Tips dan Trik Tingkat Lanjut Elementor
Diterbitkan: 2021-11-29Apakah Anda mencari cara untuk membangun situs web yang menghabiskan lebih sedikit waktu menggunakan tip dan trik?
Apakah Anda ingin tahu tentang tips dan trik lanjutan Elementor? Sejauh menyangkut, Elementor adalah pembuat halaman yang paling menghemat waktu di pasar.
Elementor adalah alat yang hebat dan memberi Anda banyak kekuatan penyesuaian. Sekarang, ini telah berkembang seiring waktu dan usaha dan memungkinkan Anda merancang situs web yang berfungsi penuh tanpa pengkodean apa pun. Ini memiliki banyak tips dan trik yang luar biasa. Untuk ini, tips dan trik Elementor dapat banyak membantu Anda.
Mengapa menggunakan tips dan trik lanjutan Elementor?
Tip dan trik pada dasarnya adalah petunjuk yang berguna dan cara yang lebih mudah untuk membuat pekerjaan Anda jauh lebih nyaman. Saat Anda bekerja dengan Elementor, Anda dapat menggunakan tip dan trik lanjutan Elementor untuk lebih memperkaya pengalaman pembuatan situs Anda.
Seperti yang kita ketahui, perlu waktu bagi alat baru untuk membiasakan diri. Jika Anda melakukan tugas Anda berdasarkan menu, itu akan memakan waktu lama. Itu sebabnya Anda perlu menyimpan beberapa tip dan trik untuk menghemat waktu Anda. Dengan menggunakan tip dan trik lanjutan Elementor, Anda dapat membangun situs web dan menyesuaikannya tanpa kerumitan dan tanpa membuang waktu.
Bagaimana tips dan trik lanjutan Elementor membantu Anda?
Tip dan trik tingkat lanjut Elementor sangat penting di bidang kerja. Mereka dapat membantu Anda seperti ini-
- Membantu Anda membuat halaman lebih cepat dan meningkatkan alur kerja Anda.
- Buat halaman profesional di Elementor.
- Gunakan fitur-fitur canggih dan tambahkan bakat visual ke halaman Anda.
Pada artikel ini, saya akan meminta beberapa tip dan trik lanjutan Elementor dan menjelaskannya untuk menunjukkan cara menggunakannya. Anda dapat menerapkannya secara instan dan mudah yang akan banyak membantu Anda.
Berikut adalah daftar beberapa tip dan trik lanjutan Elementor:
- Gunakan Penemu
- Gunakan template Elementor
- Bekerja dengan Navigator
- Gunakan tombol pintas atau pintasan
- Simpan template Elementor Anda
- Temukan solusinya di Elementor terlebih dahulu
- Gunakan Widget Global Secara Efisien
- Unggah Font Anda Sendiri
- Tambahkan Animasi Masuk Ke Widget/Bagian Anda
- Tambahkan Pembagi Bentuk
- Tambahkan Efek Filter Ke Gambar Anda
- Setel Font Default
- Tetapkan Warna Default
- Tambahkan Bagian Tinggi Penuh
- Tambahkan Latar Belakang Video
- Gunakan Posisi Kustom Untuk Latar Belakang Gambar
- Ubah Pengaturan Tata Letak Halaman
- Tambahkan Efek Paralaks
Mari kita mulai!
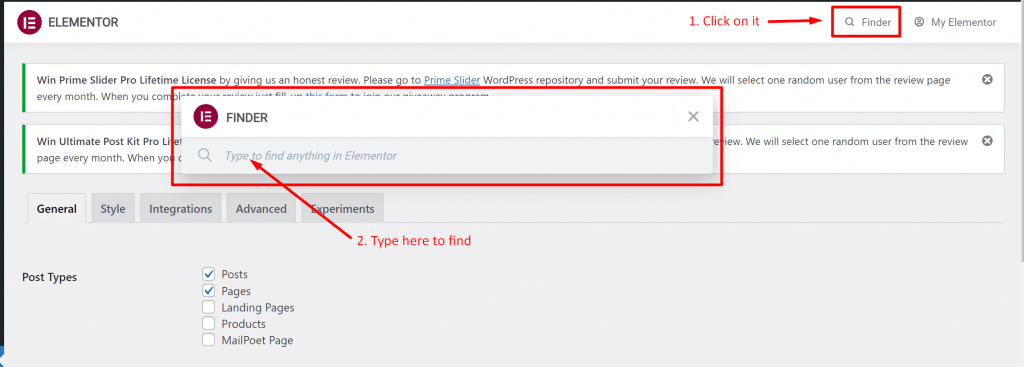
1. Gunakan Pencari

Jika Anda membutuhkan waktu untuk menggunakan 'Finder', Anda tidak dapat menolak untuk menggunakannya. Karena itu membuat tempat di menu paling atas. Di antara tips dan trik lanjutan Elementor, menggunakan Finder adalah yang paling disukai.
Finder membuatnya sangat mudah untuk beralih antara halaman Elementor dan pengaturan dasbor Anda di Elementor. Dengan menggunakan tips dan trik, Anda tidak perlu menutup Elementor sepanjang waktu dan mencari halaman lagi di WordPress.
Anda dapat menghemat banyak waktu menggunakan Finder di mana saja di WordPress. Fitur ini membantu Anda melompat langsung ke template Elementor, halaman, pengaturan, atau bagian dari tema apa pun dengan mencari di bilah pencarian. Dapatkan akses ke Finder dari Pengaturan Elemen atau dengan tombol Cmd/Ctrl + E.
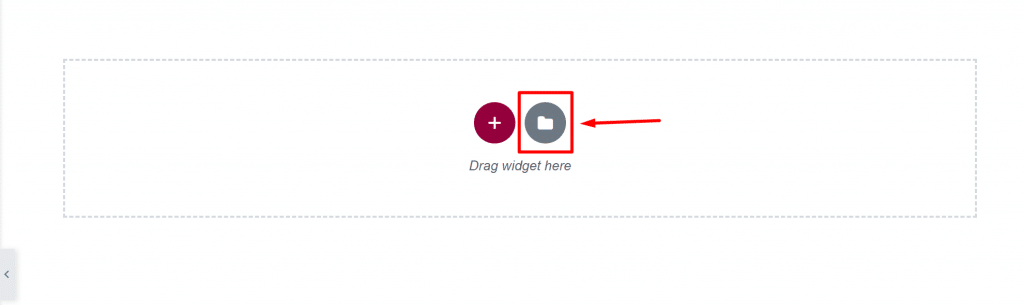
2. Gunakan template Elementor
Klik disini

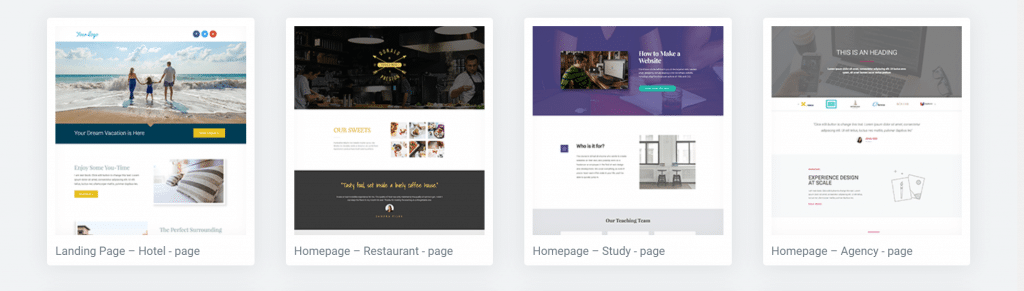
Pilih templat

Yang satu ini di antara tip dan trik lanjutan Elementor agak jelas, tetapi kami dapat menyebutkannya. Menemukan kembali roda tidak diperlukan setiap saat. Anda belum memiliki desain untuk situs web, atau Anda belum sepenuhnya nyaman dengan Elementor, jangan khawatir! Cukup gunakan template standar yang disediakan oleh perpustakaan Elementor.
Anda dapat mengedit halaman dengan Elementor dengan menemukan template dengan mudah. Cukup klik ikon 'folder' dan perpustakaan akan langsung muncul. Tidak diragukan lagi, Anda akan menemukan template yang lebih indah dengan mencari dengan kata kunci 'Template elemen' ini di google. Anda dapat menerapkan tip dan trik lanjutan Elementor ini untuk pekerjaan Anda.
3. Bekerja dengan Navigator

Elementor Navigator membantu Anda dengan mudah menyimpan ikhtisar halaman Anda. Anda juga dapat menggunakan Navigator untuk memindahkan bagian/kolom/widget dengan mudah ke lokasi lain. Dari semua tip dan trik lanjutan Elementor, Anda dapat menggunakan ini sebagai pilihan yang lebih baik.
Saat Anda akan membuat halaman yang panjang, Navigator sangat berguna untuk pekerjaan itu. Navigator adalah fitur Elementor yang paling kurang dimanfaatkan yang pada dasarnya memungkinkan Anda menavigasi seluruh halaman Anda dari panel kecil.
Anda dapat mengakses elemen apa pun dengan Navigator dengan mengkliknya. Anda dapat dengan mudah melihat widget di bagian dan juga menghapusnya langsung dari Navigator.
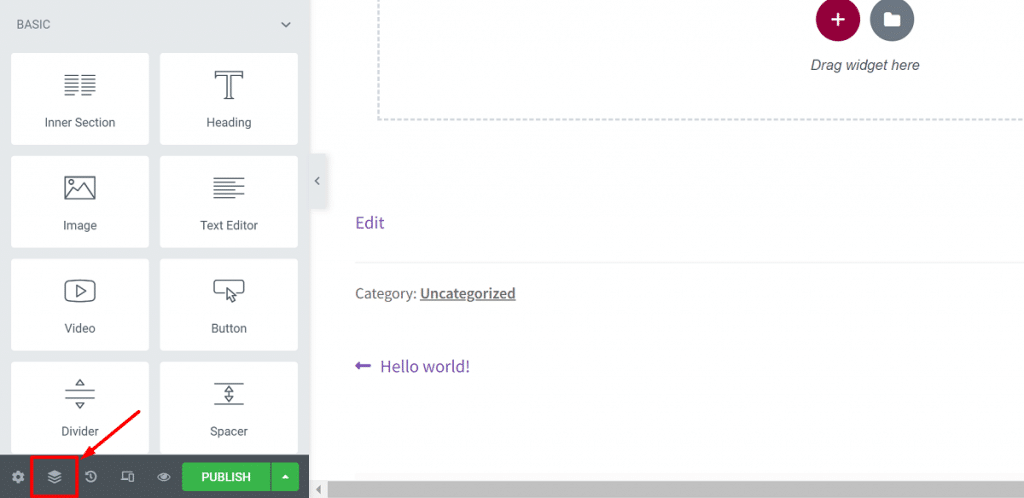
Di kiri bawah panel Elementor Anda, Anda akan melihat tombol Navigator, Anda hanya perlu mengklik untuk membukanya. Ada cara lain untuk melakukannya- klik kanan pada widget dan pilih Navigator.
4. Gunakan tombol pintas atau pintasan

Perlu beralih cepat antar halaman atau pengaturan? Atau apakah Anda perlu mendesain halaman dengan cepat, menyimpan sesuatu, membatalkan perubahan, membuka perpustakaan Elementor atau menggunakan finder?
Anda dapat menggunakan sejumlah pintasan keyboard untuk menyelesaikan sesuatu dengan cepat jika Anda bekerja dengan Elementor. Tip dan trik lanjutan Elementor memiliki fitur penting seperti menggunakan pintasan.
Jadikan diri Anda lebih produktif dengan melakukan tugas-tugas sederhana dengan cepat dengan bantuan pintasan. Faktanya, jalan pintas tidak diragukan lagi membuat pekerjaan Anda lebih mudah dan lebih cepat. Anda dapat mempercepat proses desain Anda karena pintasan dimasukkan ke dalam pembuat halaman. Anda akan mendapatkan banyak pintasan khusus lanjutan di Elementor.
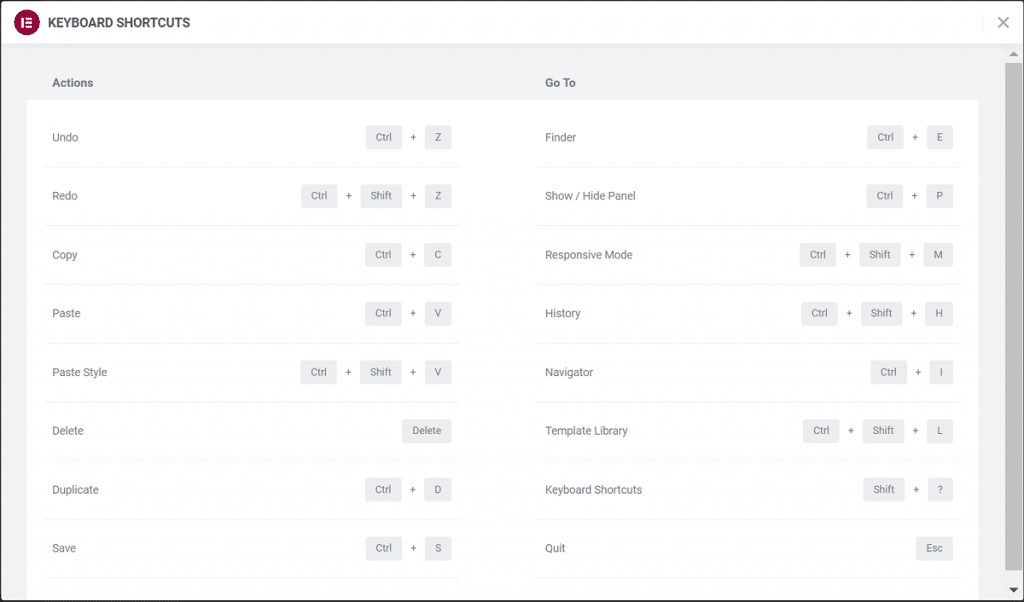
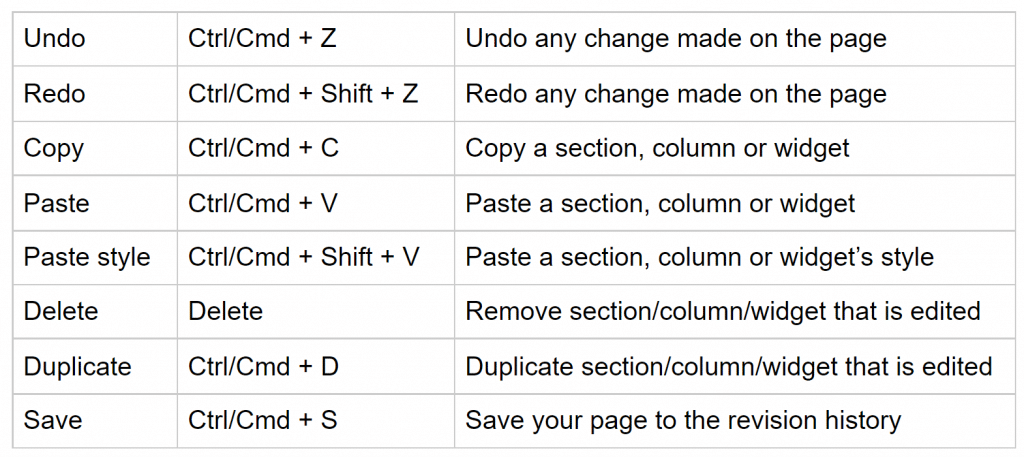
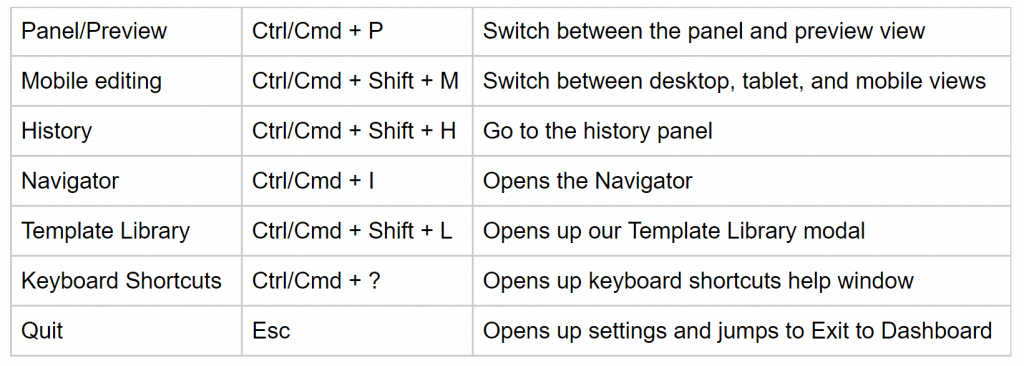
Tip: Anda dapat melihat daftar semua pintasan dengan membuka lembar referensi pintasan menggunakan 'Cmd/Ctrl + ?'.
Berikut adalah daftar pintasan berbeda yang tersedia di Elementor:
Pintasan tindakan:

Buka pintasan:

5. Simpan template Elementor Anda

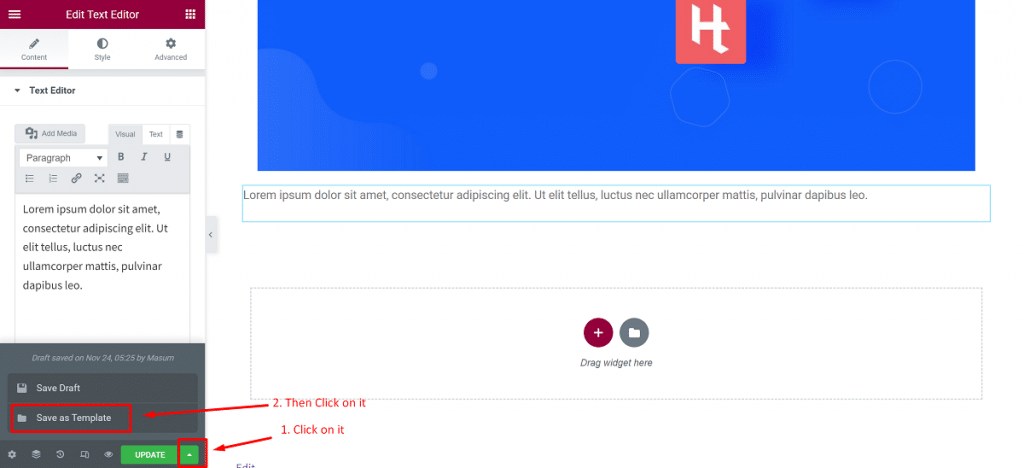
Mari kita asumsikan Anda telah membuat desain yang bagus untuk Anda atau untuk pelanggan dan ingin menggunakannya lagi nanti di situs web Anda sendiri menggunakan Elementor. Dalam hal ini, Anda harus menyimpannya sebagai template dari tombol Publish/Update seperti yang diilustrasikan di kiri bawah.
Ini memberi Anda keuntungan bahwa Anda tidak perlu mendesain ulang berulang kali untuk setiap instance. Untuk ini, pengguna merasa bebas mengenai kecepatan dan akses cepat juga. Anda dapat menyisipkan template yang disimpan sama seperti Anda memasukkan template lainnya.
Jika Anda ingin menyimpan bagian sebagai template, ikuti petunjuk di bawah ini:
- Buka Elementor dan klik kanan pada bagian
- Klik 'Simpan sebagai Template'
- Beri nama pada template Anda dan selesai.
Namun, jika Anda ingin menyimpan seluruh halaman sebagai template, ikuti instruksi di bawah ini:
- Klik ikon panah hijau di sebelah tombol Terbitkan/Perbarui
- Klik pada opsi 'Simpan sebagai Template'
- Beri nama untuk template Anda dan itu akan disimpan.
Semua templat termasuk templat bagian dan halaman akan disimpan di pustaka templat Elementor. Elementor juga memungkinkan Anda mengekspor template. Untuk mendapatkan ini, di dasbor WordPress Anda, buka Elementor> Template Tersimpan.
Dari halaman ini, Anda dapat mengunduh template tersimpan dalam format .json. Anda kemudian dapat menggunakan templat ini di situs web lain mana pun tanpa harus membuat ulang seluruh templat lagi.
6. Temukan solusinya di Elementor terlebih dahulu

Jika Anda terjebak dalam masalah melakukan sesuatu dan menghabiskan berjam-jam mencari satu plugin untuk solusi di situs web, maka temukan solusinya di Elementor. Hebatnya lagi, Anda bisa menemukan solusinya di sini karena Elementor menggantikan banyak plugin di website Anda.
Tentunya, jika Anda menggunakan plugin Elementor dan Element Pack, Anda tidak perlu mencari plugin lain untuk situs web biasa. Anda bisa mendapatkan beberapa manfaat besar dengan mempertimbangkan Elementor pro bersama Element Pack sebagai versi pro.
7. Gunakan Widget Global Secara Efisien
Pertama, klik di sini

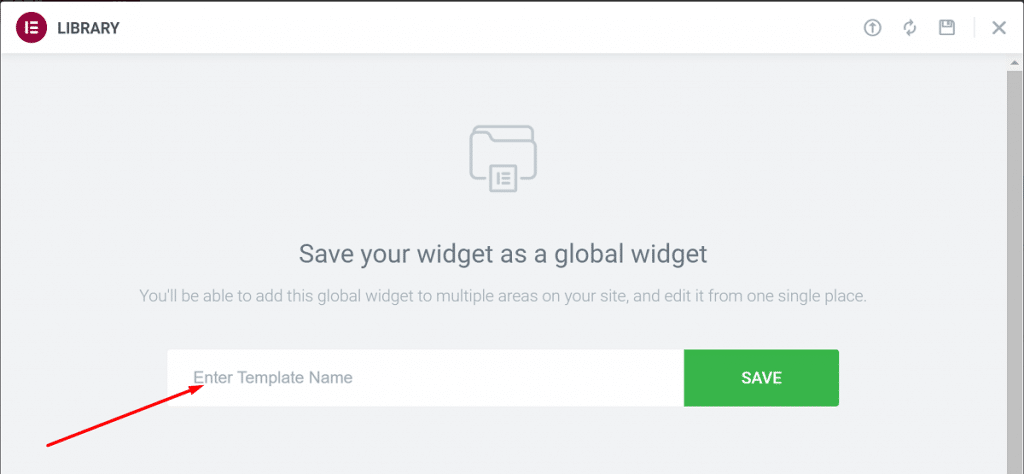
Kemudian, ketik nama dan klik 'Simpan'

Jika Anda memiliki kebiasaan menggunakan salin/tempel untuk menggunakan kembali widget, Anda dapat memulai dengan widget global untuk mempercepat proses kerja Anda. Elementor memiliki fitur bernama 'widget global' yang memungkinkan Anda menentukan widget dan menggunakannya di berbagai halaman.
Setelah widget didefinisikan sebagai global, perubahan yang dilakukan akan memengaruhi semua halaman tempat widget ditambahkan. Jika Anda memiliki situs web dengan banyak halaman yang memiliki widget yang sama, anggap itu sebagai fitur emas yaitu: tombol CTA, testimonial, dll.
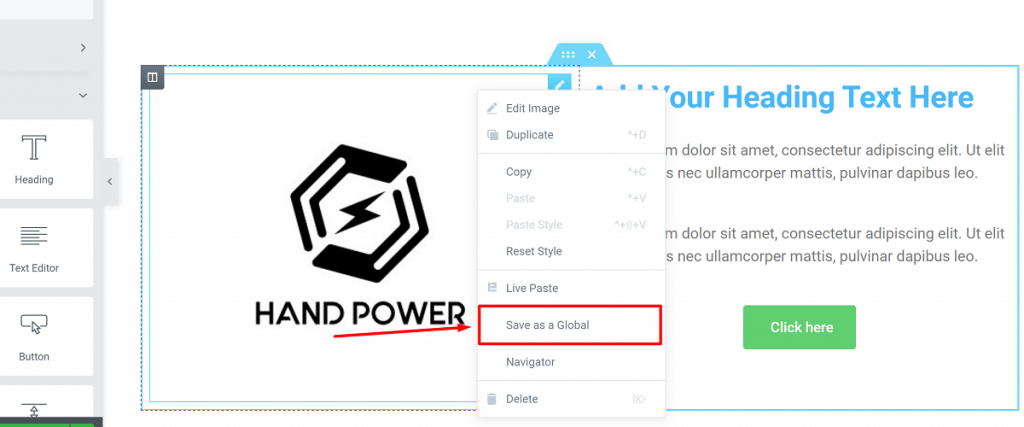
Mari kita lihat bagaimana Anda dapat menggunakan widget global di Elementor:
- Klik kanan pada widget dan klik 'Simpan sebagai Global'.
- Beri nama pada widget Anda dan klik 'Simpan'.
Anda akan melihat batas kuning di sekitar widget setelah mengubahnya menjadi widget global dan dapat mengeditnya seperti widget normal lainnya. Anda dapat menambahkan widget global Anda dari tab global di Elementor ke halaman yang berbeda dan menggunakannya bila perlu untuk menghindari konflik.
8. Unggah Font Anda Sendiri

Anda dapat membuat halaman yang menakjubkan menggunakan font koleksi besar dari Google Font. Tetapi jika Anda ingin menonjol dari keramaian, Anda dapat menggunakan font khusus.

Anda dapat mengunggah font Anda sendiri di Elementor dan menggunakannya di halaman Anda. Ini adalah tip dan trik lanjutan Elementor yang luar biasa yang dapat Anda gunakan.
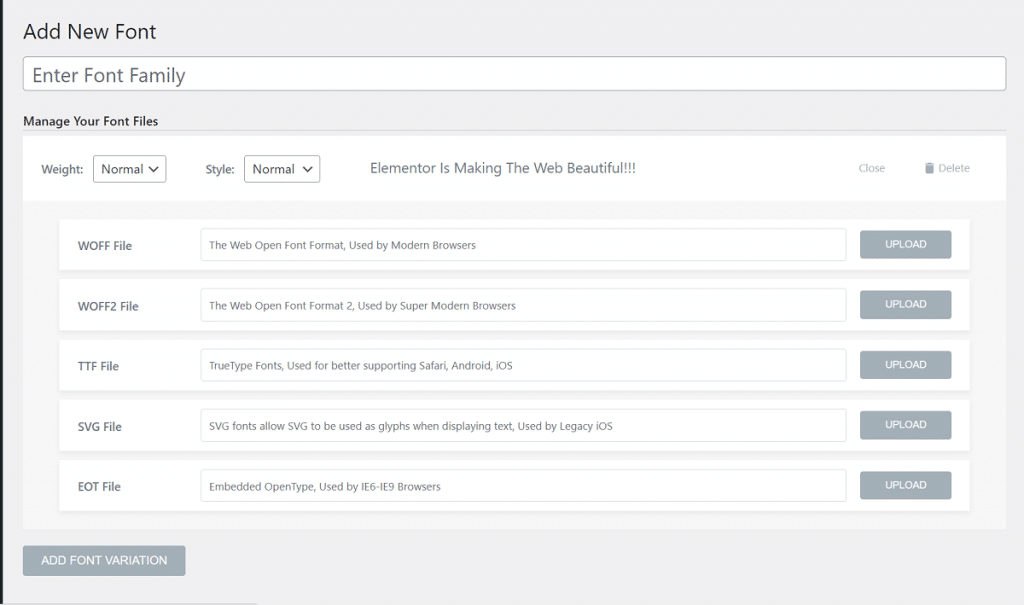
Proses mengunggah font khusus di Elementor:
- Di dasbor WordPress Anda, buka Elementor> Font Kustom.
- Dari halaman font kustom, klik 'Tambah Baru' untuk mengunggah font kustom Anda.
- Anda akan diminta untuk mengunggah font dalam format berikut: .woff, .woff2, .ttf, .svg, .eot, dll.
Anda dapat menggunakan pengonversi font untuk membuat format yang berbeda jika Anda tidak memiliki semua format font Anda. Pastikan Anda mengunggah semua variasi font Anda. Anda dapat memilih berat dan gaya font saat mengunggah font khusus.
9. Tambahkan Animasi Masuk Ke Widget/Bagian Anda

Di pasar online, UX adalah masalah vital. Jika Anda memberi pengguna Anda UX yang menyenangkan dan mulus, mereka akan bergegas menuju situs Anda. Anda dapat mengubah seluruh UX situs web Anda dengan memasukkan bahkan beberapa elemen visual yang halus. Ini adalah tip dan trik lanjutan Elementor yang hebat.
Anda dapat melakukannya hanya dengan menambahkan efek animasi masuk ke widget dan bagian Anda. Elementor menawarkan banyak fitur untuk menambahkan animasi ke widget Anda.
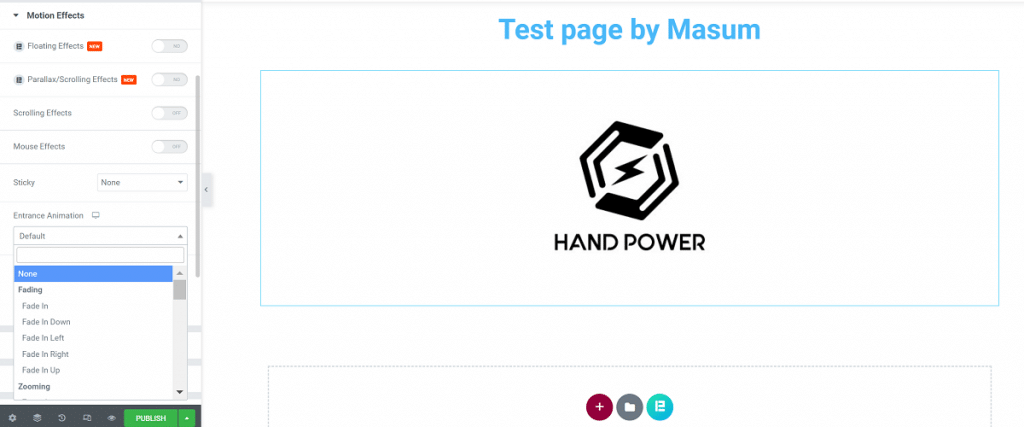
Bagaimana Anda bisa menambahkan efek animasi masuk di Elementor? Ikuti ini:
- Pilih widget dan pergi ke Advanced> Motion Effects.
- Dari tab ini, pilih animasi masuk untuk widget Anda di antara banyak opsi.
- Atur durasi dan penundaan animasi.
10. Tambahkan Pembagi Bentuk

Pembagi bentuk adalah fitur umum yang ditambahkan ke bagian atas/bawah bagian dan saya yakin Anda telah menggunakannya. Ini tip dan trik Elementor yang luar biasa untuk Anda. Anda dapat membuat halaman Anda menarik dengan menambahkan pembagi bentuk daripada menggunakan pembagi biasa, yang akan terlihat jauh lebih baik.
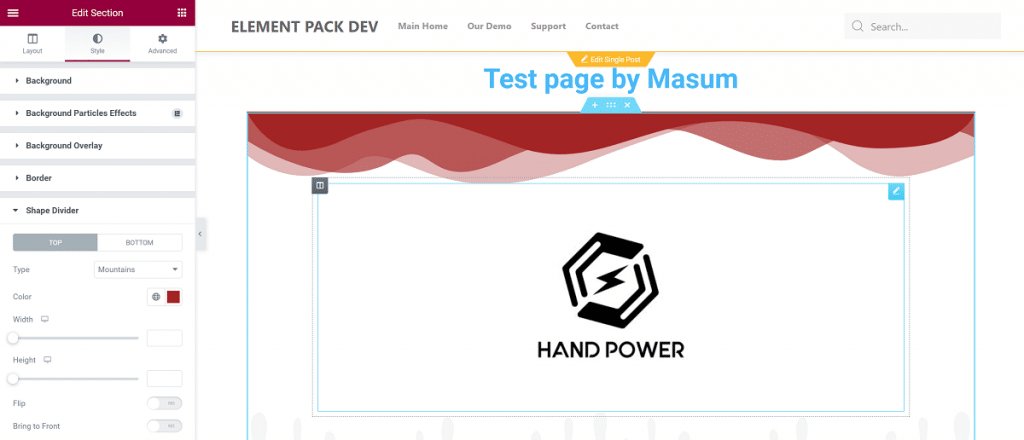
Ikuti instruksi untuk menambahkan pembagi bentuk:
- Pilih bagian di mana Anda ingin menambahkan pembagi bentuk
- Pergi ke Gaya> Pembagi Bentuk
- Pilih untuk ditampilkan di bagian atas atau bawah bagian
Ada 15+ pembagi bentuk yang dapat Anda pilih. Anda akan dapat menyesuaikan warna, mengubah ketinggian, membalik pembagi, dan membawa pembagi bentuk ke depan setelah Anda memilih yang diinginkan.
11. Tambahkan Efek Filter ke Gambar Anda
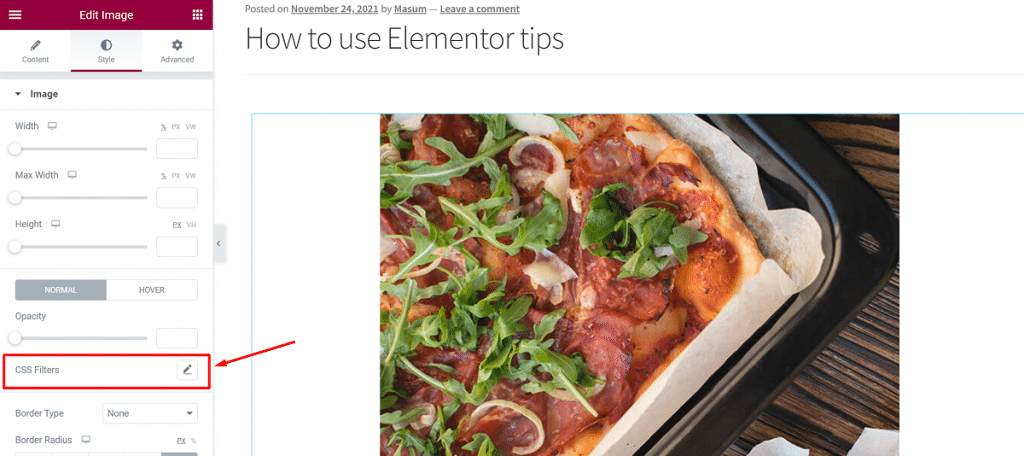
Pertama, klik di sini

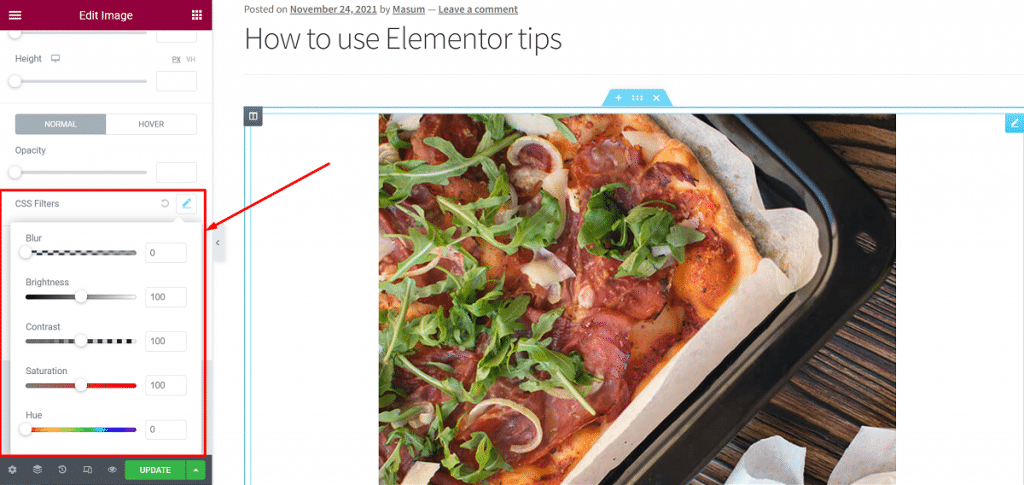
Kemudian, ubah sesuai keinginan

Kustomisasi gambar dasar yaitu: mengubah perataan, ukuran gambar, dan lebar dapat dilakukan di Elementor. Anda dapat melakukan pengeditan gambar dasar di dalam Elementor. Ini adalah tip dan trik lanjutan Elementor yang bagus yang cocok untuk Anda.
Dengan Filter CSS di tab Gaya pada widget gambar, Anda dapat melakukan pengeditan dasar pada gambar Anda. Anda dapat menyesuaikan kecerahan, kontras, saturasi, dan rona gambar. Bahkan Anda dapat mengaburkan gambar, dan mengubah apa pun yang Anda perlukan agar terlihat lebih baik di halaman.
12. Atur Font Default/Global

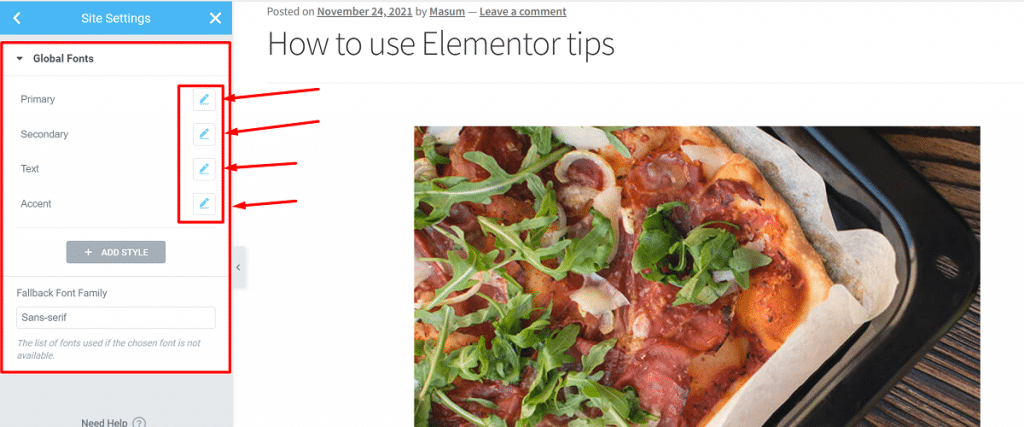
Itu terjadi secara umum bahwa Anda harus mengubah font setiap kali Anda membuat halaman. Ini tidak akan terjadi jika Anda menggunakan tip dan trik lanjutan Elementor ini dan itu menetapkan font default situs web Anda yang akan muncul di setiap halaman baru dan Anda tidak perlu mengkhawatirkannya.
Anda dapat memilih font default/Global situs web Anda. Inilah cara Anda dapat melakukannya:
- Klik menu hamburger kiri atas di Elementor untuk membuka menu konfigurasi gaya dan pengaturan.
- Anda akan melihat opsi untuk font default di sini. Klik pada opsi ini dan atur font default. Anda dapat memilih font yang berbeda untuk judul utama, judul sekunder, teks isi, dan teks aksen.
Setelah Anda memilih font default/Global, font tersebut akan dipilih secara otomatis pada setiap halaman baru atau mengedit halaman. Perhatikan bahwa font default tidak akan berfungsi jika Anda telah menerapkan font secara eksplisit.
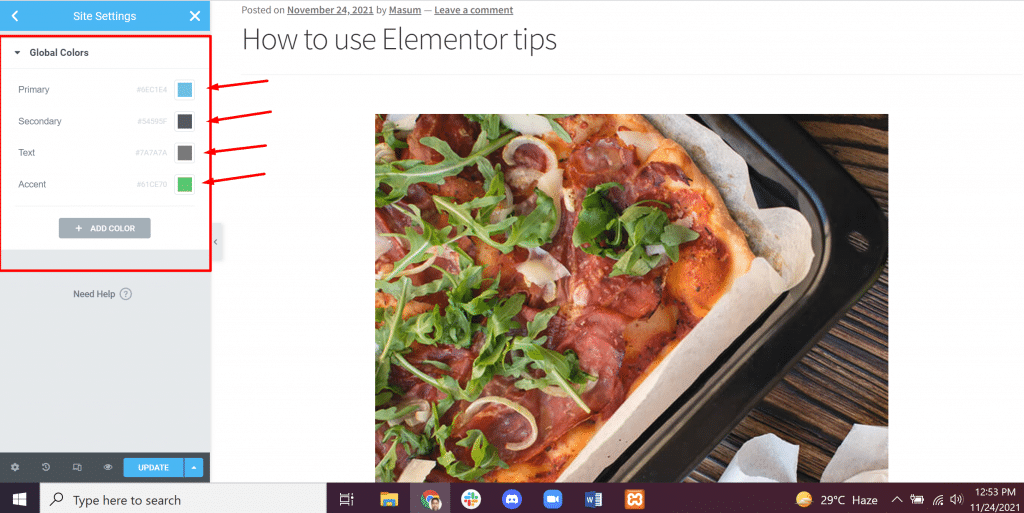
13. Atur Warna Default/Global

Di antara tip dan trik lanjutan Elementor, ini mirip dengan font default/Global. Anda dapat mengatur warna default/Global karena Anda telah mengatur font default. Namun tidak seperti font default, fitur ini menambahkan warna pilihan Anda ke pemilih warna Elementor yang telah ditentukan sebelumnya.
Namun, ini adalah fitur yang berguna karena Anda tidak perlu menyalin dan menempelkan kode warna setiap saat.
Untuk mengatur warna default, Anda harus:
- Klik menu hamburger Elementor di kiri atas dan klik Warna Default.
- Pilih warna default.
Anda dapat memilih warna primer, sekunder, tubuh, dan aksen. Ada palet pra-dibuat yang juga dapat Anda pilih sebagai warna default Anda.
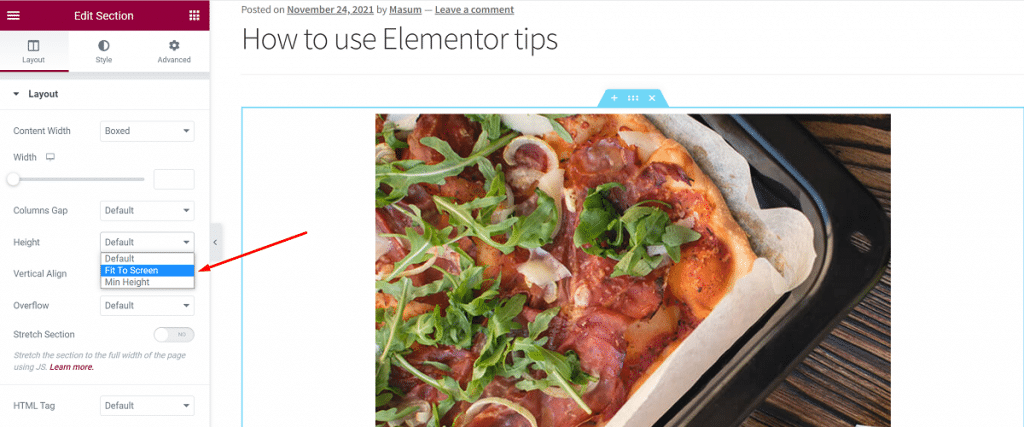
14. Tambahkan Bagian Tinggi Penuh

Anda dapat menambahkan bagian yang menutupi seluruh layar browser. Ini juga merupakan pilihan yang baik di antara tips dan trik lanjutan Elementor. Anda dapat dengan mudah membuat bagian tinggi penuh dengan Elementor.
Untuk melakukannya, ikuti langkah-langkah di bawah ini:
- Pilih bagian yang ingin Anda buat tinggi penuh.
- Dalam pengaturan tata letak, klik pada ketinggian.
- Atur dengan mengklik 'Fit To Screen'.
Kamu selesai! Ini akan menyesuaikan seluruh bagian ke layar browser secara otomatis.
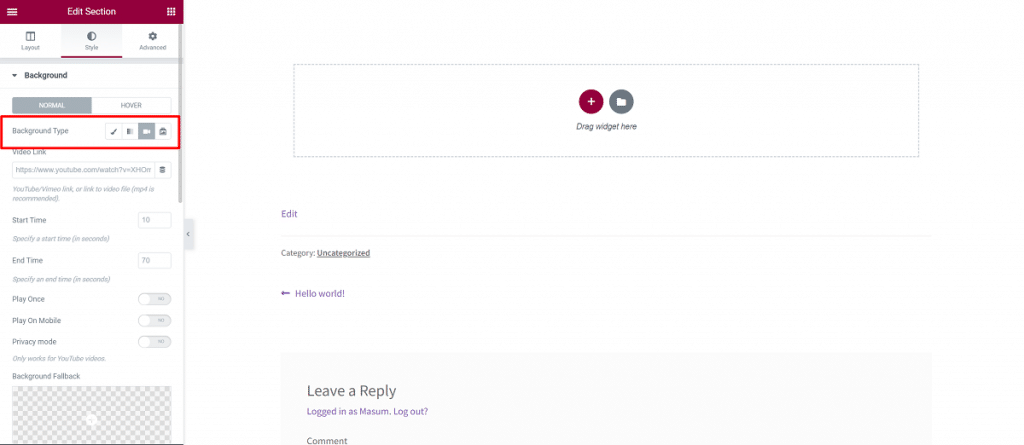
15. Tambahkan Latar Belakang Video

Salah satu tip dan trik lanjutan Elementor adalah menambahkan latar belakang video. Anda dapat dengan mudah menambahkan latar belakang video yang menakjubkan ke halaman Anda.
Untuk menambahkan latar belakang video di Elementor, Anda harus:
- Pilih bagian
- Pergi ke Gaya> Latar Belakang
- Ubah jenis latar belakang di pengaturan latar belakang menjadi video.
- Pilih video
- Tambahkan tautan ke video, atur waktu mulai dan berakhirnya video.
Ada opsi untuk memilih gambar mundur juga. Gambar ini menggantikan video latar belakang di tablet dan perangkat seluler.
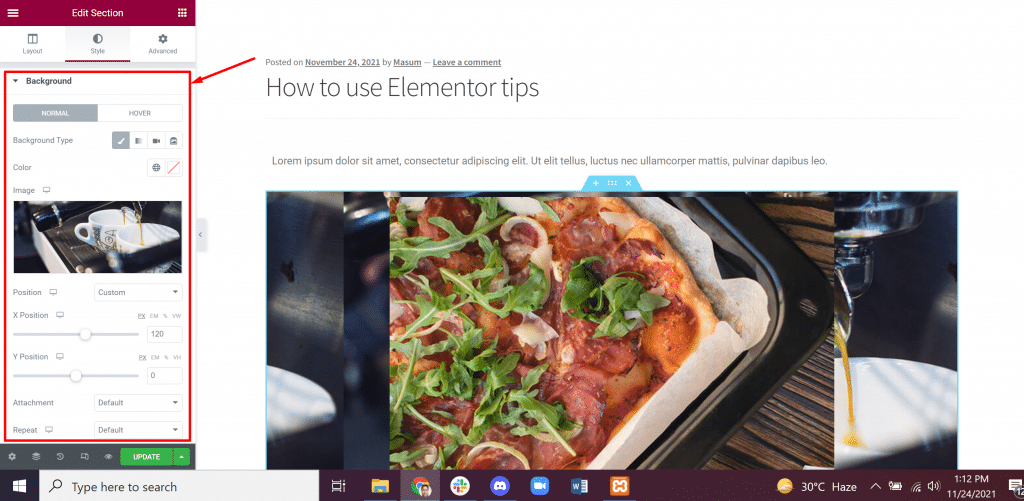
16. Gunakan Posisi Kustom Untuk Latar Belakang Gambar

Pemula tidak tahu bagaimana mengatur posisi latar belakang dengan benar dan itu adalah salah satu masalah terbesar. Jangan khawatir! Menggunakan posisi khusus untuk latar belakang gambar adalah salah satu tip dan trik lanjutan Elementor yang dapat menyelesaikan masalah.
Ada opsi yang memungkinkan Anda mengatur posisi untuk latar belakang gambar. Jika gambar latar belakang Anda masih belum diposisikan, Anda dapat mengatur posisi khusus.
Untuk melakukannya, Anda harus mengikuti instruksi di bawah ini:
- Pergi ke pengaturan gaya gambar latar belakang
- Klik pada pengaturan posisi
- Pilih opsi yaitu: Kiri Atas, Kanan Atas, Kiri Tengah, dll.
Ada pilihan lain untuk posisi kustom. Opsi ini memungkinkan Anda mengatur posisi x dan y gambar dengan mudah. Ini sangat membantu untuk menyesuaikan bagian dengan benar dengan opsi posisi lainnya. Anda dapat menggunakan opsi ini untuk memposisikan gambar untuk perangkat seluler.
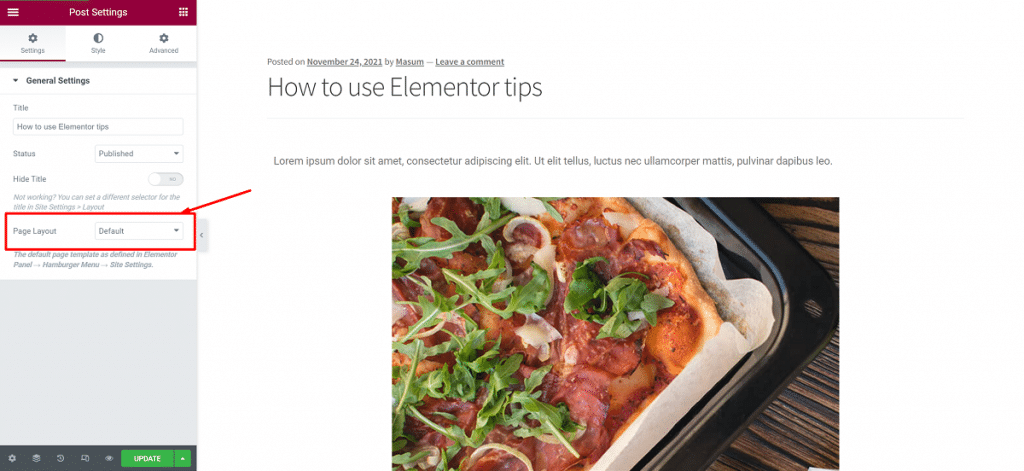
17. Ubah Pengaturan Tata Letak Halaman

Banyak pengguna Elementor baru yang tidak mengetahui fitur lain ini. Ini adalah salah satu tip dan trik lanjutan Elementor. Anda dapat menyesuaikan tata letak halaman Anda menggunakan pengaturan tata letak halaman.
Cara mengubah tata letak halaman Anda:
- Klik tombol pengaturan di kiri bawah
- Pilih pengaturan umum
- Ubah tata letak halaman yaitu: Default Layout, Elementor Canvas, Elementor Full Width.
Mari kita lihat apa yang dilakukan tata letak ini:
- Tata Letak Default: Tata Letak Default mencakup tata letak halaman tema Anda.
- Elementor Canvas: Elementor Canvas memungkinkan Anda memulai dari awal dan mendesain halaman Anda dari kanvas kosong.
- Elementor Full Width: Elementor Full Width membuat konten menjadi lebar penuh. Ini memungkinkan desain dari awal termasuk header dan footer.
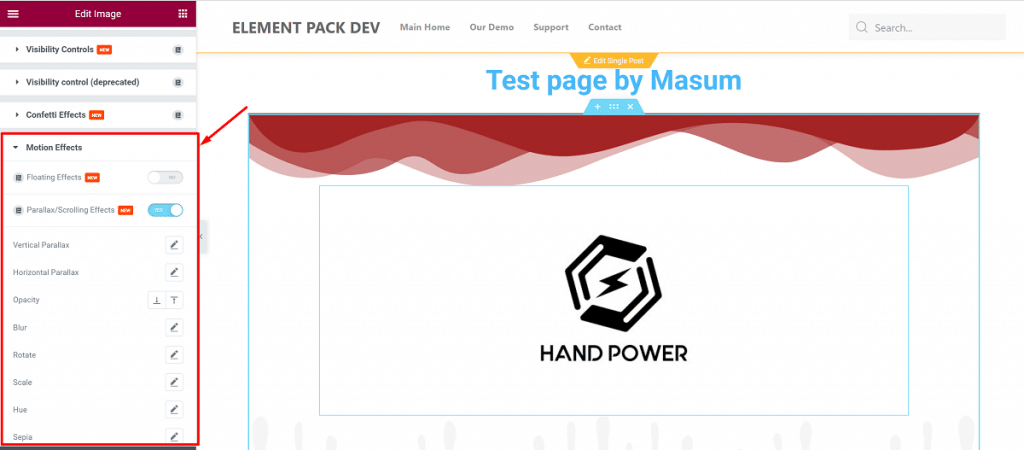
18. Tambahkan Efek Paralaks

Tip menakjubkan lainnya dari tip dan trik lanjutan Elementor adalah Menambahkan Efek Paralaks. Itu membuat halaman lebih menarik dan bermanfaat. Selain menjadi fitur desain, ini menciptakan lingkungan yang menarik dan memberikan UX yang memuaskan.
Anda dapat menambahkan efek paralaks yang berbeda dengan Efek Gerak yang baru diperkenalkan oleh Elementor. Ada dua jenisnya:
- Efek Gulir: Ini adalah efek saat Anda menggulir halaman. Efek gulir vertikal dan horizontal dapat ditambahkan.
- Efek mouse: Ini dapat membantu dalam menciptakan rasa kedalaman. Itu membuat elemen bergerak dalam kaitannya dengan pergerakan mouse.
Untuk menambahkan efek paralaks:
- Pilih widget yang ingin Anda tambahkan efeknya.
- Pergi ke Lanjutan> Efek Gerak.
- Aktifkan yang ingin Anda pilih dan sesuaikan sesuai keinginan.
Transparansi, blur, skala, rotasi, dan properti lain dari widget ini dapat dengan mudah diubah.
Kesimpulan
Ini adalah beberapa tips dan trik lanjutan Elementor keren yang saya bahas di atas untuk Anda. Saya harap ini akan membantu Anda mempercepat pekerjaan Anda.
Sampai jumpa lagi. Semoga harimu menyenangkan!
