Desain Header Ecommerce: Elemen Must-Have, Tips, & Lainnya (2025)
Diterbitkan: 2025-02-07Bayangkan berjalan ke toko favorit Anda - Anda tahu persis di mana menemukan keranjang belanja, cara menemukan barang, dan di mana setiap departemen berada. Demikian pula, header toko online Anda harus menyediakan navigasi mudah yang sama. Diam -diam membimbing Anda, memastikan Anda tidak melewatkan apa pun saat menjelajahi toko.
Tapi ini masalahnya: menciptakan pengalaman alami dan tanpa usaha itu membutuhkan perencanaan yang cermat. Apakah menyegarkan desain Anda saat ini atau memulai segar, membuat keseimbangan header yang tepat lebih sederhana dari yang Anda pikirkan, terutama dengan alat fleksibel seperti Divi di sudut Anda.
- 1 Mengapa membuat header eCommerce yang hebat?
- 2 Mengapa header toko Anda mungkin menyebabkan Anda kehilangan penjualan
- 2.1 navigasi yang membuat pelanggan frustrasi
- 2.2 Label menu yang membingungkan
- 2.3 Fungsi pencarian yang hilang
- 2.4 Elemen pemuatan yang lambat
- 2.5 Adaptasi seluler yang buruk
- 3 Membangun Header Sempurna Anda: Elemen Must-Have
- 3.1 Menu Navigasi Hapus
- 3.2 Elemen Identitas Merek
- 3.3 Fitur Pencarian Cerdas
- 3.4 Pembaruan Keranjang Waktu Nyata
- 3.5 Penempatan Informasi Kontak
- 4 The Header Blueprint: Building Better With Divi
- 4.1 Divi Ai: Superpower Desain Anda
- 4.2 Siapkan toko online dalam waktu singkat menggunakan Situs Cepat Divi
- 4.3 WordPress & Divi: Desain Tanpa Batas
- 4.4 Keuntungan Divi Pro
- 5 Beyond the Basics: Kiat Kustomisasi Lanjutan
- 5.1 Salam pengguna yang dipersonalisasi
- 5.2 header siap musim
- 5.3 interaksi mikro
- 5.4 Sorotan Penawaran Khusus
- 5.5 Tes Berpisah Desain Header Anda
- 6 Berikan header Anda makeover hari ini
Mengapa membuat header eCommerce yang hebat?
Gambar berjalan ke toko di mana Anda tidak dapat menemukan konter checkout atau keranjang belanja - frustasi, kan? Fungsi desain header eCommerce Anda seperti meja depan, papan nama utama, dan stan bantuan dari toko fisik digabungkan. Ketika pelanggan mendarat di situs Anda, mereka akan mencari di bagian atas untuk semua yang mereka butuhkan.
Header yang solid tidak lebih dari terlihat bagus - itu membuat pembeli di sekitar. Sebagian besar pengunjung memutuskan apakah akan tinggal atau pergi hanya dalam beberapa detik. Header Anda dapat membuat perbedaan itu.
Anda membuat belanja lebih mudah dengan menunjukkan kepada mereka di mana harus mencari, cara menelusuri kategori, dan apa yang ada di keranjang mereka. Dan belanja yang lebih mudah berarti pelanggan yang bahagia yang bertahan untuk membeli. Bagian terbaik? Mereka bahkan mungkin tidak melihat seberapa lancar perjalanan belanja mereka - dan itulah yang Anda inginkan.
Mengapa header toko Anda mungkin menyebabkan Anda kehilangan penjualan
Pernah memperhatikan bagaimana beberapa toko online membuat Anda bekerja sangat keras untuk menemukan apa yang Anda cari? Ini seperti berjalan ke labirin di mana setiap belokan menyebabkan frustrasi. Header Anda mungkin mengirim pelanggan berlari jika mereka mengklik lebih dari mereka berbelanja. Mari kita ungkapkan kesalahan header umum yang bisa membuat Anda dikenakan biaya penjualan yang berharga.
Navigasi yang membuat pelanggan frustrasi
Navigasi header toko Anda harus bekerja seperti asisten toko yang membantu, menunjuk pelanggan persis ke mana mereka ingin pergi. Tetapi ketika Anda menumpuk terlalu banyak item menu di atas satu sama lain atau menyelipkan bagian penting di balik dropdown tanpa akhir, Anda memasang penghalang jalan.
Bayangkan pelanggan Anda mencoba menemukan kategori produk tertentu, hanya untuk menghadapi dinding opsi yang membuat kepala mereka berputar. Semakin banyak klik yang diperlukan untuk mencapai tujuan mereka, semakin besar kemungkinan mereka akan bangkit untuk berbelanja di tempat lain. Jaga agar tetap bersih dan sederhana, dan saksikan pelanggan Anda dengan mudah menelusuri alih -alih bingung.
Label menu yang membingungkan
Label menu Anda harus sejelas tanda -tanda di toko kelontong lokal Anda. Saat Anda memberi label kategori "berbelanja estetika kami" alih -alih "pakaian wanita," Anda membuat pelanggan Anda bekerja terlalu keras. Lewati Pembicaraan Pemasaran Fancy - Pembeli Anda ingin menemukan produk, bukan menode teka -teki.
Aturan yang bagus? Jika Anda harus menjelaskan apa arti item menu, mungkin perlu nama yang lebih sederhana. Tanyakan saja pada diri sendiri: "Apakah seorang anak berusia 8 tahun akan memahami label ini?" Jika tidak, saatnya untuk memikirkan kembali kata -kata itu.

Fungsi pencarian yang hilang
Anda tidak akan menyembunyikan mesin kasir di toko fisik Anda, jadi mengapa menyembunyikan bilah pencarian Anda di toko online Anda? Pelanggan Anda datang ke situs Anda mengetahui apa yang mereka inginkan - bantu mereka menemukannya dengan cepat. Bilah pencarian yang hilang atau tersembunyi seperti menghapus semua tanda lorong dari supermarket dan memberi tahu pembeli untuk mencari tahu sendiri.
Letakkan bilah pencarian Anda di mana semua orang mengharapkannya: depan dan tengah di header Anda. Dan pastikan itu bekerja dengan baik. Bilah pencarian yang menunjukkan "tidak ada hasil yang ditemukan" untuk "kemeja biru" ketika Anda memiliki lusinan stok lebih buruk daripada tidak memiliki pencarian.
Elemen pemuatan yang lambat
Animasi header yang mencolok itu mungkin terlihat keren dalam pratinjau desain Anda tetapi mungkin membuat pelanggan Anda gila. Setiap detik waktu pemuatan ekstra terasa seperti kekekalan saat Anda berbelanja online.
Perhatikan apa yang terjadi ketika elemen header Anda dimuat secara perlahan - item menu melompat, tombol menggeser, dan pelanggan Anda mengklik hal -hal yang salah. Ini seperti mencoba mengambil barang dari rak yang bergerak. Jaga agar header Anda ringan dan tajam. Header sederhana yang memuat langsung mengalahkan yang mewah yang membutuhkan waktu lama untuk muncul.
Mendapatkan situs web e-commerce berkinerja tinggi bisa rumit. Fondasi yang solid adalah kuncinya. Pertimbangkan hosting WooCommerce SiteGround, secara khusus dioptimalkan untuk situs e -commerce, bersama dengan caching dan optimasi kinerja WP Rocket, ditambah dengan kompresi gambar pengoptimal pengoptimal EWWW. Kombinasi ini dapat membuat situs e-commerce yang kaya fitur Anda melayang seperti bulu.
Adaptasi seluler yang buruk
Tarik telepon Anda dan lihat header toko Anda. Bisakah Anda dengan mudah mengetuk setiap item menu tanpa memperbesar? Pelanggan seluler Anda tidak harus melakukan senam jari hanya untuk menavigasi toko Anda.
Header yang bekerja dengan sempurna di desktop dapat menjadi mimpi buruk di ponsel - teks menu diperas bersama, tombol menjadi terlalu kecil untuk mengetuk, dan dropdown menutupi seluruh layar. Header seluler Anda perlu melakukan tugasnya sambil tetap menyala. Anggap saja sebagai versi ringkas dari header desktop Anda yang membuat semua hal penting dalam jangkauan ibu jari yang mudah.
Membangun Header Sempurna Anda: Elemen Must-Have
Membuat header yang sempurna seperti menyiapkan jendela toko yang terorganisir dengan baik-setiap elemen perlu melayani tujuan sambil tampak hebat. Pelanggan Anda tidak harus berpikir dua kali tentang di mana menemukan apa yang mereka butuhkan. Inilah daftar penting elemen header Anda yang bekerja bersama untuk menciptakan pengalaman berbelanja yang mulus.
Hapus Menu Navigasi
Menu navigasi Anda berfungsi seperti peta jalan untuk toko Anda - perlu mengarahkan pelanggan ke arah yang benar tanpa mengirimkannya dalam lingkaran. Mulailah dengan kategori paling populer Anda tepat di menu utama. Masukkan barang -barang terkait dalam kelompok -kelompok logis yang bersih yang masuk akal bagi pembeli Anda.
Jika Anda menjual pakaian, kelompokkannya berdasarkan jenis atau kesempatan daripada kode produk internal Anda. Dan ingat menu dropdown itu? Jaga agar mereka pendek dan manis. Tidak ada yang ingin melayang melalui menu lima tingkat hanya untuk menemukan T-shirt. Menu navigasi terbaik terasa alami, seperti berbicara dengan petugas toko yang membantu.
Elemen identitas merek
Logo dan warna merek Anda lebih dari sekadar terlihat cantik - mereka membantu pelanggan tahu mereka di tempat yang tepat. Pikirkan seberapa cepat Anda melihat lengkungan emas McDonald's saat mengemudi. Header toko Anda harus bekerja dengan cara yang sama.
Tempatkan logo Anda di mana orang berharap melihatnya (biasanya kiri atas), dan pastikan itu renyah dan mudah dibaca, bahkan di layar kecil.
Warna merek Anda harus muncul tanpa membanjiri navigasi atau fitur pencarian. Dan inilah tip pro: tautkan logo Anda kembali ke beranda Anda. Pelanggan Anda mengharapkan jalan pintas ini, dan mereka akan menggunakannya lebih sering daripada yang Anda pikirkan.
Fitur Pencarian Cerdas
Pikirkan bilah pencarian Anda sebagai negara adidaya toko Anda. Tempatkan di tempat pembeli dapat melihatnya segera - biasanya di tengah atau kanan atas header Anda. Tapi hanya memiliki kotak pencarian tidak cukup. Tambahkan gambar produk dalam hasil, tunjukkan harga segera, dan biarkan pembeli menyaring kategori tanpa meninggalkan pencarian.
Ketika seseorang mengetik "Blue Tee," tunjukkan pada mereka opsi sebelum selesai mengetik. Lebih baik lagi, bantu mereka menemukan produk bahkan ketika mereka membuat kesalahan mengetik. Pencarian Anda harus cukup pintar untuk mengetahui bahwa "jackt" berarti "jaket" dan "wanita" berarti "wanita."
Plugin pencarian jika Anda menggunakan WordPress untuk membuat situs web eCommerce Anda bisa sangat membantu. SearchWP adalah pilihan yang sangat populer. Anda dapat meningkatkan situs WordPress Anda dengan menggunakan beberapa mesin pencari dan mencari melalui bidang khusus, taksonomi, dan jenis posting. Dengan mudah mengecualikan posting tertentu, menyesuaikan formulir pencarian, dan berintegrasi dengan WooCommerce. Anda juga dapat mengakses analisis pencarian, melihat konten terkait, menangani pengalihan, dan memesan hasil sesuka Anda.
Pembaruan keranjang real-time
Tidak ada yang lebih dari pembeli yang lebih dari bertanya -tanya apakah barang -barang mereka berhasil mencapai keranjang mereka. Buat ikon keranjang Anda bekerja lebih keras dengan menunjukkan pembaruan langsung. Masukkan sejumlah kecil ketika mereka menambahkan sesuatu yang baru. Biarkan mereka mengintip pilihan mereka dengan hover cepat - sama seperti melirik ke keranjang belanja nyata. Ingin membantu pelanggan Anda? Tunjukkan harga total tepat di header. Ini menyelamatkan mereka dari kejutan yang canggung di checkout ketika mereka telah menghabiskan lebih dari yang direncanakan.
Penempatan informasi kontak
Punya pertanyaan? Pelanggan Anda pasti melakukannya. Letakkan nomor telepon atau tombol obrolan Anda di mana mereka dapat melihatnya dengan cepat - tidak ada yang suka berburu ketika mereka membutuhkan bantuan. Sudut kanan atas biasanya bekerja paling baik. Lewati bahasa "Connect with Us" yang mewah dan tetap berpegang pada dasar -dasarnya: telepon, obrolan, atau email. Dan tolong, tidak ada info kontak yang menyembunyikan di balik ikon yang tidak jelas. Jika Anda buka sekarang, katakan begitu. Jika Anda sudah menyiapkan obrolan langsung, tunjukkan. Tidak ada yang membangun kepercayaan seperti mengetahui bantuan hanya dengan klik.
Cetak biru header: membangun lebih baik dengan divi
Merancang toko online yang digunakan untuk berarti kompromi - baik puas dengan templat yang kaku atau berinvestasi ribuan dalam pengembangan khusus. WordPress memecahkan kemungkinan terbuka, tetapi Divi mengubah kemungkinan -kemungkinan itu menjadi kenyataan yang kuat bagi pengusaha e -commerce.
Divi adalah alat desain situs web lengkap yang mereformasi cara Anda membangun setiap aspek toko online Anda - disertakan header. Dengan antarmuka drag-and-drop yang terasa lebih seperti membuat sketsa daripada pengkodean, Anda dapat membuat header yang tidak hanya terlihat bagus tetapi memandu pelanggan melalui pengalaman berbelanja Anda.

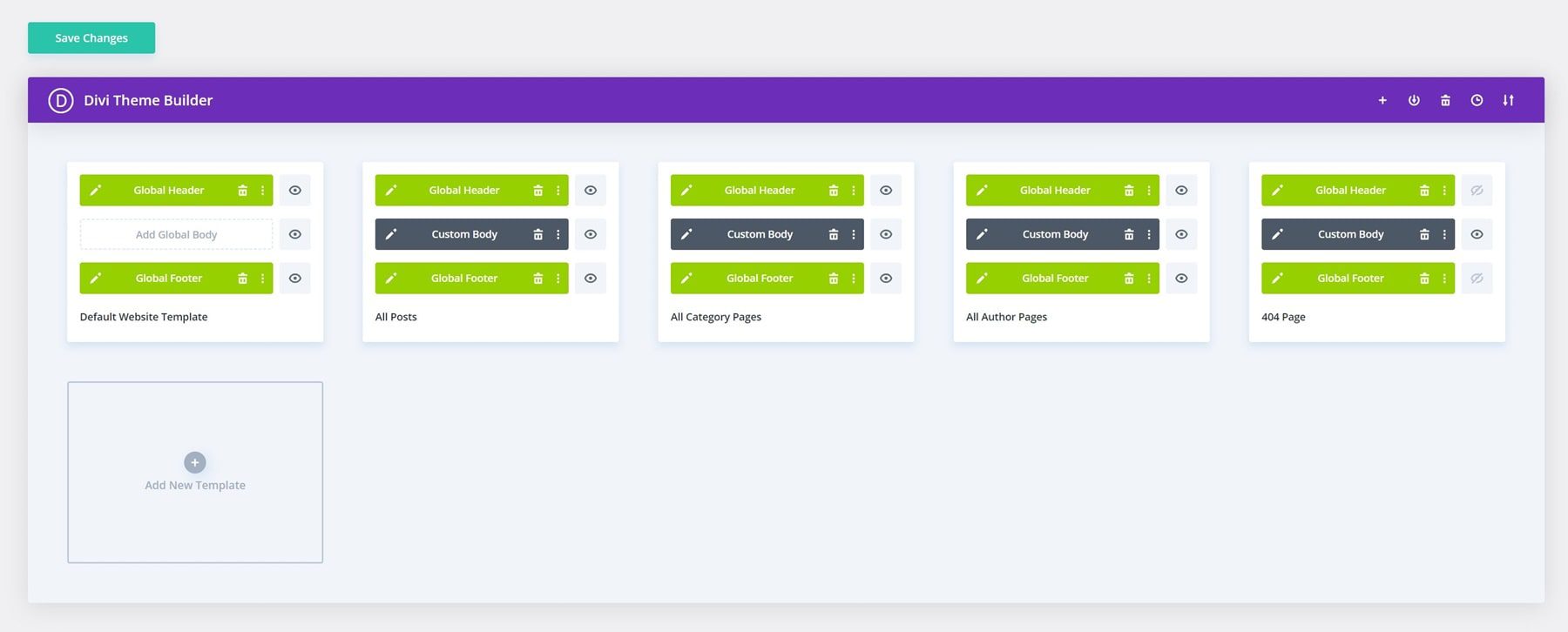
Pembuat tema Divi dan 200+ modul desain memberi Anda ekosistem desain lengkap.
Dengan pembangun tema, Anda dapat menata semua aspek situs web Anda, dari header hingga footer dan halaman produk hingga 404 halaman. Ingin ikon keranjang yang diperbarui secara real time di header Anda? Menu responsif yang beradaptasi dengan sempurna terhadap ponsel?

Ini tidak akan menjadi proyek pengkodean yang kompleks - mereka akan menjadi klik sederhana di pembangun visual Divi. Ini berarti Anda tidak pernah bertambah ke dalam visi orang lain. Anda memiliki kekuatan untuk menjadikan header Anda alat strategis, bukan hanya elemen dekoratif.
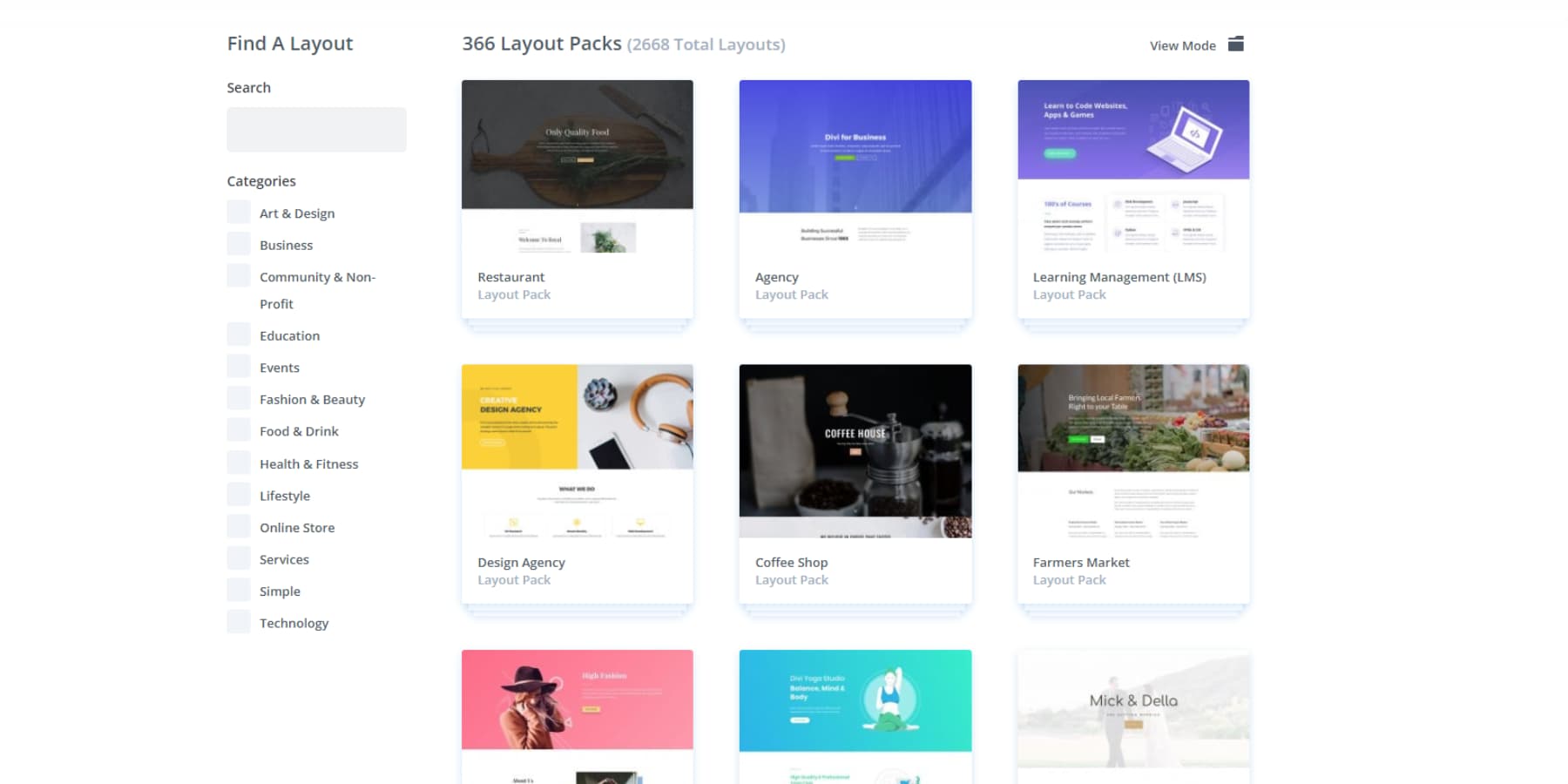
Situs web Anda membutuhkan lebih dari sekedar alat - itu membutuhkan desain pembunuh. Divi memberi Anda 2000+ tata letak siap pakai yang bukan hanya templat tetapi sistem desain penuh yang terlihat tajam di setiap halaman situs Anda.

Bayangkan memiliki teman desain yang mendapatkan apa yang Anda inginkan. Dengan Divi, Anda dapat menyeret, menjatuhkan, dan mengubah sampai situs web Anda terlihat tepat bagaimana Anda membayangkannya. Tidak ada lagi penyelesaian lebih sedikit.

Menjadi anggota Divi
Divi Ai: Superpower Desain Anda
Pembuat visual Divi membuat desain situs web terasa seperti membuat sketsa di atas kertas - alami dan cair. Sekarang, Divi AI menambahkan lebih banyak kebebasan kreatif untuk proses desain Anda. Anda akan menemukan copywriter, asisten, editor gambar, dan pengembang Anda sendiri. Divi Ai memahami merek Anda dan berkomunikasi dalam bahasa Anda tepat di tempat Anda sudah bekerja di Divi.
Ingin citra produk segar yang menangkap kepribadian toko Anda? Cukup beri tahu divi ai apa yang Anda cari, dan itu akan membuat visual khusus yang cocok dengan desain Anda. Ucapkan selamat tinggal pada pencarian foto stok tanpa akhir atau pemotretan yang mahal.
Apakah Anda sudah memiliki foto produk tetapi perlu mereka terlihat lebih profesional? Divi AI membantu Anda meningkatkannya tepat di pembangun.
Ingin menambahkan bagian baru ke halaman Anda? Katakan saja divi ai apa yang Anda cari, dan itu akan menyatukannya dengan cepat.
Bahkan membantu ketika Anda membutuhkan kode khusus - tidak ada pemrograman kompleks yang diperlukan.
Hemat waktu dengan divi ai
Siapkan toko online dalam waktu singkat menggunakan situs cepat divi
Ingin toko online Anda dan berjalan cepat? Divi Quick Site menggunakan Divi AI untuk membangun etalase khusus berdasarkan bisnis Anda. Ceritakan tentang produk dan merek Anda, dan Anda akan mendapatkan tata letak yang unik - lengkap dengan header, halaman produk, dan navigasi - diisi dengan konten dan gambar yang relevan yang sesuai dengan gaya Anda.
Menyiapkan toko? Bahkan akan mengatur wooCommerce untuk Anda. Ini melampaui pemilihan templat-Anda mendapatkan toko yang terasa dibuat khusus untuk bisnis Anda dari atas ke bawah.
Di luar desain yang bertenaga AI Divi, Anda akan menemukan koleksi situs pemula kami yang dikuratori dengan cermat. Tim desain kami membuat masing -masing dengan fotografi dan ilustrasi khusus. Pilih desain yang sesuai dengan toko Anda, tambahkan produk dan elemen merek Anda, dan luncurkan dalam hitungan menit.
Setiap toko yang Anda bangun dengan Situs Cepat Divi-baik melalui AI atau koleksi pra-built kami-memiliki sistem desain yang lengkap. Header, navigasi, warna, dan font Anda bekerja secara harmonis sejak awal. Menambahkan spanduk musiman atau promosi baru? Preset global memastikan semuanya sangat cocok dengan merek Anda. Pengaturan tema Anda mempertahankan konsistensi dan setiap elemen secara otomatis menggunakan warna dan tipografi merek Anda.
Kami telah menangani detail desain sehingga Anda dapat fokus pada apa yang penting - produk, konten, dan identitas merek Anda. Itulah yang membuat sistem desain yang benar berhasil.
Coba Divi hari ini
WordPress & Divi: Desain Tanpa Batas
WordPress dan Divi bekerja bersama untuk membuat toko online Anda bersinar. Sementara Divi menangani sihir desain, koleksi plugin WordPress memungkinkan Anda menambahkan fitur apa pun yang dibutuhkan toko Anda-dari alat SEO yang meningkatkan visibilitas Anda ke add-on WooCommerce yang memompa penjualan. Header Anda tetap tajam dan fungsional, tidak peduli plugin mana yang Anda tambahkan.
Divi terintegrasi dengan 75+ plugin, alat, dan layanan di luar kotak.

Butuh bantuan? Anda tidak pernah sendirian. Bergabunglah dengan komunitas Facebook 76.000 anggota kami, ikuti tutorial mudah, atau lihat panduan terperinci kami. Siap mengambil toko Anda lebih jauh? Jelajahi pasar kami untuk tema anak premium, ekstensi, dan paket desain yang dibangun oleh para ahli Divi. Setiap penambahan mempertahankan pengeditan visual Divi yang mudah sambil menambahkan fitur tambahan yang akan Anda sukai.

Keuntungan Divi Pro
Menjalankan toko online berarti setiap detail diperhitungkan - termasuk anggaran Anda. Divi's Pro Tools memberi Anda kemampuan desain premium tanpa label harga premium. Inilah yang Anda bawa di Divi Pro selain dari Divi Ai (mulai dari $ 16,08/bulan saat dibeli secara terpisah):
- Tim Divi ($ 1,50/orang setiap bulan saat dibeli secara individual) memungkinkan staf desain dan pemasaran Anda bekerja bersama dalam satu ruang, dengan akses penuh ke alat, dukungan, dan fitur AI Divi. Anda mengontrol siapa yang dapat mengedit header toko Anda dan elemen lainnya. Tambahkan hingga 4 anggota (tambahan dapat ditambahkan pada biaya yang disebutkan)
- Divi Cloud ($ 6 bulanan saat dibeli secara individual) menyimpan desain header, tata letak, dan elemen merek Anda di satu tempat. Tukar header musiman atau spanduk promosi di toko Anda dengan satu klik.
- Divi VIP ($ 6 bulanan saat dibeli secara individual) menjaga toko Anda berjalan lancar dengan waktu respons dukungan 30 menit, bantuan sepanjang waktu, dan 10% untuk pembelian pasar. Karena situs web yang rusak seharusnya tidak dikenakan biaya penjualan.
Simpan besar dengan keanggotaan Divi Pro di $ 277/tahun - $ 388 kurang dari membeli fitur secara terpisah. Anda akan mendapatkan akses Divi AI, Cloud, VIP, dan tim hingga empat anggota.
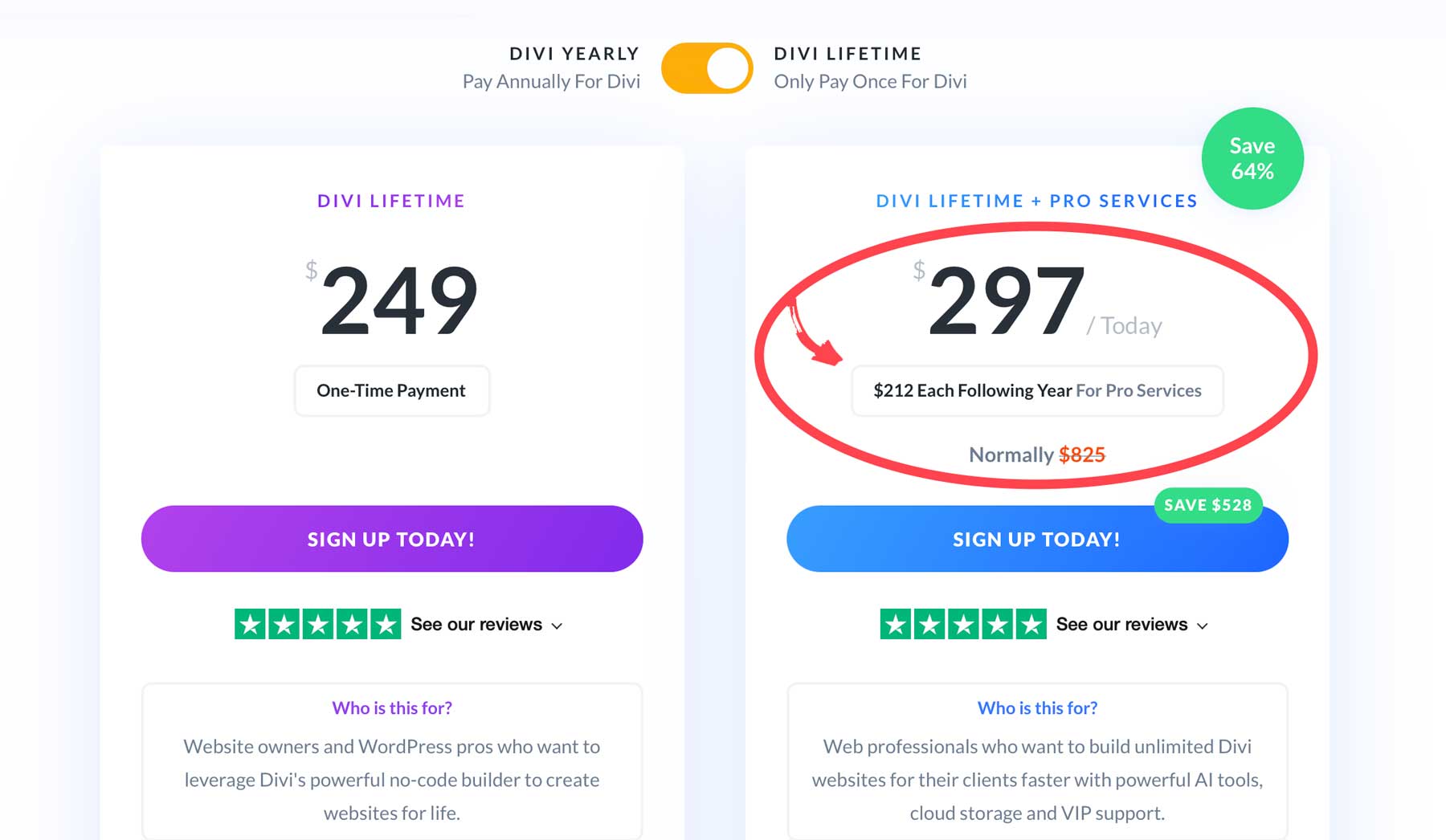
Ingin akses seumur hidup? Bundel Lifetime + Pro memberi Anda akses divi permanen plus layanan Pro tahunan pada $ 297 tahun pertama, kemudian $ 212 per tahun - menghemat $ 528.

Tingkatkan alur kerja Anda dengan Divi Pro
Beyond the Basics: Tips Kustomisasi Lanjutan
Setelah Anda menguasai dasar -dasarnya, saatnya untuk menambahkan sentuhan khusus yang membuat toko Anda menonjol. Pikirkan fitur -fitur canggih ini sebagai saus rahasia Anda - detail kecil yang mengubah browser kasual menjadi pelanggan yang setia. Kustomisasi pintar ini dapat mengubah header Anda dari fungsional menjadi fantastis.
Salam pengguna yang dipersonalisasi
Pernah berjalan ke kedai kopi lokal Anda dan mendengar barista memanggil nama Anda? Pengakuan ramah yang sama juga bekerja dengan keajaiban untuk toko online Anda. Header Anda dapat melakukan lebih dari sekadar menunjukkan logo Anda - itu dapat menyambut kembali wajah yang akrab. Beberapa penelitian menunjukkan pengalaman yang dipersonalisasi dapat meningkatkan penjualan hingga 40%.
Opsi Kondisi Divi memungkinkan Anda menambahkan sentuhan bijaksana ini ke header toko Anda. Ganti apa yang mereka lihat berdasarkan tingkat keanggotaan mereka. Pelanggan reguler mungkin melihat poin hadiah mereka di atas, sementara pengunjung baru mendapatkan pesan "selamat datang" yang ramah.
Header siap musim
Header toko Anda mengatur suasana hati untuk berbelanja - seperti mendekorasi etalase Anda untuk musim dan penjualan yang berbeda. Menjaga header Anda yang segar menunjukkan kepada pelanggan toko Anda aktif dan memberi mereka alasan untuk sering memeriksa kembali.
Divi memungkinkan Anda menjadwalkan perubahan header tanpa tetap terpaku pada komputer Anda. Jadwalkan header ini untuk tanggal tertentu, dan mereka akan muncul tepat waktu. Misalnya, menu koleksi musim dingin Anda dapat muncul setiap November tanpa Anda mengangkat jari.
Jaga agar perubahan musiman Anda praktis. Jangan mengubur navigasi penting di bawah desain yang meriah, dan pastikan spanduk penjualan tidak mendorong bar pencarian Anda tidak terlihat. Pelanggan reguler Anda masih harus menemukan semuanya di tempat yang biasa dengan beberapa bakat musiman ditambahkan. Pikirkan sentuhan halus, seperti mengubah skema warna header Anda untuk musim dingin, daripada perbaikan navigasi lengkap.
Interaksi mikro
Gerakan kecil di header Anda dapat membuat toko Anda terasa lebih hidup dan responsif. Ketika elemen memudar dengan lancar, atau item menu merespons hover, pelanggan mendapatkan isyarat halus yang memandu mereka melalui toko Anda. Animasi kecil ini menciptakan pengalaman berbelanja yang lebih menarik tanpa menghalangi.
Efek divi melayang memungkinkan Anda menambahkan sentuhan bijaksana ke header Anda. Item menu dapat disorot dengan lembut ketika pelanggan melayang di atasnya, dan logo Anda dapat dengan lancar meluncur ke tampilan ketika mereka menggulir kembali ke atas. Detail kecil ini membuat toko Anda terasa dipoles dan profesional.
Tapi jangan berlebihan. Lewati animasi mencolok yang memperlambat situs Anda atau mengalihkan perhatian Anda dari belanja. Header Anda seharusnya tidak terlihat seperti pertunjukan ringan - setiap gerakan harus melayani suatu tujuan. Jika pelanggan melihat animasi lebih dari tindakan pendukungnya, tekan kembali. Ingat, sentuhan -sentuhan ini harus membantu, bukan menghalangi.
Sorotan penawaran khusus
Menarik perhatian pada penawaran terbaik Anda membantu pelanggan melihat nilai segera. Tawaran yang ditempatkan dengan baik di header Anda dapat mengubah browser kasual menjadi pembeli-tetapi hanya jika itu jelas dan tepat waktu.
Divi memungkinkan Anda memamerkan penawaran ini tanpa mengacaukan header Anda. Tambahkan spanduk halus di atas navigasi utama Anda untuk menyoroti ambang pengiriman gratis atau menampilkan promosi saat ini. Anda bahkan dapat menjadwalkan penawaran yang berbeda untuk diputar sepanjang hari atau minggu, menjaga header Anda tetap segar dan relevan. Demikian juga, gunakan Divi AI untuk membuat salinan hebat yang melibatkan pengunjung Anda dan menarik minat mereka untuk memeriksa penawaran saat ini.
Tapi jaga agar penawaran Anda tetap fokus. Jangan memasukkan banyak promosi ke header Anda atau menggunakan spanduk berkedip agresif yang mengganggu pengunjung. Pilih penawaran terbaik Anda dan tunjukkan dengan jelas. Dan selalu tinggalkan ruang untuk elemen navigasi penting - penawaran bagus tidak ada artinya jika pelanggan tidak dapat menemukan jalan di sekitar toko Anda.
Split testing desain header Anda
Apakah Anda menebak apa yang paling cocok untuk desain header Anda? Berhentilah menebak dan mulai menguji. Perubahan kecil di header Anda - seperti penempatan tombol atau kata -kata menu - dapat secara signifikan memengaruhi cara pelanggan berbelanja toko Anda.
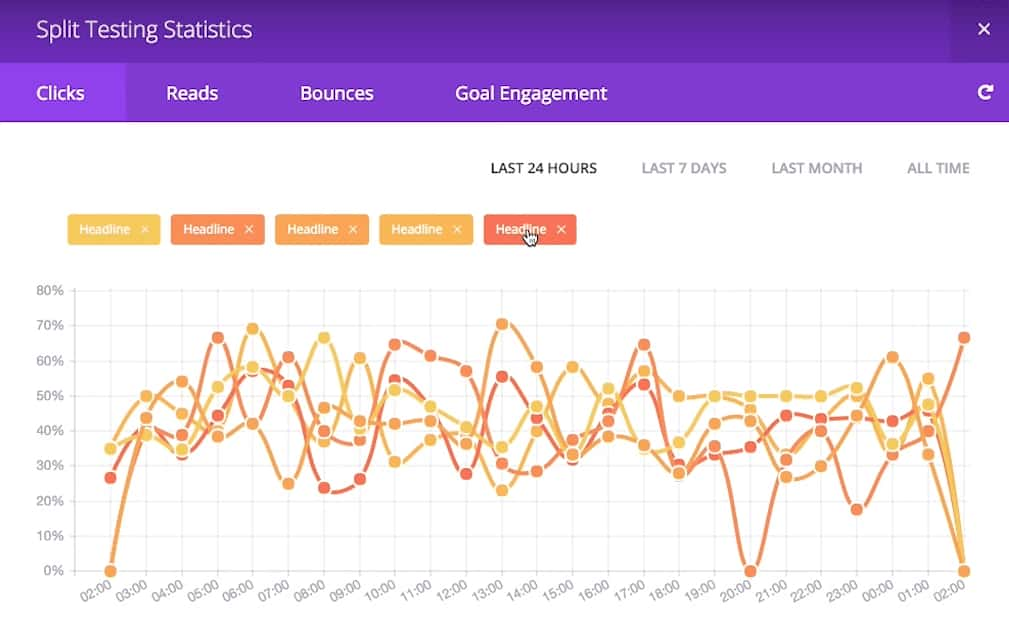
Divi memimpin membuat pengujian versi header yang berbeda menjadi sederhana. Tunjukkan setengah pengunjung Anda sebuah header dengan bar pencarian yang berpusat dan setengahnya di sebelah kanan. Atau uji kata -kata yang berbeda untuk spanduk promosi Anda. Divi melacak versi mana yang mendapat lebih banyak klik atau penjualan, mengeluarkan dugaan dari keputusan desain.

Alat -alat seperti Hotjar dapat menunjukkan kepada Anda peta panas di mana pengunjung mengklik di setiap versi header, sementara MonsterInsights membantu melacak bagaimana desain yang berbeda mempengaruhi tingkat konversi keseluruhan dan waktu Anda di situs.
Ingatlah untuk menguji satu perubahan pada satu waktu. Membandingkan terlalu banyak versi sekaligus membuatnya sulit untuk mengetahui apa yang berhasil. Berikan setiap tes waktu yang cukup untuk mengumpulkan data yang solid - menimbulkan perubahan berdasarkan beberapa hari lalu lintas tidak akan menceritakan keseluruhan cerita.
Berikan header Anda makeover hari ini
Header toko Anda bukan hanya kotak centang desain lain - ini adalah negara adidaya toko online Anda. Sementara pemilik toko lainnya khawatir tentang animasi mewah atau mengisi header mereka dengan setiap fitur yang bisa dibayangkan, Anda lebih tahu. Tetap sederhana, buat itu berhasil, dan saksikan pelanggan Anda menikmati berbelanja dengan Anda dengan menggunakan alat -alat ini untuk meningkatkan pengalaman:
| Alat | Tujuan | |
|---|---|---|
| Divi | Pembuat Situs Web Utama WordPress | Mendapatkan |
| Divi ai | Bantuan Desain dan Pembuatan Konten | Mendapatkan |
| Divi Cloud | Desain dan penyimpanan tata letak | Mendapatkan |
| Tim Divi | Kolaborasi Tim | Mendapatkan |
| Divi VIP | Waktu respons dukungan cepat + diskon untuk pembelian pasar | Mendapatkan |
| Divi Pro | Semua yang dibundel di atas (hemat hingga $ 300) | Mendapatkan |
| SiteGround | Hosting WooCommerce | Mendapatkan |
| WP Rocket | Caching dan Optimalisasi Kinerja | Mendapatkan |
| EWWW Image Optimizer | Kompresi gambar | Mendapatkan |
| Searchwp | Fungsi pencarian lanjutan | Mendapatkan |
| Hotjar | Pemetaan Panas Situs Web | Mendapatkan |
| Monsterinsights | Analisis Situs Web | Mendapatkan |
Anda tidak perlu merombak semuanya sekaligus. Mulailah dengan apa yang paling banyak dilakukan pelanggan Anda - mungkin bilah pencarian yang rumit di ponsel atau label menu yang membingungkan itu. Pilih satu hal dan buat lebih baik hari ini.
Ingin melewatkan sakit kepala dan membangun header yang hanya berfungsi? Raih Divi, dan mari kita buat keajaiban terjadi.
Mulailah Membuat dengan Divi
