Cara mengedit halaman Akun Saya WooCommerce secara terprogram
Diterbitkan: 2020-12-22Apakah Anda ingin menyesuaikan halaman Akun Saya di toko Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan cara mengedit halaman Akun Saya WooCommerce secara terprogram untuk membantu Anda meningkatkan pengalaman pelanggan.
Apa halaman Akun Saya?
Secara default, toko WooCommerce menyertakan halaman Akun Saya tempat pengguna dapat melihat pesanan mereka dan tempat Anda menyimpan informasi tentang informasi pribadi pelanggan, penagihan, dan alamat pengiriman. Halaman Akun Saya default adalah halaman WordPress yang berisi kode pendek WooCommerce.
[ woocommerce_my_account ]
Meskipun halaman out-of-the-box ini memiliki semua informasi dasar yang dibutuhkan pengguna Anda untuk mengelola pesanan dan pengaturan mereka, mengedit halaman Akun Saya dapat membantu Anda menonjol dari pesaing Anda dan memberikan pengalaman pengguna yang lebih baik.
Mengapa menyesuaikan Halaman Akun Saya di WooCommerce?
Bukan rahasia lagi bahwa menyediakan UX yang hebat adalah kunci keberhasilan toko eCommerce mana pun. Pengguna membeli secara online karena cepat dan nyaman, jadi Anda harus memastikan bahwa toko Anda menyediakan alat yang mereka butuhkan untuk mendapatkan pengalaman yang luar biasa.
Sebagian besar pemilik toko memusatkan perhatian mereka pada penyesuaian halaman produk dan checkout tetapi melupakan halaman Akun Saya. Karena ini adalah laman yang dirancang untuk pengguna terdaftar Anda, menyesuaikannya dapat membantu Anda meningkatkan pengalaman mereka di situs Anda . Selain itu, ini dapat membantu Anda membuat mereka kembali ke toko Anda dan meningkatkan penjualan Anda . Misalnya, Anda dapat membuat bagian khusus tempat Anda menunjukkan penawaran dan promosi yang dipersonalisasi kepada mereka.
Kami telah menganalisis plugin terbaik untuk menyesuaikan halaman Akun Saya. Namun, jika Anda tidak ingin menginstal alat pihak ketiga dan Anda memiliki beberapa keterampilan pengkodean, kami punya sesuatu untuk Anda. Dalam panduan ini, kami akan menunjukkan cara mengedit halaman Akun Saya WooCommerce secara terprogram .
Cara mengedit halaman Akun Saya WooCommerce secara terprogram
Ada dua teknik berbeda untuk mengedit halaman Akun Saya di WooCommerce:
- Anda dapat mengganti file template WooCommerce default
- Gunakan beberapa kait WooCommerce
Metode mana yang lebih baik? Masing-masing opsi ini lebih sesuai untuk kasus yang berbeda. Sebagai aturan umum, Anda harus mencoba menggunakan kait alih-alih menimpa file template jika memungkinkan. Ini adalah salah satu praktik terbaik yang direkomendasikan WordPress saat menyesuaikan situs Anda.
Namun, jika Anda ingin melakukan tugas yang lebih kompleks yang menyertakan fungsi atau objek, Anda mungkin perlu mengedit file template. Dalam panduan ini, Anda akan mempelajari cara mengedit halaman Akun Saya WooCommerce secara terprogram menggunakan kedua metode. Seperti yang dapat Anda bayangkan, mengedit file template memiliki lebih banyak risiko daripada menggunakan kait, jadi ingatlah ini sebelum memilih opsi yang Anda inginkan.
1) Sesuaikan Halaman Akun Saya menggantikan file template
CATATAN : Karena metode ini melibatkan penggantian file template, kami sarankan Anda membuat cadangan lengkap situs Anda sebelum memulai. Jika Anda tidak tahu bagaimana melakukannya, lihat panduan ini. Untuk informasi lebih mendalam tentang cara menyesuaikan template WooCommerce, lihat posting ini.
Proses untuk mengganti file template WooCommerce mirip dengan mengganti file lain di tema anak Anda. Seperti yang Anda ketahui, tema anak memungkinkan Anda mengedit tema tanpa kehilangan penyesuaian saat Anda memperbarui tema. Hal yang sama berlaku untuk plugin WooCommerce, jadi jika Anda tidak memiliki tema anak, Anda dapat membuatnya atau menggunakan salah satu dari plugin ini.
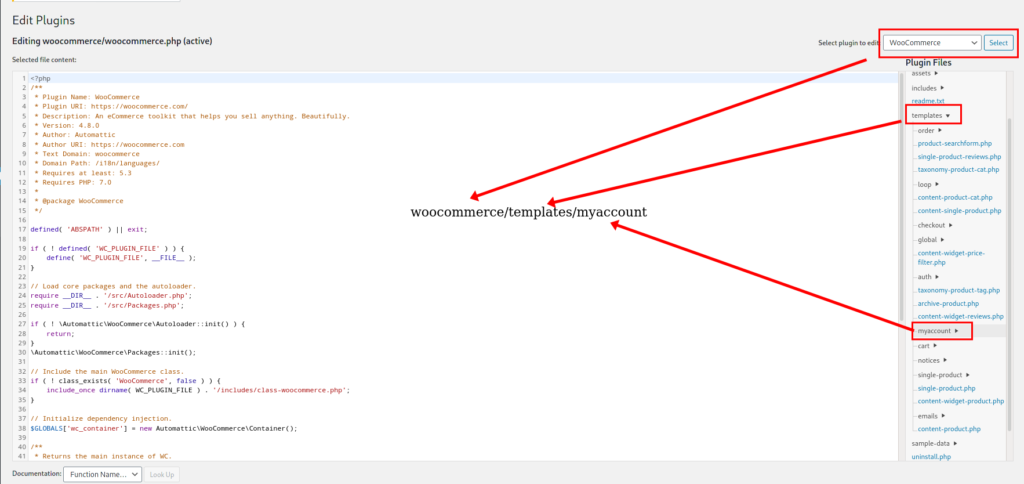
Pertama, di dasbor admin WordPress Anda, buka Plugin > Editor . Kemudian, buka folder plugins, buka WooCommerce, dan temukan file template. Untuk ini, Anda dapat menggunakan editor file plugin WordPress atau editor kode pilihan Anda. Di bawah direktori WooCommerce , buka file template dan cari folder myaccount .
plugins/woocommerce/templates/myaccount

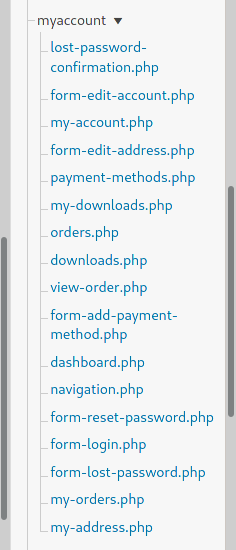
Buka folder /myaccount dan Anda akan menemukan semua file template yang digunakan halaman My Account. 
Ini adalah file default yang saat ini berfungsi di situs web Anda. Untuk menimpa file-file ini, Anda perlu membuat file baru dengan nama yang sama di tema anak Anda. Namun, jika Anda membuat file kosong, Anda menonaktifkan semua fungsi file asli. Jadi untuk menghindari membuat masalah di situs Anda, Anda perlu menyalin file default dan menempelkannya ke folder tema Anda.
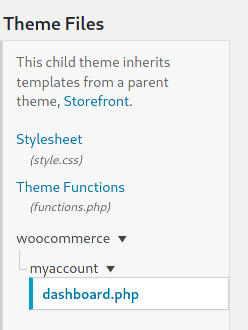
Sebagai contoh, katakanlah Anda ingin menyalin file dashboard.php dari instalasi WooCommerce. Sebelum menempelkannya ke tema anak Anda, Anda perlu membuat dua subdirektori bersarang dan menyebutnya /woocommerce dan /myaccount . Setelah itu, paste file dashboard.php ke dalamnya: child_theme/woocommerce/myaccount/dashboard.php 
Sekarang buka file dashboard.php dan buat beberapa perubahan kecil untuk memastikannya berfungsi dengan baik. Itu dia! Anda baru saja mempelajari cara mengganti file template WooCommerce. Itu langkah pertama. Sekarang, mari selangkah lebih maju dan lihat bagaimana menyesuaikan halaman Akun Saya.
Sesuaikan dasbor halaman Akun Saya
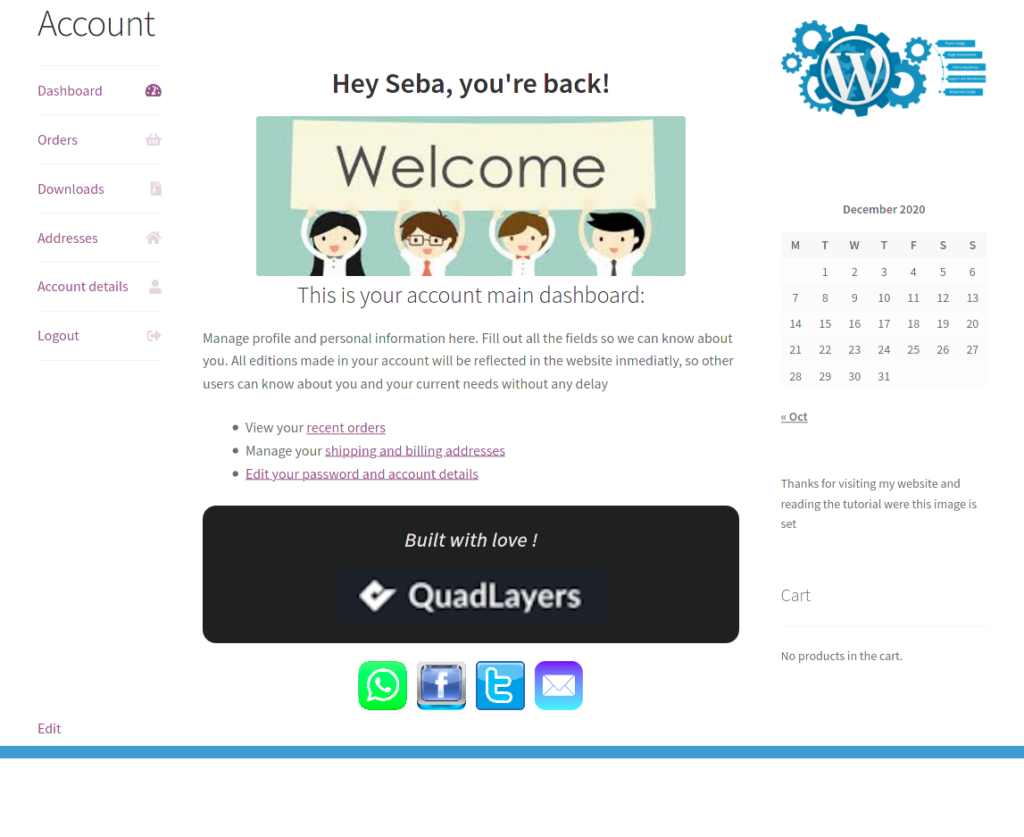
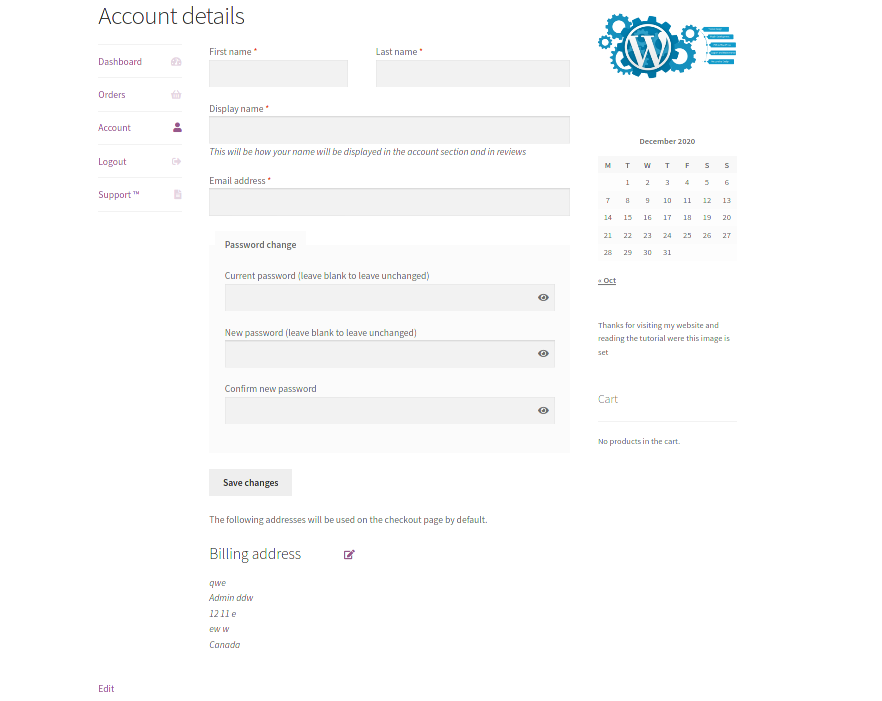
Sekarang setelah Anda mengetahui cara mengganti file template, mari kita lihat cara mengedit halaman Akun Saya WooCommerce secara terprogram. Di bagian ini, kami akan menunjukkan cara menyesuaikan dasbor utama halaman Akun Saya. Pada akhir proses ini, halaman Akun Saya Anda akan terlihat seperti ini:
 Kami telah menambahkan gambar heading dan beberapa teks di bawahnya. Selain itu, kami telah membuat daftar dengan tautan ke bagian yang lebih sering dikunjungi pengguna, footer, dan beberapa tautan gambar sehingga pelanggan dapat dengan mudah menghubungi Anda.
Kami telah menambahkan gambar heading dan beberapa teks di bawahnya. Selain itu, kami telah membuat daftar dengan tautan ke bagian yang lebih sering dikunjungi pengguna, footer, dan beberapa tautan gambar sehingga pelanggan dapat dengan mudah menghubungi Anda.
Skrip lengkap
Ini adalah file dashboard.php terakhir yang membuat screenshot di atas.
jika ( ! didefinisikan( 'ABSPATH' ) ) {
keluar; // Keluar jika diakses secara langsung.
}
$diizinkan_html = array(
'a' => array('href' => array(),)
);
?>
<h2>
<?php
cetakf(
/* penerjemah: 1: nama tampilan pengguna 2: url logout */
wp_kses( __( 'Hei %1$s, kamu kembali! ', 'woocommerce' ), $allowed_html ),
'<strong>' . esc_html( $current_user->display_name ) . '</strong>',
esc_url( wc_logout_url() )
);
?>
</h2>
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSBg81lLt4o-uEuBTgrMCwhDhX1HJKLCPTSxA&usqp=CAU"/>
<h3>
<?php
/* penerjemah: 1: URL Pesanan 2: URL Alamat 3: URL Akun. */
$dashboard_desc = __( 'Ini adalah dasbor utama akun Anda: ', 'woocommerce' );
jika ( wc_shipping_enabled() ) {
/* penerjemah: 1: URL Pesanan 2: URL Alamat 3: URL Akun. */
$dashboard_desc = __( 'Ini adalah dasbor utama akun Anda:', 'woocommerce' );
}
cetakf(
wp_kses( $dashboard_desc,$allowed_html),
esc_url( wc_get_endpoint_url( 'pesanan' ) ),
esc_url( wc_get_endpoint_url( 'edit-address' ) ),
esc_url( wc_get_endpoint_url( 'edit-akun' ) )
);
$ul_list = __('<ul>
<li>Lihat <a href="%1$s">pesanan terbaru</a></li> . Anda
<li>Kelola <a href="%2$s">alamat pengiriman dan penagihan</a></li>
<li><a href="%3$s">Edit sandi dan detail akun Anda</a></li>
</ul>');
$div_kontak = __('
<div class="acc_contact">
<span class="acc_images">
<a href="#link untuk mengirim pesan whatsapp"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/whatsapp-icon.pngwaktu/a>
<a href="#link ke profil facebook"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/fcbk-icon.pngdium/a>
<a href="#link ke profil twitter"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/twitter-icon.pngdium/a>
<a href="#link untuk mengirim email"><img src="http://localhost/Sampler/wp-content/uploads/2020/12/email-icon2.pngdium/a>
</span>
</div>');
$div_footer=__('
<div>
<h4><i>Dibangun dengan cinta !</i></h4>
<img src="http://localhost/Sampler/wp-content/uploads/2020/08/ql-logo-300x65.png"/>
</div>');
?>
</h3>
<p>Kelola profil dan informasi pribadi di sini. Isi semua kolom agar kami dapat mengetahui tentang Anda. Semua edisi yang dibuat di akun Anda akan segera ditampilkan di situs web, sehingga pengguna lain dapat mengetahui tentang Anda dan kebutuhan Anda saat ini tanpa penundaan</p>
<?php
echo $ul_list.$div_footer.$div_contact;
Jika Anda melihat kodenya, Anda akan melihat bahwa semua kode asli yang kami salin dari template default masih ada. Kami baru saja memodifikasi beberapa string dan mengurutkan ulang tautan sebagai daftar. Selain itu, kami telah menggunakan skrip tambahan untuk menambahkan lebih banyak konten ke tab. Untuk lebih memahami perubahan yang kami buat, Anda dapat memeriksa dashboard.php default.

Menambahkan Gambar
Untuk menampilkan gambar di halaman Akun Saya, Anda perlu mengganti URL gambar. Hal yang sama berlaku untuk tautan gambar ikon sosial.
Kustomisasi CSS
Cara lain untuk menyesuaikan halaman Akun Saya – dan halaman lainnya – adalah dengan menggunakan skrip CSS. Ini adalah skrip CSS yang kami gunakan untuk menata file dashboard.php kustom kami:
.woocommerce-MyAccount-content > h2:nth-child(2),
.woocommerce-MyAccount-content > h3:nth-child(4){
perataan teks:pusat;
}
.acc_contact{
padding-top:20px;
perataan teks:pusat;
}
.acc_contact > h3{
mengapung: kiri;
}
.acc_images{
margin:otomatis;
lebar: 50%;
tampilan: blok;
}
#Selamat datang{
margin:otomatis;
}
.acc_images img {
margin-kiri:4px;
margin-kanan:4px;
tampilan: blok sebaris;
lebar:55px;
}
#acc_footer{
margin-atas:15px;
latar belakang-warna: #20202020;
perataan teks: tengah;
batas-radius: 15px;
}
#acc_footer > h4{
padding-top:20px;
warna: rgb(235, 228, 228);
font-berat:tebal;
}
#acc_footer > img{
margin:otomatis;
padding-bottom:20px;
} Anda dapat menggunakan kode ini sebagai dasar, menempelkannya pada file style.css dari tema anak Anda dan menyesuaikannya dengan tampilan dan nuansa situs Anda.
2. Edit Halaman Akun Saya WooCommerce dengan kait
Metode kedua untuk mengedit halaman Akun Saya secara terprogram adalah dengan menggunakan beberapa pengait WooCommerce. Untuk ini, Anda harus memiliki pemahaman dasar tentang cara kerja hook di WooCommerce. Jika Anda tidak terbiasa dengan kait, kami sarankan Anda membaca panduan ini.
A) Ganti Nama Tab
Skrip ini akan mengganti nama tab Alamat menjadi Alamat Anda .
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_rename_acc_adress_tab', 9999 );
function QuadLayers_rename_acc_adress_tab( $items ) {
$items['edit-address'] = 'Alamat Anda';
kembalikan $item;
}
B) Hapus Tab
Untuk sepenuhnya menghapus tab apa pun, gunakan fungsi unset() seperti ini:
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_remove_acc_address', 9999 );
function QuadLayers_remove_acc_address( $items ) {
unset( $items['downloads'] );
kembalikan $item;
}Pada skrip di atas, kami telah menghapus tab Unduhan . Anda dapat menemukan daftar lengkap tab slug di array $items , sehingga Anda dapat memilih yang Anda inginkan.
$item = array( 'dasbor' => __( 'Dasbor', 'woocommerce' ), 'pesanan' => __( 'Pesanan', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address' => _n( 'Alamat', 'Alamat', (int) wc_shipping_enabled(), 'woocommerce' ), 'metode pembayaran' => __( 'Metode pembayaran', 'woocommerce' ), 'edit-akun' => __( 'Detail akun', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
C) Gabungkan Tab dan Konten
Pilihan lain untuk menyesuaikan halaman Akun Saya adalah menggabungkan tab . Misalnya, mari kita lihat cara menghapus tab Alamat dan memindahkan kontennya ke tab Akun .
//-----------------------------
// 1. Hapus tab Alamat
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_remove_acc_tab', 999 );
function QuadLayers_remove_acc_tab( $items ) {
unset($items['edit-address']);
kembalikan $item;
}
// --------------------
// 2. Sisipkan konten dari tab Addresses ke dalam tab yang ada (edit-account dalam hal ini)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
Sekarang, tab Akun akan terlihat seperti ini: 
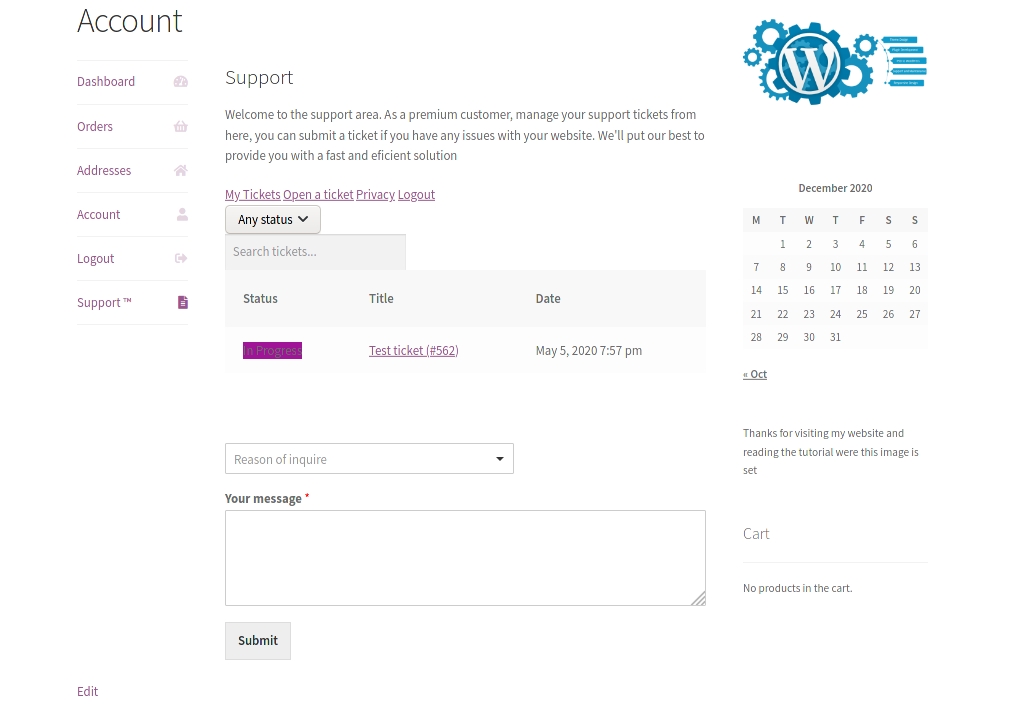
D) Tambahkan tab baru dengan konten khusus
Sekarang, mari kita lihat cara menambahkan konten ke halaman Akun Saya . Dalam contoh ini, kami akan menambahkan tab baru bernama Dukungan di mana pengguna dapat dengan mudah melihat tiket dukungan mereka. Kami akan menggunakan dua kode pendek yang disediakan oleh plugin pihak ketiga untuk menampilkan beberapa konten menarik tetapi Anda harus dapat menggunakan kode pendek apa pun yang Anda inginkan di tab baru Anda.
Namun, perlu diketahui bahwa beberapa kode pendek mungkin tidak berfungsi karena tidak kompatibel dengan WooCommerce. Untuk menambahkan tab Dukungan dengan konten khusus ke halaman Akun Saya WooCommerce, tempel kode berikut di file functions.php tema anak Anda.
// 1. Daftarkan titik akhir baru
// Catatan: Simpan Permalinks atau akan memberikan 404 kesalahan
fungsi QuadLayers_add_support_endpoint() {
add_rewrite_endpoint('dukungan', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'QuadLayers_add_support_endpoint' );
// ------------------
// 2. Tambahkan kueri baru
fungsi QuadLayers_support_query_vars( $vars ) {
$vars[] = 'dukungan';
kembali $vars;
}
add_filter( 'query_vars', 'QuadLayers_support_query_vars', 0 );
// ------------------
// 3. Masukkan titik akhir baru
function QuadLayers_add_support_link_my_account( $items ) {
$items['dukungan'] = 'Dukungan ';
kembalikan $item;
}
add_filter( 'woocommerce_account_menu_items', 'QuadLayers_add_support_link_my_account' );
// ------------------
// 4. Tambahkan konten ke titik akhir baru
fungsi QuadLayers_support_content() {
echo '<h3>Dukungan</h3><p>Selamat datang di area dukungan. Sebagai pelanggan premium, kelola tiket dukungan Anda dari sini, Anda dapat mengirimkan tiket jika Anda memiliki masalah dengan situs web Anda. Kami akan memberikan yang terbaik untuk memberikan Anda solusi yang cepat dan efisien</p>';
echo do_shortcode( '[tiket-shortcode]' );
echo do_shortcode( '[wpforms]' );
}
add_action( 'woocommerce_account_support_endpoint', 'QuadLayers_support_content' );
Jika Anda mendapatkan kesalahan 404 halaman tidak ditemukan saat mengklik tab baru, buka halaman permalink dengan masuk ke dashboard WordPress > Pengaturan > Permalinks dan klik tombol Simpan di bagian bawah.
Perhatikan bahwa skrip dibagi menjadi empat bagian. Masing-masing menyelesaikan tugas yang berbeda, jadi Anda menggunakan bagian yang ingin Anda tambahkan ke toko Anda. Juga perlu diingat bahwa di bagian terakhir skrip (4), Anda dapat mengganti kode pendek di fungsi do_shortcode() . Ini akan menjadi hasil akhir untuk tab Dukungan baru. 
Kesimpulan
Secara keseluruhan, halaman Akun Saya default memiliki informasi dasar yang dibutuhkan pengguna tetapi cukup mendasar. Jadi jika Anda ingin meningkatkan pengalaman pengguna di toko Anda, Anda harus menyesuaikan halaman Akun Saya. Ini tidak hanya akan membantu Anda meningkatkan bagian yang sangat penting dari toko Anda, tetapi juga meningkatkan penjualan Anda.
Ada beberapa plugin untuk menyesuaikan halaman Akun Saya. Namun, jika Anda tidak ingin menginstal plugin lagi dan memiliki keterampilan pengkodean, Anda dapat mengedit halaman Akun Saya WooCommerce secara terprogram. Untuk itu ada dua pilihan:
- Ganti file template
- Gunakan kait WooCommerce
Kedua metode akan menyelesaikan pekerjaan tetapi sebagai aturan umum, kami menyarankan Anda menggunakan kait jika memungkinkan. Ini kurang berisiko dan merupakan salah satu praktik terbaik yang direkomendasikan WordPress. Dalam panduan ini, kita telah melihat beberapa contoh hal yang dapat Anda lakukan dengan menggunakan kedua metode tersebut. Kami menyarankan Anda mengambil skrip ini sebagai panduan, menggunakannya untuk mendapatkan beberapa ide, dan bermain-main untuk memaksimalkan halaman Akun Saya di toko Anda.
Terakhir, untuk panduan lebih lanjut dalam memanfaatkan halaman Akun Saya, lihat panduan berikut:
- Cara menyesuaikan Akun Saya WooCommerce dengan dan tanpa plugin
- Plugin terbaik untuk menyesuaikan Halaman Akun Saya WooCommerce
Perubahan apa yang Anda buat pada halaman Akun Saya? Apakah Anda memiliki masalah dalam mengikuti tutorial kami? Beri tahu kami di bagian komentar di bawah!
