Divi vs Elementor: Pertarungan Untuk Judul Pembuat Halaman Efektif No.1
Diterbitkan: 2022-10-21
Apakah Anda ingin bantuan dalam memutuskan antara Divi vs Elementor sebagai pembuat halaman utama Anda?
Keduanya adalah pembuat halaman WordPress yang populer. Masing-masing memiliki banyak pengikut pembuat dan penggemar.
Esai ini membandingkan dua pembuat halaman ini secara menyeluruh dan objektif. Anda akan mendapatkan perbandingan yang jauh lebih detail daripada jika Anda hanya melihat sekilas daftar fitur dari setiap pembuat halaman.
Pada akhirnya, Anda harus memiliki semua informasi yang Anda butuhkan untuk membuat keputusan yang terdidik untuk diri Anda sendiri.
Daftar isi
Divi vs Elementor: 2 Kombatan Dalam Pertempuran Pembuat Halaman
Divi vs Elementor: Antarmuka
Kedua Divi vs Elementor menawarkan antarmuka pengguna drag-and-drop front-end dengan pengeditan terintegrasi, namun, antarmuka pengguna kedua plugin berbeda.
Anda dapat melakukan sebagian besar pekerjaan Elementor Anda dari bilah sisi tetap, sementara Divi lebih banyak menggunakan tombol mengambang.
Elemen
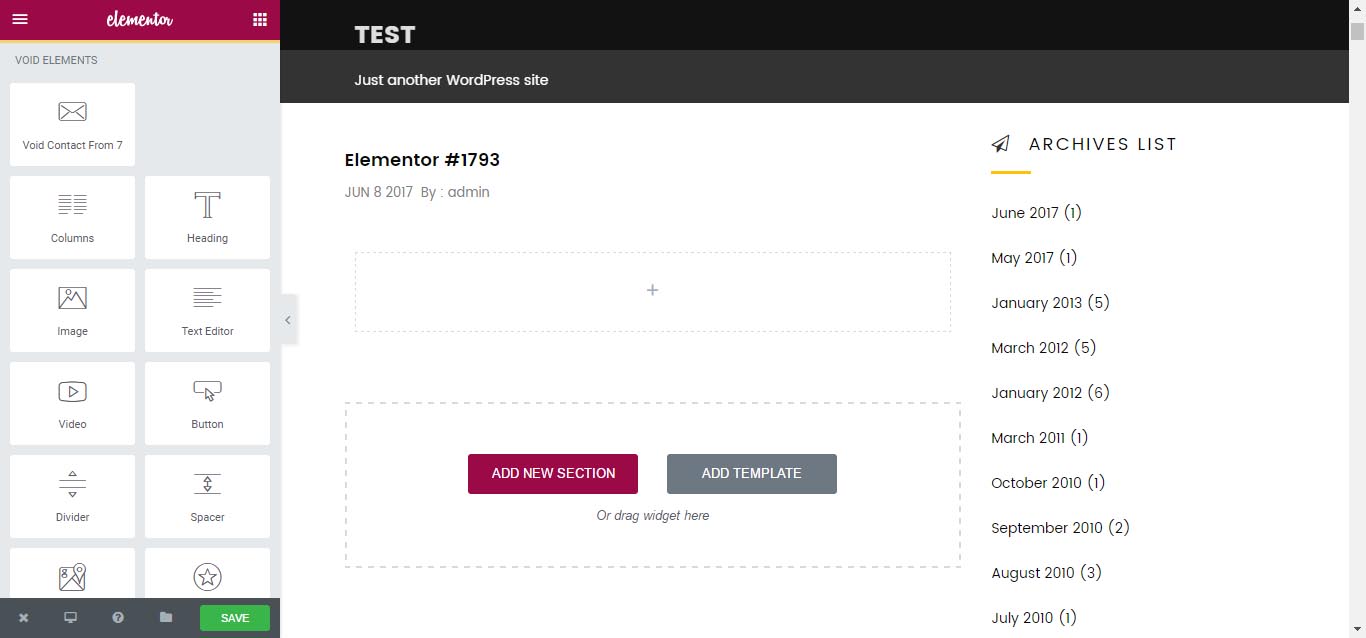
Karena Elementor mengharuskan Anda untuk membeli tema WordPress, saat Anda membuat halaman baru dengan menggunakannya, Anda akan dikirim ke editor default WordPress. Anda perlu membuka pembuat Elemen dan mulai mengedit halaman dengan mengklik tombol "Edit menggunakan Elementor".
Antarmuka Elementor memiliki dua bagian utama:
- preview real-time dari desain Anda dengan modifikasi drag-and-drop.
- bilah sisi tempat Anda dapat menambahkan item baru, menatanya, dan mengakses layanan tambahan.

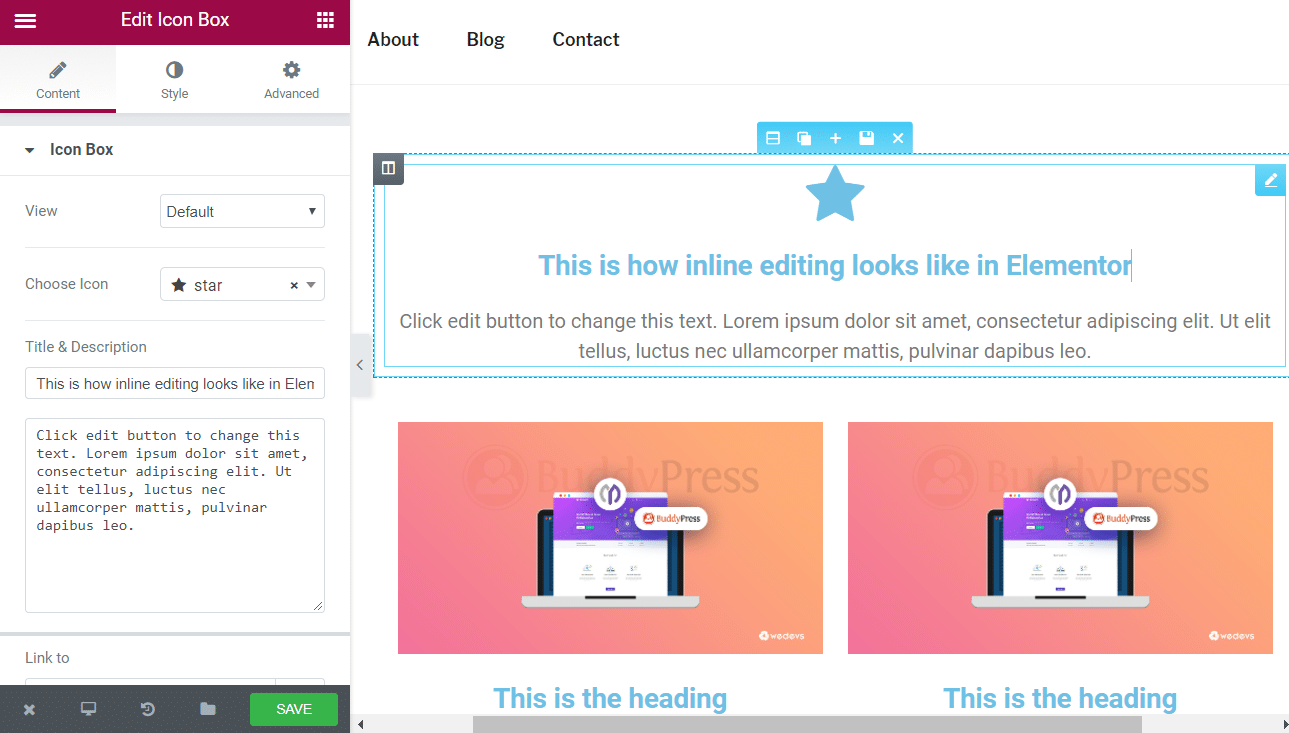
Anda dapat mengedit komponen teks sekarang sebaris di Elementor. Itu berarti Anda hanya perlu mengklik dan mengetik untuk mengubah konten situs web Anda. Anda juga dapat menggunakan editor teks di bilah sisi jika Anda mau. Keduanya menyinkronkan secara otomatis*:

Divi Builder
Divi, berbeda dengan Elementor, memungkinkan akses ke pengeditan visual front-end dan back-end. Saat Anda membuat halaman setelah menginstal Divi, Anda akan menggunakan "Divi" atau "Editor Default."

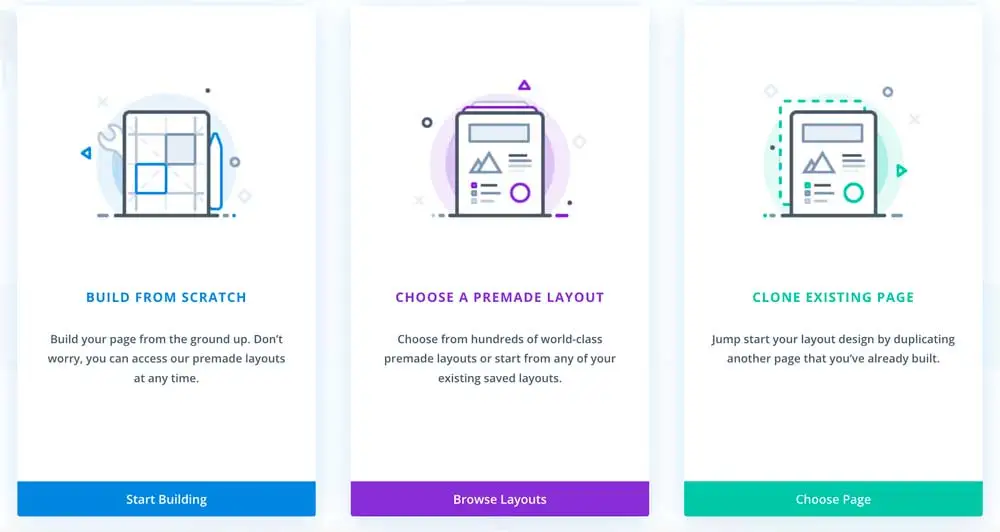
Saat Anda memilih "Divi", Anda akan memiliki tiga opsi:
- Mulailah dengan halaman kosong dan lanjutkan ke atas.
- Pilih tata letak yang dibuat sebelumnya – pilih dari tata letak yang dibuat sebelumnya.
- Kloning halaman yang ada – salin halaman lain yang sudah Anda buat.

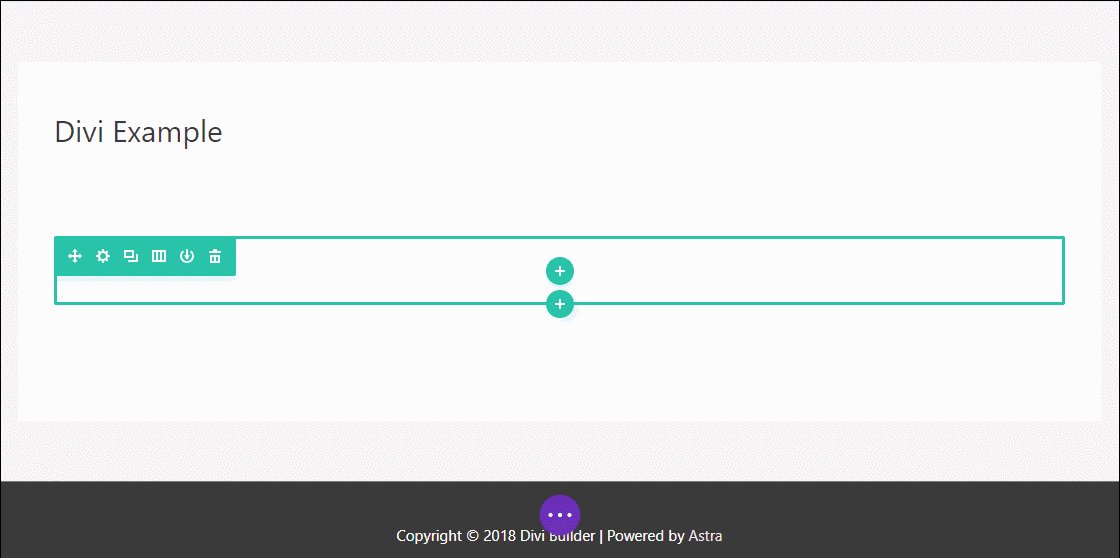
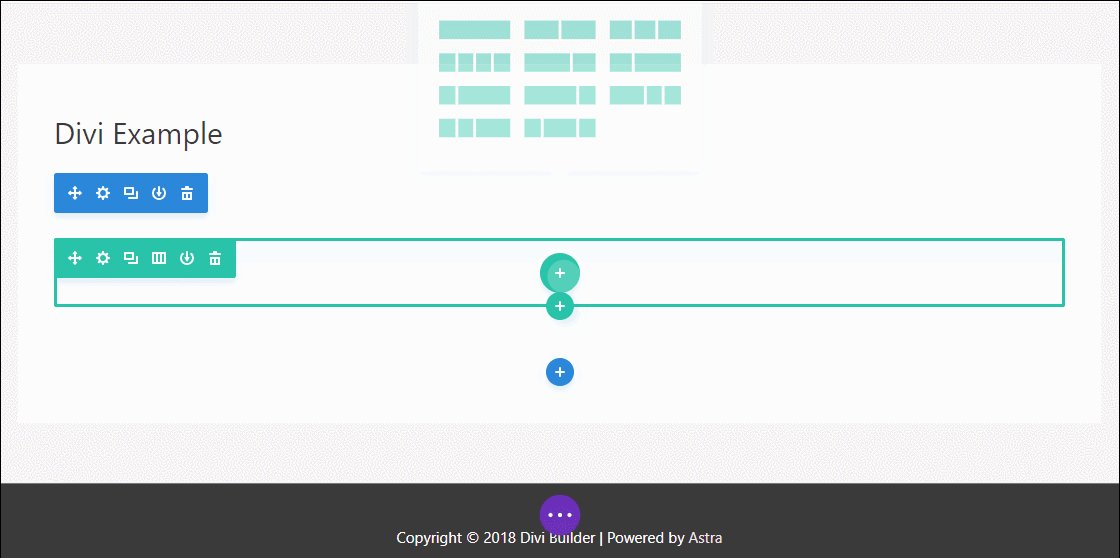
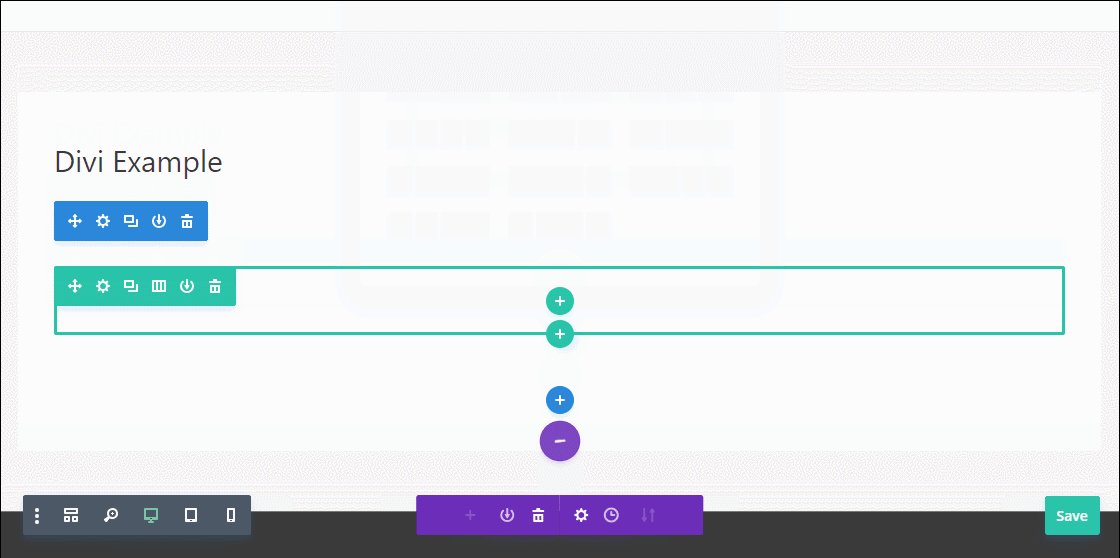
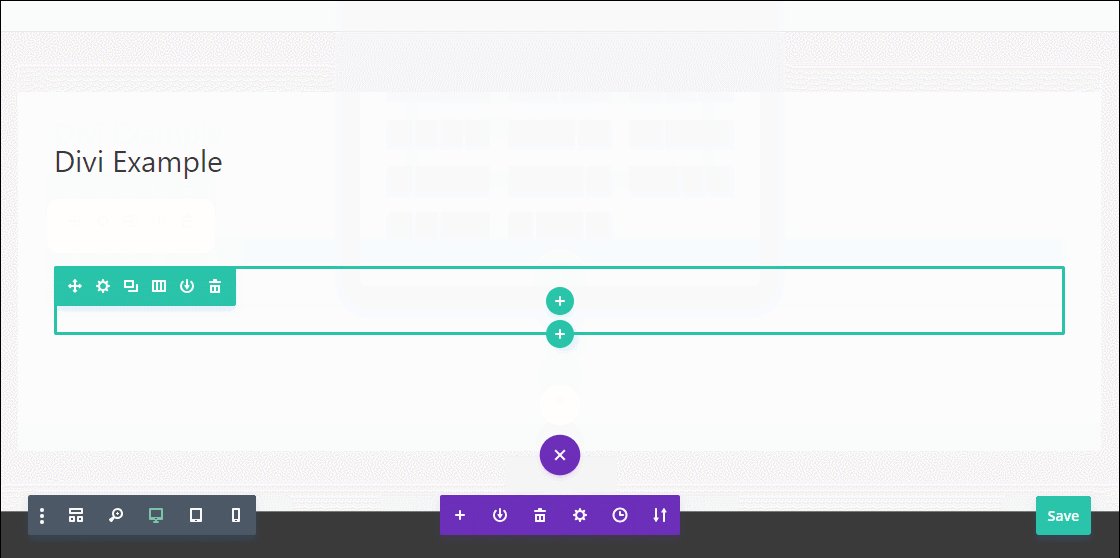
Dibandingkan dengan Elementor, antarmuka pengeditan visual Divi sangat berbeda. Hal pertama yang akan Anda perhatikan adalah tidak ada sidebar permanen seperti yang ada pada Elementor. Sebagai gantinya, melalui tombol mengambang yang membuka berbagai sembulan, Anda dapat mengakses semuanya:

Setelah Anda menambahkan beberapa modul ke halaman, Anda dapat menggunakan pengeditan sebaris untuk mengubah teks langsung di halaman, persis seperti Elementor. Anda juga dapat memindahkan objek pada halaman dengan drag and drop
Meskipun ini terutama masalah selera pribadi, Anda harus memikirkan apakah Anda menyukai antarmuka Elementor yang lebih statis atau pendekatan Divi, di mana Anda mengklik tombol mengambang.
Modul Dan Bagian
Untuk membangun desain Anda, Anda akan mengandalkan perpustakaan modul dan elemen yang disediakan oleh pembuat halaman yang Anda pilih. Di bagian ini, kita akan membandingkan blok konstruksi yang disediakan oleh Divi vs Elementor.
Elemen
Elementor menyediakan tiga macam elemen untuk membantu Anda mengembangkan desain Anda:
- Bagian – grup terbesar yang memungkinkan penambahan kolom dan widget di dalam bagian.
- Kolom membagi situs web secara vertikal dan dapat disesuaikan menggunakan drag and drop.
- Widget adalah komponen desain yang sebenarnya seperti teks, tombol, dan sebagainya.
Edisi gratis Elementor mencakup 40+ widget dasar. Anda mendapatkan akses ke 50+ widget Pro dengan Elementor Pro. Ada juga beberapa ekstensi Elementor pihak ketiga yang tersedia, yang akan memberikan lebih banyak widget.
Menambahkan widget baru ke Elementor menjadi lebih mudah dengan add-on pihak ketiga seperti Master Addons for Elementor.
Divi Builder
Demikian pula, Divi Builder menyediakan tiga blok konstruksi yang berbeda:
- Wadah terbesar adalah bagian.
- Baris – baris pas di dalam bagian dan memungkinkan Anda untuk membagi halaman secara vertikal menggunakan tata letak kolom yang berbeda. Hanya tata letak kolom pra-bangun CSS atau Divi Builder yang dapat digunakan untuk mengubah ukuran kolom ini menggunakan seret dan lepas.
- Modul – adalah elemen desain itu sendiri.
Divi memiliki opsi Uji Terpisah, alat pengujian A/B unik di Divi yang memungkinkan Anda menjalankan pengujian terpisah pada setiap elemen di situs web Anda.
Karena tidak ada versi Divi Builder gratis, hanya ada satu set 36 modul.
Plugin ke-3 yang menambahkan modul tambahan ke Divi, mirip dengan Elementor, juga tersedia.
Divi vs Elementor: Opsi Penataan
Pilihan gaya di Divi vs Elementor sama-sama dianggap baik. Jadi, Anda mungkin memiliki kendali mutlak atas tampilan desain Anda dan pastikan bahwa Elementor vs Divi melampaui batas dengan kemungkinan gaya mereka.
Elemen
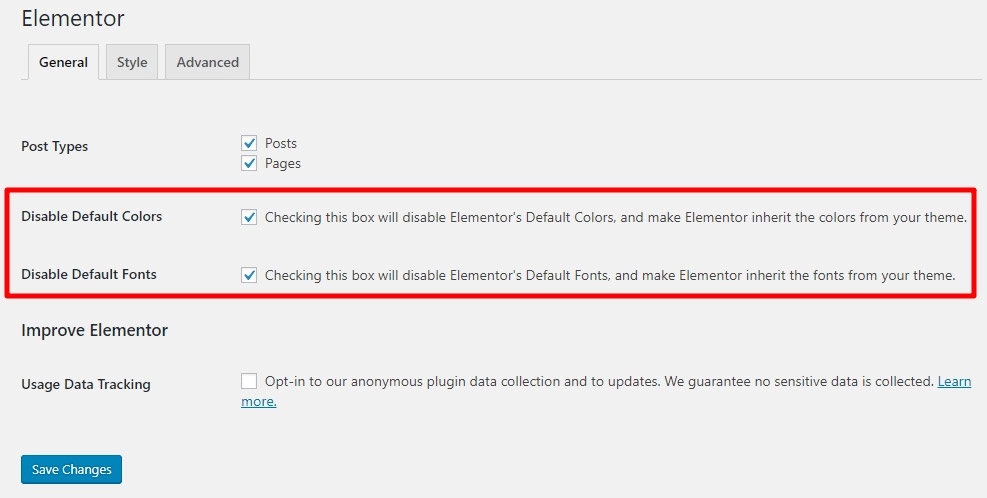
Saat Anda pertama kali menginstal Elementor, itu akan menerapkan gayanya sendiri ke konten apa pun yang Anda tulis. Namun, dengan mengunjungi opsi plugin, Anda dapat menonaktifkan kemampuan ini dan sebagai gantinya menggunakan gaya global tema Anda.

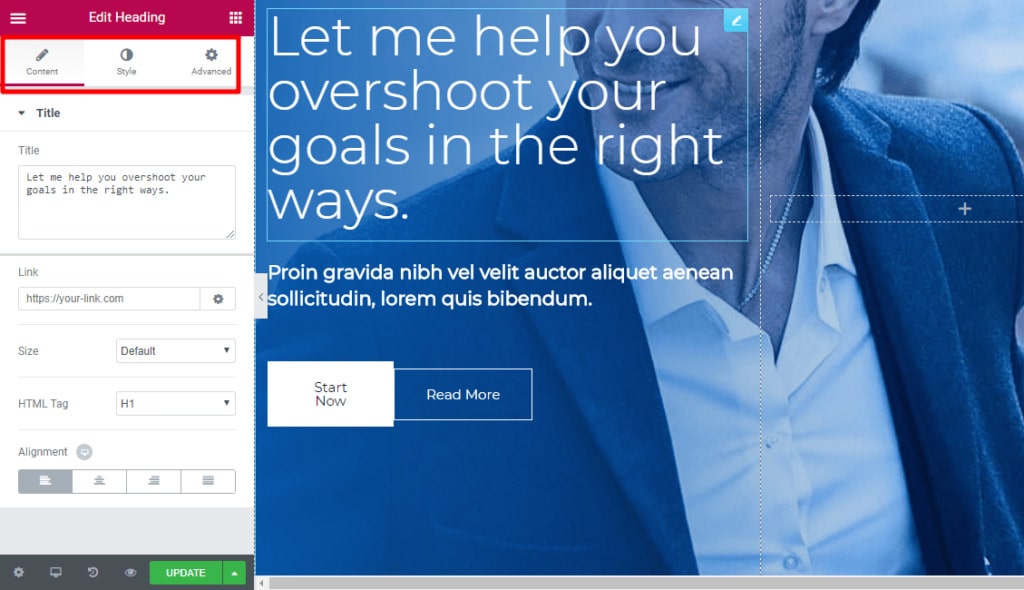
Saat Anda masuk ke antarmuka Elementor yang sebenarnya, Anda akan melihat bahwa ada tiga tab terpisah untuk mengubah cara setiap kolom, bagian, dan widget muncul dan bekerja.

Pengaturan dasar seperti perataan, warna, dan font dapat dikonfigurasi di tab Konten dan Gaya. Kontrol ini berbeda berdasarkan elemen yang Anda hadapi.

Anda juga dapat menyesuaikan parameter seperti margin/padding khusus, apakah akan menyembunyikan elemen tertentu pada perangkat tertentu atau tidak, dan banyak lagi di bawah tab Advanced.
Anda juga dapat mengatur opsi gaya yang berbeda berdasarkan perangkat pengguna untuk berbagai parameter desain, memungkinkan Anda untuk mengembangkan desain responsif yang lebih disesuaikan.
Selain itu, jika Anda memiliki Elementor Pro, Anda dapat menerapkan CSS khusus ke elemen tertentu untuk lebih banyak penyesuaian.
Fitur Sistem Desain Elementor terdiri dari:
- Panel Pengaturan Situs – ini mencakup pengaturan lightbox, identitas situs, gaya tema, dan banyak lagi dari mana Anda dapat menyesuaikan semua pengaturan situs Anda di satu tempat.
- Warna Global memungkinkan Anda untuk mengubah warna di satu lokasi dan memiliki warna itu di mana pun Anda meletakkannya.
- Global Fonts memungkinkan Anda untuk menentukan semua pengaturan tipografi situs Anda di tingkat global, seperti ukuran dan skala font, jenis font, tinggi garis, berat font, spasi huruf, dan sebagainya.
Divi Builder
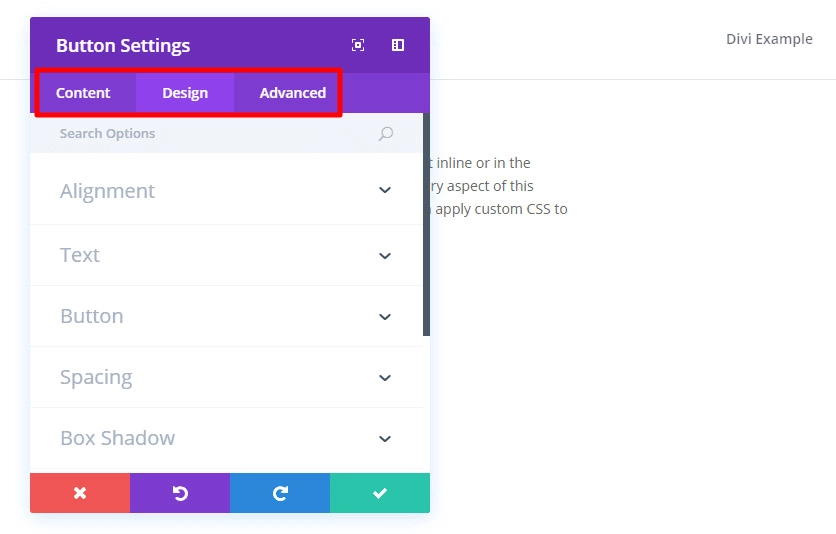
Divi vs Elementor memiliki tiga tab terpisah untuk mengontrol berbagai elemen Anda:
- Konten – terdiri dari pengaturan dasar seperti teks.
- Desain – mencakup segala sesuatu mulai dari orientasi hingga bayangan, warna, gerakan, dan elemen lainnya.
- Lanjutan – memungkinkan penambahan CSS khusus dan kontrol atas visibilitas responsif.

Banyak parameter desain, seperti Elementor, mungkin diterapkan secara berbeda berdasarkan perangkat pengguna. Dan jika Anda senang bekerja dengan CSS khusus, Divi Builder memberi Anda banyak pilihan karena memungkinkan Anda untuk menerapkan CSS ke elemen inti serta sebelum/sesudah elemen utama.
Pembuat Divi baru saja menambahkan "Divi Preset," sebuah mekanisme yang memungkinkan Anda menyimpan tampilan khusus sebagai preset dan dengan mudah menerapkan preset yang disimpan ini saat membuat modul kedua ke situs web Anda.
Perpustakaan Template
Baik Divi vs Elementor memiliki perpustakaan tema pra-dibuat yang luas untuk membantu Anda membangun situs dengan cepat. Bandingkan fitur dan manfaat dari setiap perpustakaan pembuat.
Elemen
Sejak diperkenalkannya Elementor ver 2.0, sekarang ada dua jenis template yang tersedia:
- Desain halaman adalah tata letak halaman penuh.
- Blok adalah desain untuk bagian halaman tertentu. Anda dapat, misalnya, menemukan blok untuk bagian "Kontak".
Anda mendapatkan akses ke 40+ templat blok dan 30+ templat halaman jika Anda menggunakan Elementor versi gratis. Anda bahkan dapat menyimpan desain Anda sendiri sebagai template untuk digunakan kembali nanti.
Jika Anda menginginkan templat tambahan, Elementor ver Pro membuka seluruh koleksi templat, memberi Anda akses ke 50+ widget Pro dan 30 templat Elementor Terbaik.
Divi Builder
Elegant Themes mendesain ulang seluruh perpustakaan template Divi Builder belakangan ini. Sistem baru ini merupakan peningkatan yang signifikan, baik dari segi jumlah template yang dapat diakses maupun cara penggunaannya.
Anda sekarang memiliki akses ke lebih dari 350 template yang terbagi dalam 177 paket tata letak.
"Paket tata letak" adalah kumpulan template bertema. Misalnya, Anda mungkin memiliki delapan templat berbeda yang, jika digabungkan, akan membantu Anda membuat situs web WordPress dengan tema restoran. Anda dapat menyimpan kreasi Anda sendiri sebagai template, seperti halnya Elementor, untuk digunakan kembali nanti.
Divi vs Elementor: Membangun Tema
Elementor adalah yang pertama menyediakan pembuatan tema lengkap melalui Elementor ver Pro, sedangkan Divi baru saja mengimplementasikan kemampuan ini di Divi ver 4.0 pada Oktober 2019. Dapatkan detail di bagian Divi vs Elementor ini.
Elemen
Saat Anda menggunakan fungsionalitas pembuatan tema Elementor, Anda terlebih dahulu memutuskan di mana Anda ingin template Anda diterapkan.
Kemudian, dengan menggunakan antarmuka Elementor dan kumpulan Elemen Tema tertentu, Anda dapat membuat template Anda. Fitur tema ini memungkinkan Anda memasukkan informasi dinamis dari situs web Anda.
Saat Anda mempublikasikan template Anda, Anda memiliki kontrol penuh atas materi apa pun yang digunakan dengannya.
Pembuat Tema baru di Elementor 3.0 memungkinkan Anda untuk memeriksa struktur situs lengkap Anda secara visual. Anda dapat memeriksa bagian mana yang aktif dan mana yang tidak, mengontrol template mana yang berlaku untuk wilayah situs web Anda, dan mengedit, memperbarui, dan sebagainya dengan mudah.
Divi Builder
Saat Anda menggunakan Divi, Anda dapat mengatur ulang berbagai bagian template tema menggunakan antarmuka back-end.
Anda juga dapat menggunakan pembuat visual front-end untuk membuat bagian template tema, dan memasukkan judul situs, tagline, dan informasi lainnya dengan mudah.
Anda juga dapat menggunakan modul Tata Letak Kustom Astra Pro untuk membuat header dan footer khusus di Divi vs Elementor.
Divi vs Elementor: Pertimbangan Kecil Lainnya
Selain perbandingan satu-ke-satu, setiap pembuat halaman Elementor vs Divi memiliki beberapa kemampuan berbeda yang tidak dapat dibandingkan secara langsung.
Elemen
- Widget global memungkinkan Anda untuk menggunakan kembali widget yang sama di seluruh situs Anda dan kemudian mengubah setiap contoh widget itu hanya dengan memperbarui widget global sekali.
- Pembuat Popup – Buat popup seperti email opt-in, login/registrasi, promo/CTA, dan lainnya yang dapat muncul di mana saja di situs web Anda.
- Hapus Kode – Saat dinonaktifkan, ia meninggalkan kode bersih 100%.
- Maintenance Mode / Coming Soon Page – Anda memiliki pilihan untuk membuat halaman coming-soon atau mode maintenance.
- Pembagi Bentuk – Anda dapat menambahkan bentuk SVG ke desain Anda dari antarmuka Elementor dengan efek desain ini.
- Sematkan di mana-mana – Anda dapat menyematkan template Elementor yang disimpan di mana saja di situs Anda, termasuk bilah sisi dan footer Anda, dengan memanfaatkan kode pendek atau widget bilah sisi.
- Widget formulir – Elementor Pro memungkinkan Anda mengembangkan dan mendesain formulir tingkat lanjut.
Divi Builder
- Pengujian A/B – Divi memungkinkan Anda menjalankan pengujian A/B pada beberapa modul untuk mengevaluasi mana yang paling sesuai untuk tujuan tertentu. Ini mungkin membantu Anda dalam mengoptimalkan konten yang Anda buat menggunakan Divi.
- Editor Peran Pengguna – Divi memiliki antarmuka Editor Peran yang komprehensif yang memungkinkan Anda menentukan aktivitas yang dapat dilakukan berbagai pengguna. Modul individu bahkan dapat dinonaktifkan untuk peran pengguna tertentu.
- Kunci elemen – Setelah Anda selesai mendesain elemen tertentu di situs web Anda, Anda dapat menyetelnya ke "mengunci" untuk mencegah modifikasi yang tidak disengaja saat Anda mengerjakan komponen lainnya.
- Modul global, mirip dengan widget global Elementor, memungkinkan Anda untuk menambahkan modul perangkat keras ke banyak halaman dan kemudian mengubah semuanya sekaligus.
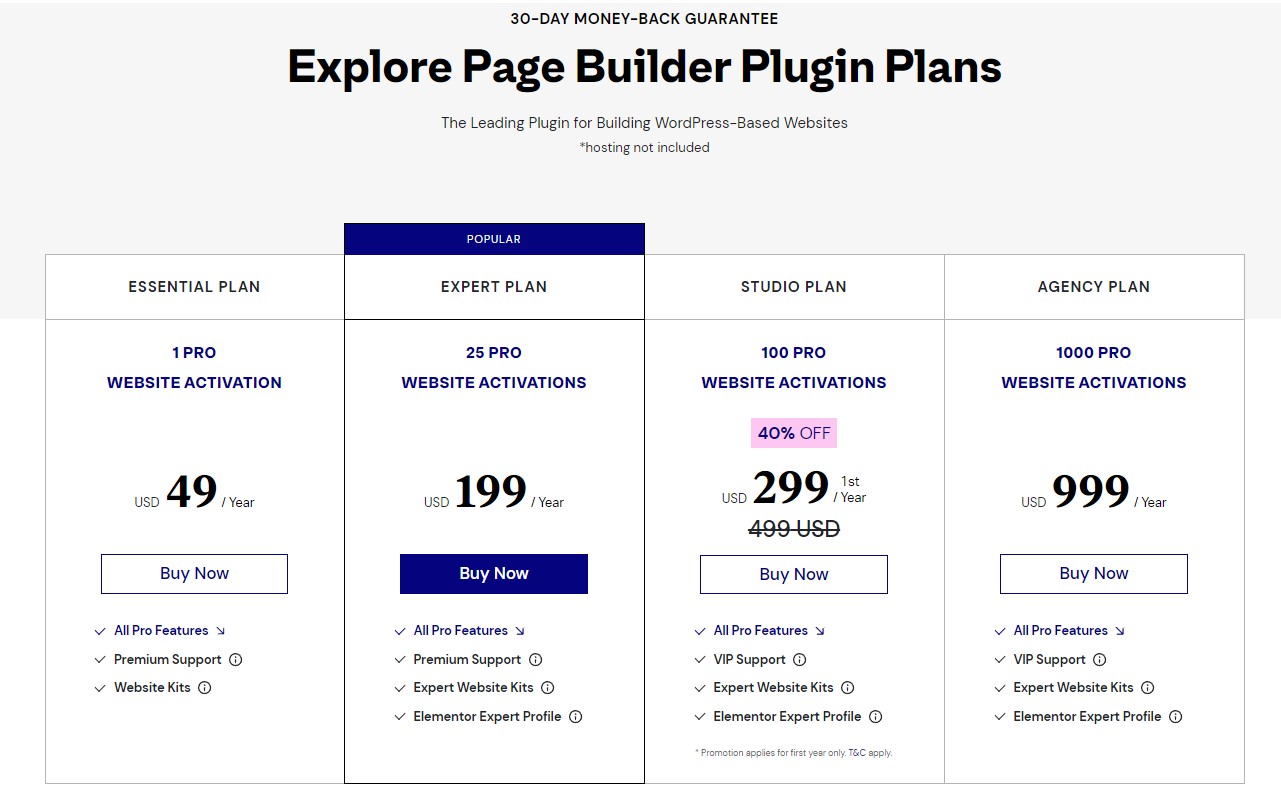
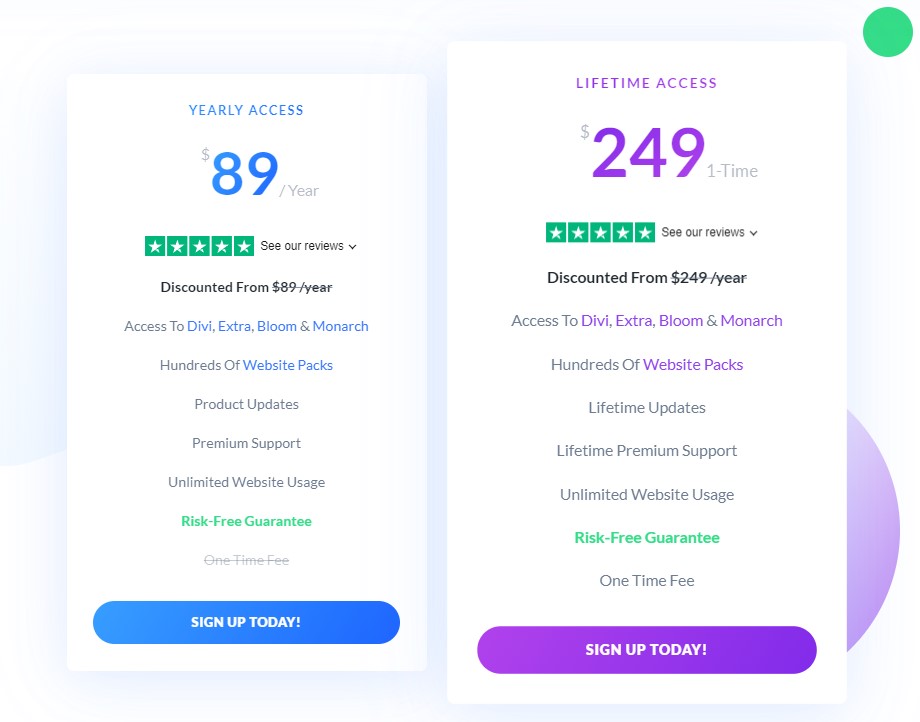
Divi vs Elementor: Harga
Tentu saja, harga Divi vs Elementor juga merupakan aspek perhatian yang dipedulikan semua orang. Namun harga akan berbanding lurus dengan kualitas. Jadi pertimbangkan dengan seksama setiap rencana untuk mendapatkan yang paling cocok.
Elementor adalah satu-satunya di antara dua pembuat situs web ini yang menyediakan edisi gratis di WordPress.org. Divi Builder adalah produk premium.
Ada tiga paket Elementor Pro yang tersedia:

Divi Builder termasuk dalam paket berlangganan Tema Elegan. Bundel ini tersedia dengan dua harga berbeda:

Kesimpulannya
Kedua plugin pembuat halaman Divi vs Elementor sangat baik untuk pembuatan situs web. Divi lebih murah daripada Elementor, tetapi ia hadir dengan kurva belajar tinggi yang membutuhkan waktu lama untuk dikuasai. Elementor cukup sederhana untuk digunakan, dan terkadang bahkan pemula pun bisa memulainya.
Baca selengkapnya: 5 Plugin WordPress Pembuat Halaman Terbaik (Seret & Jatuhkan) untuk tahun 2022
