Membuat dan Menyesuaikan Situs Docusaurus (Dengan Fitur Blog)
Diterbitkan: 2023-02-17Untuk situs web ringan, aplikasi, dan proyek kecil lainnya, semakin banyak pengembang beralih ke generator situs statis melalui WordPress atau sistem manajemen konten (CMS) lainnya. Situs statis menawarkan cara sederhana dan efektif untuk membuat situs web dan aplikasi yang cepat, aman, dan mudah dikelola.
Docusaurus adalah salah satu generator situs statis — dan dengan cepat mendapatkan popularitas di komunitas pengembangan.
Dalam postingan ini, kami akan mendalami manfaat menggunakan Docusaurs sebagai generator situs statis Anda dan mengapa ini semakin menjadi favorit di kalangan developer.
Apa itu Docusaurus?
Docusaurus adalah generator situs statis populer yang menggunakan React, salah satu pustaka JavaScript teratas, sebagai pustaka UI-nya untuk pembuatan halaman. Seperti generator sejenis lainnya, mudah diatur dan mudah dimodifikasi, dan — yang paling penting — ini memberi Anda semua yang Anda butuhkan untuk mulai bekerja dengan situs web statis Anda.
Namun, apa yang membedakan Docusaurus adalah membantu Anda membuat dan mengelola situs web di mana konten memainkan peran kunci . Ini memungkinkan Anda dengan cepat dan mudah membangun situs web lengkap — lengkap dengan fitur blog — yang menyoroti konten Anda sejak awal.
Karena konten adalah fokus Docusaurus, sangat cocok untuk membuat situs dokumentasi seperti wiki. Itu juga menggunakan penurunan harga, yang ideal untuk kolaborasi dan penyimpanan di repositori git. Terlebih lagi, ini memiliki banyak fitur luar biasa seperti i18n, pencarian, dan tema khusus, yang akan kita bahas lebih detail nanti.
Berikut adalah beberapa fitur menonjol yang menjadikan Docusaurus pilihan yang solid:
- Dibangun menggunakan Bereaksi
- Dukungan untuk MDX v1
- Dukungan untuk penyematan komponen React melalui Markdown
- Pembuatan versi dokumen
- Kompatibilitas dengan Git, Crowdin, dan manajer terjemahan lainnya untuk terjemahan dokumen dan penerapan massal atau individual
Siapa yang Menggunakan Docusaurus?
Docusaurus dibuat oleh Facebook, jadi tidak mengherankan jika saat ini Docusaurus digunakan oleh banyak merek dan perusahaan besar di seluruh web.
Berikut adalah beberapa merek terbesar yang menggunakan Docusaurus hari ini (dengan lebih banyak lagi yang akan datang seiring popularitas Docusaurus terus tumbuh):
- Algolia DocSearch
- Bersenda gurau
- Bereaksi Asli
- Supabase
Dan lebih banyak lagi yang bergabung dengan barisan mereka setiap hari.
Cara Memasang Docusaurus
Docusaurus sangat mudah dipasang dan hanya memerlukan beberapa menit. Dalam tutorial ini, kita akan membuat situs dokumentasi dengan blog, dan kita akan menyesuaikan tampilan situs web.
Dan inilah bagian yang paling keren: Kami membutuhkan waktu kurang dari satu jam untuk menyelesaikan semuanya.
Ayo selami!
Persyaratan
Docusarus membutuhkan Node.js 16.14 atau yang lebih baru. Ini adalah SSG file datar, yang berarti Anda tidak memerlukan database tambahan.
Jika Anda belum memiliki Node.js 16.14+, Anda harus mulai dengan menginstal Node.js atau memutakhirkan versi Anda saat ini. Kemudian Anda dapat melanjutkan ke proses instalasi Docusaurus di bawah ini.
Kita juga akan menggunakan contoh situs Docusaurus dari repositori GitHub ini. Anda dapat menggunakannya atau instalasi Docusaurus yang bersih untuk tutorial ini.
Proses Instalasi
Untuk memulai proses instalasi Docusaurus, pertama-tama Anda harus menjalankan perintah berikut:
npx [email protected] classicIni akan membuat folder untuk proyek Anda dan merancah tema klasik di dalamnya. Tema klasik sudah berisi beberapa fitur prakonfigurasi seperti blog, halaman khusus, dan kerangka kerja CSS.
Setelah instalasi, Anda kemudian perlu menjalankan perintah berikut untuk memulai server lokal:
npm startJika Anda ingin membuat versi yang dioptimalkan yang siap diterapkan, Anda harus menjalankan ini sebagai gantinya:
npm run buildStruktur
Setelah menginstal instans Docusaurus, Anda akan dapat membuka direktori proyek dan melihat lebih dekat "kerangka" situs baru Anda.
Berikut tampilan struktur filenya:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockAda beberapa detail yang perlu diperhatikan mengenai beberapa file dan folder ini:
-
/blog: Berisi semua file yang terkait dengan blog Anda. -
/docs: Berisi semua file yang terkait dengan dokumen Anda. Anda dapat menyesuaikan urutannya di file sidebar.js . -
/src: Berisi semua file non-dokumentasi seperti halaman atau komponen khusus. -
/src/pages: Semua file JSX/TSX/MDX akan diubah menjadi halaman. -
/static: File statis yang akan disalin ke folder final build. -
docusaurus.config.js: File konfigurasi Docusaurus. -
packaged.json: Setiap situs Docusaurus adalah aplikasi React, jadi di sini Anda akan menemukan semua dependensi dan skrip yang digunakannya untuk React. -
sidebar.js: Di sini Anda dapat menentukan urutan dokumen di sidebar.
Menyesuaikan Instalasi Docusaurus Anda
Seperti yang Anda lihat dari kesederhanaan struktur filenya, Docusaurus mudah digunakan dan dinavigasi. Demikian pula, menyesuaikan situs Docusaurus Anda sangatlah mudah. Anda dapat membuka dan mengedit file-file ini menggunakan editor teks atau IDE favorit Anda.
Mari kita bahas beberapa opsi penyesuaian yang akan langsung Anda miliki.
Beranda
Hal pertama yang mungkin ingin Anda lakukan adalah menyesuaikan beranda default untuk memamerkan proyek Anda sendiri. Untungnya, tidak rumit untuk melakukan perubahan apa pun yang Anda inginkan pada beranda Docusaurus.
Untuk mengubah beranda, buka file src/pages/index.js dan lakukan penyesuaian di sana. Ini adalah halaman React biasa, sehingga Anda dapat mengubah atau membangunnya kembali dengan mengubah konten atau membuat komponen React kustom.
Berkas Konfigurasi
Selanjutnya, kita akan menyelami file penting docusaurus.config.js dan mengubah beberapa detail penting untuk instance kita.
Nama dan Deskripsi
Di file konfigurasi, Anda akan menemukan:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Ubah saja detail ini agar sesuai dengan kebutuhan situs Anda, lalu simpan file tersebut.
Bilah Navigasi
Untuk mengedit bilah navigasi Anda, cari item navbar .
Untuk contoh kami di sini, kami ingin menambahkan tautan ke Kinsta, mengganti nama item "Tutorial" menjadi "Dokumentasi Pemula", dan menambahkan logo Kinsta.
Begini caranya:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Catatan kaki
Kustomisasi footer di Docusaurus terdiri dari dua bagian: konten footer itu sendiri, dan tautan footer.
Konten Footer
Sebagian besar konten footer Anda (tidak termasuk daftar tautan) dapat ditempatkan di file themeConfig.footer Anda. Ini adalah tempat yang ideal untuk menambahkan logo dan pemberitahuan hak cipta.
Inilah cara kami mengubah konfigurasi footer kami:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Tautan Footer
Mengubah tautan footer mirip dengan mengubah navbar atas: Temukan bagian footer di docusaurus.config.js dan edit hingga sesuai dengan kebutuhan Anda.
Inilah yang kami ubah bagian footer kami menjadi seperti ini:
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Warna dan CSS
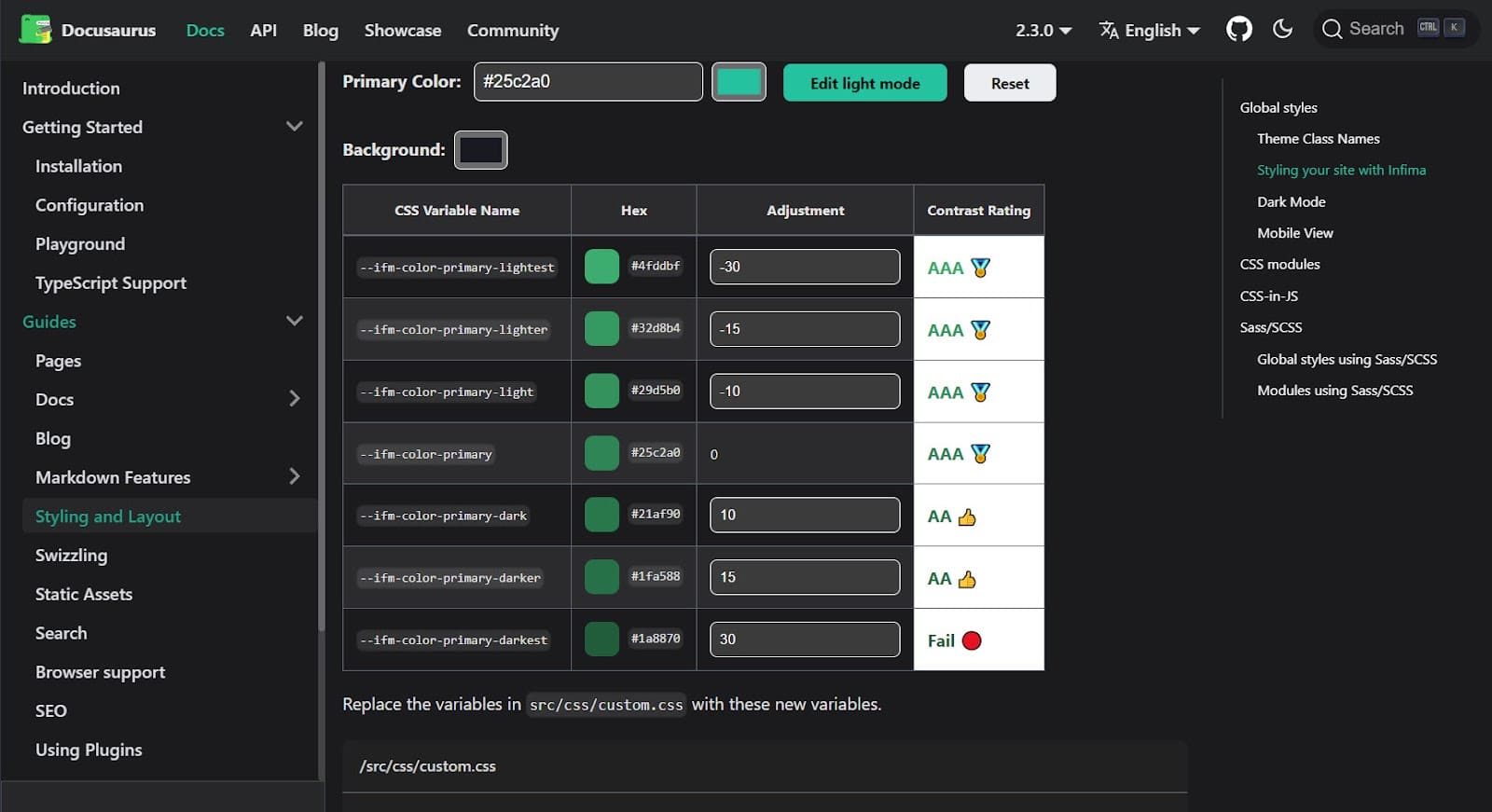
Prasetel klasik untuk Docusaurus menggunakan kerangka Infima CSS. Dengan pemikiran ini, pembuat Docusaurus membuat alat web yang sangat berguna untuk membantu Anda mengubah warna dan elemen serta deklarasi CSS lainnya.
Setelah Anda memasukkan preferensi Anda pada halaman, alat ini akan menghasilkan file custom.css — lengkap dengan rangkaian nada pelengkap yang indah — dalam hitungan detik. Anda kemudian dapat menyalin file CSS baru ini ke direktori /src/css proyek Anda untuk referensi.


Dokumentasi
Semua dokumentasi di situs web baru Anda disimpan di folder /docs . Tentu saja, Anda dapat mengubah nama folder di docusaurus.config.js .
Buat saja file penurunan harga di editor teks atau HTML Anda dan letakkan di folder itu. Setiap file akan terlihat seperti ini:
--- id: the-id title: Title --- # Rest of the document Berdasarkan ID, Docusaurus membuat URL untuk artikel di subfolder tersebut: yourdomain.com/docs/{id}
Kami juga dapat membuat subfolder jika ingin membagi dokumentasi kami menjadi beberapa bagian yang logis. Namun, kita perlu melakukan sedikit pekerjaan tambahan agar subdirektori ini berfungsi seperti yang kita harapkan.
Katakanlah kita membuat folder dokumen baru bernama "Starters". Jika kemudian kami me-refresh beranda dan mengeklik tautan "Pemula" baru yang secara otomatis ditambahkan ke sidebar kami, kami akan mendapatkan kesalahan - karena belum ada halaman indeks di folder baru kami.
Cara termudah untuk memperbaikinya adalah dengan membuat file _category_.json yang akan menghasilkan indeks semua halaman yang disimpan di folder ini. Anda hanya perlu menambahkan kode berikut:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Seperti yang Anda lihat, sidebar dibuat ulang agar sesuai dengan struktur file Anda. Itu karena file sidebar.js berisi tutorialSidebar ini : [{type: 'autogenerated', dirName: '.'}],
Jika Anda lebih suka mengurus ini sendiri, Anda bisa mengubahnya menjadi seperti ini:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],Blog
Docusaurus menyertakan modul blog yang apik. Memiliki blog di samping situs web utama Anda dapat sangat berguna untuk memberi tahu basis pengguna Anda tentang perubahan yang terjadi di proyek Anda, atau untuk terus menjalankan catatan proyek sebagai bentuk log perubahan.
Setiap postingan terdiri dari bagian frontmatter, seperti ini:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …dan, tentu saja, kontennya sendiri. Ini juga memiliki tag <!--truncate--> yang sangat berguna, yang membantu membatasi ringkasan posting yang ditampilkan di semua daftar posting.
Ini juga merupakan ide bagus untuk membuat file author.yml untuk kredit. Filenya terlihat seperti ini:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngBerkat file ini, Anda akan memiliki semua data penulis di satu tempat untuk memudahkan referensi.
Cara Menyebarkan Situs Web Docusaurus Anda di Kinsta
Di atas situs WordPress, aplikasi yang berdiri sendiri, dan basis data, Kinsta dapat menghosting situs web statis.
Ini berarti sempurna untuk situs Docusaurs Anda — dan untuk mengelola semua proyek web Anda — langsung dari dasbor MyKinsta Anda.
Setelah aplikasi Anda diterapkan, Anda akan dapat meninjau analitik berkelanjutan aplikasi Anda, baik langsung maupun historis, dengan pengukuran termasuk:
- penggunaan bandwidth
- Waktu membangun
- Jalankan waktu
- penggunaan CPU
- penggunaan memori
Dari awal hingga akhir, proses penerapan melalui MyKinsta hanya membutuhkan waktu beberapa menit.
Mari kita mulai!
Prasyarat: Mengonfigurasi Proyek Docusaurus Anda
Untuk menghosting proyek Docusaurus Anda di platform Hosting Aplikasi Kinsta, Anda harus:
- Sertakan kolom nama di file package.json Anda. (Ini bisa apa saja dan tidak akan memengaruhi penerapan Anda.)
- Sertakan skrip build di file package.json Anda. (Proyek Docusaurus Anda seharusnya sudah menyertakan ini.)
- Instal paket serve npm dan atur skrip awal untuk melayani build.
Setelah itu dicentang, Anda dapat melanjutkan untuk benar-benar menggunakan situs Anda.
Menerapkan Proyek Docusaurus Anda
Ikuti langkah-langkah sederhana ini untuk terhubung ke akun GitHub Anda dan luncurkan situs Docusaurus Anda:
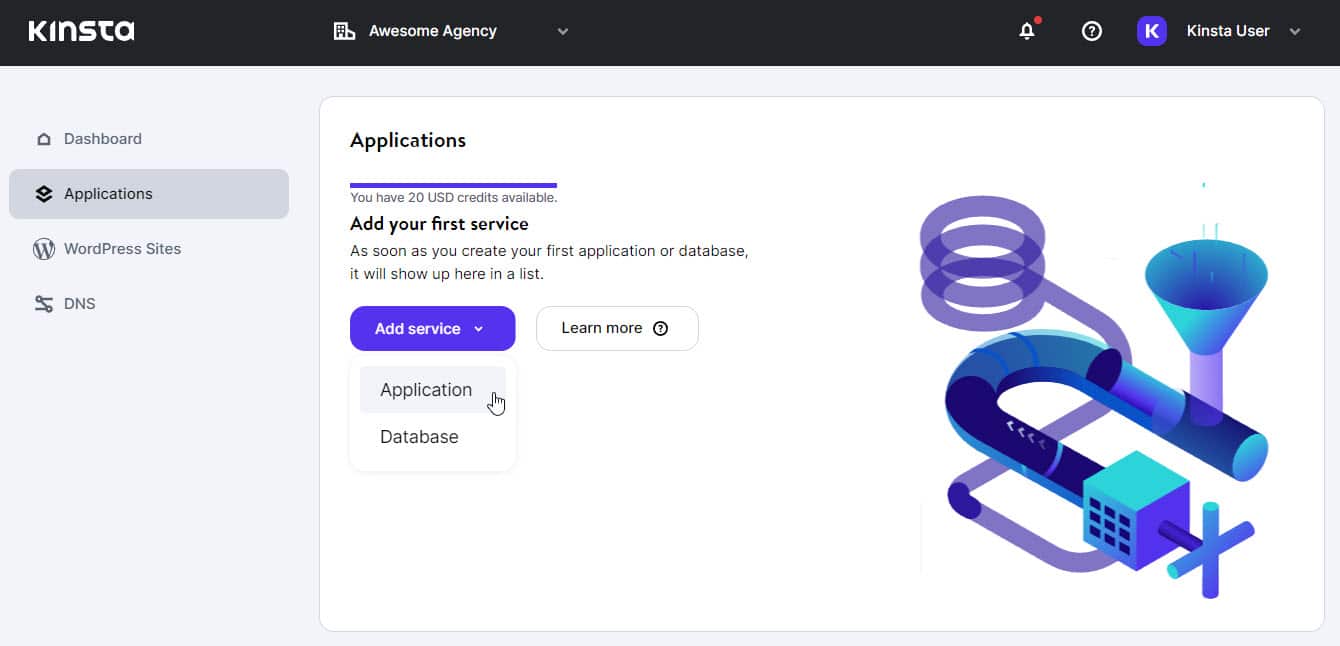
- Masuk ke akun MyKinsta Anda dan arahkan ke tab Aplikasi dari menu sebelah kiri.
- Klik tombol Add service berwarna biru dan pilih Application dari dropdown.

Tab Aplikasi di dasbor MyKinsta dengan mouse mengarahkan kursor ke opsi "Aplikasi" setelah mengklik tombol biru "Tambahkan layanan". - Jika Anda belum terhubung ke akun GitHub Anda melalui MyKinsta, Anda akan diperlihatkan modal yang mendorong Anda untuk melakukannya. Klik tombol Lanjutkan dengan GitHub untuk melanjutkan.

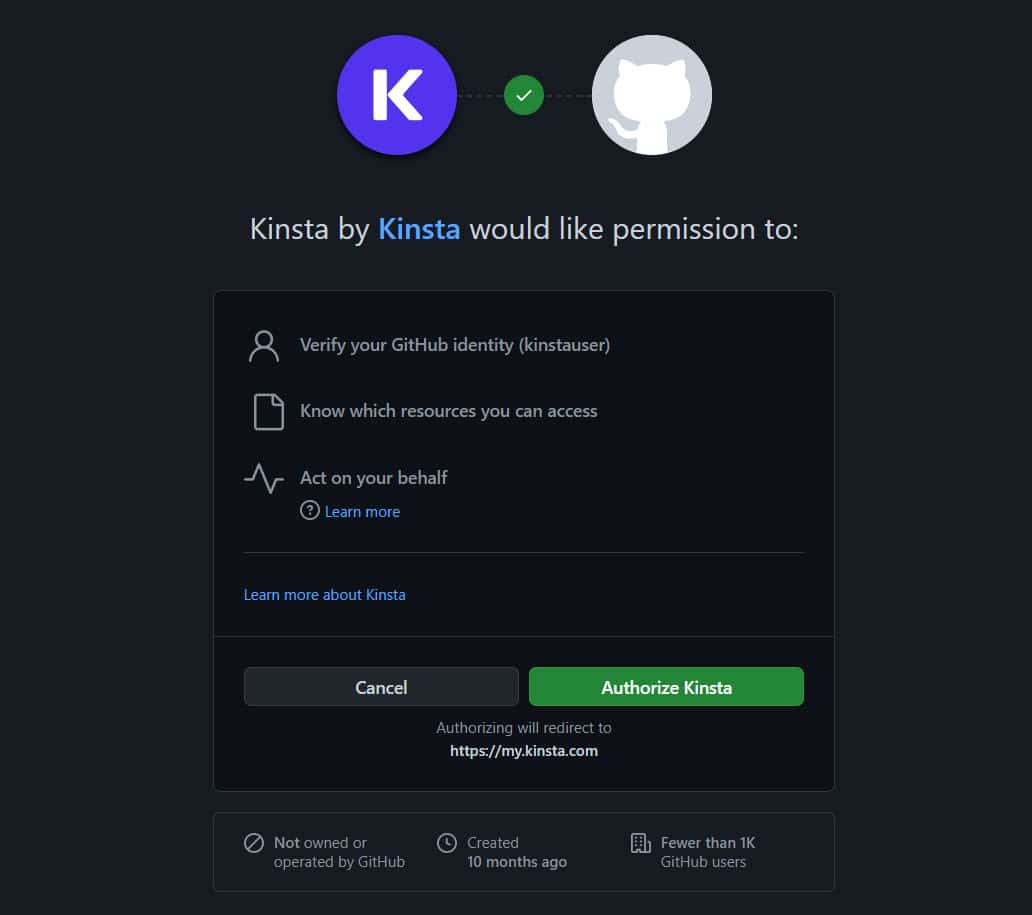
Modal dengan teks "Integrasi GitHub: Hubungkan kinsta ke namespace GitHub Anda di sini untuk mengimpor repositori yang ada." Di kanan bawah terdapat tombol "Batal" berwarna putih dan tombol "Lanjutkan dengan GitHub" berwarna biru. - Jendela baru akan terbuka, meminta izin Anda untuk mengotorisasi Kinsta untuk mengakses dan mengelola sumber daya GitHub Anda. Pastikan Anda masuk ke akun GitHub yang benar, lalu klik tombol hijau Izinkan Kinsta di dekat bagian bawah.

Modal otorisasi dari GitHub dengan teks “Kinsta by Kinsta ingin izin untuk: Memverifikasi identitas GitHub Anda (kinstauser); Ketahui sumber daya mana yang dapat Anda akses; Bertindak atas nama Anda” dengan tombol “Batal” abu-abu dan tombol hijau “Otorisasi Kinsta” di bagian bawah. - Anda sekarang telah datang ke wizard integrasi GitHub. Ini adalah langkah terakhir sebelum Anda dapat menggunakan situs Anda. Pertimbangkan dengan hati-hati bidang yang disajikan dan isi sesuai dengan konfigurasi GitHub Anda dan persyaratan proyek Anda. Jika Anda memiliki Dockerfile di repositori Anda, Anda dapat menggunakan ini untuk mengatur image container; jika tidak, Kinsta akan secara otomatis menyiapkan gambar kontainer untuk Anda. Perhatikan bahwa Anda mungkin perlu mengedit izin GitHub sebelum dapat melanjutkan, terutama jika ini adalah penerapan pertama Anda melalui Kinsta.

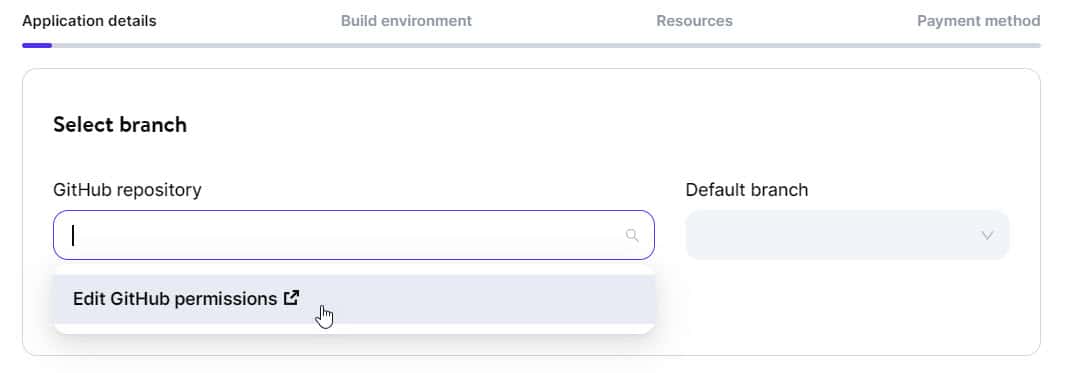
Wisaya aplikasi baru di MyKinsta menunjukkan tangan mouse yang melayang di atas opsi tarik-turun "Edit izin GitHub" untuk bidang "repositori GitHub". Anda dapat memilih apakah akan memberikan akses Kinsta ke semua repositori, atau hanya repositori tertentu. Izin ini dapat disesuaikan kapan saja dari pengaturan Aplikasi akun GitHub Anda.

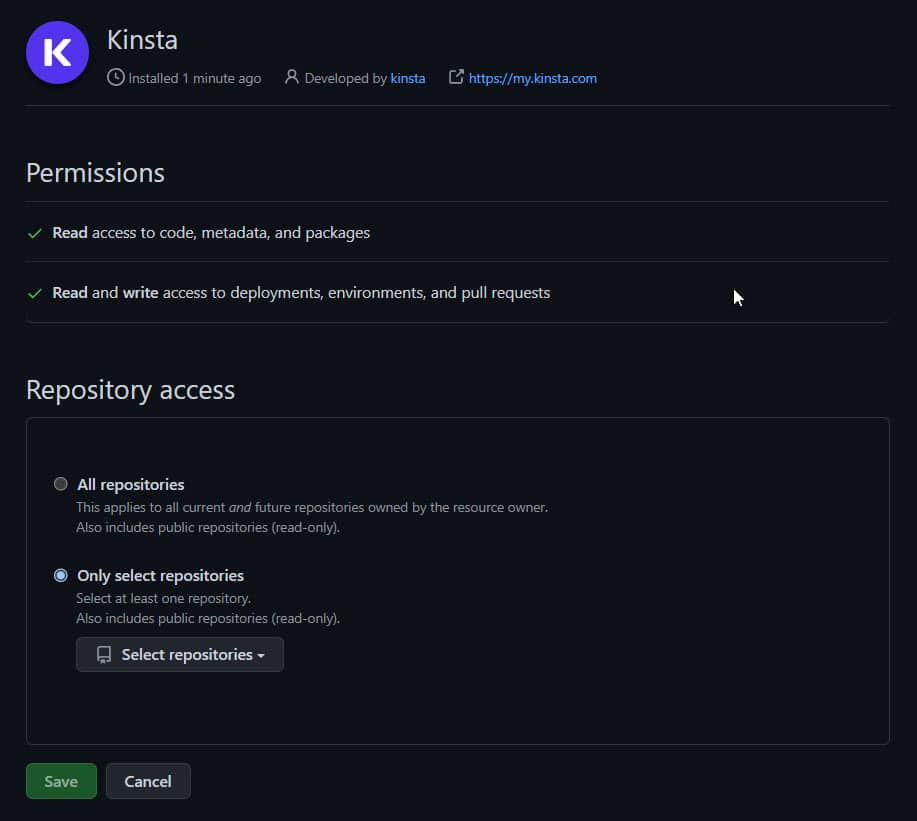
Bagian "Izin" GitHub, menampilkan dua opsi di bagian "Akses repositori": "Semua repositori" atau "Hanya pilih repositori". - Setelah Anda membuat pilihan dan mengonfirmasi pilihan Anda, Anda akan diperlihatkan detail penerapan Anda, serta opsi untuk Mengubah pengaturan atau Menerapkan ulang .

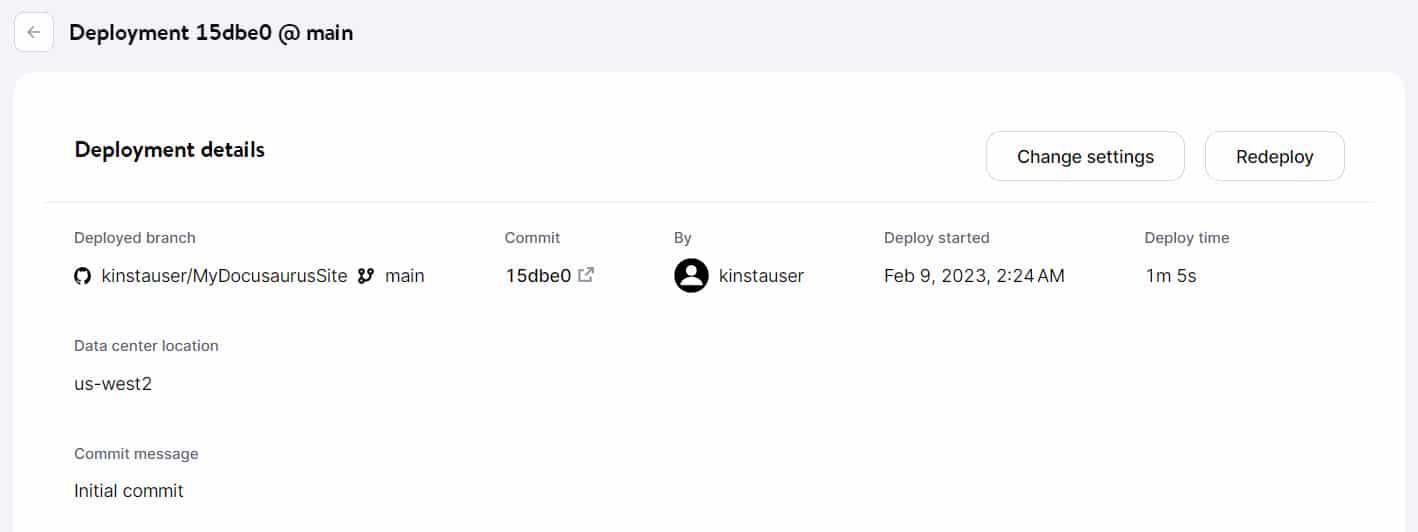
Halaman "Detail penerapan" di MyKinsta menampilkan informasi yang berkaitan dengan aplikasi yang diterapkan, termasuk nama cabang yang diterapkan, nomor komit, pesan komit yang menyertai, waktu penerapan, dan lokasi pusat data yang dipilih. Di sini juga Anda akan melihat kesalahan apa pun yang terjadi selama penerapan, beserta detail tentang penyebab kegagalan sehingga Anda dapat mengatasinya dengan mudah. Jika Anda mengalami kesulitan untuk memperbaiki masalah, panduan tambahan tentang kesalahan peluncuran dapat ditemukan di dokumentasi Kinsta.

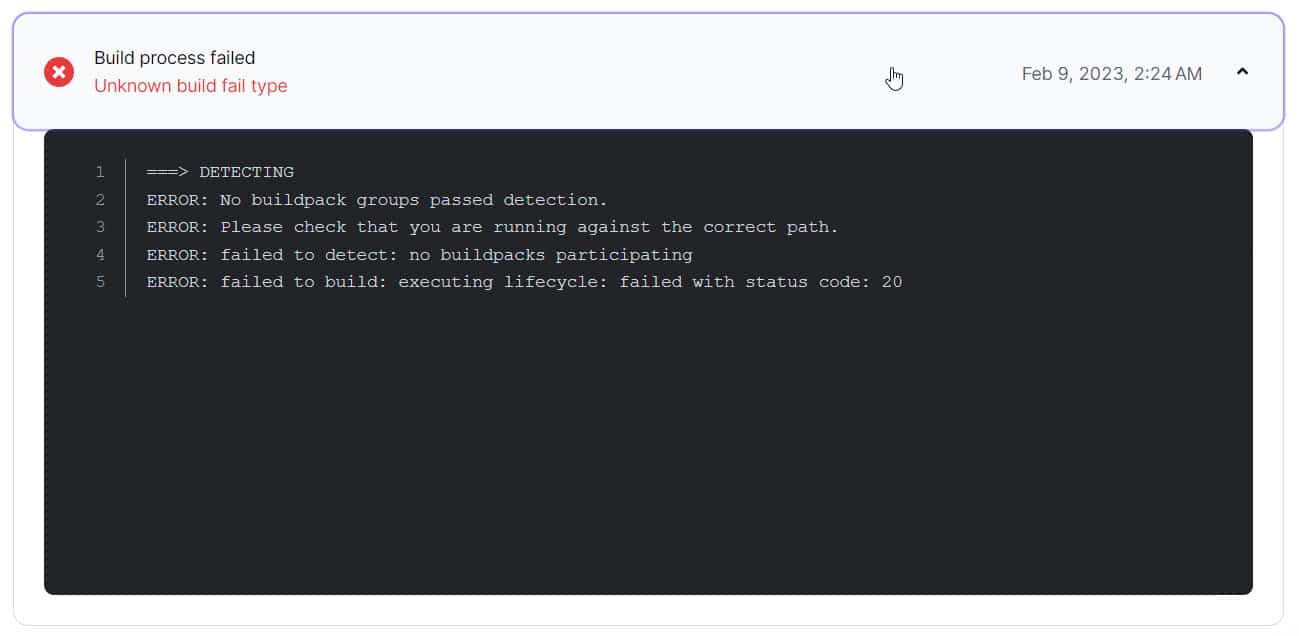
Kesalahan berjudul "Build process failed" bersama dengan "Unknown build fail type" di atas panel detail yang mencantumkan kesalahan individu yang menyebabkan kegagalan.
Jika Anda sampai sejauh ini tanpa kesalahan, selamat — Anda baru saja berhasil menerapkan situs Docusaurus Anda melalui Kinsta! Aplikasi Anda (yaitu, situs statis Anda) tersedia segera setelah Anda menyelesaikan wizard. Anda dapat melihatnya di URL aplikasi Anda, yang umumnya adalah https:// your-docusaurus-site .kinsta.app .
Inilah tampilan pertama kami di situs sampel kami di Kinsta:

Ringkasan
Dengan fitur-fiturnya yang sangat kuat, desain yang ramah, navigasi yang intuitif, dan fokus pada konten, tidak sulit untuk melihat mengapa Docusaurus dianggap sebagai alat yang sangat baik untuk setiap pengembang yang ingin dengan mudah menerapkan dan memelihara situs dokumentasi statis yang efisien dan terorganisir dengan baik dan/atau blog.
Setelah Anda mengisi situs Anda dengan konten yang akan dihargai oleh pengunjung Anda, Anda akan mulai memperhatikan fitur bawaan tambahan yang berguna. Misalnya, kemampuan pengoptimalan mesin telusur Docusaurus sempurna untuk membantu Anda meningkatkan visibilitas melalui audiens yang lebih luas saat Anda mengerjakan teknik lain untuk naik peringkat SEO.
Sudahkah Anda membuat sesuatu dengan Docusaurus? Bagikan proyek dan pengalaman Anda dengan kami di bagian komentar di bawah.
