Cara Membuat Navigasi yang Efektif untuk Toko Online Anda
Diterbitkan: 2019-10-23Sistem navigasi yang baik membantu pelanggan menemukan apa yang mereka cari dengan cepat dan efisien, dan meningkatkan kesuksesan toko Anda secara keseluruhan. Faktanya, situs web Anda hanya memiliki beberapa detik untuk menarik perhatian pengunjung situs, jadi sebaiknya Anda mengarahkan mereka ke informasi yang mereka butuhkan segera!
Bahkan perbedaan kecil dalam navigasi utama Anda dapat secara signifikan memengaruhi kemampuan pelanggan Anda untuk menemukan produk yang sesuai dengan kebutuhan mereka. Jika mereka tidak tahu apa yang harus dilakukan atau ke mana harus pergi ketika mereka sampai di situs Anda, mereka akan segera pergi dan berbelanja di tempat lain.
Tapi bagaimana Anda bisa membuat navigasi yang efektif untuk toko online Anda yang meningkatkan penjualan dan menurunkan rasio pentalan?
Praktik Terbaik Menu Navigasi
1. Gunakan Bahasa yang Jelas dan Bermakna
Ketika datang ke menu navigasi utama Anda, biasanya terletak di header situs web Anda, pastikan label Anda jelas dan bermakna. Pengunjung situs harus tahu persis produk mana yang termasuk dalam kategori atau informasi apa yang akan mereka temukan saat mengeklik menu tarik-turun hanya dengan membaca label. Anda mungkin tergoda untuk berkreasi dengan kata-kata Anda, tetapi itu hanya bisa membingungkan pelanggan Anda daripada membujuk mereka untuk mengklik.
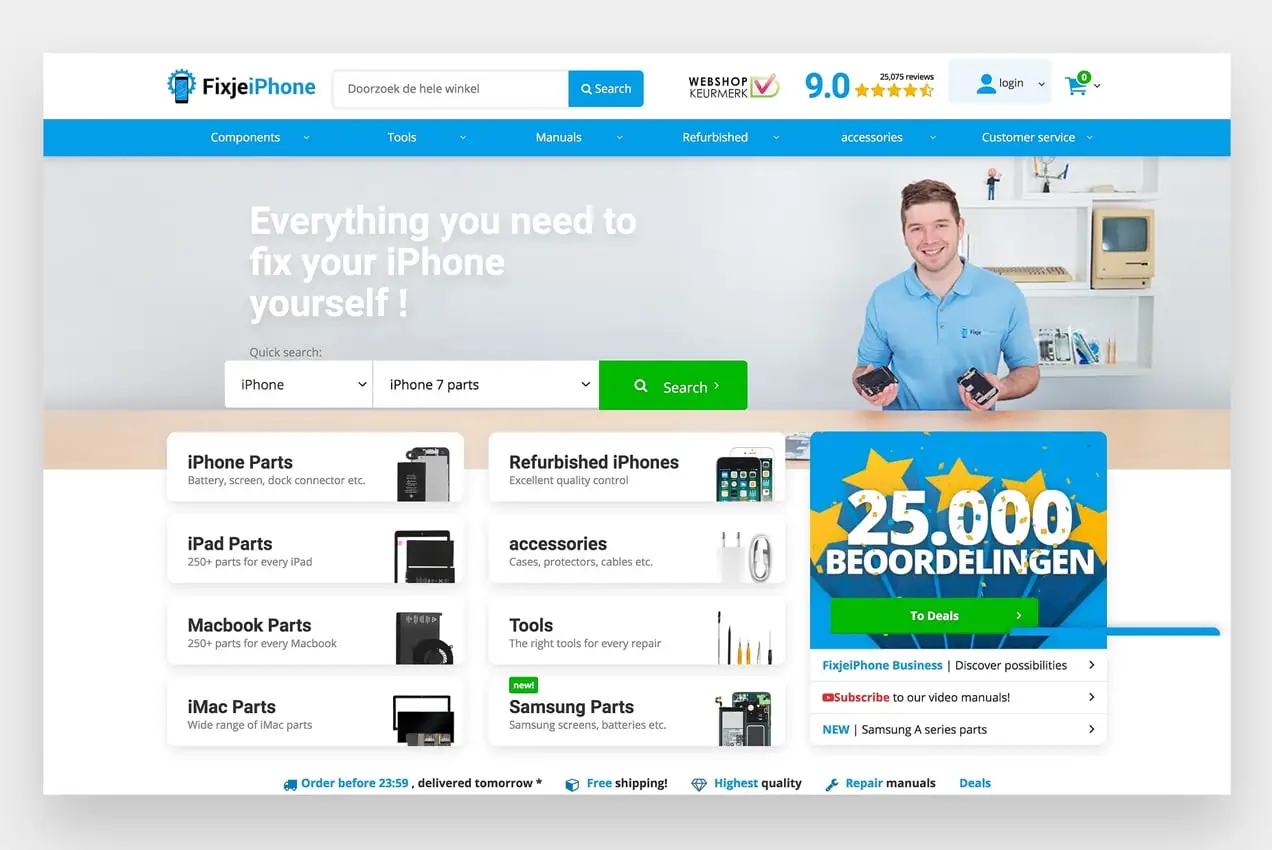
Misalnya, menu navigasi utama di fixjeiphone.nl jelas dan bermakna. Anda mendapatkan ide fantastis tentang konten atau produk apa yang akan ada di setiap halaman sebelum mengklik item tertentu.

Item pada menu navigasi juga berhubungan langsung dengan kebutuhan pelanggan FixjeiPhone. Mereka tahu bahwa orang-orang datang ke situs mereka untuk membeli suku cadang atau aksesori, membaca manual telepon, atau membeli perangkat rekondisi. Setiap item menu didasarkan pada kebutuhan spesifik tersebut, sehingga pengunjung situs tahu di mana harus segera mengklik.
2. Jadikan Item Tingkat Atas Dapat Diklik
Beberapa situs web memiliki item navigasi tingkat atas yang hanya memicu dropdown alih-alih juga menautkan ke halaman baru. Namun hal ini dapat membingungkan pengunjung website, terutama jika mereka kesulitan membuka dropdown karena alasan apapun.
Jika Anda mencantumkan kategori produk di menu Anda, pertimbangkan untuk menautkan item tingkat atas ke halaman kategori utama Anda, dan sertakan subkategori dalam dropdown. Ini juga memberi pengguna lebih banyak opsi untuk menemukan dengan tepat apa yang mereka cari atau menelusuri seluruh kategori.
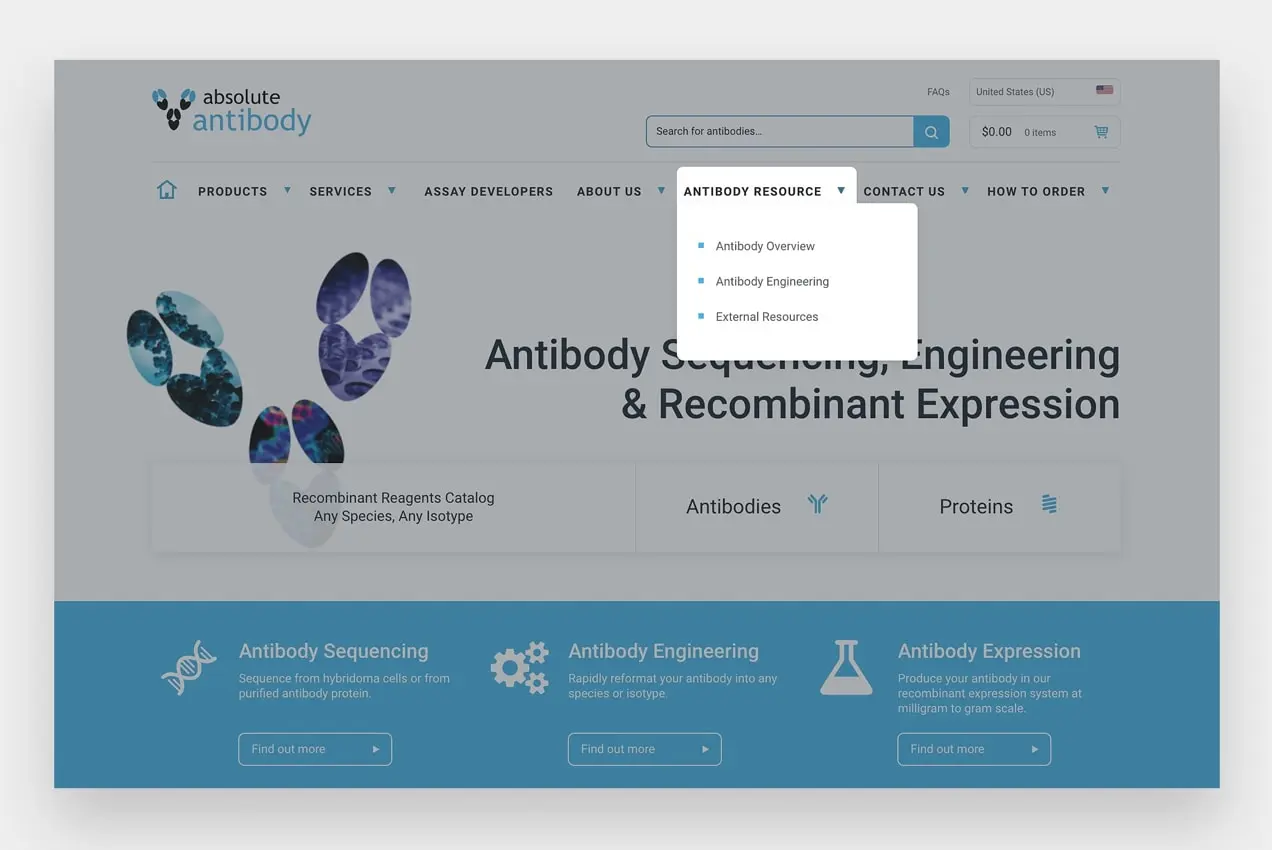
Absoluteantibody.com melakukan pekerjaan yang efektif ini. Jika Anda mengklik "Sumber Daya Antibodi" di menu navigasi utama mereka, Anda akan dibawa ke semua informasi mereka tentang antibodi. Atau, Anda dapat mengeklik sumber daya yang lebih spesifik yang disorot di menu tarik-turun.

3. Tambahkan Indikator Dropdown
Absolutelyantibody.com dan fixjeiphone.nl juga menerapkan indikator dropdown di menu navigasi mereka.
Biasanya, indikator dropdown menambahkan panah di samping setiap label navigasi untuk menunjukkan bahwa item menu diperluas. Mereka membantu pengunjung situs web memahami bahwa ada lebih banyak opsi yang tersedia tanpa harus mengarahkan kursor ke setiap item individual.
Ini sering menjadi opsi dalam pengaturan tema Anda, tetapi Anda juga dapat menggunakan plugin seperti Ikon Menu atau mengedit kode situs web Anda.
4. Tetap pada Lokasi Standar
Menjadi kreatif dengan desain situs web Anda adalah cara yang bagus untuk menonjol dari yang lain. Tetapi jika kreativitas menyebabkan kebingungan, Anda bisa kehilangan pelanggan dan penjualan.
Sebaiknya letakkan navigasi Anda di tempat yang diharapkan orang untuk menemukannya. Studi pelacakan mata menunjukkan bahwa pengunjung situs web melihat kiri atas halaman terlebih dahulu. Jadi, simpan navigasi utama Anda di header Anda dan letakkan item terpenting, seperti halaman beranda, di sisi kiri.
Pengguna juga melihat ke footer dan sidebar untuk navigasi. Pertimbangkan untuk menautkan ke halaman penting di footer Anda, bersama dengan kebijakan dan persyaratan pengembalian Anda. Di halaman produk dan kategori, Anda mungkin ingin menyertakan bilah sisi dengan tautan ke produk terkait, kategori tambahan, dan pertanyaan umum.
Meskipun menu "hamburger" (yang meluas saat pelanggan mengklik ikon tiga baris) sangat bagus untuk menyederhanakan menu seluler, menu tersebut dapat membingungkan di komputer desktop.
Karena ikonnya sangat kecil, dan biasanya terselip di sudut, ikon tersebut dapat dengan mudah hilang atau terlewatkan oleh pengunjung situs web. Itu juga tidak menampilkan item menu terpenting Anda dan mengharuskan pengunjung untuk mengambil satu langkah lagi sebelum menemukan apa yang mereka cari.
Cara Menggunakan Breadcrumb dan Mengapa Anda Harus
Breadcrumb adalah sistem navigasi sekunder yang menunjukkan lokasi pengguna di situs web. Nama tersebut berasal dari kisah Hansel dan Gretel, yang menjatuhkan remah roti untuk menemukan jalan kembali melalui hutan. Metode navigasi ini sangat membantu jika Anda memiliki banyak halaman atau produk.
Menu remah roti biasanya ditampilkan di bawah navigasi utama Anda, tepat di atas konten situs web Anda. Ini memudahkan pengunjung situs Anda untuk menggunakannya tanpa perlu menggulir.
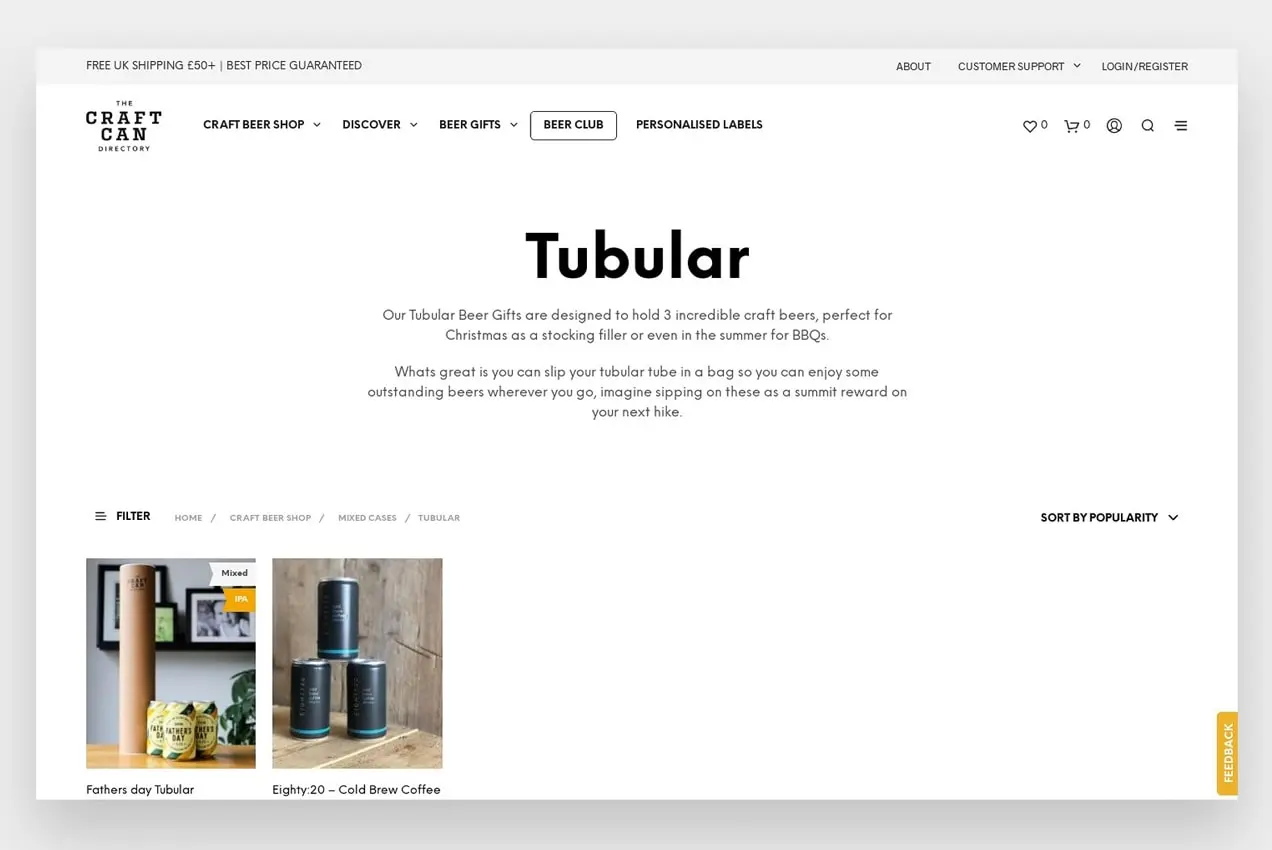
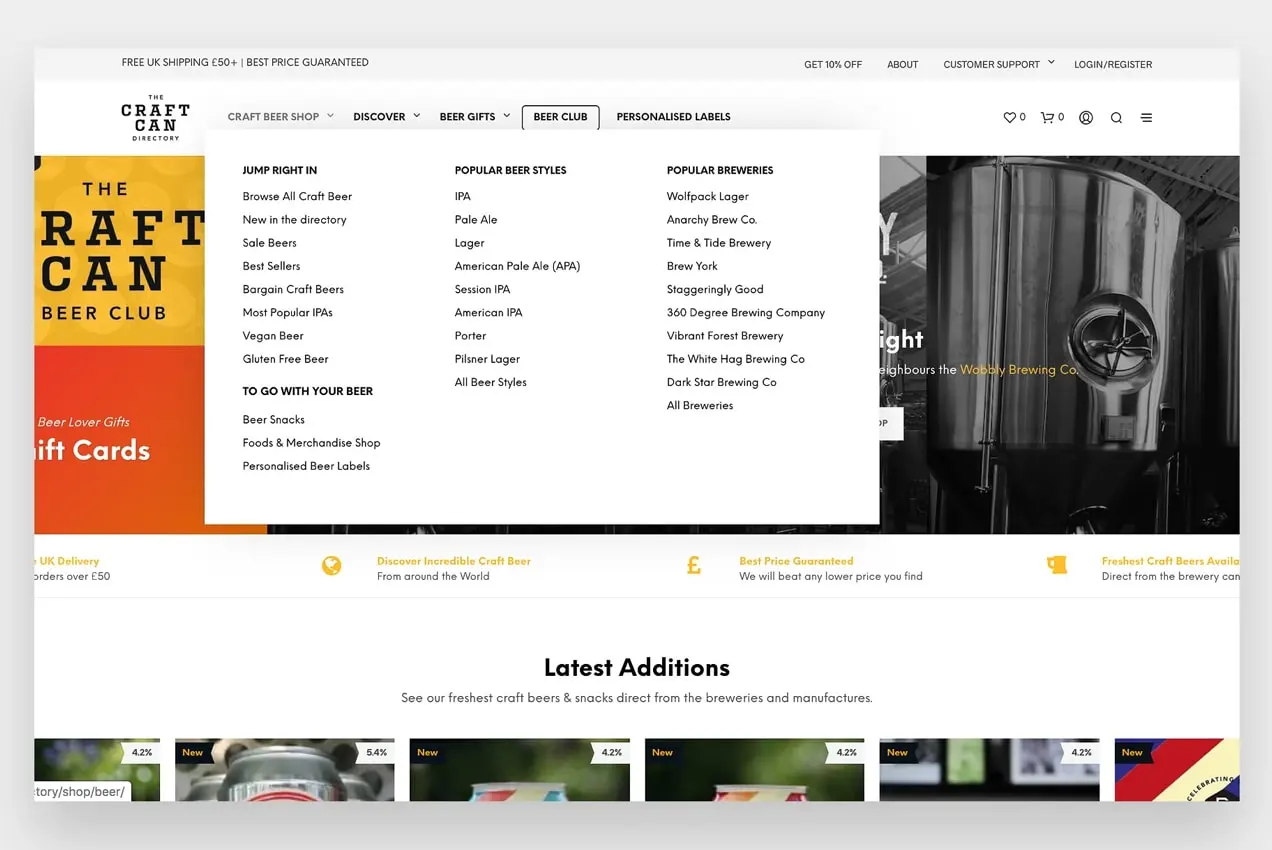
Situs web Craft Can Directory menggunakan remah roti untuk menunjukkan kepada pelanggan mereka halaman tempat mereka berada dan bagaimana kembali ke titik awal mereka. Ini memungkinkan mereka untuk kembali hanya satu halaman, atau bahkan melewati beberapa halaman, tanpa harus mengklik tombol "kembali" browser beberapa kali.

Ini juga berguna saat pembeli menelusuri produk atau membandingkan barang. Jika mereka ingin membeli kotak bir, tetapi tidak menyukai opsi dalam kategori yang mereka lihat, mereka cukup mengklik kembali ke kategori Kotak Campuran untuk melihat opsi lainnya.
Mengapa Breadcrumb Itu Penting
Remah roti menjaga pelanggan Anda agar tidak tersesat di situs Anda. Tanpa mereka, jauh lebih sulit bagi seseorang untuk menavigasi kembali ke halaman atau kategori sebelumnya. Sebagai gantinya, pelanggan harus mengklik menu utama Anda lagi, mencari halaman, atau menggunakan tombol "kembali".

Google juga menyukai remah roti karena membantu menguraikan struktur dan hierarki situs web Anda. Breadcrumb bahkan dapat dimasukkan dalam hasil mesin pencari, yang meningkatkan kemungkinan calon pelanggan menemukan dan mengklik halaman situs Anda.
Cara Menambahkan Breadcrumb ke Situs Anda:
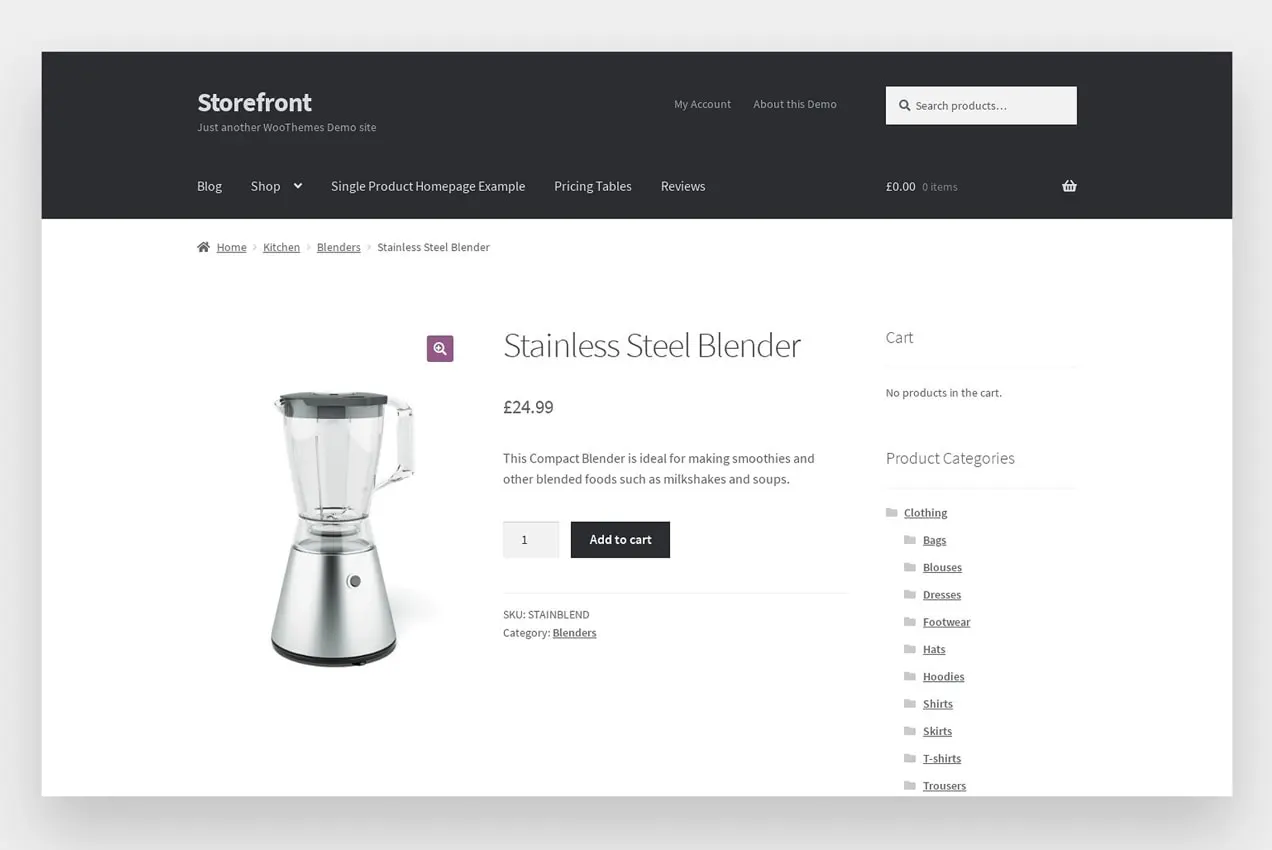
Dalam banyak kasus, remah roti dapat diaktifkan di pengaturan tema Anda. Misalnya, tema WooCommerce Storefront gratis memiliki fungsi bawaan ini untuk halaman, produk, kategori, dan lainnya.

Jika tema Anda tidak menyertakan remah roti atau jika Anda ingin menyesuaikannya lebih lanjut, ada dua cara untuk menambahkannya ke situs Anda:
1. Gunakan Plugin:
Ada beberapa plugin yang dapat Anda gunakan untuk mengaktifkan remah roti dengan mengklik tombol. Jetpack, misalnya, memungkinkan Anda menggunakan remah roti di halaman situs web, meskipun tidak di halaman produk atau kategori.
Setiap plugin akan memungkinkan tingkat penyesuaian yang berbeda, dan pengaturannya akan bervariasi. Untuk daftar lengkap opsi, lihat repositori plugin WordPress.
2. Tambahkan Breadcrumbs dengan Kode Kustom
Untuk menampilkan remah roti WooCommerce Anda dapat menggunakan <?php woocommerce_breadcrumb(); ?> cuplikan untuk mengontrol di mana remah roti Anda keluar.
Anda juga dapat menggunakan filter dan argumen untuk mengontrol hal-hal seperti pemisah remah roti serta teks dan tautan beranda.
Argumen khusus ini akan mengubah pemisah remah roti serta HTML yang ditampilkan sebelum remah roti:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>Filter ini akan mengubah teks beranda default menjadi apa pun yang Anda tentukan:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }Filter ini akan mengubah tautan URL beranda:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }Lihat semua cuplikan kode khusus di dokumen WooCommerce untuk membantu Anda membuat lebih banyak penyesuaian.
Bagaimana Dengan Menu Mega?
Menu mega adalah pilihan populer untuk toko online. Mereka memungkinkan Anda memberi pelanggan banyak pilihan di menu utama Anda, dan bahkan menambahkan foto atau video.
Tetapi cara Anda mengkategorikan konten dan produk Anda sangat penting. Anda harus menggunakan kategori induk, subkategori, dan hierarki dengan cara mengelompokkan produk yang relevan. Hal ini memudahkan calon pelanggan untuk menemukan apa yang mereka cari dan melihat berbagai segmen produk dan opsi secara sekilas.
Misalnya, The Craft Can Directory melakukan pekerjaan yang baik dengan memanfaatkan menu mega dengan cara yang membantu memandu penyesuai ke produk yang ingin mereka lihat.

Jika Anda mengarahkan kursor ke "Craft Beer Shop" di menu utama mereka, Anda akan melihat bahwa kategori induk disorot dalam font tebal, sementara subkategori ditampilkan dalam font tubuh, di bawah setiap kategori induk.
Jika kategori tidak dikelompokkan dengan cara ini, menu mega bisa lebih membingungkan bagi pelanggan daripada menu navigasi standar.
Untuk pengguna tema Storefront, WooCommerce menawarkan ekstensi menu mega untuk sekadar proses.
Menggunakan Navigasi Footer Secara Efektif
Footer Anda harus menjadi bagian dari strategi situs web Anda, bukan renungan. Karena ditampilkan di setiap halaman dan produk di situs Anda, ini adalah tempat yang berharga untuk memamerkan halaman terpenting Anda.
Anda tidak boleh membuat footer besar dan luar biasa yang menyertakan lusinan tautan, tetapi penting untuk memanfaatkan ruang yang tersedia sebaik mungkin. Pikirkan footer Anda sebagai catch-all. Jika pengunjung situs web membaca semua konten pada halaman dan menggulir ke bawah, informasi apa yang menurut mereka paling membantu?
Dalam beberapa kasus, itu bisa mirip dengan tautan yang ada di menu utama Anda. Menambahkan opsi ini ke footer Anda membantu orang menemukan apa yang mereka cari tanpa menggulir kembali ke atas.
Tapi jangan lupa tentang halaman dan konten yang diharapkan pengguna situs web untuk dilihat di footer toko online. Sebagai contoh:
- Pengiriman Informasi
- Kebijakan pengembalian dan pengembalian dana
- Kebijakan privasi
- Syarat dan Ketentuan
- Detail layanan pelanggan
- FAQ
- Kontak informasi
- Bilah pencarian
- Tautan media sosial

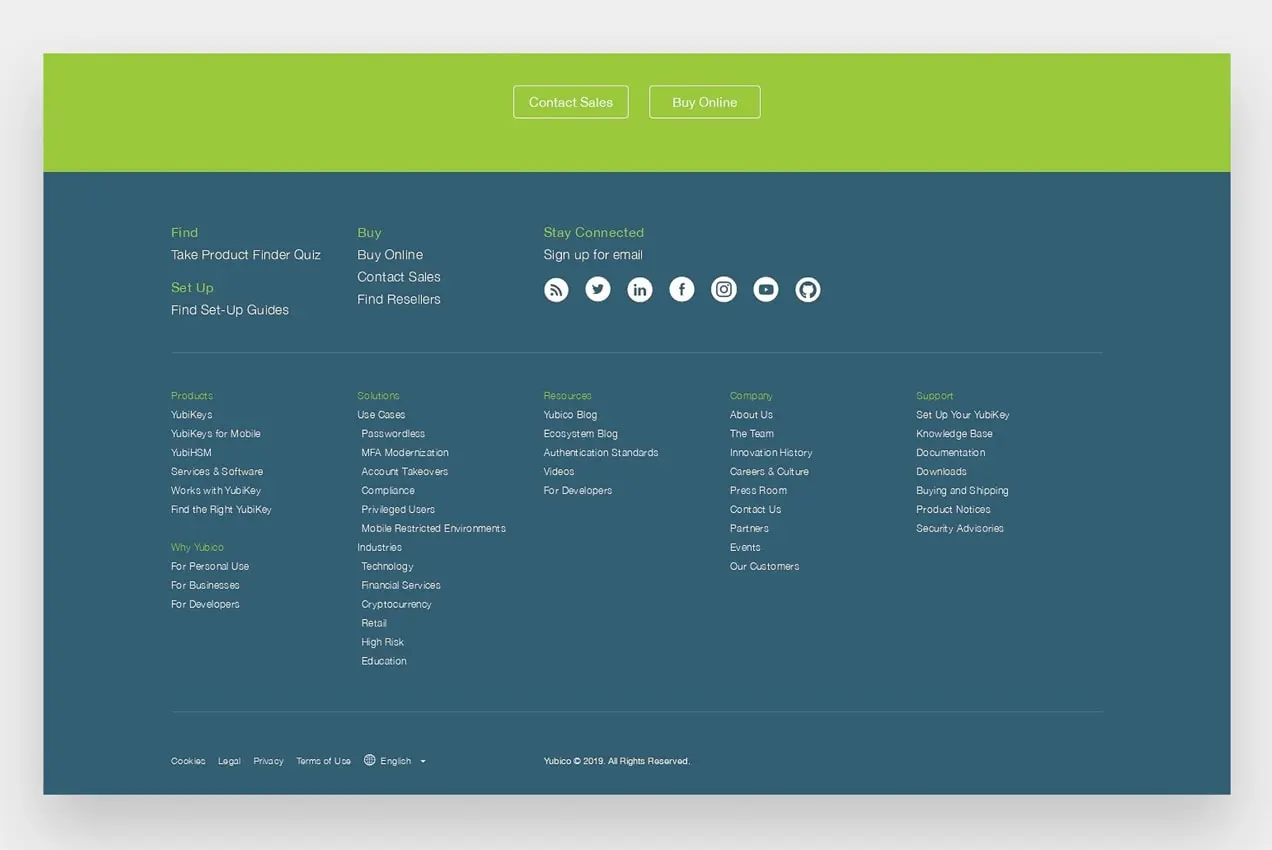
Yubico.com adalah contoh footer yang efektif. Mirip dengan menu navigasi utama mereka, Yubico mengatur tautan dan konten penting dalam kategori untuk memudahkan pengunjung situs web mereka menemukan informasi.
Tergantung pada ukuran toko online Anda, Anda mungkin hanya memerlukan beberapa opsi ini. Ini bukan tentang jumlah tautan; ini tentang strategi di belakang mereka.
Jangan Lupa Tentang Navigasi Anda
Navigasi situs web adalah salah satu aspek yang paling diabaikan dari toko online dan sering dianggap remeh. Langkah pertama dalam menciptakan navigasi yang efektif adalah mencari tahu elemen apa yang paling penting bagi pelanggan Anda.
Bagaimana Anda dapat memudahkan mereka untuk menelusuri konten, produk, dan penawaran Anda? Informasi apa yang paling membantu mereka? Jika Anda memiliki katalog produk yang banyak, apakah menu mega akan masuk akal?
Ingat, jika calon pelanggan tidak dapat dengan cepat menemukan apa yang mereka cari, Anda mungkin kehilangan mereka karena pesaing.
Apakah Anda ingin menguji berbagai versi menu Anda? Pelajari cara A/B menguji navigasi Anda.
