Cara Mengkodekan Gambar Secara Efisien di WordPress dan Memperbaiki Peringatan PageSpeed
Diterbitkan: 2022-02-17Jika Anda menjalankan audit situs WordPress Anda melalui PageSpeed Insights, Lighthouse mungkin menyarankan Anda untuk menyandikan gambar Anda secara efisien. PageSpeed Insights (PSI) adalah alat yang menghasilkan laporan kinerja untuk seluruh halaman WordPress Anda. Jika mendeteksi bahwa gambar Anda dapat dioptimalkan dengan lebih baik, itu memicu peringatan "enkode gambar secara efisien".

Dalam panduan ini, kami menjelaskan apa yang dimaksud dengan encoding gambar secara efisien dan cara memeriksa status gambar Anda . Ini juga merupakan cara yang efektif untuk meningkatkan skor kinerja Lighthouse Anda. Kami juga membagikan 6 teknik pengoptimalan gambar dan cara cepat untuk memperbaiki peringatan “Encode gambar secara efisien”.
Mari selami!
Apa Arti Encode Gambar Secara Efisien?
Mengkodekan gambar secara efisien berarti mengoptimalkan gambar untuk mengurangi ukuran file tanpa memengaruhi kualitasnya secara signifikan.
Bagaimana Lighthouse menandai gambar sebagai yang dapat dioptimalkan? Apa yang memicu masalah ini?
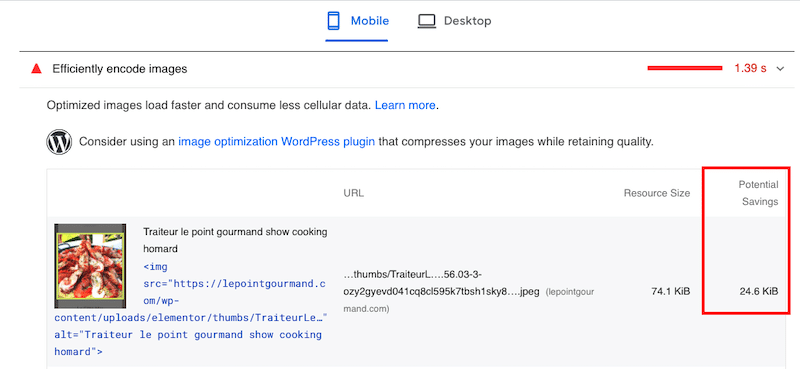
Lighthouse memindai semua gambar Anda di halaman yang Anda audit, lalu menyetel tingkat kompresi ke 85%. Jika penghematan potensial adalah 4 KiB atau lebih besar, mereka akan melaporkan gambar dan menandainya sebagai kesalahan dalam laporan kinerja Anda.

Gambar yang tidak terkompresi dengan kualitas sangat tinggi sering kali menghasilkan ukuran file yang besar. Dan semakin besar gambarnya, semakin banyak waktu yang dibutuhkan untuk mengunduh dan menampilkannya kepada pengunjung Anda. Ketika ini terjadi untuk semua gambar Anda, total waktu pemuatan kemungkinan akan meningkat, dan Anda mungkin berakhir dengan situs web yang lambat.
Untuk menghindari situasi ini, kami membagikan 6 teknik pengoptimalan yang memungkinkan Anda menyajikan gambar dengan benar di web.
6 Cara Mengkodekan Gambar Secara Efisien di WordPress:
Ada enam langkah yang dapat Anda ambil untuk mengenkode gambar secara efisien dan mengatasi rekomendasi PageSpeed Insight ini, termasuk:
- Mengompresi Gambar Anda
- Menerapkan Beban Malas
- Mengonversi Gambar ke WebP (Format generasi berikutnya)
- Menyajikan Gambar dengan Dimensi yang Benar
- Menggunakan CDN gambar
- Mengganti GIF Animasi dengan Video
Mari kita bahas setiap langkah.
1. Mengompresi Gambar Anda
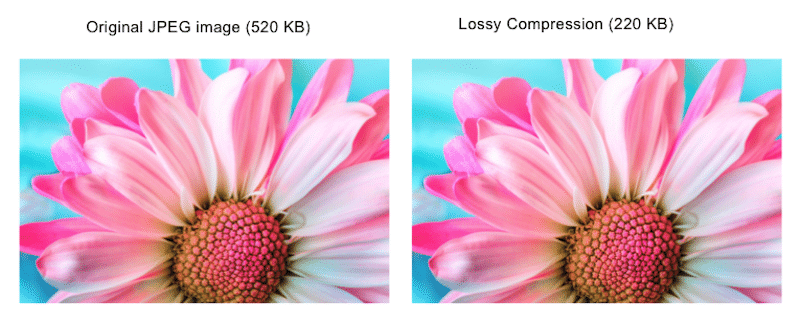
Tujuan dari kompresi gambar adalah untuk mengurangi file gambar tanpa mengorbankan terlalu banyak kualitas. Itu membuat PageSpeed Insights sangat senang karena gambar dapat disimpan dan dirender dalam bentuk yang paling efisien, membuatnya dikodekan dengan benar. Kompresi gambar mungkin lossy tetapi lossless jika Anda memilih untuk tidak menyentuh kualitas gambar.
Namun, jika Anda menggunakan alat yang tepat, kompresi lossless tidak terlihat dengan mata telanjang.
Dalam contoh kami di bawah ini, satu adalah file asli, dan yang lainnya telah dikompresi. Dapatkah Anda melihat perbedaannya? aku tidak bisa.

Ingat, gambar suboptimal secara signifikan memengaruhi kecepatan halaman Anda dan memperlambat situs WordPress Anda. Cara termudah untuk menghindari masalah kinerja adalah dengan menggunakan plugin WordPress. Jangan khawatir. Kami melakukan pekerjaan berat untuk Anda, dan kami telah menyusun daftar plugin kompresi gambar terbaik untuk WordPress.
Jika Anda lebih suka cara manual untuk mengompresi gambar Anda, kami juga membantu Anda. Dan jika Anda merasa kewalahan dengan PhotoShop dan Lightroom, ada banyak alat pengoptimalan alternatif yang dapat Anda gunakan.
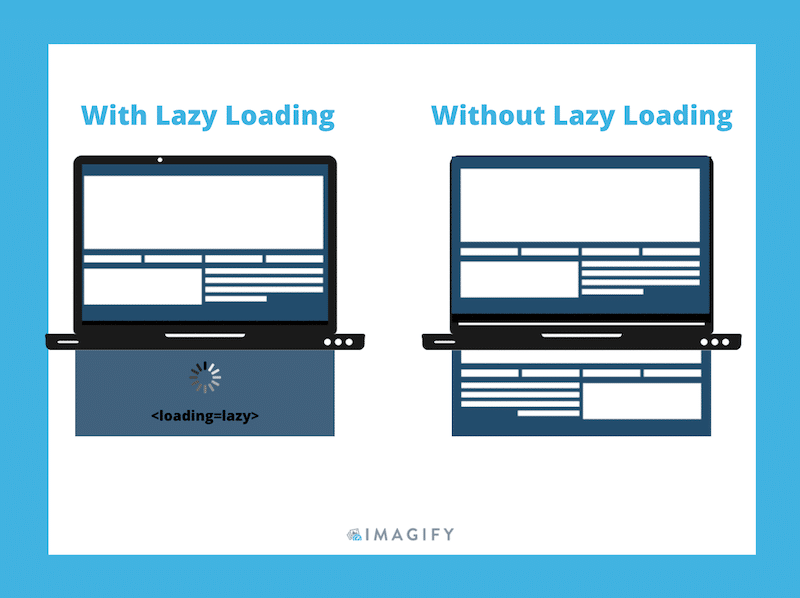
2. Menerapkan Beban Malas
Pemuatan lambat membantu mengenkode gambar Anda secara efisien karena ini adalah teknik pengoptimalan yang bertujuan untuk menampilkan gambar hanya saat dibutuhkan. Jika pengguna melihatnya, gambar akan ditampilkan oleh browser. Jika tidak, pemuatan akan ditangguhkan untuk memprioritaskan konten yang paling penting. Google merekomendasikan "Tunda gambar di luar layar" di PageSpeed, yang berarti menerapkan skrip pemuatan lambat berikut:
“loading=lazy”Ingat, Anda harus menghindari pengaturan skrip ini untuk gambar apa pun di area pandang pertama yang terlihat. Sebagai gantinya, terapkan penundaan pada konten paruh bawah:

Jika Anda tidak ingin menerapkan lazy loading secara manual, Anda dapat menggunakan plugin WordPress gratis seperti Lazy Load oleh WP Rocket atau lihat plugin lazy load terbaik untuk WordPress.
3. Mengonversi Gambar ke WebP (Format generasi berikutnya)
Dikembangkan oleh Google, WebP adalah format gambar generasi berikutnya yang memberikan kompresi lossless dan lossy yang lebih baik untuk gambar. Ini menghasilkan penyandian gambar Anda lebih baik di situs WordPress Anda dan lulus audit PageSpeed.
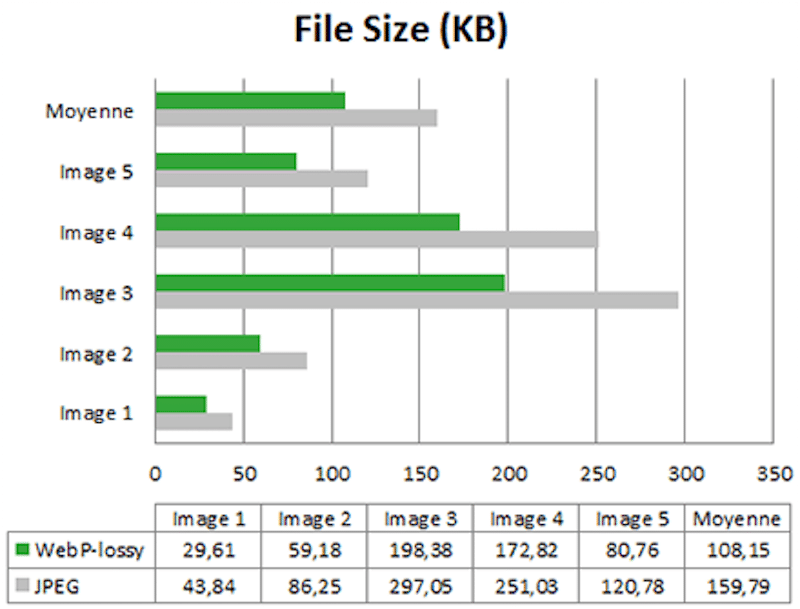
Bahkan, menurut Google, “ukuran file WebP rata-rata adalah 25%-34% lebih kecil dibandingkan dengan ukuran file JPEG”. Tabel ini menunjukkan bahwa WebP mencapai kompresi yang lebih baik daripada format JPEG:

Apakah Anda yakin? Plugin Imagify dapat mengonversi gambar Anda ke WebP langsung dari dasbor WordPress.
Jika Anda ingin mempelajari lebih lanjut tentang format generasi berikutnya ini, kami sarankan untuk membaca cara menggunakan format WebP di WordPress.
4. Menyajikan Gambar dengan Dimensi yang Benar
Lighthouse memudahkan untuk menemukan gambar dengan ukuran yang salah di situs WordPress Anda. Cukup audit halaman Anda, dan jika Anda menemukan peringatan "Ukuran gambar dengan benar", Anda harus mengubah ukurannya.
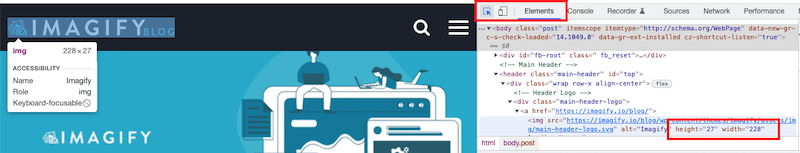
Panel Elemen DevTools juga dapat digunakan untuk memeriksa ukuran gambar yang ditampilkan:

Bagian itu terdengar mudah, tetapi mengingat berbagai ukuran layar yang tersedia pada tahun 2022, segalanya bisa menjadi rumit dengan cepat.
Satu aturan: idealnya, halaman Anda tidak boleh menampilkan gambar yang lebih besar dari layar pengguna.
- Ukuran layar desktop rata-rata adalah 1920 x 1080 piksel
- Sebagian besar ponsel memiliki lebar perangkat 400 px
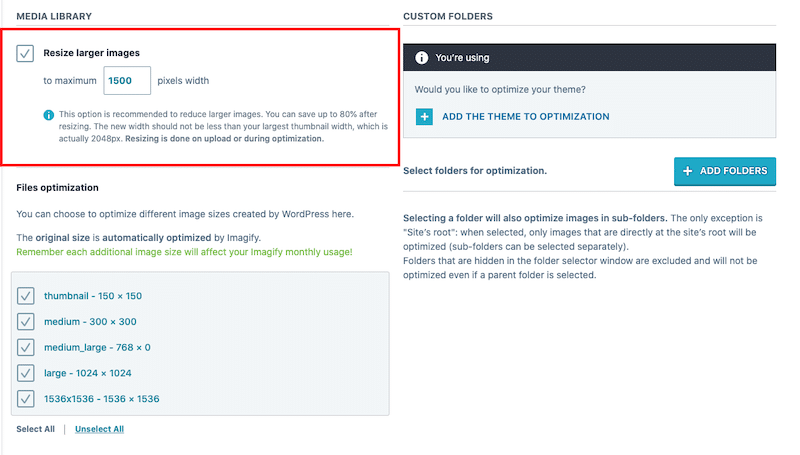
Untuk situs WordPress Anda, Anda dapat mengunggah gambar melalui perpustakaan media atau langsung di halaman Anda. Google merekomendasikan untuk memastikan bahwa ukuran gambar yang optimal digunakan (termasuk untuk breakpoint responsif). Kuncinya adalah menghindari penggunaan gambar Ukuran Penuh dan mengubah ukurannya dengan benar:
- Cobalah untuk menjaga ukuran file gambar Anda di bawah 200 KB
- Untuk sebagian besar gambar, lebar maksimal 800 piksel sudah cukup
Menyimpan gambar di antara angka-angka ini akan memastikan bahwa gambar dimuat dengan cepat di perangkat pengguna.
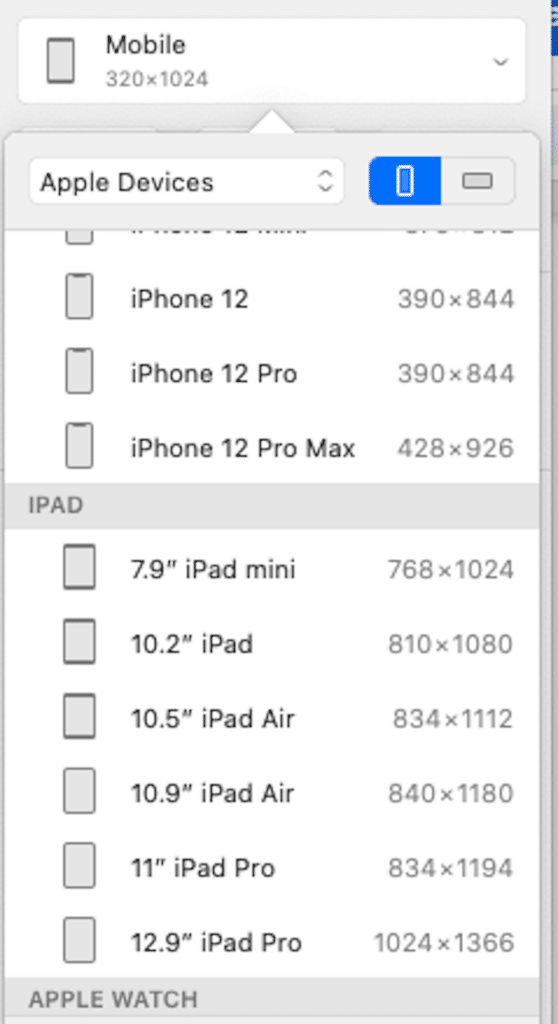
Anda dapat melangkah lebih jauh dan mengoptimalkan gambar Anda sesuai dengan masing-masing perangkat seperti yang ditunjukkan di bawah ini di Sketch:

Anda memiliki banyak pilihan untuk mengukur gambar dengan benar dan menghindari situs web Anda melambat:
- Lakukan secara manual dengan alat seperti Photoshop, Lightroom, Gimp, dll.
- Gunakan plugin pengoptimalan gambar seperti Imagify. Mirip dengan kompresi, Anda juga dapat menggunakan massal untuk mengubah ukuran semua gambar yang ada di situs Anda:

5. Menggunakan CDN Gambar
Untuk menyandikan gambar secara efisien di WordPress, Anda harus memilih penyedia CDN. Ini akan mengirimkan gambar Anda lebih cepat dan membantu menyingkirkan masalah terkait gambar Google PageSpeed. CDN mengkhususkan diri dalam pengoptimalan dan pengiriman gambar di mana pun pengguna Anda berada di dunia:


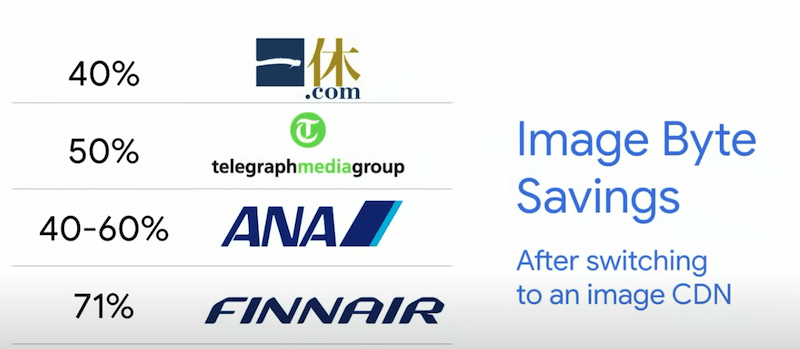
Menurut WebDev, “beralih ke CDN gambar dapat menghasilkan penghematan 40–80% dalam ukuran file gambar”, seperti yang ditunjukkan di bawah ini:

6. Mengganti GIF Animasi dengan Video
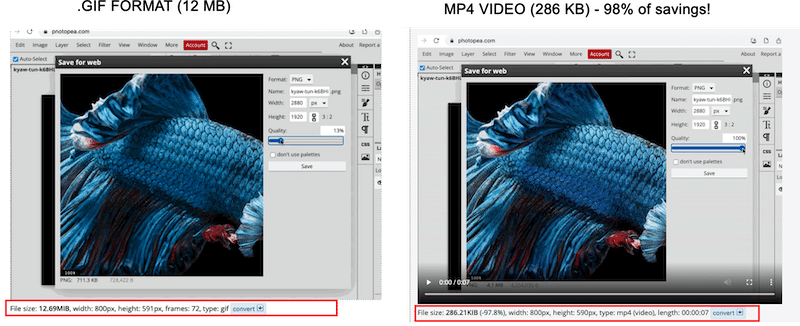
Mengganti GIF animasi dengan video akan meningkatkan kinerja karena video .mp4 jauh lebih ringan daripada GIF, seperti yang Anda lihat dalam contoh saya di bawah ini:
– Ukuran file GIF: 12 MB
– Ukuran file MP4: 286 KB ( total penghematan: 98% )

PageSpeed juga merekomendasikan untuk menyajikan konten animasi Anda melalui format video dan tidak menggunakan GIF. Saat Anda mengonversi konten ke MP4, pastikan Anda memiliki pengaturan yang tepat agar terlihat seperti GIF:
– Itu harus berulang terus menerus
– Ini harus diputar secara otomatis
– Seharusnya diam
Ada beberapa cara untuk mengkonversi GIF ke video, saya telah menggunakan Ezgif untuk perbandingan di atas.
Sekarang kita telah melihat 6 teknik pengoptimalan untuk menyandikan gambar secara efisien di WordPress, izinkan saya membagikan kotak alat kinerja saya kepada Anda. Ini dapat berguna jika Anda perlu meningkatkan kecepatan situs WordPress Anda dan memastikan bahwa gambar Anda dioptimalkan dengan baik untuk web.
| ️ Kotak alat saya untuk menjaga gambar tetap optimal dan selalu lulus audit PageSpeed Insights (termasuk menyandikan gambar secara efisien): – Bayangkan, untuk mengompres gambar saya dan menyajikannya ke WebP (gratis untuk 20 MB gambar setiap bulan) – Beban Malas oleh WP Rocket (gratis) – RocketCDN untuk mengirimkan gambar saya lebih cepat (hanya $8,99/bln untuk bandwidth tak terbatas) – Ezgif (alat gratis untuk mengubah .gif menjadi .mp4) – WP Rocket, salah satu plugin kinerja terbaik untuk meningkatkan kecepatan dalam beberapa klik (membuat Core Web Vitals berubah menjadi hijau) |
Di bagian selanjutnya, kita akan fokus pada Imagify, plugin kompresi gambar canggih kami yang secara efisien mengkodekan gambar secara otomatis.
Cara Memperbaiki Encoding Gambar Secara Efisien Dengan Imagify
Berkat Imagify, Anda dapat mengompresi gambar Anda tanpa mengurangi kualitas dan memperbaiki peringatan "Encode gambar secara efisien".
Saatnya melihat Imagify beraksi dan membandingkan wawasan PageSpeed dengan dan tanpa Imagify.

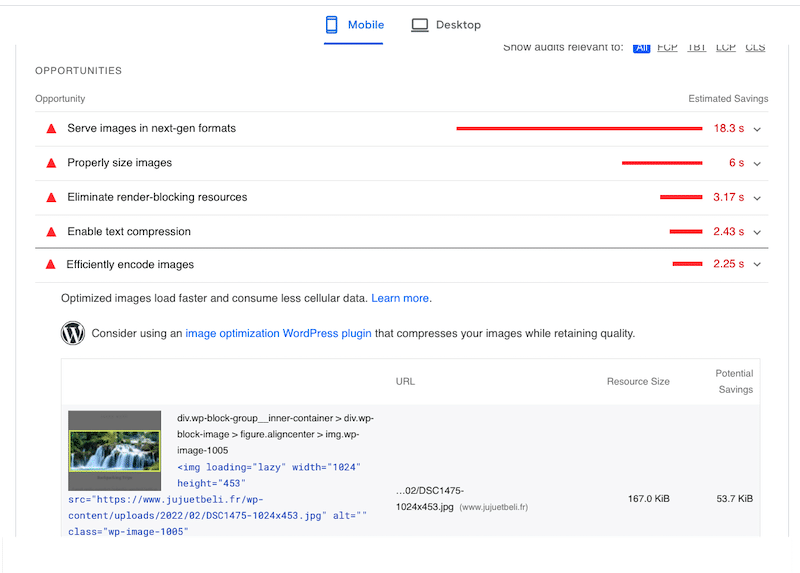
Sebelum Imagify – Hasil kinerja saya di PageSpeed Insights
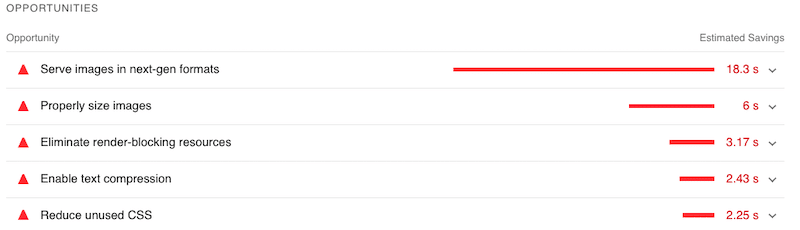
Lighthouse tidak memberikan hasil yang bagus, dan saya mendapatkan beberapa masalah terkait gambar, yaitu:
- Mengkodekan gambar secara efisien (yang merupakan topik kita hari ini)
- Sajikan gambar dalam format generasi berikutnya
- Ukuran gambar yang benar

Sekarang saatnya mengunduh Imagify untuk mengompres dan menyajikan gambar kita dalam format generasi berikutnya, ukurannya benar, dan tentu saja, menyandikannya secara efisien.
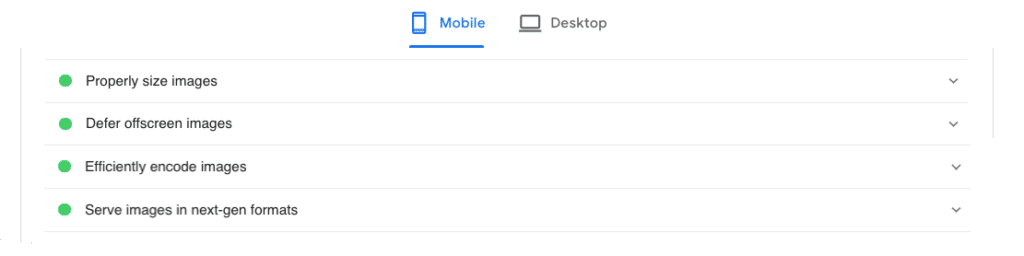
Dengan Imagify – Hasil kinerja di PageSpeed Insights
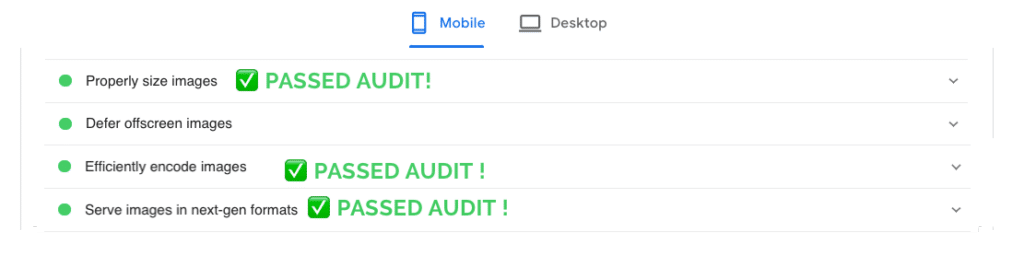
Imagify telah memperbaiki peringatan "Encode image secara efisien"! Itu juga telah mengoptimalkan semua gambar saya dan menempatkan masalah saya sebelumnya di area audit yang lulus:

Imagify mengurangi ukuran file gambar saya hingga 90% – ini berubah dari hampir 2 MB menjadi 200 KB, seperti yang ditunjukkan pada contoh kami di bawah ini:
Apakah Anda ingin menghilangkan peringatan "encore image secara efisien", seperti yang saya lakukan?
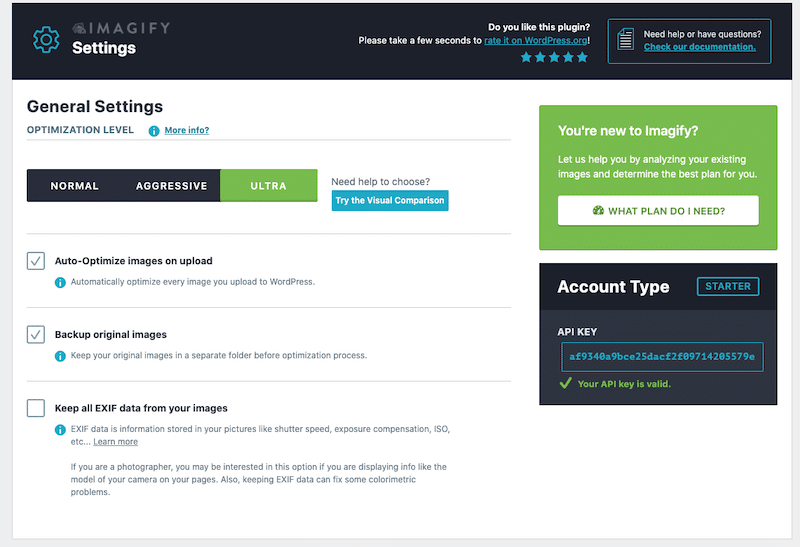
Instal Imagify dan terapkan pengaturan berikut:
- Pengaturan Imagify (mudah)
- Pilih tingkat pengoptimalan yang ingin Anda gunakan untuk mengompresi gambar Anda. Saya memilih Ultra, tingkat pengoptimalan tertinggi:

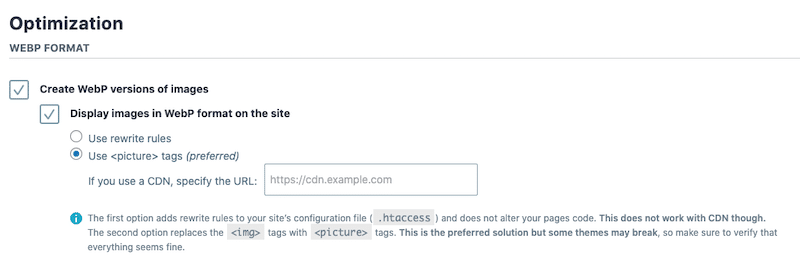
- Konversikan gambar Anda ke WebP, format generasi berikutnya yang direkomendasikan oleh PageSpeed Insights:

- Optimalkan gambar besar Anda secara massal dengan Imagify. ( Itu berarti mengoptimalkan seluruh perpustakaan dalam satu klik!)
- Dan begitu saja, peringatan PSI menghilang.
Perlu disebutkan bahwa proses pengoptimalan gambar ini sepenuhnya gratis!
Versi gratis Imagify memungkinkan Anda mengubah ukuran dan mengompres gambar senilai 20 MB per bulan. Jika Anda berencana untuk menambahkan lebih banyak gambar, Anda dapat memilih harga premium berikut:
- $4,99 per bulan untuk 500 GB (sekitar 5.000 gambar)
- dan $9,99 per bulan untuk penggunaan tak terbatas.
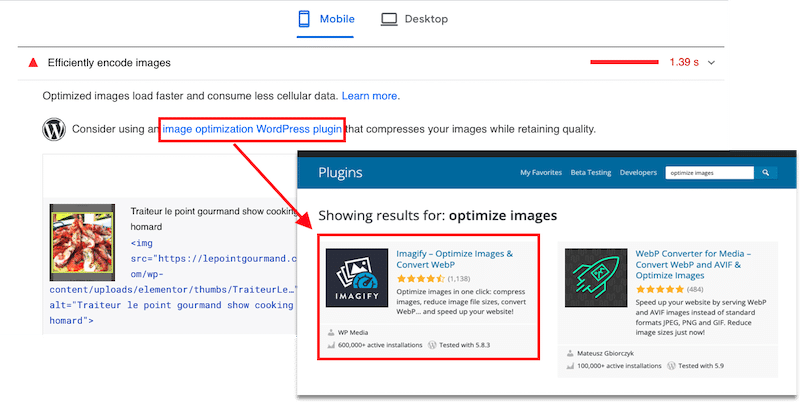
Jika Anda masih ragu, PageSpeed Insights juga menyarankan untuk menggunakan plugin pengoptimalan gambar seperti Imagify:

Membungkus
Tanpa Imagify, PageSpeed menandai beberapa masalah untuk gambar saya:

Saat menggunakan Imagify, semua masalah terkait gambar saya telah diperbaiki. Mereka dioptimalkan dalam salah satu format generasi berikutnya (WebP) dan peringatan "mengkodekan gambar secara efisien" akhirnya berubah menjadi hijau.

Jika Anda seperti saya dan ingin mengkodekan gambar Anda secara efisien di WordPress dalam beberapa klik, mengapa tidak menggunakan Imagify? Anda dapat mencoba Imagify secara gratis, mengoptimalkan gambar Anda, dan menjalankan audit Anda sendiri di PageSpeed Insights, seperti yang saya lakukan. Beri tahu saya di komentar jika Anda juga lulus ujian berkat Imagify, saya penasaran!
