Cara Mengedit & Menyesuaikan Halaman Toko WooCommerce Anda
Diterbitkan: 2023-03-16WooCommerce adalah plugin yang menambahkan toko ke situs web WordPress Anda. Dimiliki oleh Automattic, orang-orang di belakang WordPress.com, dan didukung oleh lebih dari 300 karyawan, ini dianggap sebagai opsi teratas bagi calon pemilik toko e-niaga dan operasi e-niaga tingkat perusahaan yang sudah ada.
Membangun situs Anda dengan WordPress dan WooCommerce memberi Anda kepemilikan penuh atas toko Anda, dengan kerangka kerja yang fleksibel untuk membangun sistem dan desain yang seunik impian Anda.
Hari ini kita akan berbicara tentang halaman Toko WooCommerce, mengapa Anda mungkin ingin membuatnya, dan cara menyesuaikannya.
Baru mengenal e-niaga? Pelajari lebih lanjut tentang WooCommerce.
Apa itu halaman Toko WooCommerce?
Halaman Toko WooCommerce disertakan secara default, dan merupakan halaman arsip untuk jenis postingan produk. Ini berarti bahwa itu akan menampilkan semua produk Anda yang diterbitkan untuk digulir pengunjung. Ini pada dasarnya adalah showroom online Anda, tempat pengunjung melihat katalog Anda. Anda dapat menampilkan item satu per satu, menurut kategori, atau keduanya, dengan kategori dan produk pada satu halaman.
Mengapa membuat halaman Toko WooCommerce khusus?
Halaman Toko WooCommerce default adalah opsi yang bagus untuk banyak toko, dan membantu Anda bangun dan berjalan dengan cepat. Tetapi menyesuaikan halaman ini memberikan pengalaman yang dikuratori untuk pembeli yang dapat menghasilkan lebih banyak penjualan untuk Anda dan perjalanan yang lebih efisien untuk pembeli Anda.
Jadi mari kita mulai dengan alasan mengapa Anda ingin menyesuaikan halaman Toko Anda.
1. Percepat dan permudah pembeli
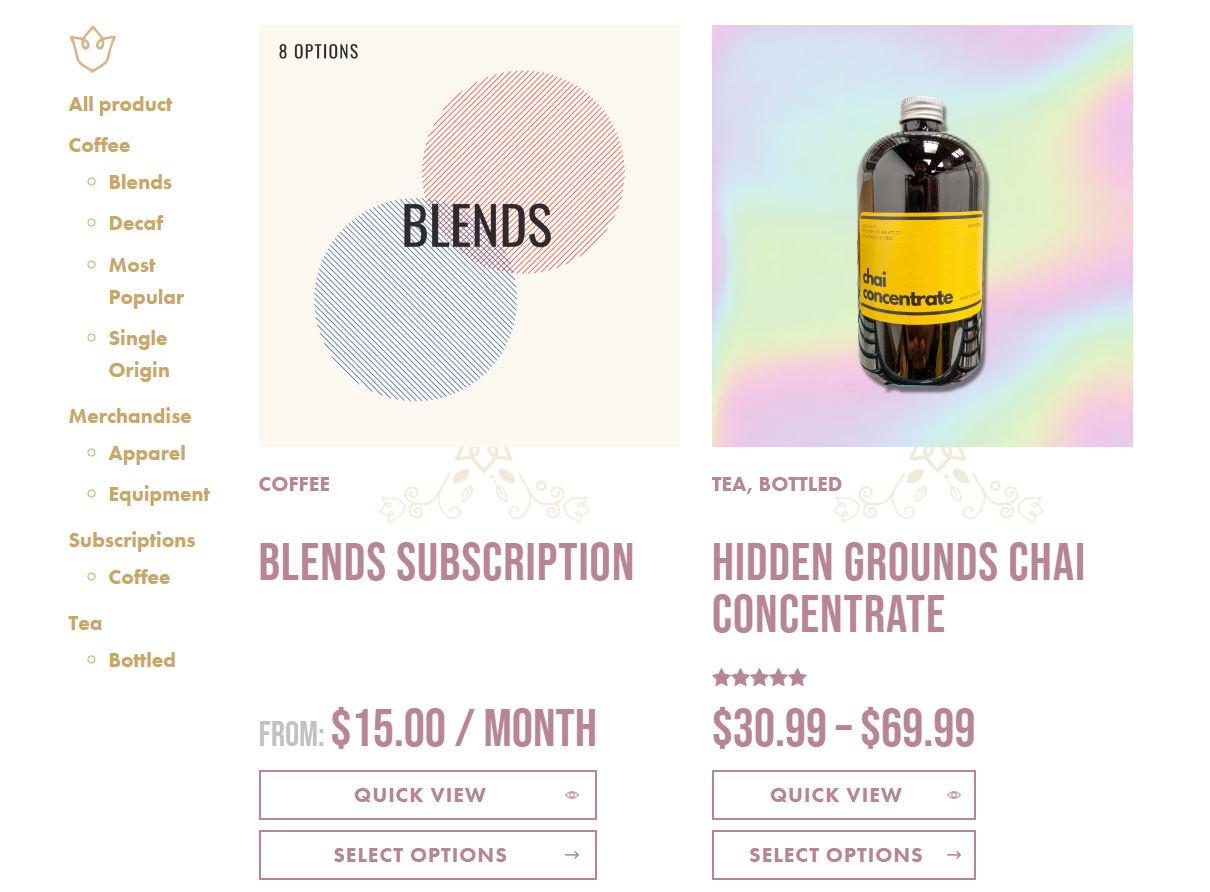
Semakin cepat pengunjung Anda menemukan apa yang mereka cari — dan mendapatkan informasi yang mereka perlukan untuk merasa nyaman melakukan pembelian — semakin baik. Toko yang terorganisir dengan baik membuat pembeli tidak merasa kewalahan.
Dalam contoh dari The Hidden Grounds ini, ada daftar filter kategori di sidebar mereka sehingga pembeli dapat dengan cepat melompat ke kategori mana pun. Tombol Lihat Cepat dan Pilih Opsi memudahkan untuk mempelajari lebih lanjut, memilih variasi, dan menambahkan ke troli tanpa meninggalkan halaman Toko.

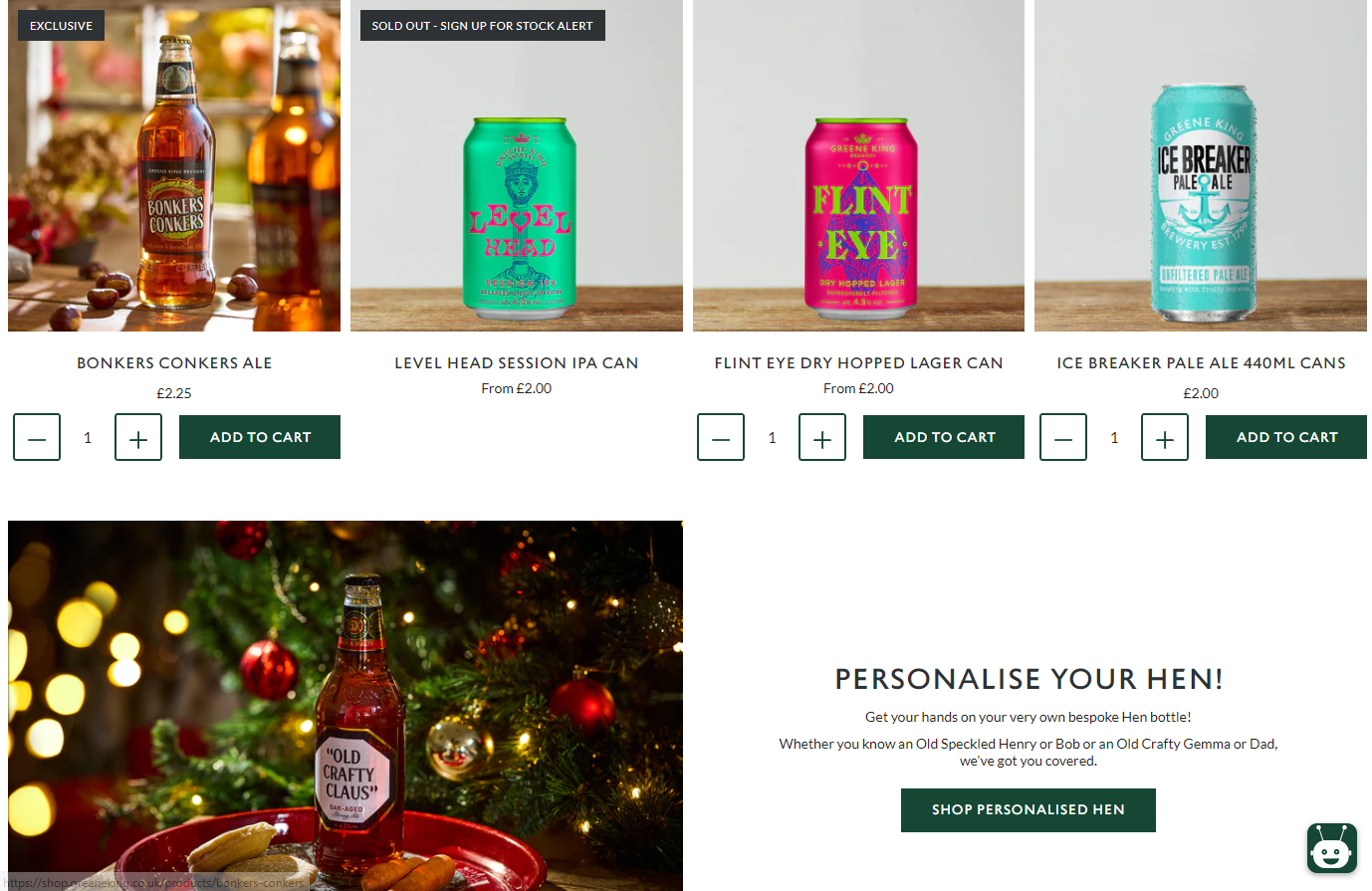
Greene King memungkinkan pembeli memilih jumlah dan menambahkan barang ke keranjang mereka langsung dari halaman Toko. Mereka juga menambahkan bagian konten ke halaman Toko yang mempromosikan pilihan personalisasi mereka.

2. Berikan pengalaman yang disesuaikan dengan produk dan audiens Anda
Apa yang Anda jual — dan kepada siapa Anda menjual — memengaruhi jumlah dan jenis informasi produk yang dibutuhkan pelanggan untuk membuat keputusan. Pendekatan di bawah memungkinkan Anda memberikan pengalaman yang disesuaikan dengan audiens Anda dan kebutuhan mereka.
Untuk merek dan produk terkenal, pembeli mungkin tidak perlu mengetahui apa pun selain ketersediaan dan harga barang. Dalam hal ini, semakin cepat seseorang dapat menemukan dan menambahkan item ke keranjangnya, semakin baik. Pelanggan mungkin ingin menambahkan beberapa produk ke keranjang mereka tanpa meninggalkan halaman Toko, lalu langsung melanjutkan ke pembayaran.
Untuk item baru dan asing — atau kategori produk di mana pembeli memerlukan informasi mendetail seperti bahan makanan atau spesifikasi aksesori — Anda mungkin ingin menampilkan informasi langsung di halaman Toko.
Berikut adalah beberapa contoh bagaimana Anda dapat memodifikasi halaman toko Anda berdasarkan produk yang Anda jual atau audiens Anda:
- Tambahkan filter untuk katalog produk yang besar, atau item yang menjadi sangat terperinci. Mungkin Anda menjual suku cadang pengganti yang perlu dicari pembeli berdasarkan ukuran, warna, SKU, dll.
- Fokus pada gambar jika Anda menjual barang yang lebih visual. Toko pakaian, misalnya, mungkin ingin menampilkan foto yang lebih besar atau mengizinkan orang untuk menelusuri carousel gambar langsung di halaman Toko.
- Sajikan produk dalam tabel. Jika Anda menjual barang yang tidak bergantung pada visual, Anda mungkin ingin mengeluarkan gambar sepenuhnya dari persamaan. Alih-alih kisi produk yang lebih tradisional, gunakan tabel yang menyajikan informasi kunci. Ini adalah penyiapan yang sangat bagus untuk bisnis berbasis layanan atau toko grosir dengan pelanggan yang menambahkan banyak barang ke keranjang mereka sekaligus.
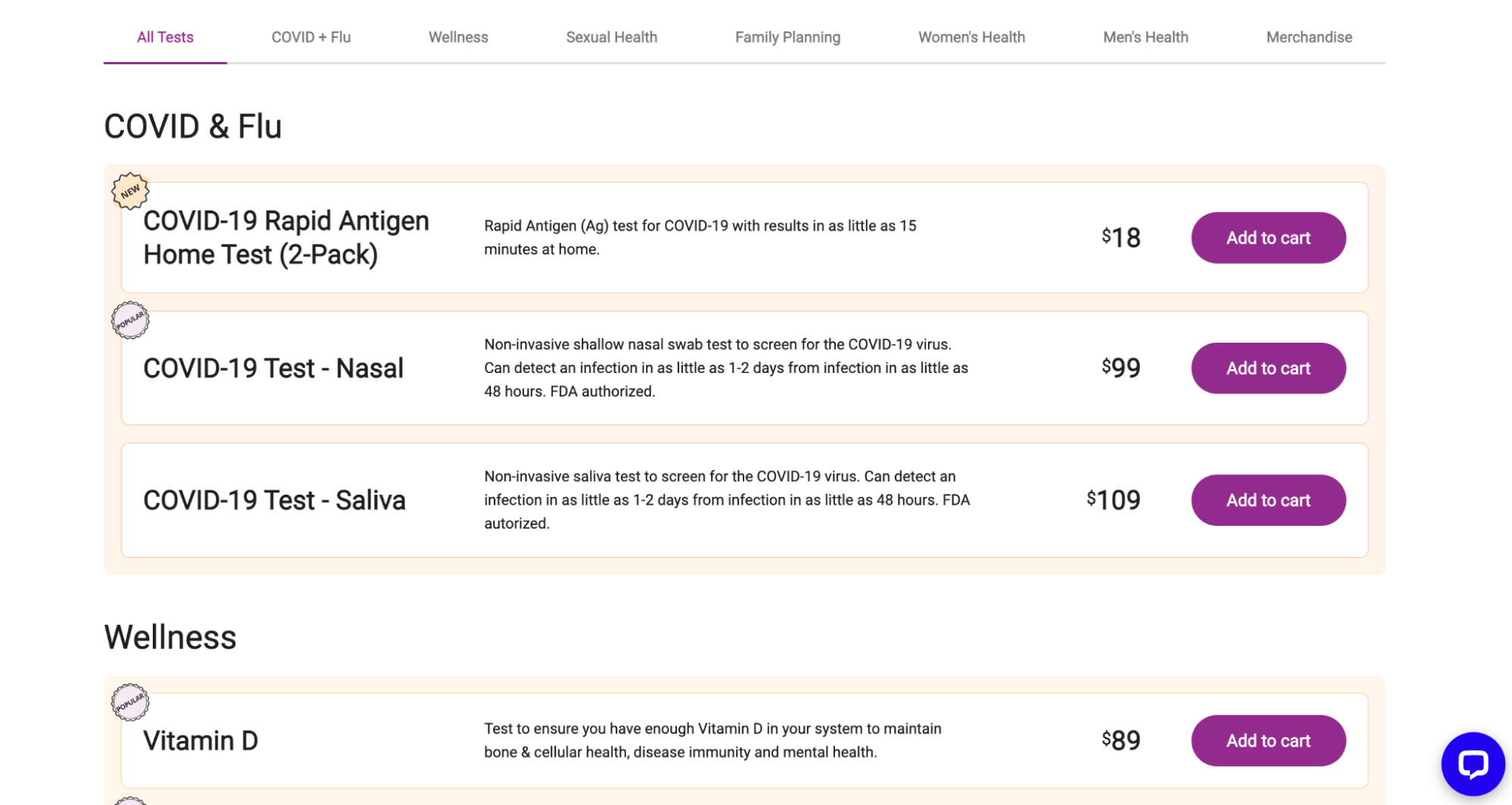
- Sertakan lencana khusus untuk produk Anda. Misalnya, jika Anda menjual makanan, Anda mungkin memiliki lencana untuk “vegan” atau “bebas kacang”. Ini membantu pembeli segera melihat apa yang sesuai dengan kebutuhan mereka (dan apa yang tidak.)
Contoh dari My LAB BOX ini menggunakan campuran tabel yang dikategorikan berdasarkan jenis pengujian sehingga pengunjung dapat dengan cepat memindai opsi dan menambahkannya ke troli mereka. Bonus: Mereka juga menggunakan lencana untuk menyorot atribut khusus ("baru", "populer").

3. Soroti produk dan promosi unggulan
Mengedit halaman Toko WooCommerce memungkinkan Anda menarik perhatian pelanggan dan mengarahkan minat mereka ke produk dan kategori unggulan, penawaran promosi, dan hal-hal seperti pengiriman gratis atau jaminan kepuasan.
Tema blok benar-benar bersinar dalam hal ini. Gunakan blok Produk Berperingkat Teratas untuk mengedepankan langkah terbaik Anda, blok Produk Obral untuk menyorot opsi diskon, atau blok Produk Pilihan Tangan untuk memiliki bagian item yang dapat Anda tukarkan dengan cepat berdasarkan musim, acara terkini, atau lainnya situasi.
4. Mencerminkan merek dan kepribadian Anda
Template halaman Toko default memiliki tampilan yang bersih dan profesional, sehingga banyak pemilik situs memilih untuk menggunakannya tanpa personalisasi apa pun.
Tidak apa-apa, tetapi menyesuaikan halaman Toko Anda dapat membantu Anda menonjol dari pesaing, menghadirkan tampilan terpadu di seluruh situs Anda dan profil perusahaan lainnya, serta membangun kepercayaan dengan menampilkan ulasan dan simbol kepercayaan lainnya.
Halaman Toko Daelmans adalah cerminan yang sangat baik dari desain merek mereka. Setiap detail — bahkan bilah merah yang muncul saat seseorang mengarahkan kursor ke suatu produk — sangat cocok dengan gaya seluruh situs mereka.

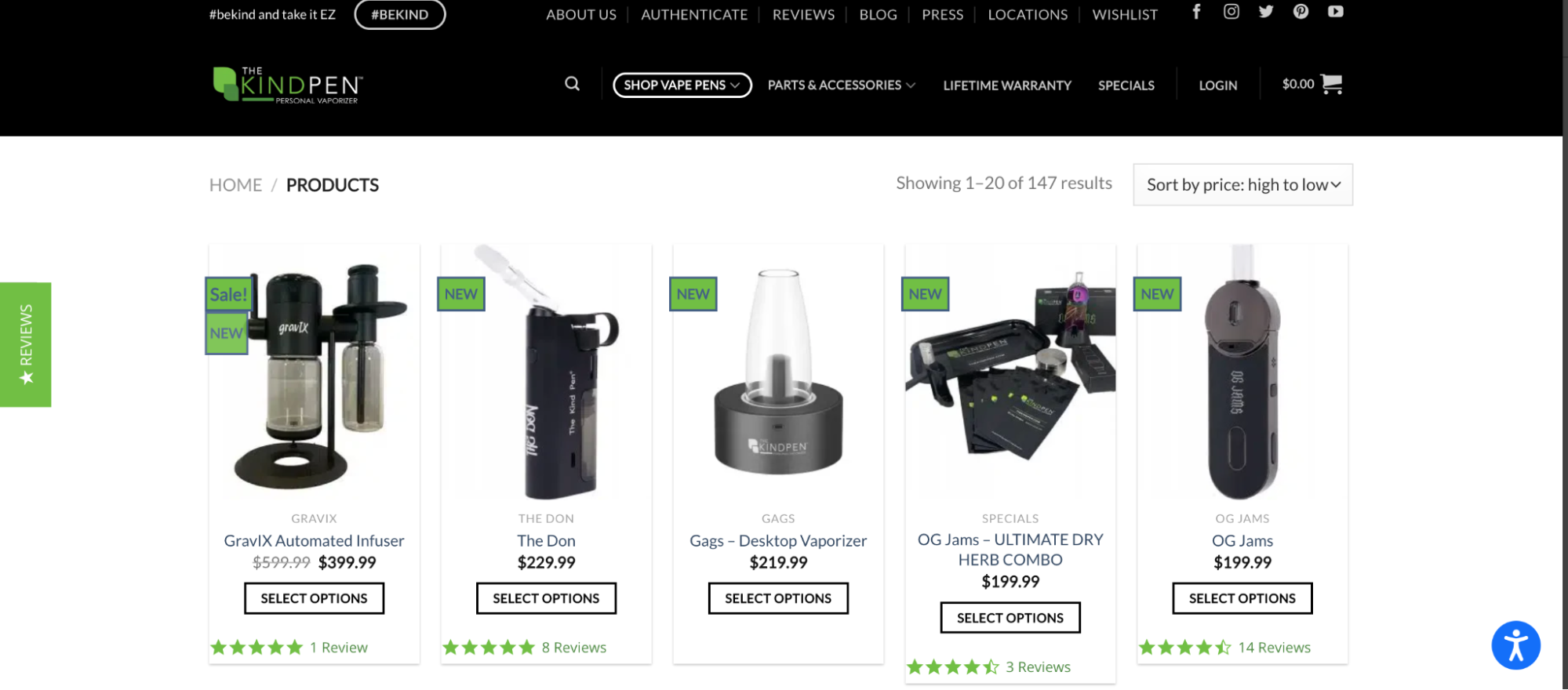
Dan The Kind Pen menambahkan bintang di bawah setiap produk untuk menunjukkan seberapa baik ulasannya. Selain itu, ada info kecil yang apik di sebelah kiri tempat pembeli yang penasaran dapat mengeklik untuk membaca lebih banyak ulasan untuk meredakan keraguan yang mungkin mereka miliki.

Lihat lebih banyak contoh tentang apa yang telah dilakukan pemilik toko WooCommerce dengan halaman Toko mereka di WooCommerce Showcase.
Cara menyesuaikan halaman Toko WooCommerce Anda
Oke, jadi bagaimana Anda membuat perubahan pada halaman Toko Anda? Ada beberapa opsi yang dapat Anda pilih, bergantung pada bagaimana situs Anda dibuat dan tingkat pengalaman Anda.
1. Sesuaikan halaman Toko Anda menggunakan WooCommerce Customizer
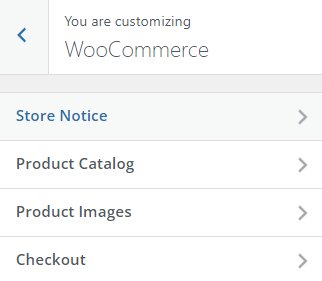
Bagian WooCommerce dari Customizer menyertakan tab untuk Store Notice, Product Catalog, Product Images, dan Checkout. Ini adalah cara termudah untuk membuat perubahan mendasar pada halaman Toko Anda.
Untuk menemukannya, buka Penampilan → Kustomisasi → WooCommerce.

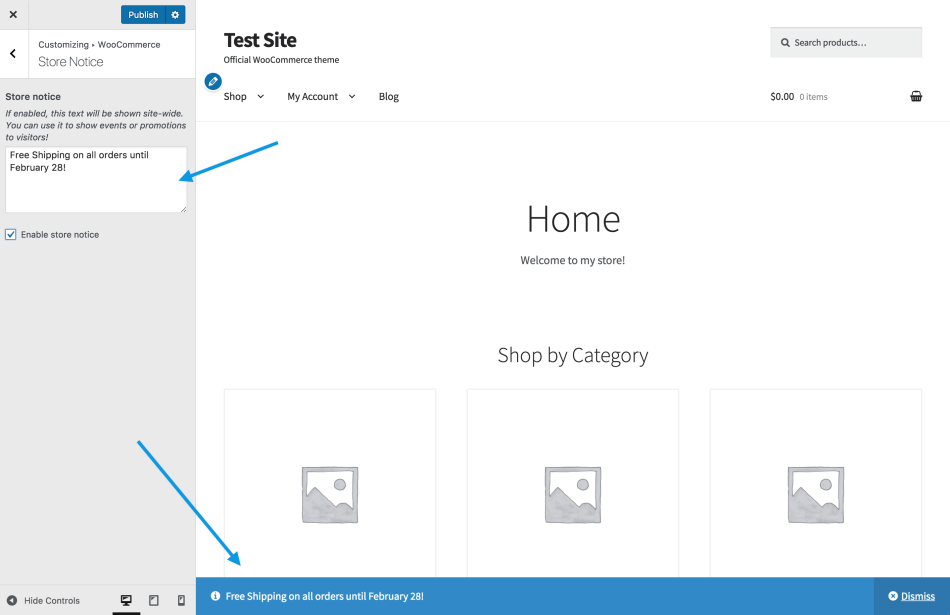
Sesuaikan Pemberitahuan Toko WooCommerce
Pemberitahuan Toko muncul untuk pengunjung situs di bilah overlay di bagian paling bawah situs Anda (beberapa tema mungkin menempatkannya di bagian atas). Bilah muncul di seluruh situs dengan opsi untuk mengabaikannya. Fitur ini adalah cara terbaik untuk memberi tahu pengunjung tentang promosi saat ini, kategori produk unggulan, acara mendatang, atau kebijakan toko seperti pengiriman gratis untuk pesanan melebihi jumlah tertentu.
Tab Pemberitahuan Toko memiliki bidang untuk Anda masukkan teks dan tag HTML untuk pemformatan dan penautan. Klik kotak centang Aktifkan Pemberitahuan Toko untuk mengaktifkan fitur.

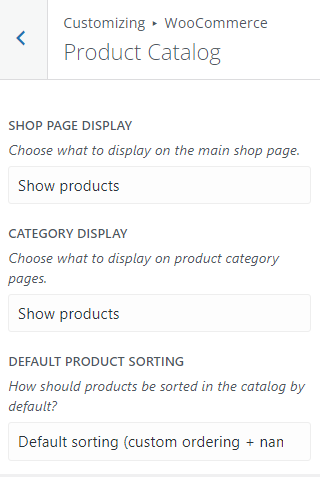
Sesuaikan Katalog Produk WooCommerce
Tab Katalog Produk memiliki menu tarik-turun untuk mengelola aspek halaman Toko dan Kategori Produk Anda.

Jika Anda memiliki banyak barang di toko Anda, satu halaman Toko dapat membuat pengunjung kewalahan. Gunakan menu Tampilan Halaman Toko untuk memilih apa yang akan muncul di halaman — kategori, produk, atau keduanya. Opsi Kategori akan menampilkan kotak thumbnail yang mewakili kategori yang tersedia di toko Anda.
Gunakan menu Penyortiran Produk Default untuk mengelola tampilan barang di halaman Toko. Standarnya adalah Nama + pemesanan khusus, tetapi Anda juga dapat mengurutkan berdasarkan:
- Popularitas (penjualan)
- Penilaian rata-rata
- Terbaru
- Harga (naik)
- Harga (turun)
Untuk mengatur pesanan khusus untuk opsi default, buka Produk → Semua Produk . Kemudian, klik tab Sorting di bagian atas.
Selanjutnya, pilih kategori, jenis produk, status stok, atau kombinasi dari ketiganya. Klik Filter . Sekarang Anda dapat menarik dan melepaskan produk sesuka Anda.
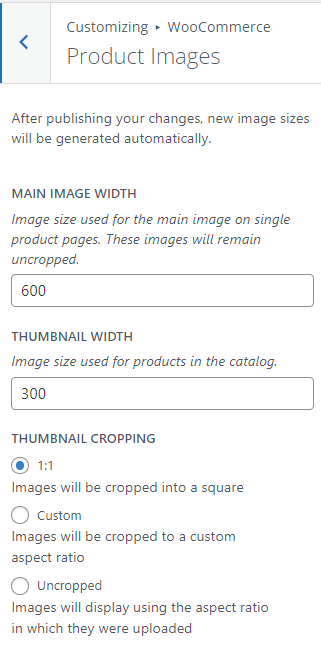
Sesuaikan gambar produk halaman Toko WooCommerce
Tab Gambar Produk memungkinkan Anda menyesuaikan ukuran dan tampilan gambar produk di halaman Toko. Ada tiga opsi:
- 1:1 (dipotong menjadi persegi)
- Rasio aspek kustom
- Tidak dipotong (ditampilkan menggunakan rasio tinggi lebar saat gambar diunggah)
Saat Anda memublikasikan perubahan, thumbnail dalam ukuran gambar baru dibuat secara otomatis.

2. Sesuaikan halaman Toko Anda menggunakan Editor Blok Gutenberg
Jika Anda menggunakan tema blok, Anda dapat mengedit dan menyesuaikan halaman Toko WooCommerce Anda dengan Editor Situs. Selalu cadangkan situs WordPress Anda sebelum mengedit template halaman Toko Anda.
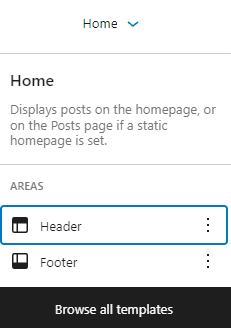
Untuk menyesuaikan halaman Anda, buka Penampilan → Editor dan pilih Telusuri semua template dari menu tarik-turun di bagian tengah atas halaman.

Klik untuk mengedit template Katalog Produk .

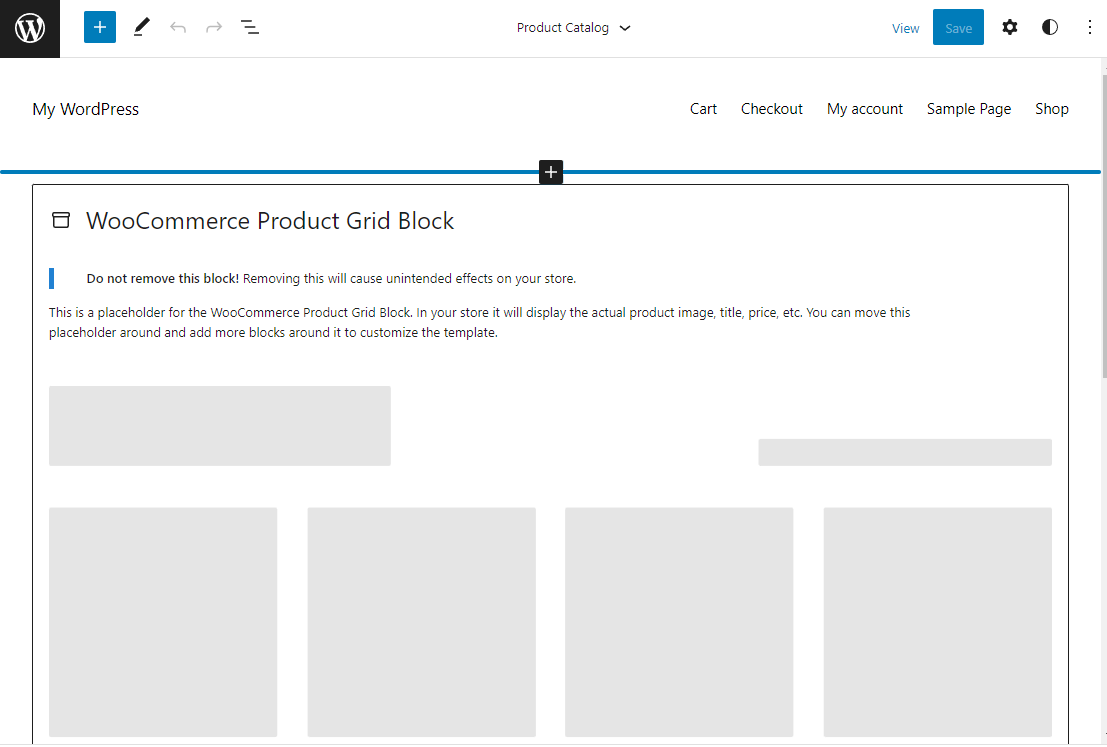
Templat Katalog Produk terdiri dari header, footer, dan area badan. Klik area header atau footer untuk mengedit kontennya dan menambahkan blok baru sesuai keinginan, seperti gambar atau blok paragraf.
Secara default, badan halaman hanya memiliki blok Product Grid, yang akan menampilkan gambar produk, judul, harga, dll.

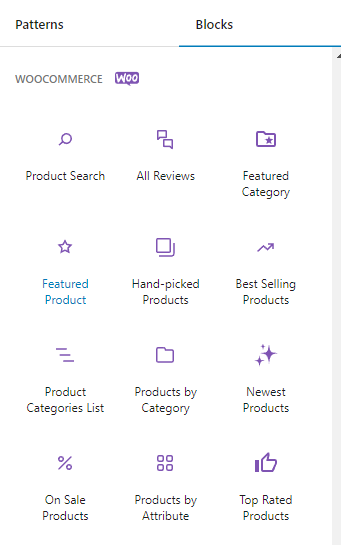
Tambahkan blok di atas dan di bawah blok Product Grid untuk menyesuaikan template halaman toko Anda. Anda dapat menggunakan jenis blok apa pun, termasuk 20+ Blok WooCommerce, yang terletak di bagian khusus dari Block Inserter untuk penjelajahan yang lebih mudah.
Gunakan blok Produk Terlaris dan Produk Teratas untuk mempromosikan item Anda yang paling populer. Gunakan blok Semua Ulasan untuk menyertakan testimonial pelanggan di halaman.

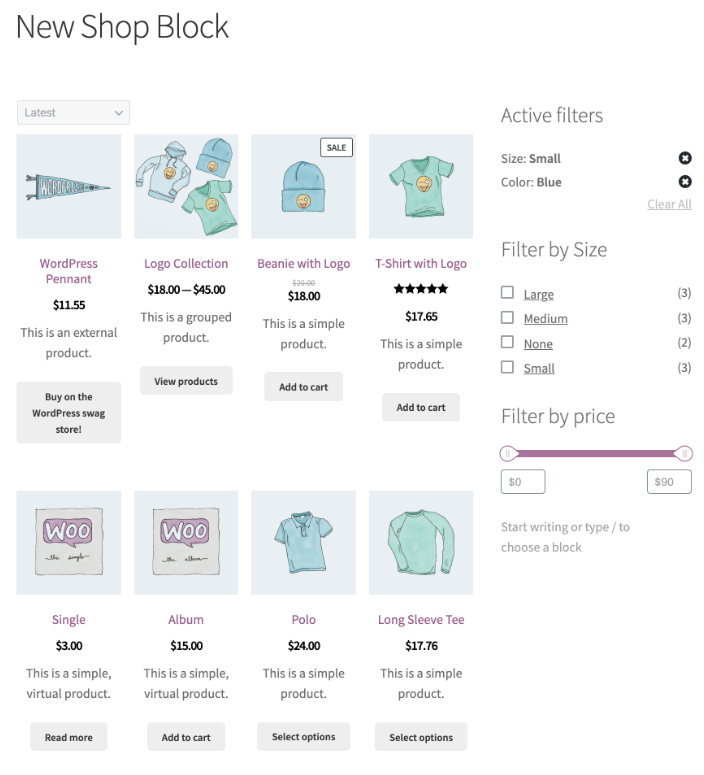
Halaman Toko kustom di bawah ini menggunakan blok Kolom untuk membuat area konten dan tata letak sidebar. Blok Semua Produk memuat katalog ke area utama, sedangkan blok filter di sidebar memungkinkan pelanggan menemukan apa yang mereka cari dengan cepat.

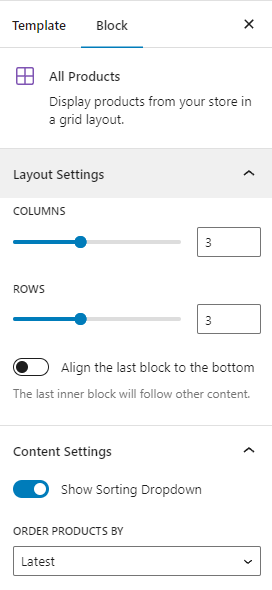
Pengaturan blok Semua Produk — diakses melalui ikon roda gigi di kanan atas — menyertakan alat untuk menyesuaikan tata letak kisi, menyembunyikan dropdown penyortiran, dan menyetel pemesanan produk default.

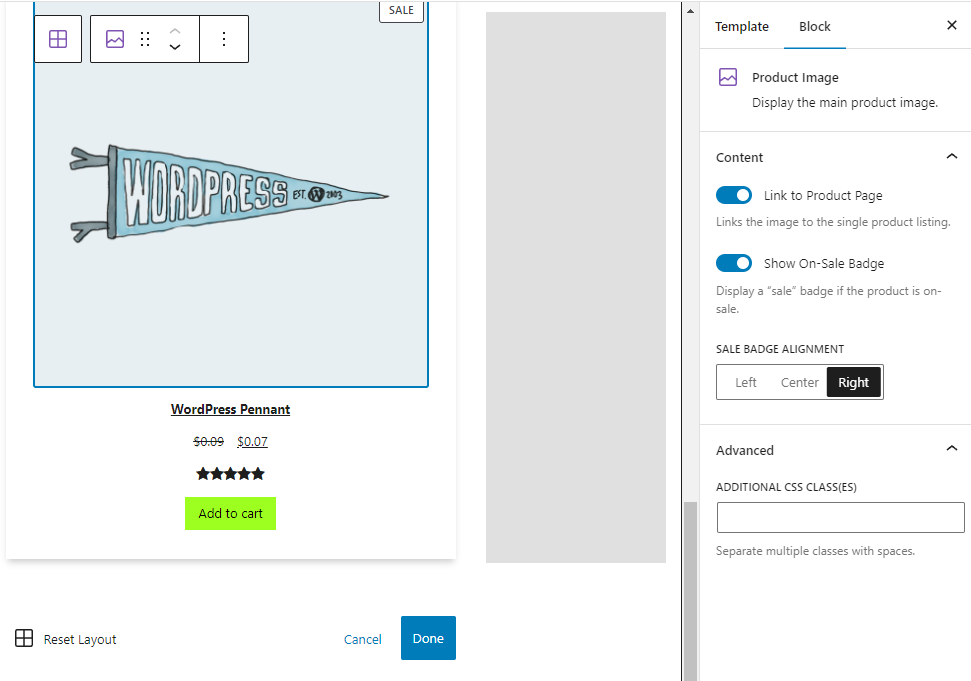
Anda dapat mengedit blok Semua Produk untuk menyesuaikan halaman Toko WooCommerce Anda lebih lanjut. Klik pada blok, lalu pada ikon Edit .
Untuk mengelola pengaturannya, Anda kemudian dapat mengeklik elemen di dalam produk contoh — seperti Gambar Produk dan Judul Produk.

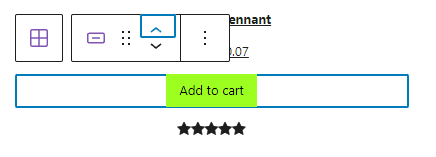
Anda dapat menyusun ulang konten yang ditampilkan untuk item di kisi. Misalnya, Anda dapat memindahkan tombol Tambahkan ke Keranjang di atas peringkat produk. Klik untuk memilih elemen, lalu gunakan panah atas/bawah untuk memindahkan penempatannya di tata letak.

Pelajari lebih lanjut tentang Blok WooCommerce.

3. Sesuaikan halaman toko Anda menggunakan ekstensi WooCommerce
Ekstensi adalah jenis plugin yang dibuat khusus untuk toko WooCommerce. Anda dapat menggunakannya untuk meningkatkan pengalaman berbelanja dan menyempurnakan konten dan fitur halaman Toko Anda.
Kita akan membahas beberapa contoh. Untuk ekstensi lainnya, kunjungi pustaka ekstensi.
Filter Produk untuk WooCommerce
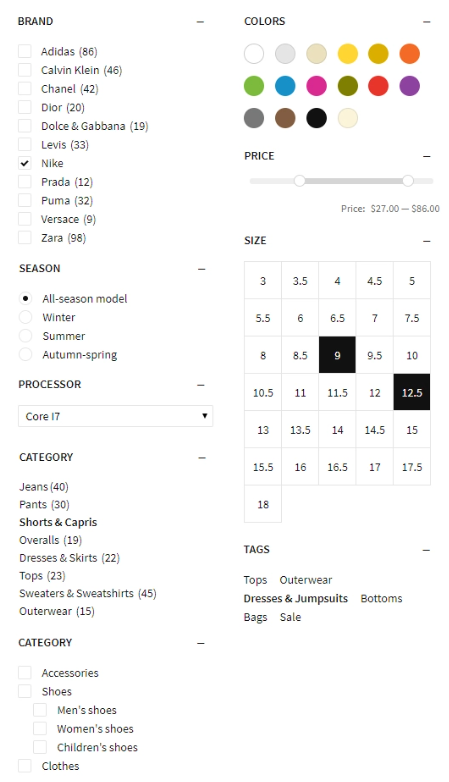
Dengan Filter Produk untuk WooCommerce, Anda dapat memungkinkan pelanggan memfilter produk Anda berdasarkan beberapa kriteria, termasuk kategori, harga, peringkat rata-rata, dan status stok.
Filter membuat katalog ribuan item dapat diakses, karena pembeli dapat menggunakannya untuk mendapatkan hasil yang relevan dengan cepat dan mudah. Ekstensi menggunakan AJAX untuk memperbarui hasil tanpa perlu pengunjung menyegarkan halaman.
Opsi pemfilteran dapat ditampilkan dalam berbagai cara — kotak centang, tombol radio, penggeser harga, bagan ukuran, dan daftar warna. Mereka dapat didasarkan pada tag, memungkinkan Anda membuat filter khusus seperti "Favorit staf".

Pelajari selengkapnya tentang Filter Produk untuk WooCommerce.
Tampilan Cepat WooCommerce
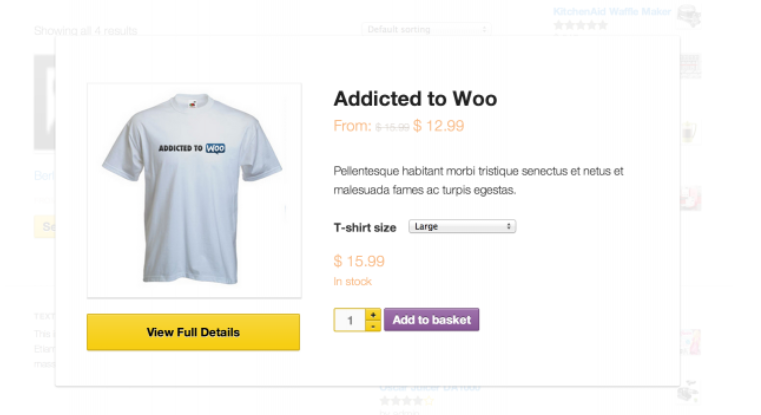
Tampilan Cepat WooCommerce memungkinkan pembeli Anda mempelajari lebih lanjut tentang produk, memilih di antara variasi, dan menambahkan item ke keranjang mereka tanpa meninggalkan halaman Toko utama.
Ekstensi menambahkan tombol Quick View ke halaman Toko Anda yang akan memicu jendela pop up saat diklik. Jendela berisi informasi produk penting, ditambah kemampuan untuk memilih di antara variasi dan menambahkan item ke keranjang mereka. Ini mempercepat pengalaman berbelanja, karena pengunjung dapat membandingkan produk dan membuat pilihan tanpa harus memuat banyak halaman baru.

Pelajari selengkapnya tentang Tampilan Cepat WooCommerce.
Label Produk Lanjutan WooCommerce
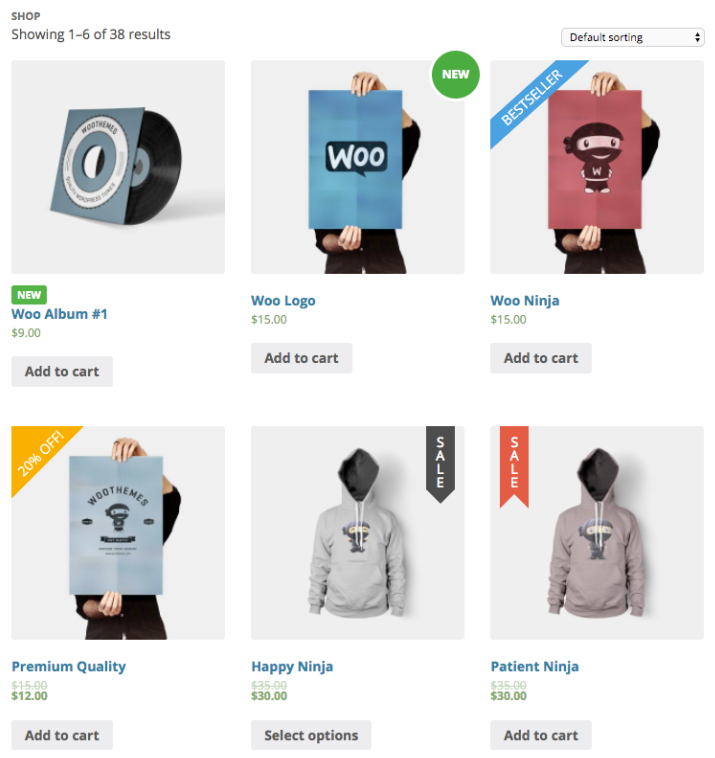
Label Produk Lanjutan WooCommerce menambahkan bakat visual ke halaman toko Anda untuk menarik perhatian pelanggan. Anda membuat label khusus untuk memamerkan produk baru, item obral, buku terlaris, dan lainnya.

Label dapat diterapkan secara global, untuk produk tertentu, atau sekelompok item berdasarkan kondisi.
Anda dapat mengatur berbagai kondisi untuk setiap label. Tambahkan label "Baru" untuk semua item yang ditambahkan dalam dua minggu terakhir. Tampilkan label "Sale" untuk item diskon. Atau pamerkan item yang paling banyak dibeli pembeli dengan label "Terlaris".
Kondisi termasuk kategori produk, jenis, harga, status stok, popularitas, kelas pengiriman, status unggulan, dan banyak lagi. Anda bahkan dapat membuat ketentuan berdasarkan tag untuk grup khusus yang fleksibel.
Ada enam grafik label untuk membantu pembeli Anda menjelajah secara visual, atau Anda dapat mengunggah gambar label Anda sendiri. Pilih dari palet warna yang telah ditentukan sebelumnya atau terapkan warna khusus agar sesuai dengan merek Anda. Opsi pratinjau langsung memungkinkan Anda melihat tampilan label bagi pembeli.
Pelajari lebih lanjut tentang Label Produk Lanjutan WooCommerce.
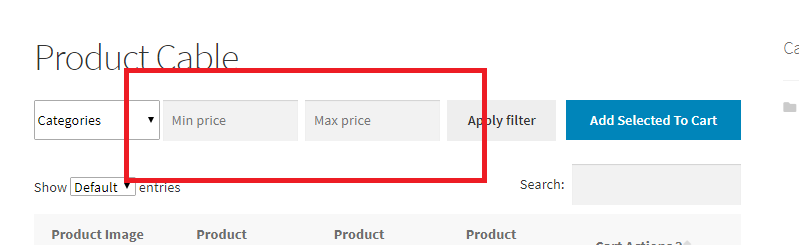
Tabel Produk untuk WooCommerce
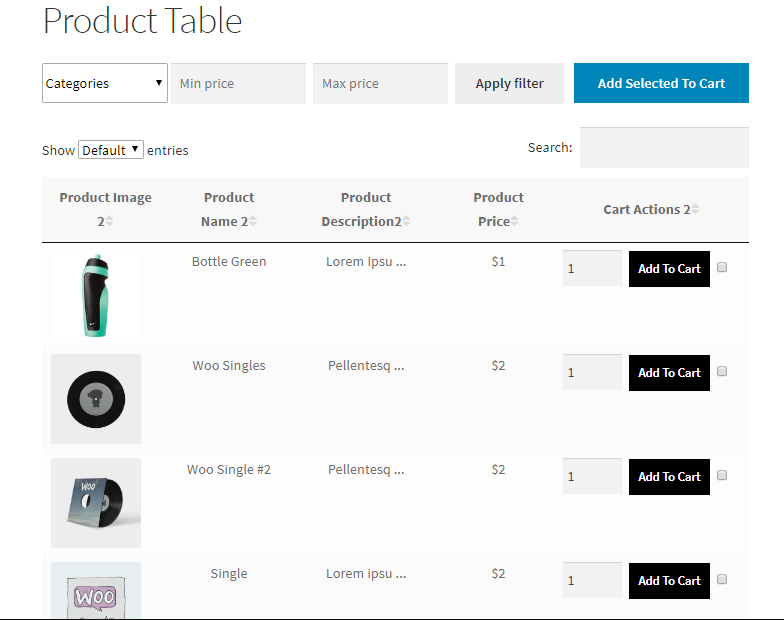
Tabel Produk untuk WooCommerce memungkinkan Anda menampilkan katalog dalam format tabel untuk memudahkan referensi dan perbandingan pada satu halaman. Judul kolom dapat disesuaikan, dan Anda dapat memilih susunan urutan default.
Ekstensi mendukung produk variabel, dengan menu tarik-turun untuk memilih variasi. Setiap baris memiliki tombol Tambahkan ke Troli dan kotak centang untuk menambahkan beberapa item ke troli secara bersamaan.

Pembeli dapat menggunakan kolom di atas tabel untuk memfilter hasil mereka berdasarkan kategori dan rentang harga. Mereka juga dapat memfilter berdasarkan atribut variasi seperti ukuran atau warna. Pemfilteran dilakukan melalui AJAX, jadi cepat, tanpa perlu penyegaran halaman.

Anda dapat membuat sebanyak mungkin tabel produk yang Anda inginkan, dan menggunakan kode pendek untuk menambahkannya ke halaman Toko Anda. Pilih berapa banyak data produk yang akan ditampilkan dan konfigurasikan opsi hingga ke setiap tabel individual.
Ekstensi ini sangat bagus untuk toko mana pun tempat pelanggan memilih beberapa item dari daftar — seperti grosir B2B atau restoran yang menampilkan item menu untuk pemesanan online.
Pelajari selengkapnya tentang Tabel Produk untuk WooCommerce.
4. Sesuaikan halaman Toko Anda secara manual (menggunakan kode dan pengait)
Hooks memungkinkan Anda untuk menyesuaikan template — seperti halaman Toko — tanpa risiko apa pun yang menyertai pengeditan file inti. WooCommerce menggunakan file template archive-product.php untuk halaman Toko. Anda dapat menemukan daftar hook yang tersedia di halaman referensi WooCommerce Action dan Filter Hook.
Selalu cadangkan situs Anda sebelum membuat perubahan apa pun — saat Anda mengubah kode situs, satu kesalahan pun dapat menyebabkan masalah besar. Pencadangan Jetpack VaultPress adalah opsi yang sangat baik, karena ini menyimpan situs Anda setiap kali ada perubahan. Kemudian, jika situs Anda tidak aktif, Anda dapat dengan cepat dan mudah memulihkan versi sebelum Anda melakukan pengeditan.
Juga, jangan pernah mengedit file plugin secara langsung, karena pembaruan di masa mendatang akan menimpa pekerjaan Anda. Sebagai gantinya, tambahkan kode khusus Anda ke file functions.php tema anak Anda atau gunakan plugin seperti Cuplikan Kode.
Berikut adalah beberapa penyesuaian yang dapat Anda lakukan pada halaman Toko Anda menggunakan pengait dan kode:
Sembunyikan jumlah hasil halaman toko dan menu tarik-turun pengurutan default
Elemen halaman ini cocok untuk pembeli, tetapi tidak terlalu berguna untuk toko yang hanya memiliki beberapa item. Tambahkan kode ini untuk menyembunyikannya dari halaman Toko Anda.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Ubah jumlah produk per baris di halaman Toko Anda.
Gunakan kode ini untuk mengganti jumlah default produk per baris. Tetapkan angka yang lebih tinggi untuk menambah jumlah produk yang terlihat di halaman tanpa menggulir. Tetapkan angka yang lebih rendah, dan setiap gambar produk akan tampak lebih besar untuk tampilan yang lebih detail.
Dalam contoh ini, kami menyetel nomor menjadi dua item per baris:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Pindahkan judul produk di atas gambar produk di halaman Toko Anda.
Gunakan kode ini untuk memindahkan judul produk Anda dari bawah setiap baris gambar produk ke atasnya. Perubahan tata letak ini memberi Anda opsi desain untuk menonjol dari toko lain dan menempatkan judul Anda lebih tinggi di halaman, sehingga pembeli dapat melihatnya tanpa menggulir.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Buat harga Anda menonjol.
Tonjolkan harga Anda kepada pembeli dengan menambahkan kode berikut ke bidang CSS tambahan di Penyesuai. Perubahan gaya ini berguna jika titik harga penting bagi pelanggan Anda. Dalam contoh ini, harga dicetak tebal dan diatur ke warna biru.
.wc-block-grid__product { font-weight: bold; color: blue; }Tambahkan beberapa warna pada batas gambar produk Anda.
Kode ini menambahkan batas berwarna pada gambar produk Anda. Di sini batas diatur ke lebar 2px dan warnanya oranye.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }Pertanyaan umum tentang menyesuaikan halaman Toko WooCommerce
Apa itu halaman toko WooCommerce?
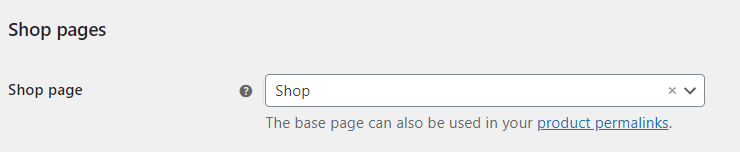
Saat Anda menginstal WooCommerce, itu membuat beberapa halaman secara default, termasuk Toko. URL defaultnya adalah /shop/, tetapi Anda dapat memilih opsi lain melalui WooCommerce → Settings → Product → General . Misalnya, jika Anda menjual keanggotaan, Anda dapat mengubah halaman Toko default menjadi halaman yang berjudul "Keanggotaan".

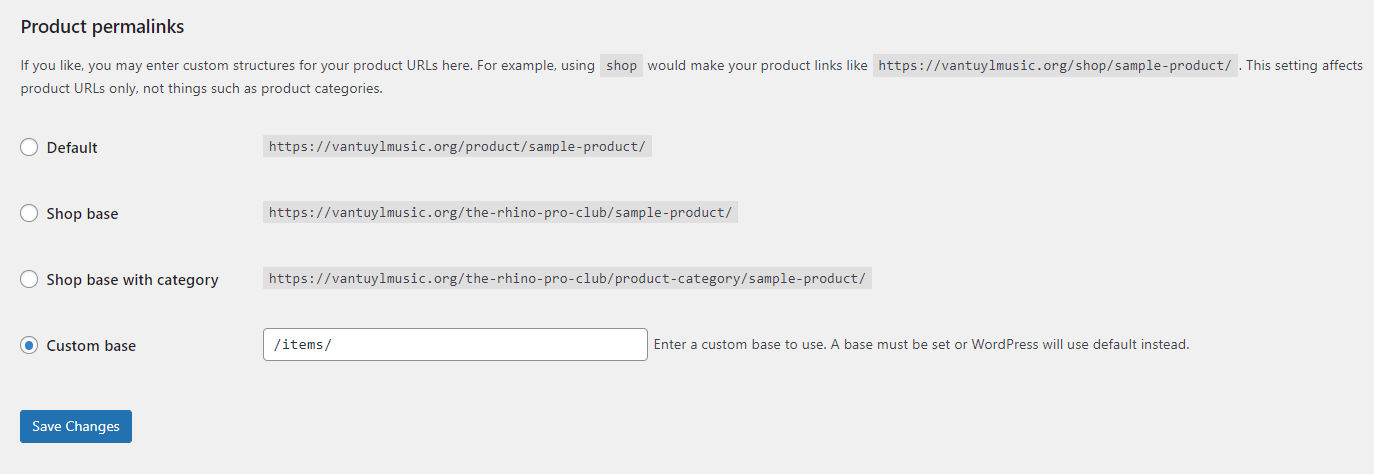
WooCommerce menggunakan nama halaman Toko Anda di jalur URL untuk produk Anda: yoursite.com/shop/product-category/product-name/ . Buka Pengaturan → Permalink untuk menyesuaikan struktur URL untuk Toko dan produk Anda.

Apa cara terbaik untuk menyesuaikan halaman Toko WooCommerce?
Cara terbaik bagi Anda untuk menyesuaikan halaman Toko Anda tergantung pada pertimbangan seperti anggaran Anda untuk ekstensi, tingkat kenyamanan Anda dengan pengkodean, dan keakraban Anda dengan blok dan Editor Situs.
Anda dapat menggunakan perpustakaan dan blog dokumentasi WooCommerce untuk meningkatkan pengetahuan Anda tentang WooCommerce dan cara menyesuaikannya.
Haruskah saya mencadangkan situs saya sebelum mengedit template halaman Toko?
WordPress tidak menyimpan riwayat revisi template seperti halaman dan posting. Untuk alasan ini, Anda harus selalu mencadangkan situs Anda sebelum mengedit template halaman Toko WooCommerce.
Pencadangan Jetpack VaultPress adalah solusi pencadangan otomatis waktu nyata untuk WordPress yang memungkinkan Anda memulihkan situs tanpa kehilangan data pelanggan dan pesanan yang penting. Itu disimpan ke cloud setiap kali Anda membuat perubahan ke situs Anda, sehingga Anda dapat memulihkannya bahkan jika dasbor Anda tidak dapat diakses.
Pelajari selengkapnya tentang cara mencadangkan toko WooCommerce Anda.
Bagaimana cara meningkatkan kecepatan pemuatan halaman Toko saya?
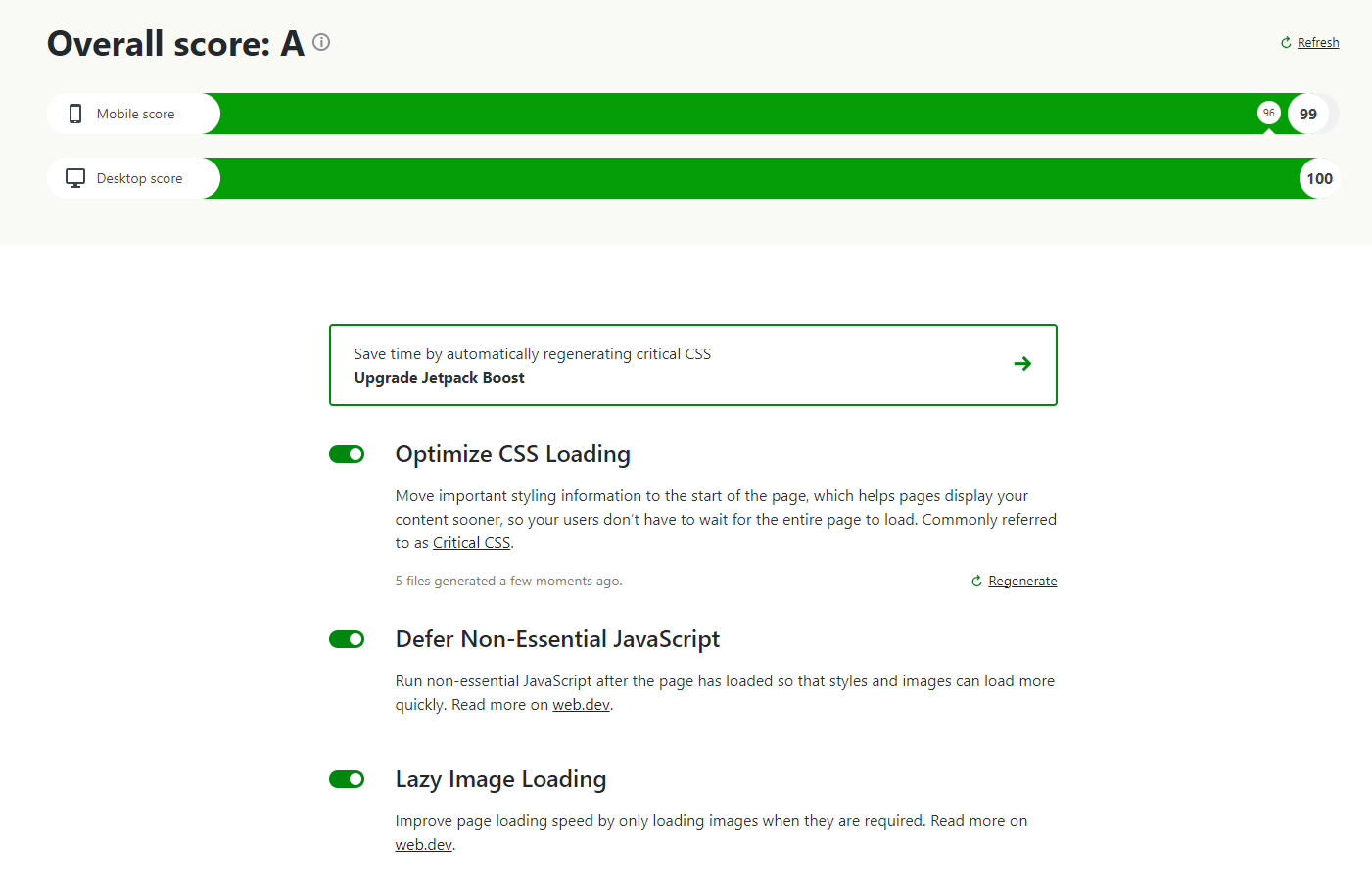
Jetpack Boost adalah plugin pengoptimalan kecepatan untuk WordPress yang mengalahkan lima plugin kinerja teratas dalam pengujian head-to-head.
Ini secara khusus menargetkan area utama yang terkait dengan pengalaman pengguna. Ini adalah beberapa hal yang sama yang diukur oleh Google saat menentukan peringkat situs, jadi peningkatan di area ini juga dapat membantu Anda menarik lebih banyak lalu lintas.
Jetpack Boost dapat menunda penguraian JavaScript yang tidak penting, mengoptimalkan pengiriman CSS, dan menerapkan pemuatan lambat di situs Anda.
Cukup instal dan aktifkan plugin, lalu buka Jetpack → Boost . Anda dapat melihat skor performa dan mengaktifkan fitur akselerasi untuk keperluan debugging dan pengujian kecepatan dari satu layar yang nyaman.

Untuk lebih banyak cara mempercepat halaman Toko Anda, lihat Sembilan Cara Mempercepat Toko WooCommerce.
Apa lagi yang bisa saya lakukan untuk menyempurnakan halaman Toko WooCommerce saya?
Di bawah ini adalah lebih banyak cara untuk meningkatkan dan mengoptimalkan halaman Toko WooCommerce Anda.
Sesuaikan perilaku "Tambahkan ke Troli" halaman Toko Anda
Percepat proses belanja untuk pelanggan Anda dengan mengizinkan mereka menambahkan item ke keranjang mereka langsung dari halaman Toko dan kemudian langsung mengarahkan mereka ke halaman keranjang. Anda akan melakukan ini melalui opsi yang ditemukan dengan masuk ke WooCommerce Settings → Products → General .
Centang Enable AJAX add to cart button to display on archives untuk menampilkan tombol Add to Cart pada halaman utama Shop.
Centang Redirect to the cart page setelah penambahan berhasil, dan pembeli akan langsung masuk ke halaman Cart setelah menambahkan item. Opsi ini bagus untuk toko di mana pelanggan umumnya tidak perlu tetap berada di halaman Toko untuk menambahkan lebih banyak item.
Tetapkan gambar placeholder produk khusus
Jika WooCommerce tidak memiliki foto untuk salah satu SKU Anda, itu akan menggunakan gambar placeholder default.
Anda dapat memperbarui gambar Placeholder untuk menggunakan grafik kustom seperti logo Anda. Dengan cara ini, jika ada produk tanpa gambar di toko Anda, WooCommerce akan menampilkan gambar bermerek Anda vs. placeholder default.
Buka Pengaturan WooCommerce → Produk → Umum dan masukkan URL gambar atau ID lampiran ke dalam bidang gambar Placeholder . Simpan perubahan Anda untuk memperbarui gambar default.
Tingkatkan kecepatan toko WooCommerce Anda
Penundaan satu detik dalam waktu pemuatan seluler dapat mengurangi rasio konversi sebesar 20%. Jadi, meningkatkan kecepatan situs Anda dapat berdampak langsung pada penjualan.
Jetpack Boost adalah solusi kecepatan WordPress tercepat dan ternyaman, dengan dasbor sederhana untuk memantau kinerja situs Anda dan mengaktifkan alat kecepatan. Instal plugin, tinjau laporan kecepatan seluler dan desktop Anda, lalu ukur perbedaannya setelah mengaktifkan fitur pengoptimalan sekali klik.
