Cara mengedit halaman Terima Kasih WooCommerce secara terprogram
Diterbitkan: 2021-06-08Apakah Anda ingin menyesuaikan halaman Terima kasih di toko Anda? Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai cara untuk mengedit halaman Terima Kasih WooCommerce secara terprogram .
Mengapa Anda harus menyesuaikan halaman Terima Kasih WooCommerce?
Halaman Terima kasih adalah halaman yang dilihat pengguna setelah mereka menyelesaikan pesanan . Secara default, itu hanya berterima kasih kepada pembeli atas pembelian mereka dan memberikan informasi dasar tentang pesanan seperti nomor pesanan, barang yang dibeli, harga, metode pembayaran, dan sebagainya. Tidak ada yang salah dengan itu tetapi Anda dapat memanfaatkan halaman ini dengan lebih baik.
Halaman Terima Kasih sering diabaikan tetapi bisa sangat kuat. Ingatlah bahwa semua pembeli Anda akan melihatnya setelah mereka melakukan pemesanan, jadi ini adalah kesempatan bagus untuk menjual atau memberikan informasi yang berguna kepada pelanggan Anda. Dengan menyesuaikan halaman Terima Kasih, Anda dapat menawarkan pengalaman setelah pembelian yang jauh lebih baik kepada pembeli Anda.
Jika seseorang melihat halaman Terima Kasih Anda, itu karena mereka telah memesan dari toko Anda. Ini berarti mereka mempercayai Anda (setidaknya cukup untuk membeli dari Anda). Seperti yang mungkin Anda ketahui, jauh lebih mudah untuk menjual kepada seseorang yang telah membeli dari Anda daripada kepada pelanggan baru. Meskipun tujuan utama Anda mungkin bukan untuk menjual sesuatu, Anda dapat bekerja untuk mengubah pembelanja itu menjadi klien yang kembali.
Misalnya, Anda dapat mengedit halaman Terima Kasih dan menambahkan panduan bermanfaat, tautan rujukan yang dapat dibagikan pengguna untuk mendapatkan hadiah, penawaran eksklusif, diskon untuk pembelian di masa mendatang, dan banyak lagi.
Ada beberapa cara di mana Anda dapat menyesuaikan halaman Terima Kasih untuk meningkatkan UX dan membuat pelanggan kembali ke toko Anda. Di bagian berikut, kami akan menunjukkan kepada Anda berbagai metode untuk mengedit halaman Terima Kasih WooCommerce secara terprogram .
Cara mengedit halaman Terima Kasih WooCommerce secara terprogram: 2 metode
Ada dua cara utama untuk mengedit halaman Terima kasih secara terprogram di WooCommerce :
- Menggunakan kait
- Menimpa file template
Selain itu, Anda juga dapat menggabungkan kedua metode tergantung pada setiap kebutuhan spesifik.
Mari kita lihat lebih dekat kedua cara tersebut.
CATATAN : Karena kami akan mengedit beberapa file inti, sebelum Anda mulai, kami sarankan Anda membuat cadangan lengkap situs Anda dan menginstal tema anak. Jika Anda tidak yakin bagaimana melakukannya, lihat panduan ini untuk membuatnya atau menggunakan salah satu plugin ini.
1) Sesuaikan halaman Terima Kasih menggunakan kait
Untuk menjalankan hook WooCommerce, kita akan mengerjakan file functions.php dari tema anak. Kami membutuhkan file ini untuk menimpa yang dari tema induk.
Beberapa pengait yang disediakan WooCommerce berfungsi di halaman Terima Kasih seperti woocommerce_before_thankyou dan woocommerce_thankyou . Selain itu, Anda dapat mengedit judul dan konten dengan kait filter seperti woocommerce_endpoint_order-received_title dan woocommerce_thankyou_order_received_text .
Untuk menggunakan salah satu dari kait ini, Anda akan memicu masing-masing kait dengan menambahkan cuplikan berikut ke file functions.php dari tema anak:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
fungsi QuadLayers_before_thankyou(){
gema "UJI";
}Kait filter bekerja dengan cara yang sama, tetapi harus mengembalikan nilai. Kait filter 'woocommerce_before_thankyou' akan mengedit judul halaman Terima Kasih sebagai berikut:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
function QuadLayers_thank_you_title( $old_title ){
return 'Kamu hebat!';
}2) Edit file template Timpa halaman Terima Kasih
Cara lain untuk mengedit halaman Terima Kasih WooCommerce secara terprogram adalah dengan menimpa file template. Perlu dicatat bahwa menimpa file template memberi Anda banyak fleksibilitas, tetapi saat Anda menimpa file template, kait yang berfungsi pada file itu tidak akan berfungsi lagi.
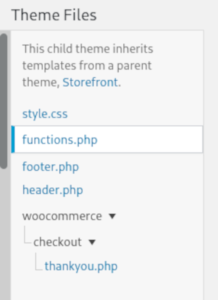
Untuk menimpa file template, Anda perlu menyalin file thankyou.php yang terletak di folder template plugin WC dan menempelkan file dengan nama yang sama di folder WooCommerce tema anak Anda termasuk sub-folder checkout sebagai berikut:

Untuk mempelajari lebih lanjut tentang cara menyesuaikan file template di WooCommerce, lihat panduan ini.
Setelah itu, Anda dapat dengan bebas mengedit file thankyou.php dari tema anak Anda dan menimpa yang default.
Contoh skrip untuk mengedit Halaman Terima Kasih WooCommerce secara terprogram
Di bagian ini, kami akan menunjukkan kepada Anda berbagai skrip yang dapat Anda gunakan untuk mengedit halaman Terima Kasih WooCommerce Anda secara terprogram. Untuk tutorial ini, kami akan menggunakan tema Storefront, jadi mungkin terlihat sedikit berbeda jika Anda menggunakan tema yang berbeda.
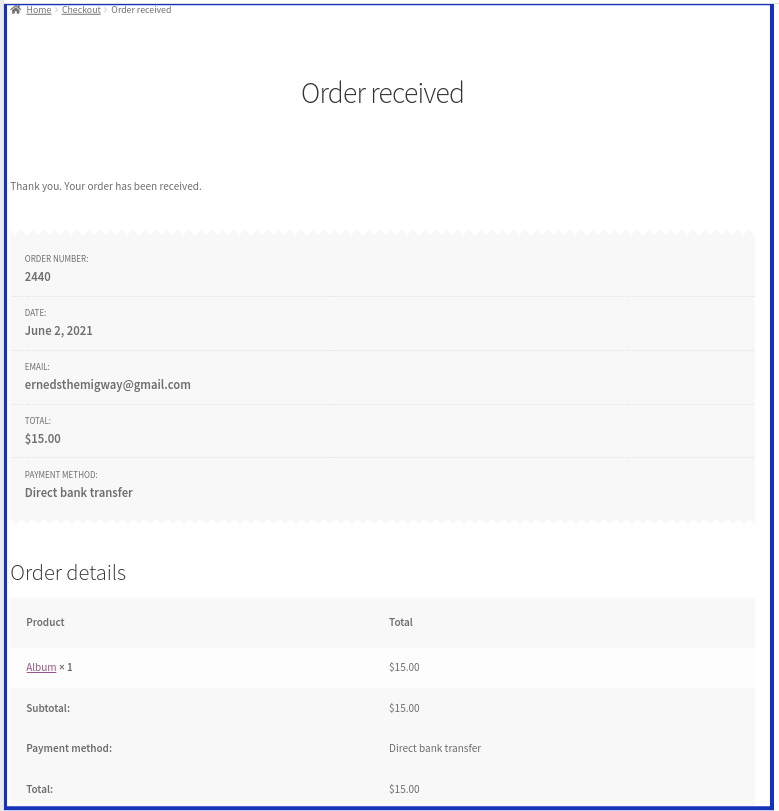
Beginilah tampilan halaman Terima Kasih default di WooCommerce:

1) Tambahkan konten khusus ke halaman Terima Kasih
Seperti yang terlihat sebelumnya, kita dapat menggunakan kait WooCommerce untuk menambahkan judul khusus. Kali ini kami akan menambahkan konten yang lebih bermanfaat, sehingga pelanggan dapat mengikuti kami di media sosial.
Rekatkan kode berikut pada file functions.php dari tema anak Anda:
add_filter( 'woocommerce_endpoint_order-received_title', 'QuadLayers_thank_you_title' );
function QuadLayers_thank_you_title( $old_title ){
return 'Kamu hebat!';
}
add_filter( 'woocommerce_thankyou_order_received_text', 'QuadLayers_thank_you_details', 20, 2 );
function QuadLayers_thank_you_details( $thank_you_title, $order ){
$str= '<h3><b>Oh ' . $order->get_billing_first_name() . '</b>, terima kasih banyak atas pesanannya!</h3>';
$str.='<p>Kami akan segera menghubungi Anda untuk mengirimkan pembelian Anda.</p>';
$str.='<p>Nantikan untuk mendapatkan pengumuman terbaru dan ikuti kami di profil media sosial kami</p>>';
$str.= '<div><div><a href="#twitter.com"><img src="https://upload.wikimedia.org/wikipedia/commons/c/ce/Twitter_Logo.png" / ></a></div>';
$str.='<div><a href="#facebook.com"><img src="https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg" /></a></div>';
$str.='<div><a href="#instagram.com"><img src="https://cdn2.iconfinder.com/data/icons/social-media-2285/512/1_Instagram_colored_svg_1-512. png" /></a></div></div>';
$str.='<p>Ini semua informasi tentang pesanan Anda. Semangat!</p>';
kembali $str;
}
Ingatlah untuk mengganti URL gambar dengan jalur URL situs web Anda sendiri. Selain itu, Anda perlu memasukkan backlink ke profil media sosial Anda, sehingga ketika pengguna mengklik tautan, mereka akan menjadi pengikut.
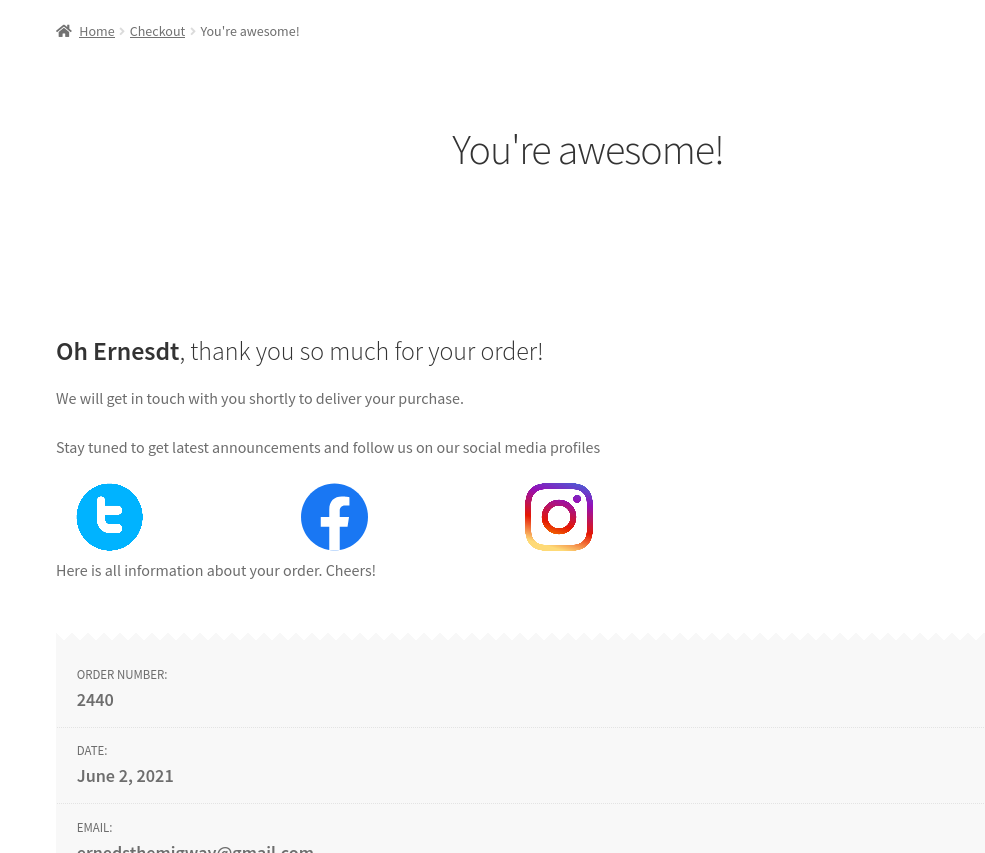
Ini akan menjadi hasilnya:

2) Tampilkan informasi produk di halaman Terima Kasih
Alternatif lain yang menarik adalah dengan menampilkan produk lain, sehingga pelanggan dapat membeli barang lain yang mereka minati. Untuk menampilkan produk tertentu, Anda dapat menggunakan shortcode WooCommerce seperti ini:
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
fungsi QuadLayers_thankyou_page(){
$sh = '<h4>Anda mungkin ingin memeriksa produk lain ini. </h4>';
$sh .='<div class="tx_account">'.do_shortcode(' ').'</div>';
gema $sh;
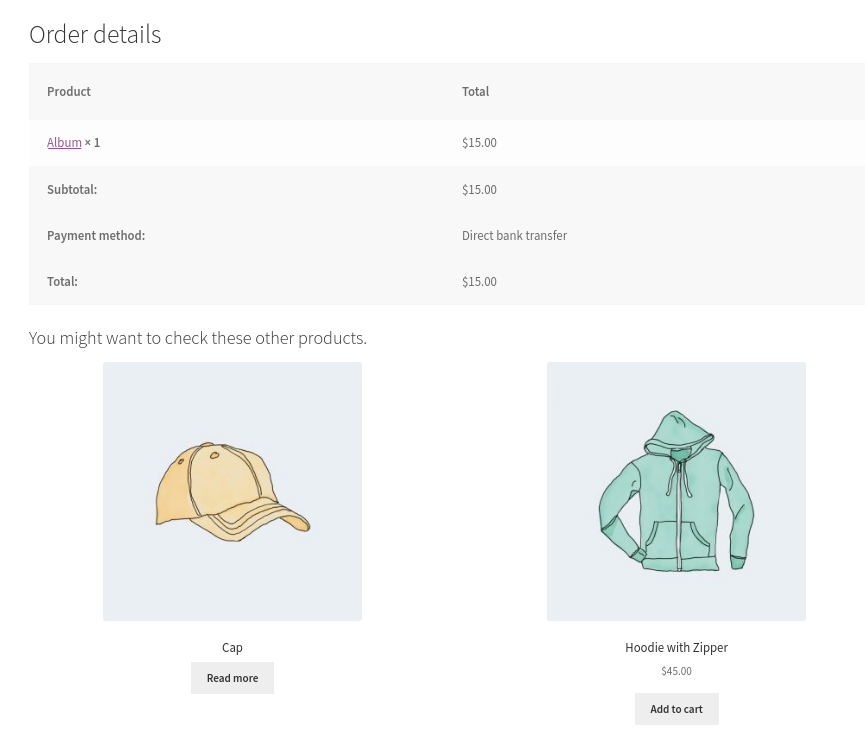
}Di sini kami menggunakan kode pendek produk untuk menampilkan produk unggulan dan hasilnya adalah ini:


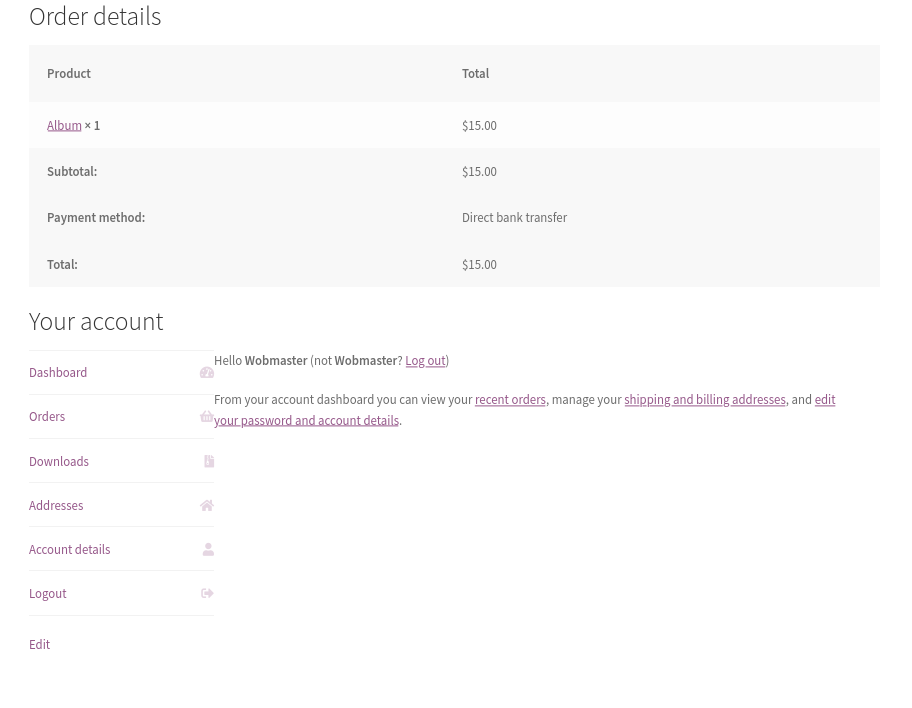
3) Tampilkan detail akun di halaman Terima kasih
Demikian pula, kami dapat melampirkan detail akun pengguna dan menampilkan tab yang berguna dengan pesanan, alamat, informasi akun, dan lainnya.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_page', 10, 2 );
fungsi QuadLayers_thankyou_page(){
$sh = "<h2>Akun Anda</h2>";
$sh .='<div class="tx_account">'.do_shortcode(' [ woocommerce_my_account ] ').'</div>'; gema $sh; } Setelah menempelkan ini pada file functions.php , halaman Terima Kasih Anda akan terlihat seperti ini:

4) Berikan kupon saat pembelian melebihi total harga tertentu
Menyesuaikan halaman Terima Kasih bisa menjadi cara yang bagus untuk mengubah pembelanja sesekali menjadi pelanggan setia. Kupon diskon untuk pembelian di masa mendatang adalah cara terbaik untuk mencapai hal ini.
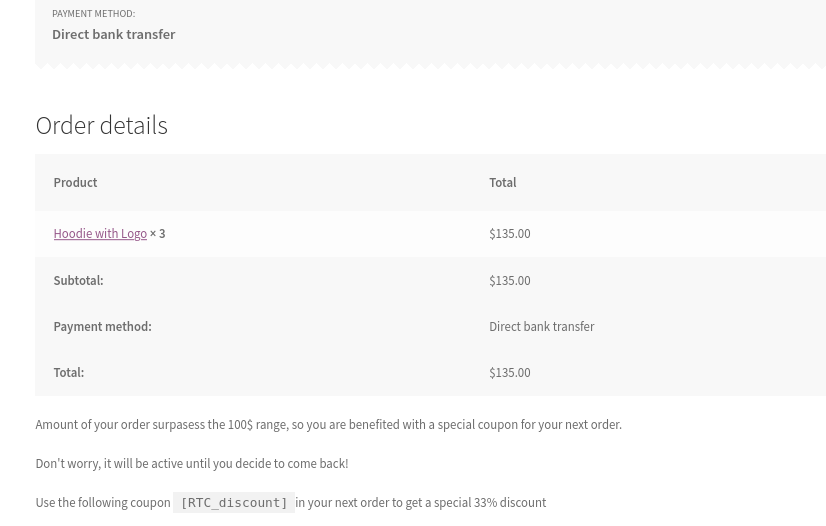
Script berikut akan menambahkan teks di akhir halaman Terima Kasih ketika harga total pesanan lebih tinggi dari $100.
add_action( 'woocommerce_thankyou', 'QuadLayers_thankyou_order', 10, 2 );
fungsi QuadLayers_thankyou_order($order_id){
$pesanan = wc_get_order( $pesan_id );
$jumlah=0;
foreach ($order->get_items() as $item_key => $item ):
$item_data=$item->get_data();
$item_total=intval($item_data['total']);
$total+=$item_total;
tujuan akhir;
jika($total>100):
echo "<p>Jumlah pesanan Anda melebihi kisaran $ 100, jadi Anda akan diuntungkan dengan kupon khusus untuk pesanan Anda berikutnya.</p><p> Jangan khawatir, itu akan aktif sampai Anda memutuskan untuk kembali !</p><p> Gunakan kupon berikut <code>[RTC_discount]</code>untuk pemesanan berikutnya untuk mendapatkan diskon khusus 33%</p>";
berakhir jika;
}Dalam contoh ini, kami memilih $100 tetapi pastikan Anda menyesuaikan nilai pada baris 8 – if($total>100): – menjadi sesuatu yang masuk akal untuk bisnis Anda.

5) Hapus dan edit detail pesanan di halaman Terima Kasih
Sekarang mari kita lihat contoh yang lebih kompleks dan membuat beberapa perubahan pada file template WooCommerce thankyou.php . Jika Anda tidak terbiasa mengedit file template, Anda dapat melihat panduan ini.
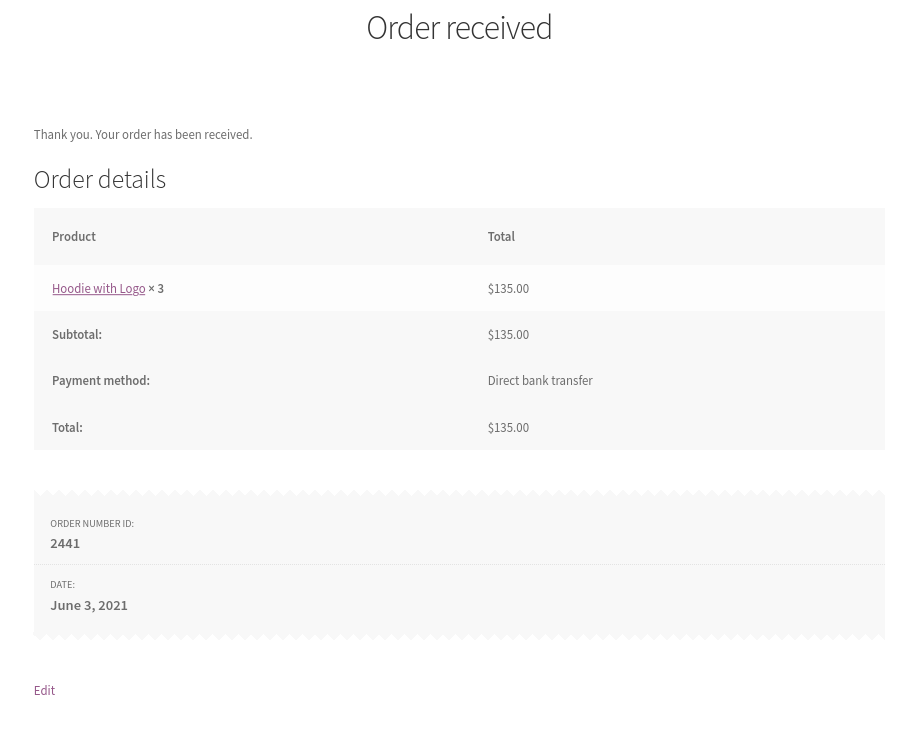
Dalam contoh berikut, kami akan menghapus email, jumlah total, dan metode pembayaran dari halaman pesanan, karena mereka juga ditampilkan pada detail pesanan. Artinya kita hanya akan meninggalkan nomor ID pesanan dan tanggal pesanan.
Pada saat yang sama, kami telah memindahkan daftar detail pesanan ke atas dan mengedit label.
Untuk melakukan ini, buat file thankyou.php pada tema anak Anda seperti yang dijelaskan di bagian sebelumnya dan tempel kode berikut di dalamnya:
<?php didefinisikan( 'ABSPATH' ) || keluar;?> <div class="woocommerce-order"> <?php if ( $order ): do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'gagal' ) ) : ?>
<p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Sayangnya pesanan Anda tidak dapat diproses karena bank/pedagang asal telah menolak transaksi Anda. Silakan coba pembelian Anda lagi.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"><a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class= "tombol bayar"><?php esc_html_e( 'Bayar', 'woocommerce' ); ?></a><?php if ( is_user_logged_in() ) : ?><a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'Akun saya', 'woocommerce' ); ?></a><?php endif; ?></p> <?php lain : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Terima kasih. Pesanan Anda telah diterima.', 'woocommerce' ), $pesanan ); ></p> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <ul class="woocommerce-order-overview woocommerce-thankyou-order-details order_details"> <li class="woocommerce-order-overview__order order"><?php esc_html_e( 'Nomor pesanan:', 'woocommerce' ); ><strong><?php echo $pesanan->get_order_number(); // phpcs:abaikan WordPress.Security.EscapeOutput.OutputNotEscaped ?></strong></li> <li class="woocommerce-order-overview__date date"><?php esc_html_e( 'Tanggal:', 'woocommerce' ); ?><strong><?php echo wc_format_datetime( $order->get_date_created() ); ></strong></li> </ul> <?php endif; ?> <?php else : ?><p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Terima kasih. Pesanan Anda telah diterima diterima.', 'woocommerce' ), null );> </p><?php endif; ?> </div>
Jika semuanya berjalan dengan baik, Anda akan melihat sesuatu seperti ini:

Kesimpulan
Secara keseluruhan, halaman Terima Kasih sering diabaikan tetapi dapat berdampak besar pada bisnis Anda. Dengan menambahkan tautan rujukan, penawaran eksklusif, dan diskon untuk pembelian di masa mendatang, Anda dapat meningkatkan penjualan dan meningkatkan jumlah pelanggan yang kembali.
Dalam panduan ini, kami telah melihat dua cara untuk mengedit halaman Terima Kasih WooCommerce secara terprogram:
- Dengan kait
- Menimpa file template
Kedua metode tersebut efektif dan dapat bekerja dalam situasi yang berbeda, jadi pilihlah yang paling sesuai dengan kebutuhan spesifik Anda.
Sekarang Anda seharusnya sudah dapat menyesuaikan halaman Terima Kasih Anda dan:
- Tambahkan konten khusus seperti tautan media sosial
- Menampilkan produk
- Tampilkan detail akun
- Berikan diskon saat pelanggan mencapai pembelanjaan minimum tertentu
- Hapus dan edit detail pesanan
Terakhir, perhatikan bahwa kait yang sama yang didefinisikan pada file template WooCommerce adalah yang dapat Anda gunakan pada file functions.php dari tema anak. Jadi, jika Anda menghapus pengait dari file template, pengait tersebut akan berhenti bekerja di situs web Anda.
Untuk panduan lebih lanjut untuk menyesuaikan toko Anda, lihat:
- Cara menyesuaikan Halaman Toko di WooCommerce
- Edit Halaman Produk WooCommerce secara terprogram
- Cara menyesuaikan Halaman Akun Saya WooCommerce
Sudahkah Anda menyesuaikan halaman Terima Kasih Anda? Metode mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah!
