Cara mengedit bidang kode kupon WooCommerce
Diterbitkan: 2020-12-05Kode diskon dan kupon adalah cara yang bagus untuk meningkatkan rasio konversi dan mendorong penjualan ke toko Anda. Namun selain memberikan diskon kepada pengguna Anda, masih banyak lagi yang dapat Anda lakukan untuk memaksimalkannya. Dalam panduan ini, kami akan menunjukkan cara mengedit bidang kode kupon WooCommerce menggunakan berbagai metode ramah pemula.
Mengapa mengedit bidang kode kupon di WooCommerce?
Jika digunakan dengan cerdas, kupon bisa menjadi cara terbaik untuk meningkatkan penjualan Anda dan membuat pelanggan Anda tetap terlibat. Dengan memberikan diskon kepada pembeli, Anda menunjukkan kepada mereka bahwa Anda menghargai mereka dan mendorong mereka untuk membeli dari Anda. Namun, menawarkan terlalu banyak diskon dapat memiliki efek sebaliknya dan memengaruhi citra merek Anda. Terkadang Anda mungkin ingin membuat kupon Anda terlihat untuk memanfaatkan promosi khusus, sedangkan Anda mungkin ingin menghapus bidang kupon jika Anda tidak memiliki kupon aktif.
Itulah mengapa penting untuk memiliki fleksibilitas dalam hal kupon. Mampu mengedit bidang kode kupon di WooCommerce akan memberi Anda fleksibilitas yang Anda butuhkan untuk memanfaatkannya sebaik mungkin .
Cara mengedit kode kupon WooCommerce
Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk menyesuaikan kode kupon di WooCommerce . Dari menghapus dan menyembunyikan bidang kode kupon hingga mengubah pesan dan banyak lagi. Bagian terbaiknya adalah Anda tidak memerlukan plugin atau alat tambahan apa pun. Beberapa perubahan melibatkan sedikit pengkodean tetapi jangan khawatir. Itu adalah hal yang sangat sederhana yang bahkan bisa dilakukan oleh seorang pemula tanpa masalah.
Kami akan berasumsi bahwa Anda tahu cara membuat kupon di WooCommerce. Jika Anda memerlukan informasi lebih lanjut tentang itu, lihat panduan kami yang menjelaskan cara membuat dan menyiapkan kupon WooCommerce langkah demi langkah.
1) Cara menghapus kolom kode kupon
Jika Anda tidak memiliki kupon aktif, Anda dapat menghapus kolom kode kupon sepenuhnya . Dengan cara ini, Anda tidak akan membiarkan pembeli Anda menggunakan kupon dan menghindari perburuan kupon . Ini adalah saat pengguna mencari kode kupon untuk toko Anda di internet. Sayangnya, berburu kupon adalah praktik yang sangat umum dan dapat sangat memengaruhi konversi Anda karena pembeli cenderung meninggalkan halaman checkout dan kode diskon google.
Jadi, cara termudah untuk menghapus formulir kupon dari halaman checkout Anda adalah dengan menggunakan dasbor admin WordPress.
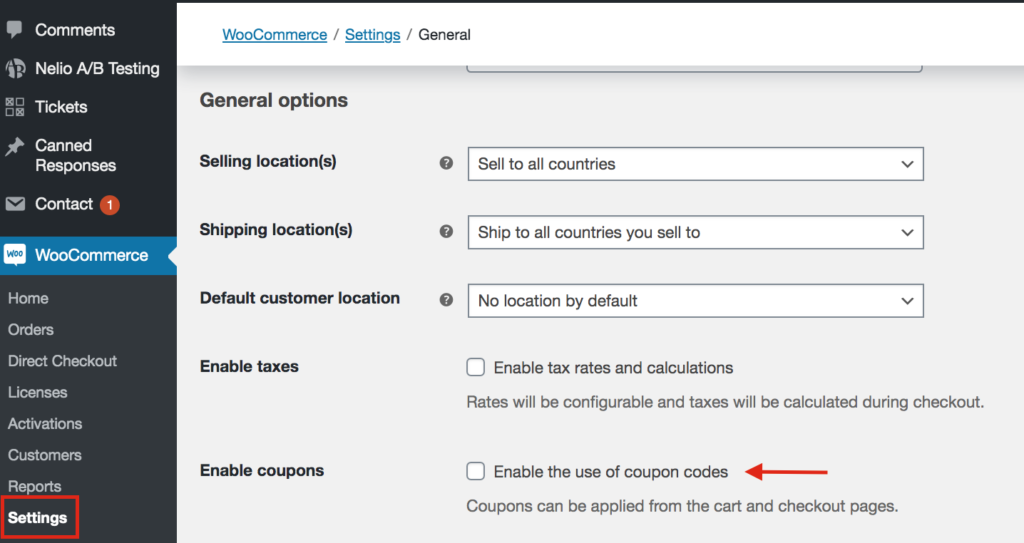
Pertama, di dasbor WordPress Anda, buka WooCommerce > Pengaturan > Umum. Gulir ke bawah ke bagian Opsi umum dan hapus centang opsi "Aktifkan penggunaan kode kupon" di bawah Aktifkan Kupon . Kemudian, simpan perubahan dan hanya itu!

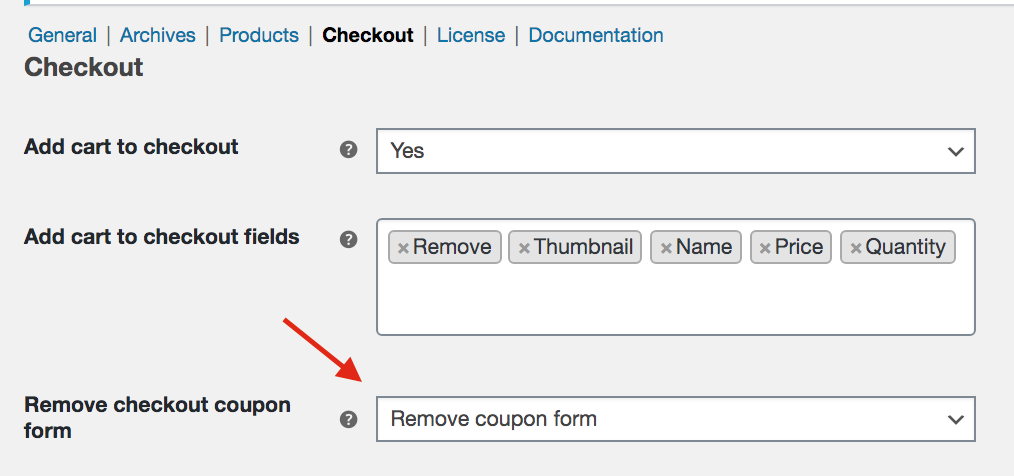
Demikian pula, jika Anda menggunakan plugin seperti Direct Checkout atau Checkout Manager , Anda dapat dengan mudah menghapus formulir kupon dari opsi Hapus formulir kupon checkout .

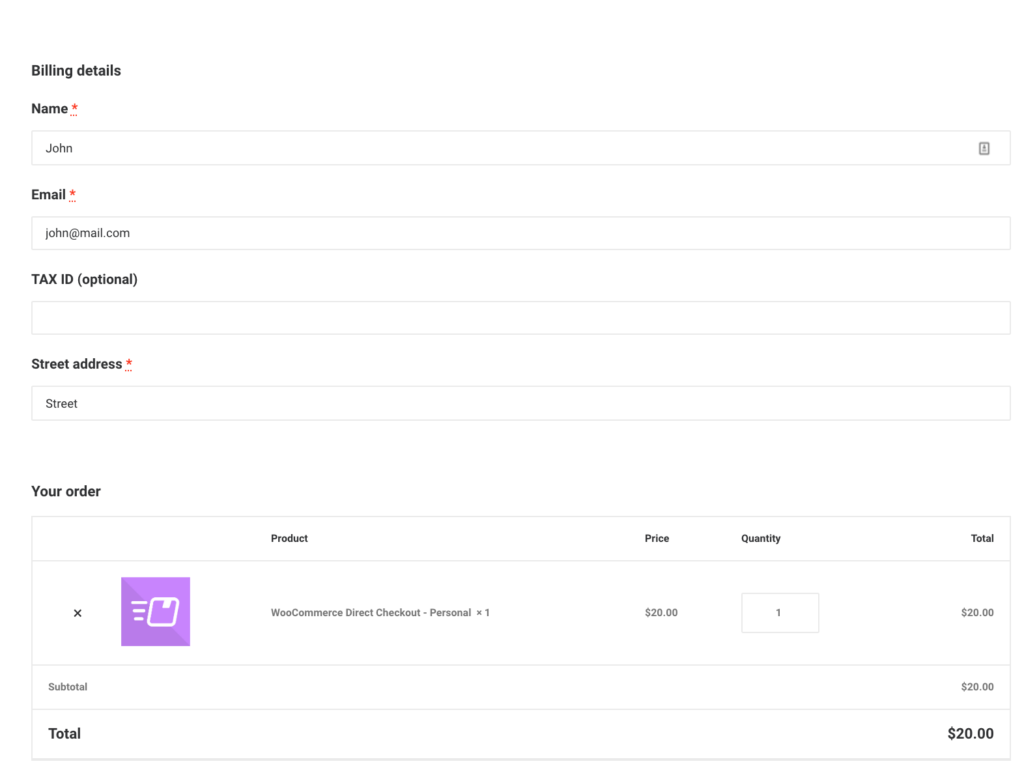
Sekarang, jika Anda memeriksa frontend situs Anda, Anda akan melihat bahwa bidang kupon tidak ada di sana.

Namun, kupon dapat membantu Anda meningkatkan rasio konversi dan meningkatkan penjualan Anda, jadi kami tidak menyarankan untuk menghapus bidang kupon sepenuhnya secara permanen. Alternatif yang berguna adalah menyembunyikan kode kupon di kasir. Mari kita lihat bagaimana melakukannya.
2) Cara menyembunyikan bidang kode kupon
Jika Anda menjalankan kampanye di mana Anda secara otomatis memberikan diskon kepada pelanggan ketika mereka berasal dari tautan atau URL tertentu, misalnya, Anda mungkin ingin menyembunyikan kode kupon sehingga mereka tidak dapat membagikannya dengan pengguna lain. Ini melibatkan sedikit pengkodean tetapi bahkan seorang pemula dapat melakukannya.
Untuk mengganti bidang kode kupon dengan pesan yang memberi tahu pengguna bahwa kupon telah diterapkan, cukup salin dan tempel kode berikut di file functions.php tema anak Anda. Jika Anda tidak memiliki tema anak, Anda dapat memeriksa posting ini untuk membuatnya atau menggunakan salah satu plugin ini.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2 ); function quadlayers_hide_coupon_code($label, $kupon) {return 'Kupon Anda telah diterapkan secara otomatis!';
}
3) Cara mengedit pesan kode kupon WooCommerce
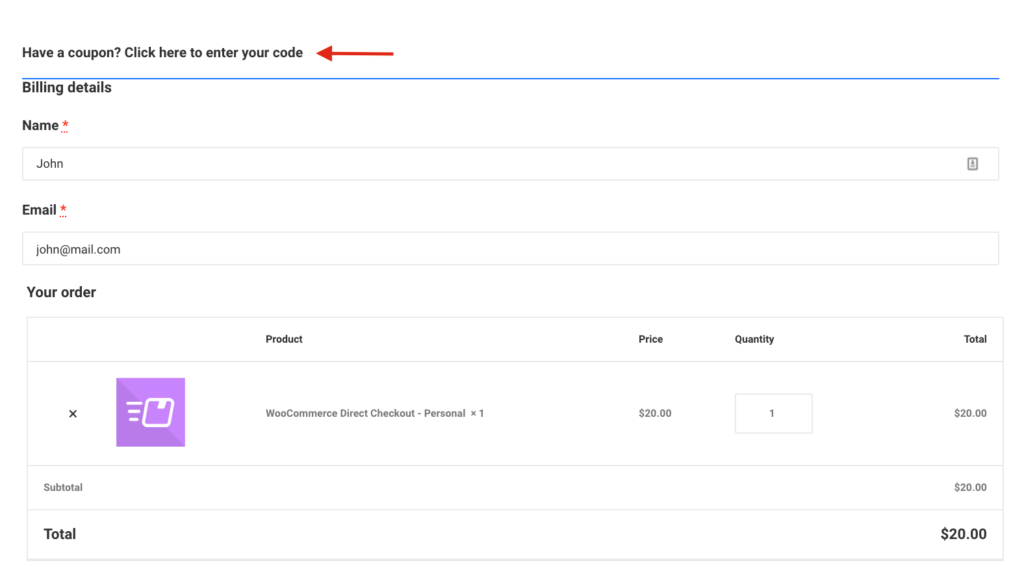
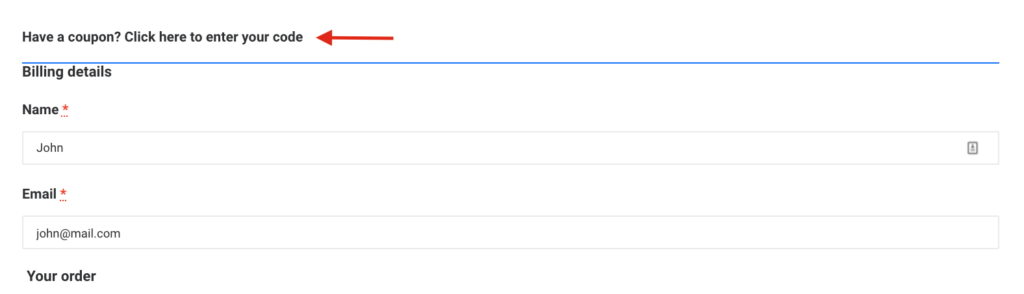
Cara lain untuk mengedit kode kupon WooCommerce adalah dengan mengubah default. Punya kupon? Klik di sini untuk memasukkan pesan kode Anda .


Katakanlah kita ingin mengedit pesan kupon dan mengubahnya menjadi sesuatu seperti “ Masukkan kode promosi Anda di sini dan dapatkan diskon”. Cukup salin dan tempel kode berikut di file functions.php dari tema anak Anda:
add_filter( 'woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
fungsi quadlayers_edit_coupon_message() {
return 'Masukkan kode promosi Anda di sini dan dapatkan diskon';
}Seperti yang dapat Anda bayangkan, ada banyak hal lain yang dapat Anda lakukan untuk menyesuaikan pesan default seperti menambahkan ikon, mengubah font, warna, dan banyak lainnya. Jadi, Anda dapat mengambil kode di atas sebagai dasar dan kemudian mengeditnya untuk mendapatkan pesan yang Anda inginkan.
4) Cara menampilkan formulir untuk memasukkan kode kupon secara default
Pesan default untuk menerapkan kode kupon di WooCommerce tidak terlalu terlihat dan mudah dilewatkan.

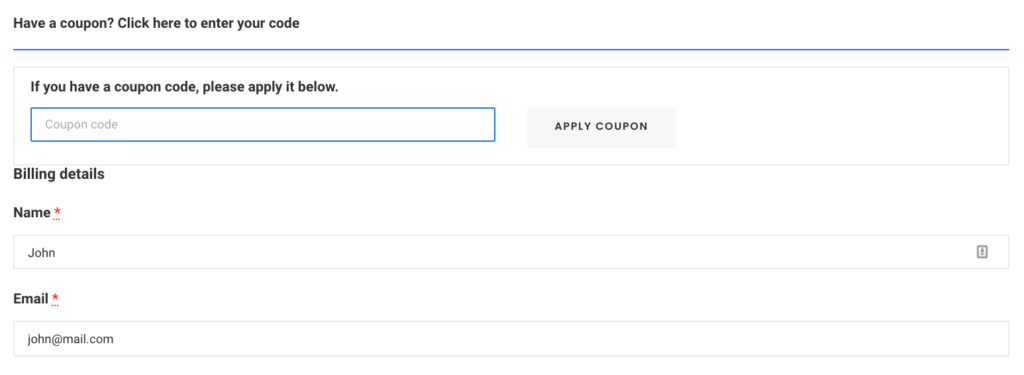
Namun, formulir yang terbuka saat Anda mengklik pesan jauh lebih menonjol dan terlihat.

Jadi, saat Anda menjalankan kampanye di mana Anda memberikan diskon kepada pelanggan, Anda mungkin ingin menampilkan formulir kupon secara default agar lebih terlihat dan meningkatkan konversi Anda. Untuk melakukannya, Anda dapat mengganti template checkout/form-coupon.php di tema anak Anda. Cukup hapus style=display:none dari baris kode berikut:
<form class="checkout_coupon" method="post">
CATATAN : Sebelum Anda melakukan perubahan itu, kami sarankan Anda membuat cadangan lengkap situs Anda dan periksa dokumentasi ini untuk memastikan Anda mengganti template dengan benar.
Bonus: Cara menerapkan kupon secara otomatis di WooCommerce
Apakah Anda ingin dapat menerapkan kupon secara otomatis menggunakan URL kupon? Dengan cara ini, Anda dapat langsung menambahkan diskon ke tautan dan secara otomatis menerapkan diskon ke pesanan pembeli Anda. Ini adalah pilihan yang bagus untuk meningkatkan penjualan Anda selama Black Friday, Natal, atau saat Anda menawarkan flash sale.
Untuk ini ada dua opsi:
Terapkan kupon secara terprogram
Jika Anda memiliki keterampilan pengkodean, Anda dapat menerapkan kupon secara terprogram. Anda dapat menyesuaikan file functions.php dan menerapkan kupon ke semua produk, item dengan ID tertentu, tergantung pada nilai keranjang atau jumlah produk yang dimiliki pengguna di keranjang, dan seterusnya. Untuk informasi lebih lanjut tentang ini, Anda dapat melihat panduan ini.
Atau, jika Anda ingin belajar menerapkan kupon secara otomatis, Anda dapat melihat tutorial ini dengan beberapa contoh.
Terapkan kupon dengan plugin
Jika Anda tidak tahu cara membuat kode, Anda dapat menerapkan kupon secara otomatis menggunakan plugin. Kami merekomendasikan menggunakan Kupon Lanjutan untuk WooCommerce. Ini adalah plugin gratis yang sangat mudah digunakan dan memungkinkan Anda menambahkan kupon ke URL dengan mudah. Untuk mengetahui lebih lanjut tentang cara menerapkan kupon dengan plugin ini, lihat bagian bonus dari tutorial ini.
Kesimpulan
Secara keseluruhan, mengedit bidang kode kupon WooCommerce akan memberi Anda banyak fleksibilitas untuk memanfaatkan diskon di toko online Anda. Dalam panduan ini, kami telah membahas:
- Cara sepenuhnya menghapus bidang kode diskon dari checkout dari dasbor WordPress dan dengan plugin
- Sembunyikan bidang kode kupon. Sangat berguna ketika Anda secara otomatis menerapkan diskon dan tidak ingin pengguna melihat kode diskon
- Cara mengedit pesan kode kupon untuk menyesuaikan pembayaran Anda lebih lanjut
- Cara membuat bidang diskon lebih terlihat dan menampilkan formulir untuk memasukkan kode kupon secara default.
Semua opsi ini ramah pemula dan tidak memerlukan plugin atau alat tambahan apa pun. Namun, jika Anda ingin membawa toko Anda ke tingkat berikutnya, kami sarankan Anda melihat beberapa posting berikut:
- Optimalkan checkout WooCommerce: Panduan utama
- Cara menyesuaikan halaman checkout di WooCommerce
- Panduan untuk menghapus bidang checkout WooCommerce
