Cara Menambahkan CSS Kustom ke Elementor (5 Metode)
Diterbitkan: 2022-07-15Salah satu nilai jual terbesar menggunakan pembuat halaman seperti Elementor adalah Anda mendapatkan akses ke elemen halaman yang dibuat sebelumnya, atau "widget". Widget elemen menyertakan banyak opsi penyesuaian dan gaya. Namun, terkadang satu-satunya cara untuk menerapkan gaya tertentu adalah dengan Cascading Style Sheets (CSS).
CSS memberi Anda tingkat kontrol yang luar biasa atas setiap komponen situs web Anda. Menambahkannya ke WordPress sangatlah mudah jika Anda terbiasa dengan bahasanya. Elementor juga menawarkan beberapa opsi untuk menambahkan CSS khusus.
Pada artikel ini, kita akan berbicara tentang apa itu CSS dan bagaimana Anda dapat menambahkan gaya kustom ke Elementor. Terakhir, kita akan membahas beberapa praktik terbaik untuk menggunakan CSS di WordPress. Mari kita mulai!
Apa itu CSS?
CSS adalah apa yang kami sebut bahasa "stylesheet". Anda dapat menggunakan stylesheet CSS untuk menambahkan gaya kustom ke dokumen HTML atau XML. Dengan menggunakan CSS, Anda dapat mengambil halaman HTML dasar dan mengubahnya menjadi desain yang terlihat modern.
Pikirkan tentang CSS sebagai bahasa yang menjelaskan bagaimana elemen akan muncul di browser. Ia bekerja di semua browser dan merupakan salah satu bahasa inti internet.
Misalnya, ini adalah kode CSS yang akan Anda gunakan untuk menetapkan warna latar belakang ke badan dokumen HTML:
body { background-color: red; }Anda dapat menggunakan CSS untuk menerapkan gaya ke komponen, kelas, dan ID tertentu dalam HTML. Misalnya, cuplikan berikut akan menerapkan warna dan perataan teks tertentu ke semua H2 di halaman:
h2 { color: black; text-align: left; }Biasanya, saat Anda memuat halaman HTML, itu juga akan memuat lembar gaya terpisah yang menyertakan semua kode CSS. Ini berarti Anda dapat menggunakan kembali stylesheet di beberapa halaman.
Anda bebas menerapkan kode CSS langsung ke halaman HTML mana pun. Anda juga dapat menggunakannya "sebaris". Ini adalah istilah yang mengacu pada kode CSS yang berlaku untuk satu elemen HTML dan berada di dalam file itu.
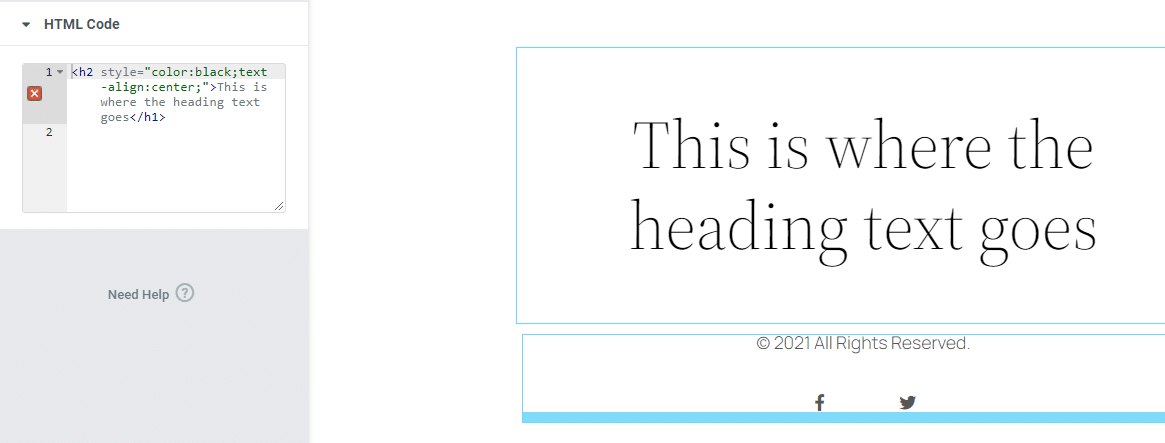
Berikut adalah contoh CSS sebaris untuk header H2 tertentu:
<h2>This is where the heading text goes</h1>Menambahkan CSS ke stylesheet terpisah dianggap sebagai praktik terbaik. Namun, salah satu dari banyak keuntungan menggunakan WordPress dan Elementor adalah Anda dapat menambahkan CSS tanpa mengedit file secara manual. Mari kita lihat lebih dekat cara kerjanya.
Opsi CSS Kustom di Elementor
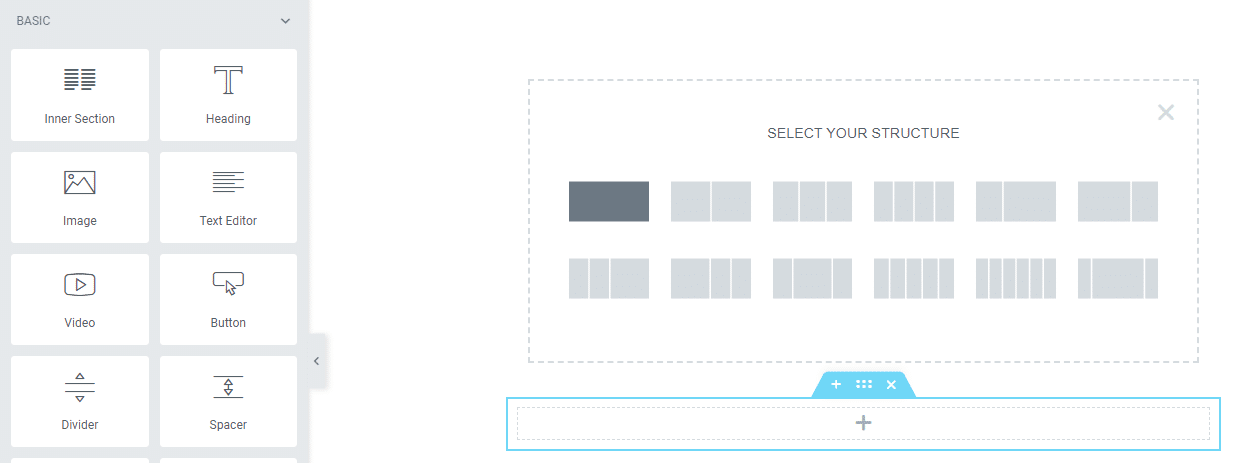
Jika Anda terbiasa dengan Elementor, Anda akan tahu bahwa pembuatnya menggunakan bagian, kolom, dan widget untuk membantu Anda menyusun halaman. Bagian berisi satu atau beberapa kolom, dan setiap kolom dapat memiliki beberapa modul:

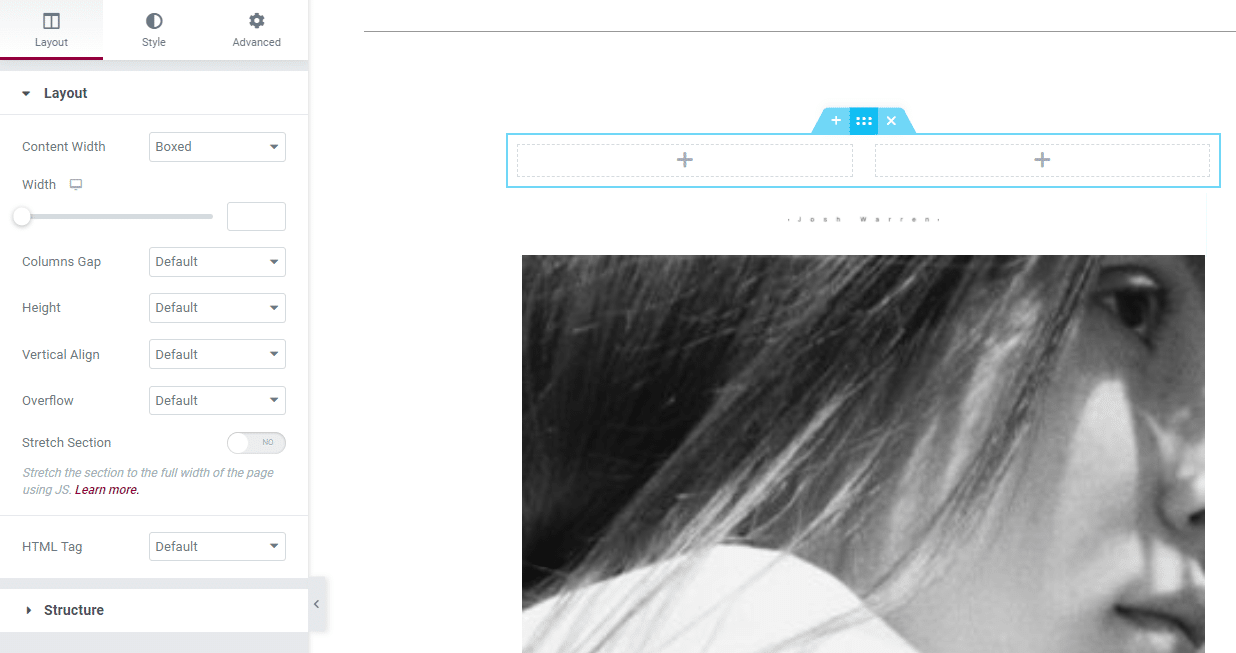
Salah satu bagian terbaik menggunakan Elementor adalah Anda dapat menambahkan kode CSS terpisah di tingkat bagian, kolom, dan widget. Saat Anda mengarahkan kursor ke suatu bagian, Anda dapat memilih ikon enam titik untuk membuka menu Edit Bagian di sisi kiri layar:

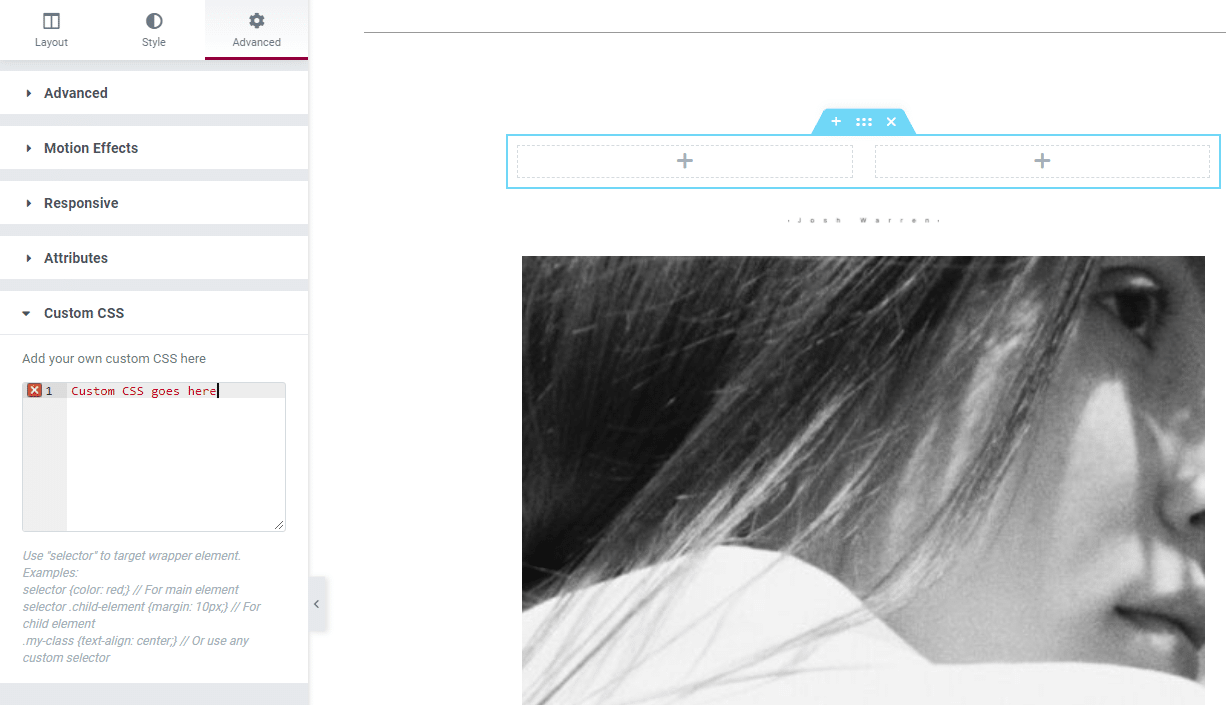
Jika Anda pindah ke tab Advanced dalam menu Edit Section , Anda akan melihat bagian Custom CSS . Di dalam, Anda akan menemukan bidang yang memungkinkan Anda menambahkan kode untuk bagian tertentu itu:

Saat Anda mengedit kolom dan widget, Anda akan melihat bahwa Anda memiliki akses ke tiga tab yang sama di masing-masing menu pengaturan. Bagian, kolom, dan widget semuanya menyertakan tata letak, gaya, dan pengaturan lanjutan.
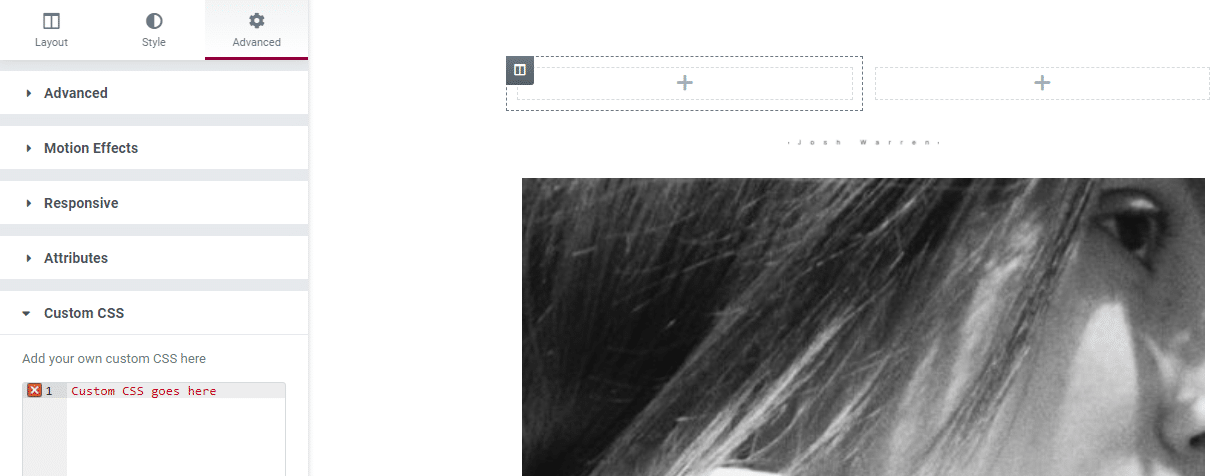
Untuk menambahkan CSS khusus ke kolom, arahkan kursor ke atasnya dan pilih ikon dua kolom di sudut kanan atas elemen. Kemudian, navigasikan ke opsi Advanced dan buka bagian Custom CSS :

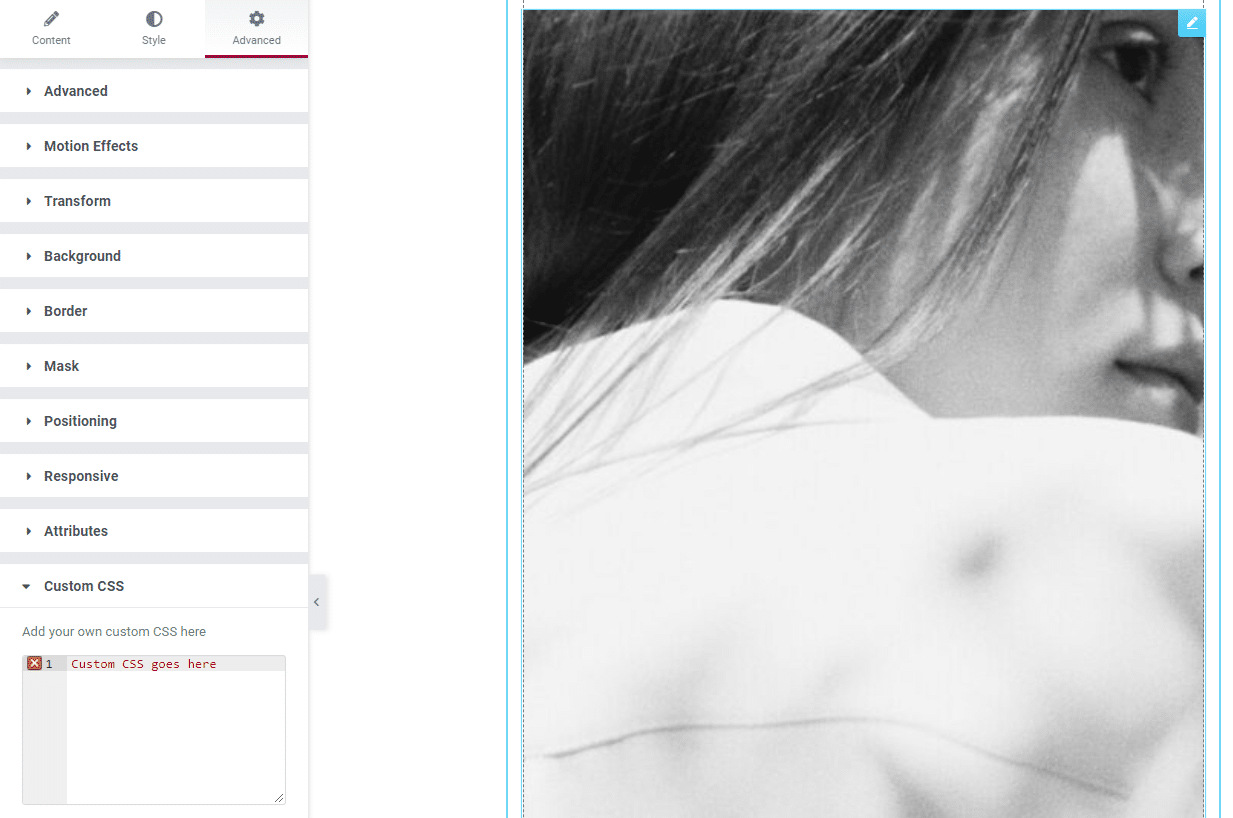
Anda dapat mengikuti proses yang sama untuk menambahkan CSS khusus ke widget Elementor. Cukup pilih widget yang ingin Anda sesuaikan dan pindahkan langsung ke tab Advanced > Custom CSS :

Menambahkan CSS khusus ke elemen tertentu dalam pembuat halaman Elementor sangat mudah. Namun, perlu diingat bahwa gaya hanya akan berlaku untuk elemen tersebut. Jika Anda ingin menambahkan CSS khusus yang memengaruhi seluruh situs Anda, Anda harus menggunakan pendekatan yang berbeda.
Cara Menambahkan CSS Kustom Menggunakan Elementor (5 Metode)
Di bagian ini, kita akan mengeksplorasi cara lain untuk menambahkan CSS kustom Elementor. Kami akan membahas metode yang menerapkan CSS di seluruh situs web Anda, ke halaman tertentu, dan ke widget Elementor.
Metode 1: Gunakan Widget Elementor HTML
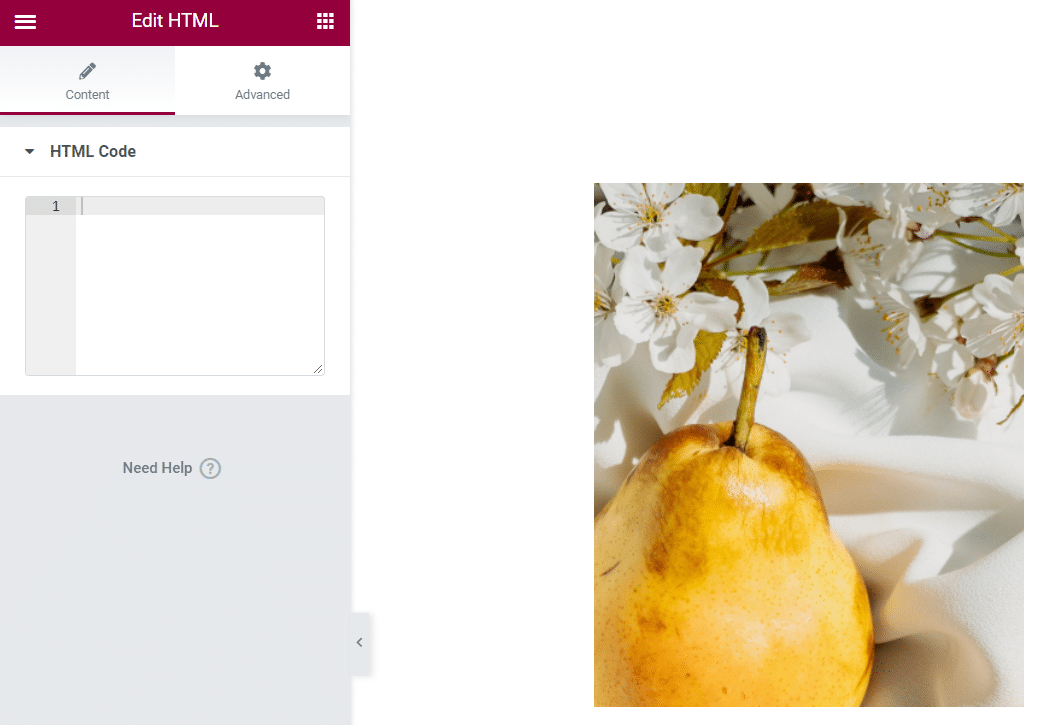
Elementor memungkinkan Anda menambahkan CSS khusus ke salah satu widgetnya. Namun, dalam beberapa kasus, Anda mungkin ingin menambahkan elemen secara manual menggunakan HTML dan CSS. Dalam kasus tersebut, Anda harus menggunakan widget HTML :

Widget HTML dapat mengurai HTML, CSS, dan JavaScript. Anda dapat menambahkan kode apa pun yang Anda inginkan di dalam bidang Kode HTML dan jika valid, Elementor akan menampilkannya sebagai widget:

Widget HTML mendukung CSS inline dan standalone. Kode apa pun yang Anda tambahkan menggunakan widget hanya akan memengaruhi elemen tunggal itu.
Metode 2: Gunakan Menu Pengaturan Situs Elementor
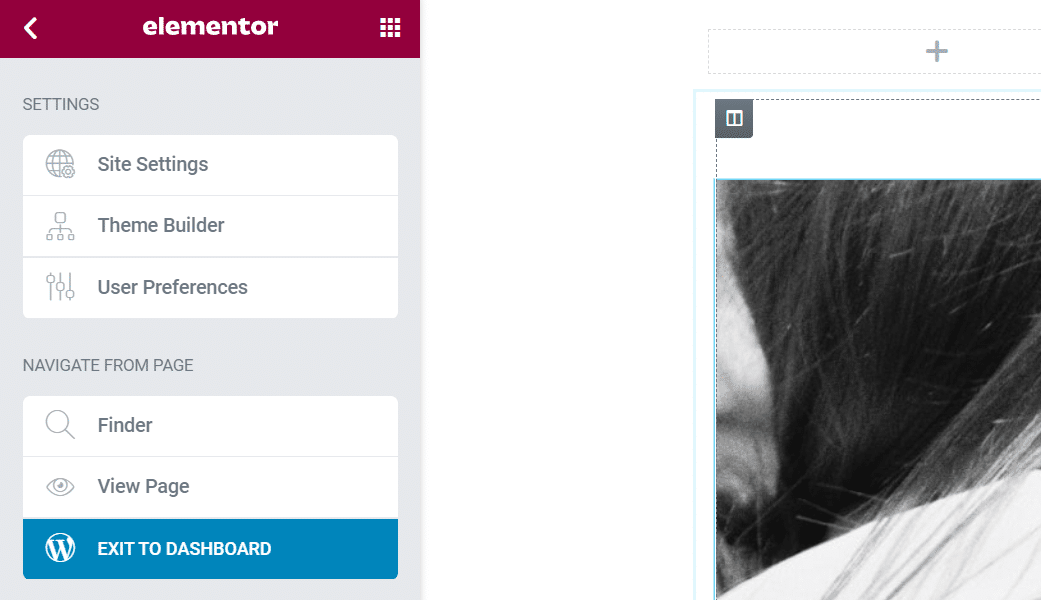
Elementor menyertakan kumpulan pengaturan global yang menyerupai opsi yang dapat Anda temukan di WordPress Customizer. Untuk mengakses menu Pengaturan Situs Elementor, buka editor dan klik menu hamburger di sudut kiri atas layar:

Pada halaman berikutnya, pilih opsi Pengaturan Situs :

Di dalamnya Anda akan melihat kumpulan pengaturan yang memungkinkan Anda untuk menyesuaikan gaya situs Anda. Setiap perubahan yang Anda buat dalam menu ini akan diterapkan ke seluruh situs Anda, meskipun secara teknis Anda hanya mengedit satu halaman.
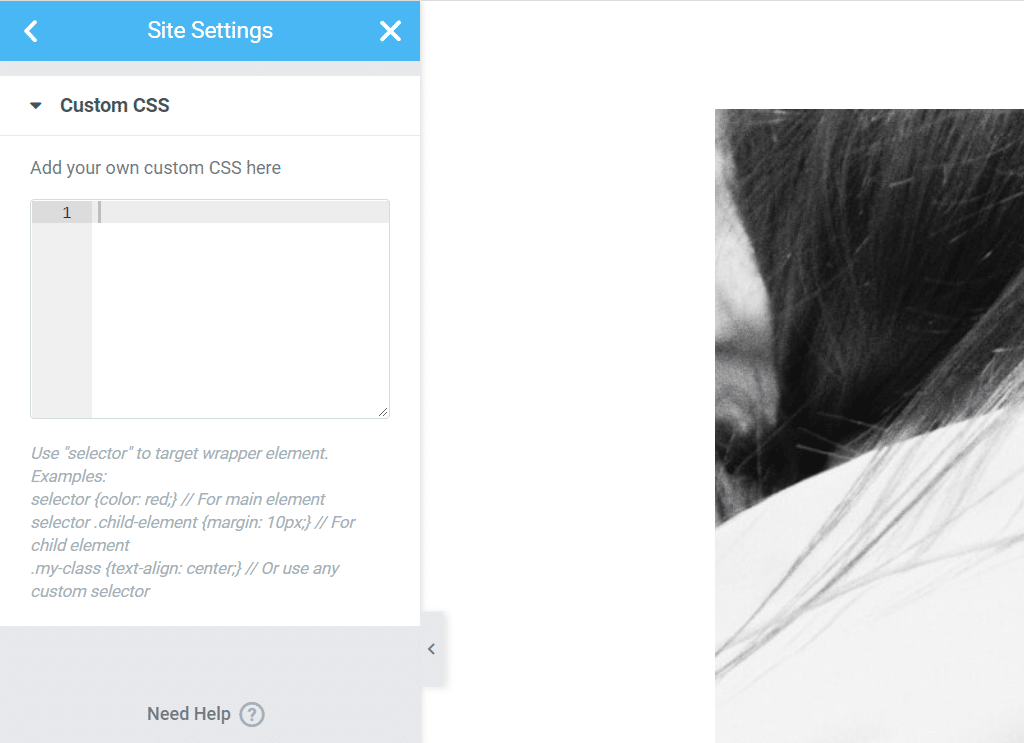
Anda dapat membaca tentang cara menggunakan menu Pengaturan Situs untuk menyesuaikan halaman Anda di situs Elementor resmi. Untuk saat ini, satu-satunya bagian yang kami pedulikan adalah tab Custom CSS . Buka dan Anda akan melihat bidang yang terlihat seperti opsi CSS khusus untuk bagian, widget, dan kolom:

Setiap CSS khusus yang Anda tambahkan di sini akan memengaruhi seluruh situs web Anda. Jika Anda hanya ingin menyesuaikan elemen tertentu, sebaiknya gunakan pendekatan yang lebih bertarget (seperti menambahkan CSS langsung ke widget).
Metode 3: Gunakan Penyesuai WordPress
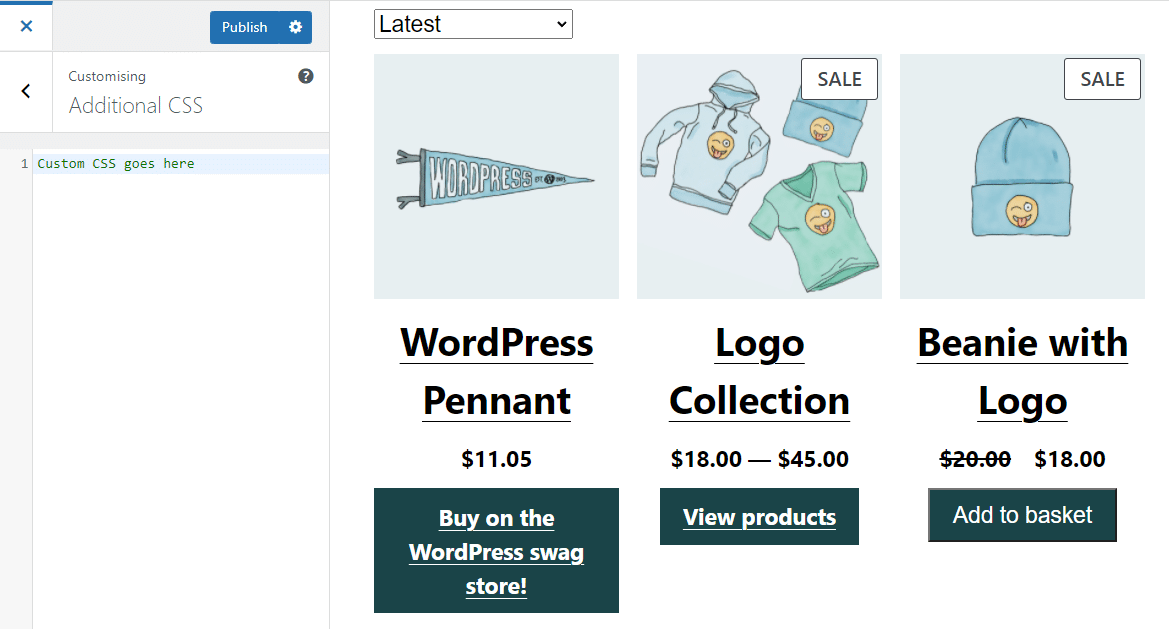
Penyesuai WordPress juga memungkinkan Anda menambahkan CSS khusus di seluruh situs. Untuk melakukannya, buka Appearance > Customize dan pilih opsi CSS tambahan di menu sebelah kiri:

Namun, perlu dicatat bahwa bidang kode Elementor lebih ramah pengguna daripada yang tersedia di Penyesuai. Jika Anda sudah menggunakan Elementor untuk pembuatan situs, tidak ada alasan untuk menambahkan CSS khusus melalui Customizer.
Metode 4: Enqueue File CSS Kustom
Jika Anda nyaman mengedit file WordPress dan mengakses situs web Anda melalui klien File Transfer Protocol (FTP), Anda dapat mengantrekan stylesheet CSS untuk dimuat dengan Elementor. Pendekatan ini mengharuskan Anda untuk menambahkan kode ke file functions.php WordPress.
Untuk mengakses file functions.php , sambungkan ke situs web Anda melalui FTP dan buka folder root WordPress. Buka folder, cari file functions.php , dan edit.
Berikut ini contoh kode yang ingin Anda tambahkan ke file:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Kode itu menggunakan kait before_enqueue_scripts untuk memuat lembar gaya yang disebut custom-stylesheet . Kami juga menggunakan fungsi get_stylesheet_uri untuk menunjuk ke arah lokasi stylesheet di server.
Idealnya, Anda akan menambahkan lembar gaya khusus di dalam direktori tema anak Anda atau di folder Tema itu sendiri. Stylesheet dapat berisi kode Elementor CSS apa pun yang Anda inginkan. Cuplikan yang Anda tambahkan ke functions.php memastikan bahwa kode hanya dimuat saat Elementor aktif di situs web Anda.
Metode 5: Gunakan Plugin CSS
Ada beberapa plugin yang memungkinkan Anda menambahkan CSS khusus ke situs web Anda tanpa menggunakan Customizer atau pembuat halaman. Salah satu alat favorit kami untuk pekerjaan itu disebut Simple Custom CSS dan JS:

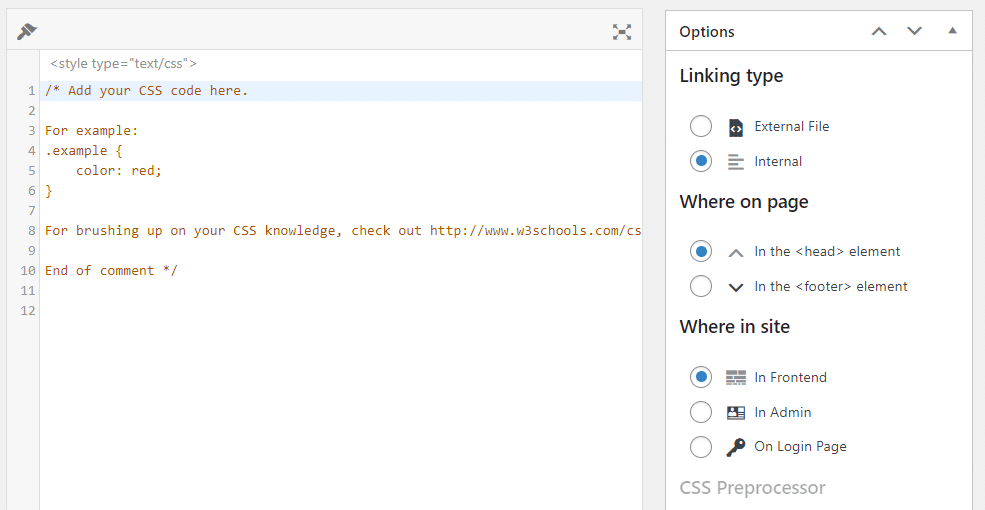
Dengan CSS dan JS Kustom Sederhana, Anda mendapatkan opsi untuk menambahkan kode langsung ke elemen header dan footer tema Anda. Untuk memulai, buka Custom CSS & JS > Add Custom CSS dan klik Add CSS Code.
Editor CSS dasar akan muncul di sebelah kiri. Di sebelah kanan, Anda dapat mengonfigurasi apakah akan memuat kode CSS di stylesheet eksternal atau internal. Anda juga dapat memutuskan apakah kode harus diletakkan di header atau footer:

Setelah selesai mengedit kode CSS, tekan tombol Publish . Anda mungkin perlu beralih ke tampilan front-end untuk melihat kode beraksi.
Praktik Terbaik untuk Membuat CSS Kustom Dengan Elementor
Setiap kali Anda berurusan dengan CSS khusus atau menambahkan jenis kode apa pun ke situs web Anda, sebaiknya Anda mengingat praktik terbaik berikut. Mari kita mulai dengan menggunakan tema anak.
Gunakan Tema Anak WordPress
Jika Anda ingin mengubah bagian mana pun dari gaya tema Anda menggunakan CSS, sebaiknya gunakan tema anak. Tema "anak" adalah templat yang mewarisi semua gaya tema yang ditentukan.
Dengan cara ini, jika Anda membuat perubahan apa pun pada tema asli, perubahan tersebut tidak akan memengaruhi penyesuaian yang Anda tambahkan ke turunan. Selain itu, ketika Anda memperbarui tema Anda, itu akan mempertahankan perubahan ini.
Gunakan Preprocessor Kode untuk Menulis Lebih Mudah
Salah satu tantangan terbesar dalam menambahkan kode di WordPress atau menggunakan Elementor adalah Anda tidak mendapatkan akses ke semua fungsi yang ditawarkan editor kode modern. Alih-alih mempermasalahkan kode menggunakan editor dasar di tempat, kami menyarankan Anda menggunakan praprosesor favorit Anda. Kemudian, Anda cukup menyalin dan menempelkan kode Anda ke WordPress.
Pertimbangkan Menggunakan Situs Web Pementasan
Kapan pun Anda berencana membuat perubahan besar pada WordPress, kami sarankan Anda menggunakan situs web pementasan. Situs pementasan memungkinkan Anda menguji perubahan gaya dan fungsionalitas tanpa risiko merusak apa pun di situs langsung Anda.
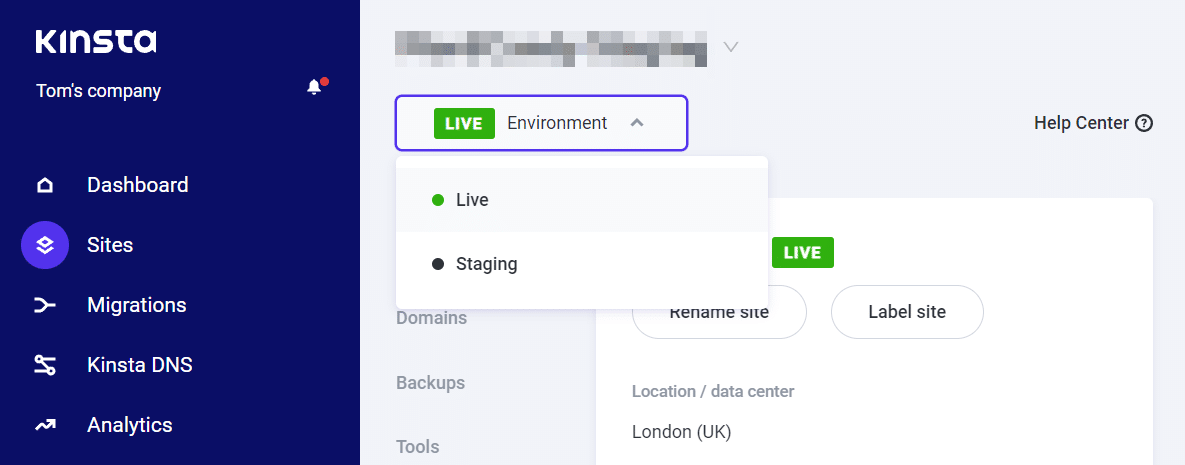
Beberapa host web memberi Anda akses ke fungsionalitas pementasan dari panel kontrol Anda. Jika Anda menggunakan Kinsta, Anda dapat memilih situs web Anda menggunakan dasbor MyKinsta dan beralih antara lingkungan live dan staging:

Jika host web Anda tidak menawarkan fungsionalitas staging, Anda dapat menggunakan lingkungan pengembangan WordPress lokal seperti DevKinsta untuk tujuan pengujian. Atau, Anda mungkin ingin mempertimbangkan untuk beralih penyedia hosting.
Ringkasan
Menambahkan CSS kustom Elementor lebih mudah dari yang Anda bayangkan. Pembuat halaman menawarkan beberapa metode untuk menambahkan kode ke bagian, kolom, widget, dan untuk seluruh situs web Anda.
Untuk rekap, berikut adalah lima cara utama untuk menambahkan CSS khusus ke Elementor (atau situs web Anda secara umum):
- Gunakan Widget HTML Elementor.
- Gunakan menu Pengaturan Situs Elementor.
- Gunakan Penyesuai WordPress.
- Buat antrean file CSS khusus.
- Gunakan plugin CSS.
Di Kinsta, rencana kami dirancang untuk membantu Anda membangun situs impian Anda dengan pembuat halaman seperti Elementor. Lihat paket kami atau bicarakan dengan penjualan untuk menemukan paket yang tepat untuk Anda.

