3 Cara Termudah untuk Meningkatkan Kinerja Situs Anda
Diterbitkan: 2020-04-17Performa dan kecepatan situs sekarang menjadi ilmu yang hidup. Studi menunjukkan bahwa perilaku pelanggan dapat diubah dalam beberapa milidetik.
Sebagian besar pemilik situs berpikir bahwa mereka akan menunjukkan desain dan fitur yang paling menarik kepada audiens. Tetapi mereka harus ingat bahwa fitur web tambahan dapat merusak kinerja situs.
Beberapa desainer menambahkan latar belakang bergerak yang trendi atau pengguliran web paralaks untuk mempercantik situs mereka. Namun, kenyataan pahitnya adalah pengunjung tidak akan menunggu lebih dari 10 detik untuk memuat halaman situs Anda.
Dengan demikian, situs akan segera kehilangan pengunjung. Dalam hal ini, master situs tidak fokus pada alasan kehilangan pengunjung tetap. Apakah Anda menghadapi masalah seperti itu? Maka Anda harus membaca artikel ini untuk mengetahui bagaimana Anda dapat meningkatkan kinerja situs Anda secara signifikan.
1. Tingkatkan Kinerja Situs dengan Meningkatkan Kecepatan

Memuat penundaan hanya satu detik dapat dikenakan biaya:
- 11% lebih sedikit tampilan halaman
- Pengurangan 16% dalam kesenangan penonton
- 7% kerugian sedang berlangsung
Setiap detik dapat membuat kesan buruk pada kinerja situs Anda. Saatnya untuk mempercepat situs Anda. Mari kita lihat apa saja trik yang paling sederhana namun berguna untuk diterapkan di situs Anda.
Minimalkan Permintaan HTTP
Menurut Yahoo, 80% waktu buka situs web digunakan untuk mengunduh bagian-bagian terpisah dari situs itu, seperti gambar, skrip, dan lembar gaya.
Untuk masing-masing komponen ini, ada permintaan HTTP. Jadi,
Lebih banyak elemen di halaman = Waktu pemuatan halaman lebih lama
Jadi meminimalkan permintaan HTTP sangat penting untuk meningkatkan kinerja situs serta kecepatan situs.
Pertama, cari tahu berapa banyak permintaan yang dibuat oleh situs Anda untuk digunakan sebagai patokan. Pengguna Google Chrome dapat melihat jumlah permintaan HTTP di situsnya oleh Alat Pengembang browser. Ikuti langkah-langkah di bawah ini untuk mengetahui cara kerjanya.
Langkah 1: Buka halaman yang ingin Anda analisis. Klik di sisi kanan mouse Anda. Sekarang klik pada "Periksa".
Langkah 2: Kemudian klik pada tab "Jaringan". Jika Anda tidak dapat melihat tab “Jaringan”, coba perluas bilah sisi.
Langkah 3: Sekarang cari tahu kolom Nama, Ukuran, Waktu.
- Nama- Menampilkan semua file di halaman itu.
- Ukuran- Menampilkan ukuran file
- Type- Menunjukkan jenis setiap file
- Waktu- Menunjukkan waktu pemuatan setiap file
Langkah 4: Lihat di sudut kiri bawah. Di sini Anda dapat melihat jumlah total permintaan HTTP.
Anda dapat meningkatkan kecepatan situs Anda jika Anda menemukan file yang tidak perlu dan menghapusnya.

Minimalkan dan Konsolidasi File
Sekarang jumlah dan jenis permintaan diketahui oleh Anda. Jadi akan mudah untuk menguranginya. Untuk mendapatkan yang terbaik darinya, Anda harus mulai dari file JavaScript, HTML, dan CSS.
File-file ini penting karena mereka mengelola tampilan situs Anda. Ketika pengguna mengunjungi situs Anda, dia juga membuat permintaan setiap saat.
Untuk mengurangi angka-angka ini Anda harus mengecilkan dan menggabungkan file Anda. Ini mengurangi ukuran dan jumlah total file.
Pembuat situs web bertemplat harus mengambil langkah ini. Karena situs web dengan templat mudah dibuat tetapi mungkin berisi kode yang berantakan dan kinerja situs dapat menurun karenanya.
Memperkecil: Ini berarti menghilangkan spasi, pemformatan, dan kode yang tidak perlu. Setiap kode yang tidak perlu menambah ukuran halaman Anda. Anda harus menghapus jeda baris, spasi ekstra, dan lekukan. Proses eliminasi ini memastikan bahwa halaman Anda cukup ramping.
Menggabungkan: Ini berarti menambahkan file bersama-sama. Jika Anda memiliki beberapa file CSS dan JavaScript, Anda dapat menyimpannya dalam satu file.
Lebih sedikit elemen dan permintaan HTTP = Waktu pemuatan lebih cepat
Kurangi Waktu Respons Server
Waktu pemuatan halaman tergantung pada waktu pencarian DNS. DNS (domain name system) adalah server yang memiliki database alamat IP. Plus, nama host terkait mereka. Saat pengguna menyalin URL ke browser, server DNS menerjemahkan URL tersebut dalam alamat IP. Ini membantu untuk menunjukkan lokasi secara online.
Misalnya, jika Anda ingin mengunjungi URL ubnt.com. Pertama, Anda akan mengetikkannya ke browser Anda yang sangat kecil untuk desktop Anda.
ISP akan melakukan pencarian DNS yang menemukan alamat IP dari URL tersebut.
Misalkan alamat IP seperti 52.41.57.152.442. Alamat ini memberitahu di mana untuk mendapatkan situs yang Anda cari. Untuk langkah ini, pengguna tidak perlu menghafal deretan angka yang panjang.
Seluruh waktu untuk menyelesaikan langkah ini menjelaskan seberapa cepat penyedia DNS Anda. Jika waktunya besar maka Anda harus beralih ke penyedia DNS yang lebih cepat untuk mempercepat kinerja situs dan waktu pemuatan.
2. Tingkatkan Kinerja Situs dengan Meningkatkan Keamanan

Memastikan keamanan situs Anda adalah salah satu tugas penting saat ini. Di sini kami telah mencoba menunjukkan kepada Anda beberapa cara keamanan situs yang mudah namun kuat. Mari selami.
Aktifkan IPv6
IPv6 (Internet Protocol Version 6) lebih cepat daripada IPv4 (Internet Protocol Version 4). Misalnya, LinkedIn dan Facebook menemukan peningkatan setelah mengakses IPv6. Peningkatannya masing-masing 40% dan sekitar 10-15%.
Sekitar 15% pengguna di Google menggunakan IPv6. Selain itu, hanya 10% situs web yang mengaktifkan IPv6.
Jadi, apakah situs web Anda IPv6 diaktifkan? Jika Anda tidak yakin, ujilah secara online.
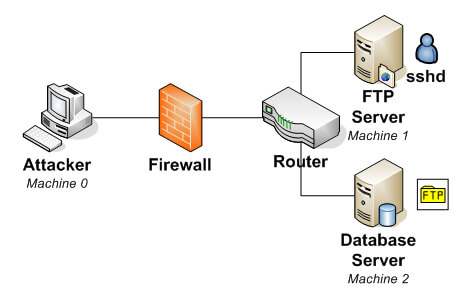
Content Delivery Network (CDN) adalah jaringan server web atau Points of Presence (PoP) yang didistribusikan secara global yang tujuannya adalah untuk menyediakan pengiriman konten yang lebih cepat.
Konten direplikasi dan disimpan di seluruh CDN sehingga pengguna dapat mengakses data yang disimpan di lokasi yang secara geografis paling dekat dengan pengguna. Ini berbeda (dan lebih efisien) daripada metode tradisional menyimpan konten hanya di satu server pusat.
Sebagian besar penyedia CDN (Content Delivery Network) seperti CacheFly, Cloudflare, AKAMAI, Incapsula, menawarkan IPv6. Oleh karena itu, aktifkan dengan memeriksa panel kontrol.
Pengguna Cloudflare dapat mengaktifkannya dengan membuka tab "Jaringan". Memiliki IPv6 tidak berbahaya bagi apa pun. Akan menyenangkan untuk mengencangkan situs Anda dan pada saat yang sama, ini memastikan keamanan.

Amankan Domain Anda dengan DNSSEC

Protokol DNSSEC (Domain Name System Security Extensions) dapat menambahkan lapisan keamanan tambahan di domain Anda.
Pada dasarnya, DNS diciptakan untuk menjadi sistem bersama yang dapat diskalakan, dan pada saat itu keamanan tidak dipertimbangkan dengannya. DNSSEC menambahkan tanda kriptografi ke catatan DNS. Sistem ini digunakan untuk memverifikasi permintaan tersebut berasal dari server nama otoritatif atau tidak.
Anda dapat mengaktifkan DNSSEC dengan pencatat domain. Jika Anda adalah pengguna Cloudflare, maka Anda dapat mengizinkan DNSSEC dengan membuka tab "DNS".
Di sisi lain, Anda dapat menggunakan DNS premium dari Namecheap karena mereka mendukung DNSSEC. Setelah mengamankan data DNS Anda dengan DNSSEC, Anda dapat memverifikasi domain online Anda diaktifkan dengan DNSSEC.

Aktifkan Sertifikat SSL
HTTPS adalah dorongan besar dari Google dan organisasi besar untuk mendapatkan Internet yang lebih aman dan lebih andal. Belakangan ini, Google menyebut HTTPS sebagai salah satu sinyal peringkat pencarian. Karenanya, lanjutkan dan terapkan sertifikat SSL di situs Anda.
Jika situs web Anda memiliki akses melalui HTTPS, itu berarti data dienkripsi dari PC pengguna ke server web.
Seorang blogger paling membutuhkan sertifikat SSL. Jika Anda tidak memiliki transaksi rahasia di situs web Anda, maka Anda dapat menggunakan sertifikat SSL GRATIS.
Jika Anda serius ingin mengamankan situs Anda, maka Anda mungkin berpikir untuk bekerja dengan WAF (Web Application Firewall ) untuk melindungi dari OWASP Top 10 dan banyak lagi.
Aktifkan HSTS
HSTS (HTTP Strict Transport Security) adalah lapisan keamanan tambahan lainnya. Ini memungkinkan browser memandu semua kontak melalui saluran aman (HTTPS) saja. Plus, blokir downgrade protokol & serangan pembajakan cookie.
Anda dapat mengaktifkan HSTS di tepi jaringan meskipun Anda menggunakan CDN.
3. Tingkatkan Kinerja Situs dengan Meningkatkan Desain

Desain situs sangat penting untuk meningkatkan kinerja situs. Di sini kami telah mencantumkan beberapa poin yang dapat segera meningkatkan situs Anda.
Pastikan Seluruh Situs Web Anda Responsif
Selama beberapa tahun terakhir, semua orang suka menjelajah dari ponsel mereka. Jadi, tidak ada yang suka mengunjungi situs yang tidak ramah seluler.
Bahkan Google sudah mulai menghukum situs yang tidak mobile-friendly pada tahun 2015.
Pengembang web sekarang membangun situs dengan versi seluler karena wajib. Namun, apakah situs Anda mobile-friendly? Jika ya, maka selamat atas konversi situs Anda akan tetap dan pasti tumbuh di masa depan. Jika tidak, maka jangan tunda lagi untuk menjadikannya mobile atau tab responsive.
Gunakan Hapus CTA

Apakah tombol CTA (Call to Action) di situs Anda dapat meningkatkan tingkat penjualan atau konversi Anda? Jawaban atas pertanyaan ini adalah, Ya! penelitian telah mengungkapkan bahwa tombol CTA oranye meningkatkan tingkat konversi sebesar 32,5%, dengan tombol merah adalah 21%.
Jadi, menambahkan Tombol Ajakan Bertindak dapat menjadi pengubah permainan situs Anda. Untuk meningkatkan tindakan, pastikan untuk menggunakan beberapa kata yang dapat ditindaklanjuti seperti- Ambil, Mulai, Periksa, Temukan, Pelajari, dll.
Gunakan Lebih Banyak Gambar
Audiens menyukai visibilitas daripada hanya membaca artikel. Opsi yang terlihat dapat berupa- GIF, Foto, Video, atau Gambar. Menurut sebuah penelitian, 10% pembaca mengklik tautan atau artikel Anda setelah menyukai gambarnya. Banyak situs web menawarkan stok foto.
Mari kita periksa opsi gratis untuk Anda-
- Pexels (Gratis)
- Hapus Percikan (Gratis)
- Visual Kecil (Gratis)
- Pixabay (Gratis)
- Stocksnap (Gratis)
Kustomisasi Gambar Gratis dengan Paket Berbayar-
- kanvas
Opsi Berbayar-
- foto deposit
- Shutterstock
Memilih Tema yang Tepat

Menggunakan tema yang tepat untuk situs web juga merupakan fakta penting. Anda harus memilih tema yang sesuai untuk situs web Anda.
Tema yang bagus seharusnya tidak memperlambat situs, tetapi sayangnya banyak tema yang memperlambatnya. Mari kita lihat bagaimana Anda dapat memilih tema yang tepat untuk kinerja situs Anda.
- Nonaktifkan tema yang menimbulkan masalah
- Anda dapat menggunakan tema dua puluh dua puluh. (Baca artikel tentang tema Default WordPress)
- Gunakan template default elementor, atau Anda dapat memilih Happy Elementor Addons untuk membuat desain.
Baca artikel ini
Menyimpulkan tentang Meningkatkan Kinerja Situs
Tidak mungkin untuk membahas semua masalah dalam beberapa paragraf. Tetapi Anda harus mengikuti semua tip ini jika Anda ingin pengembangan cepat dalam kinerja situs. Jika Anda sedang membangun sendiri atau berencana untuk menyewa pengembang untuk menyesuaikan situs Anda, maka Anda dapat melihat di HappyAddons.
Anehnya, Anda tidak perlu mempelajari satu baris kode pun untuk menyesuaikan Fitur HappyAddons apa pun.
Kami harap Anda mendapatkannya sangat berguna. Jika Anda bisa mengikuti langkah-langkahnya dengan cermat, pasti Anda bisa mempercepat website Anda.
Namun demikian, jika Anda memiliki teknik yang harus dimasukkan dalam daftar, jangan ragu untuk membagikannya di komentar di bawah. Kami akan membalas Anda sementara itu.
