Menarik Perhatian | Plugin WordPress Peta Gambar Terbaik
Diterbitkan: 2022-09-29Dalam hal menarik konsumen online, tidak dapat disangkal bahwa sebuah gambar bernilai ribuan kata . Konten visual dan gambar yang menarik dan interaktif dapat menjadi pengaya yang membantu dan menarik untuk situs web Anda. Jadi, bagaimana kita bisa menambahkan elemen visual interaktif ini? Jawabannya adalah satu – plugin WordPress peta gambar terbaik WP Draw Attention .
Apa yang hebat tentang plugin WP Draw Attention? Anda tidak perlu menjadi ahli dalam mendesain web untuk membuat visual yang menarik. Beberapa langkah sederhana dan itu dia, membuat peta gambar yang mengesankan dan interaktif.
Tapi jangan mencuri pawai dan melewatinya selangkah demi selangkah.
Apa itu Peta Gambar WordPress?
Secara sederhana, peta gambar interaktif adalah visual, foto, atau grafik dengan area yang dapat diklik yang memberikan penjelasan singkat atau catatan lebih lanjut.
Dengan peta gambar interaktif, Anda dapat menyatakan keunggulan produk Anda tanpa membebani pengunjung Anda dengan teks yang panjang. Satu gambar interaktif dapat berisi jauh lebih banyak informasi daripada teks. Dengan peta gambar, Anda dapat berbagi informasi yang sama secara lebih menarik dan ekspresif dengan menambahkan gambar, teks, kode pendek, video, audio, dan lainnya ke gambar Anda.
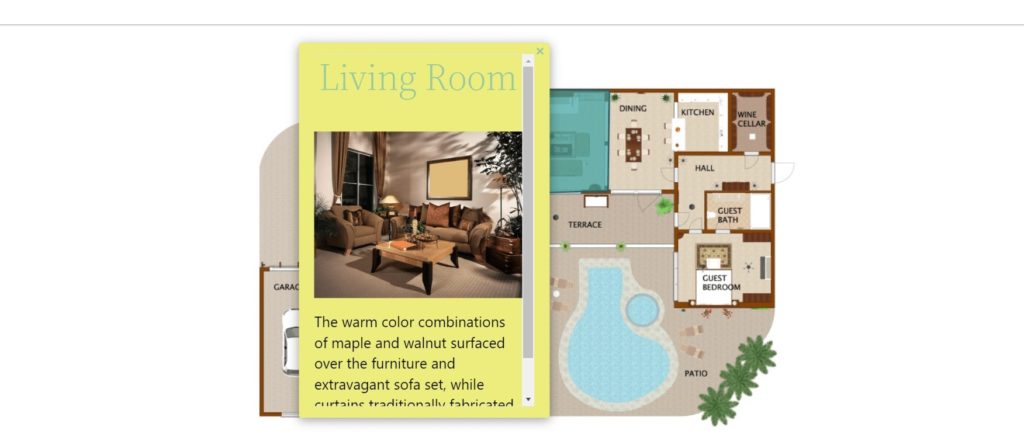
Mengingat keserbagunaannya, peta gambar adalah pemandangan umum saat menjelajahi web. Salah satu aplikasi umum peta gambar tersebar luas di antara agen penjual properti, pemilik, dan arsitek untuk memamerkan denah bangunan atau lantai properti. Misalnya, perusahaan Architectural Metal Solutions memberi pengunjung gambar denah interaktif yang menggambarkan perawatan fasad dan atap yang dirancang dan dibuat oleh perusahaan.
Namun, ada lebih banyak kegunaan untuk peta gambar. Di Sayap LCR menggunakan peta gambar interaktif di situs web untuk menunjukkan kepada pengunjung burung-burung di Sungai Colorado Bawah. Peta gambar tidak hanya memberi tahu tentang setiap burung, tetapi juga memberikan informasi tentang hotspot mereka dan memungkinkan kita untuk mendengar panggilan mereka.
Terlepas dari tujuan situs web Anda, Anda selalu dapat menemukan cara kreatif untuk memasukkan peta gambar ke dalam situs web Anda. Semua ada di imajinasi Anda!
Menarik Perhatian: Plugin WordPress Peta Gambar Interaktif

WP Draw Attention adalah salah satu plugin WordPress peta gambar interaktif paling populer sepanjang masa. Plugin berfitur lengkap dan mudah digunakan ini membuat pembuatan peta gambar interaktif menjadi sangat sederhana tanpa "lonceng dan peluit". Peta gambar yang dibuat dengan alat ini responsif, ramah SEO, dan dapat disesuaikan.
Keberhasilan plugin terletak pada keramahan pemula. Alat menggambar yang tergabung dalam plugin memungkinkan Anda menggambar bentuk kompleks dengan menyeret dan mengatur hotspot pada gambar Anda.
Plugin ini juga menawarkan fleksibilitas kustomisasi untuk warna latar belakang, warna teks, tampilan gambar, dan sebagainya. Selanjutnya, editor memungkinkan menambahkan video, audio, gambar, dan format lain tanpa batas ke setiap bentuk yang disorot pada gambar Anda.
WP Draw Attention adalah plugin berperingkat teratas dan sangat direkomendasikan, memiliki lebih dari 10.000 instalasi aktif dan testimoni positif lebih dari 80 peringkat bintang 5 di Direktori Plugin WP. Yang penting adalah plugin tersebut kompatibel dengan versi WordPress, tema, dan pembuat halaman terbaru.
Fitur Utama
Sekarang, mari kita masuk ke fitur utama secara lebih rinci dan melihat apa yang membuat WP Draw Attention begitu menarik bagi banyak pengguna WordPress.
- Alat Gambar Ekstensif: Alat gambar memungkinkan Anda menggambar bentuk kompleks. Dengan satu klik, Anda menambahkan titik ke gambar Anda, dan dengan menyeret titik yang ada, Anda membuat bentuk yang Anda inginkan. Alat ini mencakup kemampuan untuk memperbesar dan menggeser gambar sambil menggambar bentuk hotspot yang diinginkan. Ini memungkinkan pengguna untuk menggambar lingkaran sempurna, persegi panjang, dan bentuk kompleks dengan cara yang tepat.
- Sorotan Warna-warni: Buat skema warna khusus yang lengkap agar sesuai dengan situs Anda. Anda dapat menentukan warna sorotan, opasitas, lebar batas, dan warna, membuat bentuk terlihat setiap saat, atau hanya jika pengguna berinteraksi dengan gambar.
- Hotspot Tidak Terbatas: Buat area dan hotspot yang dapat diklik sebanyak yang Anda inginkan di peta gambar Anda.
- Info Lebih Lanjut tentang Klik: Bagikan lebih banyak informasi (teks, gambar, video, audio, dan lainnya) tentang area yang disorot saat pengguna mengarahkan kursor atau mengkliknya.
- URL ke Halaman Lain: Kecuali untuk menambahkan informasi tambahan, Anda juga dapat menautkan area yang disorot ke halaman lain, posting, produk, atau file yang dapat diunduh. Anda dapat memilih untuk membuka URL di jendela baru atau jendela yang sama.
- Desain Responsif dan Dapat Diakses: Plugin ini kompatibel dengan semua jenis layar, dan antarmuka yang sangat responsif menyesuaikan gambar dengan ukuran dan tema layar Anda. Jadi, terlepas dari perangkat dan kemampuannya, peta gambar Anda dapat dilihat oleh siapa saja yang mengunjungi situs web Anda.
- Mudah ditampilkan: Dengan plugin Draw Attention image map WordPress Anda dapat menempatkan gambar interaktif ke dalam posting atau halaman mana pun menggunakan shortcode atau menggunakan blok editor Draw Attention WordPress.
Fitur Pro
Bersama dengan semua fitur yang disebutkan di atas, Anda dapat meningkatkan Draw Attention Pro untuk mendapatkan lebih banyak fitur dan opsi penyesuaian.
- Beberapa Peta Gambar: Tambahkan area yang dapat disorot tanpa batas pada gambar interaktif tanpa batas.
- Opsi Tata Letak: Memperkenalkan informasi tambahan dalam berbagai tata letak, misalnya lightbox atau tooltip.
- Vary Hotspot Style : Gaya hotspot dengan berbagai batas, warna isian, dan opasitas. Dan, akses fitur “Selalu tampilkan hotspot”.
- 20 Palet Warna: Versi premium menawarkan 20+ skema warna siap pakai untuk menata gambar interaktif Anda dengan mudah dan cepat.
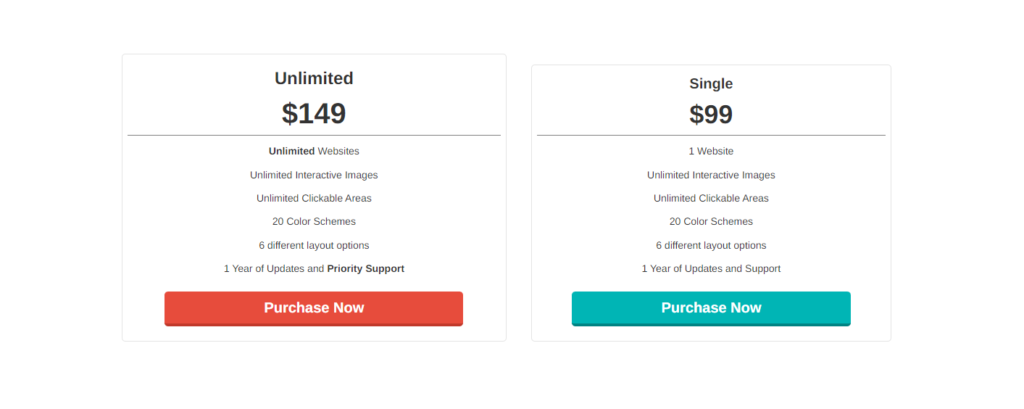
Harga Perhatian Menarik WP
Versi premium plugin hadir dengan 2 paket Tidak Terbatas ($ 149) dan Tunggal ($ 99). Kedua paket menawarkan gambar interaktif tanpa batas, area yang dapat diklik tanpa batas, 20+ skema tema siap pakai, beberapa opsi tata letak, dan satu tahun dukungan prioritas.
Perbedaan antara kedua paket terutama terletak pada jumlah situs web yang ingin Anda gunakan dengan plugin. Jika Anda hanya memiliki satu situs, paket Single cocok untuk Anda. Namun, jika Anda seorang pengembang yang ingin menggunakan ini di beberapa situs klien, kami merekomendasikan paket Tidak Terbatas.

Bagaimana Memulai dengan WP Menarik Perhatian
Mengetahui fungsi utama plugin, saatnya untuk melanjutkan ke panduan plugin WordPress peta gambar langkah demi langkah untuk melihat cara menjalankannya dari instalasi hingga menempatkan peta gambar di situs web Anda.

Langkah 1: Instalasi Plugin
Langkah pertama adalah instalasi. Untuk menginstal WP Draw Attention, buka dasbor dari bagian belakang situs web Anda. Arahkan ke “Plugin” > “Tambah Baru”. Cari "WP Menarik Perhatian". Klik “Instal” > “Aktifkan”.

Di sana Anda memiliki WP Draw Attention yang berjalan di situs WordPress Anda.
Langkah 2: Unggah Gambar dan Tambahkan Area Hotspot
Hal pertama yang perlu Anda lakukan untuk memulai membuat peta gambar adalah mengunggah gambar. Bisa berupa, misalnya, gambar produk, peta, denah lantai, atau gambar apa pun.
Saat Anda memasuki halaman “Tambah Gambar Baru”, pertama ketikkan judul untuk peta gambar interaktif baru Anda. Judul akan terlihat di situs web Anda, jadi cobalah untuk ramah SEO saat memutuskannya.
Lanjutkan dengan mengeklik jendela “Lepaskan gambar di sini” di sisi kanan untuk mengunggah gambar yang akan menjadi dasar peta Anda. Contoh kasus kami telah mengunggah denah rumah.

Setelah mengunggah gambar, publikasikan gambar sehingga Anda dapat mulai menggambar area yang dapat diklik dari gambar Anda di bagian "hotspot". Perhatikan bahwa memublikasikan gambar tidak akan menempatkannya di halaman publik mana pun di situs Anda, untuk menampilkan peta gambar di situs web Anda, lanjutkan ke Langkah 5 untuk informasi selengkapnya.
Untuk menggambar area gambar yang dapat diklik, pertama-tama pilih apakah Anda ingin membuat poligon, lingkaran, atau persegi panjang. Setelah dipilih, buat garis besar untuk bentuk yang diinginkan pada gambar Anda dengan mengklik atau menyeret kursor mouse dengan alat gambar bawaan.
Setelah membuat bentuk awal, Anda dapat kembali dan mengedit titik, atau menghapus bentuk untuk memulai kembali.
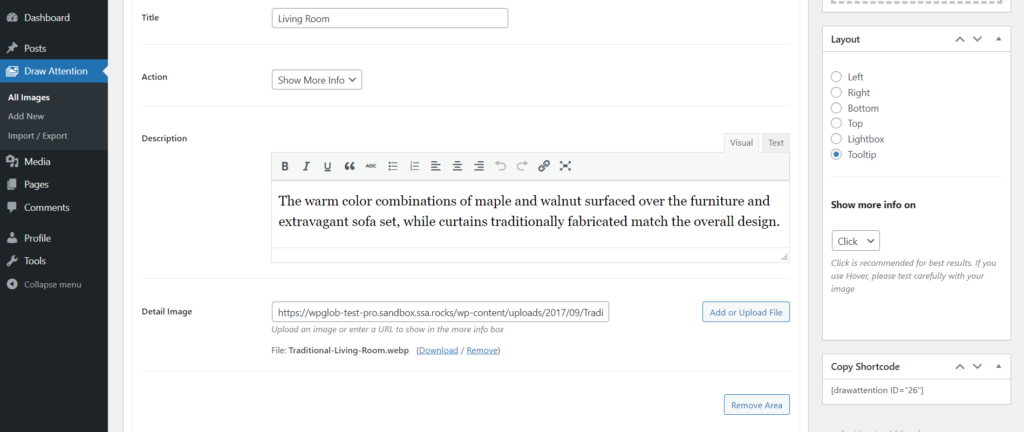
Langkah 3: Tambahkan Info Lebih Lanjut
Langkah selanjutnya adalah menambahkan deskripsi yang lebih detail dari area yang disorot. Anda dapat menulis deskripsi terperinci dan melampirkan gambar yang akan muncul ketika seseorang mengklik atau mengarahkan kursor ke area yang dapat diklik pada peta gambar Anda.

Alih-alih menambahkan informasi tambahan, Anda juga dapat menambahkan URL dan meneruskan pengunjung Anda ke situs web lain.
Itu saja – Anda telah membuat area yang dapat diklik pada gambar dasar Anda!
Anda dapat terus menambahkan hotspot peta gambar baru yang dapat diklik dengan mengikuti prosedur yang sama yang dijelaskan di atas hingga Anda mencapai tujuan yang diinginkan.
Pada akhirnya, cukup simpan peta gambar di sudut kanan atas atau lihat pratinjau peta gambar Anda.
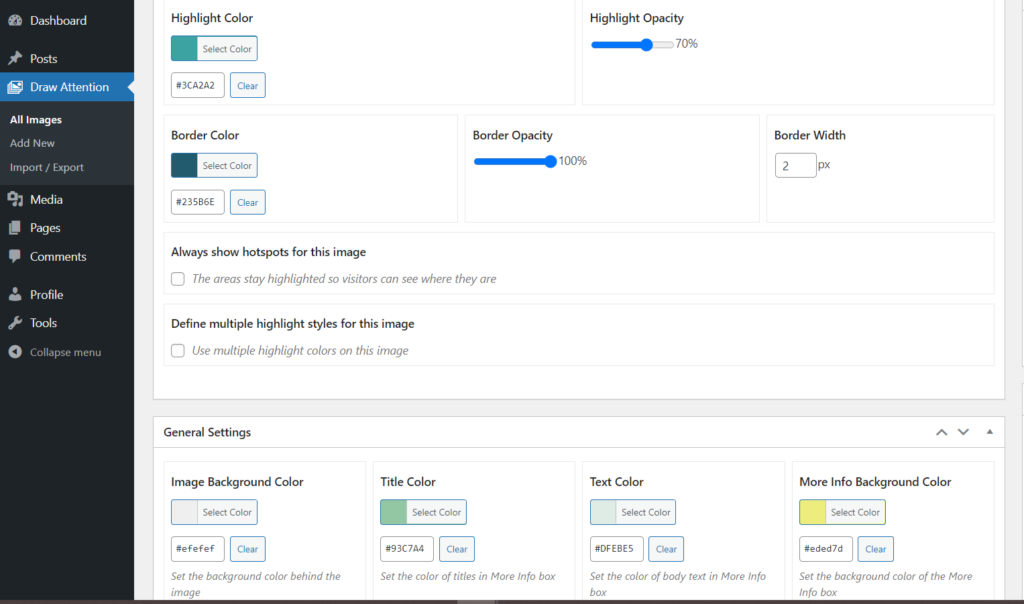
Langkah 4: Kustomisasi gaya peta gambar
Seperti yang telah kita bahas, plugin ini hadir dengan opsi penyesuaian gaya yang ekstensif. Misalnya, Anda dapat memilih warna sorotan, warna latar belakang gambar, tingkat opacity, warna teks, dll. Jadi, Anda dapat sepenuhnya menyesuaikan gaya peta gambar agar sesuai dengan situs web Anda.
Selain itu, versi premium hadir dengan berbagai tema siap pakai yang bagus untuk gaya cepat dan berbagai tata letak untuk dipilih, misalnya, kotak cahaya dan popup tooltip untuk menampilkan deskripsi hotspot.

Langkah 5: Tambahkan Peta Gambar ke Situs Web Anda
Kode pendek peta gambar interaktif Anda muncul di sisi kanan layar Anda. Yang perlu Anda lakukan hanyalah menyalin kode pendek dan memasukkannya ke blok halaman baru.
Itu dia! Peta gambar sekarang terlihat di situs WordPress Anda.

Selain panduan langkah demi langkah kami, Anda juga dapat menggunakan dokumentasi ekstensif WP Draw Attention untuk mempelajari lebih lanjut tentang alat dan fungsi yang ditawarkan oleh plugin luar biasa ini, dan temukan lebih banyak panduan tentang membuat pembaruan dan perubahan pada peta gambar interaktif Anda .
Membungkus
Jadi untuk menyelesaikannya, kita pasti dapat menyatakan bahwa WP Draw Attention layak disebut sebagai plugin peta gambar interaktif terbaik di WordPress. Plugin peta gambar WordPress ini sangat terjangkau dan menawarkan banyak fitur.
Membuat peta gambar dengan WP Draw Attention dapat dilakukan dengan cepat dan mudah. Segera setelah Anda menginstal dan mengaktifkan WP Draw Attention, Anda dapat mengakses dunia yang sama sekali baru di mana tidak ada batasan untuk imajinasi Anda. Anda dapat membuat hotspot yang dapat diklik dalam jumlah tak terbatas pada gambar Anda, dan menyesuaikan dan menata segala sesuatu tentang peta gambar Anda: dari warna area yang disorot hingga warna font teks dan ukuran font.
Peta interaktif WordPress dapat menjadi cara yang menarik dan kreatif untuk mengomunikasikan ide dengan pengunjung situs web Anda. Tidak masalah jika Anda hanya berbagi informasi secara visual atau menyajikan fitur produk/layanan, bagaimanapun, gambar interaktif membuat tampilan situs Anda secara keseluruhan jauh lebih maju dan menarik.
Bagaimana Anda akan menggunakan peta gambar di situs web Anda? Bagikan ide Anda di bagian komentar. Juga, jika Anda menyukai artikelnya, jangan lupa untuk mengunjungi blog kami untuk artikel terbaru tentang dunia WordPress dan plugin.
