18 Contoh Desain Situs Web eCommerce yang Menakjubkan (Dan Mengapa Mereka Bekerja)
Diterbitkan: 2023-01-25Ingin tahu bagaimana membuat desain situs web eCommerce Anda menonjol?
Situs eCommerce terbaik menarik dan fungsional. Ini dapat meningkatkan nilai yang dirasakan dari produk dan merek Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda contoh desain situs web eCommerce terbaik dan mengapa mereka bekerja. Tidak peduli seberapa besar atau kecilnya toko online Anda, Anda dapat belajar dari yang terbaik.
Mari lihat!
- Apa yang Membuat Desain Situs Web eCommerce Terbaik?
- 18 Desain Web eCommerce Menakjubkan
- Kebahagiaan
- Kecantikan GXVE
- Lalu Aku Bertemu Denganmu
- Aerie
- Bagus sekali
- Perlengkapan Rumah Kandang
- Jenni Kayne
- Perangkat Keras Tanda Tangan
- Crossrope
- Sepeda Jus
- Jurnal Nudl
- Bulan Di Dinding Saya
- KiwiCo
- Omsom
- Uleni Dasar
- Stasiun Mesin
- Doc Popcorn
- Panen Harian
Apa yang Membuat Desain Situs Web eCommerce Terbaik?
Desain situs web terbaik untuk eCommerce bukan hanya tentang apa yang terlihat paling cantik. Ini tentang konversi terbaik. Lagi pula, situs web eCommerce ada untuk suatu tujuan: menghasilkan uang!
Desain eCommerce yang baik adalah tentang 5 hal utama:
- Memercayai
- Navigasi
- Pengoptimalan Seluler
- Keranjang dan Pembayaran
- Merek
Mari kita pikirkan apa sebenarnya arti dari masing-masing faktor ini.
Memercayai
Dapat dipahami bahwa orang-orang takut ditipu atau ditipu secara online. Anda tidak dapat melihat dengan siapa Anda berbisnis dalam belanja online, dan mudah bagi pelaku kejahatan untuk bersembunyi di balik keyboard.
Ini berarti toko eCommerce Anda perlu mendapatkan kepercayaan pelanggan melalui transparansi dan keamanan. Situs web eCommerce yang bagus dapat dengan mudah menjawab pertanyaan dari pelanggan potensial seperti:
- Bagaimana pelanggan menghubungi Anda jika mereka memiliki pertanyaan atau masalah dengan produk Anda?
- Informasi apa yang Anda kumpulkan dan bagaimana Anda menyimpan informasi itu dengan aman?
- Bagaimana pelanggan bisa mendapatkan pengembalian dana atau penukaran jika mereka tidak puas?
- Apakah situs web Anda aman?
Cantumkan informasi kontak perusahaan Anda, FAQ, kebijakan privasi dan pengembalian, dan langkah-langkah keamanan situs web dapat membantu mengurangi kekhawatiran pelanggan.
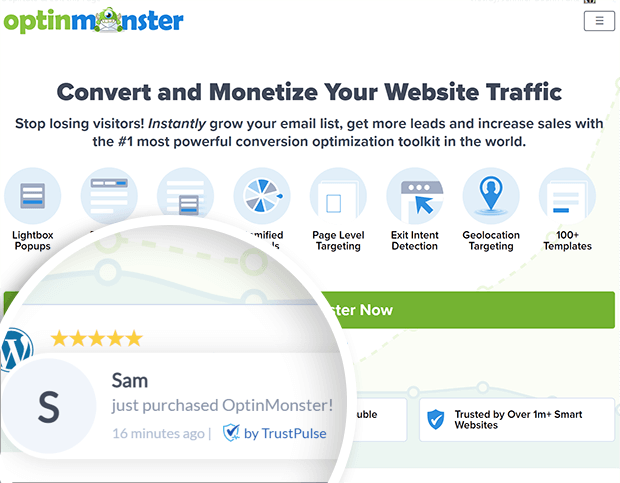
Bukti sosial adalah cara penting lainnya untuk membangun kepercayaan. Bukti sosial seperti ulasan pelanggan, testimonial, dan notifikasi pembelian real-time menunjukkan bahwa orang lain membeli, menggunakan, dan menyukai produk Anda. Ini dapat membantu calon pembeli merasa lebih percaya diri untuk membeli dari merek Anda.
Salah satu cara termudah untuk menambahkan bukti sosial ke setiap halaman situs web Anda adalah dengan TrustPulse.

TrustPulse adalah perangkat lunak popup notifikasi penjualan terbaik untuk WordPress, Shopify, BigCommerce, dan platform eCommerce lainnya yang dapat Anda pikirkan. Hanya dengan beberapa klik, Anda dapat menambahkan notifikasi halus namun persuasif ke desain situs web eCommerce Anda.

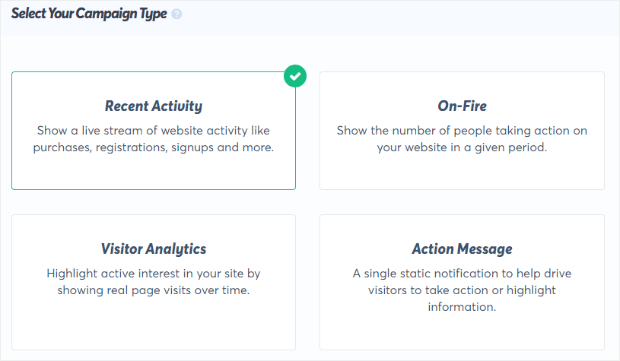
TrustPulse dapat menampilkan umpan penjualan, pendaftaran, unduhan, dan banyak konversi lainnya secara real-time di situs Anda. Ini menunjukkan kepada pengunjung baru bahwa mereka juga harus membeli atau berlangganan. Anda tidak memerlukan pengalaman coding atau desain apa pun untuk menambahkan notifikasi ini dengan TrustPulse.

Ingin mencobanya sendiri? Daftar akun TrustPulse 100% bebas risiko Anda untuk memulai.
Navigasi
Desain yang paling indah atau deskripsi produk yang ditulis dengan ahli tidak akan membantu bisnis eCommerce Anda jika pelanggan Anda tidak dapat menemukan produk atau informasi yang mereka cari.
Navigasi yang bijaksana dan ramah pengguna meningkatkan pengalaman pengguna dan SEO (pengoptimalan mesin telusur), jadi pertimbangkan baik-baik struktur situs eCommerce Anda.
Menu navigasi Anda perlu menyeimbangkan kesederhanaan dengan kejelasan. Anda tidak ingin 25 tautan berbeda di bagian atas situs eCommerce Anda, tetapi Anda juga tidak ingin pengguna harus mengklik 8 tingkat halaman.
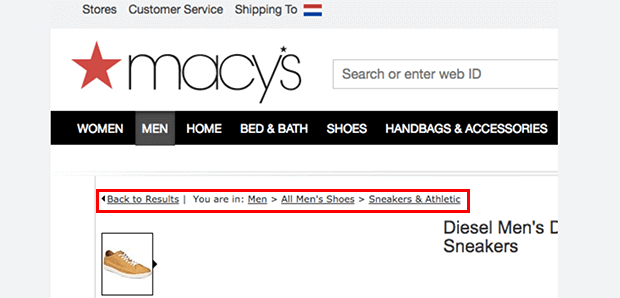
Idealnya, pelanggan harus dapat menjangkau setiap laman di situs Anda dari beranda dengan 3 klik atau kurang. Menambahkan remah roti dapat membantu pengunjung melacak di mana mereka berada dan mencari tahu ke mana mereka harus pergi.

Elemen navigasi penting lainnya adalah bilah pencarian. Pengguna WooCommerce dapat membangun mesin pencari onsite yang kuat dengan SearchWP. Anda juga ingin memastikan bahwa halaman hasil pencarian dan kategori Anda dengan mudah difilter berdasarkan ukuran, skema warna, dan atribut penting lainnya. Dengan begitu pengunjung dapat memilah dengan tepat apa yang mereka inginkan.
Ingat: semakin cepat pelanggan menemukan apa yang mereka inginkan, semakin cepat mereka dapat membelinya!
Pengoptimalan Seluler
Banyak pembeli menggunakan perangkat seluler untuk menelusuri, membandingkan, dan membeli produk. Jika situs web eCommerce Anda tidak memiliki desain responsif, tampilannya akan buruk di perangkat seluler dan mungkin tidak berfungsi dengan baik. Ini dapat mengikis kepercayaan pelanggan, dan bahkan mematikan mereka yang tertarik untuk membeli dari Anda.
Untuk mencegahnya, pilih template atau tema responsif dari platform eCommerce Anda. Pastikan setiap elemen desain mengubah ukuran dan menyetel ulang dengan benar pada ukuran layar yang berbeda. Gunakan kontras tinggi, font sederhana untuk body copy sehingga situs Anda tetap dapat dibaca.
Keranjang & Pembayaran
Tujuan akhir dari setiap desain situs web eCommerce adalah untuk mendorong penjualan. Ini berarti Anda perlu memprioritaskan pengalaman keranjang belanja di atas segalanya.
Tidak peduli seberapa kreatif desain situs Anda, jangan sembunyikan keranjang belanja. Tempatkan ikon gerobak di pojok kanan atas, karena di sinilah pelanggan biasa mencari gerobak. Pastikan keranjang belanja dapat dijangkau dari setiap halaman di situs Anda. Jika memungkinkan, tunjukkan jumlah barang di keranjang agar pelanggan tidak lupa apa yang telah mereka tambahkan.

Cara lain untuk mengoptimalkan desain checkout termasuk mengaktifkan checkout satu halaman dan checkout tamu bila memungkinkan. Potong formulir checkout Anda sehingga Anda hanya meminta informasi pribadi yang benar-benar Anda butuhkan.
Misalnya, banyak pembeli online tidak suka memberikan nomor telepon mereka. Jika Anda tidak akan menggunakan informasi kontak tersebut untuk mengirimkan pesanan mereka, jangan menuntut informasi tersebut.
Anda juga dapat menambahkan bilah kemajuan ke halaman pembayaran untuk menunjukkan kepada pelanggan bahwa mereka hampir selesai. Checkout adalah saat banyak pengunjung mulai meragukan keputusan mereka, jadi singkirkan sebanyak mungkin friksi dari proses tersebut.
Merek
Terakhir, branding adalah bagian penting dari desain situs web eCommerce Anda. Merek Anda bukan hanya logo Anda, tetapi juga citra, salinan, nama merek, suara dan nada merek, nama domain, dan banyak lagi.
Meskipun kami tidak memiliki waktu untuk mengikuti kursus lengkap tentang pengembangan merek, kami ingin menunjukkan 2 prinsip dasar.
Pertama, merek Anda harus konsisten agar dapat dikenali. Ini berarti bahwa Anda menggunakan fitur desain yang serupa dan saling melengkapi tidak hanya di seluruh situs web Anda tetapi juga pada materi pengemasan dan pemasaran Anda.
Kedua, merek Anda harus menarik bagi audiens target Anda, tidak hanya menonjolkan warna atau font yang Anda sukai secara pribadi. Perancang merek yang baik dapat membantu Anda mengembangkan identitas merek yang kuat.
Sekarang setelah Anda memahami dasar-dasar desain situs web eCommerce, kami akan melihat beberapa contoh dunia nyata!
15 Desain Web eCommerce Menakjubkan
Kami telah mengurutkan daftar desain situs web eCommerce kami ke dalam industri yang berbeda, tetapi Anda dapat dengan mudah mengambil inspirasi desain dari situs web di luar ceruk khusus Anda. Mari lihat!
1. Kebahagiaan

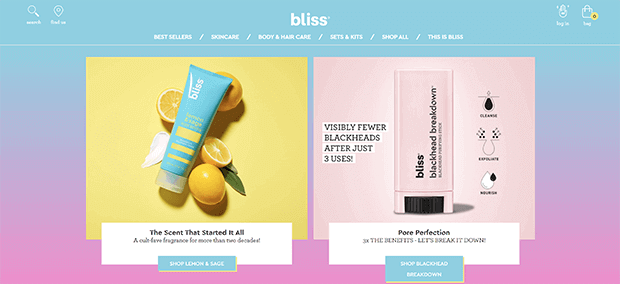
Merek perawatan kulit Bliss sesuai dengan namanya dengan warna lembut dan berbayang yang meningkatkan perasaan rileks. Bilah navigasi memiliki 6 tautan yang mudah dipahami, kotak telusur, dan tas belanja, semuanya ada di lokasi biasa sehingga pengguna tidak perlu menebak. Situs ini menggunakan campuran foto produk gaya hidup dan ilustrasi bergaya. Gambar produk semuanya terkoordinasi dengan warna untuk menciptakan tampilan yang kohesif.

2. Kecantikan GXVE

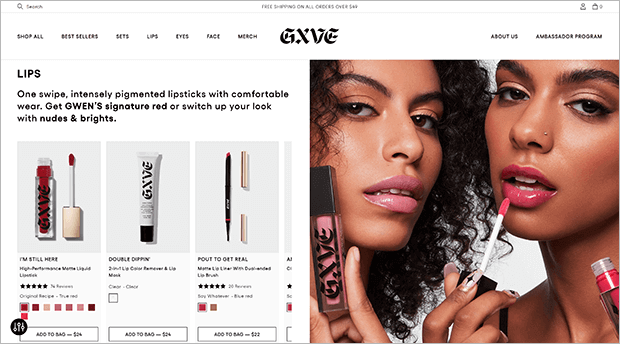
Merek kecantikan Gwen Stefani, GXVE Beauty, menggunakan foto berkualitas tinggi untuk memamerkan produk yang sedang digunakan. Beranda dibagi menjadi beberapa bagian untuk setiap fitur wajah dan produk yang sesuai. Menu navigasi juga menggunakan fitur wajah sebagai kategori utama
3. Lalu Aku Bertemu denganmu

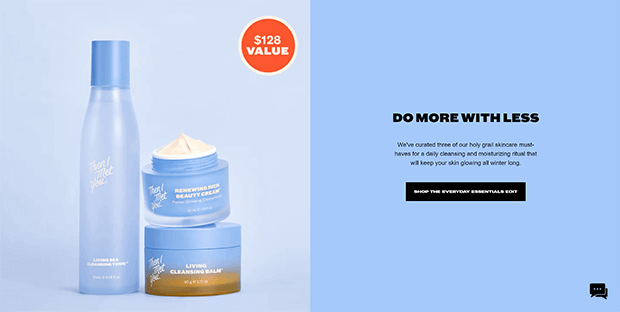
Situs web untuk merek kecantikan Korea, Then I Met You, menampilkan warna biru periwinkle khas mereka serta oranye dengan kontras tinggi. Desain situs memungkinkan produk berkualitas tinggi mereka berbicara sendiri, dengan elemen desain minimal agar sesuai dengan rekomendasi produk minimalis.
4. Aeri

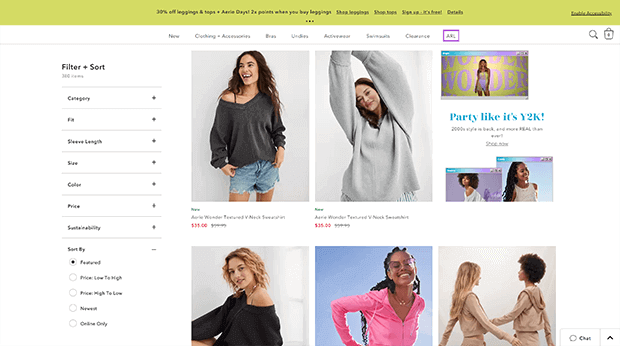
Merek fesyen Aerie condong ke tren retro dengan warna-warna cerah dan motif jendela browser era 2000-an. Di halaman arahan kategori produk mereka, Anda dapat mengurutkan berdasarkan kecocokan, ukuran, warna, dan bahkan panjang lengan baju. Setelah pelanggan menemukan pakaian baru yang sempurna, bilah pencarian dan tas belanja dapat dengan mudah ditemukan di sudut kanan atas, tepat di bawah bilah terapung yang mempromosikan penawaran saat ini.
5. Dopegood

Dopegood menggunakan tepi bulat pada gambar berkualitas tinggi mereka untuk menggemakan bentuk bulat tebal pada produk mereka. Ruang hitam dan putih kontras tinggi di situs memungkinkan foto produk menjadi pusat perhatian. Ada banyak informasi penting tentang produk, seperti detail pengukuran dan foto gaya, untuk membantu pembeli menggambarkan furnitur di ruang mereka.
6. Kandang Barang Rumah

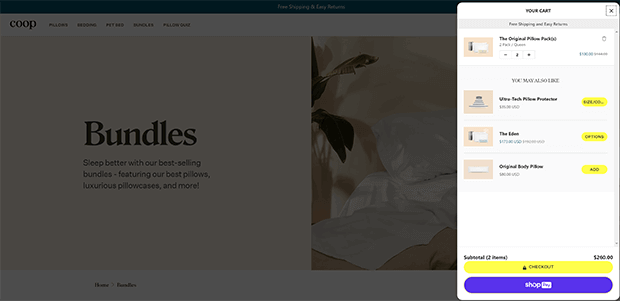
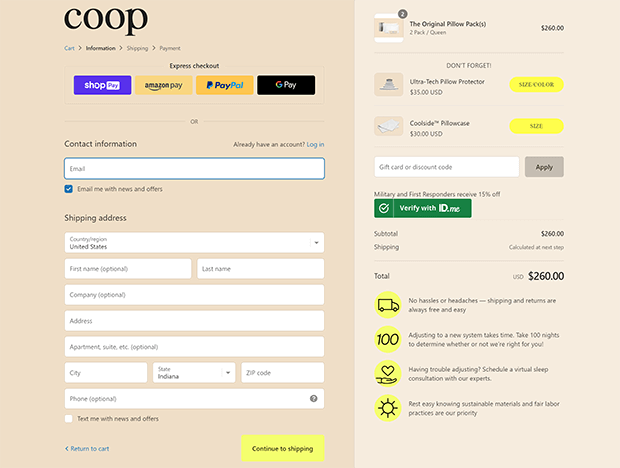
Coop membawa aksesibilitas keranjang belanja ke tingkat berikutnya dengan menggunakan keranjang geser. Ini memungkinkan pembeli melihat keranjang mereka, dan upsell, tanpa meninggalkan halaman.
Proses checkout mereka adalah satu halaman, tetapi masih berhasil menyesuaikan informasi penting seperti kebijakan pengiriman dan pengembalian serta jaminan kepuasan.

7. Jenni Kayne

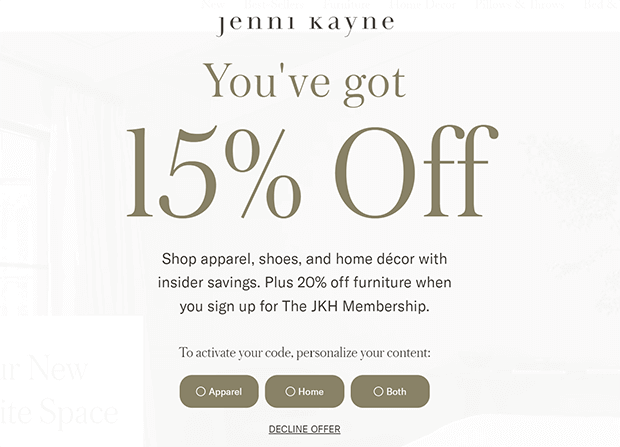
Jenni Kayne melakukan pekerjaan yang baik untuk menjaga navigasi tetap sederhana meskipun memiliki katalog yang besar. Mereka memiliki tautan untuk penjual terbaik di seluruh situs, dan kemudian tautan kategori produk yang intuitif. Kami terutama menyukai keset sambutan layar penuh mereka yang menawarkan kode kupon yang dipersonalisasi berdasarkan jenis produk yang Anda cari.
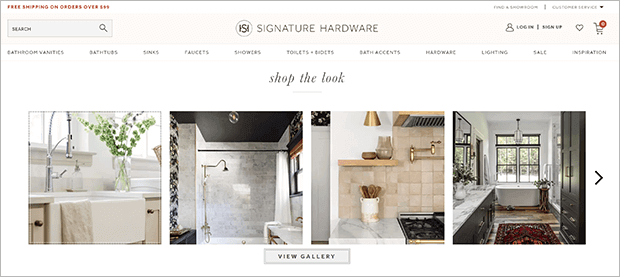
8. Perangkat Keras Tanda Tangan

Merek Signature Hardware tahu bahwa pelanggan mereka menginginkan lebih dari sekadar faucet yang berfungsi. Itulah mengapa mereka membuat panduan gaya belanja dengan link ke halaman produk yang relevan. Mereka juga menyertakan bagian sumber daya yang besar dengan inspirasi desain dan tutorial peningkatan rumah.
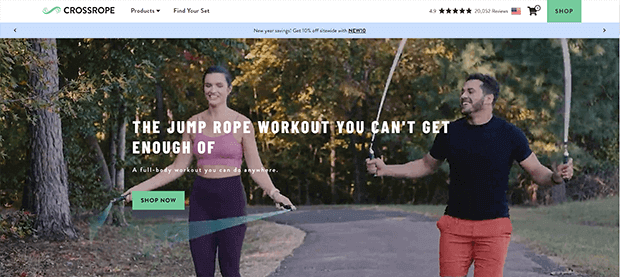
9. Lintas tali

Untuk memamerkan produk kebugaran khusus mereka, Crossrope menampilkan tayangan slide video besar di bagian atas etalase online mereka. Bilah navigasi atas menampilkan bukti sosial dalam bentuk 20.000+ ulasan positif, ikon keranjang yang sangat penting, dan tombol ajakan bertindak (CTA) yang berani jika Anda melewatkannya di tempat lain.
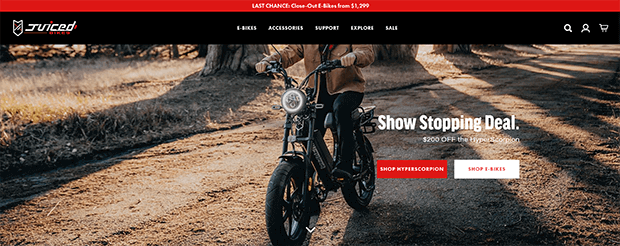
10. Sepeda Jus

Anda tahu persis apa yang dijual Juiced Bikes segera setelah Anda membuka halaman, yang penting untuk lebih banyak produk khusus. Warna-warna berani dan foto produk yang mencolok menarik perhatian pemirsa. Dan promosi spesial di floating bar dan bagian pertama beranda tidak mungkin terlewatkan.
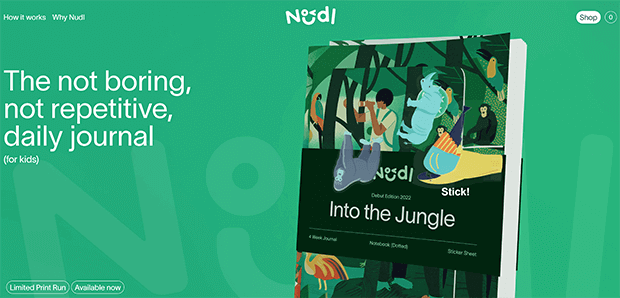
11. Jurnal Nudl

Nudl menjual jurnal anak-anak, dan situs mereka memiliki banyak elemen desain ramah anak. Mulai dari logo yang unik, hingga foto produk yang interaktif, desain website eCommerce ini dengan mudah mengundang keseruan. Dengan lini produk yang kecil, merek ini membuat navigasi tetap sederhana dengan satu tombol Toko.
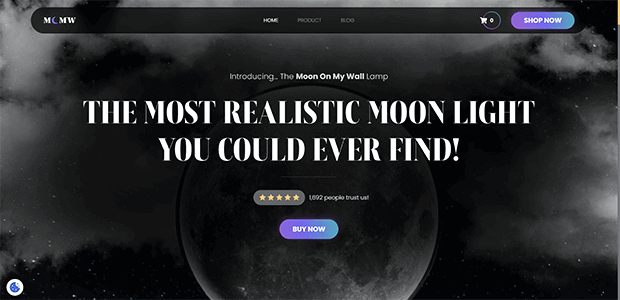
12. Bulan Di Dinding Saya

Moon On My Wall menggunakan warna abu-abu yang indah dengan aksen emas untuk memantulkan cahaya lampu berbentuk bulan. Elemen bergerak menarik perhatian dan mendorong pengguliran lebih lanjut, melewati sejumlah CTA yang ditempatkan dengan nyaman. Jumlah item dalam keranjang diperbarui secara otomatis dan disorot oleh lingkaran warna-warni.
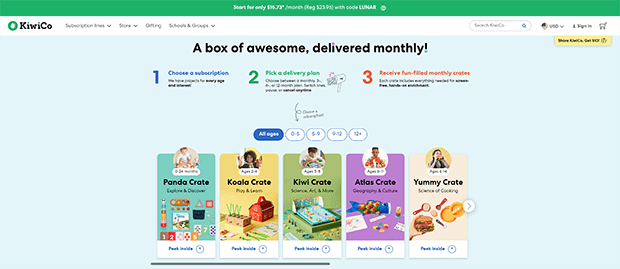
13. KiwiCo

Perusahaan anak lain bernama Kiwi Crate memudahkan orang tua yang sibuk untuk memilah-milah banyak produk mereka berdasarkan usia dan minat. Menu navigasi menampilkan foto-foto dari kelompok usia yang sesuai. Kami terutama menyukai penggunaan bukti sosial mereka dalam bentuk konten buatan pengguna yang diposting ke media sosial dan ulasan pelanggan nyata.
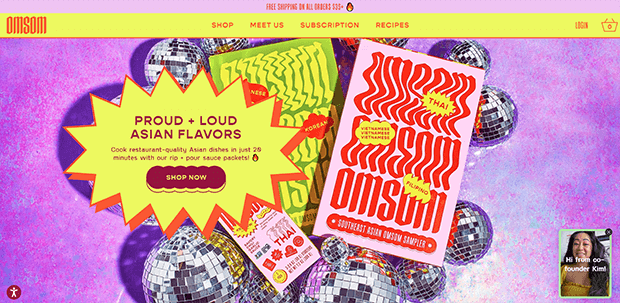
14. Omsom

Merek makanan Asia Omsom menggunakan warna dan tipografi "bangga, keras" untuk mencerminkan rasa bangga dan keras dalam saus mereka. Alih-alih video, situs ini menggunakan GIF animasi sederhana. Karena hanya beberapa bingkai, GIF ini dimuat lebih cepat daripada video, dan juga menunjukkan betapa mudahnya produk ini digunakan.
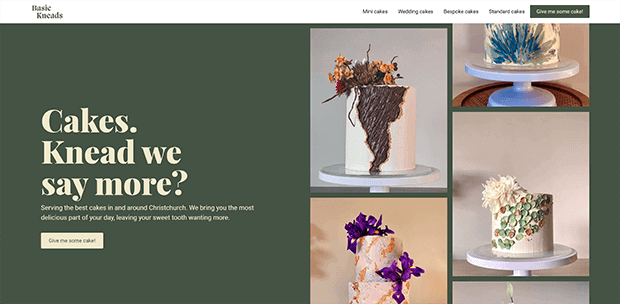
15. Adonan Dasar

Bahkan bisnis kecil lokal pun dapat menggunakan prinsip desain situs web eCommerce yang baik untuk membuat situs web dengan tingkat konversi yang tinggi. Foto-foto bergulir dan tajuk utama menarik perhatian pengunjung, sementara navigasi sederhana memungkinkan pelanggan baru menemukan jenis kue yang mereka butuhkan.
16. Stasiun Mesin

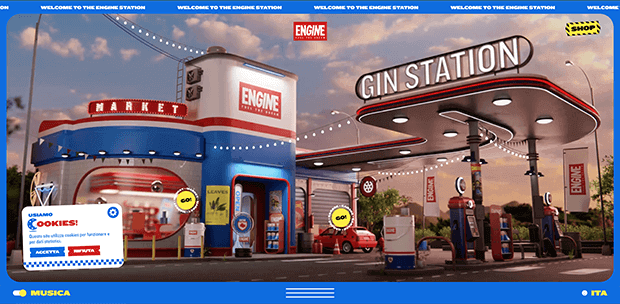
Engine Station adalah mahakarya branding khusus. Bahkan kotak pemberitahuan cookie menggunakan warna dan font merek yang cerah. Ini adalah contoh bagus dari beranda tanpa gulir, bahkan di perangkat seluler. Bilah atas dan bawah yang mengambang membingkai konten dengan baik dan menarik pemirsa lebih jauh ke dalam situs web.
17. Dok Popcorn

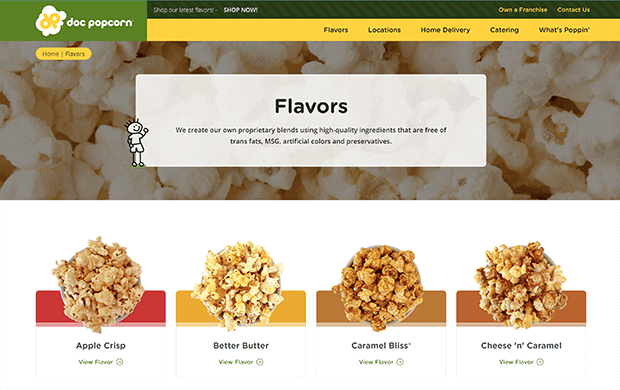
Meskipun situs web Doc Popcorn harus melayani beragam pengguna, mulai dari konsumen individu hingga pewaralaba, mereka membangun jalur yang jelas untuk setiap pengguna di seluruh situs. Menu navigasi diurutkan berdasarkan kasus penggunaan, apakah itu lokasi ritel, pengiriman ke rumah, atau katering. Laman kategori Flavours memandu pengguna menuju informasi yang mereka butuhkan selanjutnya dengan CTA untuk pengiriman ke rumah. Setiap halaman rasa individu memiliki tautan di bagian bawah ke rasa populer lainnya. Semua ini membuat pengguna berada di tempat lebih lama, yang meningkatkan kemungkinan mereka mengeluarkan kartu kredit dan melakukan pemesanan.
18. Panen Harian

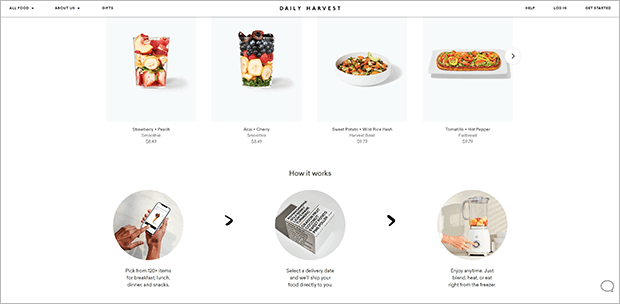
Startup makanan sehat Daily Harvest menggunakan latar belakang putih sederhana dan font hitam agar buah dan sayuran berwarna-warni dalam produk mereka menonjol. GIF sederhana dan foto gaya hidup menunjukkan betapa mudahnya melakukan pemesanan.
Langkah Selanjutnya: Buat Desain Situs Web eCommerce Sempurna Anda Sendiri
Semoga daftar ini memberi Anda inspirasi untuk situs web eCommerce Anda sendiri. Jika Anda siap meningkatkan desain situs eCommerce Anda, lihat sumber daya ini:
- Plugin eCommerce WordPress Terbaik
- Pembuat Situs Web eCommerce Terbaik
- Lengkapi Daftar Periksa Peluncuran eCommerce
Jika Anda ingin memulai dengan bukti sosial di situs eCommerce Anda, cobalah TrustPulse tanpa risiko hari ini!
