Cara Mengedit Gateway Pembayaran di WooCommerce
Diterbitkan: 2022-08-04Menyiapkan gateway pembayaran Anda adalah salah satu hal pertama yang harus Anda ketahui sepenuhnya saat Anda membangun toko WooCommerce Anda. Saat pelanggan Anda perlu membayar pembelian mereka, transfer bank tidak selalu merupakan pilihan yang andal atau nyaman. Inilah sebabnya mengapa kami di QuadLayers telah membawakan Anda panduan kami tentang cara mengedit gateway pembayaran WooCommerce di WooCommerce.
Mengapa mengedit Gateway Pembayaran WooCommerce?
Memiliki gateway pembayaran yang mudah digunakan untuk membantu Anda memperlancar proses checkout sangat penting dalam hal mempertahankan konversi Anda. Anda tidak hanya ingin gateway pembayaran yang dapat diakses untuk produk Anda, tetapi Anda juga ingin pelanggan Anda memercayai sistem pembayaran Anda. Saat ini, pembayaran online dapat memiliki banyak risiko, dan pelanggan lebih berhati-hati dalam membeli jika mereka tidak memiliki kepercayaan 100% pada toko Anda.
Itulah sebabnya panduan kami akan mencakup semua cara Anda dapat mengedit gateway pembayaran Anda di WooCommerce untuk memberikan lebih banyak kejelasan dan mengumpulkan kepercayaan dari pelanggan Anda. Baik Anda menambahkan metode pembayaran baru atau menyesuaikannya, Anda harus memastikan bahwa pelanggan Anda juga mendapatkan pengalaman pengguna terbaik dari toko Anda. Jadi, Anda juga dapat memilih untuk menambahkan ikon dan lencana gateway pembayaran jika diperlukan.
Kami akan membahas semua ini hari ini dan banyak lagi. Namun sebelum itu, mari kita lihat opsi default WooCommerce untuk mengedit gateway pembayaran.
Cara mengedit Gateway Pembayaran di WooCommerce
Anda dapat mengedit gateway pembayaran WooCommerce Anda dengan 3 cara utama:
- Dasbor WooCommerce Default
- Secara terprogram
- Menggunakan Plugin
Pertama, mari kita lihat bagaimana Anda dapat mengelola gateway pembayaran Anda menggunakan dasbor default WooCommerce .
1. Edit Gateway Pembayaran di WooCommerce menggunakan Opsi Default
Untuk mulai menggunakan opsi default untuk gateway pembayaran WooCommerce Anda, Anda harus mengaturnya terlebih dahulu.
1.1. Siapkan Gateway Pembayaran
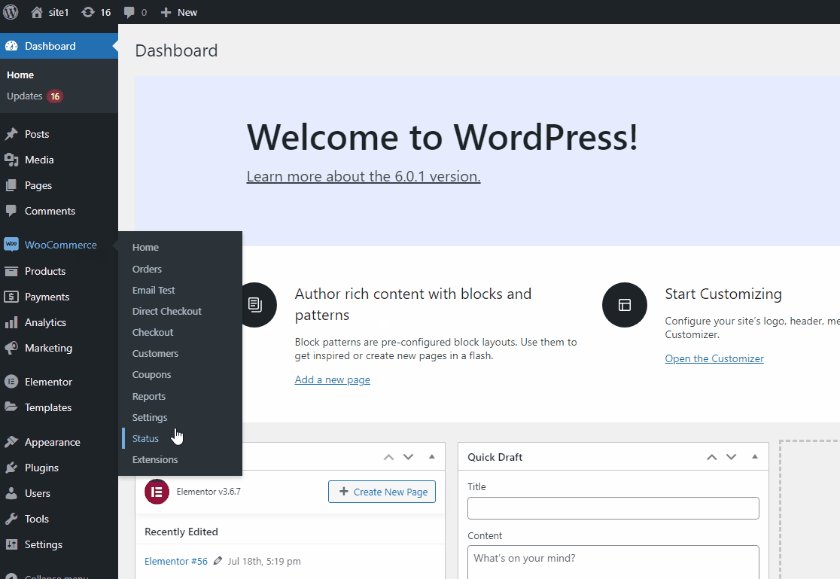
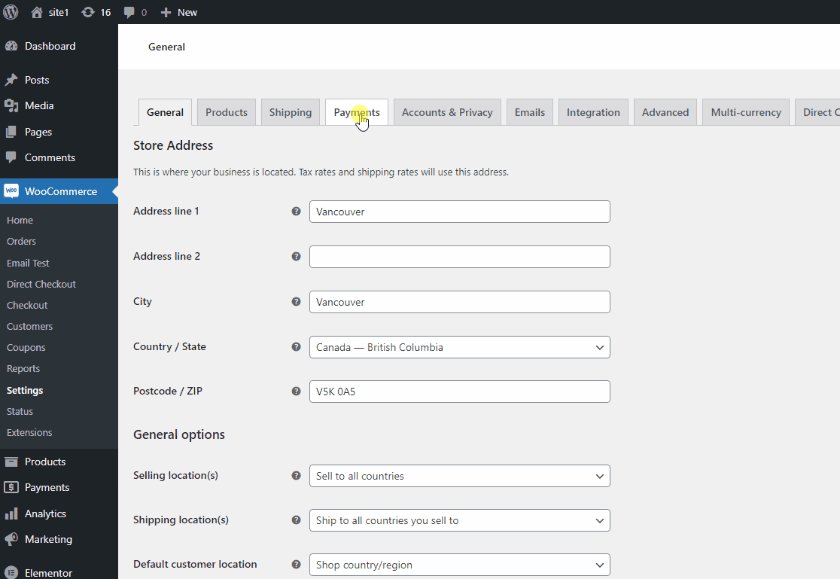
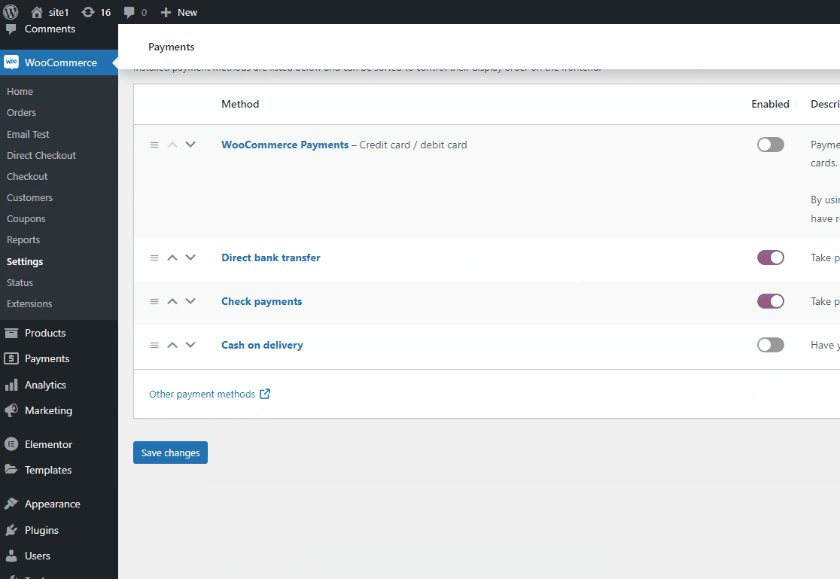
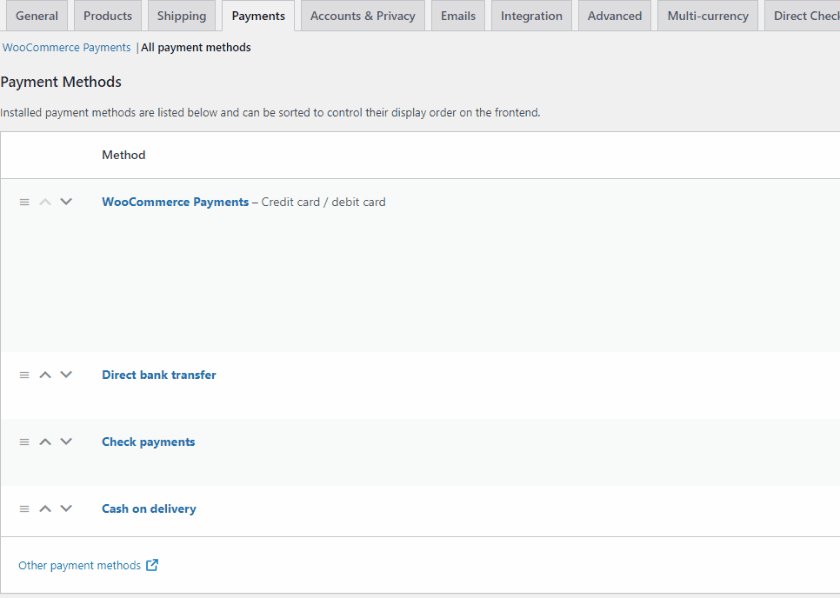
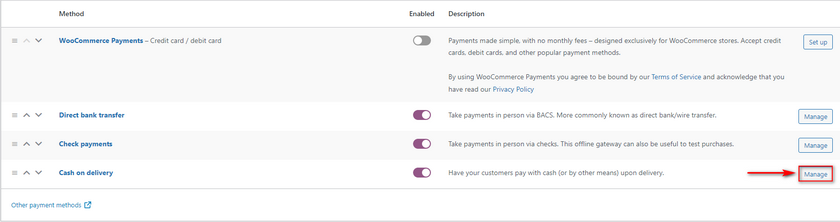
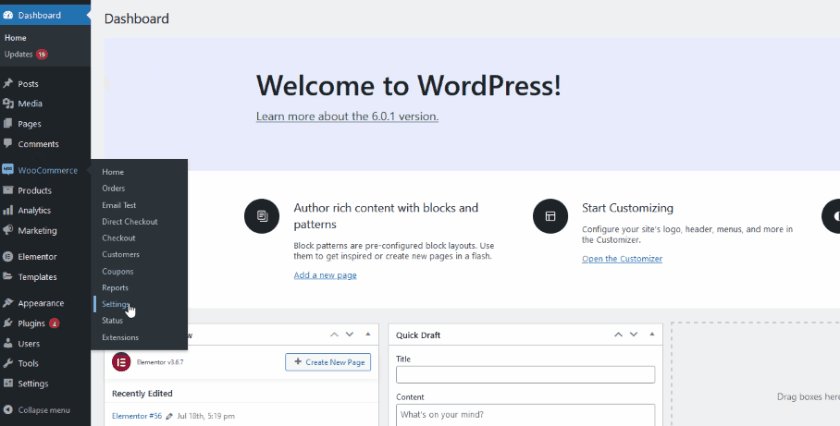
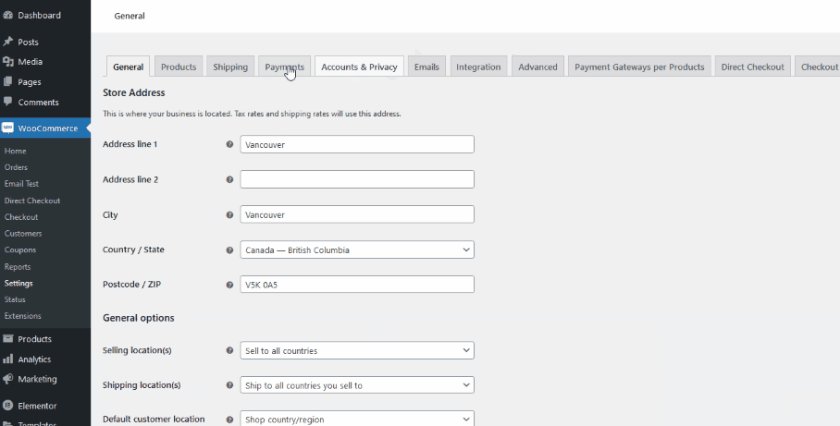
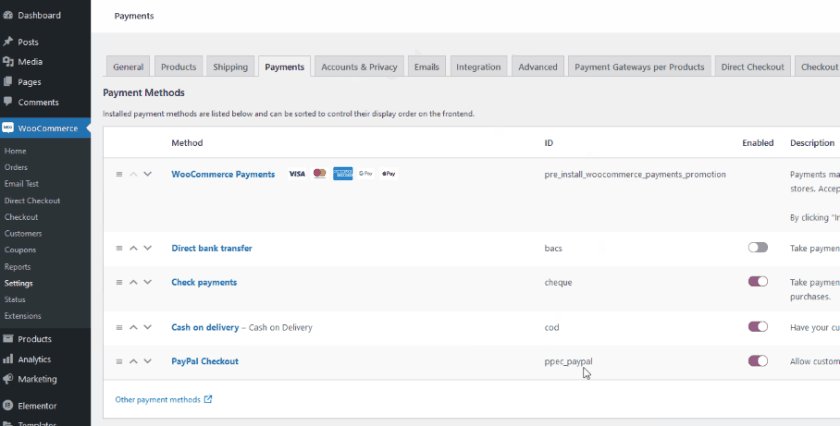
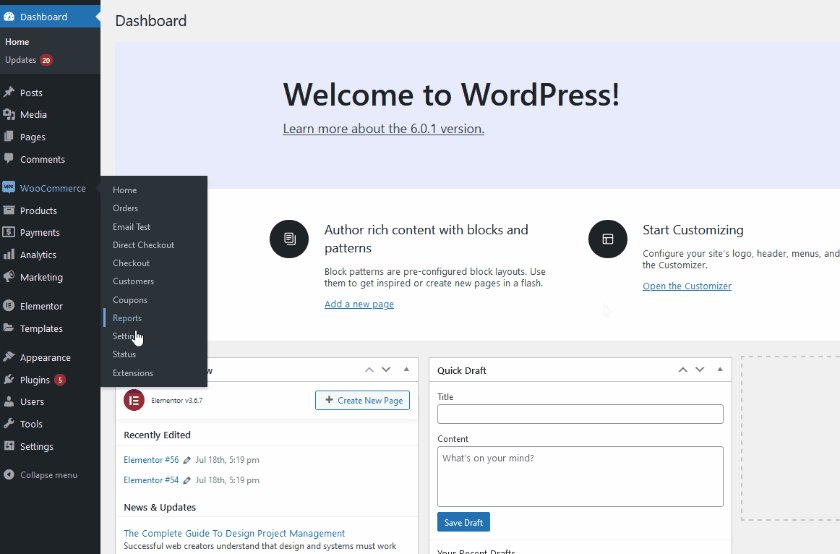
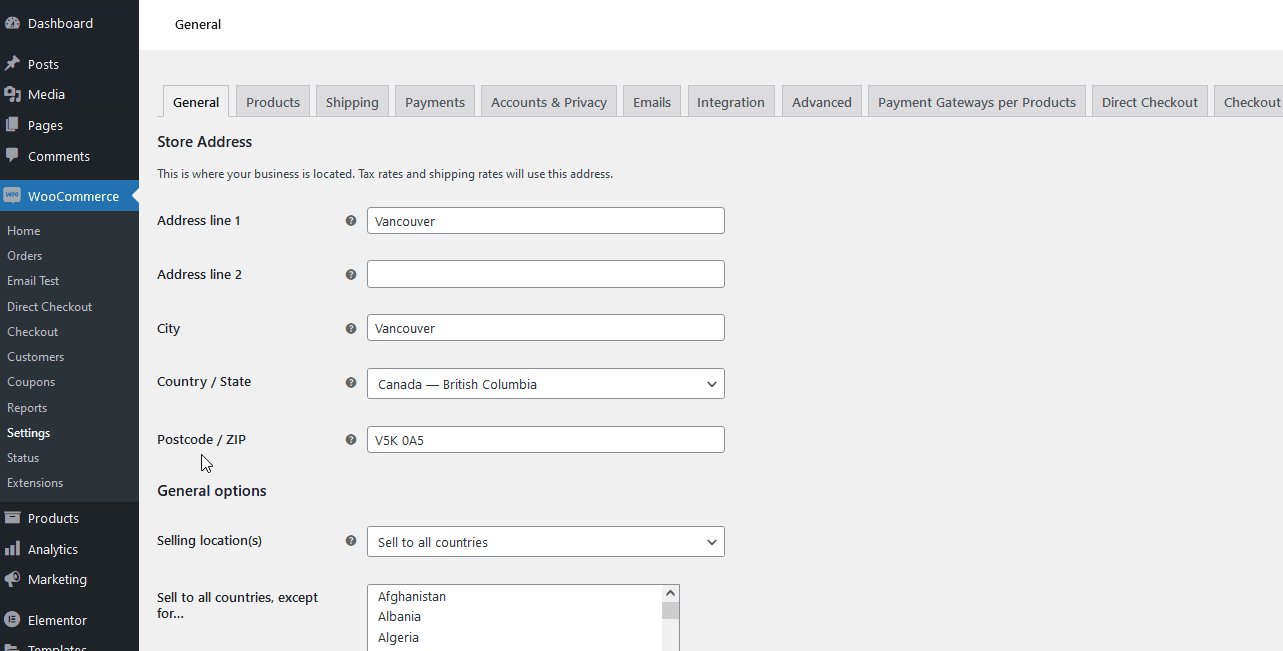
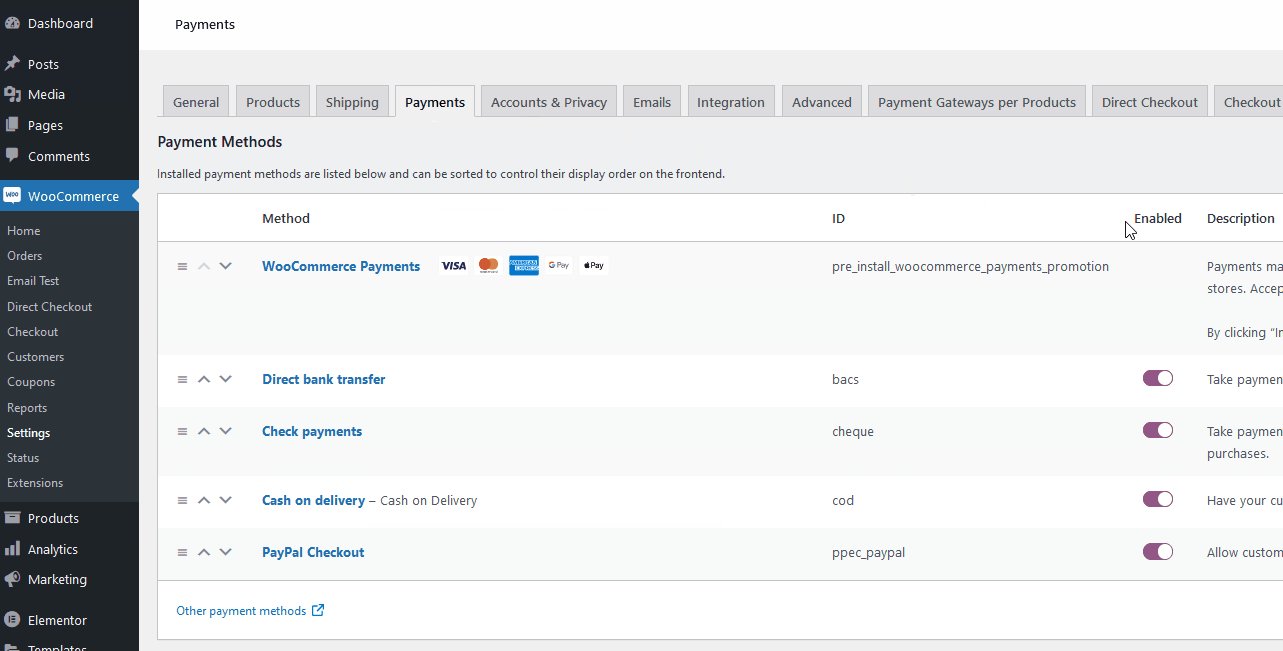
Buka Dasbor Admin WP Anda dan klik WooCommerce > Pengaturan > Pembayaran . Di sini, Anda akan melihat semua gateway pembayaran Anda diaktifkan untuk situs web Anda. Secara default, Anda akan melihat opsi seperti Cek, Transfer Bank, dan Tunai saat Pengiriman.

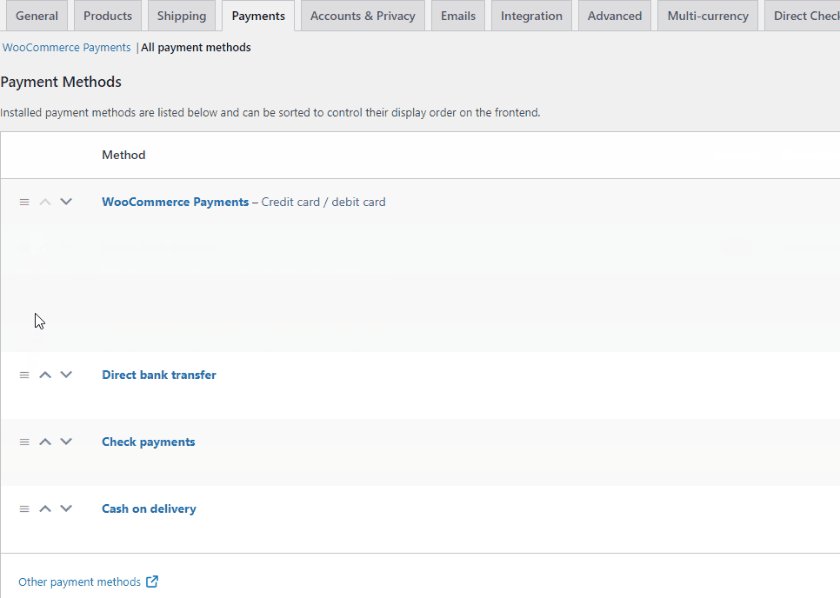
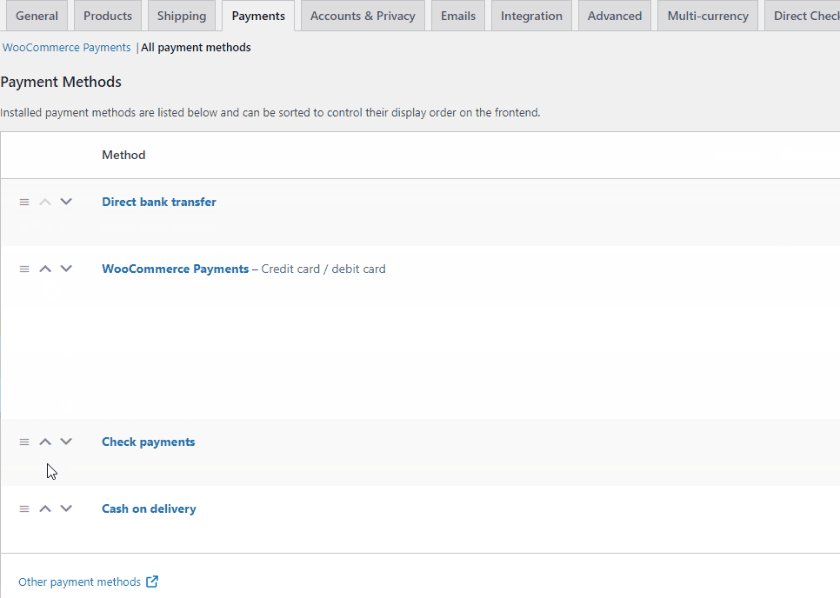
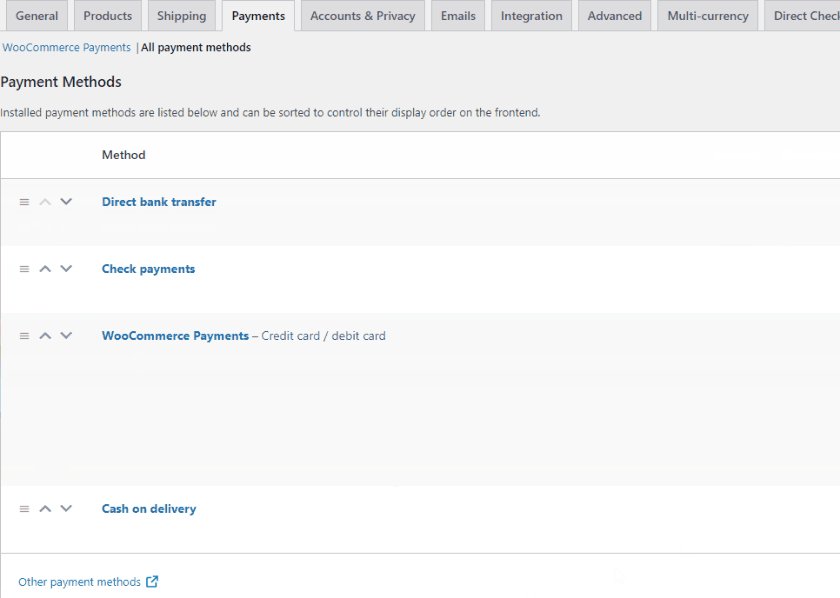
Anda dapat mengaktifkan/menonaktifkan salah satu opsi ini dengan mengeklik opsi sakelar Diaktifkan . Klik di atasnya, dan gateway pembayaran yang sesuai akan dinonaktifkan. Anda juga dapat menyeret salah satu gateway pembayaran untuk mengatur ulang posisinya juga. Dengan cara ini, Anda juga dapat mengedit urutan di mana gateway ini diberikan kepada pelanggan Anda di front end.

Tentu saja, Anda juga dapat menggunakan dasbor ini untuk menyiapkan metode pembayaran tambahan seperti PayPal dan Stripe. Jika mau, Anda dapat melihat panduan ini untuk mendapatkan petunjuk yang lebih baik dalam menyiapkannya:
- Siapkan WooCommerce dengan Stripe
- Siapkan WooCommerce dengan PayPal
1.2. Kelola Gateway Pembayaran menggunakan Opsi WooCommerce Default
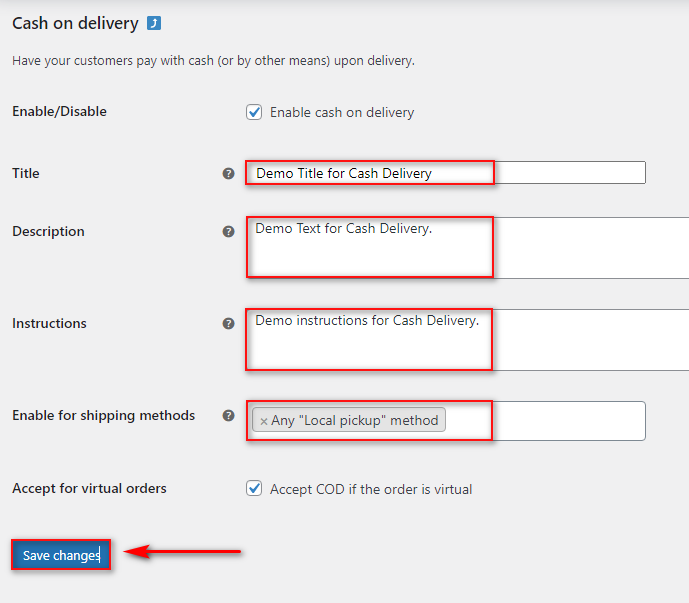
Secara default, WooCommerce memungkinkan Anda menyesuaikan beberapa detail terkait gateway pembayaran Anda. Misalnya, jika kami mengeklik Kelola Pembayaran Saat Pengiriman , Anda akan dapat mengakses opsi seperti:
- Judul: Gunakan bidang judul untuk mengubah judul/teks gateway pembayaran yang dilihat pengguna saat checkout.
- Deskripsi: Dengan menggunakan bidang ini, Anda dapat menambahkan deskripsi singkat namun jelas tentang cara kerja liburan pembayaran dan cara Anda memproses pembayaran.
- Petunjuk: Petunjuk tambahan mengenai cara menangani pembayaran dan mentransfer/membayar uang tergantung pada gateway pembayaran.

Dengan gerbang pembayaran tunai saat pengiriman, Anda hanya dapat mengaktifkan gerbang pembayaran untuk metode pengiriman tertentu . Misalnya, kami akan menyetel bidang ini hanya untuk pengambilan lokal, sehingga pembayaran tunai di tempat hanya akan muncul jika pelanggan memilih pengambilan lokal sebagai metode pengiriman mereka.

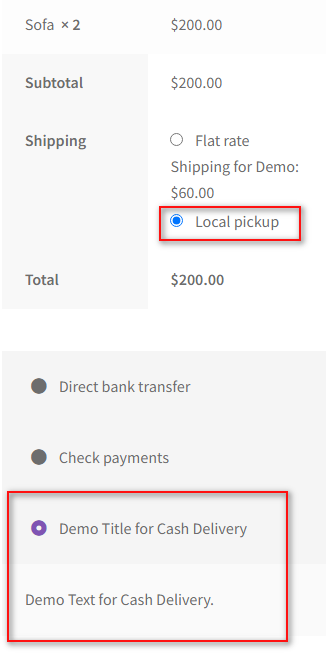
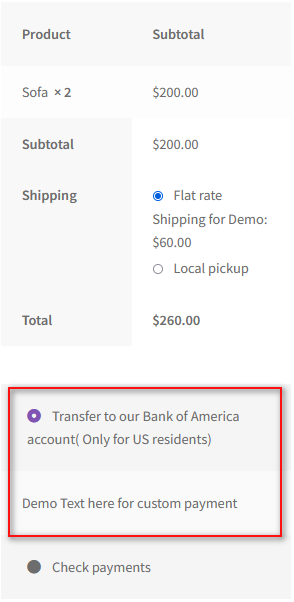
Setelah Anda mengisi detail ini sesuai keinginan Anda dan klik Simpan Perubahan. Kemudian, gateway pembayaran Anda akan berhasil diperbarui. Sekarang, Anda akan dapat melihat hasil penyesuaian kami:

Meskipun ini cukup untuk menyesuaikan gateway pembayaran Anda sampai batas tertentu, Anda bisa mendapatkan opsi pengeditan yang lebih baik dengan beberapa langkah tambahan juga. Mereka dapat dimodifikasi lebih lanjut baik secara terprogram atau dengan menggunakan plugin.
2. Edit Gateway Pembayaran di WooCommerce Secara Terprogram
Jika Anda memiliki ide teknis dasar tentang pemrograman, Anda juga dapat mengedit gateway pembayaran WooCommerce secara terprogram. Tetapi untuk menyesuaikan gateway pembayaran Anda, Anda harus menggunakan kait WooCommerce menggunakan ID pembayaran Anda. Kemudian, kami dapat menggunakan ID pembayaran untuk mengubah gateway pembayaran Anda.
Jadi pertama-tama, mari kita lihat bagaimana Anda dapat menemukan ID gateway pembayaran Anda.
2.1. Cara melihat ID Gateway Pembayaran Anda
Untuk ini, Anda harus mengakses file tema functions.php Anda. Namun, sebaiknya gunakan tema anak sebagai gantinya karena lebih aman, dan file tema Anda tidak akan berubah atau kembali saat Anda memperbarui tema utama Anda. Jadi, lanjutkan dan beralih ke tema anak Anda. Anda bahkan dapat menggunakan salah satu plugin tema anak untuk WordPress jika Anda memerlukan bantuan lebih lanjut.
Kami juga ingin mengingatkan Anda untuk membuat cadangan situs web Anda sebelum memulai karena kami akan mengubah file inti toko Anda. Jadi, setiap perubahan yang tidak diinginkan pada mereka dapat menyebabkan masalah lebih lanjut di situs web Anda.
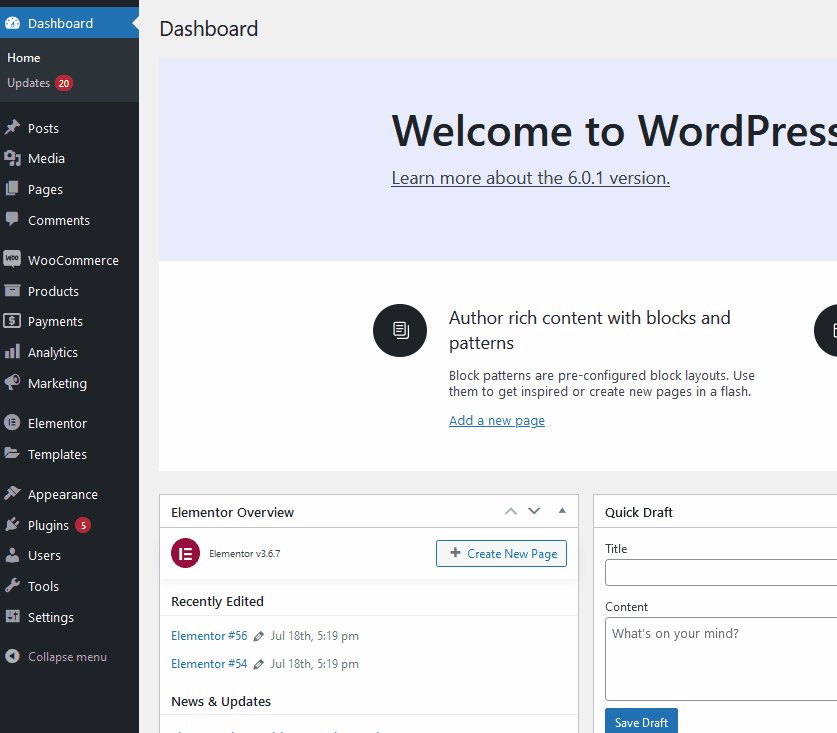
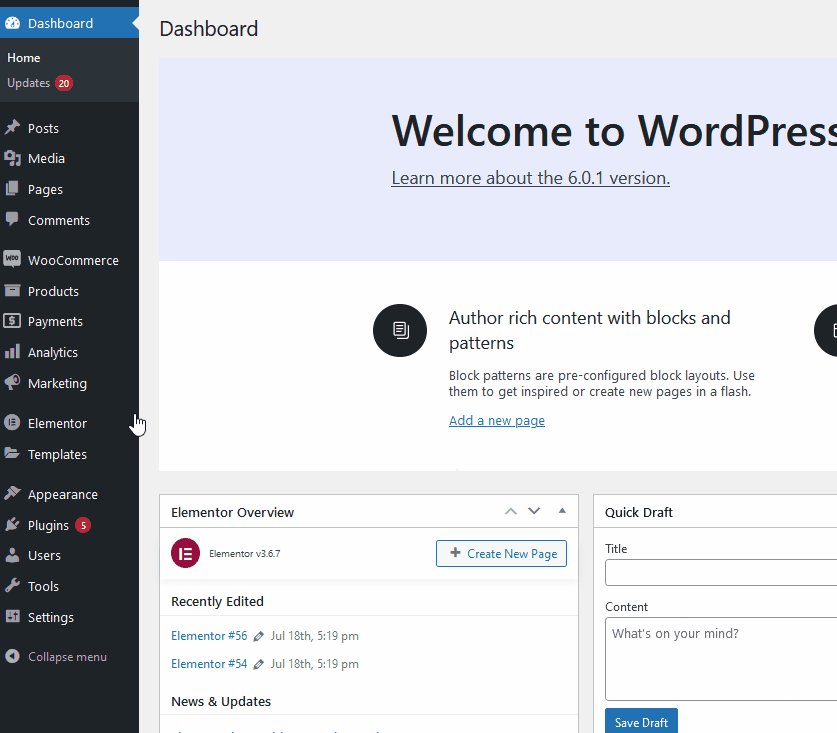
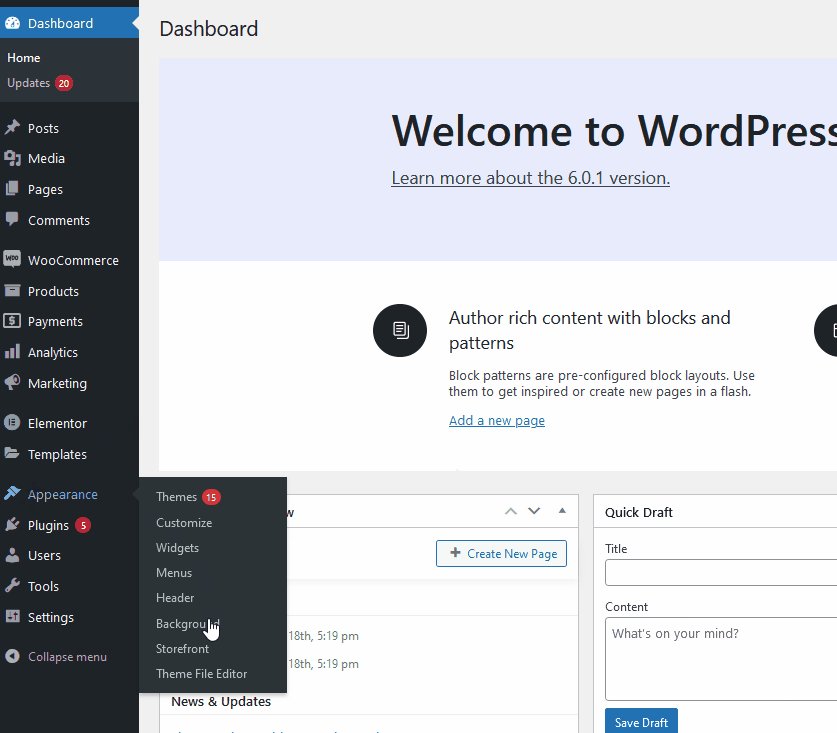
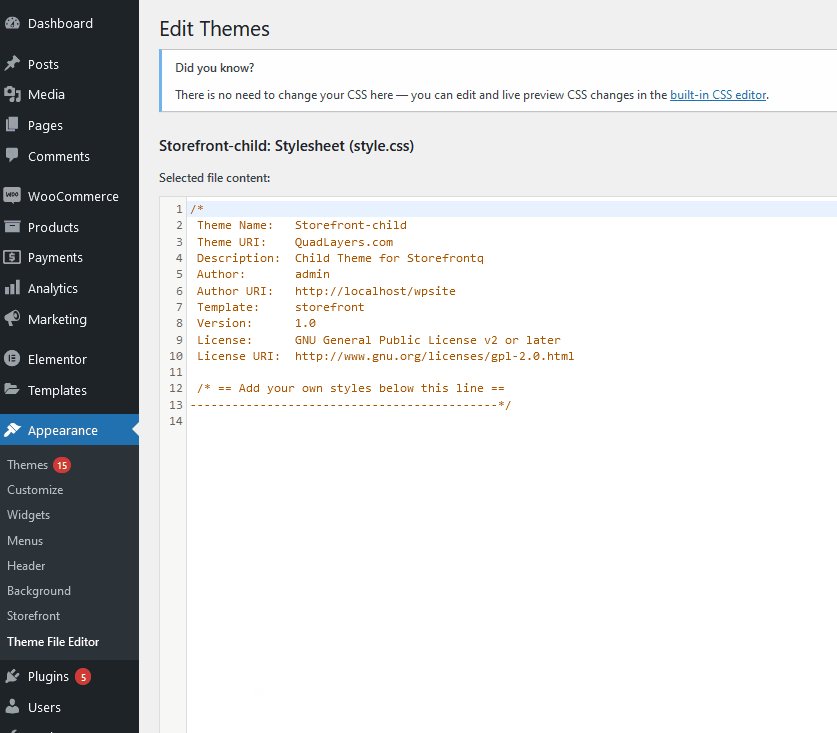
Kemudian, buka Theme Editor Anda dengan mengklik Appearance > Theme File Editor dari dashboard WordPress Anda.

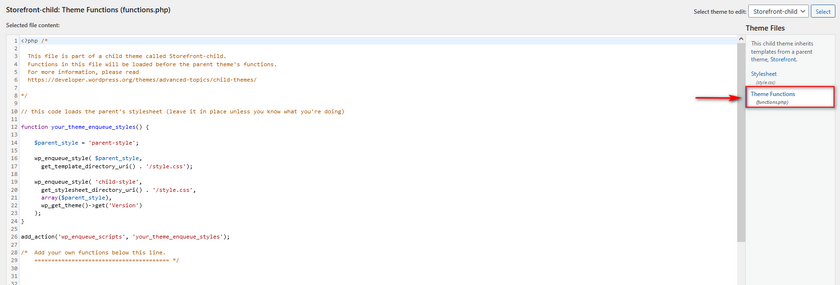
Sekarang, klik pada functions.php dari file Tema di kanan atas layar Anda.

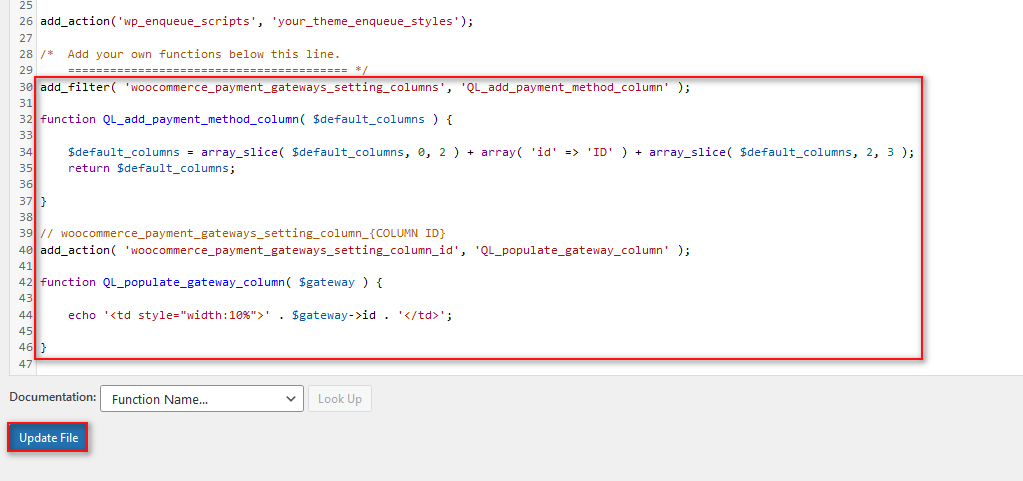
Gunakan editor file di tengah dan salin skrip berikut ke editor:
add_filter( 'woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column' );
fungsi QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
kembalikan $default_columns;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column' );
fungsi QL_populate_gateway_column( $gateway ) {
gema '<td>' . $gateway->id . '</td>';
} 
Rekatkan ke editor dan klik Perbarui File . Ini akan menambahkan kolom ke daftar pembayaran Anda yang menunjukkan ID gateway pembayaran Anda. Untuk melihat daftar ini, klik WooCommerce > Pengaturan > Pembayaran.

2.2. Edit Judul Gateway Pembayaran Secara Terprogram
Anda sekarang dapat menggunakan ID ini untuk menyesuaikan judul dan deskripsi untuk gateway pembayaran Anda. Anda dapat menggunakan skrip berikut untuk mengubah judul gateway pembayaran Anda:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'cod' === $gateway_id ) {
$title = 'Sisipkan-Teks-Disini';
}
kembali $judul;
}Di sini, yang perlu Anda lakukan hanyalah mengganti 'cod' di pernyataan if dengan id gateway pembayaran yang ingin Anda sesuaikan. Kemudian, ganti bagian Sisipkan-Teks-Di Sini dalam argumen $title untuk menggunakan teks khusus Anda untuk judul.
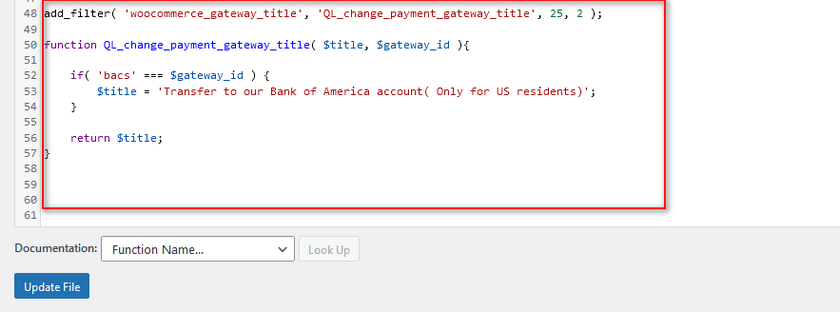
Misalnya, kami memiliki ID bacs untuk pembayaran transfer bank langsung kami. Jadi, kami mengambil baris kode di atas dan mengganti cod dengan bacs. Selanjutnya, kami dapat menambahkan teks khusus ' Transfer ke rekening Bank Amerika kami (hanya untuk penduduk AS.). ' Sekarang, kodenya akan terlihat seperti ini:
add_filter( 'woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $title, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'Transfer ke rekening Bank of America kami (Hanya untuk penduduk AS)';
}
kembali $judul;
} 
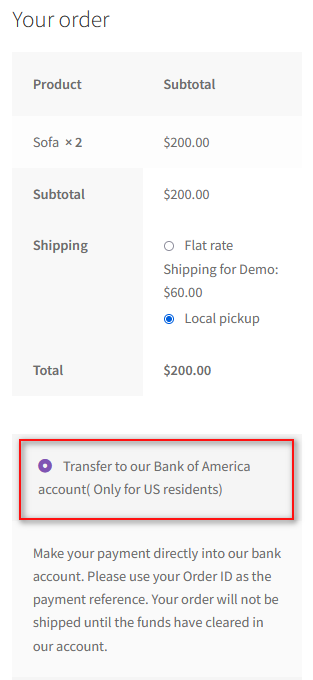
Dengan ini, checkout front-end kami akan terlihat seperti ini:

2.2. Edit Deskripsi Gateway Pembayaran Secara Terprogram
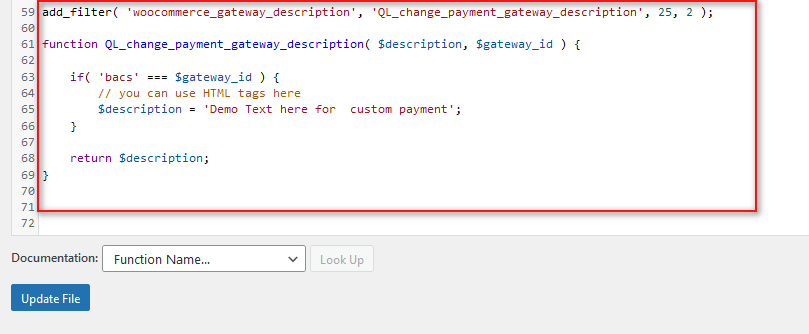
Anda juga dapat menambahkan teks deskripsi khusus dengan fungsi serupa yang menggunakan gateway_id . Cukup ganti bagian ' Sisipkan-teks-di sini ' dalam skrip berikut untuk melakukannya:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// Anda dapat menggunakan tag HTML di sini
$description = 'Teks demo di sini untuk pembayaran khusus ;)';
}
kembali $deskripsi;
} 
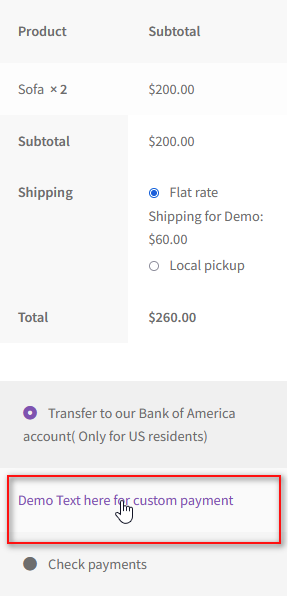
Di sini, Anda dapat melihat teks khusus kami di demo checkout kami:

2.2.1. Menggunakan tag HTML di Deskripsi Gateway Pembayaran Anda
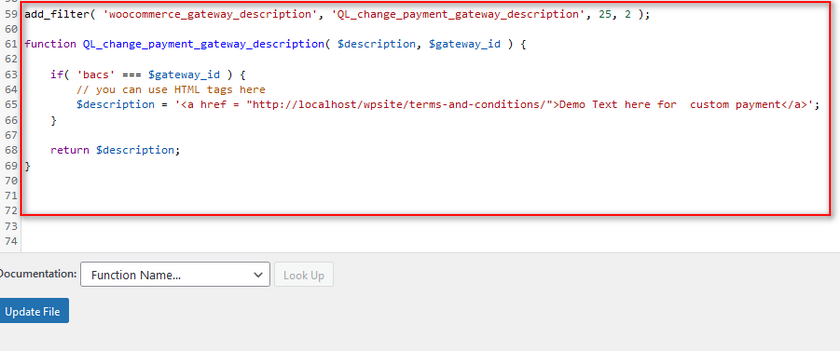
Anda bahkan dapat menggunakan tag HTML untuk menambahkan gambar atau bahkan tautan ke halaman tertentu menggunakan kode ini. Ini hanya akan mengedit teks menggunakan tag HTML. Namun, kami meminta pengguna untuk menggunakan tag HTML hanya jika mereka merasa nyaman dengannya. Misalnya, untuk mengarahkan pelanggan kami ke halaman TOS kami, kami dapat menggunakan kode seperti ini:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $description, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// Anda dapat menggunakan tag HTML di sini
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Teks Demo di sini untuk pembayaran khusus</a>';
}
kembali $deskripsi;
} 

Dengan kode ini, teks deskripsi kami juga akan tertaut ke halaman Syarat dan Ketentuan kami, yang dapat digunakan untuk memberikan detail lebih lanjut kepada pelanggan tentang pembayaran serta pengembalian uang atau potongan harga yang tersedia.

Ini mencakup bagaimana Anda dapat mengedit gateway pembayaran di WooCommerce secara terprogram . Seperti yang Anda lihat, masih agak sulit untuk mengedit dan menyesuaikan gateway pembayaran Anda menggunakan kode. Ini bisa sangat sulit jika Anda tidak nyaman menambahkan fungsi khusus ke tema Anda.
Inilah sebabnya kami juga membawakan Anda panduan tentang cara mengedit gateway pembayaran menggunakan plugin.
3. Edit Gateway Pembayaran di WooCommerce menggunakan Plugin
Dengan plugin , proses mengedit gateway pembayaran menjadi jauh lebih mudah dan lebih ramah pengguna. Anda mendapatkan sejumlah fitur lanjutan menggunakan plugin tertentu. Beberapa di antaranya bahkan menyertakan kemampuan untuk menampilkan/menyembunyikan metode pembayaran berdasarkan produk atau kategori produk.
Tetapi untuk demo kami hari ini, kami akan menggunakan Gateway Pembayaran Per Produk/Kategori/Tag untuk plugin WooCommerce . Plugin ini cukup sederhana, dan seperti namanya, plugin ini memungkinkan Anda mengaktifkan atau menonaktifkan gateway pembayaran tertentu untuk produk, kategori, atau tag tertentu.

3.1. Instal dan Aktifkan plugin
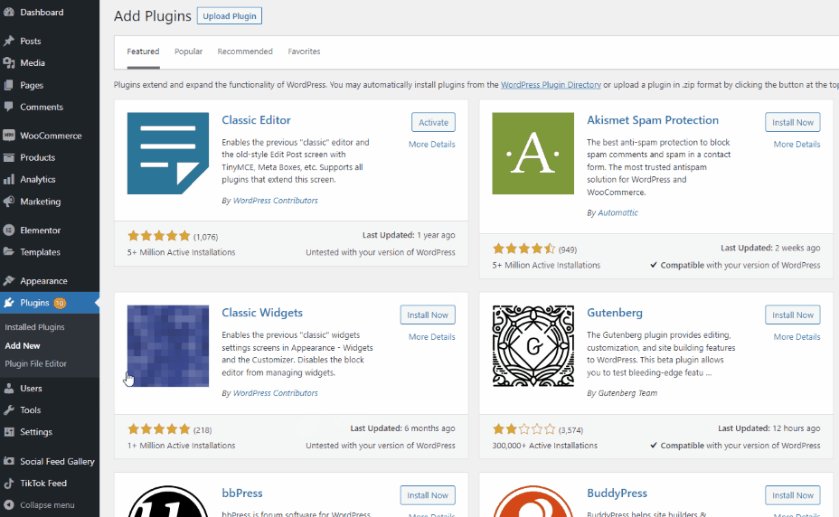
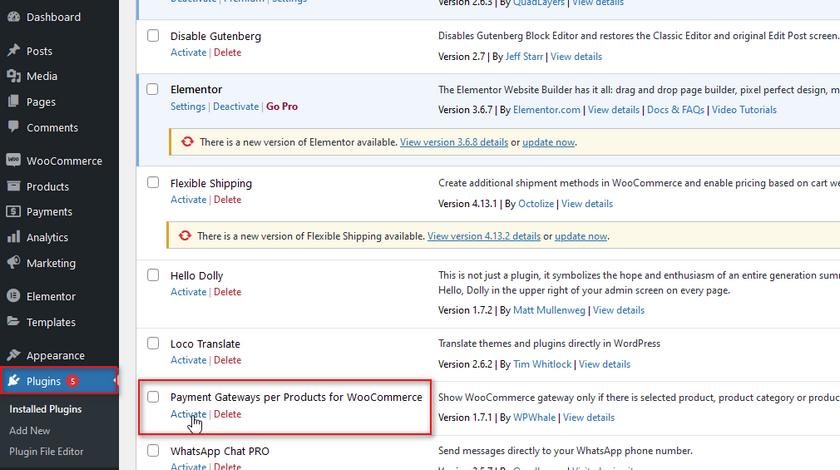
Mari kita mulai dengan menginstal dan mengaktifkan plugin. Pertama, buka WP Admin Dashboard Anda dan klik Plugins > Add New .

Kemudian, gunakan bilah pencarian di kanan atas dan cari kata kunci plugin. Klik Instal Sekarang pada tab plugin untuk menginstal plugin.

Untuk mengaktifkan plugin, Anda dapat mengklik Aktifkan ketika tombol beralih ke Aktifkan. Atau, Anda dapat mengklik banyak Plugin di sidebar Anda dan secara manual mengklik A aktifkan di bawah daftar plugin.

Namun, jika Anda ingin menggunakan salah satu plugin premium, Anda harus menginstal plugin secara manual.
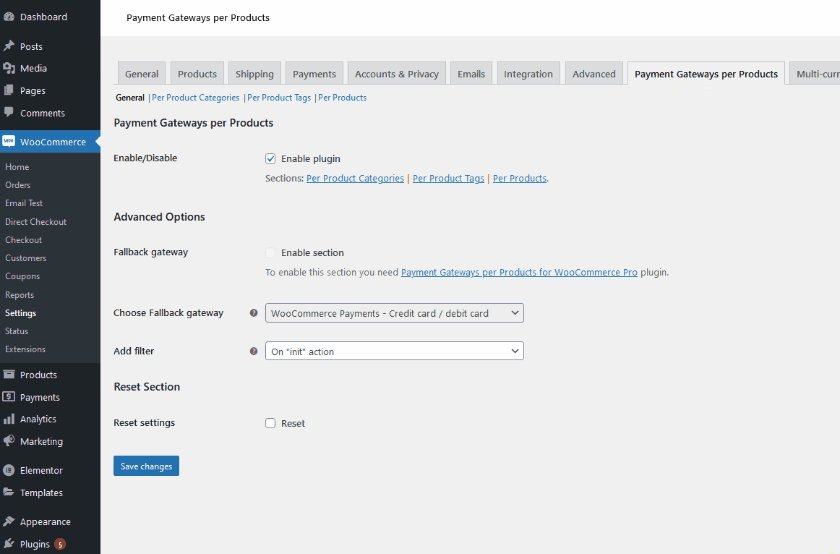
3.2. Konfigurasikan Pengaturan Plugin
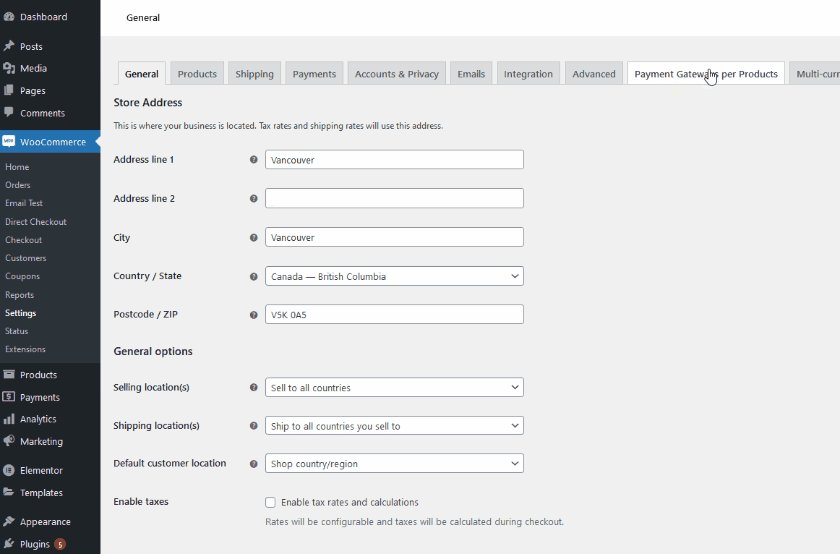
Untuk menggunakan plugin, Anda perlu membuka opsi plugin dengan mengklik WooCommerce > Pengaturan > Gateway Pembayaran per produk . Di sini, Anda memiliki tiga tab berbeda yang dapat Anda gunakan: Per Kategori Produk, Per Tag Produk, dan Per Produk.

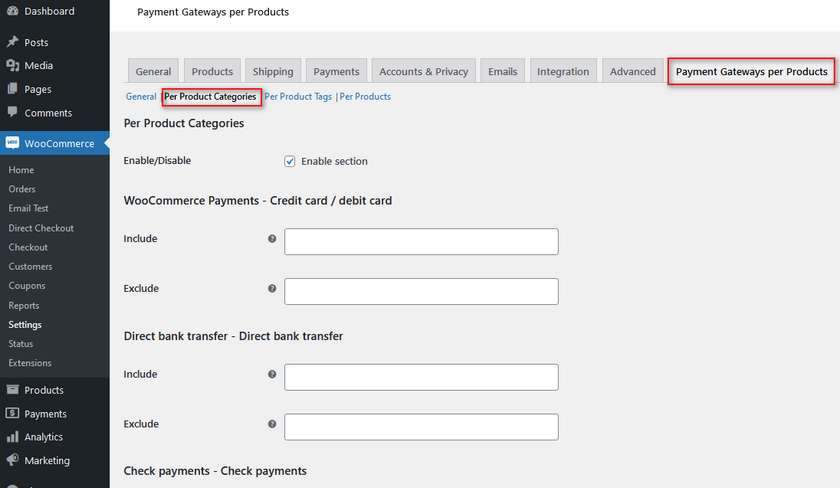
Semua fitur ini memerlukan langkah serupa. Mari kita demonstrasikan menggunakan tab Per Produk Kategori terlebih dahulu. Klik Per Kategori Produk, dan Anda akan diberikan daftar semua gateway pembayaran yang tersedia.

Di sini, Anda dapat menggunakan bidang Sertakan dan Kecualikan untuk menyembunyikan/menampilkan gateway pembayaran untuk kategori produk tertentu. Anda dapat memilih produk mana yang akan menampilkan gateway pembayaran yang sesuai menggunakan bidang Sertakan. Sebaliknya, menggunakan pengecualian memungkinkan kami menyembunyikan gateway pembayaran untuk produk tertentu.
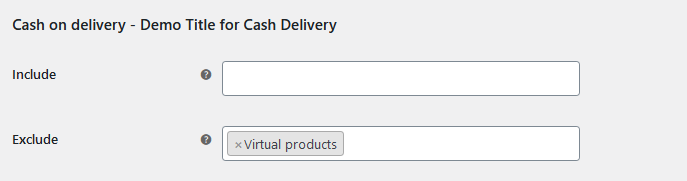
Ini bekerja sangat baik jika Anda ingin menonaktifkan gateway pembayaran tertentu untuk produk dengan margin keuntungan atau biaya yang berbeda. Jadi, misalnya, jika kita ingin menonaktifkan cash on delivery untuk produk virtual tertentu, kita cukup mengetikkan nama kategori produk pada kolom Exclude for Cash on Delivery. Setelah selesai, klik Simpan Perubahan.

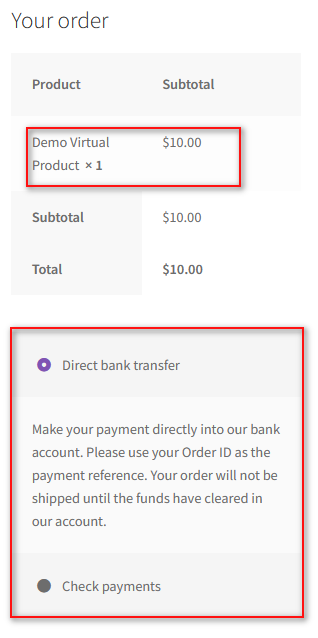
Untuk demo, kami dapat melihat bahwa gateway pembayaran Cash on Delivery dinonaktifkan untuk checkout kami karena kami memiliki produk virtual di keranjang kami.

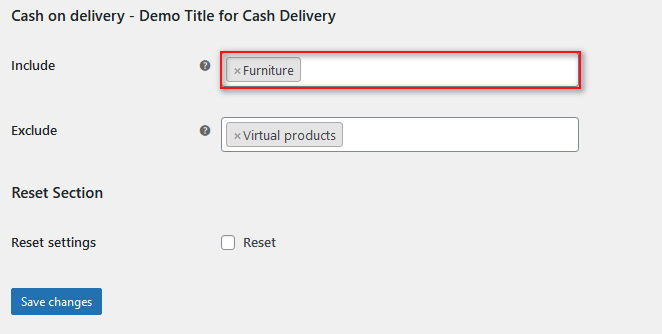
Demikian pula, Anda dapat menggunakan tag Sertakan yang serupa untuk menunjukkan gateway pembayaran untuk kategori tertentu juga. Untuk opsi include, kita bisa menambahkan kategori Furnitur , sehingga opsi tersebut ditampilkan jika kita memiliki produk yang cocok di keranjang kita.

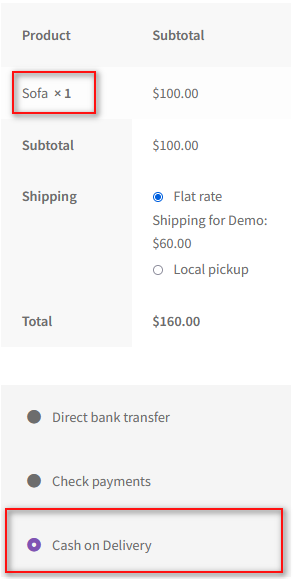
Sekarang, jika kami menambahkan produk furnitur demo kami, kami akan mengaktifkan gateway pembayaran untuk kami di kasir:

Nonaktifkan Metode Pembayaran di WooCommerce
WooCommerce juga memungkinkan Anda menonaktifkan metode pembayaran dengan mudah. Selain itu, Anda bahkan dapat memilih untuk menggunakan metode cerdas untuk menonaktifkannya menggunakan kondisi keranjang, alamat penagihan, dan banyak lagi. Pertama, mari kita lihat bagaimana Anda dapat menonaktifkan metode pembayaran di WooCommerce.
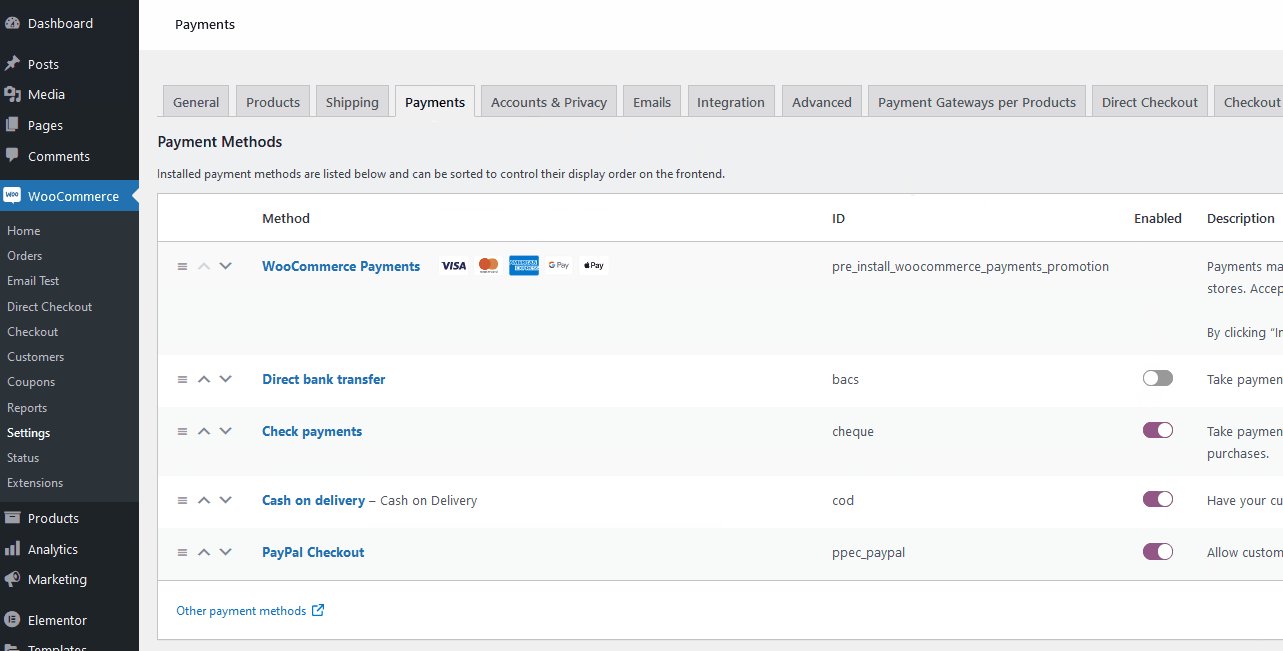
Untuk melakukannya, pertama buka WooCommere > Settings > Payments . Di sini, Anda dapat melihat kolom Diaktifkan di sebelah setiap gateway pembayaran. Klik tombol aktifkan/nonaktifkan di sebelah metode pembayaran untuk menonaktifkannya. Kemudian, klik Simpan Perubahan.

Ini adalah cara yang sangat sederhana untuk menonaktifkan gateway pembayaran. Namun, misalkan Anda ingin menonaktifkan gateway pembayaran menggunakan kasus dan ketentuan yang lebih detail. Dalam hal ini, Anda dapat melakukannya menggunakan fungsi dan plugin WooCommerce khusus.
Misalnya, jika Anda ingin menonaktifkan gateway pembayaran menggunakan nilai total keranjang , Anda dapat melakukannya dengan fungsi WooCommerce sederhana. Kode memeriksa apakah total keranjang Anda lebih dari 200, dan jika ya, itu menonaktifkan cash on delivery untuk pesanan tertentu itu. Ini adalah cara terbaik untuk menghentikan pembayaran volume besar untuk gateway pembayaran tertentu yang tidak dapat Anda tangani.
Jadi untuk menggunakan kode ini, buka functions.php Anda seperti yang telah kami soroti di atas dengan mengklik Appearance > Theme File Editor dari dashboard WordPress Anda.
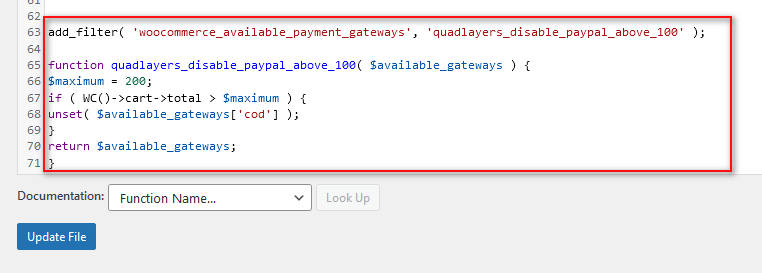
Kemudian, rekatkan skrip ini ke editor dan klik Perbarui File.
add_filter( 'woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100' );
function quadlayers_disable_paypal_above_100( $available_gateways ) {
$maksimum = 200;
if ( WC()->cart->total > $maximum ) {
unset( $available_gateways['cod'] );
}
kembalikan $available_gateways;
} 
Dan itu hanya salah satu cara untuk menonaktifkan gateway pembayaran di WooCommerce. Jika Anda mencari cara untuk menggunakan kondisi lain seperti item keranjang, alamat, peran pengguna, dll., sebaiknya lihat panduan kami di sini tentang Cara menonaktifkan gateway pembayaran di WooCommerce.
Bonus: Cara Menambahkan Lencana Kepercayaan Kustom untuk Gateway Pembayaran Anda
Lencana Kepercayaan adalah cara yang bagus untuk menunjukkan dengan jelas bahwa Anda mendukung gateway pembayaran tertentu dan diverifikasi oleh layanan ini. Dengan cara ini, jika Anda memiliki gateway pembayaran seperti Paypal atau Stripe yang diaktifkan, Anda dapat menambahkan gambar kecil yang bagus untuk itu.
Cara tercepat untuk menambahkan lencana Kepercayaan adalah dengan menambahkan skrip kecil berikut ke file functions.php tema anak Anda. Jadi sekali lagi, klik Appearance > Theme File Editor dan klik functions.php di sidebar file tema kanan.
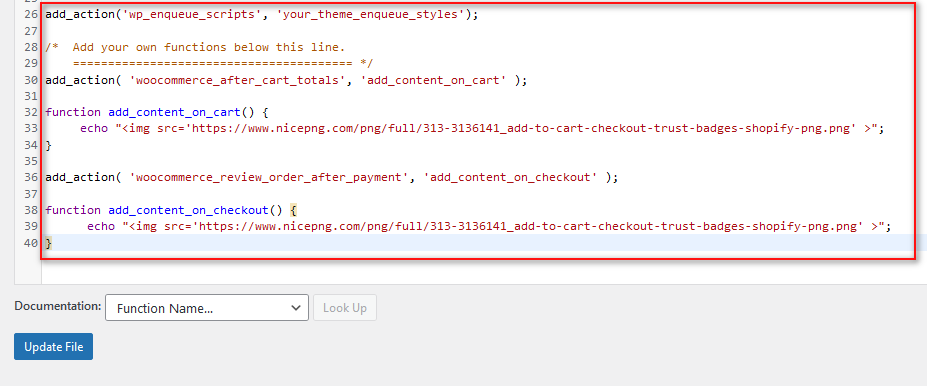
Setelah itu, rekatkan kode berikut dan klik Perbarui File.
add_action( 'woocommerce_after_cart_totals', 'add_content_on_cart' );
fungsi add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action( 'woocommerce_review_order_after_payment', 'add_content_on_checkout' );
fungsi add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
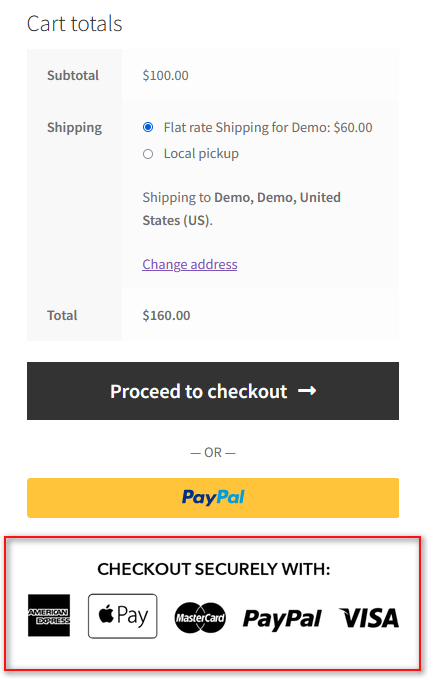
Ini sekarang harus menambahkan lencana kepercayaan ke checkout Anda seperti:

Selain itu, jika Anda merasa nyaman mengubah kode HTML, Anda dapat membuat lencana khusus, mengunggahnya ke situs web Anda, dan menautkannya menggunakan atribut src.
Kesimpulan
Dan itu mengakhiri panduan kami tentang Cara Mengedit Gateway Pembayaran di WooCommerce. Untuk kenyamanan pembaca kami, kami akan dengan cepat merangkum semua poin yang kami lalui dalam posting ini:
- Edit gateway pembayaran menggunakan Dasbor WooCommerce
- Edit judul dan deskripsi gateway pembayaran secara terprogram
- Gunakan plugin untuk mengedit gateway pembayaran untuk kategori produk tertentu
- Nonaktifkan gateway pembayaran di WooCommerce
- Tambahkan lencana Kepercayaan ke bagian Pembayaran WooCommerce Anda
Tentu saja, cara termudah untuk mengedit gateway pembayaran Anda adalah langsung dari dasbor WooCommerce atau menggunakan plugin. Meskipun dasbor WooCommerce adalah cara termudah, dasbor mungkin tidak memiliki berbagai fitur yang Anda butuhkan.
Kami sangat menyarankan menggunakan plugin jika Anda lebih merupakan pengguna yang ramah pemula, dan Anda tidak perlu menggunakan plugin yang kami demokan. Dengan panduan kami sebagai referensi dan melihat sekilas dokumentasi plugin Anda, Anda akan segera mahir. Tetapi jika ada kebingungan, Anda dapat meminta bantuan kami di bagian komentar.
Selain itu, jika Anda mencari cara lain untuk meningkatkan pengalaman pembayaran pelanggan Anda, mengapa tidak melihat beberapa panduan kami yang lain di sini:
- Cara Menambahkan Gambar Produk ke WooCommerce Checkout
- Cara Mengubah Teks Lanjutkan ke Checkout di WooCommerce
- Panduan QuadLayers untuk Menambahkan dan Menggunakan Kelas Pengiriman WooCommerce
