9 Contoh Halaman Landing eCommerce Teratas untuk Mendorong Penjualan
Diterbitkan: 2022-06-06Mencari contoh halaman arahan eCommerce untuk toko online Anda?
Halaman eCommerce menarik perhatian audiens target Anda, menjaga mereka di situs Anda untuk memulai pengalaman berbelanja mereka. Halaman arahan paling efektif mengubah calon pelanggan menjadi prospek, meningkatkan tingkat konversi.
Artikel ini akan membagikan beberapa contoh halaman eCommerce terbaik untuk mendorong penjualan.
Apa itu Halaman Arahan eCommerce?
Halaman arahan adalah halaman web tunggal untuk memasarkan toko online Anda. Ini adalah halaman tempat pengunjung “mendarat” setelah mengklik tautan dari kampanye pemasaran email, pos media sosial, atau iklan Google.
Halaman eCommerce mendorong pembeli untuk menyelesaikan tujuan tertentu, seperti melakukan pembelian. Laman landas sesuai dengan maksud pembeli dan mencakup tajuk utama yang menarik, salinan yang menarik, penawaran khusus, testimonial pelanggan, dan tombol ajakan bertindak (tombol CTA).
Berikut ini contoh skenario untuk memperjelas:
Seorang pembelanja mungkin sedang mencari makanan hewan untuk anak kucing baru mereka, jadi mereka menelusuri "makanan terbaik untuk anak kucing" di Google. Dalam hasil pencarian, mereka mengklik tautan berjudul “Makanan Sempurna untuk Anak Kucing.”
Ketika pembeli hipotetis kami mendarat di halaman, mereka melihat:
- Judul yang cocok dengan iklan
- Gambar anak kucing
- Tombol CTA yang menawarkan diskon 25%
- Jaminan uang kembali
- Testimoni dari pelanggan yang sudah ada
Dalam skenario ini, pembelanja menemukan apa yang mereka cari dalam hitungan detik. Konten sesuai dengan persona pembeli, mencakup fitur produk penting dan sinyal kepercayaan, serta memudahkan pembelian. Akibatnya, situs mengubah pengunjung menjadi pembeli potensial.
Itulah gunanya halaman arahan: untuk mengubah pengunjung menjadi pelanggan.
Halaman Arahan eCommerce vs. Halaman Produk
Ketika pengunjung situs web mendarat di situs Anda, mereka sering melihat beranda atau halaman produk. Ini adalah cara terbaik untuk memperkenalkan pengunjung ke merek Anda dan memberikan informasi produk; Namun, mereka tidak terbaik untuk mendorong pembeli untuk bertindak.
Halaman produk berpusat pada mendidik dan menginformasikan pengunjung, tetapi halaman arahan fokus pada tujuan konversi untuk meningkatkan penjualan. Kedua jenis halaman menggunakan elemen desain web yang berbeda untuk mendukung maksud mereka.
Berikut rincian perbedaan antara halaman arahan dan halaman produk:
Halaman Arahan

- Sertakan 1 CTA yang jelas
- Hapus jalur keluar seperti navigasi
- Termasuk konten yang berfokus pada audiens tertentu
- Dioptimalkan untuk pemasaran daripada mesin pencari (SEO)
Halaman Produk

- Dapat menyertakan beberapa CTA
- Termasuk jalur keluar seperti navigasi, kategori produk, dll
- Menawarkan konten umum untuk audiens yang lebih luas
- Termasuk deskripsi dan rekomendasi produk
- Dioptimalkan untuk SEO untuk menarik lalu lintas organik
Mengapa Anda Membutuhkan Halaman Arahan eCommerce
Halaman eCommerce adalah elemen penting dalam saluran penjualan Anda. Mereka menjembatani kesenjangan antara pengunjung yang melihat kampanye iklan Anda dan membeli produk atau layanan Anda.
Selain itu, halaman arahan dapat membantu Anda dalam hal berikut:
- Meningkatkan laba atas investasi (ROI) untuk lalu lintas berbayar . Anda dapat memiliki rasio klik-tayang yang sangat tinggi, tetapi anggaran iklan akan sia-sia jika orang tidak membeli item Anda. Halaman arahan membangun kepercayaan dan menawarkan informasi produk spesifik yang dirancang untuk memenuhi maksud pengguna, menghasilkan tingkat konversi yang lebih tinggi. Lihat bagaimana OptinMonster meningkatkan ROI dengan halaman arahan.
- Tes split untuk hasil yang lebih baik. Halaman arahan khusus untuk kampanye pemasaran tertentu, menjadikannya ideal untuk mencoba hal-hal baru. Anda dapat A/B split menguji elemen halaman arahan yang berbeda untuk melihat apa yang berfungsi dan tidak.
- Targetkan audiens tertentu . Anda dapat membuat beberapa halaman arahan yang menargetkan segmen pelanggan tertentu. Dengan melakukan itu, Anda dapat lebih memenuhi maksud setiap audiens.
- Buat kampanye dengan cepat. Anda dapat membuat halaman arahan dengan cepat dengan pembuat halaman arahan, tanpa perlu mempekerjakan pengembang dan desainer. Banyak pembuat menyertakan template siap pakai dan elemen lanjutan untuk membantu Anda memenuhi tujuan pemasaran Anda.
Praktik Terbaik Halaman Landing eCommerce
Setiap halaman arahan yang Anda buat akan spesifik untuk audiens, kampanye iklan, dan saluran penjualan Anda. Namun, Anda dapat mengikuti beberapa praktik terbaik universal untuk mencapai hasil terbaik untuk toko online Anda.
Berikut adalah praktik terbaik untuk halaman arahan eCommerce:
- Batasi kekacauan dan jaga agar halaman arahan Anda tetap jelas dan ringkas
- Gunakan CTA yang terlihat yang dapat dilihat pengguna dengan jelas
- Sertakan gambar berkualitas tinggi untuk mengilustrasikan salinan Anda dan "melukis gambar".
Baca panduan ini untuk detail selengkapnya tentang praktik terbaik laman landas.
9 Contoh Halaman Landing eCommerce
Yang terbaik adalah mencoba versi halaman arahan yang berbeda untuk melihat apa yang berhasil untuk Anda dan audiens Anda, tetapi memulai biasanya yang paling menantang. Berikut adalah beberapa contoh halaman arahan produk eCommerce yang dapat Anda gunakan sebagai inspirasi.
- 1. Perdana X
- 2. Granola Premium
- 3. Kijang No1
- 4. Sistem Tidur Samina
- 5. Instrumen Genki
- 6. Ion X1
- 7. Halaman Arahan eCommerce Naboso
- 8. Kookslam Hard Seltzer
- 9. De Havilland Gin
1. Perdana X

Contoh halaman eCommerce untuk ransel Prime X ini menawarkan pengalaman yang efisien dengan keseimbangan ideal antara kesederhanaan dan gaya. Informasi produk, proposisi nilai, dan CTA jelas dengan gambar dan video berkualitas tinggi.
Mengapa ini berhasil:
- Desain bersih dengan informasi ringkas
- Gambar dan video produk berkualitas tinggi
- Bukti sosial dengan logo pelanggan
- CTA jelas dengan hanya 1 bidang formulir
2. Granola Premium

Halaman arahan Premium Granola adalah halaman cerah dan berani yang menggunakan ruang putih untuk fokus pada informasi produk. Pengguna dapat menelusuri gambar produk yang hidup dan mendengar langsung dari pemilik di bagian bawah halaman.

Mengapa ini berhasil:
- Proposisi nilai yang jelas
- GIF produk yang menarik menarik perhatian
- Tidak ada menu navigasi
- Gambar produk berkualitas tinggi
- Foto pemilik menambahkan "wajah manusia"
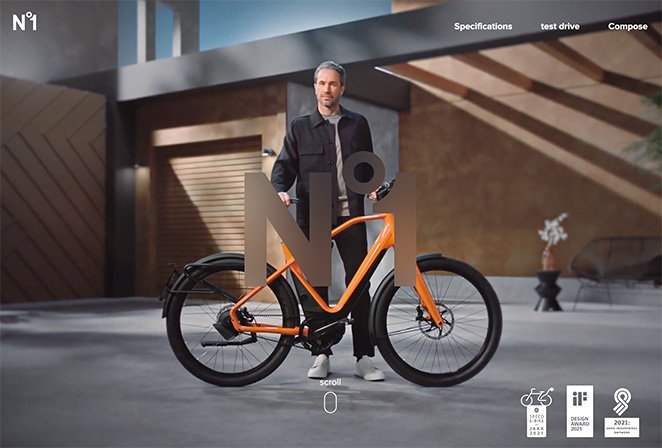
3. Kijang No1

Gazelle No1 menawarkan pengalaman visual yang lengkap dengan desain halaman arahan eCommerce-nya. Ini mencakup elemen interaktif, pengguliran halus, gambar, dan video yang membantu pembeli memvisualisasikan memiliki dan menggunakan sepeda.
Mengapa ini berhasil:
- Lencana penghargaan meningkatkan kepercayaan
- Gambar dan video produk berkualitas tinggi
- Tombol fitur produk interaktif
- Beberapa tombol CTA
- Tautan jangkar untuk navigasi yang lebih mudah
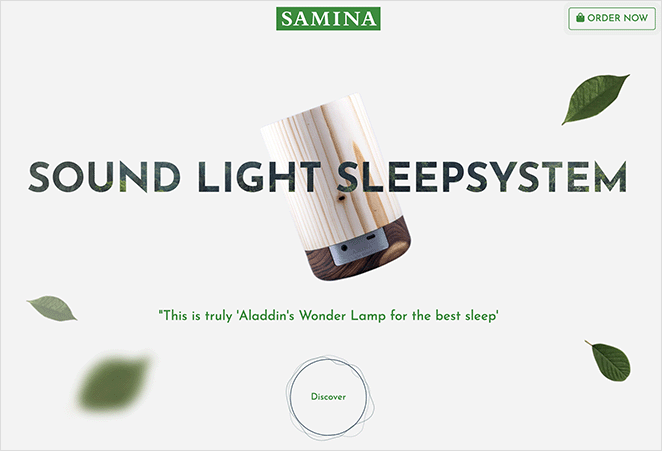
4. Sistem Tidur Samina

Samina memiliki halaman arahan eCommerce yang menakjubkan untuk sistem suara dan tidurnya yang ringan. Ini mengimbangi desain latar belakang netral dengan gambar berkualitas tinggi dan animasi cerdas untuk menarik perhatian ke detail dan spesifikasi produk.
Mengapa ini berhasil:
- Bukti sosial di paro atas
- Pernyataan pendiri pembangunan otoritas
- Navigasi CTA selalu terlihat
- Gambar produk berkualitas tinggi
- Keluar dari tautan hanya di footer
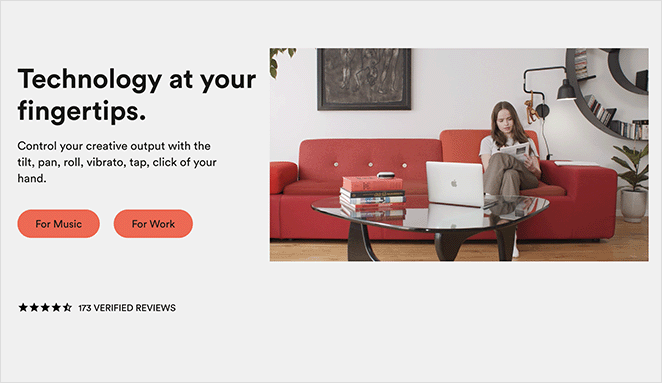
5. Instrumen Genki

Halaman eCommerce dari Genki Instruments ini memiliki desain minimalis dengan sembulan warna yang cerdas untuk menciptakan pengalaman berbelanja yang mudah dijelajahi. Ini menggunakan gambar, video, dan ulasan pelanggan untuk menyoroti manfaat produk, membangun kepercayaan, dan mendorong pembeli untuk membeli.
Mengapa ini berhasil:
- Ulasan pelanggan di paro atas dan bawah
- Tombol CTA untuk maksud penggunaan yang berbeda
- Gambar produk berkualitas tinggi
- Penawaran pengiriman gratis
- Pesan kelangkaan "stok rendah" untuk meningkatkan penjualan
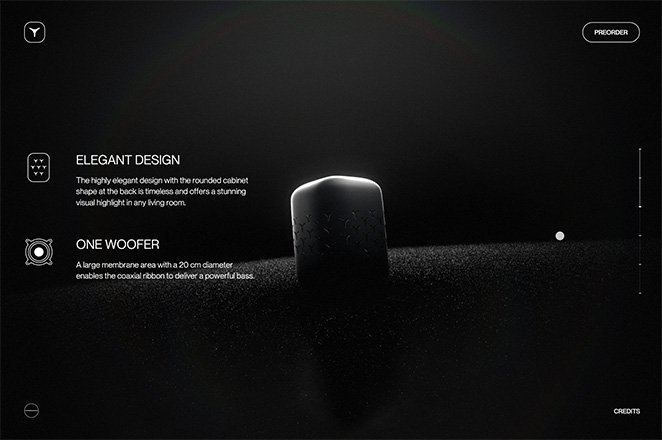
6. Ion X1

Halaman yang mempromosikan speaker pintar Ion X1 ini memiliki desain cantik yang memancarkan kelas dan kecanggihan. Proposisi nilai segera terlihat, dan fitur pengguliran pintar menyimpan semua informasi di atas lipatan halaman.
Mengapa ini berhasil:
- Proposisi nilai di bagian atas halaman
- Menggulir transisi dengan mulus di antara informasi, menjaganya tetap di paro atas
- Salinan langsung
- Hapus tombol CTA
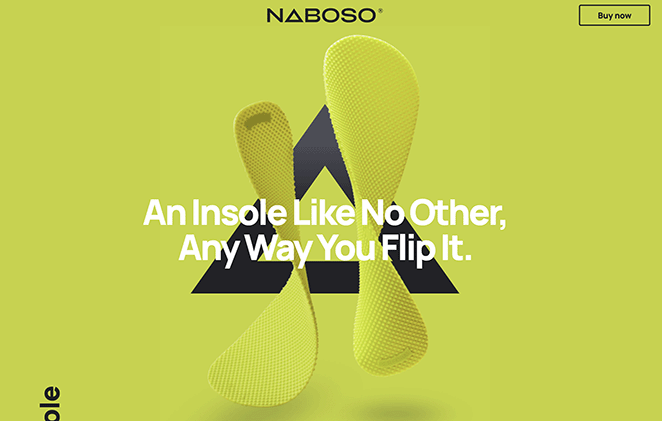
7. Halaman Arahan eCommerce Naboso

Desain halaman arahan Naboso yang semarak menggabungkan kesederhanaan dengan warna produk utama untuk efek visual yang menakjubkan. Sol dalam mengikuti Anda sepanjang halaman, membantu mengilustrasikan fitur-fiturnya dengan cara yang menyenangkan dan menarik.
Mengapa ini berhasil:
- Animasi pintar mengawasi produk Anda
- Proposisi nilai yang kuat “Insole tidak seperti yang lain, dengan cara apa pun Anda membaliknya.”
- Penggunaan warna yang sangat baik
- Gambar berkualitas tinggi
- Hapus tombol CTA
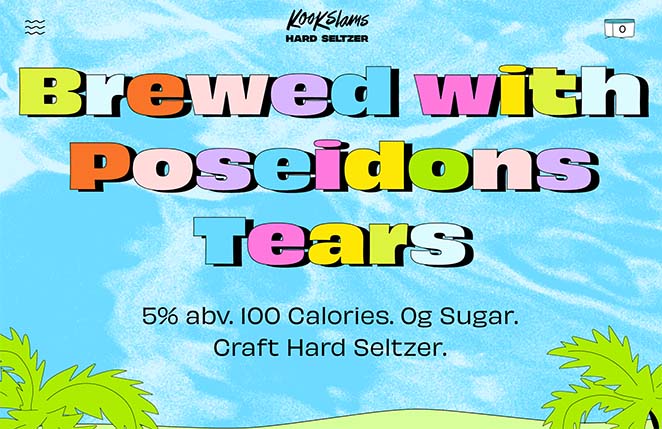
8. Kookslam Hard Seltzer

Halaman arahan eCommerce lain yang dinamis adalah contoh dari Kookslams ini. Ini menggunakan ilustrasi yang menyenangkan dan copywriting yang menarik untuk secara efektif menggambarkan kepribadian merek sambil mempromosikan produknya.
Mengapa ini berhasil:
- Informasi produk di paro atas
- Copywriting yang meyakinkan
- Gambar dan GIF berkualitas tinggi
- Beberapa tombol CTA tebal
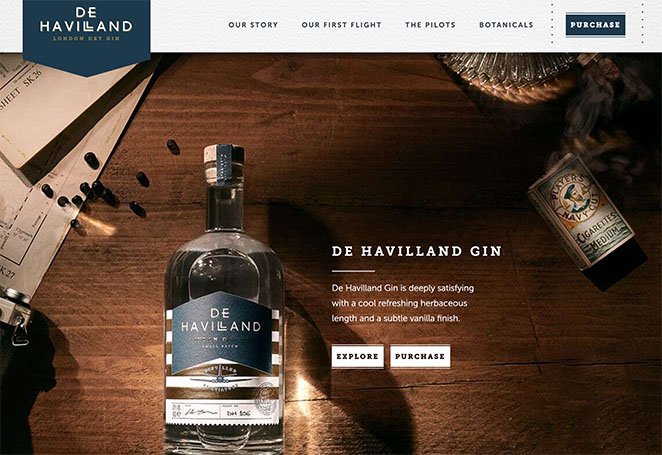
9. De Havilland Gin

Halaman eCommerce dari De Havilland Gin ini memiliki desain yang lebih konvensional namun tetap menyertakan informasi penting untuk calon pelanggan. Ini menampilkan gambar produk berkualitas tinggi, tautan jangkar untuk navigasi yang mudah, dan tombol CTA yang terlihat.
Mengapa ini berhasil:
- Area pahlawan yang menarik dengan tombol CTA
- Sejarah dan ikhtisar produk
- Gambar berkualitas tinggi
- Beberapa tombol CTA
Cara Membuat Halaman Arahan eCommerce
Sekarang setelah Anda memiliki beberapa inspirasi, Anda mungkin bertanya-tanya bagaimana cara membuat halaman arahan eCommerce. Seperti yang kami sebutkan sebelumnya, membuat halaman arahan untuk situs eCommerce Anda sangat mudah dengan pembuat halaman arahan.
Pemilik situs WordPress dapat memilih dari berbagai plugin halaman arahan WordPress, tetapi solusi berikut adalah yang terbaik menurut kami.

SeedProd adalah salah satu pembuat situs web terbaik untuk WordPress. Ini memungkinkan Anda membuat, menyesuaikan, dan meluncurkan halaman arahan dengan konversi tinggi tanpa kode.
Anda juga dapat menggunakan SeedProd untuk membuat:
- Tema WordPress khusus
- Segera hadir dan halaman pemeliharaan
- Situs web WooCommerce
- Halaman masuk
- 404 halaman khusus
- Dan banyak lagi
Anda dapat memulai dengan templat halaman arahan yang dirancang secara profesional, lalu menyesuaikan halaman Anda secara visual dengan pembuat halaman seret dan lepas. SeedProd juga mencakup berbagai blok dan bagian, termasuk tombol CTA, ulasan dan testimonial, penghitung waktu mundur, dan tombol add-to-cart untuk meningkatkan konversi.
Ikuti panduan langkah demi langkah ini untuk mempelajari cara membuat halaman arahan di WordPress. Atau Anda bisa langsung masuk:
Di sana Anda memilikinya!
Kami harap posting ini membantu Anda menemukan beberapa contoh halaman arahan eCommerce yang sangat baik dan informasi yang Anda butuhkan untuk membuat halaman eCommerce Anda sukses.
Anda mungkin juga ingin mempelajari perbedaan antara halaman arahan vs halaman pembuka.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.