Fitur Paling Penting dari Desain Situs eCommerce
Diterbitkan: 2018-01-19Anda memiliki rencana untuk menjual secara online. Anda telah memutuskan apa yang akan Anda jual, Anda telah memutuskan untuk menggunakan WooCommerce, dan sekarang Anda perlu mendesain toko Anda.
Tahap ini bisa sulit. Menemukan tema yang sempurna, atau bahkan memilih desainer yang memahami tujuan Anda, dapat menghabiskan waktu yang tidak Anda miliki. Dan jika Anda belum pernah berjualan online sebelumnya, Anda mungkin merasa seperti sedang mencari sesuatu yang "terlihat bagus", tanpa memiliki pemahaman yang kuat tentang apa yang benar- benar penting.
Untuk membantu Anda memahami apa yang penting dan apa yang tidak, Anda harus mengetahui fitur terpenting dari desain toko. Ini akan membantu Anda memisahkan desain yang "terlihat bagus" dari yang berkinerja baik.
Mari kita lihat fitur terpenting dari desain toko WooCommerce Anda sehingga Anda dapat memulai tahap penting berikutnya.
Navigasi yang mudah dipahami
Navigasi mungkin menjadi bagian terpenting dari desain toko . Navigasi yang baik membantu pembeli baru menemukan apa yang mereka cari tanpa kesulitan. Di sisi lain, navigasi yang buruk membuat mereka frustrasi dan bahkan dapat menyebabkan mereka meninggalkan toko Anda.
Pertanyaannya, kemudian, adalah apa yang sebenarnya merupakan navigasi yang baik. Ide utamanya adalah untuk menyajikan jalur yang jelas dari halaman arahan ke checkout . Tidak peduli halaman apa yang awalnya dibuka pengunjung, mereka harus dapat dengan cepat menemukan jalan di sekitar situs Anda tanpa harus bertanya “bagaimana caranya…?”
Sebagian besar waktu, ini hanya akan menyajikan kategori atau halaman yang paling penting dalam navigasi utama Anda, dan mendelegasikan tujuan yang kurang penting ke drop-down atau footer situs.
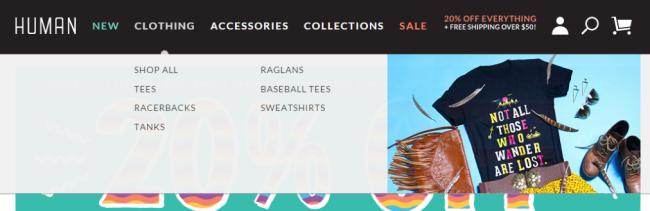
HUMAN memiliki navigasi top-of-site sederhana dengan kategori yang sangat mendasar, dan menu drop-down memecahnya sedikit lebih jauh:

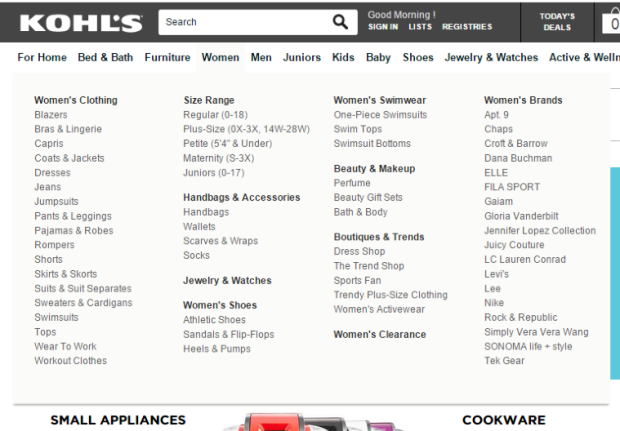
Kohl's, toko yang jauh lebih besar, juga melakukan hal serupa: kategori terpenting mereka ada di bagian atas, dan menu tarik-turun memiliki label dengan jelas divisi yang membantu memandu navigasi ke lokasi yang benar (dan seringkali lebih spesifik).

Jika Anda memiliki beberapa produk dan navigasi menjadi rumit, Anda dapat menambahkan widget Navigasi Berlapis bawaan ke toko WooCommerce Anda — seperti milik Kohl, ini akan memungkinkan pelanggan untuk memfilter hasil pencarian mereka berdasarkan warna, ukuran, atau kriteria lain yang Anda inginkan. menentukan.

Menyajikan opsi luas dan sempit dengan label yang jelas memungkinkan pelanggan menelusuri toko Anda sesuai keinginan mereka. Dan jika mereka lebih memilih untuk menghindari navigasi Anda sama sekali, pencarian Anda hanya dengan sekali klik.
Kompatibilitas dengan semua perangkat dan ukuran layar
Karena kami terus melihat peningkatan pembeli khusus seluler, penting untuk menyadari berbagai perangkat dan ukuran layar yang digunakan oleh pelanggan Anda.
Desain responsif adalah metode desain web yang secara otomatis menskalakan tampilan situs ke atas atau ke bawah agar sesuai dengan ukuran layar tempat situs itu dilihat. Ini dengan cepat menjadi standar untuk situs web dalam beberapa tahun terakhir, sebagian berkat Google yang mempertimbangkan keramahan situs sebagai faktor peringkat dan merekomendasikan daya tanggap sebagai cara terbaik untuk mematuhinya.

Dengan semakin banyaknya pembeli yang memilih untuk menggunakan perangkat seluler mereka untuk berbelanja, desain toko Anda harus benar-benar dapat mencocokkan layar yang digunakan untuk melihatnya . Jika tidak, kemungkinan besar Anda akan menemukan bahwa pelanggan Anda mengabaikan gerobak mereka (bahkan jika mereka berhasil sampai sejauh itu).
Kabar baiknya: semua tema WooCommerce yang tersedia di situs kami responsif di luar kotak (termasuk Etalase dan banyak tema turunannya). Dan karena responsivitas telah menjadi standar, hampir semua tema yang kompatibel dengan WooCommerce yang akan Anda temukan di WordPress.org juga ramah seluler.
Jika Anda mencari tema di tempat lain , perhatikan kata "responsif" dalam deskripsi atau di antara tag. Setelah Anda menentukan tema yang akan digunakan, ujilah pada semua perangkat Anda sendiri untuk memastikan tema tersebut benar-benar mobile-friendly.
Jika Anda berencana bekerja sama dengan pengembang untuk membuat desain responsif dari awal, lihat panduan Google ini untuk memprioritaskan keramahan seluler — panduan ini akan memberi Anda beberapa kiat khusus yang perlu diingat saat Anda bertukar pikiran bersama.
Waktu pemuatan cepat untuk setiap halaman
Fakta menyenangkan: sekitar 40% pembeli online akan meninggalkan situs web jika memuat lebih dari tiga detik. Tidak peduli seberapa cantik toko Anda, jika lambat, rasio pentalan Anda akan meningkat dan rasio konversi Anda akan turun drastis.
Untuk menghindari kehilangan sebagian besar pelanggan, Anda harus menerapkan desain yang memuat semua asetnya dengan cepat . Jika tidak, Anda akan melihat rasio pentalan dan keluar yang tinggi.


Jangan khawatir: sangat mungkin untuk mencapai desain toko yang indah tanpa membuat semua pengunjung Anda tidak sabar . Antara alat kompresi, jaringan pengiriman konten, dan tweak dan plugin khusus platform, Anda dapat memastikan bahwa bahkan gambar dan elemen grafis terbesar Anda langsung dimuat.
Berikut adalah beberapa tip untuk membantu Anda menjaga desain Anda agar tidak menghambat situs Anda:
- Kompres file gambar besar. Layanan gratis seperti Kraken.io dan TinyPNG memungkinkan Anda melakukan ini hanya dalam beberapa detik!
- Pastikan hosting Anda sesuai — pertimbangkan untuk mengobrol dengan tuan rumah Anda tentang meningkatkan paket Anda jika semuanya tampak agak lamban.
- Lihat jaringan pengiriman konten seperti CloudFlare, yang mengirimkan versi cache toko Anda kepada pengunjung dari server lokal.
Manfaatkan gambar yang jelas dan indah
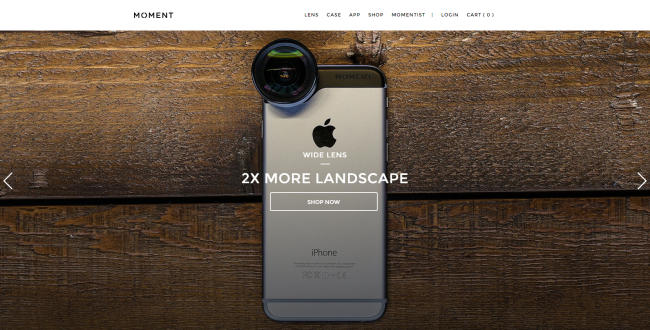
Pernahkah Anda memperhatikan semua gambar besar yang memenuhi layar di toko akhir-akhir ini? Misalnya, beranda Momen didominasi oleh foto indah lensa yang sedang beraksi di iPhone:

Gambar besar yang menarik perhatian ini tidak hanya cantik: gambar tersebut langsung mengarahkan perhatian pengunjung ke ajakan bertindak yang penting .
Lihat lagi di beranda Momen. Foto latar belakang yang indah segera menunjukkan apa produknya, sementara teks yang dihamparkan memiliki ajakan bertindak yang jelas: pada dasarnya, "klik di sini untuk mendapatkan lensa ini."
Gambar besar seperti ini, dikombinasikan dengan ajakan bertindak, melakukan pekerjaan yang luar biasa untuk menjelaskan produk Anda atau membuat pelanggan Anda melihat sesuatu yang spesifik . Area yang luas memungkinkan Anda untuk menyorot produk dengan sangat detail, dan foto yang tepat dapat menjual item untuk Anda sejak detik pertama.
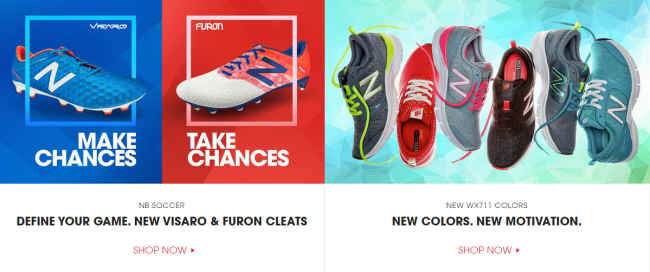
Tentu saja, desain situs Anda tidak boleh hanya terfokus pada satu atau dua gambar besar di beranda Anda. Anda juga harus menggunakan gambar produk sejernih kristal di seluruh desain Anda , apakah itu untuk mengarahkan pembeli ke halaman tertentu atau hanya untuk memamerkan kemampuan Anda.

Di atas adalah contoh yang bagus dari toko New Balance. Gambar-gambar ini dibuat hanya dengan melapisi fotografi produk yang ada di latar belakang — bam, promosi beranda instan. Mereka menarik, memotivasi, dan menunjukkan kepada mereka yang baru mengenal merek persis apa yang dijual New Balance.
Tidak ada alasan Anda harus membatasi penggunaan gambar produk ke halaman masing-masing. Mulailah menggunakannya di seluruh desain Anda, dan Anda akan memiliki kesempatan yang lebih baik untuk mengarahkan pelanggan baru hingga ke layar konfirmasi pesanan.
Kecocokan industri dan pelanggan
Terakhir, meskipun kiat yang kami berikan sejauh ini dimaksudkan untuk membantu Anda menemukan desain toko dengan kualitas yang Anda sukai, ini tidak selalu tentang Anda . Anda juga harus mempertimbangkan apa yang diharapkan pelanggan Anda dari desain itu.
Anda sebaiknya hanya memilih desain yang menurut Anda cocok dengan industri toko Anda dan kebutuhan pelanggan Anda . Jika Anda memilih tema yang berfungsi dengan baik tetapi tidak sesuai dengan perusahaan Anda, itu mungkin akan merugikan Anda dalam jangka panjang.
Jika Anda menjual aksesori fesyen kelas atas, desain yang Anda pilih harus elegan dan bergaya untuk mencerminkan hal ini. Namun jika Anda menjual sepatu olahraga, desain yang sama kemungkinan akan terlihat tidak pada tempatnya di toko Anda — dan Anda tidak akan menyukai cara desain tersebut terkait dengan merek Anda yang lain, yang kemungkinan mengarah pada desain ulang yang cepat.
Lihat posting ini tentang desain beranda yang sesuai untuk berbagai industri untuk mempelajari lebih banyak tentang apa yang kami maksud ketika kami berbicara tentang menemukan kecocokan yang tepat. Anda akan sering mengetahuinya saat melihatnya.
Bagaimana memilih tema untuk toko WooCommerce Anda
Dengan mengingat tip-tip ini, Anda harus lebih siap untuk menemukan desain yang memenuhi kebutuhan Anda dan sesuai dengan pelanggan Anda. Namun, Anda mungkin masih belum yakin dari mana harus mulai mencari tema WooCommerce yang sempurna itu.
Jika Anda membutuhkan panduan, berikut adalah beberapa saran:
- Mulai di sini. Tema Storefront kami gratis dan 100% kompatibel dengan WooCommerce. Ada juga banyak tema anak yang disesuaikan dengan industri dan jenis toko tertentu.
- Lakukan pencarian. Ada banyak situs yang menawarkan tema gratis atau dengan harga terjangkau — Anda mungkin hanya perlu melihat-lihat sedikit untuk menemukannya.
- Hubungi WooExpert. Banyak dari WooExperts kami dapat menyesuaikan tema untuk Anda atau bahkan mendesainnya dari awal, jika Anda lebih suka menggunakan rute itu. Dan dengan pengetahuan mereka tentang WooCommerce, mereka menjadi mitra yang hebat!
- Baca tren terbaru dan praktik terbaik. Panduan tentang mengapa desain UX penting ini adalah bacaan yang bagus.
- Terakhir, jika Anda benar-benar ambisius… coba rancang tema Anda sendiri . Mitra pendidikan kami tidak hanya mengajar WooCommerce — banyak dari mereka juga memiliki kursus HTML, CSS, dan desain situs web yang akan membantu Anda menyesuaikan atau membuat desain yang Anda sukai.
Kami harap panduan ini membantu Anda lebih memahami fitur desain yang benar-benar penting. Ada pertanyaan? Pinjamkan Anda tahu dan kami akan dengan senang hati membantu Anda.
