Cara Mengedit HTML di WordPress
Diterbitkan: 2021-02-25Apakah Anda ingin menyesuaikan situs Anda? Jika Anda mencari cara untuk mempersonalisasi situs web dan desainnya, Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode ramah pemula untuk mengedit file HTML di WordPress tanpa menyewa pekerja lepas.
Mengapa Mengedit Kode HTML di WordPress?
Meskipun WordPress adalah CMS siap pakai yang tidak memerlukan pengalaman pengkodean dan menawarkan ribuan tema dan plugin untuk menyesuaikan situs Anda, belajar mengedit HTML akan memberi Anda banyak fleksibilitas.
Dengan menyesuaikan kode HTML, Anda akan mendapatkan kontrol lebih besar atas situs Anda dan Anda akan dapat melakukan penyesuaian desain tingkat lanjut, menambahkan fungsi atau efek khusus ke tema Anda . Selain itu, Anda akan dapat memecahkan masalah saat Anda tidak memiliki akses ke dasbor admin Anda.
Beberapa hal utama yang dapat Anda lakukan dengan menyesuaikan kode HTML adalah:
- Sertakan teks, gambar, dan video
- Tambahkan fungsi atau fitur
- Miliki kontrol lebih besar atas situs WordPress Anda
- Memecahkan masalah saat Anda tidak memiliki akses ke dasbor admin WordPress Anda
Secara keseluruhan, jika Anda mempelajari cara mengedit kode HTML di WordPress, Anda akan memiliki lebih banyak opsi untuk menyesuaikan situs Anda dan Anda akan dapat membawanya ke tingkat berikutnya.
Kapan Anda Seharusnya Tidak Mengedit HTML?
Seperti yang mungkin Anda ketahui, WordPress menggunakan empat bahasa utama: HTML, CSS, PHP, dan JavaScript. Ini berarti bahwa untuk membuat beberapa perubahan, Anda perlu mengetahui lebih dari sekadar HTML. Itulah mengapa ada beberapa kasus di mana menyesuaikan kode HTML bukanlah ide yang baik.
HTML digunakan untuk menyusun halaman web, jadi jika Anda perlu mengubah desain situs Anda dan mengedit hal-hal seperti warna, font, ketinggian garis, dan sejenisnya, Anda cukup menyesuaikan kode CSS. Selain itu, Anda tidak boleh mengedit HTML saat mencoba mengontrol tata letak beberapa halaman sekaligus.
Selain itu, kami tidak menyarankan penyesuaian kode di lingkungan langsung. Satu koma atau apostrof di tempat yang salah dapat menyebabkan masalah yang signifikan pada situs Anda, jadi sebaiknya Anda menguji semuanya dalam lingkungan staging.
Cara Mengedit HTML di WordPress
Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk menyesuaikan kode HTML di WordPress:
- Editor Klasik WordPress
- Editor Blok WordPress
- Edit kode sumber HTML
- Dengan plugin
- Widget
Mari kita lihat masing-masing sehingga Anda dapat memilih salah satu yang terbaik untuk Anda.
Sebelum kamu memulai…
Sebelum melangkah maju, kami sangat menyarankan Anda membuat tema anak. Jika Anda tidak tahu bagaimana melakukannya, lihat panduan langkah demi langkah ini atau gunakan salah satu plugin ini. Ini penting karena jika Anda memodifikasi file tema induk, Anda akan kehilangan semua penyesuaian setiap kali Anda memperbarui tema.
Selain itu, pastikan Anda membuat cadangan lengkap situs Anda dan menyimpannya di lokasi yang aman. Dengan cara ini Anda selalu dapat kembali ke sana dan memulihkan situs Anda jika terjadi kesalahan.
1) Editor Klasik WordPress
Classic Editor adalah editor konten populer untuk WordPress. Plugin ini memungkinkan Anda mengedit file HTML di situs Anda dengan mudah.
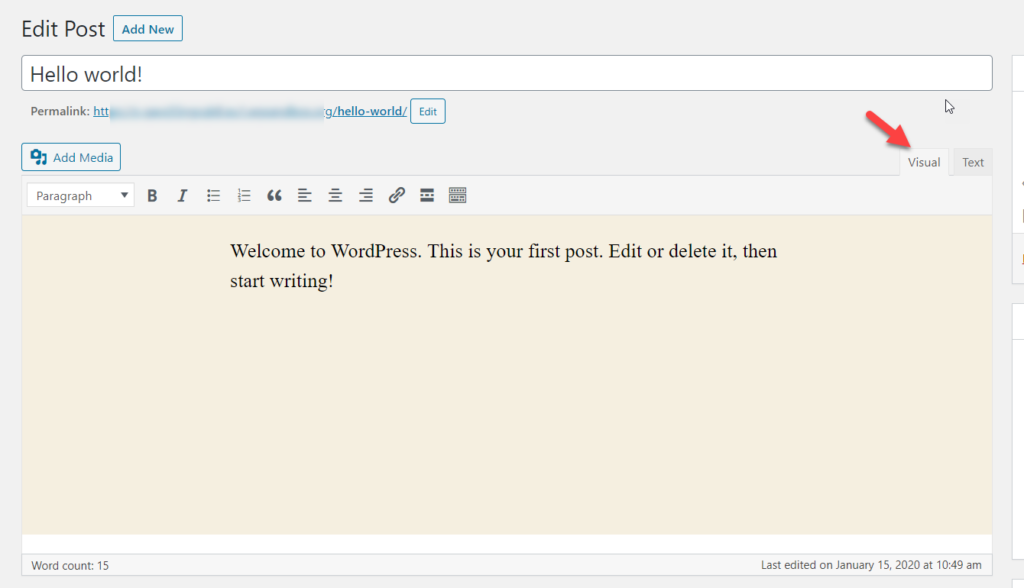
Pertama, instal dan aktifkan plugin Editor Klasik di situs Anda. Kemudian, buka posting atau halaman apa saja dan Anda akan melihat dua mode: Visual dan Teks.
Visual menunjukkan apa yang Anda lihat di frontend. Anda akan melihat berbagai ukuran heading, gambar, teks tebal, dan sebagainya.

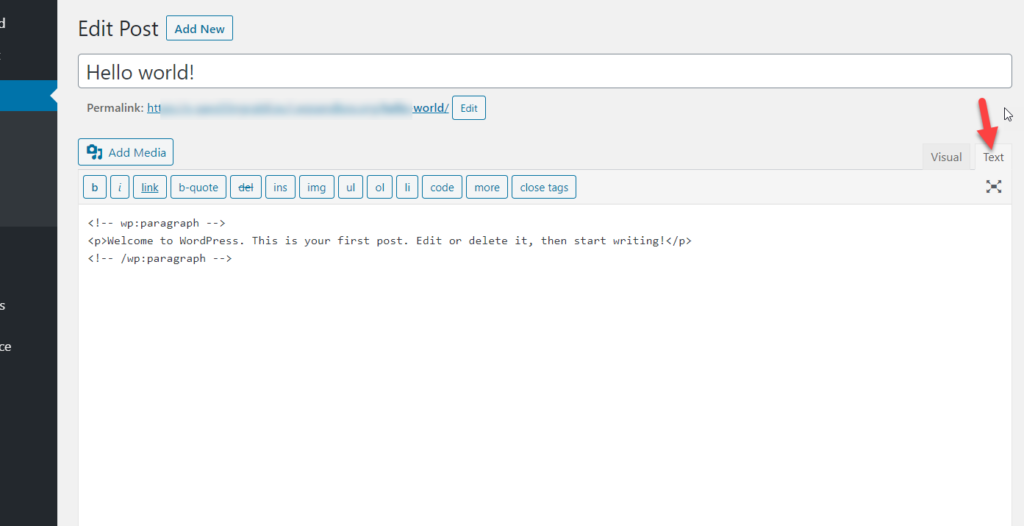
Saat Anda menggunakan Editor teks, di sisi lain, Anda melihat versi HTML kiriman, sehingga Anda dapat mengedit kode HTML dari sini.

Hal baiknya adalah Anda dapat beralih ke mode Visual untuk melihat bagaimana perubahan Anda akan terlihat di frontend tanpa harus mempublikasikan apa pun.
Setelah Anda menambahkan atau menyesuaikan kode HTML, cukup perbarui atau publikasikan postingan dan selesai!
2) Editor Blok WordPress
Versi WordPress terbaru hadir dengan editor baru bernama Gutenberg. Ini adalah editor konten canggih yang hadir dengan lebih banyak fitur. Jika Anda menggunakan Gutenberg, Anda juga dapat mengedit kode HTML seperti yang kami lakukan sebelumnya.
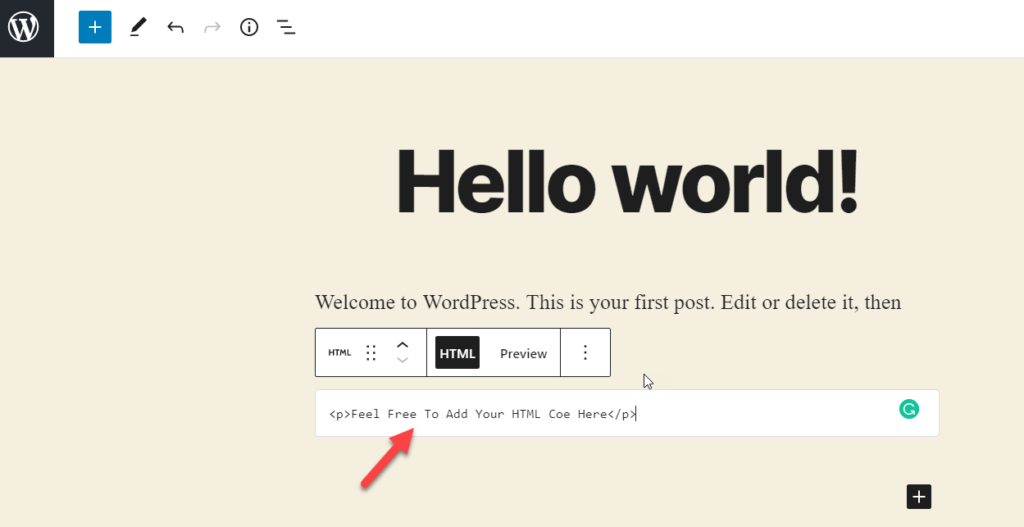
Untuk menambahkan bagian HTML khusus di dalam posting atau halaman Anda, gunakan blok HTML dan tambahkan kode HTML ke dalamnya. Kemudian perbarui pos dan Anda siap melakukannya.

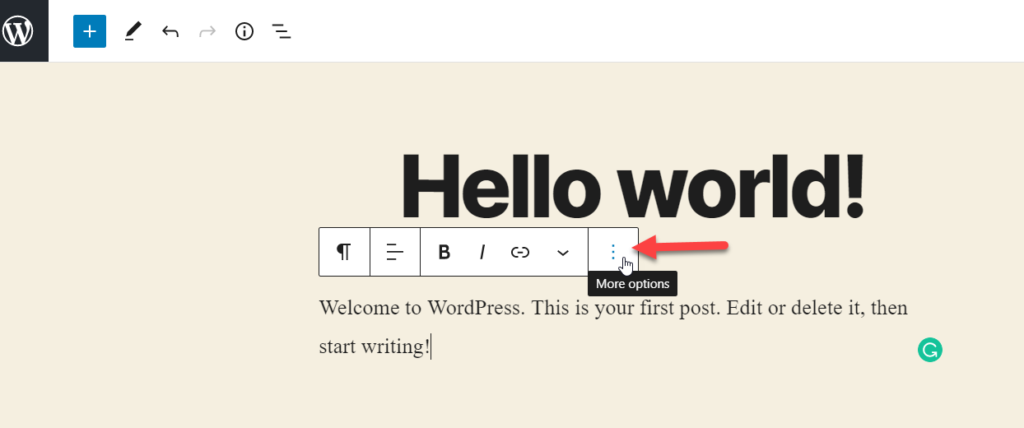
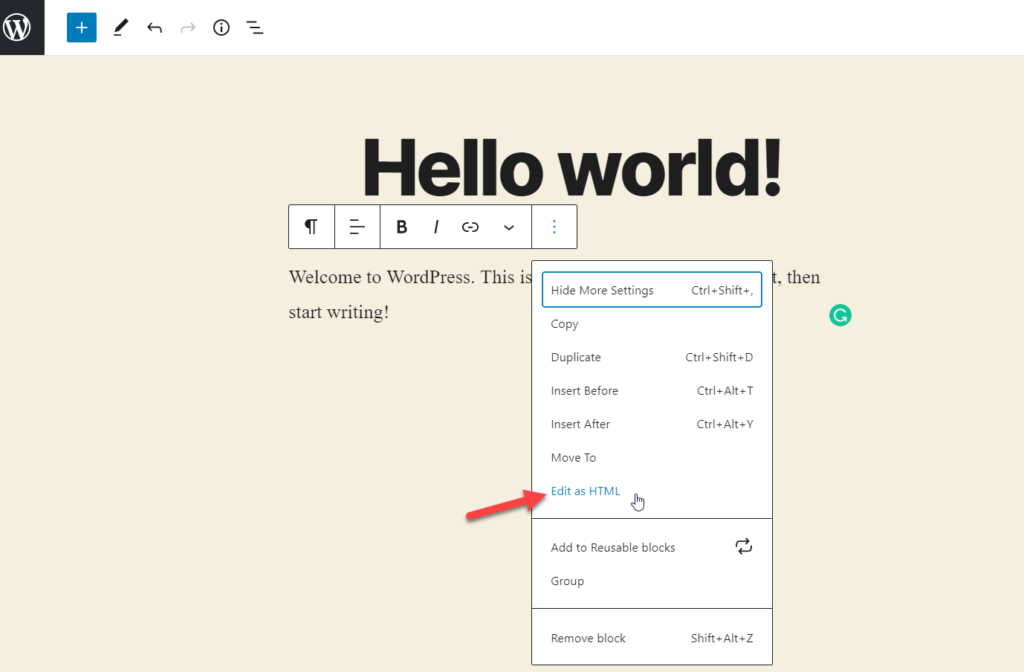
Terkadang, Anda perlu mengedit paragraf atau gambar yang ada dan menambahkan gaya ekstra. Untuk mengedit kode HTML yang ada di WordPress menggunakan Gutenberg, pilih elemen yang ingin Anda sesuaikan , dan tekan Opsi Lainnya .

Setelah itu, pilih opsi Edit As HTML .

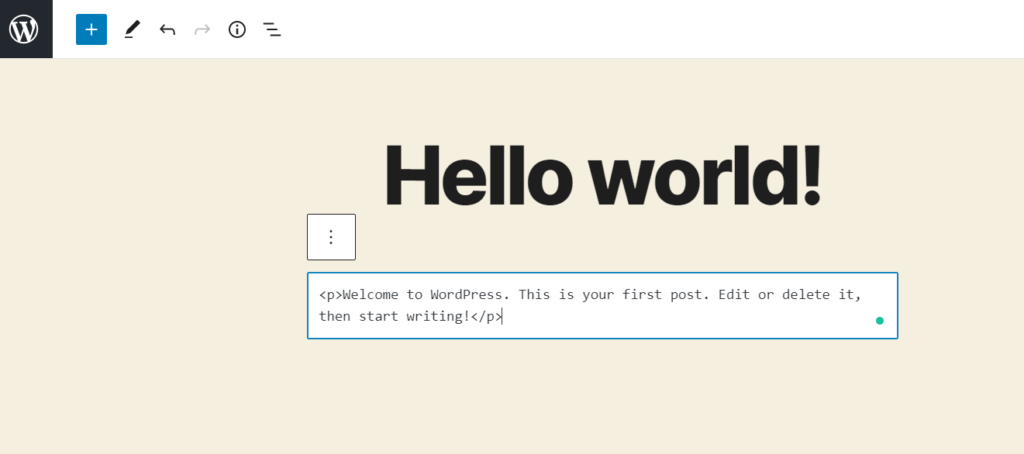
Anda akan melihat mode HTML elemen dan Anda dapat menyesuaikannya.

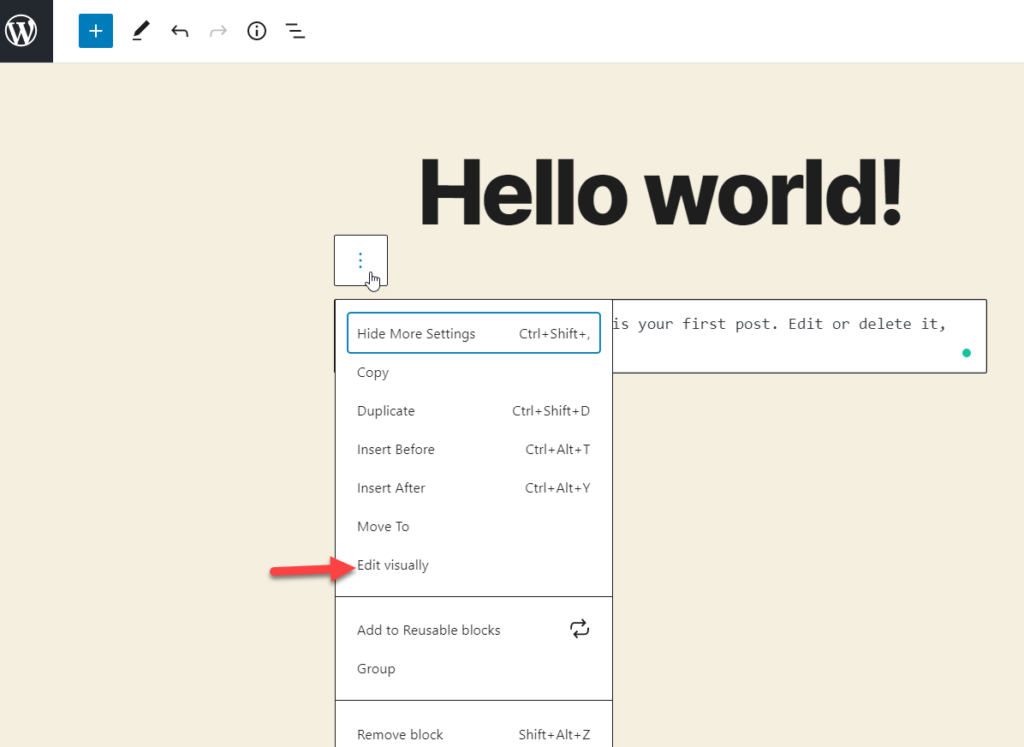
Setelah Anda puas dengan perubahannya, Anda dapat dengan mudah beralih kembali ke editor visual dengan menekan Edit visually .

Seperti yang Anda lihat, menambahkan atau mengedit kode HTML yang ada menggunakan Gutenberg cepat dan mudah. Sebelum memublikasikan, selalu periksa pratinjau untuk memastikan semuanya terlihat bagus.
3) Edit Kode Sumber HTML di WordPress
Alternatif lain adalah mengedit kode sumber HTML di WordPress. Proses ini lebih berisiko daripada yang sebelumnya karena Anda dapat merusak situs Anda jika Anda tidak tahu apa yang Anda lakukan. Mari kita lihat bagaimana Anda dapat menyesuaikan kode sumber HTML menggunakan empat metode berbeda.
- Editor File Dasbor
- FTP
3.1) Editor File Dasbor
Ini adalah metode paling mudah untuk mengedit kode sumber tanpa mengunjungi situs web lain atau mengandalkan alat tambahan apa pun.
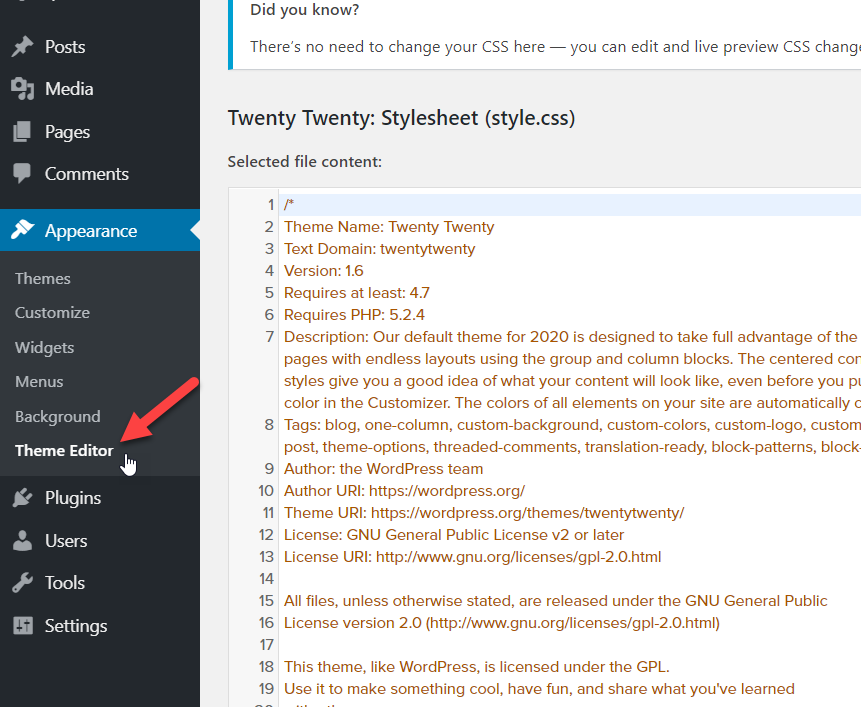
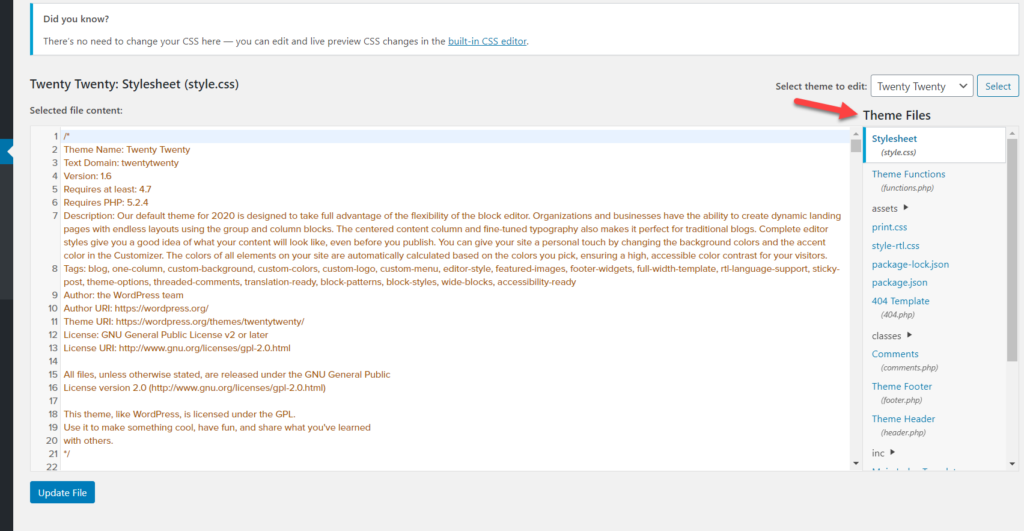
Di dasbor WordPress Anda, buka Appearance > Theme Editor .

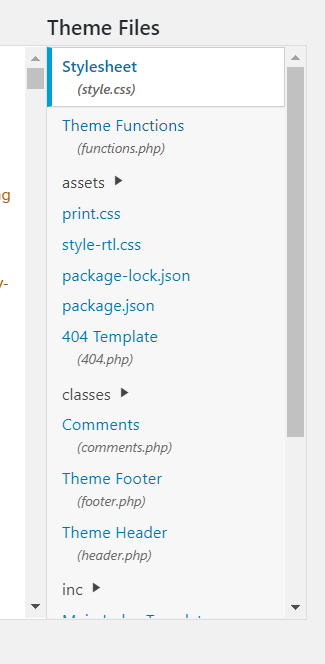
Di sisi kanan, Anda akan melihat semua file tema.

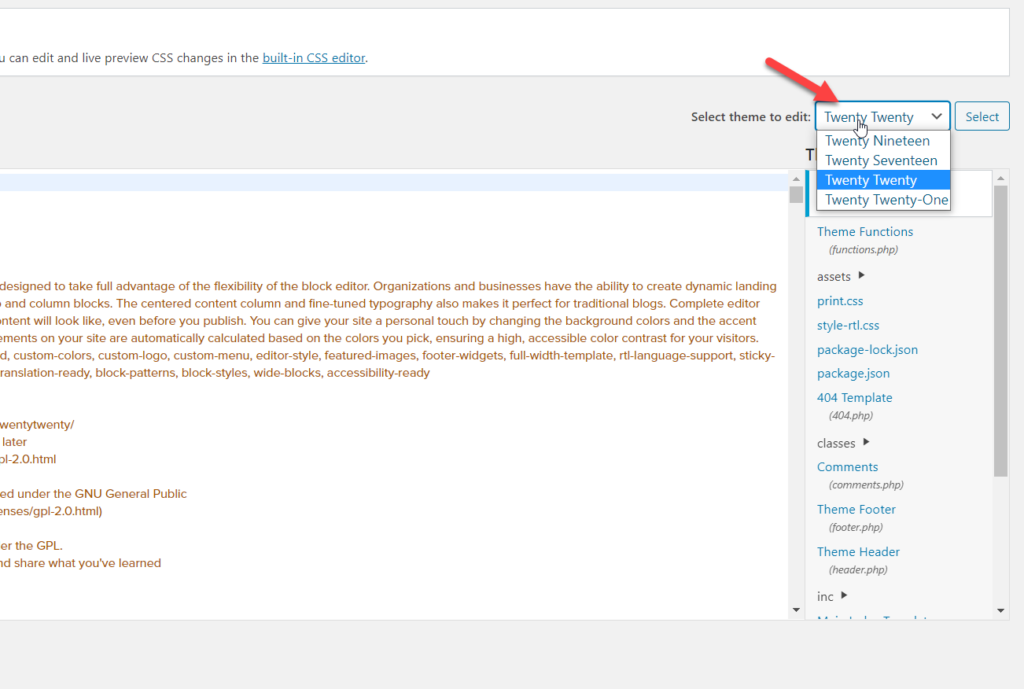
Di sudut kanan atas, Anda juga memiliki opsi untuk mengubah direktori tema Anda.

Dalam kasus kami, kami menggunakan tema Dua Puluh Dua Puluh. Setelah memilih tema yang tepat, pilih folder dan file yang sesuai yang ingin Anda edit.

Beberapa file paling umum yang mungkin ingin Anda edit adalah:
- index.php
- header.php
- footer.php
- function.php
- style.css
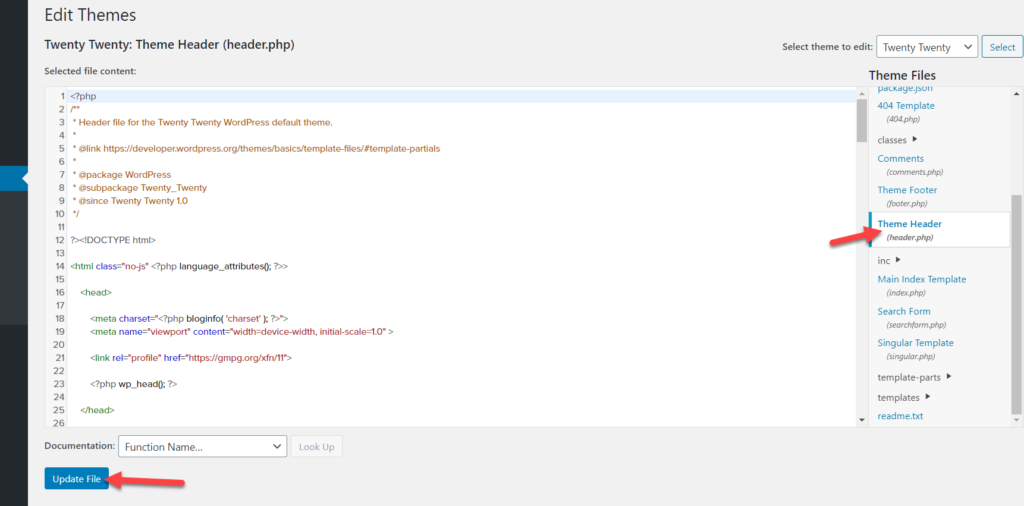
Katakanlah Anda ingin mengedit header tema Anda, jadi pilih file header.php dari daftar.

Biasanya, file .php berisi PHP tetapi juga bahasa lain seperti HTML, JavaScript (terkadang), dan CSS (dalam beberapa kasus). Jadi Anda dapat mengedit file HTML dari sana. Seperti disebutkan di atas, satu koma atau apostrof dapat merusak situs web Anda, jadi lanjutkan dengan hati-hati.
3.2) FTP
Jika Anda lebih suka metode yang lebih teknis, Anda dapat menyesuaikan kode HTML dengan klien FTP. Untuk ini, Anda dapat menggunakan FileZilla, salah satu klien FTP terbaik, aman, dan ramah pengguna di luar sana.
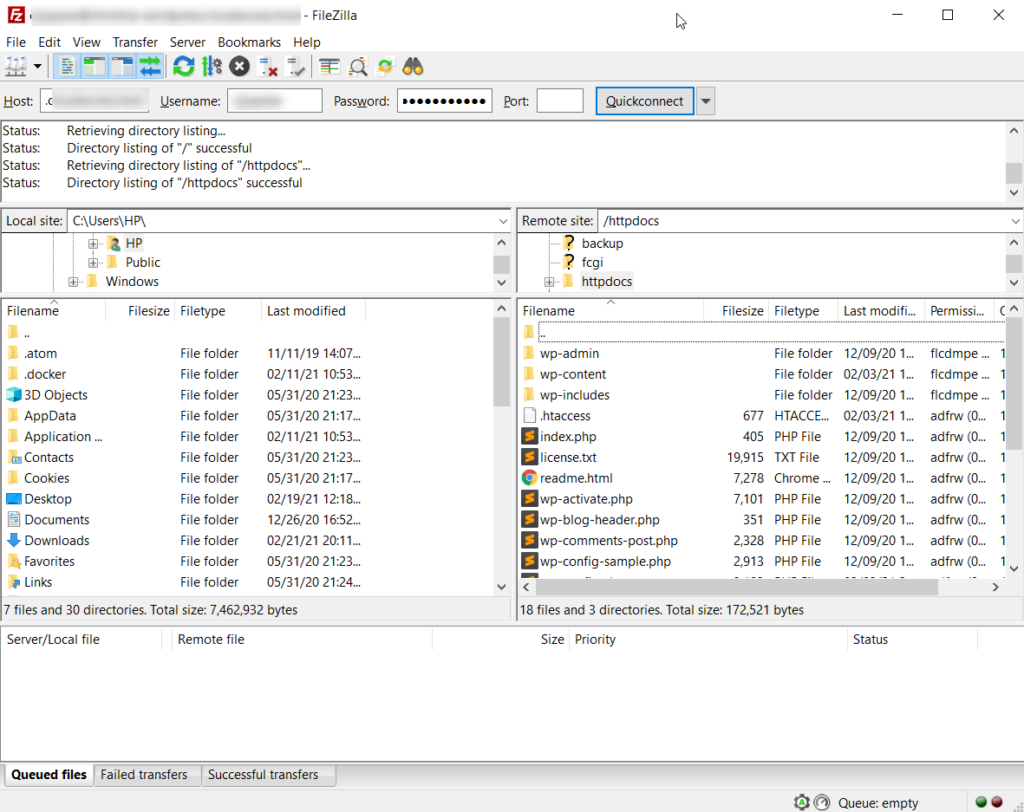
Pertama, unduh FileZilla dan buat akun. Sebagian besar perusahaan hosting WordPress akan memberi Anda akses akun FTP gratis melalui cPanel. Setelah Anda membuat nama host, nama pengguna, dan kata sandi, sambungkan ke server Anda.

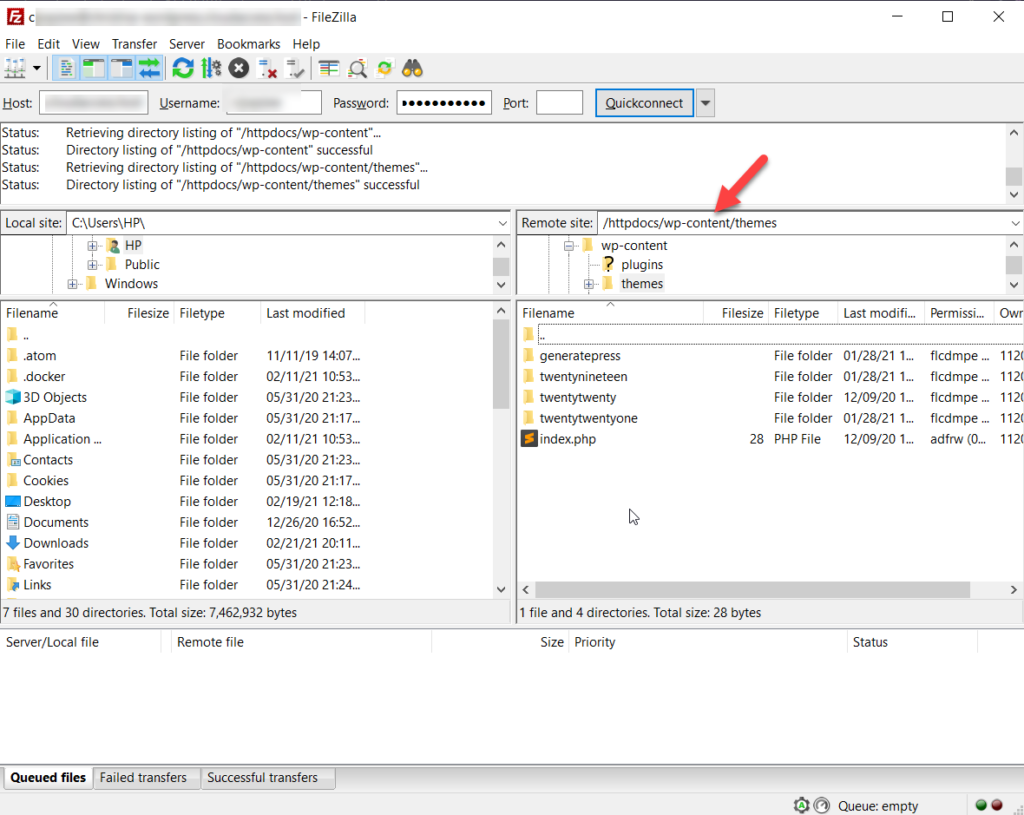
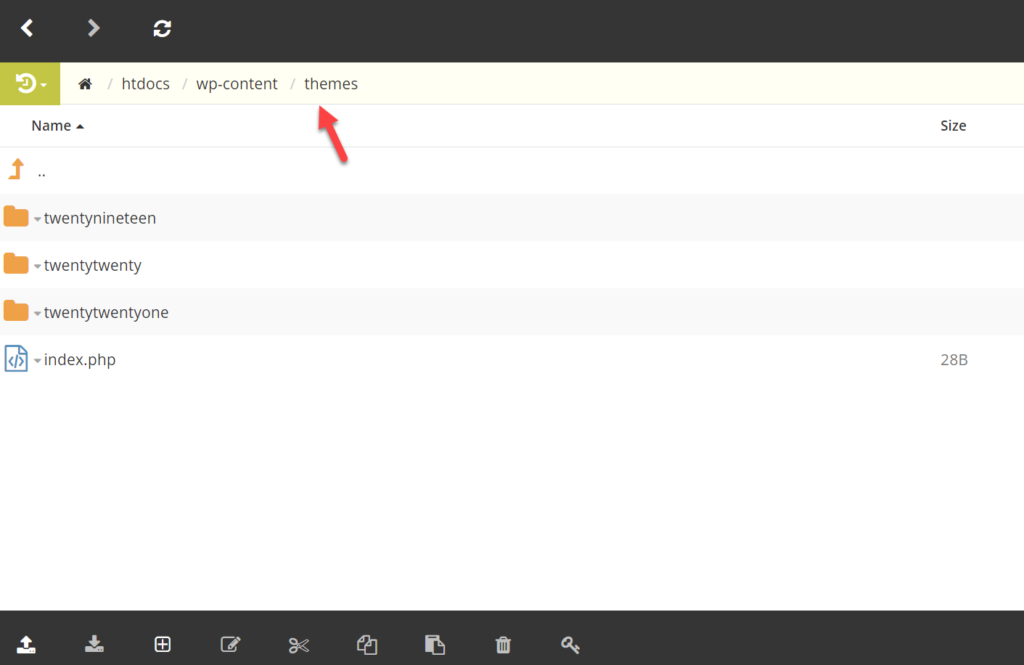
Jika Anda ingin mengedit file tema Anda, buka folder wp-content > tema .

Seperti yang Anda lihat pada tangkapan layar di atas, kami memiliki empat tema di situs kami: GeneratePress, Twenty Nineteen, Twenty Twenty, dan Twenty Twenty One.
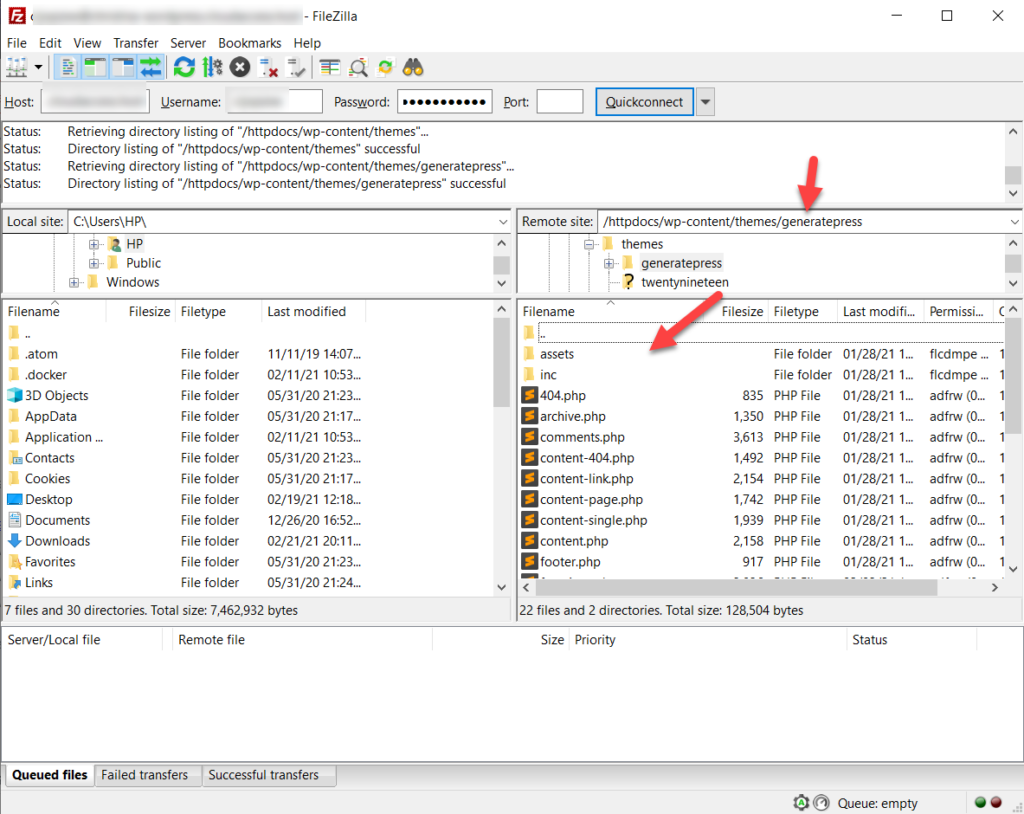
Katakanlah kita ingin mengedit file GeneratePress, jadi kita buka folder tema.


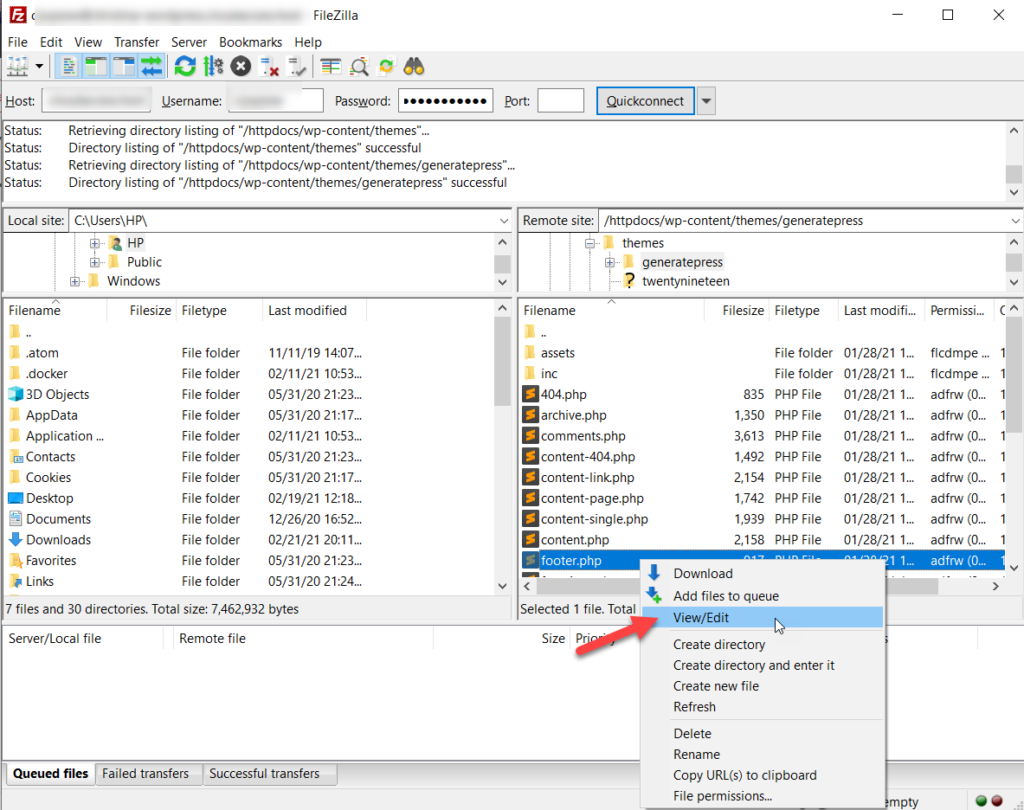
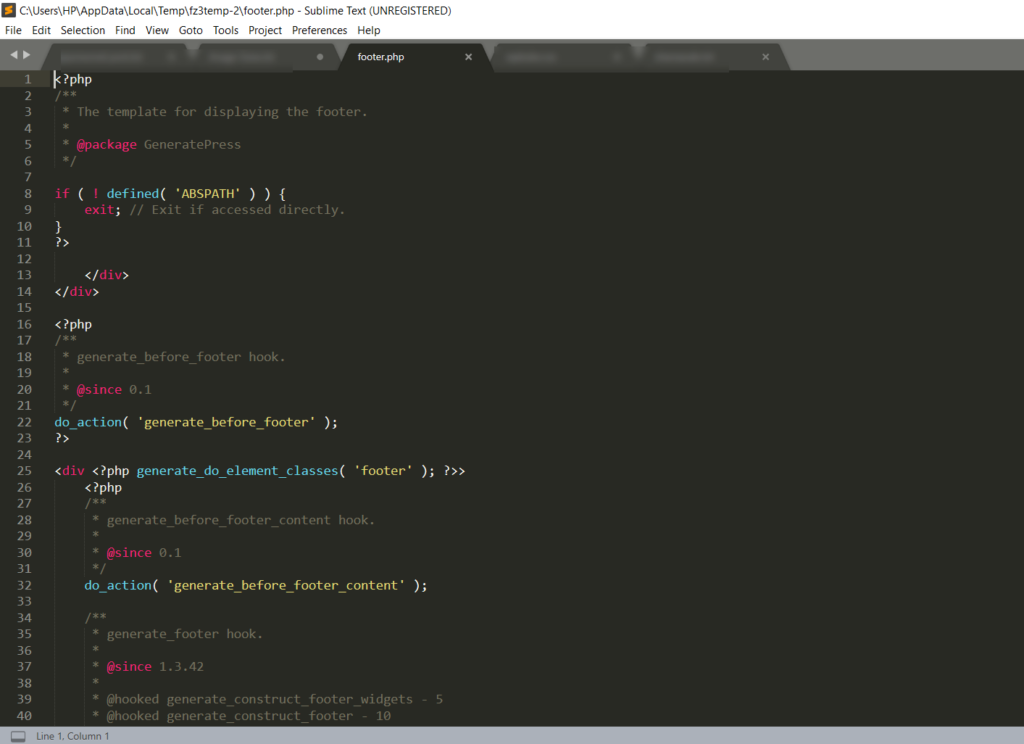
Untuk mengedit file, klik kanan padanya dan pilih opsi Lihat/Edit . Misalnya, untuk mengedit footer, Anda perlu mengedit file footer.php .

FileZilla akan membuka file pada editor teks seperti yang ditunjukkan di bawah ini.

Setelah itu, Anda dapat melakukan perubahan, menyimpan file dan mengunggahnya kembali ke server.
3.3) cPanel
Sebagian besar perusahaan hosting menawarkan akses cPanel (Panel Kontrol) ke klien mereka, jadi ini adalah cara terbaik lainnya untuk mengedit kode HTML Anda di WordPress.
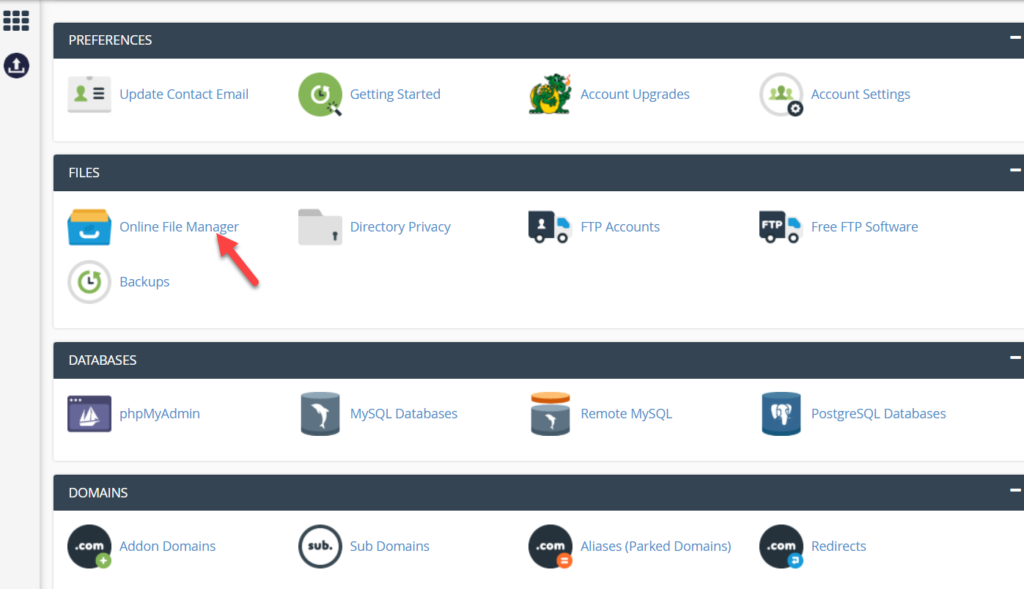
Untuk melakukan ini, masuk ke akun hosting web Anda dan akses cPanel. Kemudian, buka pengelola file .

Setelah itu, buka wp-content > themes .

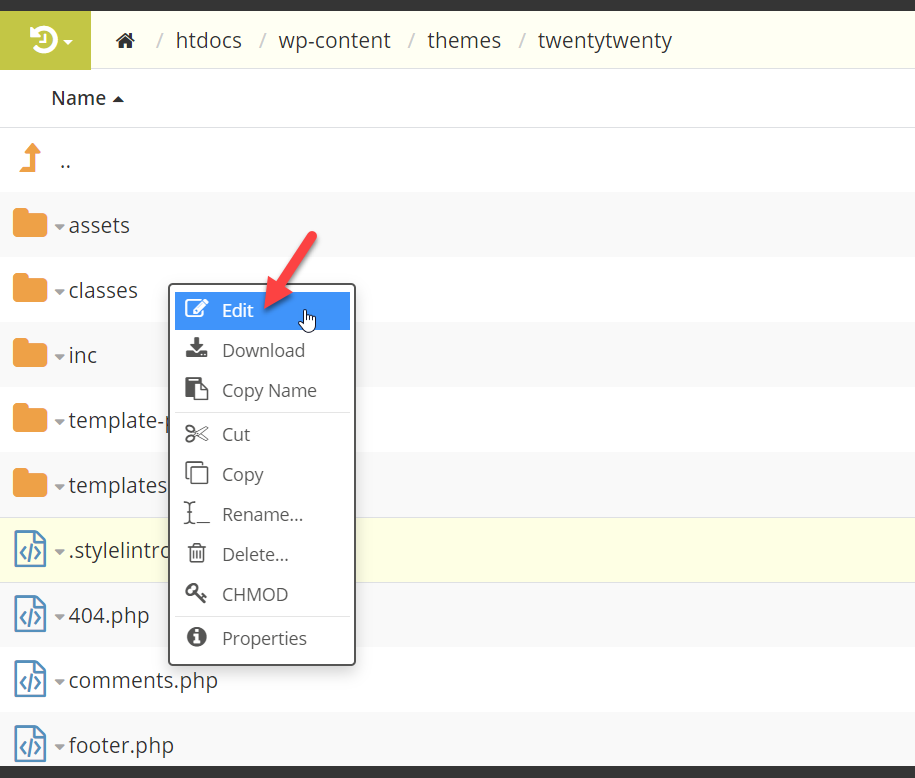
Buka tema yang ingin Anda sesuaikan dan kemudian klik kanan pada file yang ingin Anda ubah dan tekan Edit .

Ini akan membuka file dalam editor teks tempat Anda dapat menyesuaikannya. Setelah melakukan perubahan, jangan lupa untuk menyimpan file.
4) Plugin
Cara lain untuk mengedit kode HTML di WordPress adalah dengan menggunakan plugin. WP File Manager adalah alat gratis luar biasa yang menghadirkan fitur FTP ke dasbor Anda. Mari kita lihat cara menggunakannya.
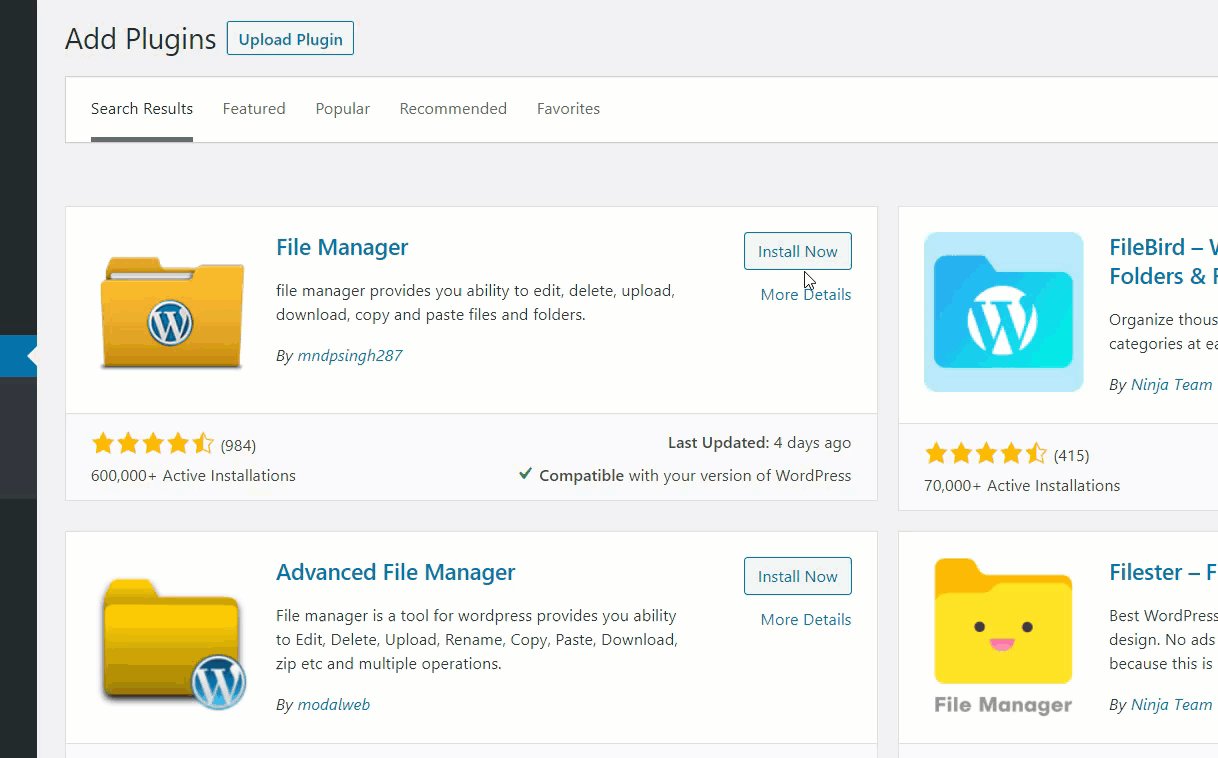
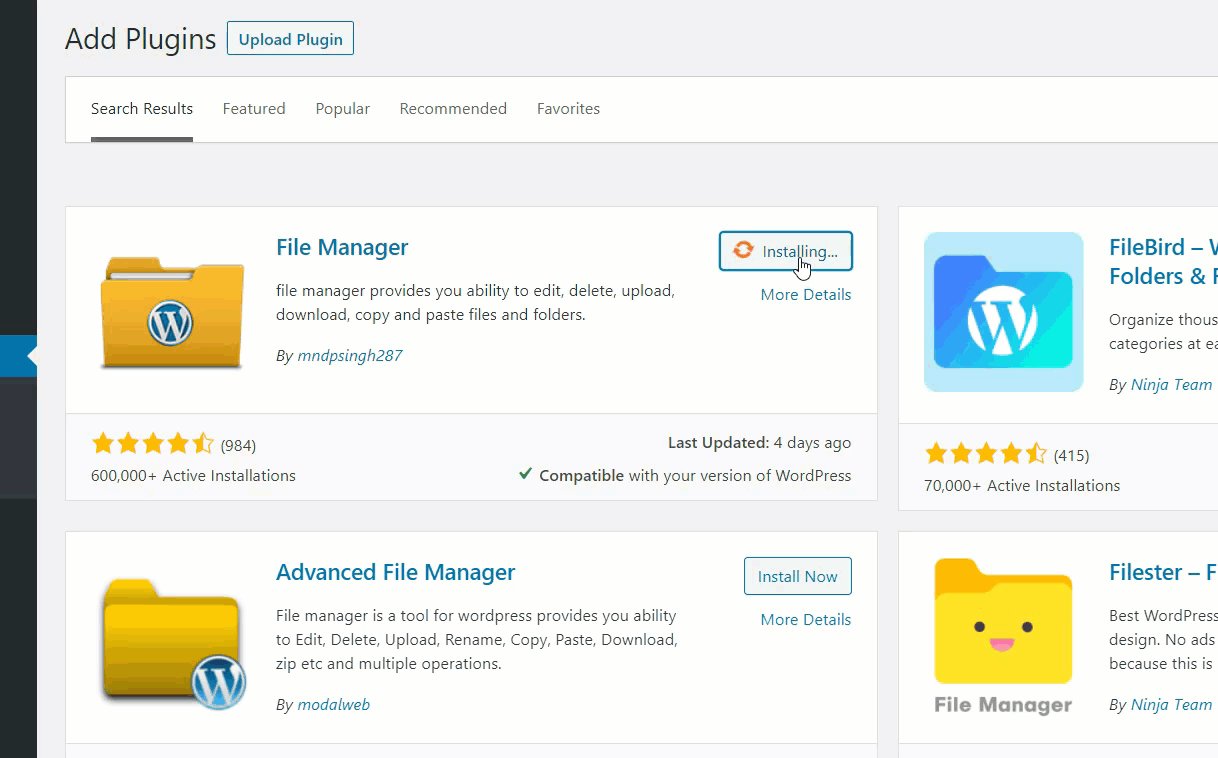
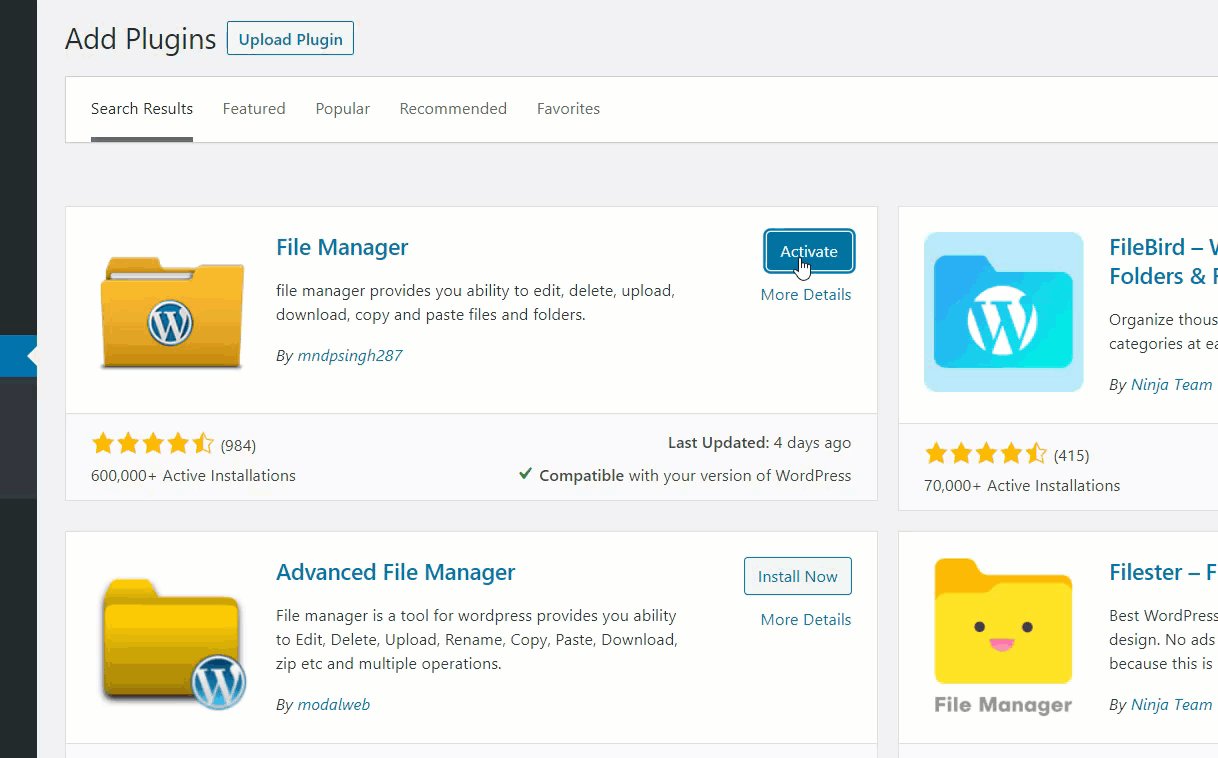
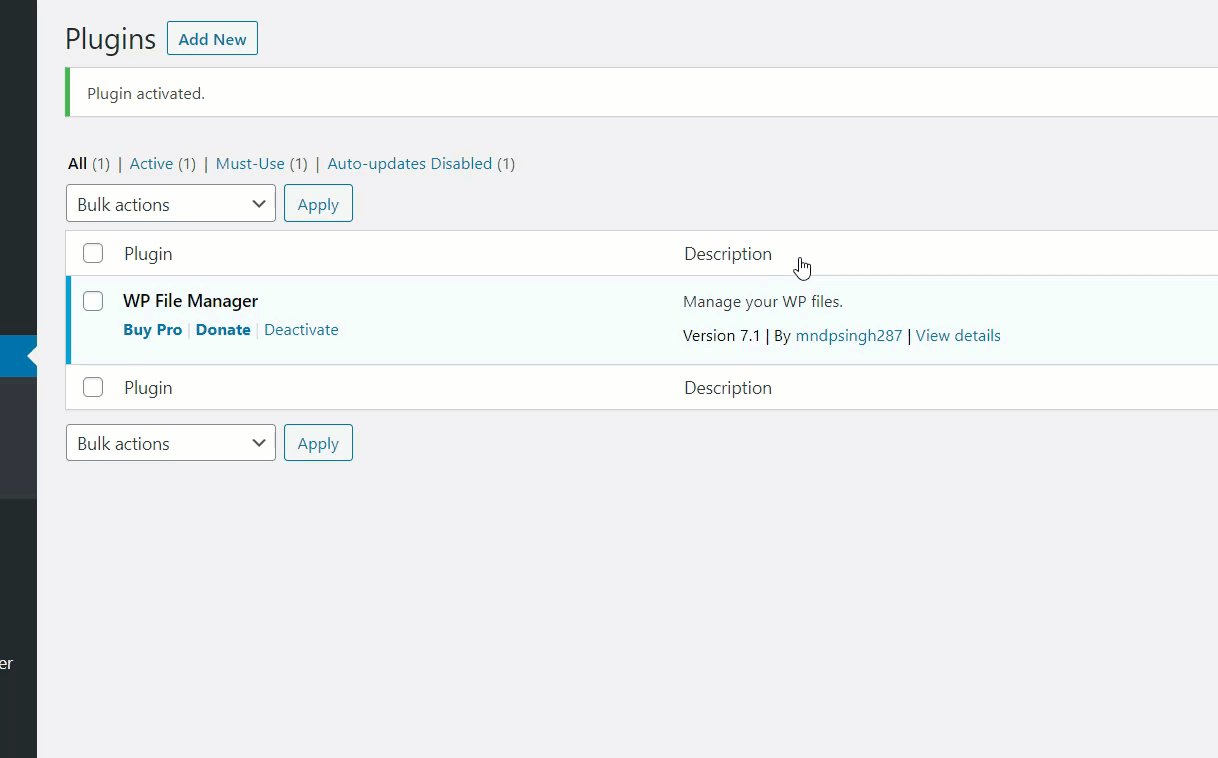
Pertama, masuk ke situs WordPress Anda dan buka Plugin > Add new . Cari File Manager, instal, dan aktifkan.

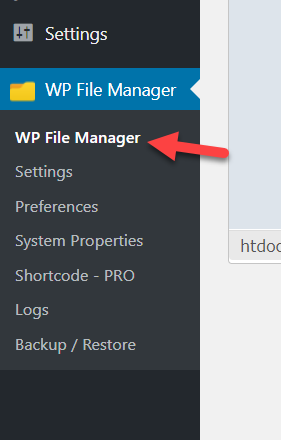
Setelah itu, pilih opsi WP File Manager dari sidebar.

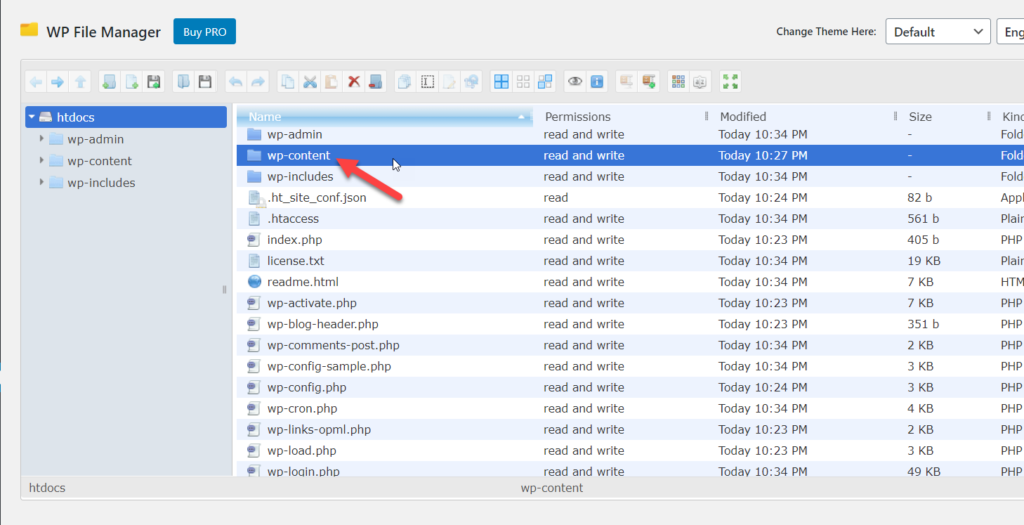
Sekarang, buka direktori wp-content .

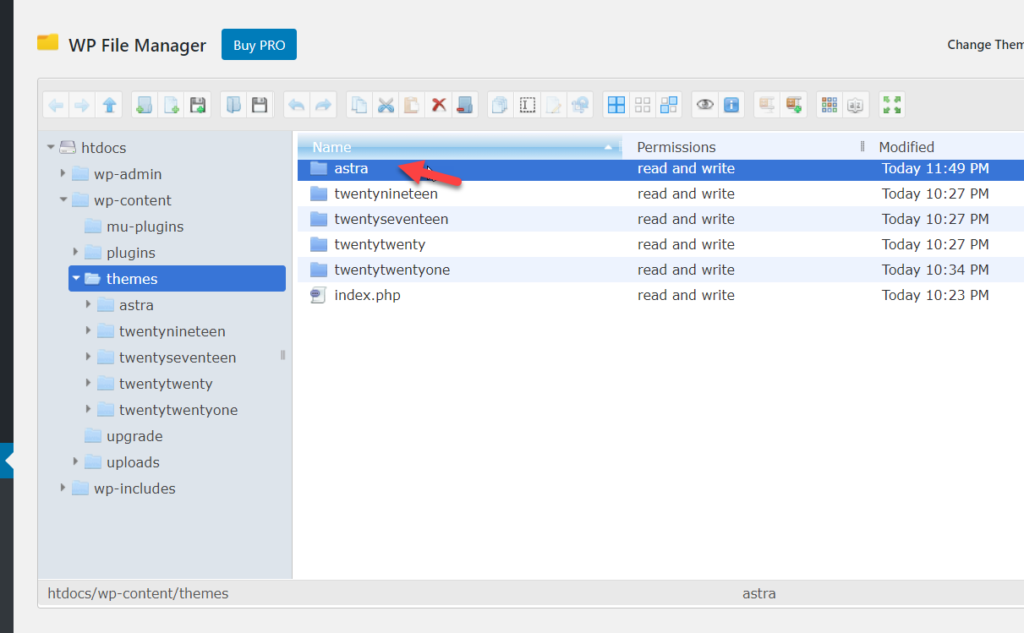
Kemudian, buka folder tema dan pilih folder yang ingin Anda ubah. Dalam kasus kami, kami akan mengedit file tema Astra.

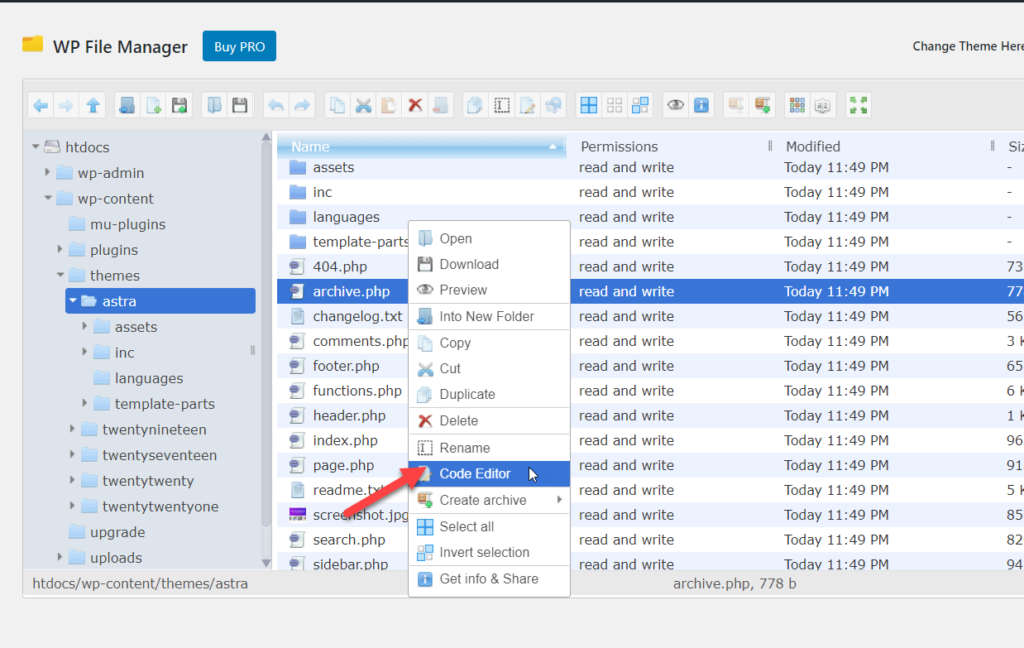
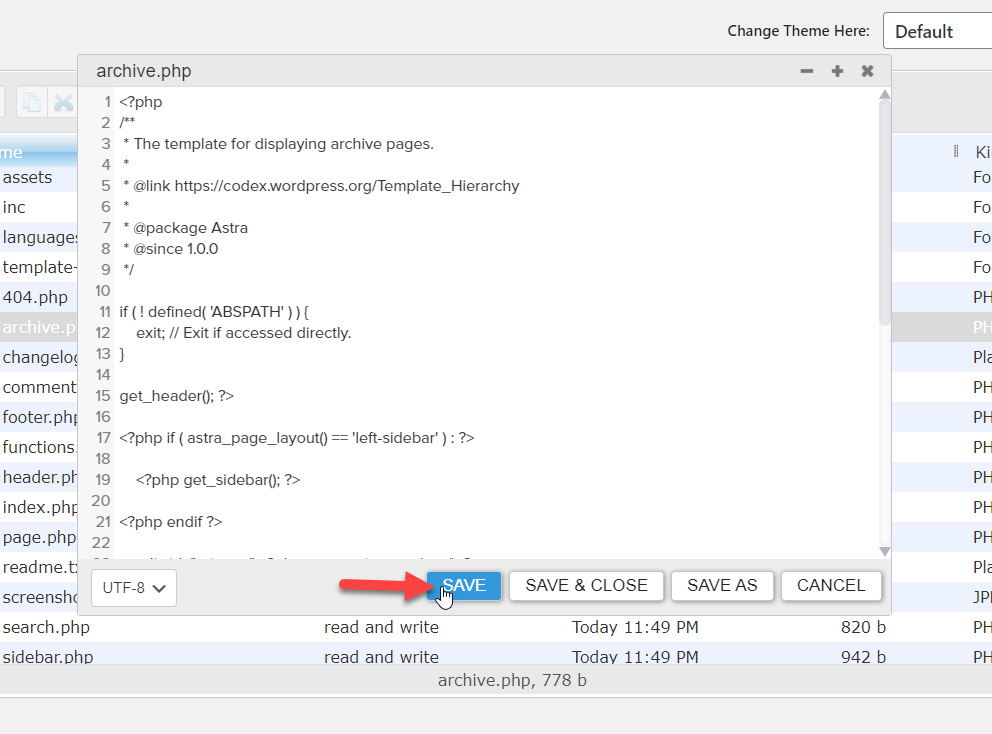
Setelah membuka folder, Anda akan melihat semua file yang tersedia. Setelah Anda menemukan yang ingin Anda edit, klik kanan padanya dan pilih opsi Editor Kode .

Seperti kebanyakan program FTP, plugin ini tidak mengharuskan Anda untuk menginstal perangkat lunak editor teks di laptop Anda. Jika itu kasus Anda, plugin akan membuka file pada editor teks berbasis web tempat Anda dapat mengedit kode.

Setelah Anda selesai memodifikasi file, simpan, dan hanya itu.
5) Widget
Sekarang mari kita lihat bagaimana cara menambahkan kode HTML ke area widget.
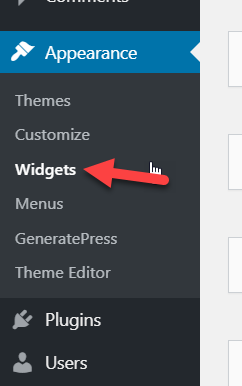
Pertama, pergi ke Appearance > Widgets .

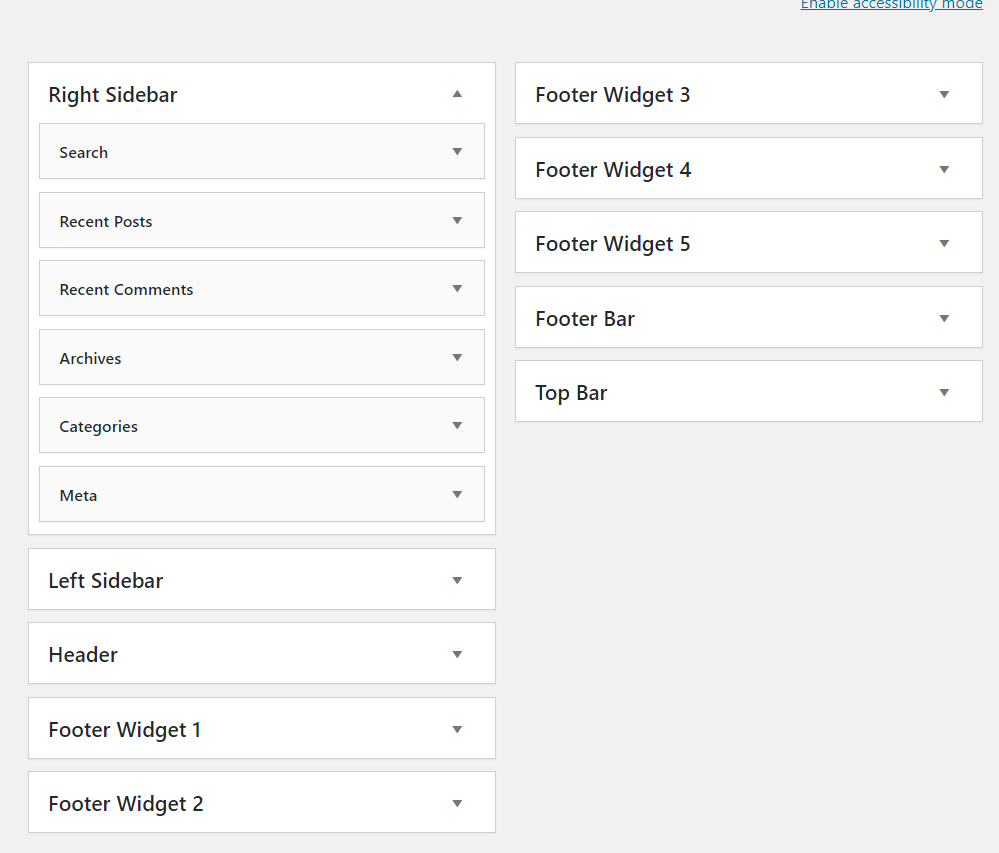
Di sana, Anda akan melihat semua area widget.

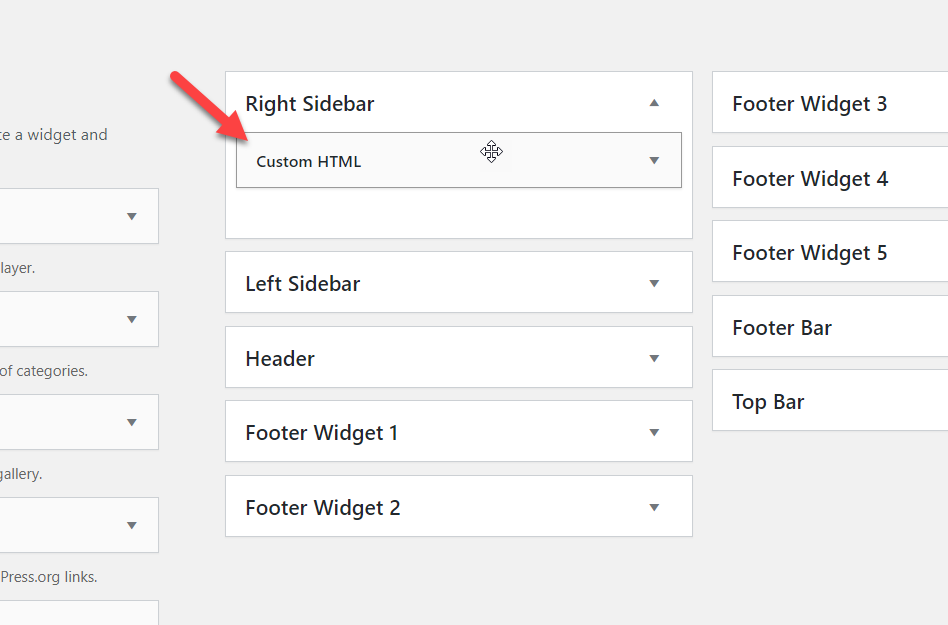
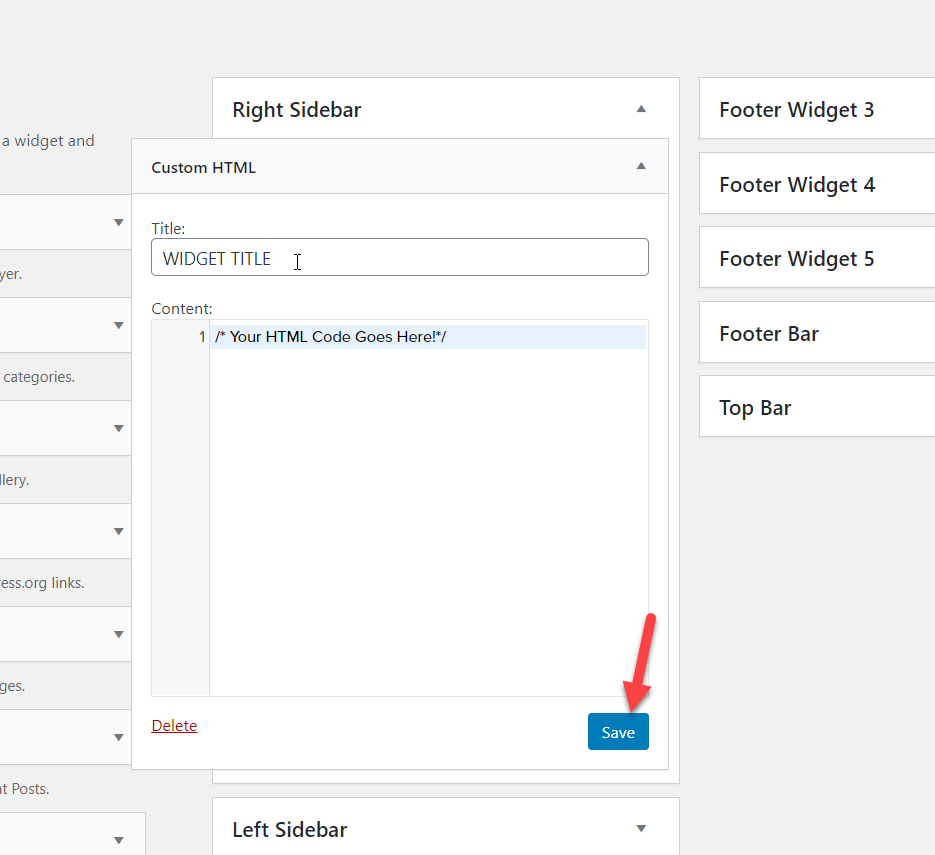
Sekarang tambahkan widget HTML ke area widget mana pun. Untuk tutorial ini, kita akan memilih sidebar.

Anda dapat menambahkan judul ke kode dan memasukkan kode HTML khusus Anda di sana.

Setelah Anda menambahkan kode, simpan widget dan Anda siap melakukannya.
Bonus: Mengedit CSS dan PHP Di WordPress
WordPress menggunakan empat bahasa utama:
- PHP
- HTML
- CSS
- JavaScript
Sejauh ini, Anda telah mempelajari cara mengedit kode HTML di WordPress. Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menyesuaikan kode CSS dan PHP situs Anda dan menambahkan skrip khusus.
Mengedit dan Menambahkan Kode CSS
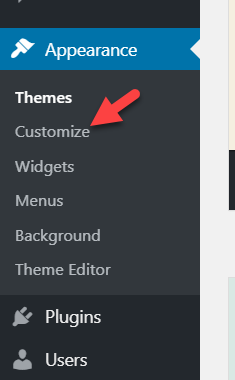
Terlepas dari metode yang kami sebutkan di atas, Anda dapat menggunakan penyesuai WordPress untuk menambahkan kode CSS khusus ke situs Anda. Untuk itu, di dashboard WordPress Anda, buka Appearance > Customize .

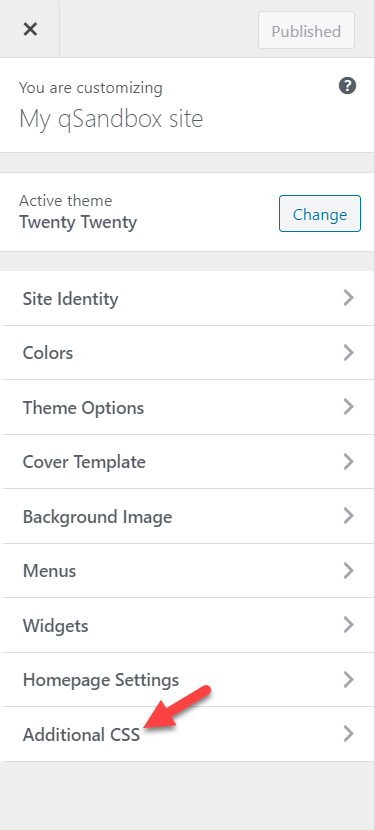
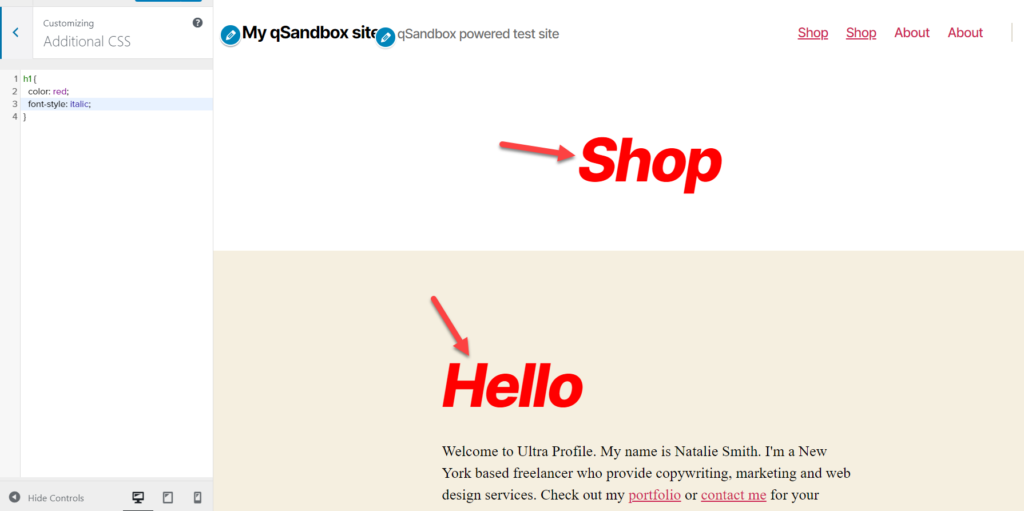
Setelah Anda berada di penyesuai, buka CSS Tambahan .

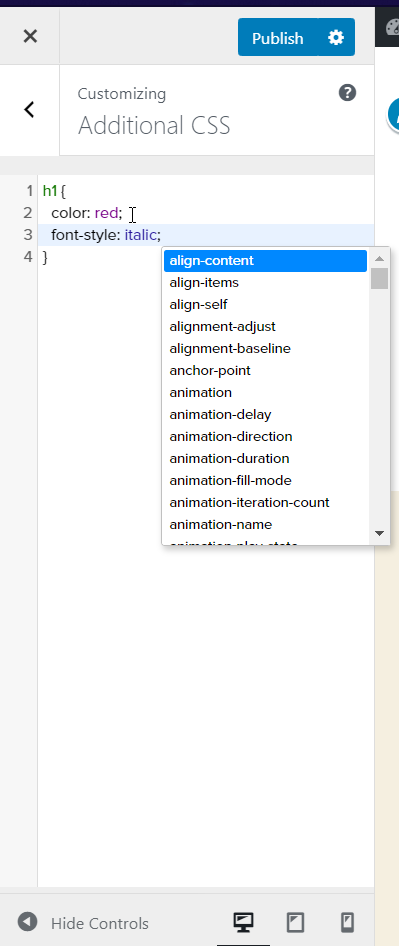
Di sana Anda cukup memasukkan kode CSS Anda.

Bagian terbaiknya adalah Anda dapat melihat semua perubahan dalam mode pratinjau langsung.

Setelah Anda puas dengan perubahannya, perbarui/publikasikan postingan atau halaman tersebut.
Ini adalah salah satu cara termudah untuk menambahkan kode CSS ke situs web Anda. Perlu diingat bahwa kode ini akan dilapiskan di atas file style.css tema kita.
CATATAN: Beberapa tema WordPress seperti Divi, atau Avada hadir dengan fitur bawaan untuk menambahkan kode CSS, sehingga Anda dapat menggunakan panel tema untuk memasukkan kode CSS Anda alih-alih menggunakan penyesuai.
Mengedit/Menambahkan Kode PHP
PHP adalah bahasa inti di WordPress. Mirip dengan mengedit HTML, menyesuaikan kode PHP yang ada itu mudah. Anda dapat melakukannya menggunakan editor tema atau metode apa pun yang dijelaskan di atas. Di bagian ini, kami akan menunjukkan cara menambahkan snippet PHP menggunakan plugin bernama Code Snippets.
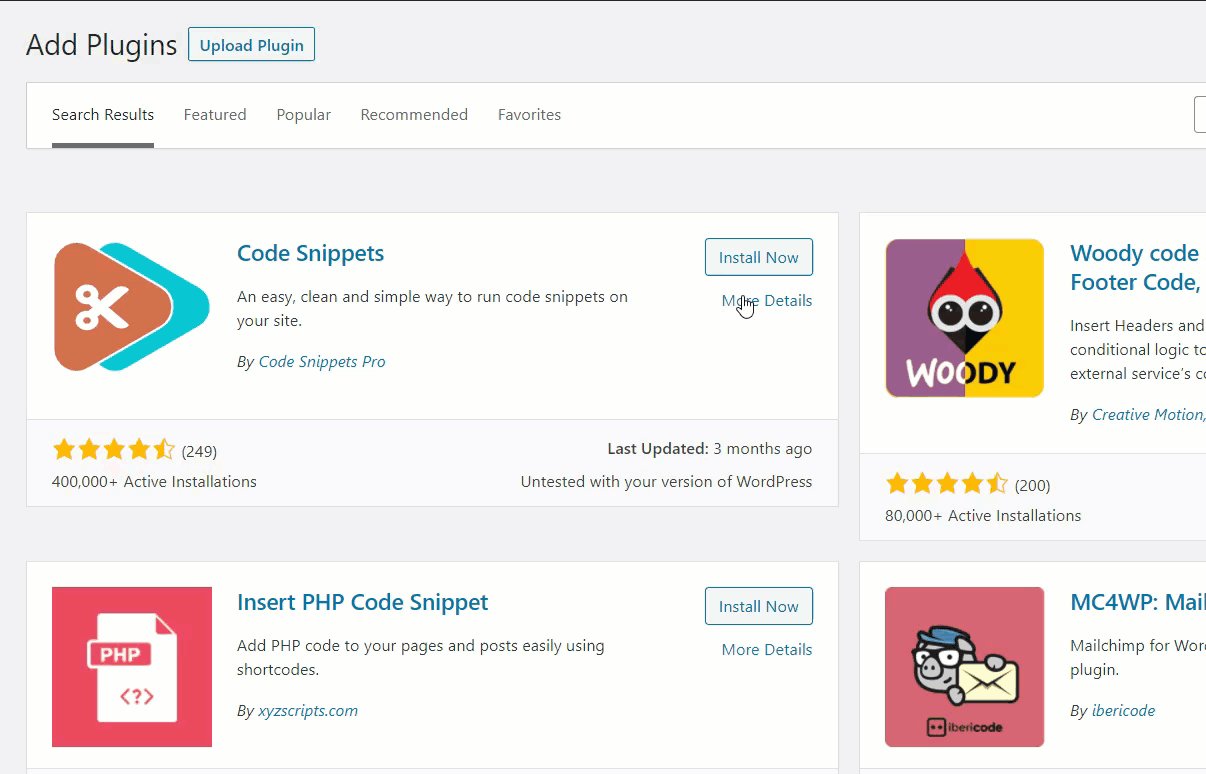
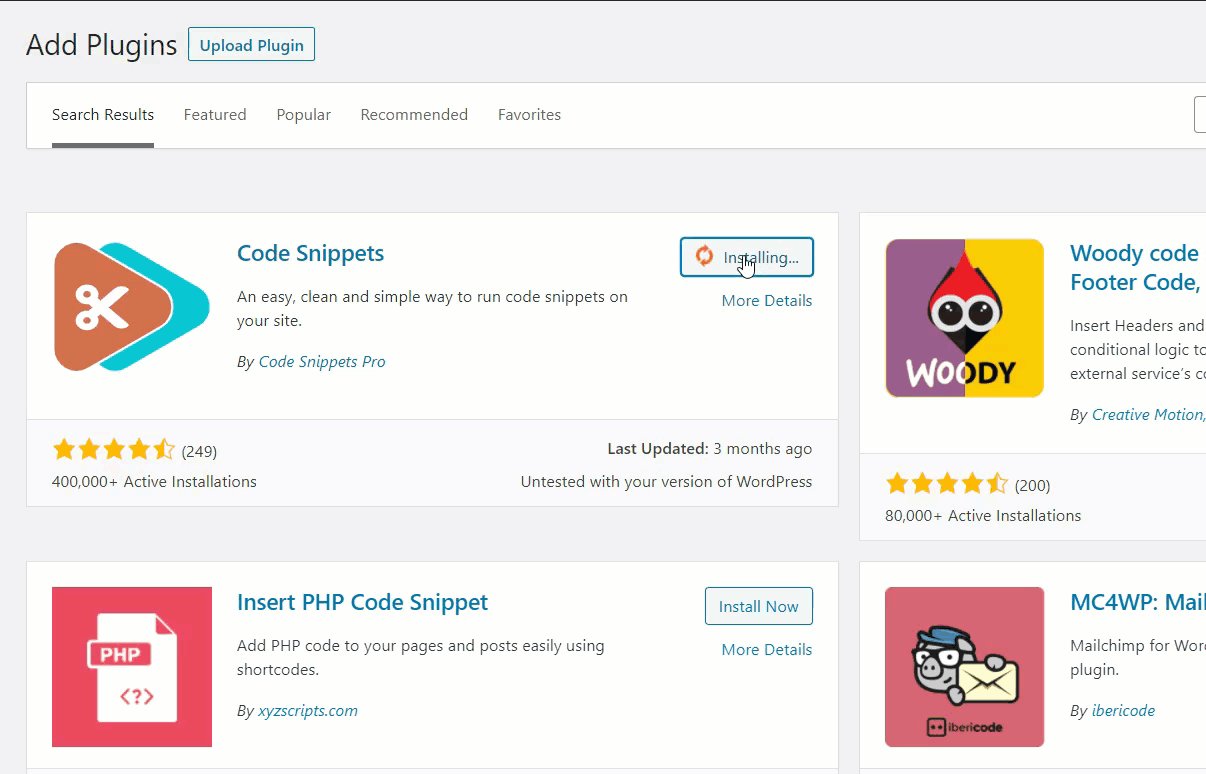
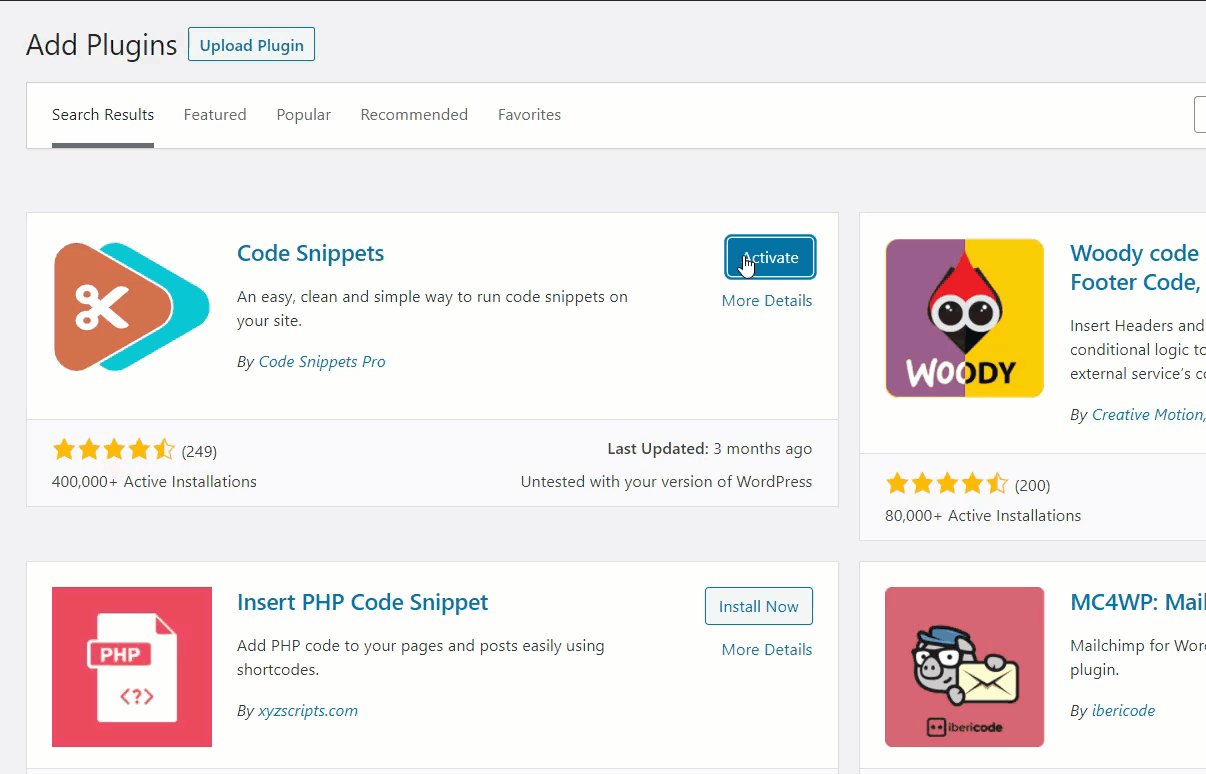
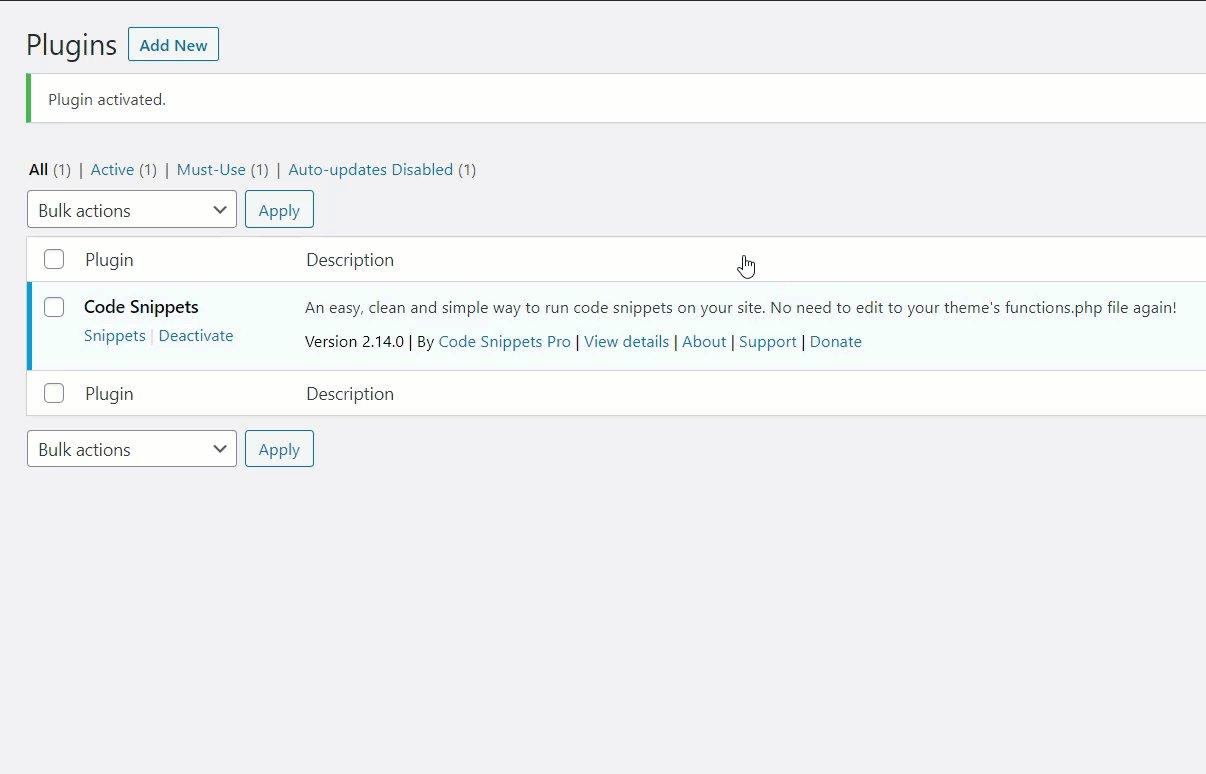
Pertama, instal dan aktifkan Cuplikan Kode di situs Anda.

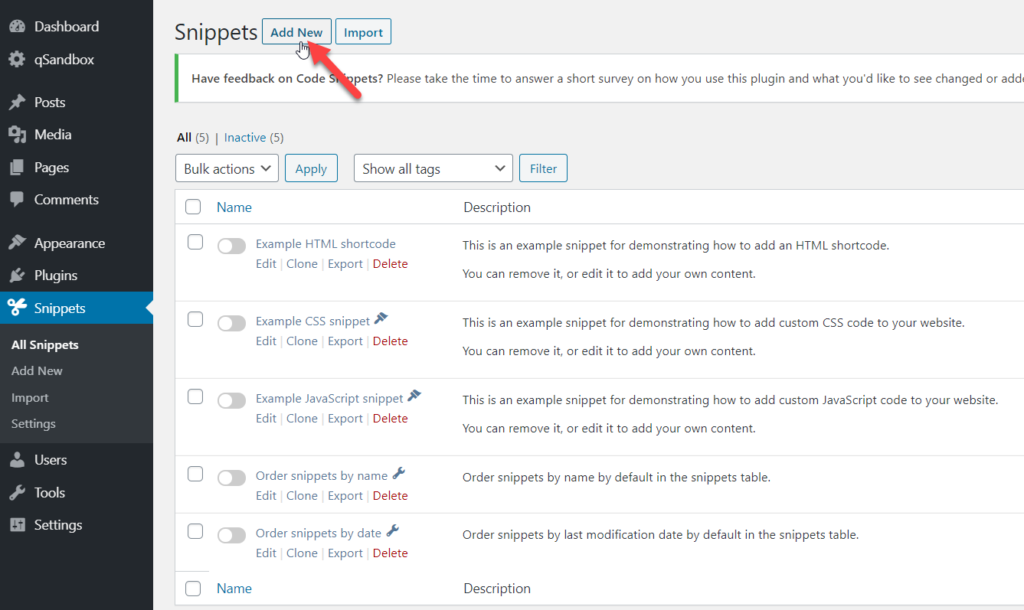
Setelah itu, buka pengaturan plugin dan klik Tambahkan Baru untuk memasukkan cuplikan baru ke situs Anda.

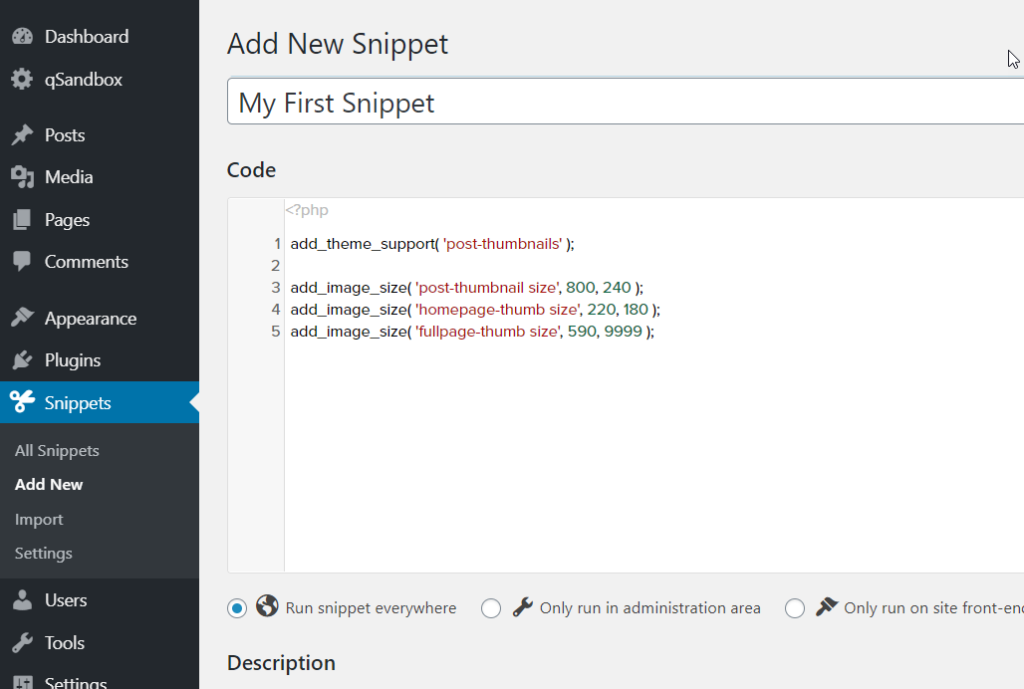
Beri snippet Anda nama untuk mengingat apa yang Anda tambahkan, tempel kode PHP Anda, dan simpan snippet.
Untuk tutorial ini, kami telah mengambil cuplikan sederhana untuk menambahkan ukuran gambar khusus ke situs kami. Setelah itu tekan Simpan dan selesai!

Dengan cara ini, Anda dapat menambahkan kode PHP tanpa batas ke situs WordPress Anda dan menyesuaikannya sebanyak yang Anda inginkan.
Kesimpulan
Secara keseluruhan, menyesuaikan kode HTML dapat membantu Anda memiliki kontrol lebih besar atas situs Anda serta menambahkan fungsionalitas dan pemecahan masalah. Bagian terbaiknya adalah di WordPress, Anda dapat dengan mudah mengedit kode HTML dan mempersonalisasi situs Anda.
Dalam panduan ini, kami telah melihat berbagai cara untuk melakukannya:
- Dengan Editor Klasik WordPress
- Menggunakan Editor Blok
- Edit kode sumber HTML
- Menggunakan plugin
- Tambahkan HTML ke widget
Cara paling sederhana untuk menyesuaikan kode HTML adalah melalui editor tema WordPress. Jika Anda mencari solusi yang lebih canggih, Anda mungkin ingin mengedit kode sumber HTML menggunakan klien FTP seperti FileZilla. Jika Anda tidak ingin menginstal perangkat lunak apa pun di komputer Anda, Anda dapat menggunakan metode cPanel.
Di sisi lain, jika Anda lebih suka plugin, Anda dapat menggunakan WP File Manager untuk memasukkan atau mengedit kode HTML tanpa bergantung pada perangkat lunak FTP atau editor teks lainnya.
Terakhir, Anda juga dapat menyertakan dan mengedit CSS atau PHP menggunakan Penyesuai WordPress atau plugin Cuplikan Kode.
Kami harap artikel ini bermanfaat dan membantu Anda menyesuaikan situs Anda. Apakah Anda tahu cara lain untuk mengedit file HTML di WordPress? Yang mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah!
