Divi vs Elementor: Pembuat Halaman Mana yang Lebih Baik Untuk Tahun 2024?
Diterbitkan: 2024-03-07Apakah Anda mencoba memutuskan antara Divi vs Elementor untuk membangun situs WordPress Anda?
Divi dan Elementor adalah pembuat halaman WordPress drag-and-drop yang populer. Keduanya memungkinkan Anda membuat situs web yang sepenuhnya disesuaikan tanpa memiliki pengetahuan teknis apa pun. Selain pembuatan halaman, mereka juga menyediakan pembuatan tema dan integrasi konten dinamis tingkat lanjut.
Meskipun keduanya memiliki banyak kesamaan, beberapa perbedaan penting dapat mengarahkan Anda pada satu atau lain hal.
Pada artikel ini, kami akan membandingkan Elementor vs Divi untuk membantu Anda memilih pembuat halaman terbaik untuk kebutuhan Anda.
Kami tidak mencoba untuk memilih satu “pemenang”. Sebaliknya, kami akan menyoroti persamaan dan perbedaan untuk membantu Anda memilih alat terbaik sesuai kebutuhan Anda. Untuk melakukan ini, kami akan membandingkan Elementor dan Divi di area yang berbeda.
Bersemangat? Mari kita mulai dengan ikhtisar singkat tentang kedua pembuat situs tersebut.
Divi vs Elementor: Ikhtisar Singkat
Untuk memulai perbandingan pembuat Divi vs Elementor, mari kita lihat dasar-dasar kedua pembuat tersebut.
Divi

Divi adalah plugin pembuat halaman untuk WordPress yang dibuat oleh Elegant Themes. Ini memiliki berbagai macam modul yang dapat Anda drag dan drop ke situs web Anda.
Selain itu, Anda mendapatkan template siap pakai untuk membantu proses pembuatan situs web. Divi adalah plugin premium yang juga menyertakan editor backend.
Jadi, jika Anda terbiasa dengan pengkodean, Anda dapat menggunakan dasbor Divi untuk mengubah kode berbagai elemen.
Dapatkan Divi
elemen

Elementor adalah salah satu plugin pembuat halaman WordPress yang paling banyak digunakan. Ini juga merupakan pembuat halaman tanpa kode, yang berarti Anda dapat membuat halaman Anda dengan antarmuka drag-and-drop visual.
Ada templat bawaan untuk halaman dan bagian. Anda juga mendapatkan banyak opsi penyesuaian dan dukungan tambahan yang luar biasa.
Dari segi harga, Elementor mengikuti model freemium. Versi gratisnya sendiri menawarkan beragam fungsi dan penyesuaian.
Namun, fungsionalitas tambahan seperti pembuat tema, integrasi WooCommerce, pembuat popup, CSS khusus, dan sebagainya hanya tersedia dengan Elementor Pro.
Jika Anda ingin mempelajari lebih lanjut, Anda dapat membaca ulasan lengkap Elementor kami.
Dapatkan Elemen Pro
Elementor vs Divi: Apa Sama
Kedua pembuat halaman WordPress ini berada di puncak permainan mereka, jadi mari kita mulai melihat kesamaan apa yang mereka miliki.
Tentu saja, ada sedikit perbedaan fitur di sana-sini, tetapi ini adalah fitur dasar yang akan Anda dapatkan, apa pun plugin yang Anda pilih.
Antarmuka Visual, Seret dan Lepas
Divi dan Elementor keduanya menawarkan antarmuka drag-and-drop yang menarik secara visual dengan pengeditan sebaris.
Ini berarti Anda dapat membangun situs web Anda sambil melihat apa yang akan dilihat pengunjung Anda, dan Anda dapat mengubah teks hanya dengan mengklik dan mengetik di halaman tersebut.
Divi
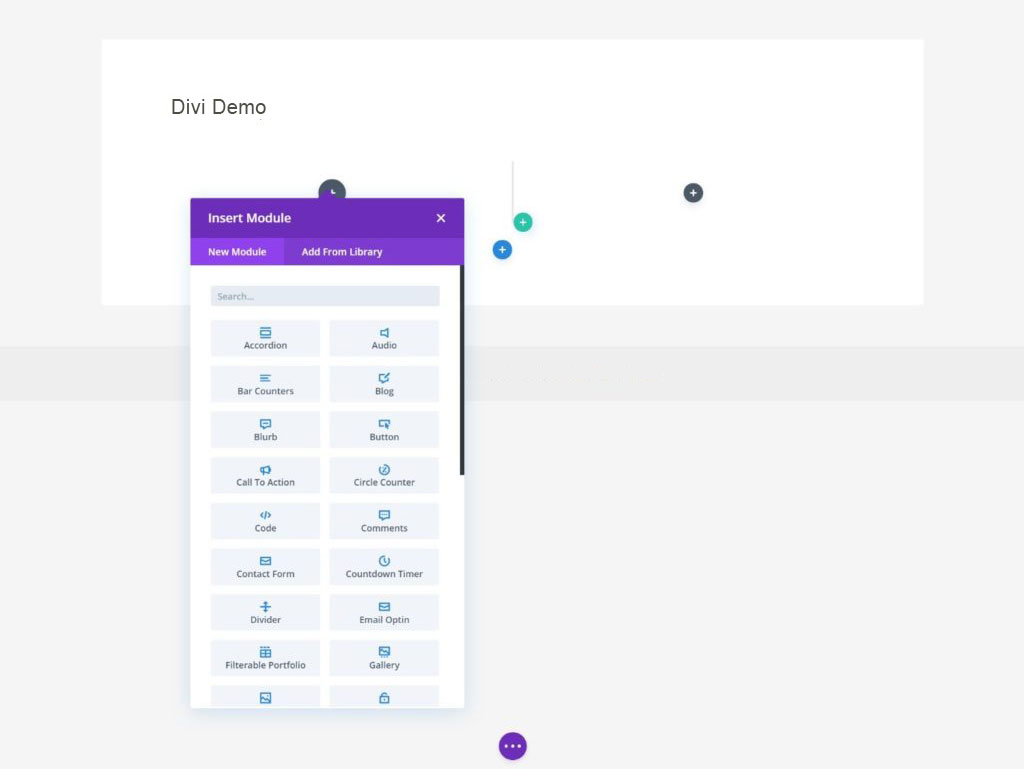
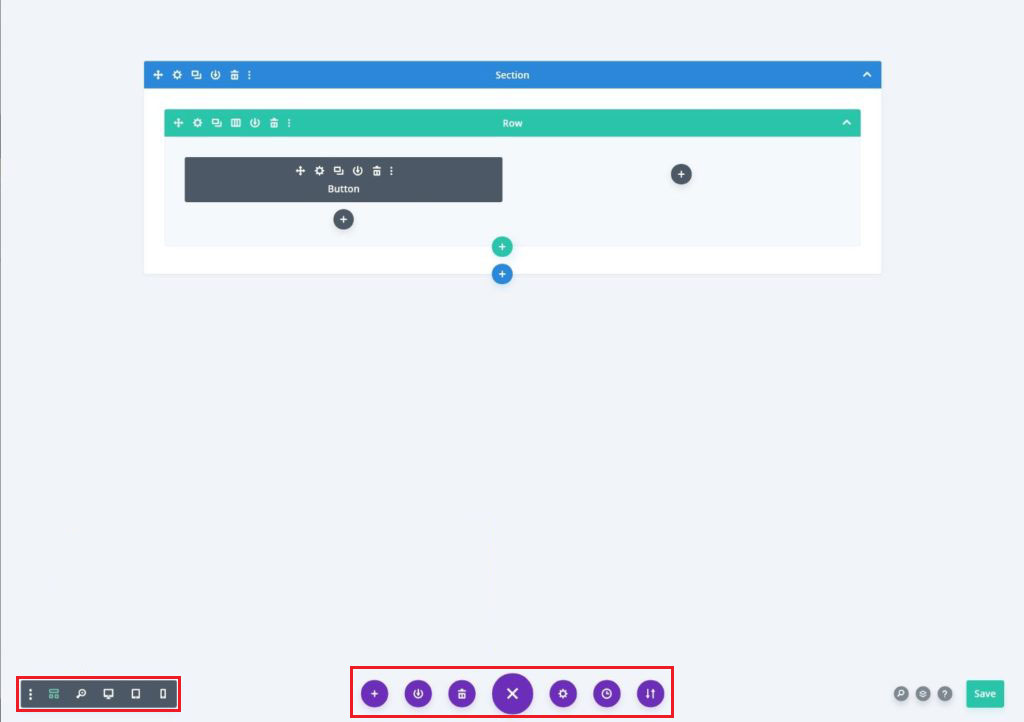
Saat Anda meluncurkan pembuat visual Divi, Anda akan mendapatkan pratinjau langsung layar penuh dari situs web Anda. Ada toolbar mengambang yang dapat dilipat di bagian bawah dan ikon mengambang yang ditampilkan saat Anda mengarahkan kursor ke bagian tertentu situs web Anda.
Untuk menambahkan konten atau tata letak, klik berbagai ikon. Misalnya, ikon hitam memungkinkan Anda menambahkan modul baru.

Saat Anda menambahkan konten atau elemen tata letak, mengkliknya akan menampilkan popup dengan pengaturan detail. Anda dapat mengubah ukuran atau menyeret popup ini ke mana saja di layar untuk mempersonalisasi antarmuka.

Untuk konten teks, Anda juga dapat menggunakan pengeditan sebaris, yang memungkinkan Anda cukup mengeklik dan mengetik pada pratinjau langsung halaman Anda.
Mengklik di bagian bawah halaman akan membuka menu yang memungkinkan Anda memilih pratinjau perangkat yang berbeda, meluncurkan tampilan wireframe pengeditan backend, dan mengakses pengaturan tingkat tinggi tambahan.
Seperti inilah tampilan gambar rangkanya:

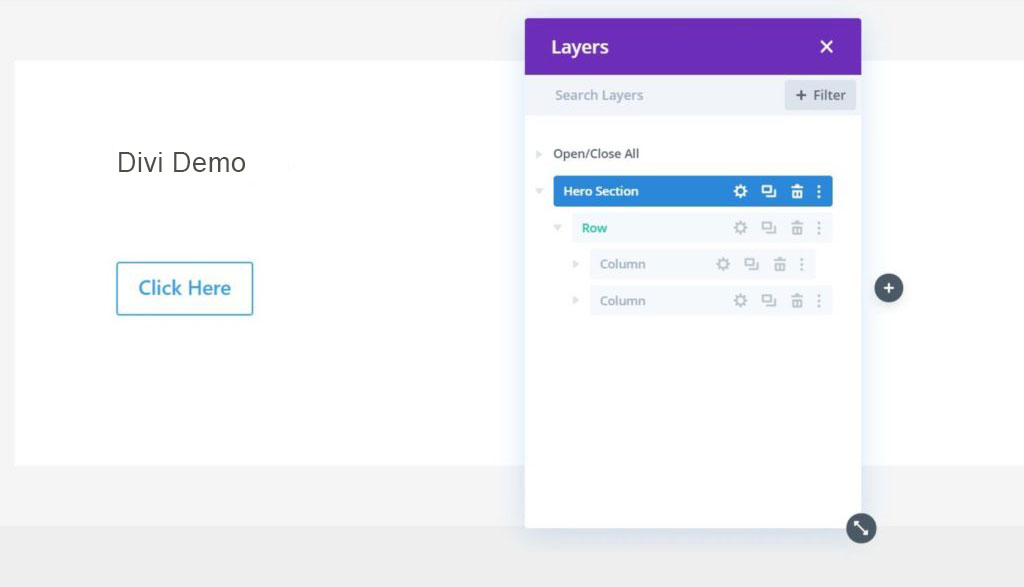
Sebagai alternatif dari gambar rangka, Anda dapat menggunakan alat Lapisan untuk mengatur konten Anda ke dalam struktur yang berbeda.

elemen
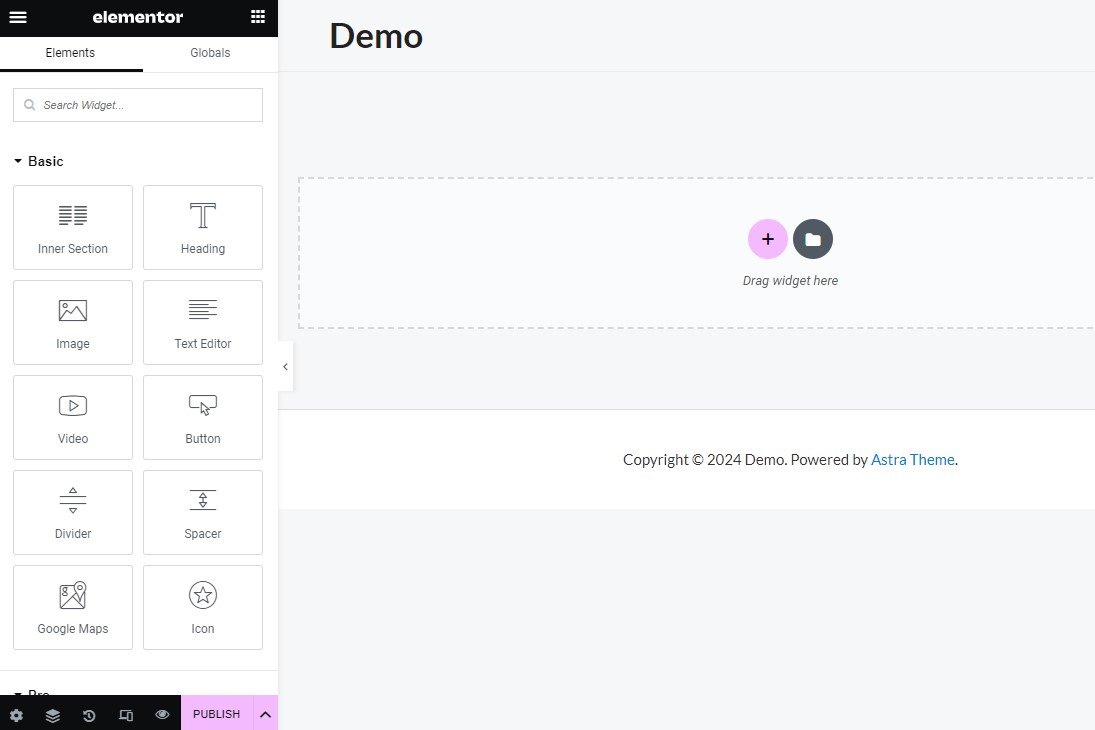
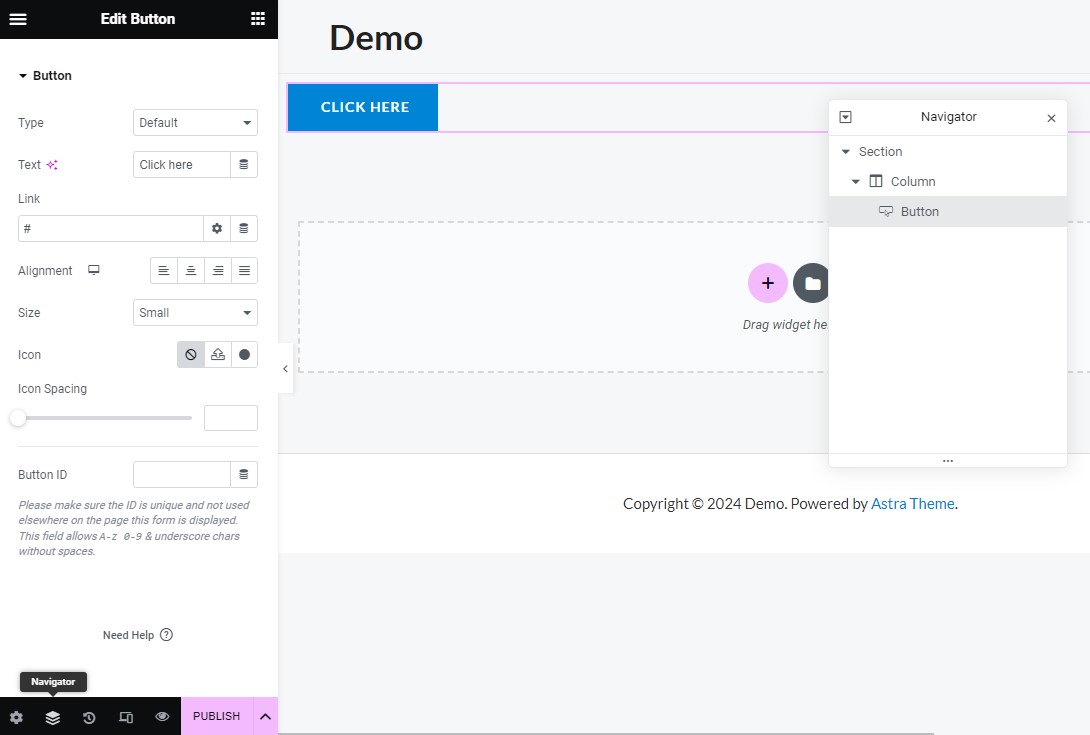
Elementor mengambil pendekatan yang sangat berbeda terhadap antarmuka penggunanya. Ini menampilkan pratinjau langsung desain Anda di sebelah kanan dan sidebar tetap di sebelah kiri (mirip dengan Penyesuai Tema WordPress).

Sidebar ini adalah tempat Anda menangani sebagian besar pilihan desain Anda. Misalnya, di sidebar, Anda dapat melihat daftar widget dan menyeretnya ke desain Anda.
Kemudian, di sidebar, Anda dapat mengubah gaya widget, konten, dan pengaturan lainnya.

Sebagian besar konten juga dapat diedit sebaris. Artinya, Anda cukup mengeklik dan mengetik pratinjau langsung.
Namun, Elementor tidak menawarkan tampilan gambar rangka seperti yang dimiliki Divi, tetapi Elementor memiliki alat Navigator yang sangat berguna. Mirip dengan alat Lapisan Divi, alat ini memberikan gambaran umum tentang tata letak struktural halaman Anda. Anda juga dapat mengganti nama elemen agar lebih mudah diingat.

Selain itu, Anda juga akan mendapatkan fitur tambahan seperti undo/redo, pratinjau perangkat, riwayat revisi, dan banyak lagi.
Secara keseluruhan, UI Elementor terasa lebih bersih dan tidak berlebihan karena tidak menggunakan ikon mengambang seperti Divi.
Opsi Gaya
Elementor dan Divi Builder terkenal dengan pilihan gayanya. Jadi, jika Anda seorang desainer, Anda akan menyukai semua opsi untuk mengontrol tampilan desain Anda.
Divi
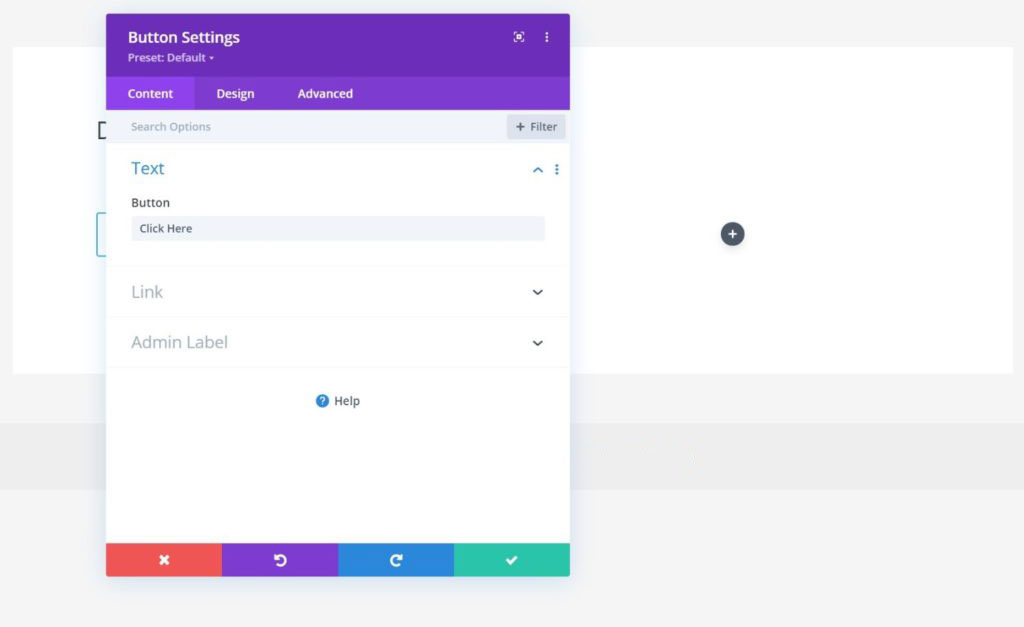
Divi Builder memberi Anda tiga tab berbeda untuk mengontrol berbagai elemen:
- Konten: Ini memungkinkan Anda mengedit konten modul, seperti teks, gambar, latar belakang, dll.
- Desain: Mencakup semuanya mulai dari tipografi hingga warna, bayangan, batas, dan banyak lagi.
- Lanjutan: Memungkinkan Anda menambahkan CSS khusus dan mengontrol visibilitas responsif.
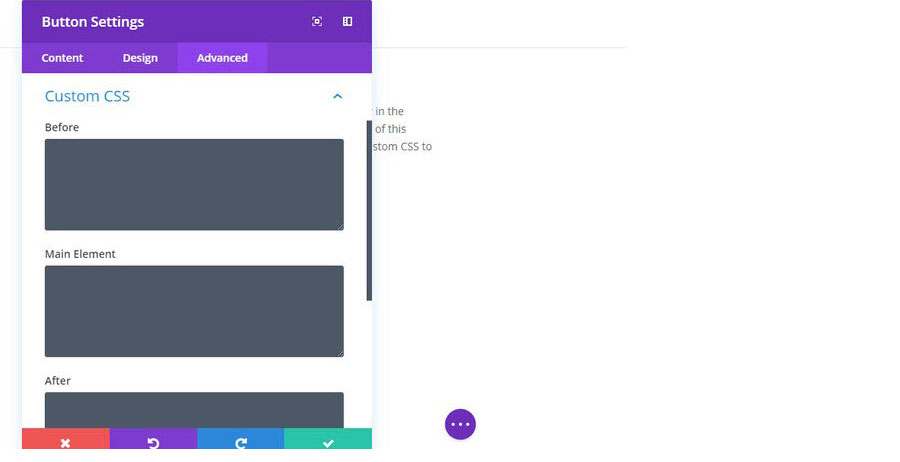
Dan jika Anda senang bekerja dengan CSS khusus, Anda memiliki banyak opsi karena Divi Builder memudahkan penerapan CSS ke elemen utama dan sebelum/sesudah elemen utama:

elemen
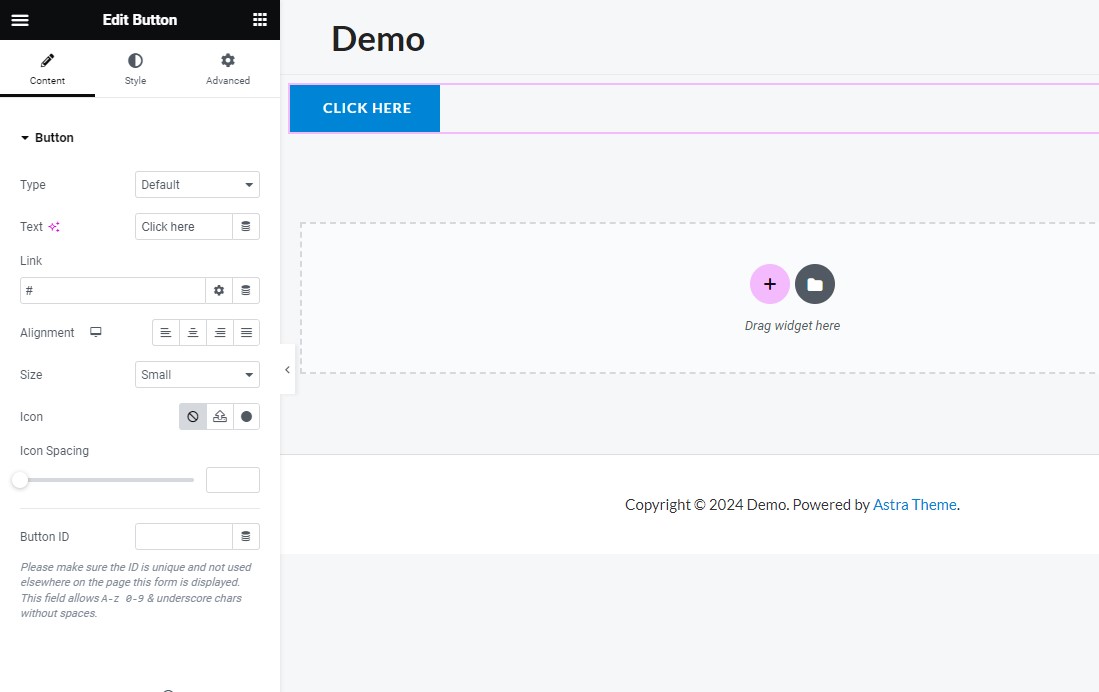
Seperti Divi, Elementor juga memberi Anda tiga tab pengaturan untuk menyesuaikan gaya halaman Anda:
- Konten: Ini memungkinkan Anda mengubah opsi seperti judul, tautan, ukuran, dan perataan.
- Gaya: Memungkinkan Anda mengedit opsi seperti tipografi, warna, opasitas, batas, dll.
- Lanjutan: memungkinkan Anda mengontrol pengaturan seperti margin/padding khusus, indeks-z, animasi, CSS, dll.
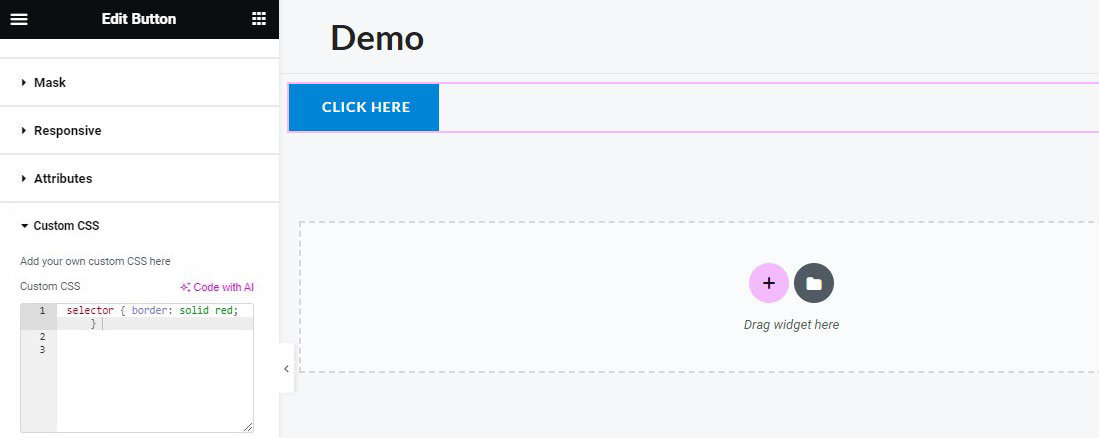
Dan jika Anda memiliki versi Elementor Pro, Anda dapat langsung menerapkan CSS khusus ke elemen individual untuk kontrol lebih besar.

Secara keseluruhan, keduanya menawarkan opsi serupa untuk elemen gaya.
Pengaturan Desain Responsif
Secara default, desain apa pun yang dibuat menggunakan Divi atau Elementor bersifat responsif. Itu berarti desain Anda akan berfungsi dengan lancar di perangkat apa pun.
Keduanya juga melangkah lebih jauh dengan memungkinkan Anda mengubah pengaturan responsif untuk desain Anda.
Misalnya, Divi dan Elementor memungkinkan Anda menggunakan opsi gaya berbeda berdasarkan perangkat yang digunakan pengunjung. Anda juga dapat menyembunyikan modul tertentu berdasarkan jenis perangkat, seperti gambar besar di perangkat seluler.
Fungsionalitas Pembuat Tema
Divi dan Elementor tidak lagi terbatas pada konten satu halaman. Sebaliknya, mereka memungkinkan Anda membuat tema WordPress lengkap menggunakan antarmuka visual drag-and-drop yang sama.
Jadi, apa itu pembangunan tema?
Pembuatan tema menghilangkan kebutuhan akan tema WordPress yang sudah jadi dengan memungkinkan Anda mendesain keseluruhan tema dengan pembuat halaman seret dan lepas. Misalnya, Anda dapat membuat template untuk:
- Tajuk
- catatan kaki
- Posting dan halaman tunggal
- Halaman arsip
Selain memasukkan informasi WordPress asli secara dinamis seperti judul postingan blog, Anda juga dapat menggunakan pembuat tema kedua plugin untuk memasukkan data dari kolom khusus.
Divi
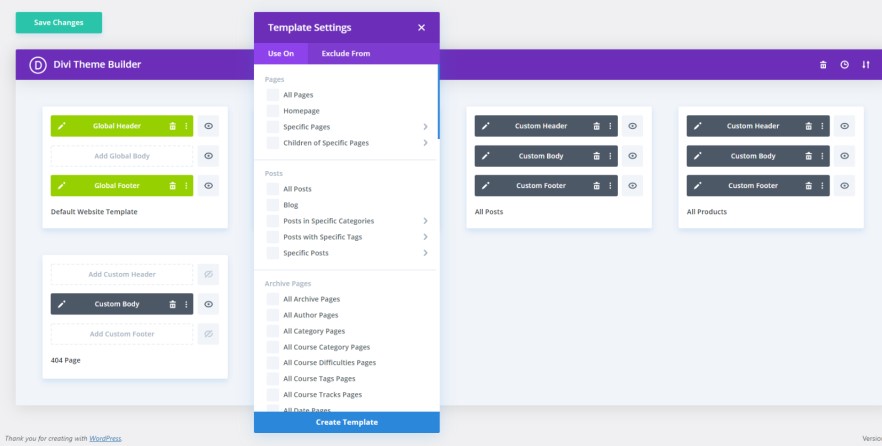
Divi memiliki antarmuka pembuat tema terpisah tempat Anda dapat mengonfigurasi aturan bersyarat Anda. Anda dapat menggunakan templat tema di seluruh situs atau untuk konten individual.

Dari sana, Anda dapat membuat file templat tema yang berbeda menggunakan antarmuka visual Divi Builder yang biasa, serta modul konten dinamis untuk menyertakan informasi dinamis dalam templat Anda, seperti judul postingan atau informasi dari bidang khusus.
elemen
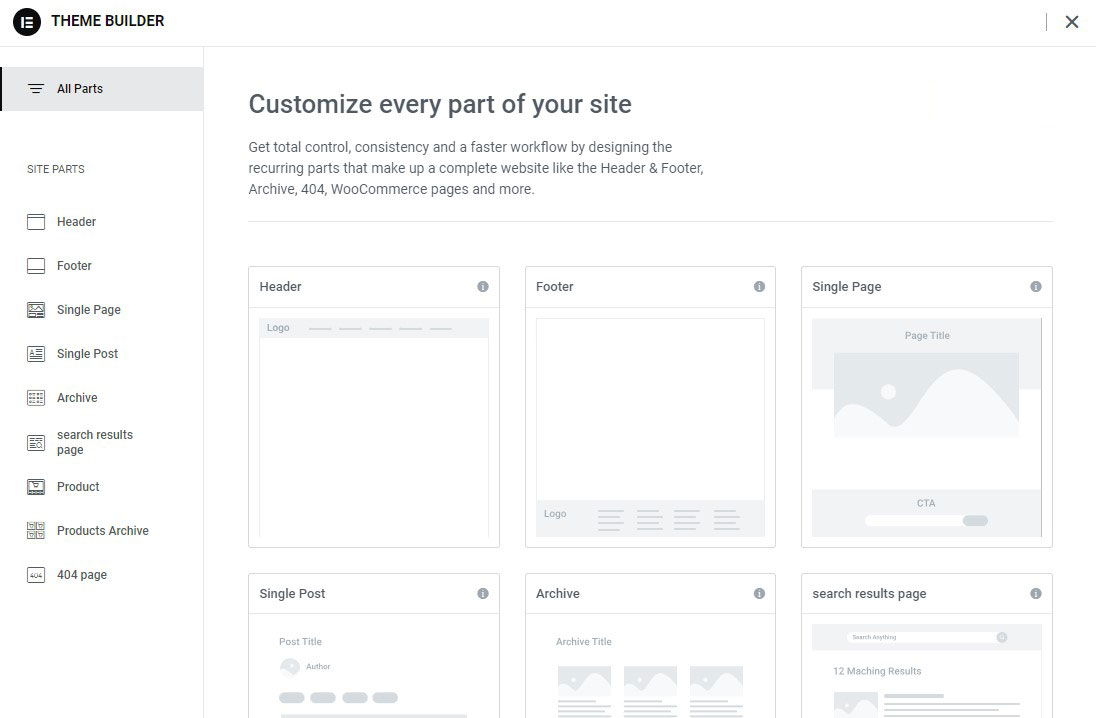
Dengan Elementor Pro, Anda dapat mengakses area pembuatan tema terpisah untuk menangani semua bagian template tema yang berbeda.

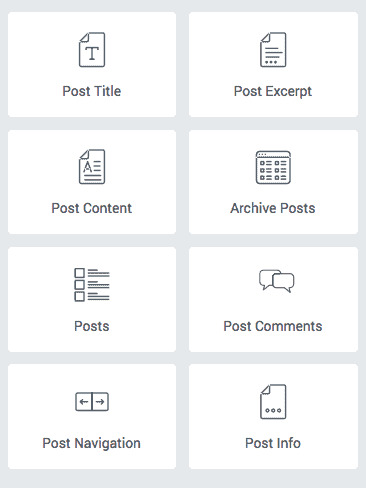
Untuk membuat template sebenarnya, Anda akan menggunakan antarmuka Elementor yang sama. Perbedaan utamanya adalah Anda mendapatkan widget tema unik untuk menyisipkan informasi secara dinamis, seperti judul postingan atau konten postingan:

Anda juga dapat secara dinamis mengisi widget reguler dengan konten dari situs web atau kolom khusus Anda.
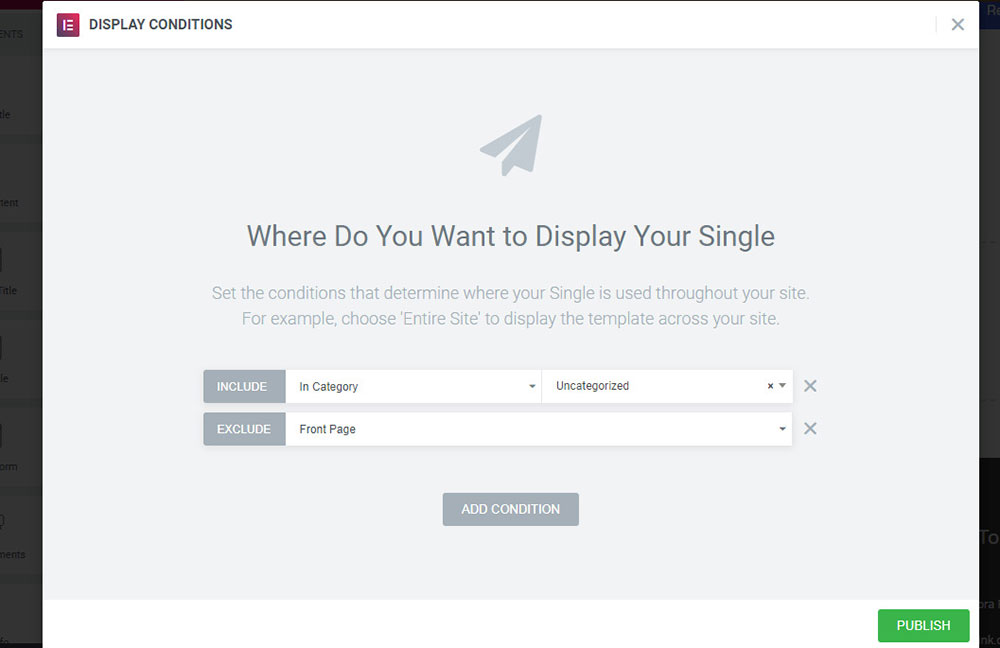
Setelah Anda menerbitkan templat tema, Anda dapat menggunakan aturan bersyarat untuk menentukan di mana templat tersebut harus diterapkan. Anda dapat menggunakannya di seluruh situs atau menargetkannya ke konten tertentu.

Secara keseluruhan, kedua pembuat tema ini cukup kuat.
Dukungan Klik Kanan
Divi dan Elementor mendukung klik kanan, yang jarang terjadi di antara pembuat halaman WordPress.
Meski terlihat kecil, kemampuan mengklik kanan sangat membantu untuk memperlancar alur kerja Anda. Misalnya, Anda dapat dengan cepat:
- Salin gaya antar widget
- Widget duplikat
- Hapus widget
- Simpan templat
- Dan banyak lagi
Divi
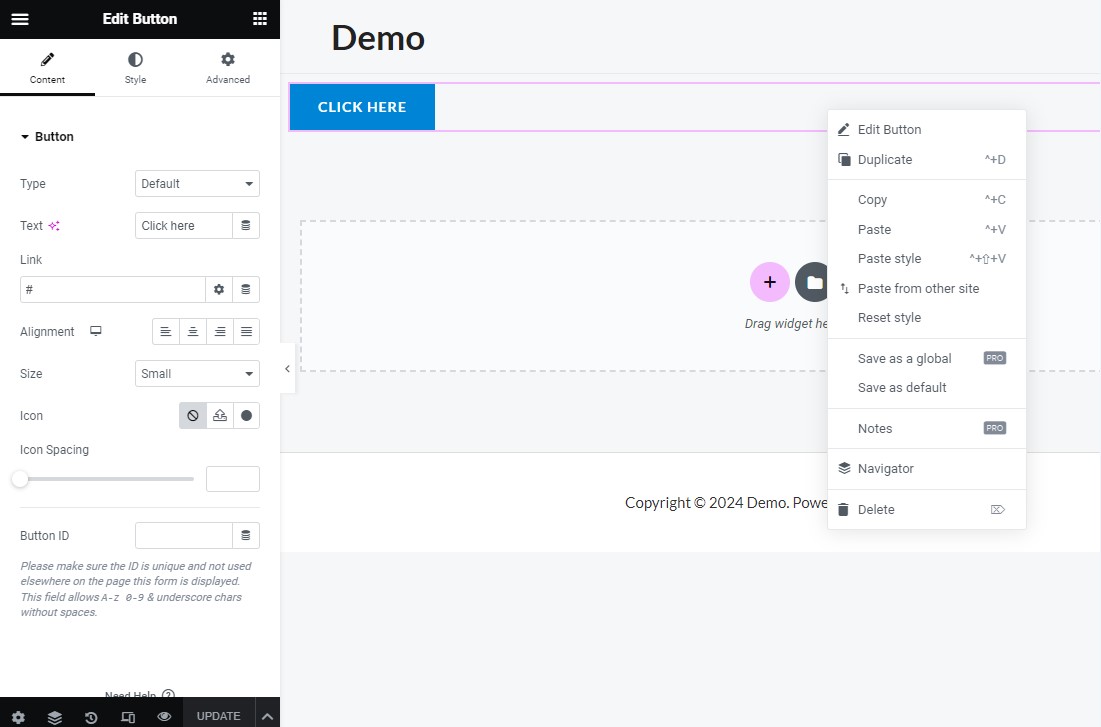
Berikut adalah menu klik kanan di Divi:

elemen
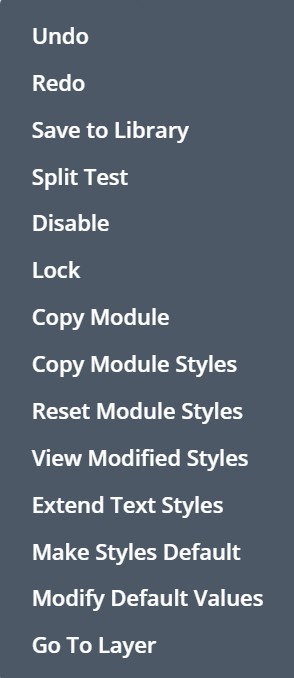
Berikut adalah menu klik kanan di Elementor:

Divi vs Elementor: Apa Bedanya
Sekarang kita telah membahas beberapa persamaan antara Elementor dan Divi, mari kita lihat beberapa perbedaan utamanya.
1. Modul & Elemen
Untuk membuat desain, Anda harus menggunakan modul dan elemen yang tersedia di pembuat halaman pilihan Anda.
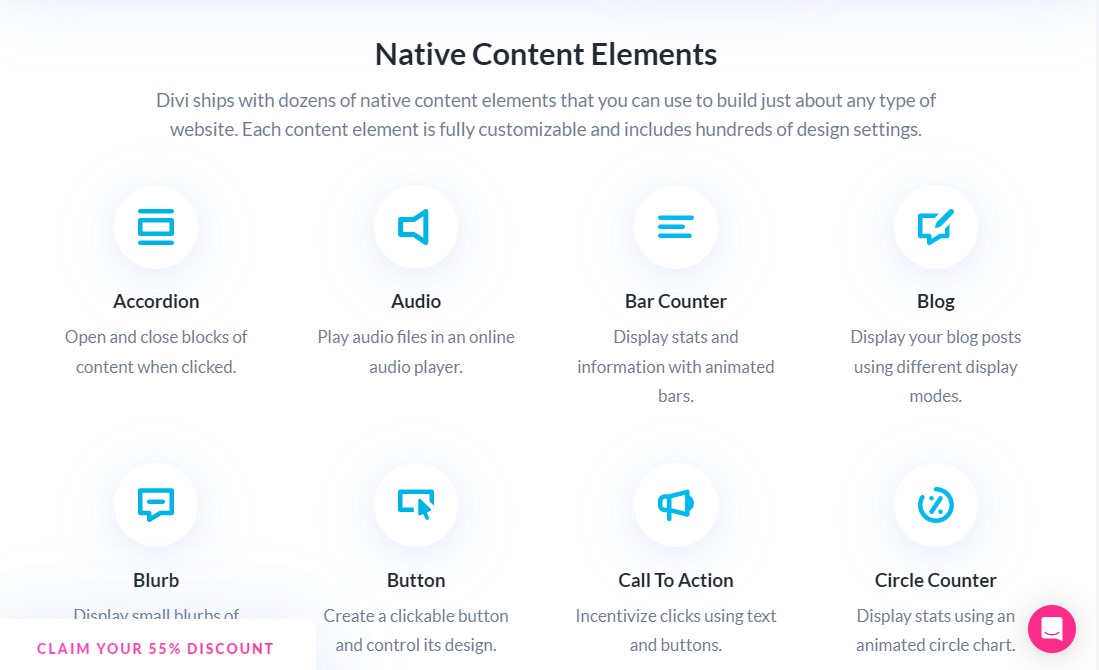
Modul Divi telah dibagi menjadi tiga kategori: Elemen konten, elemen eCommerce, dan elemen Struktural.

Totalnya, Anda akan mendapatkan 68 modul untuk membangun situs Anda.
Selain itu, Divi juga menawarkan ekosistem plugin pihak ketiga yang berkembang pesat yang dapat Anda gunakan untuk memperluas fungsionalitas Divi.
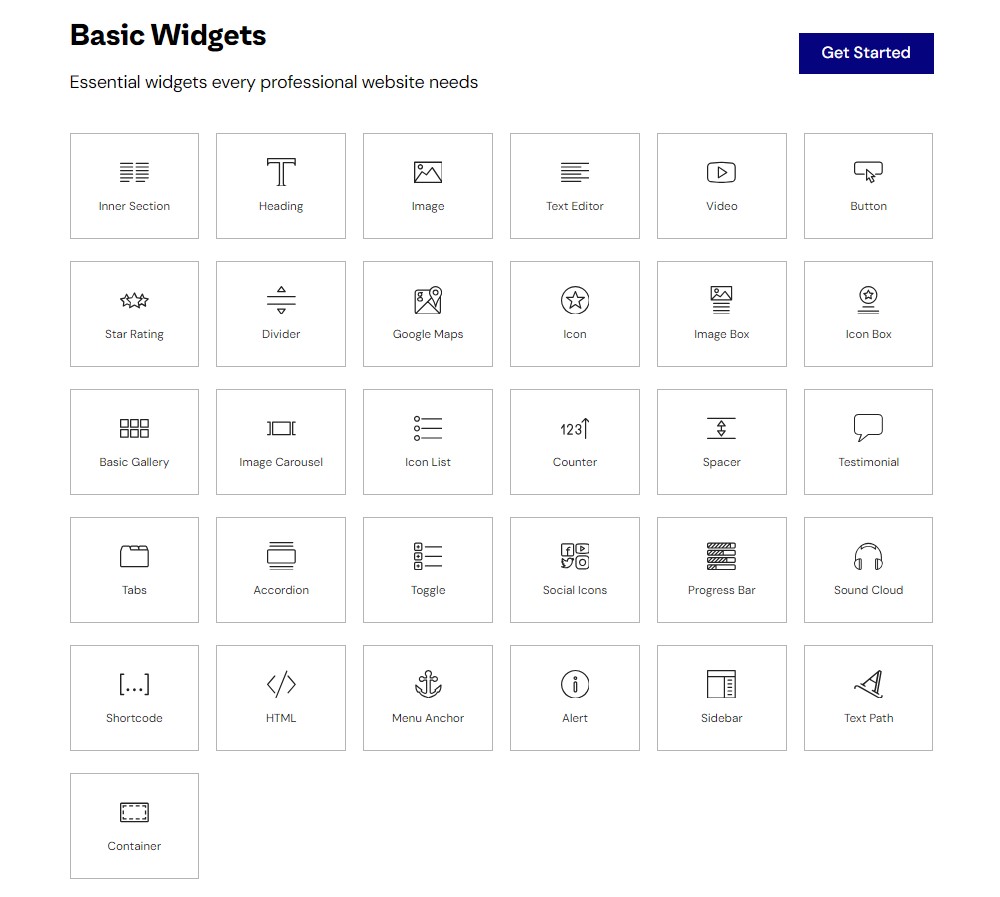
Di sisi lain, Elementor versi gratis hadir dengan 40+ widget dasar untuk membantu Anda membuat desain. Elementor Pro memberi Anda akses ke 50+ widget Pro. Ada juga beberapa add-on Elementor pihak ketiga yang tersedia yang akan menambahkan widget baru.
Widget Elementor telah dibagi menjadi empat kategori: Widget Dasar, Widget Pro, Elemen Tema, dan Widget WooCommerce.

2. Template Buatan Sendiri
Baik Divi dan Elementor hadir dengan banyak templat menakjubkan yang dapat diimpor, jadi ini sama saja.
Namun mereka menggunakan template dengan cara yang sedikit berbeda.
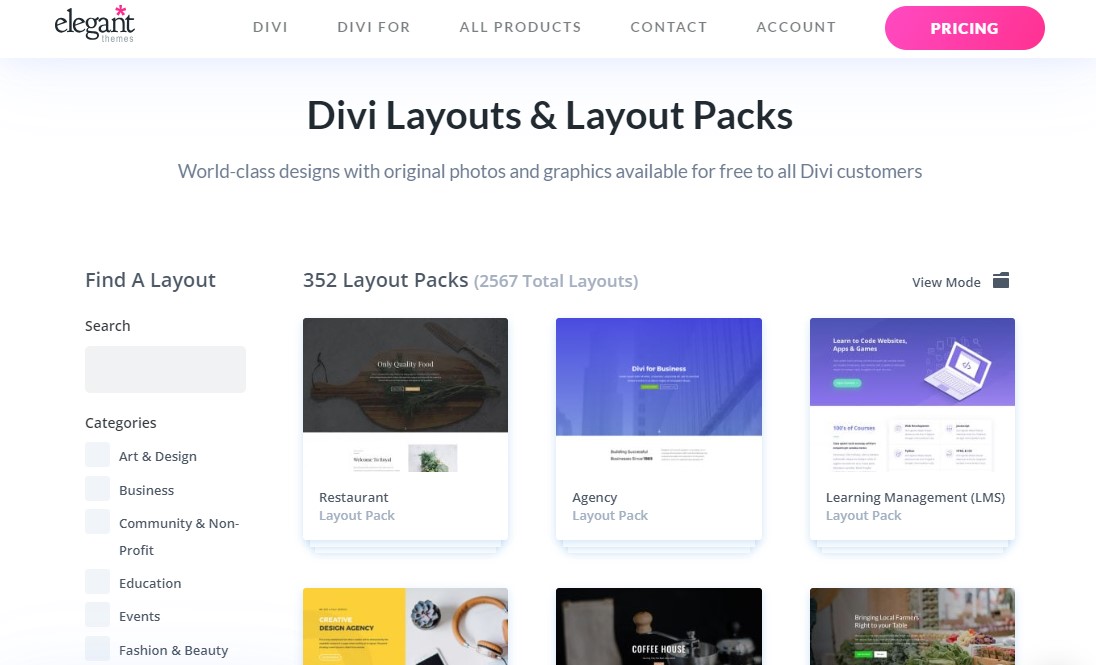
Dengan Divi, Anda mendapatkan paket tata letak, yang merupakan kit templat bertema yang dirancang untuk ceruk tertentu. Misalnya, jika Anda ingin membuat situs web restoran, paket tata letak Divi mungkin memiliki beberapa tata letak untuk:
- Beranda
- Tentang halaman
- halaman menu
- halaman blog
- Halaman galeri
- Halaman kontak
Dari 352 paket tata letaknya, Divi memiliki 2.567 templat halaman berbeda, yang tentunya merupakan koleksi terbesar di antara keduanya:

Elementor, di sisi lain, menawarkan sejumlah templat, antara lain sebagai berikut:
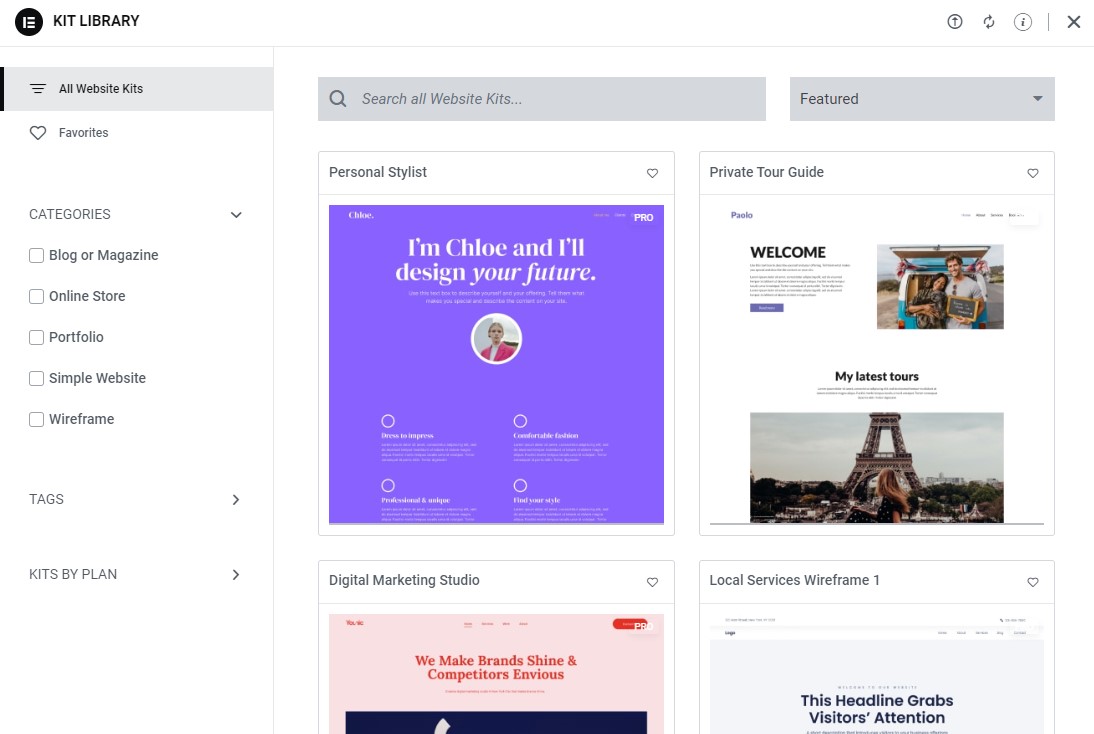
- Kit Situs: Ini adalah kumpulan templat yang dapat digunakan untuk membuat situs lengkap yang mirip dengan paket tata letak Divi.
- Halaman: Ini adalah templat halaman individual yang biasa digunakan untuk halaman arahan dan halaman beranda.
- Blok: Ini adalah templat untuk bagian halaman tertentu, seperti bagian pahlawan atau tentang kami.

Secara keseluruhan, Divi lebih unggul dalam hal kit situs web lengkap, dengan 352+ kit dibandingkan Elementor 120+.
Namun, keduanya sangat kuat dalam hal templat, jadi Anda mungkin akan senang. Elementor juga menyediakan lebih banyak jenis templat, yang mungkin berguna bagi sebagian orang.
3. Pembuat Popup
Salah satu perbedaan fitur yang paling menonjol adalah Elementor berisi alat pembuat popupnya sendiri, sedangkan Divi tidak.
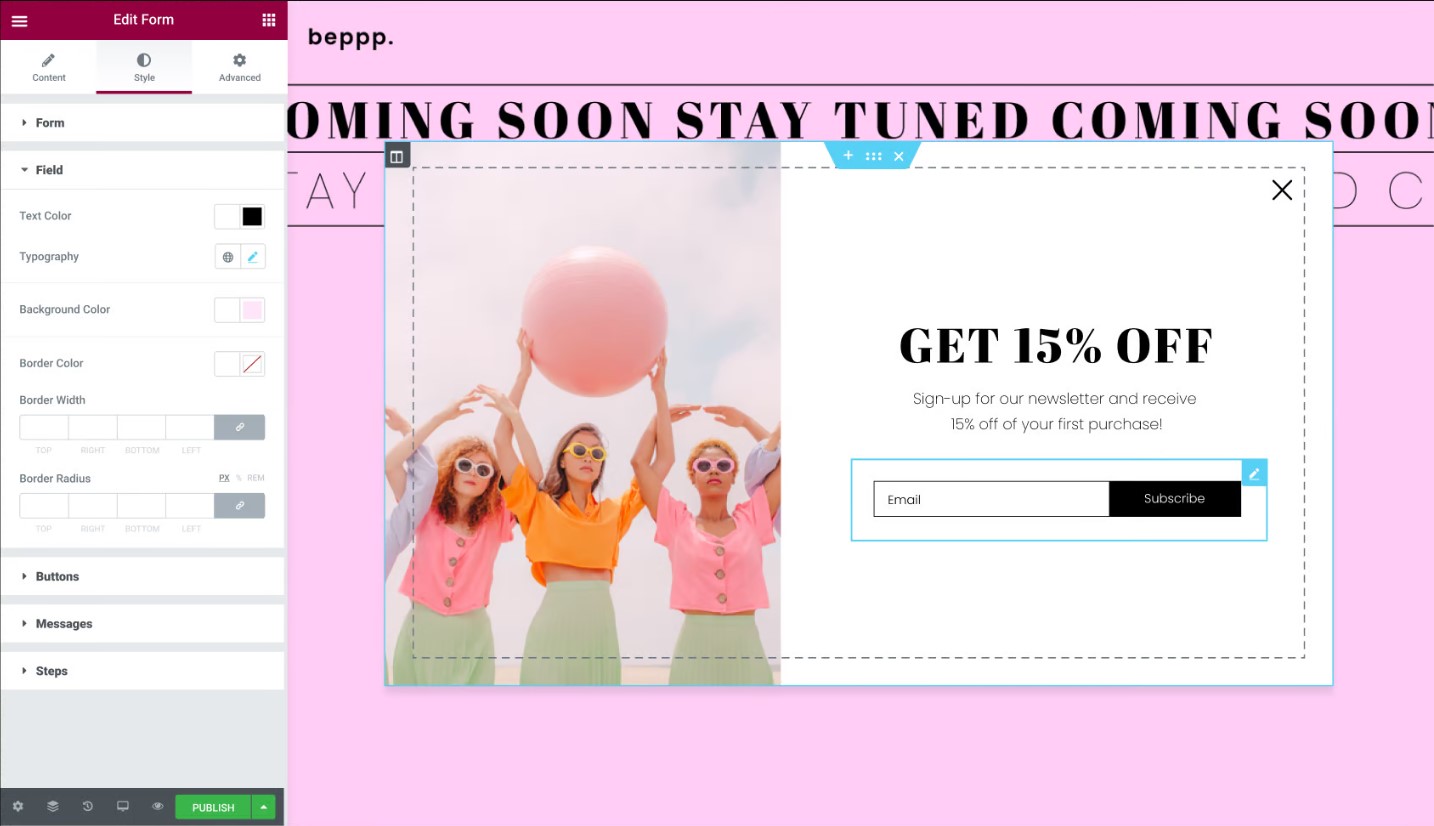
Elementor Popup Builder memungkinkan Anda membuat dan menampilkan popup di mana saja di situs web Anda menggunakan antarmuka Elementor yang sama.

Selain itu, Anda juga akan menggunakan widget Elementor untuk mendesain formulir popup yang indah (Keikutsertaan Email, Login/Registrasi, dll.).
Divi tidak menawarkan pembuat popup bawaan seperti Elementor, tetapi plugin pihak ketiga seperti Divi Overlays memungkinkan Anda membuat popup menggunakan Divi.
Dengan pembelian Divi, Anda dapat mengakses plugin opt-in email Bloom. Ini memungkinkan Anda membuat popup keikutsertaan email. Namun, ini hampir tidak dapat dikonfigurasi seperti Elementor Popup Builder karena tidak ada pembuat drag-and-drop.

Jadi ya, Elementor mendapat satu nilai ekstra lebih dari Divi.
4. Pengujian A/B bawaan
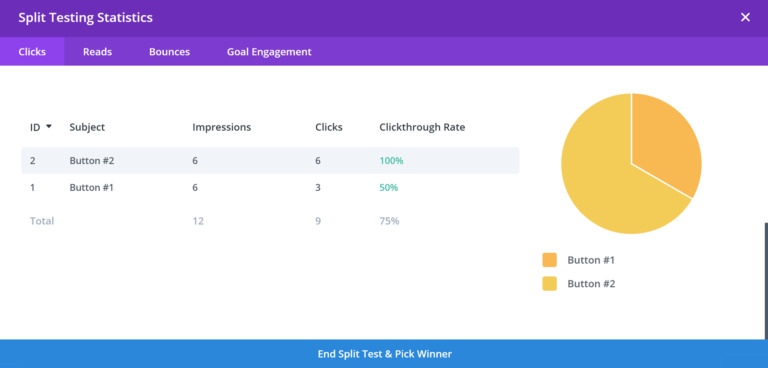
Ini bukan fitur yang akan digunakan semua orang, tetapi jika Anda seorang pemasar, Anda mungkin menghargai kenyataan bahwa Divi memiliki alat pengujian A/B bawaan, Divi Leads, yang membantu Anda meningkatkan desain Anda.
Dengan mengklik kanan modul mana pun, Anda dapat langsung meluncurkan pengujian A/B untuk memeriksa kinerja versi modul yang berbeda.

Jika Anda ingin membuat halaman arahan dan konten serupa lainnya, kemungkinan besar Anda akan merasakan manfaat fitur ini.
Karena itu, Anda dapat menguji Elementor secara A/B menggunakan alat pihak ketiga seperti Google Optimize. Anda juga dapat menggunakan plugin pihak ketiga yang disebut Split Test For Elementor, yang tidak semudah Divi.
5. Widget Formulir
Tahukah Anda bahwa Divi dan Elementor memiliki fitur widget (modul) bawaan?
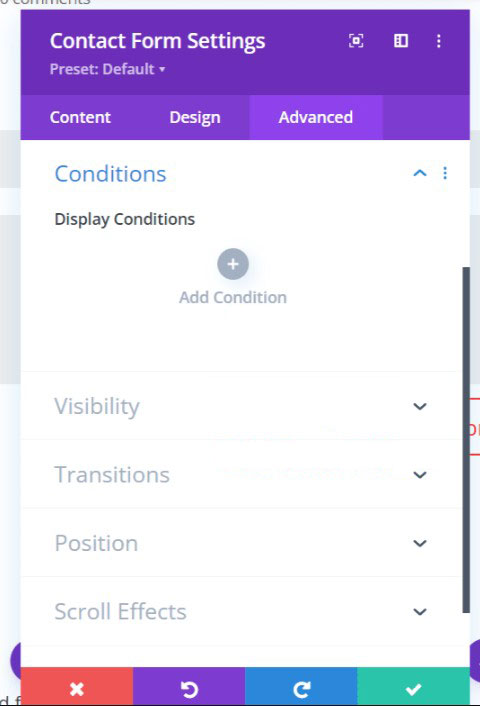
Tapi ada perbedaan. Anda dapat mengkustomisasi bidang formulir, mengubah warna, dan sebagainya. Namun, widget formulir Elementor tidak memiliki “CONDITIONS”.
Widget formulir Divi lebih kuat dan memungkinkan Anda menambahkan logika kondisional ke formulir, yang merupakan bagian penting dari pembuat formulir apa pun.


Perbedaan ini mungkin tampak tidak terlalu besar, namun memang demikian adanya. Mereka yang pernah menggunakan plugin pembuat formulir WordPress sebelumnya akan memahami manfaat logika kondisional.
Singkatnya, widget formulir Divi lebih kuat daripada Elementor.
6. Peran Editor
Opsi Pengeditan peran akan berguna saat Anda membuat situs web untuk klien yang tidak tahu banyak tentang WordPress atau desain. Anda dapat membatasi akses mereka menggunakan Role Editor agar mereka tidak mengacaukan pengaturan yang merusak tampilan website.
Kedua pembuat halaman memberikan aturan berbeda untuk peran tertentu:
- Divi: Administrator, Editor, Penulis, Kontributor, Manajer Toko
- Elementor: Editor, Penulis, Kontributor, Pelanggan
Dibandingkan dengan aturan dasar Elementor, editor peran Divi memungkinkan Anda membatasi tindakan tingkat yang lebih tinggi.
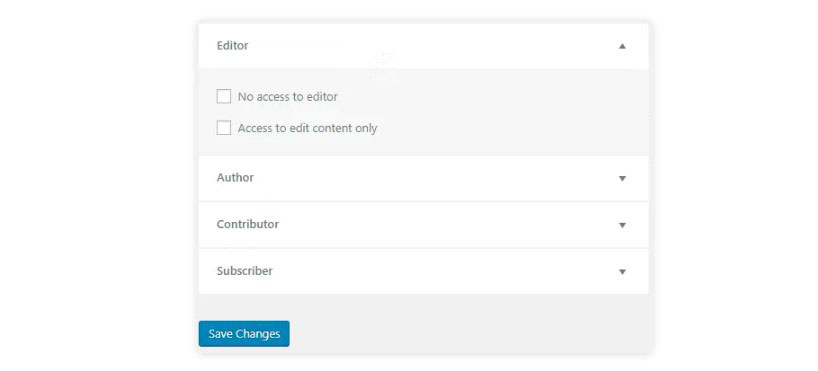
Misalnya, di Elementor, hanya dua aturan yang diberikan kepada peran Editor:

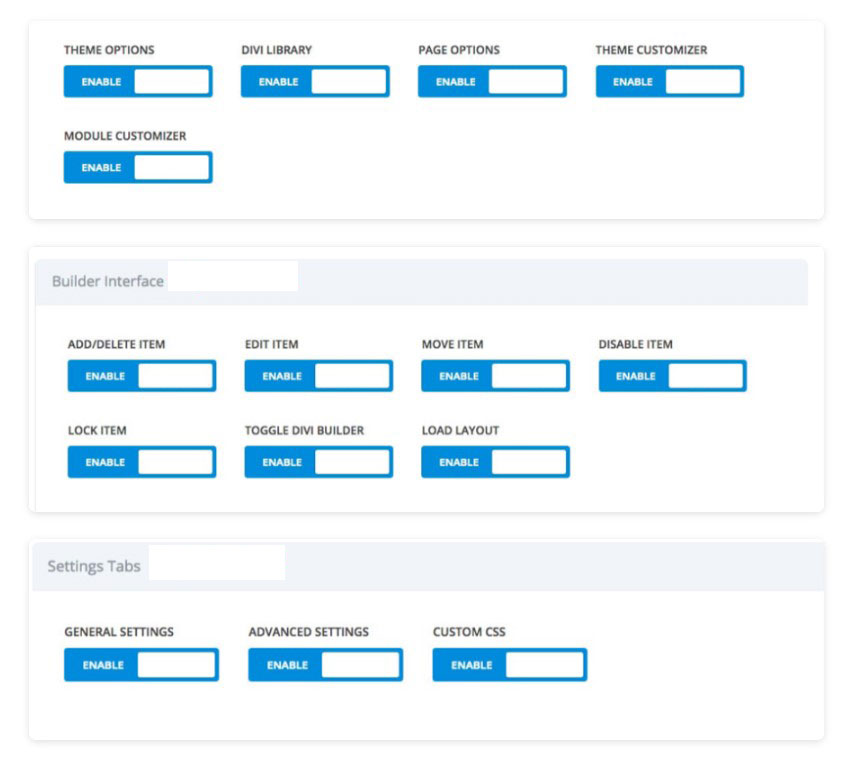
Sedangkan dengan Divi, Anda dapat mengaktifkan/menonaktifkan pembatasan tingkat tinggi hingga rendah untuk “Editor” dan peran lainnya:

7. Gedung WooCommerce (Keranjang dan Pembayaran)
Elementor dan Divi Builder mendukung WooCommerce, memungkinkan Anda menyesuaikan halaman toko dan produk tunggal di toko Anda.
Divi Builder memungkinkan Anda menggunakan halaman keranjang dan checkout tema yang ada. Ini mungkin tema Divi atau tema WooCommerce tertentu.
Namun, dukungan WooCommerce Elementor lebih luas daripada Divi Builder karena Elementor memungkinkan Anda untuk sepenuhnya mengonfigurasi halaman keranjang dan checkout WooCommerce menggunakan antarmuka visual Elementor.
Meskipun tidak sesederhana membangun toko dan templat produk tunggal, Anda memiliki banyak kendali atas desain, tata letak, dan konten situs eCommerce utama tersebut.
Jika Anda ingin sepenuhnya menyesuaikan toko WooCommerce Anda tanpa menulis kode apa pun, Elementor memiliki keuntungan besar.
8. Hosting Situs Web
Perbedaan berikutnya bukan pada pembuatnya sendiri melainkan bagaimana Anda dapat membuat situs web dengan Elementor dan Divi.
Jika Anda kewalahan dengan ide membangun situs WordPress Anda sendiri dari awal, Elementor memiliki solusi situs web lengkap yang menyediakan hal berikut:
- hosting WordPress
- WordPress dan Elementor yang sudah diinstal sebelumnya
- Akses ke semua fungsi Elementor Pro tanpa biaya tambahan

Cukup daftar akun dan mulailah membuat situs Anda. Pada saat yang sama, Anda memiliki akses penuh ke fungsionalitas WordPress.
Divi telah berkolaborasi dengan beberapa penyedia untuk menyediakan Divi pra-instal melalui daftar Divi Hosting-nya. Namun, kemitraan ini masih kurang nyaman dibandingkan solusi hosting lengkap Elementor.
Secara keseluruhan, kami tetap menyarankan penggunaan hosting web terpisah Anda sendiri untuk situs web yang serius.
Namun, untuk situs web portofolio dasar, hosting lengkap Elementor adalah pilihan bagus yang memudahkan pembuatan situs web WordPress.
Jika Anda ingin mempelajari lebih lanjut, Anda dapat membaca ulasan lengkap hosting Elementor kami.
9. Versi Gratis
Pembuat halaman itu mahal. Itu adalah sesuatu yang kita semua tahu. Selain itu, jika Anda tidak memiliki pengalaman sebelumnya dengan pembuat halaman, versi gratisnya akan sangat membantu.
Pembuat halaman Divi tidak menawarkan versi gratis. Namun, ia menawarkan jaminan uang kembali 30 hari tanpa pertanyaan apa pun.
Elementor menawarkan versi gratis, dan ini adalah salah satu alasan utama di balik popularitas Elementor dibandingkan dengan pembuat Divi.
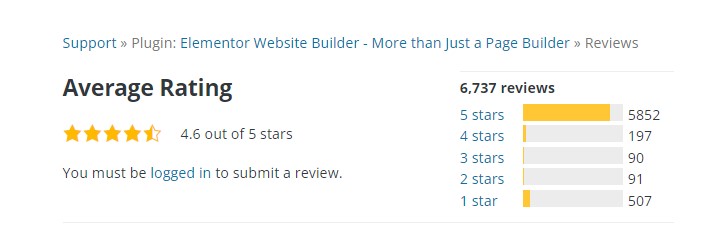
Saat Anda mencari “Pembuat Halaman” di dalam repositori plugin WordPress, versi gratis Elementor selalu didahulukan (5 Juta+ Instalasi, peringkat 4,6 bintang adalah bukti keandalannya).

Elementor vs Divi: Performa
Jika Anda ingin situs web Anda sukses, penting untuk memuatnya dengan cepat.
Kabar buruknya:
Setiap pembuat halaman menambahkan bobot ekstra pada halaman dibandingkan menggunakan editor blok WordPress asli.
Berita bagus:
Selama Anda menggunakan hosting cepat dan menerapkan praktik terbaik pengoptimalan kinerja lainnya, Anda masih dapat membangun situs WordPress yang memuat cepat dengan semua pembuat halaman.
Untuk menguji kinerja Divi vs Elementor, kami membuat desain serupa dan memasukkannya ke dalam alat uji kecepatan.
Untuk menjaga semuanya tetap sama, kami membuat desain kami dengan kumpulan modul yang serupa untuk kedua pembuat dan informasi yang sama dalam setiap modul.
Kedua situs tersebut menggunakan tema Astra sebagai tema dasarnya, dan berikut modul yang kami gunakan:
- Menuju
- Gambar
- Gugus kalimat
- formulir kontak
- Tombol
Untuk memperjelasnya, kami menggunakan plugin Divi Builder dengan tema Astra untuk menjadikan perbandingan ini seimbang. Artinya, kami tidak menggunakan tema WordPress Divi.
Selain itu, satu hal yang perlu diingat adalah Divi memiliki fitur bawaan untuk mengecilkan dan menggabungkan CSS dan JavaScript-nya, sedangkan Elementor tidak. Hasilnya, Divi lebih cocok untuk membatasi permintaan HTTP.
Namun, Anda dapat dengan mudah menerapkan optimasi yang sama ke Elementor menggunakan plugin gratis seperti Autoptimize atau plugin berbayar seperti WP Rocket.
Situs web yang kami bangun dengan Divi memberikan hasil sebagai berikut:
- Ukuran Halaman Total: 589 kB
- Total permintaan HTTP: 29
- Kecepatan Muat Halaman: 1,4 detik
Situs Elementor menyampaikan:
- Ukuran Halaman Total: 488 kB
- Total permintaan HTTP: 40
- Kecepatan Muat Halaman: 2,1 detik
Seperti yang Anda lihat, situs Divi memuat lebih cepat (berkat opsi pengoptimalan skrip bawaan), sementara Elementor memberikan ukuran halaman yang jauh lebih kecil, yang dapat meningkatkan kinerja situs secara keseluruhan.
Divi versus Elementor: Harga:
Perbandingan harga sulit dilakukan karena Elementor lebih murah dalam beberapa kasus, dan Divi lebih murah dalam kasus lain. Jadi, bergantung pada bagaimana Anda berencana menggunakan setiap plugin, salah satu plugin mungkin lebih hemat biaya dibandingkan yang lain.
Versi gratis
Elementor adalah satu-satunya yang menawarkan versi gratis sepenuhnya. Selain itu, versi gratis Elementor sangat fleksibel. Bahkan dengan versi gratisnya, Anda dapat membuat beberapa desain menarik dan mengakses widget paling dasar.
Jadi, jika Anda ingin semuanya tetap gratis, Elementor adalah satu-satunya pilihan Anda. Itu sangat bagus!
Versi Premium
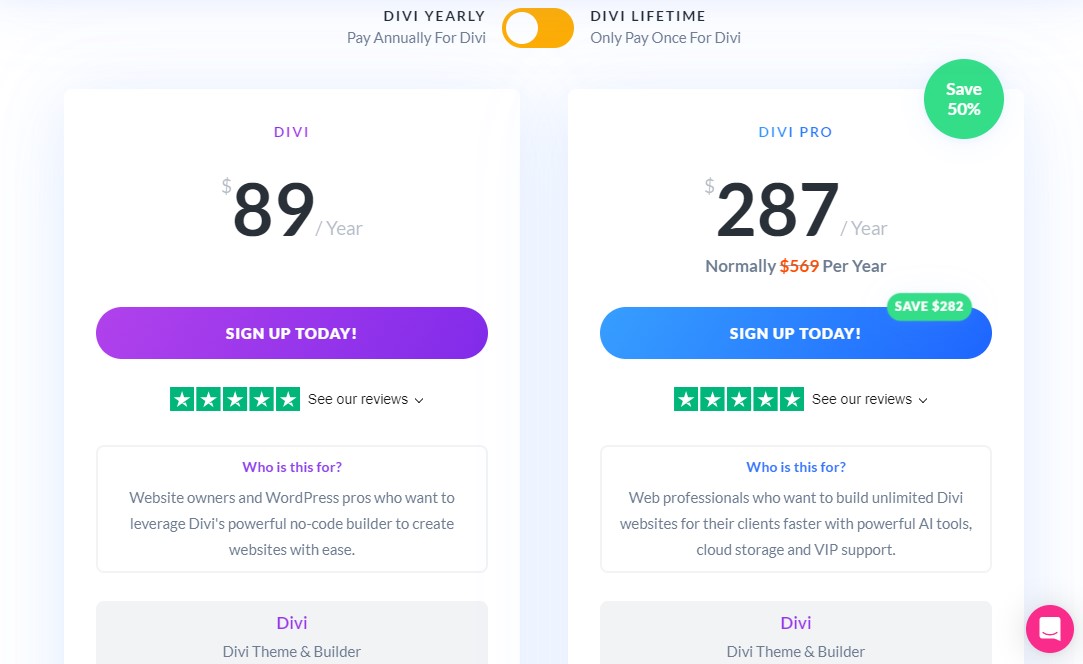
Paket Tema Elegan memungkinkan penggunaan tanpa batas. Lisensi satu tahun berharga $89 dan memungkinkan Anda menggunakannya di situs web pribadi dan klien dalam jumlah tak terbatas.

Selain itu, pembelian Anda memberi Anda akses ke semua produk Tema Elegan selain Divi. Hanya dengan satu biaya, Anda akan memiliki akses ke:
- Tema Divi
- Plugin Divi Builder
- Tema tambahan
- Plugin Bloom (keikutsertaan email)
- Plugin Monarch (berbagi sosial)
Dapatkan Divi
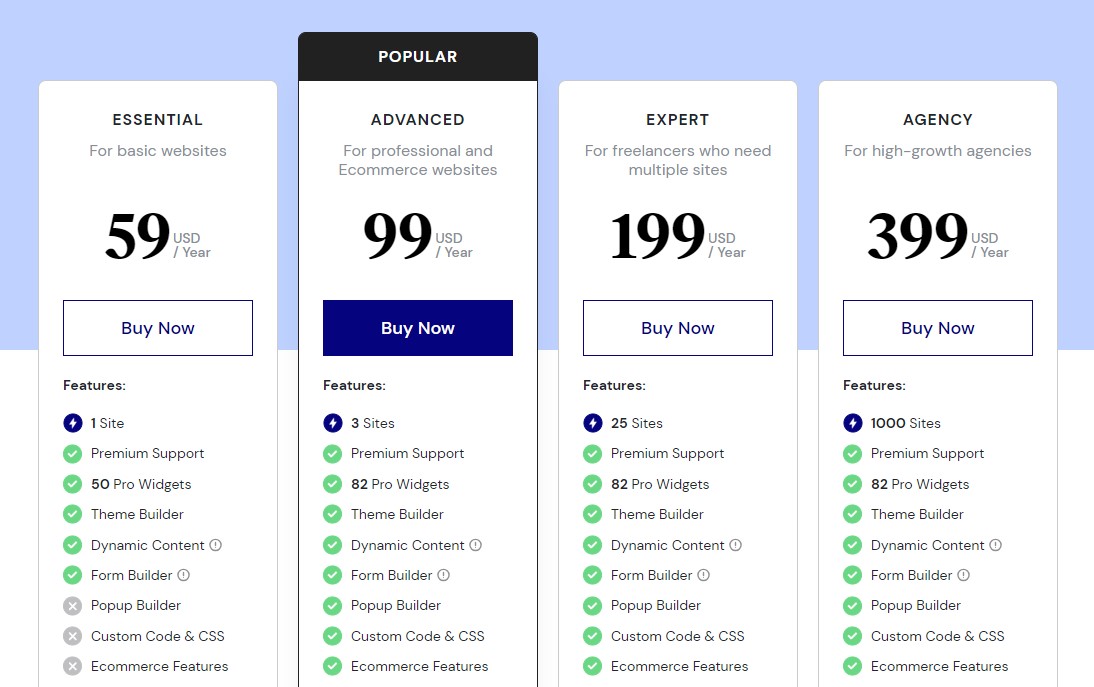
Di sisi lain, Elementor Pro menawarkan empat paket harga:

- Penting: Biayanya $59/tahun untuk satu penggunaan situs.
- Lanjutan: Biayanya $99/tahun untuk penggunaan hingga tiga situs.
- Pakar: Biayanya $199/tahun untuk penggunaan hingga 25 situs.
- Agensi: Biayanya $399/tahun untuk hingga 1000 penggunaan situs.
Semua paket mencakup Pembuat Tema, Konten Dinamis, Pembuat Formulir, Dukungan Premium, dll.
Dapatkan Elemen Pro
Untuk versi premiumnya, berikut adalah perbedaannya:
- Elementor Pro lebih murah jika Anda hanya memerlukan pembuat untuk satu situs web.
- Divi lebih murah jika Anda memerlukan pembuat untuk beberapa situs web.
Lisensi Seumur Hidup
Terakhir, pertimbangan penting terakhir adalah durasi lisensi.
Divi menawarkan biaya lisensi satu kali sebesar $287. Namun, Elementor hanya menawarkan lisensi satu tahun. Artinya, Anda harus memperbarui lisensi setiap tahun jika ingin terus menerima dukungan dan pembaruan. Jika Anda tidak memperbarui, Anda tidak akan dapat menambahkan widget Elementor Pro baru. Namun, semua widget Elementor Pro yang ada di desain Anda akan tetap berfungsi.
Divi vs Elementor: Dukungan
Baik Divi dan Elementor menawarkan dukungan 24/7 kepada pengguna dengan lisensi aktif. Secara keseluruhan, Divi memiliki sedikit keunggulan karena menyediakan cara yang lebih fleksibel untuk menghubungi dukungan.
Divi
Semua pengguna Tema Elegan yang memiliki lisensi aktif mendapatkan dukungan premium 24/7. Salah satu keuntungan utamanya adalah Anda mendapatkan dukungan obrolan langsung melalui Interkom.
Ini adalah keuntungan yang signifikan, karena bantuan obrolan langsung jarang ditemukan di tema atau plugin WordPress mana pun.
Selain itu, Anda dapat terus menggunakan sistem dukungan forum sebelumnya jika Anda mau. Namun, sistem forum bergantung pada dukungan komunitas. Alternatifnya, Anda dapat membantu diri Anda sendiri dengan dokumentasi basis pengetahuan yang terperinci.
Anda juga dapat mencari bantuan komunitas melalui grup Facebook resmi Pengguna Tema Divi, yang memiliki lebih dari 75.000 anggota.
elemen
Pengguna berbayar Elementor akan memiliki akses ke dukungan premium 24/7 melalui tiket. Selain itu, Elementor memiliki basis pengetahuan publik terperinci yang menunjukkan cara menggunakan fitur inti, menyelesaikan masalah umum, dan banyak lagi.
Elementor juga memiliki grup Facebook resmi yang besar tempat Anda dapat menemukan dukungan komunitas dengan lebih dari 1,48,000 anggota. Ini adalah pilihan bagus untuk pengguna Elementor gratis dan premium.
Apa Kata Orang Lain Tentang Divi Builder atau Elementor Pro?
Ulasan pengguna sangat penting untuk produk apa pun, bahkan pembuat halaman visual seperti Elementor atau Divi. Jadi, apa pendapat pengguna lain tentang dua pembuat halaman WordPress tersebut?
Mari kita lihat ulasan pengguna tentang pembuat halaman Divi dan Elementor.
Divi
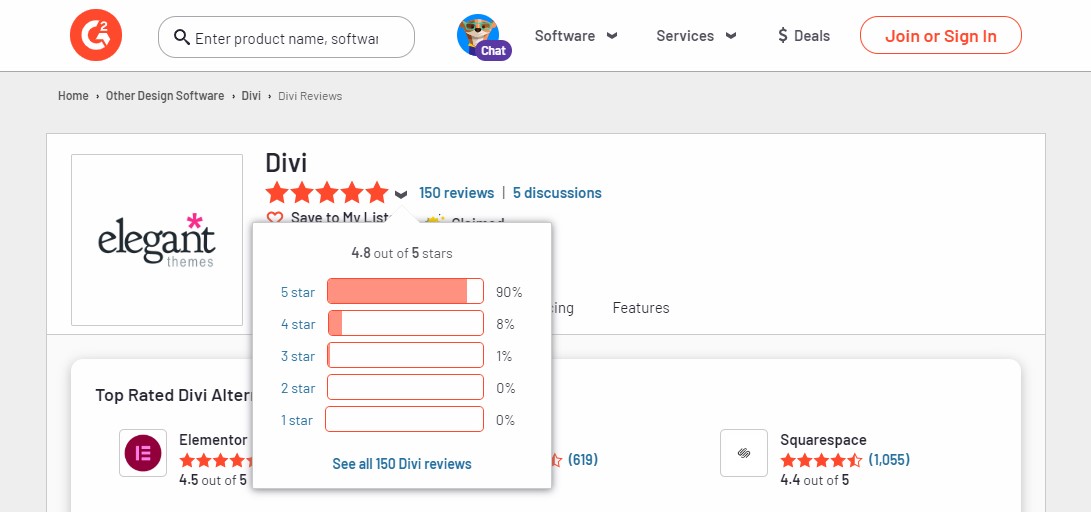
Divi telah menerima ulasan bagus dari pengguna di seluruh dunia blog, terutama di situs perbandingan perangkat lunak produk seperti G2 dan Trustpilot.
Di G2, Divi mendapat peringkat 4,8 dari 5.

Tema Elegan diberi peringkat 4,9 dari 5 di Trustpilot.

elemen
Elementor juga tidak ketinggalan jauh dalam hal peringkat pengguna.
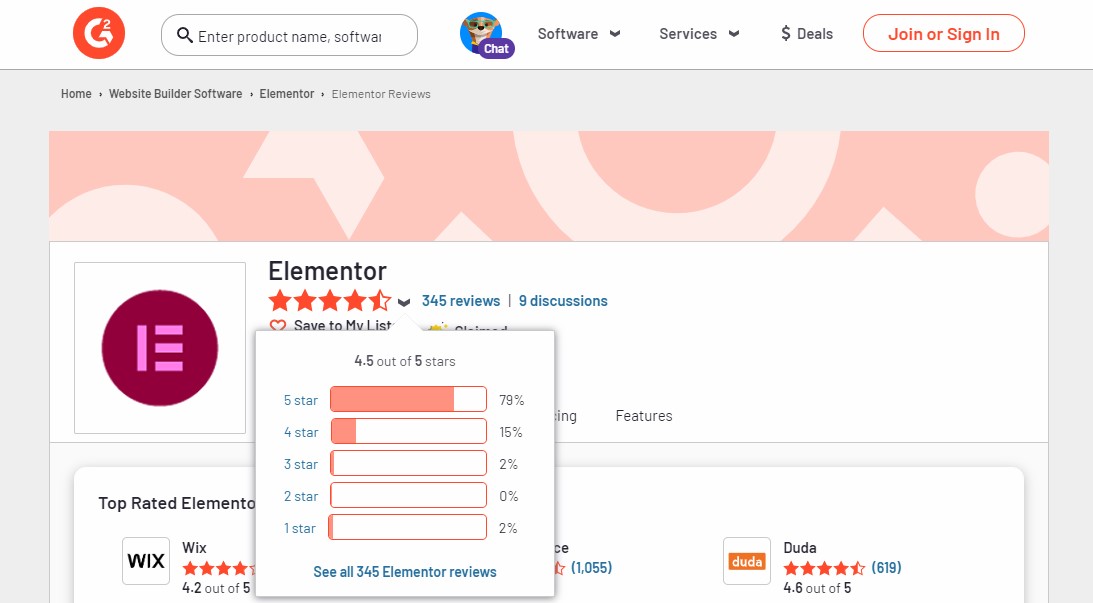
Di G2, Elementor mendapat rating 4,5 dari 5 rating.

Di Trustpilot, Elementor mendapat peringkat 2,9 dari 5.

Namun, dengan lebih dari 5 juta instalasi, plugin ini memiliki peringkat bintang 4,5 dan lebih dari 6.700 ulasan di WordPress.org.

Haruskah Anda Menggunakan Elementor atau Divi?
Divi dan Elementor adalah dua plugin pembuat situs web WordPress terbaik yang tersedia, jadi menurut kami Anda juga tidak akan salah memilihnya.
Namun, menurut kami Elementor lebih unggul dalam hal fungsionalitas dan dukungan pihak ketiga.
Oleh karena itu, kami merekomendasikan Elementor kepada kebanyakan orang.
Keuntungan bagi Divi
Divi memiliki satu keunggulan signifikan: harganya.
- Jauh lebih murah jika Anda memerlukan plugin untuk beberapa situs: Satu-satunya kasus di mana Elementor Pro terlihat lebih murah daripada Divi adalah ketika Anda hanya memerlukan pembuat untuk satu situs web.
- Ada kesepakatan seumur hidup: Dengan Elementor Pro, Anda harus membayar setiap tahun, yang meningkatkan perbedaan harga seiring waktu. Divi memungkinkan Anda membayar $287 untuk dukungan dan pembaruan seumur hidup. Dari sudut pandang nilai, hal ini tidak ada duanya.
Jika anggaran Anda terbatas, Divi mungkin cukup. Dan jika Anda mempertimbangkan betapa murahnya Divi dari waktu ke waktu, ini mungkin pilihan yang lebih baik.
Dapatkan Divi
Keuntungan bagi Elementor
Elementor memiliki beberapa keunggulan yang sangat berbeda, antara lain sebagai berikut:
- Versi gratis: Anda dapat membuat situs web yang terlihat profesional tanpa meningkatkan ke versi pro.
- Pembuat Popup: Anda dapat menggunakan popup ini dengan berbagai cara, termasuk pemasaran, elemen antarmuka, dan banyak lagi.
- Dukungan WooCommerce yang lebih canggih: Menyesuaikan halaman keranjang dan checkout adalah keuntungan besar jika Anda ingin menyesuaikan toko WooCommerce sepenuhnya.
- Pustaka besar pengaya pihak ketiga: Jika Elementor dan Elementor Pro tidak memenuhi kebutuhan Anda, ada banyak perpustakaan pengaya pihak ketiga yang tersedia.
Dari segi fungsionalitas, Elementor jelas memiliki keunggulan. Jadi, jika Anda menginginkan yang terbaik dari yang terbaik, kami sarankan menggunakan Elementor dan Elementor Pro.
Secara pribadi, kami juga lebih memilih antarmuka Elementor daripada antarmuka Divi, yang merupakan alasan lain mengapa kami merekomendasikan Elementor. Namun, ini subjektif dan Anda mungkin menyukai Divi.
Dapatkan Elemen Pro
Itu merangkum perbandingan mendalam kami tentang Elementor vs Divi. Kami harap ini bermanfaat bagi Anda!
Untuk lebih lanjut, lihat sumber daya bermanfaat lainnya ini:
- Elementor vs Pembuat Berang-berang
- Elemen Gratis vs Pro
- Perbandingan SeedProd vs Elementor vs Divi
- 10 Tema dan Template Elementor Terbaik
Terakhir, ikuti kami di Facebook dan Twitter untuk terus mendapatkan informasi terbaru tentang artikel terkait WordPress dan blogging.
Pertanyaan yang Sering Diajukan
Apakah Divi Lebih Baik Dari Elementor? Dibandingkan Divi, Elementor menawarkan lebih banyak elemen desain. Namun dari segi harga, Divi menawarkan kesepakatan yang lebih baik. Dengan tema mandiri, ia juga menawarkan banyak pilihan templat siap pakai dan akses ke produk Tema Elegan lainnya.
Dibandingkan Divi, Elementor menawarkan lebih banyak elemen desain. Namun dari segi harga, Divi menawarkan kesepakatan yang lebih baik. Dengan tema mandiri, ia juga menawarkan banyak pilihan templat siap pakai dan akses ke produk Tema Elegan lainnya.
Apakah Elementor Lebih Cepat Dari Divi? Elementor bisa lebih cepat dari Divi. Namun, ini lebih tergantung pada paket hosting Anda daripada pembuat halaman. Berbagai tes di internet menempatkan Elementor sedikit di depan Divi dalam hal kinerja, meskipun tidak banyak.
Elementor bisa lebih cepat dari Divi. Namun, ini lebih tergantung pada paket hosting Anda daripada pembuat halaman. Berbagai tes di internet menempatkan Elementor sedikit di depan Divi dalam hal kinerja, meskipun tidak banyak.
Apa yang Lebih Baik untuk Divi atau Elementor Pemula? Divi dan Elementor bagus untuk pemula. Namun, menurut kami Elementor memiliki keunggulan karena menawarkan versi gratis. Ini menjadikannya sangat baik untuk pemula atau mereka yang ingin membuat satu situs web.
Divi dan Elementor bagus untuk pemula. Namun, menurut kami Elementor memiliki keunggulan karena menawarkan versi gratis. Ini menjadikannya sangat baik untuk pemula atau mereka yang ingin membuat satu situs web.
Bisakah Saya Menggunakan Divi dan Elementor Bersamaan? Tidak, Divi dan Elementor tidak dapat digunakan bersamaan. Meskipun keduanya merupakan pembuat halaman, cara kerjanya berbeda dan mungkin bertentangan jika Anda mencoba menggunakan dua sistem untuk melakukan tugas yang sama.
Tidak, Divi dan Elementor tidak dapat digunakan bersamaan. Meskipun keduanya merupakan pembuat halaman, cara kerjanya berbeda dan mungkin bertentangan jika Anda mencoba menggunakan dua sistem untuk melakukan tugas yang sama.
Apa Perbedaan Antara Divi dan Divi Builder? Divi adalah tema WordPress, sedangkan Divi Builder adalah pembuat halaman seret dan lepas yang dibuat oleh Elegant Themes. Keduanya bekerja sama dengan lancar, atau Anda dapat menggunakan salah satunya (tergantung kebutuhan Anda).
Divi adalah tema WordPress, sedangkan Divi Builder adalah pembuat halaman seret dan lepas yang dibuat oleh Elegant Themes. Keduanya bekerja sama dengan lancar, atau Anda dapat menggunakan salah satunya (tergantung kebutuhan Anda).
Berapa Biaya Divi? Pembuat halaman Divi berharga $89 per tahun, atau Anda dapat membayar $249 sekali untuk akses seumur hidup. Kedua opsi harga Divi mencakup dukungan untuk jumlah situs web yang tidak terbatas.
Pembuat halaman Divi berharga $89 per tahun, atau Anda dapat membayar $249 sekali untuk akses seumur hidup. Kedua opsi harga Divi mencakup dukungan untuk jumlah situs web yang tidak terbatas.
