Cara Mengedit & Menyesuaikan Halaman Checkout WooCommerce Anda
Diterbitkan: 2023-10-05Halaman checkout default WooCommerce disederhanakan untuk rata-rata toko dan audiens. Namun, ada kemungkinan besar toko Anda tidaklah biasa-biasa saja dan audiens Anda memiliki kebutuhan dan preferensi unik yang menantang alur pembayaran dasar.
Jika ini terdengar seperti toko Anda, Anda mungkin ingin menyesuaikan halaman Checkout WooCommerce default agar lebih ramah pengguna bagi pelanggan spesifik Anda dan mendorong mereka untuk menyelesaikan pembelian.
Untungnya, ada banyak cara untuk mengedit halaman WooCommerce Checkout. Anda dapat menggunakan ekstensi atau blok WooCommerce, atau mengedit halaman secara manual menggunakan kode. Dengan mengoptimalkan halaman ini, Anda dapat menciptakan pengalaman pembayaran yang lebih lancar.
Namun, sebelum melakukan perubahan, pastikan Anda telah menginstal dan mengaktifkan plugin cadangan WordPress, sehingga Anda dapat memulihkan situs dengan cepat jika terjadi kesalahan, atau Anda hanya ingin membatalkan pekerjaan Anda.
Dalam postingan ini, kita akan melihat lebih dekat mengapa Anda mungkin ingin mengedit halaman Checkout di WooCommerce. Kemudian, kami akan memandu Anda melalui tiga metode sederhana.
Mengapa membuat halaman Checkout WooCommerce khusus?
Tahun lalu, hampir separuh konsumen AS mengabaikan pembelian online mereka saat melakukan pembayaran. Beberapa alasannya antara lain prosedur pembayaran yang panjang atau rumit, dan pelanggan tidak dapat menghitung total biaya pesanan di muka.
Oleh karena itu, penting untuk menghilangkan semua hambatan saat checkout dan memberikan proses yang mudah. Salah satu cara yang dapat Anda lakukan adalah dengan menyederhanakan alur pembayaran sehingga pembeli dapat menyelesaikan pesanannya lebih cepat.
Selain itu, penyesuaian halaman WooCommerce Checkout dapat digunakan sebagai strategi pemasaran. Misalnya, Anda dapat mengumpulkan detail dari pelanggan sehingga Anda dapat meningkatkan produk Anda.
Alternatifnya, Anda dapat melakukan upsell dan cross-sell item untuk meningkatkan ukuran pesanan rata-rata. Anda mungkin menyarankan produk terkait, atau menawarkan tambahan seperti asuransi dan bungkus kado.
Alasan lain untuk membuat halaman checkout WooCommerce khusus adalah untuk memastikan halaman tersebut cocok dengan seluruh situs web Anda. Anda dapat menerapkan warna dan font khusus, atau mengunggah logo Anda. Hal ini dapat membantu Anda memperkuat branding Anda dan memberikan pengalaman pembayaran yang berkesan.
Cara mengedit kolom checkout WooCommerce Anda
Cara efektif untuk menyesuaikan halaman Checkout Anda adalah dengan mengedit kolom checkout WooCommerce. Dengan cara ini, Anda dapat memberikan proses yang efisien bagi pembeli, sehingga memudahkan mereka menyelesaikan pesanan.
Secara default, WooCommerce menawarkan serangkaian bidang berguna untuk halaman Checkout Anda. Ini termasuk Nama Depan, Nama Belakang, Alamat Email, Telepon, Nama Perusahaan, Kota/Kota, dan banyak lagi.
Jika Anda terutama menjual kepada individu, kemungkinan besar Anda tidak memerlukan kolom Nama Perusahaan . Sementara itu, jika Anda menawarkan hadiah atau diskon kepada pelanggan di hari ulang tahunnya, sebaiknya tambahkan kolom Tanggal Lahir .
Ada cara lain untuk menyesuaikan bidang WooCommerce. Anda dapat menerapkan warna baru, menyesuaikan ukuran bidang, atau mengubah teks placeholder.
Sebaiknya hapus juga bidang yang tidak perlu dan konfigurasikan bidang wajib yang perlu diisi sebelum pelanggan dapat melanjutkan pesanan. Anda dapat melangkah lebih jauh dan mengizinkan pelanggan memverifikasi preferensi pengiriman, meminta tanggal pengiriman tertentu, atau mengatur metode kontak pilihan.
Ekstensi untuk mengedit kolom checkout WooCommerce Anda
Cara termudah untuk mengedit kolom checkout WooCommerce Anda adalah dengan menggunakan ekstensi. Untungnya, ada banyak alat untuk dipilih.
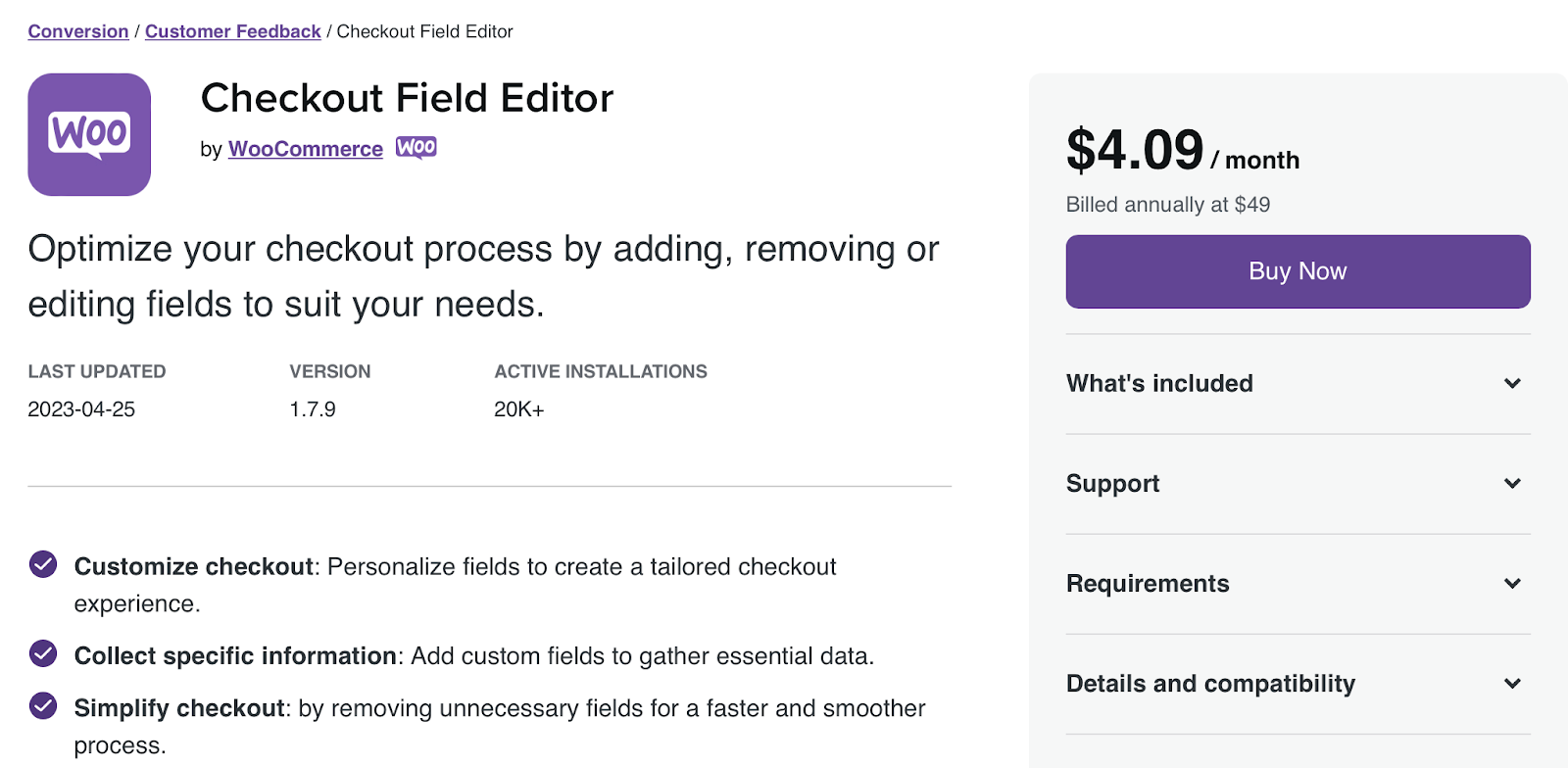
Editor Bidang Checkout adalah ekstensi WooCommerce premium yang memungkinkan Anda mengoptimalkan halaman checkout dengan menambahkan, menghapus, atau mengedit bidang.

Meskipun Anda tidak dapat menghilangkan bidang inti, Anda dapat memindahkannya. Ini memberi Anda kontrol lebih besar atas alur proses pembayaran.
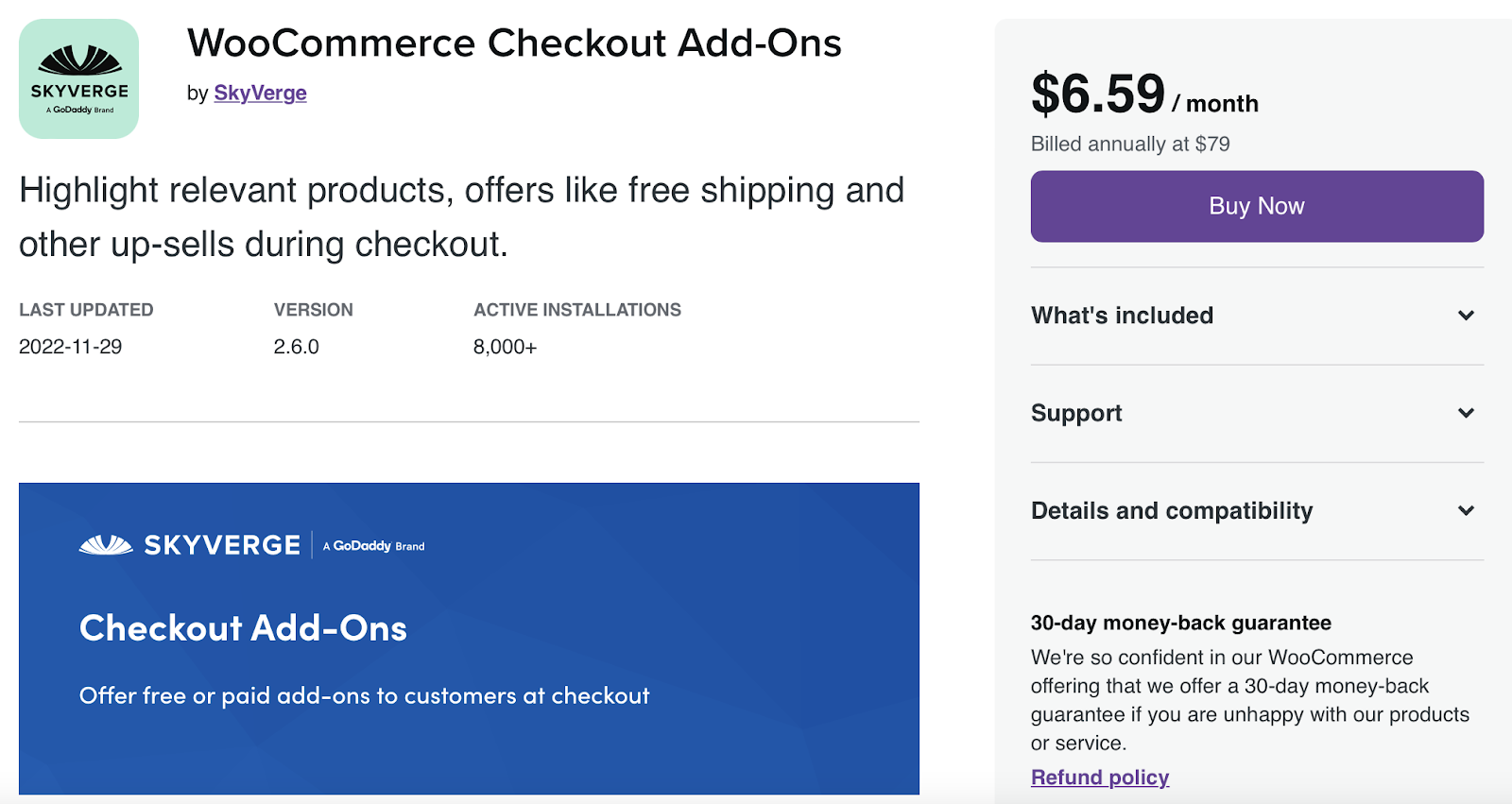
Jika Anda menjalankan toko besar, Anda mungkin memerlukan alat yang lebih canggih, seperti Add-On WooCommerce Checkout.

Dengan alat ini, Anda dapat memasukkan add-on gratis (dan berbayar) pada tahap checkout. Misalnya, jika Anda menjual produk atau hadiah yang dipersonalisasi, Anda dapat mengizinkan pelanggan menambahkan pesan ke pesanan.
Ini juga memungkinkan Anda untuk menawarkan layanan pembungkusan kado dan asuransi. Anda bahkan dapat memberi pelanggan pilihan untuk memberikan tip.
Plugin ini memberi Anda fleksibilitas penuh atas bidang WooCommerce Anda. Anda dapat membuat add-on bersyarat, menambahkan biaya tetap atau berdasarkan persentase, dan memperbarui total pesanan secara dinamis. Selain itu, alat ini mendukung Langganan WooCommerce dan pesanan perpanjangan.
Cara menyesuaikan halaman Checkout WooCommerce Anda
Sekarang setelah Anda mengetahui lebih banyak tentang bidang checkout WooCommerce, mari kita lihat tiga cara untuk menyesuaikan halaman Checkout Anda.
1. Gunakan blok Keranjang WooCommerce dan Checkout
Cara pertama untuk menyesuaikan halaman WooCommerce Checkout Anda adalah dengan menggunakan ekstensi Woo Cart dan Checkout Blocks. Alat ini sepenuhnya gratis.
Temukan halaman Blok WooCommerce dan klik Unduh Gratis .

Anda kemudian akan dipandu melalui proses pembayaran (walaupun Anda tidak diharapkan membayar apa pun).
Ada berbagai cara untuk menyesuaikan pengalaman pembayaran Anda dengan blok ini. Anda dapat mengonfigurasi add-on produk, menerima beberapa metode pembayaran, menawarkan opsi pembayaran cepat, dan banyak lagi.
Perhatikan bahwa blok Cart dan Checkout hanya tersedia di situs dengan WordPress 6.9 atau lebih tinggi. Selain itu, Anda harus mengganti kode pendek yang ada di halaman Keranjang dan Checkout Anda.
Pertama, navigasikan ke Halaman di dasbor Anda dan buka halaman Checkout Anda. Di sini, Anda dapat menghapus kode pendek checkout [woocommerce_checkout].
![Hapus kode pendek checkout [woocommerce_checkout] di editor halaman.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
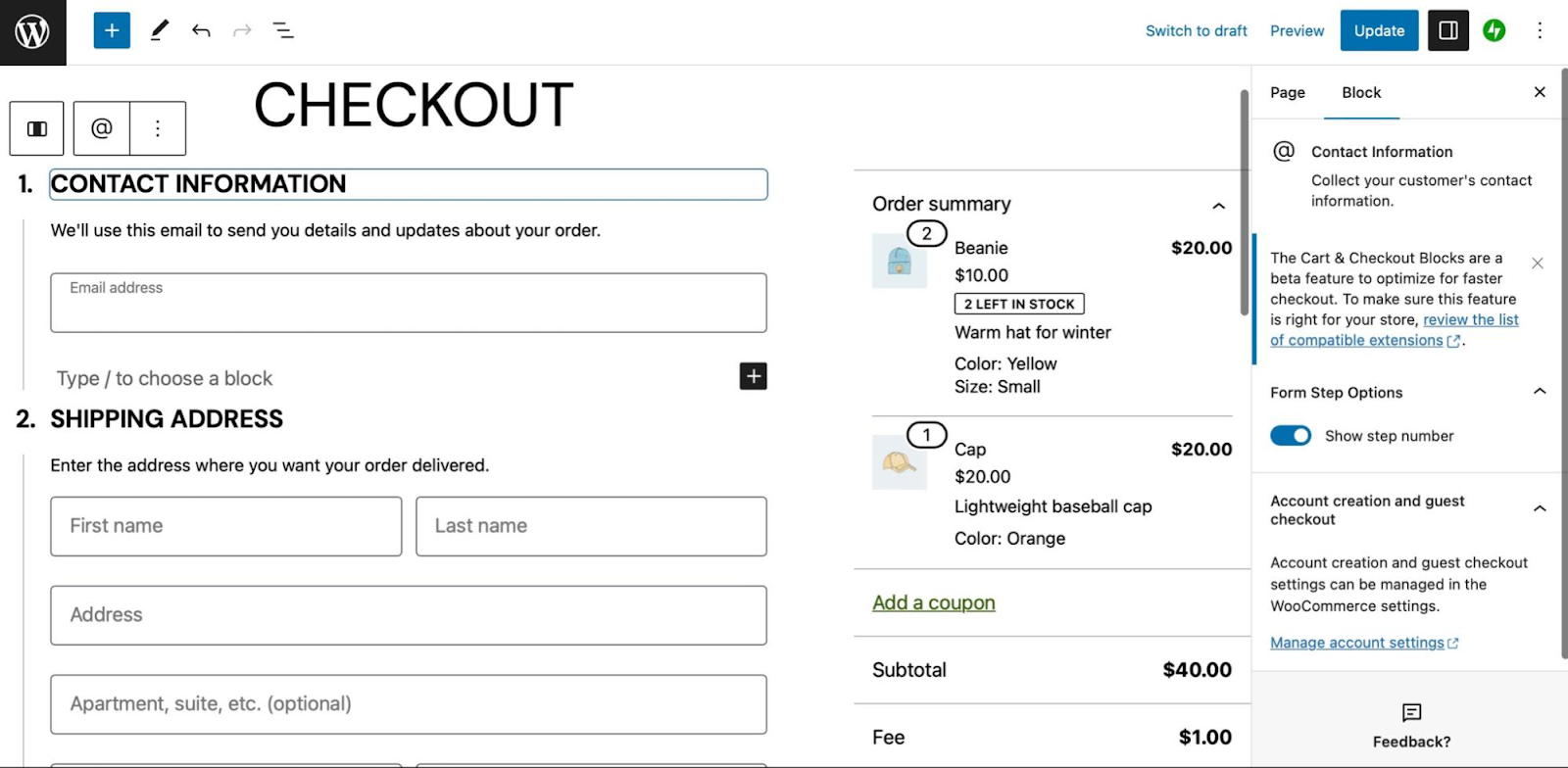
Kemudian, cari Blok Checkout dan tambahkan ke halaman Anda. Sekarang, Anda akan melihat pratinjau keranjang berbasis blok yang dapat Anda sesuaikan menggunakan pengaturan di sidebar.

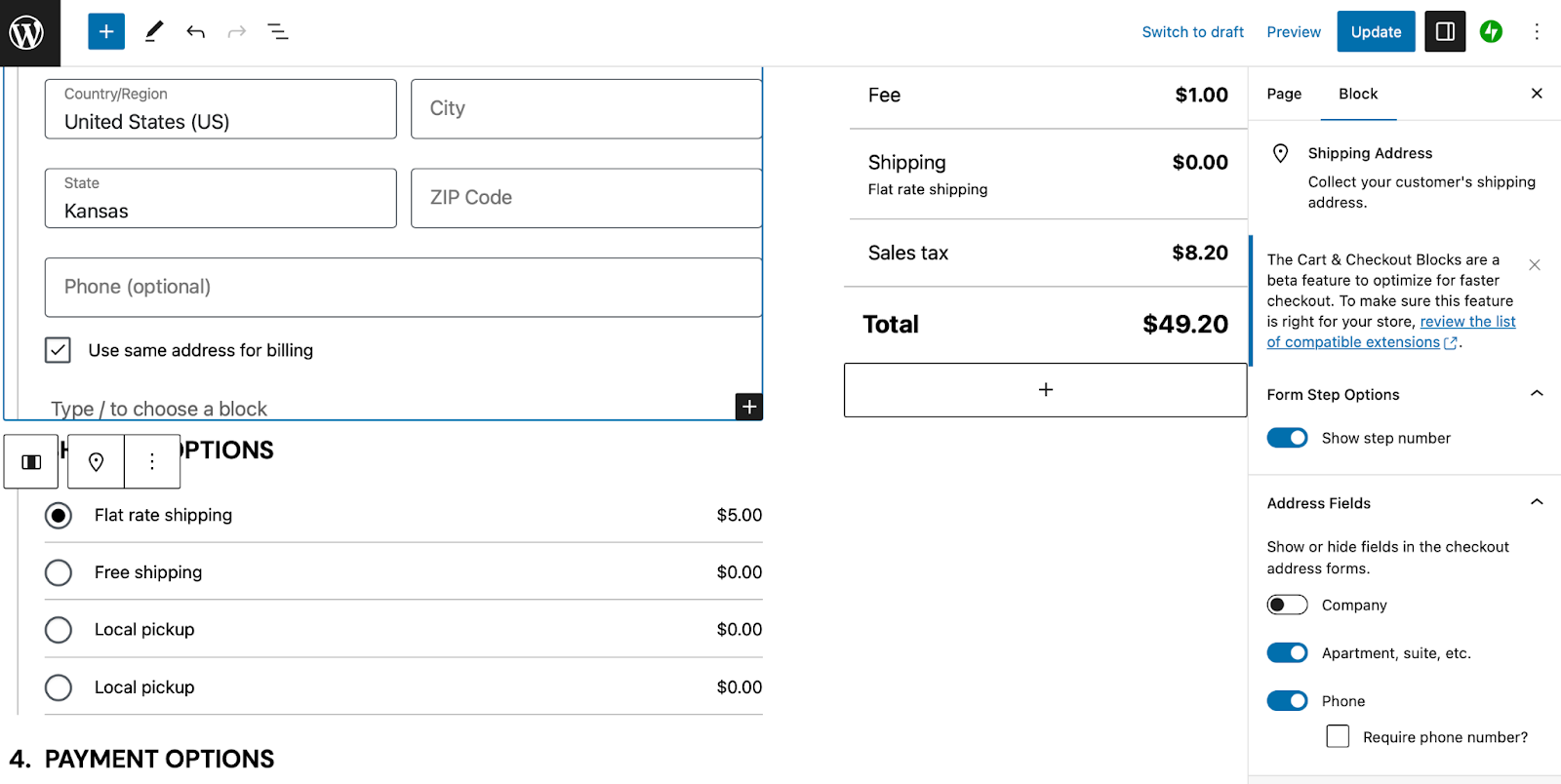
Sekarang Anda siap untuk menyesuaikan halaman Checkout Anda. Anda dapat menampilkan/menyembunyikan nomor langkah checkout, menampilkan/menyembunyikan kolom tertentu, dan menjadikan kolom Telepon sebagai kolom wajib menggunakan pengaturan blok.

Selain itu, Anda dapat mengonfigurasi add-on berbayar, mengizinkan pembeli menerapkan kupon atau catatan pada pesanan mereka, mengaktifkan beberapa opsi pengiriman, dan banyak lagi.
2. Sesuaikan halaman Checkout Anda menggunakan ekstensi WooCommerce
Meskipun Blok WooCommerce menawarkan cara mudah untuk menyesuaikan halaman checkout Anda, Anda juga dapat memulai dengan berbagai ekstensi WooCommerce. Mari kita lihat beberapa opsi.
Membuat rekomendasi produk
Salah satu cara terbaik untuk meningkatkan ukuran rata-rata pesanan Anda adalah dengan membuat rekomendasi produk di halaman checkout. Untungnya, ekstensi Rekomendasi Produk membuat ini menjadi sangat sederhana.

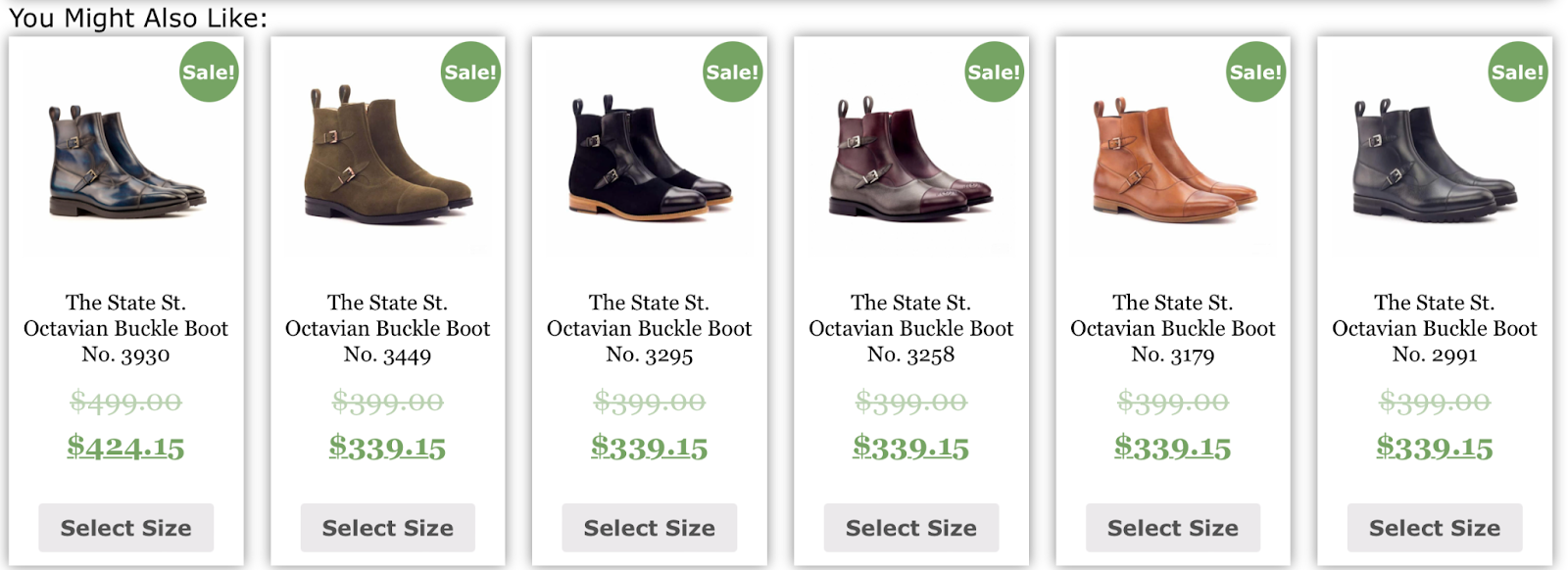
Anda dapat menyajikan cross-sell dengan judul yang menarik seperti “Sering dibeli bersama” atau “Anda mungkin juga menyukainya”.

Alternatifnya, Anda dapat melakukan upselling produk untuk meningkatkan nilai pesanan. Selain itu, Anda dapat menyajikan rekomendasi produk di seluruh toko Anda, termasuk halaman produk individual dan halaman konfirmasi pesanan Anda.
Aktifkan beberapa alamat pengiriman
Cara lain untuk menyesuaikan halaman Checkout WooCommerce Anda adalah dengan mengaktifkan beberapa alamat pengiriman. Terkadang, pelanggan membuat pesanan yang terdiri dari beberapa produk yang perlu dikirim ke alamat berbeda (seperti alamat rumah dan kantor).
Selain itu, beberapa pelanggan suka membeli hadiah dan mengirimkannya langsung ke teman dan keluarga mereka. Tanpa opsi ini, pelanggan terpaksa membuat pesanan terpisah untuk setiap alamat pengiriman, yang dapat memakan waktu cukup lama.
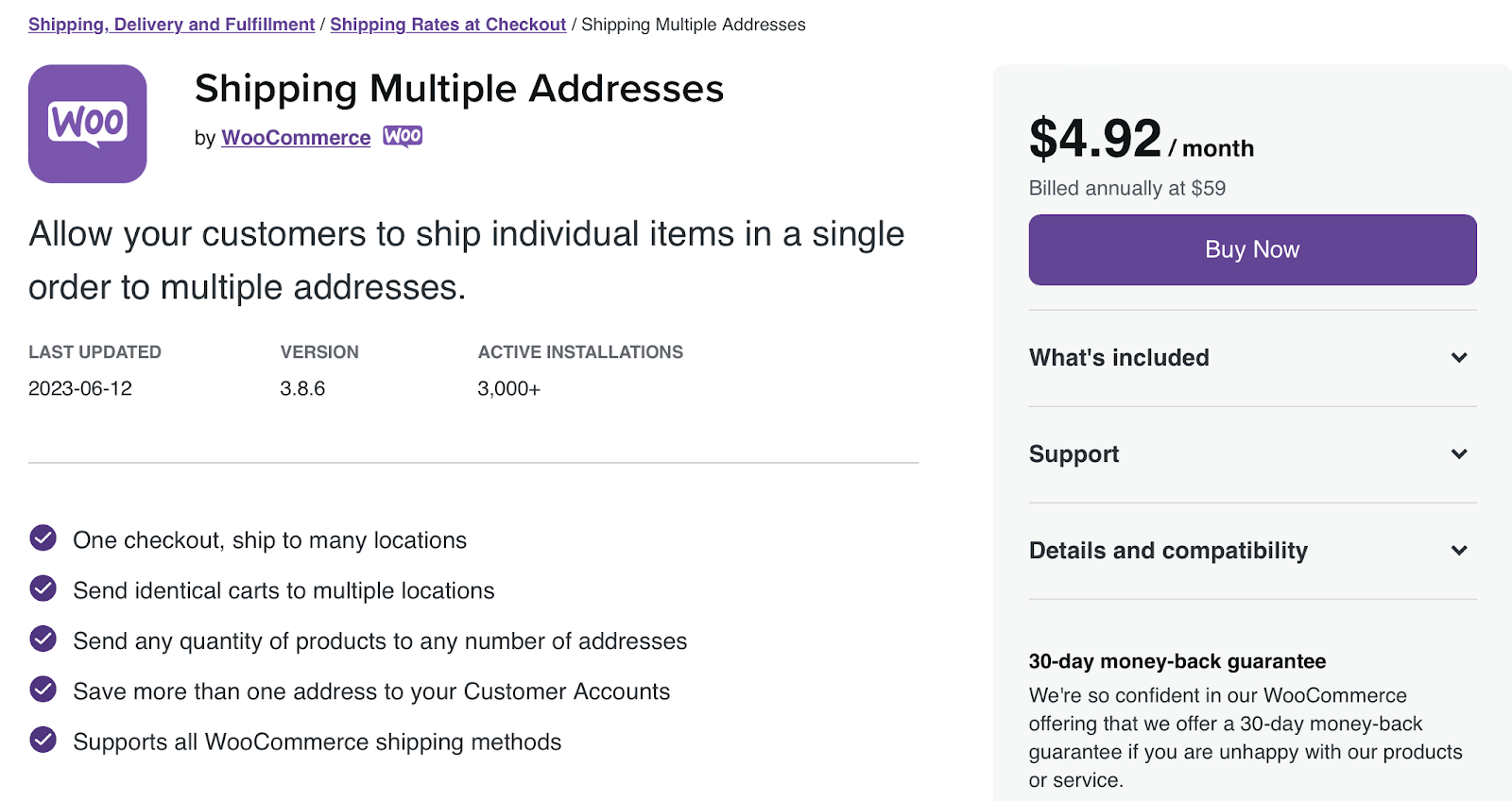
Anda dapat menggunakan ekstensi Pengiriman Banyak Alamat untuk menawarkan fitur ini.

Pelanggan dapat meminta produk dalam jumlah berapa pun untuk dikirim ke sejumlah alamat mana pun. Selain itu, mereka dapat menyimpan semua alamat pengiriman ini di akun mereka.
Setelah Anda membeli ekstensi ini, yang perlu Anda lakukan hanyalah menginstalnya di situs WordPress Anda dan mengaktifkan beberapa metode pengiriman.
Biarkan pelanggan memilih tanggal pengiriman
Cara terbaik untuk memberikan keunggulan kompetitif pada toko Anda adalah dengan memungkinkan pelanggan memilih tanggal pengiriman untuk menerima pesanan mereka. Hal ini dapat meningkatkan kepuasan pelanggan Anda secara keseluruhan karena ini menunjukkan bahwa Anda bersedia bekerja ekstra.
Dengan ekstensi Pengiriman Pesanan untuk WooCommerce, Anda dapat membatasi jumlah pesanan per hari untuk memastikan Anda dapat memproses semua pesanan dalam jangka waktu yang ditentukan.

Selain itu, Anda dapat memberi pelanggan daftar opsi tanggal pengiriman berdasarkan hari libur bank, metode pengiriman, dan faktor lainnya.
Setelah Anda membeli dan menginstal ekstensi di WooCommerce, Anda dapat menampilkan pemilih tanggal pengiriman di formulir checkout Anda. Di sini, Anda dapat menentukan slot waktu, menentukan rentang pengiriman, dan membebankan biaya tambahan bila pelanggan memilih tanggal/waktu tertentu.
Tawarkan add-on saat checkout
Cara lain untuk mengoptimalkan halaman WooCommerce Checkout adalah dengan menambahkan opsi upsell. Misalnya, Anda mungkin menawarkan asuransi pengiriman, penanganan terburu-buru, barang curian perusahaan, atau pembungkusan kado.
Anda juga dapat mengizinkan pelanggan memilih dari berbagai add-on berbayar saat checkout, seperti pesan hadiah atau tanda terima hadiah. Add-On WooCommerce Checkout menawarkan cara mudah untuk melakukan ini.

Dengan ekstensi ini, Anda dapat menambahkan beberapa jenis bidang ke formulir checkout Anda, berdasarkan jenis add-on Anda. Jadi, Anda dapat menyertakan kolom teks tambahan, tombol radio, kotak centang, atau unggahan file.

Anda dapat mengonfigurasi biaya berdasarkan jumlah tetap atau persentase. Sementara itu, Anda dapat menyertakan add-on bersyarat yang berubah berdasarkan faktor seperti jumlah produk di keranjang dan subtotal keranjang.
Tampilkan pesan kepada pelanggan saat checkout
Kustomisasi halaman WooCommerce Checkout Anda cukup dengan menampilkan pesan. Anda dapat melakukan ini untuk melibatkan pelanggan, mempromosikan penawaran di toko Anda, atau mengarahkan mereka ke item terkait.
Anda dapat menggunakan ekstensi Cart Notices WooCommerce untuk melakukan ini.

Setelah membeli dan memasang ekstensi, Anda dapat menampilkan pesan dinamis saat checkout untuk mendorong pelanggan membeli lebih banyak produk. Misalnya, Anda mungkin ingin memberikan pemberitahuan yang berbunyi, “Tambahkan satu item lagi untuk memenuhi syarat pengiriman gratis.”
Jika Anda menawarkan pengiriman ekspres, Anda dapat memotivasi pelanggan untuk melakukan pemesanan dengan menampilkan pesan yang mengatakan, “Pesan dalam sepuluh menit berikutnya untuk pengiriman hari berikutnya.”
Berikan opsi bungkus kado
Meskipun banyak pelanggan Anda yang berbelanja untuk dirinya sendiri, ada pula yang membeli oleh-oleh untuk orang yang mereka cintai. Oleh karena itu, merupakan ide bagus untuk menawarkan opsi pembungkusan kado di halaman Checkout WooCommerce Anda.
Ekstensi Pembungkus Kado untuk WooCommerce memungkinkan Anda menambahkan opsi ini ke toko Anda.

Dengan cara ini, Anda dapat menyesuaikan halaman Toko dengan mengizinkan pelanggan menambahkan bungkus kado ke masing-masing item. Pembeli juga dapat menerapkan pembungkus kado ke seluruh pesanan mereka saat checkout. Selain itu, Anda dapat mengonfigurasi opsi harga yang berbeda untuk layanan ini.
Plugin ini mendukung produk WooCommerce yang sederhana dan bervariasi, dan Anda dapat menawarkan desain bungkus kado dalam jumlah tak terbatas. Pembeli bahkan dapat menambahkan pesan yang dipersonalisasi ke pesanan mereka.
3. Sesuaikan halaman Checkout Anda secara manual
Anda juga dapat melakukan perubahan pada halaman Checkout secara manual. Opsi ini paling baik jika Anda merasa nyaman bekerja dengan kode.
Jika Anda mengedit file situs secara langsung, sebaiknya buat tema anak. Jika tidak, saat Anda mengganti tema atau bahkan memperbarui tema induk saat ini, Anda akan kehilangan semua perubahan yang telah Anda buat.
Selain itu, merupakan ide bagus untuk membuat cadangan baru di toko WooCommerce Anda karena satu kesalahan dapat merusak situs Anda. Ada banyak plugin pencadangan berkualitas tinggi yang dapat dipilih, tetapi Jetpack VaultPress Backup adalah alat yang ampuh dan andal.

Plugin ini bekerja secara otomatis, membuat cadangan real-time yang disimpan dengan aman di Jetpack Cloud. Lebih baik lagi, VaultPress Backup dirancang khusus untuk situs WordPress dan WooCommerce, yang berarti mencadangkan file, database, dan data pelanggan Anda.
Edit desain visual halaman Checkout WooCommerce Anda menggunakan CSS
Untuk mengedit bidang WooCommerce secara manual, pertama-tama Anda ingin menggunakan alat inspektur di browser Anda untuk mengidentifikasi area persis yang ingin Anda sesuaikan. Kemudian, Anda siap menerapkan perubahan pada tema Anda.
Berikut daftar tag utama (termasuk kelas dan ID) yang memungkinkan Anda mengedit desain halaman Checkout Anda:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Sebagai contoh, Anda mungkin ingin mengubah warna latar belakang kotak masukan. Dalam hal ini, Anda dapat menggunakan cuplikan kode berikut:
.woocommerce-checkout input[type="text"] { background-color: #222; }Alternatifnya, Anda mungkin ingin menghapus kolom dari halaman Checkout, seperti kolom Nama Perusahaan di bagian Penagihan . Dalam skenario ini, Anda perlu menambahkan cuplikan kode berikut ke file function.php Anda.
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Pastikan untuk menyimpan perubahan Anda saat Anda siap.
Cara membuat checkout WooCommerce satu halaman
Jika Anda ingin menyederhanakan pengalaman berbelanja, Anda mungkin ingin membuat pengalaman checkout satu halaman, menggunakan plugin seperti WooCommerce One-Page Checkout. Dengan alat ini, Anda dapat menambahkan kolom checkout ke halaman landing mana pun.

Ekstensi ini menawarkan tiga cara untuk membuat pembayaran satu halaman. Pertama, Anda dapat mengaktifkannya berdasarkan produk per produk.
Alternatifnya, Anda dapat mengonfigurasi pembayaran satu halaman dengan kode pendek. Yang perlu Anda lakukan hanyalah menambahkan kode pendek berikut ke halaman atau postingan mana pun di situs Anda:
[woocommerce_satu_halaman_checkout]
Cara meningkatkan kecepatan halaman Checkout Anda
Meskipun merupakan ide bagus untuk menyesuaikan halaman Checkout WooCommerce Anda, Anda juga ingin memastikan bahwa halaman tersebut dioptimalkan untuk kinerja. Rasio pentalan meningkat rata-rata 32 persen seiring berjalannya waktu buka halaman dari satu hingga tiga detik.
Untuk memaksimalkan konversi dan penjualan, penting untuk meningkatkan kecepatan situs web Anda. Ada berbagai cara untuk mengoptimalkan halaman Checkout WooCommerce Anda, namun Jetpack Boost menawarkan solusi yang mudah dan nyaman.

Ada versi gratis dari plugin ini, yang mudah diatur. Buka Plugin → Tambah Baru dan cari “Jetpack Boost”. Kemudian, klik Instal Sekarang → Aktifkan.
Sekarang, Anda dapat menuju ke Jetpack → Boost di dasbor Anda.

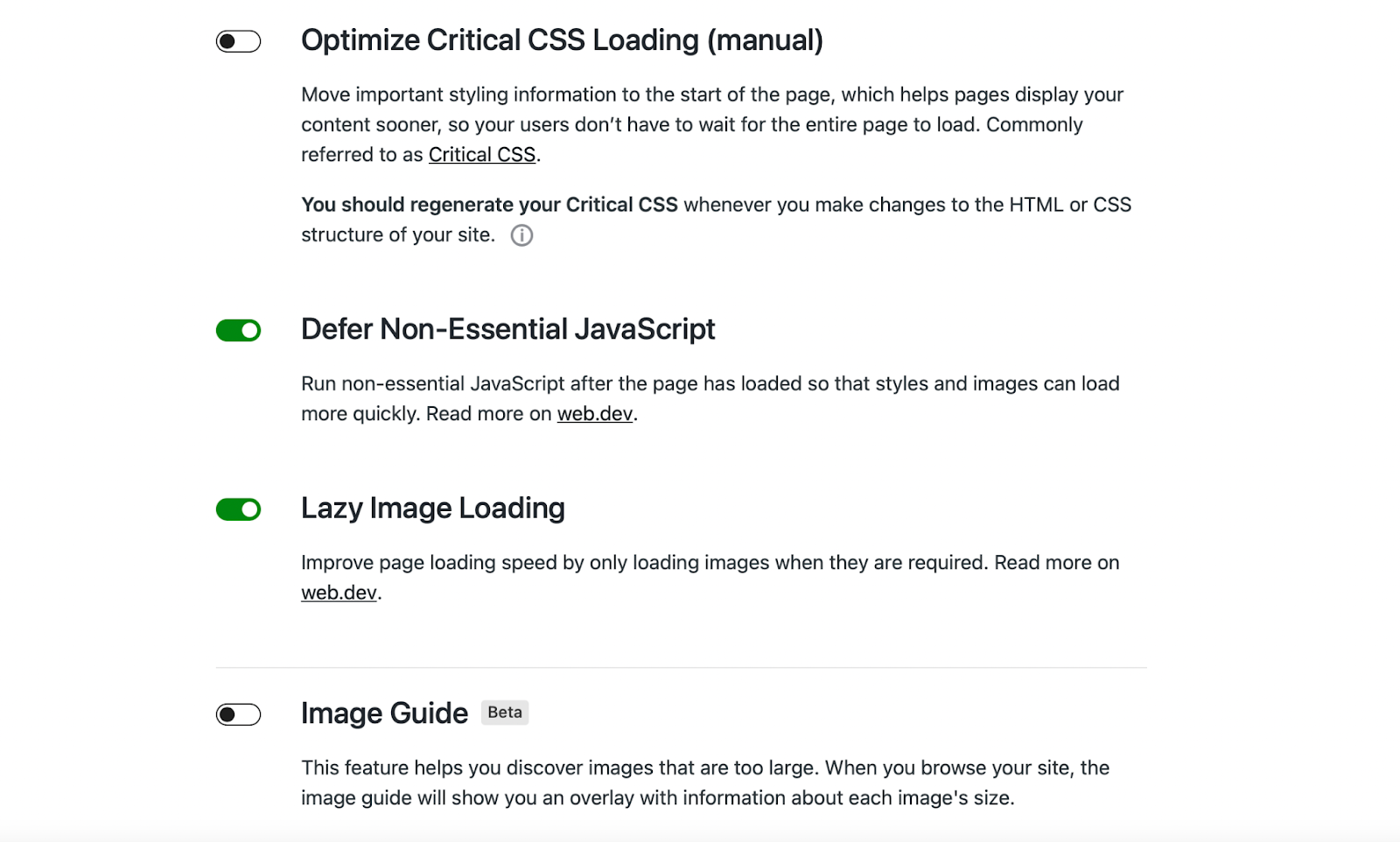
Di sini, Anda dapat mengaktifkan pengaturan pengoptimalan apa pun yang ingin Anda terapkan ke situs web Anda. Misalnya, Anda mungkin ingin memuat gambar dengan lambat untuk meningkatkan waktu pemuatan.
Ini juga merupakan ide bagus untuk mengoptimalkan pemuatan CSS yang penting. Fitur ini memindahkan informasi gaya Anda ke awal halaman sehingga konten Anda dimuat lebih cepat. Oleh karena itu, ini adalah cara terbaik untuk meningkatkan pengalaman pengguna Anda secara keseluruhan.
Anda juga dapat meningkatkan ke paket Jetpack premium untuk mengakses fitur tambahan. Misalnya, plugin akan secara otomatis membuat ulang CSS penting situs Anda (dan skor kinerja) setiap kali Anda membuat perubahan pada situs Anda.
Pertanyaan umum tentang penyesuaian halaman Checkout
Posting ini telah membahas dasar-dasar penyesuaian halaman WooCommerce Checkout, tetapi Anda mungkin masih memiliki beberapa pertanyaan. Mari kita jawab beberapa di antaranya.
Apa itu halaman Pembayaran WooCommerce?
Saat Anda menginstal WooCommerce di WordPress, Anda akan mendapatkan halaman Checkout default. Ini berisi kolom bagi pelanggan untuk memasukkan nama, alamat, alamat email, informasi pembayaran, dan banyak lagi. Setelah mereka memasukkan detail ini, mereka dapat menyelesaikan pesanannya.
Apa cara terbaik untuk menyesuaikan halaman Checkout WooCommerce?
Tidak ada cara terbaik untuk menyesuaikan halaman WooCommerce Checkout karena ini bergantung pada preferensi, tingkat keahlian, dan pengalaman Anda. Untuk pemula, cara termudah adalah menggunakan Blok WooCommerce atau ekstensi WooCommerce karena Anda tidak perlu menggunakan kode.
Pengguna yang lebih berpengalaman mungkin ingin mengedit bidang WooCommerce Checkout menggunakan cuplikan kode. Ini melibatkan penambahan cuplikan CSS di Penyesuai WordPress atau tema anak Anda.
Haruskah saya mencadangkan situs saya sebelum mengedit templat halaman checkout?
Halaman checkout WooCommerce adalah salah satu halaman terpenting di situs web Anda. Oleh karena itu, penting untuk membuat cadangan situs WordPress Anda sebelum melakukan pengeditan apa pun.
Dengan cara ini, jika Anda melakukan kesalahan atau perubahan yang tidak Anda sukai, Anda dapat dengan mudah memulihkan situs web Anda ke versi sebelumnya. Anda tidak perlu memecahkan masalah kesalahan situs Anda atau bersusah payah membatalkan perubahan.
Cara termudah untuk mencadangkan situs Anda adalah dengan menggunakan plugin seperti Jetpack VaultPress Backup. Setelah terinstal, alat praktis ini membuat cadangan real-time yang disimpan dengan aman di Jetpack Cloud.
Plus, Anda akan mendapatkan akses ke log aktivitas untuk memperketat keamanan di situs Anda. Sementara itu, proses pemulihannya sangat sederhana, memungkinkan Anda mengaktifkan dan menjalankan kembali situs Anda hanya dalam beberapa klik.
Apa lagi yang bisa saya lakukan untuk menyempurnakan halaman Checkout WooCommerce saya?
Merupakan ide bagus untuk menyesuaikan halaman Checkout WooCommerce Anda untuk meningkatkan penjualan dan meningkatkan pengalaman pelanggan, namun ada cara lain untuk menyempurnakan halaman Checkout Anda.
Penting untuk memprioritaskan kecepatan situs Anda karena hal ini dapat mengurangi rasio pentalan dan meningkatkan pengalaman berbelanja. Anda dapat memasang plugin seperti Jetpack Boost untuk mempercepat waktu pemuatan Anda.
Setelah diaktifkan, Jetpack Boost memberi Anda akses ke antarmuka bersih tempat Anda dapat memantau skor kinerja Anda. Selain itu, alat ini memudahkan untuk mengaktifkan fitur pengoptimalan seperti pemuatan lambat, CSS penting, dan penangguhan JavaScript yang tidak penting.
Optimalkan pengalaman checkout WooCommerce Anda
Meskipun WooCommerce menyediakan halaman Checkout bawaan, ada banyak cara untuk menyempurnakan halaman guna meningkatkan penjualan dan mengonfigurasi opsi checkout yang berguna. Misalnya, Anda dapat mengaktifkan beberapa alamat pengiriman, mengisi kolom tertentu, atau menawarkan pembungkusan kado.
Singkatnya, berikut tiga cara untuk mengedit dan menyesuaikan halaman Checkout WooCommerce Anda:
- Gunakan blok Keranjang WooCommerce dan Checkout.
- Gunakan ekstensi WooCommerce seperti Pemberitahuan Keranjang dan Rekomendasi Produk.
- Gunakan kode untuk menyesuaikan halaman Checkout secara manual.
Anda juga sebaiknya mengoptimalkan kinerja halaman Checkout Anda, menggunakan alat yang ramah bagi pemula seperti Jetpack Boost. Dengan cara ini, Anda dapat mempercepat situs Anda dan meningkatkan pengalaman pengguna, yang dapat menghasilkan lebih banyak konversi.
