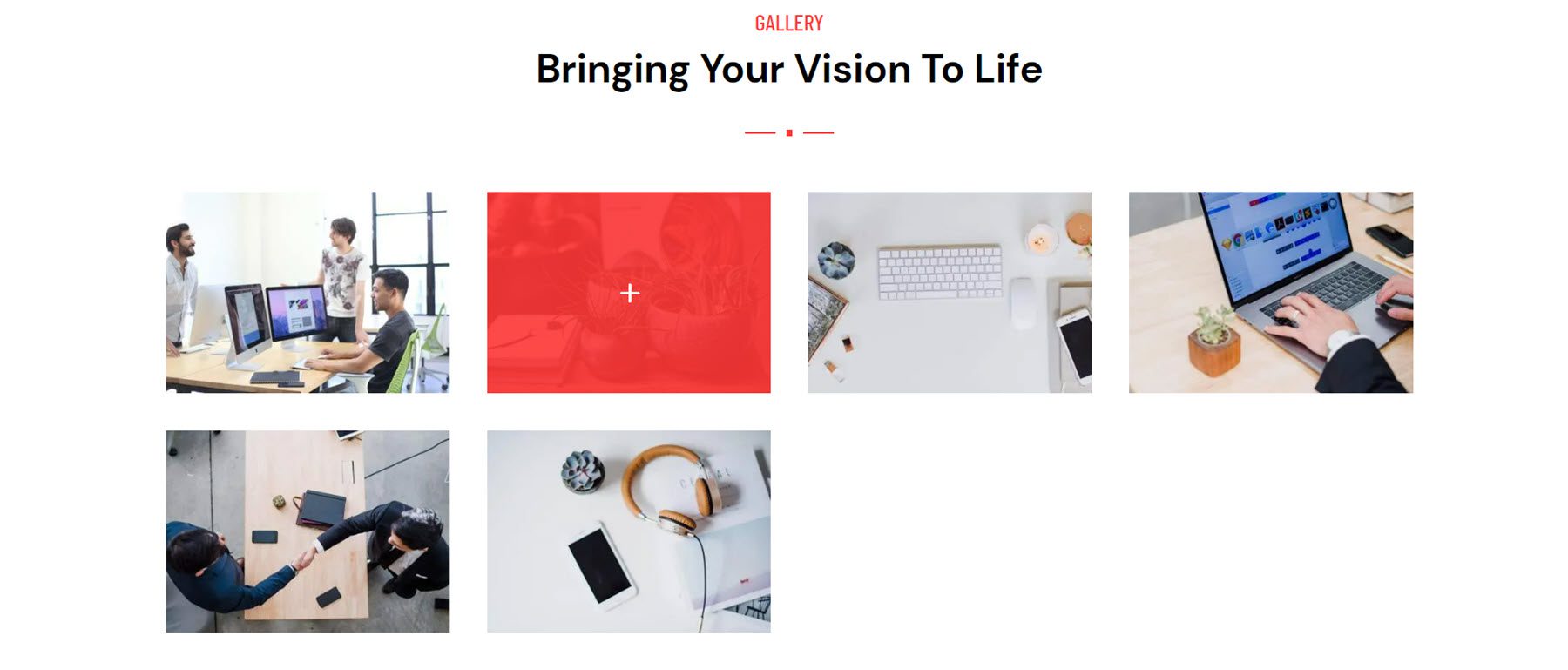
Selanjutnya, tata letak galeri 4 dari webkit agensi digital memiliki overlay merah yang meluas di atas gambar yang di-hover.

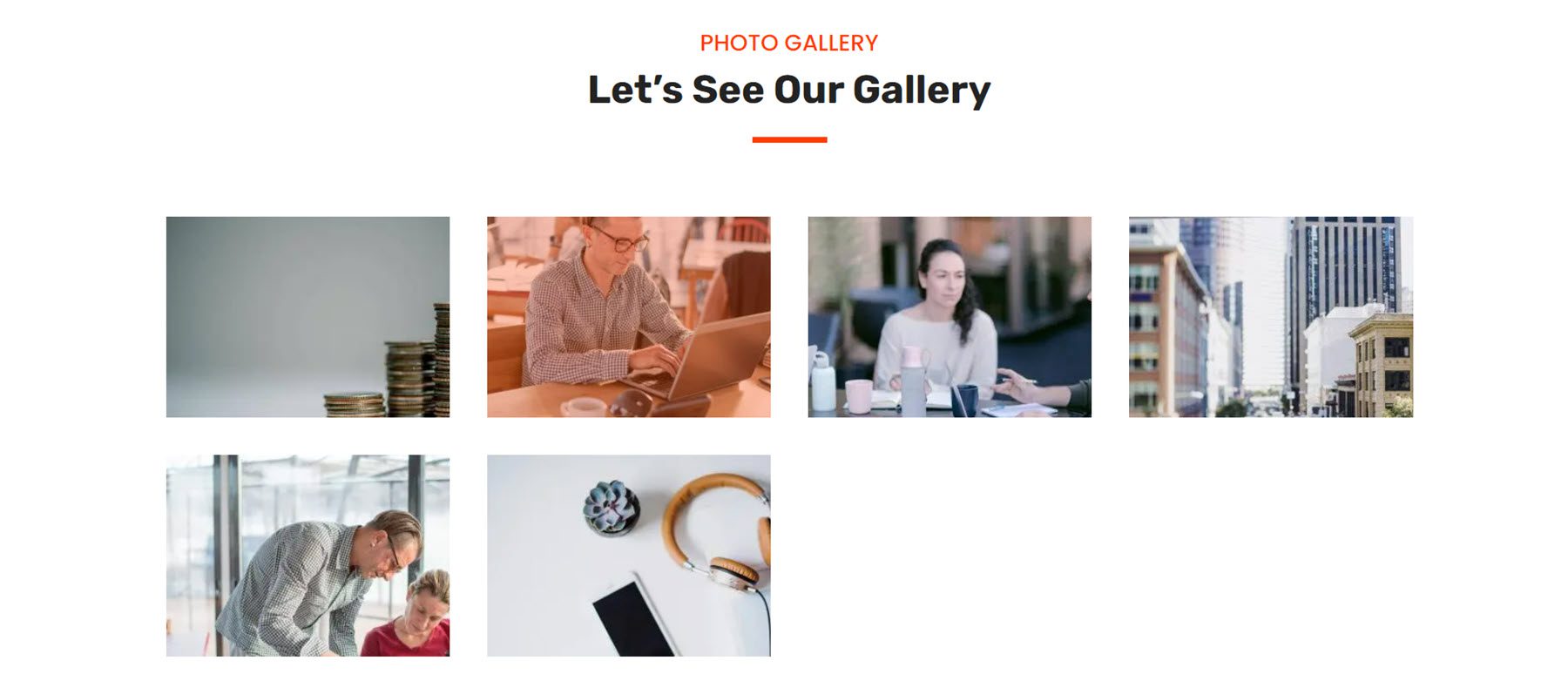
Gaya 3 dari webkit keuangan dan konsultasi menampilkan efek hover yang menarik di mana gambar bergeser ke kanan, dan overlay cahaya muncul.

Pahlawan
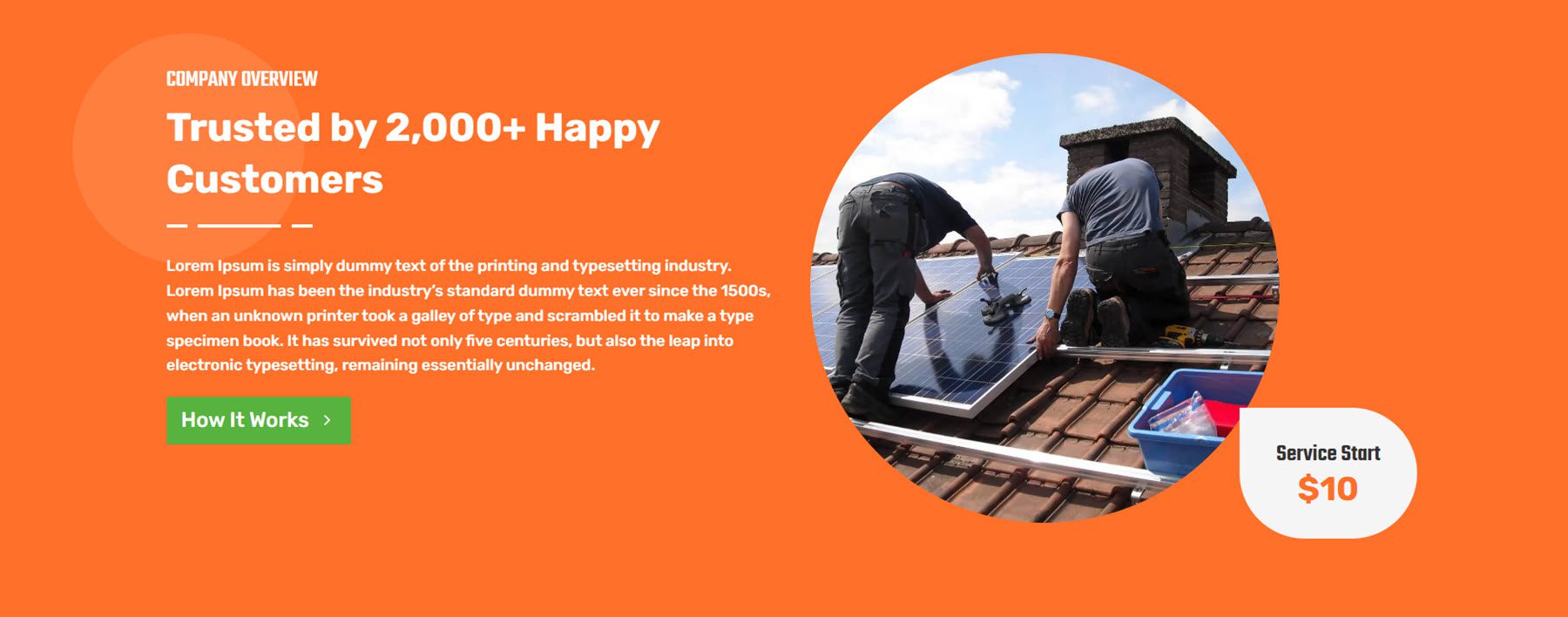
Tata letak bagian Pahlawan 10 untuk webkit energi angin dan matahari menampilkan tata letak oranye cerah dengan beberapa teks, tombol, gambar dengan animasi mengambang yang halus, dan ringkasan yang menyoroti harga awal layanan.

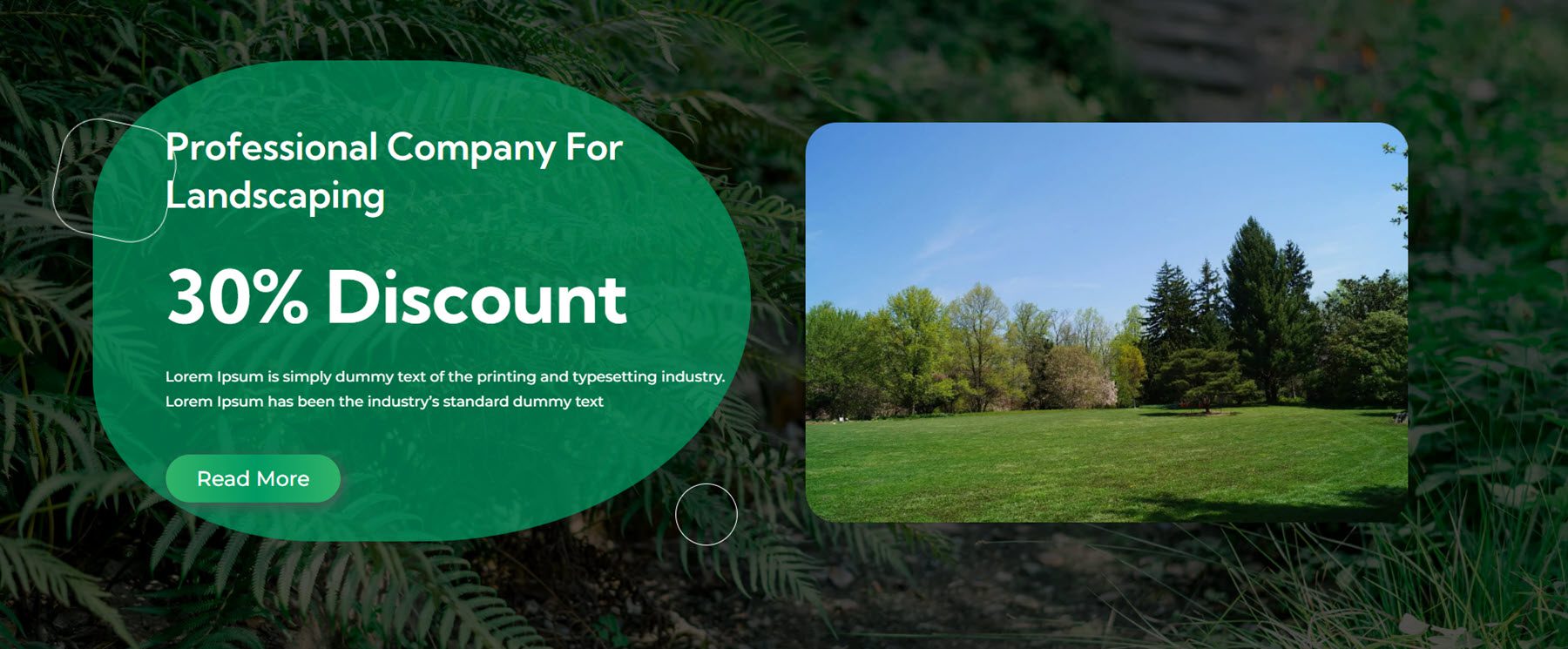
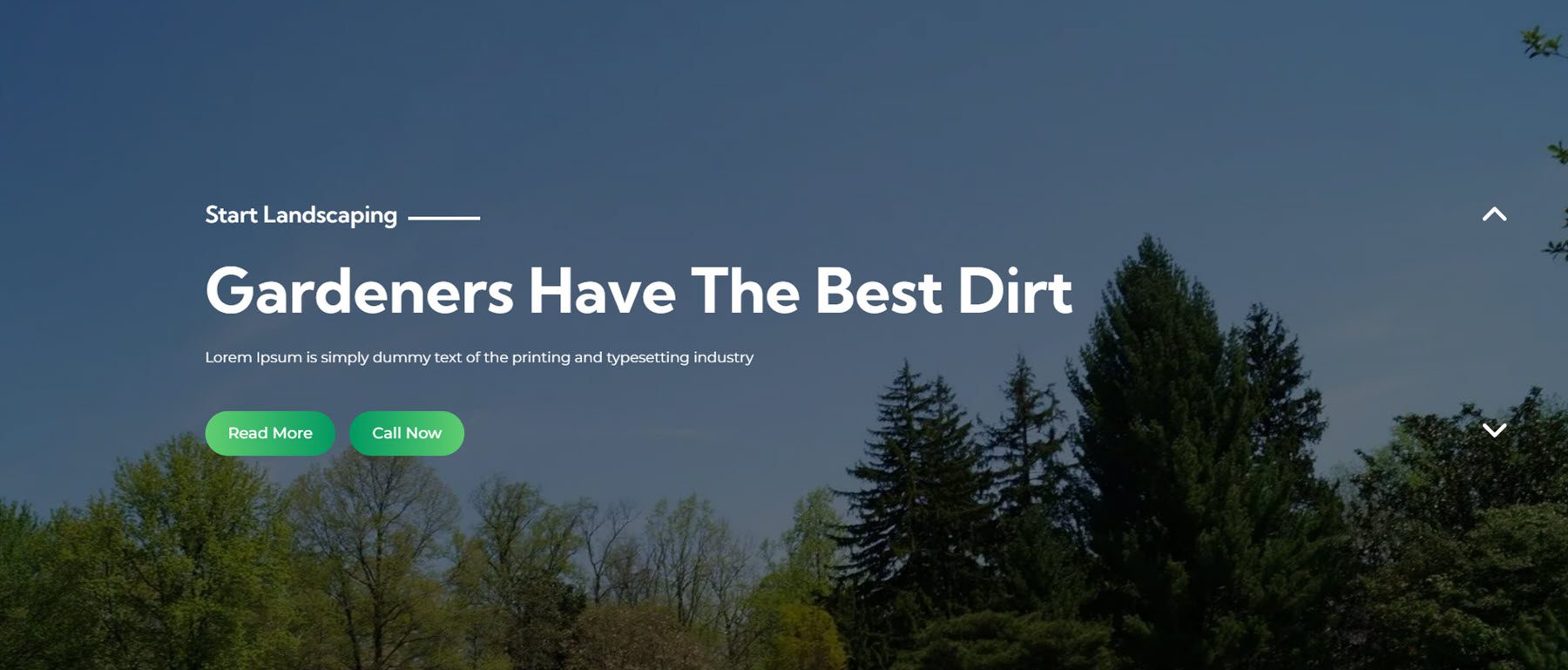
Gaya 3 di webkit taman dan lanskap menampilkan ringkasan besar dengan teks dan gambar pada latar belakang gambar lebar penuh.

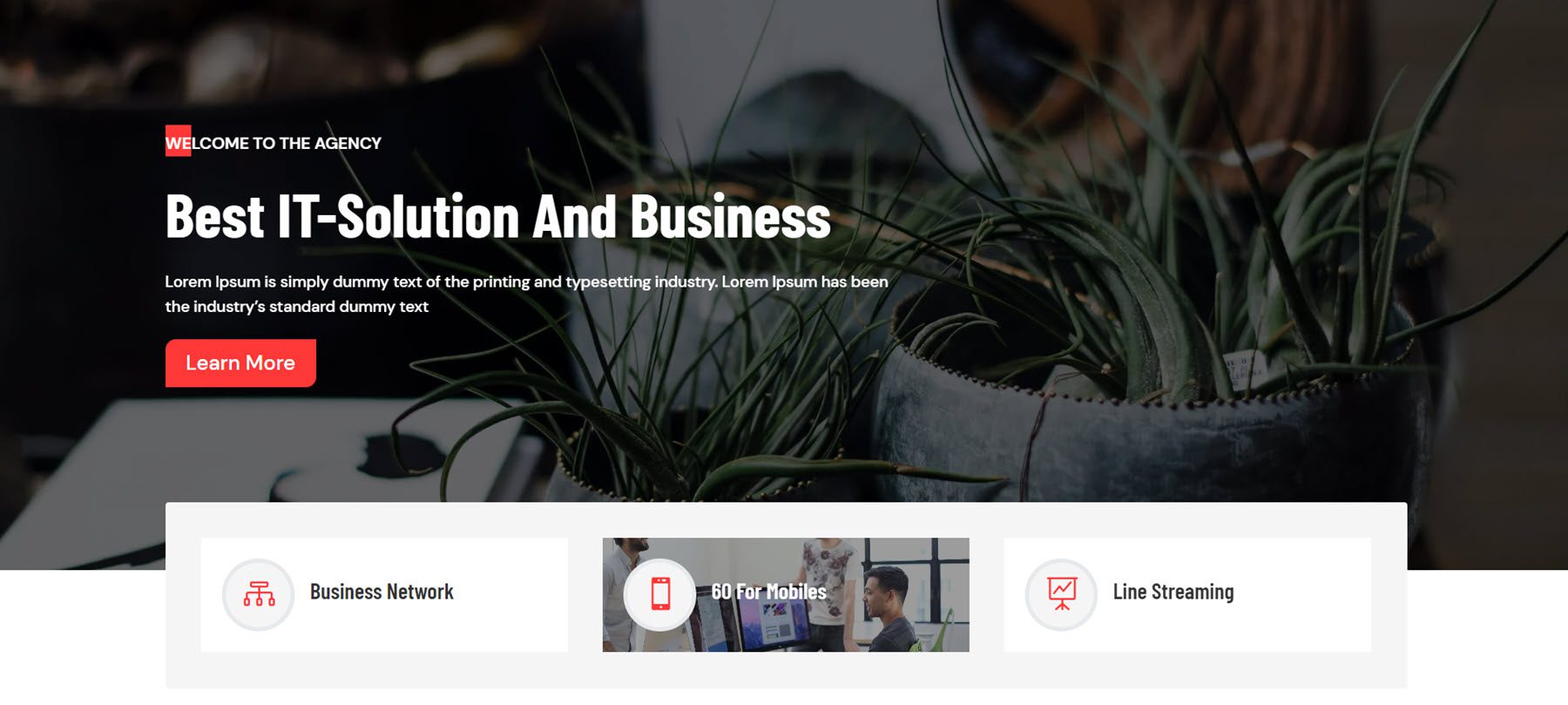
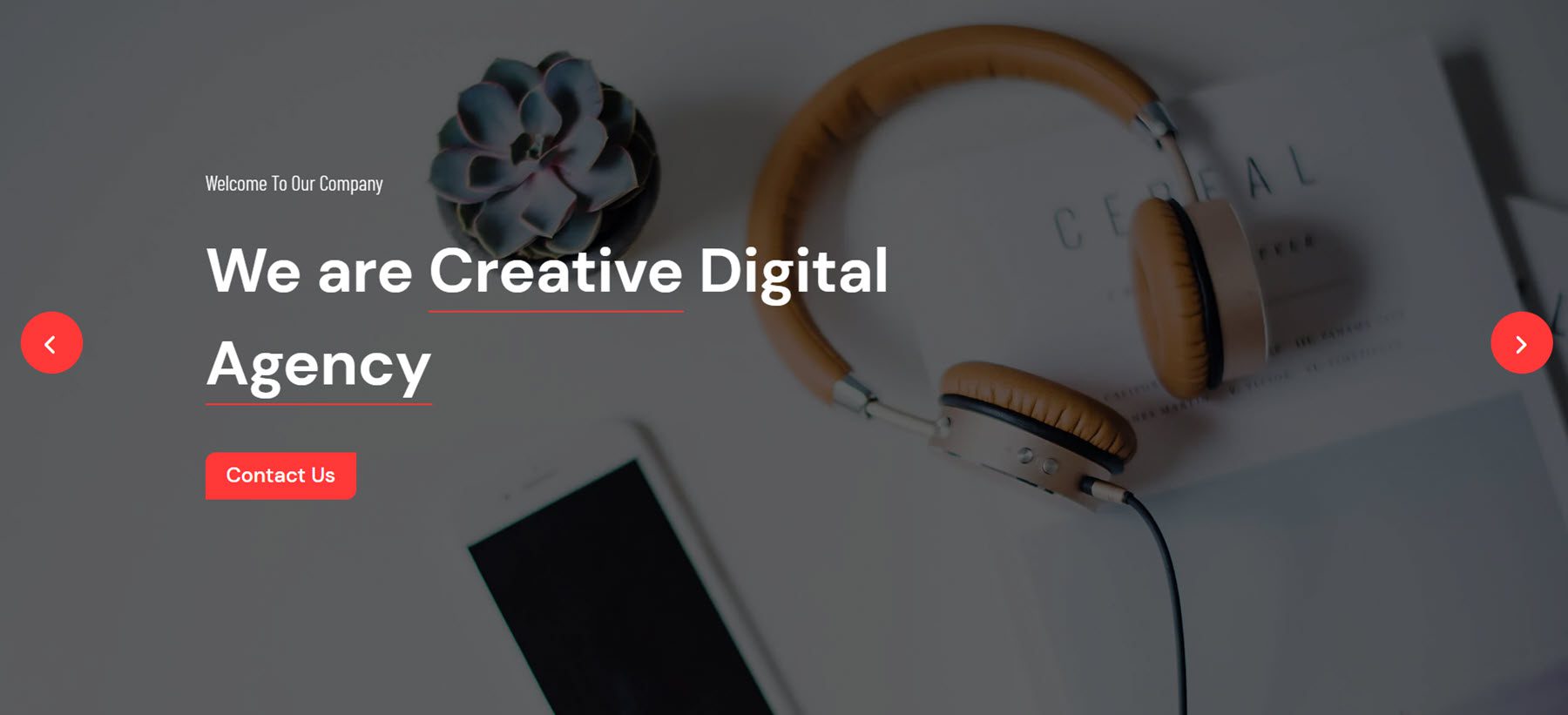
Terakhir, gaya pahlawan 3 dari webkit agensi digital menampilkan latar belakang gambar yang besar, beberapa teks dan tombol CTA, dan bagian dengan tiga uraian singkat yang menampilkan gambar saat melayang.

Logo
Logo section style 4 from the wind and solar energy webkit menampilkan kisi-kisi logo yang ukurannya mengecil dan memperlihatkan warna saat dilayangkan.

Ini adalah logo bagian 4 dari webkit pusat kebugaran. Logo ditampilkan di bagian lebar penuh dengan latar belakang merah.

Tata letak 3 dari tata letak keuangan dan konsultasi memiliki bagian teks di bagian atas dan membalikkan logo dan warna latar belakang saat diarahkan.

Buletin
Ini adalah bagian pendaftaran buletin gaya 5 dari webkit keuangan dan konsultasi. Ini menampilkan gambar dengan tata letak klip unik, beberapa teks, pembagi, dan formulir pendaftaran.

Gaya buletin 2 dari tata letak taman dan lanskap menampilkan beberapa teks, ikon dengan efek perbatasan berdenyut, dan formulir pendaftaran di latar belakang gambar.

Terakhir, gaya tata letak buletin 3 dari webkit kebugaran dan gym menampilkan kartu dengan teks dan formulir pendaftaran dengan latar belakang gambar lebar penuh.

Harga
Gaya bagian harga 1 dari webkit energi angin dan matahari menampilkan tiga tabel harga dengan ringkasan kecil di kanan atas yang menyoroti diskon.


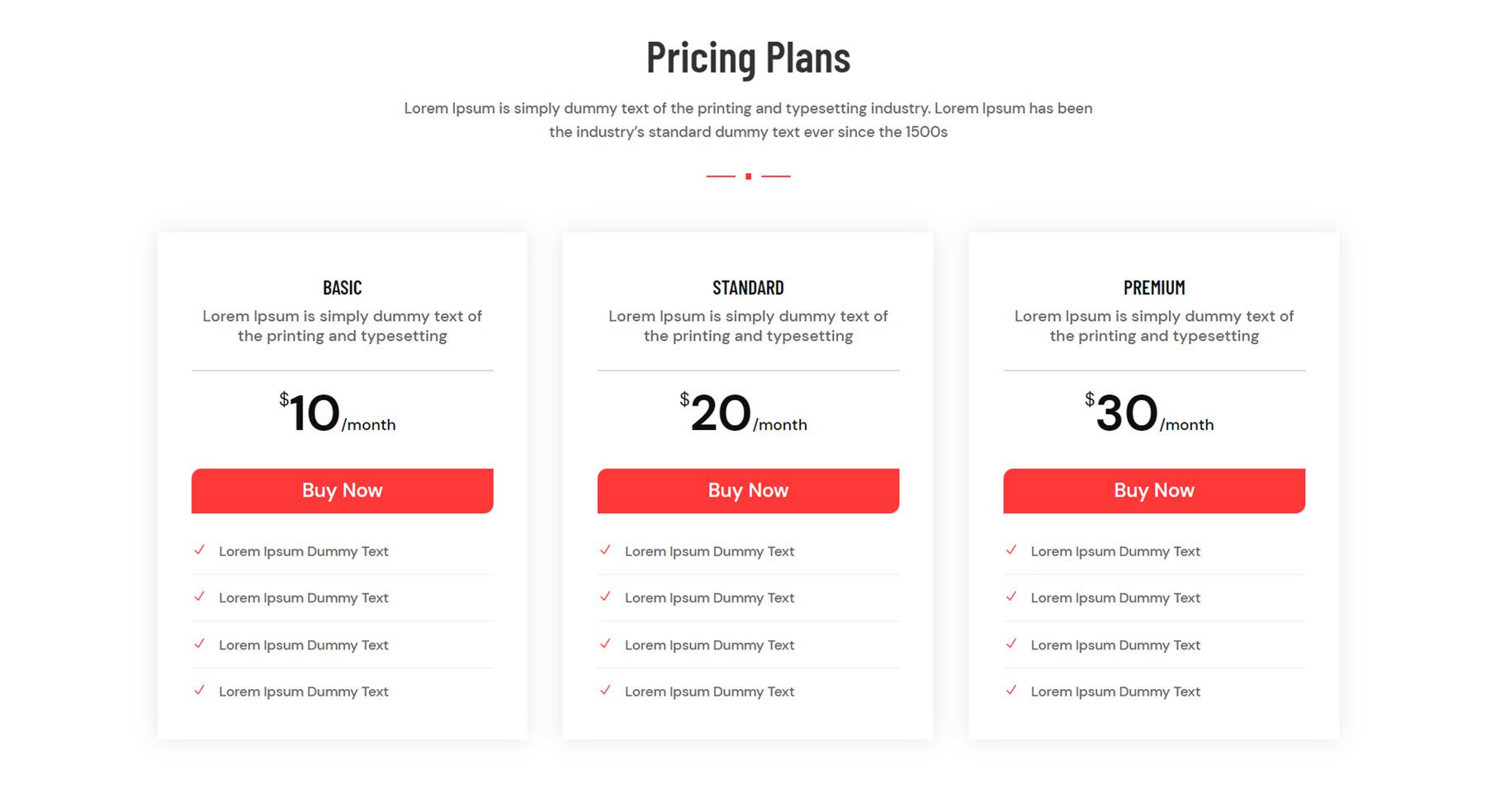
Gaya 4 dari webkit agensi digital juga menampilkan tiga uraian harga. Ada bagian teks di bagian atas, informasi harga, tombol Beli Sekarang, dan empat uraian untuk menyorot fitur.

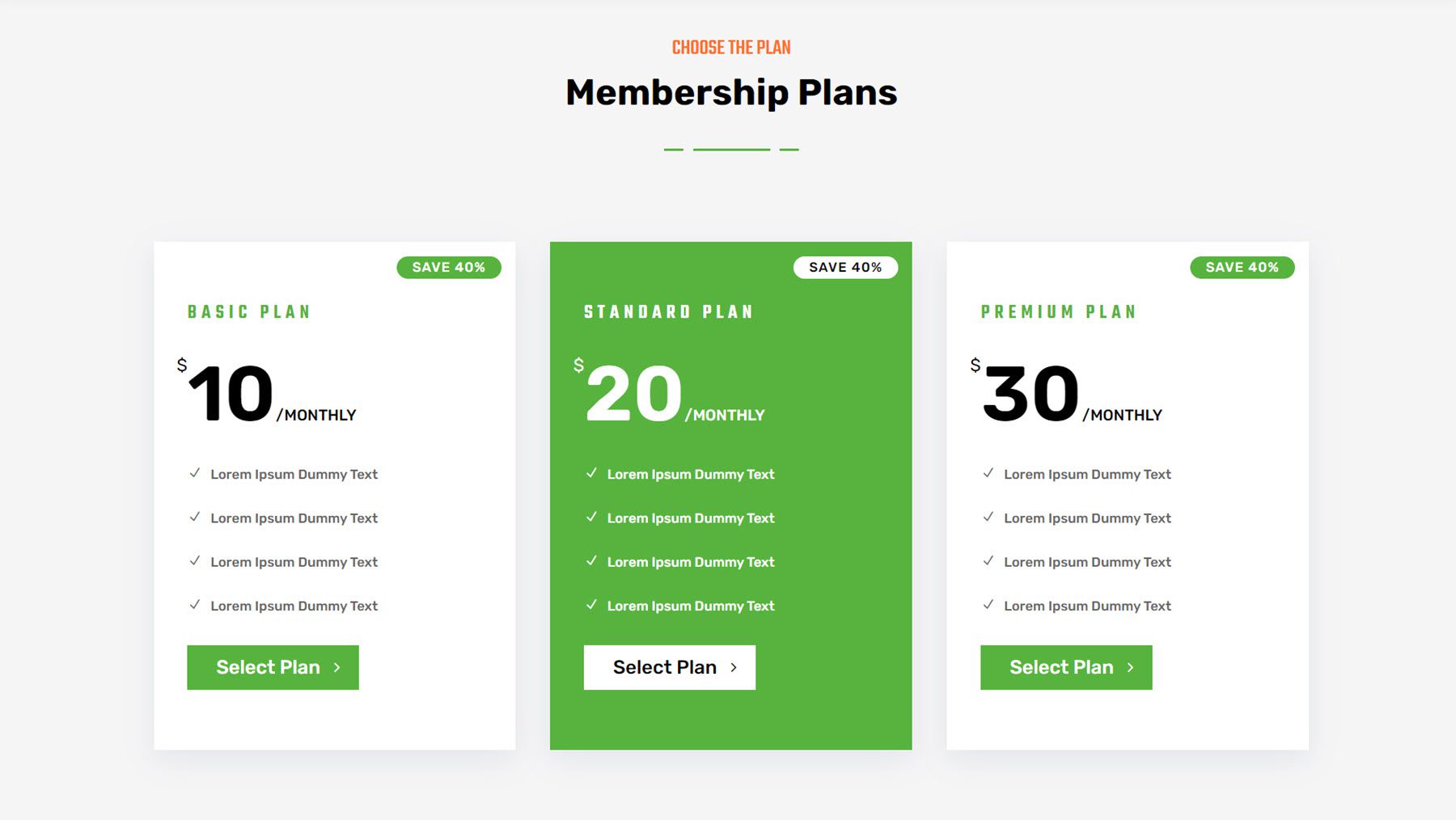
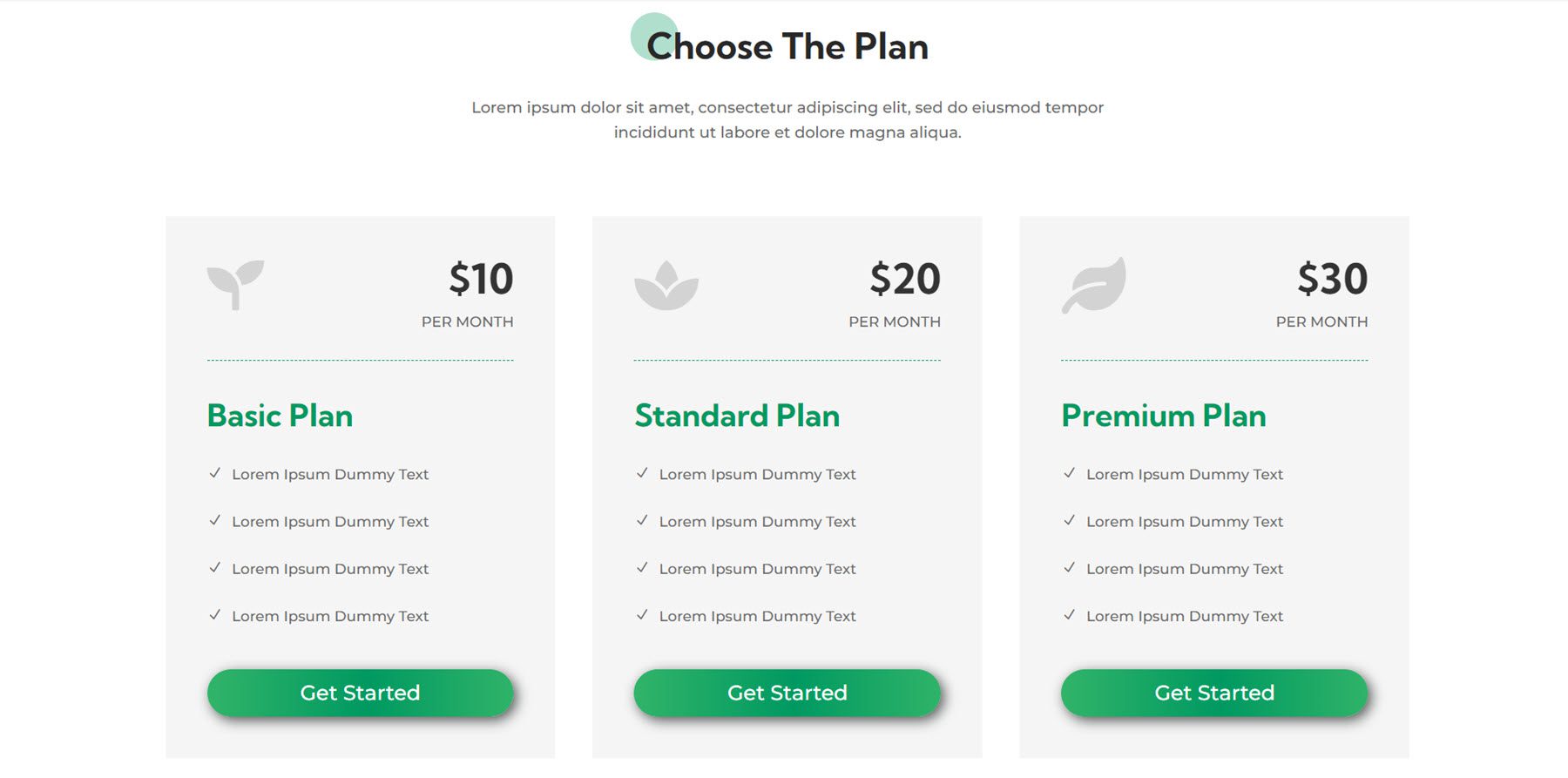
Tata letak bagian harga 3 dari webkit taman dan lansekap menyoroti setiap tingkatan harga dengan ikon di bagian atas. Gradien pada tombol bergeser saat melayang.

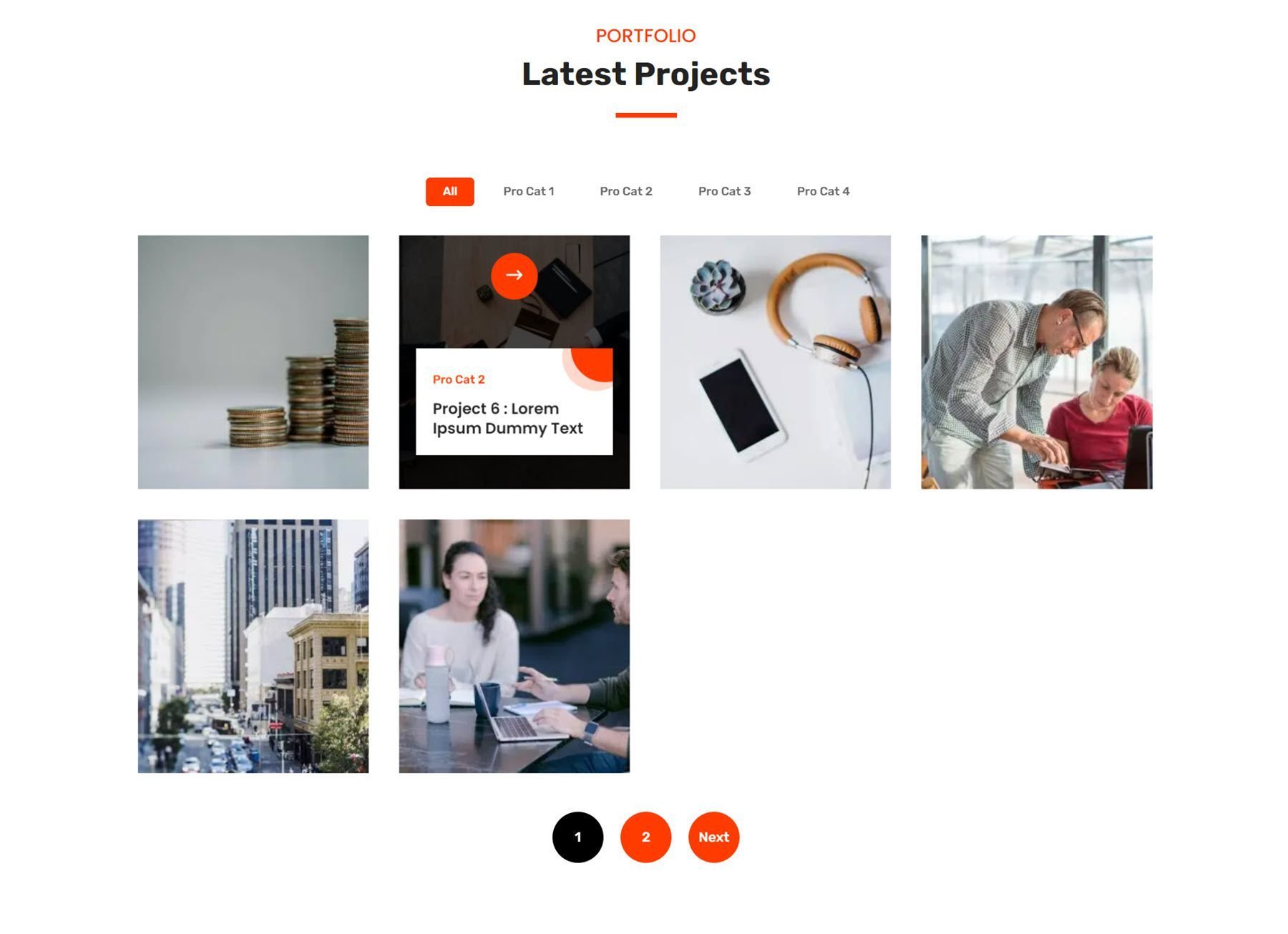
Proyek
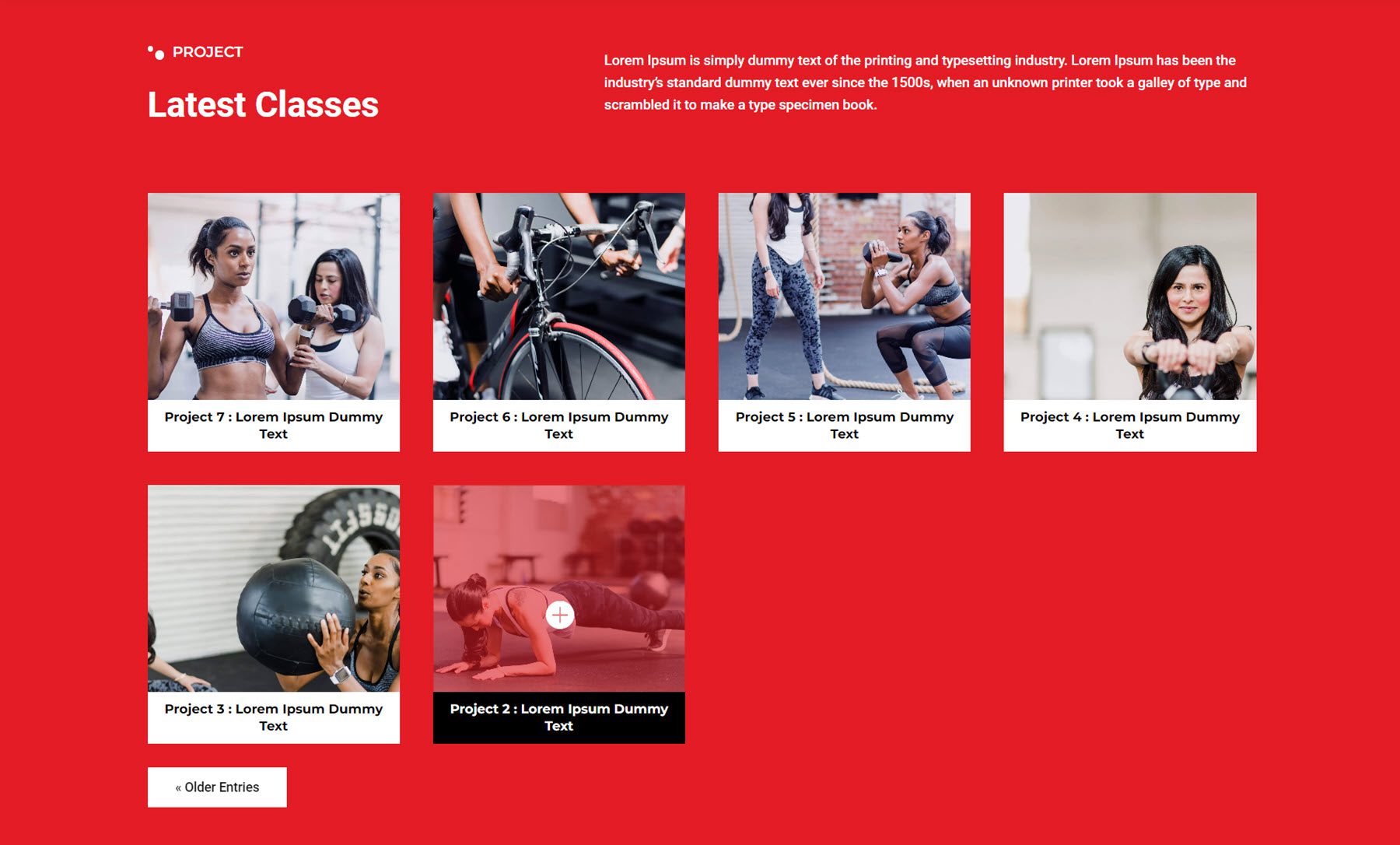
Tata letak bagian proyek 5 dari webkit kebugaran menampilkan beberapa teks di bagian atas dan proyek yang tercantum di bawah ini dengan efek hover yang menambahkan overlay dan menyetel latar belakang judul menjadi hitam.

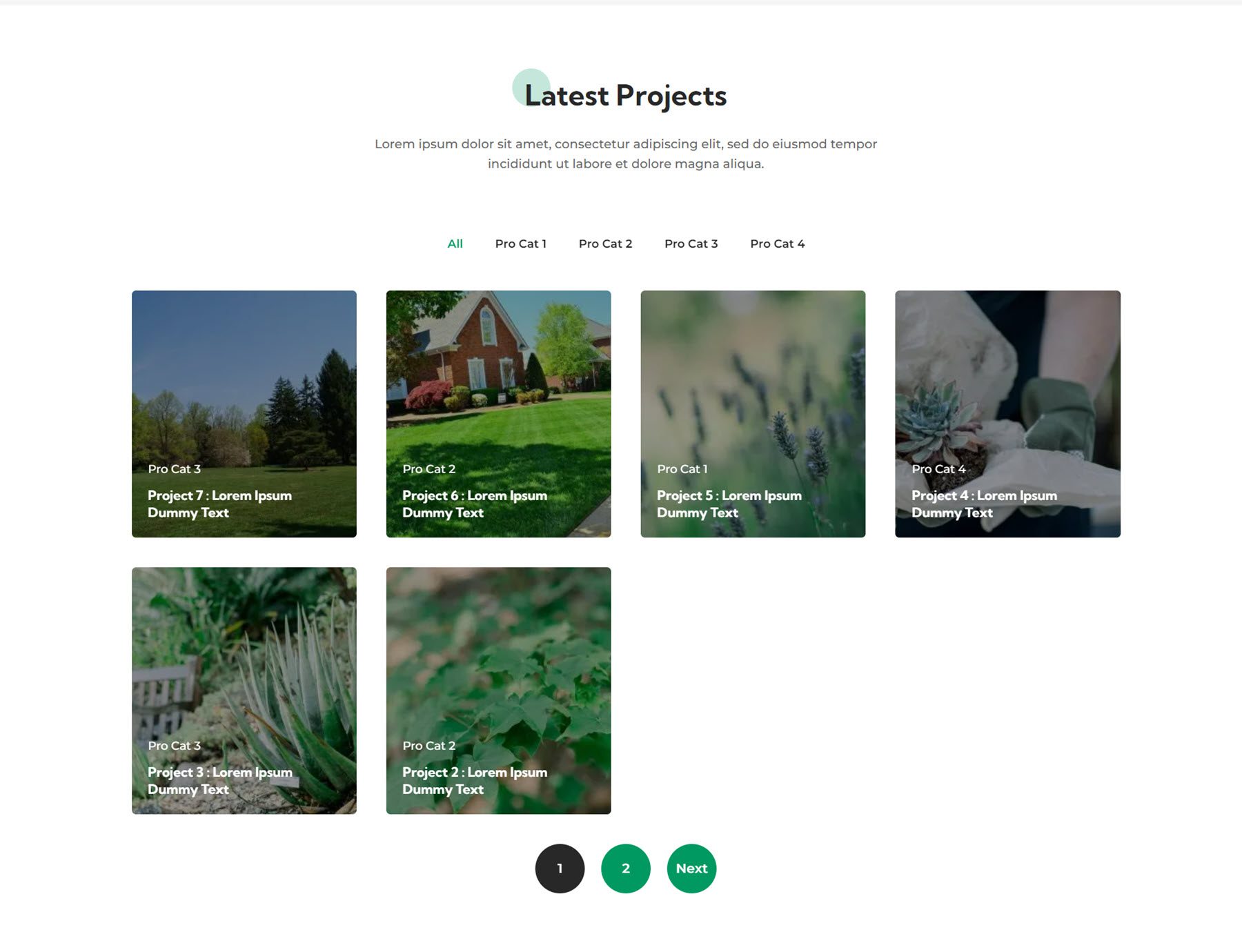
Berikutnya adalah tata letak bagian proyek 2 dari webkit taman dan lansekap. Ini menampilkan beberapa teks dan beberapa kategori proyek di bagian atas. Detail proyek dicantumkan di atas gambar proyek, yang diperbesar saat melayang.

Akhirnya, gaya proyek 5 dari kategori fitur webkit keuangan dan konsultasi di bagian atas dan informasi proyek dan ikon di hover.

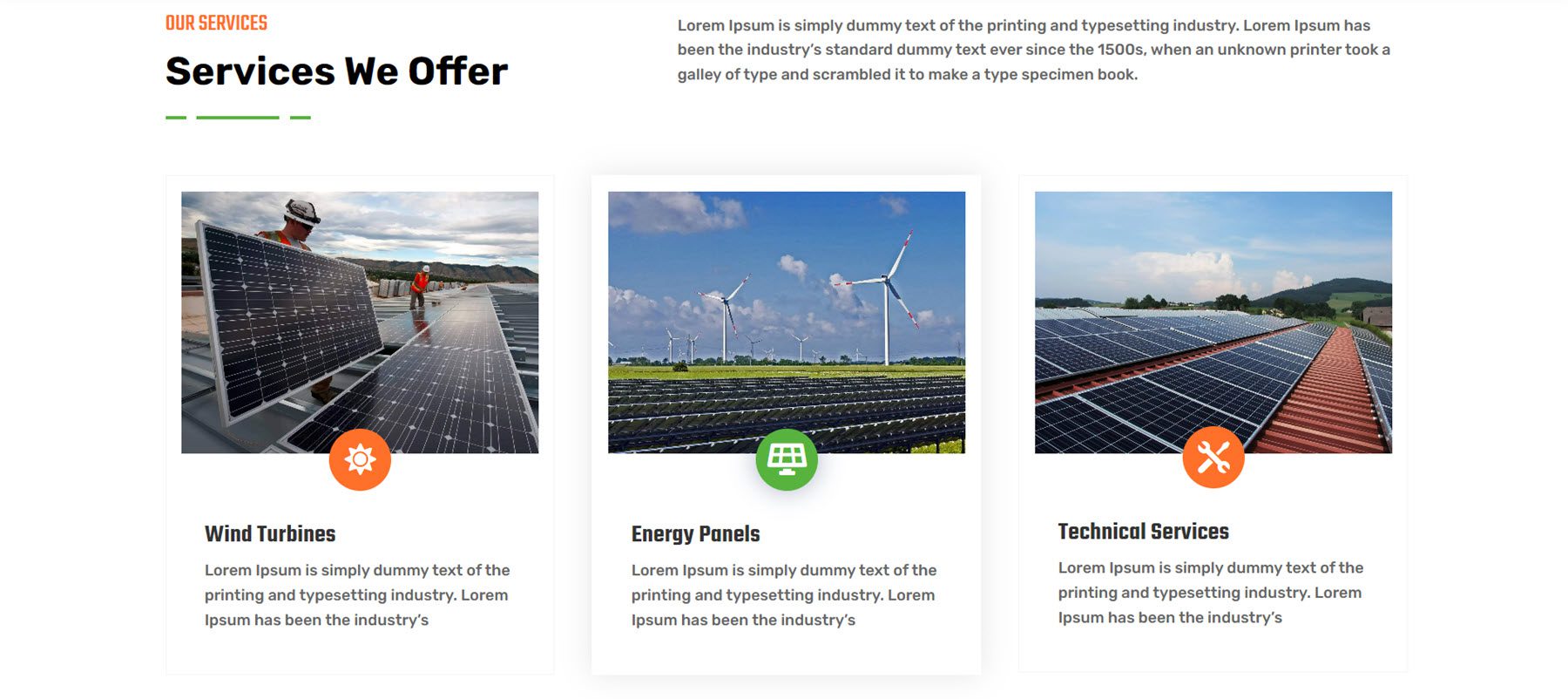
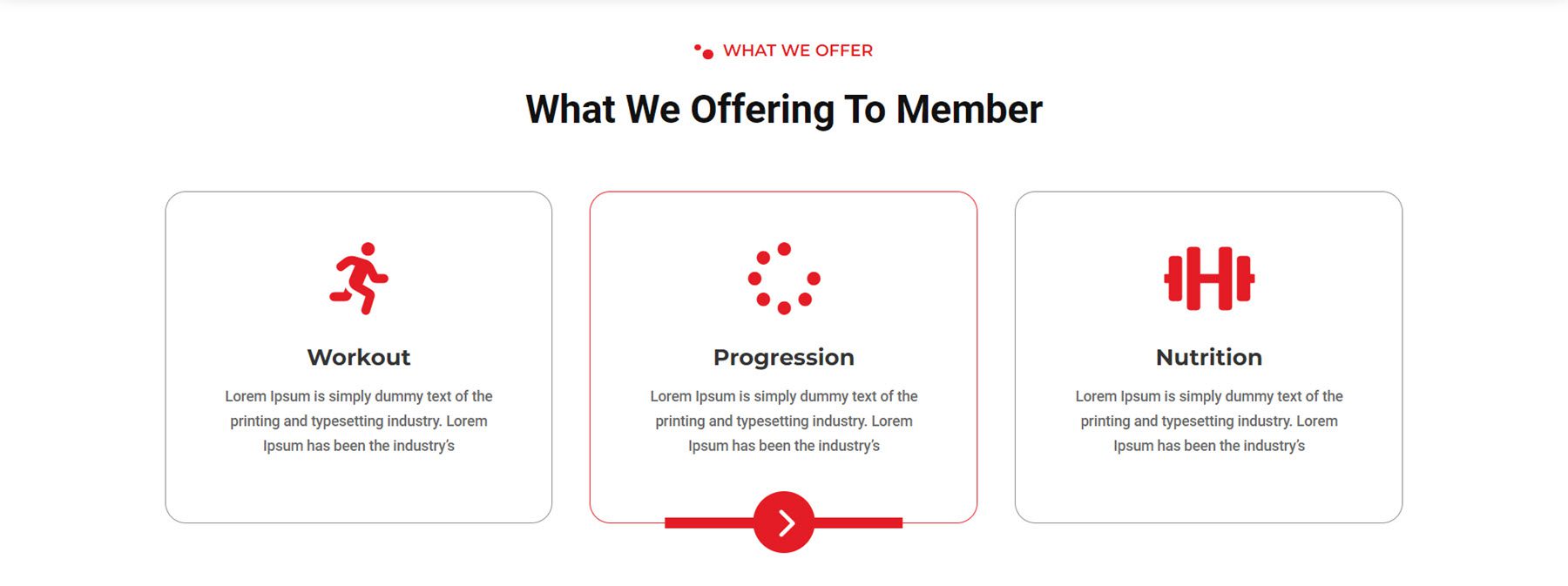
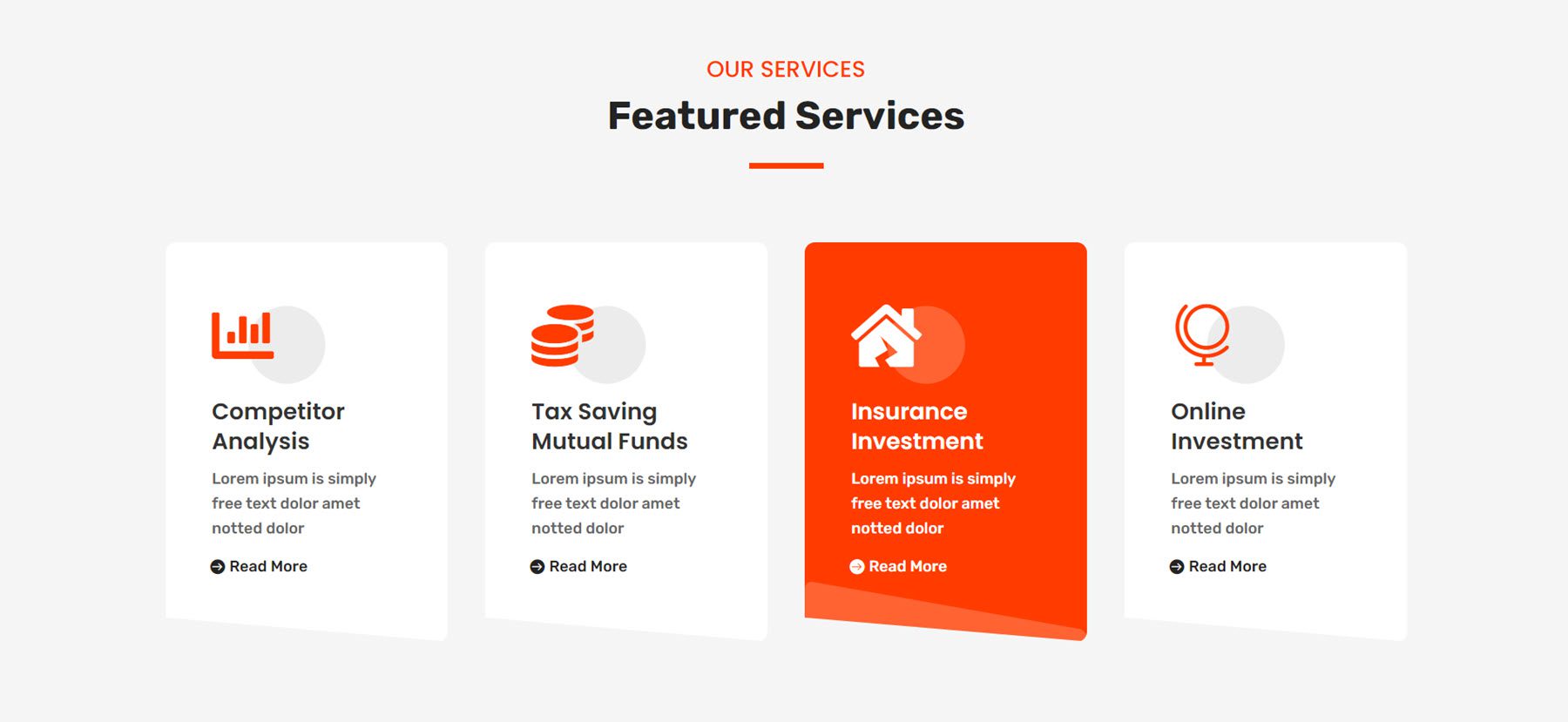
Melayani
Bagian layanan 2 dari webkit energi angin dan matahari menampilkan tiga ringkasan dengan gambar dan ikon yang menyoroti setiap layanan. Saat melayang, bayangan kotak muncul, dan latar belakang ikon berubah menjadi hijau.

Ini adalah tata letak layanan 3 dari webkit kebugaran. Ini menampilkan tiga uraian singkat dengan ikon besar. Saat diarahkan, batas uraian berubah menjadi merah, dan ikon panah serta batas muncul di bagian bawah uraian.

Tata letak layanan 2 dari webkit keuangan menampilkan empat ringkasan layanan dengan ikon, bentuk lingkaran, teks, dan tombol. Saat melayang, warna terbalik, dan bentuk lingkaran membalik untuk menambah daya tarik visual.

Penggeser
Gaya penggeser 4 di bawah ini berasal dari webkit agensi digital. Ini menampilkan ikon navigasi merah besar dan beberapa garis bawah yang menyoroti bagian teks slider.

Gaya penggeser 5 dari webkit taman dan lanskap menampilkan dua panah navigasi di sebelah kanan. Slide menampilkan teks dan dua tombol.

Slider 2 dari webkit keuangan memiliki tata letak gaya terpisah dengan teks di sebelah kiri dengan latar belakang oranye, dan gambar di sebelah kanan.

Langkah
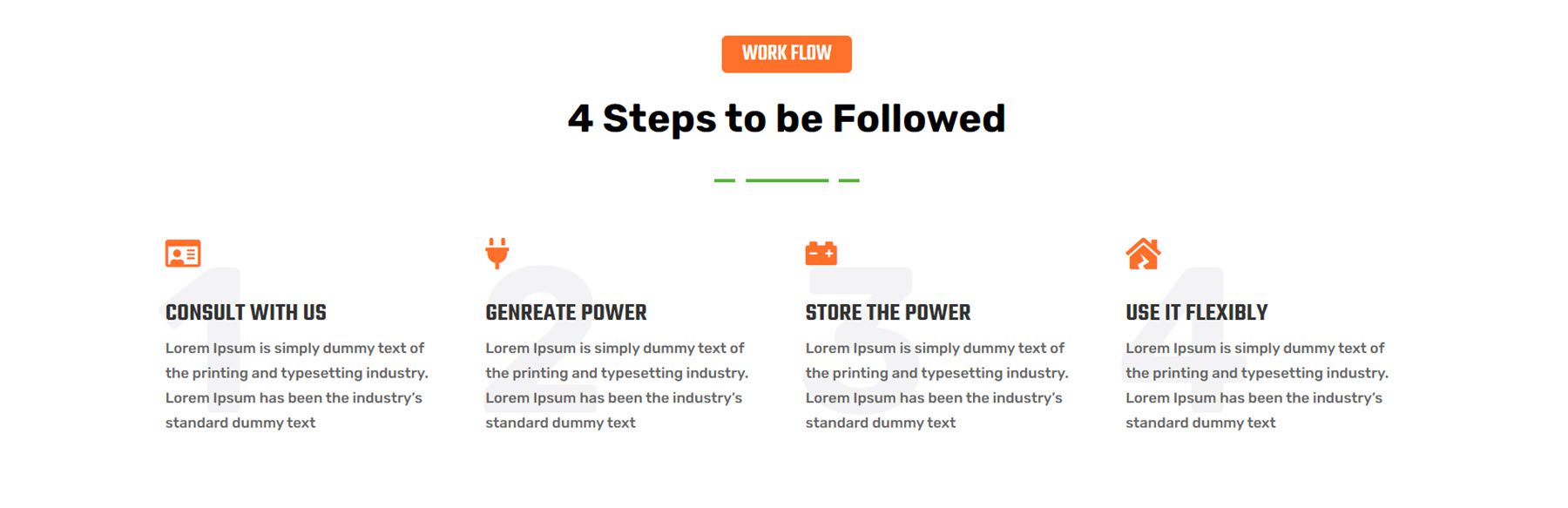
Tata letak bagian langkah menyoroti langkah-langkah dari suatu proses. Ini adalah tata letak 1 dari webkit energi angin dan surya. Ini menampilkan beberapa uraian dengan ikon dan angka di belakang setiap uraian yang mewakili langkah.

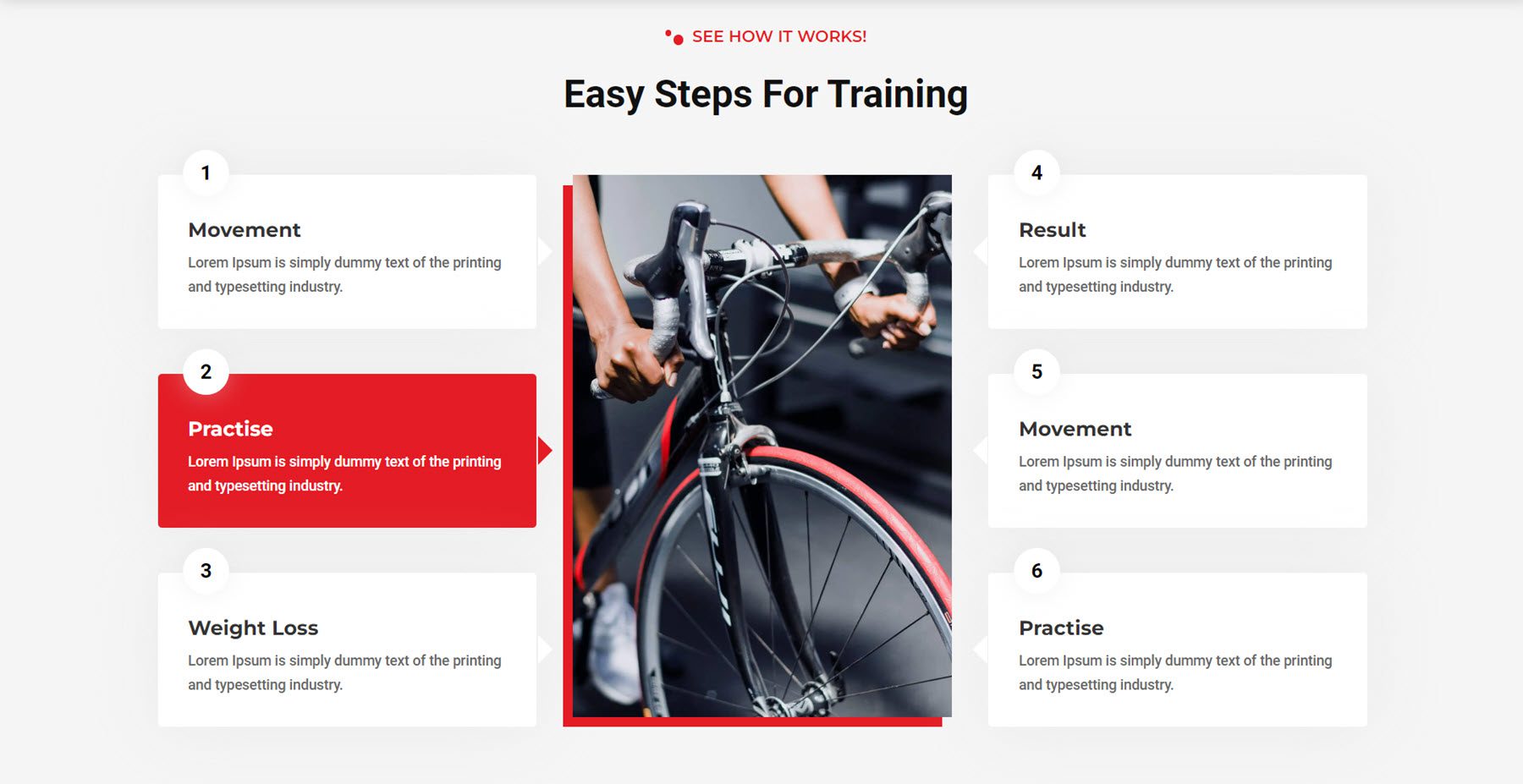
Ini adalah gaya 3 dari webkit kebugaran, menyoroti langkah-langkah untuk latihan. Uraian singkat mengelilingi gambar dengan bayangan kotak merah.

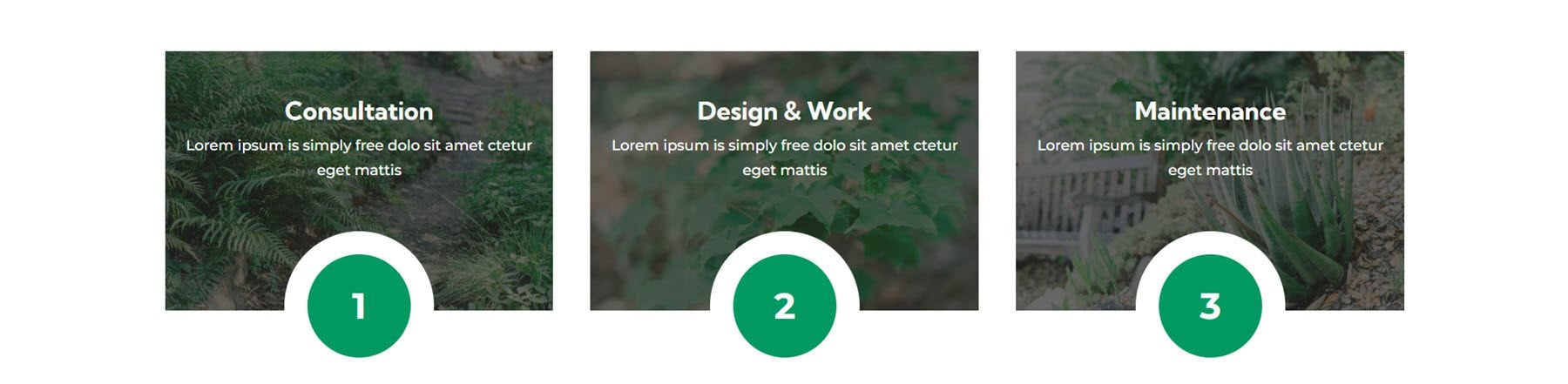
Tata letak bagian langkah 5 dari webkit taman dan lansekap menyoroti setiap langkah pada latar belakang gambar. Angka untuk setiap langkah disajikan pada lingkaran hijau yang melapisi bagian bawah gambar.

Tab
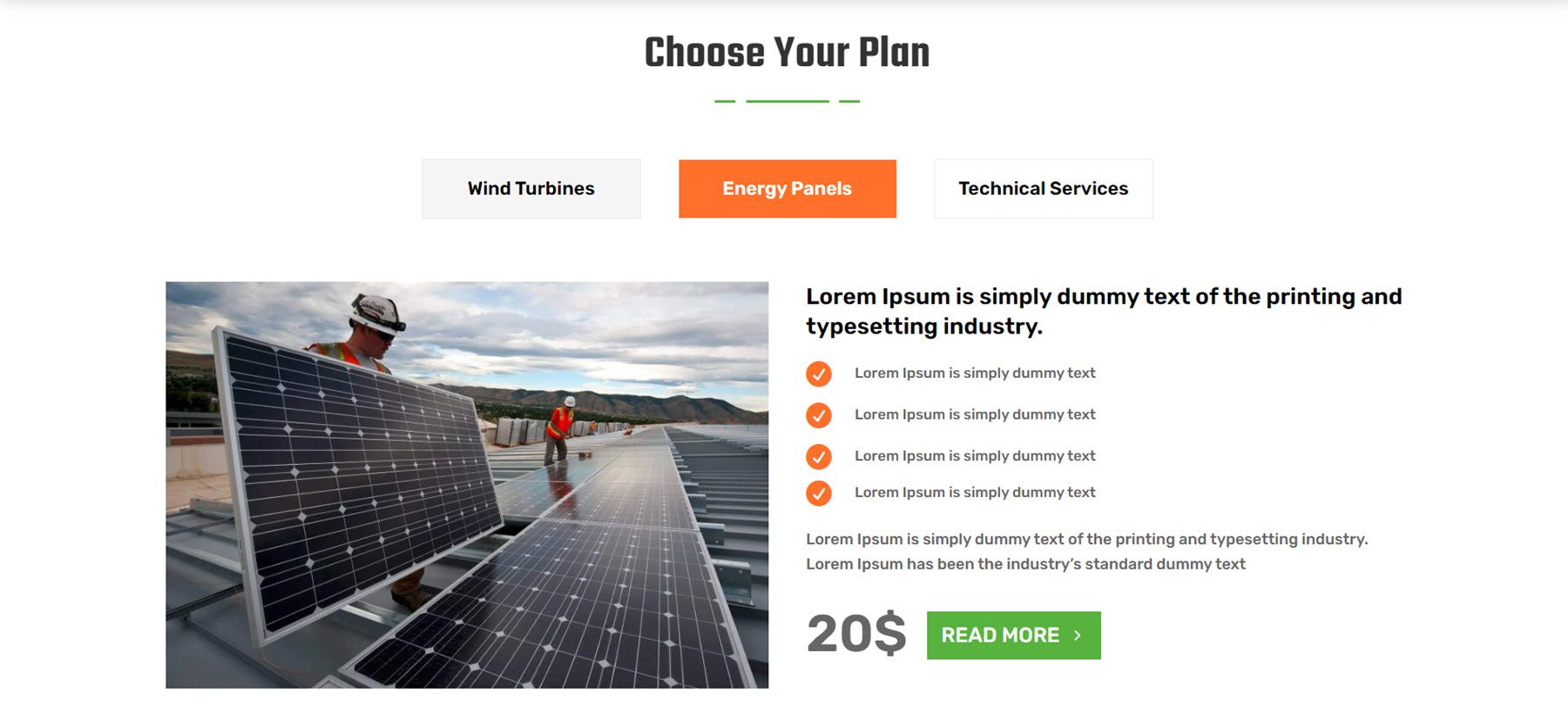
Tata letak tab 6 dari webkit energi angin dan matahari menampilkan tab di bagian atas dan tata letak konten tab dengan gambar di sebelah kiri, beberapa modul teks dan ringkasan di sebelah kanan, bersama dengan harga dan tombol CTA.

Gaya 4 dari webkit keuangan dan konsultasi menampilkan beberapa teks besar di konten tab dan tiga tab besar di bagian bawah yang dapat Anda gunakan untuk beralih konten.

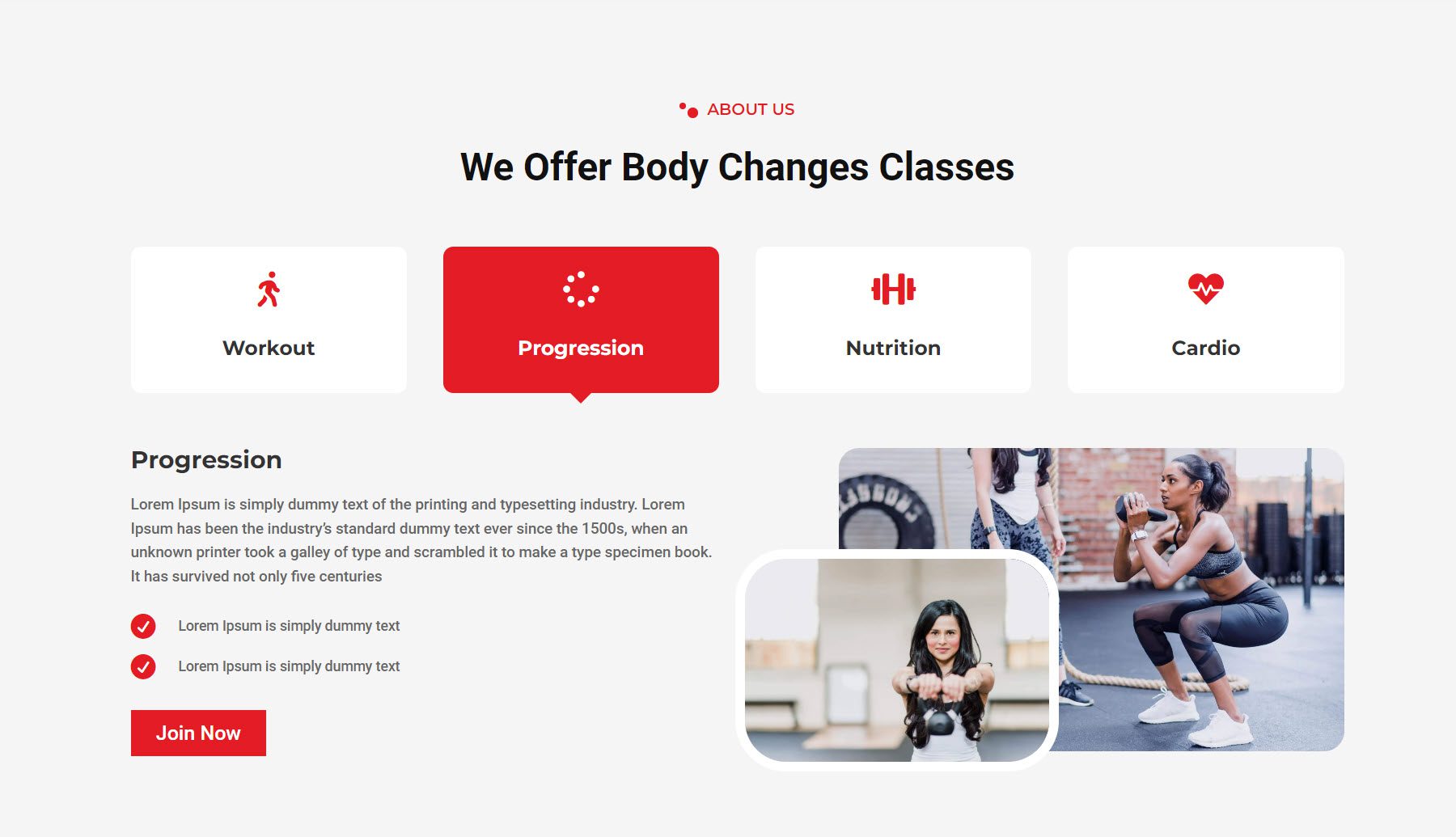
Ini adalah gaya tab 5 dari webkit kebugaran dan gym. Ini memiliki empat tab besar di bagian atas dengan ikon. Di dalam setiap tab, Anda memiliki beberapa teks, beberapa uraian singkat, tombol CTA, dan dua gambar yang disusun bersama di sebelah kanan.

Tim
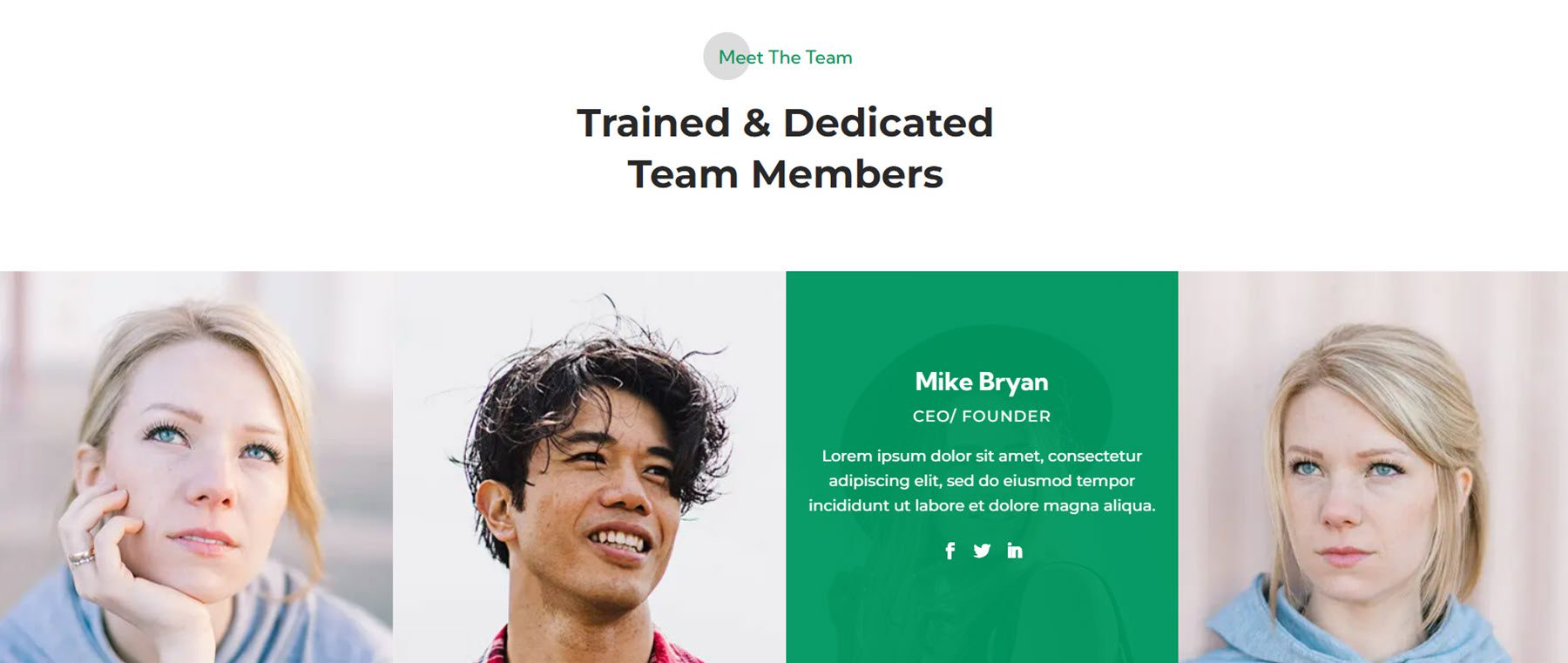
Ini adalah gaya tata letak tim 3 dari webkit taman dan lansekap. Ini menampilkan empat anggota tim dalam tata letak lebar penuh. Saat diarahkan, overlay hijau muncul di atas gambar dan mengungkapkan informasi anggota tim dan ikon sosial.

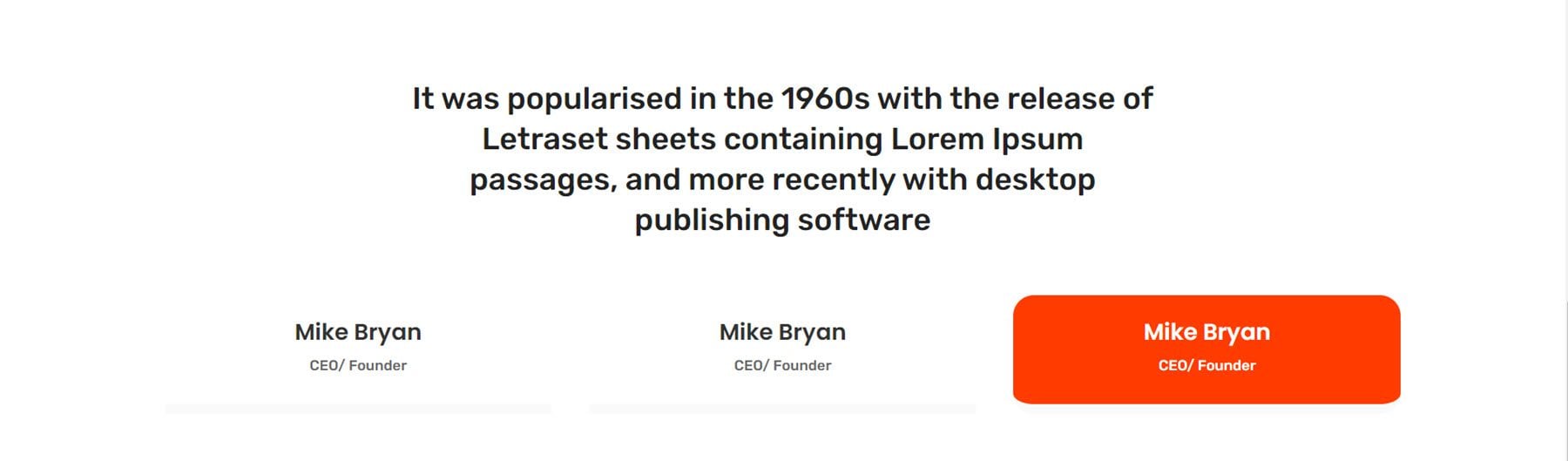
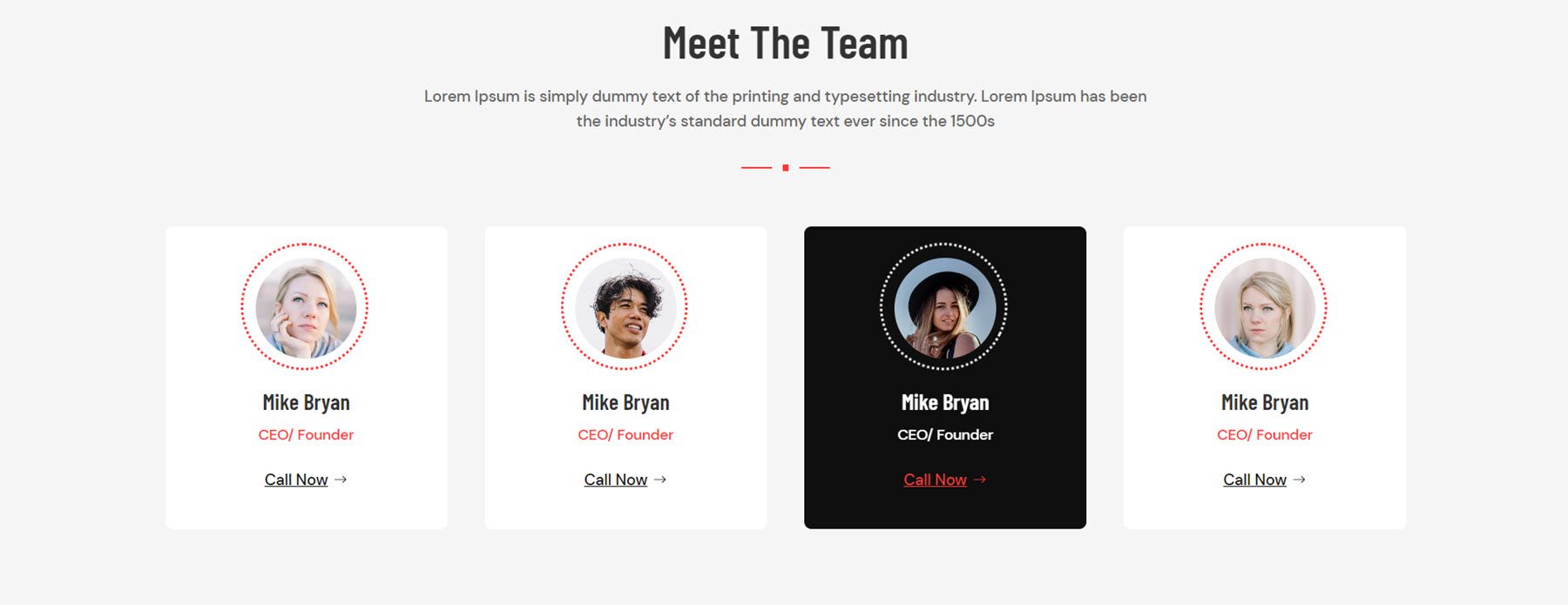
Tata letak tim 2 dari webkit agensi digital menampilkan bagian tim dengan ikon bulat dan grafik bertitik yang berputar saat melayang. Kartu anggota tim juga berubah menjadi hitam saat melayang.

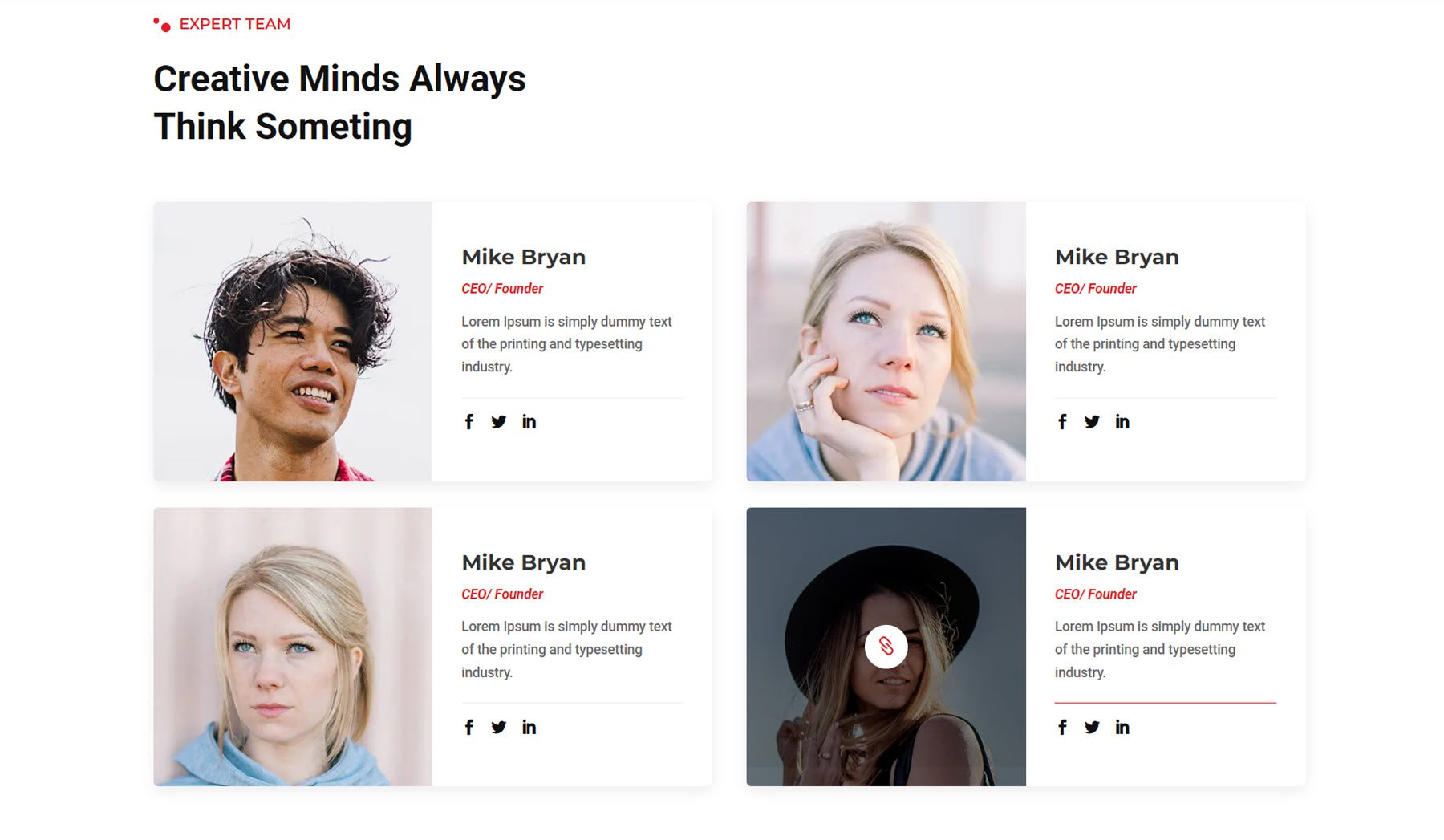
Gaya 1 dari webkit kebugaran dan gym menampilkan gambar di sebelah kiri dan informasi anggota tim di sebelah kanan. Saat melayang, overlay dan ikon muncul di atas gambar, dan garis pembagi berubah menjadi merah.

Kesaksian
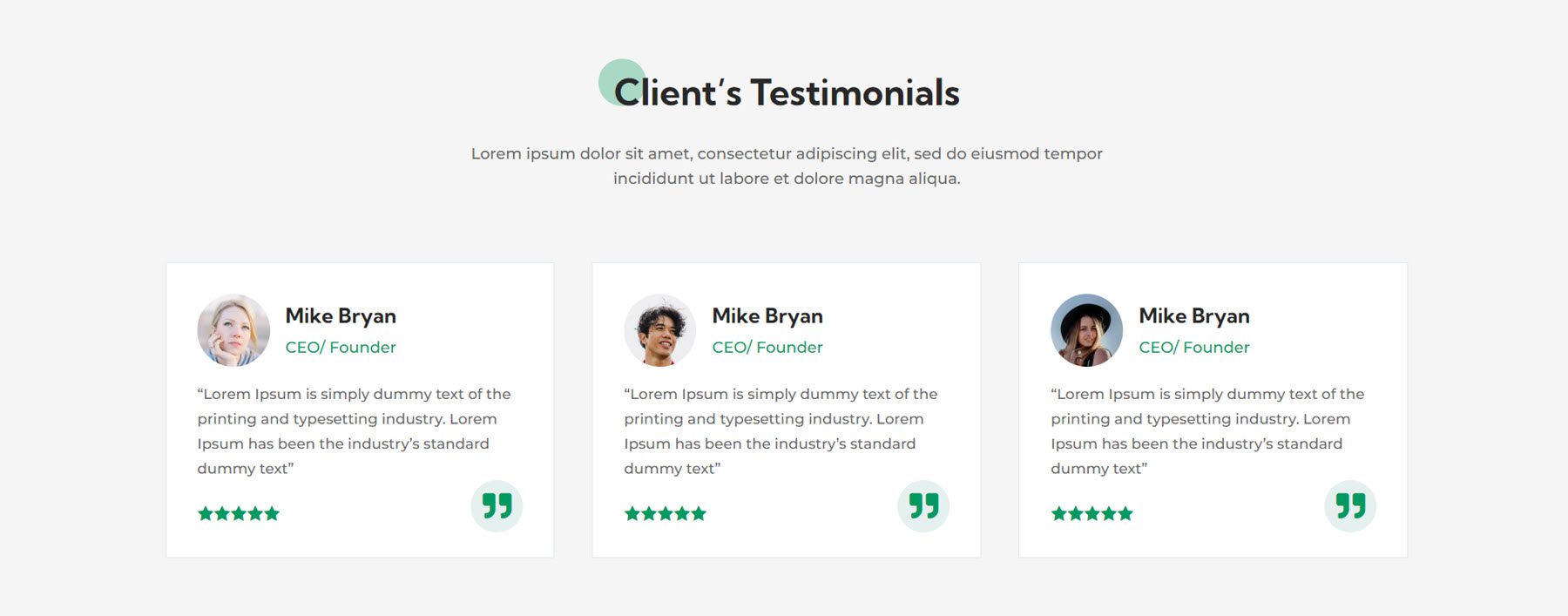
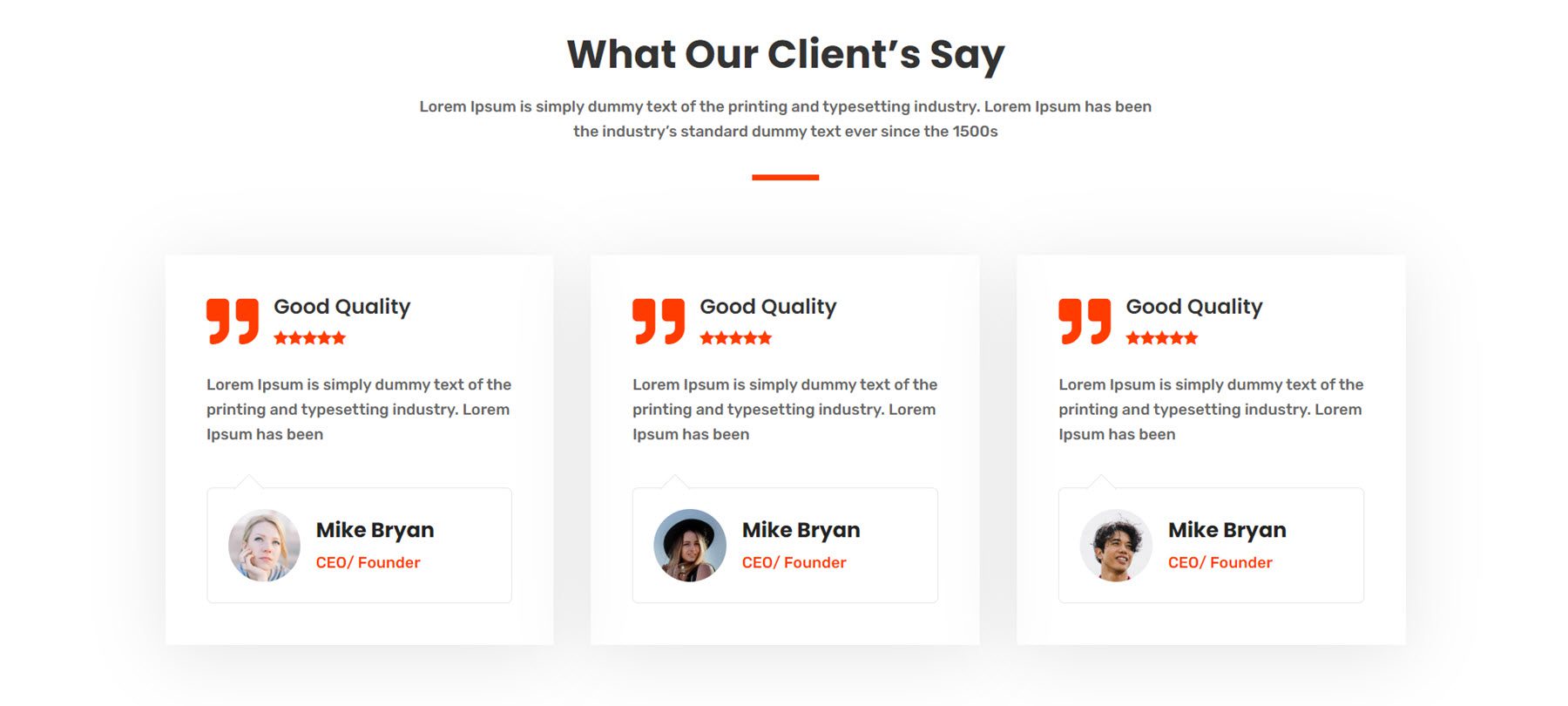
Gaya tata letak testimonial 3 dari webkit taman dan lanskap menampilkan tiga uraian singkat testimonial dengan gambar pelanggan, nama, posisi, teks testimonial, peringkat bintang, dan ikon kutipan.

Gaya 3 dari webkit keuangan dan konsultasi menampilkan ringkasan testimonial dengan ikon besar, judul, dan peringkat bintang di bagian atas. Informasi pelanggan di bawah ini, diuraikan dengan batas.

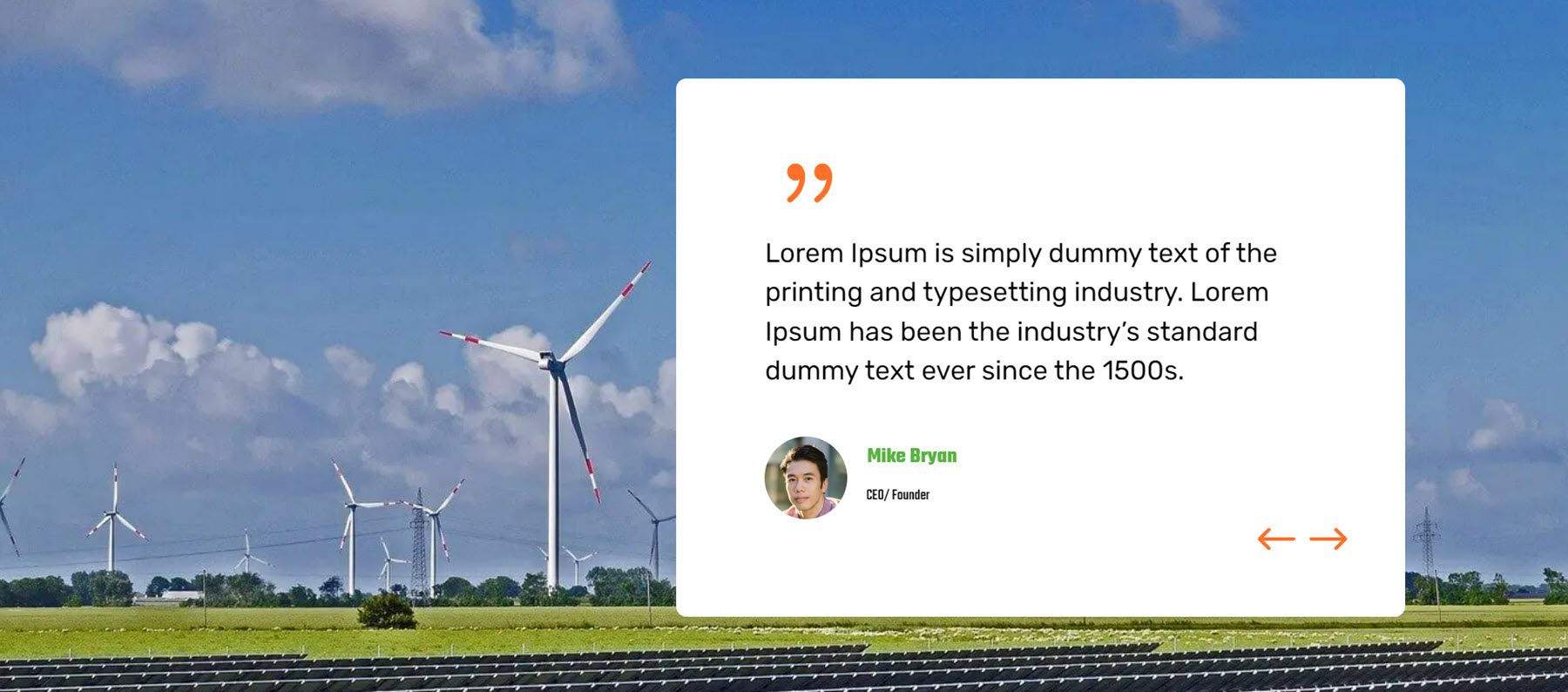
Gaya tata letak testimonial 10 dari webkit energi angin dan matahari memiliki penggeser testimonial besar pada latar belakang gambar lebar penuh.

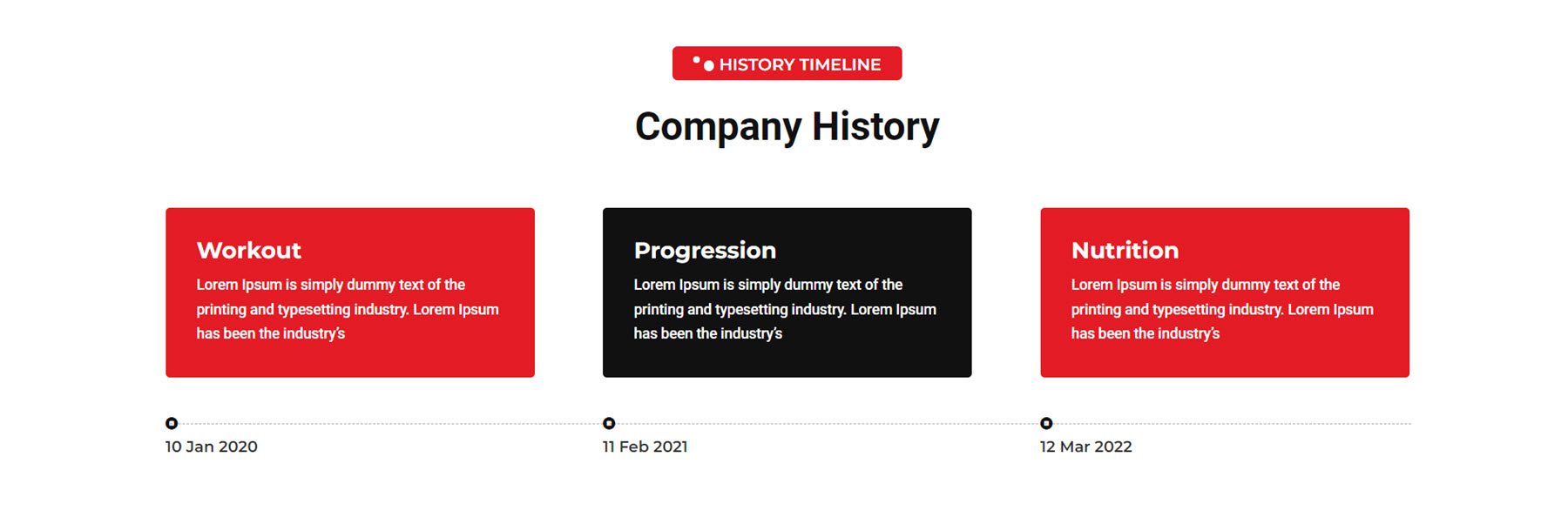
Linimasa
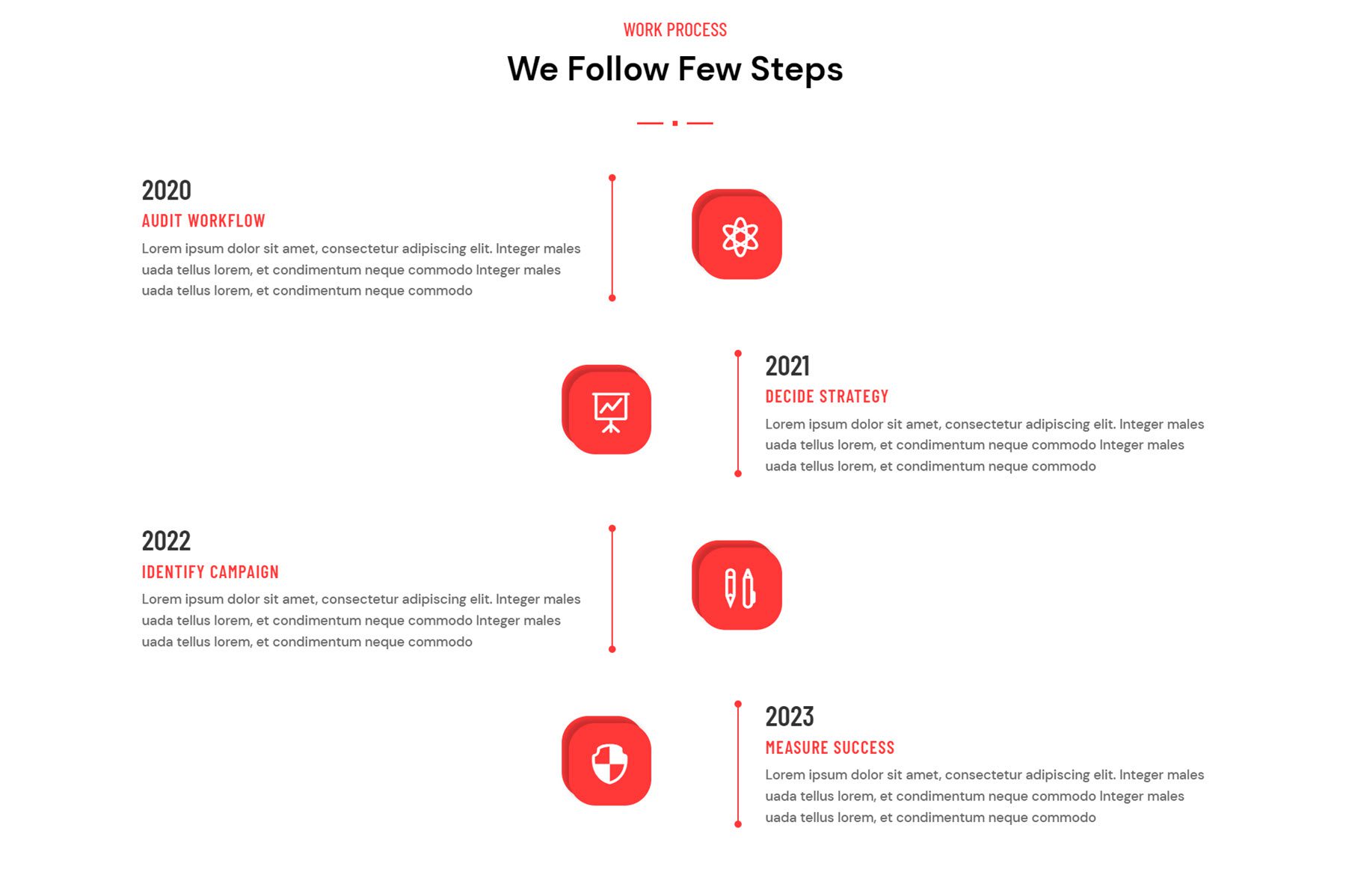
Tata letak bagian garis waktu dapat digunakan untuk menyorot riwayat, menceritakan kisah, atau mendemonstrasikan suatu proses. Ini gaya 3 dari webkit agensi. Ini menampilkan ikon untuk setiap objek garis waktu dan hak gadai yang menghubungkan setiap langkah.

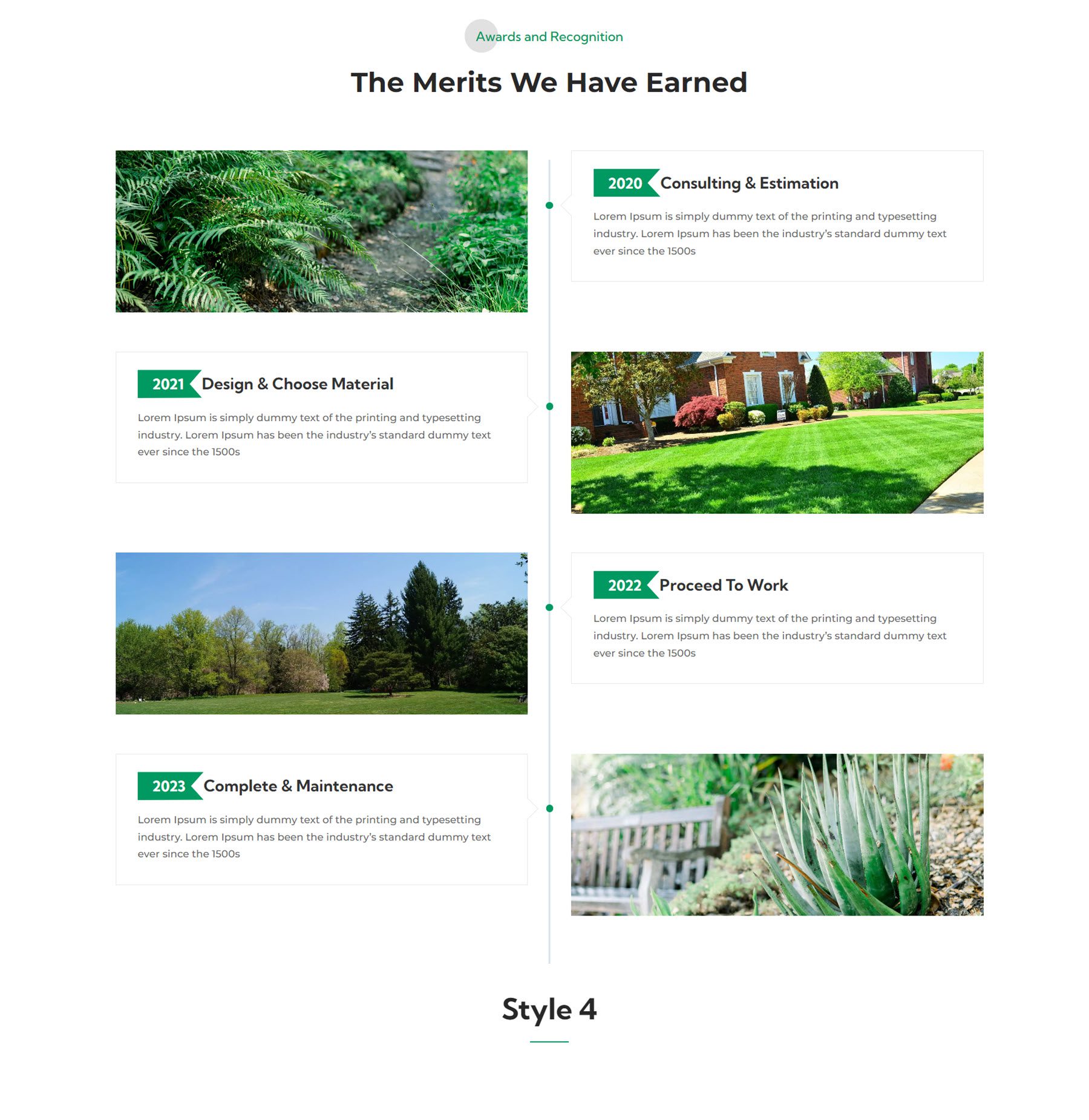
Ini adalah tata letak garis waktu 3 dari webkit taman dan lanskap. Tata letak ini menampilkan ringkasan dengan tanggal, tajuk, dan teks di satu sisi, dan gambar di sisi lainnya.

Tata letak garis waktu 2 dari webkit gym kebugaran adalah garis waktu vertikal dengan tiga langkah. Garis di bagian bawah menghubungkan setiap ringkasan, disorot dengan tanggal.

Layout Header dan Footer
Webkit Divi Serbaguna Ultimate juga dilengkapi dengan beberapa tata letak untuk header dan footer.
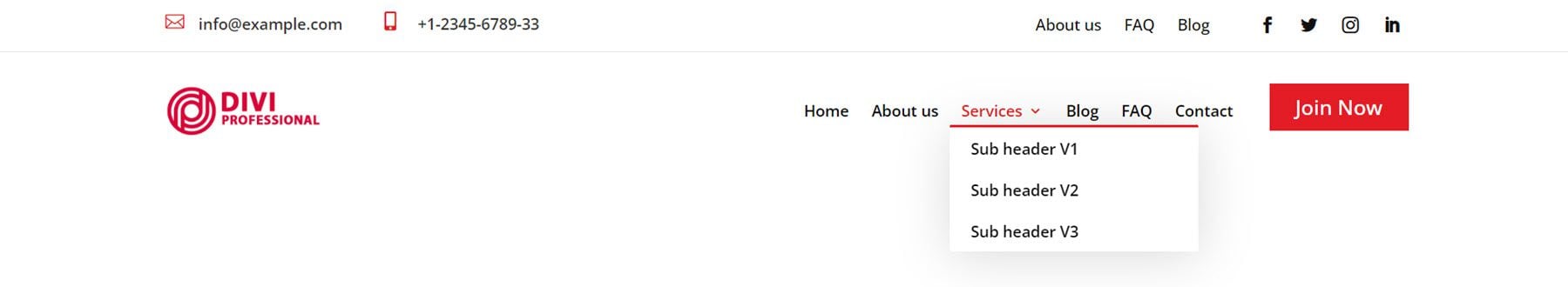
Header
Ini adalah tata letak tajuk kebugaran 1. Ini menampilkan logo rata kiri, menu rata kanan, dan tombol CTA. Menu sekunder di atas menampilkan dua uraian dengan informasi kontak, menu, dan ikon media sosial.

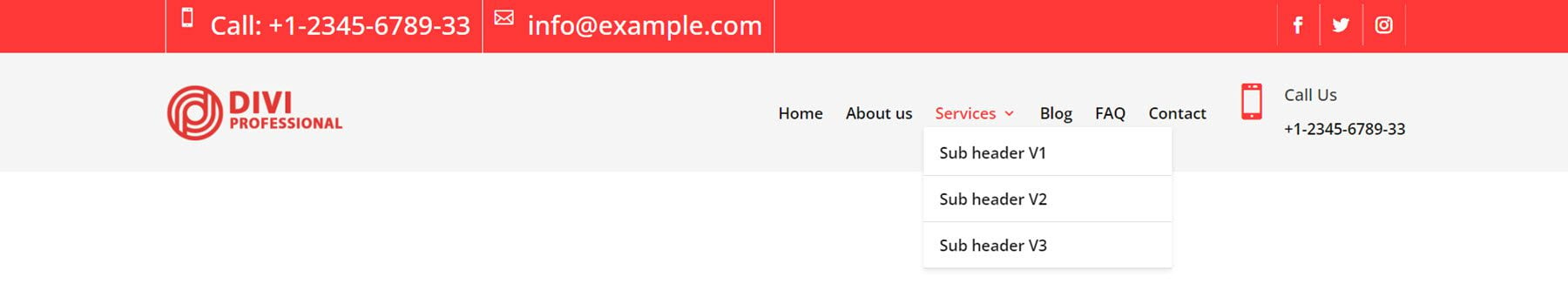
Tata letak header webkit agensi 5 menampilkan menu utama dengan logo rata kiri dan menu rata kanan. Di sebelah kanan adalah uraian dengan nomor telepon. Bilah menu sekunder di bagian atas menampilkan dua uraian dengan informasi kontak dan ikon media sosial.

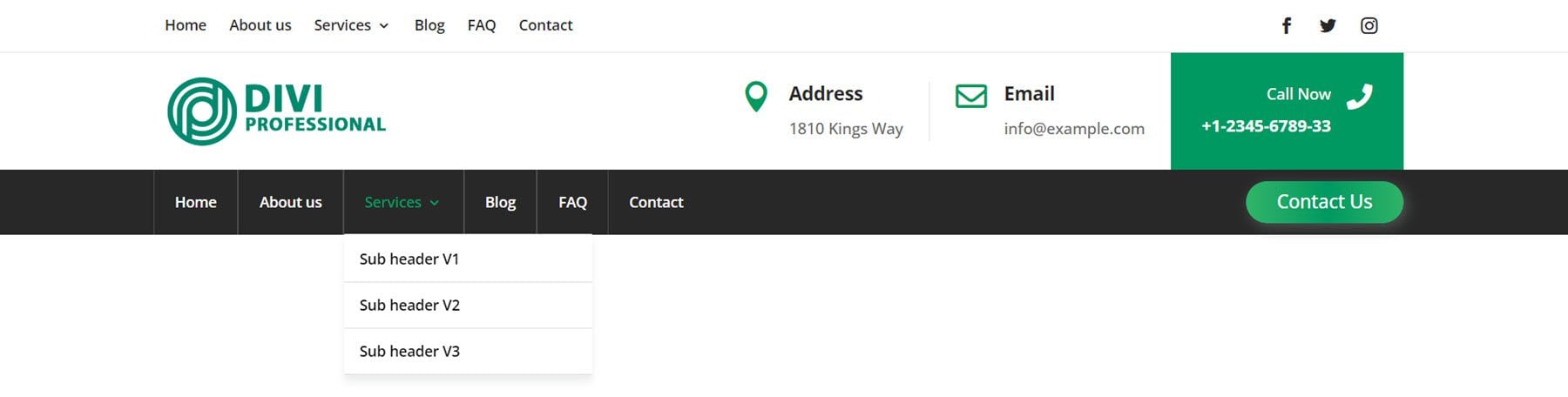
Header webkit Garden and Landscaping style 3 memiliki tiga bilah menu yang berbeda. Di bagian paling atas, bilah menu sekunder memiliki menu dan ikon media sosial. Bilah menu tengah menampilkan logo dan tiga uraian singkat dengan informasi kontak. Terakhir, bilah menu ketiga memiliki item menu dan tombol CTA.

Footer
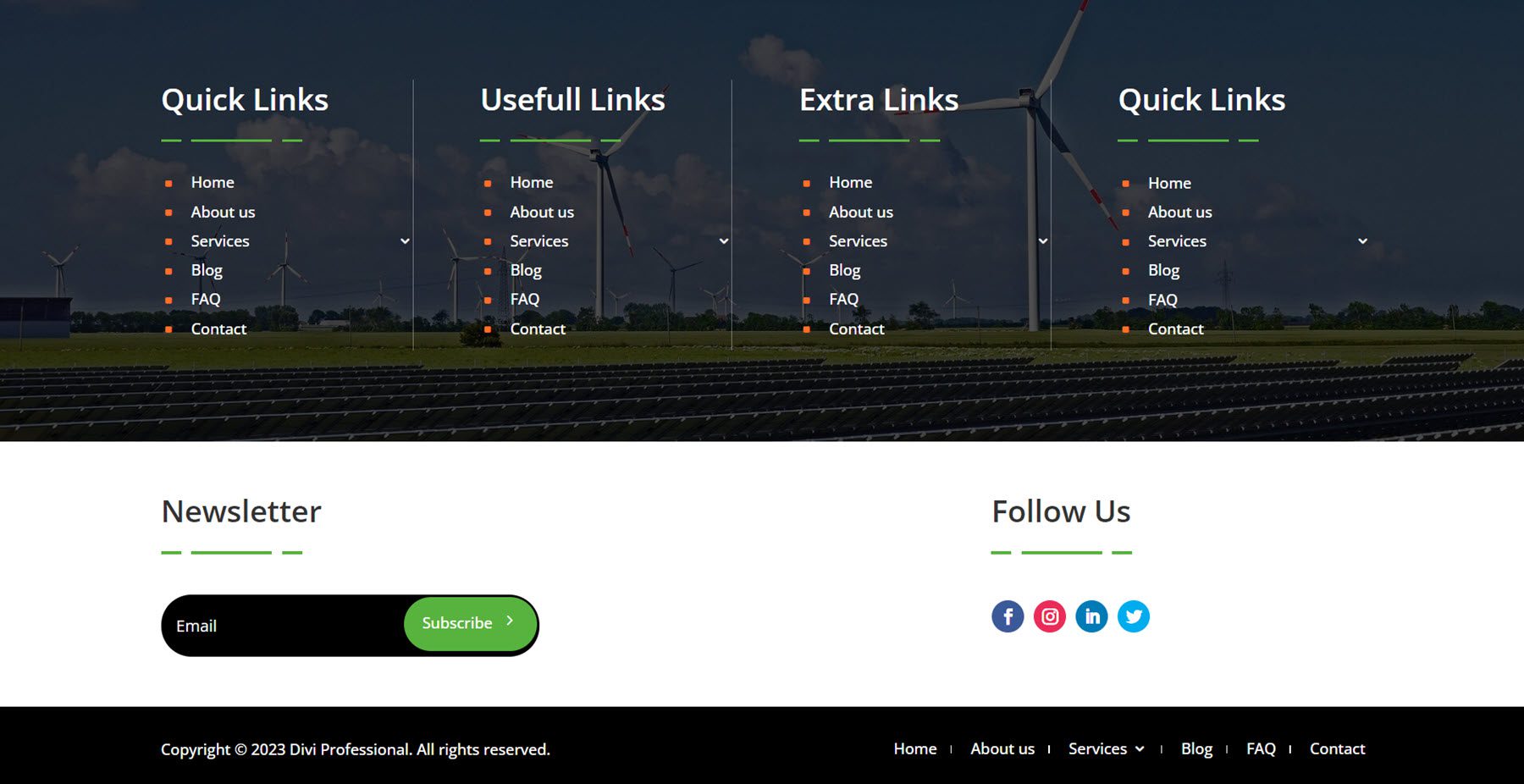
Gaya footer webkit angin dan surya 8 adalah tata letak footer tiga bagian. Bagian pertama menampilkan empat kolom dengan beberapa item menu. Di bawah ini adalah bagian dengan formulir pendaftaran buletin dan tautan media sosial. Bagian terakhir menampilkan informasi hak cipta dan menu.

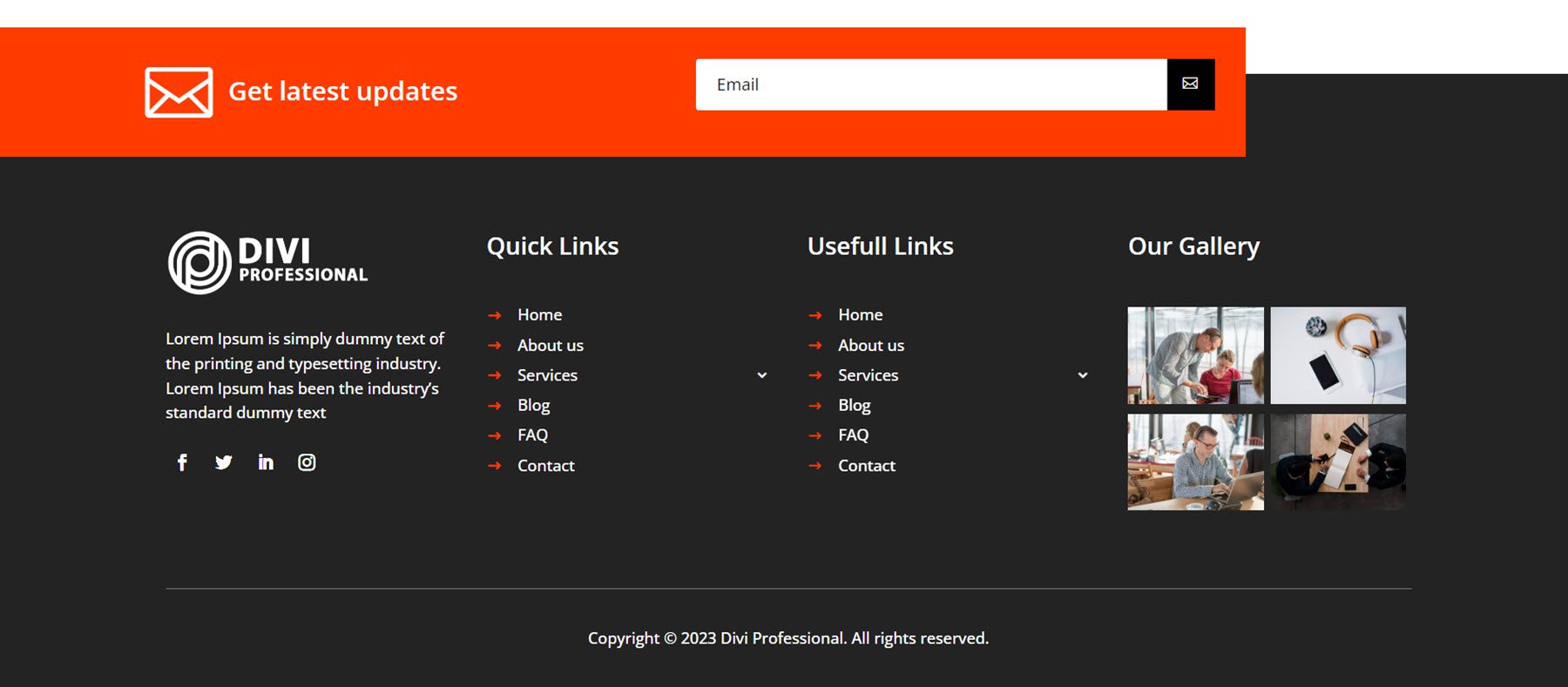
Keuangan dan konsultasi gaya footer webkit 2 menampilkan formulir pendaftaran email besar di bagian paling atas footer. Area footer utama menampilkan logo, teks, dan ikon media sosial, dua kolom item menu, dan galeri. Di bagian paling bawah adalah informasi hak cipta.

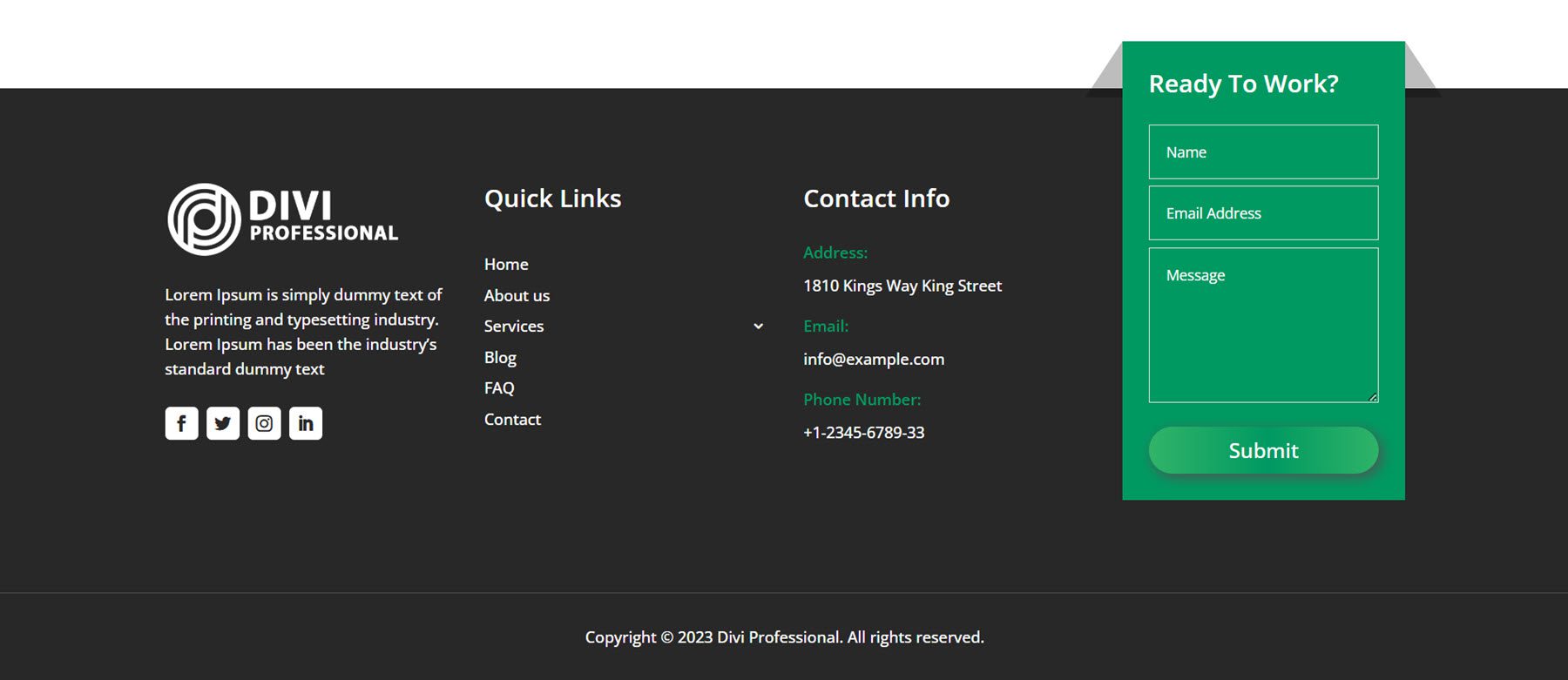
Berkebun dan lansekap gaya footer webkit 4 hadir sebagai tata letak footer dua bagian. Bagian footer utama menampilkan logo, beberapa teks, dan ikon media sosial. Ada kolom dengan item menu dan kolom lain dengan info kontak. Di sisi kanan adalah formulir kontak dengan latar belakang hijau. Informasi hak cipta ada di bagian bawah.

Detail Tata Letak Halaman
Setiap webkit yang disertakan dengan Ultimate Serbaguna Divi Webkit hadir dengan beberapa tata letak halaman detail. Mari kita lihat beberapa.
Halaman Detail Layanan
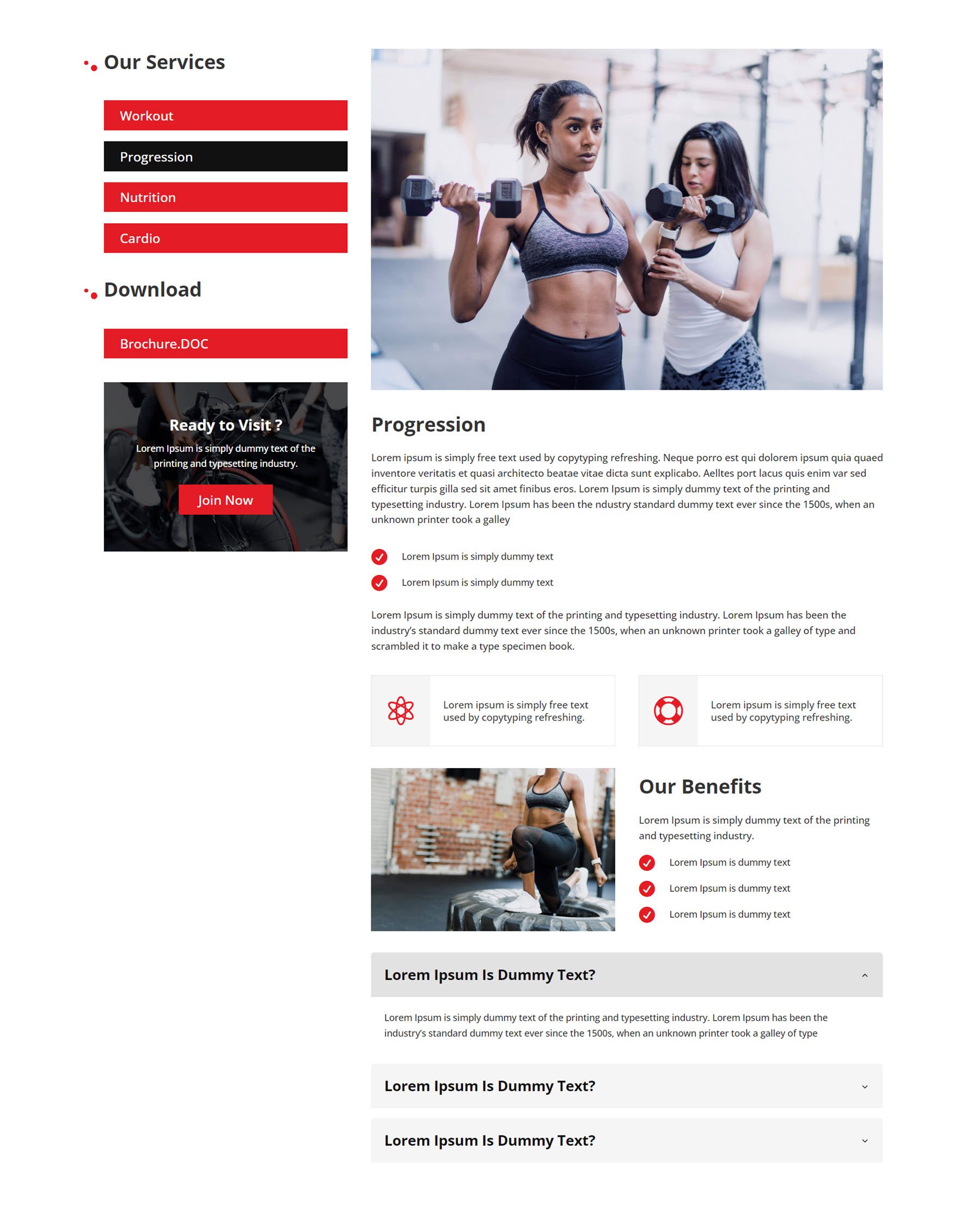
Ini adalah tata letak halaman layanan dari webkit kebugaran dan gym. Ini menampilkan gambar besar dan beberapa tombol di sebelah kiri menyoroti beberapa layanan. Juga di sisi kiri adalah bagian unduhan dengan tombol untuk mengunduh brosur dan uraian ajakan bertindak dengan latar belakang gambar. Di bagian utama halaman, ada beberapa konten teks dengan beberapa uraian untuk menyorot beberapa salinan. Bagian manfaat kami menampilkan gambar dan tiga uraian, diikuti dengan bagian FAQ.

Halaman Detail Tim
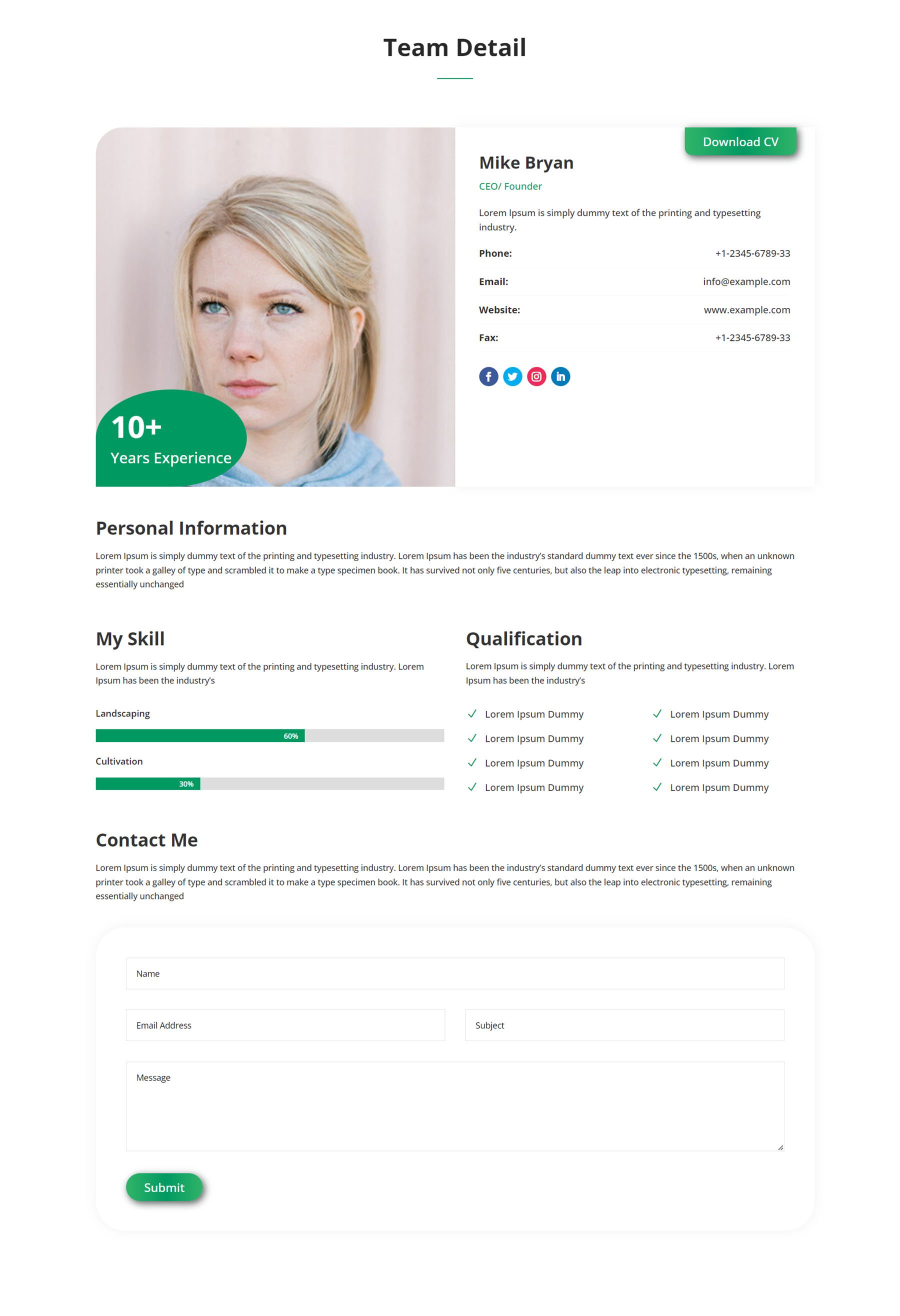
Tata letak detail tim ini berasal dari webkit berkebun dan pertamanan. Ini menyoroti satu anggota tim dan menampilkan tata letak kartu di bagian atas dengan gambar, informasi kontak, ikon media sosial, dan uraian di atas gambar yang menyoroti pengalaman bertahun-tahun. Di bawah bagian ini ada beberapa teks, beberapa grafik untuk mewakili keterampilan, dan modul ringkasan yang mewakili kualifikasi. Terakhir, ada formulir kontak di bagian bawah halaman.

Halaman Blog
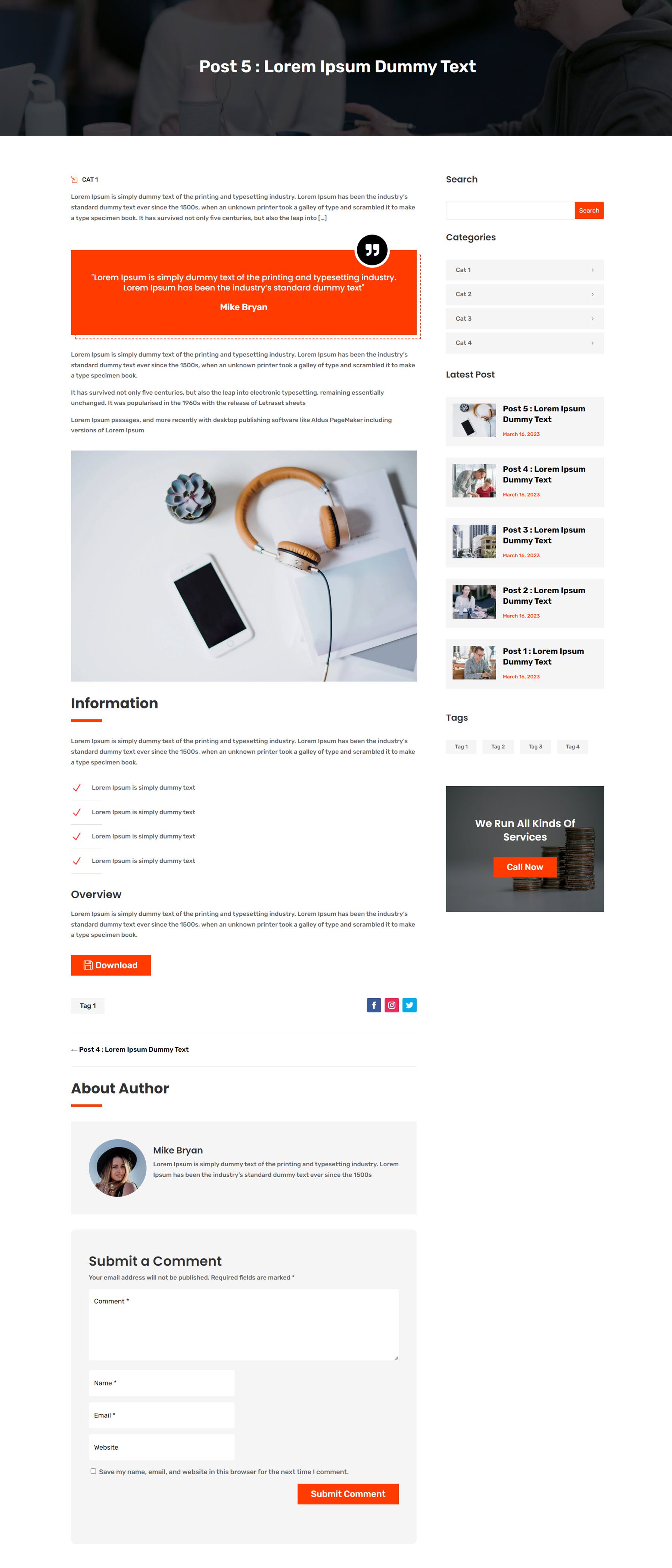
Ini adalah tata letak posting blog dari webkit keuangan dan konsultasi. Karena ini tata letak blog, itu harus diimpor melalui Divi Theme Builder. Tata letak dimulai dengan header gambar lebar penuh dengan judul posting blog. Konten posting blog ditata dengan aksen oranye. Di bawah konten posting adalah kotak penulis dan bagian komentar. Sidebar memiliki modul pencarian, kategori, posting terbaru, tag, dan CTA.

Halaman Proyek
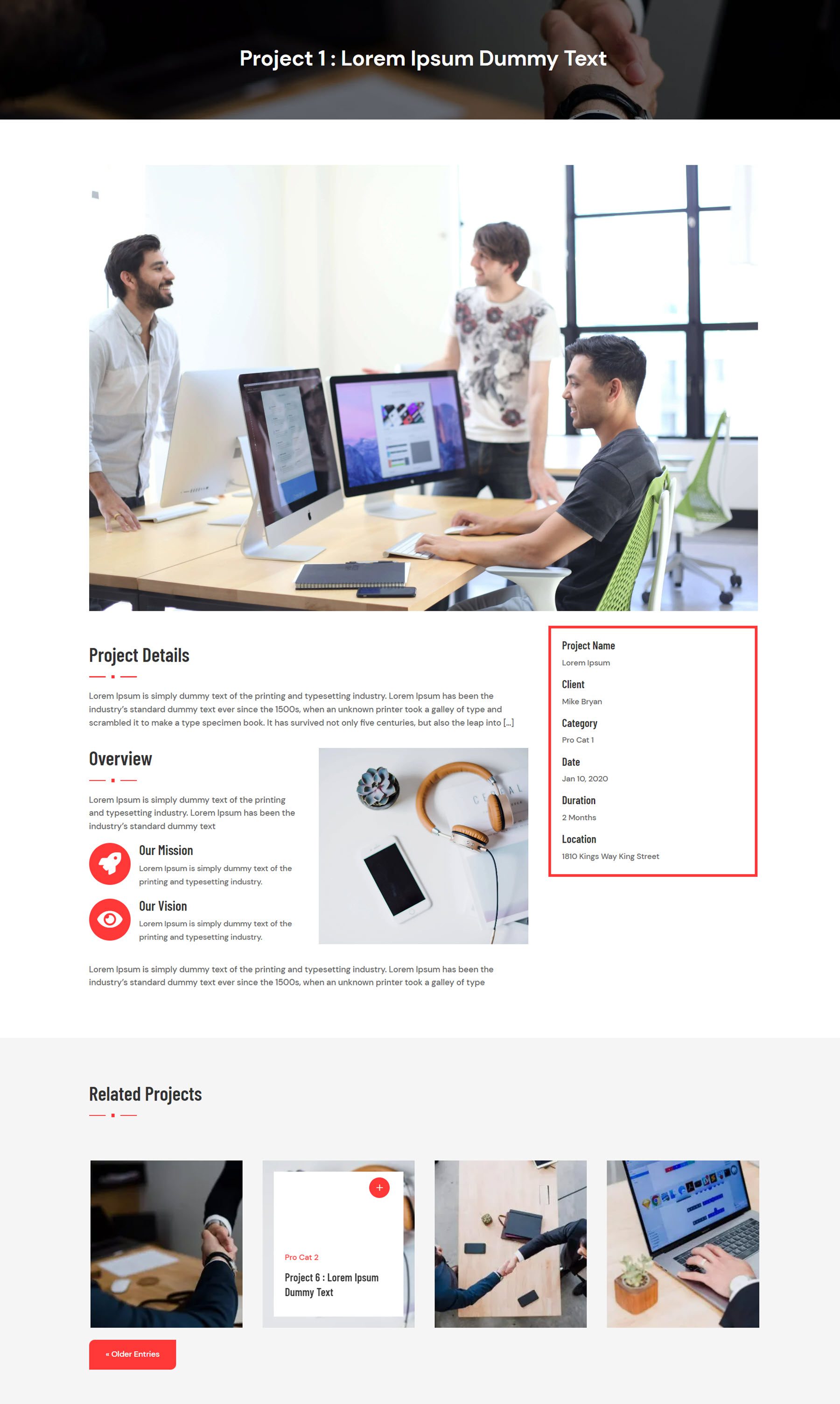
Tata letak halaman proyek juga harus diimpor melalui Divi Theme Builder. Tata letak ini dari webkit agensi digital. Ini memiliki gambar header lebar penuh dengan judul proyek, diikuti dengan gambar besar. Di bawah ini adalah dua bagian untuk detail proyek dan ikhtisar proyek, dengan dua modul ringkasan dengan ikon. Informasi penting tentang proyek disajikan di sebelah kanan, dikelilingi oleh batas merah. Terakhir, proyek lain disajikan di bagian bawah. Saat melayang, judul dan kategori proyek ditampilkan dengan latar belakang putih.

Beli Webkit Divi Serbaguna Ultimate
Webkit Divi Serbaguna Ultimate tersedia di Divi Marketplace. Harganya $19 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harganya juga termasuk jaminan uang kembali 30 hari.

Pikiran Akhir
Ultimate Serbaguna Divi Webkit hadir dengan banyak tata letak bagian situs web yang modern dan menarik yang dapat membantu Anda dengan mudah dan cepat membangun situs web yang tampak hebat. Semua tata letak tampaknya memiliki desain berkualitas tinggi dan ramah seluler. Produk tampaknya diperbarui secara berkala dengan koleksi webkit baru, dan beberapa webkit baru direncanakan untuk rilis mendatang. Jika Anda mencari kumpulan tata letak bagian Divi untuk membantu memulai proses desain Anda, produk ini mungkin merupakan pilihan yang bagus untuk Anda.
Kami akan senang mendengar dari Anda! Sudahkah Anda mencoba Ultimate Serbaguna Divi Webkit? Beri tahu kami pendapat Anda tentang hal itu di komentar!
