Cara mudah mengatur mode uji WooCommerce di toko Anda
Diterbitkan: 2022-10-12Mendirikan website atau toko online untuk menjual barang memiliki beberapa keuntungan, antara lain kemudahan dalam menerima pembayaran melalui transaksi online. Baik penjual maupun pelanggan diuntungkan dari transaksi ini karena aman dan nyaman.
Pelanggan harus memesan produk terlebih dahulu agar prosedur dapat berjalan dengan baik. Akibatnya, Anda juga harus menjamin bahwa setiap pesanan yang ditempatkan di toko WooCommerce Anda berhasil dipenuhi. Jika ini gagal, Anda tidak hanya berisiko kehilangan kepercayaan pelanggan Anda, tetapi juga berisiko mengambil tindakan hukum.
Tapi bagaimana Anda tahu jika prosedur checkout berfungsi dengan baik? Apakah calon pelanggan memiliki masalah dalam melakukan pembelian? Untuk menguji situs web Anda dan mempertahankan calon pelanggan, gunakan mode uji WooCommerce.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mengatur Mode Uji WooCommerce untuk membantu Anda meningkatkan bisnis online Anda.
Keuntungan Menggunakan Mode Uji WooCommerce
Pengujian otomatis adalah praktik terbaik yang diterima secara umum dalam pengembangan perangkat lunak, tetapi pentingnya sering diabaikan, sehingga sulit bagi para insinyur individu untuk memahami dan menghargai signifikansinya. Bagian ini akan menggambarkan kapan dan bagaimana pengujian itu menguntungkan, serta apa manfaatnya, sebagaimana dibuktikan oleh penelitian.
WooCommerce meminjam inspirasi dari dokumen pengujian WordPress untuk menyelaraskan dengan komunitas dan ekosistem yang lebih besar, tetapi juga menyesuaikan panduan ini dengan tujuan WooCommerce untuk memberikan pengalaman pedagang berkualitas tinggi.
Mudah mengatur mode uji WooCommerce di toko Anda
Setiap pemilik toko atau manajer eCommerce perlu menguji apakah toko mereka berfungsi dengan baik di beberapa titik. Sangat penting bagi Anda untuk menguji proses checkout Anda secara berkala untuk menjamin bahwa tidak ada masalah atau kesalahan yang menghalangi pelanggan Anda untuk membeli. Secara default, WooCommerce memiliki fungsi untuk memeriksa mode Uji dengan menggunakan ekstensi Stripe WooCommerce gratis.
Mayoritas toko WooCommerce menggunakan Stripe, yang menautkan ke WooCommerce melalui plugin Gateway Pembayaran WooCommerce Stripe.
Setel Stripe ke mode uji sebelum menempatkan pesanan uji WooCommerce dengan menambahkan produk ke troli dan menyelesaikan proses checkout seperti biasa. Pastikan kunci API pengujian Stripe Anda dikonfigurasikan di pengaturan Stripe Anda sebelumnya.
Langkah 1: Menempatkan toko WooCommerce Anda ke mode uji
Mode pengujian bawaan Stripe memudahkan untuk menempatkan pesanan pengujian. Mengaktifkan mode uji memungkinkan Anda melakukan pembelian di toko Anda tanpa mengeluarkan uang.
Ini mensimulasikan prosedur checkout langsung saat menggunakan data kartu dummy, jadi tidak ada uang yang dipotong.
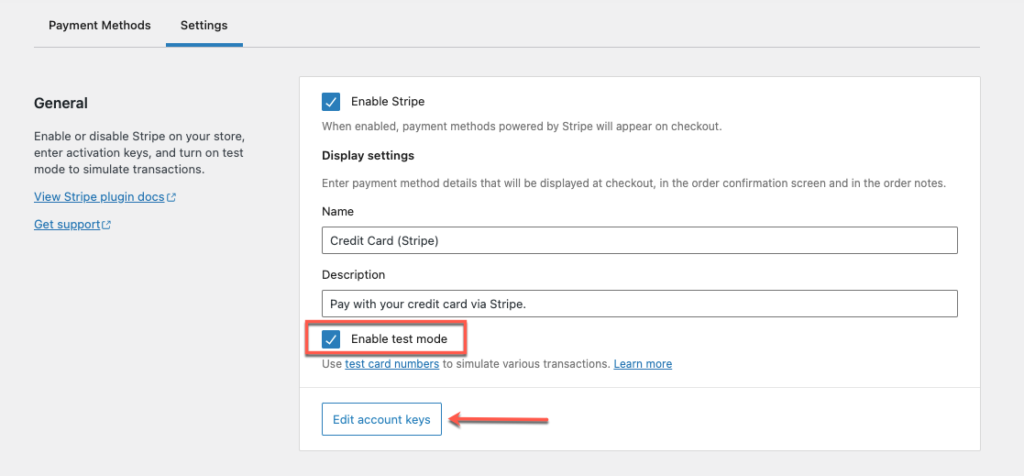
Untuk mengaktifkan mode pengujian, buka WooCommerce > Pengaturan > Pembayaran > Stripe .

Pilih opsi ' Aktifkan Mode Tes '. Langkah selanjutnya adalah menyalin dan menempelkan kunci rahasia dan uji coba akun Stripe Anda dengan mengklik tombol Edit kunci Akun .
Kemudian, salin dan tempel Test Publishable Key dan Test Secret Key yang baru ke dalam pengaturan WooCommerce Stripe Anda. Dari kotak drop-down, pilih tombol " Simpan Perubahan ".
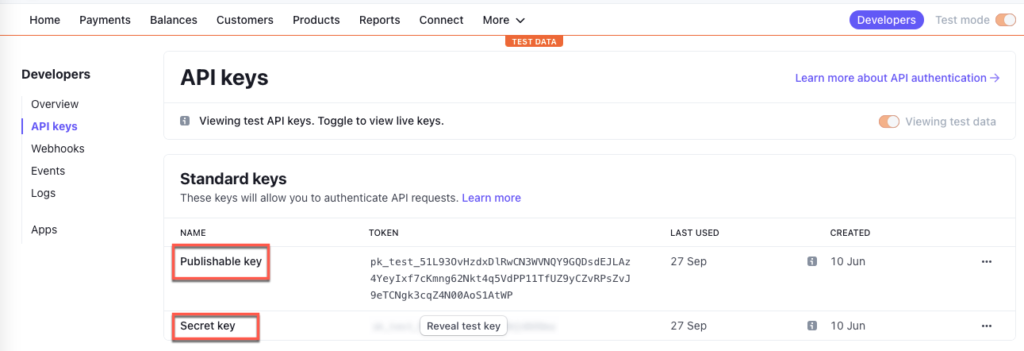
Langkah 2: Menemukan kunci rahasia dan dapat dipublikasikan pengujian Anda
Masuk ke akun bisnis Stripe Anda dan pilih Pengembang dari menu navigasi sebelah kiri.

Pengembang > Kunci API dapat diakses melalui menu. Di sudut kanan atas, alihkan tombol akses mode uji atau mode langsung.
Akun Anda akan berisi dua set kunci API: Live dan Test. Untuk mengakses keduanya, klik tombol sakelar di menu sebelah kiri. Dari kotak tarik-turun, pilih "Lihat Data Uji." Kunci uji harus disebut 'teks uji'.
Salin dan tempel token kunci uji dari kunci akun Stripe Anda ke dalam bidang WooCommerce yang relevan. Tetap aktifkan mode uji dan klik Simpan .
Langkah 3: Mengirim pesanan percobaan

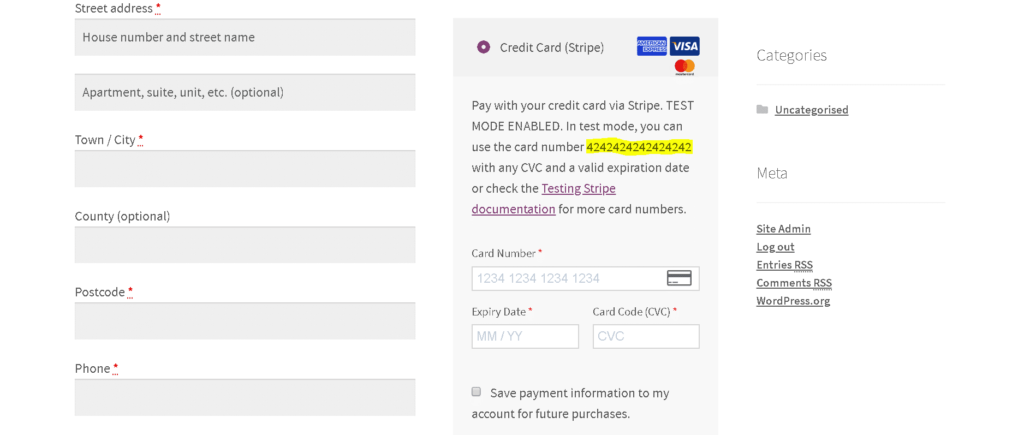
Sekarang sampai pada bagian yang mudah. Tambahkan sesuatu ke keranjang belanja Anda dan buka halaman checkout seolah-olah Anda adalah pelanggan. Anda akan melihat halaman checkout seperti biasa, dengan beberapa penyesuaian kecil.

Kotak checkout Stripe harus menunjukkan bahwa itu dalam mode uji dan meminta Anda untuk memasukkan nomor kartu uji – 4242424242424242. Anda dapat menggunakan tanggal kedaluwarsa yang dimulai dengan tanggal saat ini, serta kode keamanan apa pun.
Jika pengaturannya akurat, Anda baru saja melakukan pembayaran percobaan. Setelah pesanan dikonfirmasi, transaksi akan dieksekusi.
Langkah 4: Uji kartu kredit untuk pemroses pembayaran yang berbeda

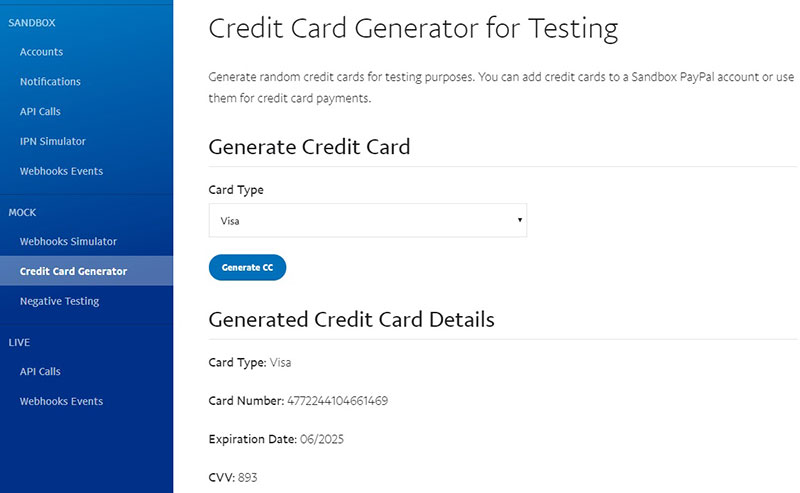
Karena kartu uji hanya valid untuk digunakan dengan Stripe, kartu tersebut masih diperlukan untuk menguji gateway pembayaran alternatif, seperti PayPal. Hal ini dicapai dengan menggunakan nomor kartu kredit dummy atau Generator Nomor Kartu Kredit.
Nomor kartu kredit dan pilihan sandbox/mode pengujian disediakan di bawah ini untuk tujuan pengujian. Beberapa pemroses pembayaran WooCommerce paling terkemuka telah menyediakan ini.
- FAQ PayPal untuk Nomor Kartu uji
- Dapatkan Nomor Kartu Kredit
- Pembuat & Validator Nomor Kartu Kredit
- Nomor Kartu Tes bersih
- FirstData / Payeezy Test Nomor Kartu Kredit
- Kartu Kredit Tes Klarna (catatan: hanya satu kartu tes yang disediakan)
Dua Plugin Mode Uji WooCommerce yang Lebih Baik
Gerbang Pembayaran Jalur WooCommerce

Plugin Pembayaran Stripe untuk WooCommerce adalah plugin gratis yang memungkinkan Anda menerima pembayaran Stripe di WooCommerce. Terima pembayaran kartu kredit dan debit, serta AliPay, Apple Pay, Google Pay, dan metode lainnya.
Plugin Pembayaran Stripe untuk WooCommerce mencakup fitur-fitur berikut:
- Pelanggan dapat menyimpan informasi kartu kredit mereka.
- Terima pembayaran SEPA, Afterpay/clearpay, WeChat Pay, Klarna, Sofort, dan iDEAL.
- Menyediakan dasbor untuk meninjau transaksi.
- Memungkinkan pengembalian penuh dan sebagian
- Pelanggan harus menerima tanda terima email secara otomatis setelah pembayaran.
Untuk mengakses fitur-fitur canggih dari gateway WooCommerce Stripe, Anda dapat menginstal dan mengaktifkan versi premium dari plugin ini.
Juga, Anda dapat merujuk ke artikel Jika Anda mencari cara mengatur checkout stripe untuk toko WooCommerce Anda menggunakan gateway pembayaran stripe WooCommerce.
Plugin Checkout PayPal Express untuk WooCommerce

WebToffee PayPal Express Checkout Payment Gateway untuk WooCommerce mirip dengan Stripe Payment Plugin untuk WooCommerce, tetapi berfungsi dengan PayPal, bukan Stripe. Ini memungkinkan pengguna WooCommerce untuk mengintegrasikan PayPal Express Checkout/PayPal Smart Checkout dengan situs web mereka.
WebToffee PayPal Express Checkout Payment Gateway untuk WooCommerce mencakup fitur berikut:
- Pelanggan dapat membayar dengan kartu kredit, kartu debit, Kredit PayPal, penawaran Bayar nanti, dan uang PayPal.
- Tombol pintar PayPal memungkinkan klien melakukan pembayaran menggunakan metode pembayaran yang dipilih di negara/wilayah mereka, yang secara otomatis diidentifikasi oleh Dukungan PayPal.
- Metode Pembayaran Alternatif PayPal, memungkinkan pelanggan membayar menggunakan rekening bank, dompet, atau metode pembayaran lokal lainnya.
- Personalisasi tombol checkout yang cerdas.
Dengan menginstal dan mengaktifkan versi premium dari plugin ini, Anda akan memiliki akses ke fitur lanjutan dari plugin WooCommerce PayPal.
Jika Anda ingin tahu cara mengatur pembayaran PayPal di toko WooCommerce Anda menggunakan plugin pembayaran ekspres PayPal, lihat artikel ini.
Bungkus
Plugin e-Commerce paling populer adalah WooCommerce, tetapi hanya sebagus yang Anda buat. Anda akan dapat menjual dengan kemampuan terbaik Anda jika Anda terus menguji toko WooCommerce Anda untuk memastikan bahwa semuanya berfungsi dengan baik.
Selain itu, kami mendorong Anda untuk membaca cara mengaktifkan checkout cerdas di WooCommerce, yang menawarkan saran berharga untuk orang pintar seperti Anda.
Apakah Anda merasa artikel ini bermanfaat? Silakan berikan pendapat Anda di bagian komentar.
