Desain Web E-niaga: Semua yang Perlu Anda Ketahui
Diterbitkan: 2024-12-19Pernah bertanya-tanya mengapa desain Amazon hampir sama sejak 2009? Karena itu berhasil. Mereka telah memecahkan formulanya dan berpegang teguh pada formula tersebut. Alasan di balik kesuksesan Amazon adalah karena mereka fokus menghilangkan setiap hambatan yang mungkin ada antara produk mereka dan dompet pelanggan dan tidak terlalu memikirkan desain yang jelek. Namun apakah itu berarti toko Anda akan terlihat seperti dua puluh tahun yang lalu? TIDAK.
Itulah tepatnya yang akan kita bahas hari ini. Kami akan menunjukkan kepada Anda langkah-langkah yang dapat ditindaklanjuti yang dapat Anda ambil saat ini dan cara menggunakan alat seperti Divi untuk menguasai desain web e-niaga yang menyeimbangkan keindahan dan bisnis.
- 1 Apakah Desain Penting Dalam Desain Web E-niaga?
- 2 Desain Web E-niaga: Apa yang Membuat Pembeli Membeli?
- 2.1 Indikator Kepercayaan
- 2.2 Prinsip Inti UX
- 2.3 Bukti Sosial
- 2.4 Kecepatan Pemuatan
- 2.5 Apa yang Tidak Berfungsi di Desain Web E-niaga?
- 3 Biaya Nyata dari Desain Web E-niaga yang Buruk
- 3.1 Keranjang Belanja yang Terbengkalai
- 3.2 Kelebihan Layanan Pelanggan
- 3.3 Kehilangan Bisnis yang Berulang
- 3.4 Meningkatnya Biaya Pembangunan
- 4 Esensi Membangun Situs Web E-niaga
- 4.1 1. Sistem Manajemen Konten yang Tepat
- 4.2 2. Integrasi & Ekstensibilitas
- 4.3 3. Skalabilitas & Ketangkasan
- 4.4 4. Backend yang Mampu Menangani Semuanya
- 5 Lebih Banyak Penjualan, Lebih Sedikit Stres Dengan Divi
- 5.1 Divi AI: Lebih Cepat Dari Kecepatan Berpikir
- 5.2 Dari Ide Ke Situs Web Dalam Hitungan Menit
- 5.3 Semua yang Anda Butuhkan, Semua Dalam Satu Tempat
- 6 Dari Desain Hingga Uang: Panduan Implementasi
- 6.1 Merencanakan Halaman yang Anda Butuhkan
- 6.2 Merancang Kartu Produk Yang Mengkonversi
- 6.3 Menentukan Strategi Tampilan Produk
- 6.4 Menerapkan Pengalaman Pasca Pembelian
- 7 Saatnya Membuat Toko Anda Terjual
Apakah Desain Penting Dalam Desain Web E-niaga?
Kunjungi toko online Nike, lalu kunjungi eBay. Yang satu ramping dan halus, sementara yang lain tampak berjuang untuk melepaskan akar desain tahun 90-an.
Lalu ada Walmart — mereka merombak total situs web mereka yang kikuk pada tahun 2018, dan penjualan online mereka meningkat 22% hampir setiap tahun sejak saat itu. Ketiganya memiliki bahasa desain yang berbeda, namun mereka tetap menghasilkan pendapatan yang besar karena mereka telah memecahkan hal-hal penting dalam desain e-niaga.
Jangan salah paham — desain itu penting, tetapi untuk alasan di luar estetika. Pelanggan Anda datang ke toko Anda dengan misi: menemukan apa yang mereka inginkan dan membelinya tanpa repot. Mereka di sini bukan untuk mengagumi efek hover mewah Anda atau radius sempurna untuk tombol yang Anda pilih selama berjam-jam.
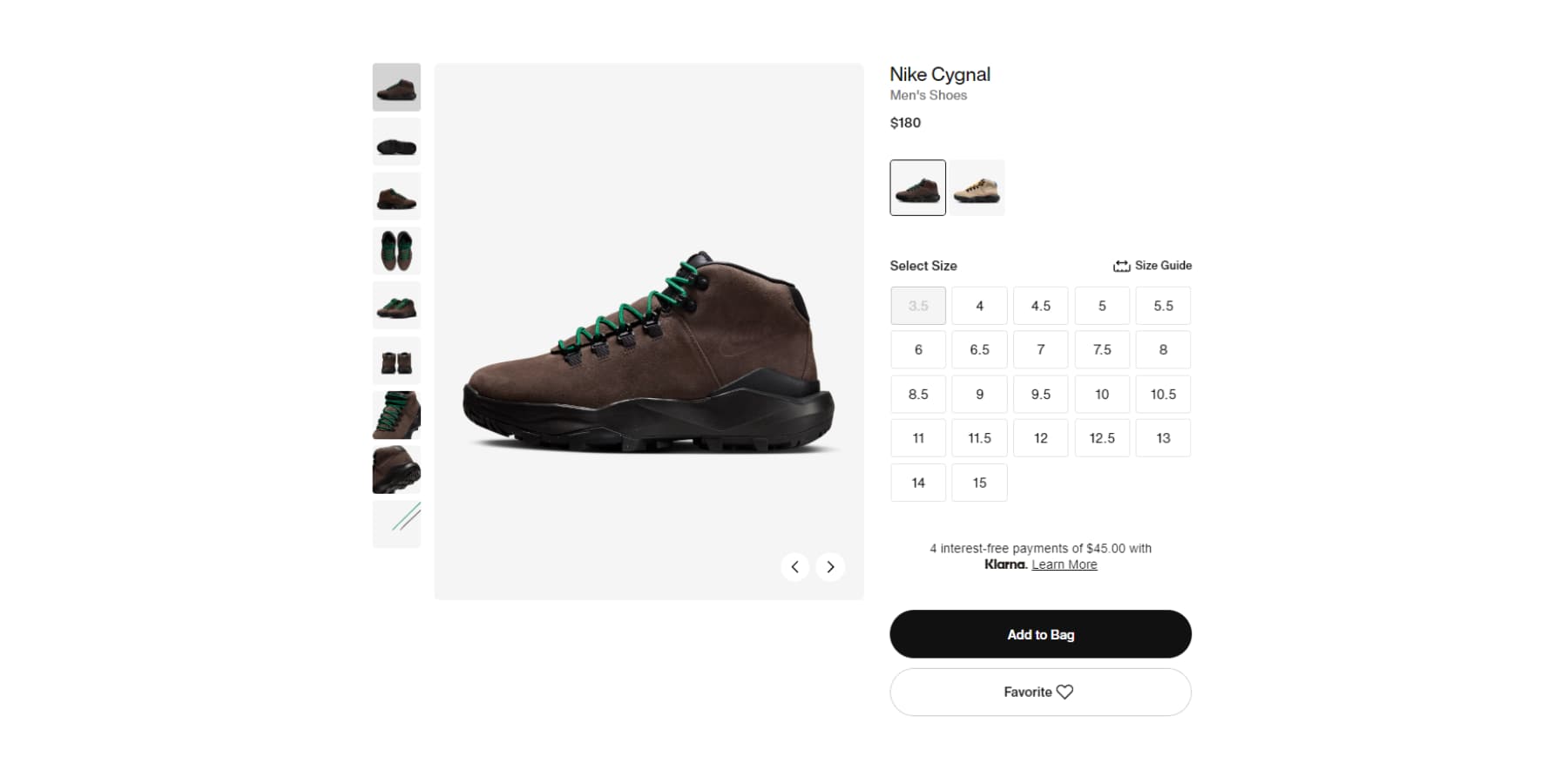
Situs e-niaga paling sukses mencapai keseimbangan ini. Lihatlah bagaimana halaman produk Nike memandu Anda secara alami melalui pilihan ukuran dan gaya.

Ini bukanlah pilihan desain yang acak — ini adalah keputusan yang diperhitungkan berdasarkan pengujian selama bertahun-tahun tentang apa yang membuat orang mengeklik “beli”.
Dengan berfokus dalam memandu pembeli dengan lancar mulai dari penelusuran hingga pembelian, toko-toko ini menghilangkan hambatan di setiap langkah. Pikirkan kategori produk yang jelas, bilah pencarian yang menonjol, tampilan harga yang jelas, dan tombol pembayaran yang tidak boleh Anda lewatkan. Saat pesaing mengejar tren desain, mereka sibuk menyempurnakan jalur yang mengubah pengunjung menjadi pelanggan.
Desain Web E-niaga: Apa yang Membuat Pembeli Membeli?
Saat para desainer memperdebatkan warna biru yang sempurna untuk tombol beli, pembeli sebenarnya peduli pada sesuatu yang sama sekali berbeda. Berdasarkan data desain web e-niaga selama bertahun-tahun dan perilaku pelanggan nyata, inilah pemahaman kami tentang apa yang sebenarnya mendorong keputusan pembelian secara online.
Indikator Kepercayaan
Lencana kepercayaan dan indikator keamanan berfungsi sebagai jalan pintas visual untuk kepercayaan pelanggan. Mereka adalah landasan desain web e-niaga modern. Pendekatan yang paling efektif menggabungkan sertifikat SSL, logo pembayaran yang dikenali, dan lencana keamanan pada titik pengambilan keputusan penting — terutama di dekat area penetapan harga dan pembayaran.

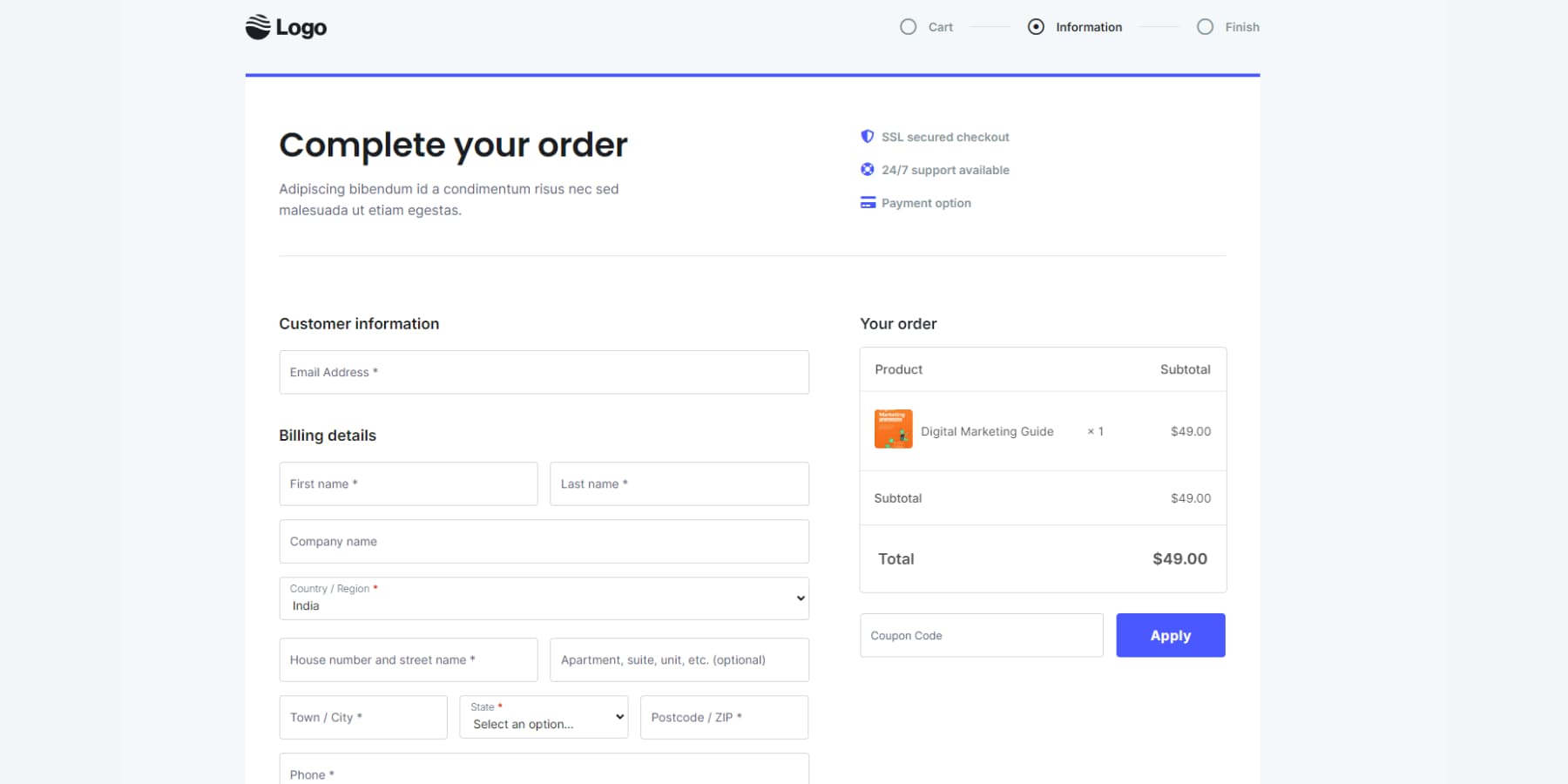
Contoh desain sinyal kepercayaan yang baik dari Cartflows
Namun membangun kepercayaan yang efektif lebih dari sekadar simbol-simbol ini. Informasi kontak yang jelas, kebijakan pengiriman yang terperinci, serta proses pengembalian dan jaminan yang transparan menjadi dasar kepercayaan pelanggan. Kuncinya adalah penempatan strategis: posisikan elemen kepercayaan di mana pelanggan secara alami ragu atau mempertanyakan keputusan pembelian mereka.
Hal ini menciptakan jalur pembelian yang mulus dengan tetap mempertahankan desain yang bersih dan rapi yang tidak membanjiri pengunjung dengan simbol kepercayaan.
Prinsip Inti UX
Fokus desain web e-niaga yang sukses bergantung pada menghilangkan hambatan dalam proses pembelian. Ini berarti menerapkan struktur navigasi yang jelas, pola tata letak yang konsisten, dan jalur pembelian yang jelas.
Halaman produk yang paling efektif mengikuti hierarki logis: gambar produk yang menonjol, harga transparan, dan tombol beli yang mudah diakses. Elemen pendukung seperti deskripsi produk, spesifikasi, dan foto tambahan harus meningkatkan daripada mengganggu aliran inti ini.
Responsivitas seluler bukanlah suatu pilihan — hal ini penting untuk menjaga pengalaman yang lancar di semua perangkat tempat pengambilan keputusan pembelian dilakukan.
Bukti Sosial
Bukti sosial berfungsi paling baik saat menggabungkan berbagai format: peringkat bintang, ulasan tertulis, foto pelanggan, dan dukungan ahli. Posisikan elemen-elemen ini secara strategis: di paruh atas halaman produk dan di dekat tombol ajakan bertindak yang secara alami mendukung keputusan pembelian.
Jenis bukti sosial harus selaras dengan produk Anda. Produk visual mendapat manfaat dari foto pelanggan, sementara penawaran kompleks memerlukan tinjauan mendetail. Jaga agar tetap autentik — pengalaman pelanggan nyata secara konsisten mengungguli testimonial yang dipoles.
Jangan sembunyikan ulasan negatif. Hanya menampilkan skor sempurna dapat memicu sikap skeptis. Sebaliknya, tanggapi kritik secara profesional dan berikan informasi kontak, yang menunjukkan transparansi dan komitmen terhadap perbaikan.
Kecepatan Memuat
Kecepatan memuat berdampak langsung pada keuntungan Anda – setiap detik tambahan waktu muat mengurangi konversi sebesar 7%. Gambar produk yang dimuat dengan cepat, proses checkout yang cepat, dan transisi halaman yang cepat bukan hanya persyaratan teknis – tetapi juga merupakan pendorong penjualan.
Kuncinya adalah mengoptimalkan tanpa mengurangi kualitas. Ini berarti gambar berukuran memadai, kode efisien, dan cache strategis. Performa seluler patut mendapat perhatian khusus karena sebagian besar pembeli melakukan penelusuran menggunakan ponsel.
Fokus pada konten penting terlebih dahulu: pastikan gambar produk, harga, dan tombol beli segera dimuat sementara elemen yang kurang penting dapat dimuat secara bertahap. Toko yang dioptimalkan dengan baik akan memuat konten utamanya dalam waktu 2-3 detik, dengan elemen interaktif siap dalam waktu maksimal 5 detik.
Apa yang Tidak Berfungsi dalam Desain Web E-niaga?
Sekarang kita tahu apa yang berhasil, mari kita perjelas apa yang tidak. Anda mungkin terkejut mengetahui bahwa beberapa “trik” yang dilakukan influencer secara online dapat menurunkan tingkat konversi Anda. Berikut adalah kesalahpahaman umum yang membuat pemilik toko berinvestasi di tempat yang salah.
Halaman Produk Berantakan
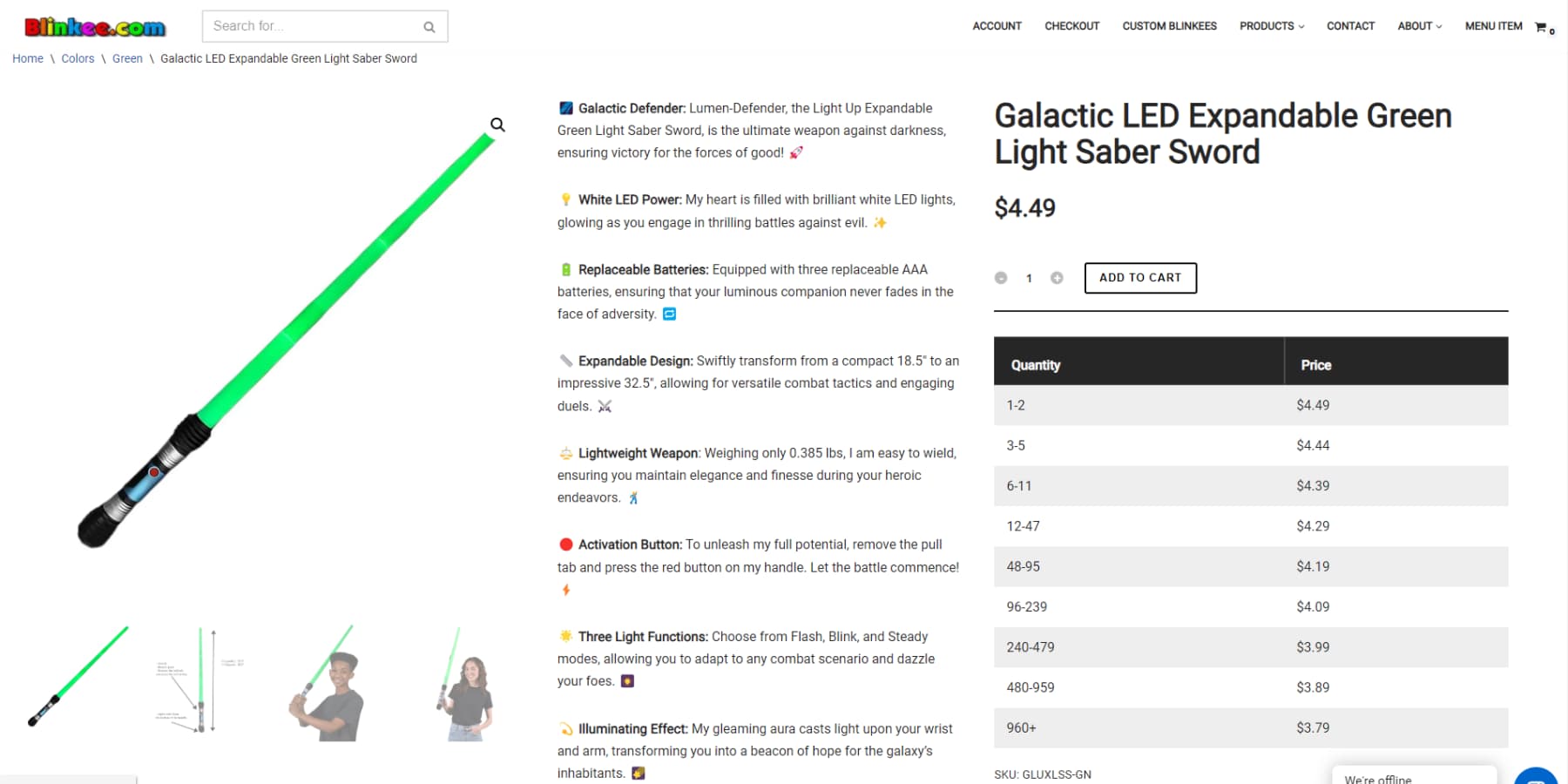
Halaman produk gagal ketika mencoba menampilkan semuanya sekaligus. Dinding teks yang padat, banyak ajakan bertindak yang bersaing, dan daftar fitur yang tak ada habisnya membuat pembeli kewalahan dan meningkatkan tingkat konversi. Kesalahan paling umum adalah menjejalkan setiap detail produk ke paro atas.

Blinkee “terkenal” di dunia karena Desain Web e-niaganya yang buruk
Sebaliknya, halaman produk memerlukan hierarki visual yang jelas yang memandu pelanggan melalui informasi penting — gambar utama, harga, fitur utama, dan tombol beli.
Detail sekunder harus ada di bagian bawah halaman tempat pelanggan yang tertarik dapat menemukannya. Anggaplah halaman produk Anda sebagai percakapan, bukan tempat pembuangan data. Setiap elemen harus memiliki tujuan yang jelas dalam menggerakkan pelanggan menuju keputusan pembelian.
Salin Itu Berusaha Terlalu Keras
Lewati hype HURUF BESAR SEMUA dan tanda seru yang berlebihan dalam deskripsi produk. "LUAR BIASA!!" dan “PRODUK TERBAIK YANG PERNAH!!!” mendorong pelanggan menjauh daripada mengubahnya. Hindari konten yang berisi kata-kata kosong seperti “revolusioner” atau “mengubah permainan”. Pelanggan Anda menginginkan detail yang jelas dan spesifik tentang fungsi produk Anda dan mengapa hal itu penting bagi mereka.
Fokus pada manfaat praktis — jelaskan bagaimana tenda kemah Anda menangani curah hujan daripada membuat klaim yang tidak jelas tentang “mengubah pengalaman di luar ruangan”. Deskripsi yang langsung dan jujur menghasilkan konversi yang lebih baik daripada antusiasme yang dibuat-buat.
Popup Agresif
Tahun 2000an disebut. Mereka ingin popup mereka kembali. Anda tahu apa yang kami maksud: “DAPATKAN DISKON 10%!!!” sebelum melihat apa yang Anda jual, “JANGAN PERGI!” saat menggerakkan mouse Anda ke atas, dan “BERGABUNG DENGAN DAFTAR VIP KAMI!” sambil mencoba membaca detail produk. Bayangkan seseorang melompat ke depan Anda segera setelah Anda memasuki toko Anda dan berteriak sekuat tenaga, “BERINTERAKSI DENGAN SAYA!!!”
Upaya putus asa untuk menangkap email ini lebih banyak merugikan daripada menguntungkan. Jika Anda harus menggunakan pop-up, waktu adalah segalanya. Biarkan pembeli menelusuri toko Anda terlebih dahulu. Satu tawaran yang relevan dan tepat waktu mengalahkan lima interupsi agresif setiap saat. Tingkat konversi Anda akan berterima kasih.
Gambar Buruk
Foto produk yang buruk — buram, pencahayaan buruk, atau ukurannya tidak konsisten — langsung merusak kredibilitas Anda. Gambar produk Anda adalah etalase Anda, melakukan pekerjaan yang dapat dilakukan oleh tampilan fisik.
Tunjukkan skala, detail, dan konteks dalam setiap pengambilan gambar. Lewati thumbnail kecil yang membuat pelanggan menyipitkan mata dan hindari menggunakan foto pabrikan yang sama seperti orang lain.
Sertakan berbagai sudut, foto gaya hidup, dan fitur zoom – ini bukan opsional ketika pelanggan tidak dapat menyentuh produk Anda. Alat AI saat ini membuat pengambilan gambar produk berkualitas profesional dapat diakses dan terjangkau.
Biaya Nyata Dari Desain Web E-niaga yang Buruk
Desain yang buruk bukan hanya terlihat tidak profesional — tetapi juga menghabiskan banyak uang. Setiap pengunjung yang frustrasi dan bingung mewakili dolar yang mengalir langsung dari mesin kasir Anda. Mari kita uraikan dampak pilihan desain yang buruk terhadap laba Anda.
Keranjang Belanja Terbengkalai
Berikut statistik yang menyakitkan: 7/10 pembeli meninggalkan keranjang mereka sebelum membeli. Desain yang buruk seringkali menjadi penyebabnya. Alur pembayaran yang membingungkan, biaya pengiriman yang mengejutkan, dan pengalaman seluler yang kikuk membuat pelanggan menjauh saat mereka siap membeli.
Setiap kereta yang ditinggalkan bukan hanya penjualan yang hilang — pengeluaran pemasaran yang sia-sialah yang membuat mereka sampai di sana.
Perhitungannya menyakitkan: jika Anda menghabiskan $50 untuk mendatangkan setiap calon pelanggan ke toko Anda, tingkat pengabaian tersebut menghabiskan anggaran pemasaran Anda. Perbaiki titik hambatan umum dalam proses pembayaran Anda, dan Anda akan langsung melihat hasil dalam tingkat penyelesaian Anda.
Kelebihan Layanan Pelanggan
Desain yang buruk membingungkan pelanggan, membanjiri saluran dukungan Anda. Ketika pembeli tidak dapat menemukan panduan ukuran, informasi pengiriman, atau kebijakan pengembalian, mereka menekan tombol kontak.
Setiap tiket dukungan dari pertanyaan yang seharusnya dijawab oleh desain Anda adalah uang yang sia-sia. Tim dukungan Anda terjebak dalam menjawab pertanyaan dasar alih-alih menangani masalah nyata.
Selain itu, banyak pembeli yang tidak mau repot bertanya — mereka akan keluar dan membeli dari pesaing yang situsnya masuk akal. Desain yang bagus adalah agen layanan pelanggan terbaik Anda.
Bisnis Pengulangan yang Hilang
Kesan pertama melekat. Saat pembeli kesulitan dengan situs web yang kikuk, mereka jarang kembali lagi dalam hitungan detik. Coba pikirkan — bahkan jika mereka melewati pengalaman yang membuat frustrasi untuk melakukan satu pembelian, mereka akan mengingat kerumitan itu saat mereka membutuhkan produk Anda lagi.
Kehilangan pelanggan tetap lebih sulit dari yang Anda kira. Pelanggan yang kembali menghabiskan lebih banyak uang daripada pelanggan baru dan hampir tidak memerlukan biaya apa pun untuk mendapatkannya. Toko yang dirancang dengan buruk tidak hanya kehilangan penjualan saat ini — tetapi juga membunuh nilai pelanggan jangka panjang Anda. Perhitungan nilai seumur hidup tersebut terlihat sangat suram ketika pelanggan hanya membeli sekali.
Meningkatnya Biaya Pembangunan
Perbaikan plester bertambah dengan cepat. Desain dasar yang buruk mengubah setiap fitur baru atau pembaruan menjadi proyek yang kompleks. Perubahan sederhana berubah menjadi perombakan besar-besaran. Pembaruan harga yang cepat memerlukan kode khusus. Kategori produk baru memerlukan pembangunan kembali navigasi.
Perbaikan yang terus-menerus ini memakan margin dan memperlambat kemampuan adaptasi pasar. Desain awal yang cerdas membuahkan hasil dengan membuat perubahan di masa depan menjadi lancar dan terjangkau. Biaya sebenarnya bukan hanya perbaikan – peluang yang hilang saat berurusan dengan utang teknis.
Setiap pekerjaan patch menambah masalah, menciptakan efek bola salju berupa peningkatan biaya pengembangan dan penurunan fleksibilitas situs. Fondasi desain yang kokoh menghilangkan spiral perawatan yang mahal ini.
Esensi Membangun Situs Web E-niaga
Hilangkan fitur-fitur mewah dan desain yang sedang tren, dan Anda akan menemukan bahwa situs e-niaga yang sukses memiliki elemen dasar yang sama. Ini bukan tambahan opsional — ini adalah tulang punggung toko mana pun yang secara konsisten melakukan konversi. Inilah yang benar-benar harus Anda lakukan dengan benar.
1. Sistem Manajemen Konten yang Tepat
Sistem manajemen toko Anda dapat meningkatkan atau menghancurkan bisnis Anda. Meskipun template mencolok dan desain trendi menarik perhatian, backend menentukan apakah Anda akan berhasil atau kesulitan.
Menjalankan toko online melibatkan lebih dari sekadar menampilkan produk dan harga. Anda memerlukan fitur zoom untuk gambar produk, varian warna yang diperbarui secara real-time, tabel ukuran yang muncul tepat saat diperlukan, dan perhitungan pengiriman yang masuk akal. Sistem Anda perlu menangani semua ini tanpa bersusah payah.
Kebanyakan platform menjanjikan kesederhanaan namun memberikan keterbatasan. Mereka berfungsi dengan baik sampai Anda memerlukan fitur khusus atau ingin meningkatkannya. Di situlah WordPress menonjol. Ini memberdayakan hampir separuh web dengan menangani kebutuhan dasar dan kompleks tanpa memaksa Anda untuk melakukan apa pun.

Perbedaannya terlihat dalam operasional sehari-hari. Ingin menambahkan tabel ukuran? Selesai. Perlu menunjukkan contoh kain? Mudah. Saatnya menambahkan video produk? Tidak masalah. WordPress memungkinkan Anda membangun apa yang dibutuhkan pelanggan Anda, bukan apa yang menurut platform harus Anda miliki.
2. Integrasi & Ekstensibilitas
Toko yang sedang berkembang menghadapi tantangan yang sama — integrasi sistem. Ketika pemrosesan pembayaran, pengiriman, inventaris, dan alat pemasaran tidak tersinkronisasi dengan benar, Anda terjebak dengan pembaruan manual alih-alih berfokus pada pertumbuhan.
Sistem yang terhubung dengan baik menciptakan efisiensi. Stok diperbarui secara otomatis dengan pesanan, tarif pengiriman dihitung secara instan, dan data pelanggan mengalir langsung ke alat pemasaran. Ulasan muncul pada produk segera setelah disetujui.
WordPress dan WooCommerce menangani koneksi ini dengan sederhana. Anda dapat dengan cepat menambahkan opsi pembayaran atau metode pengiriman, menyinkronkan inventaris dengan plugin, atau mengintegrasikan pemasaran email dalam hitungan menit. Saat pasar berubah dan kebutuhan pelanggan berubah, Anda dapat beradaptasi dengan cepat dengan menambahkan, menghapus, atau mengubah fitur. Dan bagian terbaiknya adalah fitur dasar WooCommerce tidak dikenai biaya.

3. Skalabilitas & Ketangkasan
Pertumbuhan bisa menjadi rintangan terbesar dalam desain web e-niaga. Semakin banyak server yang membebani penjualan, semakin banyak produk yang mempersulit manajemen, dan semakin banyak pelanggan berarti beban data yang lebih berat. Merencanakan perluasan bukanlah suatu pilihan.
Meskipun sebagian besar platform kesulitan melampaui beban dasar – berfungsi dengan baik dengan 100 produk tetapi gagal pada 1.000 produk – WordPress menangani penskalaan secara berbeda. Situs-situs besar seperti TechCrunch dan CNN menggunakannya untuk melayani jutaan orang setiap hari, membuktikan keandalannya baik Anda menjual sepuluh atau ribuan item.
Skalabilitas berarti lebih dari sekadar menangani lalu lintas. Menambahkan harga grosir, produk khusus anggota, atau program loyalitas terjadi tanpa membangun kembali toko Anda. Struktur database WordPress yang efisien memastikan pencarian cepat dan kelancaran operasional seiring pertumbuhan Anda, sehingga memudahkan ekspansi ke pasar atau mata uang baru.

4. Backend yang Mampu Menangani Semuanya
Bayangkan bagian belakang toko Anda seperti gunung es — pelanggan melihat permukaannya, namun fondasinya menangani beban berat: inventaris, pesanan, akun, pembayaran, pajak, dan keamanan.
WordPress memberi Anda kendali penuh sebagai platform yang dihosting sendiri — seperti memiliki, bukan menyewa. Anda dapat memodifikasi apa pun, tetapi Anda bertanggung jawab atas pemeliharaannya. Ini berarti data Anda tetap menjadi milik Anda, dan Anda dapat menyesuaikan fungsinya dengan bebas. Namun, ini juga berarti mengelola server, cadangan, dan pembaruan keamanan.
Sebagian besar toko menyeimbangkan hal ini dengan menggunakan host seperti SiteGround yang memahami kebutuhan perdagangan. Anda tetap memegang kendali sambil mendapatkan dukungan ahli untuk menjaga kinerja. Hal ini memungkinkan Anda fokus pada pertumbuhan sekaligus menjaga backend Anda tetap solid dan aman.

Luncurkan Situs WordPress Dengan Siteground
Lebih Banyak Penjualan, Lebih Sedikit Stres Dengan Divi
Membangun situs web biasanya berarti bergulat dengan kode atau memilih template cookie-cutter. Hari-hari itu telah berlalu. WordPress memberi kami dasar untuk desain web e-niaga yang hebat, tetapi sekarang Anda memerlukan alat yang sesuai dengan cara Anda bekerja, yaitu Divi.

Divi dibangun di WordPress dengan menambahkan alat desain visual yang masuk akal. Klik elemen apa pun di halaman Anda dan edit langsung di sana — tidak perlu lagi berpindah antar layar pratinjau. Pembuat visualnya mengemas lebih dari 200 modul desain, sehingga Anda tidak akan pernah terjebak dalam memikirkan kode yang rumit.
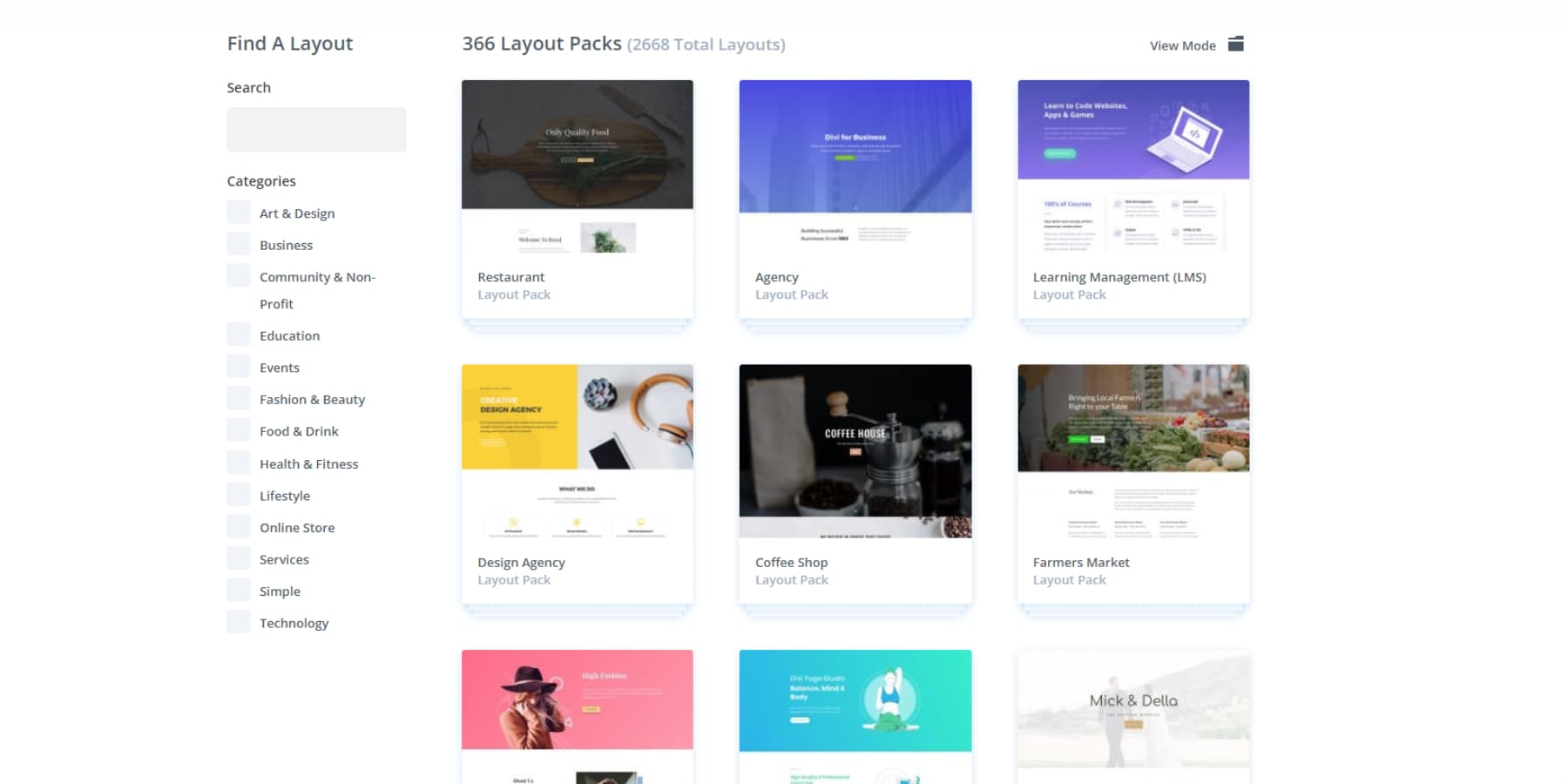
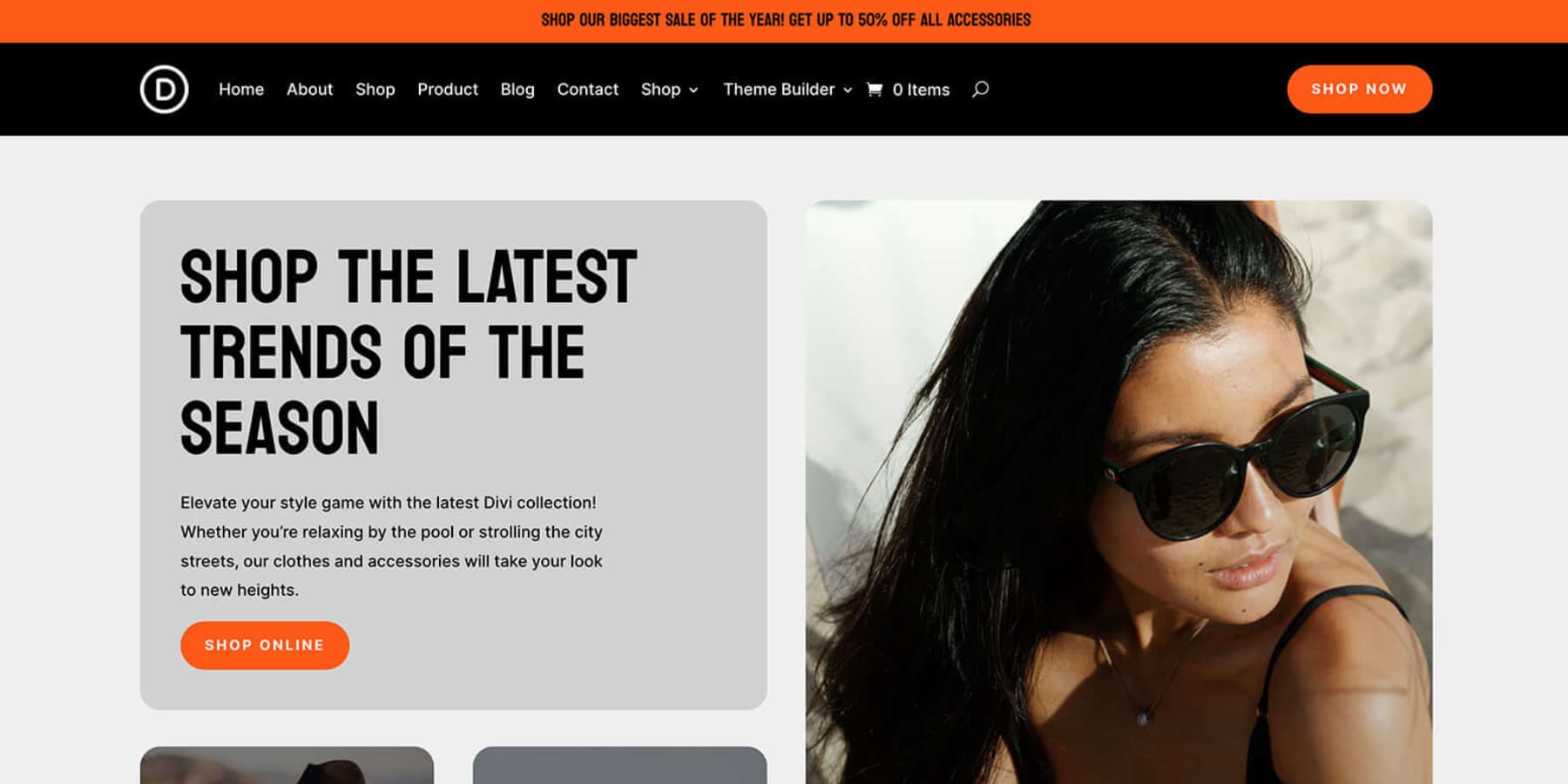
Namun, alat yang bagus tidak berarti apa-apa tanpa desain yang bagus. Divi hadir dengan 2000+ tata letak profesional — bukan templat dasar, tetapi paket desain lengkap yang menjaga konsistensi dari beranda hingga halaman produk Anda.

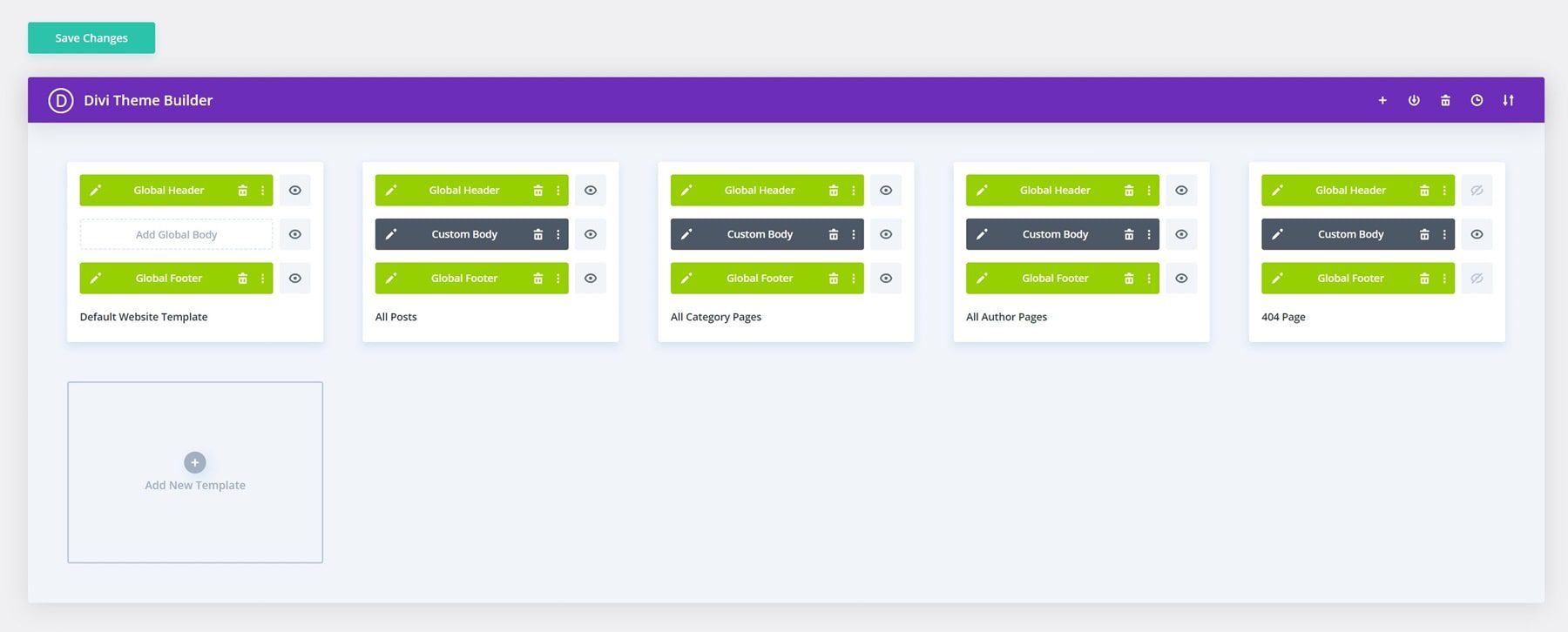
Pembuat Tema mengambil langkah lebih jauh dengan memungkinkan Anda mendesain header, footer, dan templat dinamis secara visual, memberi Anda kendali atas setiap bagian situs Anda.

Anggap saja sebagai mitra desain Anda yang memberikan hasil — tidak ada lagi kompromi antara apa yang Anda inginkan dan apa yang dapat Anda bangun. Cukup seret, lepas, dan sesuaikan hingga situs Anda sesuai dengan visi Anda.
Coba Divi Bebas Risiko
Divi AI: Lebih Cepat Dari Kecepatan Berpikir
Alat visual Divi mengubah cara Anda membangun situs web, dan sekarang Divi AI akan mengubah cara Anda menyelesaikannya. Tepat di ruang kerja Divi yang Anda kenal, Anda akan menemukan copywriter pribadi, asisten pribadi, editor gambar, dan pengembang yang memahami merek Anda dan berbicara dalam bahasa Anda.
AI menangani segalanya mulai dari judul hingga teks isi, menjaga suara merek Anda tetap konsisten di setiap halaman.
Apakah Anda perlu menyempurnakan foto produk atau gambar pahlawan? Ketik apa yang Anda inginkan dan dapatkan visual khusus yang sesuai dengan gaya Anda dengan sempurna. Tidak ada lagi pencarian stok foto tanpa akhir atau pemotretan mahal.
Apakah Anda sudah memiliki foto produk tetapi perlu memperbaikinya dan menjadikannya profesional? Selesaikan juga.
Apakah Anda perlu menambahkan bagian baru ke halaman Anda? Cukup jelaskan apa yang Anda butuhkan dan lihat Divi AI merakitnya dengan cepat.
Bahkan ketika Anda memerlukan kode khusus.
Dapatkan Divi AI
Dari Ide Hingga Situs Web Dalam Hitungan Menit
Jika digabungkan dengan Divi AI, Divi Quick Sites membalik skrip saat membuat situs web. Ceritakan tentang bisnis Anda, dan itu akan membangun keseluruhan situs Anda — halaman, navigasi, dan semuanya. Untuk toko, bahkan mengatur WooCommerce secara otomatis.
Sistem membangun hierarki desain yang tepat sejak awal. Skema warna, tipografi, dan spasi Anda tetap konsisten di setiap halaman. Navigasi langsung berfungsi. Formulir kontak terhubung dengan benar. Bahkan templat blog dan halaman arsip Anda sangat cocok.
Selain desain AI, Divi mengemas koleksi situs pemula buatan tangan dari tim desain kami. Masing-masing dilengkapi dengan fotografi dan ilustrasi khusus yang tidak akan Anda temukan di tempat lain.
Pilih situs, tambahkan detail Anda — itu saja. Anda akan mendapatkan menu yang berfungsi, jarak antar halaman yang tepat, dan gaya yang konsisten di setiap halaman.
Bagian terbaiknya? Semuanya tetap fleksibel. Dengan menggunakan pembuat visual yang sama, Anda dapat menambahkan halaman, menukar konten, atau menyesuaikan desain kapan saja. Situs Cepat Anda bukan sekadar templat — ini adalah fondasi situs web lengkap yang berkembang bersama bisnis Anda.
Semua yang Anda Butuhkan, Semua Dalam Satu Tempat
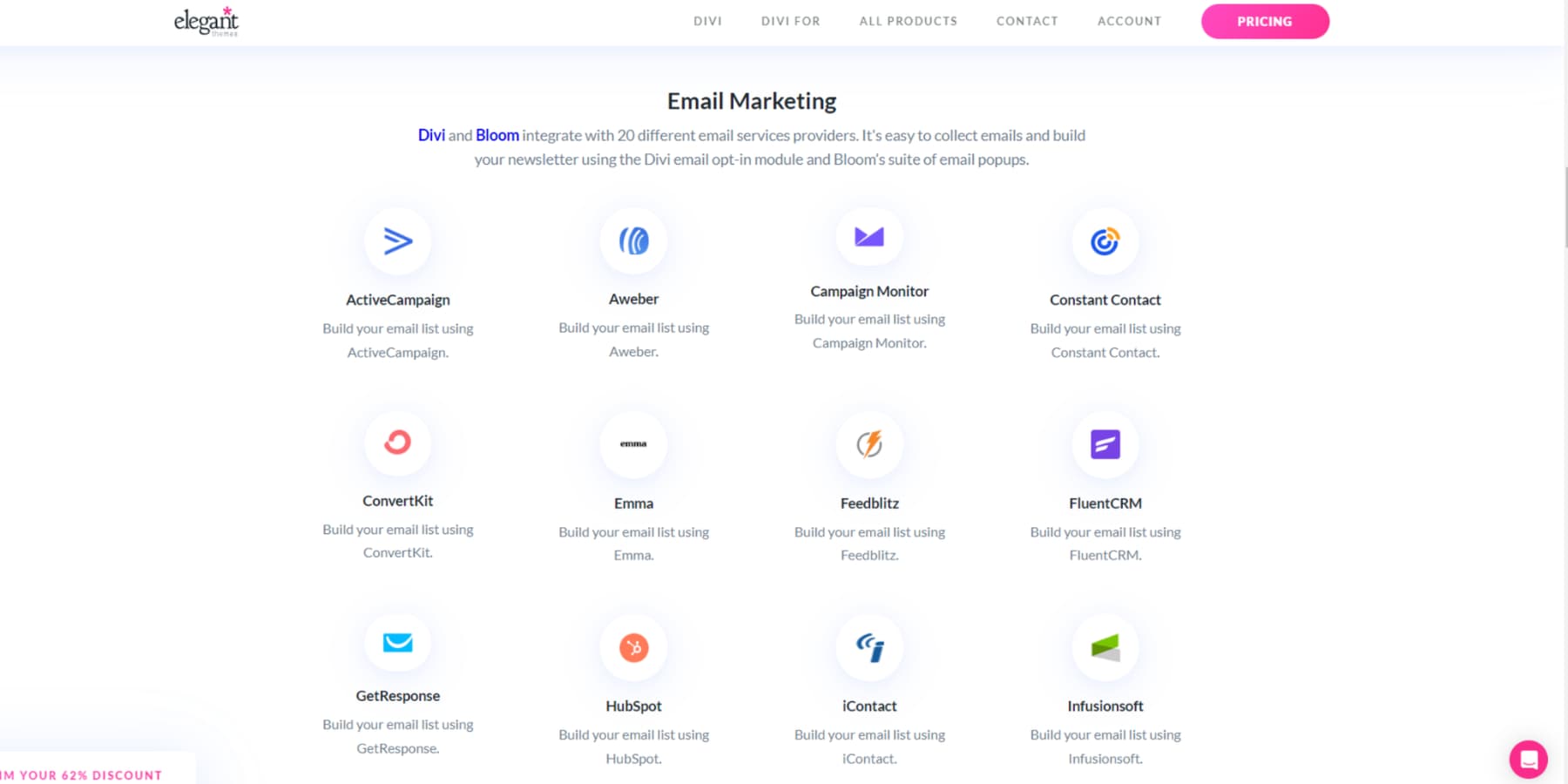
Divi berfungsi baik dengan alat favorit Anda — dari Mailchimp hingga WooCommerce. Lebih dari 75 layanan populer terhubung langsung ke alur kerja Anda.

Plugin SEO seperti Rank Math terintegrasi langsung ke pembuat visual, sehingga Anda mengoptimalkan konten saat Anda membuatnya. Ditambah lagi, dengan WordPress, Anda tidak pernah dibatasi oleh apa yang dapat Anda tambahkan. Ekosistem Divi lebih dari sekadar alat. Komunitas Facebook kami yang beranggotakan 76.000 orang berbagi tips, solusi, dan inspirasi desain setiap hari. Penjual berpengalaman berbagi tips dan trik, sementara pengguna berpengalaman membantu pendatang baru menguasai platform ini. Saat Anda mengalami kebuntuan, tim dukungan teratas kami akan segera membantu.
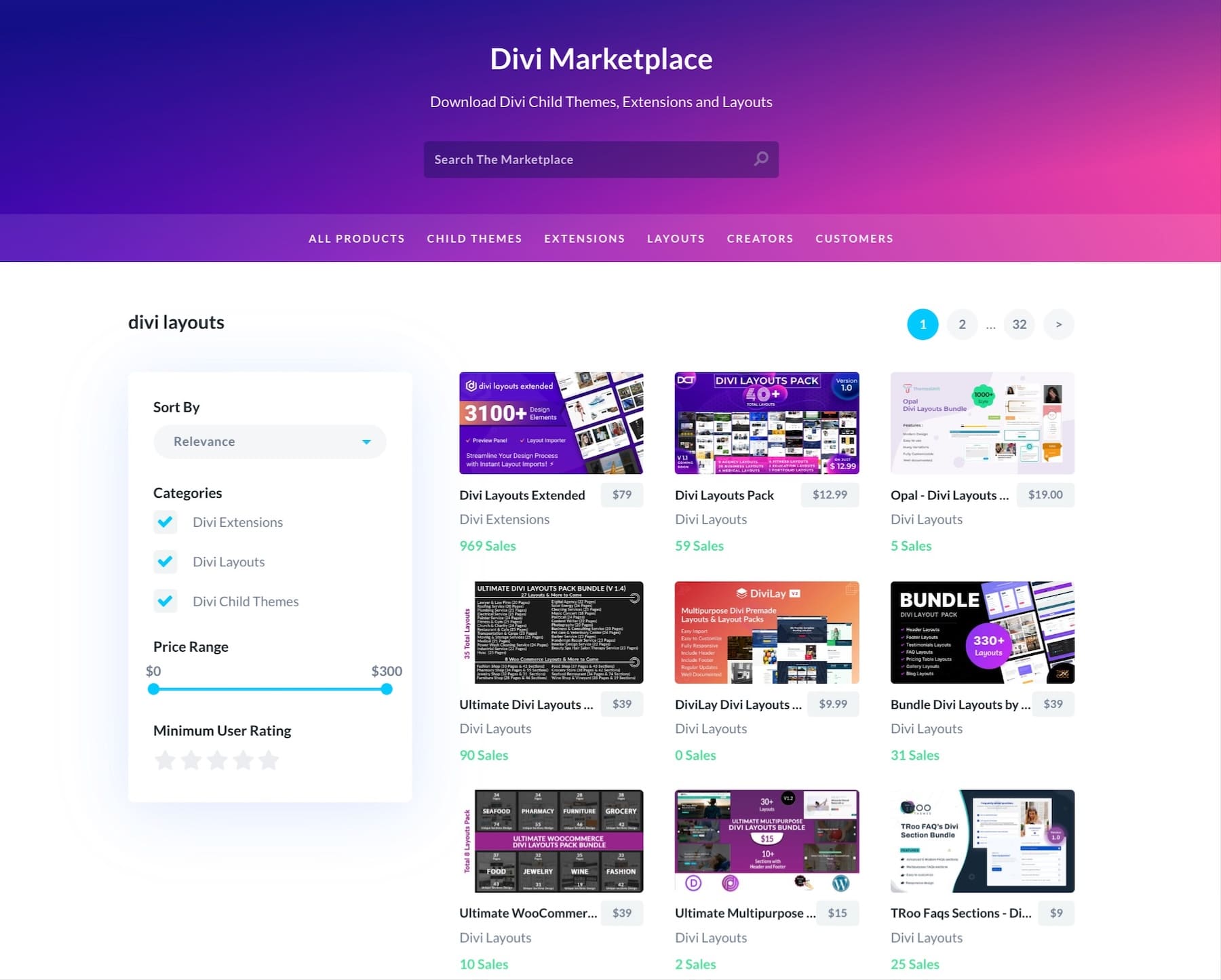
Ingin memperluas situs Anda? Divi Marketplace menawarkan tema anak profesional, paket tata letak, dan ekstensi dari pengembang tepercaya.

Setiap penambahan mempertahankan fitur pengeditan visual Divi sambil menambahkan fungsionalitas khusus. Dari desain toko hingga tata letak portofolio, Anda akan menemukan solusi siap pakai yang menghemat jam kerja.
Dapatkan Divi Hari Ini
Dari Desain Hingga Dolar: Panduan Implementasi
Sesi teorinya bagus, tapi mari kita praktikkan. Panduan langkah demi langkah ini akan memandu Anda mengubah prinsip-prinsip ini menjadi toko kerja yang bertransformasi dan tampak hebat. Tidak ada masalah, hanya langkah-langkah yang dapat ditindaklanjuti yang dapat Anda terapkan hari ini.
Merencanakan Halaman yang Anda Butuhkan
Desain web e-niaga yang efektif dimulai dengan perencanaan yang tepat. Toko Anda hanya sekuat strukturnya. Sebelum mendalami detail desain, Anda perlu menentukan dengan tepat halaman mana yang Anda butuhkan dan bagaimana halaman tersebut akan berfungsi bersama. Inilah cetak biru halaman penting Anda.
Beranda & Halaman Arahan
Beranda Anda harus segera menunjukkan apa yang membuat toko Anda berbeda dari pesaing. Fokus untuk menampilkan produk terlaris, pendatang baru, dan jalur navigasi yang jelas ke kategori produk.

Tempatkan proposisi nilai Anda yang paling kuat di bagian atas, lalu pandu pengunjung melalui alur logis dari koleksi unggulan dan promosi. Pembuat Tema Divi memungkinkan Anda membuat templat yang secara otomatis menarik produk dan penjualan terbaru Anda dengan beberapa pengaturan.
Halaman arahan berfungsi paling baik jika fokus pada satu tujuan yang jelas – mempromosikan lini produk atau membuat daftar email.
Tambahkan elemen konversi yang terbukti seperti testimoni pelanggan, salinan yang berfokus pada manfaat, dan ajakan bertindak yang jelas. Modul khusus Divi membantu menciptakan urgensi melalui penghitung waktu mundur dan formulir pengambilan email yang terintegrasi dengan platform pemasaran utama.
Halaman Produk & Arsip Koleksi
Halaman produk dikonversi ketika menyajikan semua informasi penting di awal. Sertakan berbagai sudut produk, panduan ukuran yang jelas, spesifikasi terperinci, dan tombol pembelian yang menonjol di galeri gambar Anda. Tampilkan ulasan dan foto asli pelanggan untuk memperkuat keputusan pembelian.
Selain itu, setiap halaman kategori, arsip koleksi, harus menampilkan produk yang dikurasi, filter yang relevan, dan promosi yang ditargetkan.
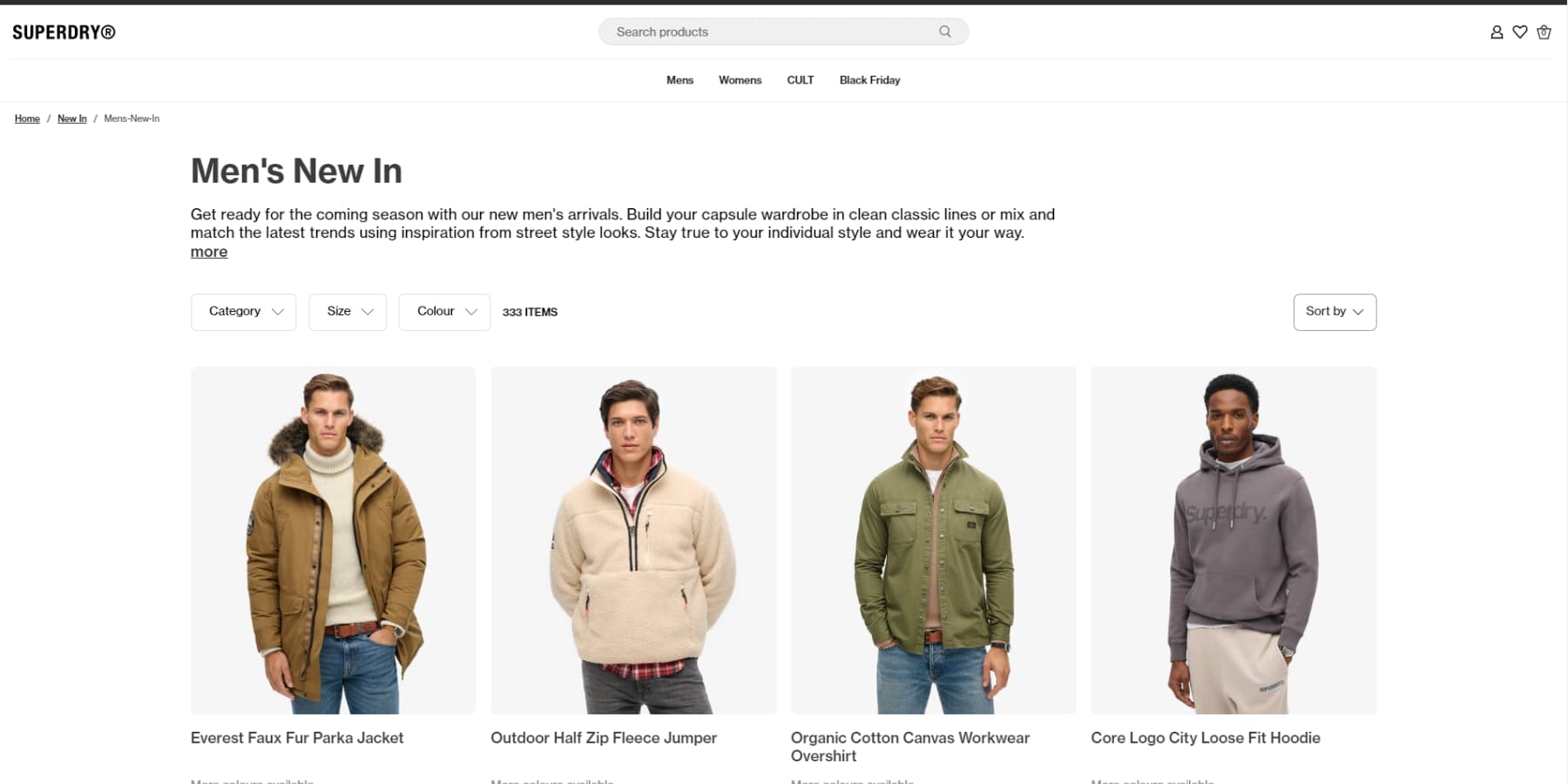
Misalnya, halaman kategori “Kemeja Pria” di toko pakaian memerlukan koleksi musiman di bagian atas, diikuti oleh subkategori seperti kemeja resmi dan kaos oblong, dengan produk terlaris ditampilkan secara jelas. Halaman kategori ini merupakan titik masuk terfokus untuk lalu lintas langsung dan hasil pencarian.

Pembuat Tema Divi dapat membantu Anda membuat templat berbeda untuk jenis produk berbeda. Tata letak yang disederhanakan paling cocok untuk item sederhana, sedangkan tata letak mendetail cocok untuk produk kompleks yang memerlukan penjelasan lebih lanjut.
Halaman Keranjang & Checkout
Halaman keranjang menutup kesepakatan atau kehilangan penjualan. Mulailah dengan gambar produk yang jelas, penyesuaian kuantitas yang mudah, dan harga yang menarik. Tambahkan perkiraan pengiriman lebih awal sehingga pelanggan mengetahui total biaya di muka. Tempatkan rekomendasi produk cerdas di bawah ringkasan keranjang agar dapat menarik perhatian tanpa mengganggu alur pembelian. Modul Woo Divi, seperti Produk Keranjang, Total, dan Penjualan Silang, membuat tata letak ini sederhana, sedangkan di sebagian besar pembuat halaman lainnya, Anda harus kesulitan dengan PHP khusus.
Pindahkan pelanggan dengan lancar ke pembayaran dengan proses yang efisien. Susun halaman dengan jelas melalui penagihan, pengiriman, dan pembayaran menggunakan modul checkout khusus Divi. Buat formulir tetap singkat, tempatkan lencana kepercayaan di dekat opsi pembayaran, dan hilangkan gangguan yang tidak perlu. Atur ini sekali di Pembuat Tema dan lihat ini bekerja dengan sempurna untuk setiap penjualan.
Jika Anda ingin mendesain sesuatu yang lebih disesuaikan dan canggih, Divi bekerja dengan sempurna dengan plugin corong WooCommerce seperti CartFlows, FunnelKit, dan banyak lagi.
Halaman Akun (Login, Daftar, Dasbor)
Sebagian besar toko memperlakukan halaman akun sebagai renungan. Namun halaman-halaman ini menangani segalanya mulai dari login pertama kali hingga pembelian berulang – halaman-halaman ini patut mendapat perhatian yang tepat. Halaman login didahulukan. Modul Login Divi membantu Anda membuat sesuatu yang sesuai dengan gaya toko Anda, bukan bentuk umum yang meneriakkan “templat”.

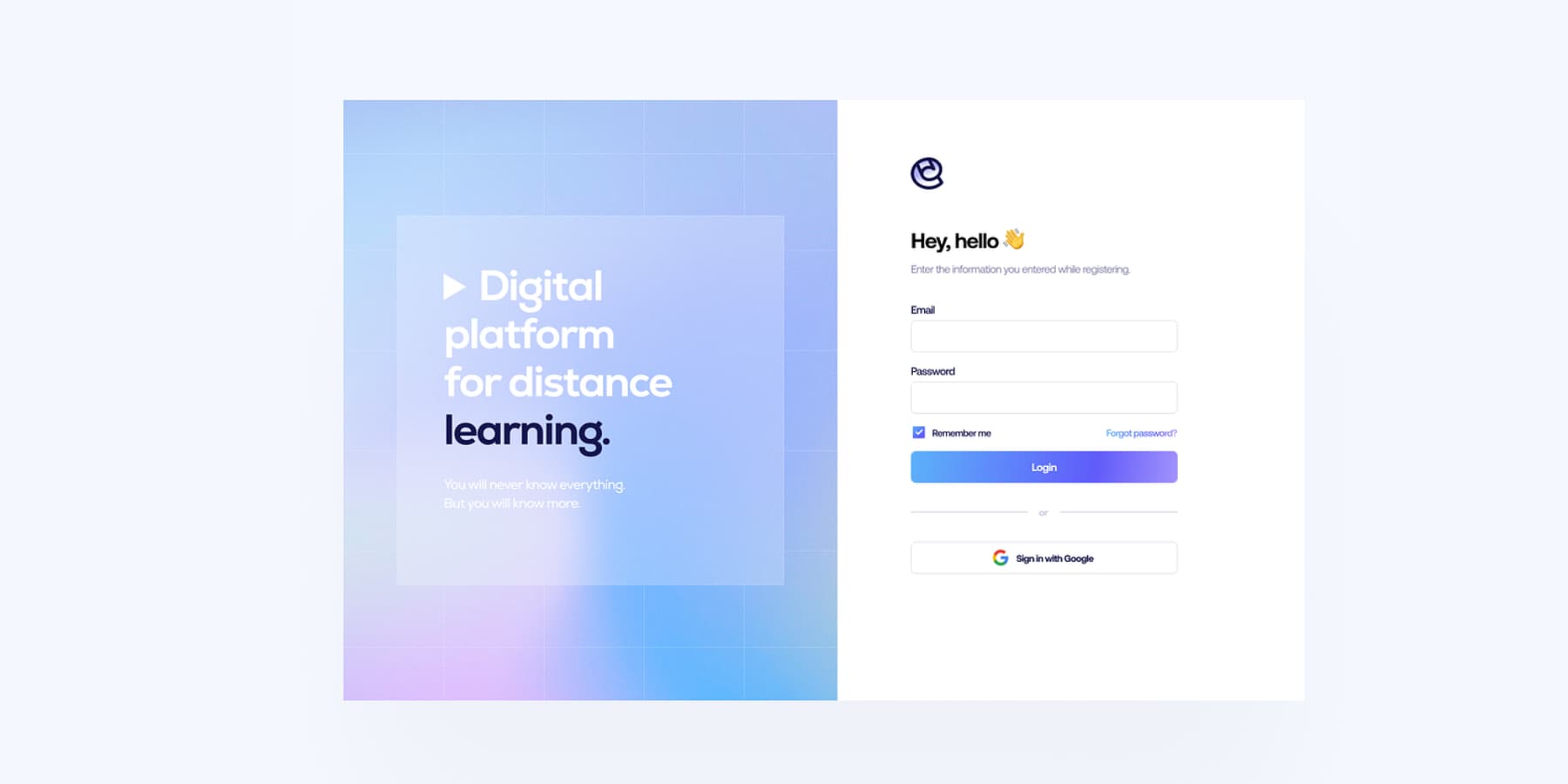
Contoh halaman login Ali Sencan di Dribbble
Perlu lebih banyak pilihan gaya untuk halaman pendaftaran Anda? Divi Marketplace memiliki ekstensi solid yang dapat dihubungkan langsung.
Dasbor adalah tempat pelanggan tetap Anda menghabiskan waktu mereka. Ambil fitur akun WooCommerce yang solid dengan kode pendeknya, letakkan di halaman menggunakan modul teks Divi, dan buat halaman bersinar dengan pembuat visual Divi. Tampilkan riwayat pesanan dengan jelas, perbarui alamat pengiriman dengan mudah, dan letakkan fitur yang paling sering digunakan agar mudah dijangkau. Sedikit waktu yang dihabiskan di sini dapat membuat perbedaan besar dalam cara pelanggan berinteraksi dengan toko Anda.
Halaman Kebijakan (Pengiriman, Pengembalian, Ketentuan)
Halaman kebijakan membangun kepercayaan dan mencegah sakit kepala dukungan. Tempatkan biaya pengiriman, waktu pengiriman, dan jendela pengembalian di bagian depan dan tengah — pelanggan meninggalkan keranjang ketika detail ini bersembunyi di balik klik. Bagi kebijakan yang rumit menjadi beberapa bagian yang dapat dipindai dengan judul yang jelas. Cantumkan tarif pengiriman berdasarkan wilayah, jangka waktu pengiriman yang diharapkan, dan ambang batas pengiriman gratis. Kebijakan pengembalian Anda harus menguraikan jangka waktu pengembalian, persyaratan ketentuan, dan waktu pemrosesan pengembalian dana tanpa jargon hukum.
Modul sakelar Divi berfungsi sempurna untuk mengatur kebijakan yang panjang menjadi bagian-bagian yang dapat diperluas. Dengan menggunakan Pembuat Tema, buat templat hub kebijakan dan tautkan ke bagian tertentu dari halaman produk dan alur pembayaran Anda.
Sertakan bagian FAQ yang menonjol yang membahas kekhawatiran tentang biaya pengiriman internasional atau pengiriman pulang-pergi yang umum. Ingatlah untuk memperbarui batas waktu pengiriman musiman selama periode liburan dan menampilkannya dengan jelas di seluruh toko Anda menggunakan elemen global Divi – perbarui sekali, ubah di mana saja.
Merancang Kartu Produk yang Mengkonversi
Kartu produk adalah jabat tangan toko Anda dengan pembeli – kartu produk harus memberikan kesan pertama yang kuat. Meskipun Divi bekerja dengan lancar dengan kartu produk default WooCommerce, dapatkan ekstensi pasar yang solid untuk mendorong desain Anda lebih jauh.
Ekstensi yang tepat memungkinkan Anda menambahkan efek smart hover, penghitung stok, atau tombol tambah cepat yang membuat penjelajahan terasa alami.
Jaga agar desain kartu Anda tetap fokus pada hal yang penting. Judul produk yang jelas, harga yang terlihat, dan elemen yang ditempatkan dengan baik membantu pembeli memindai dengan cepat. Uji tata letak yang berbeda dengan produk Anda yang sebenarnya — apa yang cocok untuk satu toko mungkin tidak cocok untuk toko Anda.
Menentukan Strategi Tampilan Produk
Setelah memakukan kartu produk Anda, pikirkan bagaimana mereka akan bekerja sama di halaman tersebut. Tata letak kotak berfungsi dengan baik untuk produk visual seperti pakaian atau karya seni, sementara tampilan daftar mungkin lebih cocok untuk item mendetail. Ekstensi pasar Divi membantu Anda memadukan tata letak ini atau menambahkan opsi pemfilteran yang membantu pembeli menemukan apa yang mereka inginkan.
Pertimbangkan bagaimana produk Anda mengalir di berbagai perangkat – apa yang tampak sempurna di desktop juga harus berfungsi dengan baik di perangkat seluler. Tampilkan tiga atau empat produk per baris pada layar yang lebih besar, sehingga tata letak dapat disesuaikan secara alami untuk perangkat yang lebih kecil. Tujuannya adalah membantu pelanggan menjelajah secara efisien, baik mereka berbelanja dari ponsel atau desktop.
Menerapkan Pengalaman Pasca Pembelian
Penjualan bukanlah akhir—ini hanyalah permulaan. Cara Anda menangani pengalaman pasca pembelian dapat menjadi pembeda antara pembeli satu kali dan pelanggan setia. Kebanyakan orang lupa untuk mengoptimalkan bagian ini, karena menganggapnya tidak terlalu penting dalam desain web e-niaga. Mari kita bangun sistem yang mengubah pembeli pertama menjadi pembeli berulang.
Halaman Terima Kasih yang Tepat
Sebagian besar toko menyia-nyiakan halaman terima kasih mereka pada detail pesanan dasar. Pedagang yang cerdas lebih tahu – ini adalah real estat utama untuk memperdalam hubungan pelanggan. Meskipun WooCommerce menangani dasar-dasar “halaman terima kasih”, alat seperti CartFlows atau WPFunnels memungkinkan Anda membuat sesuatu yang lebih bermakna dengan memanfaatkan pembuat visual Divi.
Tambahkan video sambutan singkat dari tim Anda, tunjukkan program loyalitas Anda, atau masukkan pilihan produk yang dipersonalisasi berdasarkan pembelian mereka. Beberapa toko bahkan menawarkan hadiah instan atau konten eksklusif di sini. Kuncinya adalah membuat pelanggan merasa senang membeli dari Anda, bukan hanya memproses pesanan mereka. Jaga agar tetap bersih, tetap fokus, tetapi buatlah itu berarti.
Pengumpulan Umpan Balik Pelanggan
Masukan baru membantu Anda mengenali masalah sebelum menjadi masalah. Di halaman terima kasih Anda, letakkan popup atau push-up sederhana dan tidak mengganggu yang menanyakan bagaimana pengalaman berbelanja — maksimalkan satu atau dua pertanyaan. Tidak ada yang menginginkan survei segera setelah membeli.
Hubungkan platform email Anda ke WooCommerce untuk mendapatkan wawasan lebih dalam dan memicu permintaan umpan balik beberapa hari setelah pengiriman. Alat seperti MailPoet menjadikan ini otomatis. Tanyakan tentang kualitas produk, kecepatan pengiriman, atau kepuasan secara keseluruhan. Tentukan waktu yang tepat — terlalu dini terasa memaksa, terlambat, dan mereka mungkin lupa detailnya.
Email Transaksional & Selamat Datang yang Konsisten
Email WooCommerce standar berfungsi, tetapi jarang menarik karena semuanya terlihat identik. Anda mungkin akan kesulitan dengan kode khusus atau menggunakan alat seperti FunnelKit atau WPFunnels yang memungkinkan Anda mendesain email yang cocok dengan merek Anda dan mendorong interaksi dengan pembuat drag-and-drop. Sesuaikan konfirmasi pesanan, pembaruan pengiriman, dan urutan sambutan yang terasa pribadi, bukan robot.

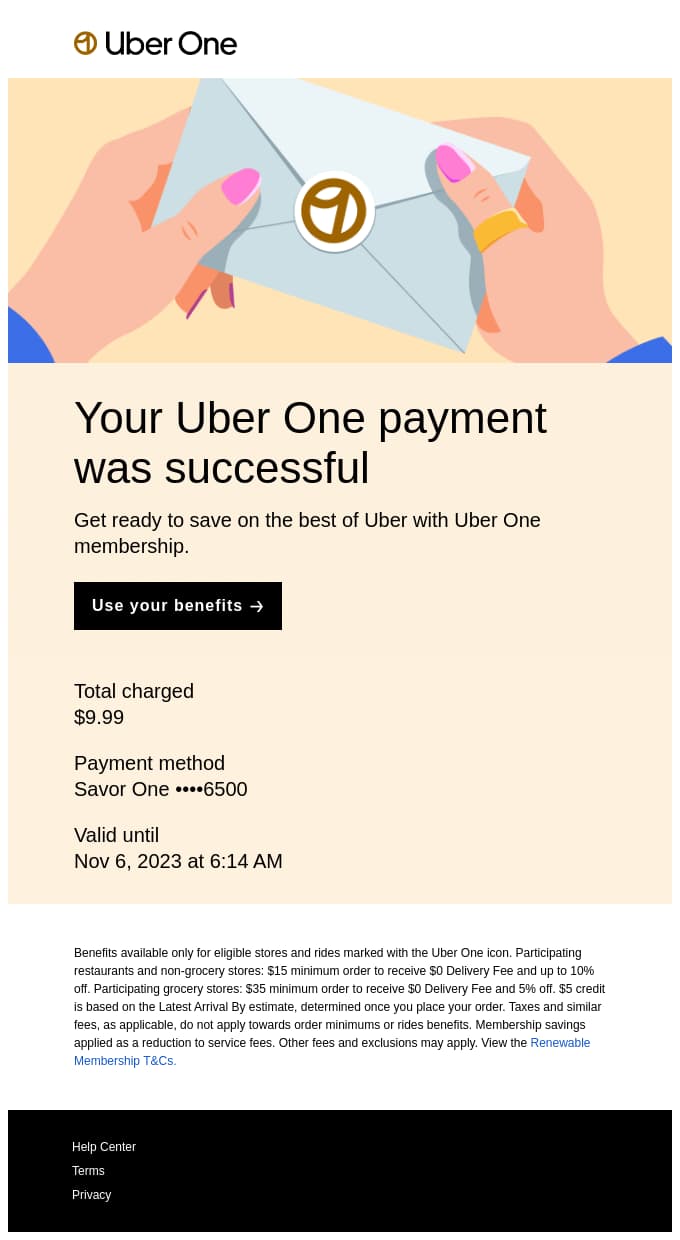
Contoh desain email transaksional yang luar biasa dari Uber (gambar dari Email Benar-benar Bagus)
Buat rangkaian sambutan yang memandu pelanggan baru melalui kisah merek Anda, menampilkan produk unggulan, atau berbagi tips perawatan untuk pembelian mereka. Atur waktu sentuhan ini dengan bijaksana — beri jarak agar tetap berguna, bukan mengganggu. Tujuannya adalah membangun hubungan, bukan membanjiri kotak masuk.
Saatnya Membuat Toko Anda Terjual
Sekarang Anda tahu, desain Amazon yang konsisten telah mendorong penjualan selama lebih dari satu dekade karena mereka memahami apa yang telah kita bahas hari ini: prinsip desain web e-niaga yang unggul berasal dari penghapusan hambatan antara produk dan pembelian. Setiap elemen, mulai dari kartu produk hingga alur pembayaran, harus digabungkan untuk mengubah browser menjadi pembeli.
Desain yang buruk menghabiskan uang karena gerobak yang ditinggalkan, tim pendukung yang kewalahan, dan kehilangan bisnis yang berulang. Namun dengan pembuat visual Divi, integrasi WooCommerce, alat yang didukung AI, dan ekstensi Marketplace, Anda dapat membuat toko yang menyeimbangkan keindahan dengan desain yang berfokus pada konversi.
Berhenti meninggalkan uang di atas meja. Ubah impian e-niaga Anda menjadi kenyataan dengan Divi.
Ubah Browser Menjadi Pembeli Dengan Divi
