Bagaimana Cara Mengedit dan Mengubah Ukuran Gambar di WordPress? Tutorial Cepat
Diterbitkan: 2024-08-29Apakah Anda bertanya-tanya bagaimana cara mengedit dan mengubah ukuran gambar di WordPress? Biarkan kami membantu Anda dalam hal itu.
Menampilkan gambar, infografis, atau visual adalah cara ampuh untuk melibatkan dan menceritakan kisah Anda kepada pengunjung. Namun, menggunakan gambar yang tepat hanyalah setengah dari strategi; menampilkan gambar Anda secara efektif adalah bagian lain yang perlu Anda pertimbangkan untuk mencapai hasil terbaik.
Kabar baiknya adalah, hal ini tidak sesulit kelihatannya. WordPress menyediakan alat mudah untuk mengedit gambar Anda langsung di dalam halaman atau postingan.
Anda dapat dengan mudah mengubah ukuran gambar, memotongnya, memilih resolusi khusus, menyelaraskannya sesuai keinginan, dan mengoptimalkannya untuk mesin pencari dan halaman produk WooCommerce.
Dalam postingan kali ini, kami akan menunjukkan cara mengedit dan mengubah ukuran gambar di WordPress menggunakan metode terbaik dan termudah, serta tips dan trik berguna lainnya. Jadi tanpa basa-basi lagi, mari kita mulai.
Bagaimana cara mengedit gambar di WordPress?
Ada beberapa cara menarik dan berbeda untuk mengedit gambar di WordPress. Mari kita periksa satu per satu.
- Bagaimana cara menskalakan atau mengubah ukuran gambar di WordPress?
- Bagaimana cara memotong gambar di WordPress?
- Bagaimana cara memutar gambar di WordPress?
- Bagaimana cara membalik gambar di WordPress?
- Bagaimana cara mengatur perataan gambar di WordPress?
- Bagaimana cara mengubah ukuran gambar massal di WordPress?
- Bagaimana Mengedit dan Mengubah Ukuran Gambar di Woocommerce?
- Bagaimana Mengembalikan Gambar ke versi aslinya?
1. Bagaimana cara menskalakan atau mengubah ukuran gambar di WordPress?
Menskalakan atau mengubah ukuran gambar di WordPress adalah cara efektif untuk mengoptimalkan mesin pencari. Gambar yang lebih kecil dimuat lebih cepat, sehingga meningkatkan waktu pemuatan, yang bermanfaat untuk SEO.
Meskipun 1-2 gambar mungkin tidak berdampak signifikan, halaman atau postingan dengan banyak gambar dapat sangat memengaruhi waktu respons server dan, akibatnya, data vital web inti.
Selain itu, mengubah ukuran gambar dapat digunakan untuk tujuan penataan gaya guna meningkatkan daya tarik visual halaman atau postingan Anda.
Berikut langkah-langkah untuk melakukannya:
Langkah 1: Buka Perpustakaan Media: Di dasbor WordPress Anda, navigasikan ke Media → Perpustakaan . Di sinilah semua gambar dan file media yang Anda unggah disimpan.
Langkah 2: Pilih atau Unggah Gambar: Jika Anda memiliki gambar yang ingin diubah ukurannya, klik gambar tersebut. Jika belum, Anda dapat mengupload yang baru dengan mengklik tombol Tambah Baru .
Langkah 3: Edit Gambar: Setelah gambar dipilih, klik Edit Gambar . Ini akan membuka layar pengeditan gambar, tempat Anda dapat mengubah ukuran dan properti lainnya.
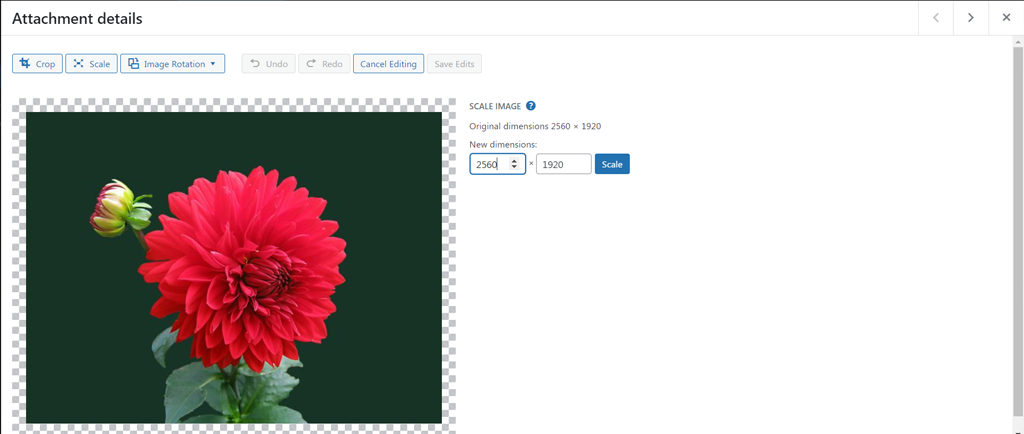
Langkah 4: Ubah Ukuran Gambar: Cari ikon Skala . Di sini, Anda dapat memasukkan lebar dan tinggi baru yang Anda inginkan untuk gambar tersebut. Ini berguna jika Anda memerlukan dimensi tertentu. Setelah memasukkan ukuran baru, klik Skala untuk mengubah ukuran gambar.

Langkah 5: Gunakan Gambar yang Diubah Ukurannya: Untuk menggunakan versi yang diubah ukurannya, kembali ke Perpustakaan Media Anda dan pilih gambar lagi. Anda dapat menyalin URL file, yang merupakan tautan langsung ke gambar.
Langkah 6: Sisipkan Gambar di Situs Anda: Anda dapat menempelkan URL di mana pun Anda ingin menampilkan gambar di situs Anda, seperti di postingan atau halaman. Alternatifnya, Anda cukup memasukkan kembali gambar yang diubah ukurannya ke dalam blok Gambar jika Anda mengedit halaman atau postingan.
2. Bagaimana cara memotong gambar di WordPress?
Memotong gambar sama sekali berbeda dengan mengubah ukuran; Anda memotong area yang tidak penting untuk memusatkan perhatian pada bagian terpenting gambar.
Berikut langkah-langkah untuk melakukannya:
Langkah 1: Akses Perpustakaan Media: Mulailah dengan menavigasi ke Media → Perpustakaan di dashboard WordPress Anda. Di sinilah Anda dapat melihat semua gambar yang Anda unggah dan file media lainnya.
Langkah 2: Pilih atau Unggah Gambar Anda: Jika Anda sudah memiliki gambar yang ingin Anda potong, klik gambar tersebut untuk membuka opsi pengeditan. Jika Anda perlu menggunakan gambar baru, klik Tambah Baru untuk mengunggahnya ke Perpustakaan Media Anda.
Langkah 3: Edit Gambar: Setelah gambar Anda dipilih, klik tombol Edit Gambar . Ini akan memunculkan alat pengeditan gambar.

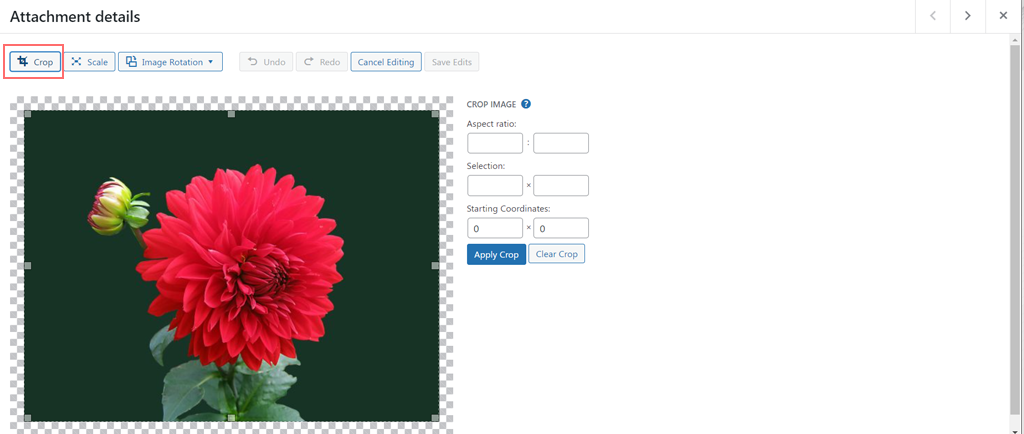
Langkah 4: Pangkas Gambar: Untuk memotong gambar, klik ikon Pangkas di bilah alat pengeditan. Sekarang, Anda dapat mengklik dan menyeret mouse ke atas gambar untuk memilih area yang ingin Anda pertahankan. Area di luar pilihan Anda akan dihilangkan, sehingga Anda dapat fokus pada bagian terpenting gambar.
Langkah 5 : Sesuaikan dan Terapkan Pangkas : Jika Anda perlu menyesuaikan pilihan, cukup seret tepi kotak pangkas hingga Anda puas dengan pilihannya. Setelah puas, klik Pangkas lagi untuk menerapkan pemotongan pada gambar Anda.
Langkah 6: Simpan Perubahan Anda: Terakhir, klik tombol Simpan untuk menyimpan versi gambar Anda yang telah dipotong di Perpustakaan Media Anda. Gambar Anda sekarang siap digunakan di mana saja di situs Anda.
Baca: Bagaimana Cara Mengubah Ukuran Gambar Unggulan WordPress?
3. Bagaimana cara memutar gambar di WordPress?
Inilah hal menyenangkan lainnya yang dapat Anda lakukan dengan gambar: putar gambar ke arah mana pun yang Anda inginkan—searah jarum jam atau berlawanan arah jarum jam—dan sejajarkan agar pas.
Inilah cara Anda melakukannya:
Langkah 1: Akses Perpustakaan Media: Buka Media → Perpustakaan di dashboard WordPress Anda. Ini akan menampilkan semua gambar yang Anda unggah.
Langkah 2. Pilih dan Edit Gambar: Klik pada gambar yang ingin Anda putar untuk membukanya. Kemudian, klik Edit Gambar untuk mulai mengedit.

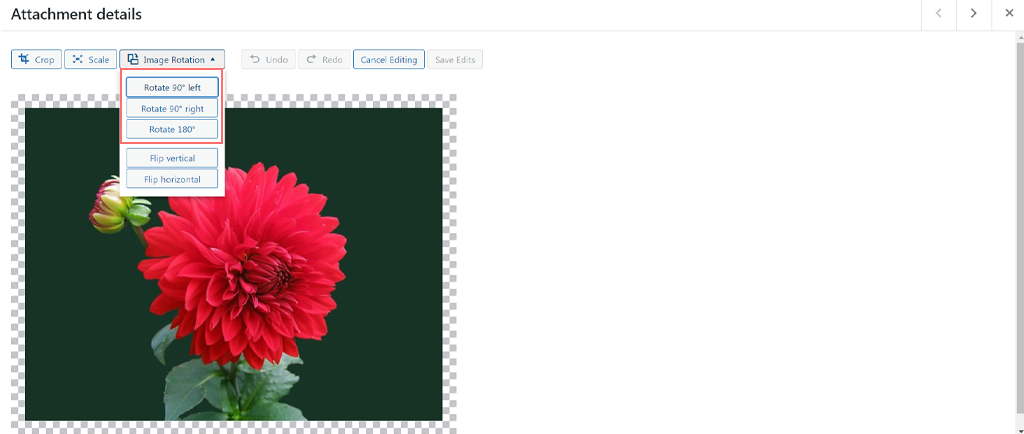
Langkah 3. Putar Gambar: Cari tombol Putar ke kiri dan Putar ke kanan . Klik Putar ke Kiri untuk memutar gambar berlawanan arah jarum jam, atau Putar ke Kanan untuk memutarnya searah jarum jam. Setiap klik memutar gambar sebesar 90 derajat. Jika Anda perlu memutar gambar 180 derajat, klik tombol dua kali.
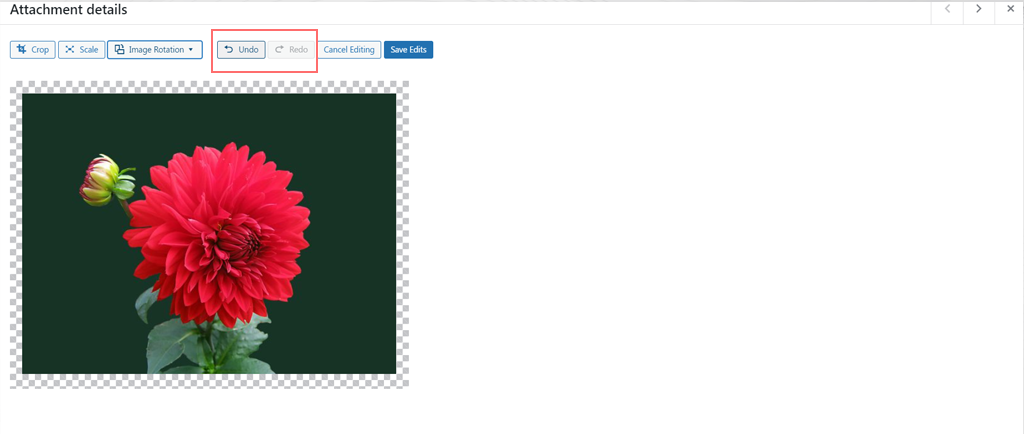
Langkah 4. Batalkan Kesalahan: Jika Anda membuat kesalahan atau berubah pikiran, gunakan tombol Undo untuk membalikkan tindakan terakhir. Ini membantu Anda memperbaiki kesalahan apa pun dengan mudah.

Langkah 5. Simpan Perubahan Anda : Setelah Anda memutar gambar sesuai keinginan Anda, klik Simpan untuk menyimpan perubahan Anda.

4. Bagaimana cara membalik gambar di WordPress?
Anda juga memiliki opsi untuk membalik gambar dan memberikan tampilan artistik. Ini membantu memperbaiki orientasi, meningkatkan estetika, dan memastikan konsistensi desain.
Itu juga dapat menciptakan efek visual yang menarik dan meningkatkan tampilan produk dengan menawarkan perspektif berbeda untuk toko online Anda.
Jika Anda ingin mencobanya, ikuti langkah-langkah di bawah ini:
Langkah 1. Akses Perpustakaan Media: Di dashboard WordPress Anda, buka Media → Perpustakaan untuk melihat semua gambar yang Anda unggah.
Langkah 2. Pilih dan Edit Gambar: Klik pada gambar yang ingin Anda balikkan. Lalu, klik Edit Gambar untuk membuka opsi pengeditan gambar.
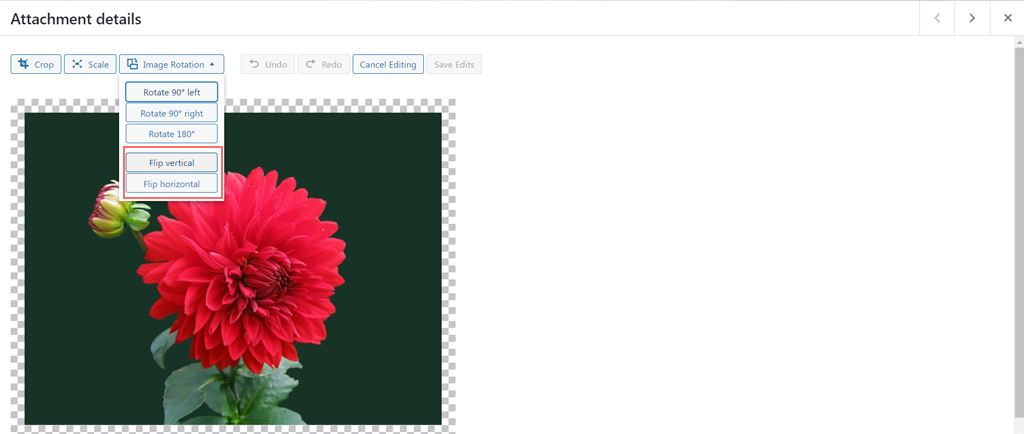
Langkah 3. Pilih tombol Roasi Gambar dan Putuskan bagaimana Anda ingin membalik gambar:

– Balik Vertikal: Klik opsi ini untuk membalikkan gambar.
– Balik Horizontal: Klik opsi ini untuk membuat efek bayangan cermin.
Langkah 4. Terapkan dan Simpan: Tinjau perubahan Anda. Jika Anda puas dengan tampilan gambar yang dibalik, klik Simpan untuk mempertahankan orientasi baru.
5. Bagaimana cara mengatur perataan gambar di WordPress?
Menyelaraskan gambar di halaman atau postingan membantu Anda memposisikan gambar secara estetis untuk menyempurnakan tampilan visual. Bagian terbaiknya adalah, ini sangat mudah dilakukan.
Inilah cara Anda melakukannya:
Langkah 1:Tambahkan Gambar ke Halaman Anda: Mulailah dengan memasukkan foto Anda ke dalam postingan atau halaman menggunakan blok Gambar. Cukup drag dan drop gambar atau gunakan tombol Tambah Gambar untuk mengunggahnya.
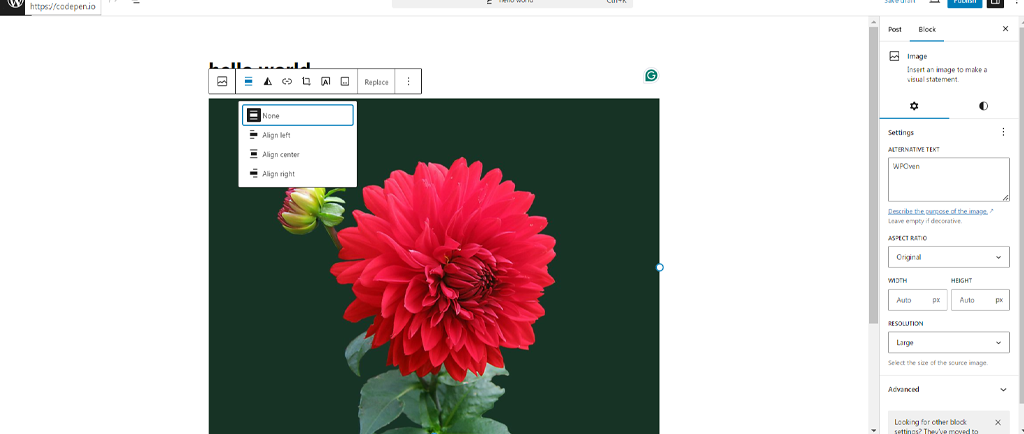
Langkah 2: Akses Opsi Penyelarasan: Klik pada gambar untuk memilihnya. Ini akan menampilkan toolbar di atas blok gambar dengan berbagai opsi pengeditan.

Langkah 3. Atur Penyelarasan Gambar : Klik ikon Align di toolbar. Anda akan melihat opsi untuk menyelaraskan gambar ke kiri, tengah, atau kanan. Pilih perataan yang paling sesuai dengan tata letak Anda.

Langkah 4. Sesuaikan Lebar Gambar : Jika Anda ingin mengubah lebar gambar, Anda juga dapat memilih Lebar penuh atau Lebar lebar dari toolbar yang sama. Ini akan menyesuaikan bagaimana gambar terbentang di seluruh halaman.
6. Bagaimana cara mengubah ukuran gambar massal di WordPress?
Jika Anda perlu mengedit gambar massal di WordPress, sayangnya, tidak tersedia fitur default. Namun, ini tidak berarti Anda tidak bisa melakukannya—ada beberapa plugin yang tersedia di repositori WordPress yang memungkinkan Anda melakukannya.
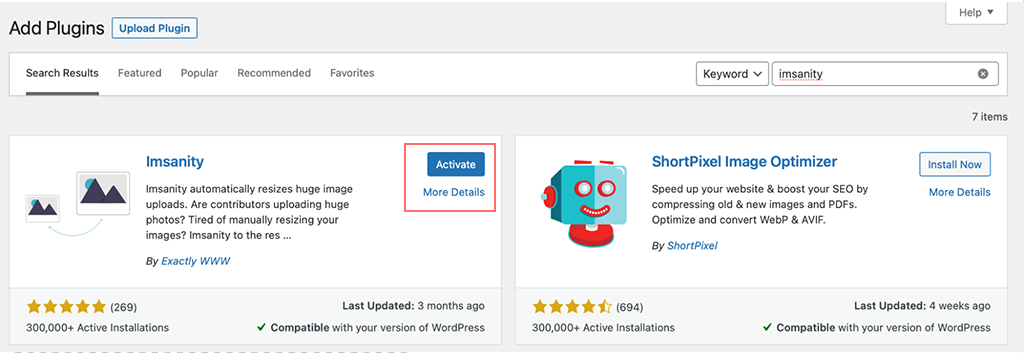
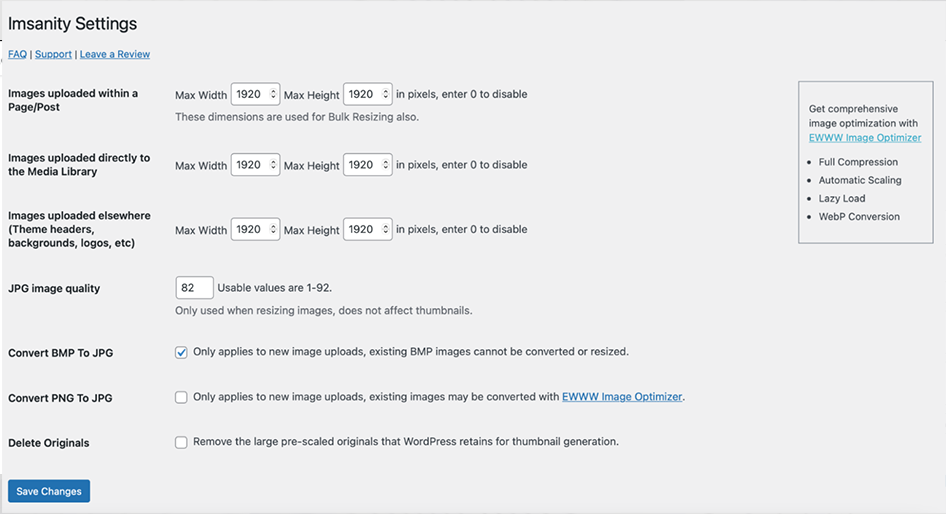
Anda dapat menginstal Imsanity yang merupakan plugin gratis yang memungkinkan Anda mengubah ukuran gambar secara massal. Inilah cara Anda melakukannya.
Langkah 1 : Buka dashboard WordPress Anda > Plugin > Tambahkan Plugin

Langkah 2: Cari plugin Imsanity, jika ditemukan klik install > Activate
Langkah 3: Sekarang Buka Pengaturan > Imsanity dan mulailah mengubah ukuran gambar secara massal

Catatan: Sebelum mengubah ukuran semua gambar di situs Anda, ingatlah bahwa ini dapat mengubah tampilan postingan dan halaman Anda. Agar aman, sebaiknya buat cadangan baru situs Anda sebelum memulai.

7. Bagaimana Cara Mengedit dan Mengubah Ukuran Gambar di Woocommerce?
Jika Anda menjalankan toko online yang didukung oleh plugin WooCommerce, Anda dapat dengan mudah mengedit gambar produk untuk menarik pengunjung.
Berikut adalah langkah-langkah sederhana bagi pemula untuk mempelajari cara menyesuaikan gambar produk WooCommerce:
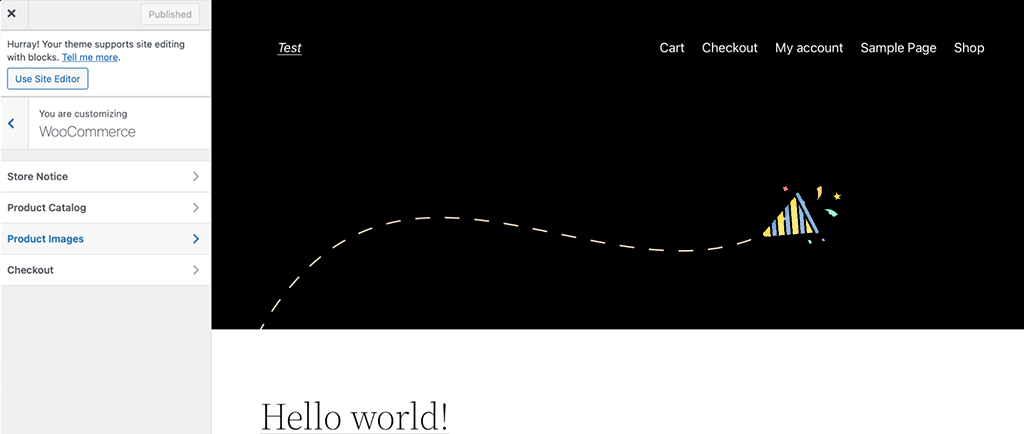
Langkah 1: Akses Penyesuai WooCommerce
1. Masuk ke dashboard WordPress Anda.
2. Buka Penampilan > Sesuaikan .
3. Klik WooCommerce > Gambar Produk .

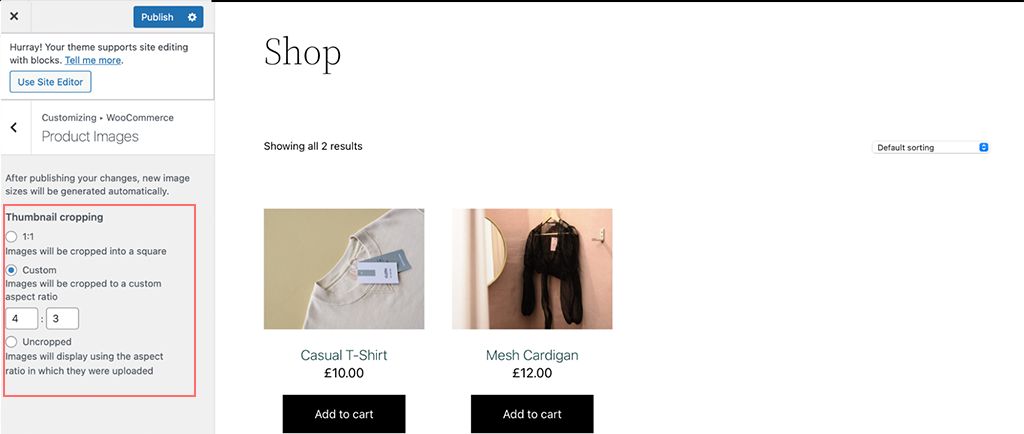
Langkah 2 : Sesuaikan Pengaturan Gambar
- Lebar Gambar Utama : Mengatur lebar gambar produk utama.
- Lebar Gambar Kecil : Mengatur lebar gambar mini produk.
- Pilih cara gambar dipotong :
- Kotak : Membuat gambar menjadi persegi sempurna.
- Kustom : Memungkinkan Anda mengatur dimensi khusus.
- Tidak dipotong : Mempertahankan ukuran gambar asli.
Langkah 3 : Mengubah Ukuran Gambar Kecil Otomatis
- WooCommerce versi 3.3 dan yang lebih baru secara otomatis mengubah ukuran thumbnail agar sesuai dengan pengaturan Anda.

Langkah 4: Gunakan Plugin untuk Mengubah Ukuran Gambar Mini (Opsional)
- Jika Anda memerlukan kontrol lebih besar, instal plugin Force Regenerate Thumbnails .
- Buka Plugins > Add New dan cari “Force Regenerate Thumbnails.”
- Instal dan aktifkan pluginnya.
- Jalankan plugin untuk membuat ulang semua thumbnail berdasarkan pengaturan baru Anda.
Langkah Opsional untuk Pengguna Tingkat Lanjut : Sesuaikan Ukuran Gambar dengan Kode
- Jika Anda tahu cara membuat kode, Anda dapat menggunakan kait WooCommerce untuk menyesuaikan ukuran gambar.
- Misalnya, fungsi
wc_get_image_sizedapat digunakan untuk mengubah definisi ukuran gambar.
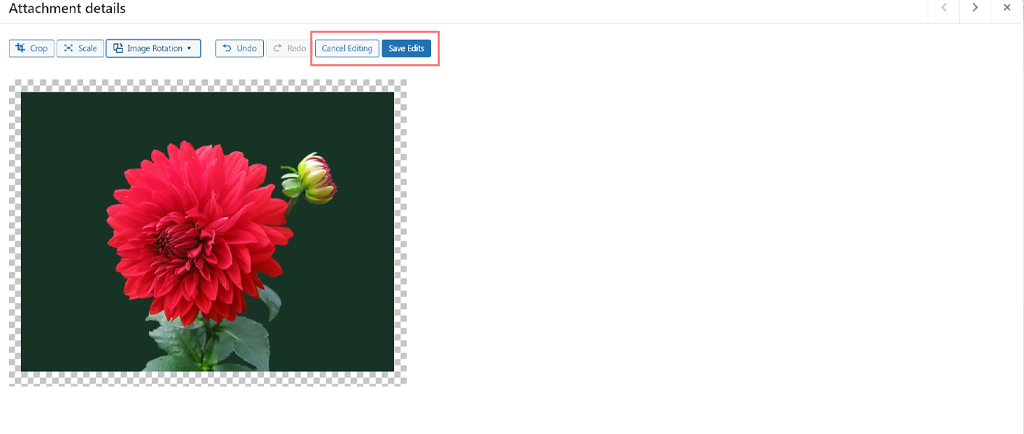
8. Bagaimana Cara Mengembalikan Gambar ke versi aslinya?
Selama pengeditan gambar, mungkin ada saatnya Anda tidak puas dengan perubahannya atau menyadari bahwa Anda telah melakukan kesalahan. Jika ini terjadi, Anda dapat dengan mudah mengembalikan gambar ke versi aslinya.
Cukup klik tombol 'Batalkan Edit', dan gambar akan dikembalikan ke keadaan semula.

Sekarang setelah Anda mengetahui cara mengedit dan mengubah ukuran gambar, penting untuk mengoptimalkannya juga untuk mencegah waktu pemuatan yang lambat, yang sangat penting untuk kinerja situs Anda.
Oleh karena itu, kami memiliki beberapa blog lain yang membahas teknik pengoptimalan gambar yang juga harus Anda baca.
- 5 Plugin Pengoptimal Gambar Teratas untuk Meningkatkan Kecepatan Situs Web dan SEO
- Bagaimana Cara Menemukan Dan Menambahkan Stok Foto Saat Bekerja di WordPress?
- 22 Cara Terbaik Mempercepat Kinerja WordPress
Jika Anda lebih suka menghindari berurusan dengan semua detail ini dan menginginkan ketenangan pikiran, jalan pintas terbaik adalah menghosting atau memigrasikan situs Anda ke layanan hosting WordPress yang cepat dan terkelola. Dengan cara ini, Anda dapat yakin mengetahui kinerja dan pemeliharaan situs Anda berada di tangan yang tepat.
Ringkasan
Baik Anda membuat situs web portofolio fotografi, toko eCommerce, atau sekadar menambahkan dan mengedit gambar di postingan Anda, taktik ini dapat menyempurnakan desain situs web Anda secara keseluruhan dan meningkatkan pengalaman pengguna.
Untuk membantu hal ini, WordPress menawarkan opsi pengeditan gambar bawaan seperti memutar, menskalakan, memotong, dan menyelaraskan, yang mudah digunakan. Selain itu, Anda dapat memanfaatkan plugin WordPress yang menawarkan fitur lebih canggih, seperti pengeditan gambar massal.
Namun bukan itu saja—mengedit dan mengubah ukuran gambar hanyalah permulaan. Untuk mencapai pengalaman pengguna yang lebih baik dan waktu pemuatan yang lebih cepat, kami juga menyertakan beberapa tip dan trik pengoptimalan untuk Anda ikuti.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.