Divi vs Enfold: Tema WordPress Mana yang Lebih Baik? (2024)
Diterbitkan: 2024-07-22Ketika berbicara tentang tema WordPress, Divi dan Enfold keduanya bersinar sebagai pilihan teratas untuk pemula. Tema-tema hebat ini telah menguasai dunia WordPress pemula selama bertahun-tahun, menawarkan fitur unik dan fleksibilitas desain.
Tapi bagaimana Divi vs Enfold benar-benar sesuai? Itulah tepatnya yang akan kami bongkar dalam perbandingan mendalam ini. Mari kita jelajahi pro, kontra, dan nilai keseluruhannya untuk membantu Anda menentukan pilihan yang tepat untuk proyek Anda berikutnya.
Mari kita mulai!
- 1 Divi vs Enfold: Ikhtisar Singkat
- 1.1 Apa itu Divi?
- 1.2 Apa itu Enfold?
- 2 Divi vs Enfold: Templat
- 2.1 Tata Letak Divi
- 2.2 Templat Enfold
- 3 Divi vs Enfold: Fitur
- 3.1 Fitur Divi
- 3.2 Fitur Enfold
- 4 Divi vs Enfold: Kemudahan Penggunaan & Kinerja
- 4.1 Kemudahan Penggunaan & Performa Divi
- 4.2 Kemudahan Penggunaan & Performa Enfold
- 5 Divi vs Enfold: Harga
- 5.1 Harga Divi
- 5.2 Harga Enfold
- 6 Divi vs Enfold: Mana yang Harus Anda Pilih?
- 6.1 Divi untuk…
- 6.2 Melipat adalah untuk…
Divi vs Enfold: Ikhtisar Singkat
Pertama, mari beri Anda gambaran dasar tentang Divi dan Enfold. Kami akan melihat latar belakangnya, cara kerjanya, dan opini pengguna. Setelah kami memastikannya, kami akan membandingkan fitur-fiturnya secara langsung dalam ulasan menyeluruh Divi vs Enfold ini. Ini akan membantu Anda memilih tema yang tepat untuk kebutuhan Anda.
Apa itu Divi?

Kami di Elegant Themes menghidupkan Divi pada tahun 2013, dan ini membantu mengubah cara Anda membangun situs web WordPress. Bahkan jika Anda tidak memiliki keterampilan pengkodean, pembuat visual Divi dan berbagai opsi yang dapat disesuaikan memudahkan Anda merancang tata letak yang menakjubkan dengan cepat. Ini bukan hanya sekedar tema tetapi sistem pembuatan situs web tangguh yang dapat Anda gunakan untuk menyesuaikan setiap piksel situs web Anda.
Berkat desainnya yang responsif, Divi memastikan situs Anda terlihat bagus di perangkat apa pun. Dengan lebih dari 2000 tata letak siap pakai, fitur AI cerdas, dan komunitas pengguna yang membantu, membuat situs web Anda menjadi mudah. Fitur-fitur ini hanyalah permulaan dari apa yang membuat Divi menjadi favorit banyak orang.
Pengguna situs ulasan seperti Trustpilot, G2, dan Capterra memuji Divi karena kemudahan penggunaannya, nilai yang luar biasa, fleksibilitas, komunitas yang mendukung, layanan pelanggan yang sangat baik, dan templat yang fantastis.
Dapatkan Divi
Apa itu Melipat?

Enfold, tema serbaguna premium yang tersedia secara eksklusif di ThemeForest, memungkinkan pengguna membuat berbagai jenis situs tanpa coding. Ini memiliki peringkat 4,8/5 yang mengesankan dari hampir 11.000 ulasan pelanggan, menjadikannya tema dengan peringkat teratas dan terlaris di antara tema-tema dengan 250.000+ penjualan di platform.
Tema Enfold dirilis oleh Kriesi pada bulan April 2013. Kriesi, tim desain dan pengembangan yang dipimpin oleh Christian Budschedl, telah aktif sejak tahun 2006. Seiring berjalannya waktu, Kriesi berkembang menjadi blog profesional, menawarkan tips dan tutorial tentang HTML, CSS, Photoshop, dan WordPress.
Pertumbuhan bertahap ini membuat Budschedl mulai menjual tema di ThemeForest, dan Enfold menjadi sukses besar. Tim Enfold telah berkembang menjadi 10 anggota, semuanya berdedikasi penuh pada proyek ini.
Lihat Enfold
Divi vs Enfold: Templat
Saat membandingkan Divi vs Enfold, kedua platform memberi Anda banyak templat yang telah dirancang sebelumnya untuk dipilih. Namun, pilihan template, fleksibilitas desain, dan seberapa baik integrasinya dengan masing-masing pembuatnya berbeda-beda. Mari kita jelajahi apa yang dihadirkan setiap platform terkait template.
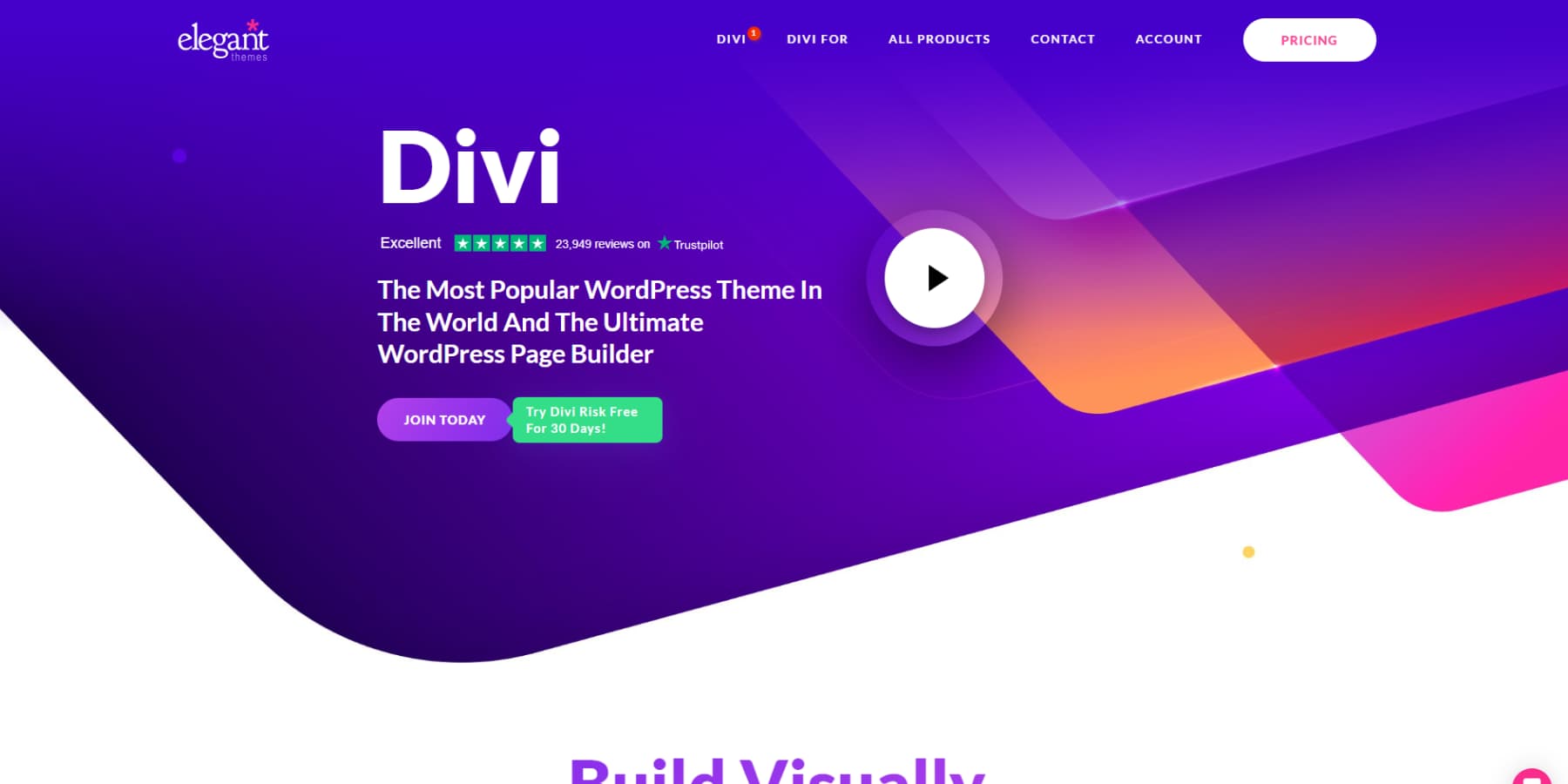
Tata Letak Divi
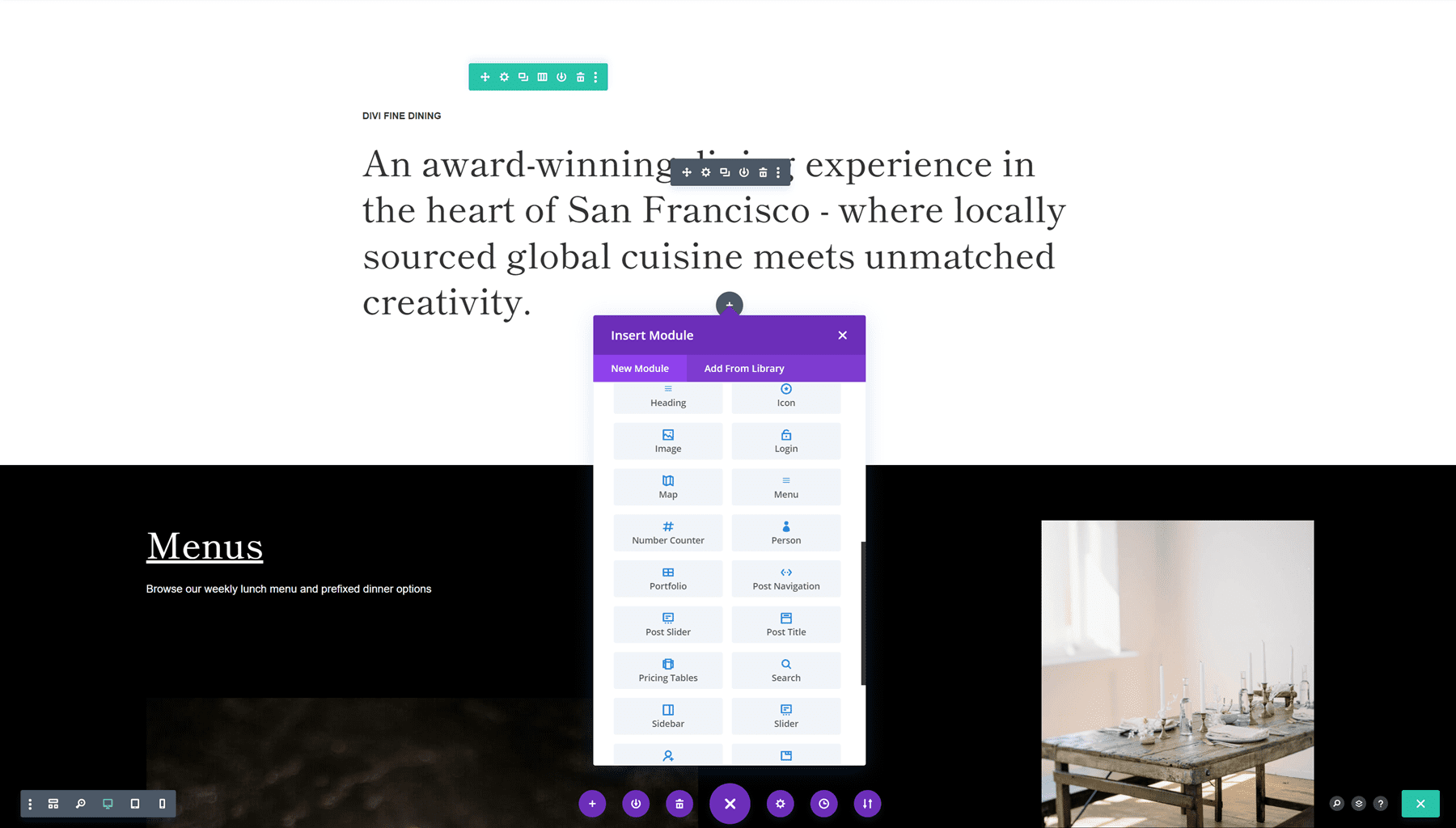
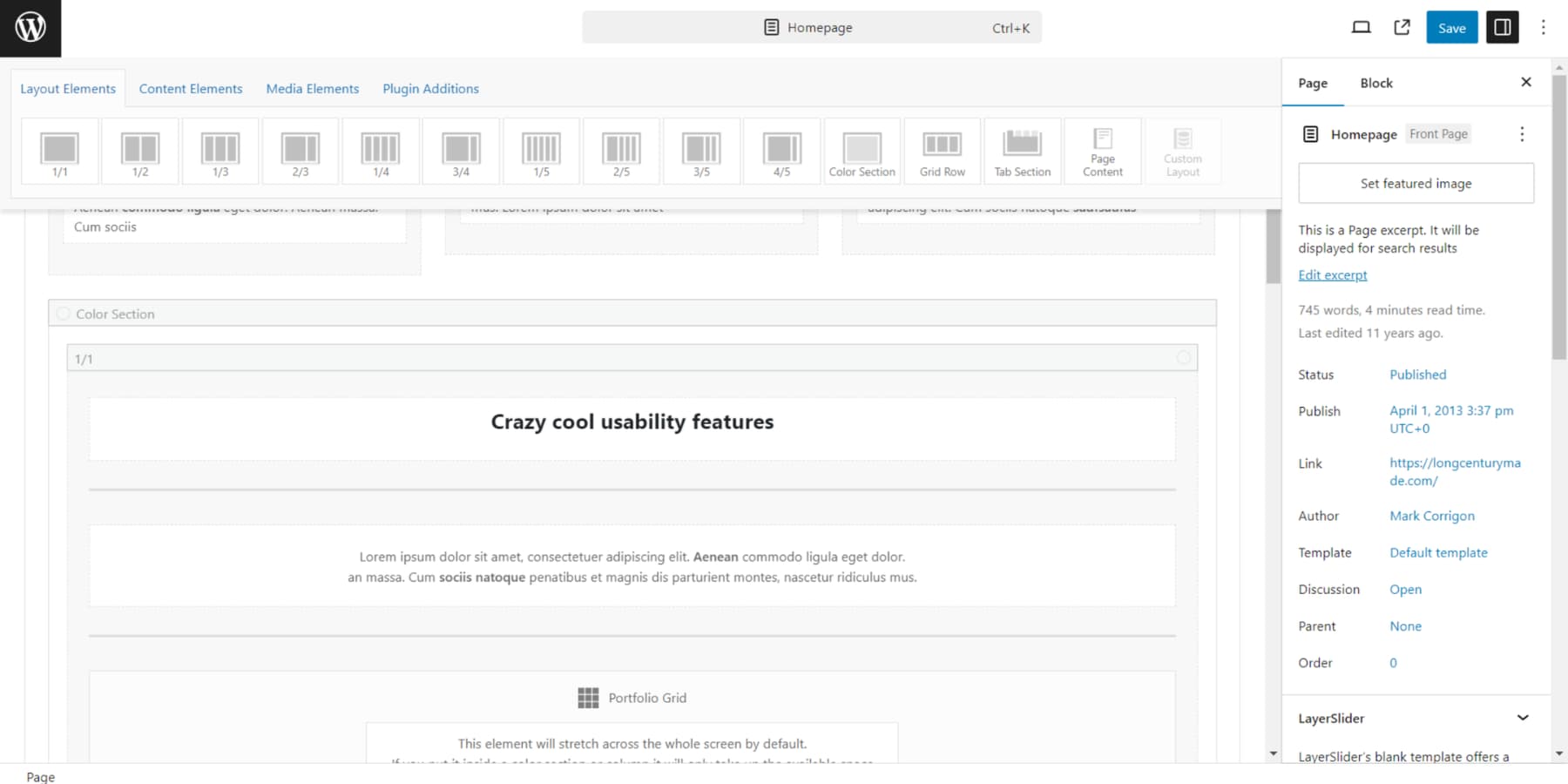
Bebaskan kreativitas Anda dengan perpustakaan Divi yang terus berkembang, menawarkan lebih dari 2000 tata letak dan 300+ paket situs web yang dibuat dengan cermat oleh para profesional. Dioptimalkan untuk desktop, tablet, dan ponsel cerdas, templat responsif ini melayani berbagai industri—mulai dari Seni dan Desain hingga Pendidikan dan Nirlaba.
Menemukan pasangan sempurna Anda sangatlah mudah dengan filter intuitif dan sistem pencarian Divi, memastikan semua desain mudah diakses dalam Divi Builder. Penambahan baru terus memperkaya koleksi, meningkatkan peluang Anda menemukan tata letak yang ideal setiap minggunya.

Bayangkan membuat situs web dalam hitungan menit hanya dengan mendeskripsikannya! Dengan Divi Quick Sites yang inovatif dari Divi AI, hal ini menjadi kenyataan. Pilih dari dua opsi canggih: manfaatkan kekuatan AI untuk membuat situs web yang sepenuhnya dapat disesuaikan dengan kebutuhan spesifik Anda, atau manfaatkan keahlian tim desain Divi dengan memilih situs awal yang dibuat secara profesional.
Apa pun jalur yang Anda pilih, kontrol desain yang lengkap tetap menjadi hal yang terpenting – setiap piksel situs web Anda sepenuhnya dapat disesuaikan.
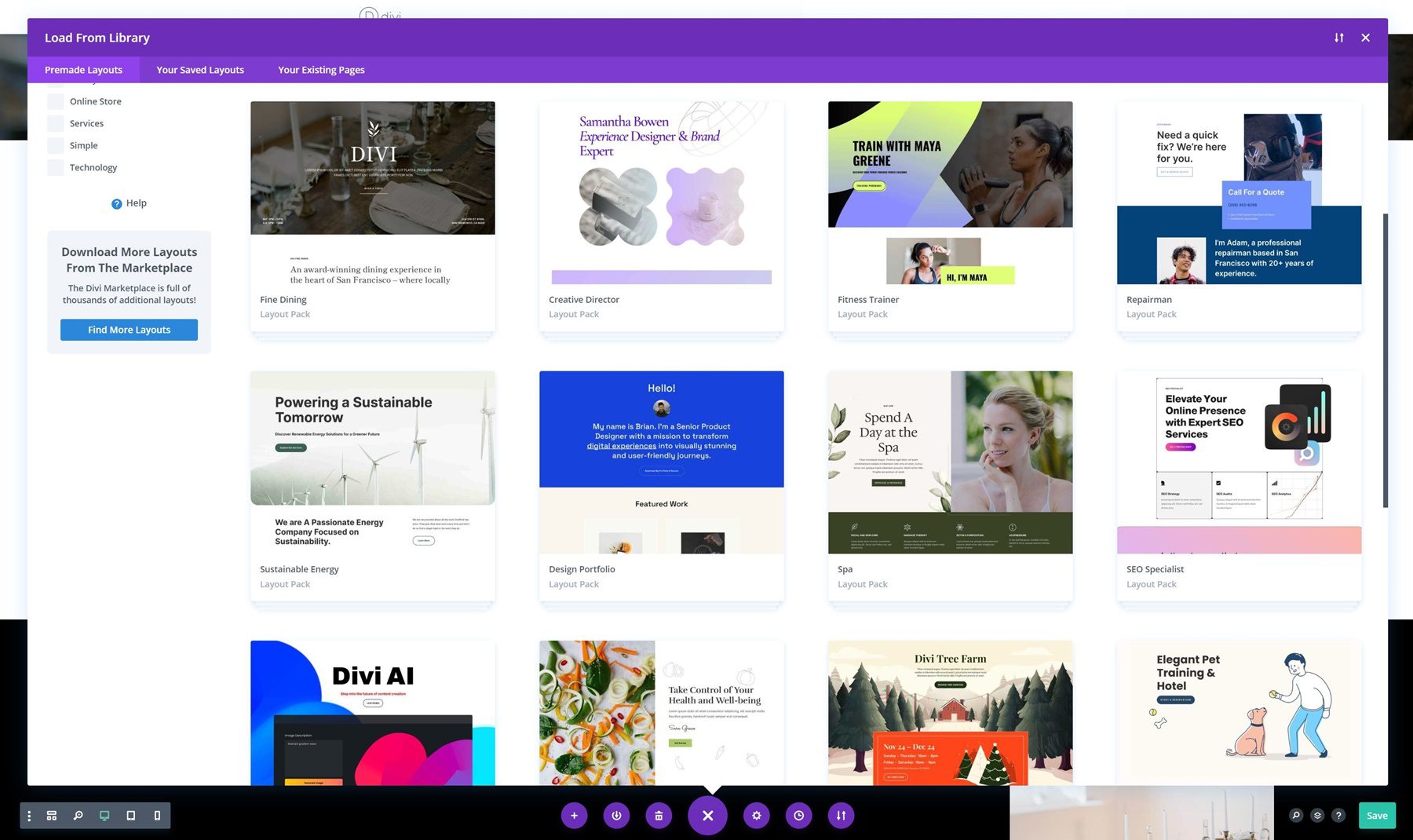
Templat Enfold

Perpustakaan desain Enfold menawarkan sekitar 36 demo di berbagai industri, termasuk blog, bisnis, eCommerce, dan pekerja lepas. Namun, template ini belum diperbarui sejak tahun 2017, sehingga mungkin memerlukan penyegaran sebelum digunakan. Platform ini tidak memiliki fitur AI, sehingga pengguna harus menghasilkan perbaikan desain secara mandiri.
Keterbatasan ini mungkin menantang mereka yang kurang kreatif. Pilihan demonya tampak sederhana dibandingkan pesaing seperti Divi. Tidak adanya pembaruan desain terkini dan bantuan AI dapat memengaruhi daya tariknya, terutama bagi pengguna yang mencari solusi desain terkini atau otomatis.
 |  | |
|---|---|---|
| Templat | Pemenang Divi menawarkan koleksi lebih dari 2000 tata letak gratis, dengan tata letak baru yang ditambahkan setiap minggu. Jika Anda mencari lebih banyak opsi, Anda dapat melihat pasar Divi, yang memiliki banyak desain pihak ketiga. Ingin sesuatu yang benar-benar unik? Gunakan alat AI untuk membuat tata letak khusus yang sesuai dengan kebutuhan spesifik Anda. Dengan banyaknya pilihan, Anda akan dengan mudah menemukan atau membuat desain yang sempurna untuk proyek Anda. | Enfold menawarkan sekitar 36 templat desain, yang mungkin terasa terbatas jika dibandingkan dengan pilihan Divi yang luas. Anda mungkin juga menemukan kekurangan fitur AI di Enfold. Divi menonjol dengan perpustakaan templatnya yang besar, fungsi AI, dan Marketplace yang aktif. |
| Pilih Divi | Pilih Merangkul |
Divi vs Enfold: Fitur
Meskipun Divi dan Enfold menawarkan pembuat drag-and-drop, fitur-fiturnya jauh melampaui alat standar ini. Untuk memahami bagaimana keduanya sebenarnya dibandingkan, mari kita periksa penawaran unik setiap tema. Rincian ini akan menyoroti fitur-fitur utama mereka, membantu Anda melihat mana yang lebih sesuai dengan kebutuhan situs web Anda dalam perbandingan Divi vs Enfold ini.
Fitur Divi
Mari selami fitur-fitur yang ditawarkan Divi.
Pembuat Situs Web Seret & Lepas AI
Drag and Drop Builder Divi menyederhanakan desain situs web dengan antarmuka intuitifnya. Anda dapat membuat dan mempersonalisasi halaman dengan mudah, memilih lebih dari 200 modul, termasuk blok teks, gambar, dan video. Editor visual What You See Is What You Get (WYSIWYG) dari pembuatnya memastikan keakuratan waktu nyata, memungkinkan Anda mengedit langsung di halaman dengan pratinjau langsung.

Templat yang telah dirancang sebelumnya dan elemen yang dapat disesuaikan dengan pengaturan lanjutan memfasilitasi desain halaman web yang menarik secara visual secara efisien. Desain responsif memastikan tampilan optimal di seluruh perangkat, menjadikan Divi cocok untuk pemula dan profesional dalam pengembangan situs web.
Terintegrasi ke dalam Visual Builder, Divi AI meningkatkan proses desain situs web. Fitur penggunaan tak terbatas ini menganalisis konteks situs untuk menghasilkan salinan, gambar, dan kode khusus. Itu dapat membuat seluruh bagian dan tata letak berdasarkan spesifikasi dan informasi bisnis Anda. Memanfaatkan rangkaian modul Divi yang luas, ia menciptakan tata letak yang dipesan lebih dahulu dengan cepat dengan konten yang dibuat dengan baik dan gambar yang relevan. Anda dapat menyimpan gaya pilihan untuk generasi mendatang yang konsisten.
Fungsionalitas ini memungkinkan perpaduan desain profesional dengan sentuhan pribadi. Tambahan terbaru, Divi Quick Sites, menghadirkan dua opsi desain situs web WordPress yang mudah: Anda dapat memanfaatkan AI untuk membuat situs yang sepenuhnya disesuaikan dengan tata letak, konten, dan elemen desain yang unik, atau memulai dengan situs awal yang dirancang secara profesional. Hal ini memungkinkan penyiapan situs web dalam hitungan menit dengan memasukkan detail dan preferensi bisnis Anda, sehingga mempercepat keseluruhan proses secara signifikan.
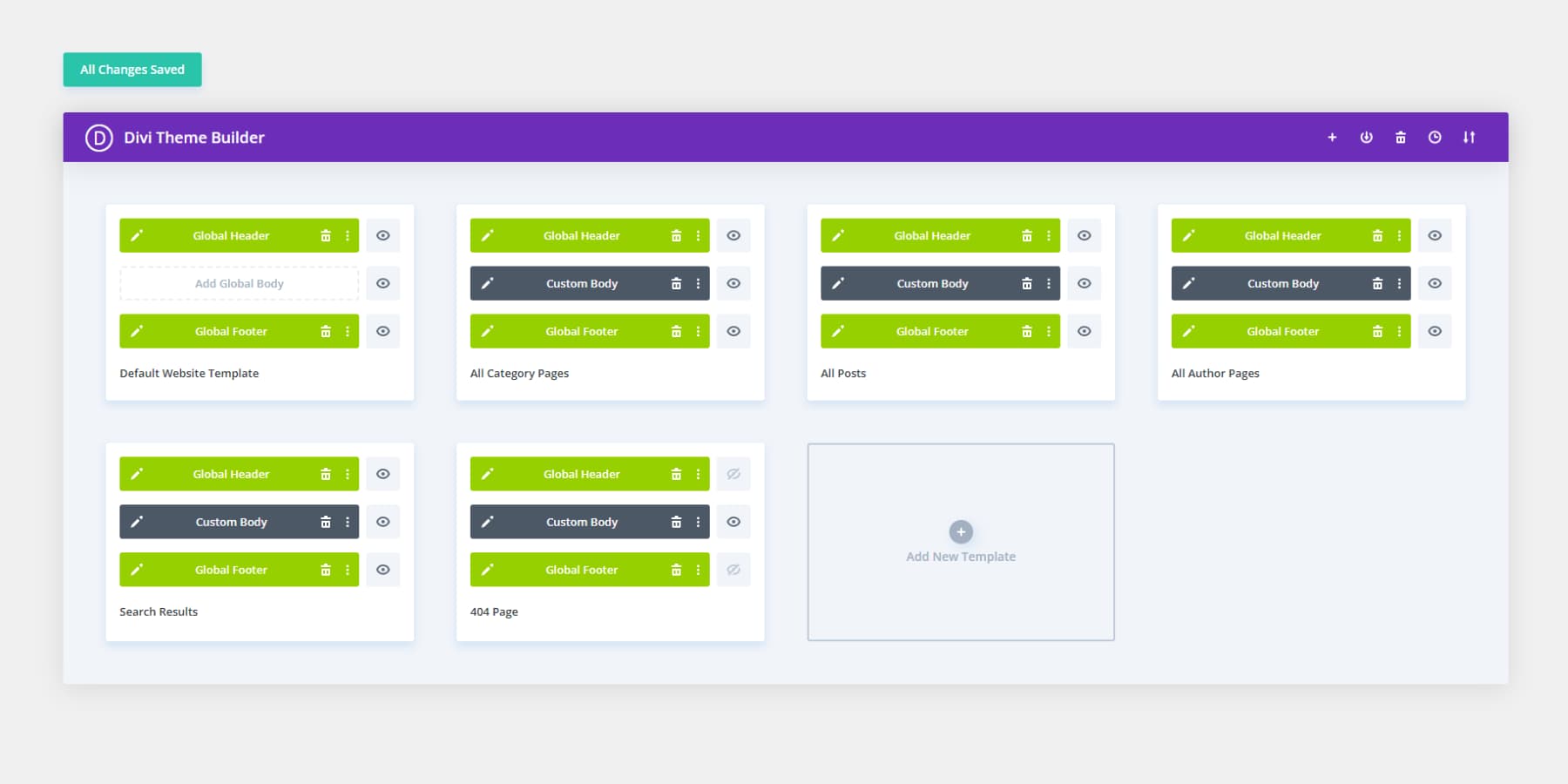
Pembuat Tema
Pembuat Tema Divi memberi Anda kendali luas atas desain situs Anda. Anda dapat membuat templat khusus untuk setiap bagian situs web Anda, mulai dari header hingga footer dan konten isi. Anda juga dapat mendesain header tetap atau tempel, menyesuaikan hasil pencarian, dan mengontrol tata letak untuk berbagai jenis postingan dan halaman WooCommerce.

Dengan modul dinamis, Anda dapat dengan mudah membuat templat yang diperbarui secara otomatis sesuai konten Anda. Anda dapat menetapkan templat ke area tertentu dan mengecualikannya sesuai kebutuhan, sehingga memberi Anda fleksibilitas tak terbatas. Anda juga dapat mengedit seluruh situs Anda di bagian depan, menyesuaikan semuanya dalam satu pengalaman visual.
Impor dan ekspor templat antar situs, dan gunakan Divi Cloud untuk menyimpan dan mengaksesnya di seluruh proyek. Kelola preset global, elemen, dan palet warna untuk desain yang konsisten. Anda akan memiliki kontrol berbeda atas visibilitas konten dan pembaruan desain dengan ketentuan lanjutan dan fitur konten dinamis.
Fitur eCommerce
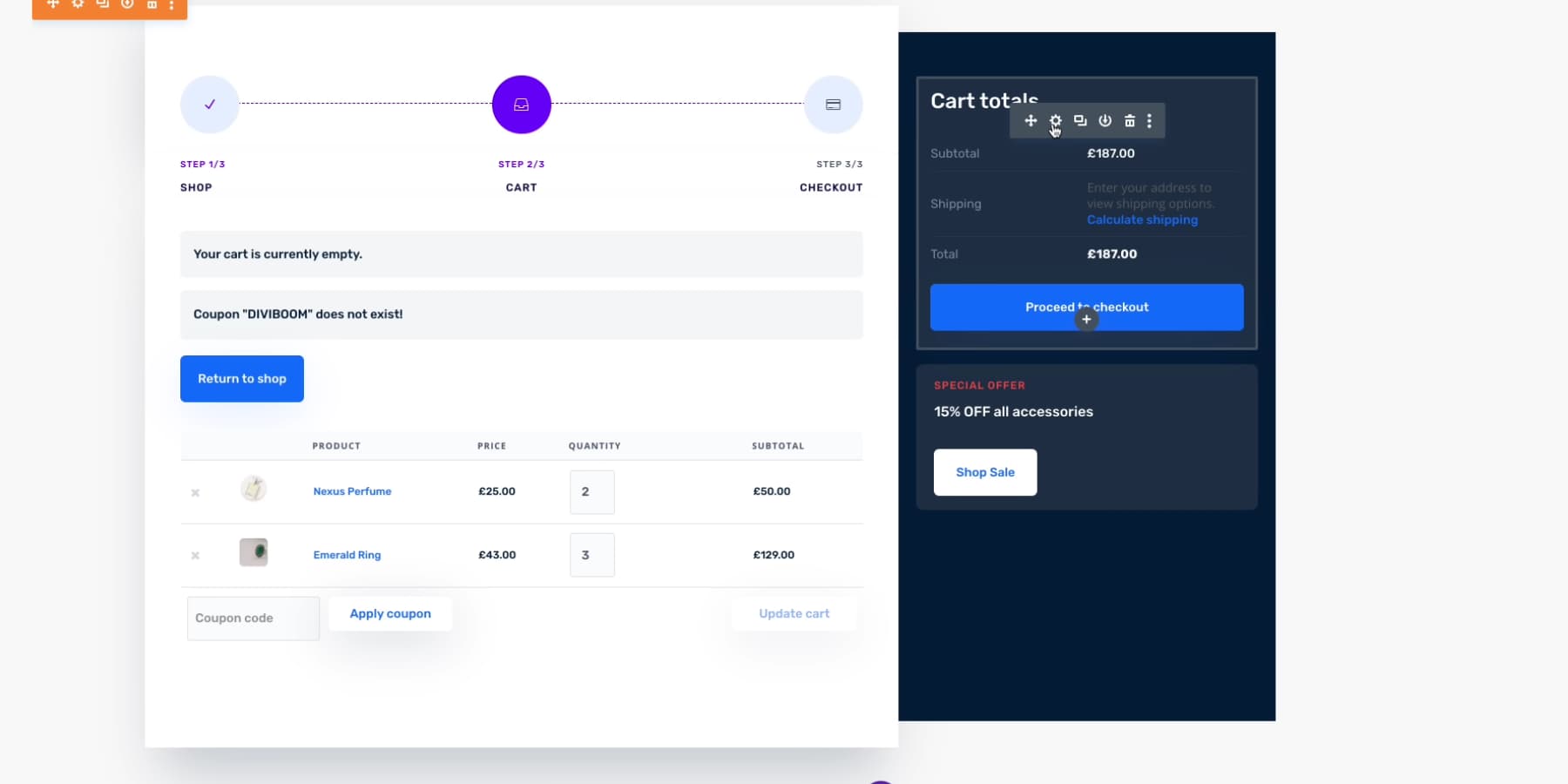
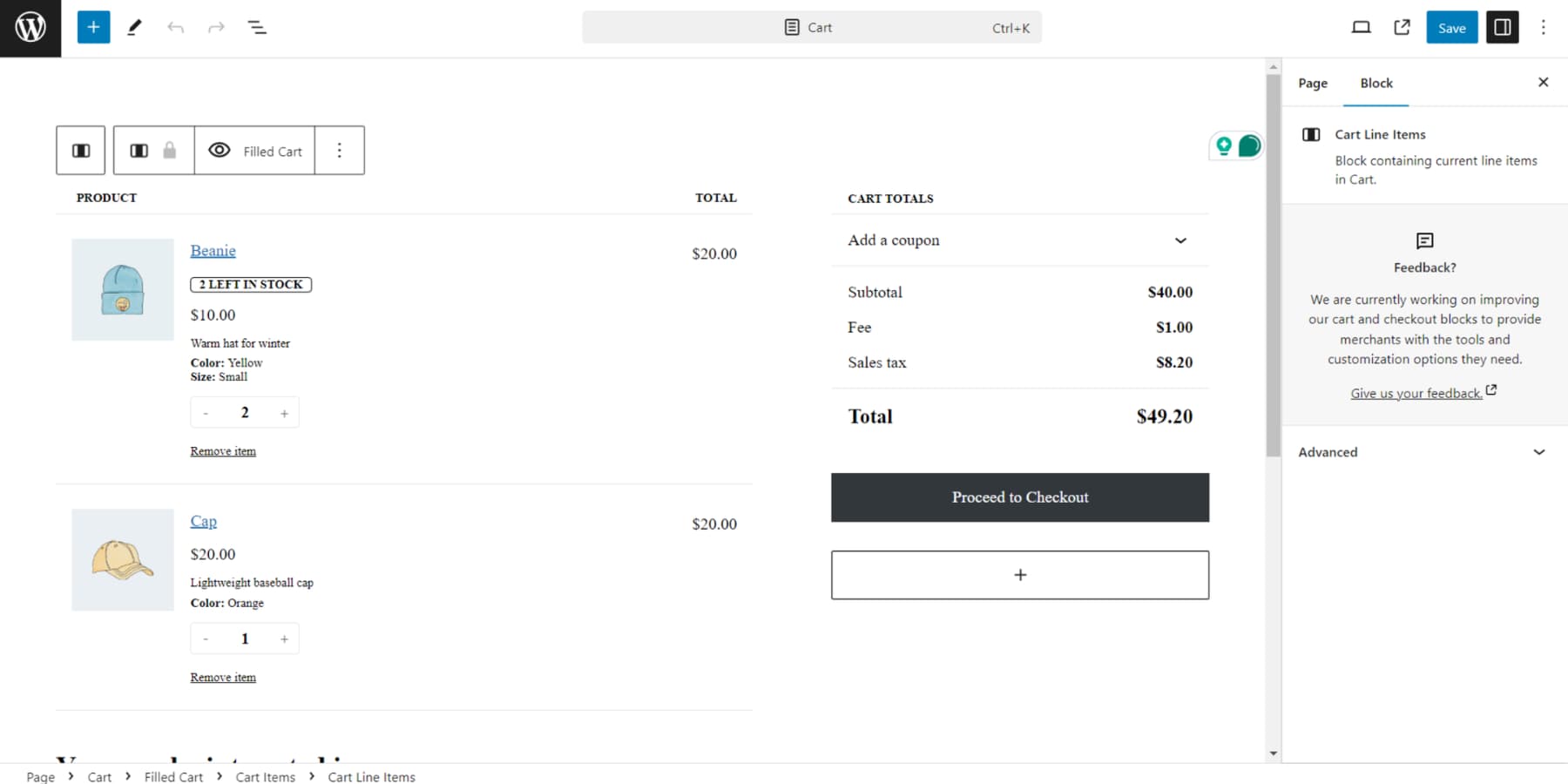
Integrasi WooCommerce Divi dirancang untuk menyederhanakan pembuatan dan penyesuaian toko online Anda. Tanpa keahlian pengkodean, Anda dapat menyempurnakan setiap aspek toko online Anda menggunakan pembuat visual, mulai dari tampilan produk hingga alur pembayaran, dan bahkan mempersonalisasi header dan footer di seluruh situs web Anda.

Divi menyertakan banyak modul WooCommerce khusus dan opsi desain ekstensif, memastikan Anda memiliki kendali penuh atas estetika dan fungsionalitas toko Anda.
Tag dinamis memungkinkan tampilan konten variabel, menambahkan lapisan penyesuaian lain ke situs Anda. Divi menggabungkan fitur pemasaran yang kuat seperti pengujian A/B untuk meningkatkan kinerja penjualan Anda dan menyediakan akses gratis ke alat promosi seperti Monarch dan Bloom.
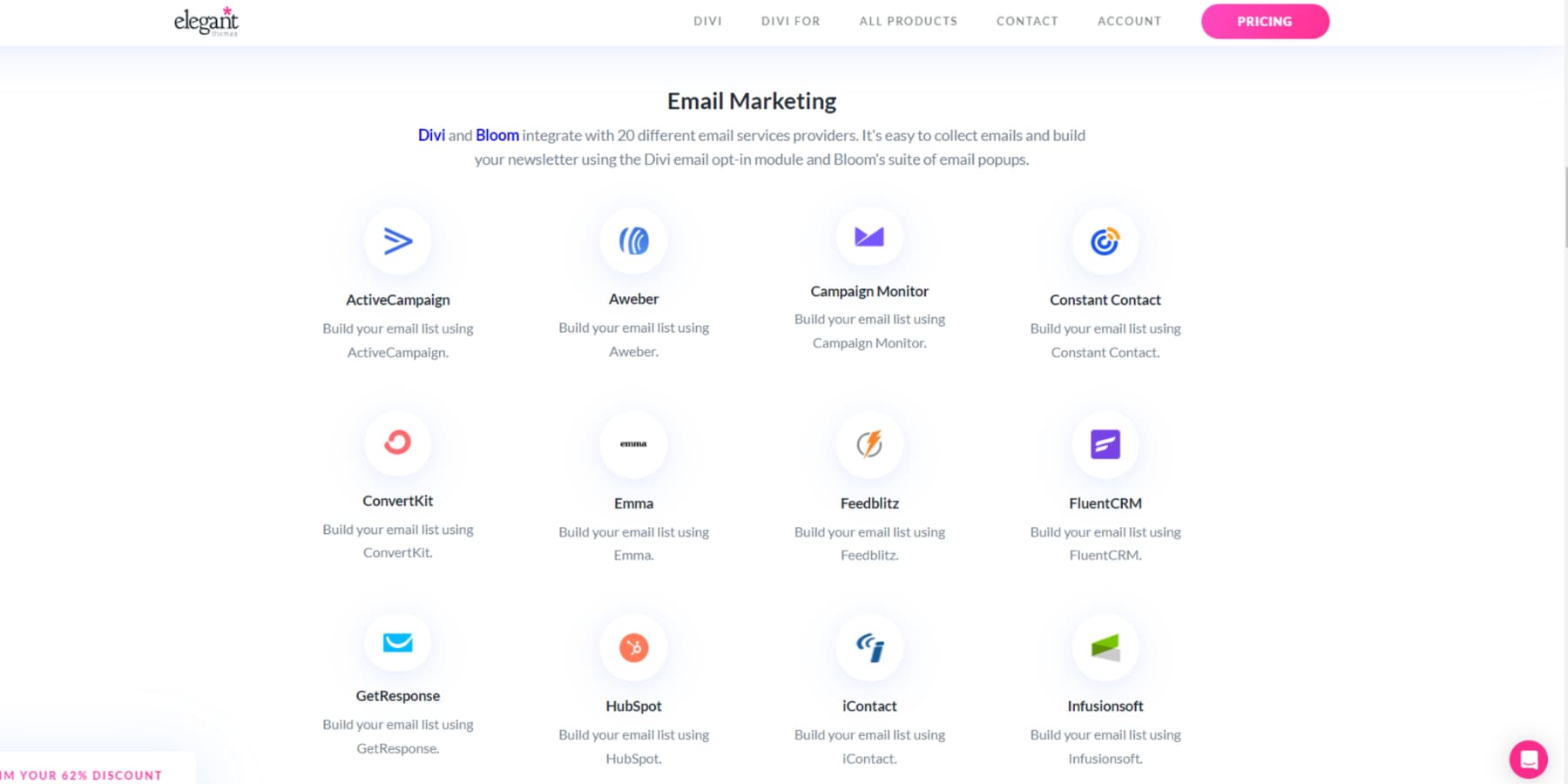
Integrasi tema yang unik dengan lebih dari 80 layanan memungkinkan Anda menggunakan berbagai alat pemasaran pihak ketiga, yang semakin memperkuat potensi toko Anda.

Komunitas pengguna aktif dan pasar Divi, yang penuh dengan modul dan templat tambahan, berkontribusi terhadap daya tariknya sebagai solusi eCommerce yang fleksibel dan mencakup segalanya. Baik Anda ingin mengubah halaman produk, mengoptimalkan pengalaman keranjang, atau menerapkan perubahan desain di seluruh situs, antarmuka Divi yang ramah pengguna memberdayakan Anda untuk mewujudkan visi Anda dengan mudah.
Fitur Enfold
Sekarang, mari jelajahi berbagai fitur yang ditawarkan Enfold.
Seret & Lepas Pembuat Situs Web
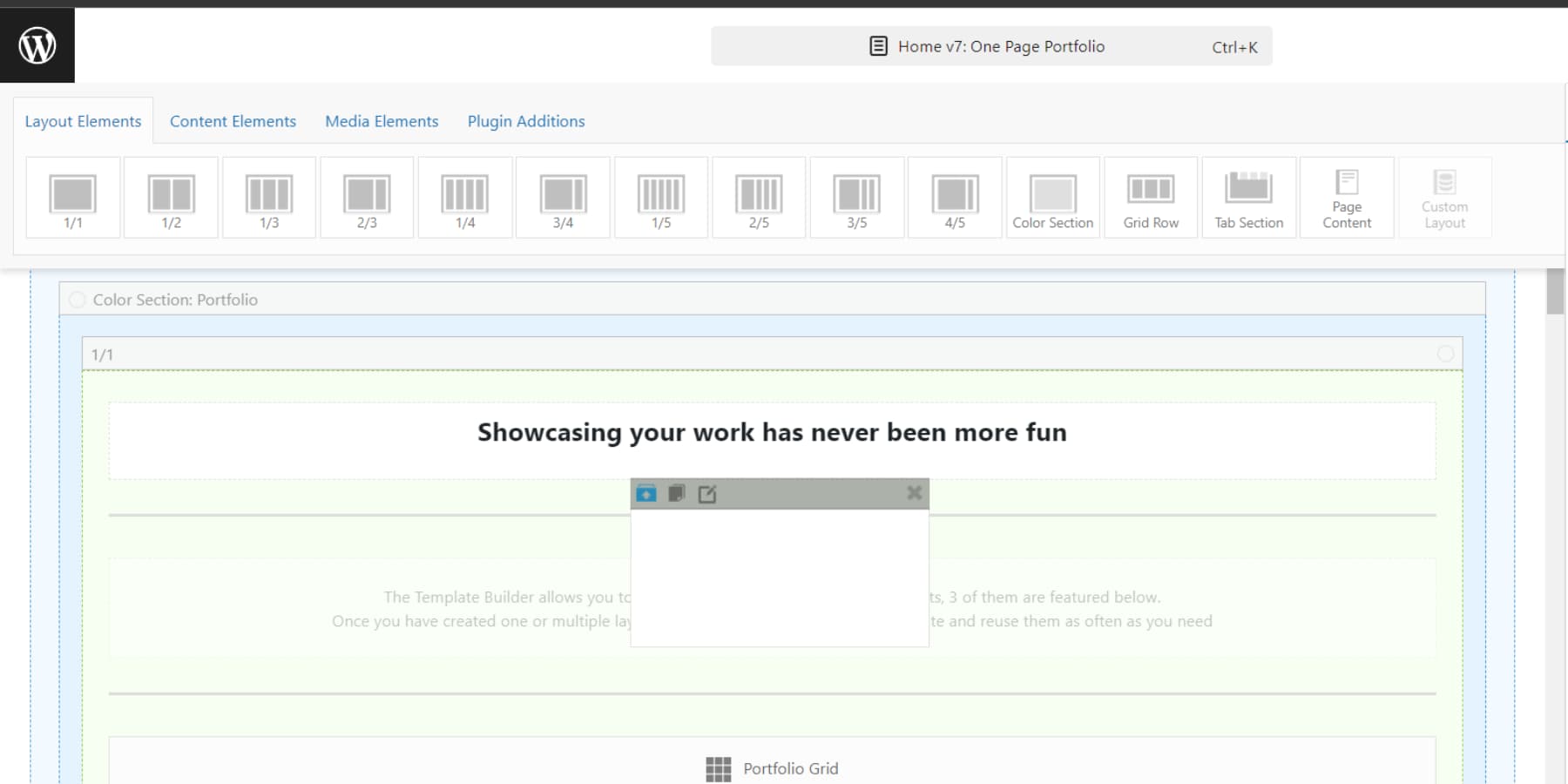
Meskipun Enfold menawarkan Pembuat Tata Letak Tingkat Lanjut, Enfold tidak cukup menandingi kecanggihan Pembuat Visual Divi, meskipun secara teknis merupakan alat "visual". Pembuat Tata Letak Tingkat Lanjut memungkinkan Anda menyusun halaman menjadi kolom dengan lebar berbeda dan menambahkan elemen dasar seperti judul, paragraf, dan gambar. Namun, kemampuannya tampak mendasar jika dibandingkan dengan apa yang ditawarkan oleh Visual Builder Divi.
Pembuatnya terintegrasi dengan baik dengan tema, memastikan tampilan yang kohesif. Namun, ini tidak memiliki pratinjau waktu nyata, sehingga mengharuskan Anda beralih antara mode backend dan pratinjau untuk memverifikasi perubahan. Ini bisa memakan waktu, terutama bila Anda membuat banyak halaman.

Meskipun berfungsi, kesederhanaan Advanced Layout Builder mungkin tidak memuaskan Anda jika Anda memerlukan opsi penyesuaian yang ekstensif. Pustaka elemen pembuatnya terbatas dibandingkan dengan 200+ modul Divi, tetapi mencakup fitur-fitur penting dan secara efektif melengkapi Enfold. Kelemahan yang signifikan adalah tidak adanya Pembuat Tema yang ditemukan di Divi. Pengaturan ini cocok untuk Anda jika Anda mencari desain situs web cepat, tetapi ada yang berpendapat bahwa fitur Situs Cepat Divi menawarkan desain lebih cepat dengan kontrol lebih besar.
Fitur eCommerce
Ketika merancang templat khusus untuk halaman produk Anda dan konten serupa lainnya, Enfold memang menawarkan beberapa fleksibilitas. Namun, Anda akan dibatasi oleh keterbatasan Advanced Layout Builder-nya. Alat ini, meskipun berfungsi, memiliki kekurangan di banyak bidang jika dibandingkan dengan alternatif yang lebih kuat seperti Divi.
Menggunakan Advanced Layout Builder bisa menjadi sangat menantang jika Anda ingin menciptakan pengalaman berbelanja yang unik dan sangat disesuaikan untuk pelanggan Anda. Keterbatasan menjadi lebih jelas ketika Anda mencoba merancang halaman produk yang kompleks atau khusus yang memerlukan lebih dari sekadar opsi tata letak dasar.
Selain itu, dengan menggunakan Pembuat Tata Letak Tingkat Lanjut, Anda tidak memiliki kendali apa pun atas desain halaman keranjang dan pembayaran Anda. Elemen penting dari situs eCommerce Anda ini sering kali menjadi tempat terjadinya konversi, namun Enfold tidak banyak memberi Anda suara dalam desain dan fungsinya. Untuk menyiasatinya, Anda mungkin perlu mengandalkan blok Gutenberg untuk mendapatkan tata letak dan pengalaman pengguna yang memuaskan. Ketergantungan pada alat dan solusi eksternal dapat memakan waktu dan mungkin tidak selalu memberikan hasil profesional dan sempurna yang Anda inginkan.

Intinya, meskipun Enfold menyediakan beberapa alat untuk menyesuaikan toko eCommerce Anda, Anda mungkin sering merasa seperti menemui hambatan dalam hal apa yang sebenarnya dapat Anda capai. Hal ini bisa sangat membuat frustasi jika Anda memiliki visi yang jelas untuk toko online Anda namun tidak memiliki sarana untuk mewujudkannya sepenuhnya dalam batasan sistem Enfold. Tema seperti Divi akan menjadi pilihan yang lebih baik untuk membangunnya.
 |  | |
|---|---|---|
| Fitur | Pemenang Divi menawarkan seperangkat alat canggih yang membuat pembuatan situs web menjadi mudah dengan antarmuka visual yang ramah pengguna. Ini dengan lancar menggabungkan fitur AI dan pemasaran, memanfaatkan manfaat WordPress untuk meningkatkan perjalanan pengembangan web Anda. | Enfold memberi Anda alat penting untuk membuat halaman, tetapi Anda mungkin sering memerlukan plugin tambahan dari pengembang lain. Ini bisa mengganggu jika Anda ingin menghindari penggunaan plugin untuk fitur yang tidak dimiliki tema tersebut. Selain itu, terkadang hal ini dapat menyebabkan masalah kompatibilitas. |
| Pilih Divi | Pilih Merangkul |
Divi vs Enfold: Kemudahan Penggunaan & Kinerja
Saat memilih pembuat situs web, kemudahan penggunaan dan kecepatan adalah faktor kuncinya. Meskipun Divi dan Enfold mengklaim mudah digunakan, pendekatannya berbeda. Di bagian ini, kita akan memeriksa perbandingan kedua platform dalam hal kegunaan dan kinerja, sehingga memberi Anda gambaran yang lebih jelas tentang kekuatan dan kelemahan keduanya.

Kemudahan Penggunaan & Performa Divi
Kami akan mulai dengan mengevaluasi antarmuka pengguna, alternatif penyesuaian, dan kinerja Divi secara keseluruhan.
Antarmuka Pengguna dan Opsi Kustomisasi
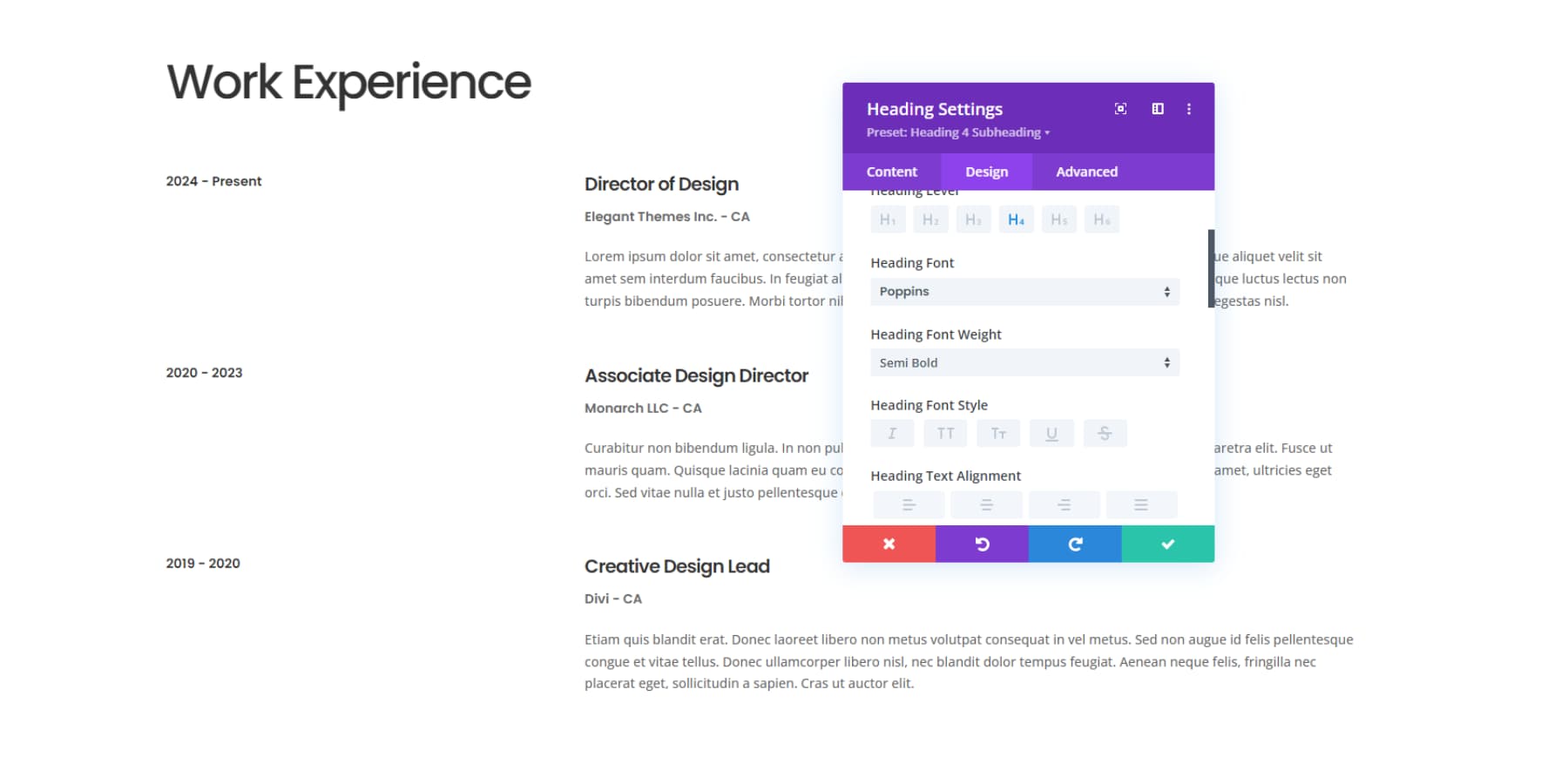
Divi mengubah desain web WordPress menjadi pengalaman menyenangkan dengan antarmuka intuitifnya. Bangun halaman Anda menggunakan bagian, baris, dan modul, atur elemen dengan mudah melalui fungsionalitas seret dan lepas. Pustaka tema yang luas berisi tata letak, bagian, dan modul yang telah dirancang sebelumnya memenuhi beragam kebutuhan situs web, sehingga menghilangkan kebutuhan untuk memulai dari awal.
Fitur menonjol Divi, Visual Builder, memungkinkan pengeditan front-end langsung, langsung menampilkan perubahan tanpa beralih antara mode pengeditan dan pratinjau. Gunakan panel pengaturan dan kontrol gaya yang komprehensif untuk Menyempurnakan setiap aspek desain, mulai dari tata letak global hingga modul individual. Sesuaikan dimensi, jarak, warna, latar belakang, dan tata letak dengan presisi.

Opsi Divi yang unik dan tidak mengganggu tetap tersembunyi hingga diperlukan, memungkinkan fokus desain bebas gangguan. Fitur-fitur canggih seperti gaya hover, filter, animasi, dan efek gulir menawarkan kemungkinan kreatif tambahan. Pembuat tema memfasilitasi branding yang kohesif di seluruh halaman dengan menyesuaikan elemen global seperti header, footer, dan tipografi.

Mode pengeditan responsif mengoptimalkan situs Anda untuk pengunjung desktop, tablet, dan seluler, memastikan pengalaman sempurna di seluruh perangkat. Fitur peningkat alur kerja seperti Undo/Redo, Save to Library, dan Mode Pratinjau menyederhanakan proses desain.

Asisten AI Divi semakin meningkatkan pengalaman desain, membantu memodifikasi bagian atau bahkan membuat seluruh situs web dari awal dengan perintah deskriptif yang dibuat dengan baik. Kombinasi hebat antara alat visual dan opsi intuitif ini memberdayakan Anda untuk membuat desain piksel sempurna tanpa coding, yang secara sempurna mencerminkan visi unik Anda. Dan di mana pun Anda merasa buntu, dokumentasi Divi yang ditulis dengan baik dan terkini, tutorial YouTube, dan dukungan berperingkat tinggi hadir 24/7 untuk membantu Anda.
Pertunjukan
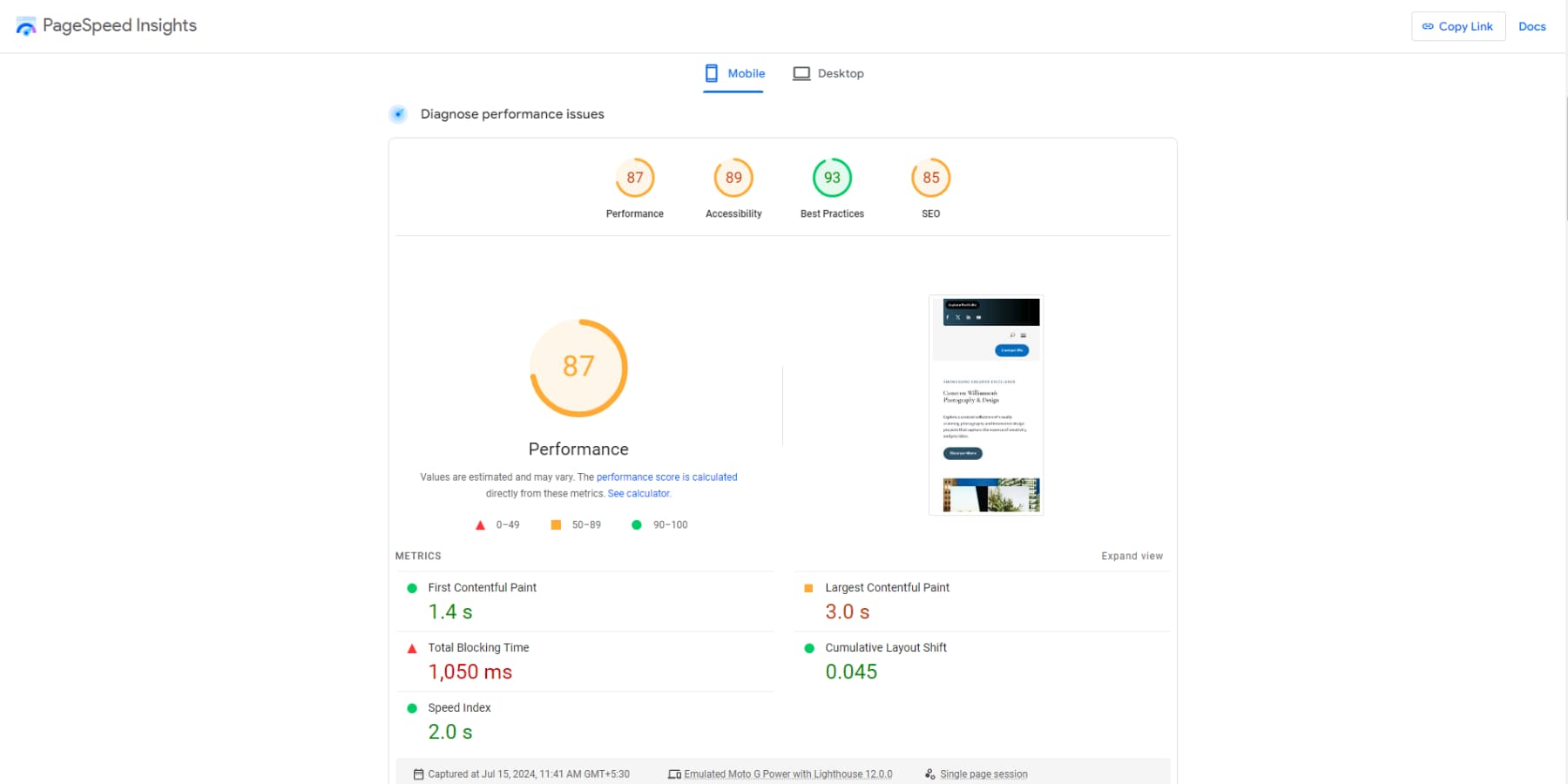
Untuk perbandingan ini, kami akan mengevaluasi kedua tema tersebut menggunakan Google PageSpeed Insights. Selain itu, kami akan menggunakan WP Rocket untuk cache situs dan memilih penyedia hosting generik. Kami akan menggunakan situs yang dirancang dengan Divi Quick Sites untuk tema Divi. Ingatlah bahwa kinerja situs sangat dipengaruhi oleh faktor-faktor seperti volume lalu lintas, konten, dan layanan hosting.

Skor kinerja situs web sebesar 87 menunjukkan efisiensi kecepatan yang luar biasa. First Contentful Paint yang cepat pada 1,4 detik dan Indeks Kecepatan 2,0 detik yang mengesankan adalah beberapa kekuatan utamanya. Namun, ada area yang potensial untuk ditingkatkan, seperti Total Waktu Pemblokiran, yang saat ini mencapai 1.050 md, dan Cat Konten Terbesar, yang tercatat pada 3,0 detik. Host seperti SiteGround dapat memperbaiki masalah ini dengan perangkat keras standar industri, caching, dan Jaringan Pengiriman Konten (CDN). Singkatnya, situs ini berkinerja baik tetapi dapat memperoleh manfaat dari beberapa pengoptimalan kecil.
Kurva dan Kinerja Pembelajaran Secara Keseluruhan
Berkat antarmuka intuitif dan sumber daya yang luas, Divi menawarkan kurva pembelajaran yang lembut. Meskipun membiasakan diri Anda dengan platform ini membutuhkan waktu, banyaknya template siap pakai, fitur AI, dan dukungan komunitas menyederhanakan prosesnya. Tutorial YouTube dan dokumentasi komprehensif semakin mempercepat perjalanan Anda, memungkinkan permulaan proyek desain web Anda dengan cepat dan lancar.
Kemudahan Penggunaan & Performa Enfold
Mari kita lanjutkan menilai antarmuka pengguna Enfold, opsi penyesuaian, dan kinerja keseluruhan.
Antarmuka Pengguna dan Opsi Kustomisasi
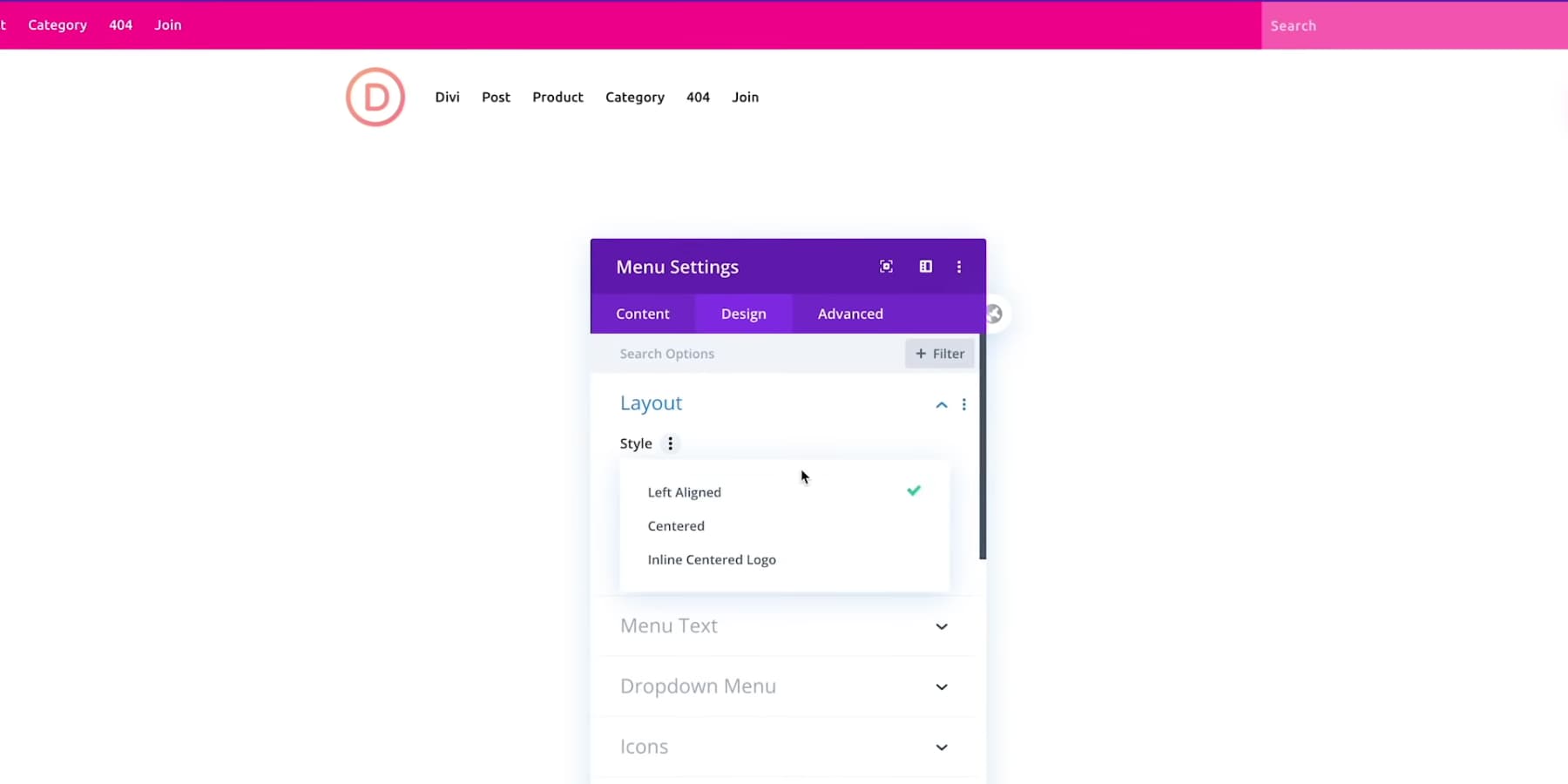
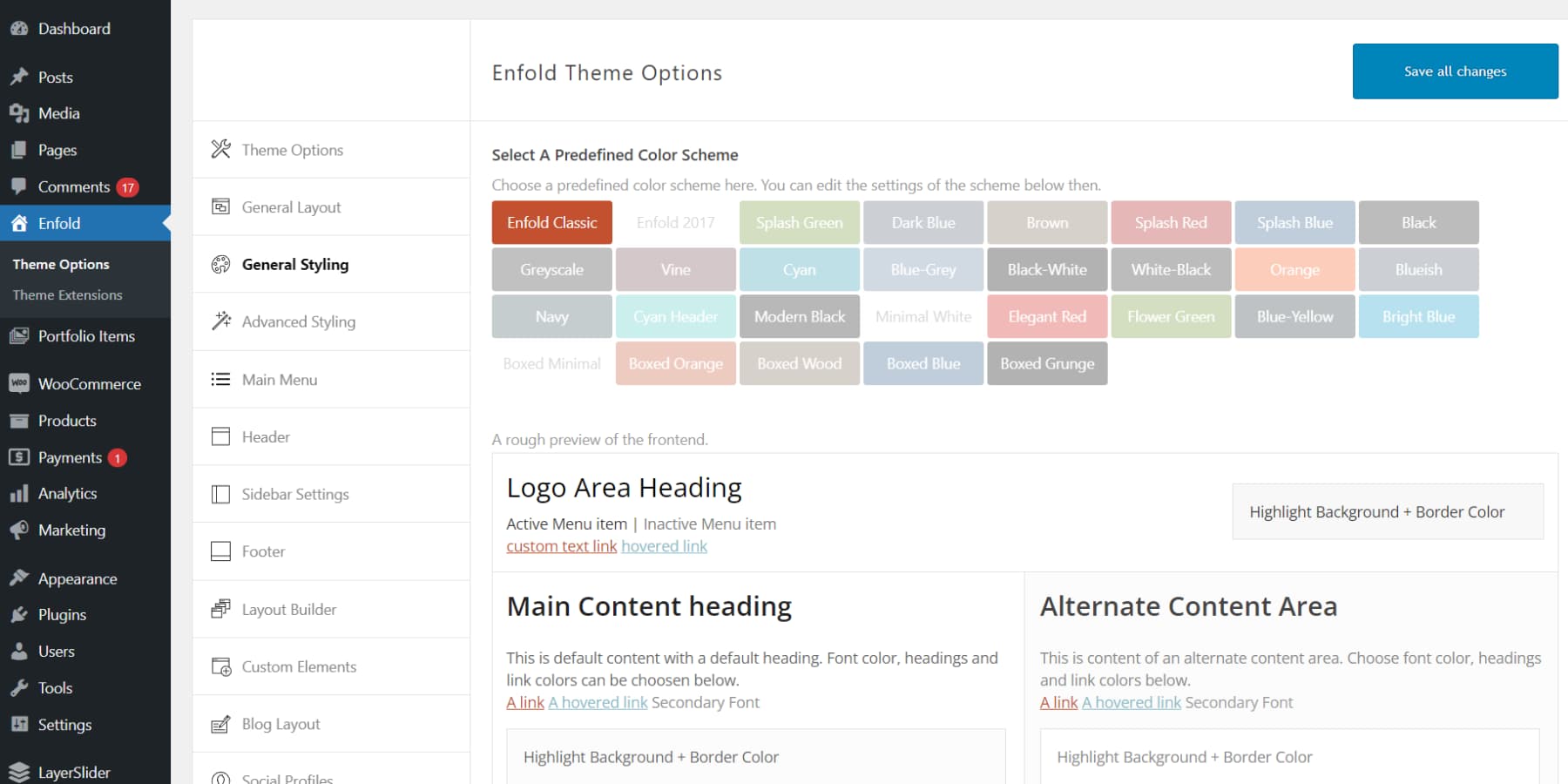
Antarmuka Enfold cukup baik untuk menyesuaikan situs web Anda, dengan panel Opsi Tema yang dapat diakses dari dashboard WordPress Anda. Hub ini memungkinkan Anda menyesuaikan logo, warna, dan tipografi dengan cepat, sehingga menetapkan dasar desain yang kokoh. Anda dapat menyelaraskan header, footer, dan menu dengan merek Anda, meskipun alat ini mungkin terasa mendasar dibandingkan dengan Divi.

Advanced Layout Builder bawaan Enfold memungkinkan Anda menarik dan melepas berbagai elemen, mengontrol tampilan dan fungsinya. Namun, pilihannya mungkin terbatas, sehingga paling cocok untuk situs web sederhana.

Tema ini hadir dengan plugin pihak ketiga, LayerSlider, untuk fitur-fitur canggih seperti slider, yang menambah kurva pembelajaran Anda. Anda juga harus beralih antara bagian depan dan belakang untuk melihat pratinjau perubahan, yang mungkin membosankan.
Meskipun dokumentasinya akan membantu Anda memulai, Anda mungkin menemukan tangkapan layar yang sudah ketinggalan zaman dan referensi pra-Gutenberg dari versi WordPress setidaknya sejak 2017-18 membingungkan.
Secara keseluruhan, Anda mungkin merasa kemampuan penyesuaian Enfold, meskipun fungsional, tidak memiliki kedalaman dan fleksibilitas dibandingkan pembuat yang lebih komprehensif dan terkini seperti Divi, sehingga berpotensi membatasi pilihan Anda untuk proyek yang kompleks atau jika Anda mencari kendali yang luas.
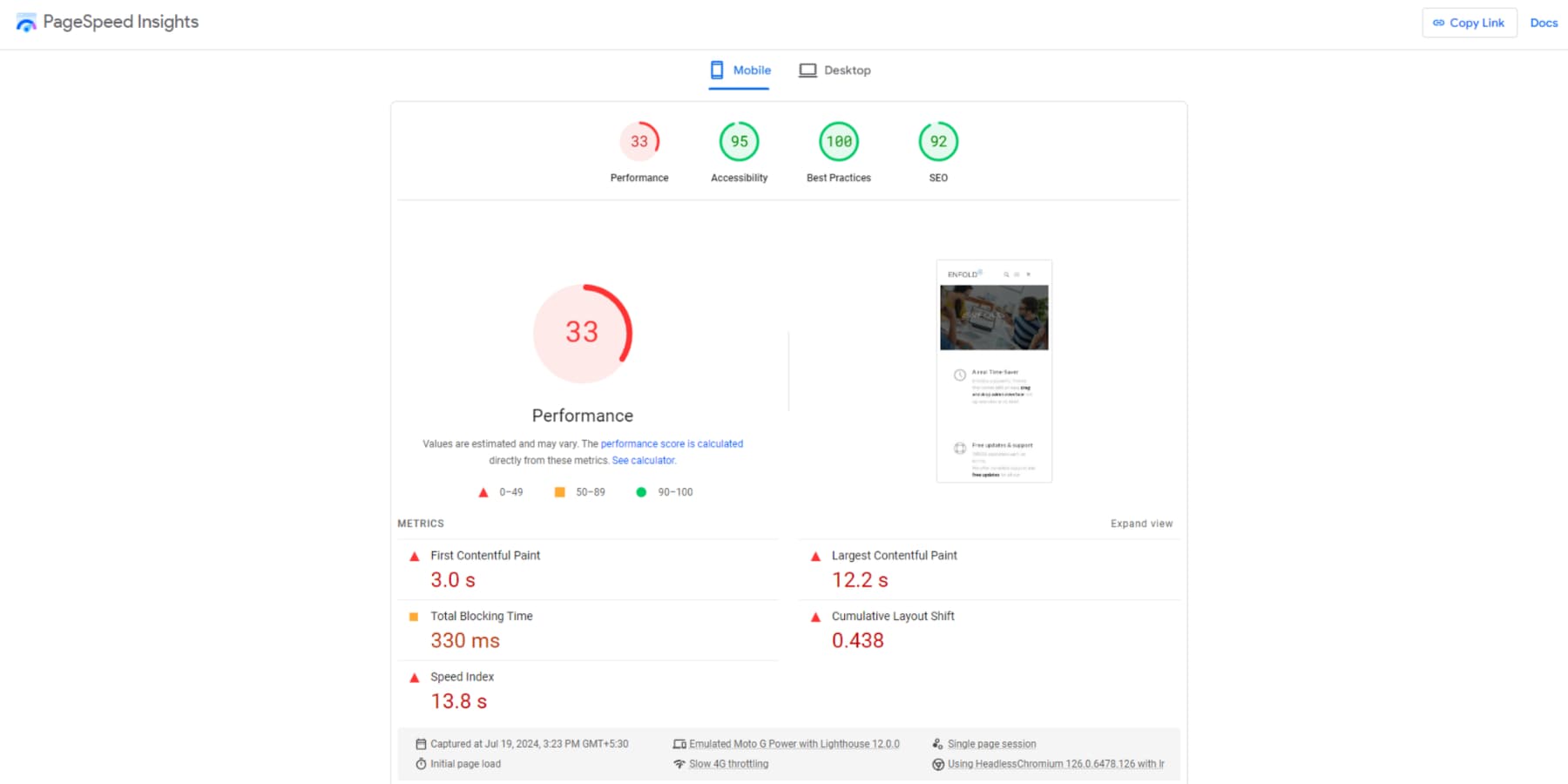
Pertunjukan
Sama seperti Divi, kami menggunakan host generik dengan caching diaktifkan. Kami menggunakan demo Enfold tahun 2017 sebagai contoh.

Skor kinerja seluler tergolong rendah, yaitu 33 dari 100. Metrik utama menunjukkan area yang perlu ditingkatkan: First Contentful Paint pada 3,0 detik, Largest Contentful Paint pada 12,2 detik, dan Speed Index pada 13,8 detik. Total Waktu Pemblokiran adalah 330 ms, sedangkan Pergeseran Tata Letak Kumulatif adalah 0,438. Angka-angka ini menunjukkan beberapa masalah kecepatan serius yang perlu diperbaiki jika situs ingin meningkatkan pengalaman pengguna.
Kurva dan Kinerja Pembelajaran Secara Keseluruhan
Kurva pembelajaran Enfold sedang. Ini menawarkan fitur drag-and-drop dasar dan beberapa tata letak yang sudah dibuat sebelumnya. Ini sedikit lebih ramah pengguna untuk pemula tetapi mungkin memerlukan waktu untuk menguasai penyesuaian tingkat lanjut. Meskipun awalnya sedikit lebih sulit untuk dipelajari, Divi menyediakan opsi desain yang lebih luas dan pembuat visual yang lebih kuat. Ekosistem Divi, dokumentasi terkini, dukungan sepanjang waktu, dan dukungan komunitas juga memberikan keunggulan dalam skalabilitas dan pemecahan masalah jangka panjang.
 |  | |
|---|---|---|
| Kemudahan penggunaan | ️ Menggambar Menggunakan Divi cukup mudah dipelajari. Kendala utamanya adalah alat AI yang berbeda, pengaturan yang tertata rapi, dan tata letak editor. Namun dengan banyak video YouTube, panduan mendetail, dan komunitas yang mendukung, Divi dengan cepat menjadi ramah pengguna. | ️ Menggambar Mempelajari pembuatnya sangatlah mudah, tetapi mencari tahu opsi penyesuaiannya bisa jadi rumit. Selain itu, dokumentasinya terkadang tidak mutakhir, dukungannya tidak terlalu luas, dan Anda mungkin merasa fitur-fiturnya kurang. Masalah-masalah ini dapat membuat penggunaan tema menjadi lebih menantang. |
| Pertunjukan | Pemenang Dengan hosting dan pengoptimalan yang tepat, Anda dapat membuat Divi berjalan sangat cepat. | Meskipun mengaktifkan caching, pengujian kami menunjukkan bahwa kinerja Enfold masih kurang. Untuk mencapai standar yang dapat diterima, Anda perlu melakukan perbaikan besar. Basis kode lama, yang sepertinya tidak sering diperbarui, kemungkinan besar berkontribusi terhadap lambatnya kecepatan pemuatan tema. |
| Pilih Divi | Pilih Merangkul |
Divi vs Enfold: Harga
Biaya seringkali menjadi pertimbangan paling penting ketika memilih pembuat situs web. Di bagian ini, kami akan membandingkan paket harga dan nilai yang diberikan oleh Divi dan Enfold. Bagian perbandingan Divi vs Enfold ini akan membantu menentukan platform mana yang menawarkan penawaran terbaik untuk kebutuhan situs web Anda.
Harga Divi
Divi tidak menawarkan versi gratis dari pluginnya, tetapi Anda dapat menggunakan kebijakan pengembalian dana 30 hari tanpa pertanyaan. Mari kita tinjau paket harga yang tersedia.
Divi

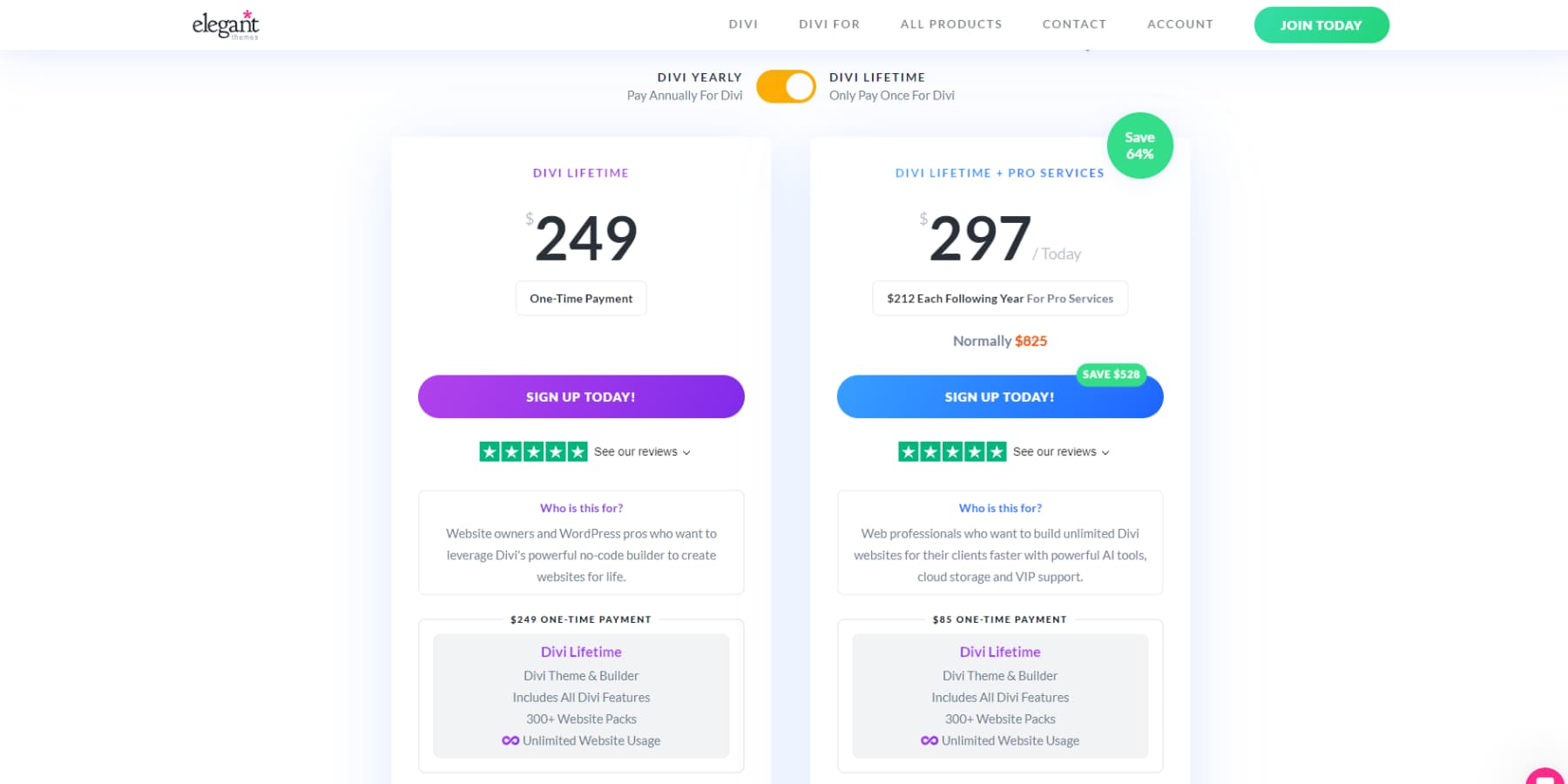
Hanya dengan $89 per tahun , paket Divi merupakan tawaran yang luar biasa. Bangun situs web tanpa batas untuk Anda sendiri atau klien Anda menggunakan lebih dari 2000 tata letak dan semua fitur canggih dari pembuat situs web ini. Butuh bantuan? Dokumen komprehensif dan dukungan yang dapat diandalkan disertakan. Sebagai bonus, Anda akan mendapatkan tema Ekstra, Bloom untuk ikut serta dalam email, dan Monarch untuk berbagi di media sosial – semuanya tanpa biaya tambahan!

Jika Anda memilih untuk tidak berurusan dengan pembayaran tahunan, Anda bisa mendapatkan semua manfaat luar biasa ini dengan biaya satu kali sebesar $249. Dan ya, Anda berhak mendapatkan tim dukungan kami yang luar biasa seumur hidup.
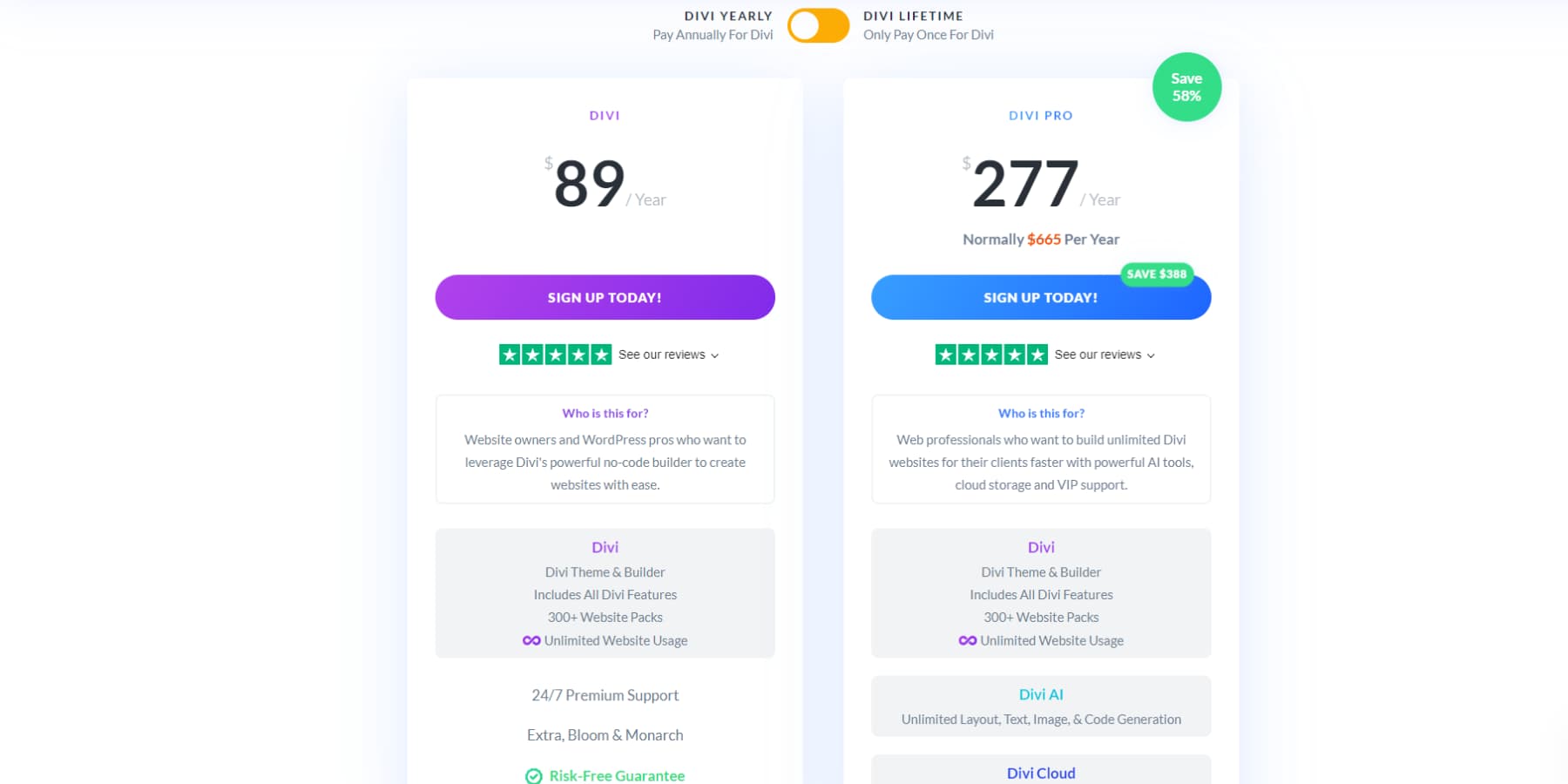
Divi Pro
Jika Anda berencana menjalankan agen situs web, Anda harus mempertimbangkan untuk meningkatkan ke paket Divi Pro. Itu dibangun berdasarkan fitur dasar, menambahkan penggunaan Divi AI dan Situs Cepat tanpa batas , Divi Cloud untuk menyimpan aset, dukungan VIP, dan kolaborasi tim hingga 4 anggota. Pilih antara $277 per tahun atau biaya Divi satu kali sebesar $85 ditambah $212 per tahun untuk tambahannya . Paket komprehensif ini dirancang untuk meningkatkan produktivitas dan kemampuan lembaga Anda.
Harga Enfold

Tema Enfold dapat dibeli di Themeforest seharga $59 . Biaya satu kali ini mencakup satu lisensi situs dan pembaruan berkelanjutan. Namun tidak seperti Divi, Anda hanya mendapatkan dukungan selama setengah tahun. Butuh bantuan lebih dari enam bulan? Opsi dukungan yang diperluas mulai dari $17,63 per periode enam bulan , memastikan bantuan berkelanjutan untuk proyek situs web Anda.
 |  | |
|---|---|---|
| Harga | Pemenang Memilih Divi berarti Anda mendapatkan harga terjangkau dan paket mudah. Setiap paket mencakup semua fitur, plugin pemasaran gratis, dan berbagai tata letak siap pakai. Pendekatan komprehensif ini memungkinkan Anda menggunakan Divi di situs tanpa batas untuk proyek pribadi dan klien tanpa biaya tambahan. Struktur harga Divi menawarkan nilai yang luar biasa. Bahkan dengan paket seumur hidup, Anda menerima dukungan seumur hidup. | Meskipun tema Enfold mulai lebih murah daripada Divi, Anda dibatasi untuk menggunakannya hanya di satu situs. Ditambah lagi, Anda hanya mendapatkan dukungan selama 6 bulan, namun Anda dapat membayar tambahan untuk 6 bulan berikutnya. Di sisi lain, Divi memungkinkan Anda menggunakan tema tersebut di sebanyak mungkin situs dan memberi Anda dukungan tanpa batas selama keanggotaan Anda aktif, termasuk paket seumur hidup. |
| Pilih Divi | Pilih OceanWP |
Divi vs Enfold: Mana yang Harus Anda Pilih?
Saat memikirkan tentang Divi dan Enfold, ingatlah bahwa masing-masing menyediakan alat unik untuk membuat situs web yang disesuaikan dengan berbagai kebutuhan pengguna. Perbandingan ini akan menguraikan kelebihan dan kekurangan masing-masing tema, membantu Anda menentukan mana yang sesuai dengan kebutuhan, tingkat keahlian, dan tujuan proyek Anda.
Divi untuk…
…siapa pun yang baru memulai dengan desain web dan tidak memiliki banyak pengalaman coding atau desain namun masih menginginkan kendali penuh atas desain situs web mereka. Pembuat drag-and-drop dan tata letak siap pakai Divi dapat membantu Anda membuat situs web yang menakjubkan. Anda akan menemukan banyak opsi penyesuaian dan alat AI untuk mempermudah pekerjaan Anda. Selain itu, tim dukungan kami sangat dihormati dan sering dipuji dalam testimonial, sehingga Anda akan selalu mendapatkan bantuan yang dapat diandalkan saat dibutuhkan.
Dapatkan Divi
Melipat adalah untuk…
…siapa pun yang ingin membuat situs web sederhana dengan cepat tanpa kebutuhan desain atau integrasi yang rumit. Daya tarik tema ini terletak pada keterjangkauannya, menampilkan model pembayaran satu kali yang sempurna bagi mereka yang bekerja dengan anggaran terbatas. Sangat ideal bagi pengguna untuk memprioritaskan kecepatan peluncuran dan kesederhanaan dibandingkan opsi penyesuaian yang luas.
Dapatkan Rangkuman
 |  | |
|---|---|---|
| Templat | Pemenang Tema Divi menawarkan perpustakaan luas dengan lebih dari 2000 tata letak gratis, dengan opsi baru ditambahkan setiap minggu. Pengguna yang mencari variasi tambahan dapat menjelajahi pasar Divi, yang menampilkan beragam desain pihak ketiga. Bagi mereka yang menginginkan tampilan yang benar-benar unik, alat yang didukung AI memungkinkan pembuatan tata letak khusus yang disesuaikan dengan spesifikasi individu. Banyaknya pilihan ini memastikan bahwa pengguna dapat dengan mudah menemukan atau mengembangkan solusi desain ideal untuk kebutuhan proyek mereka. | Enfold menyediakan sekitar 36 templat desain yang dikenal sebagai Demo, yang agak terbatas dibandingkan dengan beragam Divi. Selain itu, Enfold tidak memiliki fitur AI, yang merupakan kelemahannya. Di sisi lain, Divi mendapat skor tinggi dengan koleksi templatnya yang luas, fungsi AI, dan Marketplace. |
| Fitur | Pemenang Divi menonjol dengan perangkatnya yang komprehensif, menyediakan antarmuka visual yang mudah digunakan untuk pembuatan situs web. Platform ini dengan mulus mengintegrasikan kecerdasan buatan dan fungsi pemasaran sambil memanfaatkan kekuatan WordPress, sehingga secara signifikan meningkatkan pengalaman pengembangan web Anda. | Enfold menawarkan alat dasar yang Anda perlukan untuk pembuat halaman. Namun, Anda mungkin sering membutuhkan plugin tambahan dari pengembang lain. Ini bisa membuat frustasi jika Anda memilih untuk tidak menggunakan plugin untuk fitur yang tidak disediakan oleh tema. Selain itu, terkadang hal ini dapat menyebabkan masalah kompatibilitas. |
| Kemudahan penggunaan | ️ Menggambar Memahami Divi cukup mudah. Satu-satunya tantangan kecil datang dari berbagai fitur AI, opsi terorganisir, dan antarmuka editor. Namun, dengan banyaknya tutorial YouTube, dokumentasi komprehensif, dan dukungan komunitas yang kuat, Divi menjadi pilihan yang mudah digunakan. | ️ Menggambar Pembuatnya sendiri mudah dipelajari, tetapi opsi penyesuaiannya tidak begitu intuitif. Selain itu, dokumentasi terkadang sudah ketinggalan zaman, dukungan terbatas, dan fitur yang ada lebih sedikit dari yang Anda harapkan. Masalah ini dapat membuat penggunaan tema menjadi lebih rumit. |
| Pertunjukan | Pemenang Dengan hosting dan pengoptimalan yang tepat, Divi dapat mencapai kinerja yang sangat cepat. | Dalam pengujian kami, bahkan dengan caching diaktifkan, kinerja Enfold masih kurang. Perbaikan yang signifikan diperlukan agar dapat memenuhi standar yang dapat diterima. Hal ini dapat dikaitkan dengan basis kode lama, yang tampaknya jarang diperbarui, yang mencerminkan keadaan tema secara keseluruhan sudah ketinggalan zaman. |
| Harga | Pemenang Memilih Divi berarti menikmati harga hemat dan paket sederhana. Setiap paket dilengkapi dengan semua fitur, plugin pemasaran gratis, dan berbagai tata letak yang telah dirancang sebelumnya. Pendekatan lengkap ini memungkinkan Anda menggunakan Divi di situs tanpa batas untuk proyek pribadi dan klien tanpa biaya tambahan. Struktur harga Divi memberikan nilai luar biasa bagi pengguna. Bahkan dengan rencana seumur hidup, Anda mendapatkan dukungan seumur hidup. | Meskipun tema Enfold dimulai dengan harga yang lebih rendah daripada Divi, Anda dibatasi untuk menggunakan tema tersebut di satu situs. Selain itu, dukungan yang disertakan hanya untuk 6 bulan, dengan opsi perpanjangan 6 bulan lagi dengan biaya tambahan. Sebaliknya, harga Divi memberi Anda hak untuk menggunakan tema di situs web tanpa batas dan menerima dukungan tanpa batas selama keanggotaan Anda aktif, bahkan dengan paket seumur hidup. |
| Pilih Divi | Pilih Merangkul |
Pada akhirnya, tema terbaik untuk situs web Anda bergantung pada kebutuhan dan preferensi spesifik Anda. Divi dan Enfold menawarkan fitur tangguh dan fleksibilitas desain. Jika Anda memprioritaskan beragam tata letak yang telah dibuat sebelumnya dan pengalaman penyesuaian yang lebih praktis dengan fitur AI untuk membantu Anda, Divi mungkin merupakan pilihan ideal Anda. Sebaliknya, jika Anda menghargai estetika yang bersih dan kuno dengan fokus pada kesederhanaan dan kecepatan, Enfold mungkin lebih cocok.
Sudahkah Anda menggunakan salah satu tema tersebut? Kami ingin mendengar pengalaman dan wawasan Anda di komentar!