Cara Mengedit Halaman Beranda WordPress: 3 Metode!
Diterbitkan: 2021-01-28Apakah Anda mencari cara untuk meningkatkan halaman rumah Anda dan membuatnya lebih menarik bagi pengunjung Anda? Maka Anda telah datang ke tempat yang tepat! Dalam panduan ini, kami akan menunjukkan kepada Anda 3 metode berbeda untuk mengedit halaman beranda WordPress untuk memaksimalkan halaman depan situs web Anda.
Apa itu Halaman Beranda?
Halaman beranda WordPress adalah halaman pertama yang dilihat pengunjung Anda ketika mereka membuka situs web Anda di browser mereka, jadi Anda harus memastikan bahwa itu terlihat menarik dan menunjukkan manfaat utama dari apa yang ditawarkan situs tersebut. Ini bisa menjadi halaman tempat Anda memperkenalkan situs Anda, menampilkan produk dan layanan terlaris Anda, menampilkan berita terbaru, menyajikan posting blog Anda, dan sebagainya. Misalnya, di QuadLayers, halaman beranda kami menunjukkan layanan dan produk kami. Setiap halaman beranda kami dibuat dengan hati-hati untuk menciptakan minat pada produk dan layanan kami dan menggunakan estetika desain yang sesuai dengan merek kami.
Mengapa mengedit Halaman Beranda di WordPress?
Halaman beranda adalah salah satu halaman terpenting di situs Anda, jadi halaman ini harus memberi pengunjung ide bagus tentang nilai apa yang dapat Anda berikan. Tentu saja, ini tergantung pada jenis situs yang Anda miliki. Sebuah blog mungkin memerlukan semua posting blog unggulan atau terbaru di halaman beranda, sementara seorang fotografer mungkin perlu menampilkan galeri dan foto di halaman depan. Itulah mengapa untuk memaksimalkan situs Anda, Anda perlu mengedit halaman beranda WordPress Anda dan menampilkan apa yang paling menggambarkan proposisi nilai Anda.
Selain itu, beranda adalah halaman pertama yang dilihat pengunjung saat mereka membuka situs web Anda, jadi Anda ingin memastikan bahwa Anda membuat kesan yang tepat. Halaman beranda yang baik dapat membuat semua perbedaan dalam hal menarik perhatian orang dan mengubah pengunjung menjadi pelanggan atau pelanggan. Jadi untuk mendapatkan hasil maksimal dari halaman rumah Anda, Anda harus menyusunnya dengan hati-hati dan menyelaraskannya dengan tujuan Anda.
Dalam panduan ini, kami akan menunjukkan cara menyesuaikan halaman beranda di WordPress .
Cara membuat dan mengedit Halaman Beranda WordPress
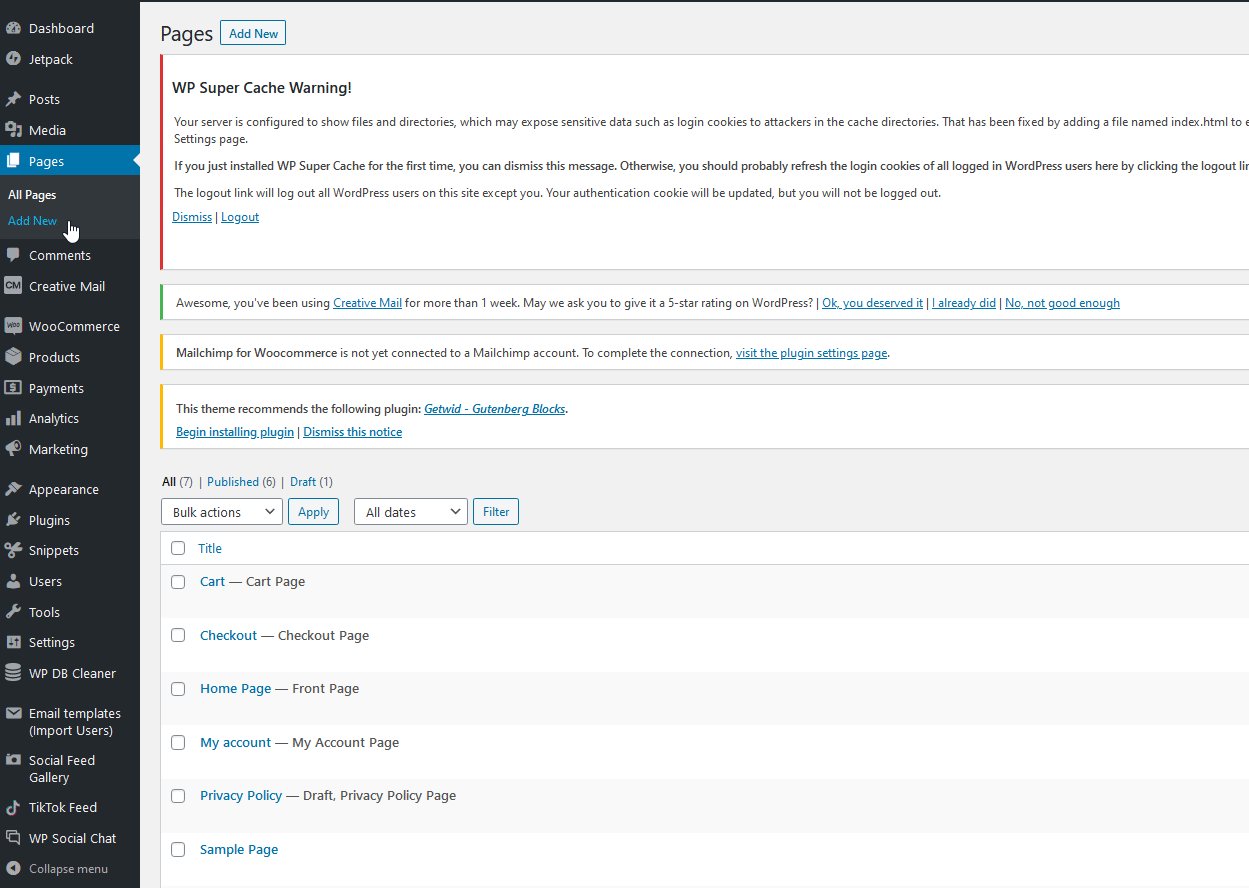
Mari kita mulai dengan bagaimana Anda dapat membuat dan mengatur halaman sebagai halaman beranda. Untuk membuat Halaman Beranda, di dasbor WordPress Anda cukup buka Pages > Add New .

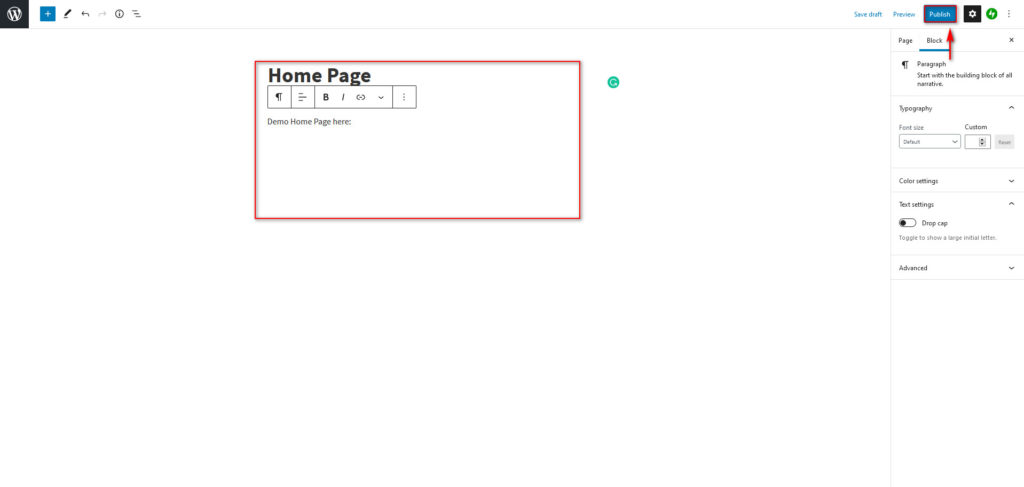
Di sini Anda dapat memasukkan konten apa pun yang Anda inginkan. Untuk saat ini, kami hanya akan menyebutnya " Halaman Beranda" dan klik Terbitkan di kanan atas.

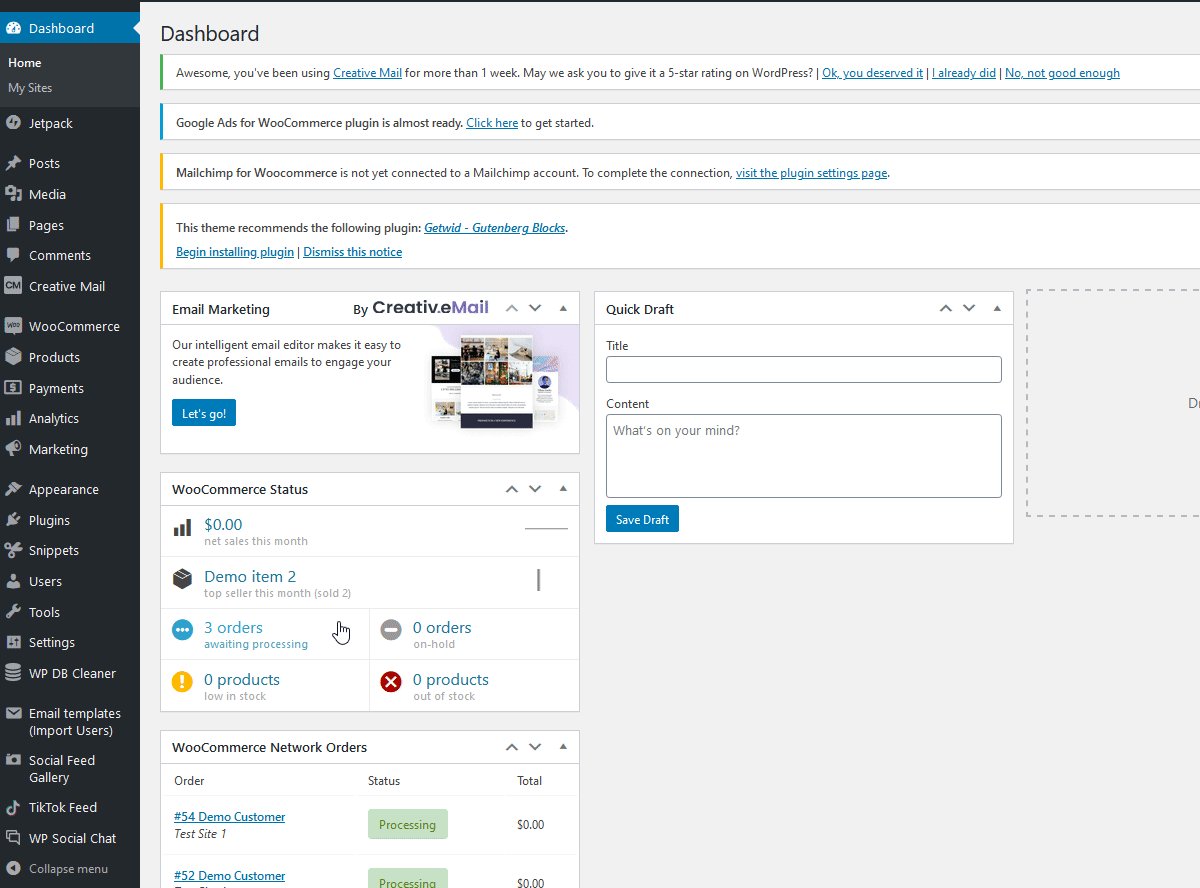
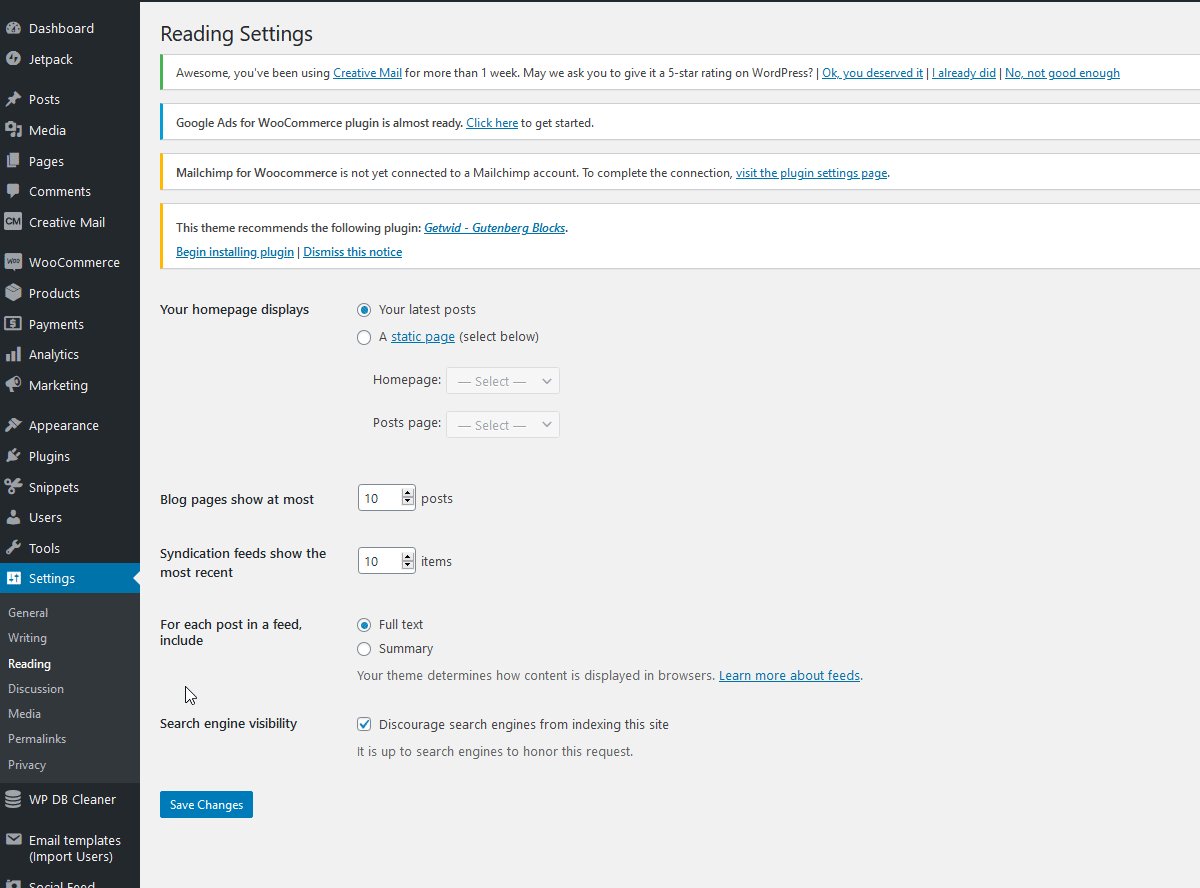
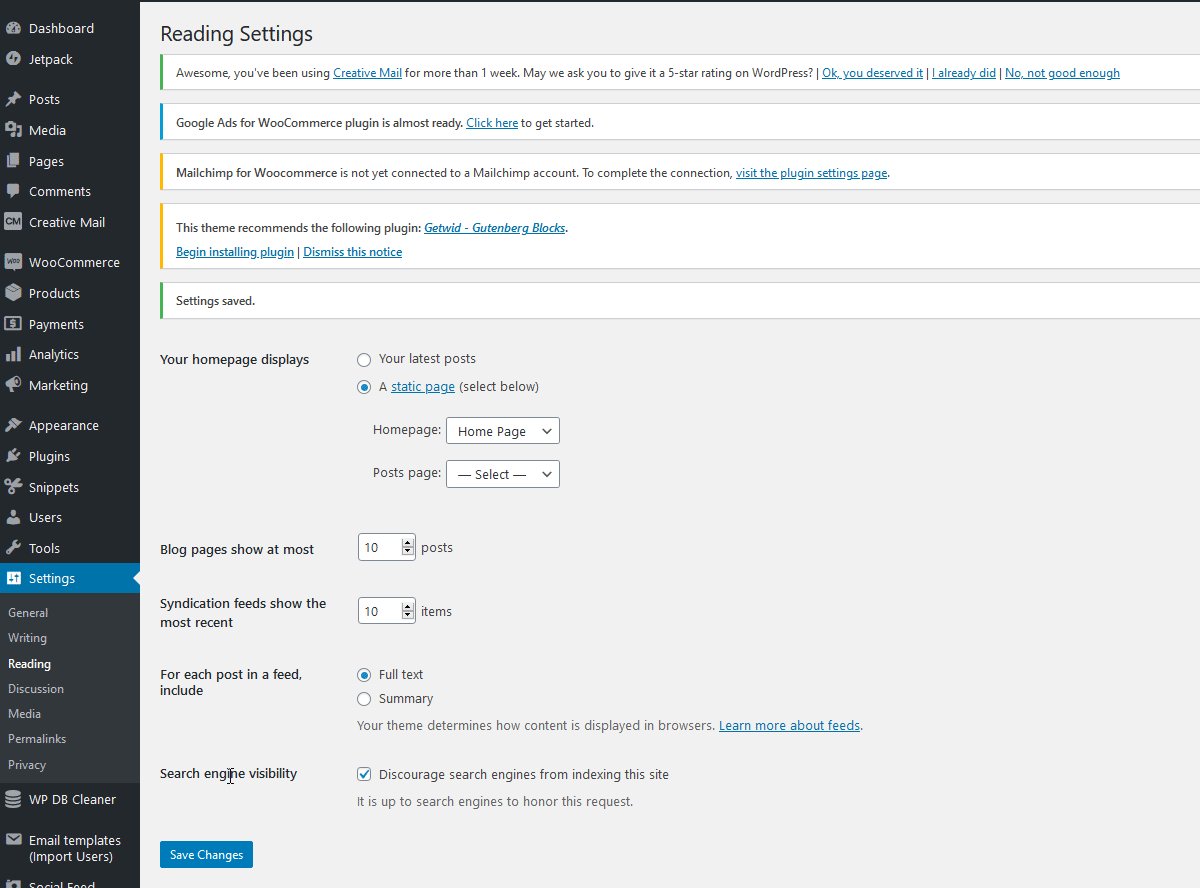
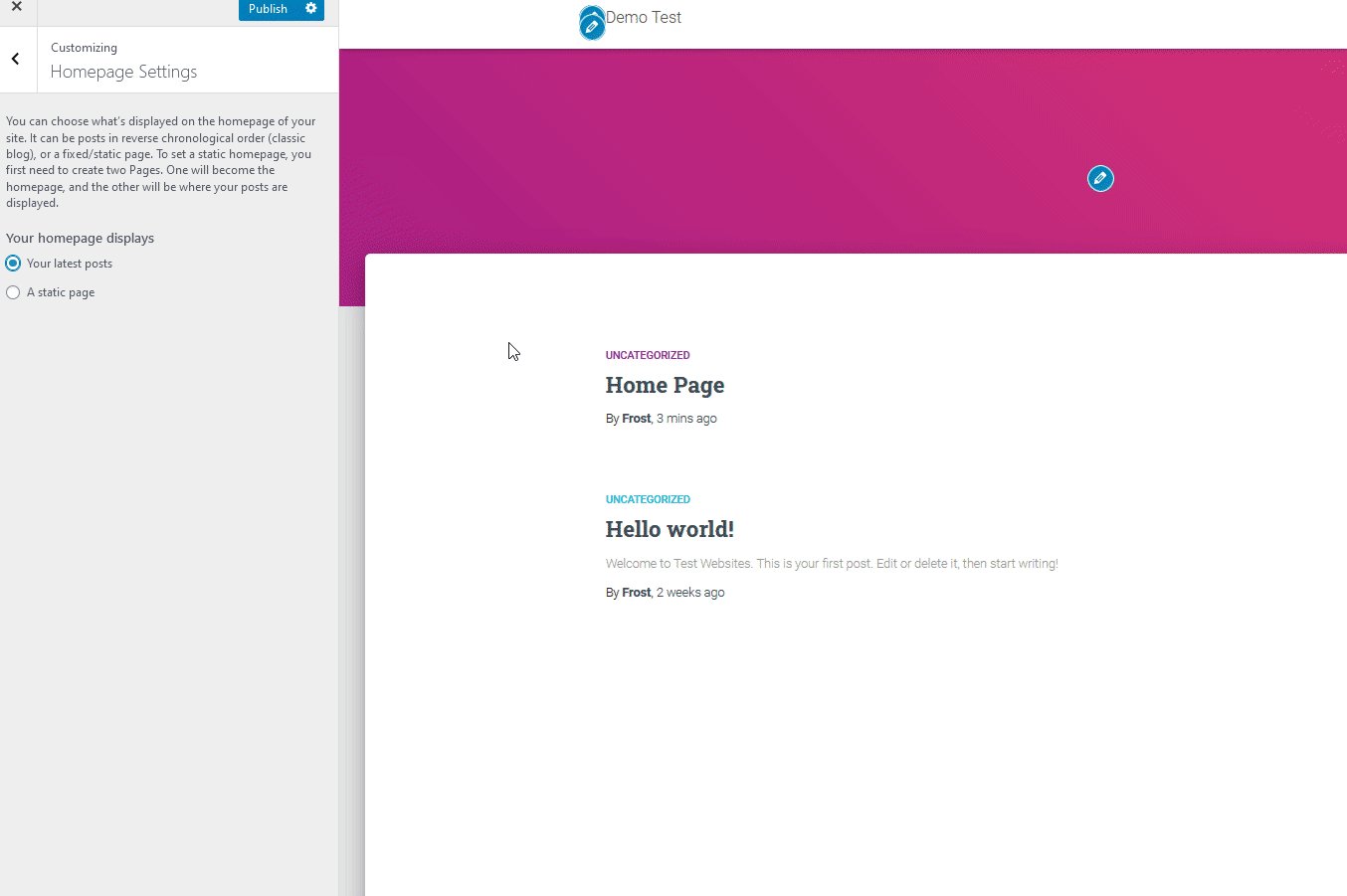
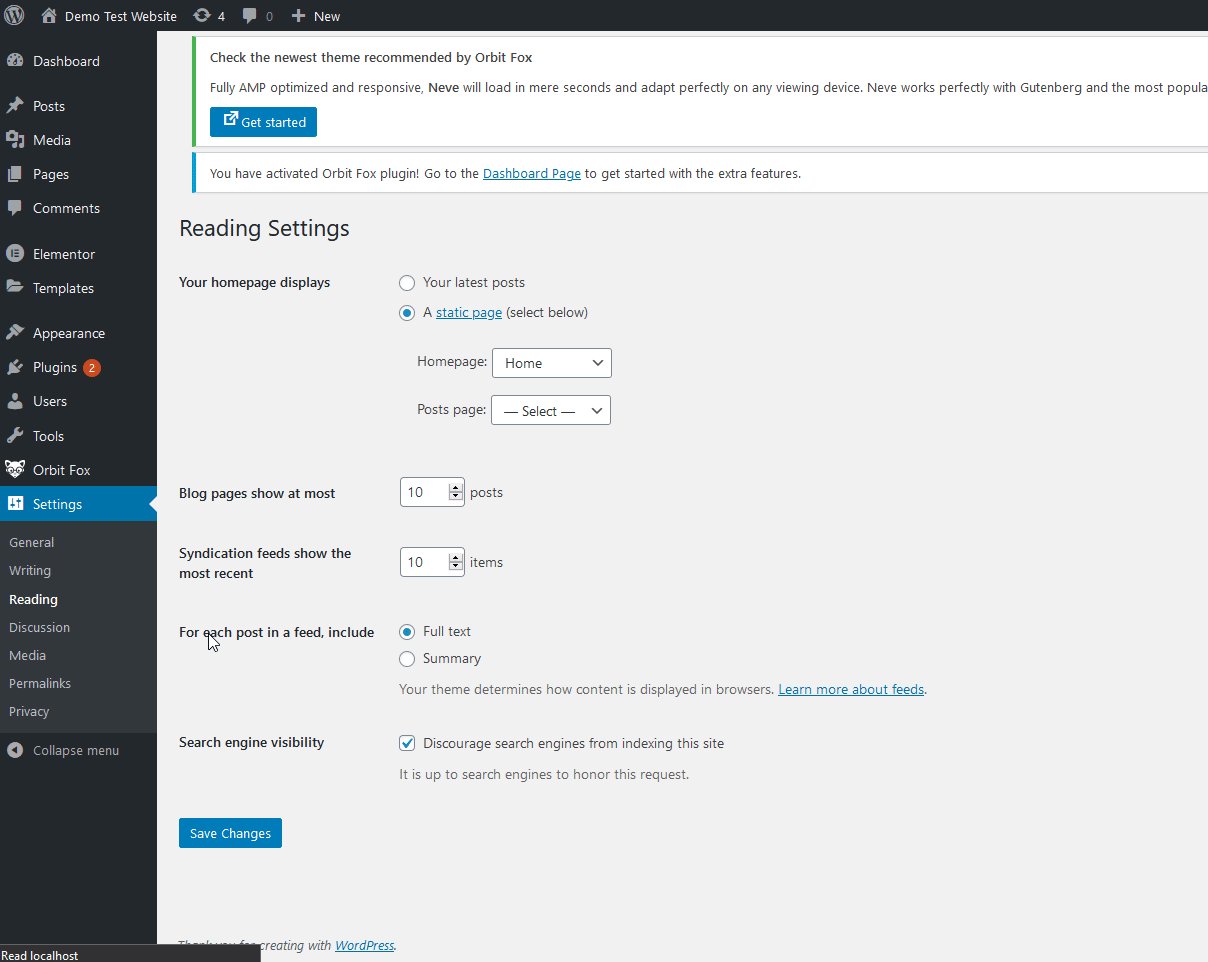
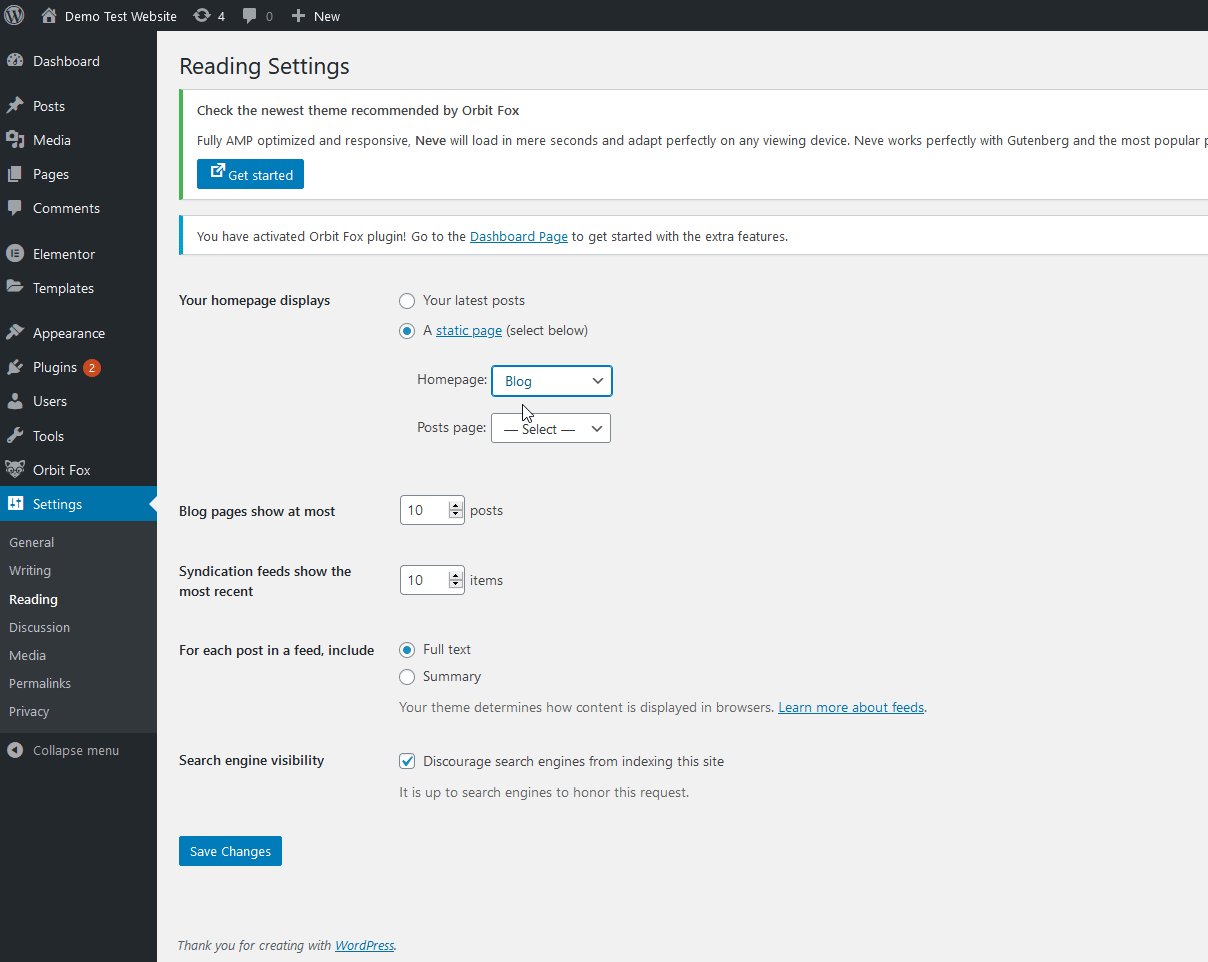
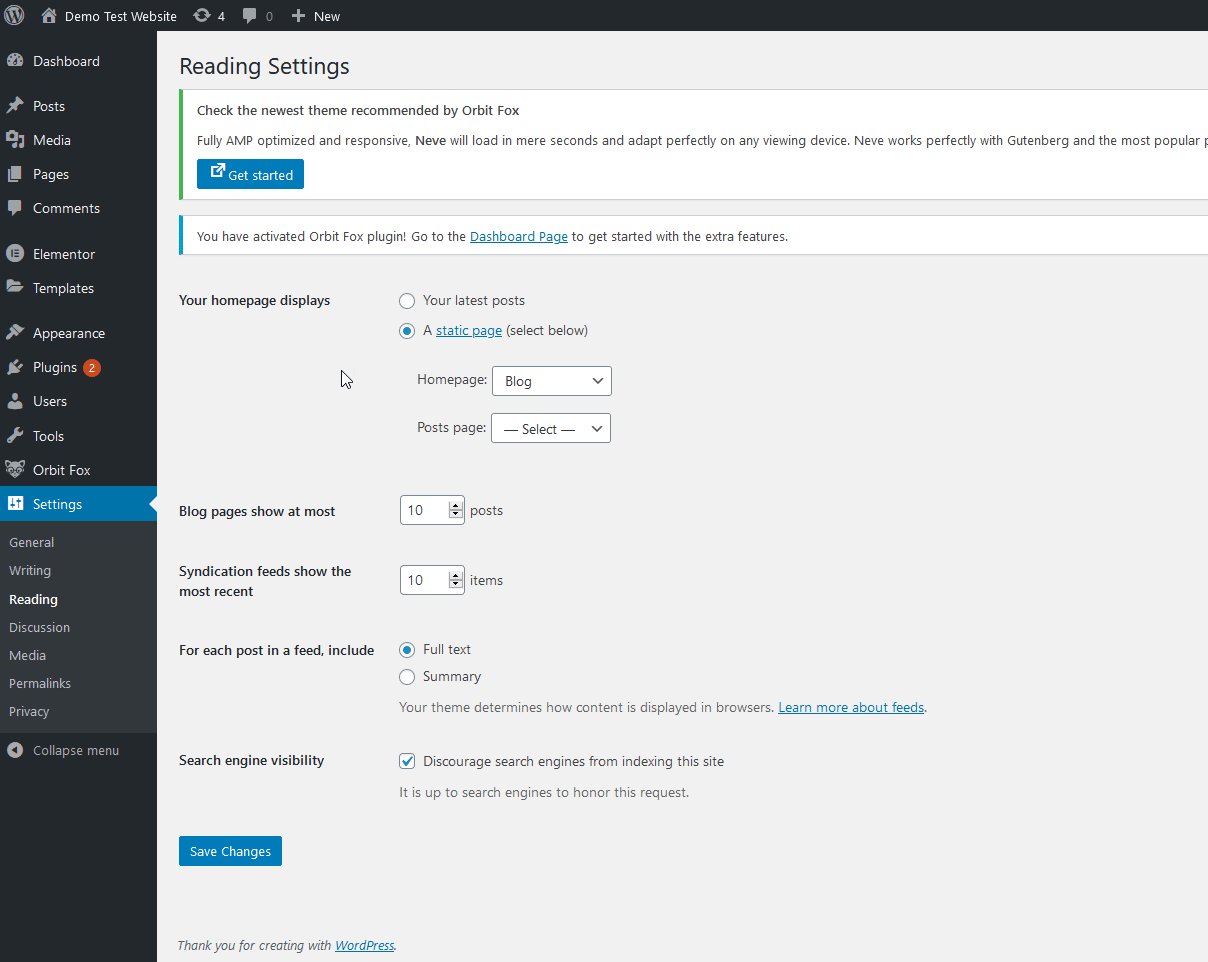
Sekarang Anda perlu mengatur halaman ini sebagai halaman rumah baru Anda, jadi buka Pengaturan> Membaca di bilah sisi dasbor Anda. Kemudian, di bawah tampilan Beranda Anda, Anda dapat memutuskan apa yang akan ditampilkan di halaman beranda.
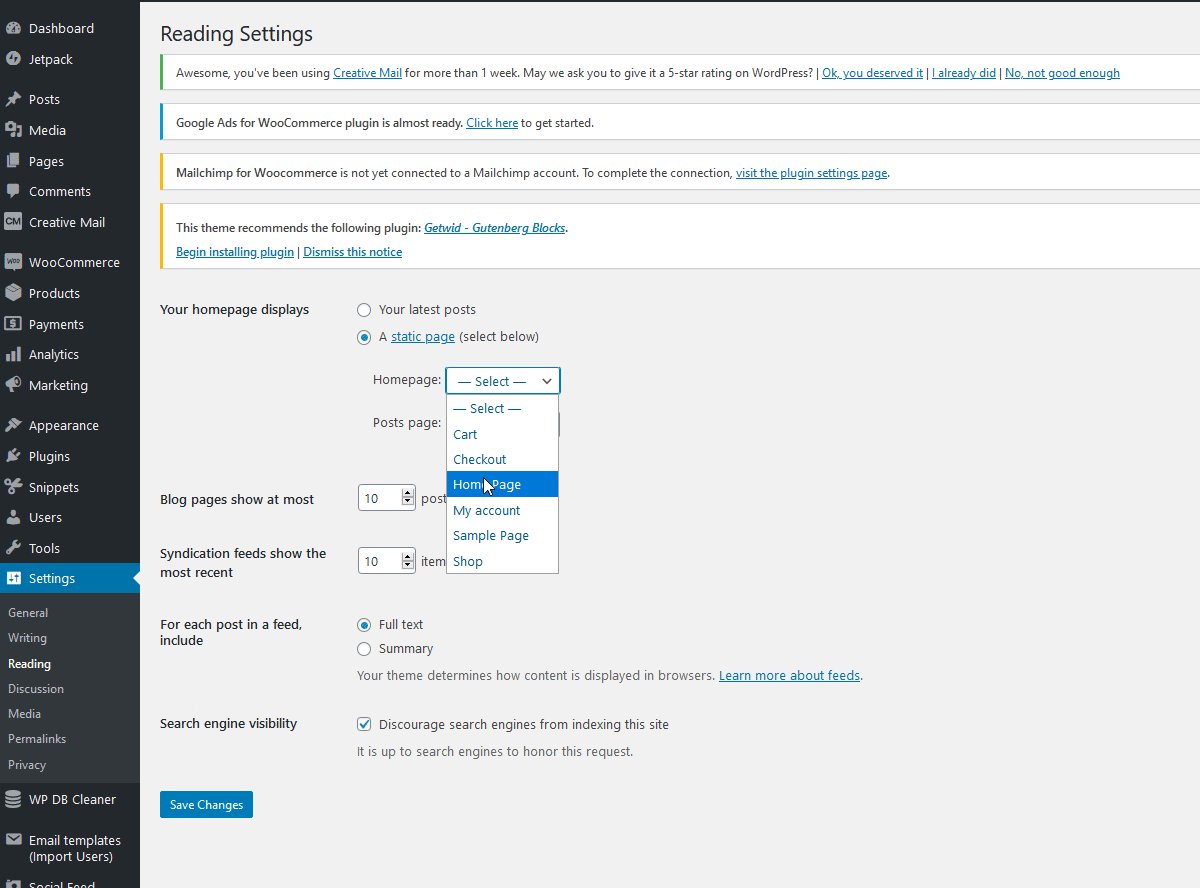
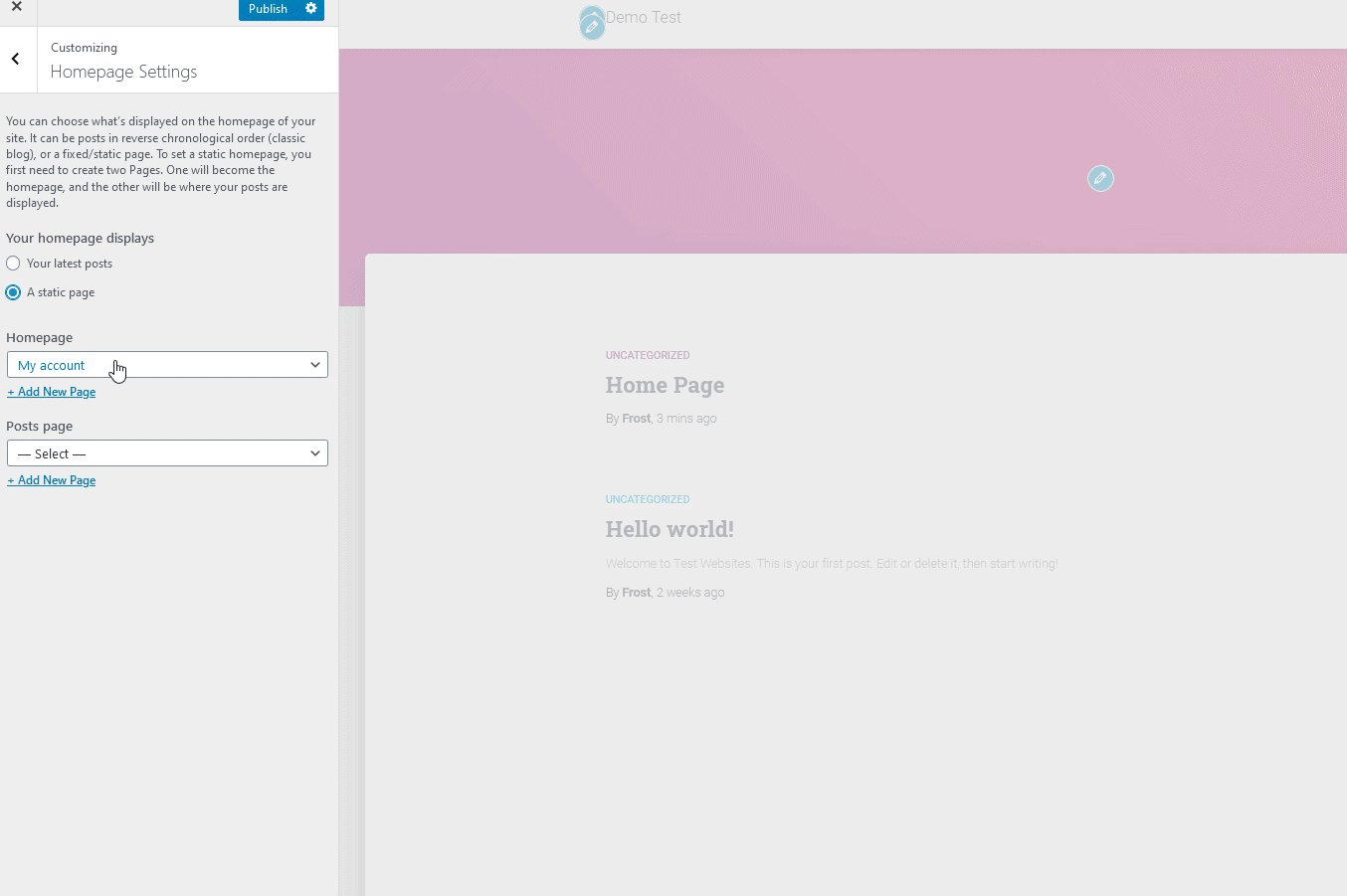
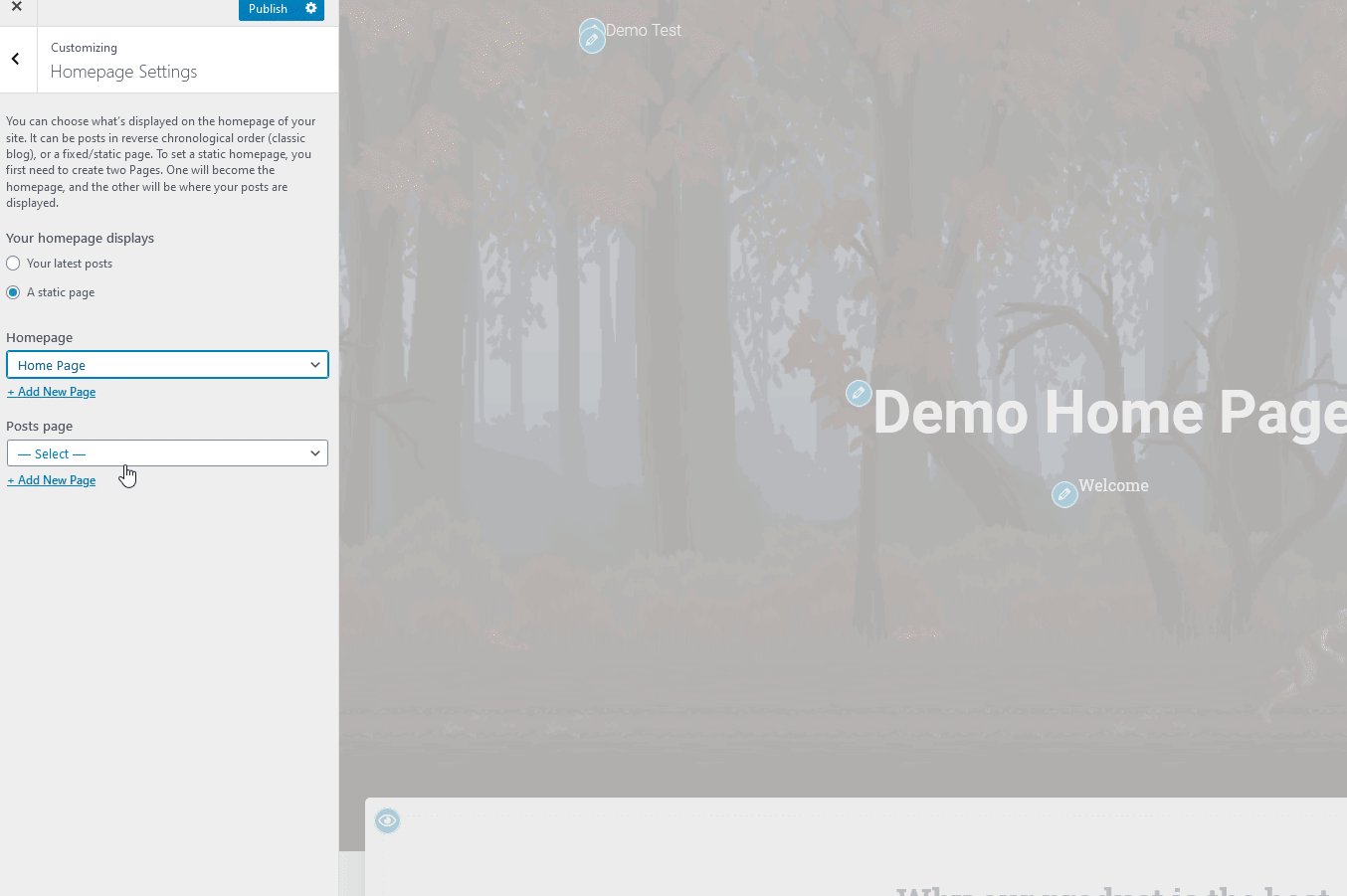
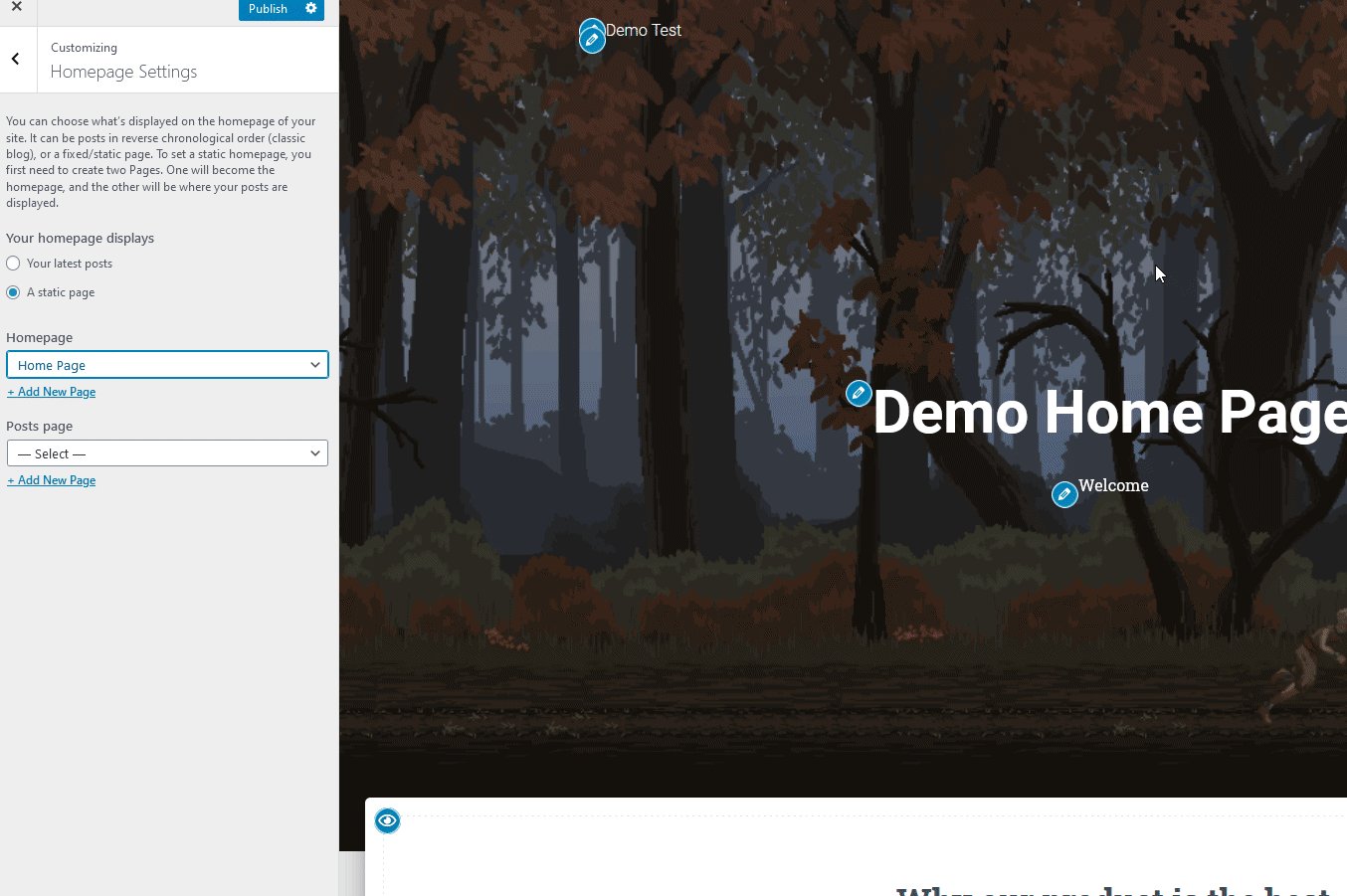
Anda dapat mengaturnya untuk menampilkan daftar posting terbaru Anda atau halaman statis. Pilih opsi Halaman statis dan di bawah opsi Beranda, pilih halaman beranda yang baru saja Anda buat. Anda juga dapat memilih halaman tambahan untuk halaman rumah Anda seperti halaman toko, halaman kontak, halaman tentang, halaman akun saya, dan sebagainya.

Setelah selesai, klik Simpan Perubahan , dan selesai. Anda baru saja menyiapkan Halaman Beranda Anda. Itu hanya langkah pertama untuk membuat halaman beranda yang sempurna untuk situs Anda, jadi mari kita lanjutkan dan lihat cara menyesuaikan halaman beranda WordPress Anda.
Sekarang, mari kita lihat 3 metode berbeda untuk menyiapkan dan mengedit halaman beranda:
- Menggunakan opsi tema
- Menggunakan Editor Blok
- Dengan Pembuat Halaman
Mari kita lihat lebih dekat satu per satu.
1. Cara mengedit Halaman Beranda WordPress menggunakan opsi tema
Sebagian besar tema WordPress memungkinkan Anda menyesuaikan dan mengatur widget dan opsi tambahan untuk beranda Anda. Fitur-fitur ini bervariasi tergantung pada tema yang Anda gunakan, jadi ingatlah itu saat memilih tema. Misalnya, jika Anda memulai toko WooCommerce, Anda harus memilih tema yang sesuai untuk menyiapkan opsi berbasis toko untuk beranda Anda.
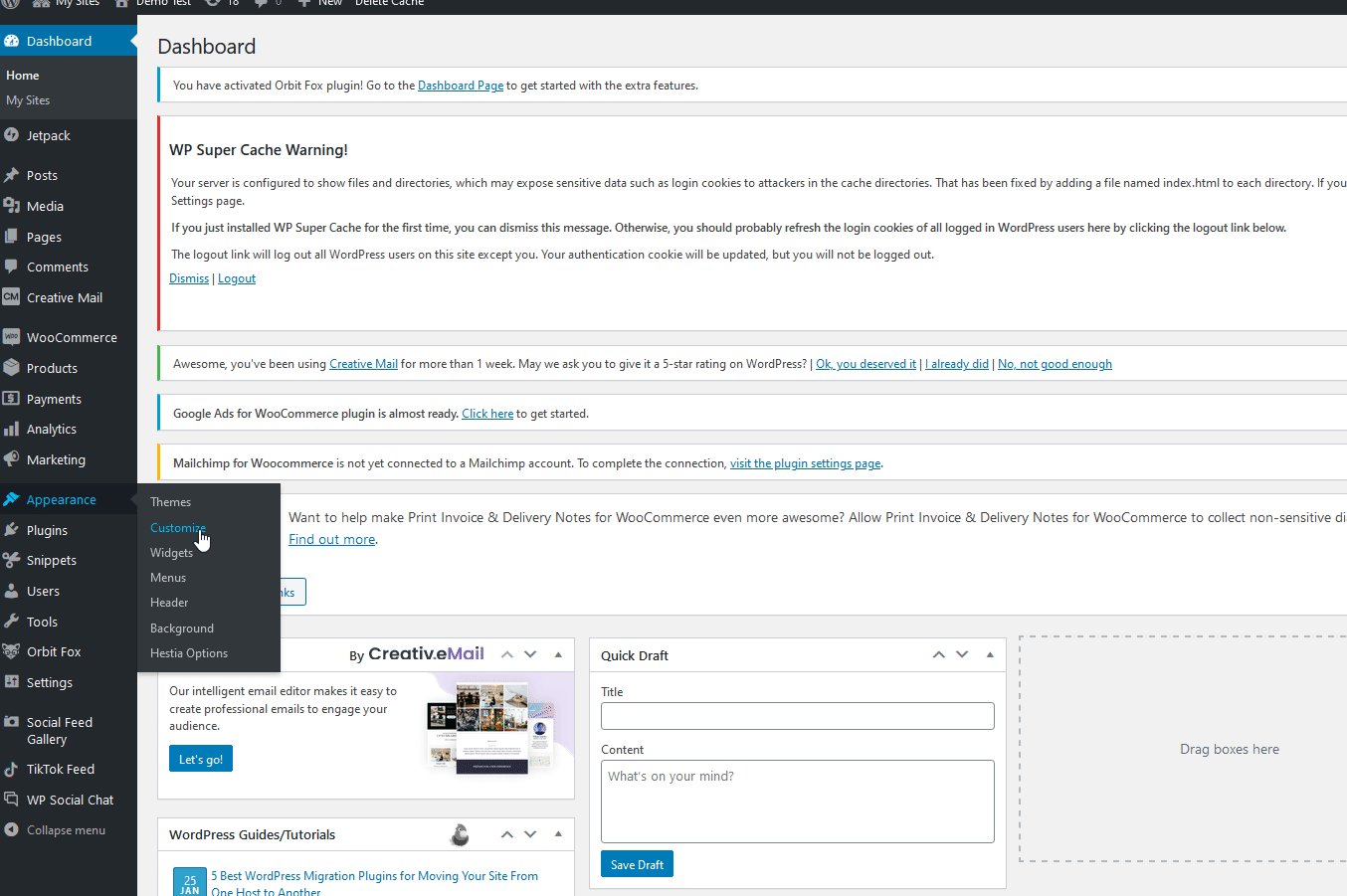
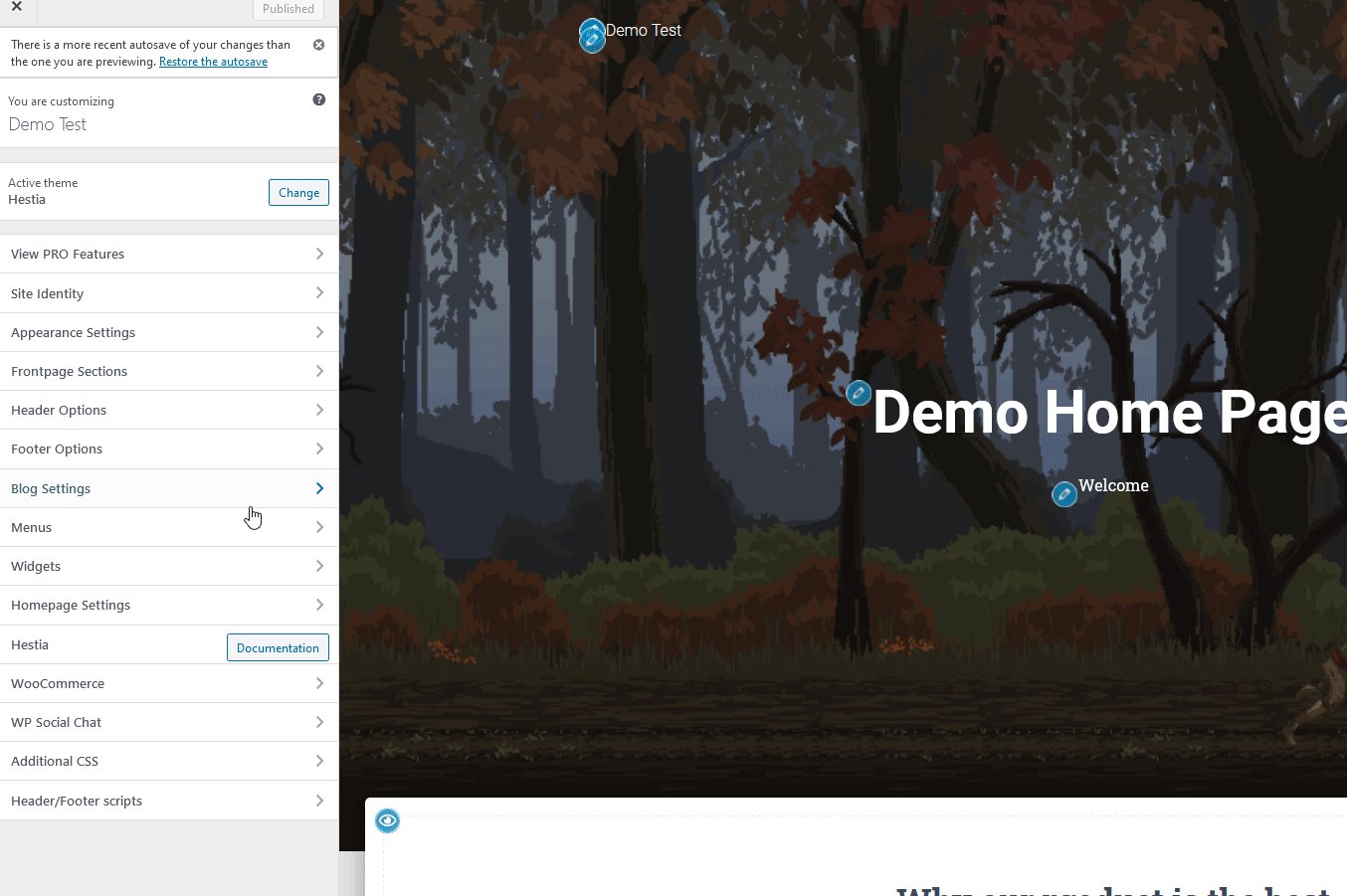
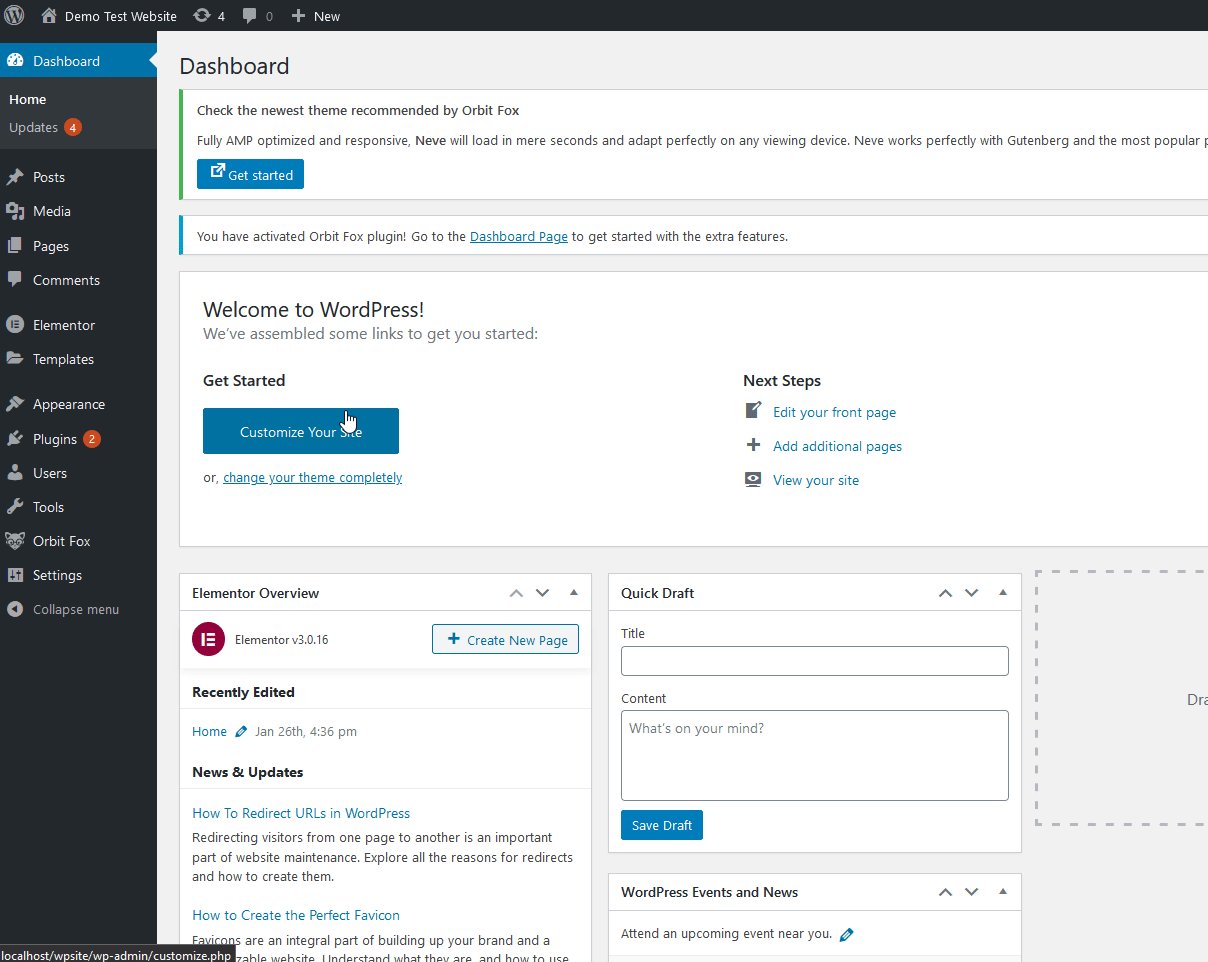
Untuk mulai mengedit halaman beranda WordPress Anda, buka Appearance > Customize di sidebar Admin WP Anda.

Selanjutnya, alih-alih mengatur halaman beranda Anda dari bagian membaca, pilih langsung dari tab pengaturan Halaman Beranda . Pilih opsi Halaman Statis dan pilih halaman beranda yang baru saja Anda buat.

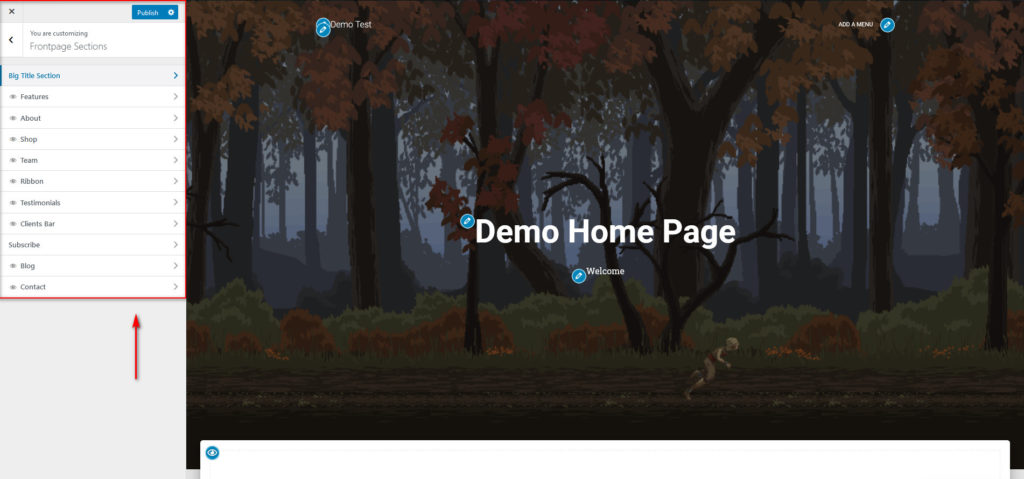
Sekarang saatnya untuk menyesuaikan halaman rumah. Seperti yang disebutkan sebelumnya, jumlah opsi yang Anda miliki untuk menyesuaikan beranda tergantung pada tema Anda . Misalnya, tema gratis seperti yang kami gunakan untuk demo ini mungkin tidak memiliki banyak elemen dan item untuk ditambahkan ke beranda Anda, tetapi tema premium seperti Astra menawarkan lebih banyak opsi. Untuk mengedit elemen apa pun di editor langsung, cukup klik ikon pena untuk mengubah opsinya.
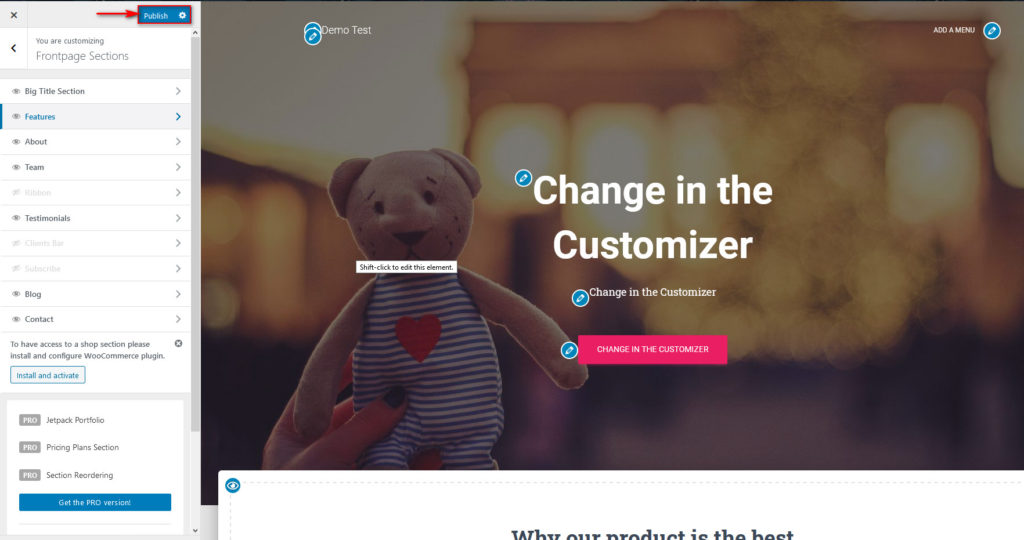
Untuk halaman beranda kita, mari kita mulai dengan menyembunyikan beberapa widget serta mengubah elemen situs, dan item halaman beranda lainnya. Tema kami, Hestia, memiliki bagian FrontPage khusus yang memungkinkan kami menambahkan bagian besar, widget tambahan, testimonial, posting blog, dan banyak lagi. Jelajahi opsi tema Anda di Penyesuai langsung untuk mengetahui semua opsi yang Anda miliki untuk mengatur dan mengedit halaman Beranda Anda.

Setelah selesai mengedit, klik Terbitkan dan selesai. Anda baru saja menyiapkan dan mengedit halaman Beranda Anda!

2. Siapkan dan edit Halaman Beranda WordPress Anda menggunakan Editor Blok
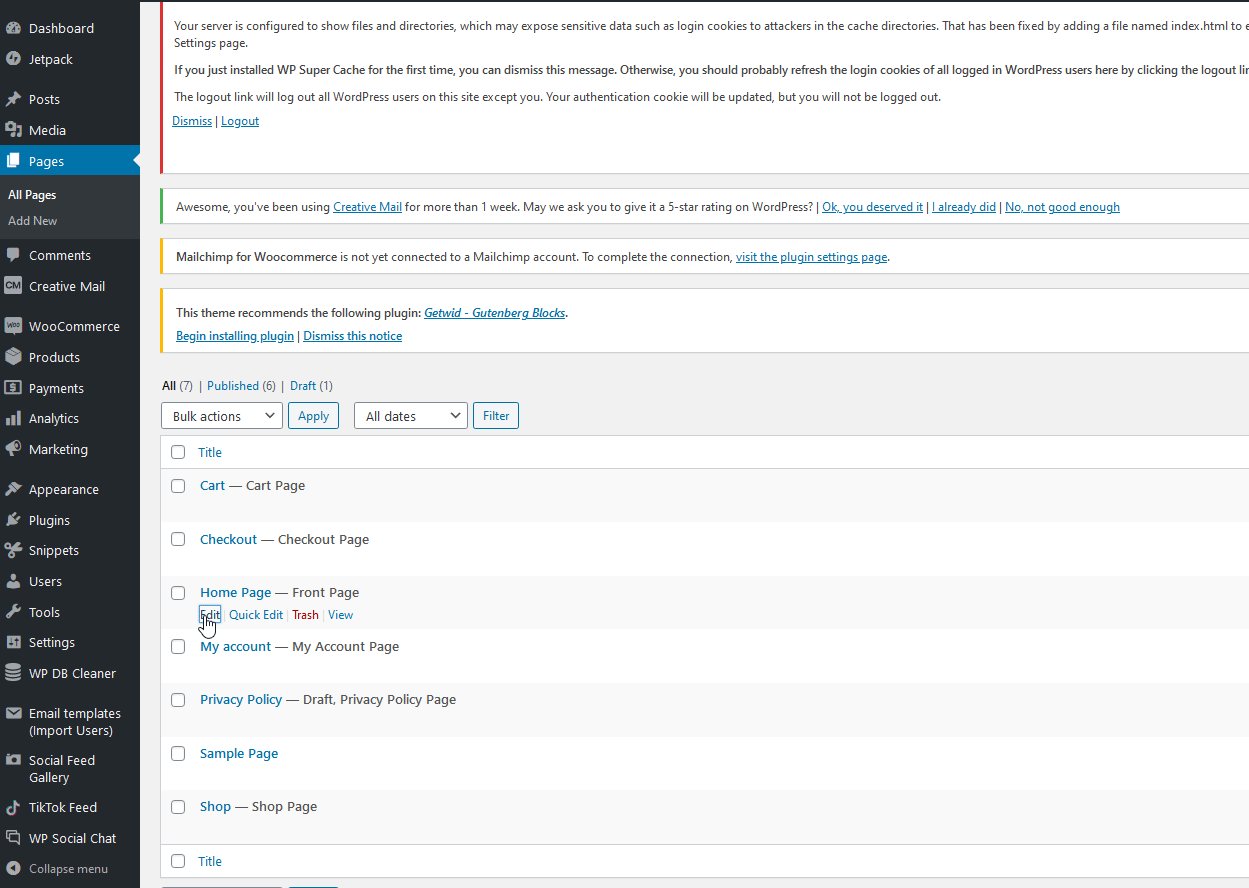
Anda juga dapat mengatur dan mengedit Halaman Beranda Anda menggunakan Editor Blok . Untuk melakukan ini, di dasbor admin WordPress Anda, buka Halaman dan klik Edit di bawah Halaman Beranda yang baru Anda buat.

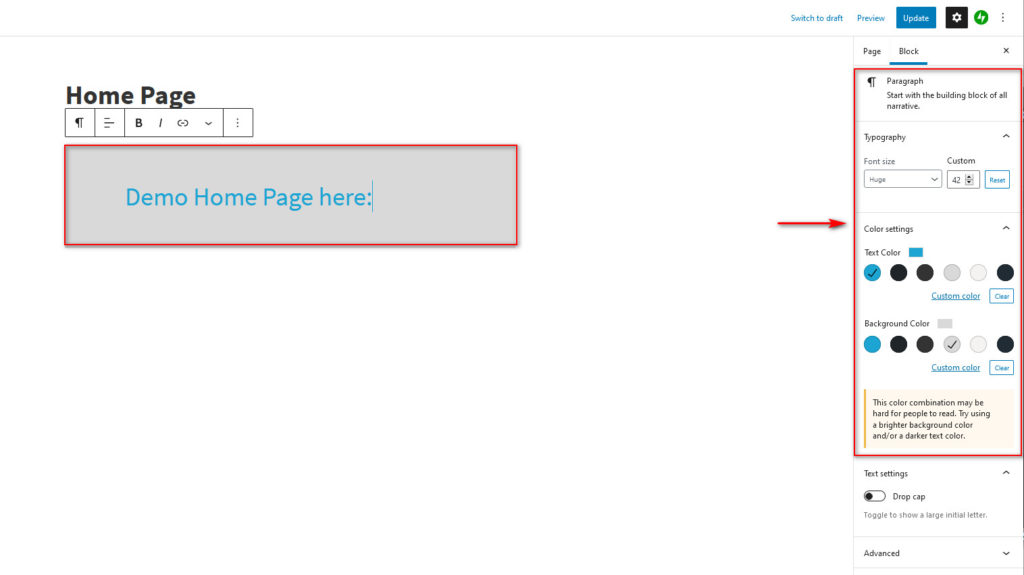
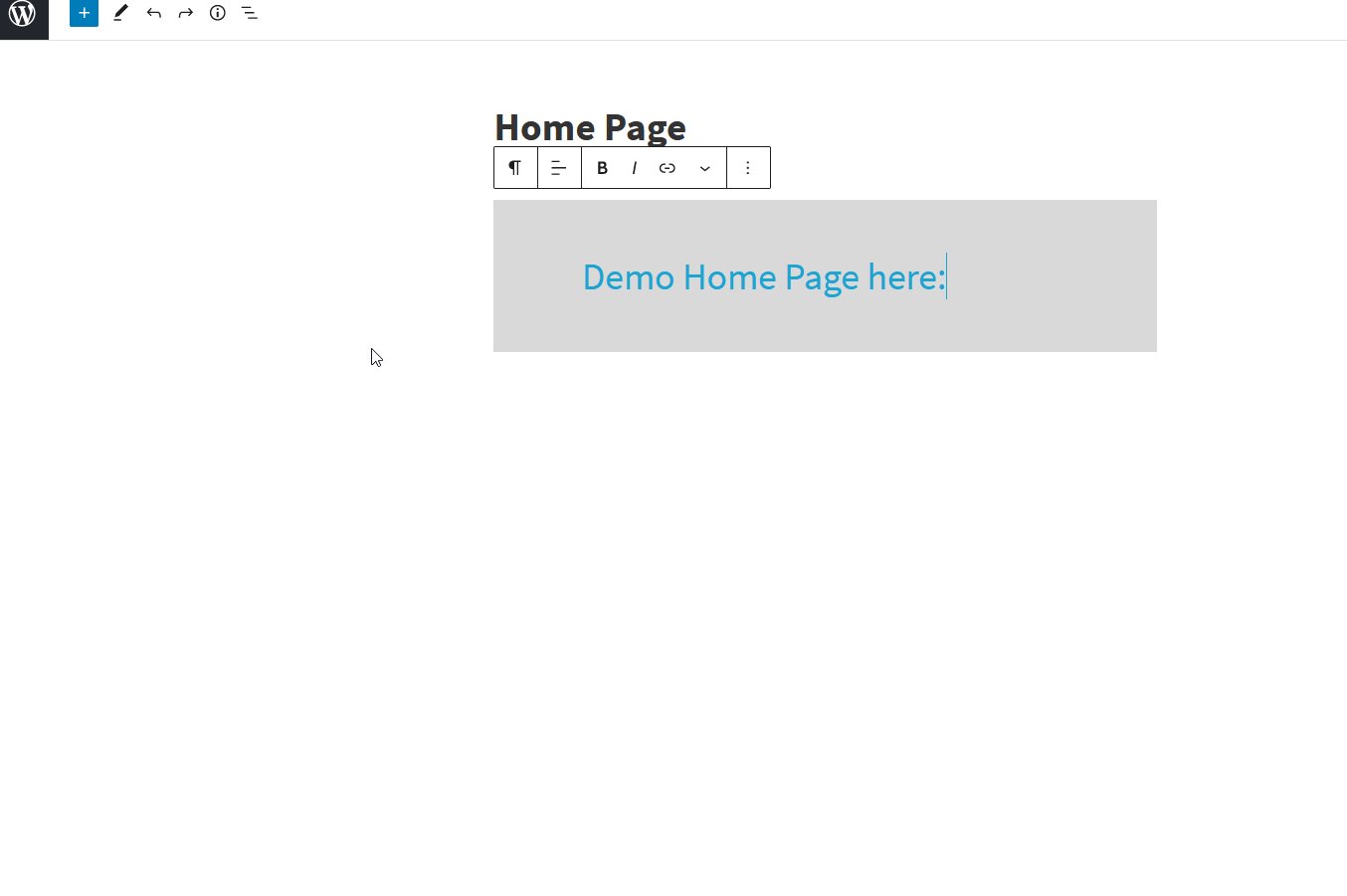
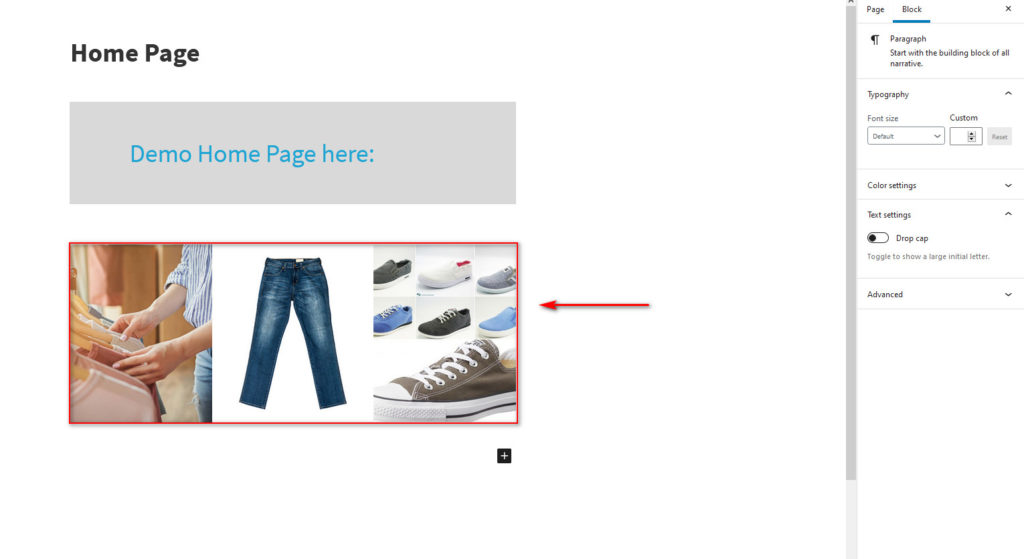
Halaman ini hanya memiliki ubin jadi mari kita sesuaikan sedikit. Mari kita ubah pesan pertama dan ubah menjadi Teks Selamat Datang dengan menggunakan editor. Anda juga dapat menggunakan pengaturan Tipografi di bilah sisi kanan untuk lebih mempersonalisasi teks dan warna ini.

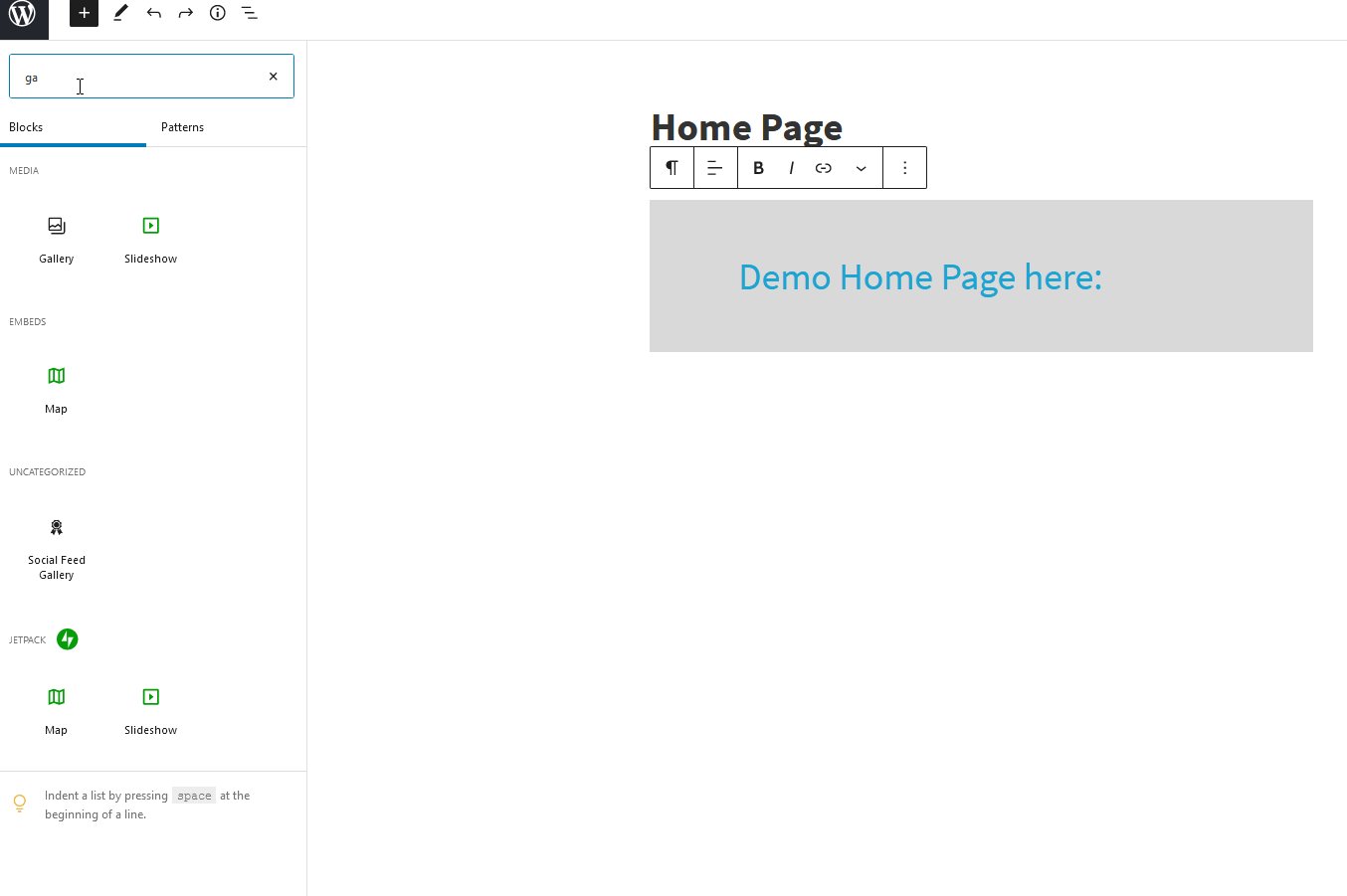
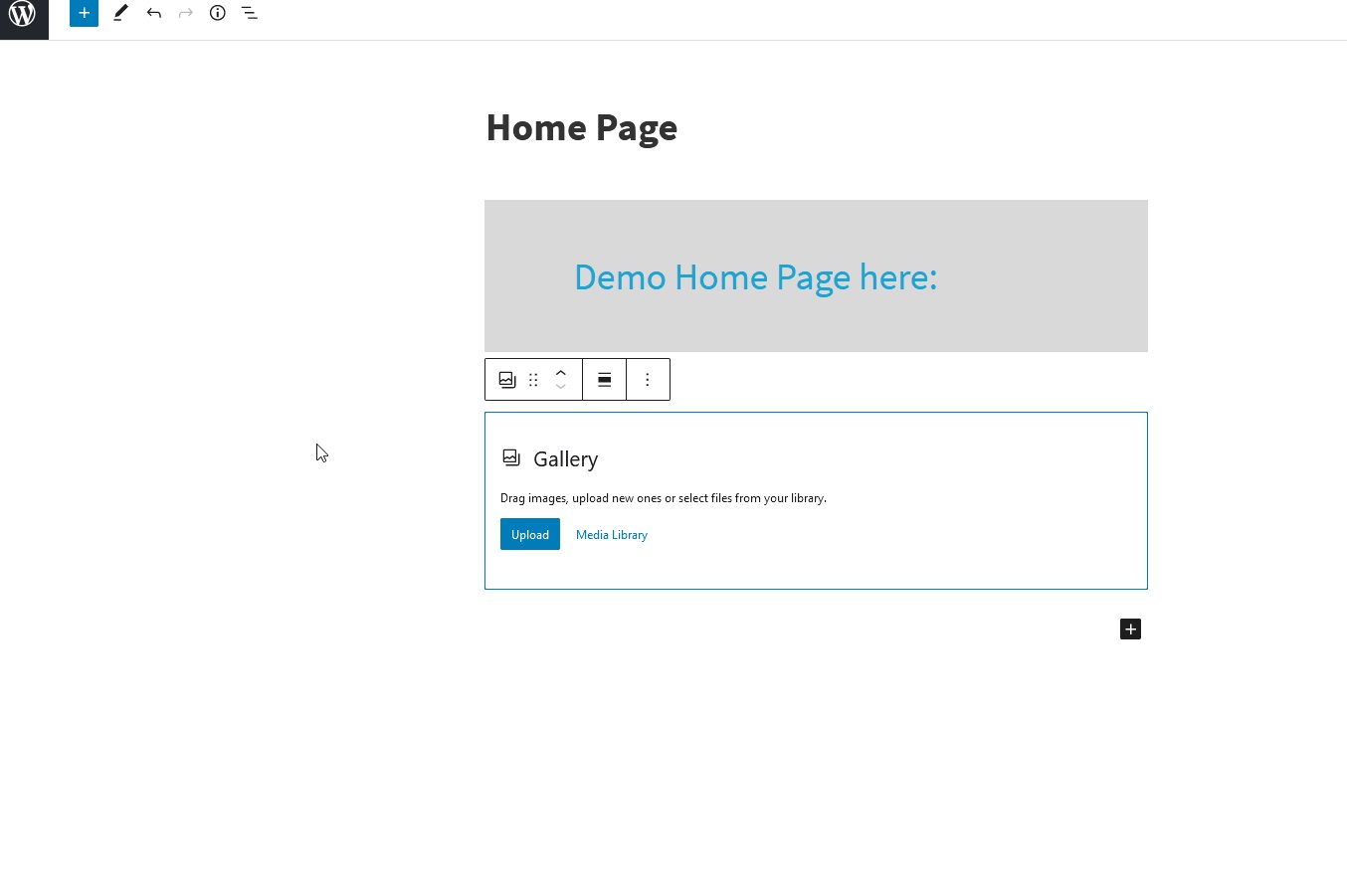
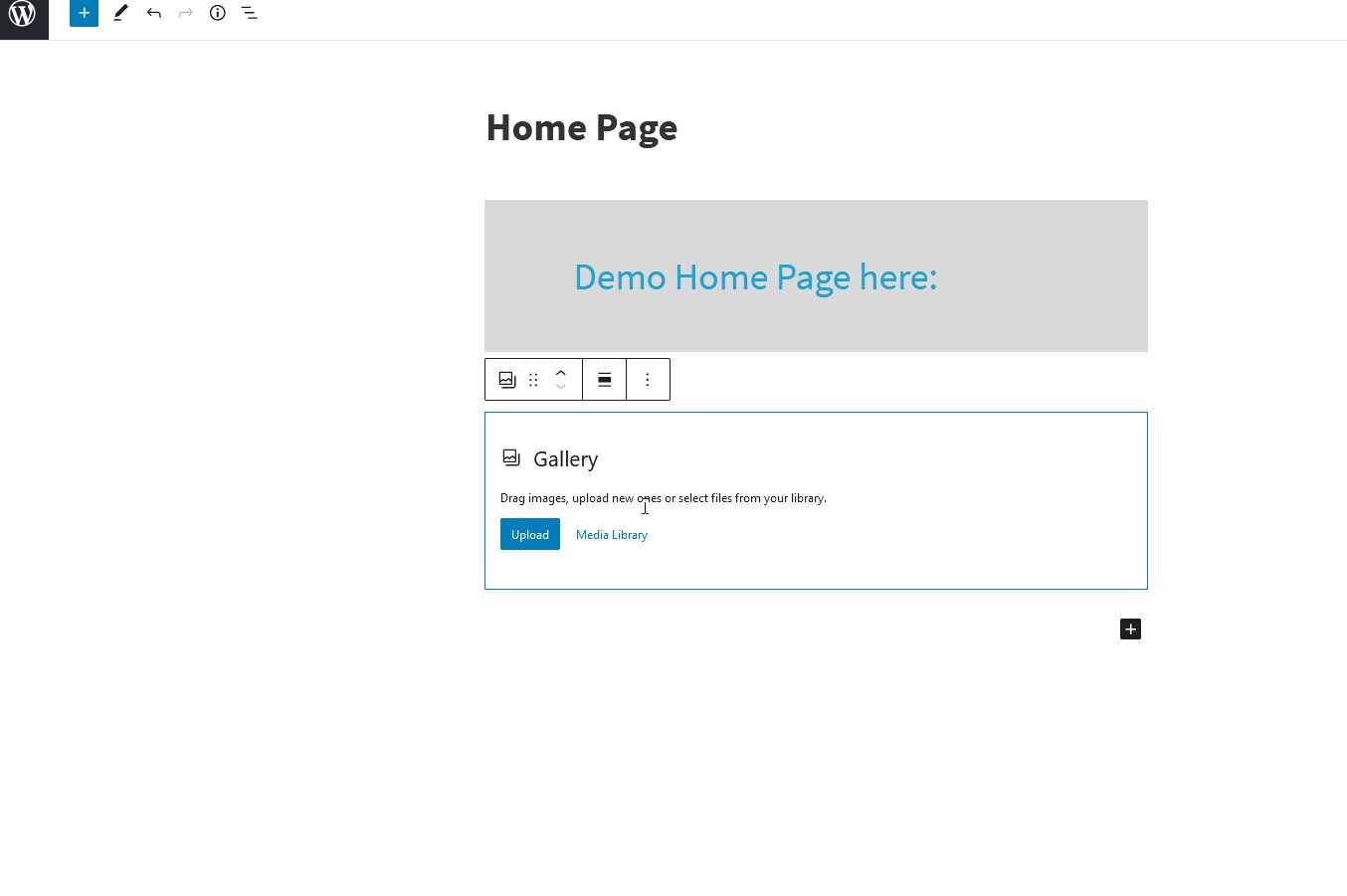
Kemudian, mari tambahkan galeri untuk menampilkan gambar hanya dengan menambahkan blok lain dan mengaturnya sebagai Galeri . Untuk saat ini, kami hanya akan menambahkan beberapa gambar stok.

Sekali lagi, Anda dapat menyesuaikan blok galeri Anda menggunakan bilah sisi kanan untuk mengubah teks, warna, jumlah gambar per baris, dan banyak lagi.

Kami telah menambahkan gambar tetapi Anda juga dapat menambahkan tayangan slide, testimonial, video, tombol, widget, dan banyak jenis blok lainnya. Untuk membuat halaman beranda yang sempurna untuk situs Anda, lihat semua blok yang dapat Anda gunakan di editor blok.
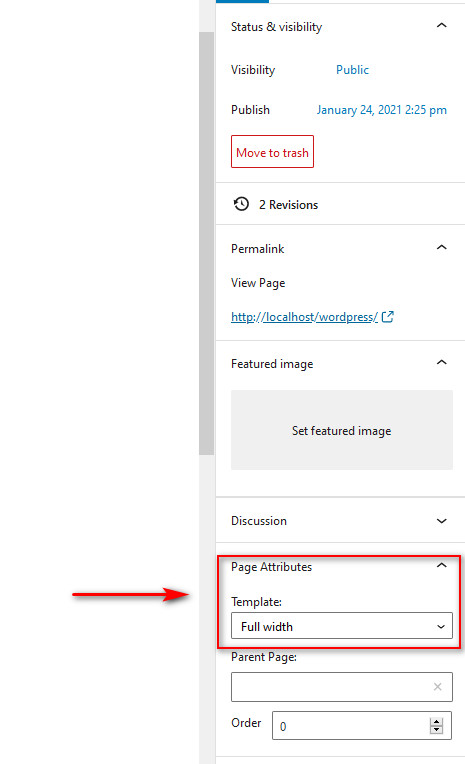
Terakhir, di bawah Atribut Laman , Anda dapat mengatur tata letak laman sebagai Lebar penuh untuk memastikan laman Beranda Anda pas dan menonjol.

Setelah Anda selesai menambahkan semua elemen yang Anda inginkan dan menyesuaikan halaman beranda, cukup simpan perubahan Anda. Itu dia! Anda baru saja mengedit halaman beranda WordPress menggunakan Editor Blok !

3. Edit Halaman Beranda WordPress menggunakan Pembuat Halaman
Cara termudah dan paling fleksibel untuk menyesuaikan halaman beranda Anda adalah dengan menggunakan pembuat halaman khusus. Penyesuai seret dan lepas bawaan mereka, bersama dengan sejumlah besar templat dan blok beranda, memungkinkan Anda mengatur beranda dalam waktu singkat.
CATATAN: Sebelum melanjutkan, karena kami akan menambahkan bagian khusus ke bagian halaman beranda kami menggunakan pembuat halaman, pastikan Anda menonaktifkan bagian Halaman Depan apa pun di bawah pengaturan Tema Anda.
Untuk demo kami, kami akan menggunakan pembuat Halaman Elementor untuk menyesuaikan halaman rumah kami. Namun, prosesnya harus serupa terlepas dari pembuat halaman yang Anda gunakan. Untuk berjaga-jaga, selalu berguna untuk memiliki dokumentasi pembuat halaman Anda.
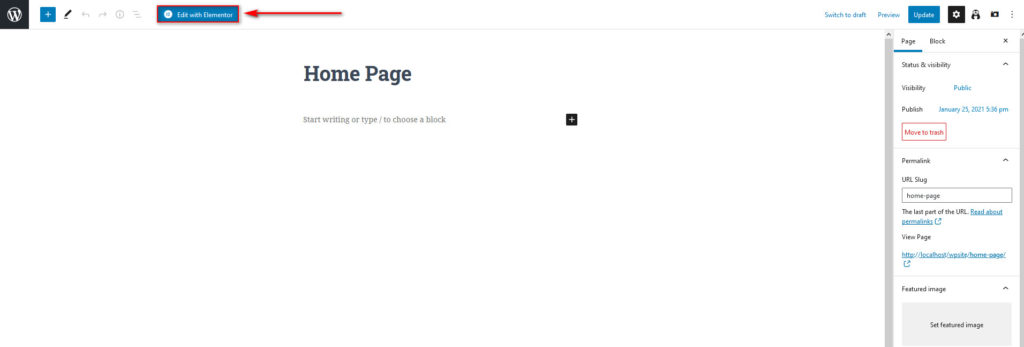
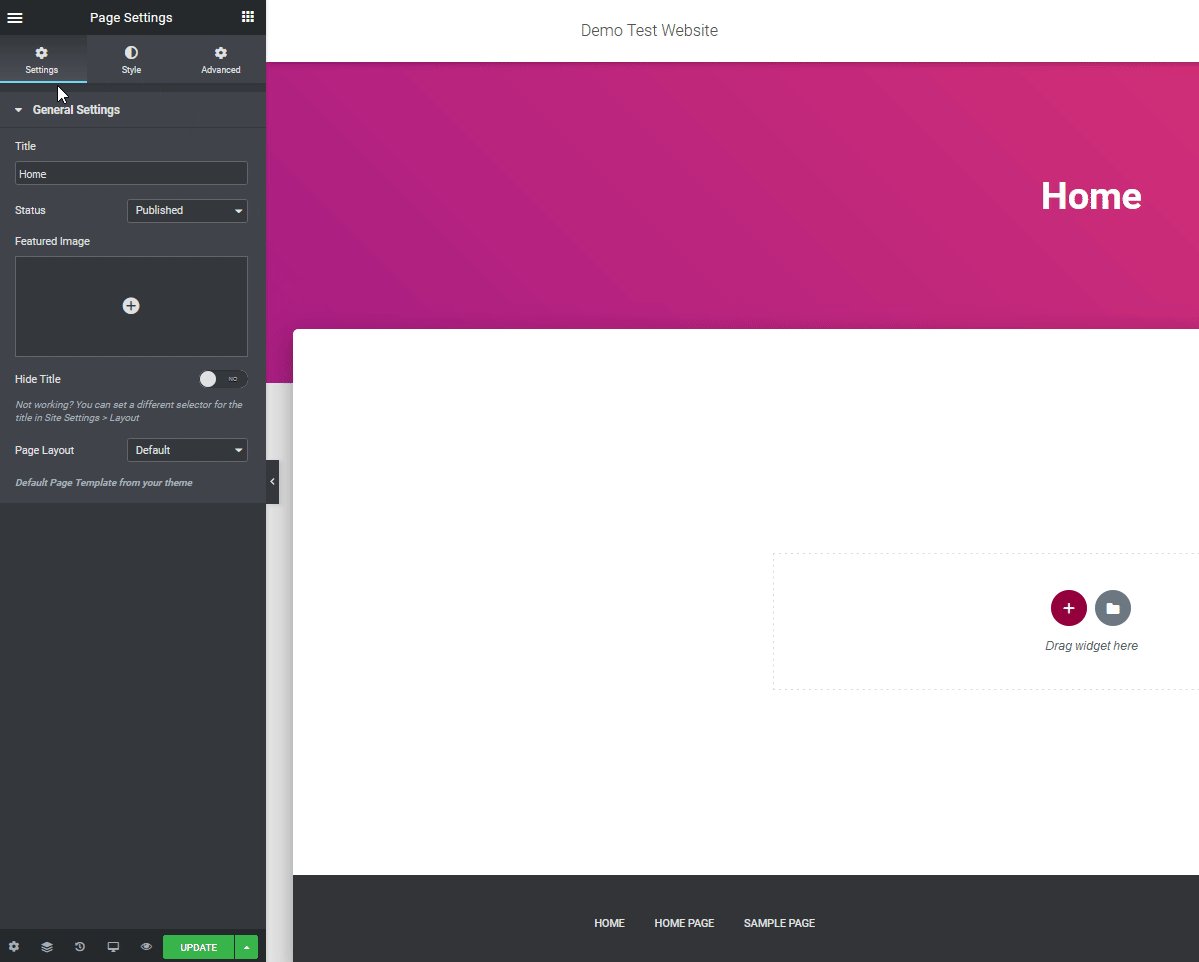
Pertama, Anda harus menginstal dan menyiapkan Elementor. Kemudian, buka Halaman Beranda Anda di bawah bagian Halaman dan klik Edit dengan Elementor .

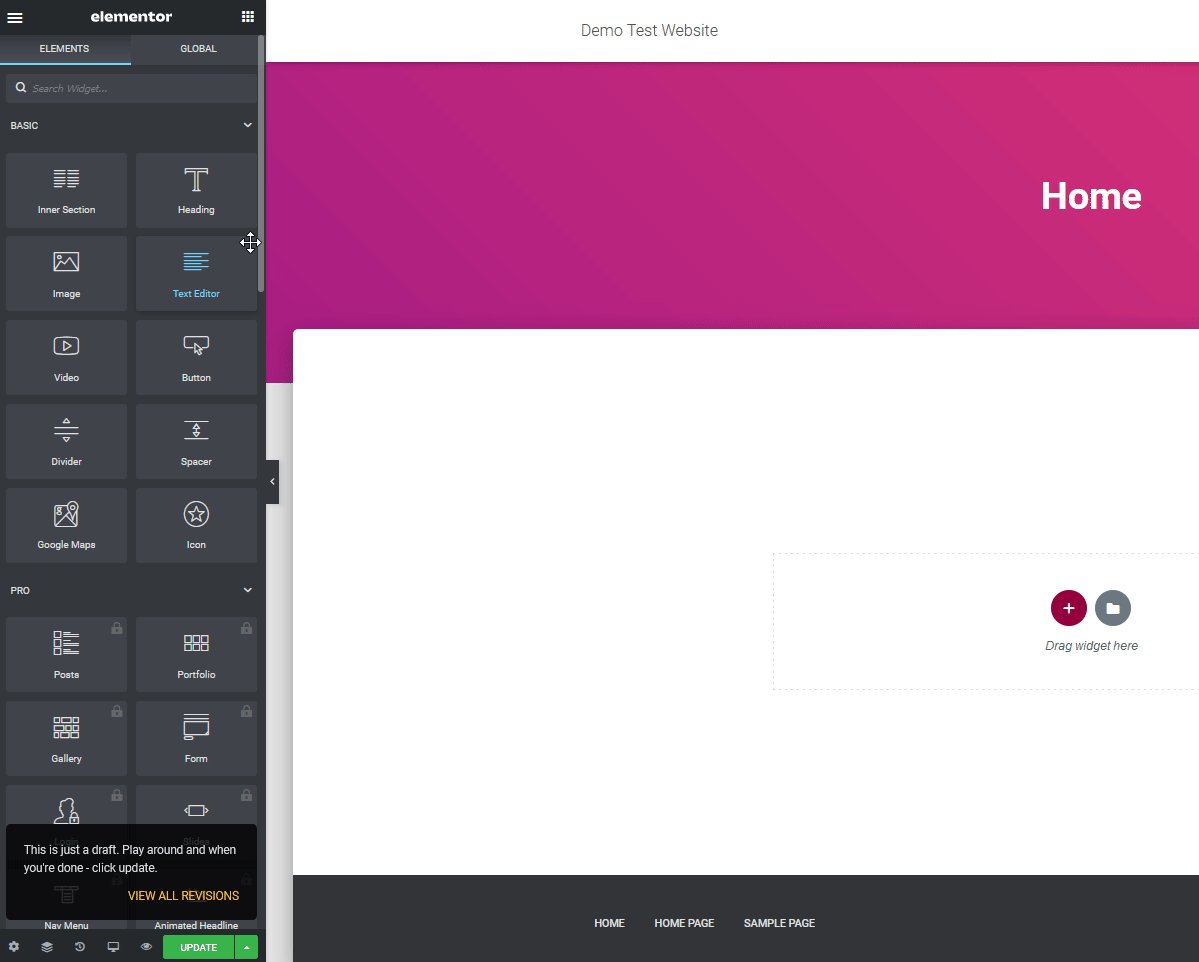
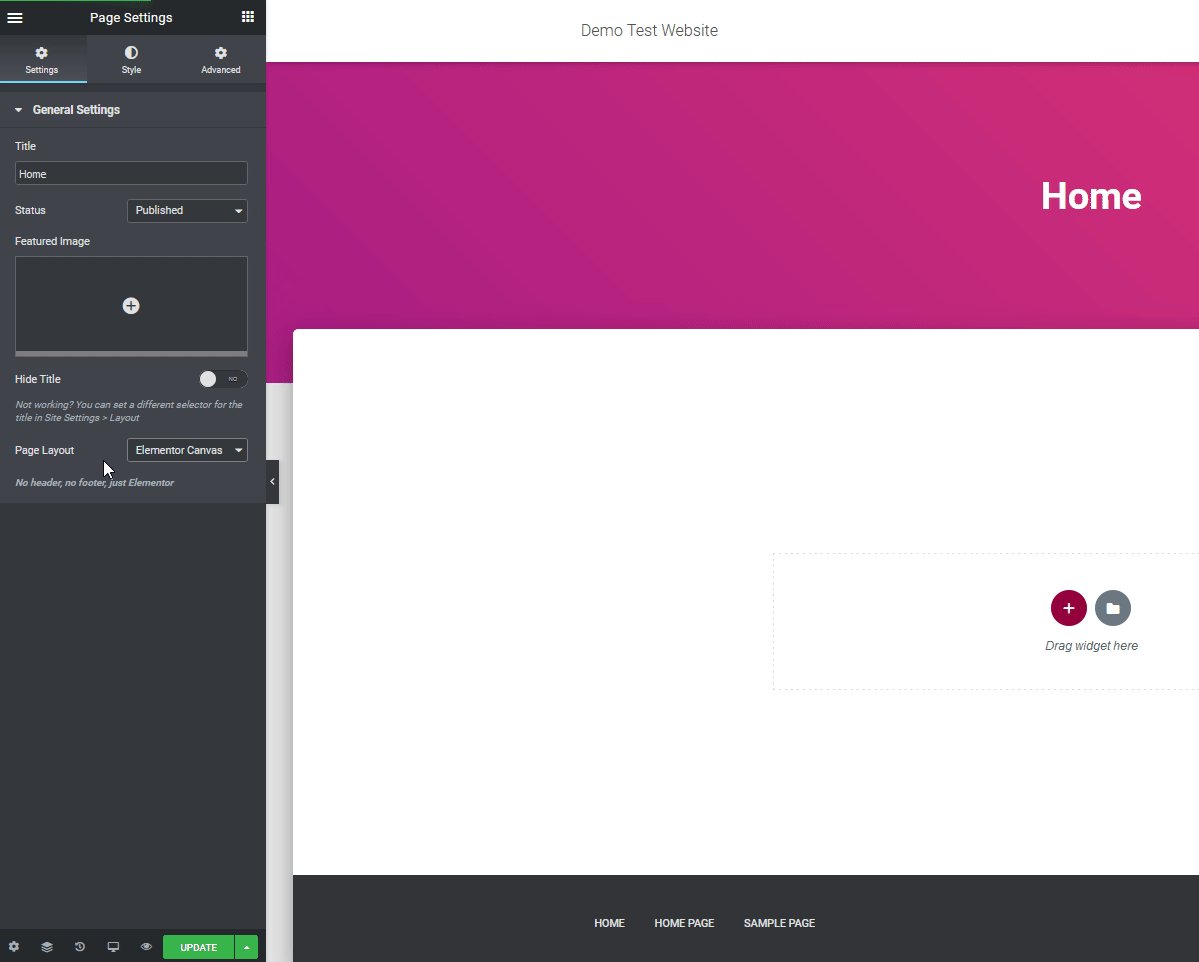
Sekarang, mari kita atur tata letak halaman dengan mengklik ikon pengaturan di kiri bawah dan menggunakan Tata Letak Halaman. Ubah ini menjadi kanvas Elementor.

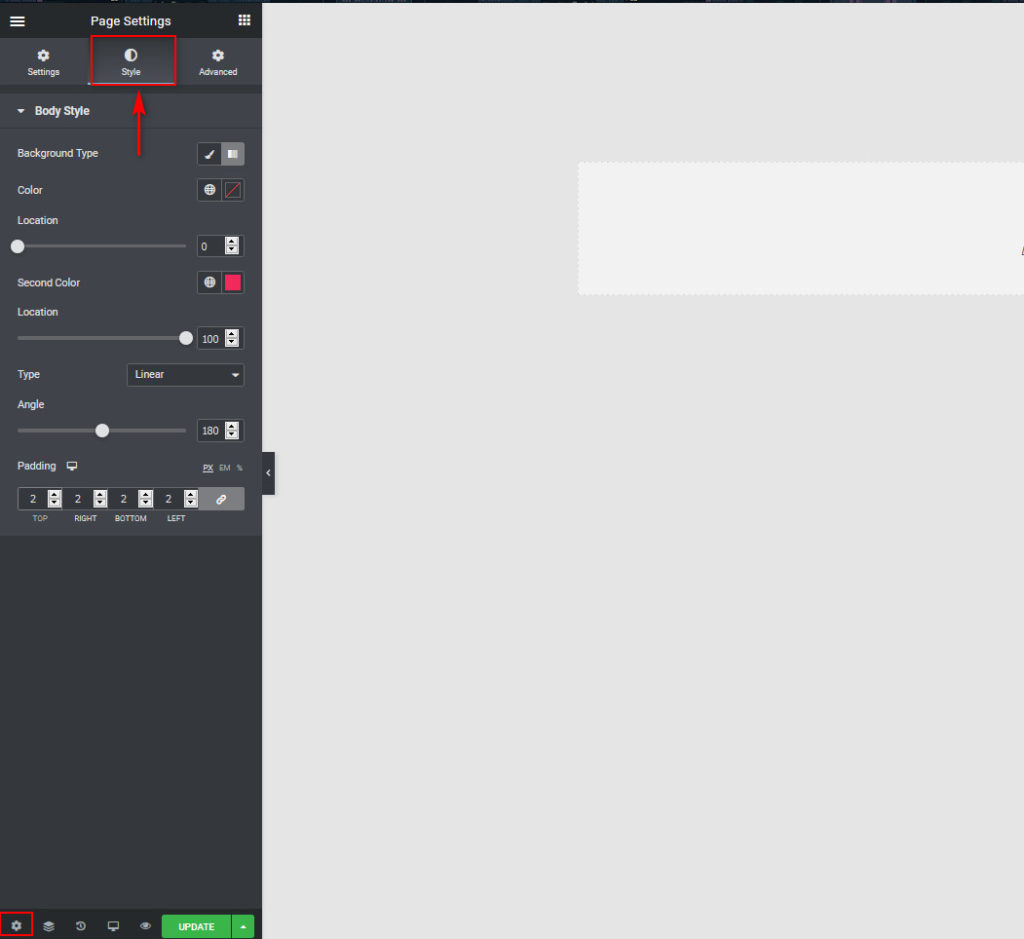
Kemudian, alihkan ke tab Style dan ubah warna latar belakang dan padding Anda.

Sekarang setelah kita memiliki pengaturan gaya halaman, mari tambahkan gambar Pahlawan ke halaman Beranda Anda dan beberapa widget lainnya.
Buat Bagian Pahlawan menggunakan Elementor
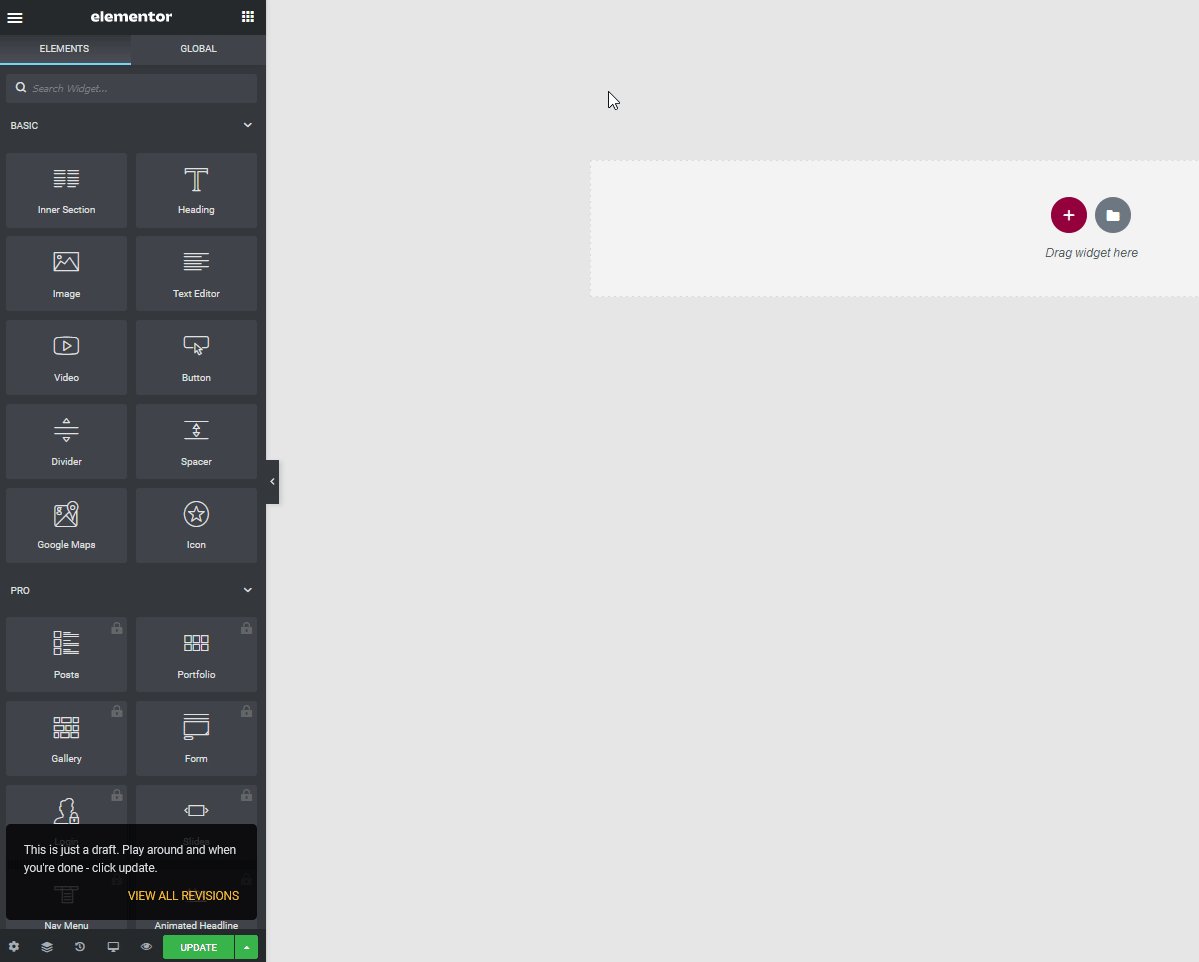
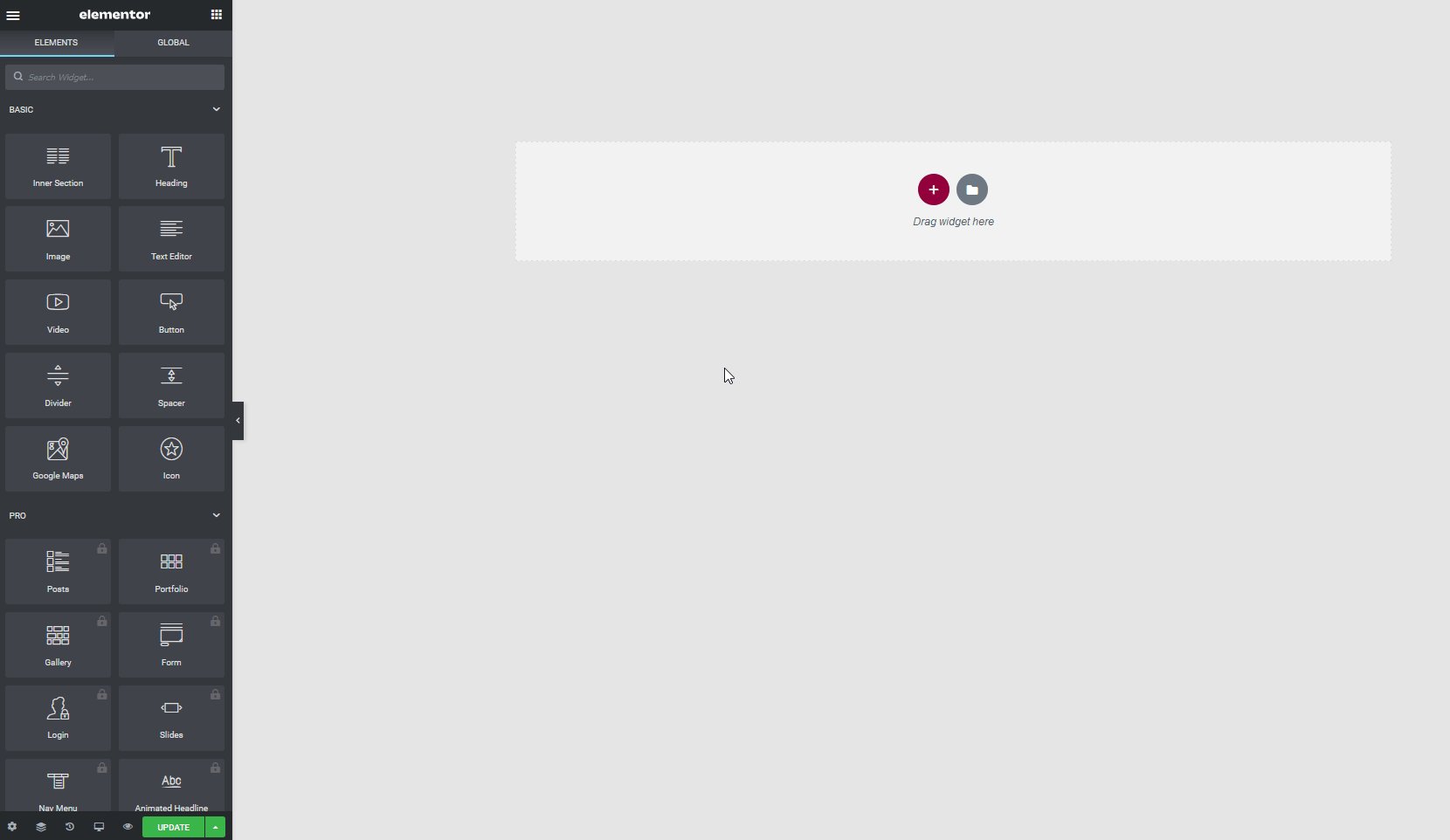
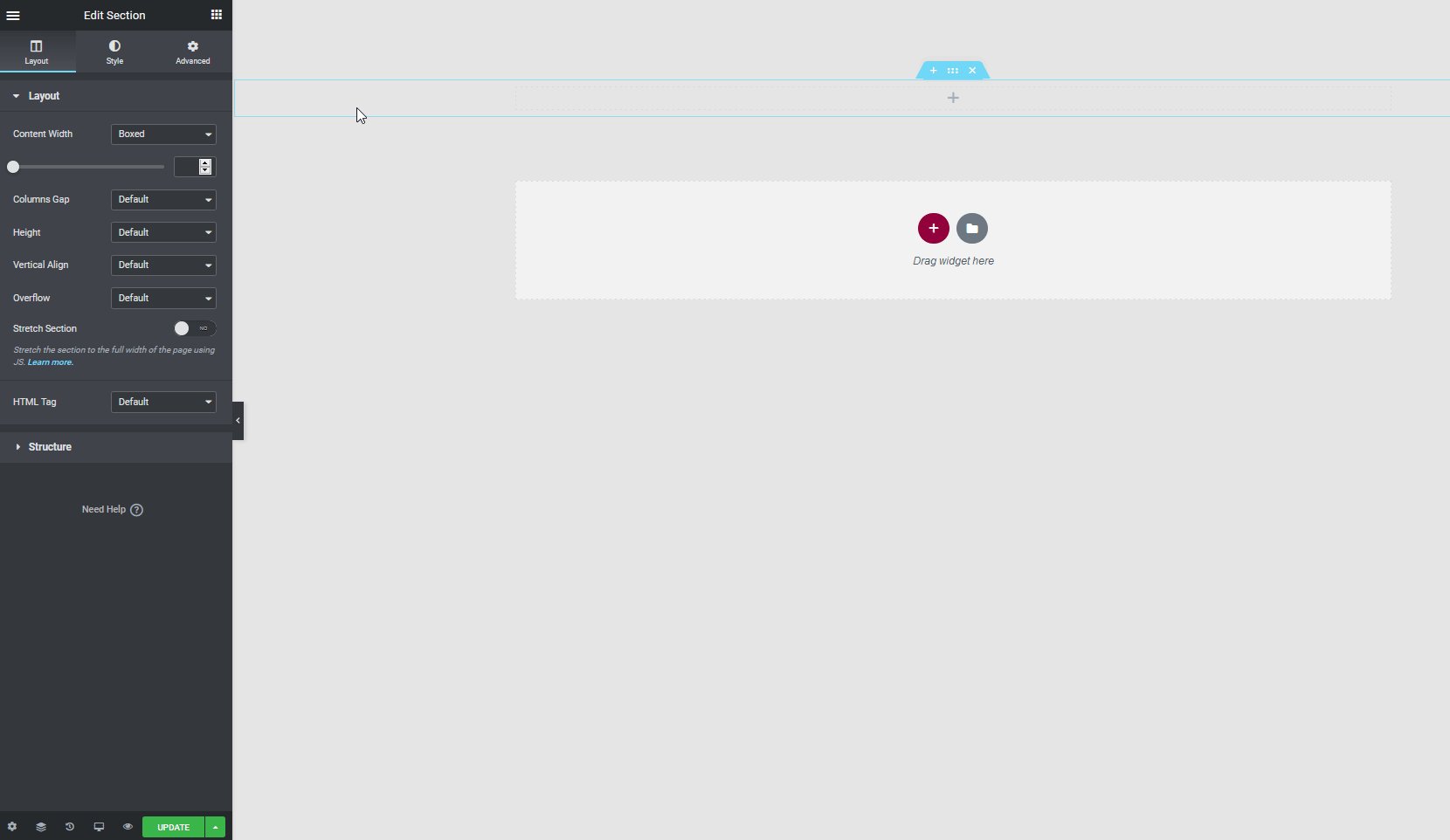
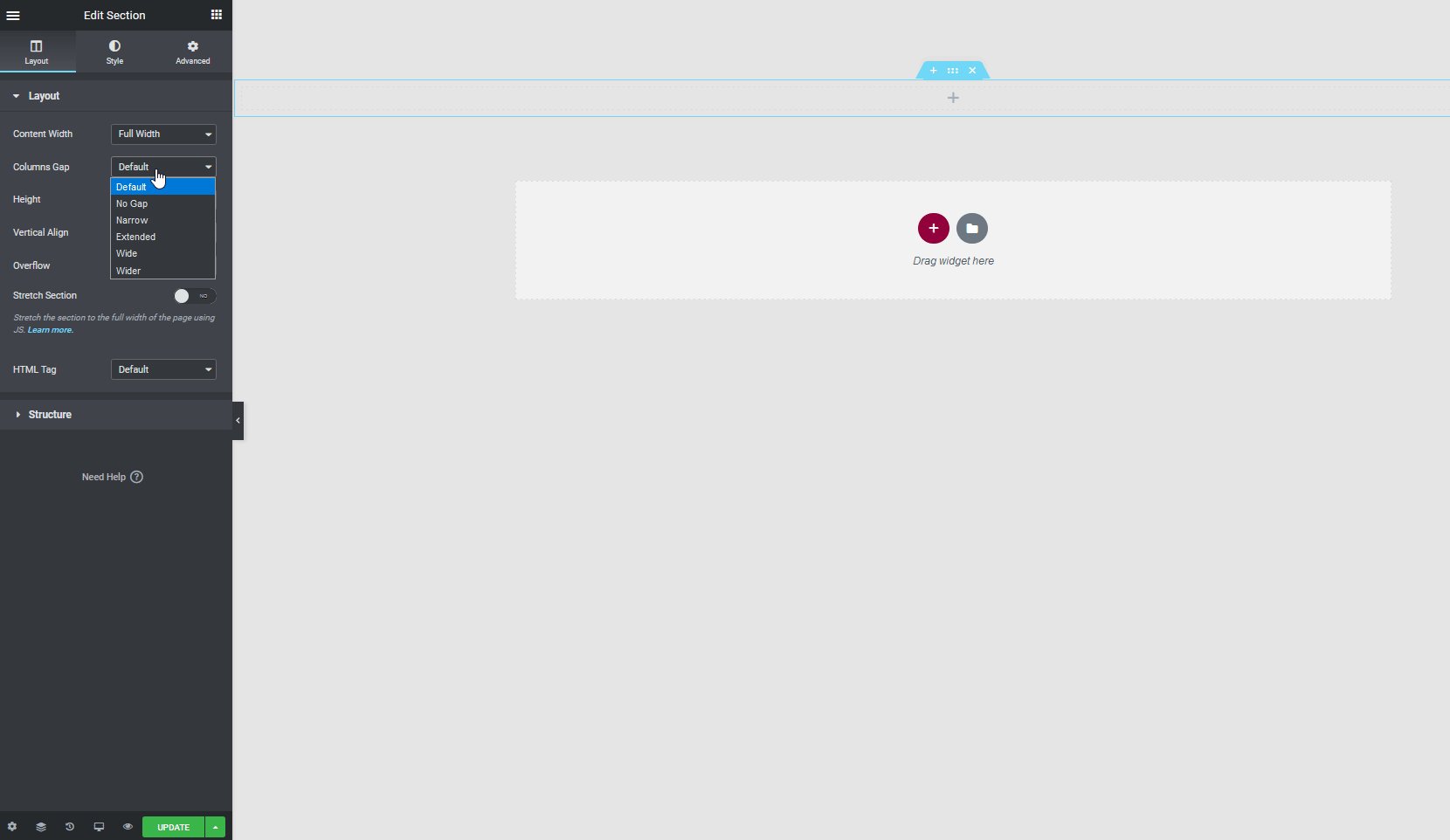
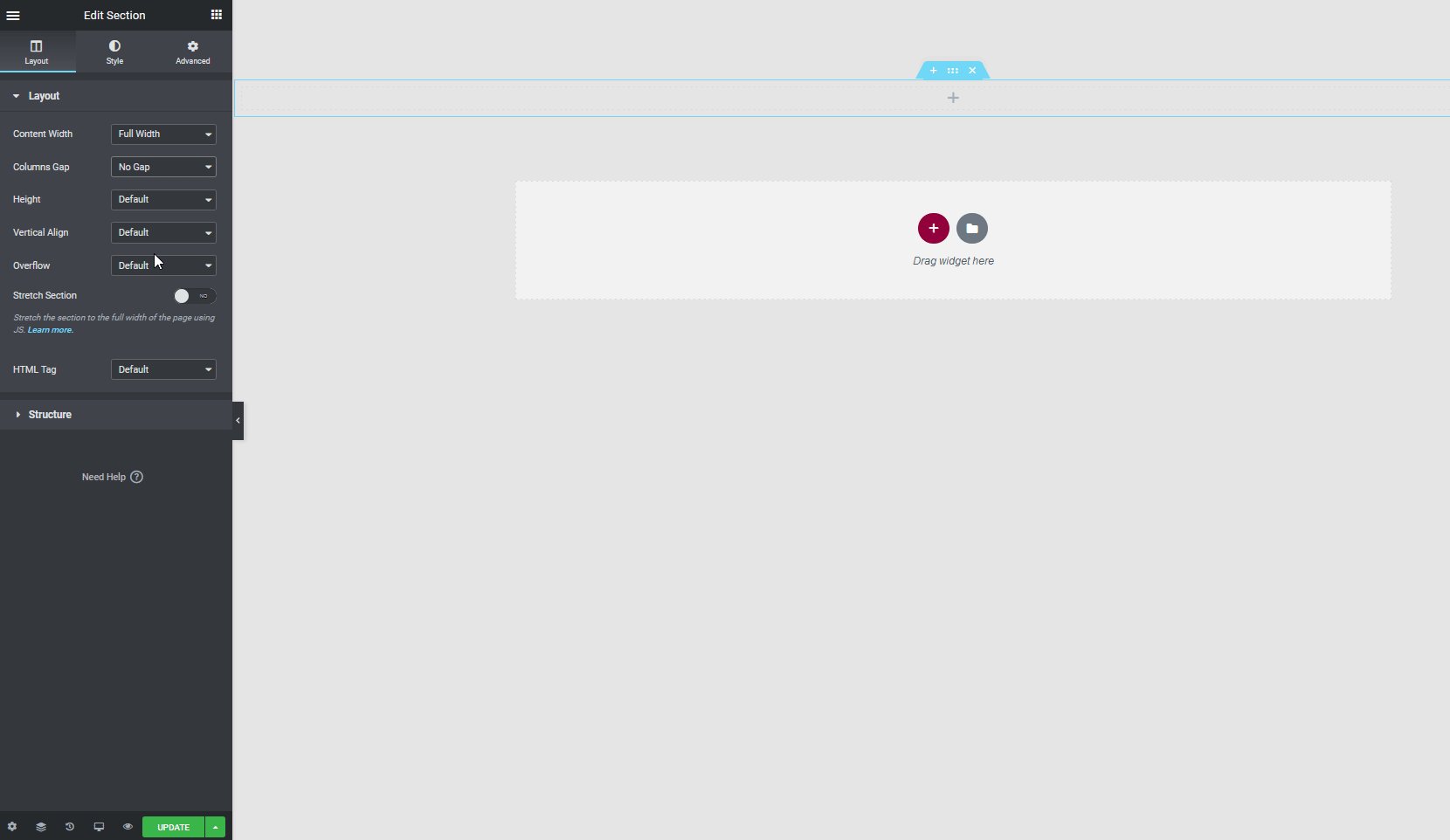
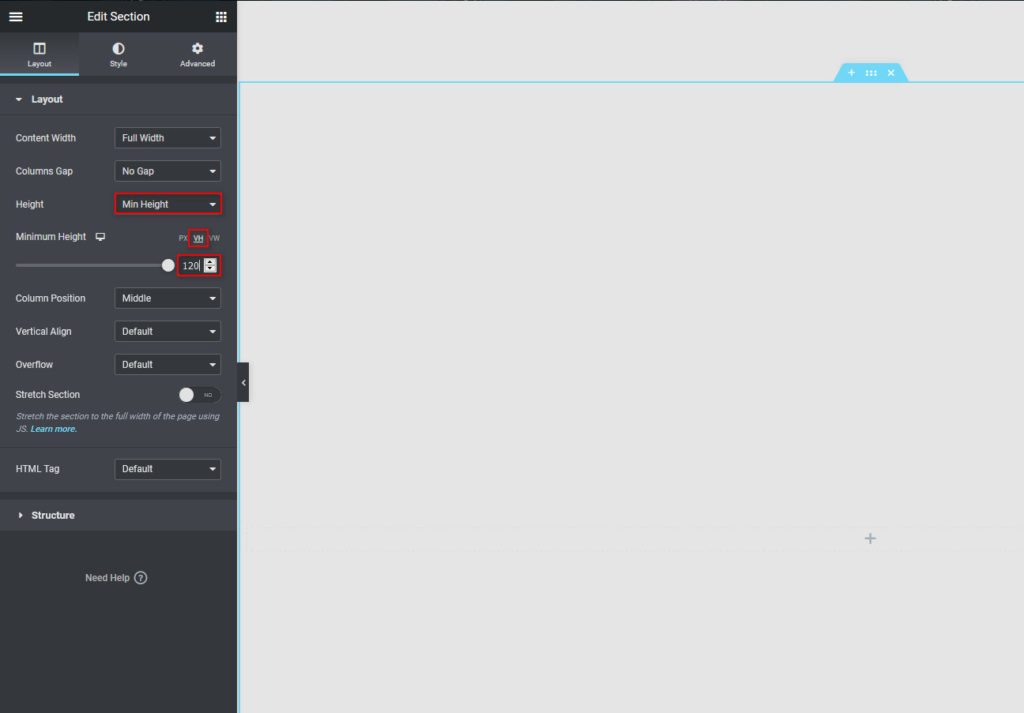
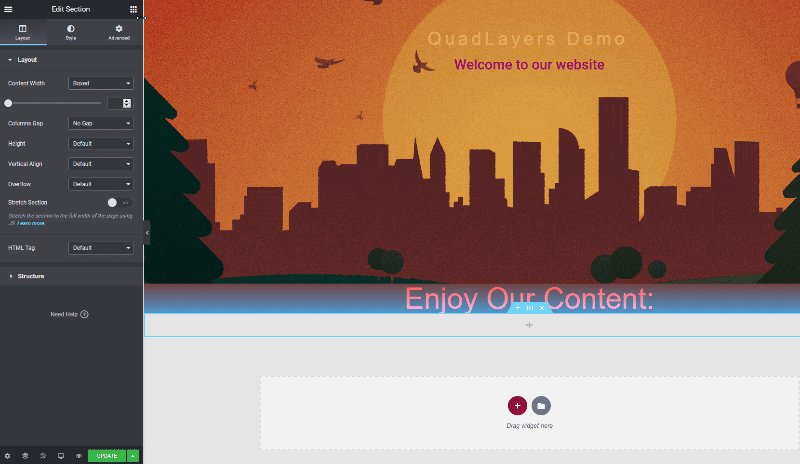
Mari kita mulai dengan menekan tombol + di bawah Drag Widget here dan memilih layout kita. Untuk demo ini, kami akan memilih tata letak Kolom Tunggal tetapi pilih yang paling Anda sukai. Kemudian, atur lebar Konten ke Lebar penuh dan Kesenjangan Kolom ke Tanpa celah dari Bagian Edit.

Setelah itu, atur Tinggi ke Tinggi Min dan atur ini ke suatu tempat sekitar 100-140 VH tergantung pada ukuran Gambar Pahlawan Anda. Dalam kasus kami, kami akan memilih 100 di sini.

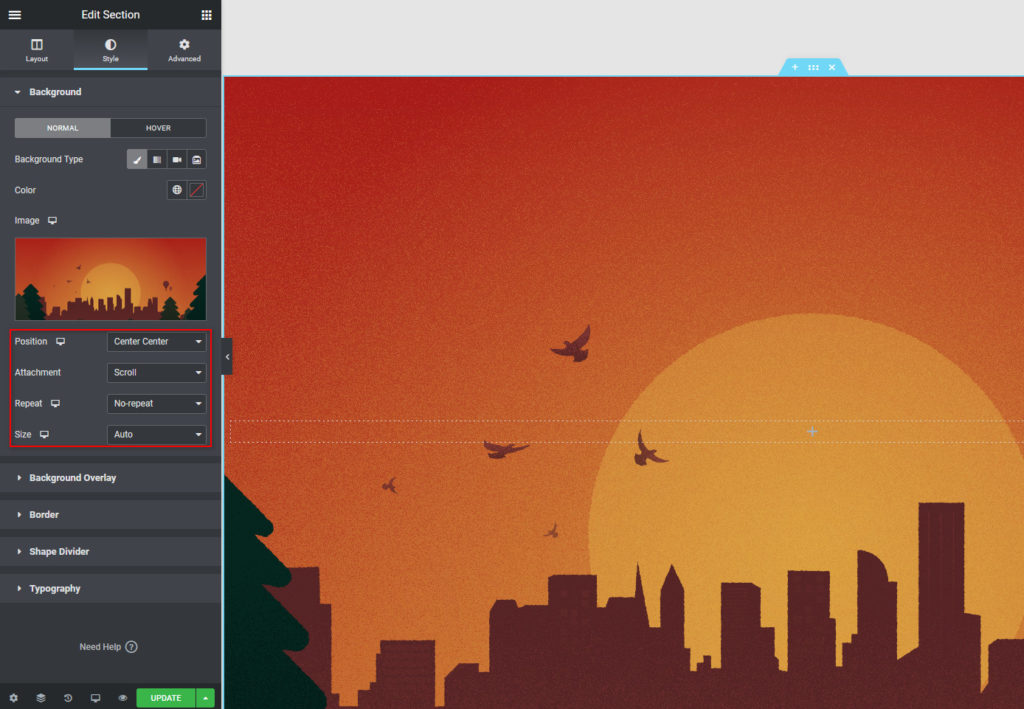
Kemudian, gunakan tab Gaya dan atur Latar Belakang Struktur seperti yang Anda inginkan. Kami akan pergi dengan latar belakang Gambar dengan menambahkan gambar. Kemudian, gunakan sisa opsi latar belakang untuk mengatur Gambar Pahlawan Anda seperti yang Anda inginkan.

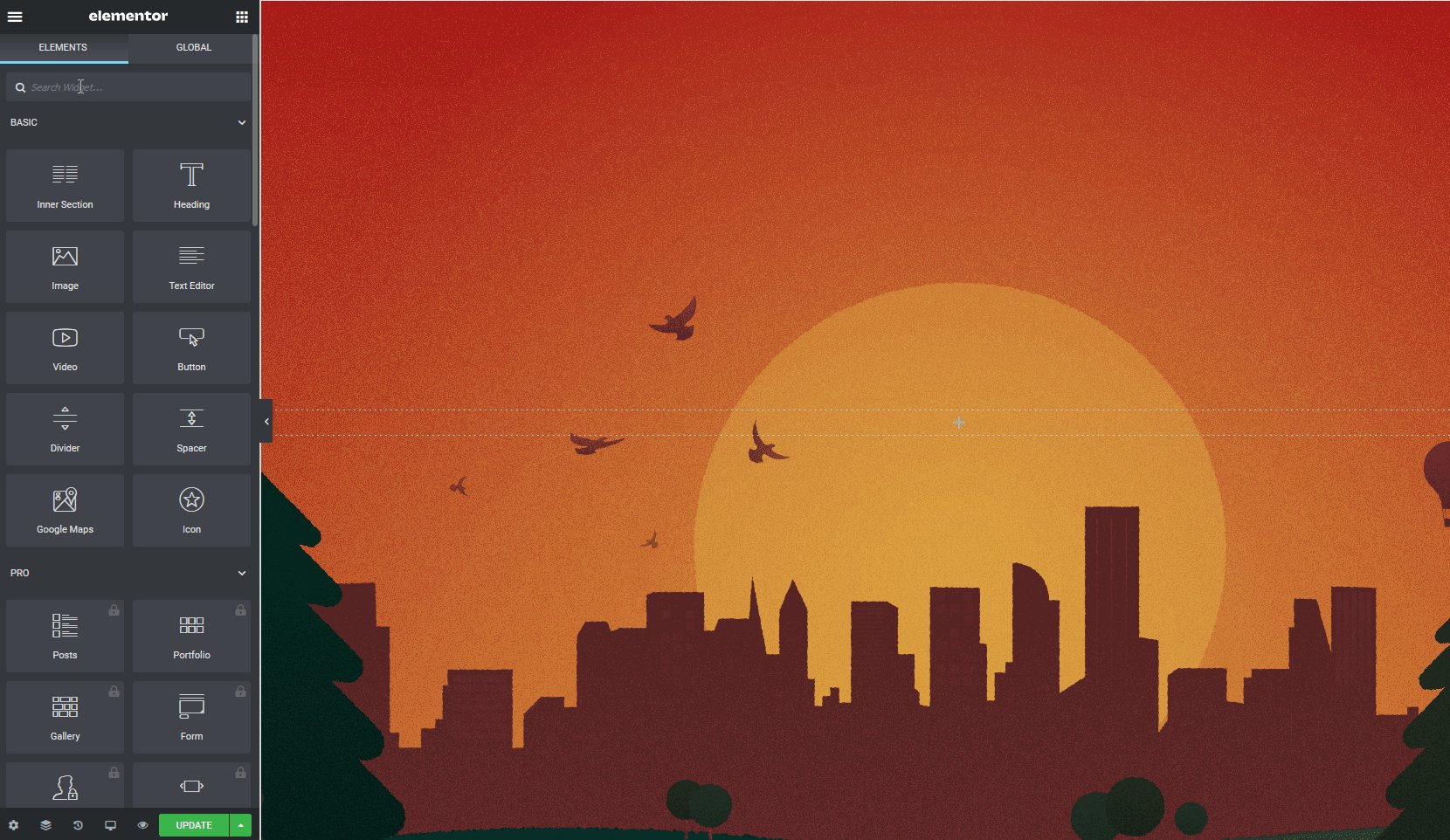
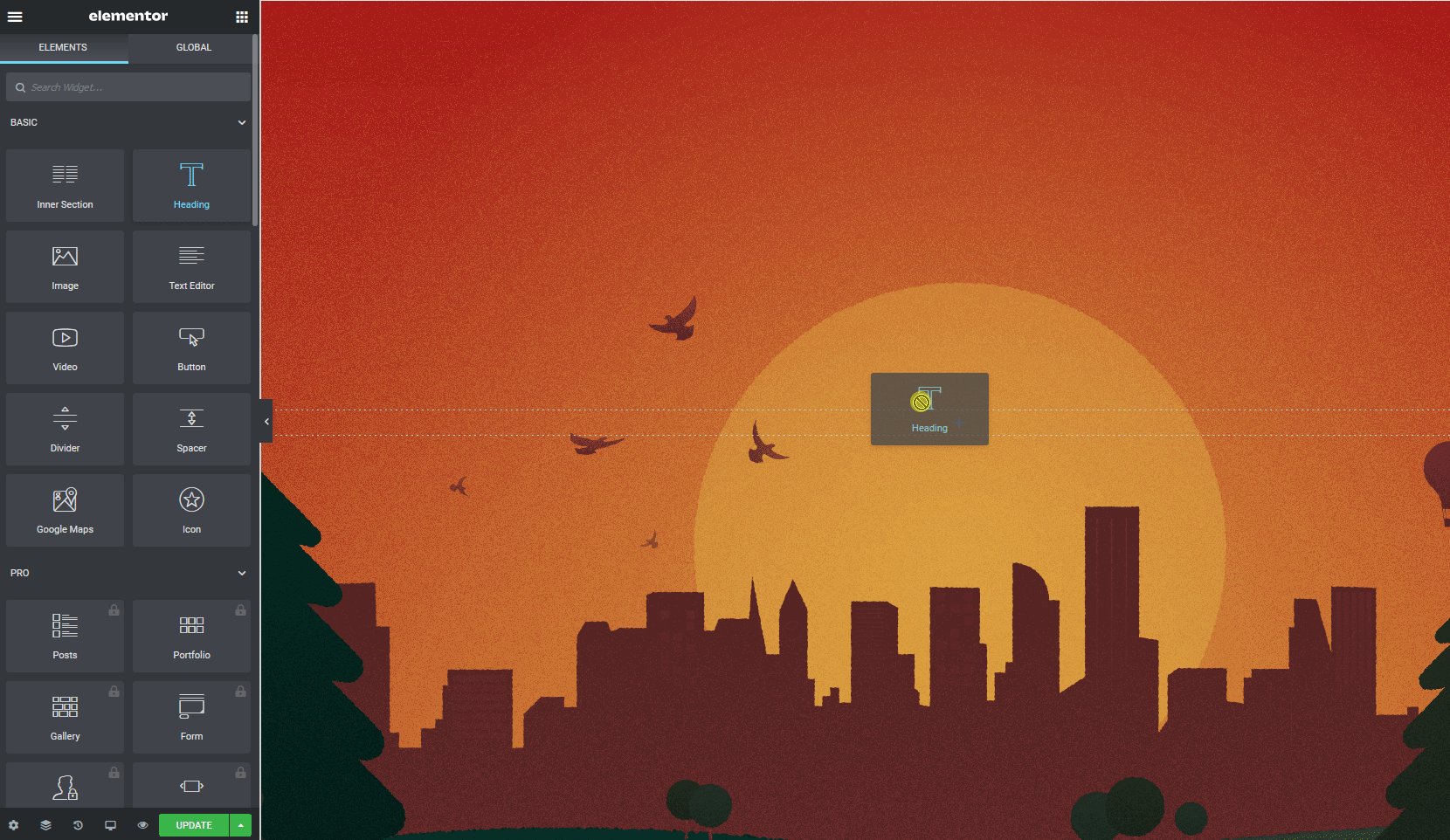
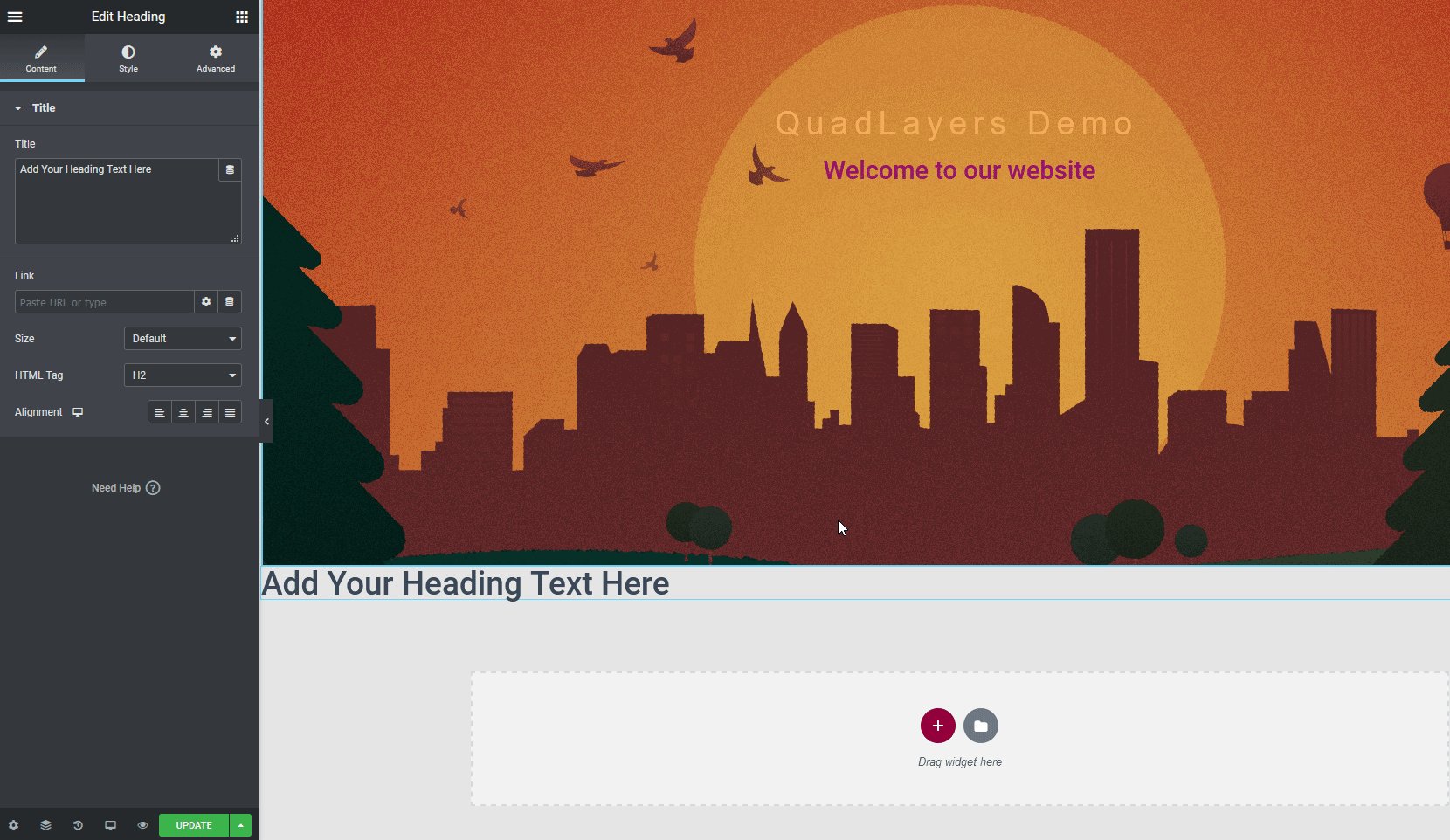
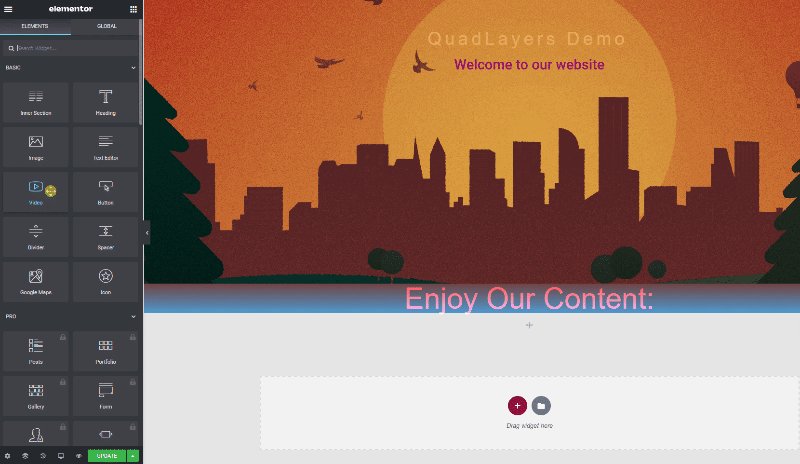
Selanjutnya, mari tambahkan widget Heading untuk Mengidentifikasi situs web kita dan widget lain untuk memperkenalkan diri. Cukup klik tombol Widget di kanan atas bilah sisi kiri dan seret widget Judul ke struktur.

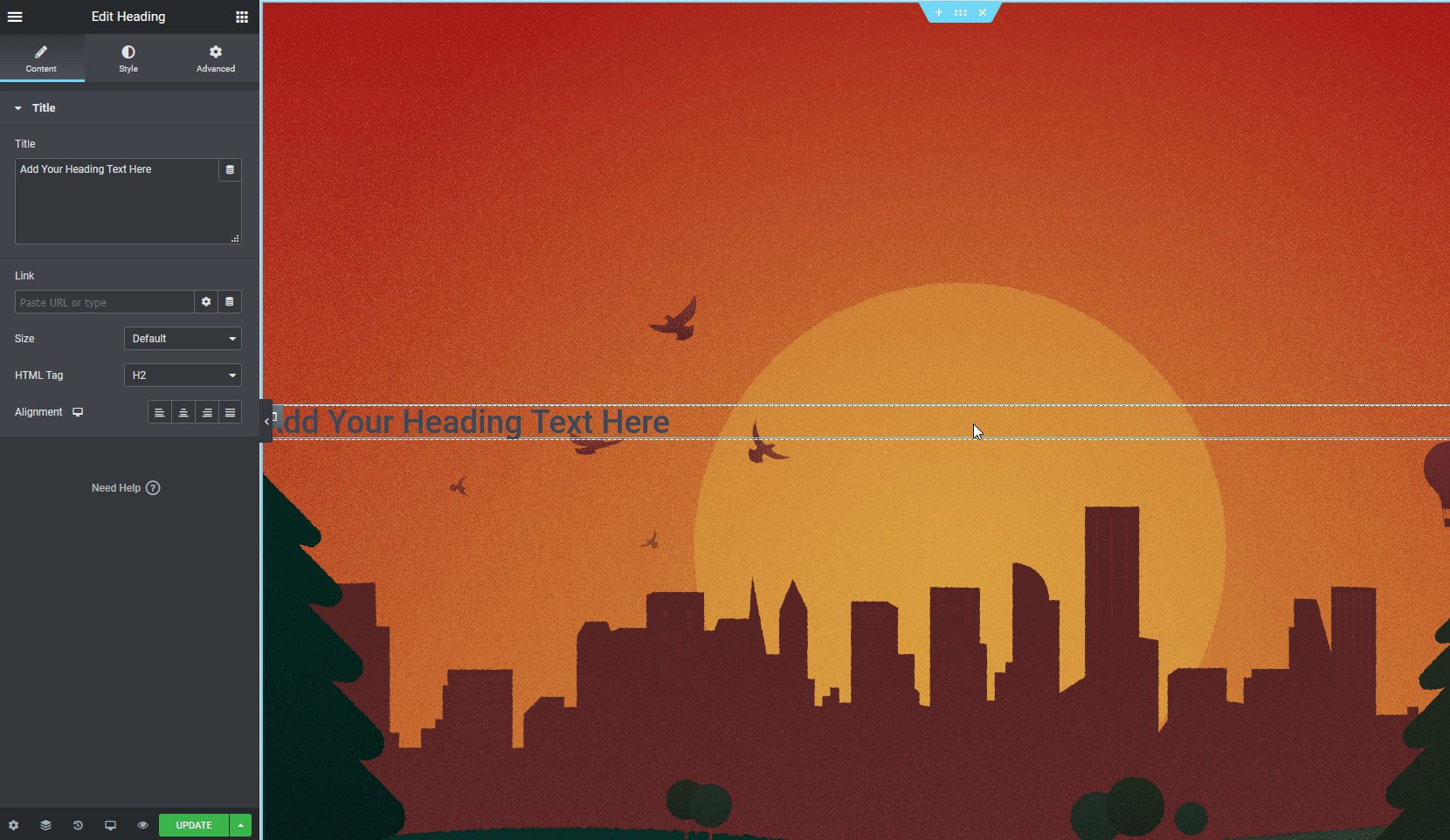
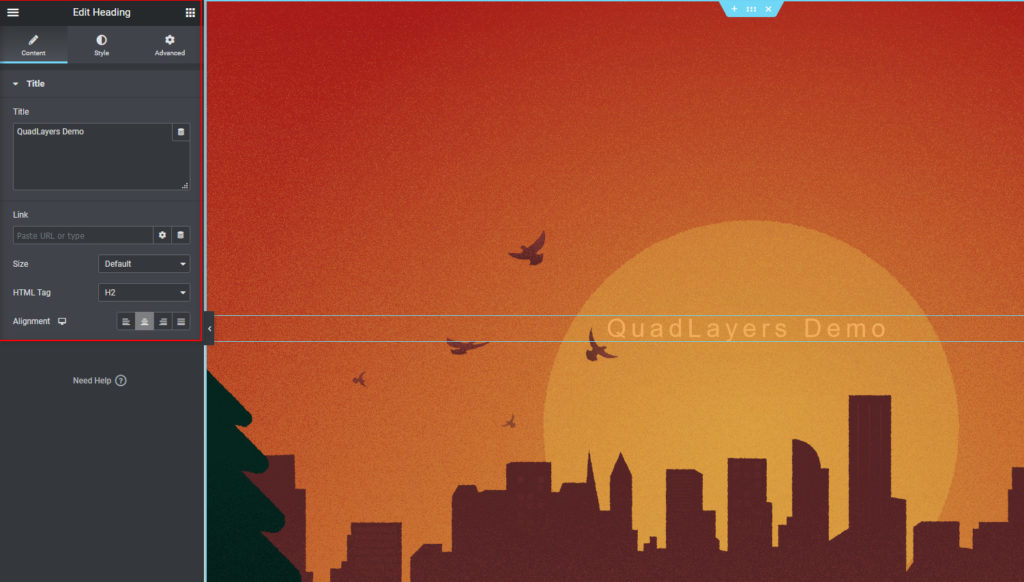
Sekarang, tambahkan teks ke heading Anda dan atur perataan dan ukurannya . Anda juga dapat menggunakan tab Gaya untuk mengubah tipografi, warna teks, dan lainnya.

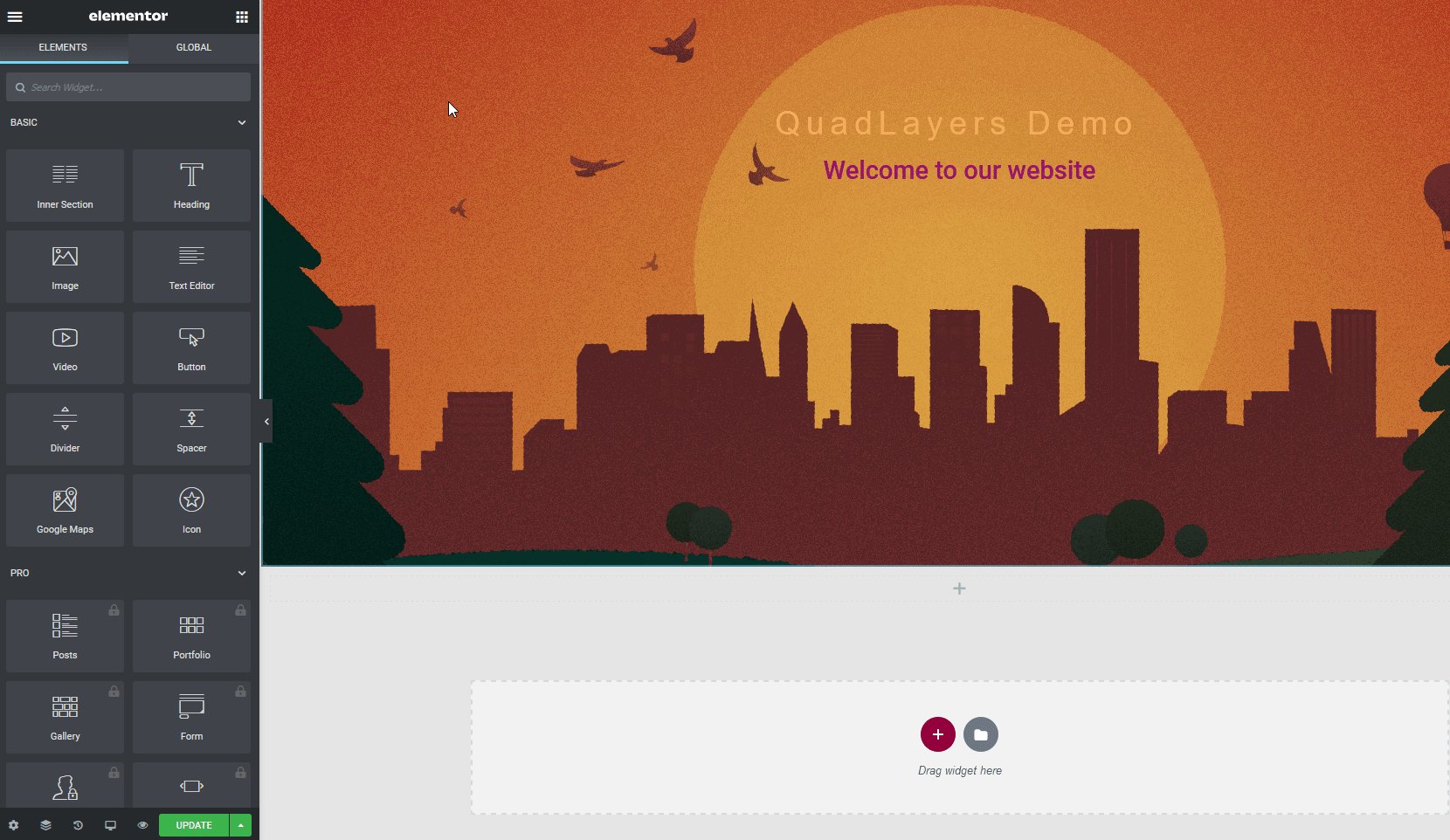
Anda juga dapat memasukkan lebih banyak elemen seperti gambar, judul tambahan, tombol, dan banyak lagi. Setelah Anda selesai mengedit Gambar Pahlawan Anda, lanjutkan untuk menambahkan lebih banyak konten ke Halaman Beranda Anda.
Menambahkan Widget
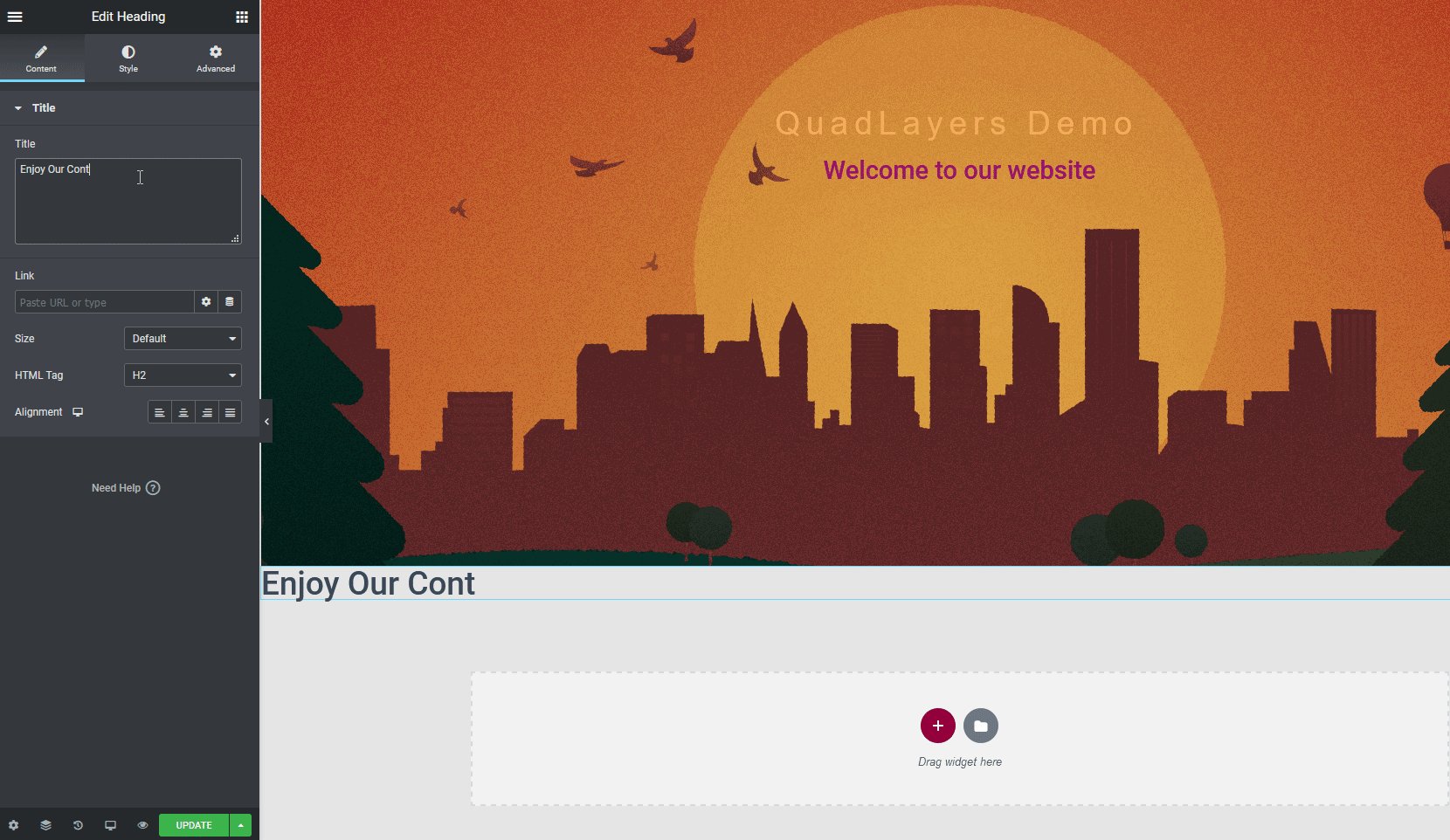
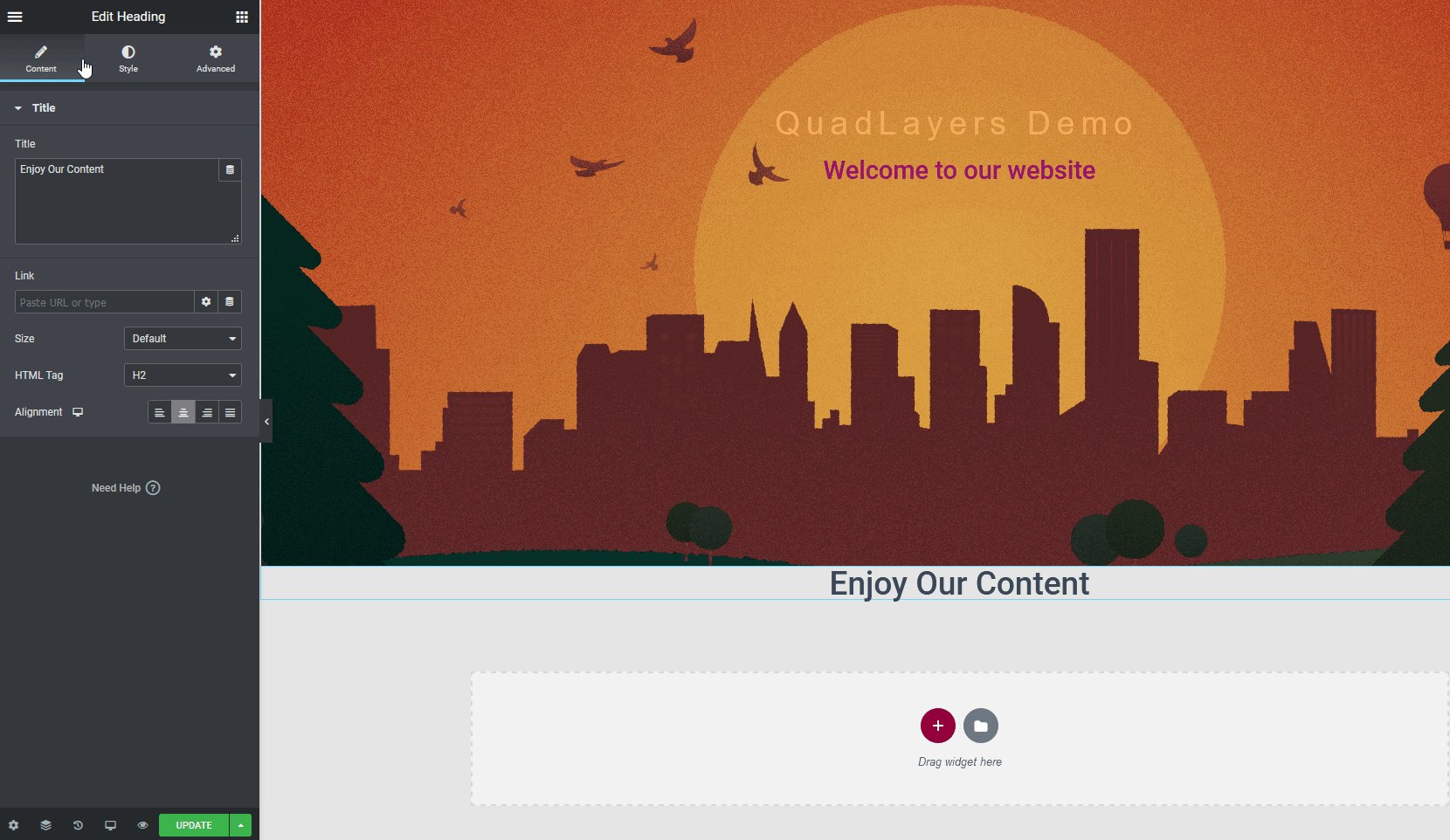
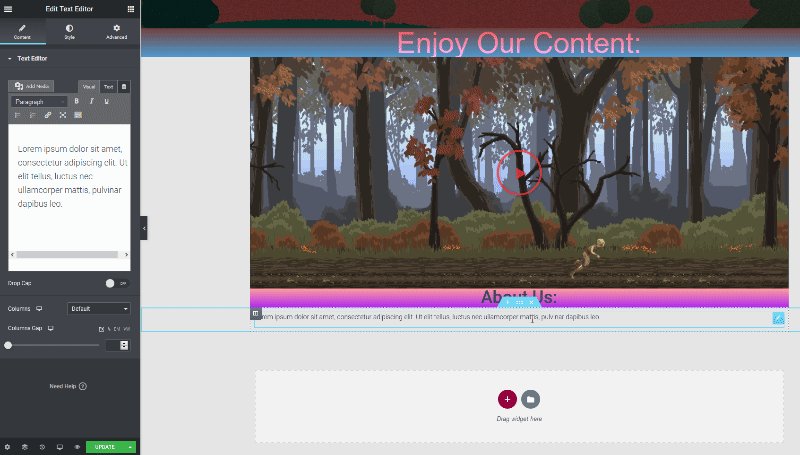
Untuk menambahkan lebih banyak konten, Anda harus menggunakan lebih banyak widget. Untuk ini, ikuti proses yang sama untuk membuat struktur baru dan tambahkan widget ke dalamnya. Sebagai permulaan, kami akan menambahkan widget heading dengan teks 'Nikmati konten kami.'

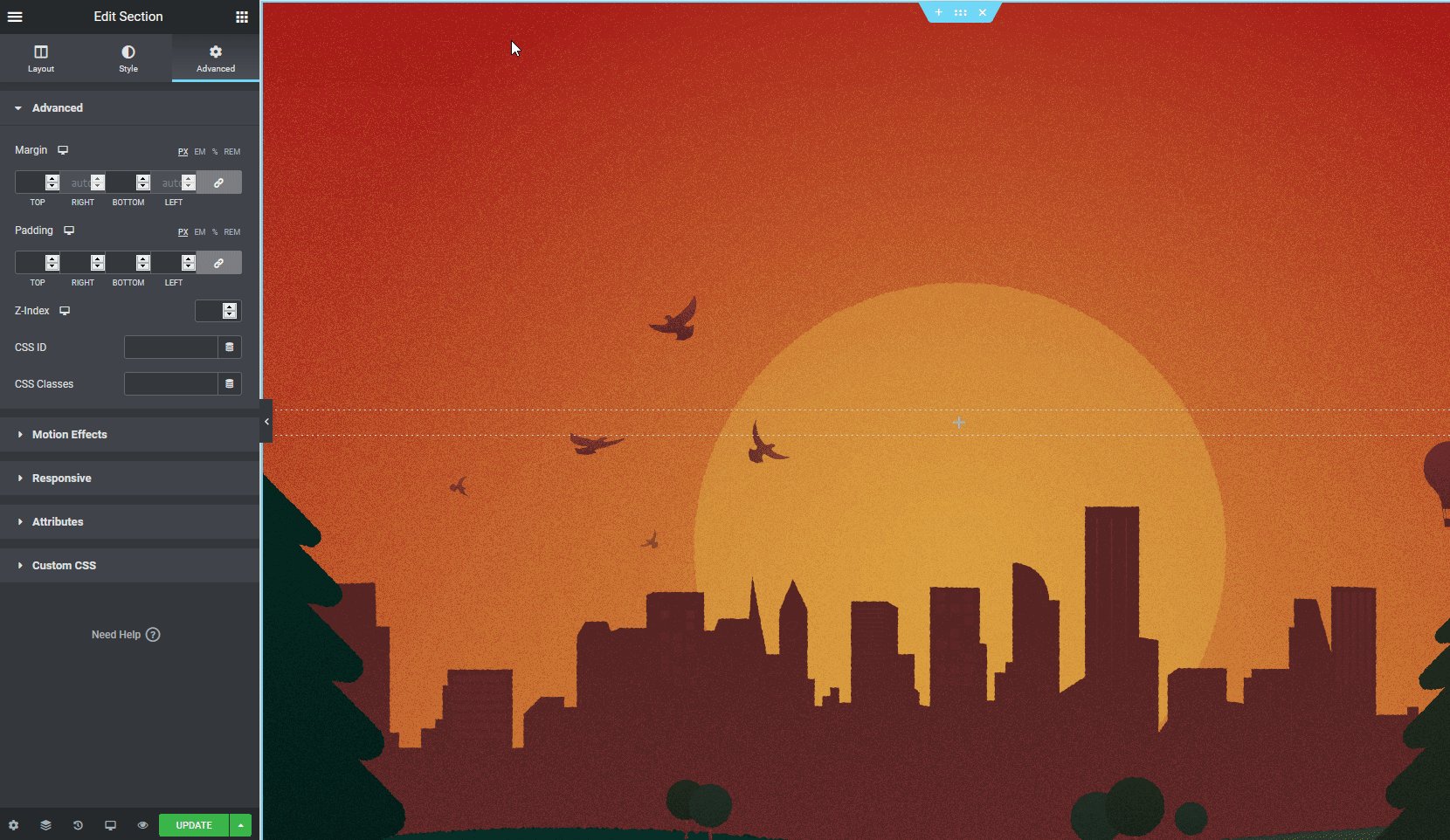
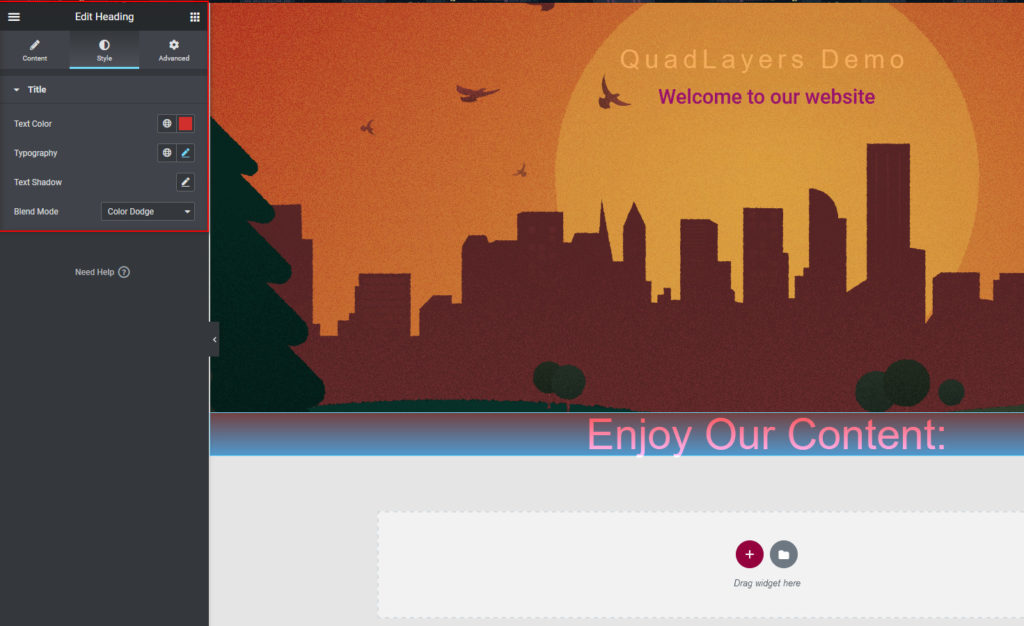
Anda dapat menatanya agar sesuai dengan desain situs Anda serta memilih latar belakang unik menggunakan tab Lanjutan untuk menambahkan lebih banyak rasa.

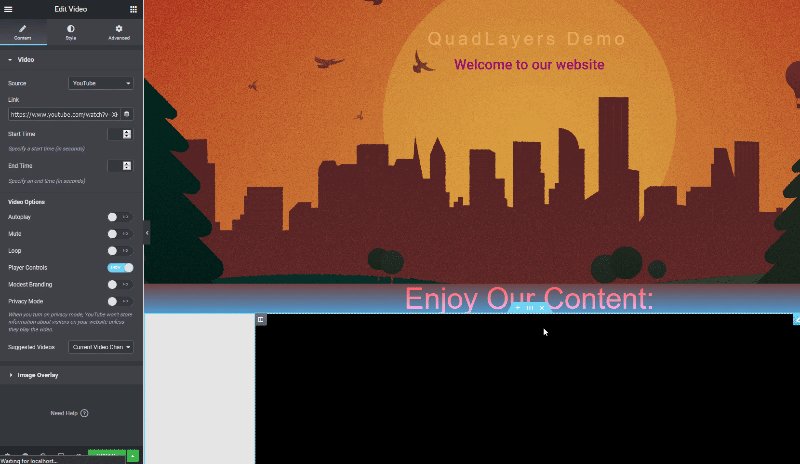
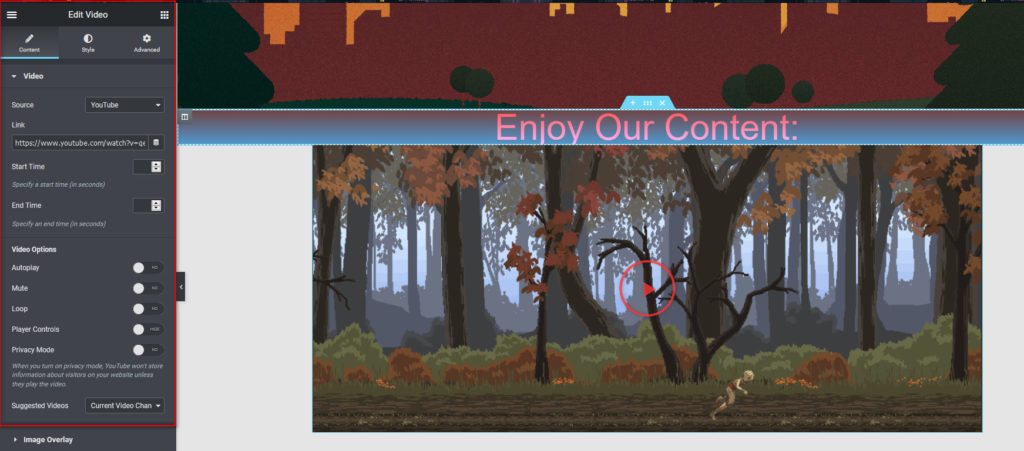
Setelah itu, mari tambahkan widget Video dengan membuat struktur baru dan mengatur tata letaknya. Kemudian, tambahkan widget Video menggunakan pilihan Widget.

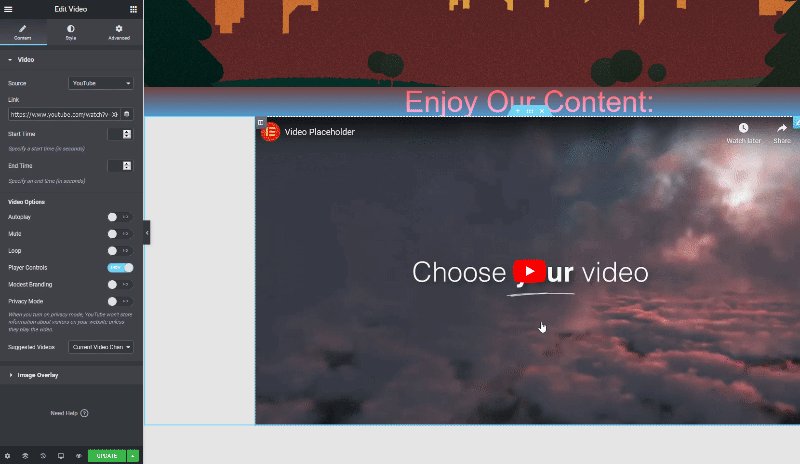
Pilih sumber Video Anda dan tambahkan URL. Kemudian, pilih opsi video Anda (putar otomatis, bisu, loop, kontrol pemutar, dan mode privasi) dan gunakan tab gaya untuk menyesuaikan widget Anda.

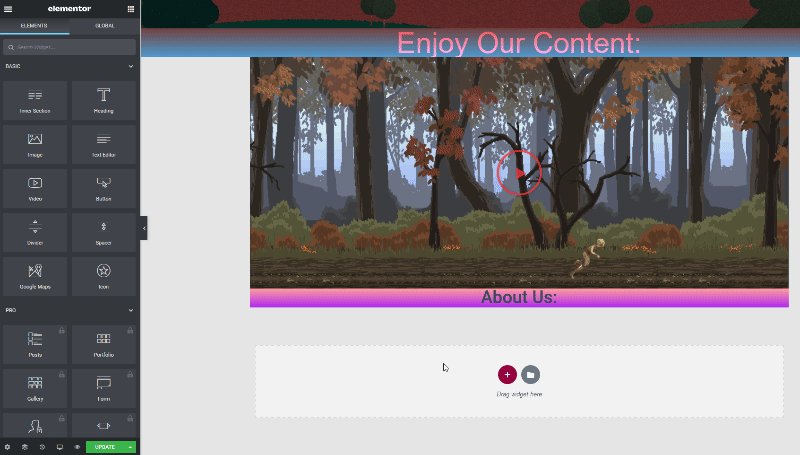
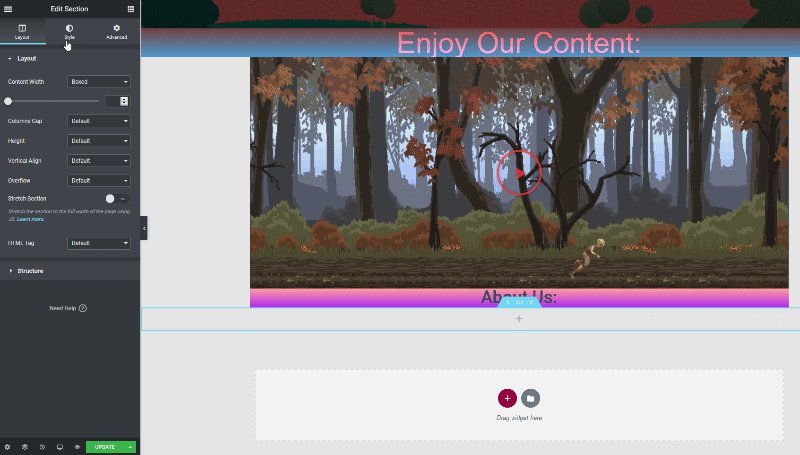
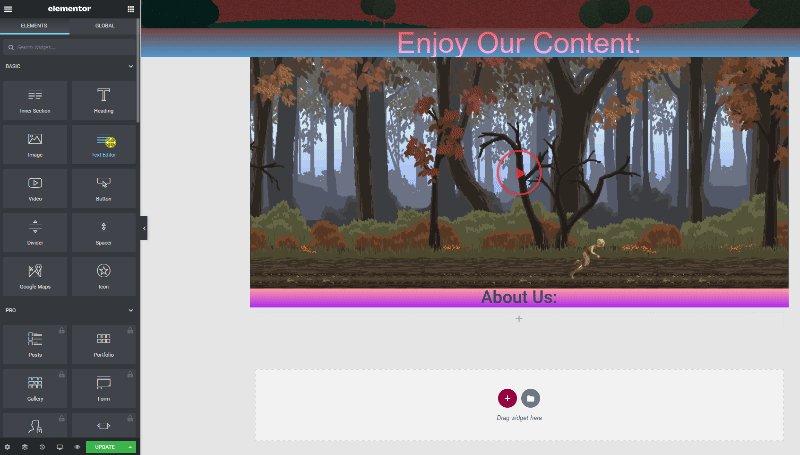
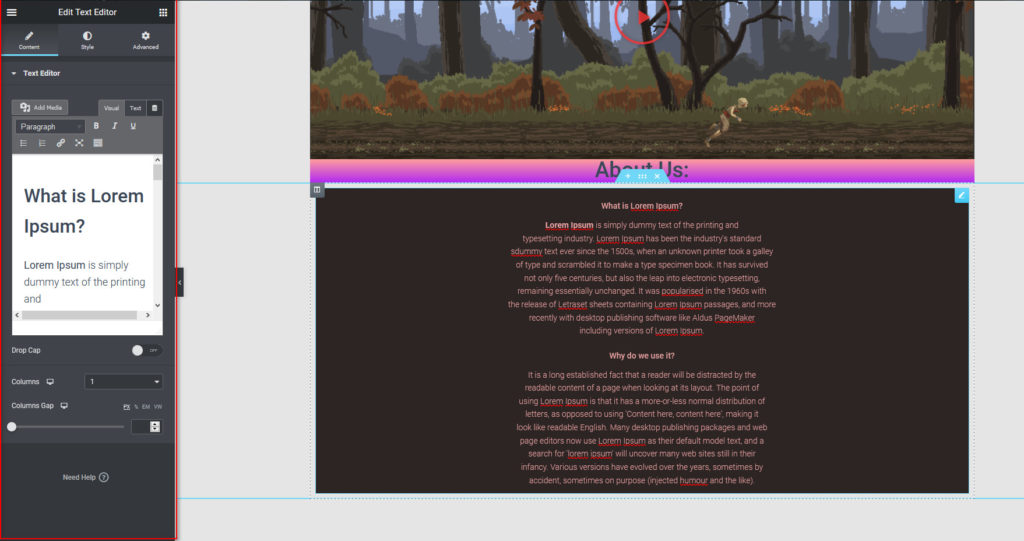
Setelah itu, mari tambahkan Bagian Tentang Kami untuk melengkapi semuanya. Cukup tambahkan Tab Heading ke struktur baru, edit sesuai, dan tambahkan widget editor teks di bawahnya.

Untuk menyertakan konten, atur tab gaya untuk memilih perataan, latar belakang, dan sebagainya. Ingatlah bahwa ini adalah halaman pertama yang akan dilihat pengguna sehingga Anda perlu membuat mereka terkesan dan membuatnya tetap profesional. Anda juga dapat menggunakan tab Lanjutan untuk menambahkan latar belakang khusus, efek gerakan, dan banyak lagi.

Demikian pula, Anda juga dapat menambahkan lebih banyak widget seperti ajakan bertindak, Google Maps, Galeri, dan banyak lagi. Setelah Anda puas dengan penyesuaian Anda, klik Perbarui untuk menyelesaikan Halaman Beranda yang baru Anda edit.
Tentu saja, beranda Anda tidak perlu memiliki semua konten ini. Rancang untuk membuatnya menarik dan sesuai dengan tampilan dan nuansa situs Anda. Dan jika Anda menggunakan Elementor Pro, Anda juga dapat menggunakan blok khusus dan templat halaman Beranda untuk menyiapkan konten Anda.
Bonus: Cara menjadikan Blog atau Halaman Toko Anda sebagai Beranda
Selain membuat halaman rumah baru, Anda juga dapat mengatur blog Anda sebagai halaman rumah Anda. Untuk melakukan ini, di dasbor WordPress Anda, buka Pengaturan> Membaca dan pilih Blog Anda sebagai Halaman Beranda Anda. Kemudian, klik Simpan Perubahan , dan Anda harus selesai.

Dengan cara yang sama, Anda dapat mengatur Halaman Toko sebagai halaman Beranda. Ini bisa menjadi ide yang bagus untuk toko online tetapi Anda harus membuat beberapa perubahan pada halaman toko Anda terlebih dahulu. Jika itu pilihan yang menarik bagi Anda, lihat panduan lengkap kami yang menunjukkan berbagai cara untuk menyesuaikan Halaman Toko.
Kesimpulan
Singkatnya, beranda adalah halaman pertama yang dilihat pemirsa Anda ketika mereka membuka situs web Anda sehingga Anda harus menyesuaikannya dan membuat kesan pada mereka. Ini bisa menjadi perbedaan antara pengguna yang pergi atau menjadi pelanggan setia yang kembali lagi dan lagi.
Dalam panduan ini, kami telah melihat berbagai cara untuk mengatur dan mengedit halaman beranda WordPress:
- Menggunakan opsi Tema WordPress
- Menggunakan Editor Blok WordPress
- Dengan Pembuat Halaman
Anda dapat membuat halaman beranda dari awal atau menggunakan templat yang telah dirancang sebelumnya yang menyertakan tema Anda atau mengatur blog atau halaman Toko Anda sebagai halaman beranda juga.
Terakhir, jika Anda ingin membumbui situs web WordPress Anda dan menyesuaikan halaman lain, lihat panduan berikut:
- Cara mengedit Halaman Akun Saya WooCommerce
- Panduan untuk menyesuaikan header di WordPress
- Cara menyesuaikan Halaman Produk di Elementor
Sudahkah Anda menyesuaikan halaman rumah Anda? Apakah Anda tahu metode lain? Bagikan pengalaman Anda dengan kami di bagian komentar di bawah!
