Panduan Lengkap untuk Menggunakan Formulir Elementor
Diterbitkan: 2022-04-09Ketika Anda memiliki situs web bisnis, formulir adalah hal yang pokok. Mereka memudahkan pelanggan untuk menghubungi Anda serta memberikan informasi dan umpan balik penting. Namun, mencari tahu cara membuatnya bisa jadi menantang.
Jika Anda mencari strategi yang sederhana dan lugas, sebaiknya gunakan formulir Elementor. Pembuat halaman populer ini memberikan solusi untuk membangun berbagai bentuk yang menyenangkan secara estetika dan mudah digunakan.
Dalam posting ini, kita akan mulai dengan membahas mengapa Anda mungkin ingin membuat formulir Elementor. Kemudian, kami akan memandu Anda melalui proses melakukannya, dan membahas beberapa tambahan yang berguna dan tips pemecahan masalah. Ayo masuk!
Mengapa Membuat Formulir Elemen?
Ada banyak keuntungan membuat formulir untuk situs WordPress Anda. Sebagai permulaan, Anda dapat memberi pengunjung Anda metode komunikasi yang cepat dan sederhana dengan Anda. Selain itu, Anda dapat menggunakannya untuk menghasilkan prospek dan memperoleh informasi penting dari audiens Anda.
Formulir juga dapat menjadi alat yang berguna untuk mendaftarkan pengguna Anda dan menerima pembayaran. Namun, jika Anda ingin menambahkan formulir ke situs WordPress Anda, Anda harus menggunakan plugin. Atau, Anda dapat menggunakan pembuat halaman seperti Elementor.
Elementor memungkinkan Anda membuat formulir yang menakjubkan tanpa menyentuh sebaris kode. Anda dapat menggunakan editor drag-and-drop untuk membuat formulir responsif yang sesuai dengan branding dan estetika situs web Anda.
Anda juga dapat memilih dari beberapa jenis formulir, termasuk:
- Formulir Kontak Elementor : Anda dapat menggunakan fitur ini untuk membuat formulir sederhana agar pengguna dapat menghubungi Anda.
- Elementor Gravity Forms : widget Gravity Forms ini memberi Anda lebih banyak fleksibilitas dalam hal menyesuaikan dan menata formulir Anda.
- Elementor Register Forms : fitur ini memungkinkan Anda untuk mengatur formulir pendaftaran pengguna di situs web Anda.
Seperti yang Anda lihat, masing-masing formulir ini memiliki kasus penggunaan spesifiknya sendiri dan dapat membantu meningkatkan fungsionalitas situs Anda. Selanjutnya, kami akan menunjukkan cara membuat formulir kontak menggunakan Elementor.
Cara Membuat Formulir Kontak Elementor di WordPress (dalam 6 Langkah)
Sekarang setelah kita memahami lebih lanjut tentang mengapa Anda mungkin ingin menggunakan formulir Elementor, mari kita lihat bagaimana Anda dapat membuatnya dalam beberapa langkah sederhana. Perhatikan bahwa untuk tutorial ini, kami akan menganggap Anda sudah menginstal dan mengaktifkan Elementor di situs web Anda.
Ada alat gratis dan plugin berbayar. Untuk mengakses fitur formulir, Anda memerlukan versi premium.
Langkah 1: Tambahkan Elementor Kontak Widget
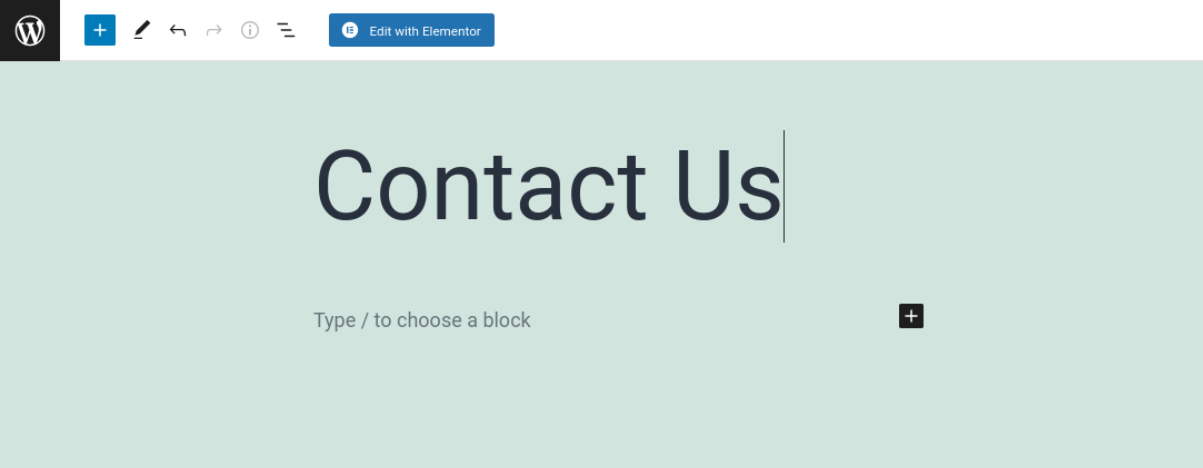
Untuk memulai, navigasikan ke halaman atau pos tempat Anda ingin menyisipkan formulir kontak. Kemudian, klik tombol Edit dengan Elementor di bagian atas layar:

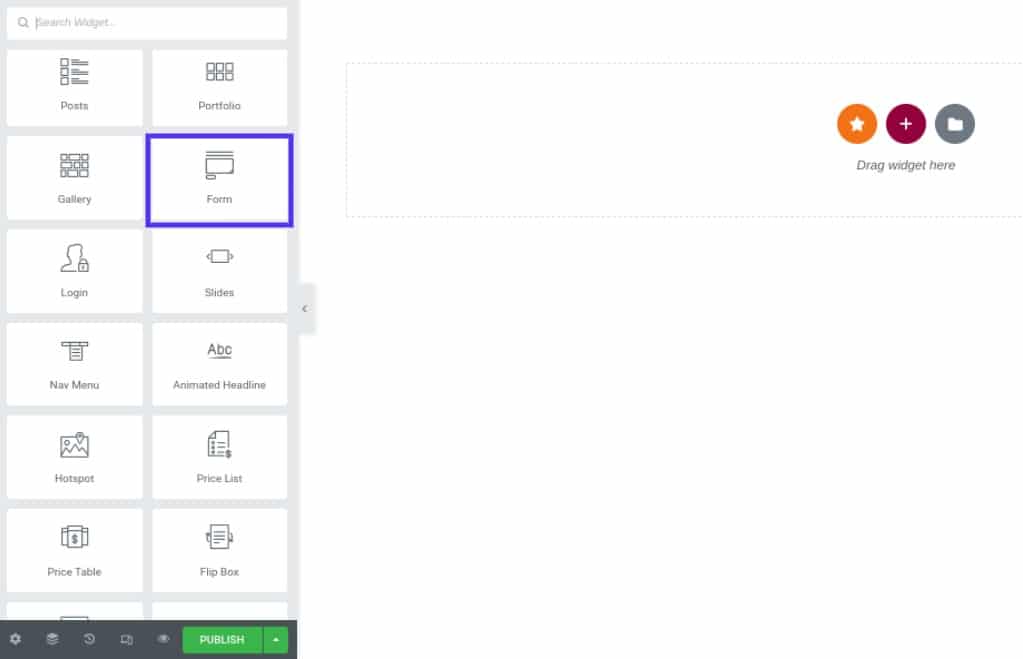
Ini akan meluncurkan antarmuka editor Elementor. Dari widget di sebelah kiri, cari dan pilih widget Formulir :

Kemudian, Anda dapat menarik dan melepas widget ke halaman Anda. Ini akan memasukkan formulir kontak standar.
Langkah 2: Siapkan Bidang Formulir Kontak Anda
Setelah Anda menempatkan formulir kontak Anda di halaman, ada beberapa pengaturan untuk Anda konfigurasikan. Untuk saat ini, mari fokus pada pengaturan bidang formulir.
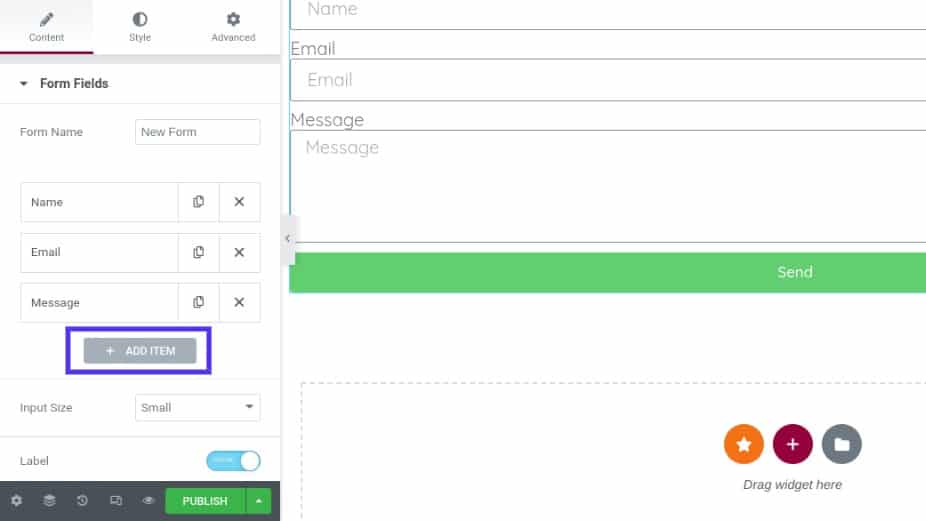
Anda dapat mengedit bidang formulir dasar dengan mengklik widget dan menyesuaikan teks (jika Anda ingin mengubah salah satu opsi default). Jika Anda ingin menambahkan field tambahan, Anda dapat melakukannya dengan memilih Add Item :

Anda dapat memilih jenis bidang yang ingin Anda tambahkan dari daftar drop-down. Selanjutnya, Anda dapat menambahkan label, yang merupakan nama bidang formulir. Ini menunjukkan kepada pengunjung Anda masukan apa yang diharapkan.
Untuk opsi Placeholder , Anda bisa mengkustomisasi teks yang muncul di bidang formulir sebelum pengguna memasukkan informasi mereka. Anda dapat menggunakan ini untuk memberikan contoh kepada pengunjung tentang data yang Anda ingin mereka berikan.
Selain itu, Anda dapat memilih untuk mengaktifkan pengaturan yang diperlukan dan mengubah lebar kolom. Anda juga dapat mengklik panel Buttons untuk menyesuaikan tampilan tombol formulir Anda. Anda dapat mengubah ukuran serta font dan warna.
Langkah 3: Konfigurasi Pengiriman Formulir Anda
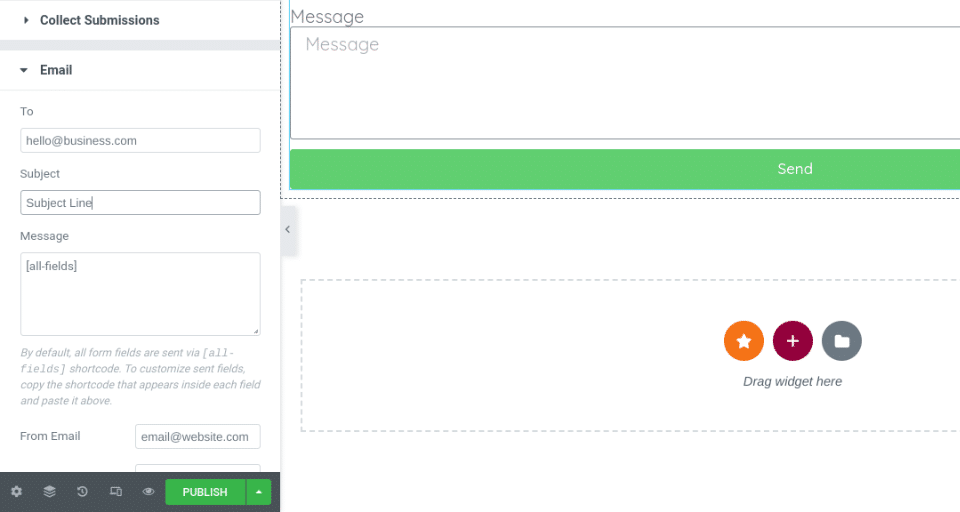
Setelah Anda selesai membuat bidang formulir, langkah selanjutnya adalah mengonfigurasi pengaturan pengiriman formulir Anda. Anda dapat menavigasi ke Email dalam editor Elementor untuk mengakses berbagai opsi.
Misalnya, Anda dapat memasukkan alamat email Anda di bidang Kepada di mana Anda ingin kiriman dikirimkan. Anda dapat memasukkan beberapa alamat email jika Anda ingin:

Anda juga dapat menyesuaikan subjek email dan pesan. Setelah selesai mengonfigurasi semua opsi, pastikan untuk menyimpan perubahan Anda.
Langkah 4: Sesuaikan Pesan Formulir Kontak Anda
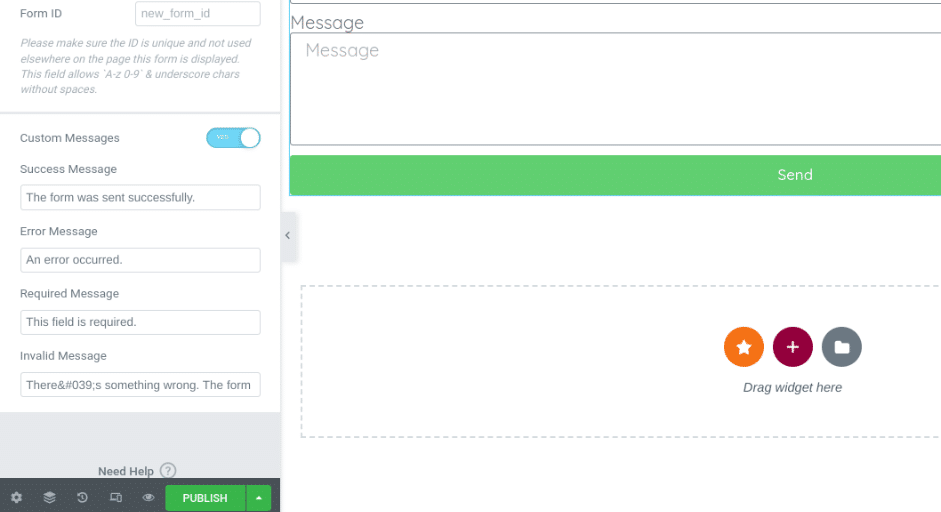
Jika Anda ingin lebih mempersonalisasi formulir kontak Anda, Anda dapat melakukannya dengan mengaktifkan pesan khusus. Pilih Opsi Tambahan , lalu pindahkan sakelar sakelar untuk Pesan Khusus ke Ya :

Ada empat jenis pesan yang dapat Anda ubah:
- Pesan Sukses : ini muncul setelah pengguna mengirimkan formulir
- Pesan Kesalahan : ini akan muncul jika ada masalah selama proses pengiriman
- Pesan yang Diperlukan : untuk memberi tahu pengguna bahwa bidang tertentu belum selesai
- Pesan Tidak Valid : untuk memberi tahu pengguna bahwa ada sesuatu dengan pengiriman formulir tidak aktif
Anda dapat menyesuaikan pesan ini agar sesuai dengan suara dan gaya merek Anda. Misalnya, Anda dapat memodifikasi kata-katanya untuk menambahkan sedikit kepribadian.
Langkah 5: Menata Formulir Kontak Elementor Anda
Setelah Anda memiliki teks dasar dan bidang formulir Anda diurus, Anda dapat mulai menata desain formulir kontak Elementor Anda. Misalnya, Anda mungkin ingin memastikan bahwa itu cocok dengan merek Anda.
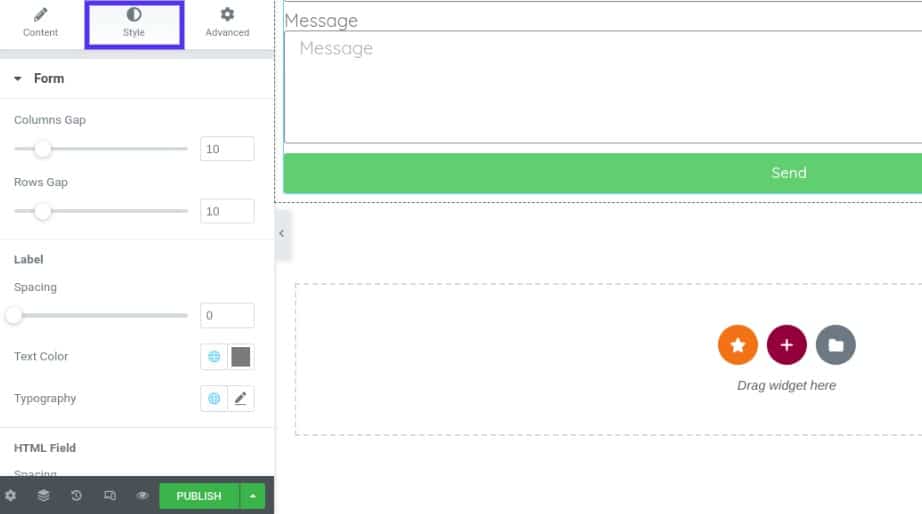
Untuk memulai, Anda dapat mengklik tab Gaya di bagian atas editor widget:

Di sini, Anda akan menemukan berbagai pilihan dan pengaturan yang dapat Anda gunakan untuk menyesuaikan desain formulir kontak Anda. Misalnya, Anda dapat menyesuaikan spasi dan padding, serta mengubah warna, ukuran, label, dan tombol.
Langkah 6: Simpan dan Publikasikan Formulir Anda
Ketika Anda puas dengan tampilan dan isi formulir kontak Elementor Anda, satu-satunya hal yang harus dilakukan adalah menyimpan dan mempublikasikannya. Anda dapat melakukannya dengan memilih tombol Terbitkan di sisi kiri bawah layar.
Itu dia! Kemudian Anda dapat melihat pratinjau formulir kontak Anda di bagian depan untuk mengonfirmasi bahwa itu terlihat seperti yang Anda inginkan.
Add-on Teratas untuk Formulir Elementor
Di luar kotak, pembuat halaman Elementor hadir dengan banyak opsi untuk membuat formulir untuk situs web WordPress Anda. Namun, Anda mungkin juga mempertimbangkan untuk menambahkan plugin untuk membantu memperluas fungsionalitas formulir Anda. Mari kita lihat beberapa opsi.
Master Addons untuk Elementor

Plugin Master Addons for Elementor adalah alat freemium yang menyediakan kumpulan alat bermanfaat untuk meningkatkan pembuat halaman dan, pada gilirannya, situs web Anda. Ini mencakup fitur-fitur berikut:
- Pembuat formulir header, footer, dan komentar
- Pembuat Menu Mega
- Efek gambar melayang
- Kondisi tampilan
Ini juga kompatibel dengan berbagai macam plugin bentuk. Ini termasuk Formulir Kontak 7, Formulir Ninja, Formulir WP, dan Formulir Kaldera. Untuk mengakses semua fitur plugin, Anda harus membeli versi pro, yang tersedia seharga $39 per tahun.
Add-on Plus

Alat praktis lain yang dapat Anda gunakan dengan Elementor adalah Plus Addons. Plugin ini dikemas dengan lebih dari 8.000 opsi penyesuaian dan lebih dari 300 blok Antarmuka Pengguna (UI) yang dapat membantu Anda membuat dan mendesain halaman dan formulir Anda dengan mudah.
Fitur-fiturnya meliputi:
- Kotak ikon
- Bagian peta
- Formulir
- Tabel harga
Ada juga lebih dari 18 template yang bisa Anda pilih. Ini dirancang khusus untuk jenis bisnis tertentu, termasuk agensi, restoran, salon, dan banyak lagi.
Ada versi gratis yang tersedia. Namun, untuk memanfaatkan seluruh rangkaian fitur yang berguna, kami sarankan untuk membeli lisensi premium, tersedia seharga $39 per tahun.
Tips dan Trik Tambahan untuk Membuat Elementor Forms
Jika Anda ingin membuat formulir kontak Elementor untuk situs WordPress Anda tanpa membayar lisensi premium, ada beberapa cara yang dapat Anda lakukan. Melakukannya akan mengharuskan Anda untuk memasangkan pembuat halaman dengan plugin formulir WordPress lain, seperti WPForms atau Formidable Forms.
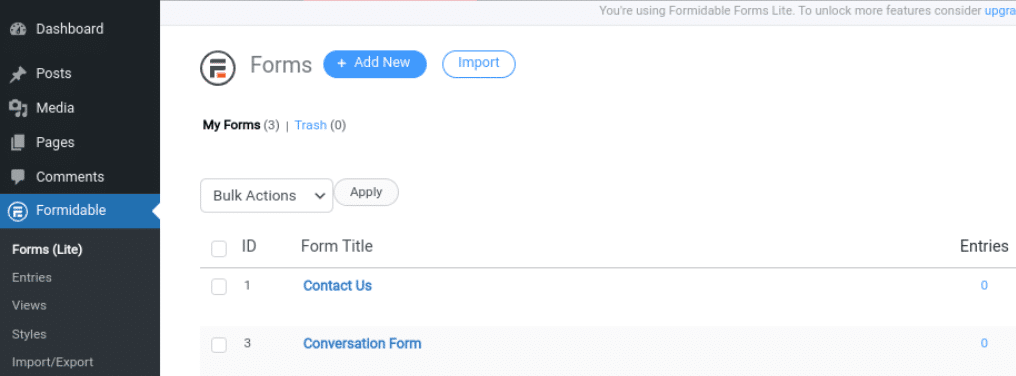
Katakanlah Anda memilih Formidable Forms. Setelah Anda menginstal dan mengaktifkan plugin di situs Anda, Anda dapat menavigasi ke Formidable > Forms > Add New :

Selanjutnya, Anda dapat memilih Formulir Kontak dari daftar opsi, dan memilih dari beberapa templat siap pakai. Setelah selesai membuat formulir Anda, telusuri ke halaman tempat Anda ingin meletakkannya dan luncurkan antarmuka editor Elementor.
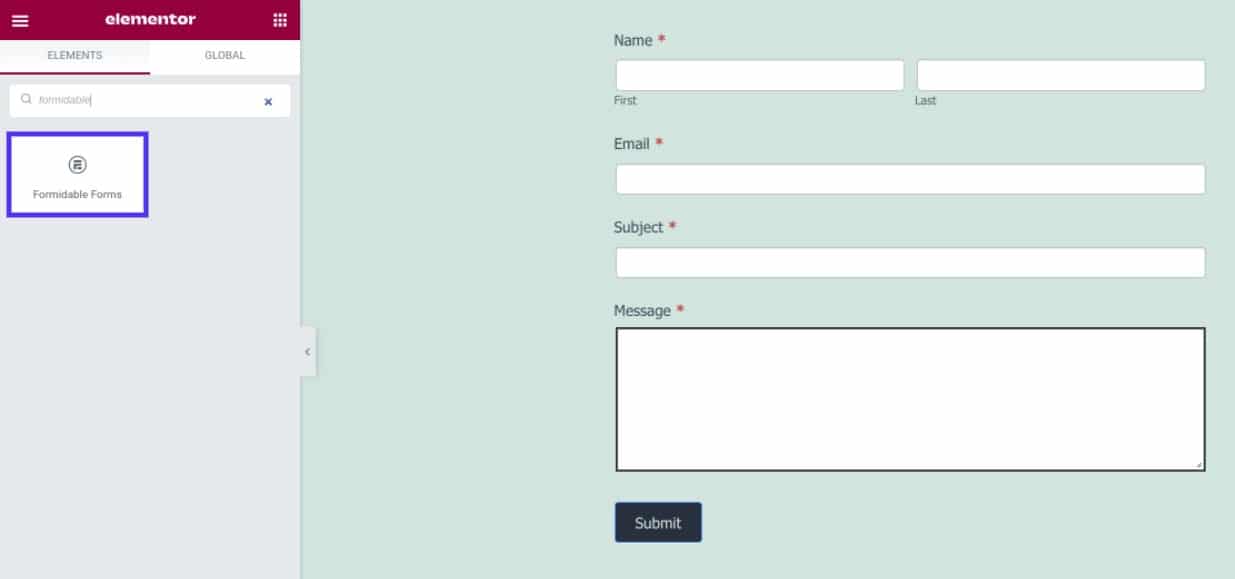
Dari panel sebelah kiri, cari dan pilih widget Formidable Forms . Anda dapat menyesuaikan format, warna, tombol, teks, dll.:

Setelah selesai, Anda dapat menyimpan dan memublikasikan perubahan Anda. Metode ini membutuhkan sedikit lebih banyak waktu dan usaha daripada yang diperlukan dengan plugin Elementor Pro. Namun, ini dapat membantu Anda menghemat uang jika Anda tidak ingin membeli paket premium.
Formulir Elemen Pemecahan Masalah
Formulir kontak elemen cukup sederhana dan mudah digunakan. Namun, Anda mungkin mengalami masalah saat menggunakannya. Salah satu masalah paling umum yang dilaporkan orang adalah email yang tidak terkirim.
Elementor menggunakan fungsi wp_mail untuk mendistribusikan emailnya. Ini berarti bahwa penyedia hosting Anda mengambil email yang dikirim dan mengirimkannya.
Namun, beberapa host menonaktifkan fungsi PHP yang biasanya digunakan untuk mengirim email, itulah sebabnya masalah ini dapat terjadi. Untuk mengatasi kesalahan ini, sebaiknya hubungi penyedia hosting Anda dan minta mereka untuk mengaktifkan fungsi send_mail.
Atau, Anda dapat menggunakan server Simple Mail Transfer Protocol (SMTP). Ini adalah server email yang akan merutekan email Anda dalam bentuk ke kotak masuk pelanggan Anda, menggunakan sumber eksternal seperti Gmail. Ini dapat mengurangi kemungkinan email Anda berakhir di folder spam. Untuk mengatur SMTP, Anda dapat menggunakan plugin seperti WP MAIL SMTP.
Ringkasan
Formulir memainkan peran penting dalam situs web. Mereka memungkinkan pelanggan untuk menghubungi Anda, mendaftar akun, mengirimkan informasi pembayaran, dan banyak lagi. Namun, mencari tahu bagaimana merancang bentuk yang estetis untuk situs Anda bisa jadi menantang. Untungnya, Elementor membuatnya mudah.
Setelah Anda menambahkan widget formulir Elementor ke halaman Anda, Anda dapat mengatur bidang Anda dan mengonfigurasi pengaturan formulir. Anda juga dapat menyesuaikan desain formulir Anda sehingga selaras dengan merek Anda.
Apakah Anda memiliki pertanyaan tentang membuat formulir Elementor di WordPress? Beri tahu kami di bagian komentar di bawah!

