Cara mengedit footer di Elementor
Diterbitkan: 2022-05-06Ingin tahu bagaimana Anda bisa mengedit footer di Elementor? Jika demikian, masuklah.
Jika Anda telah menggunakan Elementor untuk sementara waktu, Anda tahu bahwa itu adalah plugin WordPress yang luar biasa dengan banyak kemampuan. Selain itu, selalu ada ruang untuk menambahkan lebih banyak fungsionalitas, dan jika Anda ingin mengedit footer WordPress, Anda memerlukan plugin tambahan.
Mengedit footer di pembuat situs web Elementor bisa menjadi proses yang panjang jika Anda tidak yakin ke mana harus mencari solusinya. Dalam artikel ini, kami akan menunjukkan kepada Anda cara memanfaatkan pembuat footer header yang hebat yang memungkinkan Anda membuat tata letak dengan Elementor dan kemudian menetapkan tata letak itu sebagai opsi footer di situs web Anda.
Kami akan membahas seluruh proses pengeditan footer WordPress Anda dengan atau tanpa template footer tertentu.
Ayo mulai!
Apa itu footer di WordPress?
Opsi footer situs di situs web WordPress hanyalah bagian bawah halaman web Anda atau bagian bawah situs web Anda, tempat kami dapat menemukan hubungi kami dan info lainnya dalam tautan singkat. Biasanya, opsi footer dirancang untuk muncul di semua halaman.
Ini berisi salah satu kumpulan informasi terpenting tentang situs, bisnis, dan produk Anda yang dapat kami katakan menghubungkan seluruh situs.
Jika Anda secara khusus berencana untuk menambahkan menu footer khusus saat membangun situs WordPress Anda, maka Anda dapat meningkatkan pengalaman pengunjung Anda secara luar biasa.
Ini adalah tempat terbaik di seluruh situs Anda yang menyimpan jenis informasi penting tertentu.
Selain itu, ini juga berfungsi sebagai menu navigasi web di setiap halaman di situs Anda. Dan pengguna Anda dapat dengan mudah mengakses konten di area widget footer, terlepas dari halaman mana mereka berada.
Paling umum, area footer situs menyimpan tautan ke profil media sosial Anda, informasi hak cipta, detail siapa yang mengelola situs Anda, dan hal lain apa yang Anda lakukan. Selain itu, ia dapat memiliki tautan ke produk, layanan, atau konten terbaik Anda.
Singkatnya, ini adalah bagian yang sangat penting dari situs Anda setelah header WordPress. Ini memainkan peran besar dalam membuat situs web Anda menarik, menarik, dan sukses. Jadi, footer yang mengesankan dan unik diperlukan untuk situs WordPress Anda.
Mengapa Mengedit Footer di Elementor?
Faktanya, desain footer tergantung pada desain yang disediakan oleh tema WordPress aktif Anda. Artinya, semua situs web yang menggunakan tema dapat memiliki jenis footer yang serupa. Jika Anda ingin memiliki desain yang unik, maka memiliki template footer yang mirip dengan situs web lain bukanlah ide yang baik.
Anda mungkin juga ingin menghapus teks hak cipta default dari WordPress yang mengatakan 'Diberdayakan oleh WordPress' di menu footer Anda. Anda dapat menambahkan informasi hak cipta Anda sendiri dan informasi lain di area itu.
Singkatnya, kami dapat mengatakan, footer khusus membantu membuat identitas merek yang unik untuk bisnis Anda.
Elementor dikenal sebagai penyesuai wordpress yang sangat fleksibel.
Cara mengedit footer di Elementor
Dalam diskusi di atas, kami berfokus pada alasan untuk mengedit area widget footer. Sekarang mari kita lanjutkan dan lihat cara mengedit footer di Elementor dan menyesuaikannya dengan baik dan luar biasa.
Anda dapat melakukannya dengan dua metode: 1) Secara manual, dan 2) dengan menggunakan template.
Pertama, kami akan menunjukkan metode pertama. Dalam metode ini, Anda harus mengikuti langkah-langkah di bawah ini:
Langkah-1: Tambahkan halaman pengujian
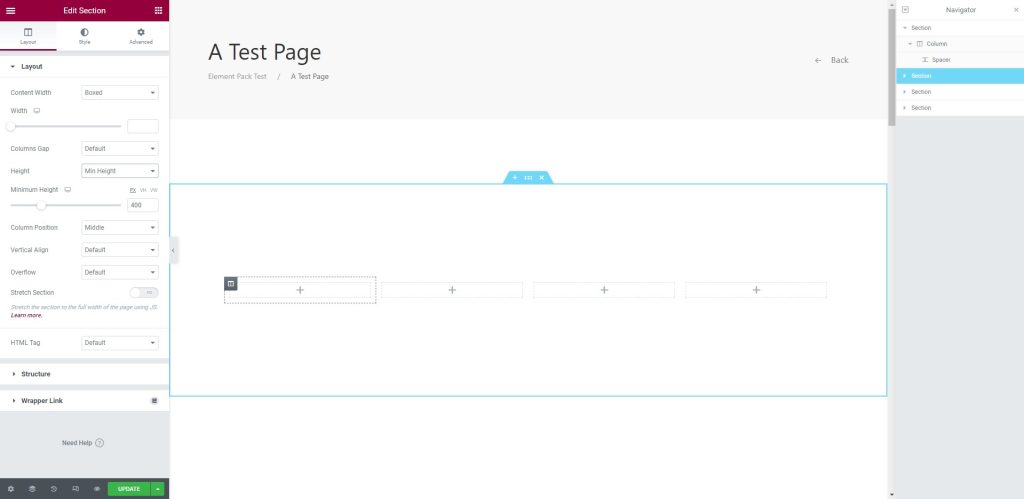
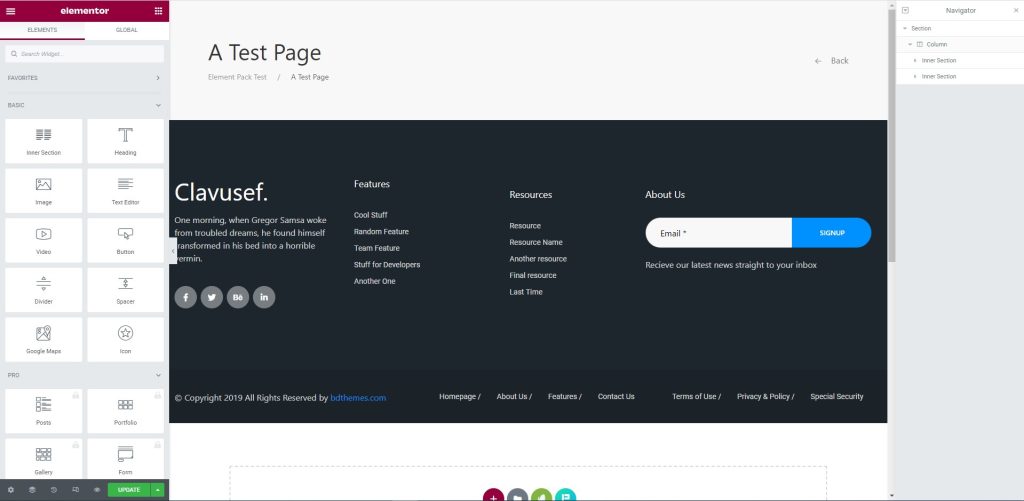
Untuk memulai, buka pembuat halaman Elementor. Pilih halaman pengujian, dan masukkan bagian dengan empat kolom di area teks.

Langkah-2: Tambahkan footer di bagian
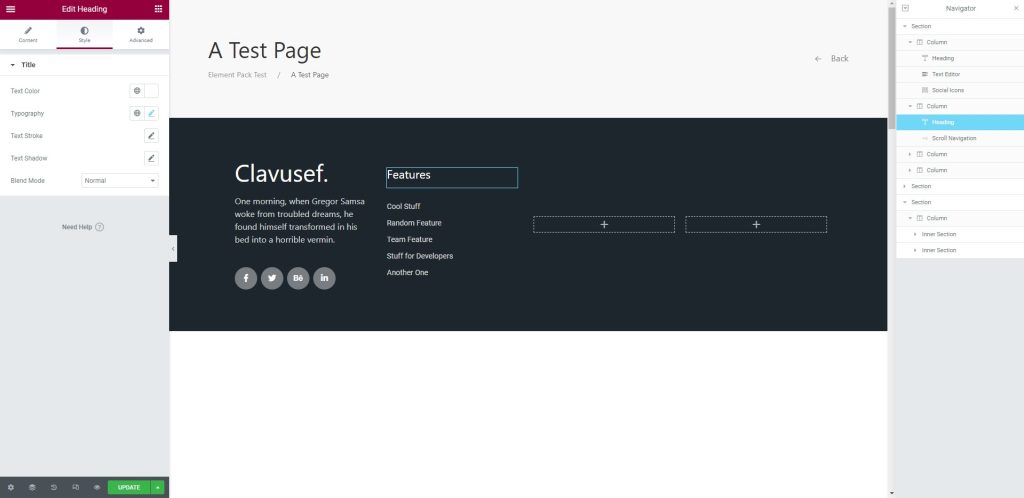
Selanjutnya, tambahkan blok footer di bagian yang Anda butuhkan. Setelah menambahkan template blok, Anda dapat menyesuaikannya dengan mudah.

Selanjutnya kita akan membahas cara yang kedua yaitu dengan menggunakan template. Untuk ini, ikuti langkah-langkah di bawah ini:
Langkah-1: Tambahkan halaman pengujian
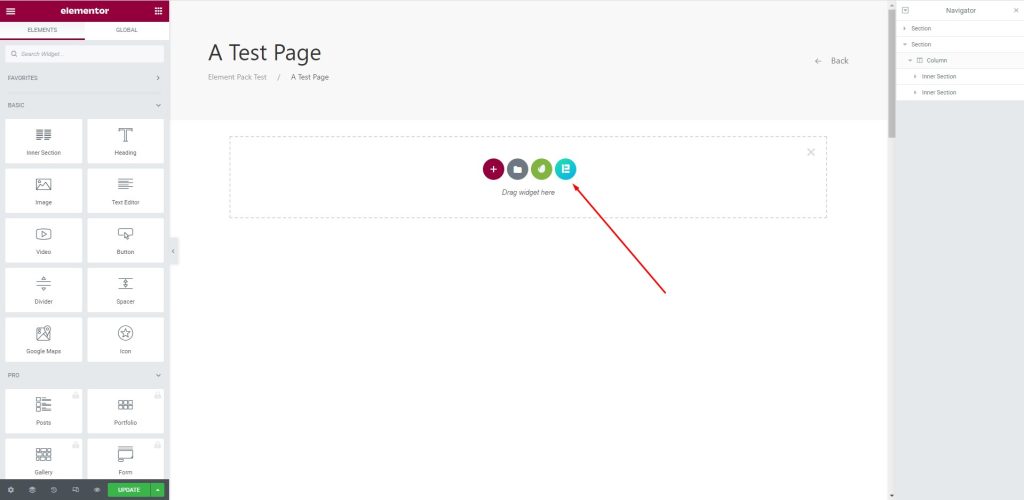
Di sini, pilih halaman pengujian, tekan Element Pack Pro, dan buka pembuat halaman Elementor. Di sana Anda dapat menyisipkan template.


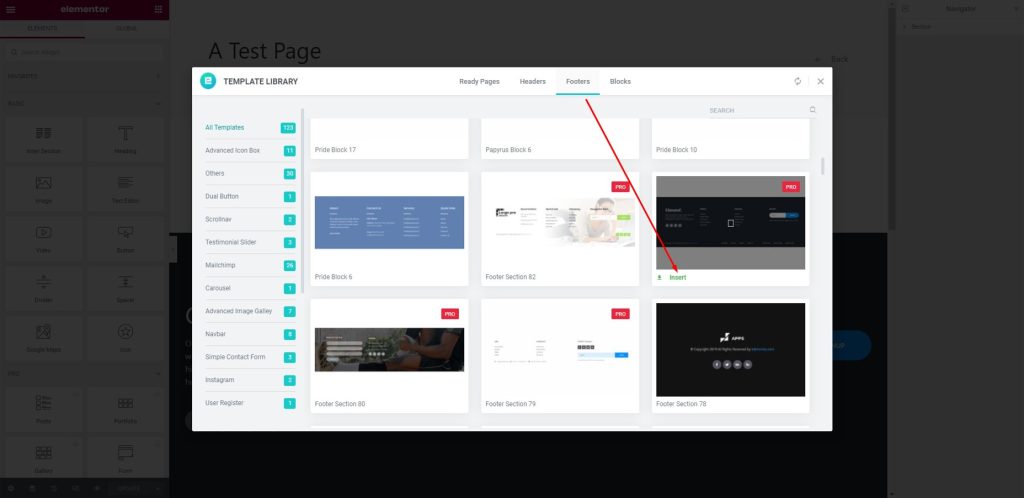
Langkah-2: Masukkan template
Setelah itu, sebuah kotak akan muncul; masuk ke menu Footer, dan masukkan template yang dipilih seperti yang ditunjukkan di bawah ini.

Langkah-3: Sisipkan footer di area teks
Sekarang, footer akan ditampilkan di area teks.

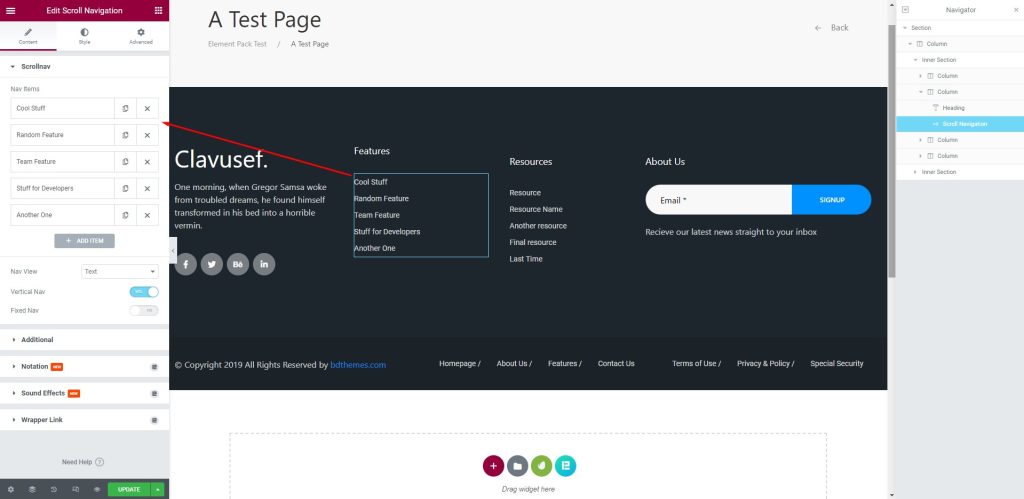
Langkah-4: Sesuaikan footer
Sekarang, Anda dapat mengedit atau menyesuaikan bagian footer menggunakan menu di sebelah kiri.

Selamat! Anda telah berhasil mengedit footer kustom untuk diri Anda sendiri. Anda dapat dengan mudah mengedit footer kapan saja dengan mengikuti metodenya.
Kesimpulan
Kami telah membahas footer dan menjelaskan cara mengedit footer situs dengan widget Elementor di atas. Semoga ini akan banyak membantu Anda, dan Anda dapat menggunakan ini setelahnya untuk situs web wordpress Anda sendiri dan membuat template. Anda juga dapat menggunakannya dalam tema wordpress premium.
Terima kasih sudah bersabar membaca artikel ini.
