Pengaruhi Pengunjung dengan Widget Penghitung Waktu Mundur Elementor
Diterbitkan: 2024-08-22Menurut banyak peneliti, rata-rata tingkat konversi di situs eCommerce adalah sekitar 2,5%-3% . Artinya kebanyakan orang yang mengunjungi situs eCommerce tidak langsung membeli suatu produk. Karena kebanyakan dari mereka berpikir mereka mungkin akan membeli produk tersebut di lain waktu setelah menjelajahinya.
Elementor Countdown Timer adalah widget berguna yang dapat menyelamatkan Anda dari kerumitan ini. Ini memiliki kekuatan untuk menciptakan dorongan di antara pengunjung web sehingga mereka berpikir untuk membeli produk yang mereka inginkan secara instan, daripada meninggalkannya di opsi 'Tambahkan ke Keranjang'.
Pada artikel ini, kami akan menjelaskan tutorial mendetail tentang cara memengaruhi pengunjung dengan widget Elementor Countdown Timer. Sebelumnya kita akan membahas sedikit tentang widget.
Apa itu Widget Penghitung Waktu Mundur Elementor?
Widget Penghitung Waktu Mundur Elementor memungkinkan Anda mewakili waktu yang tersisa hingga peristiwa atau tenggat waktu tertentu. Ini adalah cara efektif untuk menciptakan rasa urgensi di antara pengunjung web. Widget ini berguna selama peluncuran produk, promosi penjualan, musim spesial, penawaran penjualan, dll.
Widget Penghitung Waktu Mundur Elementor sangat dapat disesuaikan. Anda harus memulai dengan menetapkan hitungan mundur ke tanggal dan waktu tertentu sesuai dengan kampanye Anda. Kemudian, Anda harus mengonfigurasi tata letak, font, tipografi, efek khusus, dan desain keseluruhannya.
Bagaimana Widget Penghitung Waktu Mundur Elementor Mempengaruhi Pengunjung
Dengan menambahkan widget Penghitung Waktu Mundur, Anda dapat mendorong pengunjung web untuk segera mengambil tindakan, sehingga meningkatkan potensi konversi. Widget melakukannya dengan cara berikut.
- Menciptakan Rasa Urgensi
Jam yang menunjukkan bahwa penawaran penjualan akan segera berakhir dapat mendorong pengunjung untuk segera mengambil tindakan. Representasi visual dari 'waktu hampir habis' dapat meningkatkan respons emosional. Pendekatan ini bisa sangat membantu selama acara promosi dan penjualan. Jelajahi 10 cara yang terbukti untuk menciptakan urgensi dan meningkatkan penjualan eCommerce.
- Bangun Antisipasi
Seiring berjalannya hitungan mundur, pengunjung menjadi lebih terlibat dalam acara mendatang, peluncuran produk, dan promosi khusus. Antisipasi ini mendorong pengguna untuk menandai kalendernya agar tidak lupa hari kapan tepatnya kampanye dimulai.
- Hasilkan Buzz & Hype
Karena widget penghitung waktu mundur meningkatkan respons emosional, hal ini memudahkan untuk membangkitkan perhatian dan harapan di antara pengguna. Hal ini dapat memperkuat pemasaran dari mulut ke mulut dan melibatkan lebih banyak khalayak sasaran. Ingat, menghasilkan buzz dan hype sangat membantu sebelum meluncurkan produk baru.
- Dorong Kunjungan Berulang
Saat tenggat waktu semakin dekat, pengunjung mungkin ingin mengunjungi situs Anda beberapa kali untuk memeriksa berapa banyak waktu yang tersisa. Hal ini dapat menumbuhkan rasa hubungan antara merek Anda dan calon pelanggan, sehingga sangat membantu dalam mempertahankan pelanggan dalam jangka panjang.
- Tingkatkan Konversi
Dengan menggabungkan urgensi, antisipasi, sensasi, dan kunjungan berulang, Anda dapat mendorong pengunjung untuk mengambil tindakan yang Anda inginkan, baik melakukan pembelian, mendaftar buletin, atau berpartisipasi dalam sebuah acara. Dan hasil akhir dari semua ini adalah peningkatan konversi
Cara Menggunakan Widget Penghitung Waktu Mundur Elementor di WordPress
Di bagian ini, kami akan menunjukkan panduan langkah demi langkah tentang cara menggunakan widget Elementor Countdown Timer di WordPress. Namun sebelum memulai tutorial, pastikan Anda telah menginstal plugin berikut di situs Anda.
Prasyarat:
- elemen
- Selamat Addons
- SelamatAddons Pro
Semoga Anda memiliki plugin di situs Anda. Sekarang, mulailah dengan tutorial di bawah ini.
Langkah 01: Temukan Widget Hitung Mundur dan Tambahkan ke Kanvas
Buka halaman Anda dengan Elementor Canvas. Kami sudah memiliki halaman yang dibuat sebelumnya. Sekarang, kami hanya akan menambahkan widget penghitung waktu mundur ke halaman untuk menjelaskan prosesnya.
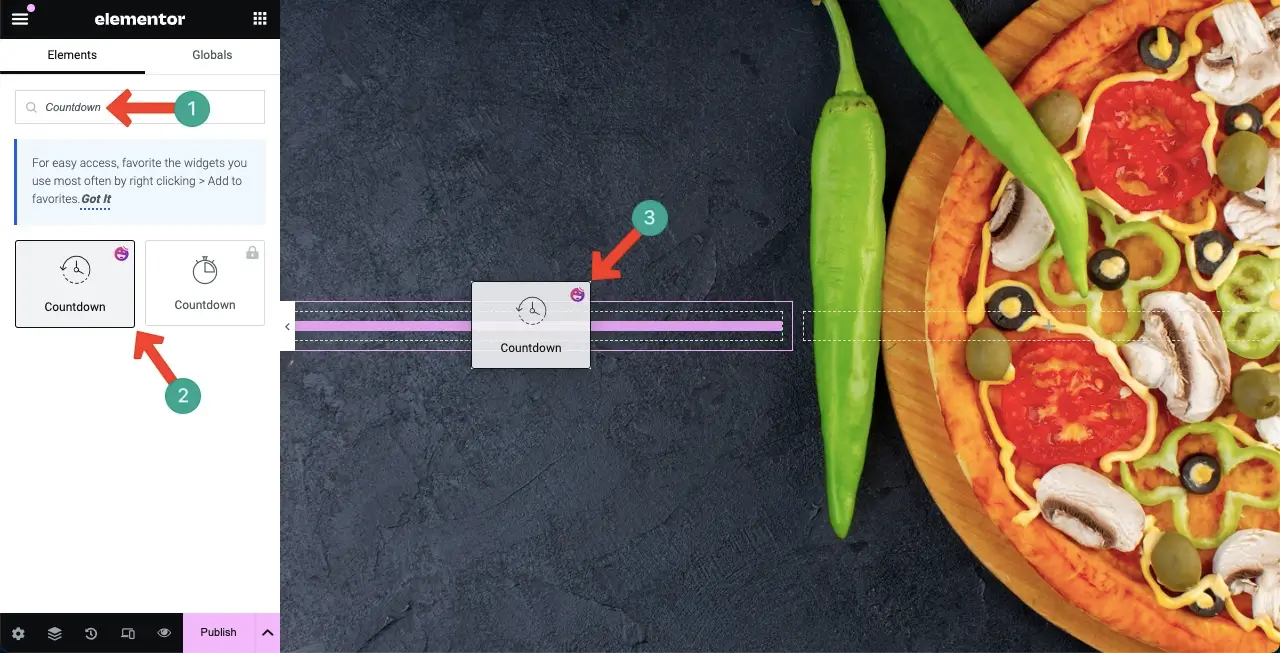
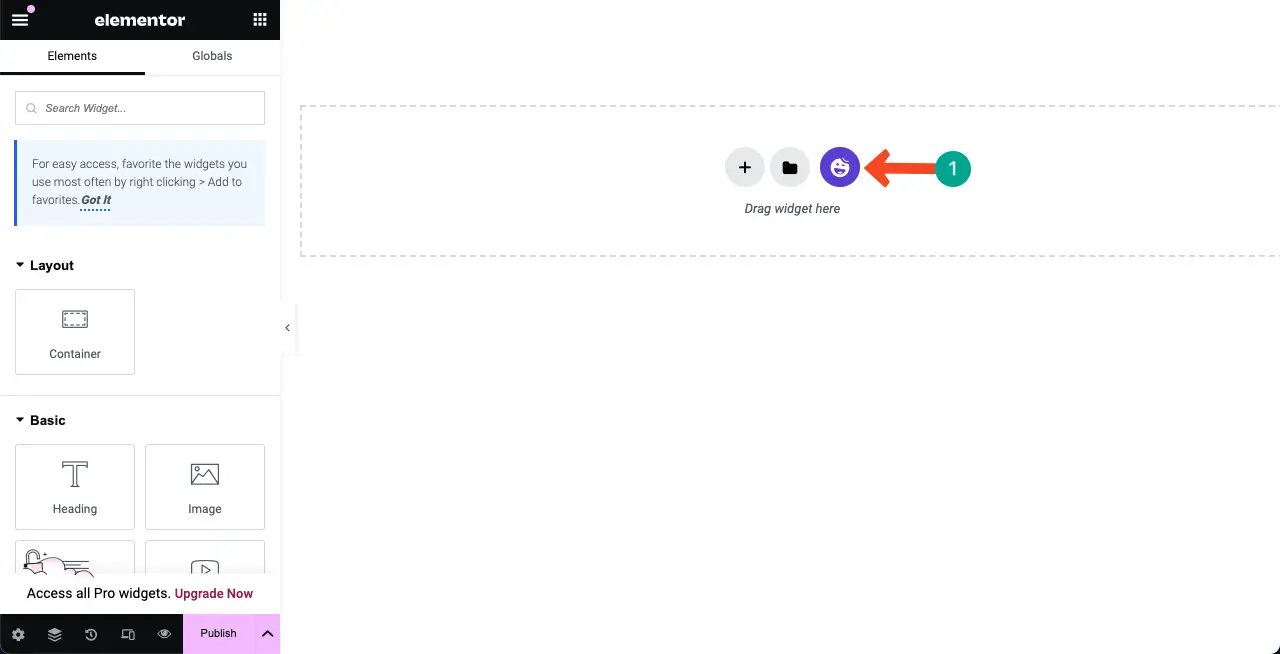
Ketik Countdown di bilah pencarian panel Elementor. Pilih widget yang berlogo HappyAddons karena Anda telah membayarnya. Seret dan lepas widget ke tempat yang sesuai di kanvas.

Anda dapat melihat widget ditambahkan. Ini adalah tampilan default. Anda sekarang harus menyesuaikannya agar selaras dengan branding situs web Anda.

Langkah 02: Sesuaikan Widget Penghitung Waktu Mundur
Anda harus menyesuaikan gaya tata letak, tipografi, warna, pesan, dan efeknya (jika perlu) selama penyesuaian. Jelajahi cara melakukannya.
- Warnai Widget
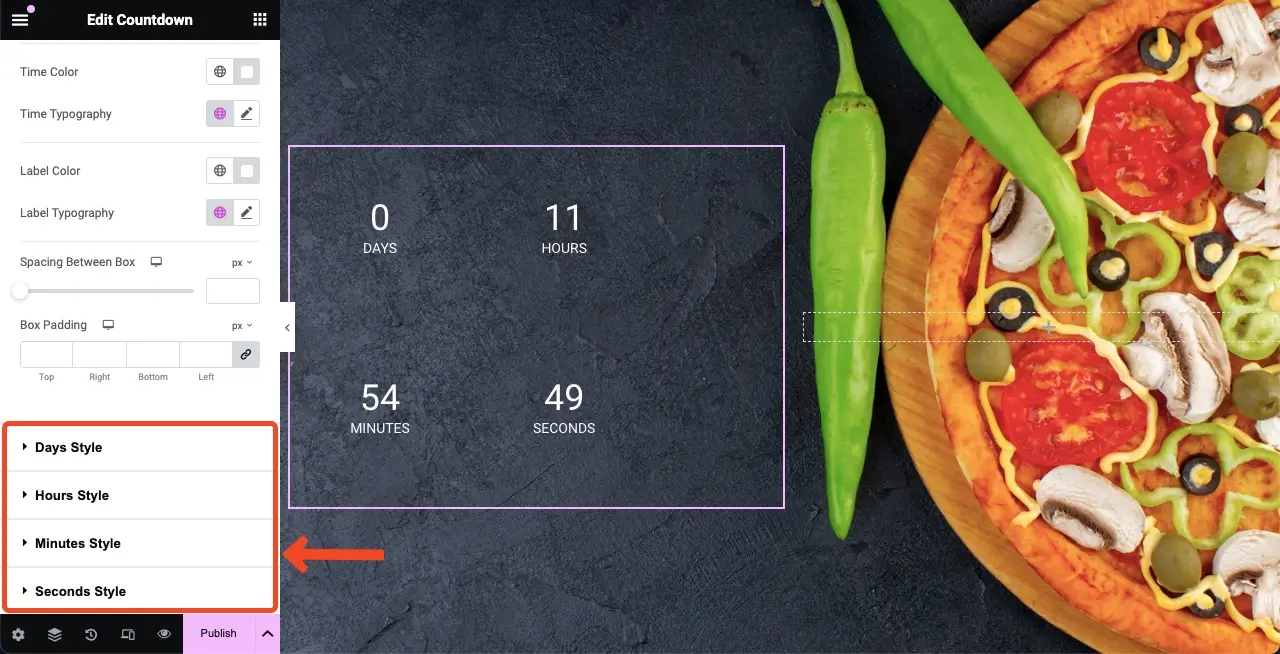
Buka tab Gaya . Gulir ke bawah tab, sampai pada opsi Warna Waktu . Pilih warna yang Anda inginkan. Kami telah memilih warna putih untuk teks widget.

Seperti waktu, warnai label widget. (Sebutkan bahwa Anda perlu menggulir ke bawah) Pastikan Anda memilih warna kontras yang membuat teks widget terlihat sempurna.

Catatan: Jika mau, Anda dapat mengatur warna berbeda untuk hari, jam, menit, dan detik satu per satu menggunakan opsi ini. Dengan cara di atas, Anda bisa menerapkan warna yang sama ke seluruh widget sekaligus.

- Atur Tipografi untuk Widget
Datanglah ke opsi Tipografi Waktu . Temukan dan klik ikon Pensil . Anda akan mendapatkan daftar tipografi. Pilih jenis font .

Setelah itu, Anda dapat menyesuaikan ukuran font, berat, gaya, dekorasi, spasi huruf, dan spasi kata untuk teks widget.

Dengan cara yang sama, atur tipografi untuk label .

- Atur Tinggi dan Lebar
Dengan mengubah Lebar Kotak dan Tinggi Kotak , Anda dapat memutuskan apakah akan menampilkan widget dalam satu atau beberapa baris.
Catatan: Jika mau, Anda juga dapat menyesuaikan Tipe Latar Belakang, Tipe Perbatasan, dan Radius. Namun karena kami tidak memerlukan desain di bawah ini, kami membiarkan opsi apa adanya.

- Atur Waktunya
Untuk menyetel waktu hitung mundur, buka tab Konten . Anda akan mendapatkan opsi untuk mengatur waktu hitung mundur .

- Konfigurasikan Pengaturan Hitung Mundur
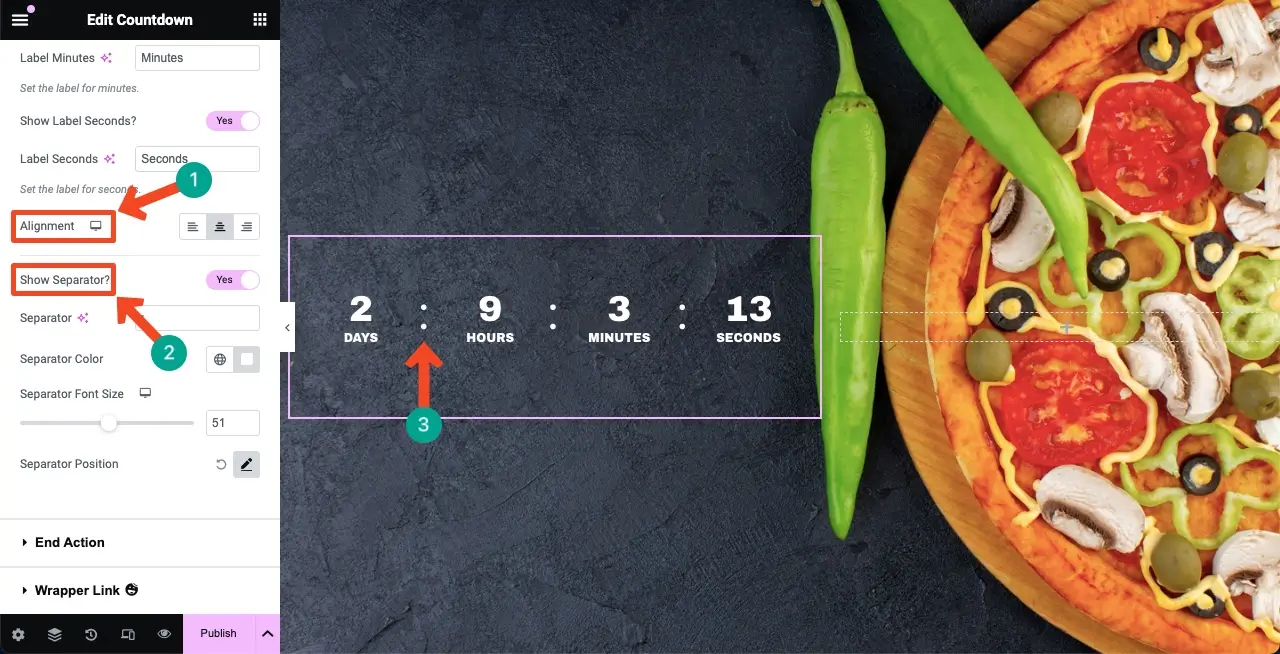
Di bawah Pengaturan Hitung Mundur, Anda akan mendapatkan opsi untuk mengubah posisi Label, menampilkan/menyembunyikan label, dan mengganti nama label . Prosesnya telah dijelaskan dalam video terlampir di bawah ini. Lakukan perubahan sesuai keinginan Anda.
Sejajarkan widget di tempat yang paling sesuai. Anda dapat menambahkan pemisah di antara waktu. Anda dapat mengatur karakter apa pun sebagai pemisah. Misalnya, kami menambahkan titik dua (:) sebagai pemisah widget.


- Tetapkan Tindakan Akhir
Anda dapat menentukan apa yang terjadi setelah penghitung waktu mundur berakhir. Anda dapat menampilkan gambar, pesan, atau tautan pengalihan tertentu.
Di bawah Akhiri Tindakan, pilih Jenis Tindakan Akhir dari daftar. Misalkan, kita akan menambahkan pesan. Klik opsi Pesan .

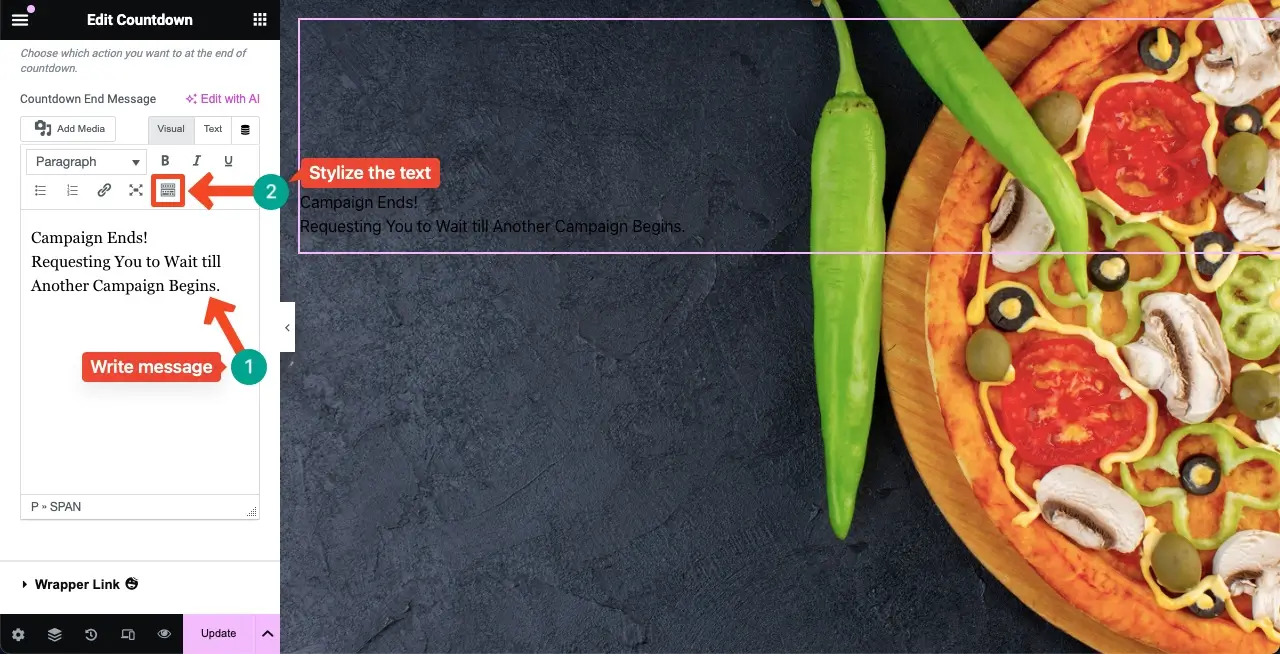
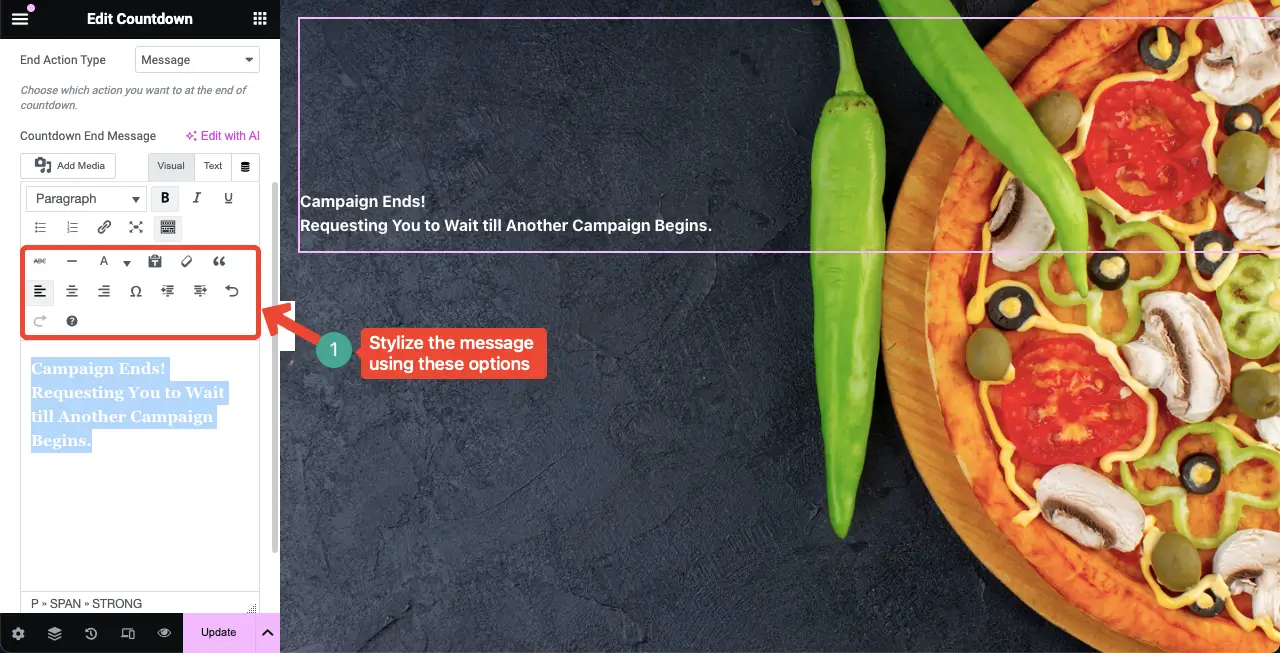
Tulis pesan yang Anda inginkan sebagai tindakan Akhiri. Secara default, pesan akan muncul dalam warna hitam. Karena latar belakang halaman web kita juga berwarna hitam, teks harus memiliki warna yang kontras sehingga terlihat sempurna.
Klik ikon Pengalih Toolbar . Ini akan membuka beberapa opsi lagi yang dapat Anda gunakan untuk menyesuaikan teks.

Mengklik ikon Toolbar Toggle akan membuka opsi yang ditandai di bawah. Anda dapat menyesuaikan gaya pesan Tindakan Akhir Anda dengan menggunakannya.

Catatan: Anda akan melihat pesan Berakhir atau apa pun yang terkait dengan tindakan mengakhiri hanya setelah hitungan mundur berakhir.
Langkah 03: Jadikan Widget Penghitung Waktu Mundur Seluler Responsif
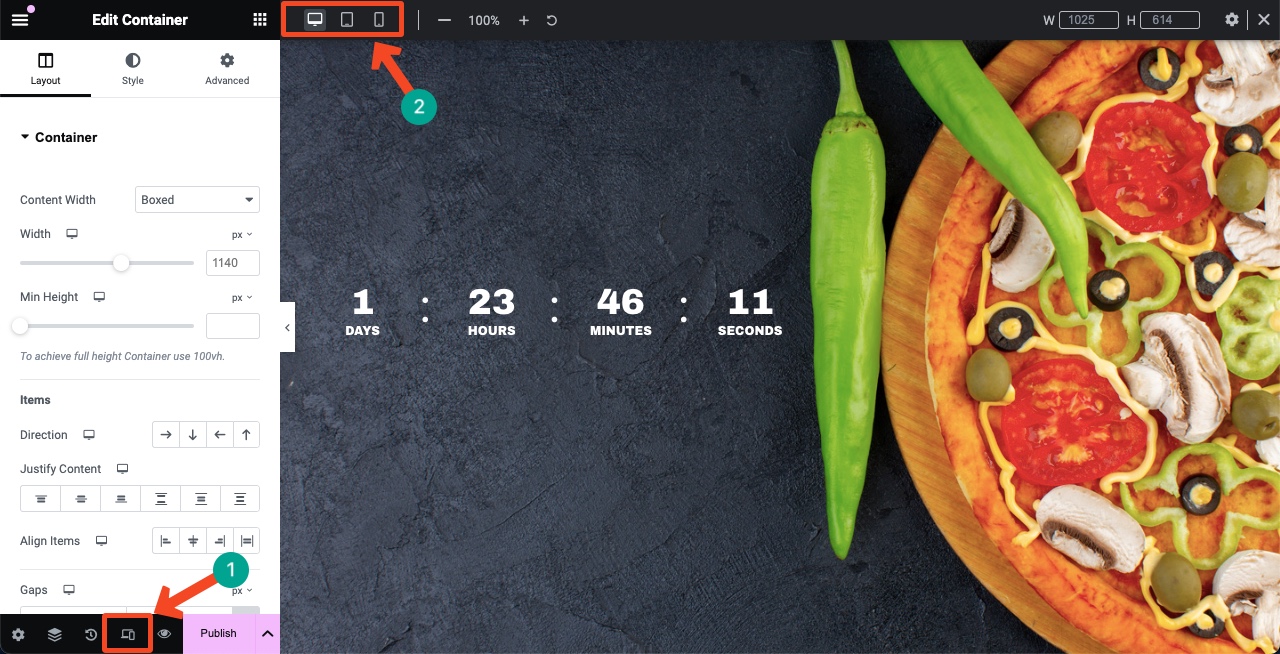
Klik opsi Mode Responsif di bagian bawah panel Elementor. Ini akan menunjukkan kepada Anda opsi untuk mengalihkan layar Anda ke ukuran layar yang berbeda.
Anda dapat menyesuaikan ukuran font, penempatan widget, dan tata letak secara terpisah agar widget pas untuk ukuran layar tertentu.
Catatan: Jangan hapus elemen apa pun atau ubah warnanya di layar mana pun. Karena jika Anda menghapus elemen apa pun atau mengubah warnanya, elemen tersebut akan diterapkan di semua layar.

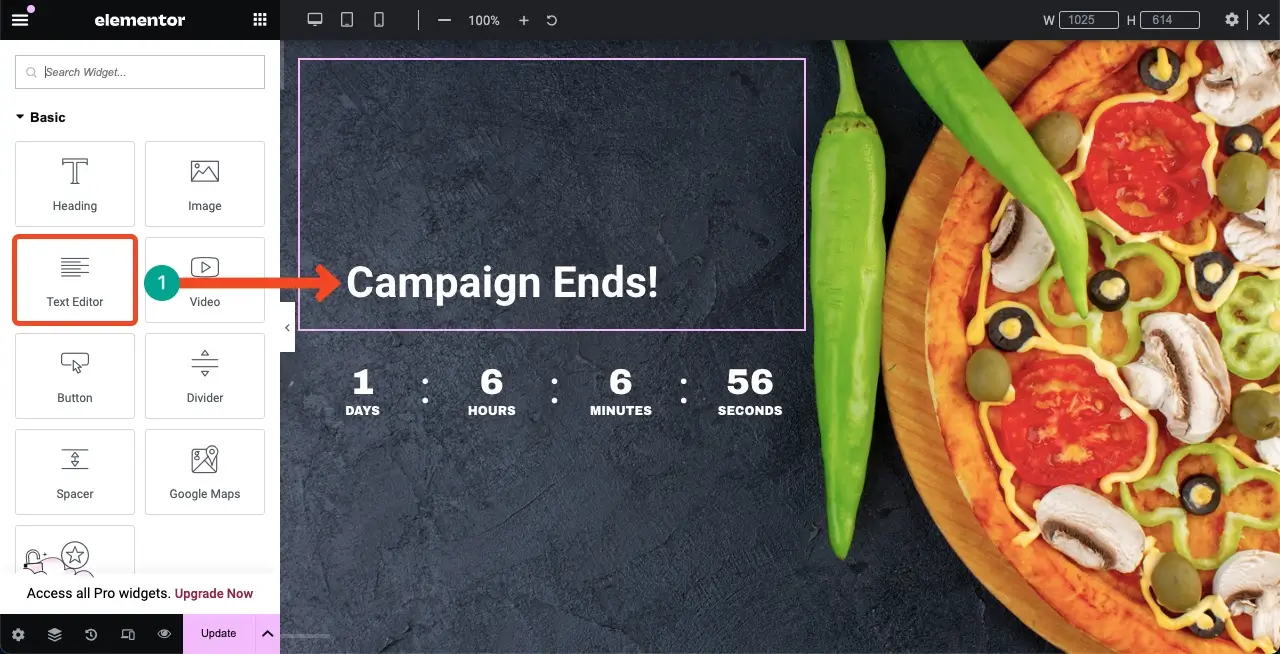
Langkah 04: Tambahkan Pesan Tambahan untuk Membuat Widget Bermakna
Setelah widget Penghitung Waktu Mundur Anda siap, Anda dapat menghiasinya dengan beberapa widget tambahan sehingga terlihat cerdas dan bermakna bagi pengguna.

Dengan demikian, Anda dapat membuat penghitung waktu mundur di situs web Anda menggunakan widget Elementor Countdown Timer.
Langkah 05: Atau Gunakan Template Siap Pakai
Jika membuat penghitung waktu mundur di situs web Anda dari awal tampak merepotkan, Anda dapat menggunakan template yang sudah jadi. HappyAddons hadir dengan perpustakaan templat tempat Anda akan menemukan banyak templat penghitung waktu mundur yang dapat Anda impor dengan mudah.
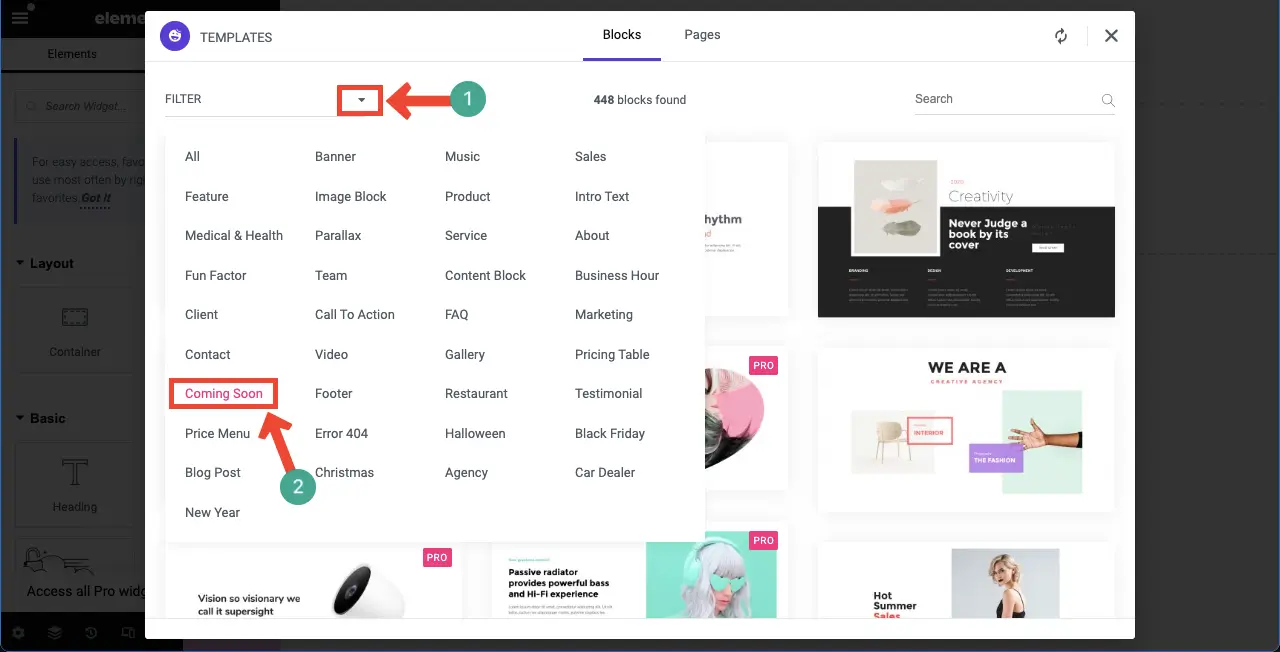
Klik ikon Perpustakaan HappyAddons di kanvas.

Klik opsi Filter untuk melihat kategori. Pilih kategori Segera Hadir .

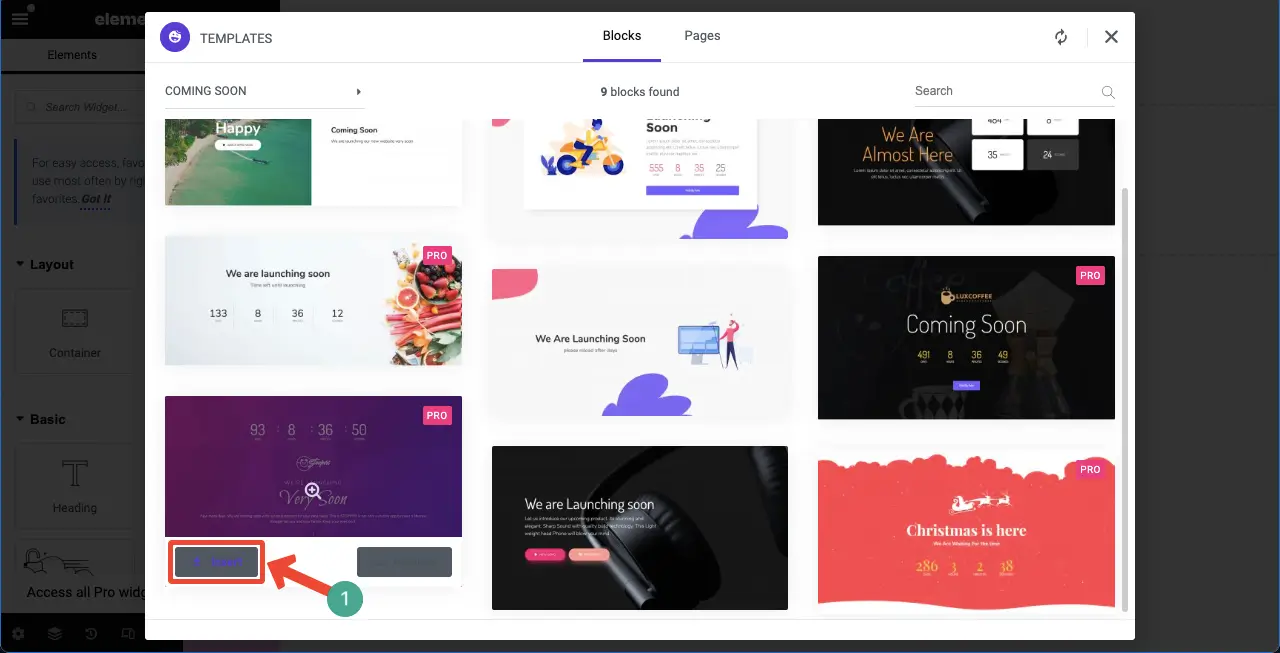
Arahkan kursor ke template yang Anda suka. Tombol Sisipkan akan muncul. Mengklik tombol akan memasukkan template ke dalam kanvas.

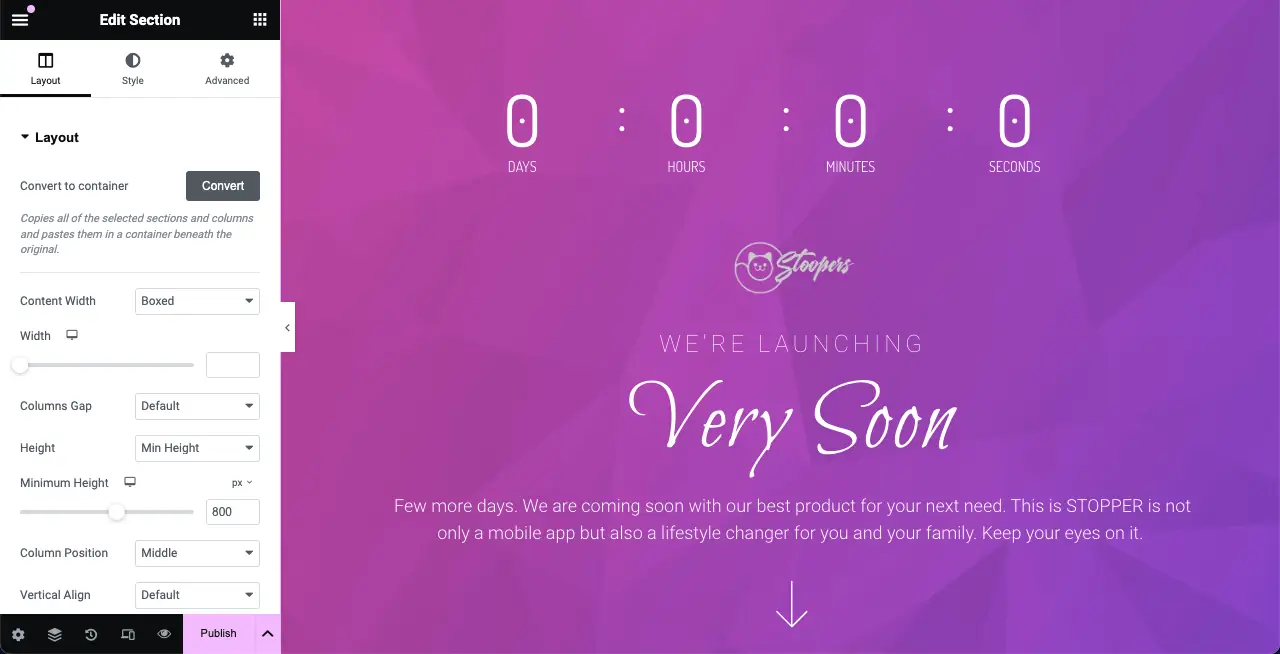
Templat diimpor ke kanvas. Anda sekarang dapat menyesuaikannya sesuai keinginan dengan mengikuti cara yang sama seperti yang ditunjukkan di atas.

Semoga Anda menikmati tutorial ini.
Cara Mengatasi Penghitung Waktu Mundur Elementor Tidak Berfungsi
Ada beberapa skenario ketika Anda mungkin mengalami widget Penghitung Waktu Mundur Elementor tidak berfungsi. Pertimbangkan untuk memeriksa poin-poin berikut jika Anda pernah mengalaminya.
1. Konfigurasi Pengaturan Timer Salah
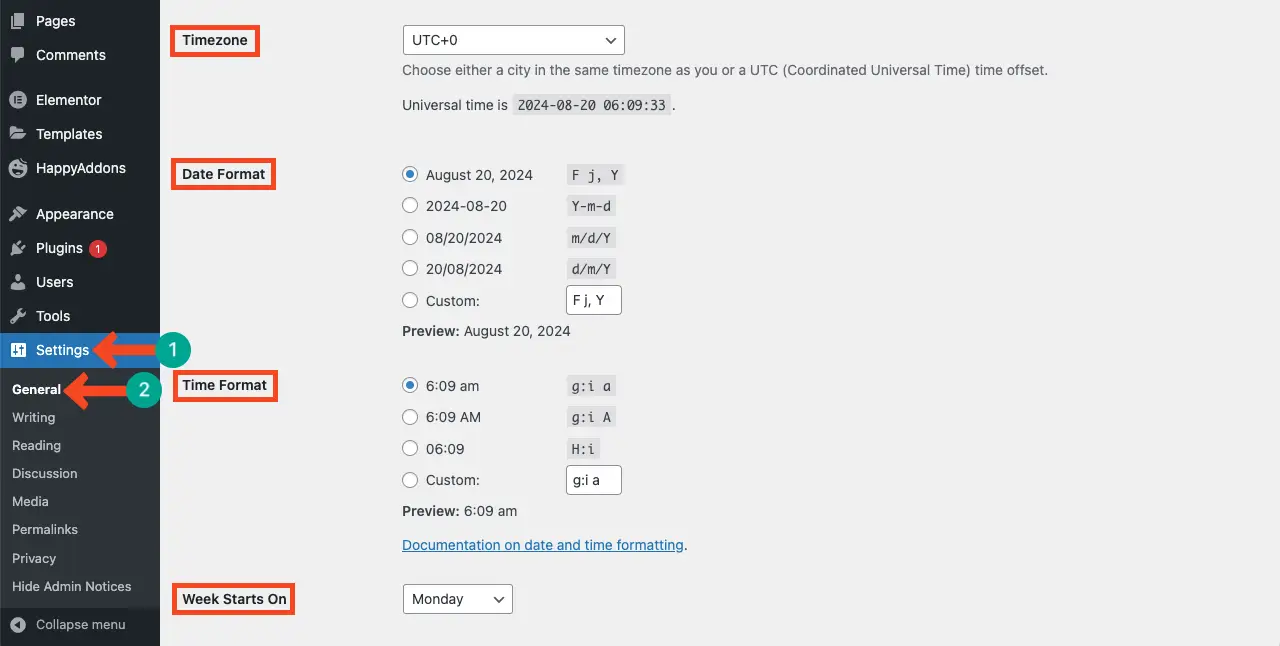
Penghitung waktu mundur Anda tidak akan berfungsi sebagaimana mestinya jika tanggal jatuh tempo tidak dikonfigurasi dengan benar. Jika Anda telah mengonfigurasi format waktu di backend WordPress Anda yang berbeda dari lokasi target Anda, widget Penghitung Waktu Mundur pasti akan menunjukkan waktu yang salah.
Buka Dasbor WordPress > Pengaturan > Umum . Dengan menggulir halaman ke bawah, sampailah ke bagian yang ditandai pada halaman. Periksa apakah Anda telah mengonfigurasi waktu dengan benar.

2. Masalah Caching
Plugin caching sering kali dapat mengganggu elemen web dinamis seperti penghitung waktu mundur. Jika ada plugin caching di situs Anda, pastikan Anda telah mengosongkan cache. Jika widget masih tidak berfungsi setelah ini, coba nonaktifkan plugin Caching.
3. Kesalahan JavaScript
Ada beberapa kesalahan JavaScript yang dapat membuat penghitung waktu mundur berhenti berfungsi. Buka konsol pencarian Anda. Jika ada kesalahan, Anda akan melihatnya sebagai notifikasi.
4. Plugin Kedaluwarsa
Pastikan plugin HappyAddons Pro diperbarui ke versi terbaru. Karena terkadang bug otomatis muncul di versi lama yang dapat menyebabkan konflik dengan widget Penghitung Waktu Mundur.
FAQ tentang Widget Penghitung Waktu Mundur Elementor
Di bagian ini, kami akan menjawab beberapa pertanyaan umum terkait topik hari ini. Semoga bermanfaat bagi Anda dalam pengambilan keputusan.
Apa yang dapat Anda sesuaikan untuk Widget Penghitung Waktu Mundur Elementor?
Anda dapat menyesuaikan warna, font, ukuran, dan tata letak Widget Penghitung Waktu Mundur Elementor.
Apa yang terjadi jika hitungan mundur berakhir?
Anda harus menetapkan tindakan. Anda dapat mengotomatiskan gambar atau pesan yang akan otomatis ditampilkan setelah penghitung waktu berakhir. Atau, Anda juga bisa mengatur widget agar menghilang.
Bisakah saya membuat beberapa penghitung waktu mundur di situs web yang sama?
Ya, Anda dapat membuat beberapa penghitung waktu mundur di situs web yang sama.
Bisakah saya menggunakan penghitung waktu mundur di perangkat seluler?
Widget Penghitung Waktu Mundur Elementor 100% ramah seluler. Jadi, Anda tidak perlu khawatir dengan respons selulernya.
Di mana tempat terbaik untuk menampilkan Widget Penghitung Waktu Mundur?
Bagian pahlawan, halaman produk, halaman arahan, halaman checkout, sidebar, footer, pop-up, modals, dan halaman acara.
Kata Terakhir!
Semoga Anda mendapatkan panduan yang jelas tentang cara menggunakan widget Penghitung Waktu Mundur Elementor. Kini, dengan menggabungkan widget secara strategis ke situs web Anda, Anda dapat meningkatkan keterlibatan pengguna, mendorong konversi, dan mempromosikan penawaran produk dengan waktu terbatas.
Namun ingat, saat menggunakan widget, pastikan menyelaraskannya dengan daya tarik merek Anda sehingga menjaga konsistensi di situs web Anda. Selain itu, jangan lupa untuk menganalisis kinerja penghitung waktu mundur untuk menilai dampaknya terhadap perilaku pengguna.
