Cara Mengedit Halaman Keranjang WooCommerce
Diterbitkan: 2023-11-21Ingin mempelajari cara mengedit halaman Keranjang WooCommerce?
WooCommerce adalah alat luar biasa untuk membangun situs web eCommerce. Mudah diatur, sangat dapat diperluas, dan sangat skalabel. Segera setelah Anda menginstalnya di situs WordPress Anda, ini memandu Anda melalui proses penyiapan dan bahkan menghasilkan halaman eCommerce penting tanpa Anda harus membuatnya dari awal.
Meskipun terdapat banyak hal positif, masih banyak ruang untuk perbaikan. Misalnya, pengabaian keranjang adalah masalah umum yang dihadapi sebagian besar bisnis eCommerce karena desain halaman Keranjang tidak berfokus pada konversi.
Untungnya, ada sejumlah cara untuk meningkatkan tingkat konversi dan mengurangi pengabaian keranjang di toko WooCommerce.
Pada artikel ini, saya akan menunjukkan langkah-langkah tepat yang perlu Anda ambil untuk meningkatkan desain dan fungsionalitas halaman Keranjang WooCommerce Anda.
Mari selami tutorialnya.
Cara Mengedit Halaman Keranjang WooCommerce
Ada beberapa cara untuk mengedit dan menyesuaikan halaman Keranjang WooCommerce.
Anda dapat menggunakan blok WooCommerce default, pembuat halaman WordPress, atau plugin WooCommerce pihak ketiga, atau Anda dapat menambahkan kode CSS secara manual untuk menyesuaikan halaman.
Sayangnya, metode ini tidak selalu efisien dan malah menimbulkan lebih banyak masalah daripada penyelesaiannya.
Misalnya, kode CSS khusus dapat merusak situs Anda, pembuat halaman, dan plugin lainnya dapat memperlambat situs Anda, dan Anda hanya dapat melakukan banyak hal dengan blok WooCommerce default.
Namun, plugin eCommerce yang dirancang dengan baik seperti Botiga Pro telah dibuat untuk menambahkan fitur canggih ke toko WooCommerce sekaligus memastikan kecepatan pemuatan yang cepat.
Dalam tutorial ini, saya akan menunjukkan cara menggunakan Botiga Pro untuk membuat penyesuaian yang terbukti mengurangi pengabaian keranjang dan meningkatkan penjualan. Kami akan melakukan langkah-langkah berikut:
- Memperbaiki tata letak halaman Keranjang
- Menampilkan kereta mini samping di luar kanvas
- Memungkinkan pelanggan menambah kuantitas produk di mini cart
- Menampilkan ikon kereta mini mengambang
- Menampilkan tombol 'Lanjutkan Belanja' pada halaman Keranjang
Mari kita mulai dengan menginstal Botiga untuk situs WordPress Anda.
1. Instal Tema Botiga
Botiga adalah tema WooCommerce gratis, sedangkan Botiga Pro adalah plugin premium. Untuk dapat menggunakan plugin, Anda perlu menginstal tema gratis di website Anda.
Di bagian ini, saya akan membahas cara memasang tema gratis, dan di bagian berikutnya, saya akan menunjukkan cara memasang dan mengaktifkan plugin premium.
Pertama, unduh tema Botiga gratis dari repositori tema WordPress atau situs web kami.
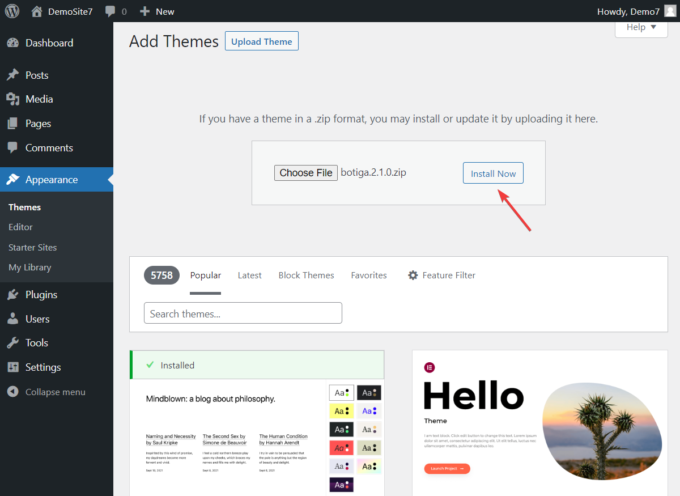
Lalu, buka dashboard WordPress Anda, navigasikan ke Appearance → Themes → Add Themes , lalu unggah dan aktifkan tema:

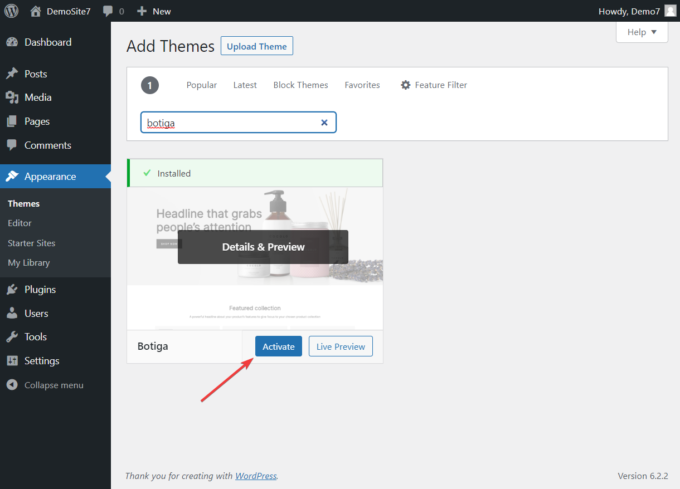
Alternatifnya, Anda dapat membuka Tampilan → Tema → Tambah Tema , ketik Botiga di bilah pencarian, lalu instal dan aktifkan tema:

2. Instal Plugin Botiga Pro
Botiga Pro adalah plugin eCommerce tangguh yang dilengkapi dengan fitur-fitur yang akan mengubah toko WooCommerce Anda menjadi lebih baik.
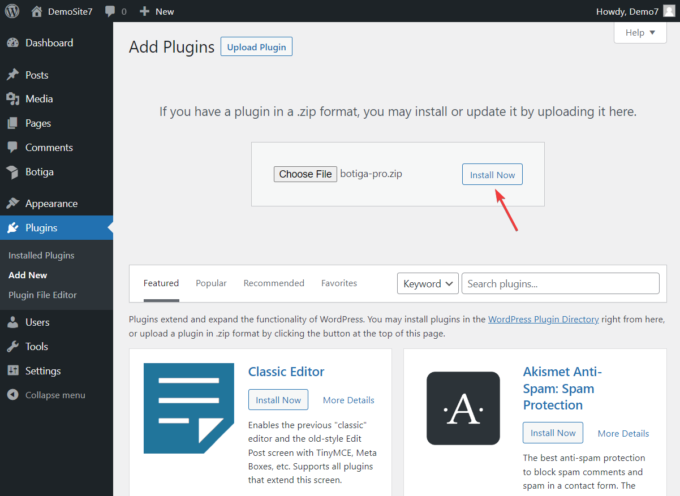
Setelah membeli plugin, unduh plugin tersebut ke komputer lokal Anda, buka Plugins → Add New , lalu unggah dan instal plugin:

Selanjutnya, Anda perlu mengaktifkan kunci lisensi yang dapat ditemukan di akun aThemes Anda.
Buka akun aThemes Anda dan salin kunci lisensi.
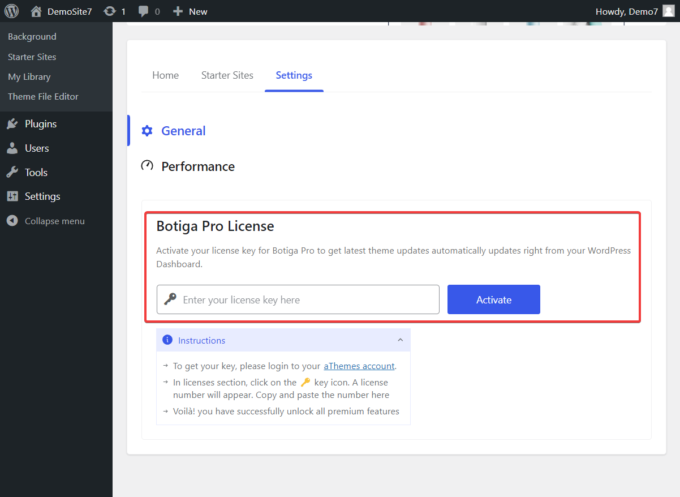
Kemudian, buka dashboard WordPress Anda dan navigasikan ke Botiga → Pengaturan → Umum → Lisensi Botiga Pro .
Masukkan kunci lisensi dan klik tombol Aktifkan :

Itu dia. Saat ini, tema dan plugin sudah diaktifkan di situs WordPress Anda.
Namun, sebelum saya menunjukkan cara mengedit halaman Keranjang WooCommerce, mari kita lihat sekilas situs pemula yang ditawarkan oleh Botiga dan Botiga Pro dan mengapa Anda mungkin ingin mengimpornya ke toko WooCommerce Anda.
3. Impor Situs Pemula (Opsional)
Situs pemula adalah desain situs web siap pakai yang dapat diimpor ke situs WordPress yang sudah ada.
Perlu dicatat bahwa menginstal situs pemula bukanlah prasyarat Botiga (Anda juga dapat membuat desain situs web dari awal, menggunakan opsi tema bawaan), namun saya menyarankan Anda mengimpornya, karena ini akan meningkatkan toko WooCommerce Anda secara signifikan.
Situs pemula Botiga dilengkapi dengan desain yang bersih dan profesional serta halaman siap pakai yang penting untuk bisnis Anda. Dengan Botiga Pro, Anda mendapatkan akses ke beberapa situs pemula yang menargetkan berbagai niche eCommerce, termasuk kecantikan, pakaian, furnitur, perhiasan, dan lainnya.
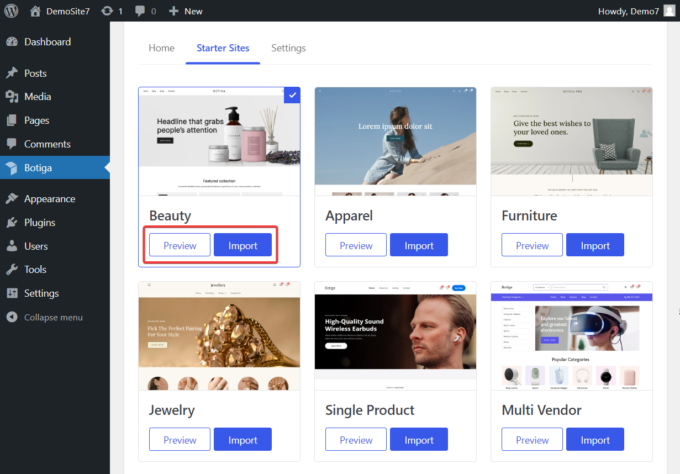
Anda dapat melihat pratinjau desain dengan membuka Botiga → Situs Pemula dan mengklik tombol Pratinjau yang muncul pada thumbnail setiap situs.
Pilih situs awal yang paling Anda sukai, lalu klik tombol Impor :

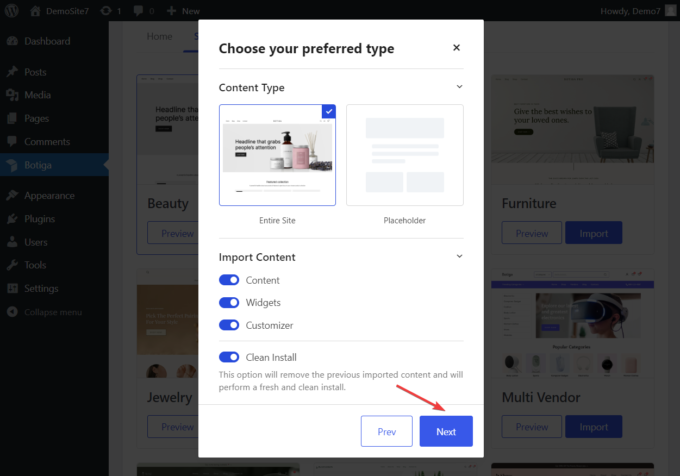
Segera setelah Anda mengklik tombol Impor , sebuah popup akan muncul meminta Anda untuk memilih apakah Anda ingin mengimpor seluruh situs web (termasuk semua gambar) atau hanya tata letak dengan placeholder untuk elemen konten.
Secara default, Botiga mengimpor semua widget, pengaturan Penyesuai, dan gambar situs awal, namun Anda memiliki opsi untuk membatalkan pilihan jika tidak ingin mengimpornya.
Setelah selesai, klik tombol Berikutnya dan proses impor akan dimulai:

Perhatikan bahwa Botiga memerlukan beberapa detik untuk mengimpor situs awal.
4. Edit Halaman Keranjang WooCommerce
Sekarang, mari kita lihat cara memanfaatkan fitur halaman Keranjang bawaan Botiga untuk mengurangi pengabaian keranjang dan meningkatkan tingkat konversi Anda.
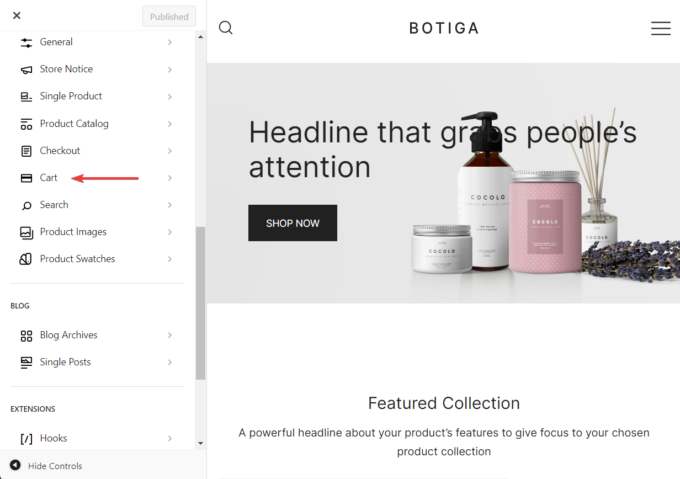
Hal pertama yang perlu Anda lakukan adalah pergi ke Appearance → Customize → Cart :

Anda akan melihat bahwa beberapa opsi di panel Cart sudah diaktifkan. Biarkan semuanya sebagaimana adanya dan lanjutkan untuk mengaktifkan atau mengubah fitur berikut:
Saya. Tingkatkan Tata Letak Halaman Keranjang
Tujuan utama halaman Keranjang adalah untuk memindahkan pelanggan ke tahap saluran penjualan berikutnya, yaitu halaman Checkout.
Salah satu cara terbaik untuk mendorong pengunjung dengan lembut agar pindah ke kasir adalah dengan menampilkan tombol checkout di tempat yang menonjol di halaman Keranjang.
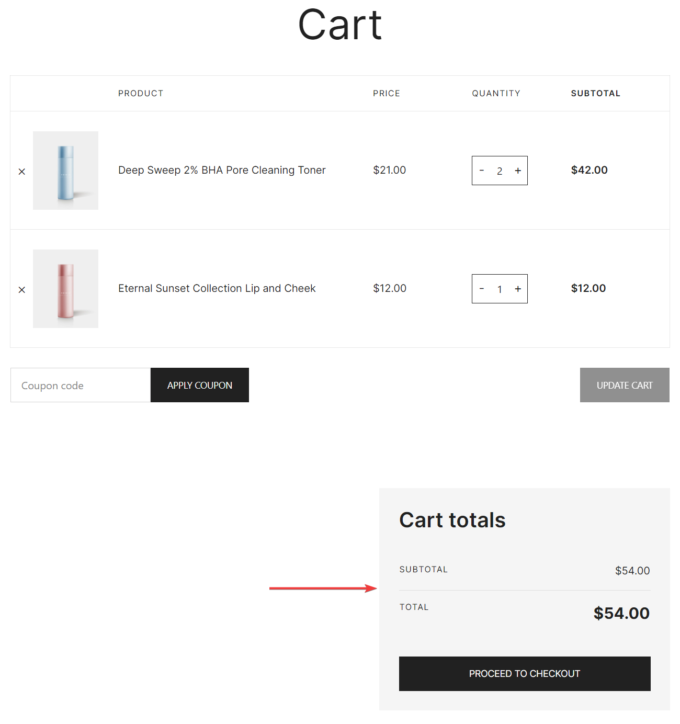
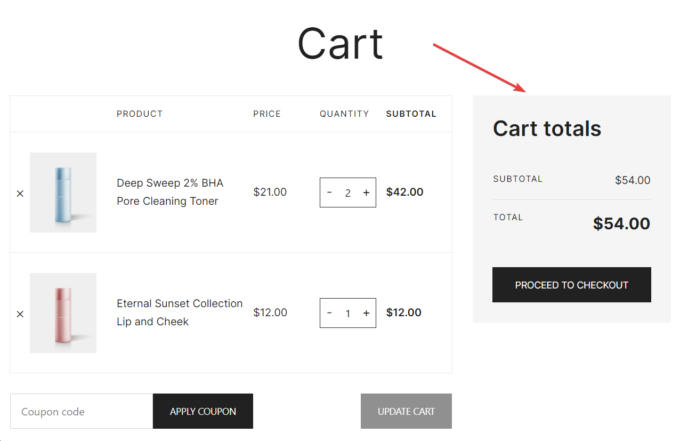
Namun, halaman Keranjang WooCommerce default menampilkan tombol checkout di bawah produk. Ini berarti pelanggan harus menggulir ke bawah untuk melihatnya:

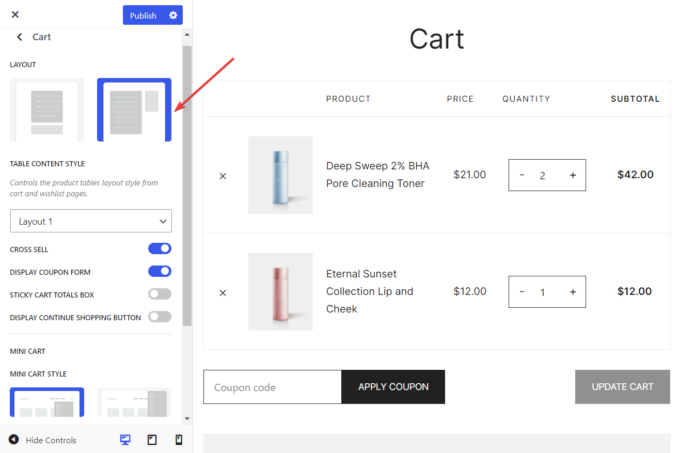
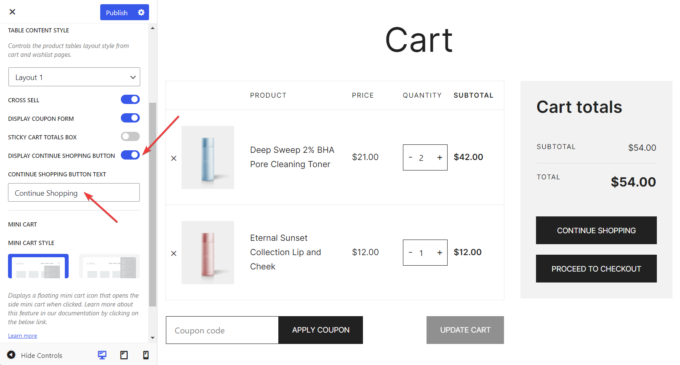
Dengan Botiga, Anda dapat mengubah lokasi tombol di sisi kanan halaman, sehingga meningkatkan visibilitasnya secara signifikan:


Yang perlu Anda lakukan adalah pergi ke Appearance → Customize → Cart dan di bawah judul Layout , pilih layout kedua:

Perhatikan bahwa ini adalah fitur tema Botiga gratis, oleh karena itu juga tersedia tanpa Botiga Pro.
ii. Tampilkan Kereta Mini Samping di Luar Kanvas
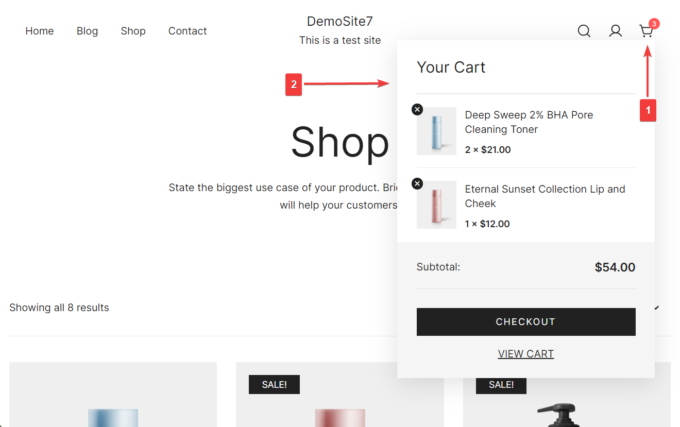
Gerobak mini adalah jendela pop-up yang muncul di layar ketika pelanggan mengklik ikon troli di menu:

Menambahkan keranjang mini ke toko WooCommerce Anda mendorong pelanggan untuk langsung membuka halaman Checkout.
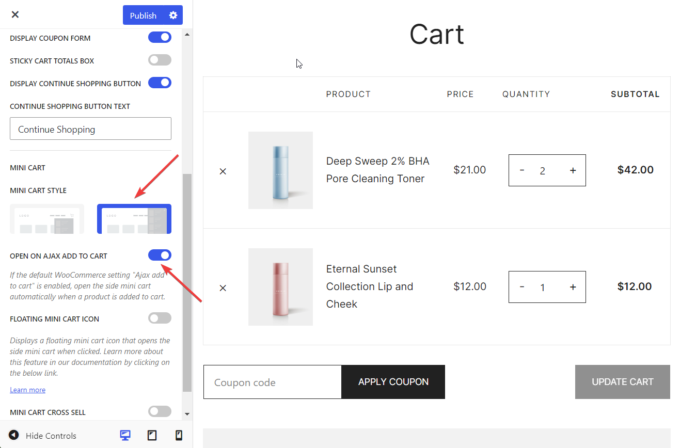
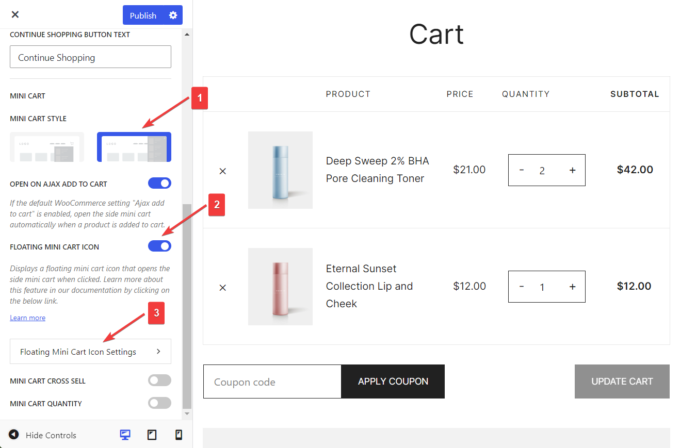
Di panel Cart di Customizer, buka Mini Cart Style dan pilih layout kedua, seperti yang ditunjukkan pada gambar di bawah.
Kemudian, pastikan tombol 'Buka di Ajax Tambahkan ke Keranjang' diaktifkan. Ini akan memungkinkan pengunjung untuk menambahkan produk ke keranjang mini tanpa harus memuat ulang seluruh halaman dan menyebabkan gangguan pada pengalaman berbelanja:

Kemudian, klik tombol Publikasikan dan periksa desain keranjang mini situs Anda:

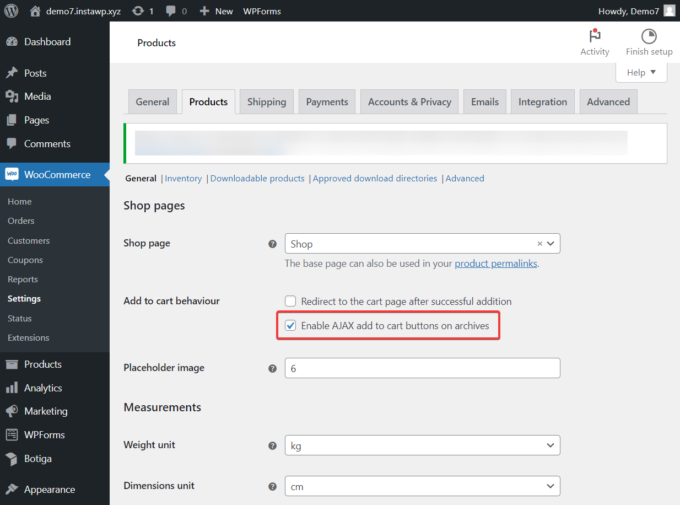
Penting: Agar opsi Ajax Add to Cart berfungsi di mini cart, Anda harus mengaktifkan opsi default WooCommerce Ajax Add to Cart .
Untuk melakukannya, buka WooCommerce → Pengaturan → Produk → Tambahkan ke perilaku keranjang , centang opsi 'Aktifkan AJAX tambahkan ke tombol keranjang di arsip' , dan simpan perubahan Anda:

aku aku aku. Izinkan Pelanggan Menambah Kuantitas Produk di Mini Cart
Mengizinkan pelanggan menambah jumlah produk di kereta mini akan membantu meningkatkan penjualan toko Anda.
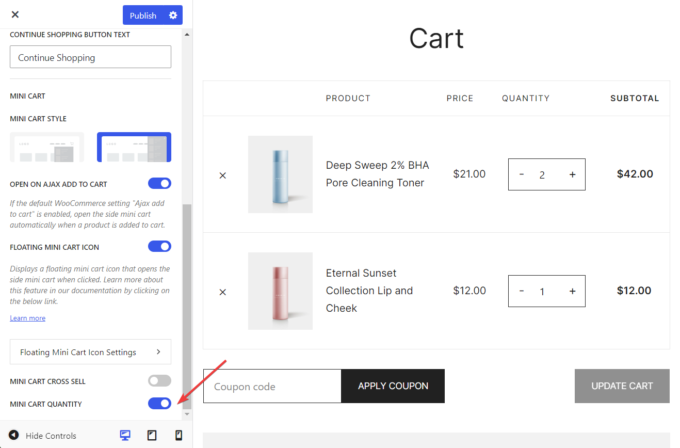
Yang perlu Anda lakukan hanyalah mengaktifkan opsi Mini Cart Quantity di panel Cart di Customizer:

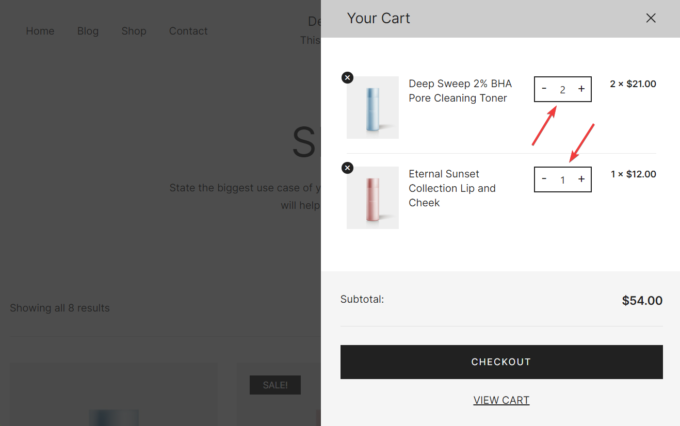
Berikut tampilan mini cart di situs demo kami sebelum mengaktifkan opsi Mini Cart Quantity :

Setelah mengaktifkan opsi, mini cart terlihat seperti ini:

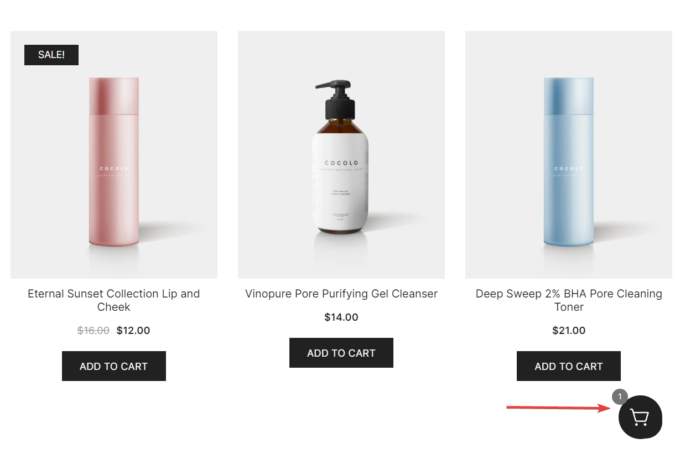
iv. Menampilkan Ikon Kereta Mini Mengambang
Seperti namanya, keranjang mini mengambang adalah ikon keranjang yang mengapung di layar dan mendorong pelanggan untuk membuka halaman Keranjang:

Untuk menambahkan ikon keranjang mini mengambang ke toko WooCommerce Anda, buka panel Keranjang dan pastikan gaya kedua dipilih di bawah Gaya Keranjang Mini.
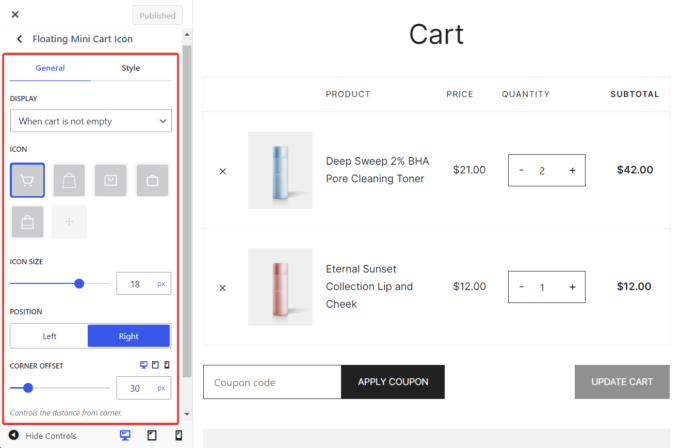
Kemudian, aktifkan opsi Ikon Kereta Mini Mengambang dan lanjutkan untuk mengonfigurasi ikon dengan mengklik tombol Pengaturan Kereta Mini Mengambang:

Opsi baru akan muncul di Penyesuai di mana Anda dapat memilih ikon keranjang mini, mengatur aturan tampilannya, dan memodifikasi gayanya (misalnya warna, warna latar belakang, radius batas, bayangan, dll.), ukuran, posisi, dan jarak dari sudut halaman:

v. Tampilkan Tombol 'Lanjutkan Belanja' di Halaman Keranjang
Seperti yang saya sebutkan sebelumnya, tujuan utama halaman Keranjang adalah memindahkan pelanggan ke halaman Checkout.
Menambahkan tombol 'Lanjutkan Belanja' ke halaman Keranjang mungkin tampak seperti saran yang kontradiktif — namun hal ini diketahui meningkatkan tingkat konversi secara signifikan untuk beberapa toko WooCommerce.
Jadi saya sangat menyarankan Anda bereksperimen dengan tombol Lanjutkan Belanja. Aktifkan di toko Anda dan lihat apakah ini meningkatkan tingkat konversi Anda.
Untuk menambahkan tombol Lanjutkan Belanja ke halaman Keranjang Anda, buka panel Keranjang di Penyesuai, aktifkan opsi Tampilkan Tombol Lanjutkan Belanja , dan lanjutkan dengan memodifikasi teks tombol jika Anda merasa perlu:

Kesimpulan
Menyesuaikan halaman Keranjang toko WooCommerce Anda adalah cara terbaik untuk mengurangi pengabaian keranjang dan meningkatkan tingkat konversi Anda.
Meskipun ada sejumlah cara untuk menyesuaikan halaman Keranjang WooCommerce, tidak semua teknik akan membuat perbedaan dalam pendapatan Anda.
Dalam artikel ini, saya membahas lima penyesuaian halaman Keranjang yang terbukti meningkatkan tingkat konversi:
- Gunakan tata letak horizontal untuk halaman Keranjang agar tombol checkout lebih mudah ditemukan.
- Tampilkan kereta mini samping di luar kanvas yang dilengkapi tombol Checkout.
- Izinkan pelanggan untuk meningkatkan kuantitas produk di kereta mini.
- Tampilkan ikon keranjang mini mengambang untuk mendorong pelanggan berpindah ke halaman Keranjang atau Checkout.
- Bereksperimenlah dengan tombol 'Lanjutkan Belanja' untuk melihat apakah tombol ini cocok untuk toko Anda.
Dengan Botiga Pro, Anda dapat menerapkan semua teknik ini dengan mudah — tanpa harus menulis kode apa pun.
Diperlukan waktu beberapa minggu untuk melihat adanya pengurangan pengabaian keranjang dan peningkatan rasio konversi Anda.
Sementara itu, jika Anda memiliki pertanyaan tentang cara mengedit halaman Keranjang WooCommerce, beri tahu kami di bagian komentar di bawah.
