Unduh Header & Footer GRATIS untuk Paket Tata Letak Rumah Baker Divi
Diterbitkan: 2022-08-27Hai Bangsa Divi! Terima kasih telah bergabung dengan kami untuk angsuran berikutnya dari Inisiatif Desain Divi mingguan kami di mana setiap minggu, kami memberikan barang gratis baru. Kami baru-baru ini membagikan Paket Tata Letak Rumah Baker baru. Untuk membantu Anda mengaktifkan dan menjalankan situs web Anda sesegera mungkin, kami membagikan template header & footer global yang juga cocok dengan paket tata letak ini! Berharap kamu menikmatinya.

Lihat Pembuat Roti Rumah
Template Header & Footer Global Di Bawah
Dapatkan gratis hari ini!
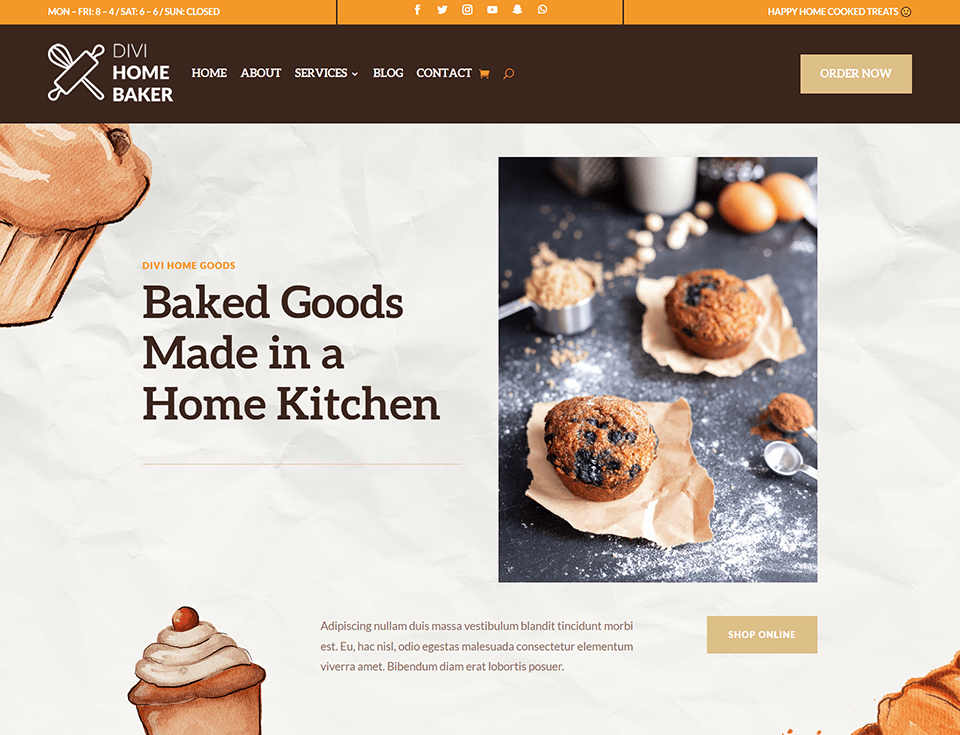
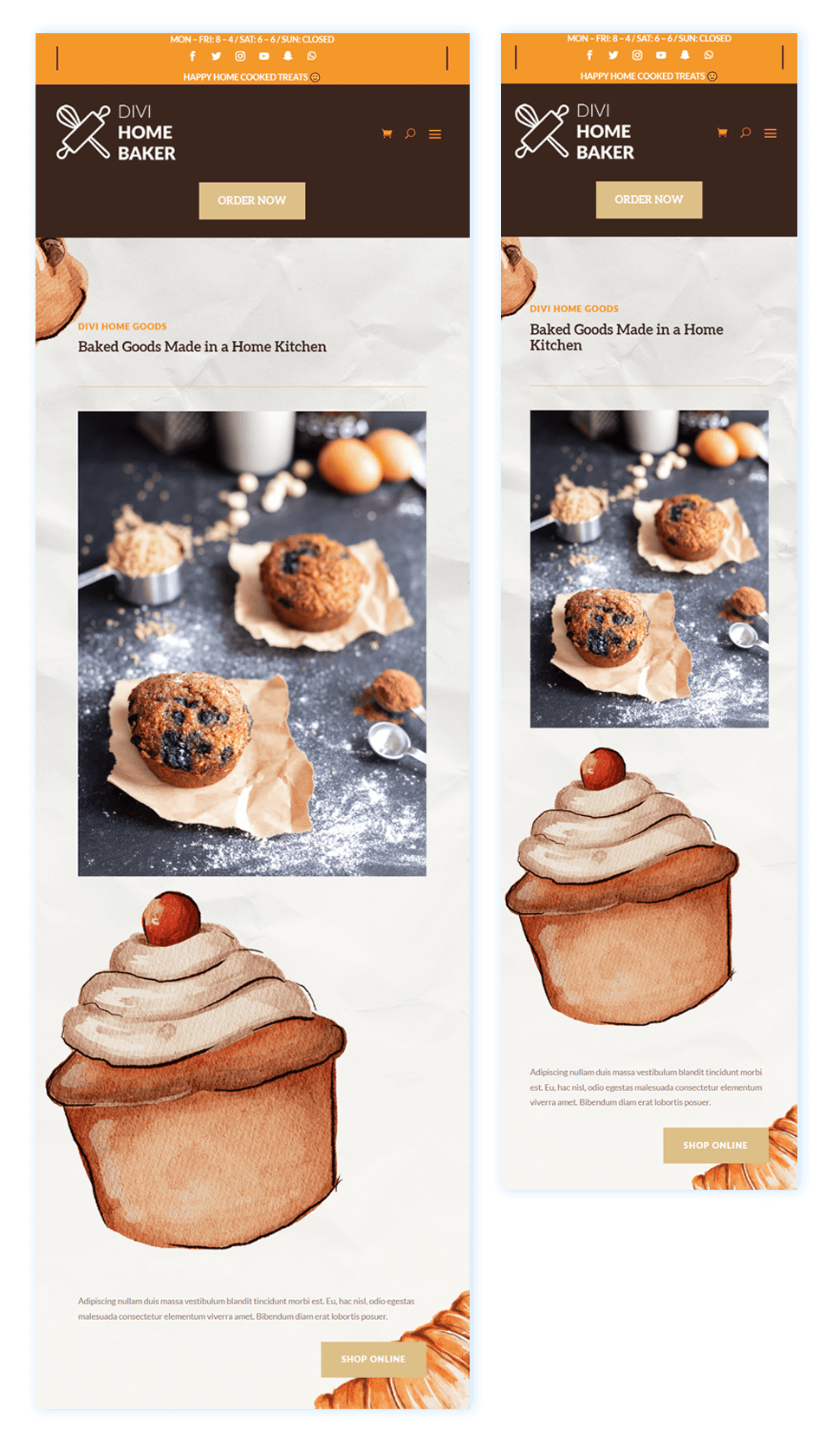
Desain Tajuk


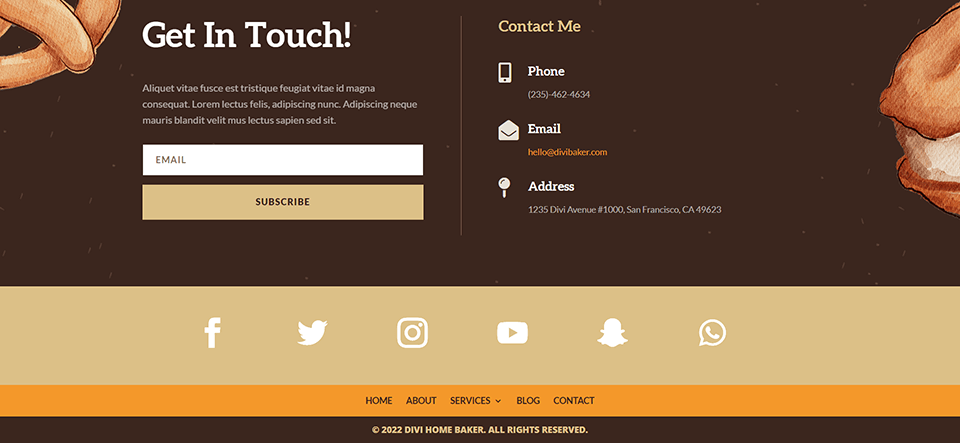
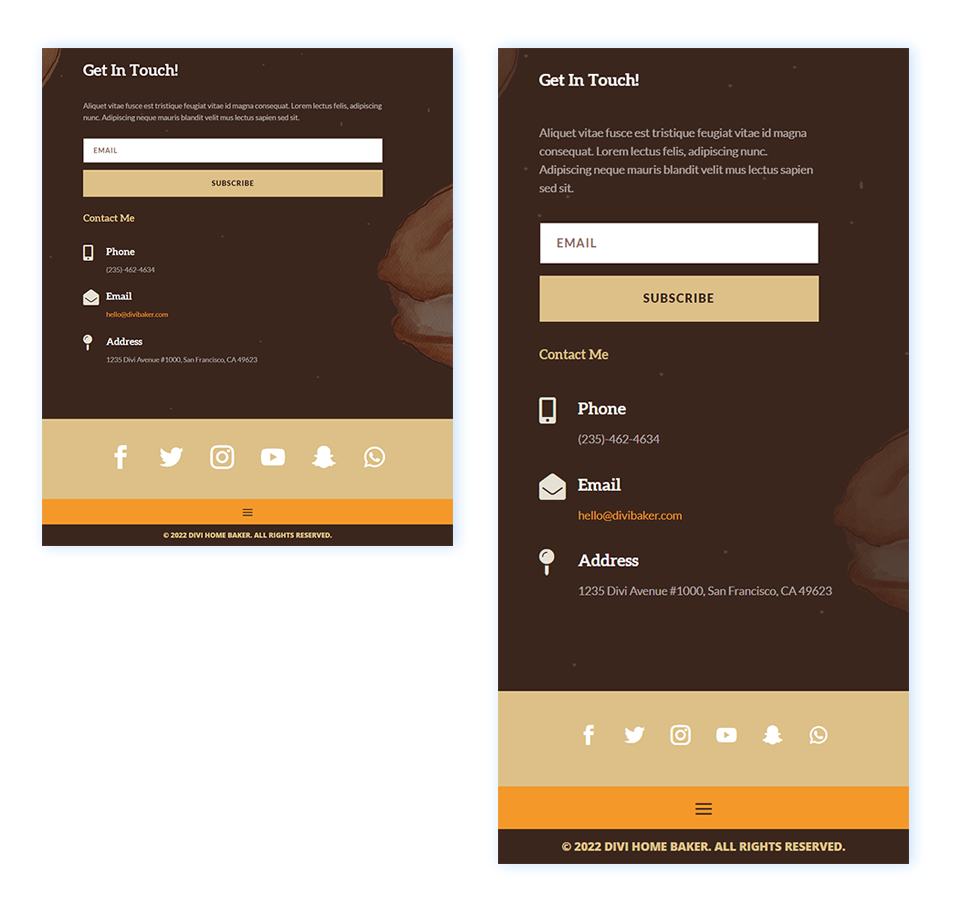
Desain Footer


Unduh Template Header & Footer Global Untuk Paket Tata Letak Home Baker
Untuk mendapatkan template header & footer global gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Cara Mengunggah Template
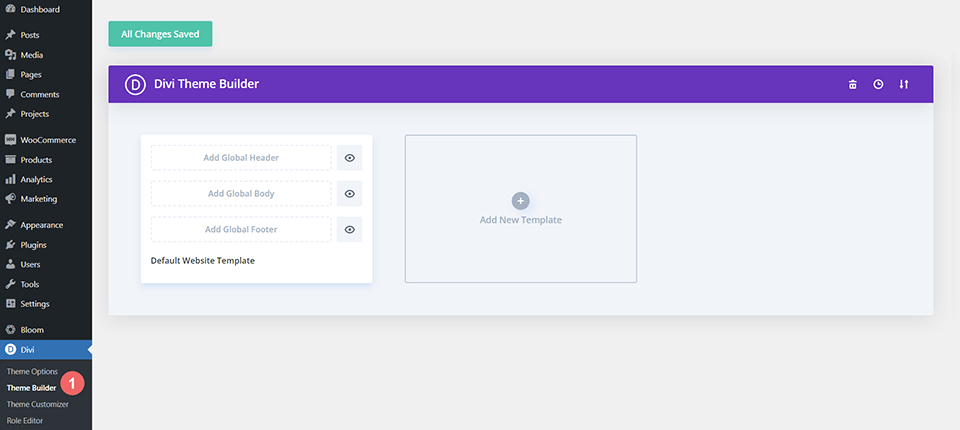
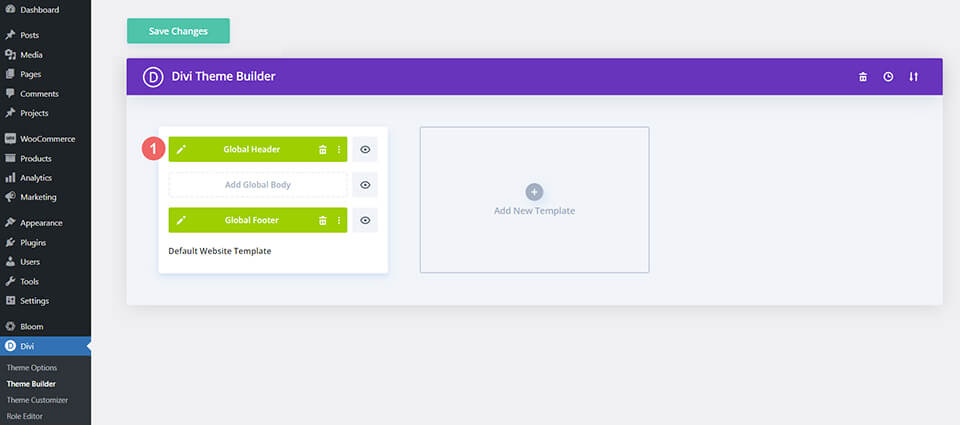
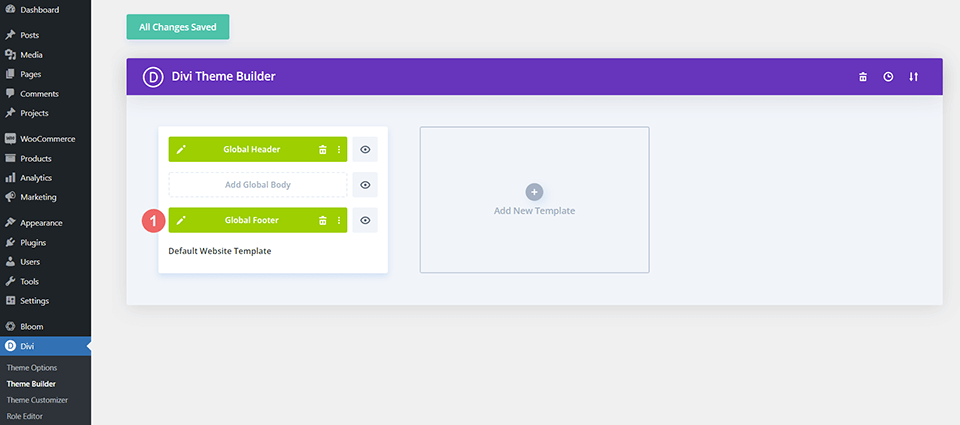
Pergi ke Divi Theme Builder
Untuk mengunggah template, navigasikan ke Divi Theme Builder di bagian belakang situs WordPress Anda.

Unggah Template Situs Web Default Global
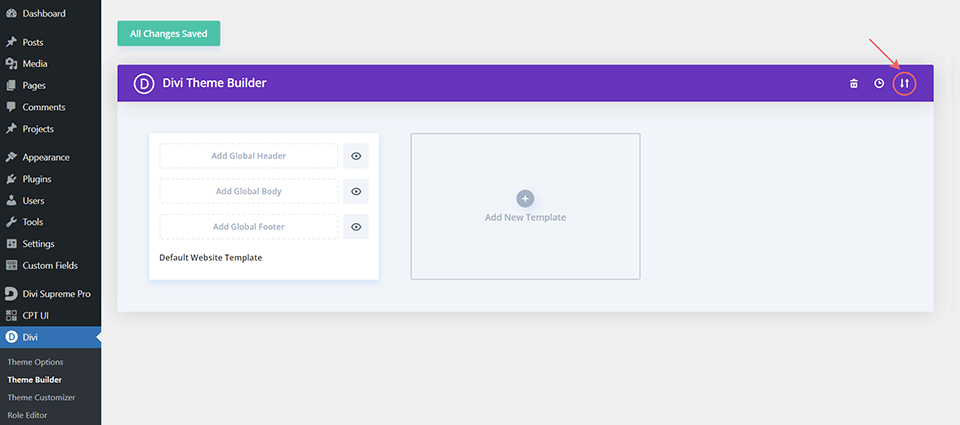
Kemudian, di sudut kanan atas, Anda akan melihat ikon dengan dua panah. Klik pada ikon.

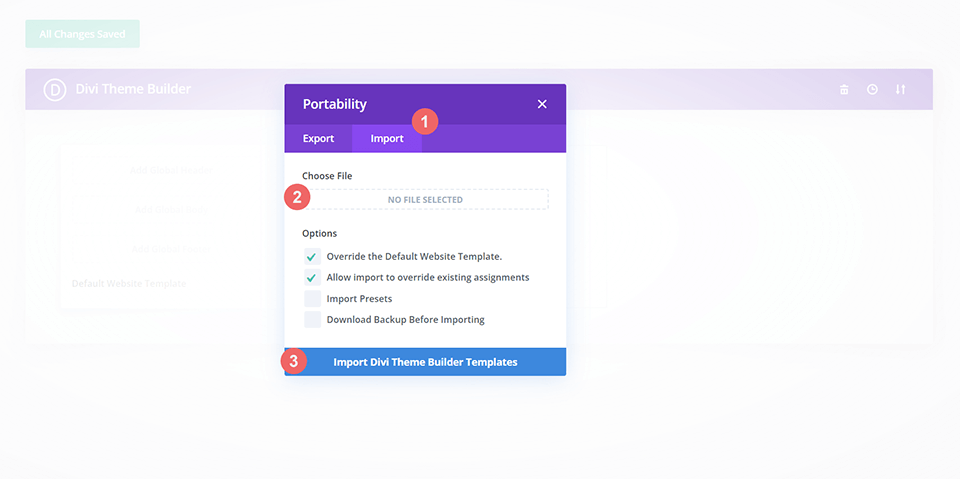
Arahkan ke tab impor, unggah file JSON yang dapat Anda unduh di posting ini, dan klik 'Impor Template Pembuat Tema Divi'.

Simpan Perubahan Pembuat Tema Divi
Setelah Anda mengunggah file, Anda akan melihat header dan footer global baru di templat situs web default Anda. Simpan perubahan Divi Theme Builder segera setelah Anda ingin template diaktifkan.
Cara Memodifikasi Template
Elemen Template Header Divi Home Baker
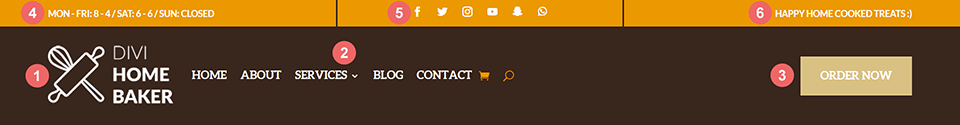
Template Header Divi Home Baker memiliki beberapa modul Divi. Anda dapat mengedit modul tersebut agar sesuai dengan merek, bisnis, dan kebutuhan situs web Anda. Kita akan melihat enam elemen yang membentuk template header di bawah ini:

Pertama, header memiliki bagian utama dan bagian sekunder. Menu utama berisi menu, logo, dan tombol. Menu sekunder berisi dua teks ajakan bertindak dan satu set ikon media sosial.
Modul Bagian Utama
- Logo (Modul Menu): Logo diisi melalui modul menu. Anda dapat menggunakan fitur bidang dinamis dari pembuat Divi untuk menarik logo seluruh situs Anda, atau, Anda dapat mengunggah logo Anda langsung ke menu
- Menu (Modul Menu): Anda dapat memilih menu dari situs Anda untuk diisikan ke dalam modul ini.
- Tombol (Modul Tombol): Modul tombol bertindak sebagai ajakan bertindak
Modul Bagian Sekunder
- CTA #1 (Modul Teks): Modul teks ini saat ini memiliki jam operasi, namun, kami dapat mengeditnya menjadi apa pun yang kami inginkan
- Tautan Media Sosial (Modul Ikuti Media Sosial): Edit modul ini untuk menambahkan dan menautkan jejaring sosial pilihan Anda
- CTA #2 (Modul Teks): Modul teks lain yang dapat kita gunakan sebagai tempat untuk menyimpan slogan Anda, atau pengumuman lainnya
Buka Templat Tajuk
Untuk memodifikasi elemen template header global, mulailah dengan membuka template.


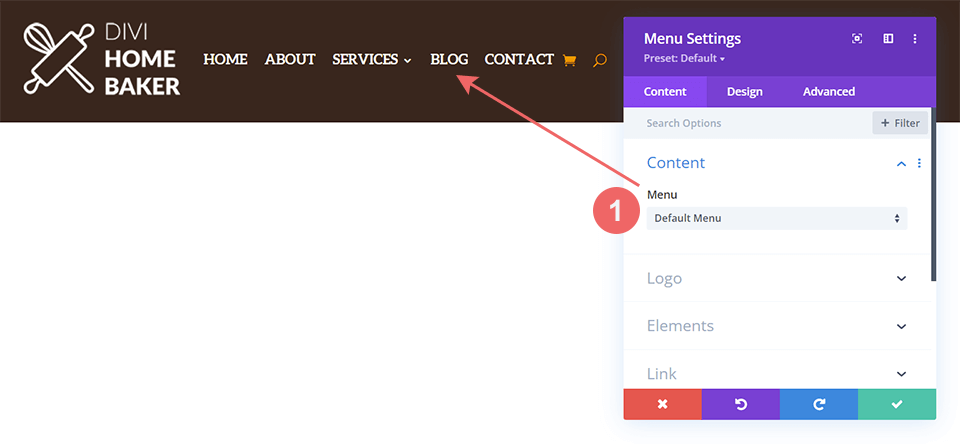
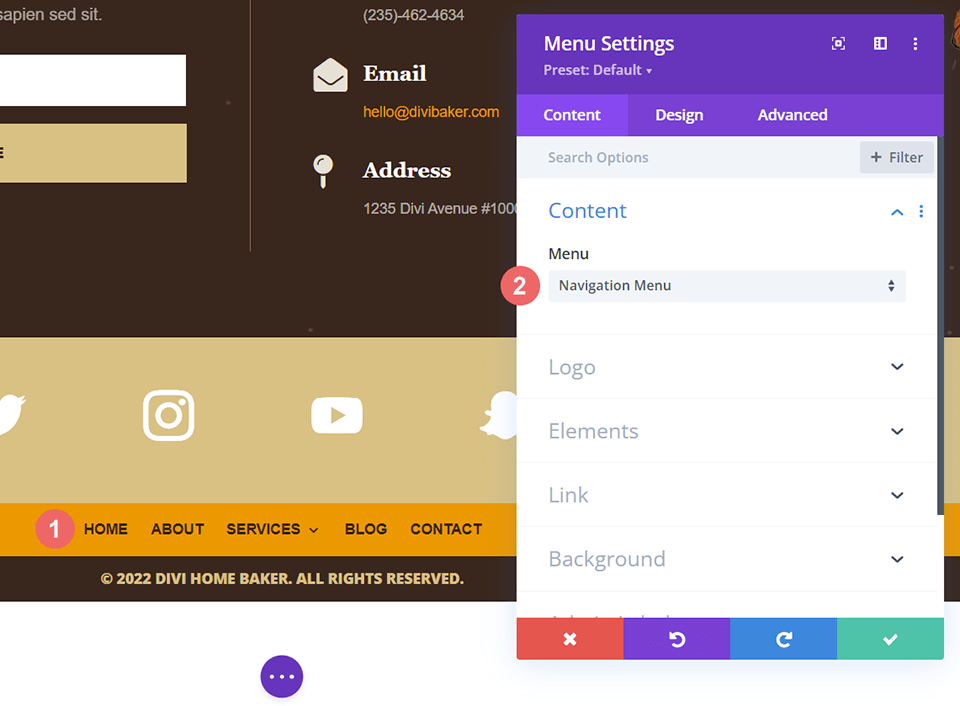
Pilih Menu Anda
Pilih menu pilihan Anda di Menu Module.

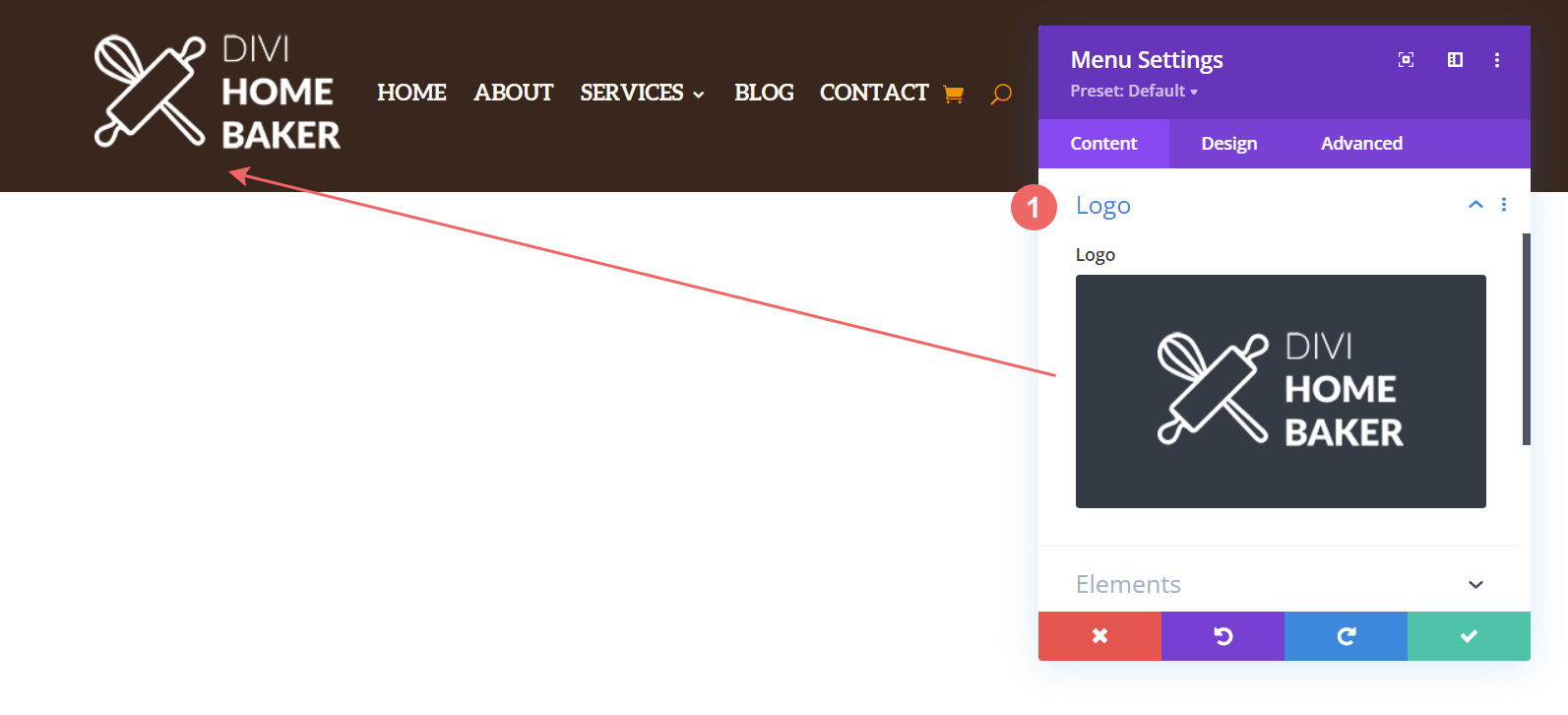
Unggah Logo Pilihan
Dalam Modul Menu yang sama, pilih atau unggah logo pilihan Anda

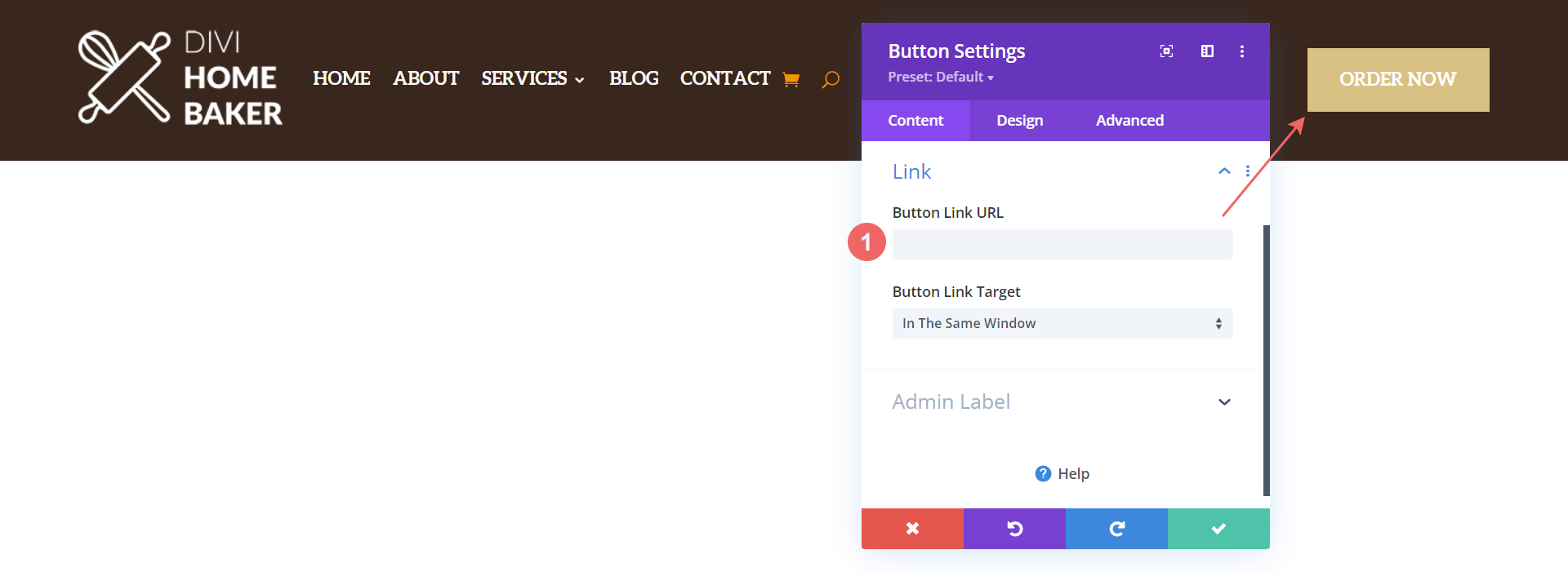
Perbarui Tombol Tujuan
Header ini memiliki tombol di kanan atas menu utama. Buka pengaturan tombol dan perbarui URL tautan ke tujuan pilihan Anda. Anda juga dapat menggunakan modal pengaturan yang sama untuk mengedit teks pada tombol.

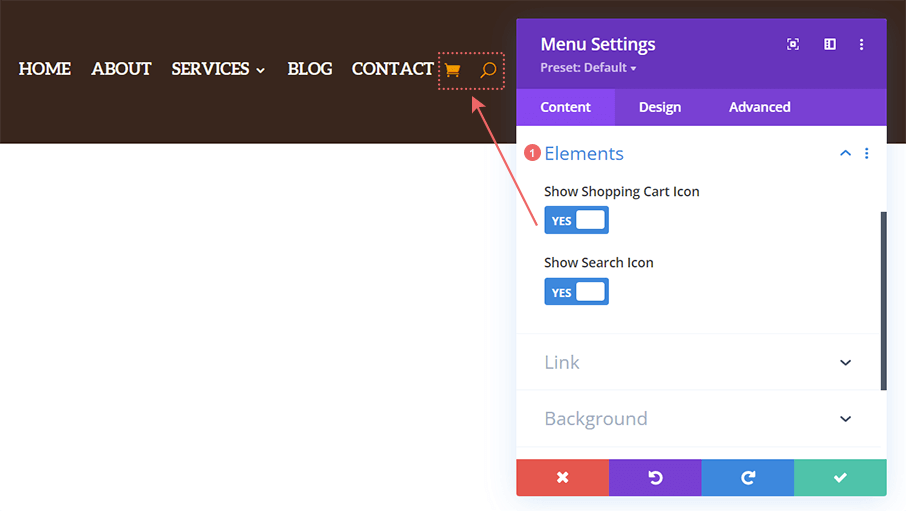
Aktifkan/Nonaktifkan Pencarian dan Ikon Keranjang
Secara default, modul menu dalam header ini mengaktifkan ikon pencarian dan keranjang. Jika Anda telah menginstal dan mengaktifkan WooCommerce, ikon keranjang akan secara otomatis ditampilkan di frontend. Namun, jika Anda ingin menyembunyikan ikon ini, Anda memiliki opsi untuk melakukannya di dalam pengaturan menu.

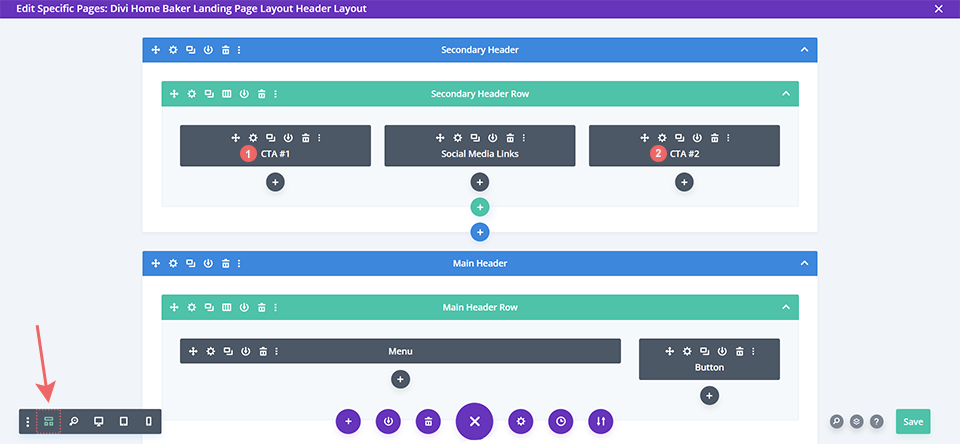
Menambahkan Konten ke CTA #1 dan CTA #2
Di sisi kanan dan kiri area header sekunder terdapat modul teks yang dapat diedit dengan konten sesuai keinginan Anda. Di template, kami menggunakan modul teks sebelah kiri untuk menampilkan jam toko roti. Di sisi kanan, kami menggunakan modul teks untuk membagikan slogan perusahaan, dengan emoji imut . Karena tinggi bagian header sekunder, mungkin lebih mudah untuk mengedit modul dengan bagian itu dengan menggunakan Tampilan Wireframe dari Divi Theme Builder.

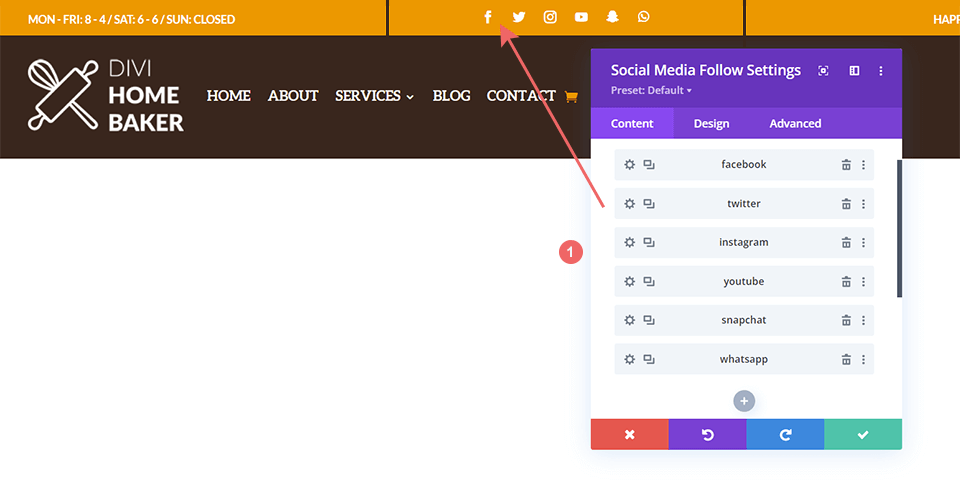
Tambahkan Jaringan dan Tautan Media Sosial Anda
Buka Modul Ikuti Media Sosial untuk mengedit, menambah, atau menghapus jaringan media sosial yang ingin Anda tampilkan di dalam header Anda. Jangan lupa untuk menambahkan tautan yang tepat ke berbagai akun media sosial Anda juga!

Buka Footer Template
Lanjutkan dengan membuka footer global di dalam templat situs web default.

Elemen Template Divi Home Baker Footer
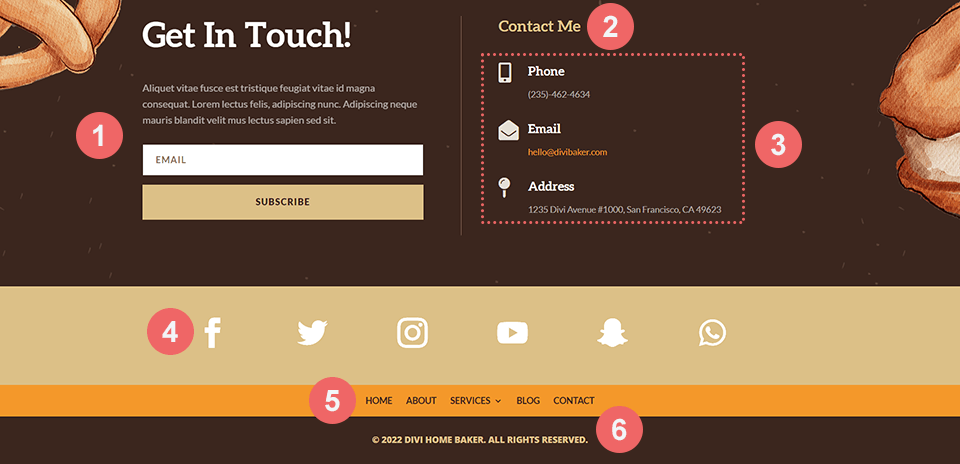
Berbeda dengan Template Header Divi Home Baker, template footer terdiri dari empat bagian. Tapi jangan takut! Bagian utama memiliki dua kolom, dan tiga bagian lainnya hanya memiliki satu modul di dalamnya. Sekali lagi, kita dapat menggunakan Wireframe View sangat dianjurkan, terutama saat mengedit tiga bagian terakhir.

Perincian Bagian dan Modul Footer
- Modul Optin Email: Edit judul, teks isi, dan pastikan Anda menghubungkan platform pemasaran email pilihan Anda ke modul
- Modul Teks: Ubah judul sesuai keinginan Anda
- Modul Blurb: Kami memiliki tiga modul uraian di sini yang digunakan untuk menampilkan informasi kontak Anda.
- Modul Ikuti Media Sosial: Seperti modul di header, modul ini dapat digunakan untuk menautkan ke akun media sosial Anda
- Modul Menu: Pilih menu footer Anda di sini.
- Modul Teks: Terakhir, ingatlah untuk mengedit teks setelahnya dalam modul teks ini untuk memasukkan informasi hak cipta Anda sendiri
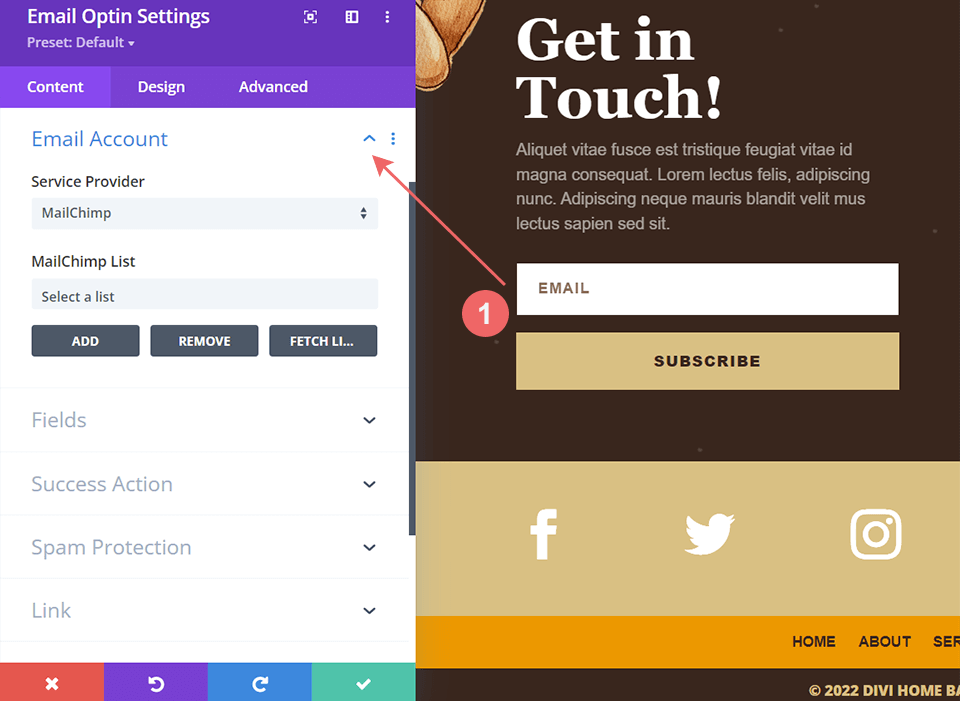
Hubungkan Solusi Pemasaran Email Anda
Pertama, hubungkan solusi pemasaran email pilihan Anda ke Modul Email.

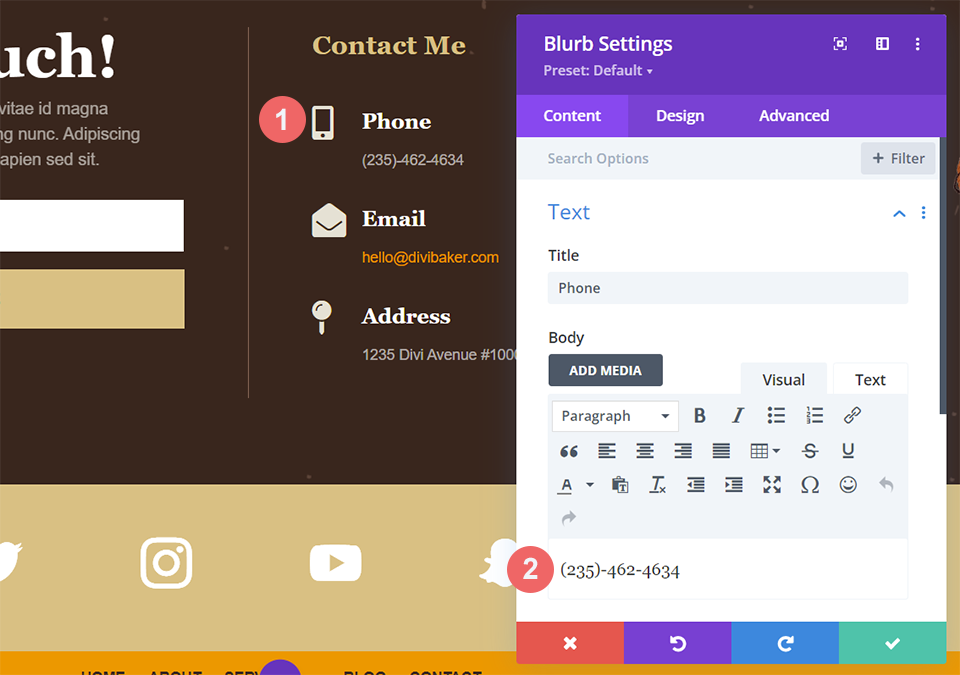
Tambahkan Informasi Kontak Anda
Dalam tiga modul uraian, Anda dapat mengedit ikon dan teks. Jelajahi perpustakaan ikon yang disertakan dengan Divi dan tambahkan konten Anda.

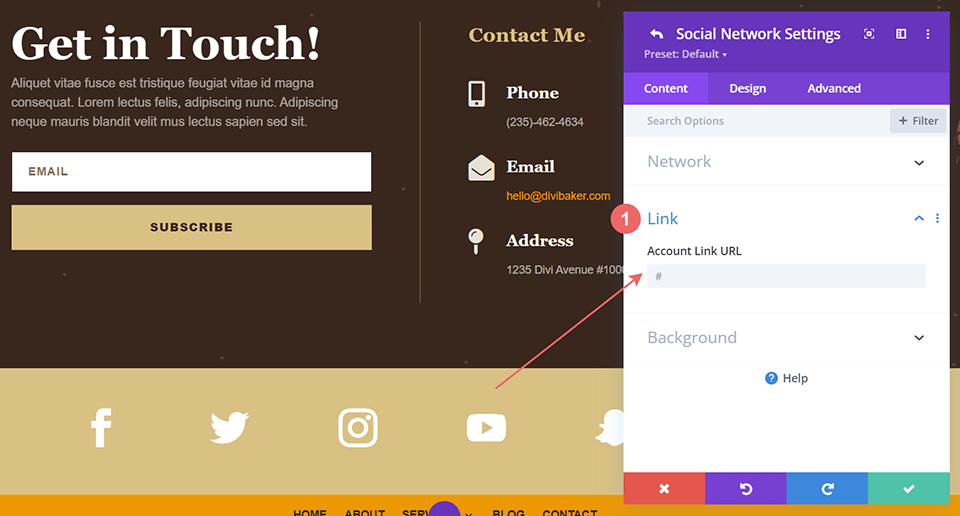
Tautkan Akun Media Sosial Anda
Tambahkan tautan ke akun media sosial Anda dalam Modul Ikuti Media Sosial.

Pilih Menu Footer Anda
Pilih menu footer Anda.

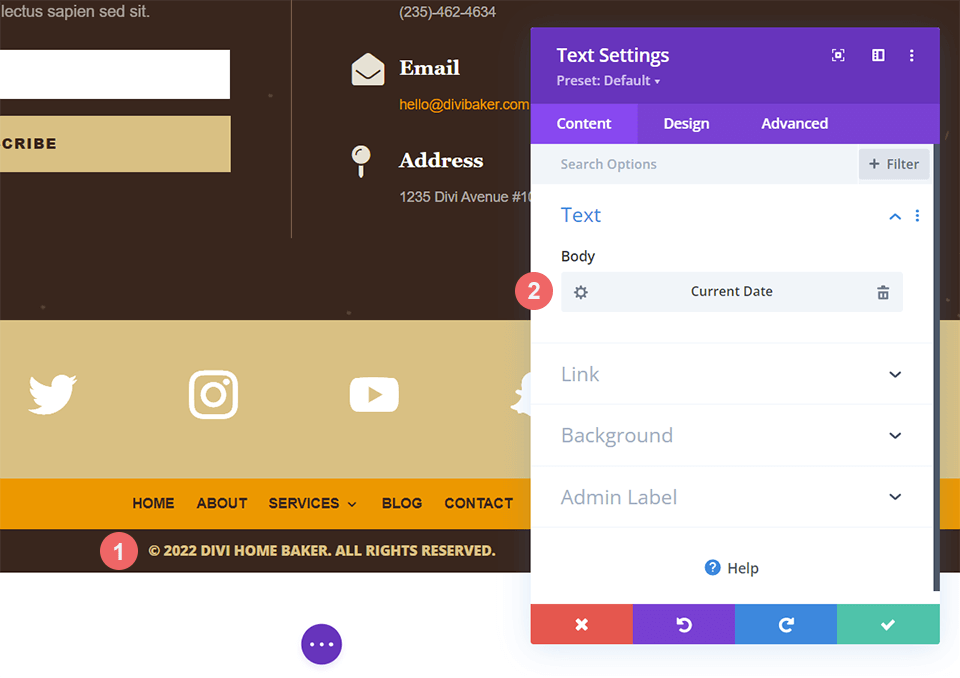
Ubah Konten Hak Cipta
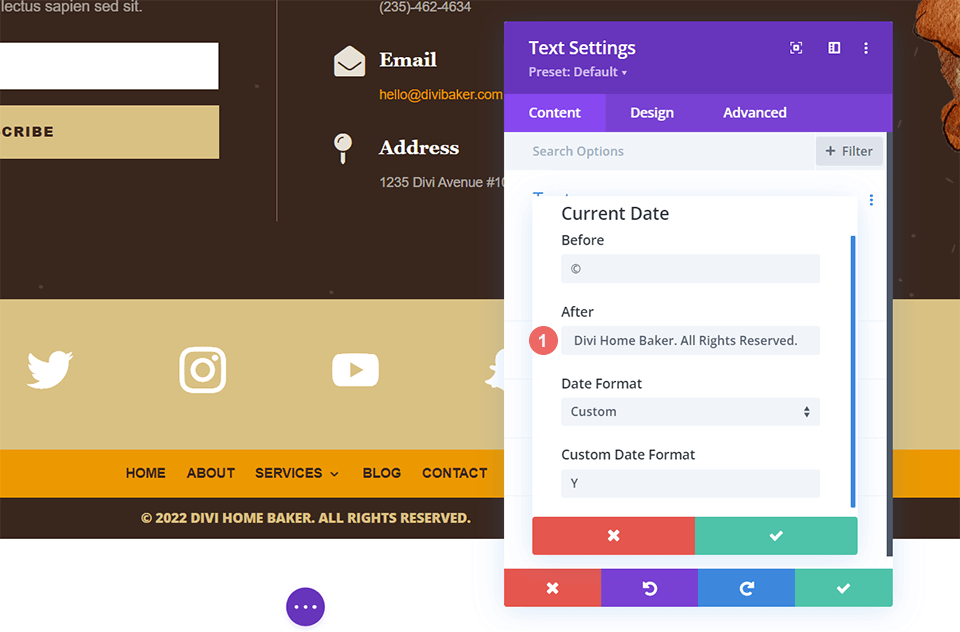
Untuk mengedit bagian hak cipta, kita akan masuk ke fitur Dynamic Field di dalam modul teks.

Klik pada roda gigi di bawah judul Badan. Di dalam kotak modal yang muncul, Anda ingin mengedit konten di dalam kotak teks Setelah.

Gratis Baru Setiap Minggu!
Kami harap Anda menikmati Paket Tata Letak Home Baker dan Header & Footer gratis yang menyertainya. Kami berharap dapat mendengar pendapat Anda di bagian komentar di bawah. Pastikan Anda memeriksa kembali minggu depan untuk mendapatkan lebih banyak gratisan!
