Cara Mengedit Breadcrumb di WordPress
Diterbitkan: 2021-08-10Apakah Anda mencari cara termudah untuk menyesuaikan remah roti Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kita akan melihat cara mudah mengedit remah roti di WordPress . Baik Anda ingin mengganti teks beranda atau mengganti pemisah, kami siap membantu Anda!
Apa itu remah roti dan mengapa Anda membutuhkannya?
Breadcrumbs adalah tautan navigasi yang biasanya ditampilkan di bagian atas halaman/postingan Anda yang membantu pengguna menjelajahi jejak tautan di seluruh situs web Anda. Dengan cara ini, mereka dapat mengetahui bagian mana dari situs Anda yang sedang mereka lihat dan kembali ke halaman cabang atau bahkan halaman beranda dalam beberapa klik. Jika Anda menjalankan toko WooCommerce atau blog besar, menyiapkan remah roti sangat penting untuk kebutuhan navigasi Anda.
Kabar baiknya adalah Anda dapat dengan mudah memasukkan remah roti ini dengan berbagai cara berdasarkan permintaan situs web Anda. Biasanya, sebagian besar pengguna mengatur remah roti berdasarkan hierarki, sehingga remah roti menunjukkan kategori dan subkategori berdasarkan struktur situs web. Ini termasuk menunjukkan kategori produk atau halaman apa yang sedang dilalui pengguna atau sub-konten apa yang mereka lihat sehingga mereka dapat kembali ke hierarki yang lebih tinggi kapan pun mereka mau dalam satu klik.
Atau, Anda dapat menyiapkan remah roti berdasarkan atribut sehingga remah roti ditampilkan sesuai dengan atribut yang dicari pemirsa. Anda juga dapat menggunakan jalur riwayat dan menampilkan remah roti berdasarkan halaman sebelumnya yang telah dilalui pengguna di situs Anda.
Tentu saja, bukan itu saja dalam hal menyesuaikan remah roti Anda. Anda dapat menambahkan remah roti khusus ke halaman yang berbeda seperti:
- Arsip judul
- Arsip Tag
- Halaman/Postingan di bawah situs web
- Navigasi halaman dari halaman beranda
- Hasil Pencarian
- 404 halaman kesalahan
- Dan banyak lagi
Seperti yang Anda lihat, ada banyak penyesuaian untuk remah roti untuk memastikan bahwa remah roti ditampilkan dengan cara yang masuk akal untuk struktur situs web Anda dan bagaimana Anda ingin pelanggan menavigasi situs Anda.
Jika Anda menggunakan plugin remah roti khusus , kemungkinan mereka datang dengan opsi mereka sendiri untuk menyesuaikan remah roti Anda sebanyak yang Anda inginkan. Namun, jika Anda menggunakan opsi remah roti Yoast SEO atau WooCommerce, Anda mungkin harus menggunakan sedikit pengkodean untuk menyesuaikannya lebih lanjut.
Di bagian berikutnya, kami akan menunjukkan kepada Anda bagaimana Anda dapat mengedit remah roti di WordPress dan mengaktifkan berbagai elemen navigasi.
Cara Mengedit BreadCrumbs di WordPress
Pertama, kami perlu mengklarifikasi bahwa proses untuk menyesuaikan remah roti Anda mungkin berbeda tergantung pada apakah Anda menggunakan Yoast SEO, plugin WordPress khusus , atau remah roti WooCommerce .
Sebelum Anda mulai, kami juga menyarankan Anda untuk melihat panduan ini untuk memastikan Anda telah mengatur remah roti Anda dengan benar dari awal.
Di bagian ini, Anda akan mempelajari berbagai metode untuk mengedit remah roti di WordPress .
- Kustomisasi remah roti menggunakan Yoast SEO
- Edit remah roti WooCommerce secara terprogram
Mari kita lihat masing-masing metode.
1) Cara Mengedit BreadCrumbs di WooCommerce dengan Yoast SEO
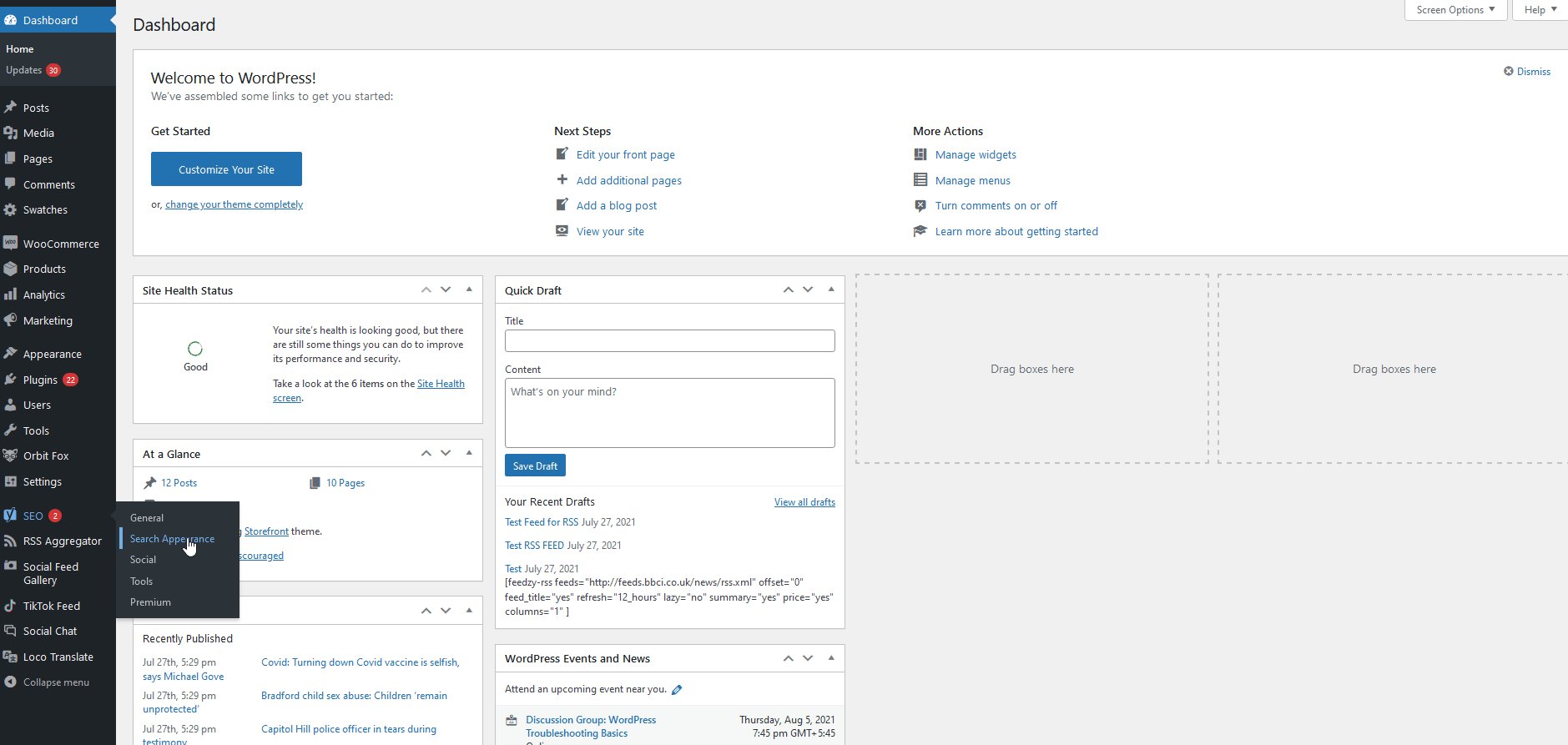
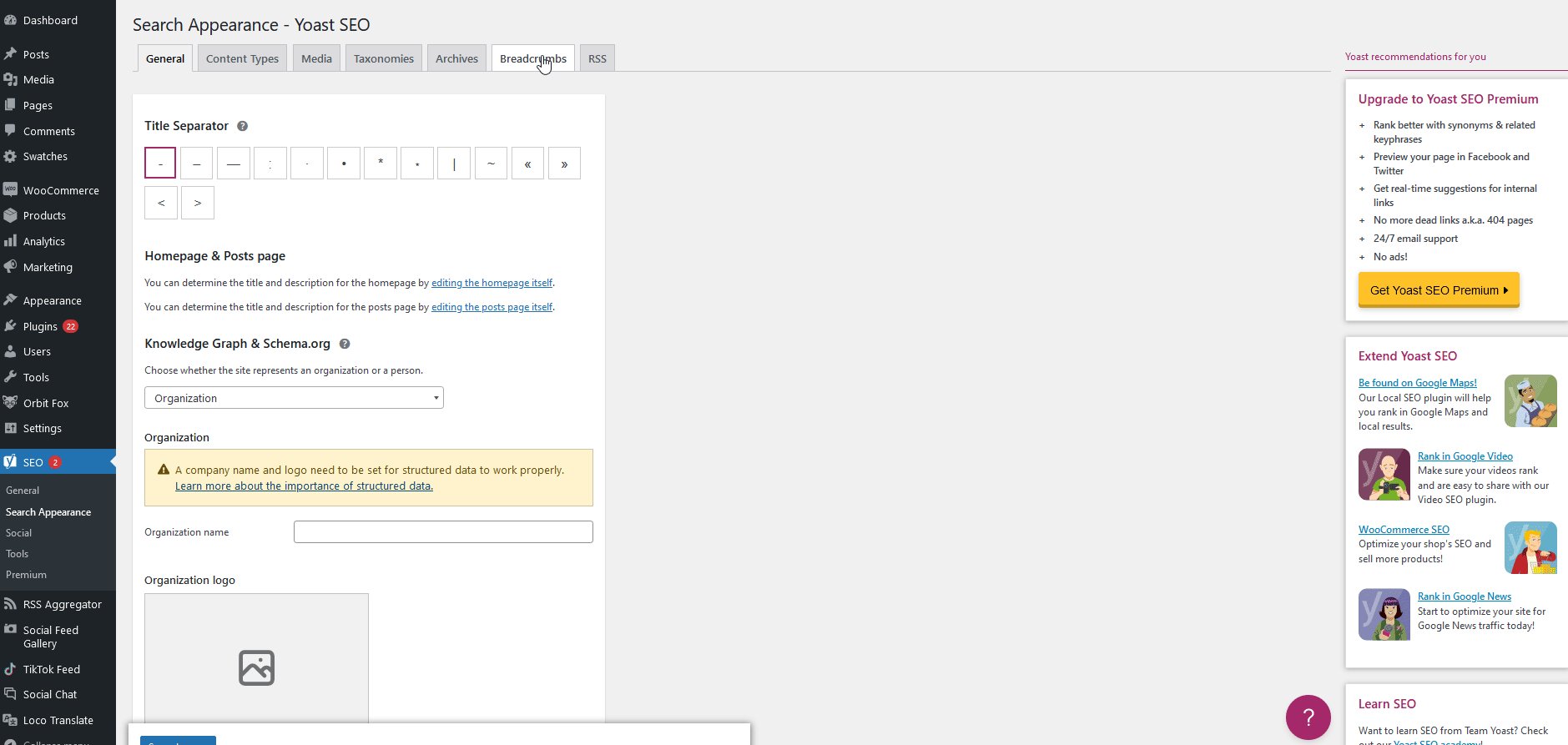
Setelah Anda mengaktifkan remah roti di Yoast SEO, Anda dapat mengonfigurasinya menggunakan pengaturan khusus. Untuk ini, di dasbor admin WordPress Anda, buka Yoast SEO > Search Appearance dan buka tab Breadcrumbs .

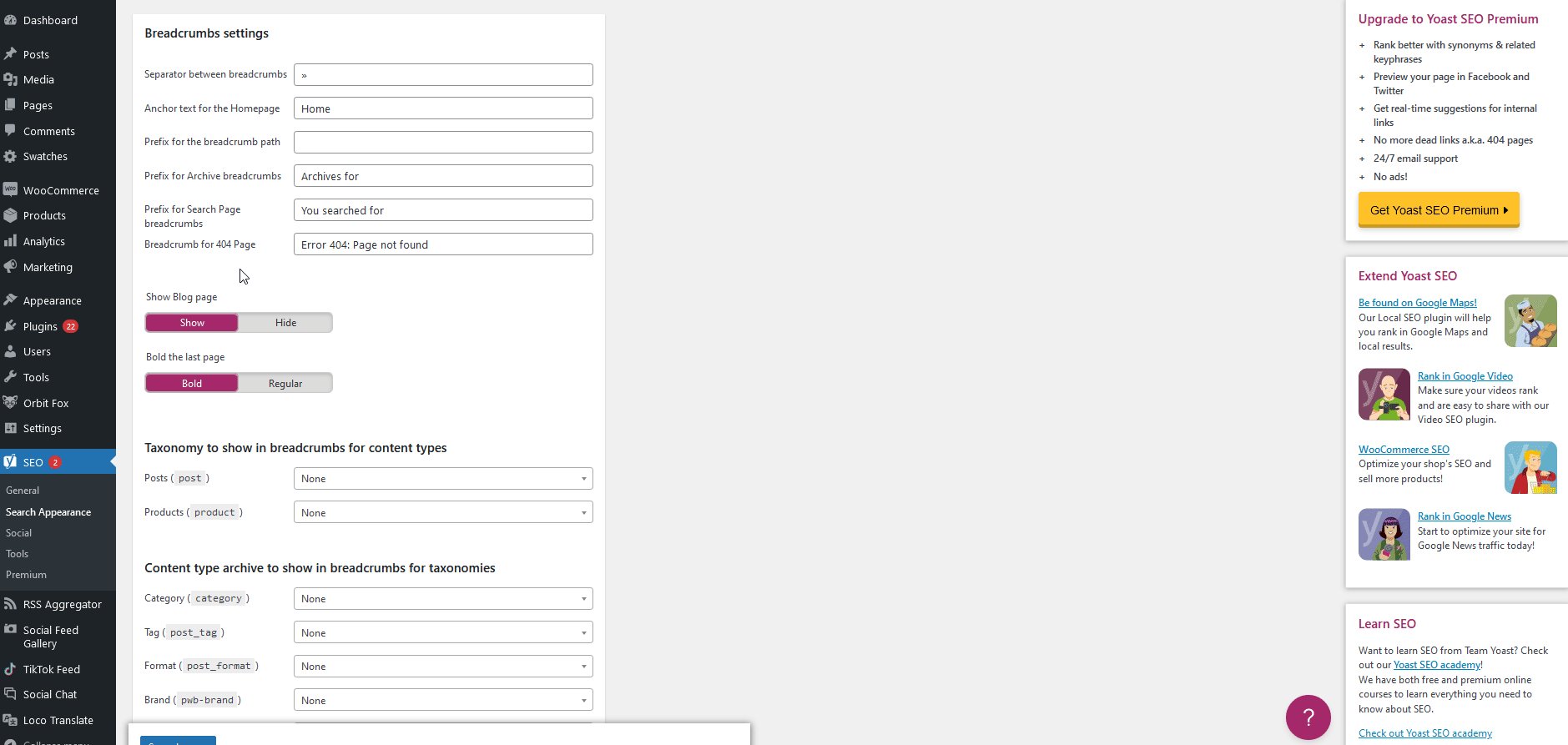
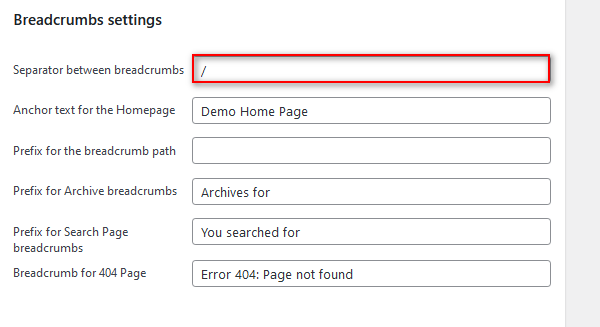
Di sini Anda dapat mengedit remah roti Anda. Mari kita mulai dengan langkah-langkah utama:
Mengubah pemisah
Menggunakan opsi Pemisah di antara remah roti , Anda dapat mengubah pemisah remah roti Anda.

Cukup ketik pemisah yang ingin Anda gunakan. Yang paling umum adalah “ | " atau "/".
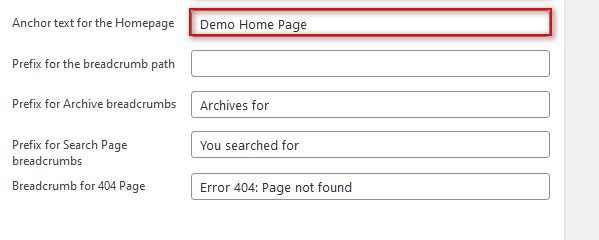
Mengedit teks halaman Beranda
Anda dapat mengganti teks halaman beranda menggunakan Anchor Text untuk opsi Homepage .

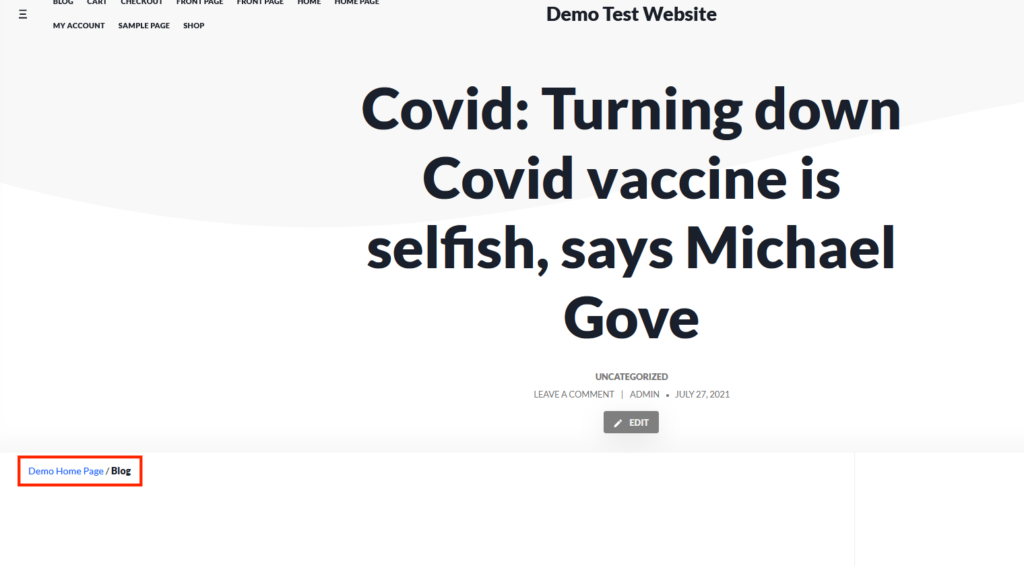
Cukup ketik teks halaman Beranda baru Anda menggunakan bidang itu dan akan terlihat seperti ini:

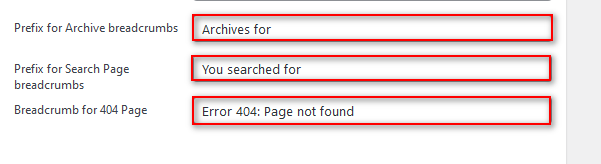
Mengubah awalan untuk Arsip, halaman Pencarian, dan 404 halaman
Dengan Yoast SEO, Anda juga dapat mengedit remah roti dengan mengubah Prefiks satu per satu untuk arsip Anda, hasil halaman pencarian, dan halaman kesalahan 404.

Cukup tambahkan teks yang diperlukan pada bidang yang sesuai dan simpan perubahannya.


Anda dapat mempelajari lebih lanjut tentang opsi tambahan untuk taksonomi untuk jenis konten dan taksonomi serta opsi SEO Yoast tambahan di sini.
Menambahkan Breadcrumbs Halaman Toko ke Toko WooCommerce Anda di Yoast SEO
Alternatif lain yang menarik adalah mengedit file functions.php dan menambahkan tautan Toko ke remah roti Anda. Tautan ini akan muncul ketika pelanggan Anda menjelajahi halaman Toko WooCommerce Anda, jadi jika Anda memiliki toko online, kami sangat menyarankan Anda mencobanya.
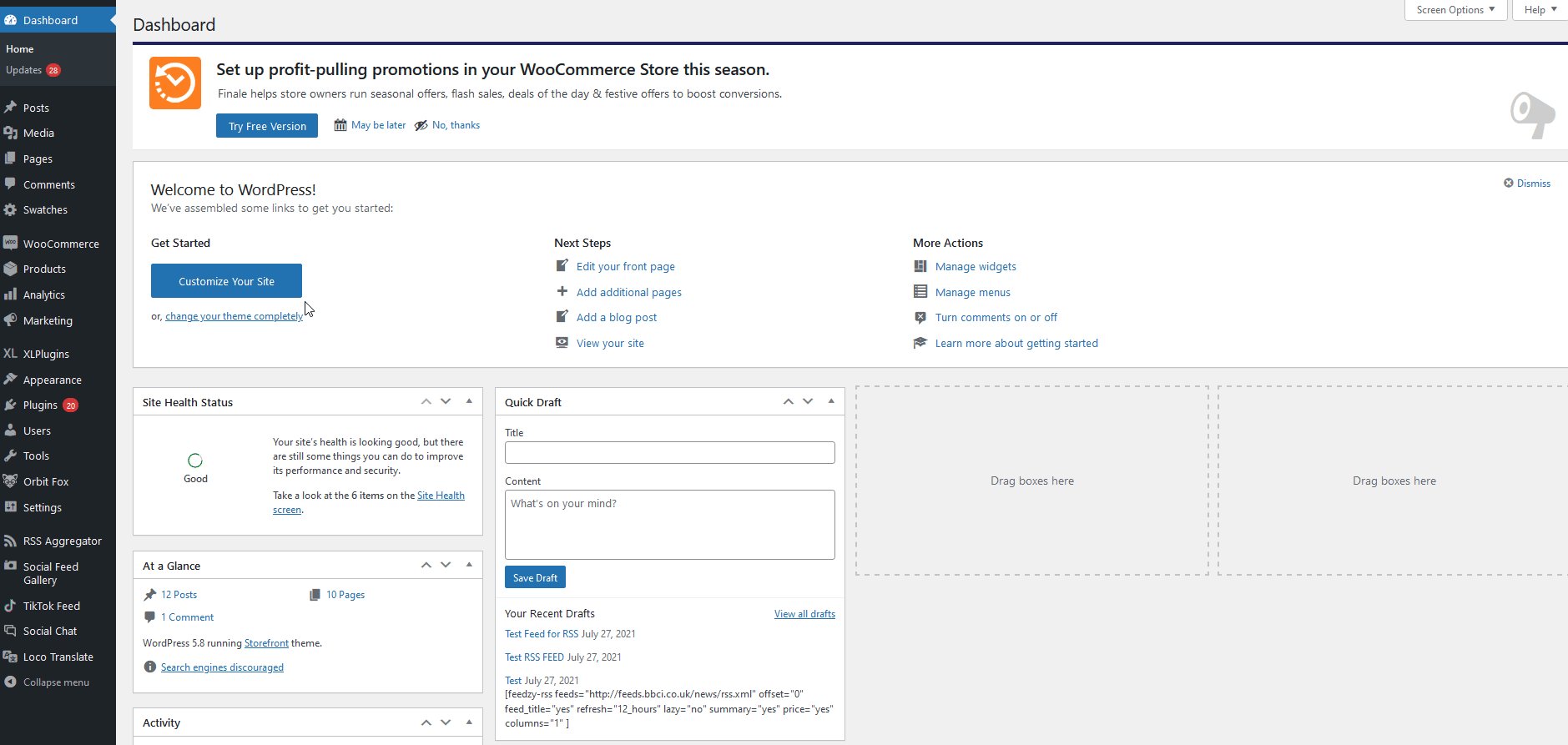
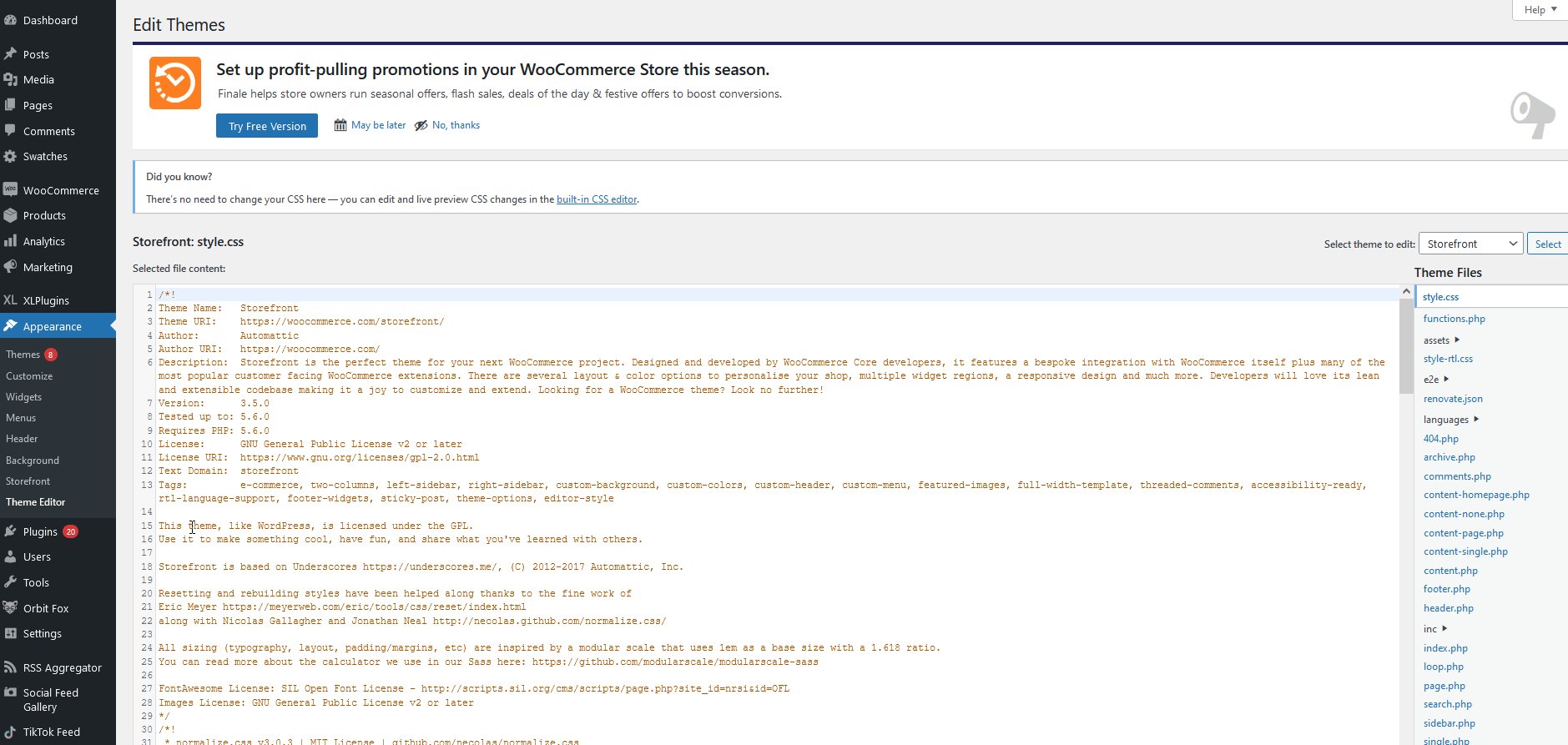
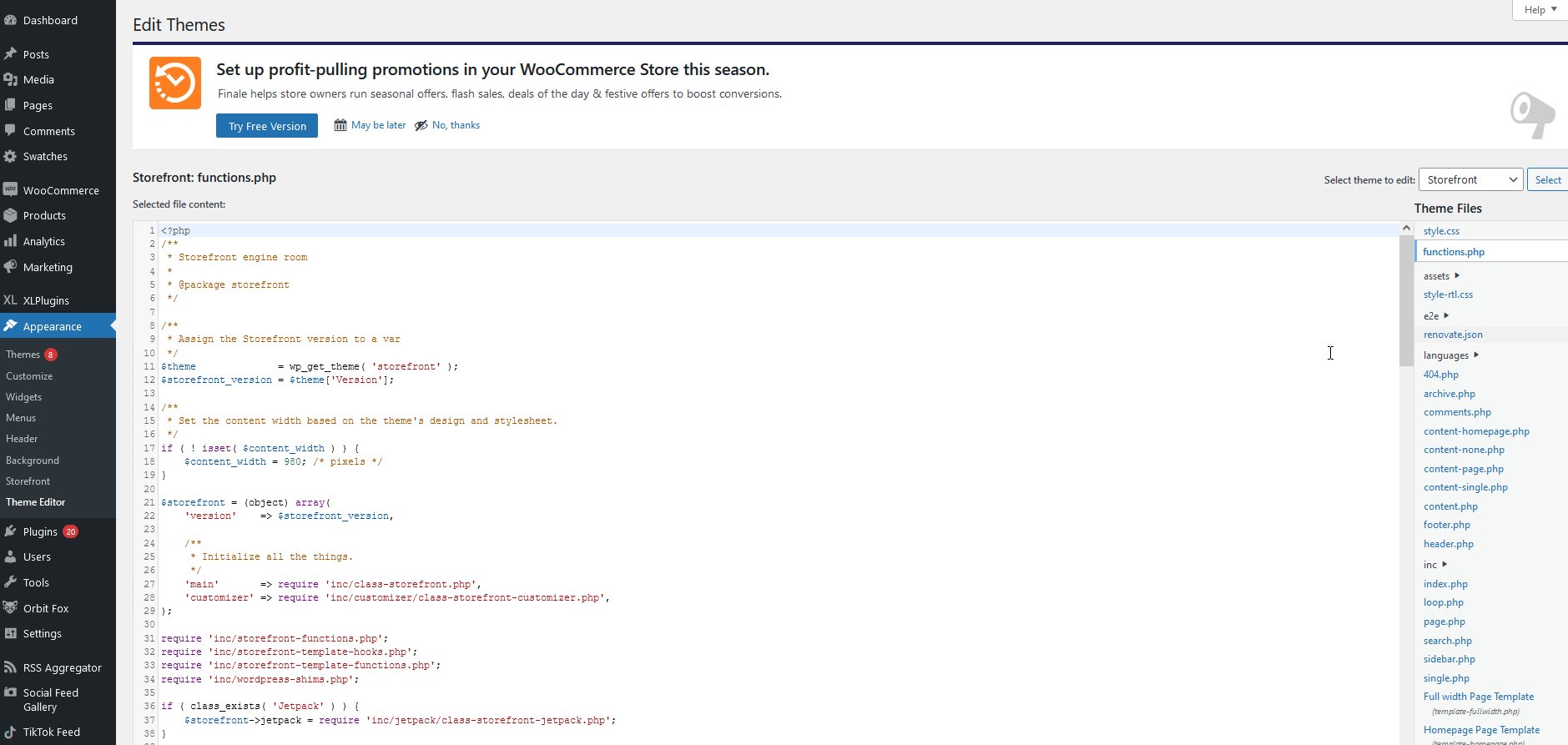
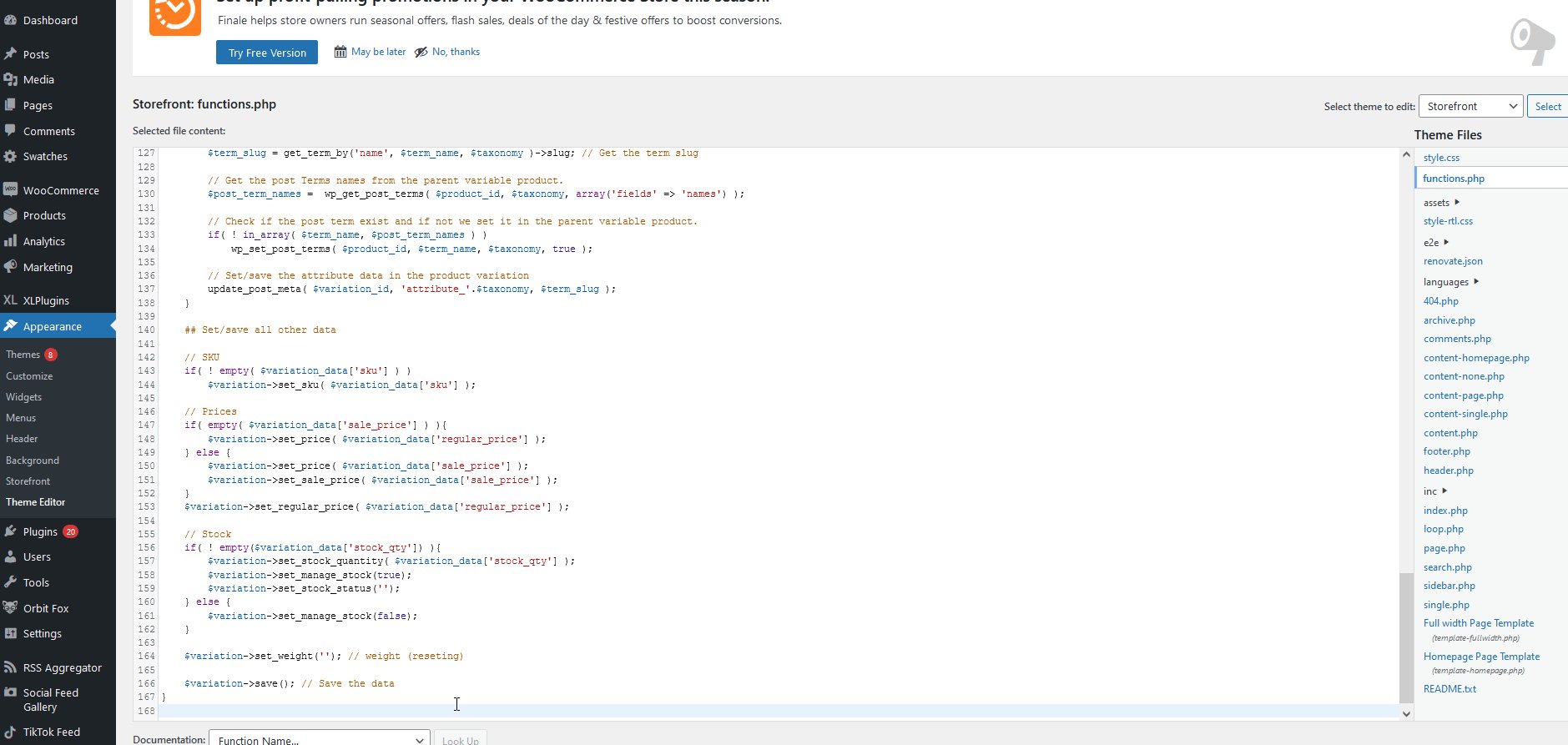
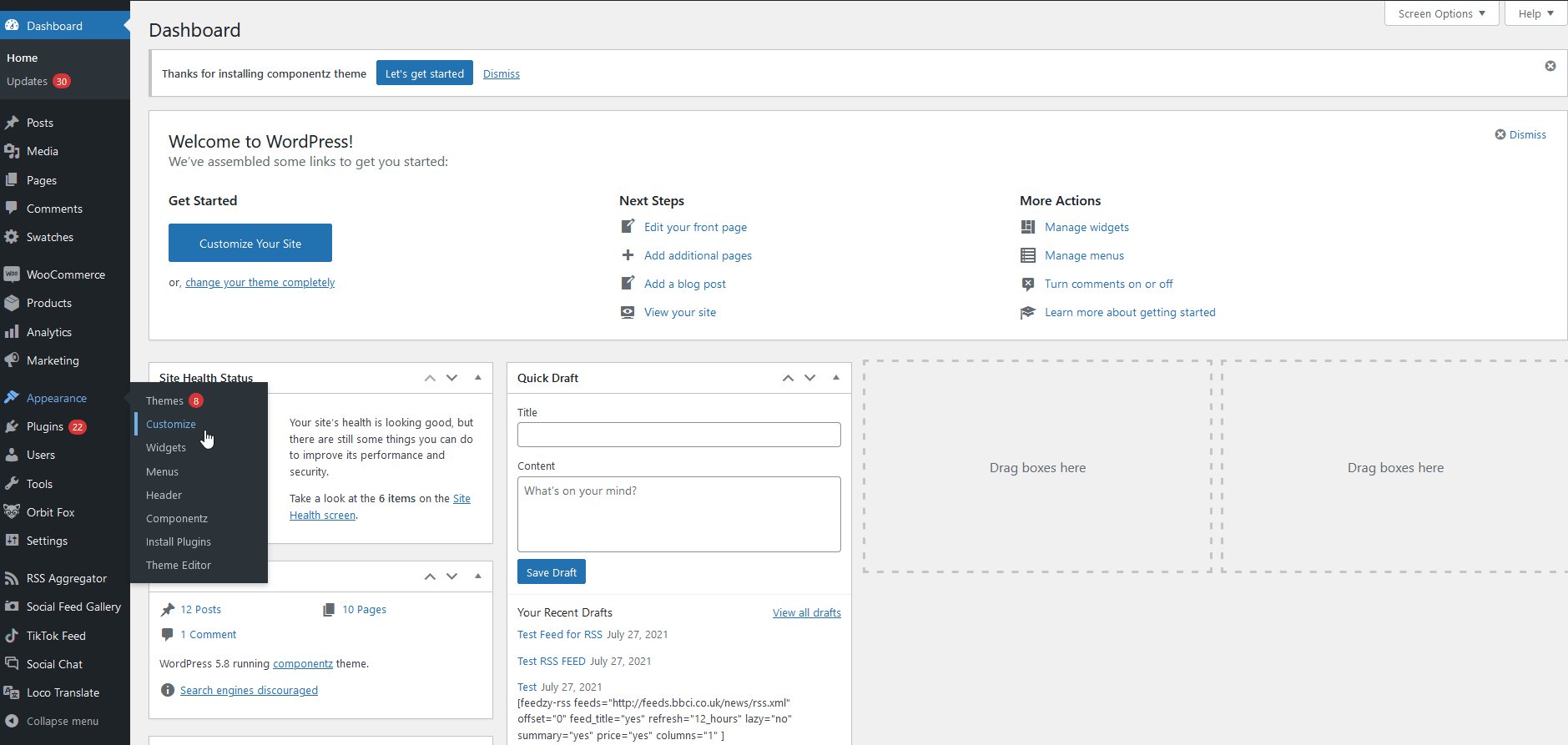
Untuk membuka file functions.php Anda, buka Appearance > Theme Editor di sidebar Anda dan tekan functions.php di sidebar kanan yang menampilkan file tema Anda.

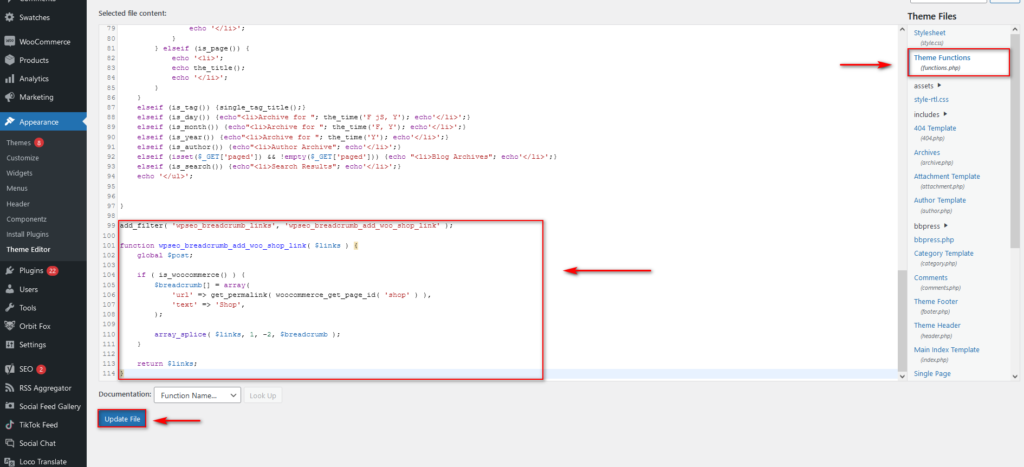
Kemudian, cukup salin dan tempel skrip ini:
add_filter( 'wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link');
function wpseo_breadcrumb_add_woo_shop_link( $links ) {
global $postingan;
if ( is_woocommerce() ) {
$remah roti[] = array(
'url' => get_permalink( woocommerce_get_page_id( 'toko' ) ),
'teks' => 'Toko',
);
array_splice( $link, 1, -2, $breadcrumb );
}
kembalikan $link;
} 
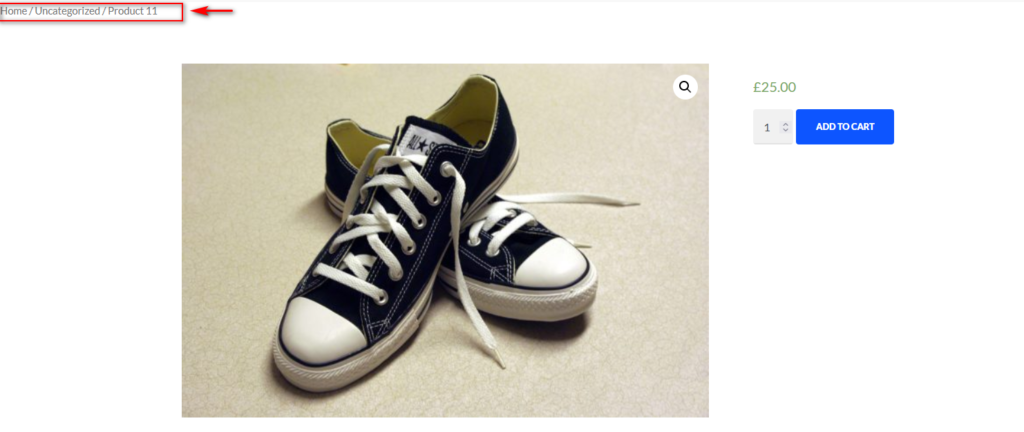
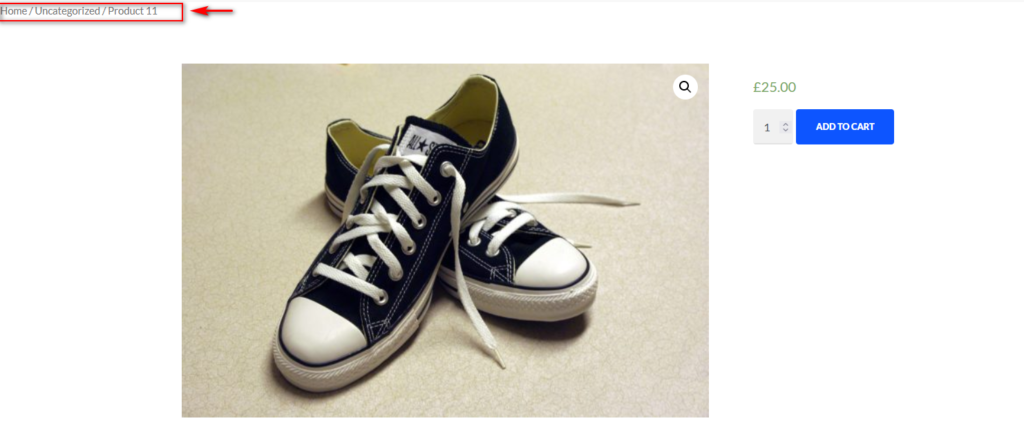
Kemudian, tekan Perbarui dan hanya itu. Seperti yang Anda lihat, kami telah menambahkan tautan ke produk ke remah roti.

Selain itu, jika Anda dapat menggunakan filter dan fungsi, Anda dapat menggunakan filter wpseo_breadcrumb_single_link untuk lebih menyesuaikan jalur remah roti. Anda dapat mempelajari lebih lanjut tentang ini di sini.
2) Cara Mengedit remah roti WooCommerce secara terprogram
Jika Anda menjalankan toko WooCommerce, Anda juga dapat mengaktifkan dan mengedit remah roti yang dirancang khusus untuk situs WooCommerce . Remah roti ini hanya akan diaktifkan di halaman WooCommerce Anda, jadi ini adalah pilihan sempurna untuk toko eCommerce mana pun.
Mari kita mulai dengan dasar-dasar dan mengaktifkan remah roti di WooCommerce. Untuk melakukannya, kita akan menggunakan potongan kode dasar remah roti WooCommerce.
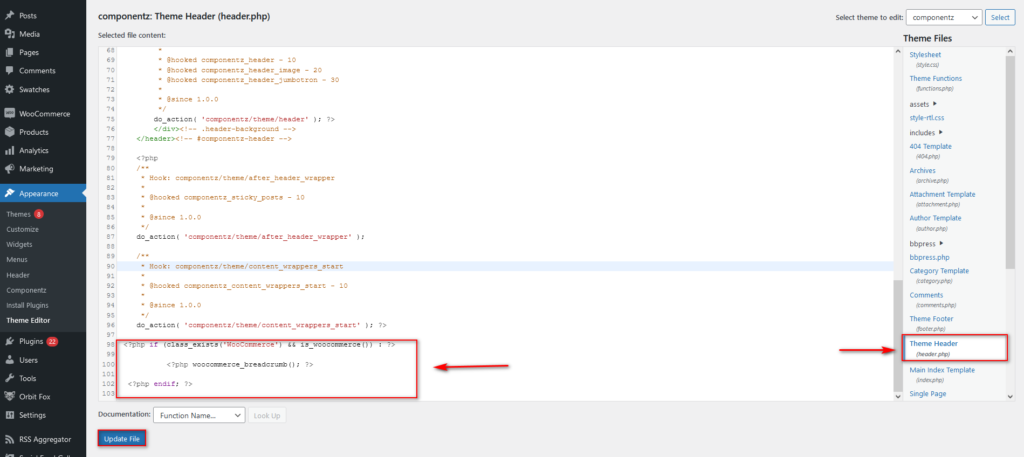
Cukup tempel kode PHP berikut di file tema Anda (kami pribadi menyarankan untuk menambahkannya ke file Header Anda) . Di dasbor Anda, buka Appearance > Theme Editor dan pilih Header.php di sidebar kanan untuk membuka file di Theme Editor.
Kemudian, cukup tempelkan cuplikan berikut:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Ini akan mengaktifkan remah roti WooCommerce Anda di halaman toko Anda. Namun, Anda juga dapat memilih untuk menyesuaikan elemennya lebih banyak lagi dengan beberapa fungsi yang bagus.

Ingatlah untuk menambahkan potongan kode ini ke file functions.php Anda yang dapat Anda temukan di bawah Appearance > Theme Editor > functions.php.

Edit Teks Beranda WooCommerce BreadCrumbs
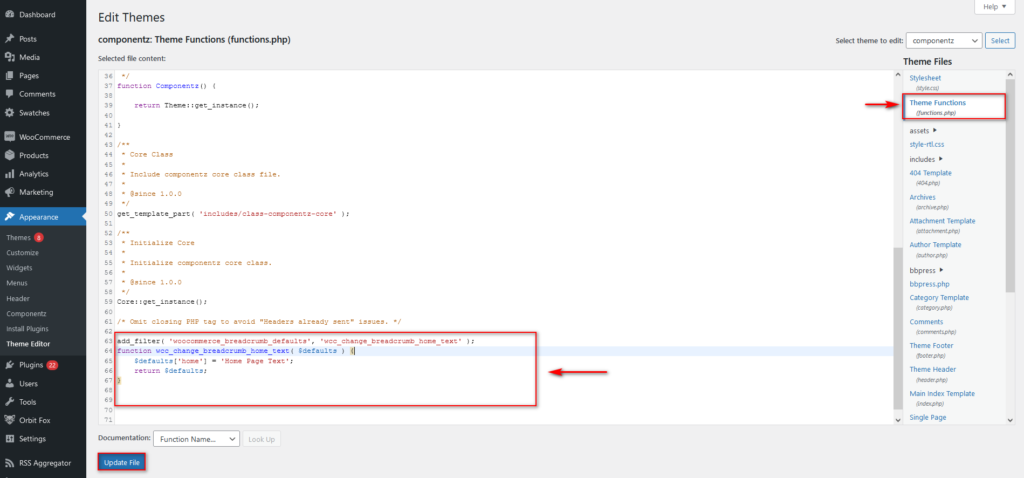
Mari kita mulai dengan contoh dasar dan lihat bagaimana Anda dapat mengubah teks Beranda remah roti WooCommerce Anda. Cukup ubah teks pada baris $defaults['Home'] = 'Home Page Text' dari 'Home Page Text' menjadi teks yang Anda butuhkan.
add_filter( 'woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text' );
fungsi wcc_change_breadcrumb_home_text( $default ) {
// Ubah teks beranda remah roti dari 'Rumah' menjadi 'Apartemen'
$defaults['home'] = 'Teks Halaman Beranda';
kembalikan $default;
} 
Edit tautan Teks Beranda WooCommerce BreadCrumbs
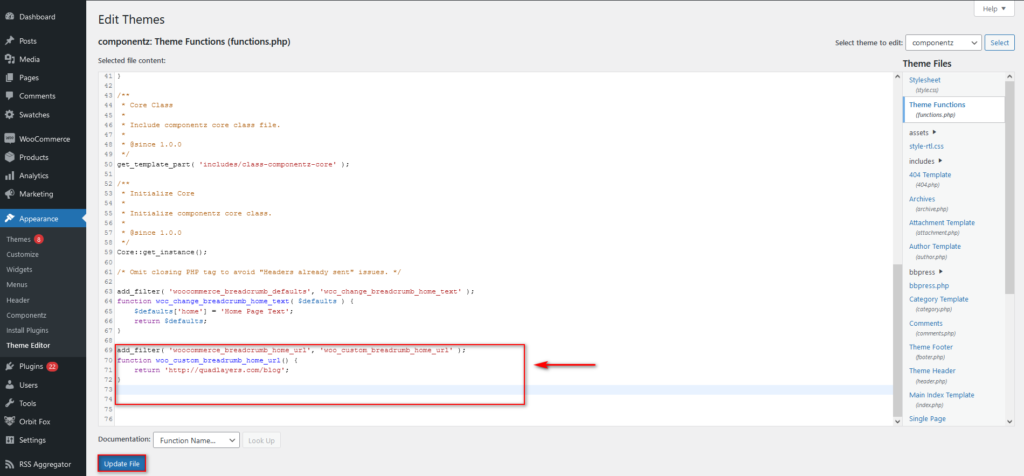
Demikian pula, Anda dapat mengubah tautan beranda dari remah roti WooCommerce Anda menggunakan cuplikan serupa. Ingatlah untuk mengubah tautan URL setelah teks kembali. Misalnya, untuk cuplikan kode Anda, Anda perlu mengganti http://quadlayers.com/blog dengan tautan baru yang diperlukan di antara dua tanda kutip “.
add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url');
fungsi woo_custom_breadrumb_home_url() {
kembali 'http://quadlayers.com/blog';
} 
Mengedit pemisah WooCommerce Breadcrumbs, sebelum dan sesudah teks, dan banyak lagi
Anda juga dapat menggunakan fungsi array default untuk mengubah beberapa elemen remah roti WooCommerce Anda seperti pemisah, sebelum dan sesudah teks, dan banyak lagi.
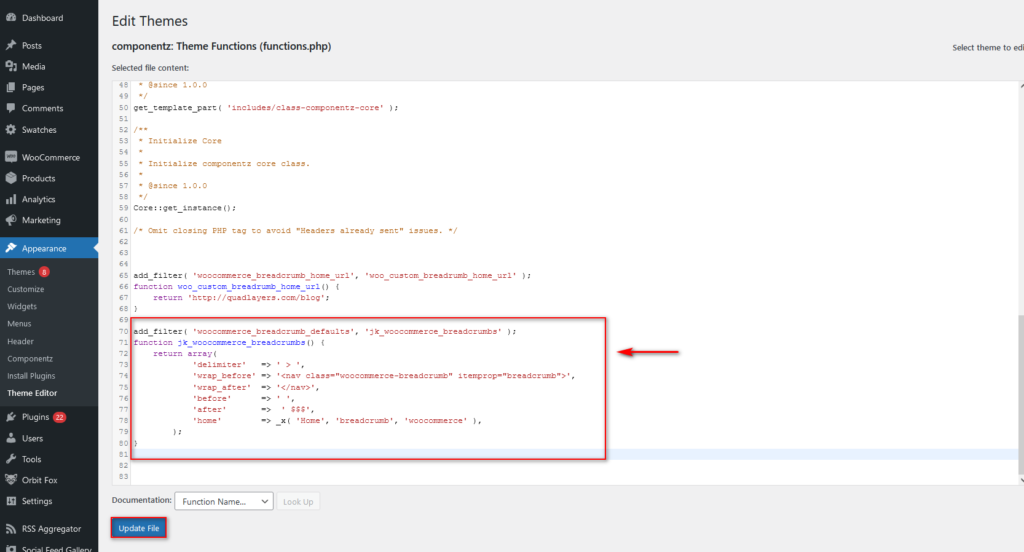
Dalam cuplikan, cukup ganti teks di antara bagian ' ' dalam larik ke teks yang Anda perlukan di cuplikan berikut:
add_filter( 'woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs');
function jk_woocommerce_breadcrumbs() {
kembalikan array (
'pembatas' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'sebelum' => ' ',
'setelah' => 'Setelah Teks',
'home' => _x( 'Home text ', 'breadcrumb', 'woocommerce' ),
);
} 
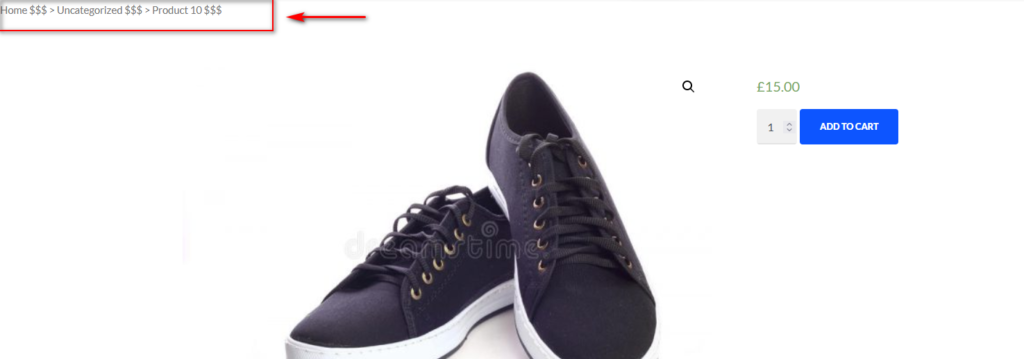
Akibatnya, pemisah dan teks sebelum dan sesudah akan berubah.

Anda dapat melihat cuplikan kode tambahan untuk menyesuaikan remah roti WooCommerce Anda di dokumentasi mereka di sini.
Bonus: Menambahkan remah roti Anda sendiri dan menatanya
Bagaimana jika Anda tidak ingin bergantung pada WooCommerce atau Yoast SEO? Apakah ada cara lain untuk mengedit remah roti di WordPress? Ya, ada! Anda dapat membuat fungsi kustom Anda sendiri untuk remah roti Anda . Ini memungkinkan Anda membuat remah roti khusus yang dapat Anda gaya menggunakan CSS khusus.
Ini adalah pilihan yang sempurna untuk pengguna yang lebih berpengalaman yang tahu cara mereka sendiri di sekitar CSS dan PHP. Jika Anda lebih pemula dan Anda tidak yakin tentang pengaturan kode dan fungsi Anda sendiri, kami sangat menyarankan Anda menggunakan salah satu plugin remah roti ini atau menggunakan metode yang kami sebutkan di atas untuk menyesuaikan remah roti Anda.
Jika Anda cukup berpengalaman untuk menggunakan fungsi Anda sendiri, kami sarankan Anda membuat cadangan lengkap situs Anda dan memasang tema anak sebelum memulai. Setelah itu, Anda siap untuk memulai.
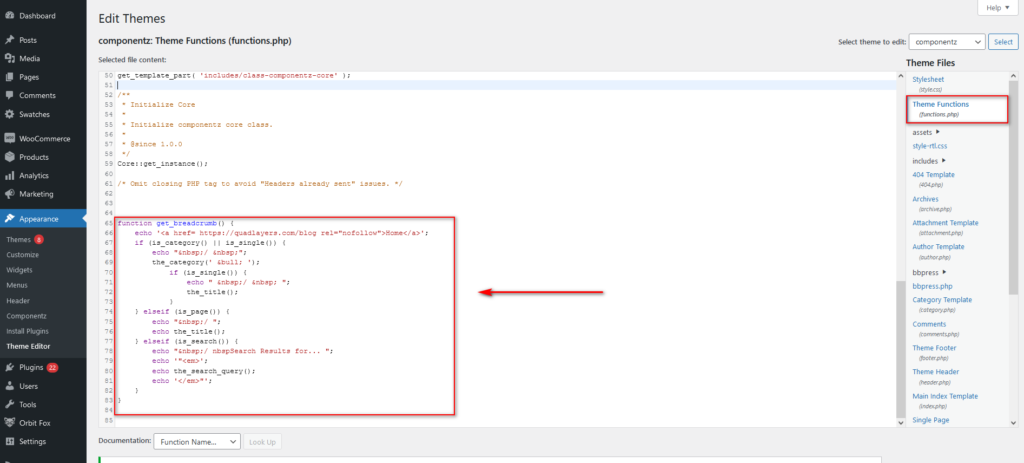
Pertama, buka Appearance > Theme Editor dan tambahkan fungsi berikut ke file functions.php Anda.
fungsi get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Beranda</a>';
if (is_kategori() || is_single()) {
echo " / ";
the_category(' • ');
jika (is_single()) {
echo " / ";
judul();
}
} elseif (is_halaman()) {
echo " /";
echo the_title();
} elseif (is_search()) {
echo " / $nbsp Hasil Pencarian untuk... ";
echo '"<em>';
echo the_search_query();
gema '</em>"';
}
} 
Mengedit kode remah roti khusus Anda untuk penyesuaian yang lebih baik
Ingat, Anda dapat menggunakan bagian tertentu dari kode untuk mengubah teks dan pemisah halaman Beranda Anda di bagian atas fungsi.
Misalnya, Anda dapat mengedit baris berikut:
echo '<a href='.home_url().' rel="nofollow">Beranda</a>';
Ke
echo '<a href= https://quadlayers.com/blog rel="nofollow">Beranda</a>';
Atau URL apa pun yang Anda inginkan.
Selain itu, Anda juga dapat mengubah pemisah dengan mengganti / pada pernyataan gema kanan dalam kode.
Misalnya, Anda dapat mengganti pemisah dari / ke > sebagai berikut:
echo " > ";
Ingat bahwa   hanya ditambahkan untuk menyertakan spasi di antara dan setelah pemisah.
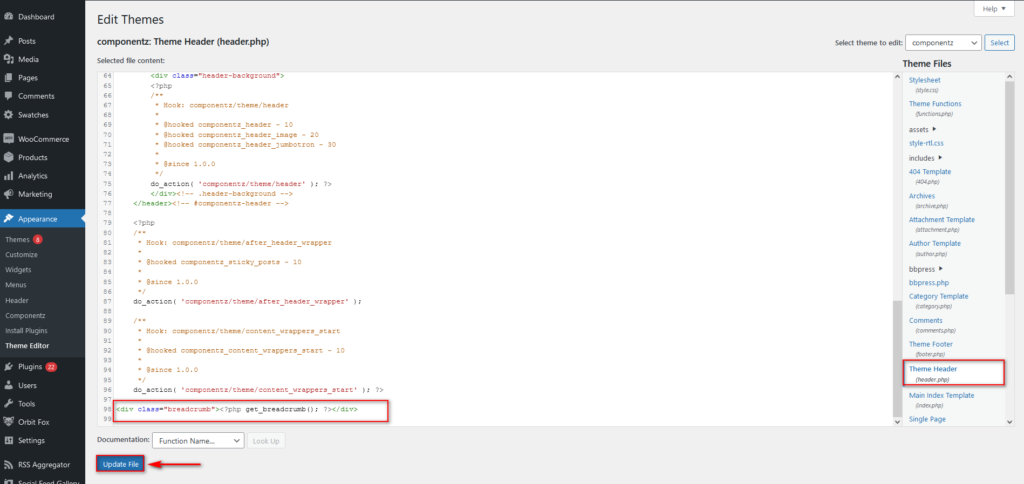
Kemudian, klik Perbarui File untuk menyimpan fungsi Anda dan kemudian tekan file Header.php pada bilah sisi file di sebelah kanan untuk beralih ke file Tema Header Anda. Sekarang, Anda perlu menambahkan panggilan fungsi ke file header Anda dengan menambahkan potongan ini ke file Header.php Anda.
<?php custom_breadcrumbs(); ?>

Itu dia! Begitulah cara Anda dapat mengedit remah roti di WordPress menggunakan fungsi khusus.
Menata Remah Roti Kustom Anda
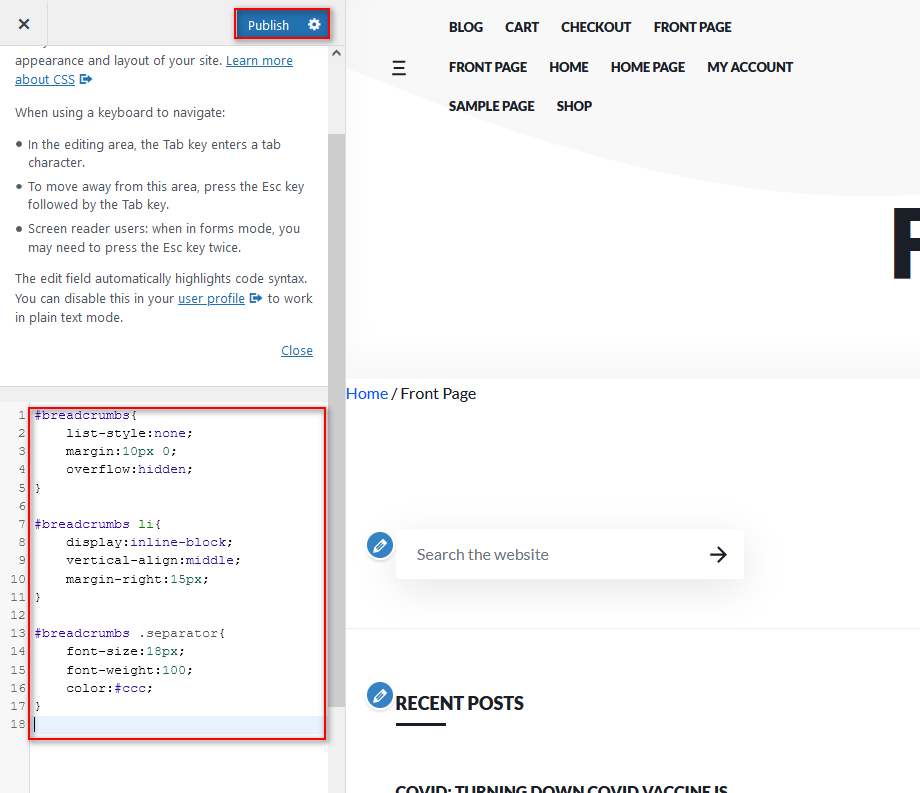
Anda juga dapat menata remah roti Anda menggunakan bagian CSS tambahan dari Tema Anda. Untuk ini, cukup buka Appearances > Customize dan menuju ke bagian Additional CSS seperti yang ditunjukkan di bawah ini.

Di sini Anda dapat menambahkan cuplikan CSS berikut dan mengubah nilai yang diperlukan untuk menata dan menyesuaikan remah roti Anda.
#tepung roti{
gaya daftar:tidak ada;
margin:10px 0;
melimpah: tersembunyi;
}
#remah roti{
tampilan: blok sebaris;
vertikal-align:tengah;
margin-kanan:15px;
}
#remah roti .separator{
ukuran font:18px;
font-berat: 100;
warna:#ccc;
} 
Tentu saja, Anda dapat mengubah semua nilai ini dan bermain-main untuk menemukan nilai yang paling sesuai dengan tema situs web Anda. Setelah Anda puas dengan perubahannya, jangan lupa untuk menekan Publish .
Kesimpulan
Singkatnya, remah roti sangat berguna untuk membantu pengguna Anda menavigasi situs Anda. Ini sangat penting ketika Anda memiliki toko online atau situs dengan banyak bagian.
Dalam panduan ini, Anda telah mempelajari berbagai metode untuk mengedit remah roti di WordPress . Sebelum menyesuaikan remah roti, Anda perlu menyiapkannya menggunakan salah satu metode berikut:
- Dengan plugin remah roti khusus
- Menggunakan Yoast SEO
- Dengan pengait remah roti khusus WooCommerce
- Dengan membuat fungsi remah roti Anda sendiri
Setelah Anda mengonfigurasinya, Anda dapat menyesuaikannya. Dalam panduan ini, kami telah melihat dua cara untuk melakukannya:
- Edit remah roti dengan Yoast SEO
- Sesuaikan remah roti WooCommerce secara terprogram
Jika Anda menggunakan Yoast SEO dan tidak memiliki keterampilan coding, metode pertama adalah untuk Anda. Di sisi lain, jika Anda memiliki keterampilan pengkodean dan menginginkan lebih banyak fleksibilitas, Anda dapat menyesuaikan remah roti secara terprogram.
Jika Anda memerlukan bantuan, beri tahu kami di komentar di bawah dan kami akan membantu Anda semampu kami.
Terakhir, jika Anda ingin mempelajari lebih lanjut tentang menambahkan lebih banyak fitur navigasi ke situs web Anda, kami sarankan Anda membaca beberapa artikel berikut:
- Cara menyesuaikan Halaman 404 di WordPress
- Sembunyikan dan Hapus Produk Terkait di WooCommerce
- Cara menyesuaikan Halaman Kategori WooCommerce
