Cara Membuat Blok Dinamis untuk Gutenberg
Diterbitkan: 2022-08-03Apakah Anda masih bingung dengan Gutenberg? Atau apakah Anda termasuk orang yang sangat percaya dengan potensi editor blok dan ingin mengetahui seberapa jauh dapat mendorong kreativitas mereka menggunakan editor blok?
Apa pun kategori pengguna yang Anda masuki, Gutenberg ada di sini untuk tinggal dan posting ini akan memberi Anda gambaran mendalam tentang apa yang terjadi di balik layar editor blok WordPress. Tapi itu tidak semua!
Mengikuti tutorial kami sebelumnya di mana kami memberikan pengantar umum untuk pengembangan blok Gutenberg, artikel ini melampaui dasar-dasarnya, memperkenalkan jenis blok yang lebih maju. Blok ini disebut sebagai blok dinamis.
Hari ini Anda akan mempelajari apa itu blok dinamis, cara kerjanya, dan semua yang perlu Anda ketahui untuk membuat blok dinamis dari awal.
Jadi, apa itu blok dinamis Gutenberg, dan apa perbedaan utama antara blok statis dan dinamis?
Apa itu Blok Dinamis? Sebuah contoh
Sementara dengan blok statis konten ditambahkan secara manual oleh pengguna saat mengedit posting atau halaman, dengan blok dinamis konten dimuat dan diproses dengan cepat saat memuat halaman. Dengan blok dinamis, konten blok diambil dari database dan ditampilkan apa adanya atau dihasilkan dari segala jenis manipulasi data.
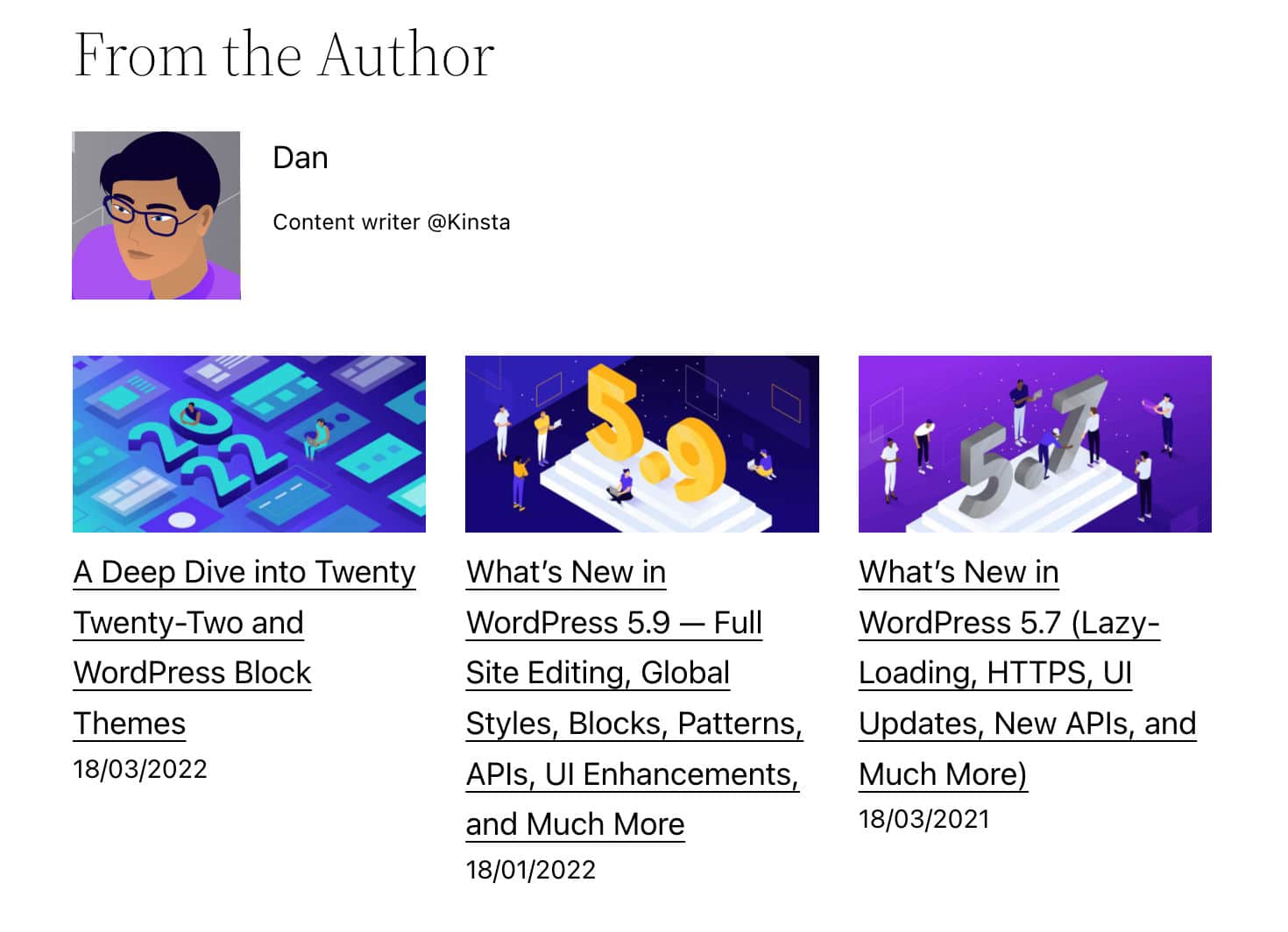
Mari kita jelaskan itu dengan sebuah contoh. Katakanlah Anda ingin membuat grup blok bersarang yang menampilkan detail penulis postingan dengan pilihan postingan terbaru dari penulis yang sama.

Sebagai pengguna Gutenberg, Anda dapat menggunakan blok berikut:
- Blok inti Pos
- Blok inti Penulis Pos
- Blok inti Posting Terbaru
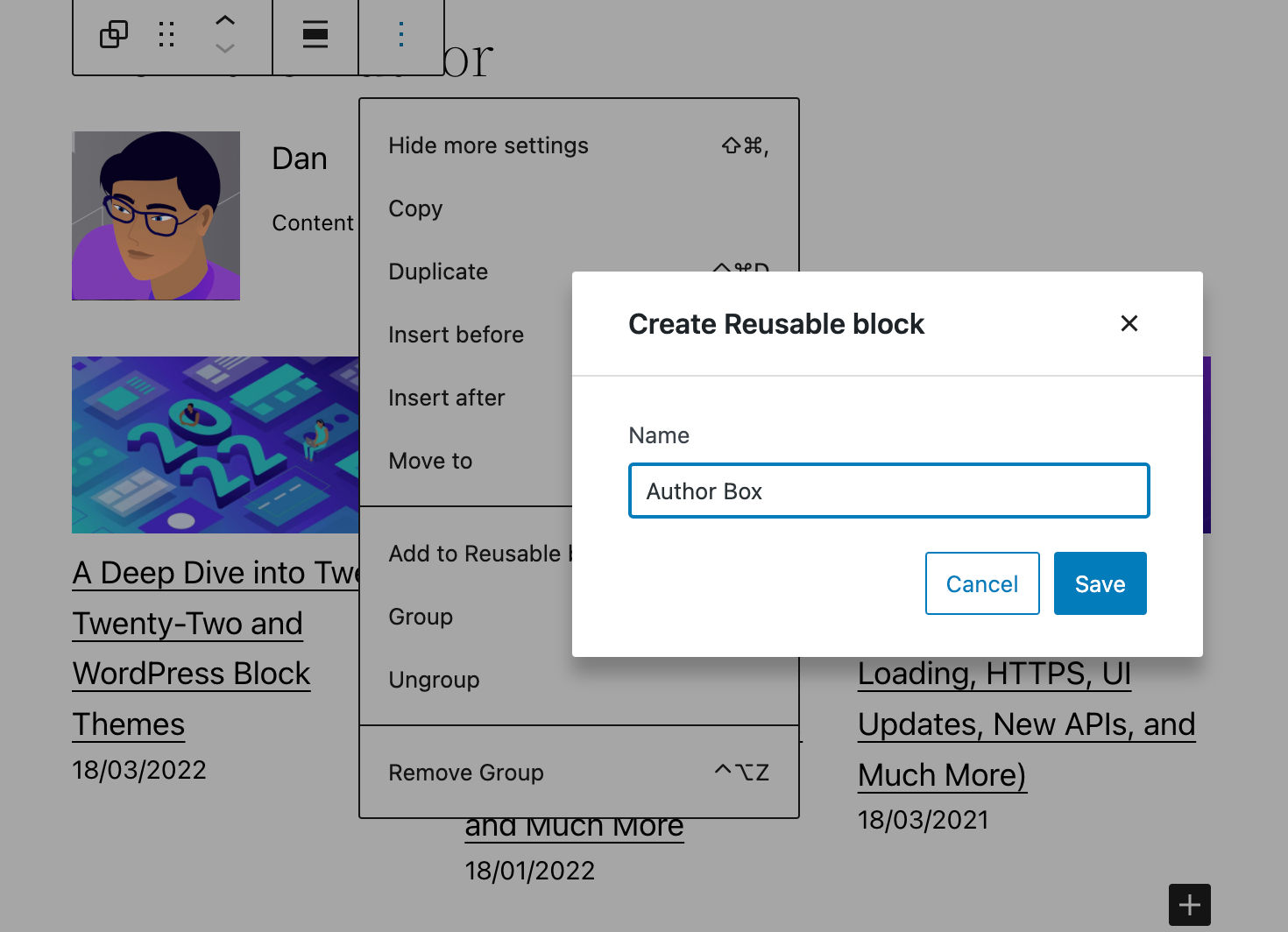
Anda juga dapat membuat grup termasuk blok tersebut dan menambahkan grup ke blok yang dapat digunakan kembali untuk penggunaan di masa mendatang.

Ini cukup mudah, bukan? Anda dapat membuat blok dinamis dan menambahkannya ke posting dan halaman Anda dalam sekejap.
Pada WordPress 5.9, editor blok menyediakan lebih dari 90 blok yang berbeda, dan kemungkinan besar Anda akan menemukan blok yang tepat untuk Anda. Dan, jika Anda membutuhkan lebih banyak, jalankan pencarian cepat di direktori plugin WordPress dan Anda akan menemukan banyak plugin gratis yang menyediakan blok tambahan.
Tetapi bagaimana jika Anda seorang pengembang WordPress – atau Anda sedang merencanakan karir sebagai pengembang WordPress? Mungkin Anda memiliki kebutuhan yang sangat spesifik dan tidak dapat menemukan blok yang Anda cari, atau Anda hanya ingin mendapatkan keterampilan profesional baru. Dalam situasi seperti itu, Anda mungkin ingin mempelajari cara membuat blok dinamis Anda.
Blok Dinamis Gutenberg dari Perspektif Pengembang
Blok dinamis memiliki dua kasus penggunaan utama.
Kasus penggunaan pertama adalah ketika Anda perlu memperbarui konten blok ketika halaman yang berisi blok tersebut belum diperbarui. Misalnya, ini terjadi ketika blok menyertakan daftar posting atau komentar terbaru, dan secara umum setiap kali konten blok dibuat secara dinamis menggunakan data yang diambil dari database.

Kasus penggunaan kedua adalah ketika pembaruan kode blok harus segera ditampilkan di ujung depan. Menggunakan blok dinamis alih-alih blok statis menyebabkan perubahan segera diterapkan ke semua kemunculan blok.
Di sisi lain, jika Anda akan mengubah HTML yang dihasilkan oleh blok statis, pengguna akan melihat dialog pembatalan hingga setiap instance dari versi sebelumnya dari blok dihapus dan diganti dengan versi baru, atau Anda menandai yang lama versi sebagai usang (lihat juga Penghentian dan Validasi Blokir, Penghentian dan Pengalaman Migrasi).

Karena itu, ada beberapa konsep yang perlu Anda pahami sebelum Anda dapat mulai membangun blok dinamis.
Status Aplikasi dan Penyimpanan Data
Gutenberg adalah aplikasi React SPA, dan semua yang ada di Gutenberg adalah komponen React. Judul posting, header, paragraf, gambar, dan semua blok konten HTML di editor adalah komponen React, serta kontrol bilah sisi dan bilah alat blok.
Dalam artikel kami sebelumnya, kami hanya menggunakan properti untuk menyimpan data. Pada artikel ini, kita akan melangkah lebih jauh dengan memperkenalkan konsep negara .
Sederhananya, objek state adalah objek JavaScript biasa yang digunakan untuk memuat informasi tentang suatu komponen. state komponen dapat berubah dari waktu ke waktu, dan setiap kali berubah, komponen akan dirender ulang.
Sama halnya dengan objek state , properti adalah objek JavaScript biasa yang digunakan untuk menyimpan informasi tentang komponen. Tapi ada perbedaan utama antara props dan state :
propsditeruskan ke komponen (mirip dengan parameter fungsi) sedangkanstatedikelola di dalam komponen (mirip dengan variabel yang dideklarasikan dalam suatu fungsi).
Anda mungkin menganggap status sebagai snapshot data yang diambil pada titik waktu tertentu yang disimpan aplikasi untuk mengontrol perilaku komponen. Misalnya, jika bilah sisi pengaturan editor blok terbuka, sepotong informasi akan disimpan di suatu tempat di objek state .
Ketika informasi dibagikan dalam satu komponen, kami menyebutnya local state . Saat informasi dibagikan ke seluruh komponen dalam aplikasi, kami menyebutnya Status Aplikasi .
Application State sangat erat kaitannya dengan konsep store. Menurut dokumen Redux:
Toko menyimpan seluruh pohon status aplikasi Anda. Satu-satunya cara untuk mengubah status di dalamnya adalah dengan mengirimkan tindakan padanya.
Jadi, Redux menyimpan status aplikasi dalam satu pohon objek yang tidak dapat diubah (yaitu toko). Pohon objek hanya dapat diubah dengan membuat objek baru menggunakan tindakan dan reduksi.
Di WordPress, toko dikelola oleh modul data WordPress .
Modularitas, Paket, dan Penyimpanan Data di Gutenberg
Repositori Gutenberg dibangun dari bawah ke atas pada beberapa modul yang dapat digunakan kembali dan independen yang, digabungkan bersama, membangun antarmuka pengeditan. Modul ini juga disebut paket .
Dokumentasi resmi mencantumkan dua jenis paket yang berbeda:
- Paket produksi membentuk kode produksi yang berjalan di browser. Ada dua jenis paket produksi di WordPress:
- Paket dengan stylesheet menyediakan stylesheet untuk berfungsi dengan baik.
- Paket dengan penyimpanan data menentukan penyimpanan data untuk menangani statusnya. Paket dengan penyimpanan data dapat digunakan oleh plugin dan tema pihak ketiga untuk mengambil dan memanipulasi data.
- Paket pengembangan digunakan dalam mode pengembangan. Paket-paket itu termasuk alat untuk linting, pengujian, bangunan, dll.
Di sini kami sebagian besar tertarik pada paket dengan penyimpanan data, yang digunakan untuk mengambil dan memanipulasi data.
Toko Data WordPress
Modul data WordPress dibangun di atas Redux dan berbagi tiga prinsip inti Redux, meskipun dengan beberapa perbedaan utama.
Dokumentasi resmi memberikan definisi berikut:
Modul data WordPress berfungsi sebagai hub untuk mengelola status aplikasi untuk plugin dan WordPress itu sendiri, menyediakan alat untuk mengelola data di dalam dan di antara modul yang berbeda. Ini dirancang sebagai pola modular untuk mengatur dan berbagi data: cukup sederhana untuk memenuhi kebutuhan plugin kecil, sementara dapat diskalakan untuk melayani persyaratan aplikasi satu halaman yang kompleks.
Secara default, Gutenberg mendaftarkan beberapa penyimpanan data dalam status aplikasi. Masing-masing toko ini memiliki nama dan tujuan tertentu:
-
core: Data Inti WordPress -
core/annotations: Anotasi -
core/blocks: Data Jenis Blok -
core/block-editor: Data Editor Blok -
core/editor: Data Editor Pos -
core/edit-post: Data UI Editor -
core/notices: Data Pemberitahuan -
core/nux: Data NUX (Pengalaman Pengguna Baru) -
core/viewport: Data Viewport
Melalui toko-toko ini, Anda akan dapat mengakses sejumlah besar data:
- Data yang terkait dengan postingan saat ini , seperti judul postingan, kutipan, kategori dan tag, blok, dll.
- Data yang terkait dengan antarmuka pengguna , yaitu jika sakelar dihidupkan atau dimatikan.
- Data yang terkait dengan seluruh instalasi WordPress , seperti taksonomi terdaftar, jenis posting, judul blog, penulis, dll.
Toko-toko ini hidup di objek wp global. Untuk mengakses status toko, Anda akan menggunakan fungsi select .
Untuk melihat cara kerjanya, buat postingan atau halaman baru dan luncurkan inspektur browser Anda. Temukan konsol dan ketik baris kode berikut:
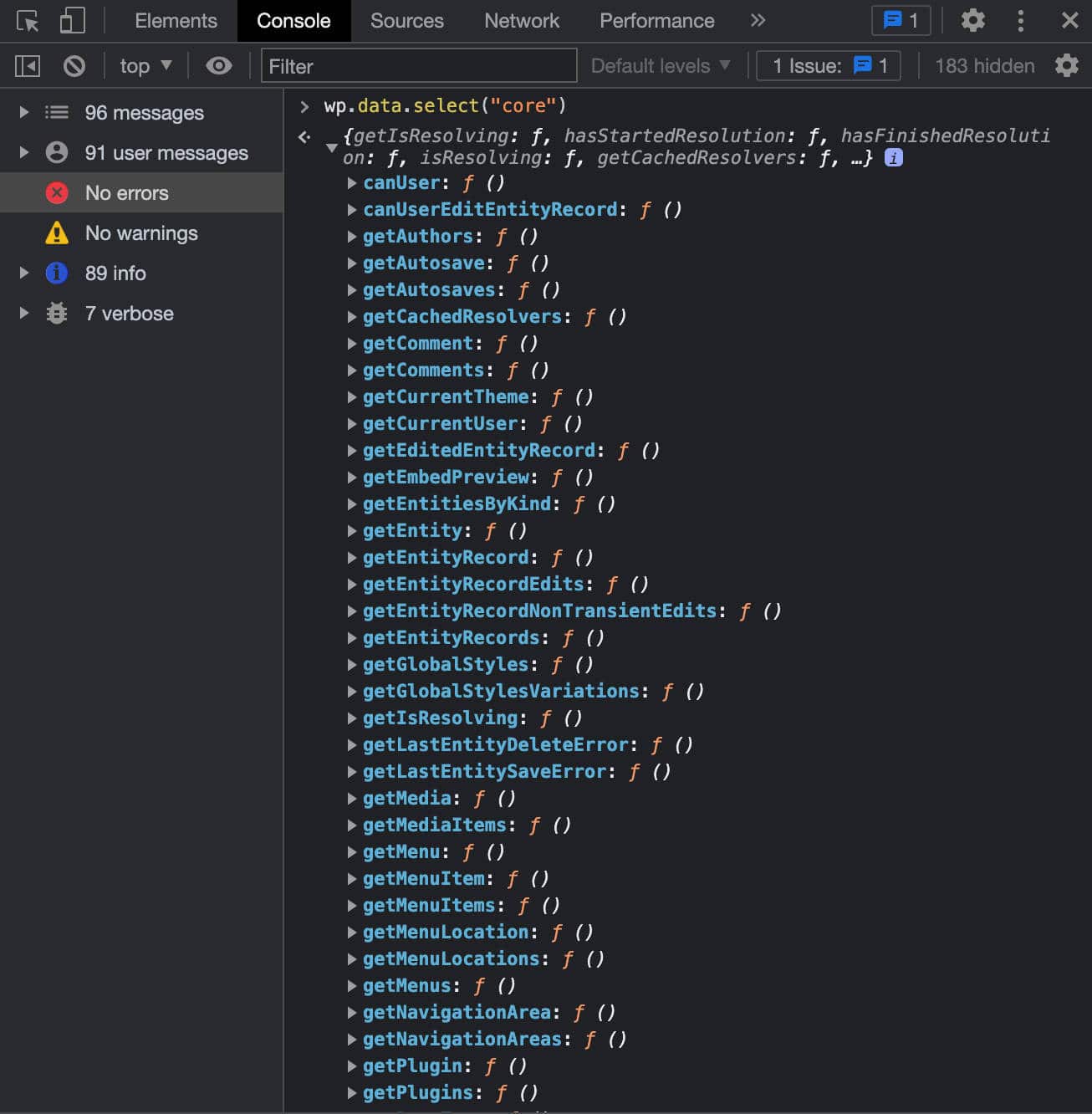
wp.data.select("core") Hasilnya akan menjadi objek termasuk daftar fungsi yang dapat Anda gunakan untuk mendapatkan data dari penyimpanan data core . Fungsi-fungsi ini disebut penyeleksi dan bertindak sebagai antarmuka untuk mengakses nilai status.

Penyimpanan data WordPress mencakup informasi tentang WordPress secara umum dan penyeleksi adalah cara Anda mendapatkan informasi itu. Misalnya, getCurrentUser() mengembalikan detail untuk pengguna saat ini:
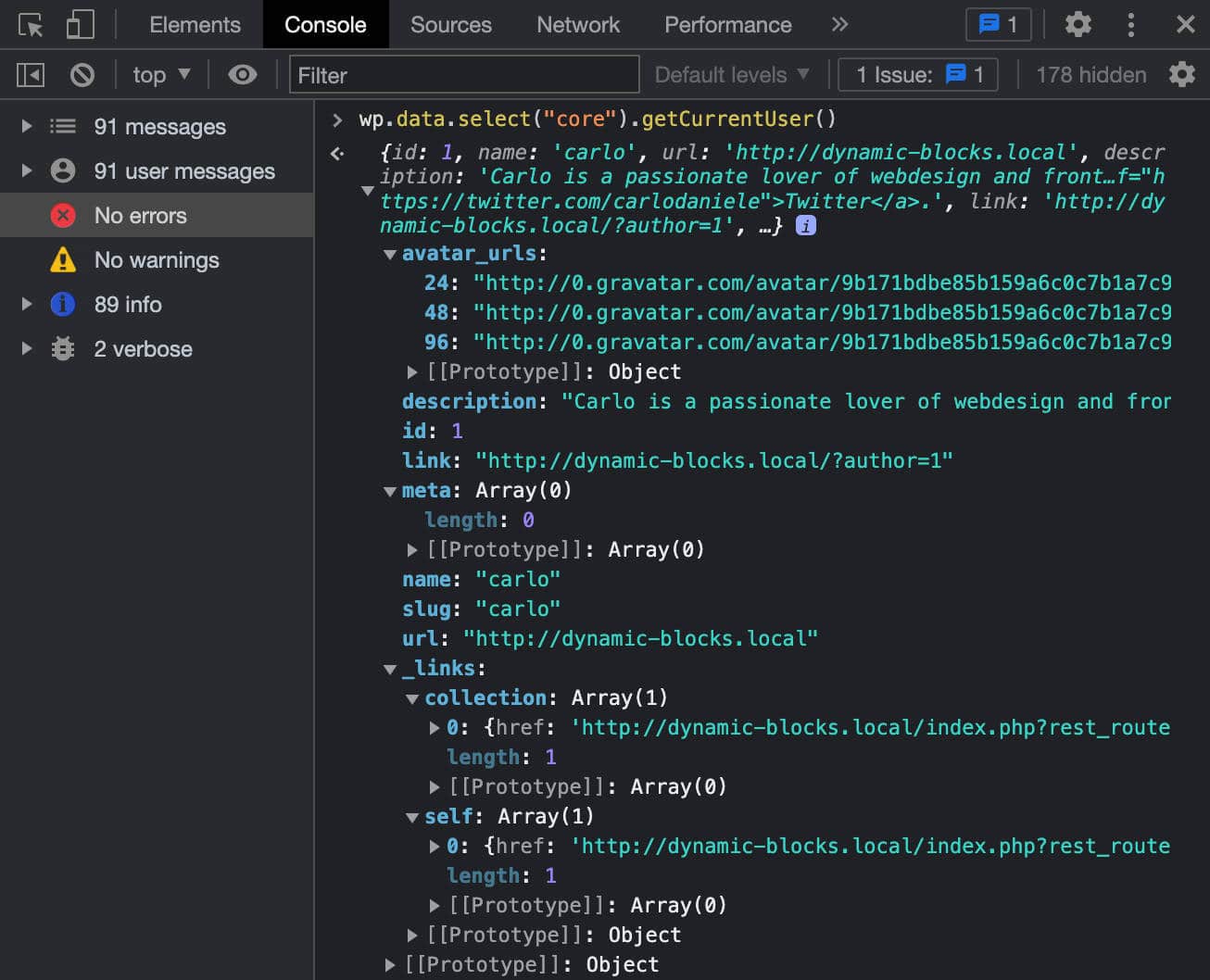
wp.data.select("core").getCurrentUser() 
Selektor lain yang dapat Anda gunakan untuk mengambil detail pengguna dari penyimpanan data adalah getUsers() :
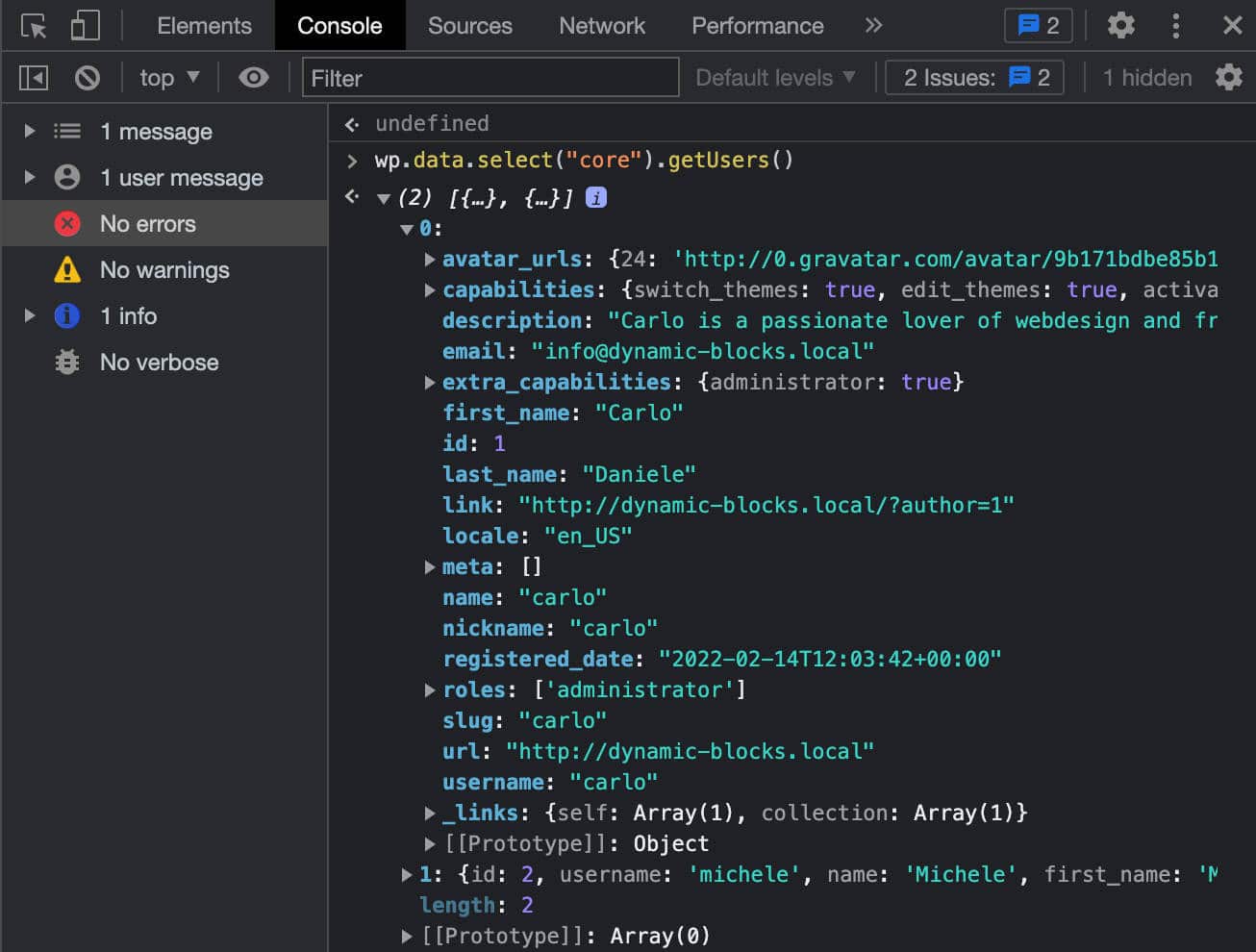
wp.data.select("core").getUsers()Gambar berikut menunjukkan objek respons:

Untuk mendapatkan detail untuk satu pengguna, Anda cukup mengetikkan baris berikut:
wp.data.select("core").getUsers()[0] Menggunakan pemilih yang sama, Anda juga dapat mengambil pengguna situs dengan peran author yang ditetapkan:
wp.data.select( 'core' ).getUsers({ who: 'authors' })Anda juga dapat mengambil taksonomi terdaftar:
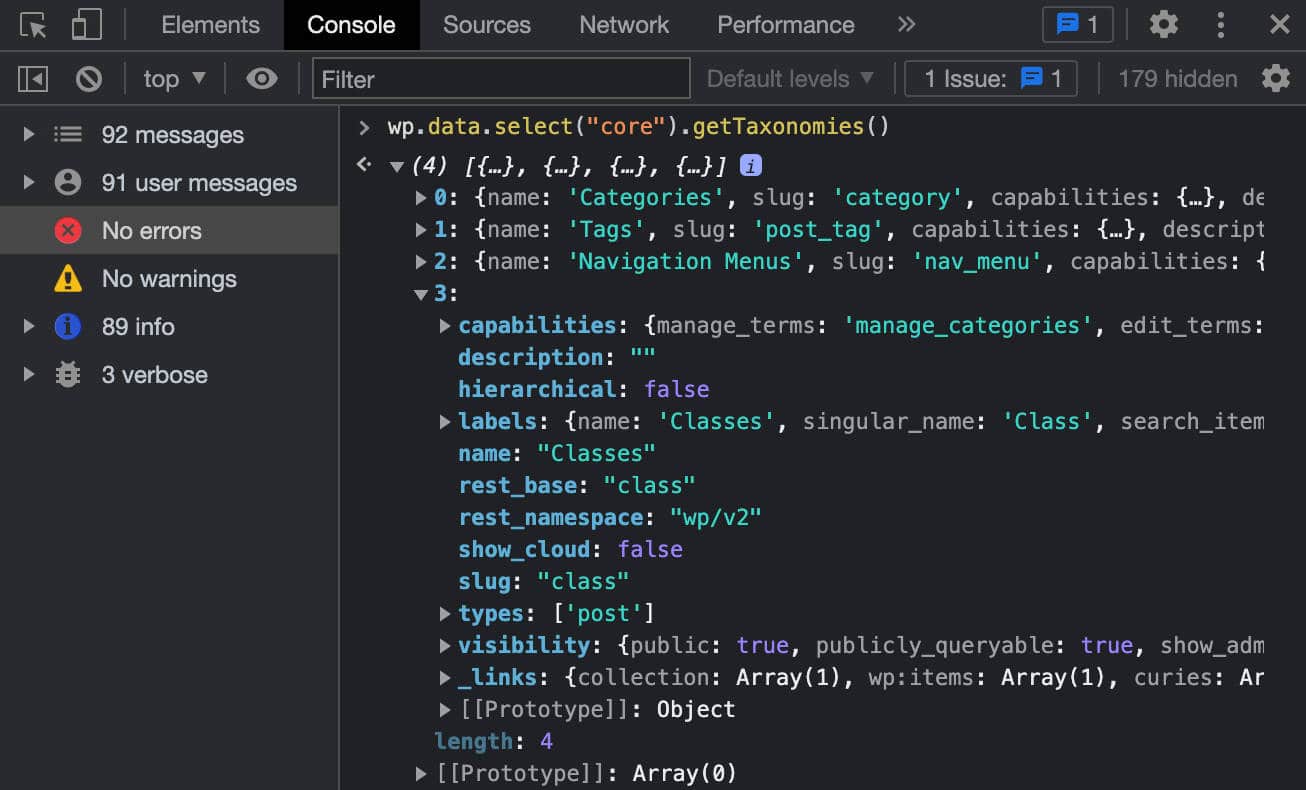
wp.data.select("core").getTaxonomies() 
Daftar jenis posting terdaftar:
wp.data.select("core").getPostTypes()Atau daftar plugin:
wp.data.select("core").getPlugins() Sekarang mari kita coba mengakses penyimpanan data yang berbeda. Untuk melakukannya, Anda masih akan menggunakan fungsi select , tetapi memberikan namespace yang berbeda. Mari kita coba yang berikut ini:
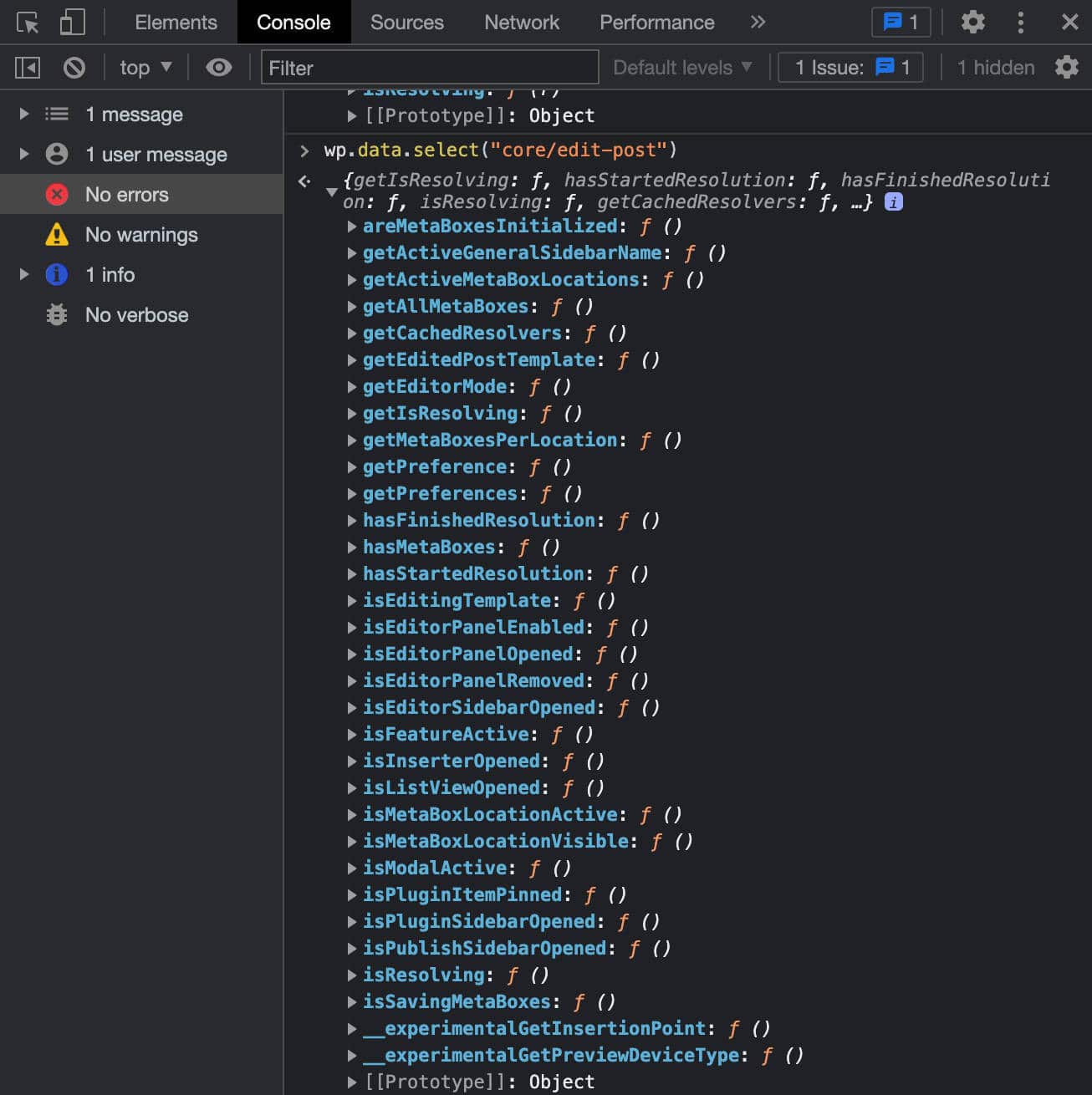
wp.data.select("core/edit-post")Sekarang Anda akan mendapatkan objek respons berikut.

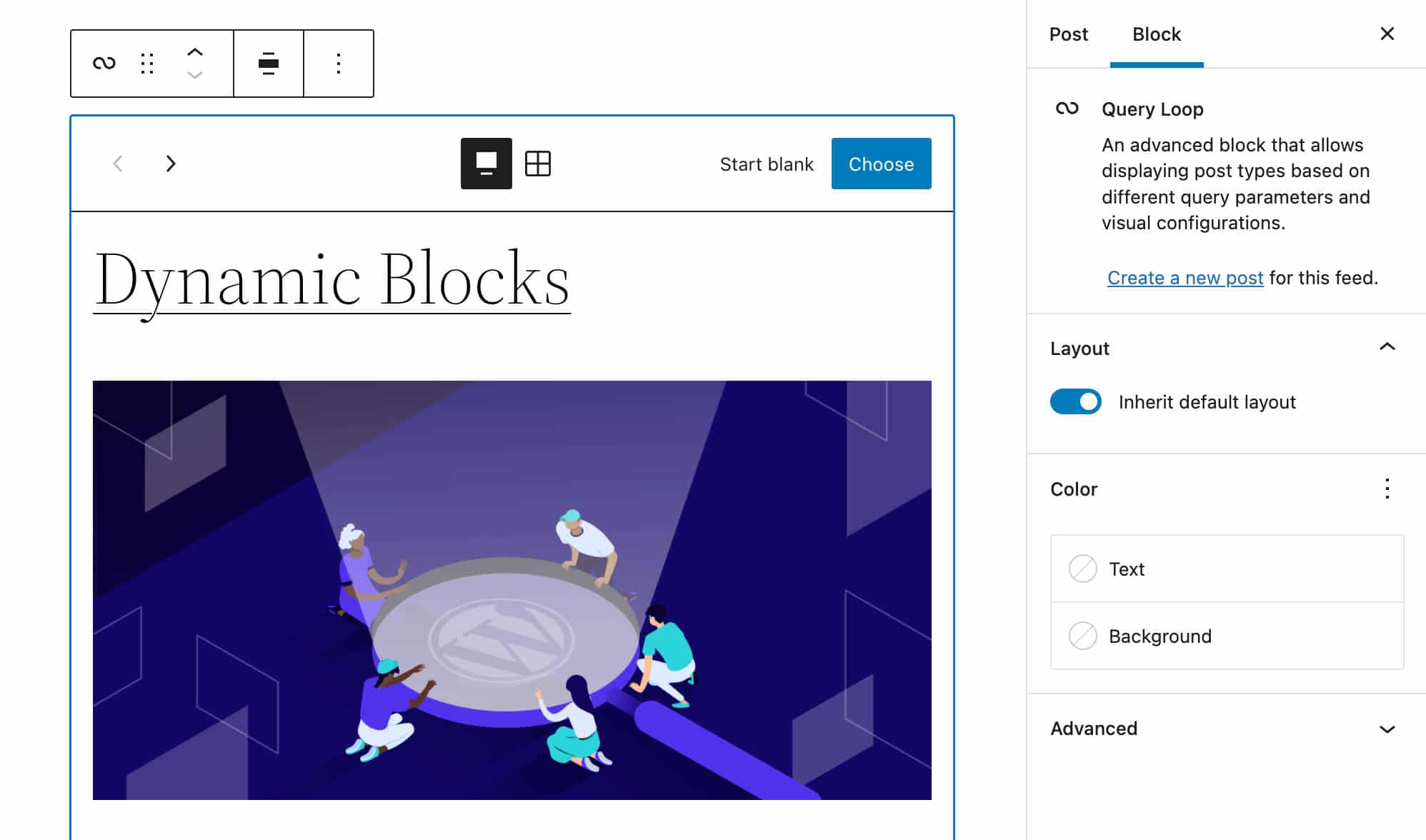
Jika Anda ingin mengetahui apakah bilah sisi pengaturan terbuka atau tidak, Anda dapat menggunakan pemilih isEditorSidebarOpened :
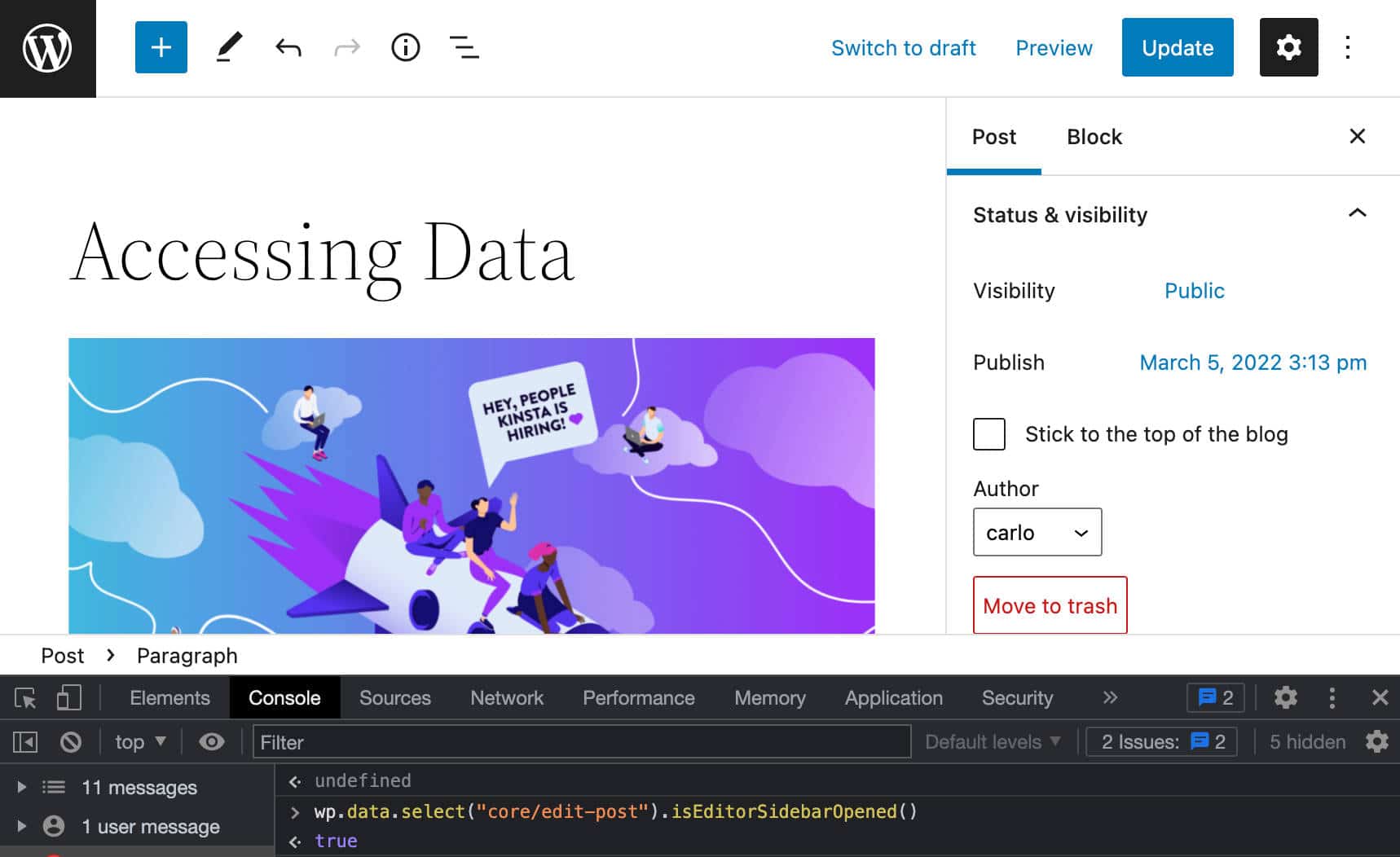
wp.data.select("core/edit-post").isEditorSidebarOpened() Fungsi ini mengembalikan nilai true jika bilah sisi terbuka:

Cara Mengakses Data Posting
Anda sekarang harus memiliki pemahaman dasar tentang cara mengakses data. Sekarang kita akan melihat lebih dekat pada pemilih tertentu, fungsi getEntityRecords , yang merupakan pemilih yang memberikan akses ke data posting.
Di editor blok, klik kanan dan pilih Inspect . Di tab Konsol, salin dan tempel baris berikut:
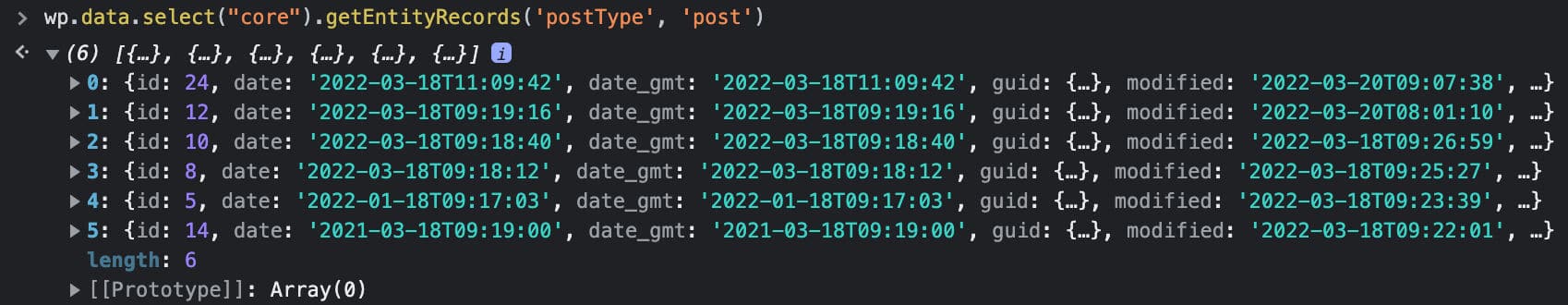
wp.data.select("core").getEntityRecords('postType', 'post')Ini mengirimkan permintaan ke API Istirahat dan mengembalikan larik catatan yang sesuai dengan posting blog terakhir yang diterbitkan.

getEntityRecords menerima tiga parameter:
-
kindstring : Jenis entitas (yaitupostType). - string
name: Nama entitas (yaitupost). -
query?Objek : Kueri istilah opsional (yaitu{author: 0}).
Anda dapat membuat permintaan yang lebih spesifik menggunakan objek argumen.
Misalnya, Anda dapat memutuskan bahwa respons hanya boleh berisi postingan dalam kategori tertentu:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})Anda juga dapat meminta hanya artikel dari penulis tertentu:
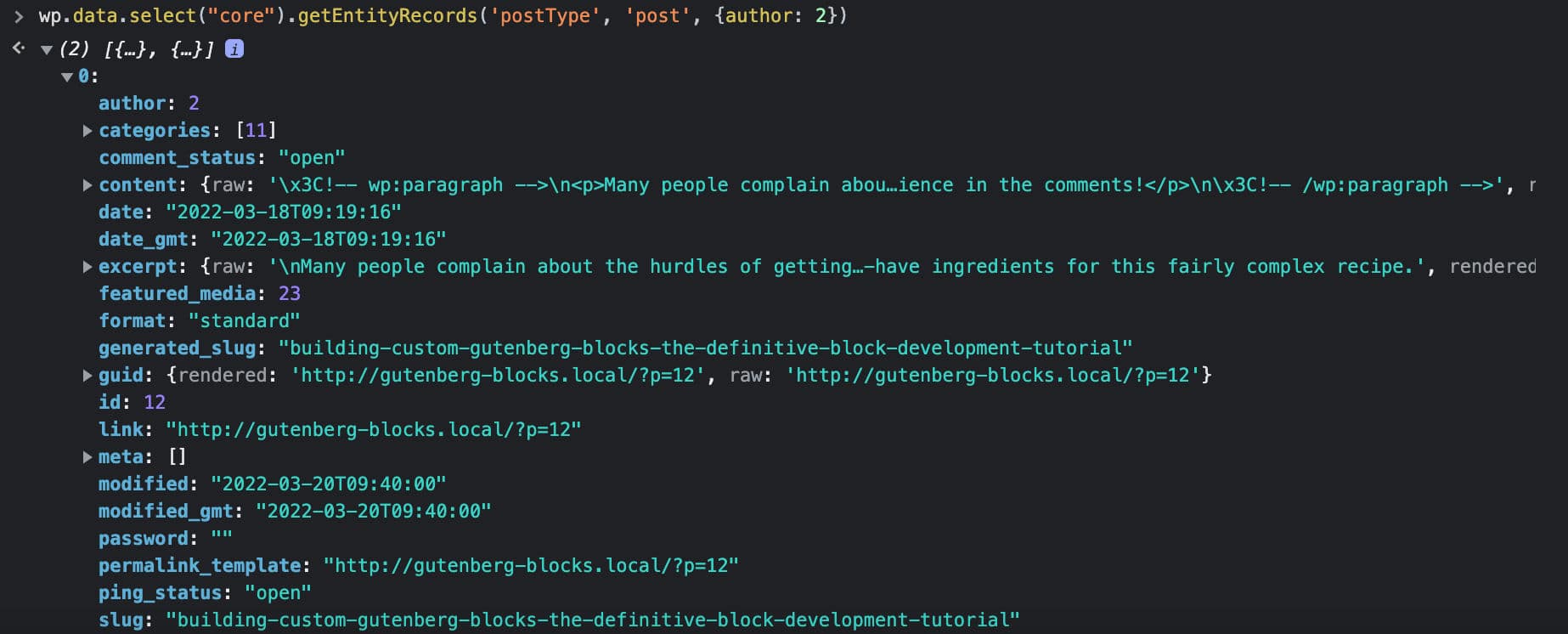
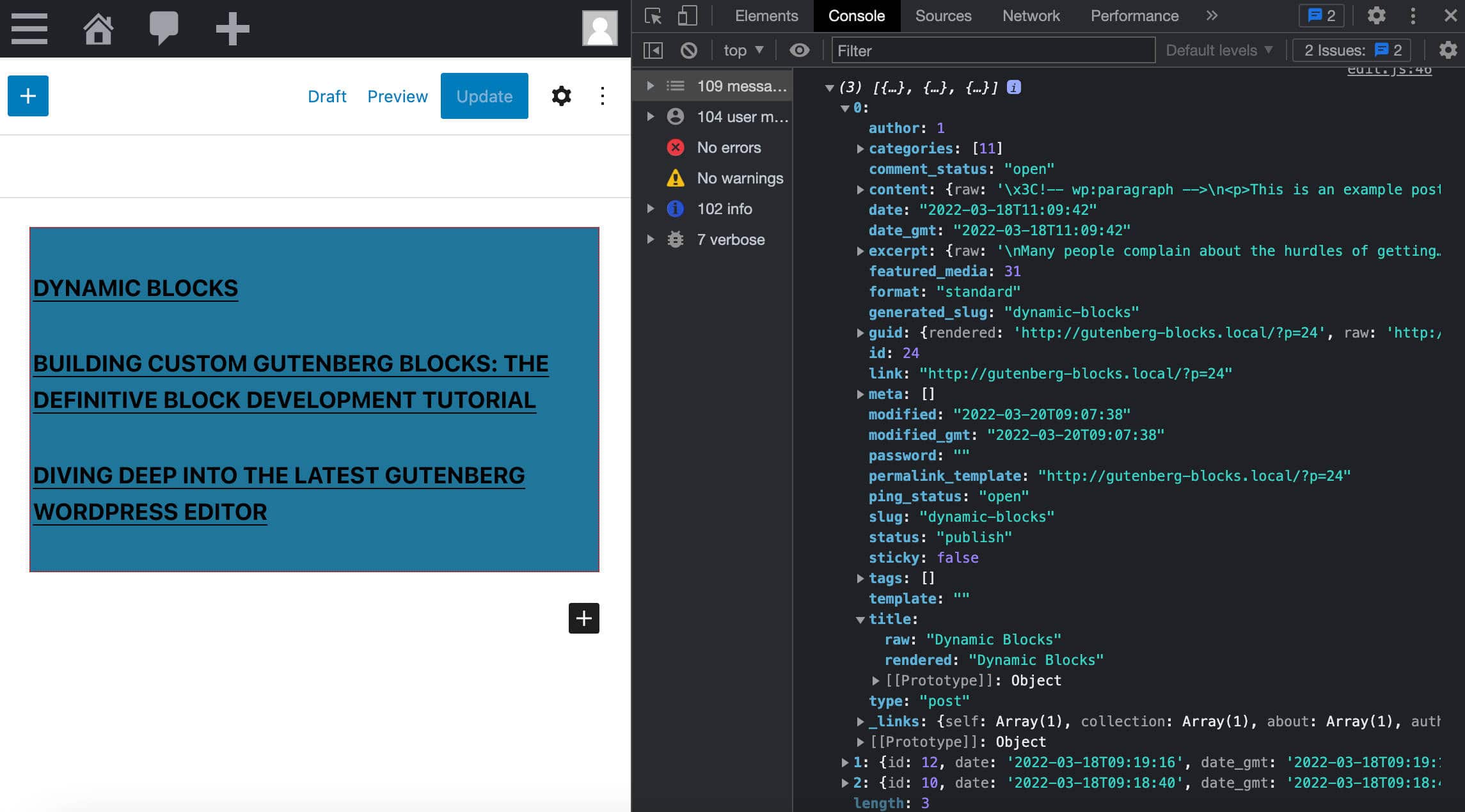
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) Jika Anda mengklik salah satu catatan yang dikembalikan oleh getEntityRecords , Anda mendapatkan daftar properti untuk catatan yang dipilih:

Jika Anda ingin respons menyertakan gambar unggulan, Anda harus menambahkan argumen tambahan ke permintaan Anda sebelumnya:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Sekarang Anda harus memiliki pemahaman yang lebih baik tentang cara mengakses datastore WordPress dan mengambil detail posting. Untuk melihat lebih dekat pada pemilih getEntityRecords , lihat juga Meminta data di Gutenberg dengan getEntityRecords.
Cara Membuat Blok Dinamis: Proyek Contoh
Setelah premis teoretis yang panjang, kita dapat melanjutkan untuk berlatih dan membuat blok dinamis menggunakan alat yang kami perkenalkan di tutorial pengembangan blok kami sebelumnya.
Dalam artikel itu, kami membahas:
- Cara Mengatur Lingkungan Pengembangan WordPress
- Apa itu Perancah Blok?
- Cara Membangun Blok Gutenberg Statis
Itu sebabnya kami tidak akan membahas topik tersebut secara mendalam di artikel ini, tetapi silakan merujuk ke panduan kami sebelumnya untuk informasi tambahan apa pun, atau hanya untuk penyegaran.
Siapkan Lingkungan Pengembangan JavaScript
Mari kita mulai dengan menyiapkan lingkungan pengembangan JavaScript.
Instal atau Perbarui Node.js
Pertama, instal atau perbarui Node.js. Setelah selesai, luncurkan alat baris perintah Anda dan jalankan perintah berikut:
node -vAnda akan melihat versi simpul Anda.
Siapkan Lingkungan Pengembangan Anda
Selanjutnya, Anda memerlukan lingkungan pengembangan untuk WordPress. Sebagai contoh, kami menggunakan DevKinsta, alat pengembangan WordPress gratis kami yang memungkinkan Anda meluncurkan situs web WordPress lokal dalam waktu singkat.

Tetapi Anda masih bebas memilih lingkungan pengembangan lokal WordPress apa pun yang Anda suka, seperti MAMP atau XAMPP, atau bahkan solusi wp-env resmi.
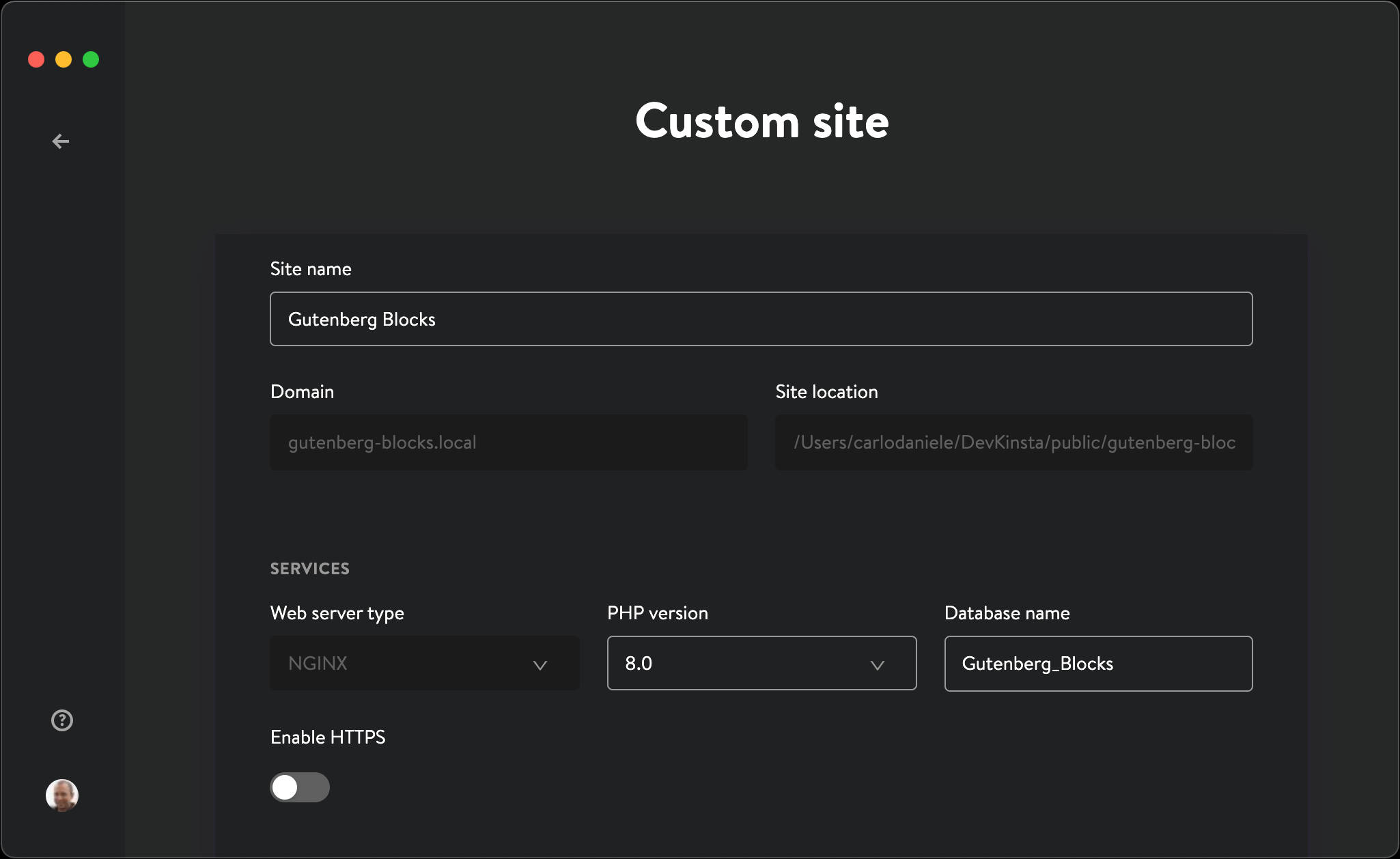
Jika Anda menggunakan DevKinsta, klik Situs WordPress Baru atau Situs Kustom , isi kolom formulir dan tekan Buat situs .
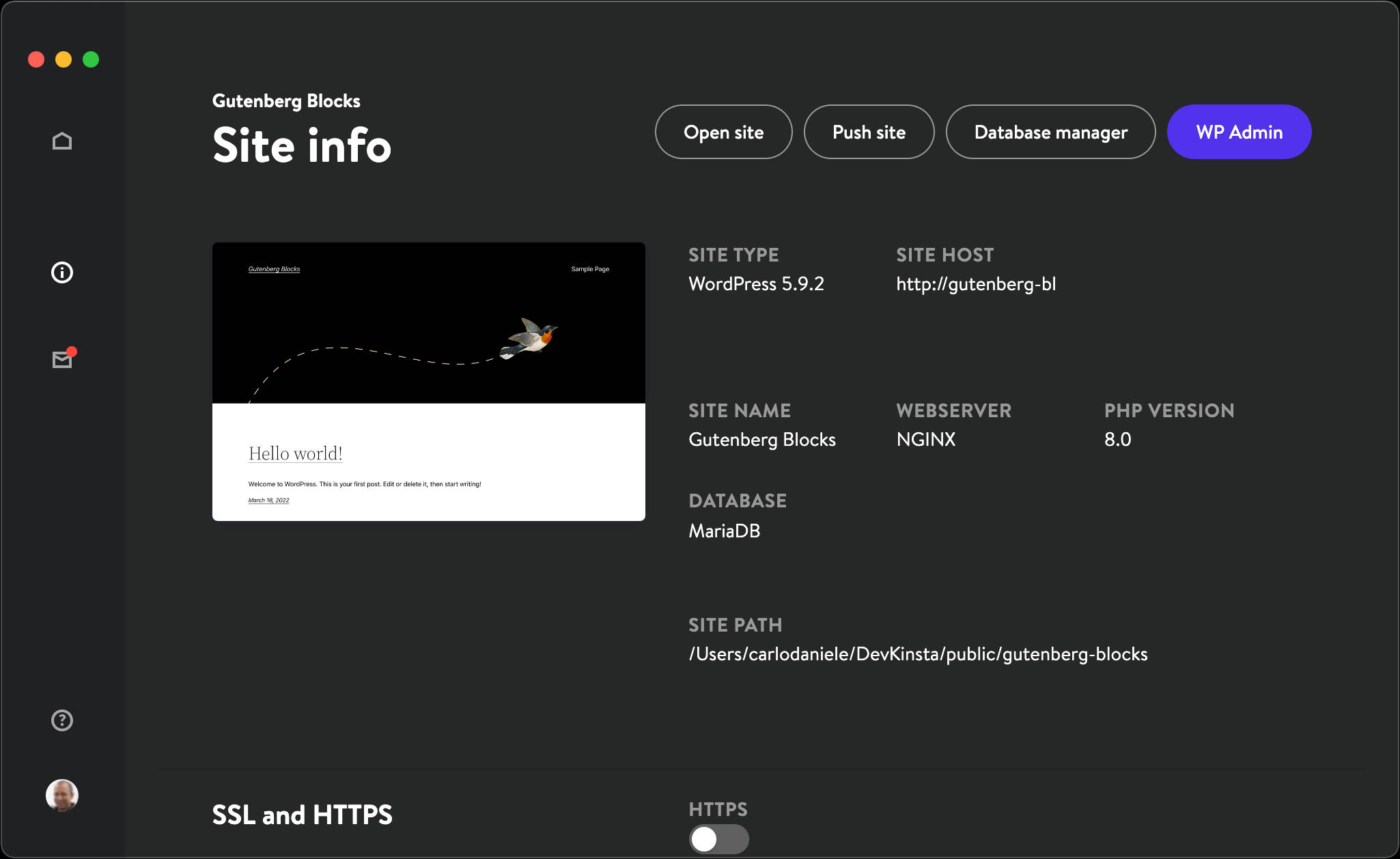
Proses instalasi memakan waktu satu atau dua menit. Setelah selesai, luncurkan situs web pengembangan WordPress lokal Anda.

Siapkan Plugin Blok Anda
Yang Anda butuhkan sekarang adalah plugin blok starter. Untuk menghindari kerumitan konfigurasi manual, tim pengembang inti WordPress merilis alat @wordpress/create-block, yang merupakan alat konfigurasi nol resmi untuk membuat blok Gutenberg .
Kami membahas @wordpress/create-block secara mendalam di artikel kami sebelumnya, jadi di sini kami dapat langsung memulai penyiapan.
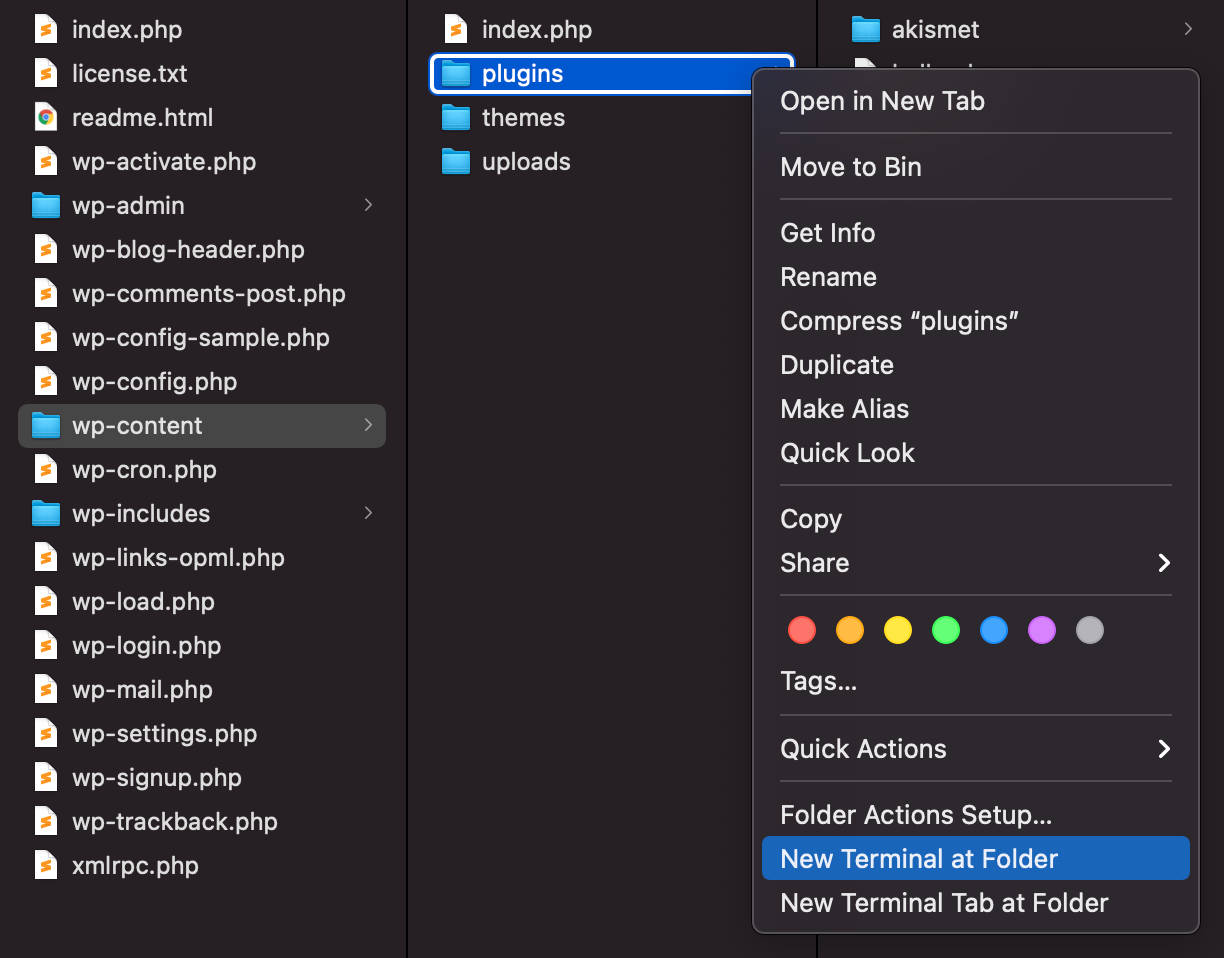
Di alat baris perintah Anda, navigasikan ke folder /wp-content/plugins :

Sesampai di sana, jalankan perintah berikut:
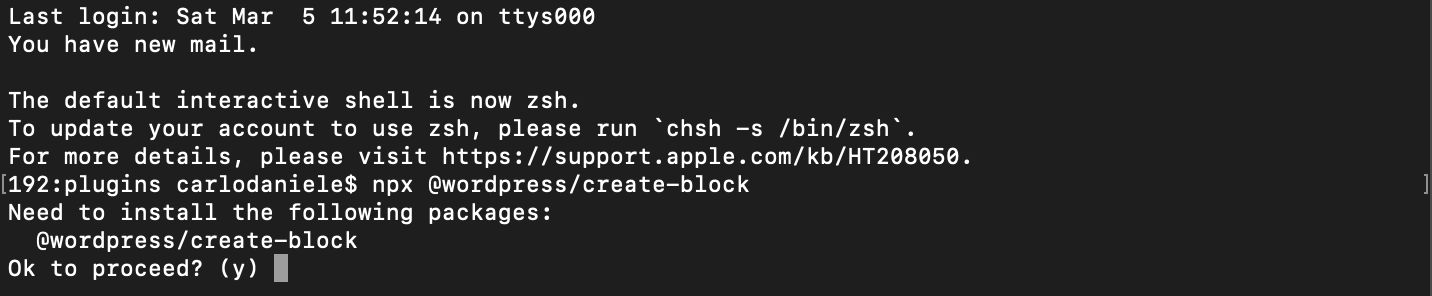
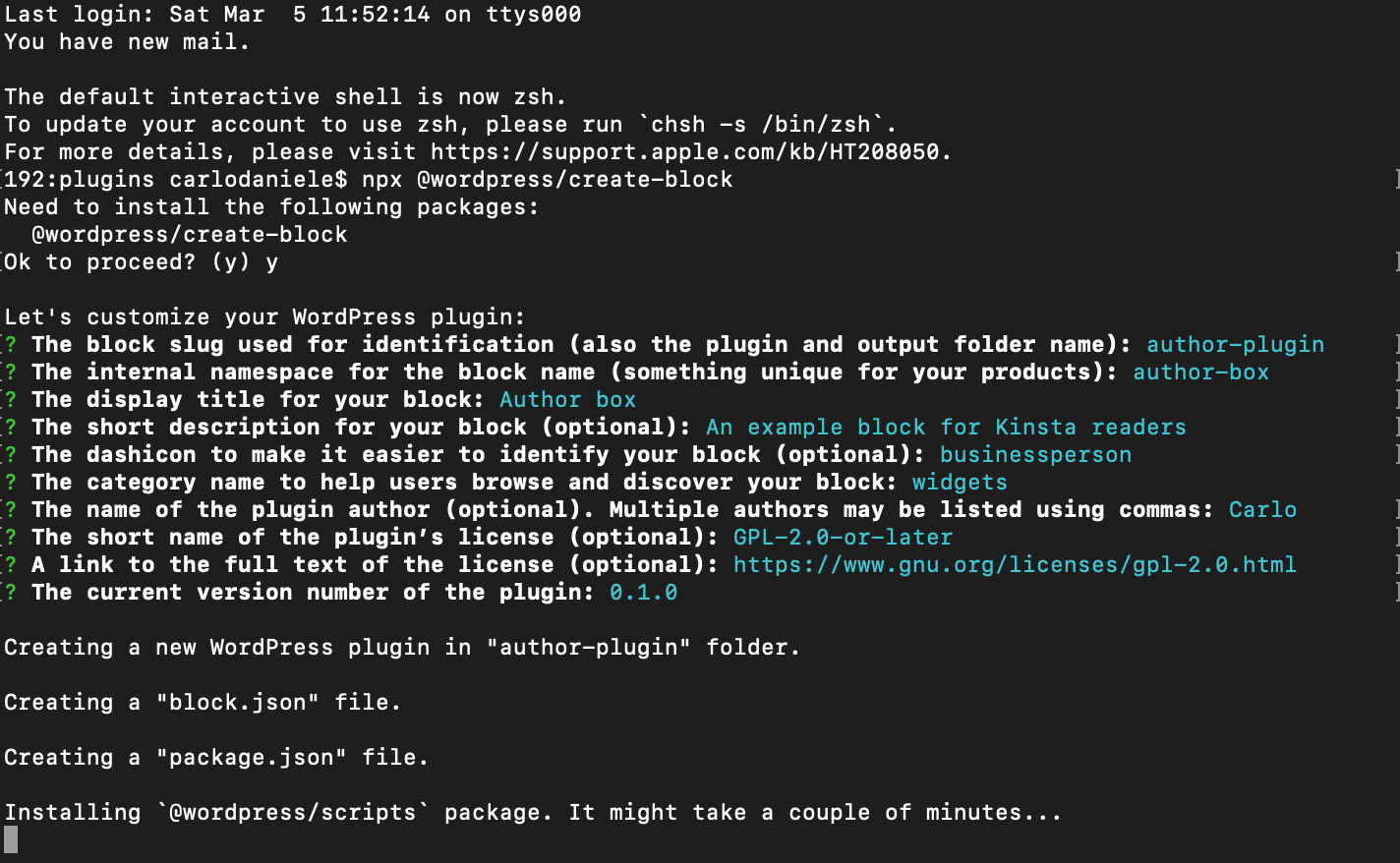
npx @wordpress/create-block Anda sekarang siap untuk menginstal paket @wordpress/create-block :

Untuk konfirmasi, ketik y dan tekan Enter.
Ini menghasilkan file PHP, SCSS, dan JS plugin dalam mode interaktif.
Di bawah ini adalah detail yang akan kita gunakan dalam contoh kita. Jangan ragu untuk mengubah detail ini sesuai dengan preferensi Anda:
Setelah Anda menekan enter, itu mengunduh dan mengonfigurasi plugin.

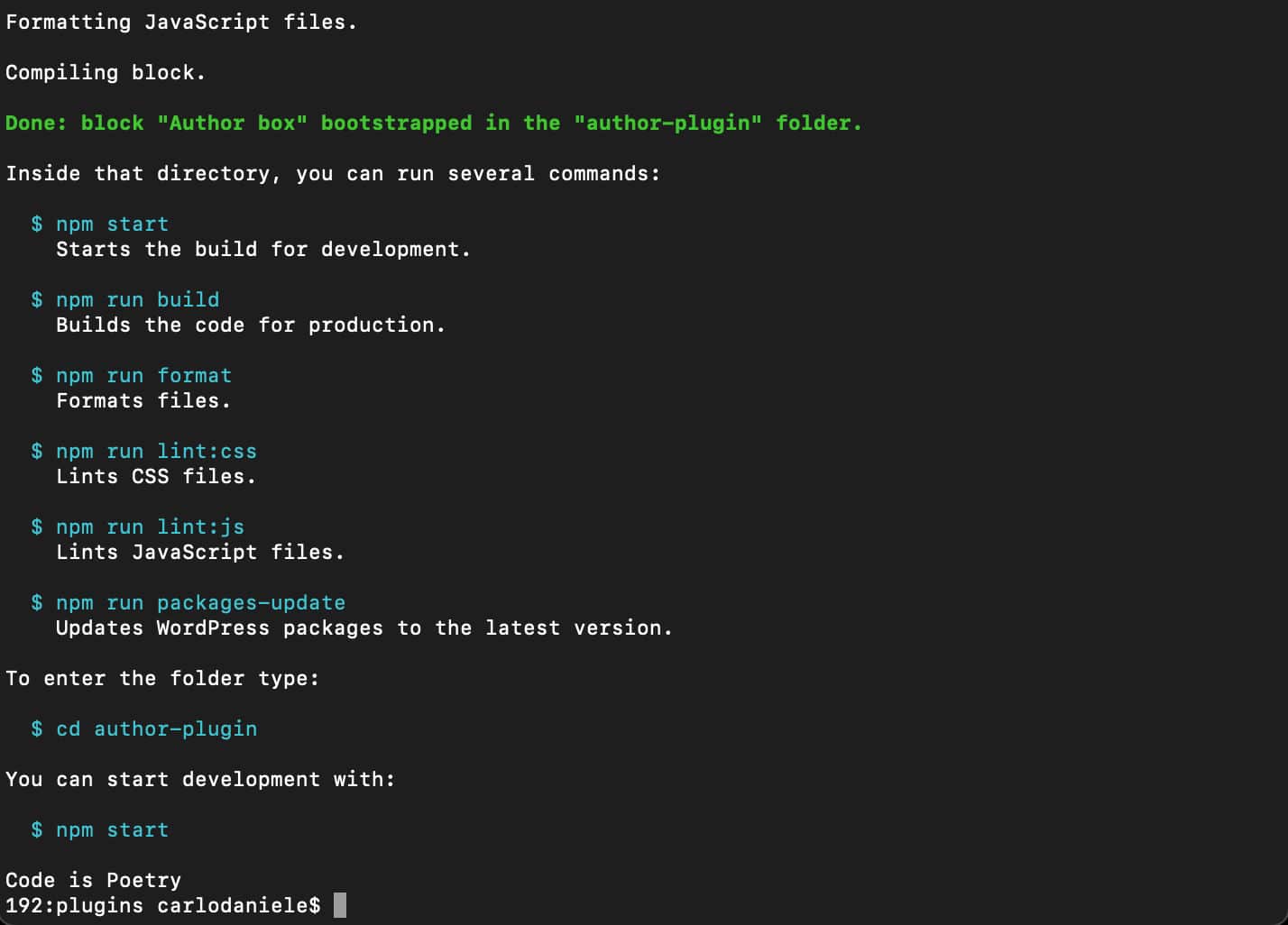
Prosesnya mungkin memakan waktu beberapa menit. Setelah selesai, Anda akan melihat layar berikut:

Anda akan melihat daftar perintah yang dapat Anda jalankan dari dalam direktori plugin:
-
$ npm start– Mulai build untuk pengembangan. -
$ npm run build– Buat kode untuk produksi. -
$ npm run format– Memformat file. -
$ npm run lint:css– File Lint CSS. -
$ npm run lint:js– File JavaScript Lint. -
$ npm run packages-update– Perbarui paket WordPress ke versi terbaru.
Oke, sekarang pindah ke direktori plugin dengan perintah berikut:
cd author-pluginDan mulai pembangunan pengembangan Anda:
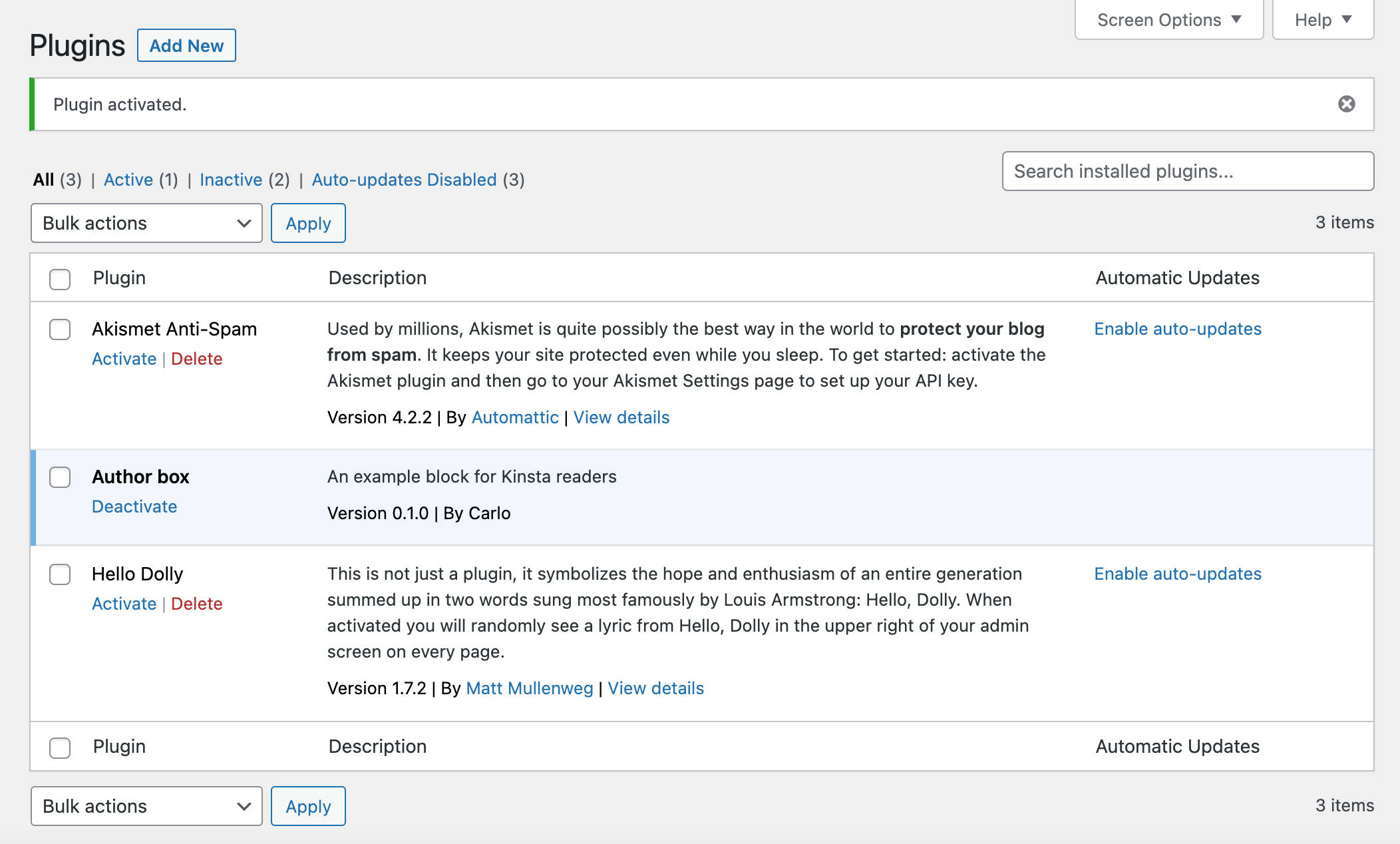
npm startSelanjutnya, navigasikan ke layar Plugin di dasbor WordPress Anda dan aktifkan plugin kotak Penulis :

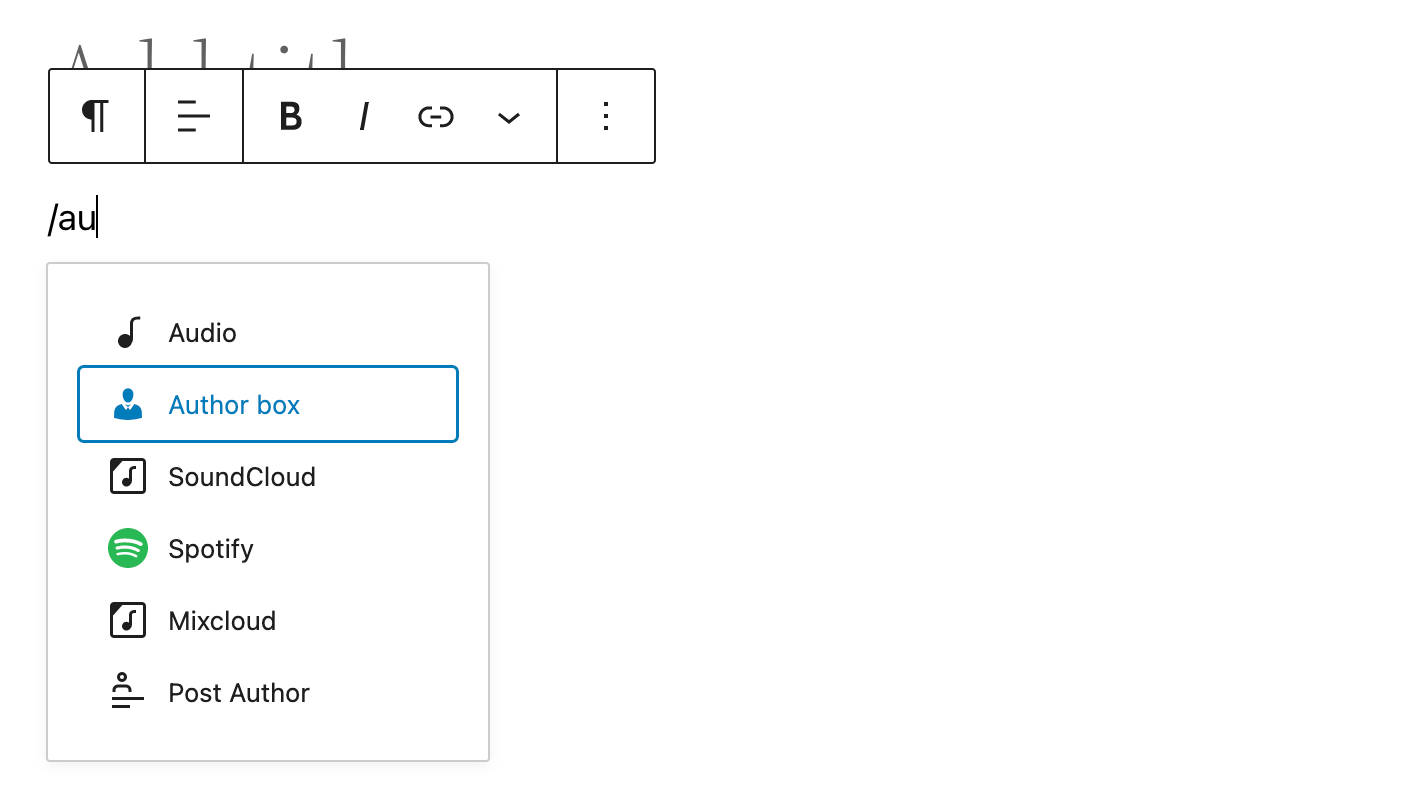
Sekarang Anda dapat memeriksa apakah plugin berfungsi dengan benar. Buat posting baru dan mulai mengetik / untuk meluncurkan penyisip cepat:

Anda juga akan menemukan blok kotak Author di Block Inserter, di bawah kategori Widgets . Pilih blok untuk menambahkannya ke kanvas editor:

Kamu sudah selesai. Sekarang simpan posting dan pratinjau halaman untuk memeriksa apakah blok ditampilkan dengan benar.
Perancah Blok
Kami membahas perancah blok di posting kami sebelumnya. Jadi, di sini kami hanya akan memberikan gambaran singkat tentang file yang akan kami modifikasi untuk contoh kami.
Folder Akar
Folder root adalah tempat Anda akan menemukan file PHP utama dan beberapa subfolder.
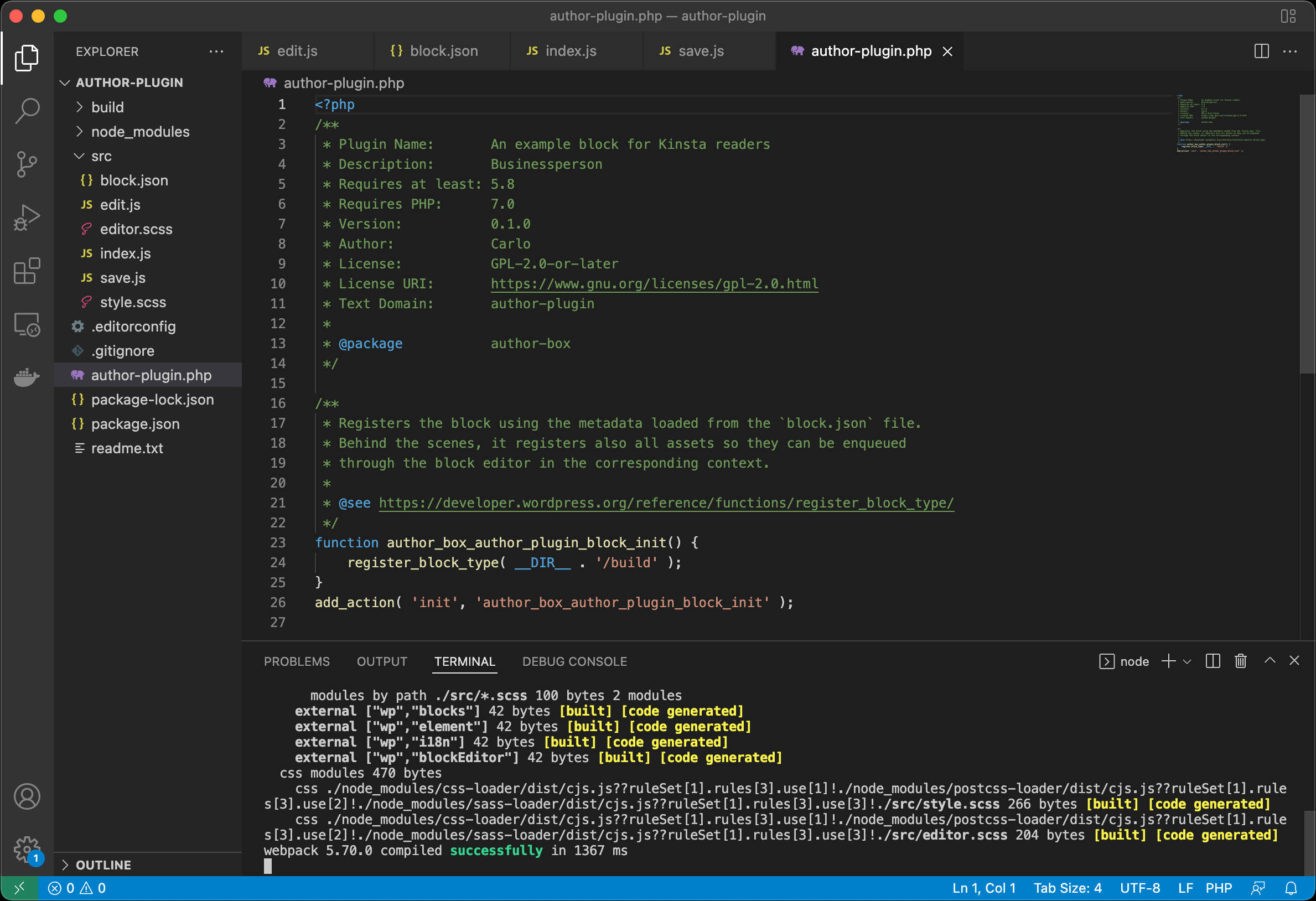
author-plugin.php
Secara default, paket @wordpress/create-block menyediakan file PHP berikut:
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );Di tajuk, Anda akan melihat detail yang kami masukkan saat penyiapan.
Dengan blok statis, sebagian besar waktu Anda akan bekerja pada file JavaScript yang terletak di folder src . Dengan blok dinamis, Anda akan menulis kode PHP untuk menampilkan konten blok di ujung depan.
Folder src
Folder src adalah folder pengembangan Anda. Di sini Anda akan menemukan file-file berikut:
- block.json
- index.js
- edit.js
- simpan.js
- editor.scss
- style.scss
block.json
Block.json adalah file metadata Anda. @wordpress/create-block menghasilkan file block.json berikut:
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Untuk melihat lebih dekat pada file block.json secara umum, silakan merujuk ke posting blog kami sebelumnya.
index.js
File index.js adalah tempat Anda mendaftarkan jenis blok pada klien:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
File edit.js adalah tempat Anda akan membangun antarmuka blok yang dirender di editor:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } simpan.js
File save.js berisi skrip yang membangun konten blok untuk disimpan ke dalam database. Kami tidak akan menggunakan file ini dalam tutorial ini:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Membangun Blok untuk Dirender di Editor
Buka proyek Anda di Visual Studio Code atau editor kode apa pun yang Anda suka.
Jika Anda menggunakan Kode Visual Studio, buka Terminal -> Terminal Baru . Ini akan meluncurkan jendela terminal di folder root proyek Anda.
Di terminal (atau di alat baris perintah favorit Anda), ketikkan perintah berikut:
npm startAnda sekarang menjalankan lingkungan node dalam mode pengembangan.

Dari sini, Anda akan mengikuti dua rute berbeda. Untuk merender blok di editor, Anda akan bekerja di file edit.js. Untuk merender blok di front-end, Anda harus menulis kode PHP di file plugin utama.
Sekarang singsingkan lengan baju Anda karena pengkodean dimulai:
Daftarkan Blok di Server
Pertama, Anda harus mendaftarkan blok di server dan menulis kode PHP untuk mengambil data dari database.
Dalam file author-plugin.php , Anda harus meneruskan argumen kedua ke fungsi register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); Argumen kedua adalah larik argumen untuk mendaftarkan tipe blok (lihat daftar lengkap argumen yang tersedia di sini). Pada kode di atas kita hanya menyediakan render_callback , yang menentukan fungsi callback yang merender blok di layar.
Selanjutnya, Anda akan mendeklarasikan fungsi:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Simpan file, buat posting atau halaman baru, dan tambahkan blok Kotak Penulis ke kanvas editor.

Editor blok masih menampilkan blok starter, karena kami belum mengubah file edit.js.
Tetapi jika Anda melihat pratinjau posting di front-end, Anda akan melihat bahwa konten blok asli sekarang telah digantikan oleh string "Hello World".
Sekarang, karena HTML yang dirender di front-end dihasilkan oleh file PHP, tidak perlu fungsi save untuk mengembalikan apa pun. Jadi langsung saja ke file save.js dan ubah kodenya seperti gambar di bawah ini:
export default function save() { return null; }Tentukan Atribut Blok
Sekarang Anda membutuhkan tempat untuk menyimpan pengaturan pengguna. Misalnya, jumlah item posting yang akan diambil dari database, apakah akan menampilkan atau tidak bidang tertentu, dll. Untuk melakukannya, Anda akan menentukan sejumlah attributes dalam file block.json .
Misalnya, Anda dapat memberi pengguna kemampuan untuk menentukan jumlah posting yang akan dimasukkan ke dalam blok, opsi untuk menampilkan gambar unggulan, tanggal, kutipan, dan/atau menyembunyikan/menampilkan gambar profil penulis.
Berikut adalah daftar lengkap atribut yang akan kita gunakan untuk membangun blok contoh kita:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Bangun Blok untuk Dirender di Editor
Pemilih getEntityRecords disertakan dalam paket @wordpress/data . Untuk menggunakannya, Anda harus mengimpor kait useSelect dari paket itu di file edit.js Anda:
import { useSelect } from '@wordpress/data'; Selanjutnya, tambahkan kode berikut ke fungsi Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });Dalam kode di atas, kami membuat hardcode jumlah posting. Tetapi Anda mungkin ingin memberi pengguna kemampuan untuk mengatur jumlah posting yang berbeda. Anda dapat menggunakan atribut untuk itu.

Di block.json Anda, Anda harus mendefinisikan atribut numberOfItems . Anda dapat menggunakannya dalam fungsi Edit Anda seperti yang ditunjukkan di bawah ini:
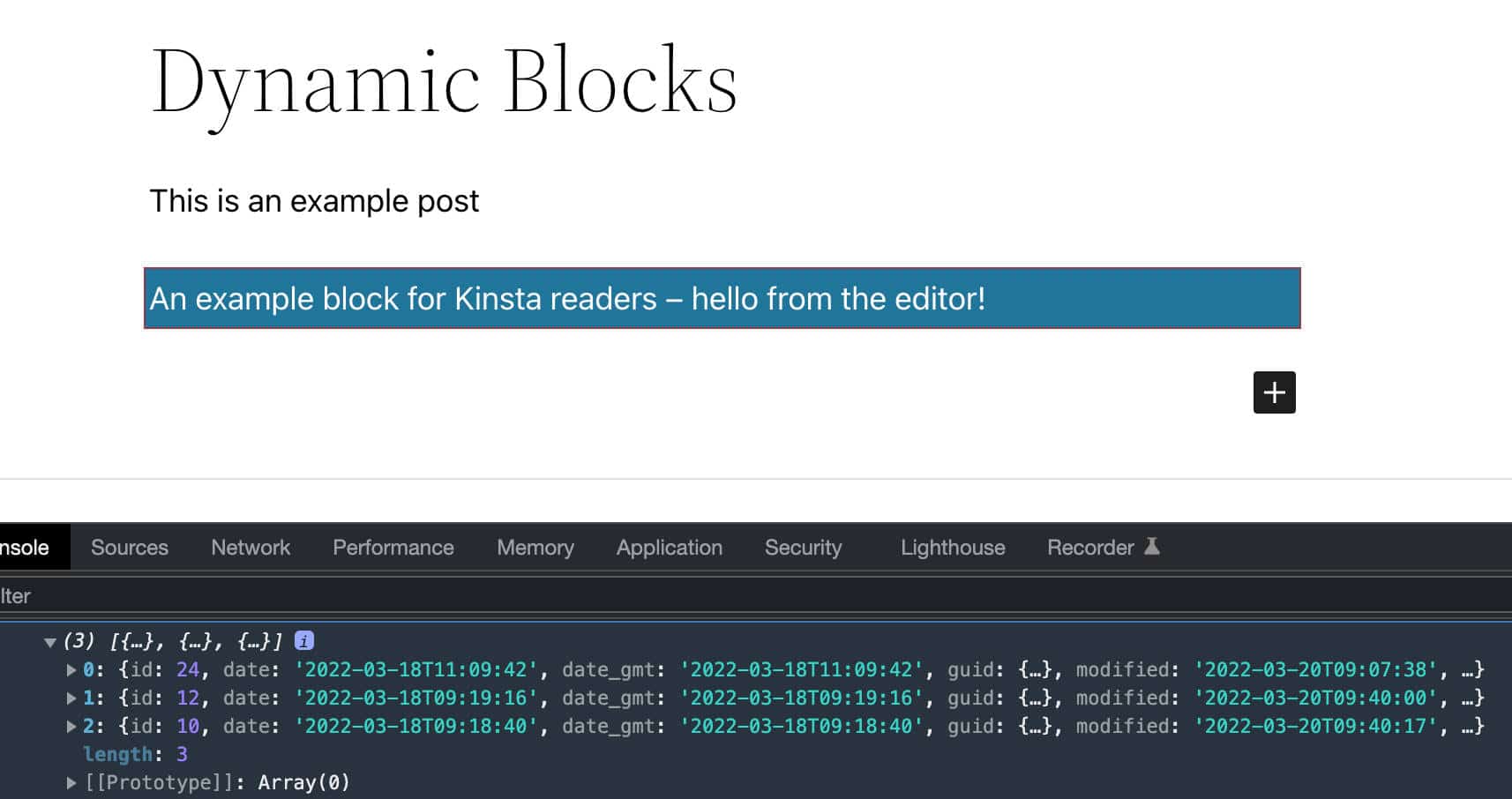
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Anda belum akan melihat postingan di layar, tetapi jalankan console.log dan lihat apa yang terjadi di konsol pemeriksa browser Anda:

useSelect dapat mengambil dua argumen: panggilan balik sebaris dan larik dependensi. Keduanya mengembalikan versi panggilan balik memo yang hanya berubah ketika salah satu dependensi berubah.
Jadi, untuk mengambil kembali posting pada setiap perubahan atribut numberOfItems , Anda harus mengubah fungsi Edit seperti yang ditunjukkan di bawah ini:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } Selanjutnya Anda harus membuat daftar posting Anda. Untuk melakukannya, Anda dapat menggunakan metode map JavaScript bawaan:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }Pertama, ia memeriksa apakah Anda memiliki setidaknya satu pos dalam array, lalu menjalankan loop.
Perhatikan bahwa, karena kami menggunakan metode map dengan komponen React, kami juga menggunakan atribut key untuk menetapkan ID posting ke item daftar saat ini.
post.link dan post.title.rendered masing-masing merender URL dan judul posting.
Gambar di bawah ini menunjukkan daftar lengkap properti objek post .

Kode di atas hanyalah contoh dasar penggunaan getEntityRecords . Sekarang saatnya untuk mempraktekkan pengetahuan kita.
Katakanlah Anda ingin mencegah blok Anda merender tag HTML yang mungkin telah ditambahkan pengguna ke judul posting. WordPress menyediakan komponen RawHTML untuk itu.
Pertama, Anda akan mengimpor komponen dari paket @wordpress/element:
import { RawHTML } from '@wordpress/element'; Selanjutnya, Anda akan membungkus judul posting dalam elemen RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> Dan itu saja. Sekarang tambahkan tag HTML ke judul posting Anda dan simpan posting. Kemudian uji kode Anda dengan dan tanpa RawHTML dan lihat bagaimana konten blok Anda berubah di layar.
Tambahkan Tanggal
WordPress menyediakan sejumlah fungsi JavaScript untuk mengelola dan memformat tanggal. Untuk menggunakan fungsi-fungsi tersebut, Anda harus mengimpornya terlebih dahulu dari paket @wordpress/date di file edit.js Anda:
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: Memformat tanggal, menerjemahkannya ke lokal situs. -
format: Memformat tanggal. -
__experimentalGetSettings: Menampilkan tanggal dalam format yang diatur di pengaturan umum WordPress.
Fungsi-fungsi tersebut tidak didokumentasikan, tetapi Anda akan menemukan contoh yang berguna dalam kode sumber dari beberapa blok. Lihat misalnya file edit.js posting terbaru dan post-date.
Sekarang tambahkan atribut displayDate :
const { numberOfItems, displayDate } = attributes; Kemudian tambahkan kode berikut di dalam elemen <li> :
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }Apa yang terjadi di sini?
- Jika
displayDatetrue, maka tampilkan tanggal menggunakan elementime. - Atribut
dateTimemenyediakan waktu dan/atau tanggal elemen dalam salah satu format yang diizinkan. -
dateI18nmengambil tanggal dalam format lokal. Fungsi ini bekerja dengan cara yang mirip dengan fungsi WordPressdate_i18n.
Tambahkan Kutipan
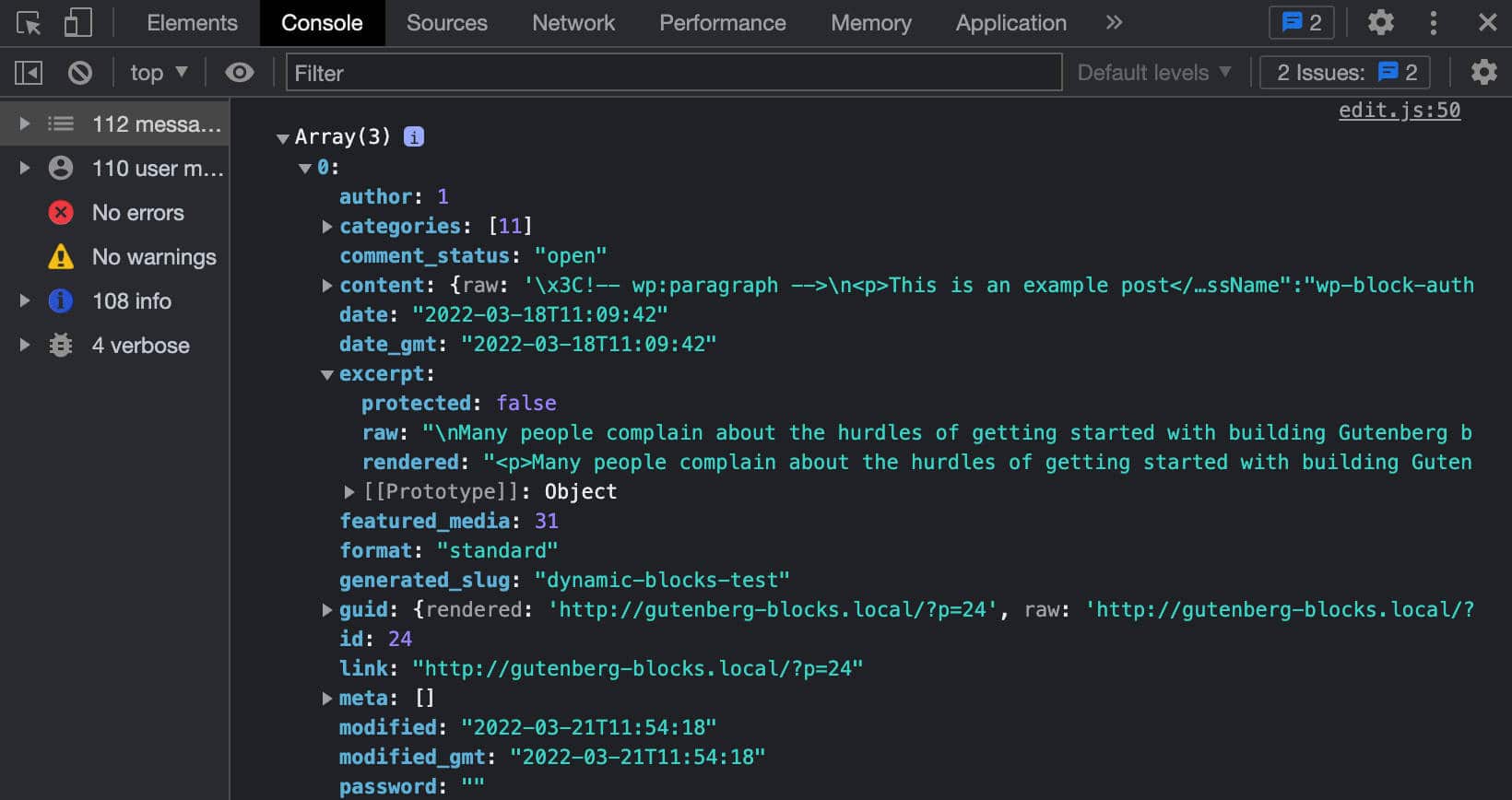
Sekarang seharusnya mudah untuk menambahkan kutipan posting. Pertama, lihat properti excerpt di inspektur browser. Anda akan melihat bahwa konten sebenarnya disimpan di excerpt.rendered .

Selanjutnya, tambahkan atribut displayExcerpt ke objek attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; Kemudian tambahkan kode berikut sebelum tag penutup </li> pada fungsi Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }Jika Anda tidak terbiasa dengan JavaScript, di sini dan di atas kami menggunakan Evaluasi Sirkuit Pendek , di mana, jika semua kondisi benar, maka nilai operan terakhir dikembalikan (baca selengkapnya di Inline If with Logical && Operator dan Logical AND (&& )).
Akhirnya, Anda dapat menguji kode Anda lagi. Ubah nilai atribut di file block.json dan lihat apa yang terjadi di editor.
Tambahkan Gambar Unggulan
Sekarang Anda perlu menambahkan kode yang membuat gambar unggulan. Mulai tambahkan atribut displayThumbnail ke attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Sekarang Anda perlu mencari tahu di mana gambar unggulan disimpan. Seperti yang kami sebutkan di atas, untuk mendapatkan gambar unggulan, Anda perlu menambahkan argumen _embed baru ke kueri Anda. Kembali ke kode Anda, ubah argumen kueri sebagai berikut:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Di sini kita cukup menambahkan '_embed': true ke array argumen. Ini menyediakan objek post yang berisi properti _embedded , yang menyediakan detail gambar yang Anda perlukan untuk menampilkan gambar unggulan.
Sekarang Anda harus tahu di mana menemukan detail gambar.

Anda hanya perlu menambahkan kode yang membuat gambar di layar:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Simpan file, alihkan ke editor blok, dan periksa apakah gambar ditampilkan dengan benar saat atribut displayThumbnail disetel ke true .

Tambahkan Kontrol Sidebar
Sejauh ini kita telah menggunakan nilai default atribut yang ditetapkan di block.json . Namun dari artikel kami sebelumnya, kami tahu bahwa kami dapat mendefinisikan event handler untuk memberi pengguna kemampuan untuk menetapkan nilai khusus ke setiap atribut.
Untuk melakukannya, Anda akan menambahkan satu set kontrol ke bilah sisi pengaturan blok. Di edit.js , impor komponen berikut dari paket yang sesuai:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: Berisi pengaturan sidebar yang mempengaruhi seluruh blok (lihat di GitHub) -
PanelBody: Menambahkan wadah yang dapat dilipat ke Bilah Sisi Pengaturan (lihat di GitHub) -
PanelRow: Menghasilkan wadah umum untuk kontrol bilah sisi (lihat di GitHub) -
QueryControls: Menyediakan kontrol pengaturan untuk membuat kueri (lihat di GitHub) -
ToggleControl: Menyediakan tombol sakelar bagi pengguna untuk mengaktifkan/menonaktifkan opsi tertentu (lihat di GitHub) -
RangeControl: Digunakan untuk membuat pilihan dari rentang nilai tambahan (lihat di GitHub)
Selanjutnya, Anda perlu memperbarui fungsi Edit untuk menggunakan kontrol yang sekarang tersedia. Pertama, ubah fungsi Edit sebagai berikut:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Perhatikan properti setAttributes yang diteruskan ke fungsi Edit .
Sekarang Anda dapat menambahkan elemen yang sesuai ke kode JSX Anda:
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Wah, banyak banget ya kodenya? Tapi itu cukup mudah untuk dipahami.
Atribut elemen yang paling layak Anda perhatikan di sini adalah onNumberOfItemsChange di QueryControls dan onChange di RangeControl dan ToggleControl . Atribut tersebut mengatur event handler yang diperlukan untuk memungkinkan pengguna menyesuaikan tampilan dan/atau perilaku blok.
Anda juga akan melihat bahwa kami menggunakan <> dan </> , yang merupakan sintaks singkat untuk mendeklarasikan fragmen React.
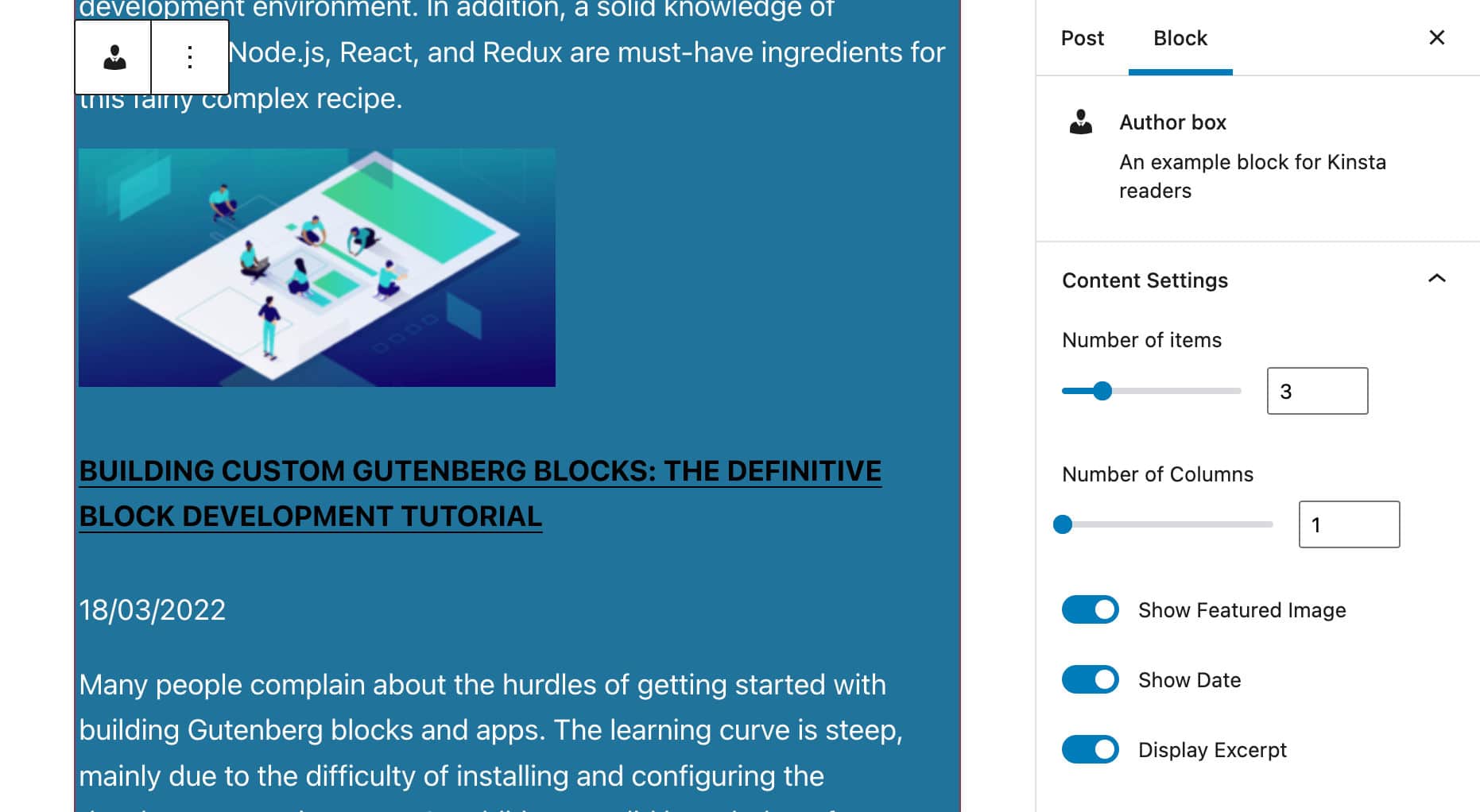
Sekarang, simpan file Anda, masuk ke editor, dan segarkan halaman:

Apakah semuanya ada di sana? Lalu mari kita lanjutkan dan tambahkan detail penulis postingan.
Temukan Penulis Postingan
Seperti yang kami sebutkan di atas, blok kami akan menampilkan daftar artikel yang ditulis oleh penulis yang sama dengan posting saat ini.
Untuk mendapatkan ID penulis posting, Anda akan mengimpor pemilih getCurrentPostAttribute dari datastore core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute mengembalikan nilai atribut untuk posting yang disimpan.
Setelah Anda mendapatkan ID penulis, Anda dapat mengubah kueri seperti yang ditunjukkan di bawah ini:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Dengan kode ini, Anda akan mendapatkan daftar n artikel oleh penulis yang sama dengan posting saat ini.
Sekarang setelah Anda memiliki ID penulis, Anda juga dapat menggunakannya untuk mengambil data tambahan dari database.
Tampilkan Detail Penulis
Karena kami tidak memiliki dokumentasi yang tersedia, kami menggunakan kode dari blok inti Penulis Posting sebagai referensi.
Untuk menampilkan detail penulis, Anda harus mengimpor ketergantungan baru terlebih dahulu:
import { forEach } from 'lodash'; Kemudian, dalam fungsi Edit , perbarui objek attributes sebagai berikut:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;Setelah selesai, Anda akan mengedit kode yang terlihat di bagian sebelumnya untuk mengambil detail penulis:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Perhatikan bahwa kami menggunakan pemilih getUser untuk mendapatkan detail penulis.
Selanjutnya, Anda mungkin ingin mendapatkan avatar penulis. Kode di bawah ini membuat larik item yang menyimpan URL dan ukuran avatar:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Kemudian Anda akan menambahkan panel dan kontrol bilah sisi untuk memungkinkan pengguna menyesuaikan area penulis di blok:
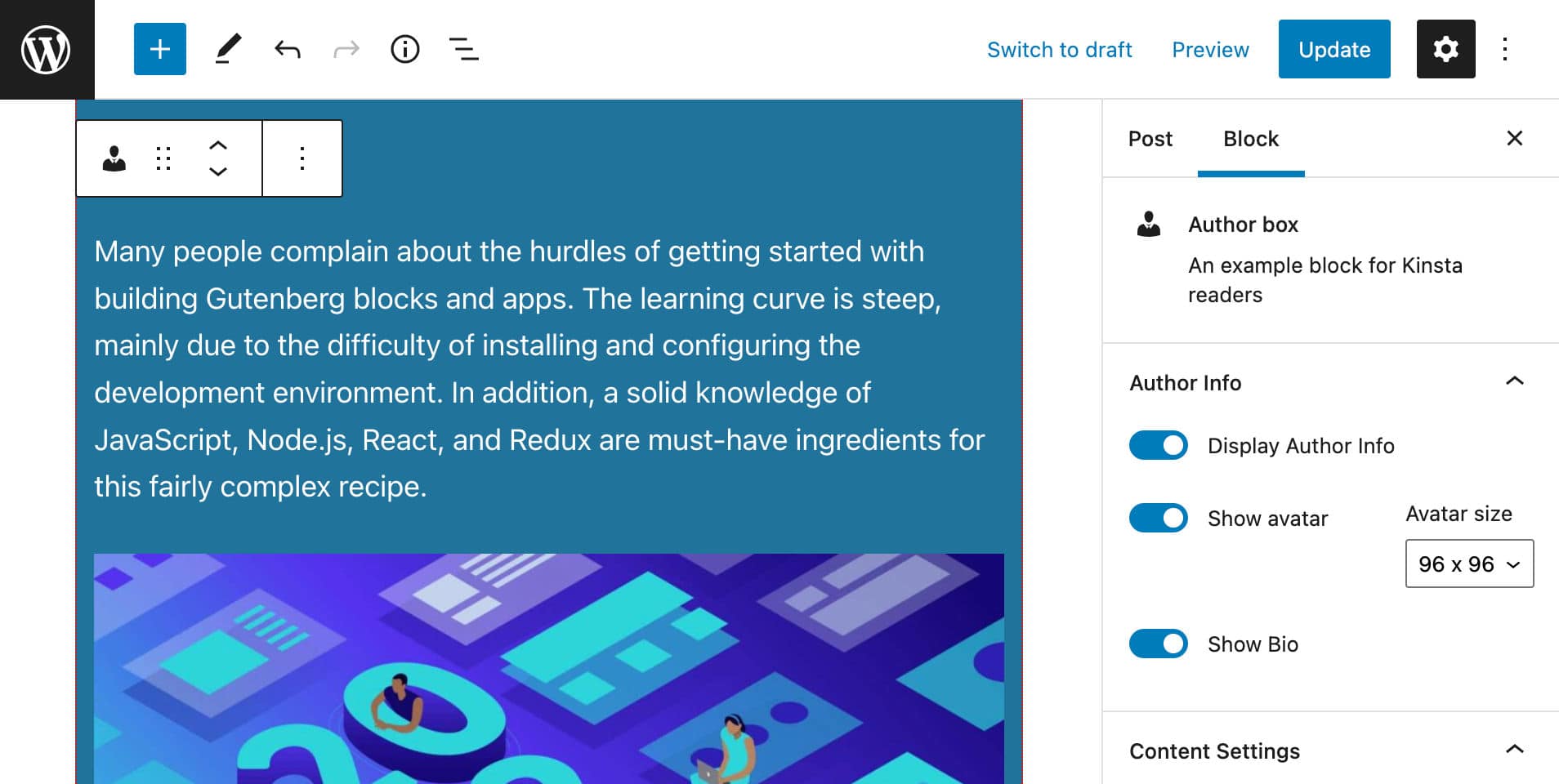
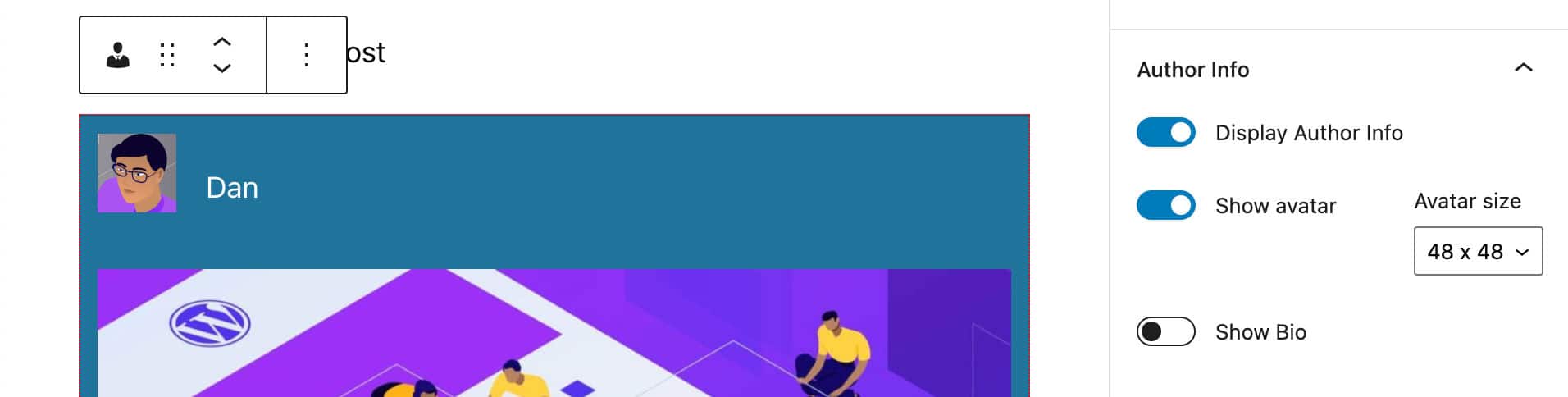
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );Gambar di bawah ini menunjukkan sidebar pengaturan yang diperbarui:

Terakhir, Anda dapat menambahkan bagian penulis ke blok Anda:
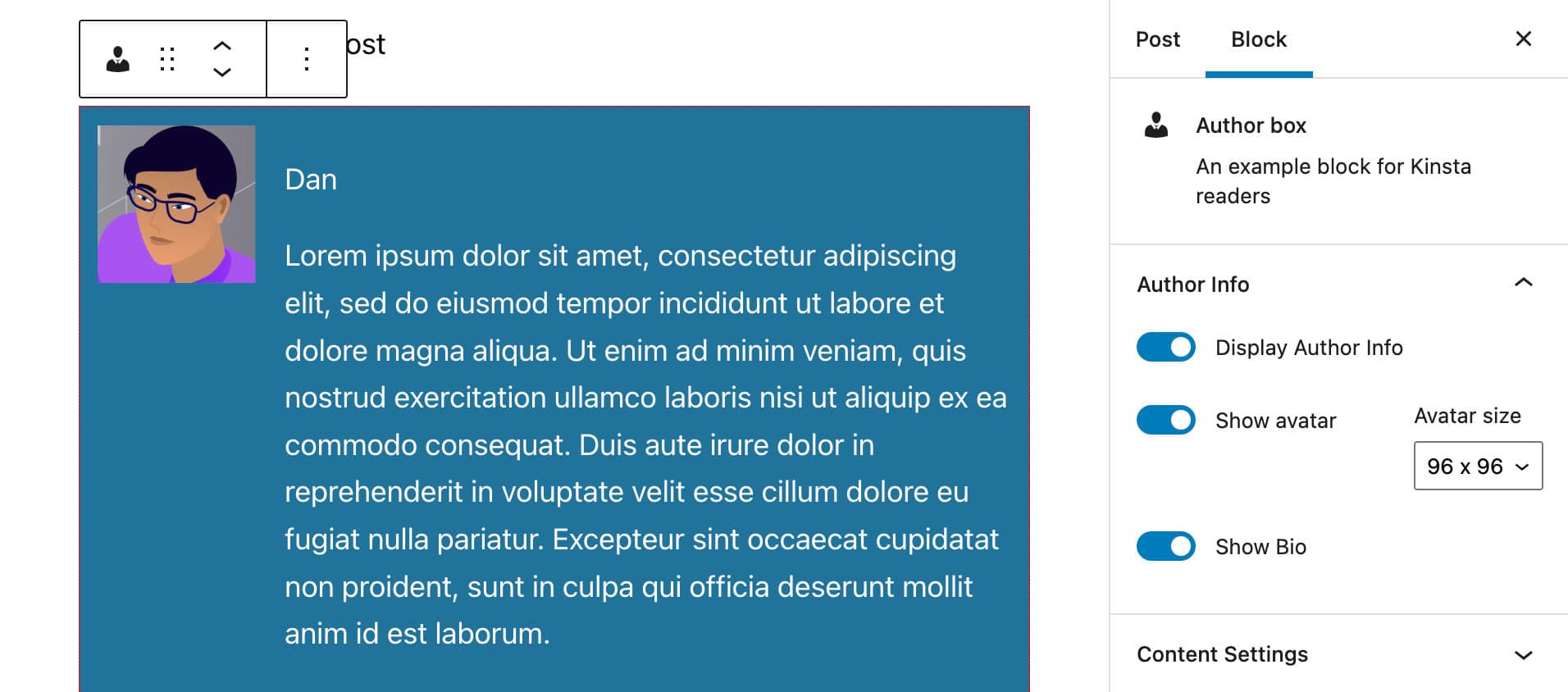
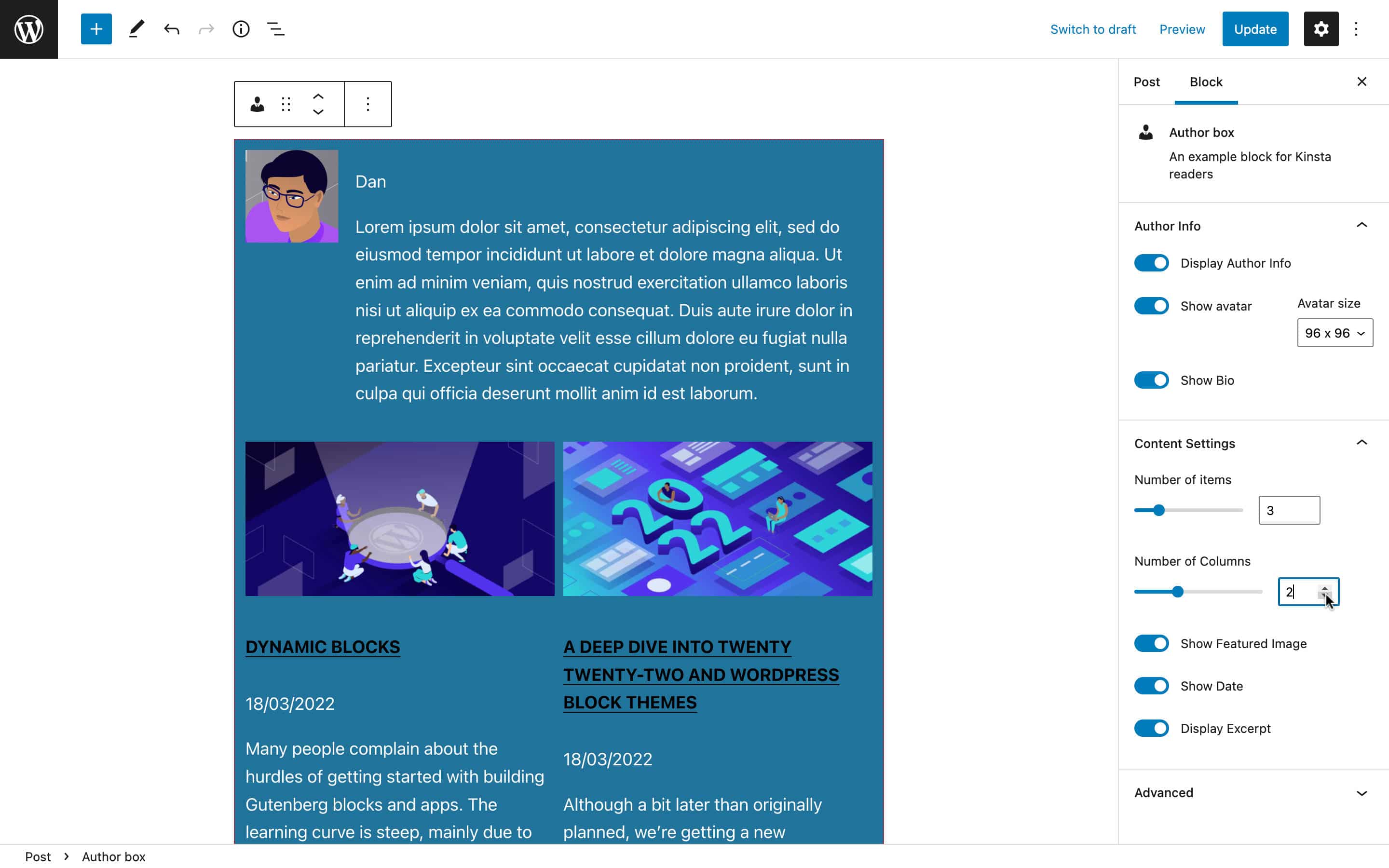
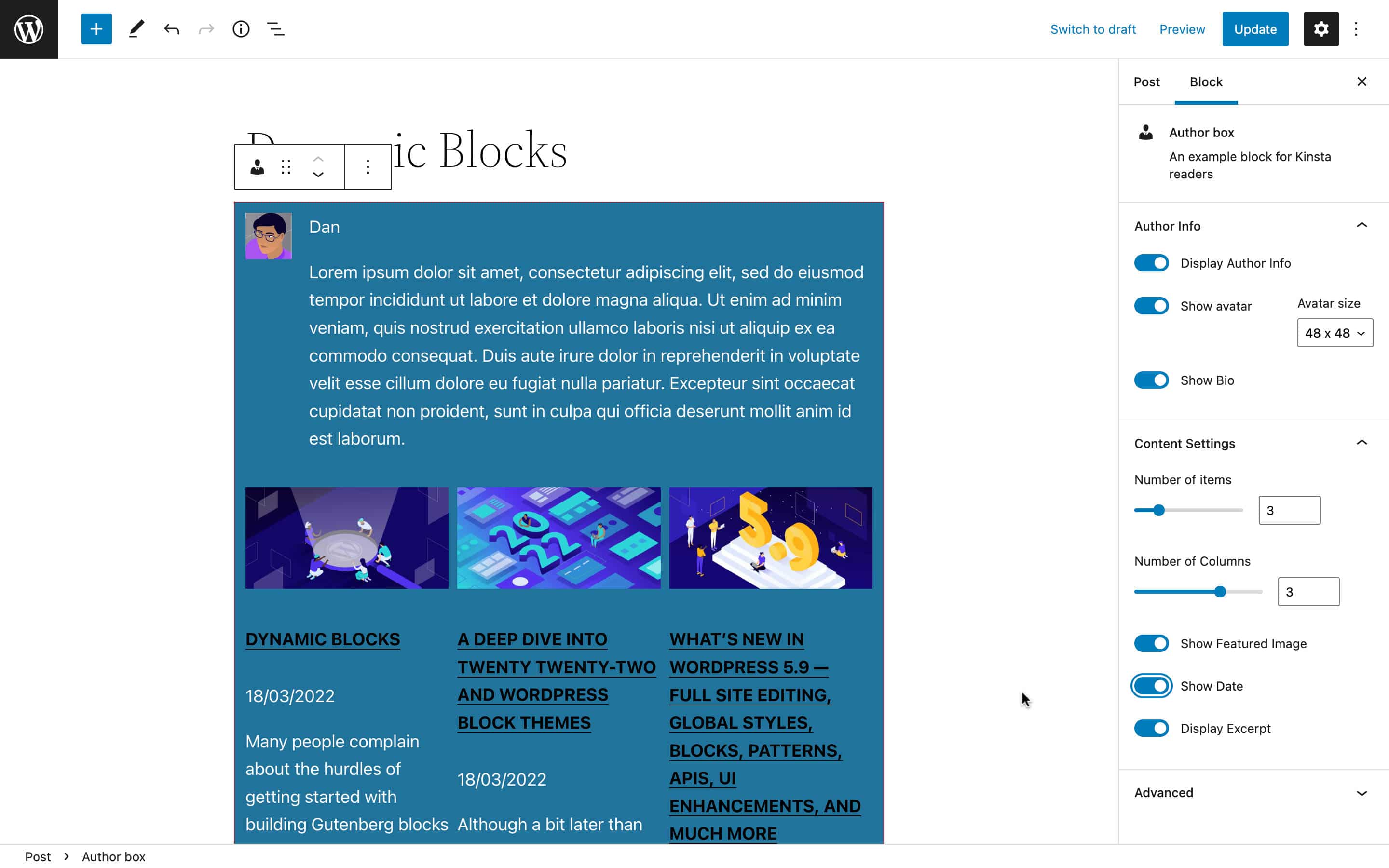
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );Gambar berikut menunjukkan bagaimana tampilannya di layar.

Sekarang simpan file edit.js Anda dan jalankan pengujian Anda. Blok Anda harus menyertakan elemen yang berbeda tergantung pada pengaturan blok.

Satu hal terakhir yang masih hilang: jumlah kolom untuk menampilkan artikel.
Ubah Jumlah Kolom
Untuk memberi pengguna kemampuan untuk menampilkan pratinjau artikel dalam kolom, kami mendefinisikan atribut columns di file block.json . Kami juga menyertakan atribut columns dalam skrip dan membuat kontrol pengaturan untuk memungkinkan pengguna mengubah jumlah kolom, meskipun perubahan ini tidak berpengaruh saat ini.
Dalam kode JSX di atas Anda seharusnya memperhatikan bahwa kami menambahkan kelas CSS ke beberapa elemen:
Kelas yang ditugaskan ke elemen di bagian Penulis:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
Kelas yang ditugaskan ke elemen di bagian konten:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
Masih ada satu kelas yang hilang. Nama kelas ini akan dihasilkan secara dinamis untuk mencerminkan jumlah kolom yang ditetapkan oleh pengguna.
Kembali ke file Edit.js dan ubah elemen ul sebagai berikut:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Kami menambahkan kelas baru columns-${ columns } sesuai dengan sintaks literal Template untuk menyisipkan ekspresi di dalam string. Dengan cara ini, atribut yang dilampirkan ke elemen ul akan bergantung pada pengaturan pengguna (mis columns-1 , columns-2 , dll.).
Sekarang buka file style.scss dan ganti kode yang ada dengan yang berikut ini:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Kami tidak akan masuk jauh ke dalam kode itu, karena berada di luar cakupan artikel ini. Tetapi jika Anda ingin menyelam lebih dalam, Anda dapat merujuk ke sumber daya berikut:
- Tata Letak Kotak CSS
- Pelajari Grid CSS
- Aturan @for di Sass
- Bersarang di Sass

Dan itu saja untuk rendering blok di editor.
Membangun Blok untuk Dirender di Halaman
Sekarang setelah kode yang merender blok di editor selesai, kita dapat melanjutkan dan membangun blok untuk rendering di ujung depan.
Seperti yang kami sebutkan sebelumnya, ketika menyangkut blok dinamis, file plugin bertanggung jawab untuk menghasilkan HTML yang akan dirender di ujung depan.
Jadi, buka file utama plugin Anda ( author-plugin.php dalam contoh kami).
Hal pertama yang harus dilakukan adalah membuat atribut blok tersedia untuk fungsi WordPress PHP. Di file PHP Anda, ubah definisi fungsi sebagai berikut:
function author_box_author_plugin_render_author_content( $attr ) { ... } Sekarang Anda dapat menggunakan fungsi WordPress untuk mengambil dan memanipulasi data. Misalnya, Anda dapat menggunakan get_posts untuk mengambil posting blog terbaru (baca lebih lanjut di artikel mendalam kami yang membahas fungsi get_posts ):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Fungsi di atas mengambil posting blog numberOfItems terbaru dari database WordPress Anda (secara default post_type diatur ke post ) dan mengembalikan array objek $post . Daripada iterasi di atas array untuk membangun item daftar.
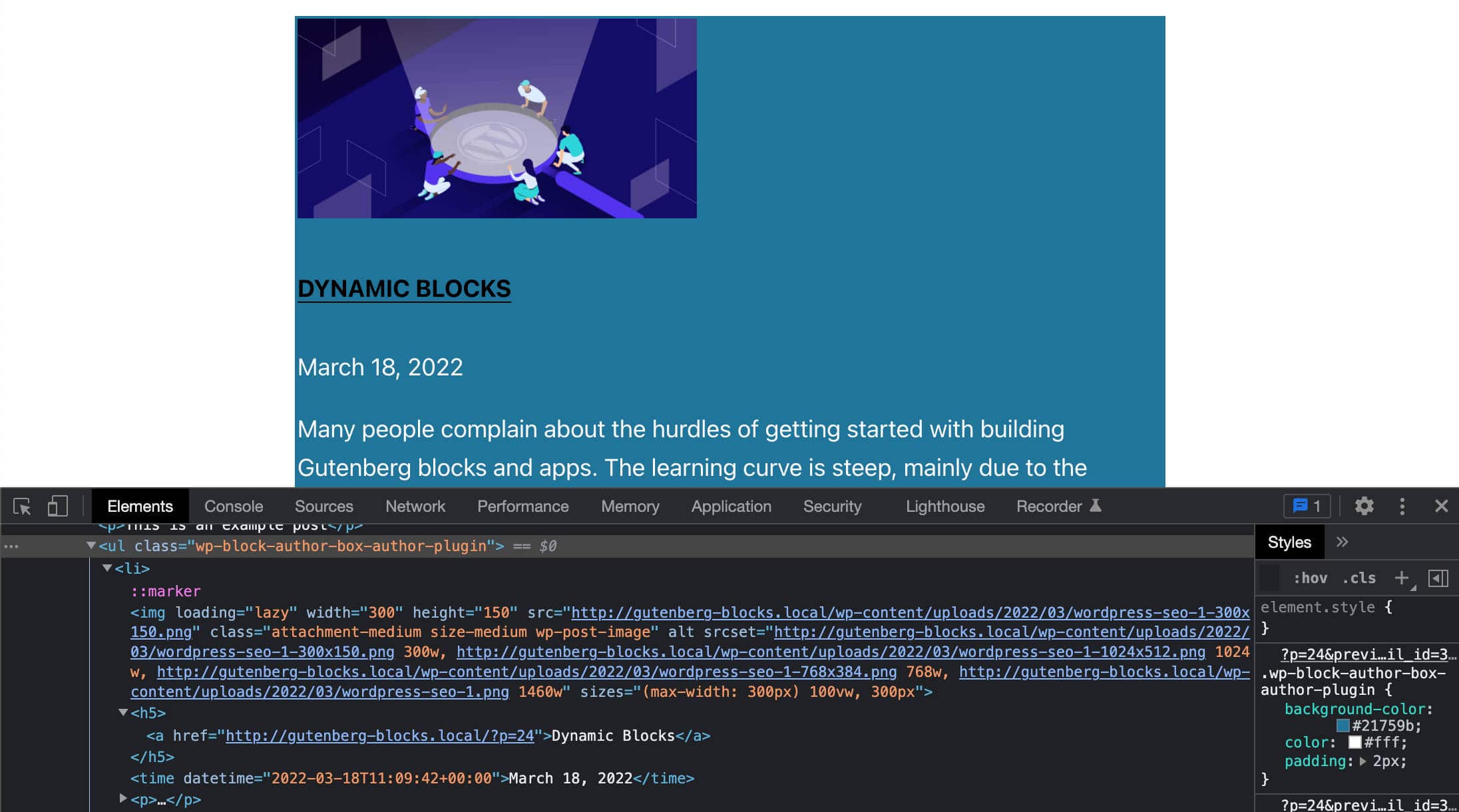
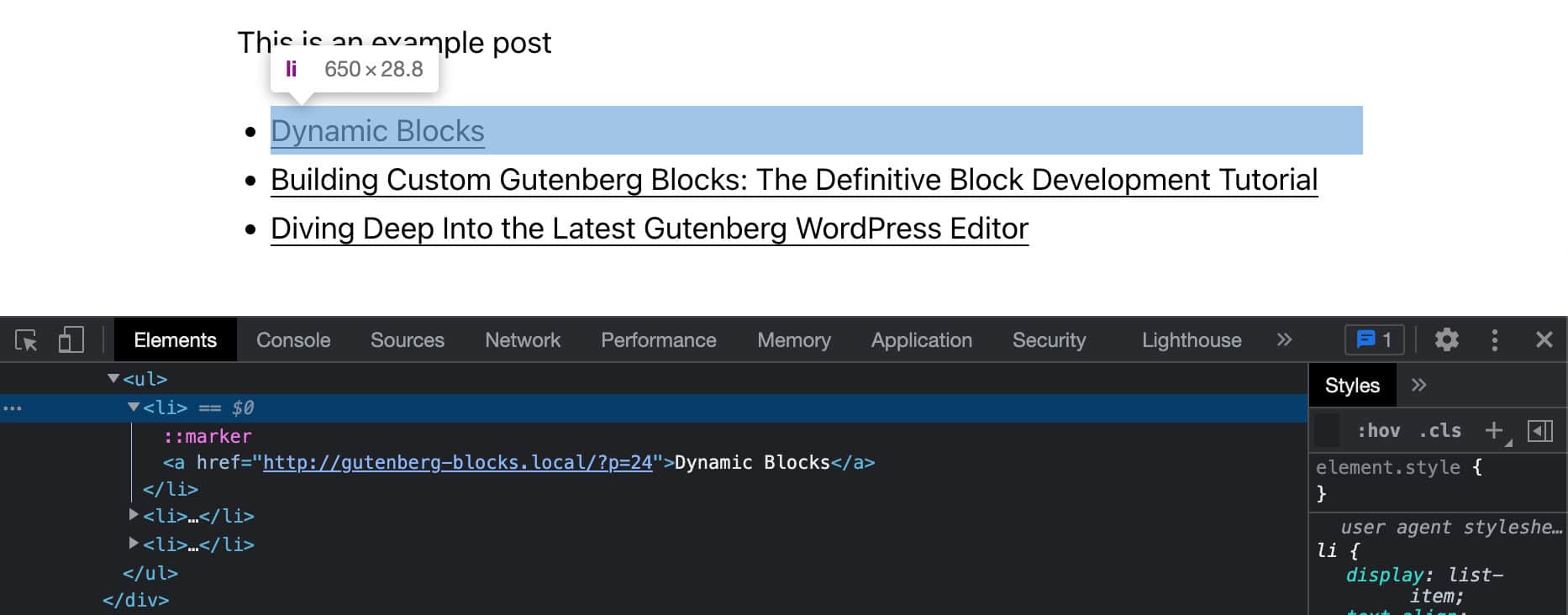
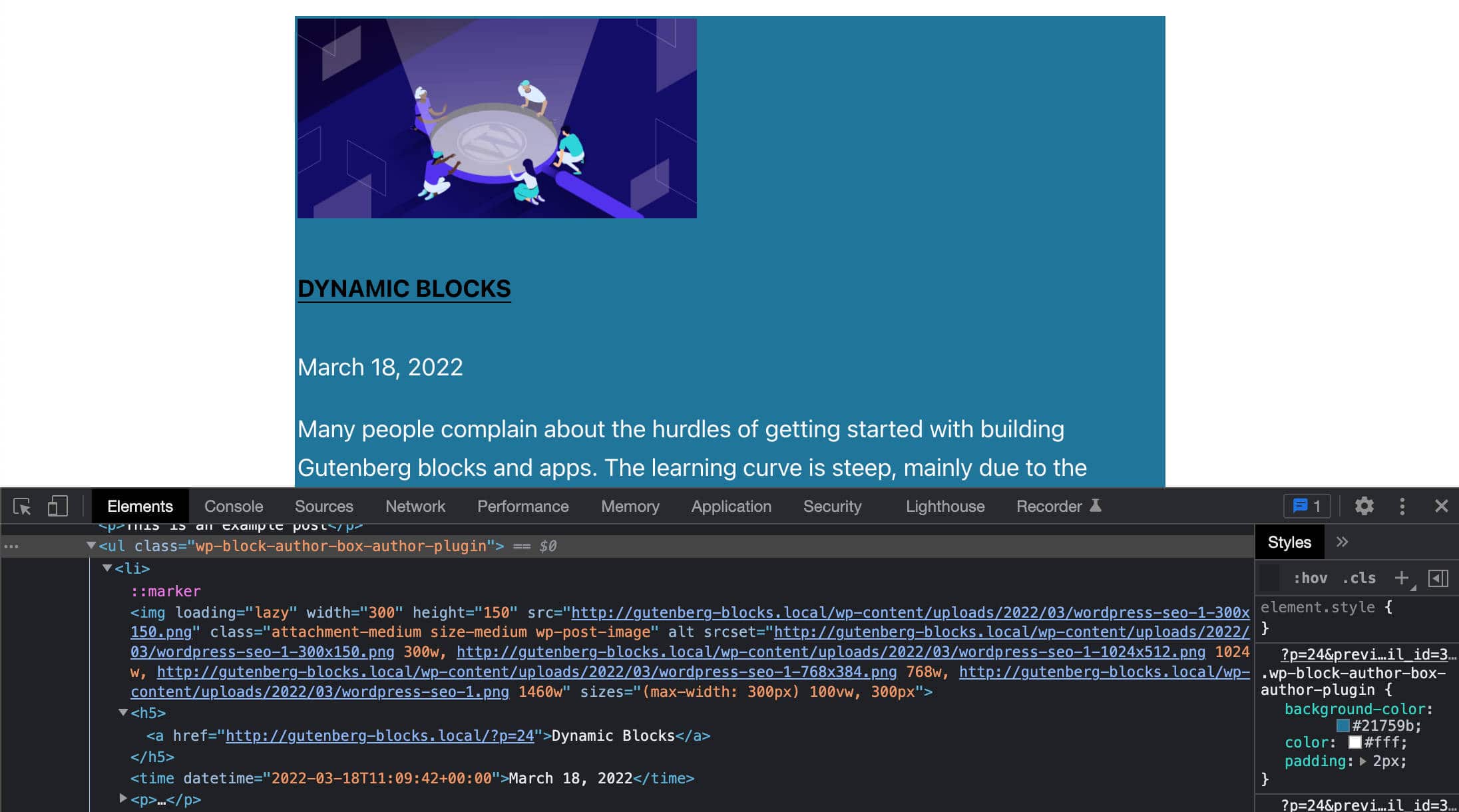
Jika Anda memeriksa output HTML, Anda akan melihat bahwa ini adalah daftar posting sederhana, seperti yang ditunjukkan pada gambar berikut:

Dalam artikel kami sebelumnya, kami menyebutkan bahwa Anda akan menggunakan hook useBlockProps React untuk menandai elemen pembungkus blok dalam kode JSX Anda. Anda harus melakukan hal yang sama di fungsi PHP Anda.
WordPress menyediakan fungsi get_block_wrapper_attributes untuk itu.
Jadi, ubah kode PHP Anda sebagai berikut:
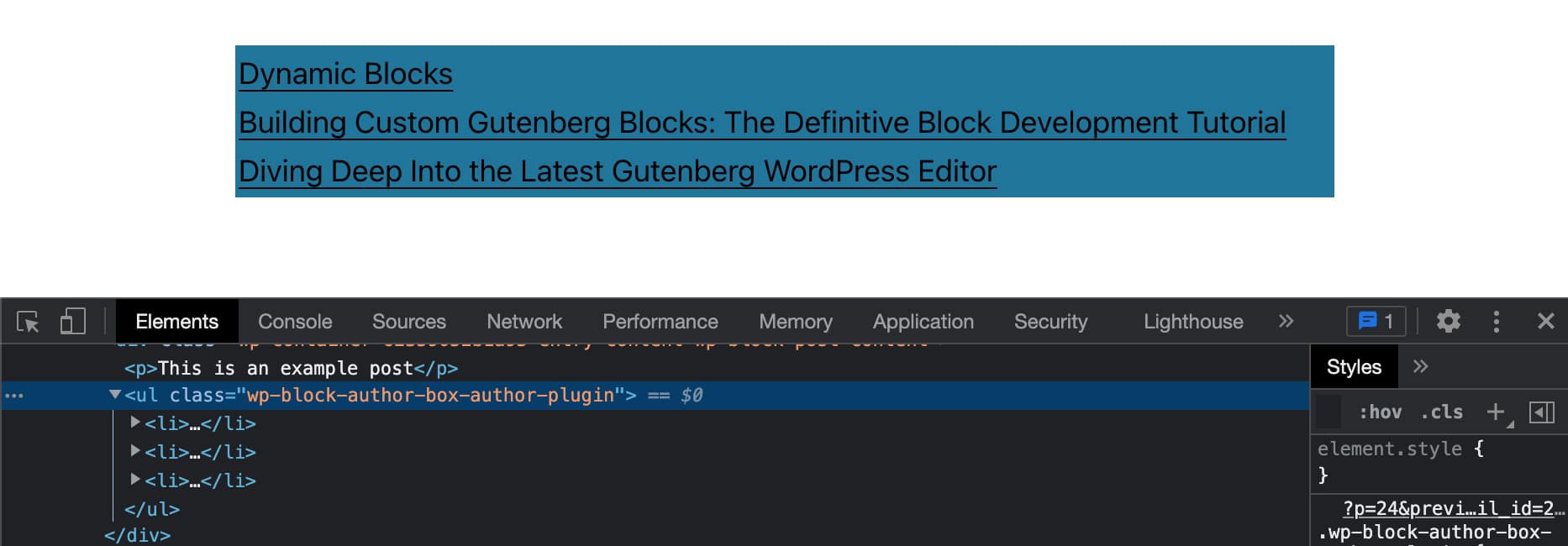
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Sekarang kelas wp-block-author-box-author-plugin telah ditetapkan ke elemen container dan blok memiliki warna latar belakang yang berbeda.
Kemudian fungsi get_posts mendapatkan data WP_Posts dan siklus foreach membangun item daftar (lihat juga Cara Menampilkan Data yang Dikembalikan get_posts).

Tambahkan Gambar, Tanggal, dan Kutipan Unggulan
Selanjutnya, Anda harus menambahkan thumbnail, tanggal, dan kutipan postingan. Di file yang sama, ubah kode PHP Anda sebagai berikut:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Loop foreach mengulangi array $my_posts . Pada setiap iterasi, beberapa kondisi memeriksa nilai atribut dan membangun output yang sesuai.
Sekarang lihat output di layar:

Sekarang Anda dapat menjalankan tes Anda. Ubah pengaturan tanggal, kutipan, dan gambar mini dan periksa bagaimana konten blokir berubah di front-end.
Tampilkan Postingan di Kolom
Dalam kode JavaScript kami, kami menggunakan kelas columns-${ columns } untuk menampilkan pratinjau posting dalam kolom. Sekarang kita perlu melakukan hal yang sama di PHP.
Untuk melakukannya, Anda hanya perlu menambahkan dua baris kode ini:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Ini akan menambahkan kelas columns-n ke elemen ul yang berisi pratinjau kiriman. Sekarang jumlah kolom yang ditampilkan pada halaman harus sesuai dengan jumlah kolom yang diatur dalam pengaturan blok.
Bangun Kotak Penulis
Terakhir, Anda perlu membuat kotak yang berisi detail penulis, termasuk avatar, nama, dan deskripsi.
Dalam fungsi panggilan balik, Anda harus menambahkan serangkaian ketentuan untuk memeriksa nilai saat ini dari setiap atribut:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } Kodenya cukup mudah. Itu memeriksa nilai saat ini dari setiap atribut, dan jika itu true , maka itu menghasilkan HTML yang diperlukan.
Sekarang simpan file PHP Anda dan bandingkan blok di editor vs blok yang sama di ujung depan.

Anda akan menemukan kode lengkap dari blok contoh di Gist publik ini.
Sumber Daya yang Direkomendasikan untuk Pengembangan Blok Dinamis
Jika Anda meninggikan telinga saat membaca artikel ini dan mulai mengenali peluang pengembangan profesional yang datang dengan mempelajari cara membuat blok Gutenberg, saran kami adalah terus mengeksplorasi dan memperoleh keterampilan baru dalam teknologi di balik pengembangan blok.
Meskipun dokumentasi resmi yang dapat diandalkan masih belum ada, namun ada sumber daya yang sangat baik di luar sana, baik gratis maupun berbayar, kami berkonsultasi saat menulis artikel ini. Di antara banyak sumber daya yang tersedia, kami merekomendasikan hal berikut:
Sumber Daya Resmi
- Data
- Data Inti
- Membuat blok dinamis
- Pengantar Pengembangan Blok Gutenberg
- Pembelajaran Sosial WordPress di MeetUp
Tutorial yang Direkomendasikan dari Kontributor Inti WordPress
- Meminta data di Gutenberg dengan getEntityRecords oleh Ryan Welcher (@ryanwelcher)
- Ikhtisar Praktis dari @wordpress/data API oleh Darren Ethier (@nerrad)
JavaScript, React, dan Sumber Daya Redux
- Tutorial JavaScript oleh MDN
- Memulai dengan React (resmi)
- Tutorial Redux (resmi)
Sumber Daya Terkait dari Kinsta
- Apa itu JavaScript? Melihat Bahasa Scripting Paling Populer di Web
- Panduan Definitif untuk Menangani Kesalahan dalam JavaScript
- Apa itu Node.js dan Mengapa Anda Harus Menggunakannya
- Cara Menginstal Node.js dan npm di Windows, macOS, dan Linux
- Cara Men-debug Kode Node.js Menggunakan Beberapa Alat
- Node.js vs PHP: Perbandingan Head-to-Head
- 10 Jenis Aplikasi Node.js Paling Populer Tahun 2022
- Angular vs React: Perbandingan Berdampingan yang Mendetail
Ringkasan
Kami telah mencapai akhir dari perjalanan panjang (kedua) ini melalui pengembangan blok Gutenberg.
Pada artikel ini, kami membahas beberapa topik lanjutan, seperti Status Aplikasi dan toko Redux. Tapi mudah-mudahan, Anda sekarang harus memiliki pemahaman yang lebih baik tentang pengembangan blok secara umum.
Ya, keterampilan Node.js, Webpack, Babel, React, dan Redux sangat penting untuk membangun blok Gutenberg tingkat lanjut, tetapi Anda tidak perlu menjadi ninja React untuk memulai. Mempelajari cara mengembangkan blok Gutenberg tidak harus rumit. Lakukan saja dengan motivasi yang tepat dan dengan mengikuti jalur pembelajaran yang tepat.
Dan kami berharap artikel ini – dan artikel sebelumnya – memberi Anda peta yang tepat untuk menemukan jalur Anda dan segera memulai pengembangan Gutenberg.
Terserah Anda sekarang! Sudahkah Anda membuat blok dinamis? Apakah Anda memiliki contoh untuk dibagikan kepada kami? Dan apa rintangan terbesar dalam pengalaman Anda? Jangan ragu untuk memberikan komentar di bawah.
