Sorotan Produk Divi: Kit Wireframe Divi Serbaguna Terbaik
Diterbitkan: 2023-12-14Kit Wireframe Divi Serbaguna Ultimate hadir dengan lebih dari 2000 desain tata letak yang dapat digunakan dalam berbagai macam aplikasi di seluruh situs web Anda. Gambar rangka memberi Anda tata letak dasar dan fungsionalitas yang Anda perlukan untuk bagian tertentu, lalu Anda dapat dengan mudah menggunakan pengaturan modul Divi untuk mengubah desain sesuai keinginan Anda.
Kit wireframe ini bisa sangat berguna jika Anda membangun situs menggunakan Divi dan menginginkan paket tata letak yang akan membantu Anda mendesain lebih cepat, namun tetap memberi Anda kendali penuh atas penataannya. Dalam postingan ini, kita akan melihat lebih dekat tata letak Kit Wireframe Divi Serbaguna Utama untuk membantu Anda memutuskan apakah itu produk yang tepat untuk Anda.
Mari kita mulai!
- 1 Memasang Kit Wireframe Divi Serbaguna Terbaik
- 2 Tata Letak Kit Wireframe Divi Serbaguna Terbaik
- 2.1 Tata Letak Bagian
- 2.2 Tata Letak Pembuat Tema Divi
- 3 Tempat Membeli Kit Wireframe Divi Serbaguna Terbaik
- 4 Pikiran Terakhir
Memasang Kit Wireframe Divi Serbaguna Terbaik
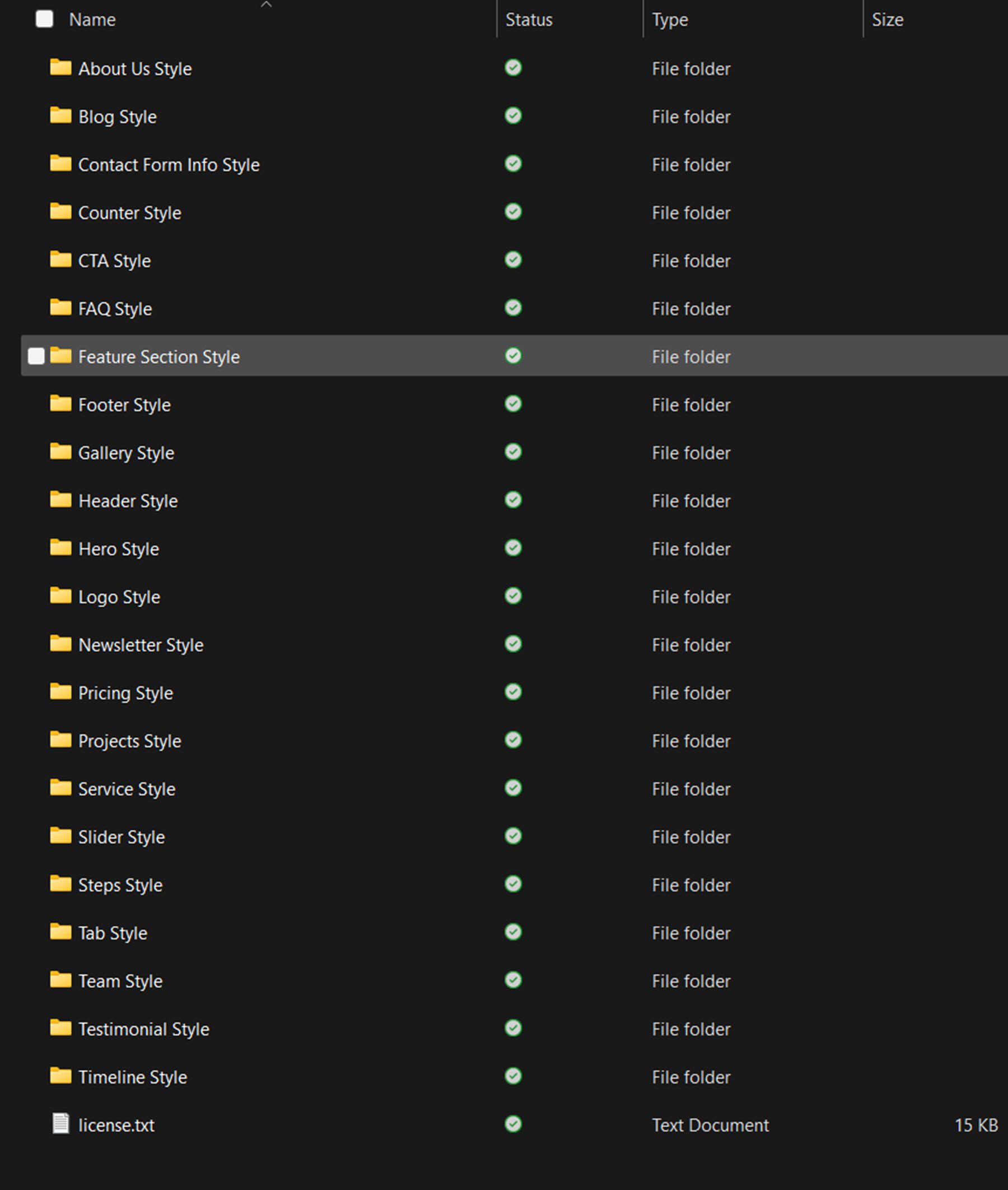
Kit Wireframe Divi Serbaguna Utama hadir sebagai file .ZIP yang berisi file .json Perpustakaan Divi. Gambar rangka diatur berdasarkan jenis tata letak.

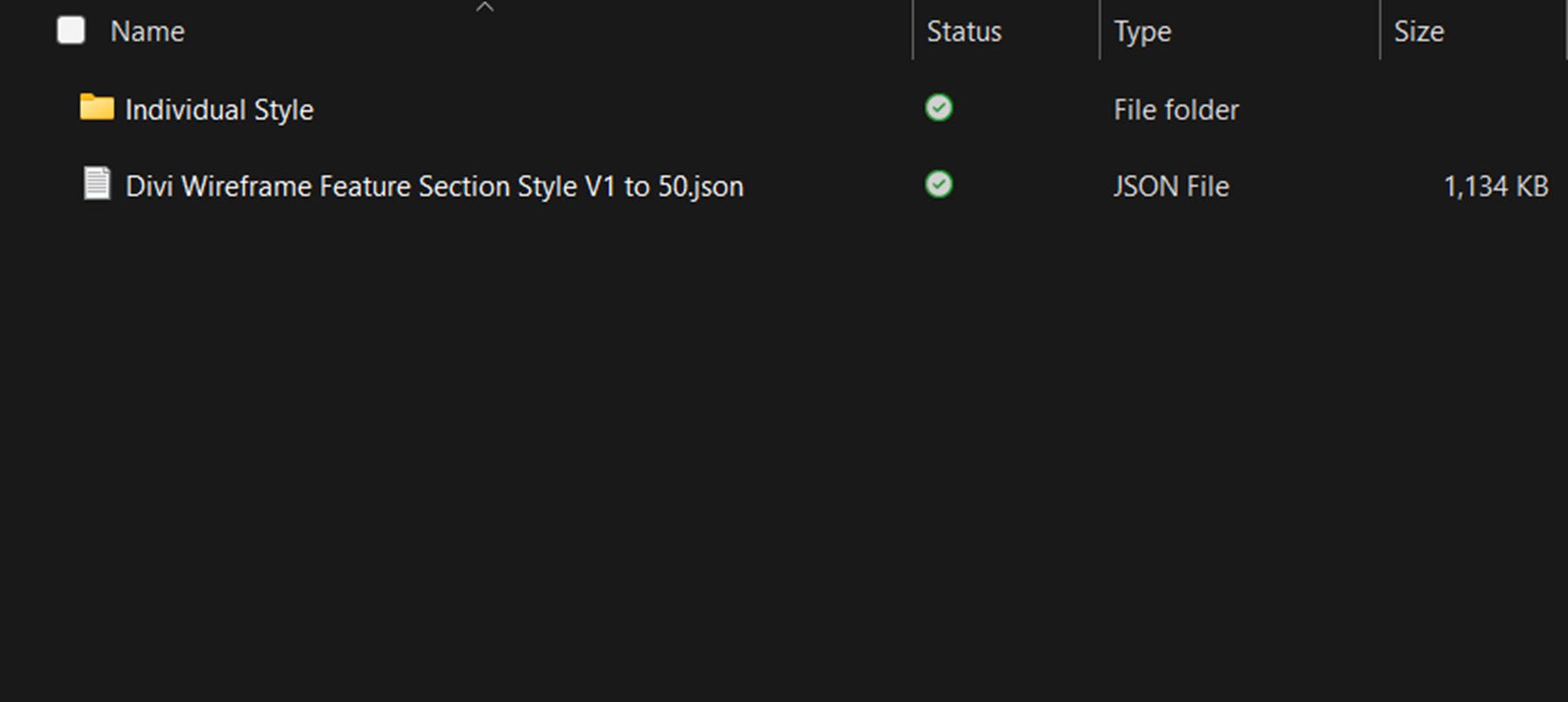
Folder untuk setiap jenis tata letak menyertakan file Perpustakaan Divi yang berisi semua gaya dan folder dengan file individual untuk setiap gaya.

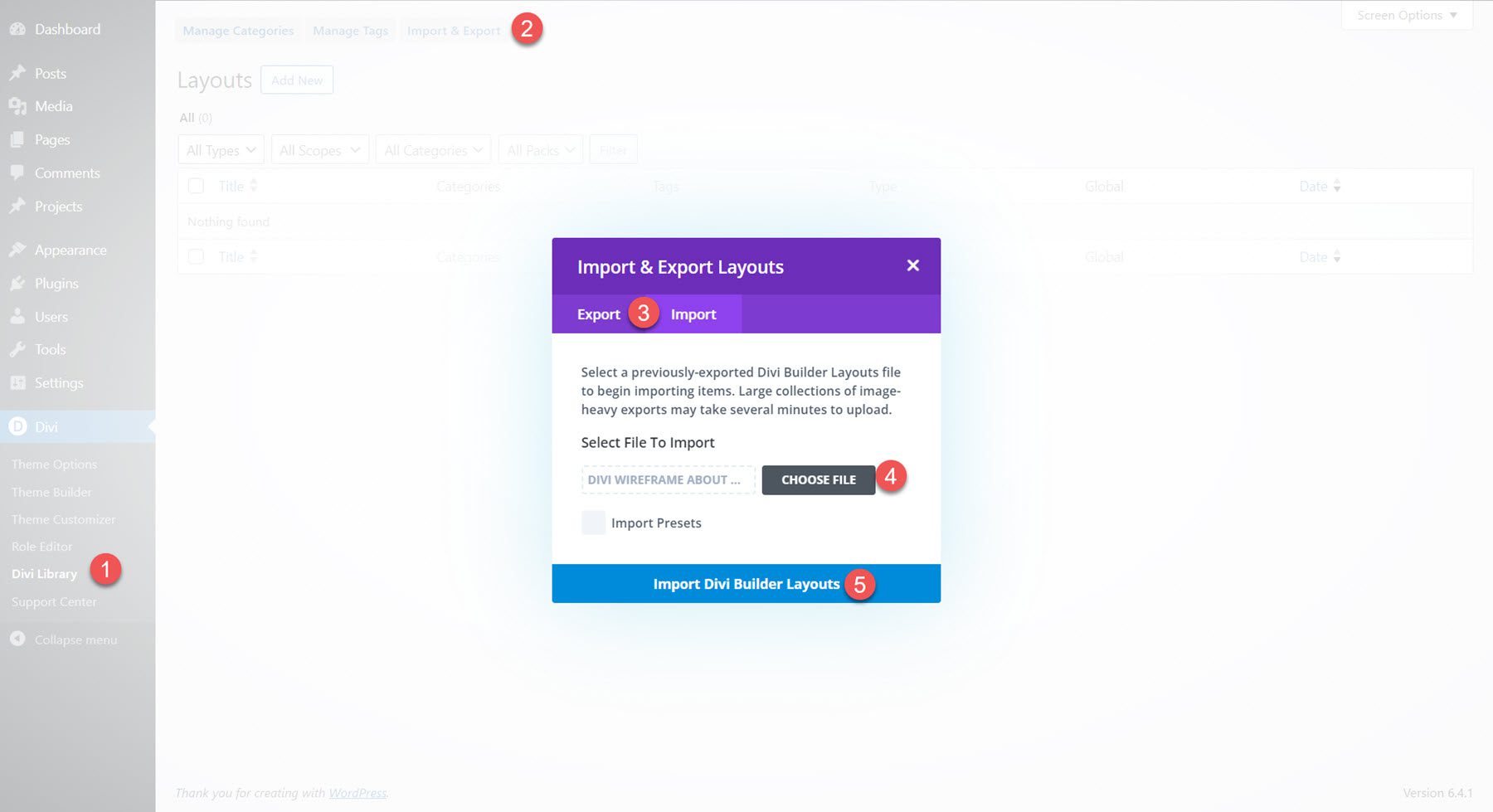
Untuk menginstal tata letak, mulailah dengan membuka ritsleting file .ZIP untuk kit gambar rangka di pengelola file Anda. Kemudian, buka dashboard WordPress Anda dan navigasikan ke halaman Perpustakaan Divi. Klik Impor & Ekspor di bagian atas, lalu pilih tab Impor. Pilih file paket tata letak .json yang akan diimpor, lalu pilih Impor Divi Builder Layouts.

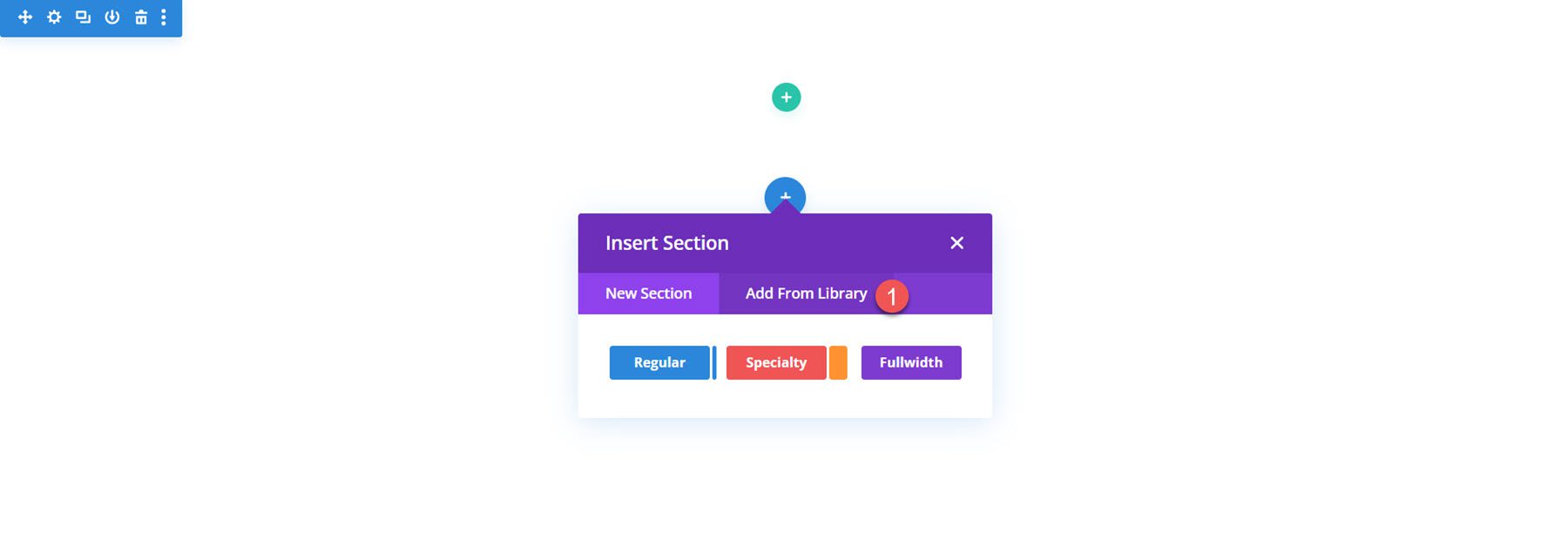
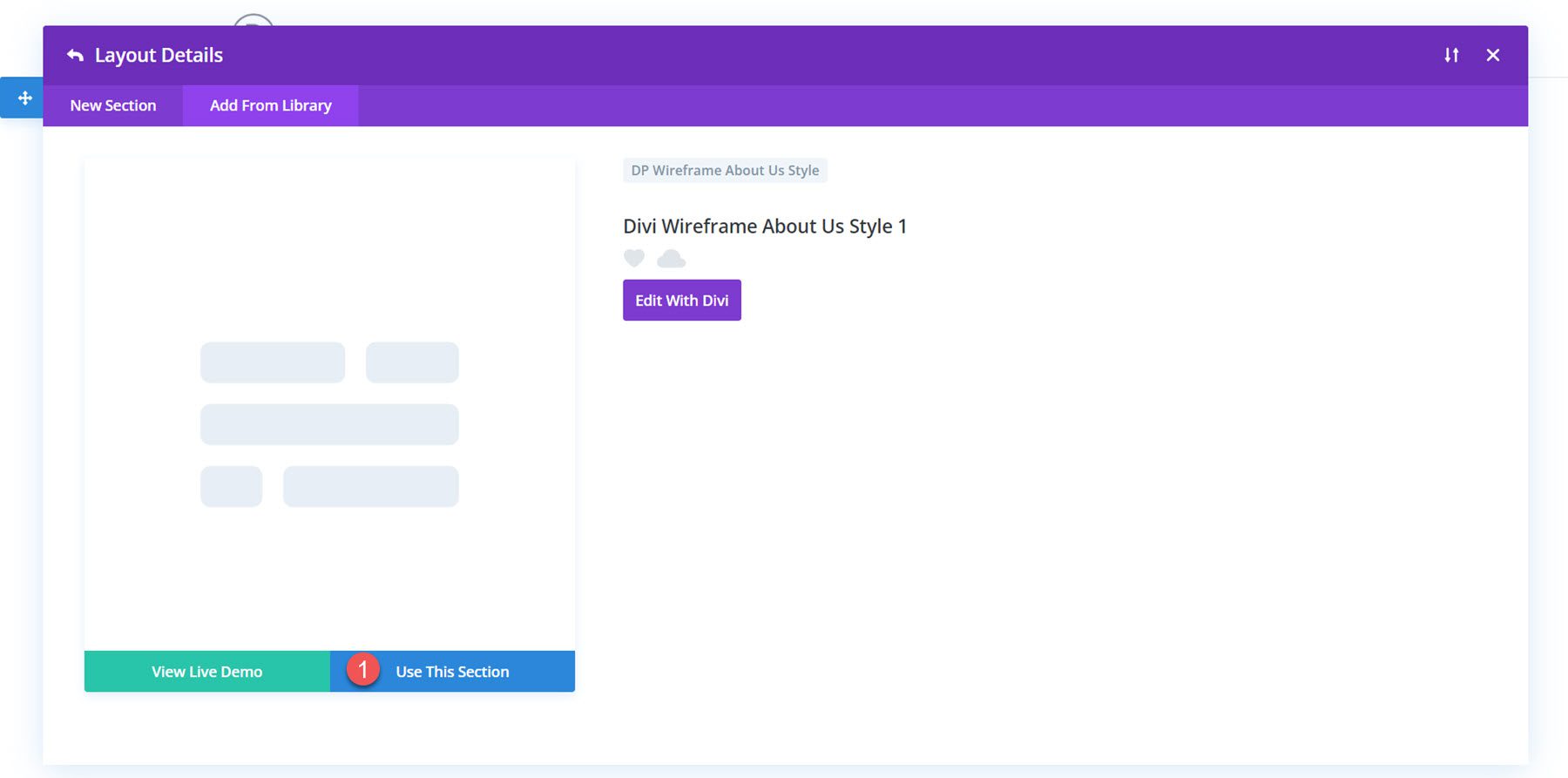
Setelah tata letak diimpor, buka halaman Anda di Divi Builder. Klik ikon plus biru untuk menambahkan bagian baru, lalu pilih Tambahkan Dari Perpustakaan.

Temukan tata letak yang ingin Anda gunakan, lalu klik tombol Gunakan Bagian Ini untuk memuat tata letak di halaman Anda.

Tata Letak Kit Wireframe Divi Serbaguna Terbaik
Kit Wireframe Divi Serbaguna Terbaik hadir dengan tata letak untuk hampir semua bagian yang ingin Anda tambahkan ke situs Anda. Tata letaknya menggunakan semua modul berbeda yang disertakan dengan Divi, jadi Anda pasti akan menemukan tata letak gambar rangka yang menyertakan fungsionalitas yang Anda cari. Setiap jenis tata letak di Wireframe Kit mencakup 20-100 gaya berbeda. Mari kita lihat beberapa tata letak dari setiap bagian yang disertakan dalam Kit Wireframe Divi Serbaguna Utama.
Tata Letak Bagian
Pertama, mari kita lihat tata letak bagiannya. Setelah diimpor, salah satu tata letak ini dapat ditambahkan ke desain halaman Anda melalui Perpustakaan Divi.
Tentang kami
Bagian Tentang Kami adalah tempat yang bagus untuk menyorot fitur-fitur utama perusahaan dan menampilkan elemen visual seperti gambar atau video.
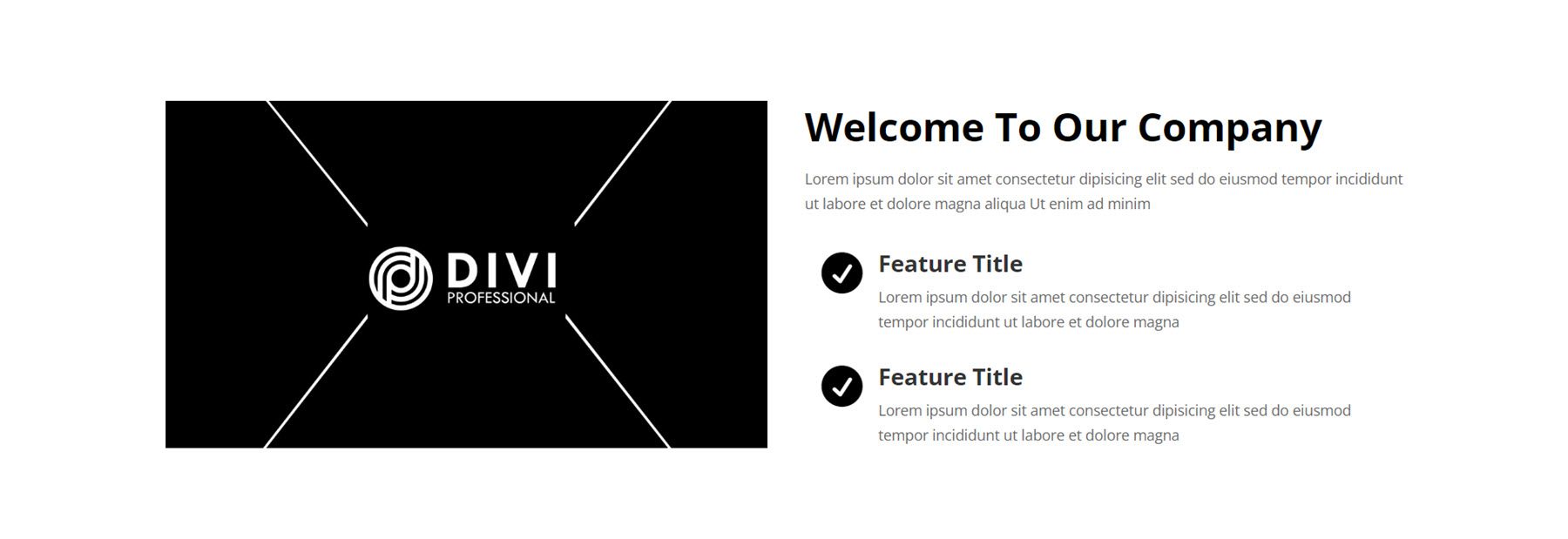
Gaya 1 menampilkan gambar besar di sebelah kiri dengan beberapa teks selamat datang dan dua uraian singkat untuk sorotan fitur. Uraian singkat menampilkan ikon dengan efek fade-in.

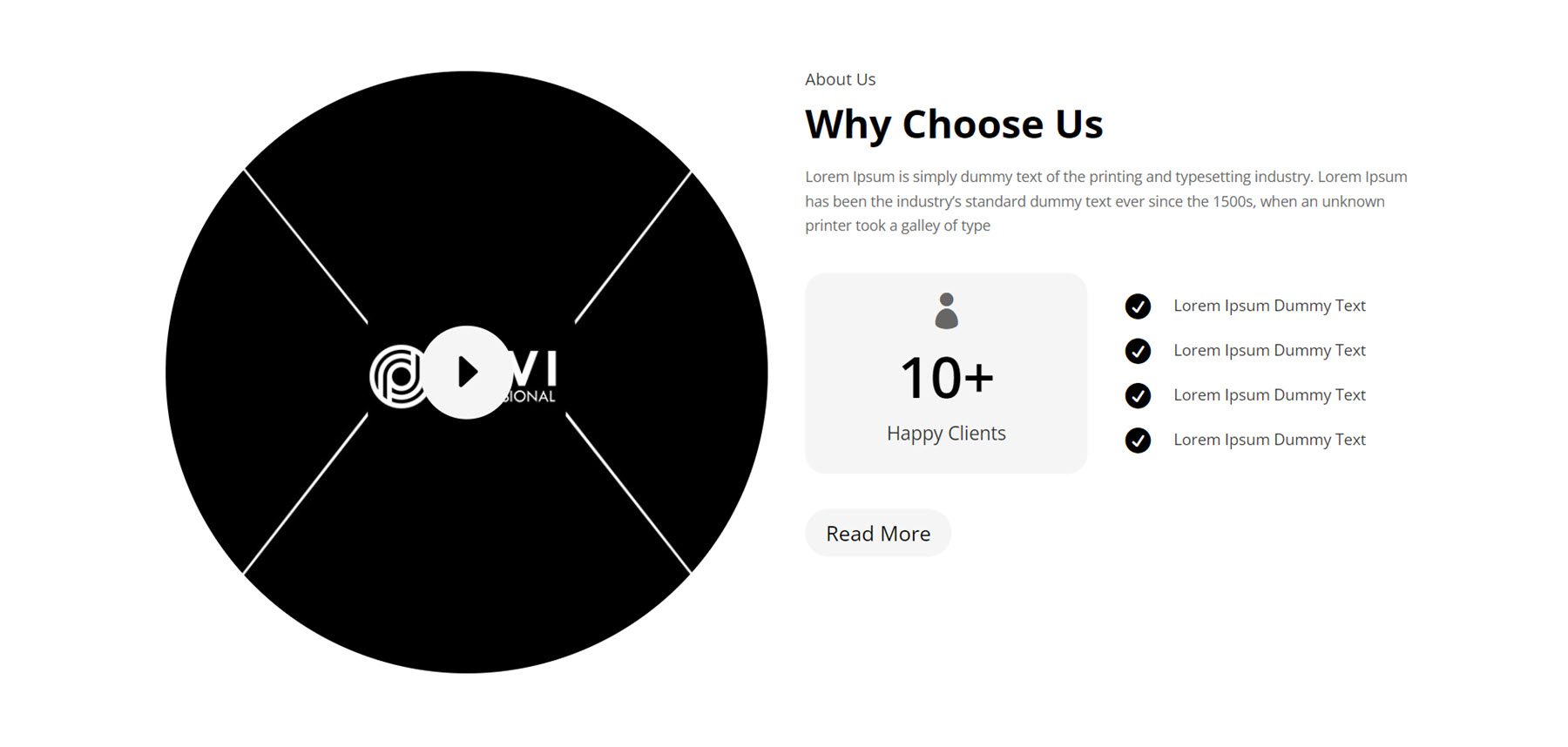
Layout selanjutnya adalah Style 13, layout menarik dengan gambar lingkaran besar di sebelah kiri dan ikon di tengah yang dapat dihubungkan ke video atau halaman lain. Di sebelah kanan, terdapat beberapa teks perkenalan, diikuti dengan penghitung angka yang mewakili klien yang puas dan beberapa fitur yang ditandai dengan ikon di sebelah kanan. Tombol baca selengkapnya dapat memandu pengguna ke halaman baru.

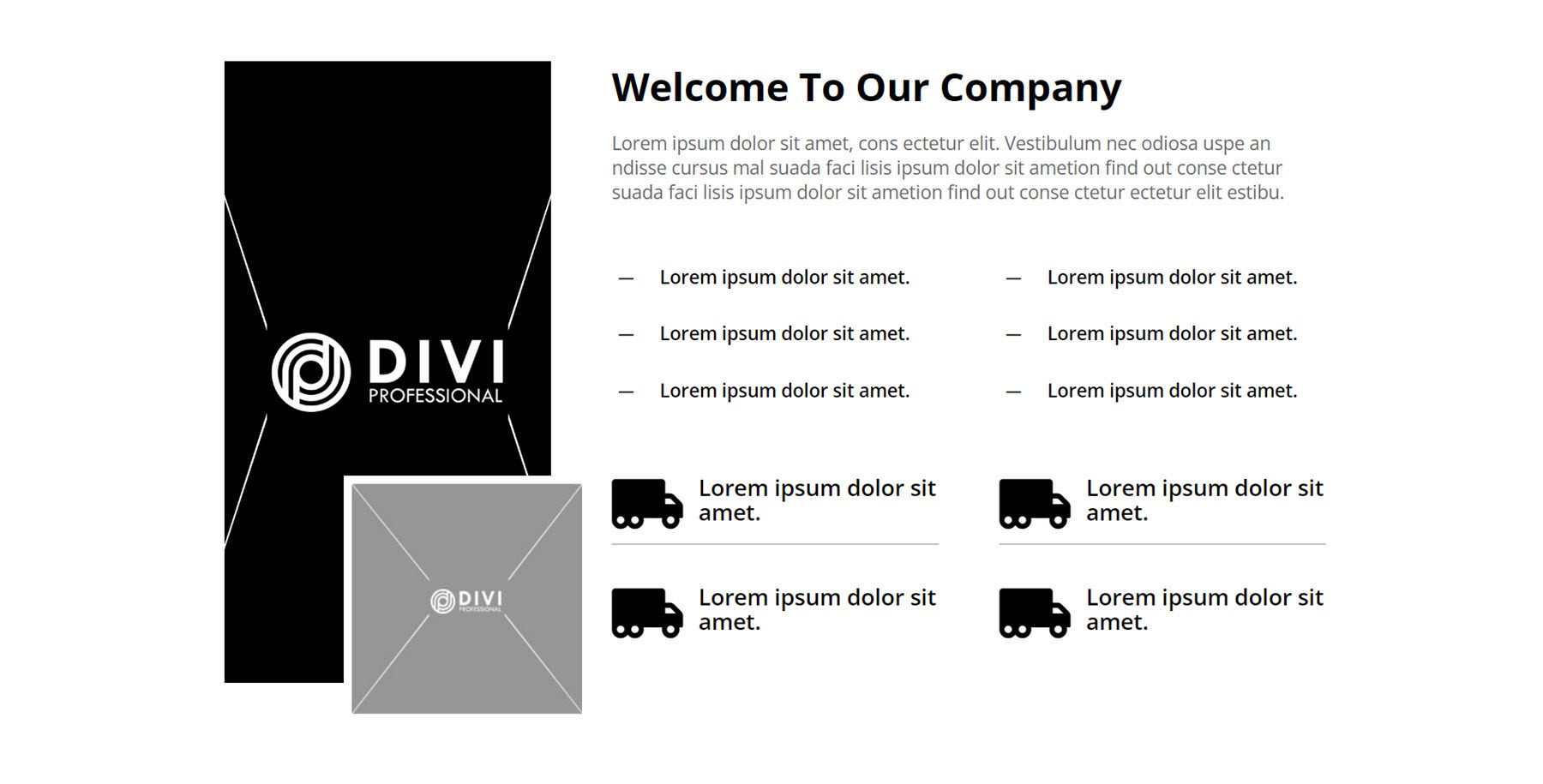
Bagian terakhir Tentang Kami yang akan kita lihat adalah Style 43. Ini menampilkan satu gambar tinggi dan gambar lebih kecil yang dihamparkan di sebelah kiri. Di sebelah kanan adalah beberapa teks perkenalan, diikuti oleh beberapa sorotan utama dalam ikon uraian.

Blog
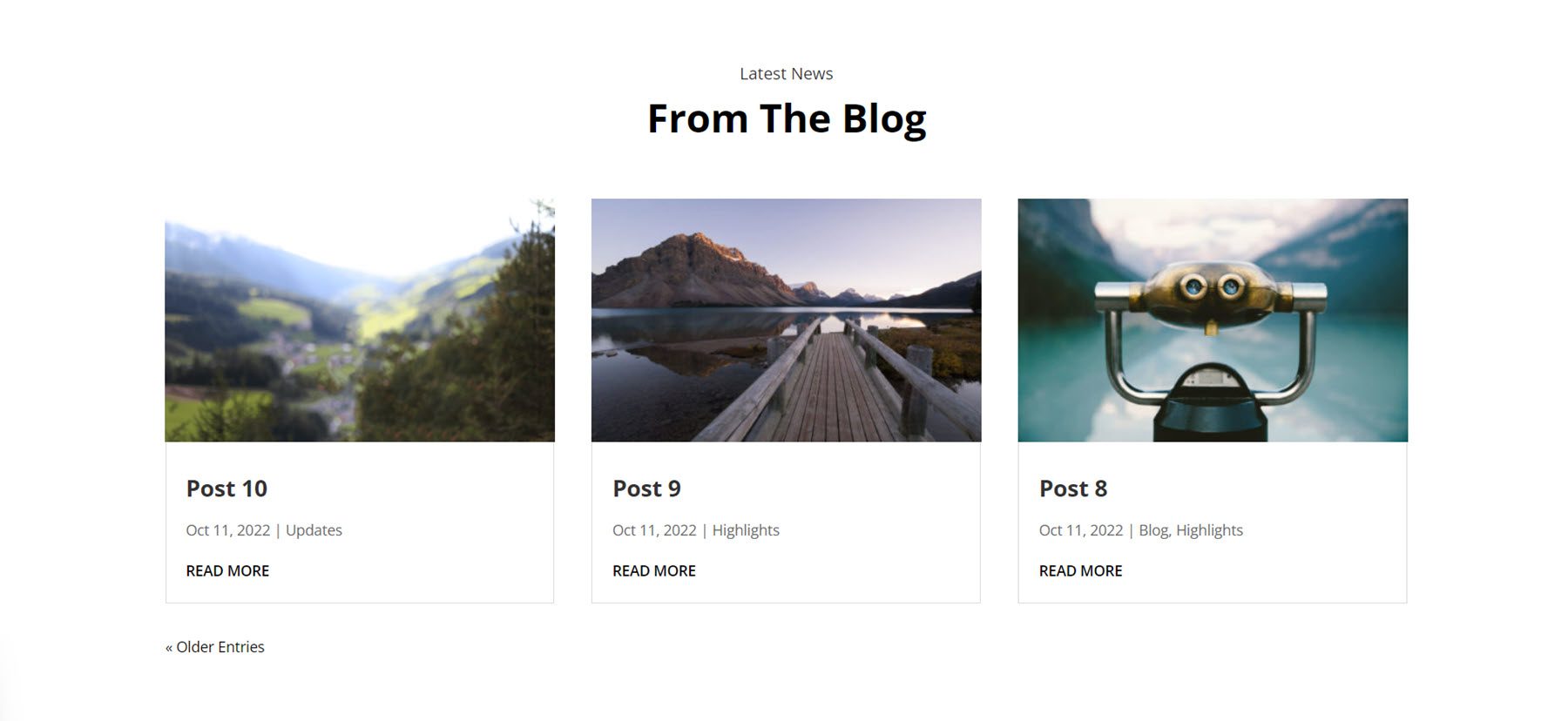
Modul blog memungkinkan Anda menampilkan kumpulan postingan di mana saja di situs Anda. Pertama, mari kita lihat Blog Style 2. Ini adalah desain bergaya kartu dengan tiga postingan blog. Setiap postingan memiliki gambar unggulan, diikuti dengan judul postingan, tanggal, kategori, dan tombol baca selengkapnya.

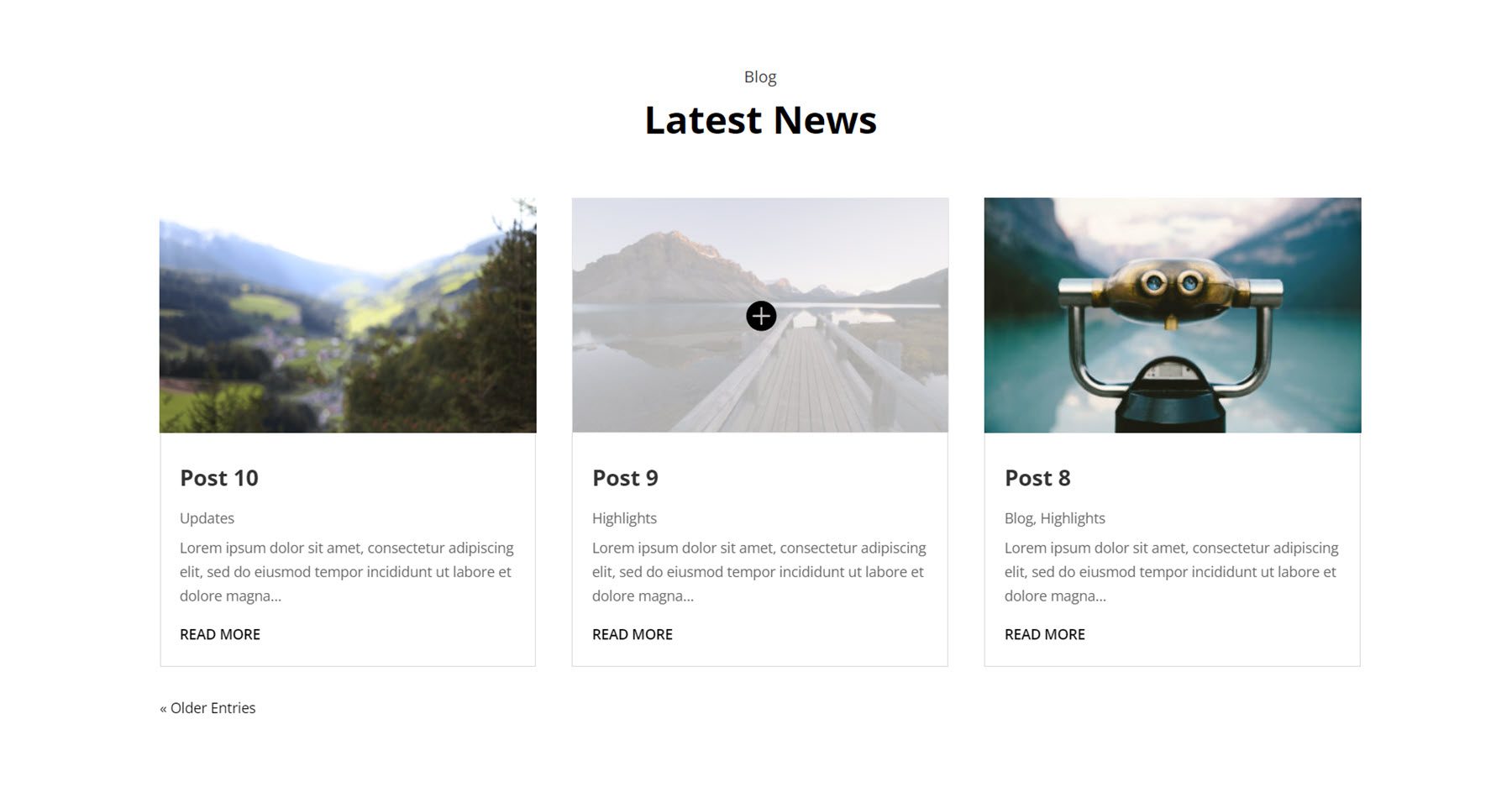
Blog Style 4 mirip dengan yang di atas, namun tidak menampilkan tanggal melainkan menampilkan kutipan singkat dari setiap postingan. Saat mengarahkan kursor, hamparan cahaya dan ikon muncul di atas gambar unggulan.

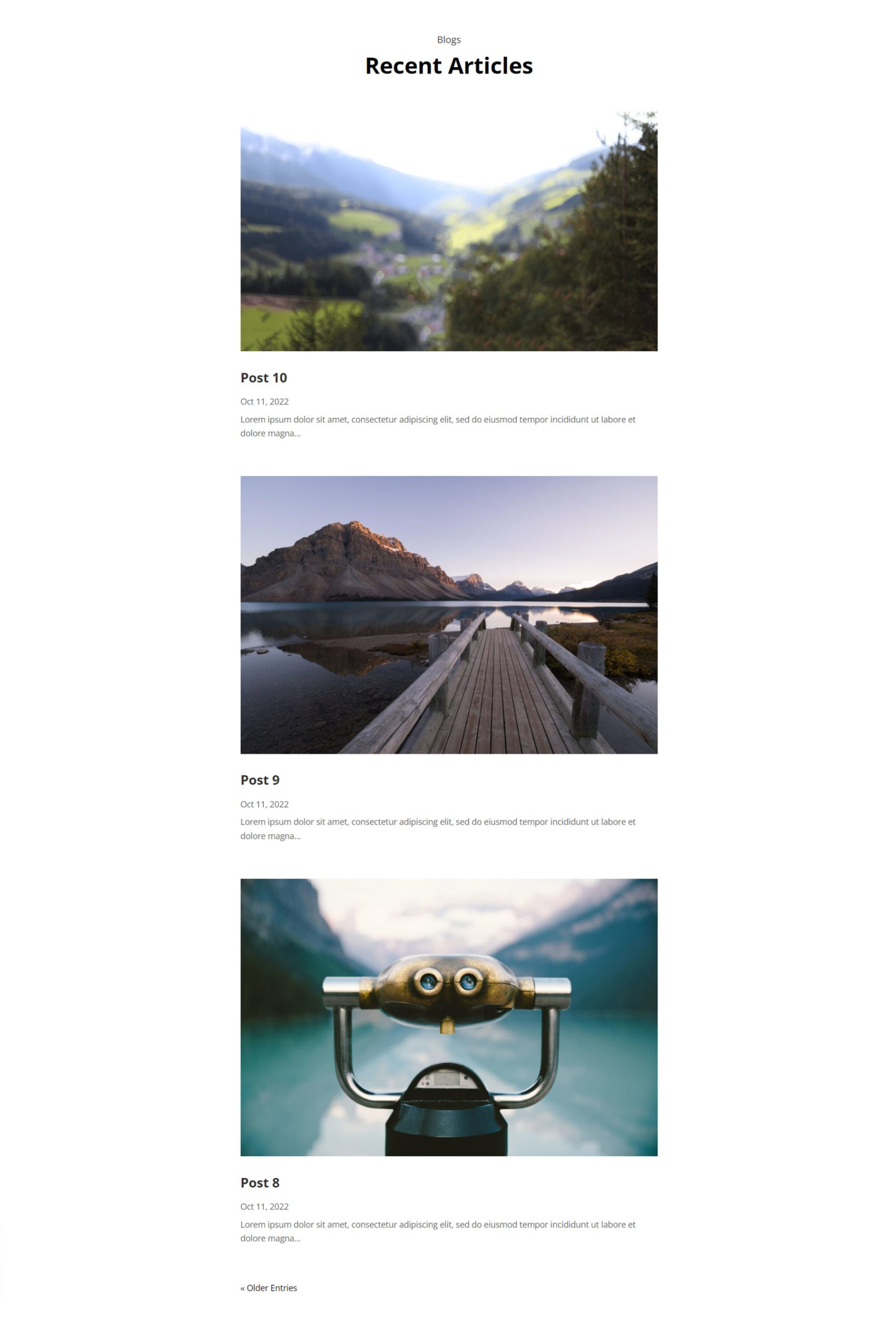
Di Blog Style 19, postingan ditampilkan dalam format daftar, dengan postingan satu demi satu ditampilkan. Gambar untuk setiap postingan ditampilkan dalam lebar penuh, diikuti dengan judul postingan, tanggal, dan kutipan.

Info Formulir Kontak
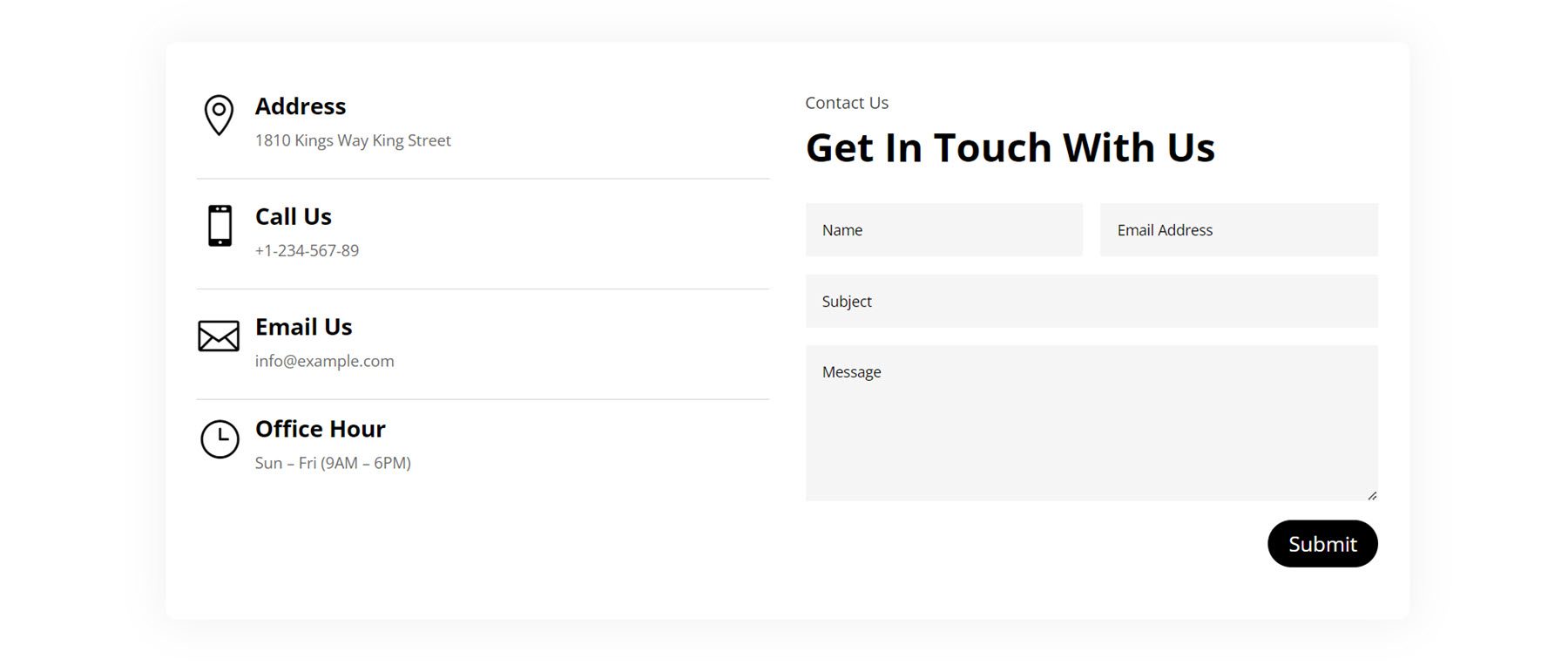
Bagian ini terutama menampilkan informasi kontak, formulir kontak, dan peta. Ini Style 9, menampilkan bagian uraian dengan ikon untuk informasi seperti alamat, nomor telepon, email, dan jam buka. Di sebelah kanan adalah formulir kontak.

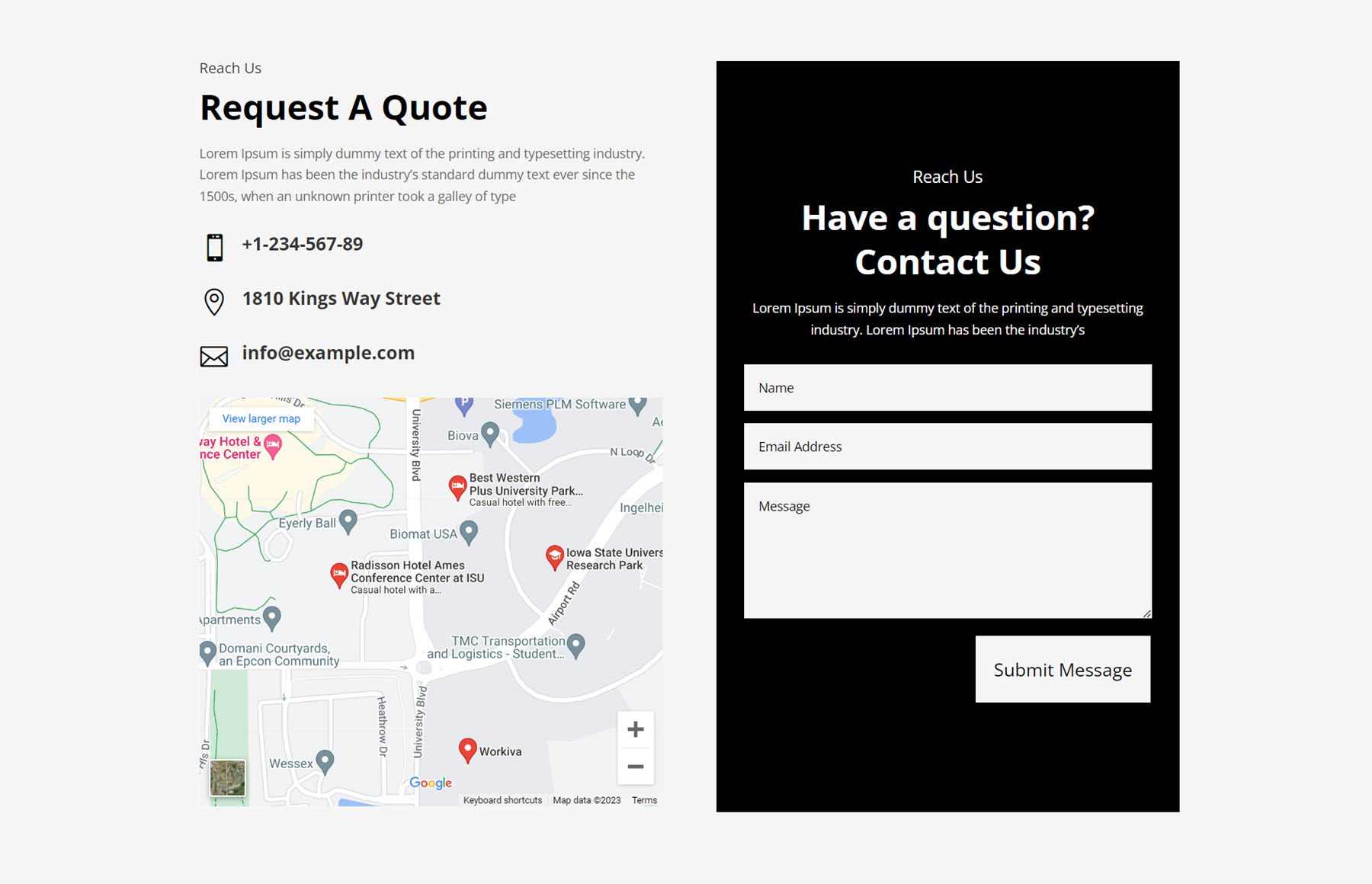
Di Style 22, terdapat bagian untuk beberapa salinan perkenalan, diikuti oleh beberapa ikon yang mewakili informasi kontak dan peta. Di sebelah kanan adalah formulir kontak dengan latar belakang hitam.

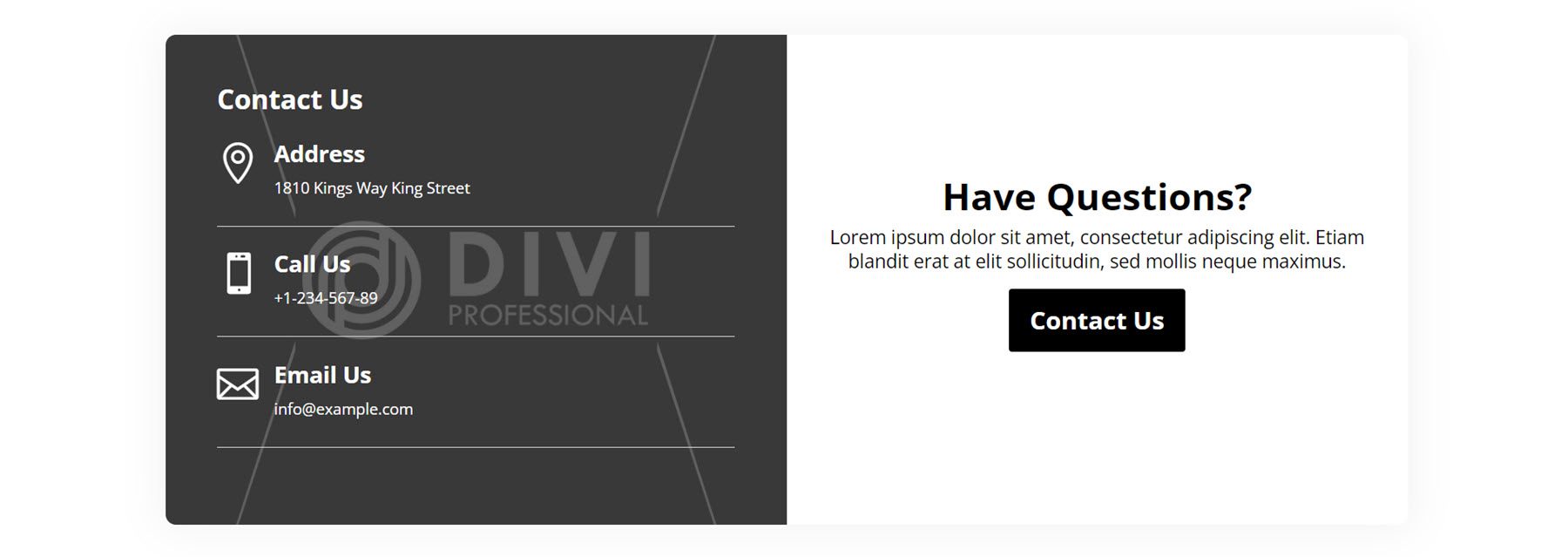
Berikutnya, Style 40 menampilkan tata letak bergaya blok dengan bayangan kotak di sekeliling baris. Di sebelah kiri, gambar ditetapkan sebagai latar belakang kolom dan terdapat beberapa modul uraian dengan ikon yang mewakili informasi kontak. Di sebelah kanan adalah judul dan beberapa salinan, lalu tombol Hubungi Kami.

Menangkal
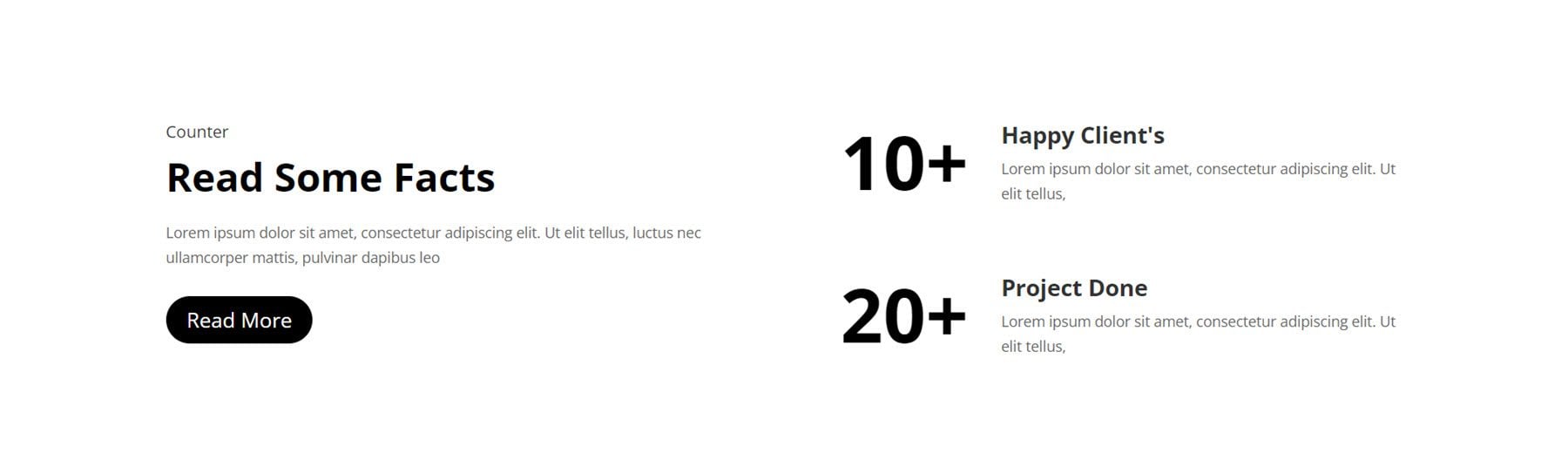
Penghitung pertama yang akan kita lihat adalah Style 2. Ini memiliki subjudul dan judul di sebelah kiri, diikuti oleh beberapa salinan dan tombol baca lebih lanjut. Di kanan. Dua penghitung angka dengan angka besar ditampilkan di samping beberapa teks deskripsi.

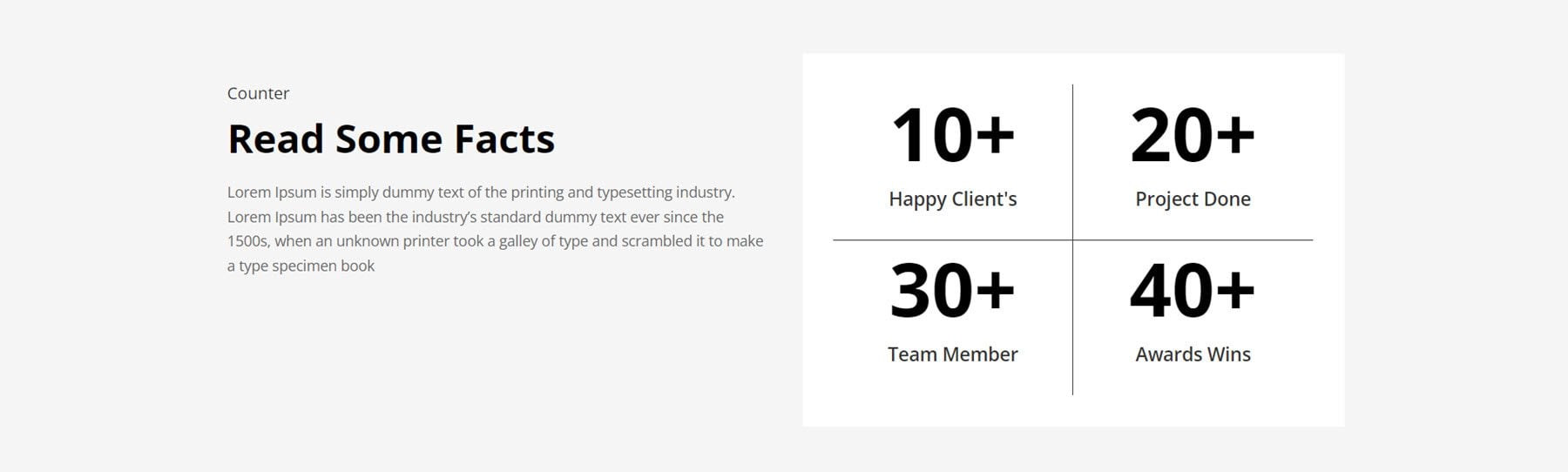
Counter Style 12 ditampilkan pada latar belakang abu-abu dengan teks deskripsi di sebelah kiri. Di sebelah kanan, empat penghitung angka ditampilkan dengan latar belakang putih dengan keterangan masing-masing nomor di bawah.

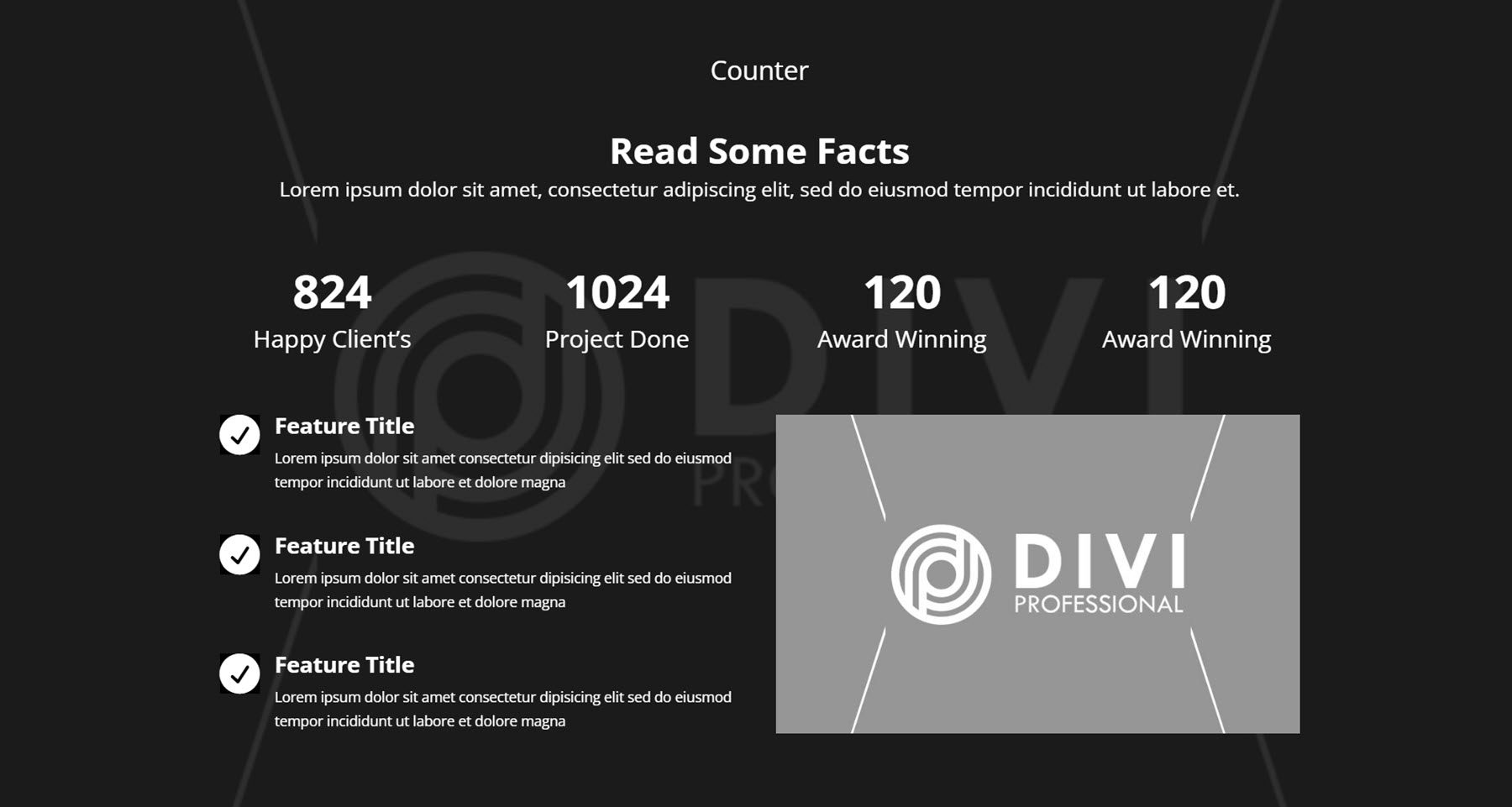
Counter Style 100 memiliki banyak elemen berbeda di dalamnya. Tata letaknya menampilkan gambar besar sebagai latar belakang dengan hamparan gelap. Di bagian atas ada dua judul dan satu baris salinan, lalu empat penghitung nomor dengan deskripsi. Di bawahnya, tiga modul uraian menyorot fitur di sebelah kiri dengan gambar di sebelah kanan.

CTA
Bagian CTA sangat bagus untuk menarik perhatian ke penawaran khusus, halaman penjualan, atau tindakan lain apa pun yang Anda ingin agar dilakukan pengguna. Gaya 3 menampilkan latar belakang gambar dengan hamparan gelap. Di sebelah kiri adalah subjudul pendek diikuti dengan teks judul besar. Di sebelah kanan adalah body copy, diikuti dengan tombol baca lebih lanjut.

CTA Style 9 menampilkan dua kotak berbeda, satu gelap dan satu terang. Setiap fitur memiliki judul, teks isi, dan tombol.

Berikutnya, CTA Style 19 memiliki tata letak bergaya spanduk, dengan bagian bersudut gelap di kiri dengan teks dan gambar di kanan dengan tombol.

Pertanyaan Umum
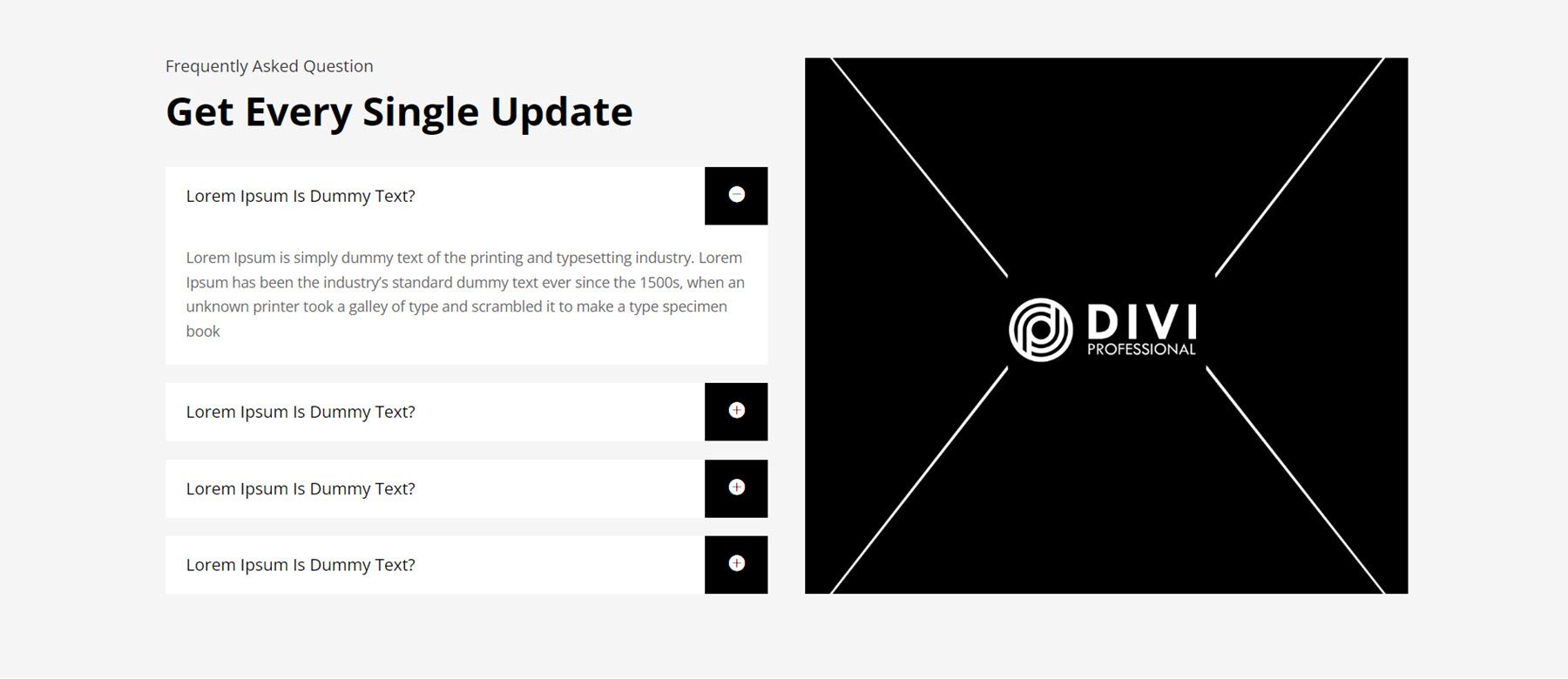
Menambahkan bagian FAQ ke situs Anda dapat membantu Anda mengkomunikasikan informasi penting kepada pengunjung situs web Anda dan mengurangi jumlah pertanyaan berulang yang mungkin Anda terima. FAQ Layout Style 6 memiliki akordeon FAQ di sebelah kiri di bawah beberapa teks judul. Di sebelah kanan ada gambar besar.

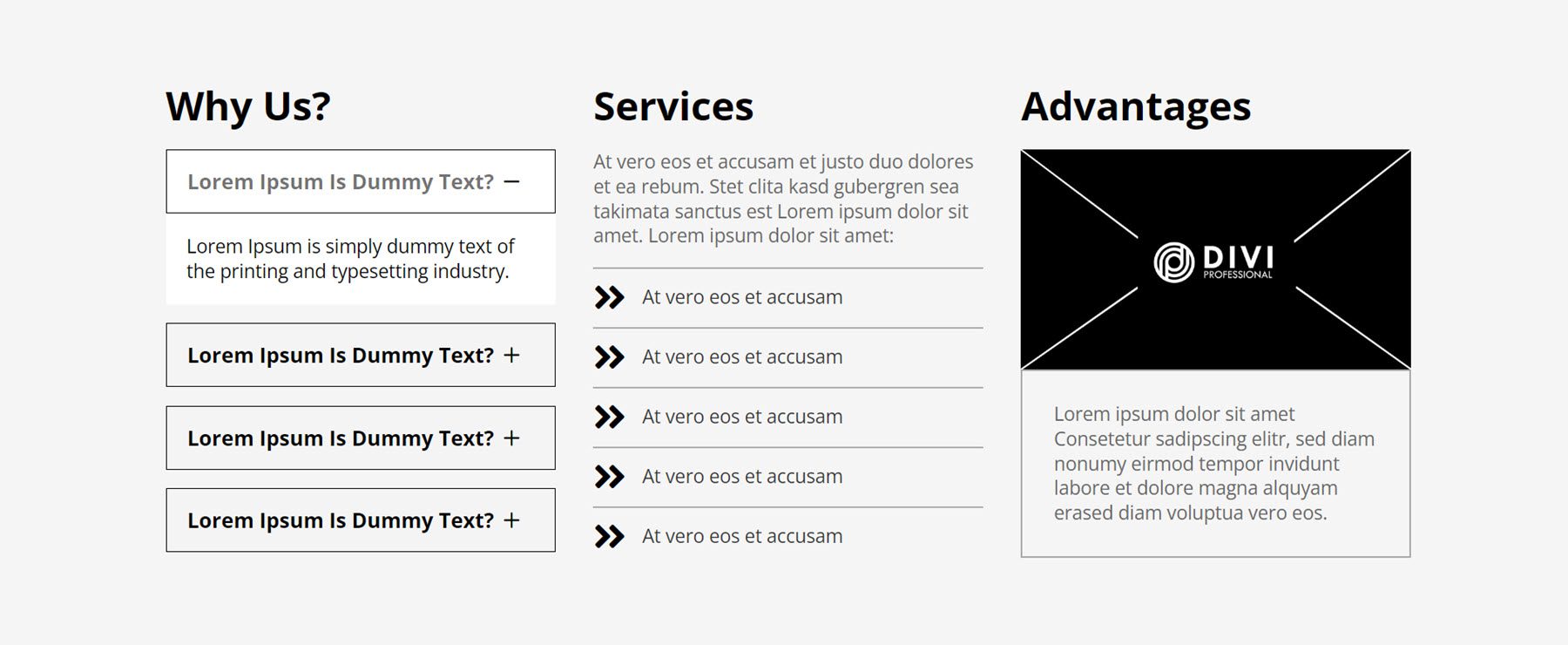
Untuk tata letak selanjutnya, kita akan melihat FAQ Style 31. Ini memiliki empat akordeon FAQ di kolom kiri, diikuti oleh daftar layanan dengan ikon di tengah. Di sebelah kanan adalah gambar dengan teks yang dikelilingi batas.

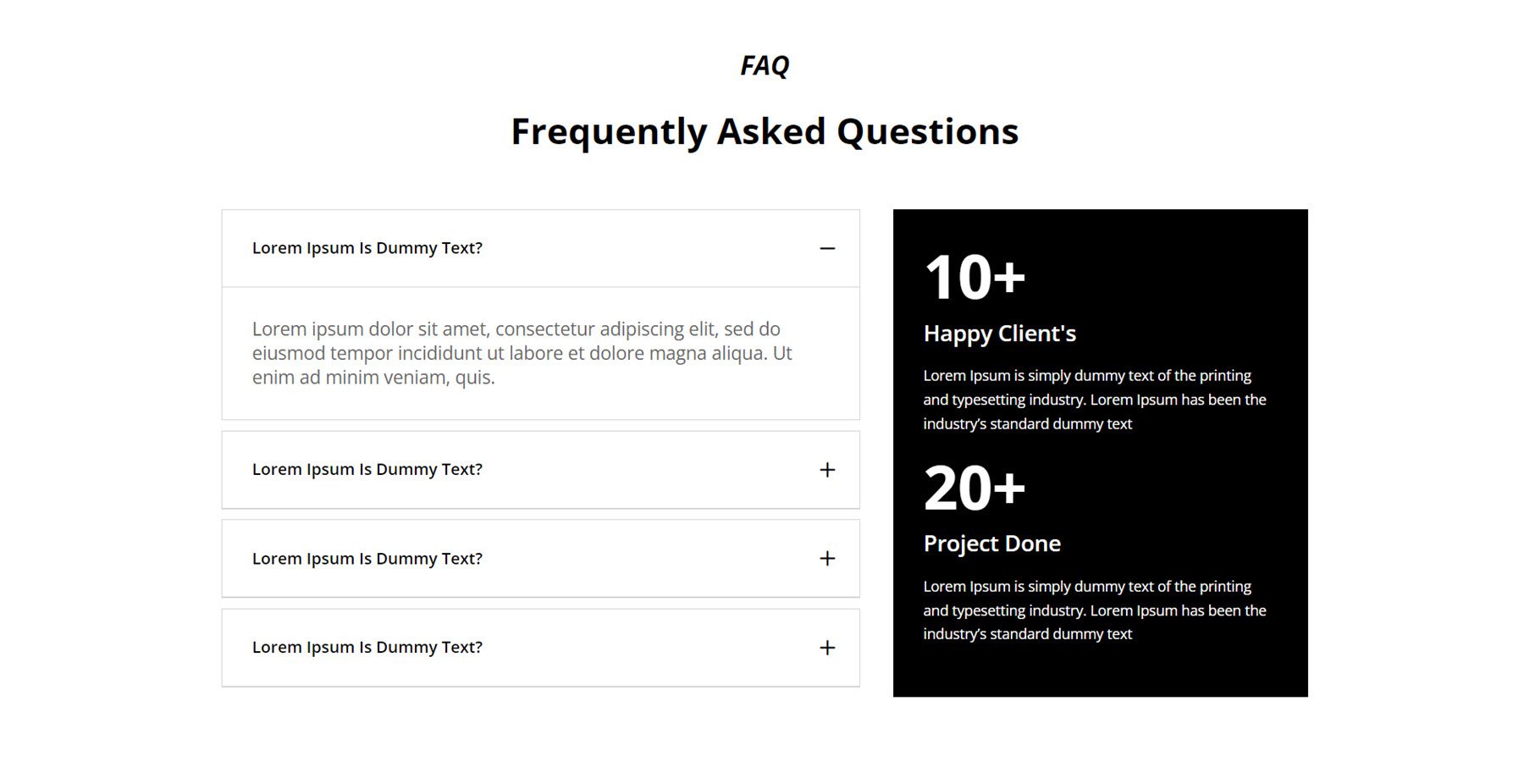
Bagian FAQ terakhir yang akan kita lihat adalah nomor 87. Bagian ini menampilkan item FAQ di sebelah kanan, dengan dua penghitung nomor dan teks deskripsi di sebelah kanan dengan latar belakang hitam.

Bagian Fitur
Bagian fitur adalah tata letak yang sangat serbaguna. Seperti namanya, Anda dapat menggunakannya untuk menyorot fitur layanan atau produk Anda. Anda juga dapat menggunakan tata letak untuk menampilkan berbagai layanan, menampilkan daftar halaman, atau menyorot poin-poin penting dengan ikon.
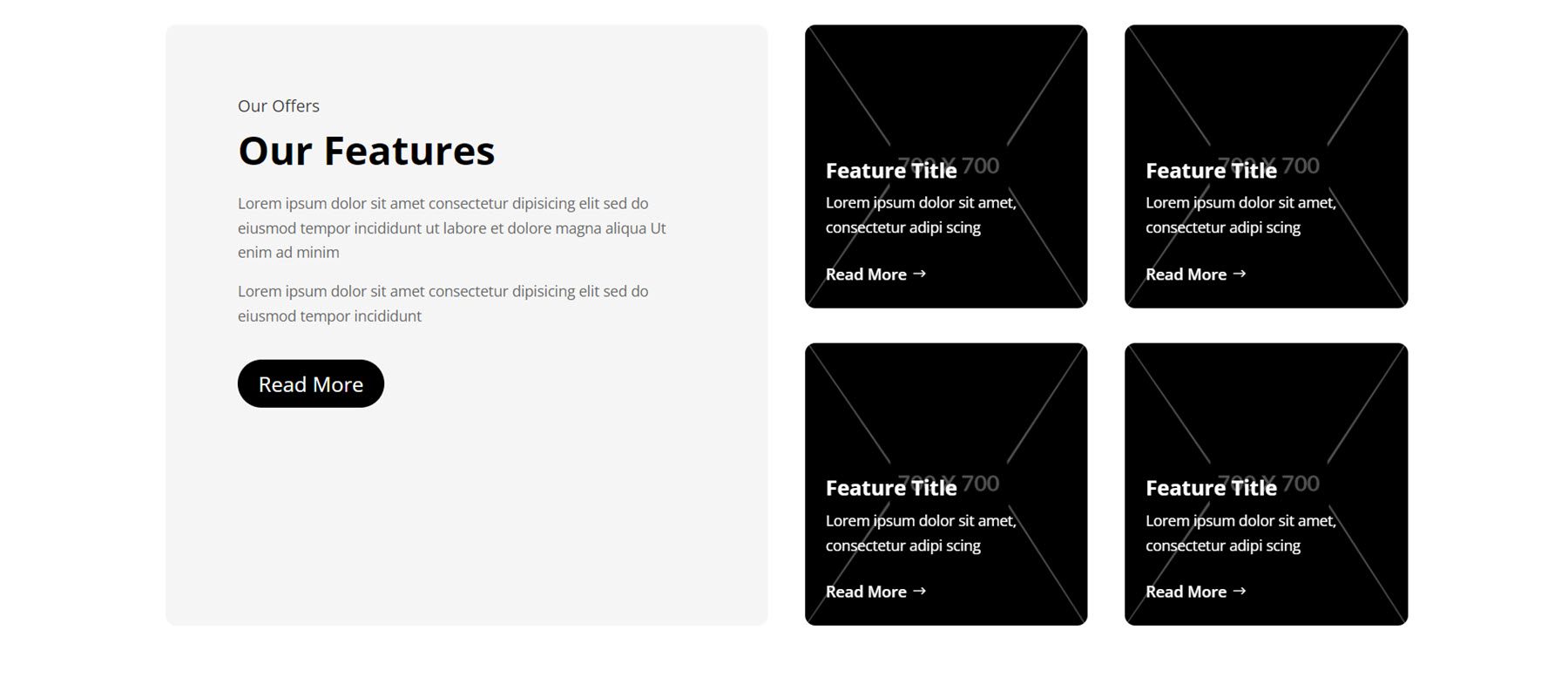
Berikut adalah contoh pertama, bagian fitur Gaya 7. Tata letak ini memiliki tata letak bergaya kartu dengan sudut membulat. Di sebelah kiri, kita memiliki beberapa judul dan body copy diikuti dengan sebuah tombol. Lalu, ada empat kartu yang masing-masing memiliki gambar latar belakang dan hamparan gelap di sebelah kanan. Di setiap kartu terdapat judul fitur, teks deskripsi, dan tombol baca selengkapnya.

Selanjutnya, Style 11 mencantumkan empat fitur di samping ikon di sebelah kiri. Di sebelah kanan, ada gambar besar yang dilapis lingkaran yang menampilkan penghitung angka dan keterangan.

Style 21 adalah desain yang menarik, dengan judul di atas, gambar tinggi di tengah, dan dua modul uraian di kedua sisi dengan judul fitur dan deskripsi.

Galeri
Tata letak galeri memiliki banyak kesamaan, dengan beberapa perbedaan dalam efek hover. Ini Gaya 4, gambar melebar saat diarahkan.

Di Style 11, gambar galeri ditampilkan dalam satu penggeser.

Terakhir, Gallery Style 14 menampilkan batas di sekeliling setiap gambar.

Pahlawan
Bagian pahlawan berguna untuk menyoroti penawaran khusus, fitur, dan informasi penting tentang bisnis Anda. Gaya 3 menampilkan bagian teks dengan header dan subjudul di sebelah kiri dan isi isi di sebelah kanan. Di bawahnya adalah bagian ajakan bertindak dengan judul, teks isi, dan tombol baca lebih lanjut pada latar belakang gambar besar.

Untuk Hero Style 5, fitur disorot dengan bagian teks dengan header dan teks isi, diikuti oleh beberapa uraian yang menyorot fitur dan tombol baca lebih lanjut. Di sebelah kiri adalah gambar.

Hero Layout 17 menampilkan gambar besar sebagai latar belakang. Di sebelah kiri adalah subjudul, judul, isi teks, dan tombol baca lebih lanjut. Di sebelah kanan terdapat dua fitur yang disorot dengan ikon, dengan latar belakang putih.

Logo
Anda dapat menampilkan logo klien yang pernah bekerja sama dengan Anda di situs web Anda untuk membangun kepercayaan dan kredibilitas dengan pengunjung situs web Anda. Logo Style 4 menampilkan tiga logo di sebelah kiri dan kotak putih di sebelah kanan dengan judul, isi teks, dan tombol lihat lebih lanjut.

Di Logo Layout 7, header, subheader, dan teks deskripsi berada di sebelah kiri, pada latar belakang gambar besar yang membentang sepanjang bagian tersebut. Di sebelah kanan, enam logo ditampilkan dengan latar belakang putih.

Logo Layout 11 adalah tata letak yang relatif sederhana dengan empat logo ditampilkan pada latar belakang abu-abu. Dalam tata letak ini, ukuran logo bertambah saat diarahkan.

Buletin
Berikutnya adalah bagian buletin. Tata letak pertama yang akan kita lihat adalah Style 4. Terdapat beberapa teks perkenalan di sebelah kiri, diikuti dengan formulir pendaftaran buletin. Di sebelah kanannya ada gambar. Bagian ini berlatar belakang abu-abu terang.


Gaya 10 dapat berfungsi dengan baik sebagai bagian dari tata letak footer. Ini menampilkan logo di tengah, diikuti oleh tiga kolom informasi kontak dengan garis pemisah tipis. Di bawah ini adalah formulir pendaftaran buletin.

Gaya Buletin 12 ditata dengan gambar berukuran penuh sebagai latar belakang. Di sisi kanan, salinan buletin dan formulir pendaftaran muncul dengan latar belakang putih.

Harga
Pada Pricing Layout Style 3, terdapat tiga kolom dengan harga yang tertera dalam ukuran font besar di bagian atas. Fitur-fiturnya disorot di bawah, dengan garis pemisah di antaranya. Di bagian bawah setiap kolom terdapat tombol Pesan Sekarang. Kotak harga bertambah besar saat diarahkan.

Gaya 14 menampilkan ikon di bagian atas setiap kolom harga. Di bawah ini adalah judul dan subjudul untuk setiap tingkatan, kemudian fitur dipisahkan dengan garis pemisah. Harga tercantum di bawah, diikuti dengan beberapa teks deskripsi dan tombol.

Untuk Gaya Tata Letak Harga 37, teks ditampilkan di kolom paling kiri di samping tombol Hubungi Kami. Di sebelah kanan ada tiga kolom detail harga. Di bagian atas terdapat judul, diikuti harga, beberapa fitur yang disorot dengan ikon dan tombol pesan sekarang. Tata letaknya ditempatkan pada latar belakang gelap, dan tombol-tombolnya menampilkan efek gradien skala abu-abu.

Proyek
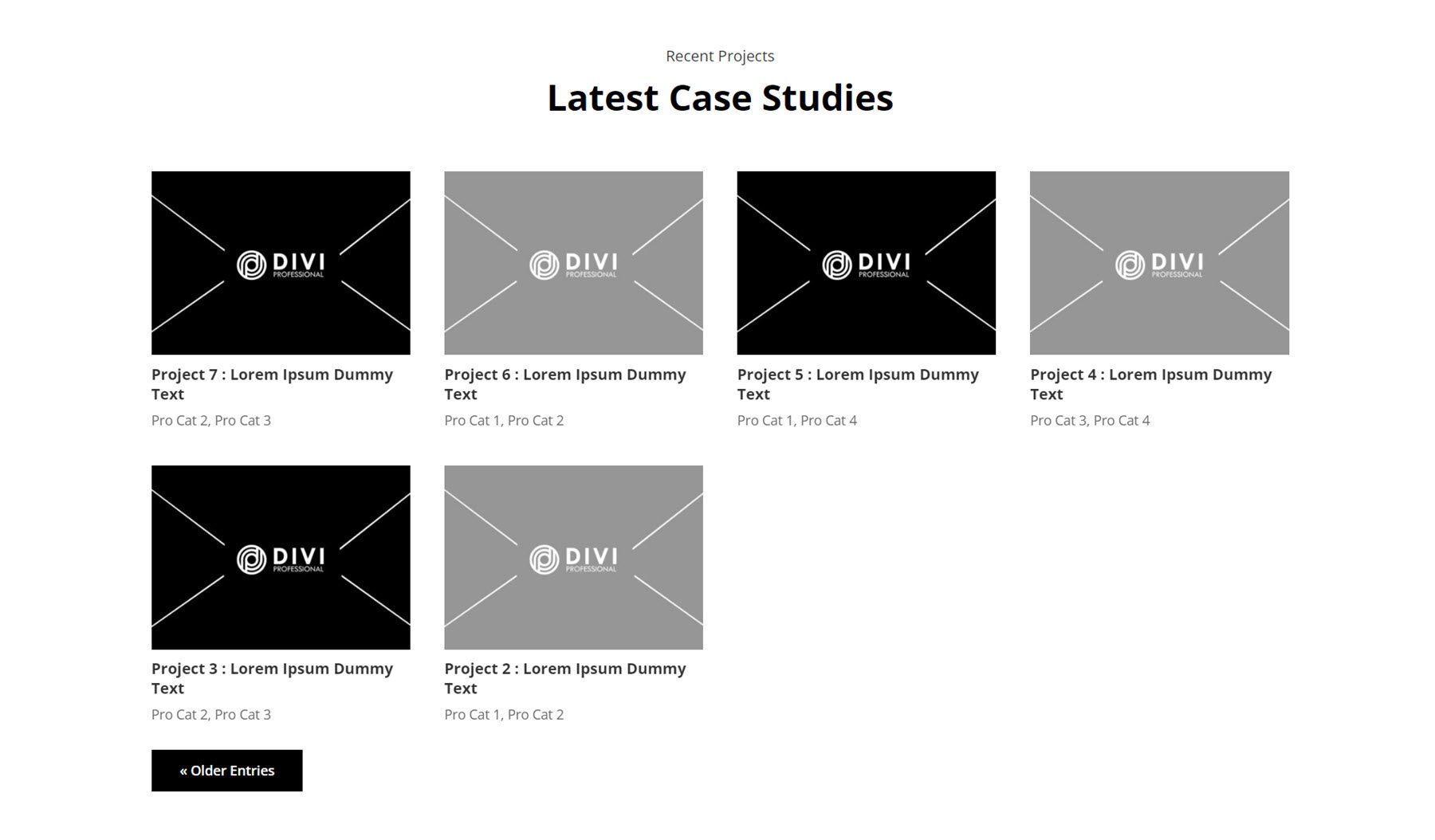
Dengan tata letak bagian proyek, Anda dapat menampilkan proyek unggulan Anda dalam beberapa cara berbeda. Pertama, mari kita lihat Style 2. Ini menggunakan tata letak standar dengan gambar unggulan setiap proyek, diikuti dengan judul, dan kemudian kategori. Tombol di sudut kiri bawah memungkinkan Anda menavigasi ke entri lama. Saat mengarahkan kursor, hamparan gelap muncul di atas gambar.

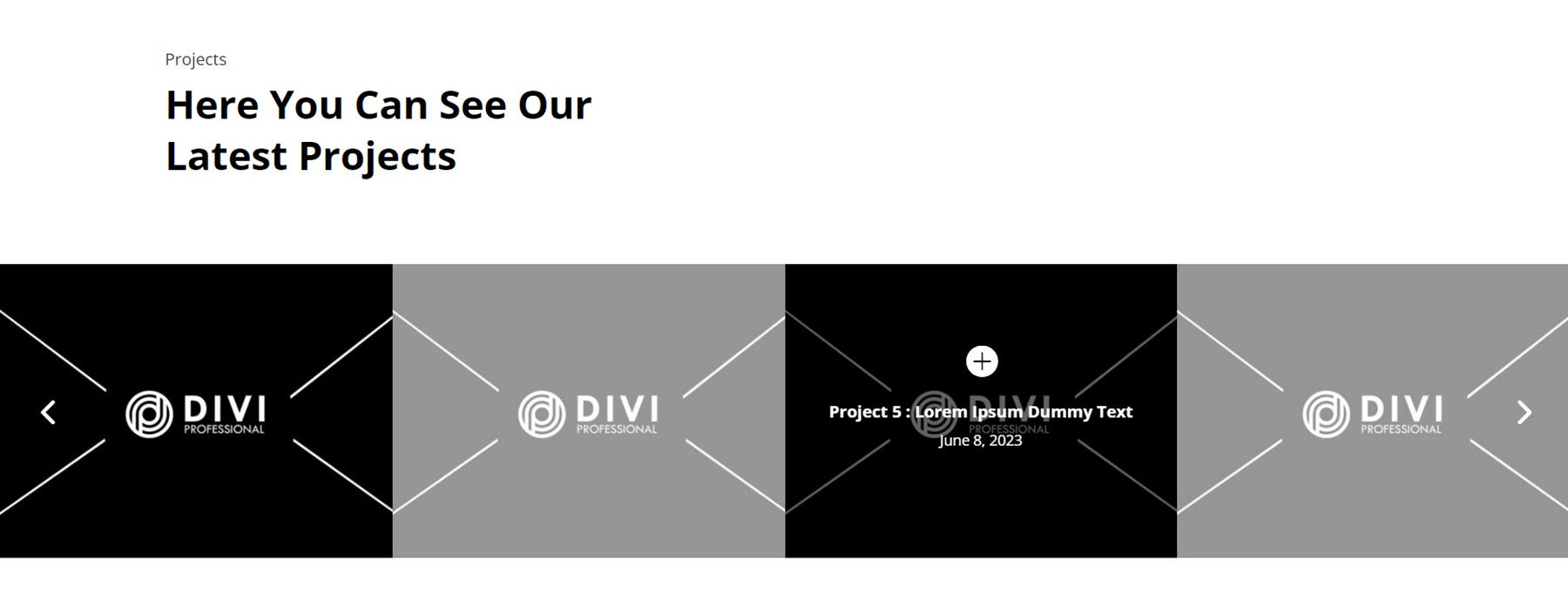
Selanjutnya, Project Style 5 menampilkan empat proyek dengan gambar ditampilkan dalam satu baris mulus. Saat mengarahkan kursor, hamparan gelap muncul bersama dengan ikon plus dan informasi proyek.

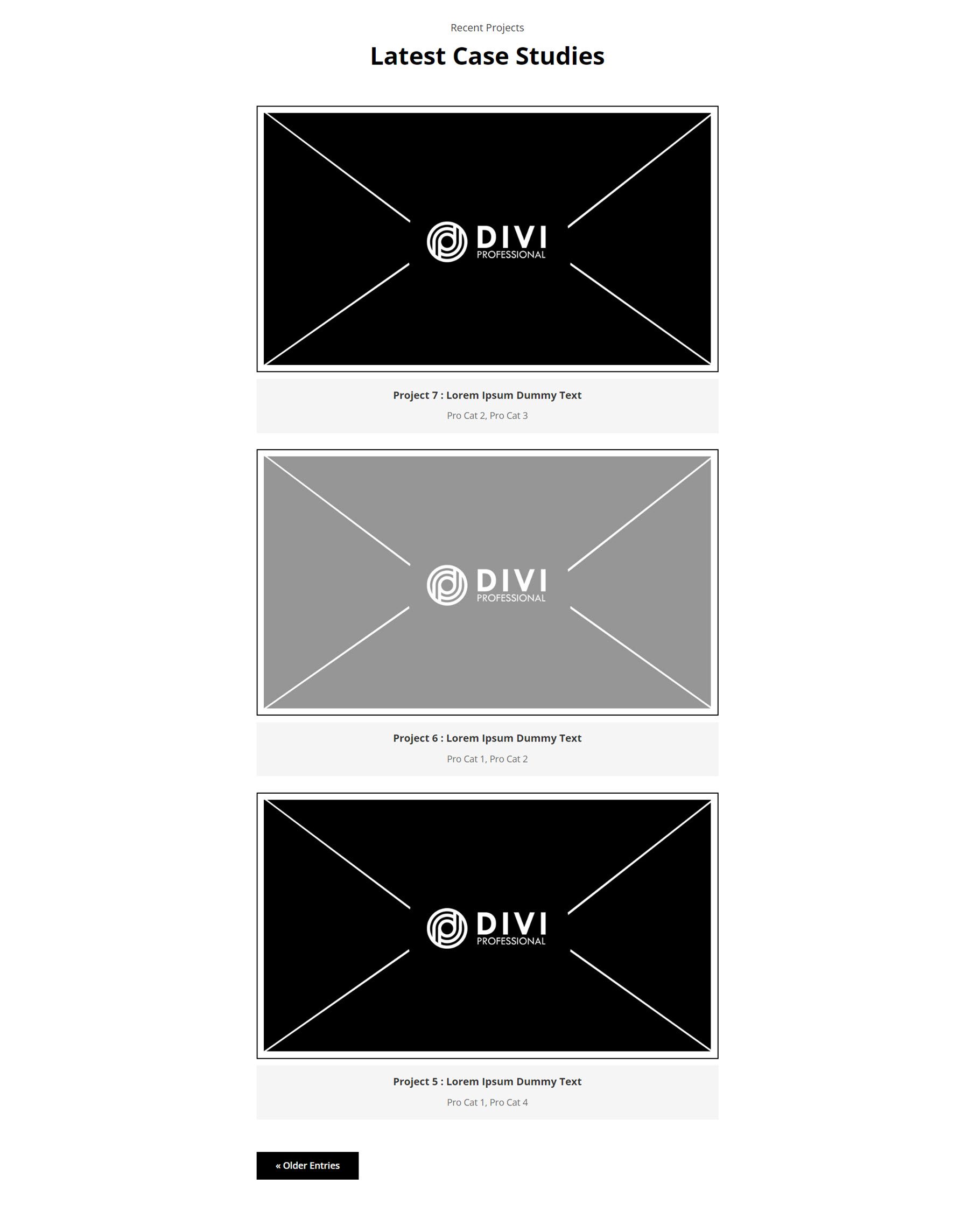
Di Style 18, proyek disusun dalam satu kolom, satu demi satu. Dengan tata letak ini, Anda dapat memandu pengunjung Anda melihat satu item portofolio dalam satu waktu. Setiap item memiliki gambar unggulan besar dengan batas hitam. Di bawah, rincian proyek tercantum dengan latar belakang abu-abu.

Melayani
Sekarang mari kita lihat tata letak layanan, tempat Anda dapat menampilkan beragam layanan yang Anda tawarkan dan memberikan detail penting tentang layanan Anda.
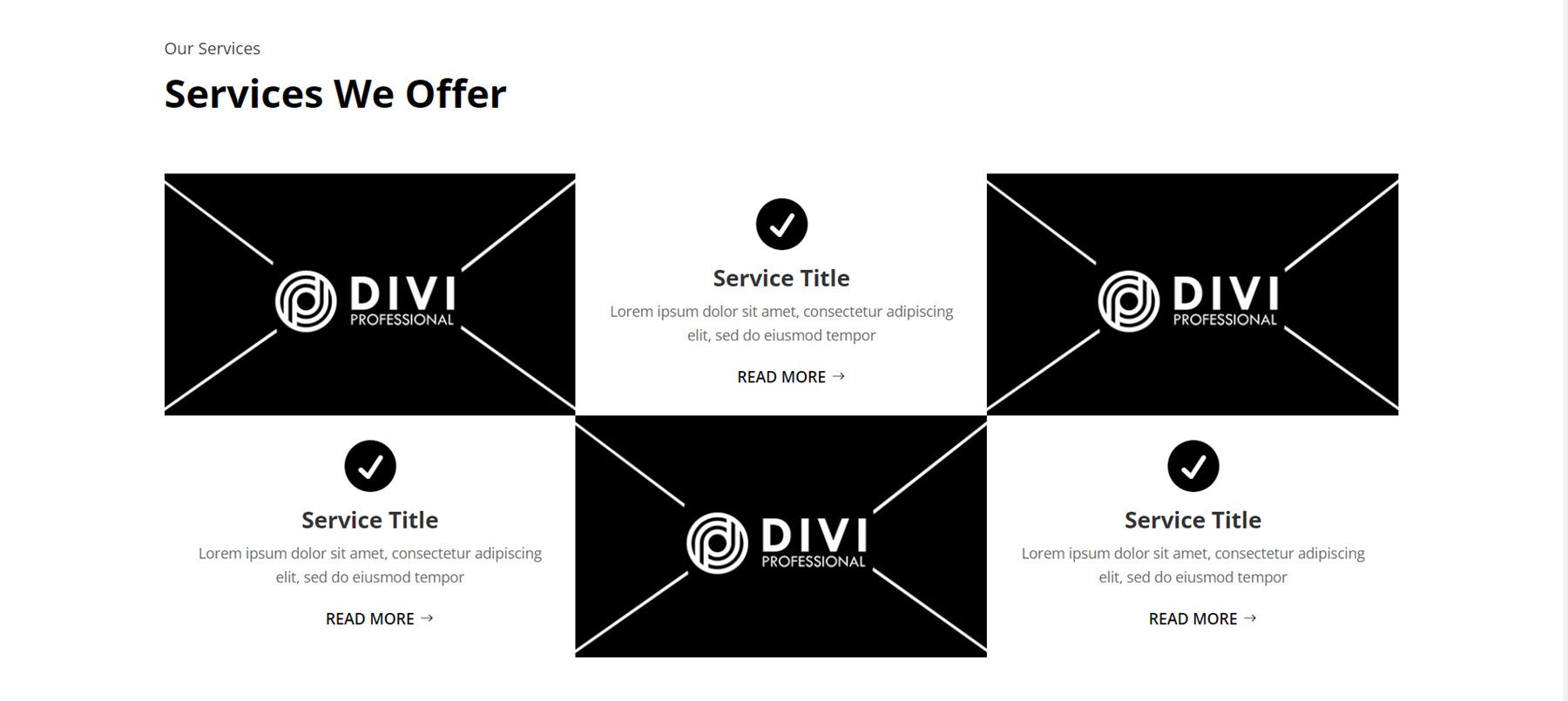
Yang pertama adalah Service Style 11. Layanan dan gambar disusun dalam tata letak bergantian. Setiap item layanan ditampilkan dengan ikon dan tombol baca lebih lanjut.

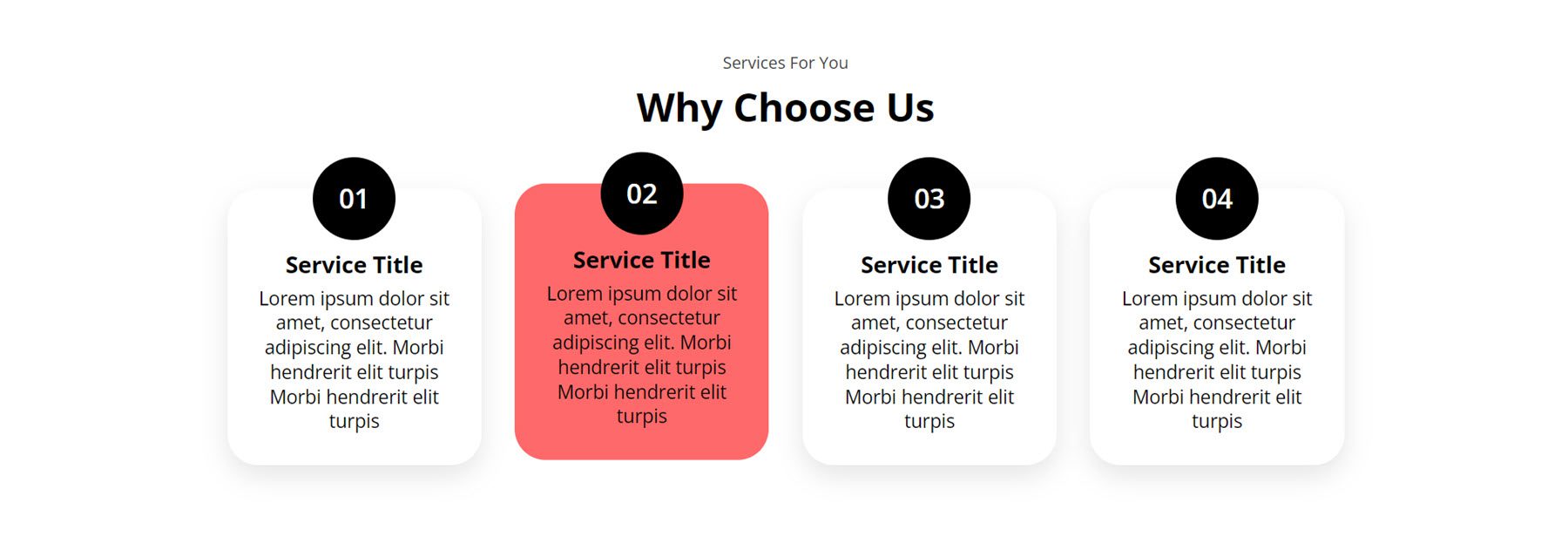
Service Style 79 memiliki empat kotak dengan sudut membulat, masing-masing kotak dengan judul dan teks isi. Setiap kotak memiliki lingkaran hitam di bagian atas dengan nomor. Saat diarahkan, kotak bergerak ke atas dan latar belakang berubah menjadi merah.

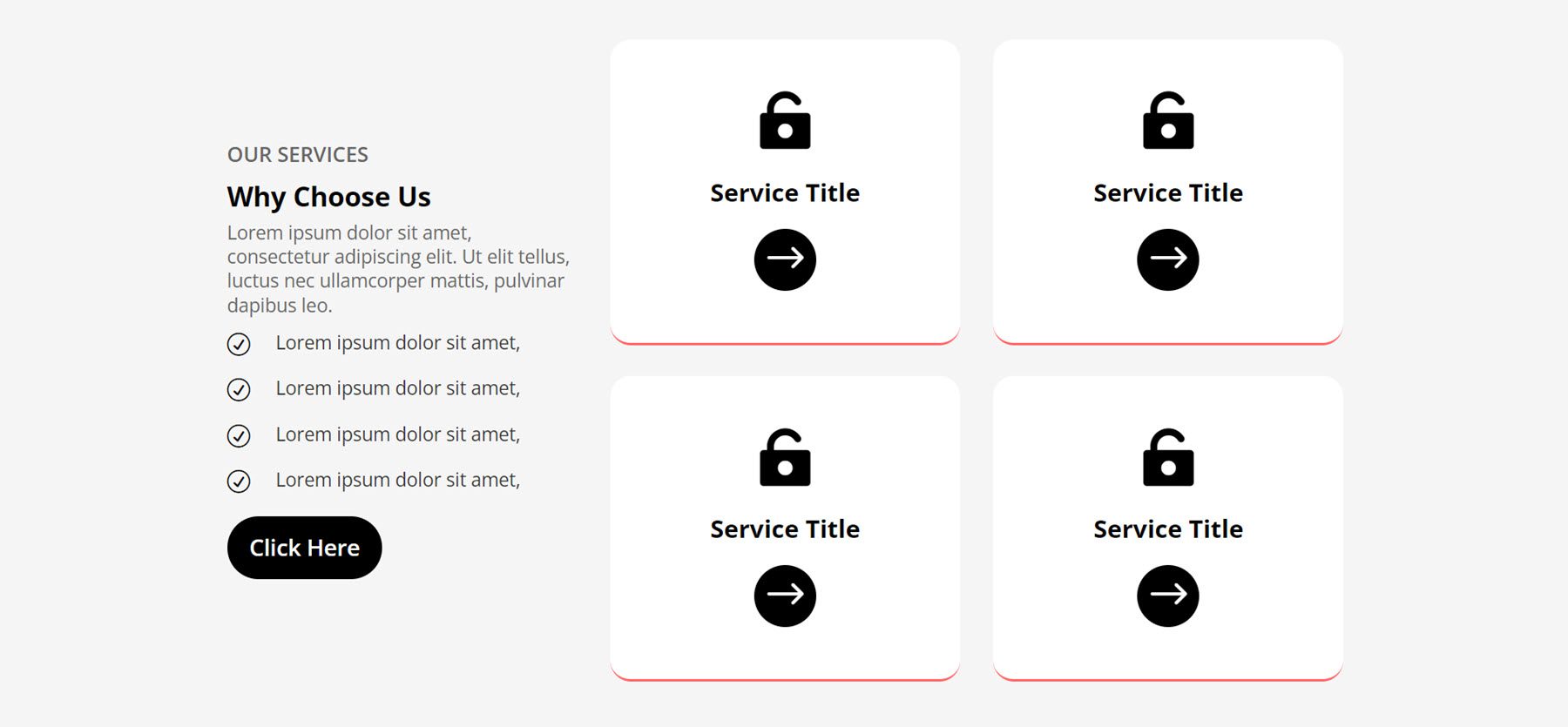
Di Style 92, kolom kiri menampilkan judul dan subjudul, teks isi dengan detail, empat uraian singkat dengan ikon centang, dan tombol Klik Disini. Di sebelah kanan ada dua kolom dengan kotak layanan. Setiap kotak memiliki ikon besar, judul, tombol panah, dan batas bawah.

Penggeser
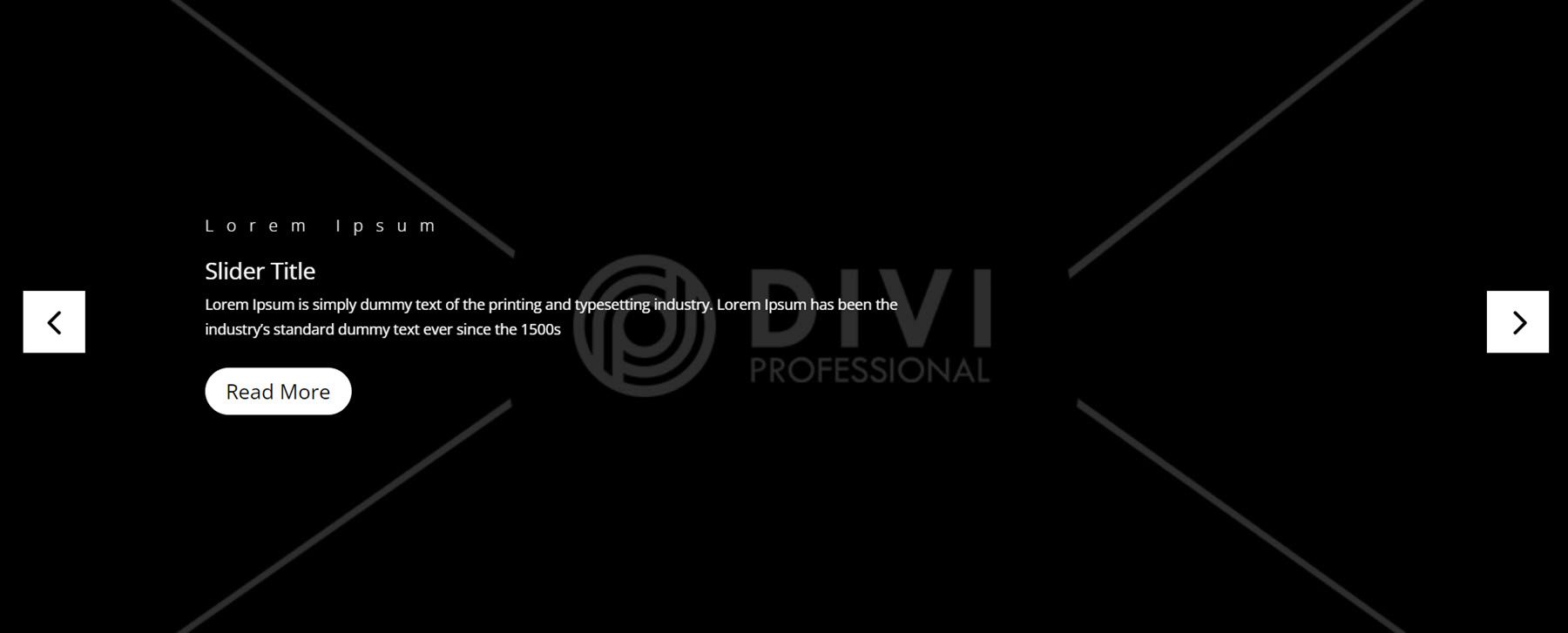
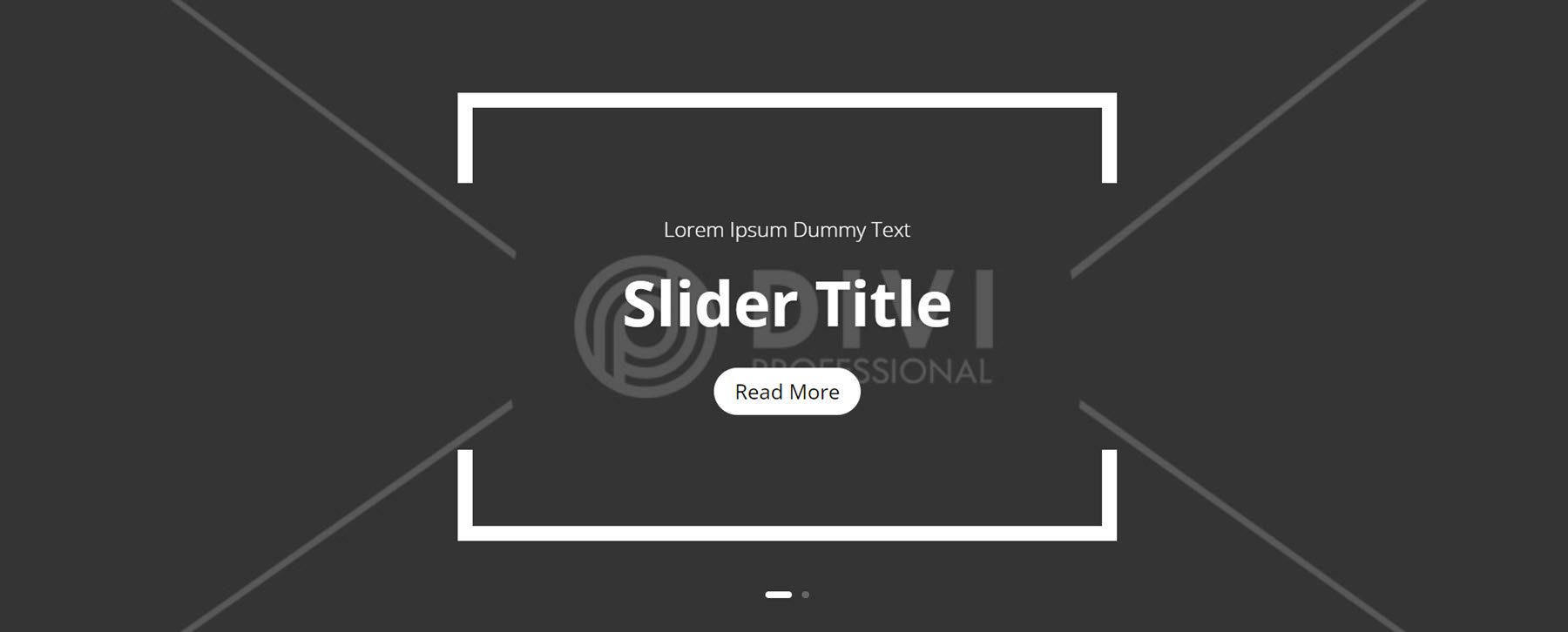
Selanjutnya, tata letak penggeser. Yang pertama adalah Slider Layout 3. Ini adalah slider lebar penuh dengan gambar latar belakang yang besar untuk setiap slide. Pada slidenya sendiri, terdapat subheader, header, body text, dan tombol baca selengkapnya disejajarkan ke kiri.

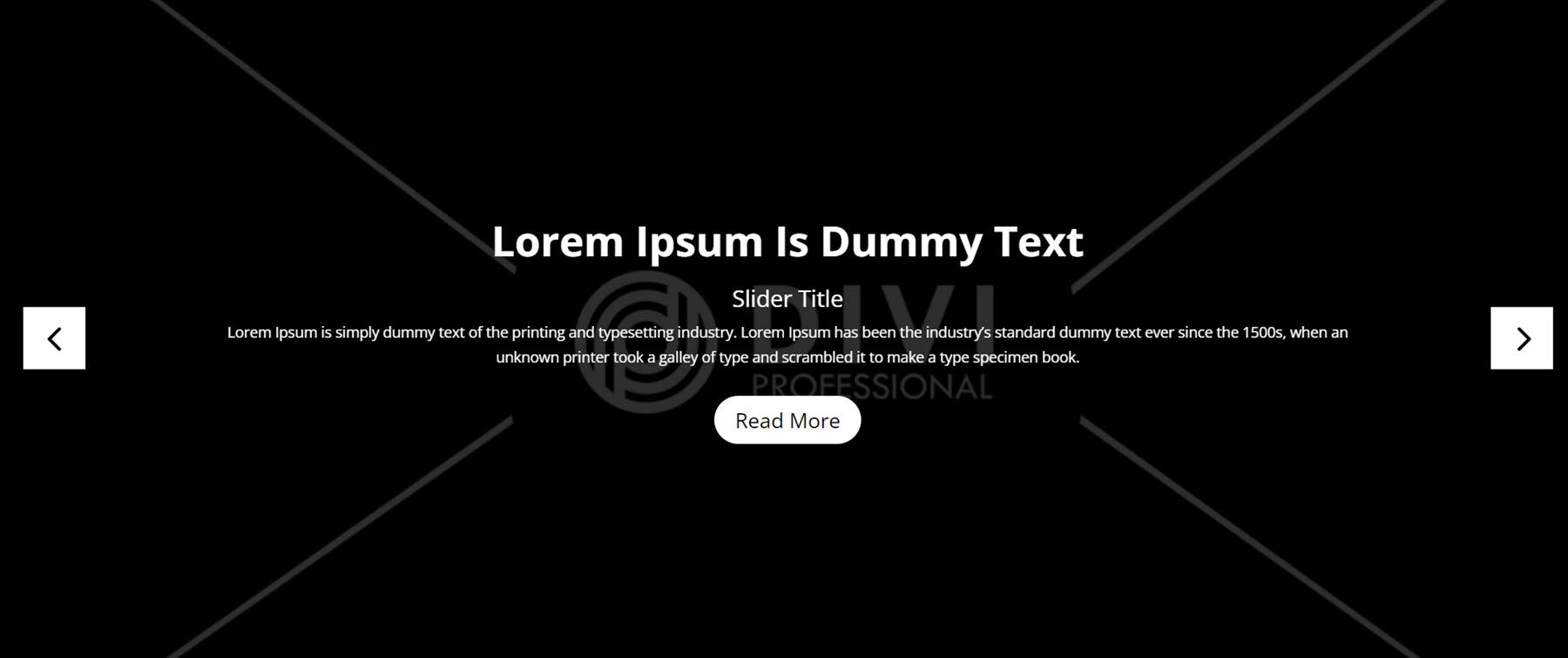
Selanjutnya, Slider Style 8 memiliki tata letak serupa, namun teks judulnya besar dan kontennya rata di tengah.

Terakhir, Slider 14 memiliki konten rata tengah yang dikelilingi oleh garis batas di bagian atas dan bawah. Penggeser menggunakan indikator berbentuk pil untuk slide aktif, bukan lingkaran standar, sehingga menambahkan bakat desain yang halus pada tata letaknya.

tab
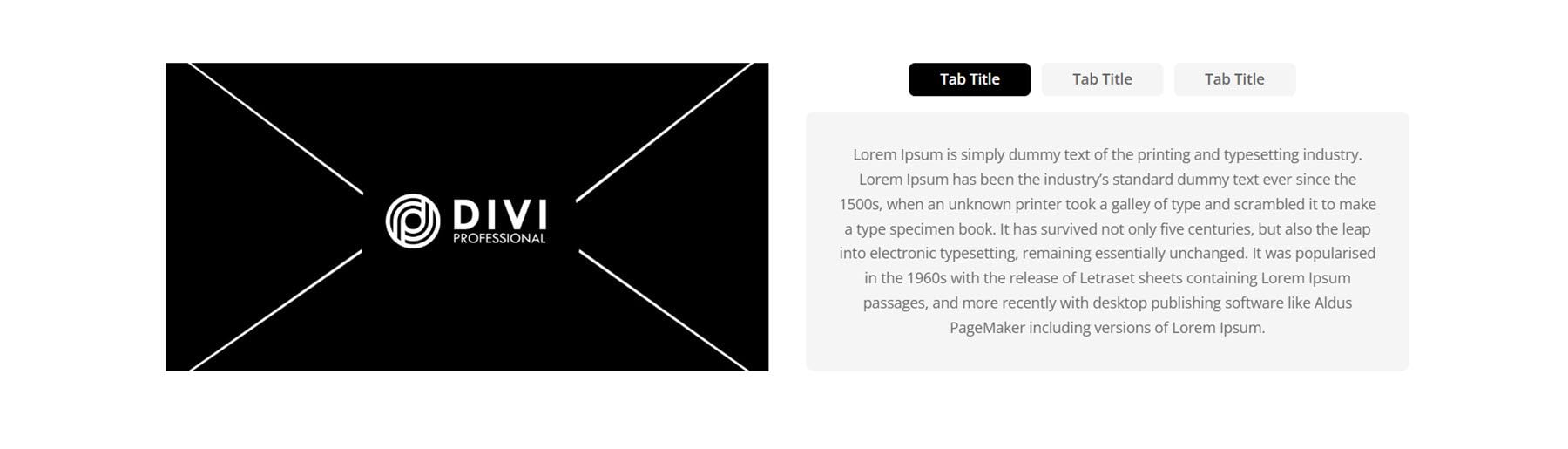
Tab adalah cara terbaik untuk menyingkat dan mengatur informasi pada halaman. Mari kita lihat Style 1. Ini menampilkan gambar di sebelah kiri, dengan tab di sebelah kanan. Judul tab berada di tengah, dengan latar belakang hitam untuk tab yang aktif.

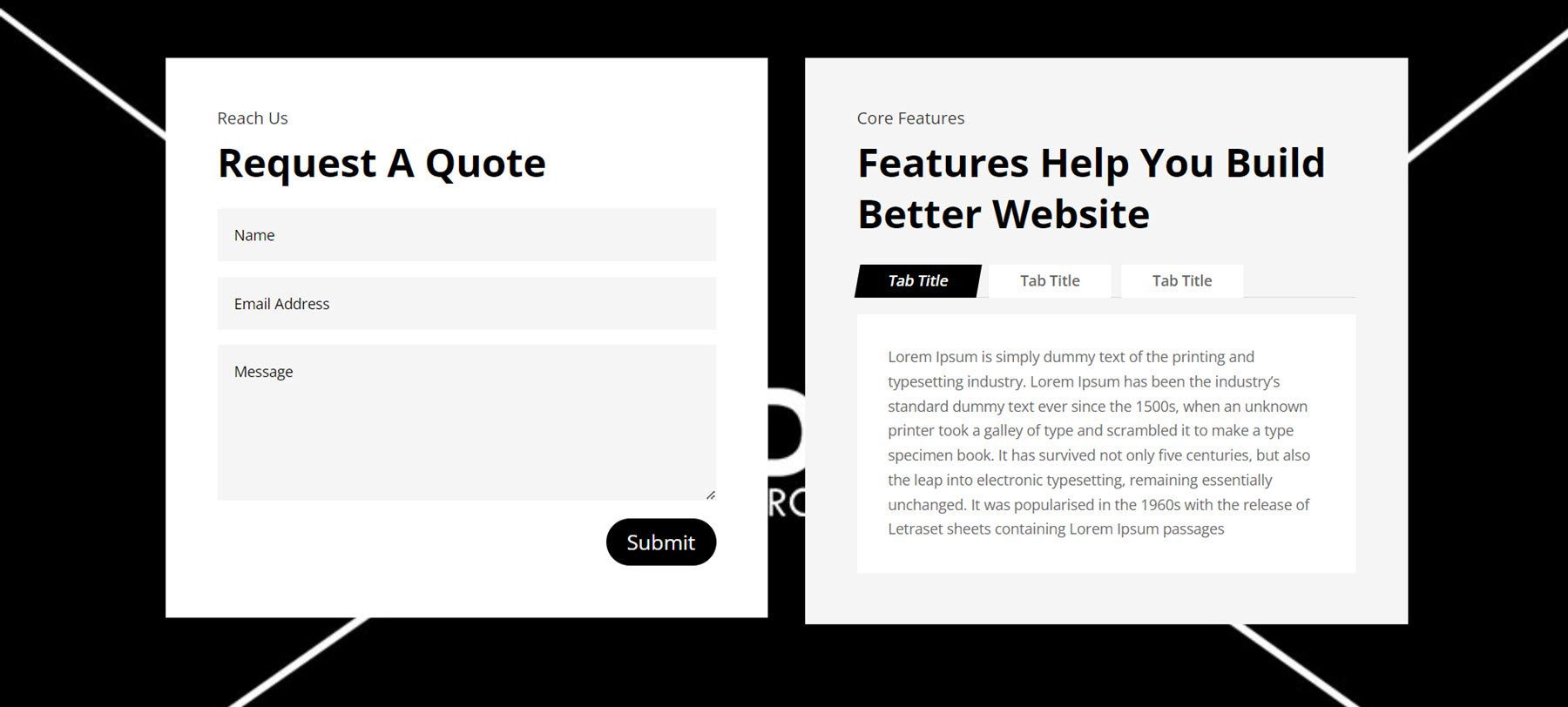
Selanjutnya, Tab Style 9 menampilkan latar belakang gambar lebar penuh. Di sebelah kanan adalah formulir kontak dengan latar belakang putih. Di sebelah kiri adalah beberapa teks judul, diikuti oleh bagian tab. Saat dipilih, wadah judul tab memiliki sisi miring dan latar belakang hitam.

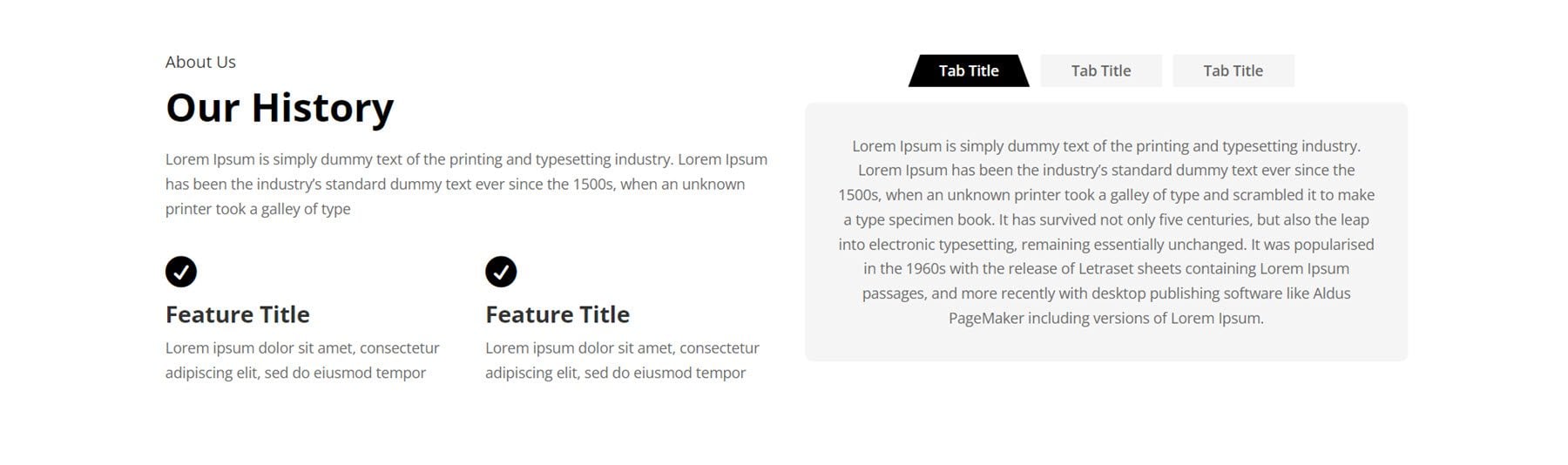
Untuk bagian tab terakhir, kita akan melihat Style 12. Terdapat beberapa teks di sebelah kiri, bersama dengan dua uraian singkat dengan ikon untuk menyorot fitur. Modul tab ada di sebelah kanan, dengan latar belakang abu-abu. Saat dipilih, wadah judul memiliki tepi miring dan latar belakang hitam.

Tim
Kit Wireframe Divi Serbaguna Terbaik hadir dengan banyak cara berbeda untuk memamerkan anggota tim Anda. Mari kita mulai dengan melihat Style 11. Tata letak ini menampilkan gambar bulat, diikuti dengan nama, jabatan, lalu deskripsi. Saat mengarahkan kursor, hamparan abu-abu muncul di atas gambar.

Selanjutnya, Tata Letak Tim 34. Yang ini menggunakan latar belakang abu-abu dan menampilkan anggota tim dalam tata letak bergaya kartu dengan sudut membulat. Setiap anggota tim menampilkan gambar, diikuti dengan nama, jabatan, dan tautan media sosial.

Terakhir, Team Style 42. Pada kolom pertama di sebelah kiri, ada beberapa teks dan tombol Hubungi Kami. Di sebelah kanan adalah anggota tim, ditampilkan dengan mulus. Setiap orang memiliki gambar, diikuti dengan nama dan jabatannya. Saat mengarahkan kursor, hamparan abu-abu muncul di atas gambar.

Kesaksian
Testimonial adalah cara terbaik untuk membangun kepercayaan dengan pengunjung situs web dan menunjukkan kualifikasi Anda. Dalam Testimonial Style 10, terdapat dua kotak testimonial, masing-masing dengan rating bintang, teks testimonial, gambar penulis, nama penulis, jabatan penulis, dan ikon kutipan di pojok kanan bawah.

Gaya Testimonial 32 menampilkan judul Umpan Balik Klien dengan beberapa salinan dan tombol di sebelah kiri. Di sebelah kanan ada dua kotak testimonial dengan kutipan besar di bagian atas, diikuti dengan kutipan dan rating bintang. Gambar penulis ditampilkan di tepi bawah kotak, diikuti dengan nama penulis dan jabatan.

Ini adalah Style 97. Dalam tata letak ini, testimoni klien terletak di sebelah kiri, dengan ikon kutipan dan peringkat bintang. Di sebelah kanan, dipisahkan oleh garis pemisah, terdapat modul video untuk video klien. Ini bisa menjadi cara menarik untuk menambahkan testimonial yang lebih interaktif dan menarik ke situs web Anda.

Linimasa
Gaya tata letak terakhir yang akan kita lihat adalah garis waktu. Ini bisa menjadi cara yang bagus untuk menampilkan rangkaian peristiwa atau menampilkan sejarah bisnis Anda, misalnya. Gaya pertama yang akan kita lihat adalah Timeline Style 6. Ini menampilkan ikon untuk setiap item timeline, di tengah halaman. Penjajaran setiap item bergantian dari kanan ke kiri. Setiap item dilengkapi teks judul dan deskripsi, serta ikon dengan latar belakang hitam. Setiap item juga dilengkapi bentuk hitam yang diimbangi dari sudut atas, yang menambah daya tarik desain pada setiap item.

Selanjutnya, Timeline Style 10 juga menggunakan tata letak bergantian, dengan tahun ditandai di sudut atas di tengah halaman untuk setiap item. Setiap item garis waktu juga dilengkapi ikon, judul, dan teks deskripsi.

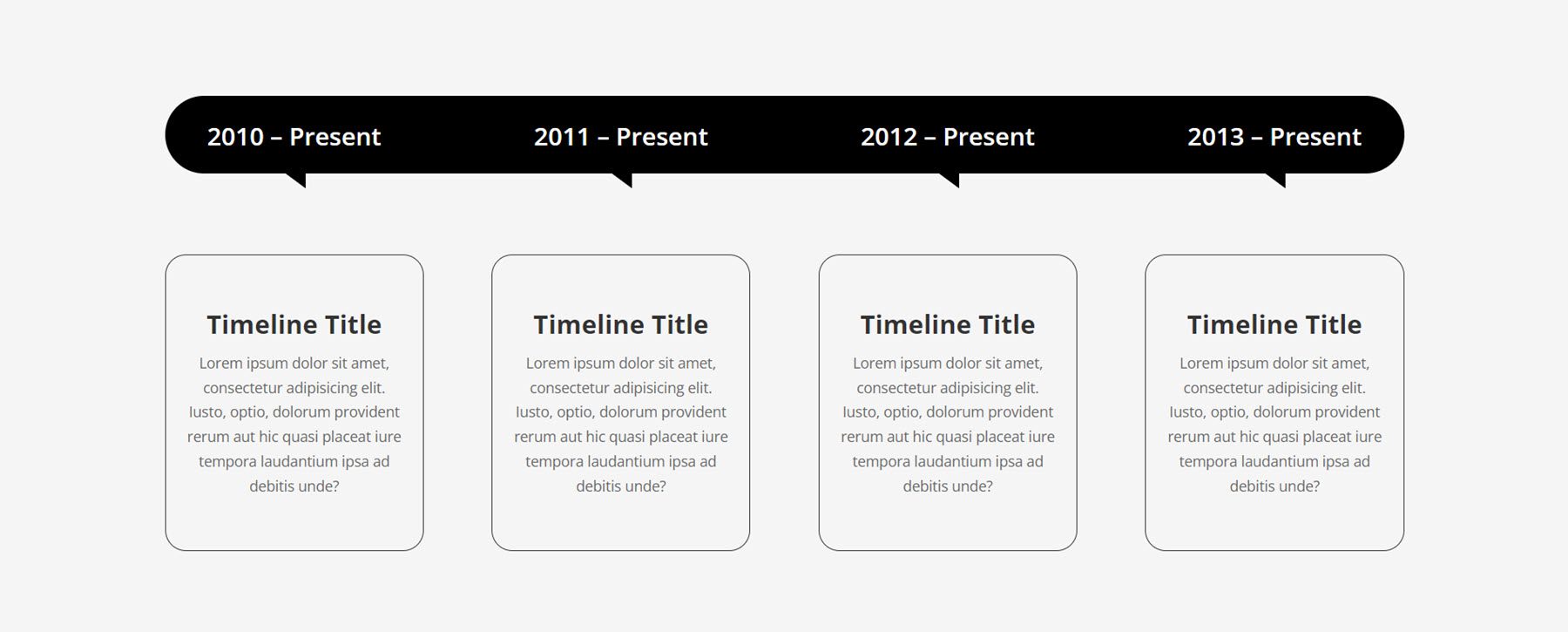
Terakhir, Timeline Style 18 menggunakan bilah hitam dengan sudut membulat di bagian paling atas, yang menunjukkan tanggal untuk setiap item di bawahnya. Masing-masing item garis waktu menampilkan judul dan deskripsi dan dikelilingi oleh batas tipis dan sudut membulat.

Tata Letak Pembuat Tema Divi
Kit Wireframe Divi Serbaguna Utama juga dilengkapi dengan beberapa tata letak yang dapat ditambahkan ke Divi Theme Builder untuk menata header dan footer situs web Anda. Mari kita lihat lebih dekat.
Tajuk
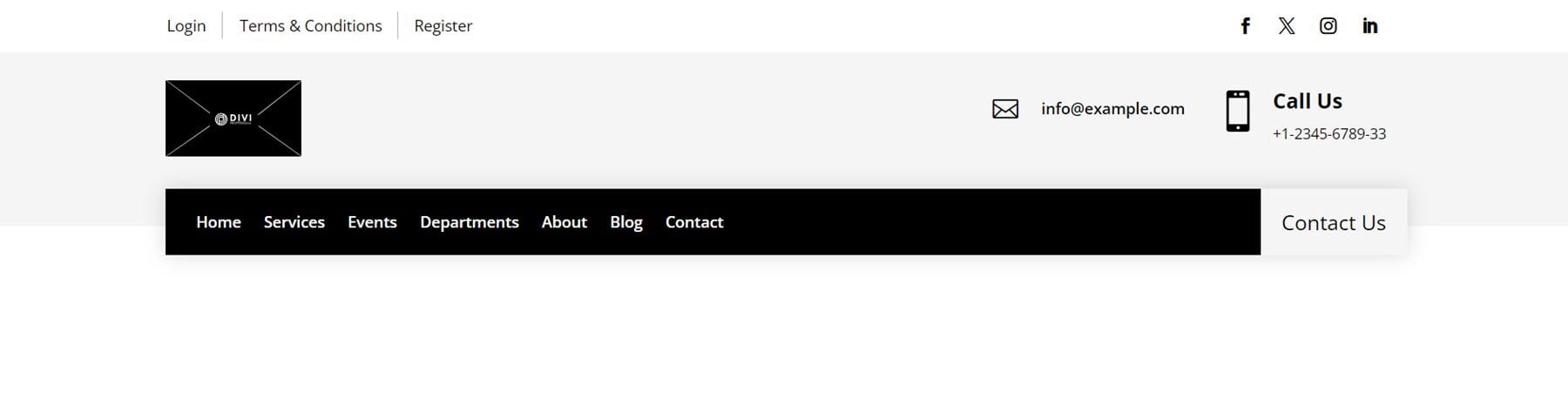
Gaya header pertama yang akan kita lihat adalah Header Style 7. Ini menampilkan bilah putih di bagian atas dengan beberapa tautan di sebelah kiri dan ikon media sosial di sebelah kanan. Di bawahnya, dengan latar belakang abu-abu, terdapat logo, alamat email, dan nomor telepon. Lalu ada bar hitam yang berisi menu dan tombol Hubungi Kami.

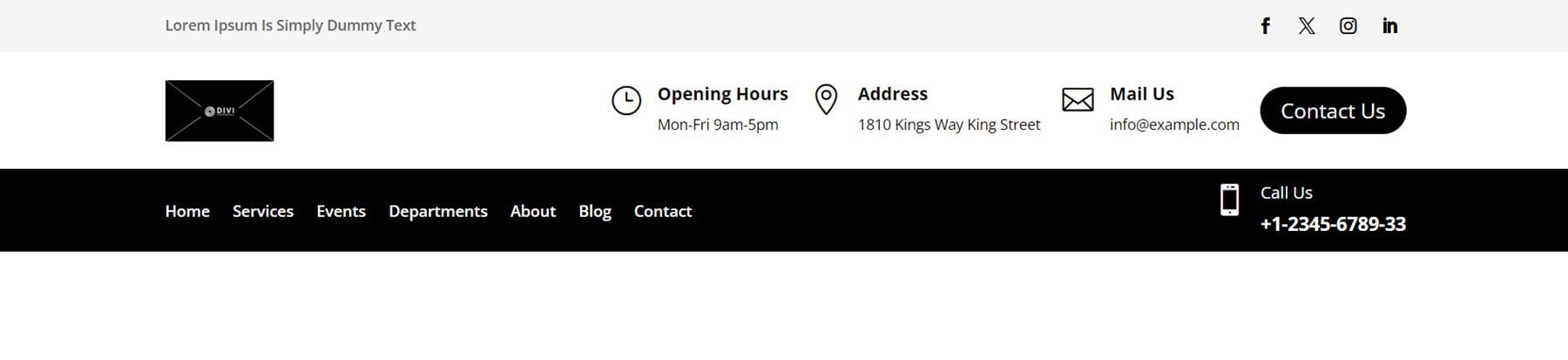
Selanjutnya, Header Style 11 dimulai dengan bar abu-abu di bagian paling atas yang berisi baris teks pendek dan link media sosial. Berikutnya, dengan latar belakang putih, terdapat logo serta tiga uraian singkat dengan ikon yang menampilkan jam, alamat, dan informasi kontak. Bagian ini juga berisi tombol Hubungi Kami. Terakhir, bilah hitam berisi menu dan uraian singkat dengan informasi nomor telepon.

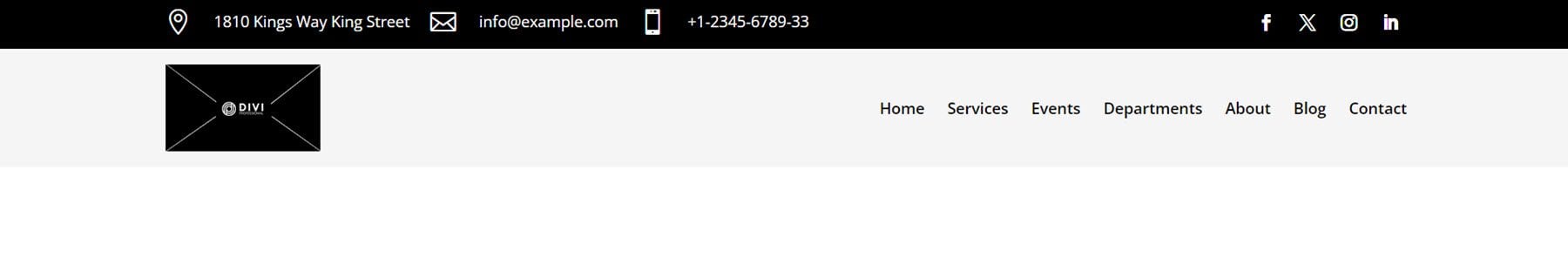
Terakhir, Header Style 20 dibuka dengan bilah hitam yang berisi informasi kontak di samping ikon dan tautan media sosial. Kemudian pada background abu-abu di bawahnya terdapat logo dan modul menu.

catatan kaki
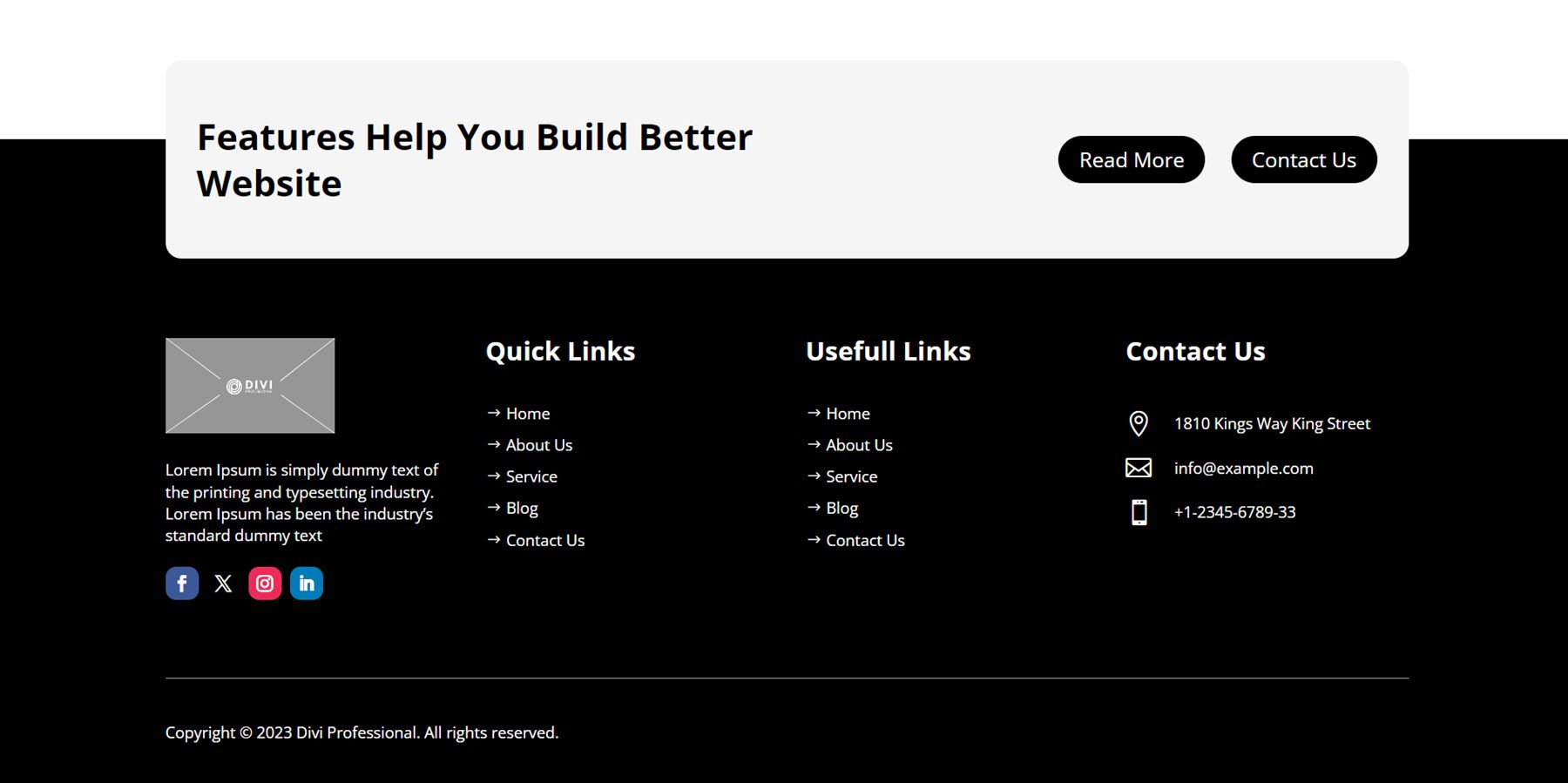
Pertama, mari kita lihat Footer Style 6. Ini memiliki desain unik dengan bagian ajakan bertindak yang berisi beberapa salinan dan dua tombol di bagian paling atas footer. Di bawah, bagian footer utama berisi kolom dengan logo, teks deskripsi, dan ikon media sosial. Lalu, dua kolom dengan link navigasi. Di sebelah kanan, informasi kontak ditampilkan bersama dengan ikon untuk setiap item. Ada garis pemisah di bawah item ini, diikuti oleh beberapa teks hak cipta untuk situs tersebut.

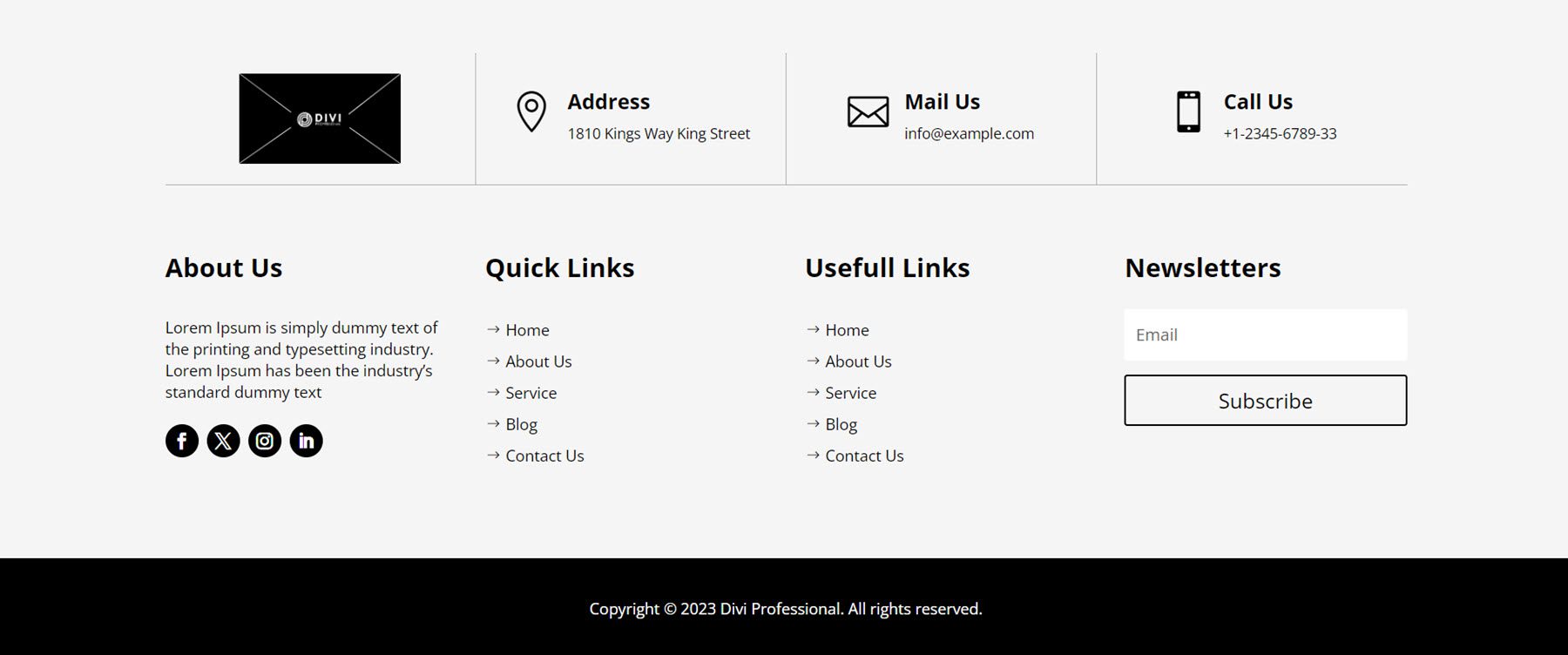
Footer Style 15 dimulai dengan baris yang berisi gambar atau logo, alamat, alamat email, dan nomor telepon, beserta ikon untuk setiap item kontak. Barang-barang di baris pertama ini dipisahkan oleh garis pemisah tipis di sepanjang bagian bawah dan di antara barang-barang. Di bawah bagian ini, terdapat bagian tentang kami dengan beberapa teks dan tautan media sosial, dua kolom dengan tautan ke halaman situs, dan formulir pendaftaran buletin. Di bagian paling bawah, terdapat bilah hitam yang berisi informasi hak cipta situs tersebut.

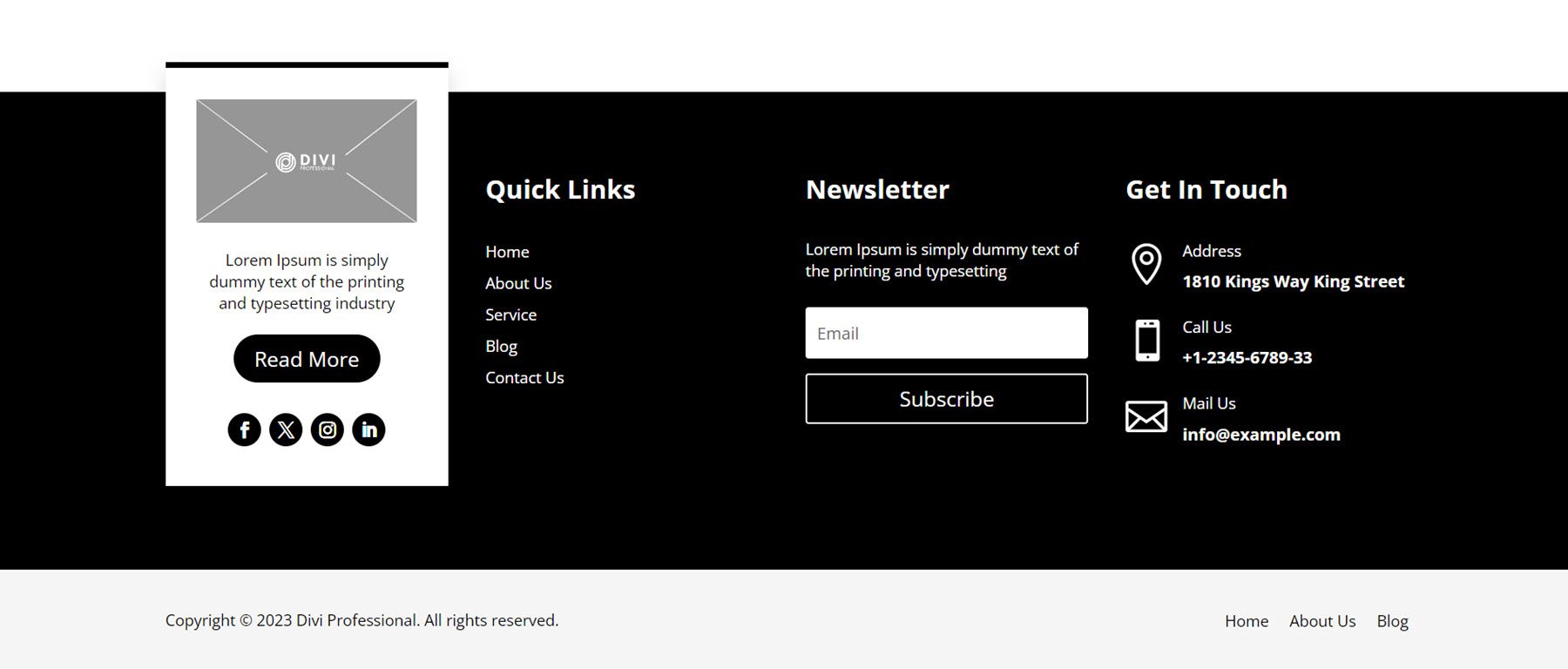
Di Footer Style 18, kolom pertama menampilkan blok dengan latar belakang putih yang menonjol di atas bagian footer hitam. Blok ini menyoroti gambar atau logo, beberapa teks deskripsi, tombol baca lebih lanjut, dan tautan media sosial. Di sebelah kanannya terdapat kolom Tautan Cepat dengan tautan ke beberapa halaman, lalu kolom pendaftaran buletin, dan terakhir, kolom Hubungi dengan uraian singkat yang menampilkan informasi kontak seperti alamat, nomor telepon, dan email. Di bawah bagian footer utama terdapat strip sub-footer dengan latar belakang abu-abu, menampilkan teks hak cipta dan link tiga halaman.

Tempat Membeli Kit Wireframe Divi Serbaguna Terbaik

Kit Wireframe Divi Serbaguna Terbaik tersedia untuk dibeli dari Divi Marketplace. Biayanya $9,00 untuk penggunaan situs web tanpa batas dan pembaruan seumur hidup. Harganya juga sudah termasuk jaminan uang kembali 30 hari.
Pikiran Terakhir
Kit Wireframe Divi Serbaguna Ultimate hadir dengan 22 jenis tata letak berbeda dan lebih dari 1000 gaya unik yang dapat digunakan untuk membuat tata letak situs web Anda dengan cepat. Karena desain dalam kit ini adalah gambar rangka, gayanya tidak berlebihan dan dapat digunakan sebagai struktur dasar untuk semua jenis situs yang mungkin ingin Anda buat. Semuanya dibuat dengan modul Divi, sehingga mudah untuk membuka pengaturan modul dan menerapkan gaya untuk mengubah gambar rangka menjadi bagian yang ditata sepenuhnya untuk desain Anda. Jika Anda membangun situs web dan menginginkan solusi yang dapat membantu Anda memulai proses sambil tetap menyerahkan arah desain kepada Anda, Kit Wireframe Divi Serbaguna Utama mungkin merupakan pilihan yang sangat baik.
Kami ingin sekali mendengar pendapat Anda! Sudahkah Anda menggunakan Kit Wireframe Divi Serbaguna Utama? Beri tahu kami pendapat Anda tentang hal ini di komentar!
